SharePoint의 계산된 열 | 개요

SharePoint에서 계산된 열의 중요성과 목록에서 자동 계산 및 데이터 수집을 수행하는 방법을 알아보세요.
이 자습서에서는 Charticulator를 사용하여 불릿 차트를 만드는 방법을 배웁니다 . 값 또는 성능의 질적 범위에서 데이터를 표시하는 다양한 막대 차트 입니다. 범위는 값의 강도에 따라 달라지는 색상을 갖도록 설계되었습니다. 또한 불릿 차트의 각 엔터티가 작동하고 정보를 제공하는 방법을 배우고 이해할 수 있습니다.
목차
Charticulator로 데이터 세트 내보내기
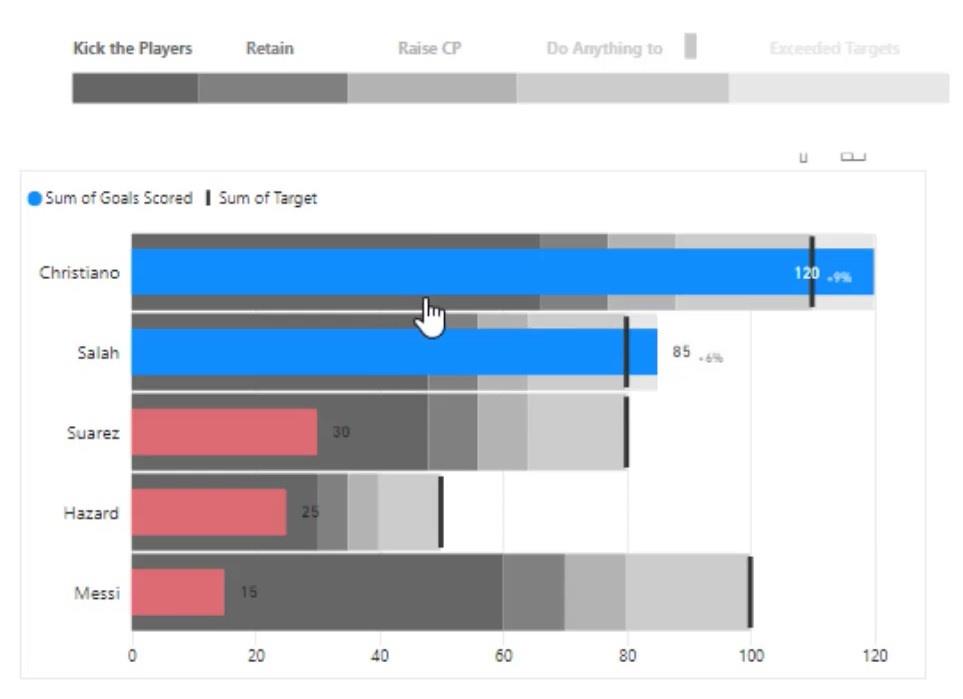
