SharePoint의 계산된 열 | 개요

SharePoint에서 계산된 열의 중요성과 목록에서 자동 계산 및 데이터 수집을 수행하는 방법을 알아보세요.
최근 LuckyTemplates용으로 출시된 새로운 Deneb 사용자 지정 시각적 개체에 대해 이야기하고 싶습니다. 이는 LuckyTemplates용 대화형 사용자 지정 시각적 개체를 만드는 데 사용할 Vega-Lite 언어에 대한 인터페이스를 제공합니다.
Vega-Lite 언어는 JSON 구문을 기반으로 합니다. 하위 수준 프로그래밍 언어보다 구현하고 이해하기 쉽습니다. 또한 저자 Daniel Marsh-Patrick은 디자인 프로세스를 가속화하기 위해 몇 가지 템플릿을 포함시켰습니다.
이 비주얼은 완전한 코드 경험을 제공하고 극도로 사용자 정의가 가능하기 때문에 엄청날 것이라고 생각합니다. 이 기회를 빌어 Deneb Vega-Lite 시각적 개체의 몇 가지 간단한 예를 보여주고 이를 표준 LuckyTemplates 시각적 개체와 비교하고 싶습니다. 이 블로그 하단에서 이 튜토리얼의 전체 비디오를 볼 수 있습니다.
목차
Deneb를 LuckyTemplates의 사용자 지정 시각적 개체로 사용하는 방법
Deneb는 Vega-Lite 언어에 따라 JSON 구문을 사용하여 비주얼을 완전히 코딩할 수 있는 인터페이스입니다. 이 프레젠테이션은 Vega-Lite 언어를 소개하기 위한 것이 아니라 언어가 일부 표준 LuckyTemplates 시각적 개체 와 같은 시각적 개체를 허용하고 시나리오에 맞게 완전히 사용자 지정할 수 있는 방법을 보여주는 작은 쇼케이스입니다 .
이 프레젠테이션에서 개발된 기본 시각적 개체는 Deneb 인터페이스에서 사용할 수 있는 예제 템플릿 중 일부를 활용합니다. 사용자 지정 시각적 개체는 온라인에서 쉽게 찾을 수 있는 다른 예제의 시행착오 수정을 통해 Vega-Lite에서 약간의 노력으로 달성할 수 있는 작업의 소개 예제입니다.
데네브 홈페이지입니다. 여기에서 참조 자료를 찾을 수 있습니다 .

Vega-Lite GitHub 사이트에는 Vega-Lite로 만들 수 있는 항목의 예를 보여주는 갤러리가 있습니다 .


다음은 Deneb 사용자 지정 시각적 개체로 만들 수 있는 일부 사용자 지정 KPI 카드 의 또 다른 예입니다 .
Deneb에 대해 알아야 할 일반적인 사항
다음은 초기 조사 중에 Vega-Lite에 대해 알게 된 몇 가지 일반적인 사항입니다. 데이터는 마크에 연결됩니다. Vega-Lite에는 막대, 선, 호, 점, 텍스트 등을 포함하여 다양한 표시가 있습니다. 마크에는 인코딩이 있습니다. 예를 들어 텍스트 마크에는 정렬, 글꼴, 크기, 두께 및 색상을 포함하여 사용 가능한 많은 인코딩이 있습니다.
레이어 (여러 마크가 서로 겹치고 동일한 기준점 또는 축 공유), 연결 (가로 또는 세로로 배열된 여러 마크) 또는 패싯 (많은 LuckyTemplates에서 사용 가능한 작은 배수)을 포함하여 여러 마크를 결합하여 복합적인 시각적 경험을 생성할 수 있습니다. 하위 집합 간 비교를 용이하게 하는 동일한 데이터의 하위 집합을 표시하기 위해 일련의 유사한 플롯이 사용되는 시각적 개체).
Deneb로 막대 차트 만들기
이제 Deneb의 템플릿을 사용하여 LuckyTemplates용 사용자 지정 시각적 개체를 만드는 방법과 표준 LuckyTemplates 시각적 개체와 비교하는 방법을 살펴보겠습니다.
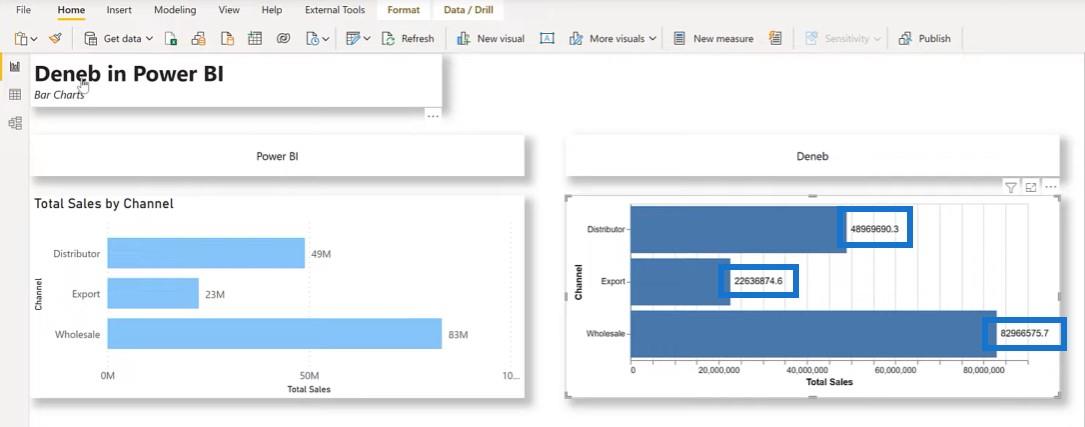
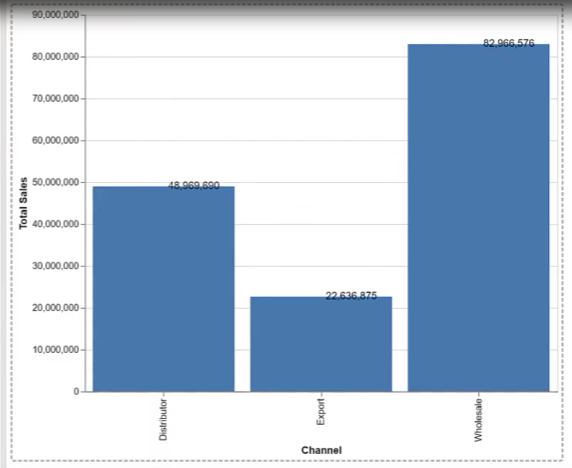
이 예에서는 왼쪽에 채널별 총 매출을 표시하는 표준 LuckyTemplates 막대형 차트를 추가했습니다 . Deneb와 Vega-Lite를 사용하여 비슷한 것을 만들어 봅시다.

