SharePoint의 계산된 열 | 개요

SharePoint에서 계산된 열의 중요성과 목록에서 자동 계산 및 데이터 수집을 수행하는 방법을 알아보세요.
이 게시물에서는 보고서를 개발할 때 LuckyTemplates 모범 사례를 계속해서 제시하고자 합니다. 이 시리즈의 1부 에서 마지막으로 언급했듯이 저는 제 자신의 여정에 도움이 된 많은 온라인 리소스를 사용했습니다. 그러나 나는 곧 모든 내용에 압도당했습니다. 결국 저만의 노트를 만들어 소화하기 쉬운 파워포인트 파일로 만들었습니다. 이 블로그 하단에서 이 튜토리얼의 전체 비디오를 볼 수 있습니다.
이것은 완전한 목록이나 최고 사례가 아니라 내가 내 자신의 개발에 통합한 것일 뿐입니다. 나는 다른 LuckyTemplates 사용자의 의견을 얻기 위해 이 주제에 대해 논의했지만, 다시 한 번 말하지만, 이것들은 내 자신의 테이크아웃입니다. 또한 LuckyTemplates 모범 사례는 LuckyTemplates 애플리케이션과 LuckyTemplates 커뮤니티 모두에서 새롭고 향상된 기능이 도입됨에 따라 시간이 지남에 따라 발전할 것입니다.
청중은 항상 개발자의 마음 속에 가장 먼저 생각해야 하며 보고서 소비자를 위해 더 나은 보고서 환경을 만들기 위해 취하는 모든 조치는 노력할 가치가 있습니다.
목차
재설정 슬라이서 버튼 만들기
페이지의 그래픽과 다양한 비주얼을 클릭하면 쉽게 길을 잃고 어떤 필터를 적용했는지 모를 때가 있습니다. 이것이 제가 보고서의 초기 상태에 대한 북마크를 생성한 다음 슬라이서 재설정 버튼을 생성하여 초기 보고서 상태로 쉽게 돌아갈 수 있는 방법이 있는 이유입니다.
슬라이서 선택 영역 포함
보고서 공간을 사용할 수 있는 경우 슬라이서 선택을 추가하여 현재 슬라이서 선택을 모두 표시하고 싶습니다. LuckyTemplates의 "기능" 중 하나는 드롭다운 슬라이서에서 단일 항목을 선택하면 해당 값이 표시된다는 것입니다.
그러나 둘 이상의 값을 선택하면 LuckyTemplates가 여러 선택 항목을 표시하므로 사용자가 인사이트를 탐색할 때 확신을 갖지 못합니다.
에 제출할 때 이 기법의 예를 사용했으며 이 기법을 보여주는 YouTube 동영상이 있습니다 .
버튼에 상호작용 추가
또 다른 LuckyTemplates 모범 사례는 단추에 대화형 기능을 추가하는 것입니다. 버튼을 통해 On Hover 동작을 변경하여 이를 수행할 수 있습니다 . 글꼴 크기, 글꼴 패밀리, 텍스트 색상, 채우기 색상 또는 선 너비와 같은 많은 속성을 변경할 수 있습니다. 나는 최근 다른 LuckyTemplates YouTube 비디오 에서 이러한 기술 중 일부를 선보였습니다 .
내 예에서 이러한 버튼 중 하나를 가리키면 시각적 개체의 동작에 약간의 차이가 있음을 알 수 있습니다.

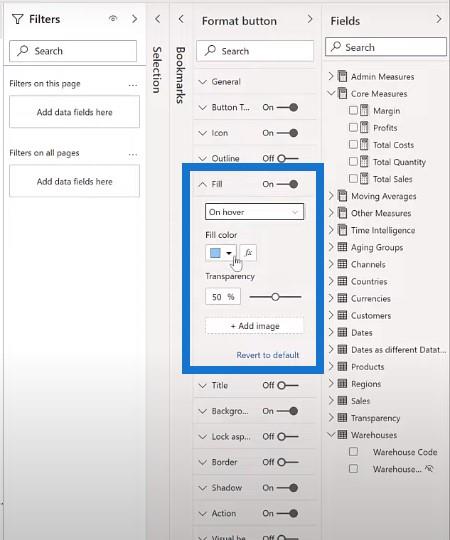
시각적 개체를 선택하면 서식 창으로 이동한 다음 채우기로 이동합니다. 기본 상태는 흰색이고 On hover 는 다른 색상입니다.

