SharePoint의 계산된 열 | 개요

SharePoint에서 계산된 열의 중요성과 목록에서 자동 계산 및 데이터 수집을 수행하는 방법을 알아보세요.
이 블로그 게시물은 제가 LuckyTemplates의 혁신에 대해 다루고 있는 시리즈의 두 번째 게시물입니다. 첫 번째는 외부 도구 메뉴를 레벨업 하는 방법에 관한 것이었습니다 . 오늘 주제의 경우 향상된 도구 모음의 여러 도구를 사용하여 사용자 정의 색상 팔레트를 만들 것이므로 해당 게시물을 찾아보시기 바랍니다. Just Color Picker 라는 도구를 사용하여 LuckyTemplates용 16진수 코드 랭글링 에 대한 내 비디오를 살펴볼 수도 있습니다 . 이 블로그 하단에서 이 튜토리얼의 전체 비디오를 볼 수 있습니다.
목차
외부 도구 메뉴를 사용하는 사용자 정의 색상 팔레트
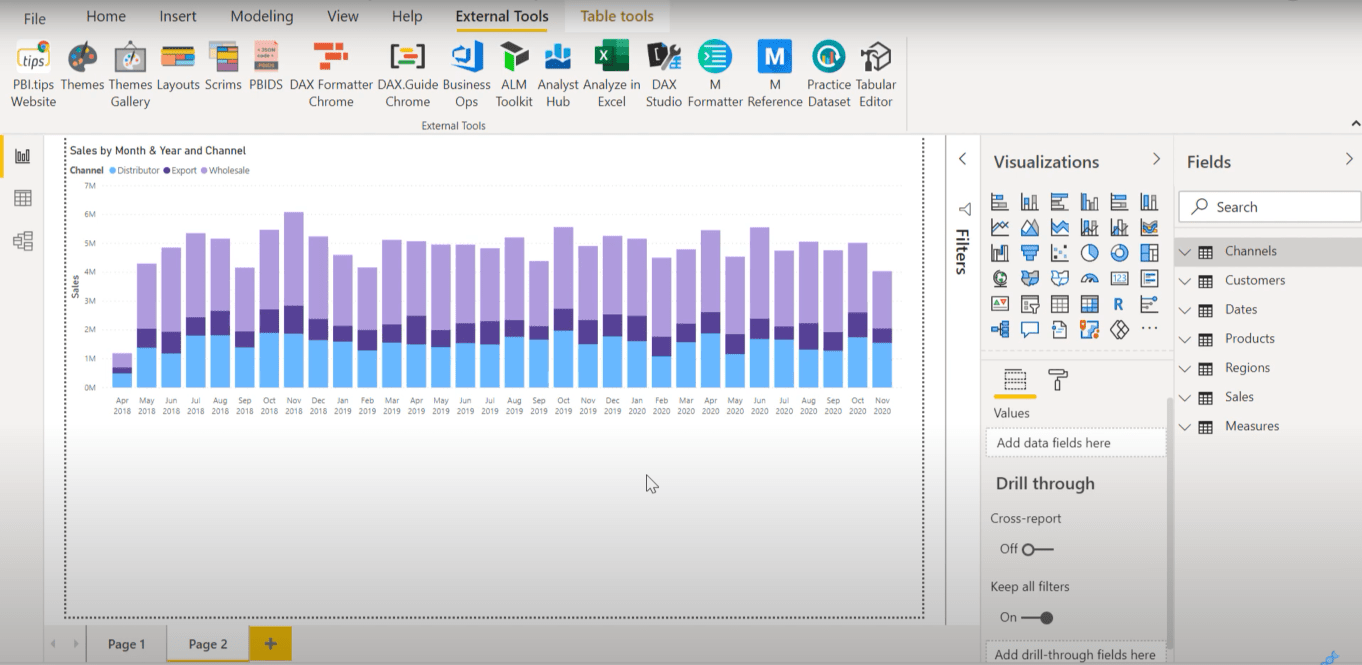
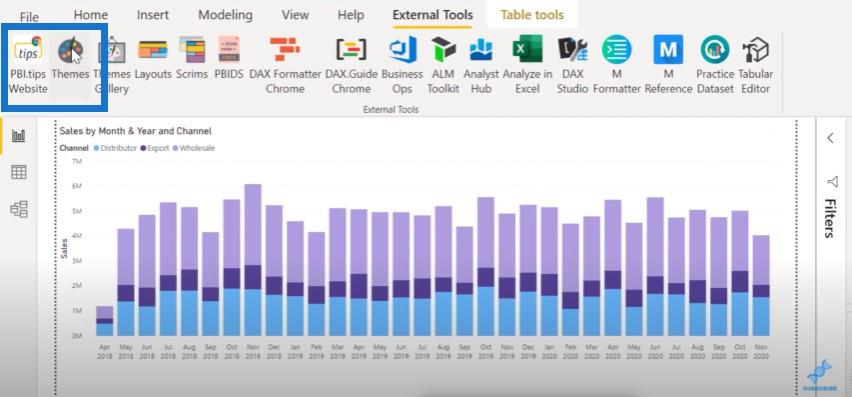
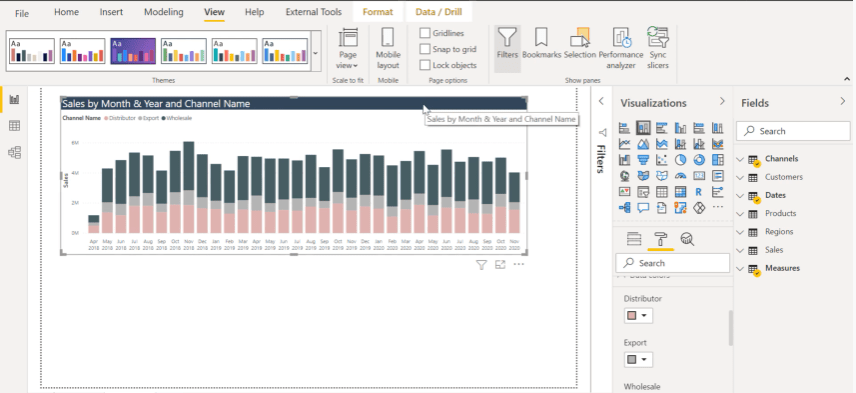
이것은 외부 도구 메뉴의 Practice Data 세트를 사용하여 만든 막대 차트이며 기본 LuckyTemplates 색상 테마를 사용합니다.

