SharePoint의 계산된 열 | 개요

SharePoint에서 계산된 열의 중요성과 목록에서 자동 계산 및 데이터 수집을 수행하는 방법을 알아보세요.
이 자습서에서는 빈 Power Apps 캔버스에서 시작하여 처음부터 앱을 만드는 방법을 보여드리겠습니다.
이 자습서는 중간 수준의 Power Apps 사용자를 대상으로 하므로 화면, 갤러리 및 데이터 카드가 무엇인지 이미 알고 있다고 가정합니다. 이제 속성을 변경하는 방법과 트리거가 무엇인지도 알아야 합니다. 이 지식이 있으면 이 자습서를 쉽게 수행하는 데 도움이 됩니다.
Power Apps 에 대한 이전 자습서에서는 항상 모든 것이 잘 배치된 기존 템플릿으로 시작했습니다. 이번에는 깨끗한 상태에서 시작하겠습니다.
목차
빈 Power Apps 캔버스 시작
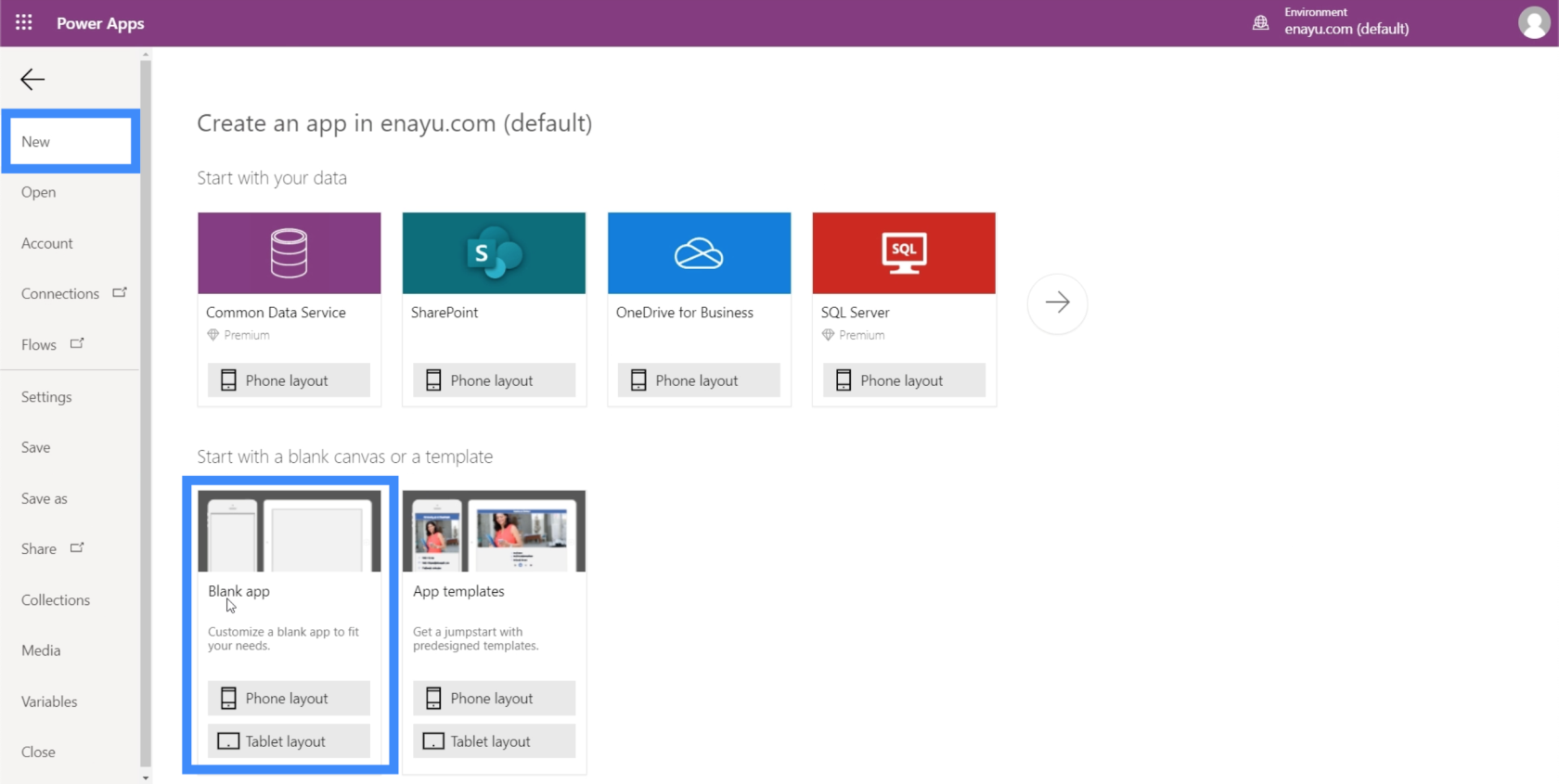
빈 캔버스를 만들려면 파일 리본 아래에서 새로 만들기를 클릭합니다. 그런 다음 빈 앱으로 이동합니다. 이 앱의 태블릿 레이아웃을 만들어 보겠습니다.

태블릿 레이아웃의 장점은 웹 브라우저 화면과 컴퓨터에서도 잘 보인다는 것입니다. 모든 조직이 업무에 휴대폰이나 태블릿을 사용하는 것은 아닙니다. 대신 웹 앱만 사용합니다. 그러면 태블릿 레이아웃이 더 편리해집니다.
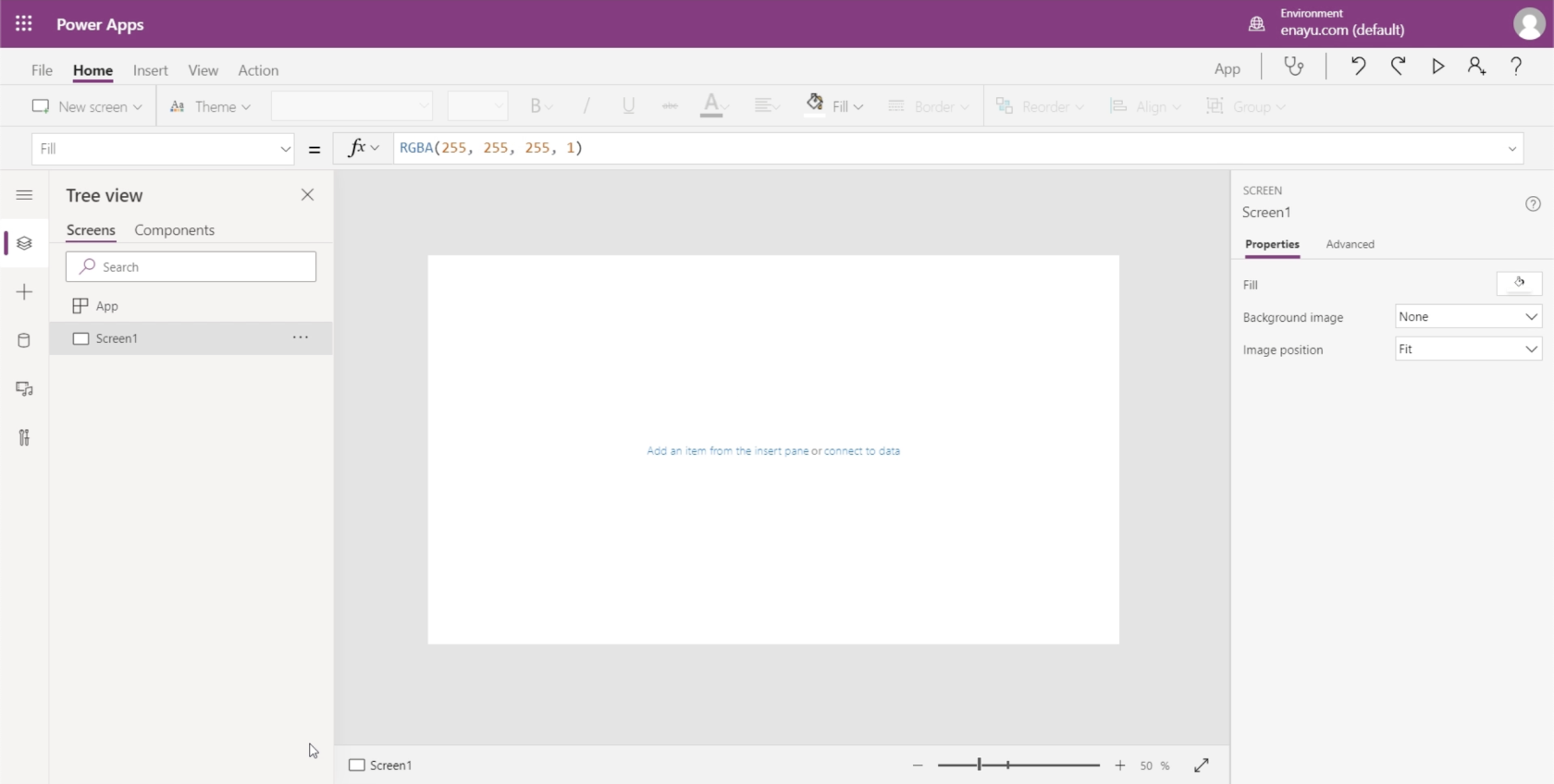
이것이 빈 캔버스의 모습입니다.

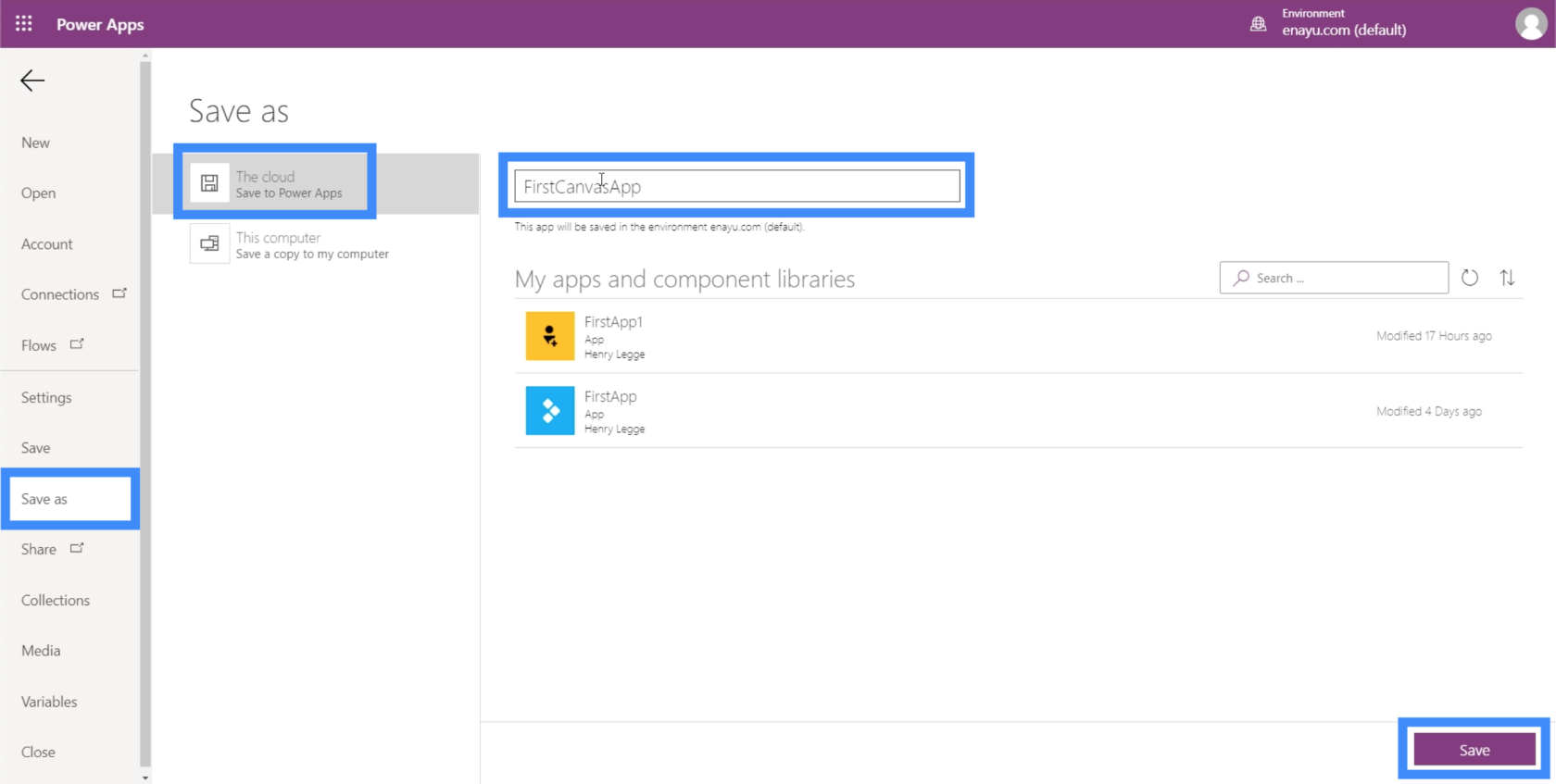
앱 자체를 시작하기 전에 먼저 저장하여 문제가 발생할 경우 아무것도 잃지 않도록 하십시오. 파일 리본 아래에서 다른 이름으로 저장을 클릭하면 됩니다. 이 앱의 경우 장치에 문제가 발생해도 파일 검색에 대해 걱정할 필요가 없도록 클라우드에 저장하겠습니다.

