SharePoint의 계산된 열 | 개요

SharePoint에서 계산된 열의 중요성과 목록에서 자동 계산 및 데이터 수집을 수행하는 방법을 알아보세요.
이 자습서에서는 입력 요소와 Power Apps에서 사용을 극대화하는 방법에 대해 설명합니다.
앱 최종 사용자의 전반적인 경험을 향상시키면서 작업 중인 데이터를 표시하는 데 사용할 수 있는 수많은 입력 요소가 있습니다. 입력 요소가 나머지 요소와 다른 점은 사용자가 앱에 무언가를 입력할 수 있다는 점입니다.

한 가지 예는 사용자가 상자를 선택하거나 선택 취소하여 상자가 나타내는 옵션을 선택하거나 선택하고 있음을 표시할 수 있는 확인란입니다. 다른 하나는 동일한 기능을 수행하지만 일반적으로 적어도 두 가지 옵션이 필요한 라디오 버튼입니다.
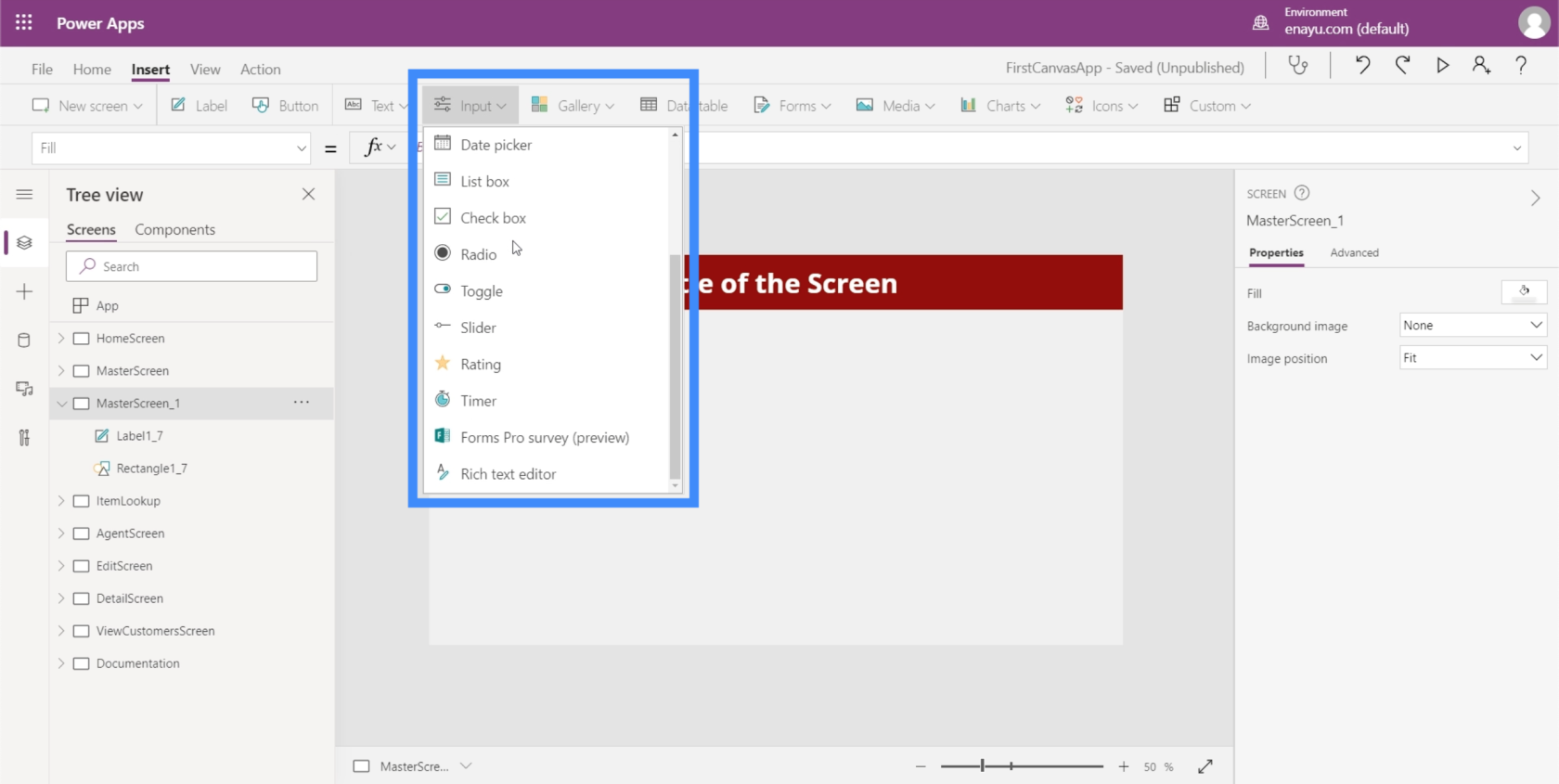
앱에서 자주 볼 수 있는 가장 일반적인 입력 중 일부를 살펴보겠습니다. 사용 가능한 입력이 너무 많기 때문에 Microsoft Power Apps 문서를 확인하여 여기에서 논의하지 않을 항목에 대한 자세한 정보를 알아볼 수 있습니다.
목차
콤보 박스
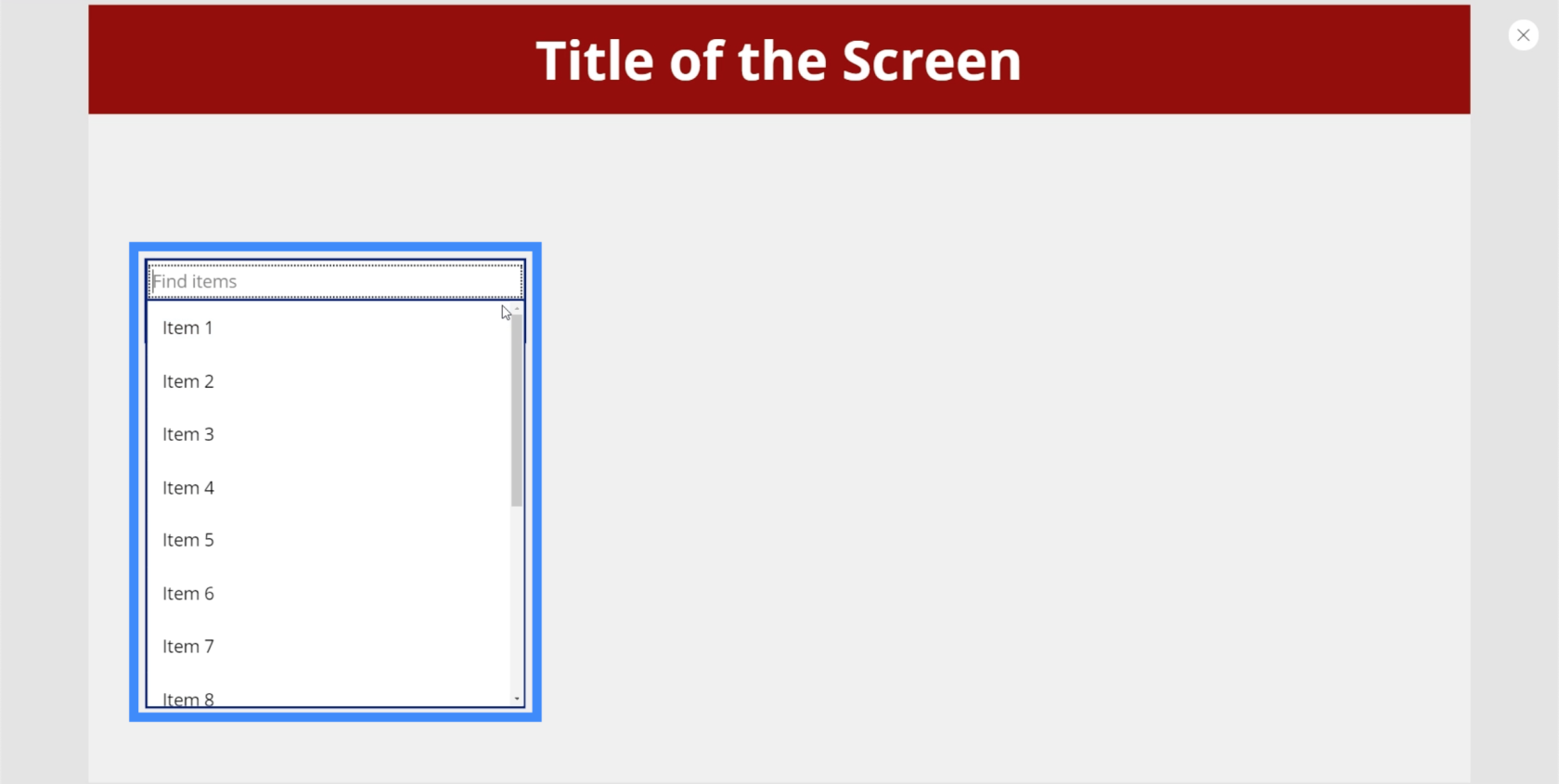
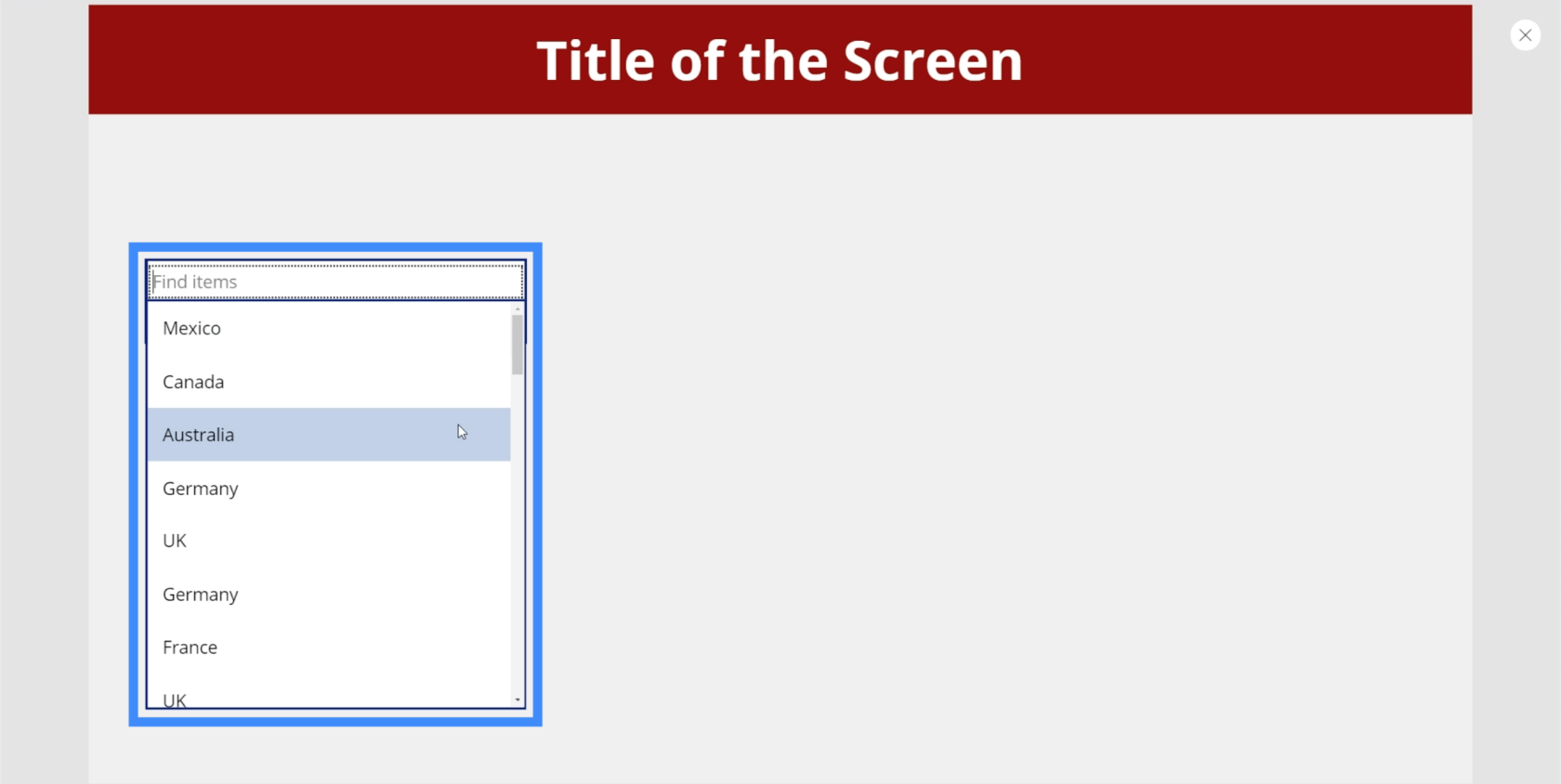
콤보 상자는 항목 목록을 나타내는 입력 요소입니다. 이는 드롭다운과 매우 유사합니다. 큰 차이점은 목록을 표시하는 것 외에도 콤보 상자를 사용하여 검색을 수행할 수 있다는 것입니다. 상단에는 사용자가 무엇이든 입력할 수 있는 검색 상자가 있습니다.

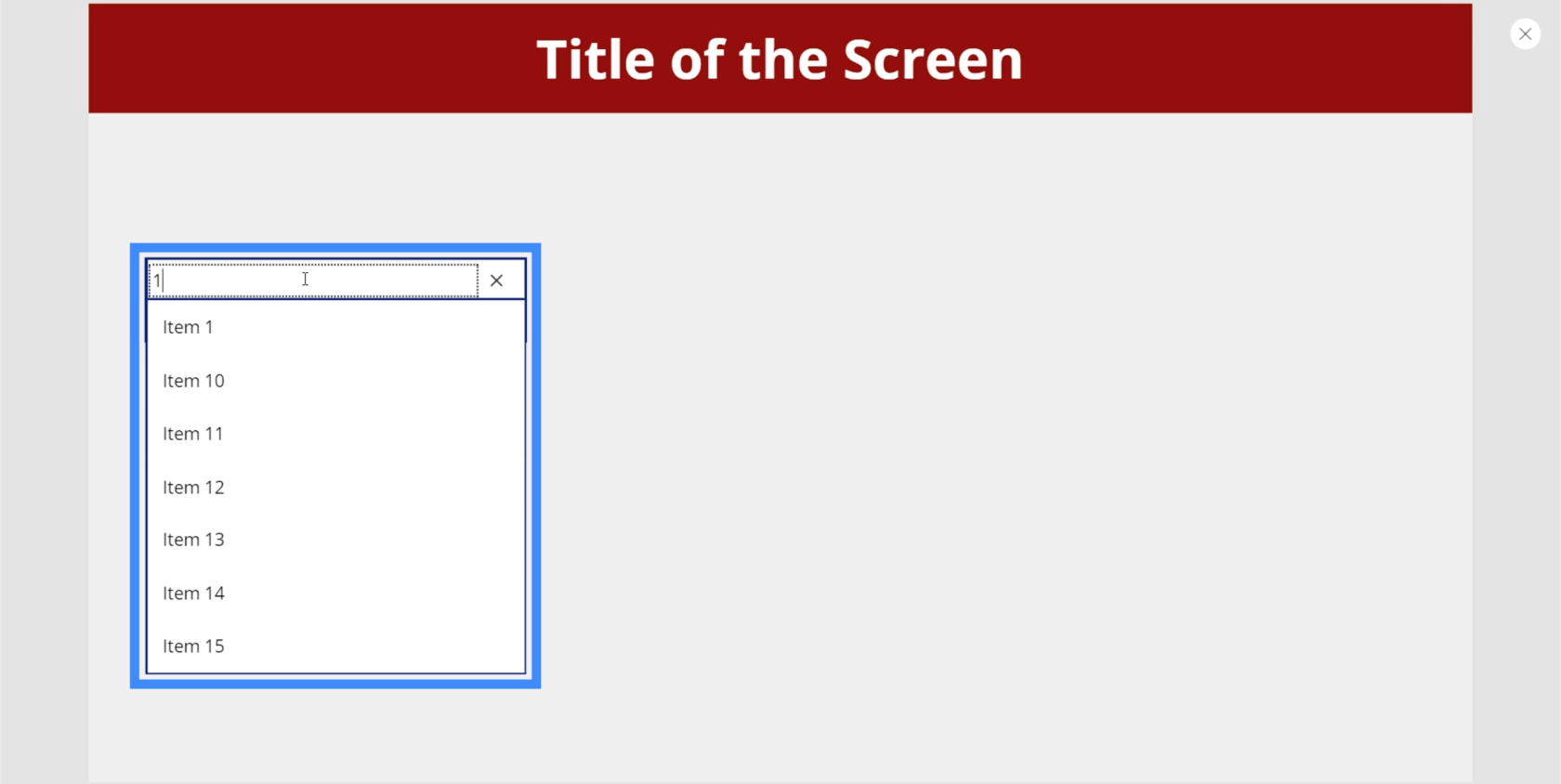
예를 들어 1을 입력하면 전체 목록을 필터링하고 일치하는 결과를 표시합니다.

이렇게 하면 특히 검토할 항목 목록이 긴 경우 사용자가 원하는 항목을 쉽게 찾을 수 있습니다.
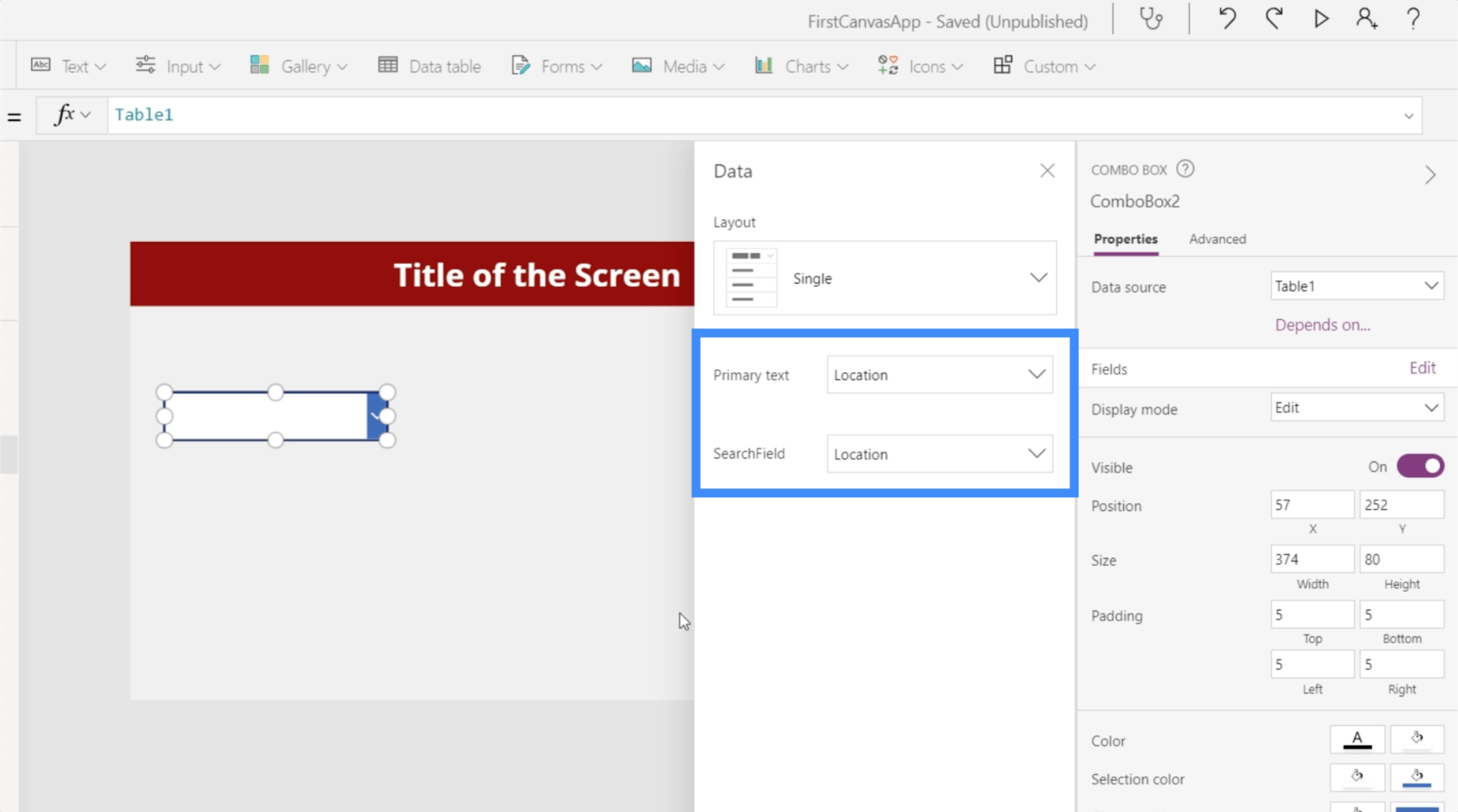
현재 콤보 상자에는 Power Apps에 내장된 기본 선택 항목이 표시됩니다. 그러나 오른쪽 창을 통해 데이터 원본을 추가하고 Power Apps가 목록을 추출할 특정 열을 선택할 수 있습니다. 이 예에서는 위치를 사용하겠습니다.

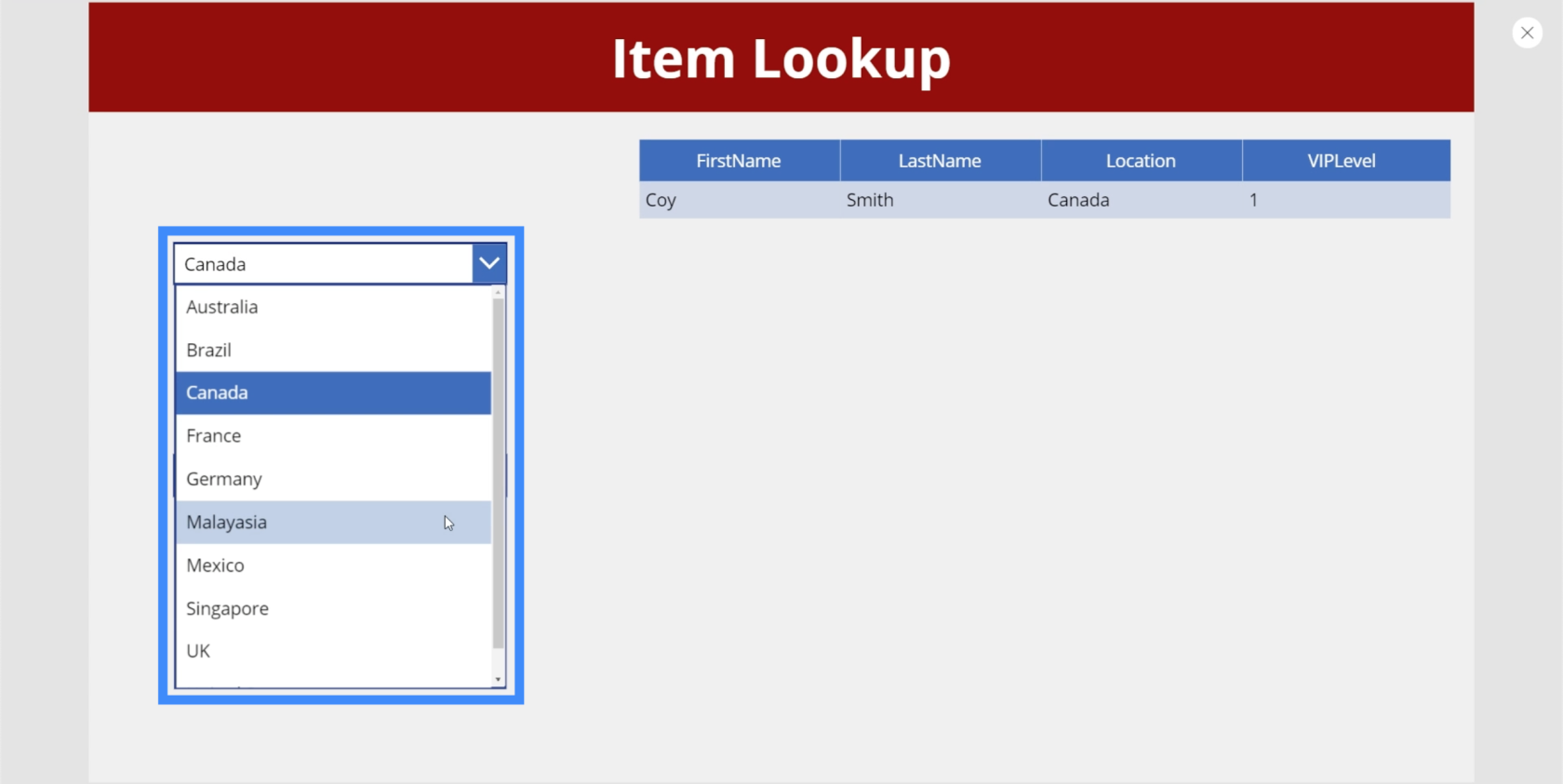
이제 목록에 데이터 원본의 여러 위치가 표시됩니다.

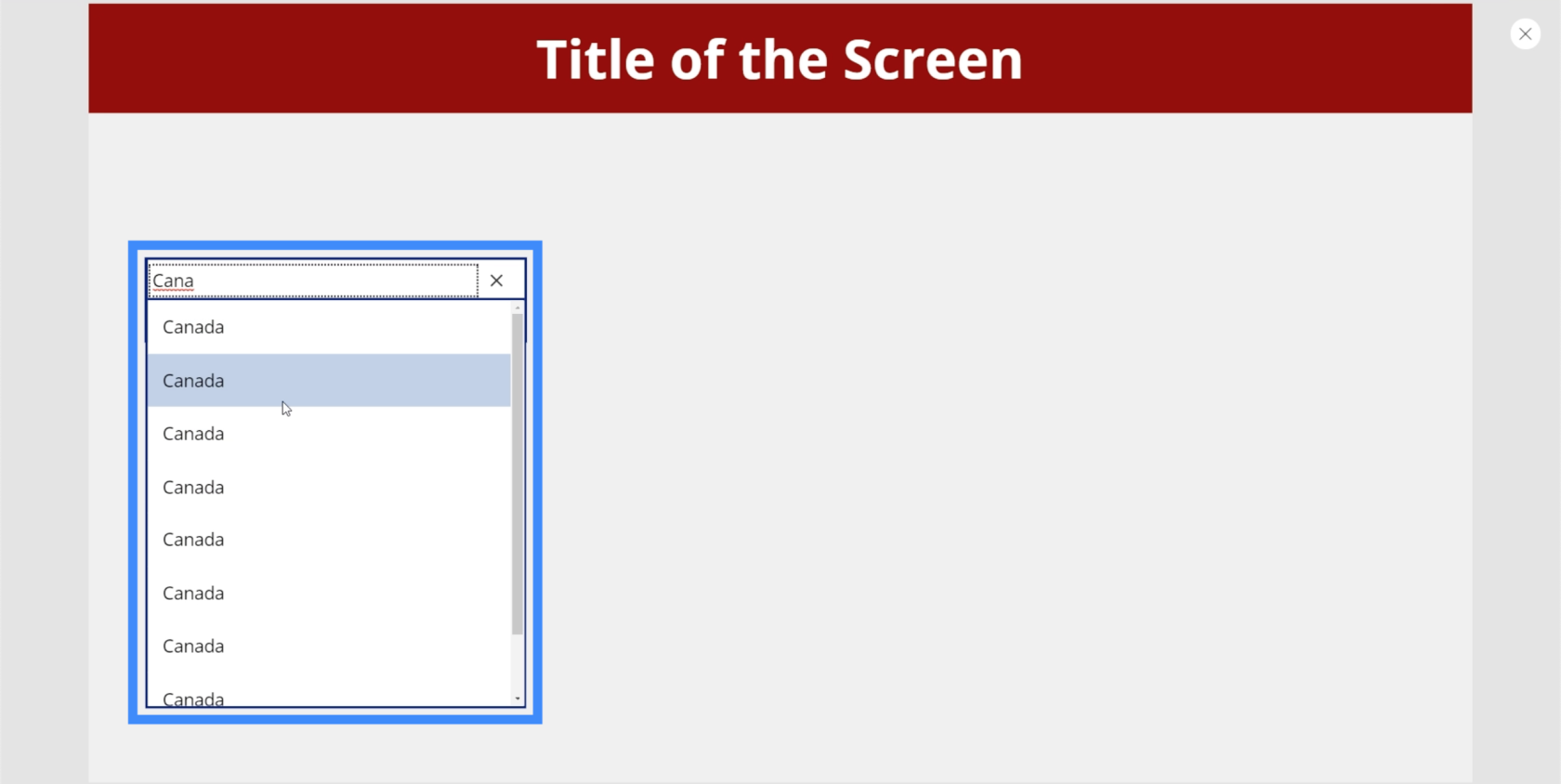
캐나다를 입력하면 상자에서 자동으로 일치 항목을 필터링합니다.

현재 동일한 위치에 대한 여러 결과가 표시됩니다. 동일한 항목의 여러 항목이 있는 목록은 중복 항목을 제거하기 위해 Distinct 함수를 사용해야 하기 때문입니다. 그런 다음 SortByColumn 함수를 사용하여 목록을 사전순으로 정렬해야 합니다. 계단식 드롭다운 에 대한 자습서에서 이러한 기능에 대해 이야기했습니다 .