솔직히 그렇게 좋아 보이지는 않습니다. 색상 테마는 제가 고군분투하는 것 중 하나입니다. 이것이 제가 항상 제 디자인 게임을 개선하는 데 도움이 될 도구를 찾는 이유입니다.
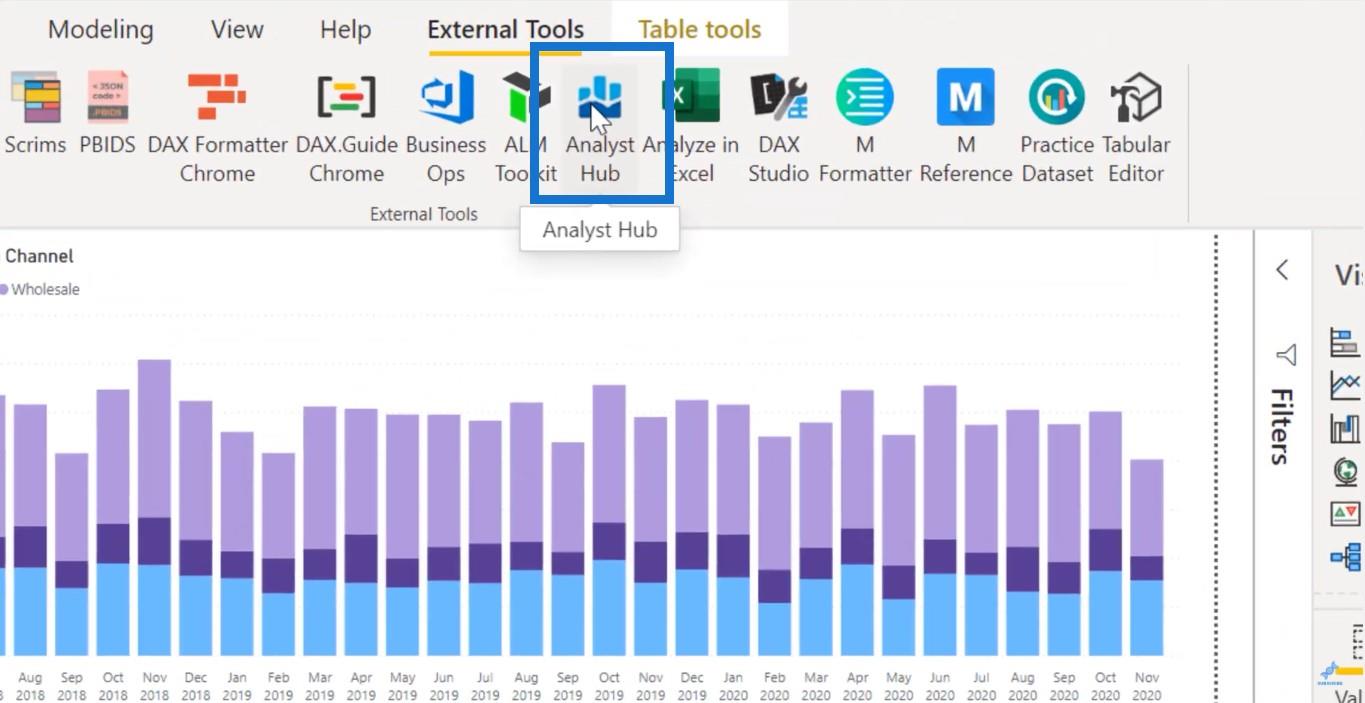
Analyst Hub 도구를 클릭하면 이 색상 테마 생성기 아래에 일련의 도구가 있습니다.

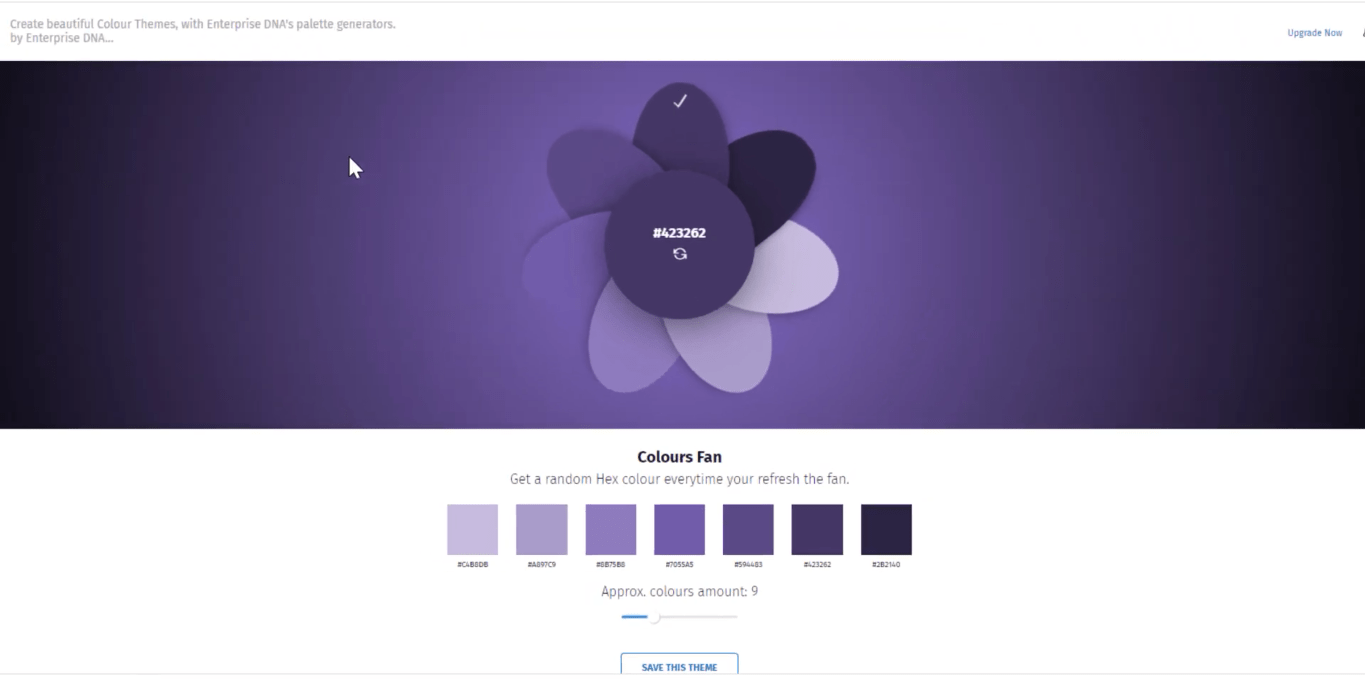
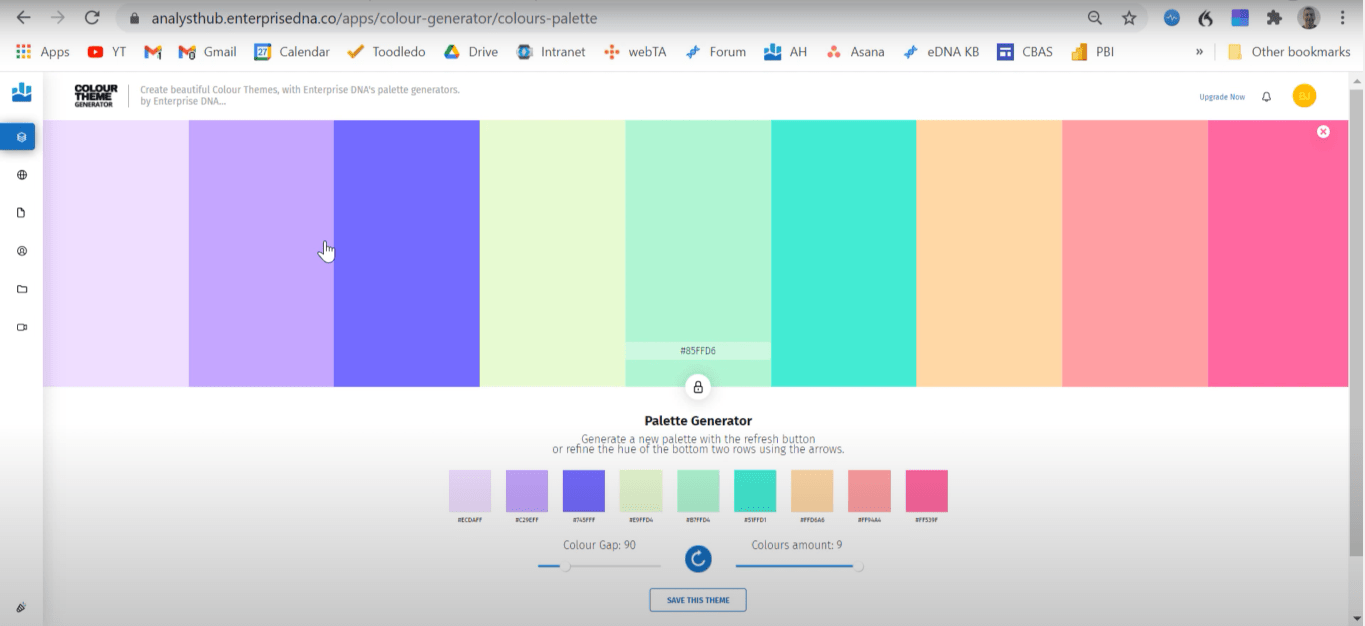
이것은 보기 좋은 색상 테마를 개발하는 데 정말 도움이 됩니다. 이것은 원하는 테마에 도달하고 Analyst Hub에 저장할 때까지 새로 고칠 수 있는 색상 팬 입니다.