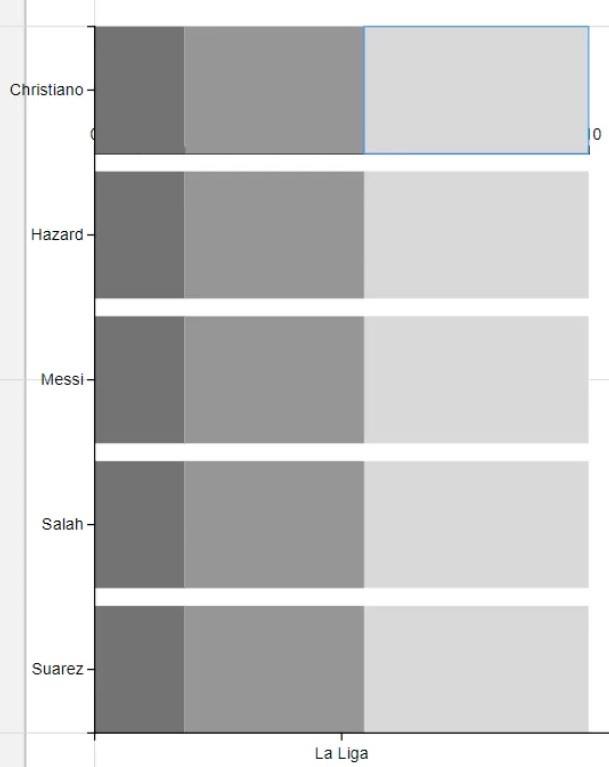
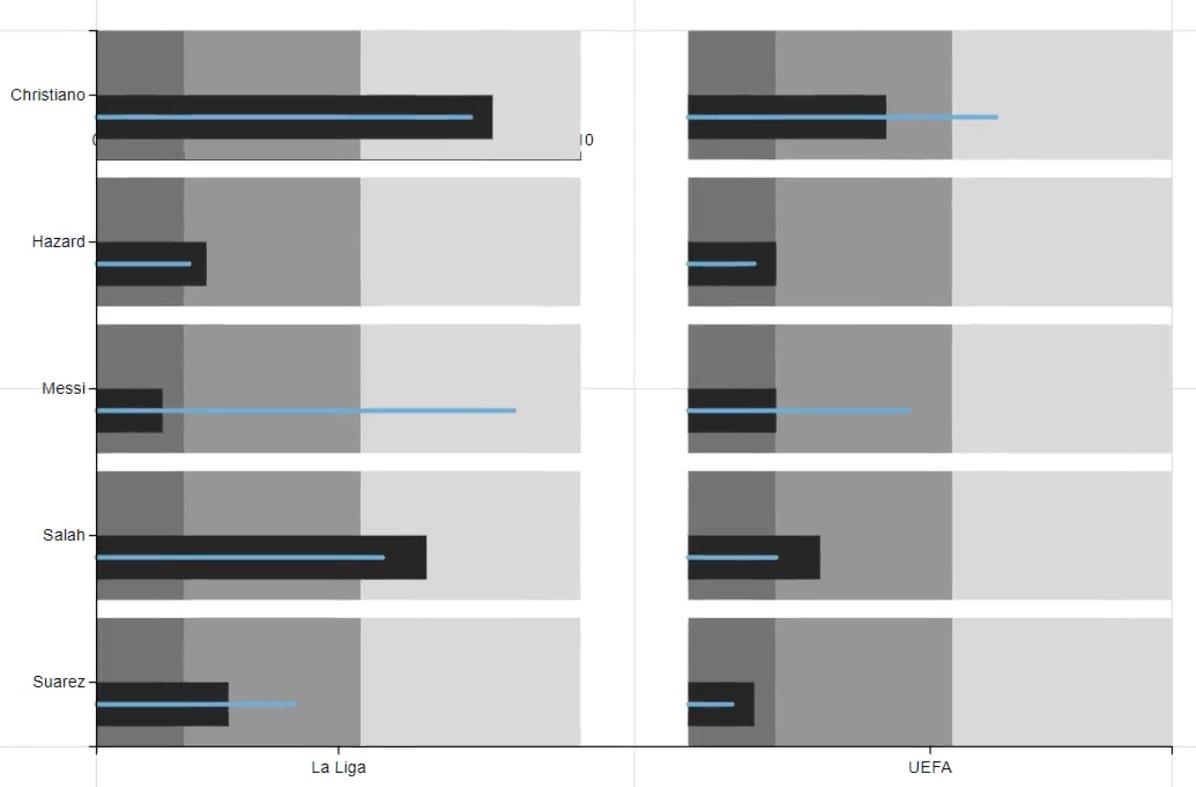
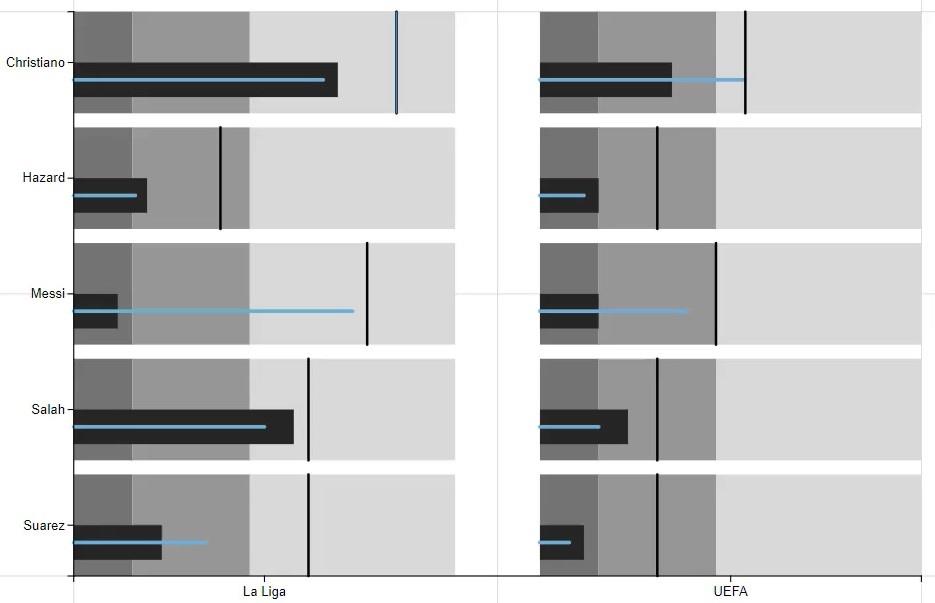
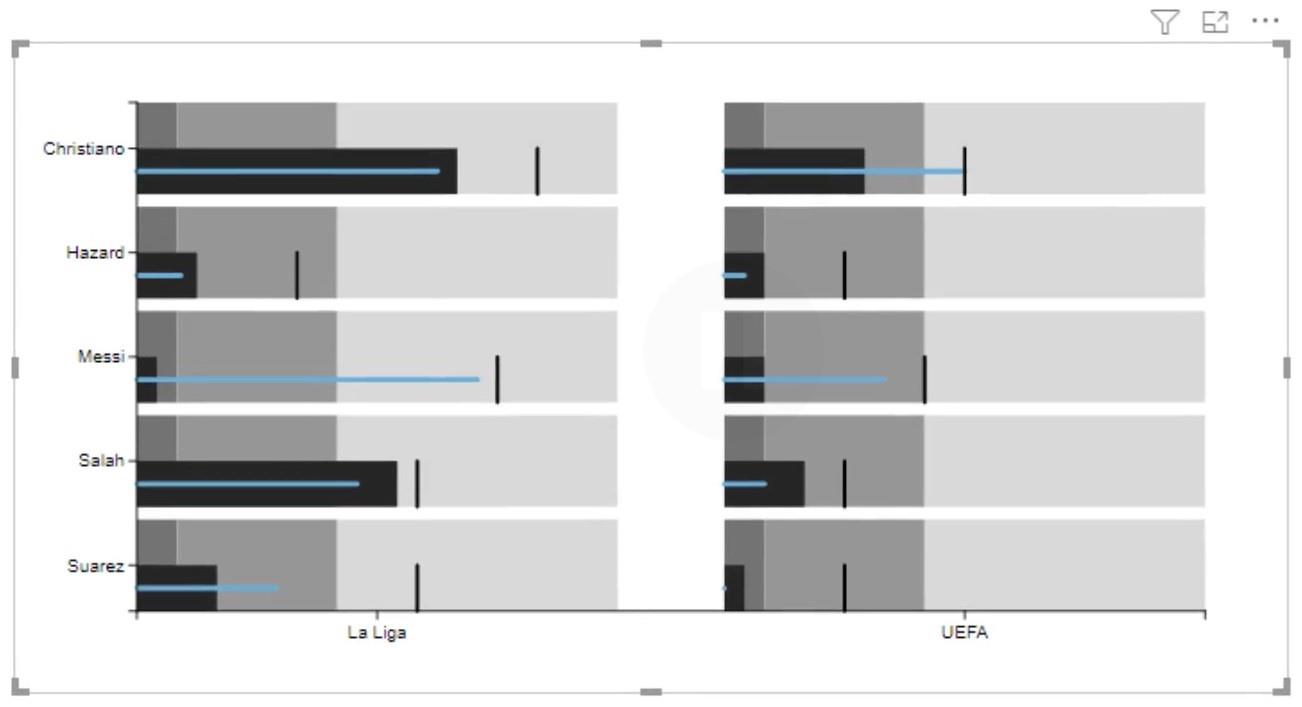
이것은 다시 만들 불릿 차트입니다.