초점 모드 사용
보고서의 유용성을 높이는 또 다른 방법은 보고서 페이지와 포커스 모드를 사용할 때 시각적 개체가 의도한 대로 표시되도록 하는 것입니다.
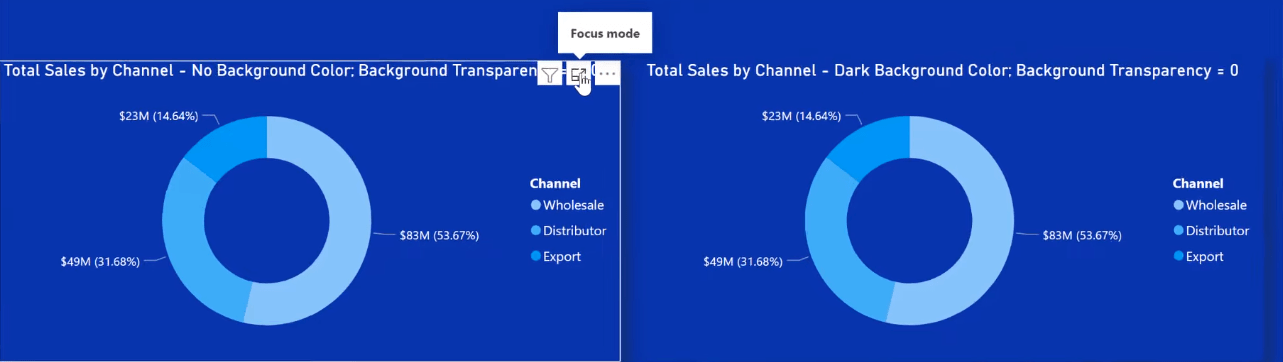
예를 들어 어두운 배경과 흰색 텍스트를 사용하는 경우 초점 모드에서 시각적 텍스트가 보이지 않는 것은 드문 일이 아닙니다. 이를 처리하는 한 가지 방법은 시각적 수준에서 어두운 배경색을 적용하고 배경 투명도를 0으로 설정하는 것입니다.
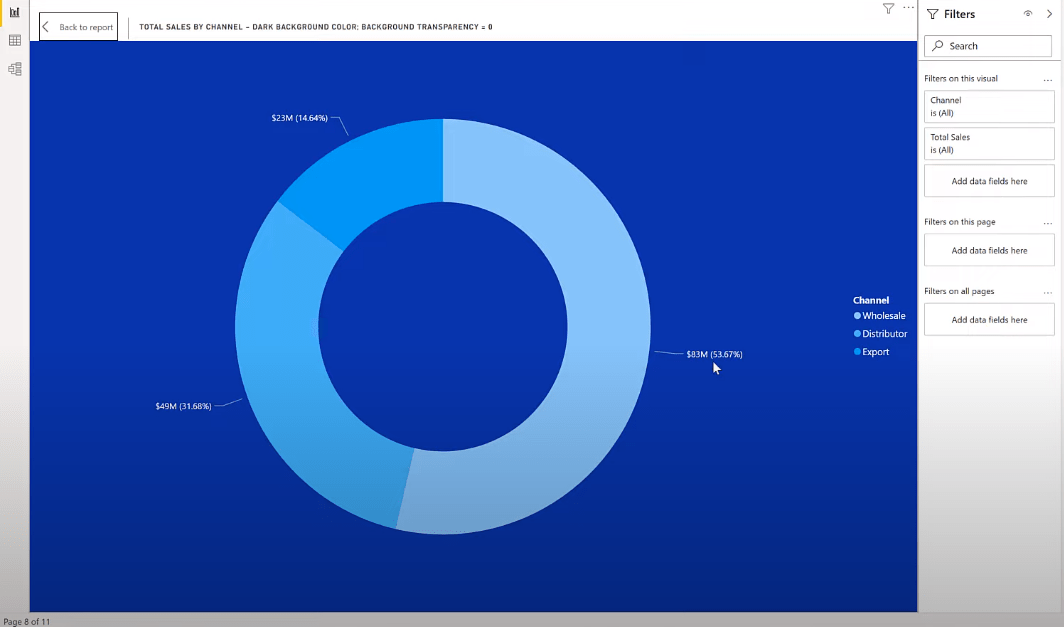
이 예에서 왼쪽 도넛 차트에서 초점 모드를 볼 수 있습니다 . 세부 레이블이 표시되지 않는 것도 볼 수 있습니다.

그리고 서식 창으로 이동하면 배경 아래에 색상이 흰색이고 투명도가 100으로 설정되어 있는 것을 볼 수 있습니다.
오른쪽 도넛 차트의 경우 배경과 동일한 색상을 사용하고 투명도를 0으로 설정했습니다. 이 시나리오에서 포커스 모드를 사용하면 실제로 세부 레이블을 볼 수 있습니다.

스마트 내러티브 텍스트 상자 사용
LuckyTemplates의 스마트 내러티브 텍스트 상자 비주얼 의 열렬한 팬이기도 합니다 . 동적 측정을 통해 정적 텍스트를 표시하는 데 자주 사용합니다.
올바른 데이터 유형 사용
열의 데이터 유형은 중요합니다. 여러 번 데이터가 LuckyTemplates 파일에 로드됩니다. 데이터가 올바르게 보일 수 있지만 가장 좋은 방법은 항상 날짜 데이터를 보유하고 있는 열을 확인하고 날짜 데이터 유형인지 확인하는 것입니다. 그렇지 않은 경우 제대로 변환되었는지 확인하십시오.
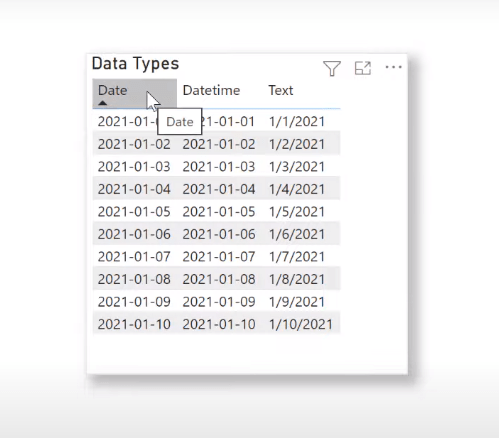
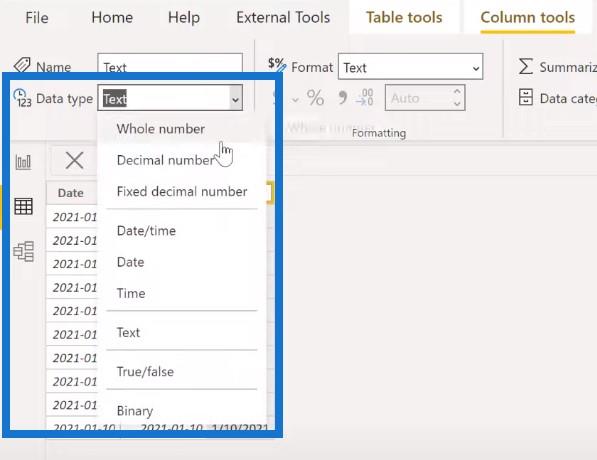
예를 들어 다음 표를 살펴보겠습니다. 여기에는 세 개의 열이 있으며 세 열 모두 동일한 데이터를 보유하고 있는 것으로 보입니다. 첫 번째 열만 실제로는 날짜 데이터 유형이므로 모든 날짜 계산에 사용해야 합니다.

