SharePoint의 계산된 열 | 개요

SharePoint에서 계산된 열의 중요성과 목록에서 자동 계산 및 데이터 수집을 수행하는 방법을 알아보세요.
이 자습서에서는 데이터 유효성 검사와 앱에서 데이터 유효성 검사가 필요한 이유에 대해 설명합니다.
이전 자습서에서 처음부터 양식을 만드는 방법에 대해 논의했으며 최종 사용자가 앱을 통해 새 데이터를 입력하거나 기존 정보를 원활하게 변경할 수 있는 방법이 놀랍습니다. 그러나 최종 사용자가 양식에 필요한 정보와 일치하지 않는 정보를 입력할 수 있는 경우가 있습니다. 여기에서 데이터 유효성 검사가 시작됩니다.
목차
데이터 유효성 검사란 무엇입니까?
데이터 유효성 검사는 최종 사용자가 양식에 잘못된 데이터를 제출하는 것을 방지합니다.
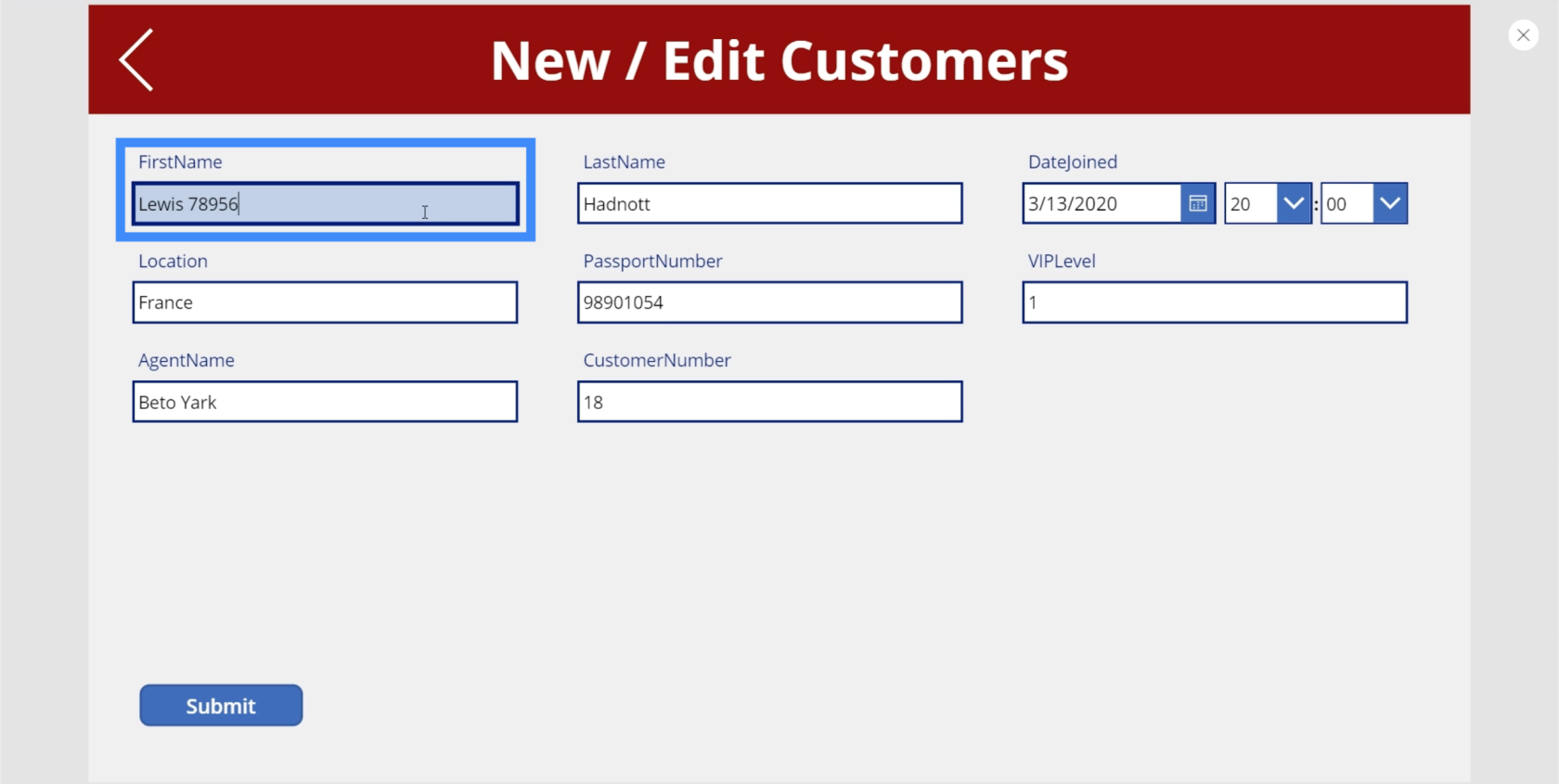
예를 들어 이름에 숫자를 붙이는 것은 의미가 없습니다.

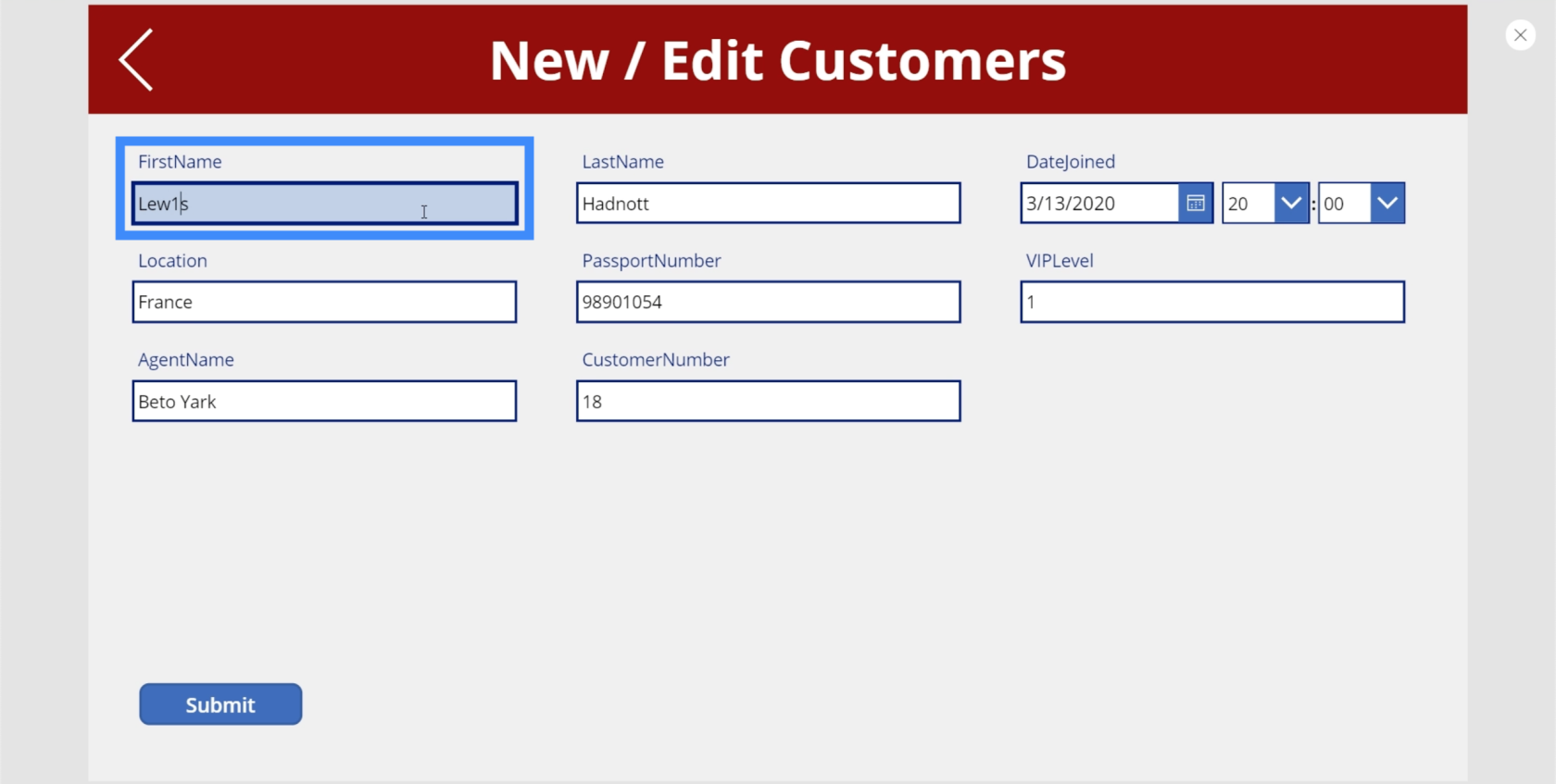
일부는 실수로 I 대신 1을 입력할 수도 있습니다.

데이터 유효성 검사 없이 제출 버튼을 누르면 백엔드 데이터 소스가 자동으로 업데이트됩니다. 이로 인해 제공된 정보에 오류가 있음을 알면 문제가 발생할 수 있습니다. 데이터 유효성 검사는 이러한 문제를 방지하는 데 도움이 됩니다.
데이터 유효성 검사는 양식 데이터를 제출할 수 있는지 여부를 결정하는 데 도움이 되는 특정 규칙 및 매개 변수를 확인합니다.
Power Apps에서 데이터 유효성 검사를 설정하는 방법에는 여러 가지가 있습니다. 가장 좋은 방법 몇 가지를 살펴보겠습니다.
IsMatch를 사용한 데이터 유효성 검사
앞에서 데이터 유효성 검사가 일련의 규칙을 따른다고 언급했습니다. 우리가 보여준 예의 경우, 주요 문제는 숫자가 의미가 없는 필드에 숫자를 입력하는 것이었습니다. 이와 같은 경우 IsMatch 함수를 사용하면 이를 방지할 수 있습니다.
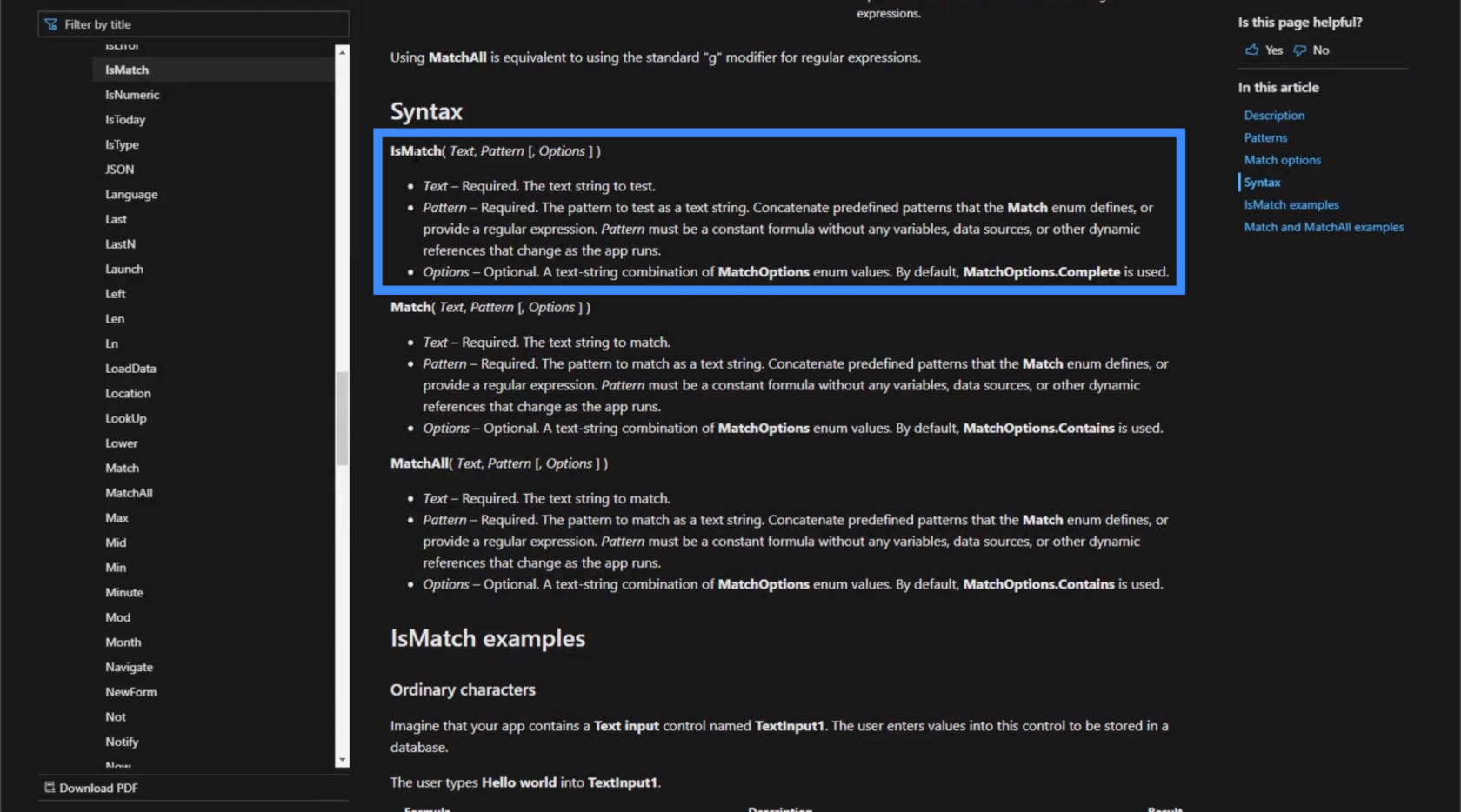
IsMatch의 작동 방식을 이해하려면 Microsoft Power Apps 문서를 살펴보겠습니다 .

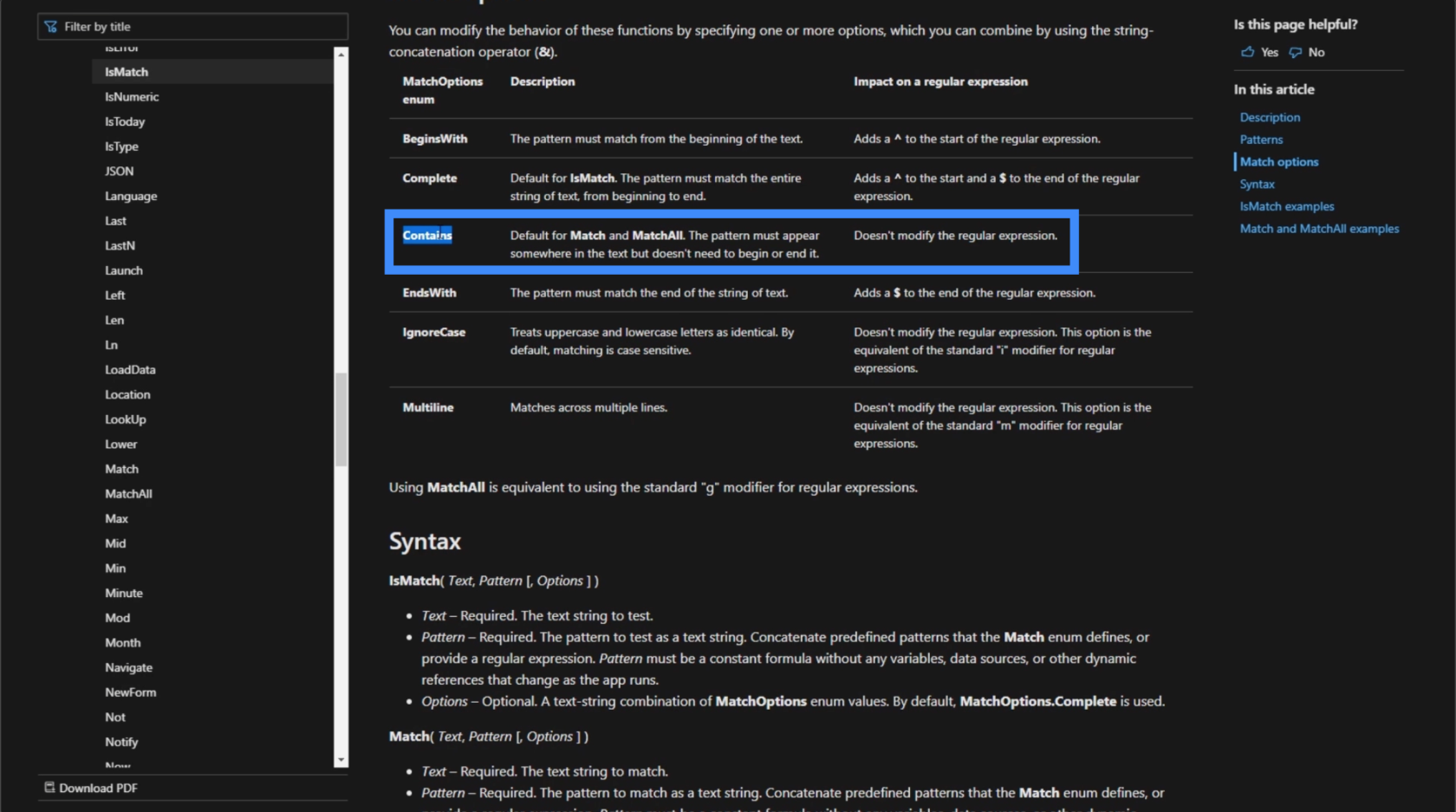
IsMatch는 텍스트, 패턴 및 일부 옵션을 사용합니다. 기본적으로 이것은 이 함수가 패턴을 기반으로 텍스트를 평가한다는 것을 보여줍니다.
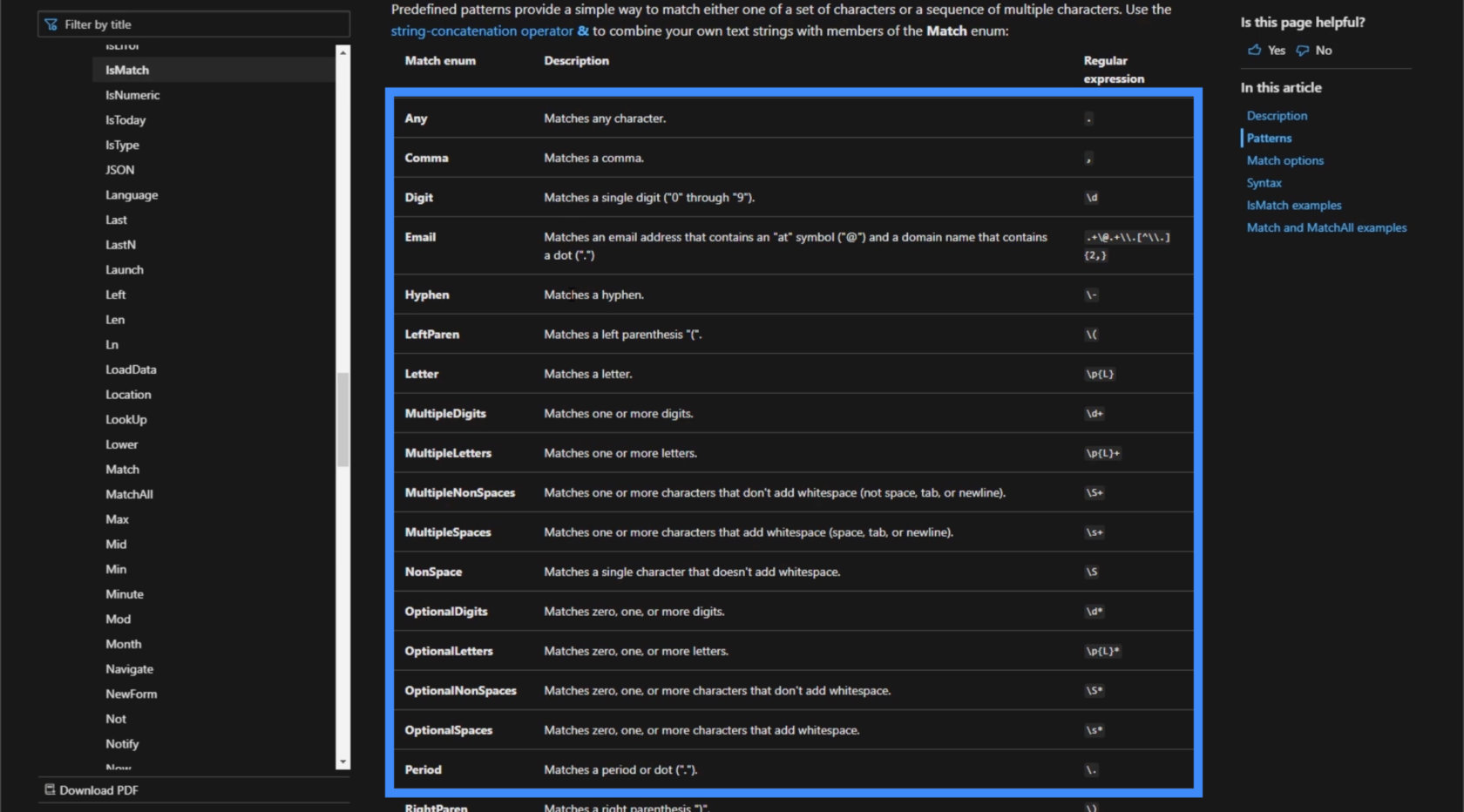
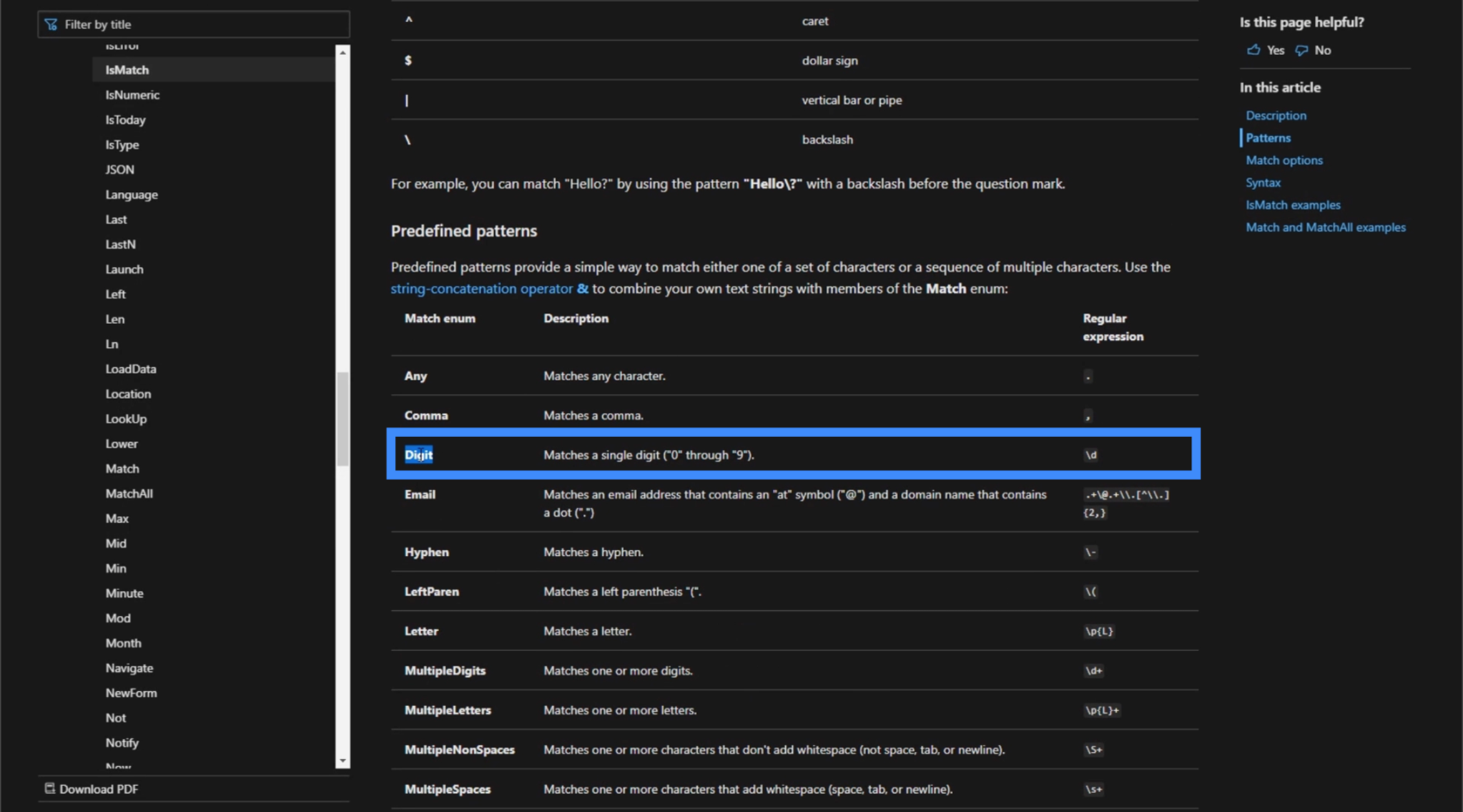
텍스트는 최종 사용자가 텍스트 상자에 입력하는 모든 내용을 다룹니다. 패턴에 관해서는 쉼표, 숫자 또는 이메일 주소와 같이 미리 결정된 여러 가지가 있습니다.

