SharePoint의 계산된 열 | 개요

SharePoint에서 계산된 열의 중요성과 목록에서 자동 계산 및 데이터 수집을 수행하는 방법을 알아보세요.
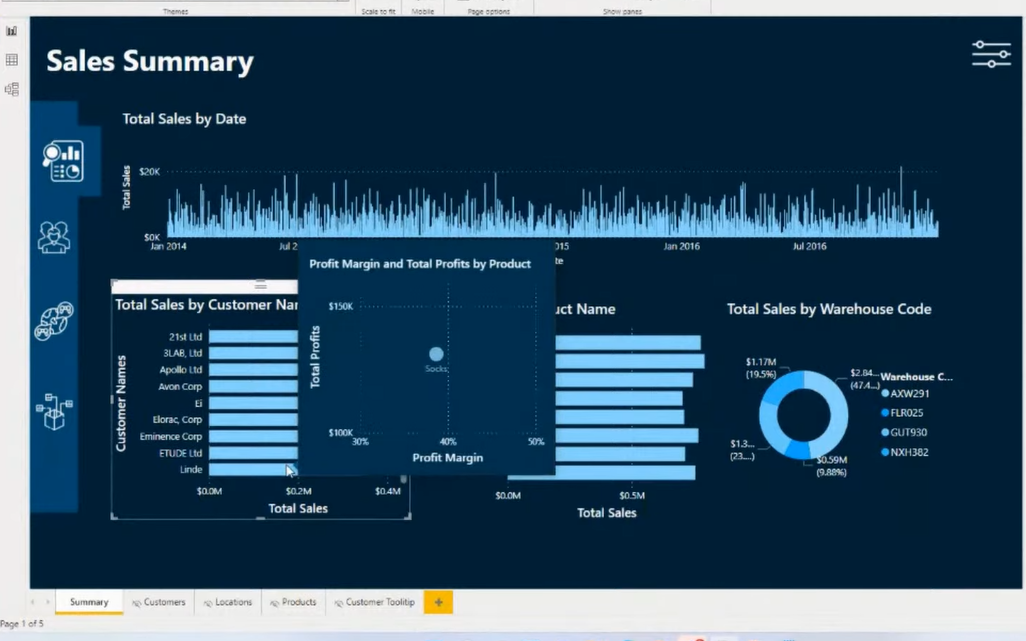
이 자습서에서는 웹 기반 보고서 애플리케이션처럼 보이고 느껴지는 LuckyTemplates에서 보고서를 디자인하는 방법을 보여 드리겠습니다. 보고서 내에서 고유한 탐색 환경을 만들고 LuckyTemplates의 새로운 테마 생성기를 사용하여 개발 속도를 두 배로 늘리고 재사용 가능한 템플릿을 개발하여 팀 전체에서 보고서 생성을 확장하는 방법을 배우게 됩니다. 이 블로그 하단에서 이 튜토리얼의 전체 비디오를 볼 수 있습니다.
최근에 LuckyTemplates는 매우 매력적인 보고서 및 웹 기반 보고 애플리케이션을 만들 수 있게 해주는 특징과 기능을 추가했습니다. 오래된 보고서를 가져오거나 심지어 처음부터 시작하여 훨씬 더 보기 좋고 대화식으로 만드는 방법을 보여드리고 싶습니다.
우리를 잘 아는 사람들은 우리가 네 가지 기둥 접근 방식을 가지고 있다는 것을 알고 있습니다. 이것은 LuckyTemplates 보고서를 개발하기 위한 프레임워크입니다. 첫 번째 기둥은 데이터를 로드하고 변환하는 것입니다. 두 번째 기둥은 데이터 모델링입니다. 세 번째 기둥은 DAX 계산이고 네 번째 기둥은 보고서 및 시각화입니다. 오늘 우리는 처음 세 기둥을 건너뛰고 실제로 네 번째 기둥으로 뛰어들 것입니다.
목차
LuckyTemplates에서 웹 기반 보고서를 만드는 방법
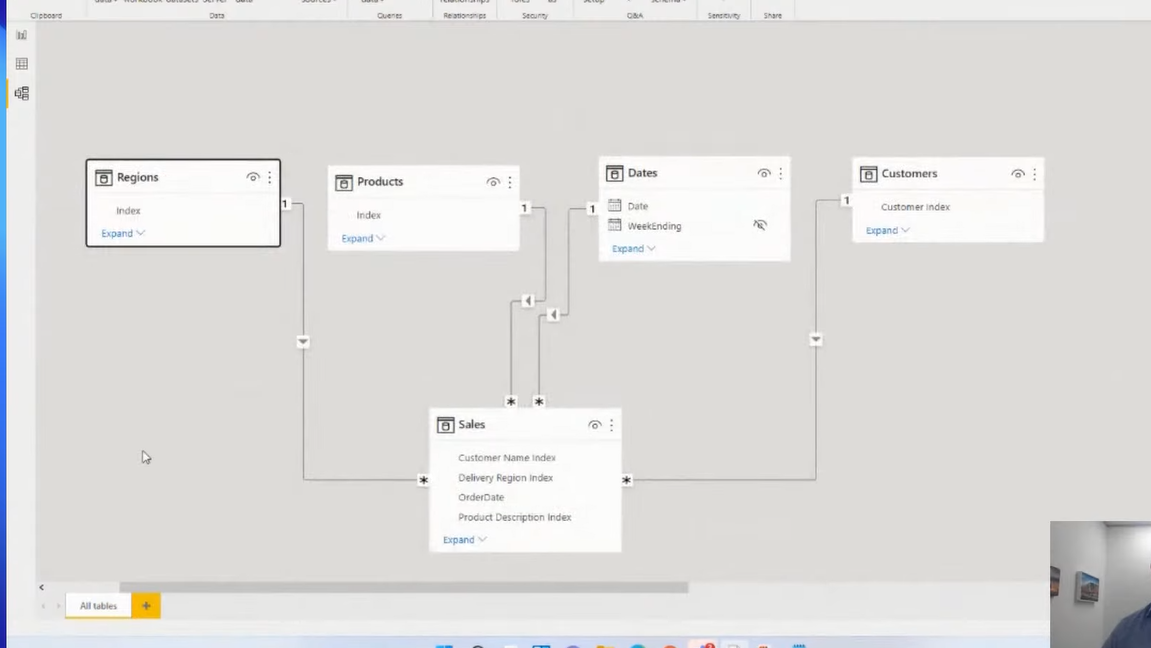
이 예에서는 폭포수 기법을 사용하여 간단한 모델을 만들었습니다. 이 모델에서는 조회 테이블이 맨 위에서 팩트 테이블로 흘러내립니다. 이것은 간단한 데이터 세트입니다. 물건을 판매하는 조직과 비즈니스 내에서 발생하는 모든 다양한 트랜잭션이 포함된 팩트 테이블이 있습니다.