이 FirstCanvasApp의 이름을 지정하겠습니다. 오른쪽 하단의 저장을 클릭하여 작업을 저장합니다.
Power Apps 캔버스에서 마스터 화면 만들기
빈 Power Apps 캔버스 작업을 보다 효율적으로 만드는 한 가지 방법이 있다면 마스터 화면에서 시작하는 것입니다.
마스터 화면은 모든 앱 화면의 기반이 되는 기본 템플릿 역할을 합니다. 이를 통해 전체적으로 균일한 모양을 유지하는 앱을 만들 수 있습니다.
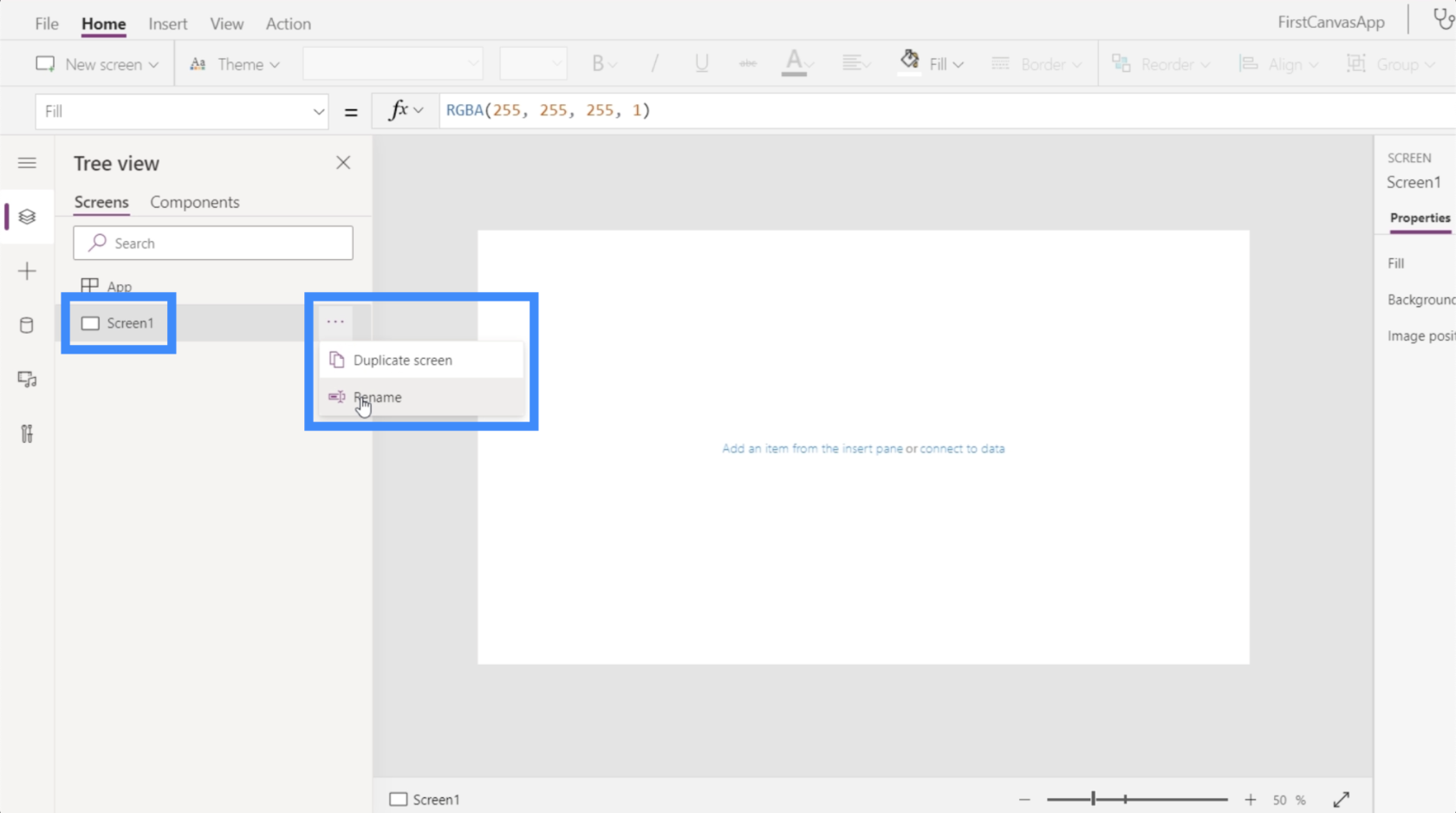
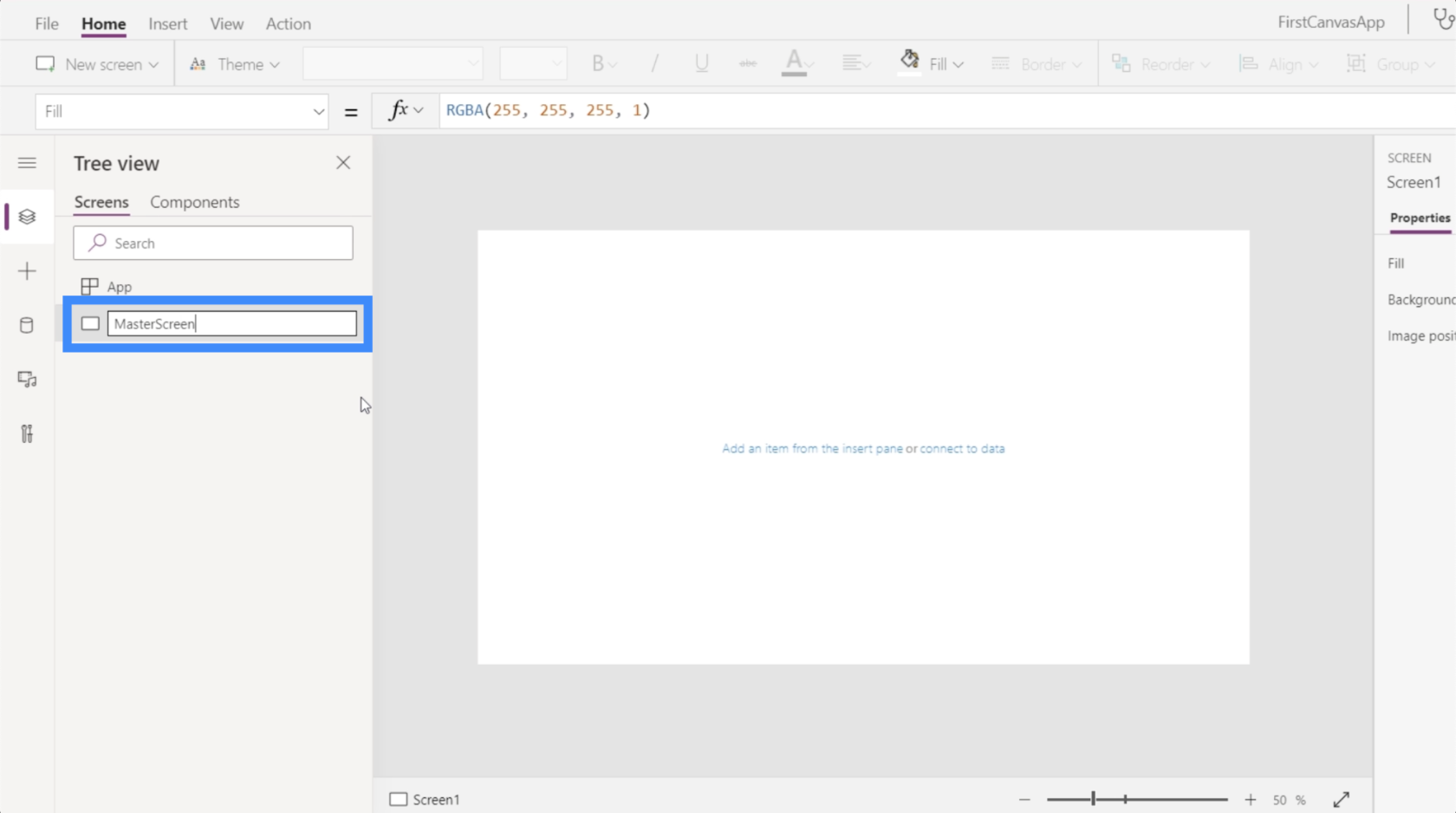
여기에서 Screen1을 마스터 화면으로 사용하겠습니다. 오른쪽에 있는 메뉴를 클릭하면 화면 이름을 변경할 수 있습니다.

이것을 MasterScreen이라고 합니다.

이제 우리가 원하는 모습에 대해 생각해 봅시다. 이것이 마스터 화면이기 때문에 다른 모든 페이지는 이와 같이 보일 것입니다.
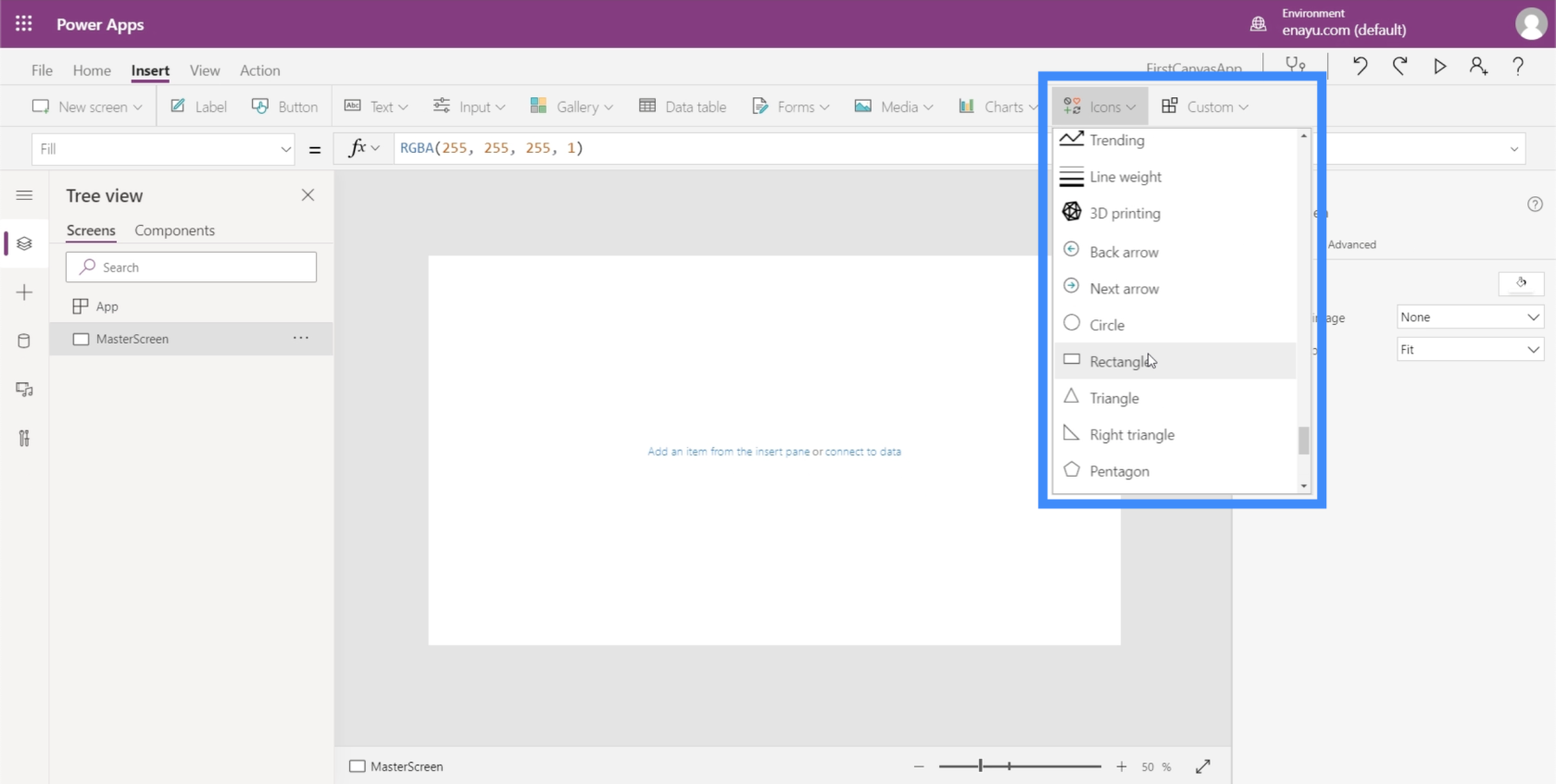
맨 위에 있는 제목으로 시작할 수 있습니다. 삽입 리본 아래의 아이콘을 클릭한 다음 직사각형을 선택합니다.

