SharePoint의 계산된 열 | 개요

SharePoint에서 계산된 열의 중요성과 목록에서 자동 계산 및 데이터 수집을 수행하는 방법을 알아보세요.
오늘의 블로그 게시물에서는 데이터 기반 스토리텔링과 디자인 실행에 대해 이야기하고 싶습니다. 저는 지난 5월 LuckyTemplates에서 발표한 최근 종료된 Data Visualization 2022 Summit의 연사 중 한 명이었습니다 .
따르는 사람들을 위해 충분히 흥미로운 것을 찾고 싶었지만 동시에 내 과정에 등록하지 않았거나 LuckyTemplates의 회원이 아닌 사람들을 위해 가치 있는 것을 만들고 싶었습니다.
그렇다면 내 세션에 대해 말하고 싶은 이야기를 어떻게 찾았습니까? 글쎄, 나는 그것을 청중, 연사 및 주최자의 관점 에서 보았습니다 . 이번 정상회담에 대해 더 많은 정보를 알 수 있다면 정말 멋질 것 같다는 생각이 들었습니다. 발표하는 다른 사람들에 대해 더 많이 알고 따라갈 방법을 찾아야 했습니다.
이것이 내가 이야기를 찾은 방법입니다. 청중, 연사, 주최자의 관점에서 서밋을 선보일 수 있는 무언가를 만들고 싶었습니다.
목차
정상회담 전, 도중, 이후의 비즈니스 요구사항
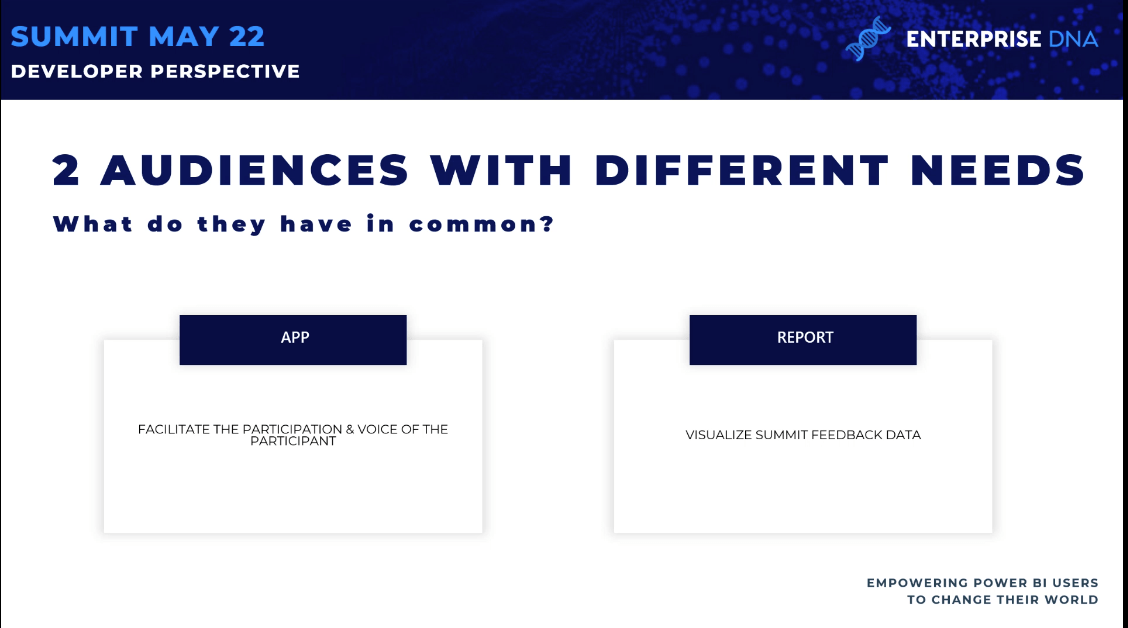
연사라면 청중 피드백에 대해 알고 싶어할 것입니다. 당신이 행사의 주최자라면 정상 회담에 얼마나 많은 사람들이 오는지, 어떤 프레젠테이션이 그들에게 가장 가치가 있는지 알고 싶을 것입니다.
피드백을 통해 얻을 수 있는 가치가 많습니다. 주최자가 청중이 원하는 것을 더 많이 알수록 청중은 정상 회담에서 더 많은 것을 얻을 것입니다. 나에게 이것은 오늘 다루고 발표하기에 완벽한 주제였습니다.
참가자의 요구 사항과 주최자의 요구 사항을 요약하고 청중이 정상회담에 필요한 다양한 순간에 주목했습니다.
회담 전 , 회담 중 , 회담 후 의 세 가지 다른 순간 에 사용할 신청서 또는 보고서 가 청중 에게 매우 가치 있을 것이라고 생각 했습니다 .

정상회담 전
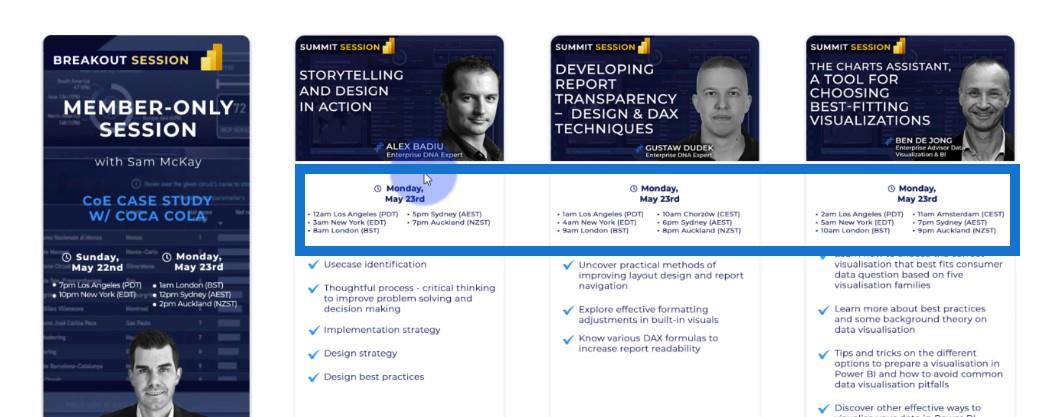
정상 회담 전에 청중이 연사 및 세션에 대한 정보를 얻는 것이 매우 중요합니다. 당신은 그것이 언제 제시되고 누구에 의해 제시될 것인지를 알아야 합니다. 또한 스피커에 대한 자세한 정보를 찾고 싶습니다. 일정도 매우 중요합니다. 세션이 현지 시간으로 언제 열리는지 알고 싶습니다.
정상 회담 중
그런 다음 일정을 준비하고 계획해야 합니다. 즉, 서밋 중에 모든 세션을 확인하고 어떤 세션에 참여하고 싶은지 확인하게 됩니다.
각 세션이 끝난 후 즉시 피드백을 제공하고 다음 세션에 대한 권장 사항을 제공하고 싶을 것입니다. LinkedIn 또는 Twitter에서 발표자와 연결하도록 선택할 수도 있습니다.
정상회담 후
서밋 후에는 전체 서밋에 대한 일반적인 피드백을 제공하고 기대에 부응했는지 여부를 주최자에게 알리고 싶을 것입니다. 그렇지 않은 경우 충족되지 않은 이유를 알려주고 싶을 것입니다. 미래의 정상회담에 대한 아이디어를 제안할 수도 있습니다.
주최자의 관점에서 서밋 이후의 일반적인 피드백과 향후 주제에 대한 권장 사항에 관심이 있습니다. 새로운 연사를 식별하고 회의가 참가자에게 미치는 영향을 계산하려고 합니다.
아마도 팀에서 공유할 수 있는 보고서를 만들고 싶을 것이고 보고서의 데이터를 기반으로 방금 끝난 이벤트보다 더 나은 이벤트를 구성하는 방법에 대해 토론할 수 있습니다.
우리는 정상회담 동안 이러한 요구에 부응할 수 있는 무언가를 만들어야 합니다. 필요한 것은 모바일에 있는 것과 참가자가 세션에 대한 링크를 바로 찾을 수 있도록 쉽게 액세스할 수 있는 것입니다.
이러한 필요에 따라 스토리를 어떻게 만들 수 있습니까? LuckyTemplates 보고서 또는 Power Apps 보고서에 대해서만 이야기하는 것이 아닙니다. 우리는 생태계에 대해 이야기하고 있습니다. 이러한 생태계는 서로 다른 순간에 서로 다른 요구 사항을 가지고 있지만 서로 관련되어 있습니다. 이것이 제가 오늘 하고 싶은 이야기입니다.

