SharePoint의 계산된 열 | 개요

SharePoint에서 계산된 열의 중요성과 목록에서 자동 계산 및 데이터 수집을 수행하는 방법을 알아보세요.
효과적인 대시보드 디자인은 간결하고 매력적이며 강력한 방식으로 데이터를 제공합니다. 데이터의 표현은 시각적으로 만족스러워서는 안됩니다. 또한 대상 청중이 이해하기 쉬워야 합니다. 이 자습서에서는 LuckyTemplates 대시보드 디자인을 위한 시각화를 사용하여 창의력을 발휘할 수 있는 방법에 대한 몇 가지 아이디어를 논의합니다.
목차
LuckyTemplates 대시보드 디자인을 위한 카드 시각적 개체 및 호버 효과
첫 번째 예에서는 아래 이미지와 같이 열 지도 위에 카드 시각적 개체를 배치합니다.

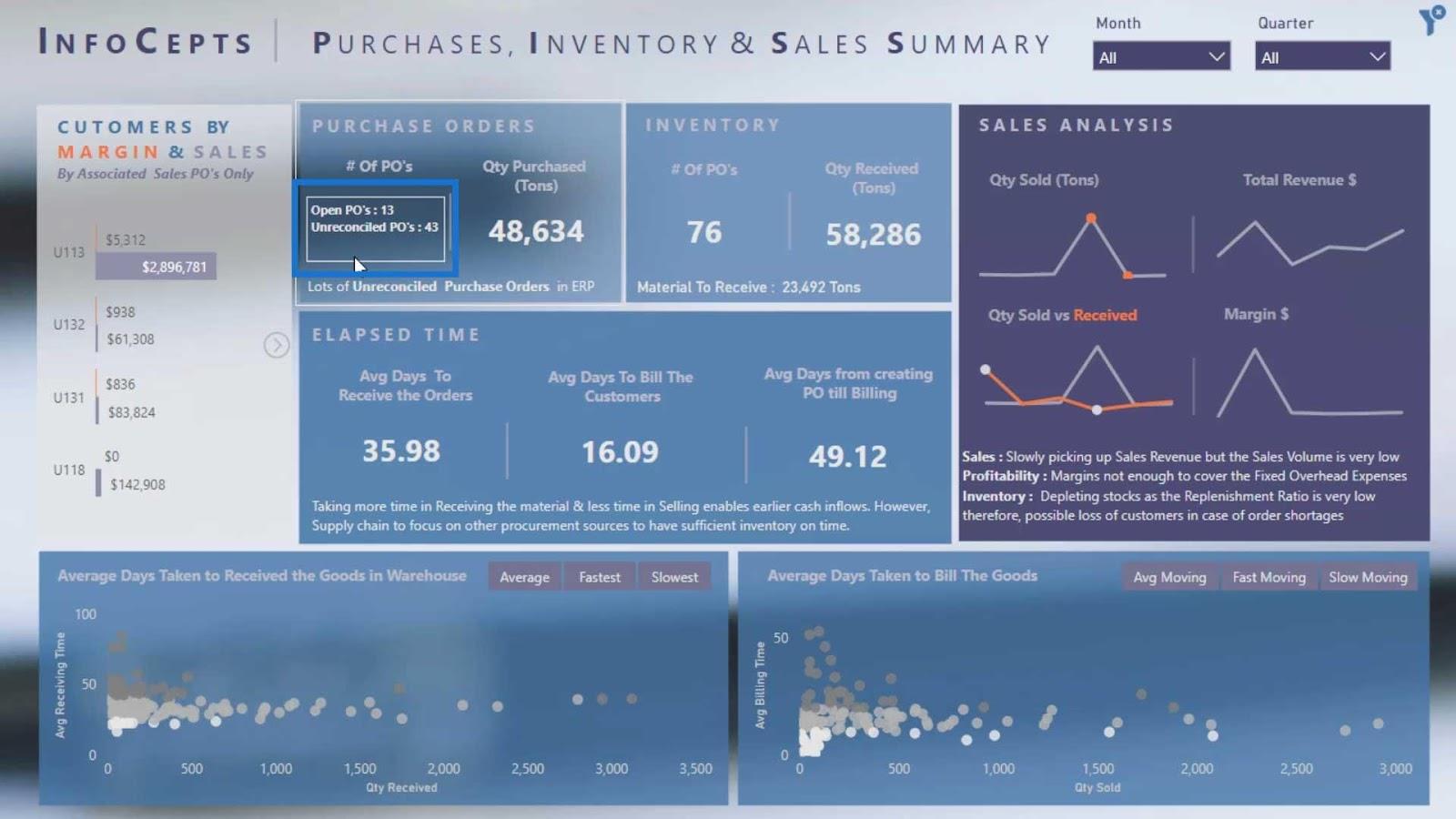
두 번째 예에서는 LuckyTemplates 의 빈 단추 옵션을 사용합니다 . 실제로 빈 버튼에 호버 효과를 추가할 수 있습니다. 예를 들어 이 측정값 위로 마우스를 가져가면 데이터에 대한 추가 정보가 표시됩니다.

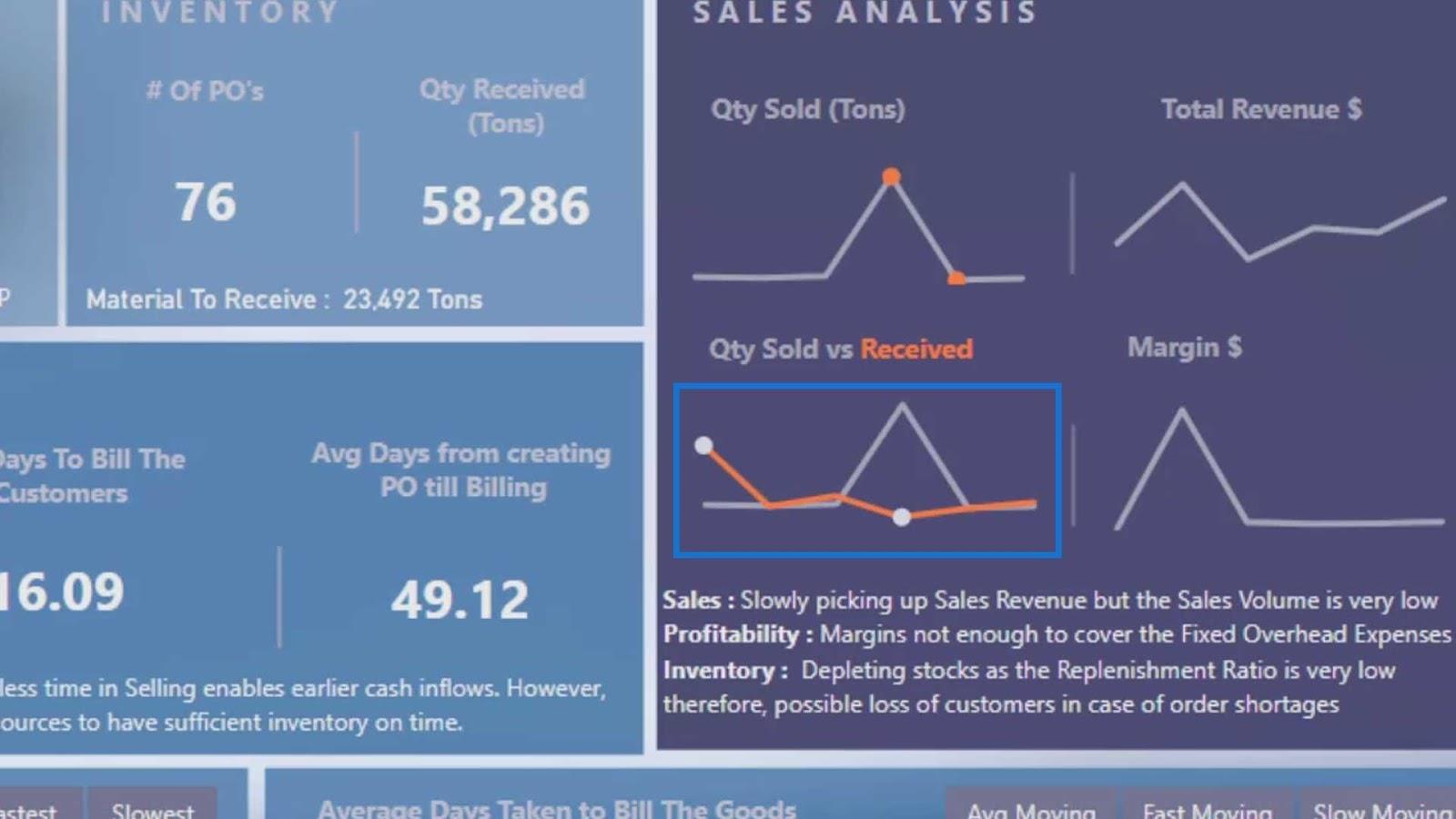
또한 비주얼의 제목을 사용할 수 있습니다. 예를 들어, 이 제목은 " 상품 청구에 소요된 평균 일수 "를 나타냅니다.

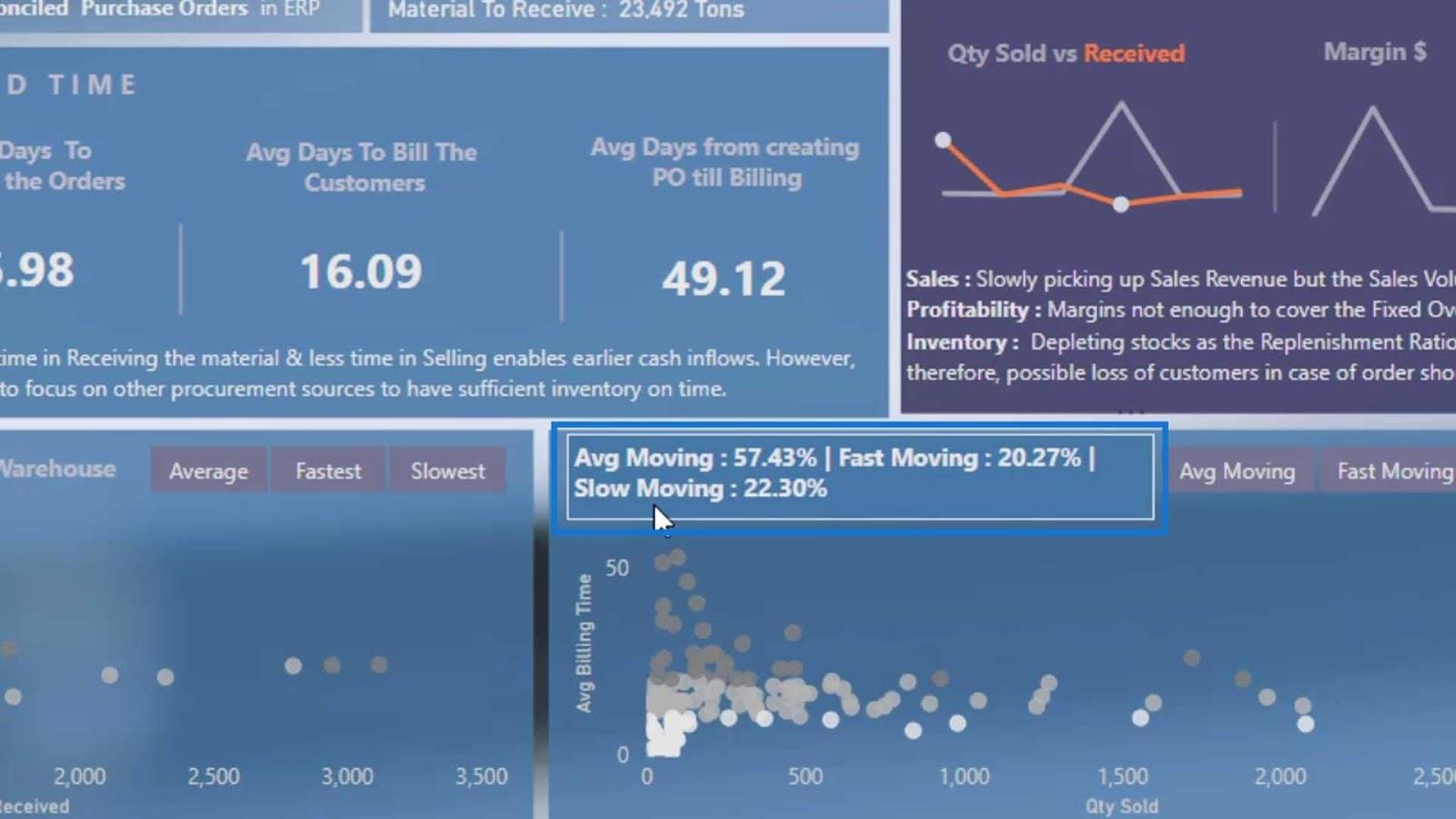
이 제목 위로 마우스를 가져가면 상품의 평균, 빠른 및 느린 이동 비율과 같은 더 많은 정보가 표시됩니다.

꺾은선형 차트 또는 기타 차트에 호버 효과를 배치할 수도 있습니다.