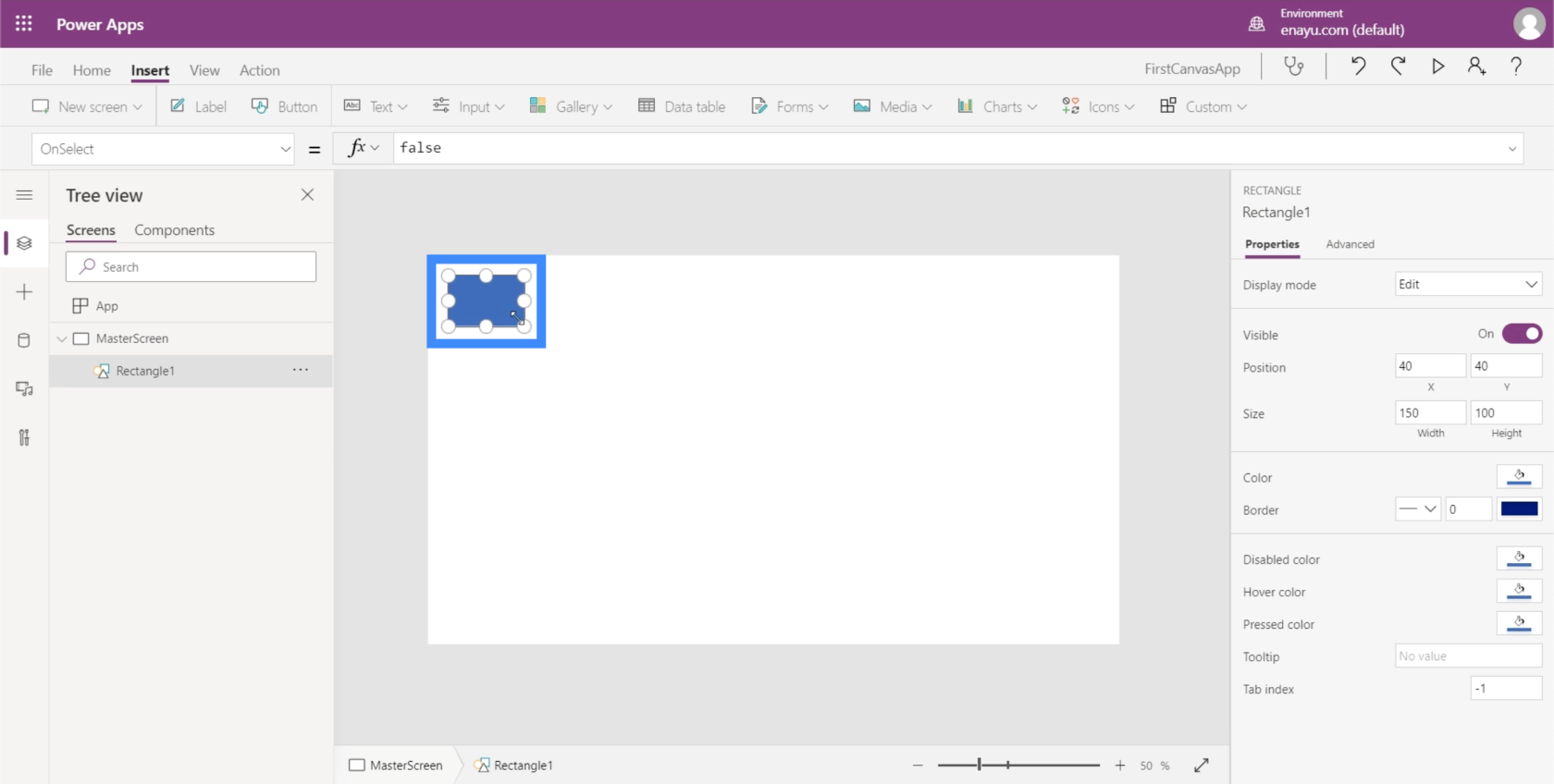
이 사각형을 제목을 배치할 배너로 사용할 것입니다. 처음에는 작은 모양으로 나옵니다.

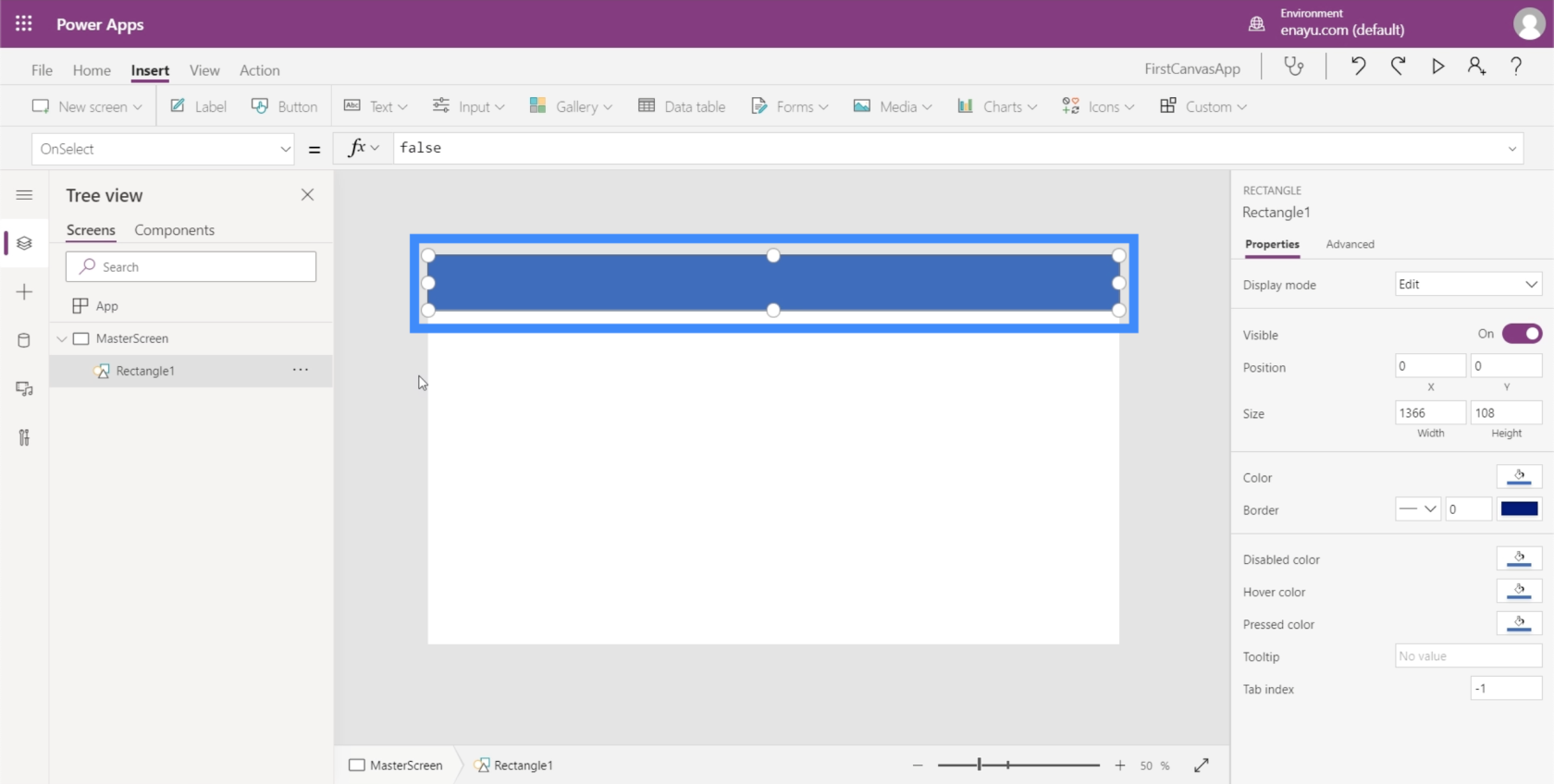
따라서 화면 상단을 완전히 덮을 때까지 측면과 모서리에 있는 마커를 드래그하면 됩니다.

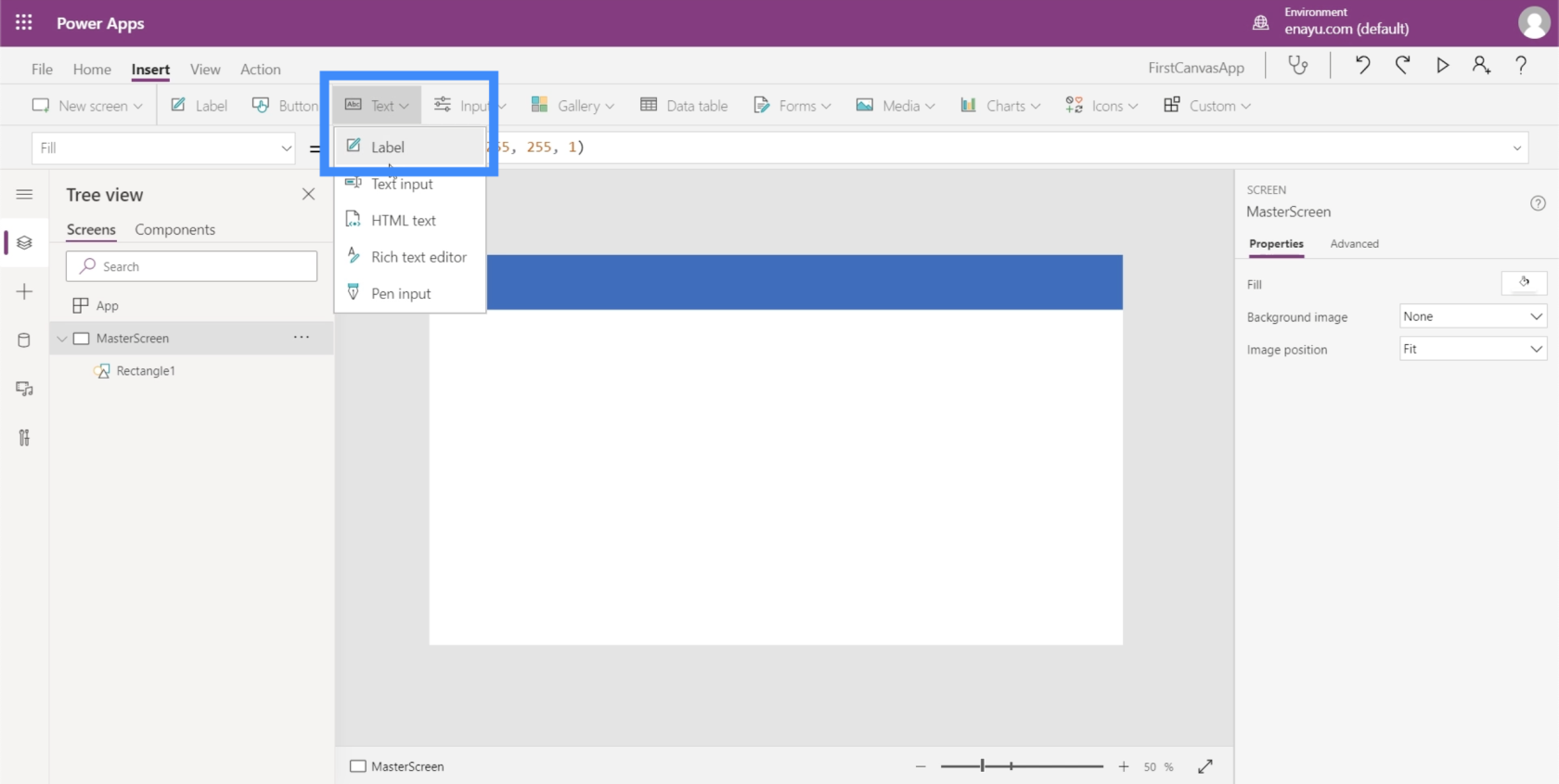
다음으로 텍스트를 추가해 보겠습니다. 여전히 삽입 리본 아래에서 텍스트를 클릭하고 레이블을 선택합니다.