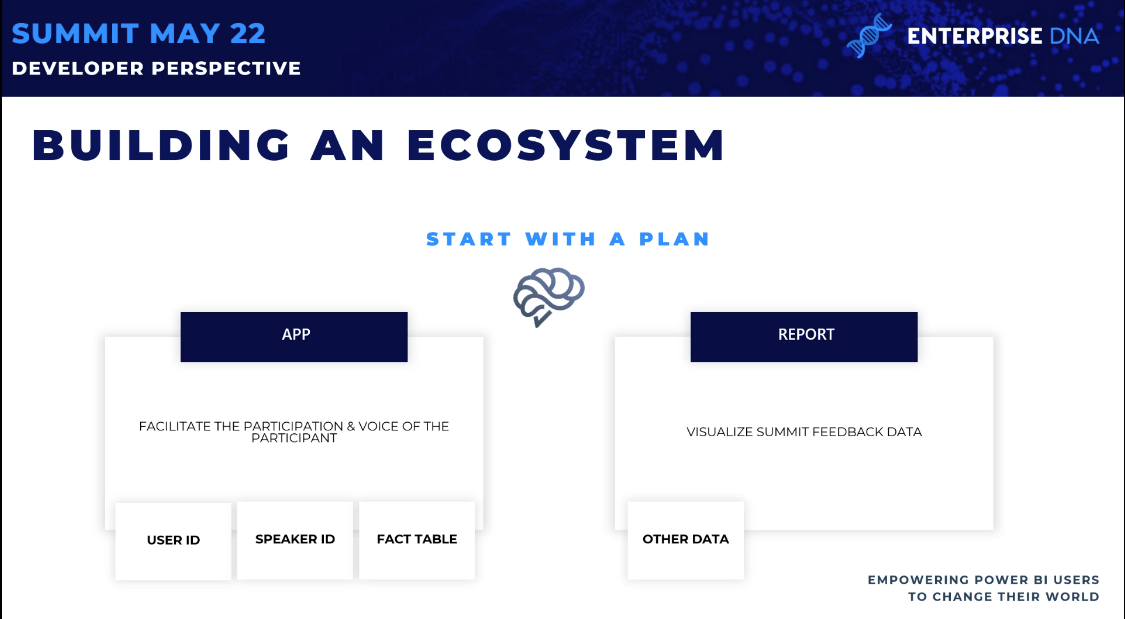
생태계 구축
먼저 계획을 세워야 합니다. 우리는 우리가 만들고자 하는 것이 무엇인지 정확히 알아야 하고 다른 것들에 의해 활용될 수 있는 방식으로 그것을 만들어야 합니다.
따라서 앞서 논의한 요구 사항에 답하기 위해 서밋 참가자를 돕고 목소리를 낼 수 있는 데이터 진입점이 될 Power Apps 애플리케이션을 만들어야 합니다.

차원 테이블: 사용자 ID 및 발표자 ID
이 애플리케이션을 기반으로 서밋 피드백 데이터를 시각화하는 보고서를 생성합니다. 즉, LuckyTemplates 보고서는 애플리케이션에서 만든 데이터에 연결해야 합니다.
여기에서 디자이너로서 큰 영향을 미칠 수 있습니다. 데이터가 구조화되고 LuckyTemplates에서 보고서 생성을 용이하게 하는 방식으로 애플리케이션을 만들어야 합니다.
우리는 중간에서 시작하여 앱에서 생성될 데이터에 대해 생각합니다. 쉬운 데이터 모델을 만들고 식별된 특정 요구 사항에 응답하는 앱을 만들어야 합니다. 우리는 하나의 보고서를 만드는 것에 대해 말하는 것이 아닙니다. 우리는 완전한 생태계에 대해 이야기하고 있습니다.
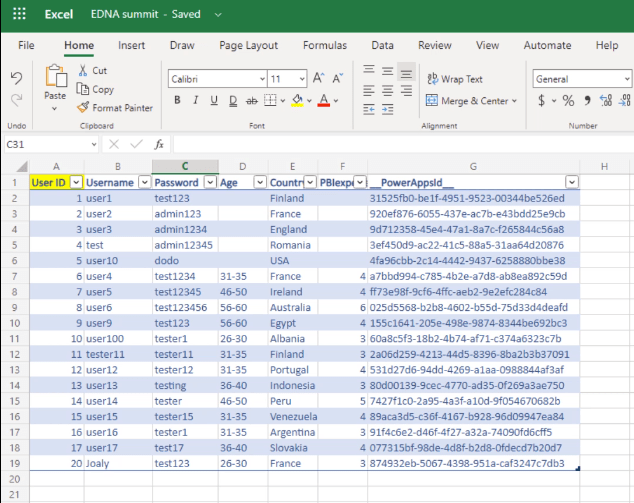
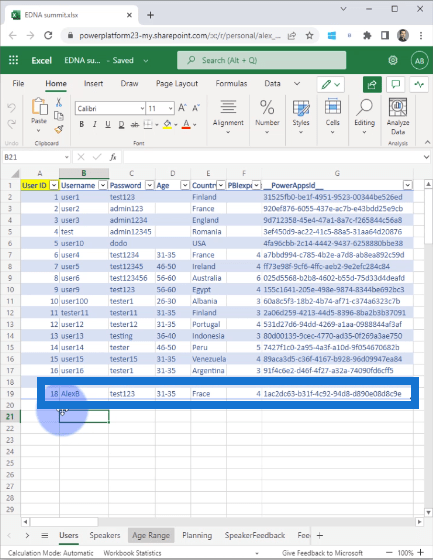
아이디어를 엑셀 파일에 적고 아이디어를 실행에 옮기기 시작했습니다. Power Apps에서 사용해야 하는 다른 탭과 다른 테이블을 만들었습니다.
전, 중, 후를 사용하여 응용 프로그램을 만들려면 사용자의 기록이 필요합니다. 그래서 사용자 ID 에 대한 테이블을 만들고 사용자 ID, 사용자 이름, 암호, 나이, 국가 및 LuckyTemplates 경험 수준부터 시작했습니다.

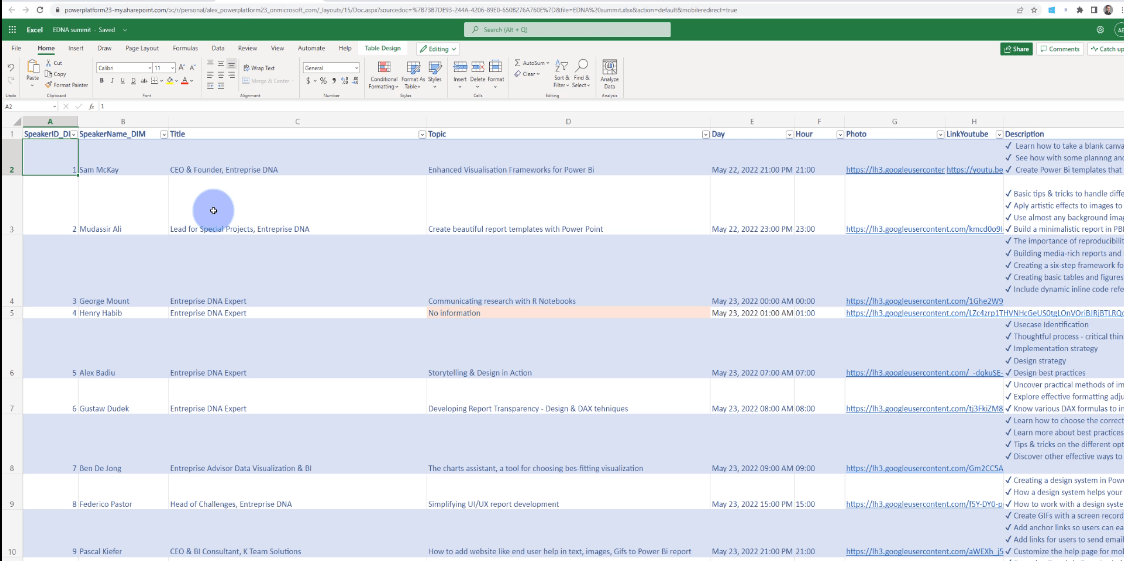
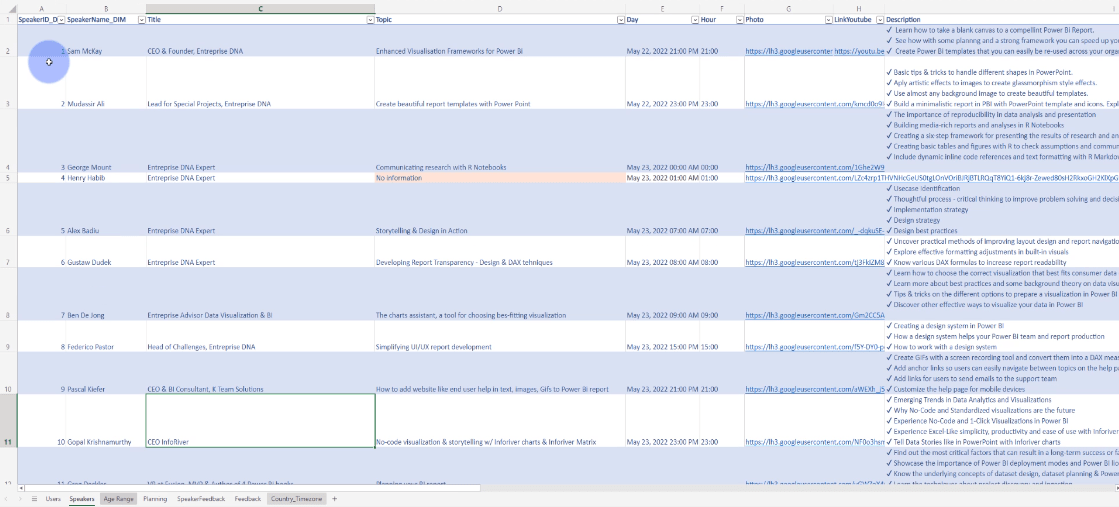
물론 발표자 정보, 제목, 주제, 요일, 시간, 사진, YouTube 링크, LinkedIn 주소 및 LuckyTemplates ID가 있는 발표자 ID 에 대한 다른 테이블도 필요합니다.

