SharePoint의 계산된 열 | 개요

SharePoint에서 계산된 열의 중요성과 목록에서 자동 계산 및 데이터 수집을 수행하는 방법을 알아보세요.
오늘은 근접성, 폐쇄성, 연속성, 도형, 배경과 같은 디자인의 몇 가지 주요 게슈탈트 원칙을 하나씩 논의할 것입니다 .
목차
디자인의 게슈탈트 원리 | 근접성
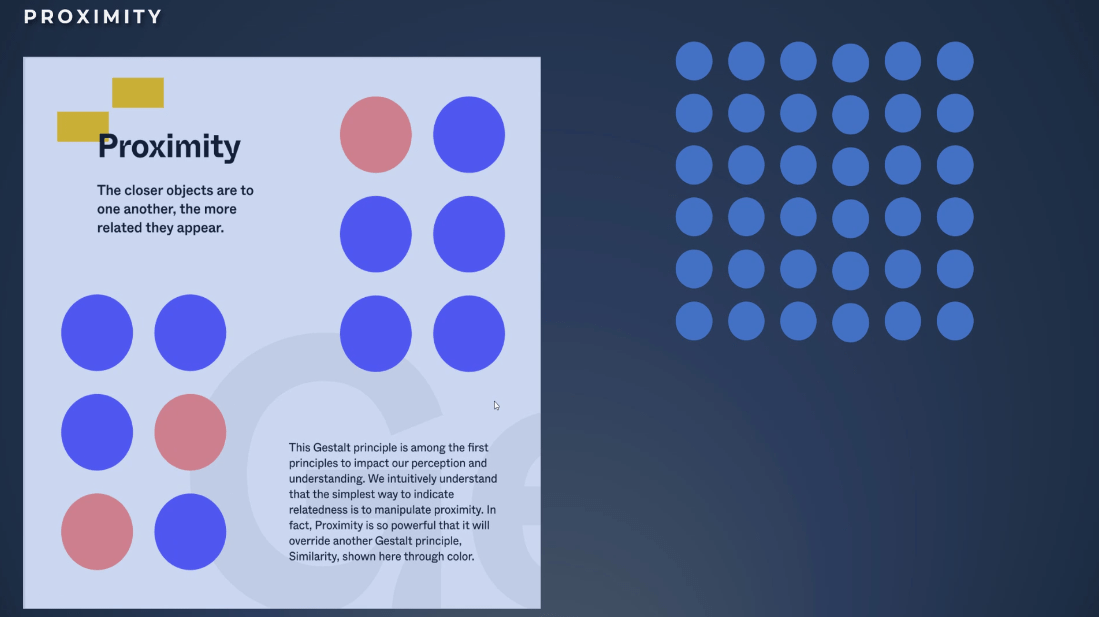
근접성은 요소가 서로 가까이 배치될 때 발생합니다. 가까울수록 관련성이 더 많이 나타납니다. 이 게슈탈트 원칙은 우리의 인식과 이해에 영향을 미치는 첫 번째 원칙 중 하나입니다.
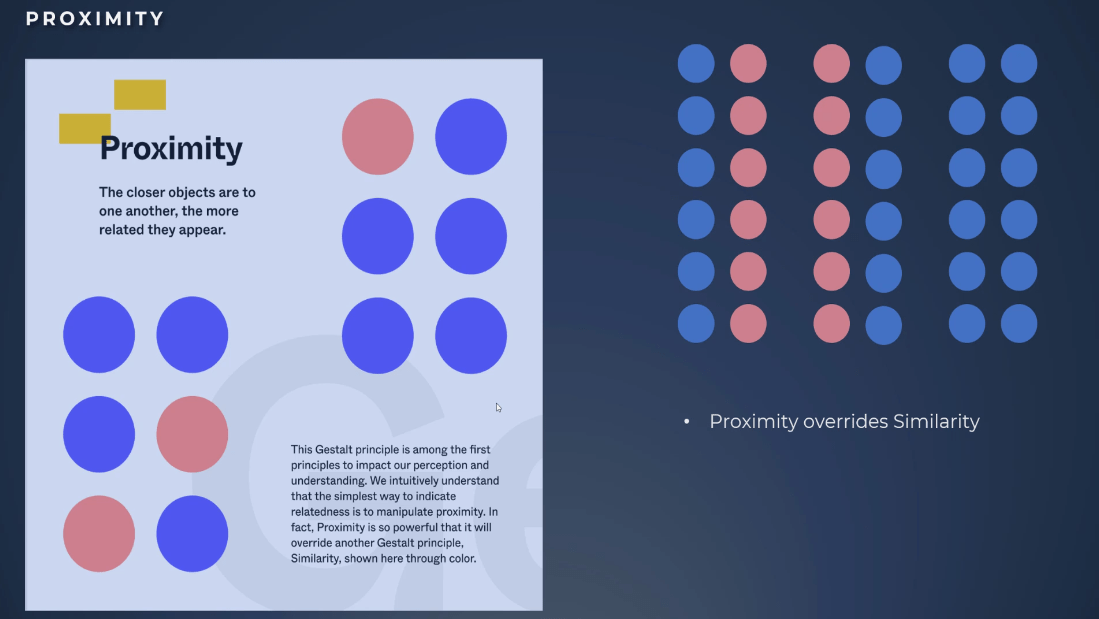
보고서에서 관련성을 나타내는 가장 간단한 방법은 근접성을 조작하는 것입니다. 이 원칙은 매우 강력해서 유사성이라는 디자인의 게슈탈트 원칙 중 하나를 무시할 수도 있습니다.

이전에 사용한 색상의 예를 들어 보겠습니다. 유사성의 원칙에 따라 색상에 따라 요소를 직관적으로 그룹화하는 것을 볼 수 있습니다.