날짜 선택기
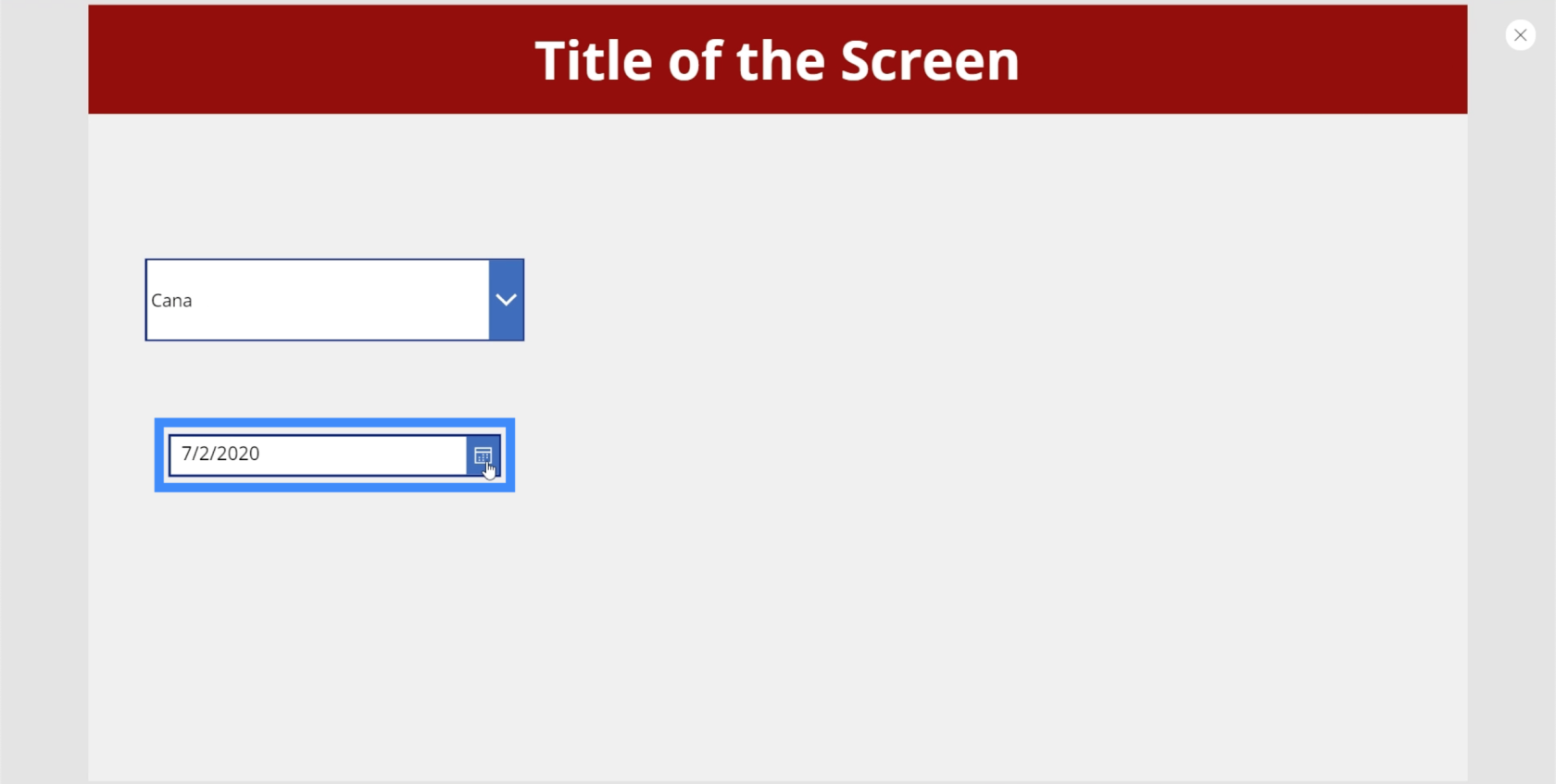
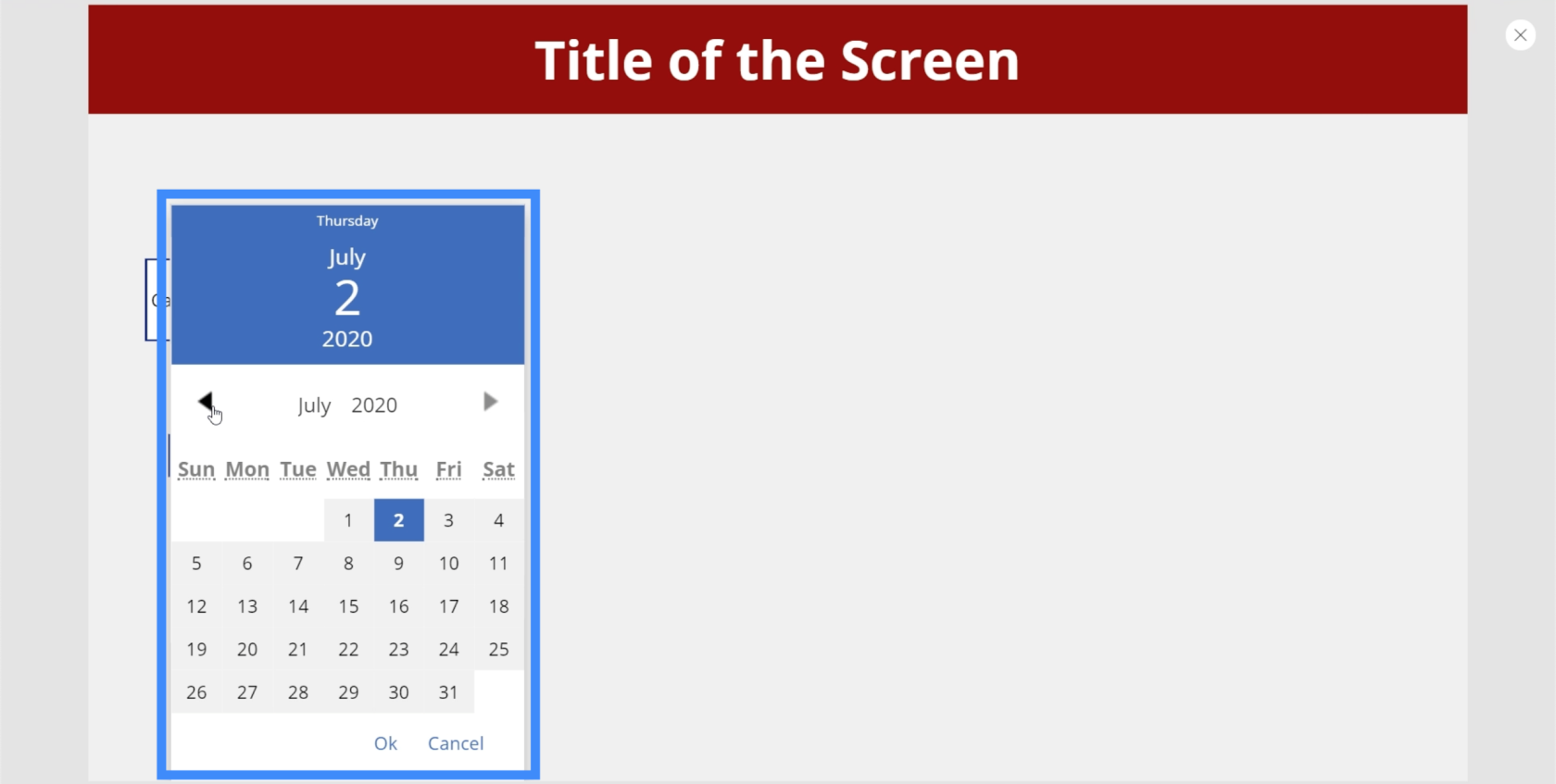
날짜 선택기는 일반적으로 사용자가 특정 날짜를 선택해야 하는 앱에서 사용됩니다.

이와 같은 Microsoft 플랫폼 내 날짜 선택기의 좋은 점은 사용자가 실제 달력을 클릭하여 올바른 날짜를 선택할 수 있다는 것입니다.

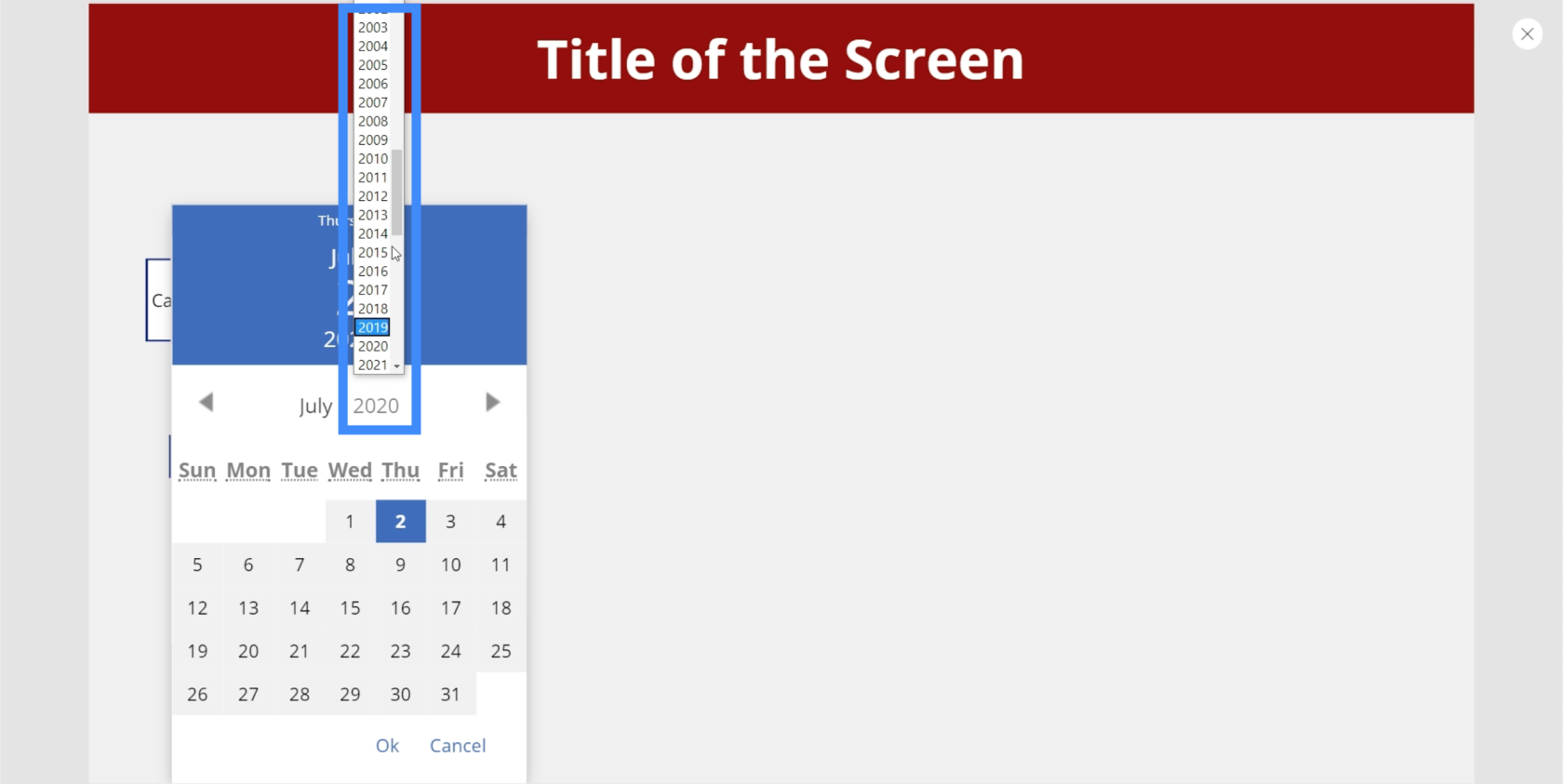
연도를 선택하려면 사용자는 화면에 나타나는 기본 연도를 클릭하고 목록에서 선택하면 됩니다.

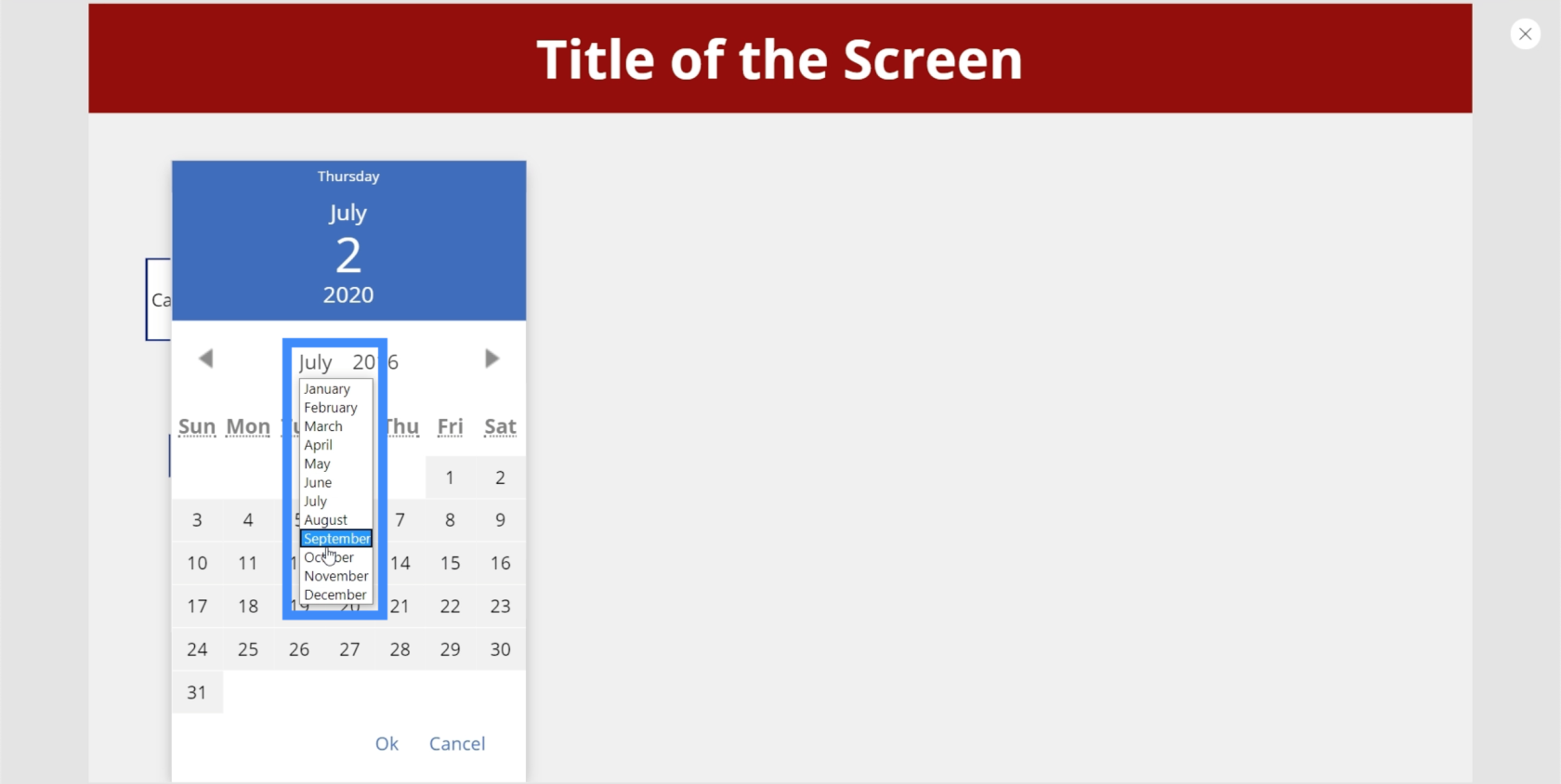
월을 선택하기 위해 동일한 작업을 수행할 수 있습니다.

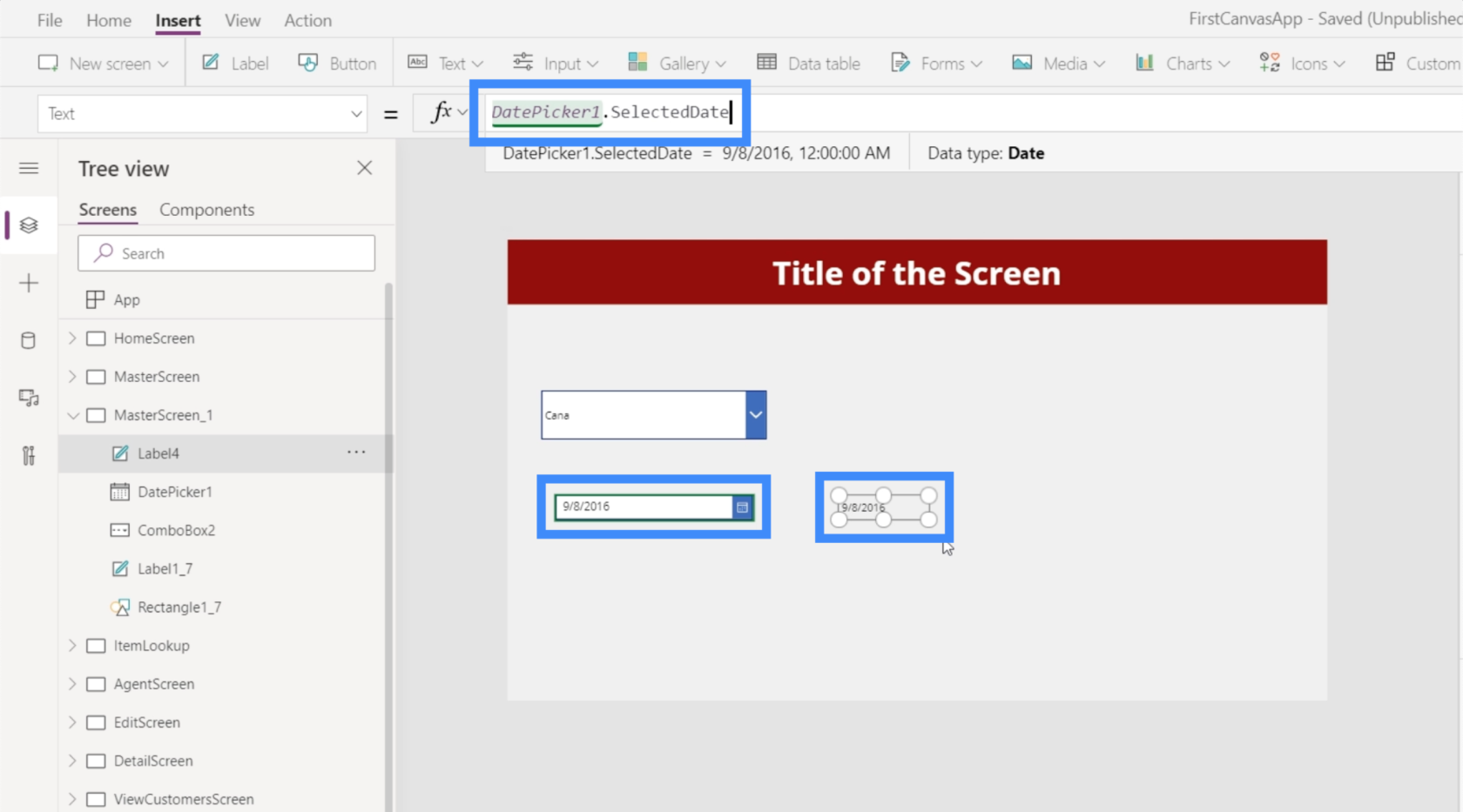
여기에 레이블을 추가한 다음 레이블의 텍스트를 DatePicker1.SelectedDate로 변경할 수도 있습니다. 레이블은 사용자가 날짜 선택기에서 선택한 날짜를 표시합니다.

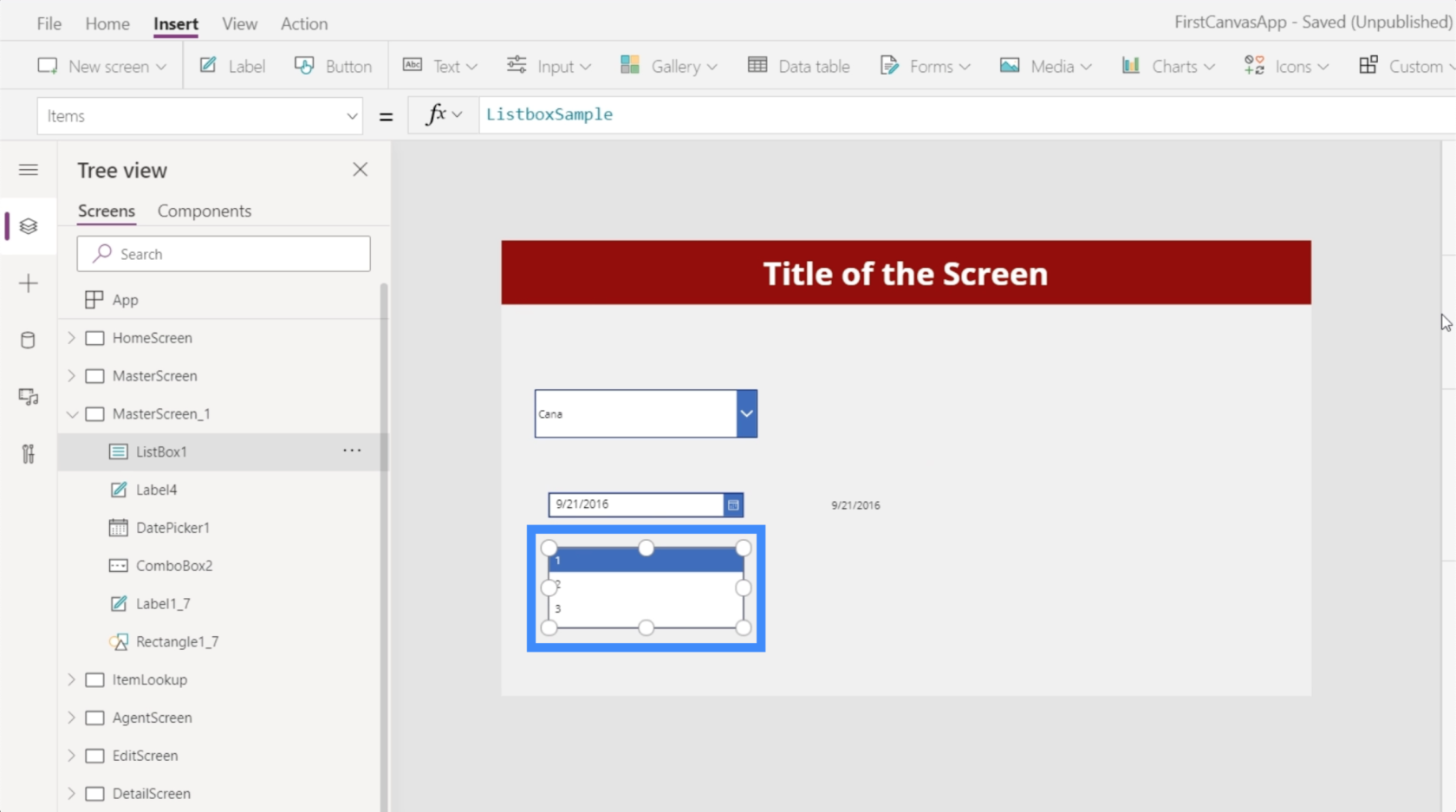
리스트 박스
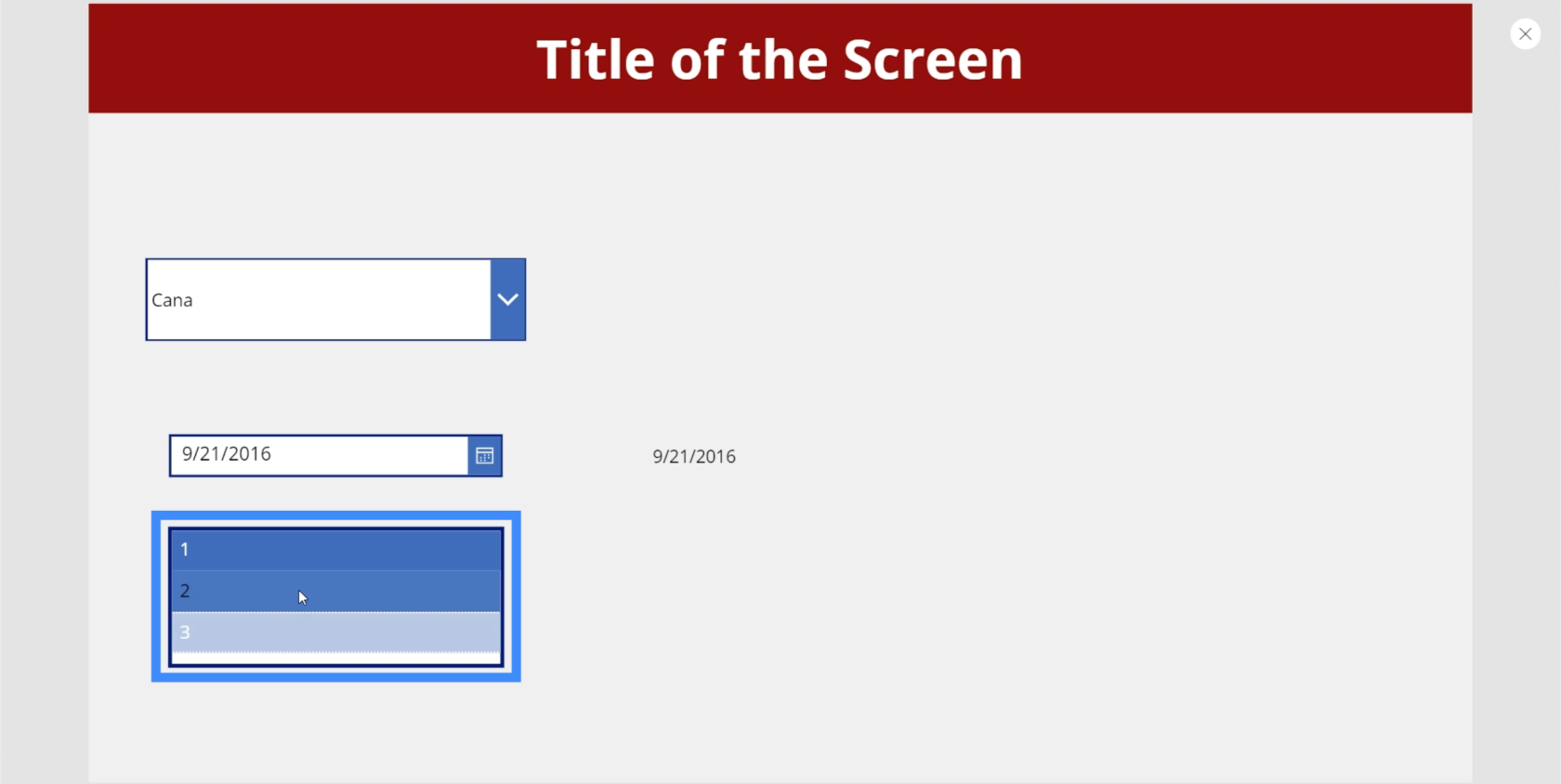
목록 상자도 드롭다운과 매우 유사하지만 이 경우 화면에 표시되는 짧은 항목 목록에서 선택할 수 있습니다. 즉, 전체 목록을 보기 위해 위 또는 아래로 스크롤할 필요가 없습니다.

목록 상자를 사용하면 목록에서 여러 항목을 선택할 수도 있습니다.

특정 슬라이드에서 수행하려는 모든 작업에 적용할 수 있는 항목을 선택할 수 있는 항목 모음으로 생각하십시오.
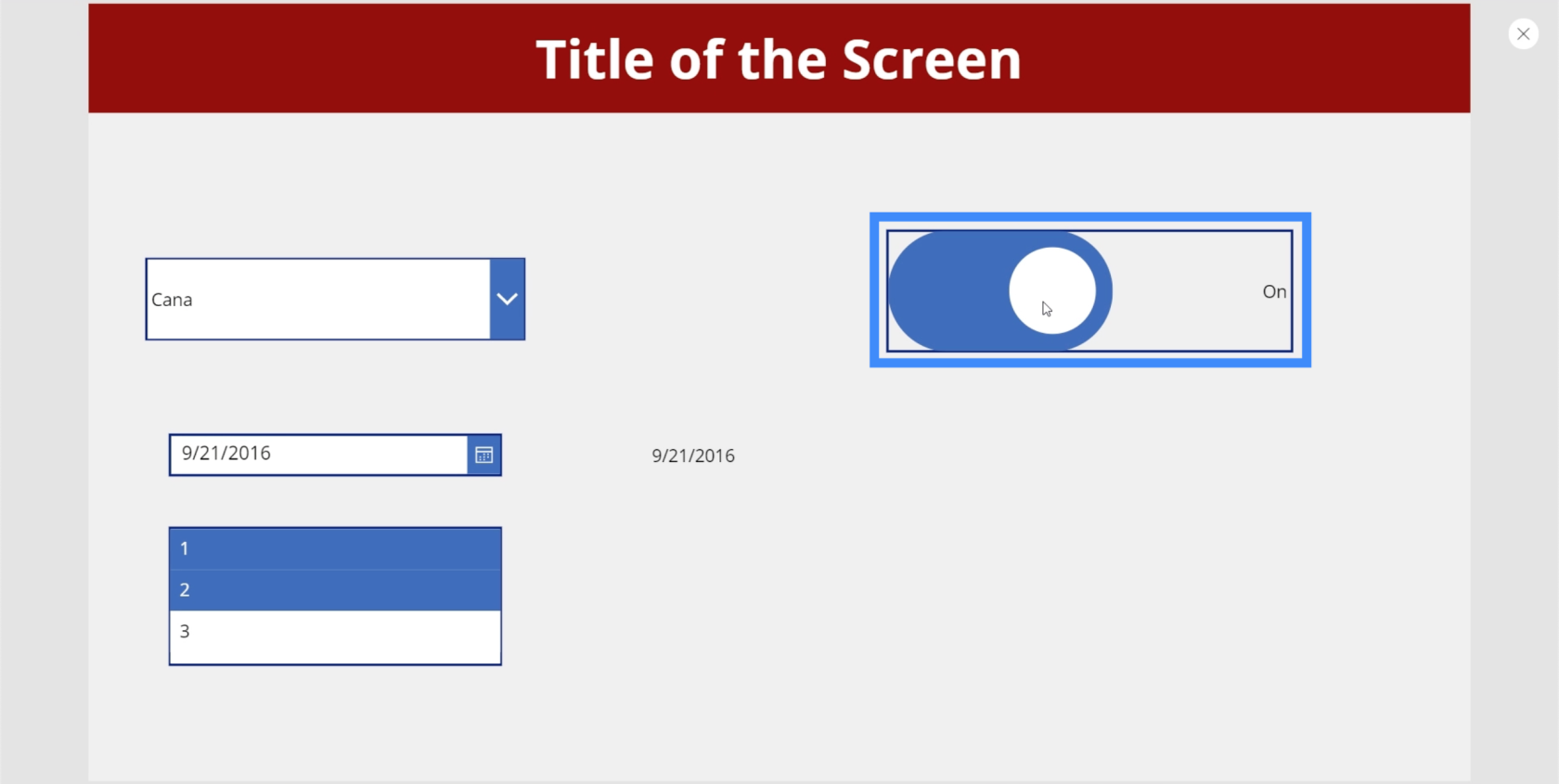
비녀장
토글 입력은 앱에서 사용할 수 있는 또 다른 유용한 요소입니다. 옵션을 켜거나 끌 수 있는 많은 응용 프로그램에서 이 기능을 볼 수 있습니다. 일반적으로 토글은 켜면 강조 표시되거나 색상이 지정됩니다.