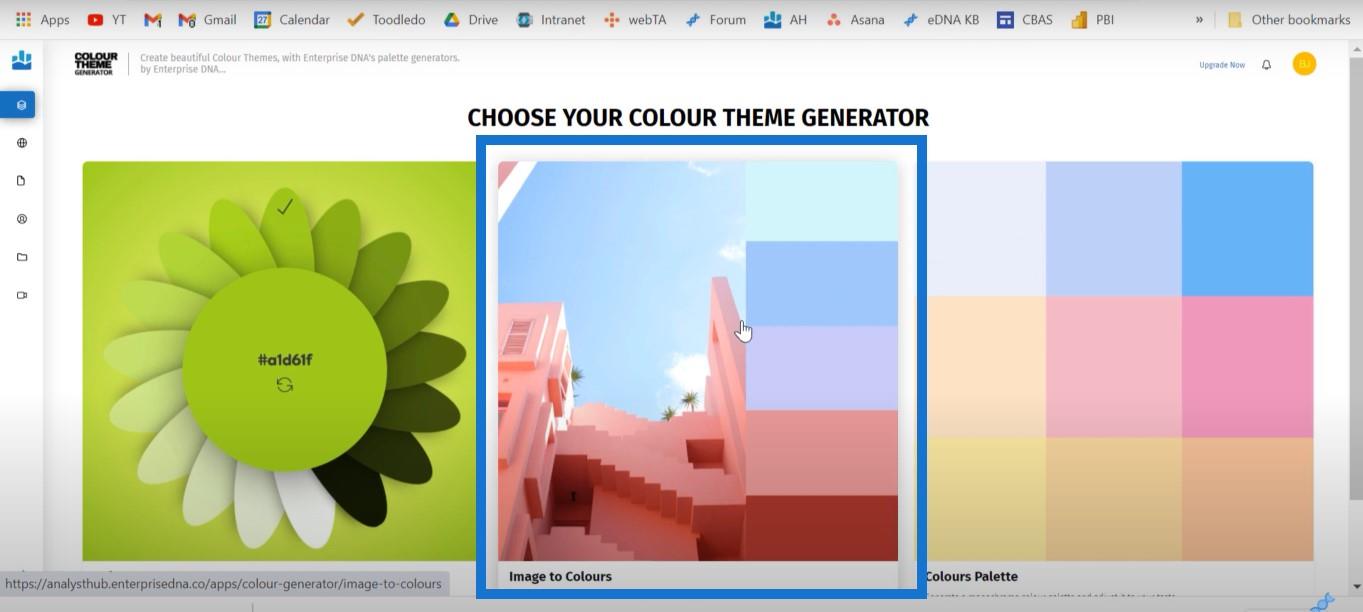
또한 사진을 가져와서 색상 테마를 만들 수 있는 기능도 있습니다.

또한 특정 색상을 잠그고 색상 팔레트를 사용자 정의할 수 있는 색상 팔레트 도구가 있습니다.

