SharePoint의 계산된 열 | 개요

SharePoint에서 계산된 열의 중요성과 목록에서 자동 계산 및 데이터 수집을 수행하는 방법을 알아보세요.
이 자습서에서는 LuckyTemplates에서 대시보드에 대한 더 나은 데이터 기반 스토리를 전달하는 데 도움이 되는 몇 가지 기본적인 디자인 방법을 배웁니다. LuckyTemplates 대시보드는 인사이트를 전달하는 데 사용됩니다. 시각화를 통해 스토리를 전달합니다 . 따라서 청중을 위한 인사이트를 효율적으로 강조하기 위해서는 적절한 데이터 시각화가 필수적입니다.
목차
LuckyTemplates에서 대시보드의 색상 정의
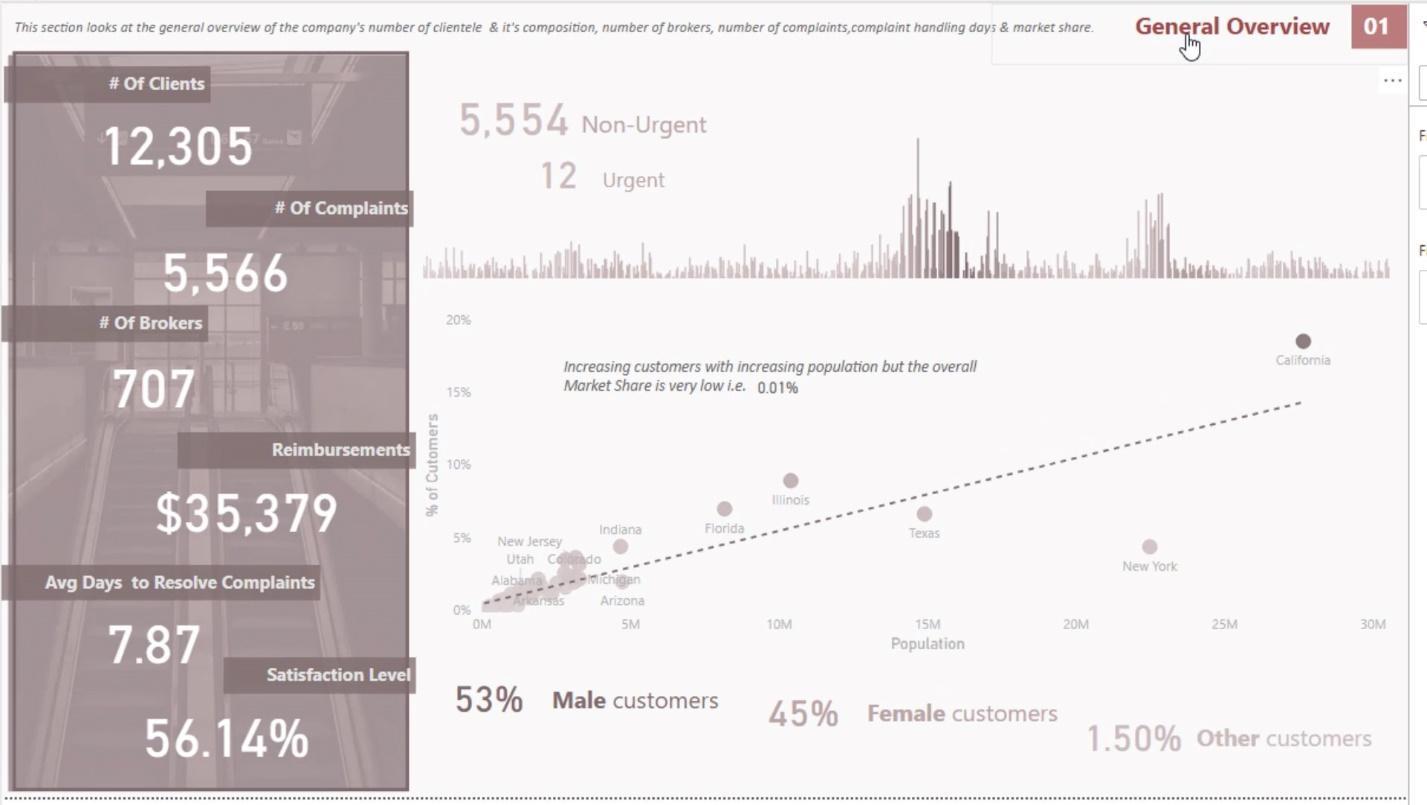
가장 먼저 염두에 두어야 할 것은 여기 내 보고서에서 한 것처럼 일관된 색상을 사용하는 것입니다. 보시다시피 제목에 1색을 사용했습니다.

내가 사용한 색상은 내 보고서의 다른 페이지에서 동일합니다.


보고서에 다양한 색상 조합을 사용하면 색칠하기 책에서 아이들의 작품처럼 보일 것입니다. 때론 하고 싶은 이야기가 여러 가지 색에 뒤섞이곤 한다. 따라서 보고서에 최대 2-4개의 색상을 사용하는 것이 매우 중요합니다.
한 가지 색상만 사용하고 싶은 경우 다양한 색상을 사용할 수 있습니다. 예를 들어 여기에서 가장 왼쪽 막대의 색상이 더 어두운 색상임을 알 수 있습니다. 그런 다음 다음 막대는 더 밝은 색상을 갖습니다. 그러나 그들은 모두 같은 색상 계열에 속합니다.

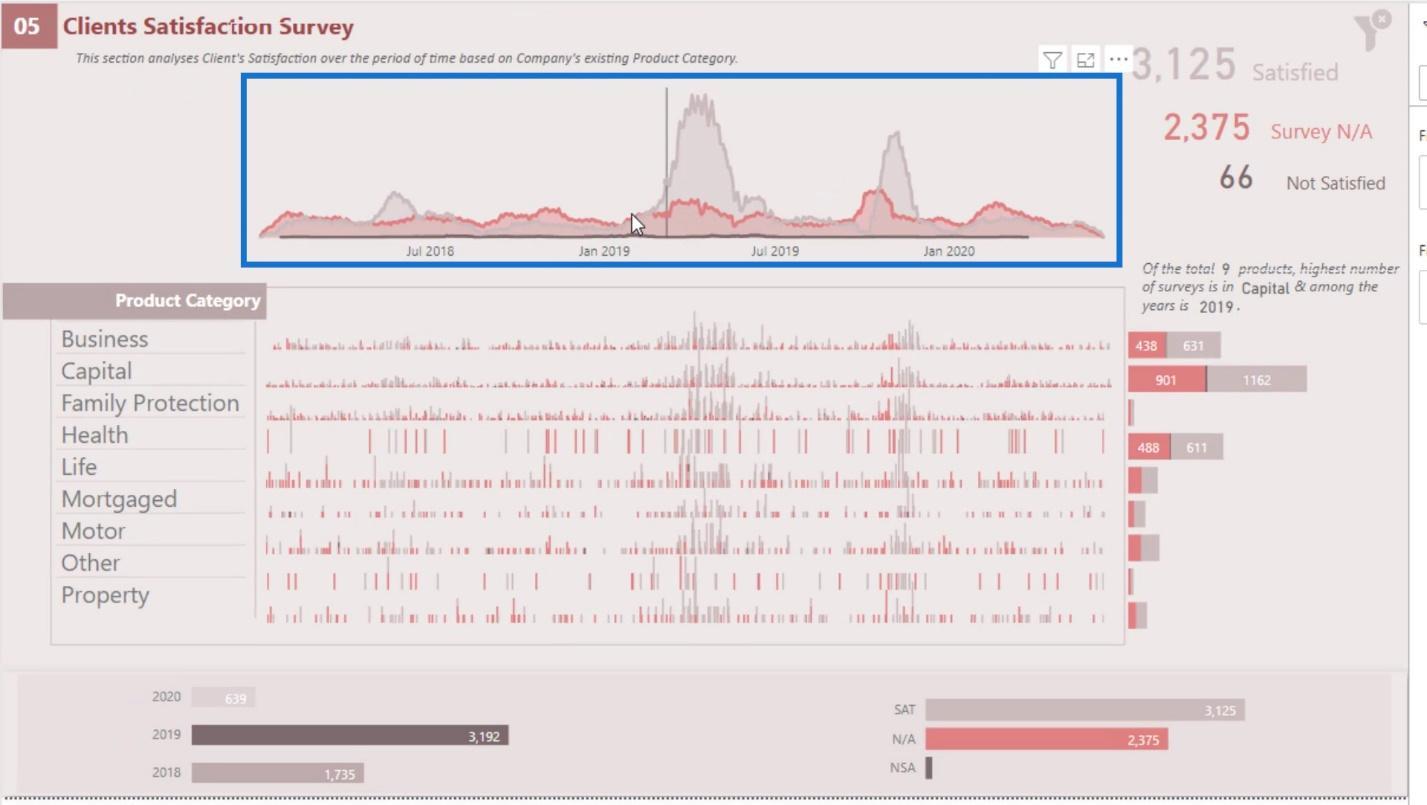
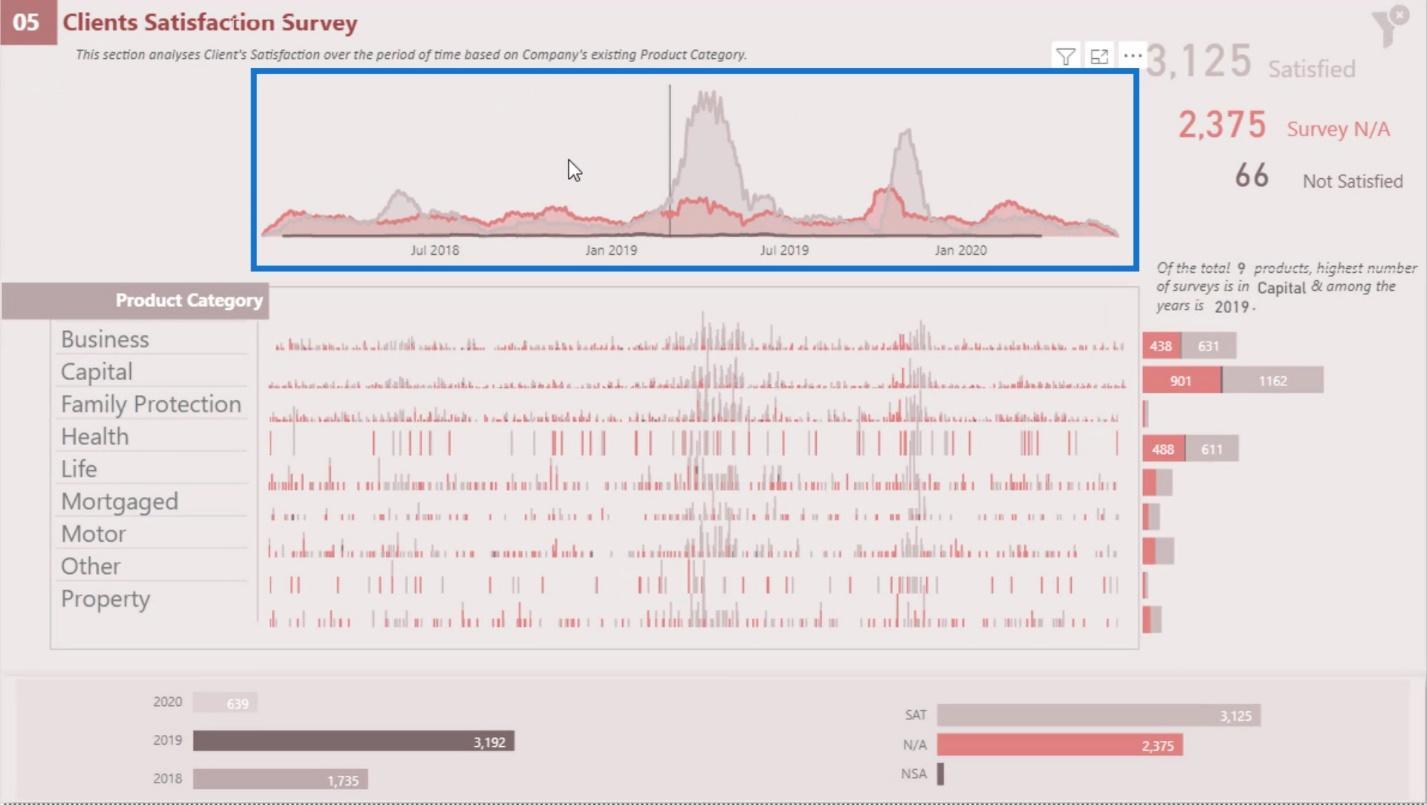
다른 색상을 사용하려는 경우 해당 색상의 의미를 명시적으로 정의해야 합니다. 예를 들어 이 보고서에서는 시각화에 다른 색상을 사용했습니다. 다른 하나는 더 밝고 다른 하나는 빨간색이며 하단의 선이 약간 더 어둡습니다.

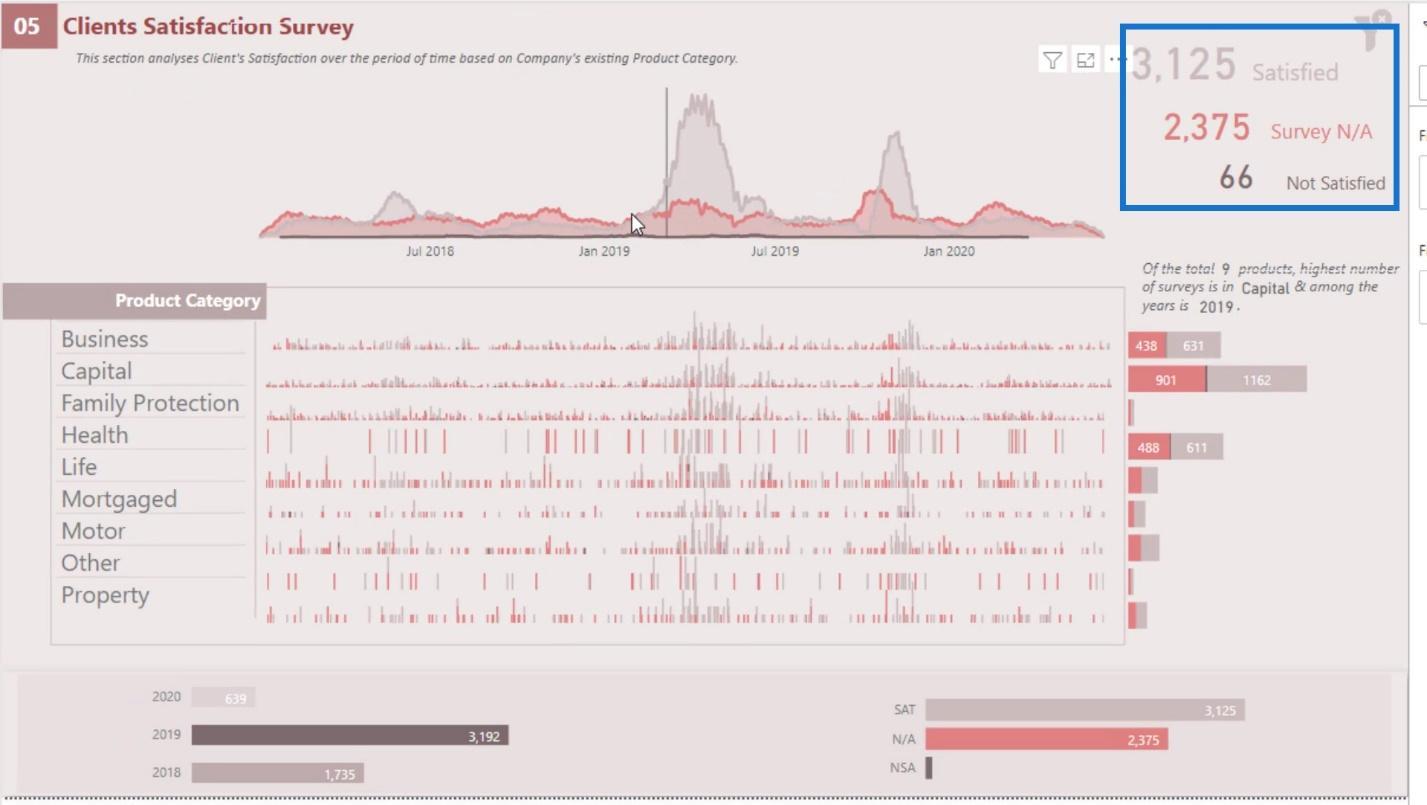
색상이 다르지만 여기에서 명시적으로 정의했습니다. 밝은 색은 만족한 고객의 수, 빨간색은 설문 조사 데이터, 어두운 색은 불만족 고객의 수입니다.