보고서 색상 테마
이러한 보고 응용 프로그램을 개발할 때 가장 먼저 꼭 필요하다고 생각하는 것은 테마를 올바르게 지정해야 한다는 것입니다. 보고서 내에서 매끄럽고 일관된 색상 테마를 사용해야 합니다.
이미 조직과 일치하는 테마가 있을 수 있으며 이는 훌륭합니다. 누군가 당신을 위해 템플릿을 만들었을 수 있습니다. 하지만 그렇지 않은 경우 Analyst Hub라는 자체 애플리케이션에 있는 일부 도구와 함께 LuckyTemplates 내에서 매우 효과적인 것을 만드는 방법을 보여 .
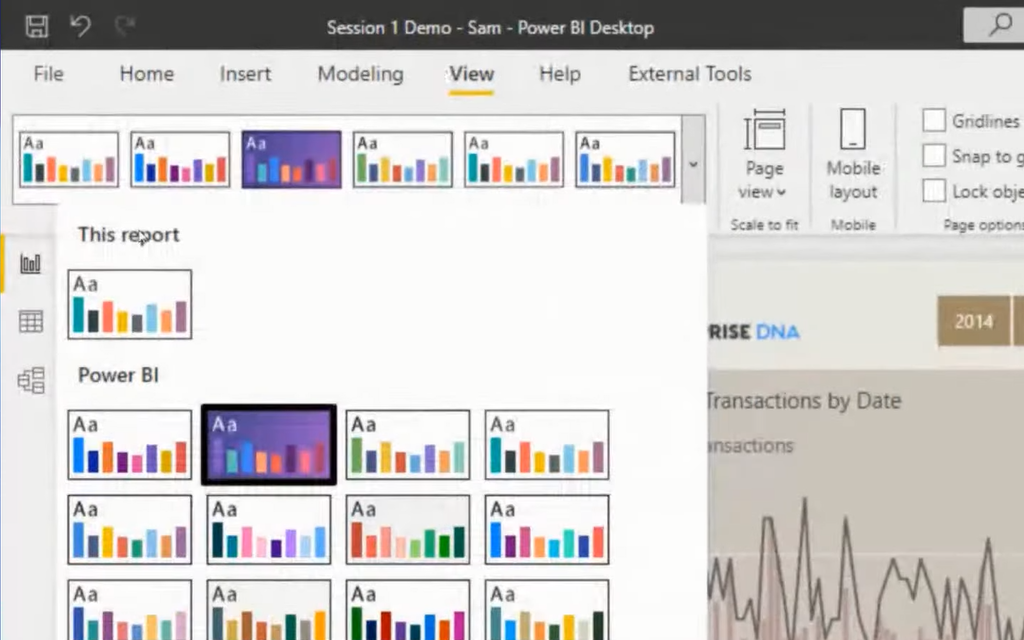
보기 리본 에는 테마 선택 항목이 있는 이 드롭다운이 있으며 기본 제공 테마가 모두 있음을 알 수 있습니다. 그러나 이것들은 모두 그다지 매력적이지 않은 색상 테마라고 생각하므로 실제로 사용하지 않습니다.

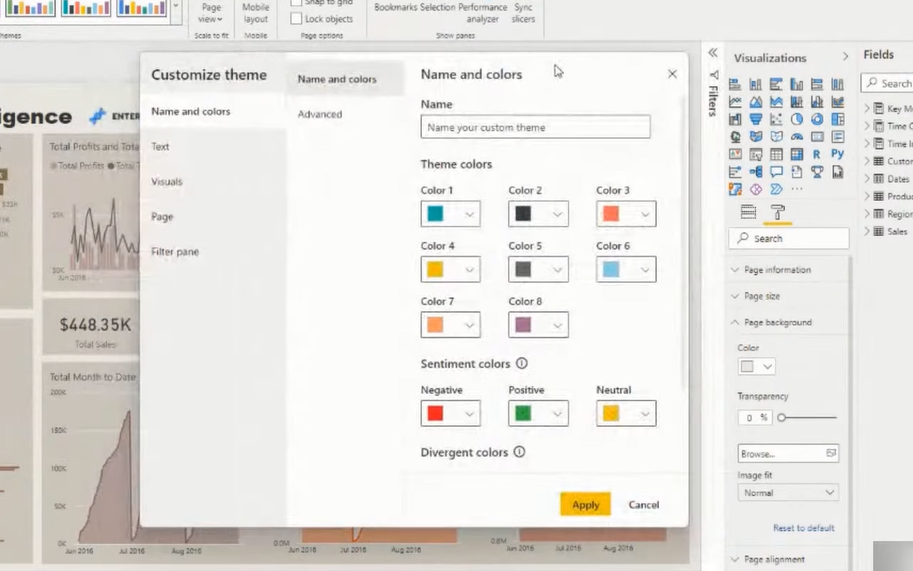
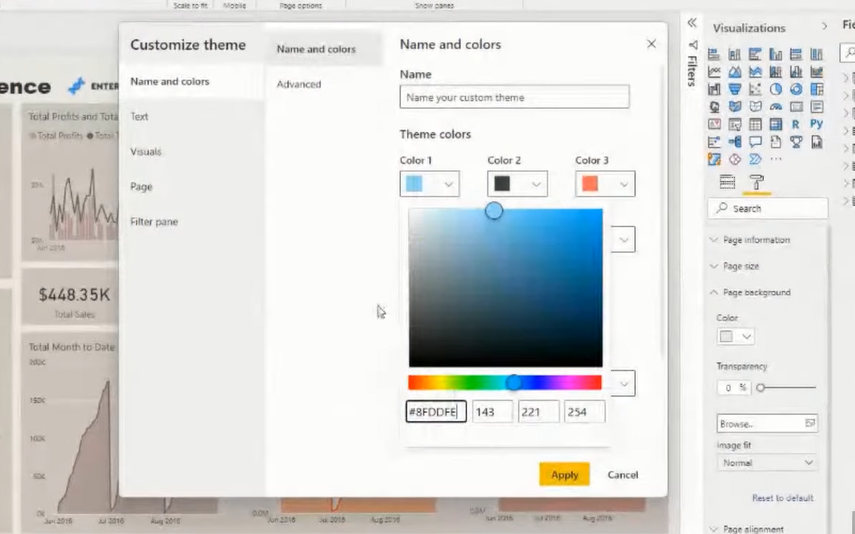
당신은 정말 당신의 색상을 돋보이게해야하고 그들은 정말 잘 작동해야합니다. 이전에는 이러한 각 요소의 색상을 개별적으로 변경했지만 이제는 색상 테마를 사용자 정의합니다. 보기 리본에서 아래로 스크롤하면 현재 테마 사용자 지정 옵션이 표시됩니다 . 그것을 클릭하면 이런 팝업이 뜹니다.
여기에서 테마를 사용자 정의할 수 있는 수많은 방법이 있습니다. 일반 테마 색상을 변경할 수 있지만 제목, 데이터 레이블, 텍스트, 시각적 개체 등과 같은 다양한 요소를 변경할 수도 있습니다. 필터 창의 색상을 만들 수도 있습니다.