Analyst Hub를 사용하는 사용자 정의 색상 테마
그러나 그것은 제가 오늘 이야기하고 싶은 것이 아닙니다.
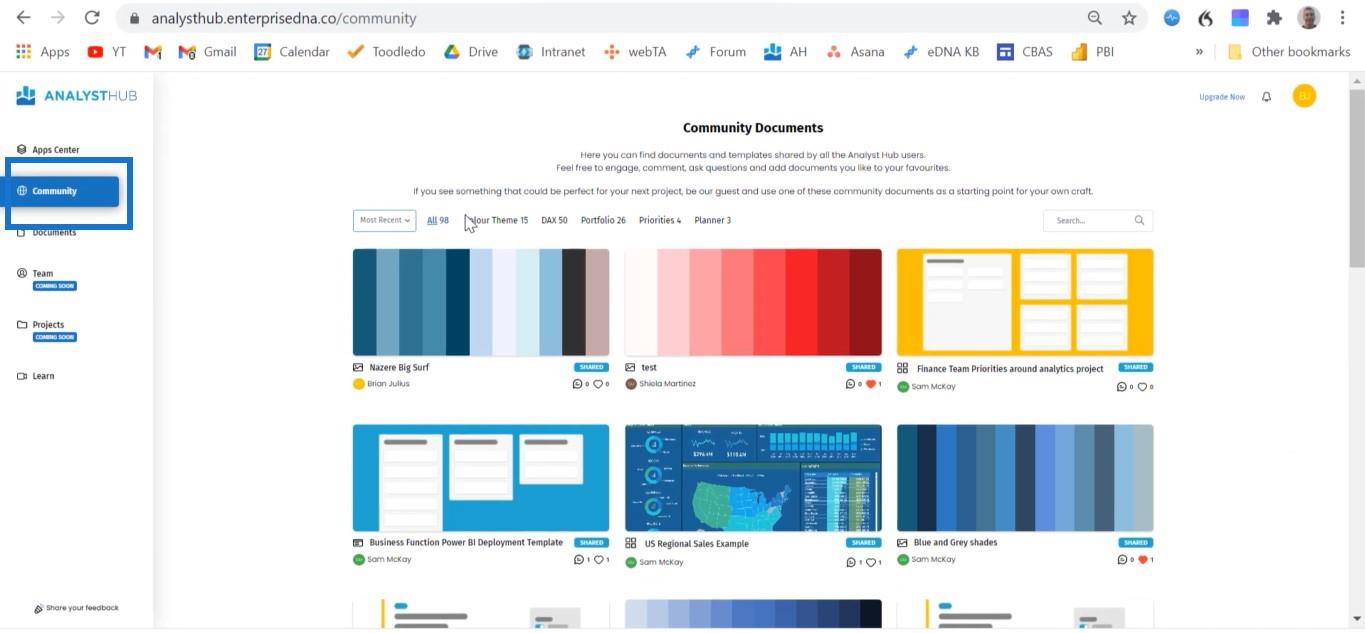
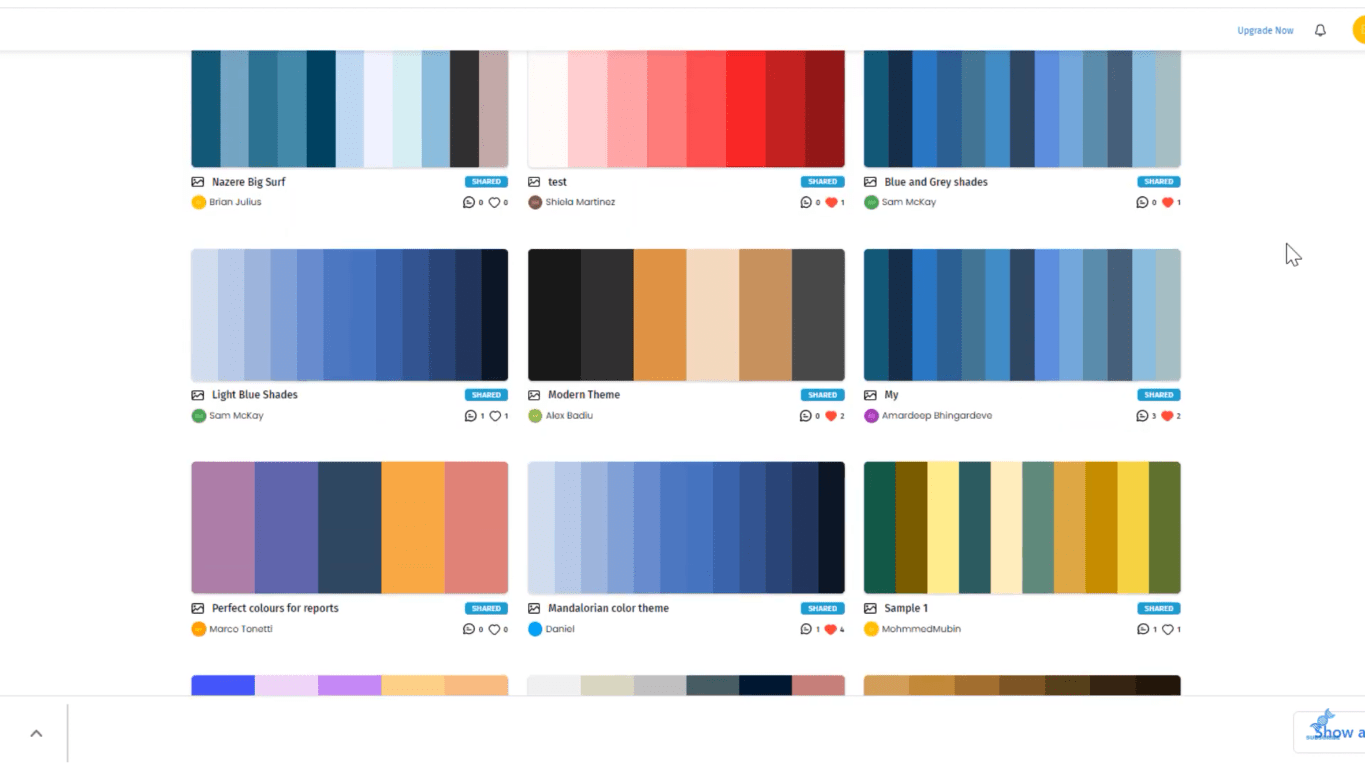
오늘 말씀드릴 내용은 Analyst Hub의 커뮤니티 기능 입니다 . Analyst Hub의 커뮤니티 기능으로 이동하면 색상 테마를 공개적으로 게시하는 사람들이 있음을 알 수 있습니다.

데이터 챌린지 에서 우승한 Alex Badiu 및 Greg Philps와 같은 뛰어난 디자이너입니다 .
기본적으로 그들이 게시하는 테마를 빌릴 수 있습니다.

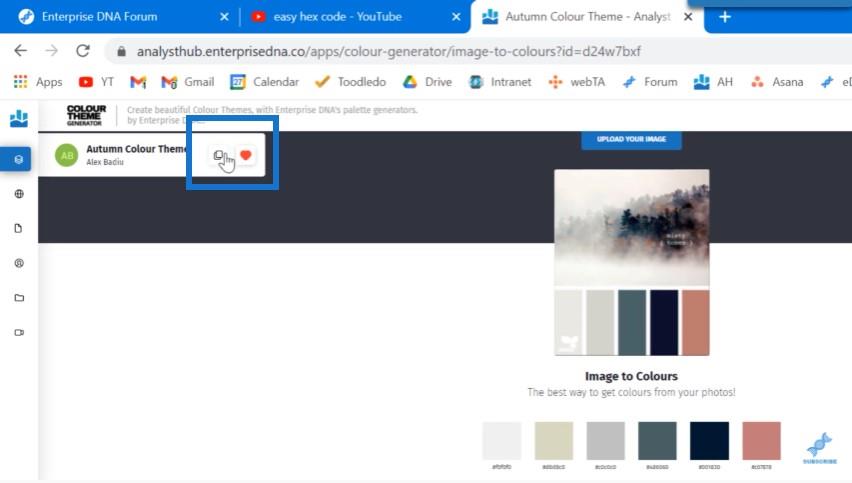
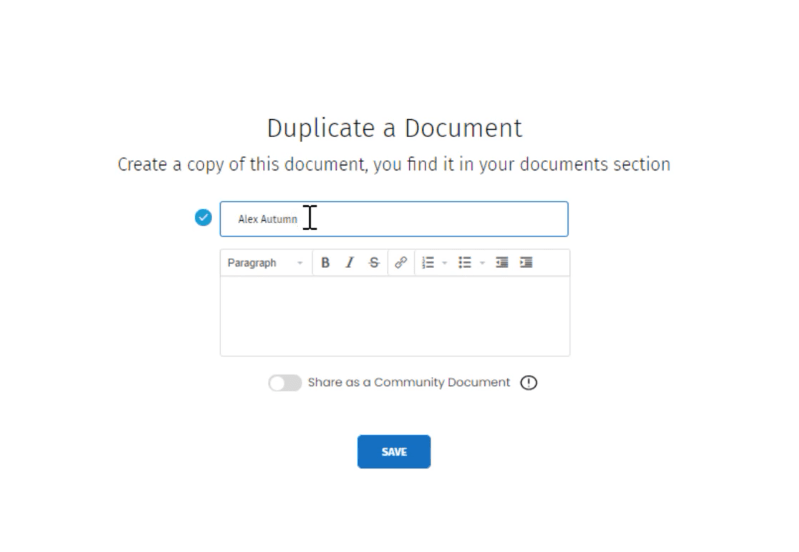
Alex가 게시한 이 가을 색상 테마가 마음에 듭니다. 그것을 클릭하여 문서를 열고 복사 아이콘을 클릭했습니다.