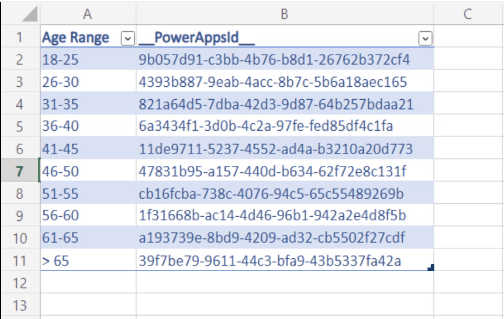
나는 사람들에게 그들의 정확한 나이를 묻고 싶지 않았습니다. 왜냐하면 그것은 이 애플리케이션에서 가장 중요한 것이 아니며 그들의 정보의 기밀성을 유지하기 때문입니다.
대신, 이 세션에 참여하는 참가자의 나이를 알기 위해 연령대를 요청했습니다.

사용자 ID 와 발표자 ID는 나중에 LuckyTemplates 내에서 필요한 차원입니다. 세션에 대한 내 계획 및 피드백 페이지를 만들기 위해 사용자 ID를 발표자 ID에 연결할 팩트 테이블 도 필요합니다 .
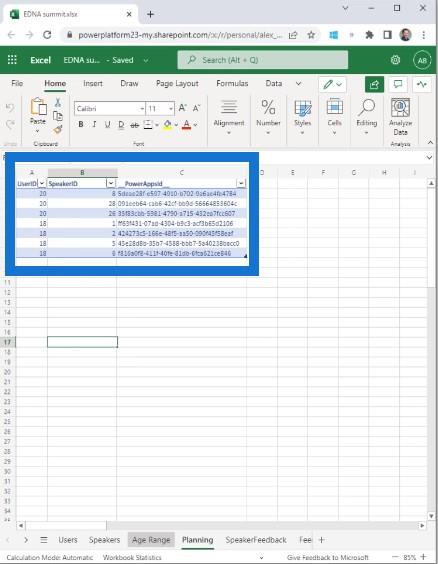
이 파일의 좋은 점은 실제 데이터가 있다는 것입니다. 올바른 주제와 올바른 설명과 함께 올바른 순서로 서밋을 위한 모든 연사가 있습니다.
이것은 LuckyTemplates에서 이와 같은 응용 프로그램이 어떻게 보이는지에 대한 프로토타입을 보여주기 위한 것입니다. 이것이 제가 할 수 있는 한 멀리 가고 싶었던 이유입니다.

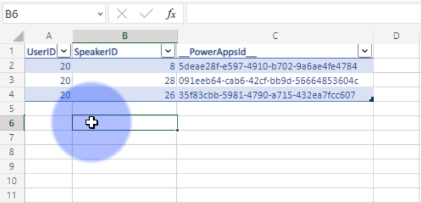
여기에 관계를 만들고 사용자 ID 및 발표자 ID에 대한 정보를 가질 수 있는 LuckyTemplates의 팩트 테이블인 Planning 이 있습니다 .

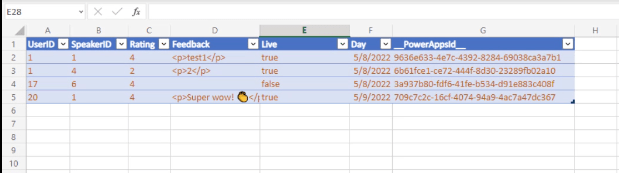
그런 다음 사용자 ID, 발표자 ID, 세션에 대한 평가, 그 사람이 세션에 제공할 피드백, 이 세션을 실시간으로 보는 사용자, 그리고 그들이 보고 있는 데이터.
하나의 큰 팩트 테이블만 있으면 LuckyTemplates 내에서 쉽게 관리할 수 있습니다.

차원과 팩트 테이블이 있으면 LuckyTemplates에서 데이터 모델을 상상하기가 매우 쉽습니다.
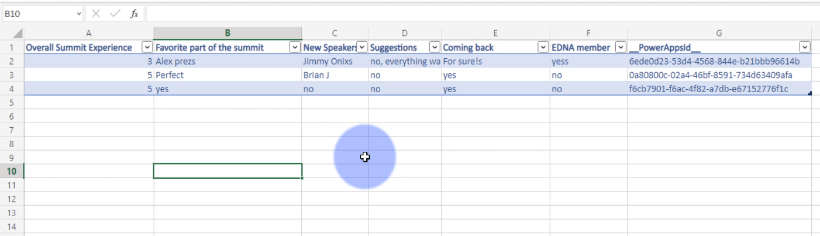
피드백 페이지는 사용자 ID와 발표자 ID 사이에 관계가 없는 서밋의 일반적인 피드백입니다.
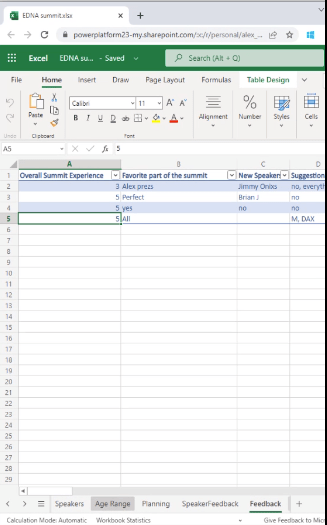
전반적인 서밋 경험, 서밋에서 가장 좋아하는 부분, 개선을 위한 제안, 재방문 옵션 등과 같은 정보가 있습니다.

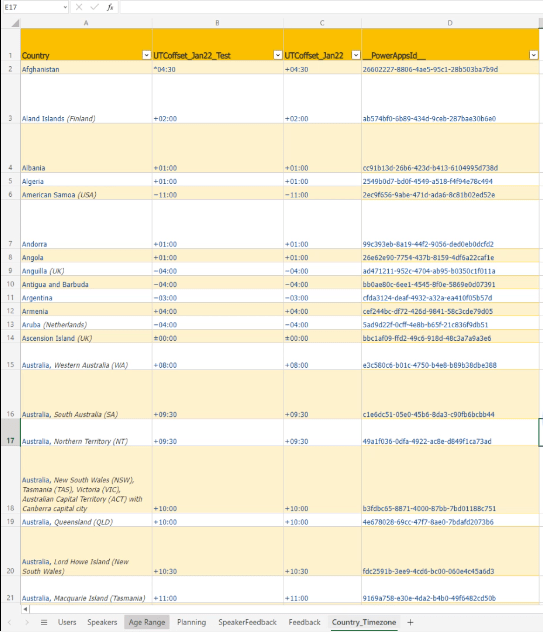
그리고 마지막으로 국가 시간대입니다. LuckyTemplates 서밋 페이지로 이동하면 로스앤젤레스, 뉴욕, 런던, 시드니, 오클랜드의 세션 시간에 대한 정보를 볼 수 있습니다.

애플리케이션에 연결하여 현지 시간으로 세션의 정확한 시간을 계산하여 한 단계 더 나아가고 싶었습니다.