예를 들어 이메일 패턴을 선택하면 IsMatch는 입력된 텍스트가 해당 패턴과 일치하는지 확인합니다. 거기에서 True 또는 False를 반환합니다.
우리의 경우에는 Digit에 대한 패턴을 사용할 것입니다. 이것은 0에서 9까지의 모든 한자리 숫자를 다룹니다.

이 패턴을 적용하면 IsMatch 함수는 텍스트에서 숫자를 찾고 찾은 내용에 따라 참 또는 거짓을 반환합니다.
IsMatch 함수를 사용할 때 공식을 더 정확하게 만드는 데 도움이 되는 특정 매개변수도 있습니다. 이 경우에는 포함 매개변수를 사용합니다. 이 매개변수는 패턴이 텍스트에 나타나는지 확인하지만 반드시 패턴으로 시작하거나 끝날 필요는 없습니다.

앱으로 돌아가서 양식에 적용하는 방법을 살펴보겠습니다.
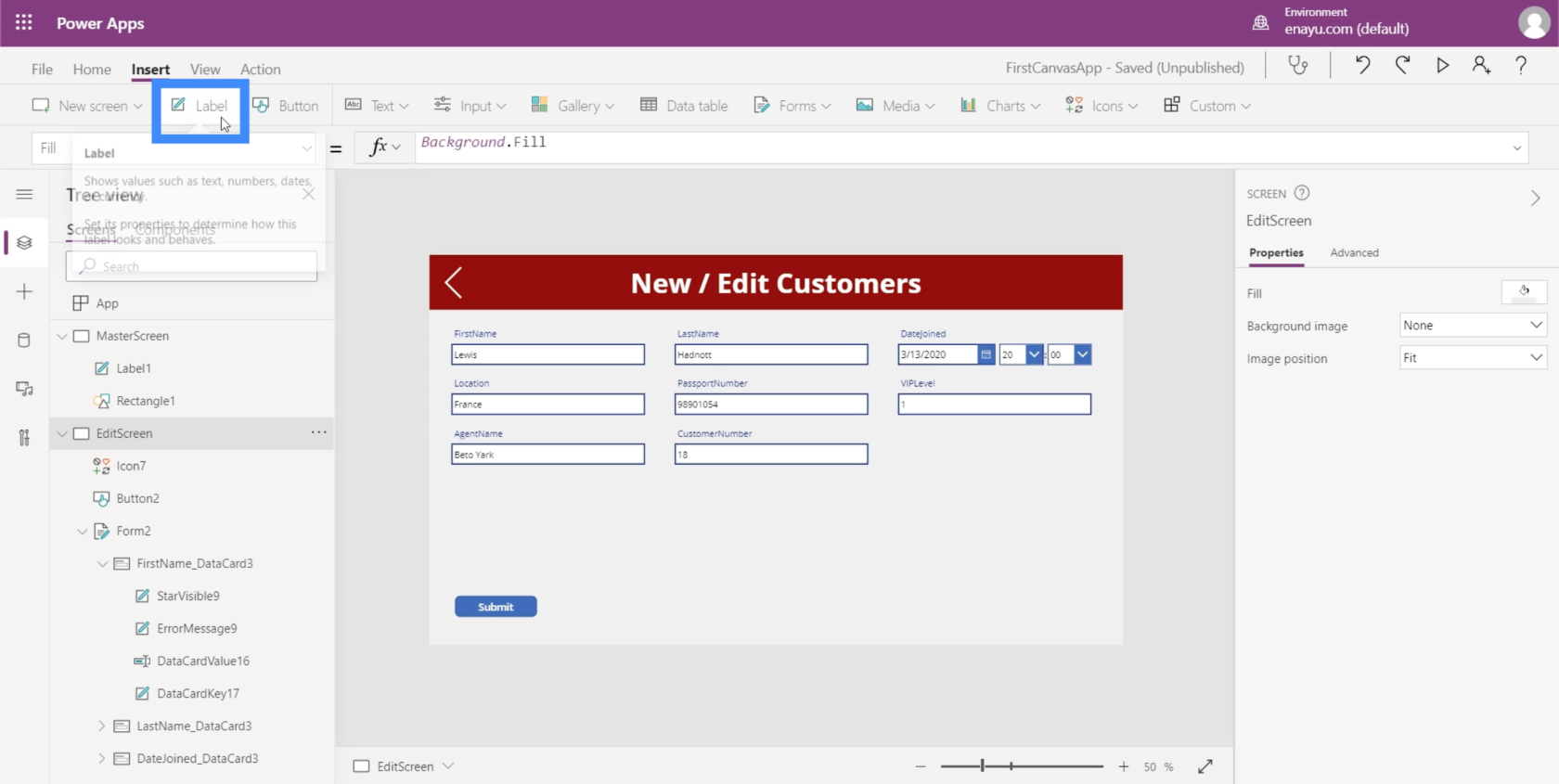
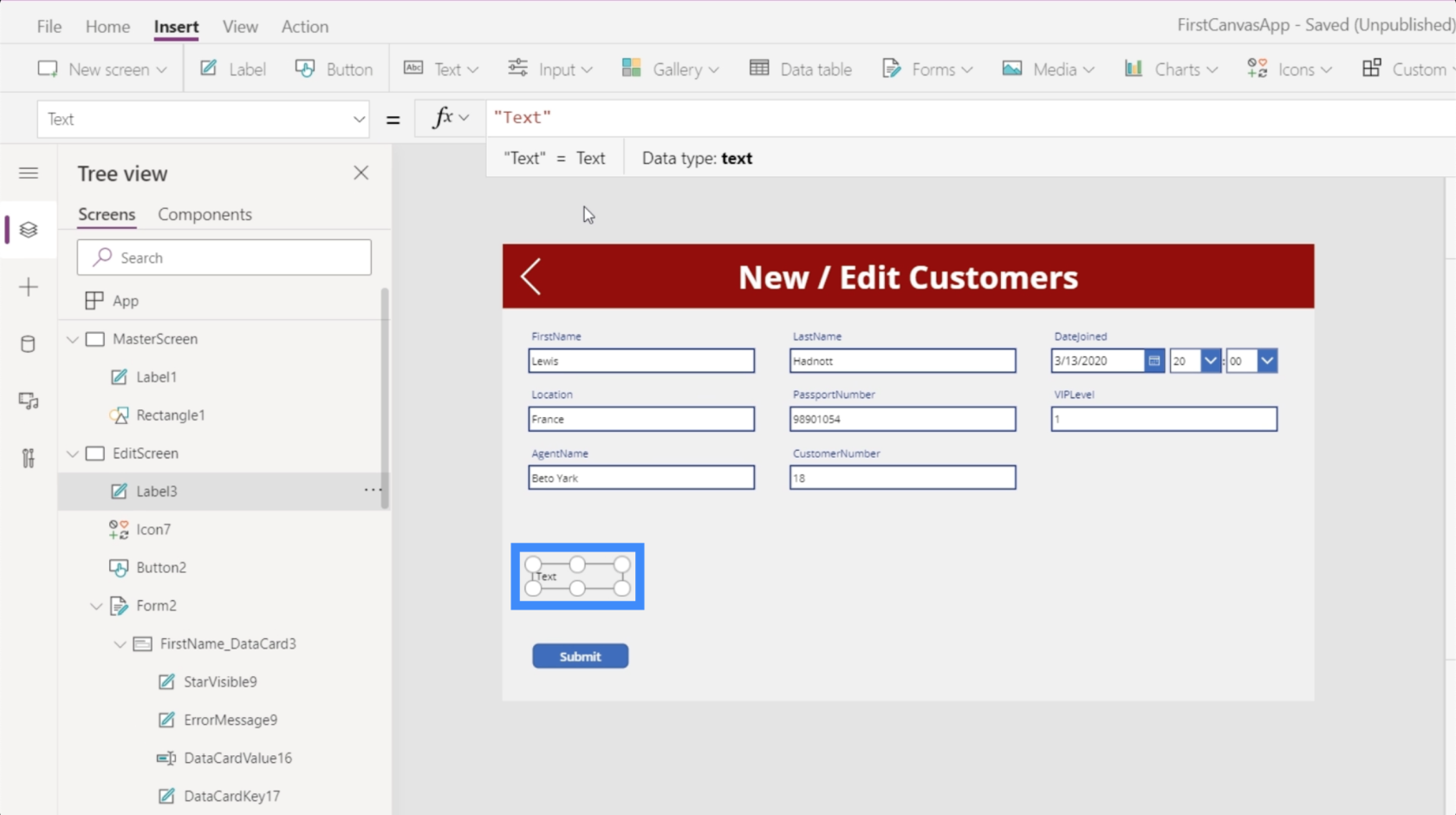
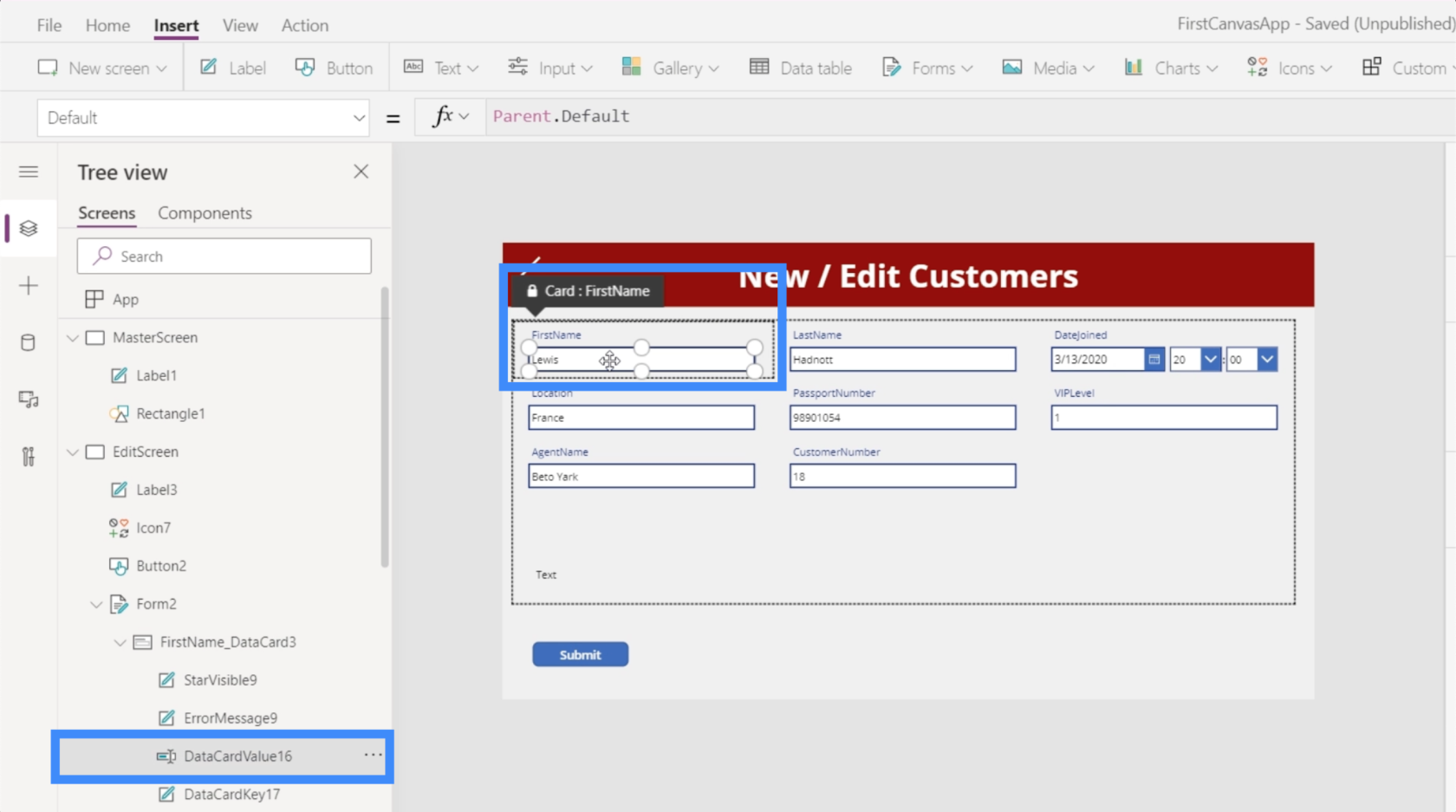
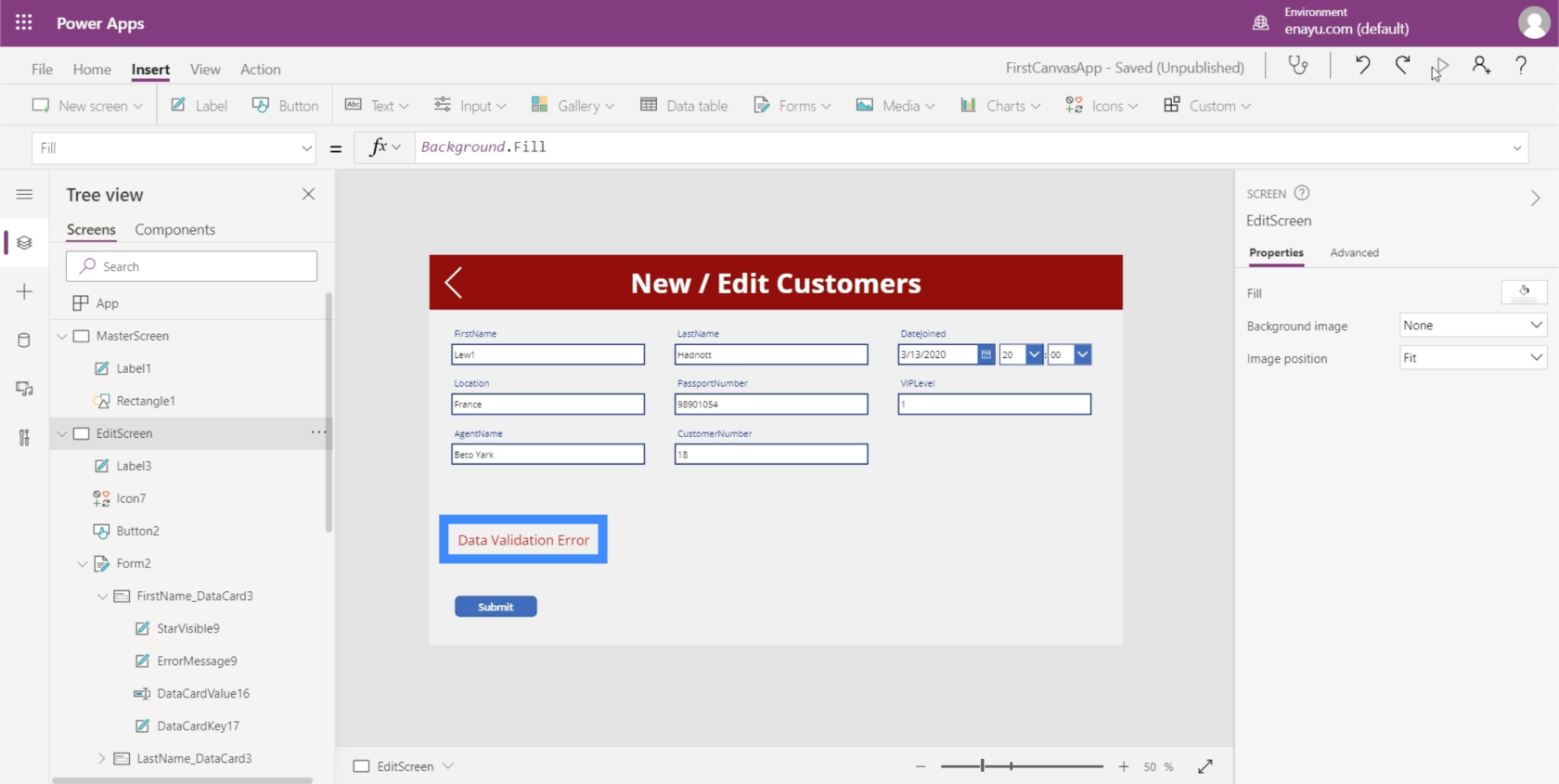
레이블을 추가하여 시작하겠습니다.

제출 버튼 근처에 두겠습니다.

