SharePoint의 계산된 열 | 개요

SharePoint에서 계산된 열의 중요성과 목록에서 자동 계산 및 데이터 수집을 수행하는 방법을 알아보세요.
이 블로그 게시물에서는 오늘 시간을 내어 기본 LuckyTemplates 시각적 개체 내에서 불가능한 많은 유연성과 기능을 제공하는 LuckyTemplates의 사용자 지정 시각적 개체를 소개하려고 합니다. 이 블로그 하단에서 이 튜토리얼의 전체 비디오를 볼 수 있습니다.
최근 데네브에 대해 많은 이야기를 나눴는데 그만한 이유가 있지만, 이것은 또한 많은 유연성을 제공합니다. 둘을 함께 사용하면 상당히 강력한 쌍이 됩니다. 내가 말하는 커스텀 비주얼은 K Team Solutions의 HTML & CSS Viewer 입니다 .
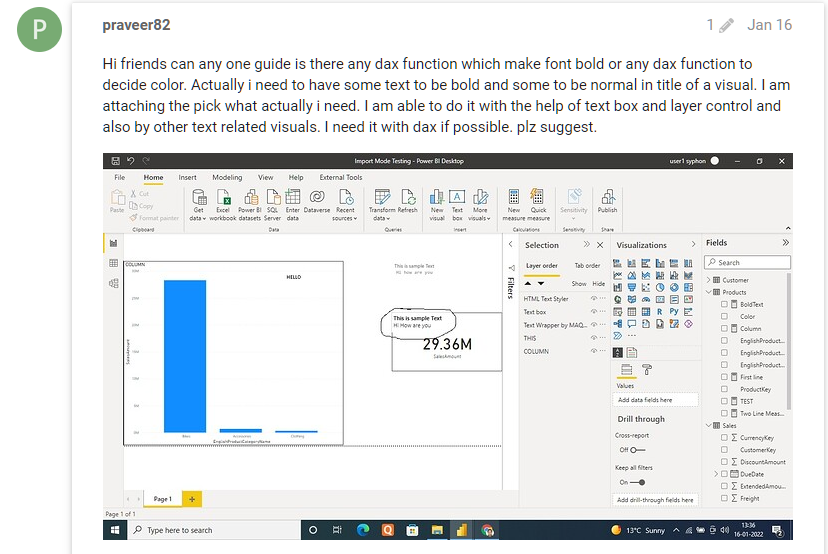
DAX 측정값을 기반으로 하는 카드 시각적 개체의 색상 및 서식 있는 텍스트 서식 특성을 모두 제어하는 방법에 대한 질문이 있었습니다 . 색상은 확실히 문제가 되지 않습니다. 이는 LuckyTemplates 내에서 조건부 서식을 통해 매우 쉽게 수행할 수 있는 작업입니다.

DAX 측정을 통해 굵게 및 기울임꼴과 같은 텍스트의 특성을 제어하는 것은 기본 LuckyTemplates에서는 수행할 수 없는 작업이지만 이 HTML CSS 뷰어에서는 매우 쉽게 수행할 수 있습니다. 시각적 효과를 사용하여 시각적 효과를 만들고 포괄적인 KPI 카드 접근 방식을 만들 수도 있습니다.
포럼 게시물을 살펴보겠습니다. 기본적으로 멤버는 측정값을 기반으로 하는 간단한 카드 비주얼을 가지고 있었고 텍스트의 속성을 변경하기를 원했습니다.
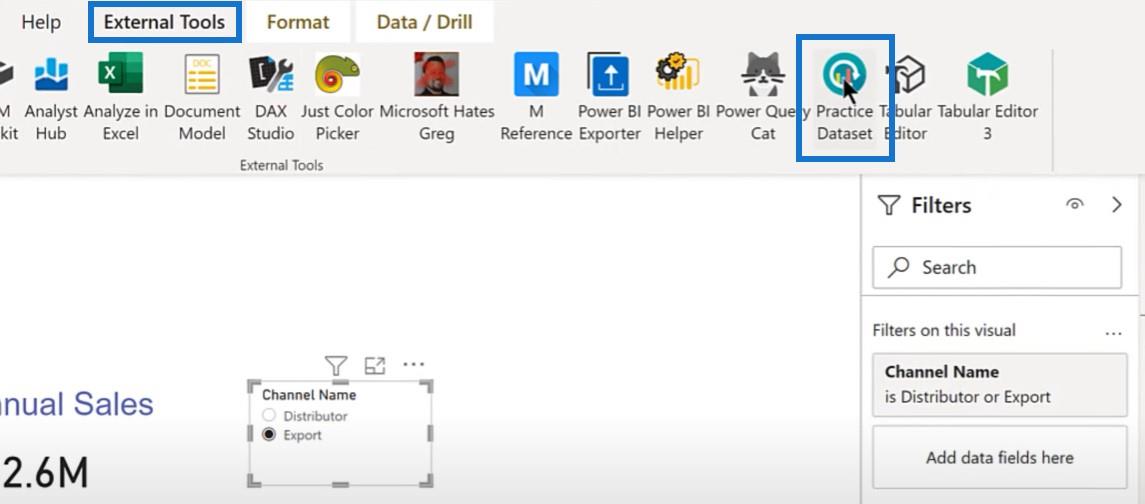
이 시나리오를 다시 만들기 위해 LuckyTemplates로 이동합니다. 목업을 만드는 데 사용하는 외부 도구의 Practice Dataset을 기반으로 측정을 설정합니다 .