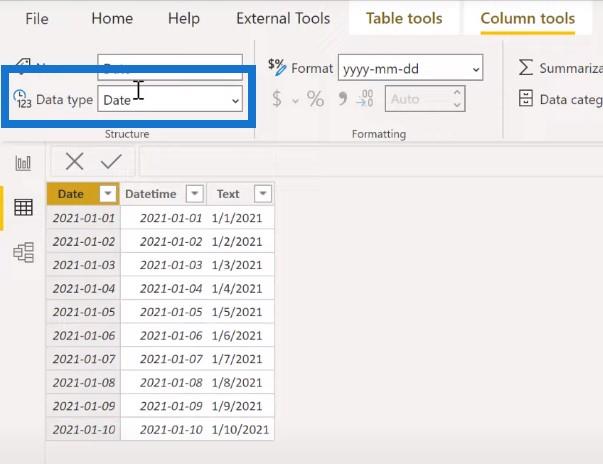
데이터 보기로 이동해 보겠습니다. 첫 번째 열이 날짜 데이터 유형 임을 알 수 있습니다 .

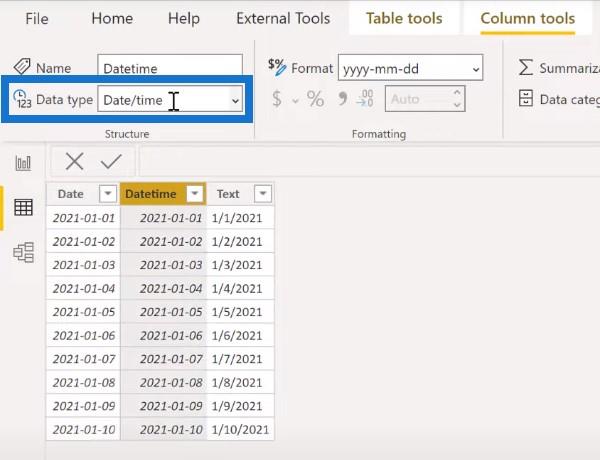
두 번째 열은 날짜/시간 데이터 유형 입니다 .

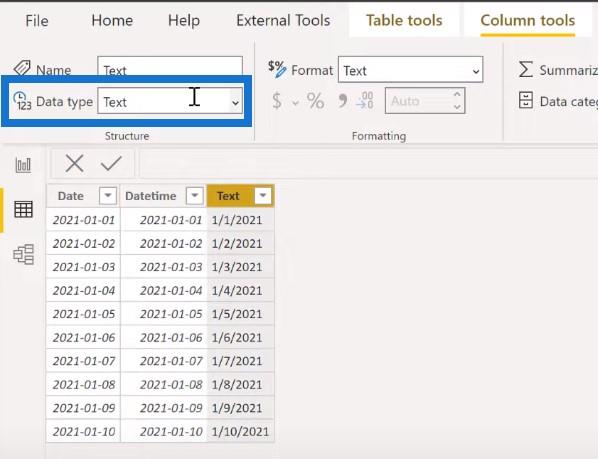
세 번째 열은 텍스트 데이터 유형 입니다 .

데이터 유형 옆의 드롭다운 목록에서 열 유형을 변환할 수 있습니다 .

