SharePoint의 계산된 열 | 개요

SharePoint에서 계산된 열의 중요성과 목록에서 자동 계산 및 데이터 수집을 수행하는 방법을 알아보세요.
우리가 가지고 있는 데이터가 올바르게 정렬되지 않으면 분석하기 어려울 수 있습니다. 이 튜토리얼에서는 세로 및 가로로 반복되는 데이터를 테이블 형식으로 변환하는 방법을 설명합니다. LuckyTemplates를 사용하여 더 쉽게 분석할 수 있도록 이렇게 합니다. 이 블로그 하단에서 이 튜토리얼의 전체 비디오를 볼 수 있습니다.
회원 의 질문을 해결하기 위해 만들어졌습니다 . 회원은 자신의 데이터를 달력 유형 레이아웃에서 표 형식으로 재구성할 수 있는 방법을 요청했습니다.

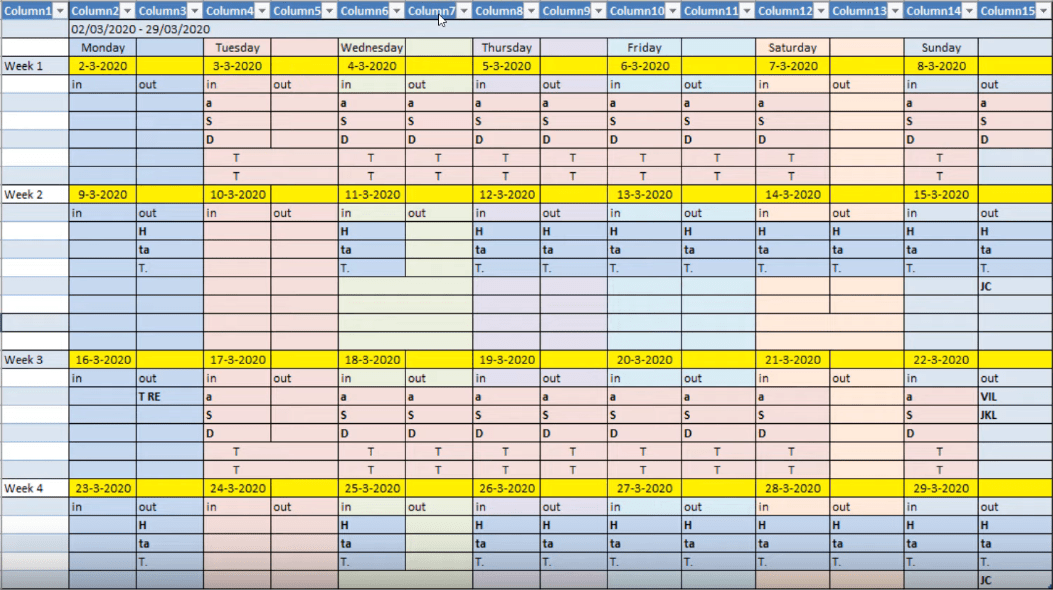
시작하기 전에 먼저 가지고 있는 데이터를 살펴보겠습니다.

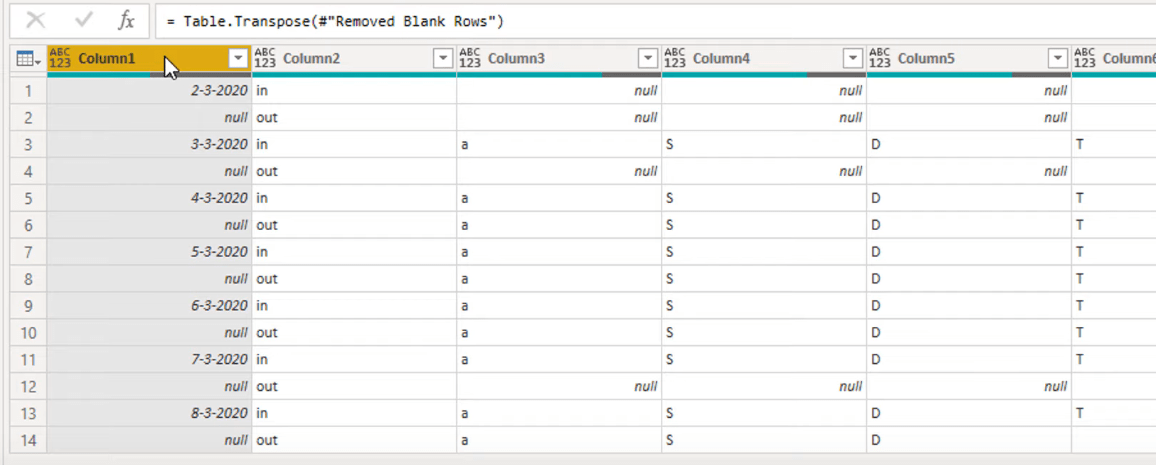
여기에는 일이 가로로 설정되고 주가 세로로 설정된 데이터 레이아웃이 있습니다. 이러한 유형의 배열은 데이터를 쉽게 이해할 수 있는 방법이기 때문에 우리 대부분에게 친숙합니다.
그러나 이러한 유형의 레이아웃은 고려해야 할 열과 행이 많기 때문에 분석하기가 더 어렵습니다.
이제 데이터를 날짜 열, 이동 열, 이름 열이 있는 적절한 테이블 형식으로 변환해 보겠습니다.
목차
적절한 표 형식을 위해 데이터 정리
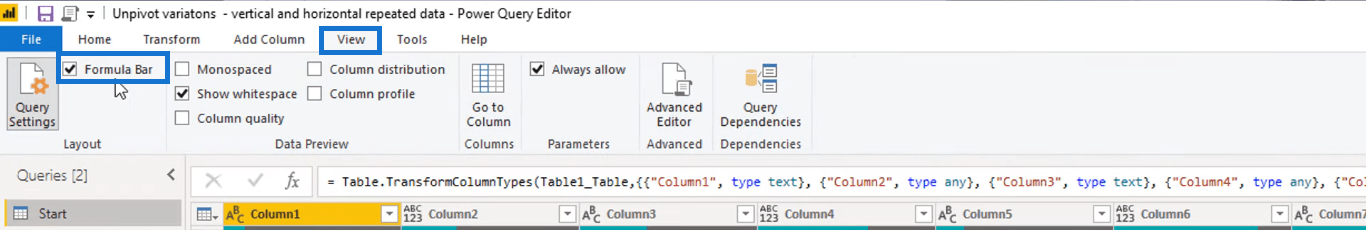
작업을 더 쉽게 하기 위해 Power Query Editor 내에서 데이터를 변환해 보겠습니다 . 그러나 그 전에 수식 입력줄이 화면에 표시되는지 확인하십시오 . 그렇지 않은 경우 보기 탭으로 이동한 다음 수식 입력줄 옆의 확인란을 선택합니다.

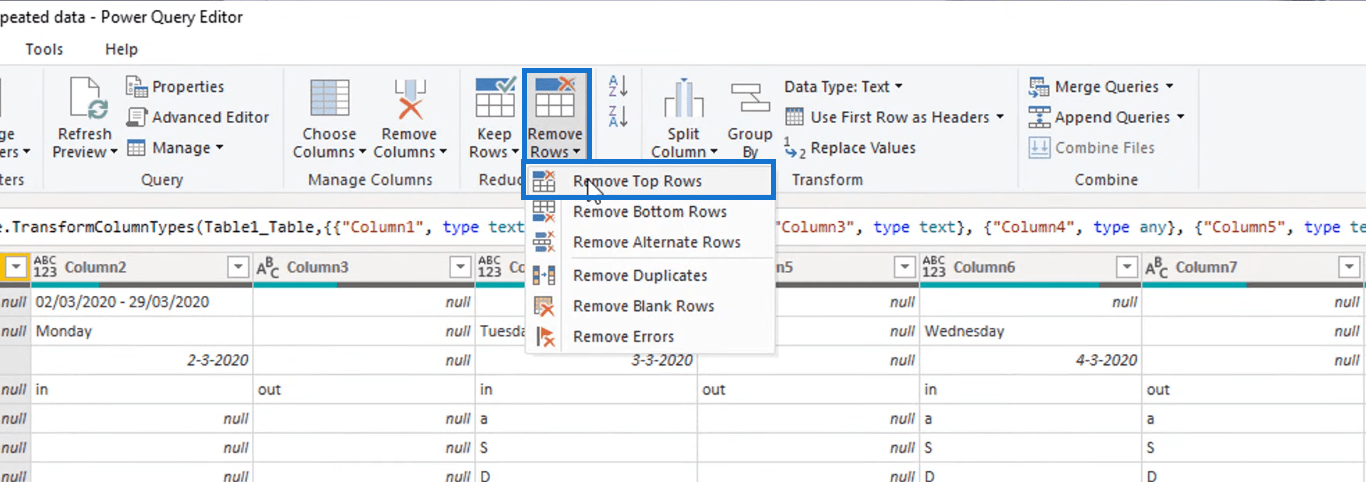
첫 번째 단계는 데이터에서 불필요한 값을 제거하는 것입니다. 데이터의 첫 번째 열과 맨 위 두 행은 실제로 필요하지 않으므로 제거하겠습니다. 그렇게 하려면 행 제거 탭을 클릭하고 상위 행 제거를 클릭한 다음 2를 입력하고 확인을 누릅니다.