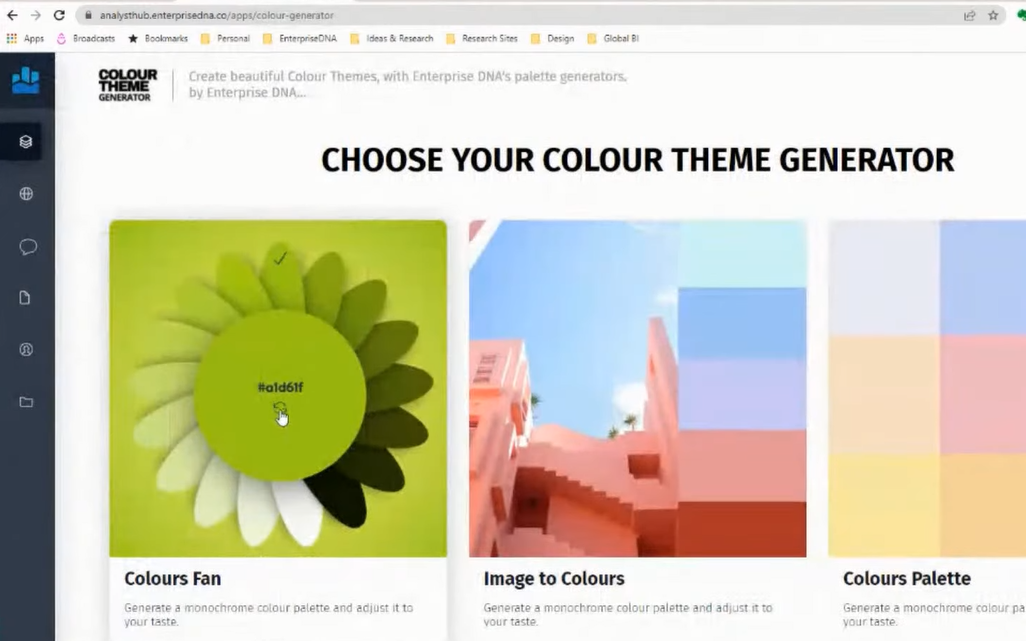
이는 테마 지정을 수행할 수 있는 훌륭한 옵션이지만 이를 신속하게 수행하는 또 다른 방법은 무료인 Analyst Hub를 이용하는 것입니다! 누구나 분석 허브에 액세스할 수 있습니다. 우리는 모든 사용자가 훨씬 더 간단하고 이해하기 쉽게 유지하는 것을 목표로 합니다.
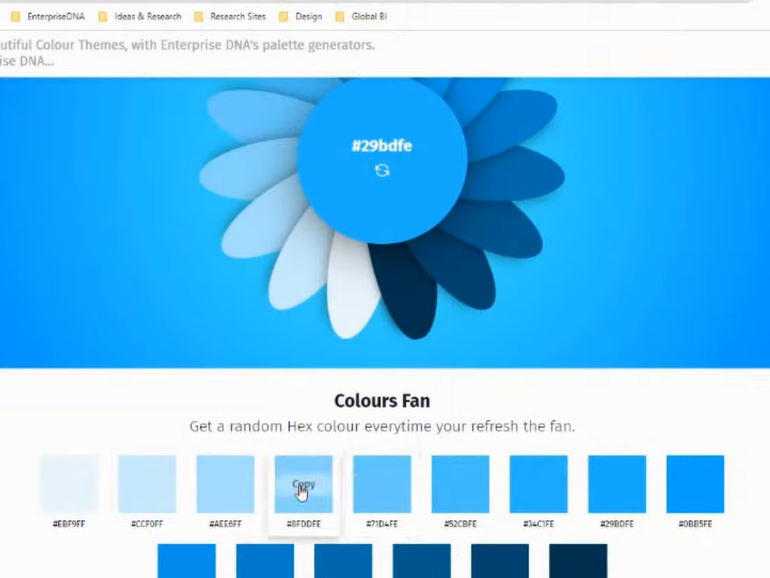
Analyst Hub에는 색상 테마 생성기가 있습니다 . 여기에서 색상 테마를 만들 수 있는 몇 가지 방법이 있습니다. 저는 개인적으로 컬러 팬을 좋아합니다. 테마의 문제는 매끄러운 테마를 만들기 위해 보고서의 색상을 지나치게 복잡하게 만들고 싶지 않다는 것입니다. 비슷한 팔레트를 사용하지만 음영만 다를 뿐 실제로 보고 디자인에서 정말 잘 작동합니다.

색상 테마를 선택한 후에는 색상을 복사하여 보고서에 붙여넣기만 하면 됩니다. 저는 개인적으로 어두운 배경과 흰색 글자를 선호합니다.

따라서 원하는 색상을 클릭한 다음 복사하여 LuckyTemplates의 테마 색상 사용자 지정 옵션에 붙여넣을 수 있습니다.