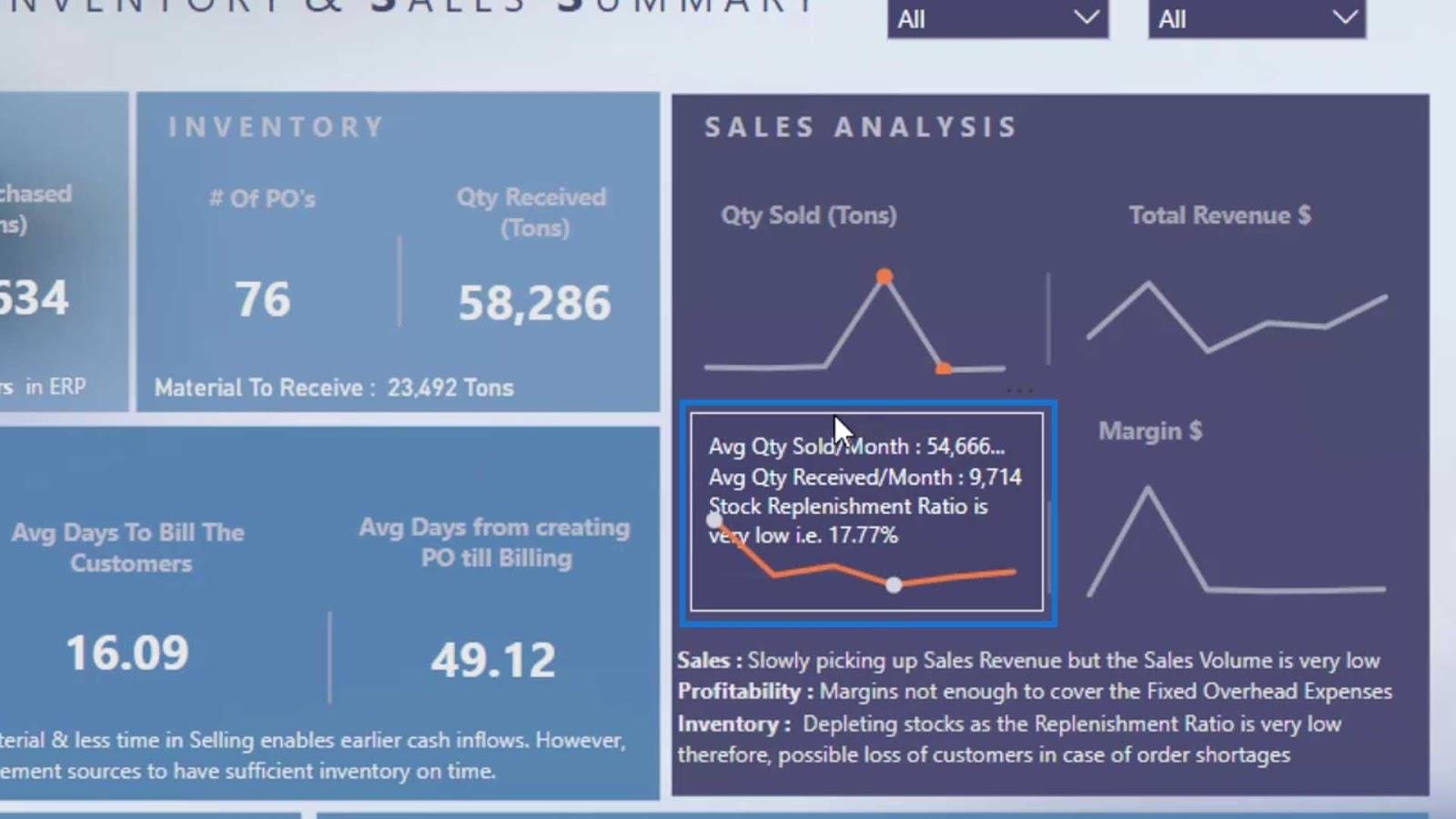
이 예에서 꺾은선형 차트 위로 마우스를 가져가면 추가 정보가 표시됩니다.

이것을 만드는 것은 매우 간단하고 간단합니다. 우리가 명심해야 할 유일한 것은 이것이 텍스트 함수 또는 텍스트 형식을 둘러싸는 경우에만 측정값을 허용한다는 것입니다.
LuckyTemplates 대시보드 디자인을 위한 호버 효과 만들기
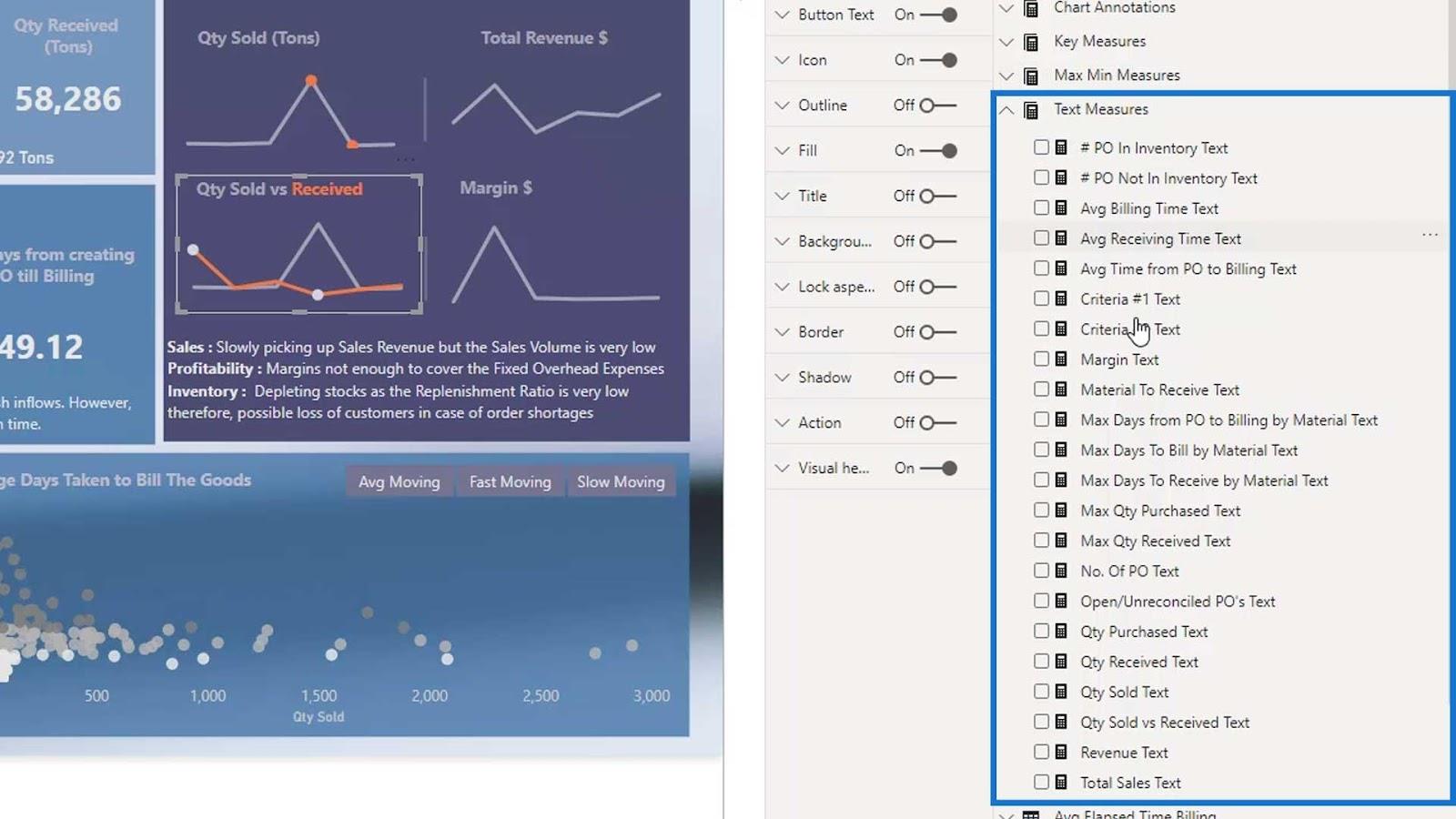
호버 효과를 위해 만든 모든 텍스트 측정값입니다.

하나의 텍스트 측정값을 클릭하면 모두 텍스트임을 알 수 있습니다. DAX 함수를 사용하여 값에 있는 측정값을 텍스트로 변환하기도 했습니다 . 그렇지 않으면 수락하지 않습니다.