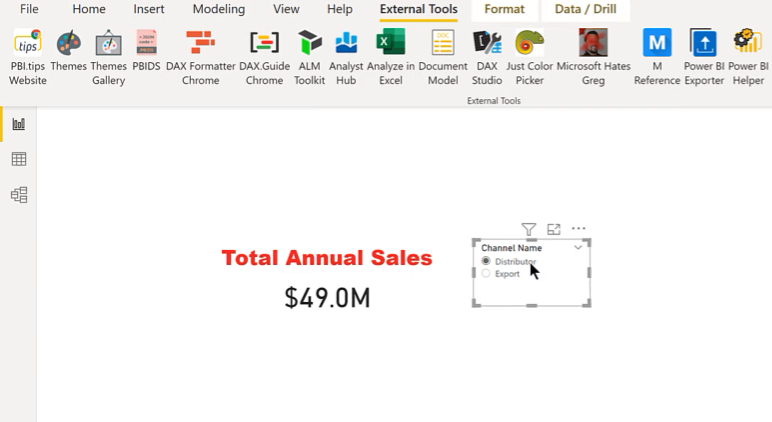
연간 총 판매량이 4000만개 이상일 경우 굵게 빨간색으로 설정하도록 하겠습니다.

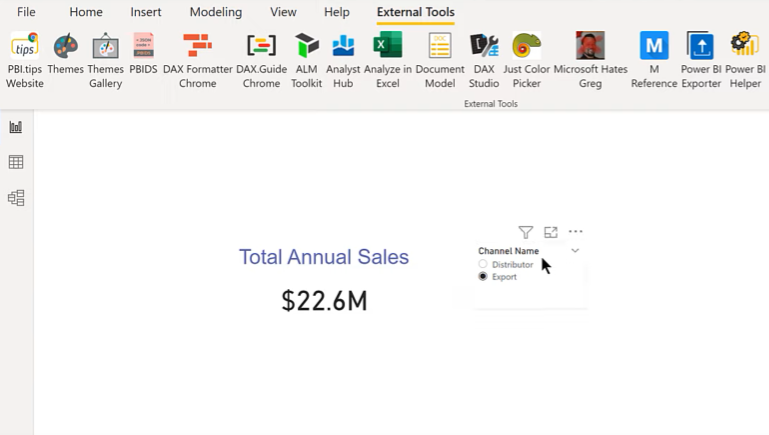
그리고 그보다 작으면 파란색이 되고 굵게 표시되지 않습니다.

목차
LuckyTemplates에서 HTML CSS 뷰어 사용자 지정 시각적 개체 다운로드
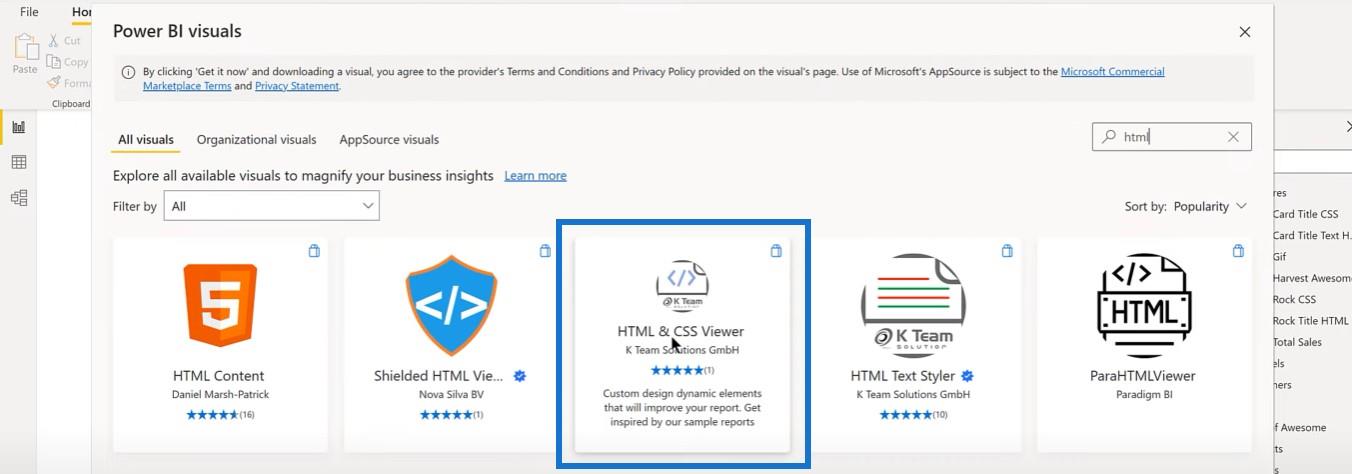
이것이 어떻게 가능한지 보여드리겠습니다. 가장 먼저 할 일은 실제로 시각적인 것을 얻는 것입니다. AppSource 로 이동하여 HTML CSS 뷰어를 입력합니다.

