SharePoint의 계산된 열 | 개요

SharePoint에서 계산된 열의 중요성과 목록에서 자동 계산 및 데이터 수집을 수행하는 방법을 알아보세요.
Preattentive 속성은 사용자의 경험과 전반적인 이해를 향상시킬 수 있기 때문에 보고서에서 중요한 역할을 합니다.
우리의 두뇌는 시각적 콘텐츠를 텍스트보다 훨씬 빠르게 처리하도록 미리 연결되어 있기 때문에 데이터 디자인이 매우 효과적입니다. 데이터를 보면 뇌가 제시된 정보를 더 쉽게 받아들이고 기억할 수 있습니다.
Preattentive 속성은 무의식적으로주의를 집중하고 즉시 패턴을 발견하는 데 도움이됩니다. 목표는 우리의 정보가 독자들에게 명확하게 눈에 띄는지 확인하는 것입니다.
전주의 속성을 더 잘 이해하기 위한 좋은 예는 정지 신호입니다. 표지판에 적힌 단어를 처리할 필요조차 없습니다. 모양과 색상이 우리가 해야 할 일과 대응 방법을 정확히 알려주기 때문입니다.

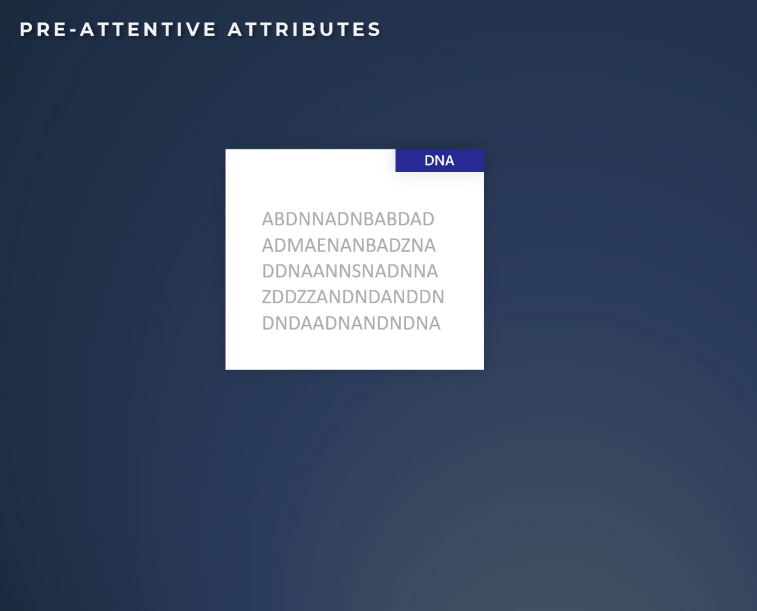
여기 또 다른 예가 있습니다.
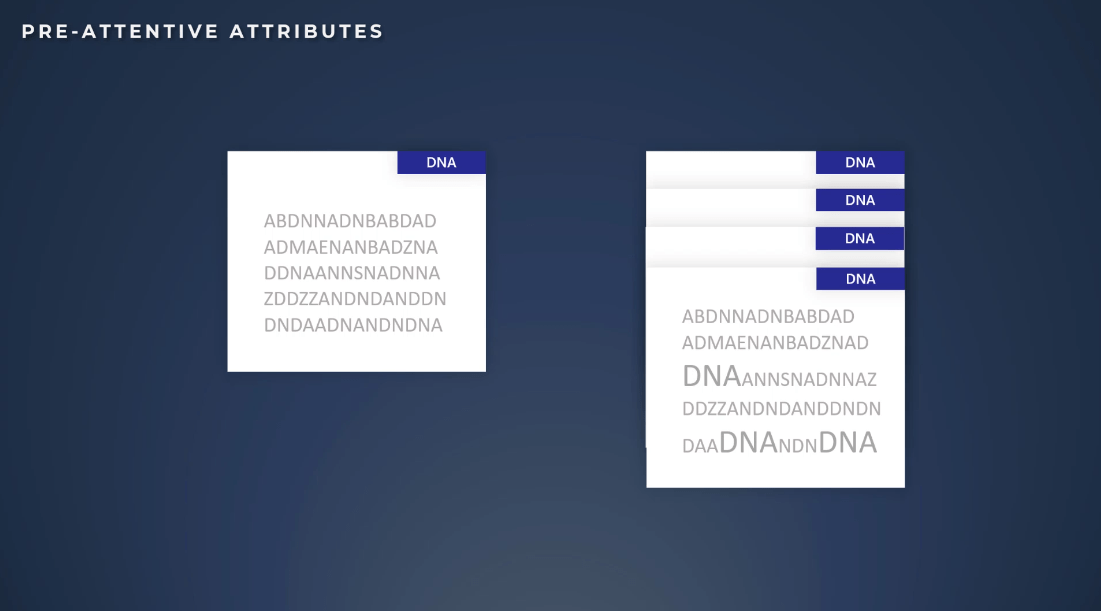
아래 그림에서 DNA라는 단어를 세는 데 몇 초가 걸립니다 . 얼마나 많이있어? 현재 답변은 불가능하지는 않지만 확실히 도전적입니다.
우리는 빠른 아이디어를 낼 수 없으며 실제로 집중하고 수동으로 계산해야 합니다. 그것은 우리가 전주의 속성에 대해 생각할 때 추구하는 것이 아닙니다.

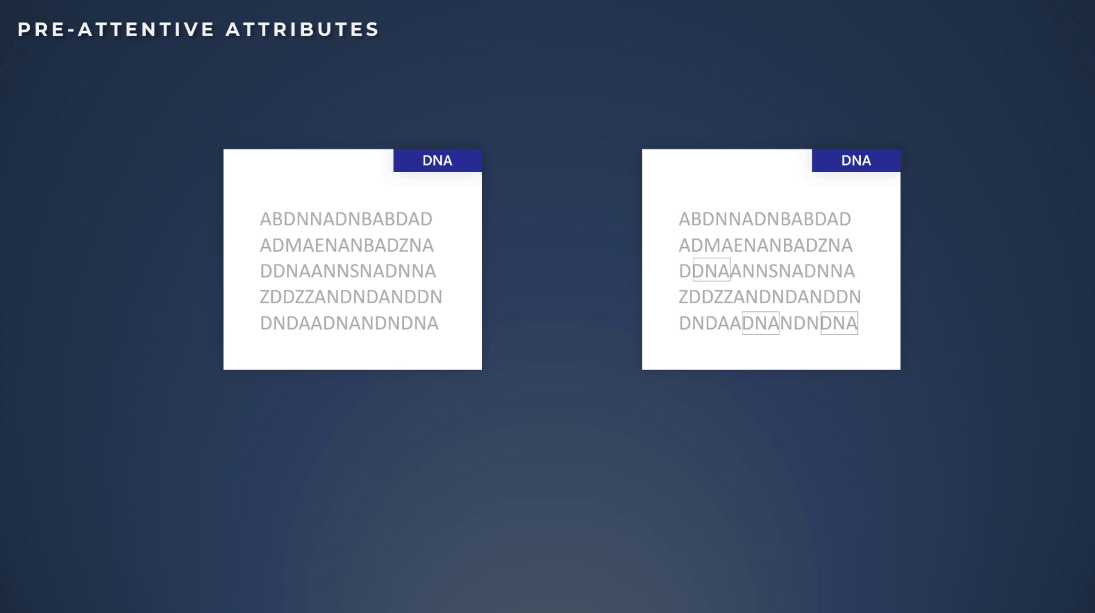
바로 지금, 간단한 변경으로 올바르게 사용하면 거의 즉각적으로 이해할 수 있습니다. 독자가 보아야 할 내용으로 독자를 안내할 수 있습니다.
목차
다양한 유형의 전주의 속성
인클로저 는 인간의 두뇌가 250밀리초 이내에 처리하는 몇 가지 전주의 속성 및 시각적 단서 중 하나입니다.