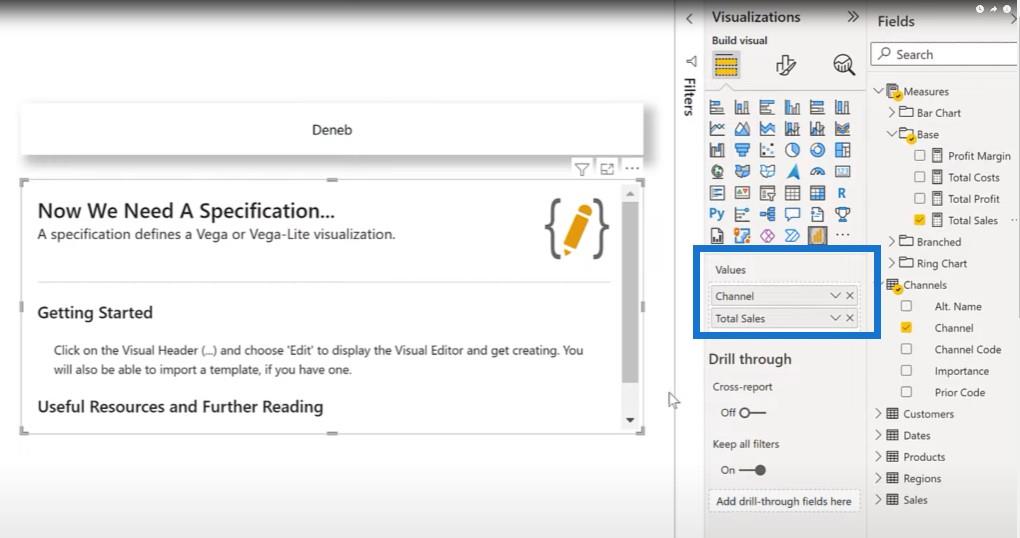
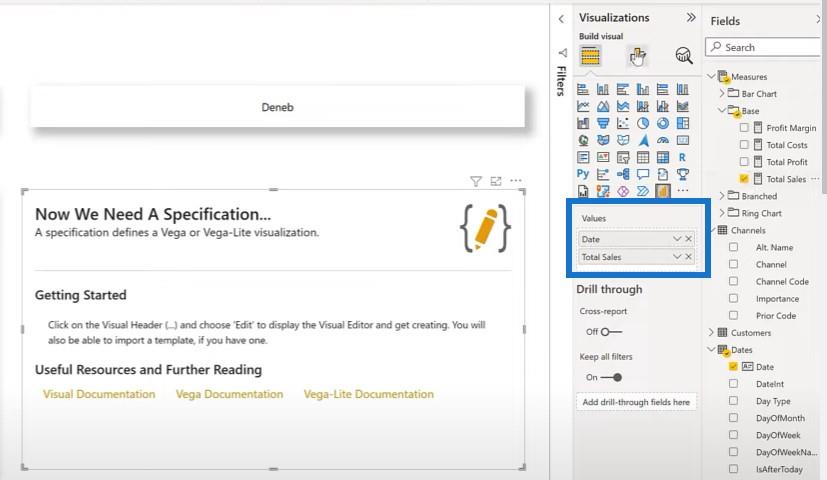
오른쪽에 Deneb 시각적 개체를 추가합니다.

가장 먼저 해야 할 일은 데이터를 추가하는 것이므로 Channels 및 Total Sales 를 추가하겠습니다 .

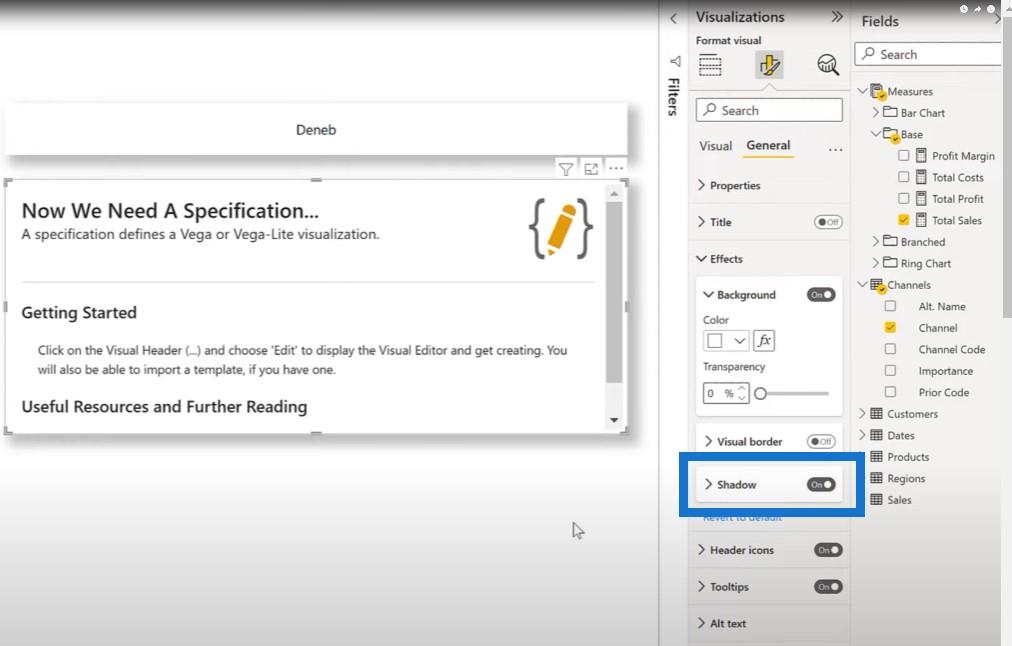
재미삼아 Shadow를 켜봅시다 .

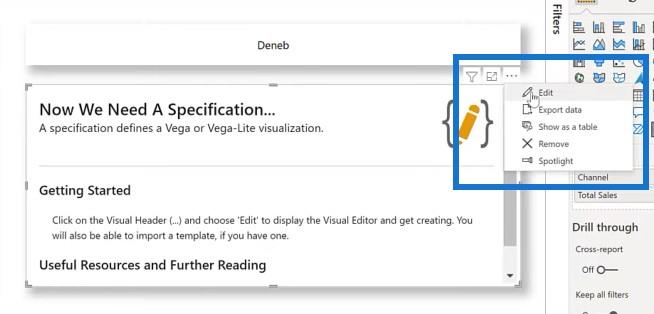
그런 다음 편집 을 선택합니다 .