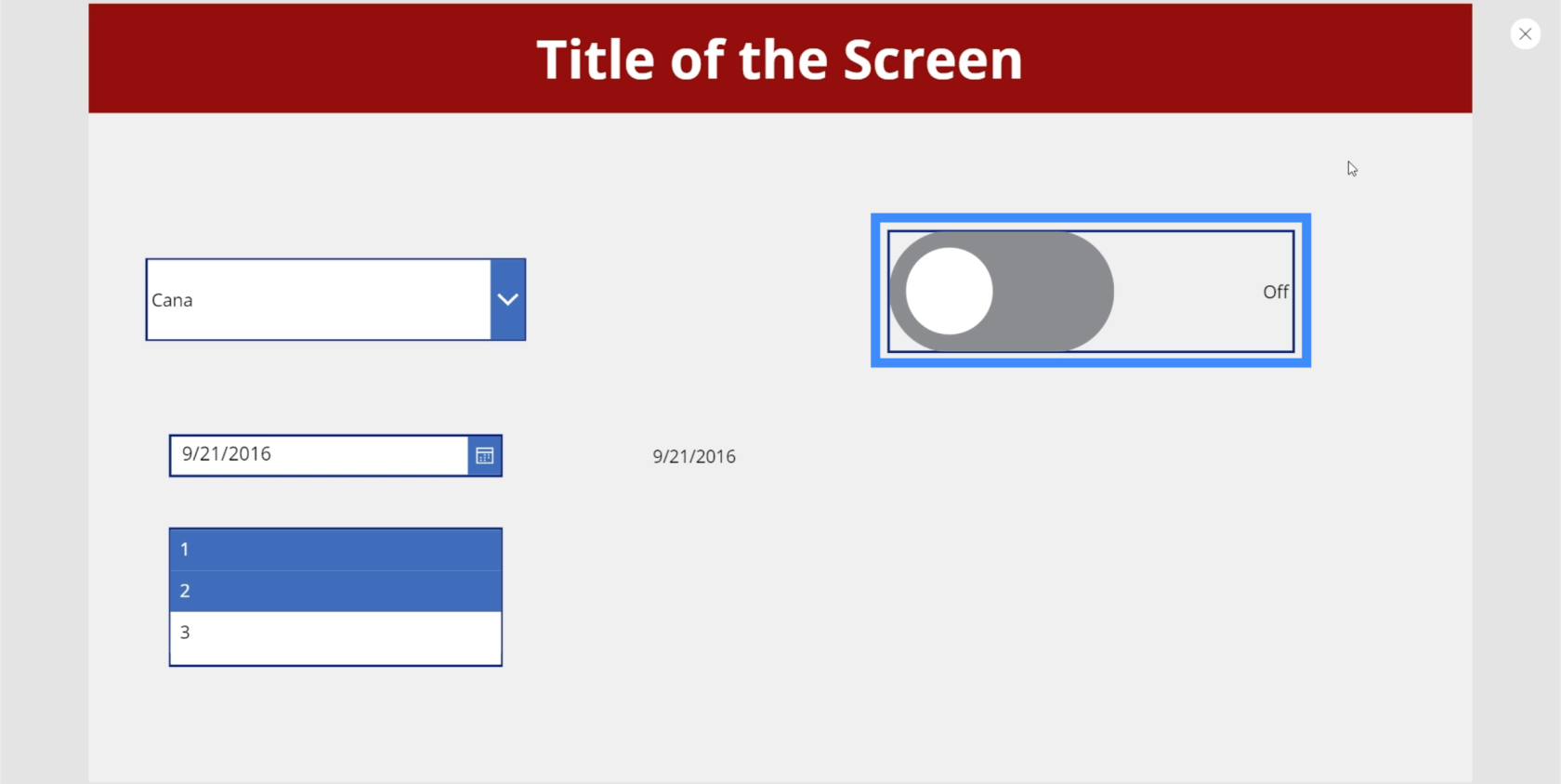
그런 다음 끄면 회색으로 바뀝니다.

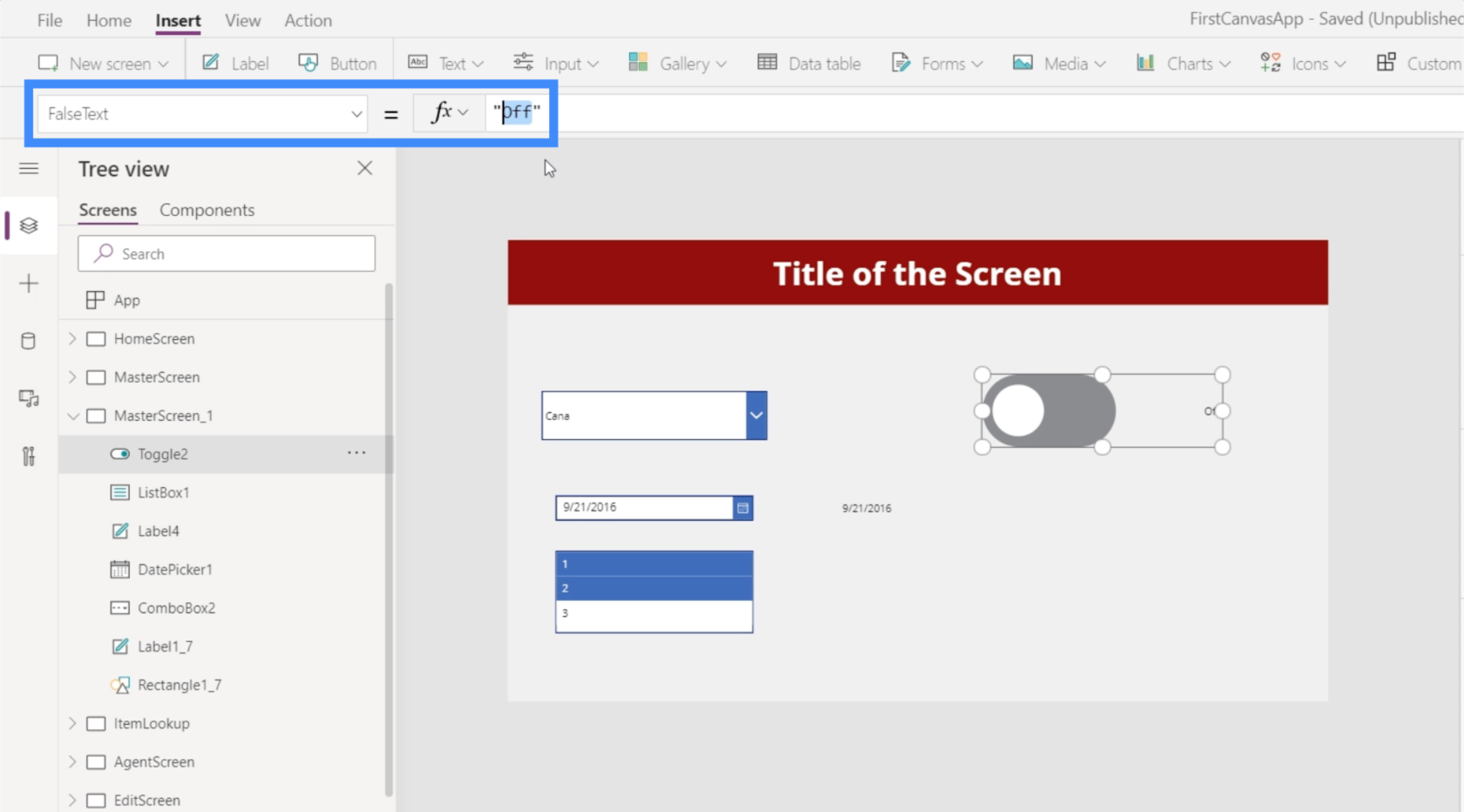
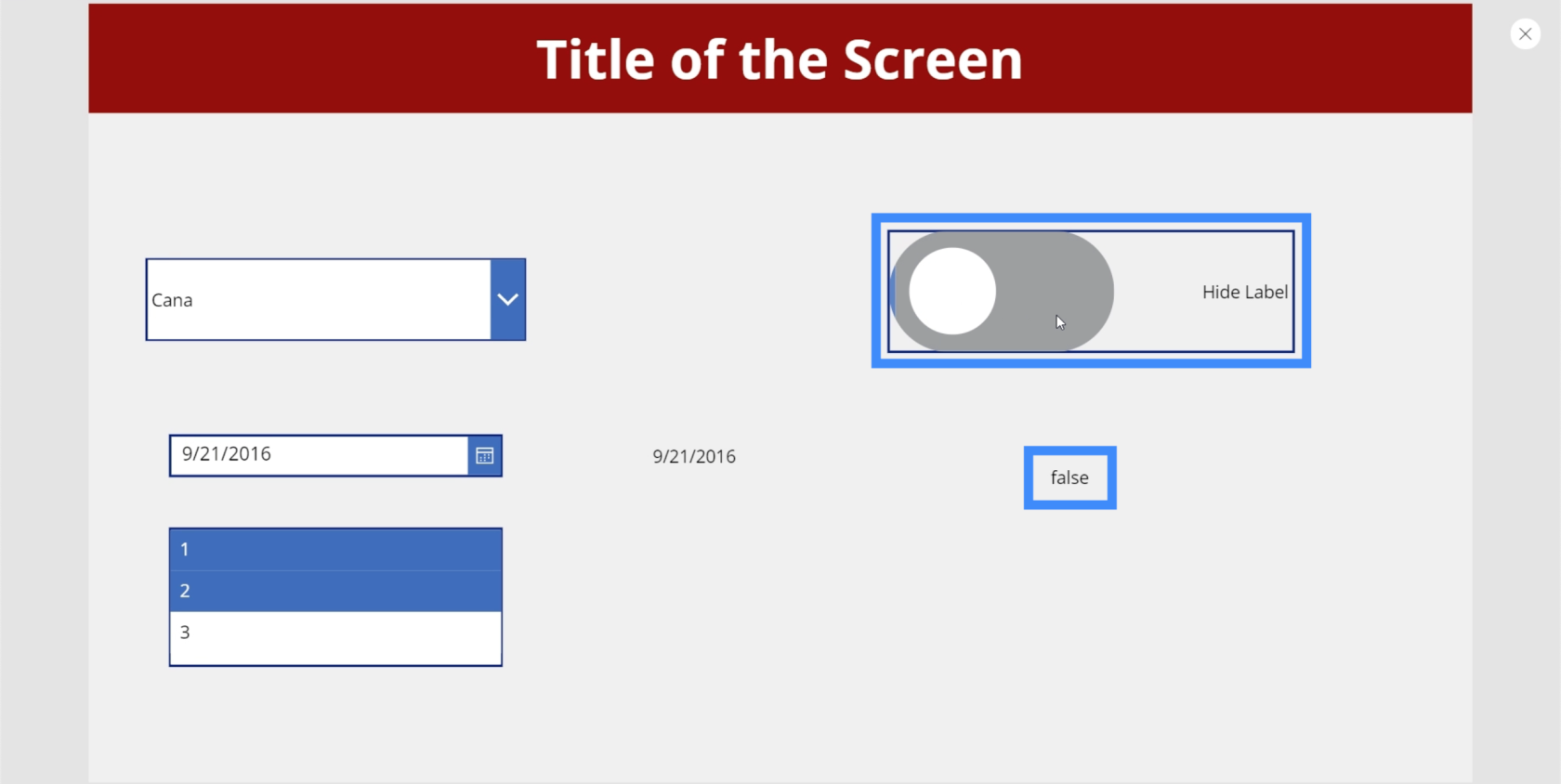
토글의 좋은 점은 사용자가 앱의 이 부분에서 수행하기를 원하는 모든 작업에 더 적합하도록 텍스트를 변경할 수 있다는 것입니다. 예를 들어 "끄기" 옵션의 레이블을 변경하려면 토글의 FalseText 속성으로 이동하면 됩니다.

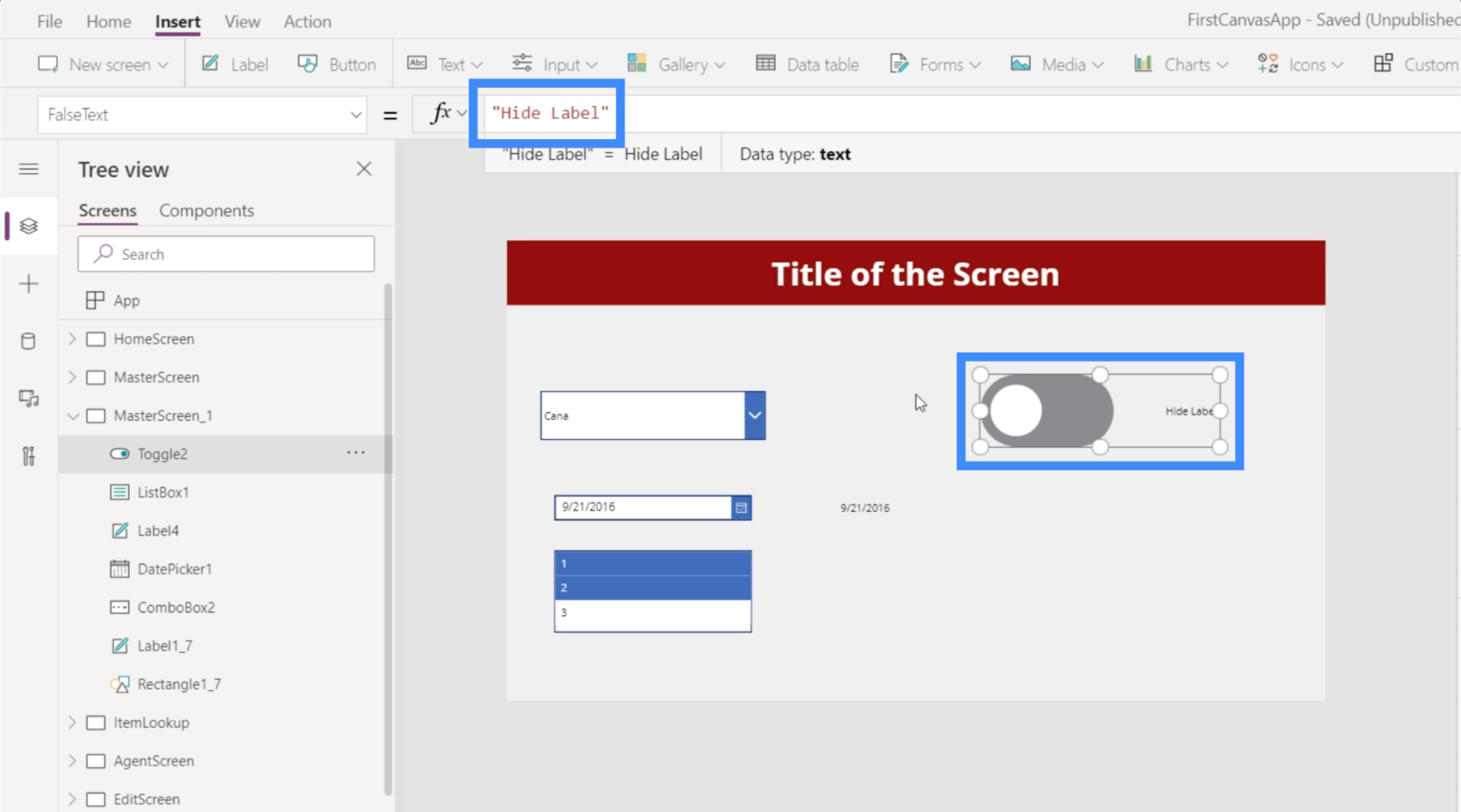
그런 다음 "라벨 숨기기"와 같이 사용하려는 텍스트로 변경할 수 있습니다.

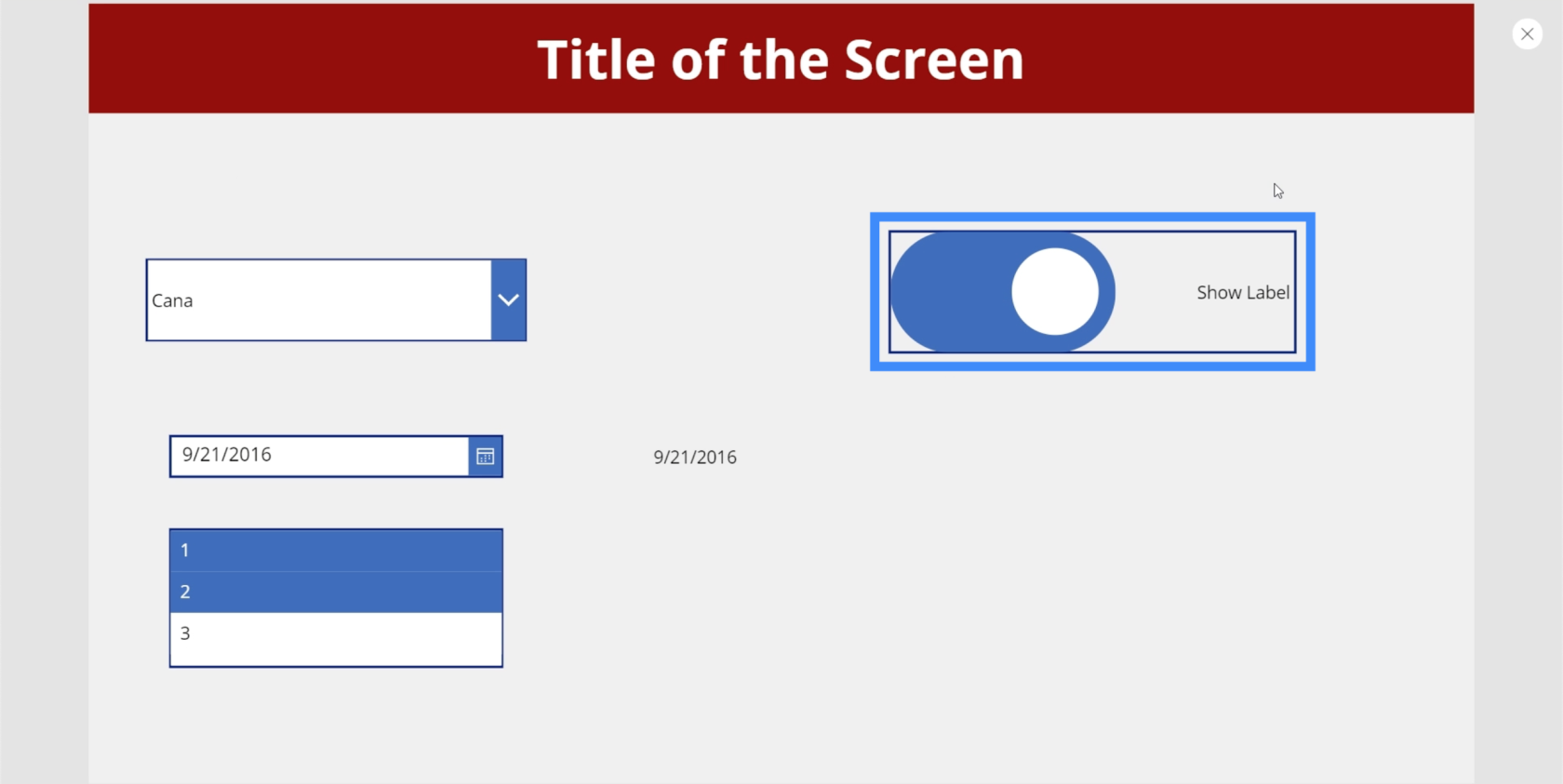
그런 다음 TrueText로 이동하여 "레이블 표시"로 설정하여 스위치가 꺼져 있을 때와 반대되는 옵션을 반영하도록 할 수 있습니다.

다른 속성을 변경할 수도 있습니다. 예를 들어 토글의 색상을 다른 것으로 변경할 수도 있습니다.
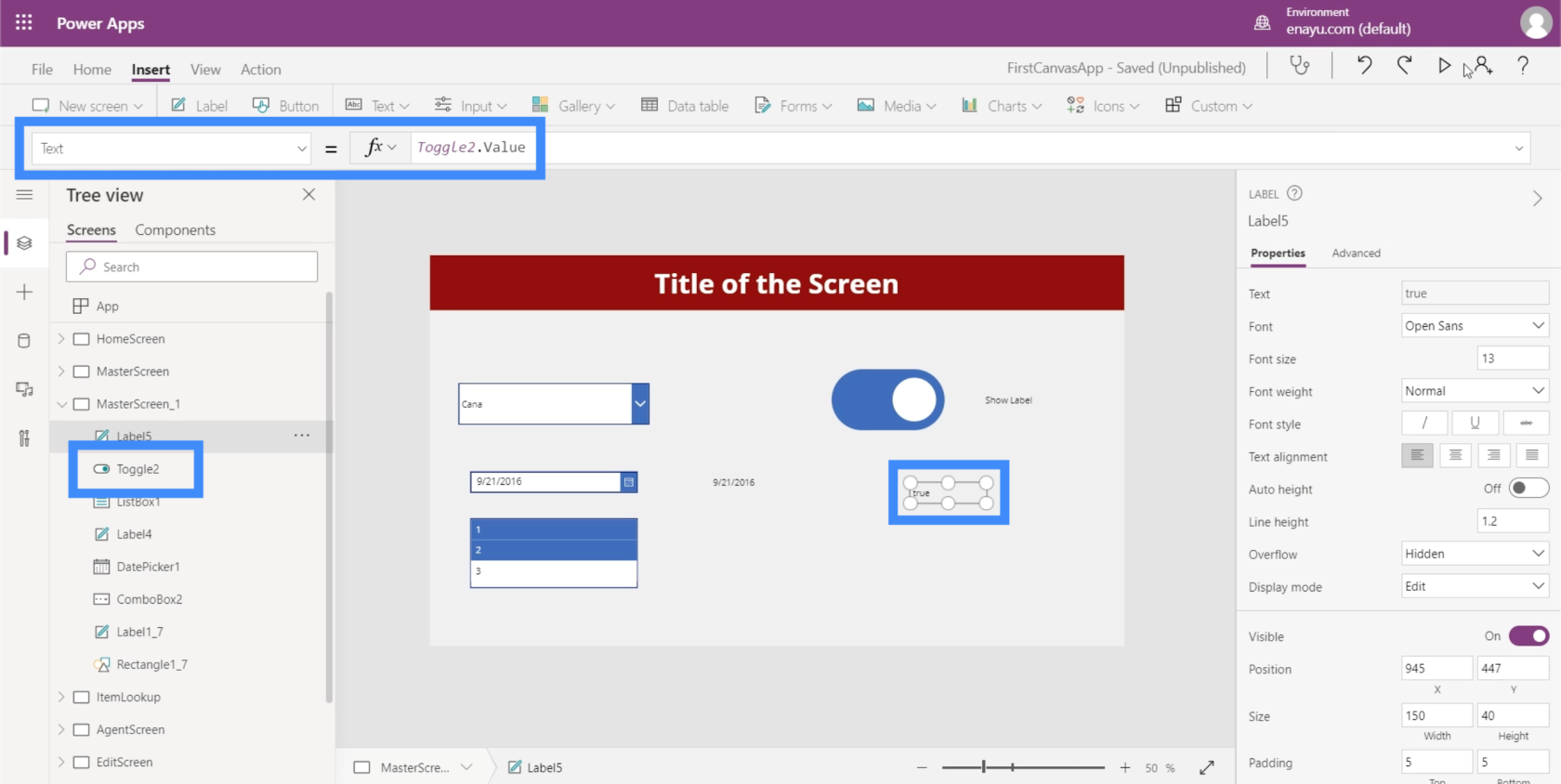
이전에 날짜 선택기와 같은 방식으로 테이블에서 오는 값을 추출할 수도 있습니다. 레이블을 추가하고 텍스트를 Toggle2.Value로 변경하기만 하면 됩니다. 이 경우 사용 중인 특정 요소에 해당하는 Toggle2를 사용하고 있습니다. 앱에 다른 토글이 있는 경우 변경될 수 있습니다.
토글에는 True 또는 False 값이 있으므로 레이블은 요소가 켜져 있을 때 True로 표시됩니다.

그런 다음 토글을 끄면 레이블에 False가 표시됩니다.

슬라이더
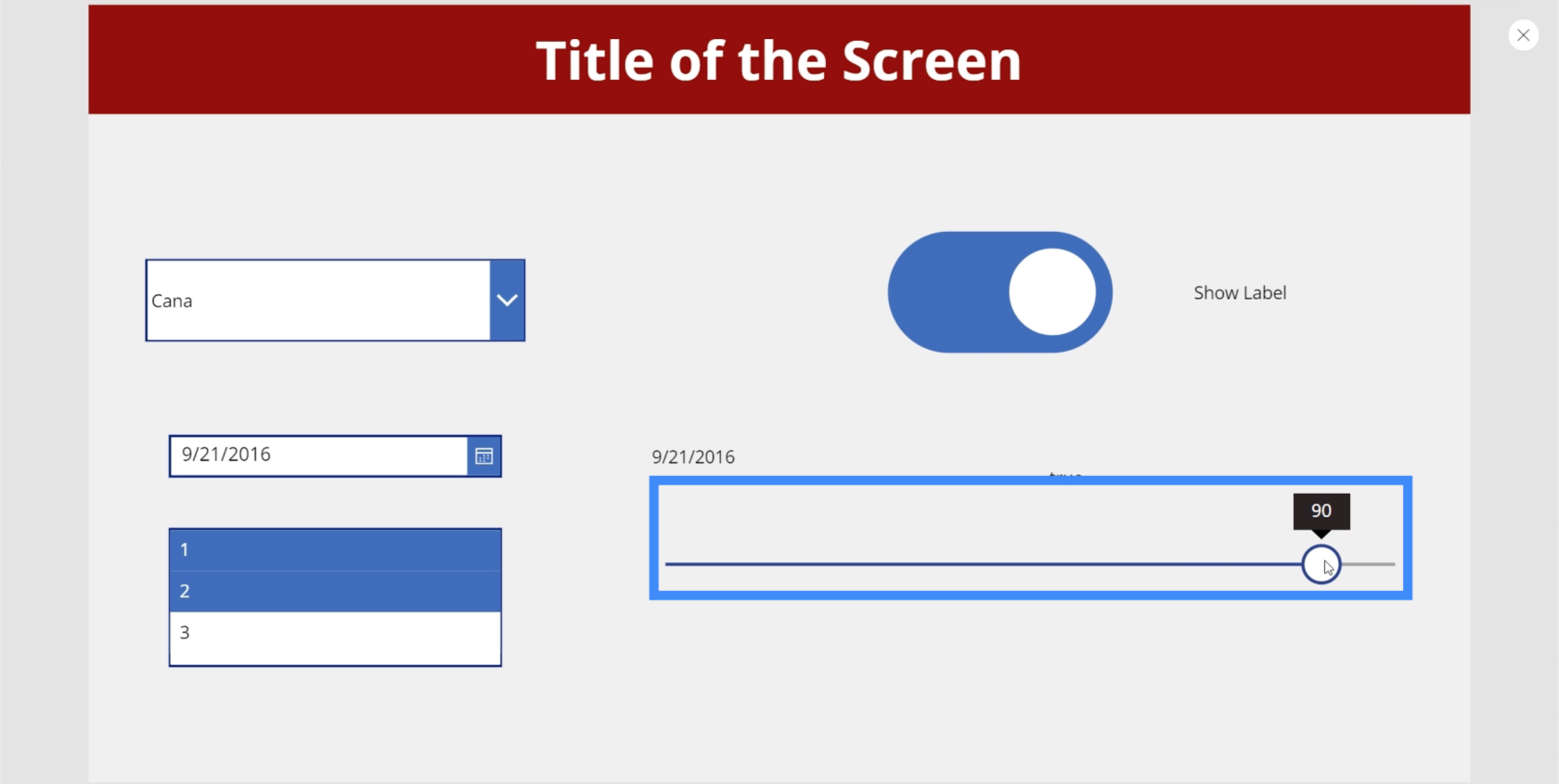
다음으로 슬라이더에 대해 이야기하겠습니다. 슬라이더는 숫자 값을 사용하는 앱의 공통 요소입니다.

사용자는 스위치를 왼쪽 또는 오른쪽으로 밀어 주어진 값 범위에서 특정 숫자를 선택할 수 있습니다.

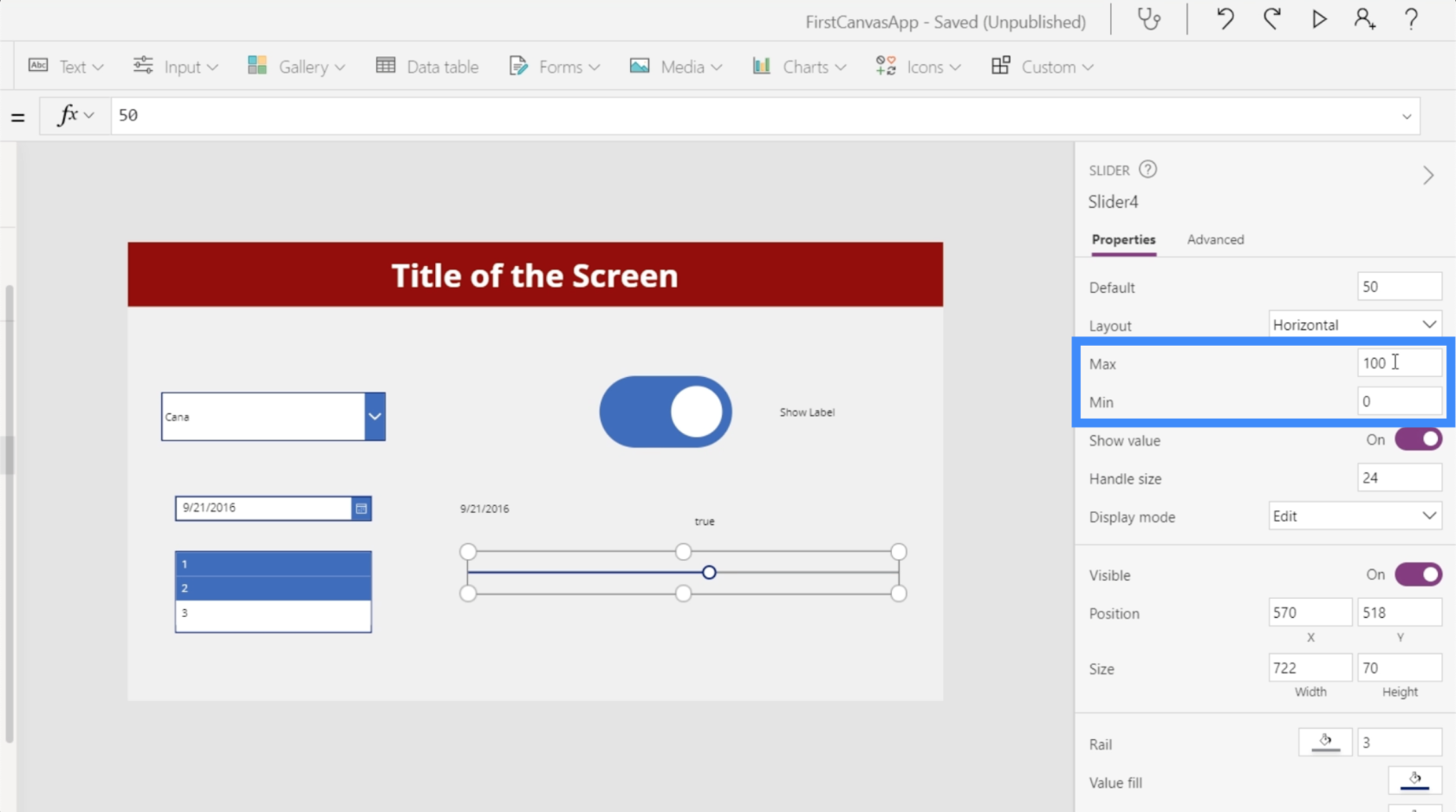
오른쪽의 속성 창에서 최소값과 최대값을 설정할 수 있습니다. 현재 슬라이더를 사용하면 사용자가 0에서 100 사이에서 선택할 수 있습니다. 예를 들어 사용자가 100보다 크지만 200보다 작은 값을 선택할 수 있도록 하려면 200으로 설정할 수 있습니다.