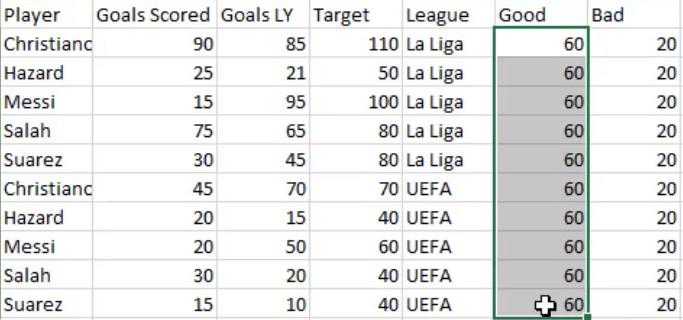
먼저 Charticulator에서 데이터 세트를 만들고 내보내야 합니다. 이 예제에서 사용할 데이터 세트입니다.

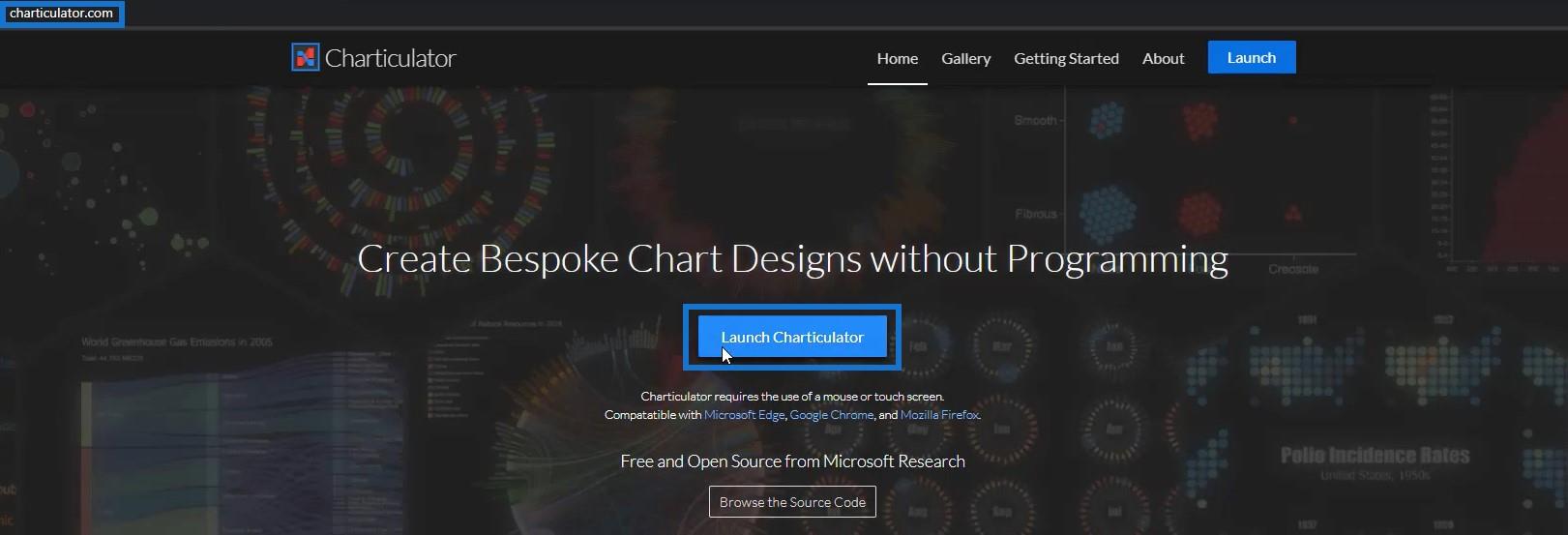
다음으로 charticulator.com 으로 이동하여 Charticulator 시작을 클릭합니다.