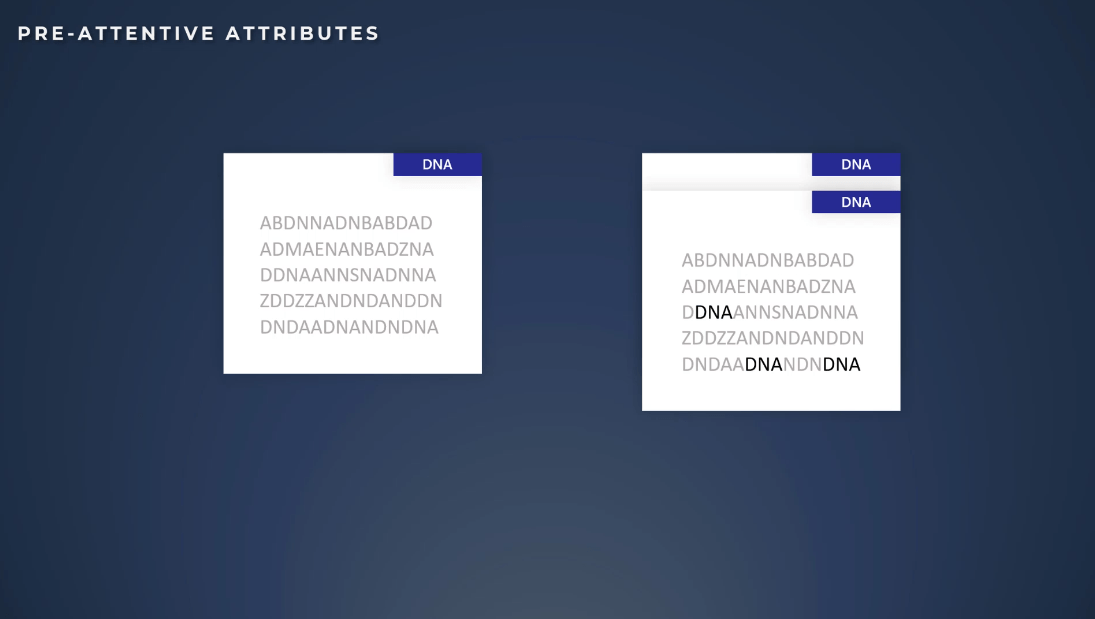
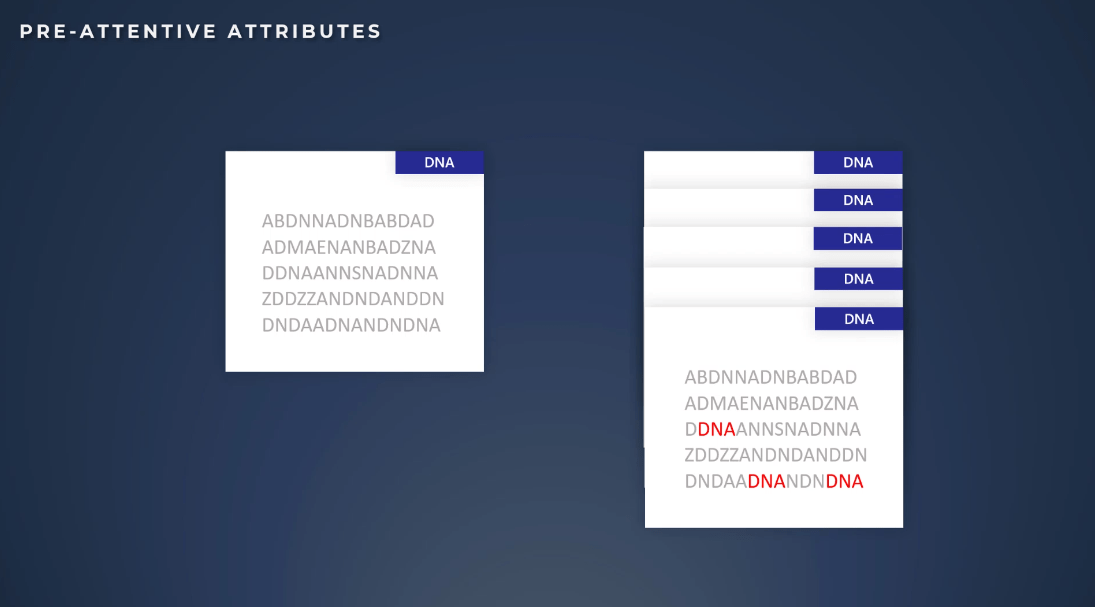
대비는 또한 매우 효과적인 전주의 속성입니다.

이 예는 어떻습니까? 대비보다 덜 효과적일 수 있지만 여전히 좋습니다.

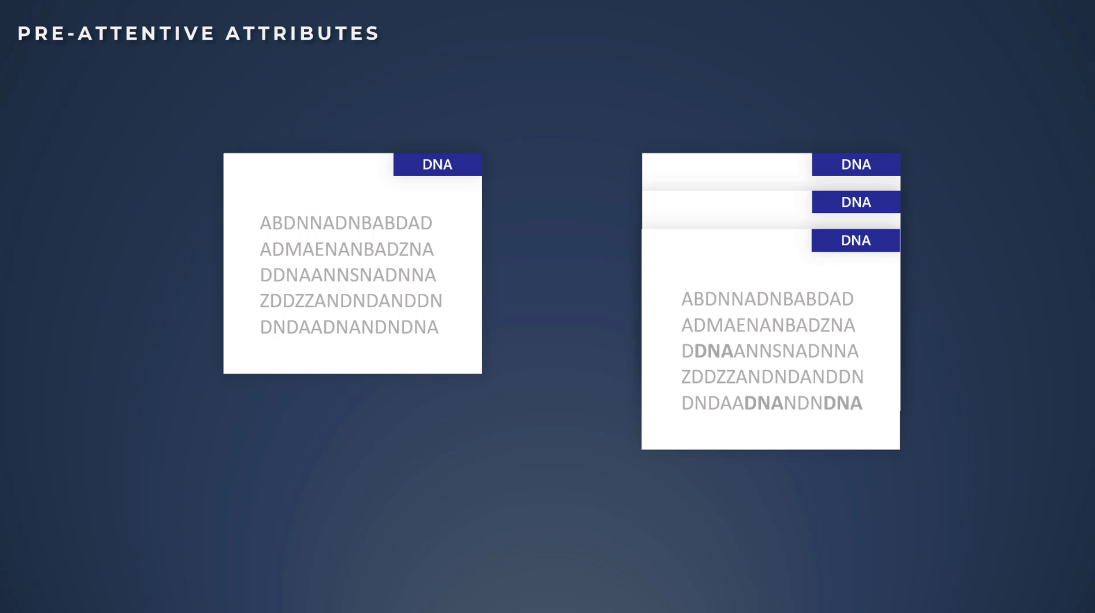
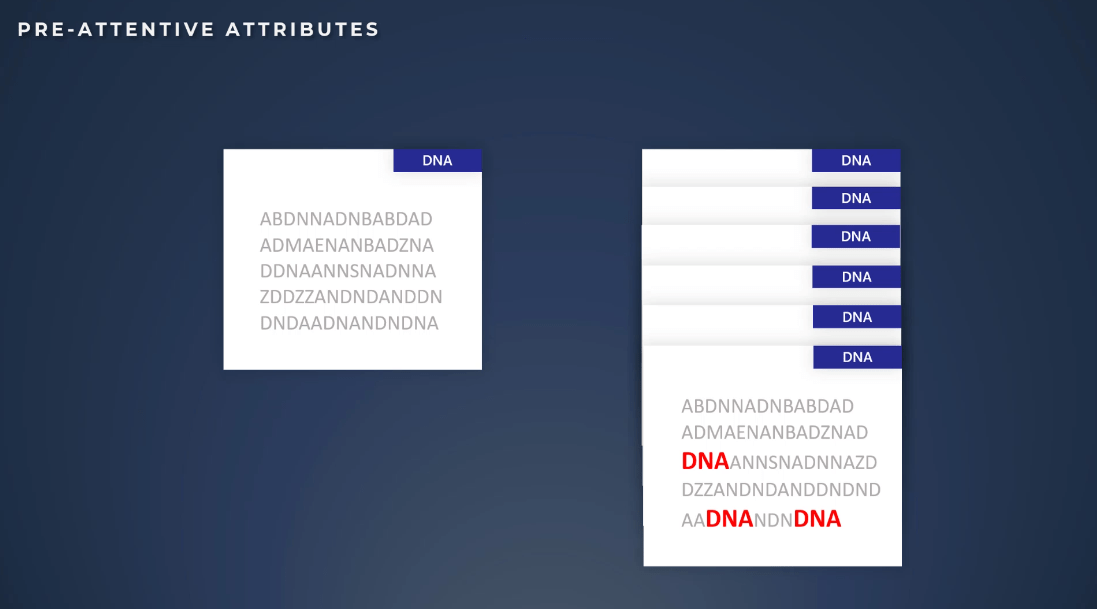
이 예에서도 크기가 완벽하게 작동 합니다 .