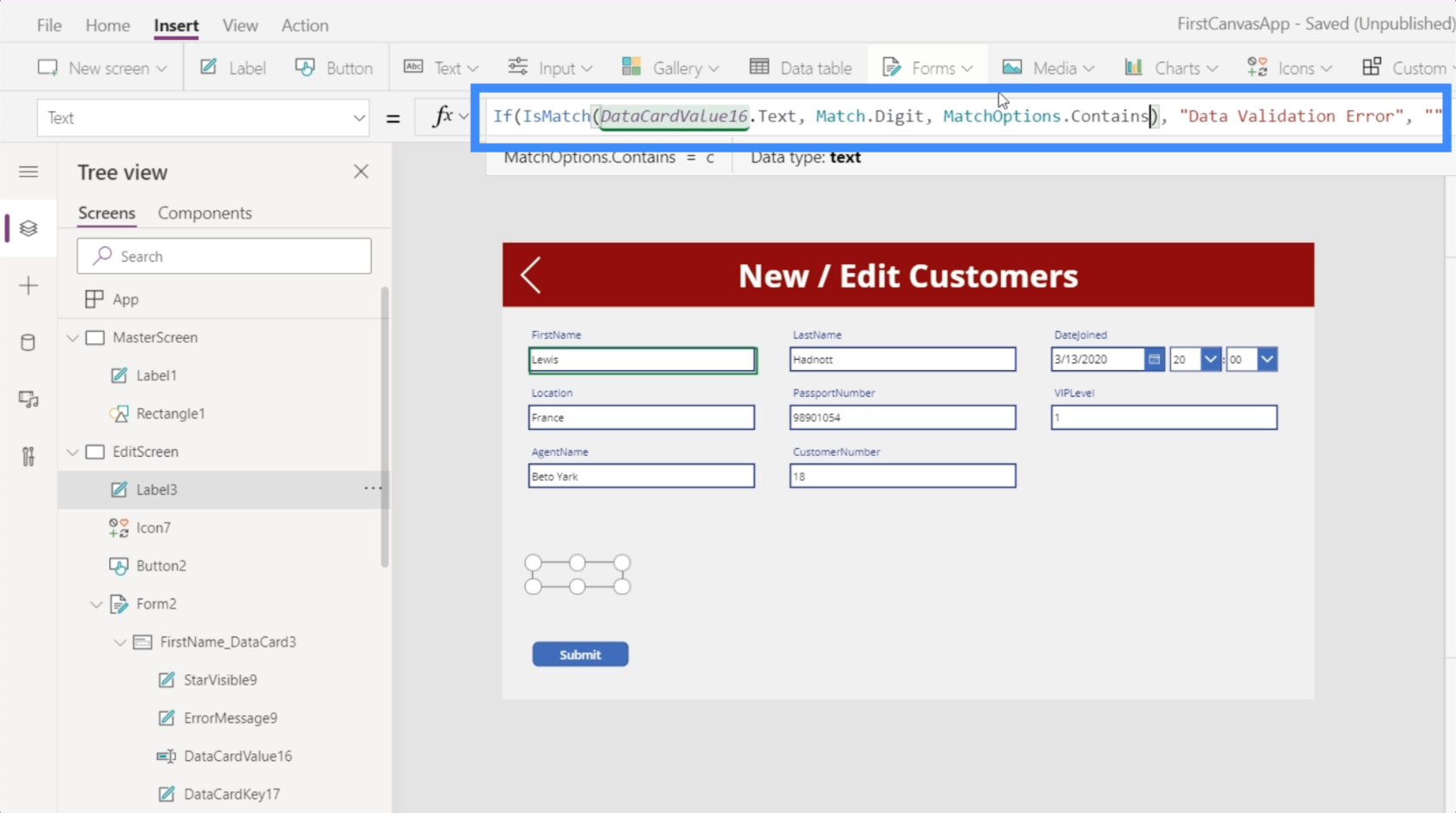
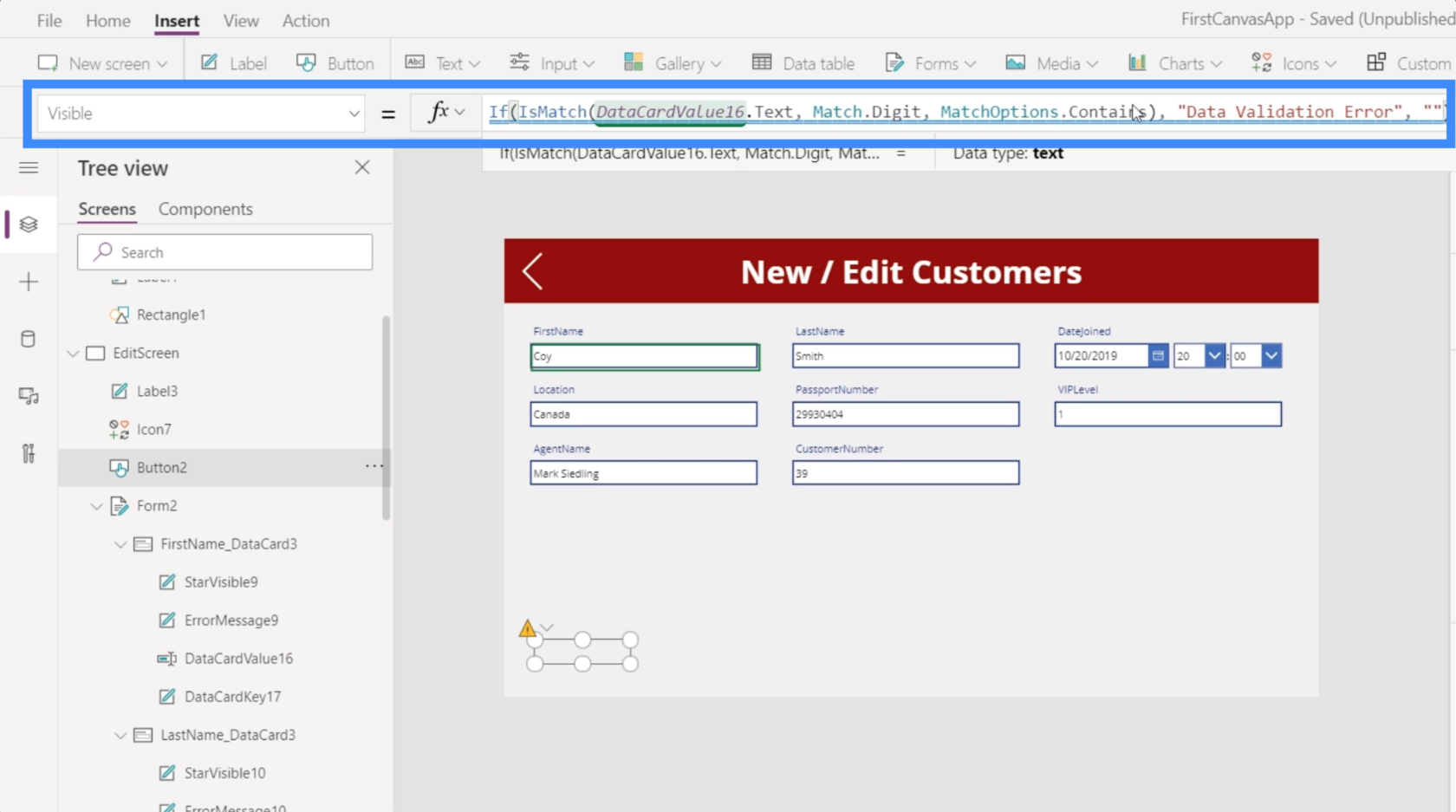
레이블의 텍스트가 동적으로 생성되기를 원합니다. 그러나 지금은 DataCardValue16인 FirstName 필드를 사용하는 데 초점을 맞추겠습니다.

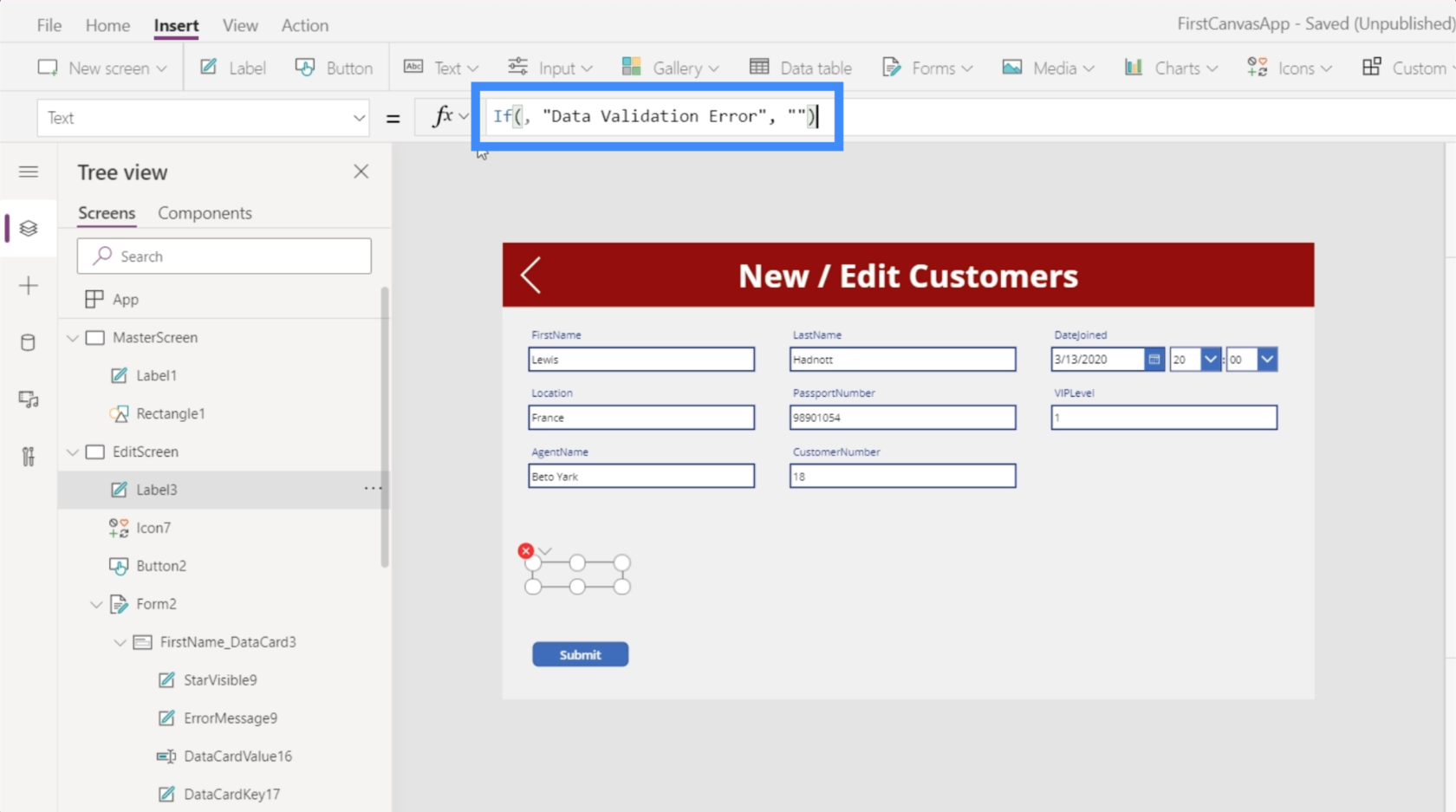
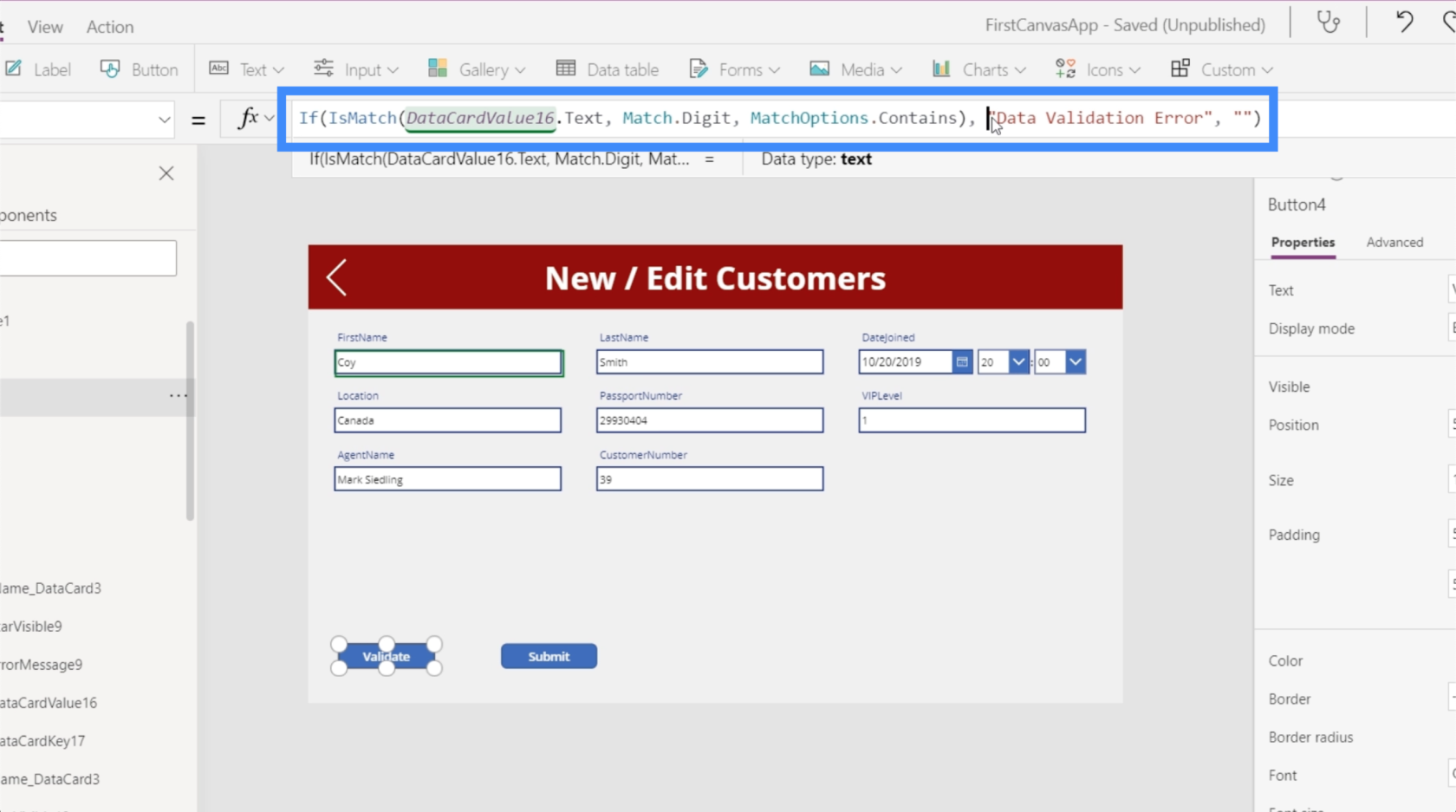
우리는 이것을 IF 문으로 만들 것입니다. 기본적으로 이 수식이 true를 반환하는 경우 레이블에 "데이터 유효성 검사 오류"를 표시해야 합니다. 그렇지 않으면 공백으로 남게 됩니다.

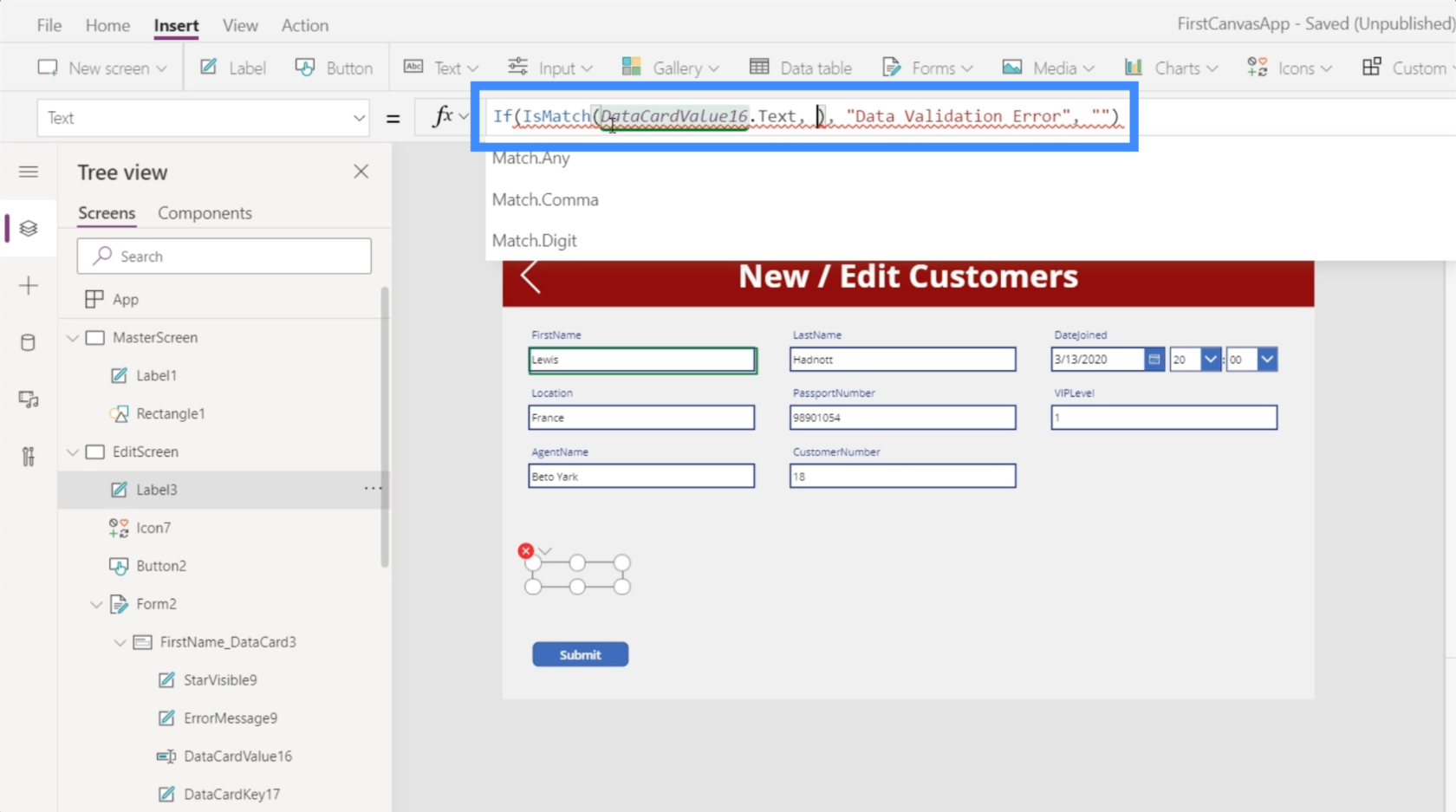
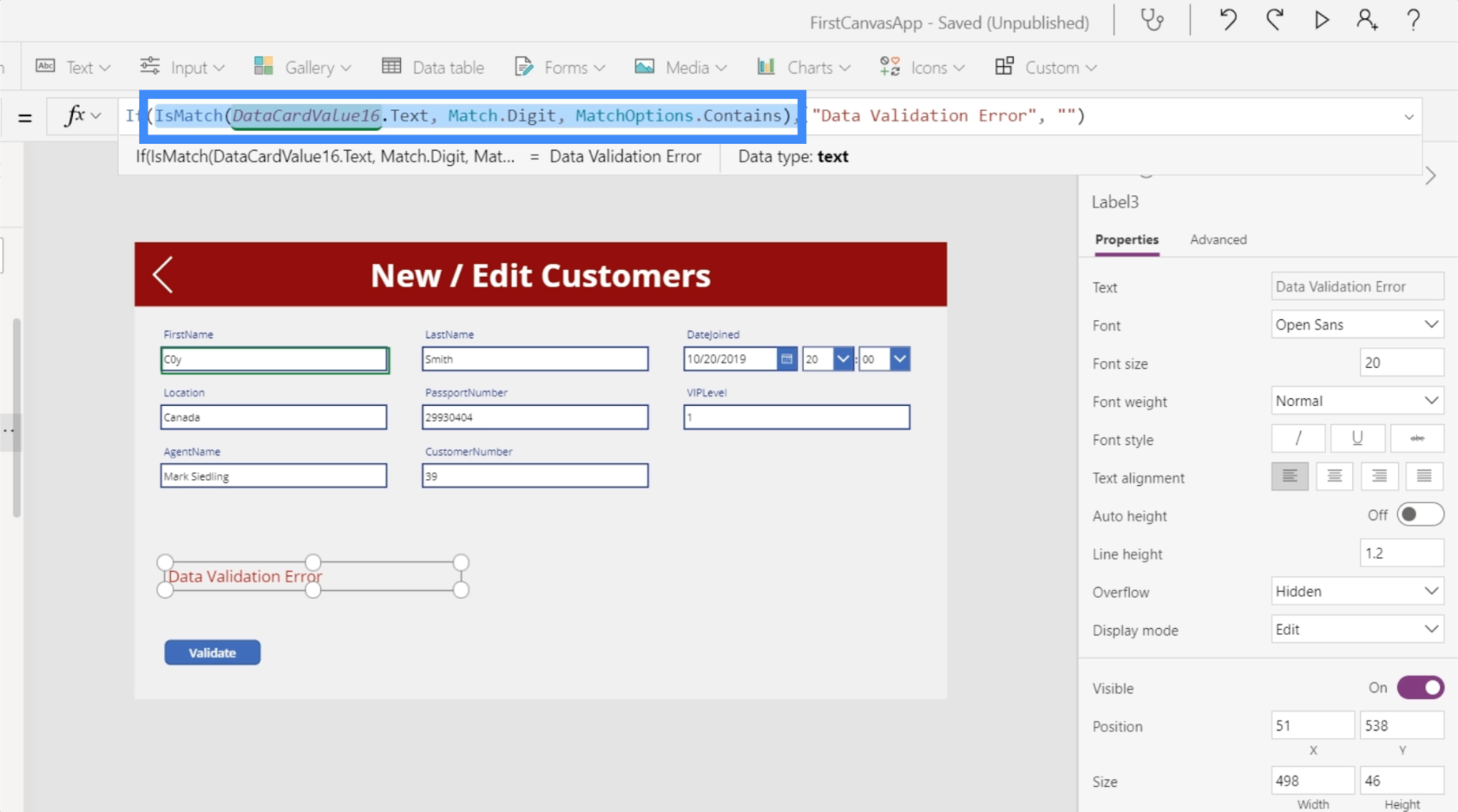
IF 문은 논리 텍스트로 시작하므로 FirstName 필드의 텍스트를 참조하는 IsMatch 함수를 여기에 삽입합니다. 이는 DataCardValue16.Text로 표시됩니다.

