SharePoint의 계산된 열 | 개요

SharePoint에서 계산된 열의 중요성과 목록에서 자동 계산 및 데이터 수집을 수행하는 방법을 알아보세요.
이 자습서에서는 Power Apps 플랫폼 내의 다양한 도구와 기능을 사용하여 앱을 사용자 지정하는 방법을 보여드리겠습니다. 앱을 사용자 지정하면 표시하려는 데이터를 효과적으로 전달하면서 선호하는 테마 또는 브랜드와 완벽하게 일치하는 고유한 모양을 만드는 데 도움이 될 수 있습니다.
Power Apps 에 대한 다른 자습서를 살펴본 경우 이 플랫폼의 가장 큰 장점은 사용 용이성이라는 것을 알 수 있습니다.
목차
앱 사용자 지정: 마스터 화면 및 설명서 화면
빈 캔버스에서 앱을 시작할 때 마스터 화면과 문서 화면으로 시작하는 것이 중요합니다. 이 두 개의 화면을 사용하면 전체 프로세스의 속도를 높이고 최종 화면 수에 관계없이 앱 전체에서 균일한 모양을 유지하는 데 도움이 됩니다.
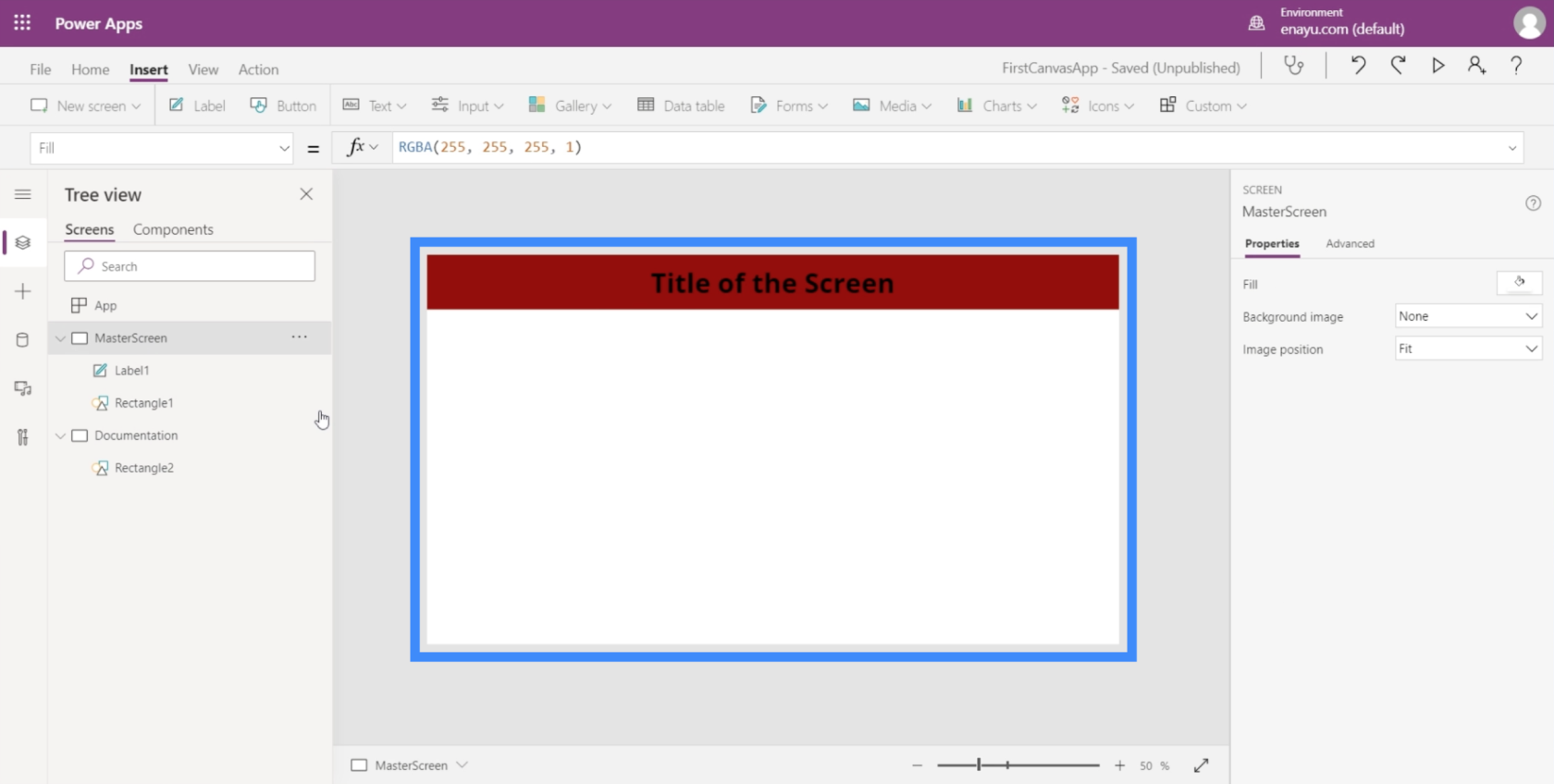
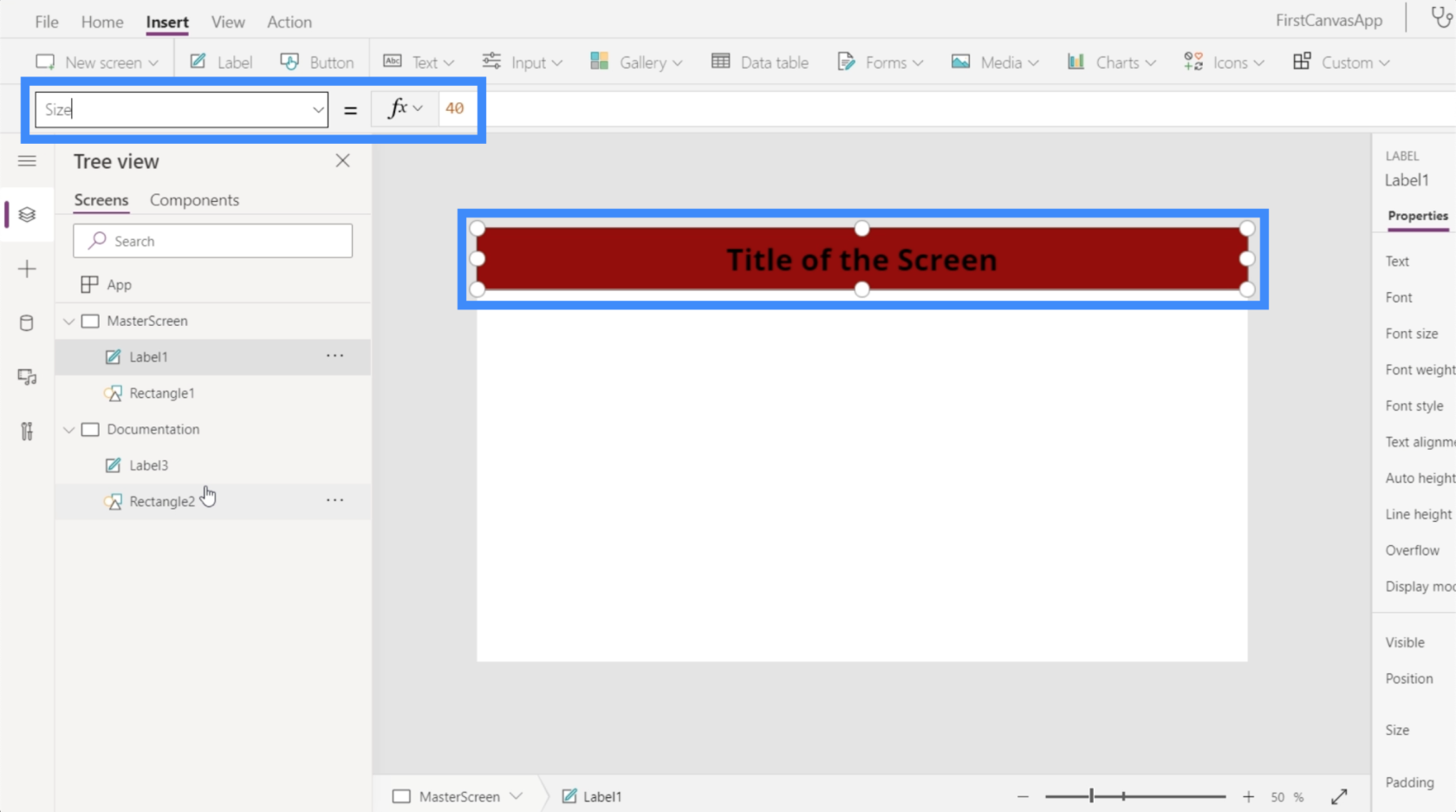
마스터 화면은 전체 앱의 템플릿 역할을 합니다. 나머지 화면의 모양을 결정합니다. 이 예의 경우 마스터 화면은 다음과 같습니다.

보시다시피 화면 길이에 걸쳐 뻗어 있는 빨간색 직사각형 위에 있는 상단 영역을 가로지르는 제목이 있습니다. 즉, 앱에 더 많은 화면을 추가하면 모든 페이지에 해당 헤더가 항상 포함됩니다.
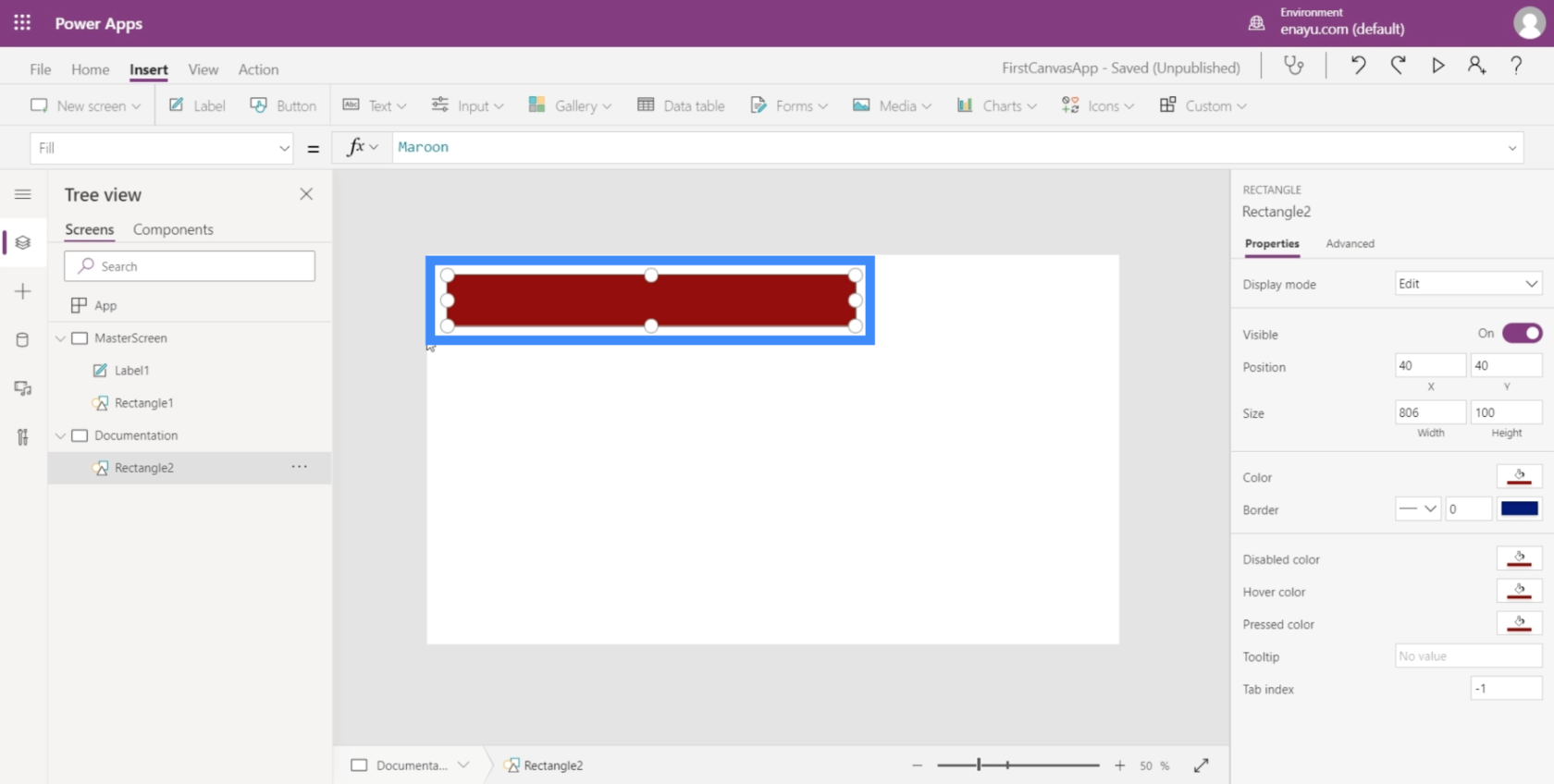
문서 화면은 우리가 만들고 있는 앱에서 사용되는 모든 요소에 대한 참조 지점 역할을 합니다. 이미 마스터 화면에 제목과 상단 표시줄이 있으므로 문서 화면에도 동일한 항목을 두겠습니다.
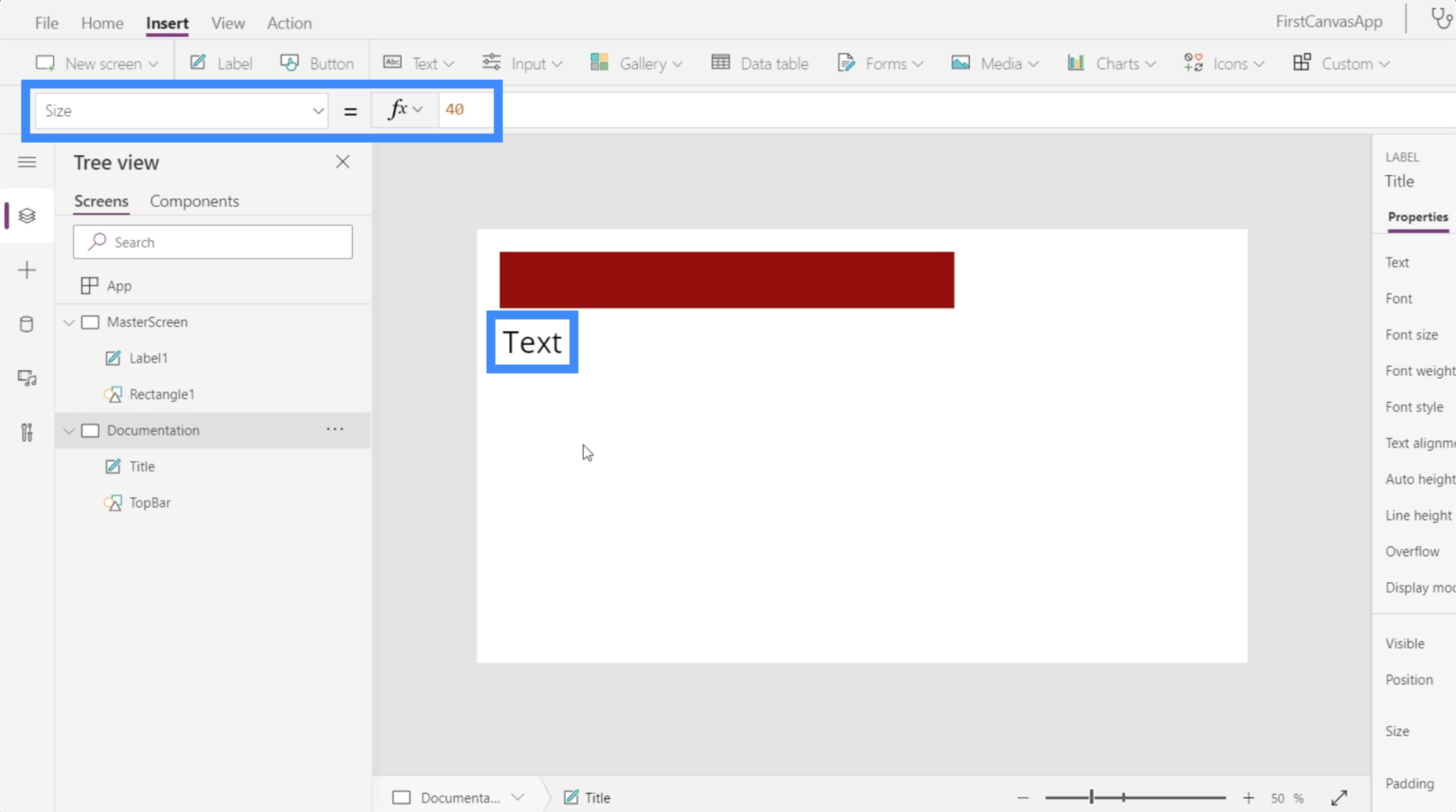
여기에는 이미 빨간색 사각형이 있습니다.

