SharePoint의 계산된 열 | 개요

SharePoint에서 계산된 열의 중요성과 목록에서 자동 계산 및 데이터 수집을 수행하는 방법을 알아보세요.
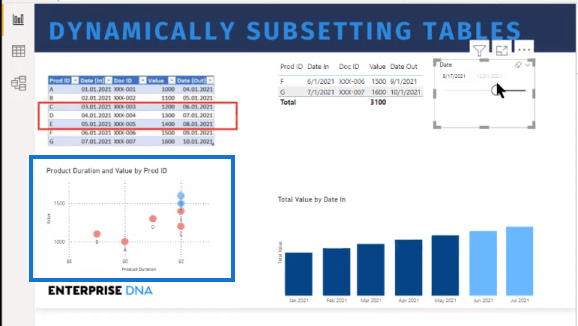
오늘은 LuckyTemplates의 멤버인 Lucas가 LuckyTemplates의 테이블 시각적 개체에 대해 질문한 내용을 살펴보는 시간을 갖도록 하겠습니다. 그 자체로 흥미로운 질문이지만 연결이 끊어진 테이블, 슬라이서 수집, 일부 슬라이서 시각화 트릭, 조건부 서식 및 가상 테이블을 포함하여 다른 흥미로운 주제를 다루기 때문에 해부하고 싶습니다. 이 블로그 하단에서 이 튜토리얼의 전체 비디오를 볼 수 있습니다.
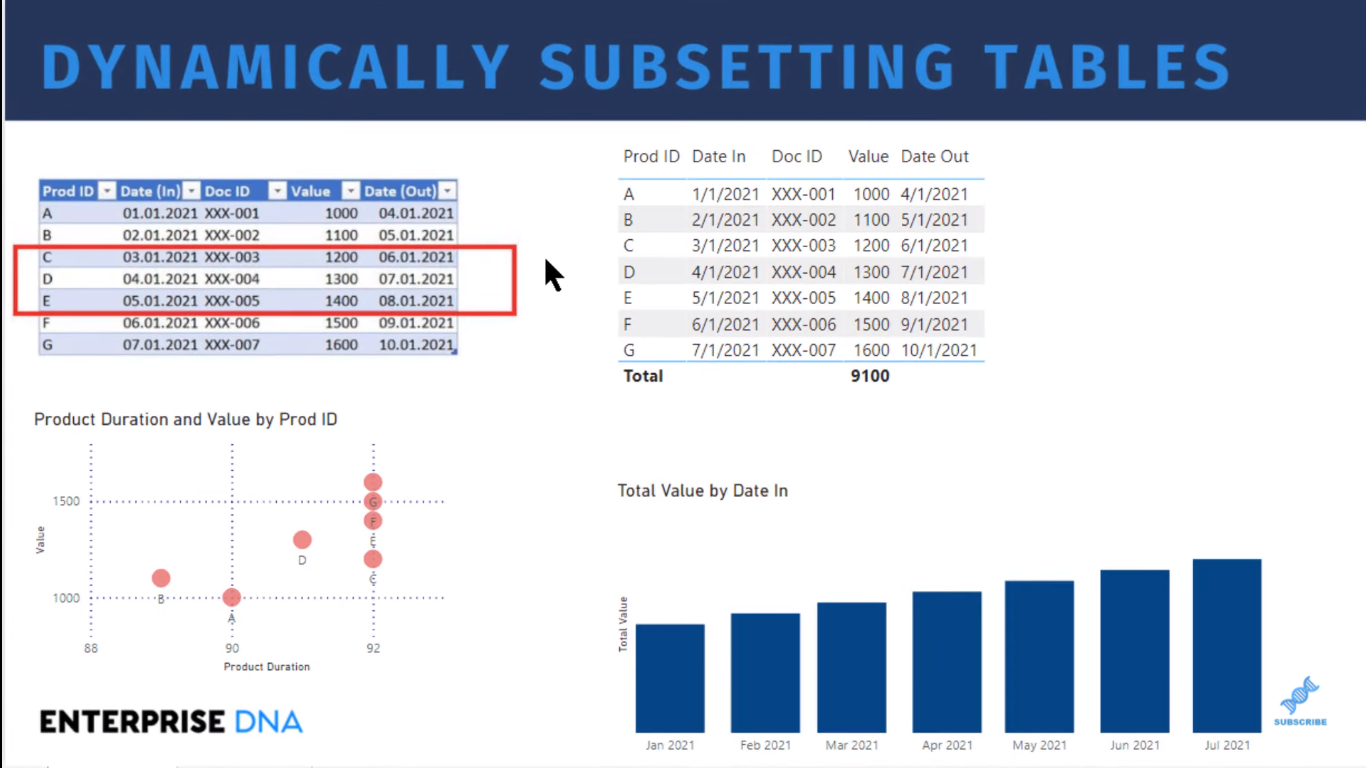
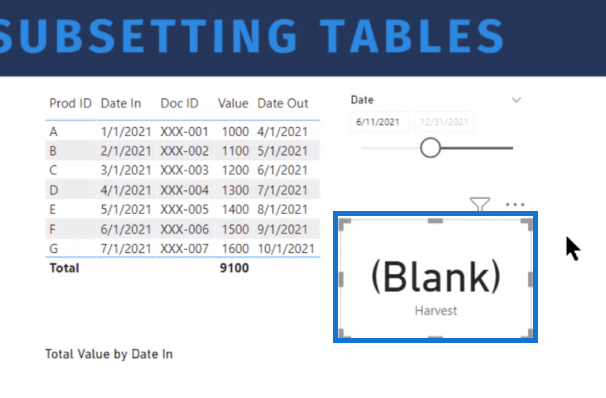
표면적으로는 특별히 복잡한 질문이 아니지만 여기에는 많은 것이 포함되어 있습니다. Lucas는 테이블이 있었고 슬라이서 값(이 경우 5월 1일)을 기준으로 Date In 의 슬라이서 값보다 작거나 같은 모든 레코드와 슬라이서보다 큰 모든 레코드를 가져오려고 합니다 . Date Out 의 값을 지정 하고 테이블을 해당 레코드로만 줄입니다.