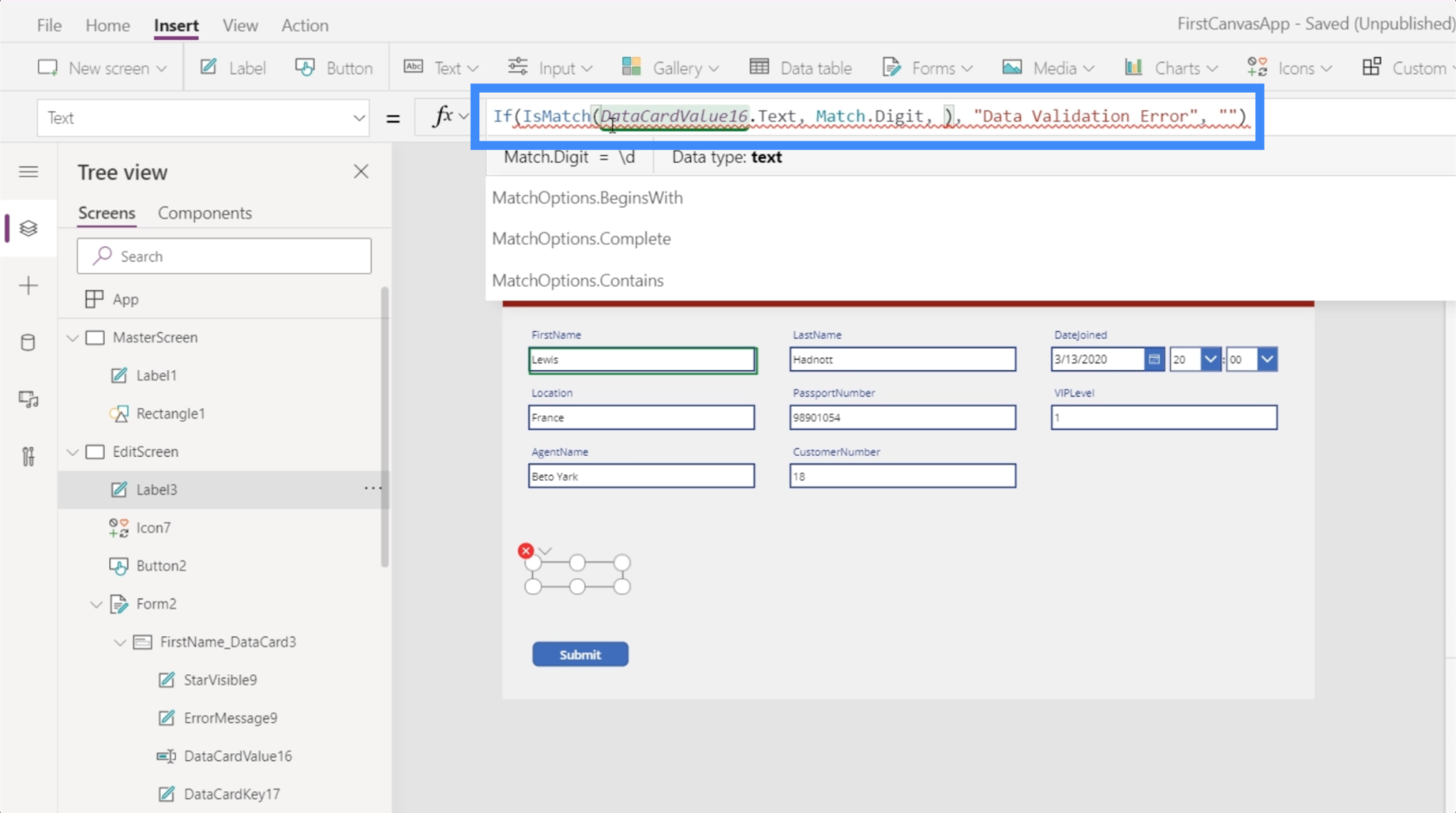
또한 이 로직이 찾고자 하는 실제 패턴으로 후속 조치를 취할 것입니다. Match.Digit을 추가해 보겠습니다.

마지막으로 몇 가지 일치 옵션을 추가하려고 합니다. 여기서 정확한 텍스트를 찾는 것은 아닙니다. 대신 텍스트에 포함된 모든 숫자를 일치시키려고 합니다. 따라서 포함 매개변수를 추가합니다.

간단히 말해서, 이 수식은 텍스트에 숫자가 나타나는지 묻습니다. true를 반환하면 레이블에 데이터 유효성 검사 오류가 표시됩니다. 그렇지 않은 경우 공백으로 남습니다.
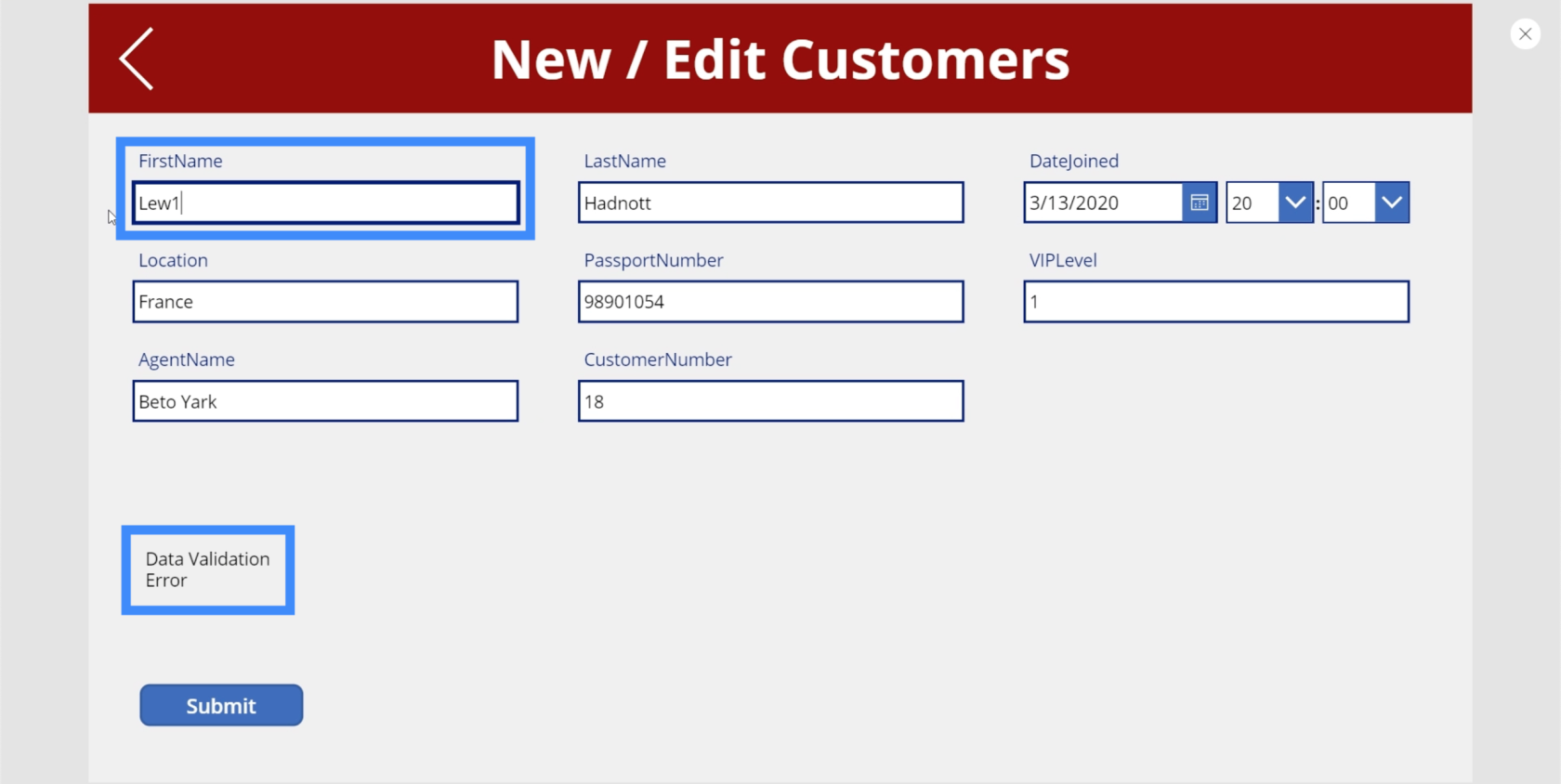
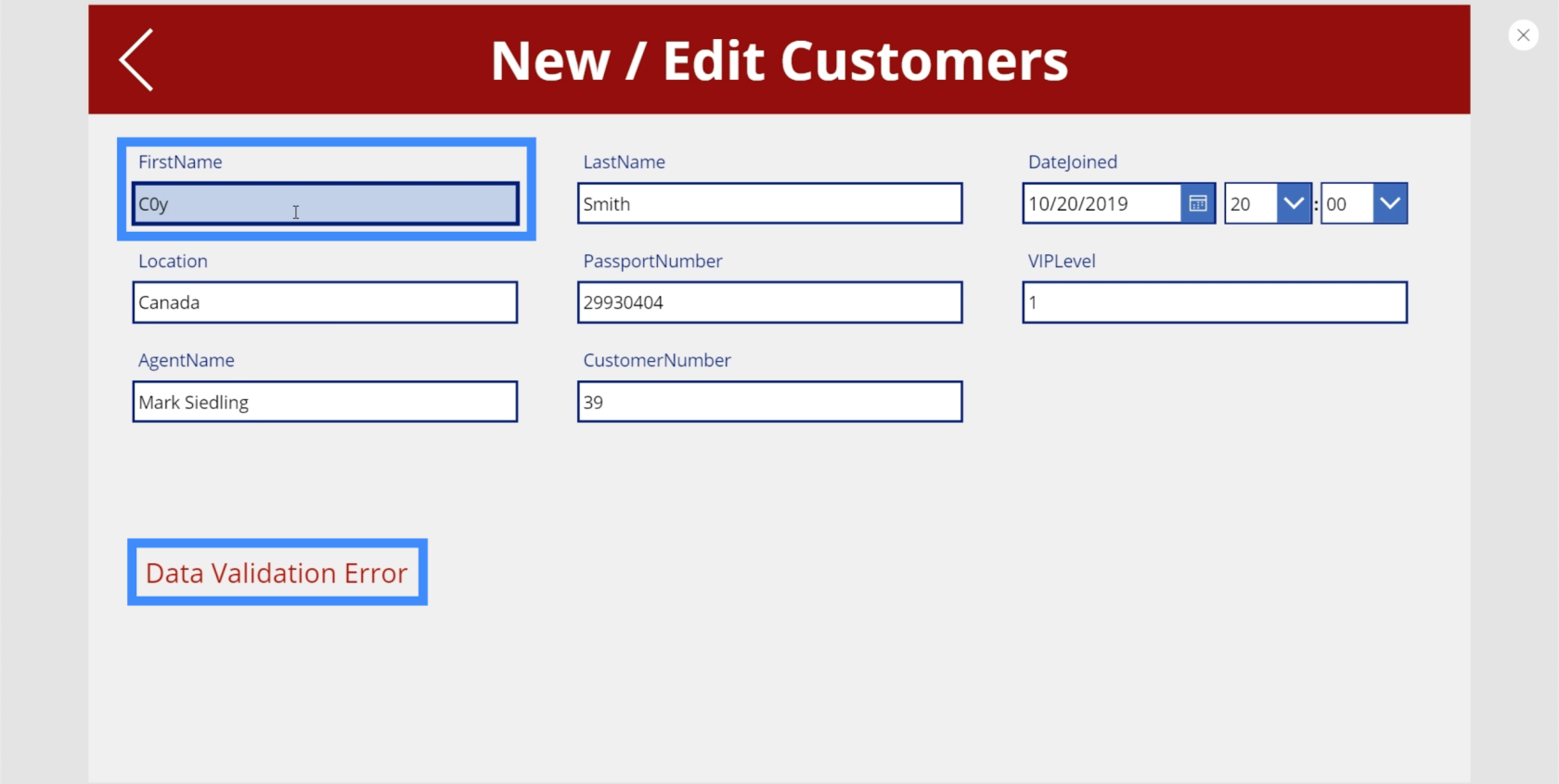
시도해 봅시다. 따라서 텍스트 상자에 Lewis를 입력하고 I 대신 1을 사용하면 레이블에 Data Validation Error가 표시됩니다.

전체 이름 입력을 완료할 필요조차 없다는 점에 유의하십시오. 1을 입력하는 순간 레이블에 즉시 오류가 표시되었습니다.
이 레이블을 사용자 지정하여 오류를 더 눈에 띄게 만들 수 있습니다. 텍스트를 더 크게 만드는 것 외에도 오류가 있음을 나타내기 위해 빨간색으로 만들어 보겠습니다.

따라서 최종 사용자에게 이 오류가 표시되면 잘못된 데이터를 입력했으며 수정해야 한다는 의미입니다.
변수를 사용한 데이터 검증
최종 사용자가 입력하려는 데이터의 오류에 대해 알리는 레이블을 설정했지만 오류가 있는 경우에도 클릭할 수 있는 제출 버튼이 여전히 있음을 알 수 있습니다. 우리가 원하는 것은 오류가 감지되었을 때 버튼이 팝업되지 않도록 하는 것입니다.
두 가지 방법이 있습니다. 첫 번째 방법은 논리적이고 사용하기 쉬운 경로이며, 두 번째 방법은 더 복잡하지만 화면에 더 많은 데이터 유효성 검사를 추가하기 시작하면 더 쉬워집니다.
첫 번째 접근 방식부터 시작하겠습니다.
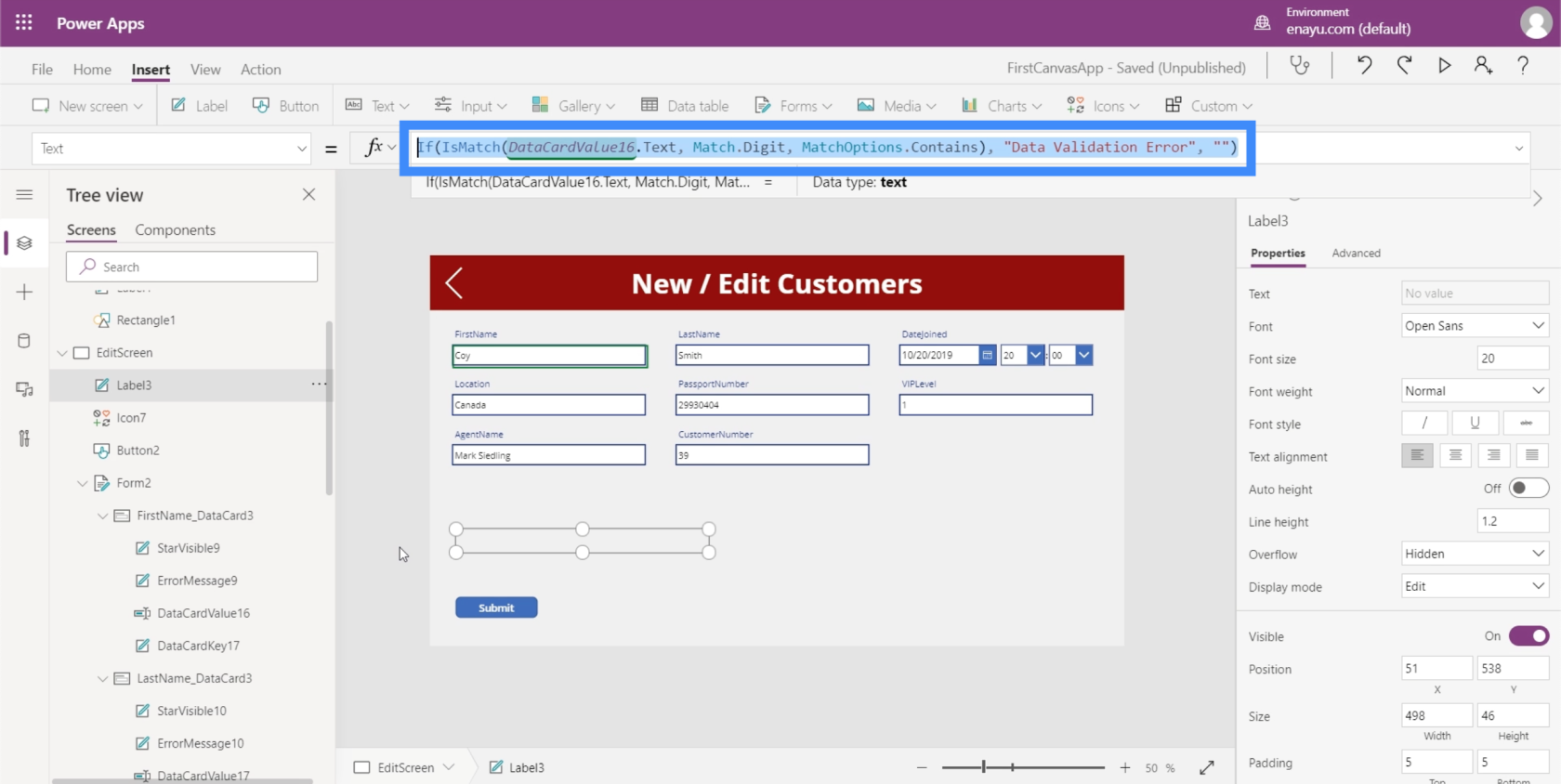
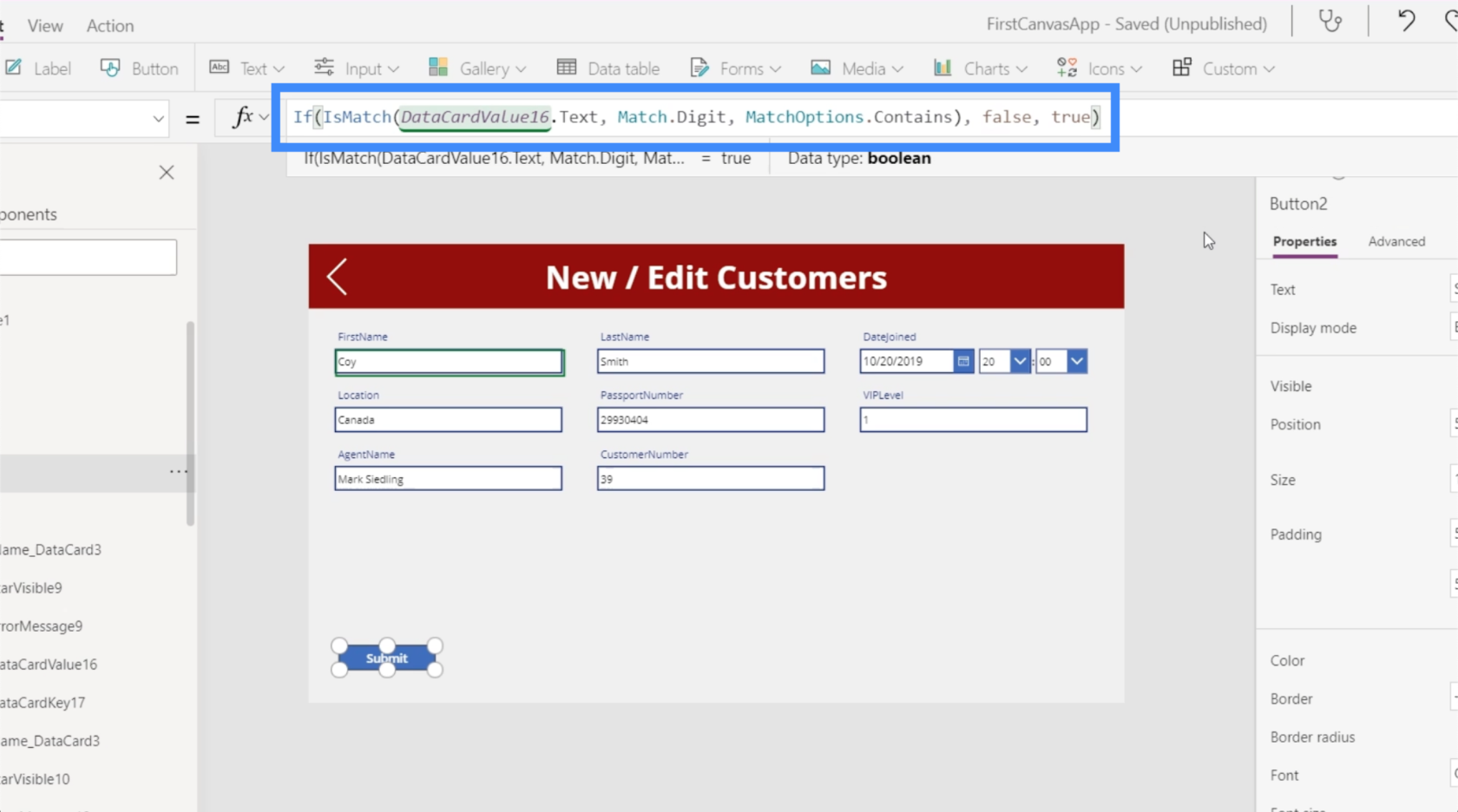
먼저 라벨에 사용된 전체 공식을 복사합니다.

그런 다음 단추를 강조 표시하고 드롭다운에서 가시성 속성을 선택한 다음 수식 입력줄에 수식을 붙여넣습니다. 이렇게 하면 이 로직에 대한 버튼의 가시성이 동적으로 설정됩니다.

따라서 텍스트 상자에 숫자가 포함되어 있으면 버튼이 보이지 않습니다.