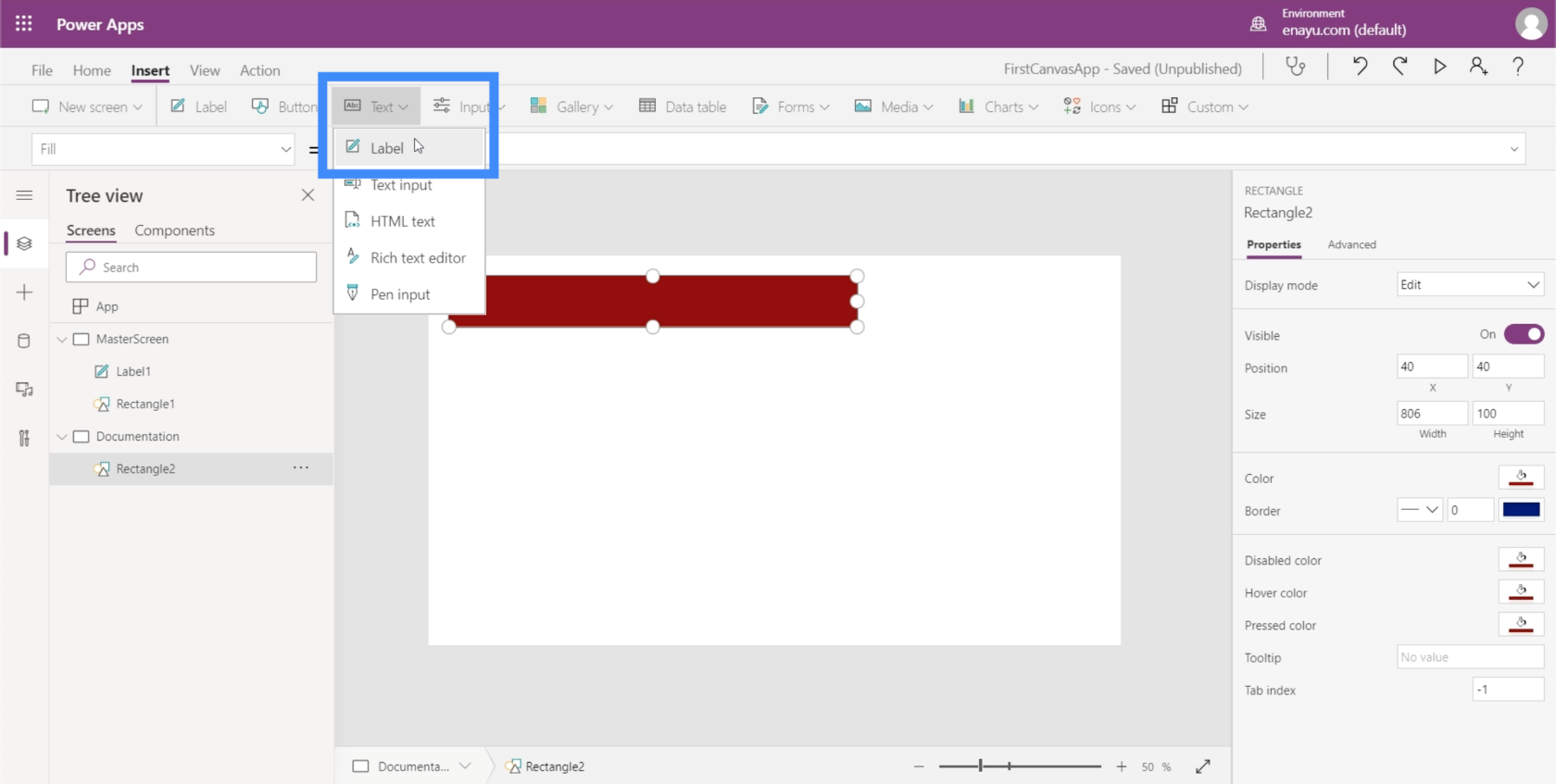
따라서 제목만 추가하면 됩니다. 그렇게 하려면 삽입 리본 아래의 텍스트 드롭다운을 사용하여 레이블을 생성하기만 하면 됩니다.

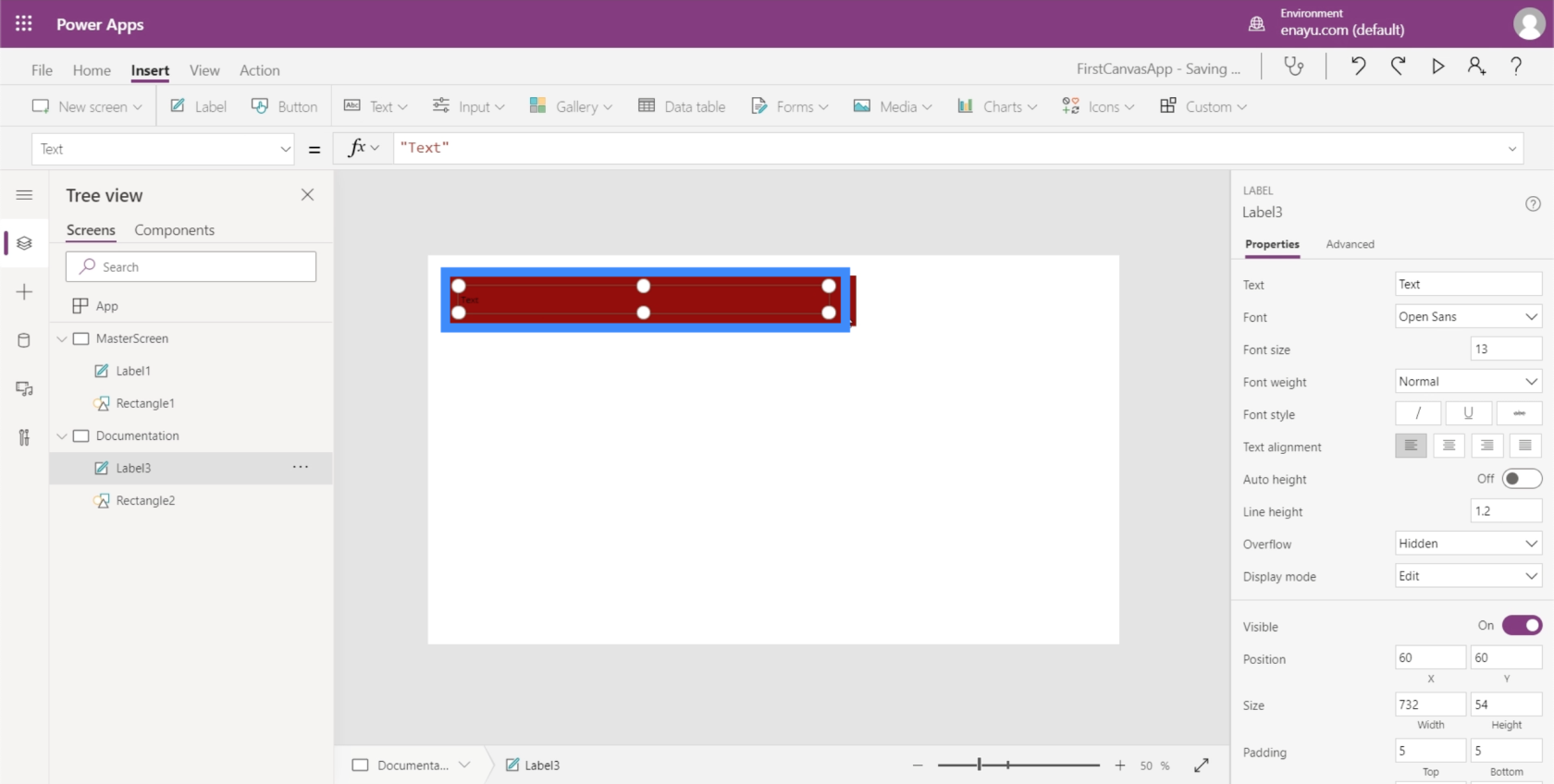
이제 여기에 텍스트 상자가 있으므로 마스터 화면에 있는 것과 동일한 글꼴 크기를 사용하려고 합니다.

마스터 화면의 레이블로 돌아가서 글꼴 크기가 40임을 보여줍니다.

그래서 문서 화면 40에도 텍스트를 만들겠습니다.

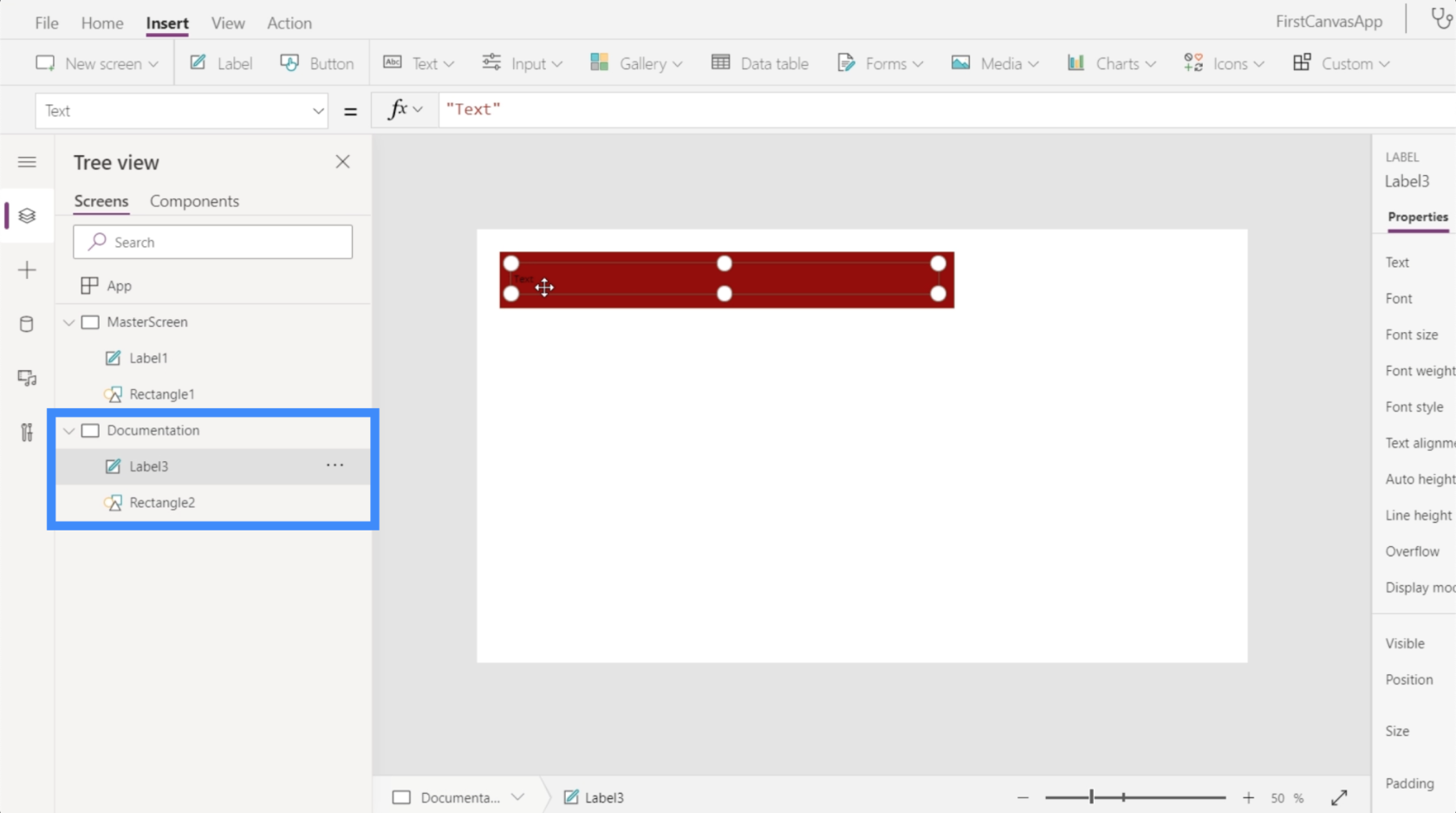
문서 화면을 기준점으로 사용할 것이므로 그 안에 있는 모든 요소에 적절한 레이블을 지정하는 것이 중요합니다. 현재 여기에 있는 요소의 이름은 Label3 및 Rectangle2이며 둘 다 매우 일반적입니다.

이름을 바꾸고 대신 Title 및 TopBar라고 부르겠습니다.

설명서 화면을 사용하여 앱 사용자 지정
이제 문서 화면의 요소에 적절하게 레이블을 지정했으므로 다른 화면을 사용자 정의할 수 있습니다. 이 경우 우리가 가지고 있는 유일한 다른 화면은 마스터 화면입니다.
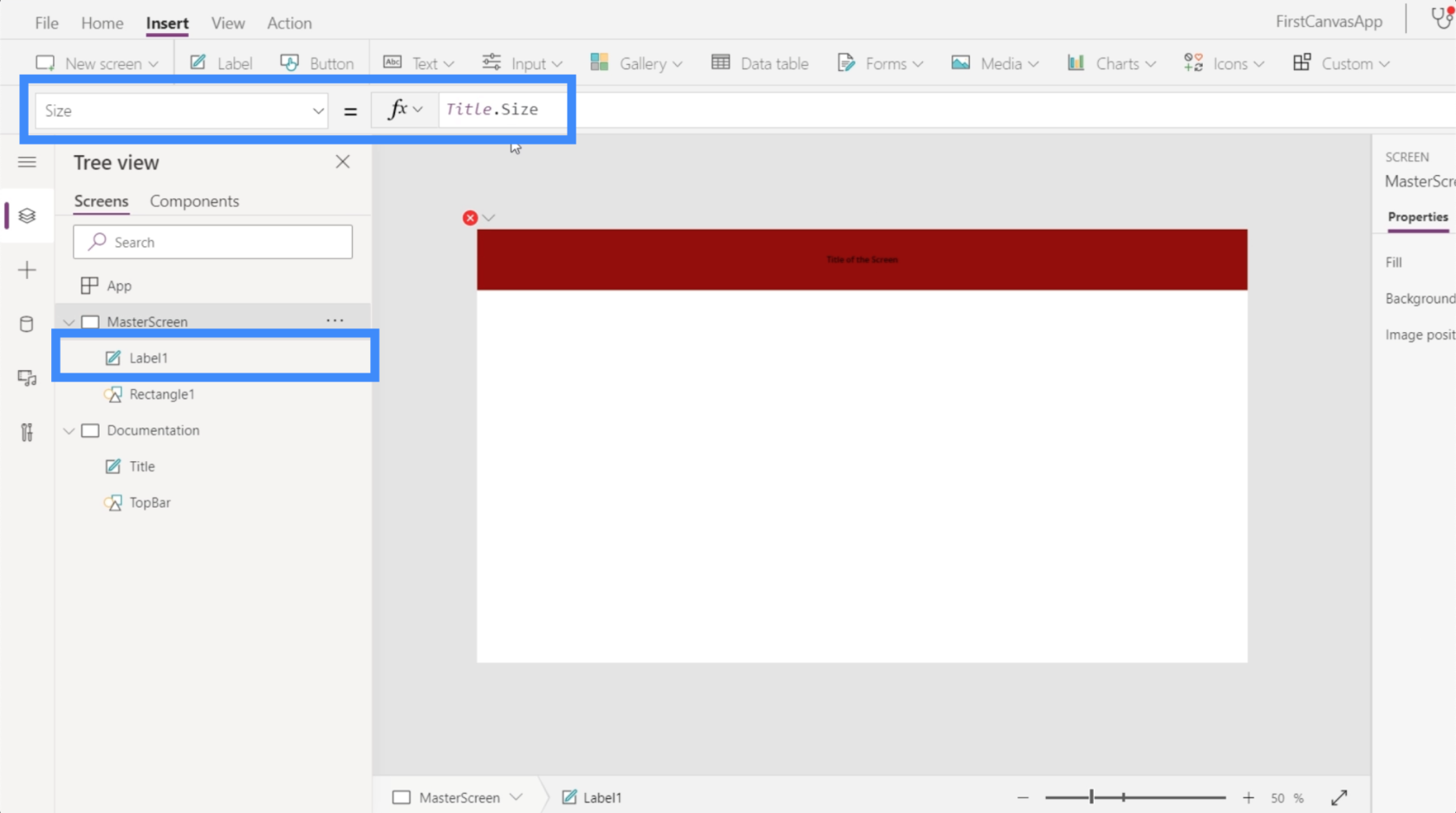
마스터 화면의 제목이 여전히 올바른 크기가 아니라고 가정해 보겠습니다. 마스터 화면에서 Label1을 선택하기만 하면 됩니다. 그런 다음 속성의 드롭다운 메뉴에서 크기를 선택하고 설명서 화면에서 참조할 요소의 이름(이 경우 제목)을 입력하고 모방하려는 속성을 따릅니다.

Title.Size를 입력한 후 Enter 키를 누르면 사용자 정의한 요소가 자동으로 변경됩니다.

크기 외에도 레이블의 색상을 사용자 정의할 수도 있습니다. 흰색으로 변경하고 싶다고 가정해 보겠습니다. 제목이라는 요소를 강조 표시하고 드롭다운에서 색상을 선택한 다음 흰색을 입력합니다.

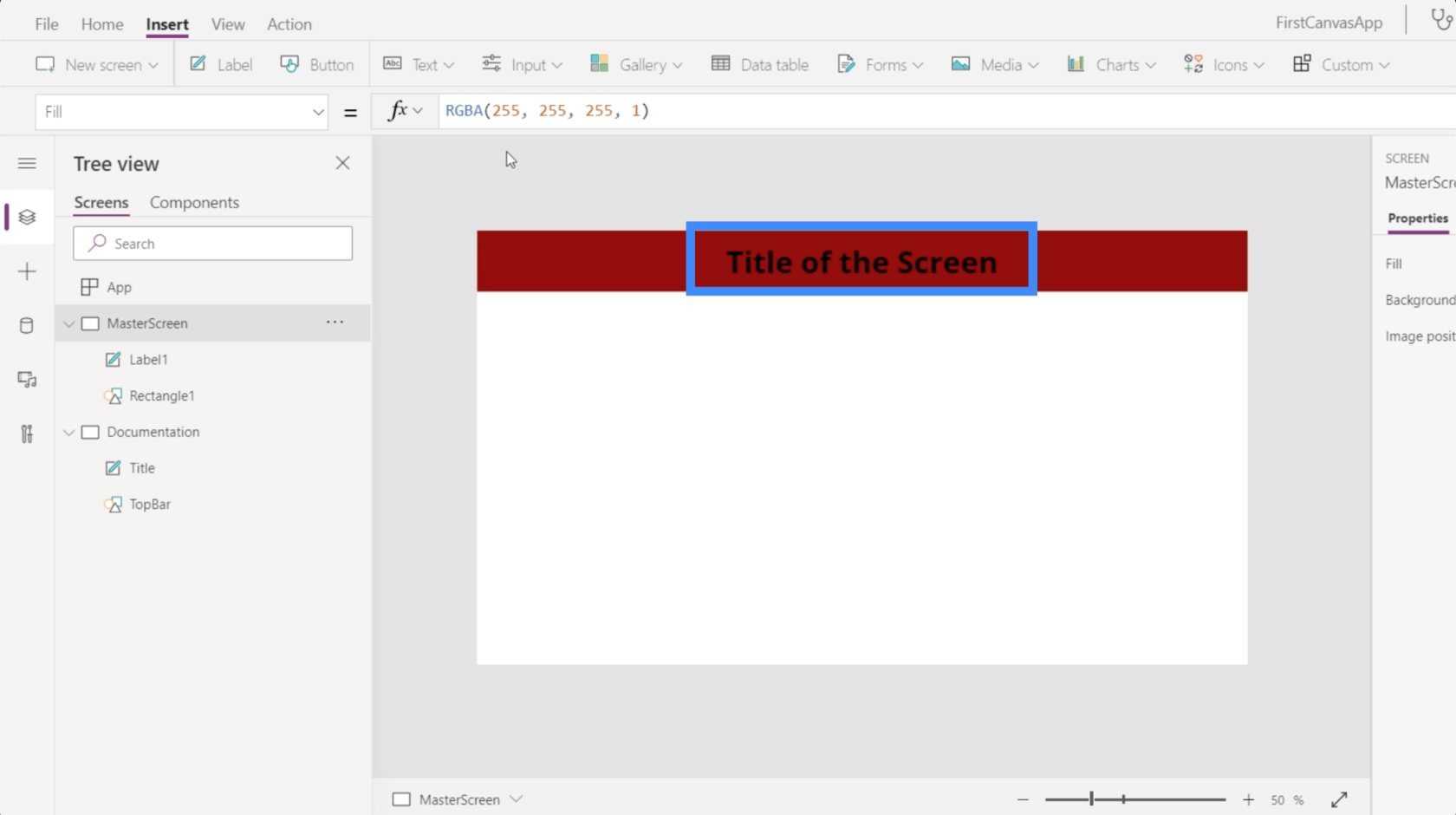
이제 설명서 페이지의 제목이 흰색이므로 마스터 화면으로 돌아가 해당 속성을 참조하면 어떻게 되는지 살펴보겠습니다. 마스터 화면에서 Label1을 강조 표시한 다음 Title.Color를 입력합니다.