사각형 아이콘을 추가하여 이 슬라이더의 사용을 더욱 극대화할 수 있는 방법을 살펴보겠습니다.

여기에 레이블도 추가해 보겠습니다.

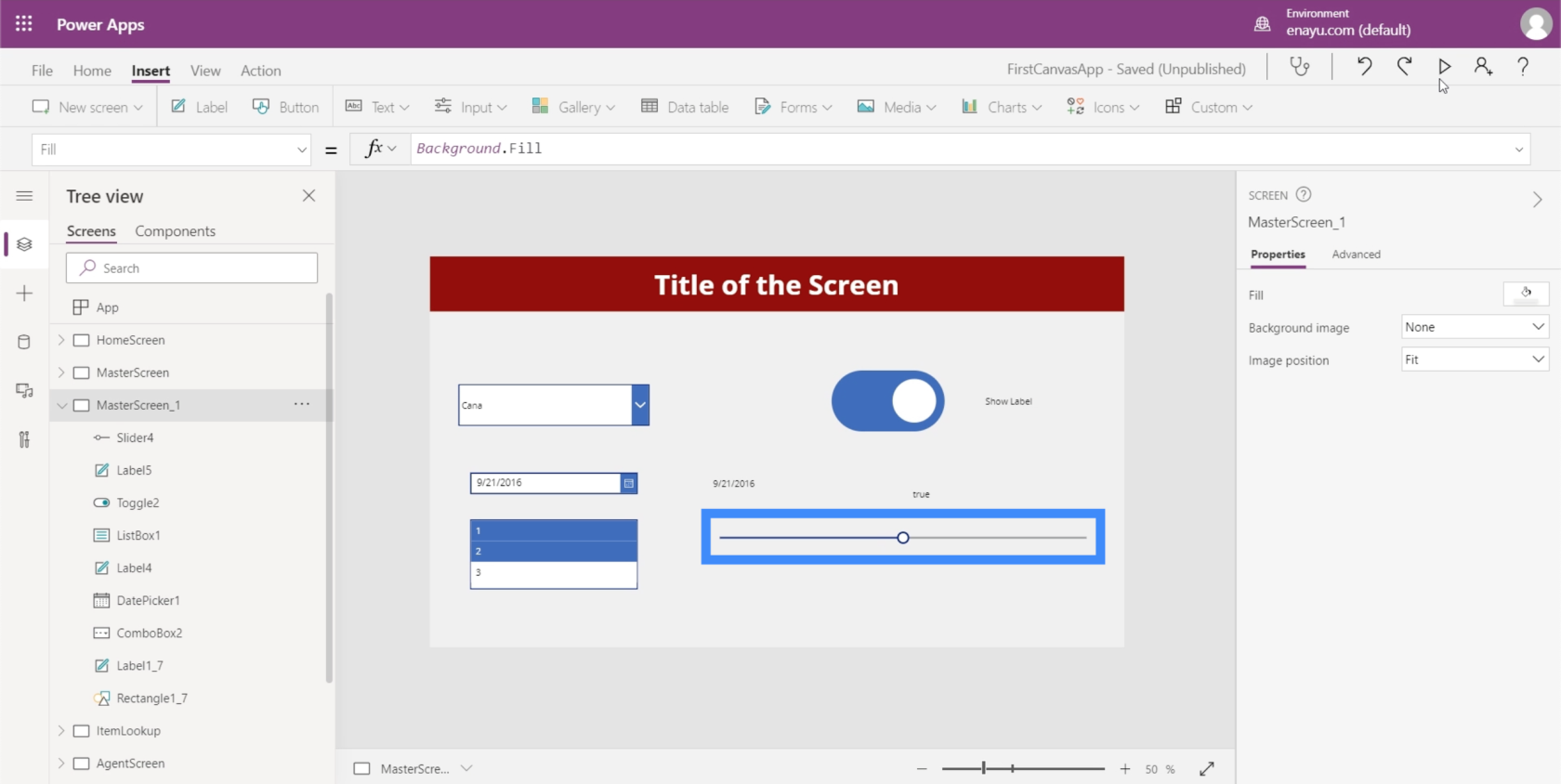
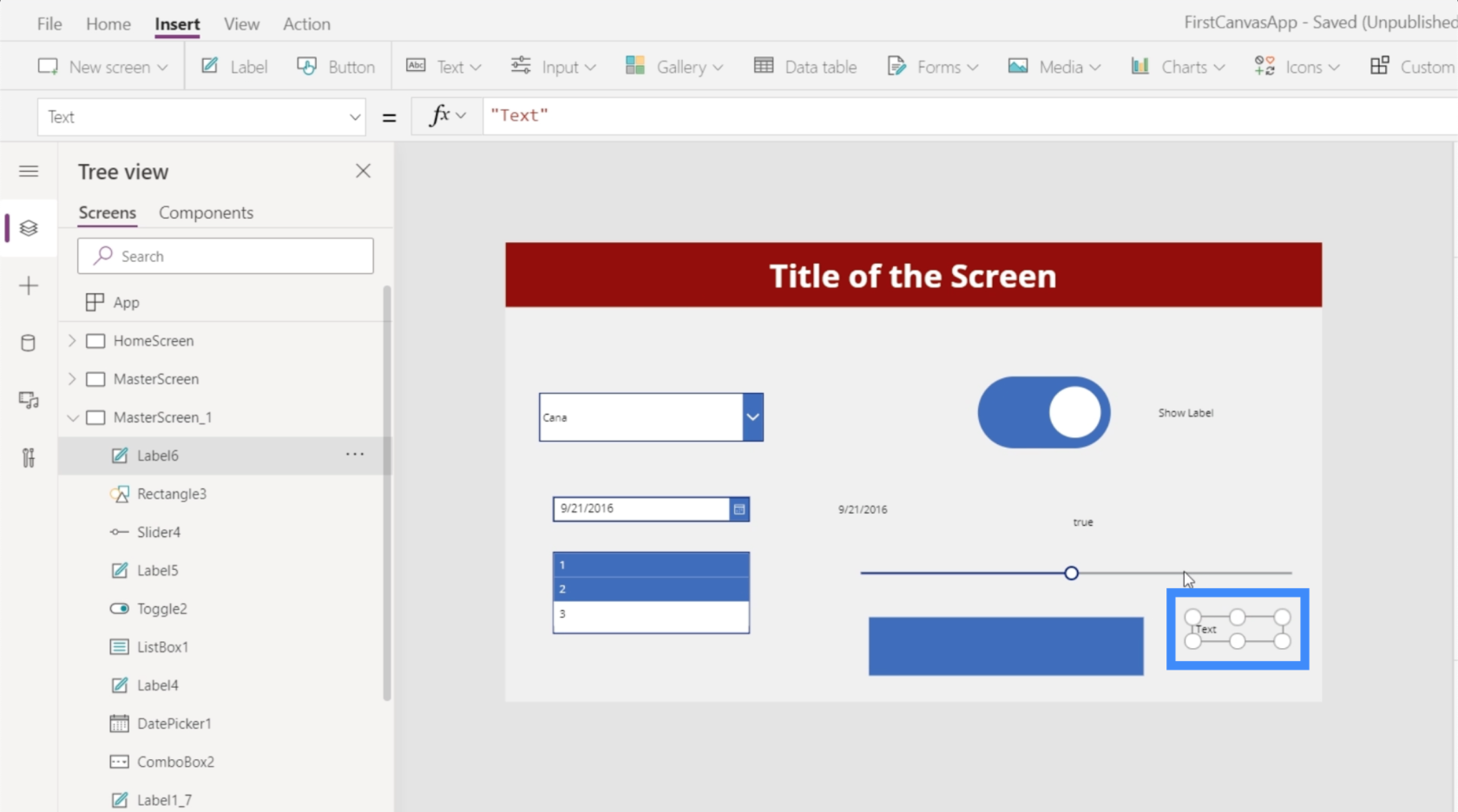
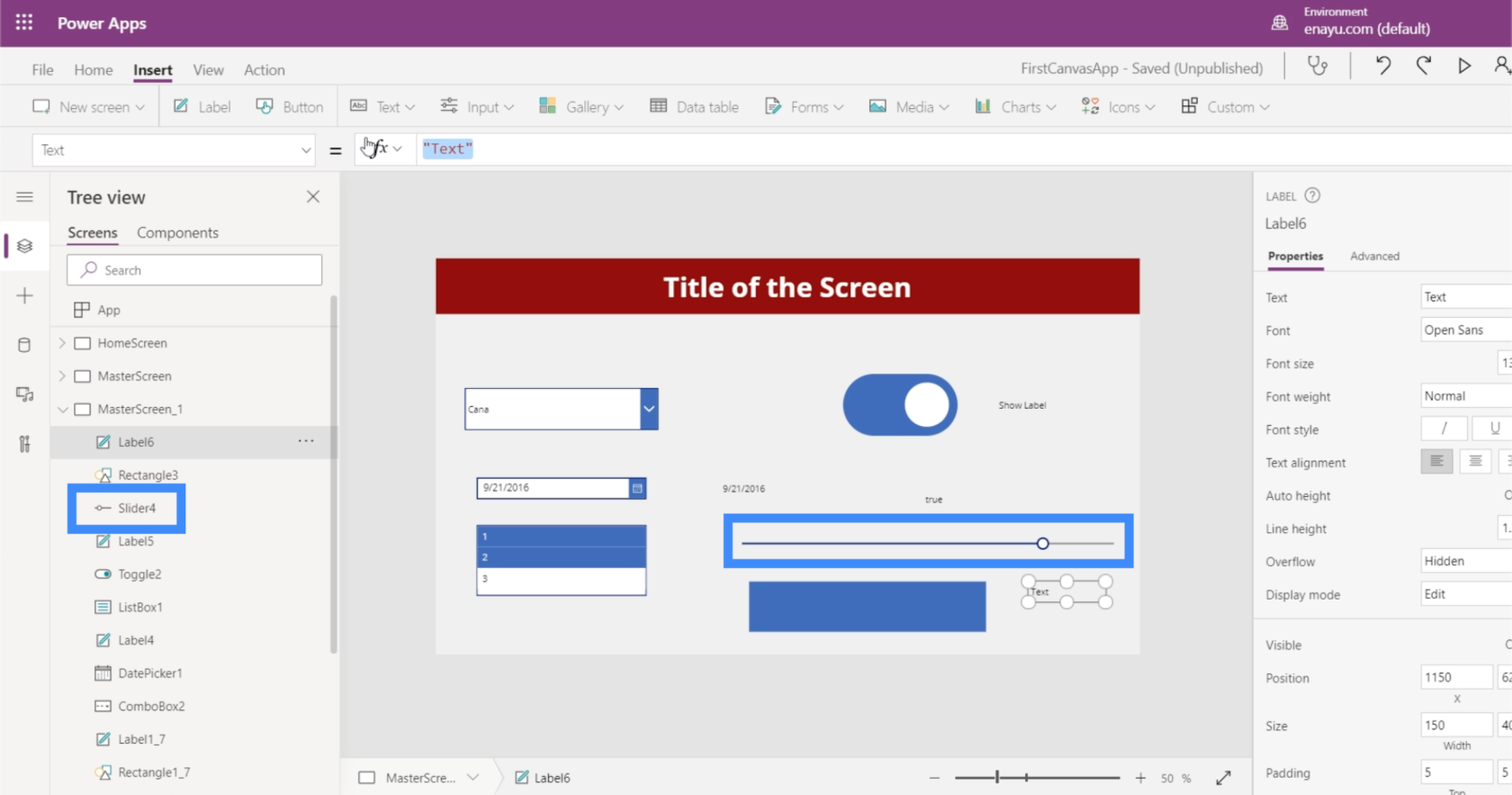
이러한 요소를 연결하기 전에 올바른 요소 이름이 있는지 확인하겠습니다. 이 경우 Slider4로 작업하고 있습니다.

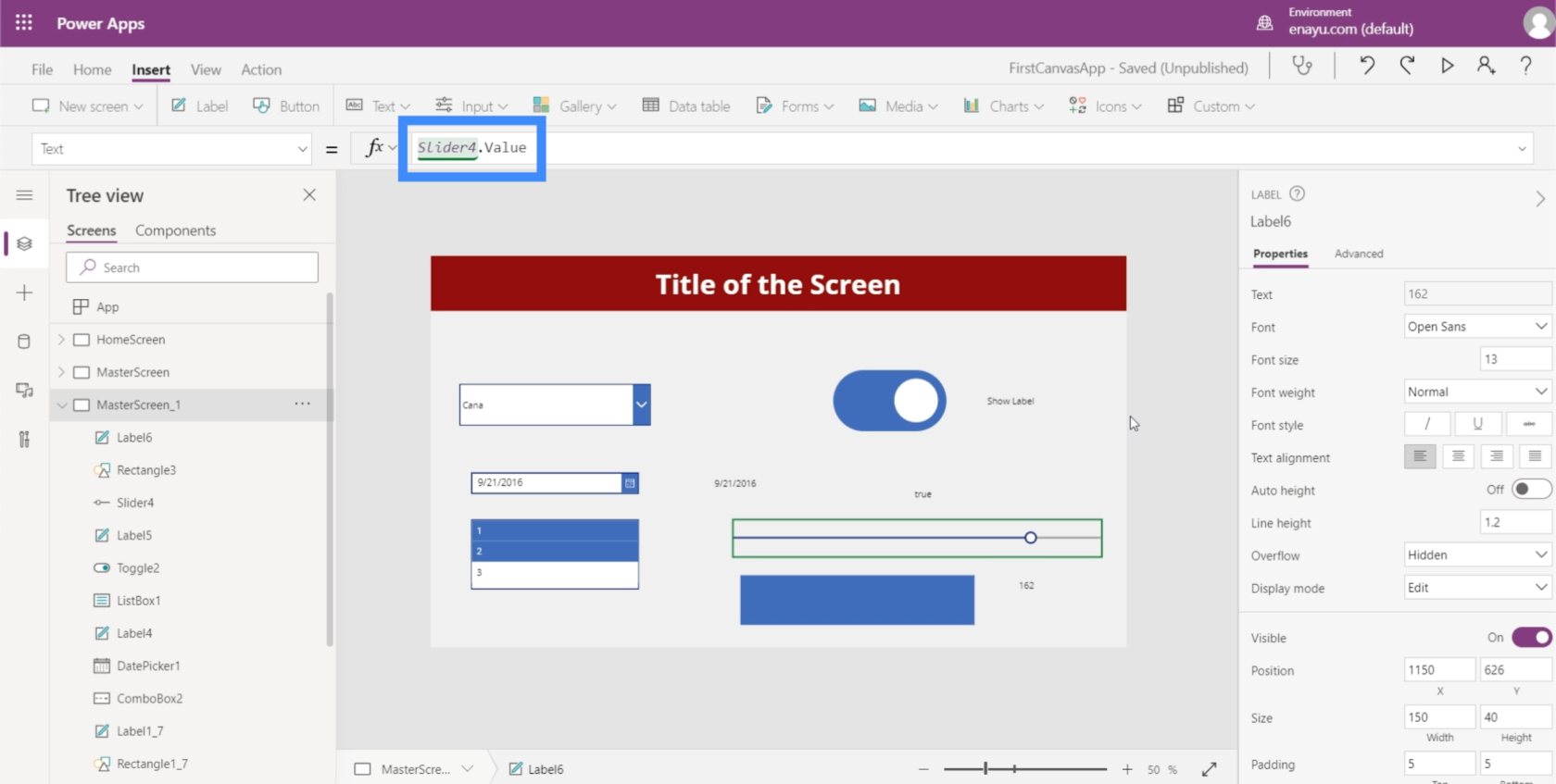
이제 레이블의 텍스트를 변경하고 Slider4.Value로 만들어 보겠습니다.

이렇게 하면 슬라이더에서 선택한 값이 레이블에 표시됩니다.

이제 이전에 추가한 사각형 아이콘으로 멋진 작업을 수행해 보겠습니다. 슬라이더에서 선택한 값에 따라 사각형의 불투명도를 어떻게 만들 수 있는지 살펴보겠습니다.
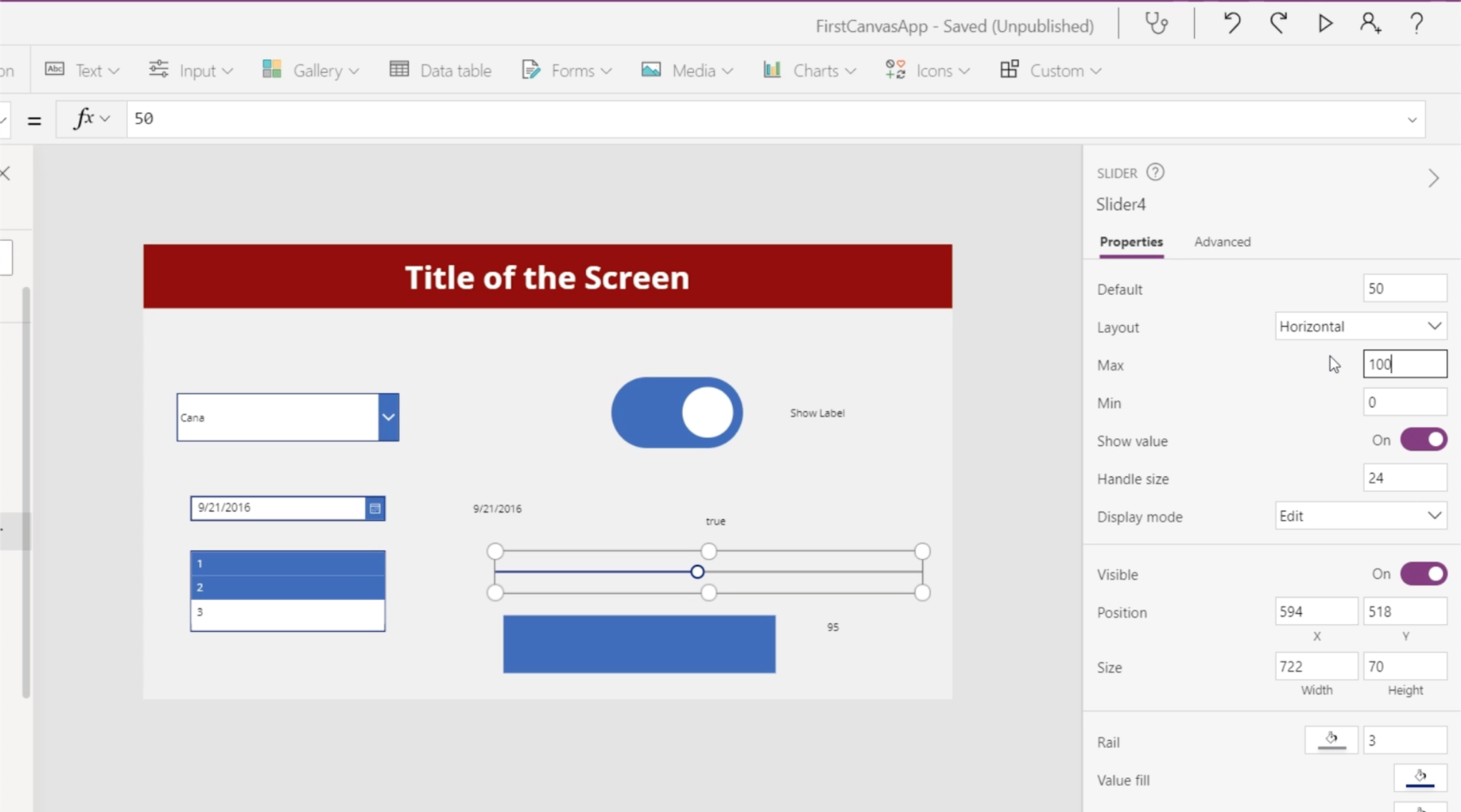
먼저 최대값을 다시 100으로 설정합니다.

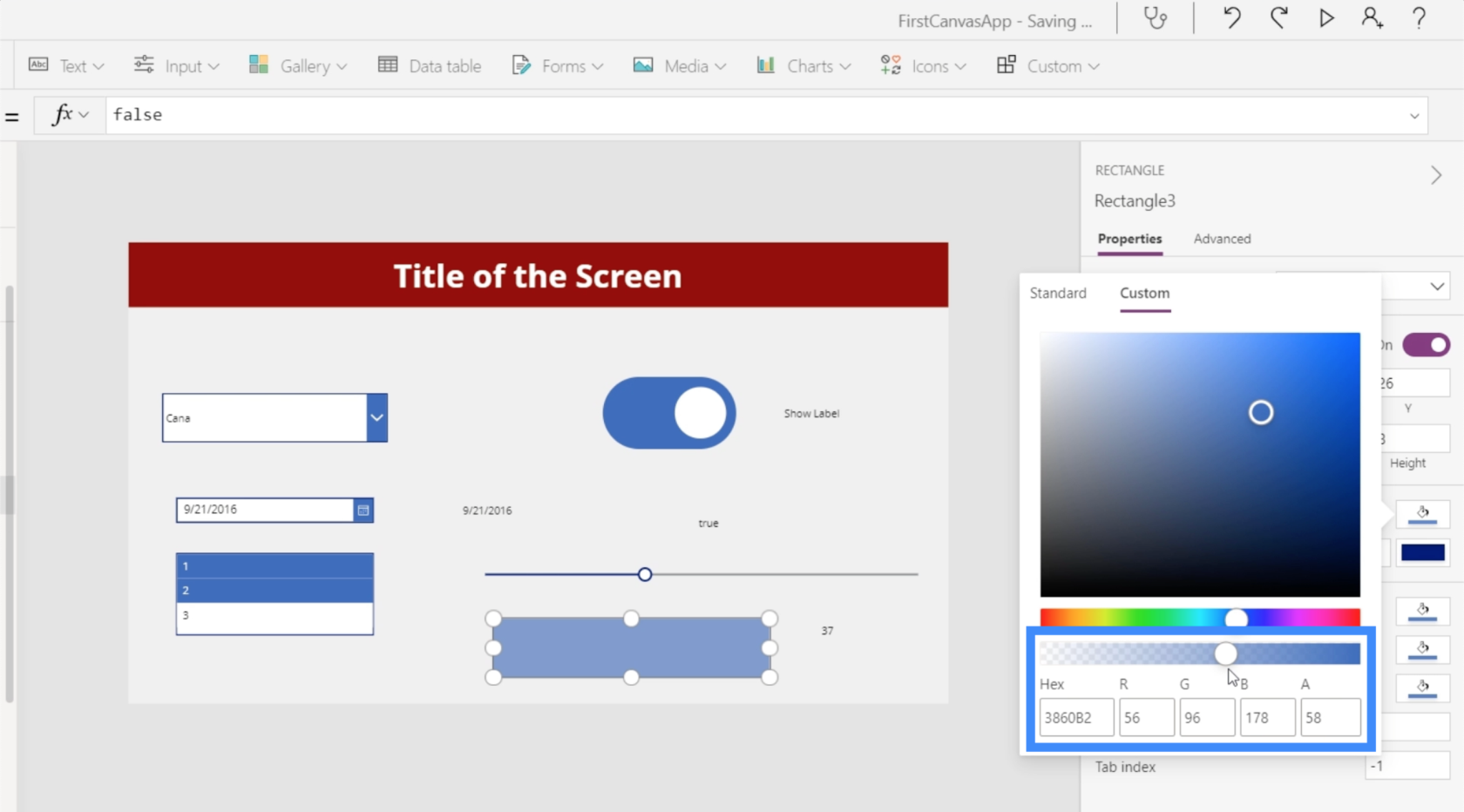
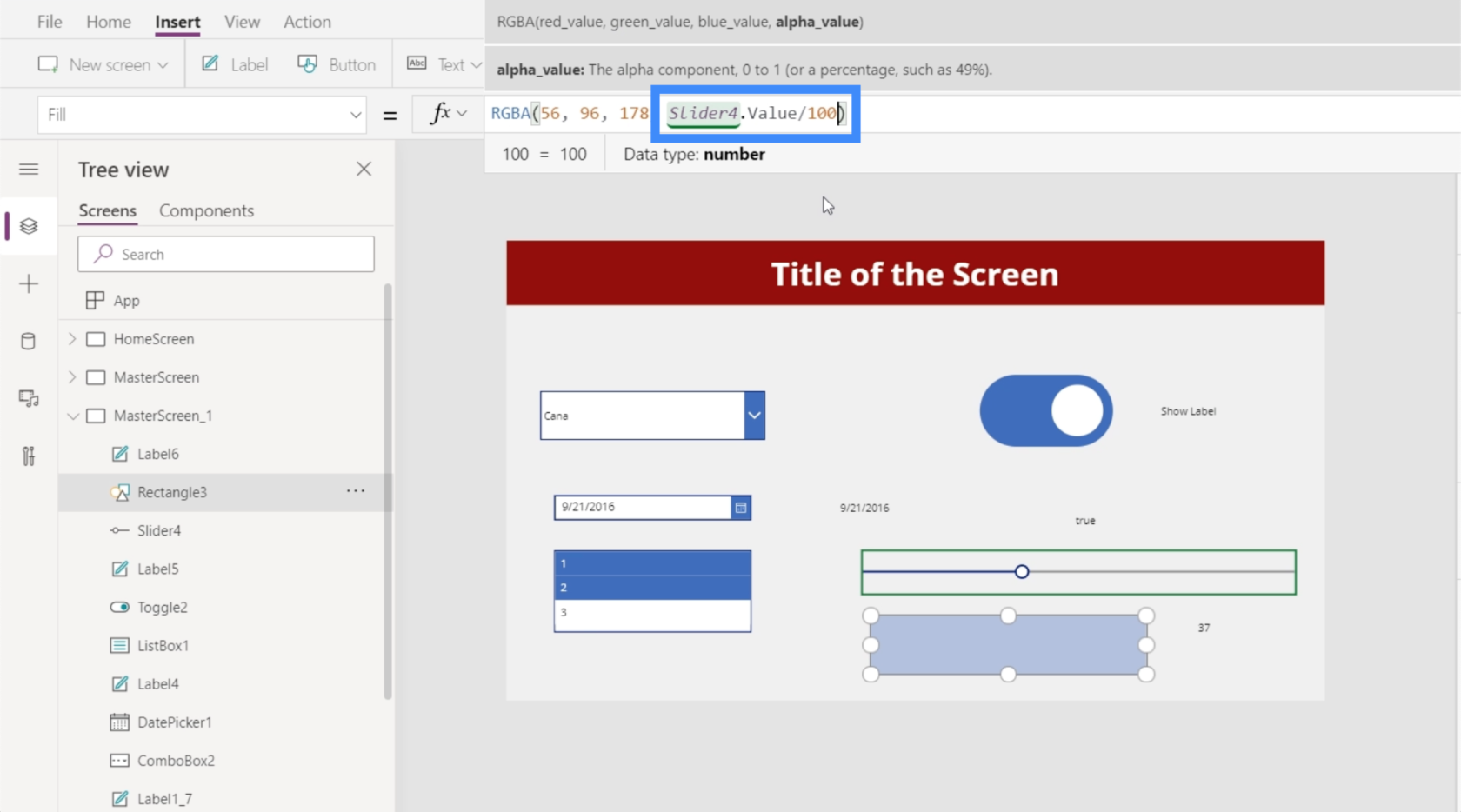
밝기 또는 불투명도 수준은 여기 오른쪽 창의 채우기 속성에 있는 사용자 정의 탭에서 찾을 수 있습니다. 여기서 목표는 채우기의 불투명도 값을 사각형 아이콘의 불투명도와 일치시키는 것입니다. 불투명도는 오른쪽의 마지막 상자에서 볼 수 있으며 이제 58로 표시됩니다. 사용자가 슬라이더를 사용하여 이 값을 선택할 수 있도록 할 것입니다.

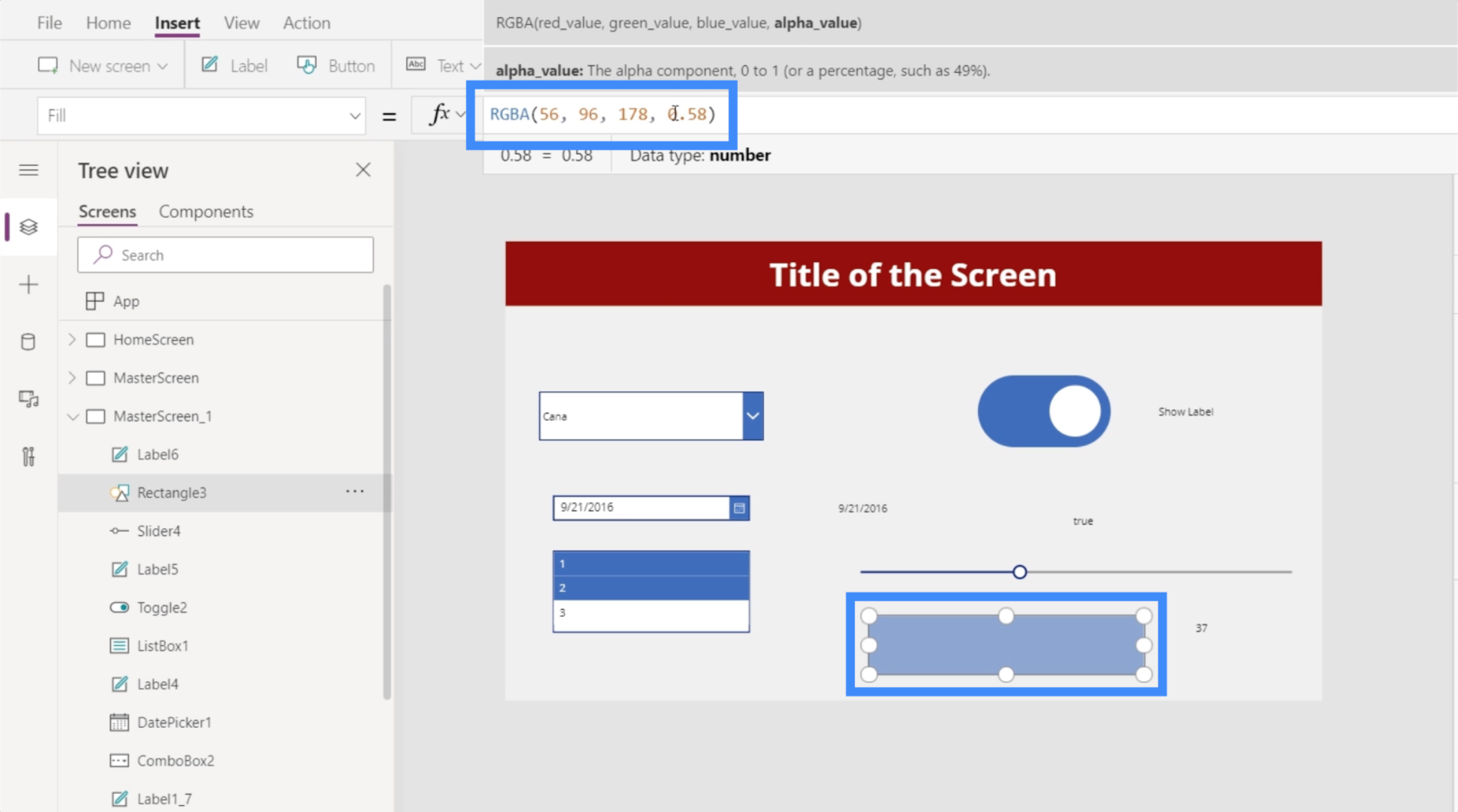
직사각형 아이콘을 강조 표시하고 채우기 속성으로 이동하겠습니다. 표시되는 최종 값은 채우기 불투명도인 0.58입니다.