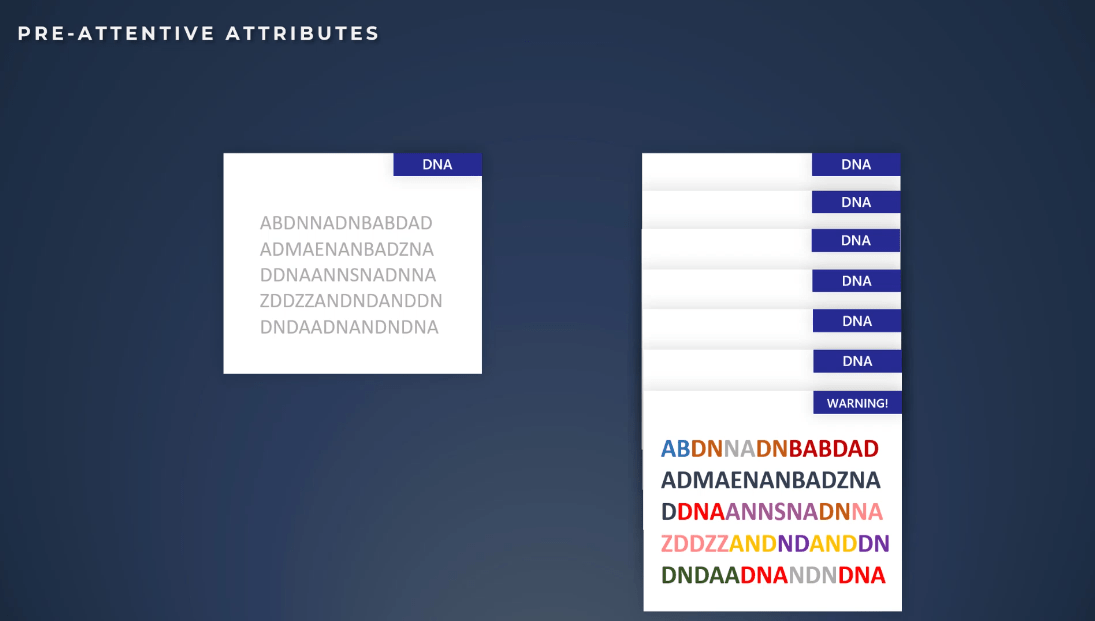
우리는 또한 색깔이 있습니다 .
이것은 우리 도구 세트에서 가장 중요한 무기입니다. 우리는 우리가 더 잘 보여주고 싶은 것을 관객의 시선을 쉽게 향하게 할 수 있습니다.
또한 DNA라는 단어를 명확하게 보기 위해 필요한 경우 여러 속성을 축적할 수 있습니다.


디자인 속 슈퍼히어로가 컬러라면 악당을 만날 때다.
속성을 너무 많이 사용하고, 강조할 항목이 너무 많고, 한 번에 할 이야기가 너무 많으면 효율성이 떨어질 수 있습니다.

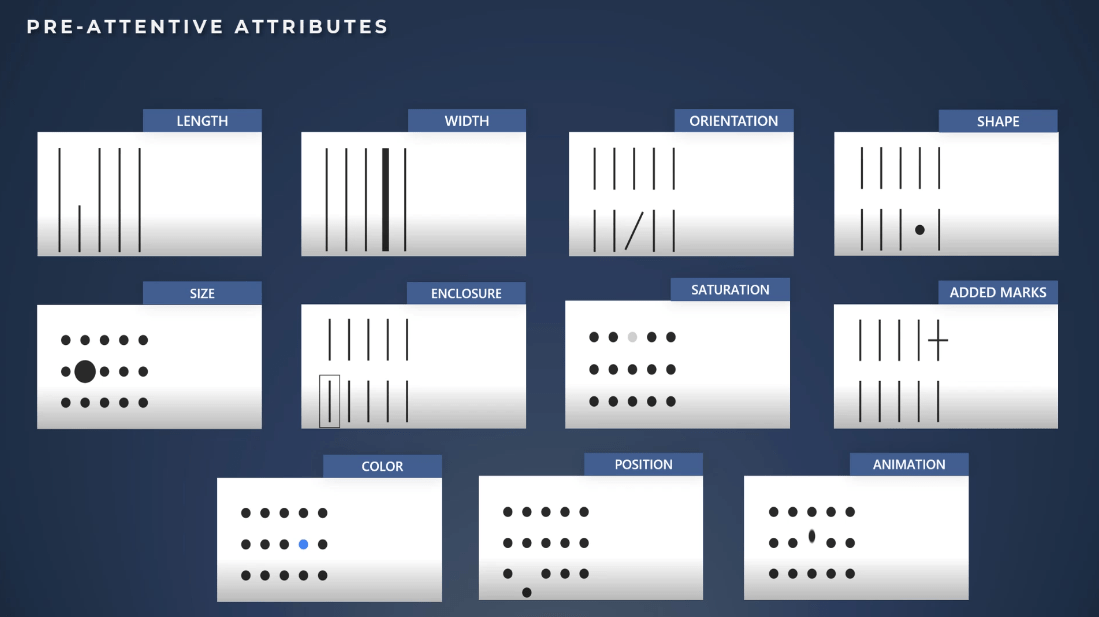
모든 전주의 속성을 발견합시다. 길이, 너비, 방향, 모양, 크기, 인클로저, 채도, 추가 표시, 색상, 위치 및 애니메이션이 있습니다.

