SharePoint의 계산된 열 | 개요

SharePoint에서 계산된 열의 중요성과 목록에서 자동 계산 및 데이터 수집을 수행하는 방법을 알아보세요.
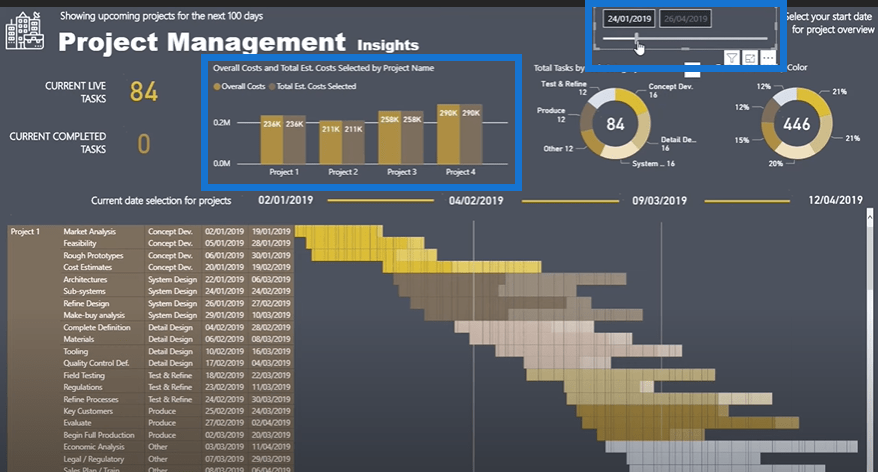
이 블로그에서는 몇 가지 프로젝트 관리 통찰력을 살펴보고 특히 Visual Studio의 매트릭스를 사용하여 LuckyTemplates에서 Gantt 차트를 만드는 방법에 대해 이야기하겠습니다. 이 블로그 하단에서 이 튜토리얼의 전체 비디오를 볼 수 있습니다.
프로젝트 관리와 관련하여 매우 유용한 이 Gantt 차트를 생성하는 논리를 보여드리겠습니다 .
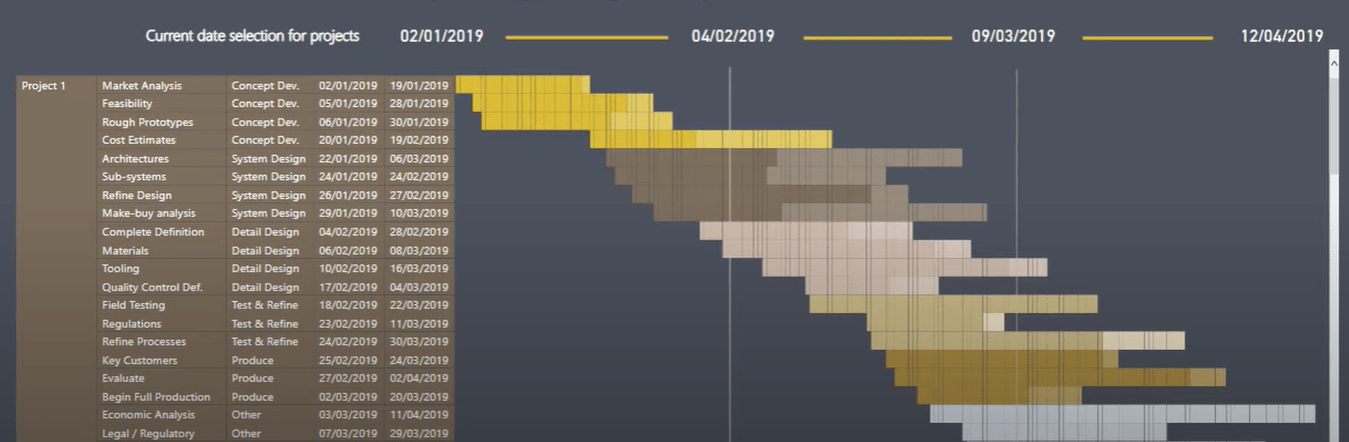
Gantt 차트는 프로젝트 타임라인을 보여주는 매우 일반적인 시각 자료입니다. 또한 프로젝트에 대한 정말 좋은 개요와 모든 세부 정보를 보여줍니다.
이 샘플 설정에는 프로젝트 관리 차트도 업데이트되도록 날짜를 쉽게 변경할 수 있는 동적 날짜 슬라이서가 있습니다. 샘플 보고서에서 특정 프로젝트로 필터링할 수도 있습니다. LuckyTemplates에서 이 Gantt 차트 분석을 수행하는 데 관련된 많은 동적 기능이 있습니다.