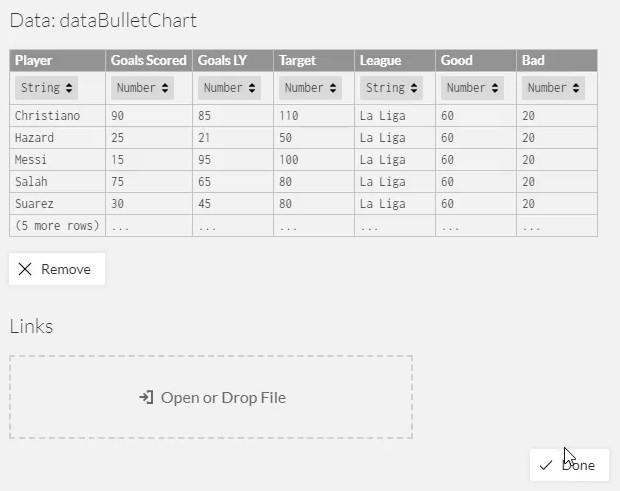
데이터 세트를 찾아 열고 완료를 클릭합니다. 그런 다음 Charticulator 캔버스에서 차트 생성을 시작할 수 있습니다.

불릿 차트에 대한 캔버스 설정
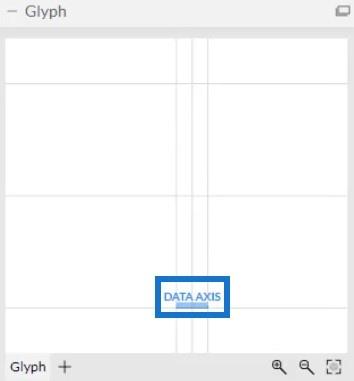
글리프 캔버스 내에서 데이터 축을 X축에 배치하여 여러 측정값을 가질 수 있도록 합니다.


실제 캔버스의 Y축에 Player를 , X축에 League를 배치합니다 .


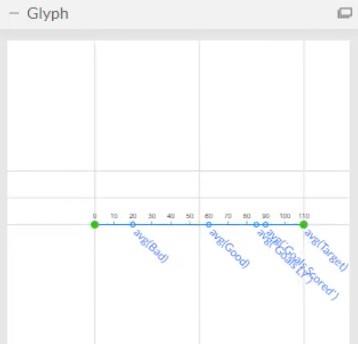
그런 다음 Glyph 캔버스의 모든 측정값을 가져옵니다. Goals Scored , Goals LY , Target , Good 및 Bad 를 드래그하여 데이터 축에 배치합니다.