Preattentive 속성을 사용할 때 흔히 저지르는 실수
쉽고 명확한 개념처럼 보이지만 많은 보고서 디자이너가 전주의 속성을 오용합니다.
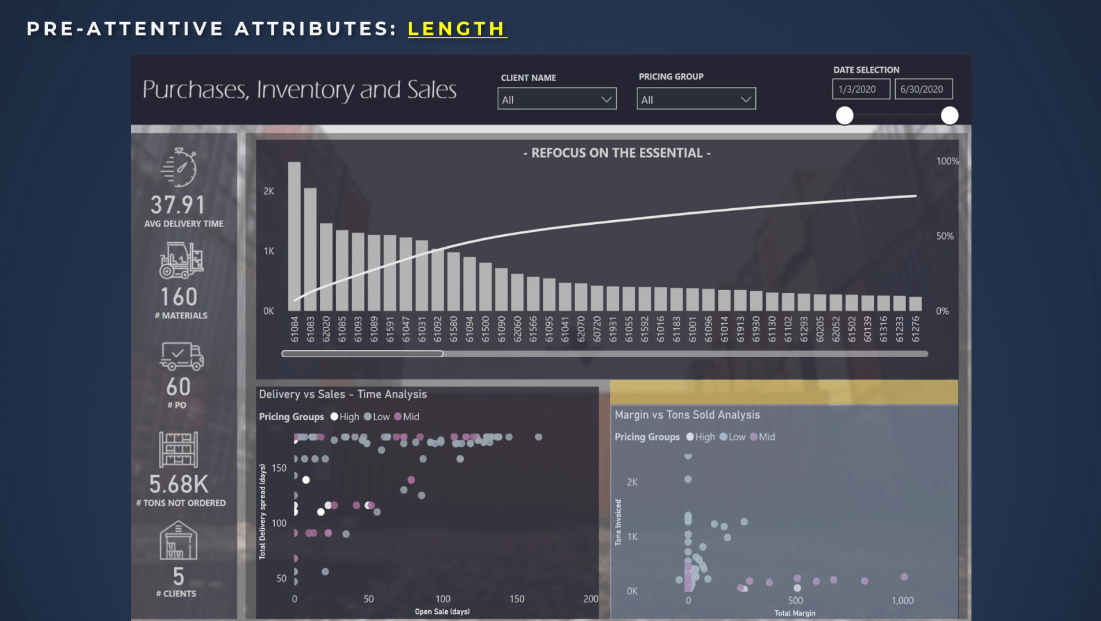
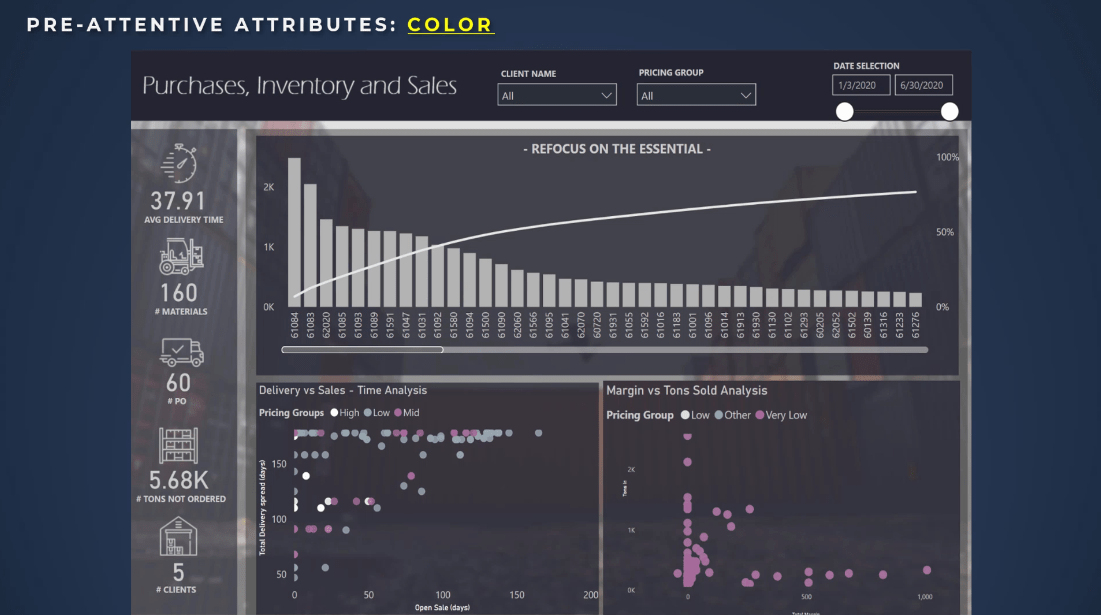
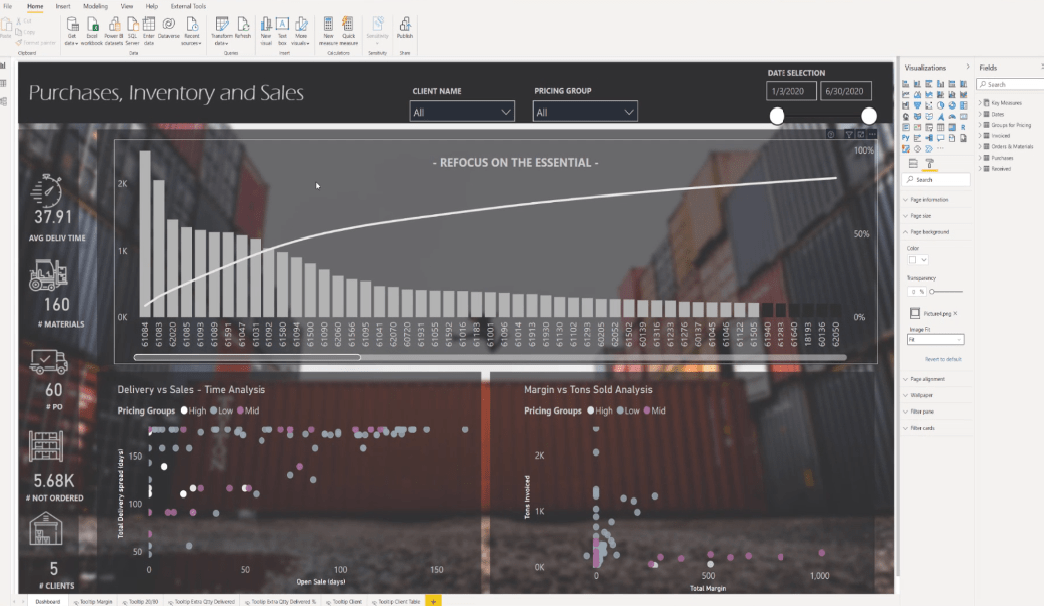
이 예를 살펴보십시오.
당신은 무엇을 볼 수 있습니까? 화면 오른쪽 하단에 초점을 맞추기 시작합니까? 무엇을 배우고 어떤 기분이 드나요?
아마도 두 가지 전주의 속성을 보게 될 것입니다. 하나는 색상으로 두 분산형 차트 간에 색상이 일관되기 때문에 효과적으로 사용됩니다 . 두 경우 모두 중간 범주에 사용됩니다.

두 번째 preattentive 속성은 length 입니다 .
분명히 배송 매출, 시간 분석 , 상단의 그래프 사이의 간격이 같은 높이에 있지 않음을 쉽게 관찰할 수 있습니다 .
전주의 특성을 잘못 사용하면 속임수가 생길 수 있으며 사용자가 분석의 무결성에 의문을 제기할 수 있습니다. 기본적으로 신뢰도를 떨어뜨리고 우리가 하고 싶은 이야기의 순서도 깨뜨립니다.
3분의 1 튜토리얼의 규칙 에 따라 가장 중요한 정보는 왼쪽 상단 모서리에 배치해야 합니다. 오른쪽 아래 모서리는 우리가 마지막으로 보는 화면의 위치이지만 전주의적 오류로 인해 사용자는 그곳을 보게 됩니다.
흐름이 끊어지고 사용자가 혼란스러워하며 연결이 끊어집니다.