이 자습서의 목표는 이 시각화를 달성하기 위해 Visual Studio 매트릭스에서 구현해야 하는 논리를 강조하는 것입니다.
목차
매트릭스 설정
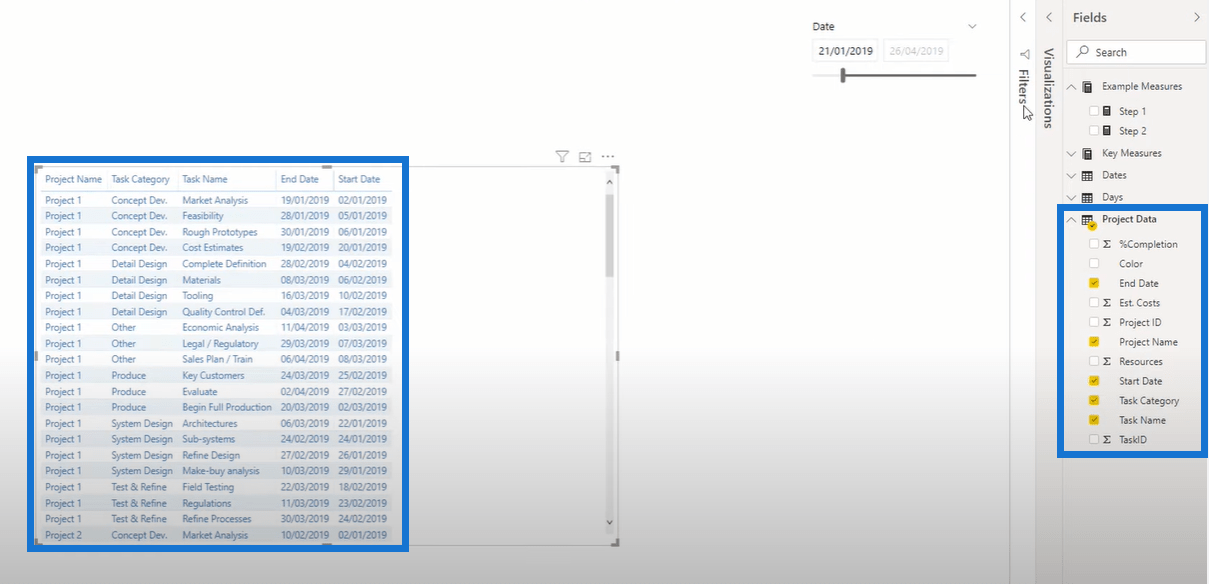
설정하려면 내 테이블에 몇 가지 세부 정보를 가져와야 합니다. 시각화하려면 Project Name , Task Category , Task Name , End Date 및 Start Date 가 필요합니다 .

그런 다음 테이블을 행렬로 바꿀 것입니다. 올바르게 설정되었는지 확인하려면 계층 구조의 모든 수준으로 드릴다운해야 합니다.
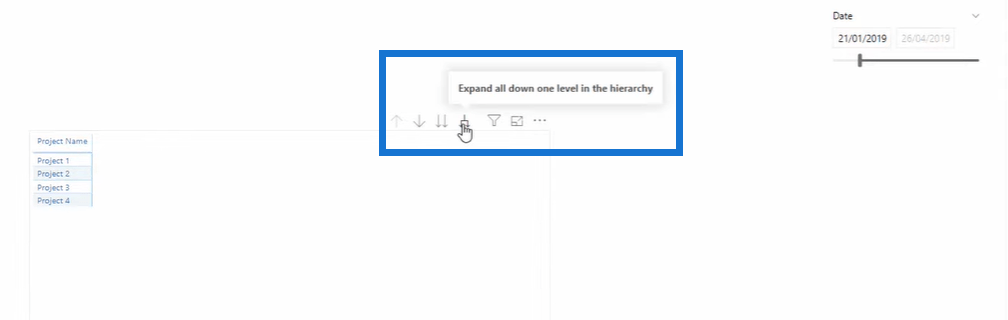
내가 원하는 것을 얻을 때까지 계층에서 한 수준 아래로 모두 확장 기호를 몇 번 클릭합니다 .