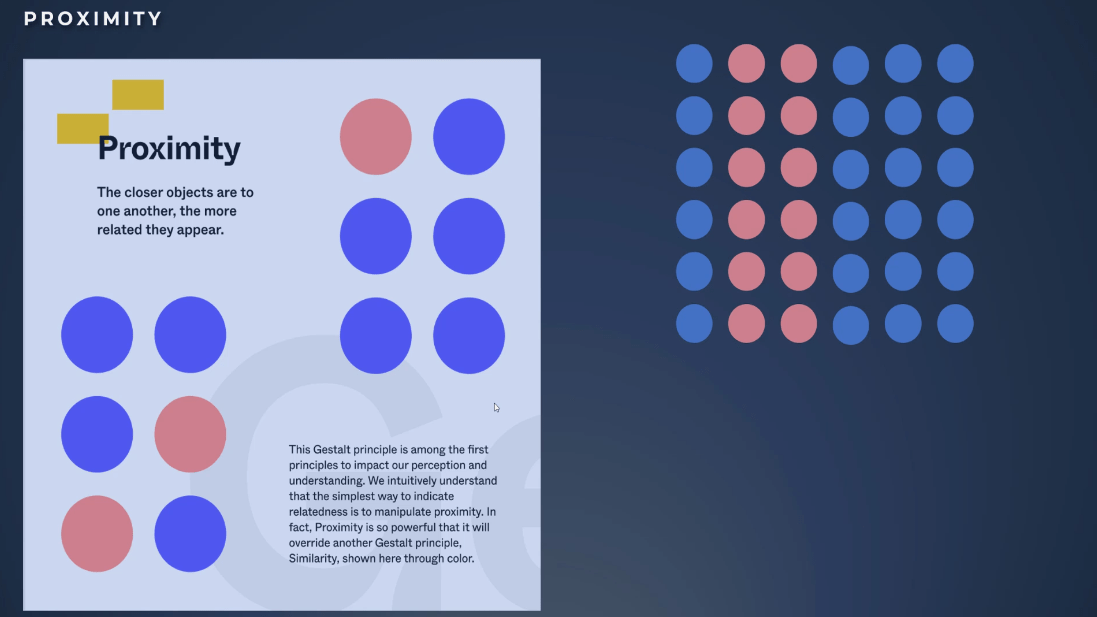
요소 사이에 공백을 추가하면 어떻게 되는지 살펴보세요. 근접성은 유사성을 무시합니다.
LuckyTemplates 보고서 에서 근접성 원칙을 어디에 사용합니까 ? 두 그래프 간의 관계를 만들거나 차트를 만드는 데 사용할 수 있습니다.

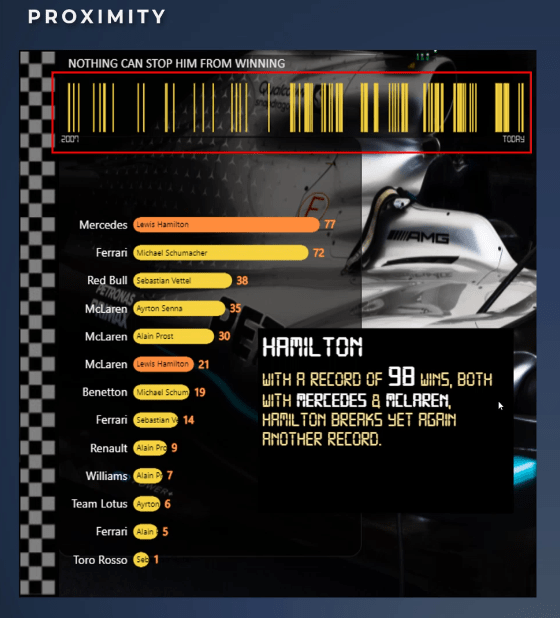
위해 만든 보고서에서 이 툴팁을 만들었습니다. 이미지 상단의 그래프는 근접성 및 유사성 원칙을 사용합니다.
이 그래프에서 보여주고 있는 것은 2007년부터 오늘까지 해밀턴이 우승한 모든 레이스입니다. 2015년부터 2016년까지 해밀턴이 우승한 레이스의 밀도가 높아지고 있음을 쉽게 관찰할 수 있습니다. 우리의 눈이 거리를 해석하고 밀도가 높은 막대를 함께 그룹화하기 때문에 이것을 볼 수 있습니다.

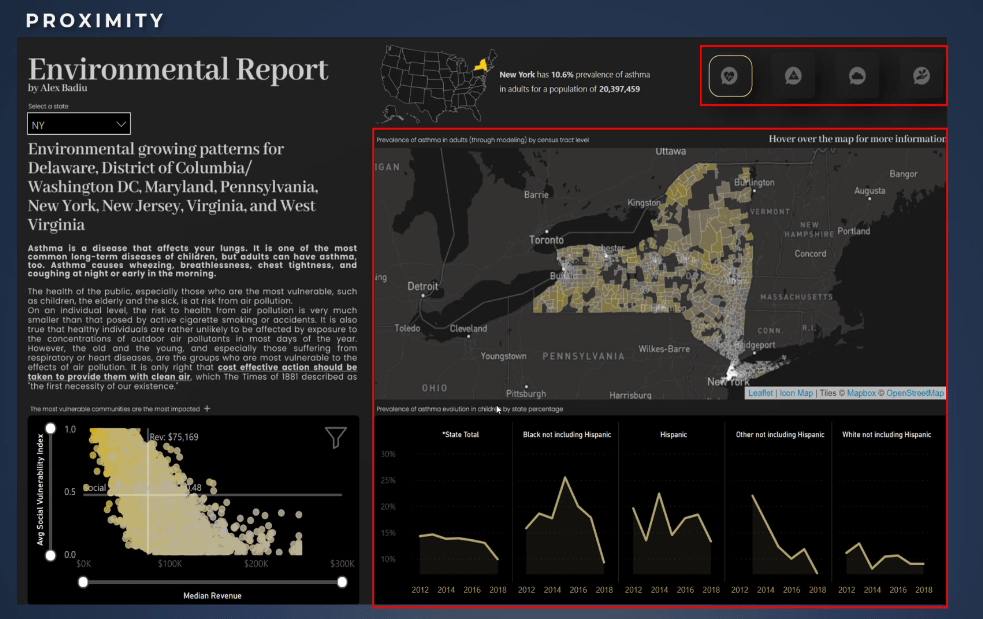
이 예에서는 동일한 원칙을 사용하여 성인의 천식 유병률을 보여주는 지도와 어린이의 천식 진화 유병률을 인종별로 보여주는 작은 다중 그래프 사이의 관계를 생성합니다.
마찬가지로 내비게이션 버튼은 모든 요소가 가까운 거리에 있기 때문에 유사성 외에도 이 원칙을 사용하고 있습니다. 우리는 항상 버튼 사이에 동일한 거리를 사용하고 다른 모든 것에는 더 중요한 거리를 사용합니다.