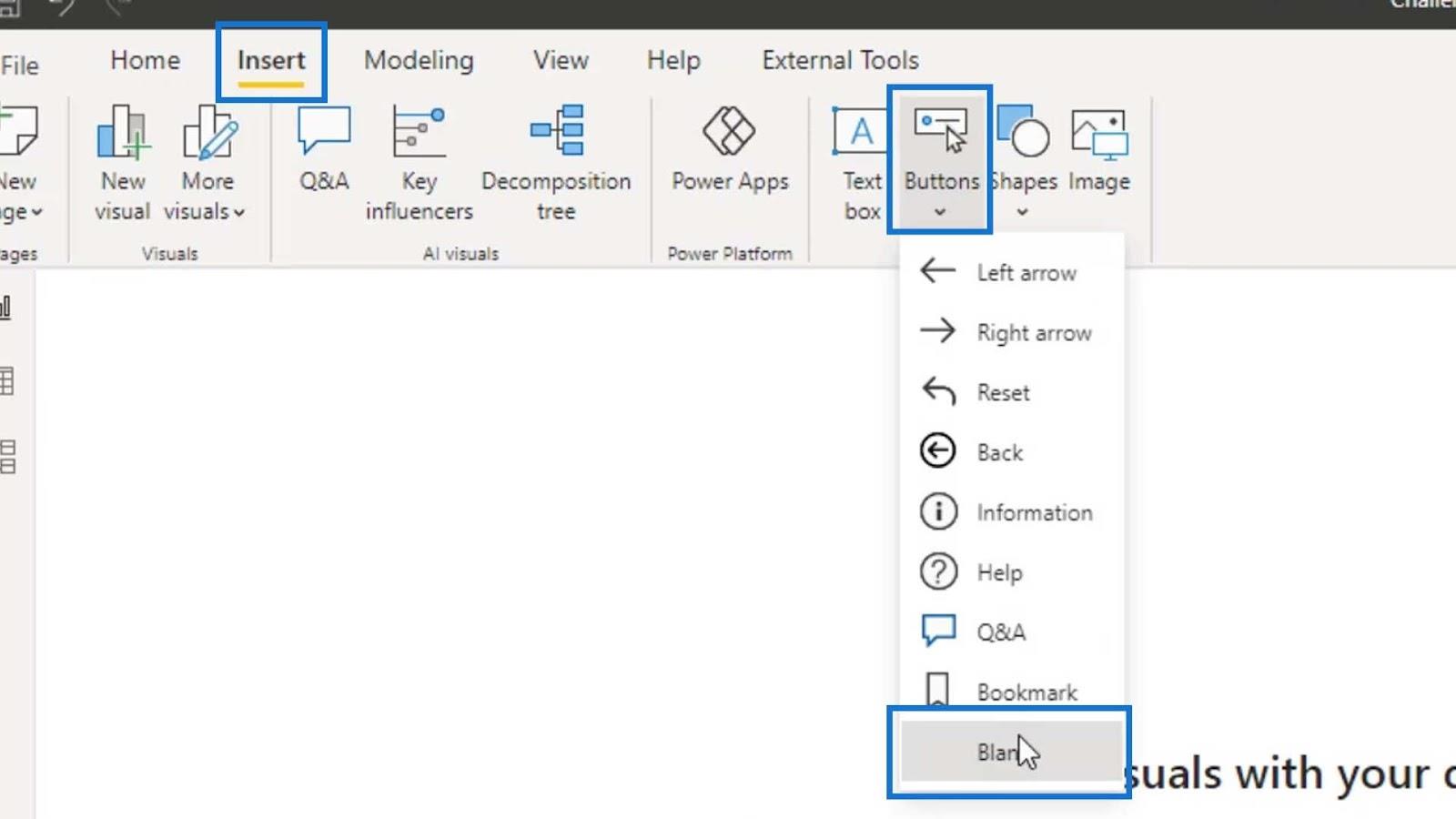
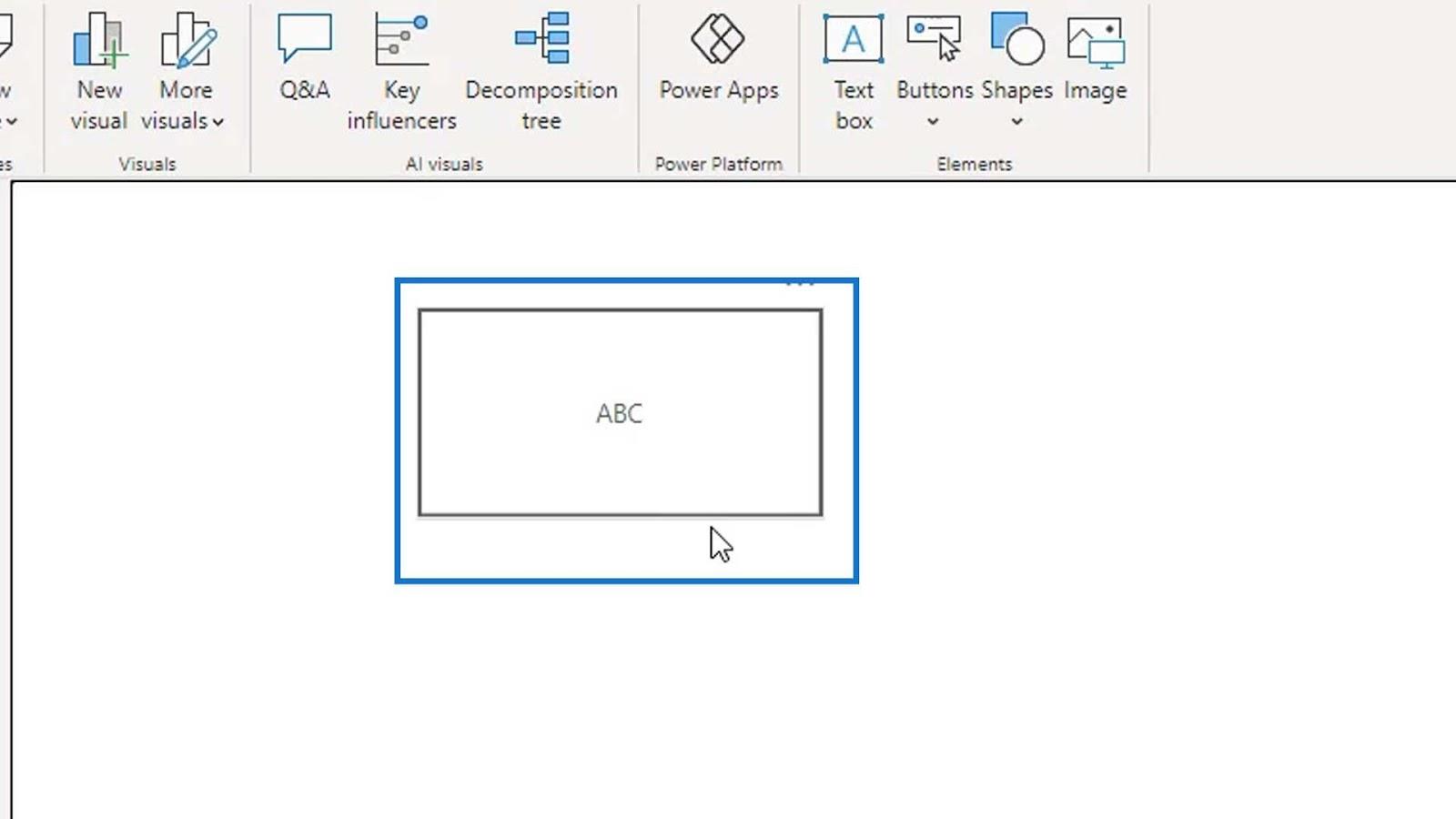
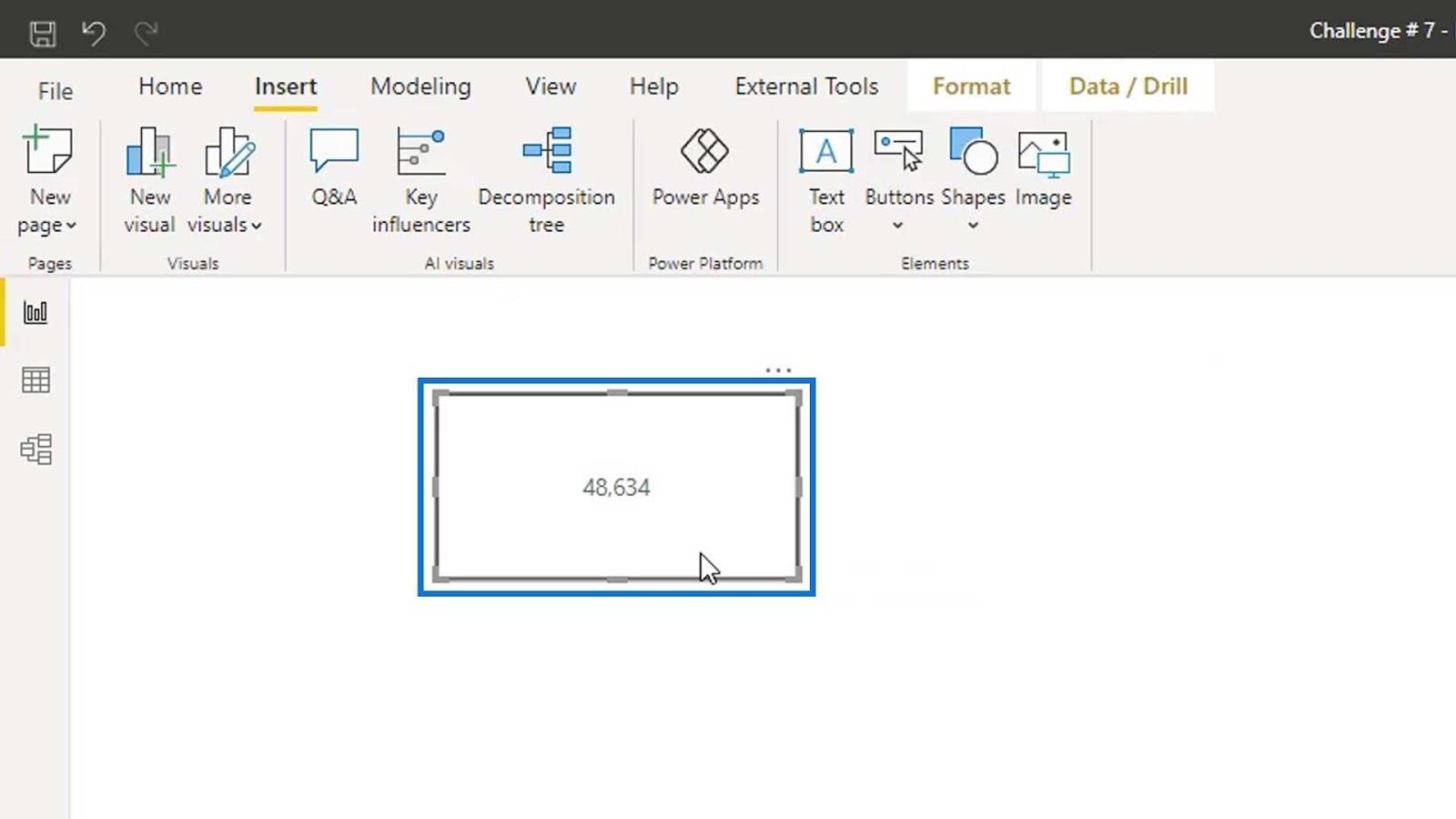
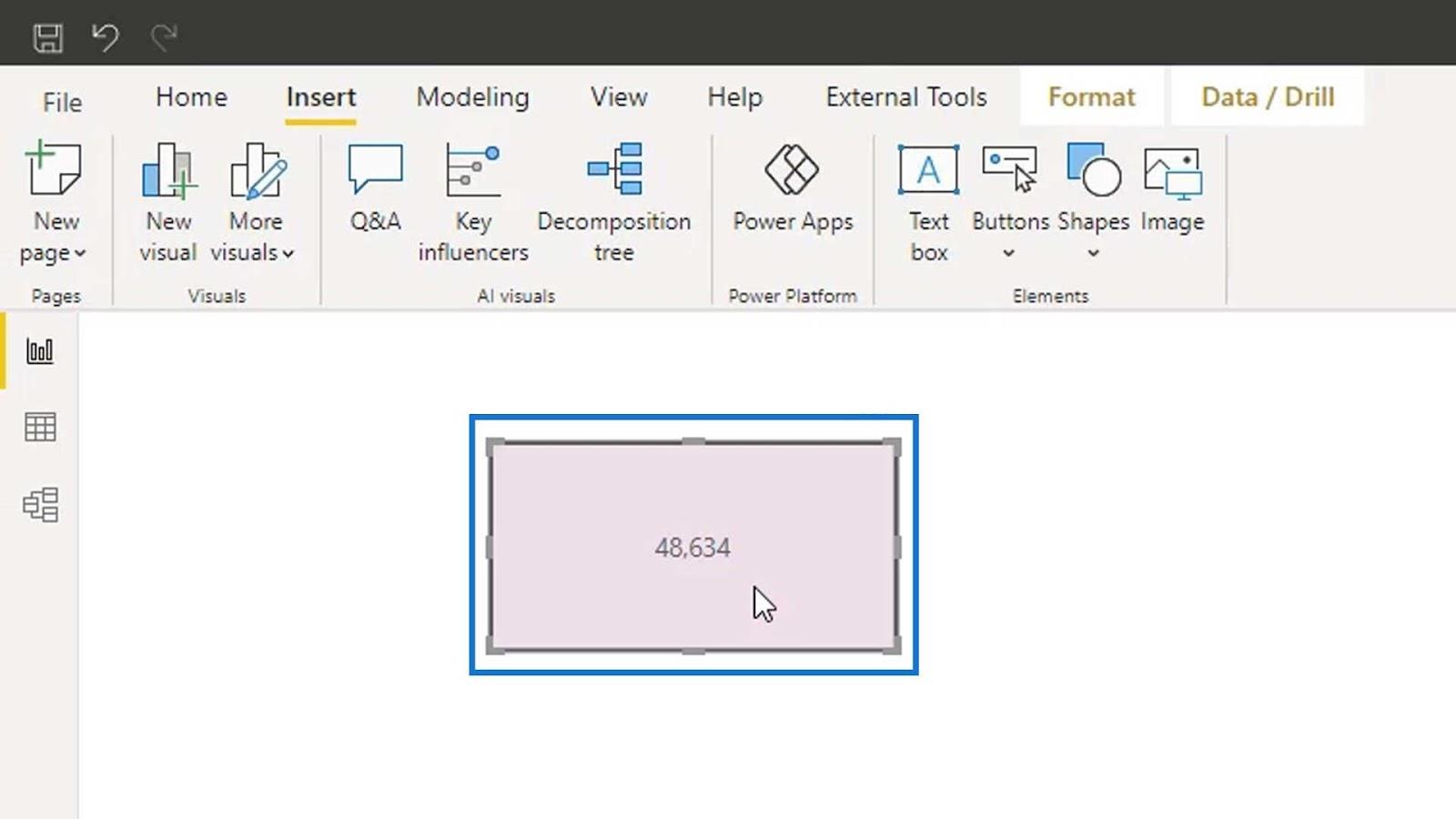
이 효과를 만들려면 삽입 탭 으로 이동하여 버튼 을 클릭 하고 공백 을 선택합니다 .

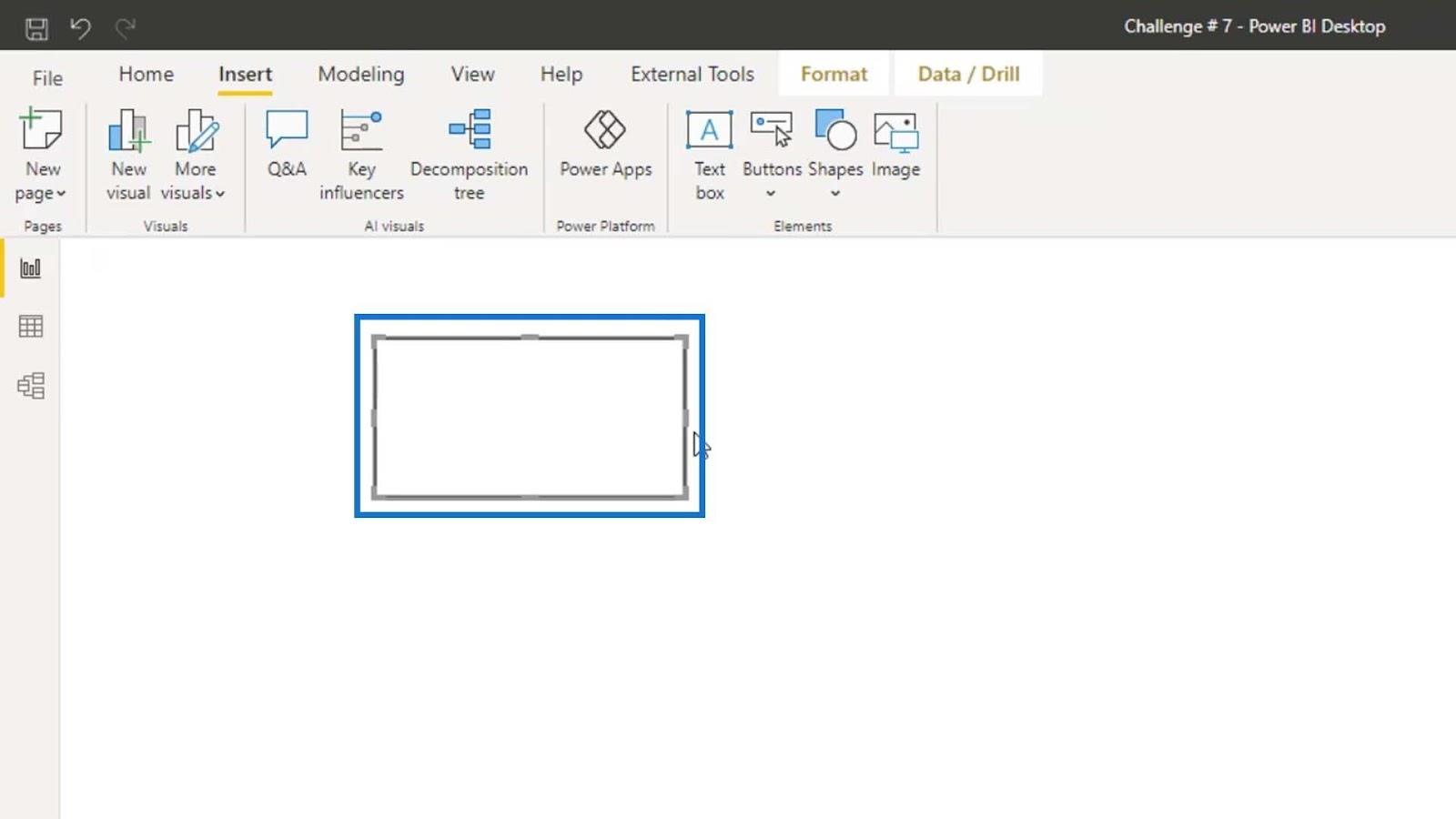
그런 다음 이미지에 표시된 것처럼 이 빈 버튼의 크기를 조정할 수 있습니다.