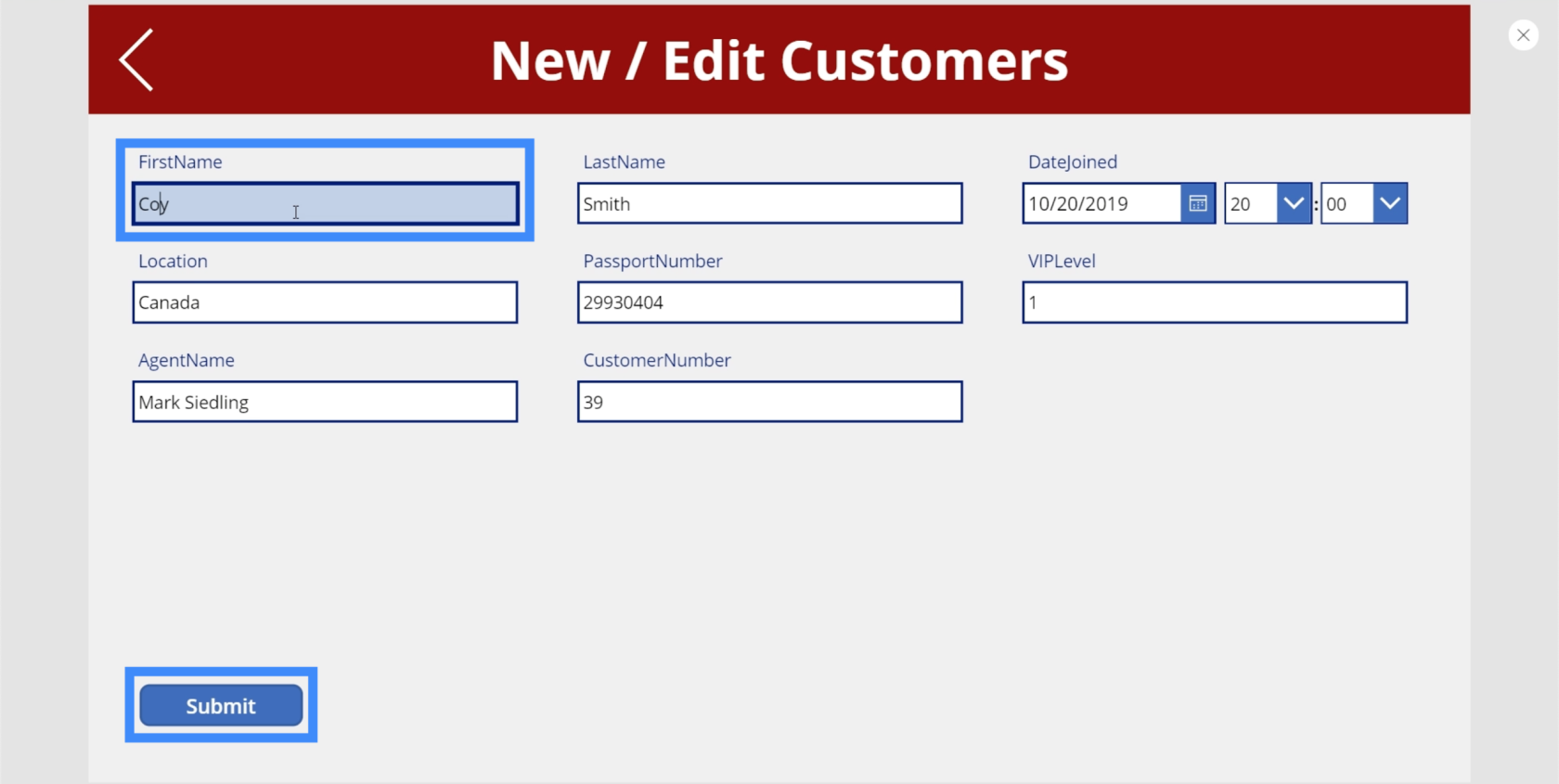
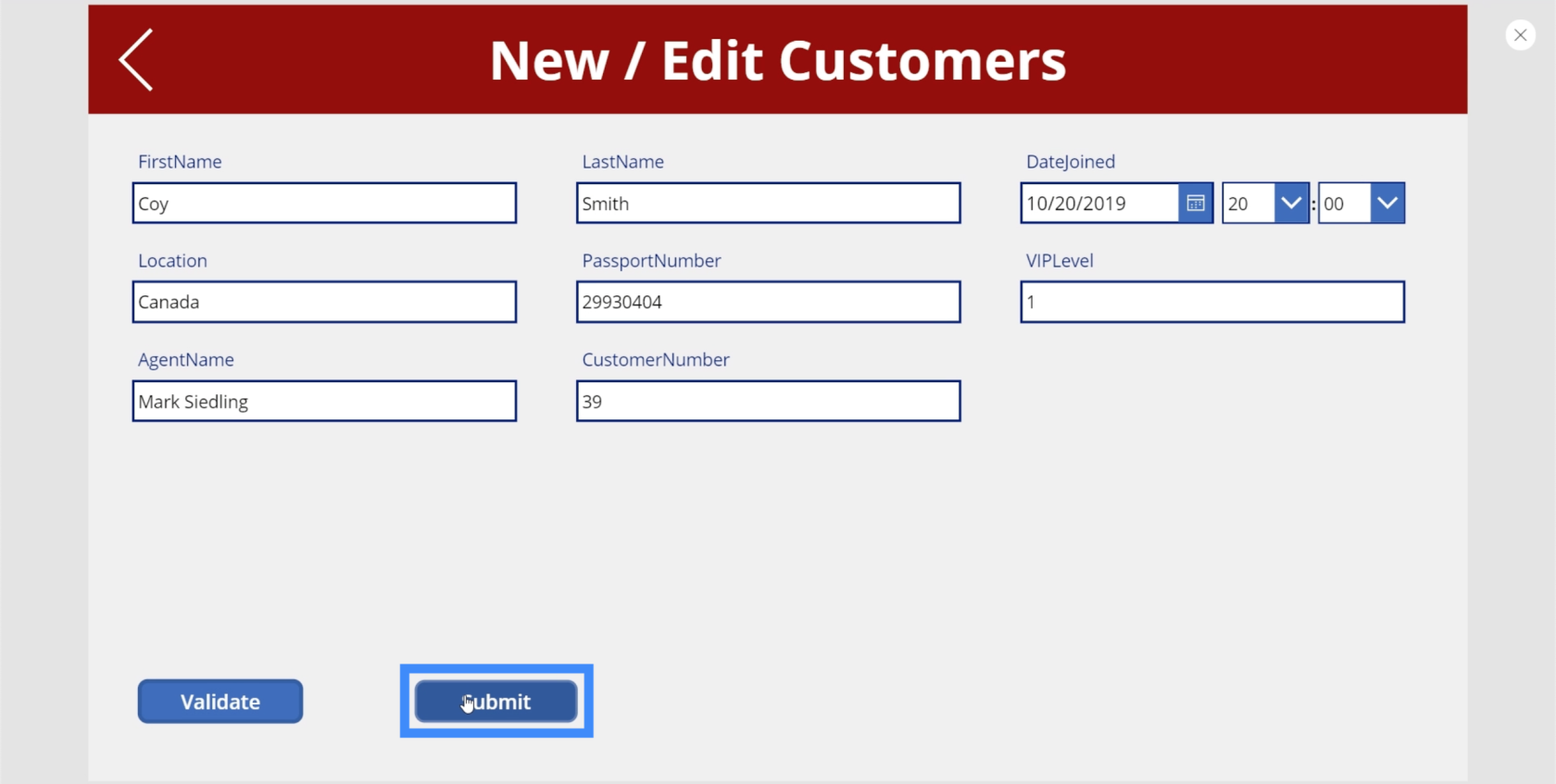
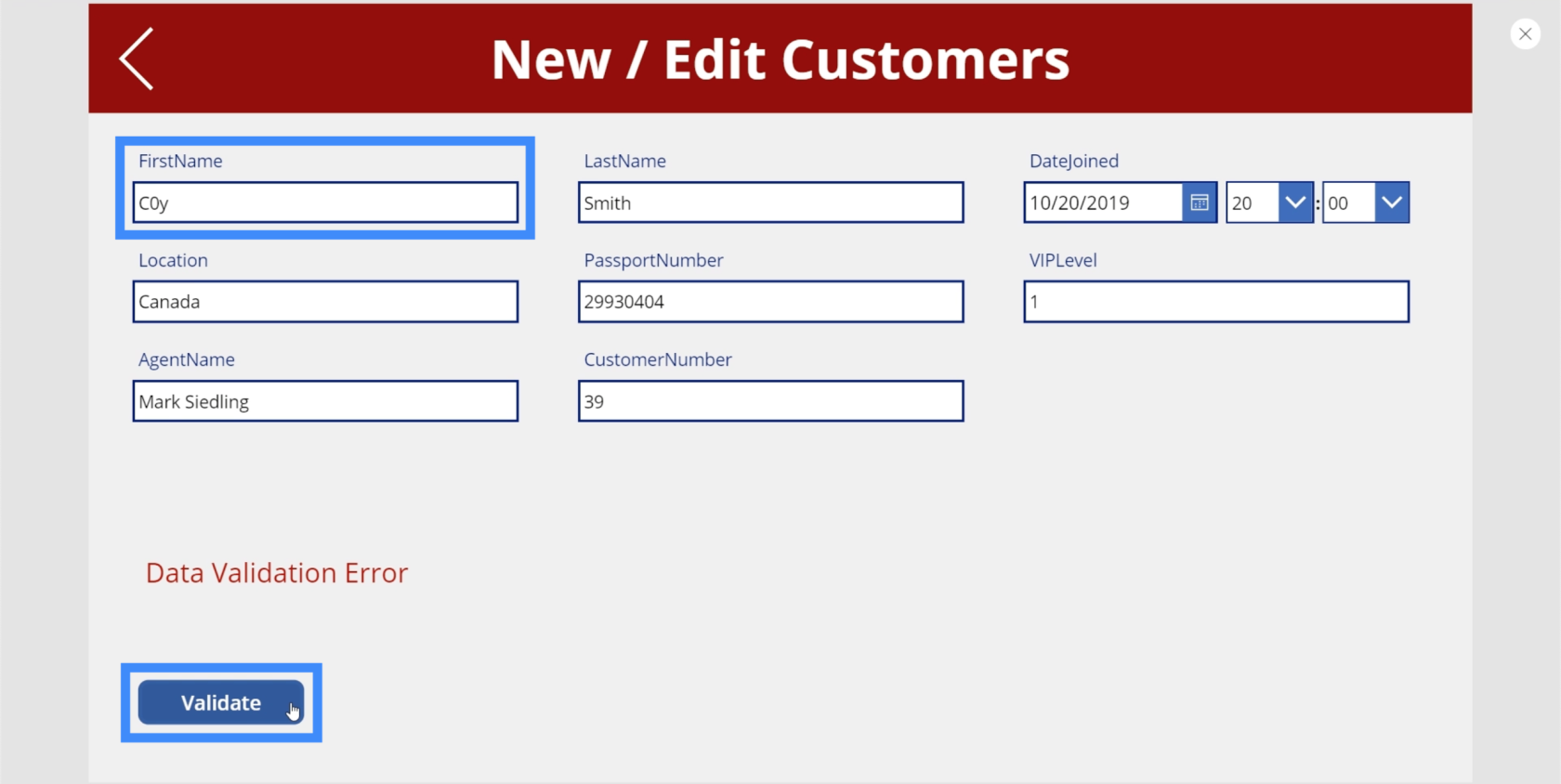
작동하는지 봅시다. Coy의 문자 O를 0으로 변경하면 오류가 표시되고 제출 버튼이 사라지는 것을 볼 수 있습니다.

이것을 다시 O로 변경하면 버튼이 다시 나타납니다.

이 접근 방식의 문제는 레이블과 버튼이라는 두 개의 다른 위치에서 동일한 논리를 사용하고 있다는 것입니다. 즉, 수정해야 할 것이 있으면 두 곳에서 수정해야 합니다. 나중에 더 많은 유효성 검사 논리를 추가하는 경우 특히 피곤할 수 있습니다.
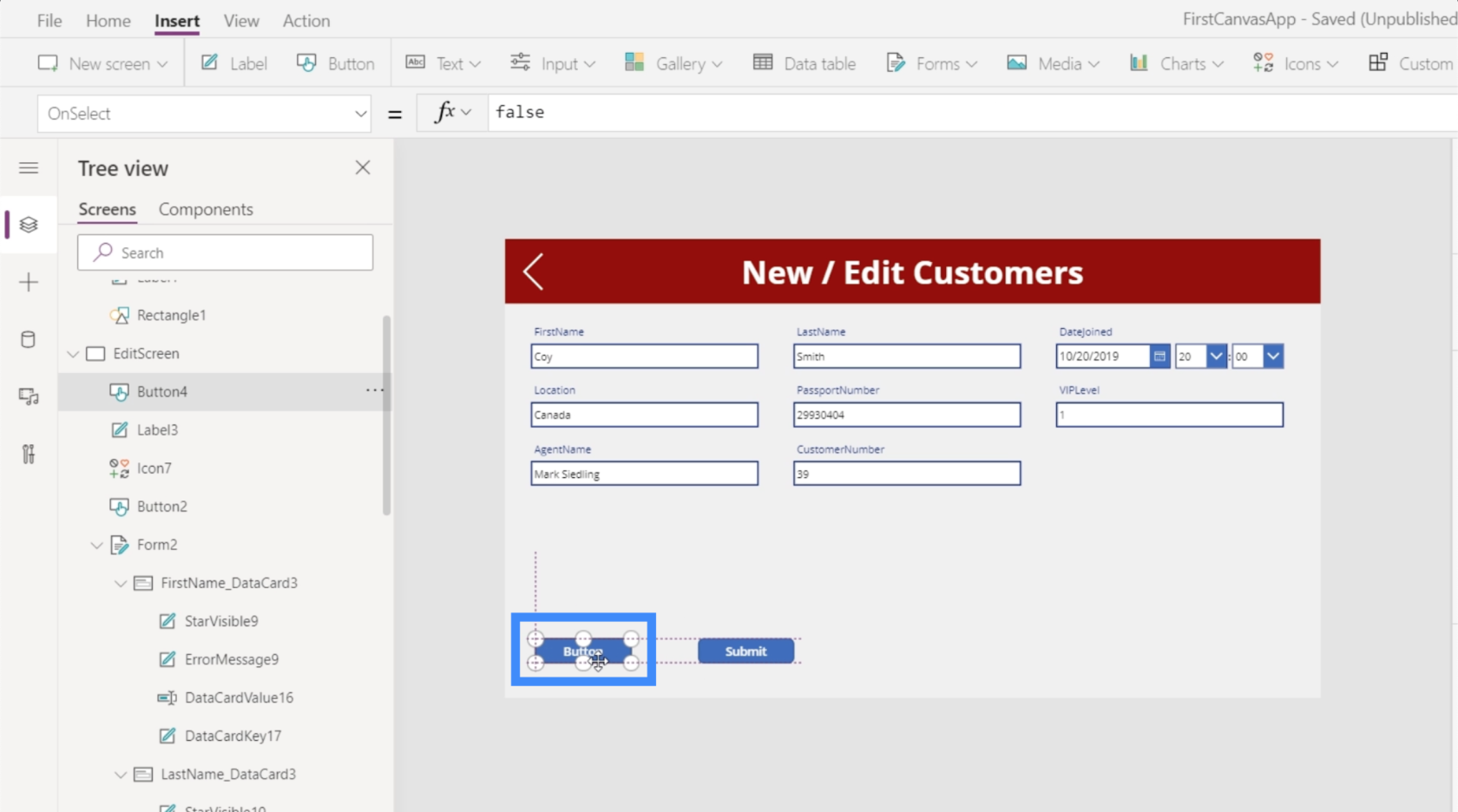
이 문제를 해결하기 위해 다른 버튼을 추가할 것입니다. 제출 버튼 옆에 새 버튼을 배치해 보겠습니다.

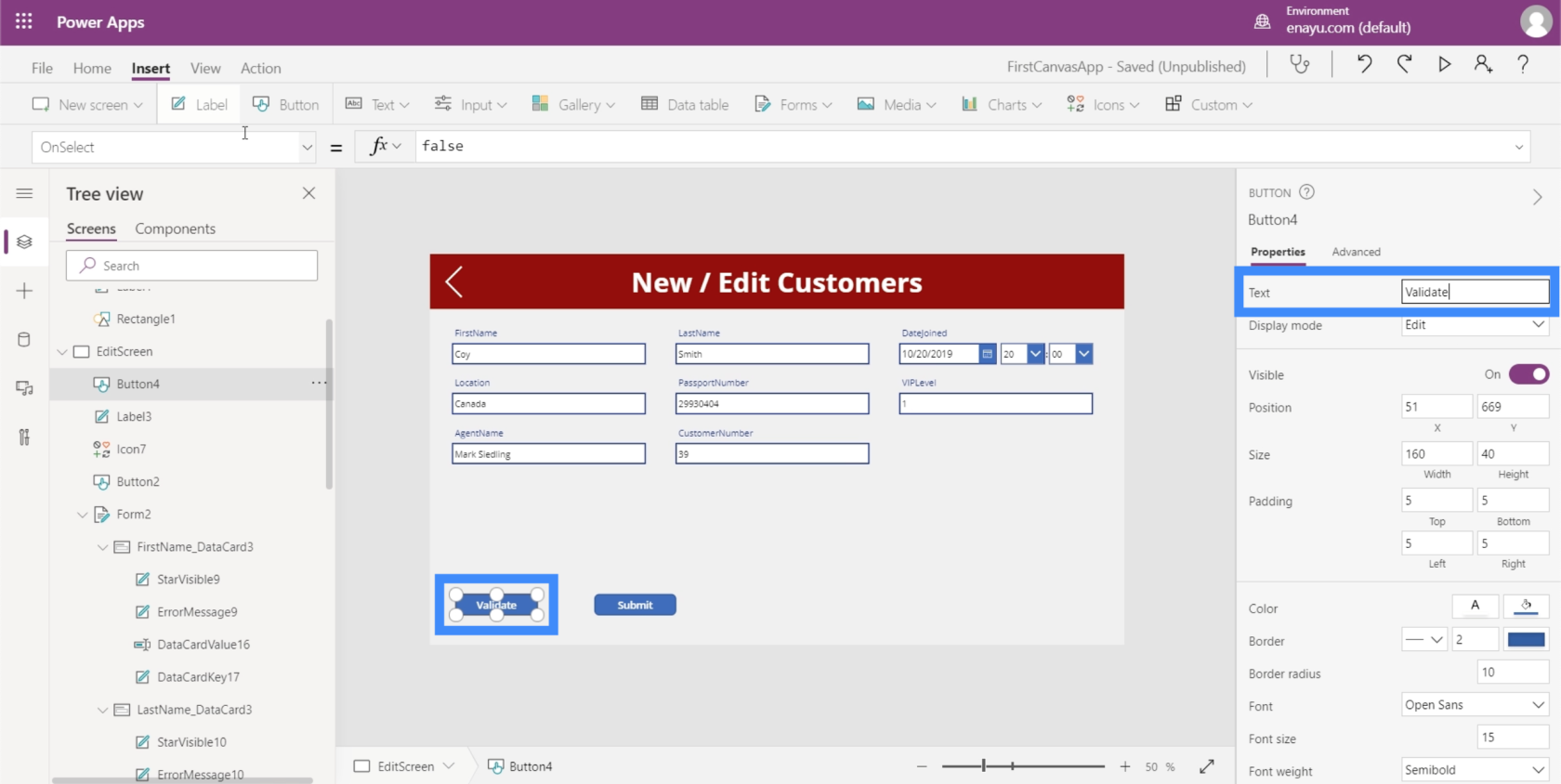
이것을 Validate 버튼이라고 부르겠습니다.

그런 다음 이 버튼에 동일한 논리를 입력해 보겠습니다.