Enter 키를 누르면 사용자 정의한 요소의 색상만 변경되는 것이 아님을 알 수 있습니다. 수식 입력줄에 RGBA 색상 코드도 표시됩니다.

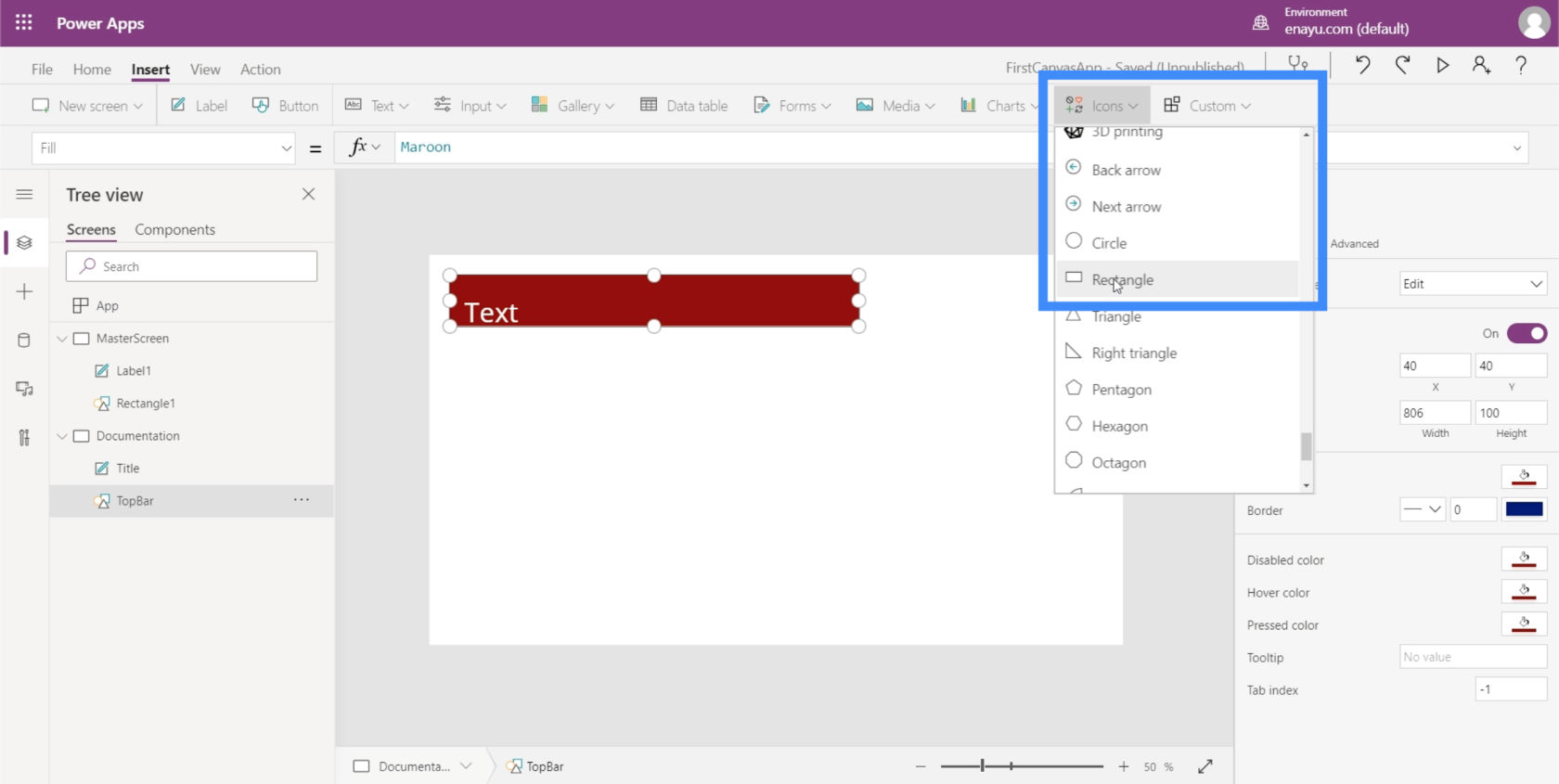
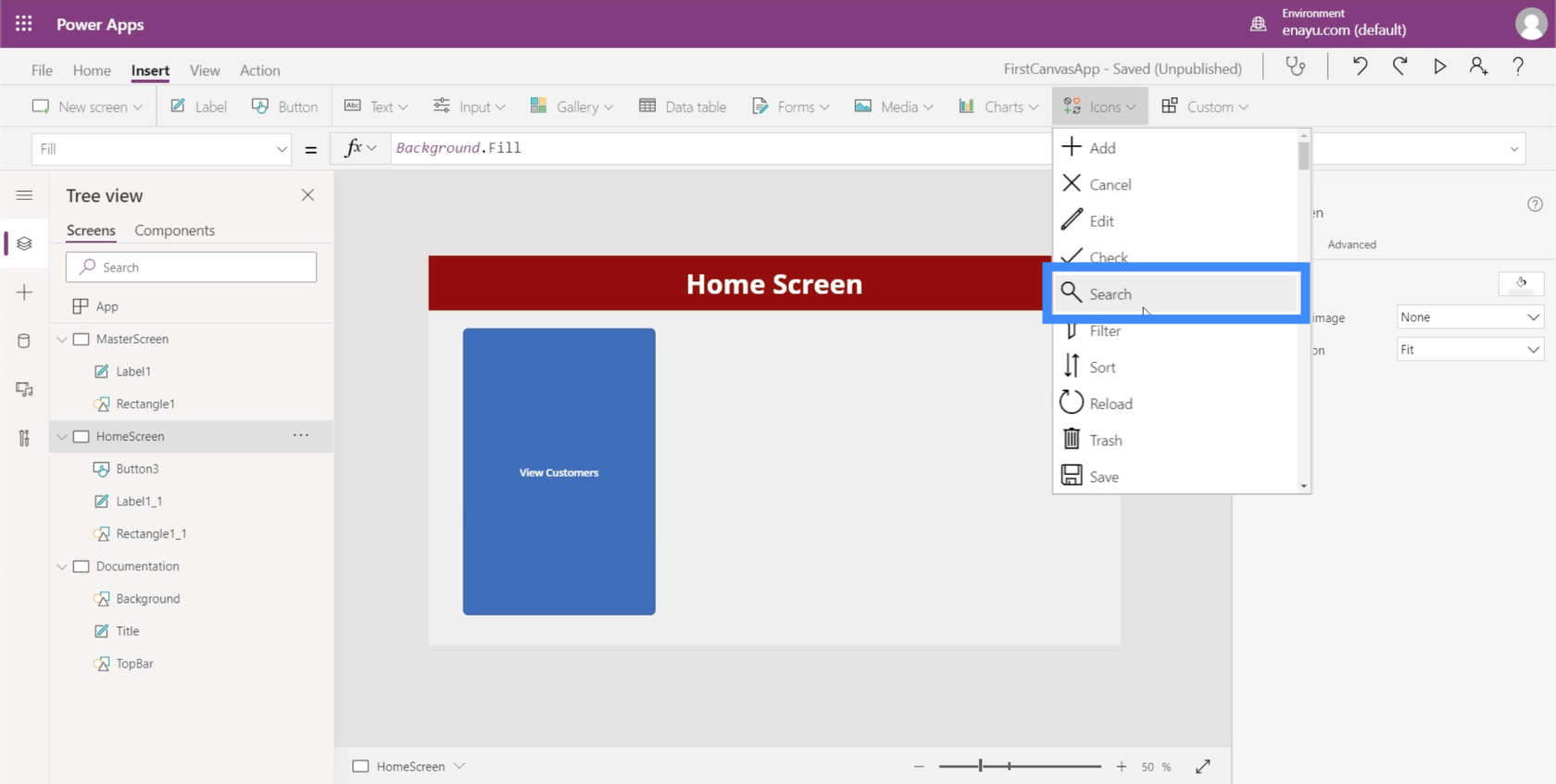
이제 설명서 화면을 사용하여 사용자 지정하는 다른 방법을 보여 드리겠습니다. 아이콘 아래의 드롭다운 메뉴를 확인하여 사각형을 추가하겠습니다.

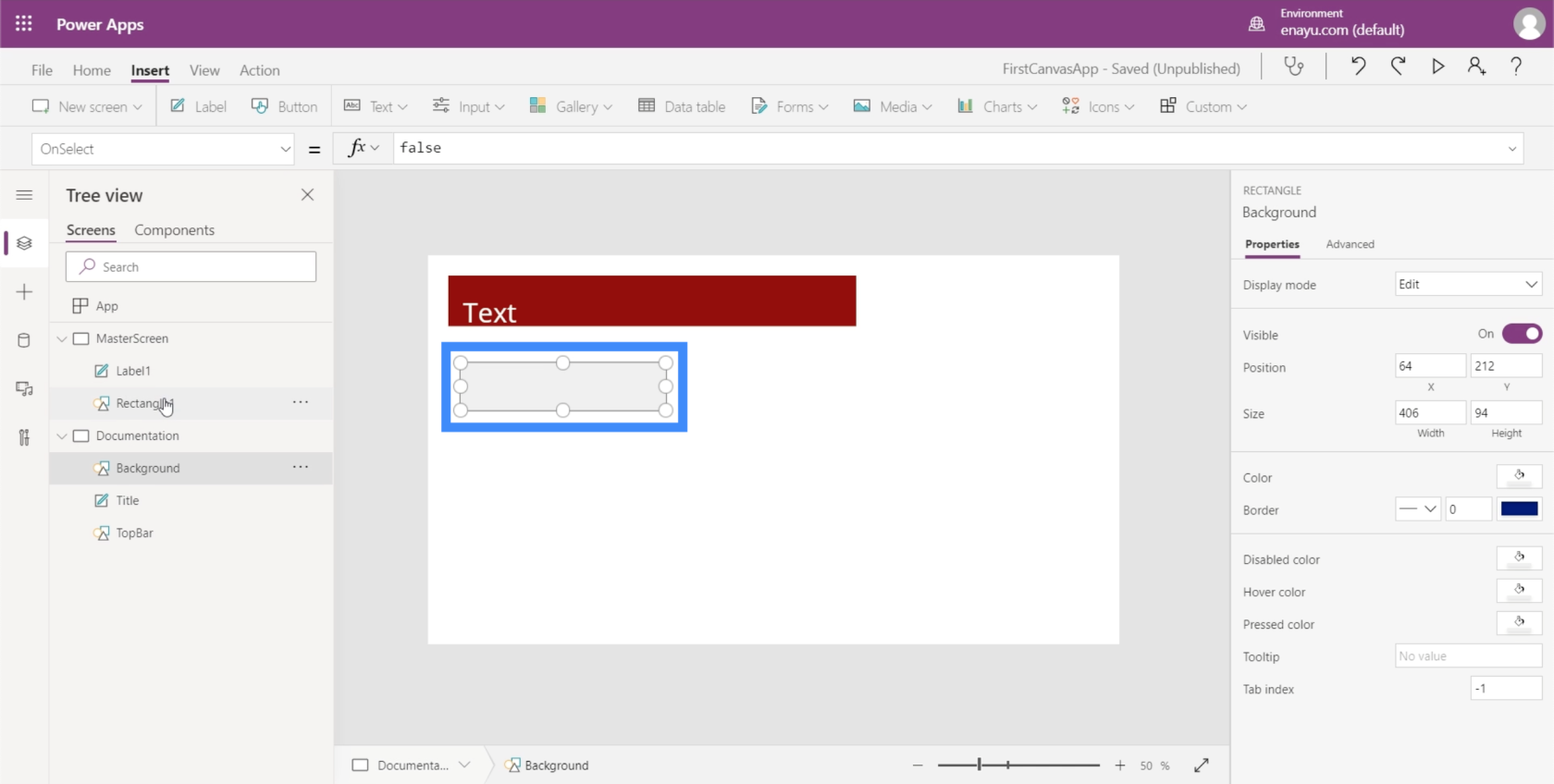
이 사각형을 내 마스터 화면 배경의 기초로 삼고 싶습니다. 따라서 이 요소의 이름을 배경으로 바꾸겠습니다.

오른쪽 창의 속성 탭에서 이 요소의 색상을 선택할 수 있습니다.

화면에 추가할 때 다른 요소가 표시되는 방식을 방해하지 않도록 밝은 회색을 선택하겠습니다.

이제 마스터 화면으로 가보겠습니다. 여기에는 레이블과 사각형이라는 두 가지 요소가 있습니다. 그러나 화면의 배경색을 변경하기 위해 여기에 다른 요소를 추가할 필요가 없습니다.
마스터 화면이 강조 표시되어 있는지 확인하고 드롭다운 아래에서 채우기를 찾아보겠습니다. 그런 다음 수식 입력줄에서 이전에 만든 사각형과 해당 채우기 색상을 참조합니다. Background.Fill을 입력한 후 Enter 키를 누르면 해당 화면의 배경이 참조와 동일한 색상으로 표시되는 것을 볼 수 있습니다.

요소를 하나씩 추가하고 개별 색상을 선택하지만 홈 리본에서 기본 테마를 사용할 수도 있습니다. 특히 테마가 브랜딩과 일치하는 경우 충분합니다.

그러나 어떤 테마도 필요한 것과 일치하지 않으면 문서화 방법이 완벽하게 작동합니다.
버튼을 추가하여 앱 사용자 지정
앱에 추가할 수 있는 유용한 요소 중 하나는 버튼입니다. 버튼은 사용자가 앱의 한 부분에서 다른 부분으로 이동할 수 있는 좋은 방법입니다. 이것은 앱의 홈 화면에서 좋을 것입니다.
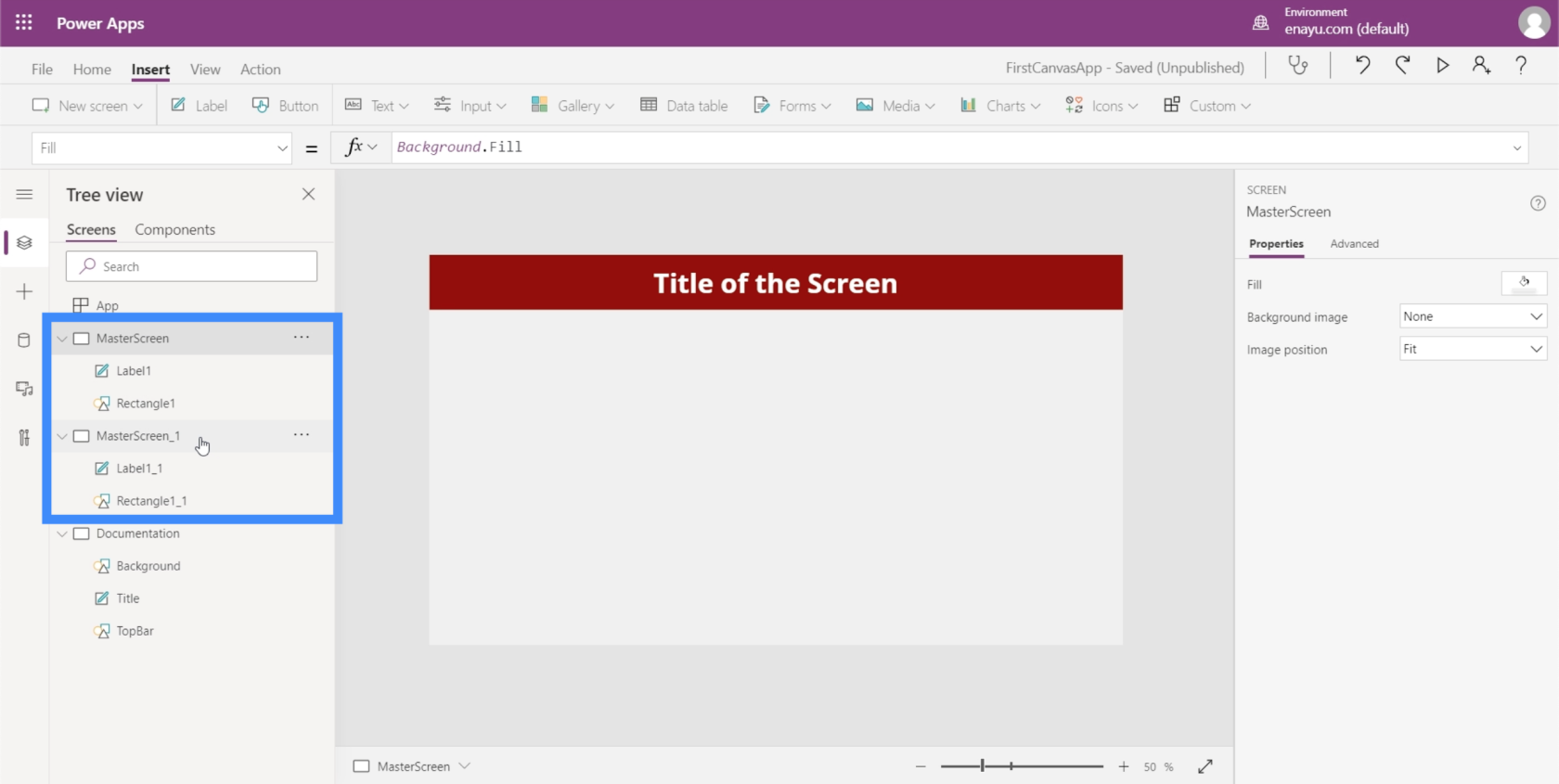
먼저 홈 화면을 만들어 봅시다. 이미 마스터 화면이 있으므로 복제하기만 하면 처음부터 홈 화면을 만들어야 하는 수고를 덜 수 있습니다.

보시다시피 두 화면 모두 정확히 동일한 요소를 가지고 있습니다.

