SharePoint의 계산된 열 | 개요

SharePoint에서 계산된 열의 중요성과 목록에서 자동 계산 및 데이터 수집을 수행하는 방법을 알아보세요.
이 자습서에서는 LuckyTemplates 도넛형 차트에 대해 설명합니다. 대부분의 사람들은 도넛형 차트를 좋아하지 않으며 싫어하는 데에는 타당한 이유가 있습니다. 첫째, 도넛형 차트에는 많은 범주를 넣을 수 없습니다. 그들은 또한 전혀 좋아 보이지 않으며 사용하기 불편할 수 있습니다.
그러나 도넛형 차트를 가지고 놀다가 LuckyTemplates 도넛형 차트를 보기 좋게 만들 수 있는 멋진 트릭을 발견했습니다.
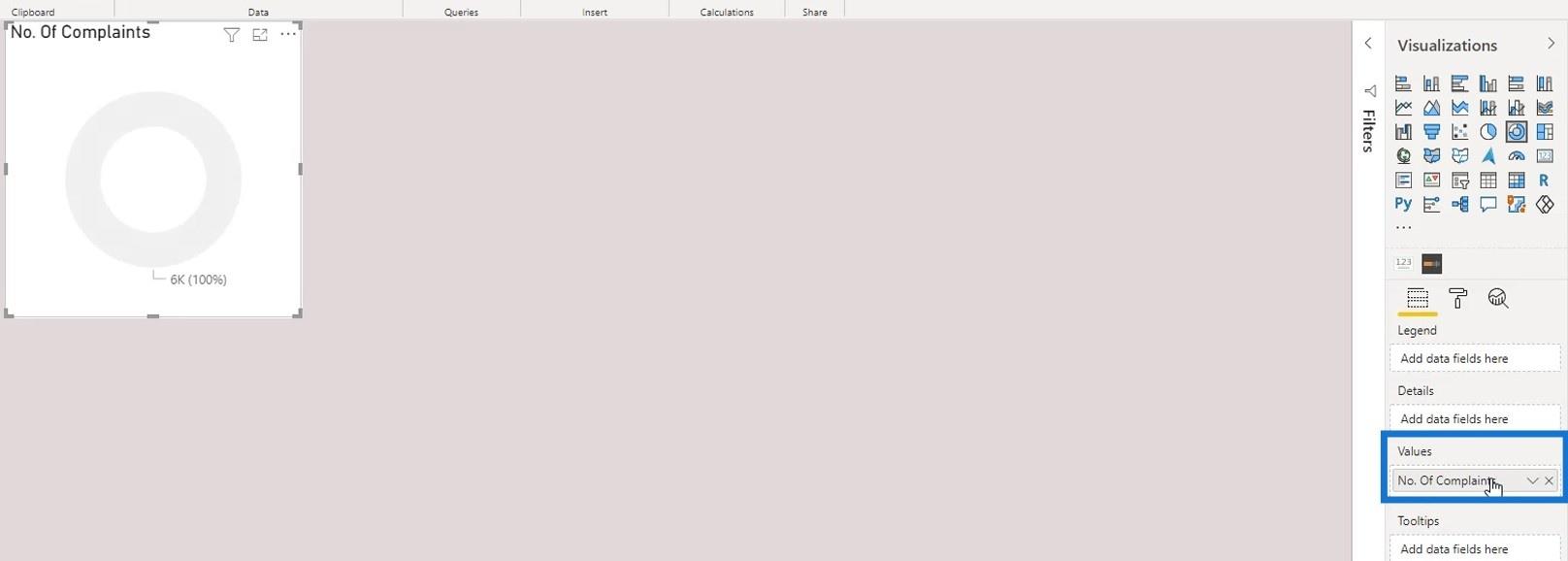
이 시각적 개체는 여러 지역에서 받은 불만 건수를 나타냅니다. 지역은 West , South , Midwest 및 Northeast 로 정의됩니다 . 값 섹션 에 No. Of Complaints 측정값을 입력해 보겠습니다 .

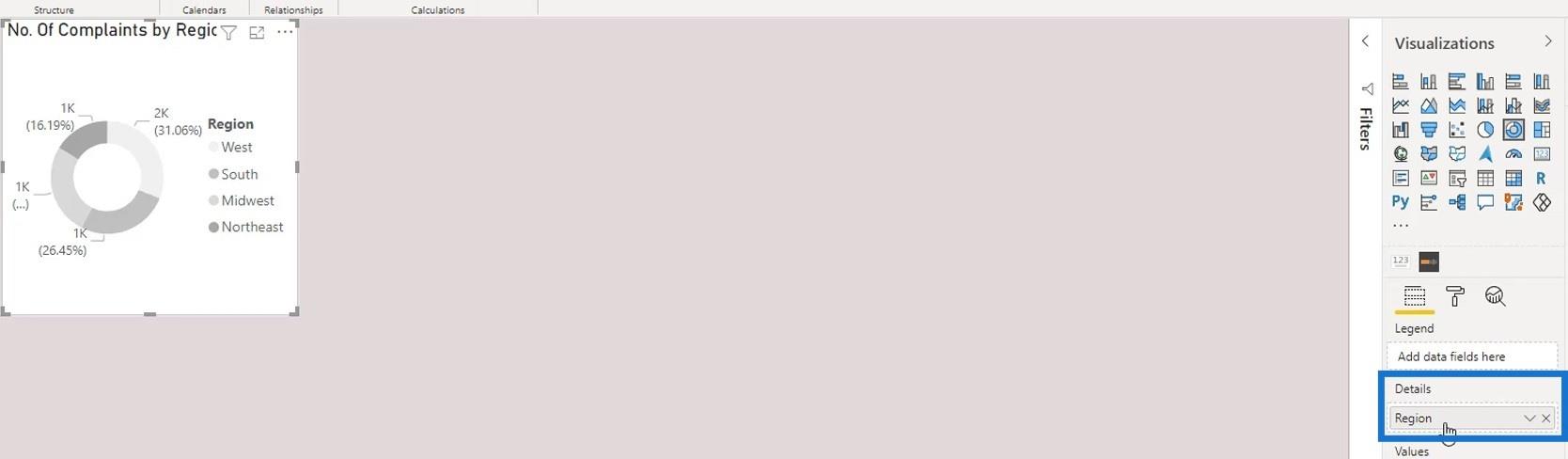
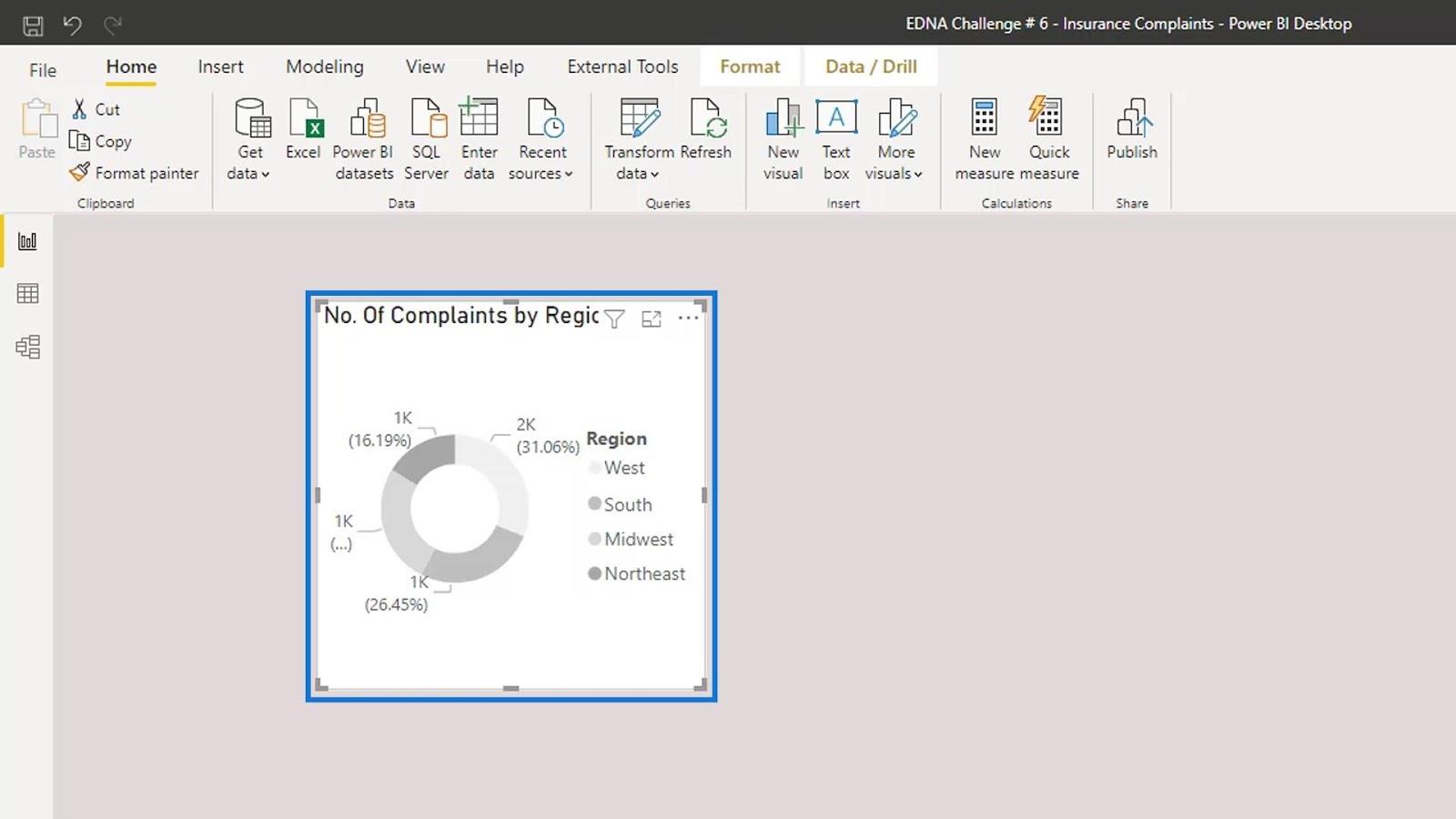
그런 다음 영역 측정값을 범주에 넣습니다.

분명히, 그것은 아직 표현 가능해 보이지 않습니다.

또한 범례를 끌 수 없습니다. 그렇지 않으면 어떤 카테고리가 어떤 지역에 속하는지 알 수 없습니다.
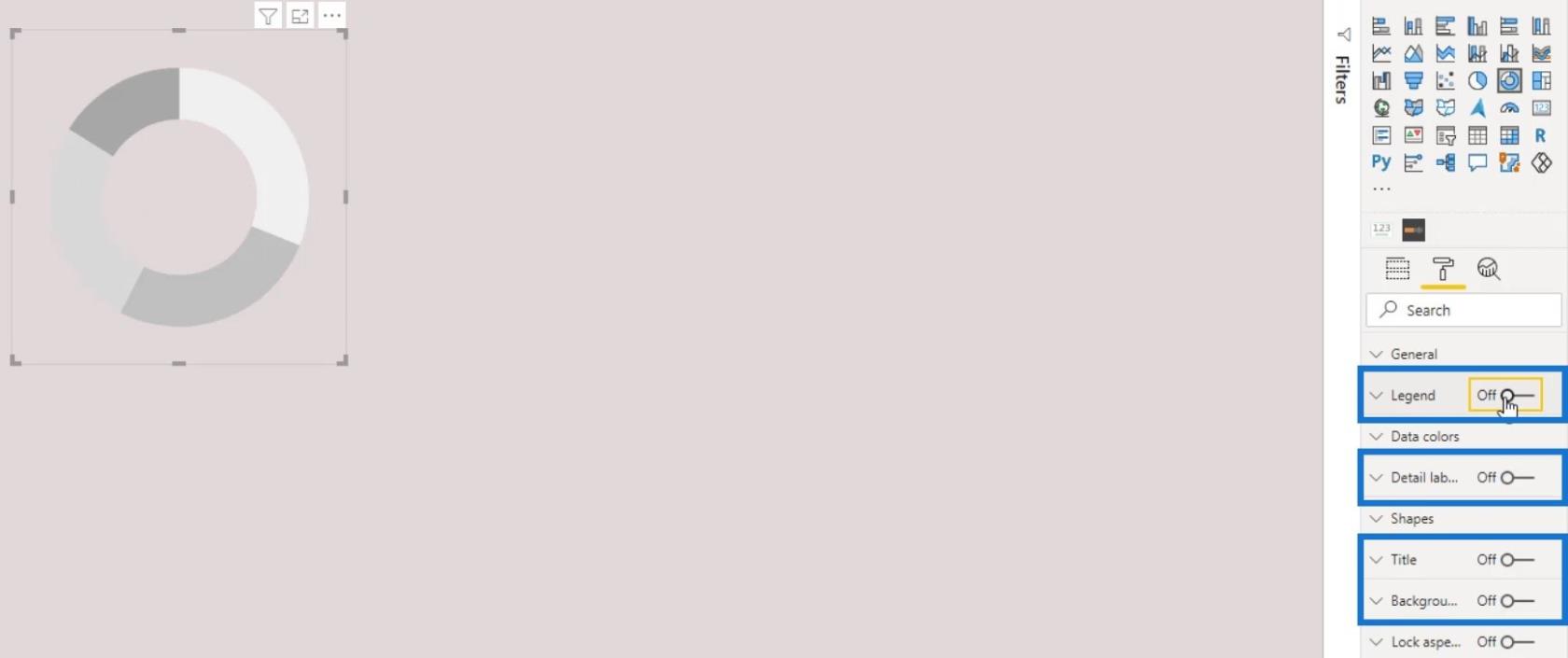
범례와 레이블 없이도 더 보기 좋게 만들 수 있는 두 가지 트릭이 있습니다. 첫 번째는 하프 도넛 차트를 사용하는 것입니다. 먼저 제목, 배경, 데이터 레이블 및 범례를 제거하여 이를 정리합니다.