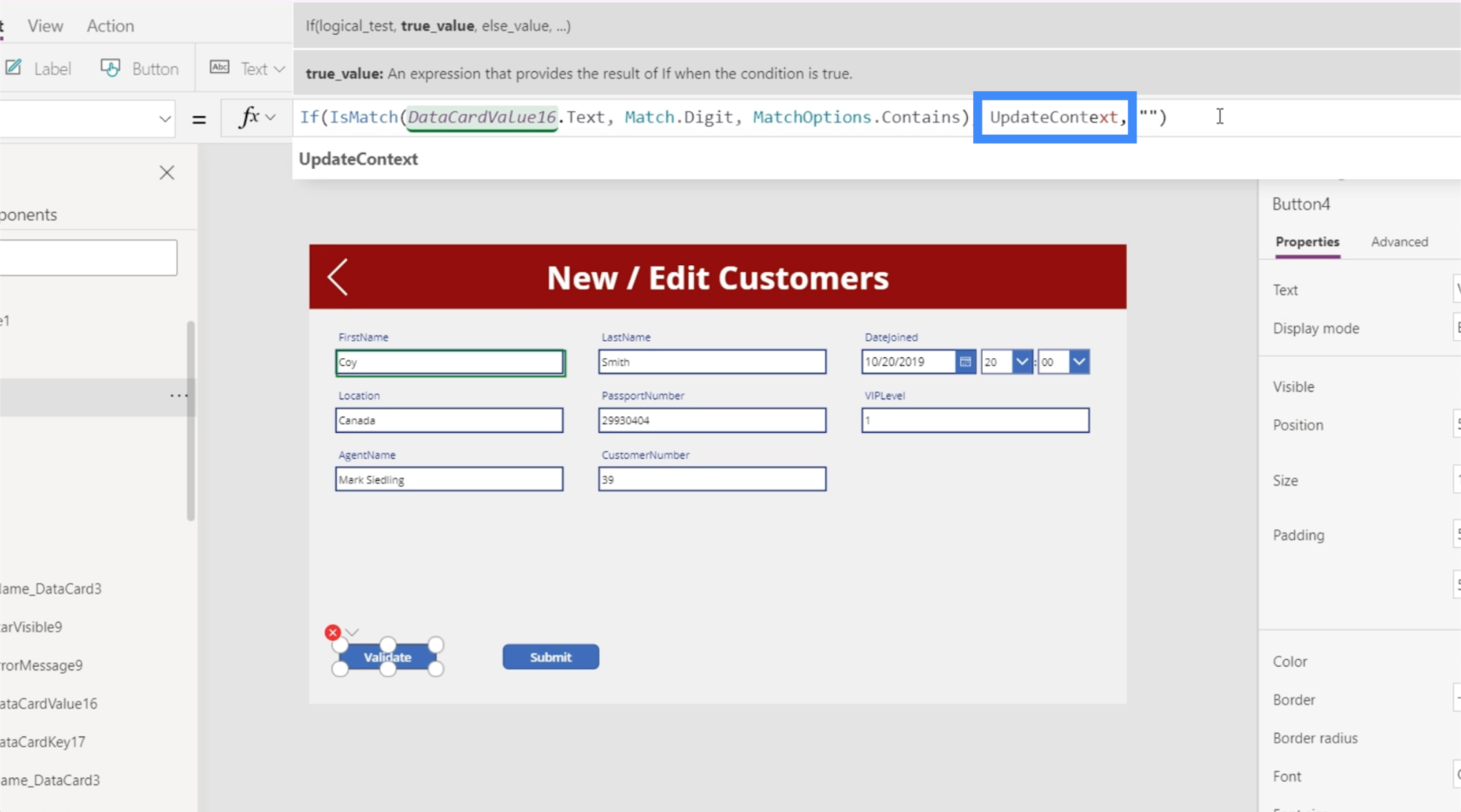
이 버튼으로 원하는 것은 변수를 업데이트하여 컨텍스트를 업데이트하는 것입니다.
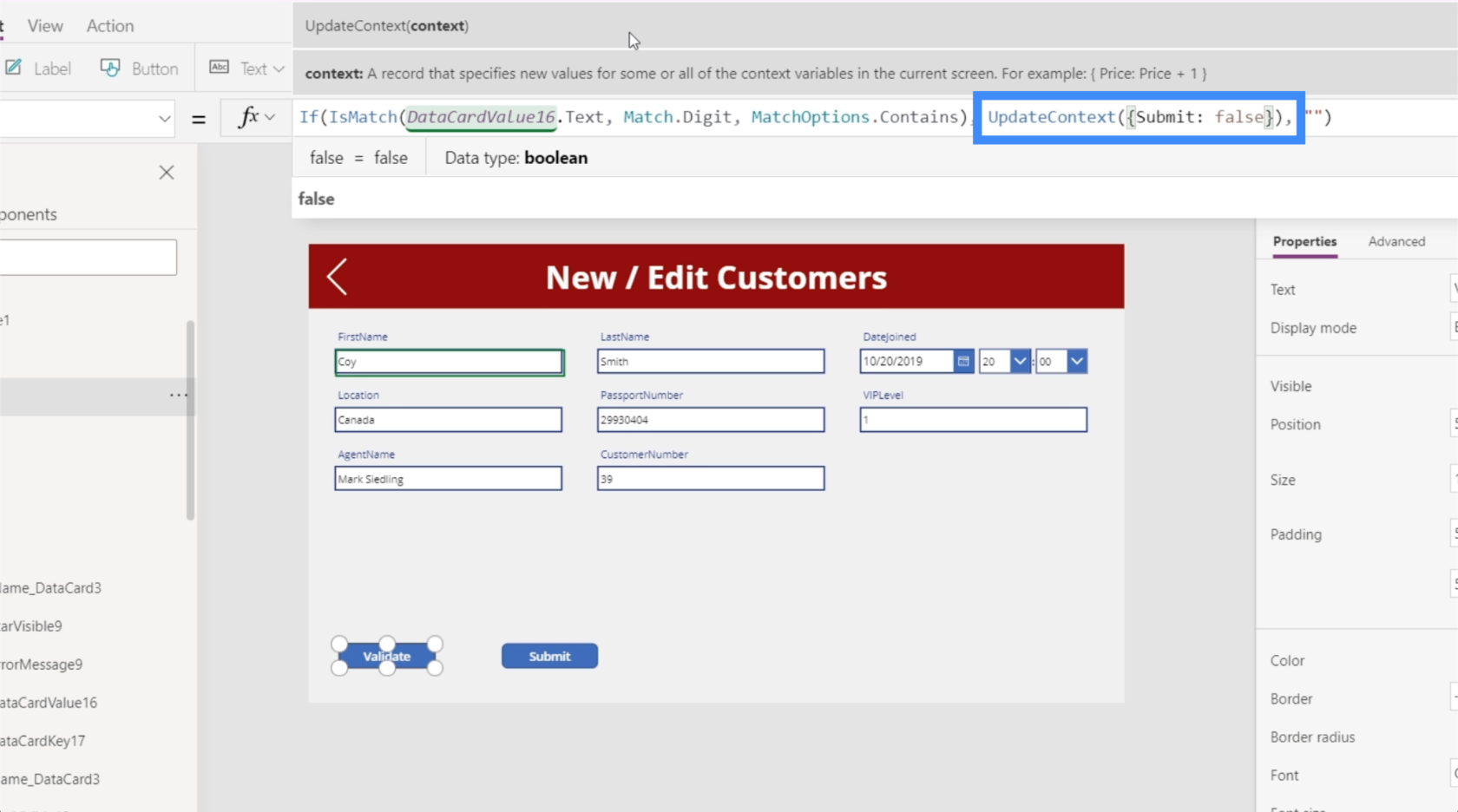
따라서 논리에 데이터 유효성 검사 오류를 표시하도록 요청하는 수식 부분을 제거하고 이를 UpdateContext로 변경해 보겠습니다.

변수를 참조하려면 이것이 필요하므로 제출 이라는 변수를 생성해 보겠습니다 . 유효성 검사 오류가 실제로 발생하는 경우 이를 false로 설정합니다.

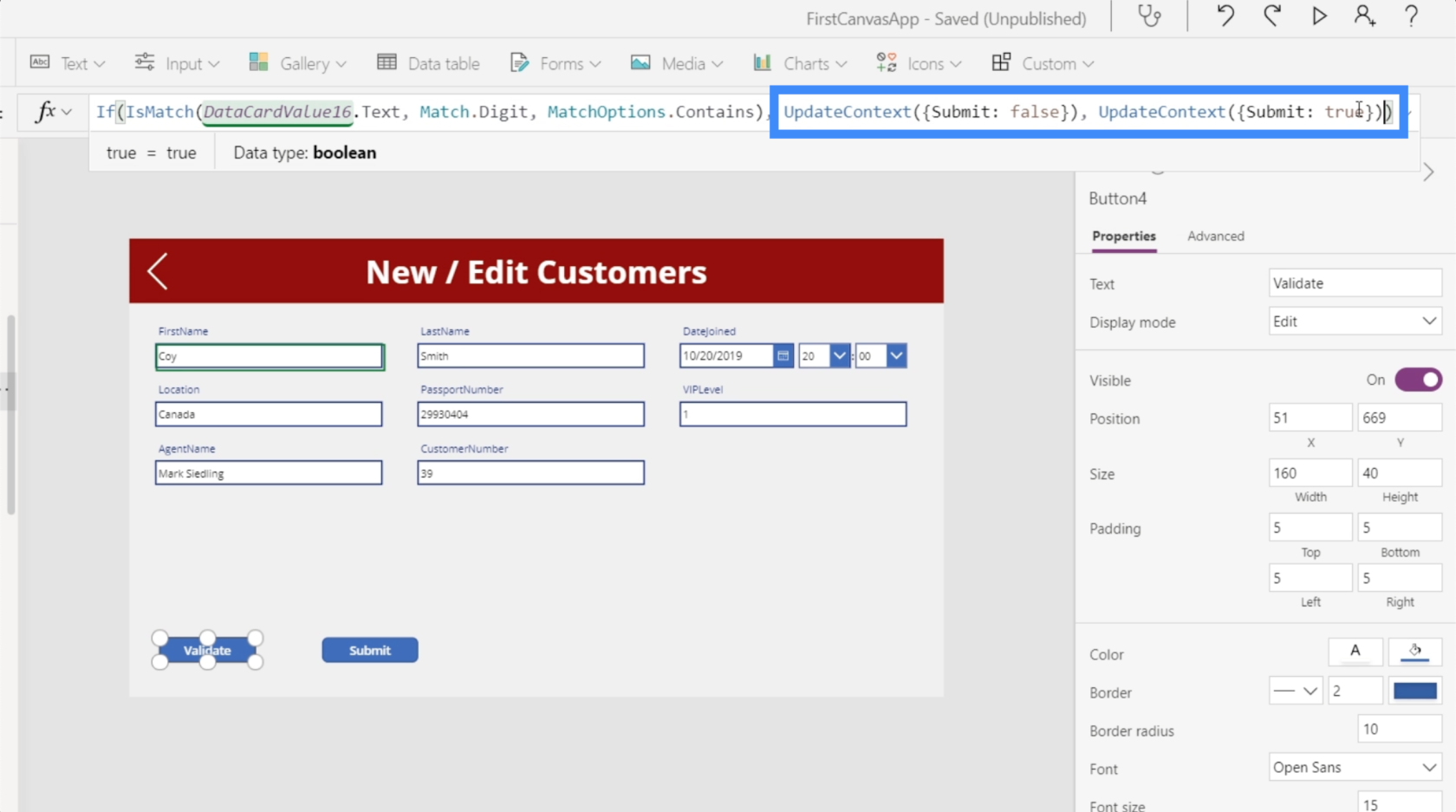
그런 다음 동일한 형식으로 즉시 후속 작업을 수행하지만 이번에는 텍스트 상자에 숫자가 포함되지 않은 경우 true로 설정합니다.

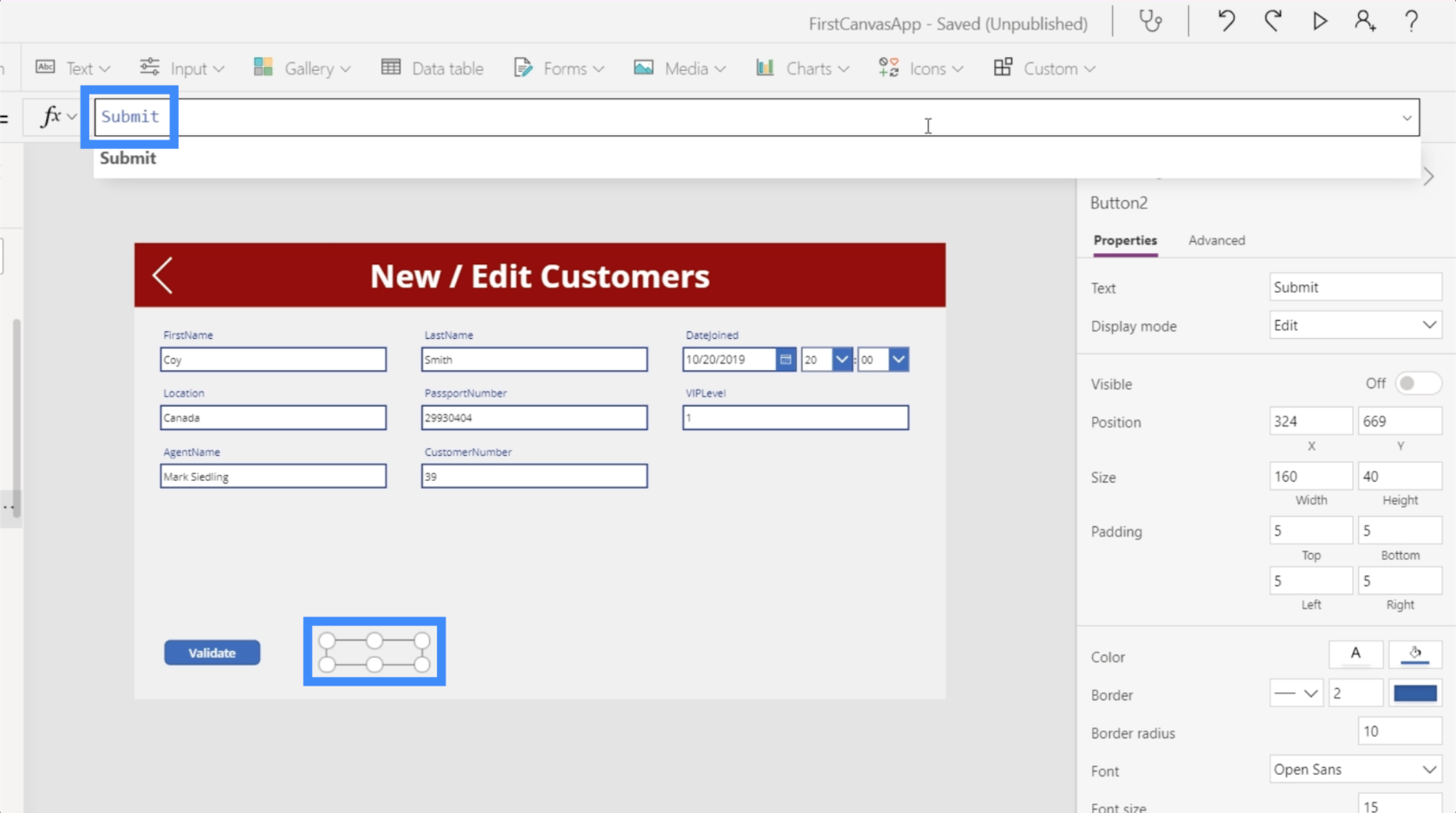
우리가 한 일은 로직 대신에 생성한 변수에 따라 버튼 가시성을 만드는 것입니다. 따라서 제출 버튼의 논리도 변경하고 가시성을 제출과 동일하게 만들어야 합니다. 이것이 바로 변수입니다.

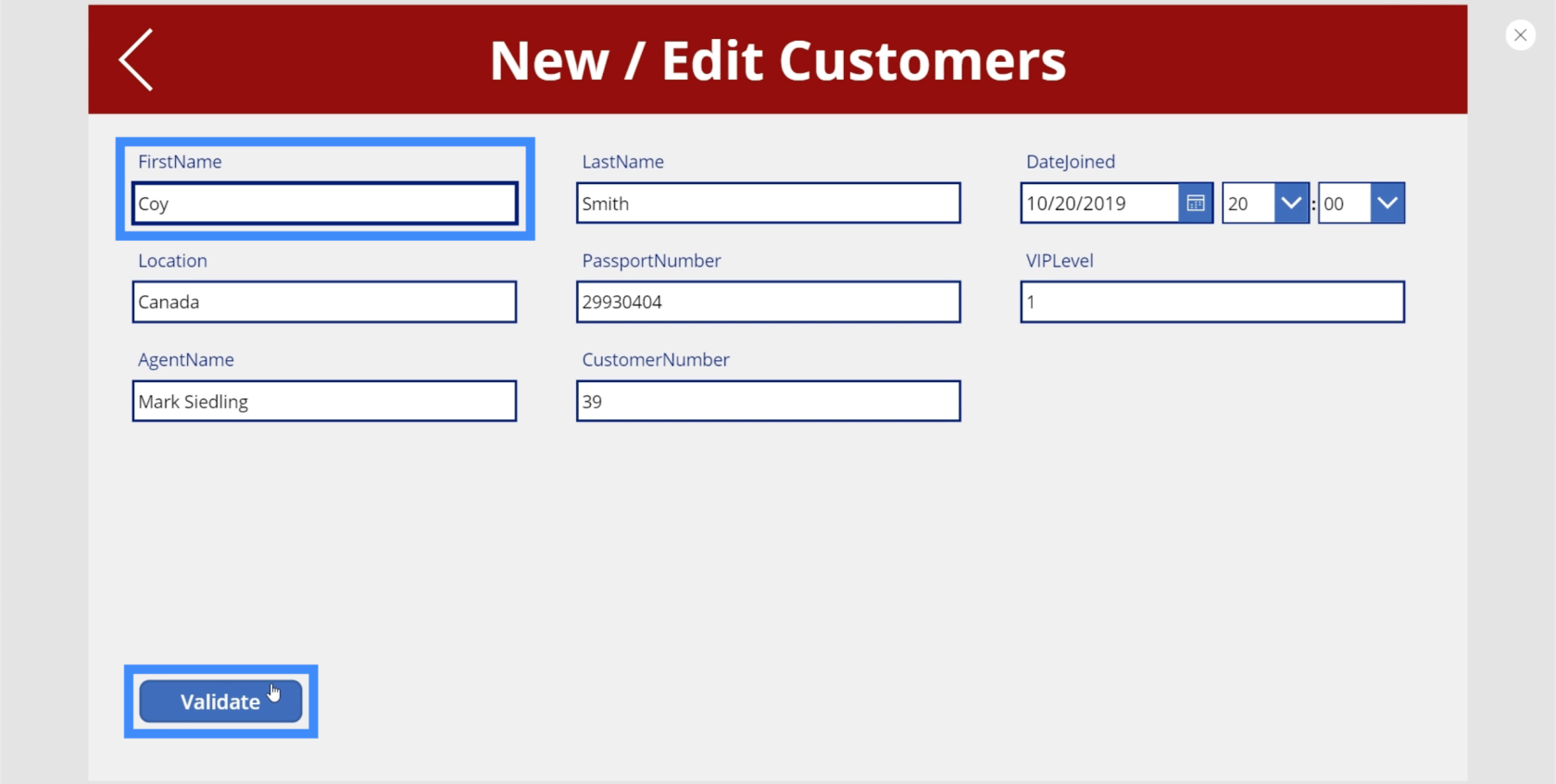
텍스트 상자에 Coy를 입력한 다음 확인을 클릭합니다.

보시다시피 제출 버튼이 나타납니다.

이제 O를 0으로 변경하고 유효성 검사를 클릭해 보겠습니다. 이번에는 제출 버튼이 사라집니다.

이제 버튼을 수정했으므로 레이블의 논리도 변경해 보겠습니다. 현재는 여전히 IsMatch 함수를 사용하는 원래 논리를 포함하고 있습니다.

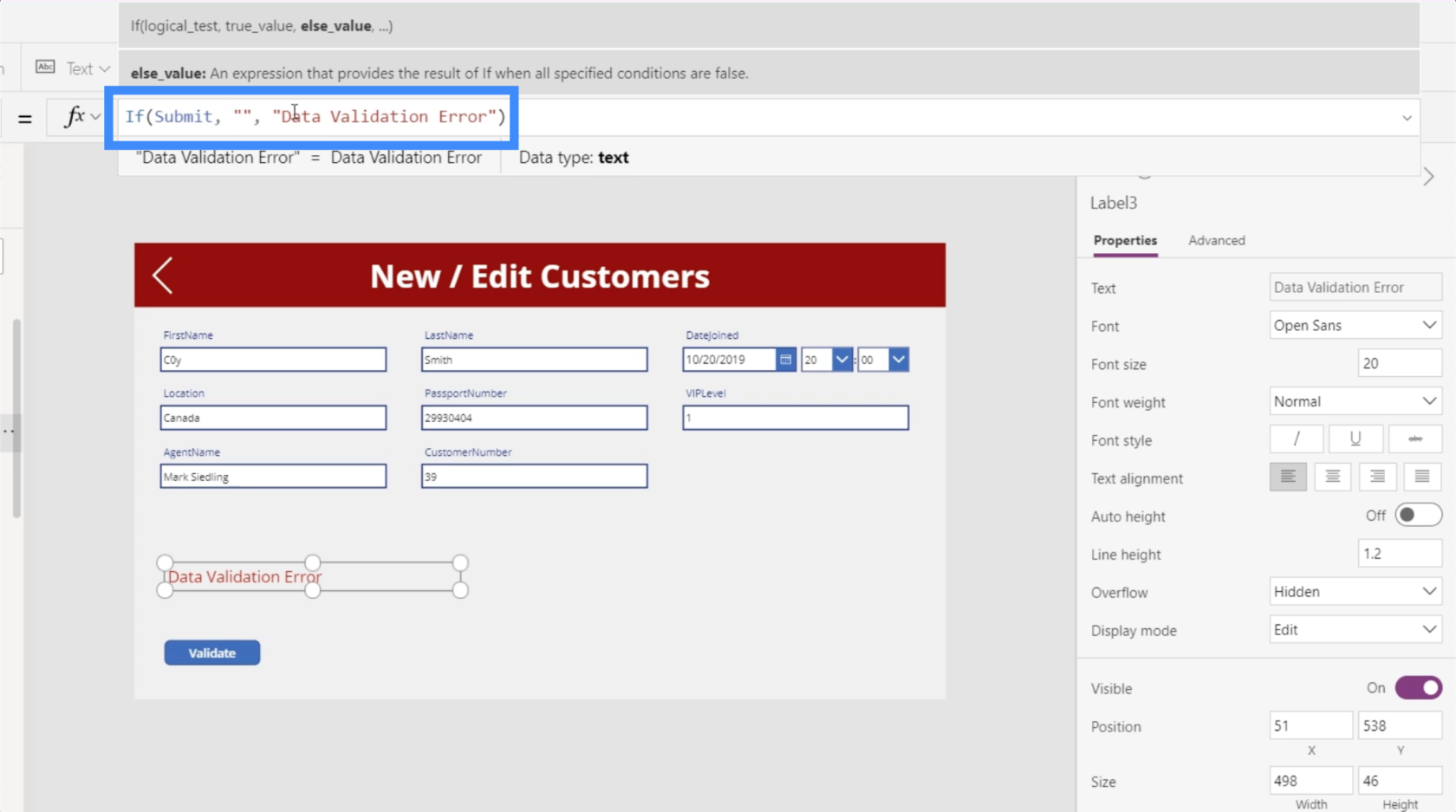
이제 제출 변수에 논리를 기반으로 하고 있으므로 공백과 오류를 교환하려고 합니다. 따라서 제출이 참이면 레이블을 비워야 합니다. 그러나 제출이 거짓이면 오류 텍스트가 나타나기를 원합니다.