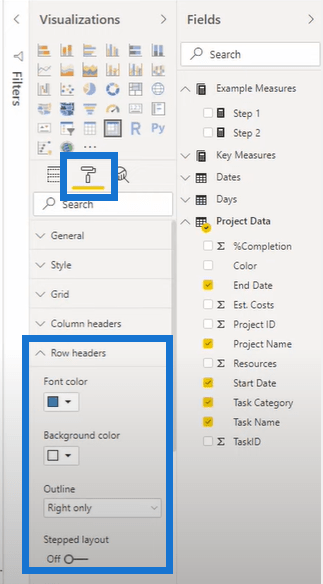
이제 설정이 완료되었으므로 레이아웃을 변경하겠습니다. 서식 아이콘을 클릭한 다음 Row Headers 로 이동해야 합니다 . 이제 계단식 레이아웃을 꺼서 내가 원하는 것을 얻을 수 있습니다.

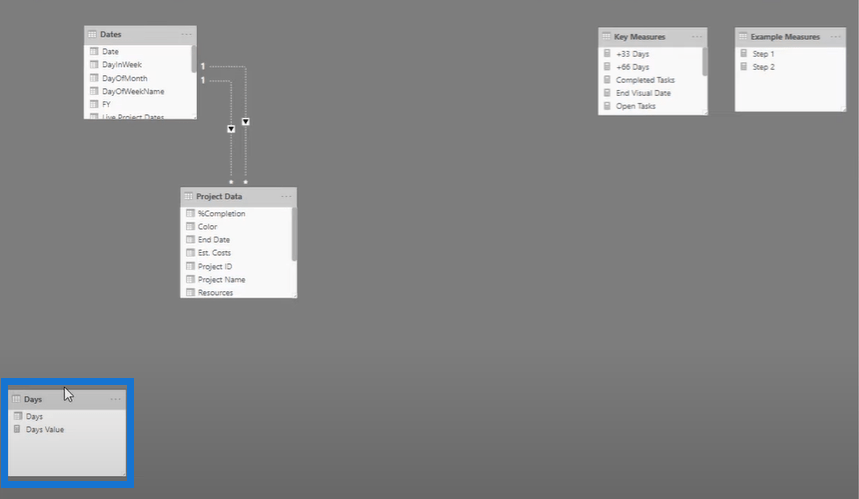
내가 지금 가지고 있는 행렬은 여전히 열이 필요하기 때문에 아직 완료되지 않았습니다. 매트릭스가 동적이기를 원합니다. 또한 데이터가 모든 프로젝트 및 날짜의 선택을 기반으로 하길 원합니다. 그래서 테이블을 만들고 이름을 Days 로 지정합니다 .

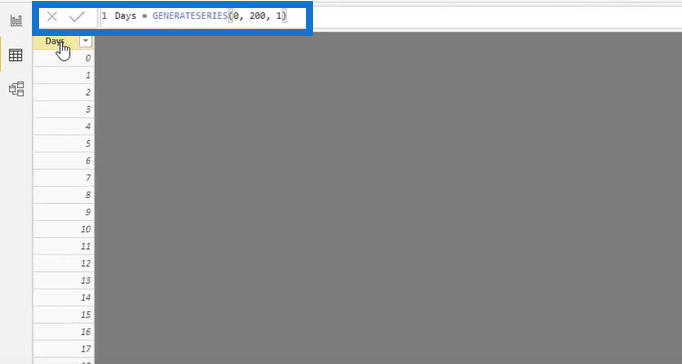
매우 간단한 수식을 사용하여 이 테이블을 만들고 0에서 200까지의 값을 만들었습니다.