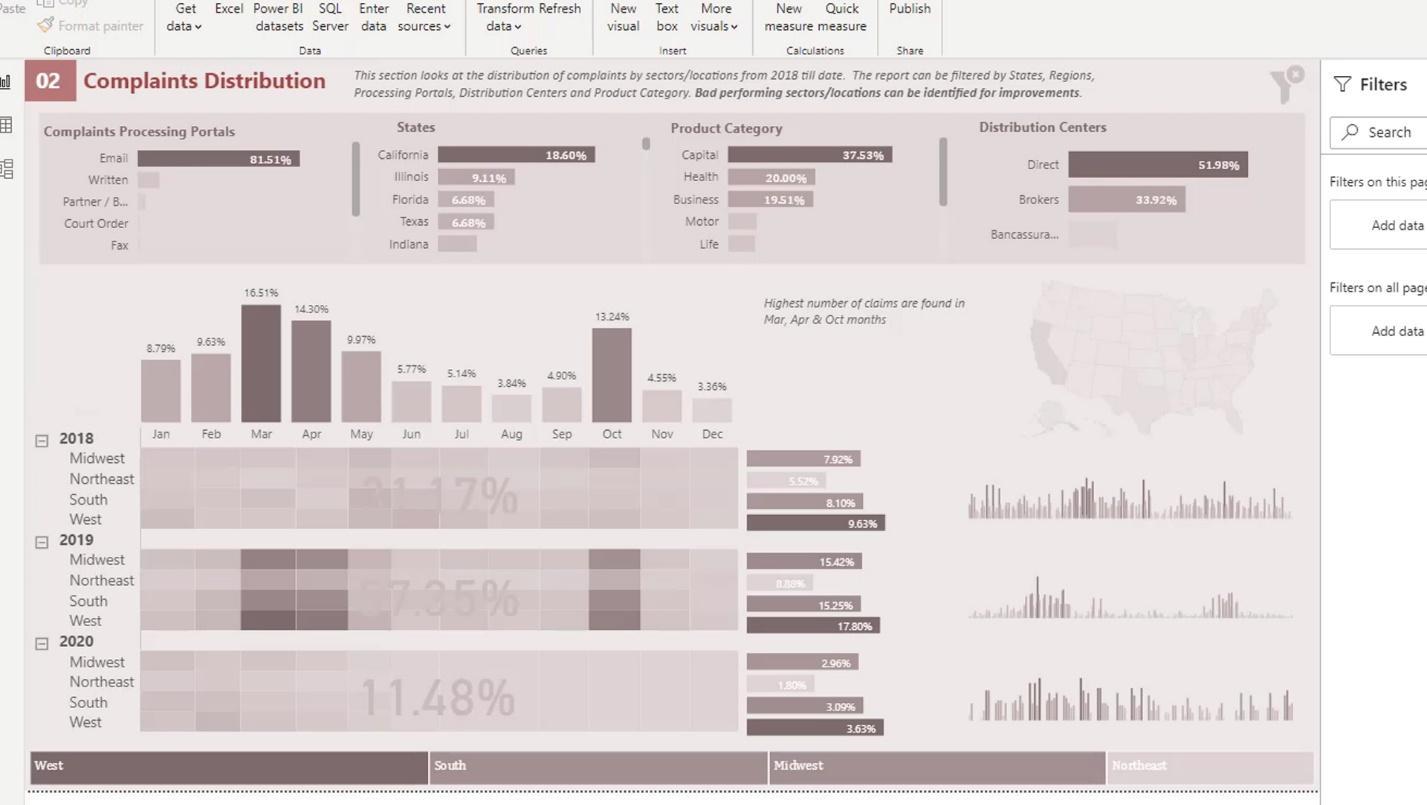
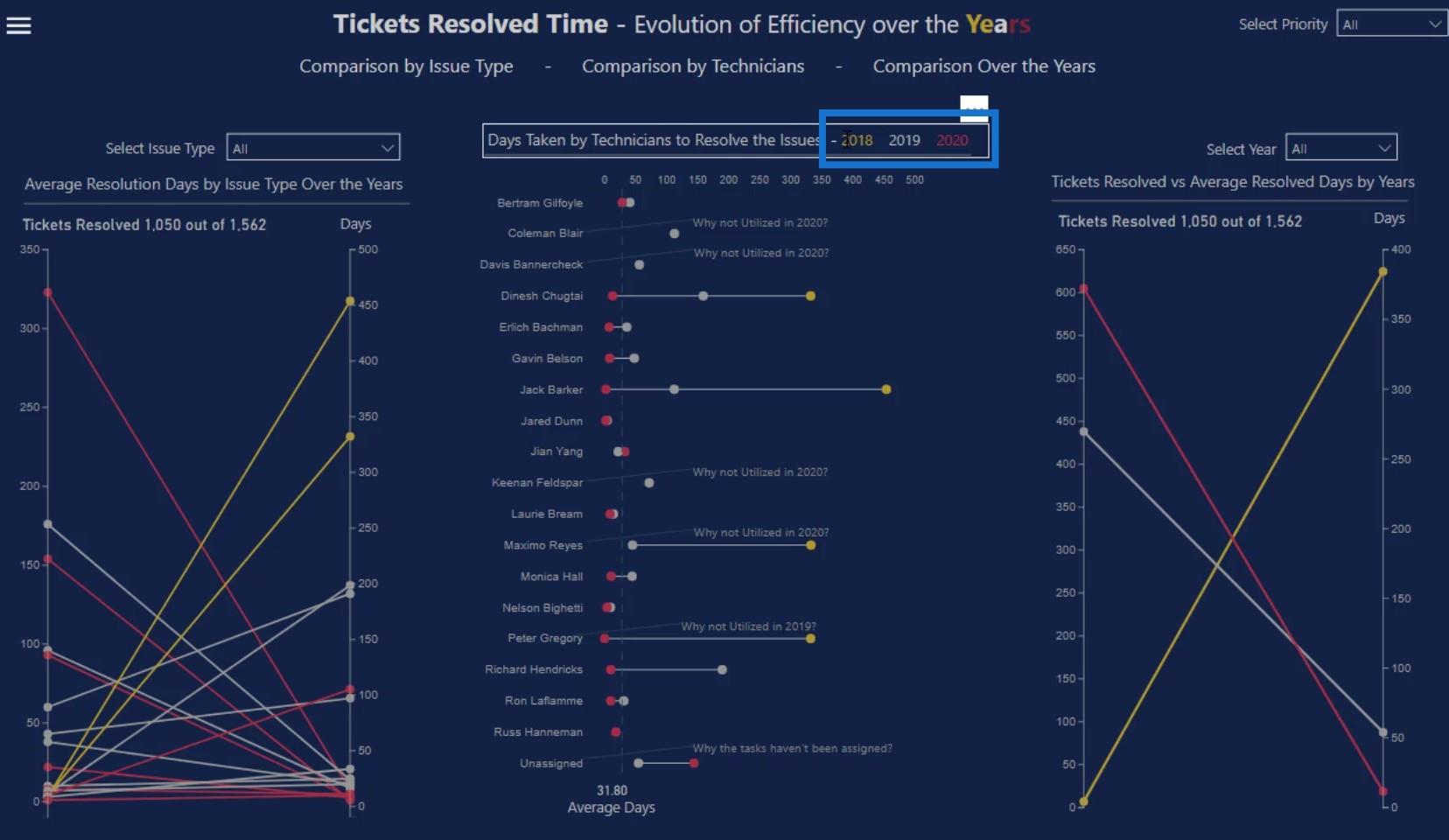
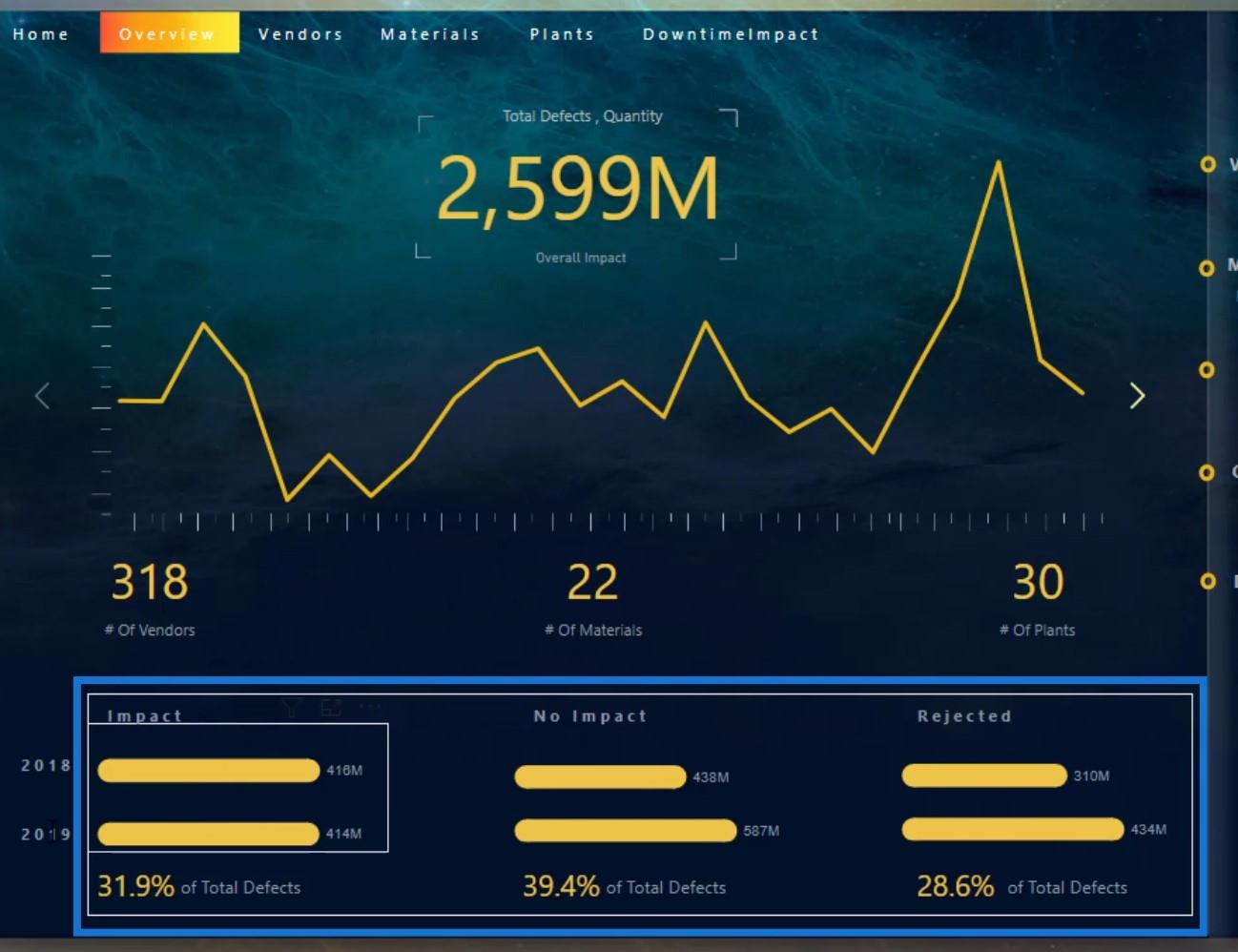
다음은 보고서 페이지에서 2018년 을 노란색으로, 2019년을 회색으로, 2020년을 빨간색으로 명시적으로 정의한 또 다른 예입니다.

나는 또한 여기 이 제목에서 이러한 색상의 혼합을 사용했습니다. 이렇게 하면 이러한 색상이 이 보고서에서 개별 색상을 정의하는 데 사용된다는 아이디어를 얻을 수 있습니다.