목차
LuckyTemplates에서 하프 도넛형 차트 만들기
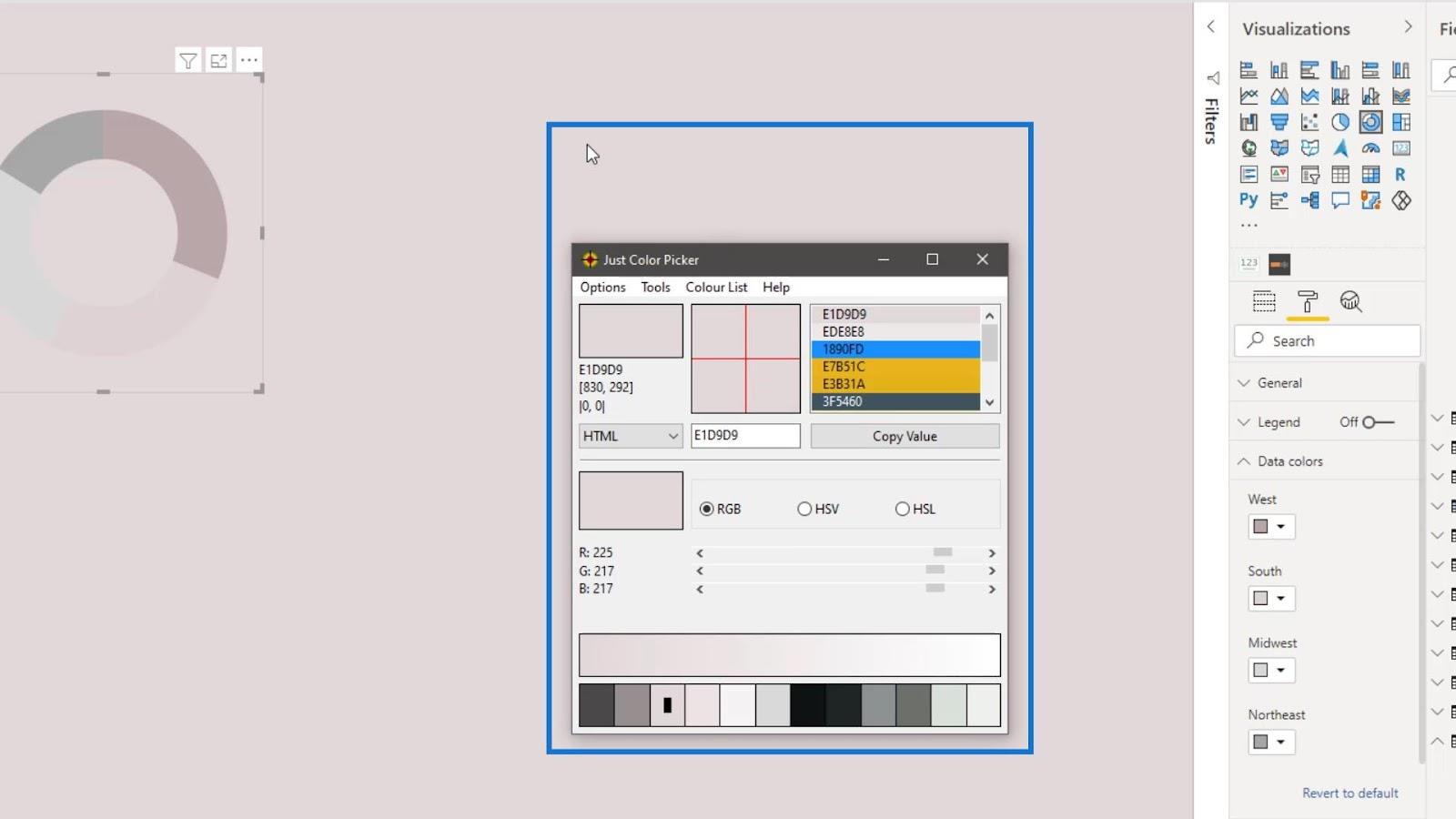
이제 절반 도넛형 차트로 변환합니다. 이 예에서는 South , Midwest 및 Northeast 지역 의 배경색을 사용하겠습니다 . 보이지 않거나 존재하지 않는 것처럼 보이게 하기 위함입니다. 색상 선택기 응용 프로그램을 사용하여 배경 색상을 선택할 수 있습니다. 그런 다음 선택한 색상의 16진수 값을 복사합니다.

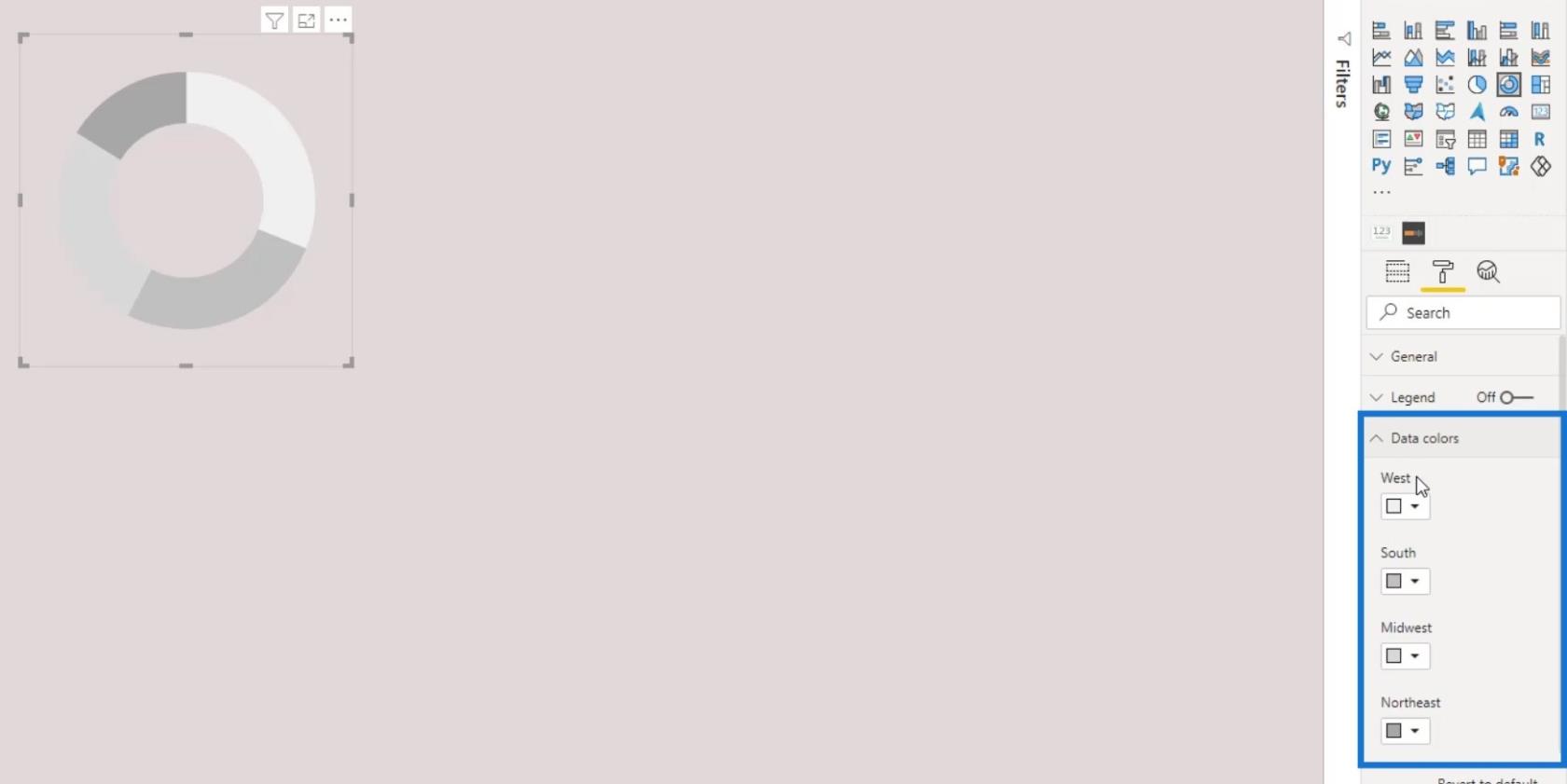
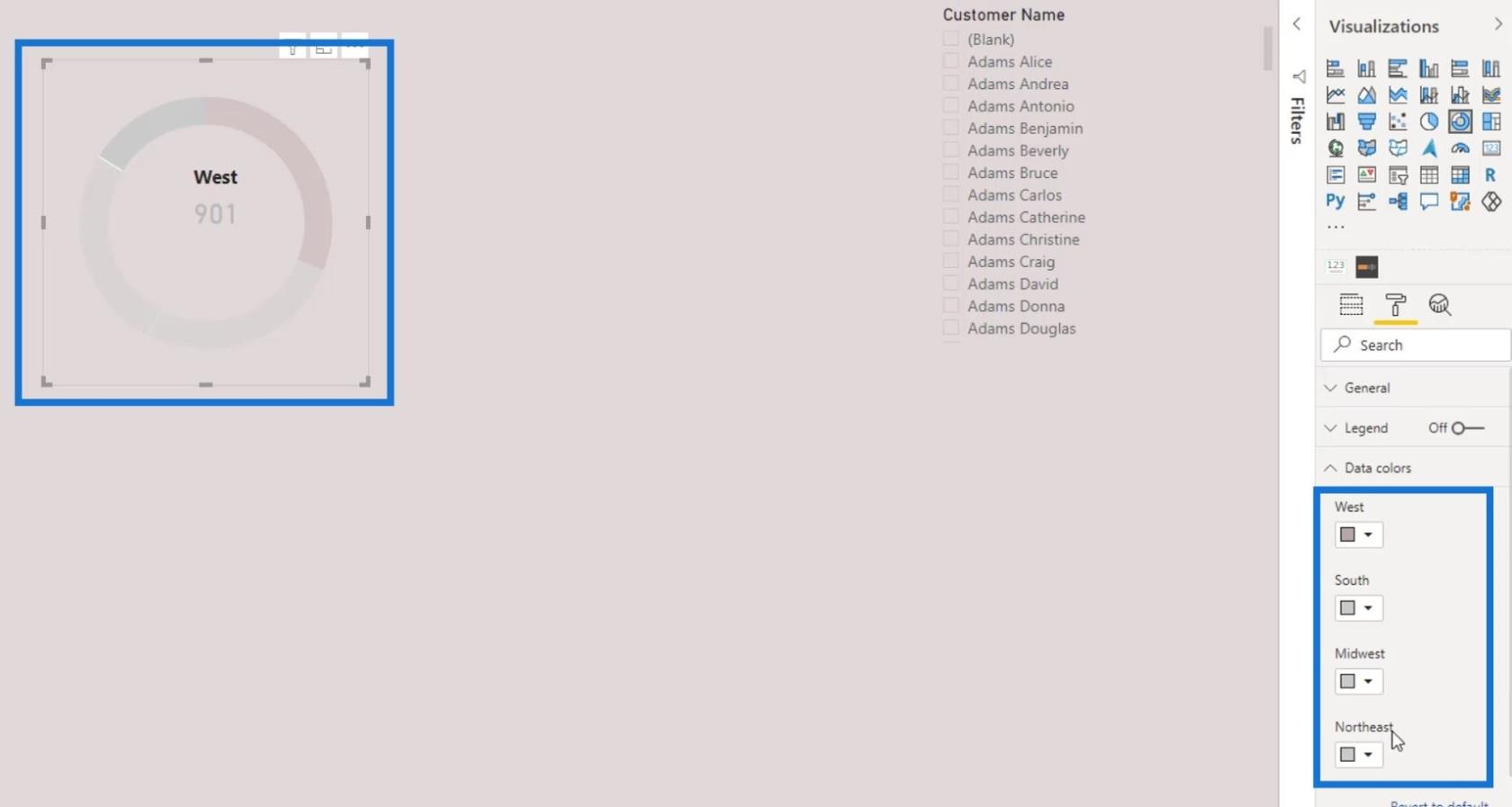
데이터 색상 으로 이동하여 영역의 색상을 변경하십시오.

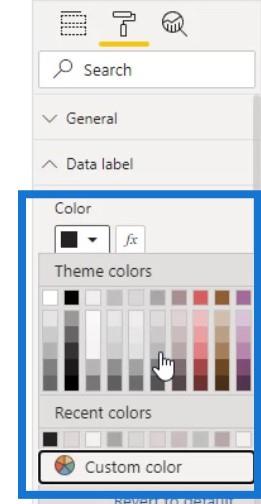
선택한 색상을 South , Midwest 및 Northeast 지역 에 적용합니다 . 이렇게 하려면 3개 영역의 색상 선택에서 드롭다운 화살표 아이콘을 클릭한 다음 사용자 지정 색상을 클릭합니다 .