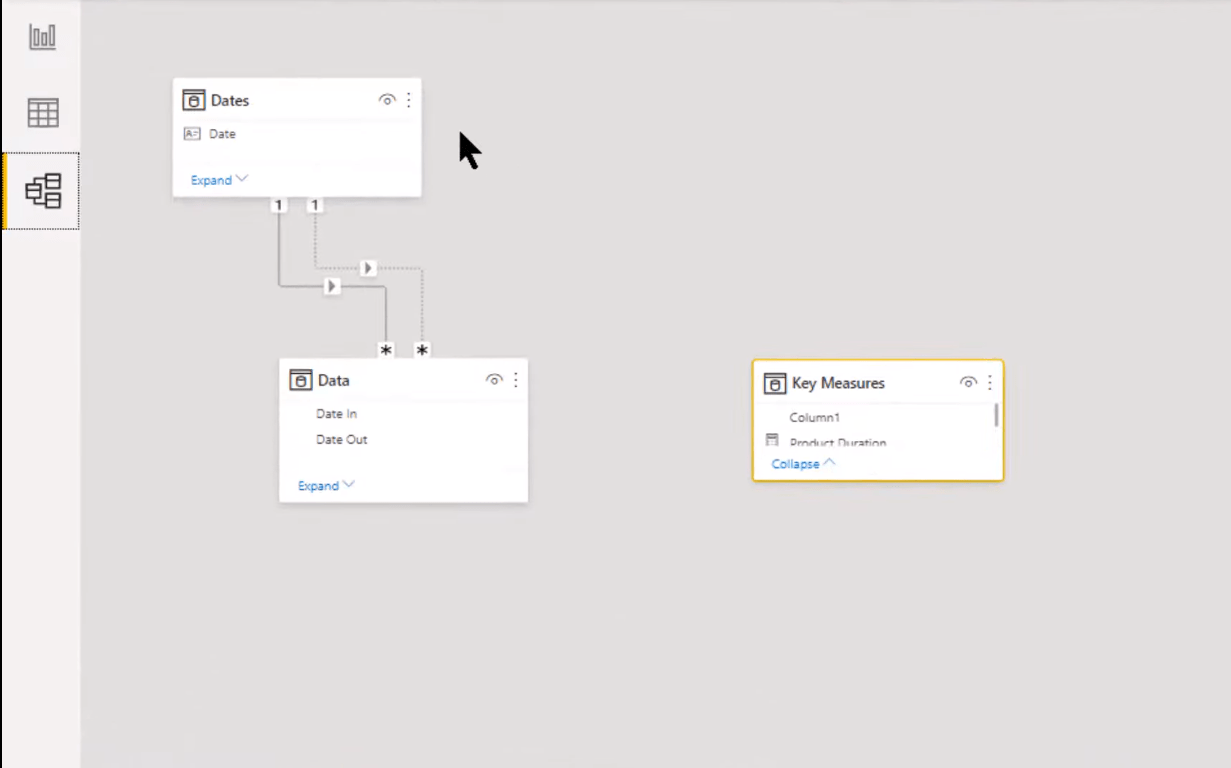
그 전에 데이터 모델을 간단히 살펴보겠습니다. 매우 간단합니다. 기본적으로 Date와 Date In 사이의 활성 관계와 Date와 Date Out 사이의 비활성 관계를 통해 팩트 테이블에 연결된 확장 날짜 테이블을 얻었습니다. 그런 다음 방금 측정 테이블을 얻었습니다. 보시다시피 오늘날 우리가 작업하고 있는 매우 간단한 데이터 모델입니다.