Days 테이블을 생성한 후 열 매개변수 내부로 드래그해야 매트릭스에 들어갈 수 있습니다. 하지만 계산 없이 그렇게 하면 분명히 오류가 발생합니다. 내 Days 테이블이 다른 테이블과 관계가 없기 때문에 합리적입니다 . 따라서 테이블과 연결을 설정해야 합니다. 이렇게 하려면 DAX 수식을 사용하여 테이블을 조인해야 합니다.
매트릭스에서 테이블 연결 설정
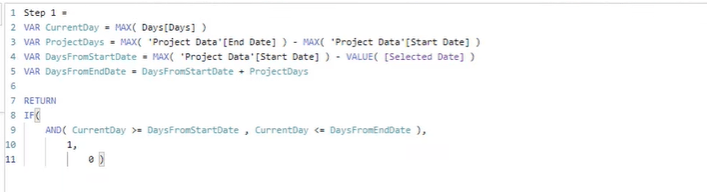
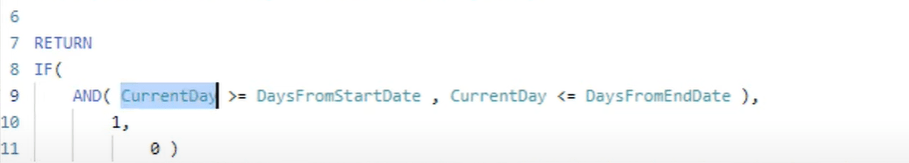
제가 사용할 수식은 다음과 같습니다. 쉽게 식별할 수 있도록 공식 이름을 1단계 로 지정했습니다 .

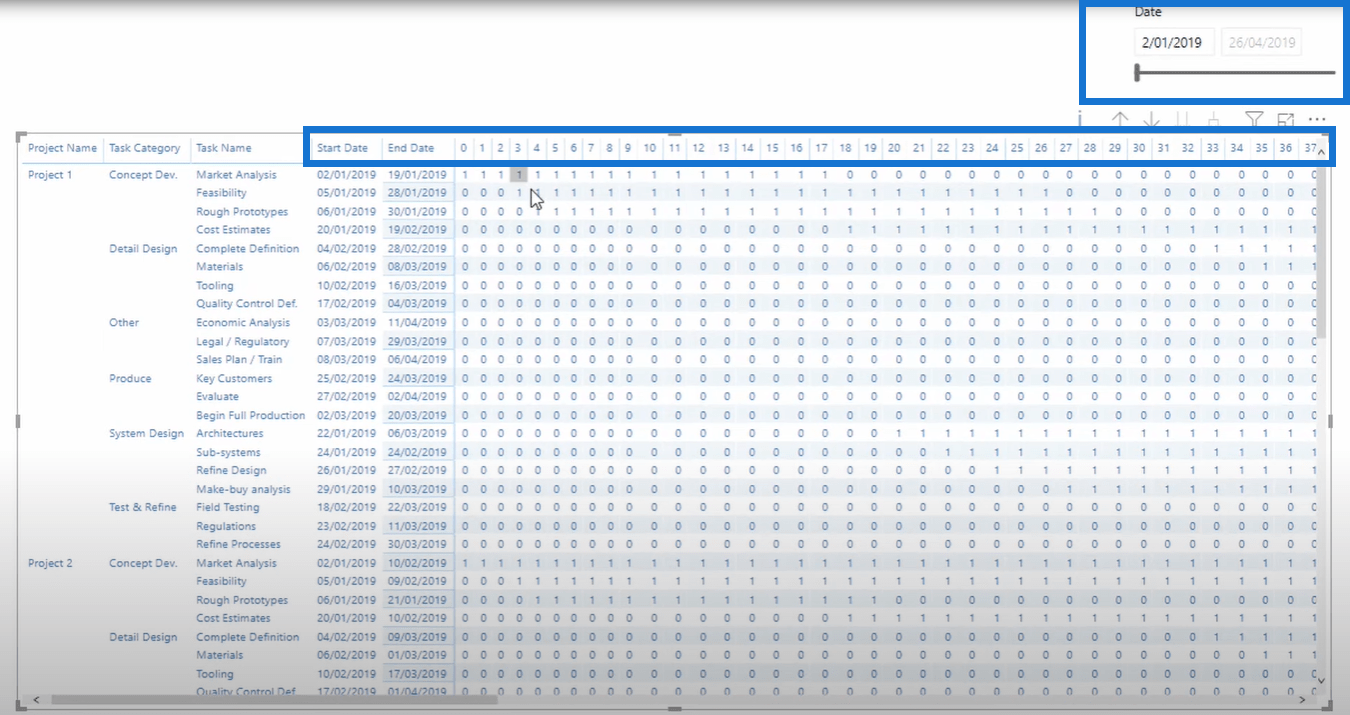
테이블 간의 관계를 활성화하기 위해 해당 수식을 만들었습니다. 소계는 약간 의미가 없기 때문에 그냥 없앴습니다. 그 후 매트릭스 비주얼은 이렇게 보일 것입니다.