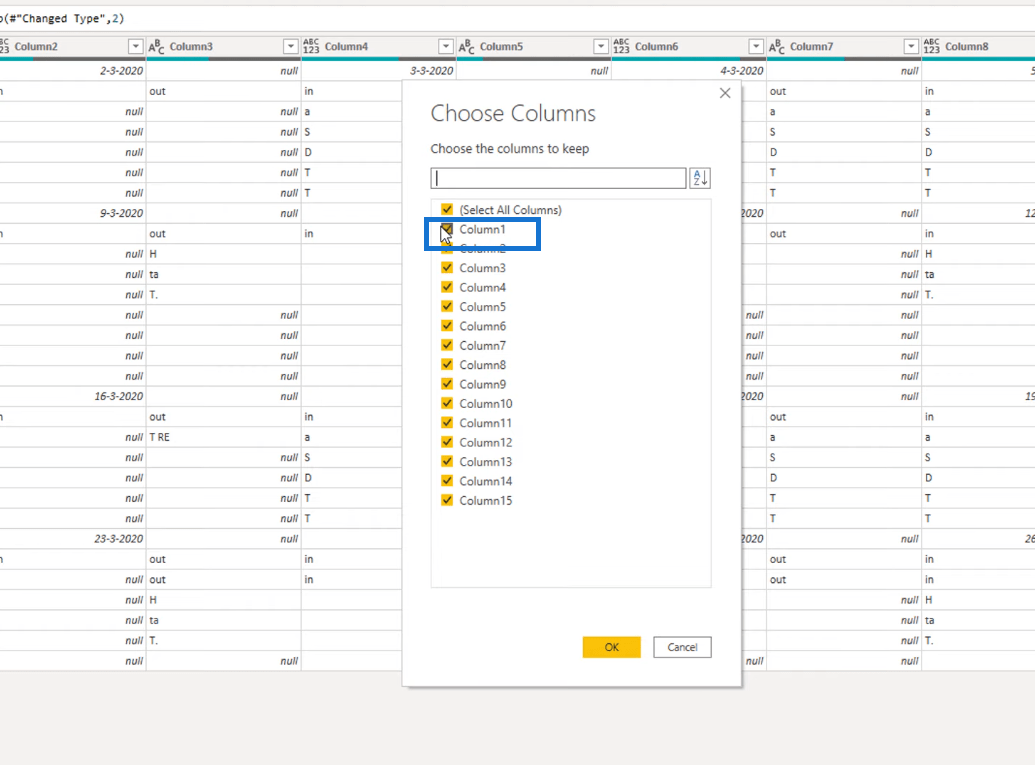
이제 첫 번째 열을 제거하려면 열 선택 탭으로 이동한 다음 옆에 있는 상자를 선택 취소하여 열 1을 선택 취소합니다.

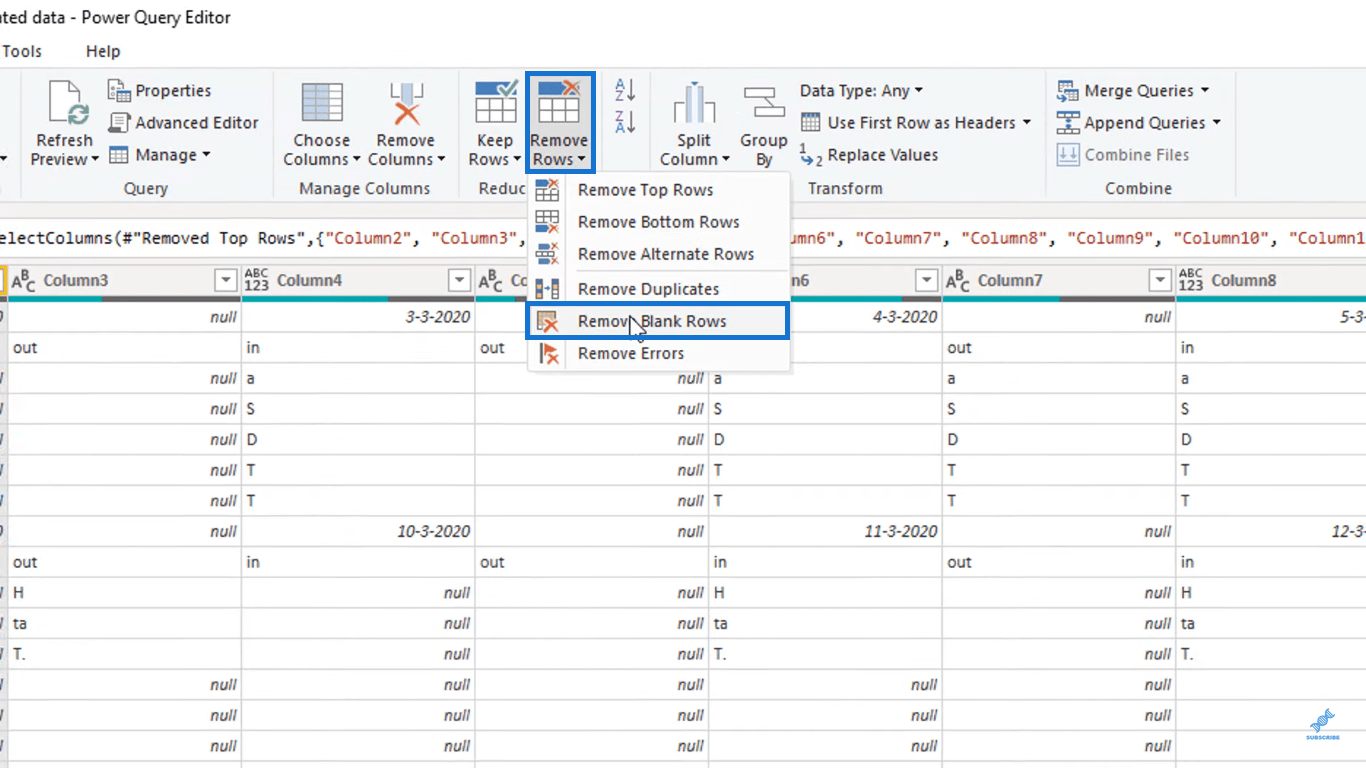
행 인덱스 14~16도 null 값으로 완전히 채워져 있으므로 제거해 보겠습니다. 다시 Remove Rows 탭으로 이동한 다음 Remove Blank Rows 를 클릭합니다 .

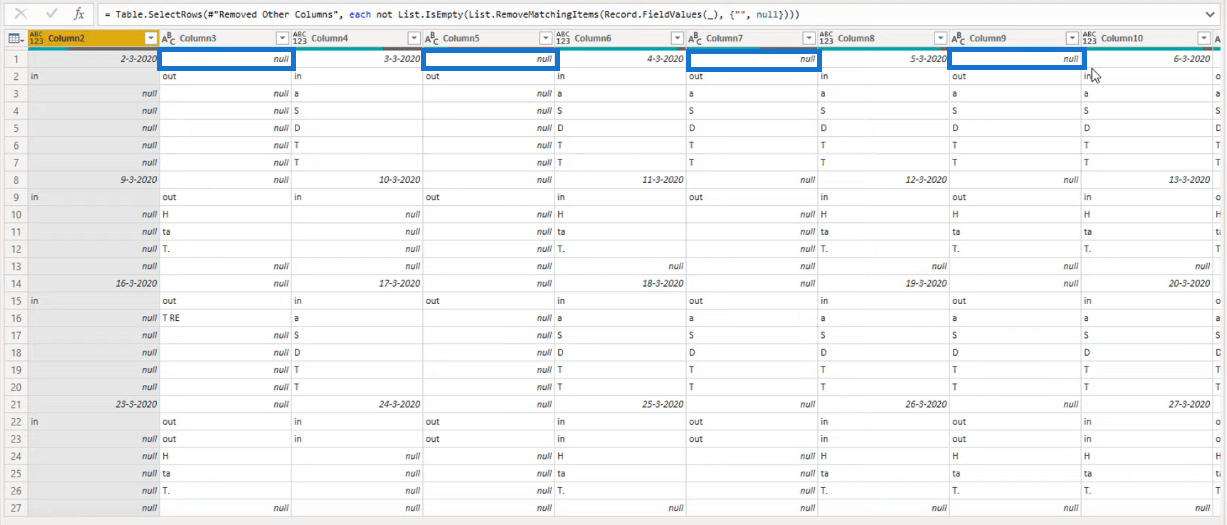
또 다른 문제는 날짜 값이 매번 열을 건너뛴다는 것입니다. 날짜 다음에는 항상 아래 강조 표시된 대로 null 값이 옵니다. 이것은 맨 위 행뿐만 아니라 아래 행에서도 발생합니다.