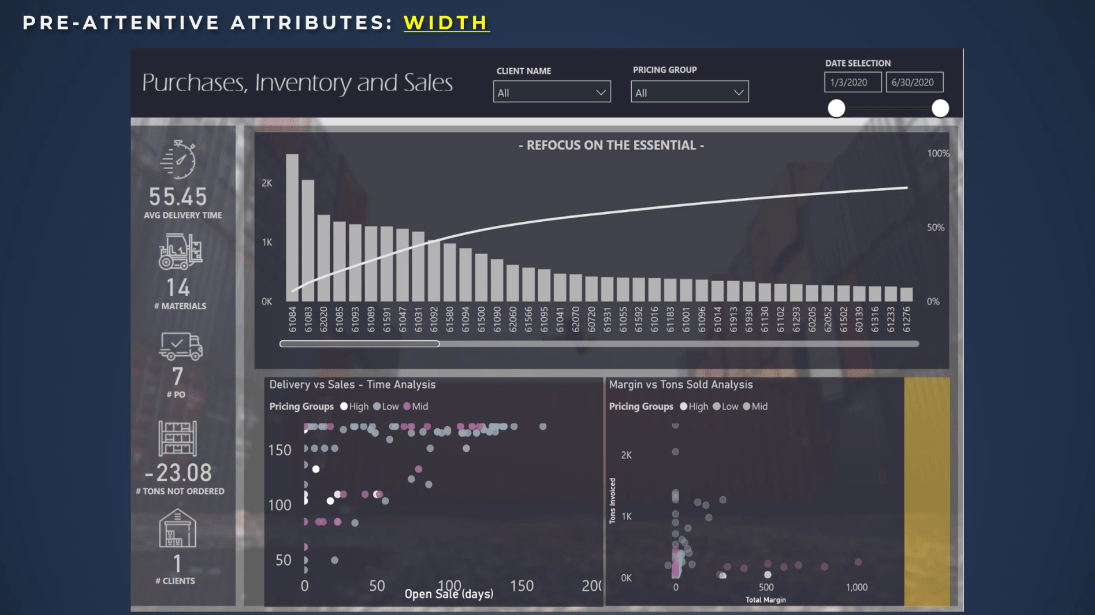
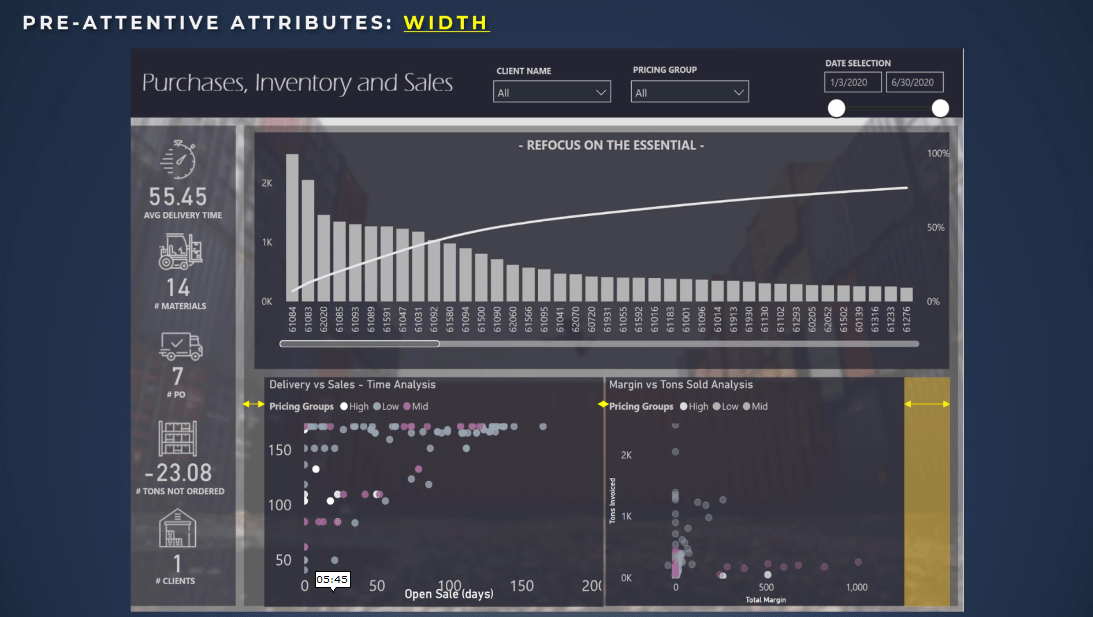
또 다른 예는 너비 입니다 .
이 경우 화면 하단에서 두 차트의 너비가 같지 않음을 알 수 있습니다. 그것은 이상하게 보이고 눈은 즉시 화면의 오른쪽 하단 부분을 알아차릴 것입니다.


또 다른 실수는 서로 다른 두 가지에 동일한 색상을 사용하는 것입니다.
배송 대 판매 시각적 개체는 화면 오른쪽 부분에 보라색이 있습니다. 왼쪽에서 Margin vs Tons Sold 분석에 자주색 가격 그룹이 있음을 볼 수 있습니다.
범례에 주의를 기울이지 않으면 사용자는 화면 왼쪽에 표시되는 색상이 화면 오른쪽에 있는 동일한 색상과 관련이 있다고 생각할 것입니다.
위의 예는 일반적인 실수이며 주의해야 할 사항입니다. 이들은 매우 쉽게 고칠 수 있습니다.

PowerPoint를 사용하여 쉽게 수정
문제를 해결하고 LuckyTemplates 내부에 통합하는 방법에 대해 살펴보겠습니다. PowerPoint는 세 가지 주요 이유로 LuckyTemplates와 함께 사용할 수 있는 훌륭한 도구입니다.
첫째, 캔버스에 배치하는 모든 요소에는 성능을 더 잘 최적화하기 위해 모든 선, 모든 모양, 모든 버튼, 모든 텍스트, 모든 수식 및 모든 차트에 대한 비용이 있습니다. 외부에 모든 정적 요소를 생성하는 것이 좋습니다.
둘째, 우리가 논의한 디자인 규칙에 따라 디자인 규칙에 집중하기가 더 쉽습니다. Photoshop , Illustrator 또는 Figma 와 같은 고급 도구를 사용할 수 있습니다 . 이를 통해 보고서를 더 빠르게 개발할 수 있습니다.
마지막으로 템플릿을 사용하여 다른 보고서에서 디자인을 재사용할 수 있습니다. 매우 유용하며 개발 속도를 높일 수 있습니다.

이제 단계를 세분화할 차례입니다.
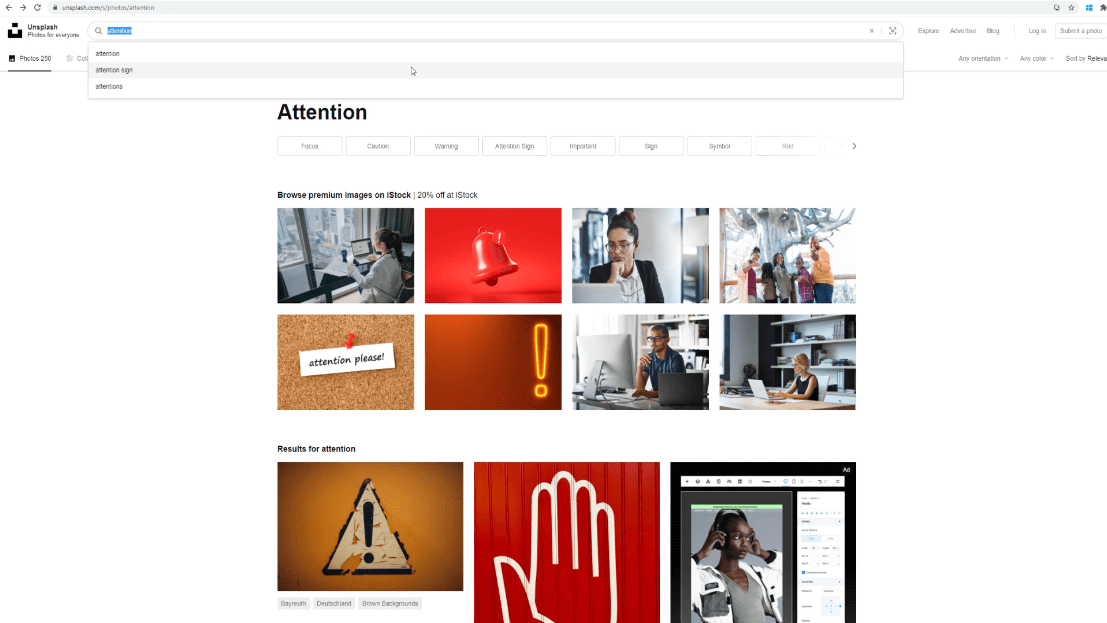
배경 사진부터 시작합니다. Unsplash 에서 다운받았습니다 . 보고서용 무료 이미지를 다운로드할 수 있는 사이트입니다.
원하는 디자인을 입력하고 보고서에서 사용할 수 있는 사진을 검색하기만 하면 됩니다.