날짜 선택기가 있고 매트릭스는 해당 선택 항목 주변의 해당 날짜를 표시합니다.
날짜 선택을 1월 16일로 이동하면 종료 날짜가 1월 19일이므로 여기에 3일 데이터만 남게 됩니다. 공식을 보여주었으니 이제 이 계산의 논리를 보여드리겠습니다.
이 공식을 사용하여 해결해야 할 것이 많습니다. 먼저 수식이 현재 날짜를 찾아야 합니다. 그것은 그 자체로 모든 개별 결과에 관한 것입니다. 둘째, 수식이 시작 날짜와 종료 날짜 사이의 모든 단일 행을 반복해야 하도록 프로젝트 날짜를 계산해야 합니다 .
DaysFromStartDate 변수 의 경우 시작 날짜와 선택한 날짜를 고려합니다. 한편 DaysFromEndDate 변수는 시작 날짜와 프로젝트 날짜를 모두 조사해야 합니다. 보시다시피 시작일 과 종료일은 수식에서 매우 중요한 부분입니다.

숫자 값의 경우 수식은 현재 날짜가 시작 날짜의 날짜보다 크거나 같은 경우 값을 반환합니다. 또한 현재 날짜 숫자는 종료 날짜보다 작거나 같아야 합니다. 조건에 맞으면 수식은 행렬의 모든 행에서 1을 반환합니다. 조건에 맞지 않으면 수식은 값으로 0을 반환합니다.
그것이 내가 선택한 날짜를 숫자로 바꾸는 방법입니다. 매트릭스에 적용되는 정확한 논리입니다.
매트릭스를 사용하여 LuckyTemplates에서 간트 차트 만들기
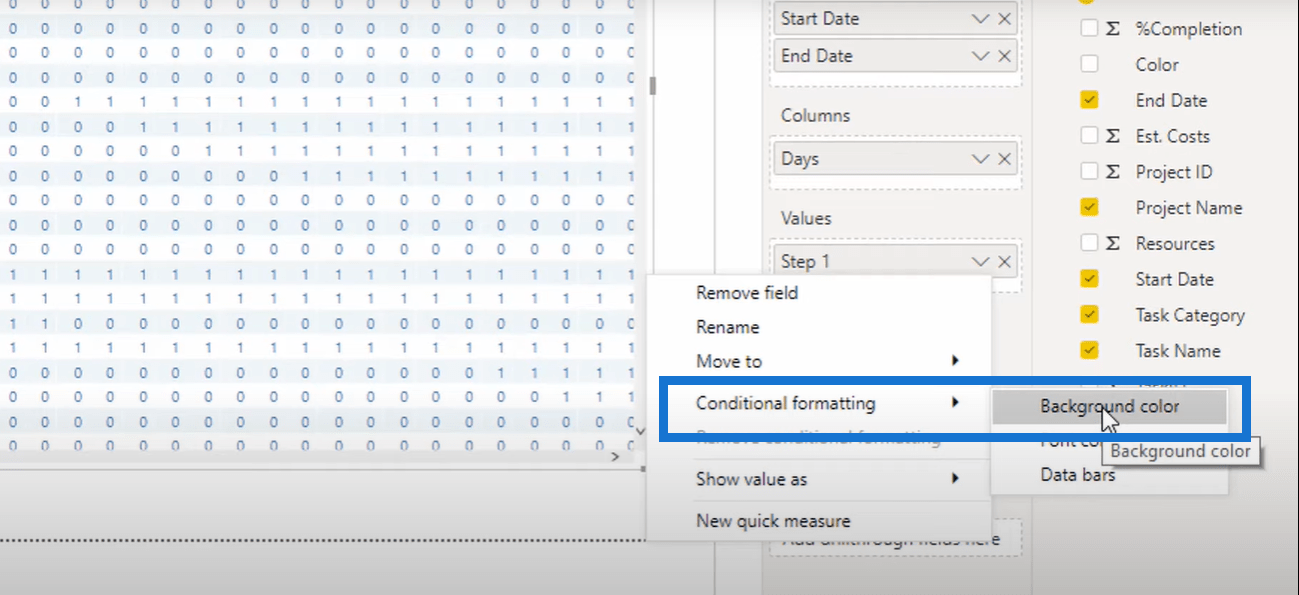
보여드리고 싶은 다음 기술은 이 행렬을 Gantt 차트로 바꾸는 것입니다. 이렇게 하려면 조건부 서식 을 클릭 한 다음 배경색 을 선택합니다 .