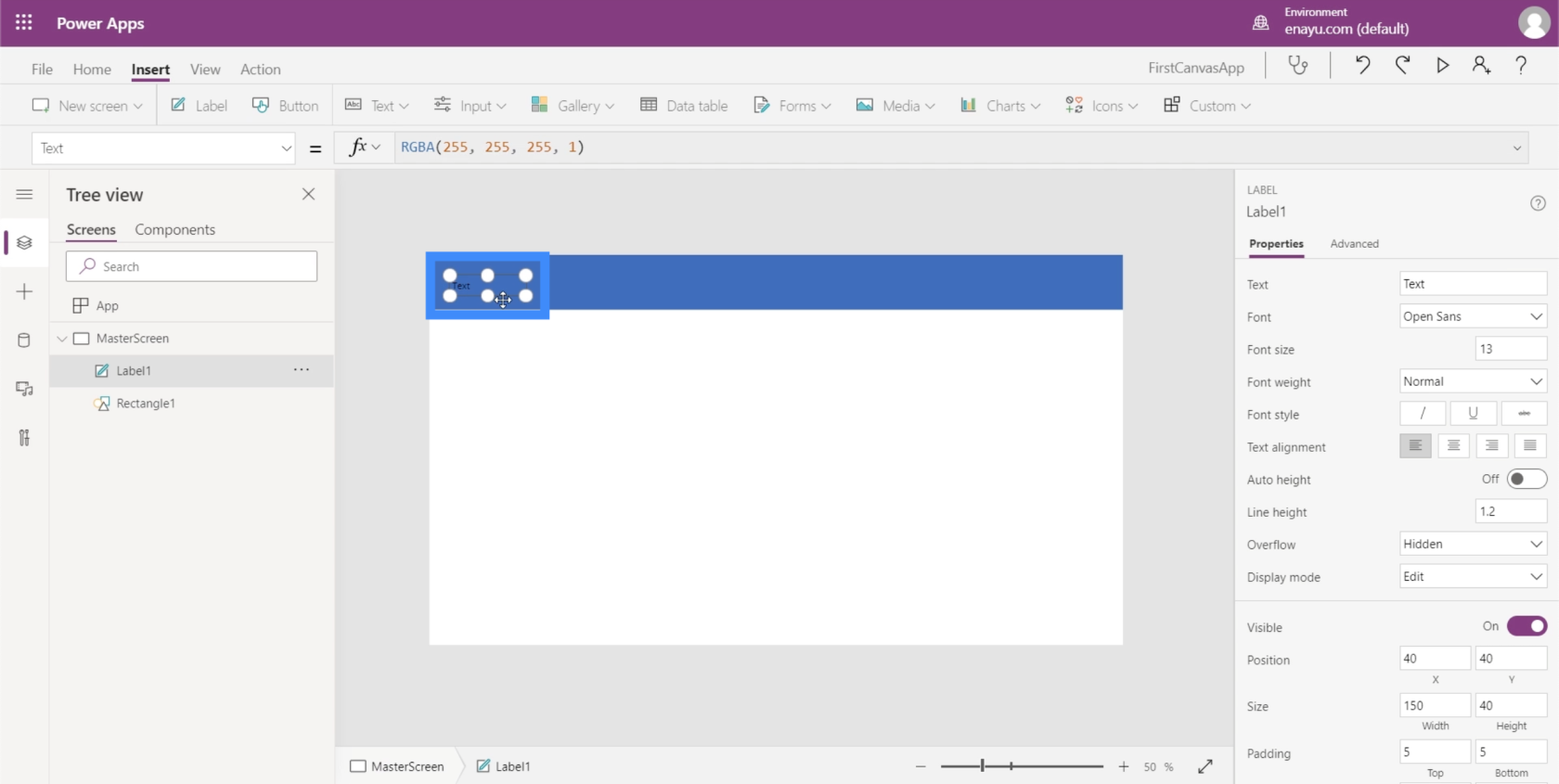
그러면 작은 텍스트 상자가 열립니다.

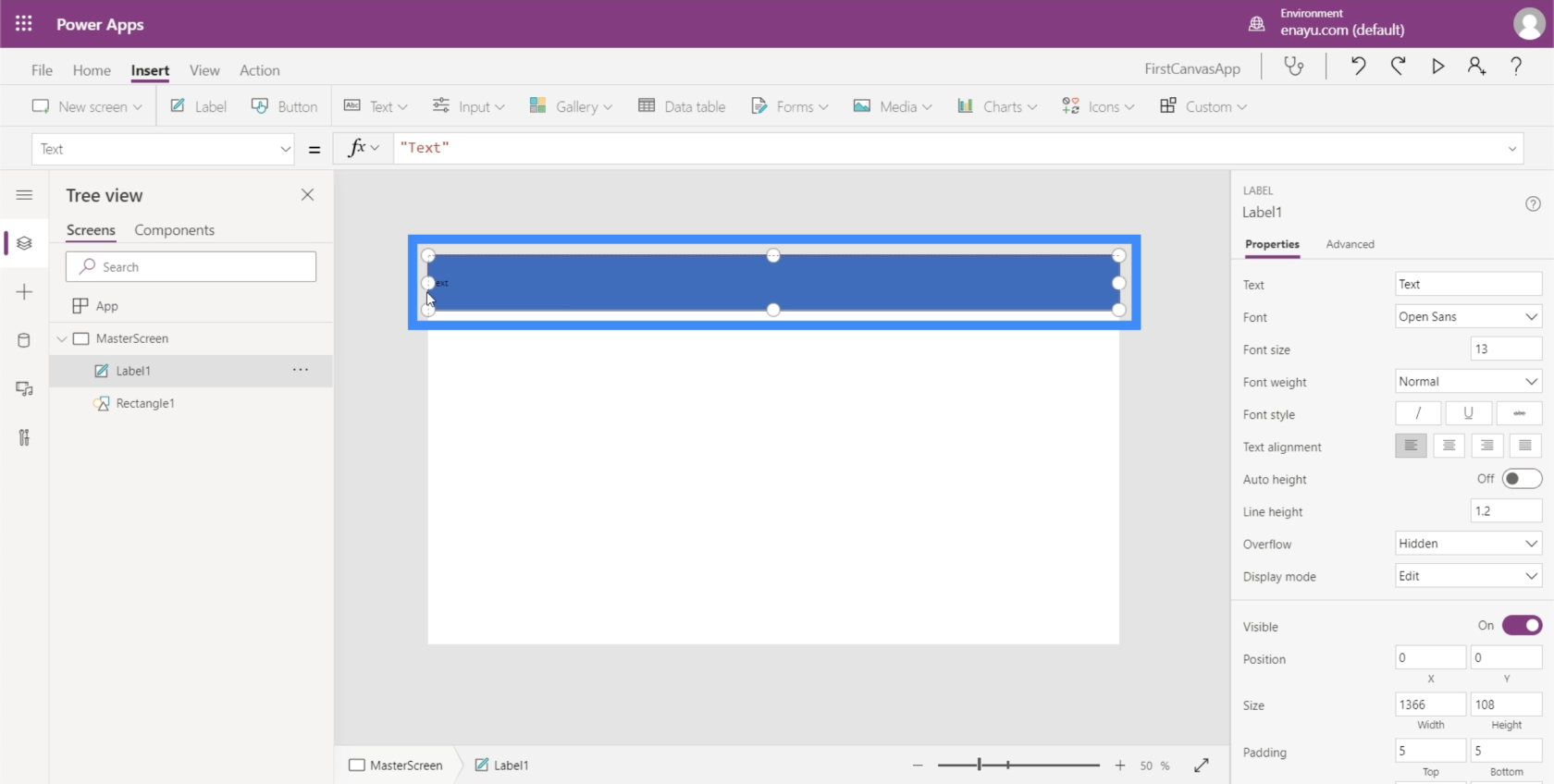
사각형에서 했던 것처럼 이 텍스트 상자를 위쪽 영역을 덮을 때까지 늘립니다.

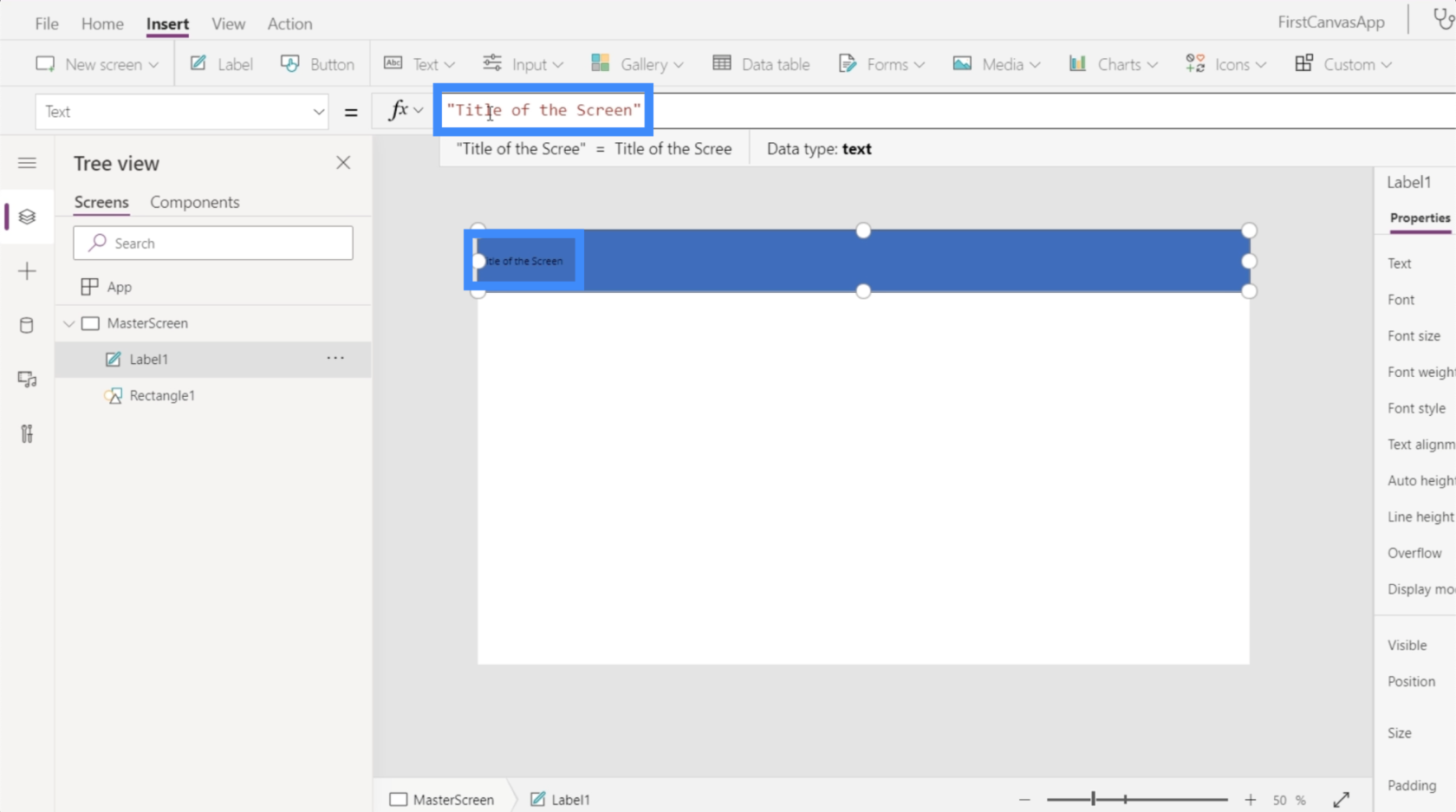
그런 다음 수식 입력줄에 "화면 제목"을 입력하고 Enter 키를 누릅니다. 그렇게 하면 텍스트 상자의 내용도 변경됩니다.

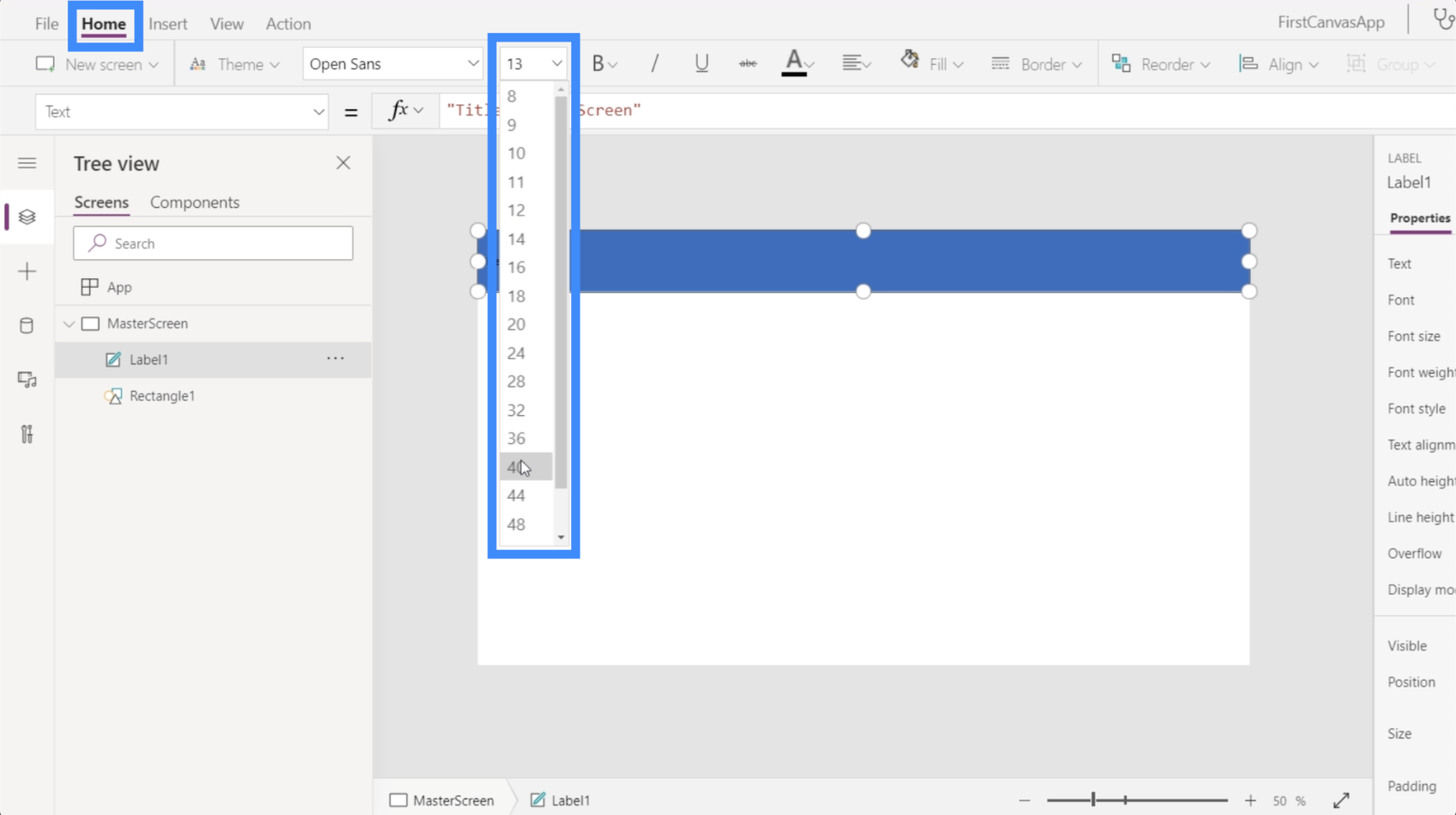
더 잘 보이도록 훨씬 더 크게 만들어 보겠습니다. 여기 홈 리본 아래에서 글꼴 크기를 변경할 수 있습니다.