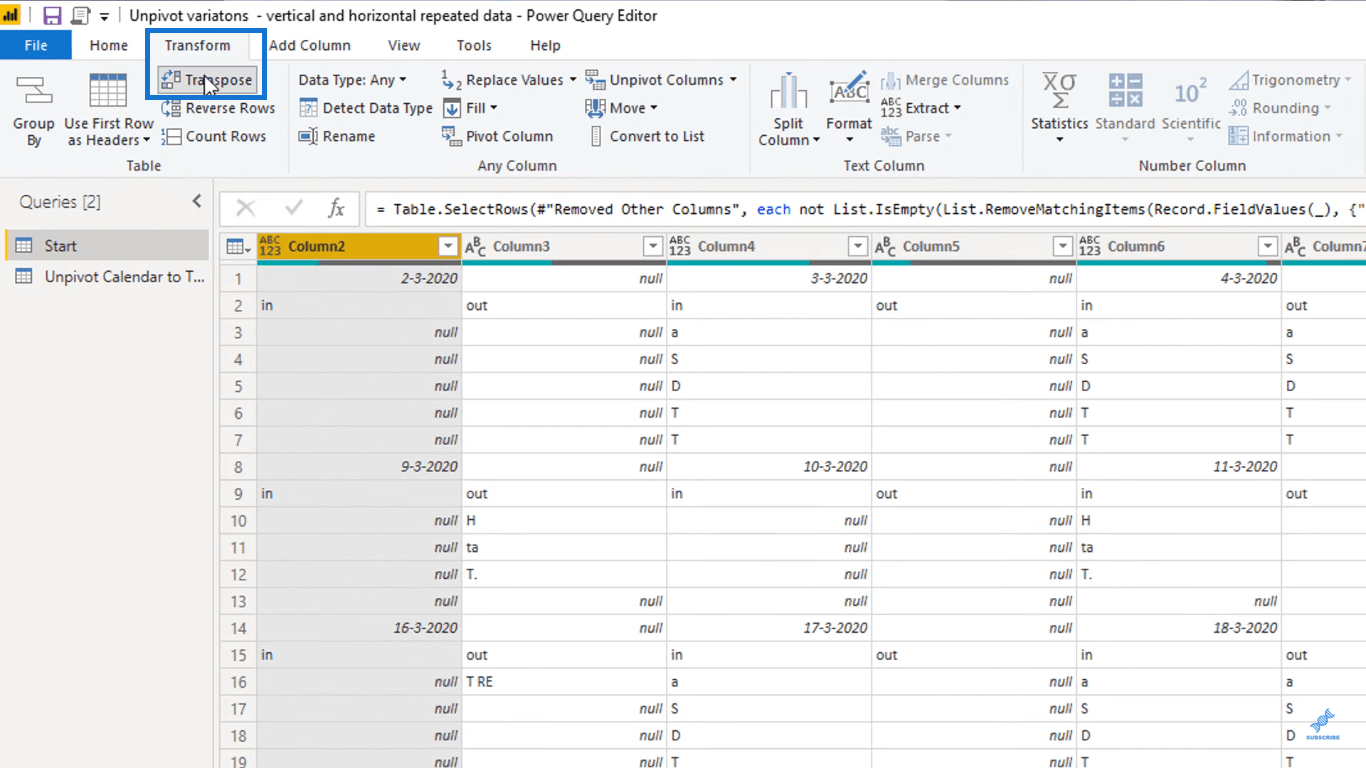
이러한 간격을 채우기 위해 먼저 변환 탭으로 이동한 다음 변환 버튼을 클릭하여 데이터 테이블을 변환합니다.

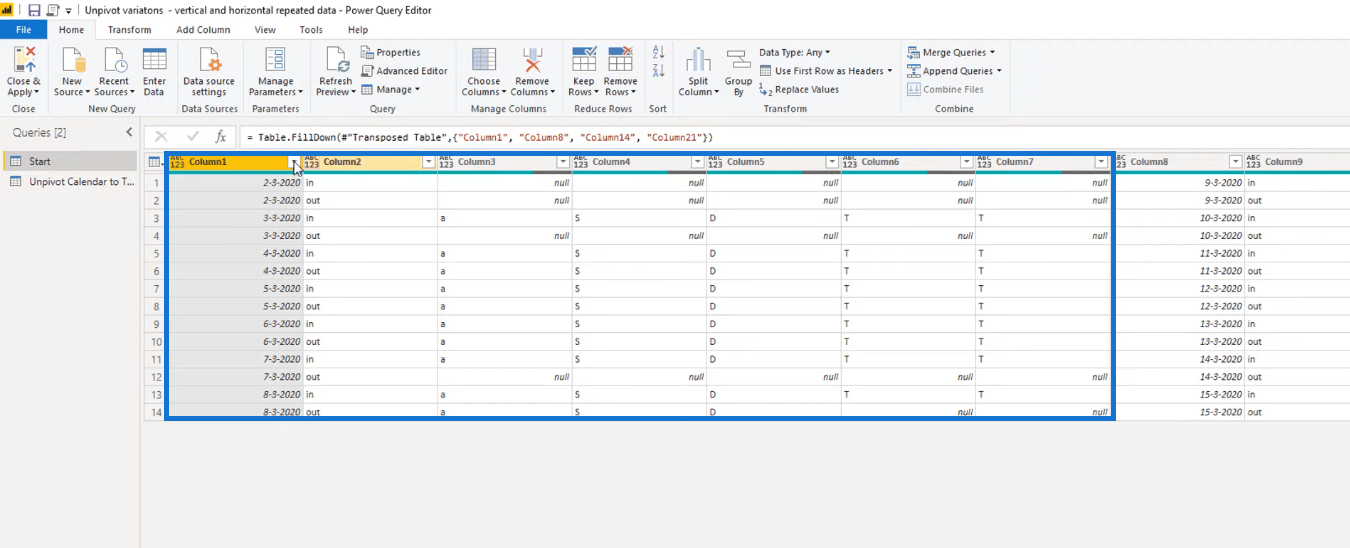
이제 작업을 수행한 후 테이블이 옆으로 뒤집힌 것처럼 보입니다.

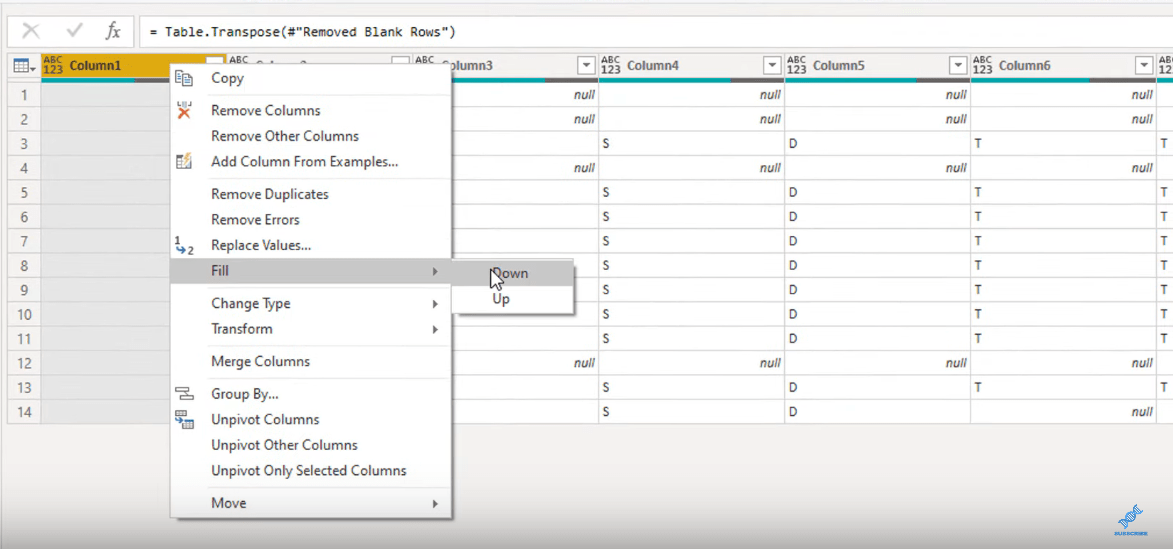
그런 다음 날짜가 포함된 모든 열을 선택하고 열 머리글을 마우스 오른쪽 버튼으로 클릭한 다음 아래로 채우기를 선택합니다.