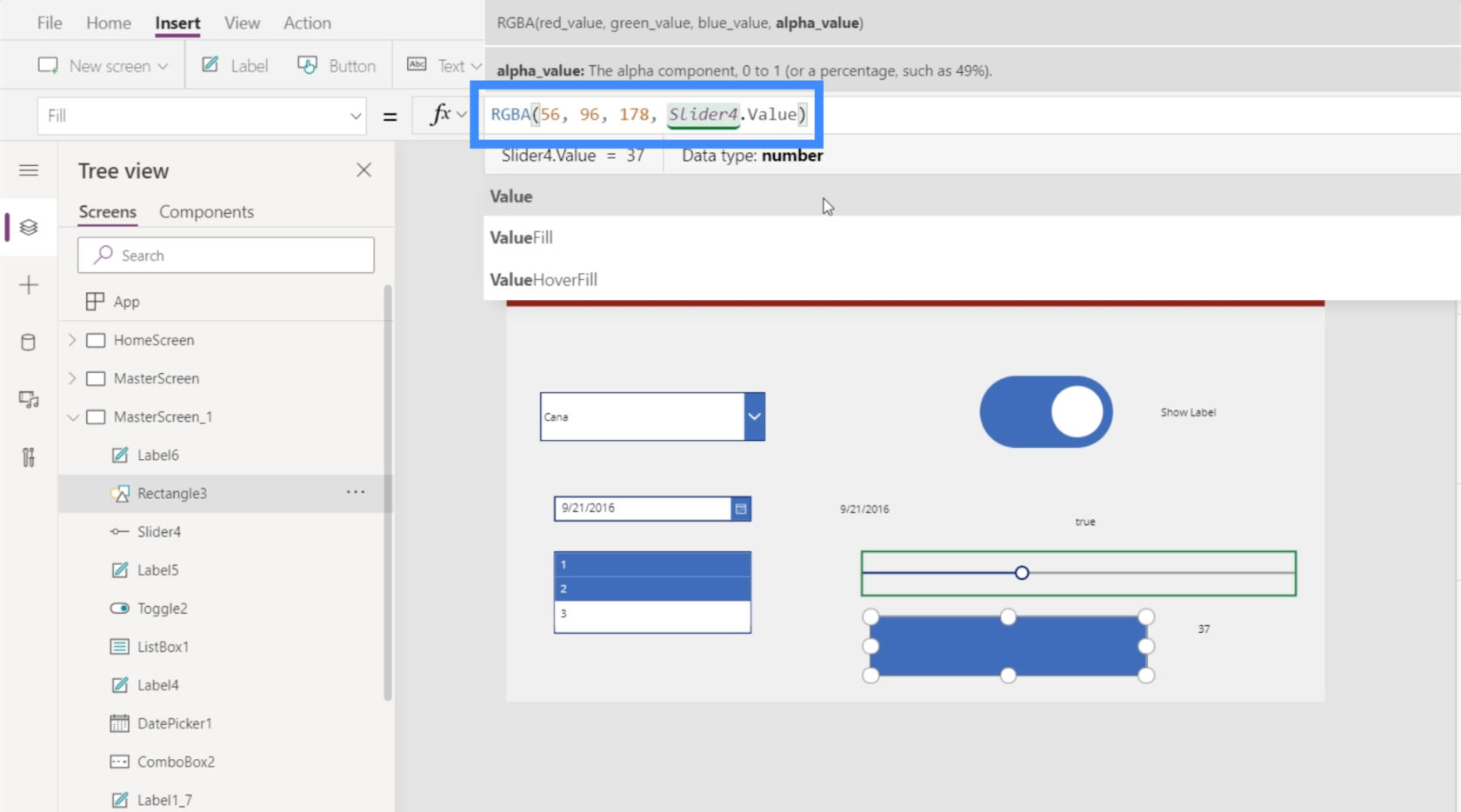
그런 다음 계열의 최종 값을 Slider4.Value로 변경합니다.

불투명도 값은 이제 0.58의 십진수이므로 0에서 100 사이의 숫자로 만들기 위해 100으로 나누어야 합니다.

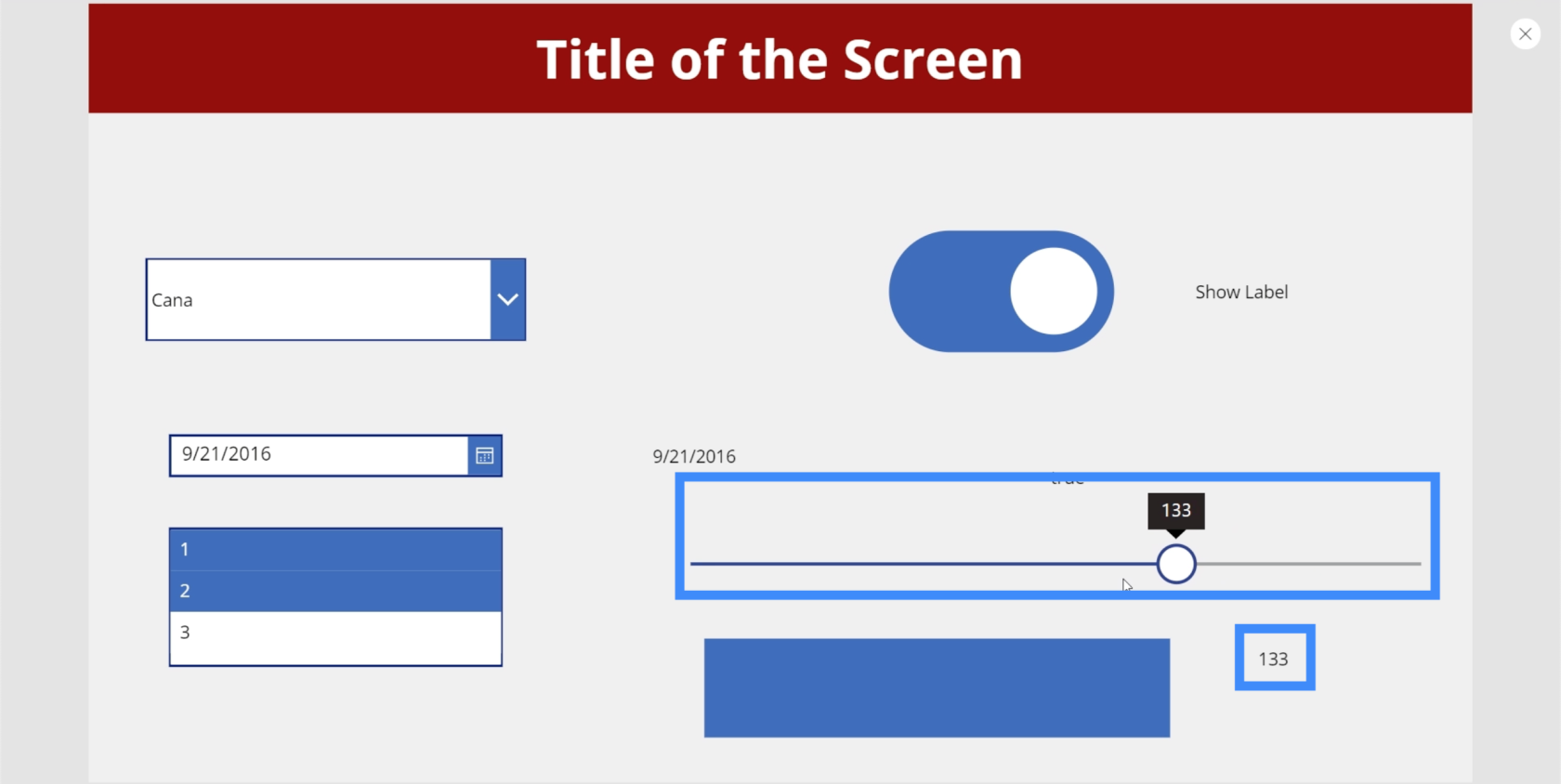
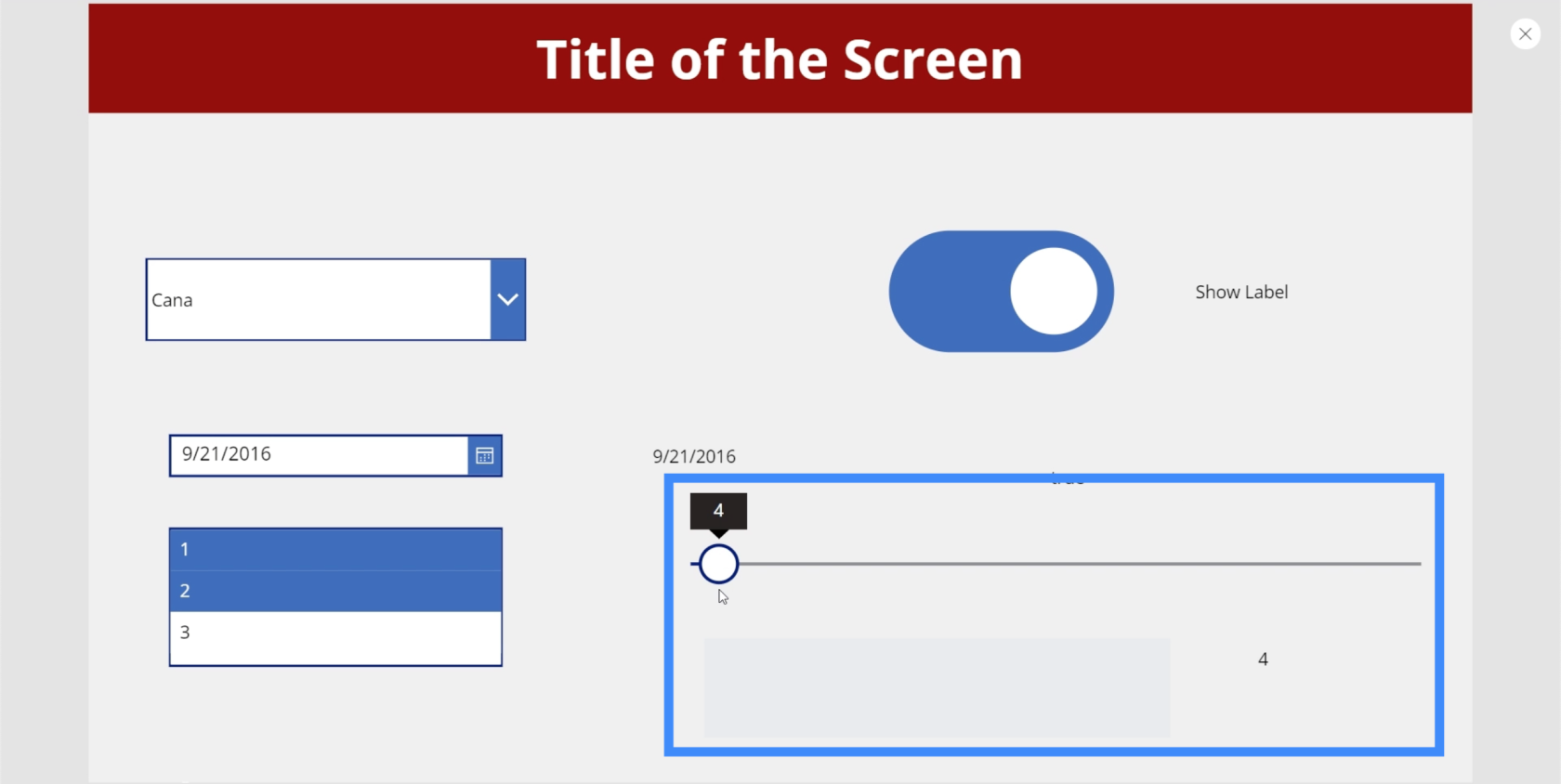
공식이 완료되면 이제 슬라이더를 사용하여 상자가 얼마나 밝게 보일지 제어할 수 있습니다. 예를 들어 4로 슬라이드하면 사각형이 거의 사라진 것을 볼 수 있습니다.

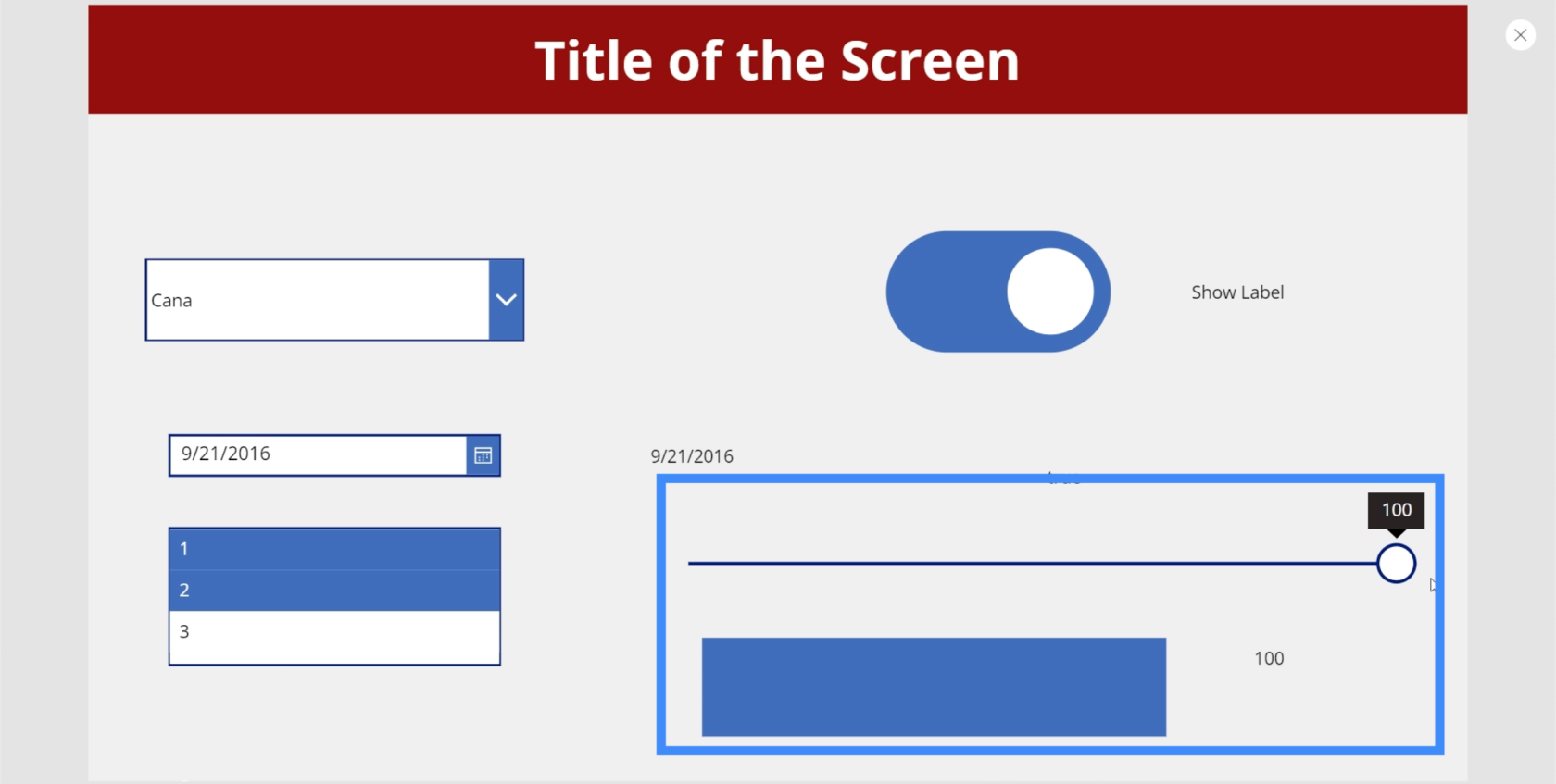
그러나 슬라이더를 100으로 이동하면 사각형의 최대 밝기를 볼 수 있습니다.

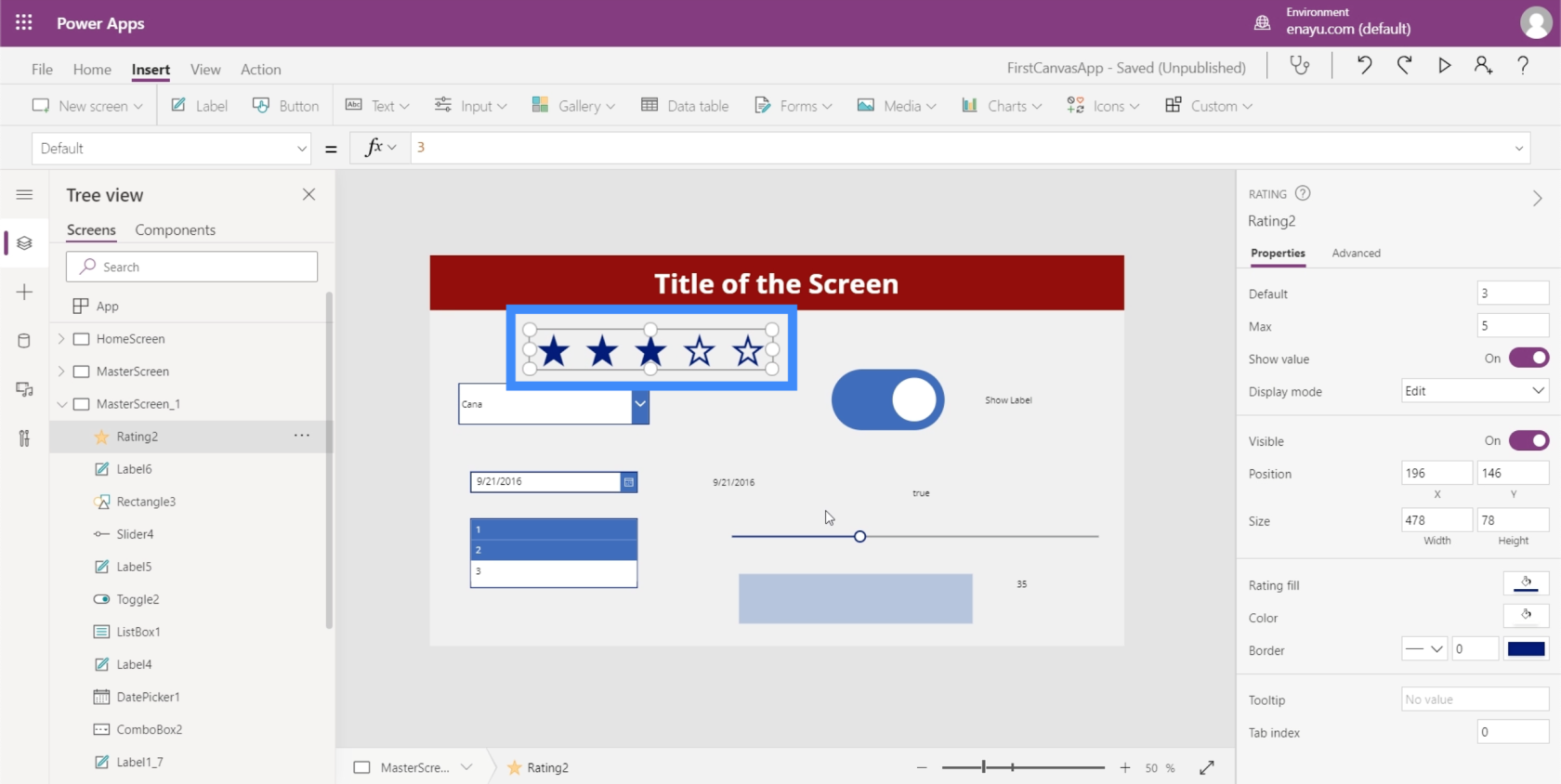
평가
이제 등급에 대해 알아보겠습니다. 우리는 일반적으로 사용자, 클라이언트 및 고객이 제공된 서비스 및 제품을 평가할 수 있는 비즈니스 앱, 페이지 또는 사이트에서 이러한 현상을 볼 수 있습니다.

등급은 둘 다 사용자가 특정 값을 선택할 수 있다는 것을 알고 있는 슬라이더와 거의 동일합니다. 주요 차이점은 시각적 형식입니다.
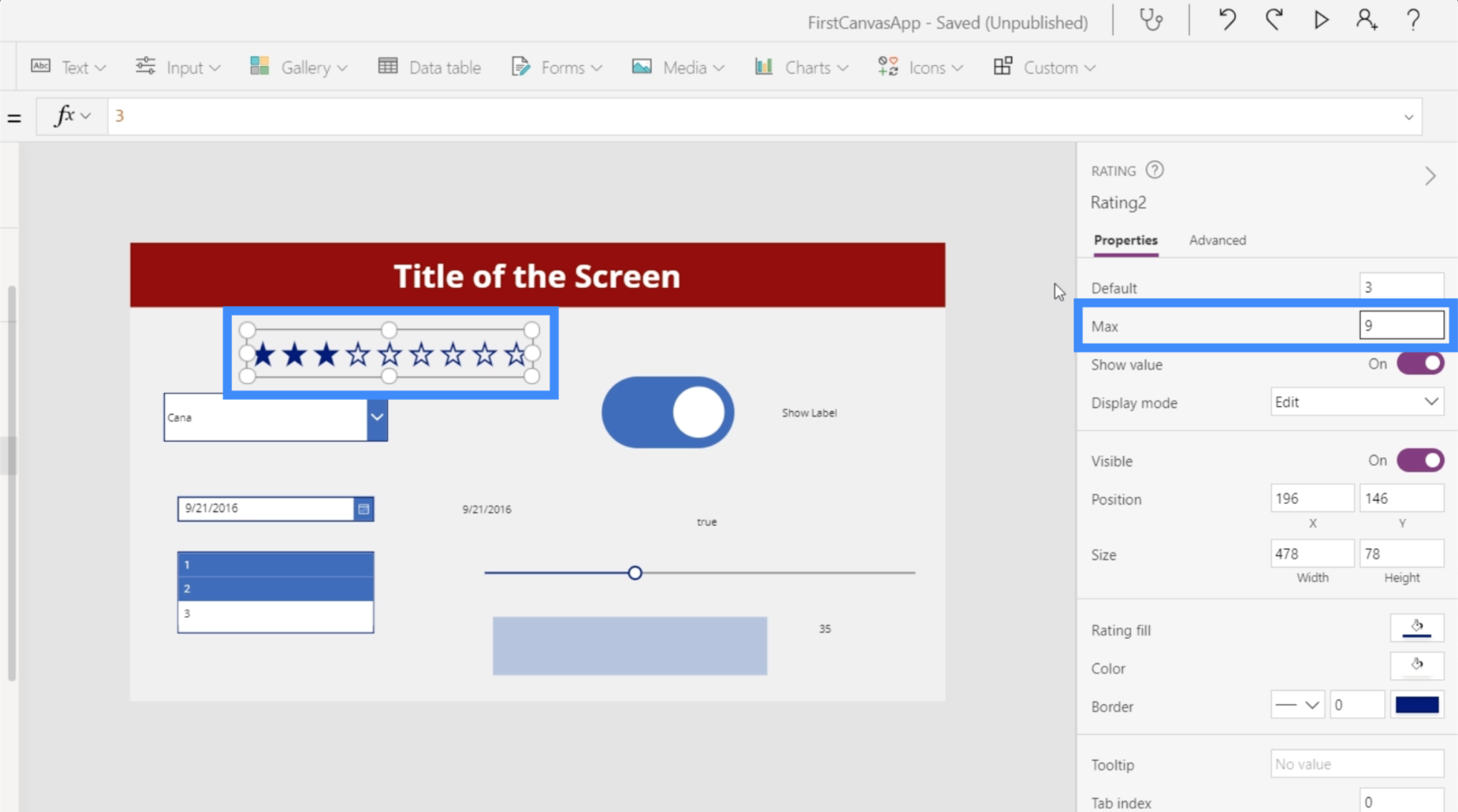
오른쪽의 속성 창을 통해 사용자가 선택할 수 있는 최대값을 변경할 수도 있습니다. 예를 들어 최대 값을 9로 만들면 별의 수도 증가하는 것을 볼 수 있습니다.

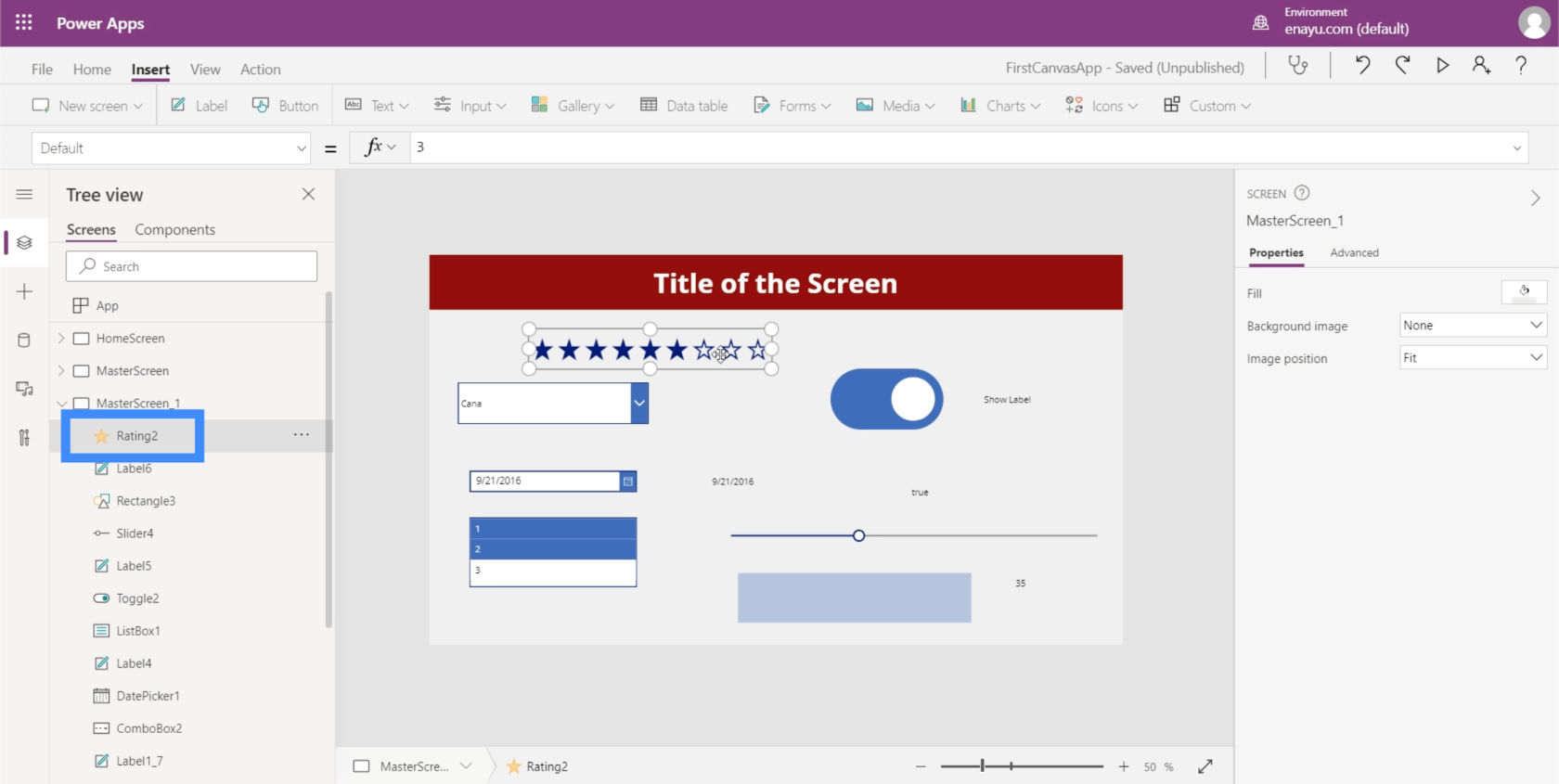
우리가 작업한 다른 요소와 마찬가지로 등급에서 값을 가져와 레이블 형식으로 표시할 수도 있습니다. 해당 레이블을 시작하기 전에 사용할 등급 요소가 Rating2라는 점을 기억하십시오.