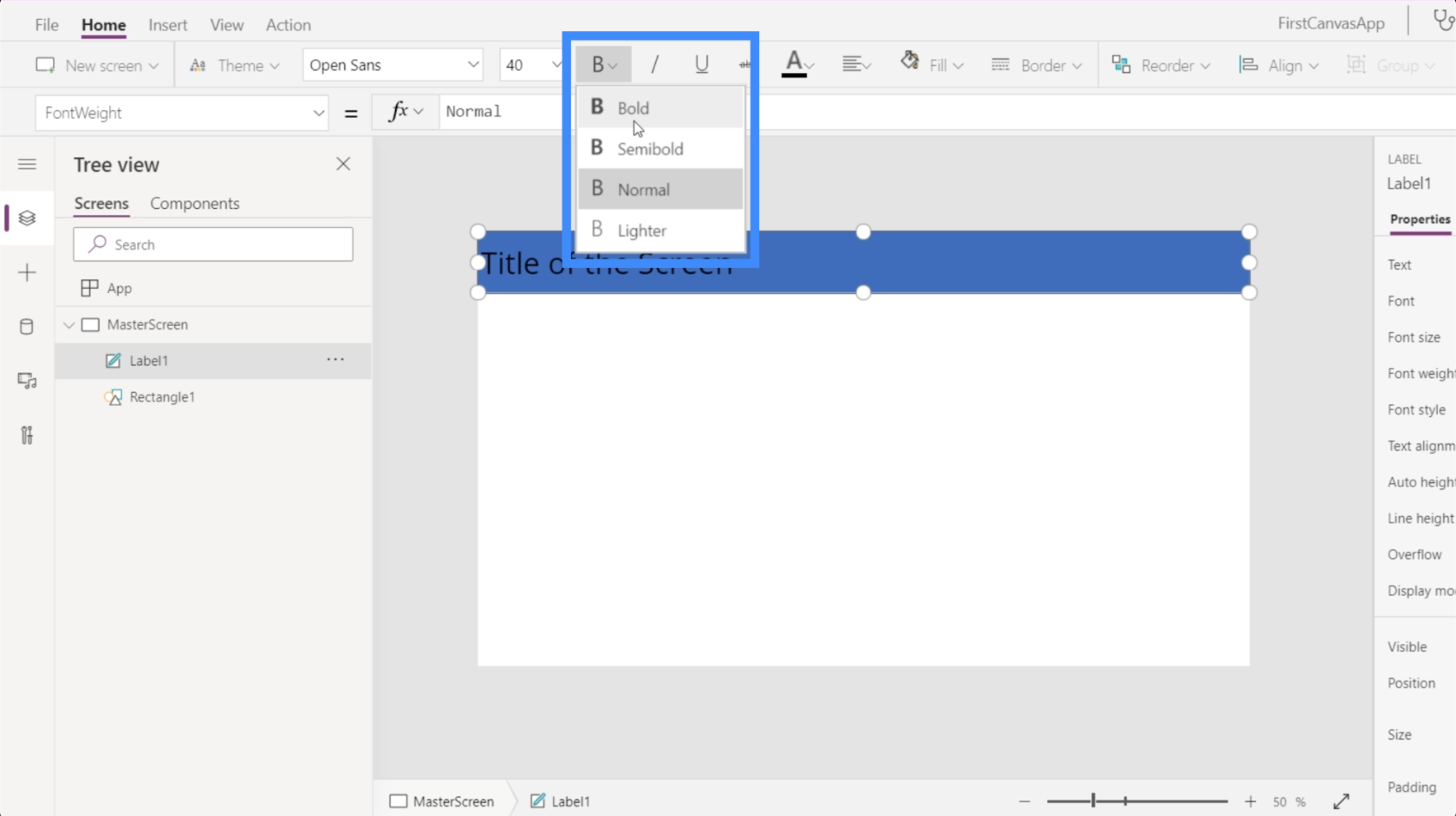
형식도 변경하고 Bold로 설정하겠습니다.

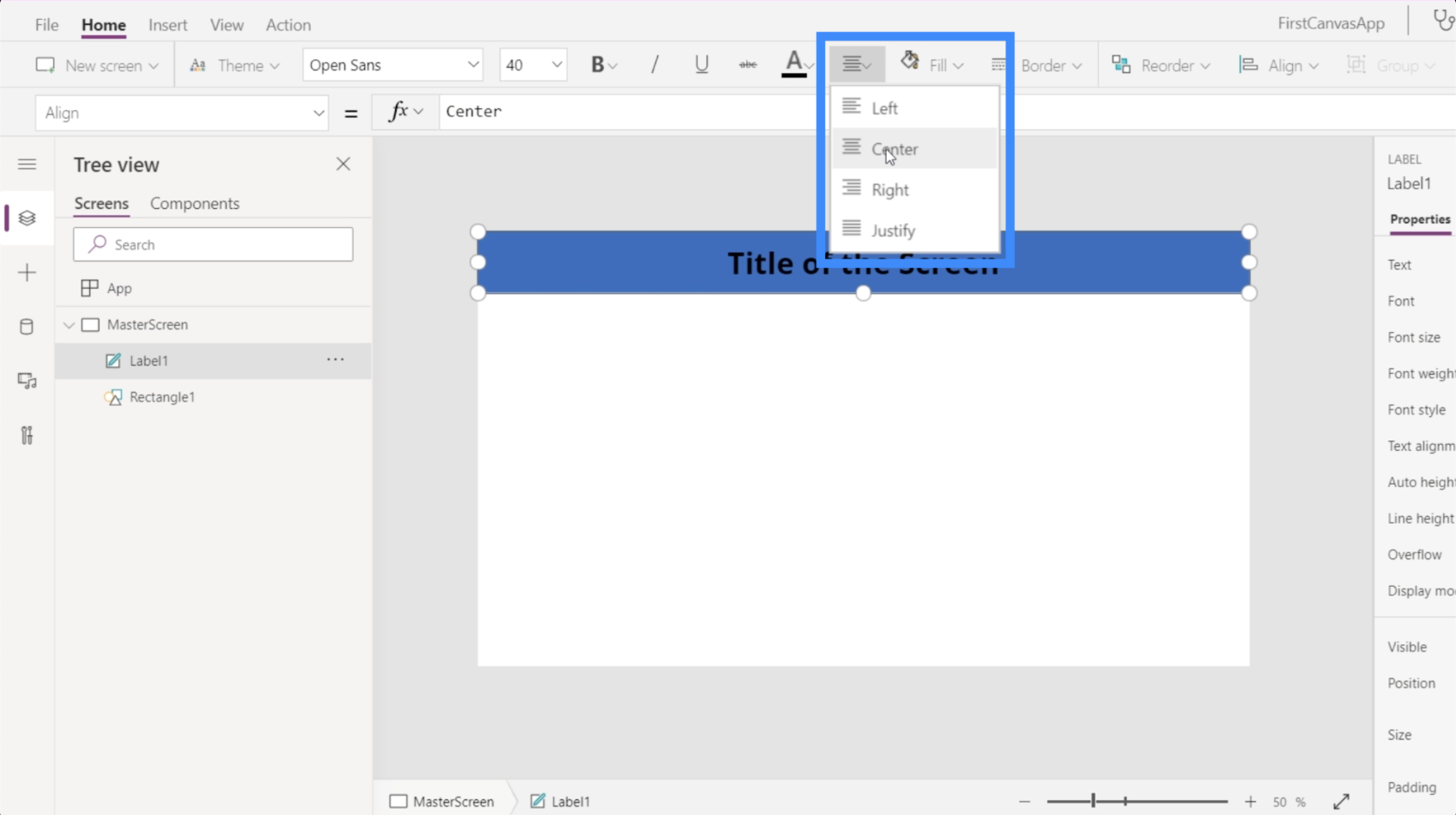
그런 다음 정렬을 변경하고 가운데로 설정합니다.

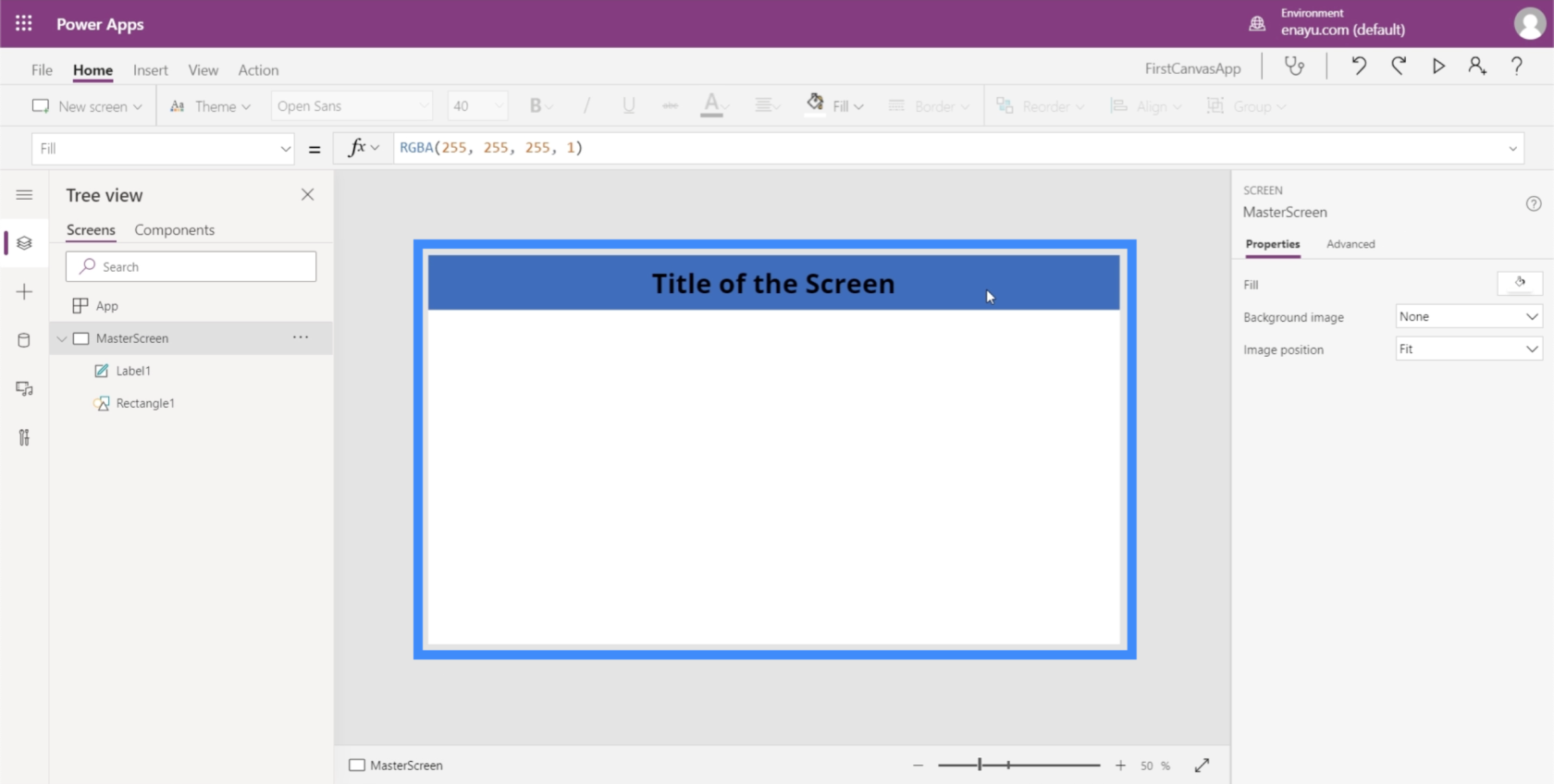
앱의 모든 화면은 이렇게 생겼습니다.