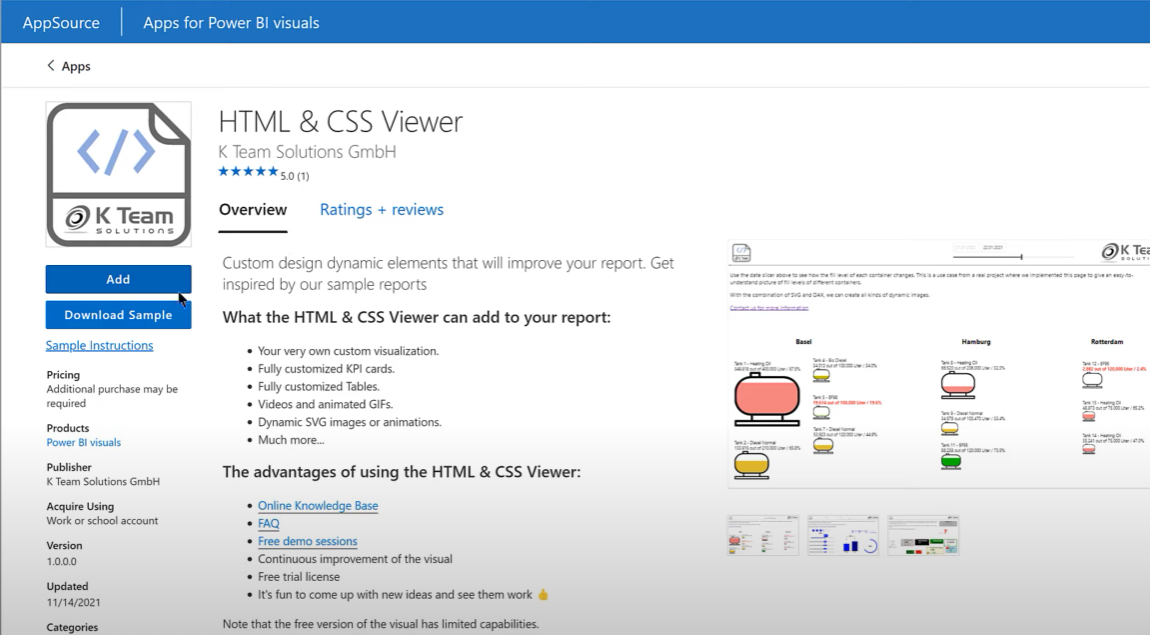
이것은 유료 비주얼이 될 것이며 현재로서는 2022년 9월 말까지 웹사이트에서 무료 평가판 라이센스를 얻을 수 있습니다. 이것을 무료로 테스트할 수 있는 몇 달이 있습니다.

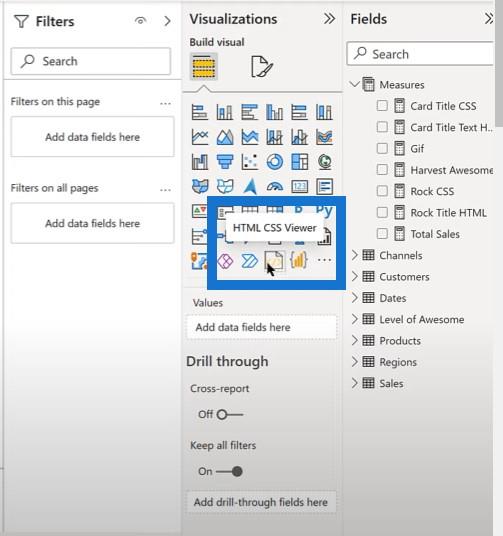
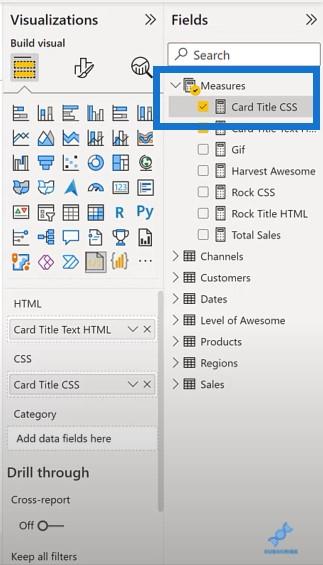
LuckyTemplates에 로드하면 시각적 개체 창에서 볼 수 있습니다. 자주 사용할 경우 영구적인 시각적 개체로 고정할 수 있습니다.