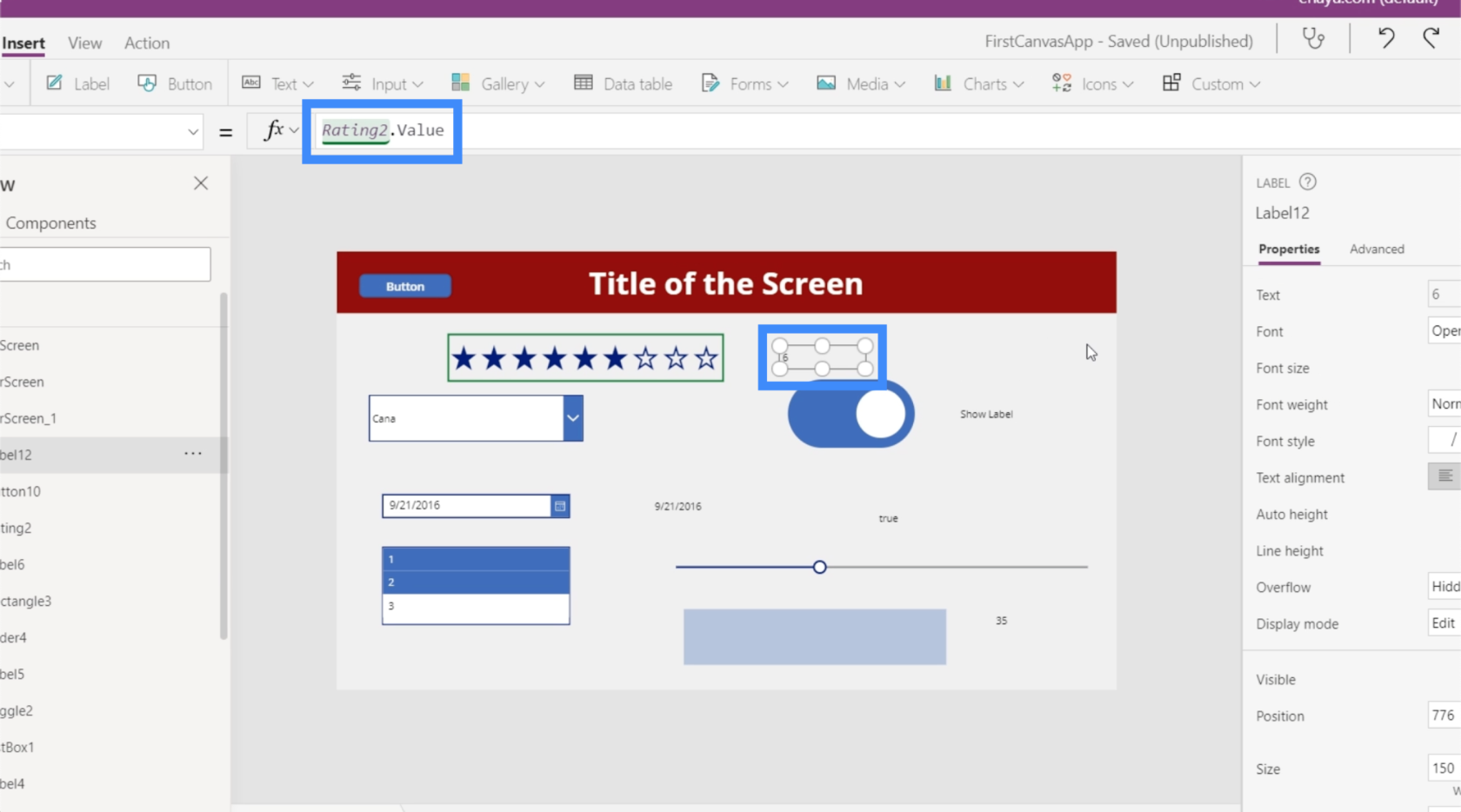
이전에 했던 것처럼 레이블을 추가하고 테스트 값을 Rating2.Value로 변경해 보겠습니다.

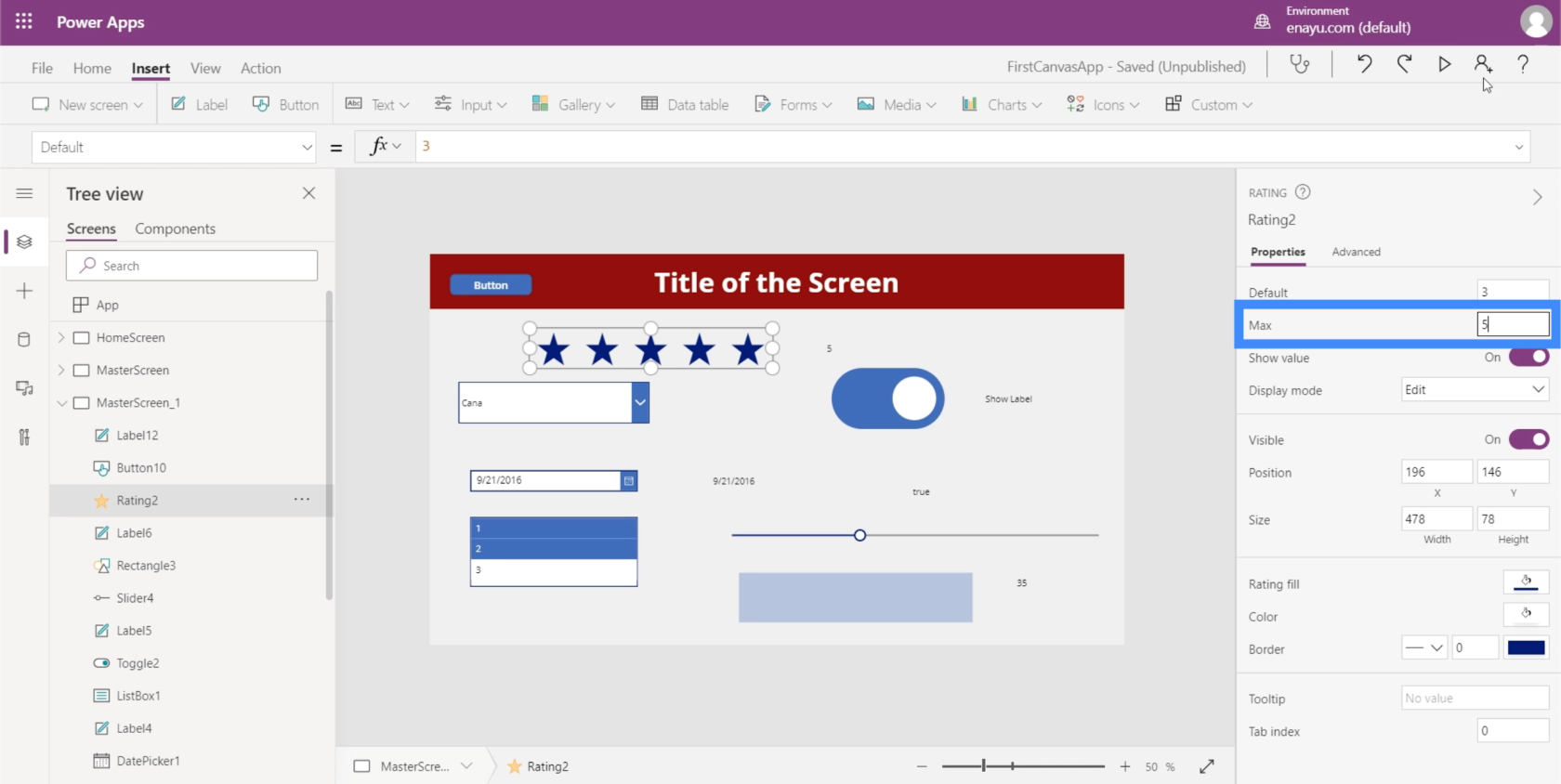
이제 레이블은 사용자가 등급에서 선택한 항목의 숫자 값을 표시합니다.

이는 이 자습서에서 개발한 것과 같은 앱에 매우 유용할 수 있습니다. 예를 들어 데이터 원본에 VIP 수준에 대한 열이 있으므로 VIP 수준이 1에서 5까지 있기 때문에 등급 요소를 사용할 수 있습니다. 이는 드롭다운이나 슬라이더에 비해 사용자에게 더 재미있을 수 있습니다.
시간제 노동자
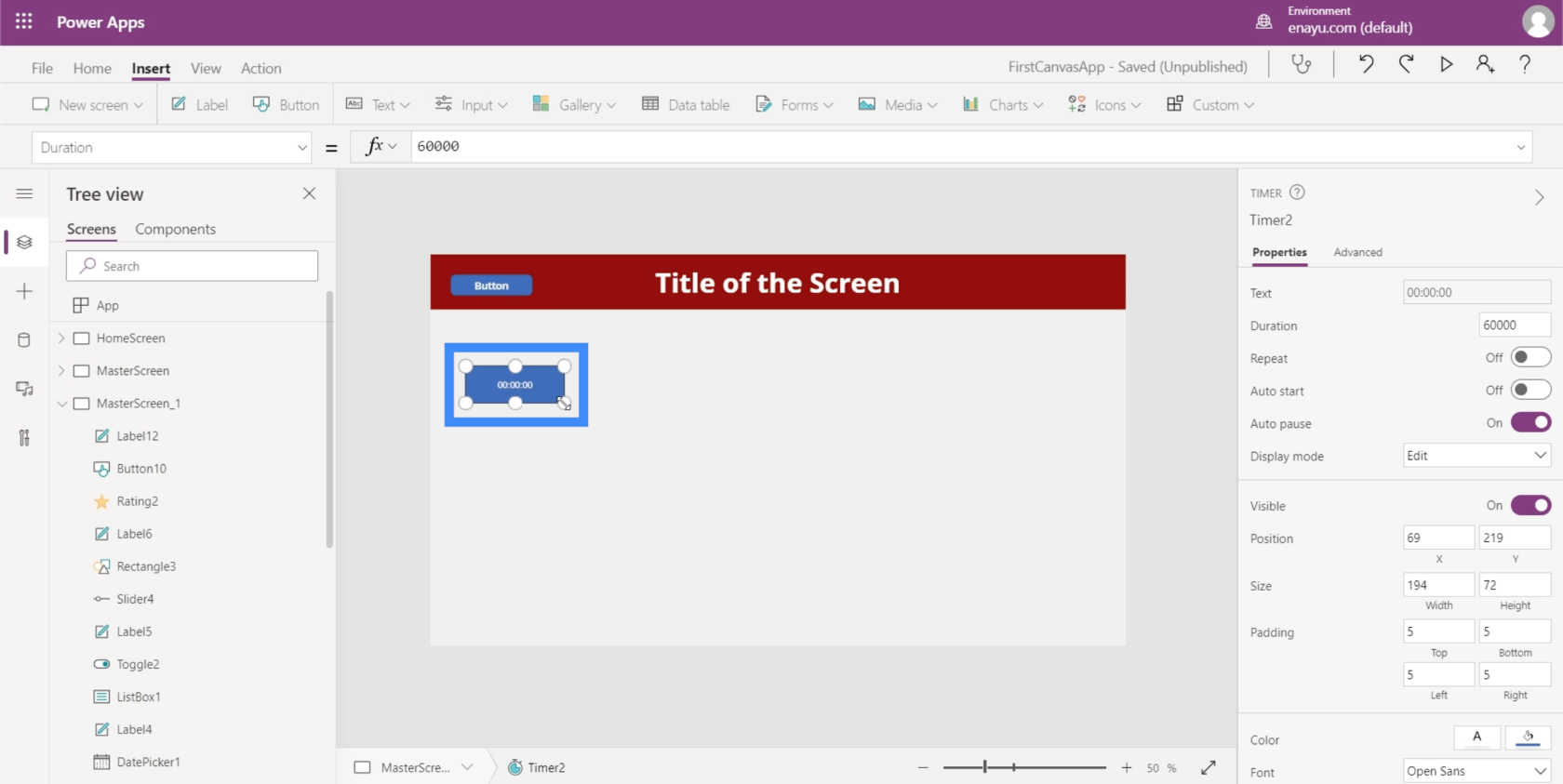
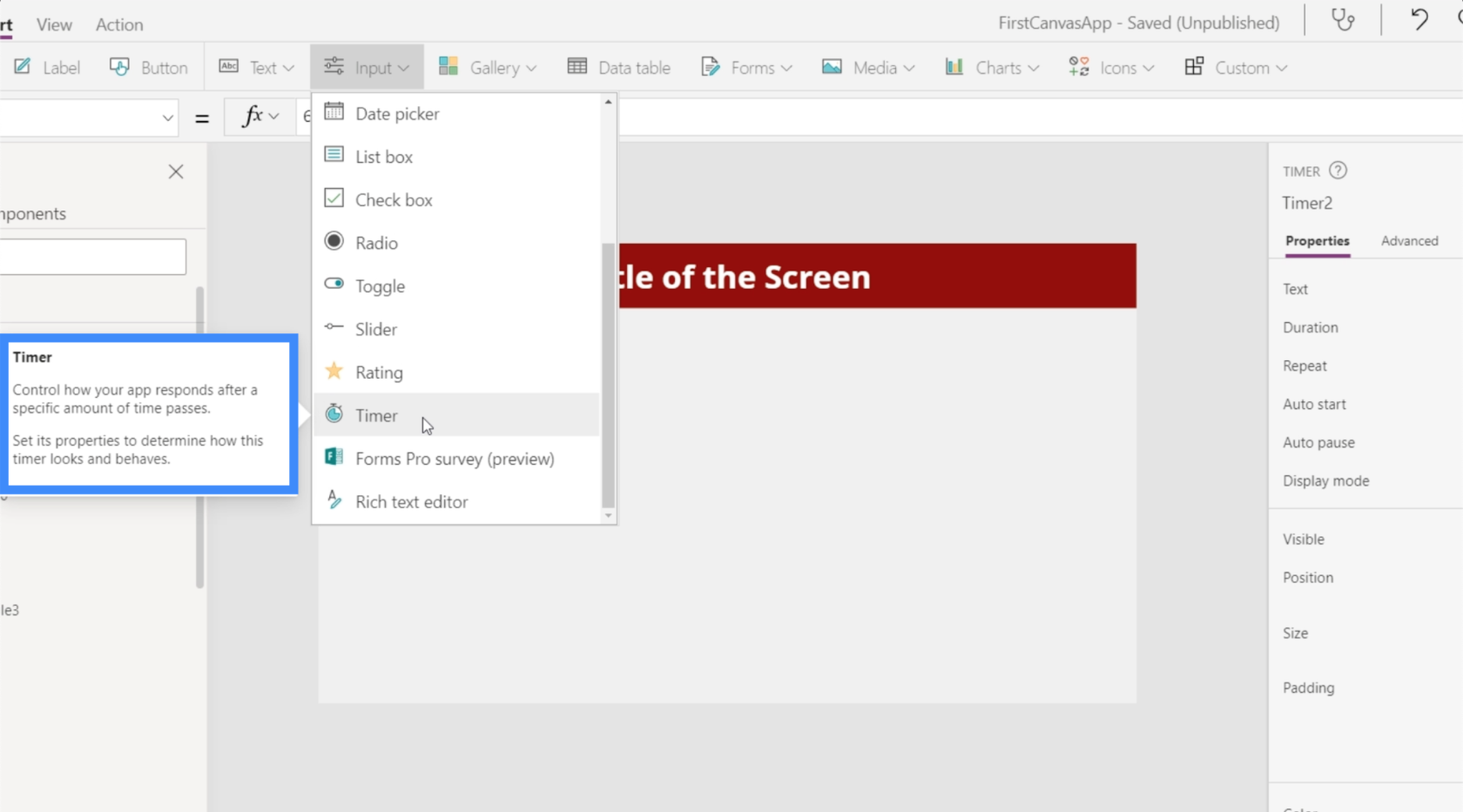
이 튜토리얼에서 이야기할 마지막 입력 요소는 타이머 입력입니다.

최종 사용자가 시간을 재는 것 외에도 타이머를 사용하면 x초마다 작업이나 코드 조각을 실행할 수 있습니다. Power Apps 에 따르면 타이머는 “특정 시간이 지난 후 앱이 응답하는 방식을 제어합니다.

우리는 이것이 다양한 방식으로 적용되는 것을 보았습니다. 예를 들어 새 양식 화면에 30초 이상 있었던 사용자는 프로세스 속도를 높일 수 있는 유용한 정보가 포함된 팝업을 볼 수 있습니다. 이 기능을 트리거하는 데 타이머가 사용됩니다.
타이머가 어떻게 작동하는지 살펴보고 몇 가지 응용 프로그램을 살펴보겠습니다.
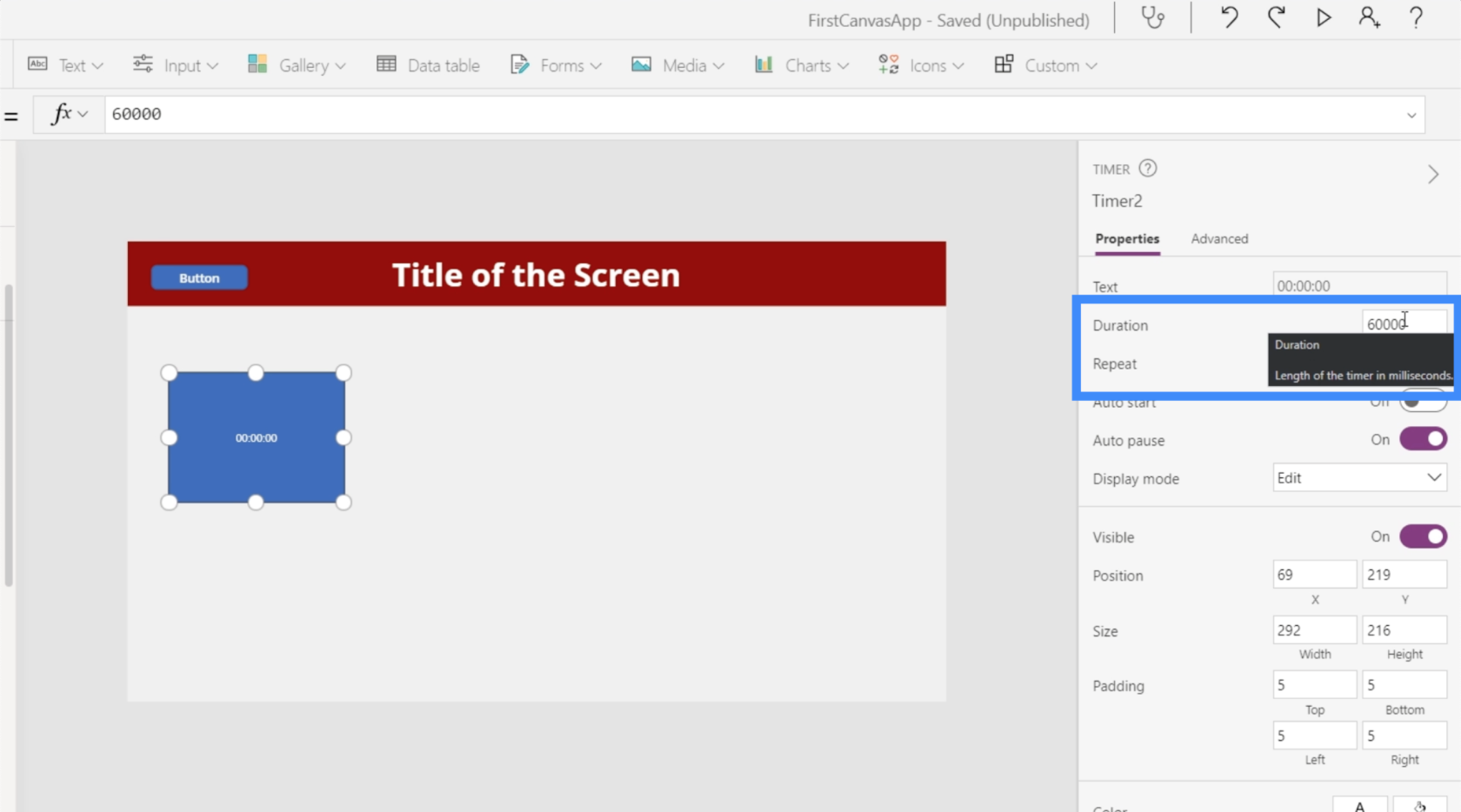
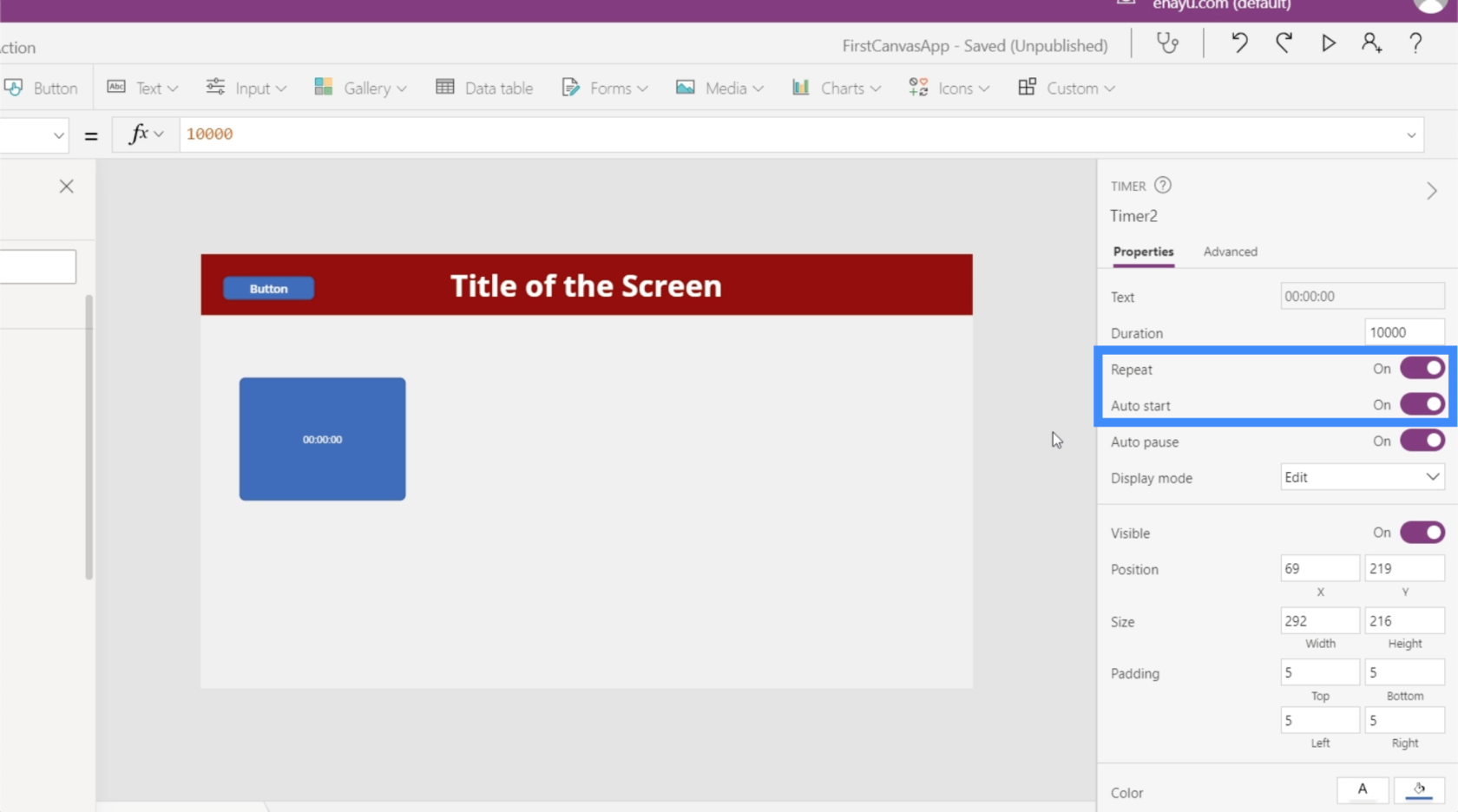
오른쪽 속성 창에서 타이머 기간을 제어할 수 있습니다. 이것은 밀리초 단위로 표시되므로 여기서 60000은 실제로 60초와 동일합니다.

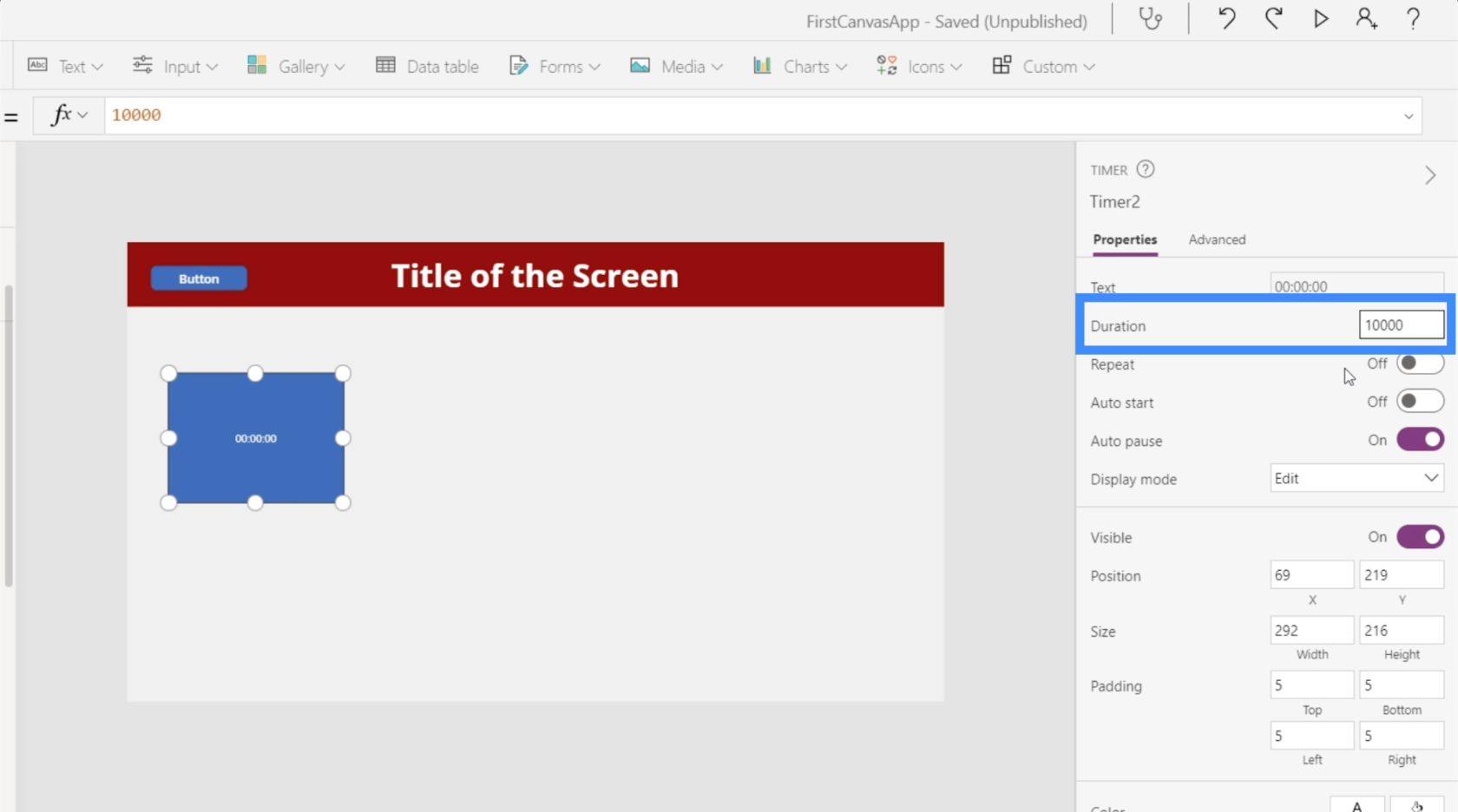
10초로 변경하겠습니다. 즉, 10000을 입력하겠습니다.

또한 타이머를 반복으로 설정합니다. 즉, 타이머가 10초에 도달하는 순간 자동으로 타이머가 다시 시작됩니다. 또한 자동 시작을 켜서 화면이 로드되는 순간 타이머가 시작되도록 합시다.

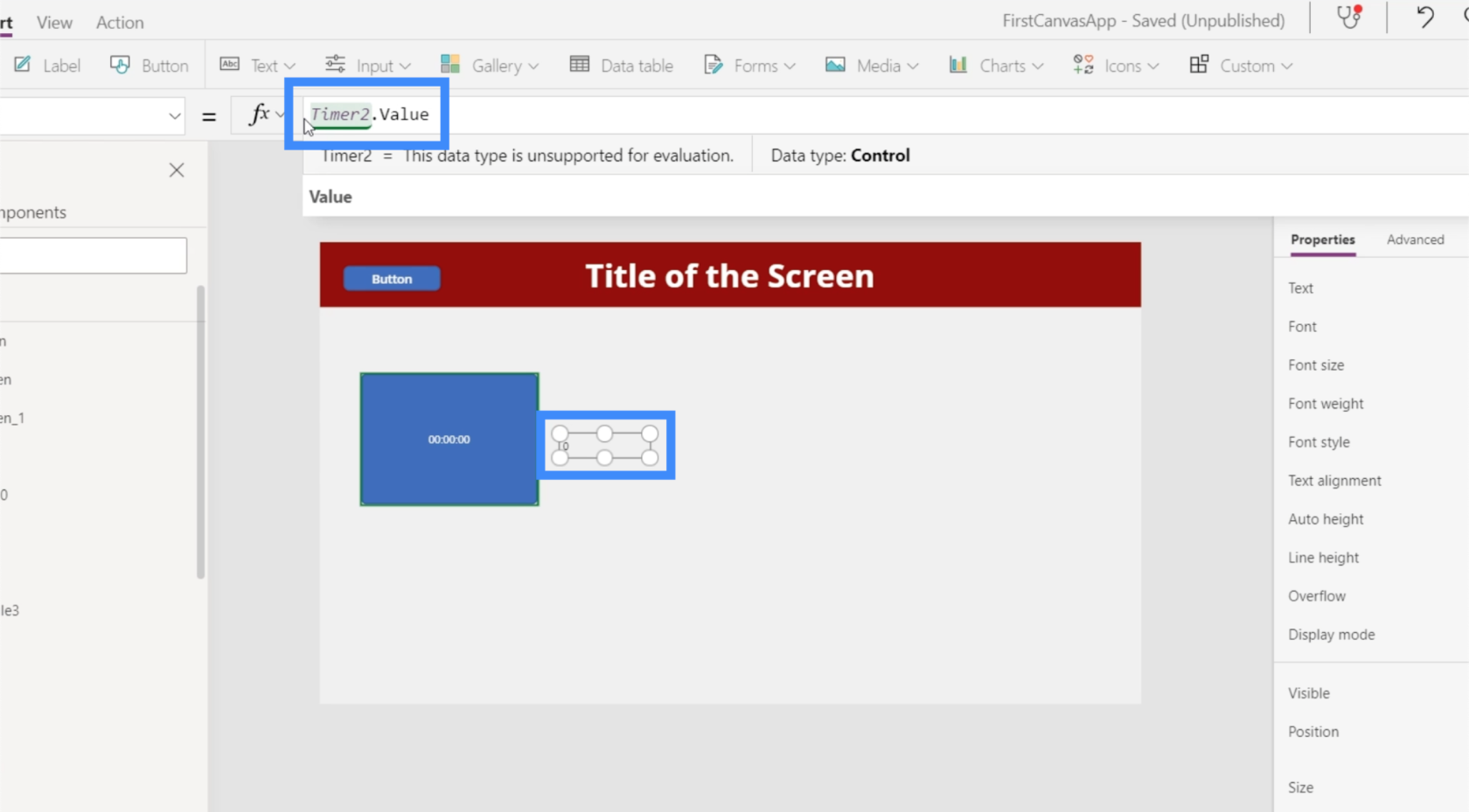
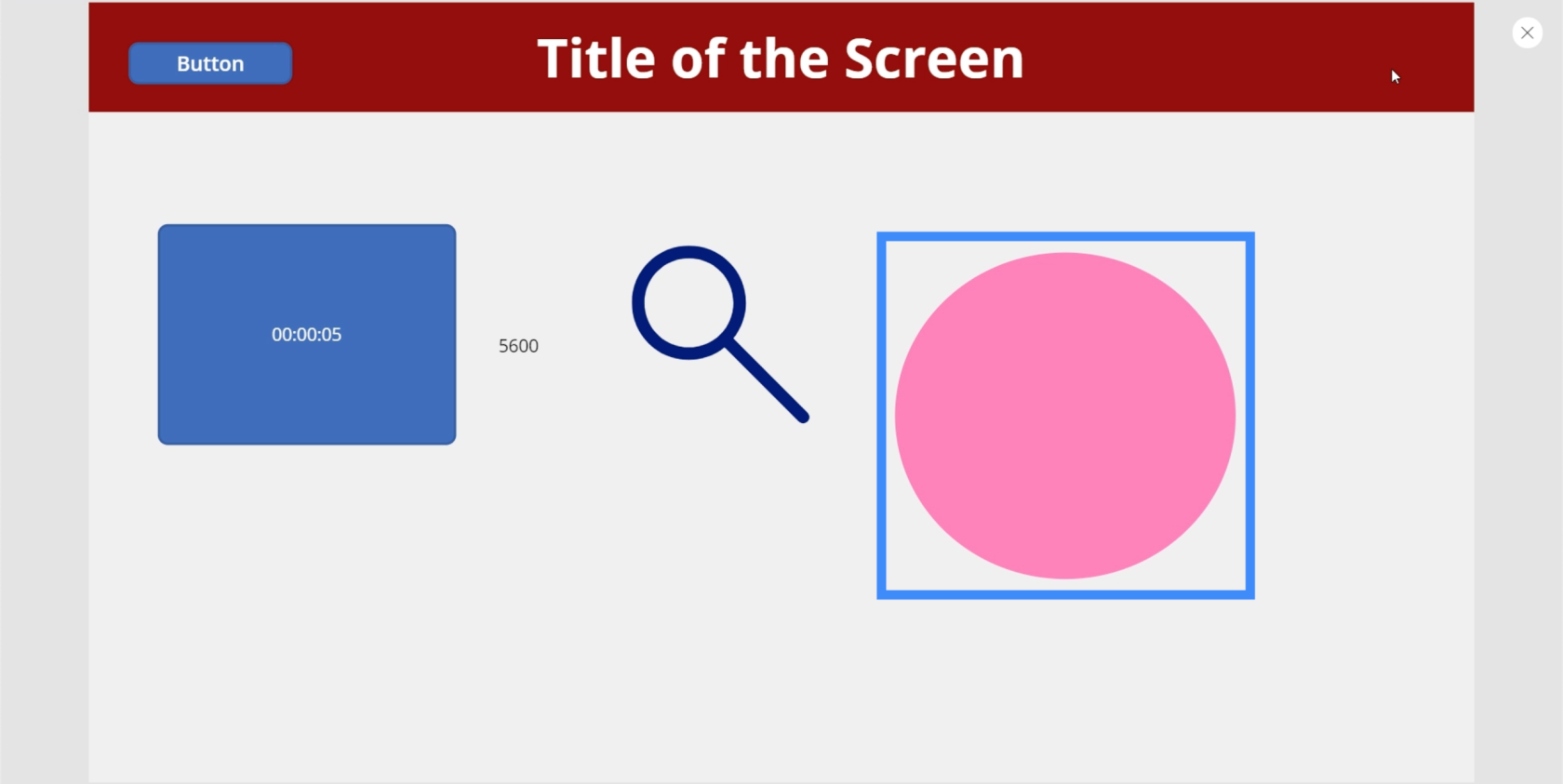
이제 몇 가지 멋진 응용 프로그램을 실행해 봅시다. 먼저 타이머의 값을 가져와 레이블에 표시하도록 합니다. 레이블을 추가하고 텍스트를 Timer2.Value로 변경해 보겠습니다.