디자인의 게슈탈트 원리 | 연속성
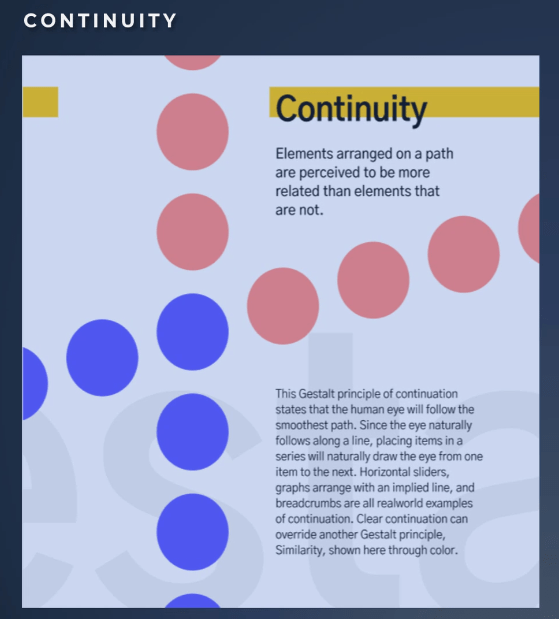
연속성의 원리는 움직 이거나 같은 방향으로 움직이는 착시를 제공하는 요소들이 어떻게 연관되어 있는지를 보여줍니다.
디자인에서 이 원칙을 사용하면 보는 사람의 관심을 끌고 특정 디자인이나 정보로 안내하는 데 도움이 될 수 있습니다 .

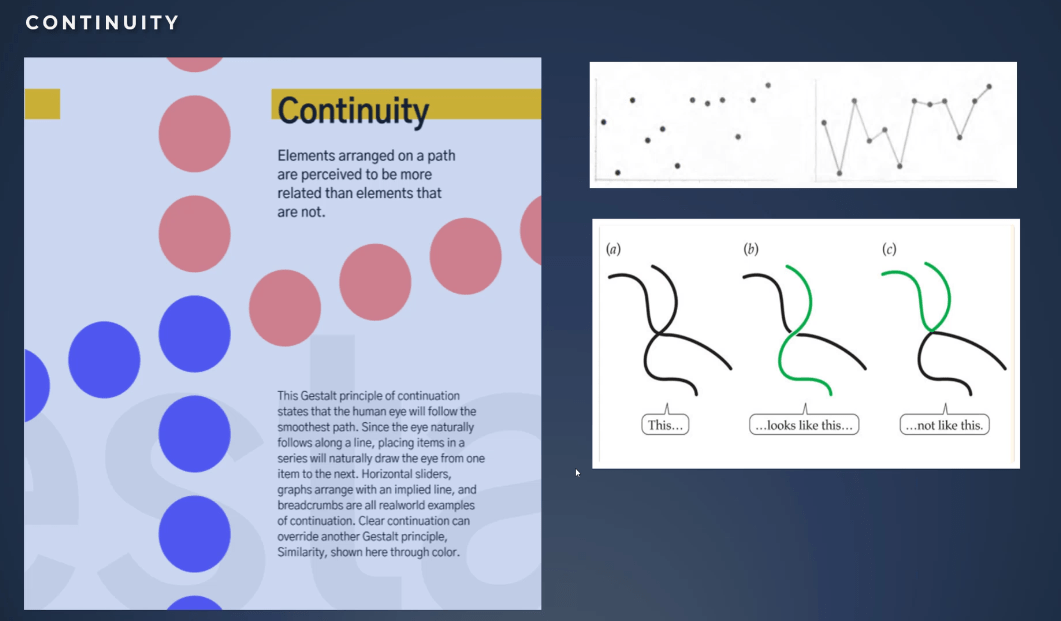
예에서 볼 수 있듯이 선이나 곡선에 배열된 요소는 선이나 곡선에 있지 않은 요소보다 더 관련이 있는 것으로 인식됩니다.
주목해야 할 또 다른 중요한 요소는 눈이 닫힌 점선이나 연속선의 상향 추세를 따르기 시작하면 이 연속성을 깨는 다른 물체를 만날 때까지 계속 그렇게 한다는 것입니다.
연속 선을 따르는 요소를 그룹으로 인식합니다. 선 세그먼트가 더 매끄러울수록 통합된 모양으로 더 많이 보입니다.
우리의 마음은 저항이 가장 적은 길을 선호합니다 . 연결된 연속 요소에 대해 가장 간단한 경로를 따르려는 방법을 보여줍니다. 우리의 뇌는 가장 논리적이고 단순화된 경로를 택합니다. 두 번째 예에서와 같이 이 선을 두 개의 다른 선으로 인식합니다.
이 원리는 우리에게 어떻게 유용할 수 있습니까? 연속성은 구성 전체에서 방향과 움직임을 해석하는 데 도움이 됩니다. 요소를 정렬할 때 발생하며 페이지 전체에서 눈이 부드럽게 움직이는 데 도움이 될 수 있습니다.
연속성 원칙은 그룹화된 정보에 대한 인식을 강화하여 질서를 만들고 다양한 콘텐츠 세그먼트에서 사용자를 안내합니다.
연속성의 단절은 섹션의 끝을 알리고 새로운 콘텐츠에 대한 관심을 끌 수 있습니다 .