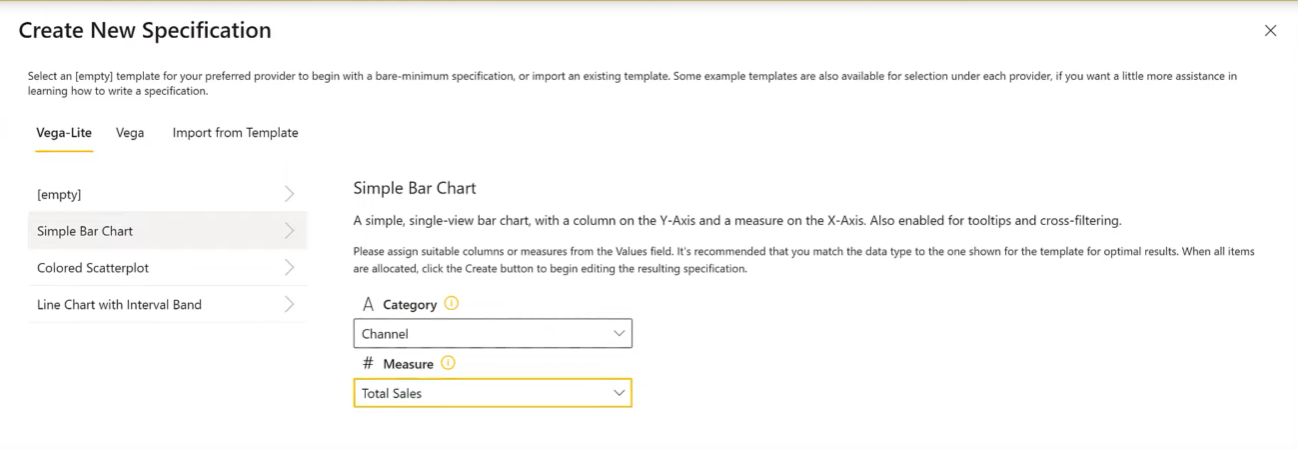
인터페이스에서 제공하는 간단한 막대 차트 템플릿을 선택합니다. 범주에 대해 Channel을 선택 하고 측정값에 대해 Total Sales를 선택합니다 .

Create 를 클릭하면 Deneb 시각적 개체를 볼 수 있습니다.

LuckyTemplates와 Deneb 간에 유사한 점이 많이 있음을 알 수 있습니다. 기본적으로 유사하지 않은 한 가지는 LuckyTemplates 시각적 개체에 데이터 레이블이 표시된다는 것입니다. Deneb 시각적 개체의 경우 이러한 데이터 레이블을 시각적 개체에 쉽게 추가할 수 있으며 다른 레이어를 추가하여 수행합니다.
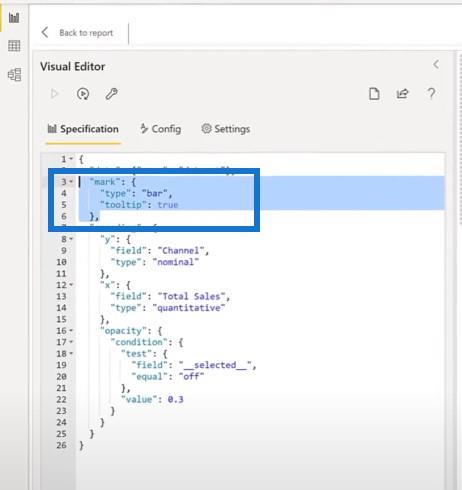
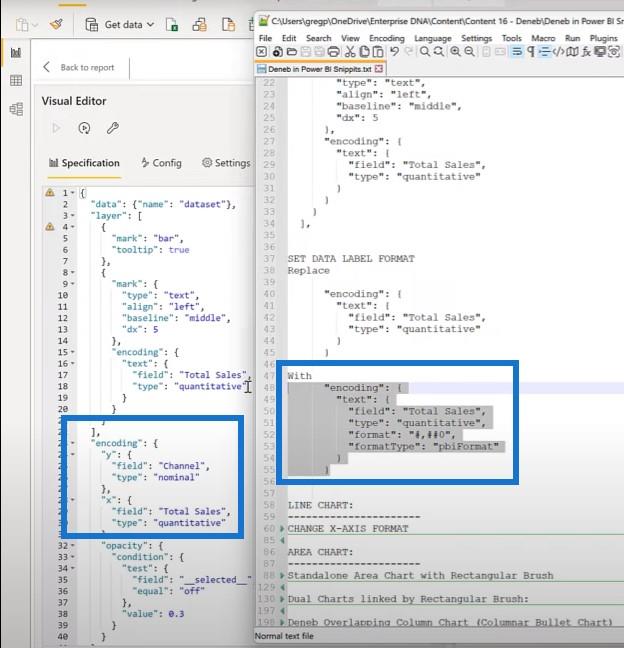
Deneb 시각적 개체에서 편집을 클릭하면 여기에 단일 표시가 표시됩니다.

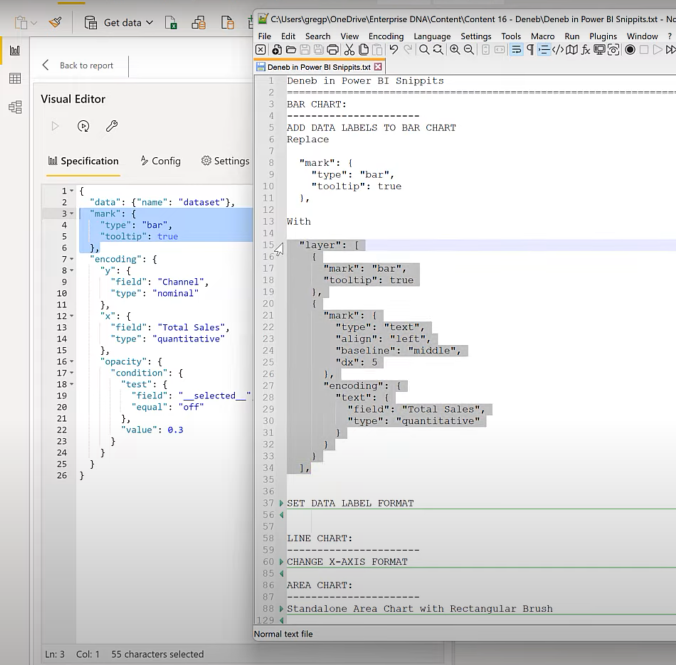
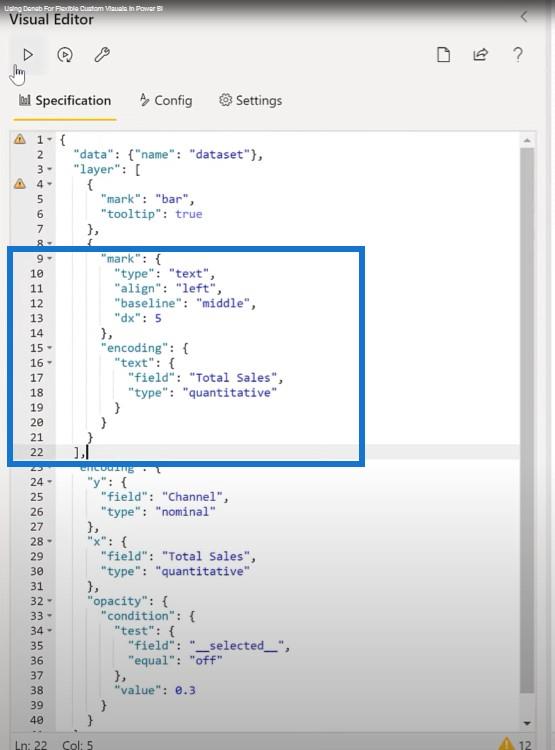
코드 스니펫을 가져와 데이터 레이블을 추가하고 단일 마크의 코드를 두 개의 마크로 바꿉니다.


