SharePoint의 계산된 열 | 개요

SharePoint에서 계산된 열의 중요성과 목록에서 자동 계산 및 데이터 수집을 수행하는 방법을 알아보세요.
이 자습서에서는 제거 기능을 사용하여 PowerApps에서 삭제 버튼을 만드는 방법에 대해 설명합니다. 또한 삭제 버튼에 대한 확인 팝업을 설정하는 방법도 다룰 것입니다.
삭제 버튼은 모든 앱에서 사소한 기능처럼 보일 수 있지만 여전히 앱을 효율적이고 사용하기 편리하게 만드는 데 중요한 역할을 합니다. 자주 업데이트해야 하는 레코드를 처리하는 경우 삭제 버튼이 있으면 오래된 항목을 더 쉽게 제거할 수 있습니다.
목차
제거 기능을 사용하여 삭제 버튼 추가
삽입 리본을 통해 여기에 단추를 추가하여 시작하겠습니다.

그런 다음 이 버튼의 텍스트를 변경해 보겠습니다. "이 레코드 삭제"라고 합니다.

지난 자습서 에서 우리는 Power Apps에서 사용하는 기능의 구문을 파악하는 데 Microsoft 문서가 얼마나 유용한지 강조했습니다 . Remove 함수에 대한 내용을 확인하면 Remove가 제거할 데이터 소스와 레코드를 가져간다고 합니다.

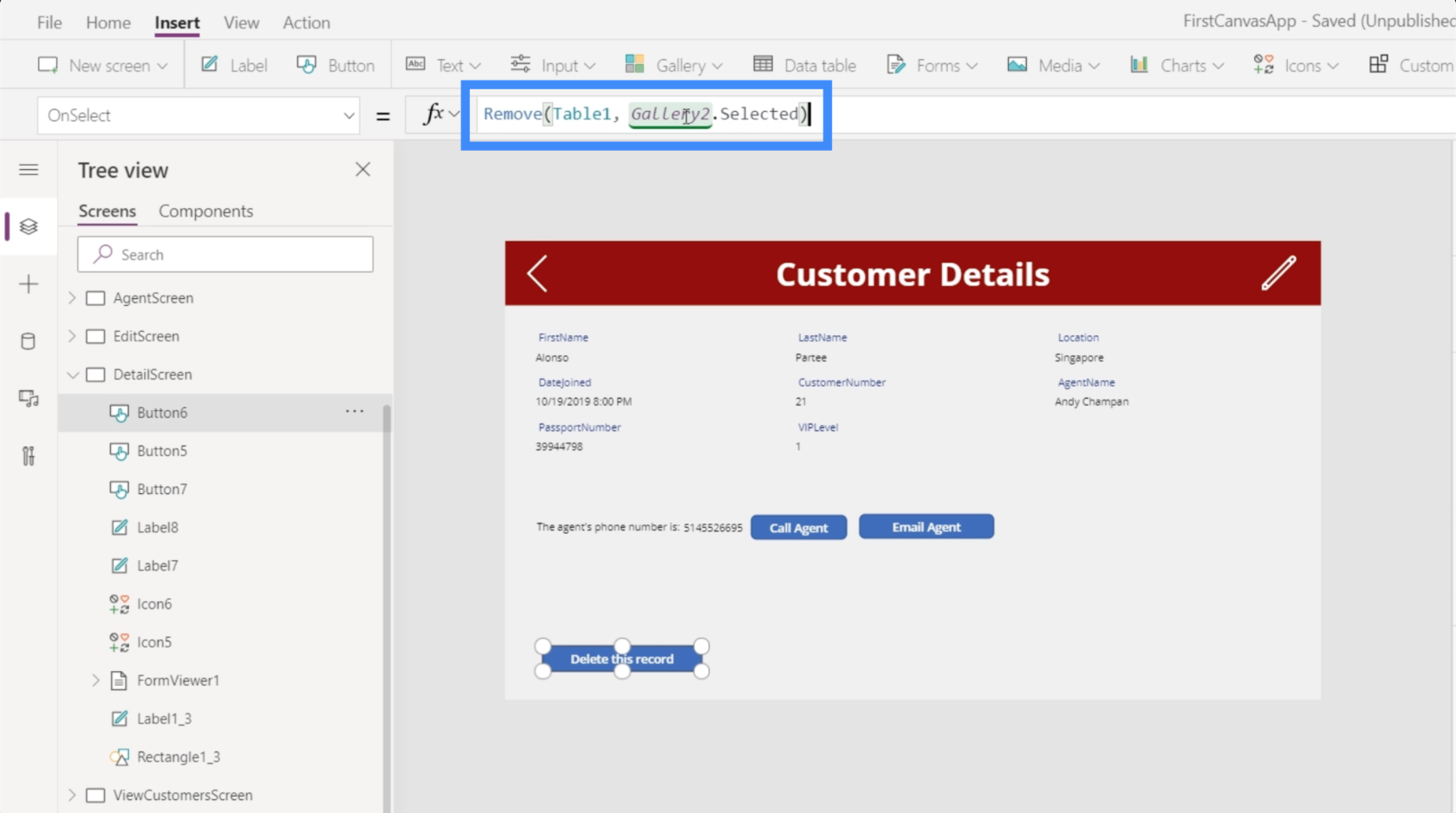
버튼에 적용해 봅시다. Remove 함수로 시작한 다음 레코드가 나오는 Table1을 참조합니다.