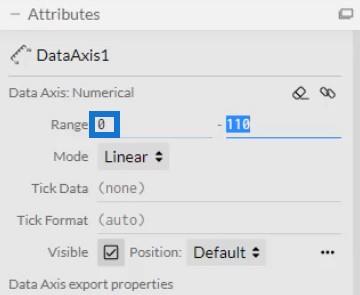
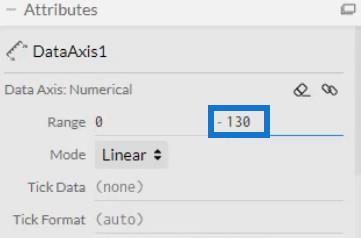
DataAxis1의 속성에서 데이터 축의 값이 0에서 시작하도록 범위를 0으로 설정합니다.

각 측정값에 대한 막대 만들기
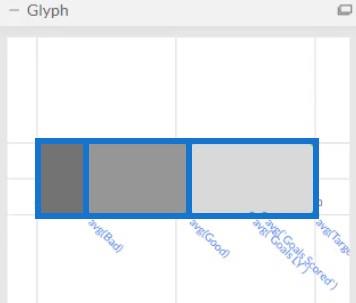
이제 Marks에서 직사각형을 가져와 각 측정값에 대한 막대를 만듭니다. 측정 범위를 따라 막대를 배치해야 합니다. 잘못된 측정 에 대한 막대는 0부터 시작하여 avg(Bad) 지점 까지 와야 합니다 . Good 측정 의 경우 avg(Bad) 지점에서 avg(Good) 지점 까지 막대를 시작합니다 . 마지막으로 Goals Scored , Goals LY 및 Target 에 대한 단일 막대를 만들고 이 막대를 avg(Good) 지점에서 데이터 축 끝까지 배치합니다.

그런 다음 막대의 색상을 수정하여 각 막대를 눈에 띄게 만듭니다. 불릿 차트 시각화는 이제 다음과 같이 표시됩니다.

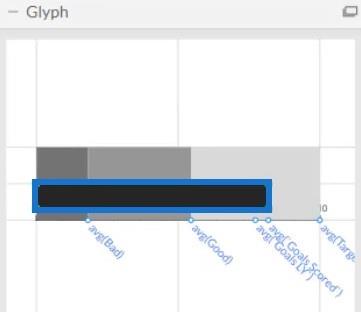
다음으로 0에서 avg(Goals Scored) 포인트 까지 막대를 배치하여 평균 득점을 강조합니다.

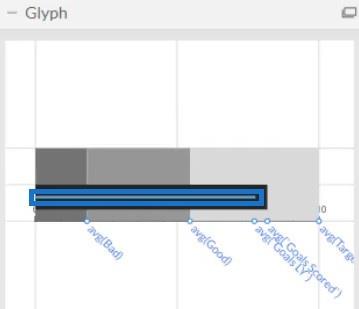
0에서 avg(Goals LY ) 지점 까지 선을 만들고 Goals 막대 중앙에 배치하여 작년의 평균 목표도 강조합니다. 선의 너비와 색상을 원하는 스타일로 조정합니다.

결과는 다음과 같습니다.

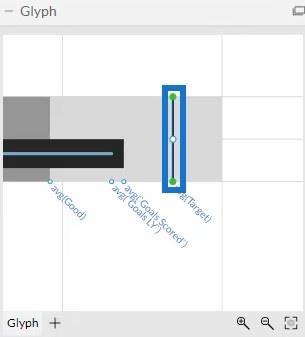
다음으로 할 일은 평균 목표를 표시하는 것입니다. DataAxis1' 속성에서 막대 오른쪽의 범위를 조정하여 대상을 위한 공간을 만듭니다. 그런 다음 avg(Target) 에 줄을 넣어 대상을 정의합니다 . 선의 너비와 높이를 원하는 대로 조정할 수 있습니다.


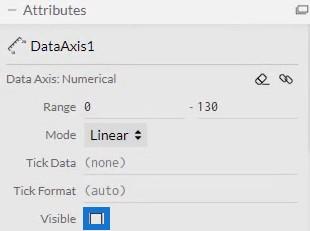
그런 다음 DataAxis1의 속성을 열고 표시 상자를 선택 취소하여 캔버스에서 데이터 축 레이블을 제거합니다.