이것이 내가 만들고자 했던 애플리케이션의 구조이며 LuckyTemplates 및 Power Apps 보고서 내에서 활용할 수 있습니다.
또한 중복이 없는지 확인해야 합니다. 이 시점에서 데이터 품질이 중요합니다.
데이터 원본에 데이터 품질이 없으면 나중에 시각화에서 문제가 발생합니다.
EDNA Summit을 위한 앱 구축
이것은 전체 응용 프로그램입니다. 각 페이지, 작동 방식, 동적으로 작동하는 방식을 보여 드리겠습니다. 앱에 추가한 재미있는 디자인 팁도 보여드리겠습니다.
환영 페이지 로 시작했습니다 . 보시다시피 LuckyTemplates와 동일한 구조, 테마 및 색상을 따랐습니다.
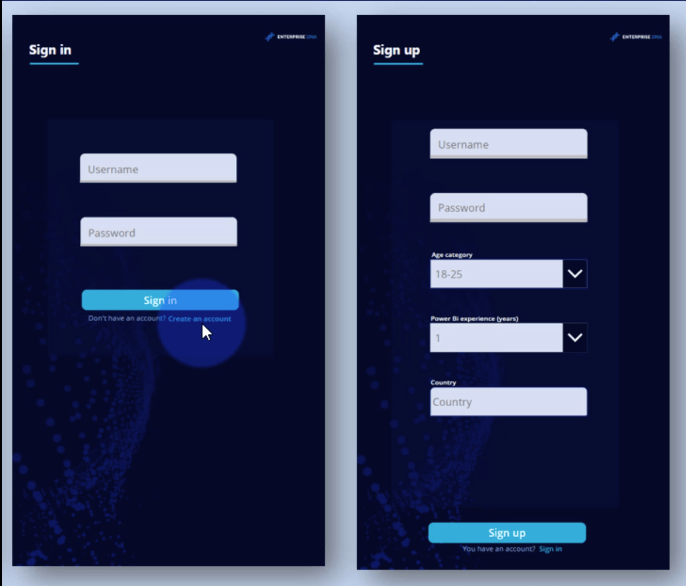
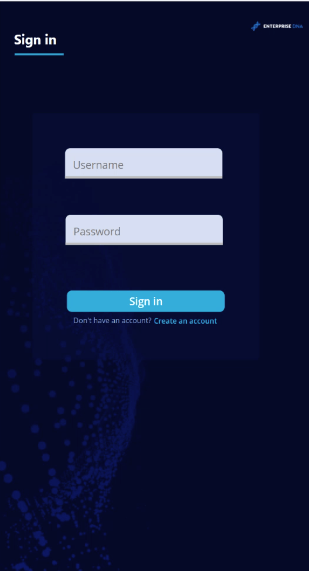
이 임시 화면은 첫 번째 경험입니다. 이 애플리케이션에 연결하면 몇 초 동안 이 상태를 유지한 다음 로그인 페이지로 변경됩니다.

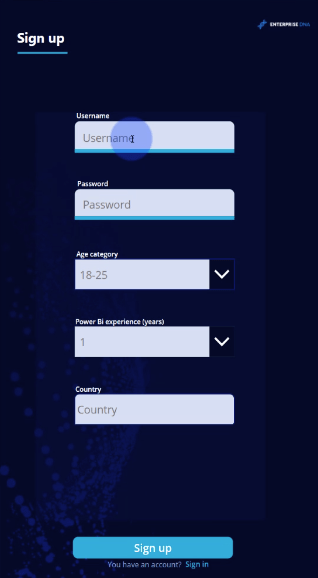
로그인 경험을 위해서는 사용자 이름과 암호를 입력하거나 계정을 만들어야 합니다. 계정을 만들고 등록하면 이 정보가 Excel 파일의 데이터에 추가됩니다.

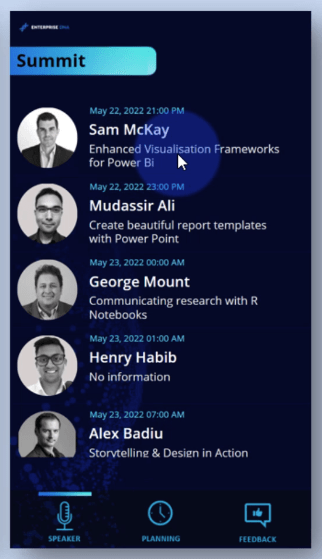
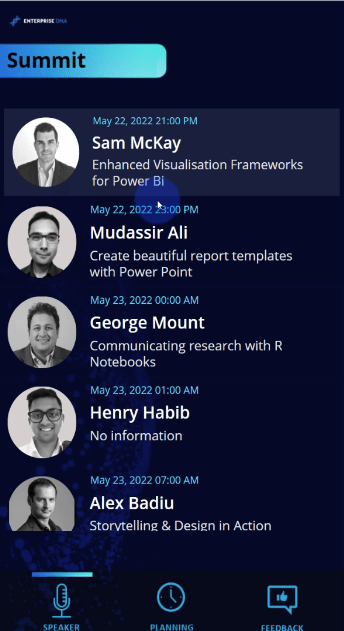
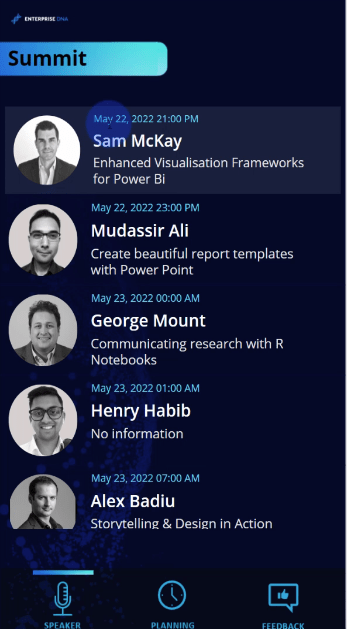
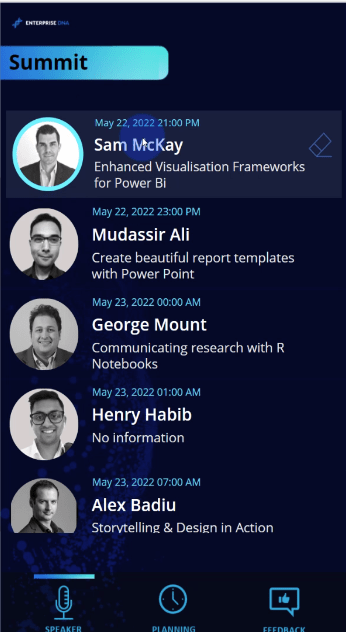
등록하면 모든 세션 연사가 있는 갤러리로 구성된 애플리케이션의 주요 부분으로 이동합니다. 각 세션의 날짜, 시간 및 시간은 현지 시간으로 표시됩니다. 이름과 주제도 표시됩니다.

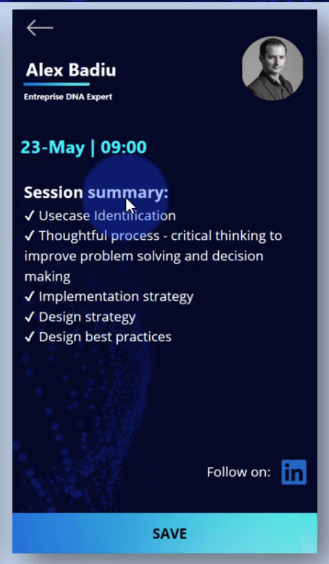
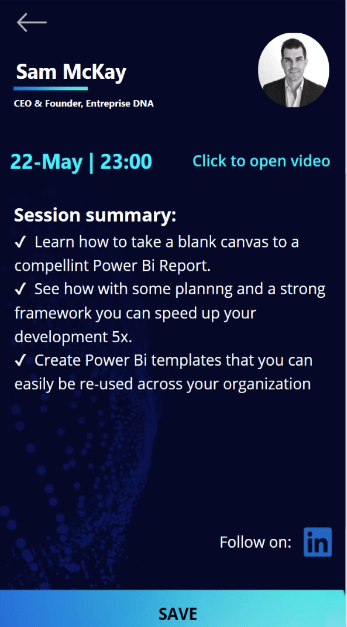
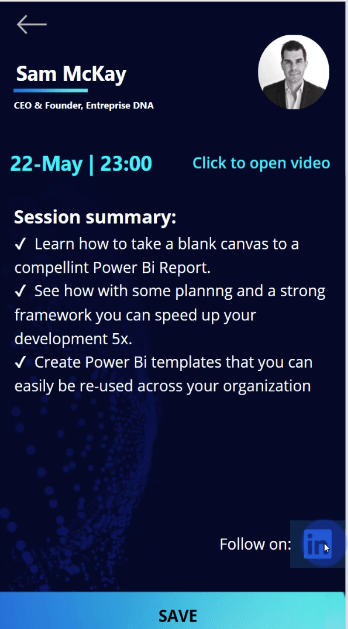
더 자세히 알아보려면 세션을 클릭하여 제목, 시간, 날짜 및 세션 요약과 같은 추가 정보를 볼 수 있습니다. 이 세션이 흥미롭다면 저장을 클릭하여 나중을 위해 이 세션을 저장할 수 있습니다 .