이것을 복제하고 이름을 입력하라는 메시지가 표시됩니다. 저장을 클릭하여 내 개인 문서 라이브러리에 저장했습니다.

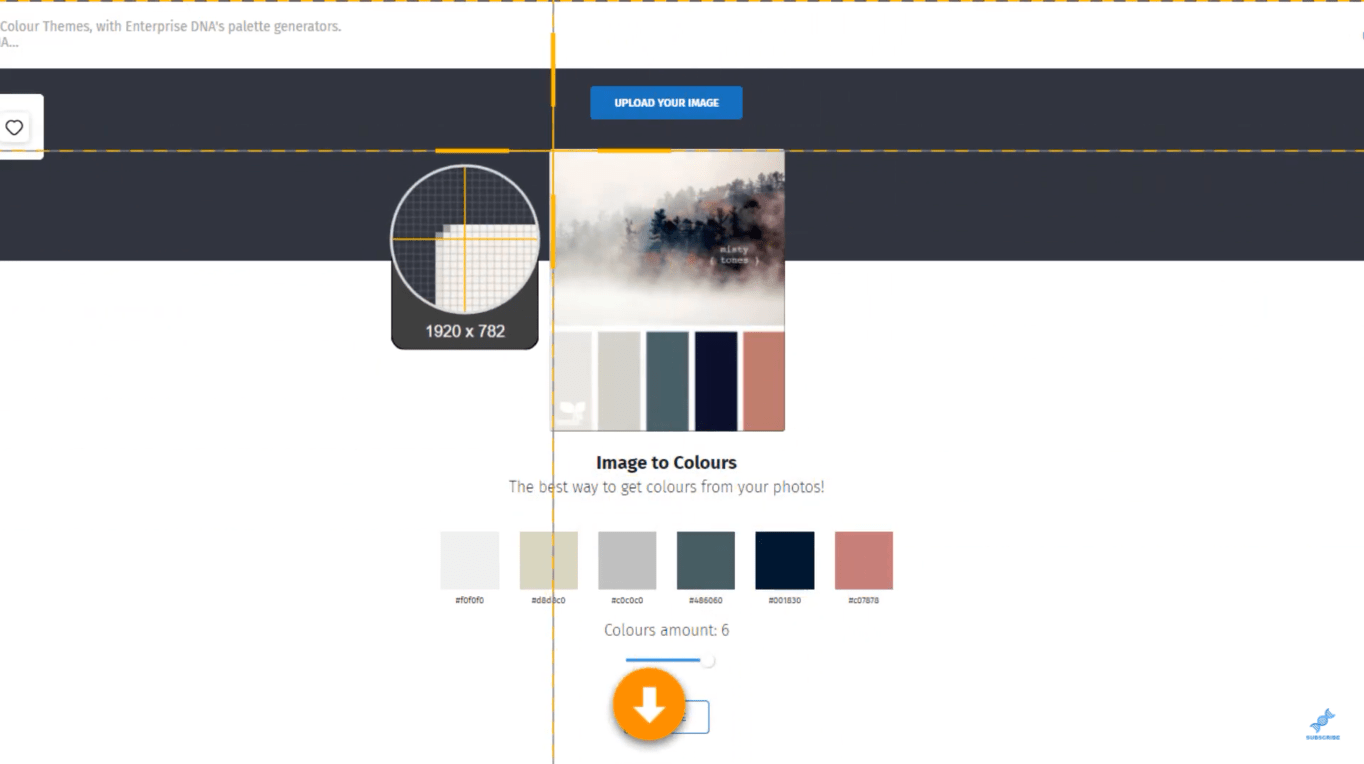
이것에 대한 멋진 점 중 하나는 디자이너가 사용한 색상뿐만 아니라 색상에 도달한 방식을 보여줍니다.
Snagit과 같은 화면 캡처 도구가 있는 경우 디자이너가 이것을 만드는 데 사용한 사진의 스냅샷을 찍을 수 있습니다.

현재 Analyst Hub에서 누락된 한 가지는 이러한 색상을 테마에 대한 JSON 파일로 가져오는 쉬운 방법입니다. Sam과 그의 개발 팀이 이를 위해 노력하고 있습니다.
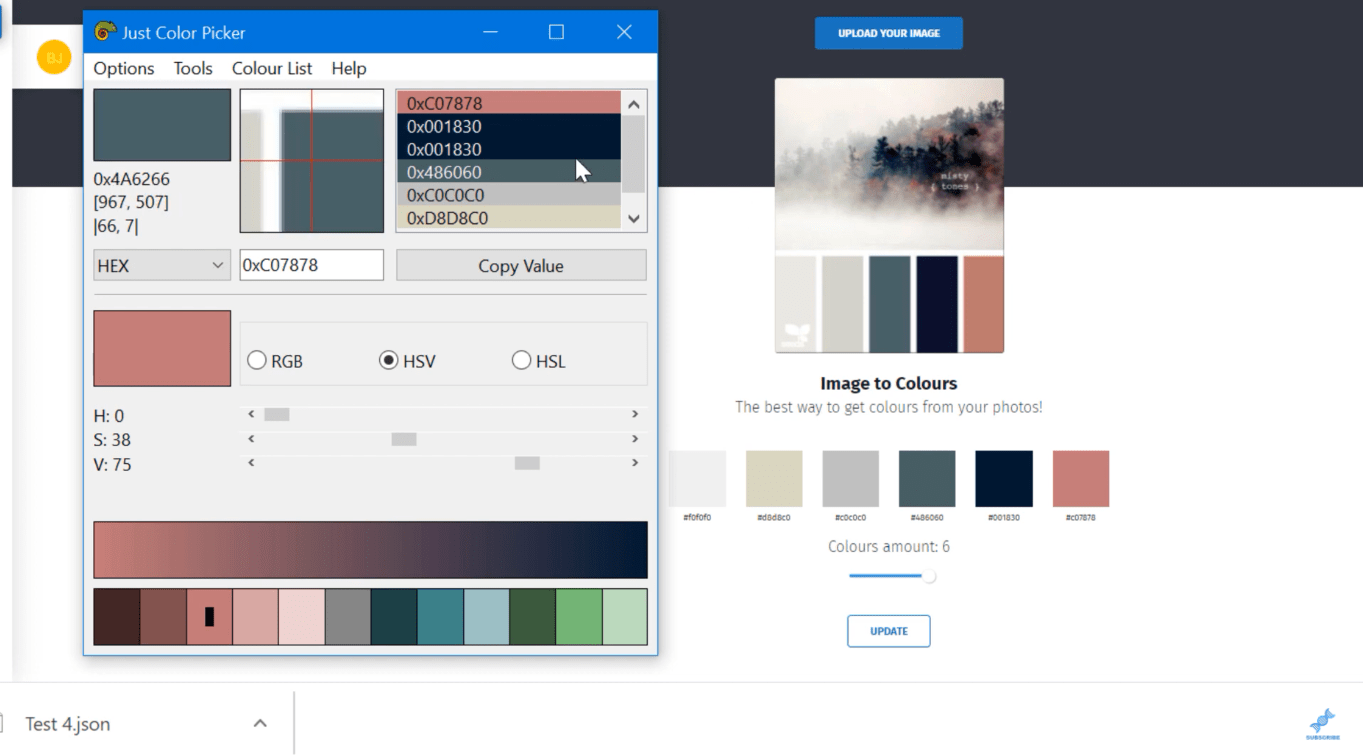
그 동안 랭글링 비디오에서 언급한 Just Color Picker 도구를 사용하면 JSON 파일에 쉽게 넣을 수 있습니다. 이 색상 선택기를 열어 색상을 선택기 목록에 바로 맞추는 데 사용합니다.