완료되면 시각화는 다음과 같이 표시됩니다.

LuckyTemplates에서 글머리 기호 차트 파일 가져오기
파일을 저장하고 LuckyTemplates Custom Visual으로 내보냅니다.

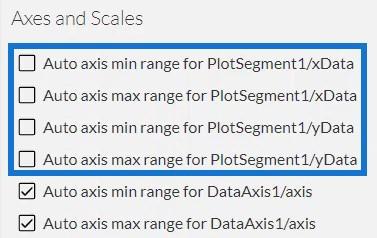
필터 컨텍스트 전환이 호출될 때 축이 변경되지 않도록 하려면 자동 축 옵션을 선택 취소하십시오. 그런 다음 시각적 이름을 입력하고 LuckyTemplates로 내보냅니다.

LuckyTemplates를 열고 불릿 차트 파일을 가져옵니다. 시각화 아래의 줄임표를 클릭하고 파일에서 시각적 개체 가져오기를 선택합니다.

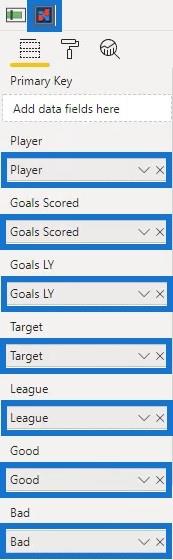
차트의 시각적 이름이 있는 Charticulator 링크를 클릭하고 필드 섹션을 해당 데이터로 채웁니다.

그러면 LuckyTemplates 대시보드 에 글머리 기호 차트 시각화가 표시됩니다 .

LuckyTemplates에서 측정 및 시각화를 활용하는 LuckyTemplates 보고서의 간단한 시각화 기술
결론
불릿 차트를 사용하여 많은 데이터를 얻고 표시할 수 있습니다. 사용된 범주에 대한 정보를 제공하는 막대와 선을 통해 표시되는 다양한 측정값의 조합입니다. 주로 데이터 보고서에서 주제의 진행 상황, 성과 및 대상을 모니터링하는 데 사용됩니다.
무다시르
SharePoint에서 계산된 열의 중요성과 목록에서 자동 계산 및 데이터 수집을 수행하는 방법을 알아보세요.
컬렉션 변수를 사용하여 Power Apps에서 변수 만드는 방법 및 유용한 팁에 대해 알아보세요.
Microsoft Flow HTTP 트리거가 수행할 수 있는 작업과 Microsoft Power Automate의 예를 사용하여 이를 사용하는 방법을 알아보고 이해하십시오!
Power Automate 흐름 및 용도에 대해 자세히 알아보세요. 다양한 작업 및 시나리오에 사용할 수 있는 다양한 유형의 흐름에 대해 설명합니다.
조건이 충족되지 않는 경우 흐름에서 작업을 종료하는 Power Automate 종료 작업 컨트롤을 올바르게 사용하는 방법을 알아봅니다.
PowerApps 실행 기능에 대해 자세히 알아보고 자신의 앱에서 바로 웹사이트, 전화, 이메일 및 기타 앱과 같은 기타 서비스를 실행하십시오.
타사 애플리케이션 통합과 관련하여 Power Automate의 HTTP 요청이 작동하는 방식을 배우고 이해합니다.
Power Automate Desktop에서 Send Mouse Click을 사용하는 방법을 알아보고 이것이 어떤 이점을 제공하고 흐름 성능을 개선하는지 알아보십시오.
PowerApps 변수의 작동 방식, 다양한 종류, 각 변수가 앱에 기여할 수 있는 사항을 알아보세요.
이 자습서에서는 Power Automate를 사용하여 웹 또는 데스크톱에서 작업을 자동화하는 방법을 알려줍니다. 데스크톱 흐름 예약에 대한 포괄적인 가이드를 제공합니다.