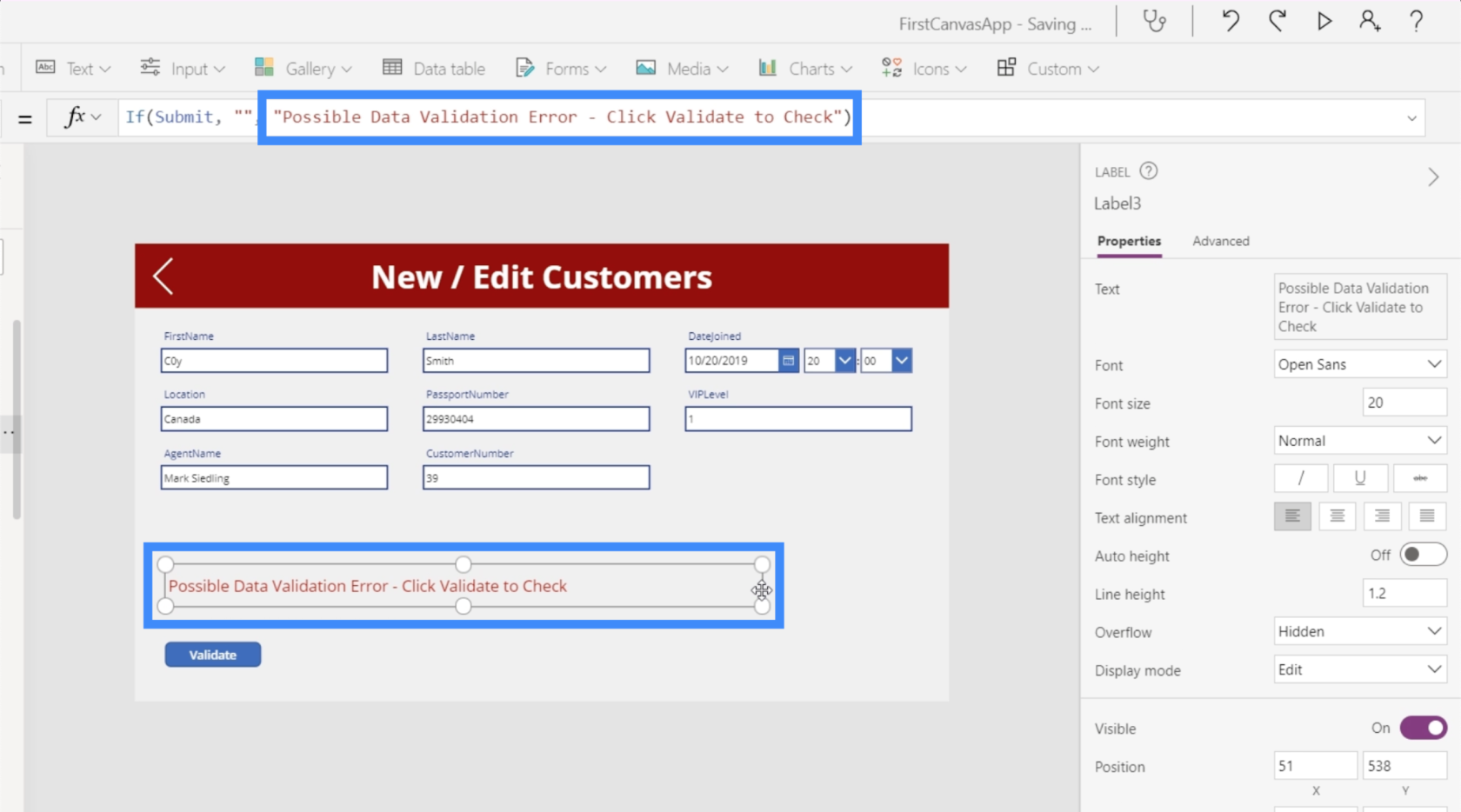
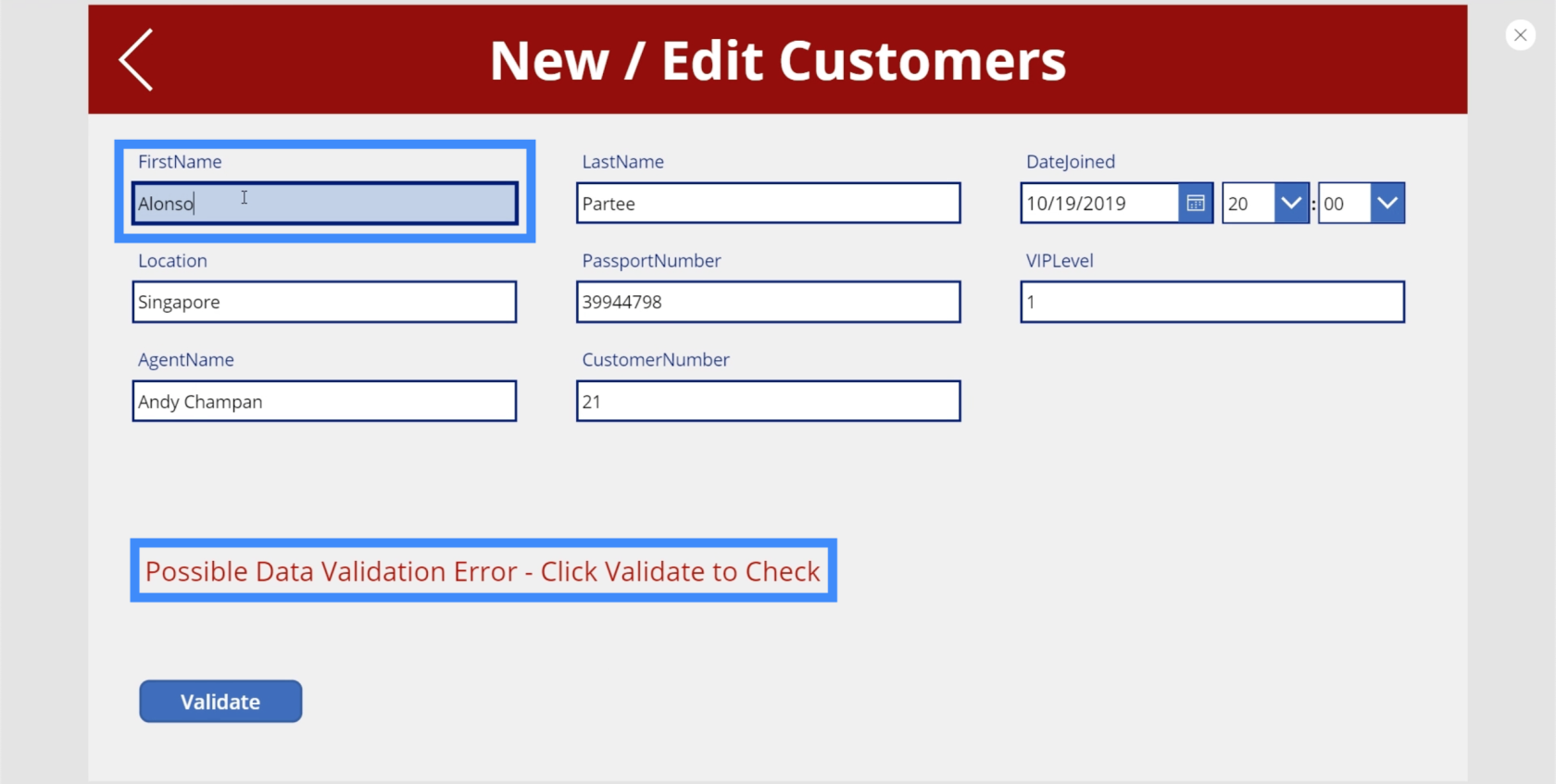
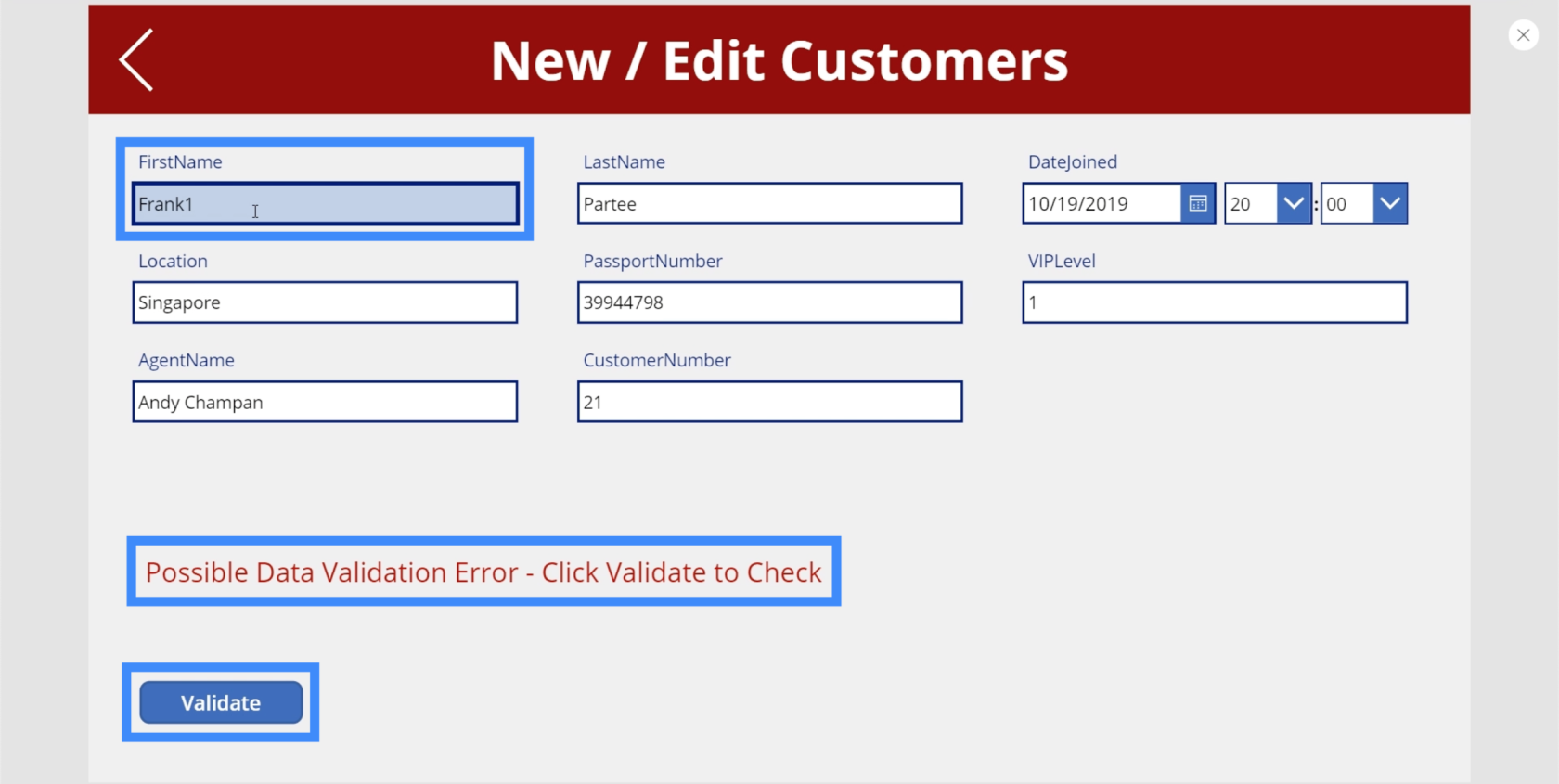
최종 사용자가 오류 메시지를 더 쉽게 이해할 수 있도록 "가능한 데이터 유효성 검사 오류 - 유효성 검사를 클릭하여 확인"으로 변경하겠습니다.

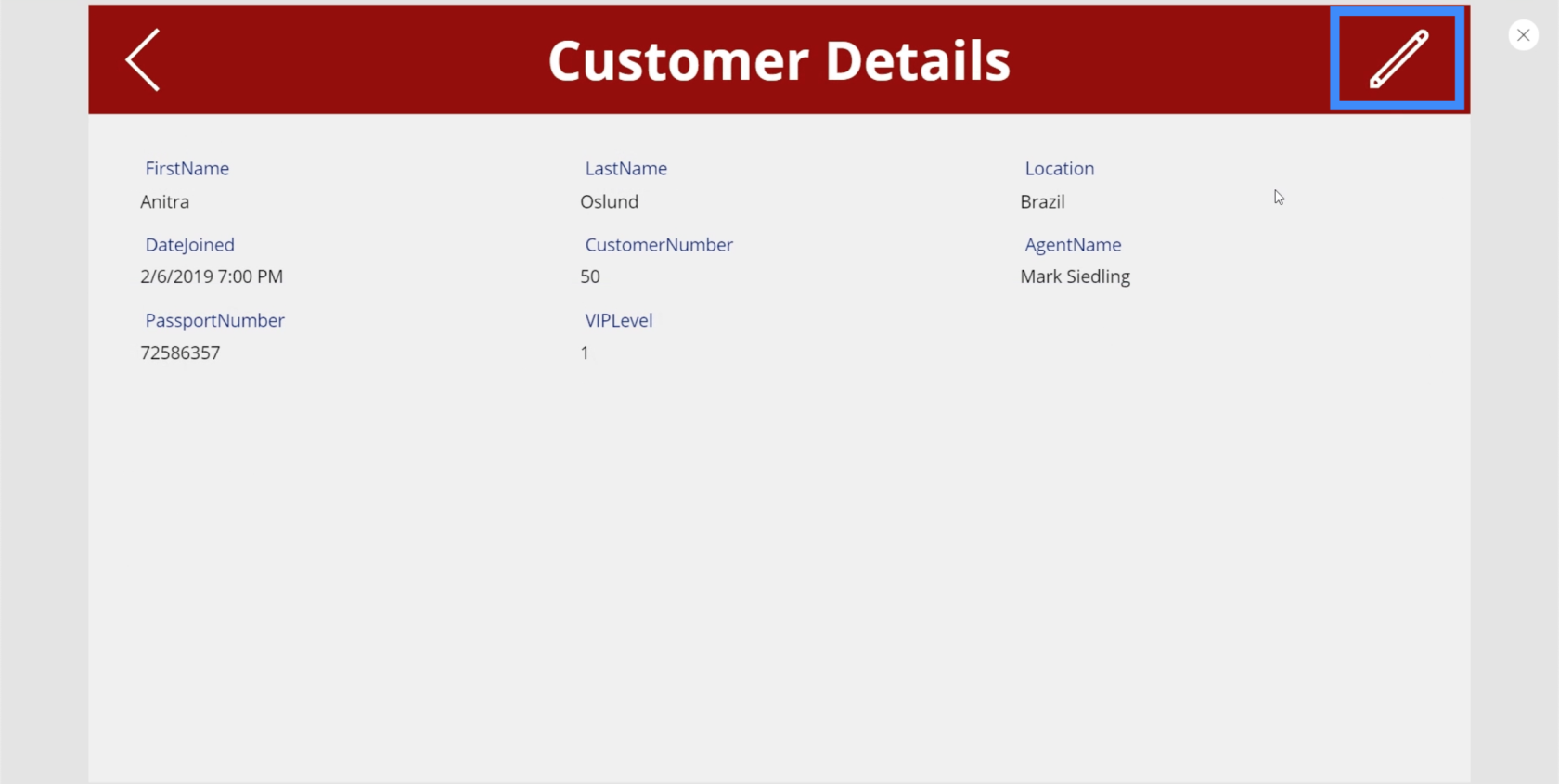
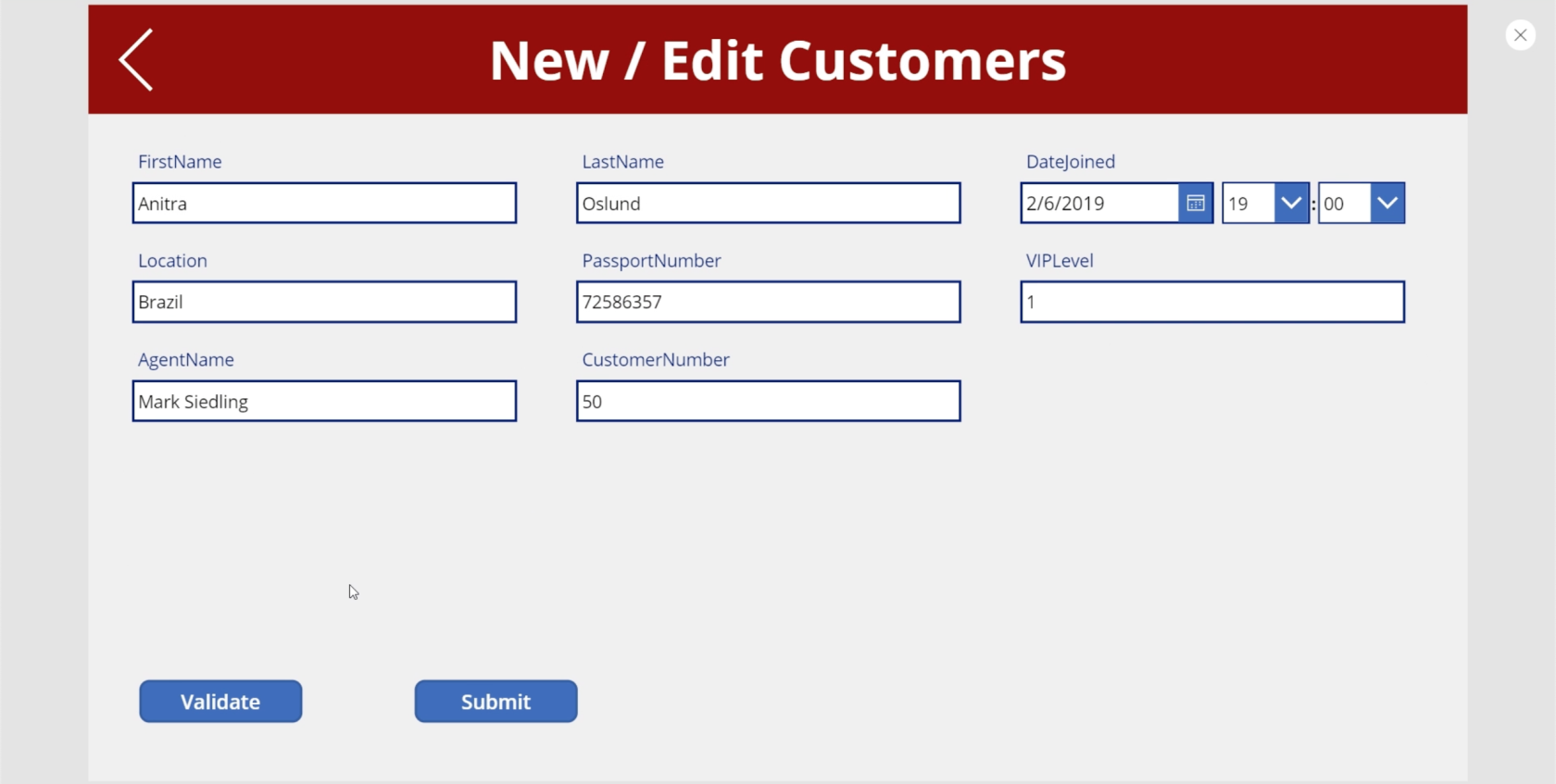
사용한 새 논리를 테스트하기 위해 Anitra의 다른 레코드로 이동하여 편집 아이콘을 클릭해 보겠습니다.

보시다시피 이 페이지에는 아직 유효성 검사 오류가 없습니다.

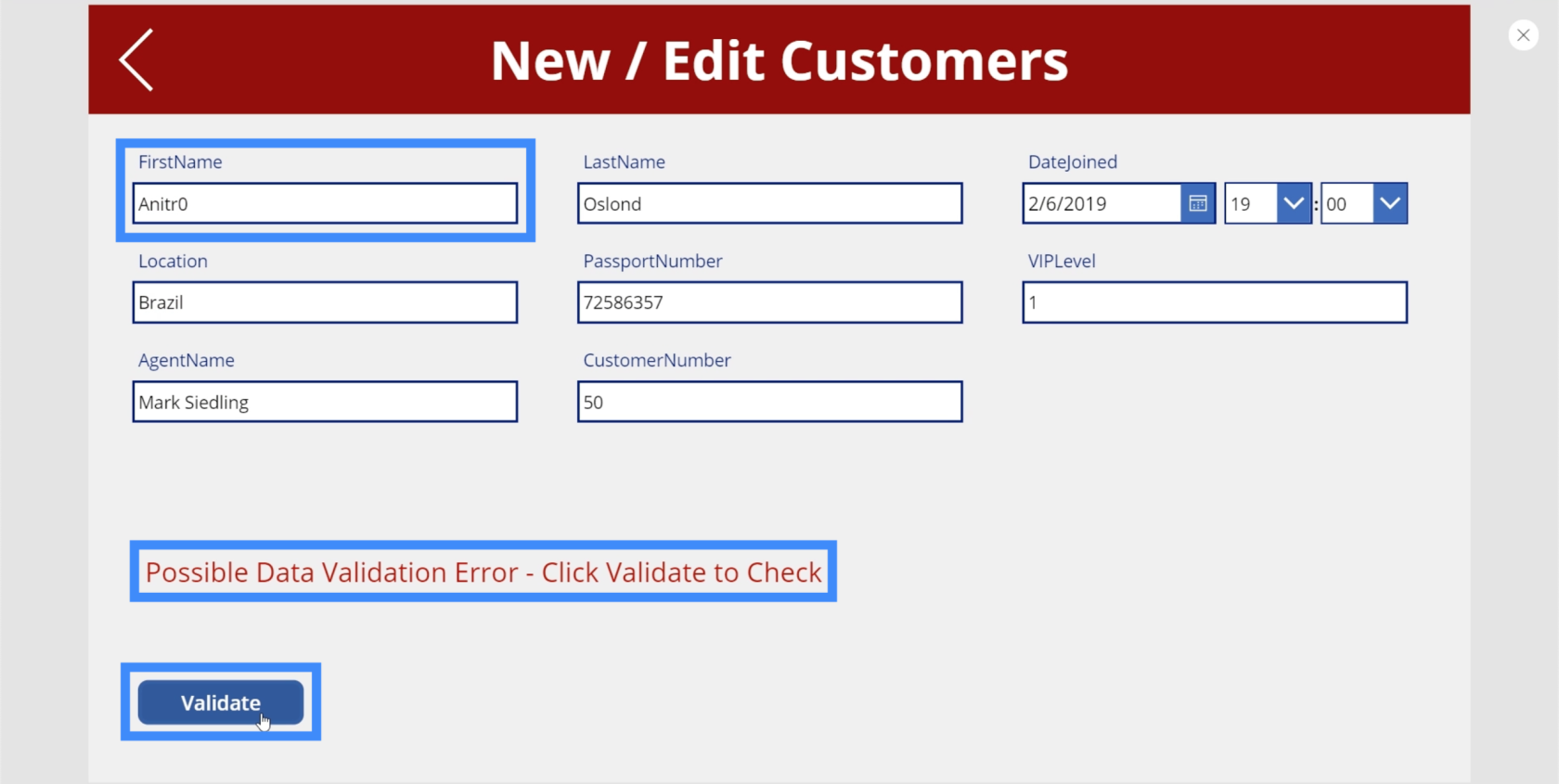
Anitra를 Anitr0으로 변경하고 Validate를 클릭하면 오류 메시지가 나타납니다.