우리는 그가 말한 데이터를 조각내는 것으로 시작합니다. 날짜 필드를 가져와서 슬라이서로 바꾸면 됩니다. 단일 값을 원하므로 지금은 이를 목록으로 전환하겠습니다. 5월 1일 목록을 샅샅이 뒤져야 하기 때문에 좋은 사용자 경험은 아니지만 잠시 후에 살펴보겠습니다.
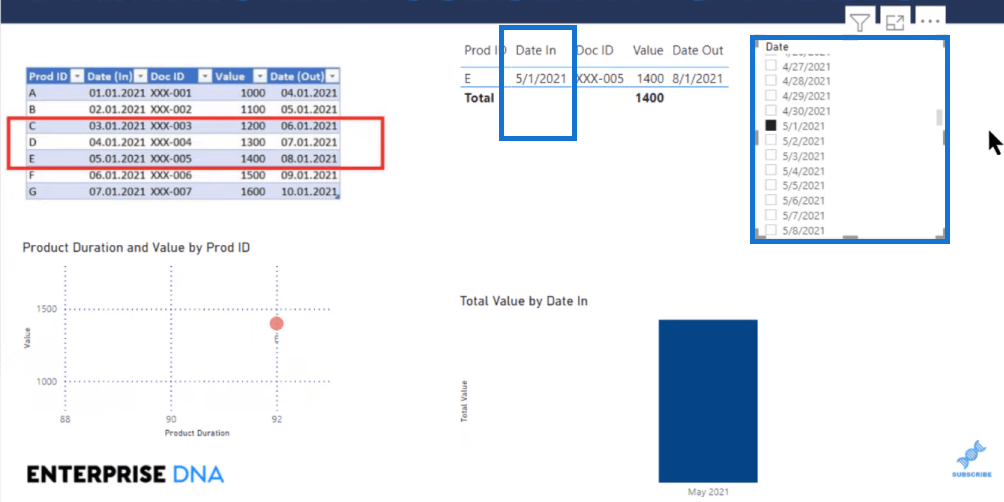
슬라이서를 아래로 스크롤하여 5월 1일을 찾아 선택하면 바로 몇 가지 문제가 발생합니다. 무딘 도구이고 우리가 도달하려는 더 세련된 조건을 가지고 있습니다. 기본적으로 Date In May 1st가 아닌 모든 것을 제거합니다. 이는 우리가 원하는 것이 아닙니다.
그리고 그다지 유용하지 않은 방식으로 아래의 두 시각적 개체를 필터링합니다.