연속성의 예로서의 브랜드
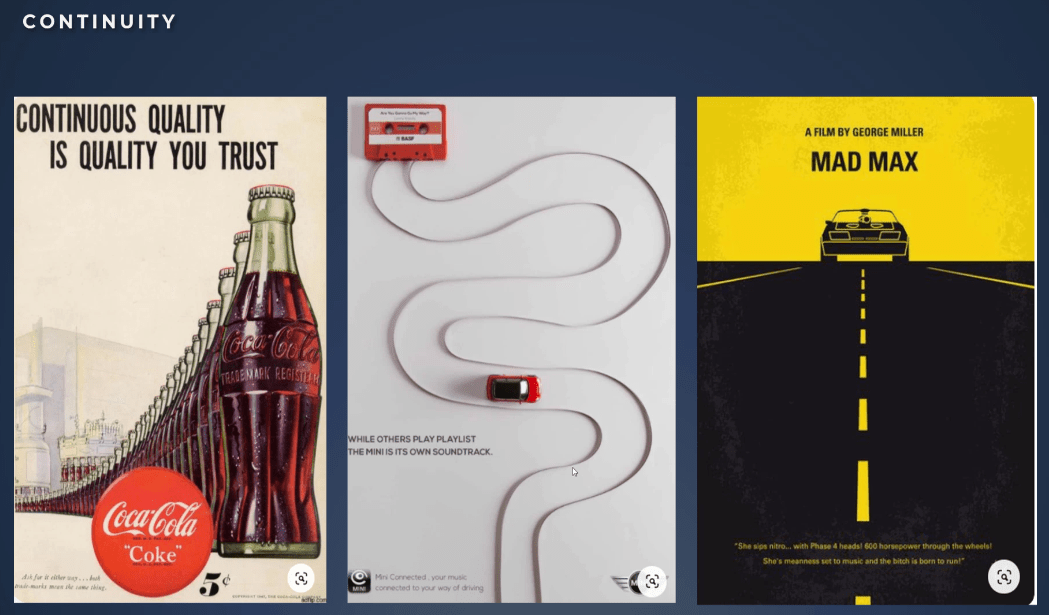
이 슬라이드에서 볼 수 있듯이 연속성 원칙이 디자인 구성에 적용되는 것을 볼 수 있습니다. 첫 번째 예에서 훌륭한 제목이 연속성 원칙과 함께 얼마나 잘 작동하는지 확인할 수 있습니다.

이는 코카콜라가 오랜 품질 전통의 한 예임을 시사하며 우리는 이를 신뢰해야 합니다. 이것은 매우 강력한 스토리텔링 기술 이며 보고서 전반에 걸쳐 전달될 때 우리 모두가 적용할 수 있는 것입니다.
사용자가 원하는 결론에 점을 연결할 수 있습니다. 따라서 이것은 메시지를 훨씬 더 강력하게 만듭니다.
원리는 최신 코카콜라 병의 제목 바로 뒤에 사용자의 시선을 집중시킵니다. 이것은 훌륭한 스토리와 훌륭한 요소 및 디자인 선택의 완벽한 예입니다.
두 번째와 세 번째 예는 연속성이 이미지를 보는 방식에 미치는 영향을 보여줍니다. 자연스럽게 페이지를 F 또는 Z 패턴으로 스캔합니다. 이번에는 완전히 다른 방식으로 페이지를 스캔했습니다. 연속성의 단절은 새로운 콘텐츠에 대한 관심을 불러일으킵니다.
Amazon 로고에서 그들은 연속성을 효과적으로 사용했습니다. 라인이 A에서 시작하여 Z로 점프할 때 우리의 시선이 집중됩니다. 기본 메시지는 A에서 Z까지 모든 제품의 모든 제품을 아마존에서 찾을 수 있다는 것입니다.
ProQuest 로고 예에서 우리는 마지막에 있는 메시지에 초점이 어떻게 맞춰져 있는지 볼 수 있습니다. 여기서 눈은 연속성 원칙을 기반으로 합니다.

연속성의 예로서의 회화
작곡 가능성에 대해 더 깊이 탐구해 봅시다. 디자인에서 연속성과 일반적인 게슈탈트 원칙을 모두 사용하는 예를 살펴보겠습니다.
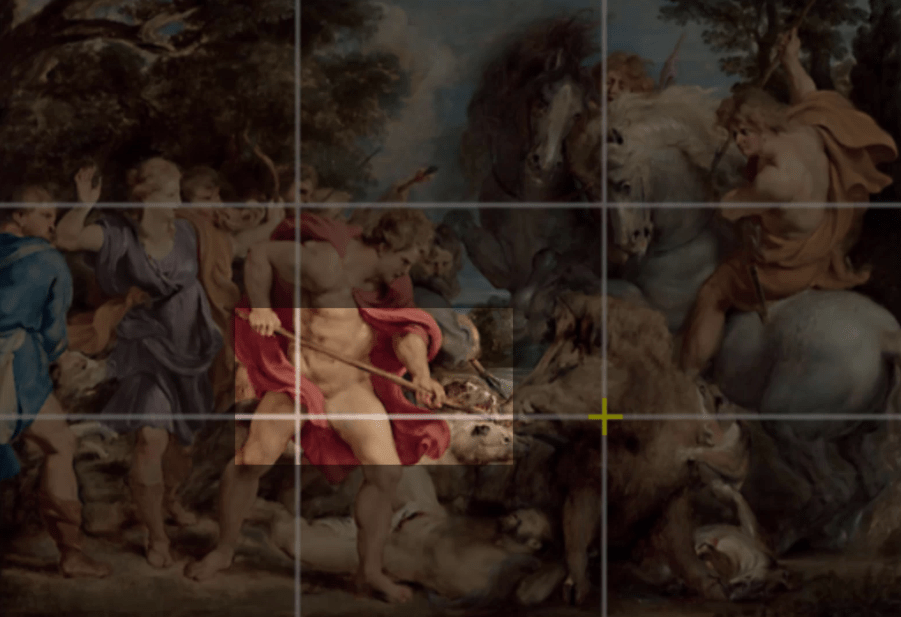
Calydonian Boar Hunt 는 진정한 예술 작품이자 1612년 Peter Paul Rubens의 유명한 그림입니다. 루벤스는 삼등분의 법칙 외에도 연속성 , 공통 운명 게슈탈트 원칙 및 완벽에 대한 전주의 속성을 동시에 사용했습니다.