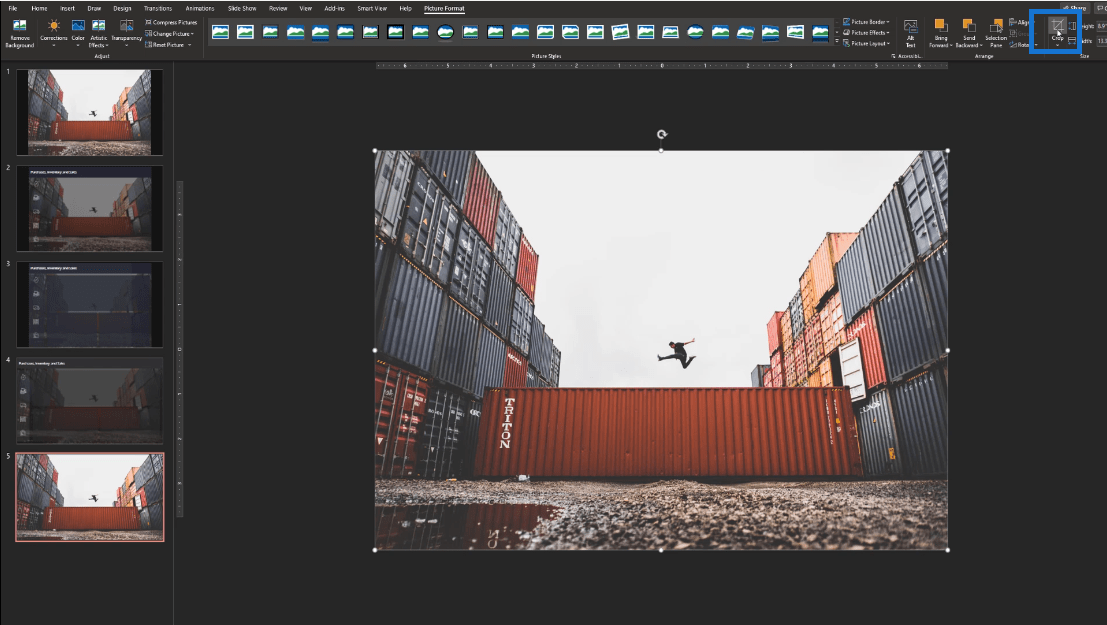
빈 슬라이드에서 사진을 삽입하고 이미지가 우리 화면만큼 커지도록 조정합니다.
눈에 띄게 페이지를 덮고 있지만 우리가 원하는 것보다 큽니다. 사진을 두 번 클릭한 다음 자르기를 클릭하여 사진 크기를 조정하세요.

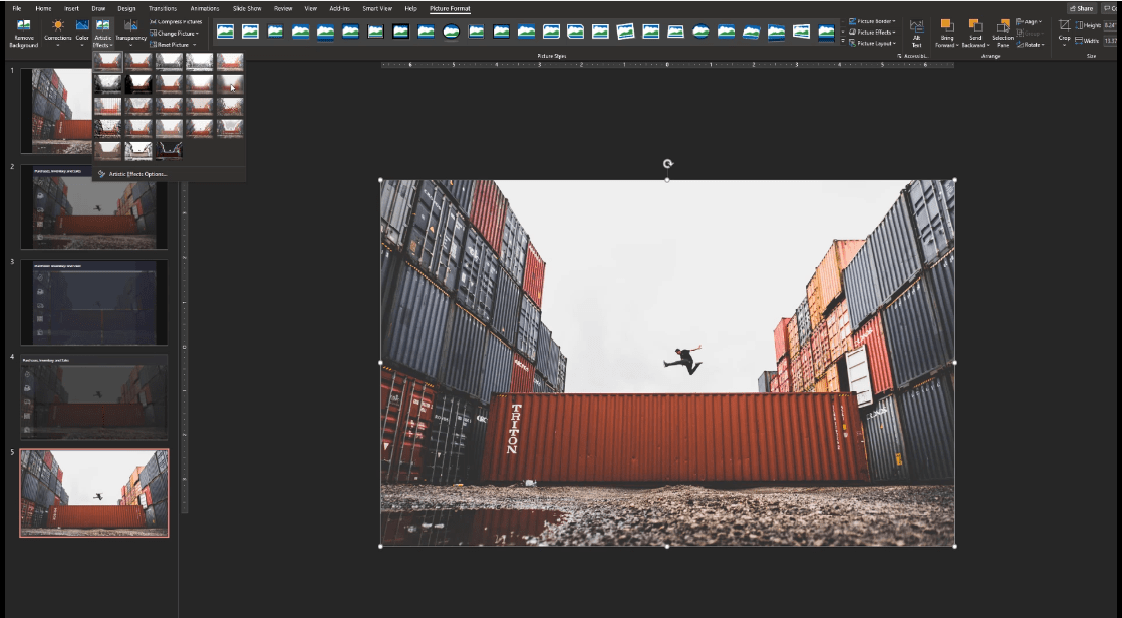
이제 사진이 슬라이드의 모든 공간을 차지하므로 사진을 두 번 클릭하고 예술적 효과 로 이동한 다음 흐림 효과를 선택합니다.

다음은 상단에 텍스트가 있는 도형을 추가하여 레이어를 추가하는 것입니다.

또한 아이콘의 모양과 왼쪽에 실제 아이콘을 추가합니다.
물건을 움직이면 작은 빨간색을 정확히 볼 수 있습니다. 빨간색 선은 디자이너가 요소를 완벽하게 정렬하는 데 도움이 됩니다.