여기에서 텍스트, 글꼴, 도구 설명, 머리글 등의 테마와 관련하여 보고서에 대해 모든 유연성을 사용자 지정할 수 있습니다. 그런 다음 보고서에서 색상, 투명도 등과 같은 추가 조정을 수행할 수 있습니다. 포맷 페인터도 즐겨 사용하며 다중 선택을 통해 작업 속도를 높일 수도 있습니다.
이제 테마가 설정되었으므로 페이지 탐색을 진행하겠습니다.
웹 기반 보고서 페이지 탐색
보고서를 작성할 때 사용자가 원하는 대로 정확하게 보고서를 탐색할 수 있도록 해야 합니다. 페이지에 모든 것을 덤프한 다음 사용자가 이러한 다양한 슬라이서와 페이지를 모두 클릭하도록 하지 마십시오. 실제로 가능하게 할 수 있는 탐색 기술을 사용하여 사용자에게 전달하려는 스토리를 통해 사용자를 안내하려고 합니다.
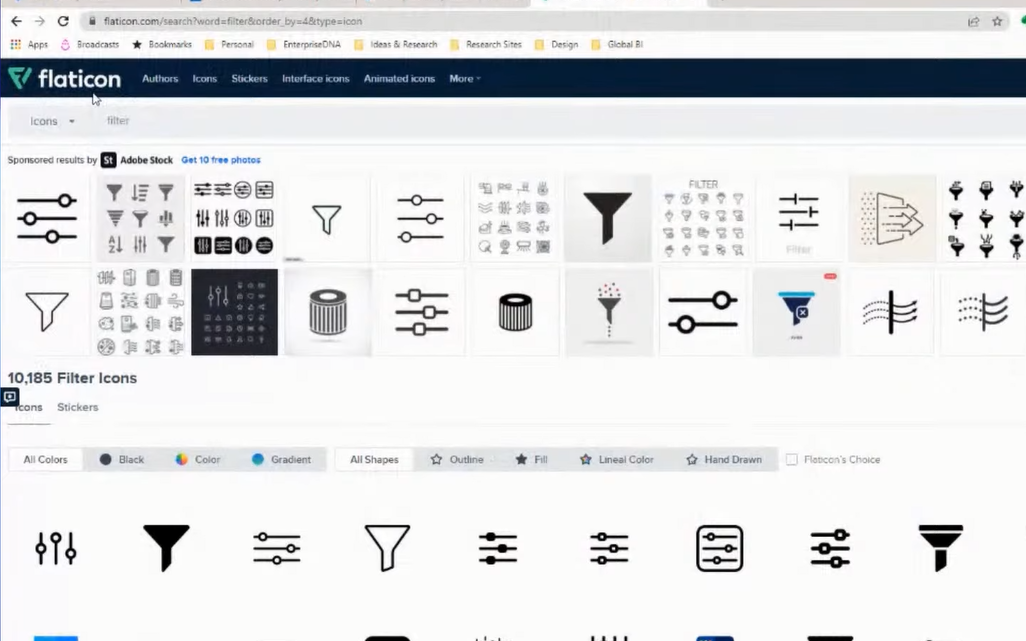
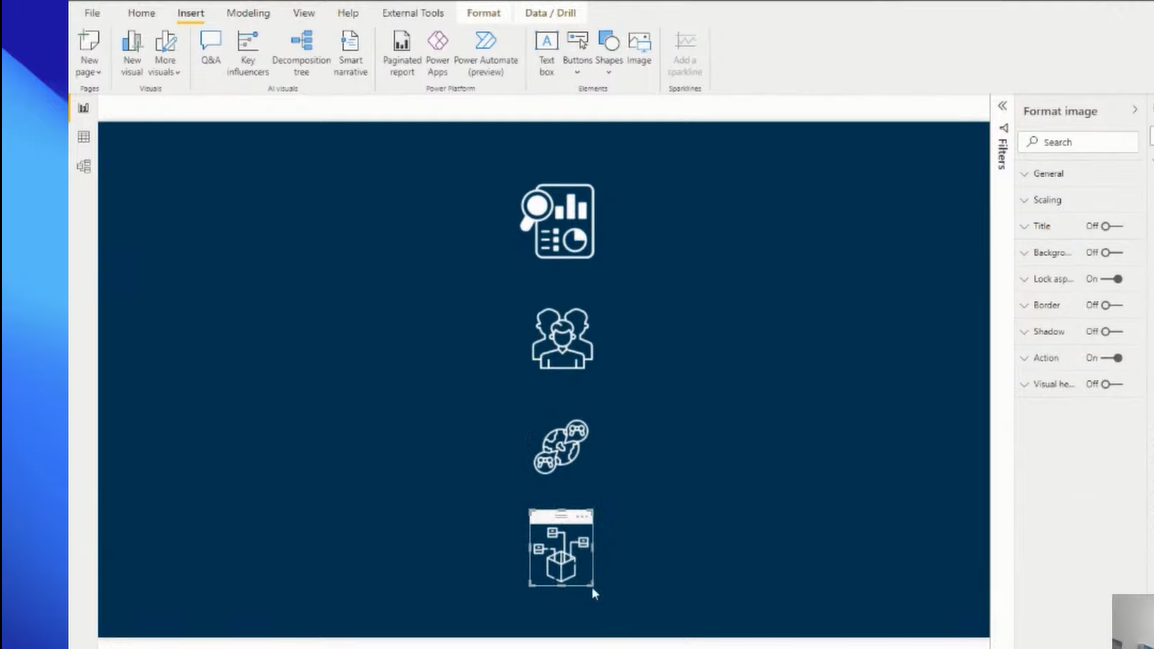
가장 먼저 할 일은 도형 과 아이콘을 추가하는 것입니다 . 저는 보통 Flaticons 라는 웹사이트에서 아이콘을 얻습니다 . 구독하고 아이콘 몇개를 다운받았는데 이런식으로 보고서를 만들때 꽤 유용합니다.

그런 다음 이러한 아이콘을 보고서로 가져올 수 있습니다. 서식을 지정하고, 색상을 변경하고, 크기를 조정하고, 원하는 위치로 끌어다 놓을 수 있습니다.