먼저 그림을 보겠습니다. 먼저 무엇을 볼까요?
우리의 눈은 망토의 색깔 때문에 전사에게 쏠립니다. 루벤스는 붉은 색을 전주의 속성 으로 사용했습니다 . 또한 우리의 시선은 창으로 이끌려 자연스럽게 멧돼지의 어깨를 향해 끝까지 길을 따라가게 된다.


디자인의 게슈탈트 원리 | 공통된 운명
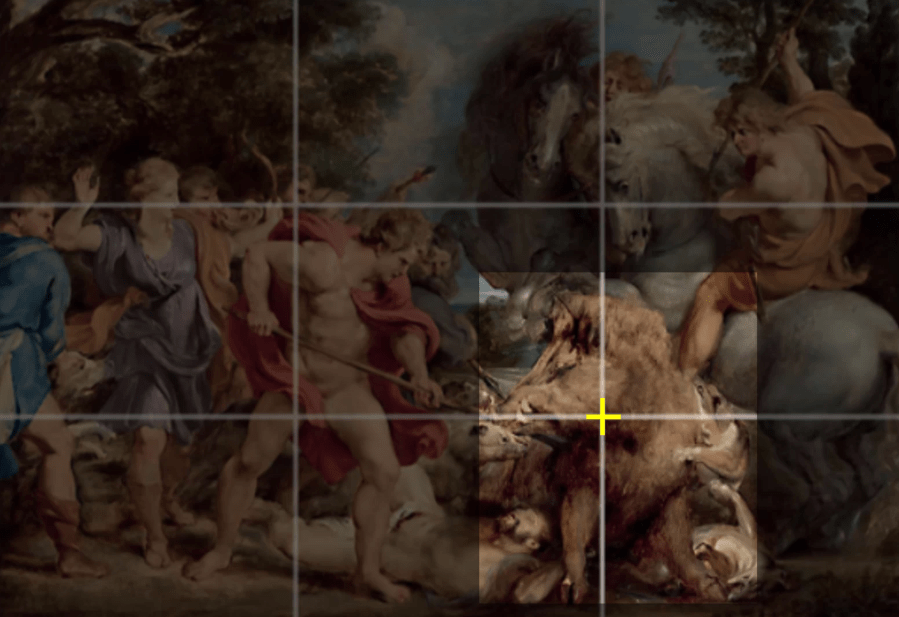
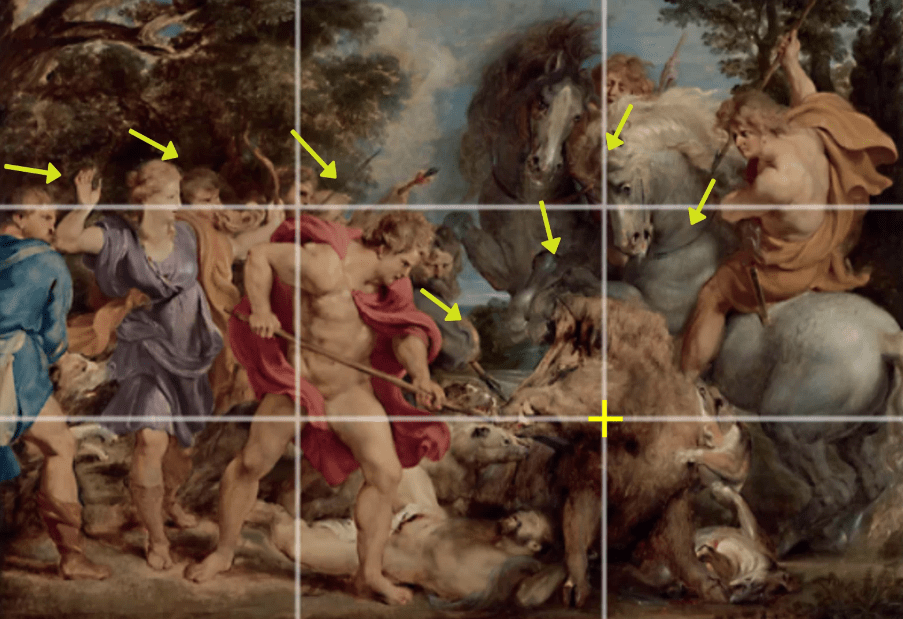
주요 주제는 관심의 중심인 멧돼지입니다. 루벤스는 3등분 법칙을 사용 하고 디자인에 또 다른 게슈탈트 원칙인 공통 운명을 추가하여 이를 강조합니다 .
공통 운명의 게슈탈트 법칙에 따르면 인간은 동일한 속도 또는 방향으로 움직이는 시각적 요소를 단일 자극의 일부로 인식합니다.
이에 대한 일반적인 예는 새 무리입니다. 여러 마리의 새가 같은 방향으로 날아갈 때 우리는 일반적으로 그들이 단일 그룹에 속한다고 가정합니다. 다른 방향으로 날아가는 새는 같은 그룹에 포함되지 않는 것으로 보입니다.