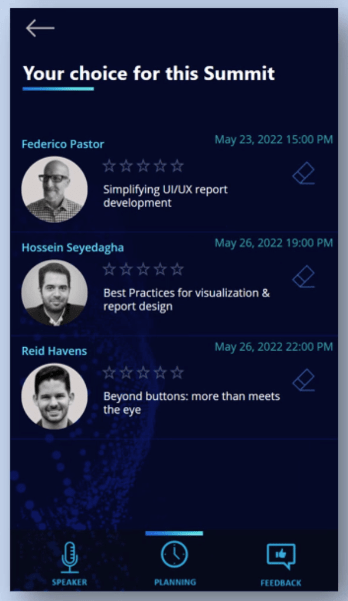
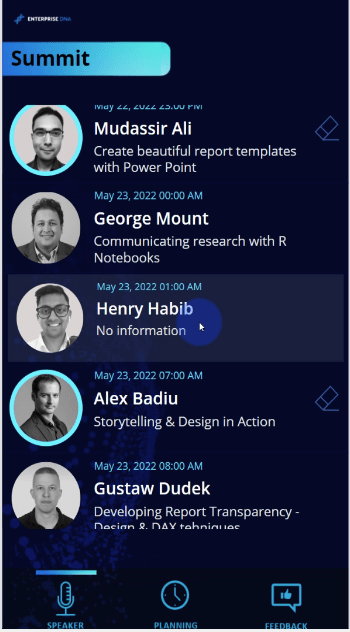
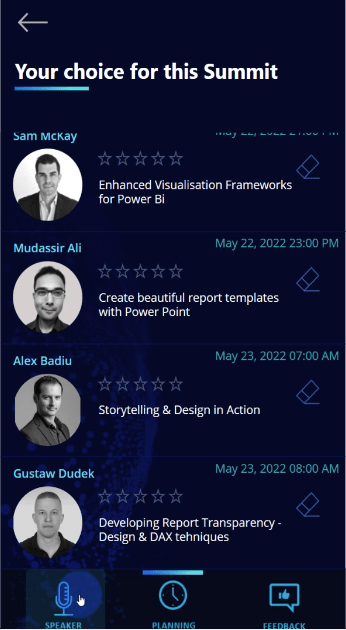
계획 페이지로 이동하면 저장한 모든 세션을 볼 수 있습니다.

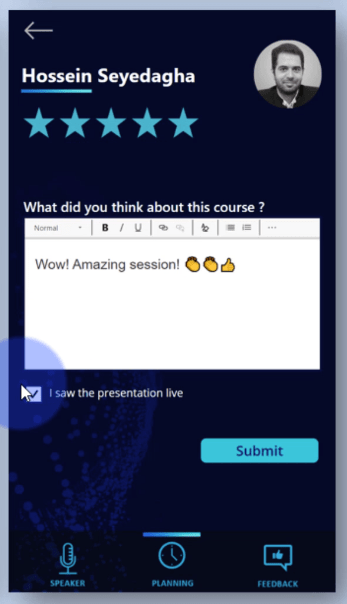
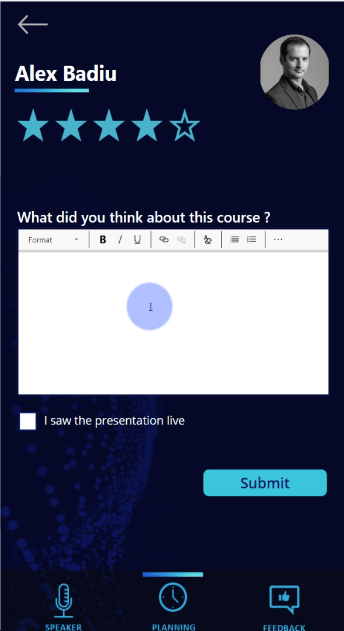
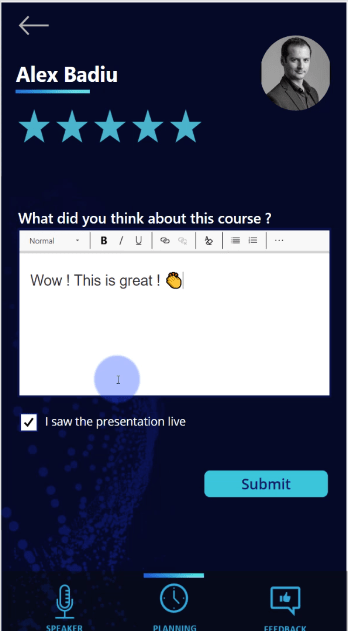
여기에서 세션을 제거하거나 피드백을 제공할 수 있습니다. 평가를 제공하거나 피드백 을 작성하도록 선택할 수 있습니다 . Submit 을 클릭하면 이 정보가 데이터 소스(이 경우 Excel 파일)에 기록됩니다.

보시다시피 사용자의 전반적인 경험은 매우 좋습니다. 사용자에게 가치를 창출하는 동시에 LuckyTemplates 내에서 이 데이터를 사용할 조직자에게도 가치를 제공합니다.
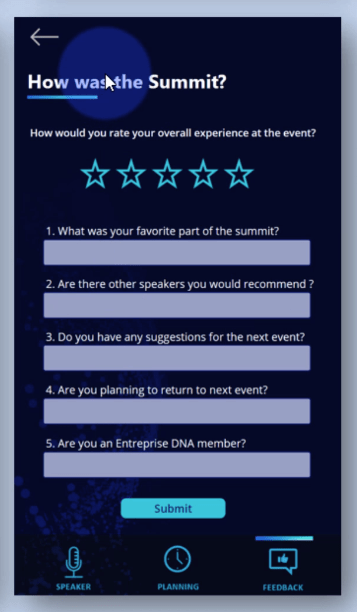
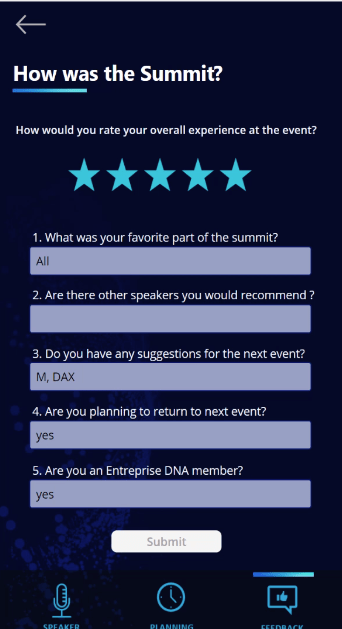
또한 정상 회담에 대한 일반적인 피드백을 생성합니다. 전반적인 경험, 좋아하는 부분, 제안 등을 말할 수 있는 페이지입니다.

레이아웃 계층 구조: 내비게이션을 사용하기 쉽게 만들기
모바일에서 애플리케이션을 만드는 것은 LuckyTemplates 보고서 내에서 만드는 것과 다릅니다. 같은 방식으로 사용하지 않기 때문에 다릅니다.
컴퓨터나 태블릿을 사용할 때 사람들은 페이지를 왼쪽 상단에서 오른쪽으로 스캔한 다음 일종의 Z 패턴 또는 H 패턴을 따르기 때문에 애플리케이션 내부 레이아웃이 다릅니다. 그들이 가장 먼저 보게 될 것은 왼쪽 상단이고 마지막 부분은 오른쪽 하단입니다.
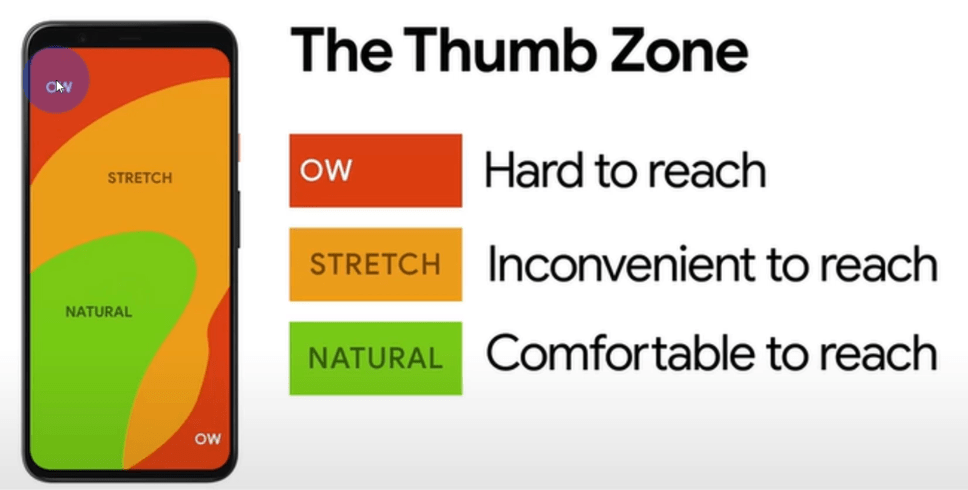
아래 이미지에서 볼 수 있듯이 전화 애플리케이션의 경우에는 동일하지 않습니다. 녹색 부분은 엄지 손가락이 쉽게 흐르는 곳이고, 주황색 부분은 약간 늘어나는 부분이며, 빨간색 부분은 손이 닿기 가장 어려운 부분입니다.