문서 작업
이제 마스터 화면이 있으므로 문서 화면도 만들어 보겠습니다. 설명서 화면은 앱 전체에서 사용할 모든 요소를 찾을 수 있는 참조 화면 역할을 합니다.
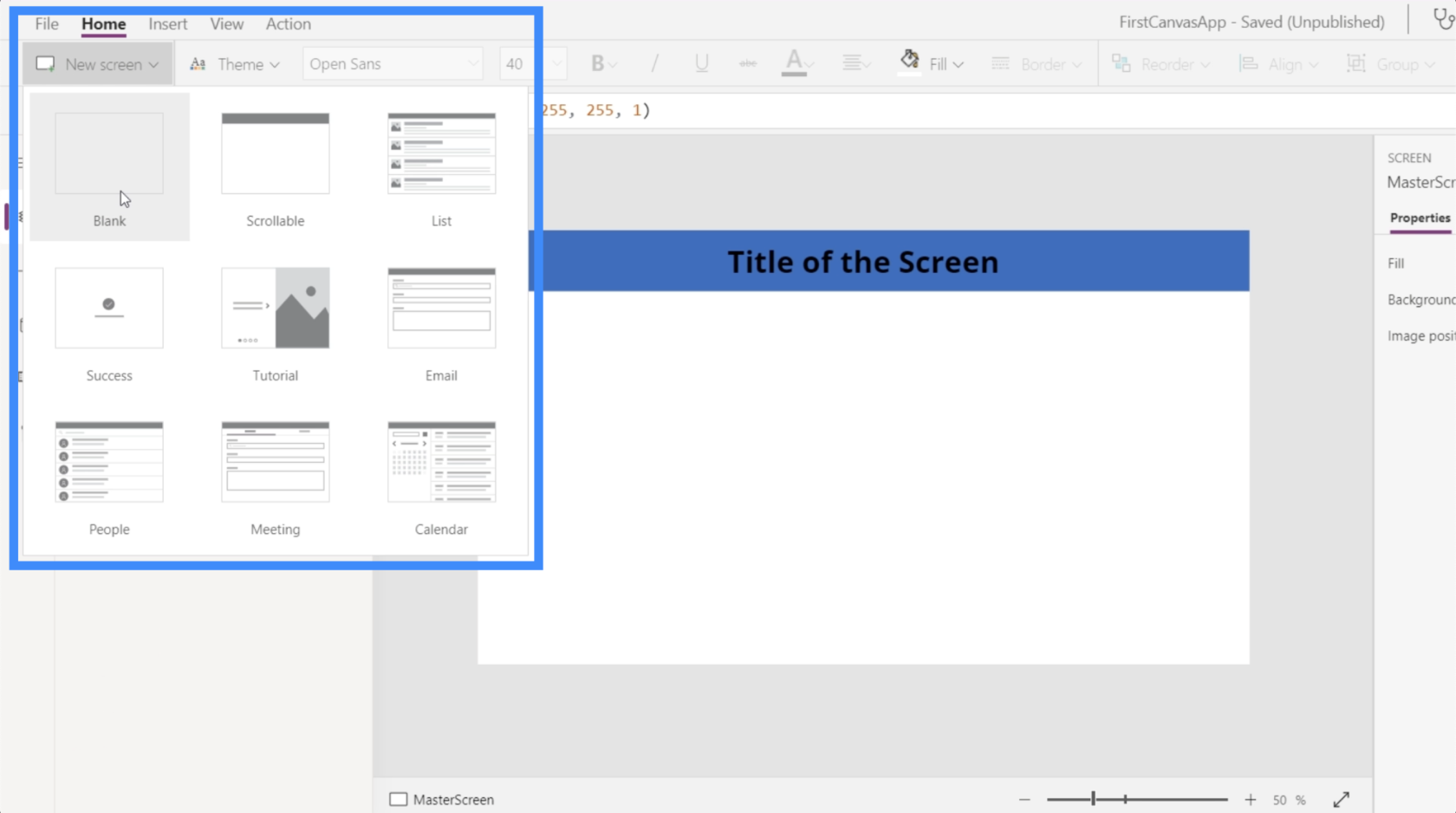
홈 리본에서 새 화면을 클릭하고 공백을 선택하십시오.

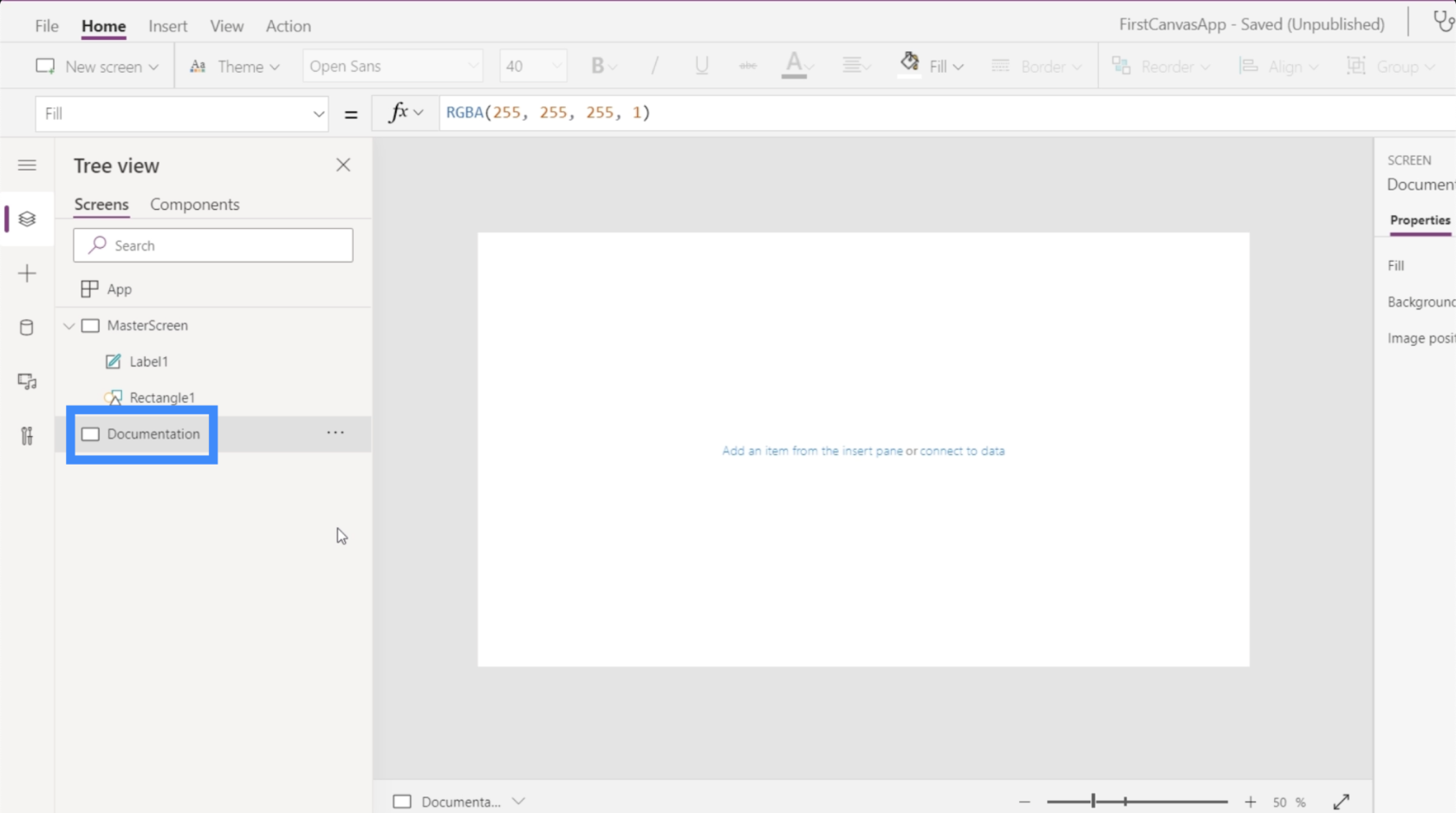
그런 다음 이 화면의 이름을 Documentation으로 바꾸겠습니다.

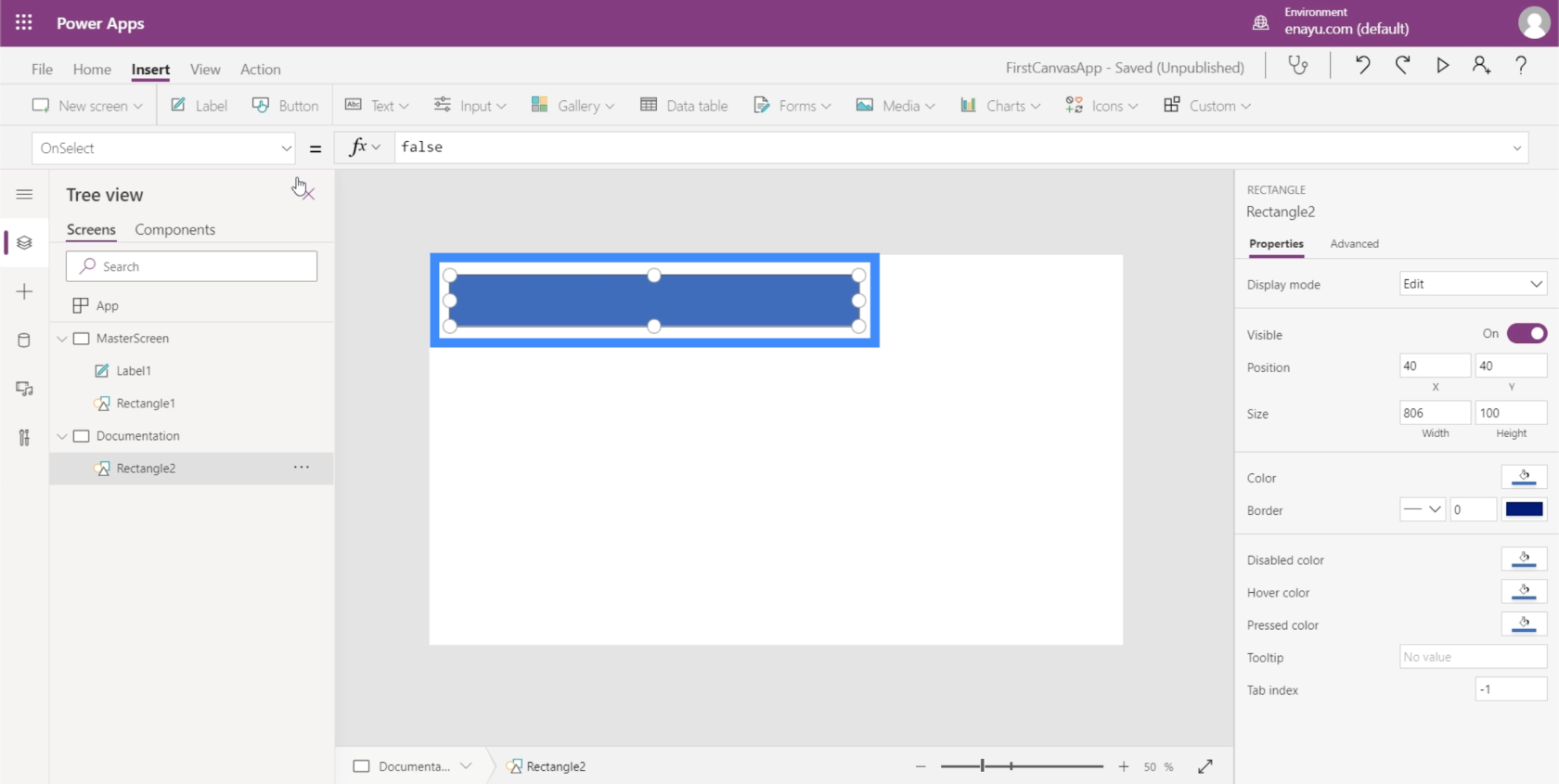
마스터 화면에서 사각형을 어떻게 사용했는지 기억하십니까? 여기 문서 화면에서와 같은 것을 만들어 봅시다.