LuckyTemplates에서 사용자 지정 시각적 개체로 글꼴 속성 변경
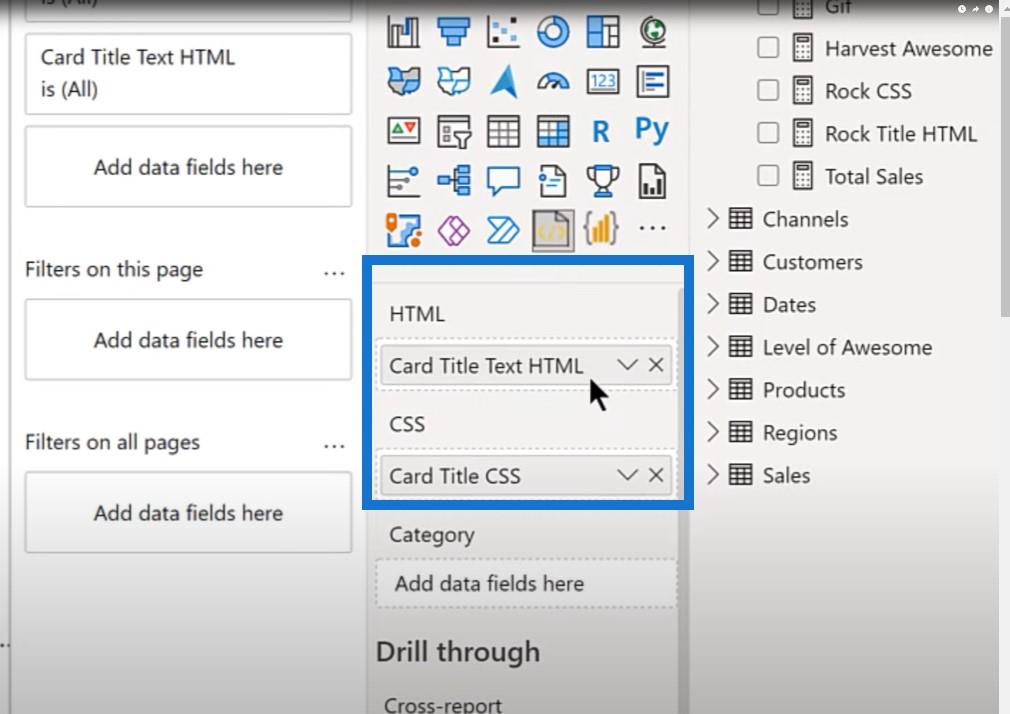
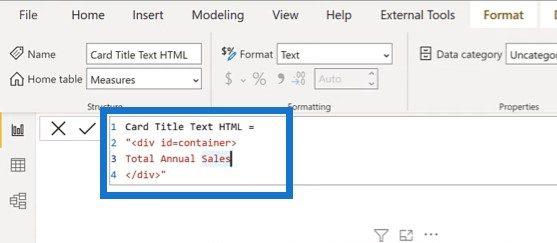
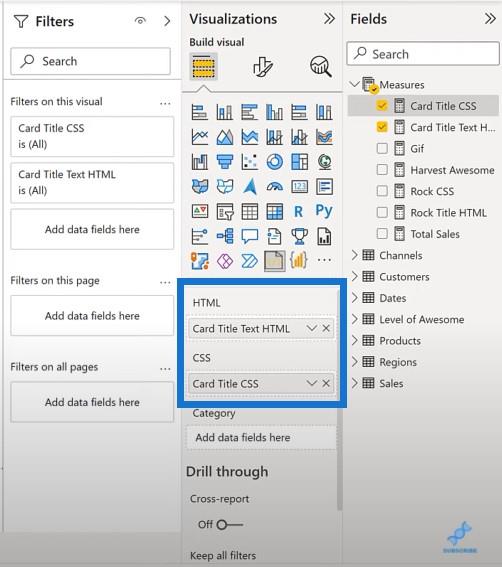
텍스트 상자를 보면 여기에서 사용하는 두 가지 주요 측정값인 HTML 측정값과 CSS 측정값이 있습니다. HTML은 웹 페이지의 일반적인 구조를 제공하고 CSS는 서식을 제공합니다.

여기에 있는 것은 HTML 태그이고 ID=container 는 CSS에 대한 콜백입니다. 이것의 주요 실체는 텍스트 상자의 제목입니다.

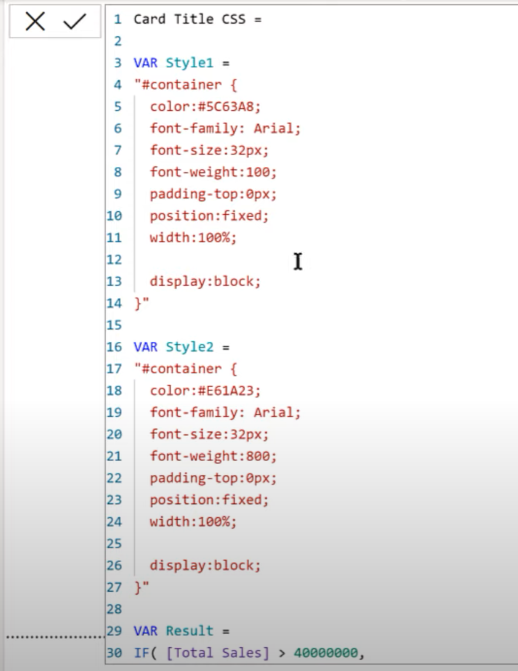
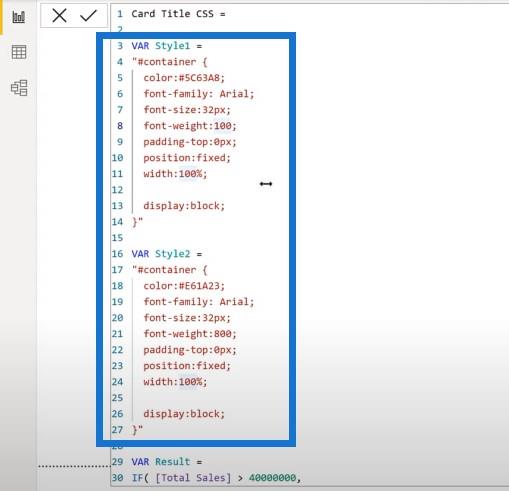
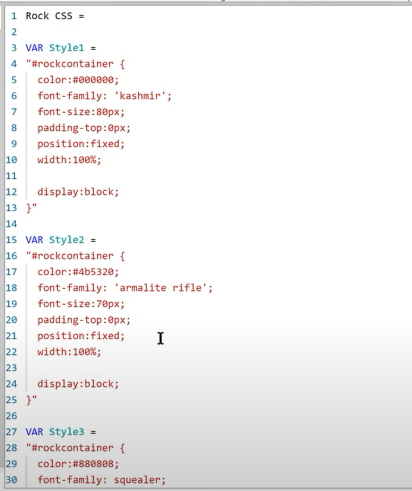
그런 다음 CSS로 이동하면 상황이 좀 더 복잡해집니다.

내가 사용하는 일반적인 구조는 스타일 1을 변수로 사용한 다음 스타일 2를 변수로 사용하는 것입니다.