그런 다음 특정 항목이 필요합니다. 목표로 돌아가서 고객 세부 정보 화면에서 이 양식에 표시되는 모든 항목을 삭제하는 것을 목표로 합니다.

양식 뷰어로 돌아가서 특정 항목을 보면 이 요소가 Gallery2.Selected와 동일함을 알 수 있습니다.

복사하고 작업 중인 삭제 버튼으로 돌아가서 수식에 붙여넣습니다.

이제 완성된 공식에 Remove(Table1, Galler2.Selected)가 표시됩니다. 기본적으로 선택되어 갤러리에 표시되는 모든 레코드가 제거하려는 레코드라는 의미입니다.
작동하는지 확인합시다. 현재 갤러리에 표시되는 레코드는 Alonso Partee의 레코드입니다. 삭제 버튼을 눌러봅시다.

레코드가 성공적으로 삭제되면 갤러리에서 사라지고 다음 레코드가 나타납니다. 이 경우 Alonso Partee에 대한 레코드가 삭제되었기 때문에 이제 Laurena Towles를 볼 수 있습니다.

기록이 실제로 사라졌는지 확인하기 위해 여기 고객 보기 화면에서 검색 표시줄을 사용할 수 있습니다. 보시다시피 Alonso의 레코드를 검색하려고 할 때 레코드가 표시되지 않습니다.

레코드 삭제 후 탐색 추가
최종 사용자가 보다 편리하게 사용할 수 있도록 레코드가 삭제된 후 사용자가 자동으로 고객 보기 화면으로 돌아가도록 몇 가지 탐색 기능을 추가해 보겠습니다. 이를 위해 세미콜론을 사용합니다. 수식에 세미콜론을 추가하면 둘 이상의 함수를 사용할 수 있습니다.
따라서 Navigate 함수를 사용하고 ViewCustomersScreen을 참조합니다. 한 화면에서 다음 화면으로의 흐름이 더 원활하도록 화면 전환도 추가해 보겠습니다.

