SharePoint의 계산된 열 | 개요

SharePoint에서 계산된 열의 중요성과 목록에서 자동 계산 및 데이터 수집을 수행하는 방법을 알아보세요.
이 자습서에서는 앱에 추가할 수 있는 PowerApps 이미지 및 기타 미디어 요소에 대해 설명합니다.
모든 최종 사용자의 경험을 향상시킬 수 있는 미디어 요소의 긴 목록이 있습니다.

지금은 PowerApps 이미지와 펜 입력, 카메라 또는 사진 추가와 같은 요소와 함께 작동하는 방법에 초점을 맞출 것입니다.
PowerApps의 장점은 대부분의 요소가 유사한 방식으로 작동한다는 것입니다. 이 튜토리얼에서 다른 요소 중 일부를 다루지 않더라도 누구나 사용 방법을 쉽게 파악할 수 있습니다.
또한 Microsoft PowerApps 설명서 에는 이러한 요소에 대해 알아야 할 모든 내용이 나와 있습니다. 따라서 해당 문서로 이동하여 필요한 것을 찾을 수 있습니다.
목차
PowerApps 이미지 작업
PowerApps 이미지가 무엇인지부터 살펴보겠습니다.
이미지 요소에는 투명도, 가시성, 위치, 크기 등과 같이 오른쪽 창에서 액세스할 수 있는 여러 속성이 있습니다.

이미지 요소를 사용하는 방법은 매우 많습니다. 예를 들어 앱에 회사 로고를 표시하는 데 사용할 수 있습니다. PowerApps에 내장된 기본 아이콘에서 올바른 아이콘을 찾을 수 없는 경우에도 사용할 수 있습니다. 예를 들어 PowerApps 검색 아이콘의 모양이 마음에 들지 않으면 다른 곳에서 다운로드한 다른 아이콘을 업로드하고 대신 사용할 수 있습니다.

데이터 소스에서 PowerApps 이미지 추가
이미지 요소를 추가하면 화면에 빈 프레임처럼 나타납니다. 이것을 실제 이미지로 채우는 것은 여러분에게 달려 있습니다.

프레임에 이미지를 추가하는 방법 중 하나는 왼쪽 메뉴의 미디어 탭을 이용하는 것입니다.

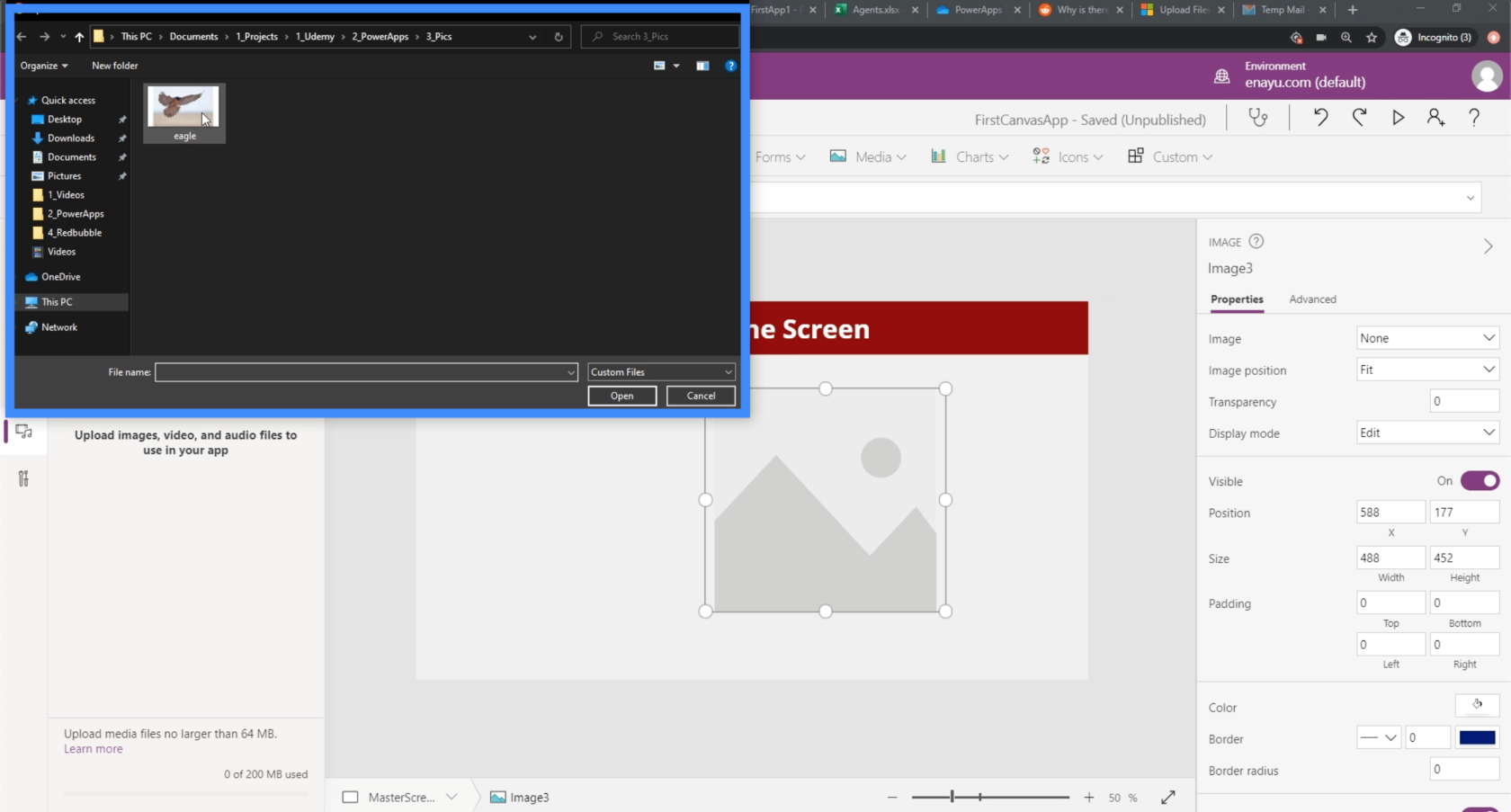
파일에서 이미지를 업로드하려면 업로드를 클릭하기만 하면 됩니다.

