SharePoint의 계산된 열 | 개요

SharePoint에서 계산된 열의 중요성과 목록에서 자동 계산 및 데이터 수집을 수행하는 방법을 알아보세요.
이 자습서에서는 Power Apps 모델 기반 앱에서 사이트 맵이 작동하는 방식에 대해 설명합니다.
이름 자체에서 사이트 맵은 사용자가 모델 기반 앱을 탐색하는 방식을 매핑합니다. 사용자가 다른 테이블을 보고, 상호 작용하고, 이동할 수 있는 방법을 지시합니다.
사이트 맵이 작동하는 방식과 사이트 맵이 모델 기반 앱을 만드는 프로세스를 보다 효율적으로 만드는 방법을 살펴보겠습니다.
목차
Power Apps 모델 기반 앱의 사이트 맵
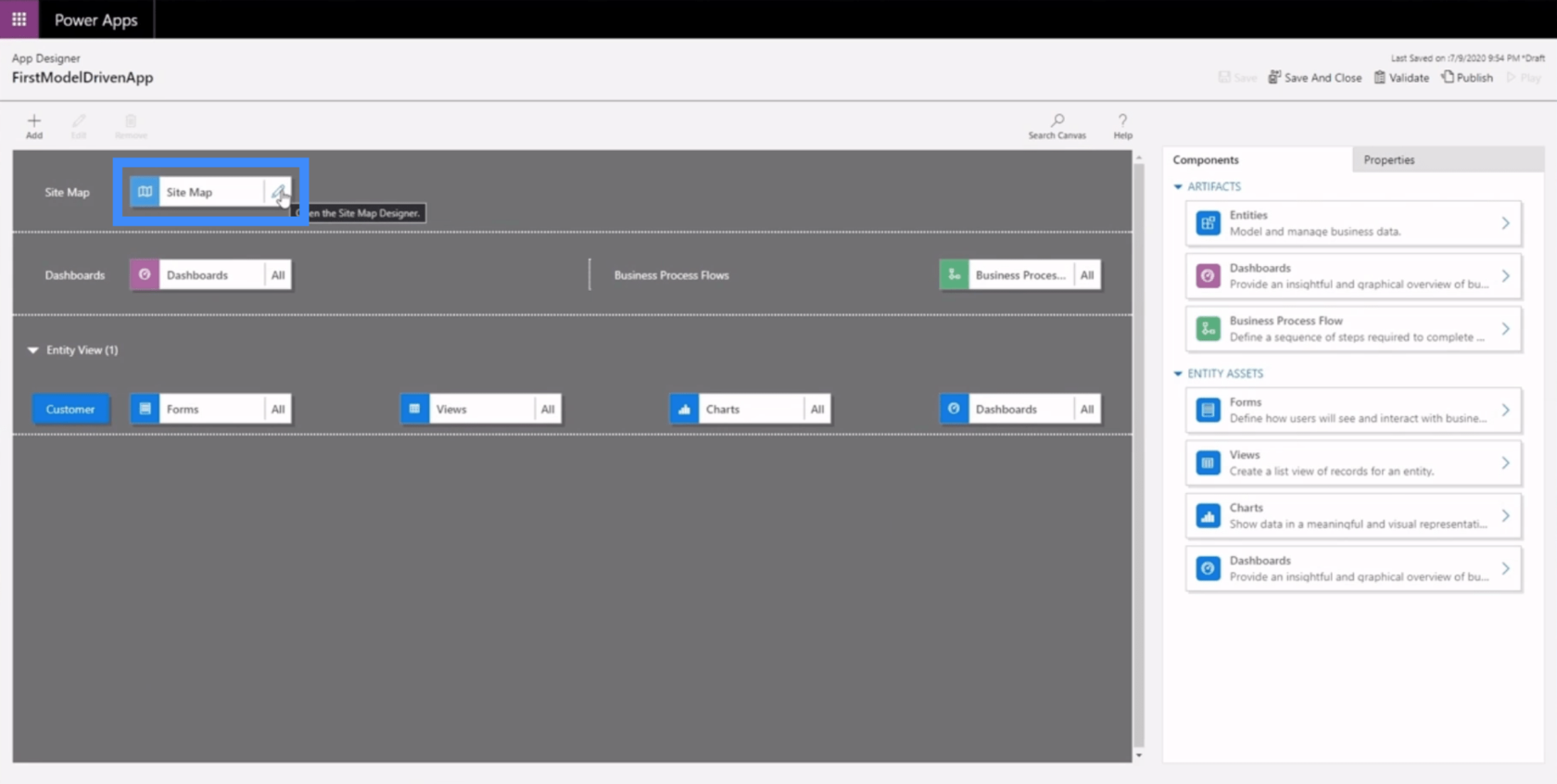
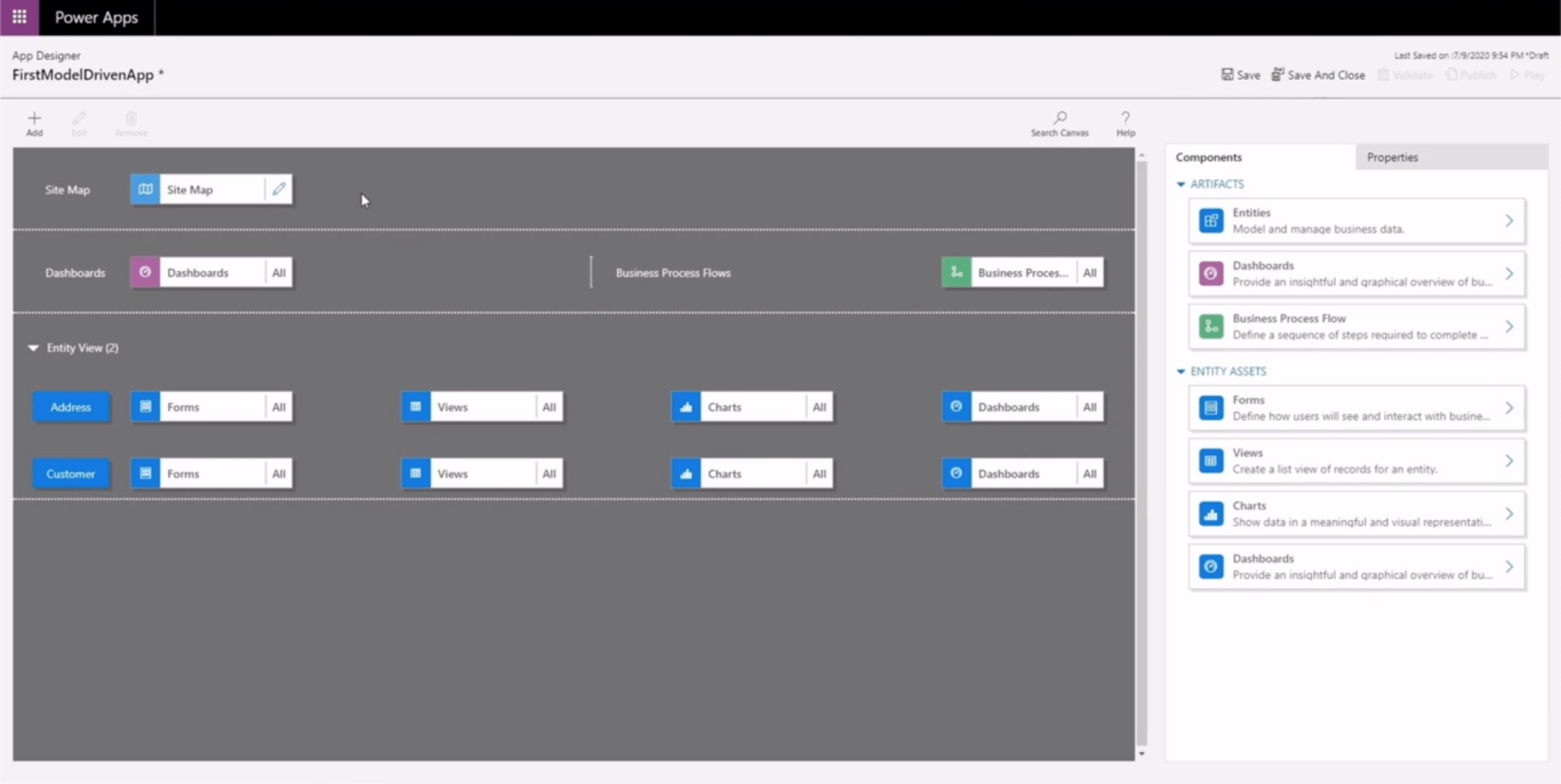
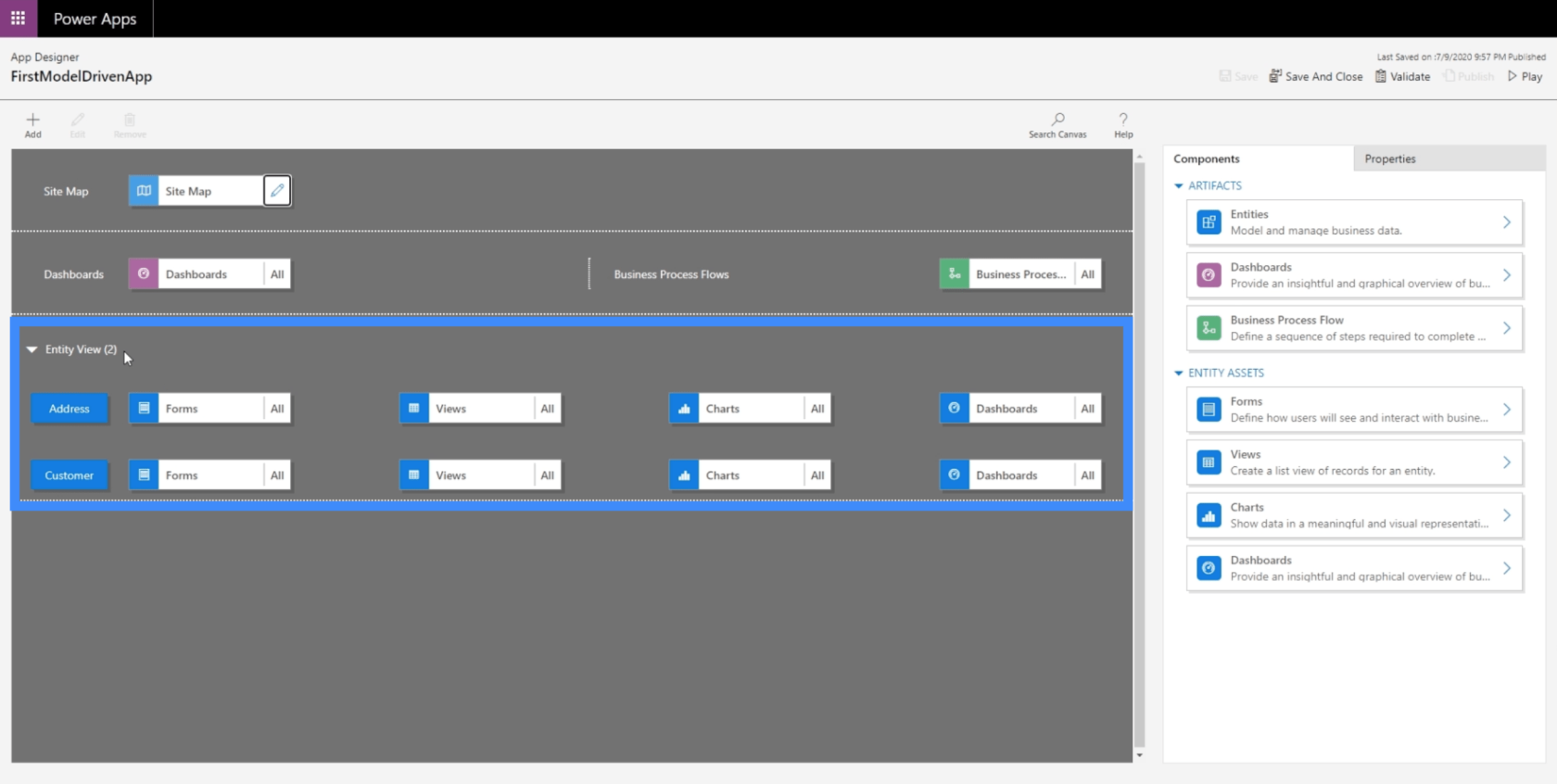
사이트 맵은 앱 디자이너의 상단 부분에 나타납니다. 앱의 사이트 맵 작업을 시작하려면 편집 버튼을 클릭하기만 하면 됩니다.

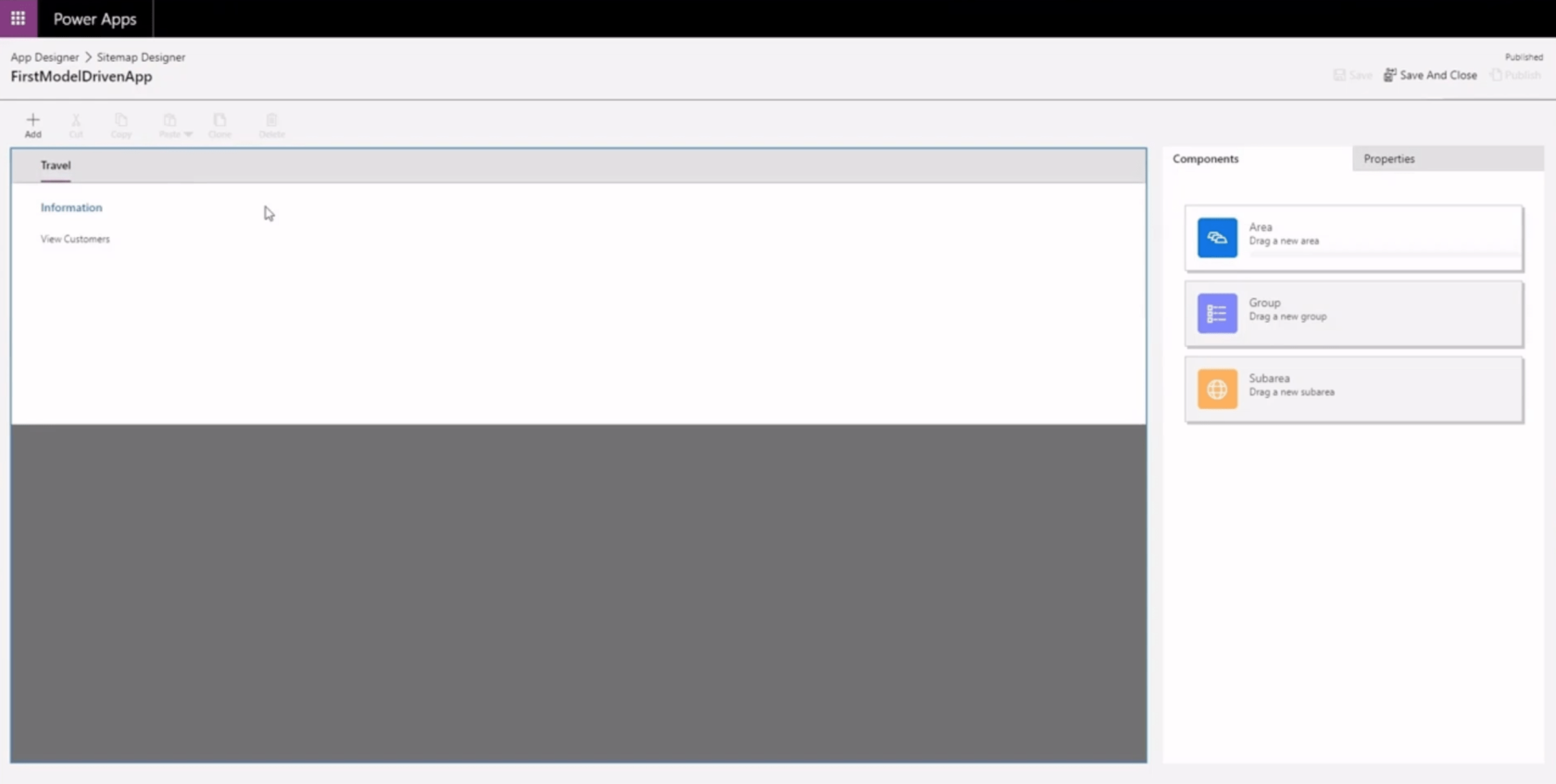
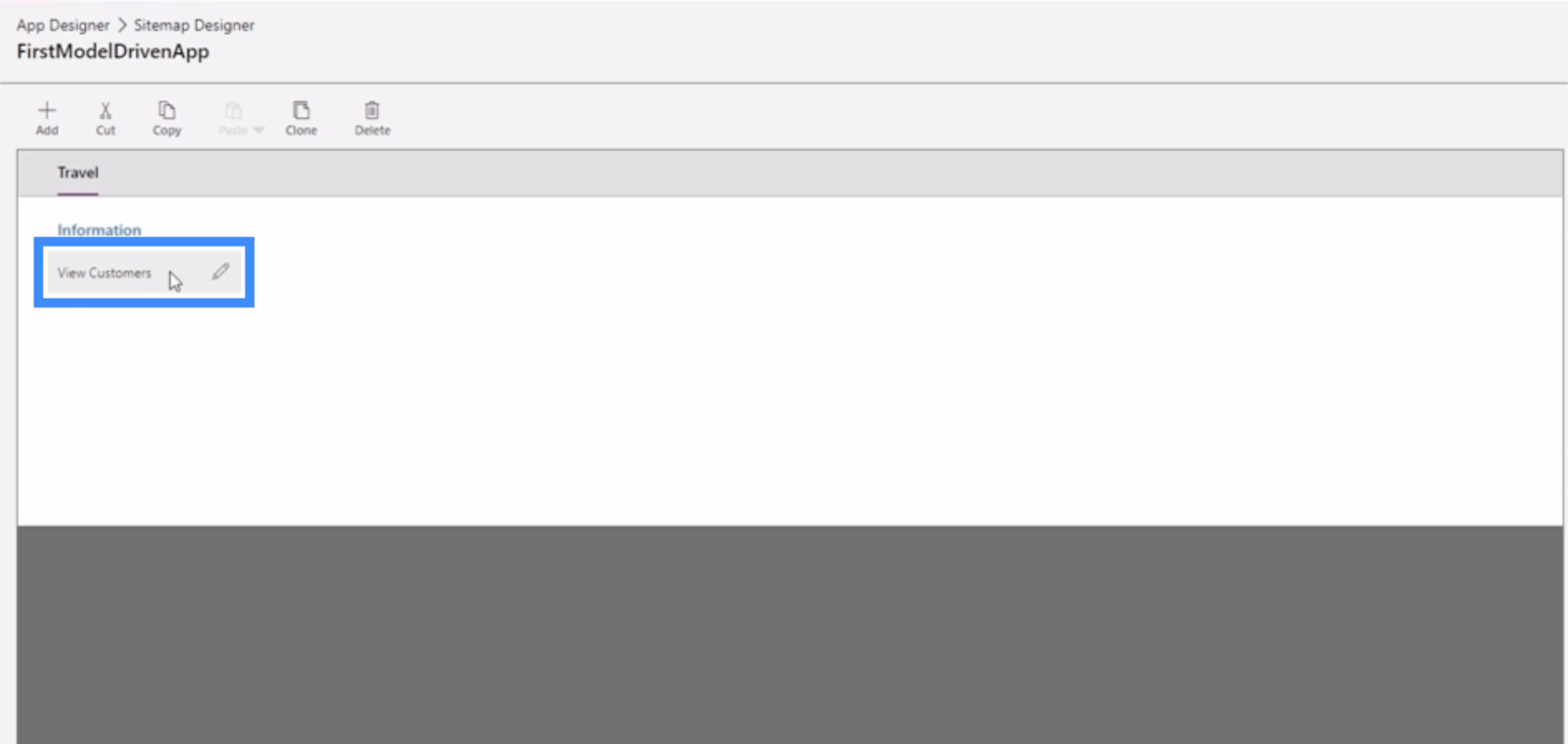
사이트 맵의 작업 영역은 다음과 같습니다. 사이트 맵은 영역, 그룹 및 하위 영역의 세 가지 주요 구성 요소로 구성됩니다.

영역이 상단 부분에 나타납니다. 이 예에서 우리 영역의 이름은 여행입니다.

그룹이 다음에옵니다. 이를 통해 유사하거나 관련된 구성 요소를 함께 그룹화할 수 있습니다.

하위 영역은 그룹에서 찾을 수 있습니다. 여기서 View Customers는 하위 영역입니다.

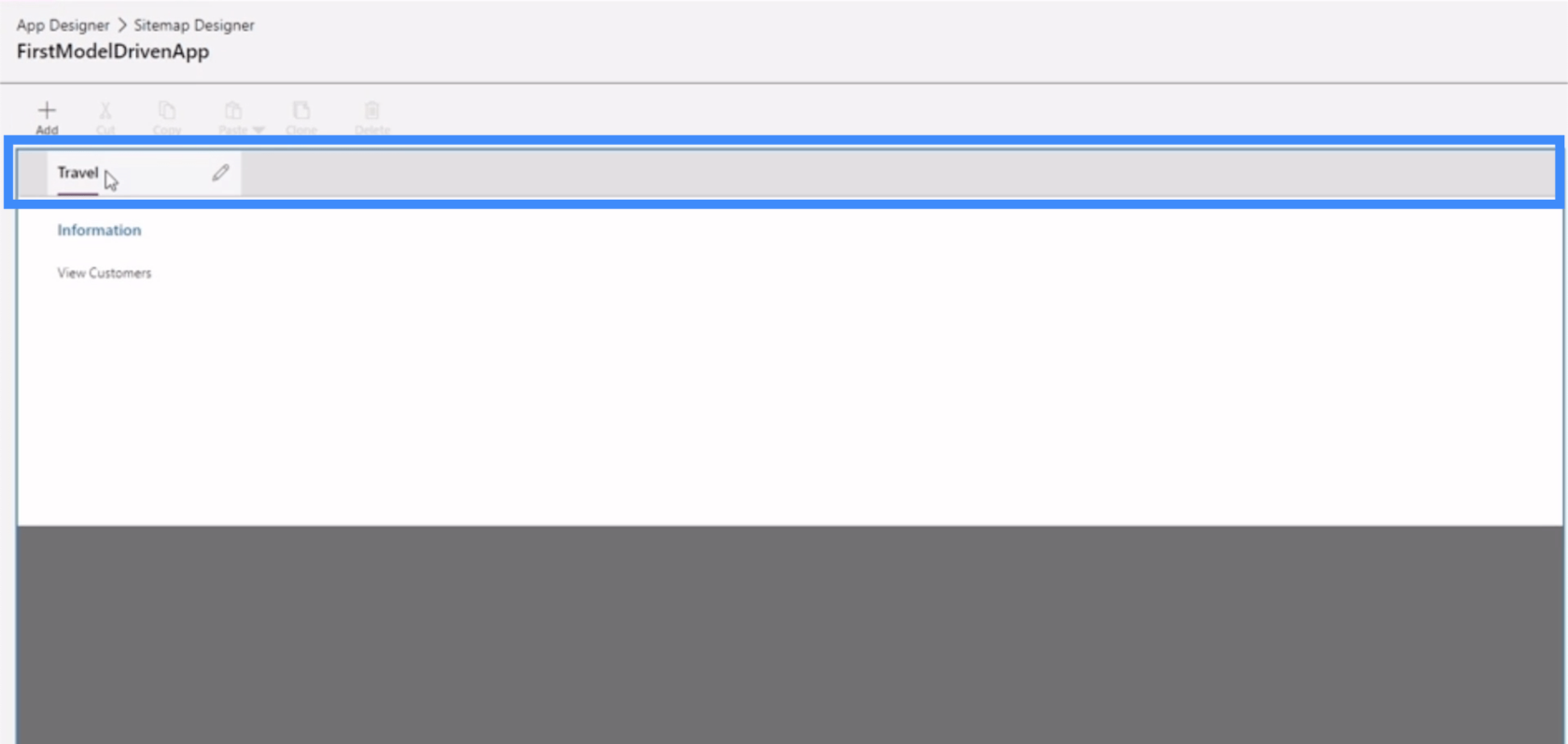
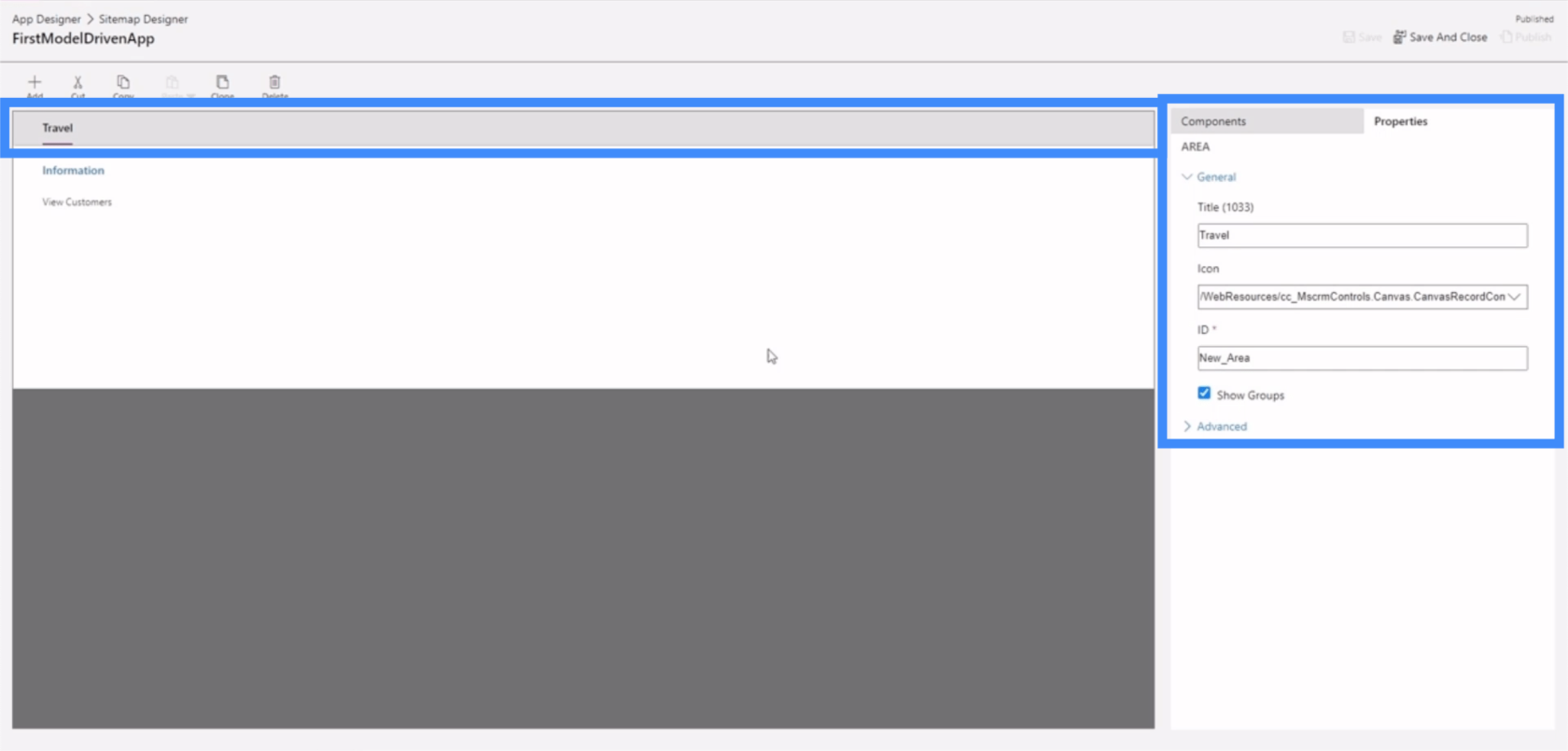
캔버스 앱과 마찬가지로 Power Apps 모델 기반 앱을 사용하면 다양한 속성을 사용자 지정할 수도 있습니다. 예를 들어 여행을 클릭하면 오른쪽 창에서 조정할 수 있는 다양한 속성을 볼 수 있습니다.

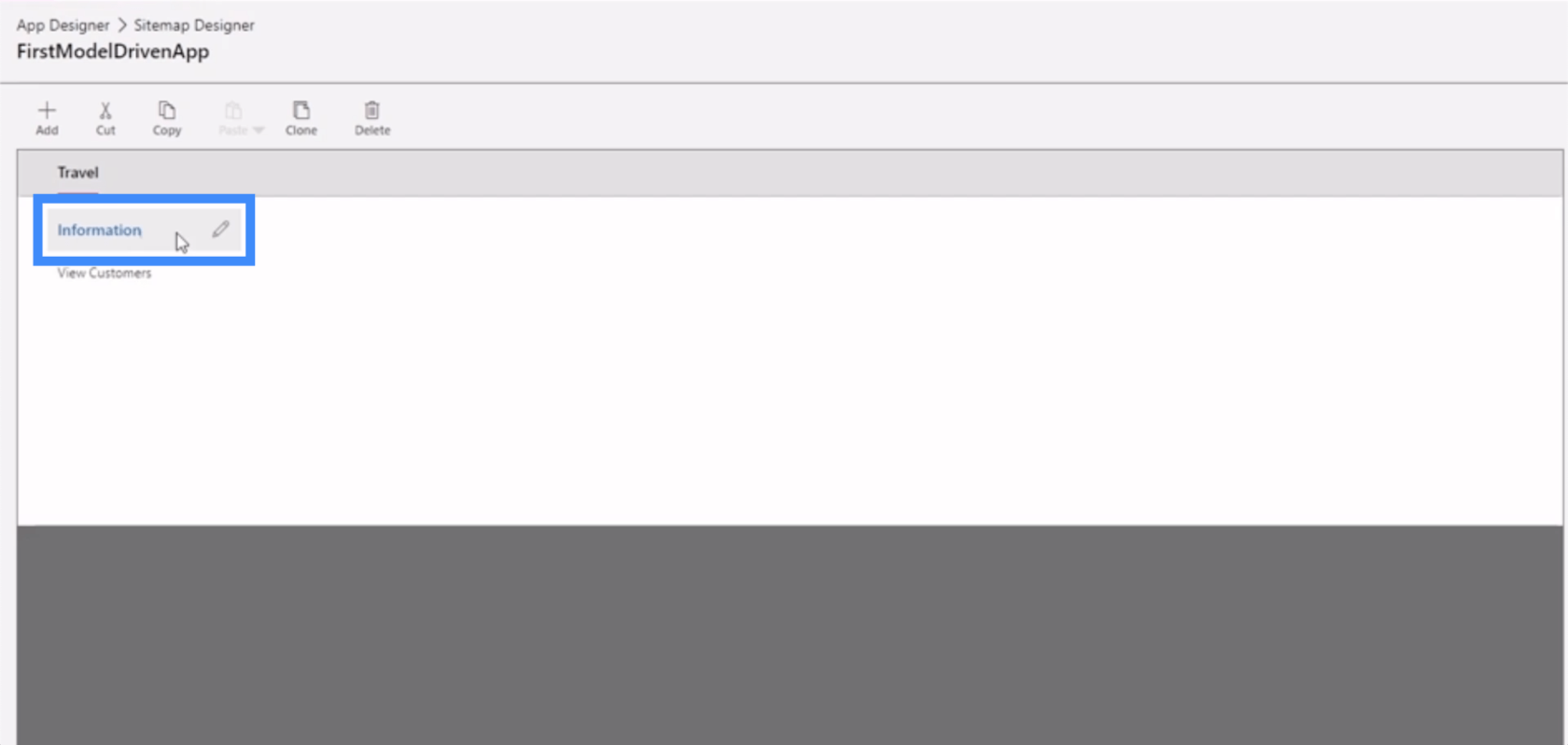
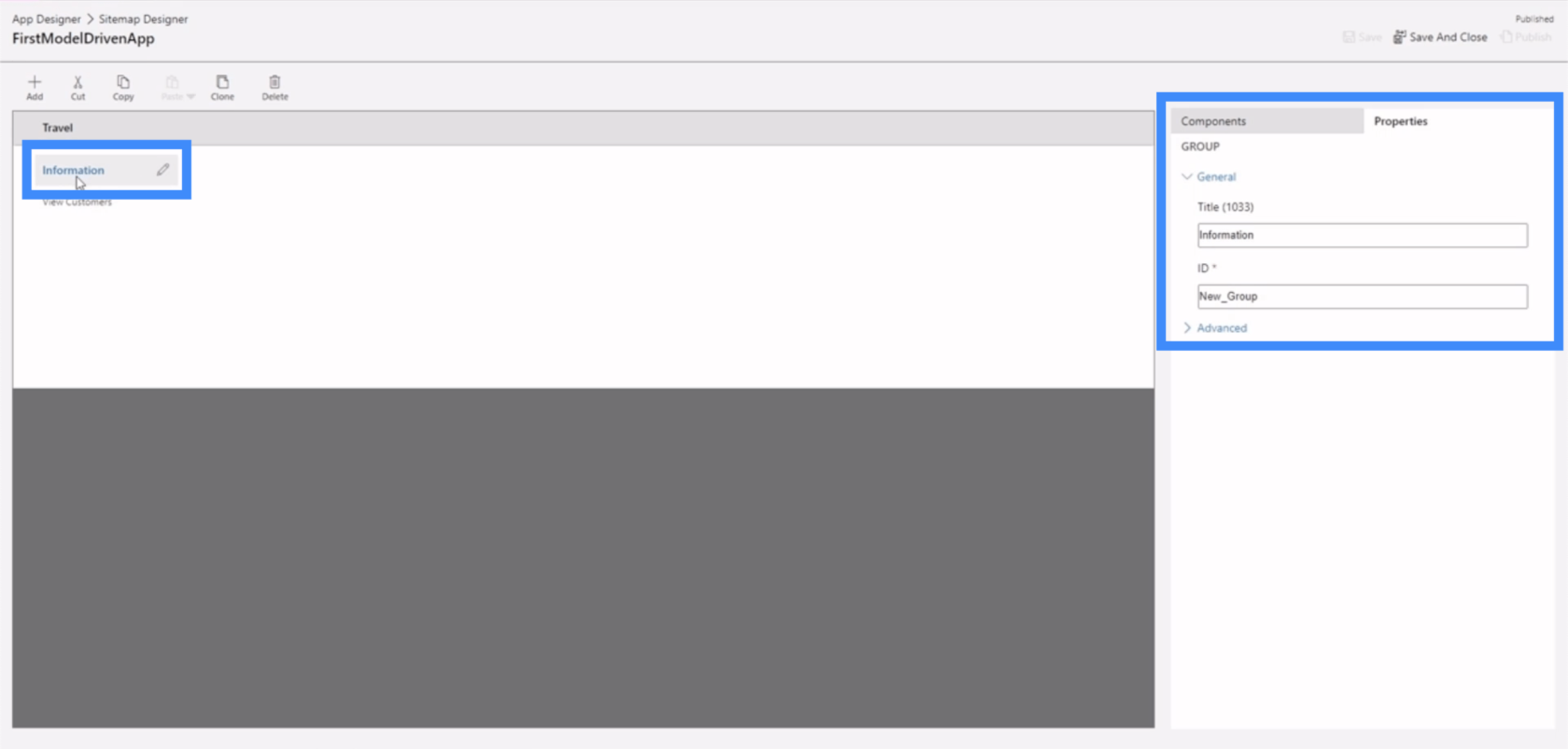
정보를 클릭하면 편집할 수 있는 속성 그룹도 표시됩니다.