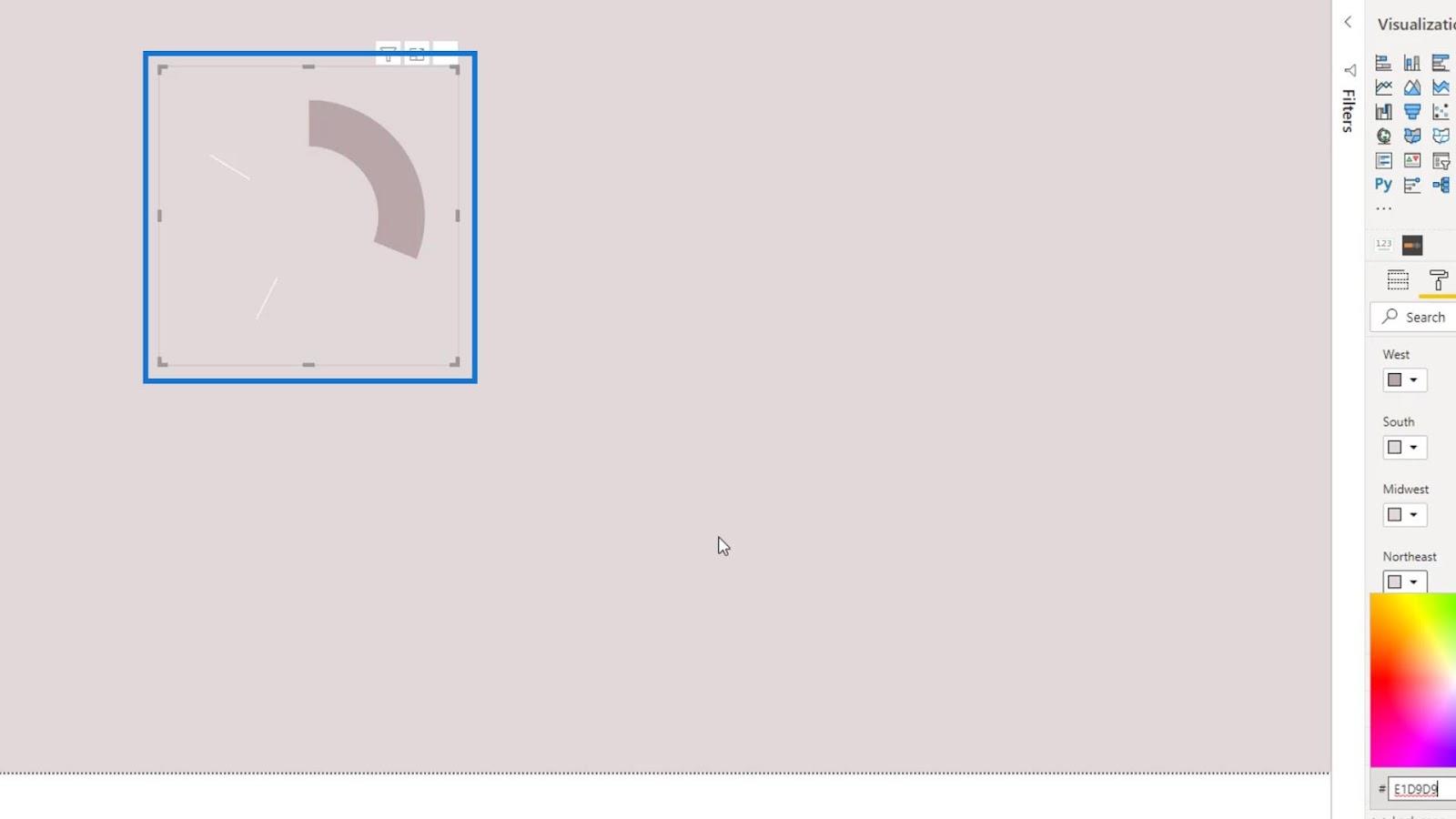
값을 16진수 값 입력 상자에 붙여넣습니다.

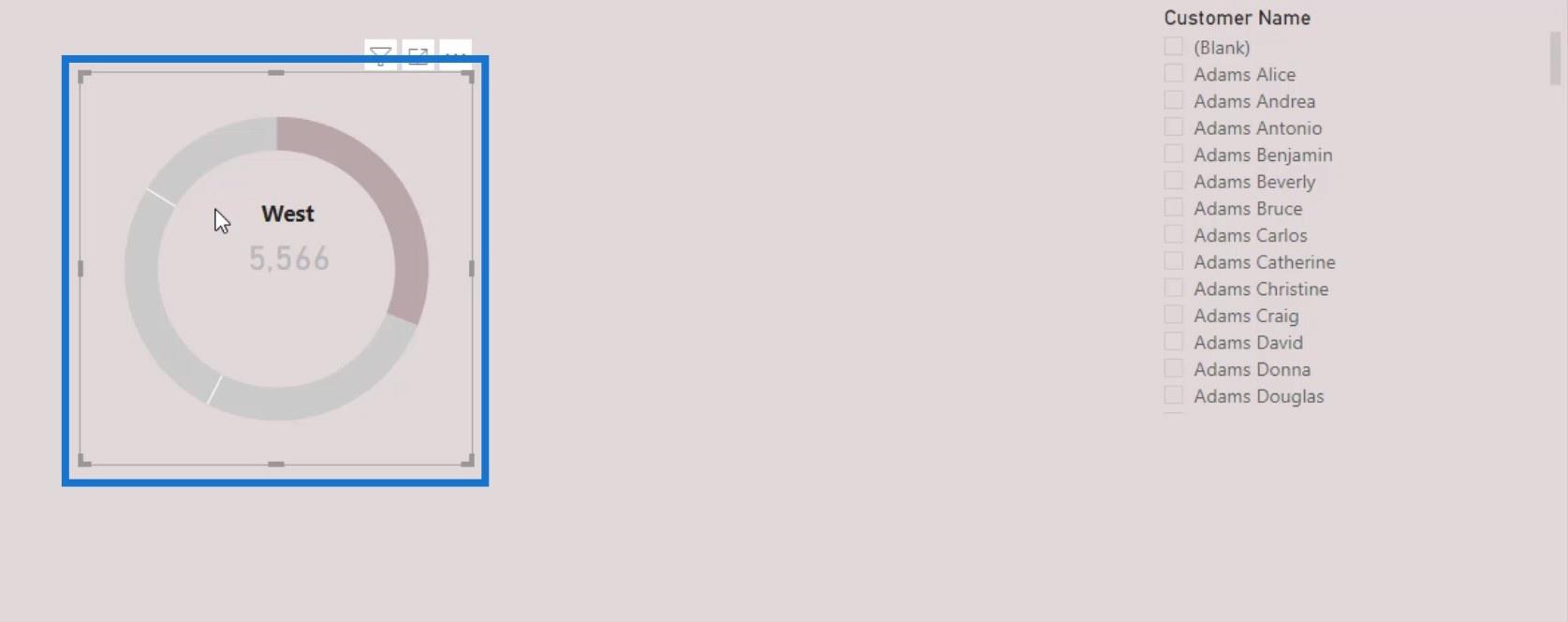
결과적으로 차트의 다른 데이터는 전혀 존재하지 않는 것처럼 보입니다.

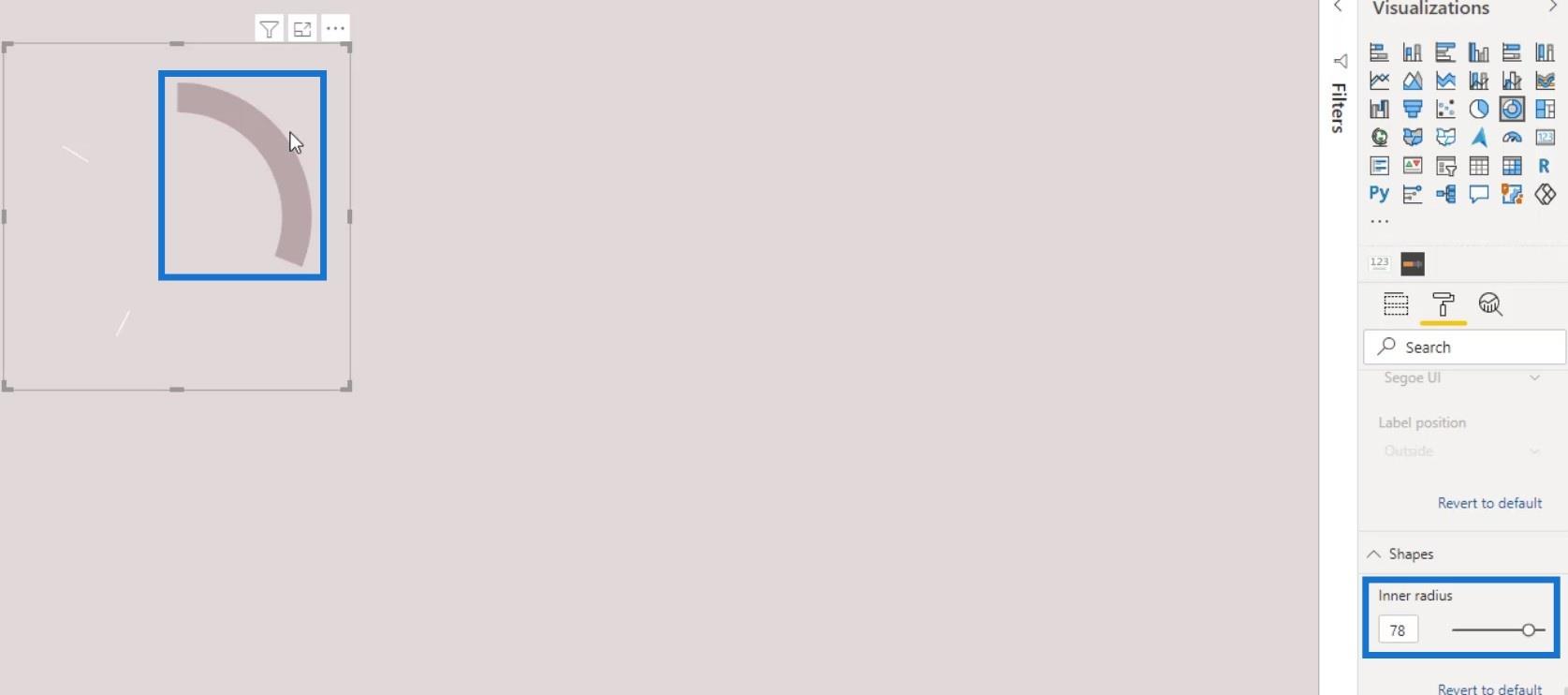
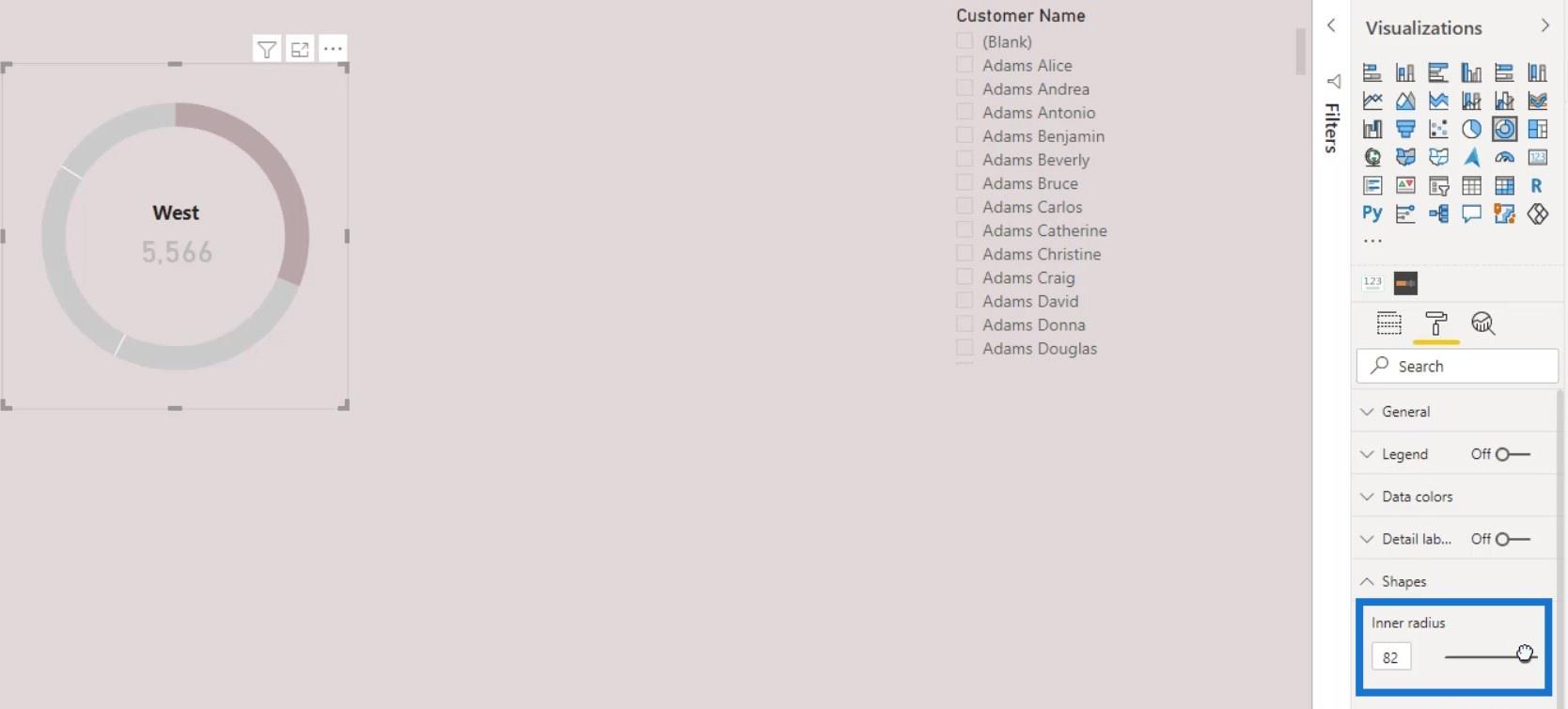
우리가 할 수 있는 또 다른 멋진 일은 내부 반지름 값을 줄이는 것입니다 .

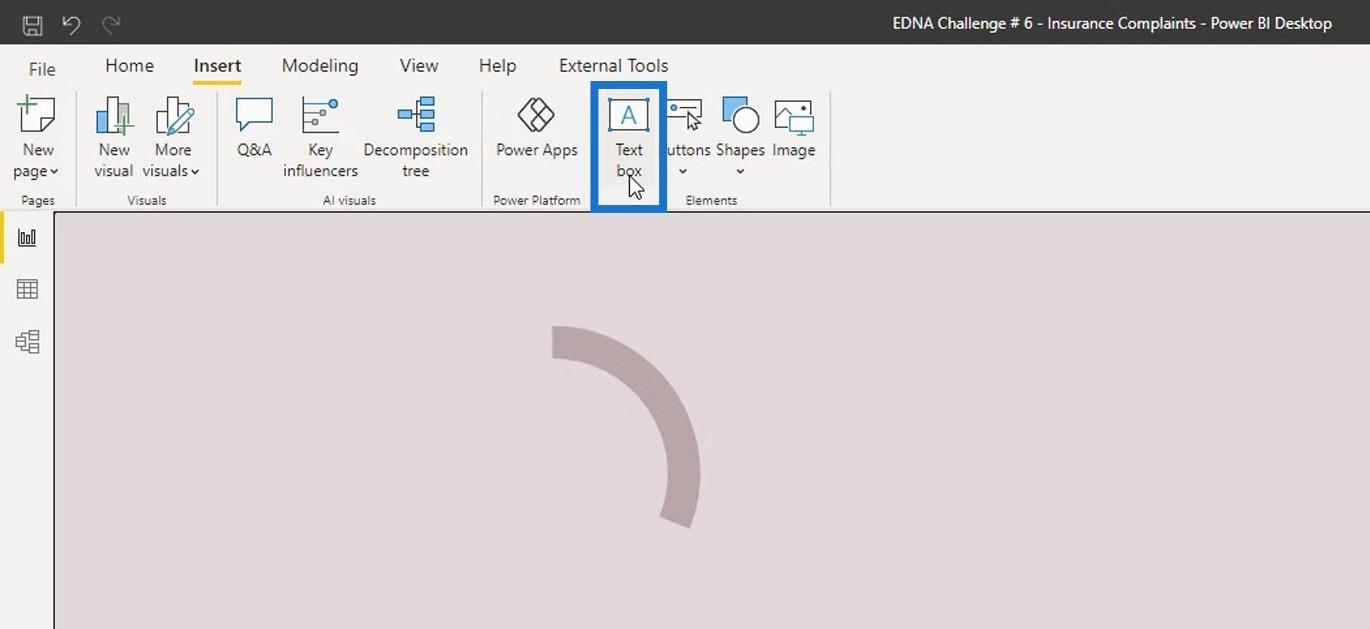
또한 도형을 사용하여 두 개의 흰색 구분선을 숨길 수 있습니다. 먼저 삽입 탭으로 이동합니다.