이는 정수 또는 소수 데이터를 보유하는 열에서도 자주 발생합니다. 열을 가져오고 정수 또는 십진수로 올바르게 식별했거나 텍스트 데이터 유형이 있고 정수 또는 십진수처럼 보일 수 있습니다. 숫자가 실제로 데이터 모델의 숫자인지 확인하는 것이 중요합니다.
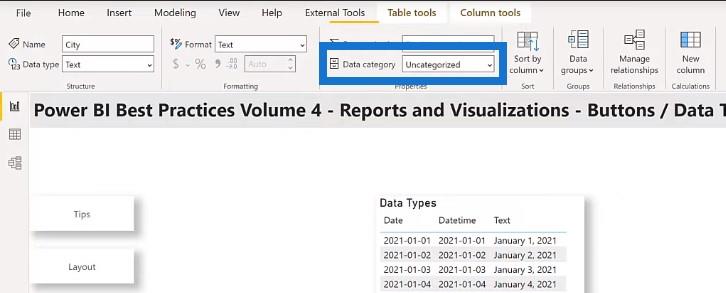
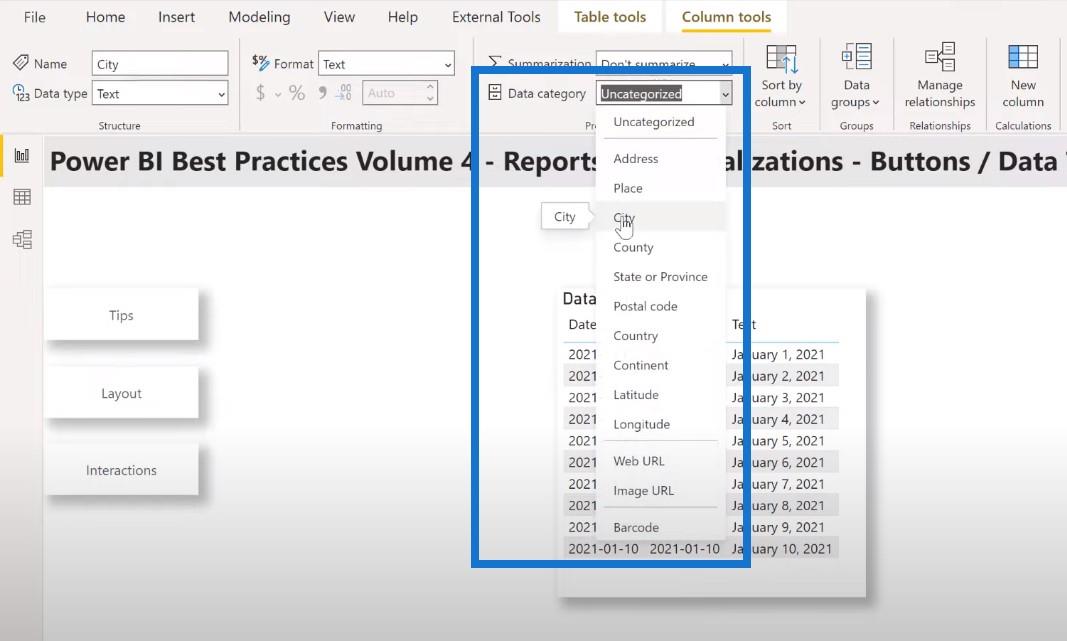
데이터 범주 식별
또 다른 중요한 작업은 데이터 범주를 식별하는 것입니다 . 이는 LuckyTemplates의 매핑 서비스가 열을 올바르게 식별할 수 있도록 하므로 위치 데이터에 특히 중요합니다. 도시, 주, 국가, 위도, 경도 등에 대한 데이터를 보유하는 열은 이와 같이 식별되어야 합니다.
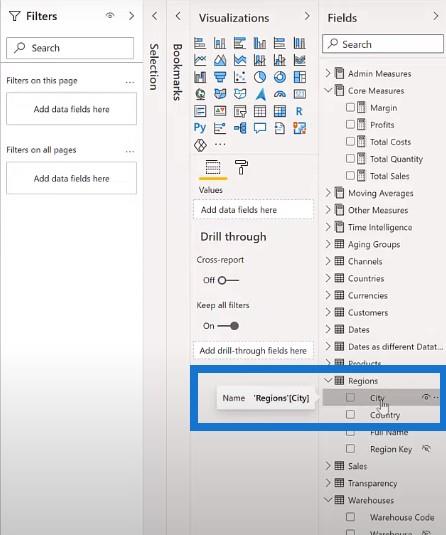
Regions 테이블 로 이동해 보겠습니다 . City에는 데이터 범주가 없음을 알 수 있습니다 .


드롭다운 목록을 클릭하여 City 데이터 범주를 이 열에 적용할 수 있습니다. 그러면 City 옆 필드에 지구본 아이콘이 표시됩니다.

시각적 요소가 서로 상호 작용하도록 만들기
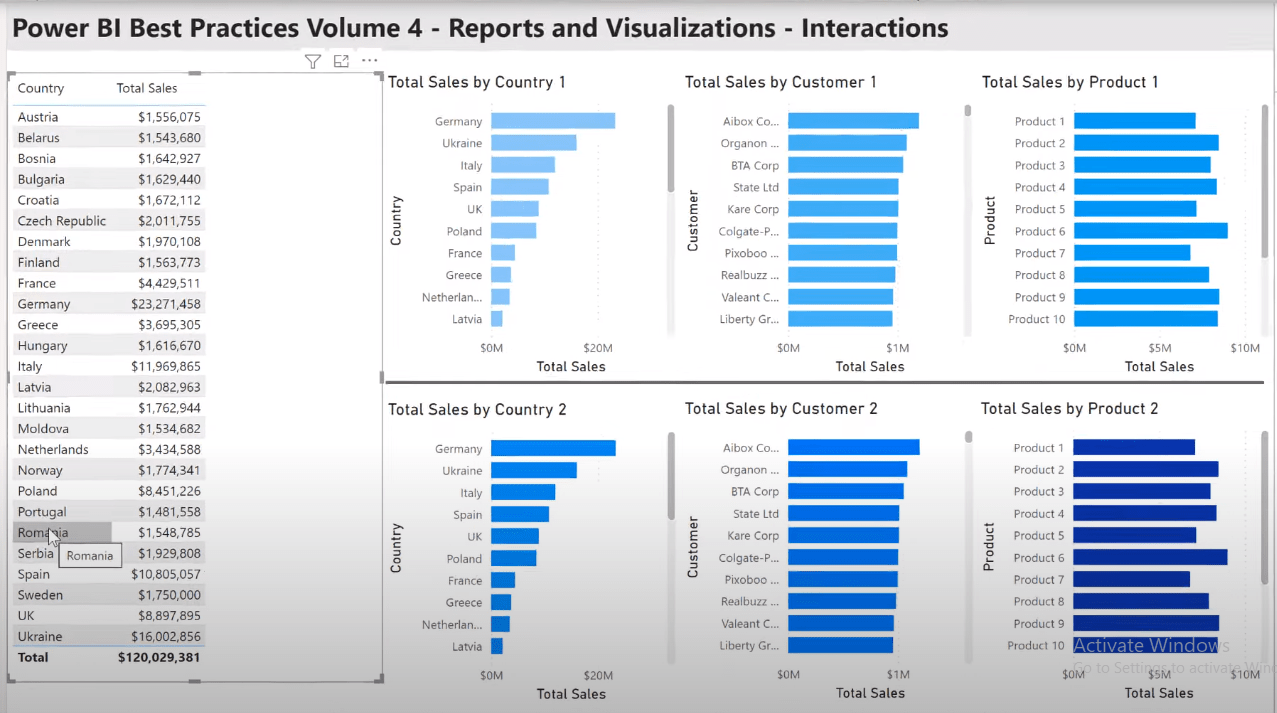
보고서 페이지의 모든 시각적 개체는 기본적으로 LuckyTemplates에서 서로 상호 작용합니다. 보고서 개발자는 기본 시각적 개체의 선택에 의해 영향을 받는 보조 시각적 개체를 제어할 수 있습니다.