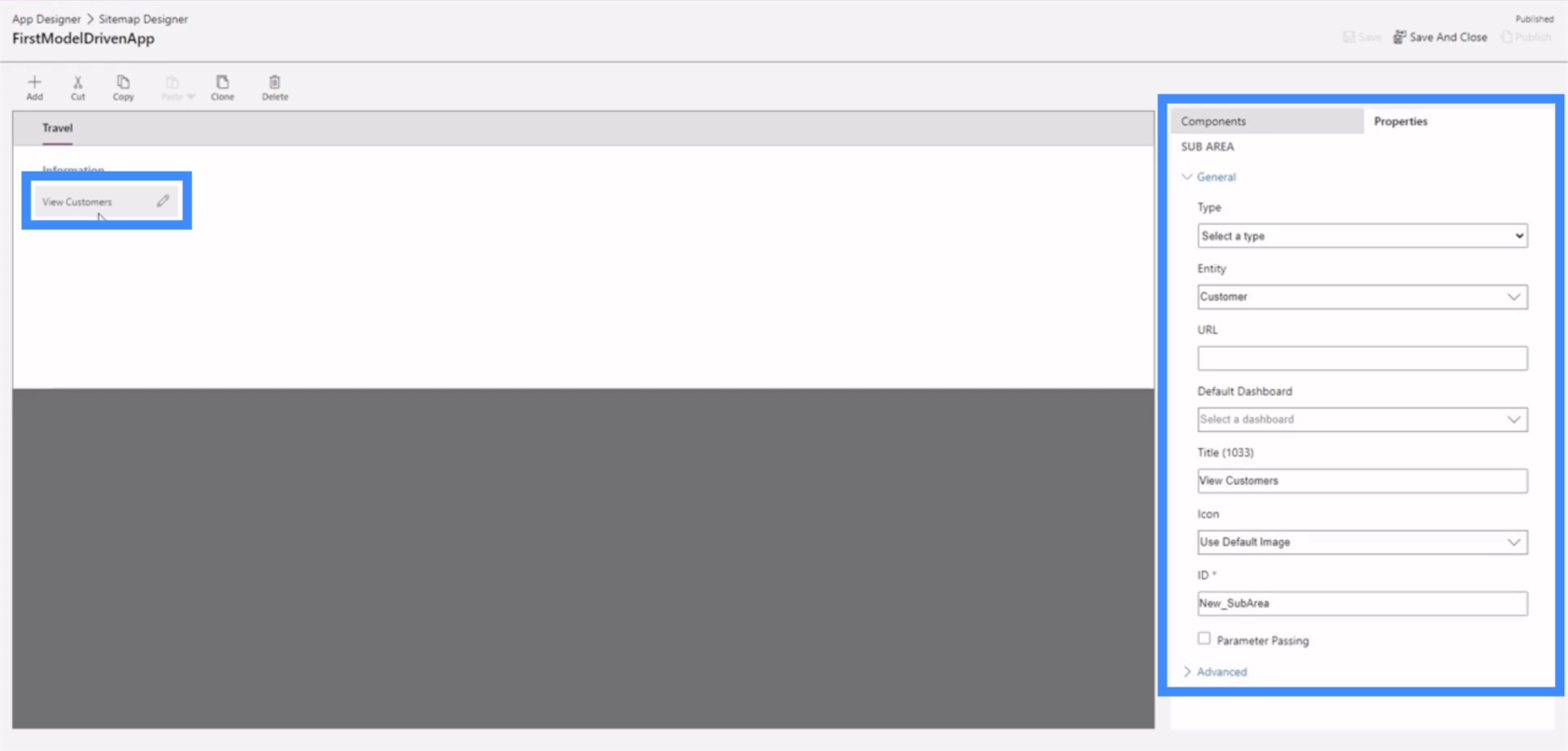
아마도 가장 중요한 속성 집합은 하위 영역에 대한 속성 집합일 것입니다.

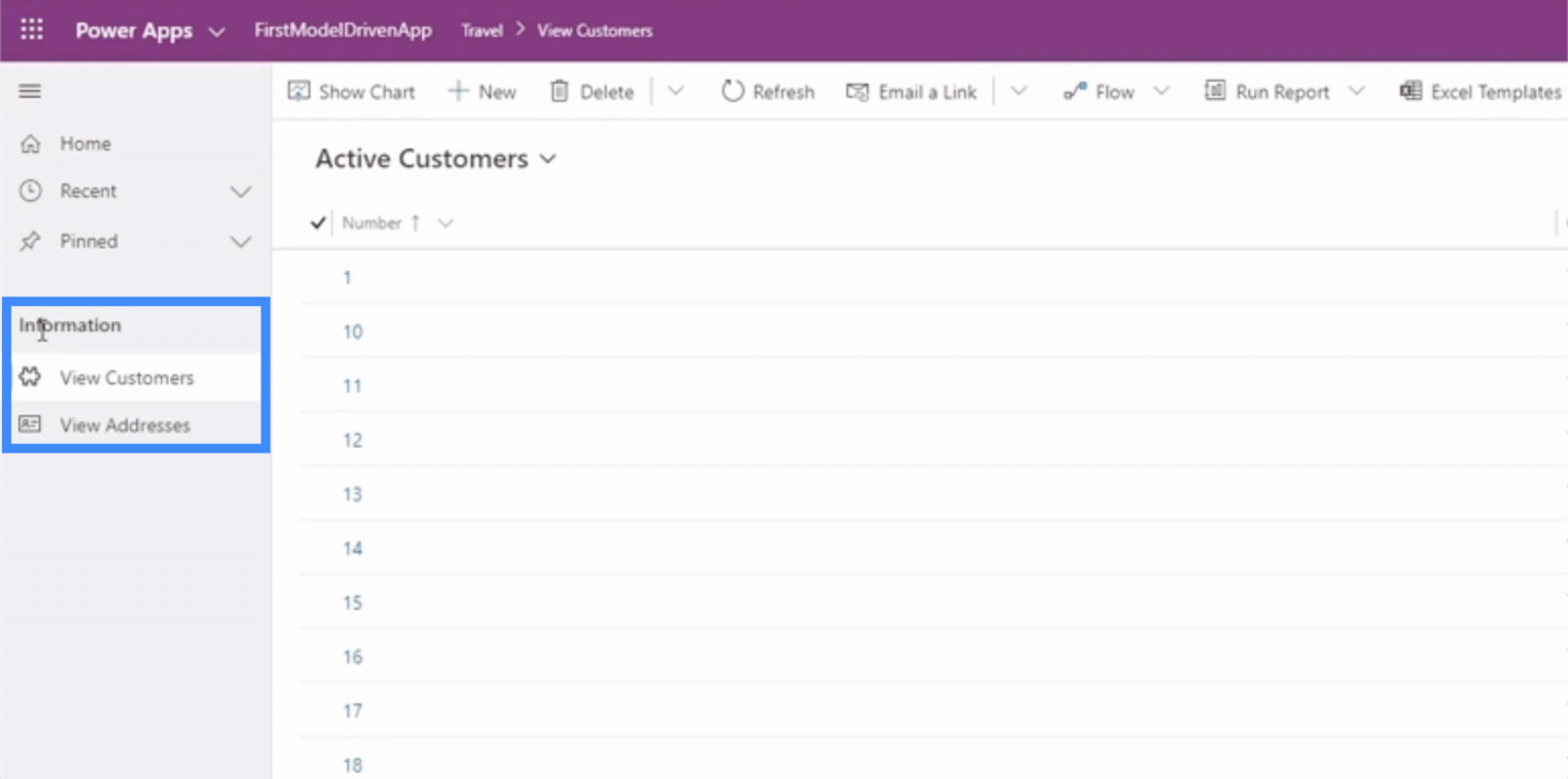
하위 영역이 최종 사용자를 앱의 다른 부분으로 안내하기 때문입니다. 우리가 작업하고 있는 앱으로 돌아가서, 우리가 이야기하고 있는 하위 영역에는 여기 왼쪽 메뉴에 있는 고객 보기 링크가 포함되어 있습니다.

즉, 하위 영역 속성을 설정하는 방식이 최종 사용자가 Power Apps 모델 기반 앱을 탐색하는 방식에 영향을 미칠 수 있습니다.
사이트 맵 하위 영역에서 올바른 속성 설정
하위 영역에서 설정할 수 있는 다양한 속성에 대해 살펴보겠습니다.
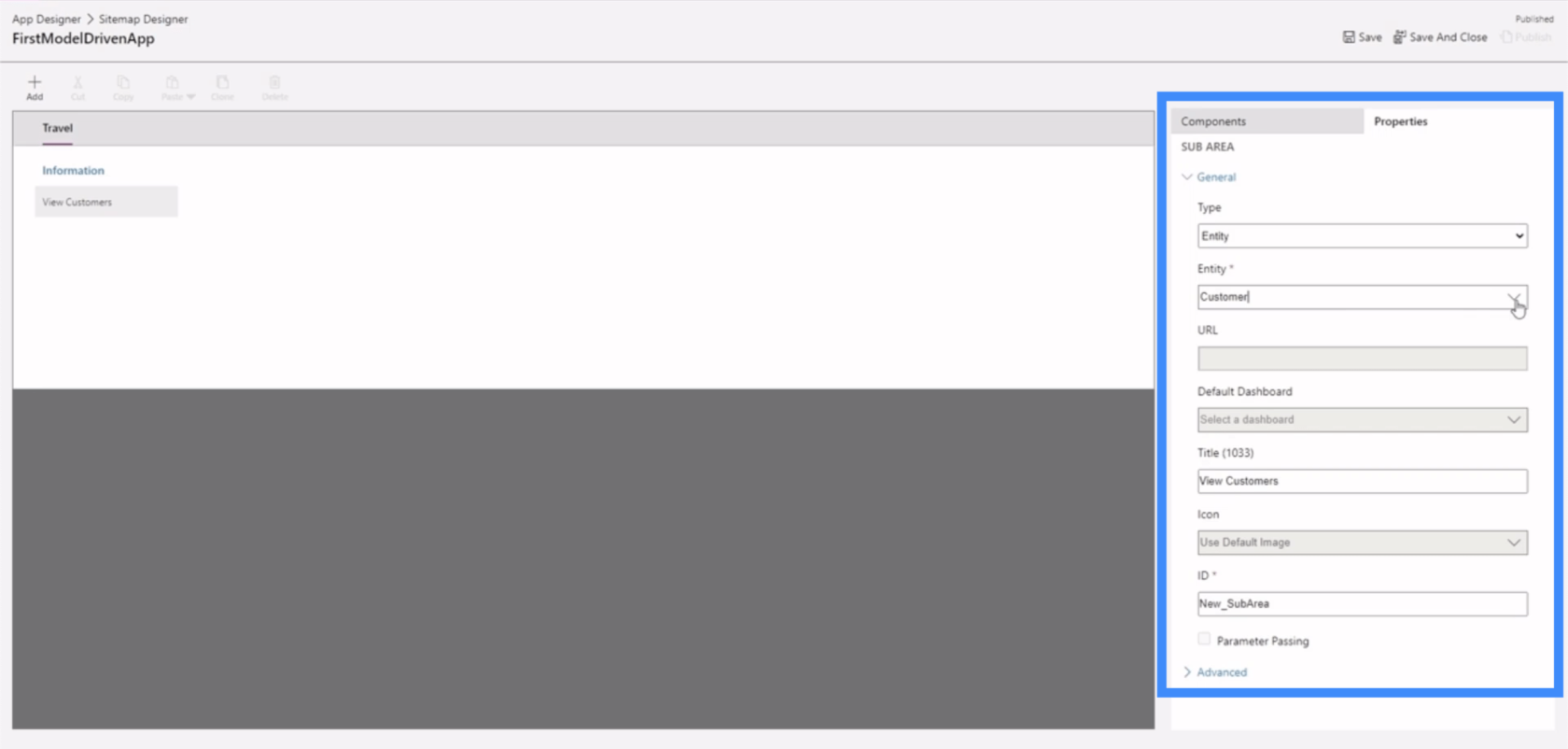
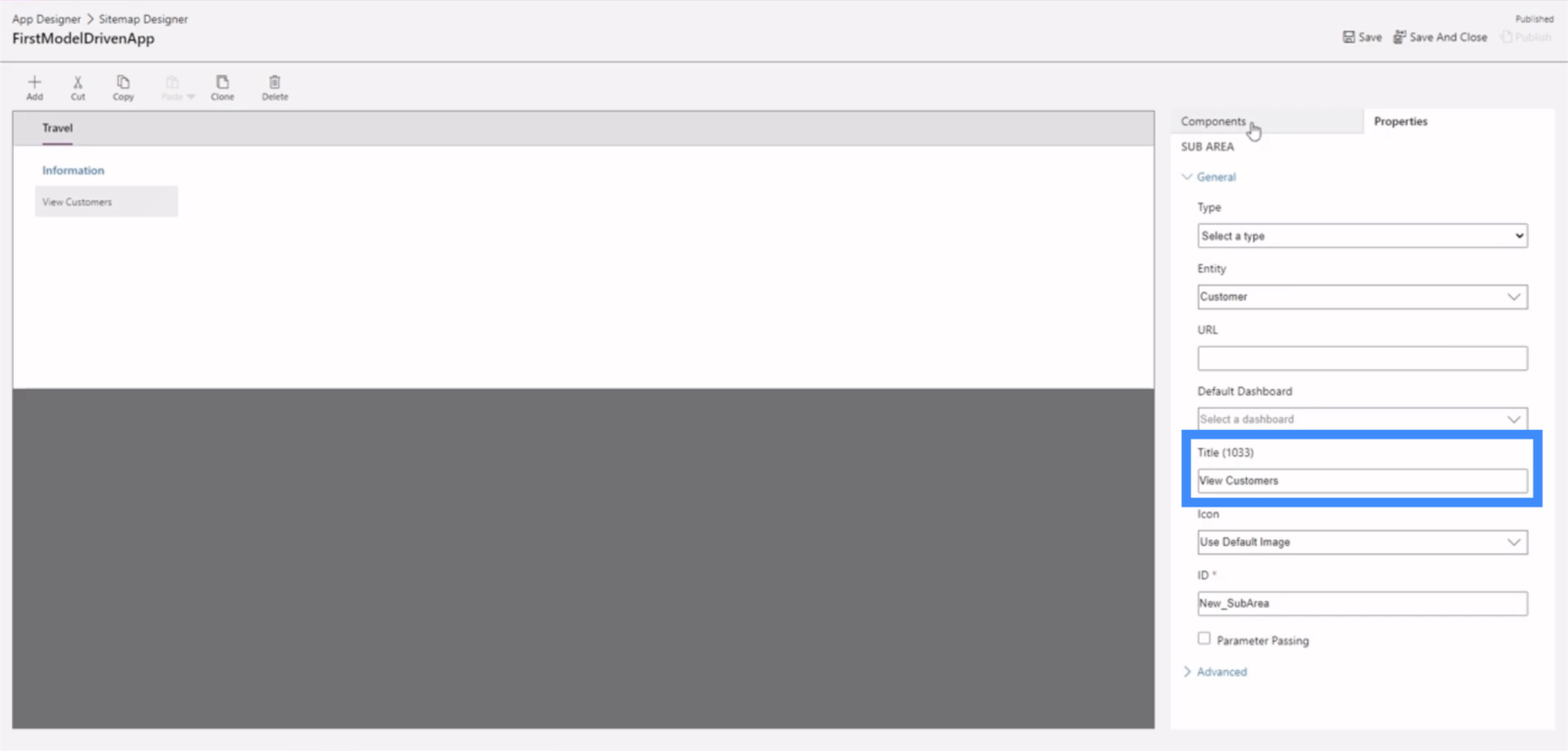
View Customers라는 하위 영역을 클릭하고 오른쪽 창을 보면 여기에서 설정해야 하는 기본 필드는 유형, 엔터티 및 제목입니다.

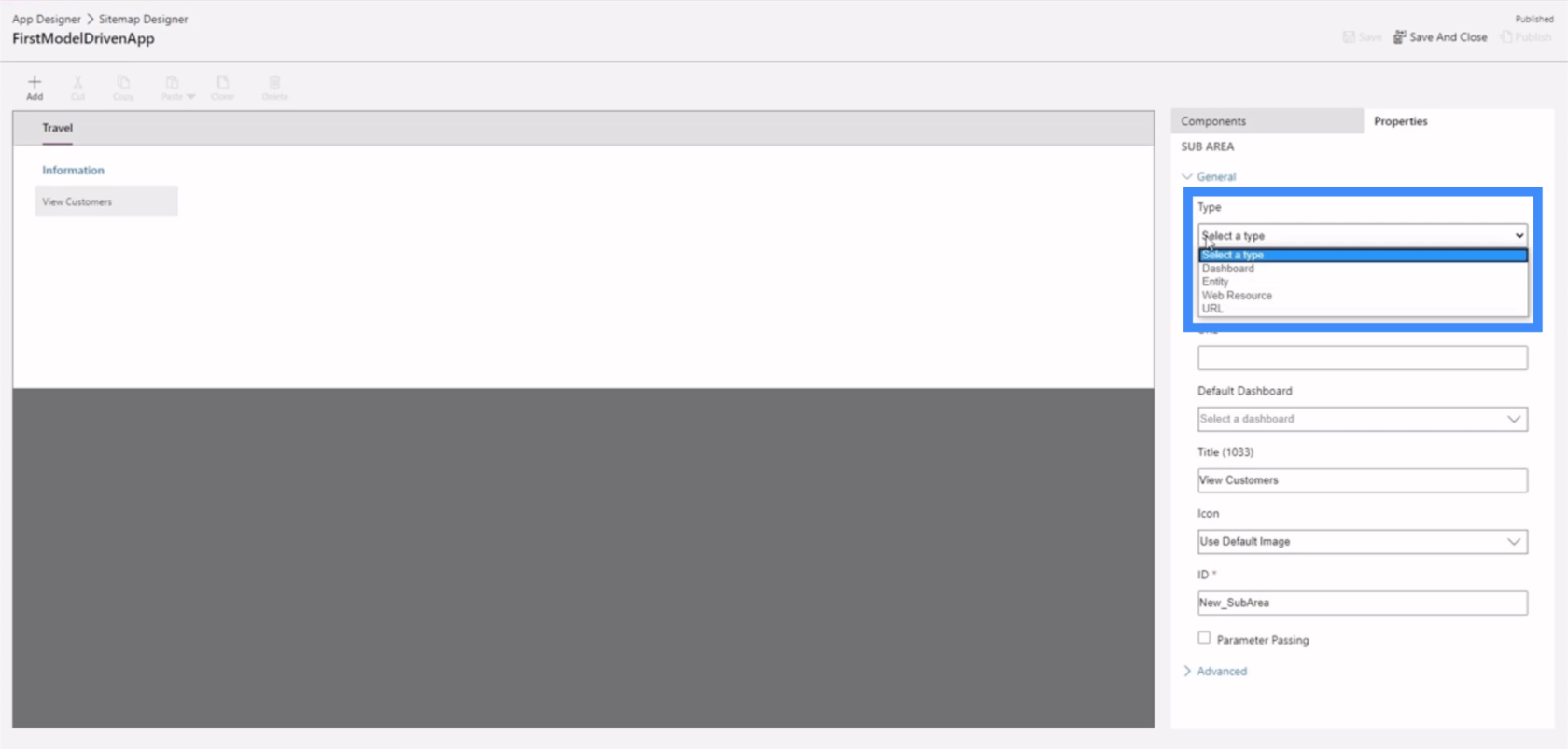
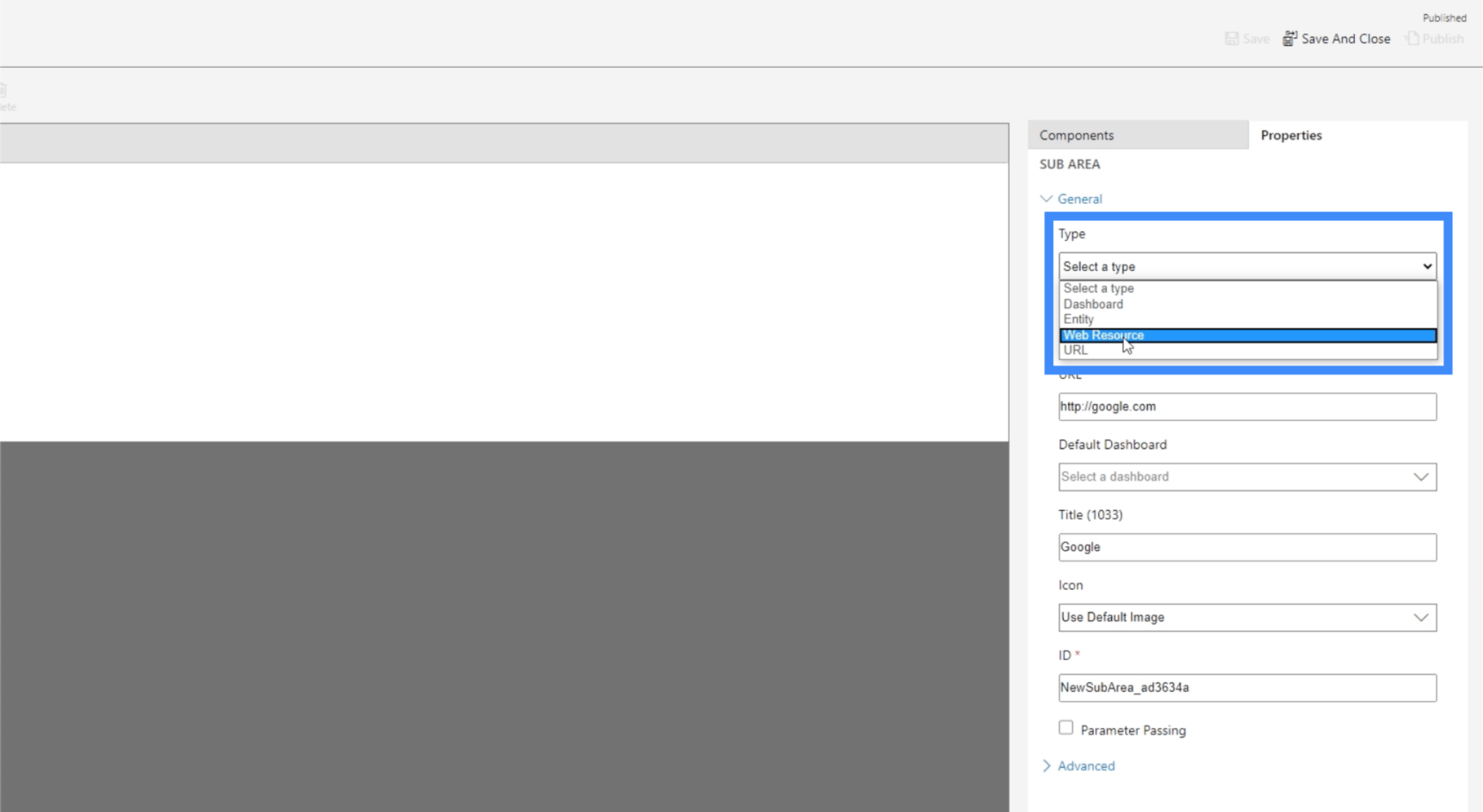
이 유형은 대시보드, 엔터티, 웹 리소스 및 URL의 네 가지 옵션을 제공합니다.

엔터티 필드는 과거에 생성한 엔터티와 Power Apps에서 제공하는 일부 기본 엔터티를 포함하는 드롭다운 메뉴도 제공합니다.

제목의 경우 필드를 클릭하고 사용하려는 제목을 입력하기만 하면 됩니다.

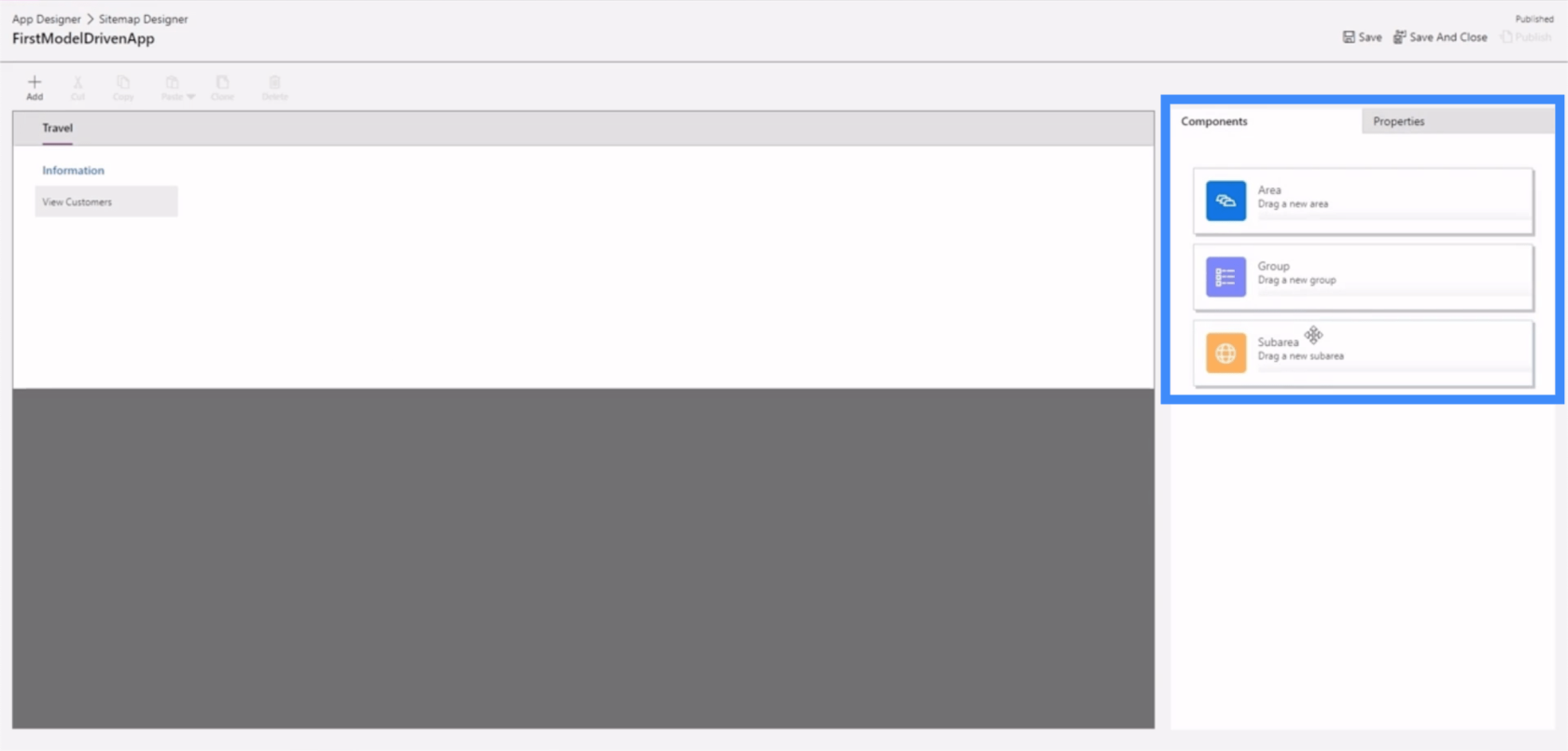
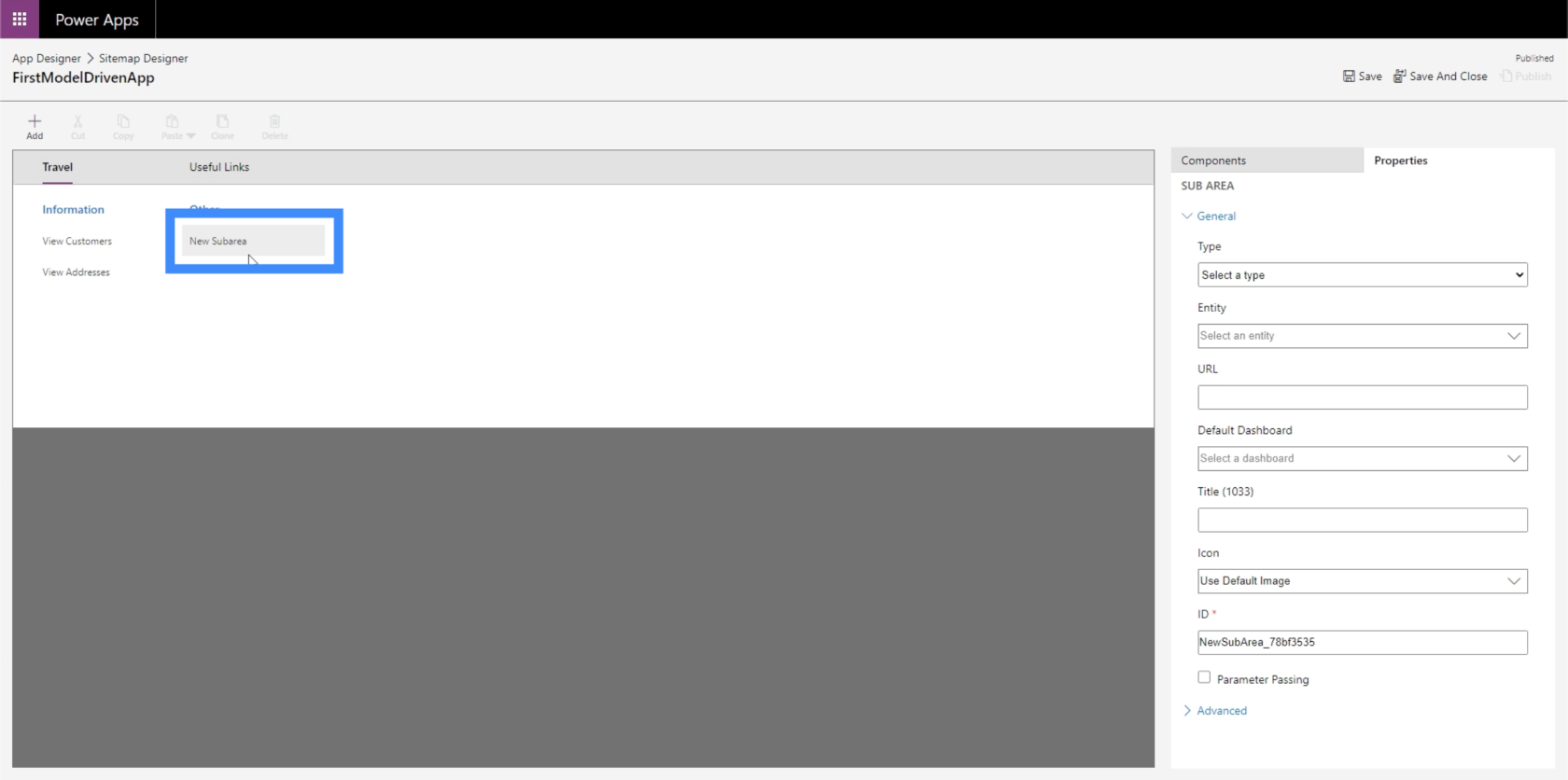
이러한 속성이 설정되는 방법에 대한 명확한 예를 가질 수 있도록 새 하위 영역을 만들어 보겠습니다. 오른쪽 창에서 중간에 있는 작업 영역으로 하위 영역을 끌 수 있는 구성 요소 탭부터 시작하겠습니다.