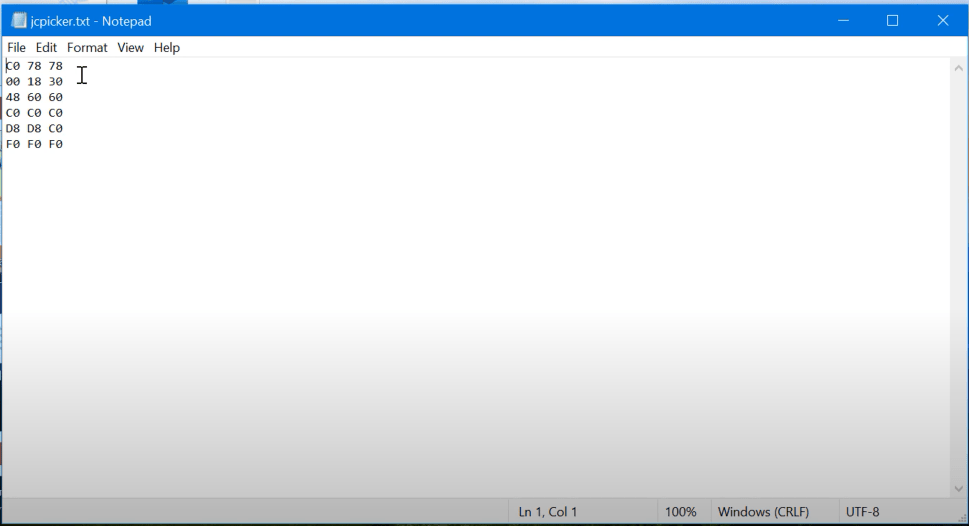
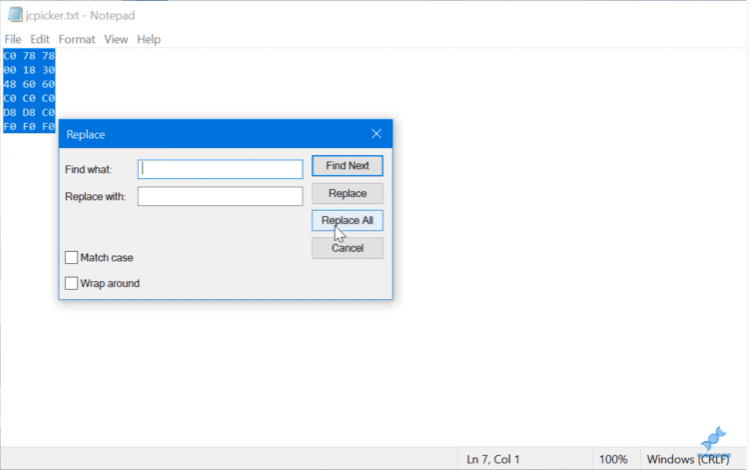
테마에 모든 16진수 코드가 있으면 이 작업을 종료하겠습니다. 이렇게 하면 jcpicker라는 텍스트 파일이 자동으로 생성됩니다. 데스크톱으로 이동하면 해당 jcpicker 파일을 열고 16진수 코드가 올바른 형식이 아님을 확인할 수 있습니다.

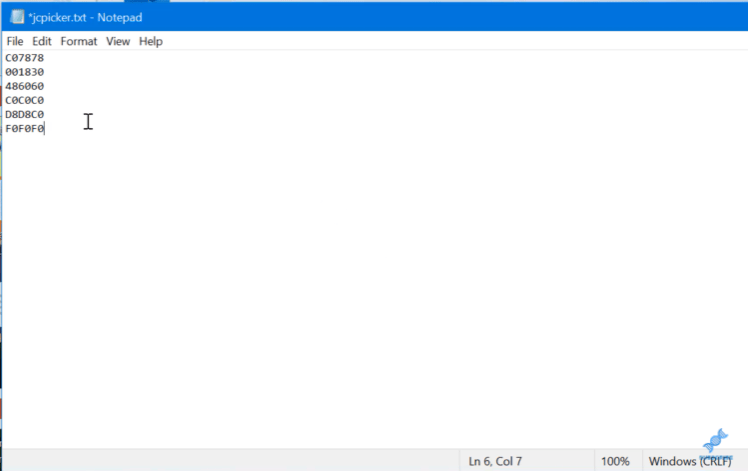
Control A 를 사용하고 Edit 와 Replace 를 클릭했습니다 . 그런 다음 공백을 아무것도 바꾸지 않았습니다.


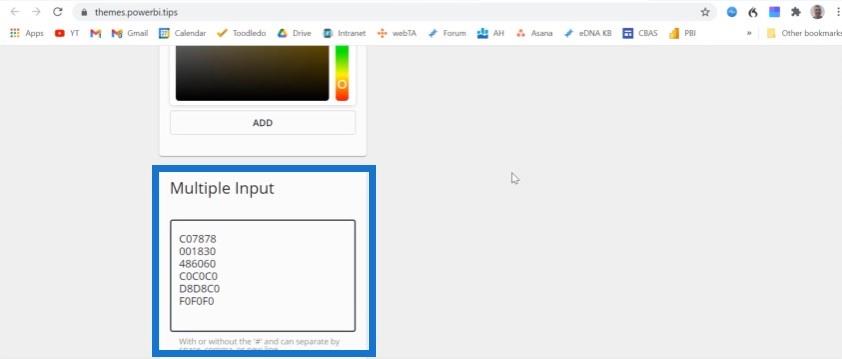
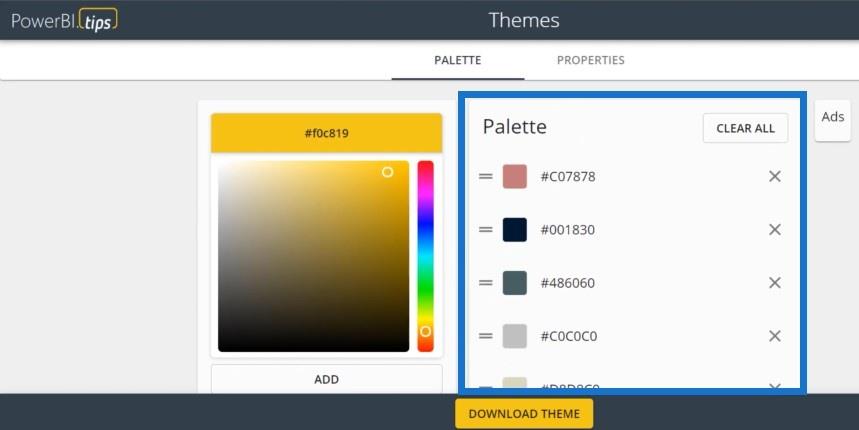
이 코드를 복사하고 LuckyTemplates의 외부 도구 메뉴로 돌아갔습니다. 그런 다음 LuckyTemplates 팁 테마 도구 로 이동하여 여러 16진수 코드를 입력합니다.