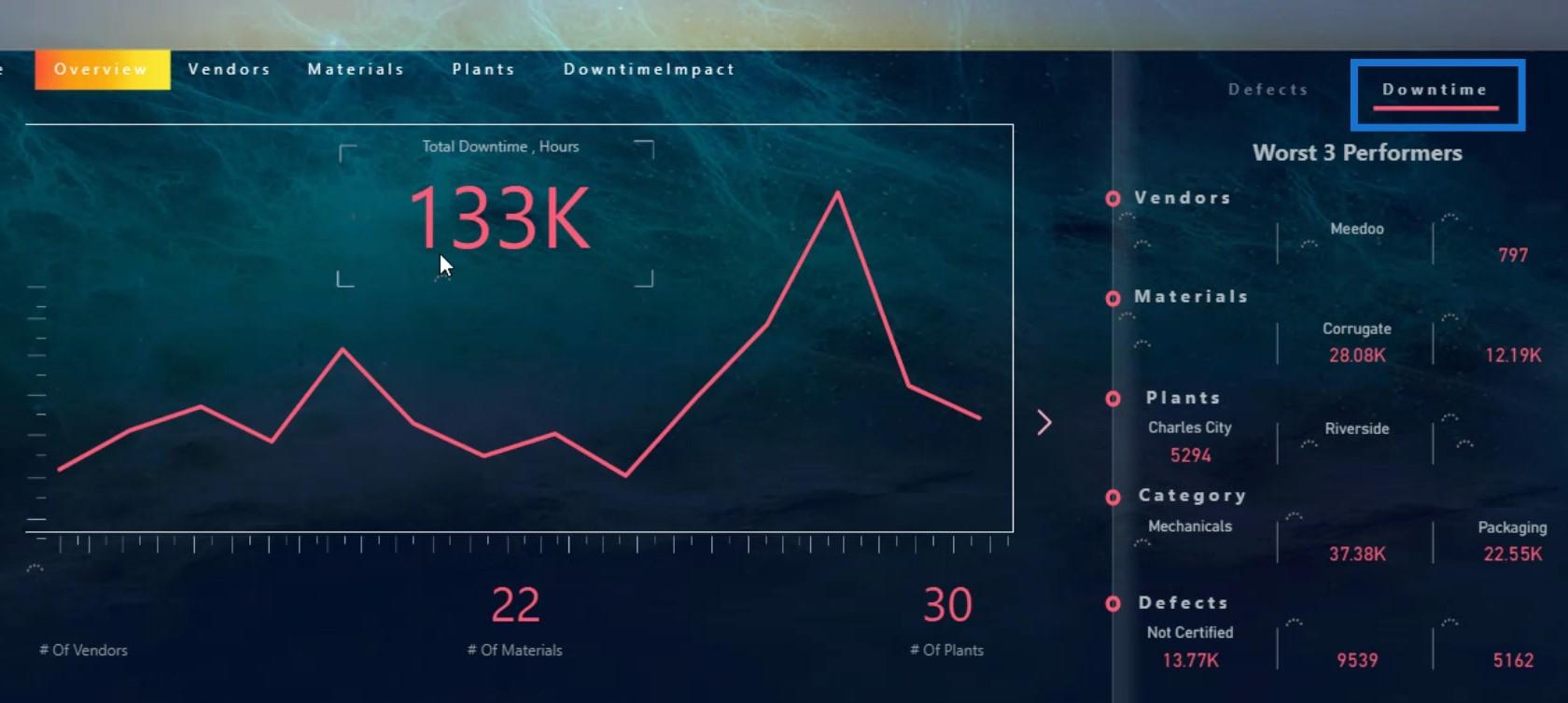
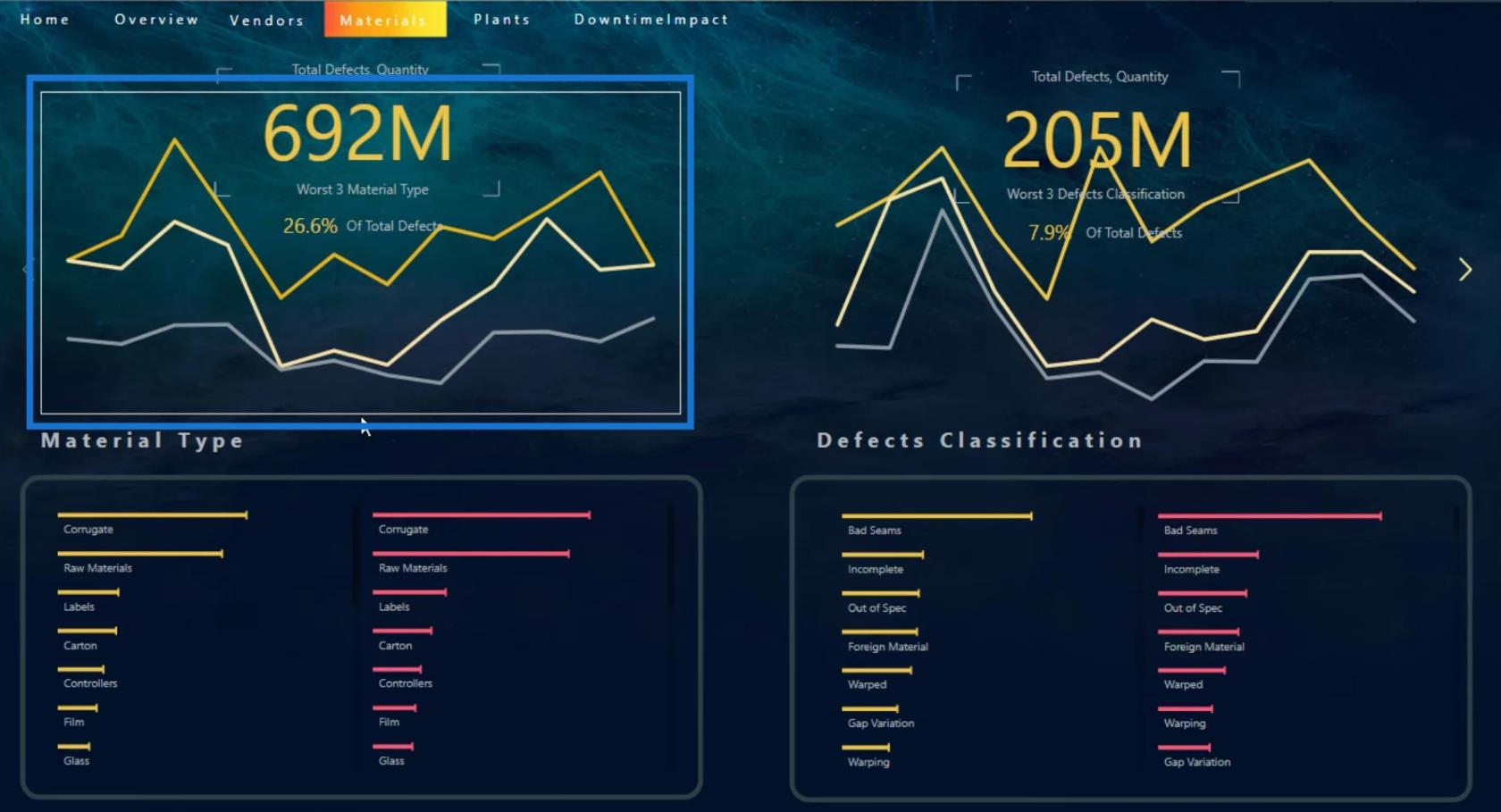
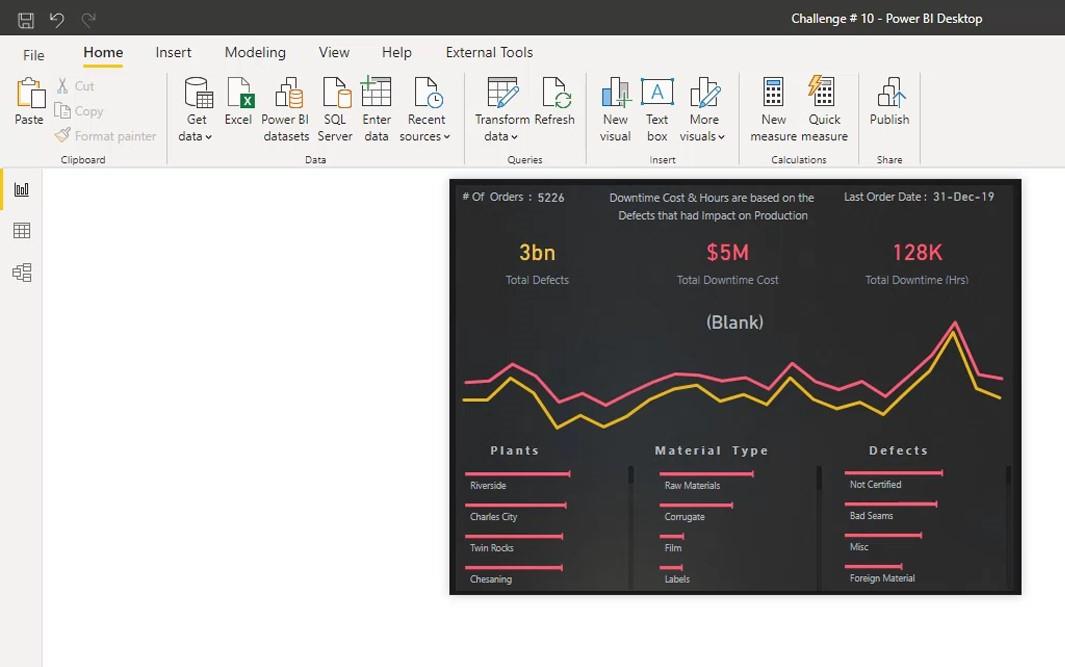
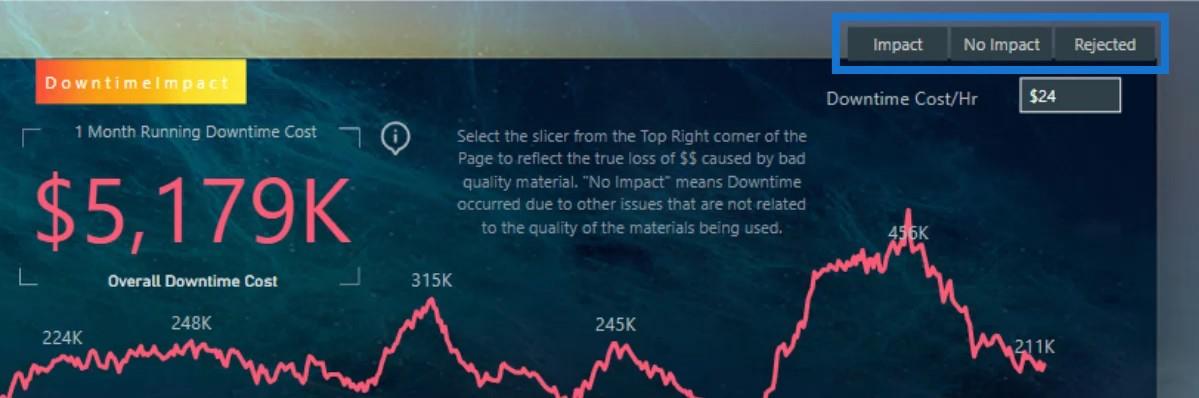
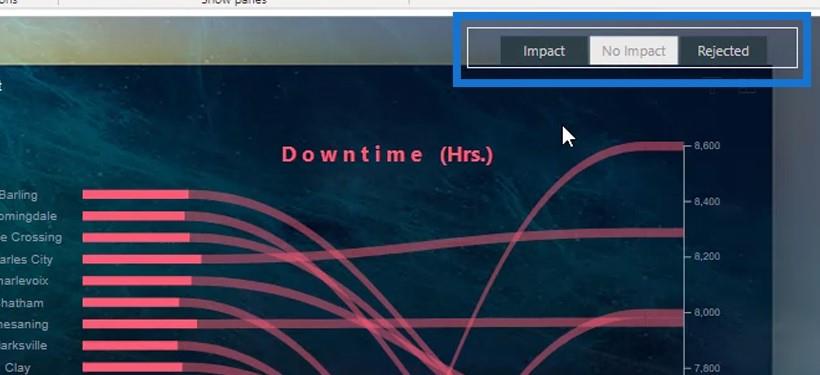
다음은 이전 예제와 관련된 또 다른 예제입니다. 보시 다시피 결함 데이터에 노란색을 사용했습니다.

그런 다음 빨간색 또는 분홍빛이 도는 색상을 사용하여 다운타임 데이터를 정의했습니다.

이 특정 내비게이션 버튼에는 노란색, 빨간색, 분홍색이 조합된 그라데이션 색상을 사용했습니다. 이것은 이 보고서에서 사용한 색상에 해당합니다.

이것이 보고서에서 색상을 정의하는 방법입니다.
LuckyTemplates 대시보드의 시각적 개체 구성
논의하고 싶은 다음 좋은 대시보드 디자인 사례는 시각적 개체의 구성과 보고서의 다른 시각적 개체와 항상 상호 작용하는 방법입니다.
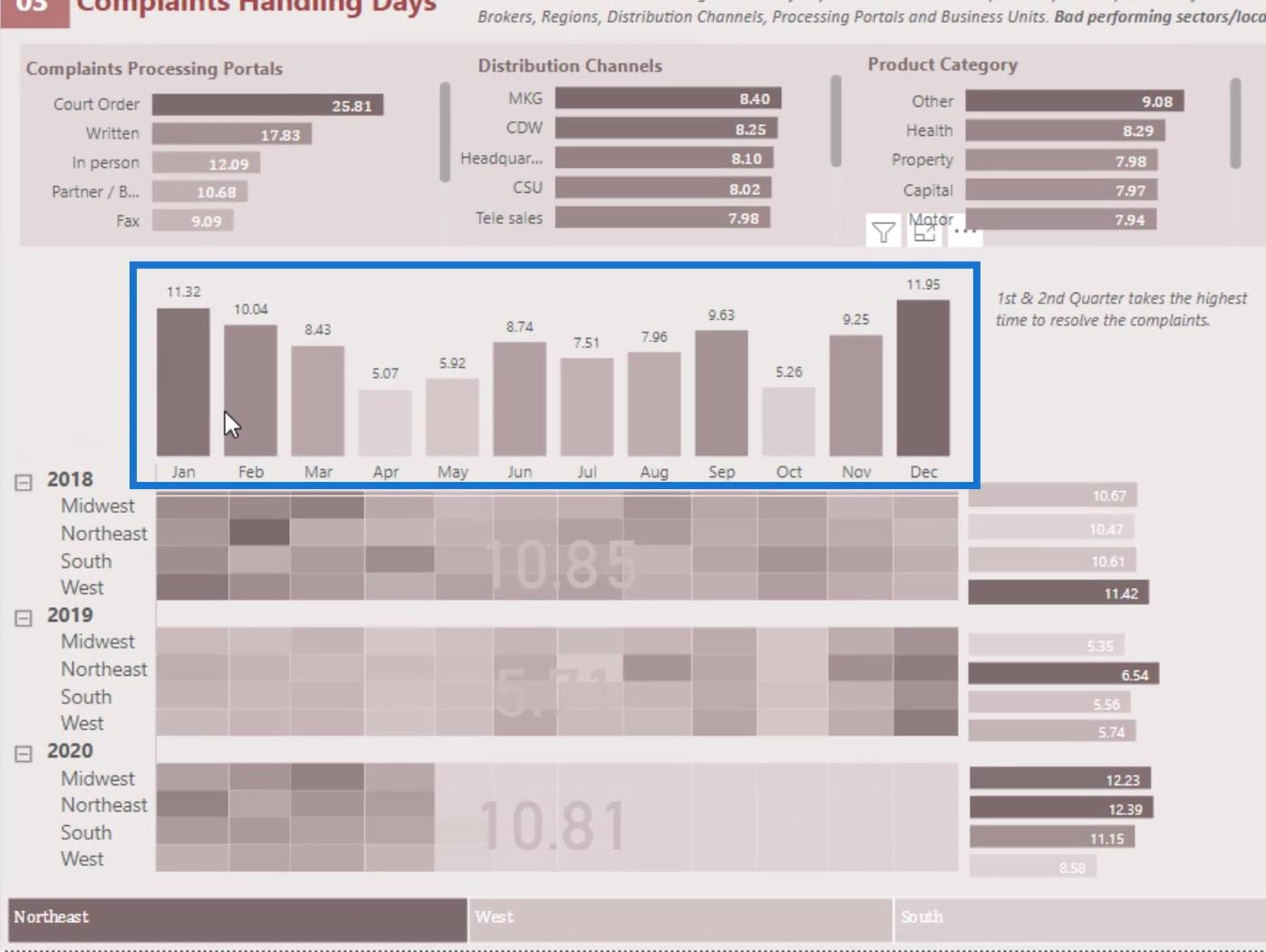
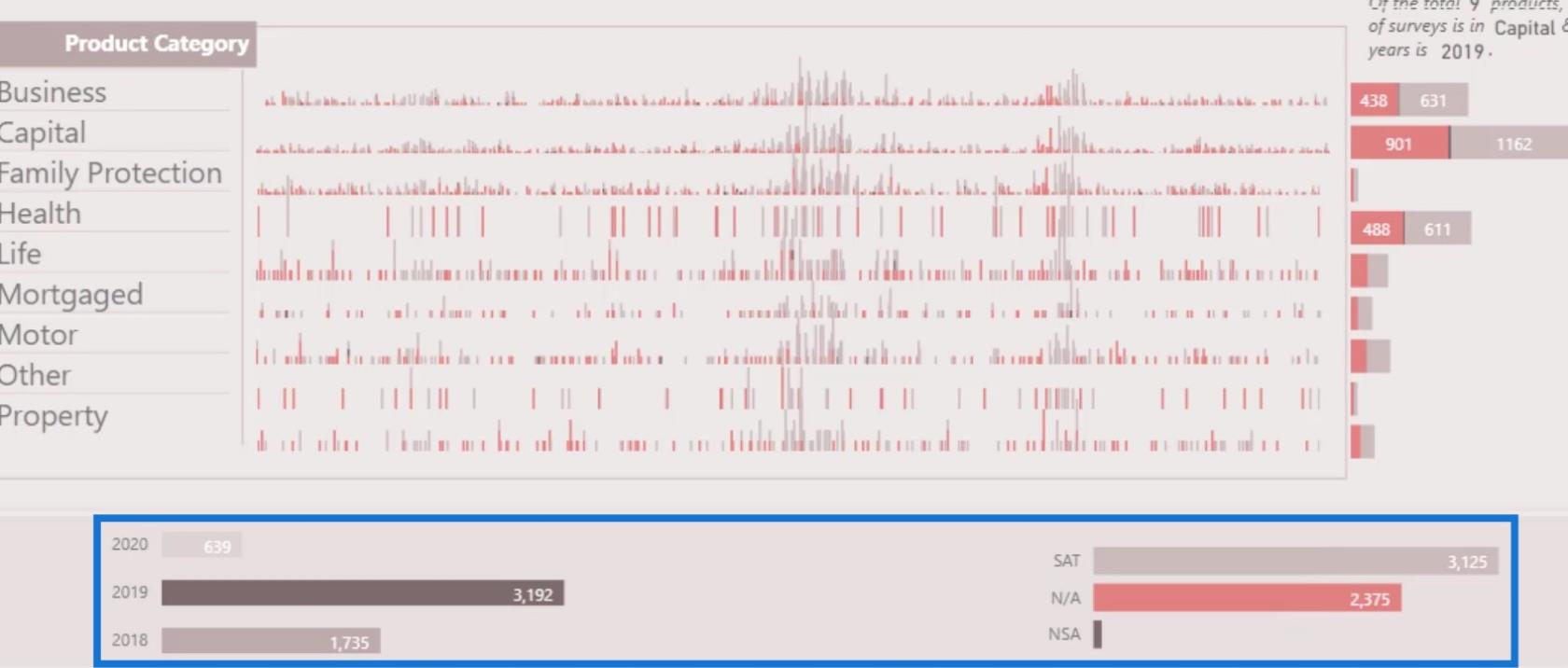
예를 들어 내 보고서의 이 부분은 수행된 설문 조사 수의 전반적인 추세를 나타냅니다.