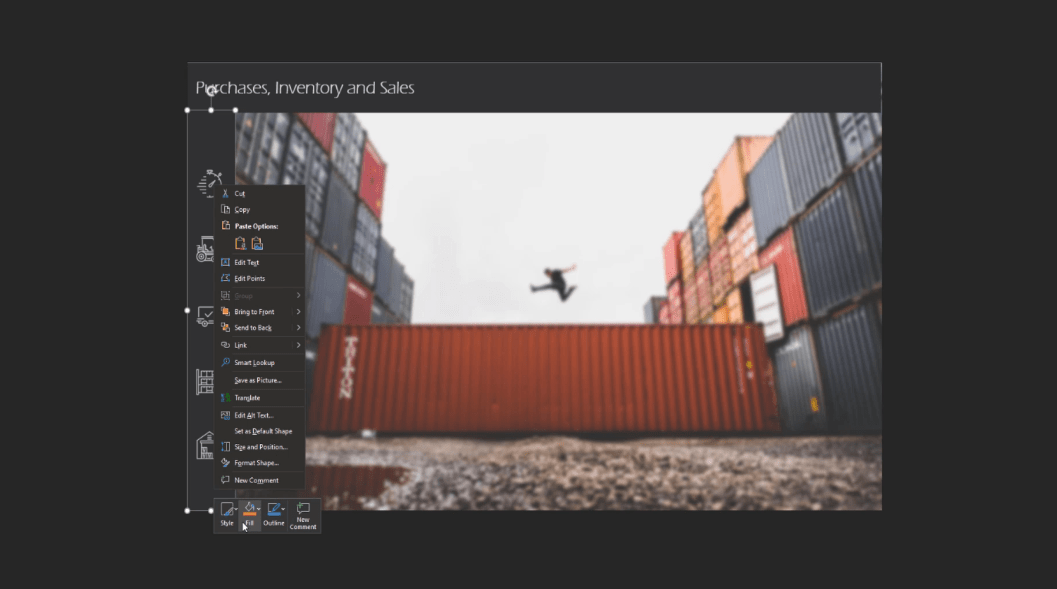
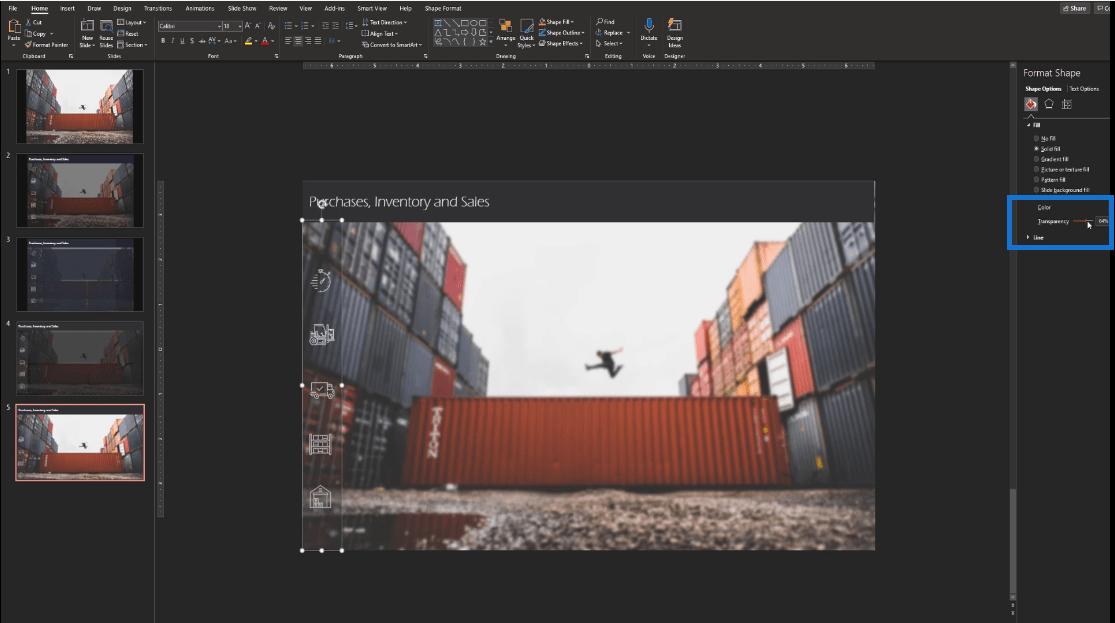
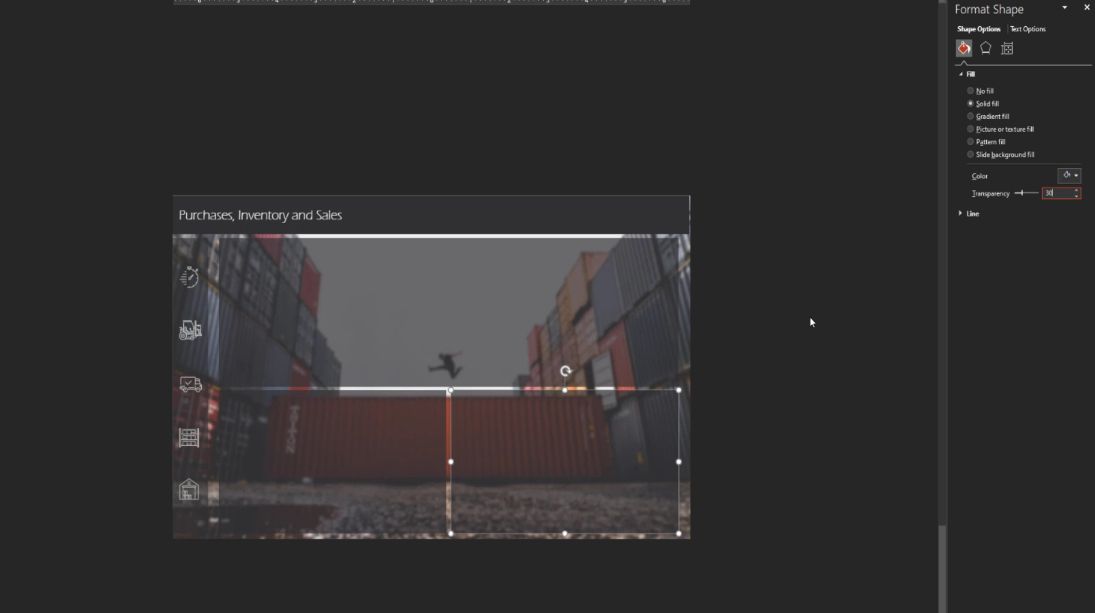
아이콘의 경우 마우스 오른쪽 버튼을 클릭하여 이 요소의 투명도를 약간 변경한 다음 도형 서식을 선택 하고 원하는 대로 투명도 수준을 조정합니다.


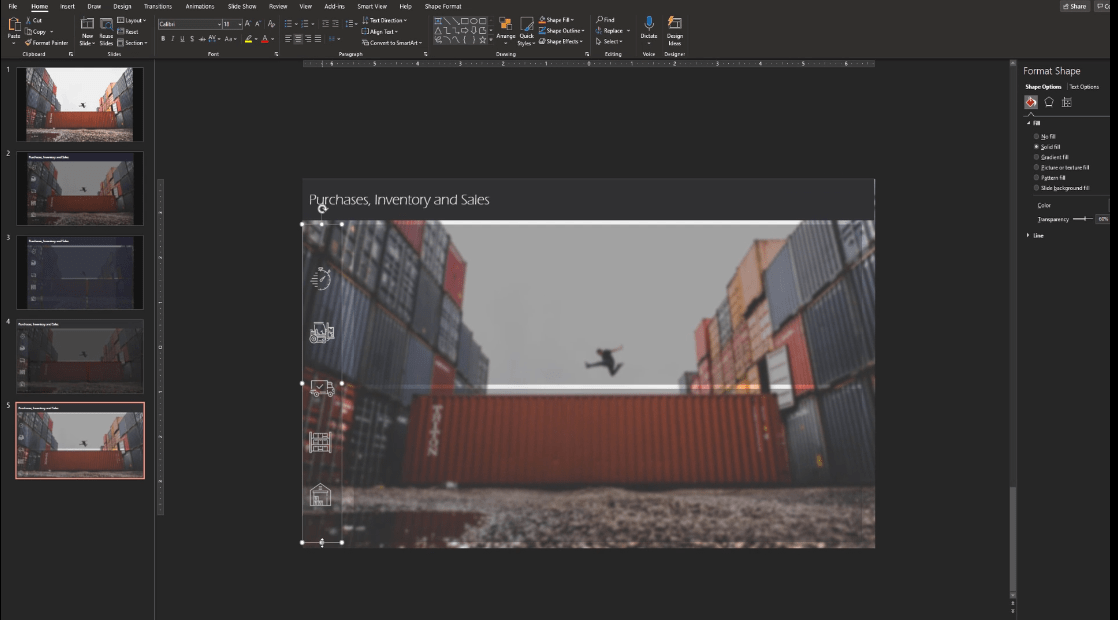
이제 그래프를 표시할 다른 레이어를 추가할 수 있습니다. 상단 시각적 개체에 대한 셰이프 하나와 아래 분산형 차트에 대한 셰이프를 배치해 보겠습니다.
왼쪽과 오른쪽의 너비에 주의를 기울이는 것은 정렬이 완벽하게 이루어지도록 하는 데 매우 중요합니다. 또한 상단과 하단의 크기가 같아야 합니다.

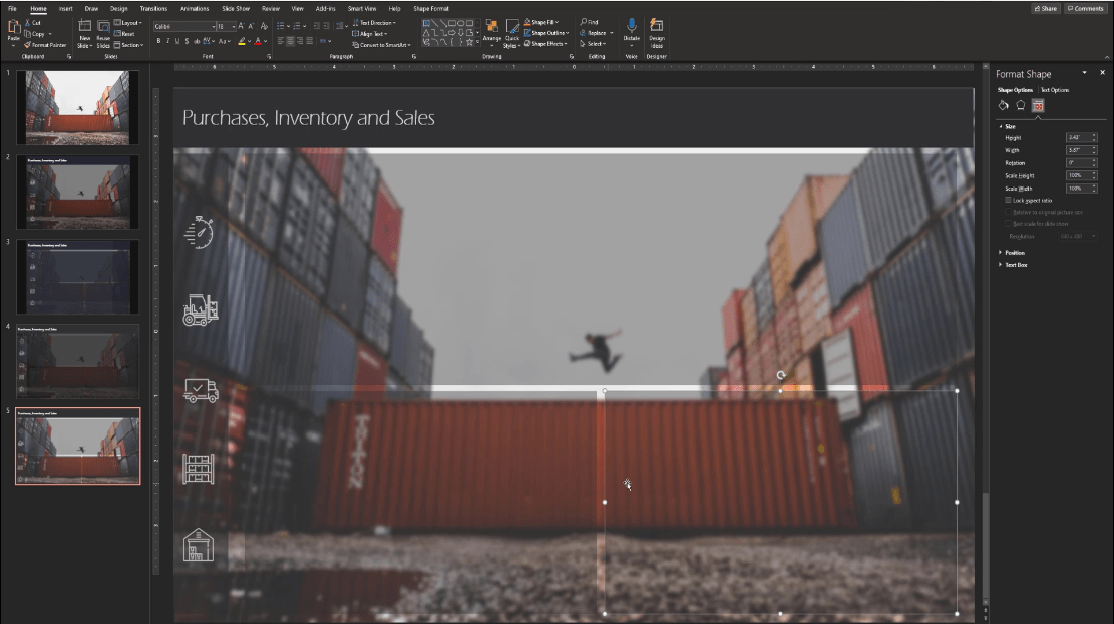
모양의 크기를 보려면 모양을 클릭한 다음 모양 옵션 으로 이동합니다 . 너비는 1187이므로 절반은 593입니다.
이제 도형을 왼쪽 하단에 놓고 그에 따라 정렬할 수 있습니다. 그런 다음 얼마나 줄여야 하는지 살펴보겠습니다. 높이가 10이므로 모양을 5로 줄여 587이 되도록 합시다.