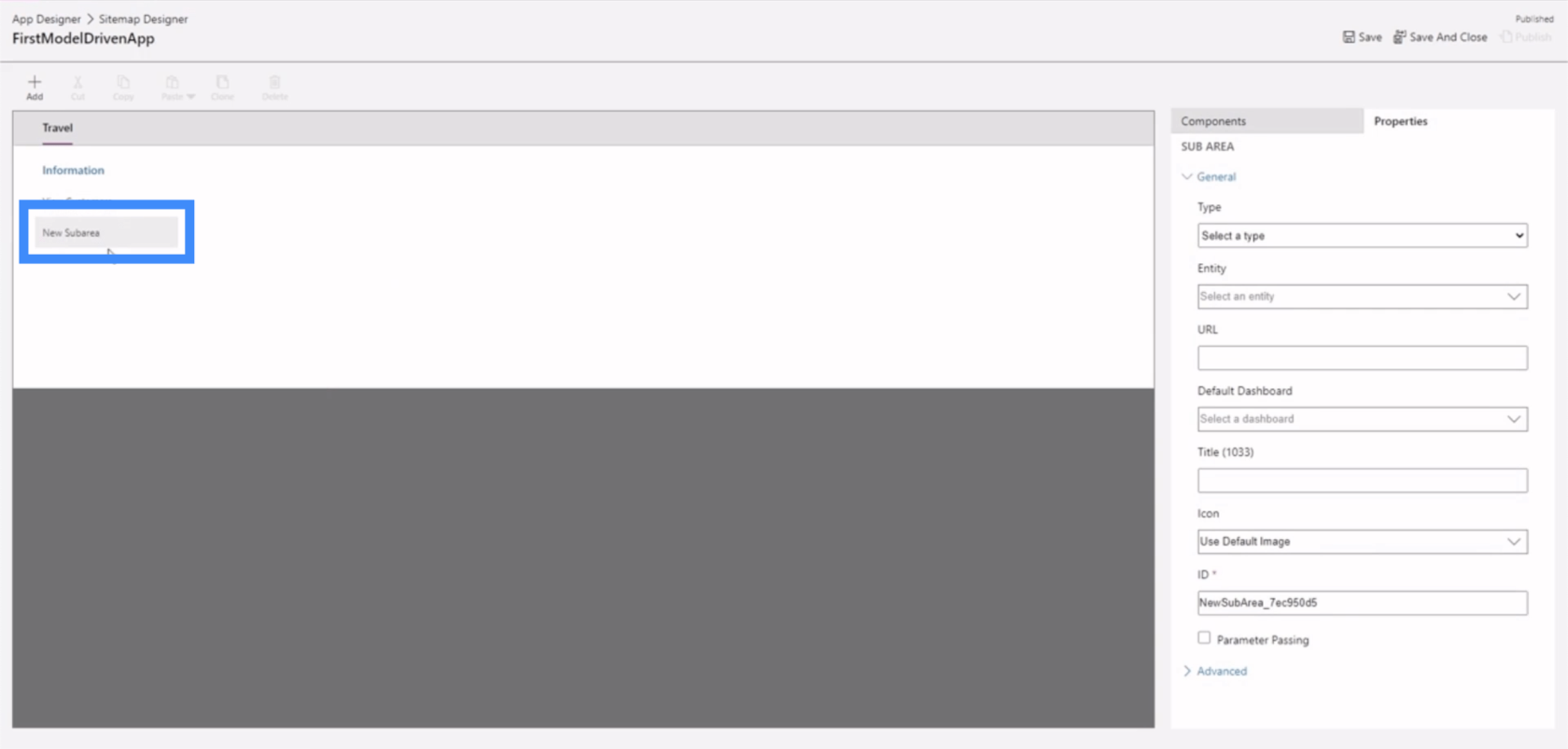
여기에 구성 요소를 놓으면 새로운 하위 영역이 표시됩니다.

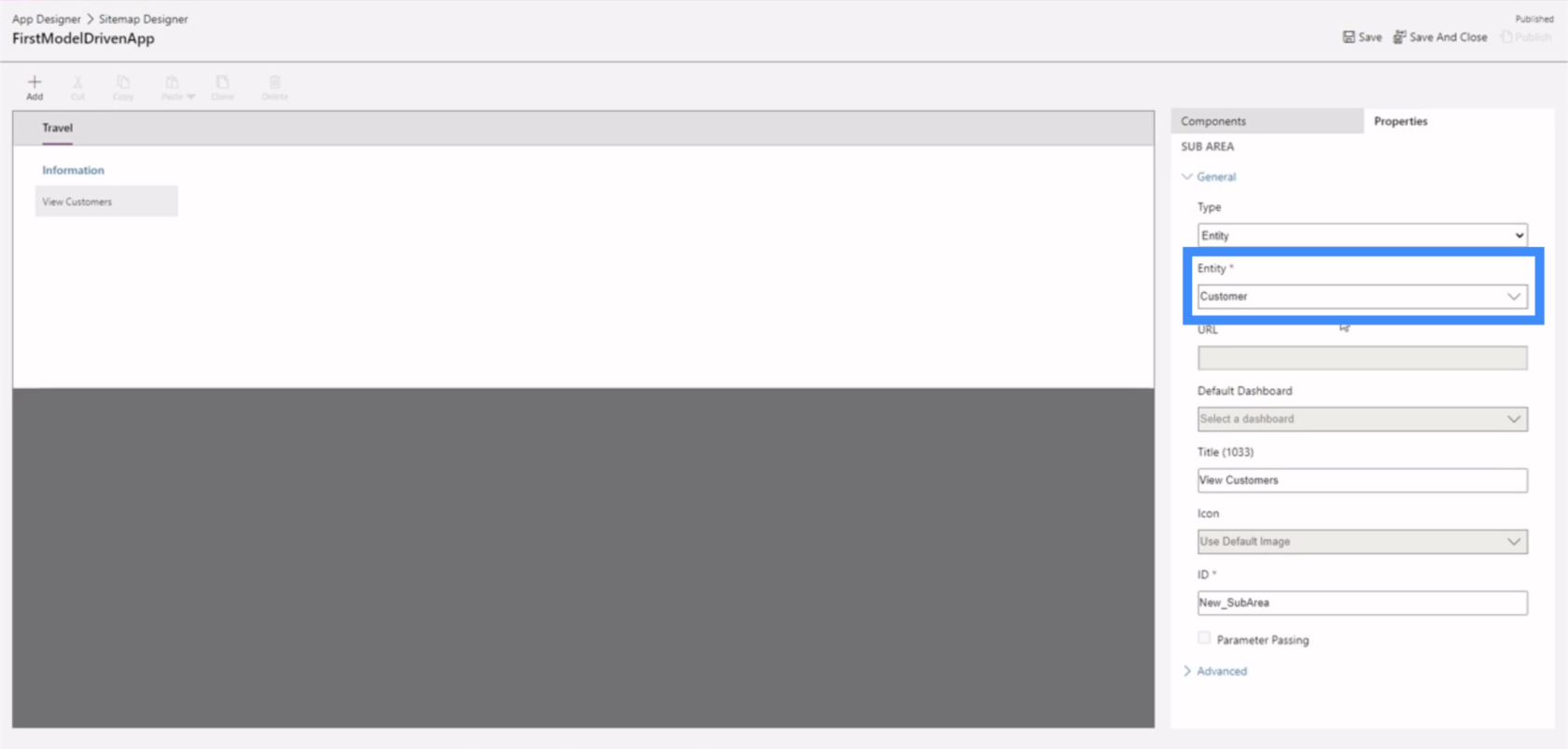
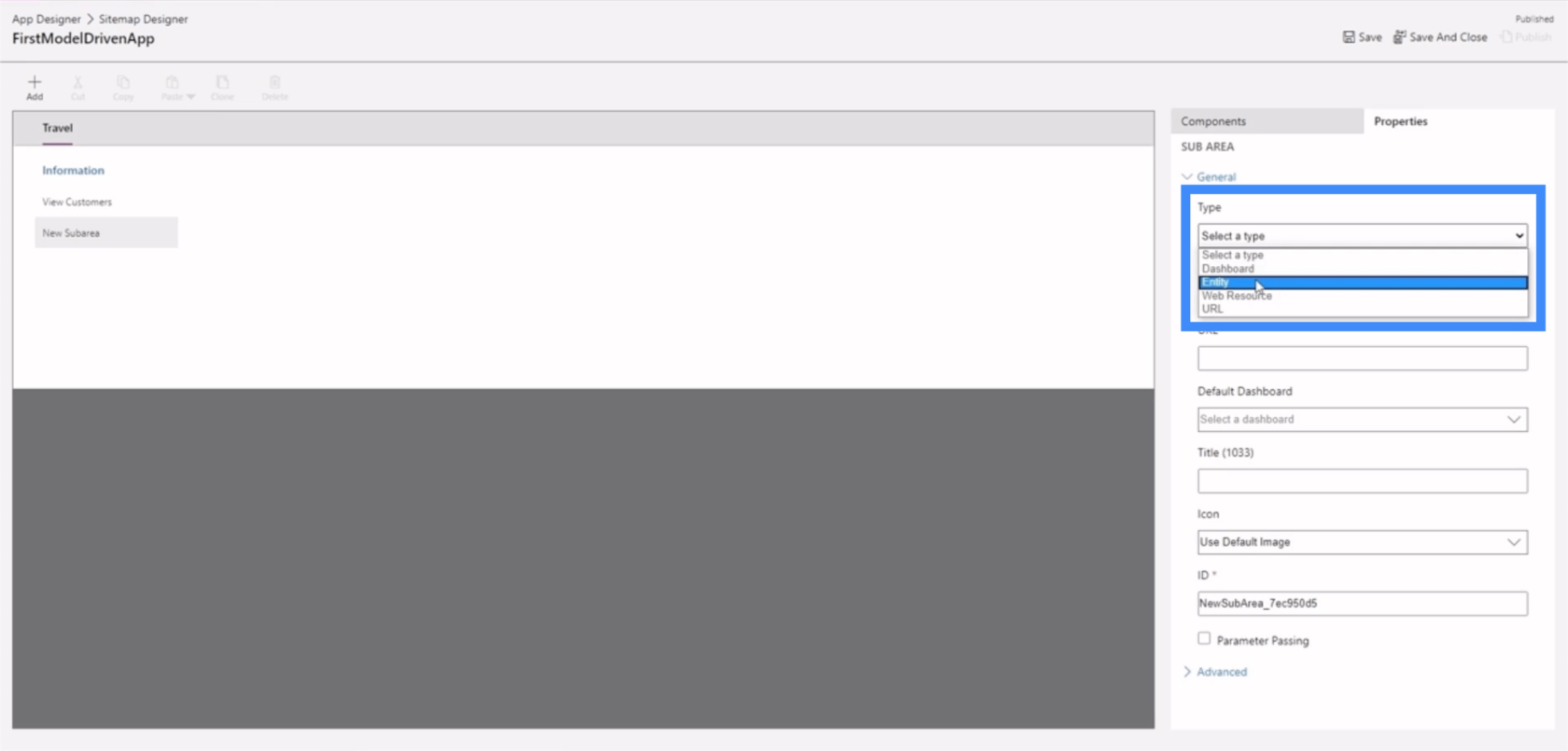
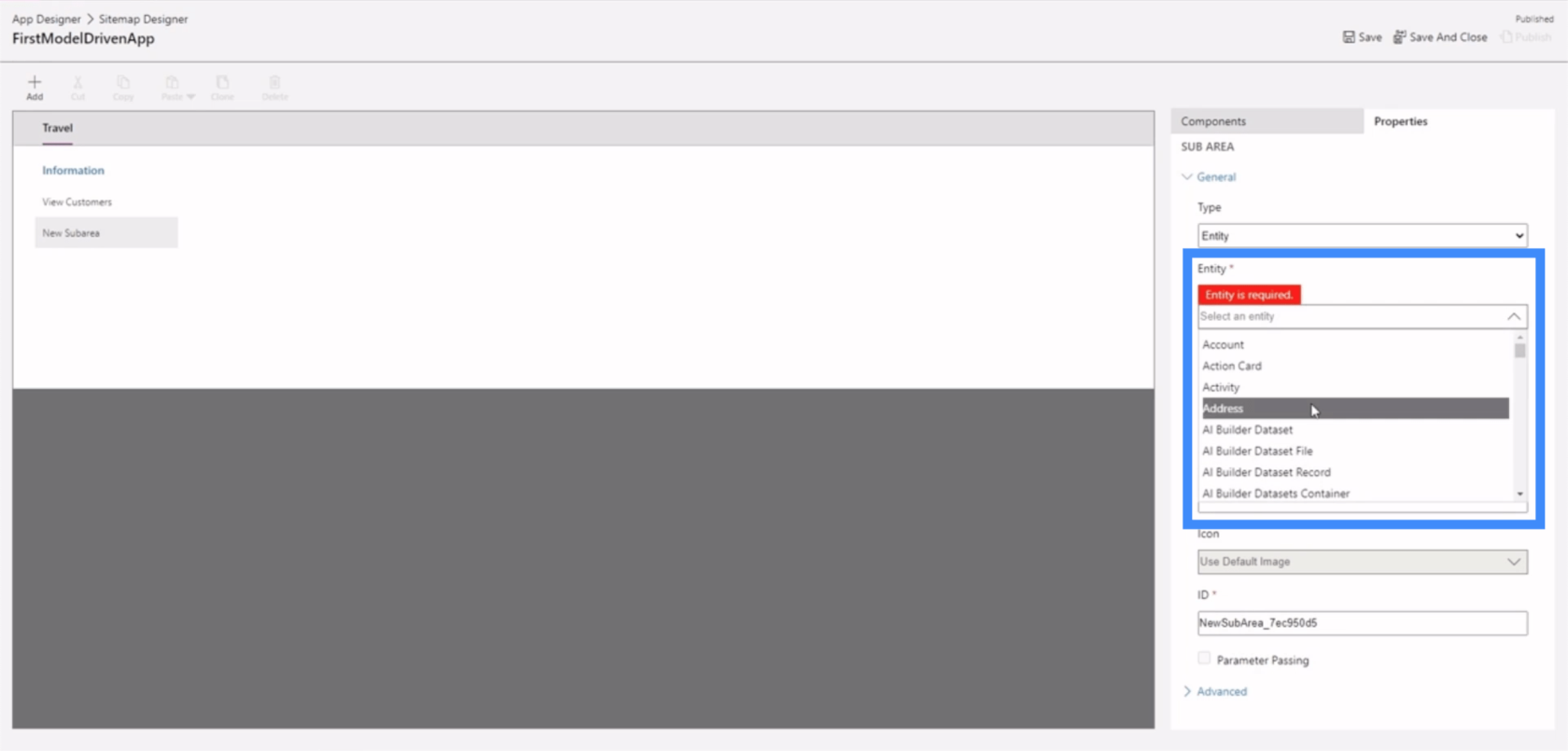
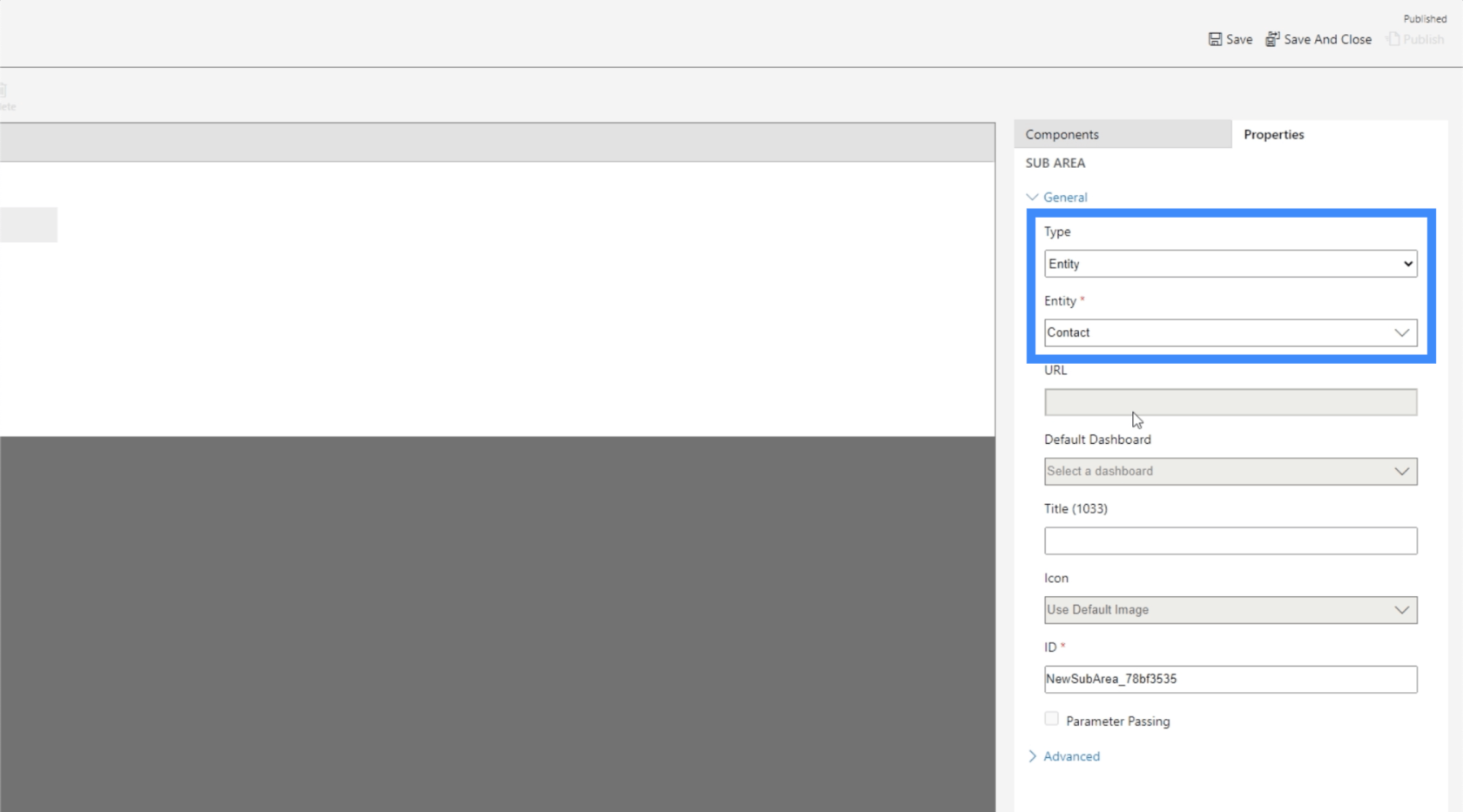
이것을 엔터티로 만들어 봅시다.

다음으로 사용할 엔터티를 선택하겠습니다. 이것은 가능한 엔터티의 긴 목록이므로 이 예에서는 주소를 사용하겠습니다.

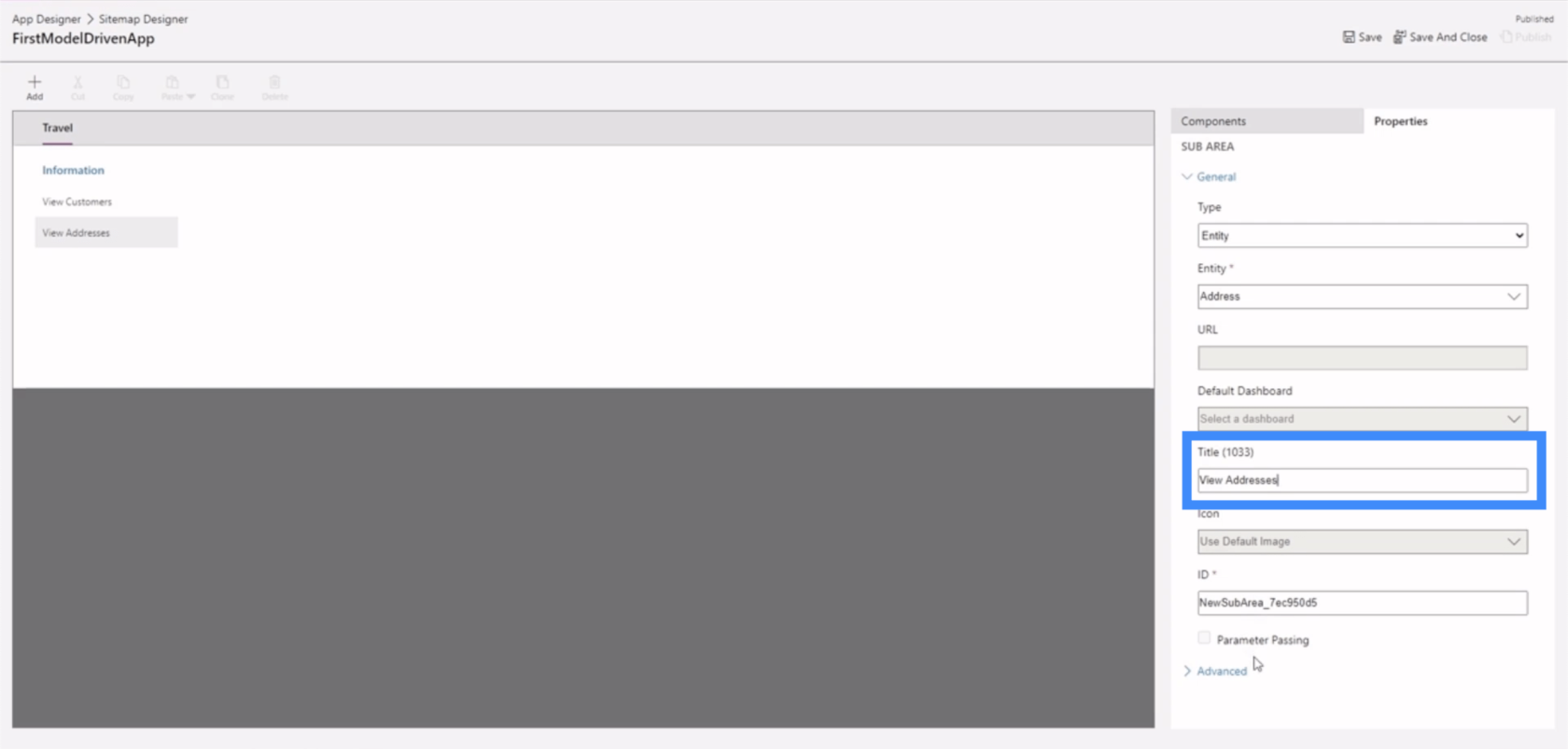
이 새로운 하위 영역을 View Addresses라고 부르겠습니다.

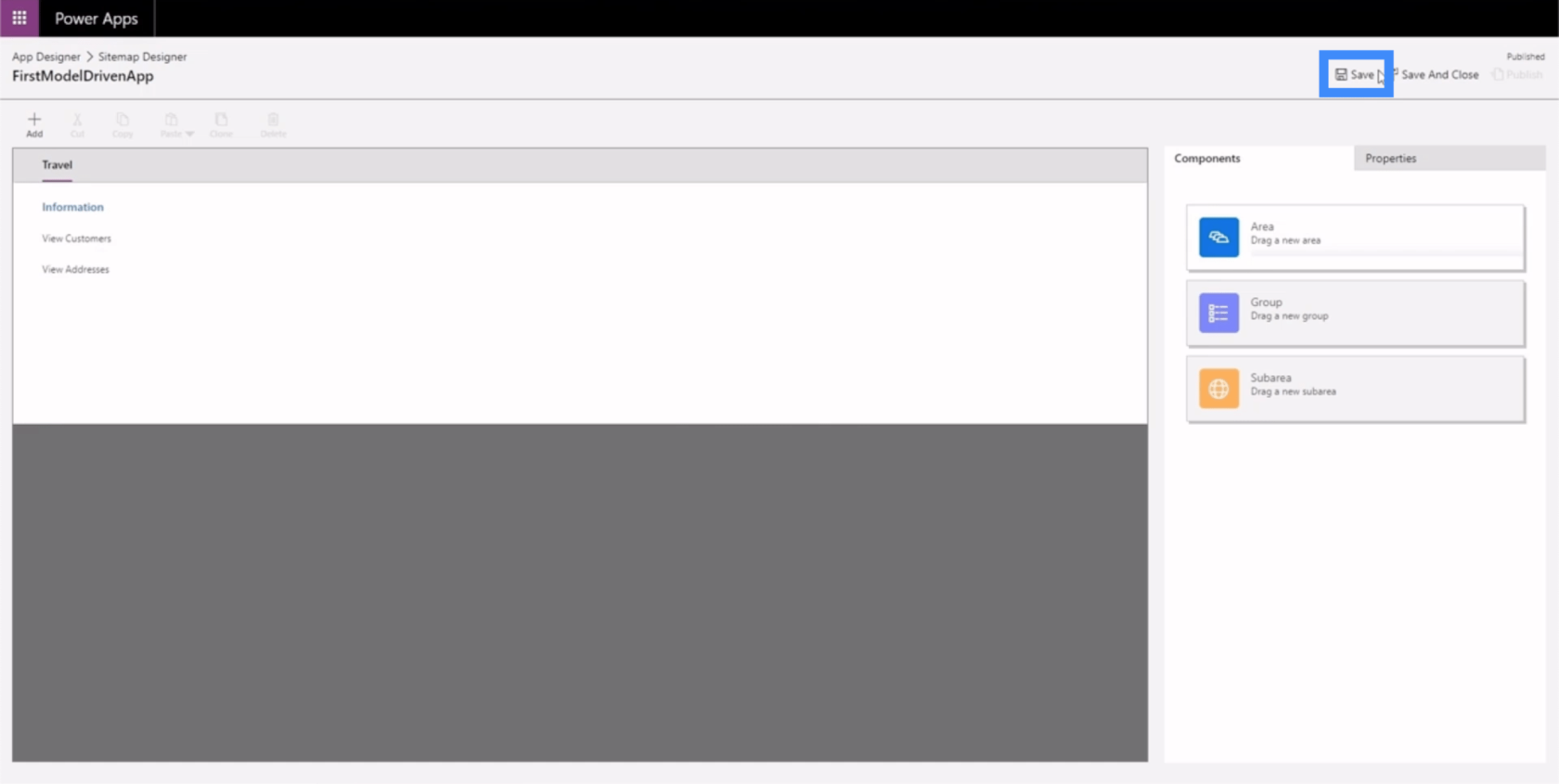
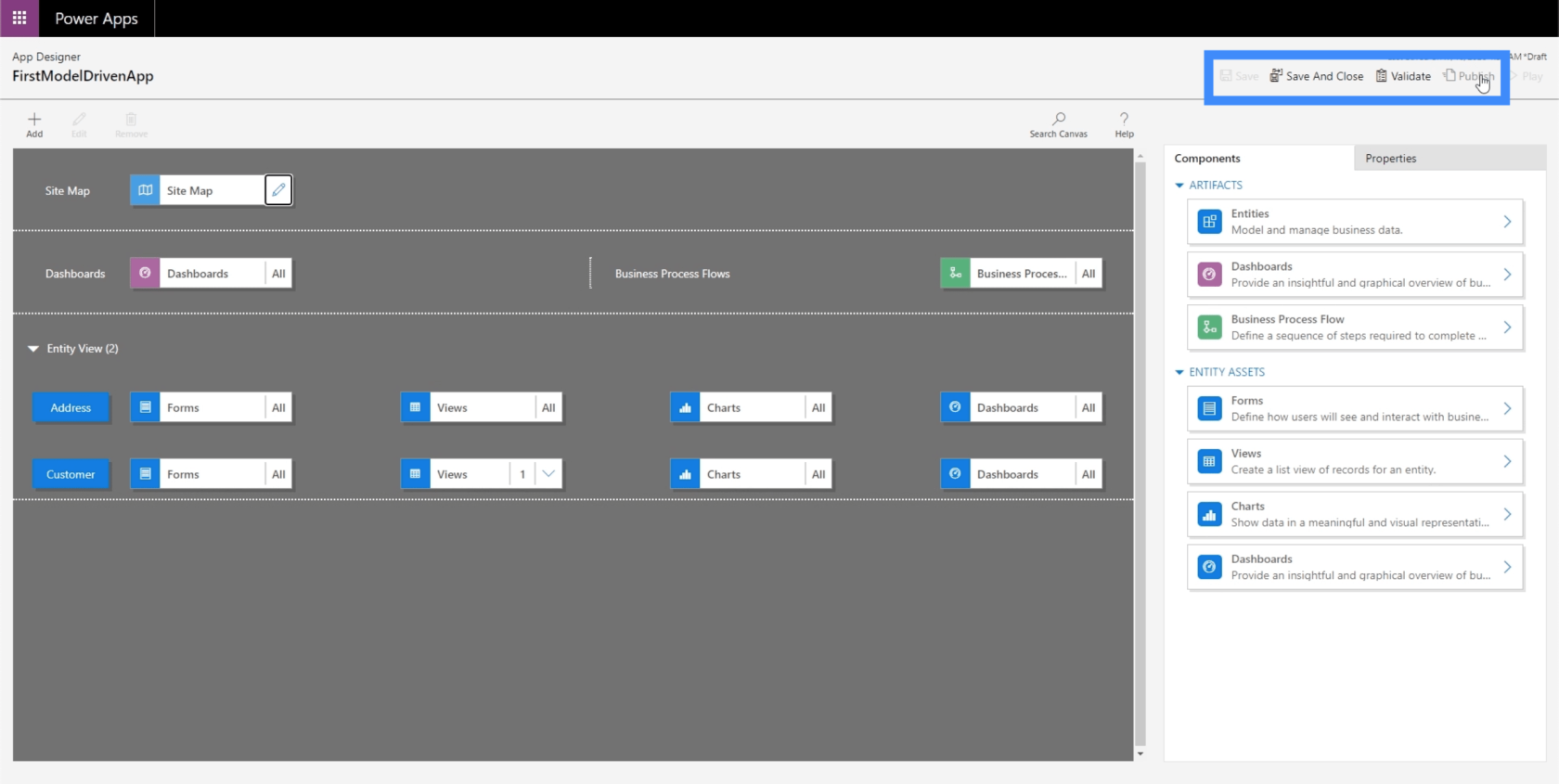
이제 여기 오른쪽 상단에 있는 저장을 눌러줍시다.