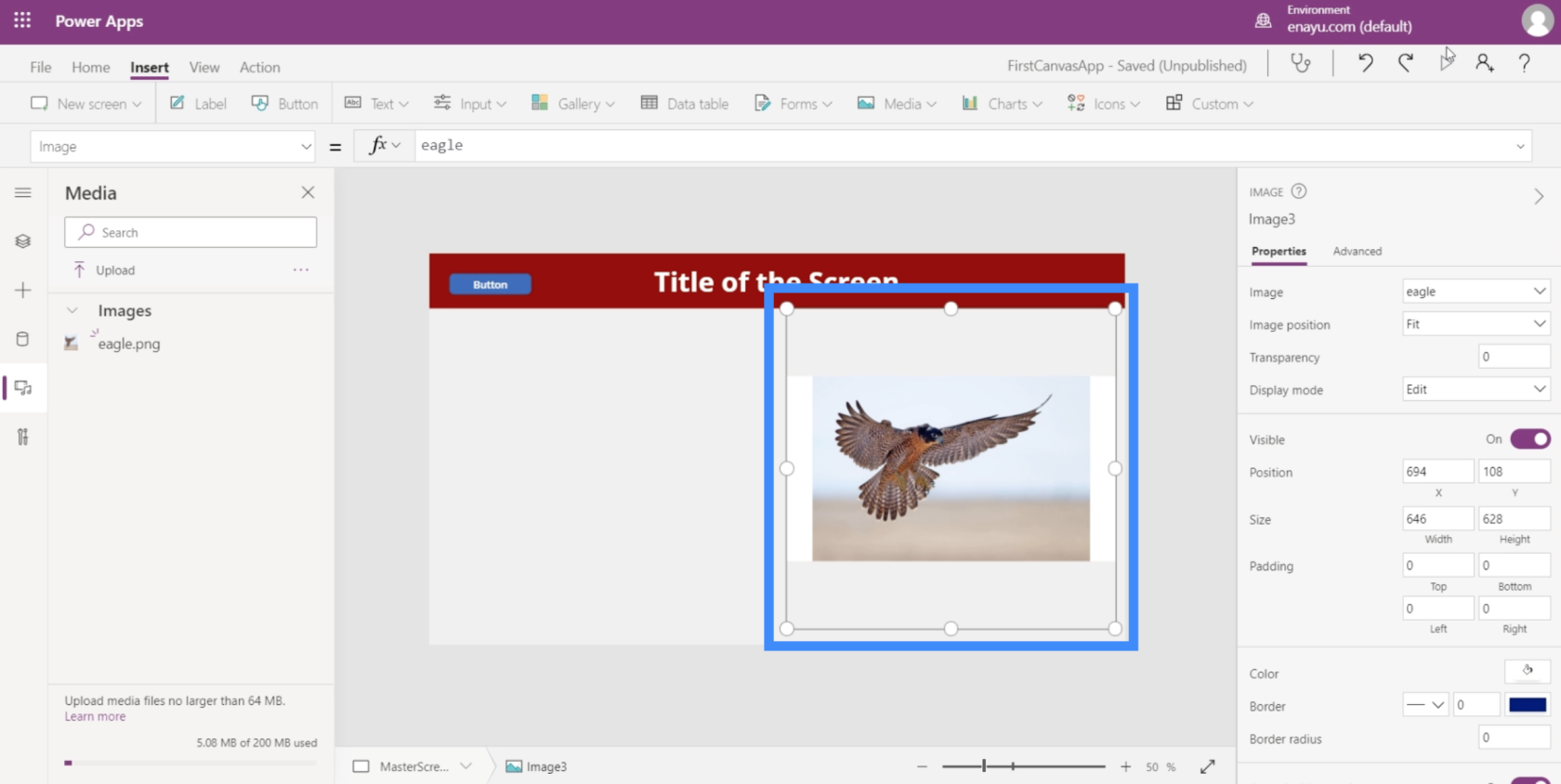
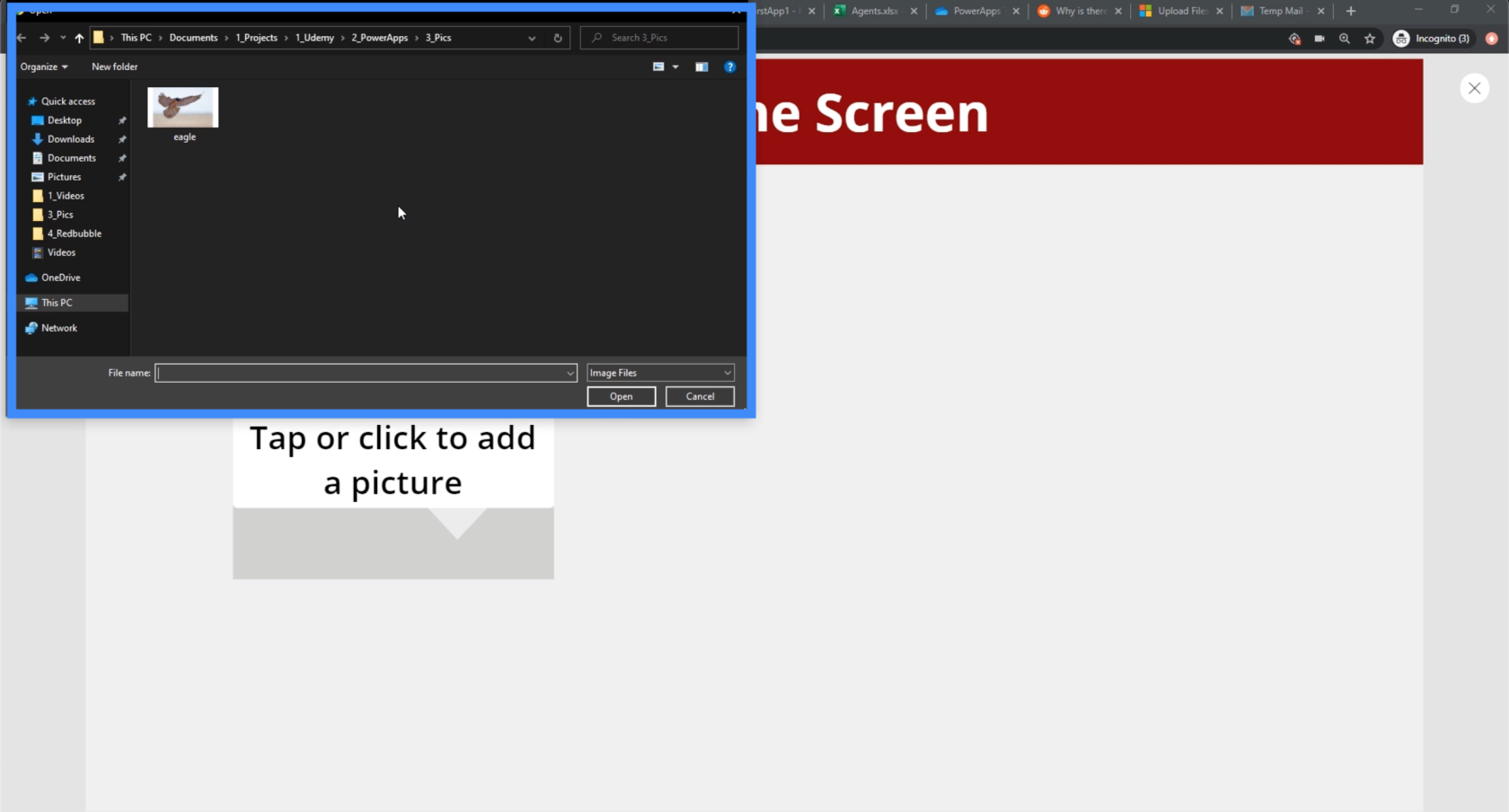
파일에서 이미지를 선택할 수 있는 창이 나타납니다. 지금은 이 독수리 사진을 사용하겠습니다.

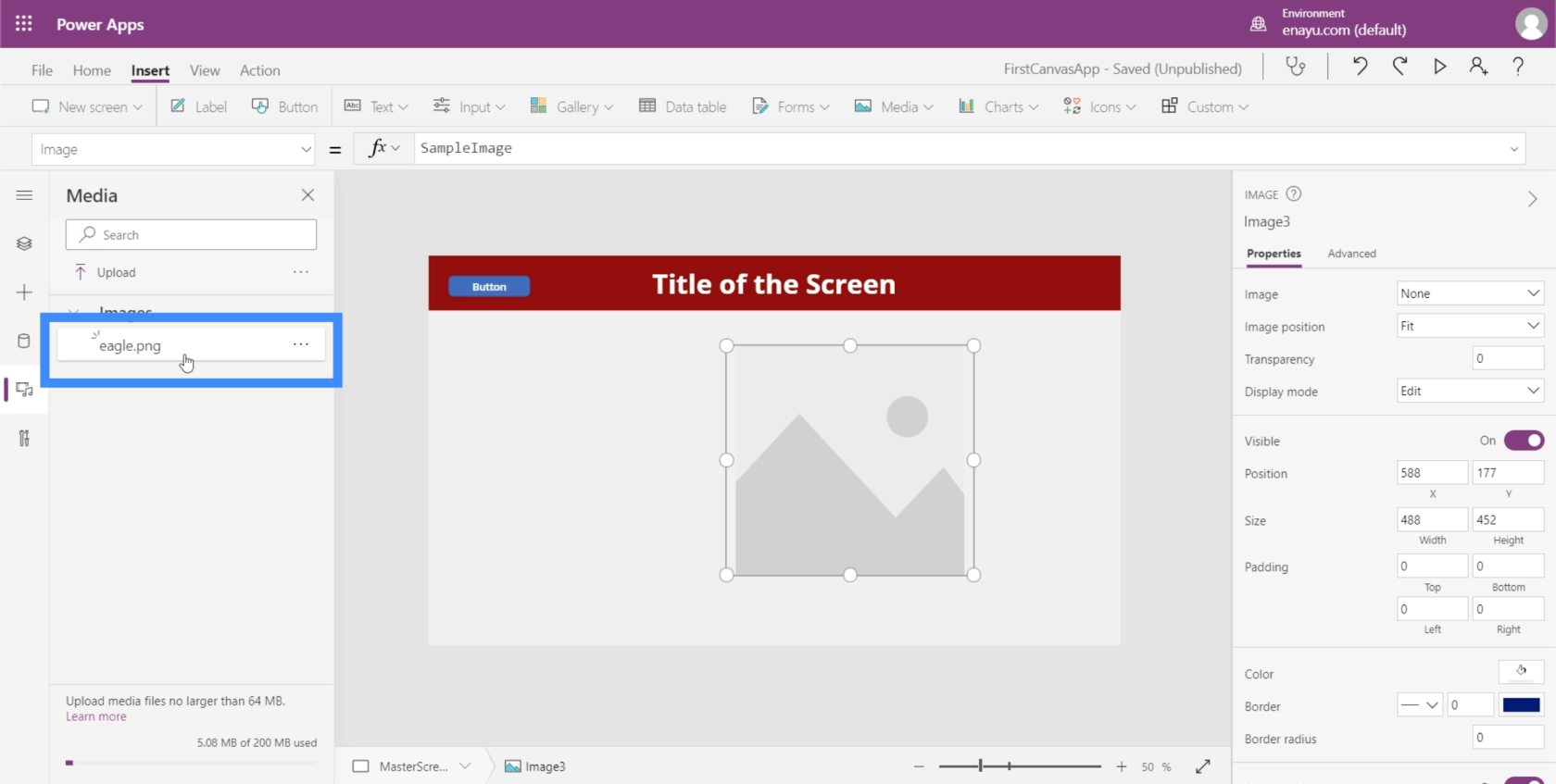
이제 왼쪽 창의 미디어 아래에 나열된 파일을 볼 수 있습니다. 보시다시피 이미지 요소에서 프레임을 자동으로 채우지 않습니다.