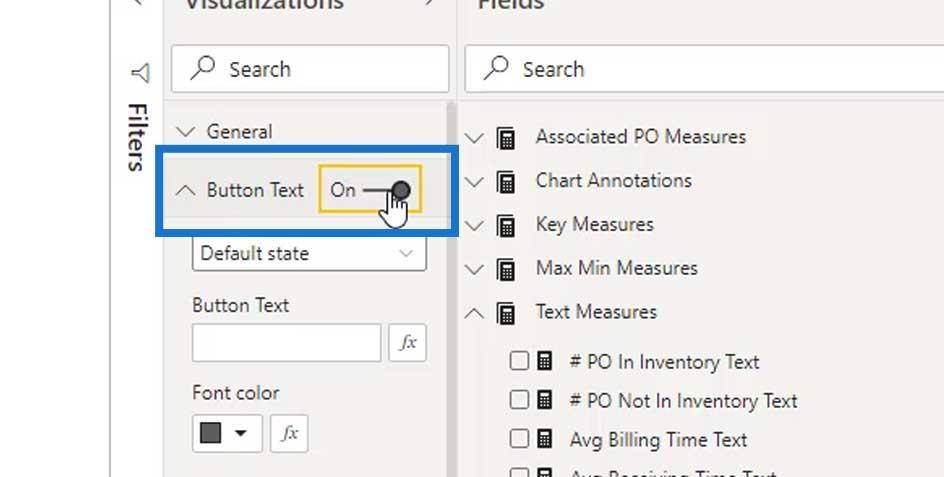
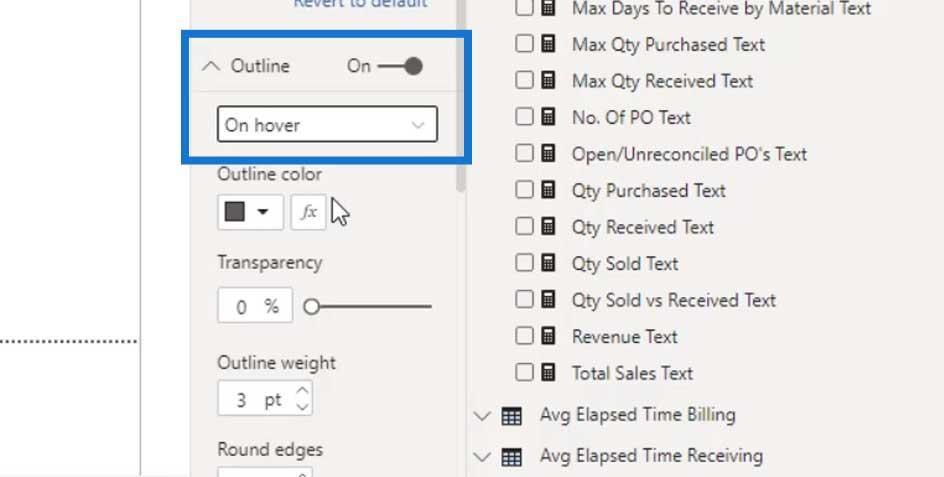
그런 다음 버튼 텍스트 옵션을 활성화합니다.

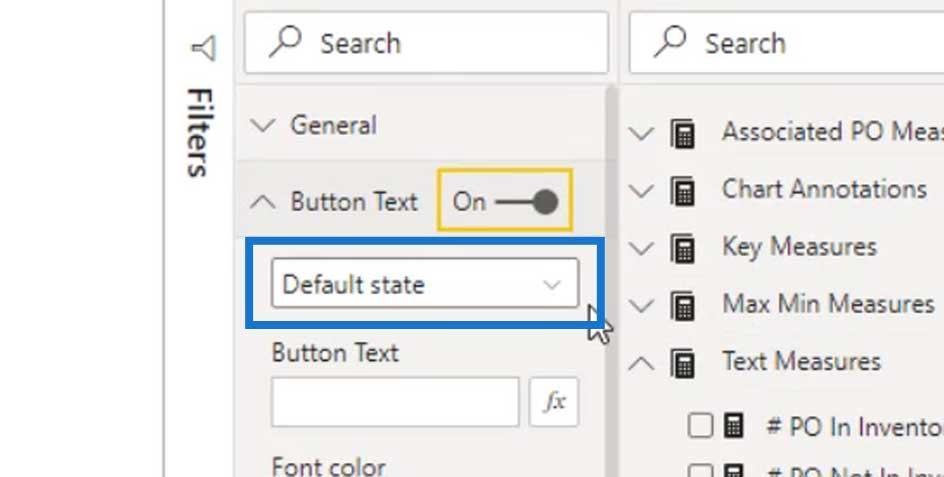
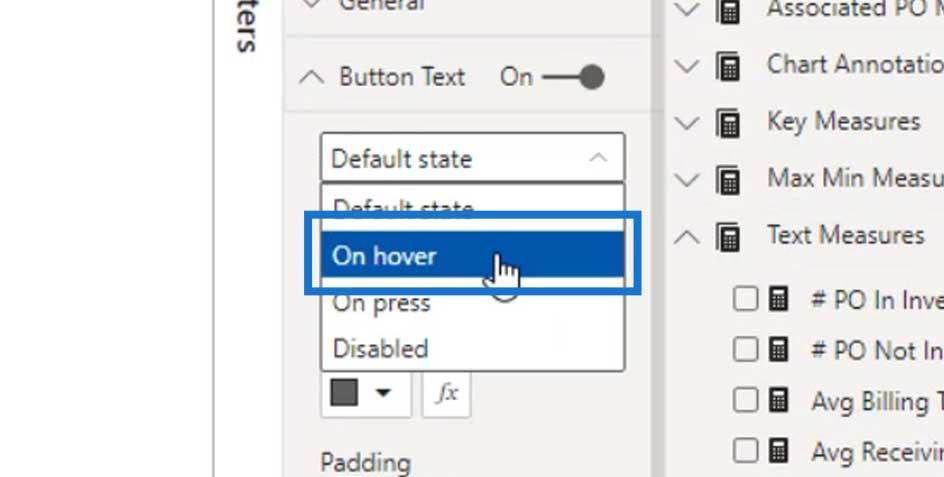
이 드롭다운에서 기본 상태는 이 버튼에 대해 아무 일도 일어나지 않음을 의미합니다.

호버 효과를 만들고 싶으므로 On hover 로 변경하겠습니다 .

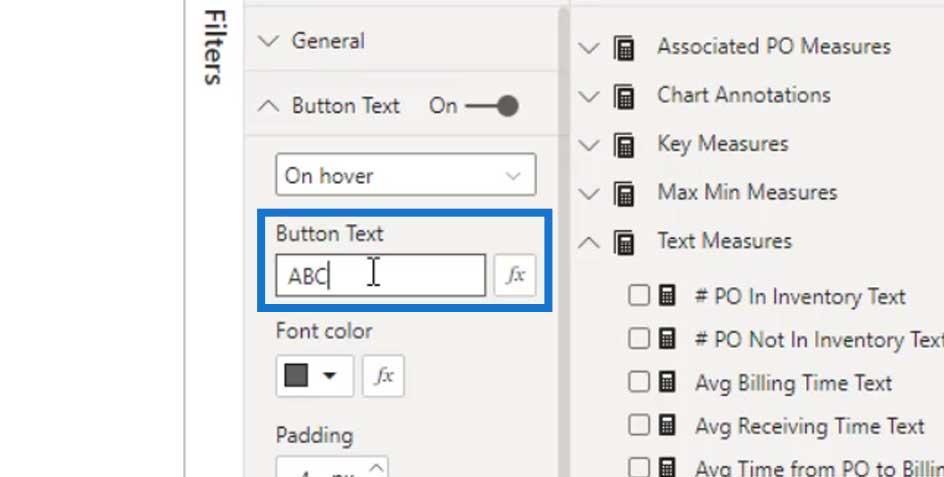
원하는 경우 정적 텍스트를 버튼 텍스트 필드에 넣어 추가할 수 있습니다. 예를 들어 여기에 ABC를 입력해 보겠습니다 .

빈 버튼 위로 마우스를 가져가면 ABC 텍스트 가 표시됩니다 .

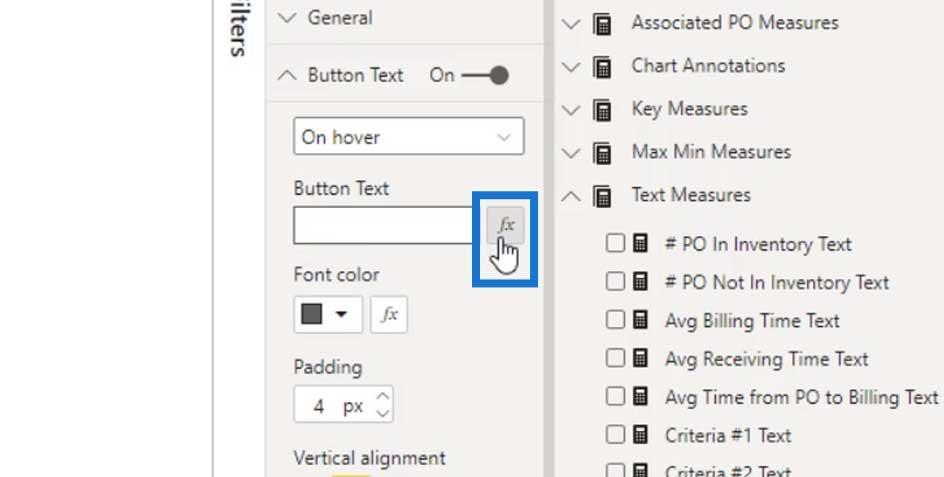
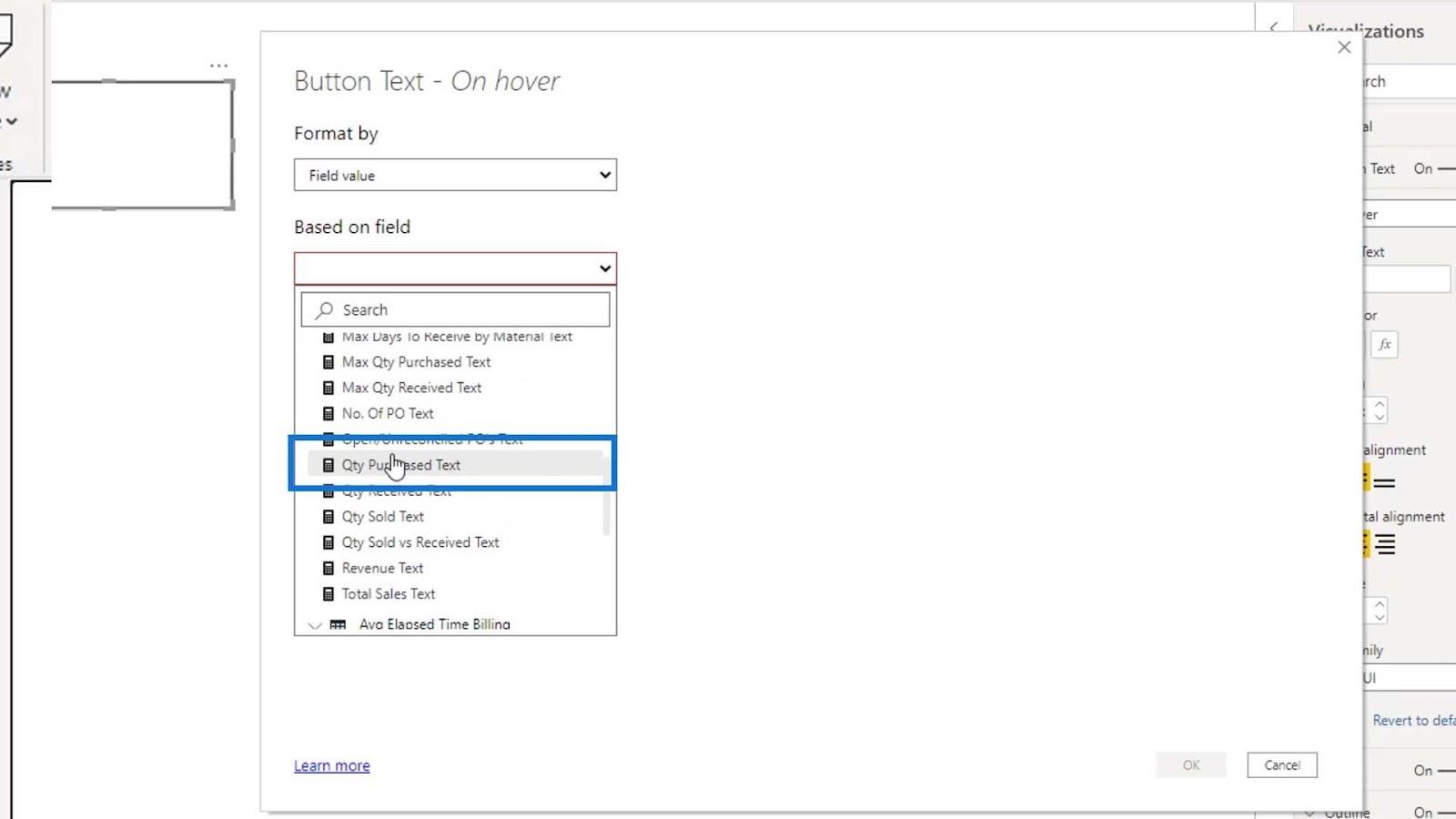
텍스트를 동적으로 만들려면 fx 버튼을 클릭하십시오.