이 경우 장면에 있는 모든 사람이 멧돼지를 바라보고 있으며 머리가 멧돼지를 향하고 있음을 알 수 있습니다.
장면의 움직임, 삼등분 법칙의 사용, 디자인의 게슈탈트 원칙이 모두 이 걸작을 완성하는 데 사용됩니다. 장면에 생명을 불어넣고 사용자 의 인식과 감정을 끌어들입니다 .

디자인의 게슈탈트 원리 | 폐쇄
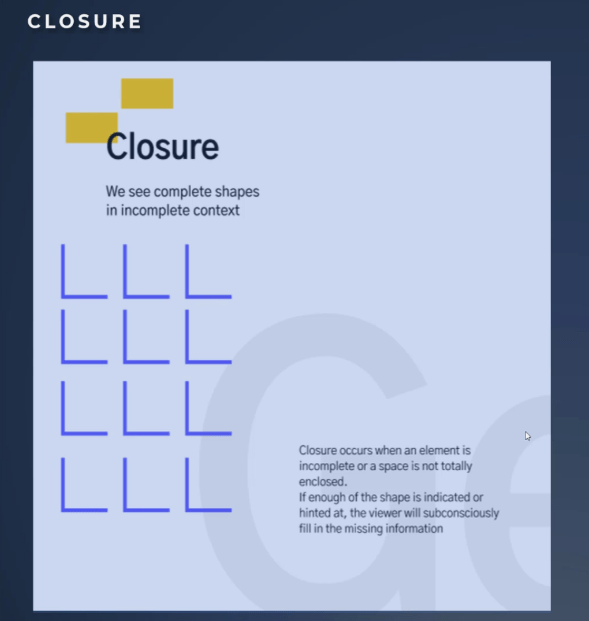
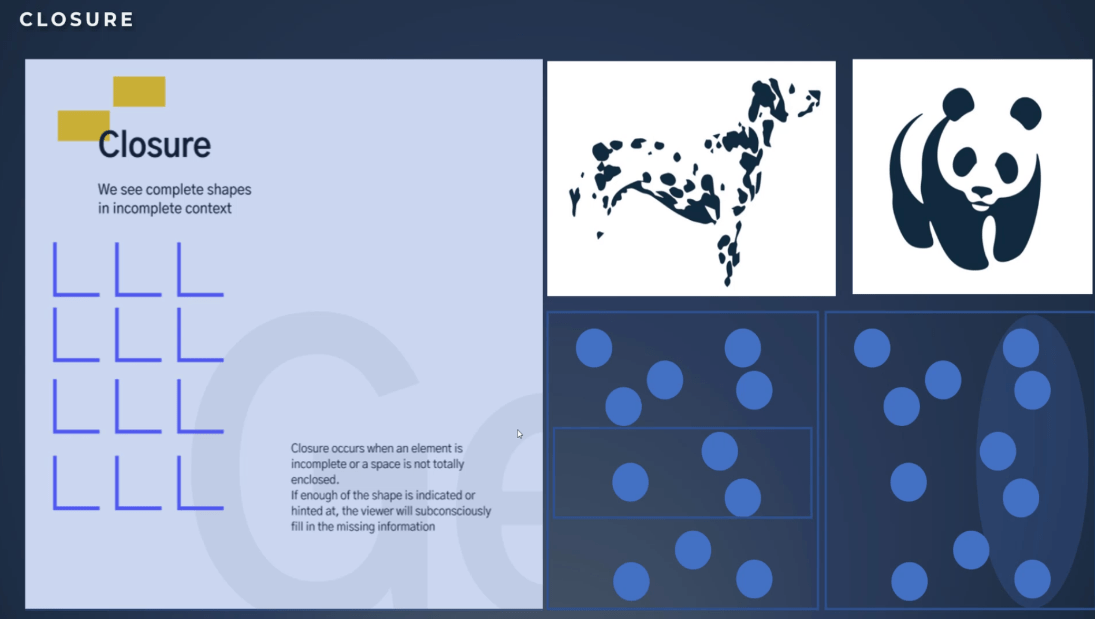
폐쇄 원칙은 매우 간단합니다. 닫힘은 요소가 불완전하거나 공백이 닫히지 않은 경우에 발생합니다. 충분한 모양이 표시되면 시청자는 무의식적으로 누락된 정보를 채웁니다.

슬라이드의 이미지를 보십시오. 많은 점이 보입니까, 아니면 개가 보입니까? 판다도 볼 수 있나요?

우리의 마음은 점을 채우고 있습니다. 불완전한 맥락에서 완전한 형태를 볼 수 있습니다.
이 원칙의 두 번째 관찰은 주변에 경계가 있는 요소가 더 관련이 있는 것으로 인식된다는 것입니다. 개체 주위에 테두리나 음영을 두는 시각적 영역에 개체가 둘러싸일 때 개체 집합을 그룹으로 인식합니다.
예를 들어, 두 그림의 데이터 요소는 동일하게 배열되어 있지만 매우 다르게 그룹화된 것으로 인식됩니다. 함께 가는 것에 대한 당신의 인식은 완전히 다릅니다. 클로저는 사물을 분리하거나 묶는 데 사용할 수 있습니다 .
보고서 디자인에 클로저 적용
이러한 관찰을 바탕으로 보고서에서 이 원칙을 어떻게 사용할 수 있습니까? 우선, 우리는 이제 배경 레이아웃의 중요성을 이해합니다. 상자 안에 두 개의 차트를 함께 넣으면 관계를 암시할 수 있다는 것을 알고 있습니다.
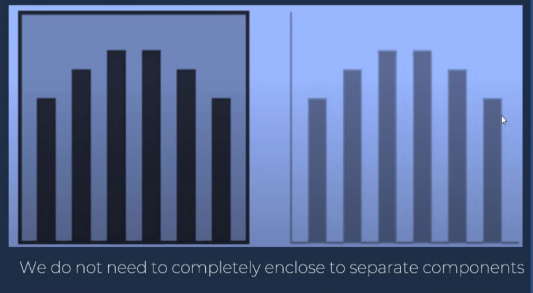
둘째, 우리는 예제에 표시된 것처럼 그래프 내부에 동일한 원리를 암시할 수 있음을 알고 있습니다. 셋째, 별도의 구성 요소를 완전히 둘러쌀 필요가 없습니다. 우리는 무의식적으로 누락된 정보를 채우며 이는 디자인을 정리하는 데 매우 유용합니다.