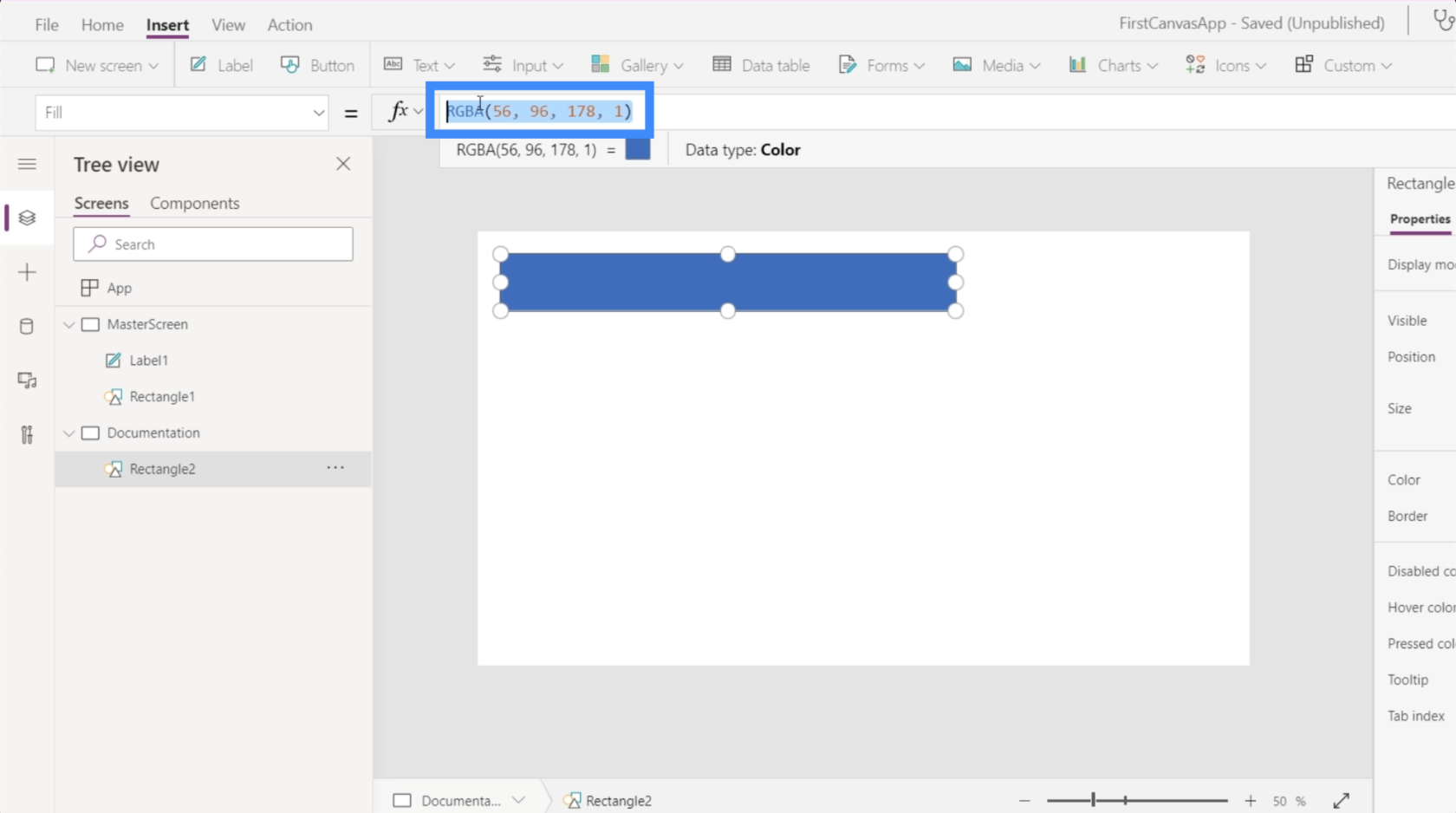
이번에는 다른 색으로 하고 싶어요. 그러기 위해서는 도형의 채우기 속성을 변경해야 합니다. 여기 왼쪽 드롭다운에서 찾을 수 있습니다.

수식 입력줄에서 사각형의 현재 색상인 파란색에 대한 RGBA 색상 속성을 표시하고 있습니다.

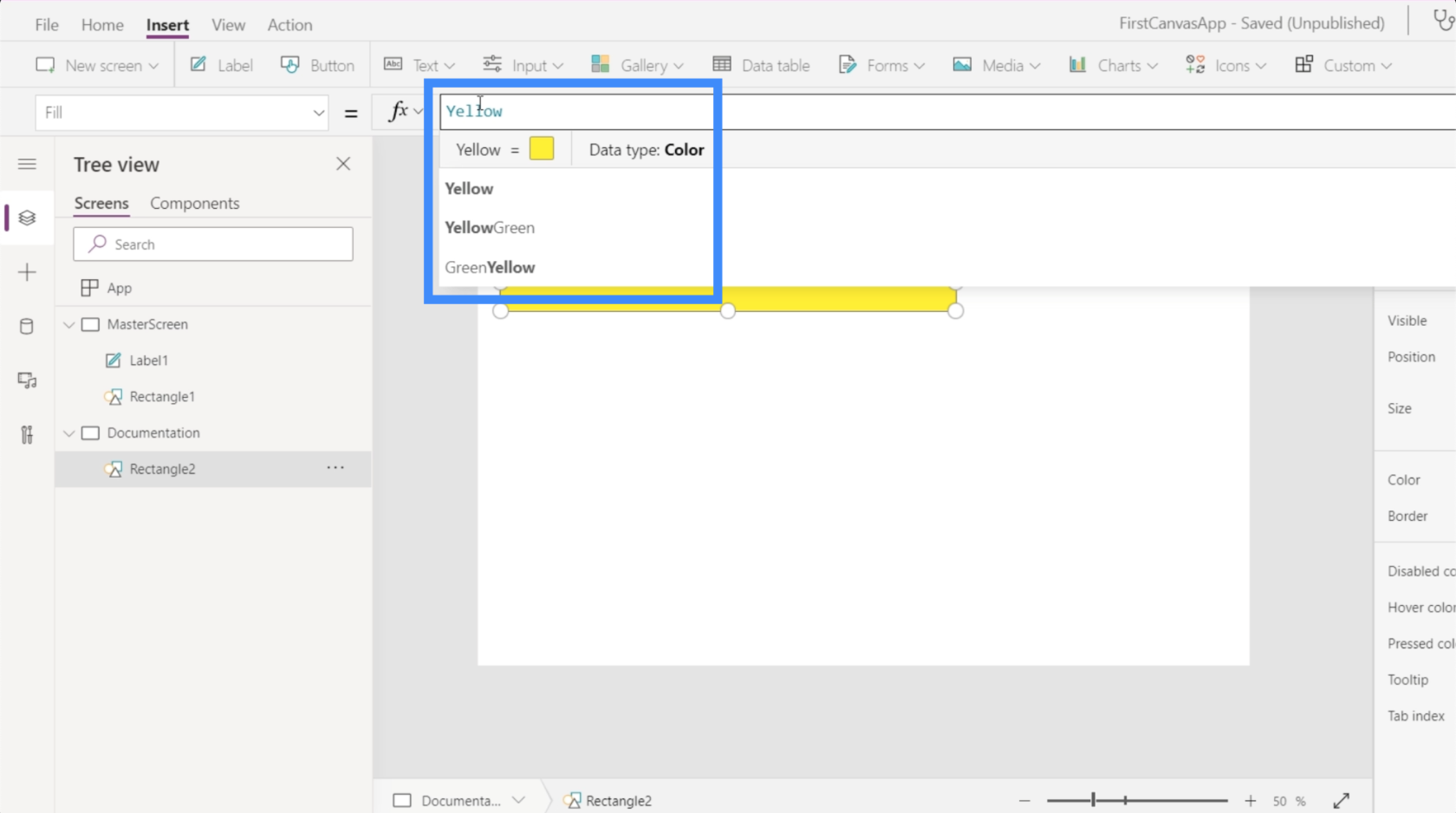
노란색으로 바꾸려면 어떻게 해야 하나요? RGBA 속성을 알 필요는 없습니다. Yellow라는 단어를 입력하면 자동으로 사용 가능한 다양한 색상 옵션이 표시됩니다.

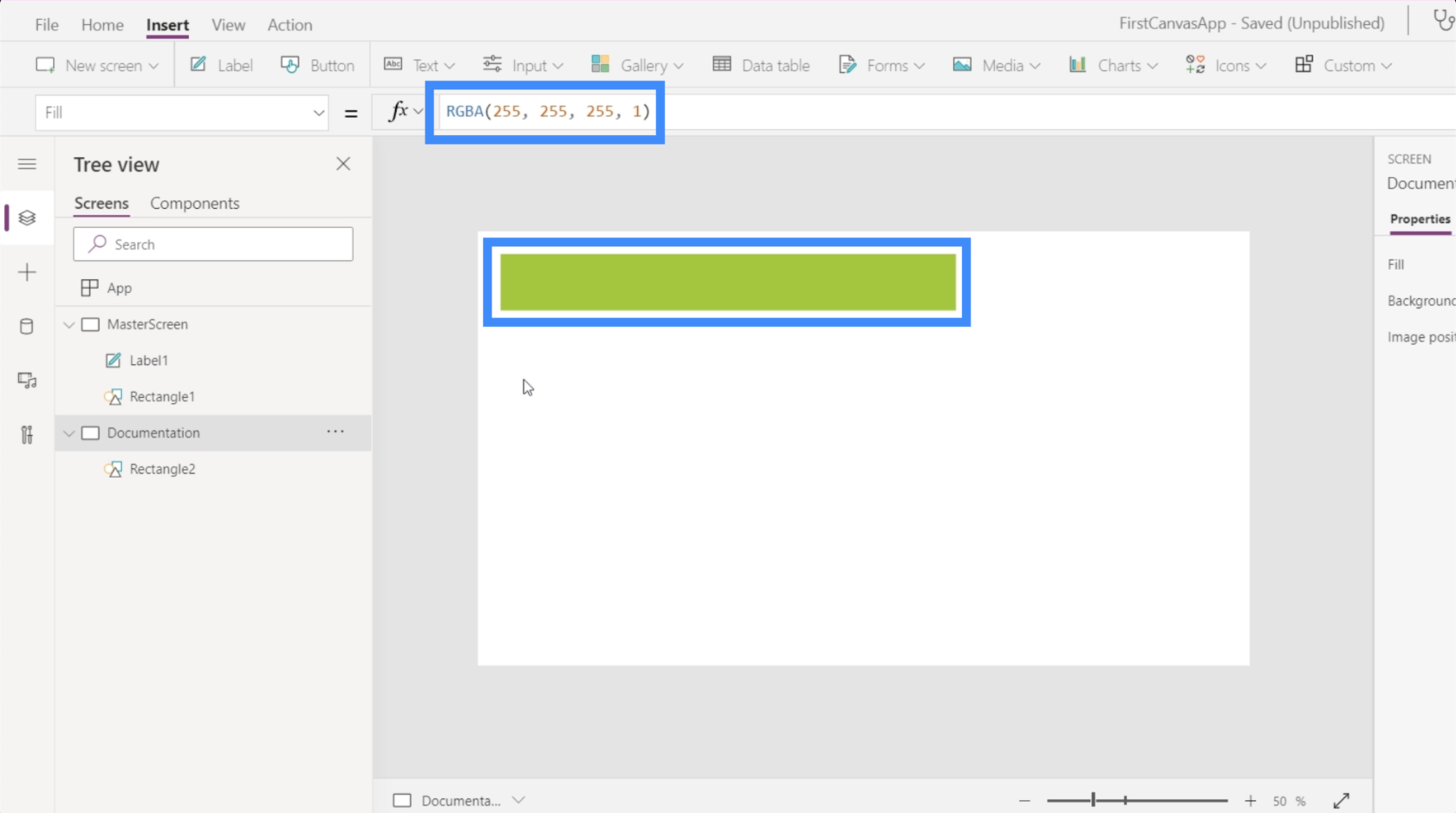
연두색을 선택합시다. 색상을 선택하면 모양의 색상도 변경되면서 RGBA 속성도 표시됩니다.