추가 를 클릭하면 이미 Alex의 가을 테마 팔레트가 있습니다.

팔레트는 그대로도 멋지다고 생각하는데, 다른 색을 추가하고 싶다면 하나를 선택하고 추가를 클릭하면 팔레트에 추가됩니다.
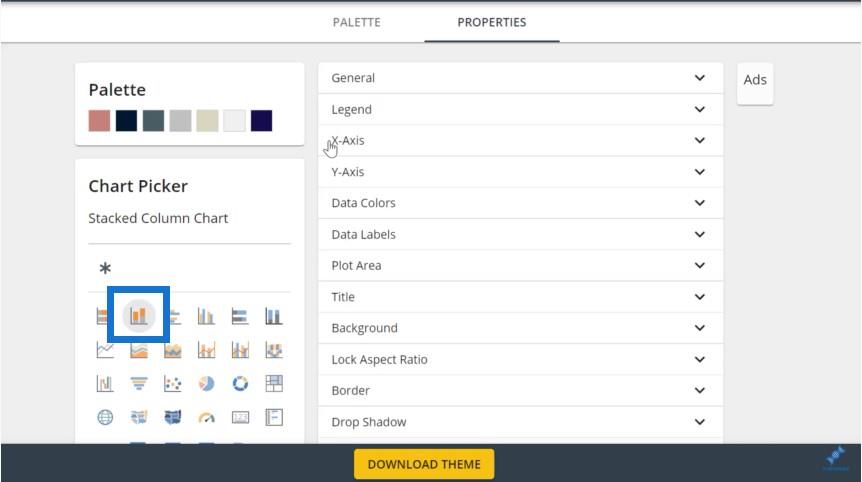
지금 이 테마를 이미 다운로드할 수 있지만 이 도구를 사용하면 더 멀리 갈 수 있습니다. Properties 를 클릭하면 이 도구에 완전한 JSON 편집기가 있음을 알 수 있습니다. 막대 차트를 클릭하면 해당 막대 차트의 모든 속성을 볼 수 있습니다.

범례 색상, X 및 Y 축의 크기 등을 설정할 수 있습니다 .
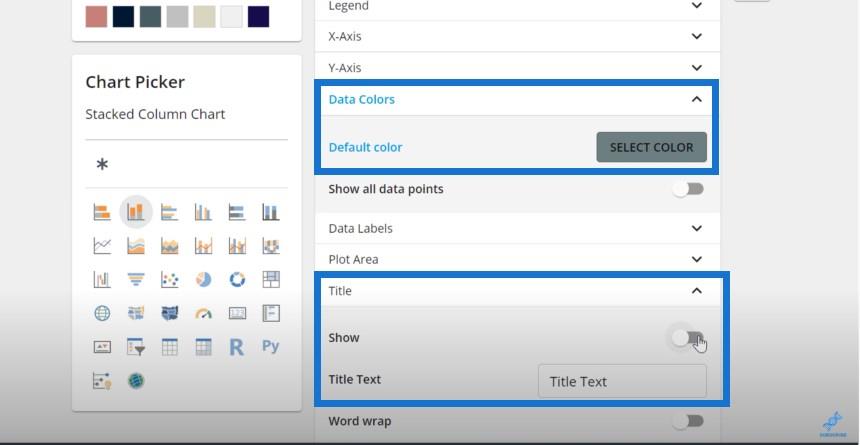
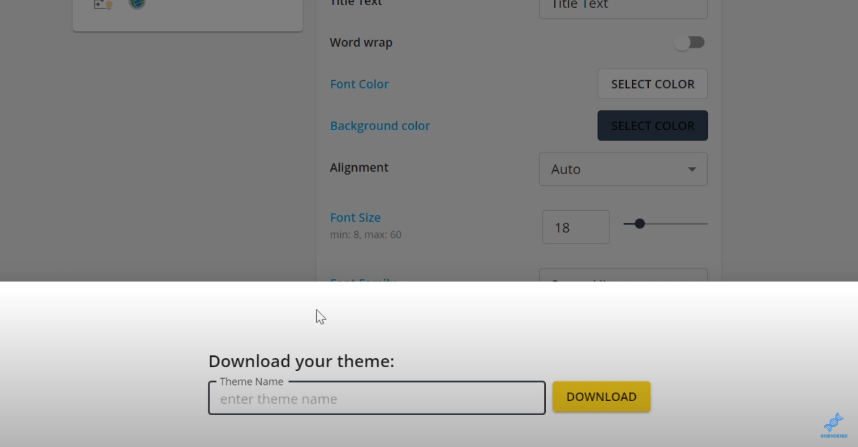
하지만 지금은 들어가서 데이터 색상을 선택해 보겠습니다 . 또한 제목을 켜고 이에 대한 배경색을 선택합니다.

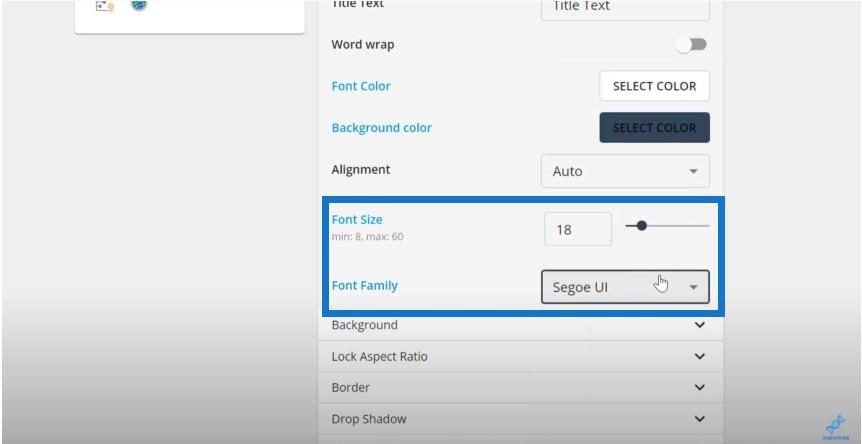
그런 다음 글꼴 크기와 글꼴을 변경합니다. 이는 이 도구를 사용하여 변경할 수 있는 모든 다양한 치수에 대한 아이디어를 제공하기 위한 것입니다.