일직선 슬라이서가 우리에게 적합하지 않다는 것을 즉시 알 수 있습니다. 그래서 대신 우리가 원하는 것은 연결이 끊긴 테이블입니다. 이는 사용자에게 슬라이서처럼 보이지만 실제로는 시각적 개체와 상호 작용하지 않고 해당 값을 DAX로 가져온 다음 이를 사용하여 조작하는 것에서 값을 수집하려는 경우에 사용할 수 있는 훌륭한 기술입니다. 당신의 시각에서 당신의 계산.
목차
연결이 끊긴 테이블 만들기(DAX에서 계산된 테이블)
따라서 이 쓸모없는 슬라이서를 제거하고 연결이 끊긴 테이블을 생성 하겠습니다 . 연결이 끊긴 테이블을 만들려면 파워 쿼리의 물리적 테이블 또는 DAX의 계산된 테이블로 만들 수 있습니다. 이를 수행하는 최적의 방법은 물리적 테이블이 될 것이라고 생각합니다.
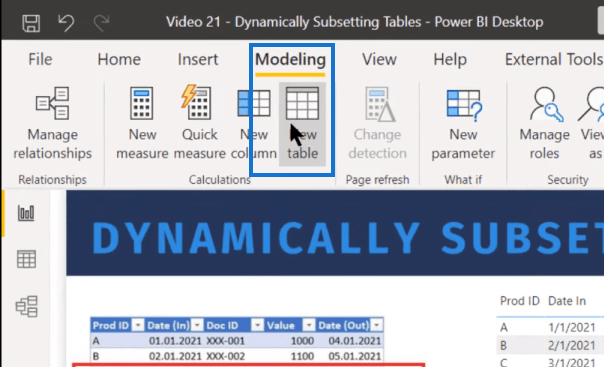
하지만 이 예에서는 Modeling 리본 으로 이동한 다음 New table 로 이동하여 DAX 에서 계산된 테이블 로 만들 것입니다 .

함수를 사용합니다 . 따라서 연결이 끊긴 날짜 테이블은 날짜 테이블의 날짜 값과 같습니다. 그러면 1열 계산 테이블이 생성됩니다.

그런 다음 해당 값을 슬라이서로 가져올 수 있습니다.

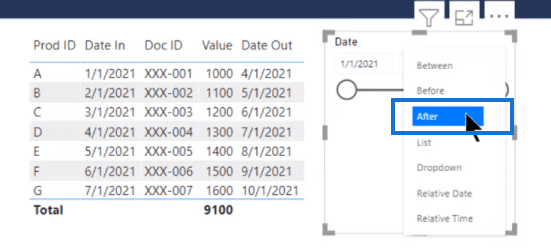
목록 대신 단일 값 슬라이서를 사용하게 되지만 안타깝게도 일반 선택에는 이와 같은 것이 없습니다. 단일 값 슬라이더를 얻는 유일한 방법은 Generate Series를 사용하는 것입니다 . 이는 날짜로 할 수 있는 작업이 아닙니다. 우리가 할 수 있는 것은 After 입니다 .