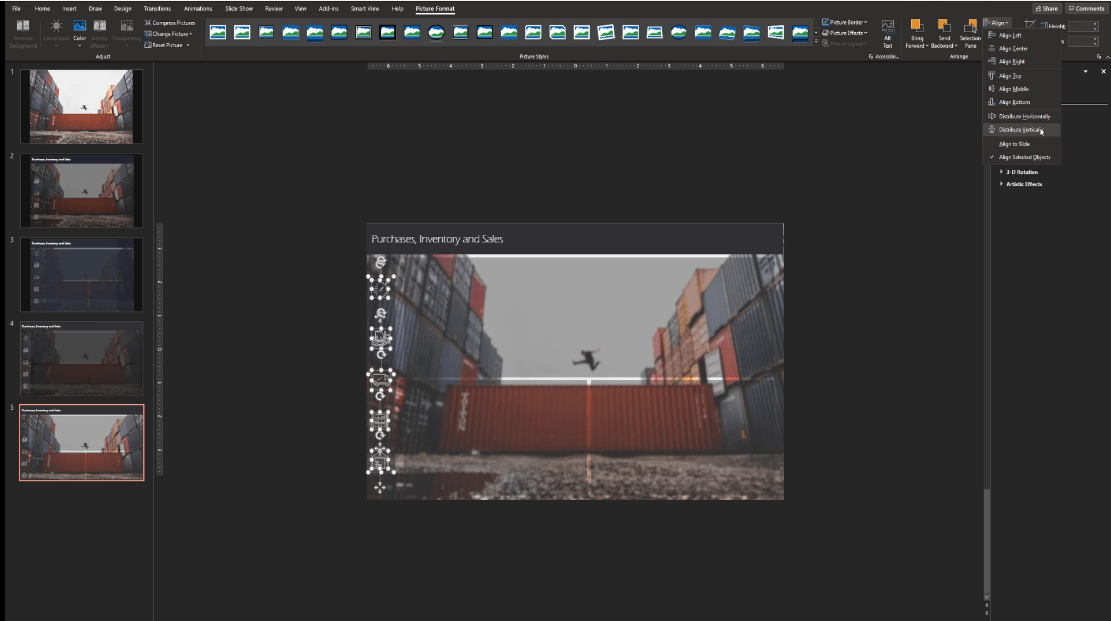
아이콘에 더 많은 공간을 제공하려면 모든 아이콘을 선택하고 Picture Format 으로 이동하여 모든 것이 정렬되었는지 확인하고 Align 을 선택한 다음 Distribute Vertically를 선택하십시오 .

도형의 투명도를 30%로 조정하여 더 선명하게 만들어 보겠습니다.

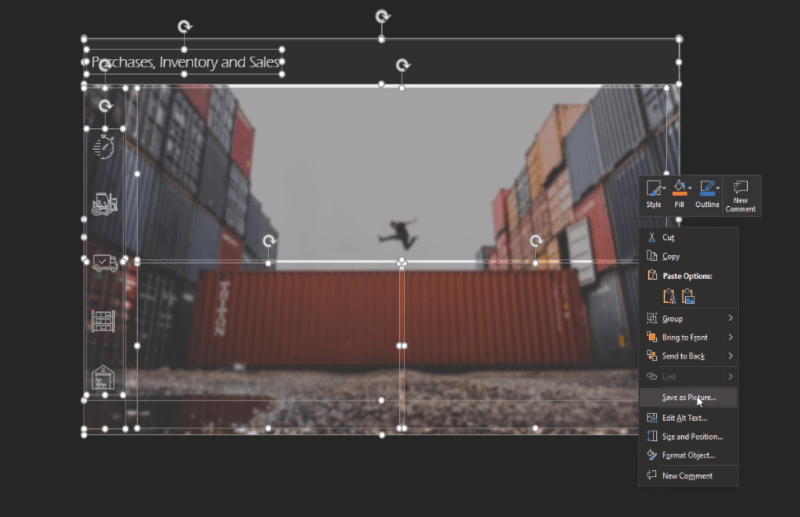
이제 배경이 완성되어 LuckyTemplates 내에서 가져올 준비가 되었습니다. 이미지를 저장하려면 Ctrl + A를 누른 다음 그림으로 저장합니다 .

LuckyTemplates를 열고 형식 으로 이동합니다 . 페이지 배경 아래에서 이미지를 가져와서 만든 배경을 확인합니다.

매력적인 보고서를 위한 LuckyTemplates 디자인
LuckyTemplates 디자인 팁:
LuckyTemplates에서 응용 프로그램과 유사한 보고서 보고서 시각화 프레임워크 만들기 | 파트 3
결론
PowerPoint 내부에 배경을 구축하는 것의 주요 이점은 모든 정렬을 관리하고 위에서 논의한 일반적인 실수를 방지할 수 있다는 것입니다.
청중이 보는 것에 기반한 청중의 인식과 디자이너로서의 커뮤니케이션의 명확성은 청중의 관심을 불러일으킬 수 있는 능력을 보여주기 때문에 매우 중요합니다.
모두 제일 좋다,
알렉스 바디우
SharePoint에서 계산된 열의 중요성과 목록에서 자동 계산 및 데이터 수집을 수행하는 방법을 알아보세요.
컬렉션 변수를 사용하여 Power Apps에서 변수 만드는 방법 및 유용한 팁에 대해 알아보세요.
Microsoft Flow HTTP 트리거가 수행할 수 있는 작업과 Microsoft Power Automate의 예를 사용하여 이를 사용하는 방법을 알아보고 이해하십시오!
Power Automate 흐름 및 용도에 대해 자세히 알아보세요. 다양한 작업 및 시나리오에 사용할 수 있는 다양한 유형의 흐름에 대해 설명합니다.
조건이 충족되지 않는 경우 흐름에서 작업을 종료하는 Power Automate 종료 작업 컨트롤을 올바르게 사용하는 방법을 알아봅니다.
PowerApps 실행 기능에 대해 자세히 알아보고 자신의 앱에서 바로 웹사이트, 전화, 이메일 및 기타 앱과 같은 기타 서비스를 실행하십시오.
타사 애플리케이션 통합과 관련하여 Power Automate의 HTTP 요청이 작동하는 방식을 배우고 이해합니다.
Power Automate Desktop에서 Send Mouse Click을 사용하는 방법을 알아보고 이것이 어떤 이점을 제공하고 흐름 성능을 개선하는지 알아보십시오.
PowerApps 변수의 작동 방식, 다양한 종류, 각 변수가 앱에 기여할 수 있는 사항을 알아보세요.
이 자습서에서는 Power Automate를 사용하여 웹 또는 데스크톱에서 작업을 자동화하는 방법을 알려줍니다. 데스크톱 흐름 예약에 대한 포괄적인 가이드를 제공합니다.