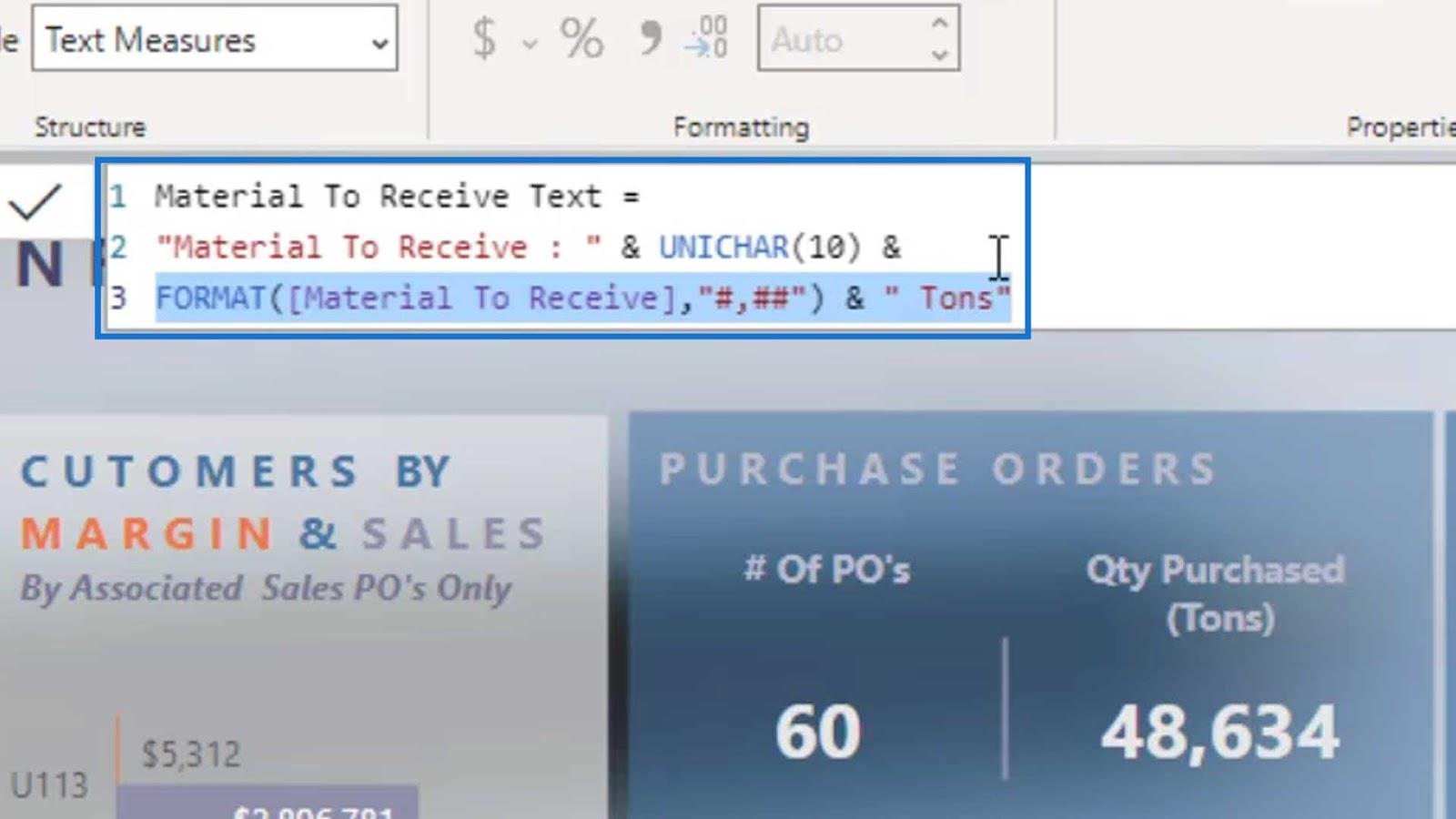
기반 필드 드롭다운에서 이제 텍스트 측정값을 선택할 수 있습니다. 이 예에서는 Qty Purchased Text 측정값을 선택하겠습니다 .

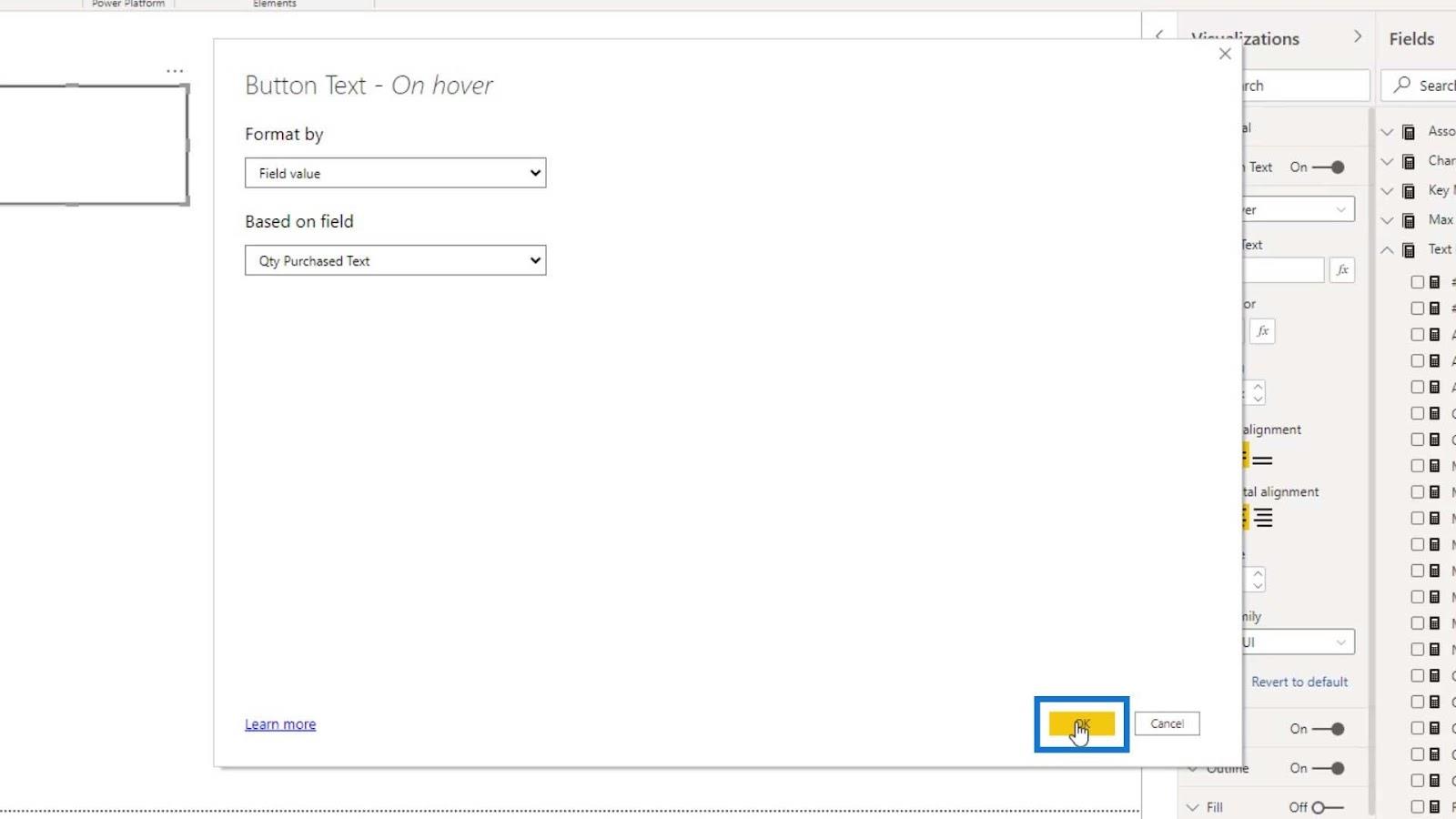
확인 버튼을 클릭합니다 .

결과적으로 빈 버튼 위로 마우스를 가져가면 이제 48,634 가 표시됩니다 .

호버 효과 수정
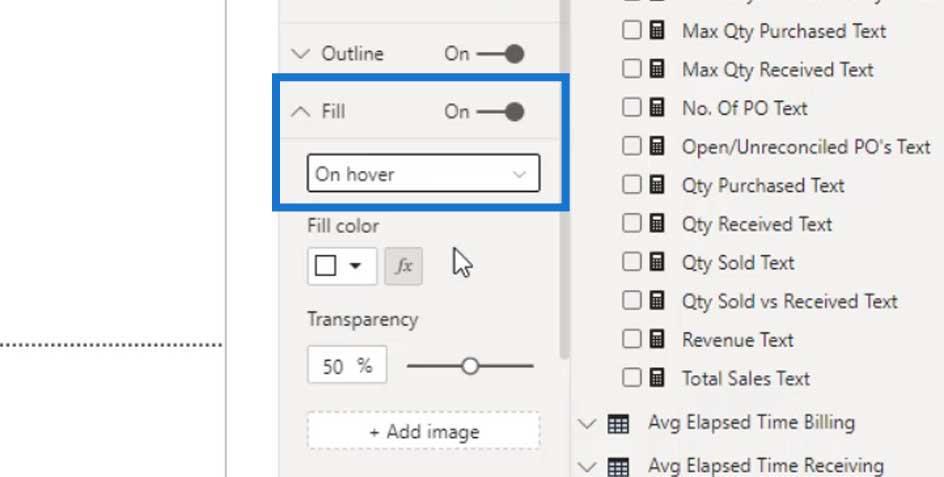
효과를 더 잘 보이게 하려면 Fill 을 활성화 하고 상태를 On hover 로 변경할 수 있습니다 .

그런 다음 호버 상태의 색상을 설정합니다.

이제 빈 버튼 위로 다시 마우스를 가져가면 색상도 변경됩니다.

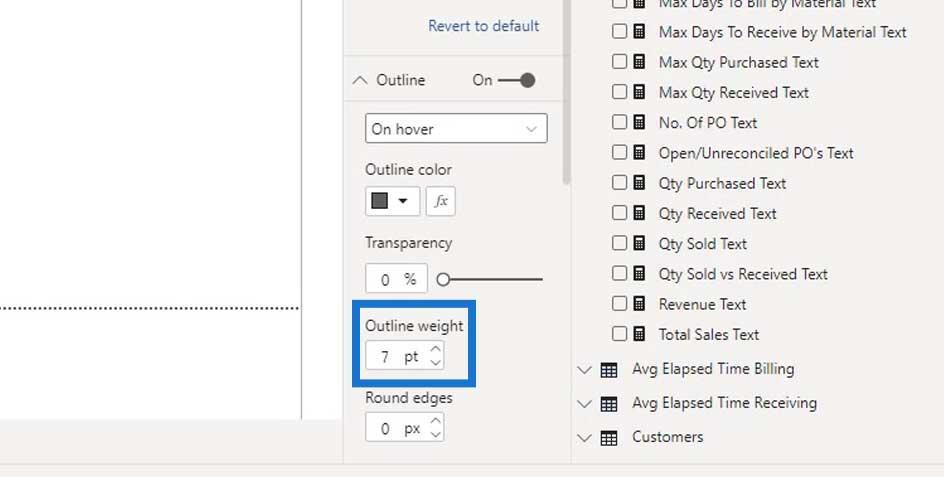
개요에서도 이 작업을 수행할 수 있습니다. Outline 을 활성화 하고 상태를 On hover 로 변경합니다 .

그런 다음 윤곽선 가중치를 7 로 변경합니다 .

보시다시피 버튼 위로 마우스를 가져가면 외곽선이 두꺼워집니다.