이것을 실행하면 데이터 레이블이 생깁니다.

두 번째로 할 수 있는 일은 이러한 데이터 레이블의 형식을 지정하는 것입니다. 다시 말하지만, Total Sales 에 대한 기본 인코딩을 사용하는 대신 여기에 넣을 수 있는 견적 블록이 있습니다 .

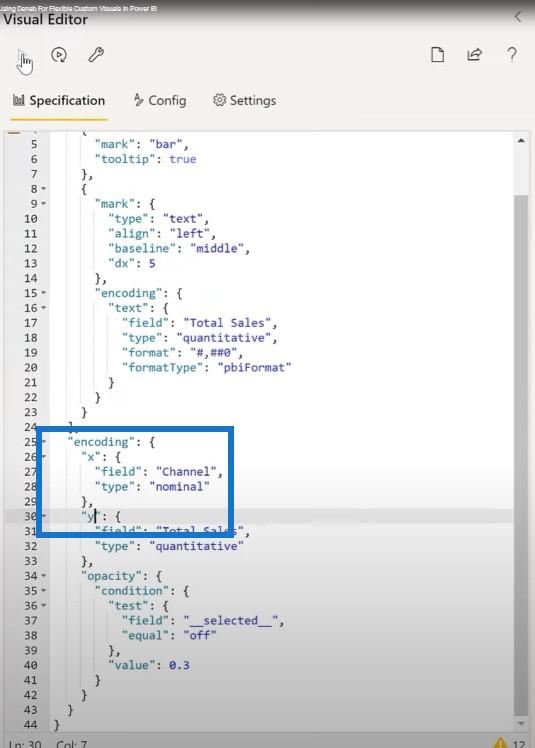
Deneb 및 Vega-lite의 또 다른 멋진 점은 막대형 차트를 세로 막대형 차트로 쉽게 변경할 수 있다는 것입니다. 다시 편집을 클릭합시다 . 우리가 해야 할 일은 X와 Y를 뒤집는 것뿐입니다.

분명히 해야 할 일이 있고 조정이 필요하지만 Vega-Lite에서 얼마나 쉽게 변경될 수 있는지 보여주고 싶었습니다.

Deneb로 꺾은선형 차트 만들기
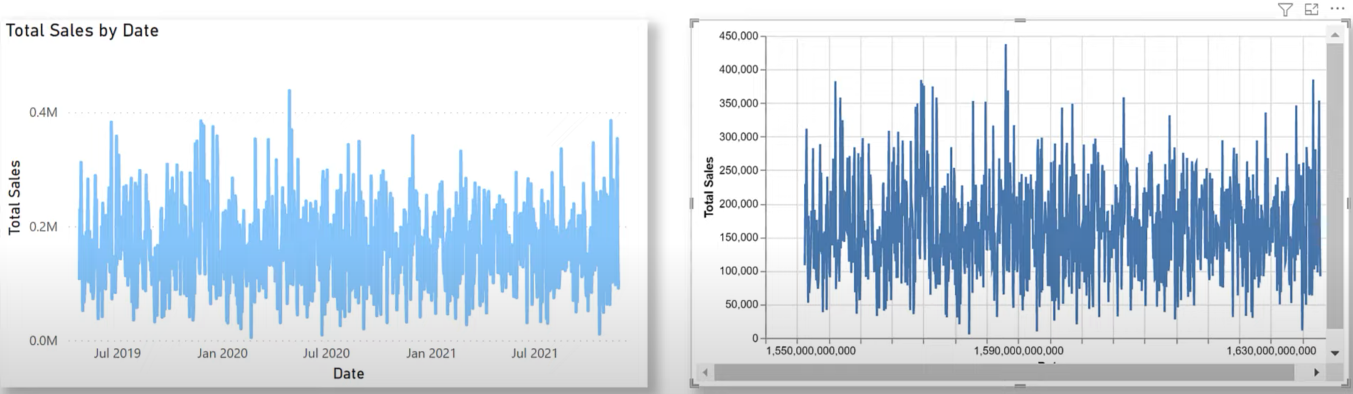
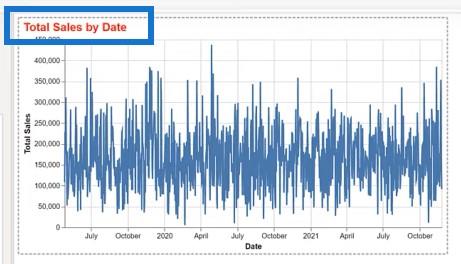
다음으로 Total Sales by Date 를 표시하는 표준 LuckyTemplates 꺾은선형 차트를 추가했습니다 . Deneb Vega-lite를 사용하여 비슷한 것을 만들어 봅시다. Deneb 시각적 개체를 추가하고 Date 및 Total Sales 를 추가해 보겠습니다 .

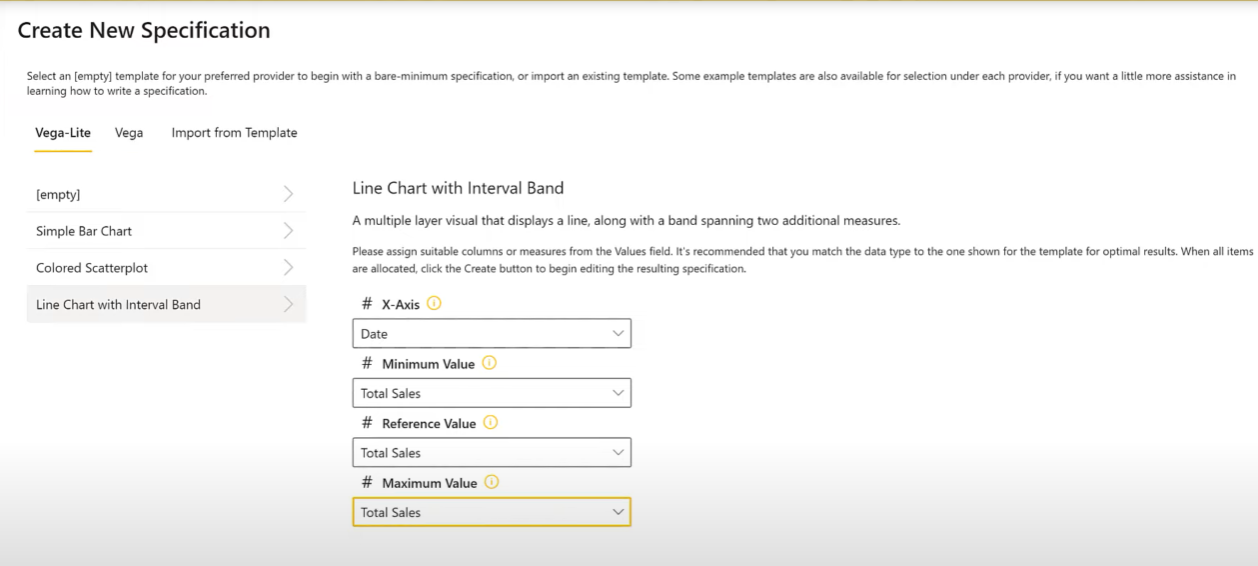
간격 구간이 있는 선 차트를 선택하고 X축에 대해 날짜를 선택한 다음 다음 세 값에 대해 총 판매액을 선택합니다.

