SharePoint의 계산된 열 | 개요

SharePoint에서 계산된 열의 중요성과 목록에서 자동 계산 및 데이터 수집을 수행하는 방법을 알아보세요.
이 자습서에서는 LuckyTemplates 보고서 작성 프로세스와 보고서를 원활하게 탐색하는 데 도움이 되도록 DAX 측정값을 구성하는 방법을 보여드리겠습니다. 이 보고서에서 결함 및 다운타임 분석을 개발한 방법에 주로 초점을 맞출 것입니다 .
LuckyTemplates Challenge 10차 출품작 으로 제출한 보고서를 사용하겠습니다 . 에 공개된 일련의 챌린지 로서 모든 사람이 제공된 데이터 세트와 챌린지 개요를 사용하여 문제를 해결하는 데 도전할 수 있습니다.

목차
DAX 측정값을 하위 폴더로 구성
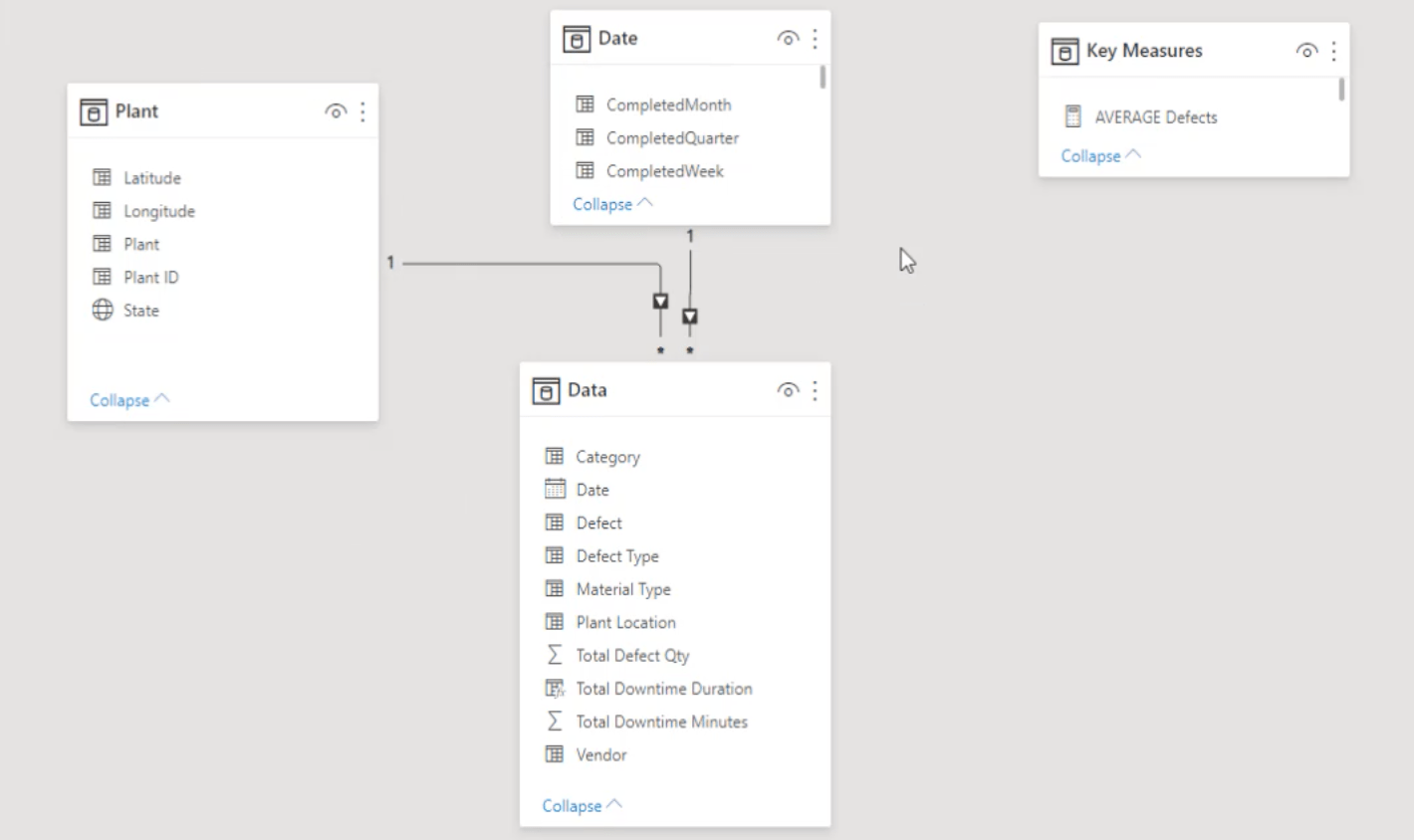
LuckyTemplates Desktop에서 모델 보기로 이동하여 시작하겠습니다. 이것이 최신 LuckyTemplates 업데이트에서 데이터 모델 보기의 모습입니다.