이 공백을 사용할 수 있는 다른 예를 보여드리겠습니다.
LuckyTemplates 대시보드 디자인에 대한 동적 개요 효과
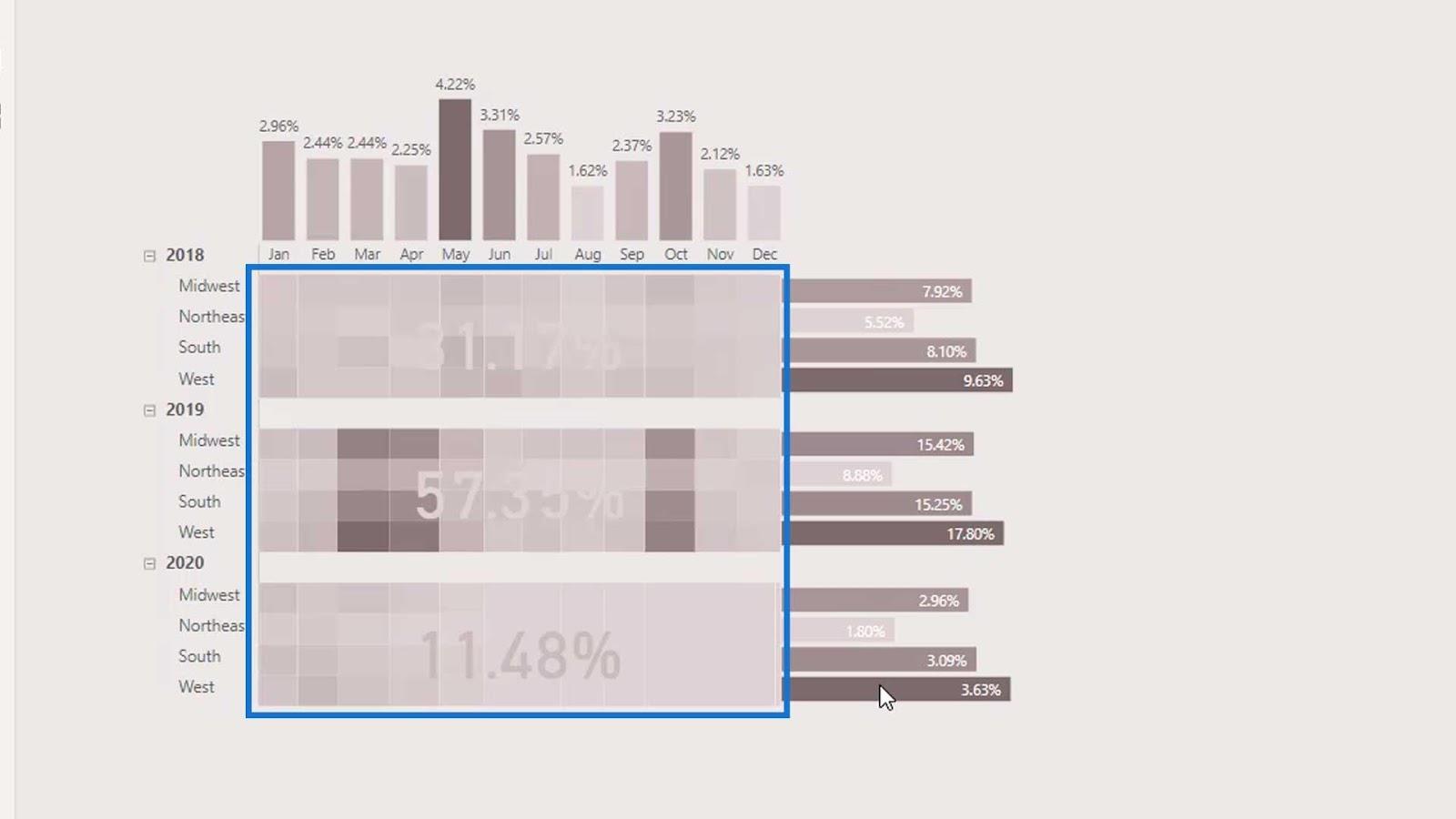
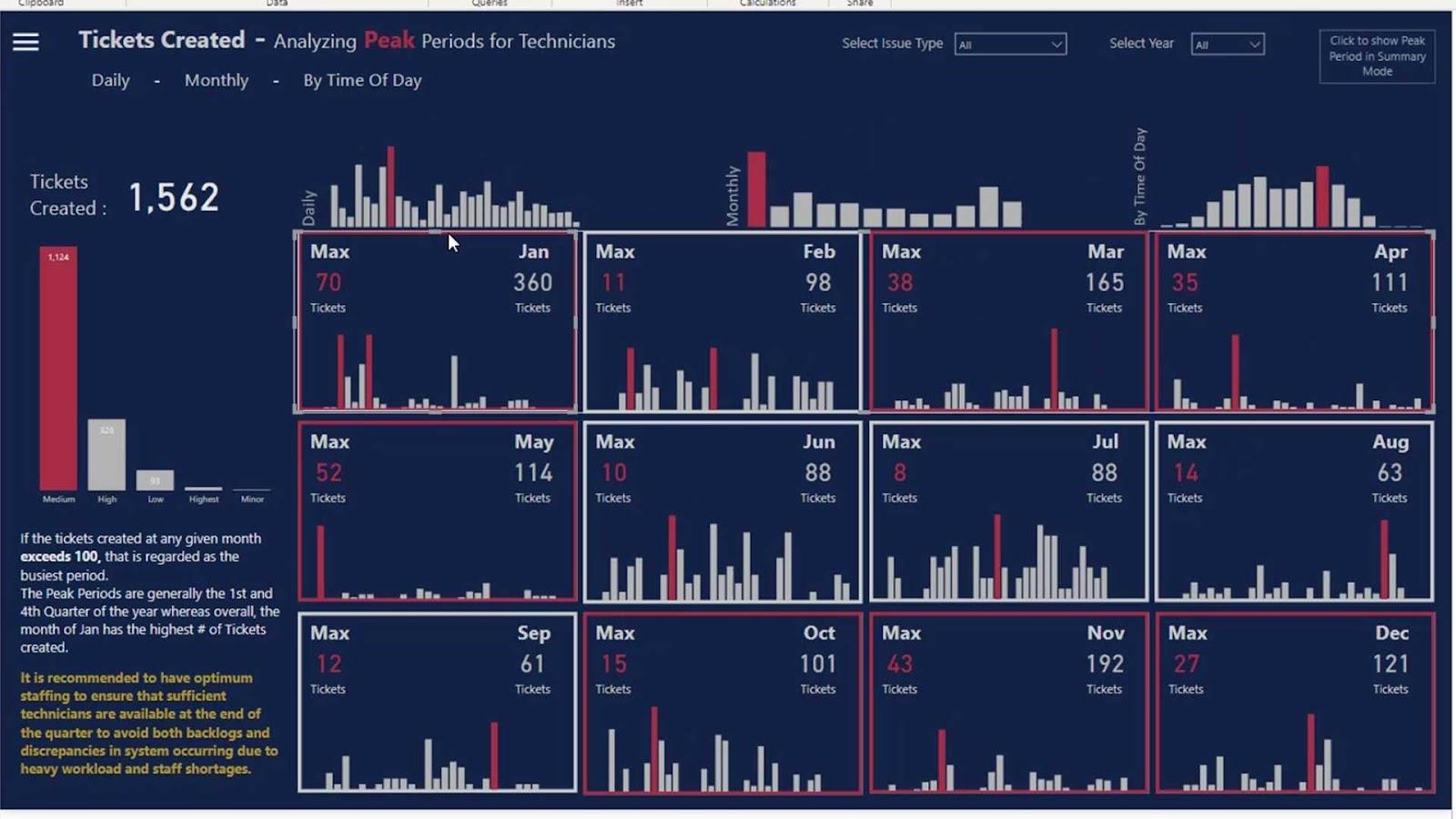
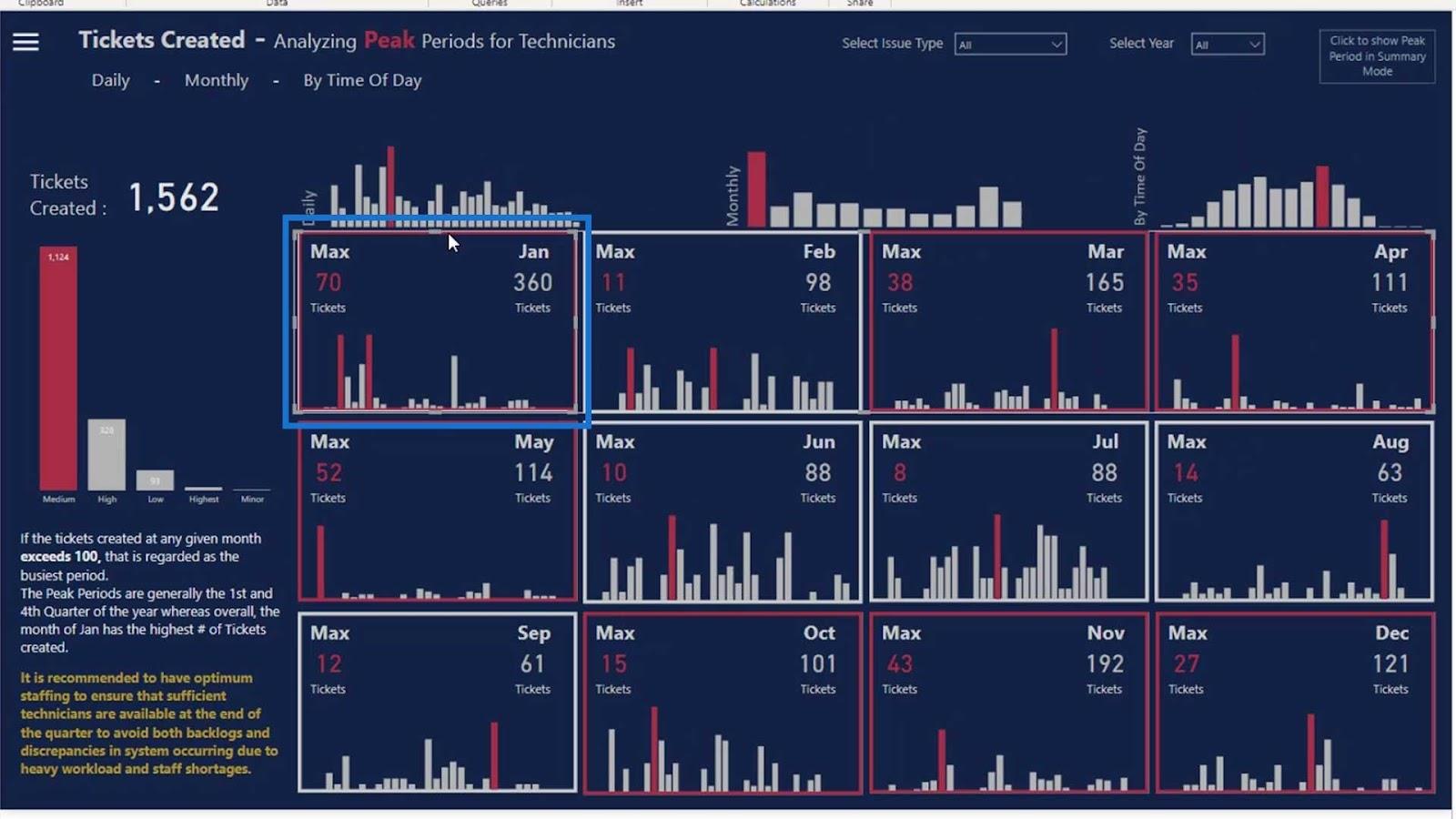
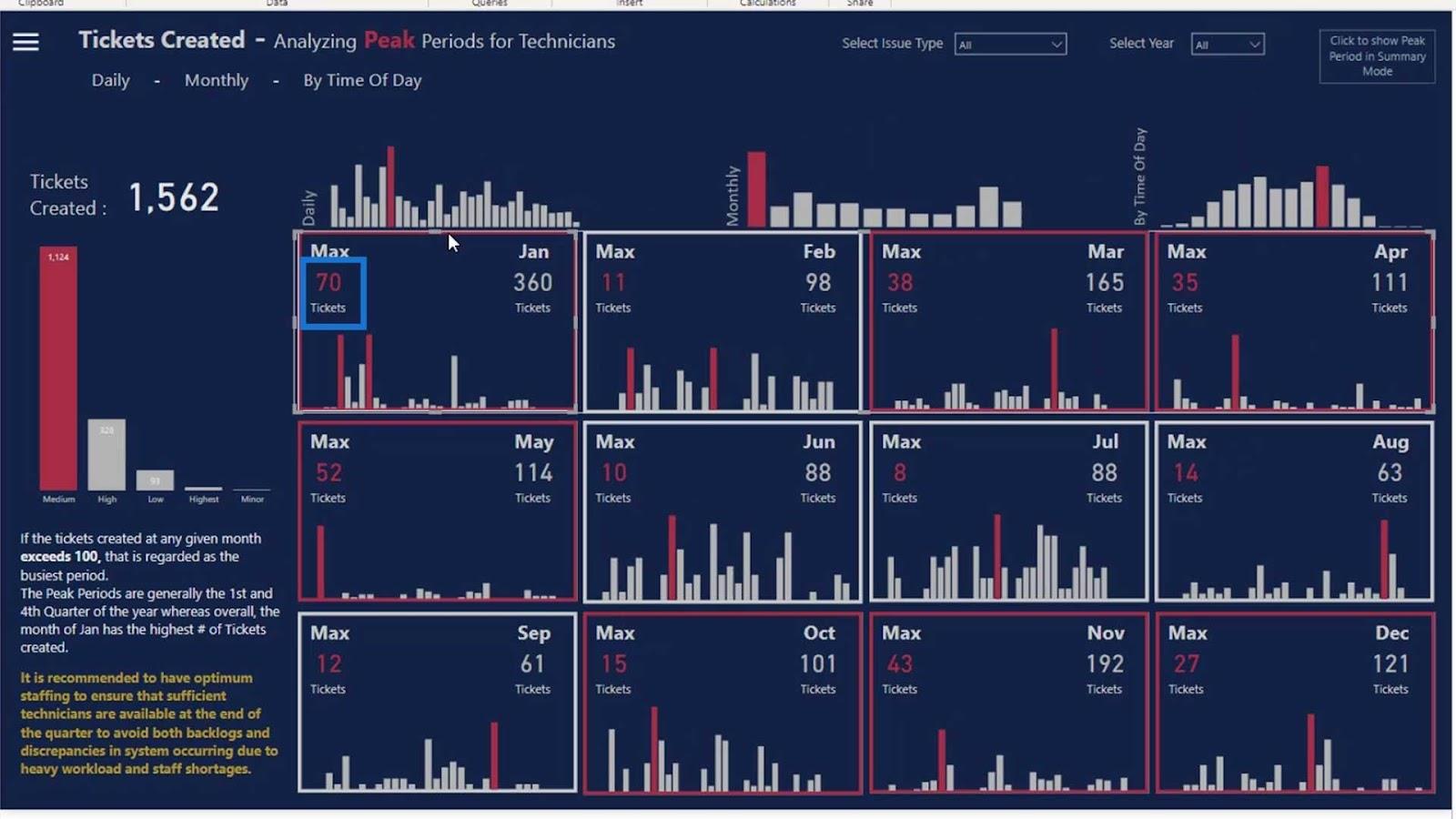
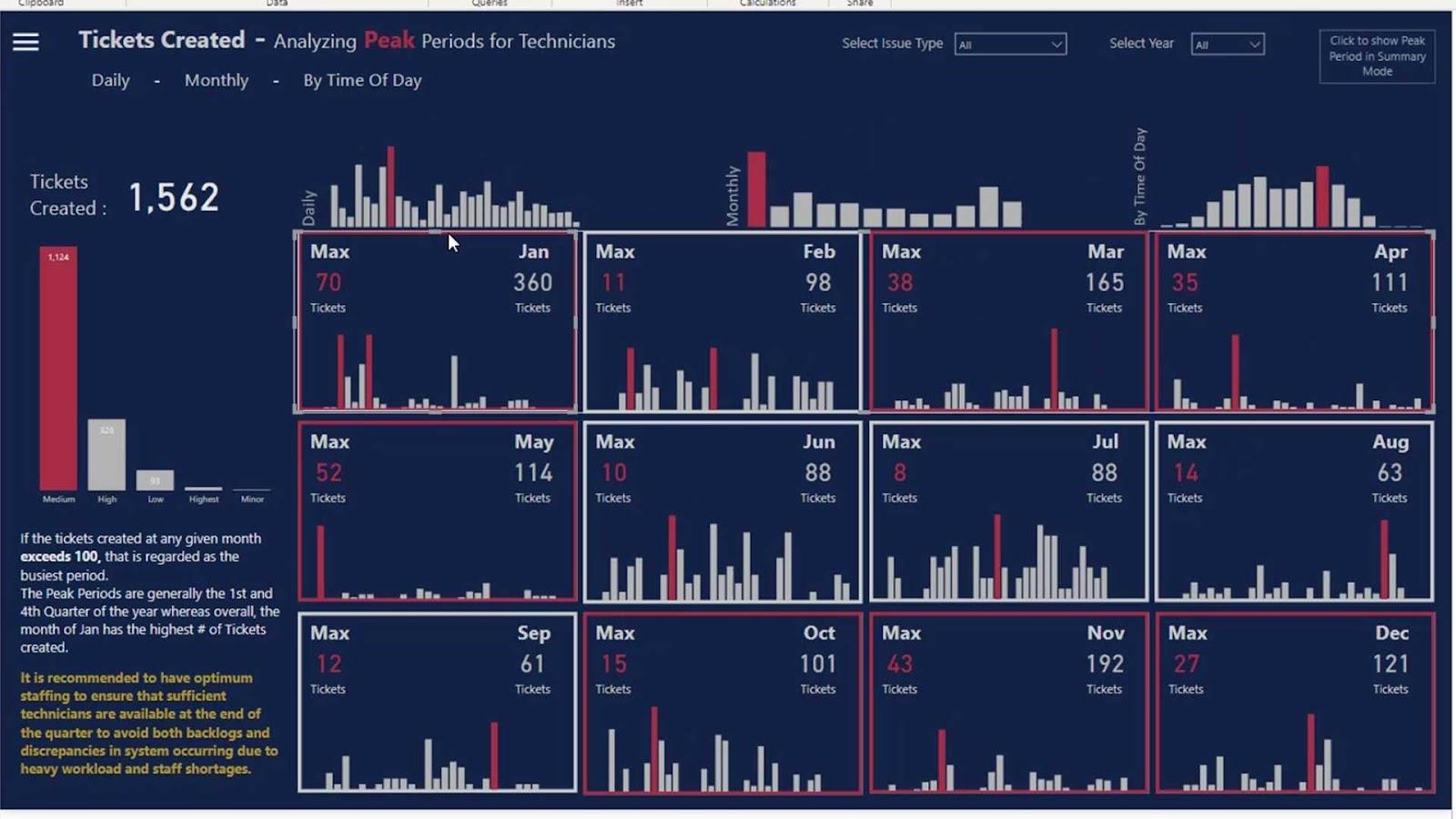
이 예에서는 달력 유형 시각화를 만들었습니다.