복제된 마스터 화면의 이름을 바꾸고 HomeScreen이라고 부르겠습니다.

홈 화면 아래의 요소를 확인하면 마스터 화면을 사용자 정의할 때 만든 것과 동일한 참조를 전달하는 것을 볼 수 있습니다. 예를 들어 Label1_1을 보면 여전히 문서 화면의 제목 크기를 참조합니다.

이것이 홈 화면이 될 것이므로 해당 레이블의 텍스트를 변경하겠습니다. 이를 위해 오른쪽 속성 창 아래에 새 텍스트를 입력하기만 하면 됩니다. 홈 화면에 입력해 봅시다.

이제 홈 화면에 버튼을 추가해 보겠습니다. 삽입 리본 아래에 있는 버튼을 클릭하면 됩니다.

다른 요소와 마찬가지로 원하는 곳으로 버튼을 드래그하고 요소 주변의 점을 클릭하고 드래그하여 크기를 조정할 수 있습니다.

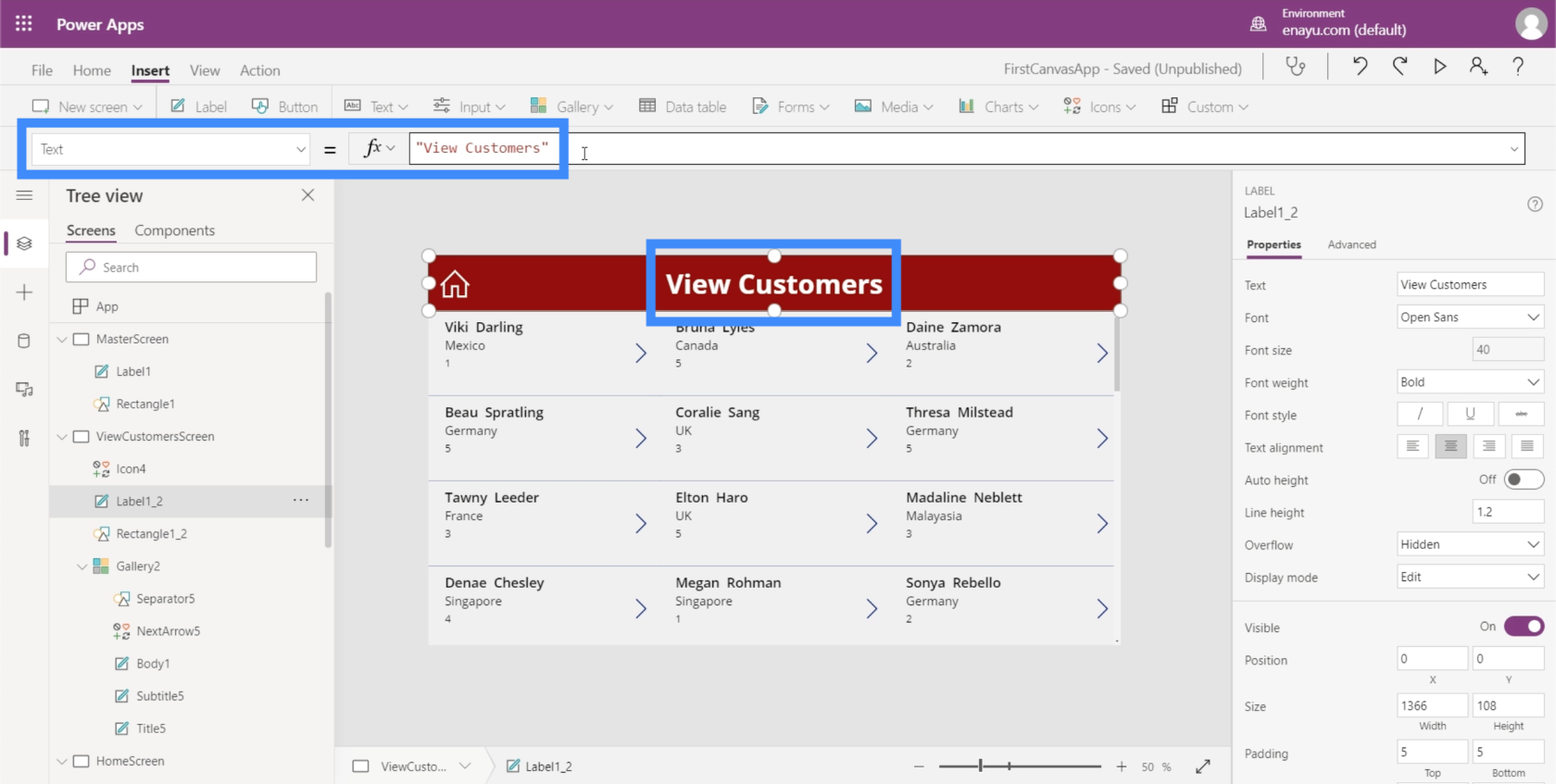
다음으로 이 버튼의 텍스트를 "View Customers"로 변경하겠습니다. 단추를 강조 표시하고 속성 드롭다운에서 텍스트를 선택한 다음 수식 입력줄에 직접 View Customers를 입력합니다.

좀 더 전문적으로 보이도록 돋보기 아이콘을 추가해 보겠습니다.

아이콘을 이동하고 크기를 조정할 수 있습니다. 이 경우 이 버튼의 텍스트 위에 그냥 배치해 보겠습니다.

그런 다음 오른쪽 속성 창으로 이동하여 돋보기의 색상을 흰색으로 변경해 보겠습니다.

미학적으로 보기 좋게 만들기 위해 버튼의 색상도 변경해 보겠습니다. 그러나 다른 화면을 만들 때 동일한 색상과 설정을 쉽게 참조할 수 있도록 설명서 화면에서 수행해야 합니다.
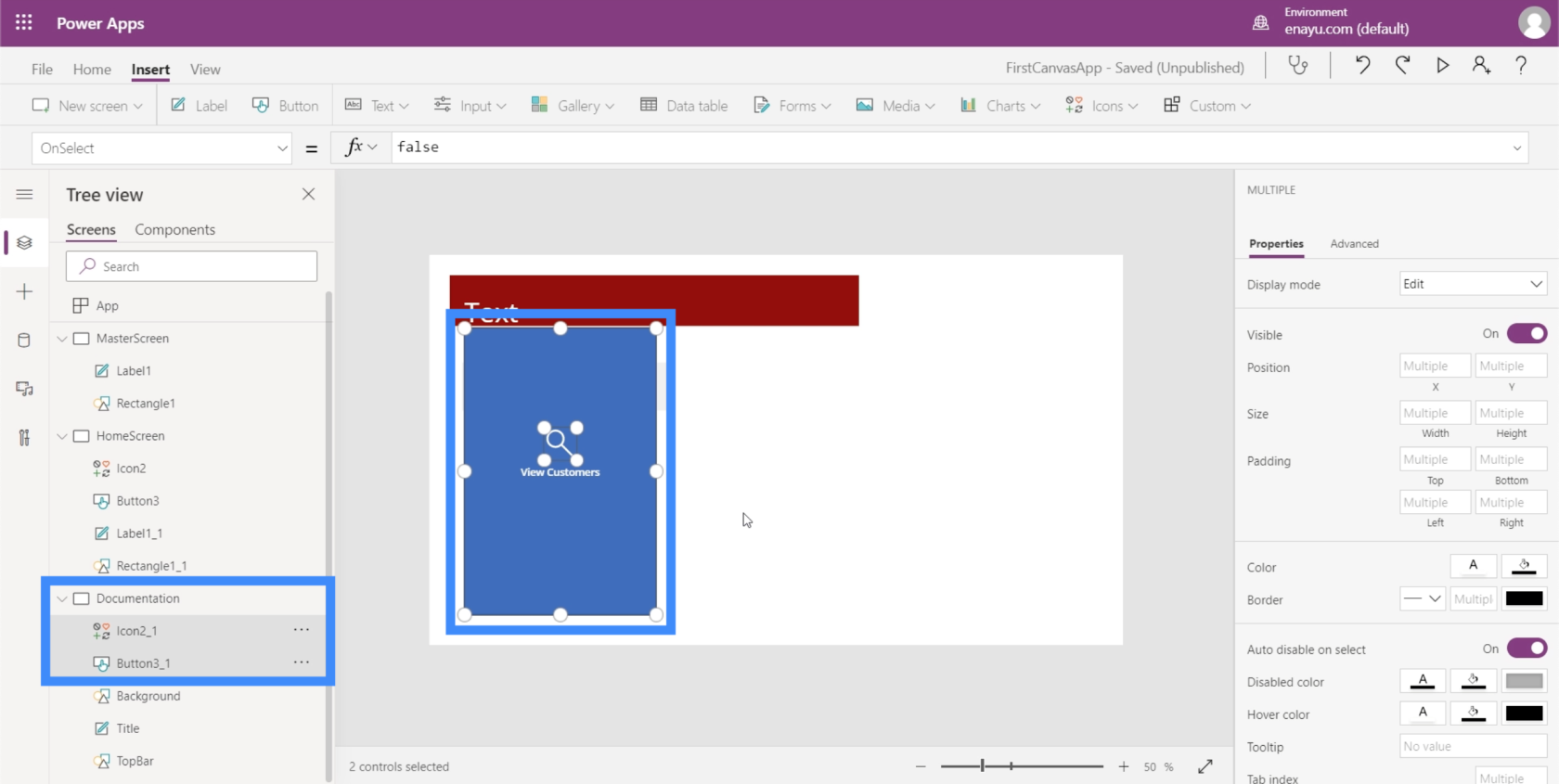
추가한 새 요소를 강조 표시하고 Ctrl + C를 클릭하여 복사해 보겠습니다.

그런 다음 설명서 화면으로 이동하고 Ctrl + V를 클릭하여 이 화면에 요소를 붙여넣습니다.

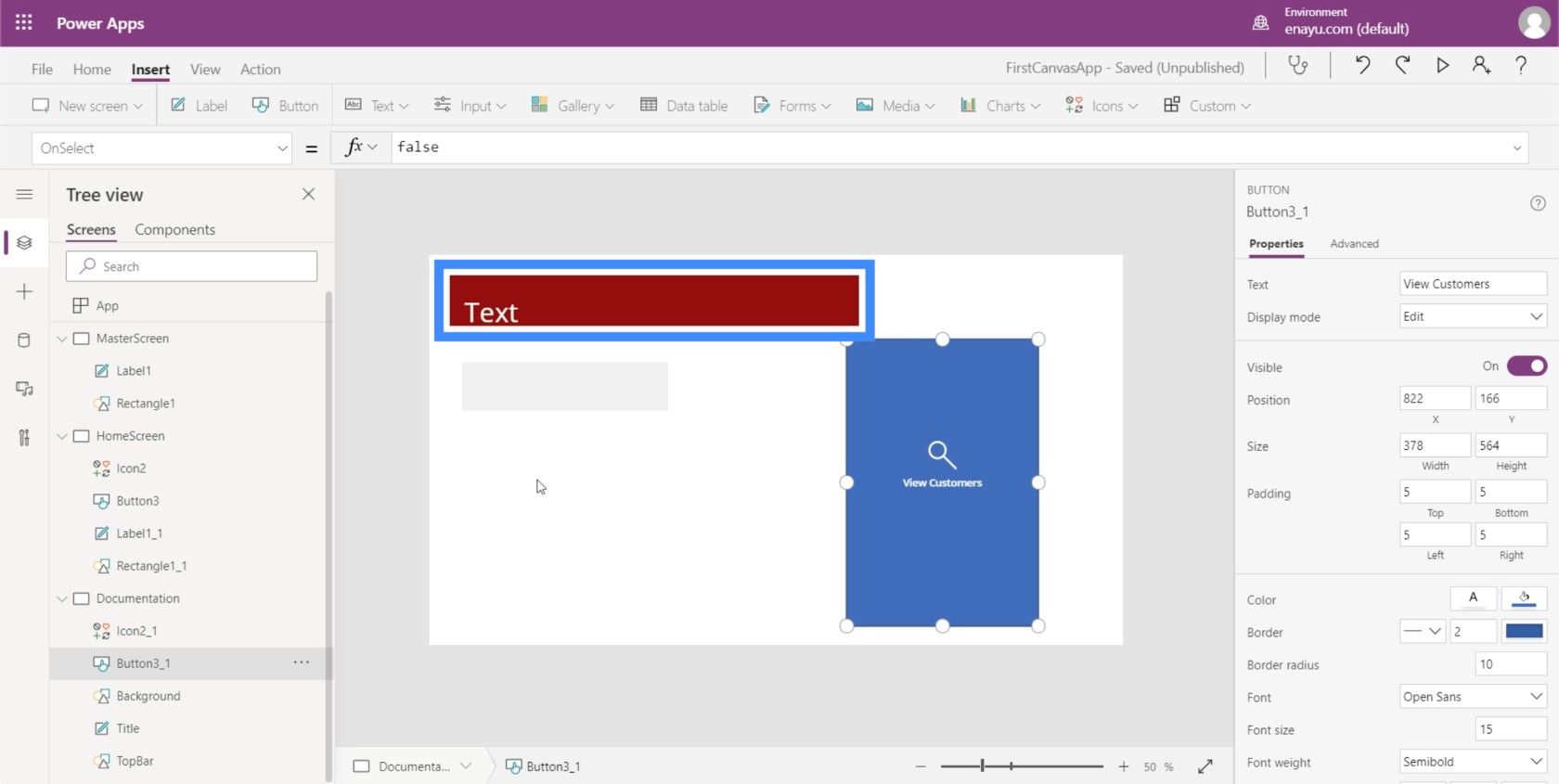
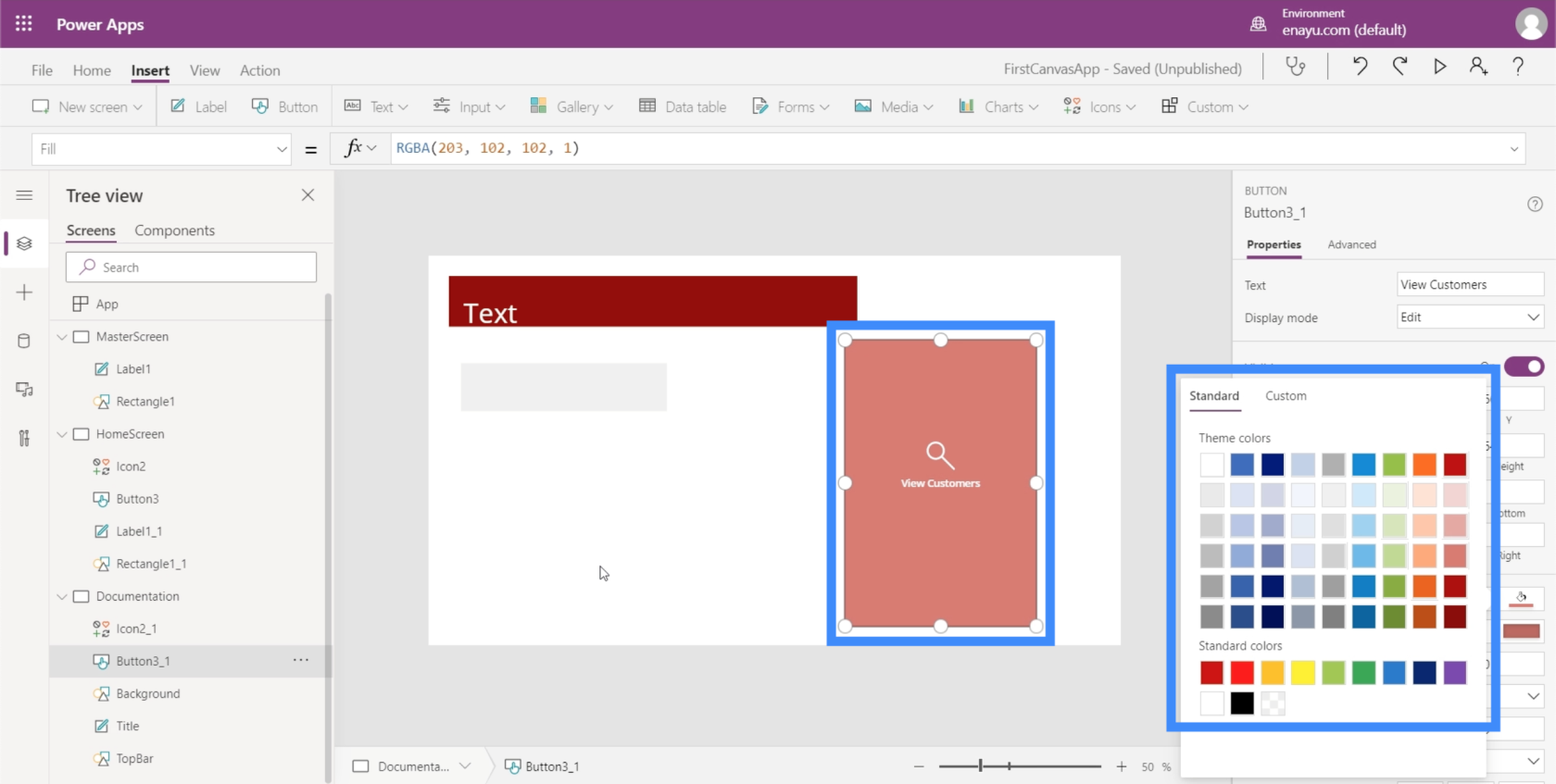
TopBar가 적갈색이므로 버튼의 색상이 TopBar를 보완하도록 해야 합니다.

이제 테마와 잘 어울리는 색상으로 색상을 변경해 보겠습니다.

홈 화면 버튼이 방금 문서화 화면에서 설정한 속성과 일치하는지 확인해야 합니다. 가장 먼저 해야 할 일은 이 요소의 이름을 HomeScreenButton으로 변경하는 것입니다.

그런 다음 홈 화면으로 돌아가 문서 화면에서 설정한 것과 일치하도록 버튼의 채우기를 변경합니다.