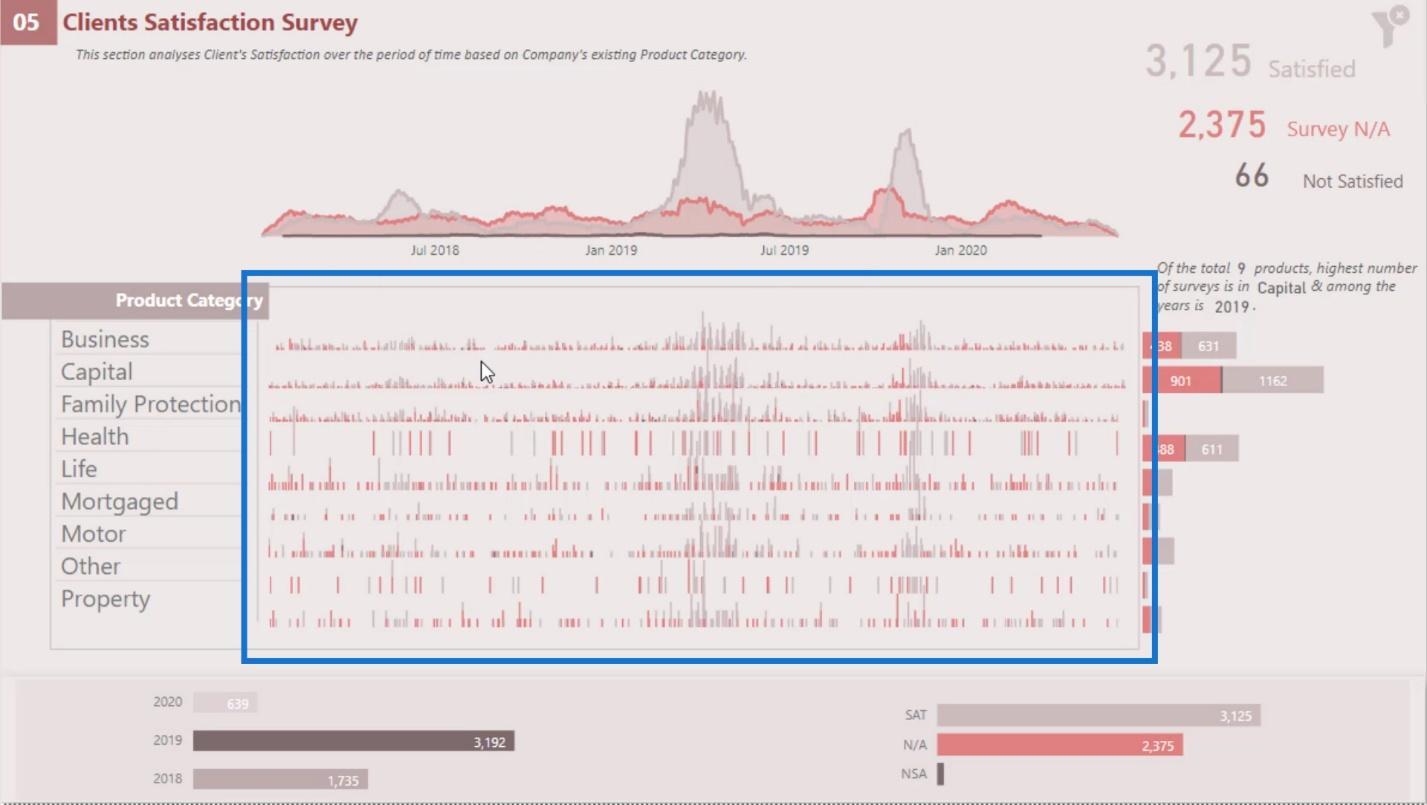
반면에 이것은 제품 범주 전체의 개별 추세입니다 .

보시다시피 개별 추세는 이 보고서 페이지의 모든 시각적 개체와 상호 작용합니다.
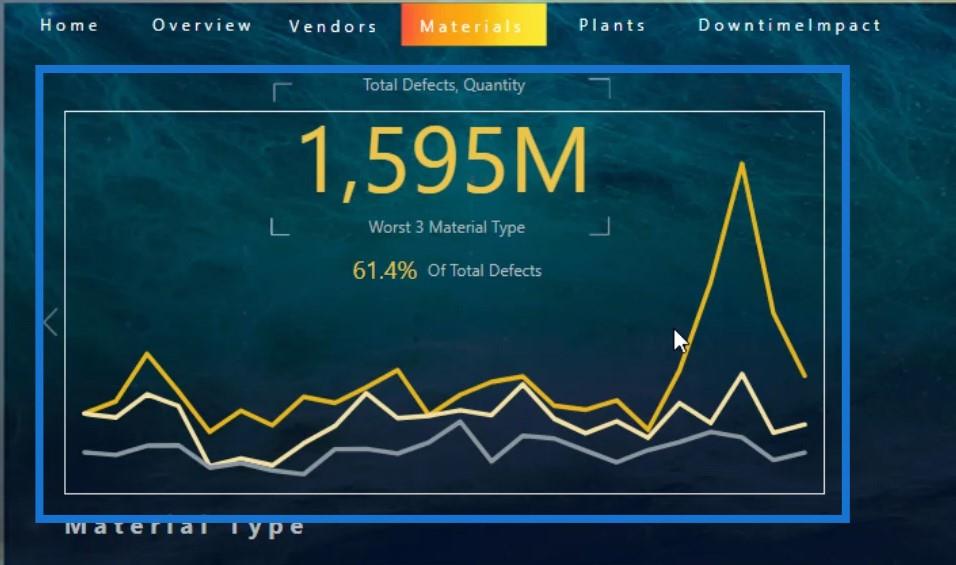
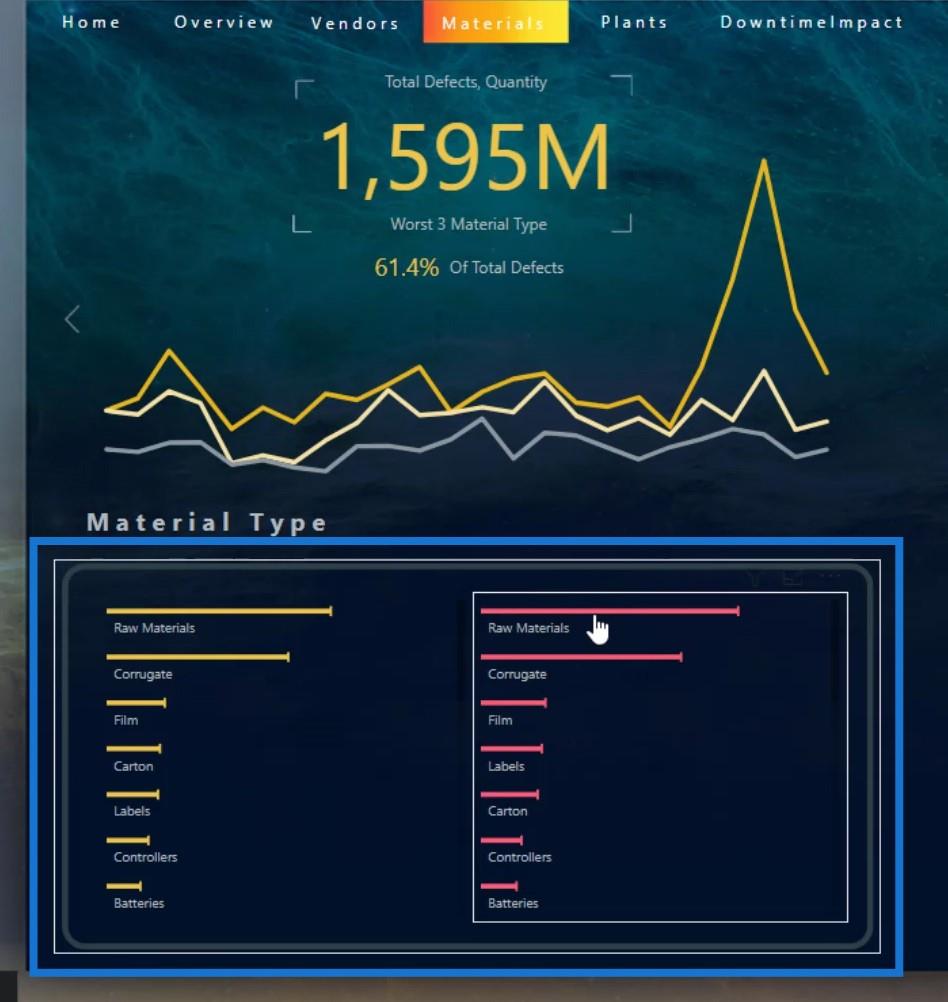
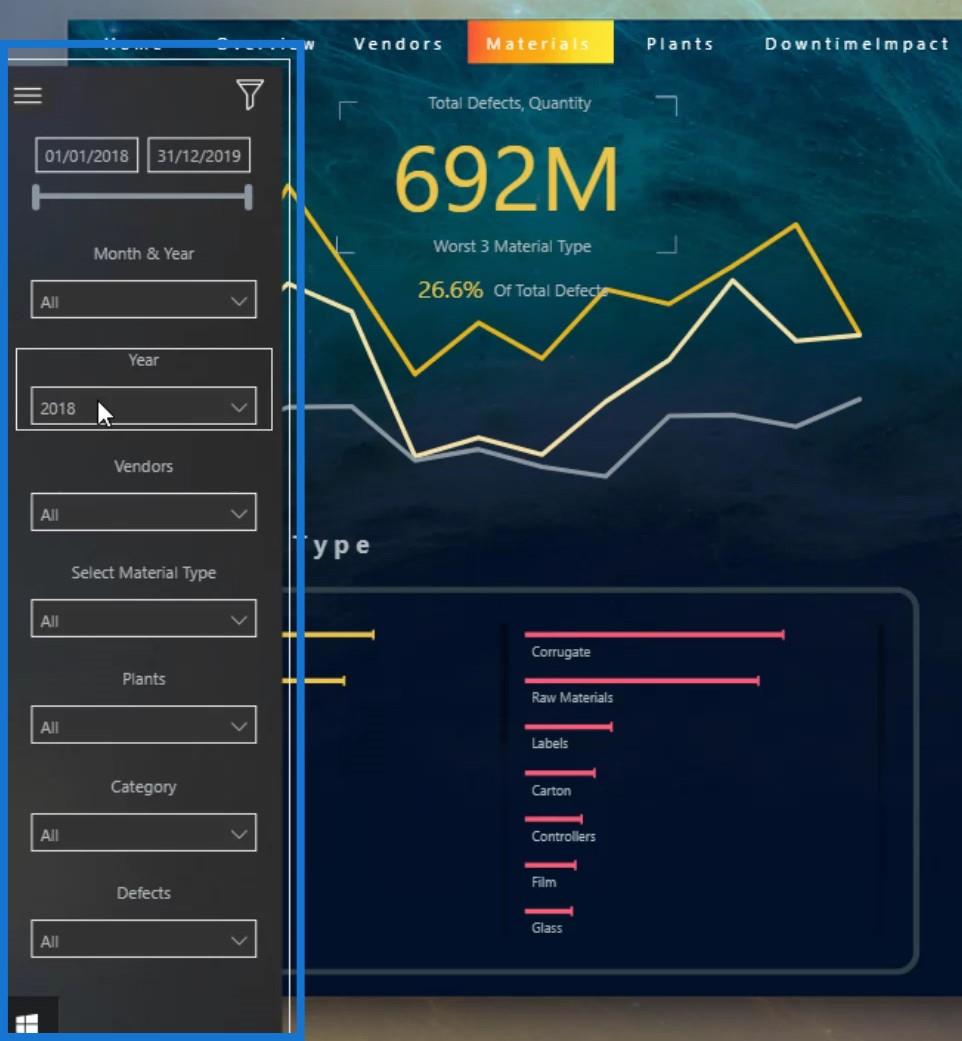
다음은 Material Type 별로 추세를 보여주는 또 다른 예입니다 . 이는 결함 수가 가장 많은 최악의 상위 3개 재료와 해당 경향을 나타냅니다.

상위 3개 재료는 이 섹션에 있으며 Raw Materials , Corrugate 및 Film 입니다 .

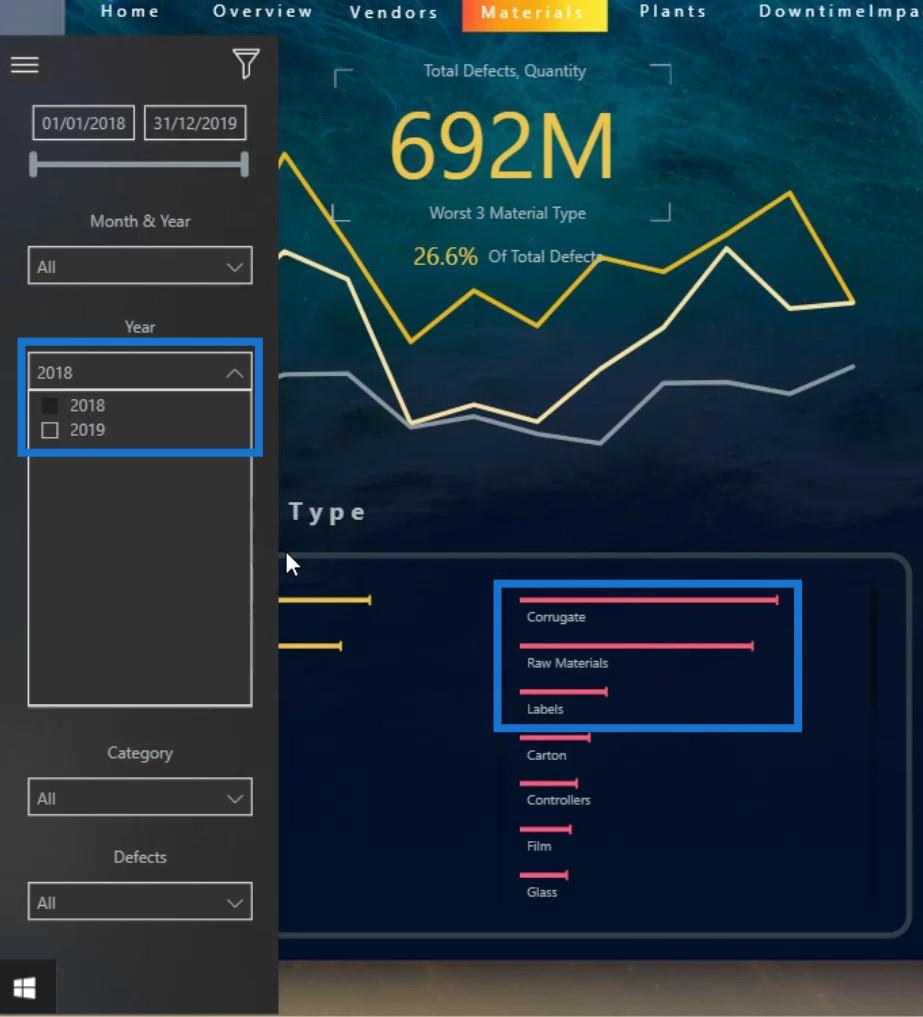
동적으로 변경할 수도 있습니다. 예를 들어 연도를 2018 로 변경하면 이제 상위 3개 재료가 Corrugate , Raw Materials 및 Labels 임을 알 수 있습니다 .

또한 Material Type 의 출력에 따라 추세가 변경된 것을 볼 수 있습니다 . 따라서 이러한 시각적 개체는 서로 상호 작용합니다.