이미 목록에 이미지 파일이 있으므로 클릭하기만 하면 이미지가 화면에 나타납니다.

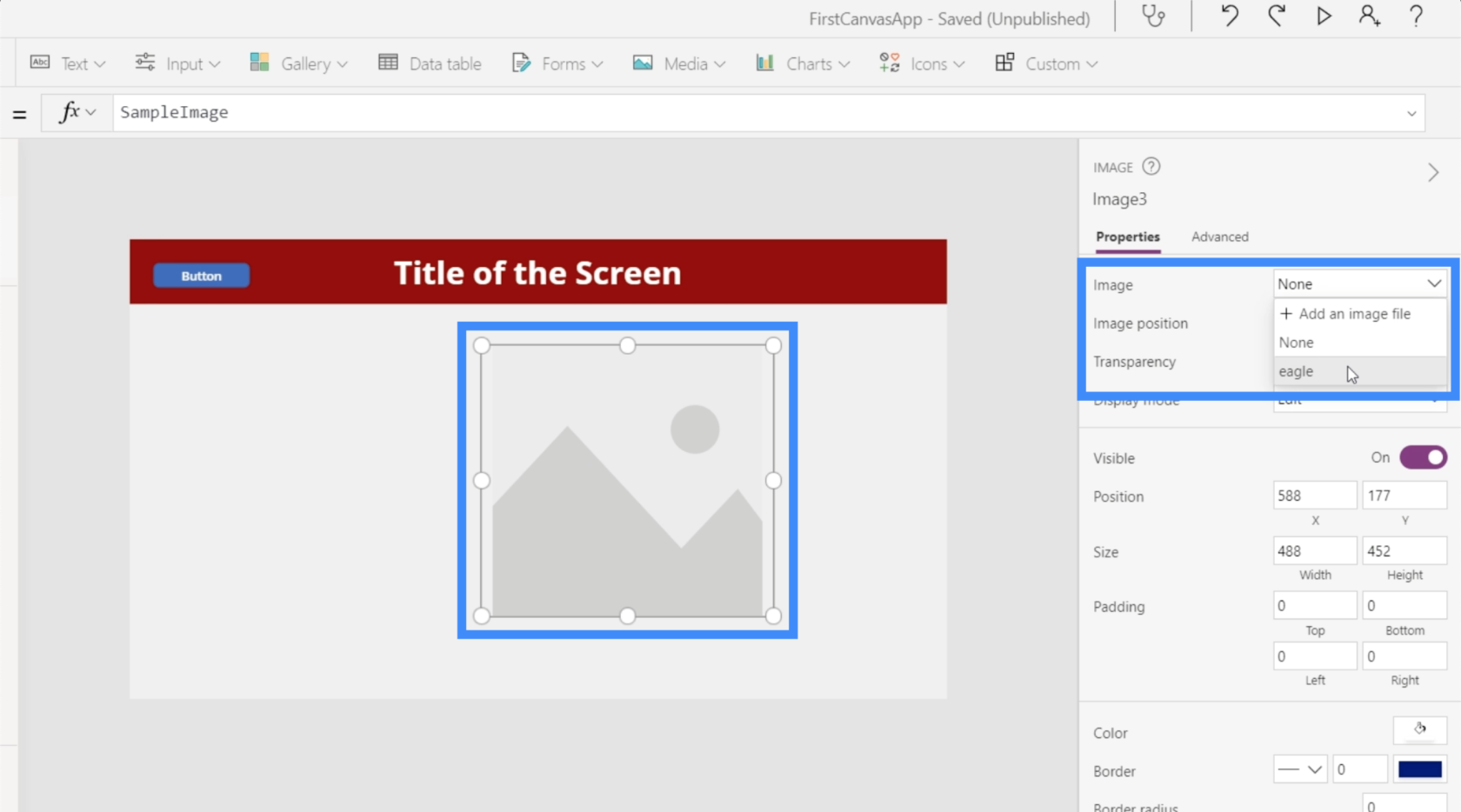
하지만 가장 좋은 방법은 오른쪽 창으로 이동하여 이미지 목록에서 선택하는 것입니다.

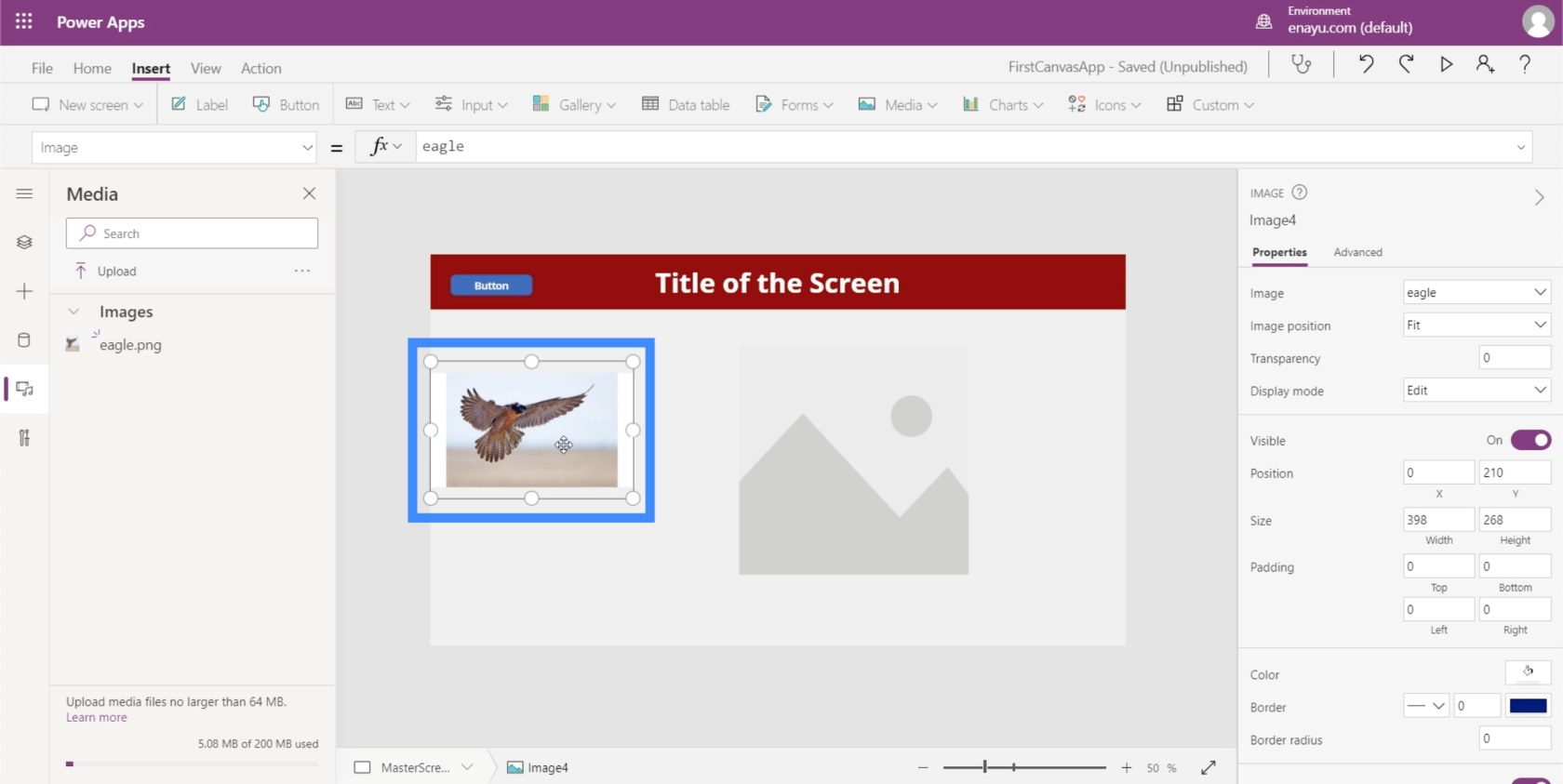
드롭다운에서 파일을 선택하면 자동으로 프레임이 채워집니다.