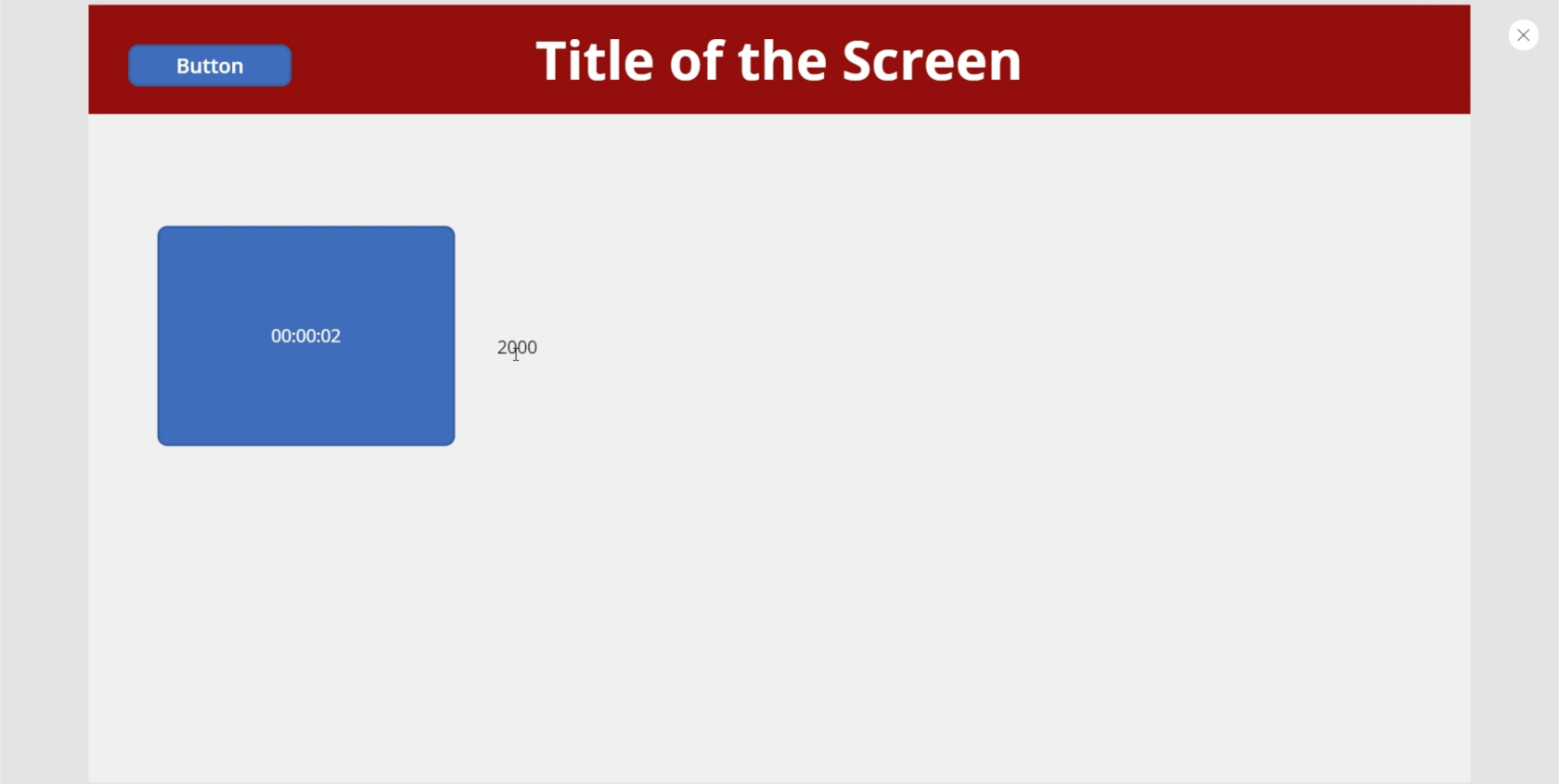
값은 밀리초 단위이므로 타이머에는 2초가 표시되지만 레이블에는 2000이 표시됩니다.

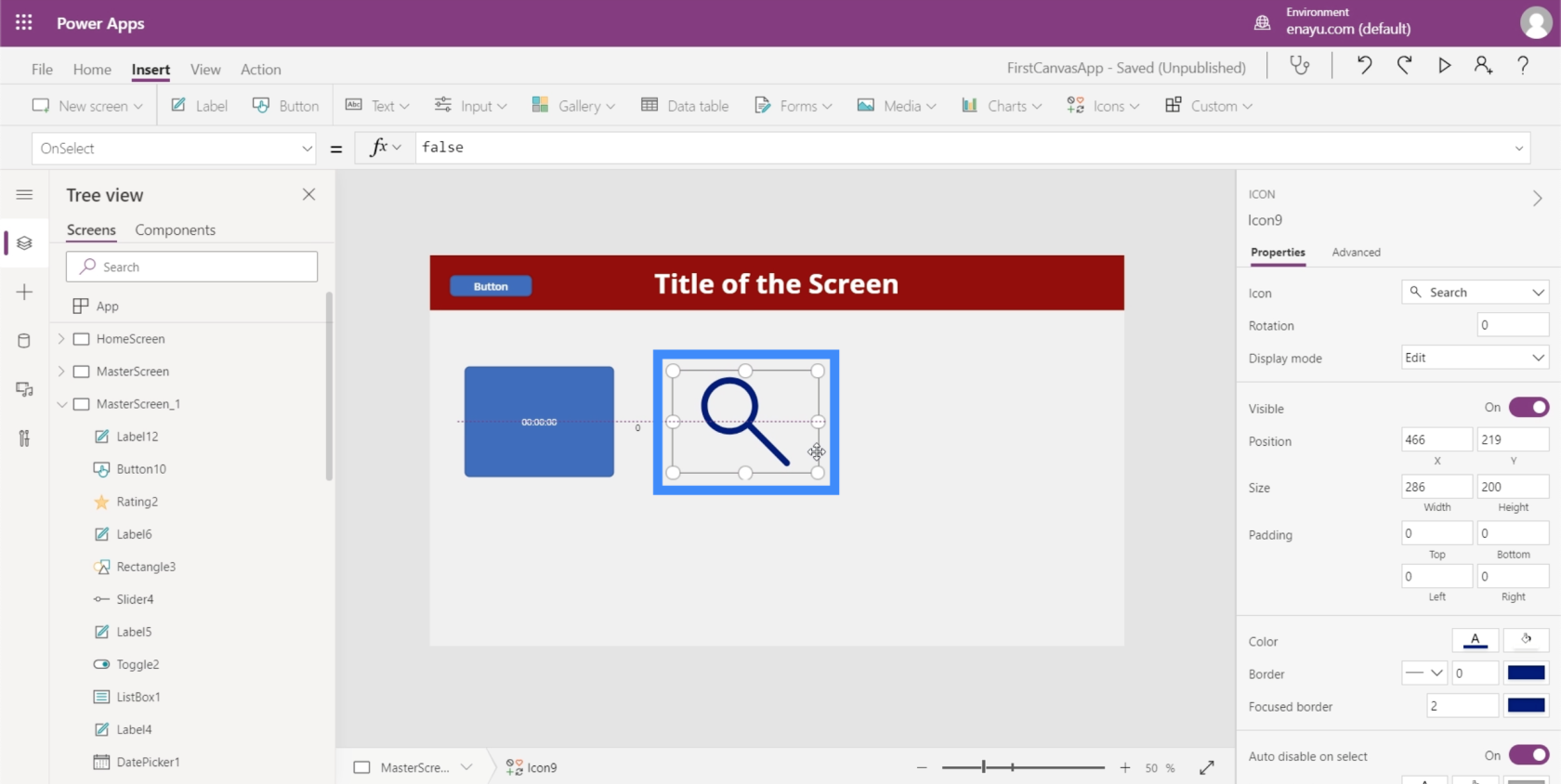
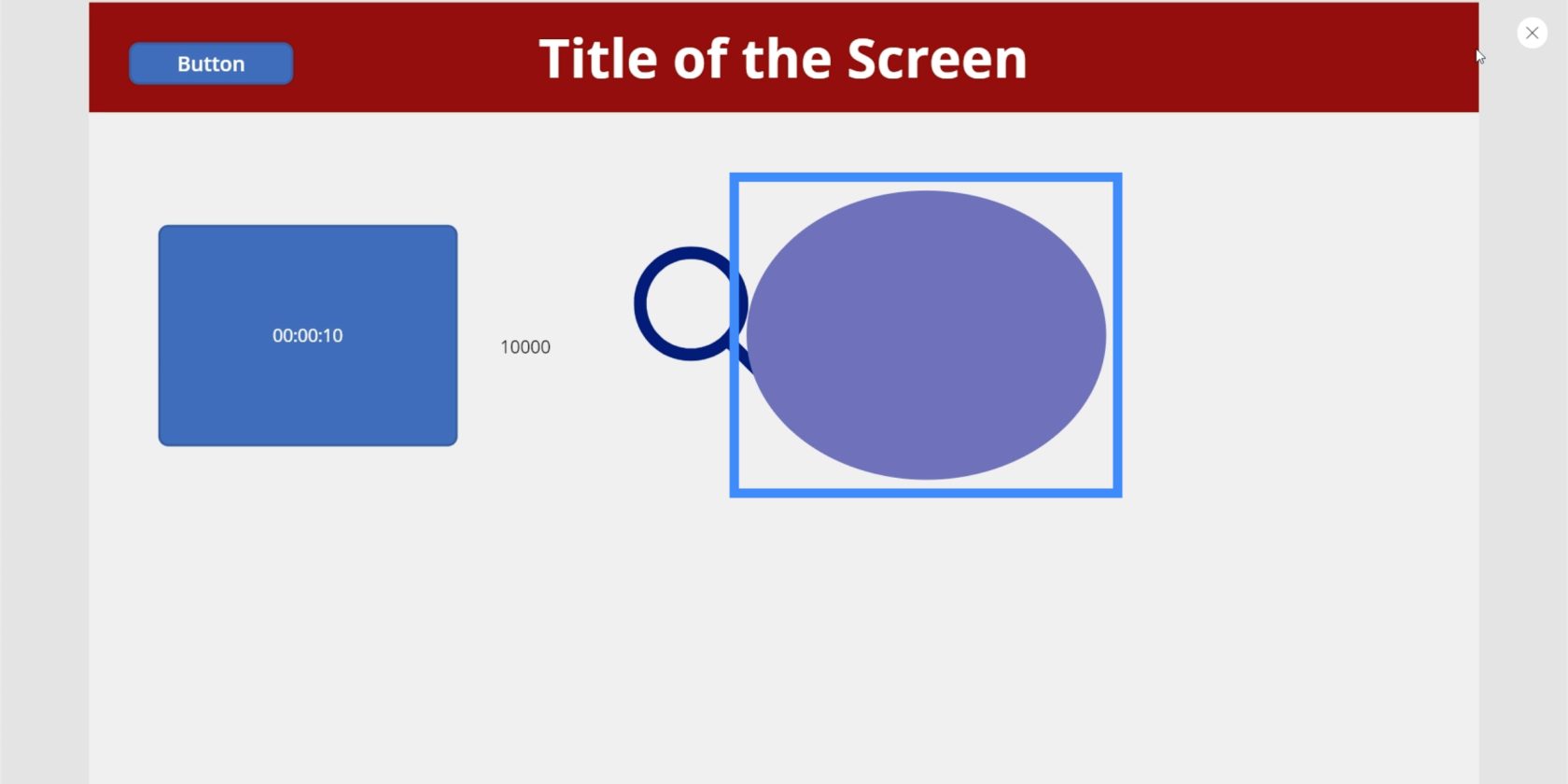
5초 후에 아이콘이 나타나도록 해봅시다. 검색 아이콘을 추가하여 시작하겠습니다.

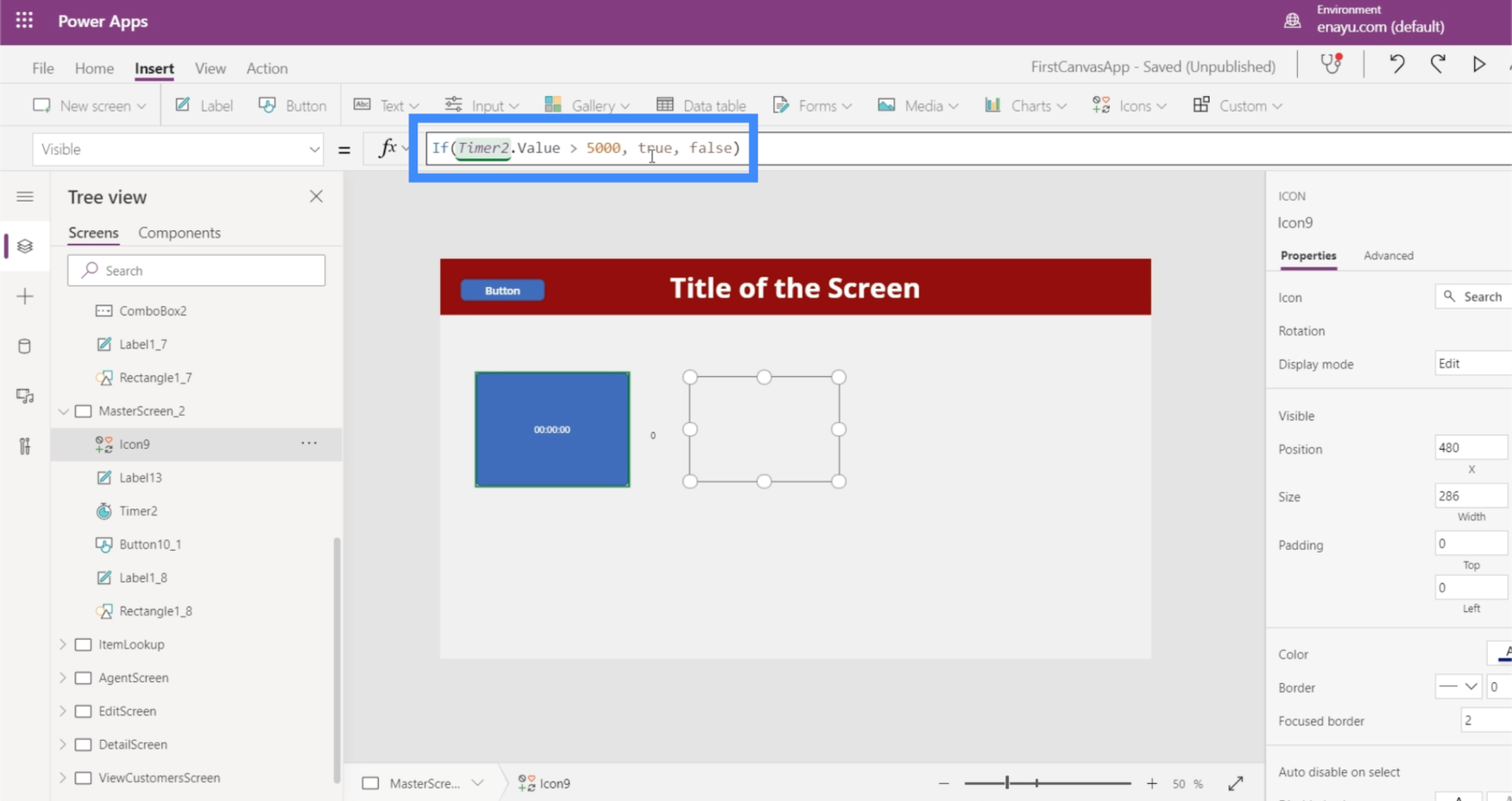
그런 다음 아이콘의 Visible 속성 을 Timer2.Value가 5000보다 크면 아이콘이 표시되어야 한다는 으로 설정합니다 . 그렇지 않으면 보이지 않아야 합니다.

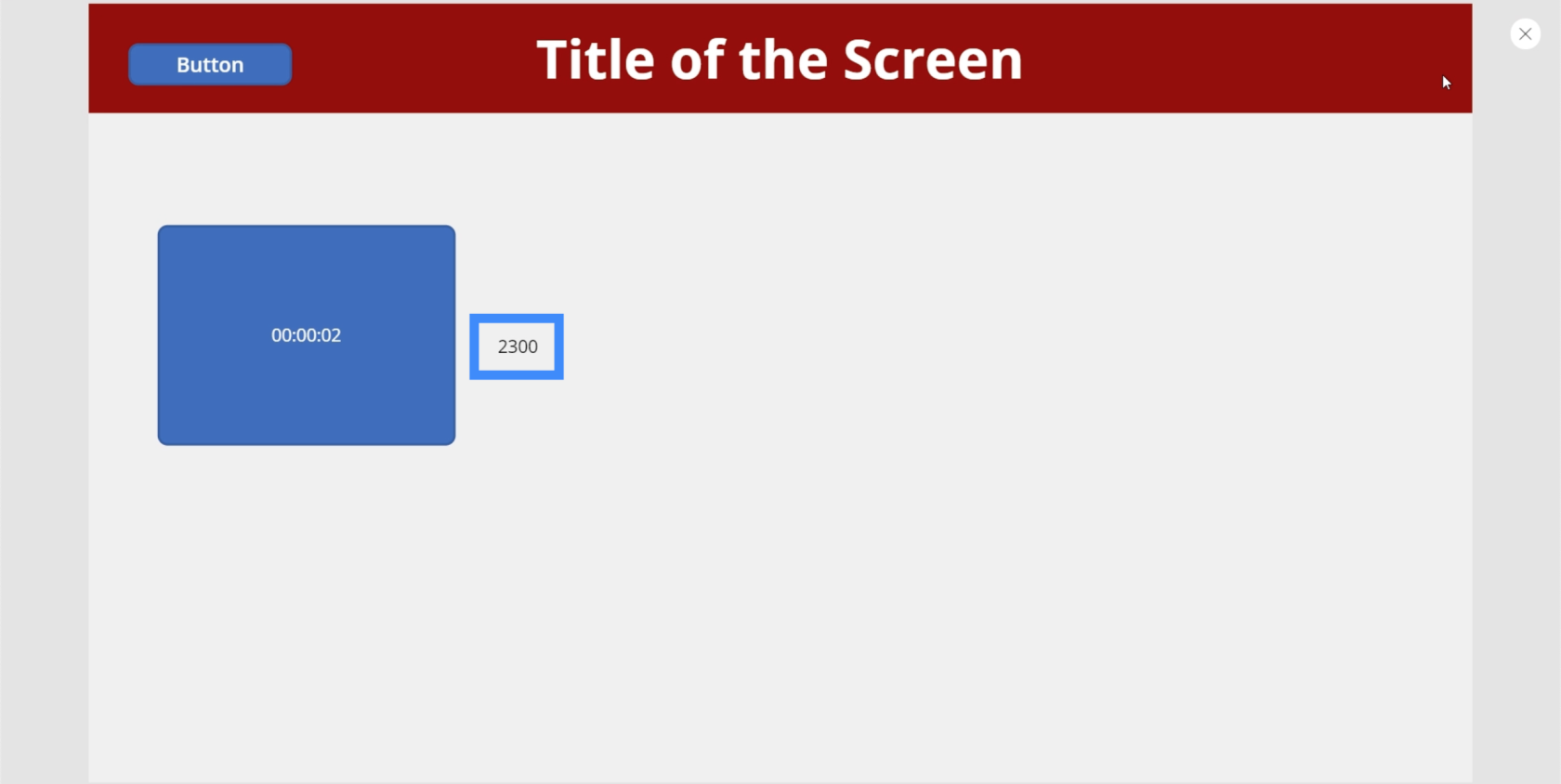
이제 작동하는지 봅시다. 현재 타이머는 2300밀리초입니다. 아이콘은 현재 보이지 않습니다.

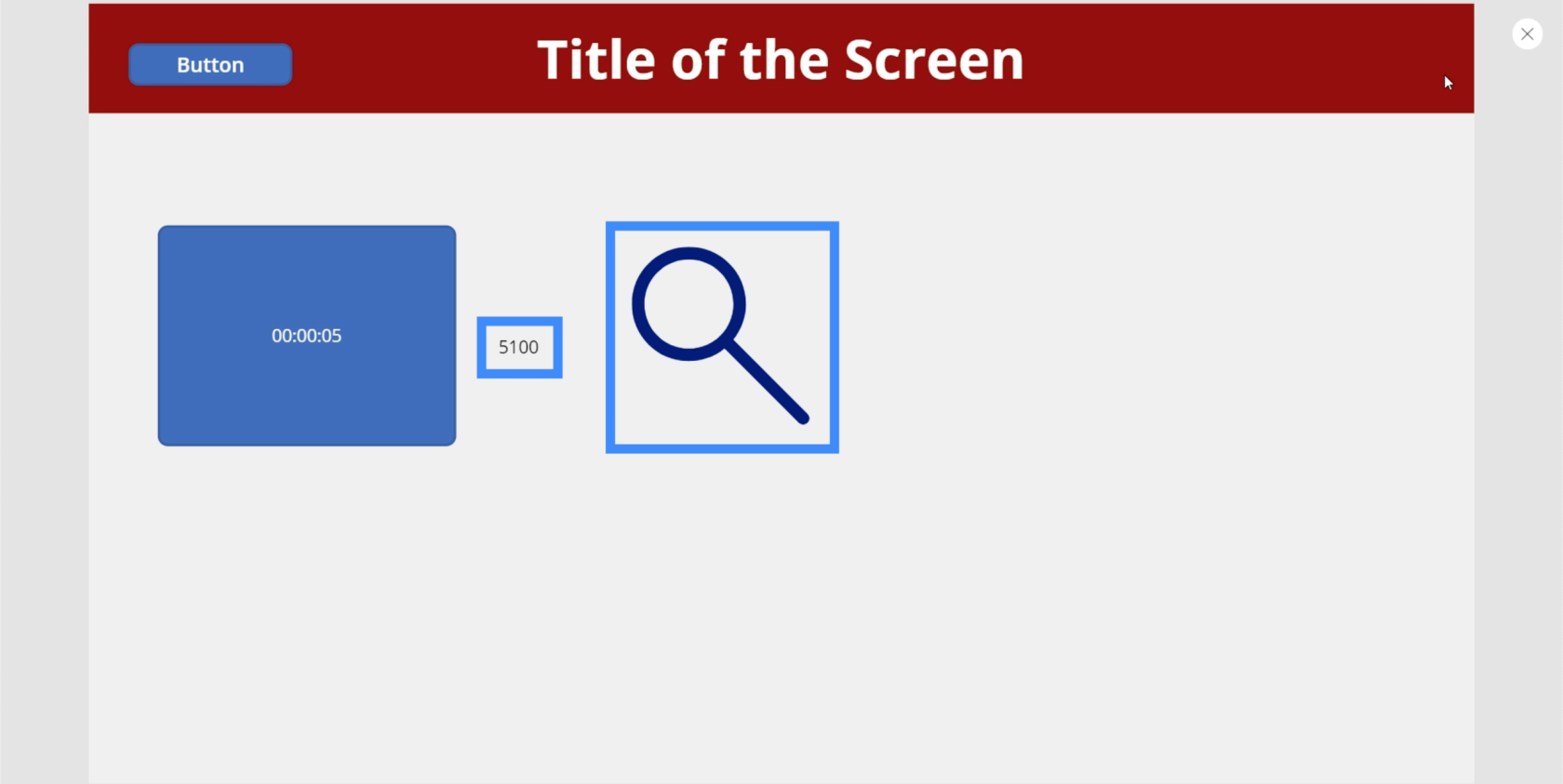
하지만 타이머가 5000에 도달한 후 검색 아이콘이 나타났습니다.

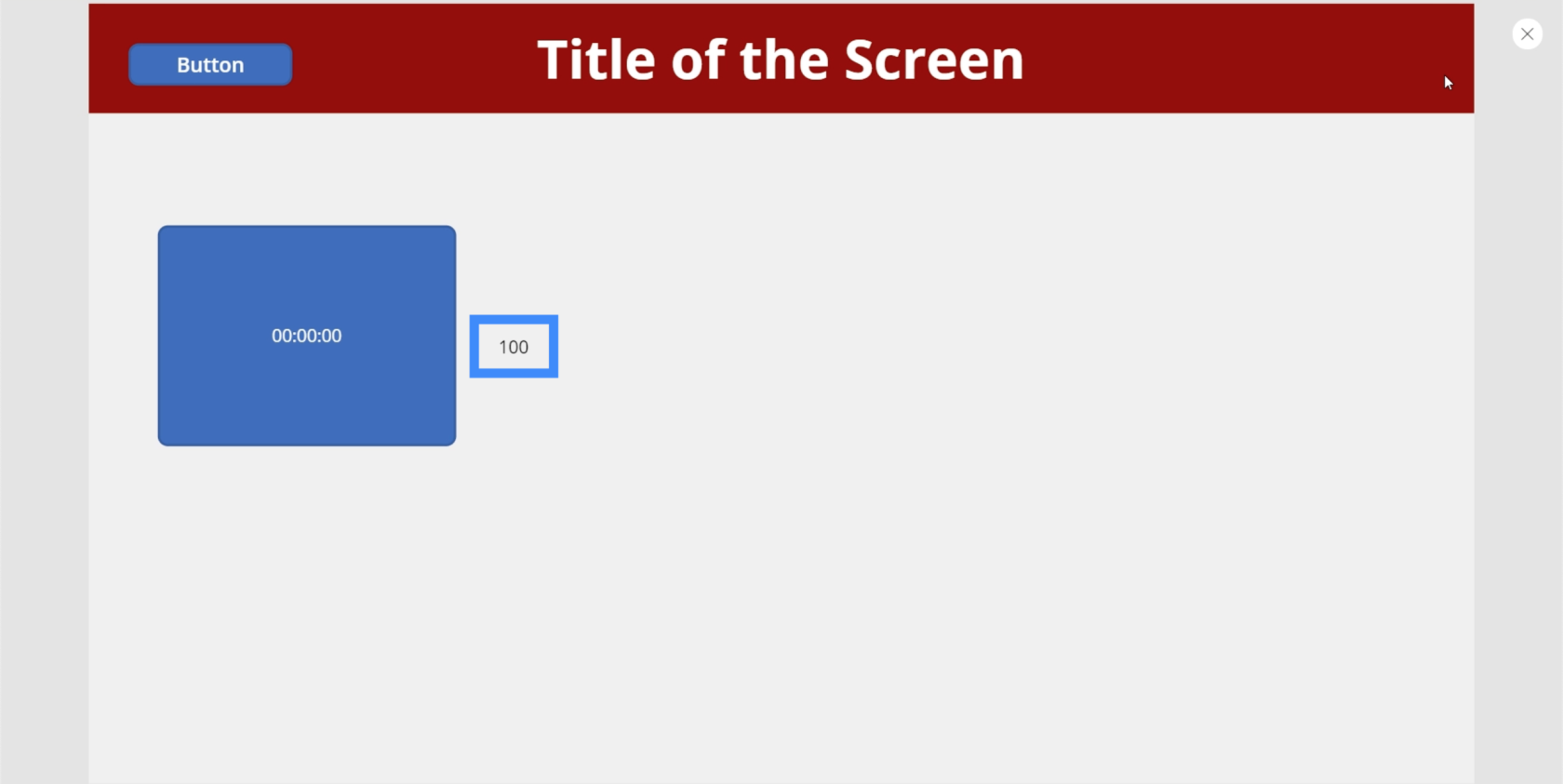
그리고 타이머가 반복되도록 설정했기 때문에 타이머가 다시 시작되는 순간 아이콘이 다시 사라집니다.