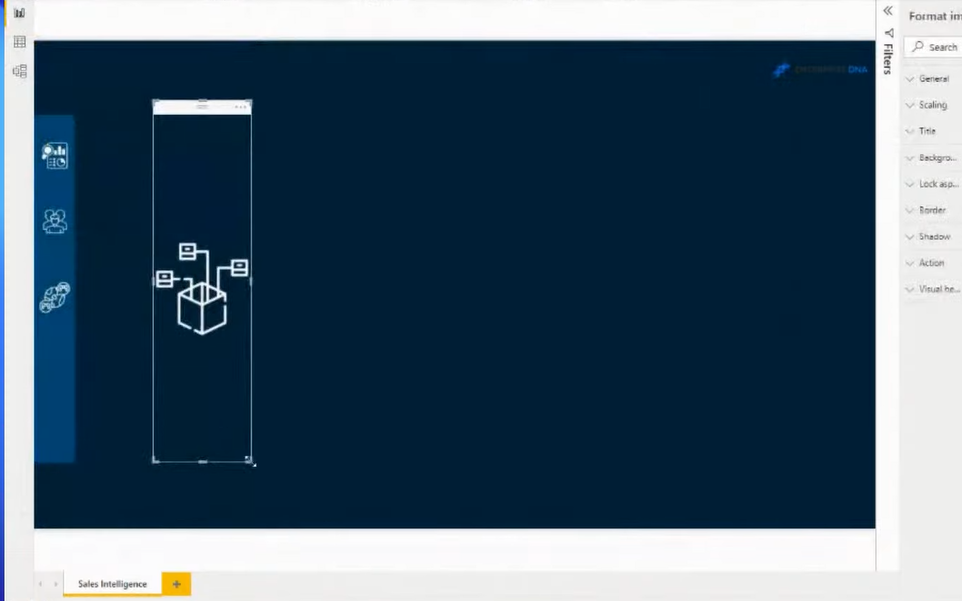
다음으로 주어진 시간에 실제로 어떤 페이지에 있는지를 나타내는 방법이 필요합니다. 이를 시연하기 위해 다른 사각형을 만들거나 이미 만든 사각형을 복사하여 붙여넣습니다. 도형을 서로 겹칠 수 있습니다. 그런 다음 페이지를 복제하고 유사한 기능을 다음 페이지와 다음 페이지 등에 넣습니다.
나는 개인적으로 모든 필터가 내 페이지에 던져지는 것을 원하지 않습니다. 필터를 활용하는 방법에 대해 훨씬 더 똑똑해지고 싶습니다. 그래서 저는 보통 클릭을 기반으로 표시되는 동적 필터링 상자를 만듭니다. 그러기 위해서는 북마크 와 선택 항목을 사용해야 합니다 .
필터링 이미지가 될 아이콘을 추가하겠습니다. 따라서 누군가 이것을 클릭하면 상자가 나타나기를 원합니다. 그런 다음 예를 들어 날짜별로 필터링할 수 있는 상자를 원합니다. 다른 작업을 하기 전에 이 상자를 만들기 시작하겠습니다. 내 마음대로 커스터마이징 할 수 있습니다.
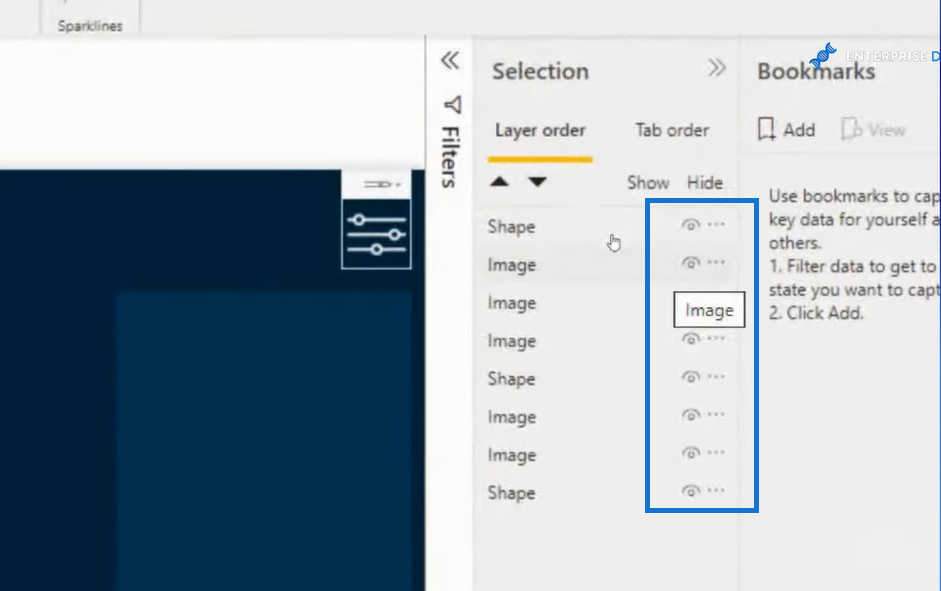
선택 창은 보고서의 모든 요소 목록을 제공합니다. 이것도 조작할 수 있습니다. 보고서의 일부를 분리할 수 있습니다. 우리는 그것들을 보여주고 숨길 수 있습니다.

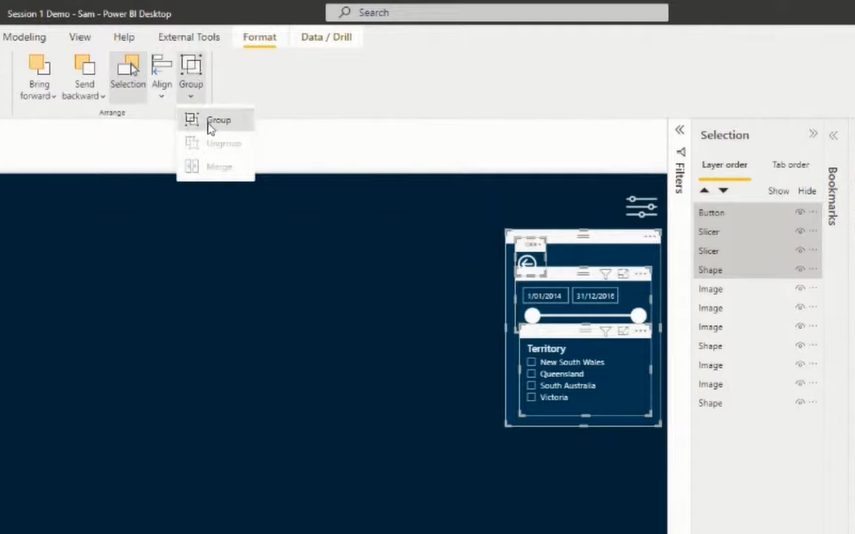
이제 슬라이서, 이미지 또는 시각적 개체를 상자에 추가할 수 있습니다. 이러한 요소를 필터 그룹으로 그룹화할 수도 있습니다. 이렇게 하면 요소를 개별적으로 선택하지 않고 그룹만 선택할 수 있습니다.

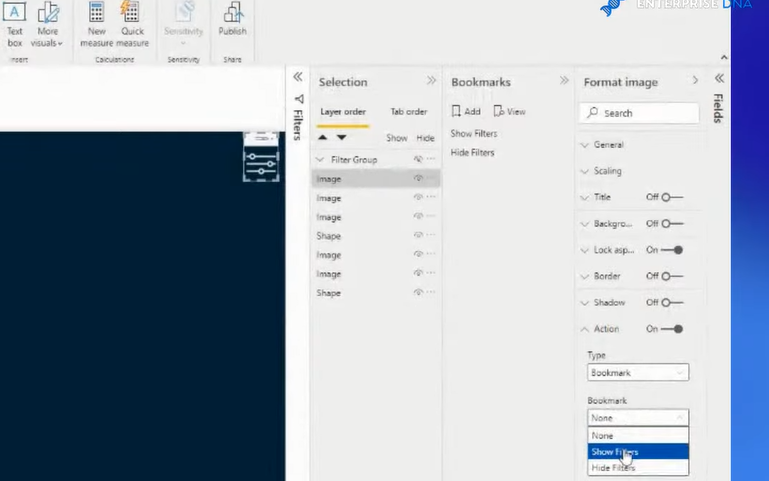
다음으로 두 개의 북마크를 만들겠습니다. 하나는 필터 표시이고 다른 하나는 필터 숨기기입니다. 이 시점에서 내가 해야 할 일은 이 책갈피를 이 이미지의 선택 항목에 연결하는 것입니다. 이를 위해 이미지를 클릭한 다음 이미지 형식 창 아래의 작업 으로 이동하여 켭니다. 유형에 대해 책갈피를 선택 하고 책갈피에 대한 필터 표시를 선택하겠습니다 .