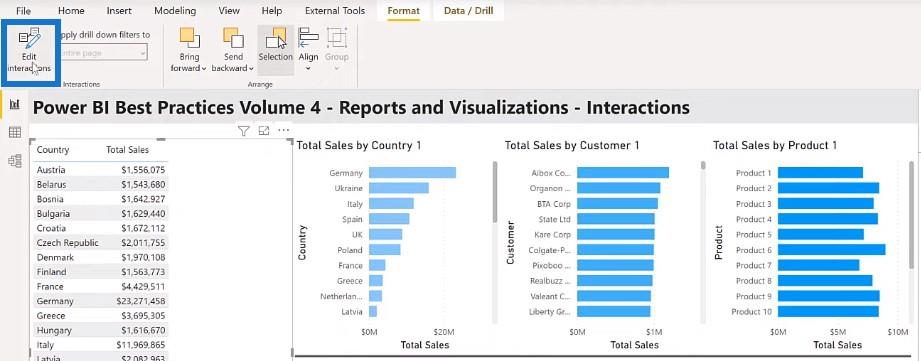
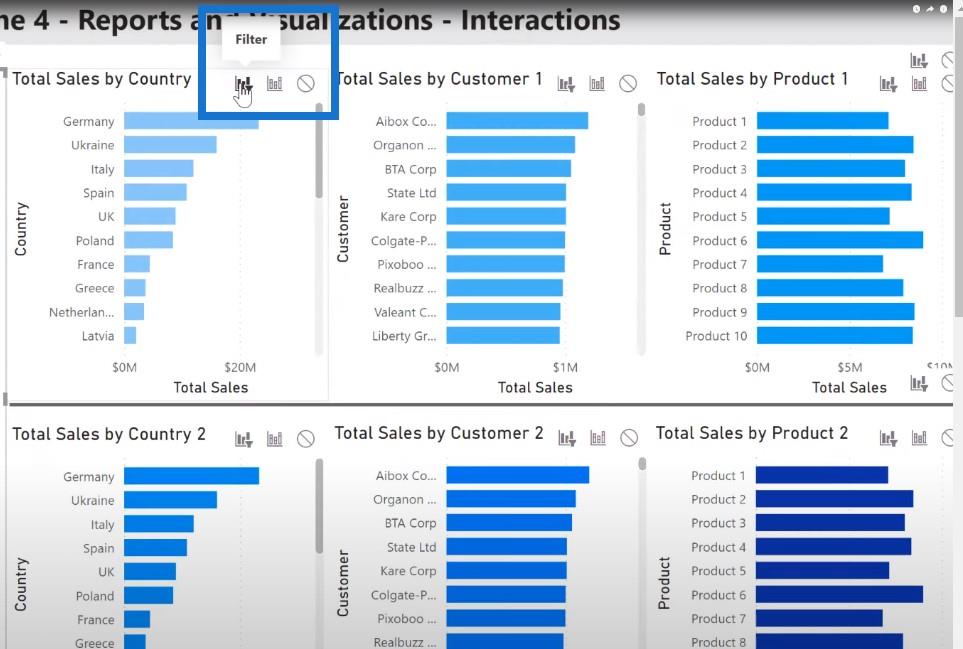
이렇게 하려면 보고서 페이지에서 기본 시각적 개체를 선택한 다음 형식 도구 모음에서 상호 작용 편집 단추를 클릭합니다. 각 보조 시각적 개체로 이동하고 필터 강조 표시 또는 없음 아이콘을 사용하여 원하는 대로 상호 작용을 활성화하거나 비활성화합니다.
위의 예에서 내 기본 시각적 개체는 왼쪽의 판매 테이블입니다. 상호 작용 편집을 켜기 위해 형식 으로 이동합니다 .