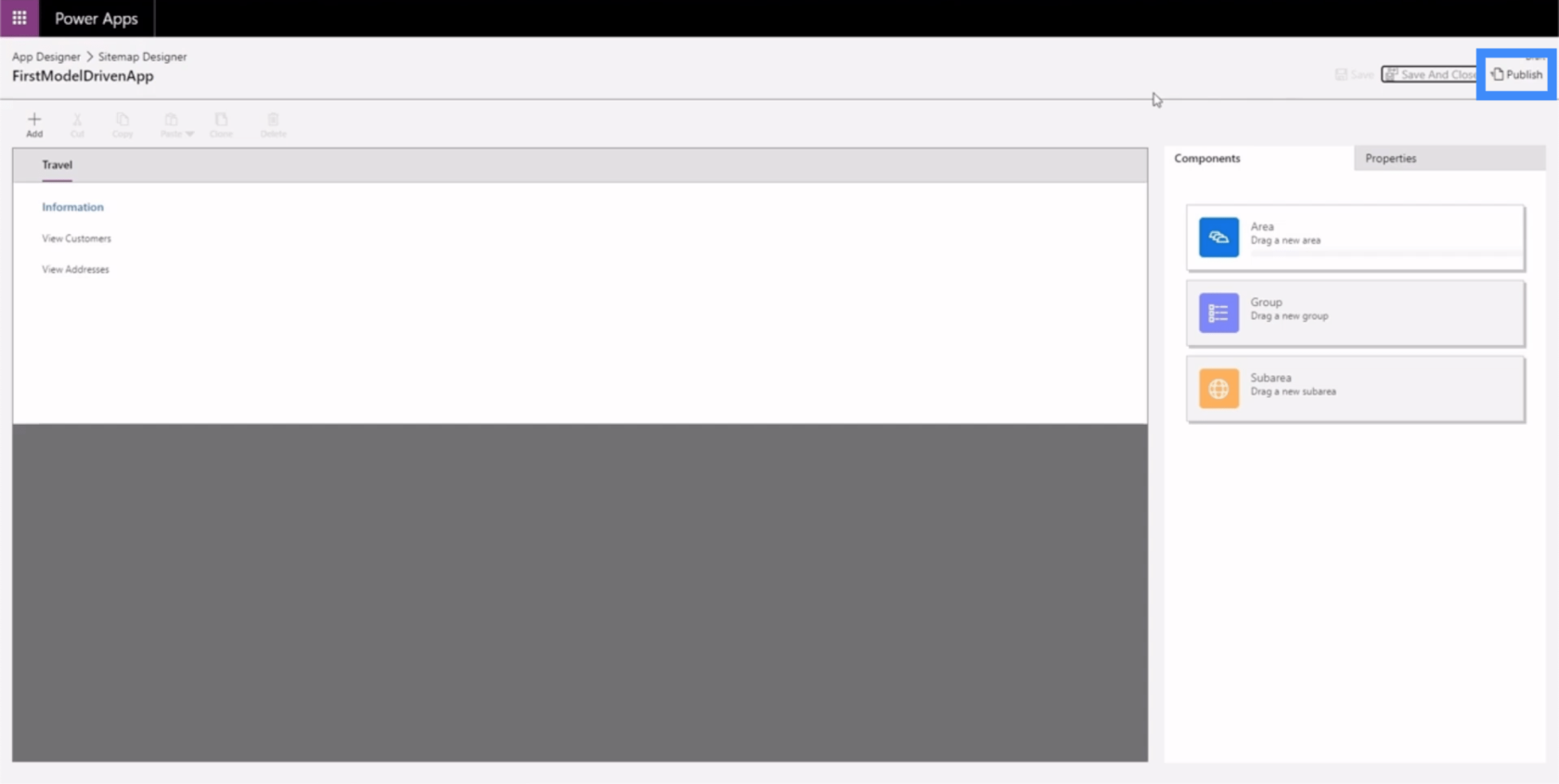
그런 다음 게시를 클릭합니다.

앱 디자이너로 돌아가서 이제 앱이 어떻게 보이는지 살펴보겠습니다.

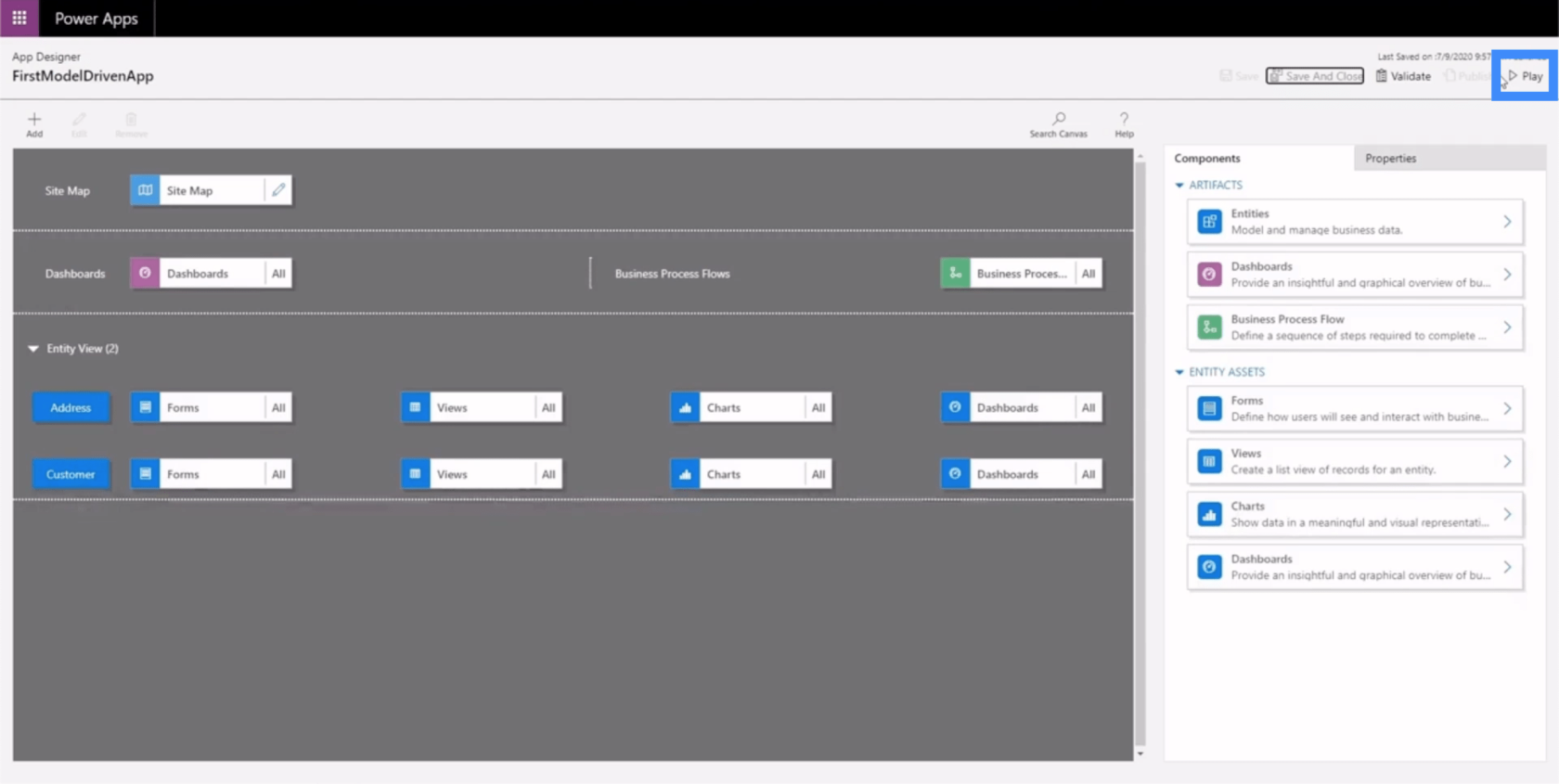
다시 여기에서 저장 및 게시를 클릭한 다음 재생을 클릭합니다.

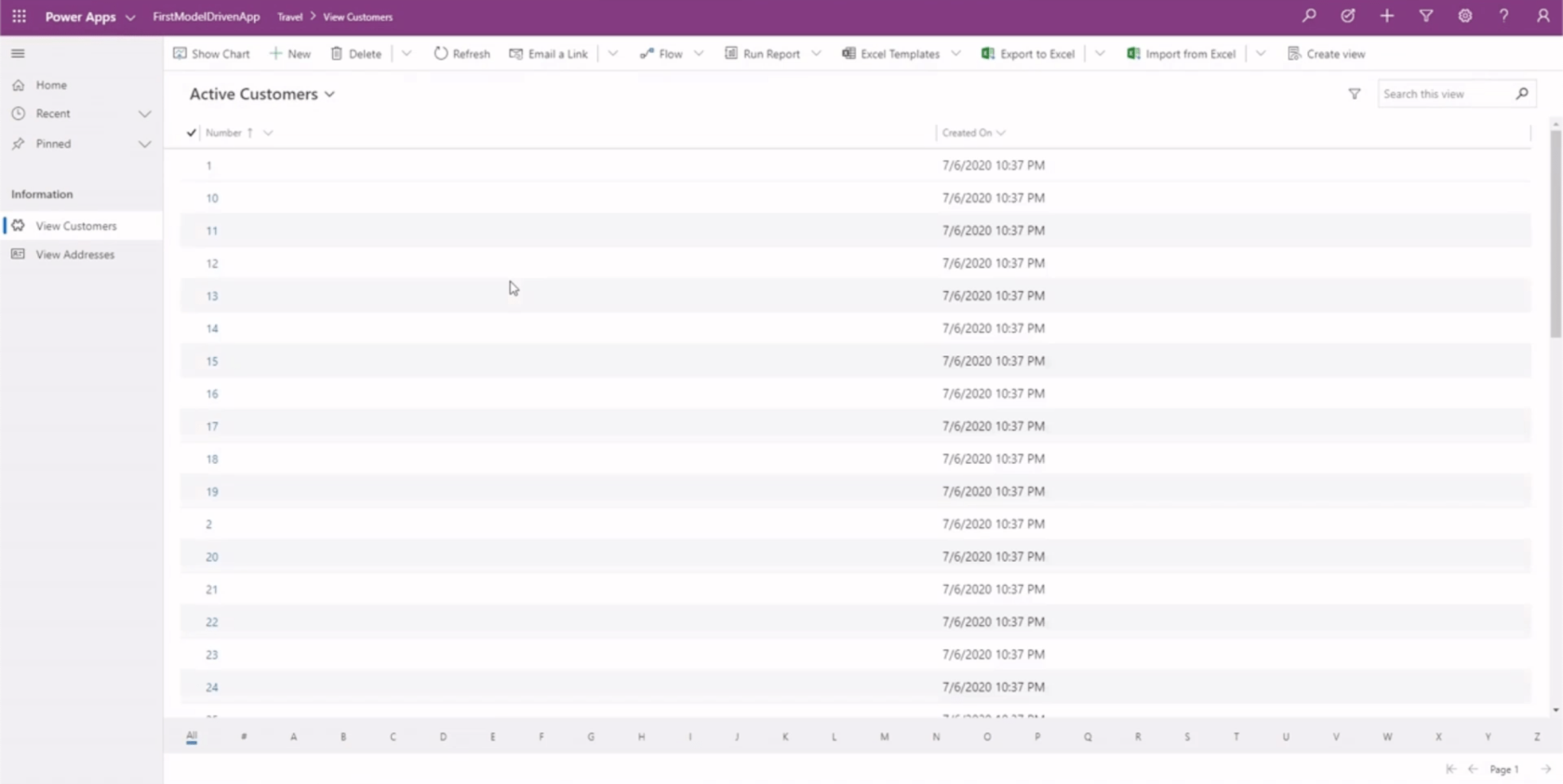
이것이 이제 앱의 모습입니다.

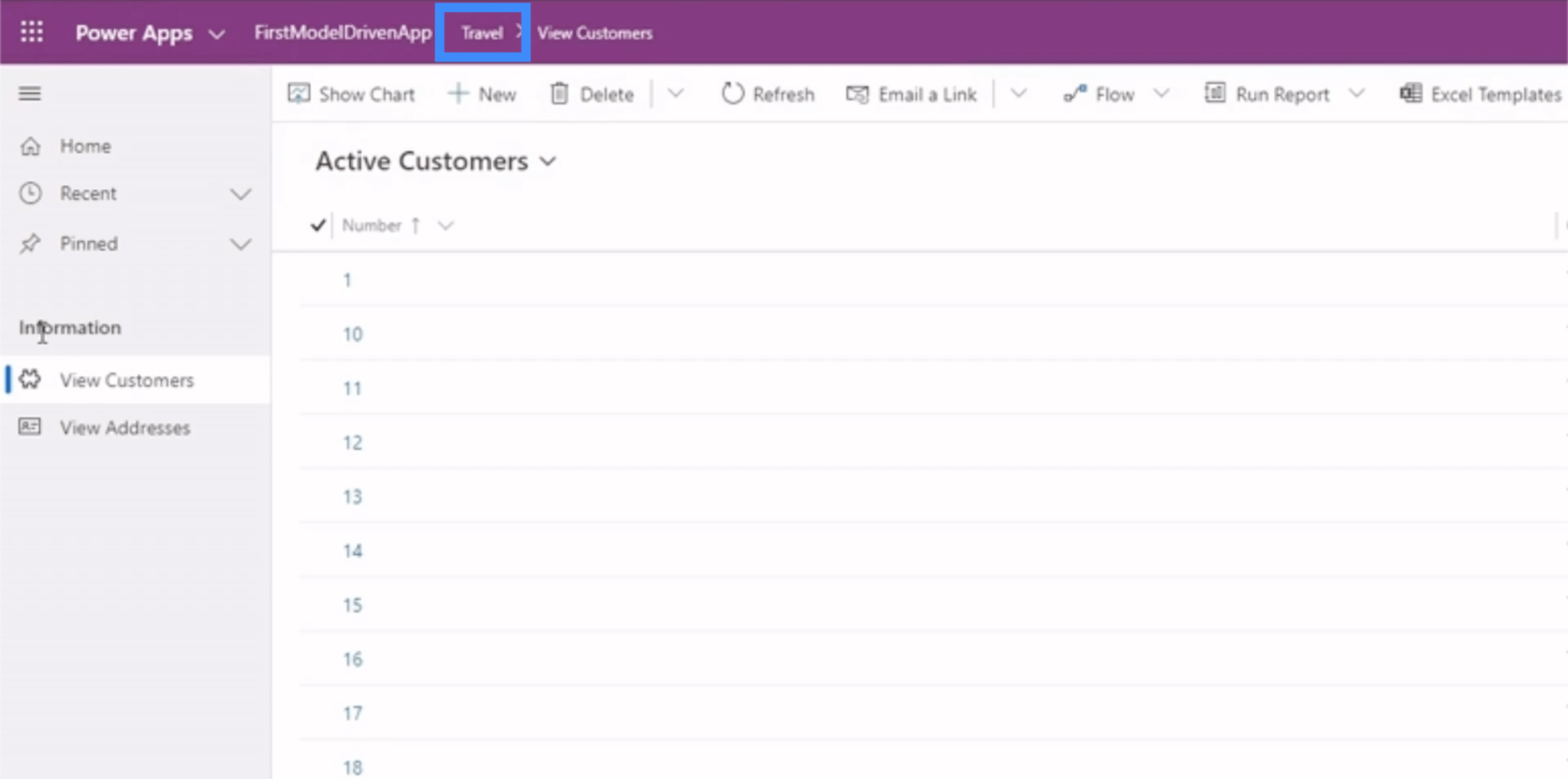
여기 상단에 있는 이 막대를 통해 여행 영역에 있음을 알 수 있습니다.

또한 왼쪽 창에서 그룹 및 하위 영역을 볼 수 있습니다.

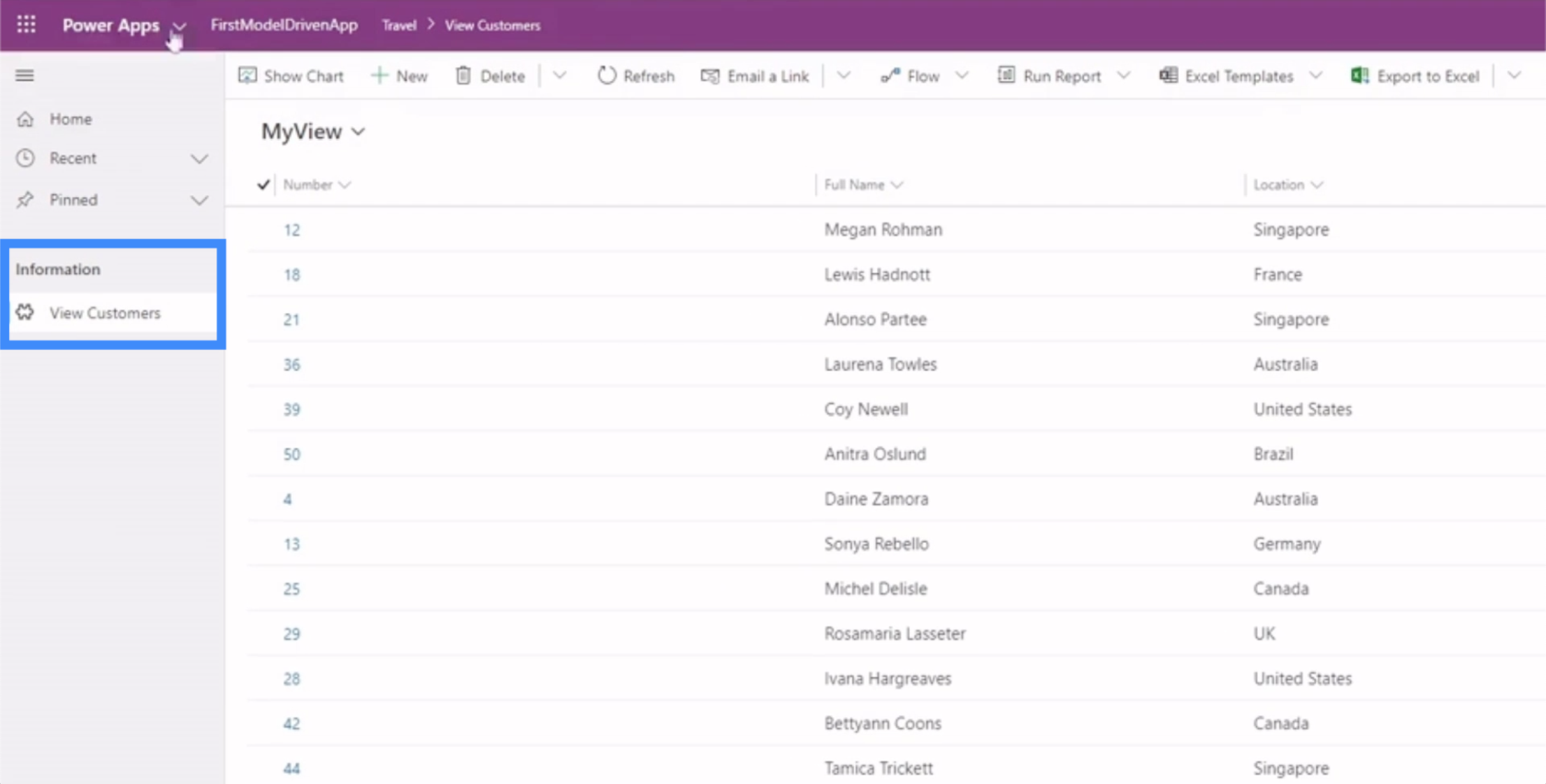
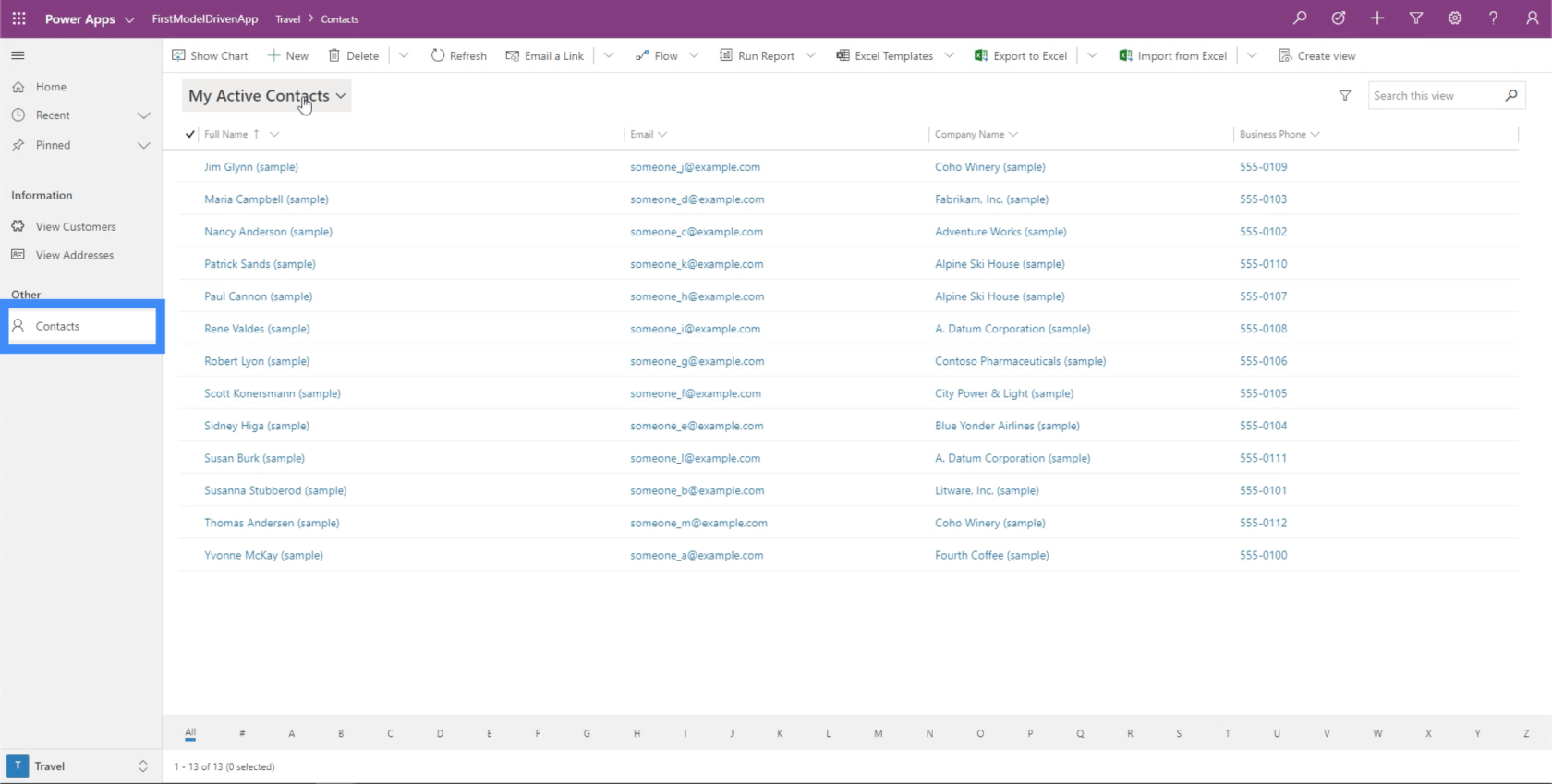
고객 보기를 클릭하면 예제의 첫 번째 하위 영역이 표시됩니다.

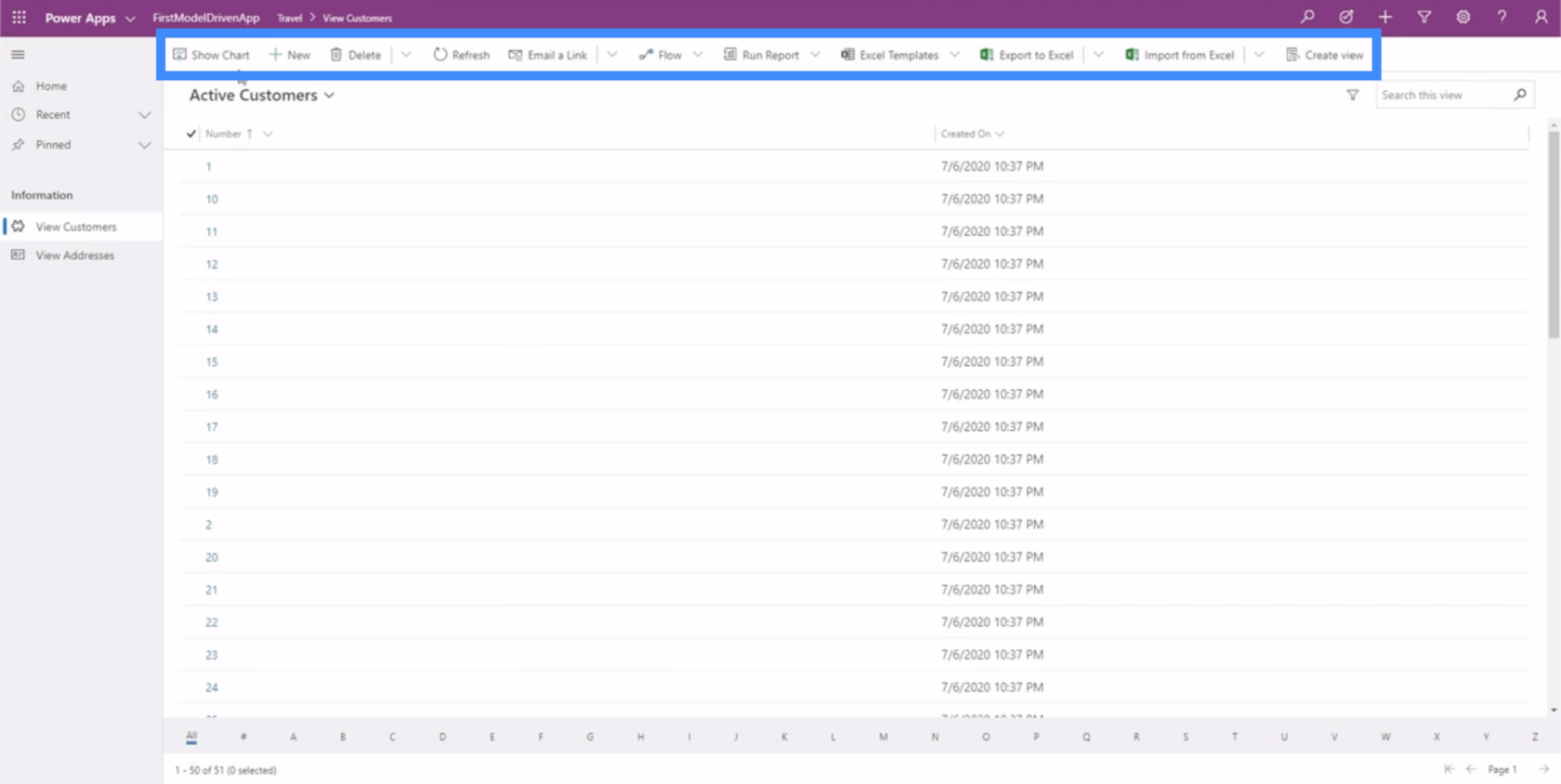
차트를 표시하고, 보고서를 실행하고, 다른 작업을 수행하기 위한 다양한 옵션이 여기에 있습니다.

기본적으로 이 예는 최종 사용자가 앱과 상호 작용하는 방식을 지시한다는 것을 알고 사이트 맵을 마스터하는 것이 얼마나 중요한지 보여줍니다. 사이트 맵이 제대로 배치되지 않으면 사용자는 필요한 데이터를 찾고 해석하는 데 어려움을 겪을 것입니다.
Power Apps 모델 기반 앱에서 양식 및 보기 편집
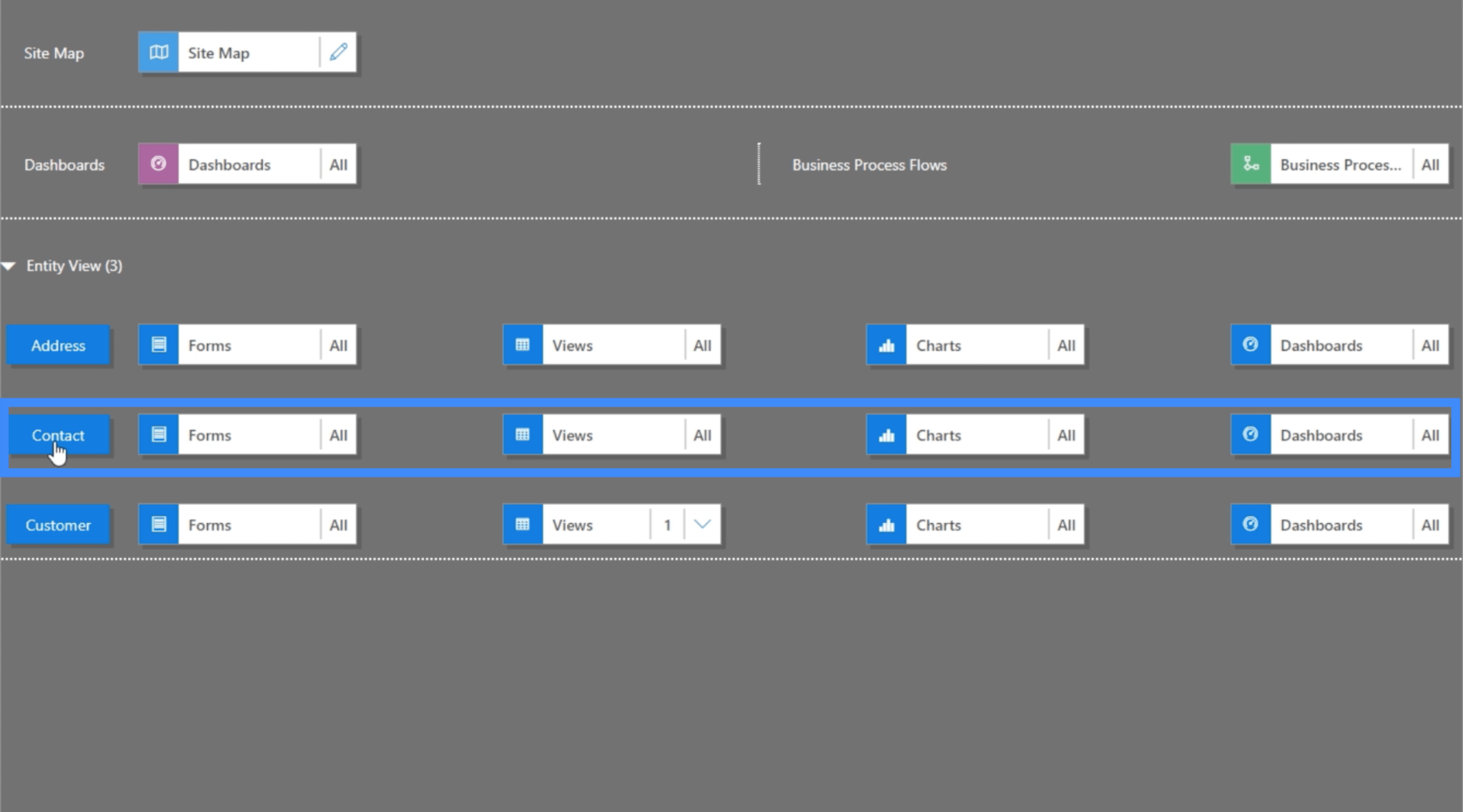
사이트 맵은 앱의 다른 부분을 배치하므로 여기에서 모든 데이터를 찾을 수 있으므로 엔터티 보기에 요소를 추가할 수 있습니다. 현재 앱에 주소와 고객 페이지가 있으므로 Entity View에서도 동일한 내용을 볼 수 있습니다.