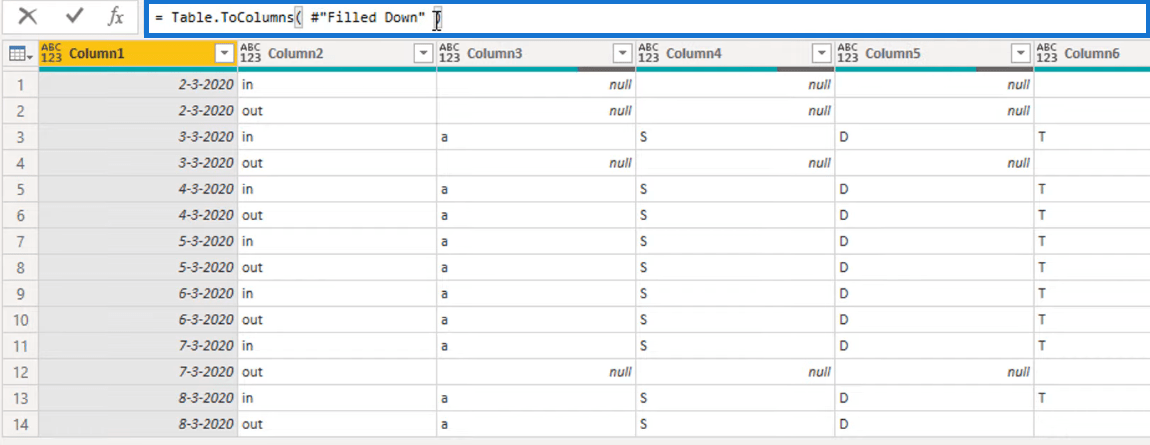
이렇게 하면 날짜가 복제되고 선택한 열의 간격이 채워집니다.
테이블 깨기
현재 가지고 있는 데이터를 보면 서로 인접한 4개의 테이블이 있음을 알 수 있습니다. 열 1-7은 하나의 테이블을 형성하고 열 8-13은 다른 테이블을 형성하는 식입니다.
이를 하나의 단일 테이블에 추가하려면 기본적인 피벗 해제 작업을 수행하여 적절한 테이블 형식으로 변환 해야 합니다 . 하지만 테이블이 서로 인접해 있기 때문에 단순히 그렇게 할 수는 없습니다. 우리는 이 테이블을 분해하고 다시 연결하여 더 작은 테이블로 만들어야 합니다.
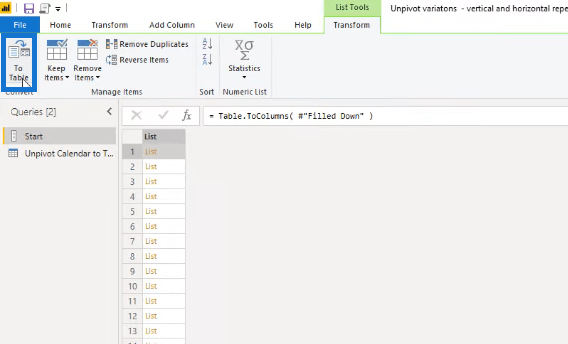
이를 위해 이 자습서의 첫 번째 수식을 만듭니다. fx 버튼을 클릭한 다음 사용할 수식을 추가합니다. Table.ToColumns 작업을 사용하겠습니다 . 이렇게 하면 테이블에서 열 값의 중첩된 목록 목록이 생성됩니다. 각 열은 목록으로 바뀝니다.
이것이 제가 공식을 설정한 방법입니다.

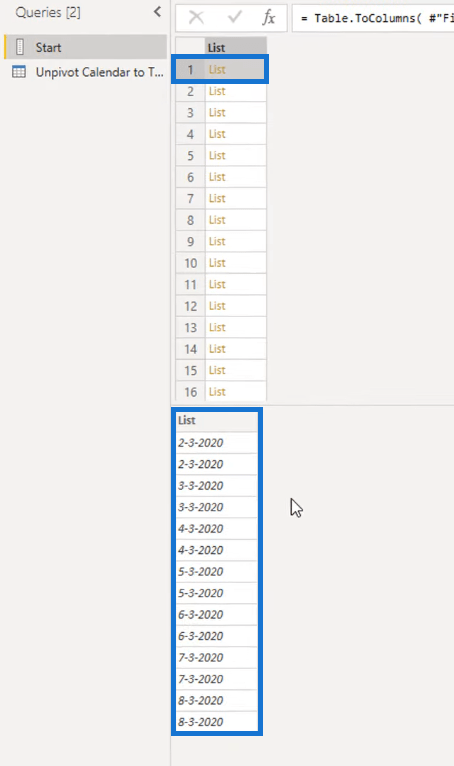
수식은 이전에 가지고 있던 열 목록을 만듭니다. 목록의 첫 번째 값에는 열 1이 포함되고 두 번째 값에는 열 2가 포함되는 식입니다.

적절한 테이블 형식을 위한 새 테이블 목록 식별
이제 목록에서 날짜 값이 포함된 값을 식별해야 합니다. 이 날짜가 있는 위치를 알게 되면 각 개별 테이블이 시작하거나 끝나는 위치를 결정할 수 있습니다.
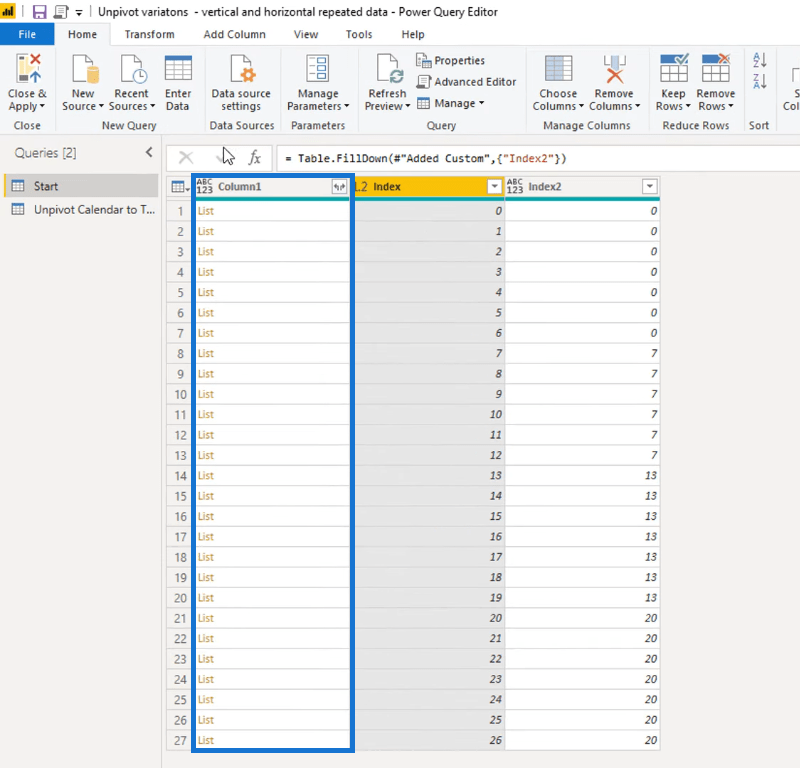
이를 위해 먼저 왼쪽 상단 모서리에 있는 테이블로 버튼을 클릭하여 목록을 다시 테이블로 변환합니다 .