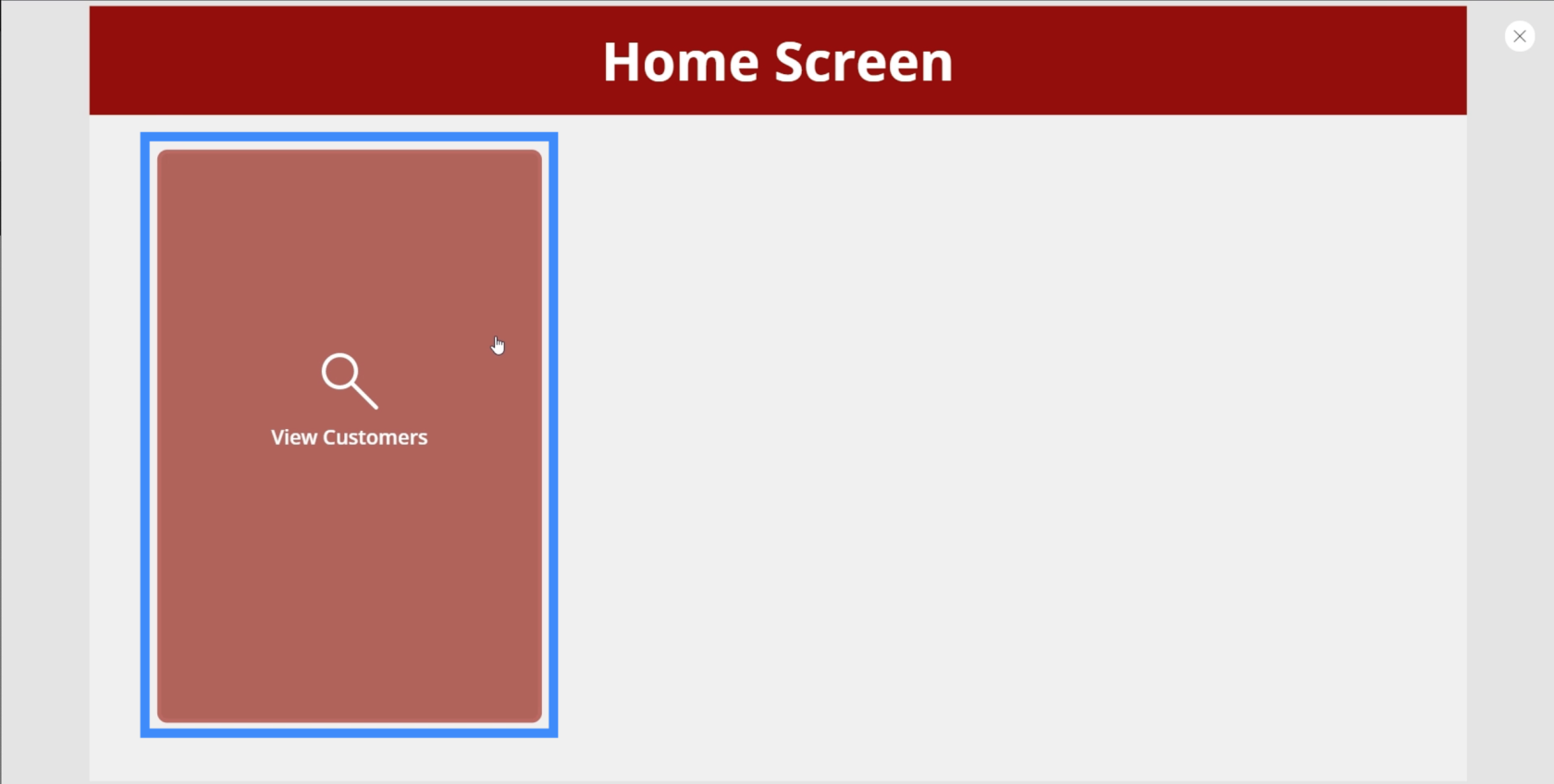
표면적으로 보기 고객 보기 버튼은 우리가 선택한 색상과 잘 어울립니다. 그러나 마우스를 가져가면 여전히 원래 파란색으로 돌아가는 것을 볼 수 있습니다.

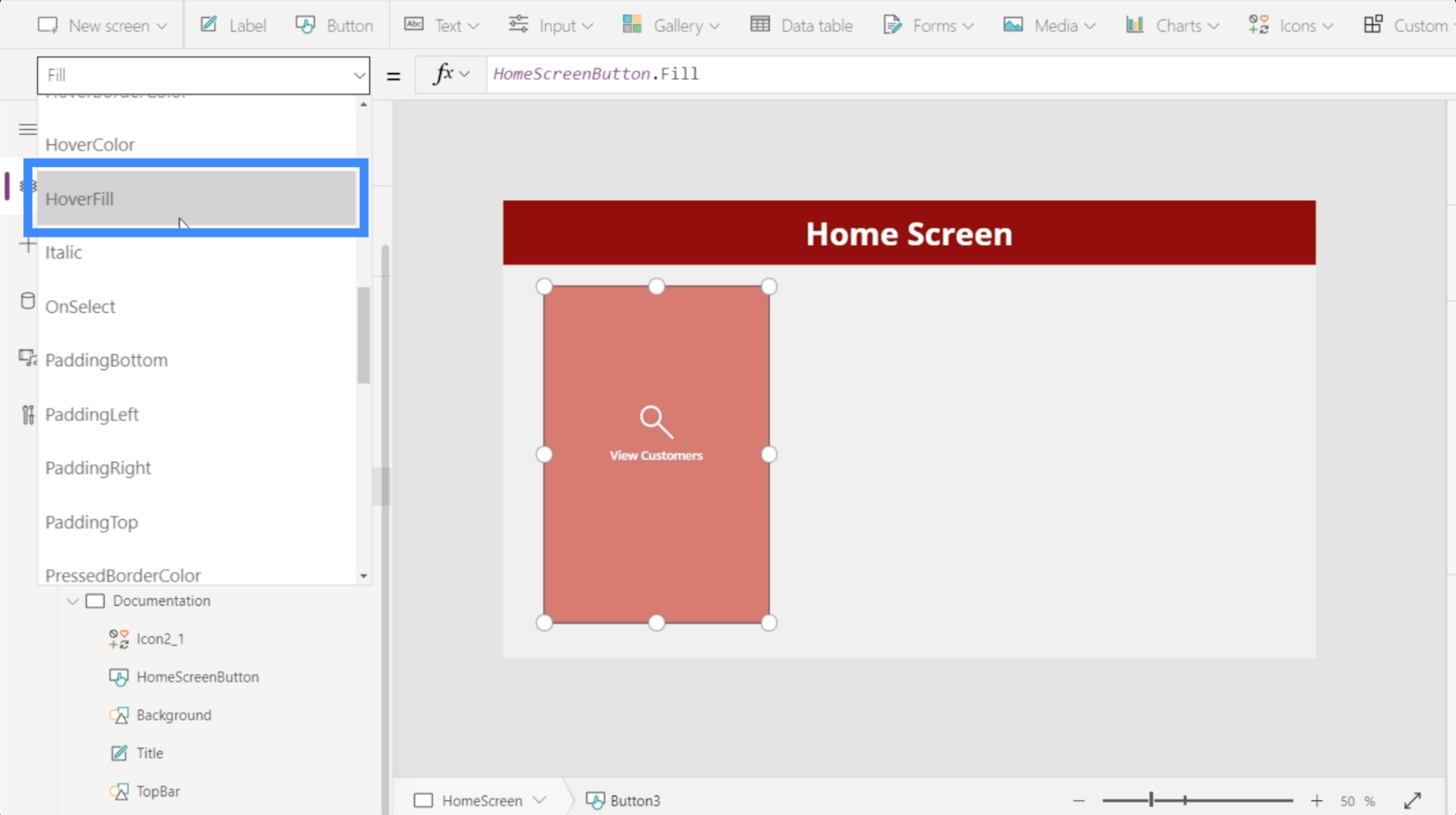
이를 변경하려면 HoverFill을 찾으십시오.

호버 채우기의 현재 속성을 보면 색상이 20% 희미해졌음을 보여주지만 원하지 않는 특정 색상을 참조로 사용하고 있습니다.

따라서 특정 RGBA 색상 코드를 참조하는 대신 HomeSreenButton.Fill을 참조하겠습니다.

Enter 키를 누르면 이제 버튼이 원하는 색상을 사용하는 것을 볼 수 있습니다.

수정해야 할 또 다른 사항은 버튼을 클릭할 때 표시되는 색상입니다. 보시다시피 클릭하면 흰색으로 바뀝니다.

이를 해결하는 가장 좋은 방법은 우리가 사용한 아이콘인 돋보기가 버튼을 클릭할 때마다 숨겨지지 않도록 하는 것입니다. 아이콘의 색상을 변경하고 TopBar와 동일한 색상으로 설정하면 됩니다.

홈 화면에 세 개의 버튼이 필요하므로 이 특정 버튼을 두 번 복제해야 합니다. 그렇게 하려면 요소를 강조 표시하고 Ctrl + C를 클릭하여 복사하십시오.

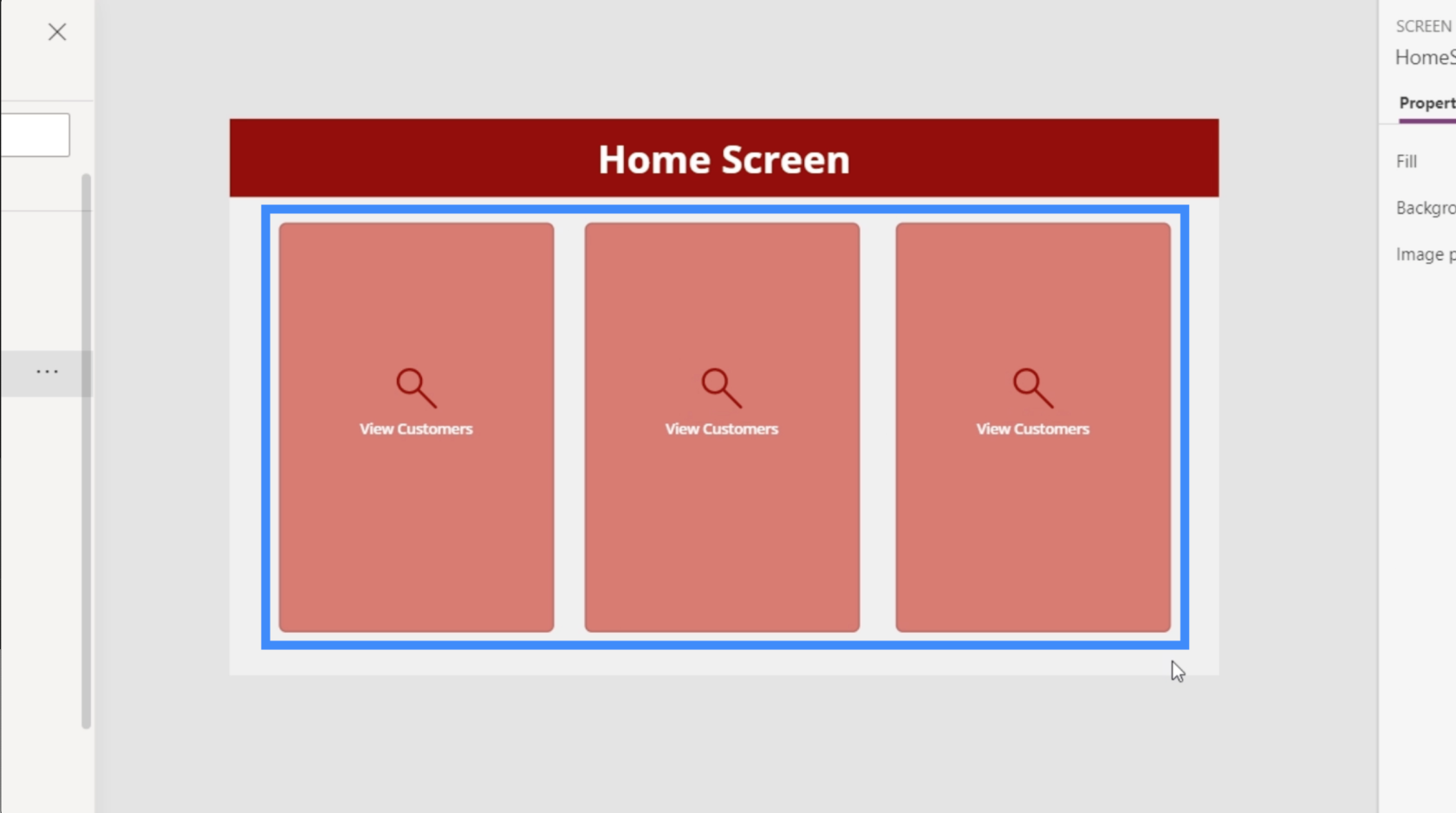
그런 다음 Ctrl + V를 클릭하여 이 화면에 동일한 요소를 붙여넣습니다. 동일한 작업을 한 번 더 수행하여 세 번째 버튼을 추가합니다. 그런 다음 올바른 위치로 드래그하여 화면이 보기 좋게 보이도록 합니다.

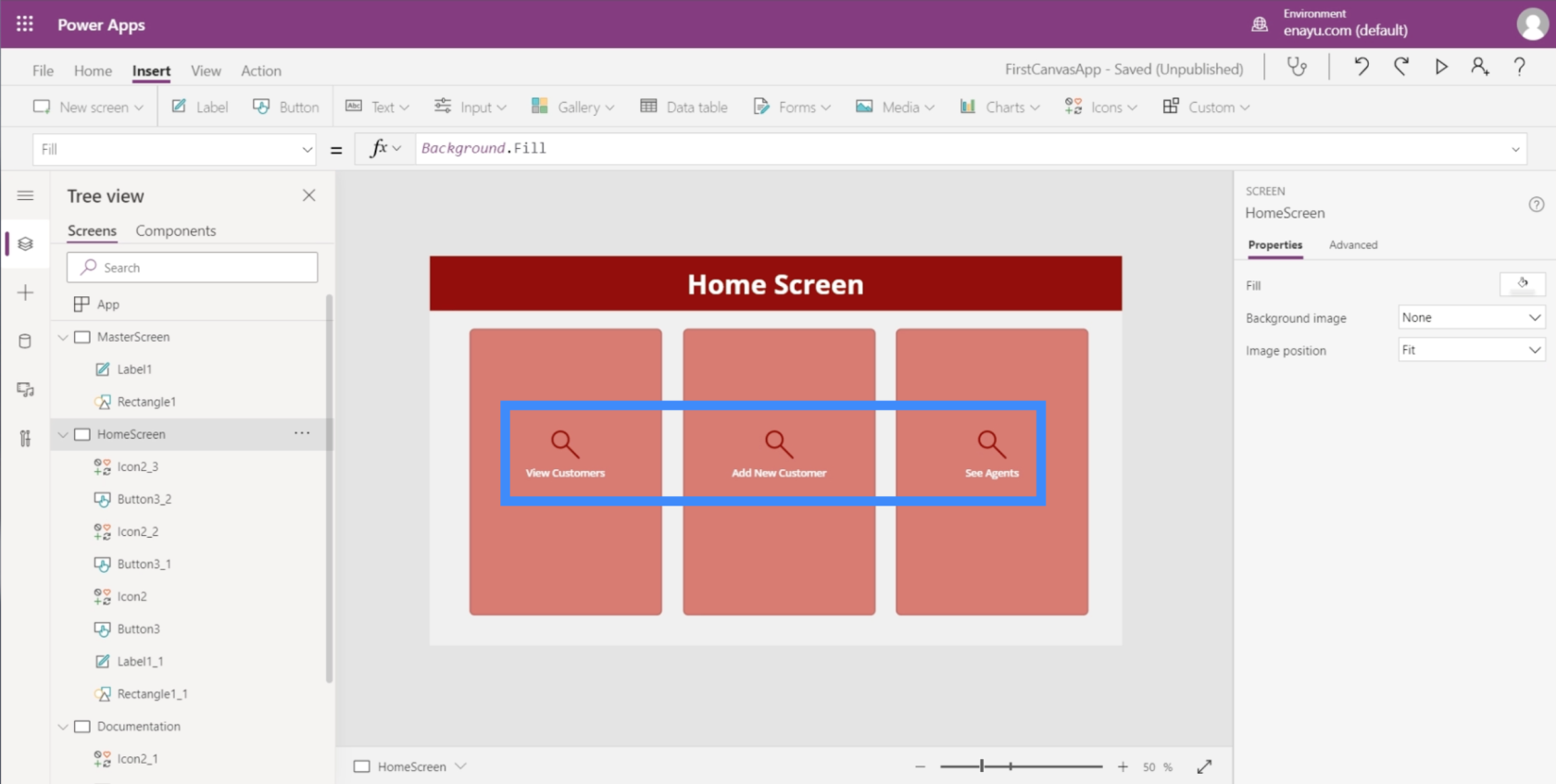
이제 텍스트를 변경해 보겠습니다. 두 번째는 새 고객 추가이고 세 번째는 상담원 보기입니다.

이제 여기에 3개의 버튼이 있으므로 버튼이 실제로 어딘가로 이동하는지 확인하겠습니다. 이 버튼이 놓일 화면을 준비해야 합니다.
갤러리를 추가하여 앱 사용자 지정
갤러리는 특정 방식으로 배치된 항목 모음 또는 목록입니다. 모바일의 연락처에 대해 생각해 보십시오. 갤러리의 좋은 예입니다.
홈 화면의 첫 번째 버튼은 고객 보기용이므로 이 버튼이 놓일 새 화면을 만들 것입니다. 이 화면은 갤러리를 위한 훌륭한 장소가 될 것입니다.
다른 화면에서 했던 것처럼 마스터 화면을 복제하고 이름을 ViewCustomersScreen으로 바꿉니다.

다음으로 삽입 버튼 아래에서 갤러리를 클릭합니다. 갤러리는 다양한 형식으로 제공되지만 이 특정 앱의 경우 세로 레이아웃을 사용하겠습니다.