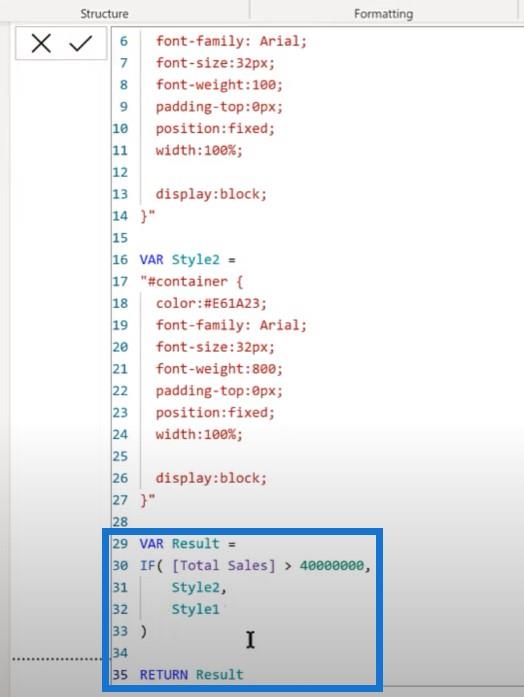
그 다음에는 "총 판매액이 4천만보다 크면 스타일 2를 사용합니다. "라는 간단한 if 문이 이어집니다. 그렇지 않은 경우 스타일 1을 사용합니다.” 수행되는 유일한 어려운 작업은 이 두 가지 스타일을 정의하는 것입니다.

다양한 방식으로 맞춤형 App 사용
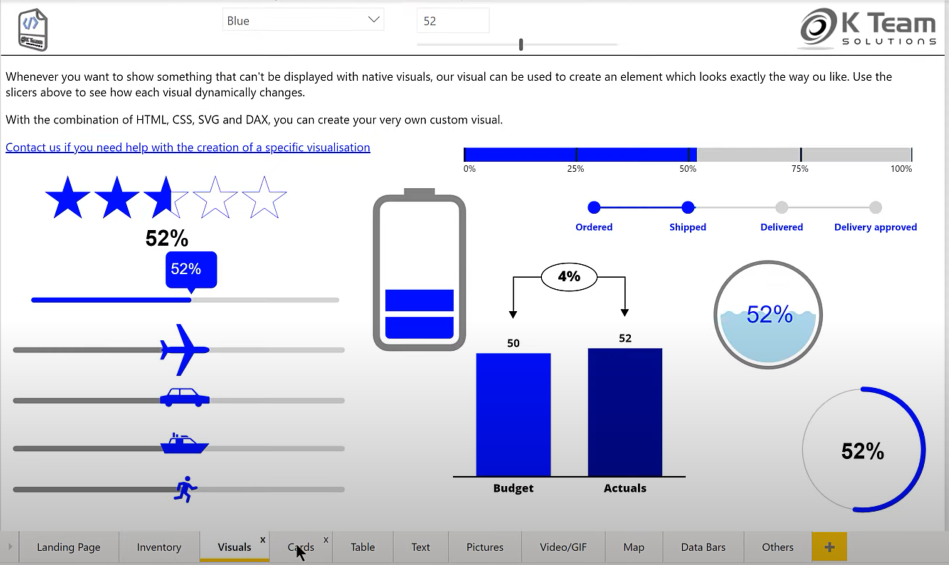
이 앱은 또한 이 시각적 개체로 수행할 수 있는 다양한 작업을 보여주는 매우 상세한 보고서와 함께 제공됩니다.

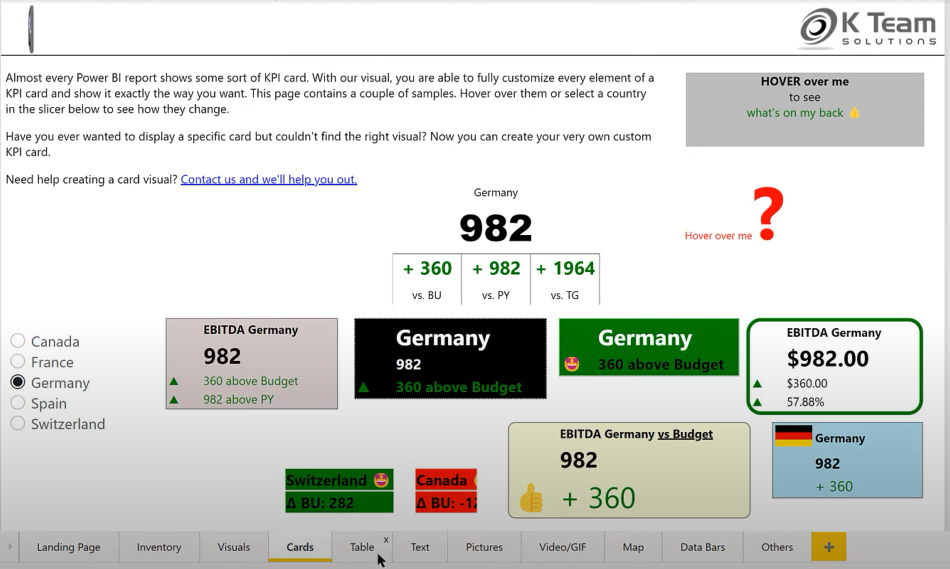
앞서 언급했듯이 수행할 수 있는 KPI 카드는 다음과 같습니다.