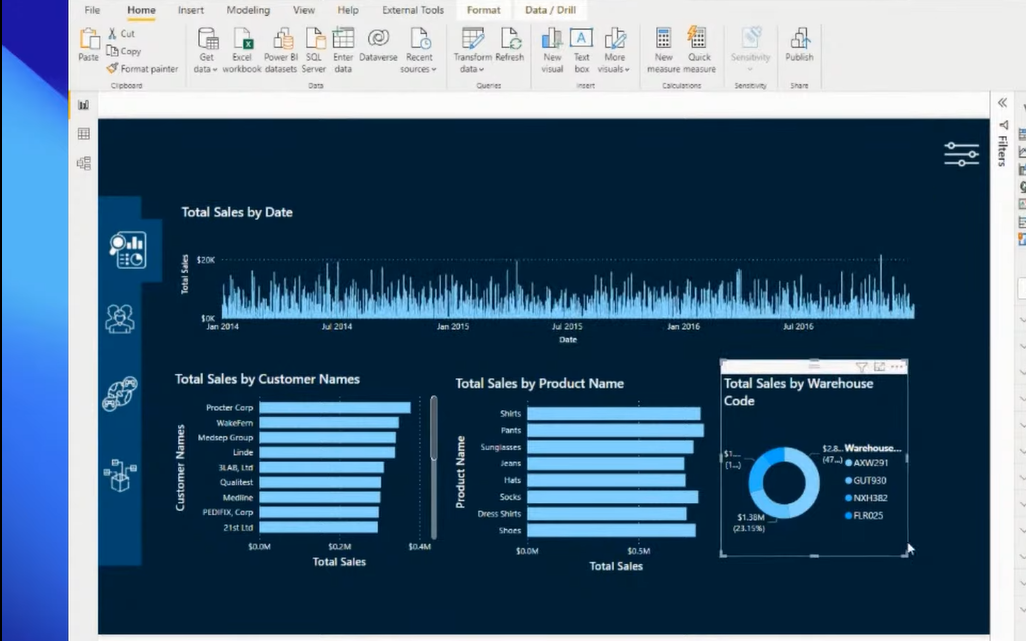
그런 다음 몇 가지 시각적 개체를 빠르게 추가하고 보고서에 대한 인사이트를 만들 수 있습니다.

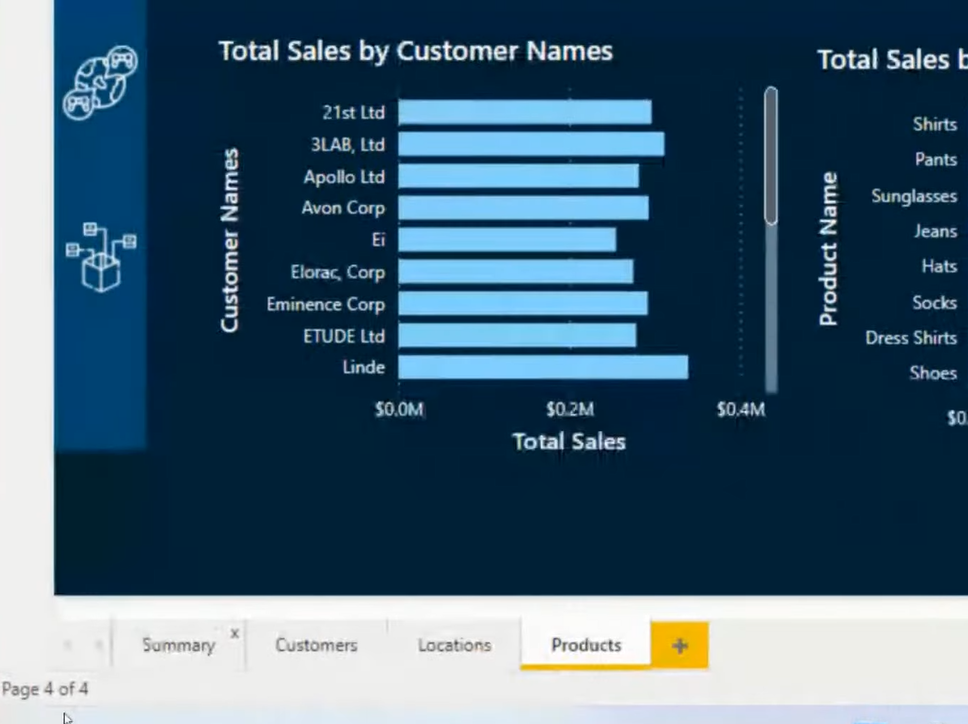
그런 다음 이 페이지를 고객, 위치 및 제품으로 복제하겠습니다. 또한 사용자가 보고서 하단에서 이러한 페이지를 볼 수 없도록 하기 위해 이러한 페이지를 숨겼는지 확인합니다. 내가 만든 내비게이션 바를 통해 직접 탐색하기를 원합니다.

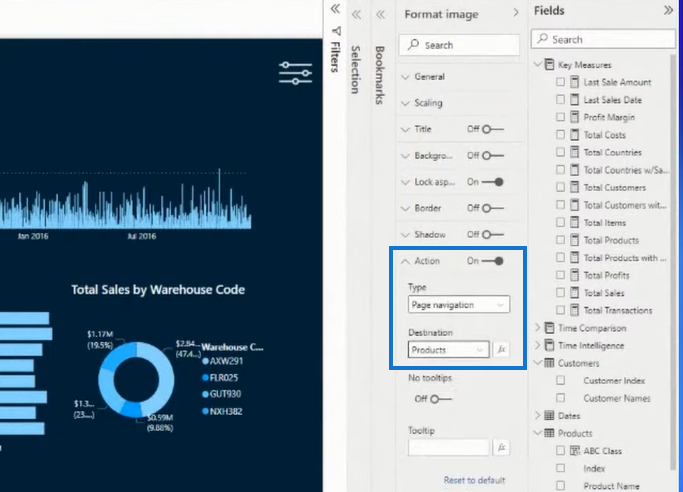
내비게이션 바에 내비게이션을 포함시키려면 아이콘을 선택한 다음 이미지 형식으로 이동하고 그에 따라 작업을 배치하십시오.