LuckyTemplates에서 대시보드에 적합한 시각화 선택
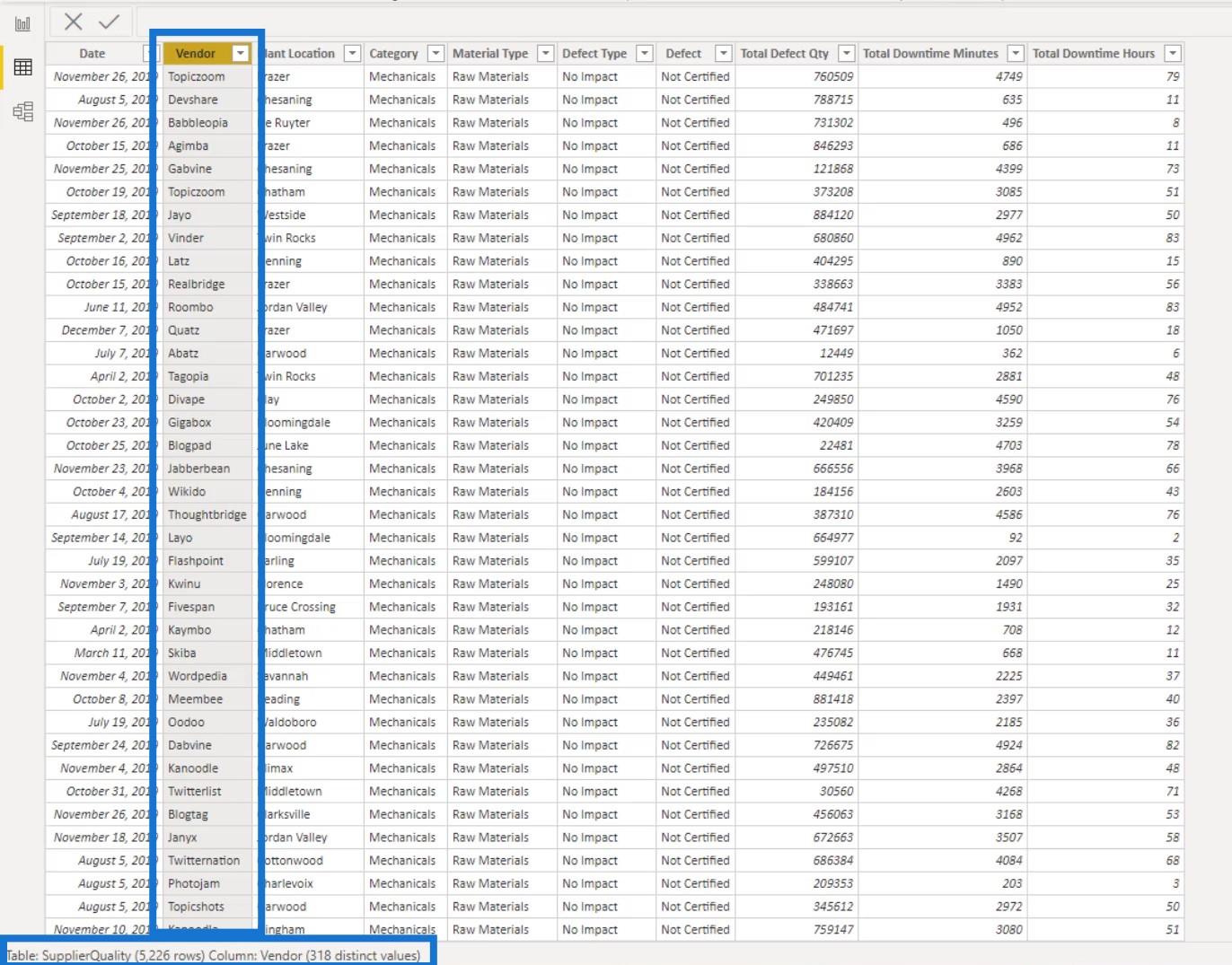
명심해야 할 또 다른 중요한 측면은 사용할 시각화 유형에 대해 배우는 것입니다. 예를 들어, 318개의 벤더가 있는 여기 테이블과 같이 많은 범주가 있을 수 있습니다 .

꺾은선형 차트를 사용하고 범례를 통해 공급업체 수를 표시하면 너무 복잡해집니다. 꺾은선형 차트는 해당 범주 수를 지원할 수 없습니다.
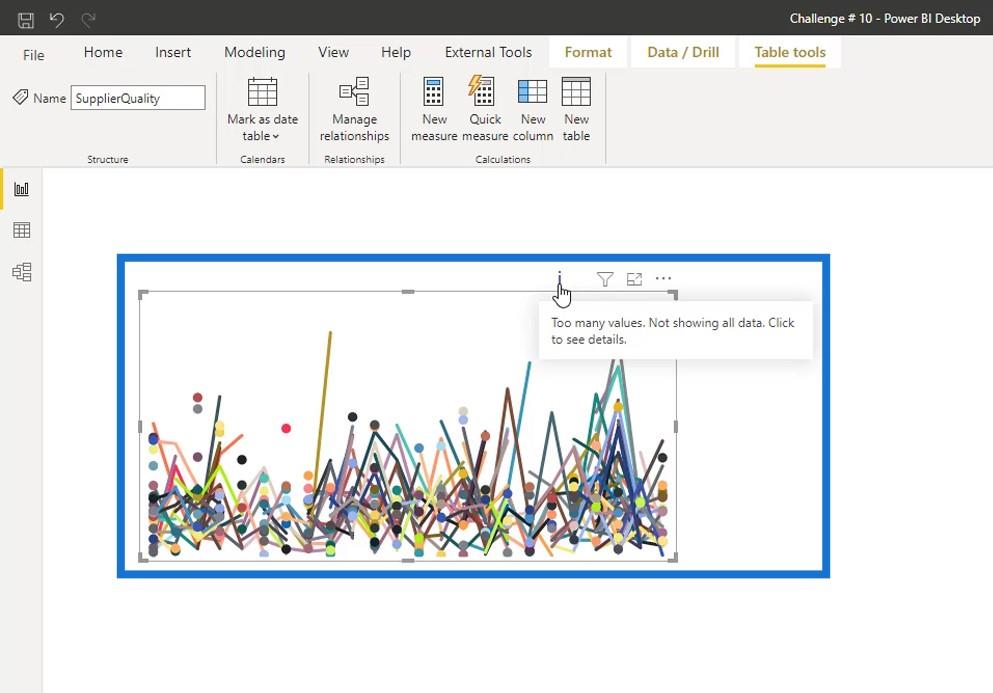
예를 들어 여기에서 공급업체를 표시하기 위해 선형 차트를 사용하는 페이지를 만들었습니다. 결과적으로 값이 너무 많고 모든 데이터가 표시되지 않는 것으로 나타났습니다. 이 시각화는 스토리나 정보가 전혀 없기 때문에 그다지 좋지도 도움이 되지도 않습니다.

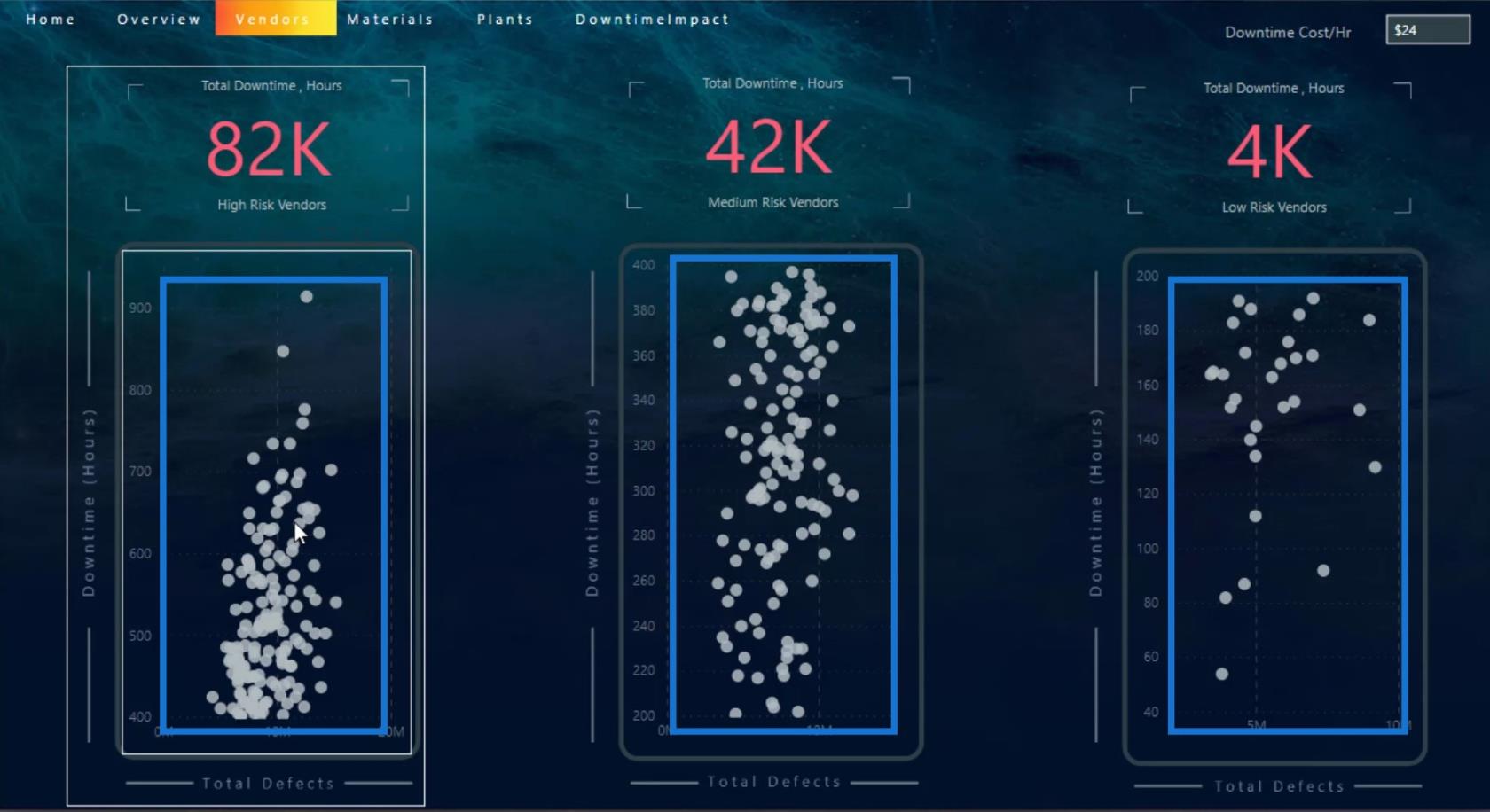
이런 경우 카테고리 유형이 많을 수 있으므로 분산형 차트를 대신 사용할 수 있습니다.

LuckyTemplates에서 대시보드에 대한 도구 설명 추가
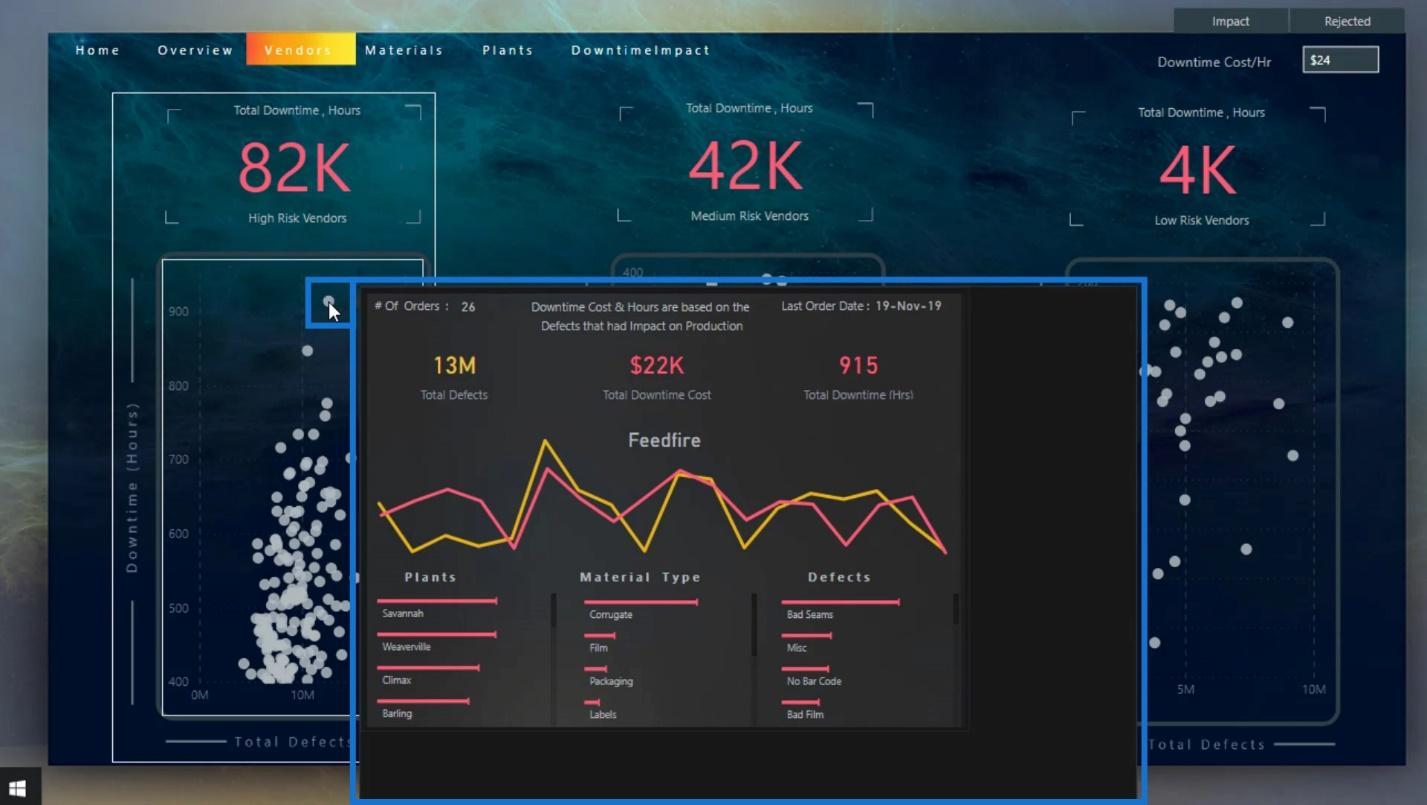
LuckyTemplates 대시보드를 디자인할 때 수행할 수 있는 또 다른 작업은 도구 설명을 추가하는 것입니다. 도구 설명을 추가하면 분산형 차트를 사용할 때도 유용합니다. 이 예에서 볼 수 있듯이 어떤 정보도 전혀 볼 수 없습니다.
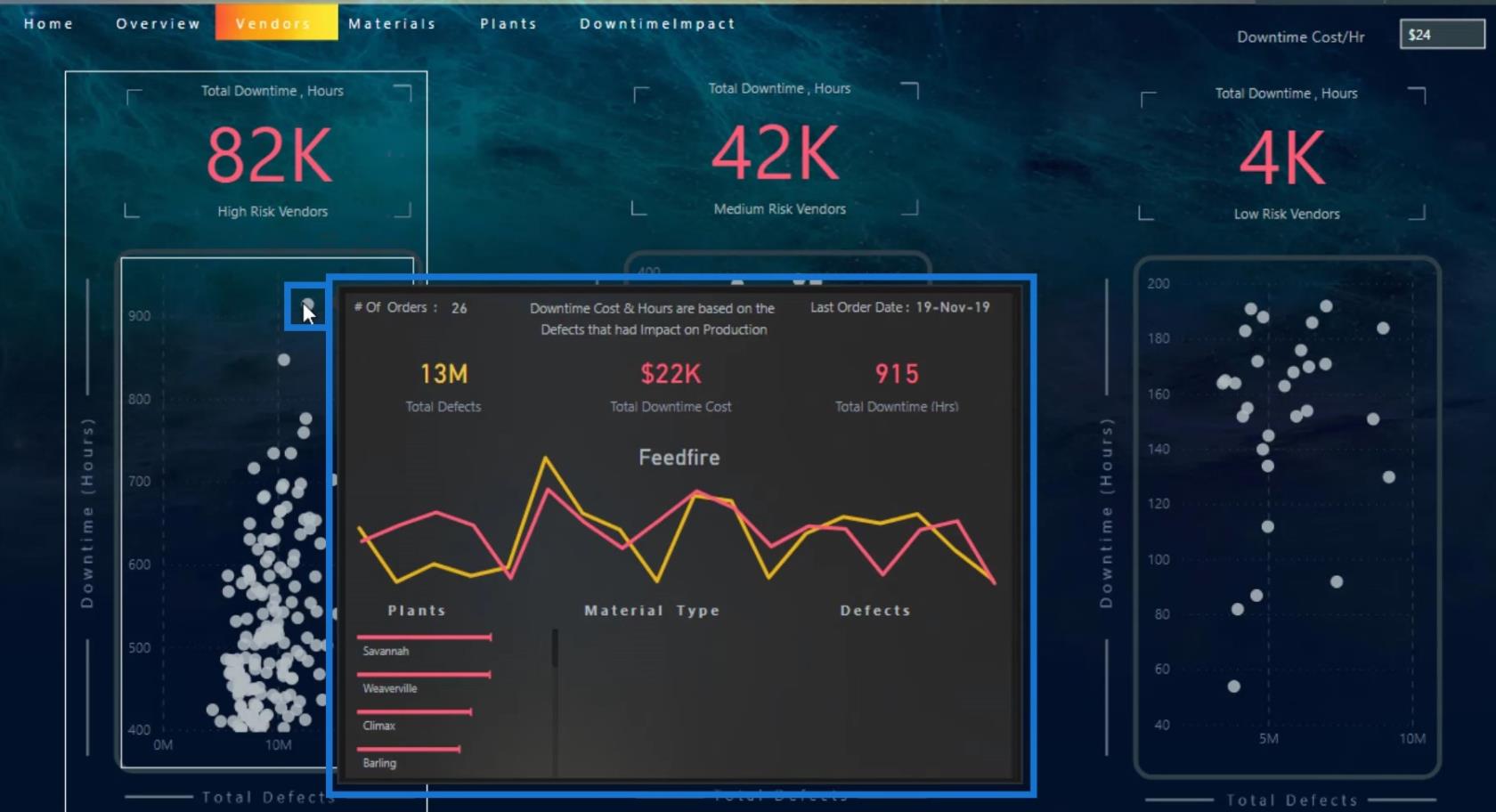
하지만 특정 플롯 위로 마우스를 가져가면 툴팁을 추가했기 때문에 해당 플롯에 대한 필수 정보를 볼 수 있습니다.