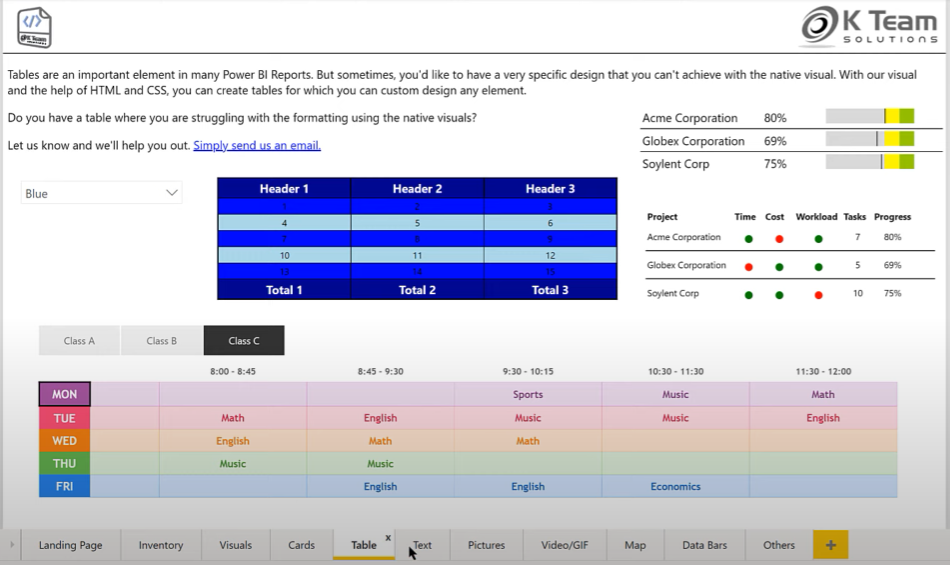
또한 이 시각적 개체를 사용할 때 자세한 테이블을 만들 수 있습니다.

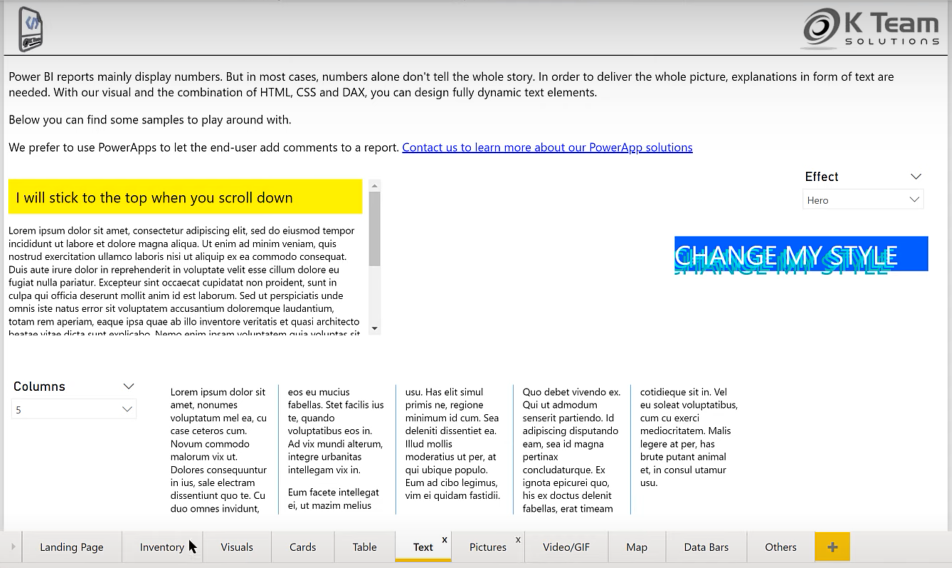
텍스트 중심 시각적 개체를 만들 수도 있습니다.

랜딩 페이지 옵션에서 글꼴 및 배경 옵션이 있는 텍스트 스크롤러를 사용할 수도 있습니다.

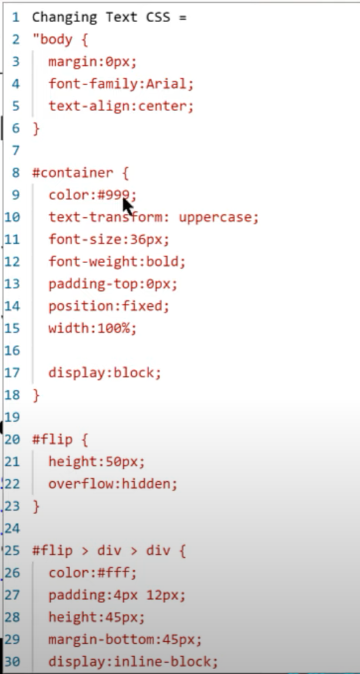
Change Text CSS 코드의 대부분을 살펴보면 매우 직관적입니다. 글꼴 두께, 글꼴 크기 및 글꼴 색상을 변경할 수 있습니다.

이것을 템플릿에 복사한 다음 두 번째 측정의 기초로 사용할 수 있습니다. 파일로 돌아가면 서식을 제어하는 카드 제목 CSS가 있습니다.
복사한 코드를 붙여넣어 스타일 1에 파란색과 가장 가벼운 글꼴을 적용했습니다. 그런 다음 스타일 2의 동일한 글꼴에 빨간색 과 가장 두꺼운 글꼴을 적용하여 대담한 효과를 만들었습니다.

이것을 IF 문에 입력하고 측정 값에 따라 스타일을 선택합니다. 우리는 이 두 가지 조치를 취한 다음 HTML과 CSS를 이 슬롯에 놓을 것입니다.
이 기술을 사용하면 HTML 및 CSS를 사용하여 서식 있는 텍스트 속성의 서식을 쉽게 지정할 수 있습니다.