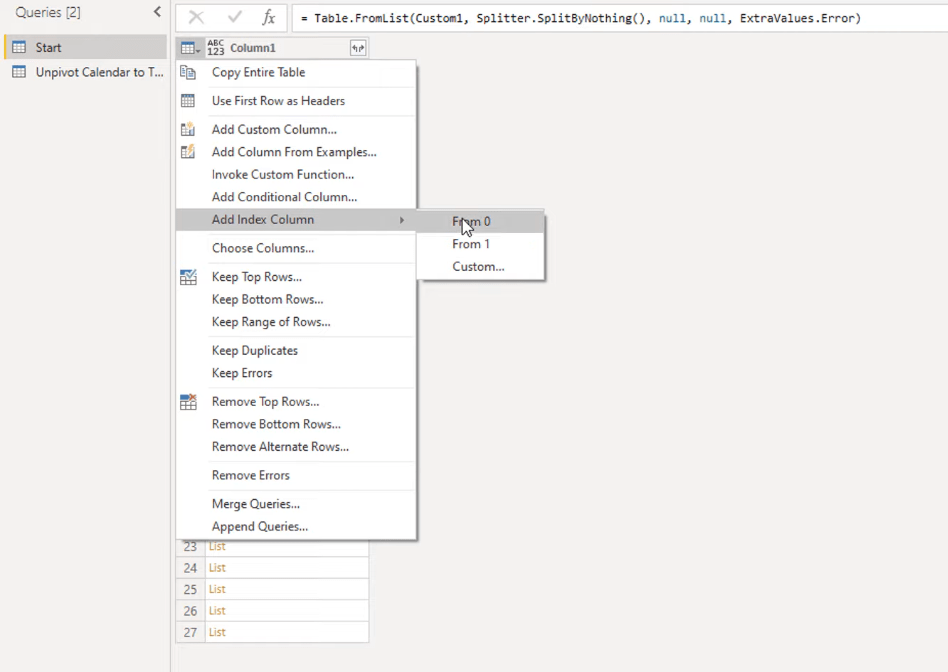
그런 다음 옆에 인덱스 열을 추가합니다.

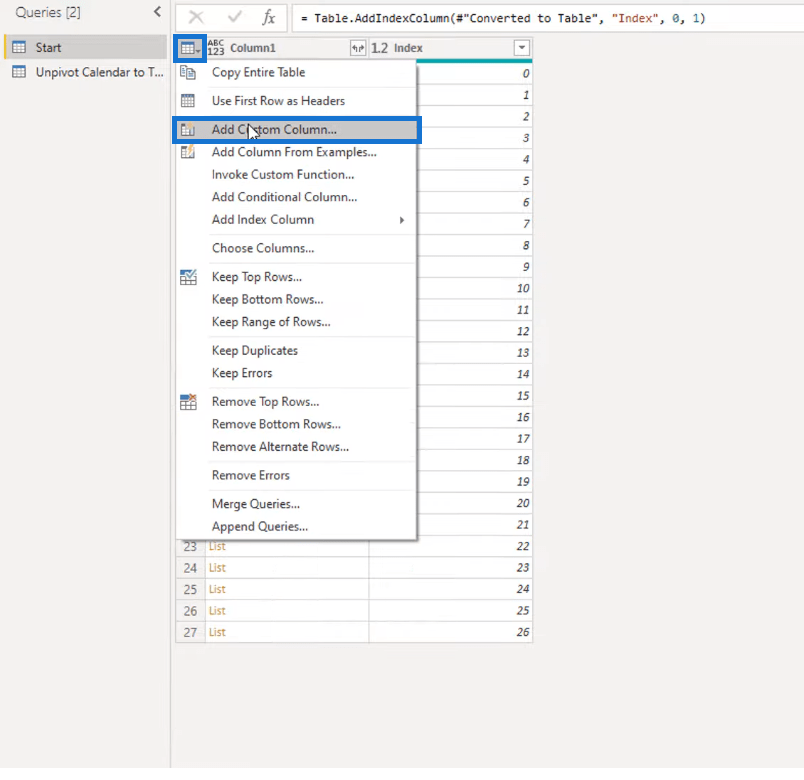
다음으로 할 일은 인덱스 열 옆에 다른 열을 추가하는 것입니다. 이 열은 날짜 값을 포함하는 Column1의 값을 결정하는 데 도움이 됩니다. 이 열의 이름을 Index2로 지정하겠습니다.

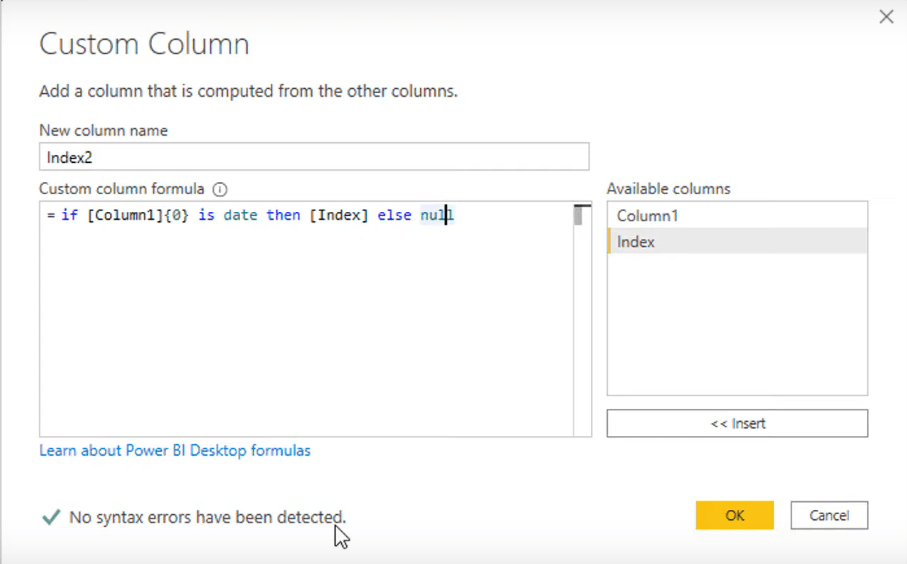
이를 위해 날짜가 포함된 경우 Column1의 인덱스 값을 반환하는 수식을 Index2에 통합할 것입니다.
사용한 다음 Column1을 참조할 것입니다. 괄호는 연산자 역할을 합니다. 이 대괄호 사이에 0을 추가하면 목록에서 첫 번째 값을 얻는다는 의미입니다. 그런 다음 날짜인지 확인합니다. 그렇다면 수식에서 인덱스 번호를 반환하기를 원합니다. 그렇지 않은 경우 어떤 값도 반환하지 않기를 바랍니다.
Column1의 첫 번째 값에는 날짜가 포함되어 있으므로 Index2의 첫 번째 값에는 인덱스 번호 0이 포함되어야 합니다. 또한 Column1의 두 번째 값에는 날짜가 포함되어 있지 않으므로 Index2의 두 번째 값에는 null 값만 포함되어야 합니다.
이것이 내가 Index2에 대한 수식을 설정한 방법입니다. 수식에 구문 오류가 없는지 확인하십시오.

그런 다음 Index2 열에는 이제 날짜가 포함된 Column1 값의 인덱스가 있어야 합니다. 또한 우리가 설정한 수식의 결과로 일부 null 값이 포함됩니다.
테이블에 속하는 값 확인
이제 Index2 내의 이러한 인덱스 값은 우리가 가지고 있는 별도의 테이블의 시작과 끝을 나타냅니다. 즉, 0은 첫 번째 테이블의 시작을 표시하고 7은 첫 번째 테이블의 끝을 표시하고 두 번째 테이블의 시작을 표시하는 식입니다.
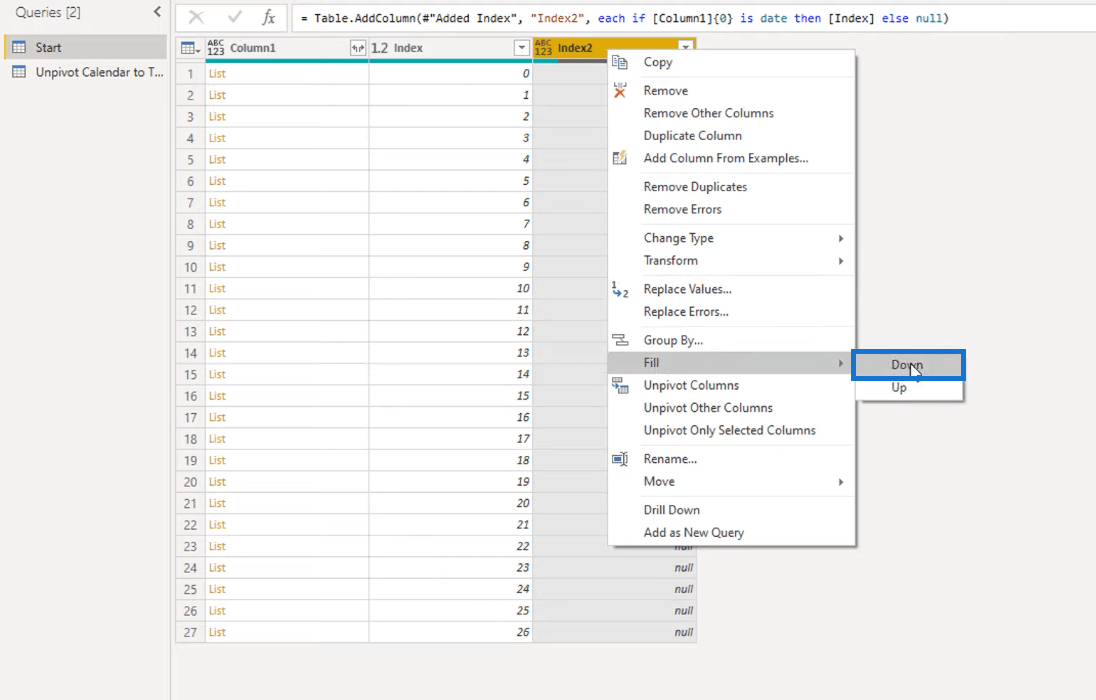
Column1의 어떤 값이 동일한 테이블에 속하는지 식별하는 데 도움이 되도록 새 열에 채우기 작업 을 적용해 보겠습니다 .