펜 입력으로 이미지 사용
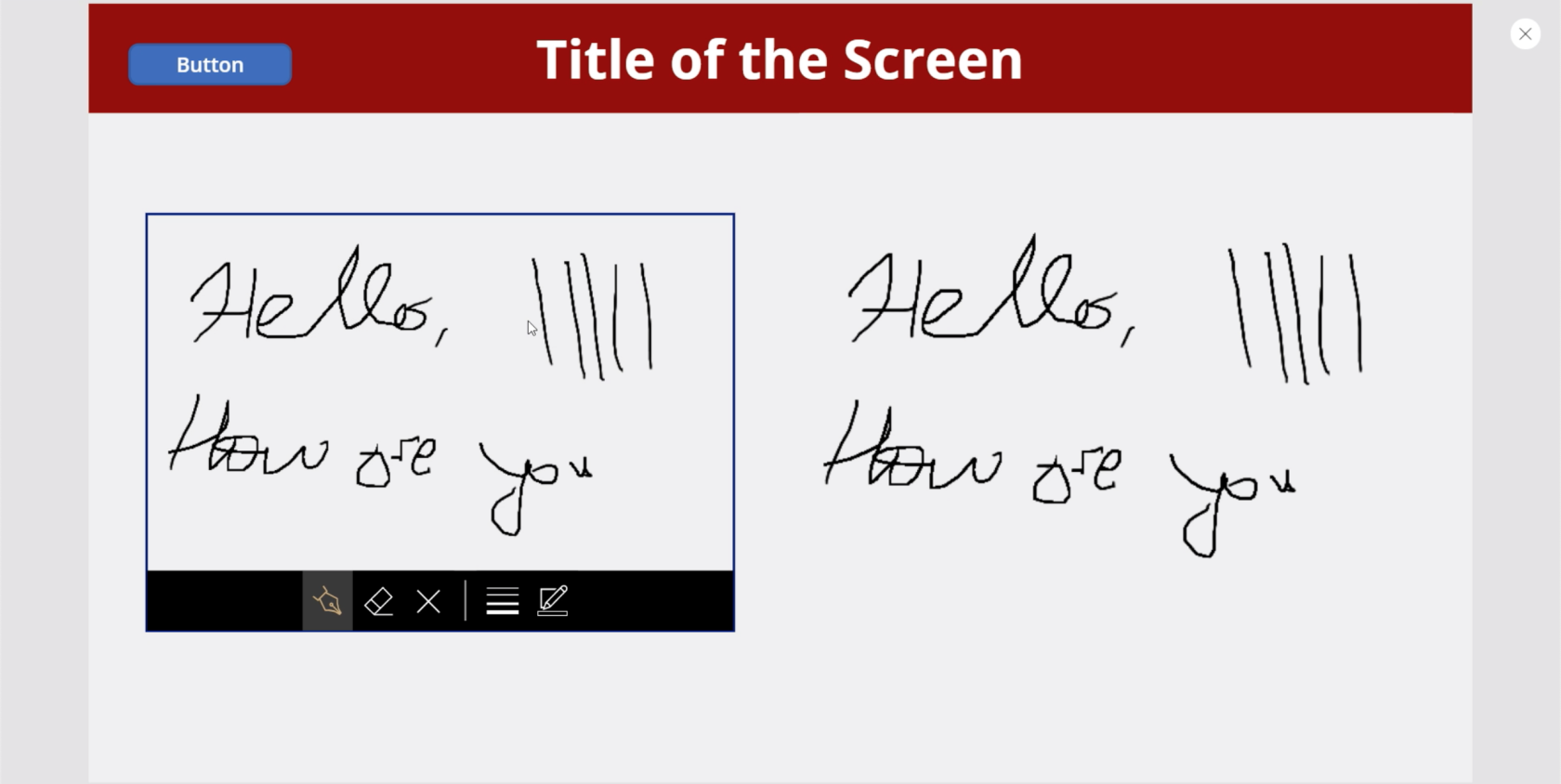
PowerApps 이미지의 장점은 다른 PowerApps 요소와 함께 사용할 수 있다는 것입니다. 이미지 요소와 펜 입력이 어떻게 함께 작동하는지 살펴보겠습니다.
펜 입력을 통해 사용자는 애플리케이션에 무언가를 그리거나 쓸 수 있습니다.

이는 특히 사용자가 화면에 서명하거나 무언가를 작성해야 하는 경우에 유용할 수 있습니다.

이 입력의 좋은 점은 사용자가 화면에 쓴 내용을 이미지로 저장한 다음 파일 디렉토리에 저장할 수 있다는 것입니다. 이는 이용 약관에 대한 동의 증명을 위해 사용자의 서명 사본이 필요한 경우 또는 이와 유사한 경우에 특히 유용합니다.
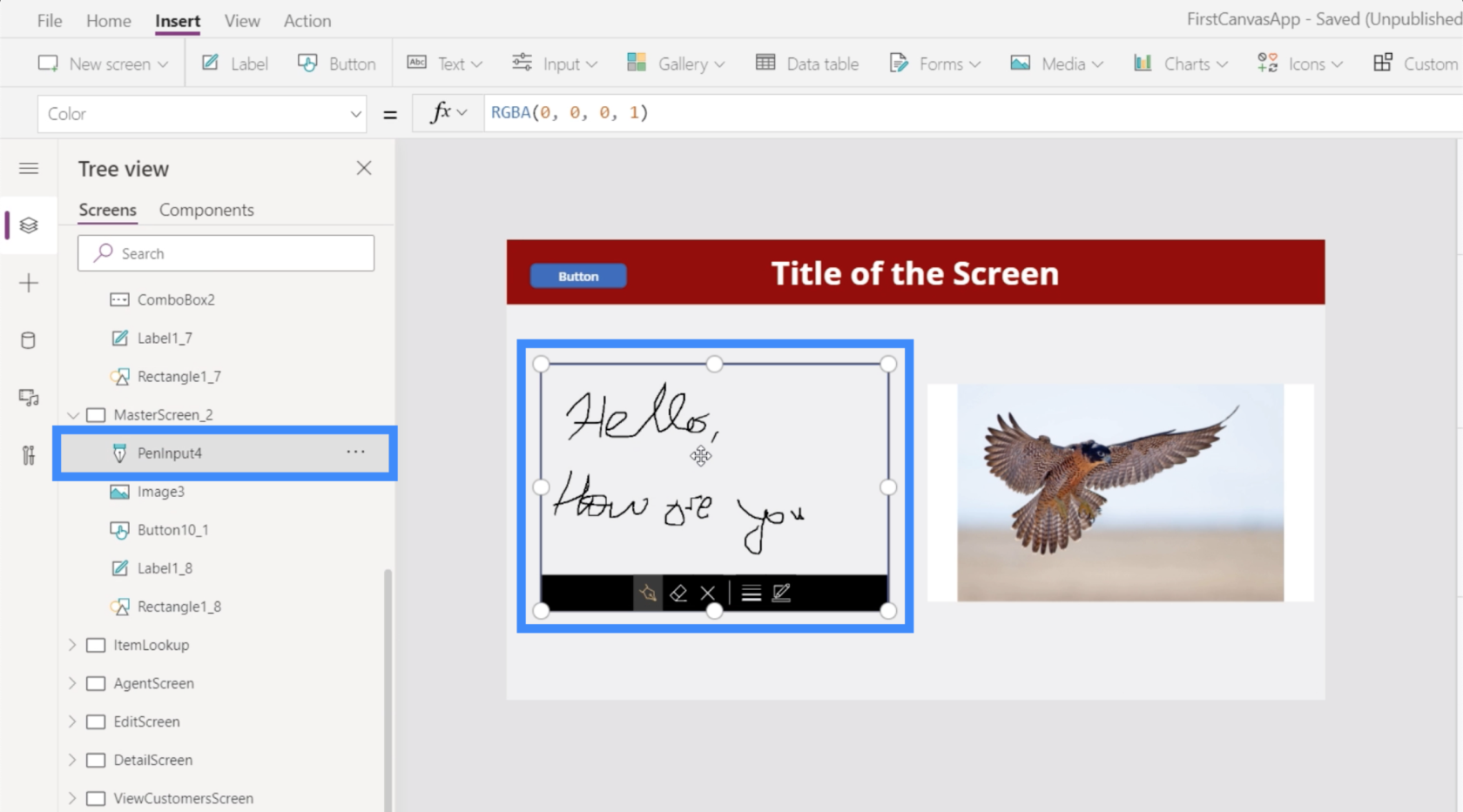
어떻게 할 수 있는지 봅시다. 왼쪽 창을 보면 PenInput4로 작업하고 있음을 알 수 있습니다.