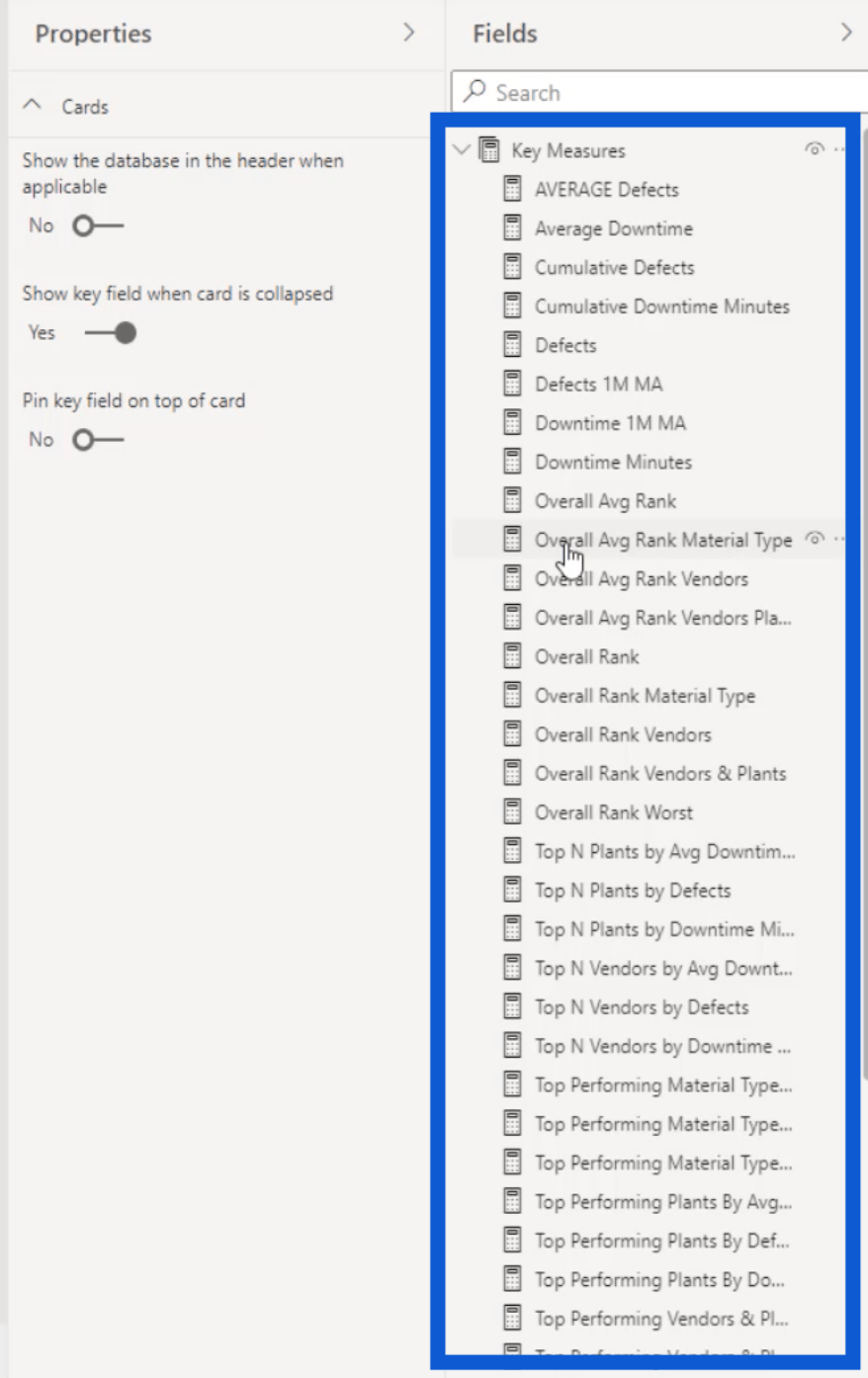
오른쪽에는 모든 주요 측정값에 대한 하나의 테이블이 있습니다.

보시다시피 여기에는 많은 조치가 있습니다. 과거에는 측정값이 훨씬 더 많은 모델이 있었지만 모델을 하위 폴더로 구성하면 작업이 더 쉽고 효율적이 될 것입니다.