다음은 Deneb의 결과 기본 시각적 개체입니다. 둘 사이에 많은 유사점이 있음을 알 수 있습니다. Deneb 시각적 개체에서 X축이 숫자로 표시되는 것과 같은 몇 가지 차이점이 있습니다.

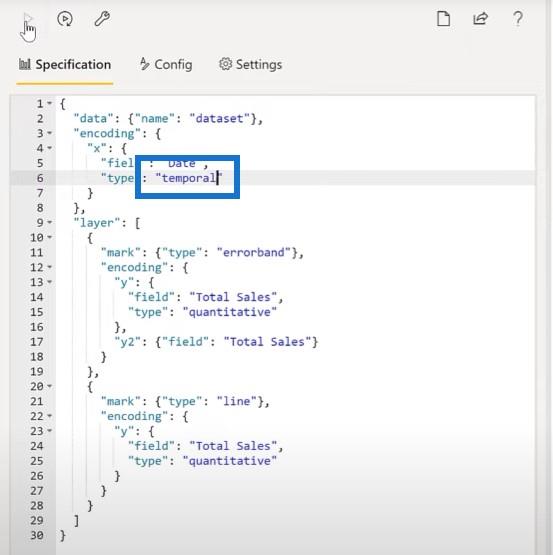
이를 쉽게 해결할 수 있는 방법이 있습니다. Deneb로 돌아가서 X 날짜의 인코딩을 temporal 로 변경해 보겠습니다 .

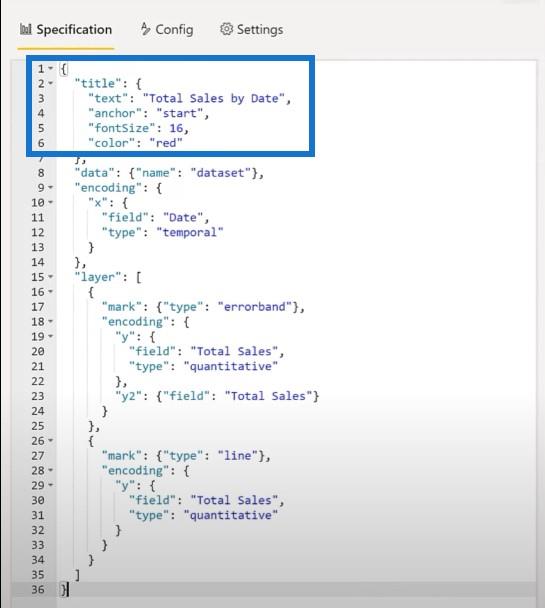
두 번째 차이점은 제목입니다. Deneb 시각적 개체에 제목을 추가해 보겠습니다. 코드를 한 번 더 편집하고 제목 블록을 추가하고 JSON 형식을 지정합니다.

그리고 여기 우리의 제목이 있습니다. 제목의 글꼴, 크기, 색상 등을 완전히 제어할 수 있습니다.

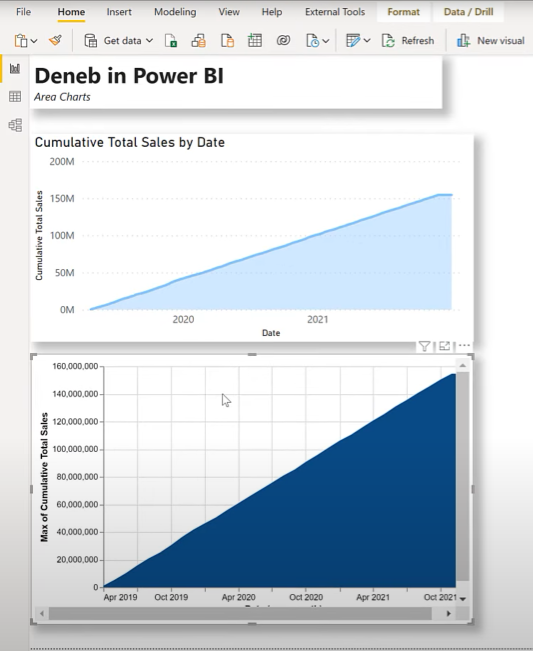
Deneb로 영역 차트 만들기
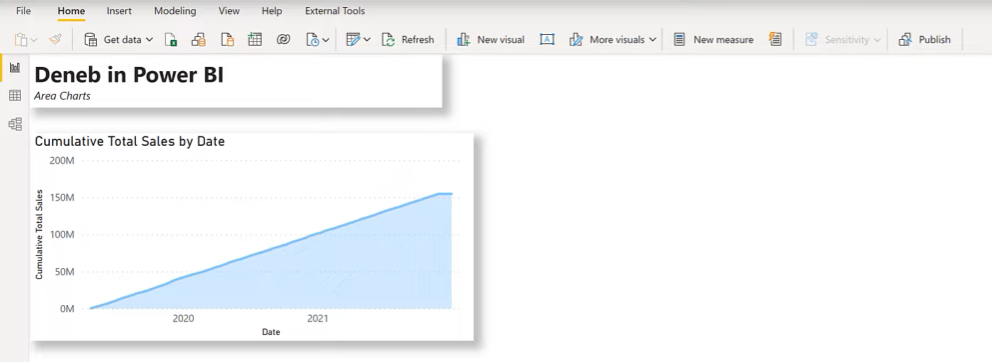
영역 차트도 사용해 봅시다. Cumulative Total Sales by Date 를 보여주는 표준 LuckyTemplates 영역 차트를 추가했습니다 .

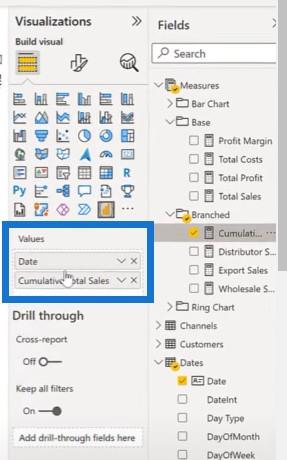
이제 Deneb Vega-Lite를 사용하여 비슷한 것을 만들어 보겠습니다. Deneb 시각적 개체를 넣은 다음 Date 및 Cumulative Total Sales 측정값을 추가해 보겠습니다.