After 는 단일 값 슬라이더처럼 보이지만 슬라이더 날짜부터 그 이후의 모든 날짜까지 모든 것을 제공합니다. 이제 애프터 슬라이서의 까다로운 점 중 하나는 수확 방법입니다. 그래서 수확 측정을 만들어 봅시다.
LuckyTemplates의 테이블 시각적 개체에 대한 수확 측정
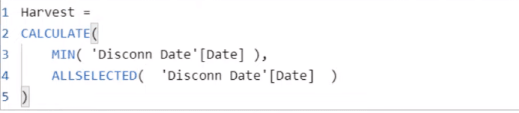
Harvest 라고 부르자 . 일반적인 수확 측정은 기반으로 합니다 . 따라서 Disconnected Date 필드의 값을 선택합니다.

오류가 발생하지는 않지만 카드에 넣으면 공백으로 표시됩니다.

그 이유는 SELECTEDVALUE는 단일 값을 반환해야 하고 After 슬라이서는 여러 값을 반환하기 때문입니다. 초기 날짜부터 슬라이서 끝까지 모든 것을 반환합니다. 단일 값을 반환하지 않기 때문에 이를 Blank 로 수집할 것입니다 . 따라서 우리는 그것을 받아들이고 그 조치를 변경해야 합니다.
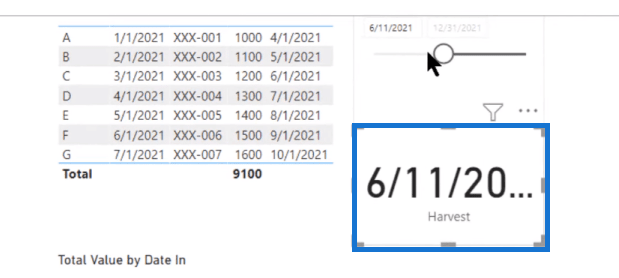
함수를 사용한 다음 연결이 끊어진 날짜 테이블의 최소값 ( 이제 우리가 원하는 "컨텍스트의 변화"는 기본적으로 입니다 . After 슬라이서에서 선택된 모든 항목의 최소값입니다. 그래서 우리는 그것을 가지고 연결이 끊긴 날짜 필드로 다시 이동합니다.

이제 우리는 Harvest의 단일 값인 원하는 것을 정확히 얻고 있습니다.

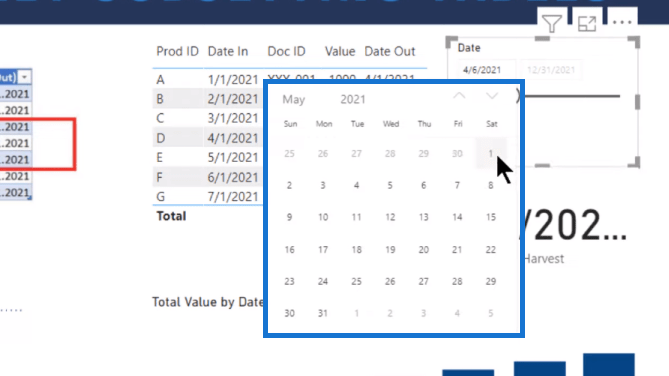
그리고 우리는 슬라이드할 수 있을 뿐만 아니라 여기로 올라가 이 날짜 선택기를 활용할 수 있기 때문에 멋진 사용자 경험을 얻었습니다. 날짜 선택기에서 원하는 날짜(예: 5월 1일)를 선택하면 단일 값으로 표시됩니다.

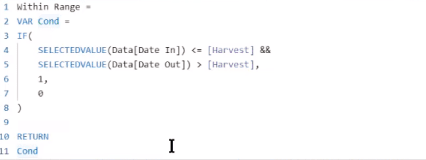
다음으로 수집된 값을 사용하여 테이블을 필터링할 측정값을 만들어야 합니다. 이 측정값을 범위 내라고 합니다 . 여기에서 변수( VAR Cond )를 사용한 다음 문을 사용합니다. 여기에서 Date In 및 Date Out 주위에 SELECTEDVALUE를 사용합니다 . 그런 다음 해당 조건이 참이면 1을 , 거짓이면 0을 원합니다 . 마지막으로 맨 아래에 조건(Cond)을 반환합니다.