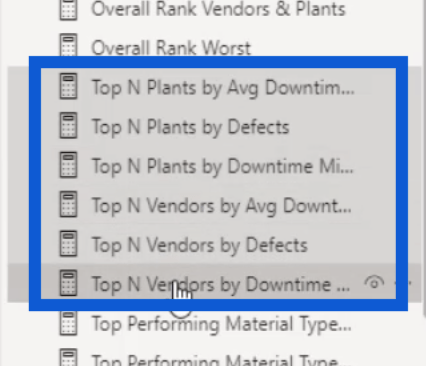
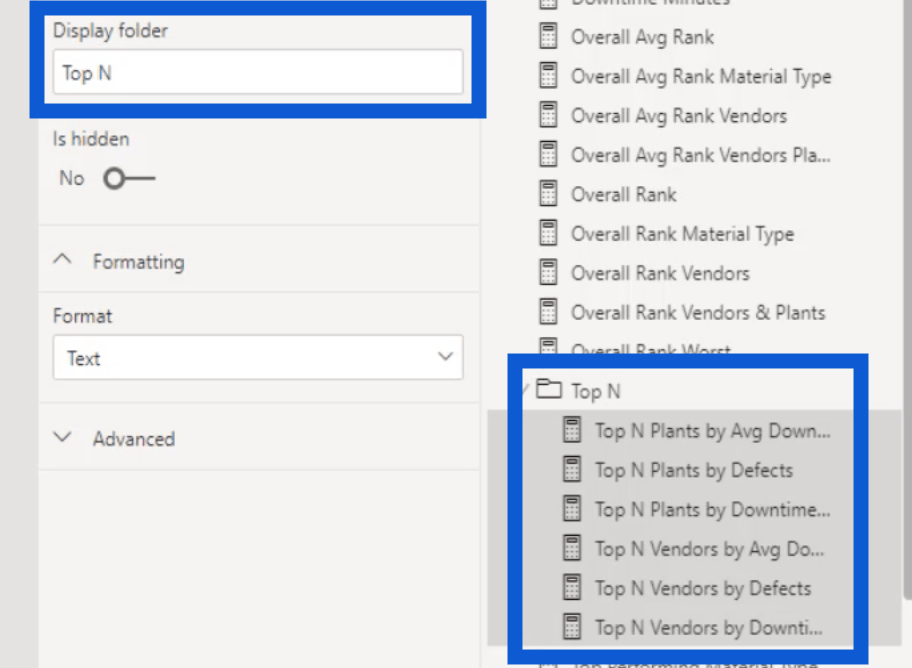
이 상위 N 측정값부터 시작하겠습니다. Ctrl 키를 누른 상태에서 각 측정값을 클릭하여 하나의 폴더에 함께 넣을 측정값을 선택합니다.

그런 다음 표시 폴더 아래의 하위 폴더 이름을 지정하겠습니다. 해당 폴더가 무엇인지 쉽게 알 수 있도록 이름을 Top N으로 지정하겠습니다. Enter 키를 클릭하면 이전에 선택한 측정값이 단일 하위 폴더로 그룹화됩니다.

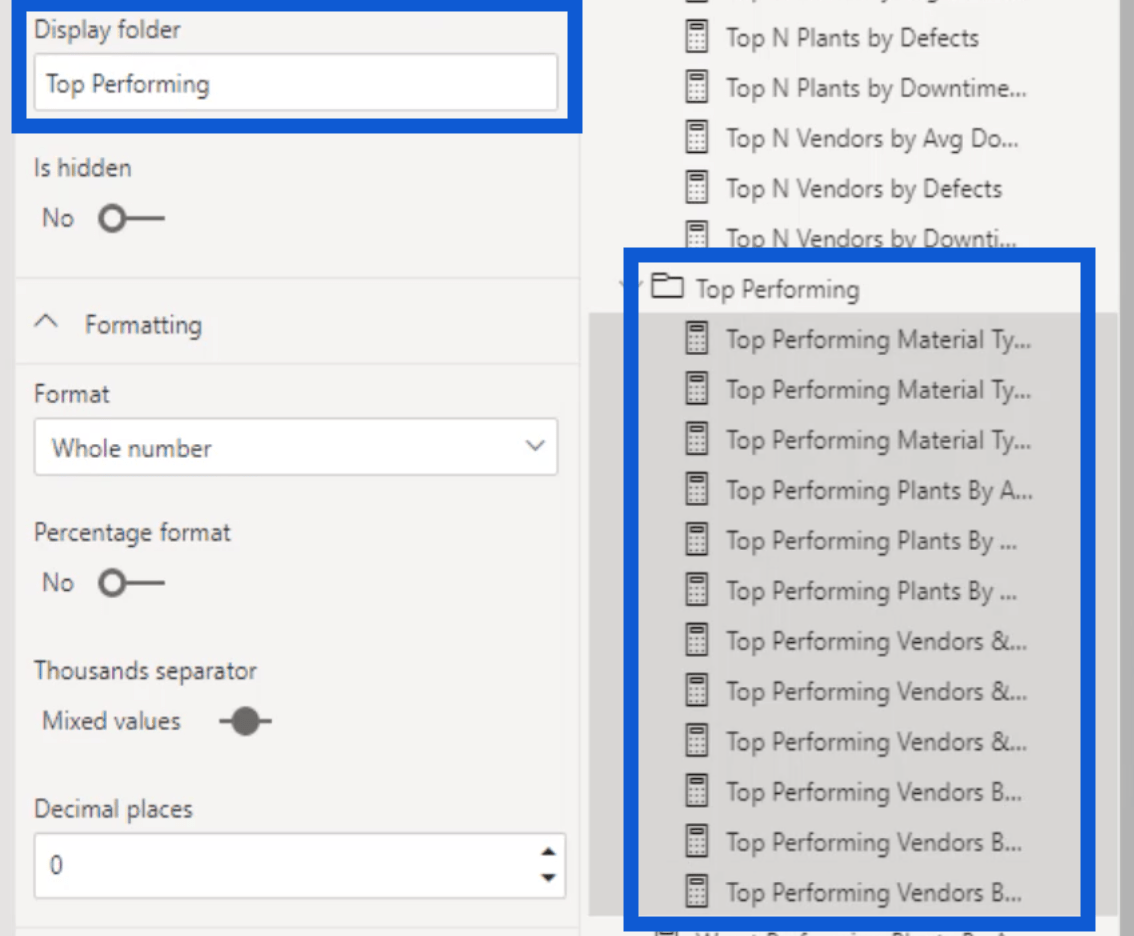
Top Performing 척도에 대해서도 동일한 작업을 수행합니다. 전체 순위 및 최악의 수행 측정에 대한 폴더도 정리했습니다.