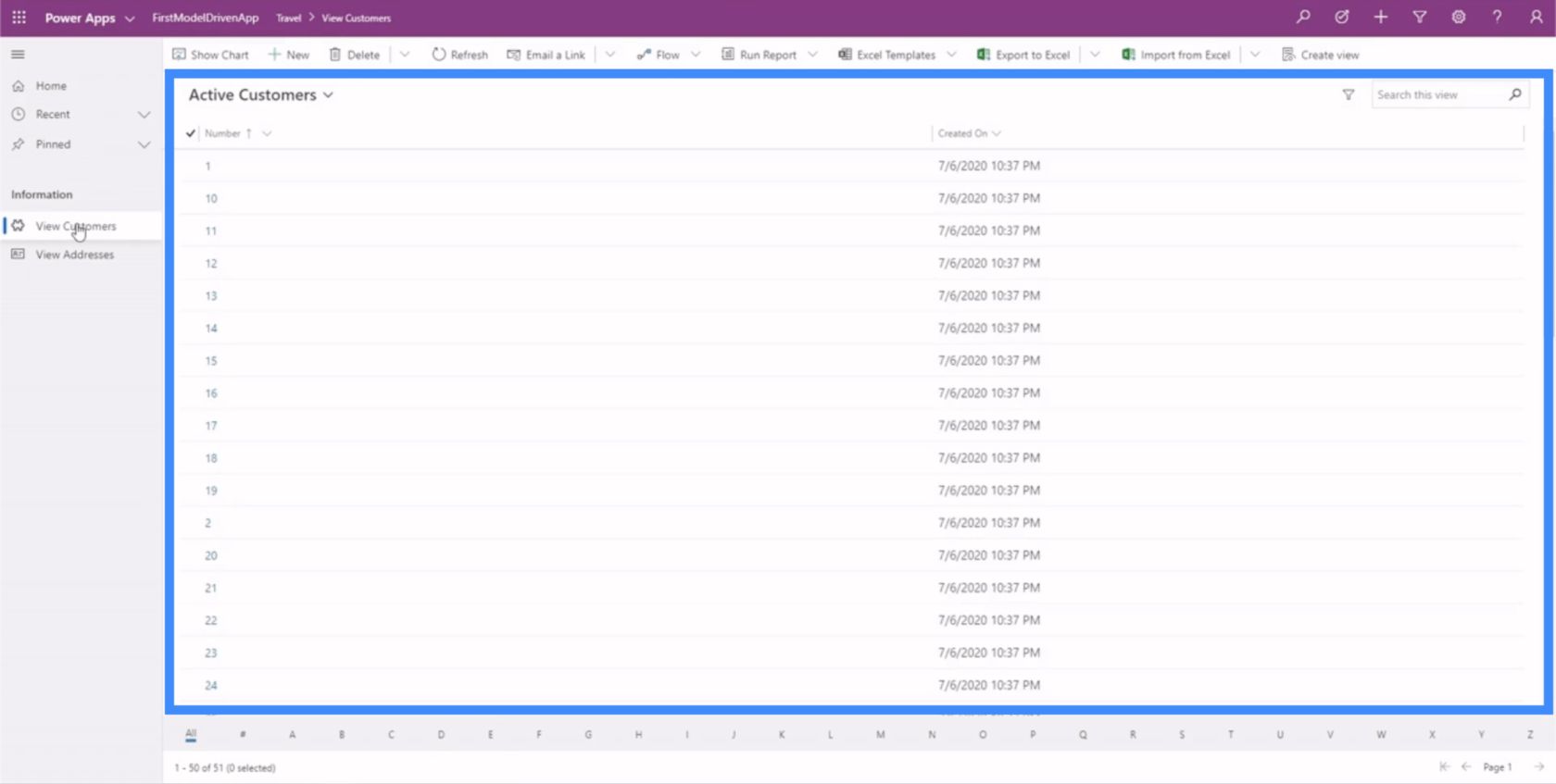
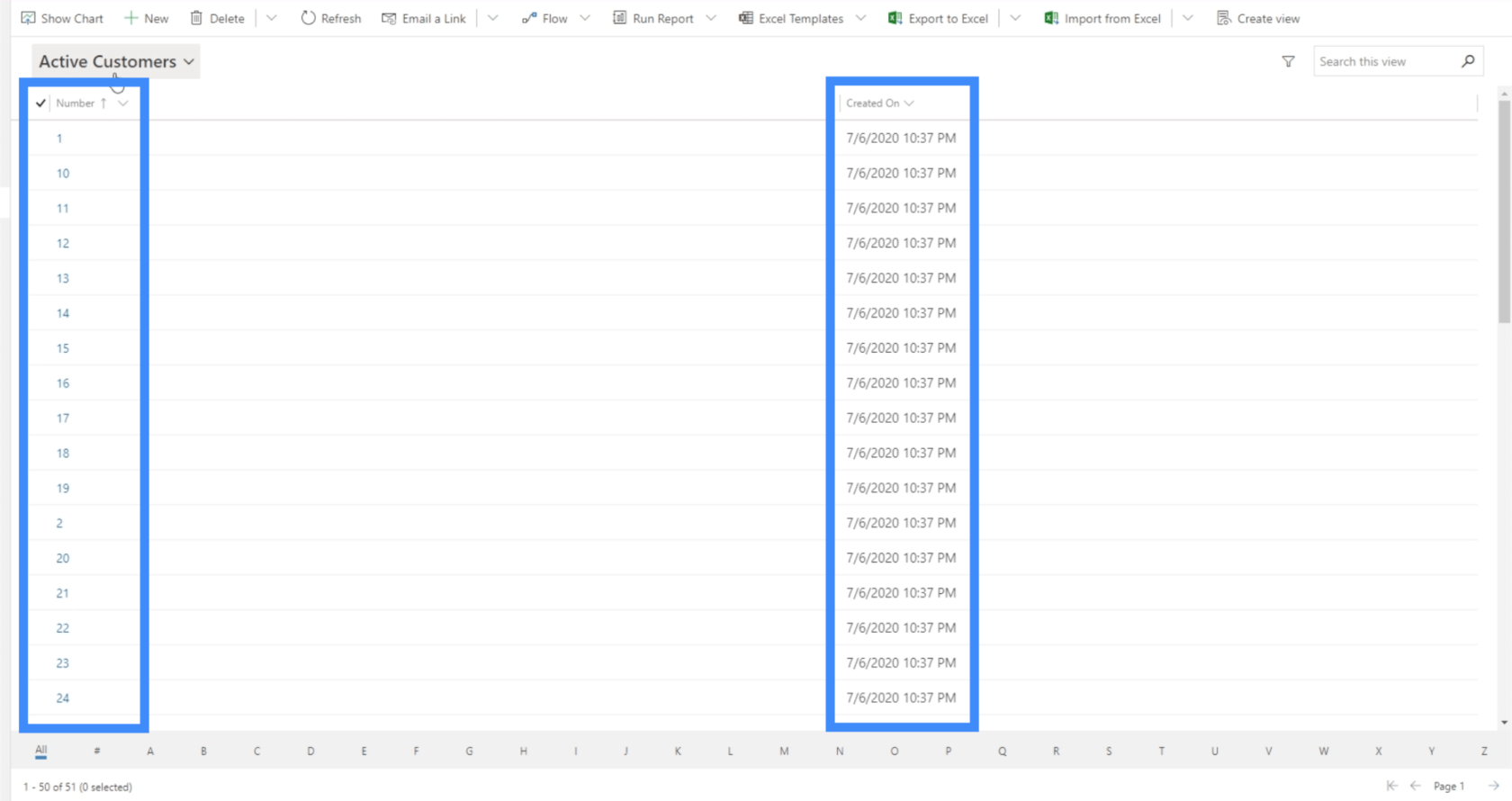
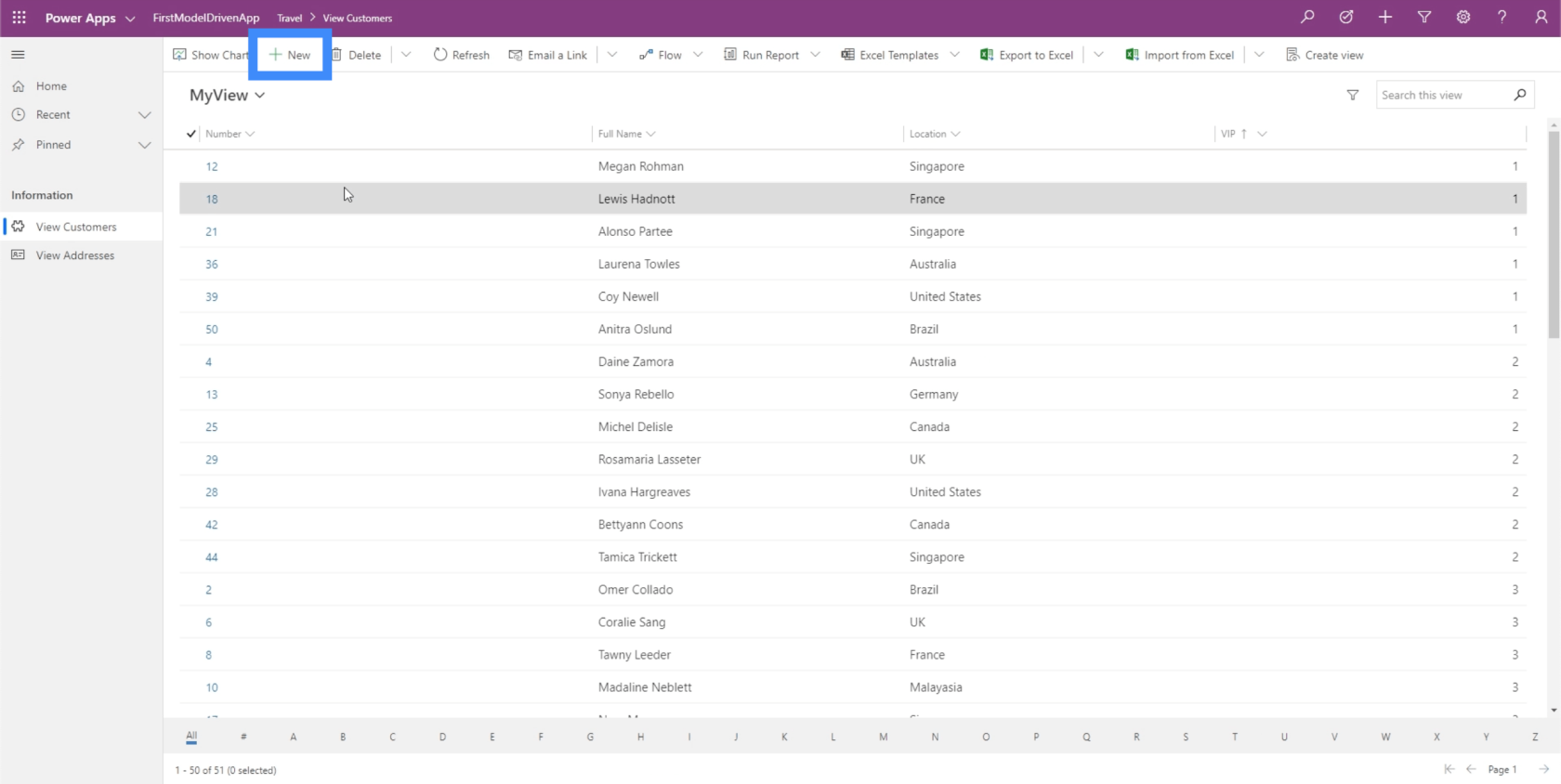
여기에서 뷰를 수정할 수도 있습니다. 현재 활성 고객이라는 보기가 표시되지만 여기에는 고객 번호와 생성된 날짜만 표시됩니다.

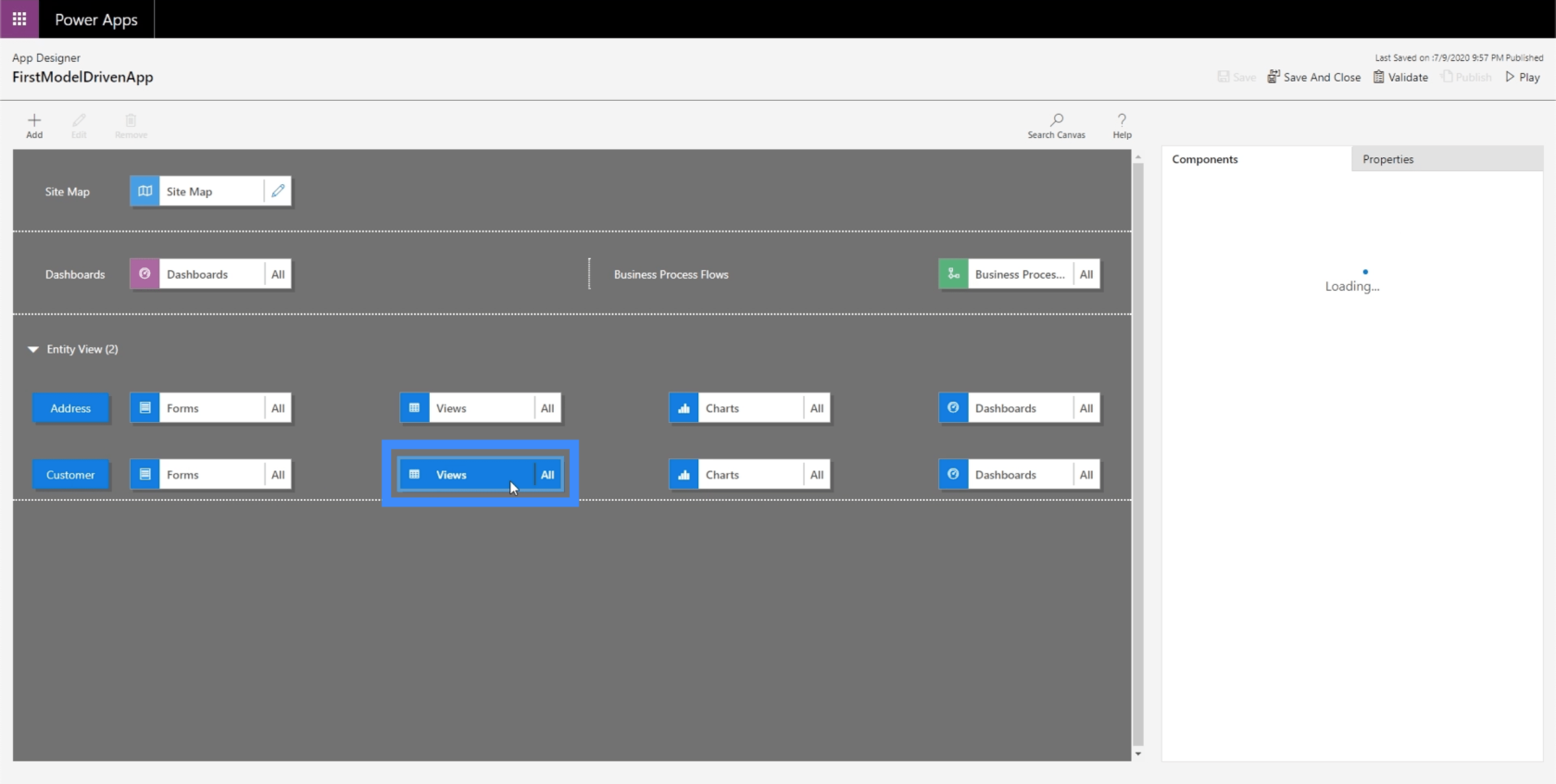
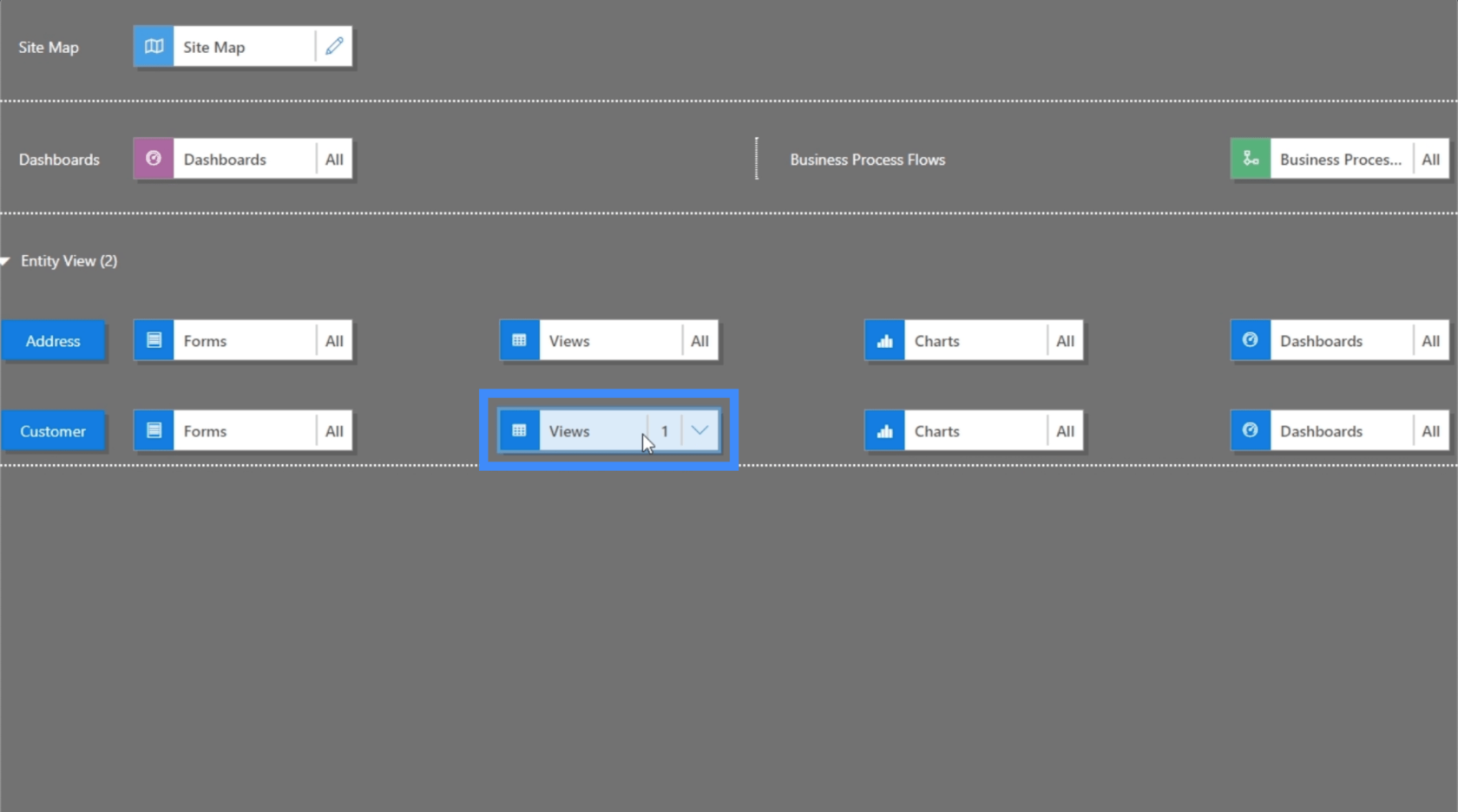
물론 사용자가 보기를 원하는 것은 아닙니다. 우리는 그들이 고객에 대한 더 많은 정보를 볼 수 있기를 바랍니다. 보기를 클릭하여 변경해 보겠습니다.

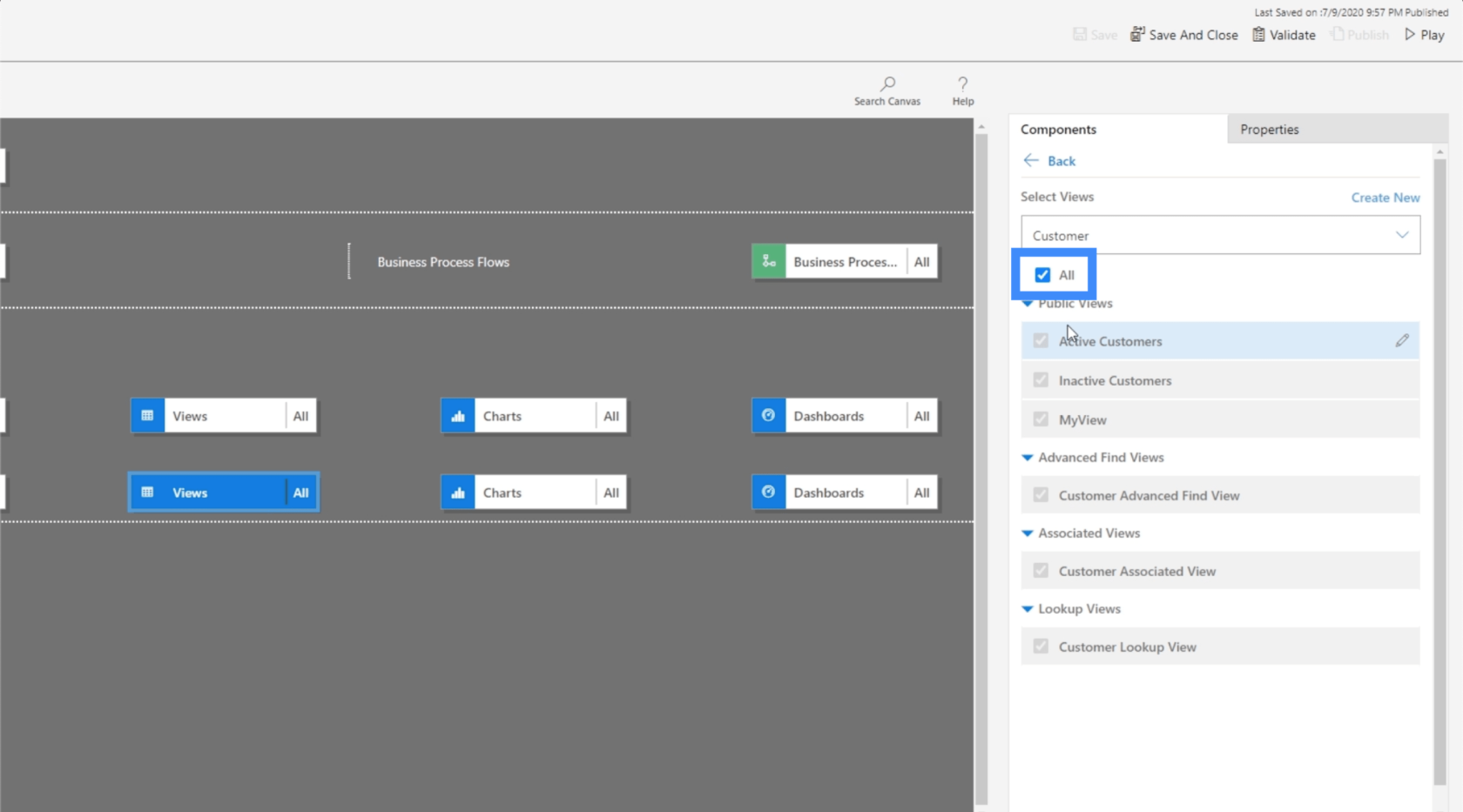
보기를 선택했으면 오른쪽 창에서 구성 요소를 확인합니다. 현재 가능한 모든 보기를 표시하고 있지만 우리도 원하지 않습니다. 우리는 특정 사용자가 자신에게 유용한 정보만 보기를 원합니다.

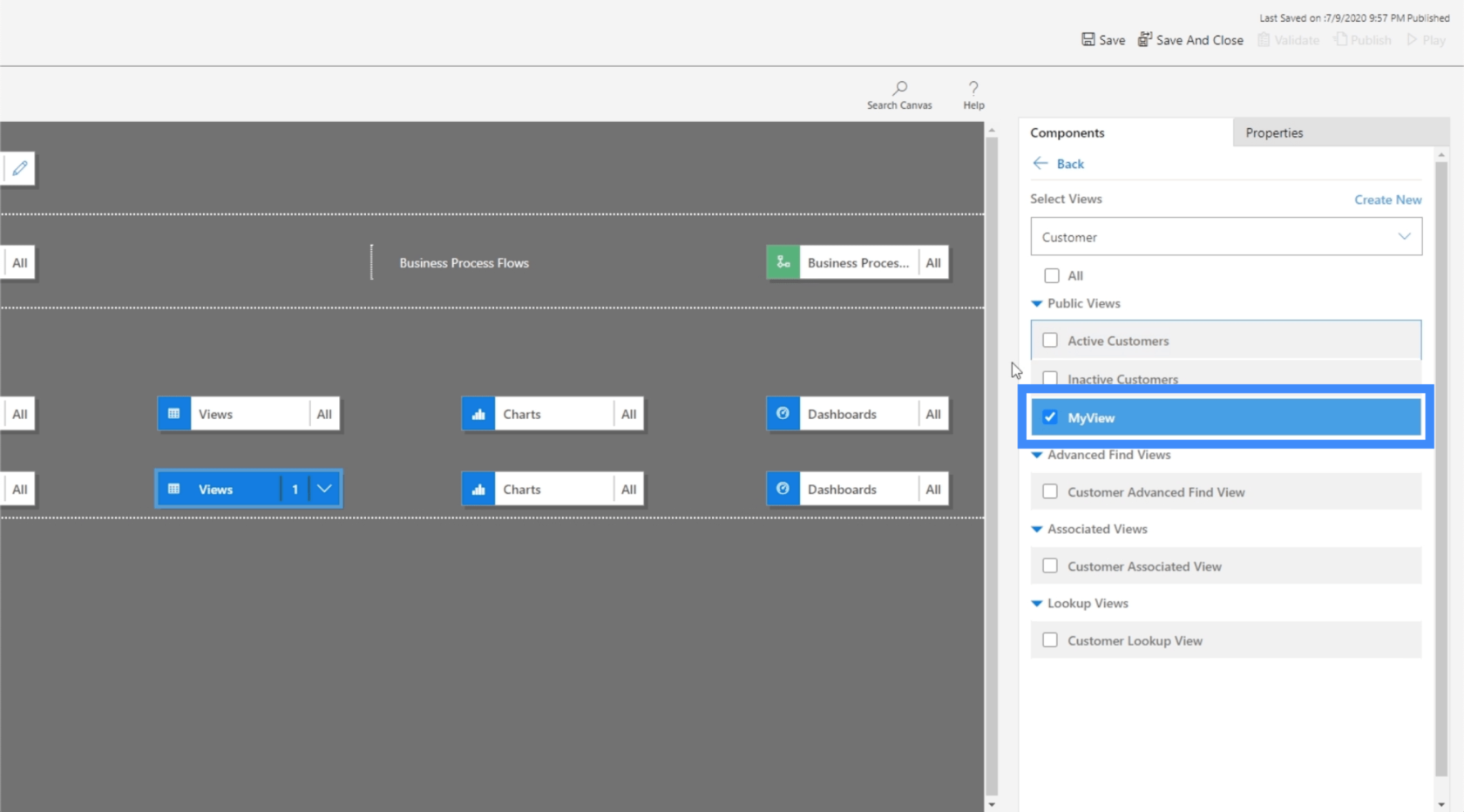
따라서 All을 선택 해제하고 대신 MyView를 선택하겠습니다. 이것은 이전 자습서 에서 이전에 만든 보기입니다 .

이제 저장 및 게시를 다시 클릭한 다음 재생을 클릭하여 업데이트된 보기가 어떻게 보이는지 확인합니다.