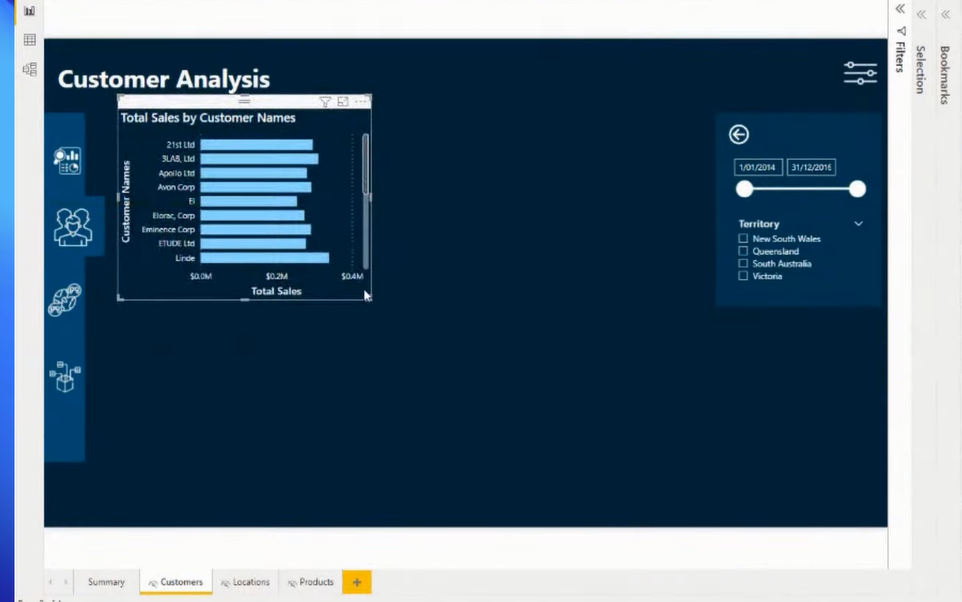
이제 복제한 각 페이지에 대해 필요한 변경을 수행하겠습니다. 예를 들어 고객 페이지의 경우 페이지 제목을 고객 분석으로 변경하겠습니다. 또한 탐색 모음에서 고객을 위한 아이콘을 조정하고 관련 시각적 개체를 제거하거나 배치합니다.

웹 기반 보고서의 툴팁
이는 LuckyTemplates에서 수행할 수 있는 몇 가지 기술에 불과합니다. 웹 기반 보고서에 사용할 수 있는 또 다른 유용한 기능은 도구 설명 입니다 . 놀라운 기능입니다. 테마에 맞게 사용자 정의할 수 있습니다. 도구 설명을 활용하는 것은 사용자가 보고서의 세부 사항을 가능한 한 효율적이고 빠르게 드릴다운할 수 있는 좋은 방법입니다.
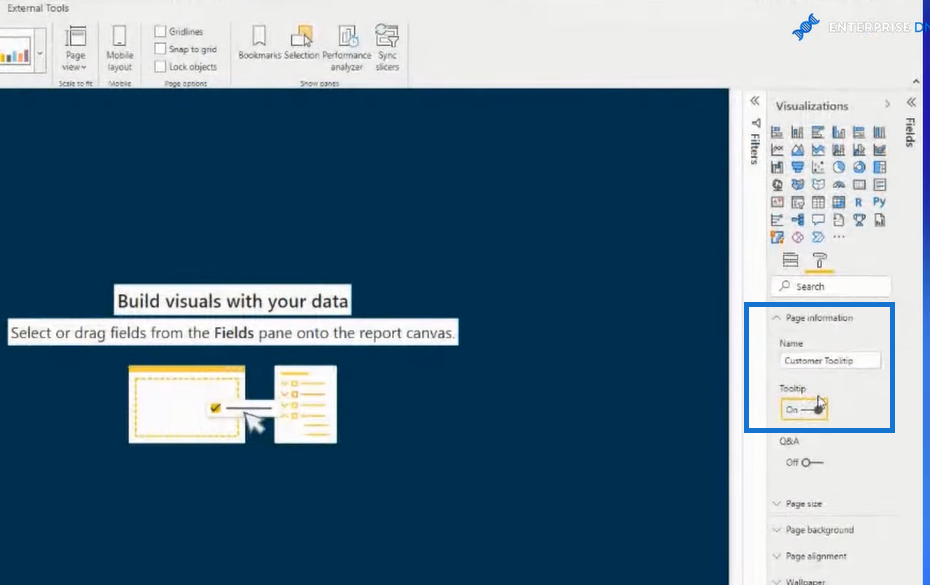
그럼 간단한 툴팁을 만들어 봅시다. 이렇게 하려면 새 페이지를 만들고 이름을 지정합니다. 이 예에서는 이를 고객 도구 설명이라고 합니다. 이 툴팁을 보고서의 페이지로 표시하고 싶지 않기 때문에 숨길 것입니다. 여기서 주목해야 할 핵심 사항은 Tooltip 을 켜야 한다는 것입니다 .

도구 설명을 사용자화할 수도 있습니다. 크기와 색상을 조정하고 원하는대로 화려하게 만들 수 있습니다. 사용자가 보고서를 드릴다운할 때 세부 정보를 표시하려는 방식에 따라 표와 차트를 만들 수 있습니다.
도구 설명 만들기를 완료하면 보고서의 시각적 요소에 도구 설명을 포함할 수 있습니다. 시각화를 클릭하고 페인트 롤러로 이동한 다음 하단에 있는 도구 설명을 클릭하십시오.

사용자 정의 가능성은 광범위합니다. 더 복잡한 도구 설명을 만들 수 있으며 원하는 경우 페이지 내에 페이지를 만들 수도 있습니다. 하나의 툴팁 내에서 훨씬 더 많은 정보와 다양한 시각화를 모두 가질 수 있습니다.
웹 기반 보고서를 위한 추가 기술 및 시각화 팁
웹 기반 보고서를 만들 때 하고 싶은 또 다른 일은 많은 설정을 할 수 있는 홈페이지를 만드는 것입니다. 저는 사용자가 보고서의 나머지 부분을 쉽게 탐색할 수 있는 중앙 탐색 지점인 홈페이지가 있는 것을 좋아합니다.
홈페이지 구축에 창의적일 수 있습니다. 아이콘이나 이미지를 버튼으로 사용하여 사용자를 다른 페이지로 이동한 다음 다시 홈페이지로 이동합니다.