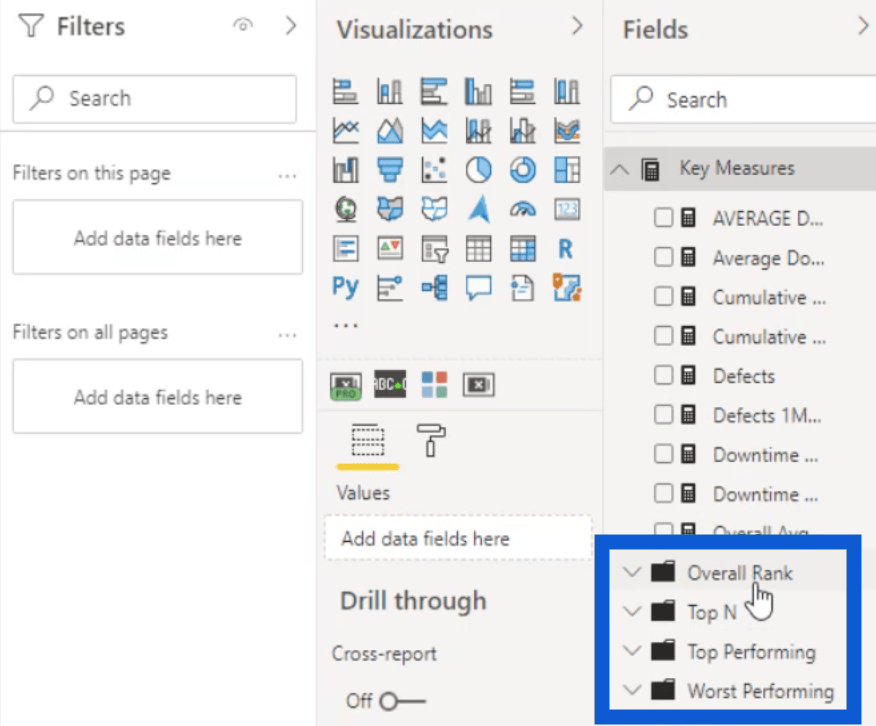
이제 보고서 보기에서 모든 것이 어떻게 보이는지 보여드리겠습니다. 보시다시피 LuckyTemplates DAX 측정값을 하위 폴더에 함께 넣으면 Key Measures 테이블 아래에 더 많은 공간이 생깁니다. 또한 나에게 필요한 조치를 찾기가 더 쉬워집니다.

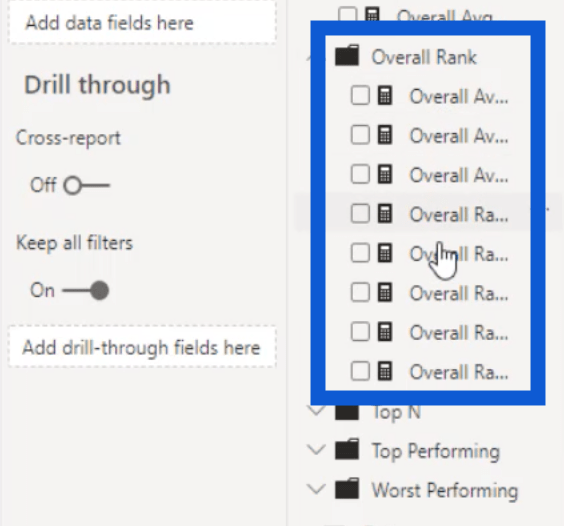
따라서 전체 순위의 하위 폴더를 열면 이전에 함께 그룹화한 측정값을 볼 수 있습니다.

이것은 앞으로 LuckyTemplates 보고서를 작성할 때, 특히 단일 보고서에서 많은 수의 측정값으로 작업하는 경우 적용할 수 있는 훌륭한 기술입니다.