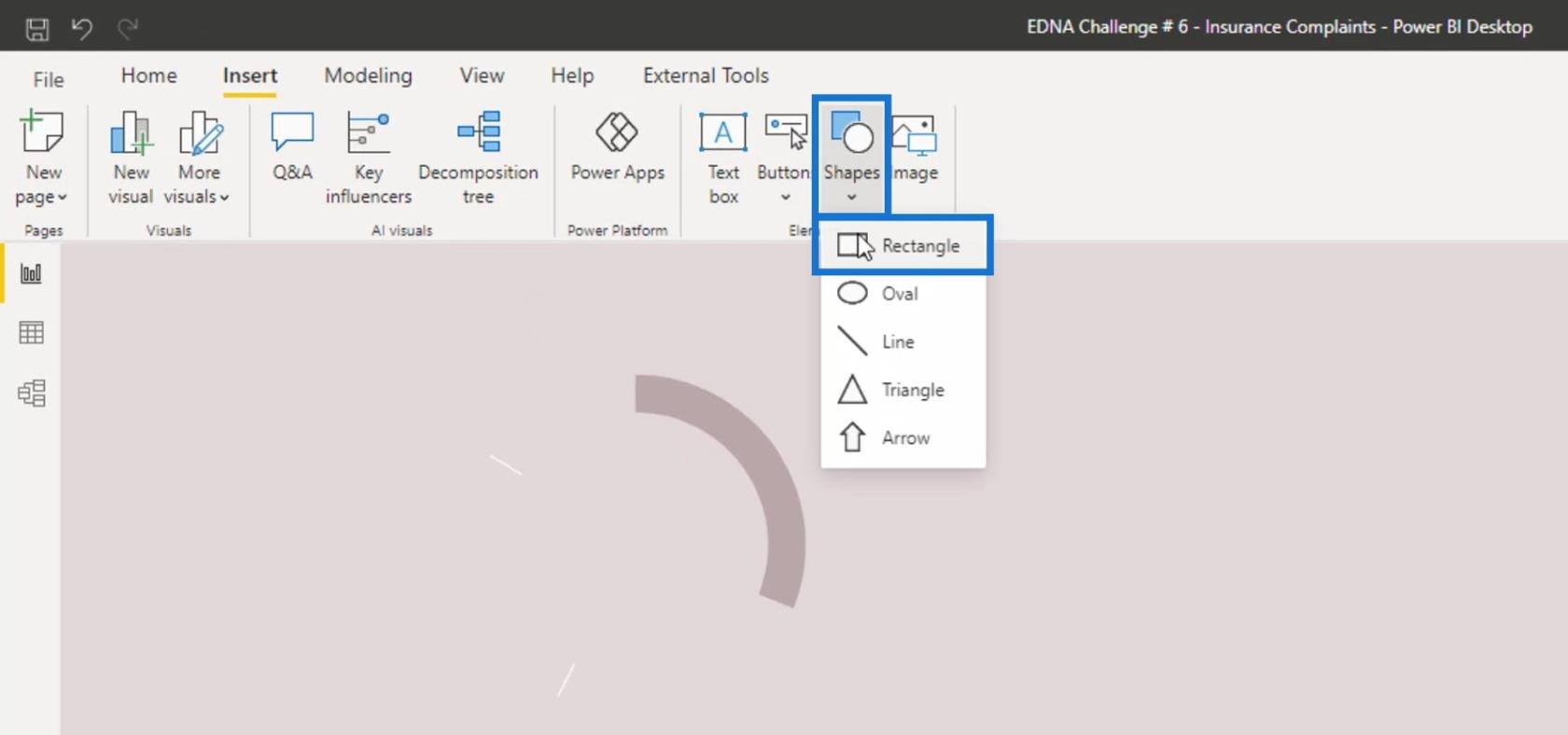
그런 다음 모양 옵션 에서 직사각형을 클릭합니다 .

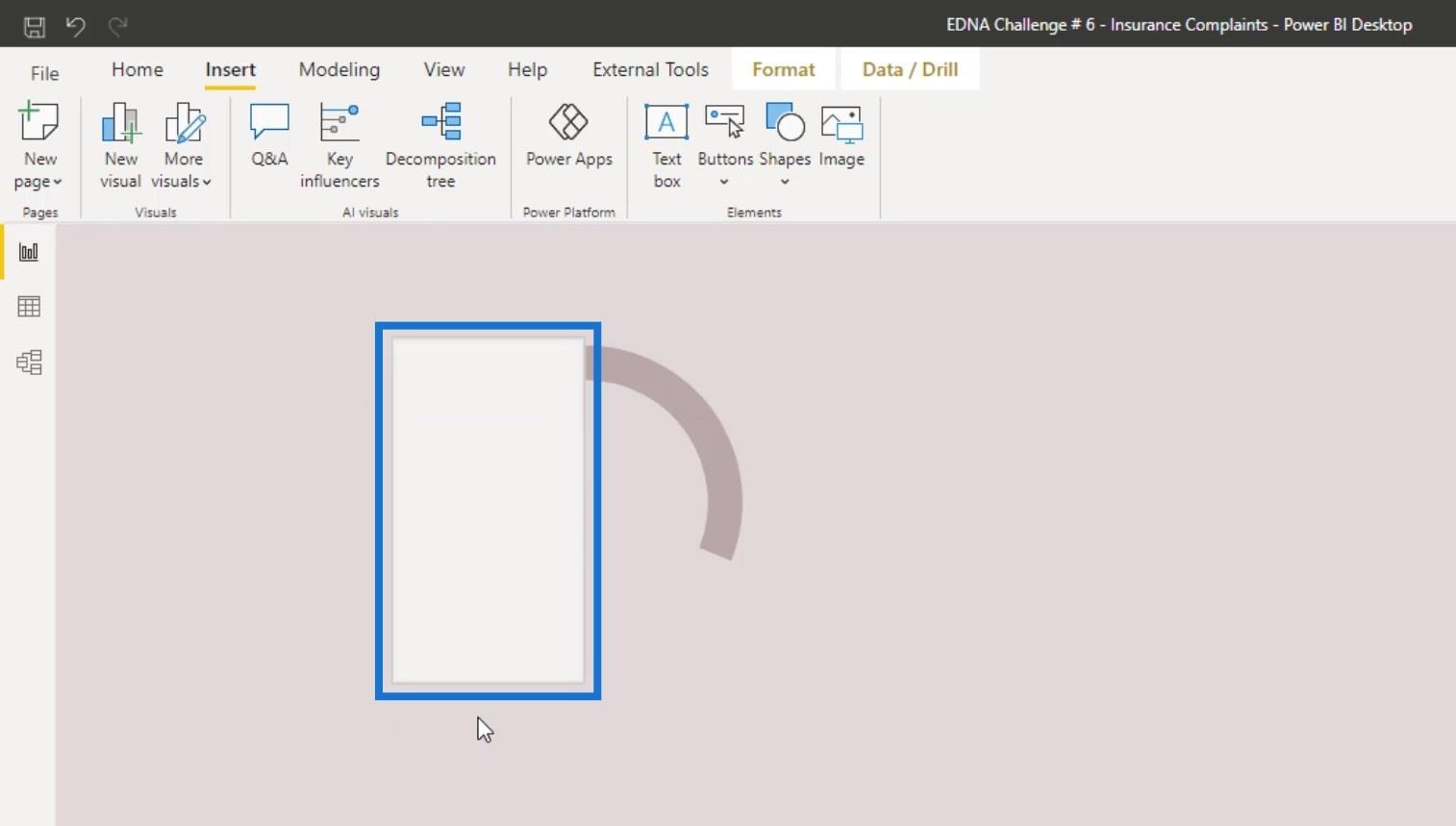
두 분할선을 덮을 때까지 도형의 크기를 조정합니다.

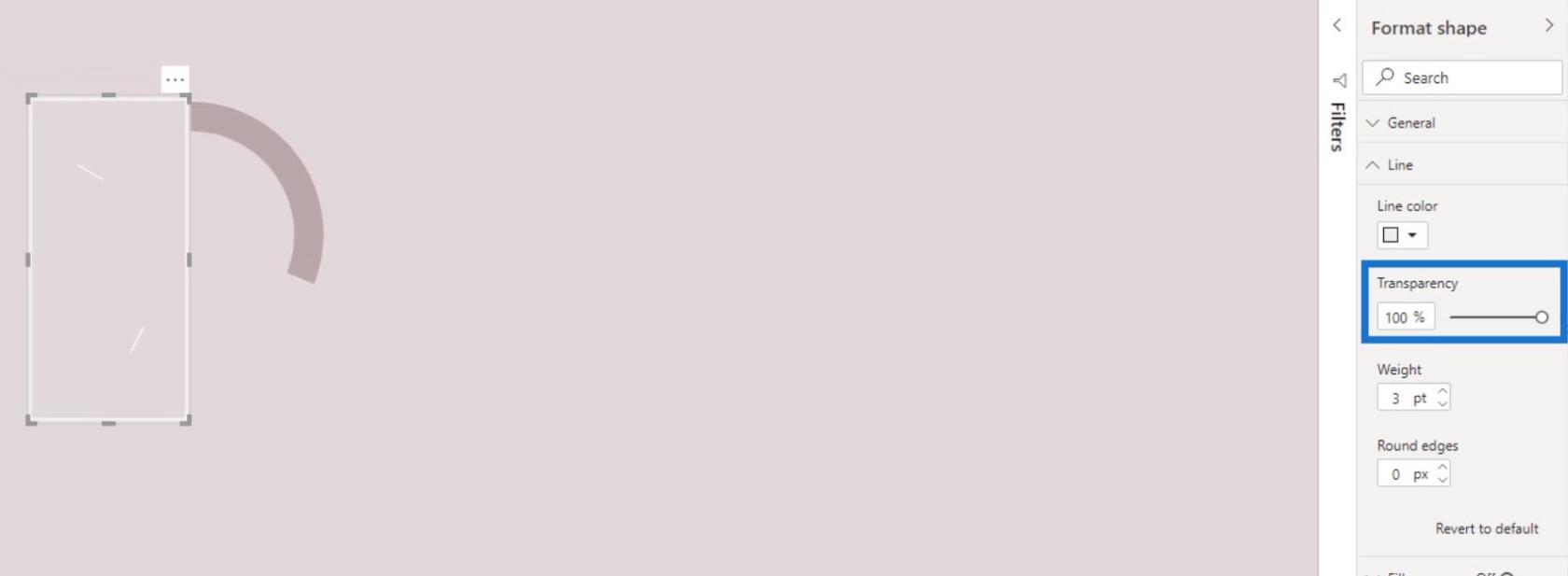
서식 패널 에서 선 을 클릭한 다음 투명도를 100% 로 설정합니다 .

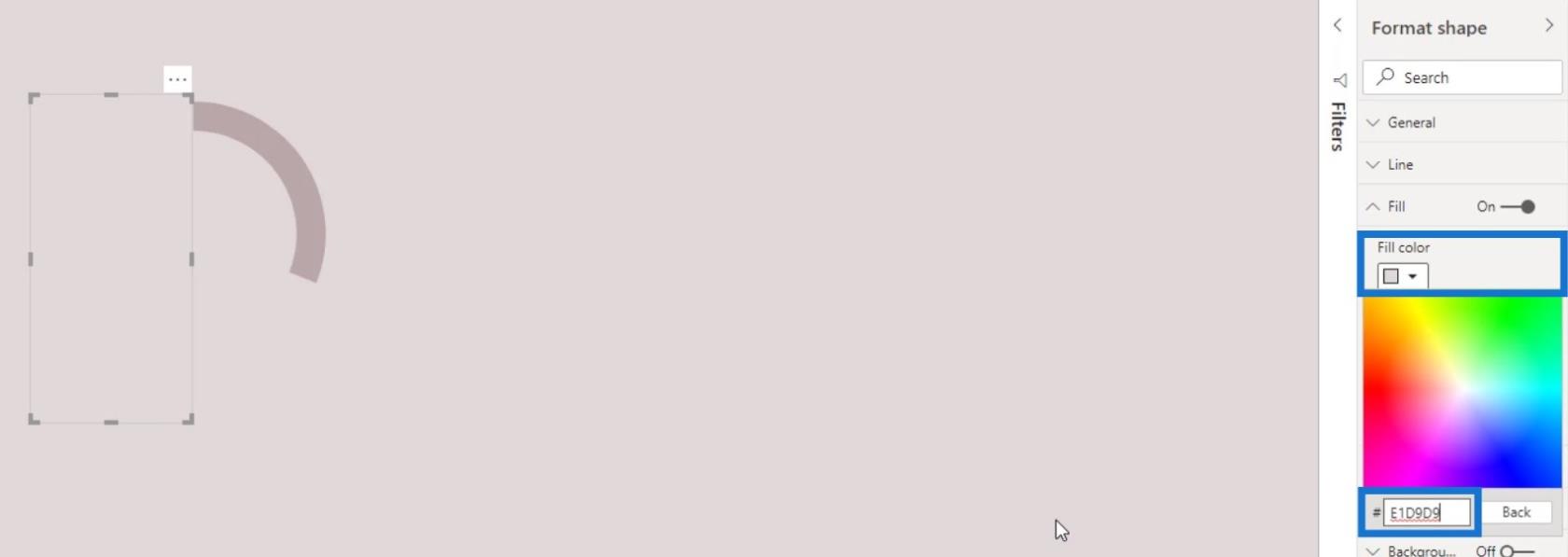
그런 다음 채우기를 클릭 하고 이전에 South , Midwest 및 Northeast 지역 에 대해 선택한 것과 동일한 색상으로 색상을 설정합니다 .