이를 기반으로 애플리케이션의 레이아웃을 생성합니다. 응용 프로그램의 좋은 점은 많은 예제가 있고 이러한 예제를 기반으로 유사한 것을 만들 수 있다는 것입니다.
응용 프로그램의 세 부분
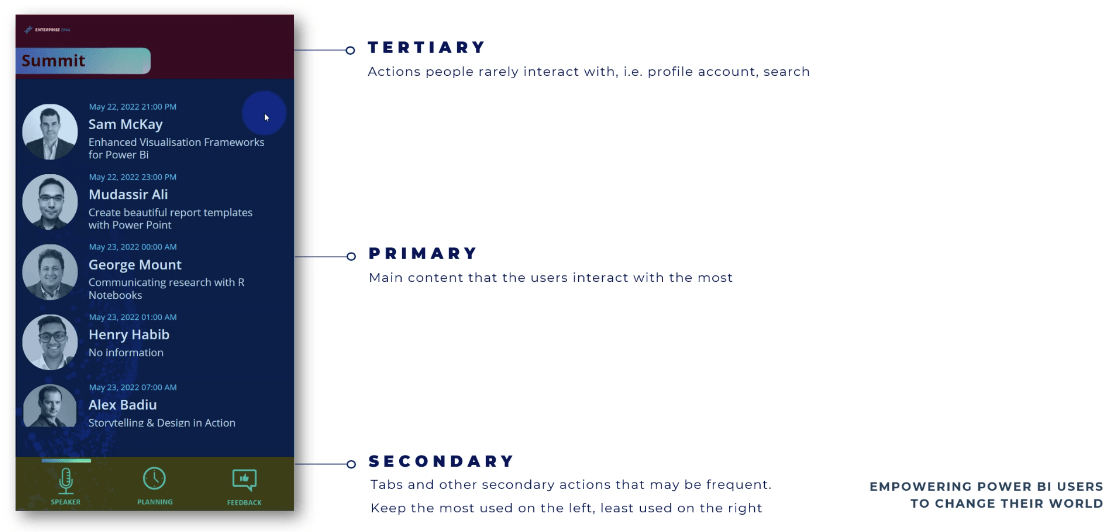
따라서 기본적으로 응용 프로그램에는 세 부분이 있습니다. 주요 부분은 엄지 손가락으로 스크롤하여 정보를 선택할 수 있는 갤러리입니다.
보조 부분 은 탭입니다. 애플리케이션 전체를 탐색하는 데 사용하는 버튼입니다.
가장 적게 상호 작용하는 세 번째 부분 은 회의 제목, 프로필 계정 또는 검색 기능입니다.

전화 애플리케이션을 만들 때 LuckyTemplates와 Power Apps 모두에서 사용할 수 있는 몇 가지 디자인 모범 사례가 있습니다. LuckyTemplates 및 Power Apps에 대한 이해 수준이 높으면 작은 화면에서 작업할 때 좋은 UX 및 UI가 더 중요하다는 것을 알게 될 것입니다.
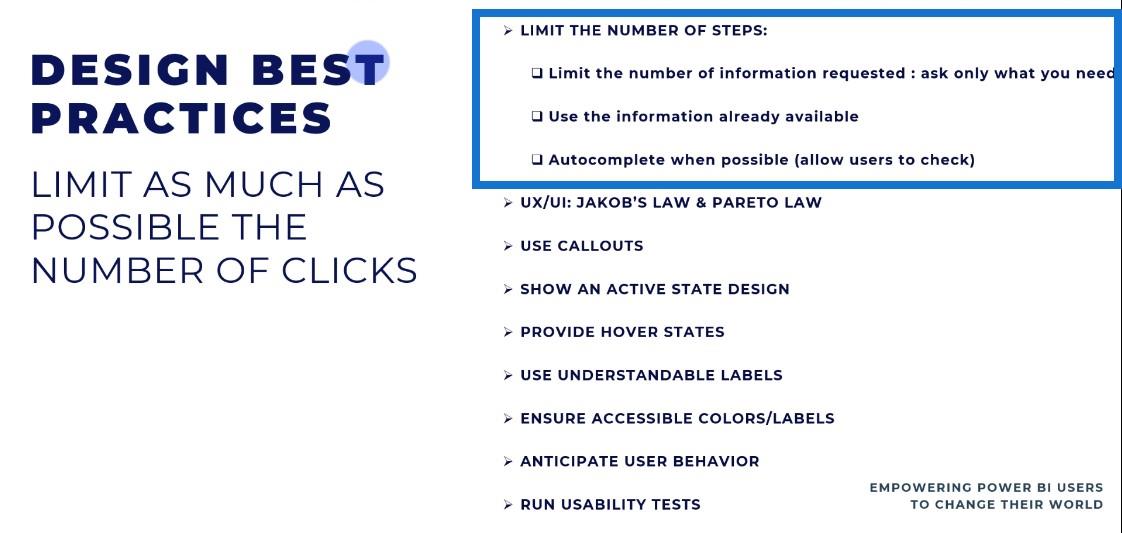
디자인 모범 사례
클릭 수 제한
LuckyTemplates 에서 단계 수 또는 클릭 수를 제한해야 합니다 . 요청하는 정보의 수를 제한하거나 필요할 때 필요한 정보만 요청하십시오.
사용자가 제공한 답변을 활용할 수 있도록 이미 사용 가능한 정보를 사용해야 합니다.
마지막으로 응용 프로그램을 만들 때(여기서는 데이터 입력에 대해 설명함) 작성된 정보를 확인해야 합니다.
가능한 경우 자동 완성하고 사용자가 추가 클릭을 하지 않도록 하여 입력한 정보가 올바른지 확인하십시오.

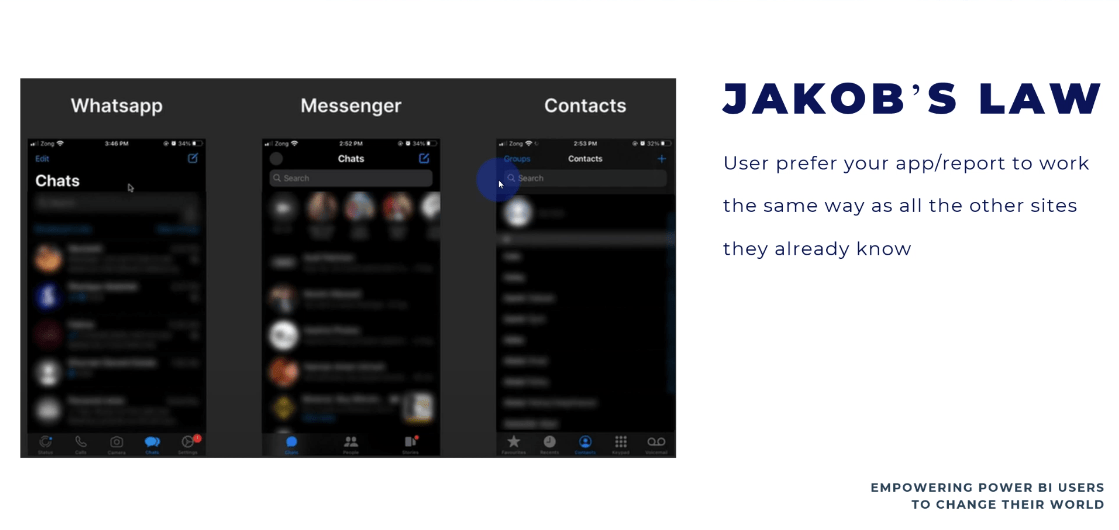
야콥의 법칙과 파레토 법칙 따르기
야콥의 법칙에 따르면 사용자는 다른 앱이 작동하는 것과 동일한 방식으로 작동하는 앱을 선호합니다 . 다음은 세계에서 가장 많이 사용되는 응용 프로그램의 예입니다: WhatsApp , 메신저 및 연락처 .