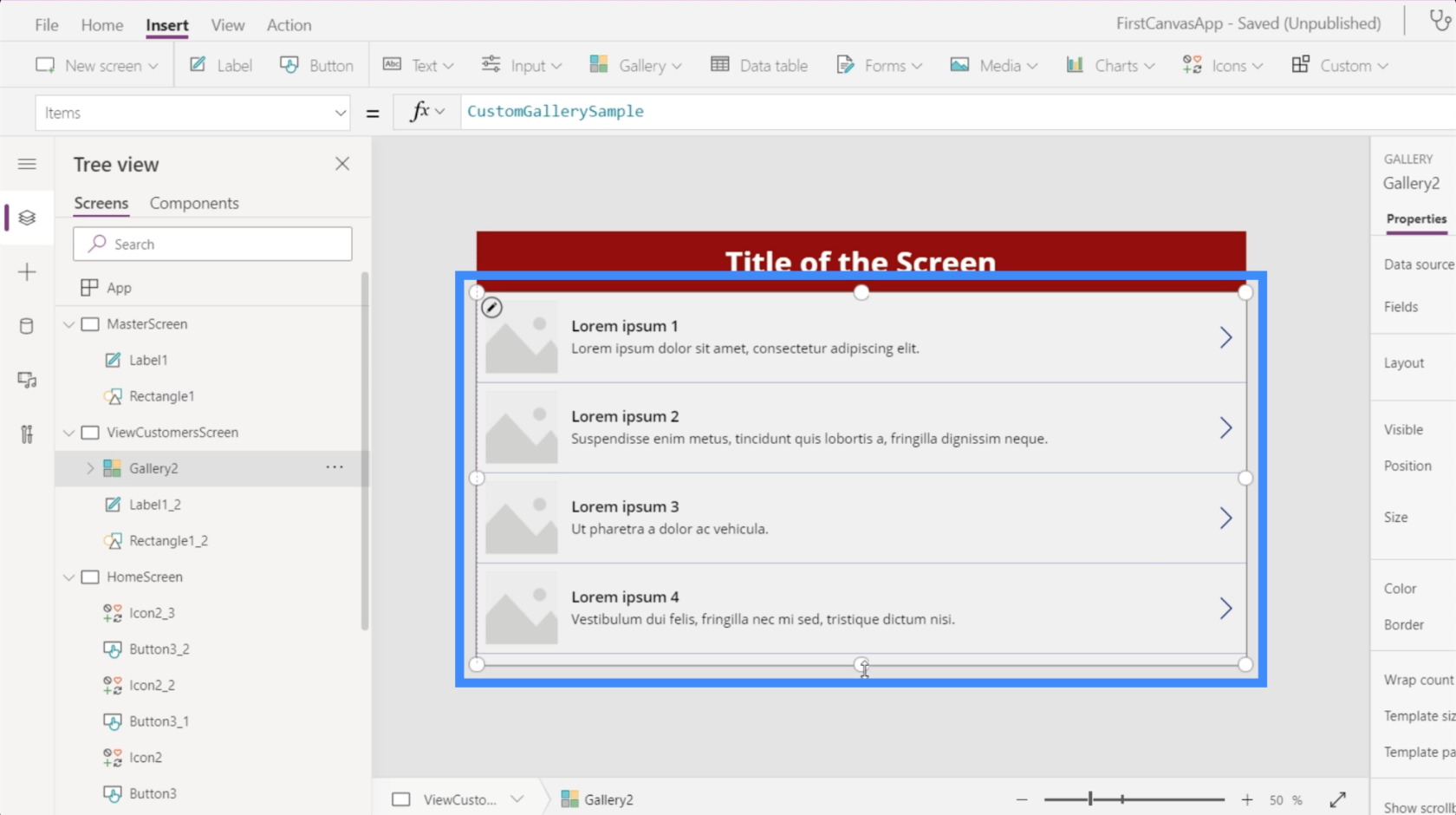
이것이 수직 갤러리의 모습입니다.

보시다시피 세 개의 항목만 표시됩니다. 하지만 갤러리를 아래로 드래그하여 화면을 채우면 항목이 추가되어 공간을 채웁니다.

갤러리에 현재 4개의 빈 항목이 표시되더라도 여기에 4개의 데이터 세트만 수용할 수 있다는 의미는 아닙니다. PowerApps에서 갤러리는 데이터를 기반으로 정확한 항목 수를 자동으로 생성합니다.
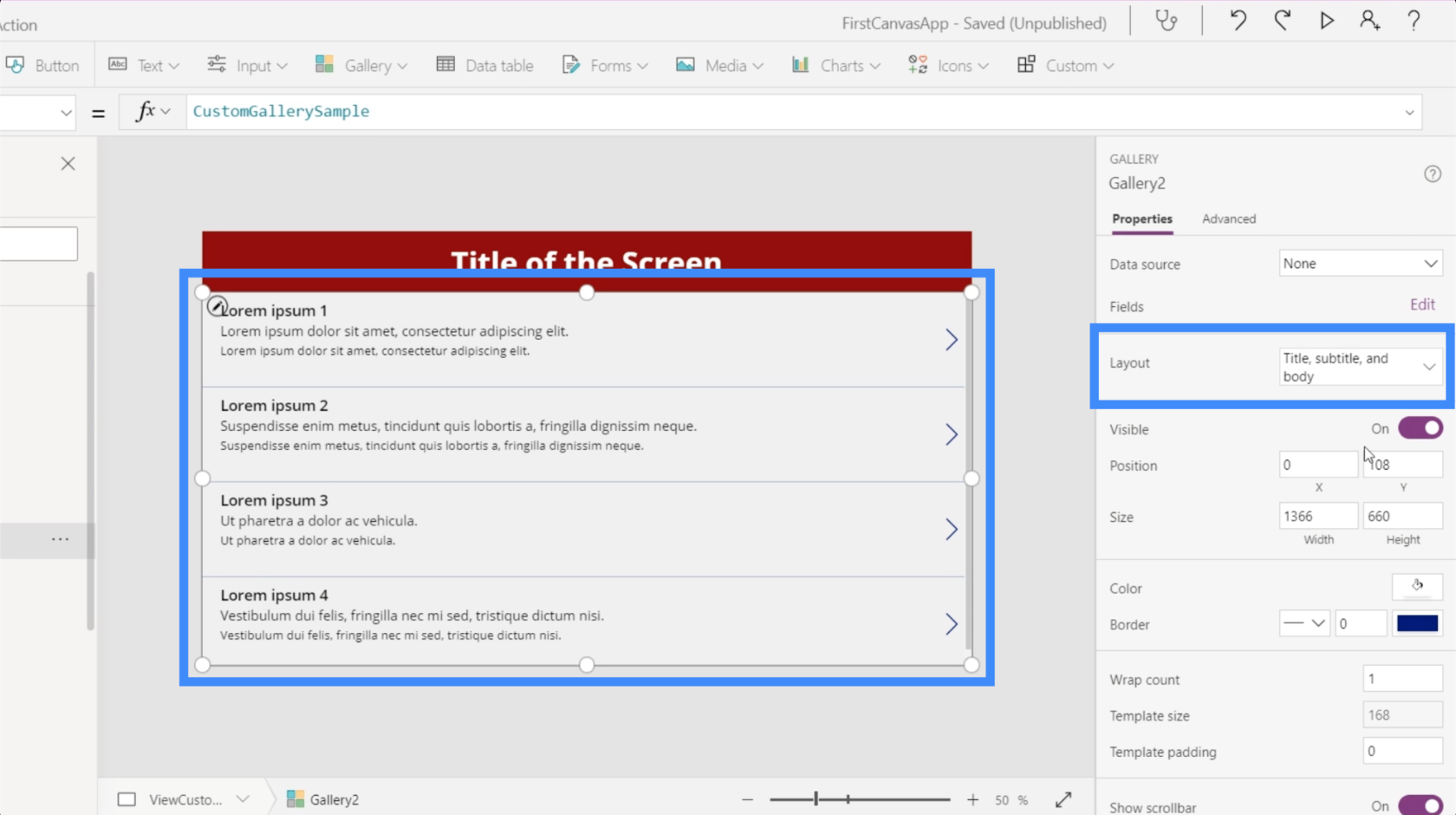
데이터에는 이미지가 없기 때문에 레이아웃을 제목, 부제, 본문으로 변경해 보겠습니다.

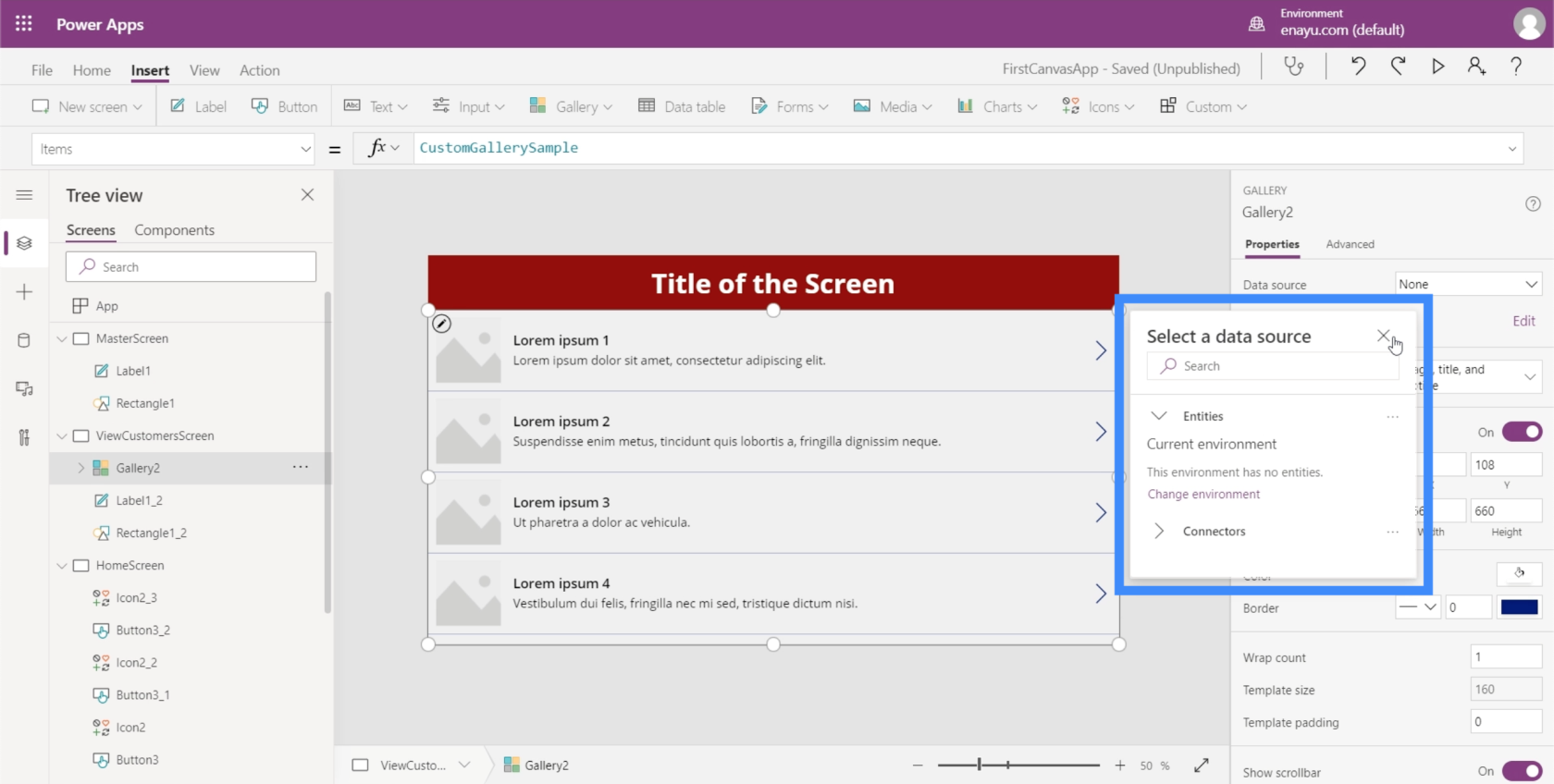
현재 갤러리는 아직 데이터 소스에 연결되어 있지 않으므로 갤러리를 클릭하면 자동으로 데이터 소스를 선택하라는 메시지가 표시됩니다.

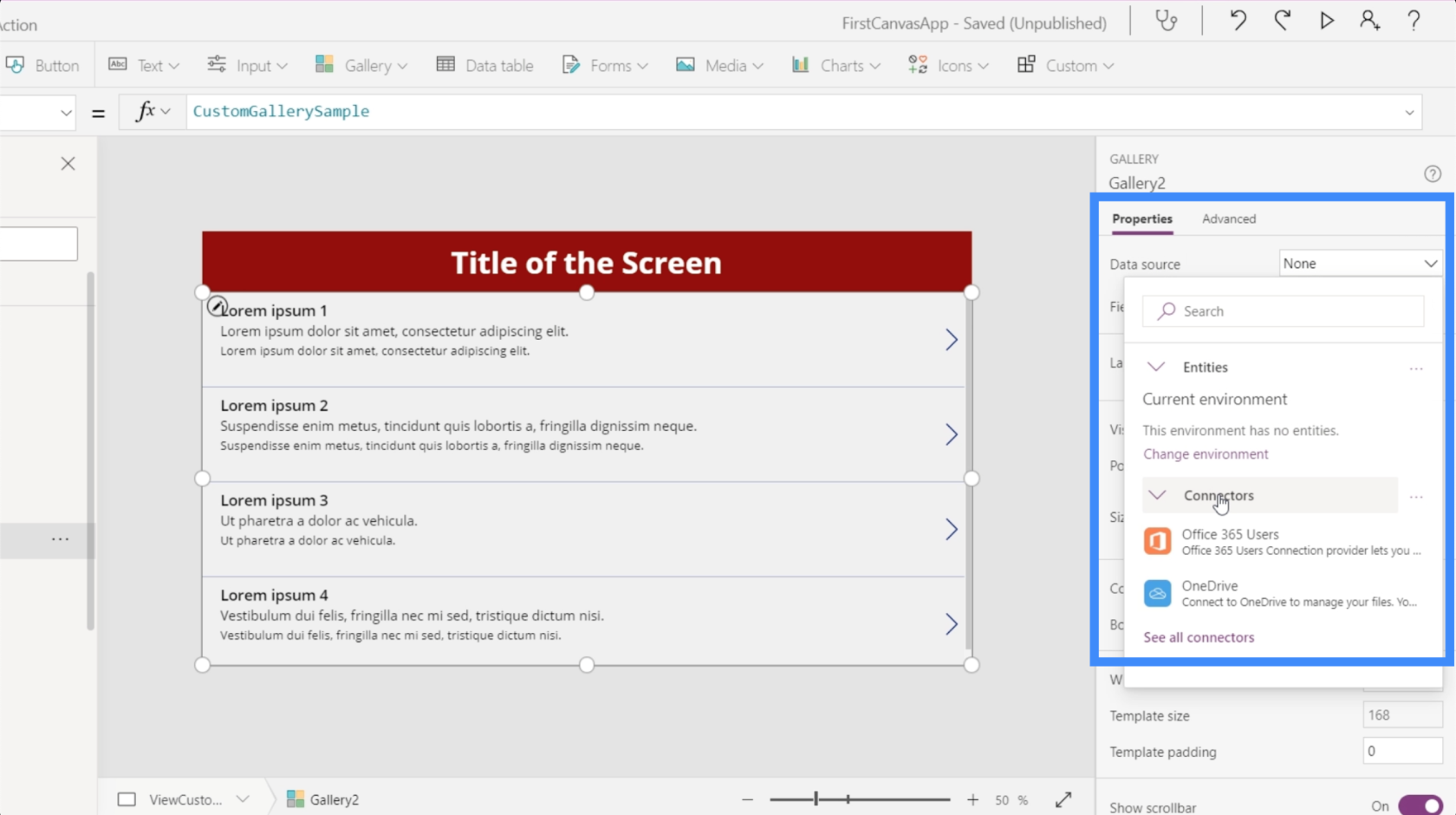
이 팝업이 자동으로 뜨지 않는 경우 오른쪽 속성 창을 통해 데이터 소스를 추가할 수 있습니다.

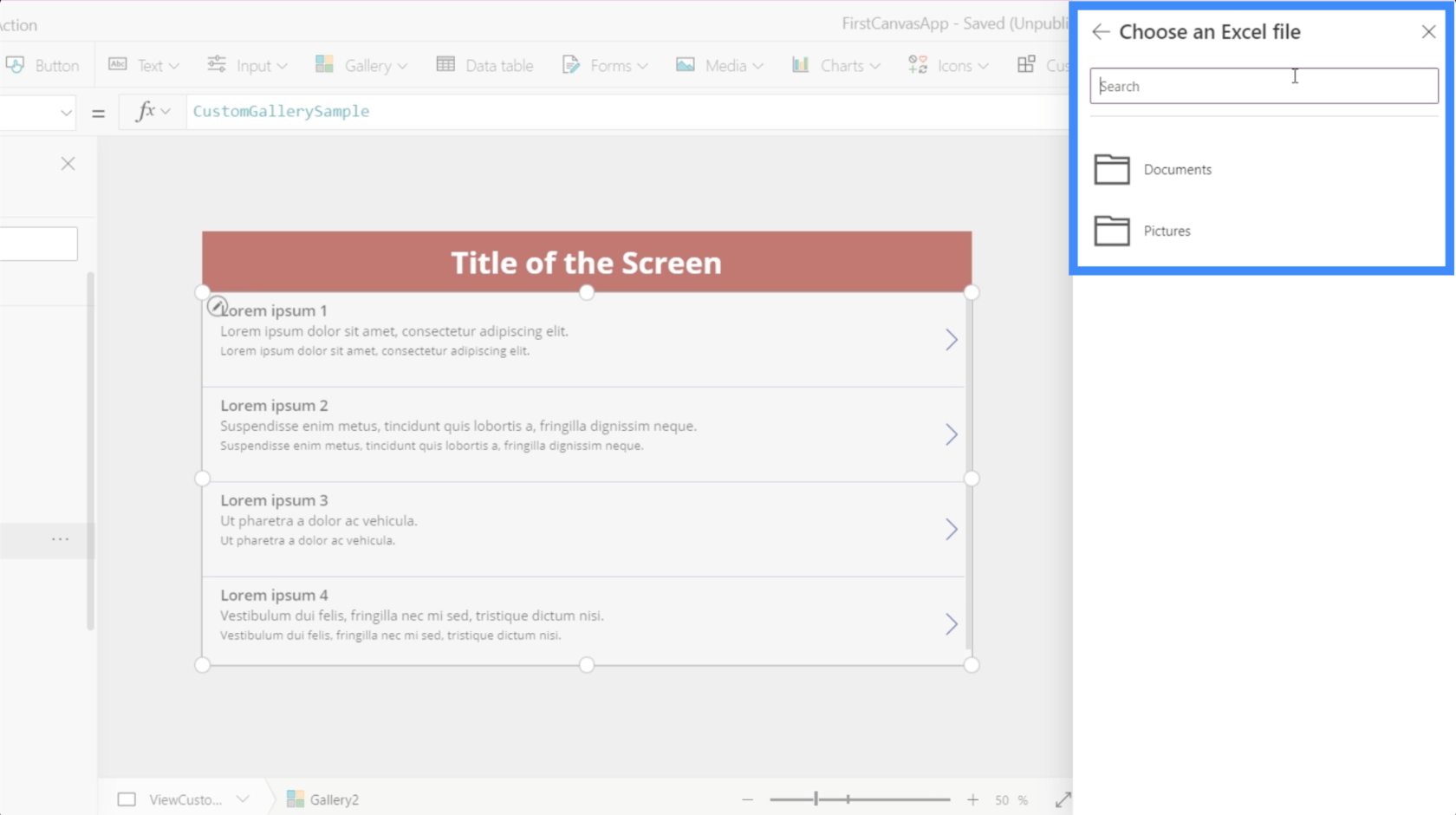
소스를 선택한 후 소스 파일을 찾을 수 있는 폴더를 열면 됩니다.