이제 텍스트 상자를 추가해 보겠습니다.

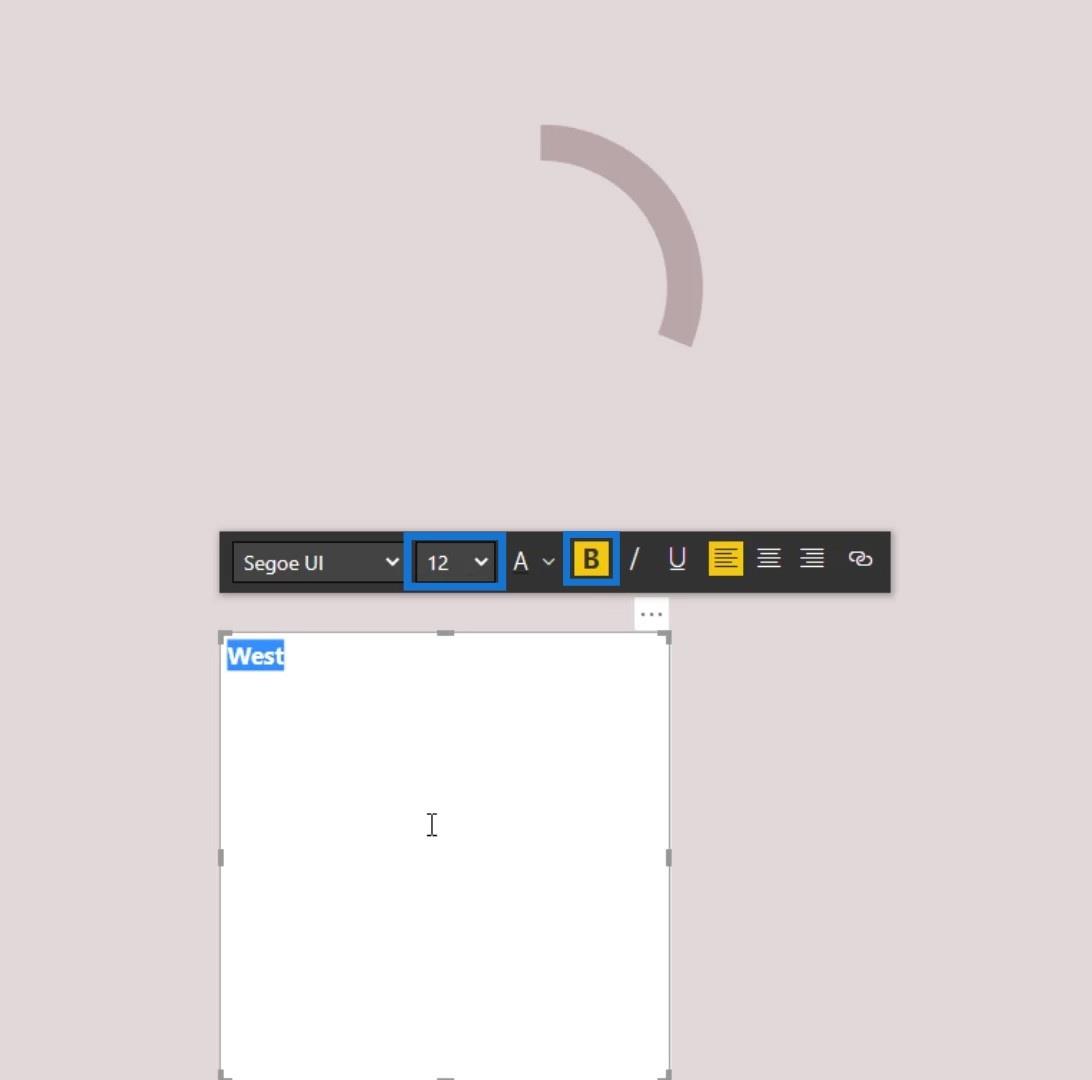
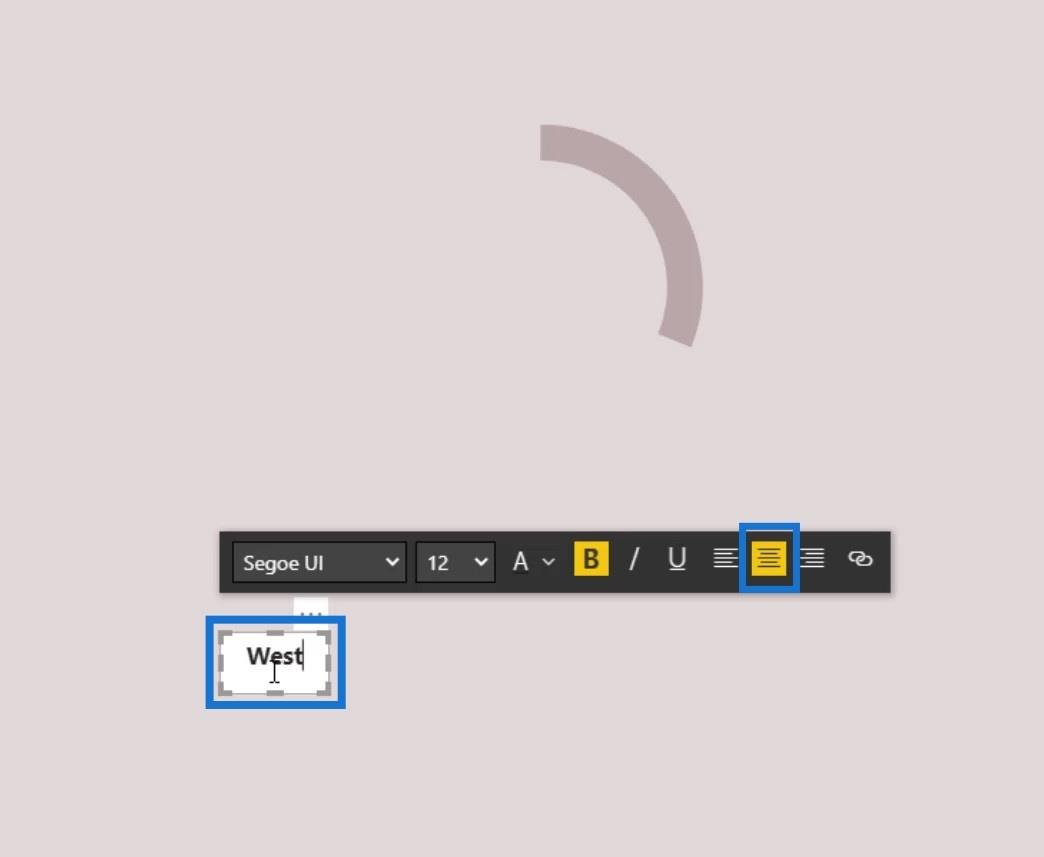
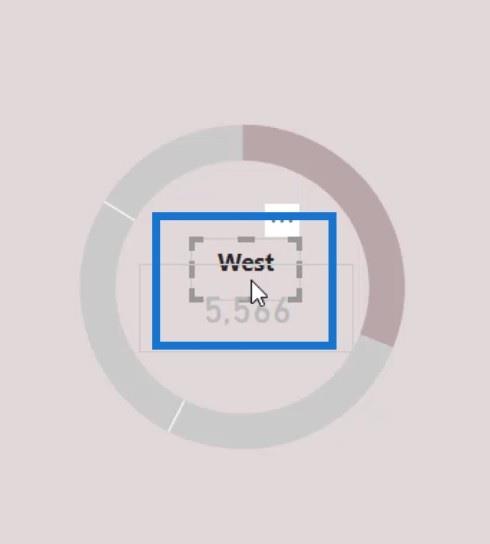
텍스트 상자에 " West "를 입력합니다. 더 굵게 만들고 크기를 12 로 설정합니다 .

텍스트 상자의 크기를 조정하고 텍스트를 텍스트 상자 중앙에 맞춥니다.

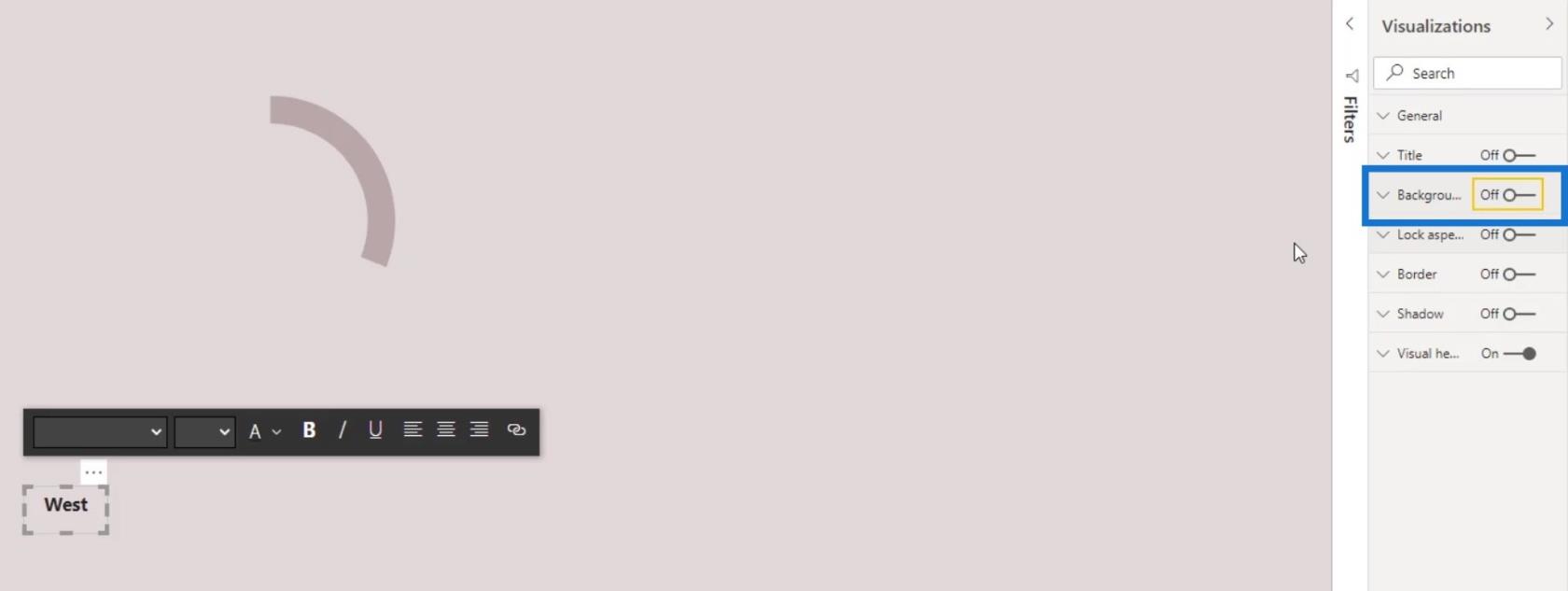
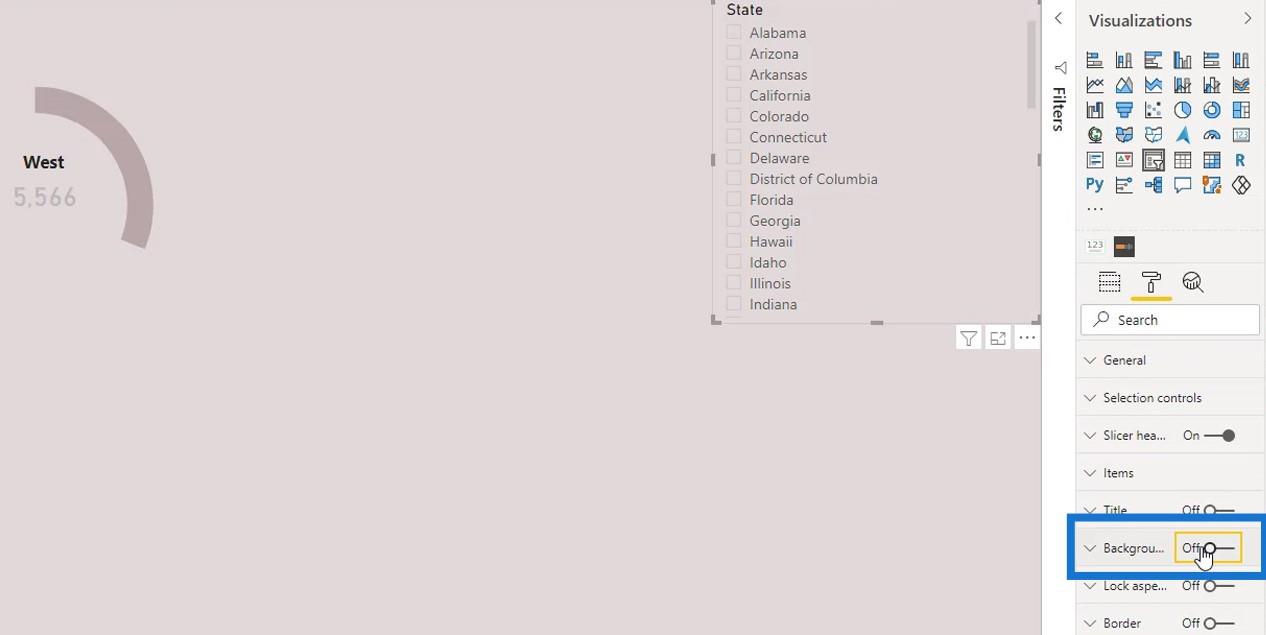
Background 토글을 Off 로 설정하여 텍스트 상자의 흰색 배경을 제거합니다 .

원하는 위치에 텍스트 레이블을 배치합니다.