제가 만든 애플리케이션에서도 비슷한 경험을 했습니다. 중앙에는 갤러리가 있고 하단에는 버튼이 있으며 상단에는 검색 기능 또는 연락처가 있습니다.
파레토 법칙에 따르면 결과의 80%는 20%의 원인에서 비롯됩니다. 사용자에게 가장 가치 있는 기능에 노력을 기울여야 한다는 점에서 UX와 UI에서도 동일한 원칙이 적용됩니다.
애플리케이션의 모든 기능을 만들 필요는 없지만 만들어야 하는 기능은 실제로 잘 구현되고 잘 테스트되어야 합니다.
결국 응용 프로그램에 너무 많은 옵션이 있으면 안 됩니다. 응용 프로그램이 복잡해지면 사용되지 않기 때문입니다.
콜아웃 사용
콜아웃을 사용하여 사용자에게 다음에 수행할 작업을 표시합니다. 예를 들어, 무언가를 구매하려는 경우 관심을 끌기 위해 다른 색상의 구매 버튼이 표시됩니다. 이것은 수행해야 할 다음 단계의 지표입니다.
활성 상태 디자인 표시
내비게이션과 관련하여 특정 페이지에서 사용자가 어디에 있는지 표시해야 합니다. 앱에서 자신이 어디에 있는지 모른다면 좋은 사용자 경험이 아닙니다.
호버 상태 제공
이것은 버튼에 사용됩니다. 버튼 위로 마우스를 가져가면 활성화된 것을 볼 수 있습니다. 호버 효과는 사용자에게 무엇을 클릭할 수 있는지 명확하게 알려주고 무엇을 클릭해야 하는지 알려줍니다.
이해하기 쉬운 라벨 사용
라벨은 디자인의 접근성을 높이고 사용자가 정보를 유형화하고 실행 가능하게 만듭니다. 사용할 단어는 사용자에게 명확해야 하므로 원하는 작업을 사용자가 알 수 있습니다.
접근 가능한 색상/라벨 확인
크기, 대비 및 부분 측면에서 접근 가능한 색상과 레이블을 사용해야 합니다.
사용자 행동 예측
앱에서는 사용자 행동을 예상해야 합니다. 사용자가 가질 모든 클릭과 모든 질문을 예상해야 합니다.
사용성 테스트 실행
구현한 것을 테스트하고 시간을 들여 필요한 모든 테스트를 수행해야 합니다. 경우에 따라 응용 프로그램을 모르는 다른 사용자가 응용 프로그램을 사용하는 방법을 확인하도록 참여시켜야 합니다.
이것이 앱 디자인의 모범 사례입니다. 이제 애플리케이션으로 이동하여 이러한 모범 사례가 실제로 적용되는 것을 살펴보겠습니다.
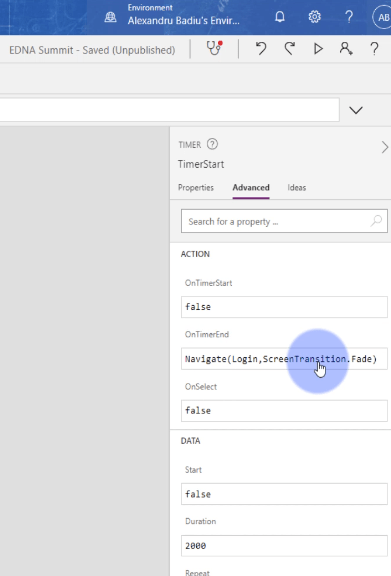
이제 응용 프로그램에 있고 Start 를 누르기만 하면 됩니다 . 첫 번째 페이지를 실행하는 데 몇 초 밖에 걸리지 않습니다. 2초 동안 타이머가 설정되어 있기 때문입니다.

타이머가 2초에 도달하면 내 다른 화면으로 이동하여 전환을 생성합니다.

로그인 페이지에 있습니다.

이 애플리케이션에 연결하기 위해 사용자 이름과 비밀번호를 입력합니다. 이 시점에서 백그라운드 애플리케이션은 사용자 ID 정보를 유지합니다.

이 정보는 이미 기존 사용자 ID 테이블에서 가져온 것이지만 새 사용자를 추가하면 어떻게 됩니까? 로그인 페이지로 돌아가서 계정을 생성하여 알아봅시다.

사용자 이름으로 Alex B를 , 비밀번호로 test123을 입력한 다음 가입하겠습니다 . 사용자 ID가 자동으로 생성된 것을 확인할 수 있습니다.

데이터 입력과 관련하여 모든 문제에 주의를 기울여야 합니다. 이러한 문제를 예상하고 이를 방지하기 위한 솔루션을 만드는 것은 앱 제작자의 몫입니다.
애플리케이션으로 돌아가서 모든 세션 발표자 목록이 있고 시간이 내 현지 시간으로 계산되는 것을 볼 수 있습니다.

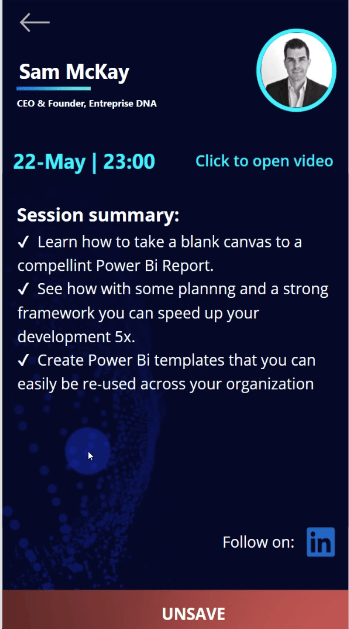
Sam McKay의 세션에 참여하고 싶다고 가정해 보겠습니다. 링크를 클릭하면 그의 사진 바로 아래에 Click to open video 링크가 있는 것을 볼 수 있습니다.

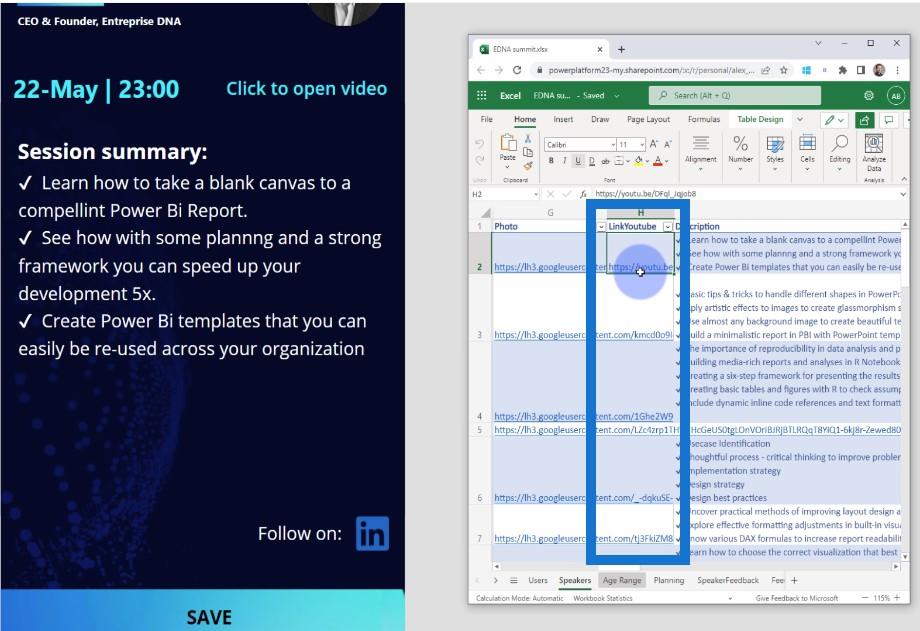
사용자가 이 링크를 클릭하면 내가 파일에 넣은 YouTube 동영상으로 이동합니다.