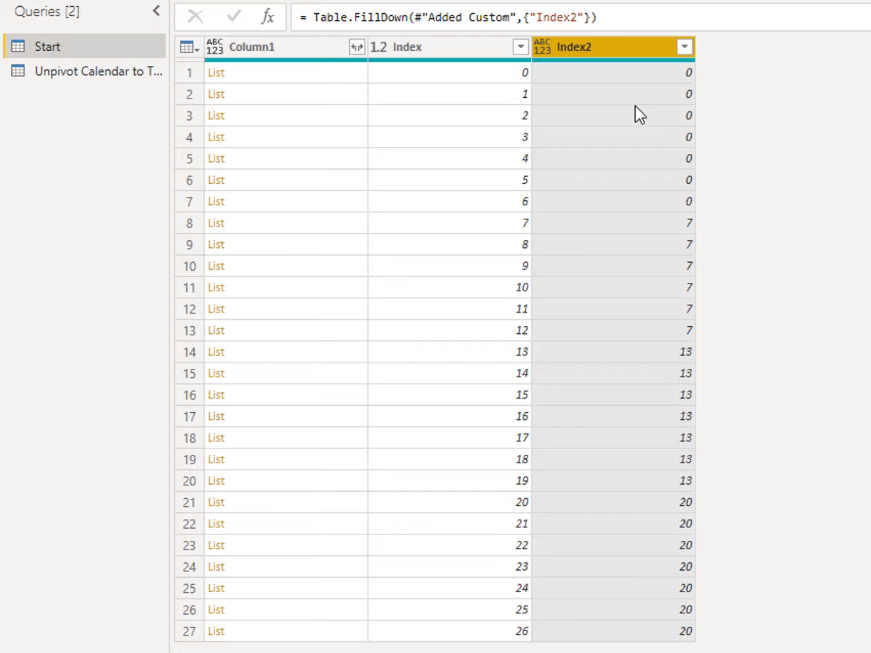
작업을 수행한 후 null 값은 이제 0, 7, 13 및 20으로 대체되어야 합니다. 이 숫자는 동일한 테이블에 속해 있음을 나타냅니다. 즉, 0은 하나의 테이블을 형성하고 7은 다른 테이블을 형성하는 식입니다.

적절한 표 형식을 위한 데이터 그룹화
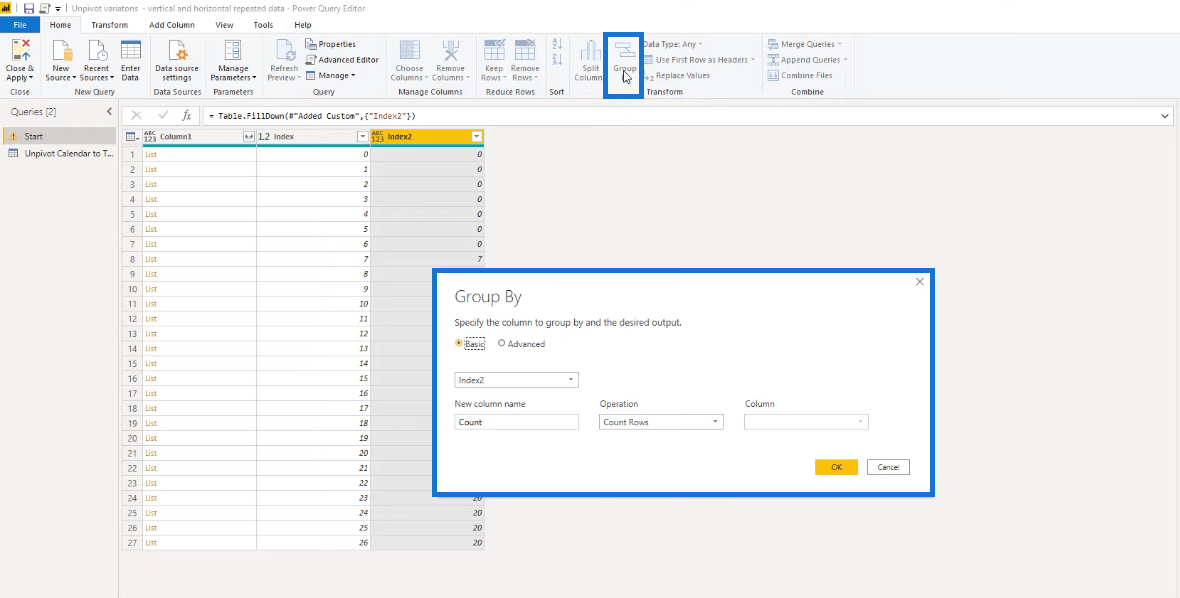
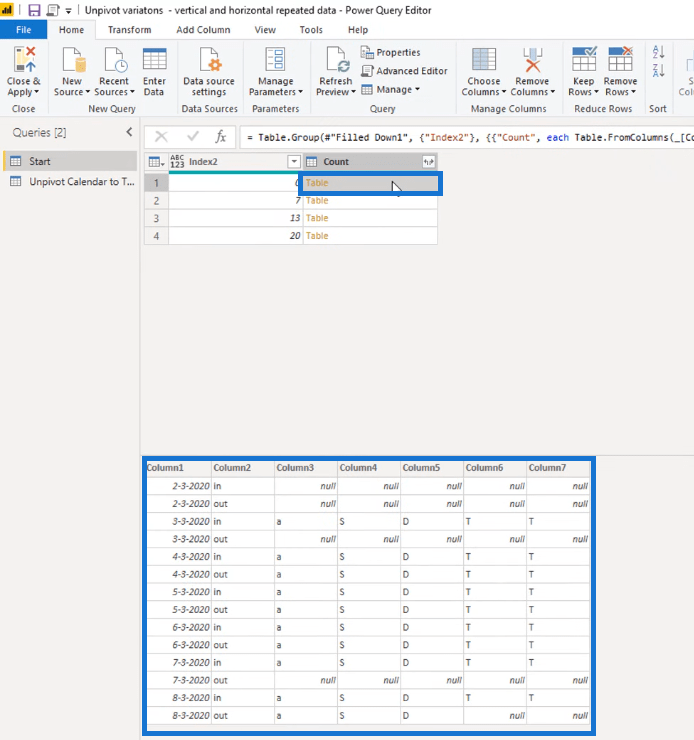
Column1의 어떤 값이 동일한 테이블에 속하는지 이미 알고 있으므로 이제 함께 그룹화하겠습니다. 이를 위해 Group By 작업을 사용합니다 .