도구 설명의 좋은 점은 시장에서 사용자 지정 도구 설명을 사용할 수 있고 시각적 개체는 Charticulator에서도 디자인할 수 있다는 것입니다.
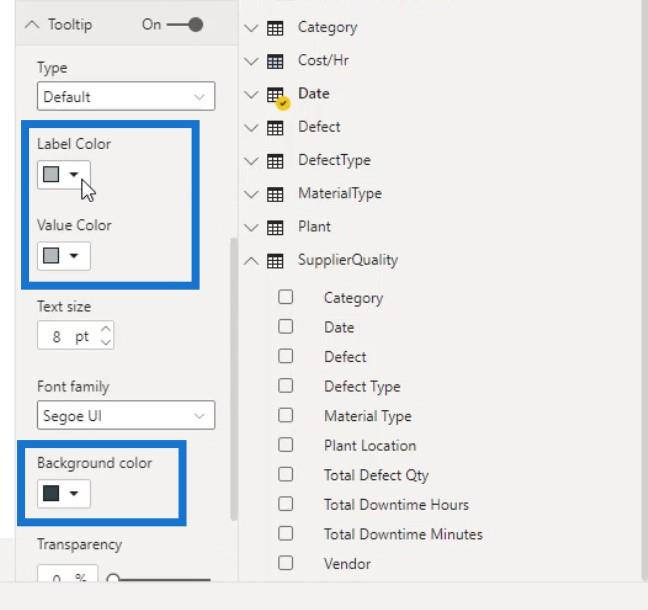
도구 설명의 색상을 변경할 수도 있습니다. 그렇게 하려면 형식 패널 아래의 도구 설명 섹션 으로 이동하십시오 . 여기에서 도구 설명의 배경, 레이블 및 값 색상을 변경할 수 있습니다.

사용자 지정 도구 설명 만들기
툴팁의 멋진 기능 중 하나는 보고서 페이지를 만들고 이미지에 표시된 대로 사용자 정의 툴팁으로 전환할 수 있다는 것입니다.

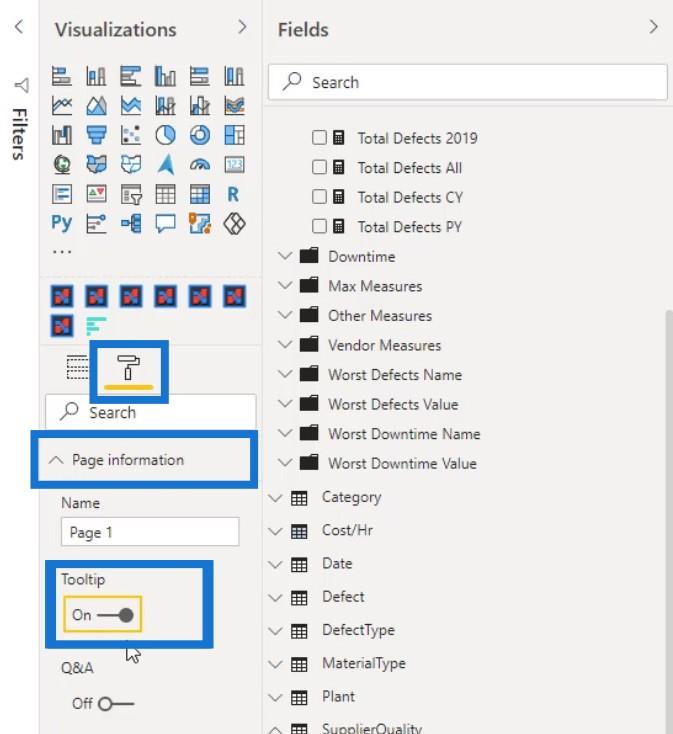
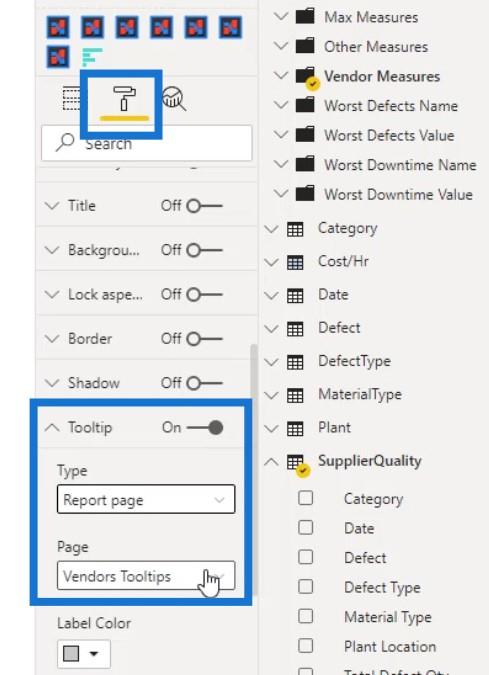
별도의 페이지를 생성하여 이 작업을 수행할 수 있습니다. 별도의 페이지에서 형식 창 으로 이동하고 페이지 정보 아래에서 도구 설명 옵션을 활성화합니다 .

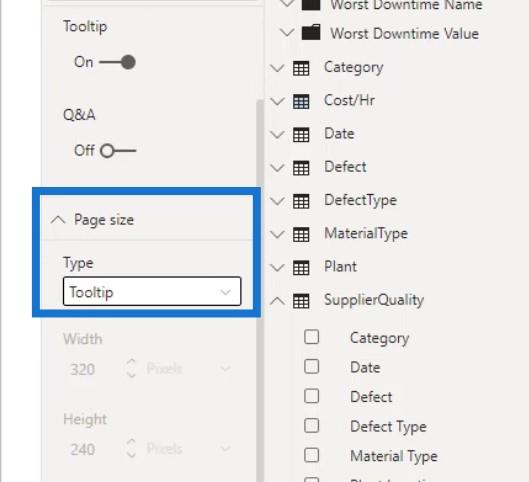
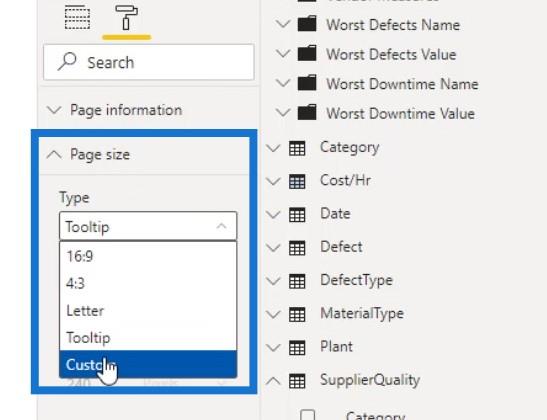
그런 다음 크기를 도구 설명과 유사하게 만들려면 페이지 크기 아래의 유형 옵션에 대해 도구 설명을 선택하십시오 .

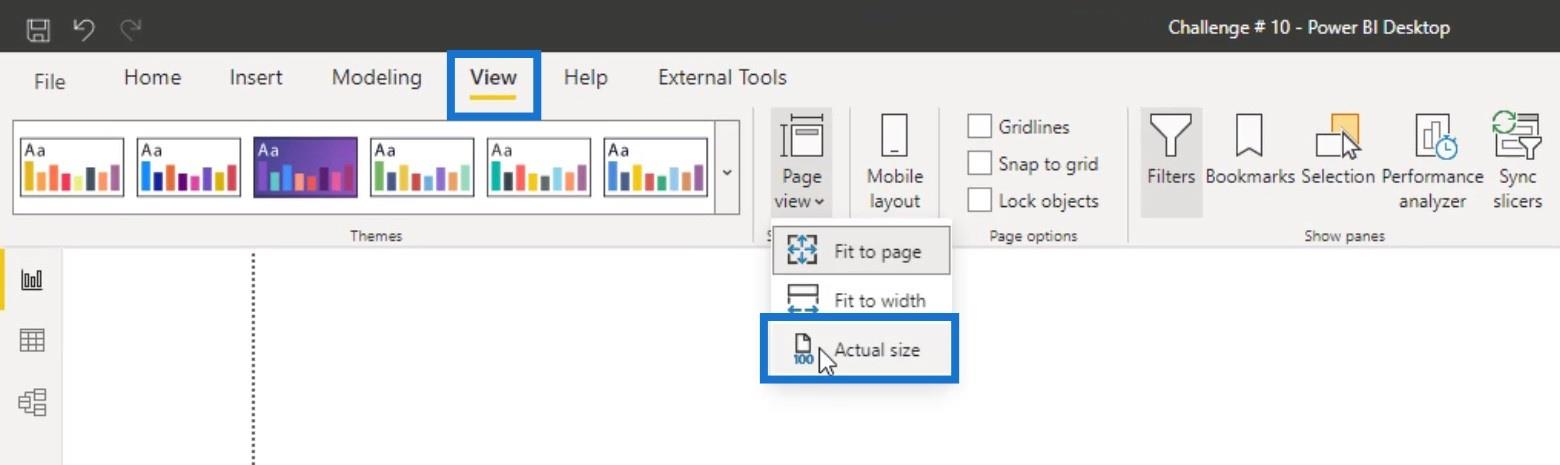
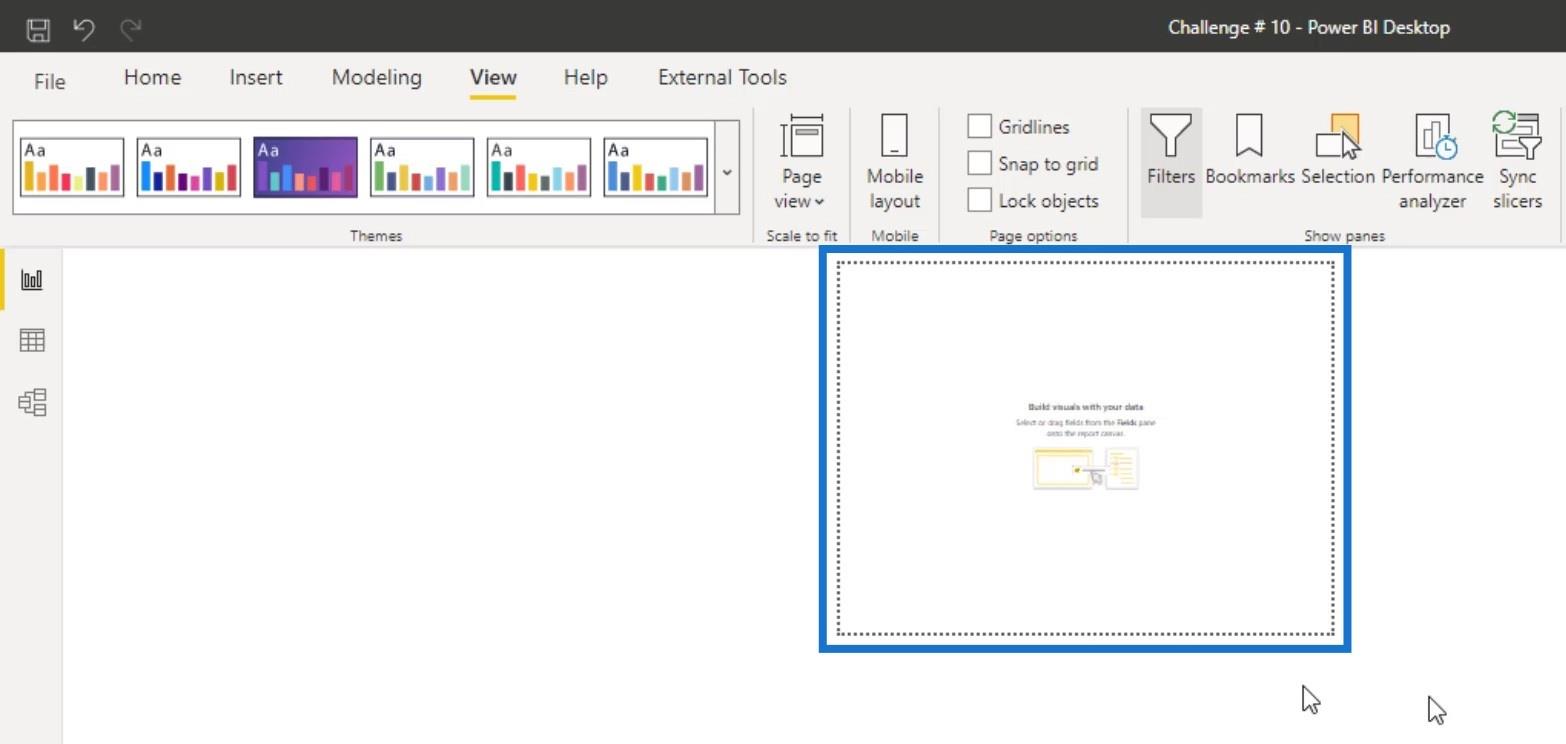
그런 다음 보기 탭으로 이동하고 페이지 보기 에서 실제 크기 옵션을 선택하여 도구 설명 보기를 선택합니다.

기본적으로 도구 설명의 크기는 작습니다.