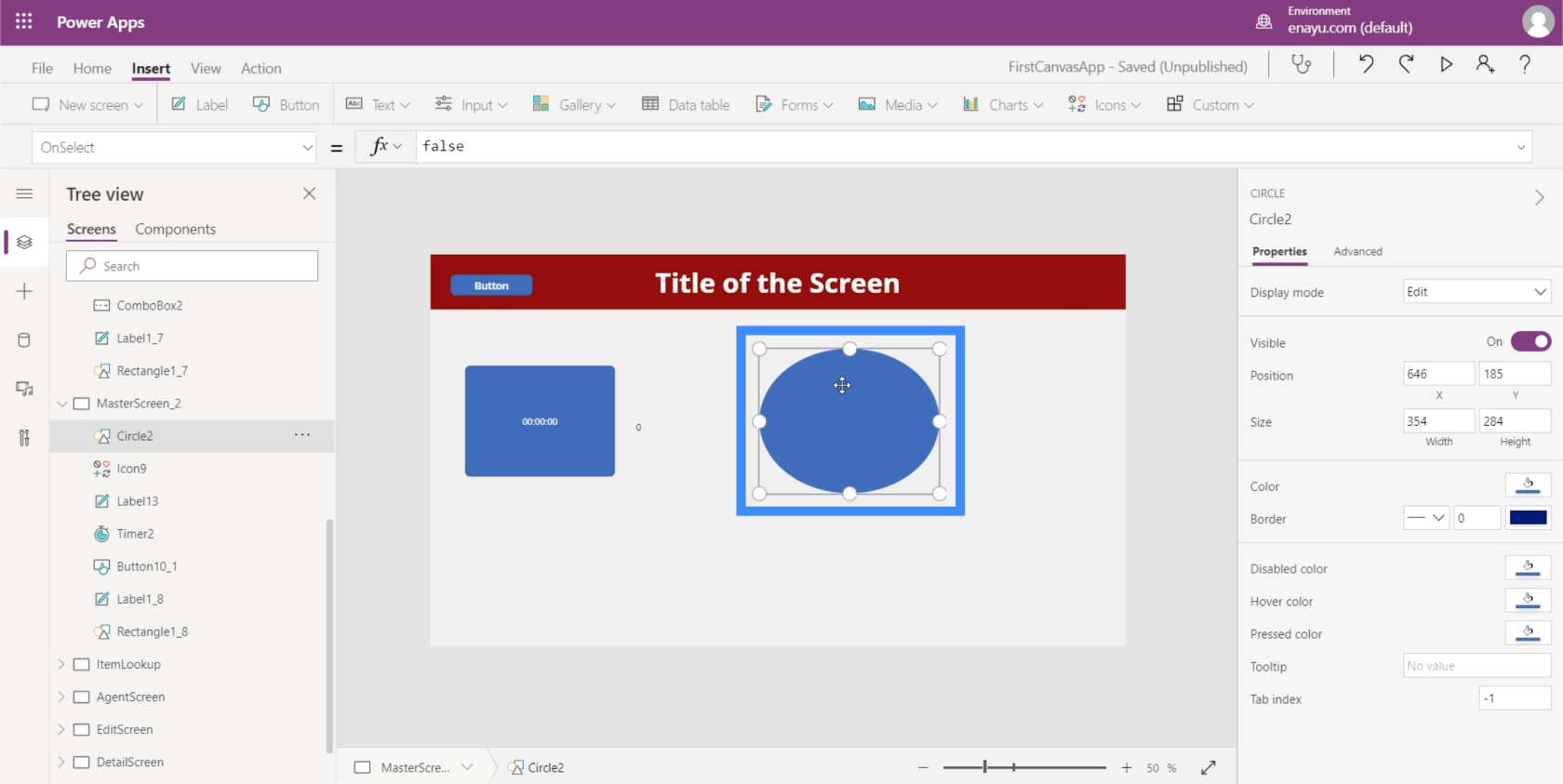
또 다른 멋진 응용 프로그램이 있습니다. 원을 추가해 보겠습니다.

그런 다음 타이머에 따라 원의 색상이 변경되도록 합니다. 이렇게 하면 타이머가 실행될 때 정말 멋진 그라디언트가 생성됩니다.
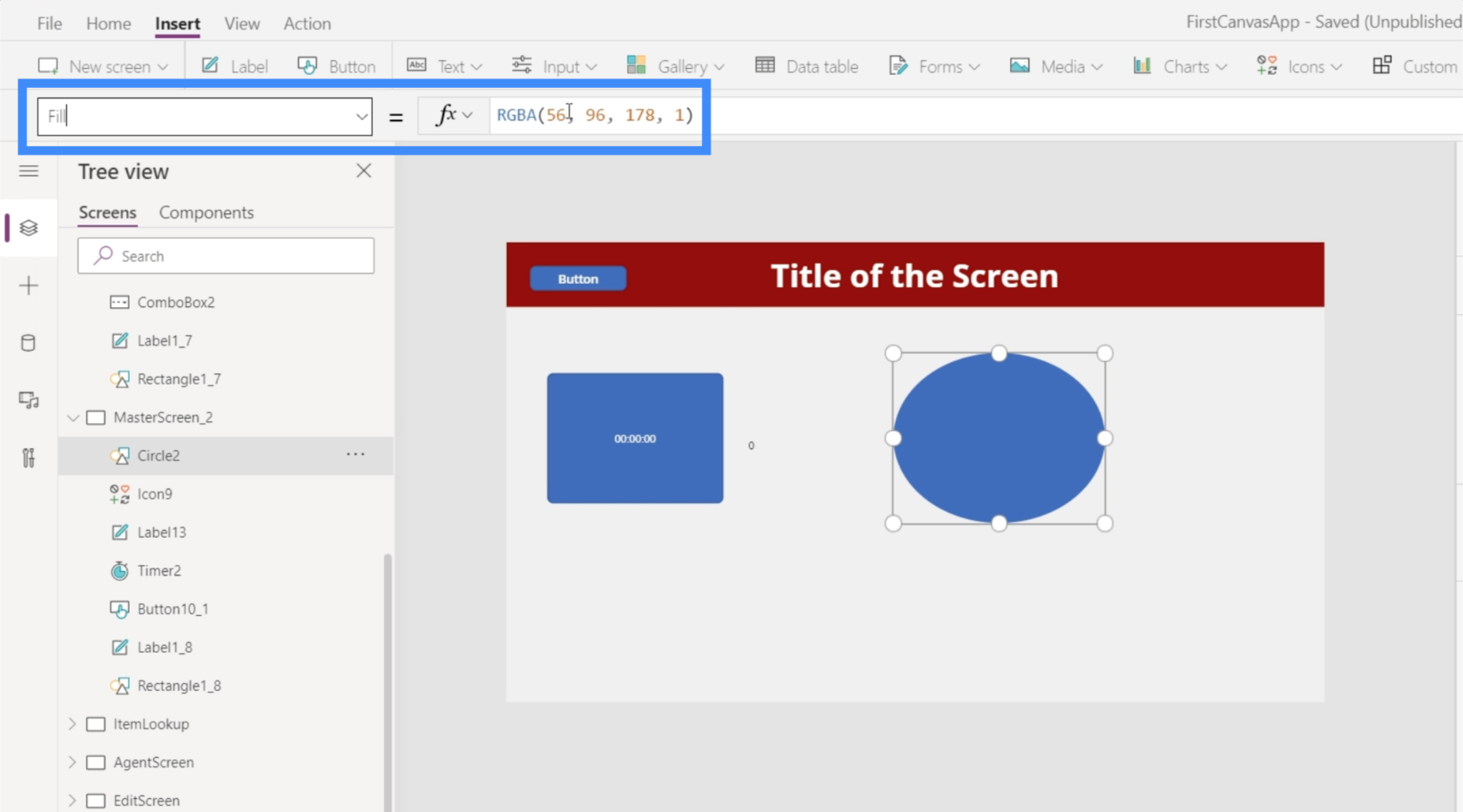
원의 채우기 속성으로 이동해 보겠습니다. 여기서 첫 번째 숫자는 56입니다. 타이머를 기준으로 원의 색상을 편집합니다.
이렇게 하면 정말 멋진 그라디언트를 만들 수 있습니다. 예를 들어 색상이나 채우기로 이동해 보겠습니다.

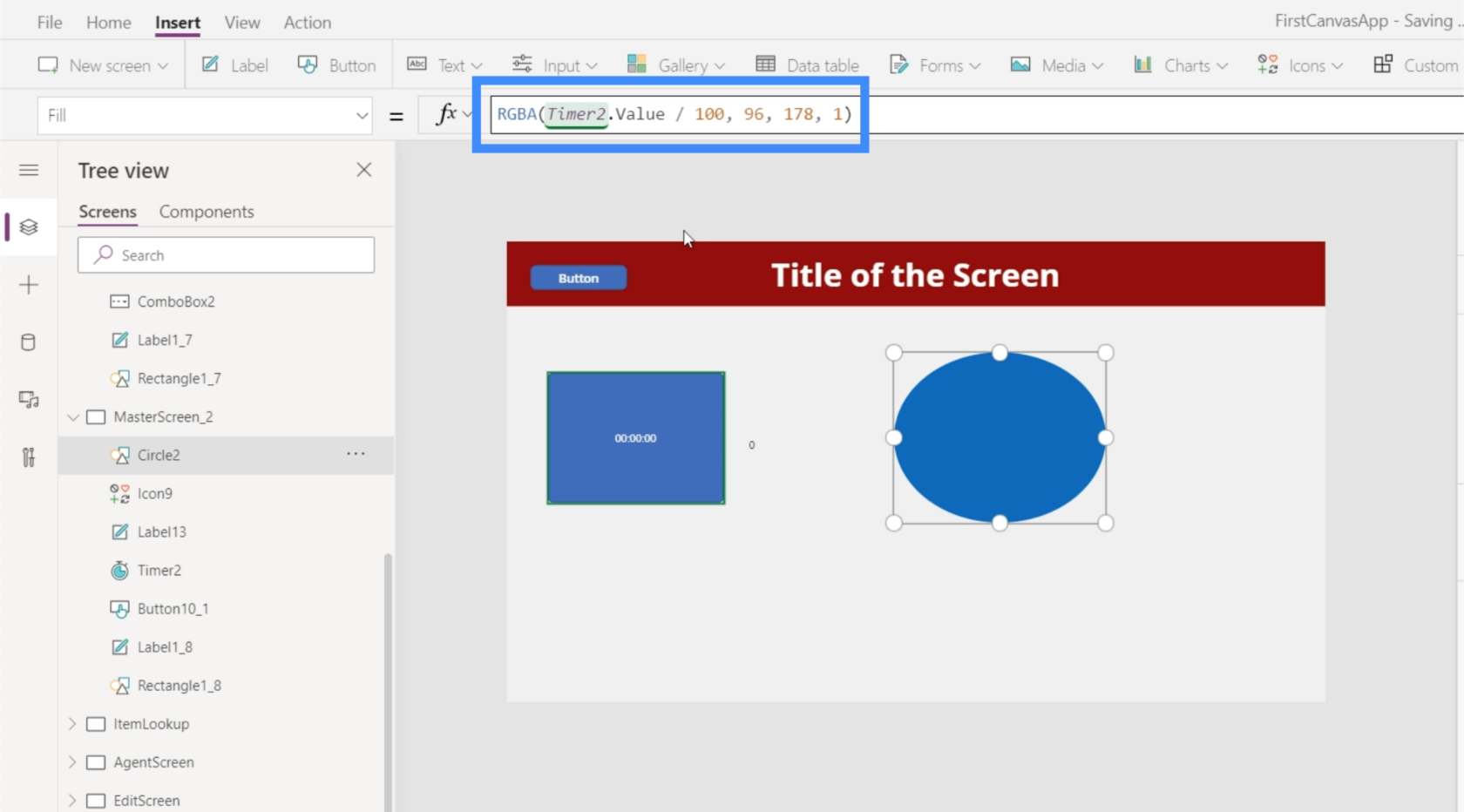
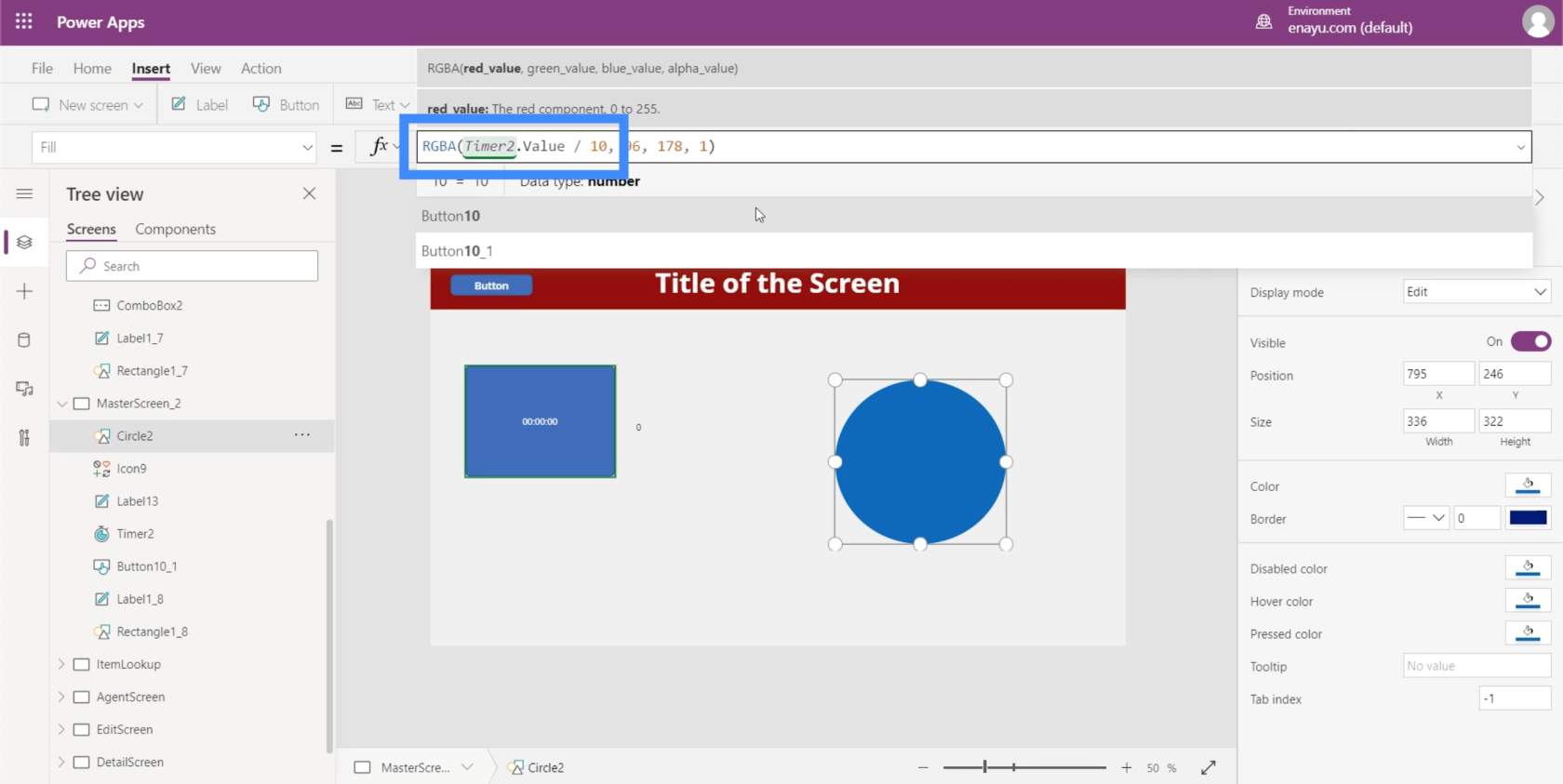
이 숫자를 Timer2.Value로 변경한 다음 100으로 나눕니다.

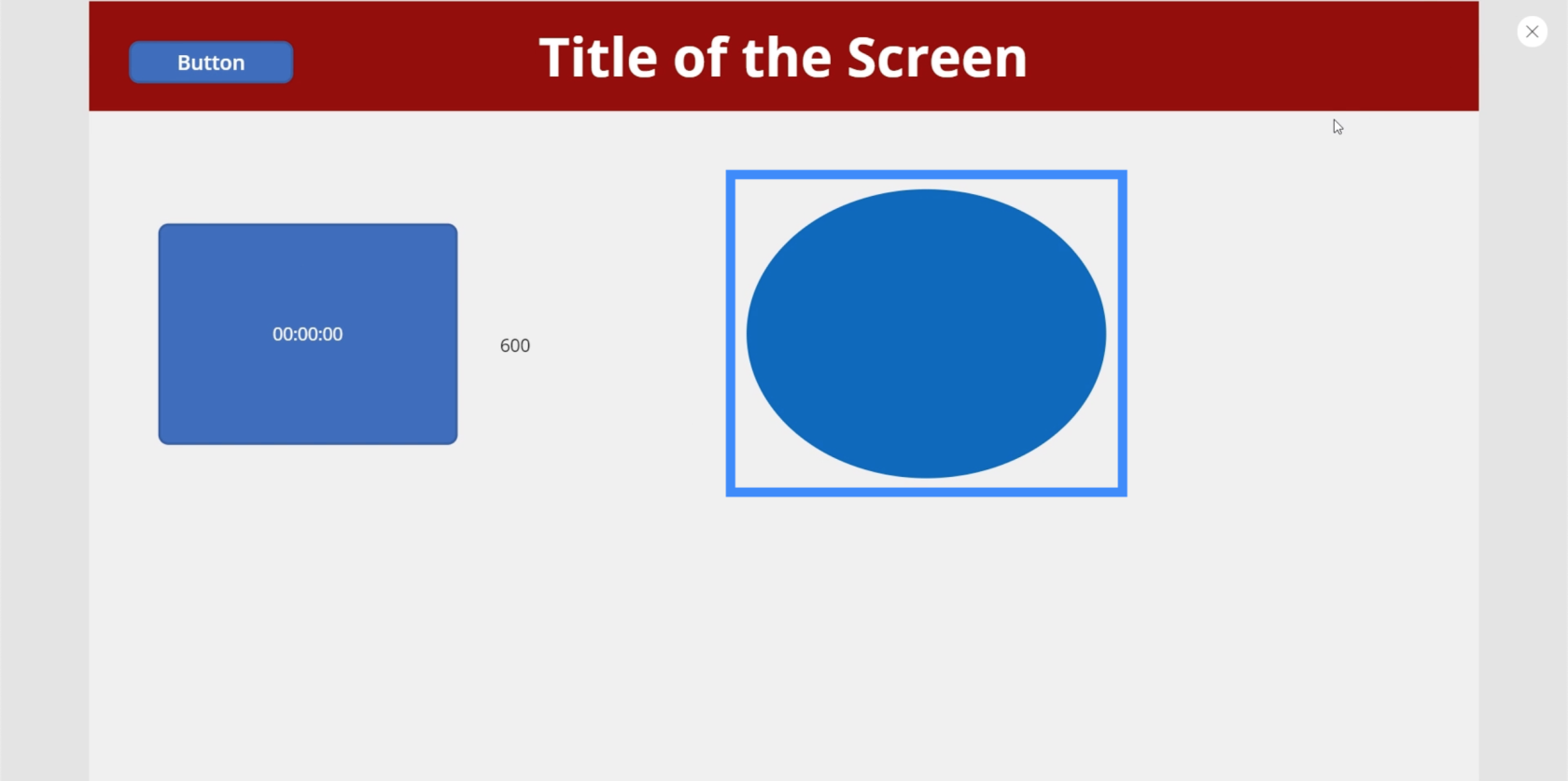
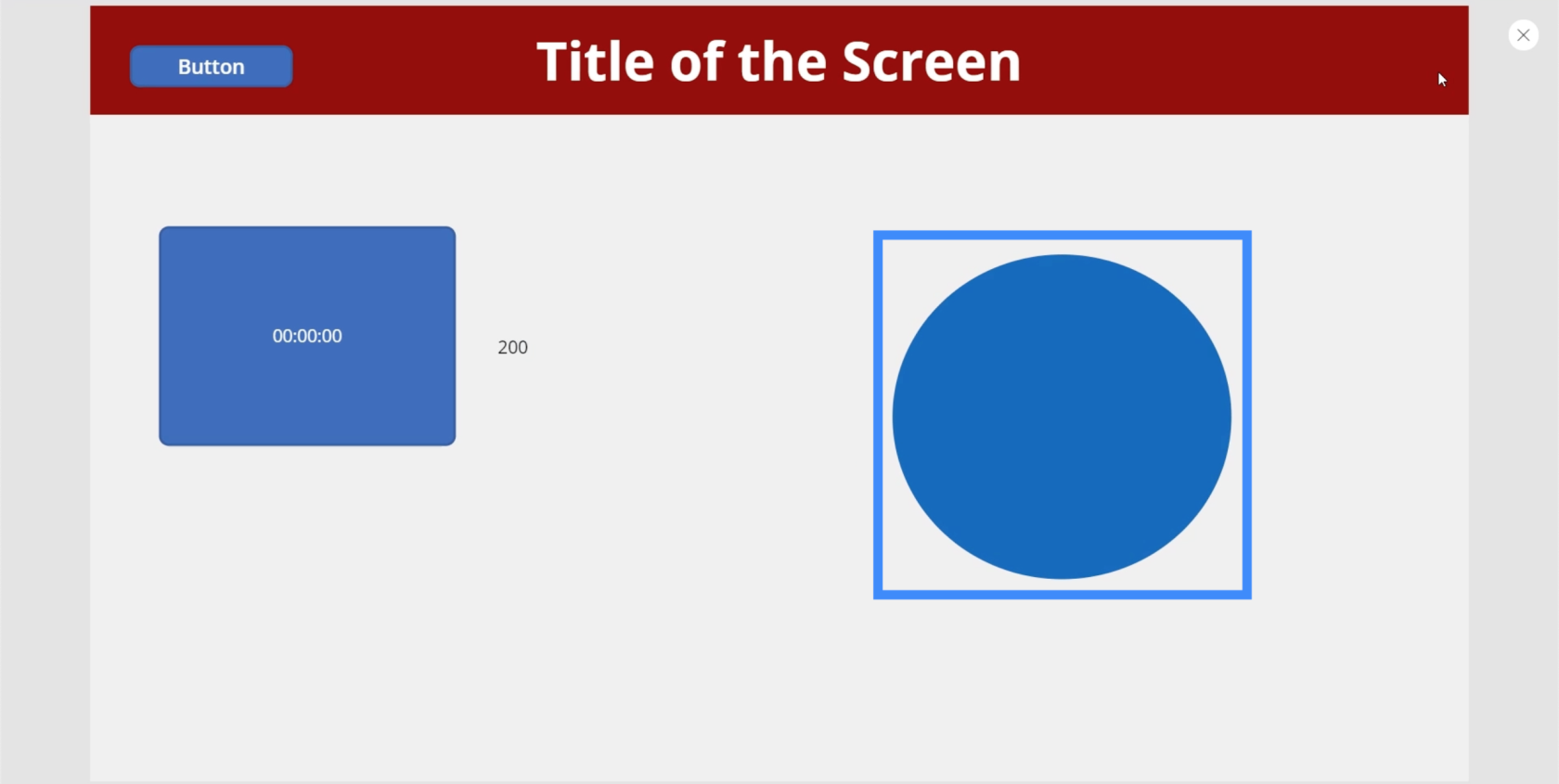
해당 공식이 적용되면 원이 파란색으로 시작됩니다.

타이머가 작동하면서 천천히 색이 변하다가 타이머가 10초가 되면 보라색으로 끝납니다.

숫자를 변경하면 변경 사항을 더 빠르고 뚜렷하게 만들 수 있습니다. 따라서 첫 번째 값을 100으로 나누는 대신 10으로 변경하겠습니다.

다시 파란색으로 시작합니다.

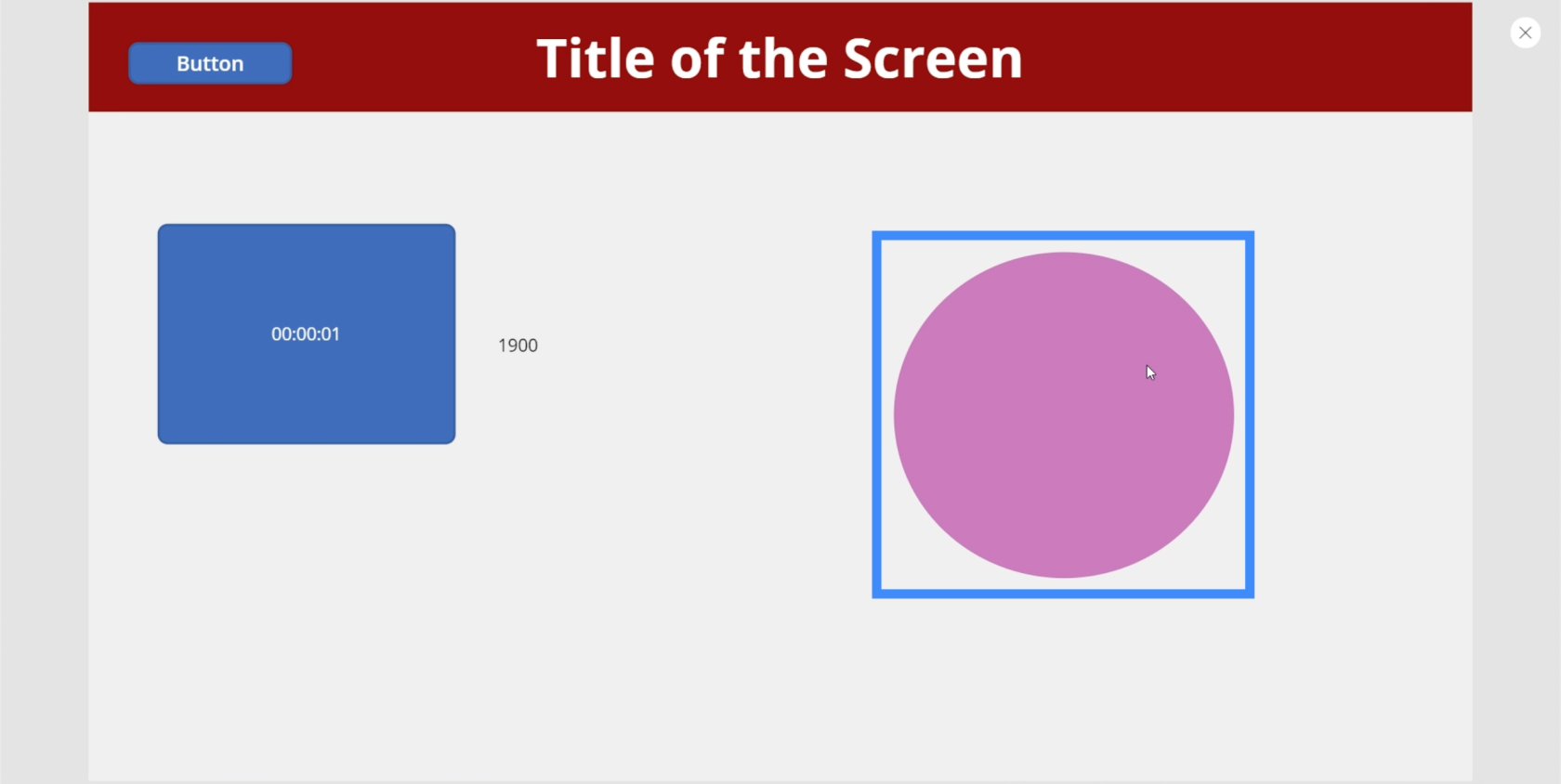
그런 다음 1900밀리초 만에 자줏빛 색조로 바뀌었습니다.

그리고 5600밀리초에서 밝은 분홍색으로 변했습니다.

이러한 설정으로 원하는 만큼 창의력을 발휘할 수 있습니다. 예를 들어 전체 화면의 색상을 변경할 수 있습니다. 또는 5초마다 다른 일이 일어나기를 원할 수도 있습니다.
단순히 미학을 위해서가 아닐 수도 있습니다. 예를 들어 사용자가 단일 화면에서 너무 오래 걸리는 것처럼 보이는 순간 도움이 더 필요한지 앱이 사용자에게 묻고 랜딩 페이지로 안내하도록 할 수 있습니다.
Power Apps 소개: 정의, 기능, 기능 및 중요성
Power Apps 환경: 앱 요소를 적절하게 설정
PowerApps 기능 및 수식 | 소개
결론
입력 요소는 어떤 종류의 앱을 만들든 확실히 유용합니다. 앱을 더욱 전문적으로 보이게 할 뿐만 아니라 전체 경험을 사용자에게 더욱 편리하게 만듭니다.
슬라이더나 콤보 상자와 같이 단순한 것이 막대한 양의 데이터 범위를 좁히는 데 도움이 될 수 있으며 방금 타이머로 수행한 작업을 기반으로 더 재미있고 매력적인 경험을 만들 수도 있습니다.
이러한 입력 요소 외에 사용자가 휴대폰 카메라나 마이크를 사용할 수 있게 해주는 미디어 요소와 같은 다른 종류의 요소를 탐색할 수 있습니다. 앱에서 이러한 미디어와 입력 요소가 함께 작동하면 사용자에게 진정으로 독특한 경험을 제공할 수 있습니다.
모두 제일 좋다,
헨리
SharePoint에서 계산된 열의 중요성과 목록에서 자동 계산 및 데이터 수집을 수행하는 방법을 알아보세요.
컬렉션 변수를 사용하여 Power Apps에서 변수 만드는 방법 및 유용한 팁에 대해 알아보세요.
Microsoft Flow HTTP 트리거가 수행할 수 있는 작업과 Microsoft Power Automate의 예를 사용하여 이를 사용하는 방법을 알아보고 이해하십시오!
Power Automate 흐름 및 용도에 대해 자세히 알아보세요. 다양한 작업 및 시나리오에 사용할 수 있는 다양한 유형의 흐름에 대해 설명합니다.
조건이 충족되지 않는 경우 흐름에서 작업을 종료하는 Power Automate 종료 작업 컨트롤을 올바르게 사용하는 방법을 알아봅니다.
PowerApps 실행 기능에 대해 자세히 알아보고 자신의 앱에서 바로 웹사이트, 전화, 이메일 및 기타 앱과 같은 기타 서비스를 실행하십시오.
타사 애플리케이션 통합과 관련하여 Power Automate의 HTTP 요청이 작동하는 방식을 배우고 이해합니다.
Power Automate Desktop에서 Send Mouse Click을 사용하는 방법을 알아보고 이것이 어떤 이점을 제공하고 흐름 성능을 개선하는지 알아보십시오.
PowerApps 변수의 작동 방식, 다양한 종류, 각 변수가 앱에 기여할 수 있는 사항을 알아보세요.
이 자습서에서는 Power Automate를 사용하여 웹 또는 데스크톱에서 작업을 자동화하는 방법을 알려줍니다. 데스크톱 흐름 예약에 대한 포괄적인 가이드를 제공합니다.