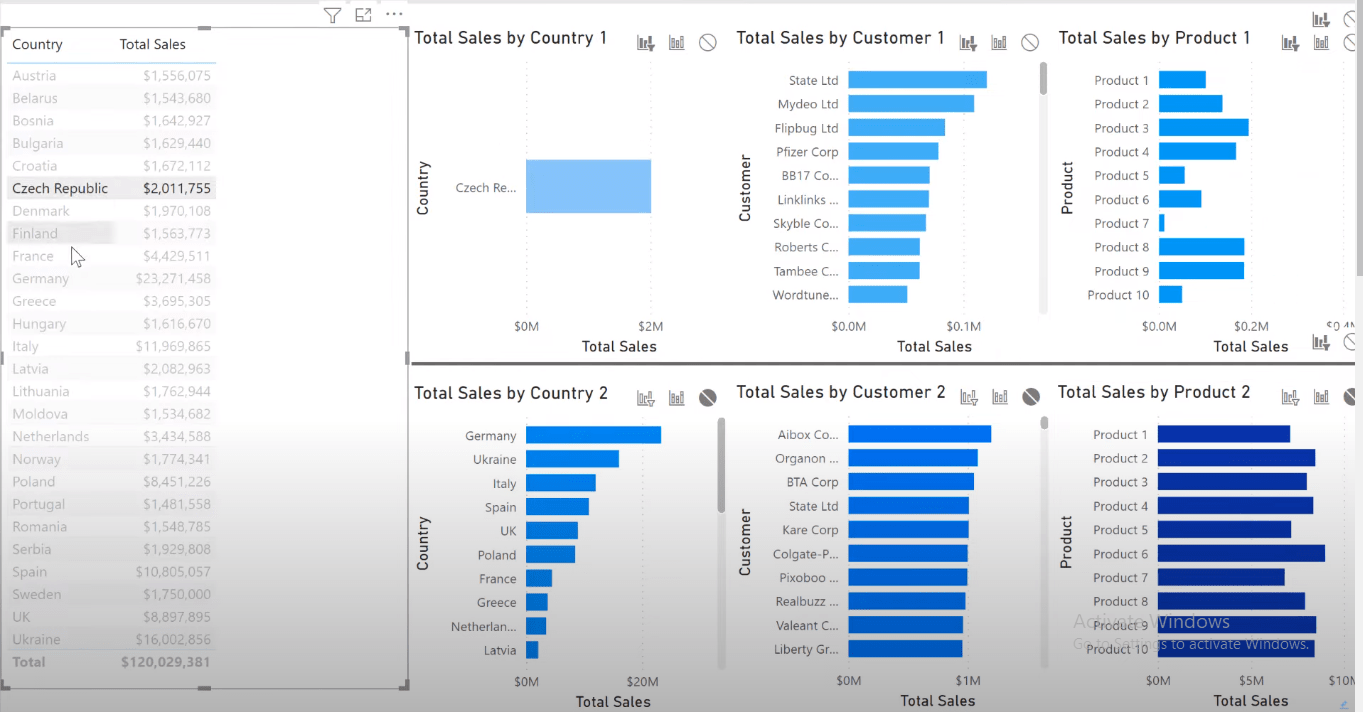
맨 위 행의 3막대 차트 각각에 대해 필터를 선택합니다 . 그런 다음 하단 행의 각 막대 차트에 대해 없음을 선택합니다.

이렇게 하면 기본 시각적 개체에서 선택을 수행할 때 맨 위 행은 변경되지만 맨 아래 행은 변경되지 않습니다.

Sam McKay는 비주얼의 상호 작용을 변경하는 이 기술의 훌륭한 예를 가지고 있습니다.
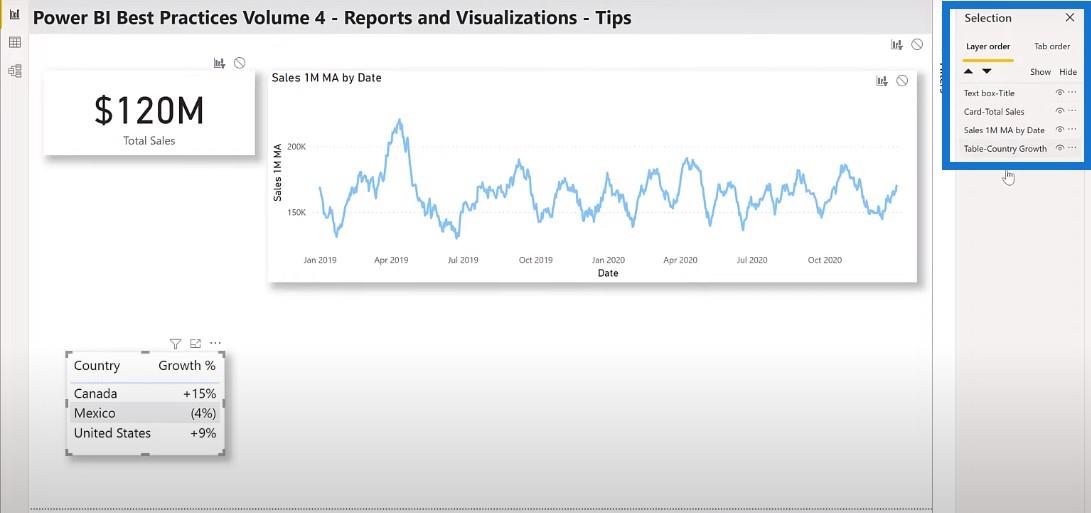
선택 창을 사용하여 내 보고서 페이지의 모든 시각적 개체의 이름을 지정할 때마다 조정 목적으로 시각적 개체를 선택할 수 있기 때문에 반복 개발이 더 쉽습니다. 선택 창의 순서를 통해 다른 항목의 앞이나 위에 있는 항목을 볼 수 있습니다. 그리고 다시 순서를 쉽게 조정할 수 있습니다.
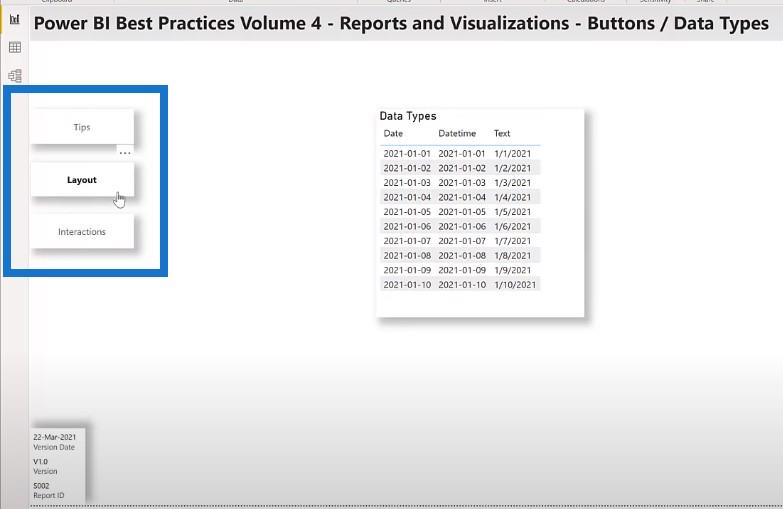
이 보고서 페이지 예제에는 4개의 시각적 개체가 있습니다. 보고서에 제목이 표시되지 않더라도 모든 이름이 지정됩니다.