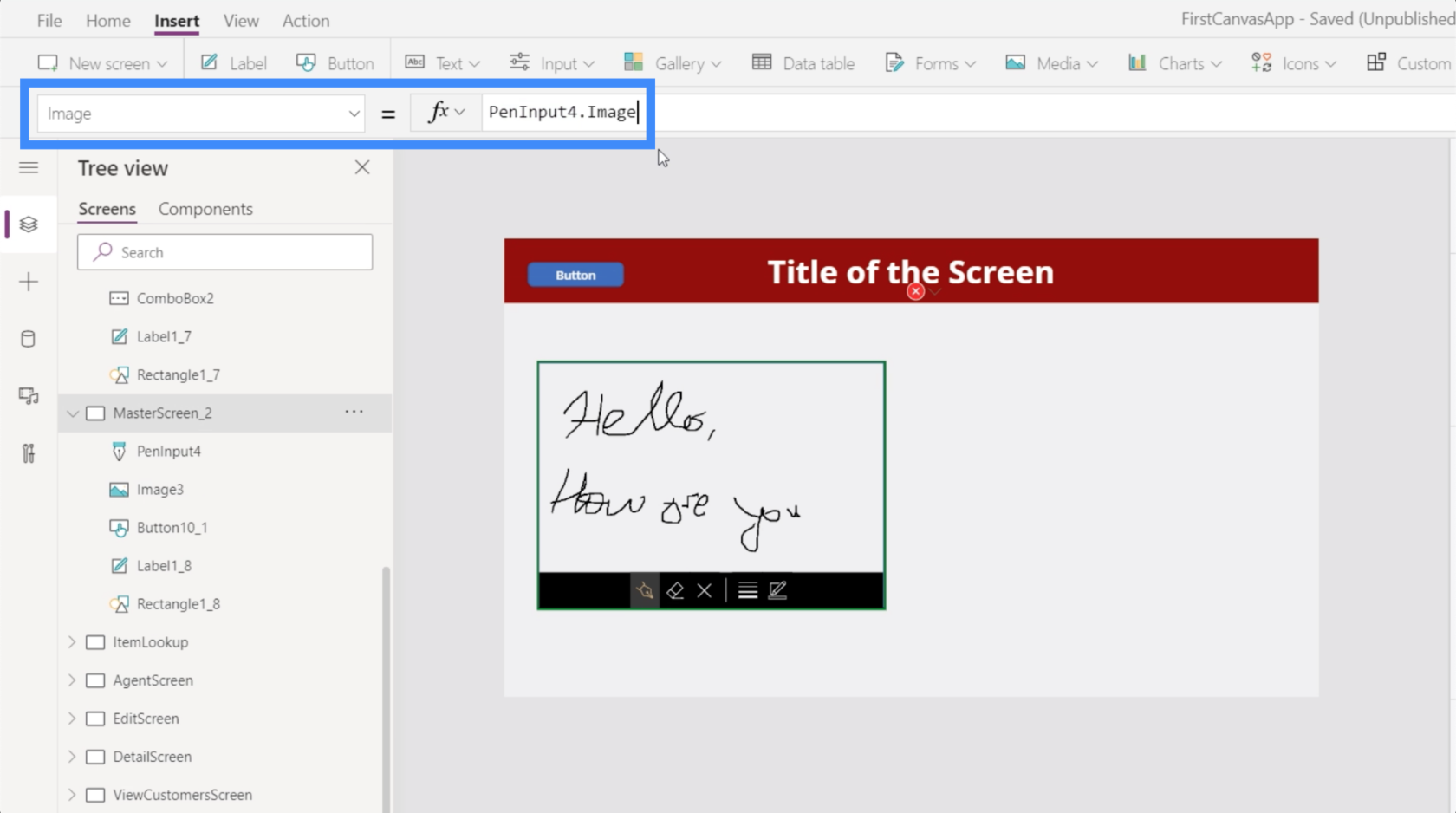
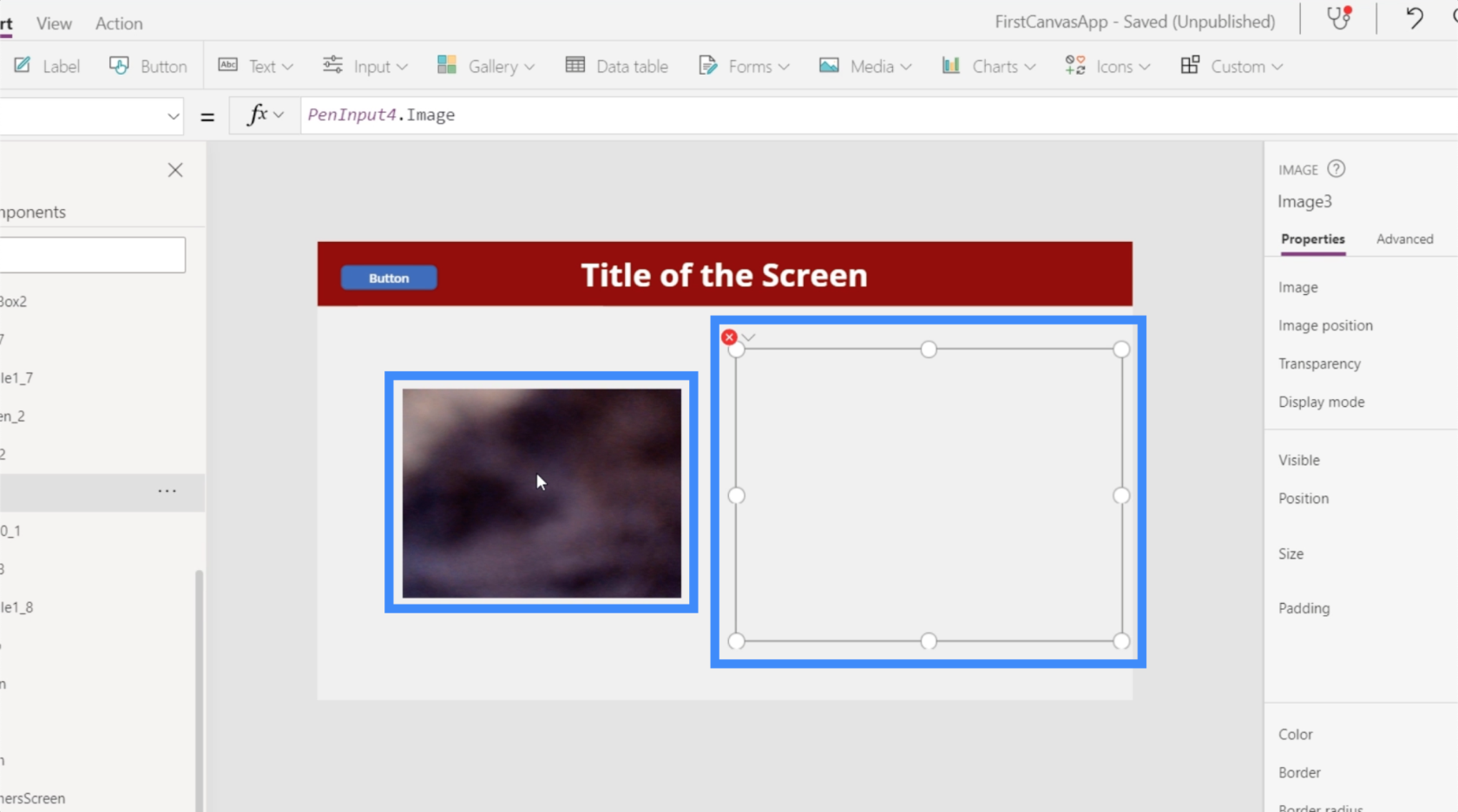
이제 이미지 요소를 강조 표시하고 Image 속성을 PenInput4.Image와 같게 만듭니다.