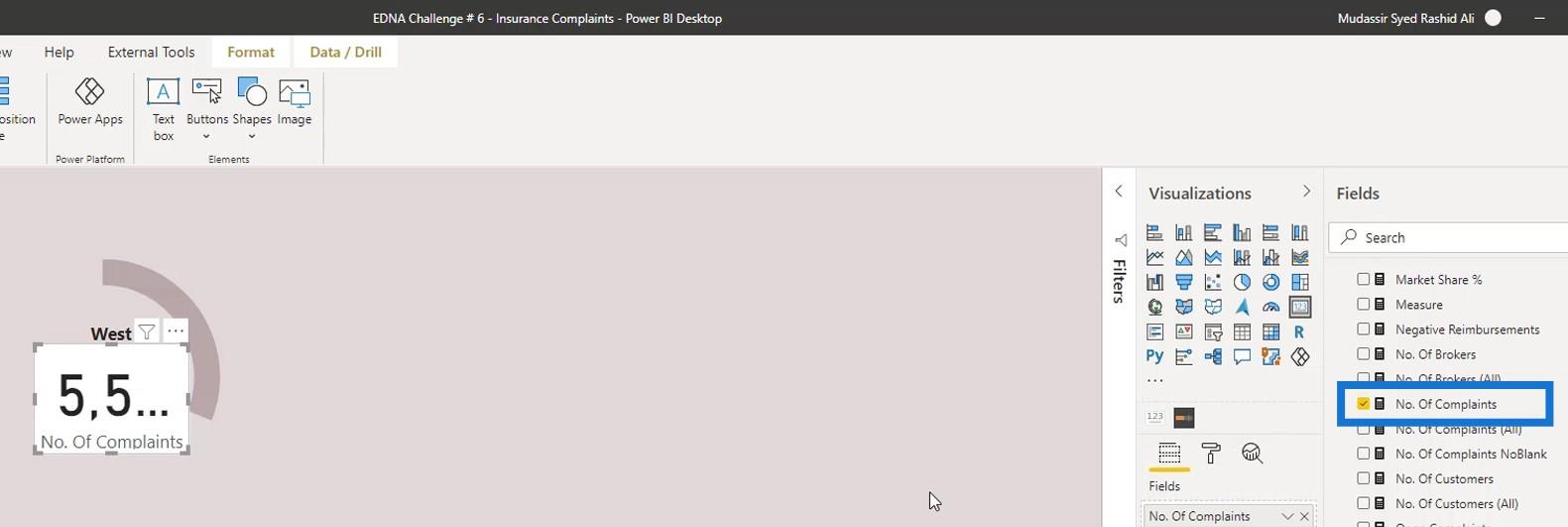
카드 시각적 개체에 측정값을 배치할 수도 있습니다. 먼저 카드 비주얼을 추가합니다.

그런 다음 측정값을 카드 시각적 개체에 배치합니다. 민원 건수 측정을 예로 들어보겠습니다 .

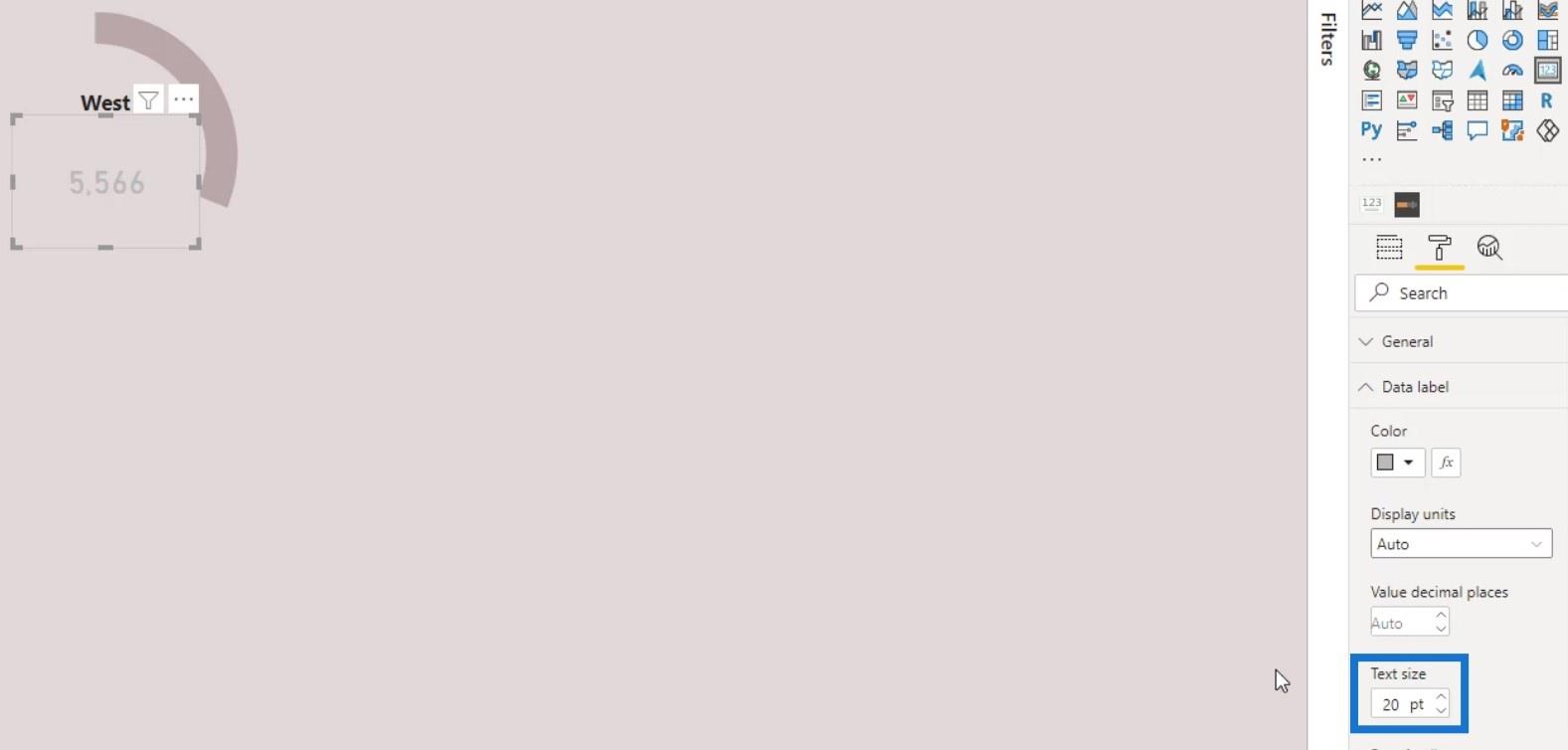
서식 아이콘을 클릭한 다음 텍스트 색상을 변경합니다.

배경 과 범주 도 끕니다 .

그런 다음 텍스트 크기를 변경합니다 .

그 결과 이전에 가지고 있던 도넛형 차트보다 확실히 보기 좋은 하프 도넛형 차트를 만들었습니다.

범주별로 LuckyTemplates 도넛형 차트 조각화
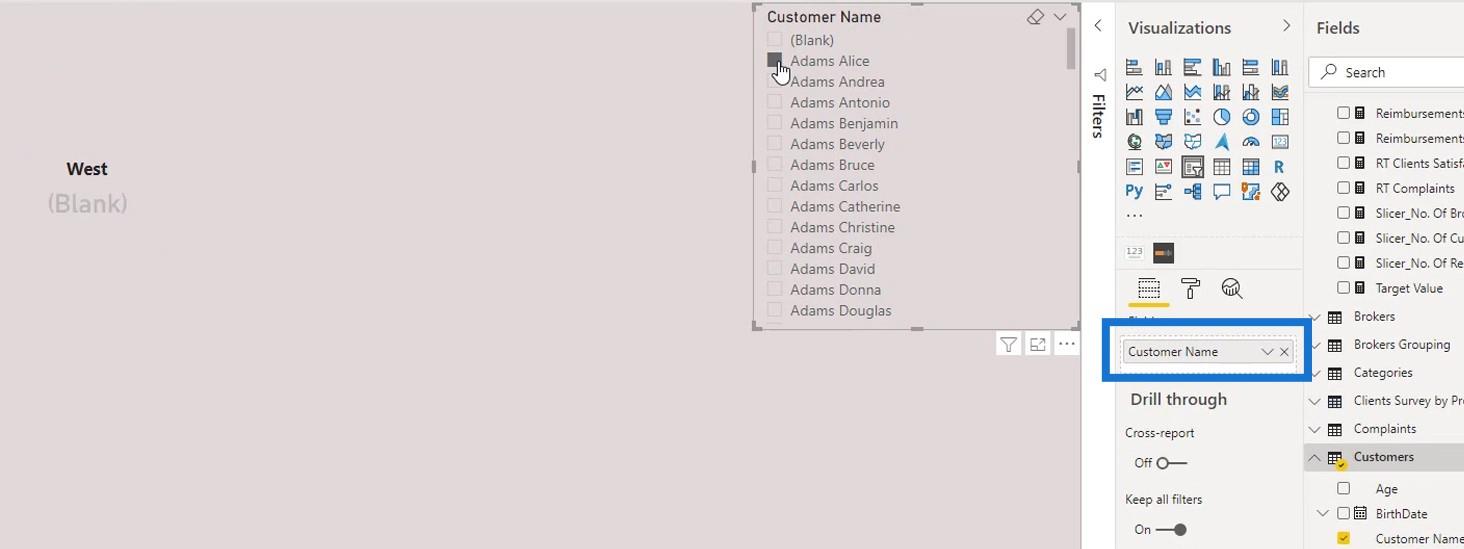
이제 카테고리별로 나누어 보도록 하겠습니다. 이 예에서는 고객 이름을 범주로 선택하겠습니다 .

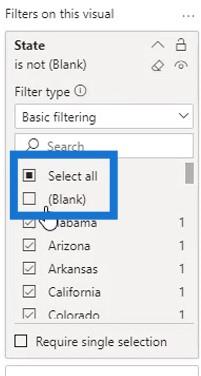
Select All 을 선택 하고 Blank 를 선택 취소 합니다 .

그런 다음 배경을 제거합니다.

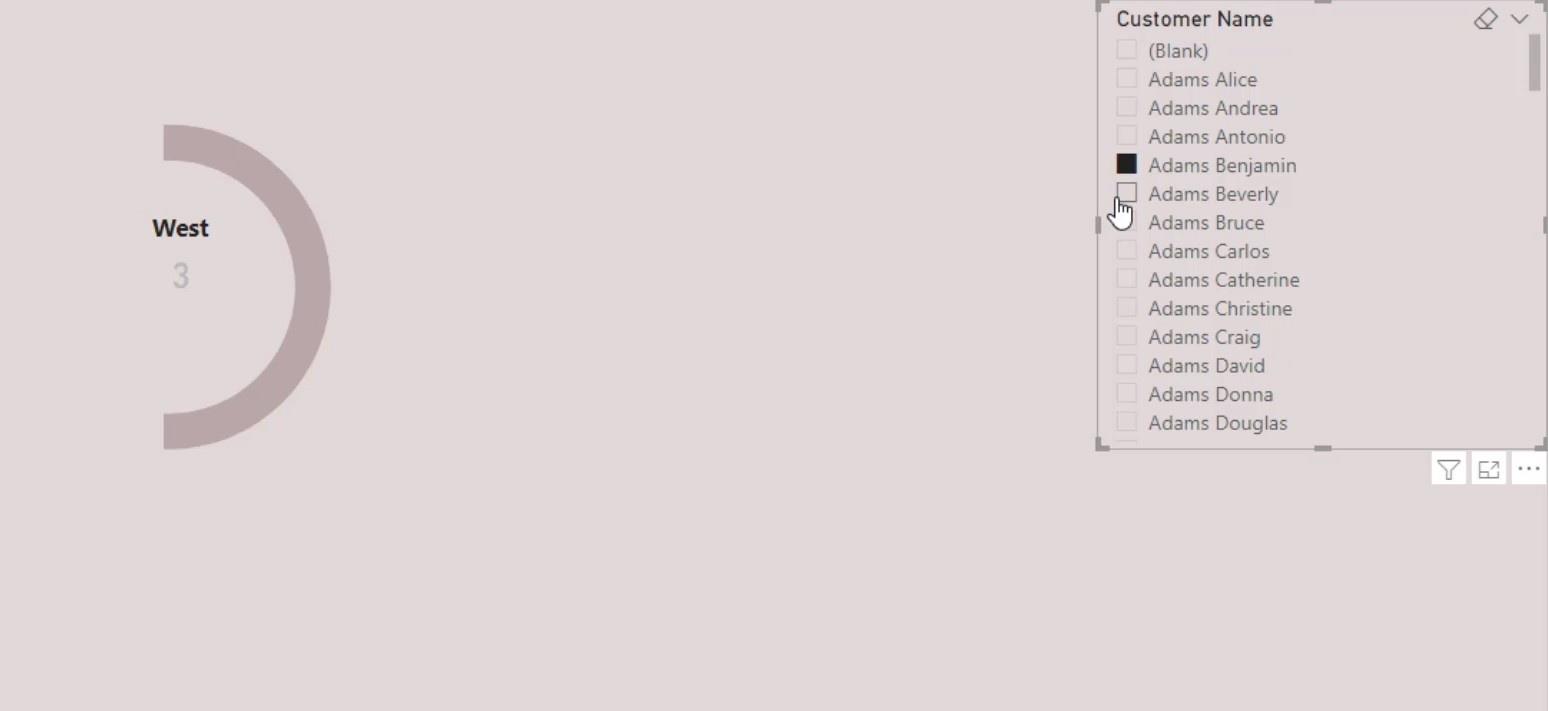
그런 다음 이제 범주별로 필터링할 수 있습니다.

LuckyTemplates에서 전체 도넛형 차트 만들기
계속해서 전체 도넛형 차트를 만들어 보겠습니다. 하지만 여기서는 강조하려는 지역에만 특정 값을 부여합니다.
먼저 이전에 추가한 직사각형 모양을 제거합니다. 그런 다음 다른 영역에 단일 색상을 적용합니다.

보시다시피 서부 지역의 데이터가 강조 표시되어 도넛형 차트에서 나머지 지역보다 두드러집니다.