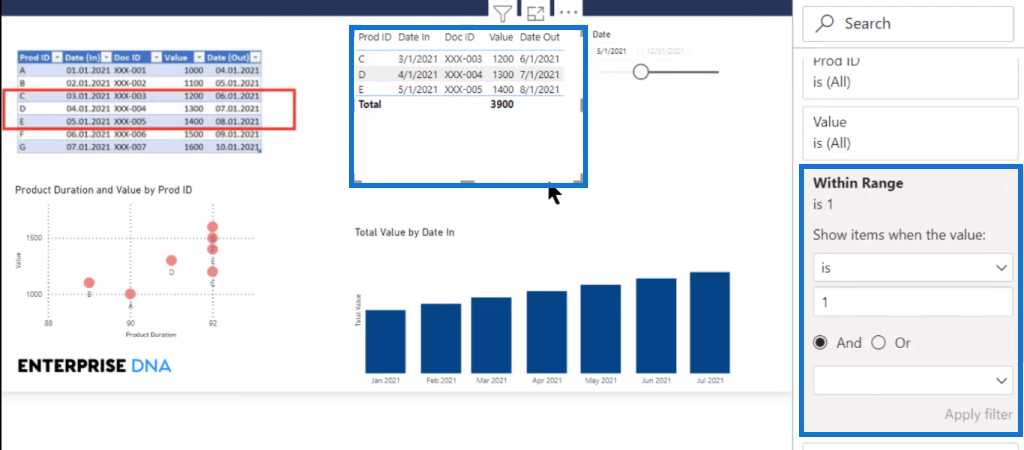
이제 우리는 우리가 원하는 것을 정확히 수행하는 측정값을 갖게 되었습니다. 범위 내에 있으면 1을 반환하고 그렇지 않으면 0을 반환합니다. 이제 필터 창으로 이동하여 이 테이블 시각적 개체를 선택하고 범위 내 측정을 가져와 필터 창에 놓을 수 있습니다. 값이 1일 때 설정하면 항목이 표시됩니다. 필터 적용을 누르면 올바른 결과인 C, D, E가 표시되는 것을 볼 수 있습니다.

LuckyTemplates의 테이블 시각적 개체에 대한 조건부 서식 지정
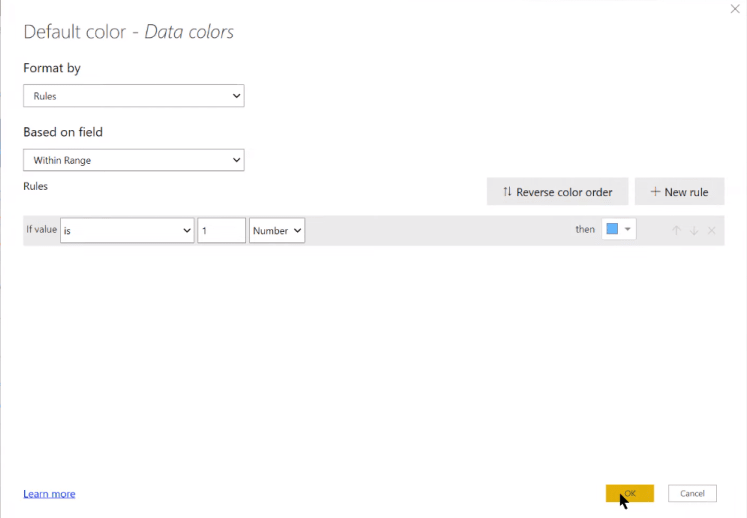
다른 테이블 시각적 개체를 필터링하지는 않지만 조건부 서식을 사용하여 이 측정값을 조금 더 활용할 수 있습니다 . 규칙 에서 조건부 서식을 지정하고 범위 내 측정값 을 기반으로 합시다 . 그런 다음 규칙을 설정하고 색상을 선택합니다.