이 Customers 파일의 데이터를 사용하겠습니다.

이것이 그 스프레드시트 안에 있는 것입니다. 갤러리에 표시하려는 데이터입니다.

그것을 클릭하면 테이블을 선택할 수 있습니다.

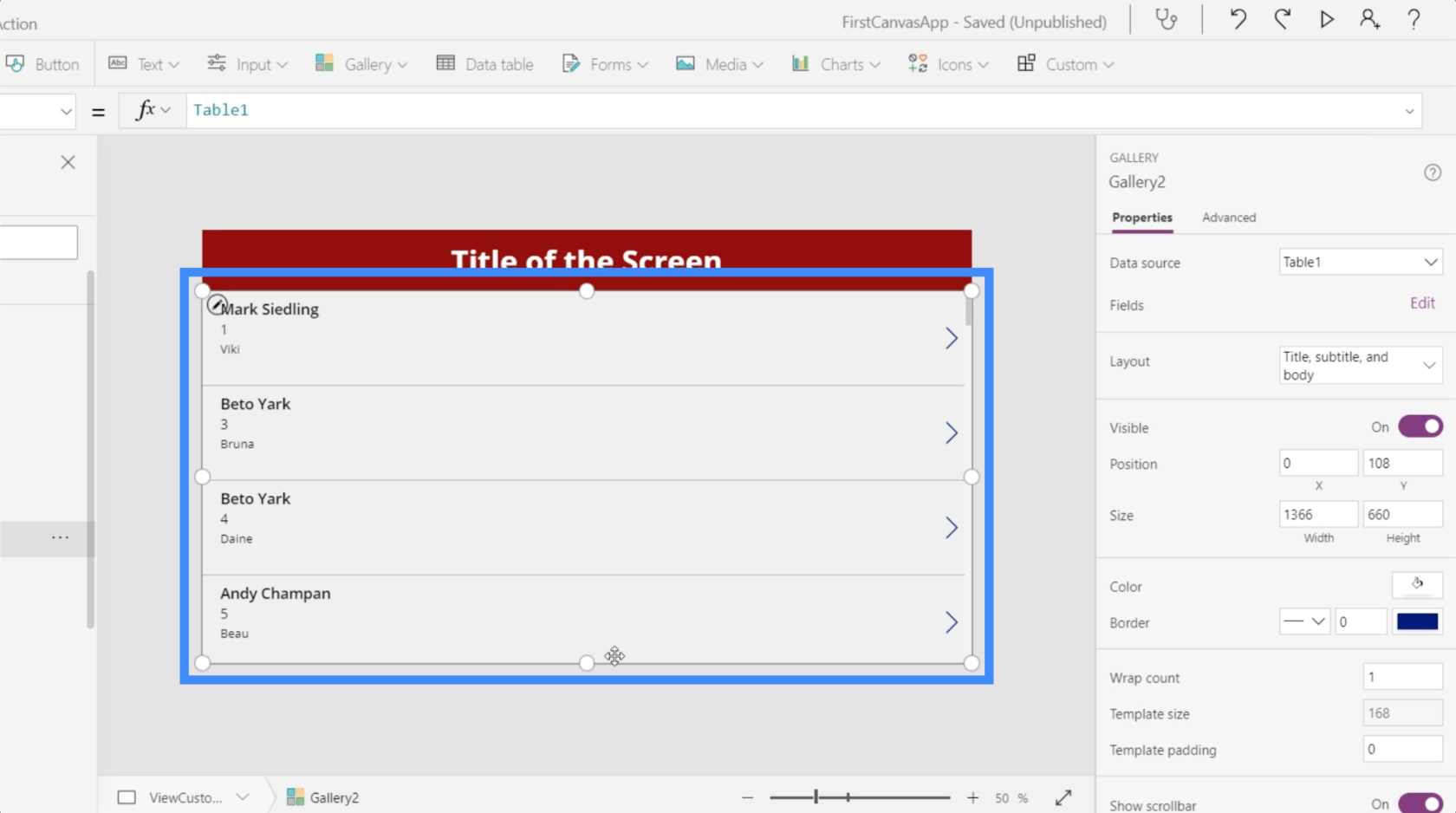
그리고 해당 테이블을 선택하면 그 안의 데이터가 갤러리에 표시됩니다.

지금은 갤러리의 각 항목 상단에 에이전트 이름이 표시됩니다.

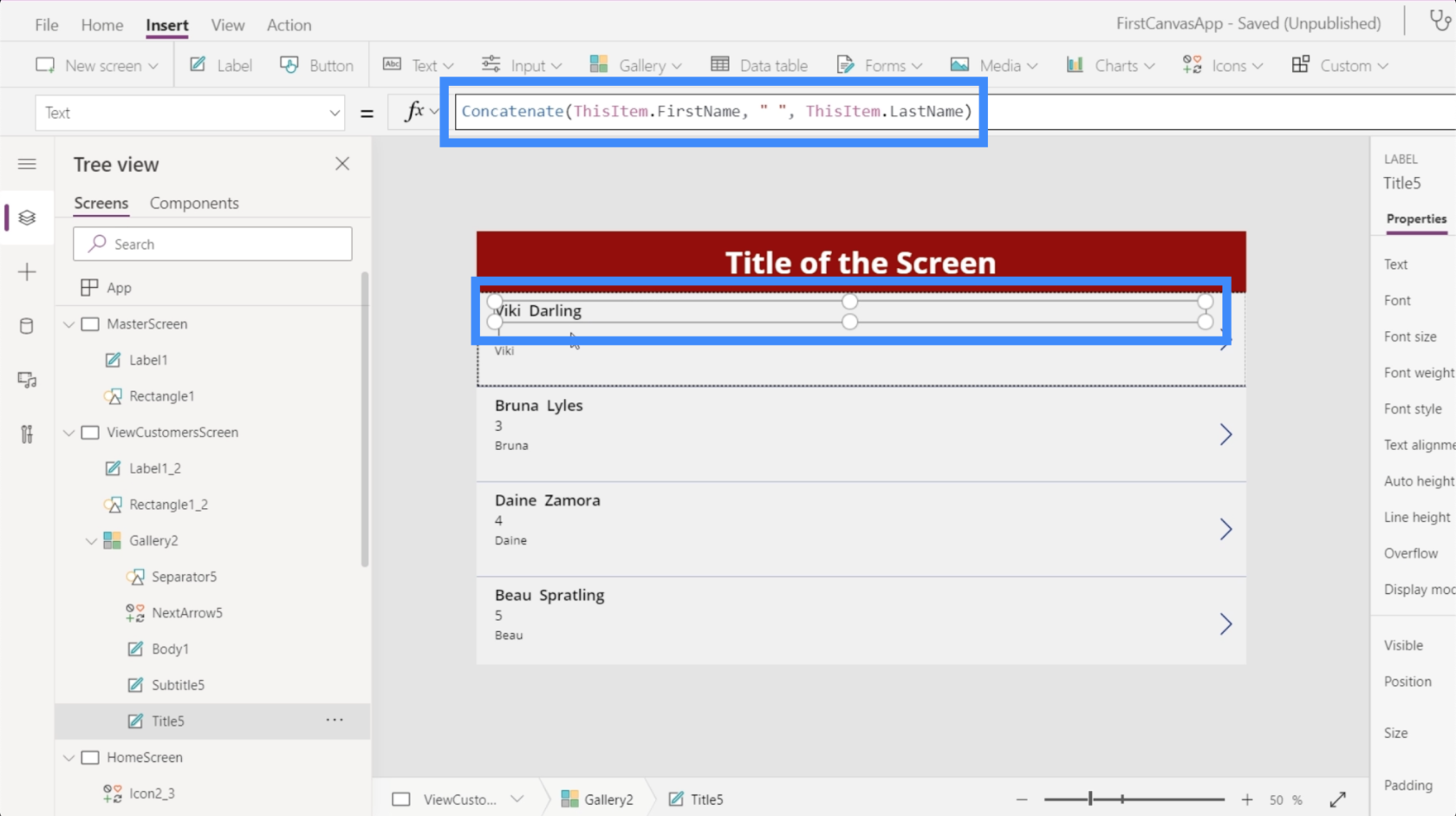
그러나 First Name과 Last Name을 맨 위에 표시하면 더 의미가 있습니다. 수식 입력줄로 이동하여 변경해 보겠습니다. 이름과 성이 두 개의 별도 열에 있으므로 연결을 사용하겠습니다.

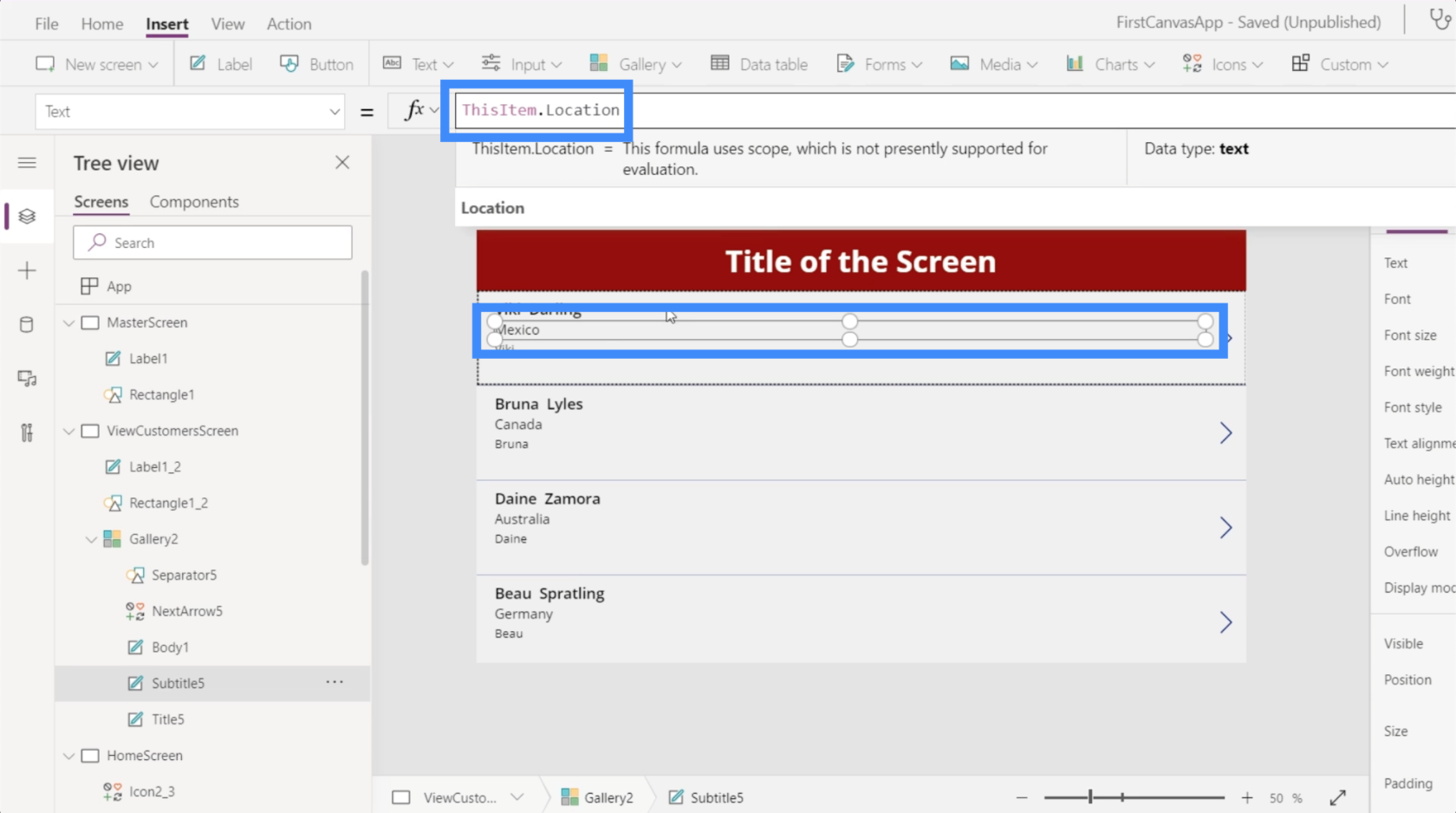
우리가 선택한 레이아웃의 좋은 점은 각 카드에 더 많은 정보를 입력할 수 있는 더 많은 공간을 제공한다는 것입니다. 따라서 고객 위치를 여기 두 번째 줄에 입력할 수 있습니다.

그런 다음 세 번째 줄에서 VIP 레벨을 사용할 수 있습니다.

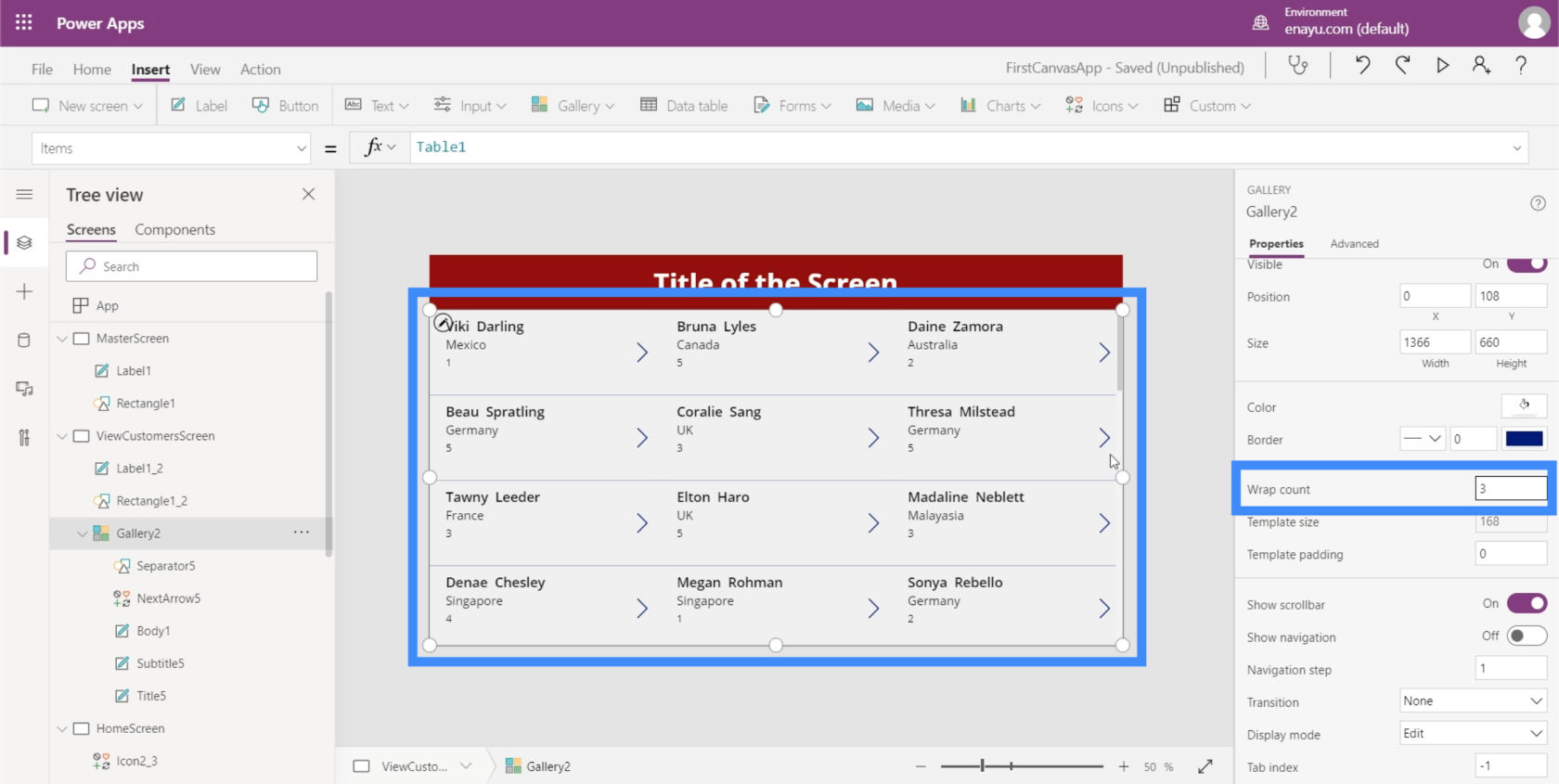
특히 태블릿 모드에서 새로운 캔버스를 생성할 때의 이점은 작업할 수 있는 공간의 양입니다. 예를 들어 이 갤러리의 경우 각 카드에 이미 꽤 많은 정보를 표시하고 있어도 공간이 너무 많이 남아 있습니다.
랩 횟수를 변경하여 공간을 최대화합시다. 여기 속성 창에서 그렇게 할 수 있습니다.

다중 열 갤러리를 가질 수 있도록 1 대신 3으로 변경해 보겠습니다.

이렇게 하면 한 눈에 더 많이 볼 수 있습니다.
버튼 및 아이콘에 탐색 추가
이제 작업할 화면이 몇 개 있으므로 한 화면에서 다른 화면으로 이동하는 내비게이션을 추가할 수 있습니다.
먼저 삽입 리본 아래의 아이콘을 클릭하여 홈 아이콘을 추가해 보겠습니다. View Customers 화면 상단에 배치하겠습니다.

배경색이 어둡기 때문에 이 아이콘을 흰색으로 만들어 보겠습니다 .

내비게이션을 추가하면 해당 홈 아이콘을 클릭하면 바로 홈 화면으로 돌아갑니다. 또한 여기에서 고객 보기 화면으로 이동하는 홈 화면의 고객 보기 버튼에 몇 가지 탐색 기능을 추가할 것입니다.