라벨과 카드 비주얼을 중간에 넣어봅시다.

그런 다음 더 잘 보이도록 내부 반경을 늘립니다.

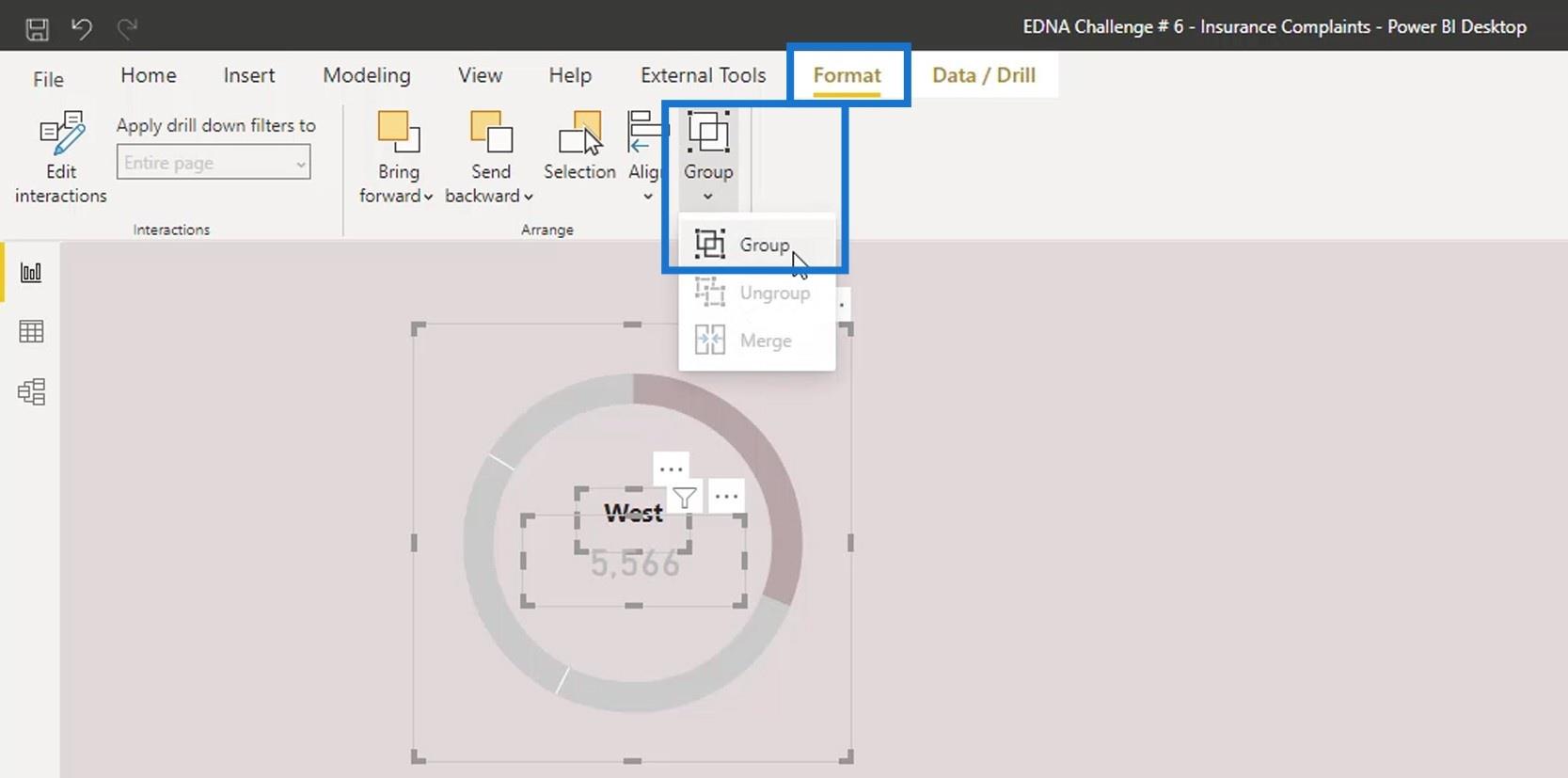
그런 다음 시각적 개체를 그룹화합니다. 세 가지 시각적 개체를 선택합니다. 형식 탭 으로 이동한 다음 그룹 을 클릭합니다 .

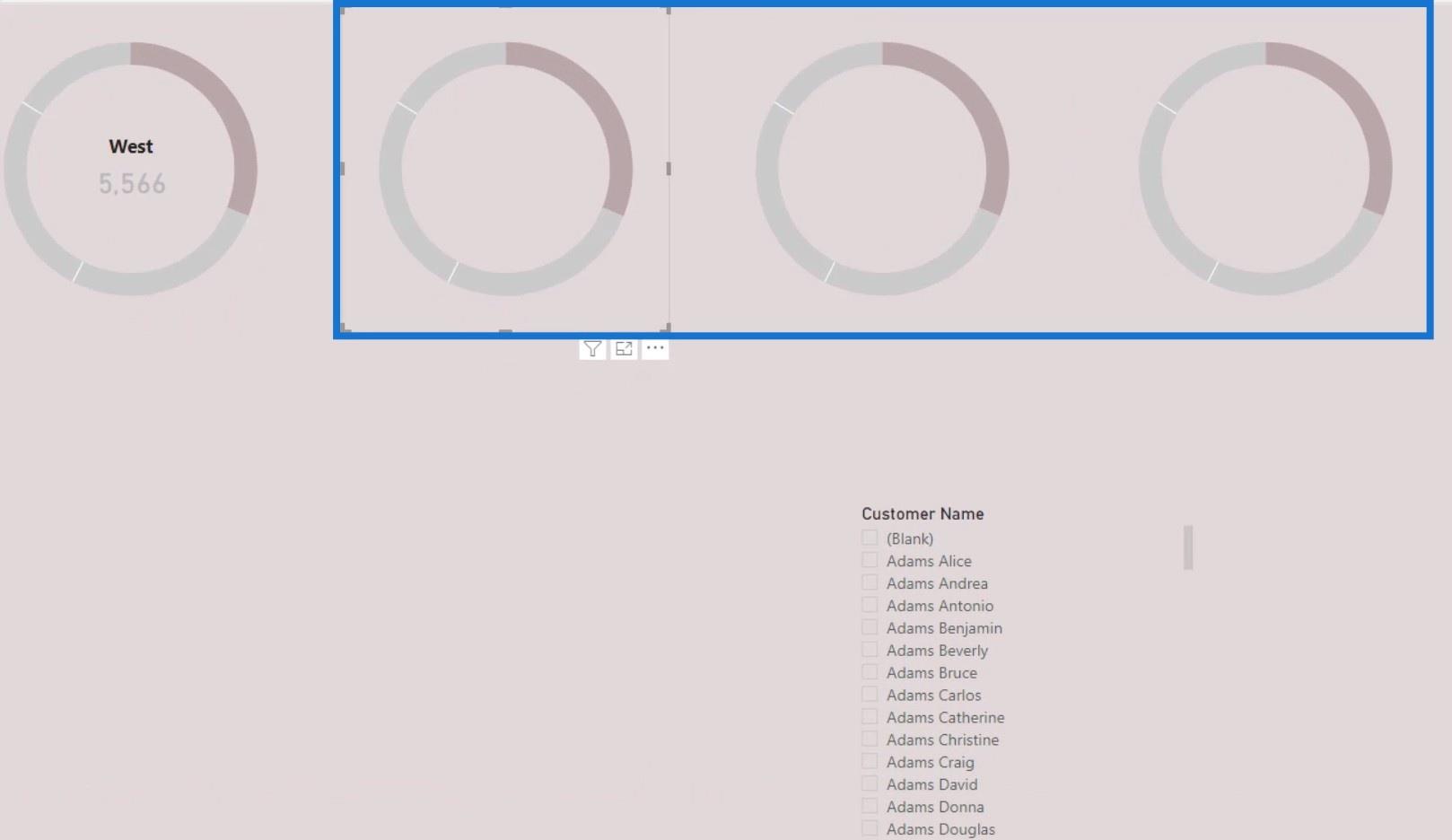
이제 이 도넛형 차트를 복제하여 다른 지역을 만들 수 있습니다.

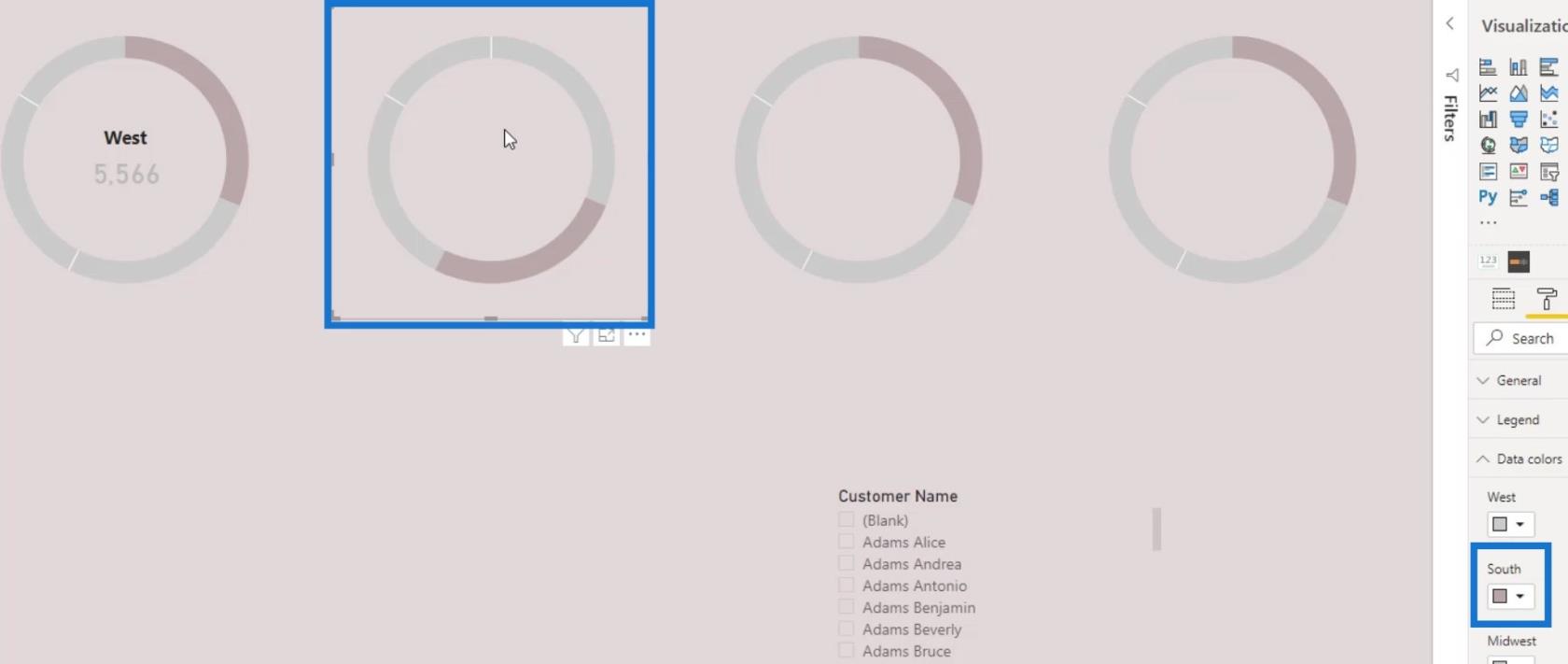
두 번째 차트의 경우 색상을 변경하여 남쪽을 강조 표시합니다.

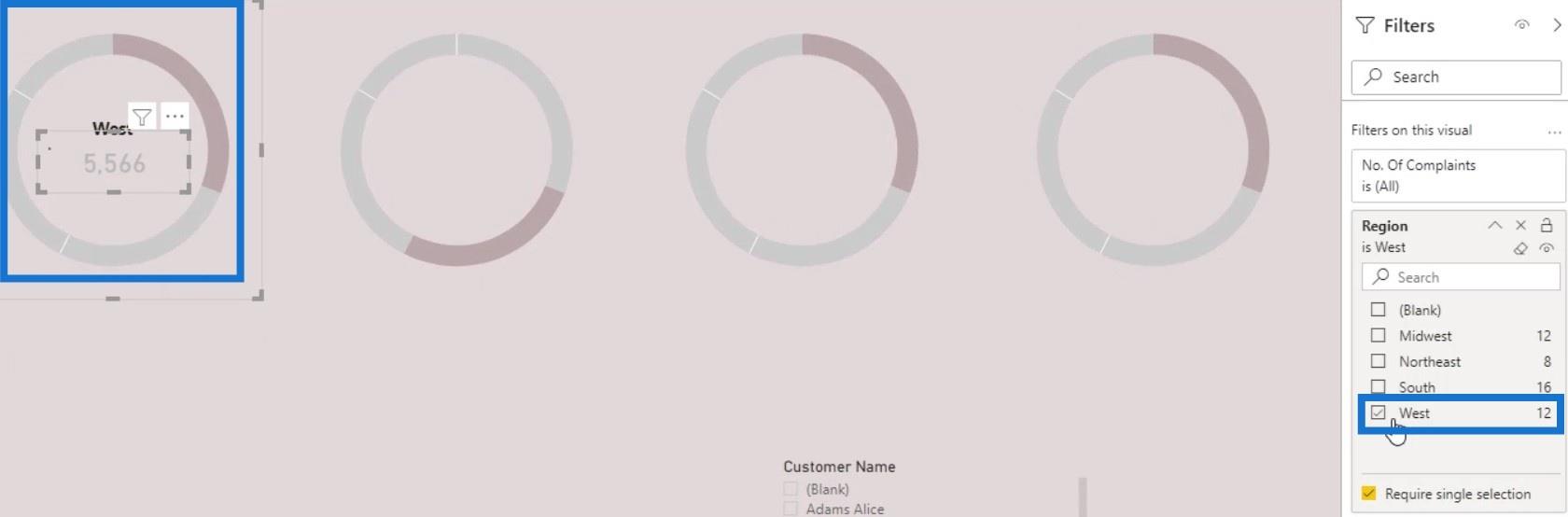
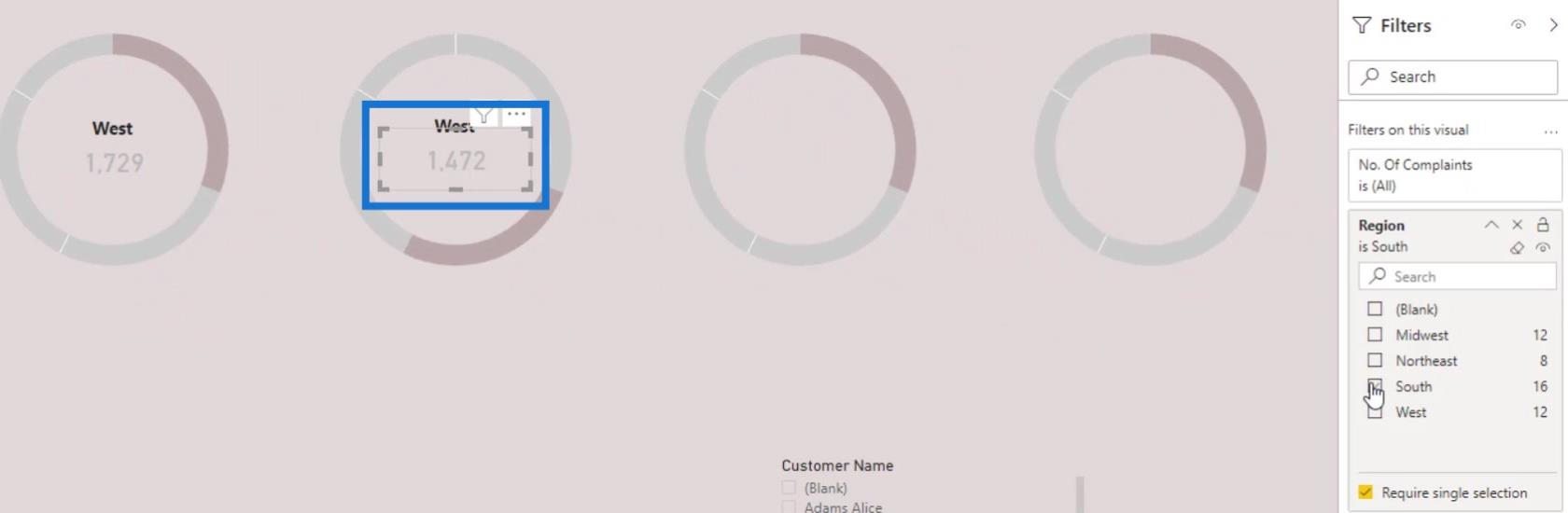
필터 창 에서 첫 번째 차트를 West 로 지정해 보겠습니다 .