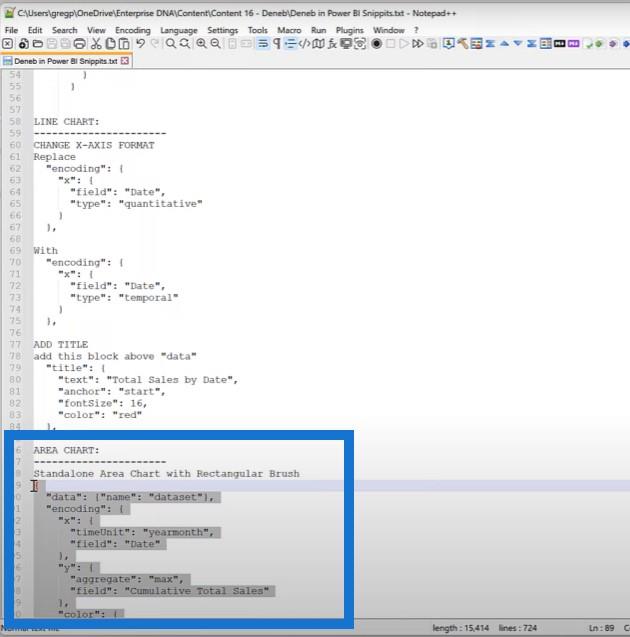
독립형 영역 차트의 코드 블록을 가져와서 적용해 보겠습니다.

하단의 영역 차트가 결과입니다.

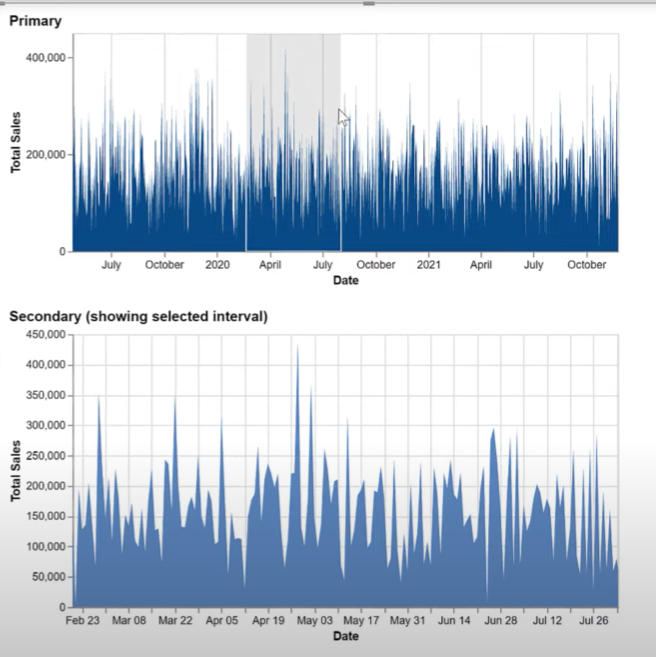
Vega-Lite의 추가 기능 중 하나는 브러시를 사용할 수 있다는 것입니다 . 차트에서 특정 간격을 선택하는 데 사용하는 단어입니다.
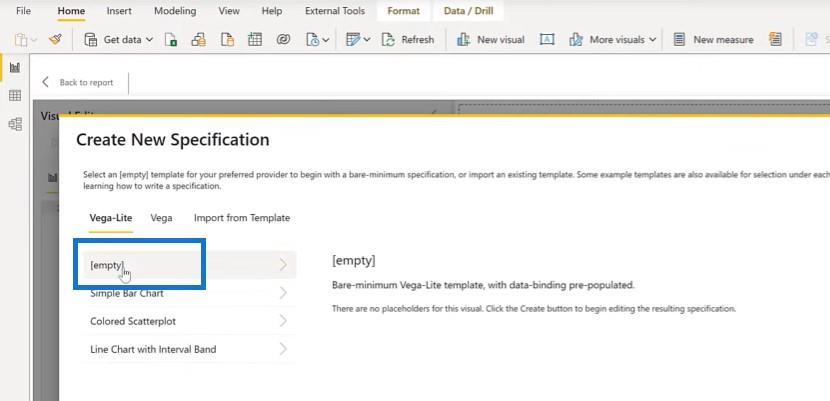
정말 멋진 것 중 하나는 연결된 시각적 개체에 브러시를 사용할 수 있다는 것입니다. 새로운 Deneb 시각적 개체를 만들고 Date 및 Cumulative Sales 의 동일한 데이터를 추가해 보겠습니다 . 시각적 개체에서 편집을 클릭 하고 빈 사양 을 선택합니다 .

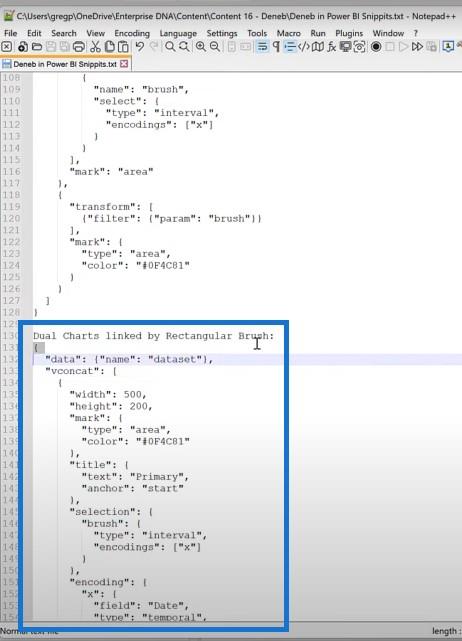
직사각형 브러시로 연결된 이중 차트의 코드를 복사합니다. 그런 다음 코드를 붙여넣고 실행합니다.

이제 브러시를 사용하여 첫 번째에서 보조 시각적으로 선택한 간격을 표시할 수 있는 기본 시각적 개체가 있습니다.