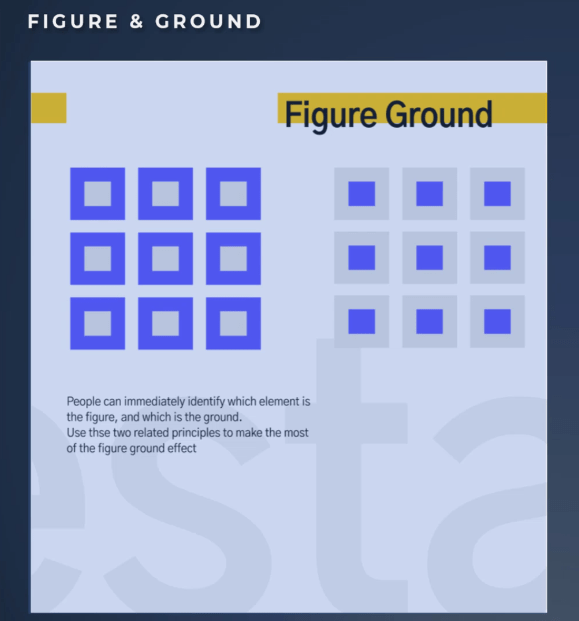
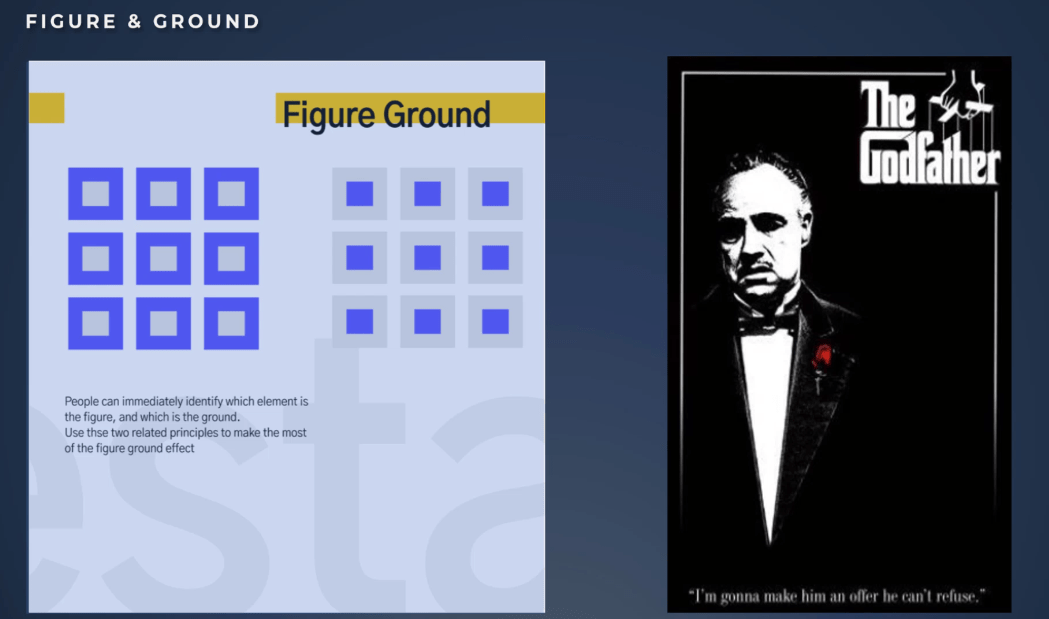
그림 및 접지 원리
Figure & ground 는 디자인에서 가장 어려운 게슈탈트 원칙 중 하나이지만 가장 강력한 원칙이기도 합니다. 요소를 초점의 대상이나 배경으로 인식하는 상태입니다.
클로저와 마찬가지로 형상과 접지는 포지티브 및 네거티브 공간의 사용을 통해 작동합니다 . 컴포지션, 웹사이트, 로고, 아이콘 등 우리가 시각적으로 인지하는 거의 모든 것에 존재합니다.
우리의 뇌는 물체와 주변을 보기 위해 전경과 배경을 분리합니다. 음-양 공간관계라고도 한다.
같은 모양을 전경이나 배경으로 볼 수 있습니다. 색상은 배경인지 도형인지를 판단하는 것과는 아무런 관련이 없습니다.

문제를 해결하기 위해 몇 가지 예를 살펴보겠습니다. 대부 포스터는 뛰어난 색상 대비를 볼 수 있기 때문에 인물과 땅의 가장 좋은 예입니다.
초점 인물을 프레임 내 중앙 영역 근처에 배치하여 균형을 이룹니다. 전경은 배경보다 더 상세합니다. 우리는 붉은 장미라는 분명한 의미의 초점을 가지고 있습니다.