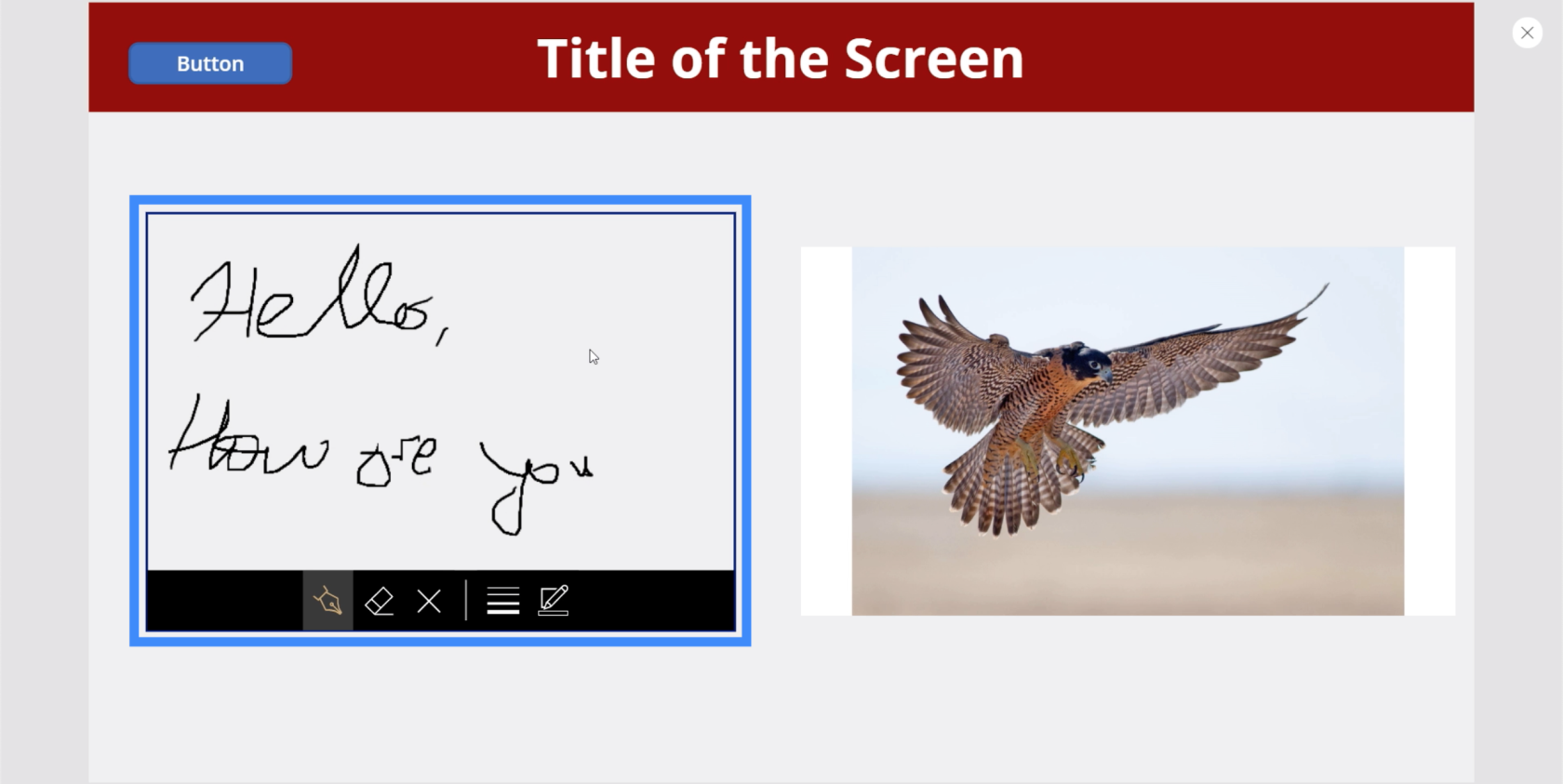
마찬가지로 오른쪽의 이미지 요소는 사용자가 펜 입력에 쓰는 내용을 정확하게 표시합니다. 작성 중인 항목에 무언가를 추가할 때마다 오른쪽의 이미지 요소도 업데이트됩니다.

카메라 입력으로 이미지 사용
이미지 요소와 잘 어울리는 또 다른 요소는 카메라 입력입니다. 기본적으로 기기의 카메라를 활성화하고 사용자가 앱에서 바로 사진을 찍을 수 있도록 합니다.

카메라와 이미지 요소를 함께 사용하면 카메라 요소를 사용하여 사진을 촬영하고 동일한 사진을 이미지 요소에 표시할 수 있습니다. 여기에서 앱의 갤러리에 이미지를 저장하거나 앱 내의 다른 화면에서 사용할 수 있습니다.

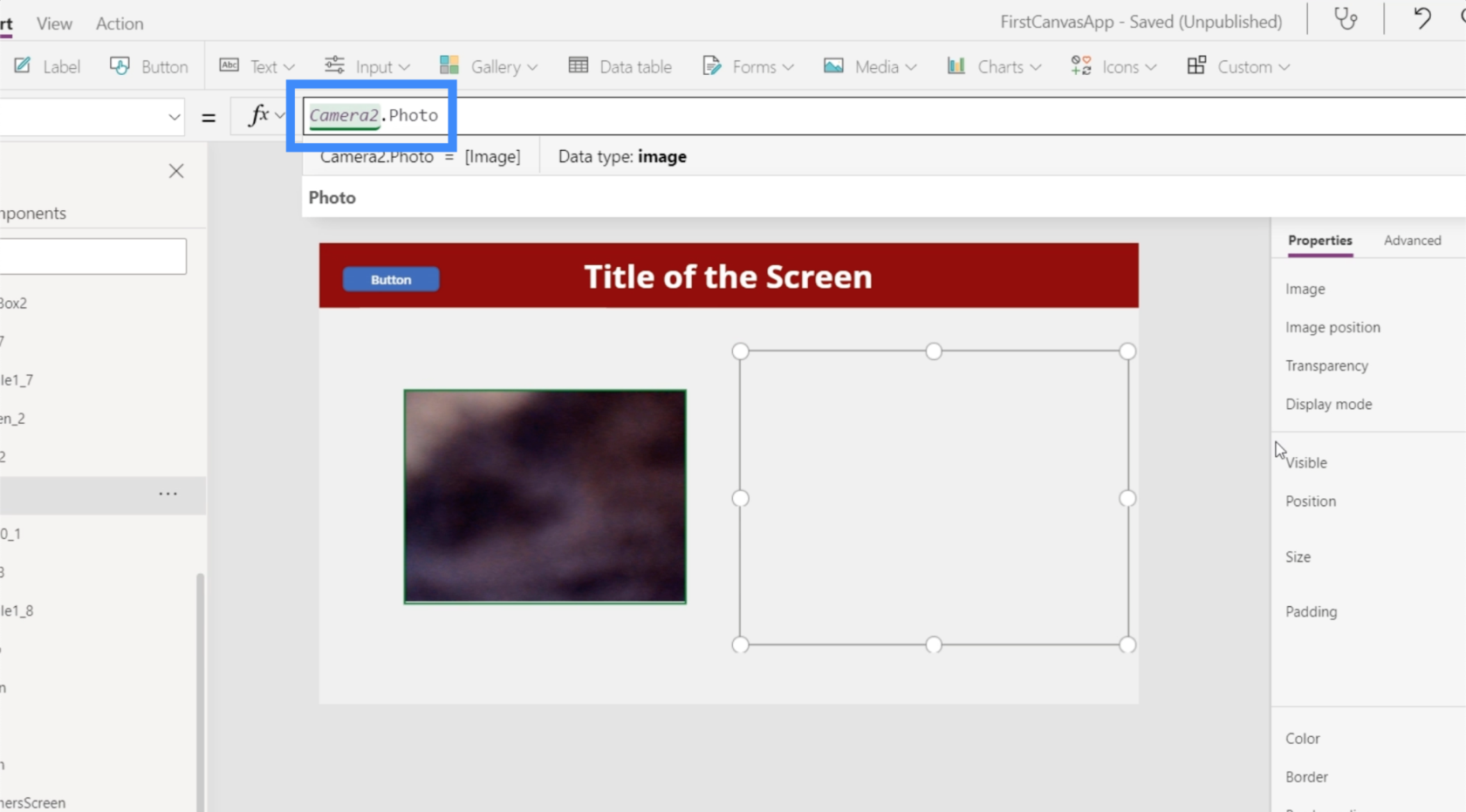
이를 위해 이미지 요소를 강조 표시하고 Camera2.Photo와 동일하게 만들기만 하면 됩니다.