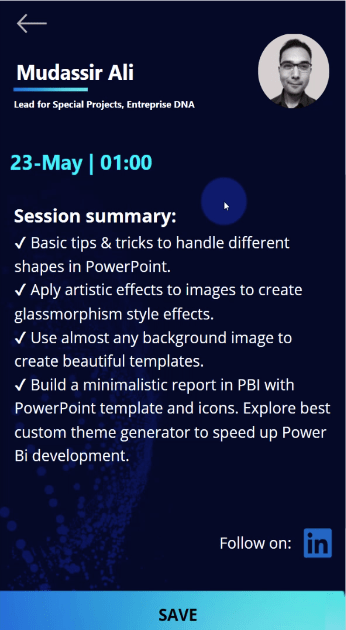
그러나 Mudassir Ali의 프로필로 이동하면 Click to open video 버튼과 상호 작용할 수 없습니다. 표시 가능한 경우에만 정보를 표시하는 예입니다.
이 경우에는 Mudassir Ali의 세션에 대한 비디오가 없기 때문에 Click to open video 링크를 표시하지 않습니다.

Sam McKay의 세션에 참여하고 싶다고 가정하고 저장 버튼을 클릭합니다. 일단 저장하면 페이지에 저장 취소 버튼이 있고 말하는 사람 Sam McKay가 강조 표시되어 있는 것을 볼 수 있습니다.


이것은 사용자가 Sam의 세션을 선택했는지 알고 싶기 때문에 컨텍스트를 제공하기 위한 것입니다. 이 세션이 라이브 상태이고 제거 옵션이 있음을 즉시 확인할 수 있습니다. 제거하려면 여기에서 수행할 수 있습니다. 저장 취소를 위해 추가로 클릭할 필요가 없습니다.
또 다른 기능은 LinkedIn 버튼을 통해 화자와 연결하는 기능입니다. 아래 버튼을 누르면 Sam McKay의 LinkedIn 계정으로 연결됩니다.

이제 목록에 몇 개의 세션이 저장되었으므로 계획 으로 이동합니다 .

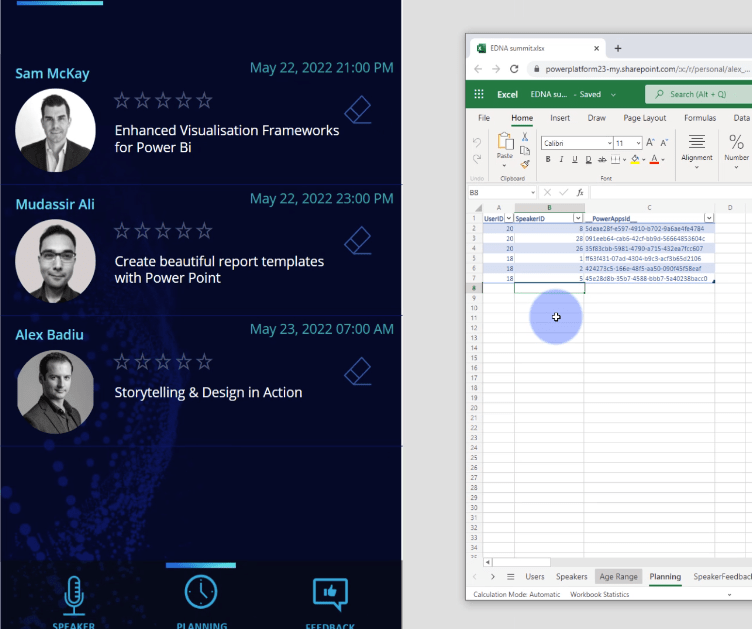
계획 으로 이동하면 이 모든 정보가 임시 컬렉션에 수집되어 데이터 소스에 기록됩니다.
Excel 파일로 돌아가서 계획 탭으로 이동하면 이러한 모든 SpeakerID를 볼 수 있으며 이는 모든 것이 예상대로 작동하고 있음을 의미합니다.

Gustaw Dudek의 세션에 참가할 수 없다고 가정해 보겠습니다. 이 제거 버튼을 클릭할 수 있습니다. 내 Excel 파일을 보면 Gustaw Dudek의 정보가 사라진 것을 볼 수 있습니다.

앞서 말했듯이 내비게이션에서 자신이 어디에 있는지 보여주는 상태를 갖는 것이 좋습니다. 아래쪽 아이콘에서 잘 알 수 있듯이 계획 페이지에 있습니다.

세션에 참여하여 별 6개 중 4개를 평가했다고 가정해 보겠습니다. 이 정보는 미리 저장되어 있으므로 마음이 바뀌면 나중에 다시 돌아가 평가를 변경할 수 있습니다.

프레젠테이션을 라이브로 본 후 피드백을 제공하고 그림 이모티콘도 추가한 다음 제출 을 클릭합니다 .

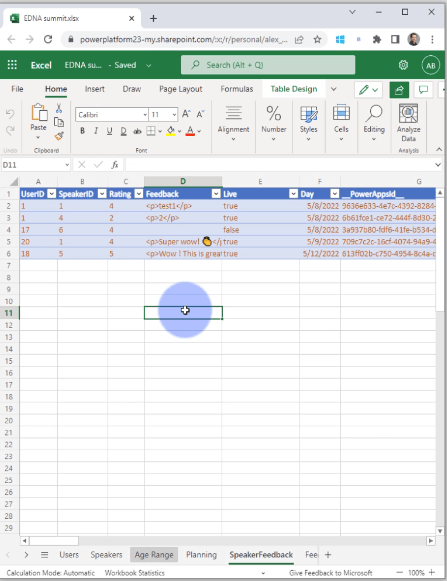
내 Excel 파일에서 발표자 피드백을 확인하면 이 정보가 HTML 형식으로 표시되는 방식을 볼 수 있습니다.

피드백 페이지의 경우 보고서 디자이너로서 일부 답변을 필수로 만들 수도 있지만 여기서는 그렇지 않습니다.

Excel 파일로 이동하면 피드백 탭에 작성된 이 모든 정보를 볼 수 있습니다.

데이터 스토리텔링: 사려 깊은 계획 및 생성 프로세스
Create LuckyTemplates Reports With This Techniques & Examples
결론
버튼의 호버 상태를 넣고, 클릭 수를 최소화하고, 이 세션 앱에서 흥미로운 정보를 넣었습니다. 다양한 도구를 사용하여 스토리텔링 과 기술 지식을 통해 이를 더욱 발전시킬 수 있기를 바랍니다 .
생태계를 만든 다음 다양한 청중의 요구를 해결할 수 있습니다. Power Platform 에코시스템에서 가치를 얻으려면 LuckyTemplates, Power Apps 및 Power Automate를 사용하는 방법을 알아야 합니다. 협업 환경에서 작업할 수 있고 매우 재미있는 방식으로 작업을 개선할 수 있습니다.
이 응용 프로그램은 존재하지 않습니다. 그것은 내 마음 속에만 존재하고 단지 프로토타입일 뿐입니다. 그러나 아마도 미래에 LuckyTemplates 에 대해 이러한 유형의 애플리케이션을 가질 수 있을지 누가 알겠습니까 ?
모두 최고,
알렉스 바디우
SharePoint에서 계산된 열의 중요성과 목록에서 자동 계산 및 데이터 수집을 수행하는 방법을 알아보세요.
컬렉션 변수를 사용하여 Power Apps에서 변수 만드는 방법 및 유용한 팁에 대해 알아보세요.
Microsoft Flow HTTP 트리거가 수행할 수 있는 작업과 Microsoft Power Automate의 예를 사용하여 이를 사용하는 방법을 알아보고 이해하십시오!
Power Automate 흐름 및 용도에 대해 자세히 알아보세요. 다양한 작업 및 시나리오에 사용할 수 있는 다양한 유형의 흐름에 대해 설명합니다.
조건이 충족되지 않는 경우 흐름에서 작업을 종료하는 Power Automate 종료 작업 컨트롤을 올바르게 사용하는 방법을 알아봅니다.
PowerApps 실행 기능에 대해 자세히 알아보고 자신의 앱에서 바로 웹사이트, 전화, 이메일 및 기타 앱과 같은 기타 서비스를 실행하십시오.
타사 애플리케이션 통합과 관련하여 Power Automate의 HTTP 요청이 작동하는 방식을 배우고 이해합니다.
Power Automate Desktop에서 Send Mouse Click을 사용하는 방법을 알아보고 이것이 어떤 이점을 제공하고 흐름 성능을 개선하는지 알아보십시오.
PowerApps 변수의 작동 방식, 다양한 종류, 각 변수가 앱에 기여할 수 있는 사항을 알아보세요.
이 자습서에서는 Power Automate를 사용하여 웹 또는 데스크톱에서 작업을 자동화하는 방법을 알려줍니다. 데스크톱 흐름 예약에 대한 포괄적인 가이드를 제공합니다.