중간에 세미콜론이 있으면 기능이 작동하는 방식에 순서를 추가합니다. 수식을 보면 세미콜론은 탐색 기능을 수행하기 전에 제거 기능을 먼저 적용하도록 시스템에 지시합니다.
이 공식을 사용하면 동일한 화면에 머물면서 다음 레코드를 보는 대신 최종 사용자가 고객 보기 화면의 기본 갤러리로 돌아갑니다.
확인 팝업 추가
이제 삭제 버튼이 완전히 작동하지만 한 가지 문제는 사용자가 실제로 레코드를 삭제하기를 원하는지 여부에 대한 확인이 전혀 없다는 것입니다. 예를 들어 누군가의 손가락이 삭제 버튼 위로 미끄러지면 일부 레코드가 실수로 삭제될 수 있습니다. 그렇기 때문에 사용자가 실제로 레코드를 삭제할 것인지 여부를 확인하는 팝업 화면을 갖는 것이 중요합니다.
확인 팝업은 실수로 기록을 삭제하는 것을 방지하기 위한 것이 아니라 다양한 목적으로 사용할 수 있습니다. 그러나 이 예에서는 삭제 기능에 초점을 맞출 것입니다.
가장 먼저 해야 할 일은 삭제 버튼의 OnSelect 속성에 첨부된 수식으로 돌아가는 것입니다. 어떤 것이 제거되기 전에 팝업 화면이 먼저 나타나기를 원하기 때문에 여기서 이 수식을 제거하고 나중에 계속 사용할 것이기 때문에 메모장에 붙여넣을 것입니다.

그런 다음 삭제 버튼을 클릭할 때 변수를 업데이트하고 싶기 때문에 UpdateContext 함수로 대체할 것입니다.

확인 변수를 호출해 보겠습니다. 따라서 사용자가 버튼을 클릭하면 레코드를 실제로 삭제하기 전에 사용자가 먼저 확인하기를 원합니다.

이제 팝업을 만들어 봅시다. 사각형 아이콘을 추가하고 전체 화면을 덮도록 크기를 조정합니다. 이는 확인 메시지의 배경이 됩니다.

색상을 편집하여 검은색으로 만들겠습니다.

그런 다음 투명도를 변경하여 배경을 조금 더 어둡게 볼 수 있도록 합니다.

다음으로 확인 메시지를 포함할 레이블을 추가하겠습니다.

"이 레코드를 삭제하시겠습니까?"라는 확인 메시지를 만들어 보겠습니다.

이 메시지가 명확하게 보이는 것이 중요하므로 배경을 빨간색으로 만들어 보겠습니다. 글꼴을 더 크게 만들고 모든 것을 중앙에 배치합니다. 오른쪽 창에서 이러한 모든 사용자 지정 옵션을 찾을 수 있습니다.

"예" 및 "아니오" 버튼도 필요하므로 여기에 두 개의 버튼을 추가하고 각 버튼의 텍스트를 변경합니다.

따라서 누군가 삭제 버튼을 클릭하면 이러한 요소가 표시됩니다. 그런 다음 앱은 어떤 일이 발생하기 전에 사용자가 예 또는 아니요를 클릭할 때까지 기다립니다.
먼저 예 버튼 작업을 시작하겠습니다. 이를 강조 표시하고 OnSelect 속성을 선택한 다음 이전에 Remove 기능을 사용하여 저장한 수식으로 돌아가서 여기에 복사합니다.

다시 이 수식은 선택한 레코드를 먼저 제거하라는 시스템 메시지를 표시한 다음 고객 보기 화면으로 이동합니다.
그러나 기술적으로 사용자가 이미 항목 삭제 결정을 이미 확인했기 때문에 확인 변수의 컨텍스트를 다시 false로 업데이트하려고 합니다.
이것이 바로 여기에 UpdateContext 함수를 추가하는 이유입니다. 확인 변수를 사용하고 이를 false로 설정합니다.

다음으로 No 버튼에 대해 작업해 보겠습니다. 이 확인 화면만 사라지고 사용자가 아니요를 클릭하면 다른 작업을 수행하지 않아도 되므로 더 쉬울 것입니다. 따라서 UpdateContext 함수를 다시 사용하고 확인 변수를 참조하고 이를 false로 설정합니다.

따라서 사용자가 아니오를 선택하면 이상적으로는 전체 확인 팝업이 사라집니다.