이 빈 버튼 안에 1월 한 달 동안 매일 생성된 티켓을 보여주는 세로 막대형 차트를 추가했습니다 .

또한 해당 월에 발행된 총 티켓 수를 보여주는 카드 비주얼을 추가했습니다.

그런 다음 이 시각적 개체는 특정 날짜에 발행되는 최대 티켓 수를 보여줍니다.

보시다시피 일부 테두리는 빨간색이고 일부는 흰색입니다. 성수기가 있을 때마다 테두리가 빨간색이 된다는 것을 보여주기 위해 여기에 동적 측정을 추가했기 때문입니다 .
이는 소매 환경에서 작업하는 경우에 유용합니다. 보시다시피 이 유형의 시각적 개체는 특정 달에 판매한 총 항목 수와 특정 날짜에 가장 많이 판매된 항목 수를 표시할 수 있습니다.
이제 이 예에서 사용한 개요 옵션에 대해 이야기해 보겠습니다.
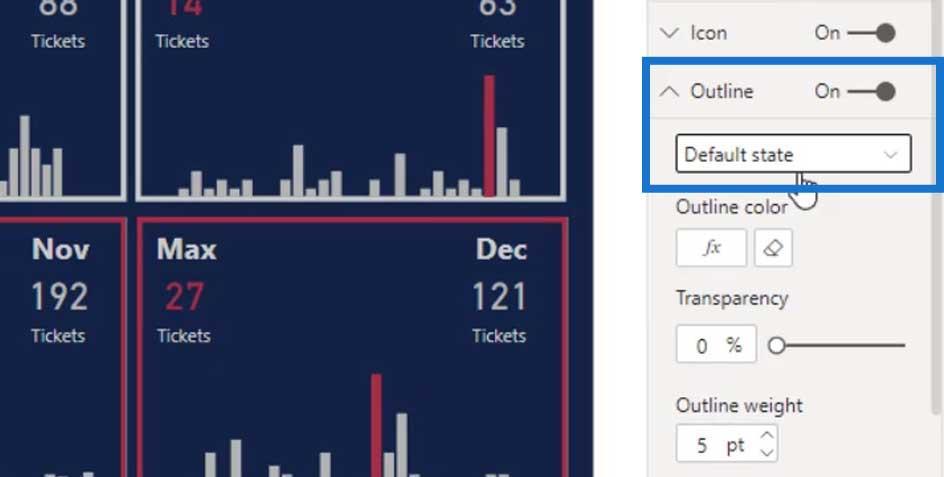
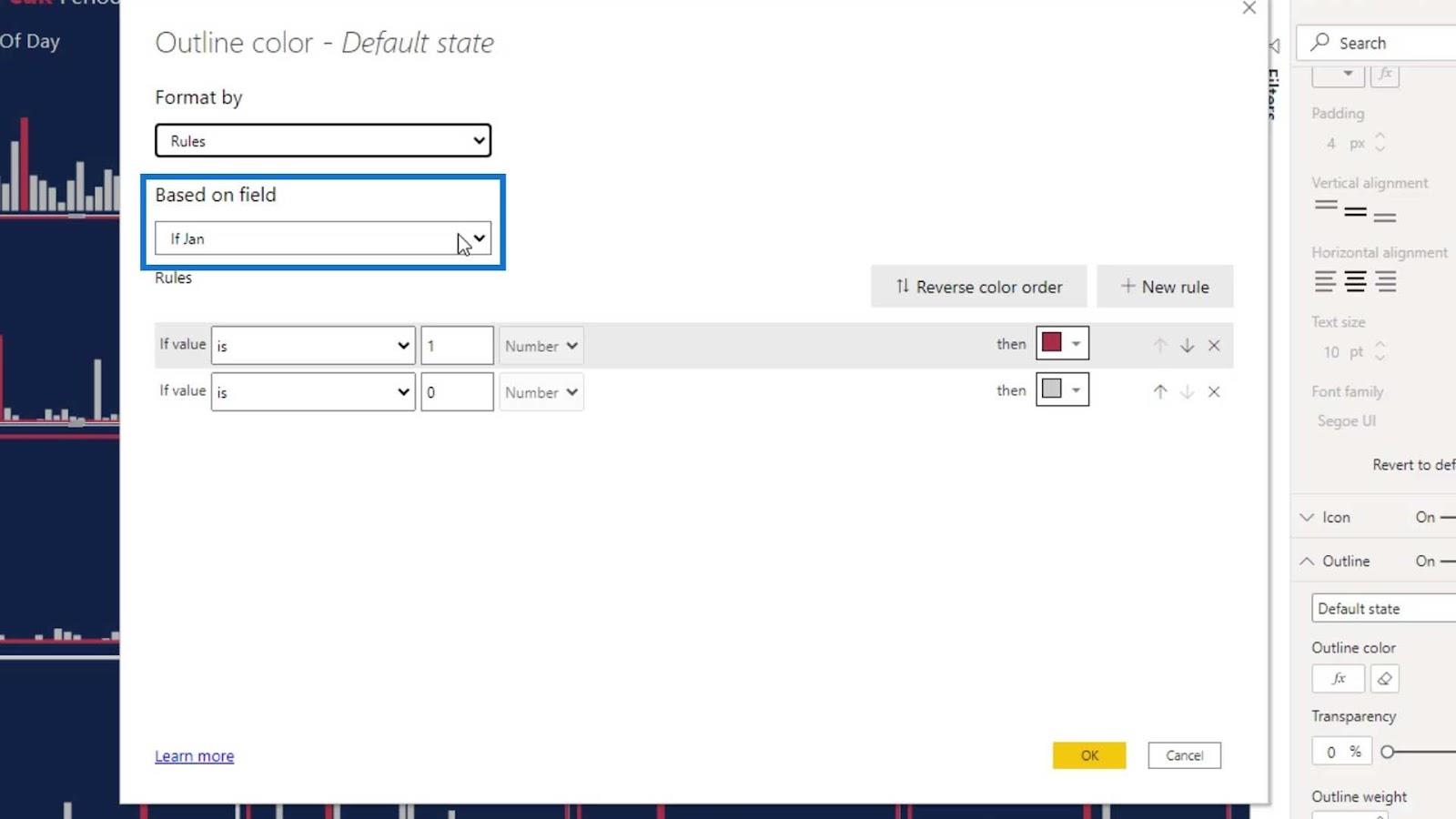
외곽선 효과를 만들기 위해 외곽선 옵션을 기본 상태 로 설정합니다 .

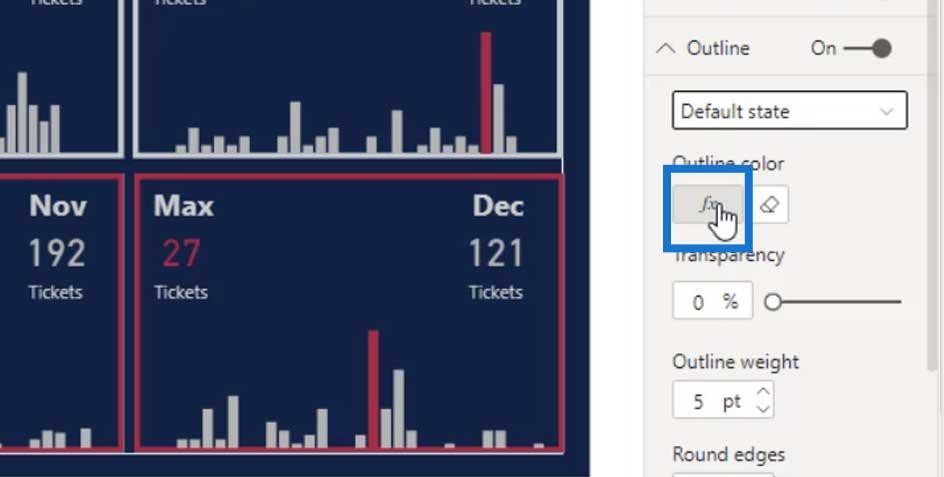
FX 버튼을 클릭합니다 .

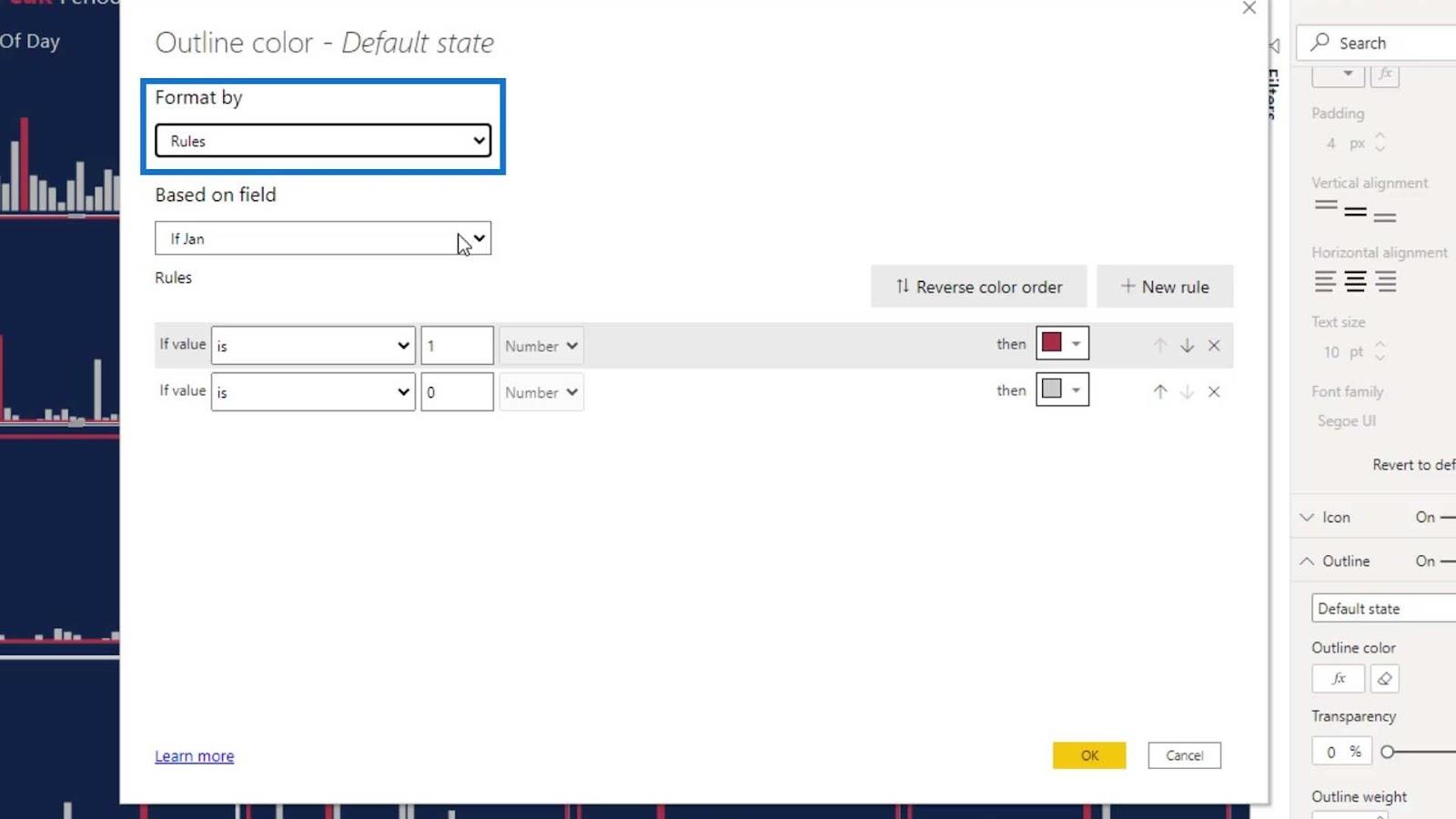
형식 기준은 규칙 기준이어야 합니다 .