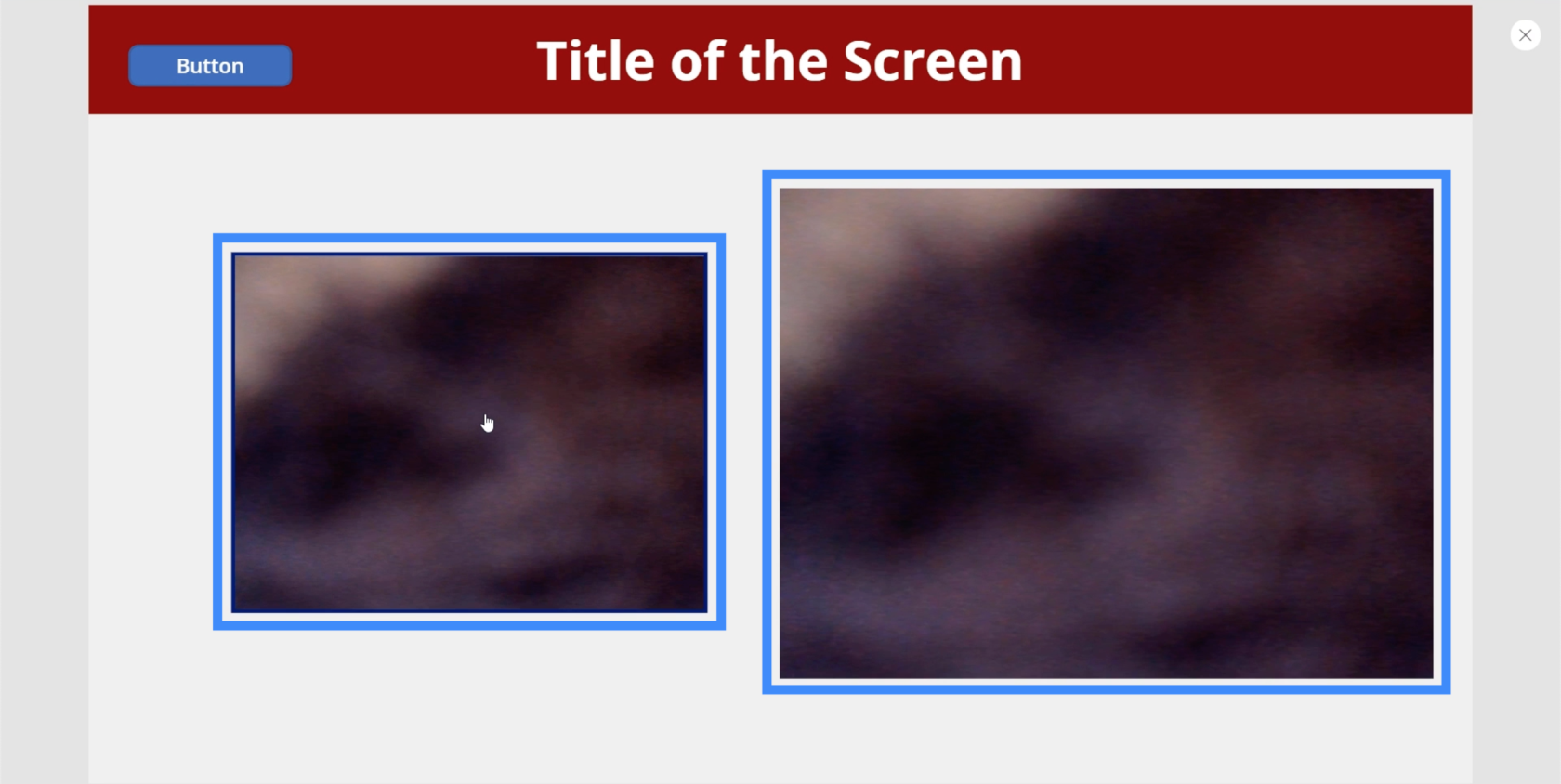
완료되면 이미지 요소는 카메라 기능이 촬영한 모든 사진을 표시합니다.

이에 대한 유용한 응용 프로그램이 많이 있습니다. 예를 들어 사용자가 자신의 사진을 찍어 식별 목적으로 앱에 저장하도록 할 수 있습니다. 이미지 요소는 동일한 화면에 있을 필요조차 없습니다. 한 화면에서는 카메라 기능을 사용하고 다른 화면에서는 이미지 요소를 사용할 수 있습니다.
그림 추가 요소와 함께 이미지 사용
일부 사용자가 사진을 찍기 위해 카메라를 켜는 것을 원하지 않고 장치에 저장된 사진을 사용한다고 가정해 보겠습니다. 이 경우 추가 그림 요소를 사용하여 이 기능을 제공할 수도 있습니다.

사진 추가 요소를 사용하면 사용자가 파일 디렉토리를 열고 앱에 업로드할 사진을 선택할 수 있습니다.

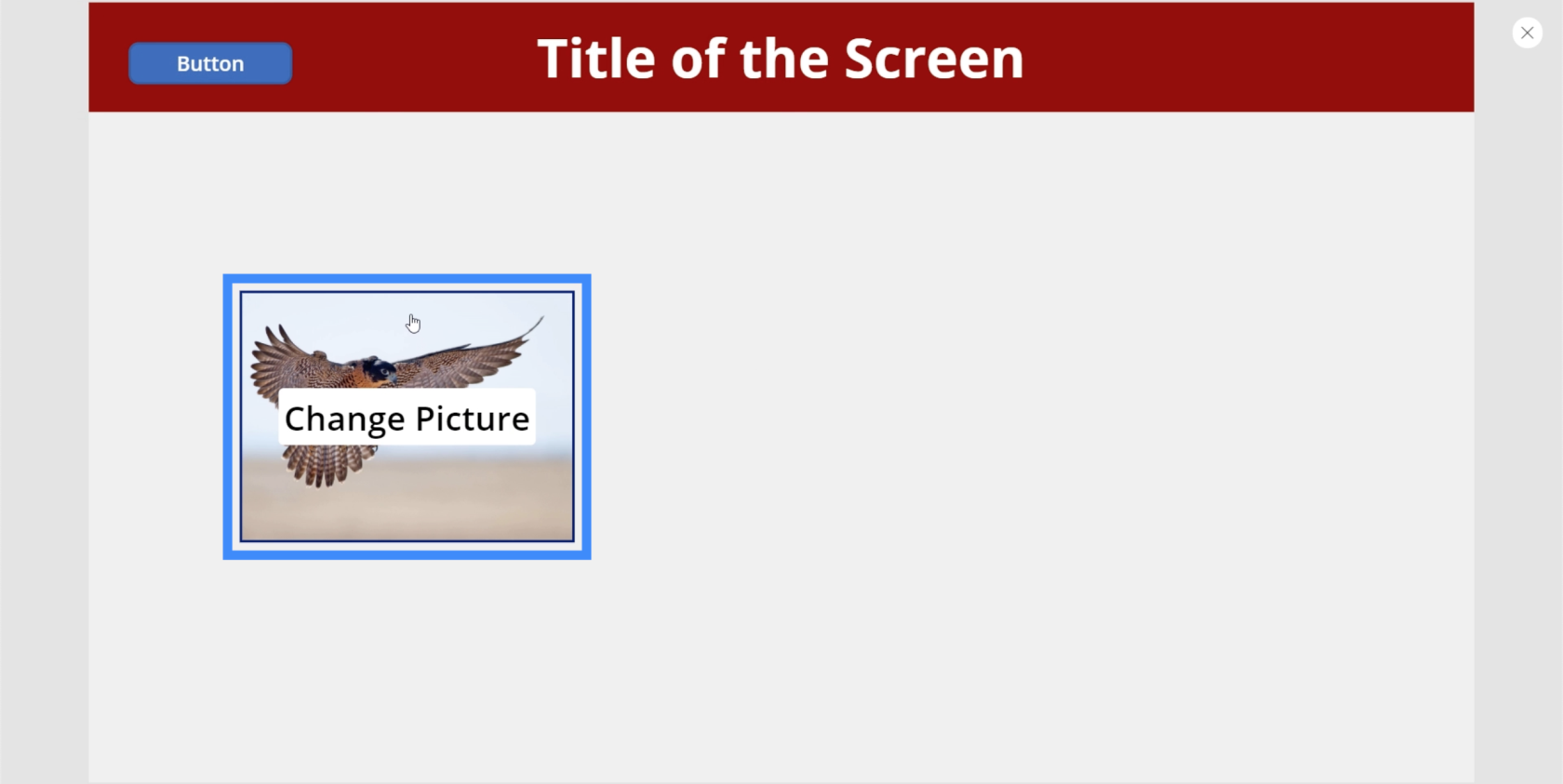
그래서 우리가 최종 사용자라면 그 독수리 사진을 선택하면 자동으로 화면에 나타납니다.