이렇게 하면 이제 Index2 열에 4개의 값만 남게 됩니다. Count라는 다른 열이 Index2 열 옆에 있습니다. 이 열은 Index2 열에 있는 각 값의 행 수를 계산합니다.
그러나 이것은 실제로 우리가 원하는 것이 아닙니다. 우리가 해야 할 일은 가지고 있는 열을 사용하여 새 테이블을 구성하는 것입니다.
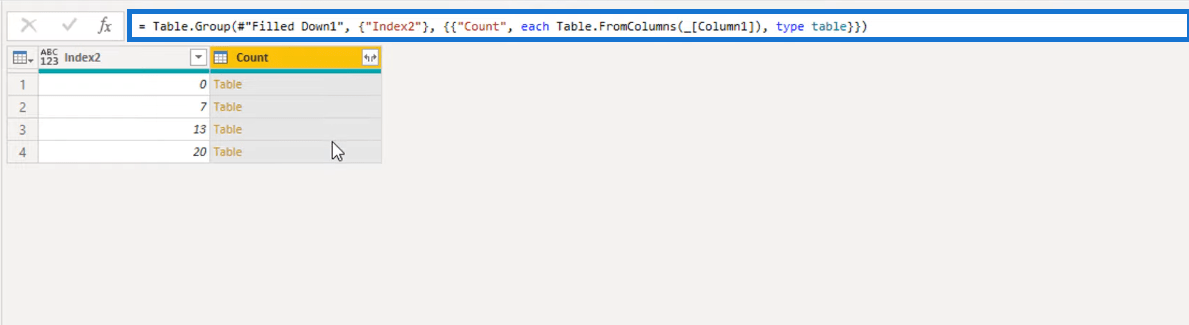
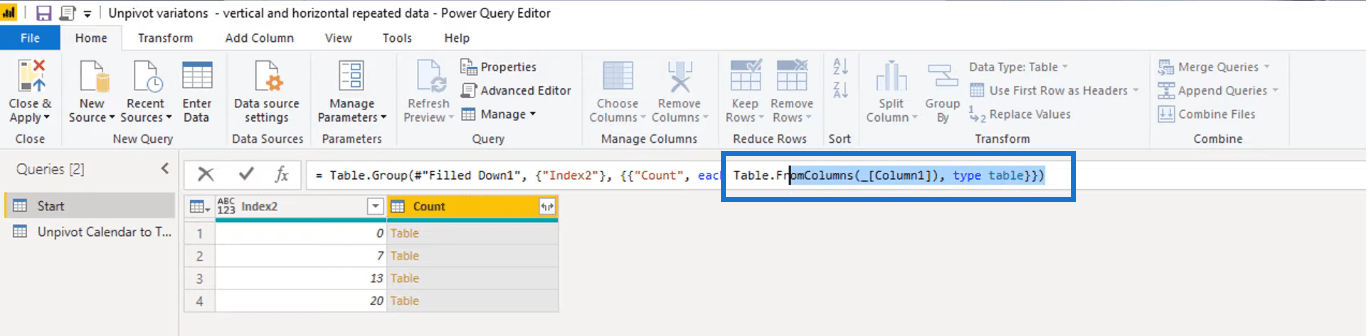
이를 위해 Table.FromColumns 작업을 사용하고 목록 값이 포함된 열(Column1)을 참조한 다음 반환 유형을 테이블로 변경합니다.

수식에서 올바른 열을 참조했는지 확인하는 것이 중요합니다. Column1에 실제로 목록 값이 포함되어 있는지 확인하십시오.

이렇게 하면 Index2 값이 0인 Column1의 모든 값이 하나의 테이블에 연결되고 Index2 값이 7인 값이 다른 테이블에 연결되는 식입니다.

모든 레코드를 값 0으로 확인한 다음 Column1에서 목록 값을 검색했습니다. 마지막으로 이 M 코드를 사용하여 이러한 목록을 연결하여 단일 테이블을 형성했습니다.

우리는 처음 7개의 열을 잡고 하나의 테이블에 연결하고 다음 몇 개의 열을 가져와 다른 테이블에 연결하는 식으로 진행했습니다.

별도의 테이블 추가
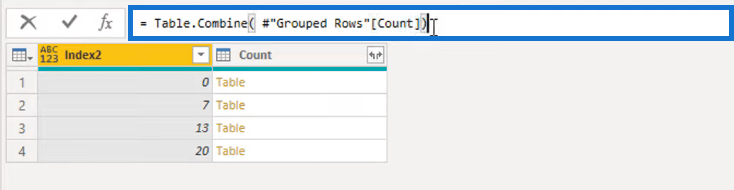
이미 그룹화했으므로 다른 단계를 추가하여 모든 테이블을 추가해 보겠습니다. 다시 fx 버튼을 눌러 새 수식을 추가해 보겠습니다.
Table.Combine 작업은 테이블 목록을 병합한 다음 그 중에서 하나의 단일 테이블을 만듭니다 . 여기서는 Count 열인 테이블 목록을 포함하는 열을 참조할 것입니다.

이제 모든 중첩 테이블이 하나의 큰 단일 테이블에 다시 추가되는 테이블이 있습니다.
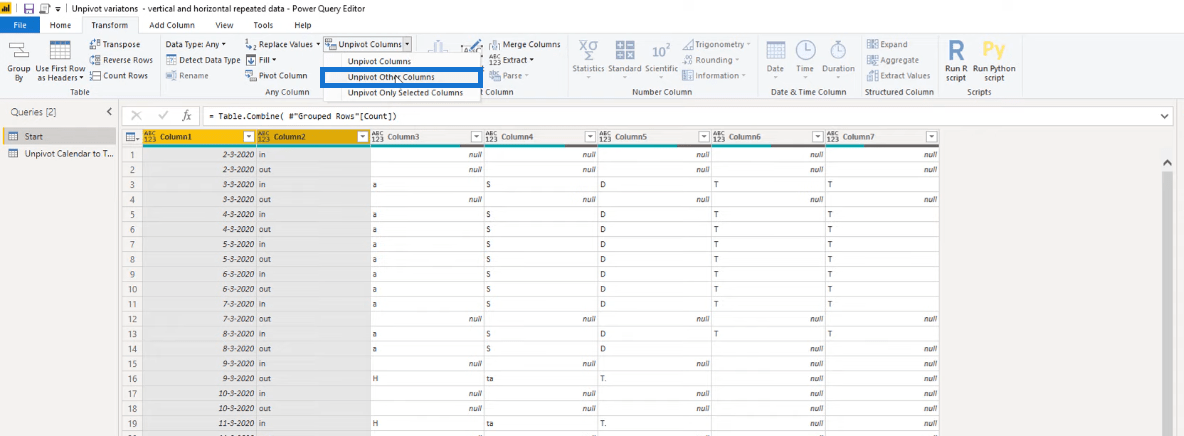
모든 테이블을 추가한 후 이제 데이터를 적절한 테이블 형식으로 변환하는 마지막 몇 단계를 수행할 수 있습니다. 테이블의 처음 두 열을 선택한 다음 변환 탭에서 Unpivot Other Columns 버튼을 클릭합니다.

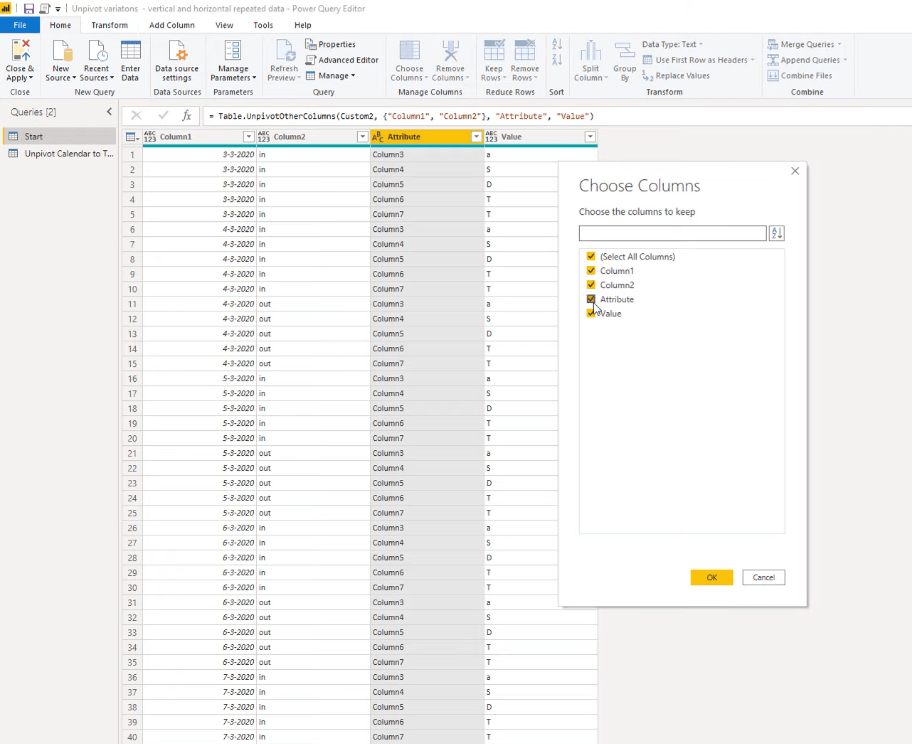
그런 다음 실제로 필요하지 않으므로 속성 열을 제거합니다. 열 선택 으로 이동한 다음 속성 열을 선택 취소합니다.