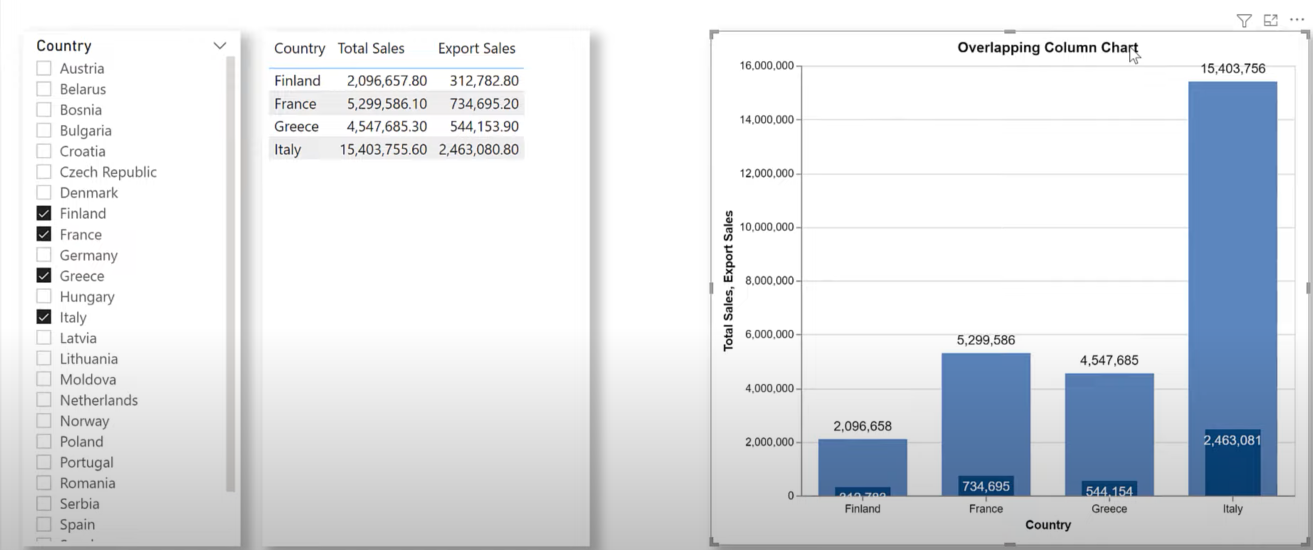
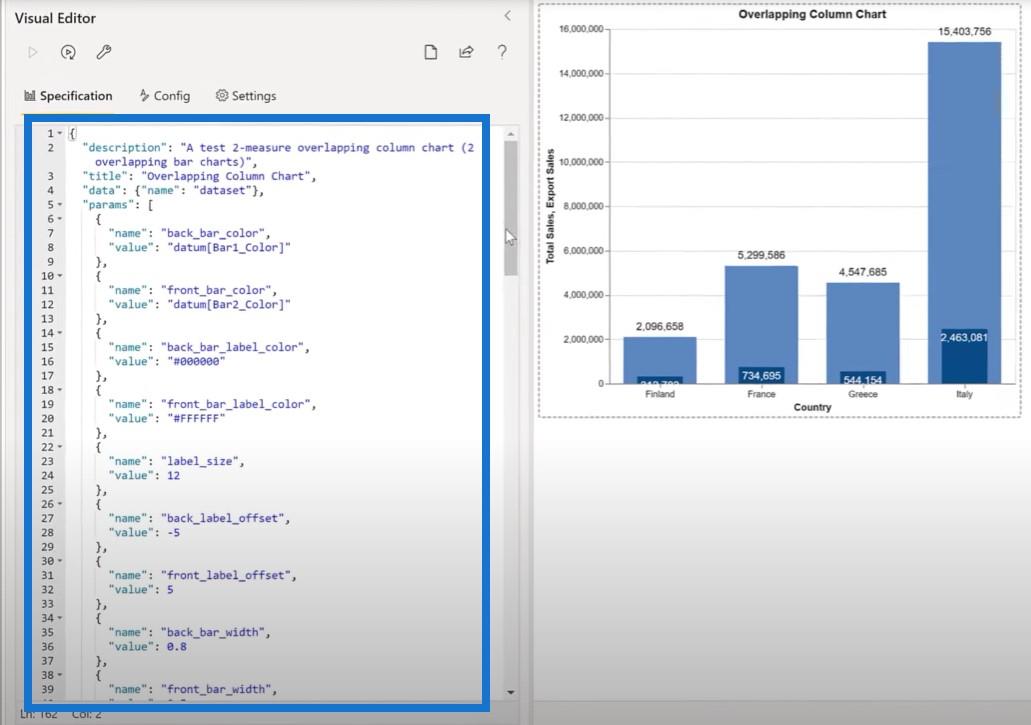
Deneb와 겹치는 세로 막대형 차트 사용
다음은 내가 한동안 찾고 있었던 것의 예입니다. 이것은 동일한 범주에 대한 두 값 간의 관계를 보여주는 겹치는 세로 막대형 차트 또는 세로 막대형 글머리 기호 차트 입니다. Deneb에서도 이것을 만들었습니다.

겹치는 열을 시각적으로 표시하기 위해 Notepad++에서 일부 코드를 추가했습니다.

여기에 있는 것은 4개 레이어로 구성된 4개 레이어 시각적 개체입니다. 하나는 후면 열용, 다른 하나는 전면 열용, 다른 하나는 후면 레이블용, 다른 하나는 전면 레이블용입니다. 차트가 LuckyTemplates에서 선택한 항목에 응답하고 그에 따라 조정되는 것을 볼 수 있습니다.
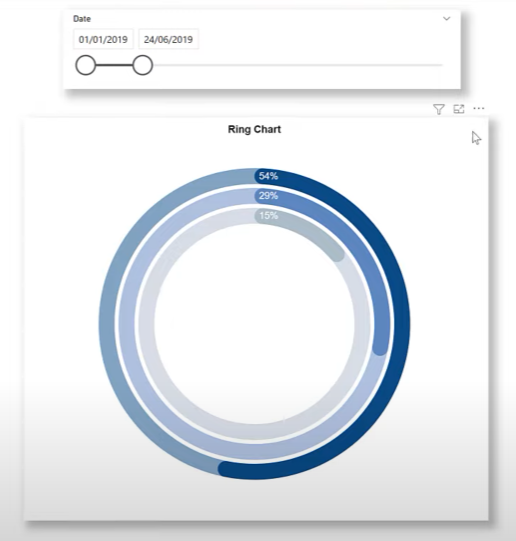
Deneb로 링 차트 생성
지금 한동안 찾고 있던 또 다른 것은 Apple Watch의 활동 링과 유사한 링 차트입니다. 위해 이와 같은 것을 만들었지 만 원하는 만큼 좋지 않았습니다.
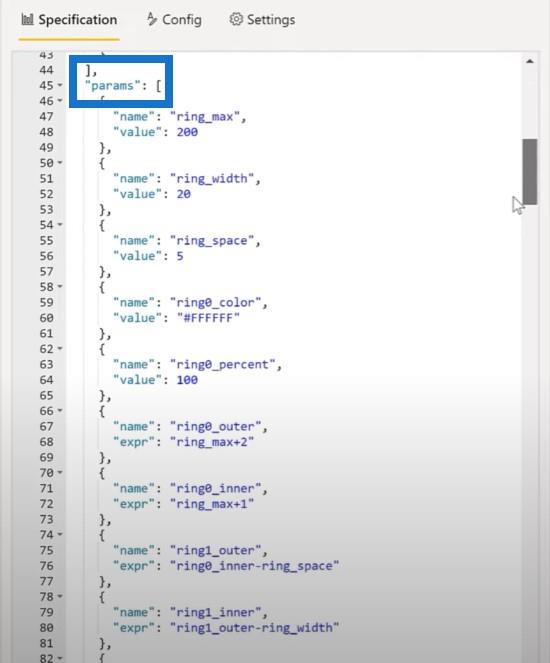
나는 Deneb에서 같은 일을 시도했고 매우 성공적이었습니다. 이 Deneb 시각적 개체에는 고리 1, 2, 3에 대한 개별 측정 값 , 고리 1, 2, 3에 대한 값 , 고리 1, 2, 3에 대한 색상 및 범주를 추가한 9계층 시각적 개체가 있습니다. 링 1, 2 및 3.