그런 다음 여기에 한 소절을 배치합니다.

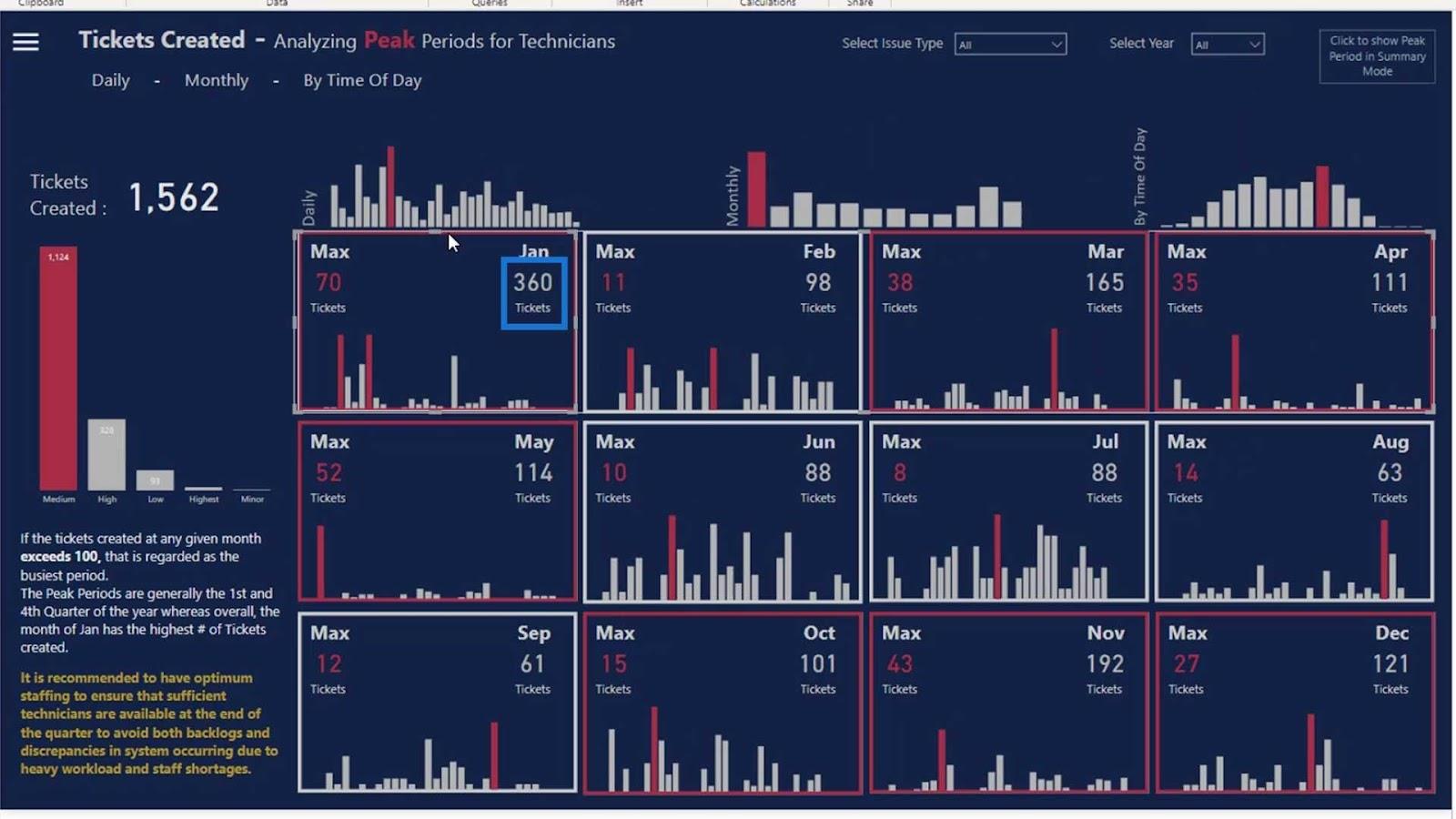
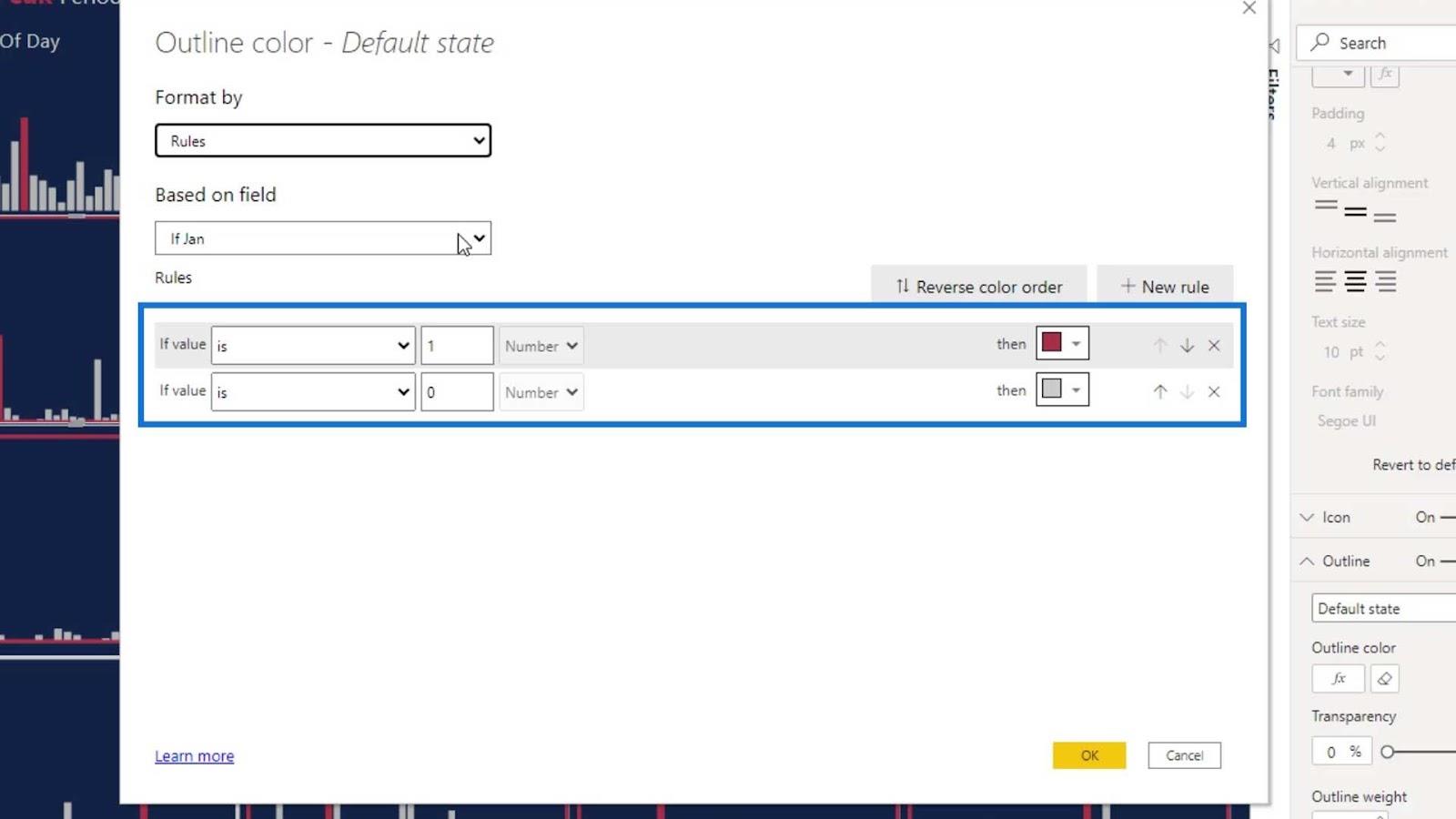
규칙의 경우 " Jan 값이 1이면"으로 설정한 다음 색상을 빨간색으로 설정합니다 . " Jan 값이 0이면" 색상을 회색으로 설정합니다 .

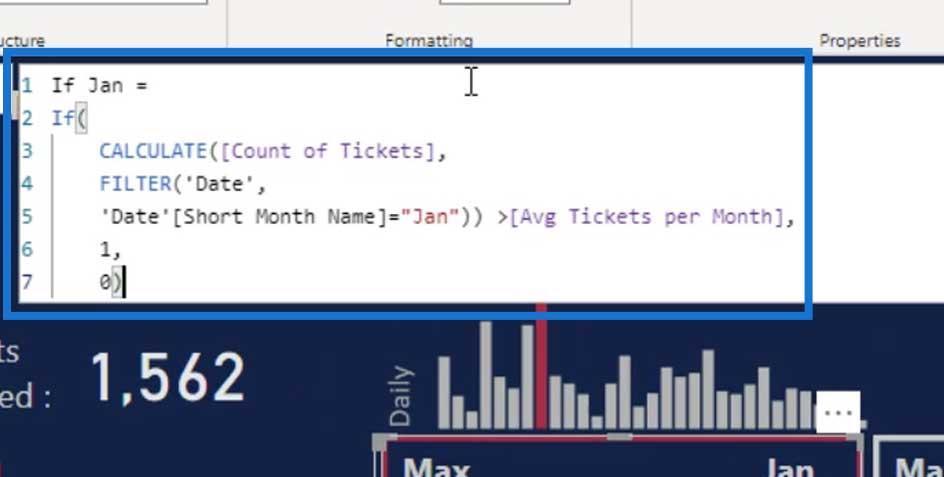
이것은 If Jan 측정값입니다. 이 측정은 발행된 티켓 수가 월 평균 티켓 수보다 많은 경우 테두리 색상을 빨간색으로 바꿉니다. 평균 숫자는 100 입니다 .

보시 다시피 1월 의 테두리 는 발권량이 100장 이상이었기 때문에 빨간색입니다. 반면에 발권량이 100장 미만인 달의 테두리는 회색입니다.

이것은 성수기를 강조하는 좋은 방법입니다. 배송 작업을 하는 경우에도 이 시각적 개체를 사용할 수 있습니다. 빨간색 테두리가 있는 달은 피크 기간이고 회색은 그렇지 않은 달임을 알 수 있습니다.
이 시각적 개체를 사용하면 리소스를 할당하고 직원의 휴가를 더 잘 관리할 수 있습니다.
LuckyTemplates 대시보드 디자인 – 인상적인 페이지 전환 시각화 아이디어
LuckyTemplates Dashboard 자습서 – 대시보드 디자인을 개선하는 방법
대시보드에 대한 모범 사례 팁
결론
카드 시각적 개체 추가 , 빈 단추 만들기 및 대시보드 디자인에 호버 효과 만들기에 대해 논의했습니다 . 이는 LuckyTemplates 도구를 사용하여 더 창의적일 수 있는 방법 중 일부에 불과합니다.
특히 LuckyTemplates 챌린지에 참여하는 경우 다양한 것을 시도해 보시기 바랍니다. 대시보드 작성에 관해서는 모든 사람이 고유한 아이디어를 가지고 있으므로 다른 사람들이 귀하의 시각적 개체에 대해 어떻게 생각할지 두려워하지 마십시오.
원하는 대로 창의적이 되되 제시된 데이터의 이해 가능성도 고려하십시오.
다음 시간까지,
무다시르
SharePoint에서 계산된 열의 중요성과 목록에서 자동 계산 및 데이터 수집을 수행하는 방법을 알아보세요.
컬렉션 변수를 사용하여 Power Apps에서 변수 만드는 방법 및 유용한 팁에 대해 알아보세요.
Microsoft Flow HTTP 트리거가 수행할 수 있는 작업과 Microsoft Power Automate의 예를 사용하여 이를 사용하는 방법을 알아보고 이해하십시오!
Power Automate 흐름 및 용도에 대해 자세히 알아보세요. 다양한 작업 및 시나리오에 사용할 수 있는 다양한 유형의 흐름에 대해 설명합니다.
조건이 충족되지 않는 경우 흐름에서 작업을 종료하는 Power Automate 종료 작업 컨트롤을 올바르게 사용하는 방법을 알아봅니다.
PowerApps 실행 기능에 대해 자세히 알아보고 자신의 앱에서 바로 웹사이트, 전화, 이메일 및 기타 앱과 같은 기타 서비스를 실행하십시오.
타사 애플리케이션 통합과 관련하여 Power Automate의 HTTP 요청이 작동하는 방식을 배우고 이해합니다.
Power Automate Desktop에서 Send Mouse Click을 사용하는 방법을 알아보고 이것이 어떤 이점을 제공하고 흐름 성능을 개선하는지 알아보십시오.
PowerApps 변수의 작동 방식, 다양한 종류, 각 변수가 앱에 기여할 수 있는 사항을 알아보세요.
이 자습서에서는 Power Automate를 사용하여 웹 또는 데스크톱에서 작업을 자동화하는 방법을 알려줍니다. 데스크톱 흐름 예약에 대한 포괄적인 가이드를 제공합니다.