몇 분 안에 LuckyTemplates에서 뛰어난 탐색 환경과 매력적인 모양으로 뛰어난 웹 기반 보고서를 만들 수 있습니다.
시각화 측면에서 색상이 중요합니다 . 색상을 과도하게 사용하지 않도록 합니다. 시각화에 대한 또 다른 중요한 팁은 보고서를 디자인하는 방법과 시각화를 배치하는 위치에 대해 항상 그리드에서 생각하는 것입니다.
당신 이 그들에게 말하고 싶은 이야기를 통해 사용자를 안내하는 좋은 탐색 기능을 가지고 있는지 확인하십시오 . 상자 밖에서 생각하고 더 창의적으로 생각하십시오. 그러나 시각 자료를 과도하게 사용하지 마십시오 . 다른 기능을 활용하여 페이지 공간을 절약할 수 있습니다. 원하는 경우 필터를 숨기는 기능을 활용하십시오 . 도구 설명 및 드릴스루를 사용하는 기능을 활용합니다.
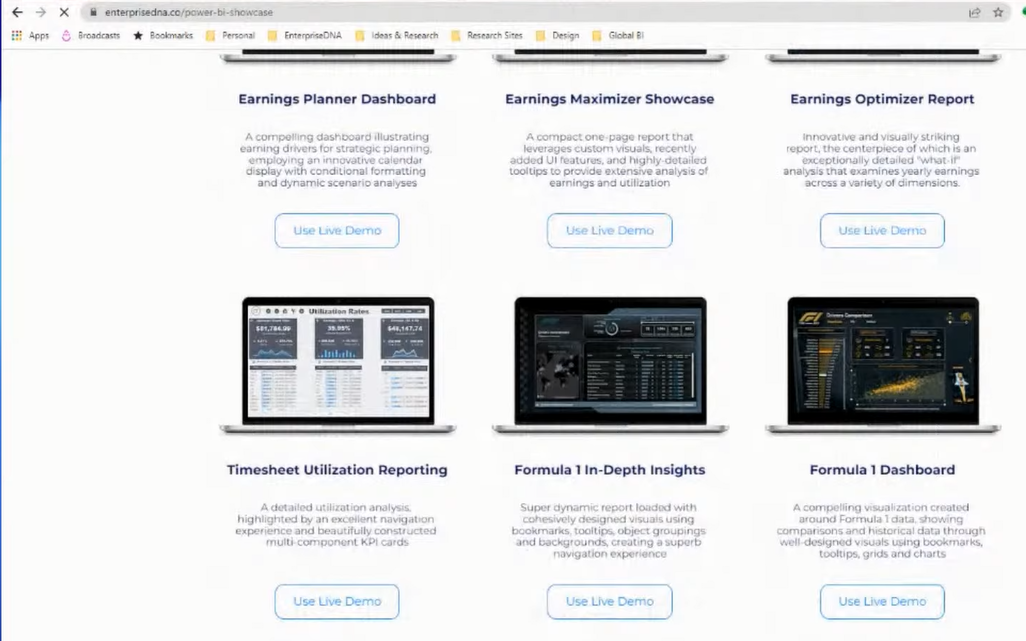
보고서 디자인에 대한 더 많은 아이디어를 얻으려면 당사 방문하십시오 . 여기에서 가장 잘 디자인된 LuckyTemplates 보고서 중 일부를 찾을 수 있습니다. 온라인 어디에도 이런 건 없습니다. 이러한 많은 보고서는 최근 LuckyTemplates에서 내부적으로 생성되었습니다. 이들 중 다수는 우리 커뮤니티와 우리의 도전 과제에서 나온 것입니다.

LuckyTemplates 디자인 팁: 응용 프로그램과 유사한 보고서 만들기
LuckyTemplates 보고 기술: 응용 프로그램과 유사한 보고서 설정
최고의 LuckyTemplates 보고서 예제 | Formula 1 보고 앱
결론
이 튜토리얼은 LuckyTemplates에서 있었던 최근 회의를 기반으로 합니다. 이 보고서를 만든 방법에 대한 자세한 내용을 보려면 아래의 전체 비디오를 볼 수 있습니다.
이 자습서에서는 페이지 탐색 기술, 테마 지정, 책갈피, 도구 설명, 드릴스루, 홈페이지 생성 등과 같은 내용을 살펴보았습니다. 또한 다양한 사용자를 통해 사용할 수 있는 보고 응용 프로그램 템플릿을 만드는 방법을 보여 드렸습니다. 조직 내에서 더 많은 사용자 또는 개발자.
일부는 PowerPoint를 사용하고 일부는 Canva를 사용합니다. Canva는 보고서의 배경과 매력적인 모양을 만드는 훌륭한 도구이기도 합니다. 웹 사이트 에서도 이러한 도구에 대한 자습서를 사용할 수 있습니다 .
건배,
SharePoint에서 계산된 열의 중요성과 목록에서 자동 계산 및 데이터 수집을 수행하는 방법을 알아보세요.
컬렉션 변수를 사용하여 Power Apps에서 변수 만드는 방법 및 유용한 팁에 대해 알아보세요.
Microsoft Flow HTTP 트리거가 수행할 수 있는 작업과 Microsoft Power Automate의 예를 사용하여 이를 사용하는 방법을 알아보고 이해하십시오!
Power Automate 흐름 및 용도에 대해 자세히 알아보세요. 다양한 작업 및 시나리오에 사용할 수 있는 다양한 유형의 흐름에 대해 설명합니다.
조건이 충족되지 않는 경우 흐름에서 작업을 종료하는 Power Automate 종료 작업 컨트롤을 올바르게 사용하는 방법을 알아봅니다.
PowerApps 실행 기능에 대해 자세히 알아보고 자신의 앱에서 바로 웹사이트, 전화, 이메일 및 기타 앱과 같은 기타 서비스를 실행하십시오.
타사 애플리케이션 통합과 관련하여 Power Automate의 HTTP 요청이 작동하는 방식을 배우고 이해합니다.
Power Automate Desktop에서 Send Mouse Click을 사용하는 방법을 알아보고 이것이 어떤 이점을 제공하고 흐름 성능을 개선하는지 알아보십시오.
PowerApps 변수의 작동 방식, 다양한 종류, 각 변수가 앱에 기여할 수 있는 사항을 알아보세요.
이 자습서에서는 Power Automate를 사용하여 웹 또는 데스크톱에서 작업을 자동화하는 방법을 알려줍니다. 데스크톱 흐름 예약에 대한 포괄적인 가이드를 제공합니다.