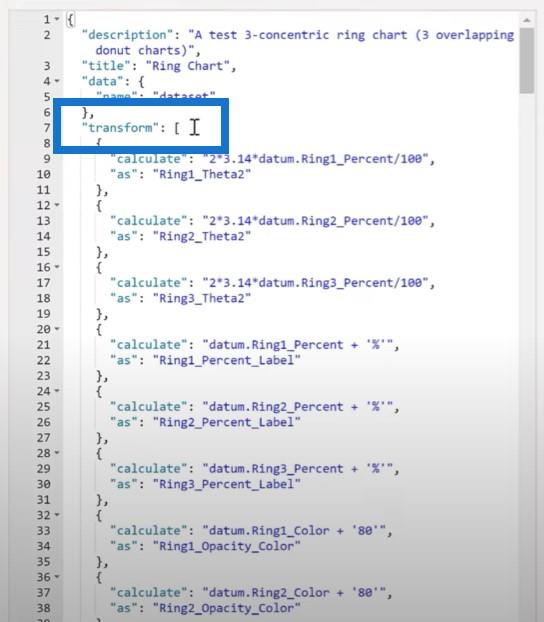
여기서 사용한 코드를 살펴보겠습니다. Vega-Lite의 Transform 및 Params 라는 개념을 사용하여 다양한 마크에서 사용할 수 있는 데이터를 확장합니다. 그런 다음 동일한 축을 사용하여 서로 위에 9개의 마크를 겹쳐 링 차트를 만들었습니다. 이는 LuckyTemplates 도구 설명과 완전히 대화형입니다.


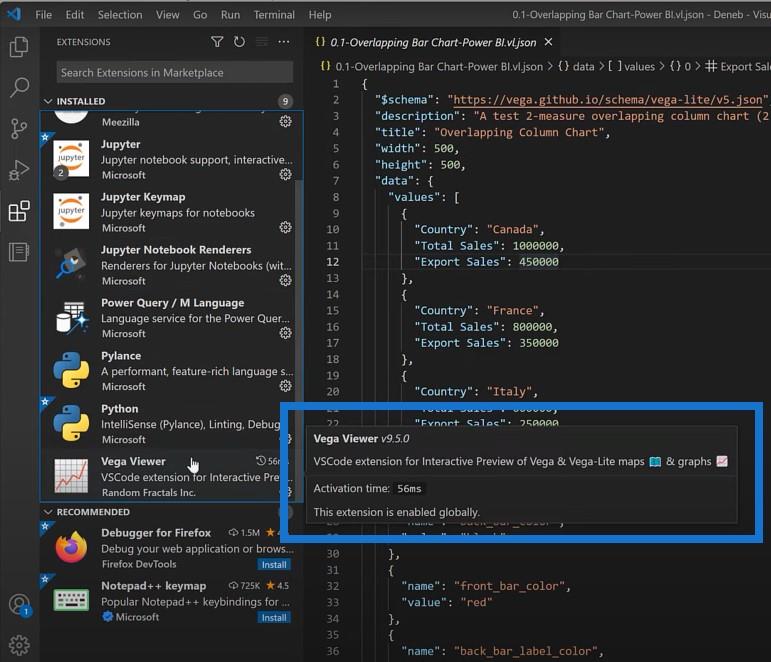
또 다른 흥미로운 점은 Visual Studio Code를 사용하여 Vega-Lite 비주얼을 개발할 수 있다는 것입니다. 먼저 Vega-Lite 코드를 보려면 확장 프로그램이 필요합니다. 현재 Vega Viewer 확장 프로그램을 사용하고 있습니다 .

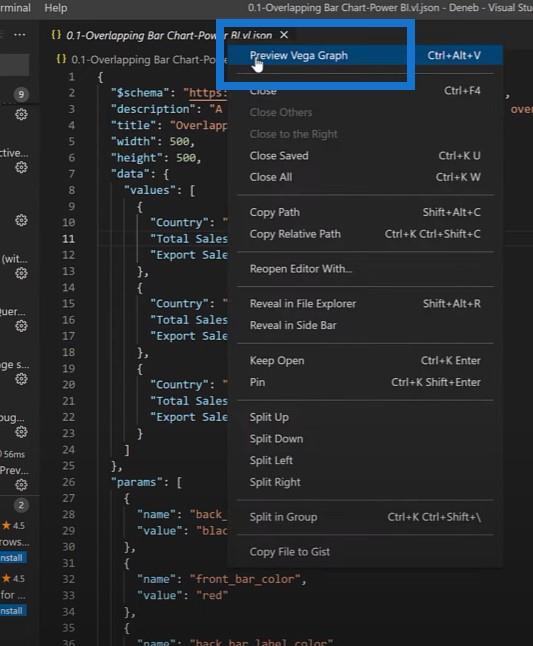
그런 다음 확장자가 vl.json인 기술 파일을 설정해야 합니다. 코드를 마우스 오른쪽 버튼으로 클릭하면 Vega Graph 를 미리 볼 수 있습니다 .

Vega-Lite 비주얼은 완전한 코드 경험이므로 실제로 Visual Studio Code 환경이 제 개발에 매우 유용합니다.
결론
이 자습서를 통해 현재 LuckyTemplates에서 사용할 수 있는 것 이상으로 시각화를 개발하기 위해 Deneb 및 Vega-Lite를 사용할 수 있는 가능성을 탐색할 수 있기를 바랍니다.
이 특정 자습서에서 다루는 LuckyTemplates 콘텐츠의 사용자 지정 시각적 개체를 즐겼다면 LuckyTemplates TV 채널을 구독하는 것을 잊지 마십시오 .
저와 다양한 콘텐츠 제작자가 항상 제공하는 엄청난 양의 콘텐츠가 있으며 모두 LuckyTemplates 및 Power Platform을 사용하는 방식을 개선하는 데 전념하고 있습니다.
그렉
SharePoint에서 계산된 열의 중요성과 목록에서 자동 계산 및 데이터 수집을 수행하는 방법을 알아보세요.
컬렉션 변수를 사용하여 Power Apps에서 변수 만드는 방법 및 유용한 팁에 대해 알아보세요.
Microsoft Flow HTTP 트리거가 수행할 수 있는 작업과 Microsoft Power Automate의 예를 사용하여 이를 사용하는 방법을 알아보고 이해하십시오!
Power Automate 흐름 및 용도에 대해 자세히 알아보세요. 다양한 작업 및 시나리오에 사용할 수 있는 다양한 유형의 흐름에 대해 설명합니다.
조건이 충족되지 않는 경우 흐름에서 작업을 종료하는 Power Automate 종료 작업 컨트롤을 올바르게 사용하는 방법을 알아봅니다.
PowerApps 실행 기능에 대해 자세히 알아보고 자신의 앱에서 바로 웹사이트, 전화, 이메일 및 기타 앱과 같은 기타 서비스를 실행하십시오.
타사 애플리케이션 통합과 관련하여 Power Automate의 HTTP 요청이 작동하는 방식을 배우고 이해합니다.
Power Automate Desktop에서 Send Mouse Click을 사용하는 방법을 알아보고 이것이 어떤 이점을 제공하고 흐름 성능을 개선하는지 알아보십시오.
PowerApps 변수의 작동 방식, 다양한 종류, 각 변수가 앱에 기여할 수 있는 사항을 알아보세요.
이 자습서에서는 Power Automate를 사용하여 웹 또는 데스크톱에서 작업을 자동화하는 방법을 알려줍니다. 데스크톱 흐름 예약에 대한 포괄적인 가이드를 제공합니다.