덜 중요한 열 숨기기
일반적으로 데이터 세트에는 필요하지만 보고서 소비자에게는 유용하지 않을 수 있는 여러 열이 있습니다. 특별히 요청하지 않는 한 모든 열을 숨기는 것이 좋습니다.
나는 일반적으로 키 열 (관계에만 사용됨), 정렬 열 (표시 열의 정렬을 조정하는 데만 사용됨) 및 측정에만 사용되는 모든 열 ( 관계에 대해서만 사용됨 )을 포함하여 특정 유형의 열을 숨깁니다. 사용자가 "네이키드 열" 및 시각적 개체를 사용하지 않도록 합니다).
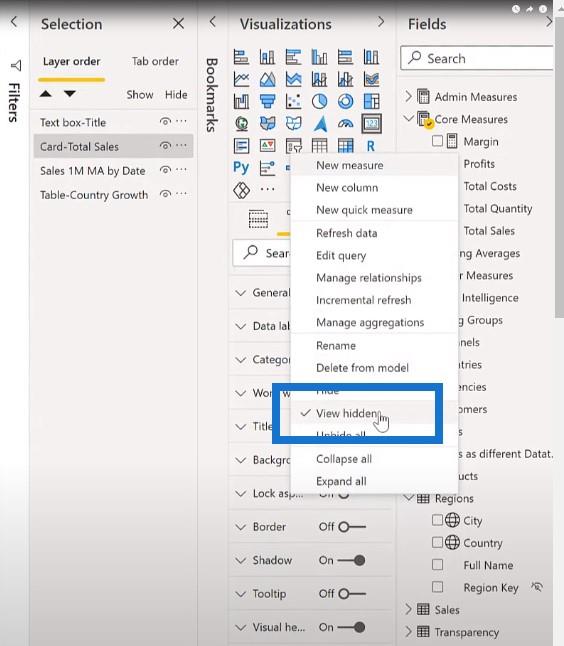
필드 창을 토글하여 열을 볼 수 있습니다. 필드 창의 아무 곳이나 마우스 오른쪽 버튼으로 클릭하고 숨김 보기를 선택합니다 .

보고서 식별자 사용
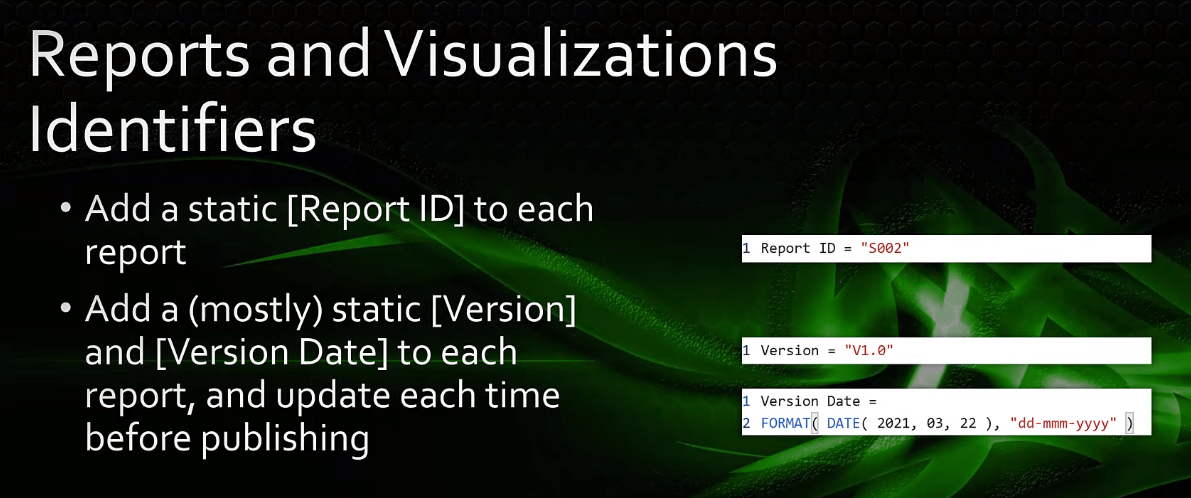
모든 보고서에 포함하는 특정 항목이 있습니다. 올바른 보고서와 올바른 버전이 테스트, 배포 및 사용되고 있는지 확인하고 싶습니다. 이것이 보고서 소비자가 문제를 보고할 때 가장 먼저 묻는 질문 중 하나가 보고서 ID , 버전 및 버전 날짜 입니까 ?