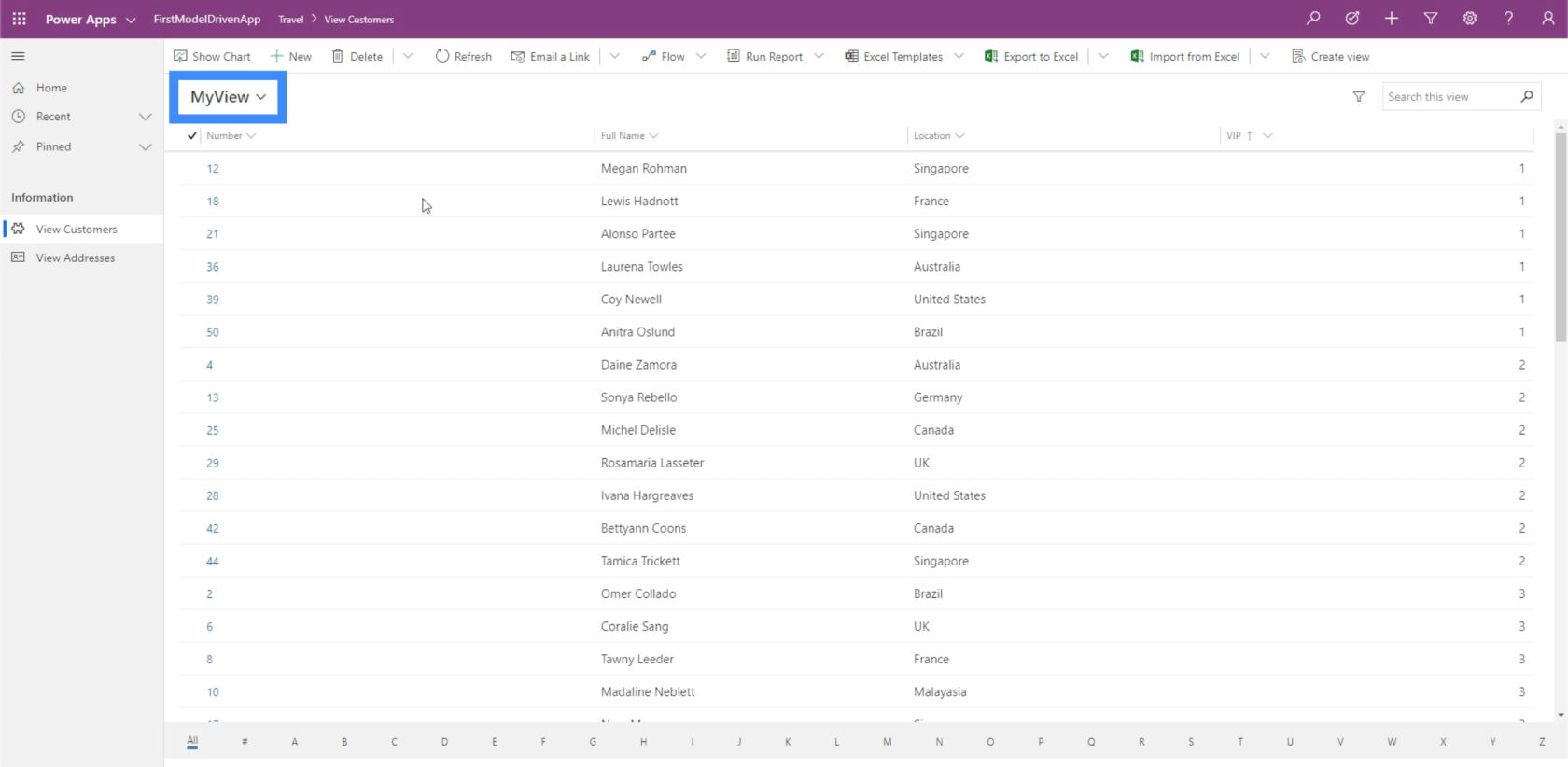
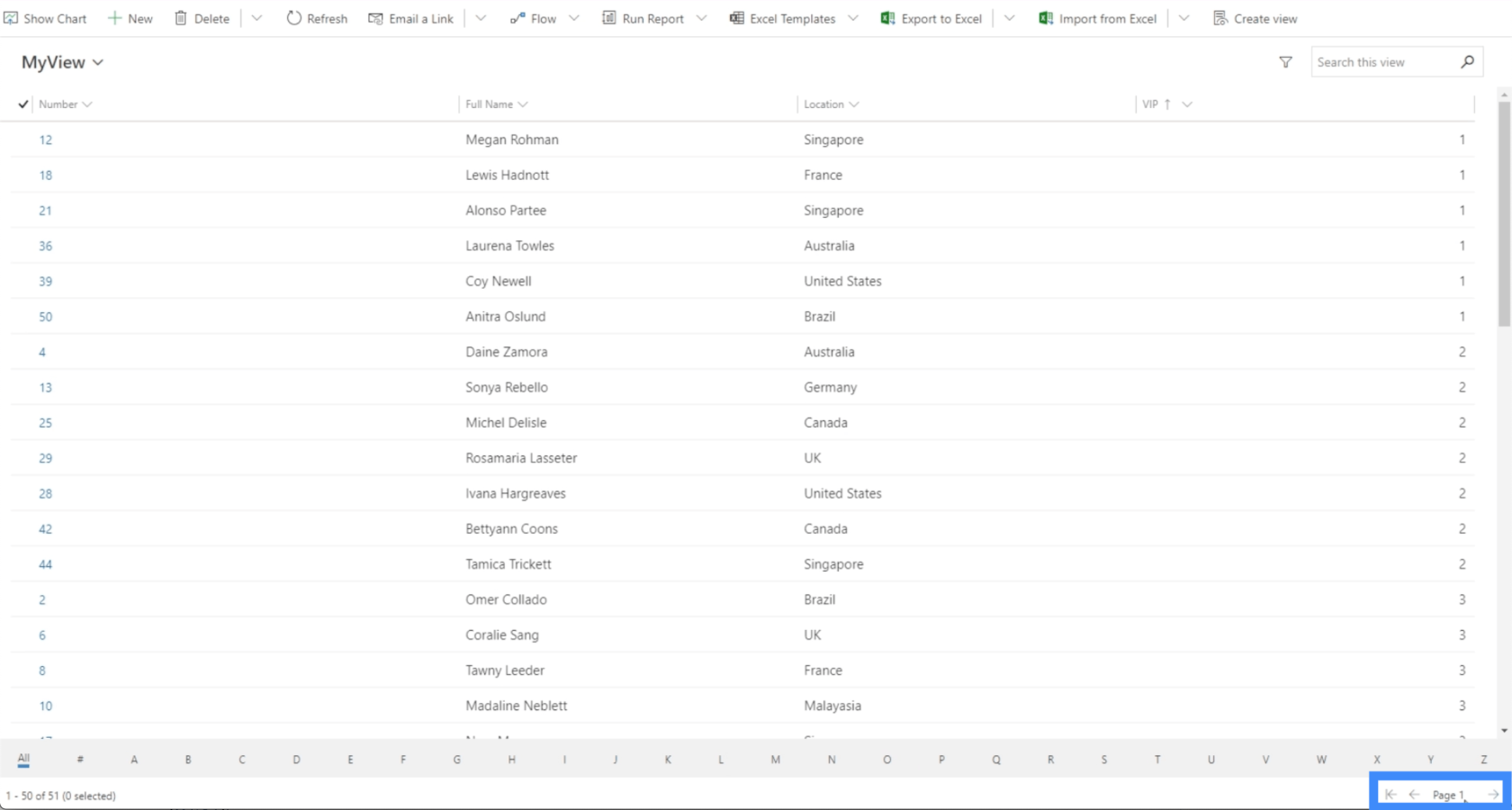
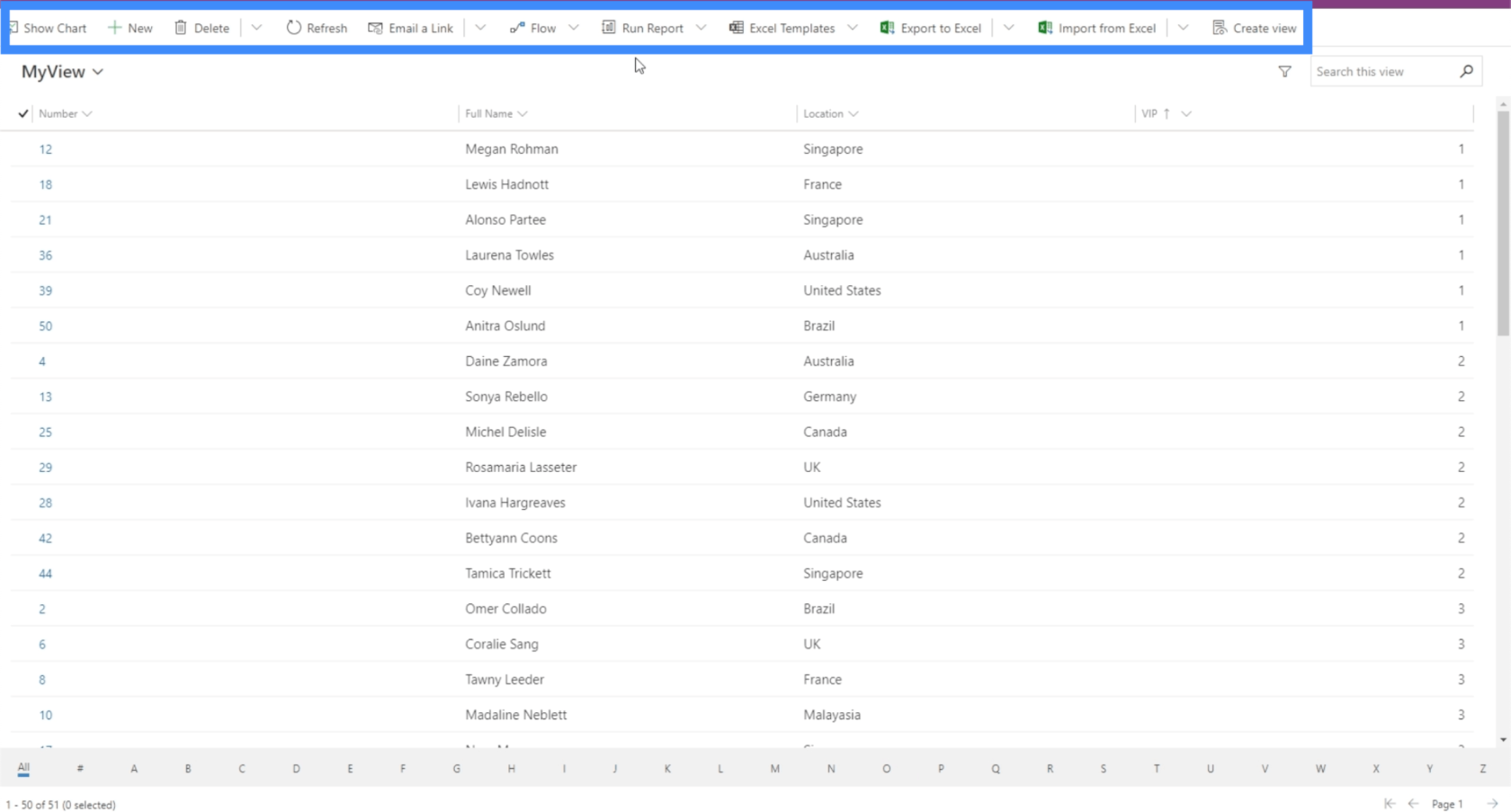
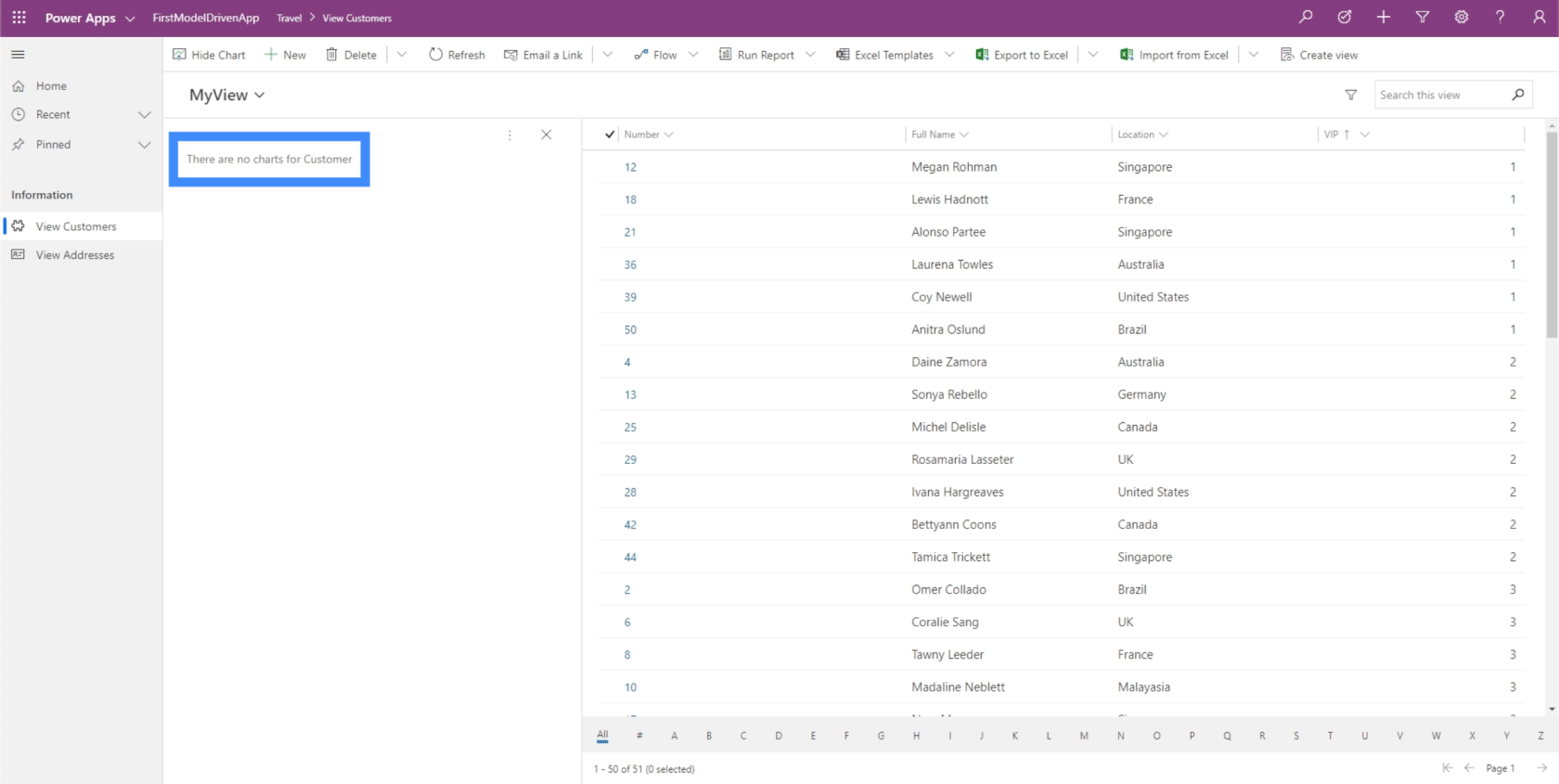
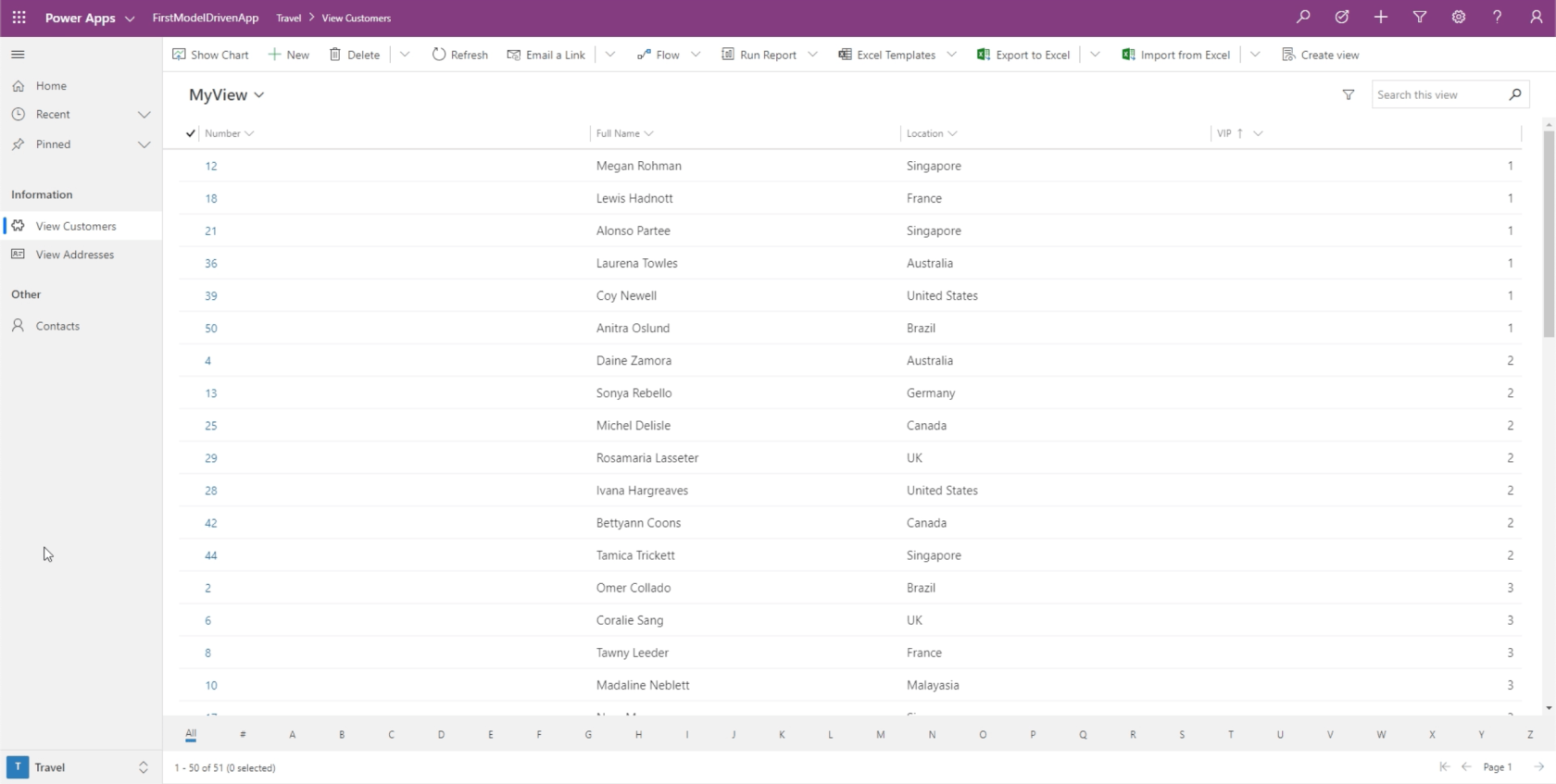
이제 우리는 이전에 보았던 동일한 페이지에 있지만 이번에는 MyView를 보고 있습니다. 여기에는 전체 이름 및 위치와 같은 다른 열이 표시됩니다.

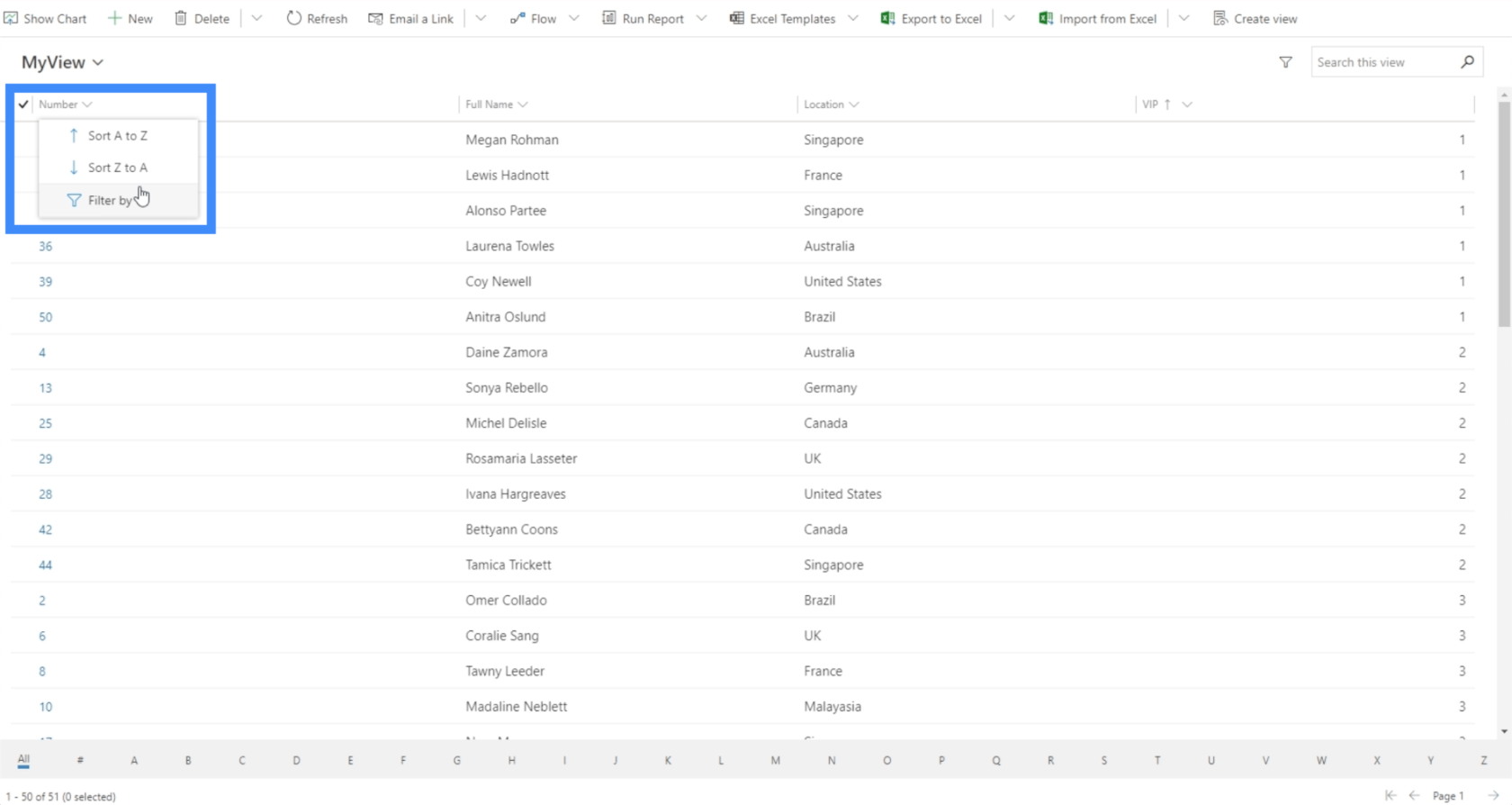
필요와 기본 설정에 따라 데이터를 정렬할 수 있는 필터도 있습니다.

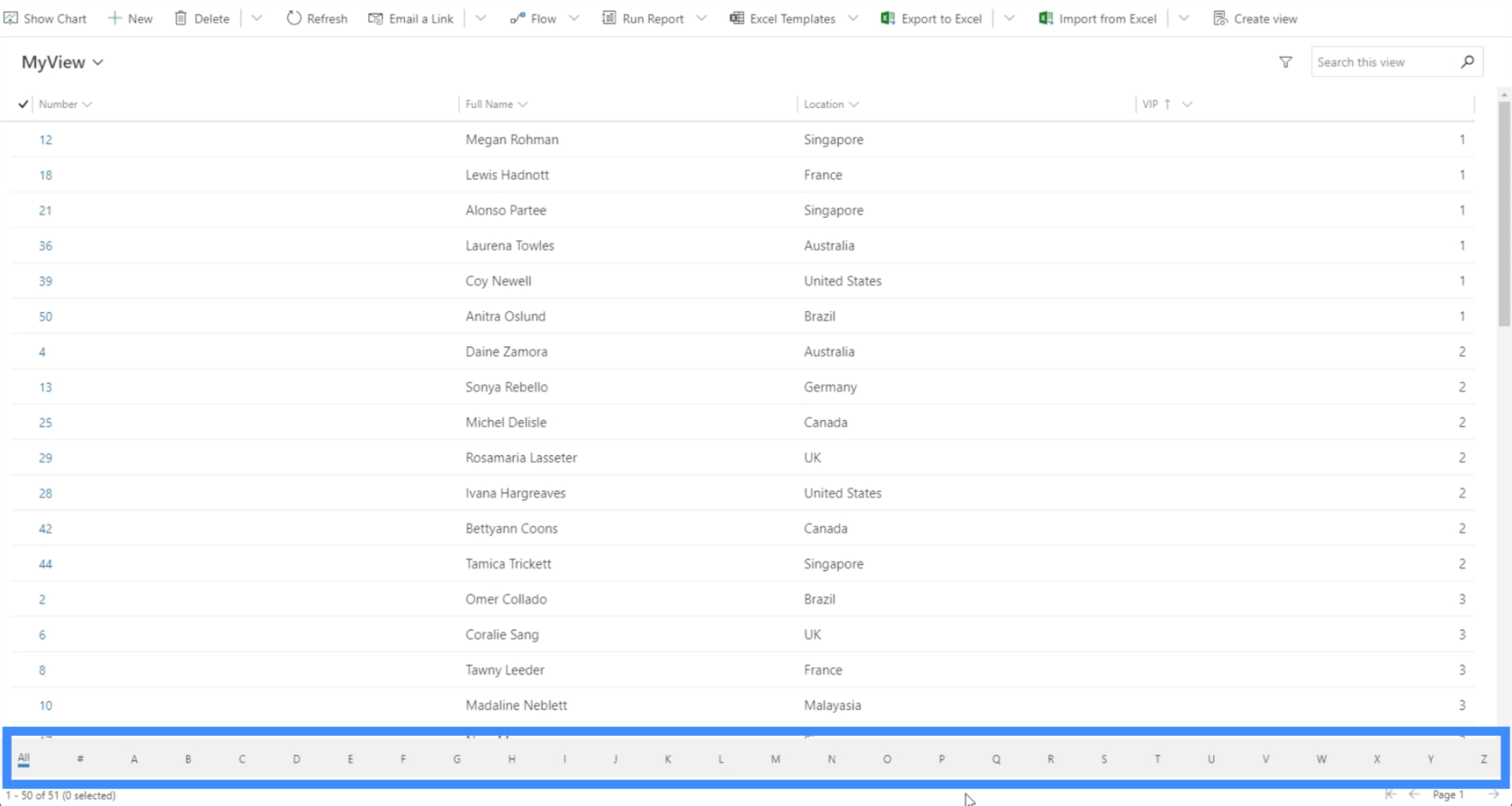
아래 필터를 사용하여 항목의 첫 글자를 기반으로 정보를 표시하는 옵션도 있습니다.

오른쪽 하단 모서리에 있는 또 다른 필터를 사용하면 페이지 간에 전환할 수 있습니다.

다시 말하지만, 여기 상단에서 사용할 수 있는 다양한 작업을 볼 수 있습니다.

사이트 맵으로 돌아가면 이제 모든 보기가 아닌 하나의 보기만 표시되는 것을 볼 수 있습니다.

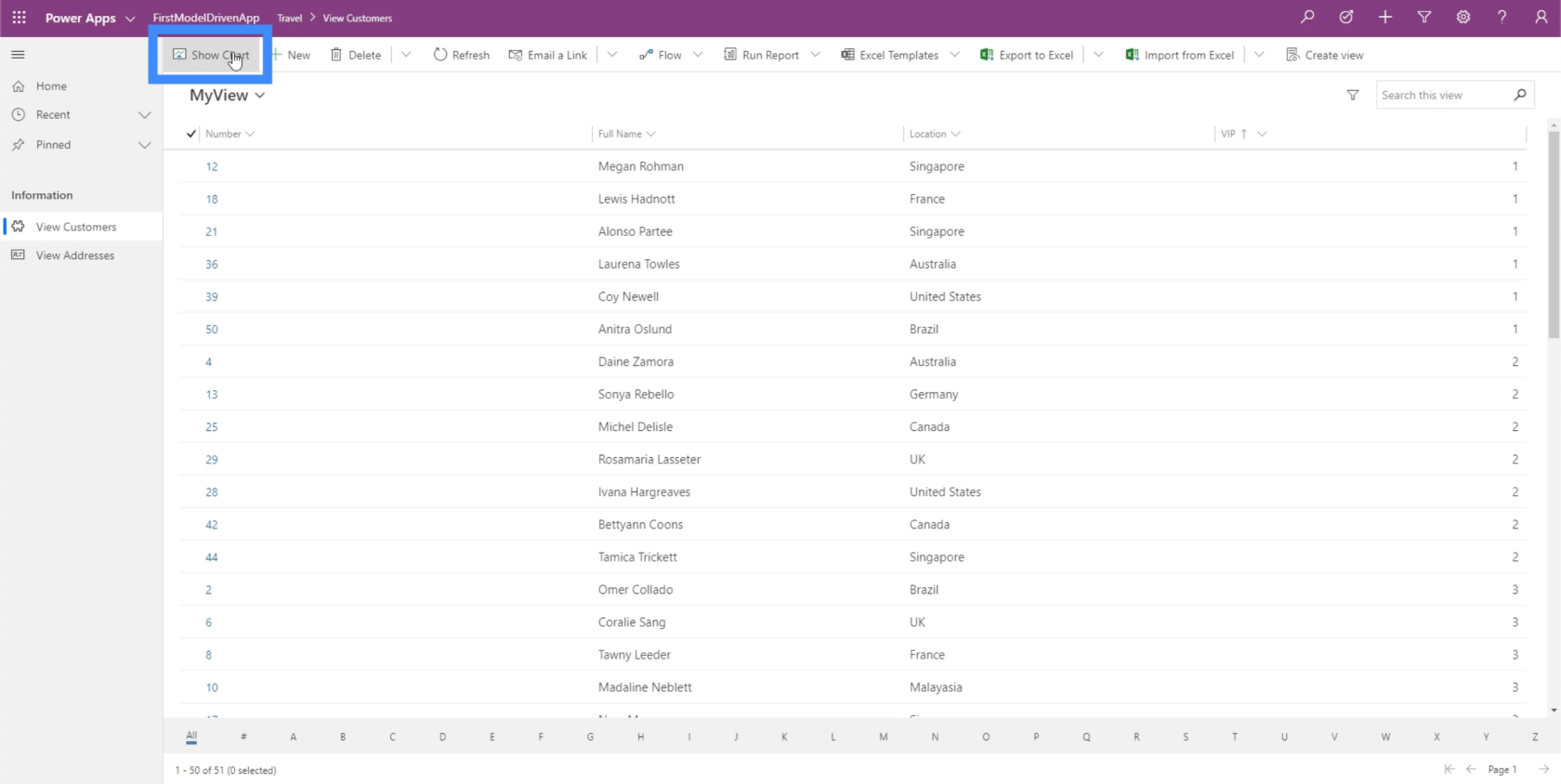
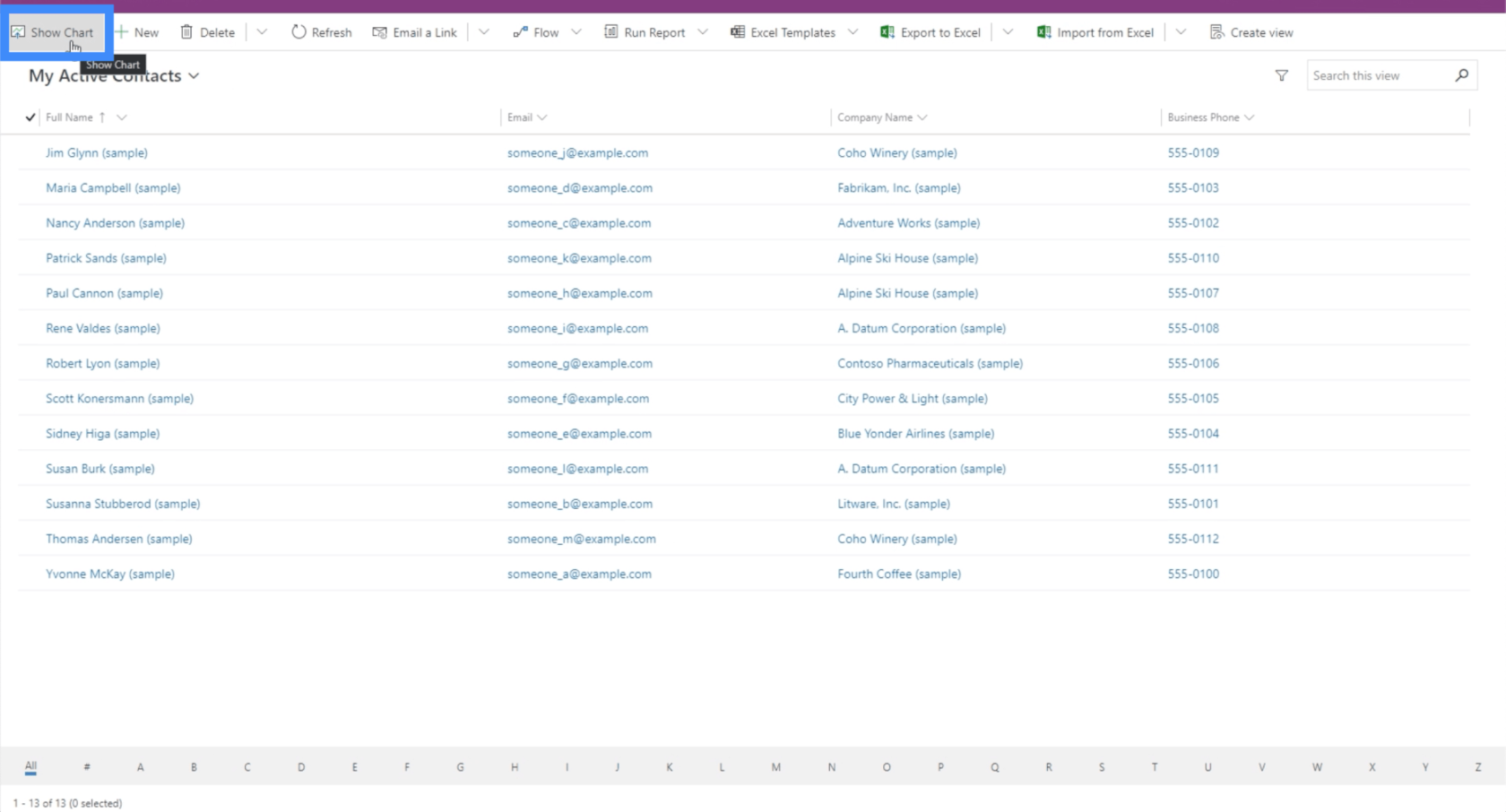
차트와 대시보드도 마찬가지입니다. "차트 표시"를 클릭해 보겠습니다.

보시다시피 사용 가능한 차트가 없다는 메모가 표시됩니다.