배경은 주의를 끌기 위해 전경과 경쟁하지 않습니다. 따라서 이 경우 전체 인터페이스의 초점과 배경의 단순성, 디테일의 중요성을 쉽게 파악할 수 있습니다. 간단하게 유지하고 정말 중요한 것에 집중하십시오 .
보고서 디자인에서 이 예를 복제할 수 있습니다. 그래픽이 거의 없는 페이지에서 많은 일이 발생할 수 있습니다. 실제로 효과를 이해하지 못한 채 요소를 더 추가하면 메시지가 혼동되는 경우가 많습니다. 이 예에서 볼 수 있듯이 포스터는 완벽합니다. 적을수록 좋습니다.
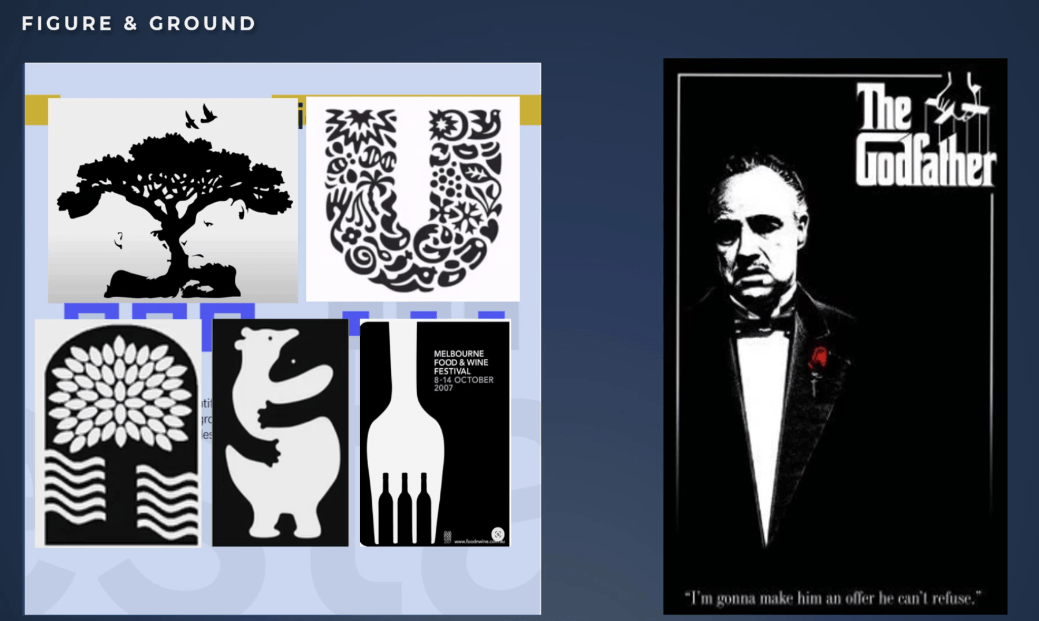
좋아, 다른 예로 넘어가자. 어느 것이 도형이고 어느 것이 지면인지 쉽게 구분할 수 있습니까?

이미지가 모호하기 때문에 알기 어렵습니다. 그림이 무엇이고 배경이 무엇인지에 대한 해결책은 하나 이상 있습니다. 이러한 유형의 이미지는 보는 사람의 관심을 끌고 이미지에 더 오래 머물게 하여 전달하려는 스토리에 대한 참여를 높일 수 있습니다.
Unilever: Figure & Ground의 좋은 예
Unilever의 로고를 보면 그림과 배경뿐만 아니라 폐쇄 원칙을 기반으로 스토리가 얼마나 풍부한지 이해할 수 있습니다.
Unilever의 로고는 큰 U자처럼 보입니다. 우리에게 친숙하고 쉽게 알아보기 때문에 보는 경향이 있습니다. 또한 형태의 크기와 대비는 그것에 집중하게 하고 U는 인물이 되고 나머지는 배경이 된다.
자세히 살펴보면 배경이 모호하고 세부 사항을 식별할 수 있습니다. 우리는 새, 심장, 옷, 물고기를 구별할 수 있습니다.
사용자는 환경 문제 등을 다루는 참여 기업의 로고를 발견하게 될 것입니다. 이 로고는 단순하지만 회사에 대한 매우 풍부한 이야기를 전달하기 때문에 훌륭합니다.

이 원칙은 매우 강력하며 그래픽 디자인과 정보 디자인에서 더 자주 사용되지만 이해해야 합니다.
배경과 전경의 차이는 보고서에서 알아야 할 사항입니다.
매력적인 보고서
시각적 효과 및 효과를 위한 LuckyTemplates 디자인 : LuckyTemplates 대시보드 디자인
LuckyTemplates의 대시보드: 최상의 디자인 사례
결론
LuckyTemplates 보고서에 올바른 게슈탈트 원리 기술을 적용하면 사용자가 점을 연결하고 메시지를 더욱 강력하게 만드는 데 도움이 되는 매력적인 스토리텔링을 생성할 수 있습니다. 우리는 청중의 필요에 가장 잘 맞는 원칙을 선택할 자유가 있습니다.
모두 제일 좋다,
SharePoint에서 계산된 열의 중요성과 목록에서 자동 계산 및 데이터 수집을 수행하는 방법을 알아보세요.
컬렉션 변수를 사용하여 Power Apps에서 변수 만드는 방법 및 유용한 팁에 대해 알아보세요.
Microsoft Flow HTTP 트리거가 수행할 수 있는 작업과 Microsoft Power Automate의 예를 사용하여 이를 사용하는 방법을 알아보고 이해하십시오!
Power Automate 흐름 및 용도에 대해 자세히 알아보세요. 다양한 작업 및 시나리오에 사용할 수 있는 다양한 유형의 흐름에 대해 설명합니다.
조건이 충족되지 않는 경우 흐름에서 작업을 종료하는 Power Automate 종료 작업 컨트롤을 올바르게 사용하는 방법을 알아봅니다.
PowerApps 실행 기능에 대해 자세히 알아보고 자신의 앱에서 바로 웹사이트, 전화, 이메일 및 기타 앱과 같은 기타 서비스를 실행하십시오.
타사 애플리케이션 통합과 관련하여 Power Automate의 HTTP 요청이 작동하는 방식을 배우고 이해합니다.
Power Automate Desktop에서 Send Mouse Click을 사용하는 방법을 알아보고 이것이 어떤 이점을 제공하고 흐름 성능을 개선하는지 알아보십시오.
PowerApps 변수의 작동 방식, 다양한 종류, 각 변수가 앱에 기여할 수 있는 사항을 알아보세요.
이 자습서에서는 Power Automate를 사용하여 웹 또는 데스크톱에서 작업을 자동화하는 방법을 알려줍니다. 데스크톱 흐름 예약에 대한 포괄적인 가이드를 제공합니다.