확인 팝업 요소를 함께 그룹화
현재 예 및 아니오 버튼은 아직 작동하지 않습니다. 확인 팝업이 버튼에 관한 것이 아니기 때문입니다. 검정색 배경, 레이블 및 두 개의 버튼을 포함하는 요소 그룹에 관한 것입니다.
우리는 그들을 함께 그룹화하고 확인 변수에 따라 가시성을 변경하려고 합니다. 이전 자습서에서 요소를 함께 그룹화하는 방법 에 대해 이야기했습니다 .
Ctrl 버튼을 누른 상태에서 네 가지 요소를 각각 클릭하여 모두 강조 표시해 보겠습니다.

그런 다음 마우스 오른쪽 버튼을 클릭하고 그룹을 선택하여 함께 그룹화합니다.

이제 그들은 모두 동일한 그룹인 Group1의 일부입니다.

확인 변수가 true인 경우에만 표시되도록 Group1의 가시성을 수정하고 싶기 때문에 간단히 확인으로 설정합니다.

이제 누군가가 삭제 버튼을 클릭해야만 팝업이 뜹니다. 그러면 확인 변수의 컨텍스트가 true로 업데이트됩니다. 즉, Group1의 가시성 속성도 true가 됩니다. 여기에서 최종 사용자는 예 또는 아니오를 선택할 수 있습니다.
Power Apps 소개: 정의, 기능, 기능 및 중요성
Power Apps 환경: 앱 요소를 적절하게 설정
PowerApps 기능 및 수식 | 소개
결론
진정으로 Power Apps는 특히 다른 사람들이 앱을 통해 데이터를 보고 참여할 수 있도록 하려는 경우 매우 강력한 플랫폼입니다.
아주 작은 기능이라도 사용자 경험을 완전히 향상시킬 수 있습니다. 이 모든 것의 좋은 점은 앱 개발에 대한 배경 지식이 없더라도 처음부터 자신만의 앱을 만들 수 있다는 사실입니다.
확인 팝업을 추가하고 삭제 버튼을 만드는 것은 빙산의 일각에 불과합니다. 앱을 최대한 직관적이고 기능적으로 만들기 위해 추가할 수 있는 다른 많은 기능이 있습니다.
모두 제일 좋다,
헨리
SharePoint에서 계산된 열의 중요성과 목록에서 자동 계산 및 데이터 수집을 수행하는 방법을 알아보세요.
컬렉션 변수를 사용하여 Power Apps에서 변수 만드는 방법 및 유용한 팁에 대해 알아보세요.
Microsoft Flow HTTP 트리거가 수행할 수 있는 작업과 Microsoft Power Automate의 예를 사용하여 이를 사용하는 방법을 알아보고 이해하십시오!
Power Automate 흐름 및 용도에 대해 자세히 알아보세요. 다양한 작업 및 시나리오에 사용할 수 있는 다양한 유형의 흐름에 대해 설명합니다.
조건이 충족되지 않는 경우 흐름에서 작업을 종료하는 Power Automate 종료 작업 컨트롤을 올바르게 사용하는 방법을 알아봅니다.
PowerApps 실행 기능에 대해 자세히 알아보고 자신의 앱에서 바로 웹사이트, 전화, 이메일 및 기타 앱과 같은 기타 서비스를 실행하십시오.
타사 애플리케이션 통합과 관련하여 Power Automate의 HTTP 요청이 작동하는 방식을 배우고 이해합니다.
Power Automate Desktop에서 Send Mouse Click을 사용하는 방법을 알아보고 이것이 어떤 이점을 제공하고 흐름 성능을 개선하는지 알아보십시오.
PowerApps 변수의 작동 방식, 다양한 종류, 각 변수가 앱에 기여할 수 있는 사항을 알아보세요.
이 자습서에서는 Power Automate를 사용하여 웹 또는 데스크톱에서 작업을 자동화하는 방법을 알려줍니다. 데스크톱 흐름 예약에 대한 포괄적인 가이드를 제공합니다.