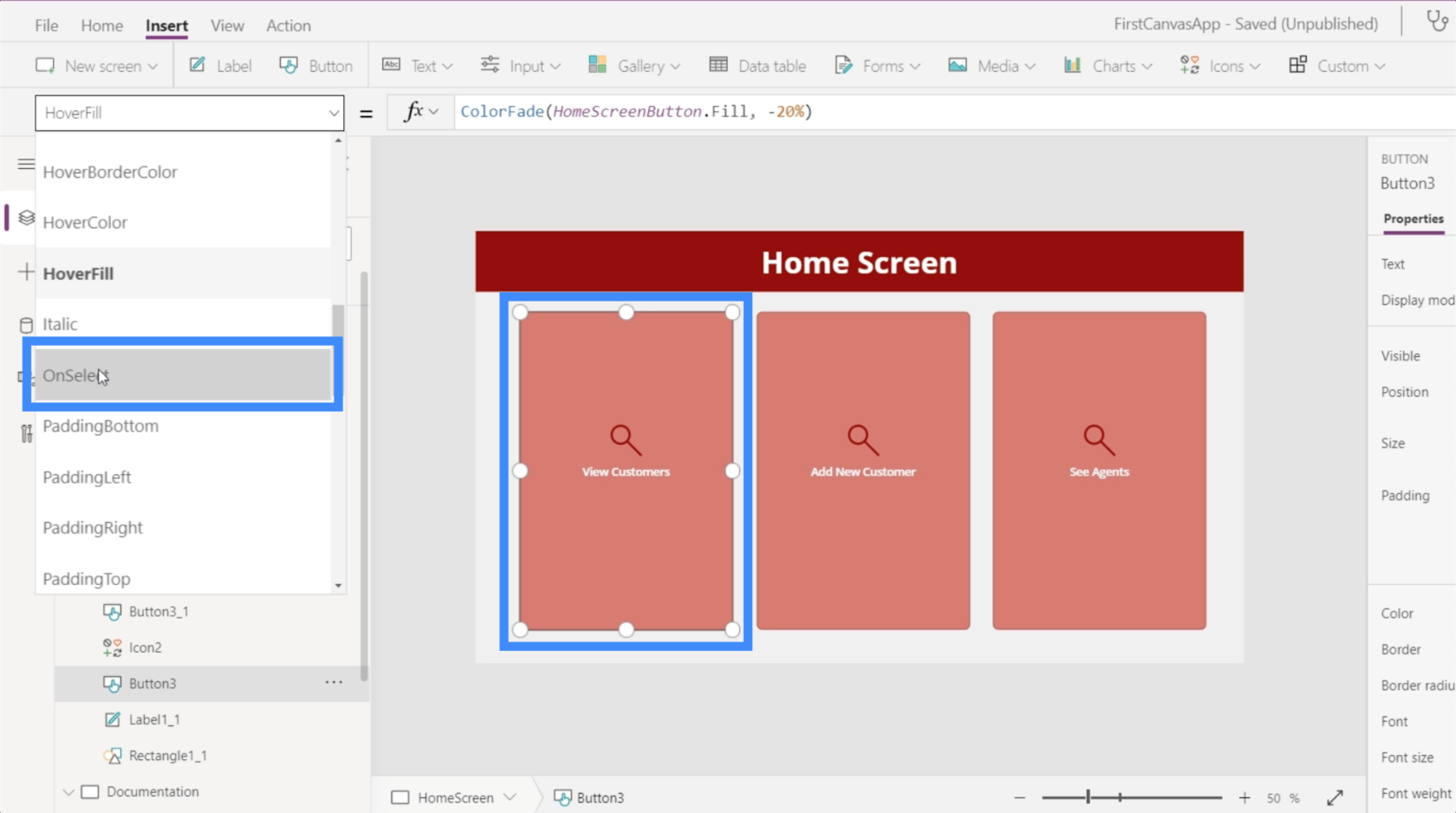
View Customers 버튼을 강조 표시한 다음 속성 드롭다운에서 OnSelect를 찾아보겠습니다. 그러면 내비게이션의 트리거가 설정됩니다.

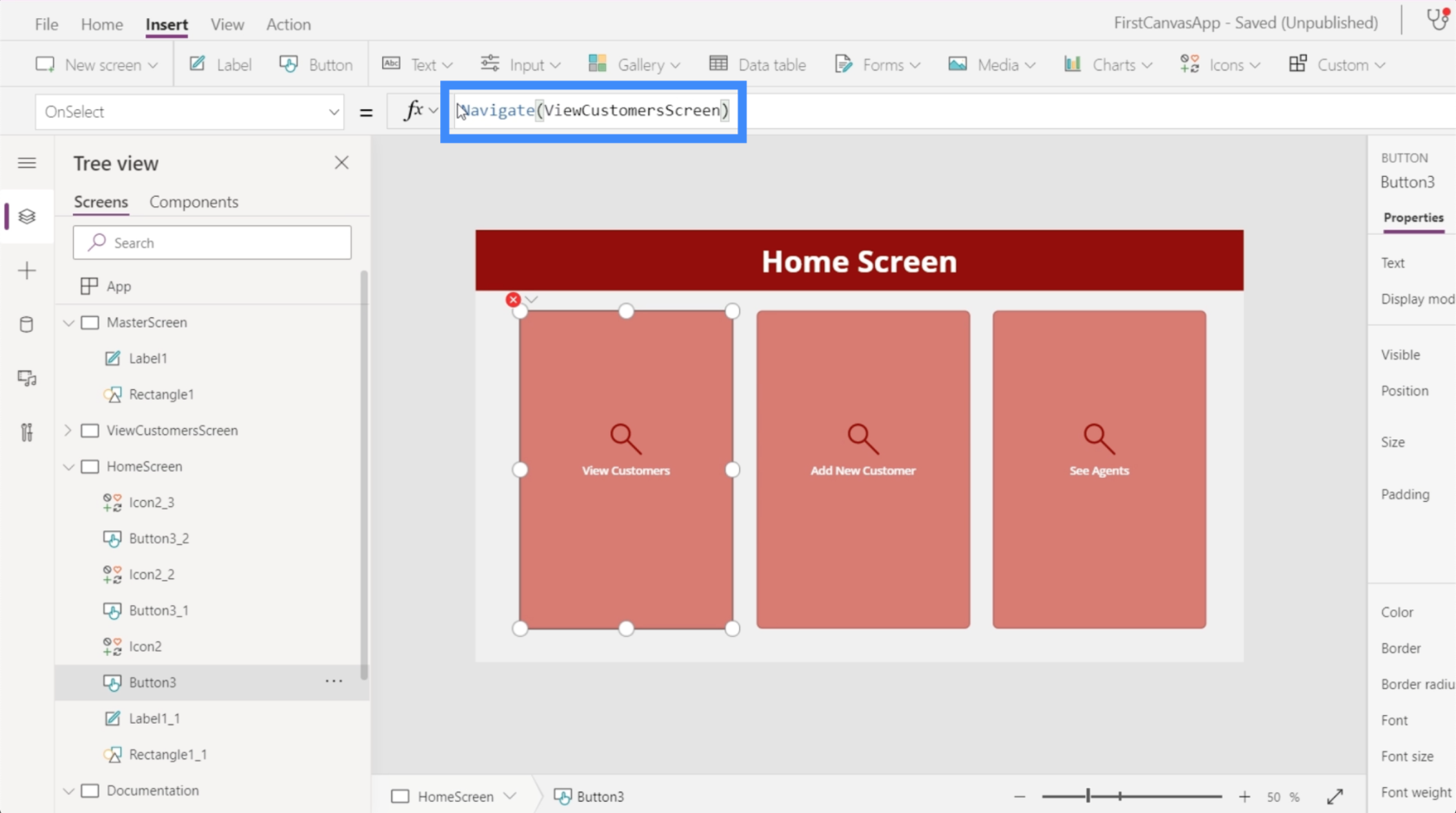
그런 다음 수식 입력줄에서 Navigate를 사용하고 이동하려는 화면인 ViewCustomersScreen을 참조합니다.

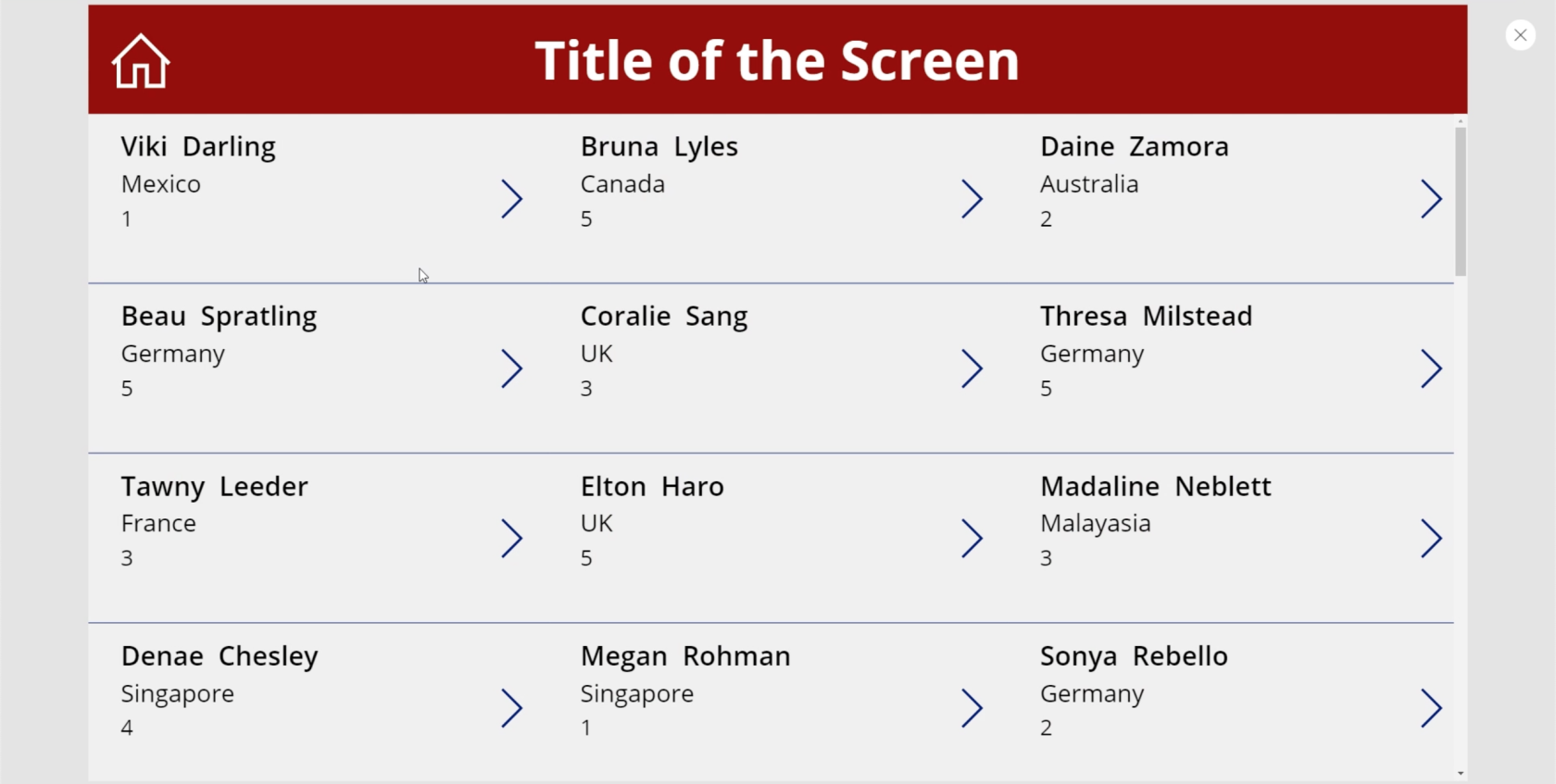
설정이 완료되면 View Customers 버튼을 클릭할 때마다 설정한 갤러리로 이동합니다.

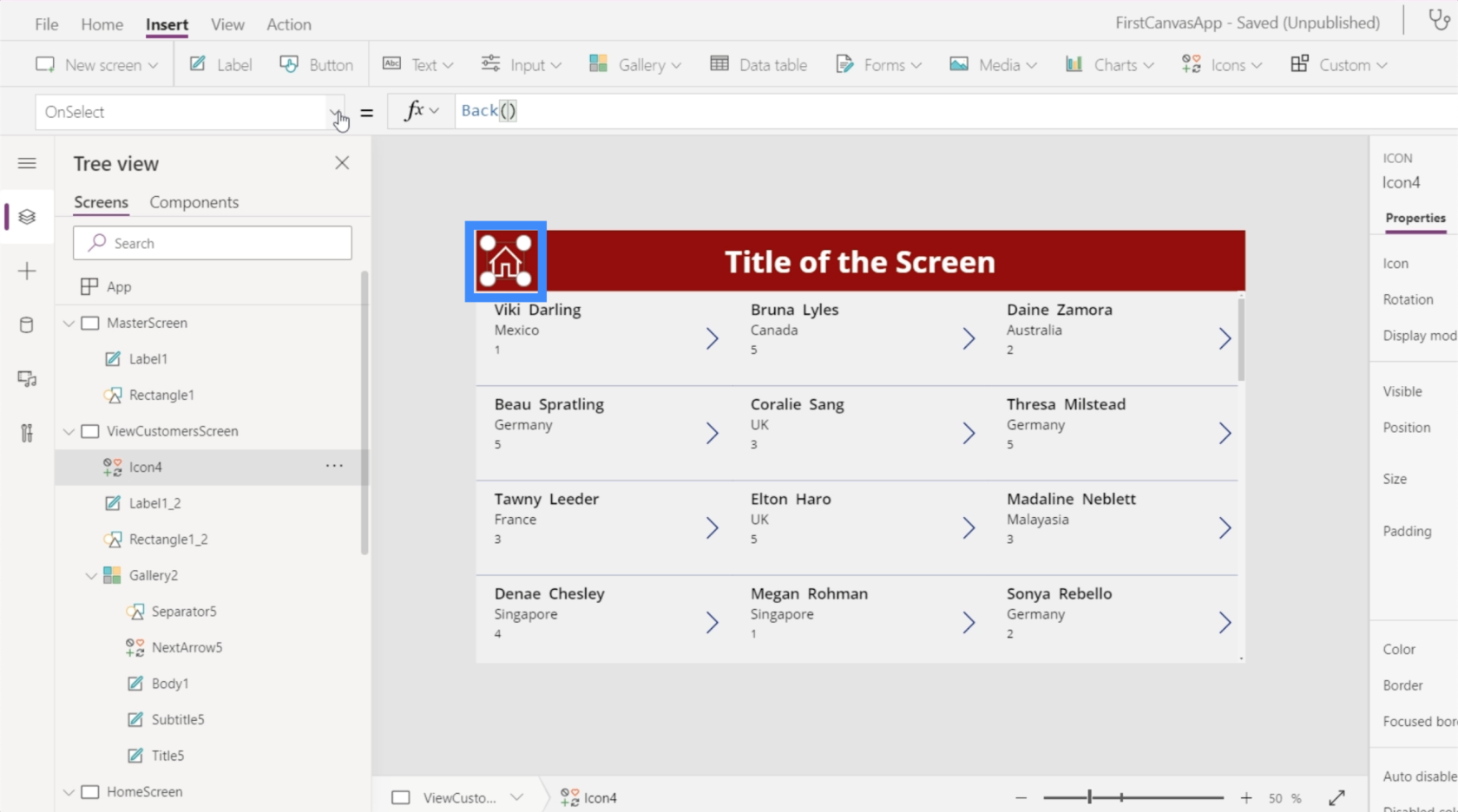
이제 고객 보기 화면으로 가보겠습니다. 사용자가 이 홈 아이콘을 클릭하면 홈 화면으로 돌아가도록 해야 합니다.

두 가지 방법이 있습니다. 먼저 Back을 사용할 수 있습니다. 기본적으로 마지막으로 방문한 화면으로 돌아갑니다.

이 명령의 문제는 이 앱에 여러 화면이 있다는 것입니다. 이는 우리가 항상 홈 화면에서 나올 필요는 없다는 것을 의미합니다. 따라서 여기에 홈 아이콘 대신 뒤로 버튼이나 아이콘이 있는 경우 이 명령이 더 적합할 것입니다.
사용하기에 더 적합한 명령은 Navigate입니다. 또한 HomeScreen을 참조하여 PowerApps에 이 아이콘이 연결되는 위치를 알려줍니다.

이제 이 화면에 탐색 기능을 추가했으므로 마지막으로 해야 할 일은 제목의 텍스트를 View Customers로 변경하는 것입니다.

이제 갤러리에 올바른 데이터가 표시되고 앱의 다른 화면으로 이동하는 탐색 버튼이 있는 화면이 모두 설정되었습니다.
결론
Power Apps에서 앱 사용자 지정의 용이성을 살펴보면 Microsoft가 효율성을 위해 이 플랫폼을 어떻게 설계했는지 더욱 분명해집니다. 모든 것이 편집 및 사용자 정의하기 쉽고 처음부터 앱을 만드는 데 많은 시간이 필요하지 않습니다.
이것은 우리가 PowerApps를 통해 할 수 있는 일의 작은 절정에 불과합니다. 갤러리와 추가 화면 외에도 앱을 더욱 포괄적으로 만들기 위해 추가할 수 있는 다른 것들이 있습니다. 다른 자습서에서 이에 대해 논의할 것입니다.
모두 제일 좋다,
헨리
Power Apps 소개: 정의, 기능, 기능 및 중요성
Power Apps 환경: 앱 요소를 적절하게 설정
PowerApps 기능 및 수식 | 소개
SharePoint에서 계산된 열의 중요성과 목록에서 자동 계산 및 데이터 수집을 수행하는 방법을 알아보세요.
컬렉션 변수를 사용하여 Power Apps에서 변수 만드는 방법 및 유용한 팁에 대해 알아보세요.
Microsoft Flow HTTP 트리거가 수행할 수 있는 작업과 Microsoft Power Automate의 예를 사용하여 이를 사용하는 방법을 알아보고 이해하십시오!
Power Automate 흐름 및 용도에 대해 자세히 알아보세요. 다양한 작업 및 시나리오에 사용할 수 있는 다양한 유형의 흐름에 대해 설명합니다.
조건이 충족되지 않는 경우 흐름에서 작업을 종료하는 Power Automate 종료 작업 컨트롤을 올바르게 사용하는 방법을 알아봅니다.
PowerApps 실행 기능에 대해 자세히 알아보고 자신의 앱에서 바로 웹사이트, 전화, 이메일 및 기타 앱과 같은 기타 서비스를 실행하십시오.
타사 애플리케이션 통합과 관련하여 Power Automate의 HTTP 요청이 작동하는 방식을 배우고 이해합니다.
Power Automate Desktop에서 Send Mouse Click을 사용하는 방법을 알아보고 이것이 어떤 이점을 제공하고 흐름 성능을 개선하는지 알아보십시오.
PowerApps 변수의 작동 방식, 다양한 종류, 각 변수가 앱에 기여할 수 있는 사항을 알아보세요.
이 자습서에서는 Power Automate를 사용하여 웹 또는 데스크톱에서 작업을 자동화하는 방법을 알려줍니다. 데스크톱 흐름 예약에 대한 포괄적인 가이드를 제공합니다.