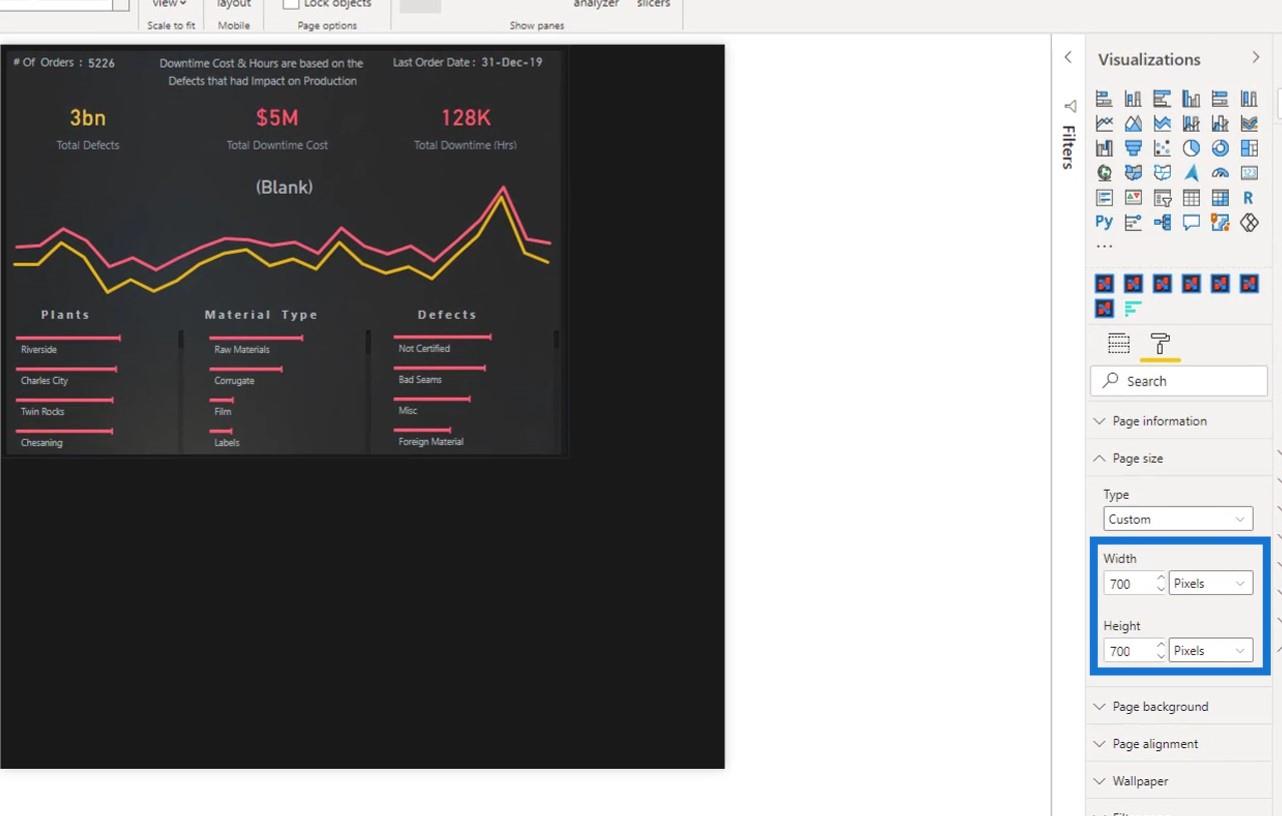
이를 사용자 정의하려면 페이지 크기 로 다시 이동하여 사용자 정의 유형을 선택하십시오 .

그런 다음 도구 설명의 너비와 높이를 늘릴 수 있습니다.

이제 해당 사용자 정의 페이지를 보고서의 도구 설명으로 사용할 준비가 되었습니다. 사용하려는 시각적 개체를 선택하기만 하면 됩니다. 그런 다음 형식 창으로 이동합니다. 도구 설명을 찾아 유형을 보고서 페이지 로 설정 하고 페이지 필드 아래에서 도구 설명 으로 사용할 페이지 이름을 선택하십시오 .

사용자 지정 도구 설명의 크기를 변경하면 시각적 개체의 도구 설명에서도 자동으로 변경됩니다. 예를 들어 여기에서 이 사용자 지정 페이지 도구 설명의 크기를 변경하겠습니다.

해당 플롯 위로 마우스를 가져가면 툴팁의 크기도 변경된 것을 볼 수 있습니다.

LuckyTemplates에서 대시보드용 드릴스루 페이지 추가
드릴 스루는 사람들이 해당 컨텍스트에 대해 필터링된 세부 정보를 얻을 수 있도록 특정 엔터티에 초점을 맞춘 보고서의 페이지를 만드는 데 사용됩니다.
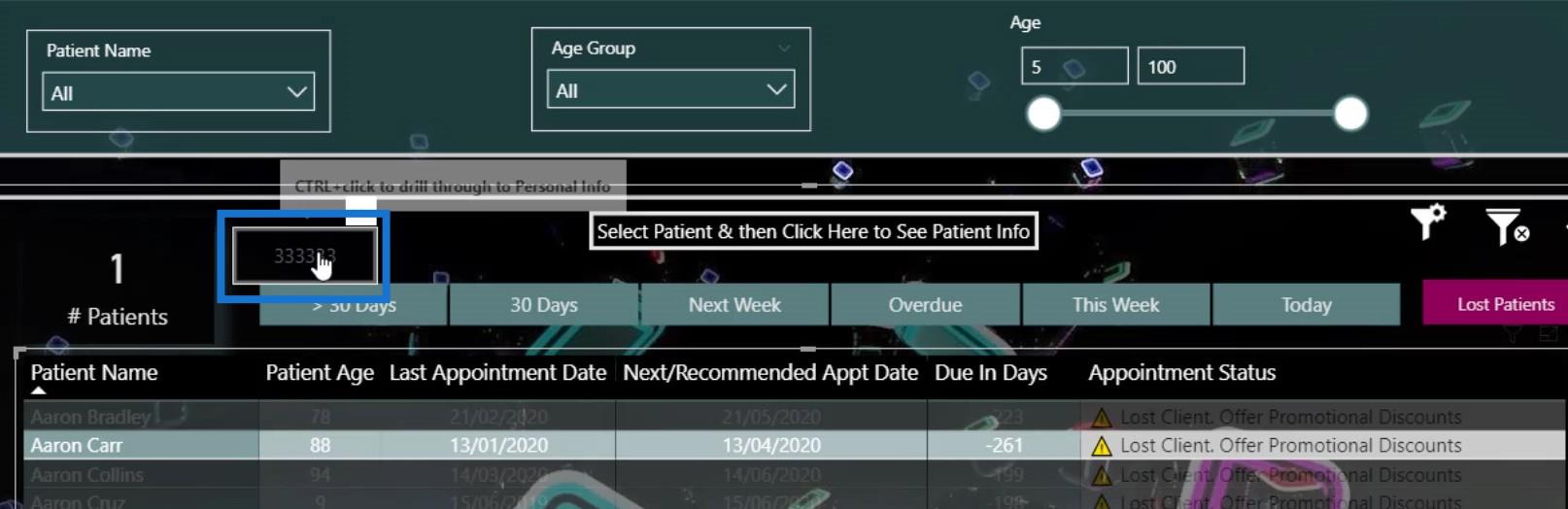
보고서에 드릴스루를 추가하려면 버튼을 사용하여 드릴스루 페이지에서 작업하려면 해당 버튼을 클릭해야 함을 최종 사용자에게 표시할 수 있습니다.

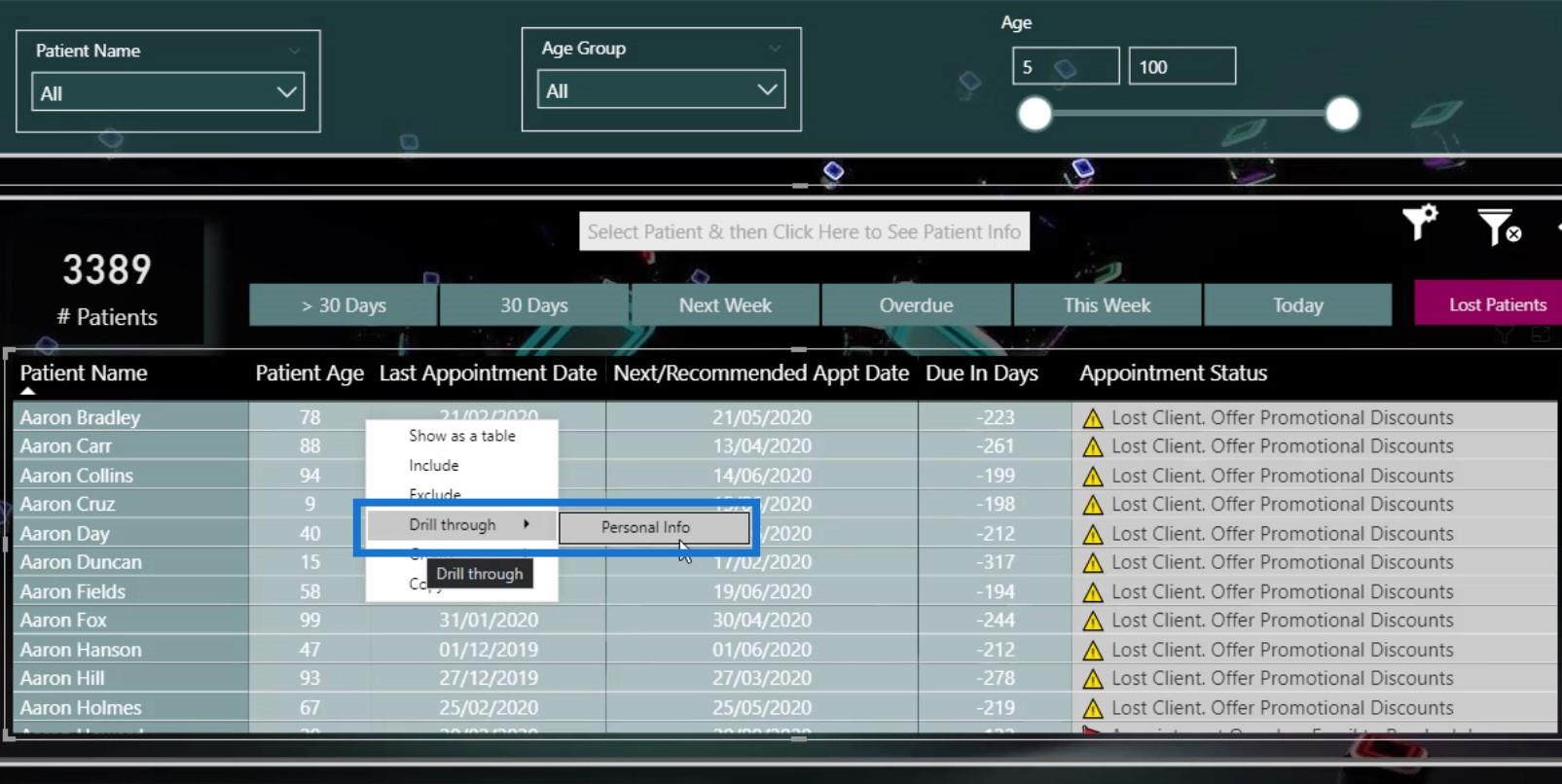
데이터를 마우스 오른쪽 버튼으로 클릭하고 드릴스루를 선택할 수도 있습니다 .

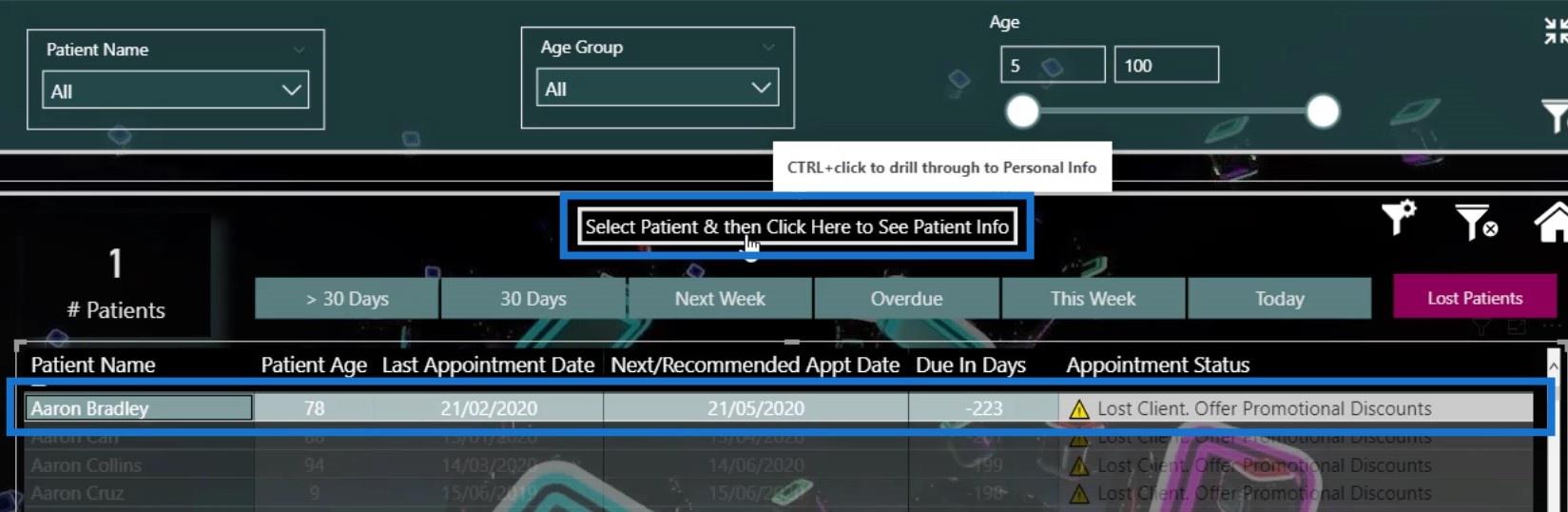
또는 이 특정 데이터를 선택한 다음 버튼을 클릭하여 드릴스루 페이지로 이동할 수 있습니다.

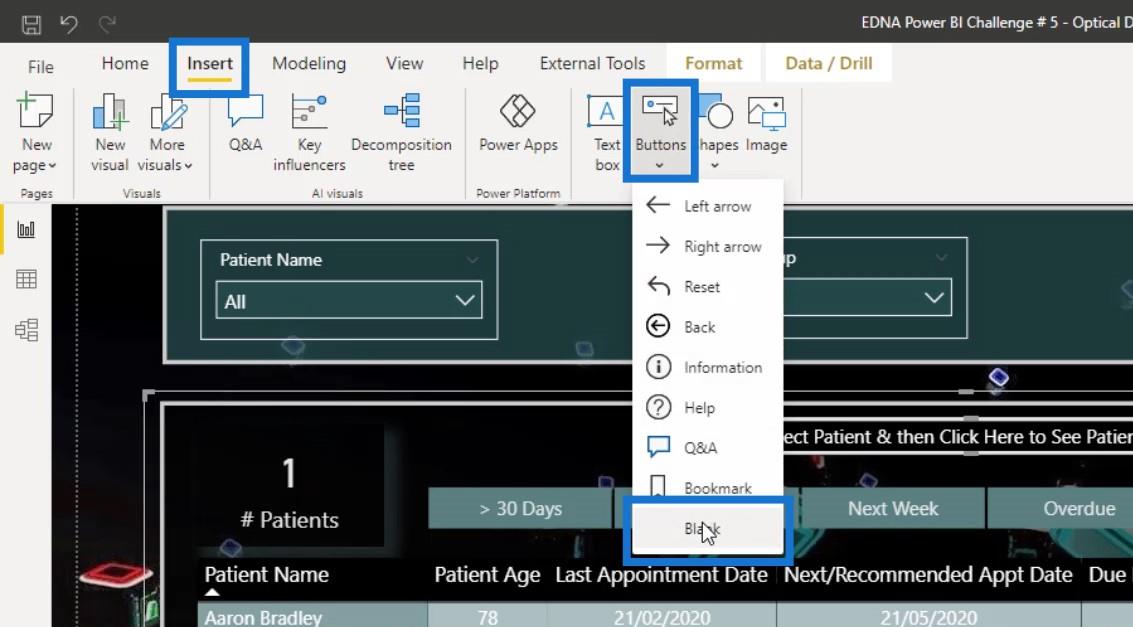
Drill Through 페이지를 설정하는 것은 어렵지 않습니다. 삽입 탭 으로 이동하여 공백 버튼을 클릭하십시오 .