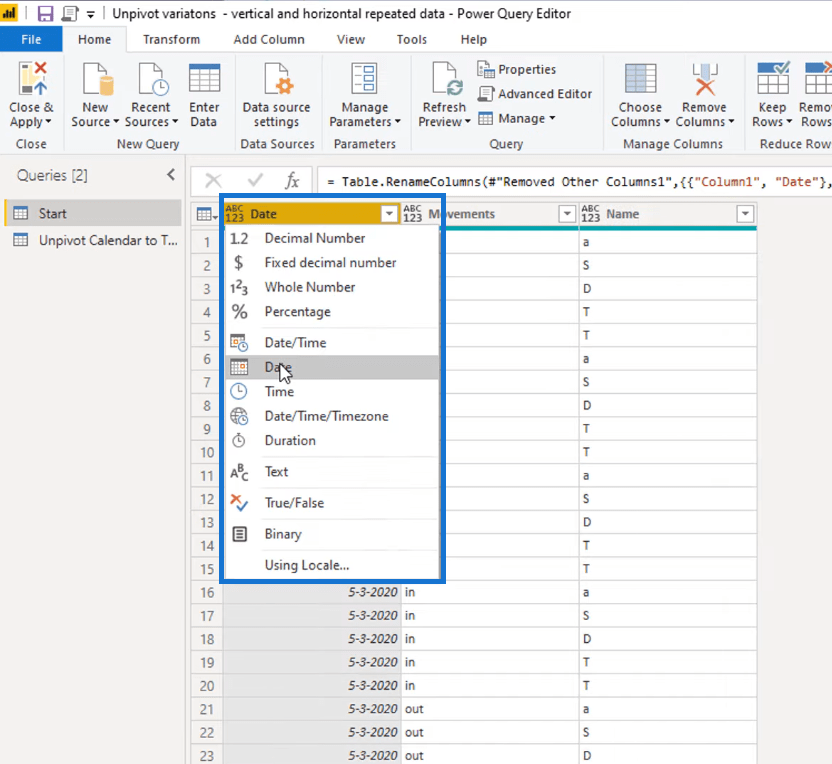
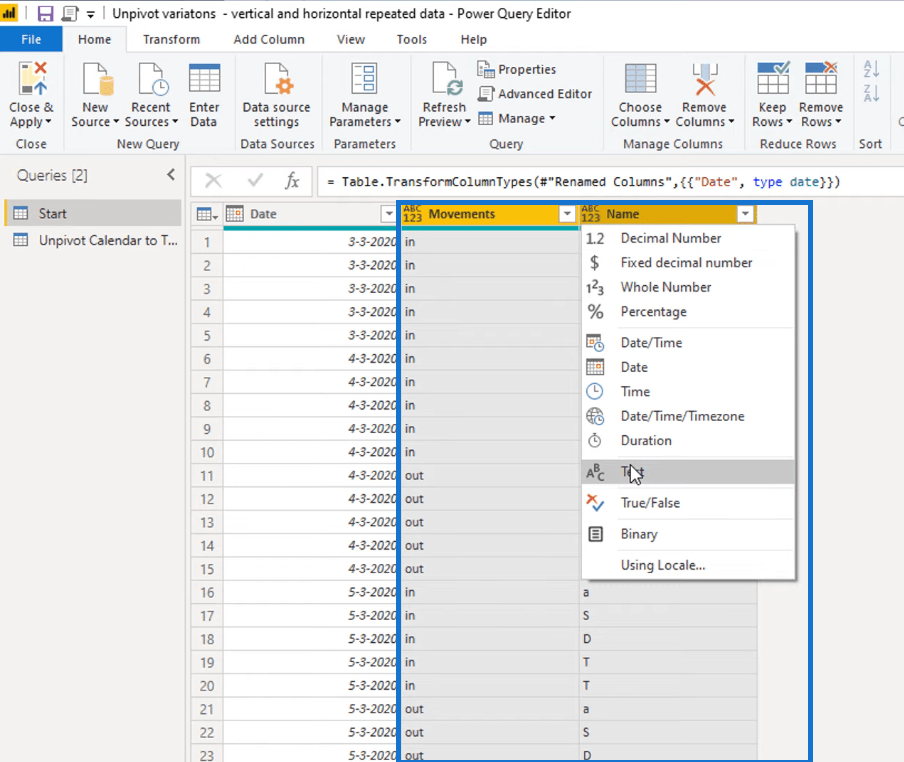
그런 다음 마지막으로 모든 열의 올바른 유형을 설정하고 적절하게 레이블을 지정합니다.
각 열의 열 머리글을 두 번 클릭하여 그에 따라 이름을 변경합니다.
첫 번째 열의 경우 날짜 값이 포함되어 있으므로 유형을 날짜로 변경합니다.

그런 다음 두 번째 및 세 번째 열을 선택하고 해당 유형을 텍스트로 설정합니다.

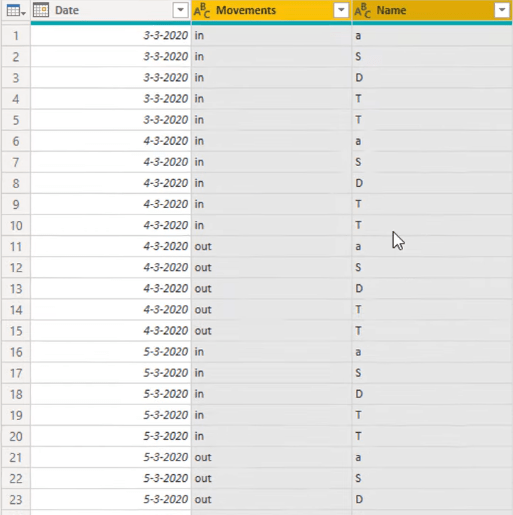
모두 끝났습니다! 이것이 우리의 적절한 표 형식입니다.

결론
이 자습서에서는 달력 유형 레이아웃으로 표시되는 일부 데이터를 적절한 표 형식으로 변환했습니다. 먼저 데이터를 정리하고 더 작은 테이블로 나누고 함께 속한 테이블을 그룹화한 다음 마지막에 모두 추가했습니다.
이 자습서는 더 쉬운 분석을 위해 데이터를 올바르게 모델링하는 방법에 대한 많은 지식을 제공합니다.
여기서 사용된 개념을 이해하는 것은 다른 많은 방법에도 적용될 수 있기 때문에 매우 중요합니다.
여전히 개념이 명확하지 않은 경우 아래 링크를 확인하면 도움이 될 수 있습니다.
이 작업을 즐기십시오!
여자 이름
SharePoint에서 계산된 열의 중요성과 목록에서 자동 계산 및 데이터 수집을 수행하는 방법을 알아보세요.
컬렉션 변수를 사용하여 Power Apps에서 변수 만드는 방법 및 유용한 팁에 대해 알아보세요.
Microsoft Flow HTTP 트리거가 수행할 수 있는 작업과 Microsoft Power Automate의 예를 사용하여 이를 사용하는 방법을 알아보고 이해하십시오!
Power Automate 흐름 및 용도에 대해 자세히 알아보세요. 다양한 작업 및 시나리오에 사용할 수 있는 다양한 유형의 흐름에 대해 설명합니다.
조건이 충족되지 않는 경우 흐름에서 작업을 종료하는 Power Automate 종료 작업 컨트롤을 올바르게 사용하는 방법을 알아봅니다.
PowerApps 실행 기능에 대해 자세히 알아보고 자신의 앱에서 바로 웹사이트, 전화, 이메일 및 기타 앱과 같은 기타 서비스를 실행하십시오.
타사 애플리케이션 통합과 관련하여 Power Automate의 HTTP 요청이 작동하는 방식을 배우고 이해합니다.
Power Automate Desktop에서 Send Mouse Click을 사용하는 방법을 알아보고 이것이 어떤 이점을 제공하고 흐름 성능을 개선하는지 알아보십시오.
PowerApps 변수의 작동 방식, 다양한 종류, 각 변수가 앱에 기여할 수 있는 사항을 알아보세요.
이 자습서에서는 Power Automate를 사용하여 웹 또는 데스크톱에서 작업을 자동화하는 방법을 알려줍니다. 데스크톱 흐름 예약에 대한 포괄적인 가이드를 제공합니다.