LuckyTemplates 보고서 작성: 결함 페이지
측정값을 구성했으므로 이제 보고서의 두 페이지인 결함 페이지와 다운타임 페이지에서 어떻게 작업했는지 보여드리겠습니다. 이 보고서에 대한 슬라이드가 많기 때문에 가능한 한 단순하게 유지하기로 했습니다.
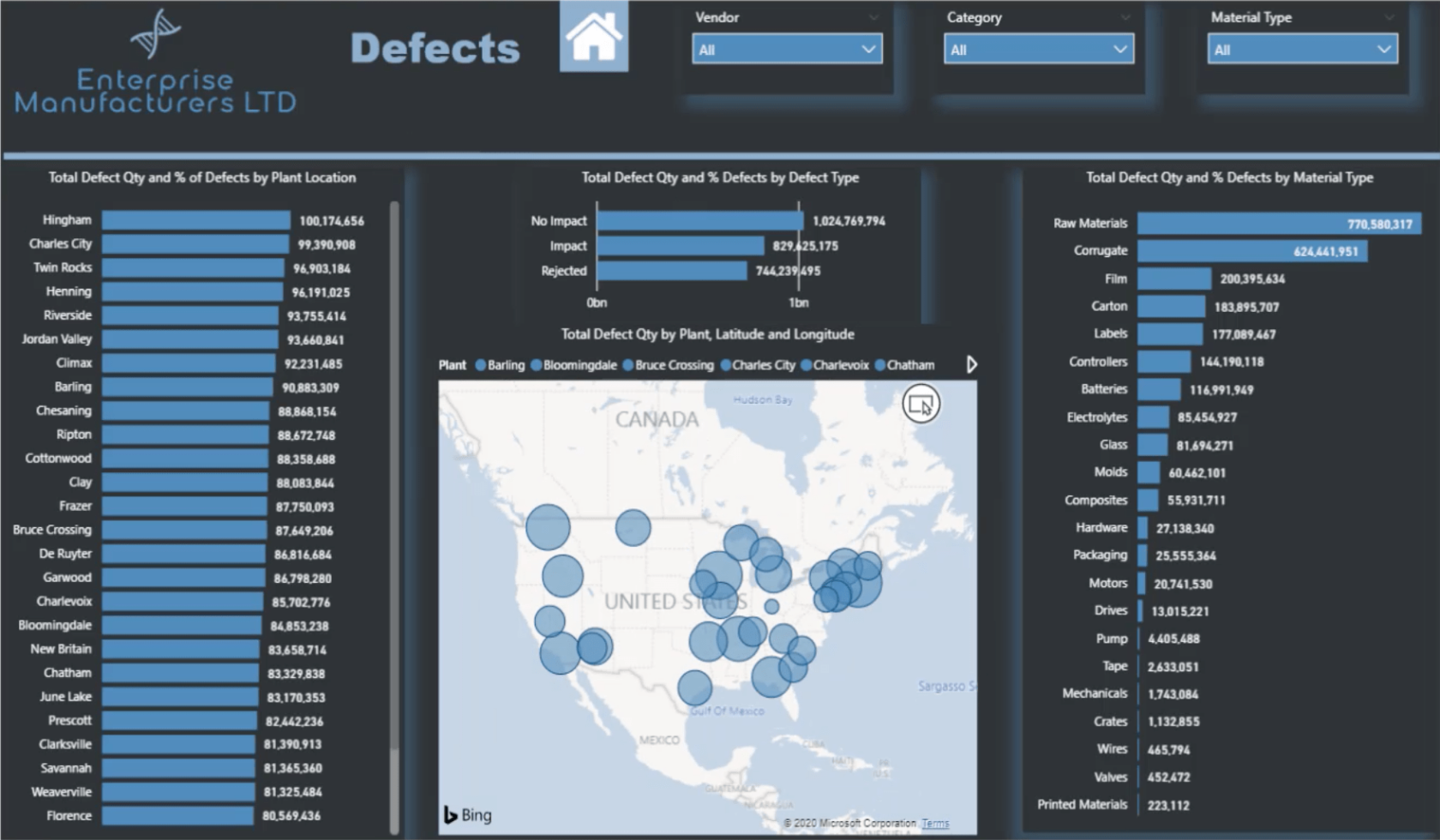