두 번째 차트에 대한 첫 번째 도넛 차트의 텍스트 상자 및 카드 시각적 개체를 복제하고 필터 창 에서 남쪽 을 선택합니다 .

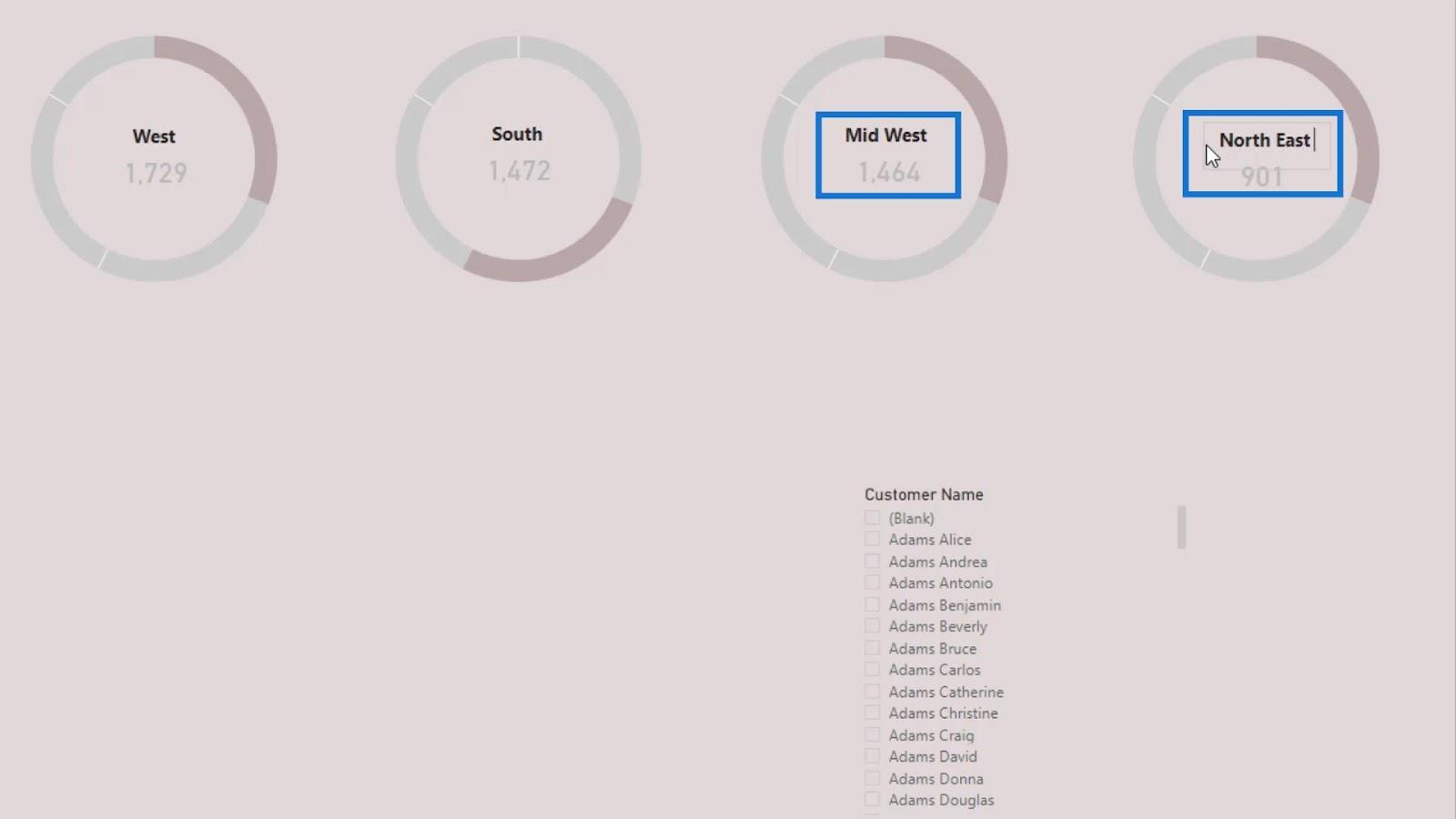
세 번째와 네 번째 도넛형 차트에 대해 동일한 작업을 수행해 보겠습니다. 세 번째 차트의 경우 필터를 Midwest 로 변경 하고 네 번째 차트를 Northeast 로 필터링합니다 .

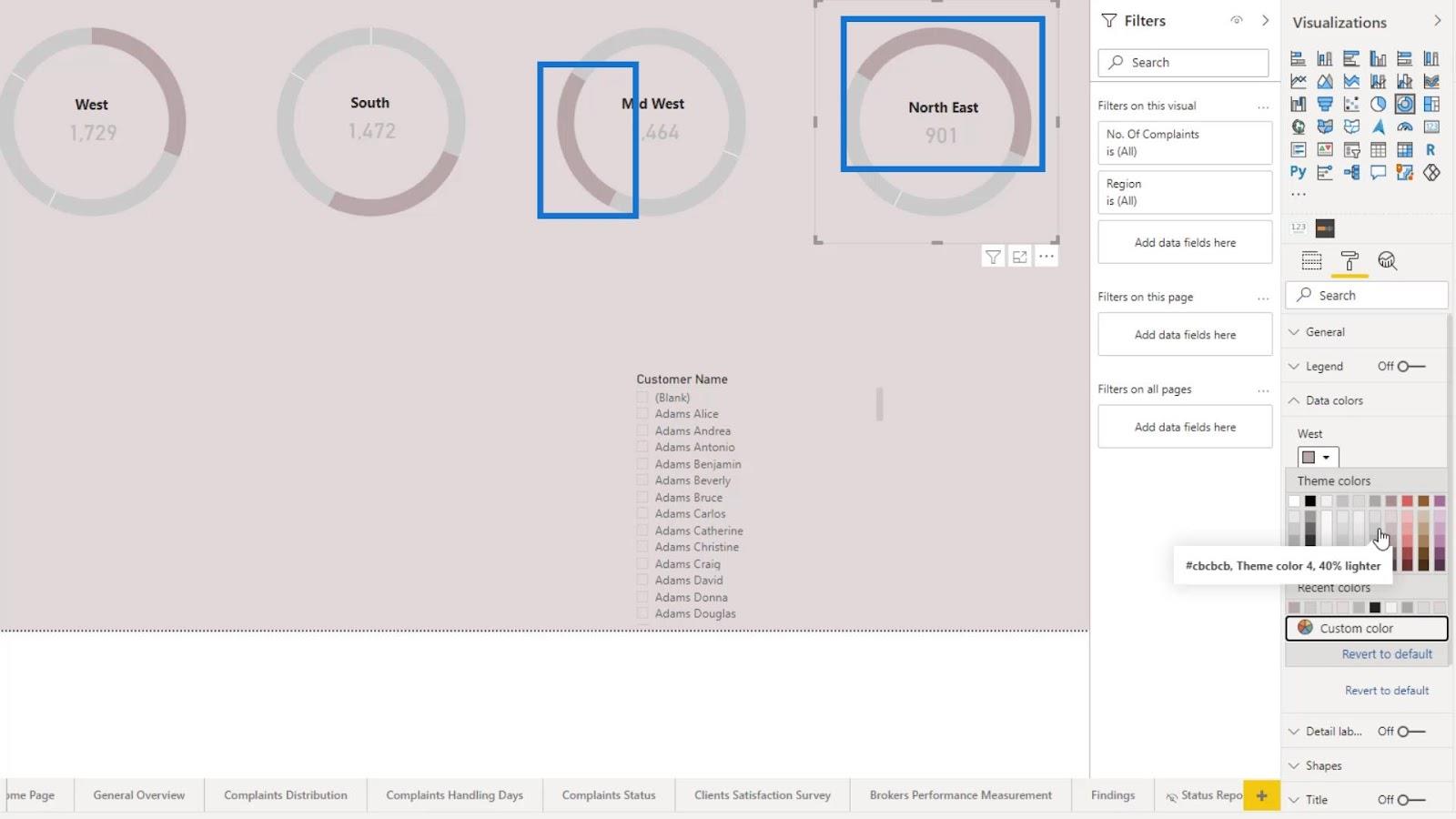
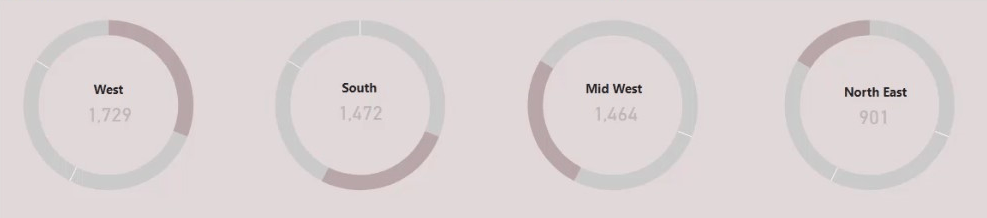
그런 다음 다른 3개의 도넛형 차트에 대한 레이블을 South , Mid West 및 North East 로 변경합니다 . 마지막으로 Mid West 와 North East 의 색상을 변경하여 세 번째와 네 번째 차트의 하이라이트를 변경합니다 .

LuckyTemplates
시각화 기술에 사용자 지정 시각적 개체 활용 - LuckyTemplates 세로 막대형 차트 및
포함된 차트가 있는 LuckyTemplates의 동적 도구 설명 필터
결론
이것이 이 튜토리얼의 전부입니다. 우리는 성공적으로 시각적 모양을 표현 가능하게 만들었습니다.

일반적으로 다음은 LuckyTemplates 도넛형 차트를 시각적으로 보기 좋게 만들기 위해 수행할 수 있는 작업 중 일부입니다. 보기 좋게 만드는 다른 방법이 있습니다. 시각적 개체에 사용할 수 있는 서식 옵션을 탐색하는 데 약간의 시간만 할당하면 됩니다.
더 많은 예제와 관련 콘텐츠를 보려면 아래 링크를 확인하십시오.
다음 시간까지,
무다시르
SharePoint에서 계산된 열의 중요성과 목록에서 자동 계산 및 데이터 수집을 수행하는 방법을 알아보세요.
컬렉션 변수를 사용하여 Power Apps에서 변수 만드는 방법 및 유용한 팁에 대해 알아보세요.
Microsoft Flow HTTP 트리거가 수행할 수 있는 작업과 Microsoft Power Automate의 예를 사용하여 이를 사용하는 방법을 알아보고 이해하십시오!
Power Automate 흐름 및 용도에 대해 자세히 알아보세요. 다양한 작업 및 시나리오에 사용할 수 있는 다양한 유형의 흐름에 대해 설명합니다.
조건이 충족되지 않는 경우 흐름에서 작업을 종료하는 Power Automate 종료 작업 컨트롤을 올바르게 사용하는 방법을 알아봅니다.
PowerApps 실행 기능에 대해 자세히 알아보고 자신의 앱에서 바로 웹사이트, 전화, 이메일 및 기타 앱과 같은 기타 서비스를 실행하십시오.
타사 애플리케이션 통합과 관련하여 Power Automate의 HTTP 요청이 작동하는 방식을 배우고 이해합니다.
Power Automate Desktop에서 Send Mouse Click을 사용하는 방법을 알아보고 이것이 어떤 이점을 제공하고 흐름 성능을 개선하는지 알아보십시오.
PowerApps 변수의 작동 방식, 다양한 종류, 각 변수가 앱에 기여할 수 있는 사항을 알아보세요.
이 자습서에서는 Power Automate를 사용하여 웹 또는 데스크톱에서 작업을 자동화하는 방법을 알려줍니다. 데스크톱 흐름 예약에 대한 포괄적인 가이드를 제공합니다.