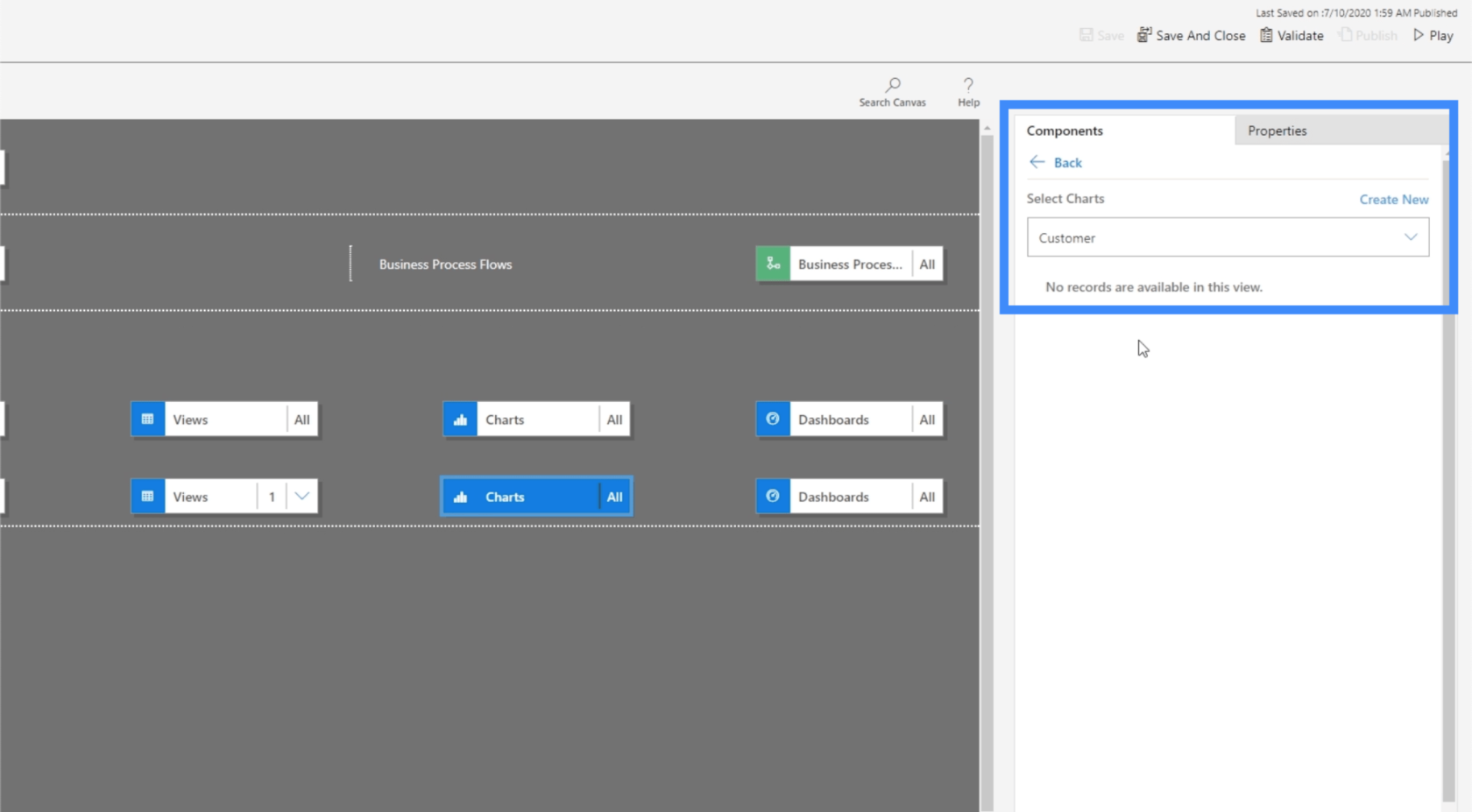
여기에 차트가 없는 이유는 Common Data Service에서 차트를 만든 적이 없기 때문입니다. 기본적으로 CDS에서 만드는 모든 작업은 항상 여기에 표시됩니다.
CDS에 차트가 있는 경우 지금 해야 할 일은 오른쪽 창의 구성 요소 탭을 클릭하고 차트로 이동하여 이 엔터티에 대한 특정 차트를 선택하는 것입니다.

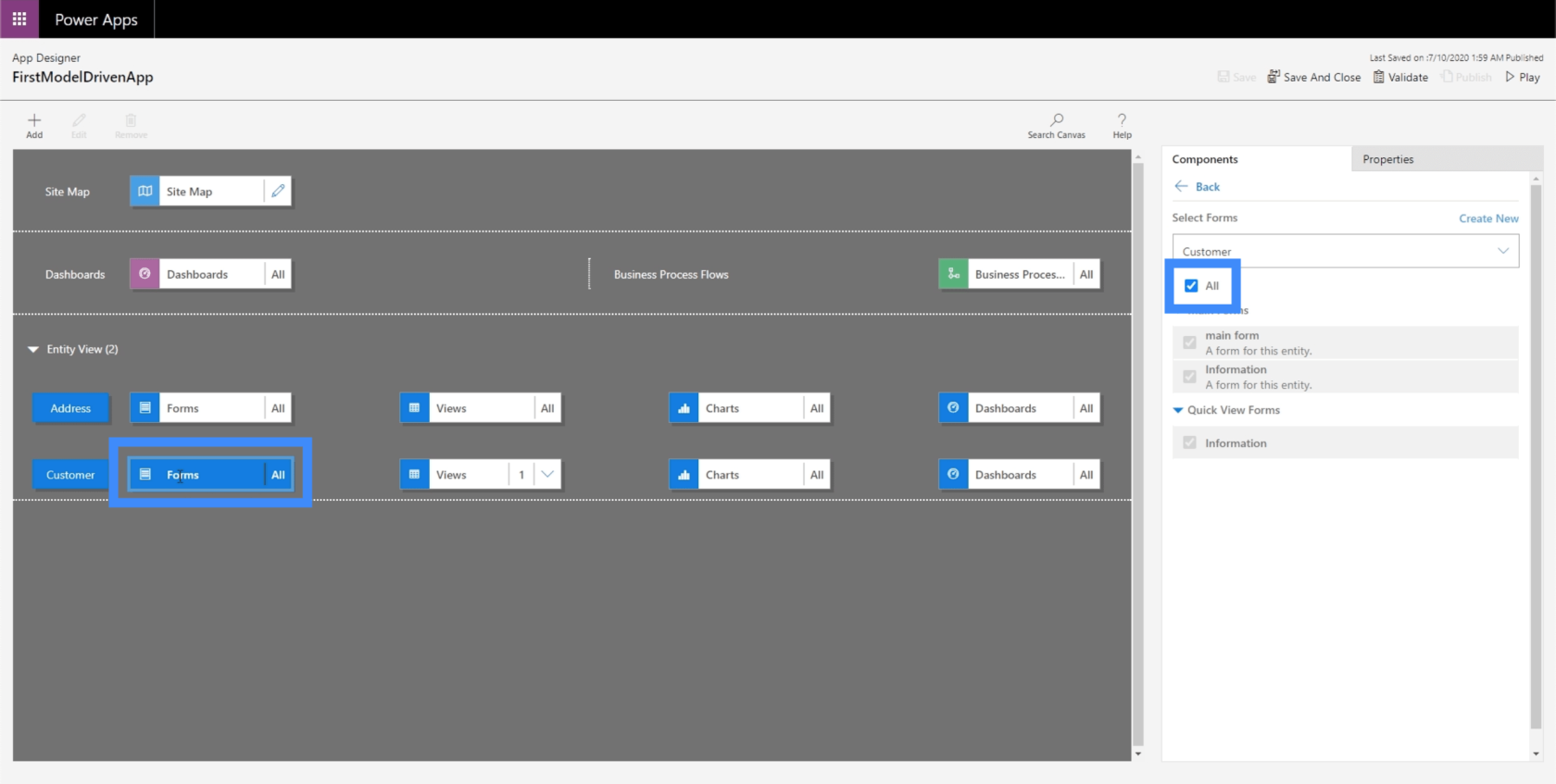
Common Data Service 내에서 만든 것이기 때문에 이제 Forms로 이동하겠습니다.

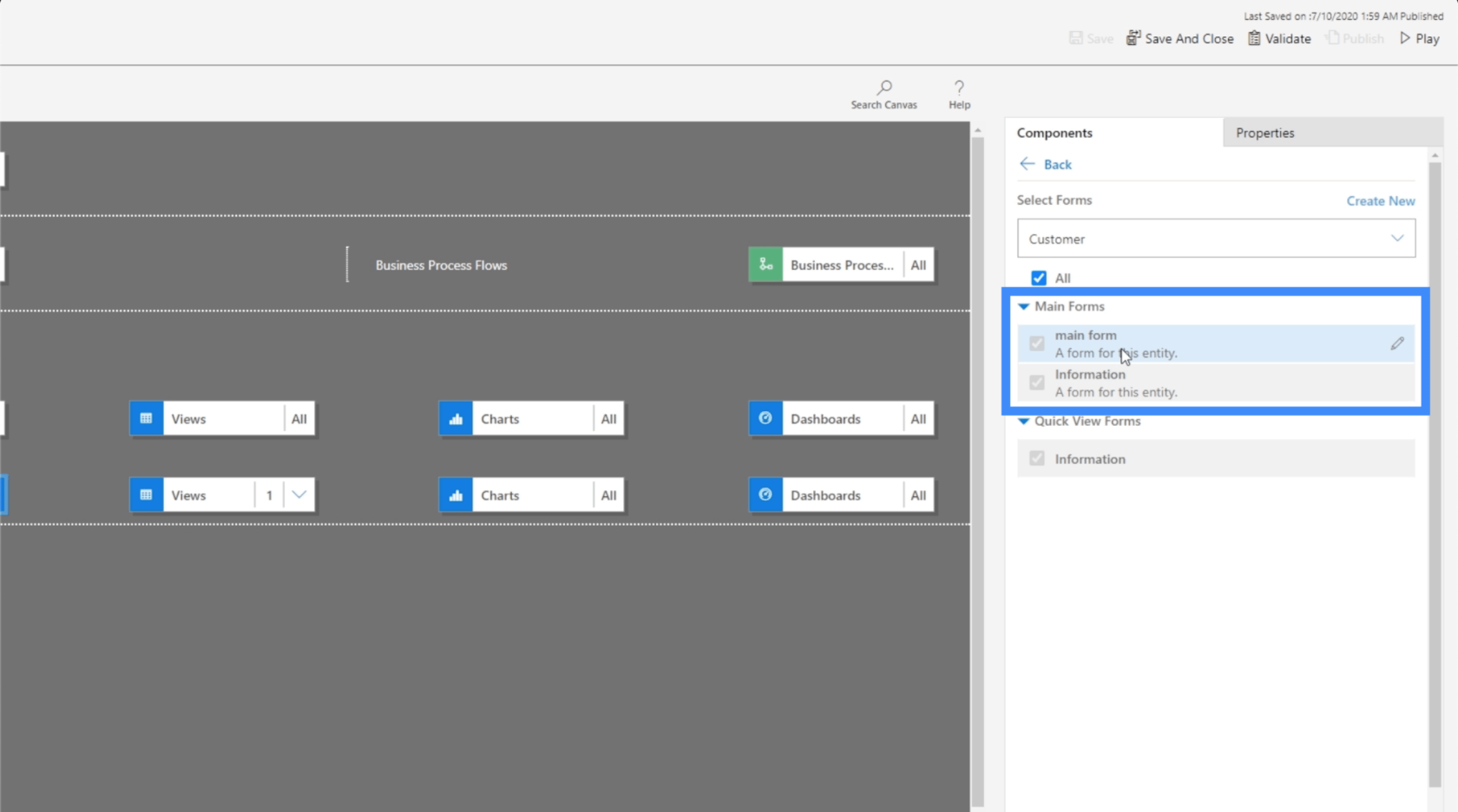
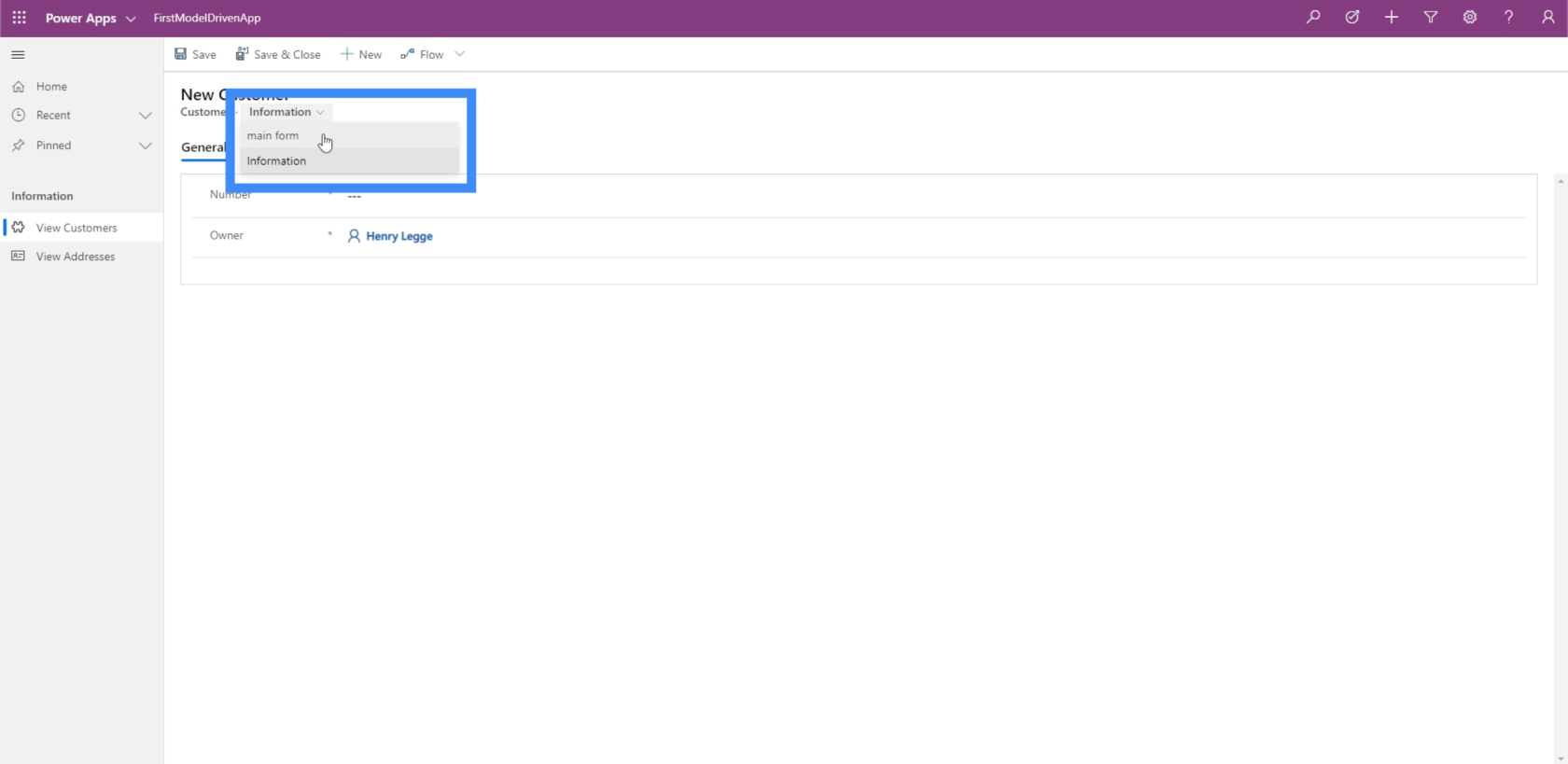
지금은 사용자에게 모든 양식을 선택할 수 있는 옵션을 제공하고 있습니다. 그러나 사용자가 실제로 사용하기를 원하는 것은 기본 양식입니다.

어떻게 작동하는지 봅시다. 고객 보기로 돌아가서 +새로 만들기를 클릭해 보겠습니다.

여기에서 사용자는 실제로 사용하려는 양식을 선택할 수 있습니다. 따라서 원하는 경우 간단히 기본 형식으로 변경할 수 있습니다.

그렇게 하면 올바른 양식이 화면에 나타납니다.
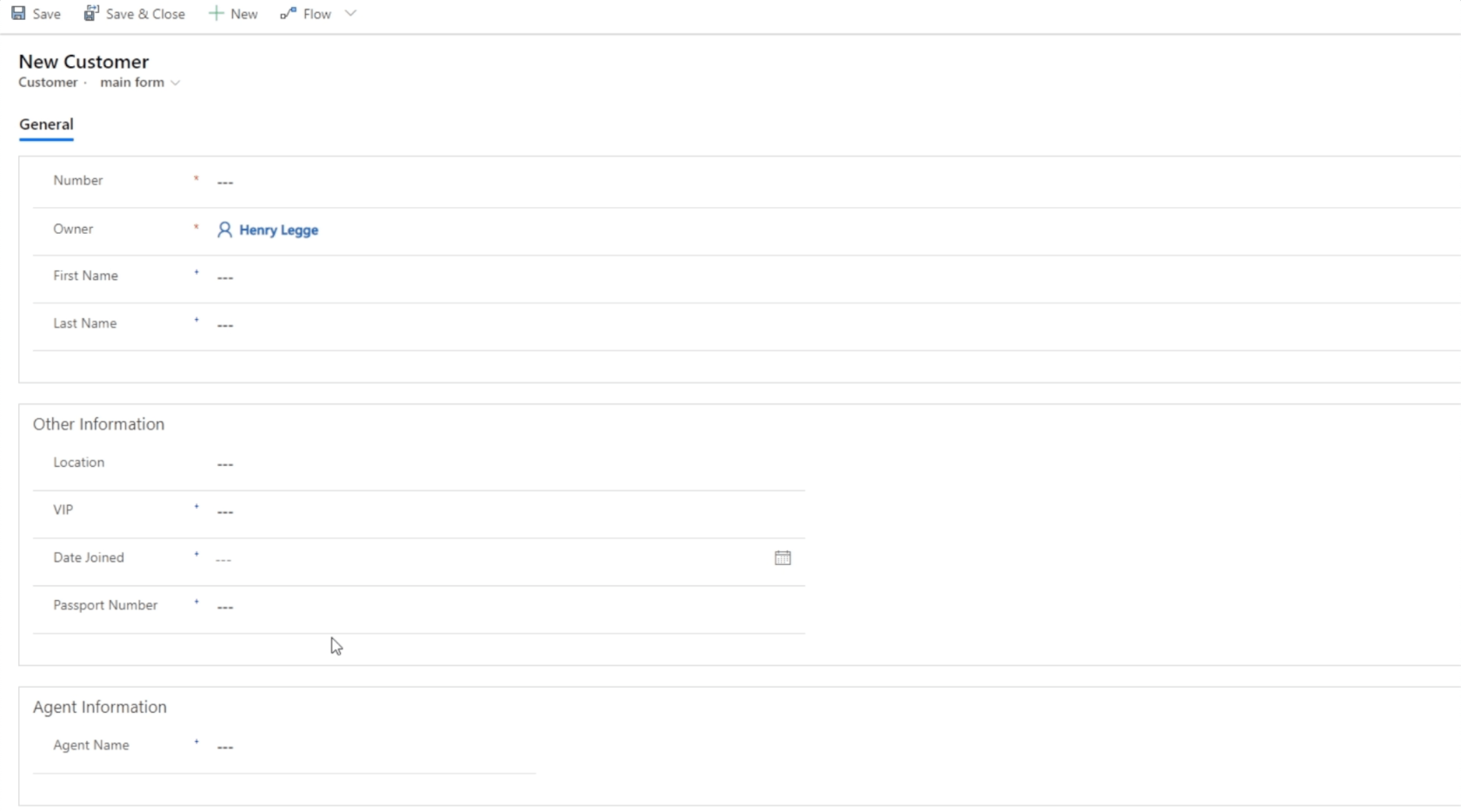
기본 양식은 이전 자습서 에서 만든 것입니다 . 일반, 기타 정보 및 에이전트 정보의 세 섹션으로 나뉩니다.

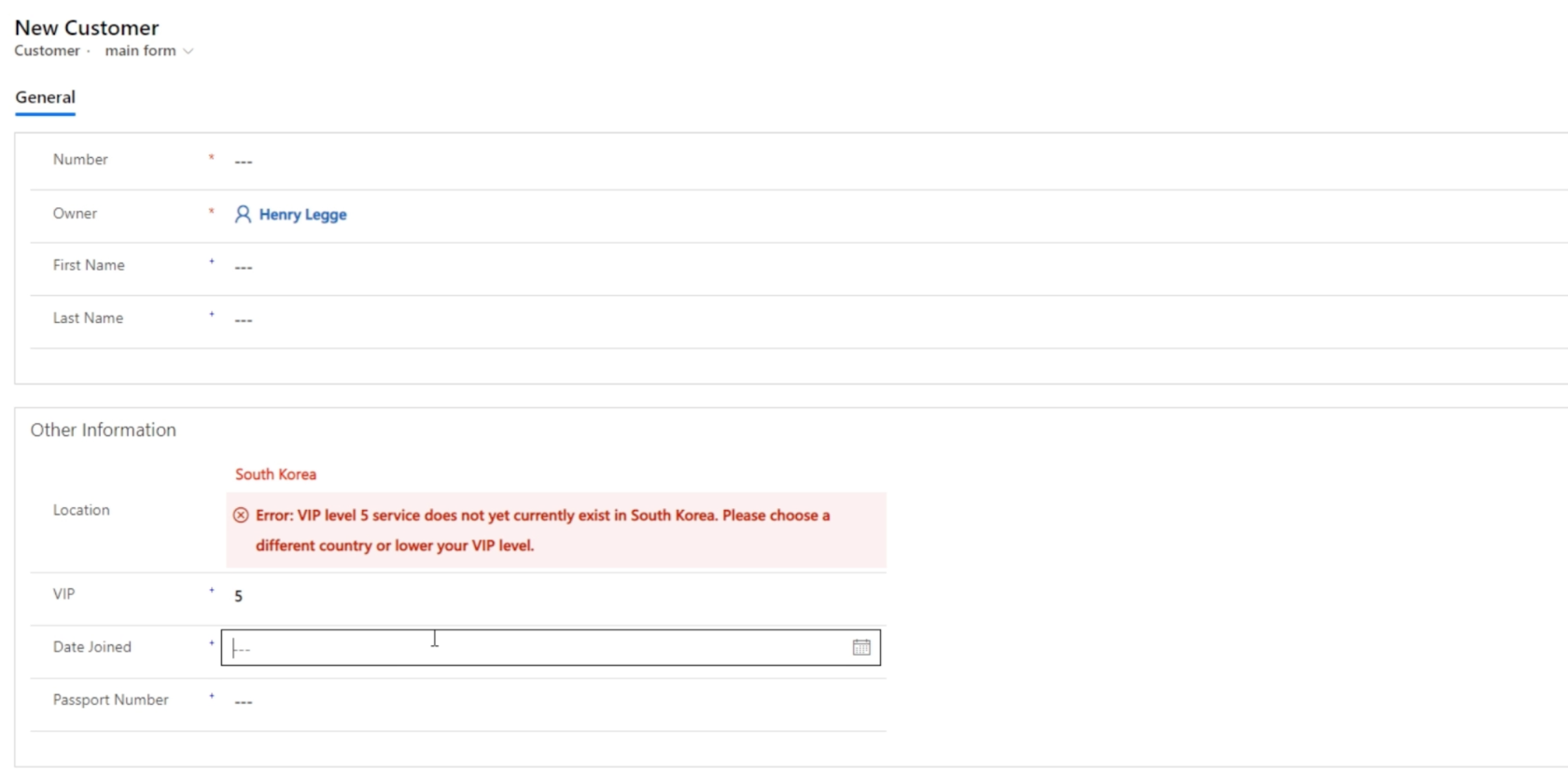
또한 이 양식 내에 비즈니스 규칙을 만들었습니다 . 한국에서는 사용자가 VIP 레벨 5를 선택할 수 없도록 제한을 설정했습니다. CDS 내에서도 해당 규칙을 만들었으므로 모델 기반 앱으로 작업할 때도 적용할 수 있습니다.

기타 사이트 맵 복잡성
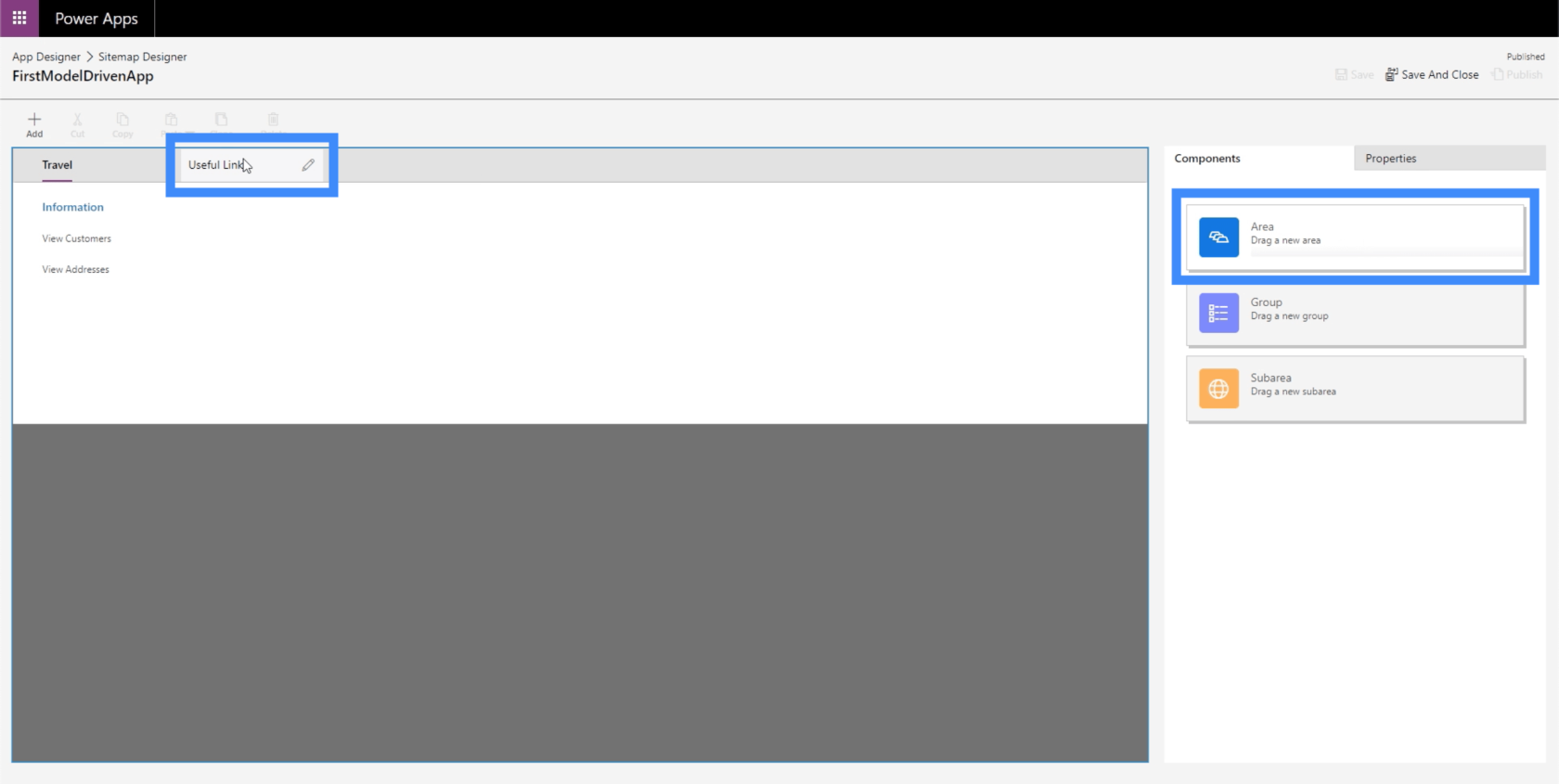
사이트 맵으로 돌아가서 우리가 할 수 있는 몇 가지 다른 작업을 살펴보겠습니다. 오른쪽 창에서 작업 영역으로 상자를 끌어 다른 영역을 추가하는 것으로 시작하겠습니다. 이 새로운 영역을 유용한 링크라고 부르겠습니다.