Download Theme 를 클릭하면 이 파일의 이름을 지정하라는 메시지가 표시됩니다.

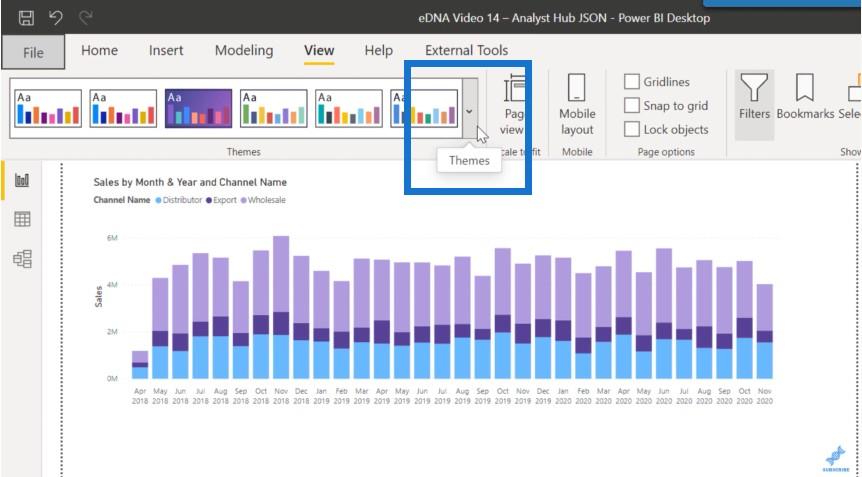
여기에 이름을 입력하고 LuckyTemplates로 돌아가 보기 탭을 클릭한 다음 테마를 찾아보겠습니다.

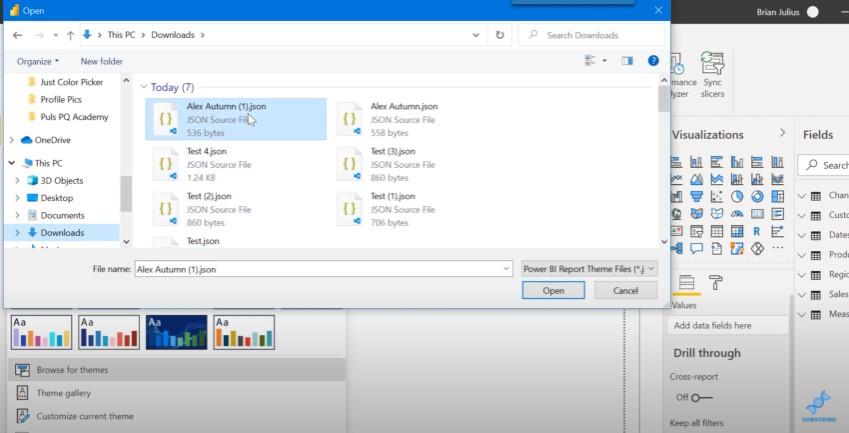
다운로드 디렉토리에서 방금 생성한 테마를 가져올 수 있습니다.

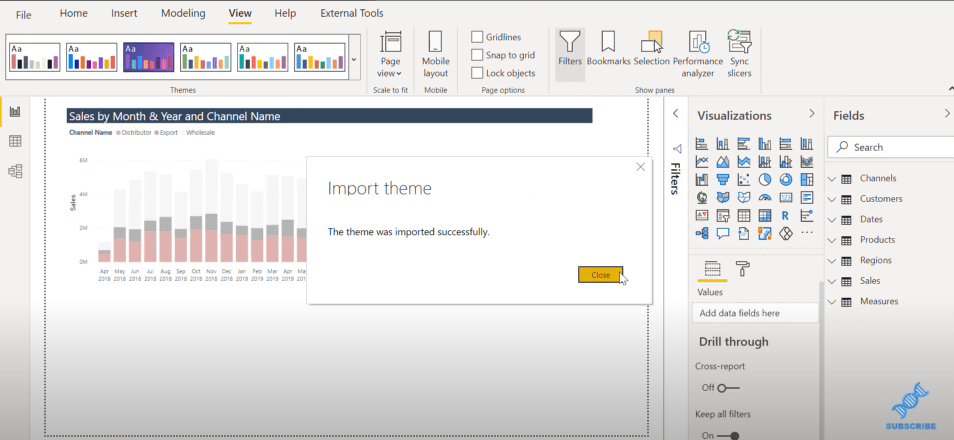
정상적으로 import되는 것을 확인할 수 있습니다.
데이터 색상 중 하나에 흰색을 사용하므로 변경해야 합니다.


우리가 만든 제목의 치수가 있음을 알 수 있습니다. 이것은 우리가 이전에 가졌던 것보다 훨씬 좋아 보입니다.

결론
JSON 편집기를 통해 LuckyTemplates 팁 테마의 모든 차원을 변경할 수 있습니다. 따라서 이 보고서 과정에서 생성하는 막대 차트에는 다른 보고서에서도 사용할 수 있는 차원이 있습니다.
Analyst Hub는 설계 기능을 향상하고 최고의 설계자의 전문 지식을 활용할 수 있는 좋은 방법입니다.
이 블로그 게시물에서 무언가를 배웠다면 더 많은 콘텐츠가 곧 출시될 예정이므로 LuckyTemplates TV를 구독하십시오.
SharePoint에서 계산된 열의 중요성과 목록에서 자동 계산 및 데이터 수집을 수행하는 방법을 알아보세요.
컬렉션 변수를 사용하여 Power Apps에서 변수 만드는 방법 및 유용한 팁에 대해 알아보세요.
Microsoft Flow HTTP 트리거가 수행할 수 있는 작업과 Microsoft Power Automate의 예를 사용하여 이를 사용하는 방법을 알아보고 이해하십시오!
Power Automate 흐름 및 용도에 대해 자세히 알아보세요. 다양한 작업 및 시나리오에 사용할 수 있는 다양한 유형의 흐름에 대해 설명합니다.
조건이 충족되지 않는 경우 흐름에서 작업을 종료하는 Power Automate 종료 작업 컨트롤을 올바르게 사용하는 방법을 알아봅니다.
PowerApps 실행 기능에 대해 자세히 알아보고 자신의 앱에서 바로 웹사이트, 전화, 이메일 및 기타 앱과 같은 기타 서비스를 실행하십시오.
타사 애플리케이션 통합과 관련하여 Power Automate의 HTTP 요청이 작동하는 방식을 배우고 이해합니다.
Power Automate Desktop에서 Send Mouse Click을 사용하는 방법을 알아보고 이것이 어떤 이점을 제공하고 흐름 성능을 개선하는지 알아보십시오.
PowerApps 변수의 작동 방식, 다양한 종류, 각 변수가 앱에 기여할 수 있는 사항을 알아보세요.
이 자습서에서는 Power Automate를 사용하여 웹 또는 데스크톱에서 작업을 자동화하는 방법을 알려줍니다. 데스크톱 흐름 예약에 대한 포괄적인 가이드를 제공합니다.