보고서에 애니메이션 및 GIF 추가
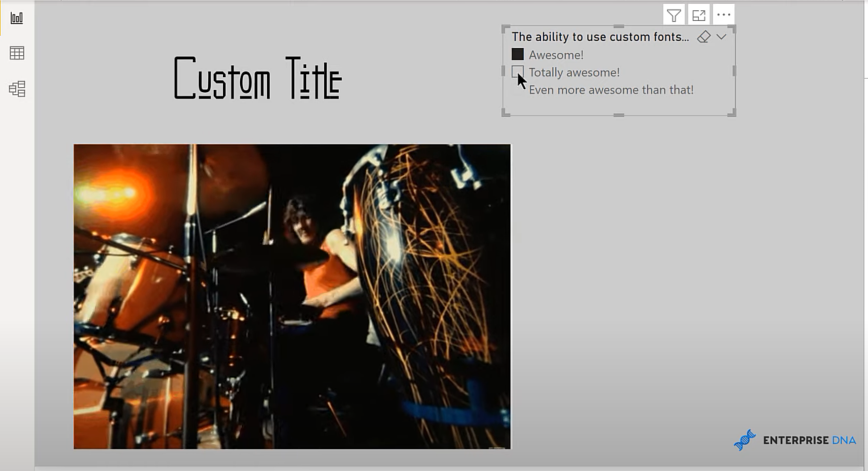
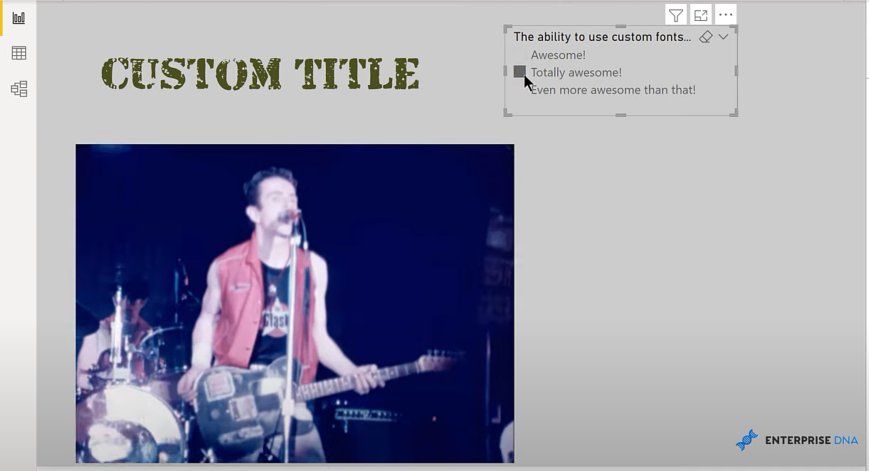
사용자 정의 글꼴을 사용하는 기능 외에도 애니메이션 및 GIF를 사용할 수 있습니다. 맞춤 제목에 HTML을 사용하는 간단한 조치를 생각해 냈습니다.
그런 다음 이 CSS 파일을 사용하여 서로 다른 맞춤 글꼴로 세 가지 스타일을 만들었습니다.

그냥 무료로 다운받은 트루타입 폰트나 오픈타입 폰트입니다. 스타일은 기본값이며 슬라이서에서 아무 것도 선택하지 않았음을 의미합니다.

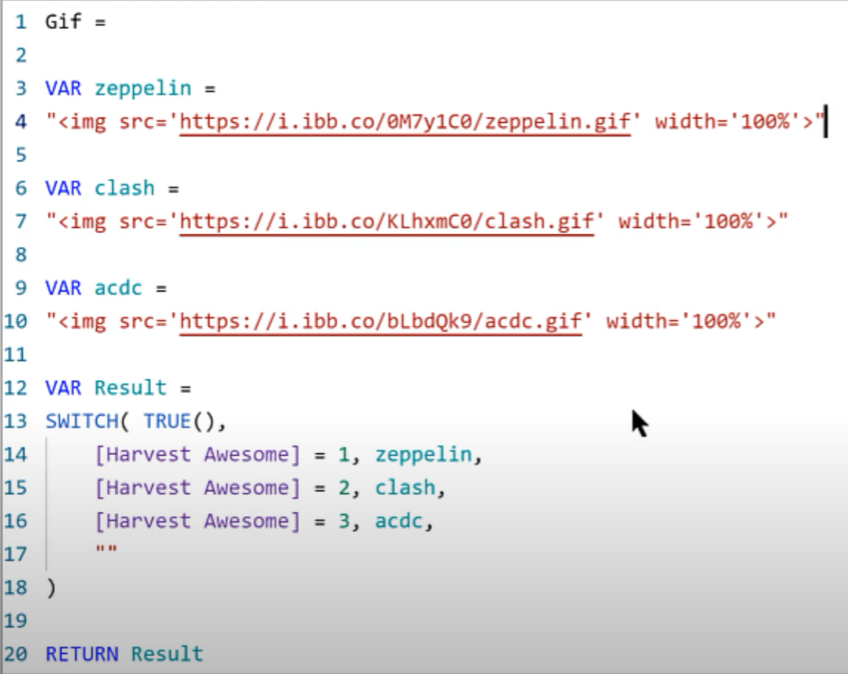
그 외에도 GIF 측정이 있습니다. imgbb 사이트 에 업로드한 세 개의 GIF 파일을 통합한 다음 직접 URL을 사용하고 HTML CSS 시각적 개체에 대한 샘플 보고서의 형식을 사용하여 HTML 태그에 넣었습니다.
그런 다음 간단한 SWITCH TRUE 측정을 사용하여 올바른 GIF를 선택했습니다. 아무 것도 선택하지 않으면 공백만 선택합니다.