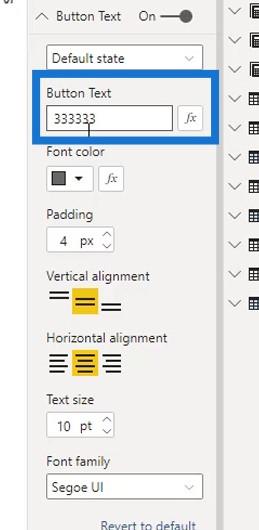
그런 다음 시각화 창 아래의 버튼 텍스트 필드 에서 정의합니다 .

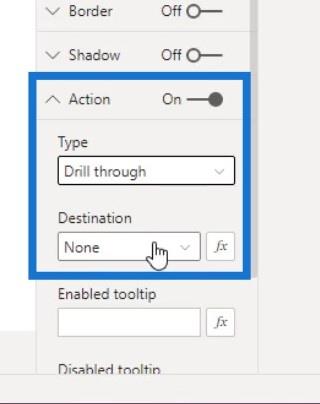
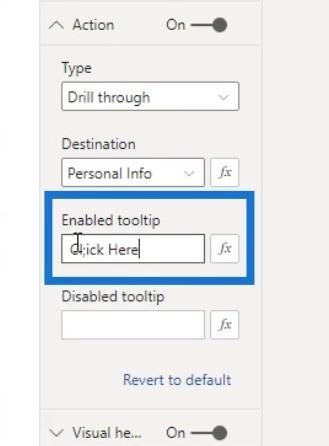
그런 다음 작업 옵션을 활성화하고 유형을 드릴 스루 옵션으로 설정 하고 대상을 설정합니다 .

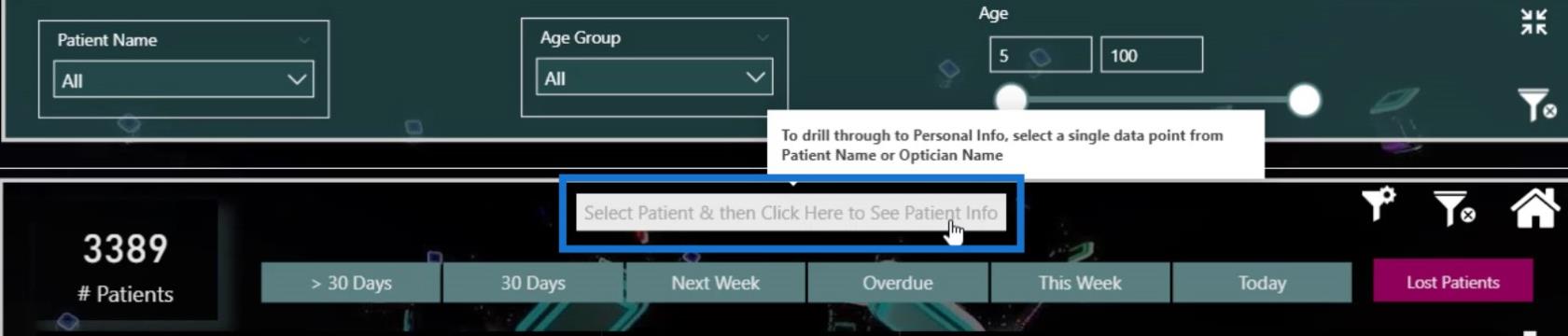
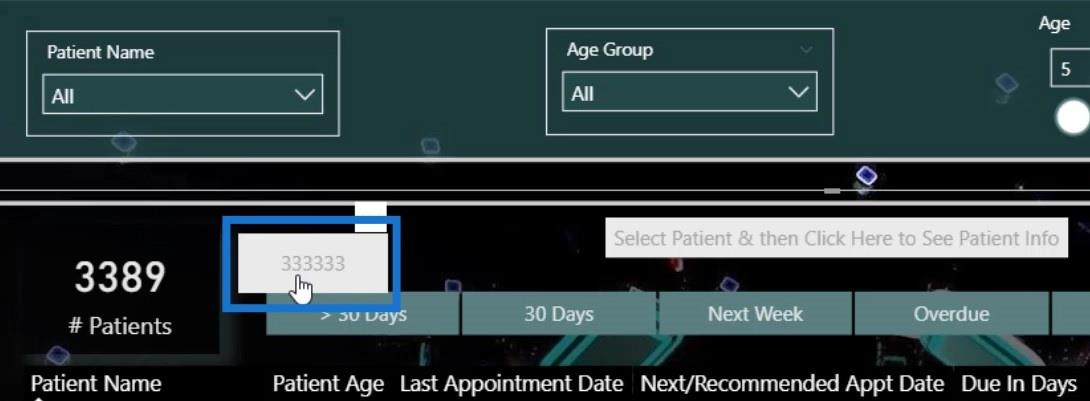
아직 아무 것도 선택하지 않은 경우 버튼이 다음과 같이 표시됩니다.

항목이나 데이터를 선택하면 이런 모습이 됩니다. 드릴스루 페이지로 이동하려면 클릭해야 함을 나타냅니다.

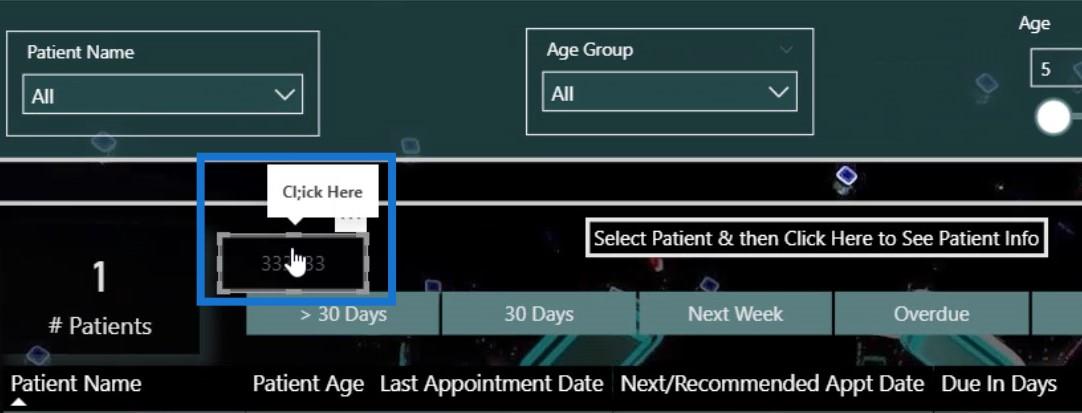
작업 아래의 도구 설명 활성화 로 이동하여 도구 설명을 추가할 수도 있습니다 . 예를 들어 " 여기를 클릭하세요 " 라고 입력해 보겠습니다 .

여기로 마우스를 가져가면 " 여기를 클릭하세요 " 라고 표시되는 것을 볼 수 있습니다 . 이를 통해 최종 사용자는 드릴스루 페이지로 이동하기 위해 이를 클릭해야 함을 알게 됩니다.

시각화를 위한 추가 정보 추가
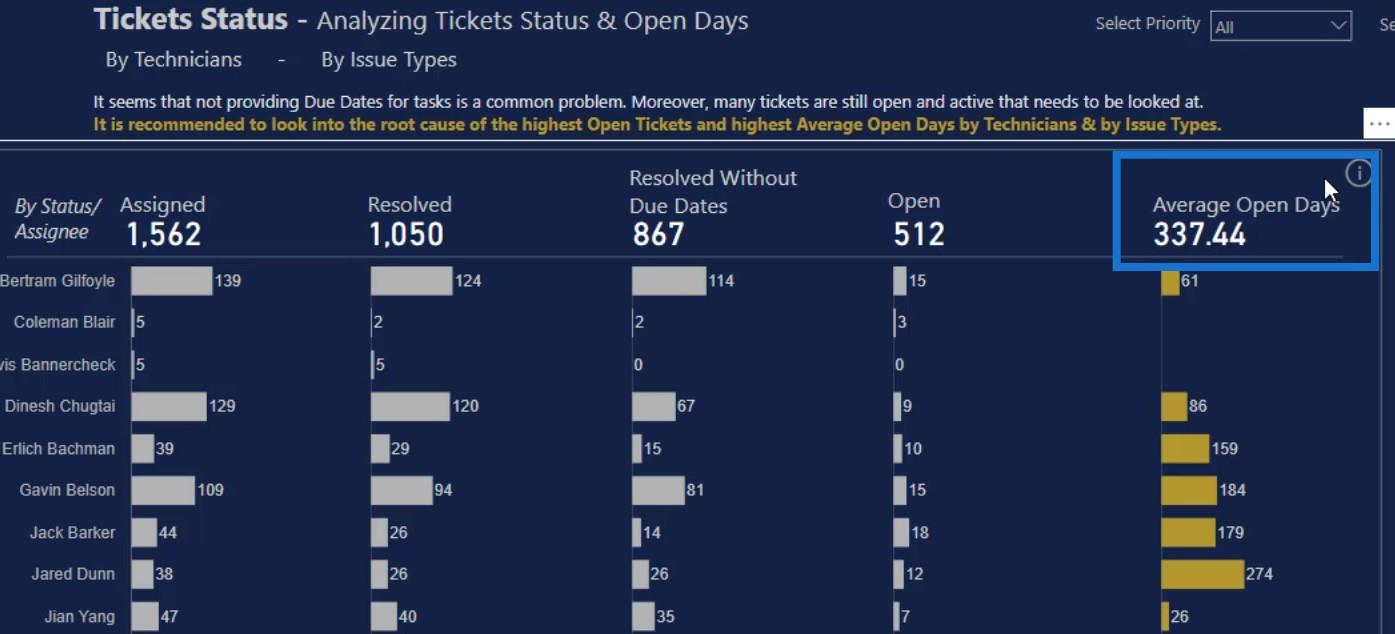
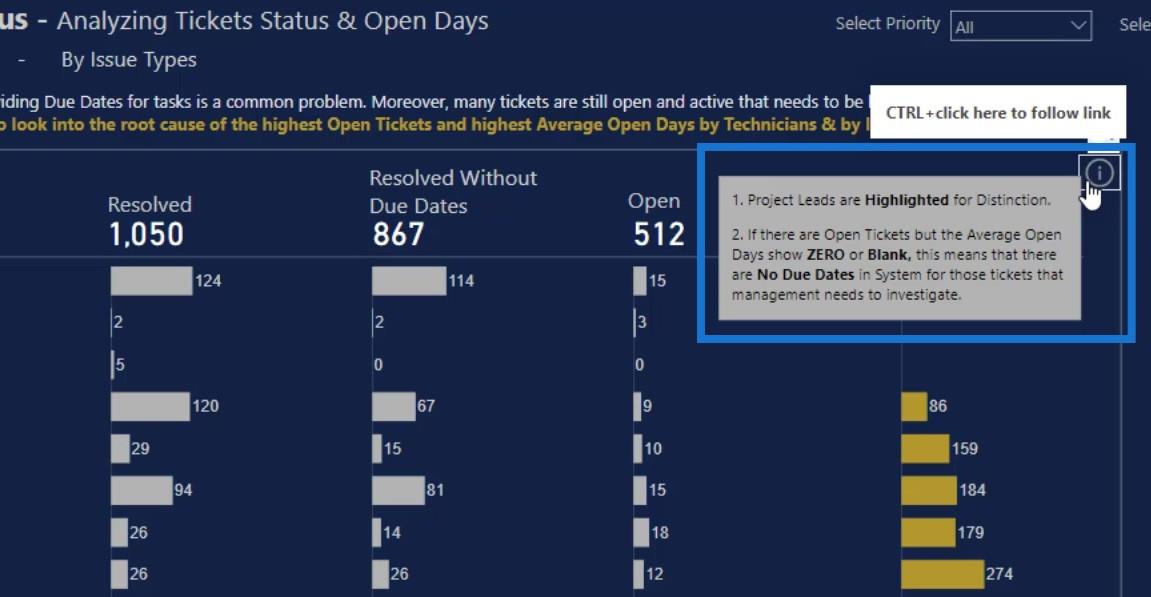
시각화가 복잡한 경우 추가 세부 정보를 제공할 수도 있습니다. 예를 들어 여기 이 보고서 페이지에서는 평균 영업 일수가 무엇을 의미하는지 이해하기 어렵습니다 .

그래서 아이콘을 클릭하면 추가 정보가 표시되는 아이콘을 추가했습니다.

여기 내 보고서에 해당 정보 아이콘도 추가했습니다.

최소 수의 슬라이서 사용
보고서 페이지에서 슬라이서 수를 최소로 유지하십시오. 저는 보통 보고서에 가장 중요한 슬라이서만 넣으려고 합니다.
예를 들어 이 보고서에는 하나의 슬라이서만 배치했습니다.

다른 페이지로 이동하면 슬라이서도 하나만 표시되는 것을 볼 수 있습니다.

그러나 자세한 분석이 포함된 보고서의 경우 최종 사용자도 사용하려는 경우를 대비하여 여기 탐색 패널 에 슬라이서를 넣었습니다 .

또한 슬라이서 대신 시각적 개체를 사용하여 데이터를 요약할 수 있습니다. 시각 자료를 사용하면 더 많은 정보도 얻을 수 있습니다.
이 페이지로 돌아오면 강조 표시된 부분이 슬라이서처럼 작동합니다. 그러나 최종 사용자에게도 정보를 제공합니다. 클릭하기만 하면 자동으로 데이터가 필터링됩니다.

나는 또한 이 예에서와 같이 다른 보고서에서도 그렇게 했습니다. 여기서 시각적 개체는 슬라이서 역할도 합니다. 슬라이서보다 보기 좋고 더 많은 정보를 제공합니다.

LuckyTemplates 대시보드에서 시각화 다시 만들기
LuckyTemplates 대시보드 디자인 – 인상적인 페이지 전환 시각화 아이디어
LuckyTemplates 대시보드 자습서 – 대시보드 디자인을 개선하는 방법
결론
결론적으로 말씀드린 이 팁들은 보고서를 작성하거나 준비할 때 염두에 두어야 할 사항들입니다.
LuckyTemplates에서 대시보드 의 잠재력은 최종 디자인에 최소한의 노력을 들이기 때문에 완전히 실현되지 않는 경우가 많습니다. 대시보드를 적절하게 디자인하면 청중에게 가장 중요한 정보를 눈에 띄게 만들 수 있습니다.
더 많은 예제와 관련 콘텐츠를 보려면 아래 링크를 확인하십시오.
건배!
무다시르
SharePoint에서 계산된 열의 중요성과 목록에서 자동 계산 및 데이터 수집을 수행하는 방법을 알아보세요.
컬렉션 변수를 사용하여 Power Apps에서 변수 만드는 방법 및 유용한 팁에 대해 알아보세요.
Microsoft Flow HTTP 트리거가 수행할 수 있는 작업과 Microsoft Power Automate의 예를 사용하여 이를 사용하는 방법을 알아보고 이해하십시오!
Power Automate 흐름 및 용도에 대해 자세히 알아보세요. 다양한 작업 및 시나리오에 사용할 수 있는 다양한 유형의 흐름에 대해 설명합니다.
조건이 충족되지 않는 경우 흐름에서 작업을 종료하는 Power Automate 종료 작업 컨트롤을 올바르게 사용하는 방법을 알아봅니다.
PowerApps 실행 기능에 대해 자세히 알아보고 자신의 앱에서 바로 웹사이트, 전화, 이메일 및 기타 앱과 같은 기타 서비스를 실행하십시오.
타사 애플리케이션 통합과 관련하여 Power Automate의 HTTP 요청이 작동하는 방식을 배우고 이해합니다.
Power Automate Desktop에서 Send Mouse Click을 사용하는 방법을 알아보고 이것이 어떤 이점을 제공하고 흐름 성능을 개선하는지 알아보십시오.
PowerApps 변수의 작동 방식, 다양한 종류, 각 변수가 앱에 기여할 수 있는 사항을 알아보세요.
이 자습서에서는 Power Automate를 사용하여 웹 또는 데스크톱에서 작업을 자동화하는 방법을 알려줍니다. 데스크톱 흐름 예약에 대한 포괄적인 가이드를 제공합니다.