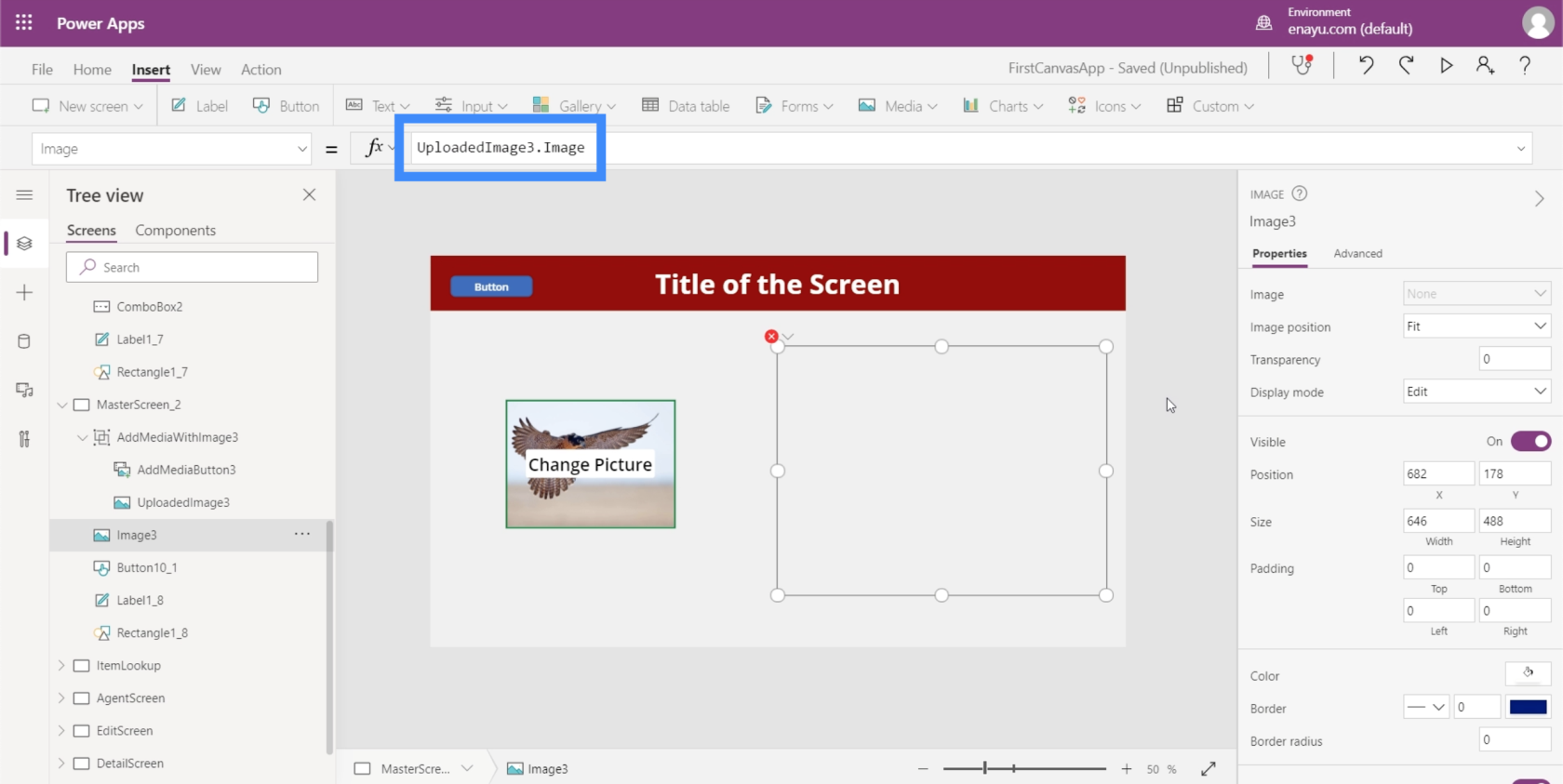
이제 이미지 요소가 사용자가 업로드한 동일한 사진을 표시하도록 합시다. 이미지 요소를 강조 표시하고 UploadedImage3.Image와 동일하게 만듭니다.

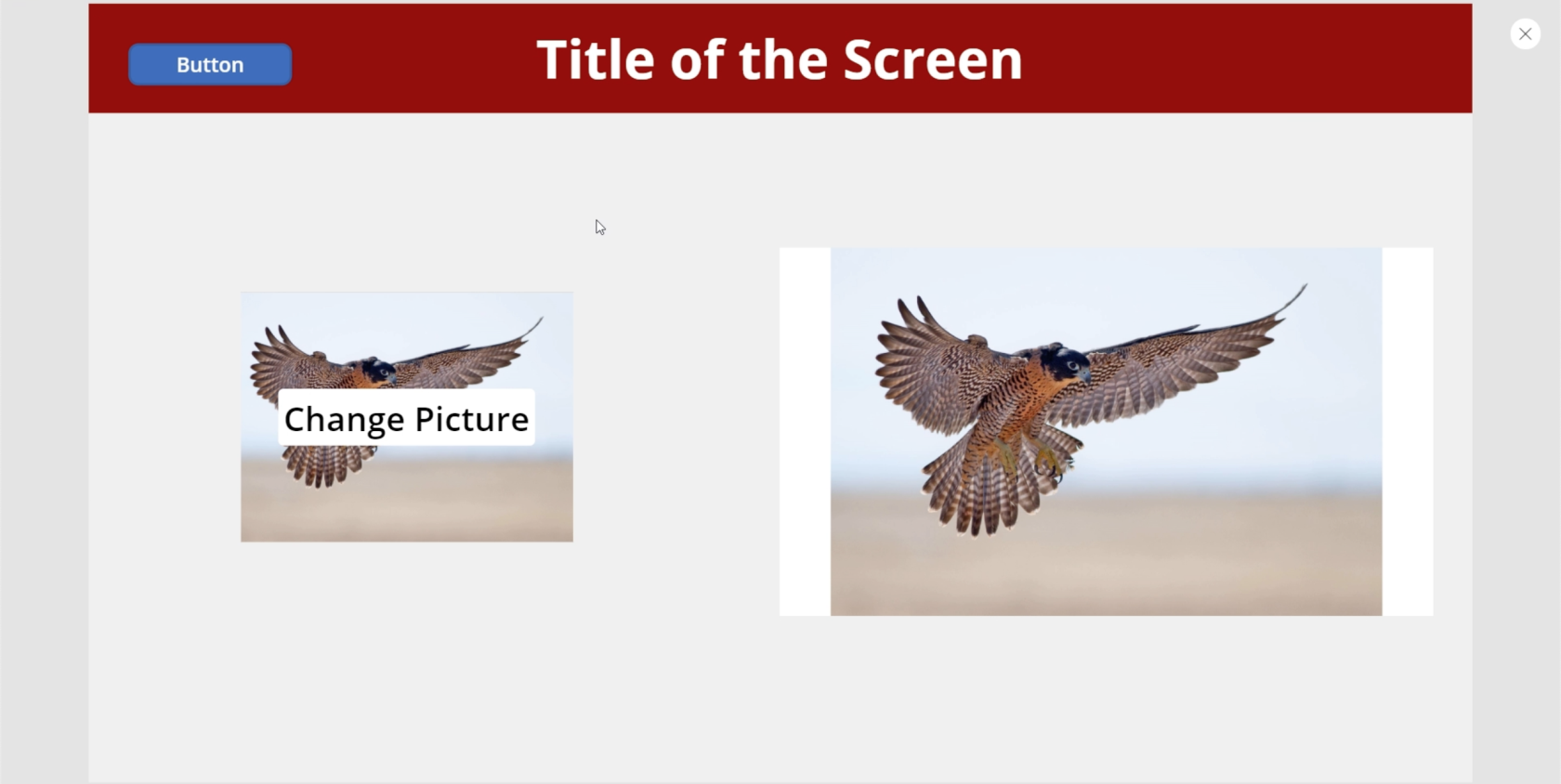
해당 공식이 설정되면 이미지 요소는 이제 사용자가 사진 추가 기능을 통해 업로드하는 모든 사진을 표시합니다.

Power Apps 소개: 정의, 기능, 기능 및 중요성
Power Apps 환경: 앱 요소를 적절하게 설정
PowerApps 기능 및 수식 | 소개
결론
PowerApps 이미지는 진정으로 모든 사용자를 위해 모든 앱을 더욱 매력적이고 기능적으로 만들 수 있습니다. 앱의 전반적인 목적이 무엇인지도 중요하지 않습니다.
이미지 요소가 이 자습서에서 실행한 것과 같은 다른 미디어 요소와 함께 사용될 때 더 많은 가능성이 있습니다. 최종 사용자가 원하는 방식으로 앱을 더 쉽게 사용할 수 있습니다.
모두 제일 좋다,
헨리
SharePoint에서 계산된 열의 중요성과 목록에서 자동 계산 및 데이터 수집을 수행하는 방법을 알아보세요.
컬렉션 변수를 사용하여 Power Apps에서 변수 만드는 방법 및 유용한 팁에 대해 알아보세요.
Microsoft Flow HTTP 트리거가 수행할 수 있는 작업과 Microsoft Power Automate의 예를 사용하여 이를 사용하는 방법을 알아보고 이해하십시오!
Power Automate 흐름 및 용도에 대해 자세히 알아보세요. 다양한 작업 및 시나리오에 사용할 수 있는 다양한 유형의 흐름에 대해 설명합니다.
조건이 충족되지 않는 경우 흐름에서 작업을 종료하는 Power Automate 종료 작업 컨트롤을 올바르게 사용하는 방법을 알아봅니다.
PowerApps 실행 기능에 대해 자세히 알아보고 자신의 앱에서 바로 웹사이트, 전화, 이메일 및 기타 앱과 같은 기타 서비스를 실행하십시오.
타사 애플리케이션 통합과 관련하여 Power Automate의 HTTP 요청이 작동하는 방식을 배우고 이해합니다.
Power Automate Desktop에서 Send Mouse Click을 사용하는 방법을 알아보고 이것이 어떤 이점을 제공하고 흐름 성능을 개선하는지 알아보십시오.
PowerApps 변수의 작동 방식, 다양한 종류, 각 변수가 앱에 기여할 수 있는 사항을 알아보세요.
이 자습서에서는 Power Automate를 사용하여 웹 또는 데스크톱에서 작업을 자동화하는 방법을 알려줍니다. 데스크톱 흐름 예약에 대한 포괄적인 가이드를 제공합니다.