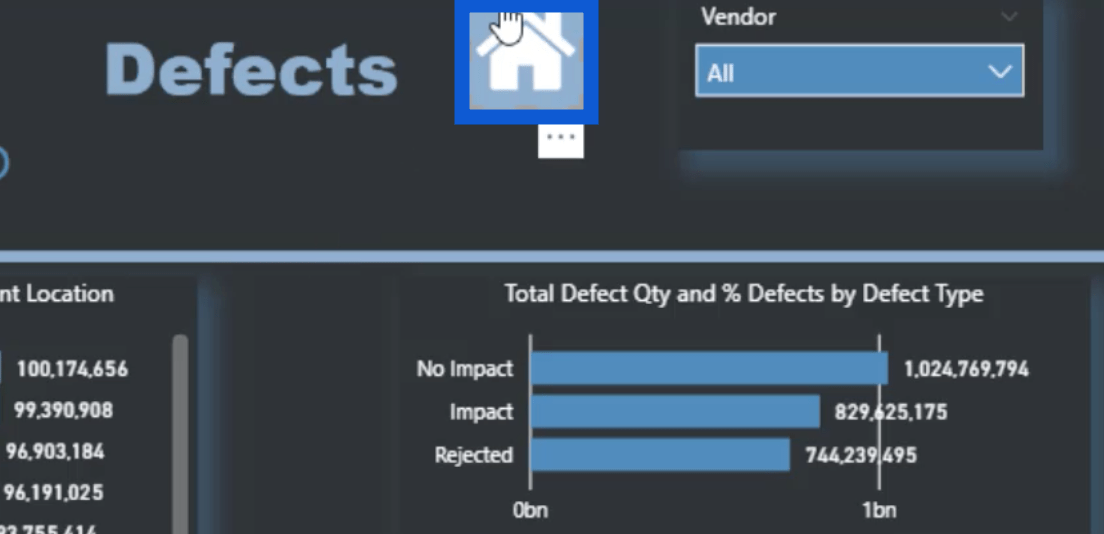
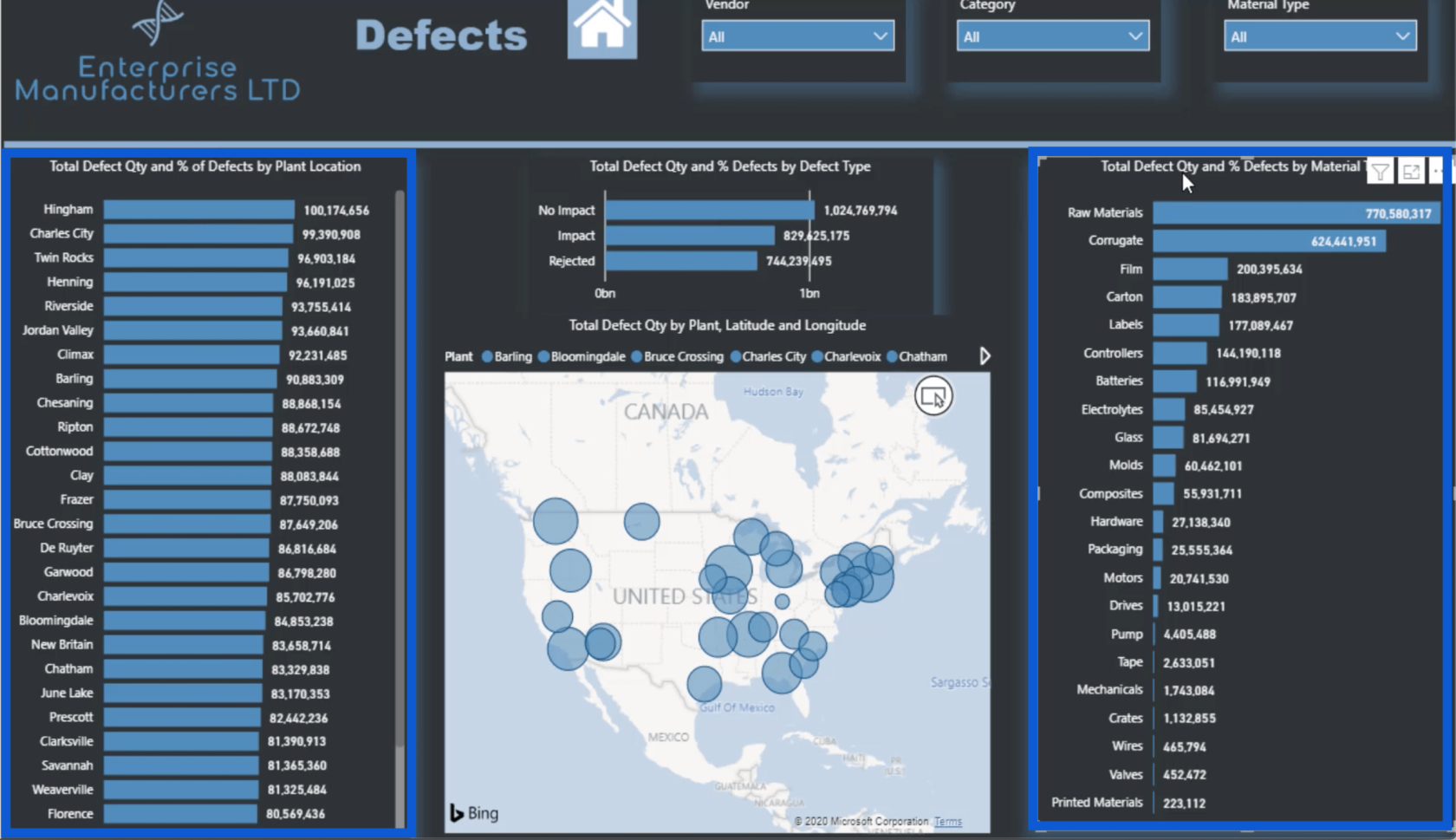
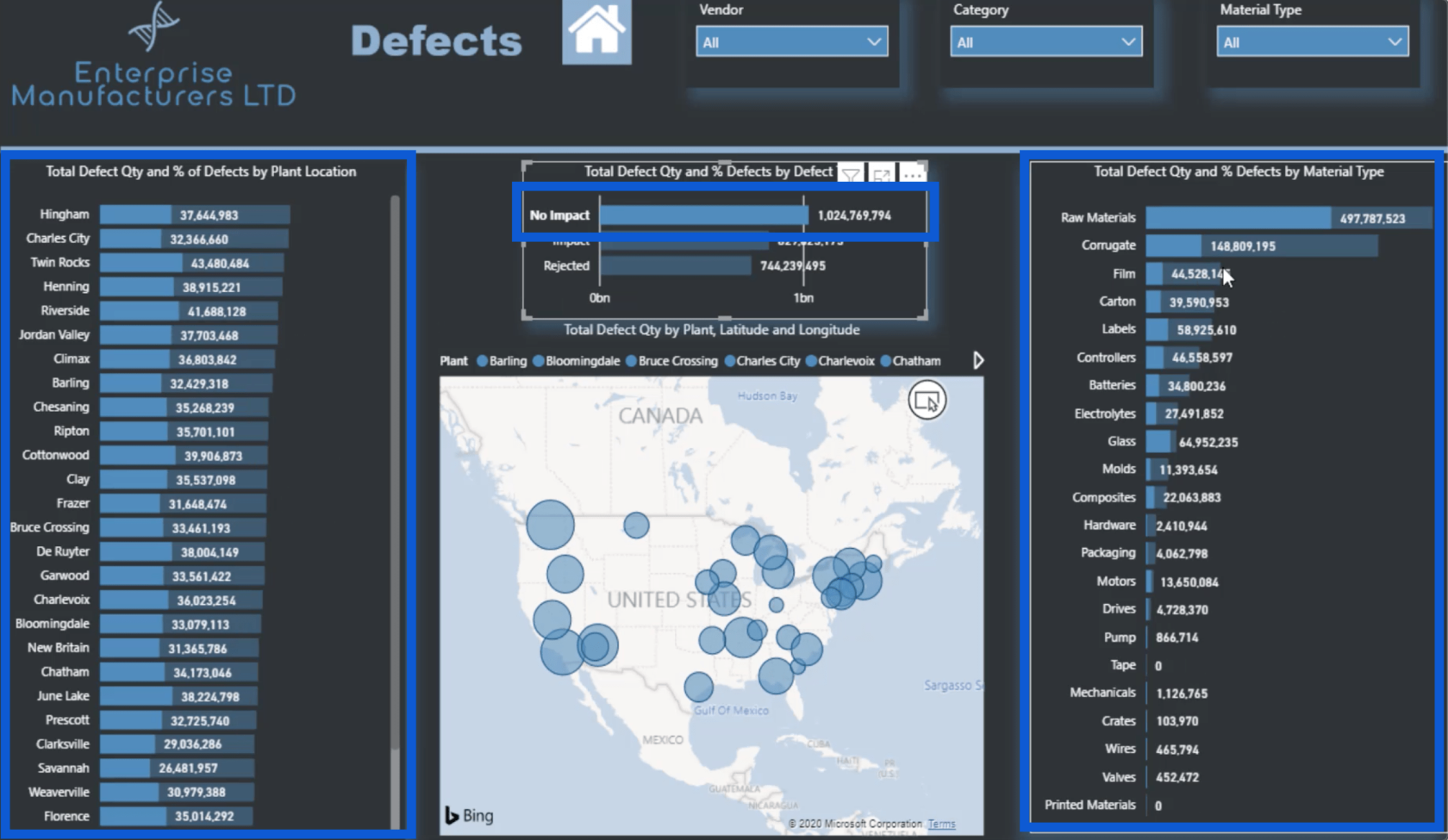
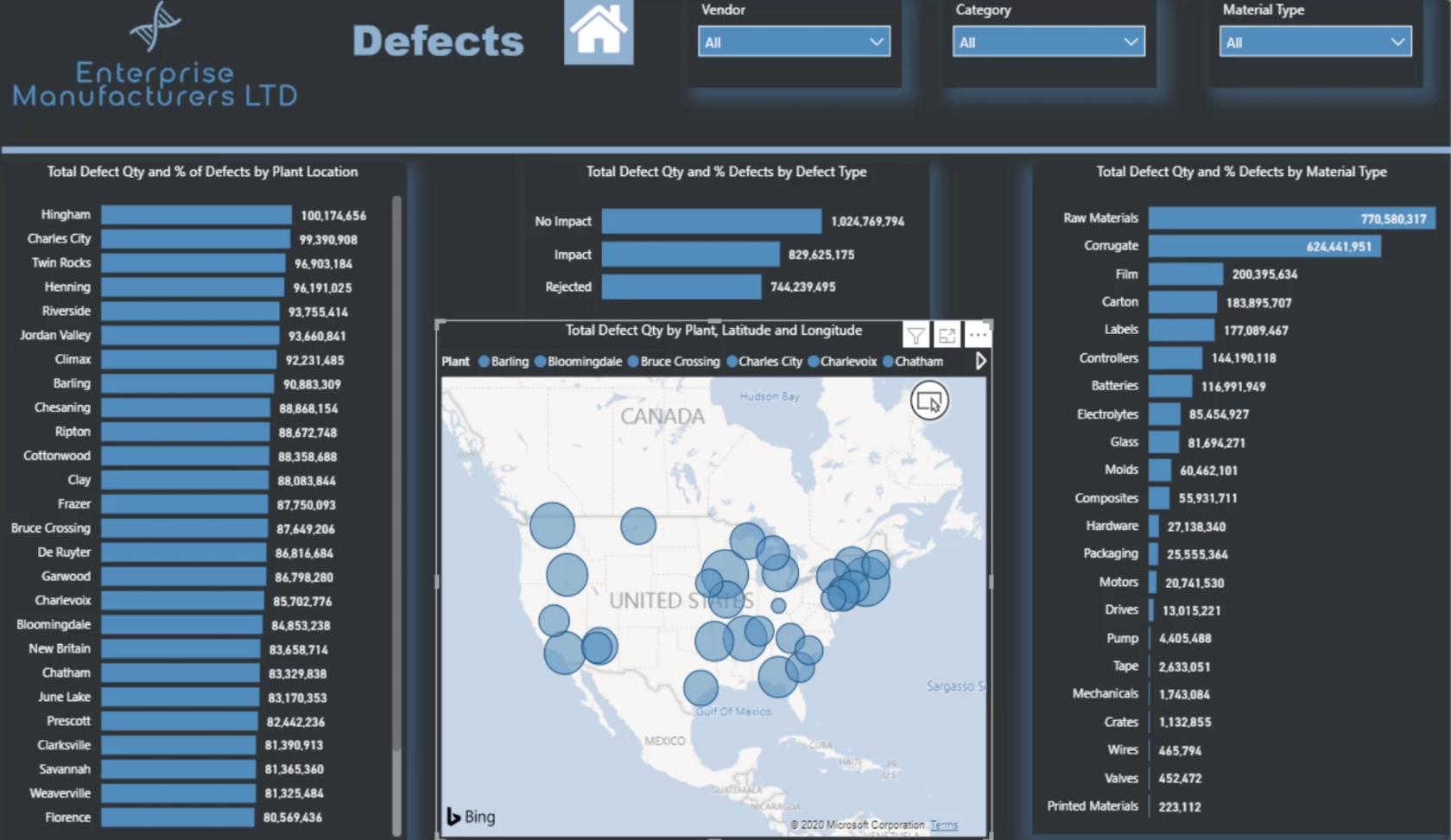
결함 페이지부터 시작하겠습니다. 이것이 어떻게 생겼는지입니다.

배경 추가