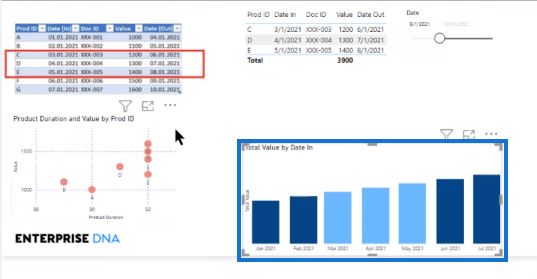
이를 통해 아래 테이블 시각적 개체(막대 차트)가 동적으로 변경된 것을 볼 수 있습니다.

분산형 차트에서도 동일한 작업을 수행할 수 있습니다. 데이터 색상으로 이동하고 다시 기본 색상으로 이동하여 막대 차트에 대해 설정한 것과 동일한 규칙 구조를 설정합니다. 이제 여기에 완전히 동적인 구조가 생겼습니다.

슬라이서를 슬라이드하면 테이블을 올바른 값으로 필터링하는 측면에서 Lucas가 원했던 방식으로 모든 시각적 개체가 변경됩니다.
LuckyTemplates의 테이블: 유형 및 구별
LuckyTemplates의 다양한 데이터 테이블 유형은 무엇입니까?
LuckyTemplates에서 포괄적인 날짜 테이블을 정말 빠르게 구축
결론
이 블로그에서는 LuckyTemplates에서 테이블 시각적 개체를 동적으로 하위 집합으로 만드는 방법을 보여 주었습니다. 올바른 DAX 측정값을 생성하여 값을 수집하고 조건부 서식을 사용하여 완전히 동적인 테이블 시각적 개체를 만드는 방법을 배웠습니다.
그 과정에서 유용한 팁을 얻으시기 바랍니다. 더 많은 관련 콘텐츠는 아래 링크를 확인하세요.
건배!
브라이언
SharePoint에서 계산된 열의 중요성과 목록에서 자동 계산 및 데이터 수집을 수행하는 방법을 알아보세요.
컬렉션 변수를 사용하여 Power Apps에서 변수 만드는 방법 및 유용한 팁에 대해 알아보세요.
Microsoft Flow HTTP 트리거가 수행할 수 있는 작업과 Microsoft Power Automate의 예를 사용하여 이를 사용하는 방법을 알아보고 이해하십시오!
Power Automate 흐름 및 용도에 대해 자세히 알아보세요. 다양한 작업 및 시나리오에 사용할 수 있는 다양한 유형의 흐름에 대해 설명합니다.
조건이 충족되지 않는 경우 흐름에서 작업을 종료하는 Power Automate 종료 작업 컨트롤을 올바르게 사용하는 방법을 알아봅니다.
PowerApps 실행 기능에 대해 자세히 알아보고 자신의 앱에서 바로 웹사이트, 전화, 이메일 및 기타 앱과 같은 기타 서비스를 실행하십시오.
타사 애플리케이션 통합과 관련하여 Power Automate의 HTTP 요청이 작동하는 방식을 배우고 이해합니다.
Power Automate Desktop에서 Send Mouse Click을 사용하는 방법을 알아보고 이것이 어떤 이점을 제공하고 흐름 성능을 개선하는지 알아보십시오.
PowerApps 변수의 작동 방식, 다양한 종류, 각 변수가 앱에 기여할 수 있는 사항을 알아보세요.
이 자습서에서는 Power Automate를 사용하여 웹 또는 데스크톱에서 작업을 자동화하는 방법을 알려줍니다. 데스크톱 흐름 예약에 대한 포괄적인 가이드를 제공합니다.