완전한 검증 프로세스 보장
이 화면에서 데이터 유효성 검사 프로세스를 설정한 방식으로 인해 여전히 잘못된 데이터가 제출되는 두 가지 가능한 문제가 있습니다.
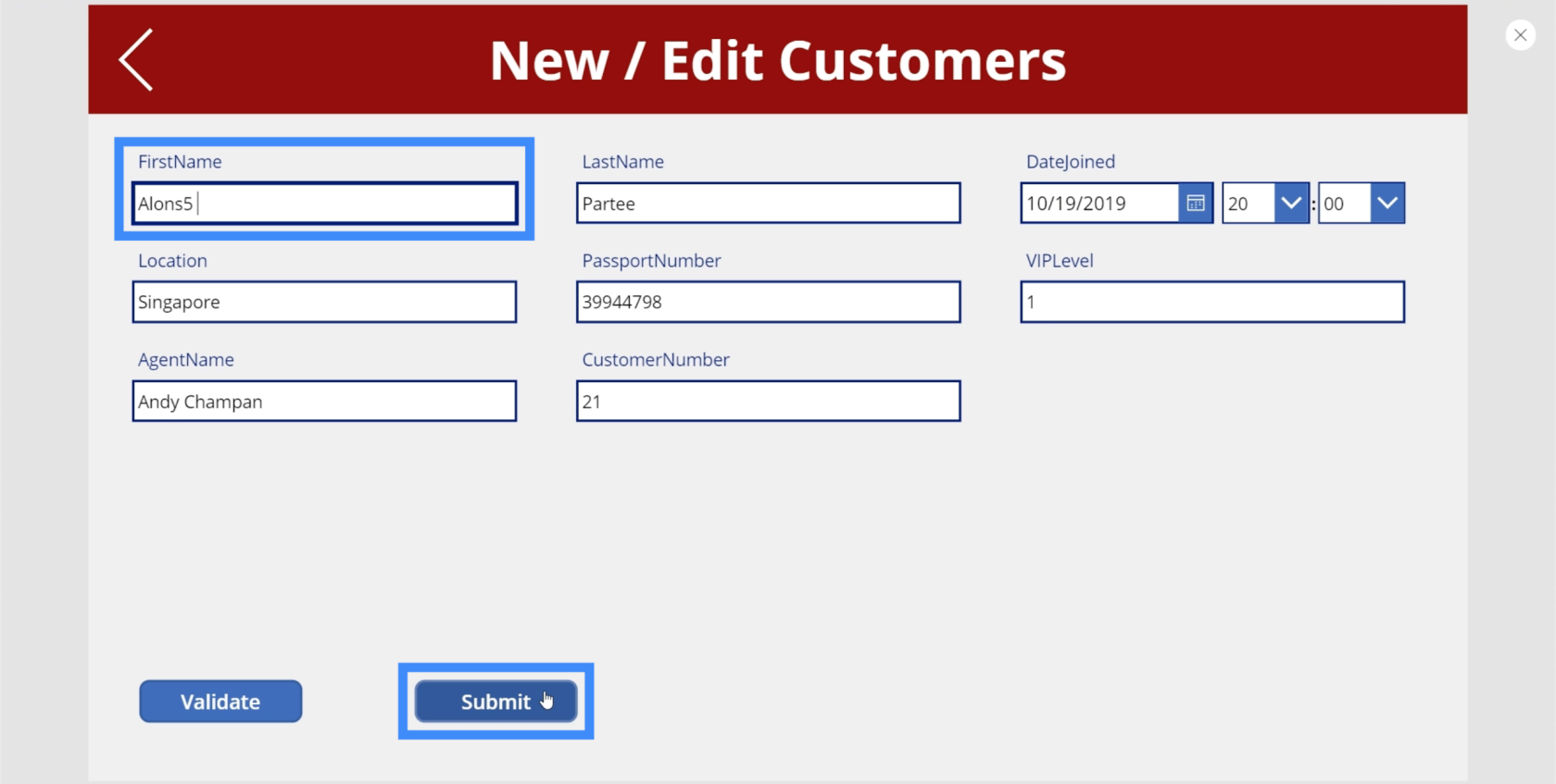
첫 번째 문제는 유효성 검사 프로세스에서 오류가 발생하지 않는 한 제출 단추가 계속 표시되기 때문에 유효성 검사 단추 클릭을 건너뛸 수 있다는 것입니다. 예를 들어 Alons5를 입력하고 유효성 검사 버튼을 무시하고 바로 제출 버튼을 누를 수 있습니다.

두 번째 문제는 올바른 항목의 유효성을 검사하더라도 여전히 텍스트 상자로 돌아가 원하는 내용을 입력할 수 있다는 것입니다. 따라서 제출 버튼이 팝업되면 누구나 쉽게 텍스트 상자로 돌아가서 숫자를 입력하고 제출 버튼을 클릭할 수 있습니다.

제출 변수를 기본적으로 false로 설정해야 합니다. 우리는 또한 누군가 텍스트 상자를 클릭할 때마다 모든 것이 기본 모드로 돌아가도록 해야 합니다.
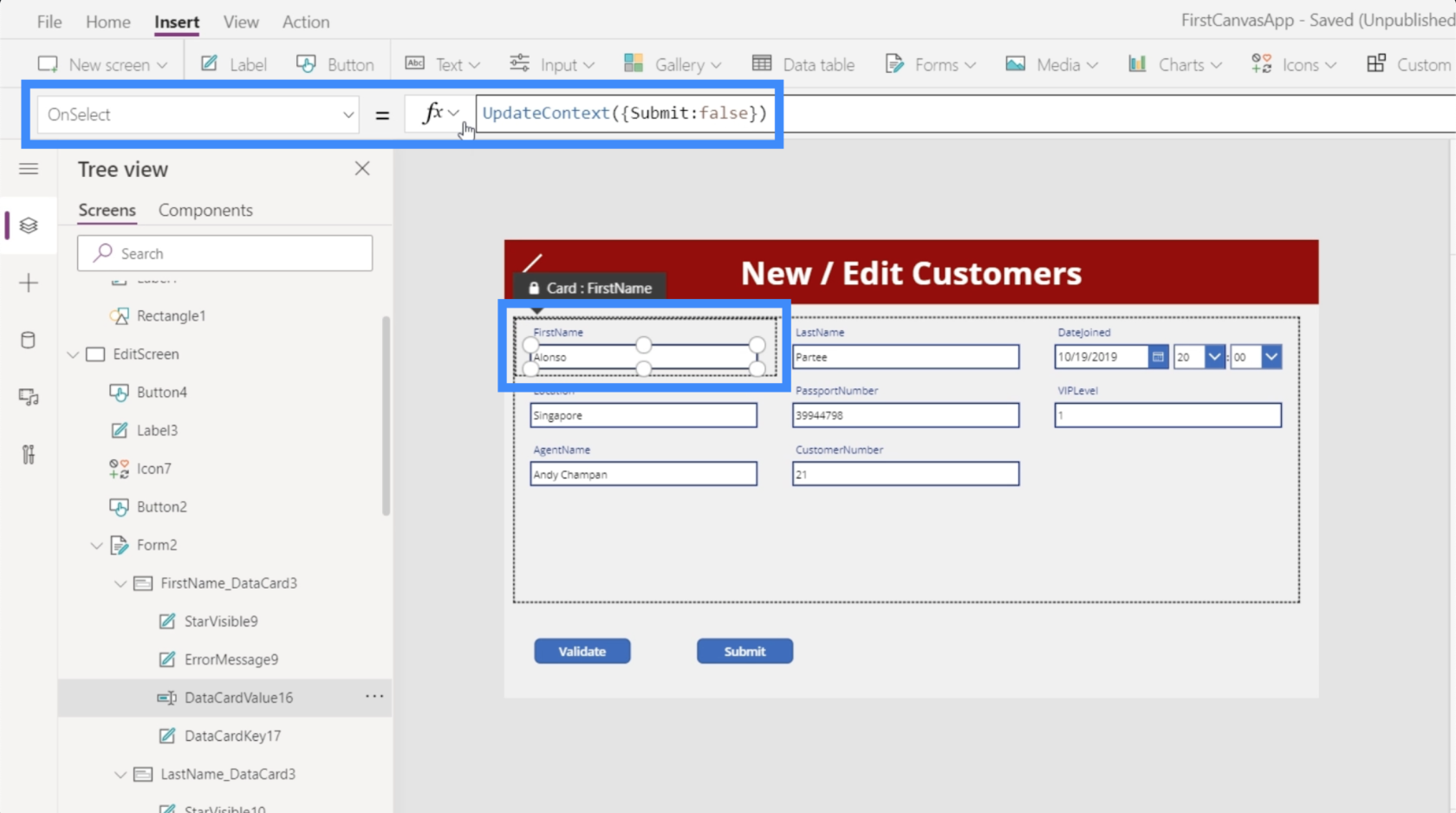
FirstName 필드로 이동하여 속성 드롭다운에서 OnSelect를 선택합니다. 그런 다음 UpdateContext를 사용하고 Submit 변수를 참조해 보겠습니다. 그런 다음 이를 false로 설정합니다.

이제 누구나 텍스트 상자를 클릭할 때마다 자동으로 사용자에게 유효성 검사를 먼저 클릭하도록 요청합니다.

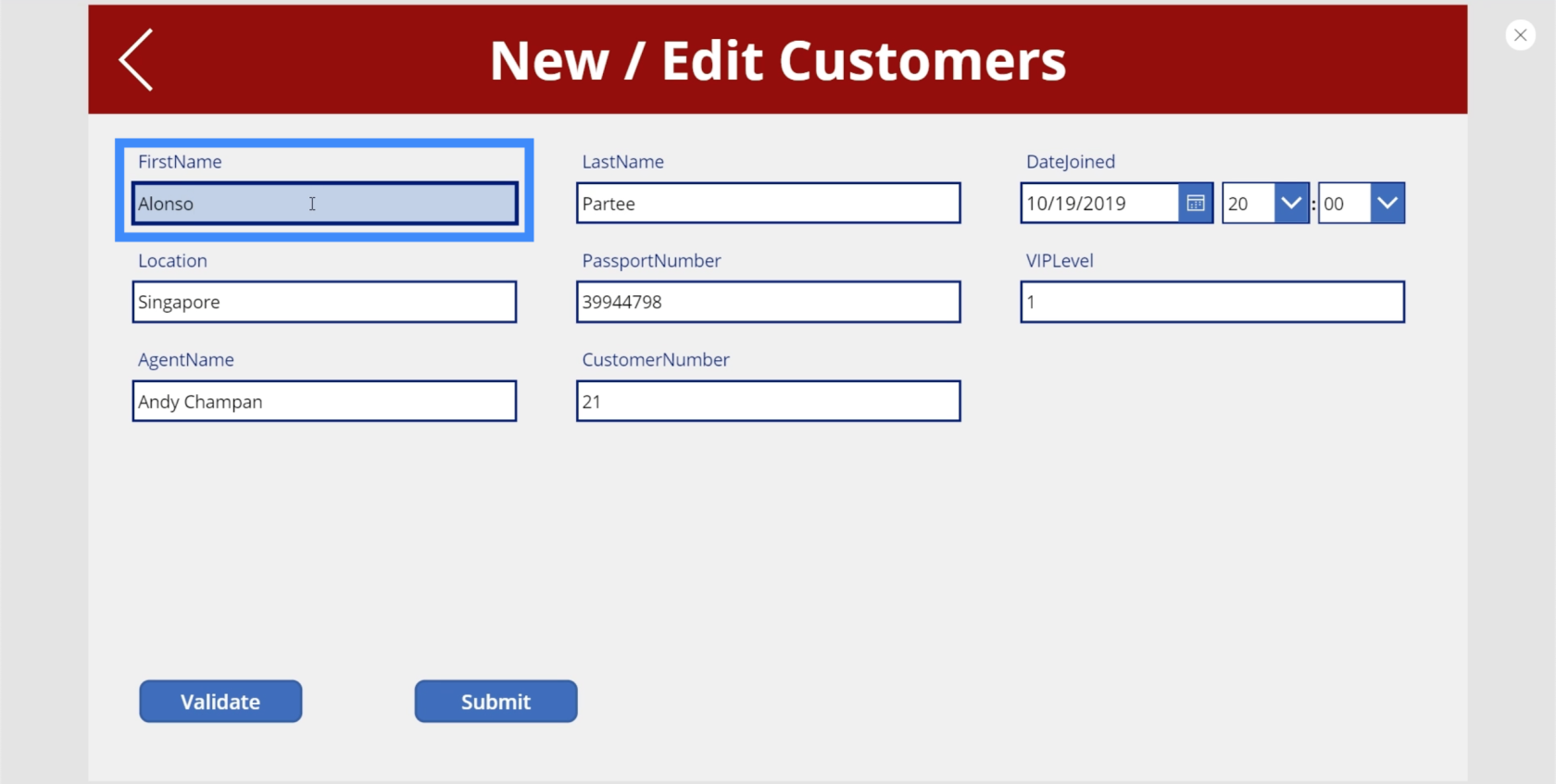
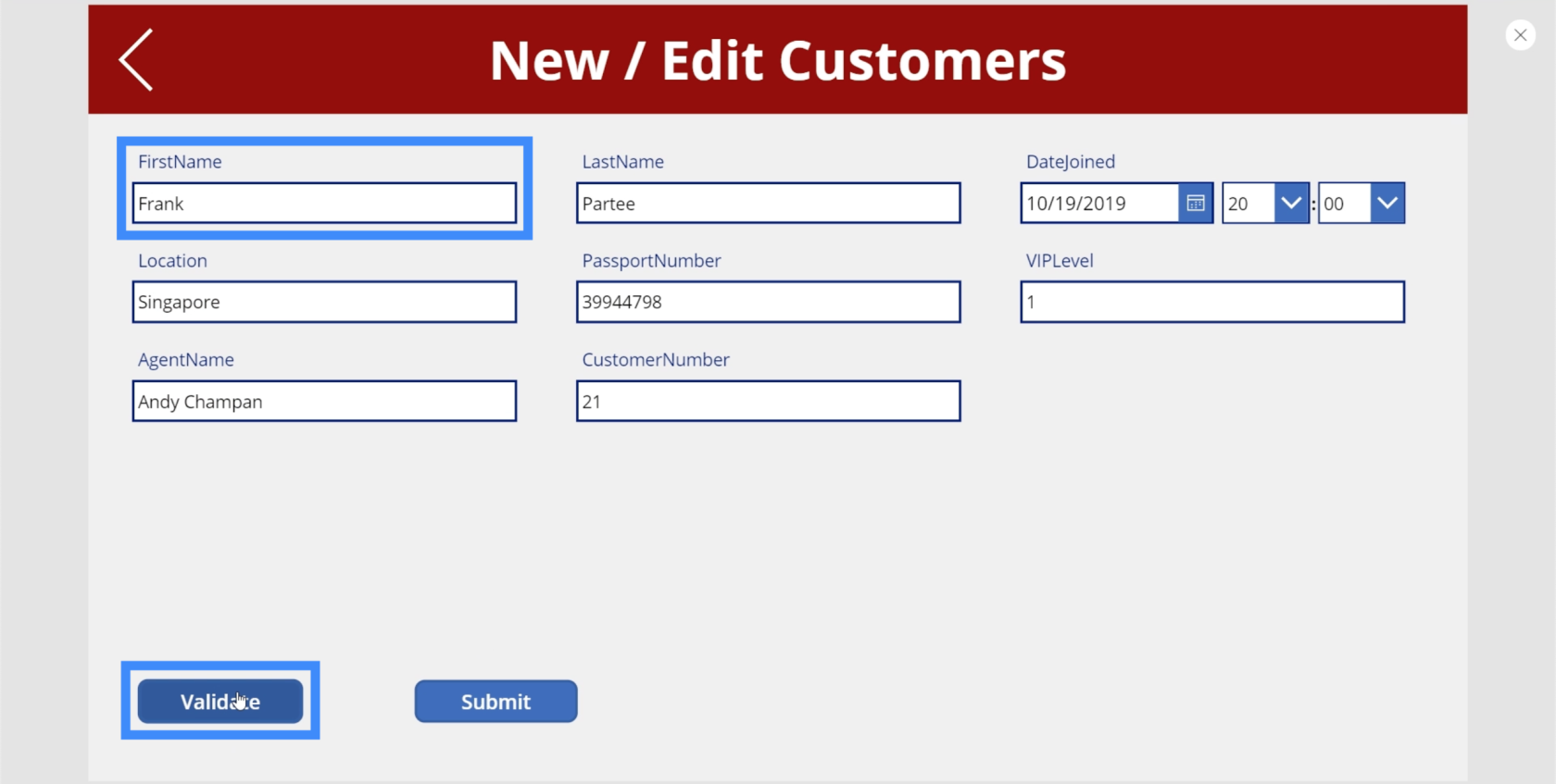
따라서 이름을 Frank로 변경하고 확인을 클릭하면 제출 버튼이 팝업되는 유일한 시간입니다.

하지만 동일한 텍스트 상자로 돌아가 Frank의 끝에 1을 추가하려고 하면 오류가 표시되고 제출 버튼이 사라지는 기본 상태로 바로 돌아갑니다.

Power Apps 소개: 정의, 기능, 기능 및 중요성
PowerApps 기능 및 수식 | 세부 정보 화면의 Power Apps 양식 및 데이터 카드 소개
결론
데이터 유효성 검사는 데이터를 보호하고 최종 사용자가 실수로 잘못된 레코드를 제출하지 않도록 합니다. 이 자습서에서 살펴본 내용은 실제로 기본 사항 중 일부에 불과합니다. 적절하다고 생각되는 만큼 많은 유효성 검사 유형을 추가할 수 있습니다.
또한 이름에 대한 데이터 유효성 검사만 설정합니다. 계속해서 성에 대해 동일한 작업을 수행할 수 있습니다. 숫자만 표시하도록 VIP 등급이나 여권 번호를 설정할 수도 있습니다. 그것은 모두 다른 유효성 검사 프로세스를 적용하려는 필드에 따라 다릅니다.
모두 제일 좋다,
헨리
SharePoint에서 계산된 열의 중요성과 목록에서 자동 계산 및 데이터 수집을 수행하는 방법을 알아보세요.
컬렉션 변수를 사용하여 Power Apps에서 변수 만드는 방법 및 유용한 팁에 대해 알아보세요.
Microsoft Flow HTTP 트리거가 수행할 수 있는 작업과 Microsoft Power Automate의 예를 사용하여 이를 사용하는 방법을 알아보고 이해하십시오!
Power Automate 흐름 및 용도에 대해 자세히 알아보세요. 다양한 작업 및 시나리오에 사용할 수 있는 다양한 유형의 흐름에 대해 설명합니다.
조건이 충족되지 않는 경우 흐름에서 작업을 종료하는 Power Automate 종료 작업 컨트롤을 올바르게 사용하는 방법을 알아봅니다.
PowerApps 실행 기능에 대해 자세히 알아보고 자신의 앱에서 바로 웹사이트, 전화, 이메일 및 기타 앱과 같은 기타 서비스를 실행하십시오.
타사 애플리케이션 통합과 관련하여 Power Automate의 HTTP 요청이 작동하는 방식을 배우고 이해합니다.
Power Automate Desktop에서 Send Mouse Click을 사용하는 방법을 알아보고 이것이 어떤 이점을 제공하고 흐름 성능을 개선하는지 알아보십시오.
PowerApps 변수의 작동 방식, 다양한 종류, 각 변수가 앱에 기여할 수 있는 사항을 알아보세요.
이 자습서에서는 Power Automate를 사용하여 웹 또는 데스크톱에서 작업을 자동화하는 방법을 알려줍니다. 데스크톱 흐름 예약에 대한 포괄적인 가이드를 제공합니다.