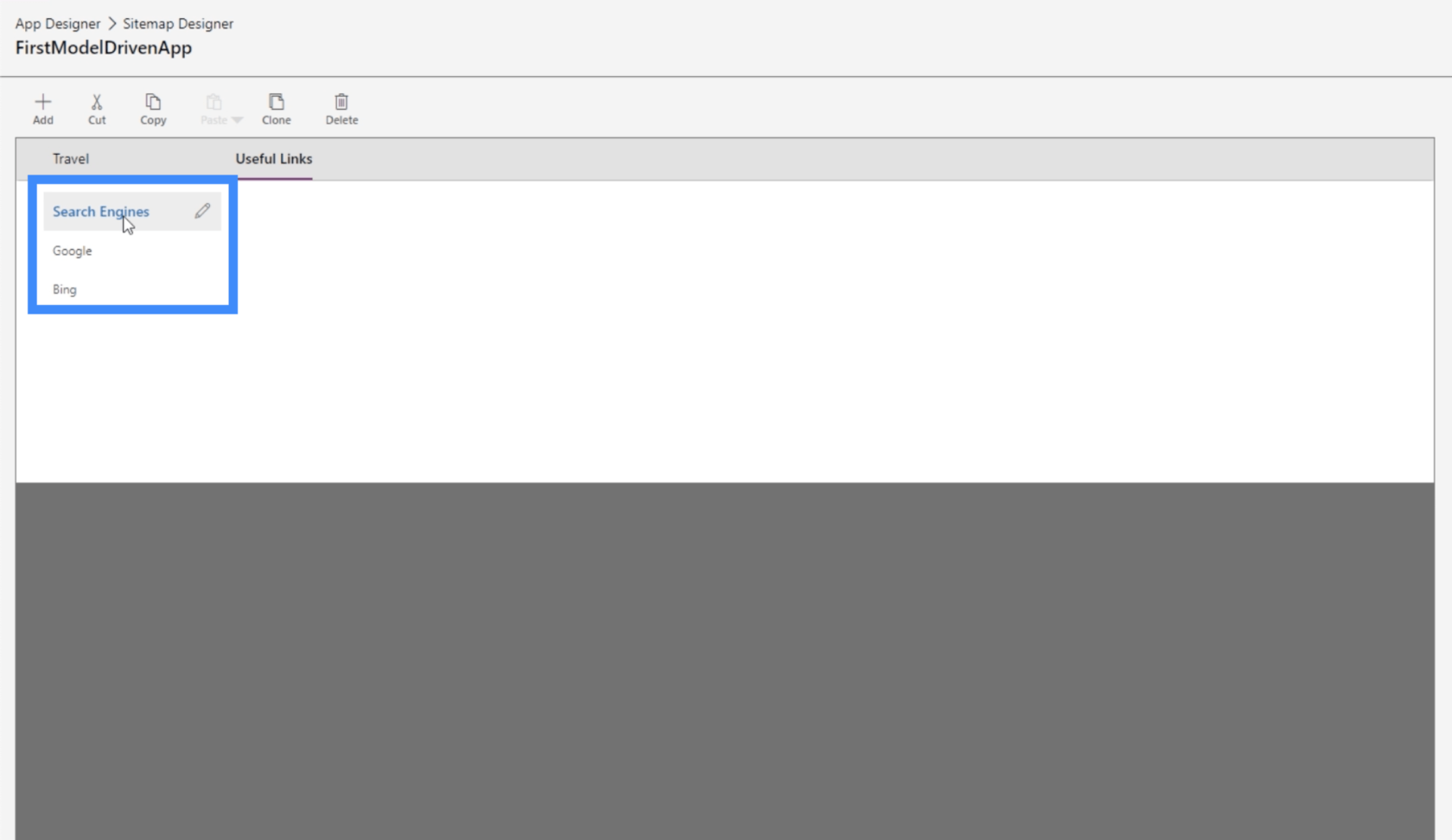
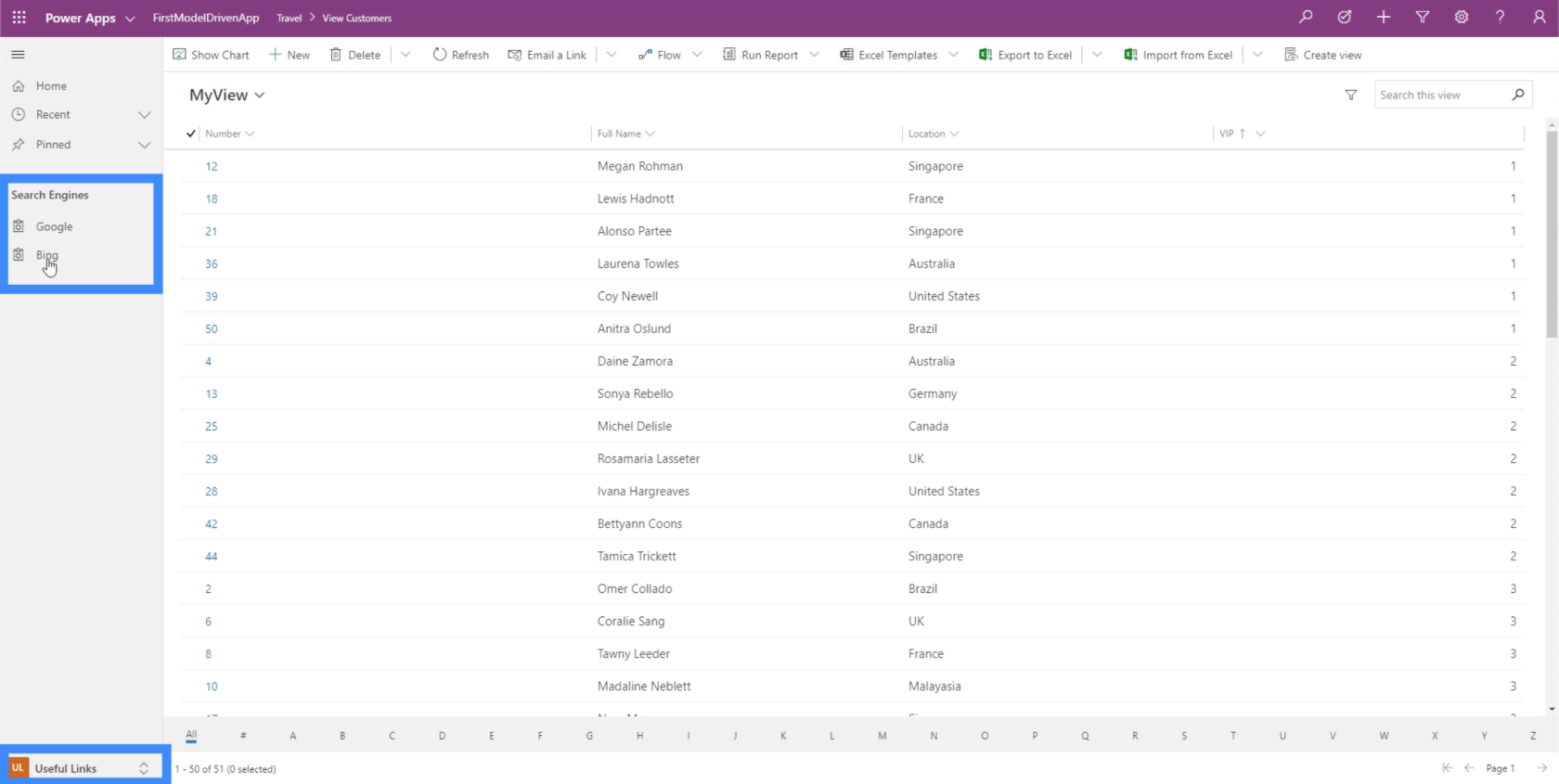
영역 내에서 Search Engines라는 그룹을 만들고 Google 및 Bing에 대한 URL 링크를 추가해 보겠습니다.

다시 말하지만 이러한 하위 영역이 반드시 엔터티일 필요는 없습니다. 웹 리소스 또는 URL일 수도 있습니다.

웹 리소스는 YouTube 비디오, 웹 응용 프로그램, 기타 창 및 떠오르는 기타 모든 유형의 웹 리소스입니다. SharePoint 리소스 또는 Google Forms를 추가할 수도 있습니다.
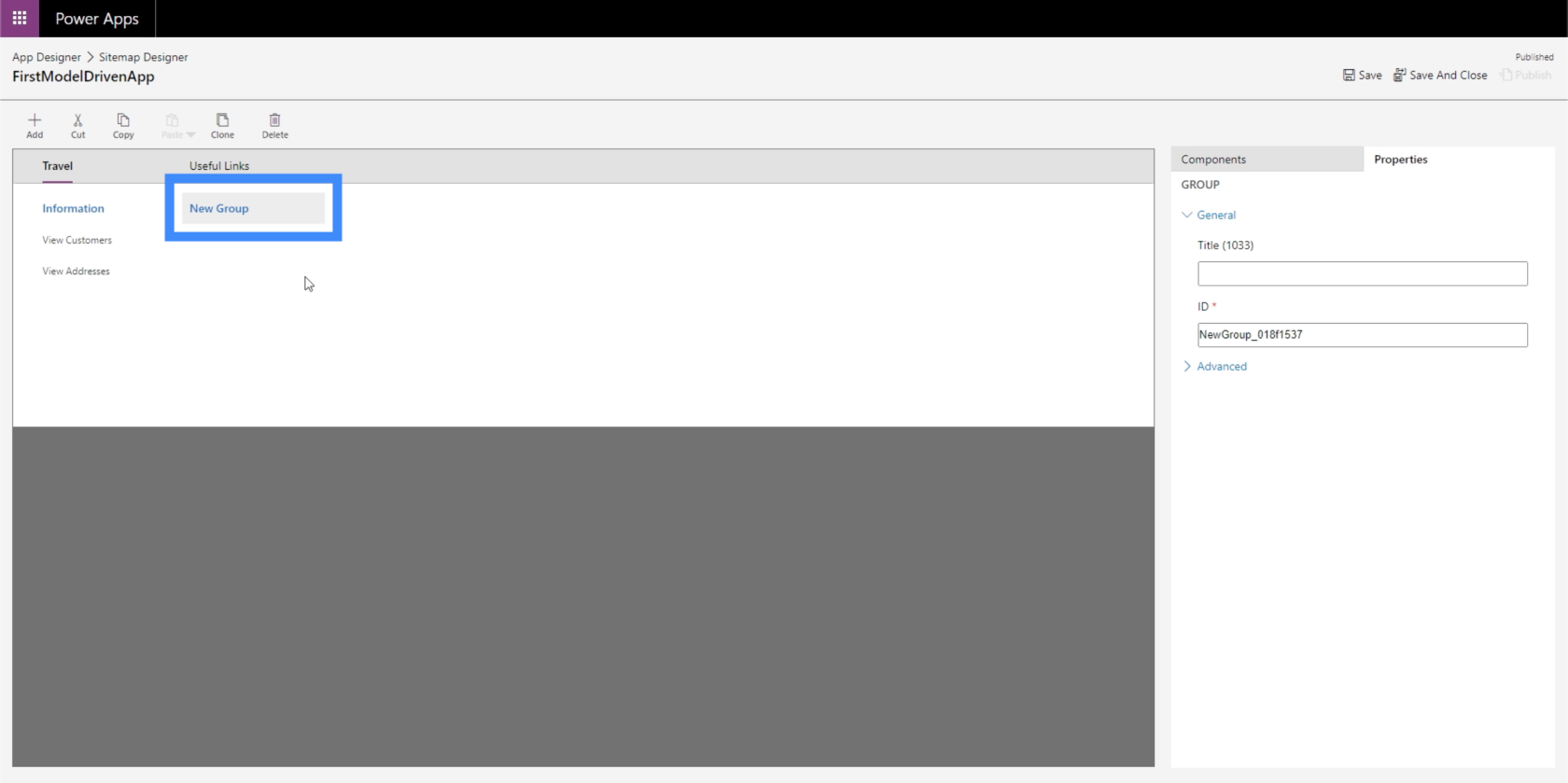
사이트 맵의 가장 좋은 점은 원하는 만큼 많은 요소를 추가할 수 있다는 것입니다. 따라서 이미 그룹이 하나 있는 경우에도 여행 아래에 다른 그룹을 추가할 수 있습니다.

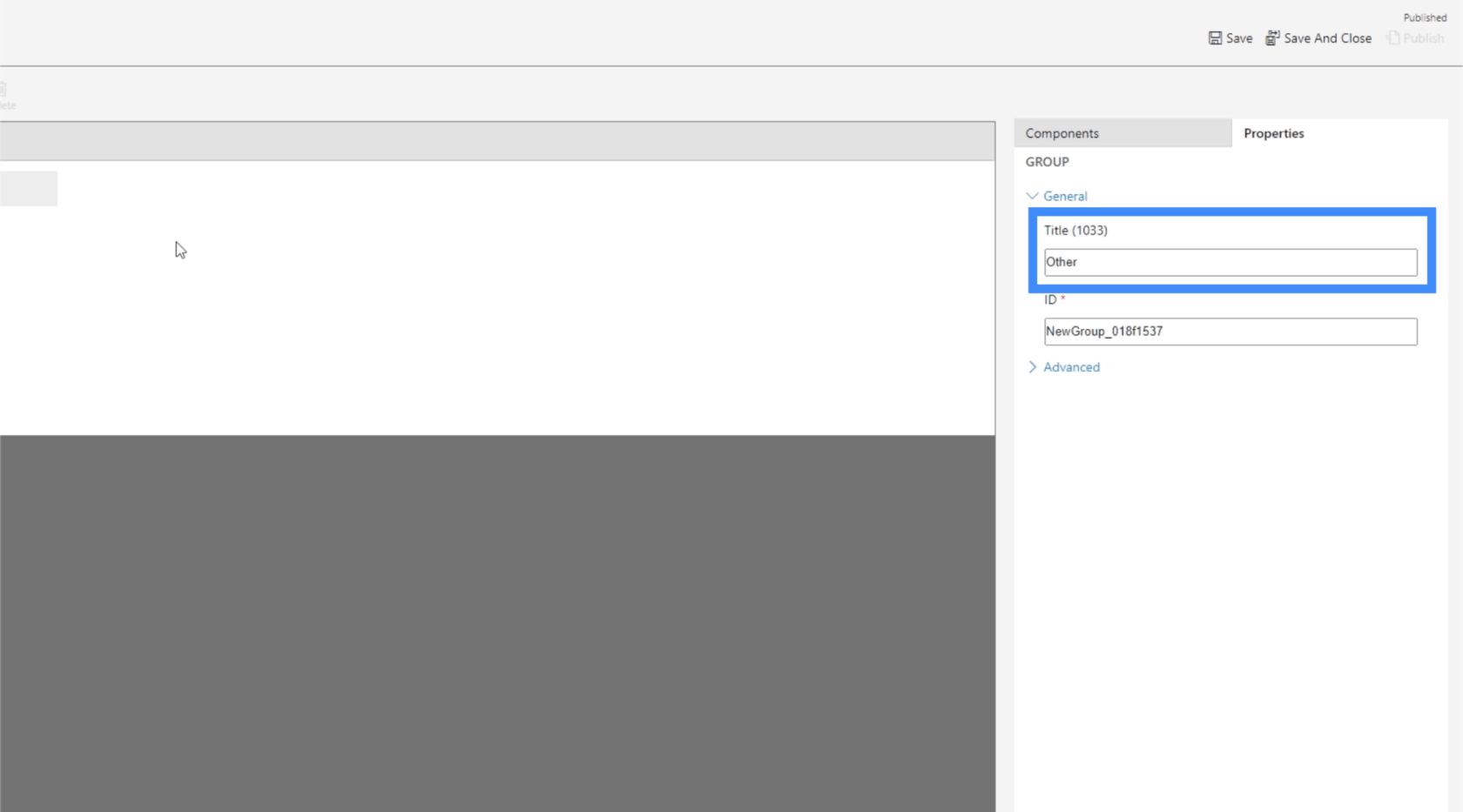
새 그룹을 기타라고 부르겠습니다.

물론 새 그룹 아래에 하위 영역을 추가할 수도 있습니다.

따라서 해당 하위 영역을 엔터티로 만든 다음 연락처에 대한 데이터를 사용하겠습니다.

이제 저장 및 게시를 클릭한 다음 사이트 맵으로 돌아가겠습니다. 보시다시피 이제 우리가 만든 새 엔터티가 포함됩니다.

앱을 확인하면 더 많은 데이터가 있는 것처럼 보입니다. 왼쪽 창에 있는 여러 페이지 중에서 선택할 수 있습니다.

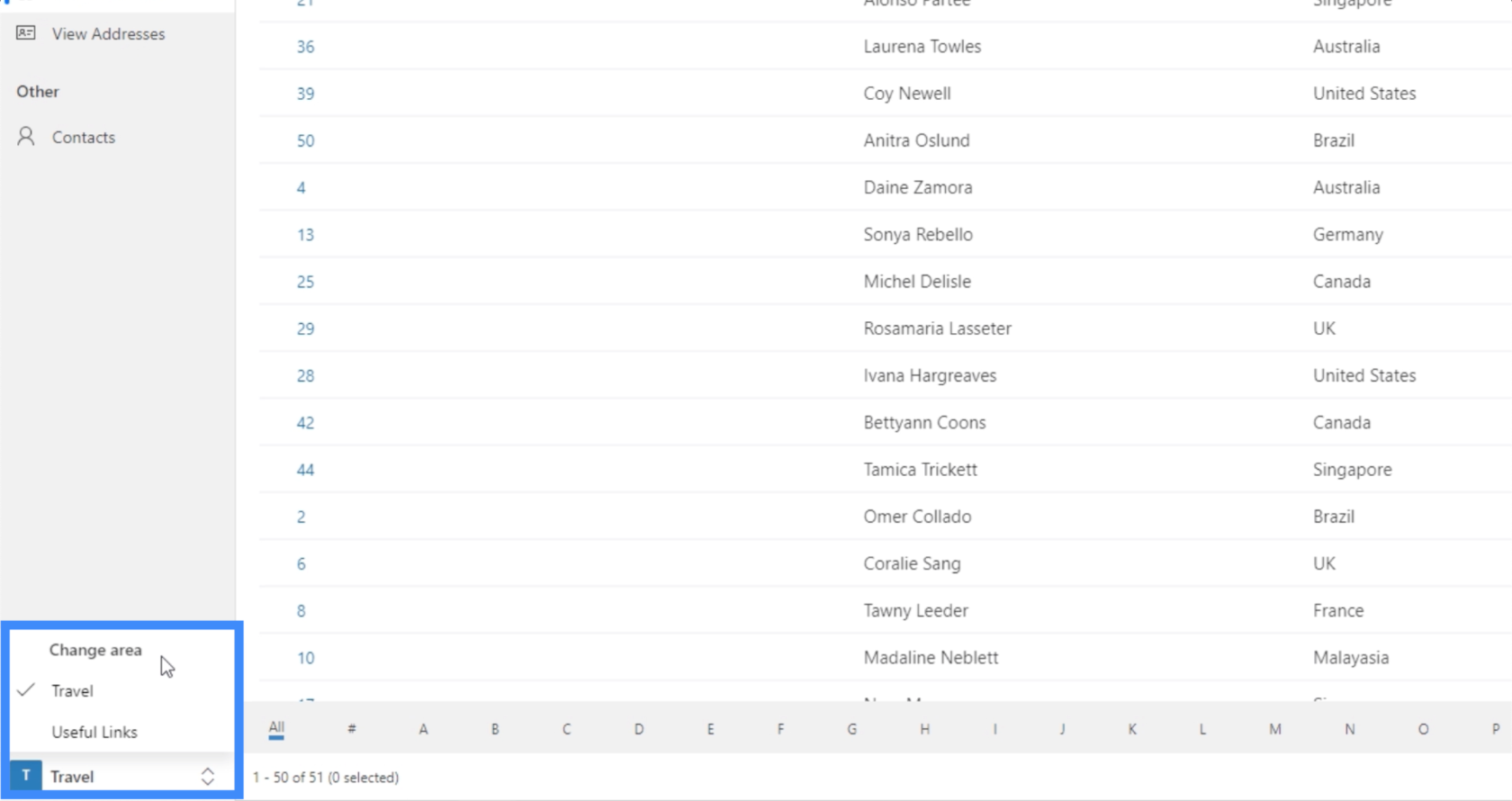
하지만 그 외에도 오른쪽 하단에 있는 이 필터를 클릭하고 다른 영역을 선택할 수도 있습니다.

유용한 링크를 선택하면 Google 및 Bing에 대한 링크가 표시됩니다.

예를 들어 Google을 클릭하면 Google로 연결되는 탭이 자동으로 열립니다.

사이트 맵이 실제로 얼마나 유용한지 상상할 수 있습니다. 다양한 페이지와 영역의 웹을 사용하여 더 복잡한 앱을 생성하는 동시에 탐색하기 쉬운 상태를 유지할 수 있습니다.
예를 들어 구매 영역을 만들고 그 아래에 다른 테이블과 양식을 둘 수 있습니다. 그런 다음 회사 웹 사이트의 도움말 섹션으로 연결되는 별도의 영역을 만들 수도 있습니다.
이번에는 연락처에 대해 마지막으로 만든 하위 영역을 확인하겠습니다.

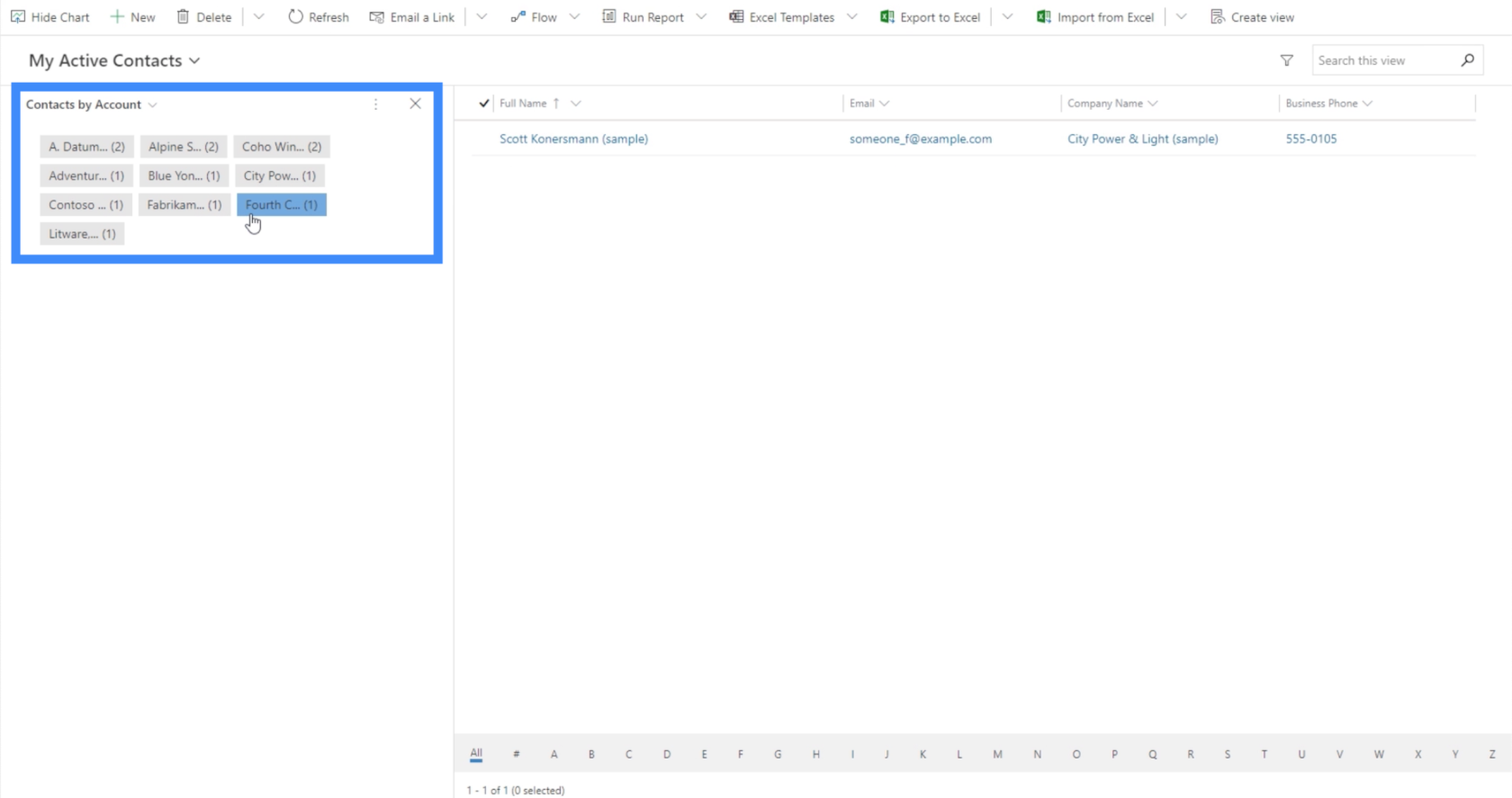
차트 표시를 클릭해 보겠습니다.

이제 특정 계정을 선택할 수 있는 필터 차트가 표시됩니다.

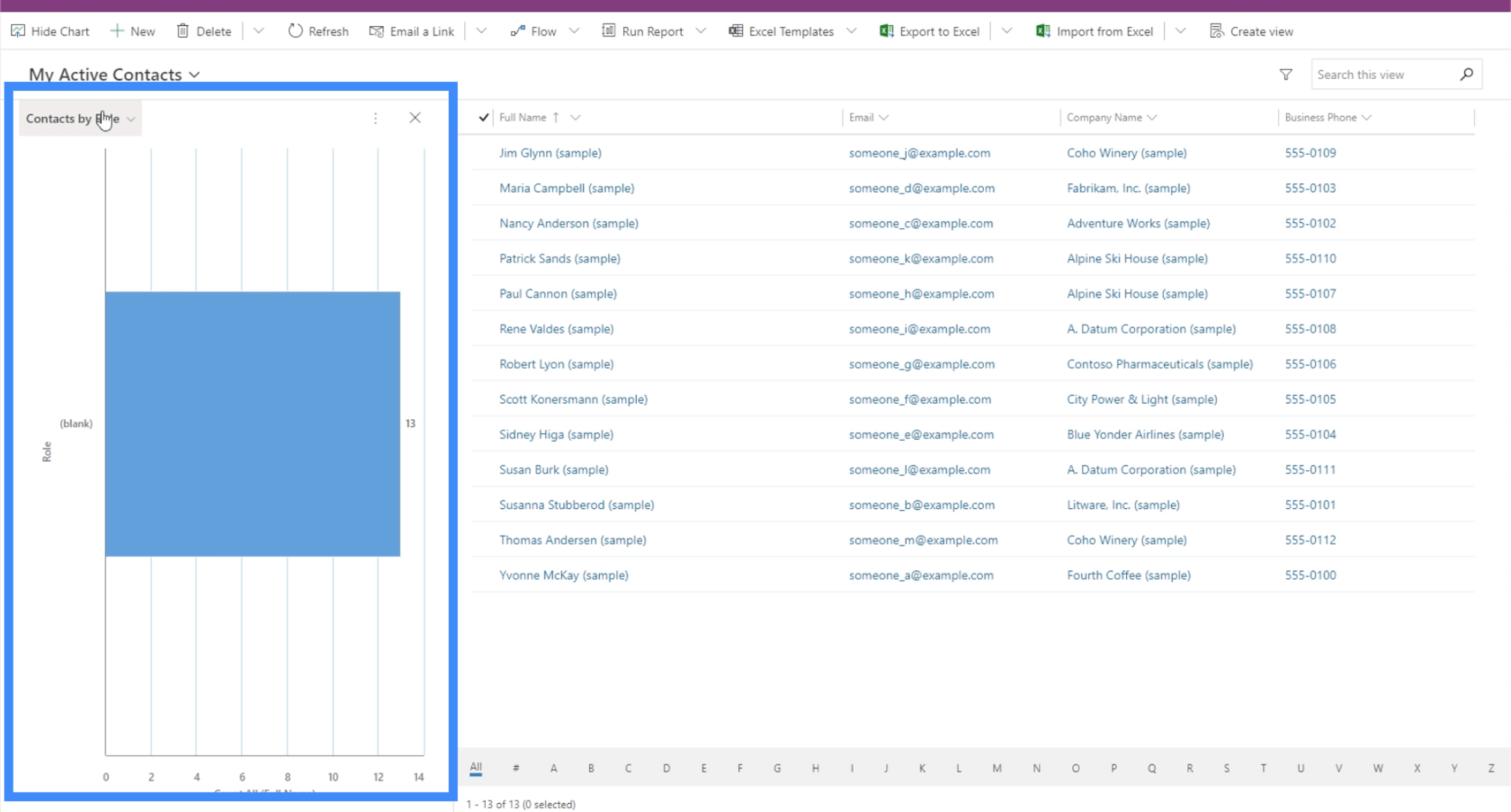
차트 섹션의 왼쪽 상단에 있는 필터를 사용하여 다른 차트를 선택할 수도 있습니다. 지금은 역할별 연락처 차트가 표시됩니다.

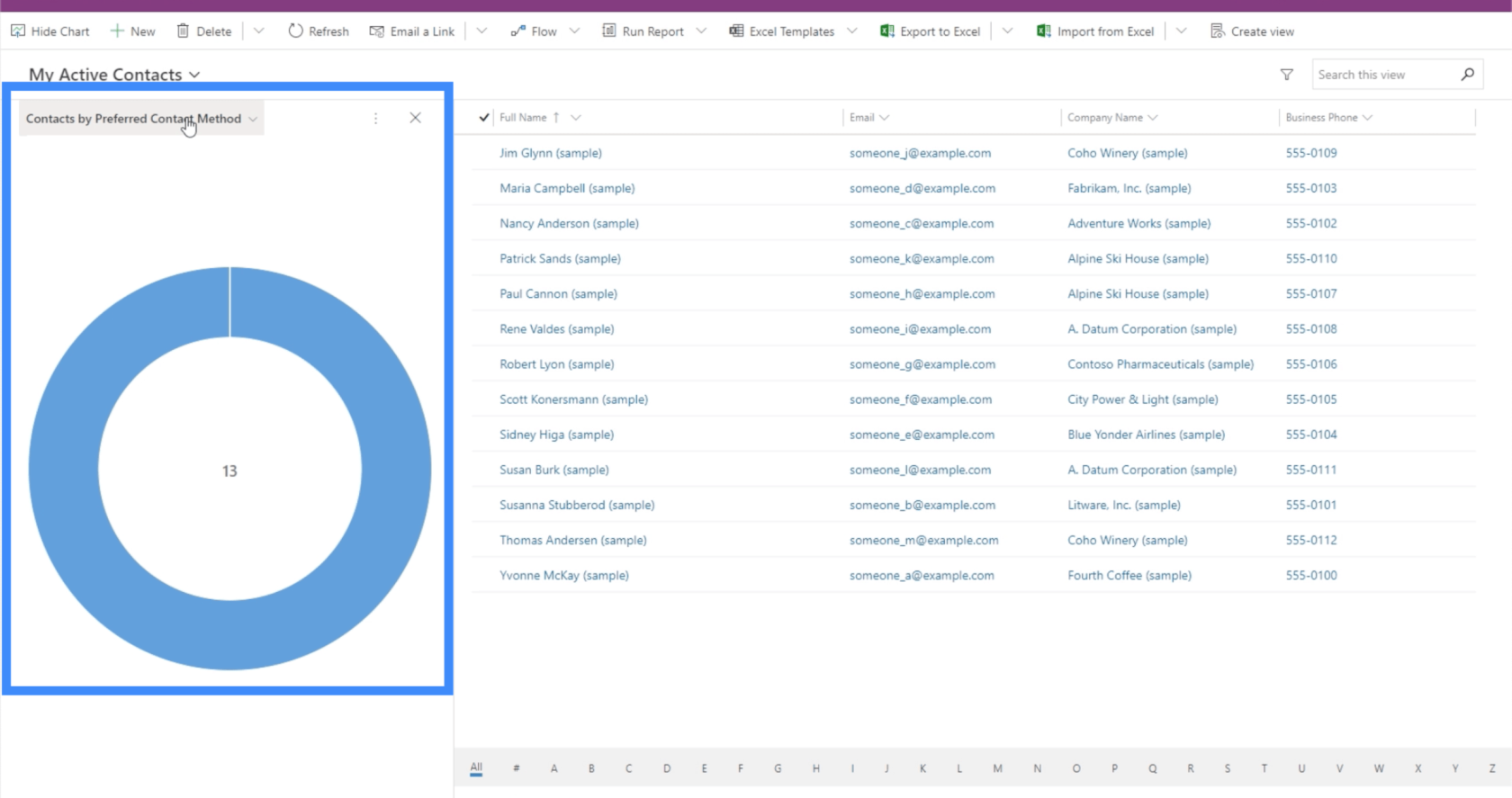
선호하는 연락 방법별로 연락을 보여주는 차트도 있습니다.

Power Apps 소개: 정의, 기능, 기능 및 중요성
Power Apps 환경: 앱 요소를 적절하게 설정
PowerApps 기능 및 수식 | 소개
결론
사이트 맵은 모델 기반 앱으로 작업할 때 정말 유용합니다. 이를 통해 모든 사용자가 원활하게 탐색할 수 있는 앱을 구축하고 필요한 만큼 리소스를 추가할 수 있습니다.
아마도 모델 기반 앱에 사이트 맵을 사용하는 가장 좋은 부분은 우리가 필요로 하는 거의 모든 종류의 요소를 삽입할 수 있다는 사실입니다. 일반적인 차트와 양식 외에도 웹 리소스와 URL을 추가하여 각 앱을 최대한 포괄적으로 만드는 데 도움이 됩니다.
모두 제일 좋다,
헨리
SharePoint에서 계산된 열의 중요성과 목록에서 자동 계산 및 데이터 수집을 수행하는 방법을 알아보세요.
컬렉션 변수를 사용하여 Power Apps에서 변수 만드는 방법 및 유용한 팁에 대해 알아보세요.
Microsoft Flow HTTP 트리거가 수행할 수 있는 작업과 Microsoft Power Automate의 예를 사용하여 이를 사용하는 방법을 알아보고 이해하십시오!
Power Automate 흐름 및 용도에 대해 자세히 알아보세요. 다양한 작업 및 시나리오에 사용할 수 있는 다양한 유형의 흐름에 대해 설명합니다.
조건이 충족되지 않는 경우 흐름에서 작업을 종료하는 Power Automate 종료 작업 컨트롤을 올바르게 사용하는 방법을 알아봅니다.
PowerApps 실행 기능에 대해 자세히 알아보고 자신의 앱에서 바로 웹사이트, 전화, 이메일 및 기타 앱과 같은 기타 서비스를 실행하십시오.
타사 애플리케이션 통합과 관련하여 Power Automate의 HTTP 요청이 작동하는 방식을 배우고 이해합니다.
Power Automate Desktop에서 Send Mouse Click을 사용하는 방법을 알아보고 이것이 어떤 이점을 제공하고 흐름 성능을 개선하는지 알아보십시오.
PowerApps 변수의 작동 방식, 다양한 종류, 각 변수가 앱에 기여할 수 있는 사항을 알아보세요.
이 자습서에서는 Power Automate를 사용하여 웹 또는 데스크톱에서 작업을 자동화하는 방법을 알려줍니다. 데스크톱 흐름 예약에 대한 포괄적인 가이드를 제공합니다.