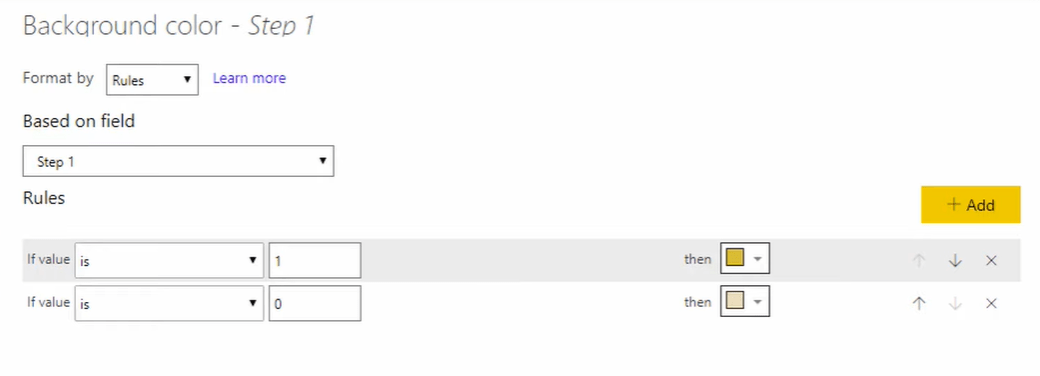
배경색 팝업 에서 필요한 규칙과 조건을 입력합니다. 먼저 형식 드롭 다운 목록 에서 규칙을 선택합니다. 선택한 측정값이 1단계 인지 확인한 다음 값이 1이 되어야 합니다. 마지막으로 이 조건을 금색으로 설정하겠습니다. 여기에 "0과 같으면 배경색이 연분홍"이라는 조건을 하나 더 추가하겠습니다.
이 조건부 서식 기능은 LuckyTemplates의 최근 추가 기능이기도 합니다. 기능에 대해 자세히 알아보려면 여기를 클릭하십시오 .