이러한 세부 정보가 제공되고 보고서의 올바른 반복임을 확인한 후에야 문제 분석을 진행하겠습니다. 예를 들어 사용자가 이전 버전의 보고서를 사용하는 경우 현재 버전을 사용해 보고 문제가 여전히 존재하는지 확인하도록 안내합니다.
이 LuckyTemplates 모범 사례를 사용하면 비즈니스 규칙이 변경될 때 조정이 필요한 보고서를 쉽게 식별할 수 있습니다. 또한 보고서 소비자에게 비즈니스 규칙 변경 사항이 적용되었다는 확신을 줍니다. 이는 보고서 작성자와 보고서 소비자 모두에게 엄청난 이점을 제공합니다.
보고서 페이지에서 시각적 개체 최소화
필터 또는 슬라이서를 선택한 후 보고서 페이지를 렌더링하는 데 필요한 시간을 줄이기 위해 수행할 수 있는 몇 가지 작업이 있습니다. 보고서 페이지의 시각적 개체 수를 최소화할 수 있습니다.
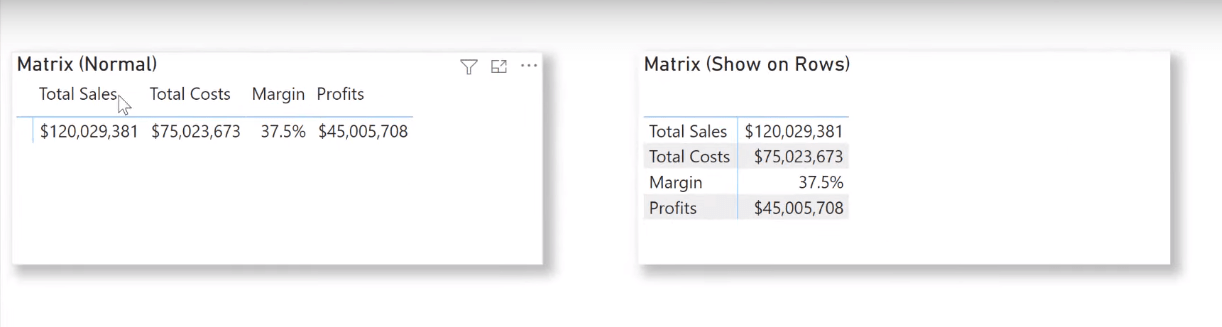
비주얼을 결합하고 여러 카드 비주얼을 하나의 다중 행 카드로 교체하여 이를 수행할 수 있습니다. 행렬 시각적 개체를 사용하여 행에 표시할 값을 선택할 수도 있습니다. 작은 배수를 사용하여 다양한 선 차트를 단일 선 차트로 바꿀 수 있습니다.
잠시 LuckyTemplates로 이동하겠습니다. 성능 페이지로 이동하면 일반 행렬(왼쪽)에 모든 값에 대한 열이 있는 것을 볼 수 있습니다. 행(오른쪽)에 값을 표시하는 열을 사용할 수도 있습니다.

시각적 개체 수를 줄이는 또 다른 LuckyTemplates 모범 사례는 새 페이지를 추가하고 이러한 새 페이지로 시각적 개체를 이동하는 것입니다. 드롭다운 유형의 슬라이서를 사용할 수도 있습니다.
목록 유형 슬라이서는 보고서 페이지가 열릴 때마다 쿼리를 실행해야 하는 반면, 드롭다운 유형이 있는 슬라이서는 실제로 선택한 경우에만 쿼리를 실행합니다.
필터 창 접기
또한 LuckyTemplates 보고서를 저장하기 전에 필터 창을 축소해야 합니다. 확장된 필터 창은 페이지가 열릴 때마다 쿼리를 실행하는 반면 축소된 필터 창은 확장된 경우에만 쿼리를 실행합니다.
결론
바라건대 이러한 아이디어 중 일부를 LuckyTemplates 도구 상자에 추가할 수 있고 나중에 유용한 것으로 입증될 것입니다.
이 게시물에서는 보고서 개발, 보고서 및 시각화의 네 번째 기둥에 대한 LuckyTemplates 모범 사례에 대해 논의했습니다 .
모두가 LuckyTemplates 여정에서 최선을 다하기를 바랍니다.
그렉
SharePoint에서 계산된 열의 중요성과 목록에서 자동 계산 및 데이터 수집을 수행하는 방법을 알아보세요.
컬렉션 변수를 사용하여 Power Apps에서 변수 만드는 방법 및 유용한 팁에 대해 알아보세요.
Microsoft Flow HTTP 트리거가 수행할 수 있는 작업과 Microsoft Power Automate의 예를 사용하여 이를 사용하는 방법을 알아보고 이해하십시오!
Power Automate 흐름 및 용도에 대해 자세히 알아보세요. 다양한 작업 및 시나리오에 사용할 수 있는 다양한 유형의 흐름에 대해 설명합니다.
조건이 충족되지 않는 경우 흐름에서 작업을 종료하는 Power Automate 종료 작업 컨트롤을 올바르게 사용하는 방법을 알아봅니다.
PowerApps 실행 기능에 대해 자세히 알아보고 자신의 앱에서 바로 웹사이트, 전화, 이메일 및 기타 앱과 같은 기타 서비스를 실행하십시오.
타사 애플리케이션 통합과 관련하여 Power Automate의 HTTP 요청이 작동하는 방식을 배우고 이해합니다.
Power Automate Desktop에서 Send Mouse Click을 사용하는 방법을 알아보고 이것이 어떤 이점을 제공하고 흐름 성능을 개선하는지 알아보십시오.
PowerApps 변수의 작동 방식, 다양한 종류, 각 변수가 앱에 기여할 수 있는 사항을 알아보세요.
이 자습서에서는 Power Automate를 사용하여 웹 또는 데스크톱에서 작업을 자동화하는 방법을 알려줍니다. 데스크톱 흐름 예약에 대한 포괄적인 가이드를 제공합니다.