설명서 화면 참조
여기에서 문서화 화면의 가치를 볼 수 있습니다.
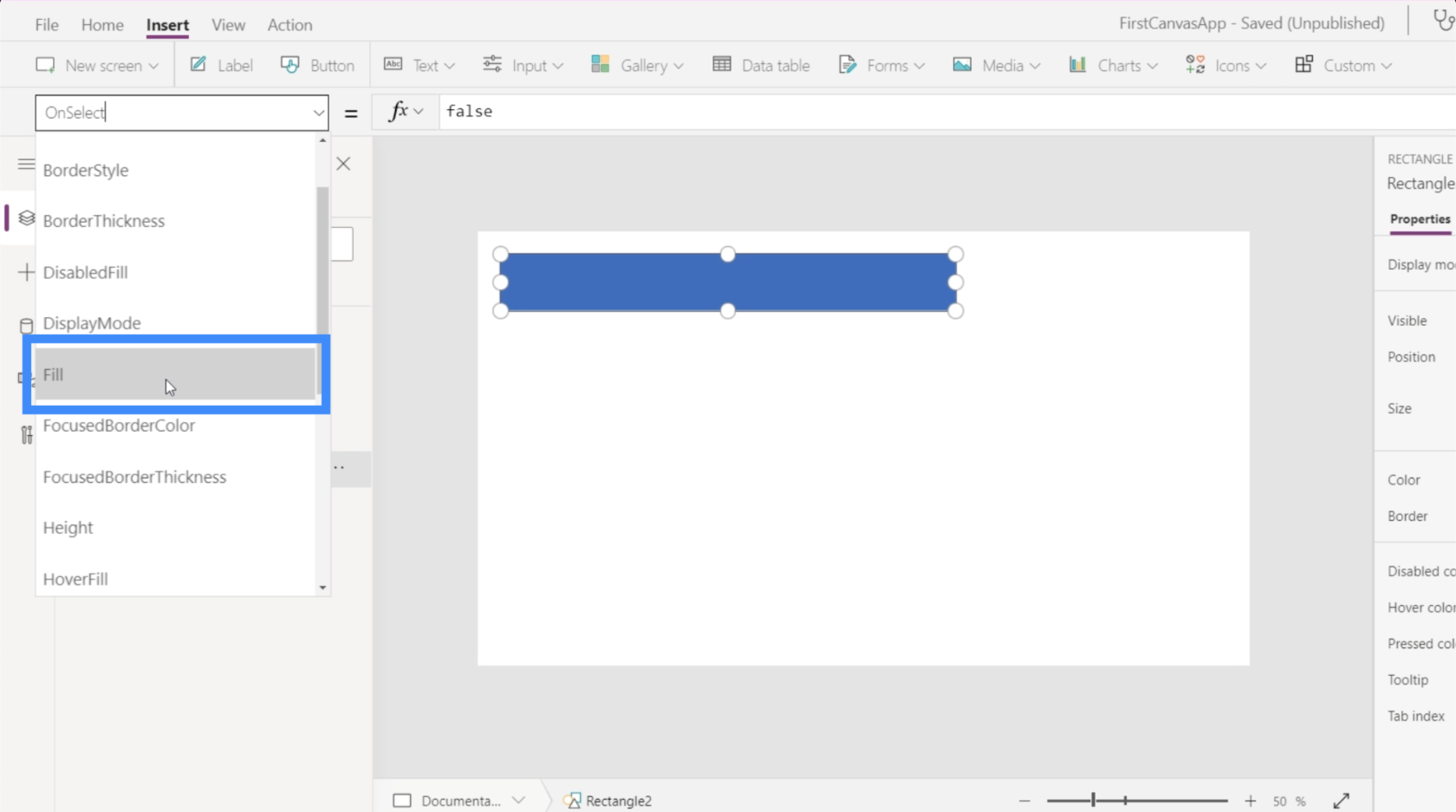
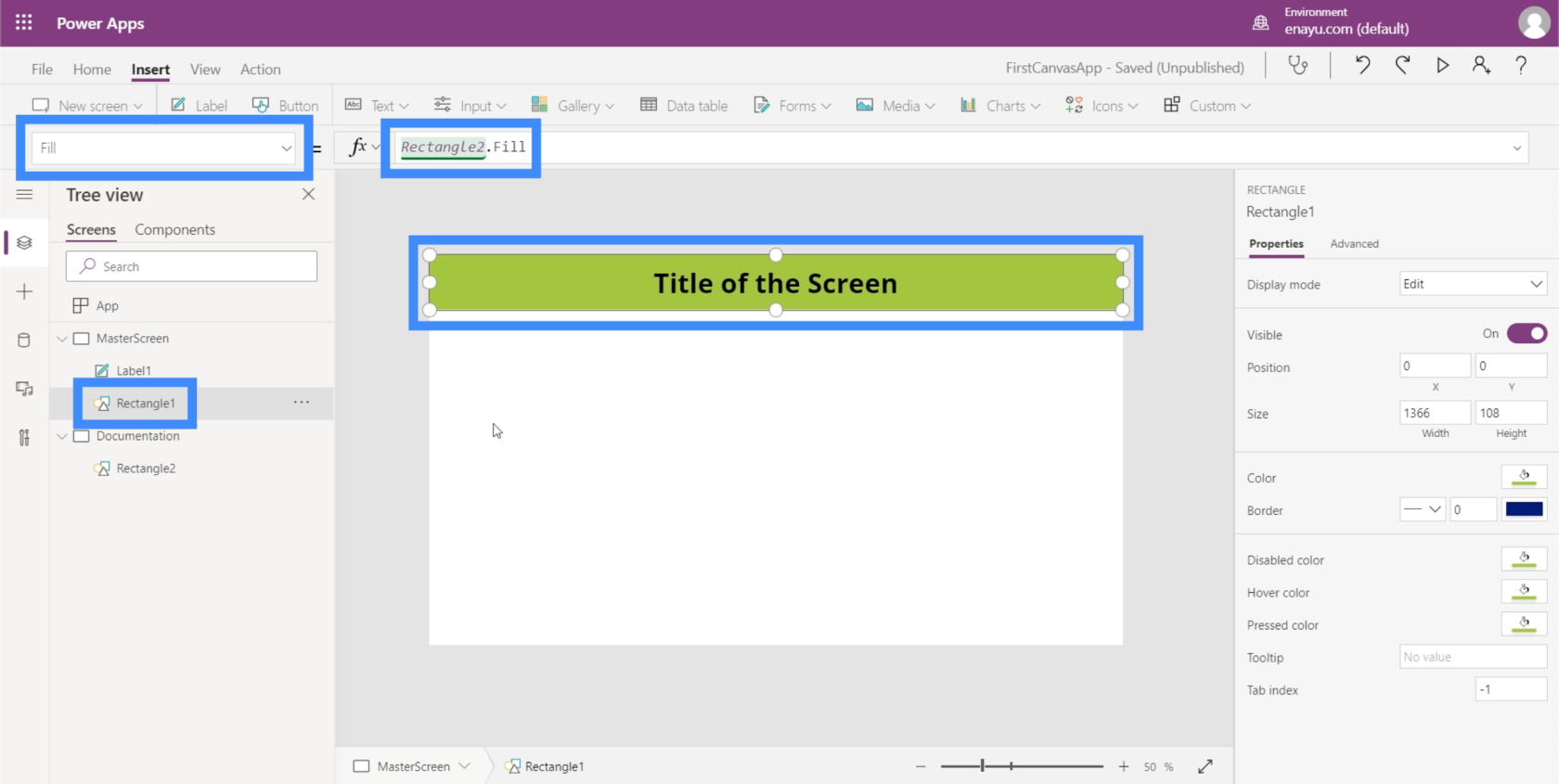
이 색상이 더 마음에 들기 때문에 마스터 화면으로 돌아가서 제목 아래에 있는 사각형의 색상을 변경해 보겠습니다. 따라서 오른쪽 화면 아래에서 사각형을 선택한 후 드롭다운에서 채우기를 선택합니다.

이전에 했던 것처럼 황록색을 입력하는 대신 Rectangle2만 입력하면 되었음을 알 수 있습니다. 채우다. 문서 화면에 있는 Rectangle2 요소에 대해 수행한 작업을 자동으로 참조합니다. 그런 다음 문서 화면에서 생성한 것과 동일한 요소를 복사합니다.
따라서 앱에 최대 8개 이상의 화면이 있다고 상상해 보십시오. 즉, 모든 화면에 나타나는 요소의 속성을 변경하기로 결정한 경우 하나씩 변경할 필요가 없습니다. 문서화 화면만 변경하면 나머지는 모두 따라옵니다.
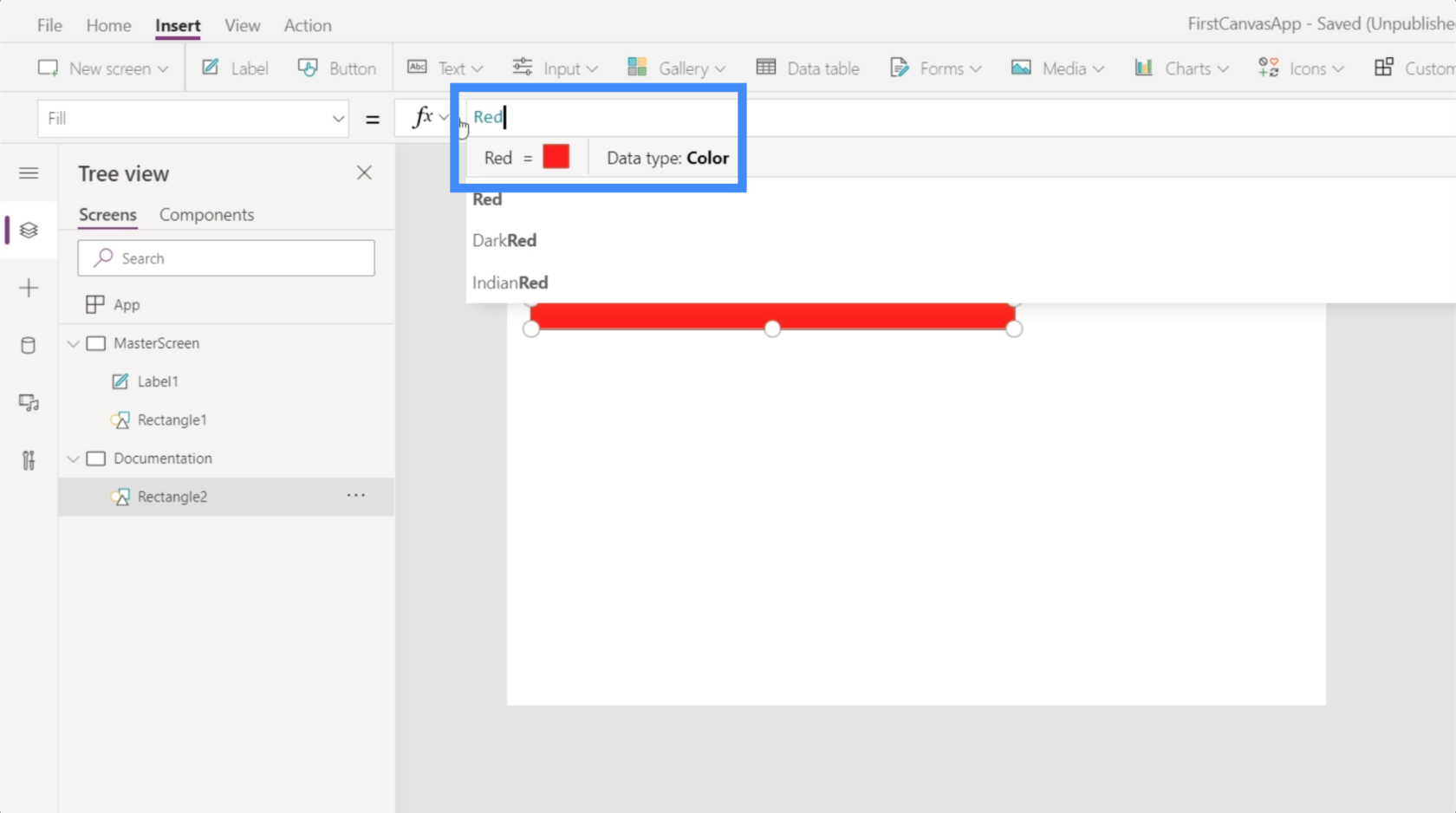
관리자가 연두색을 좋아하지 않기 때문에 색상을 빨간색으로 변경하라고 지시한다고 가정해 보겠습니다. 이제 Rectangle로 돌아가서 빨간색으로 변경하기만 하면 됩니다.

이렇게 하면 응용 프로그램에서 이를 참조하는 다른 모든 사각형이 자동으로 변경됩니다.
Power Apps 소개: 정의, 기능, 기능 및 중요성
Power Apps 환경: 앱 요소를 적절하게 설정
PowerApps 기능 및 수식 | 소개
결론
빈 Power Apps 캔버스로 작업하면 이 플랫폼이 얼마나 유연한지 훨씬 더 잘 알 수 있습니다. 사용 편의성을 통해 테마 및 브랜딩에 맞는 강력한 앱을 만들 수 있습니다.
마스터 화면과 문서화 화면이라는 이 두 개의 핵심 화면으로 시작하면 한 화면에서 다른 화면으로 이동하면서 반복 작업을 걱정할 필요 없이 쉽게 앱을 만들 수 있습니다.
모두 제일 좋다,
헨리
SharePoint에서 계산된 열의 중요성과 목록에서 자동 계산 및 데이터 수집을 수행하는 방법을 알아보세요.
컬렉션 변수를 사용하여 Power Apps에서 변수 만드는 방법 및 유용한 팁에 대해 알아보세요.
Microsoft Flow HTTP 트리거가 수행할 수 있는 작업과 Microsoft Power Automate의 예를 사용하여 이를 사용하는 방법을 알아보고 이해하십시오!
Power Automate 흐름 및 용도에 대해 자세히 알아보세요. 다양한 작업 및 시나리오에 사용할 수 있는 다양한 유형의 흐름에 대해 설명합니다.
조건이 충족되지 않는 경우 흐름에서 작업을 종료하는 Power Automate 종료 작업 컨트롤을 올바르게 사용하는 방법을 알아봅니다.
PowerApps 실행 기능에 대해 자세히 알아보고 자신의 앱에서 바로 웹사이트, 전화, 이메일 및 기타 앱과 같은 기타 서비스를 실행하십시오.
타사 애플리케이션 통합과 관련하여 Power Automate의 HTTP 요청이 작동하는 방식을 배우고 이해합니다.
Power Automate Desktop에서 Send Mouse Click을 사용하는 방법을 알아보고 이것이 어떤 이점을 제공하고 흐름 성능을 개선하는지 알아보십시오.
PowerApps 변수의 작동 방식, 다양한 종류, 각 변수가 앱에 기여할 수 있는 사항을 알아보세요.
이 자습서에서는 Power Automate를 사용하여 웹 또는 데스크톱에서 작업을 자동화하는 방법을 알려줍니다. 데스크톱 흐름 예약에 대한 포괄적인 가이드를 제공합니다.