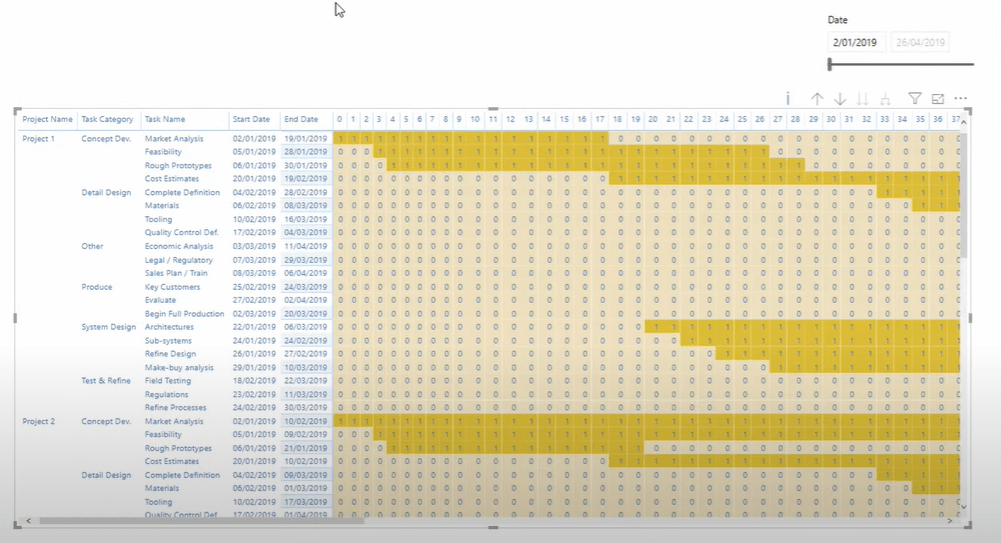
그런 다음 설정된 서식 규칙에 따라 매트릭스 모양이 크게 변경됩니다.

적용할 수 있는 또 다른 사항은 모든 열의 너비를 변경하는 것입니다. 모든 열을 조정하여 한 페이지에 맞출 수 있지만 행렬의 모양에 따라 달라집니다.
이것이 설정 후 보고서 페이지에서 최종 Gantt 차트의 모습입니다. 이전에 보여드린 것은 1단계에 불과했습니다. 결국 이 샘플 Gantt 차트를 약간 고급화했기 때문입니다.

LuckyTemplates에서 매력적인 보고서 및 대시보드를 만드는 방법
LuckyTemplates 분산형 차트에 기본 제공 분석을 사용하는 방법
KPI 추세 분석을 위한 LuckyTemplates 데이터 시각화 팁
결론
오늘 저는 정말 멋지고 유용한 몇 가지 기술을 강조했습니다. 바라건대, 당신은 그것을 즐기고 많은 것을 배웠습니다. 자세한 내용은 제가 블로그에 포함시킨 튜토리얼 비디오를 확인하실 수 있습니다.
프로젝트 관리에 대한 회원 전용 세션에서 겪은 일에 관해서는 Gantt 차트에 훨씬 더 많은 논리를 추가했습니다. 다른 작업 및 작업 범주에 대해 다른 색상을 추가했습니다. 또한 다른 프로젝트 완료율을 위해 다른 색조를 통합했습니다.
행운을 빌어요!
SharePoint에서 계산된 열의 중요성과 목록에서 자동 계산 및 데이터 수집을 수행하는 방법을 알아보세요.
컬렉션 변수를 사용하여 Power Apps에서 변수 만드는 방법 및 유용한 팁에 대해 알아보세요.
Microsoft Flow HTTP 트리거가 수행할 수 있는 작업과 Microsoft Power Automate의 예를 사용하여 이를 사용하는 방법을 알아보고 이해하십시오!
Power Automate 흐름 및 용도에 대해 자세히 알아보세요. 다양한 작업 및 시나리오에 사용할 수 있는 다양한 유형의 흐름에 대해 설명합니다.
조건이 충족되지 않는 경우 흐름에서 작업을 종료하는 Power Automate 종료 작업 컨트롤을 올바르게 사용하는 방법을 알아봅니다.
PowerApps 실행 기능에 대해 자세히 알아보고 자신의 앱에서 바로 웹사이트, 전화, 이메일 및 기타 앱과 같은 기타 서비스를 실행하십시오.
타사 애플리케이션 통합과 관련하여 Power Automate의 HTTP 요청이 작동하는 방식을 배우고 이해합니다.
Power Automate Desktop에서 Send Mouse Click을 사용하는 방법을 알아보고 이것이 어떤 이점을 제공하고 흐름 성능을 개선하는지 알아보십시오.
PowerApps 변수의 작동 방식, 다양한 종류, 각 변수가 앱에 기여할 수 있는 사항을 알아보세요.
이 자습서에서는 Power Automate를 사용하여 웹 또는 데스크톱에서 작업을 자동화하는 방법을 알려줍니다. 데스크톱 흐름 예약에 대한 포괄적인 가이드를 제공합니다.