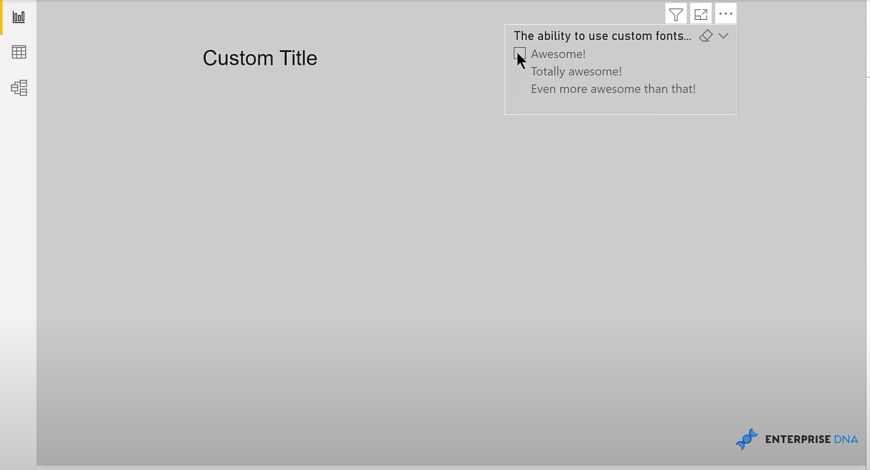
슬라이서에서 아무 것도 선택하지 않은 상태에서 비어 있는 모습은 다음과 같습니다.

그런 다음 슬라이서에서 선택하면 이것이 표시됩니다.


이 사용자 지정 시각적 개체를 사용하여 이제 사용자 지정 글꼴을 선택할 수 있습니다. 또한 GIF를 추가한 다음 해당 GIF를 슬라이서 선택 및 DAX 측정에 따라 조건부로 만들 수 있습니다. 슬라이서의 선택에 따라 동적으로 변경됩니다.
그러나 한 가지 중요한 제한이 있습니다. 이것을 서비스에 게시할 때 사용자가 글꼴을 볼 수 있도록 로컬 컴퓨터에 글꼴을 설치해야 합니다.
글꼴이 로컬 컴퓨터에 설치되어 있으면 LuckyTemplates 서비스에 게시할 때 HTML 뷰어를 통해 제대로 표시됩니다. 글꼴이 로컬 컴퓨터에 로드되지 않으면 기본 글꼴 패밀리로 돌아갑니다.
LuckyTemplates 보고서의 KPI 티커
Deneb LuckyTemplates 사용자 지정 아이콘을 사용하여 LuckyTemplates용 사용자 지정 시각적 개체 만들기
| PBI 시각화 기법
결론
K Team Solutions의 HTML 및 CSS 뷰어는 LuckyTemplates의 뛰어난 사용자 지정 시각적 개체이며 보고서에서 시각적 개체를 수정하는 사용자 지정 가능하고 흥미로운 방법을 제공합니다. 이 앱을 다운로드하고 함께 플레이해 보시기 바랍니다.
또한 LuckyTemplates TV 채널을 구독하는 것을 잊지 마세요. 저와 다양한 콘텐츠 제작자가 항상 제공하는 엄청난 양의 콘텐츠가 있으며 모두 LuckyTemplates 및 Power Platform을 사용하는 방식을 개선하는 데 전념하고 있습니다.
마지막으로 LuckyTemplates의 웹사이트에서 더 많은 리소스와 매우 쉽게 액세스할 수 있는 추가 학습을 확인하십시오.
SharePoint에서 계산된 열의 중요성과 목록에서 자동 계산 및 데이터 수집을 수행하는 방법을 알아보세요.
컬렉션 변수를 사용하여 Power Apps에서 변수 만드는 방법 및 유용한 팁에 대해 알아보세요.
Microsoft Flow HTTP 트리거가 수행할 수 있는 작업과 Microsoft Power Automate의 예를 사용하여 이를 사용하는 방법을 알아보고 이해하십시오!
Power Automate 흐름 및 용도에 대해 자세히 알아보세요. 다양한 작업 및 시나리오에 사용할 수 있는 다양한 유형의 흐름에 대해 설명합니다.
조건이 충족되지 않는 경우 흐름에서 작업을 종료하는 Power Automate 종료 작업 컨트롤을 올바르게 사용하는 방법을 알아봅니다.
PowerApps 실행 기능에 대해 자세히 알아보고 자신의 앱에서 바로 웹사이트, 전화, 이메일 및 기타 앱과 같은 기타 서비스를 실행하십시오.
타사 애플리케이션 통합과 관련하여 Power Automate의 HTTP 요청이 작동하는 방식을 배우고 이해합니다.
Power Automate Desktop에서 Send Mouse Click을 사용하는 방법을 알아보고 이것이 어떤 이점을 제공하고 흐름 성능을 개선하는지 알아보십시오.
PowerApps 변수의 작동 방식, 다양한 종류, 각 변수가 앱에 기여할 수 있는 사항을 알아보세요.
이 자습서에서는 Power Automate를 사용하여 웹 또는 데스크톱에서 작업을 자동화하는 방법을 알려줍니다. 데스크톱 흐름 예약에 대한 포괄적인 가이드를 제공합니다.