이 전체 보고서에 사용한 모든 배경을 PowerPoint에서 만들었습니다. 이미지를 LuckyTemplates로 가져왔을 때의 모습은 다음과 같습니다.

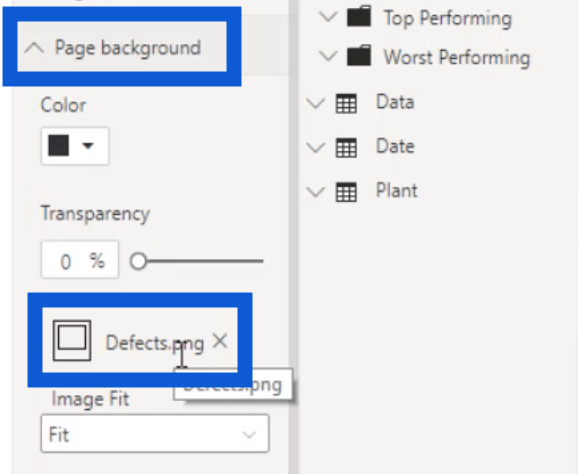
서식 창의 페이지 배경 아래에 파일이 표시됩니다. 슬라이드를 Defects.png로 저장했기 때문에 여기에도 표시되는 파일 이름입니다.

이미지를 보고서 페이지에 맞추는 방법에 대한 몇 가지 옵션도 있습니다. 맞춤을 선택하면 배경으로 사용 중인 슬라이드를 가장 잘 볼 수 있으므로 맞춤을 선택해야 합니다.

페이지 탐색 추가
배경 이미지가 준비되면 더 많은 요소를 추가하기 시작했습니다. 내가 추가한 가장 중요한 요소 중 하나는 사용자가 홈페이지로 돌아가기 위해 클릭할 수 있는 홈 아이콘이었습니다.

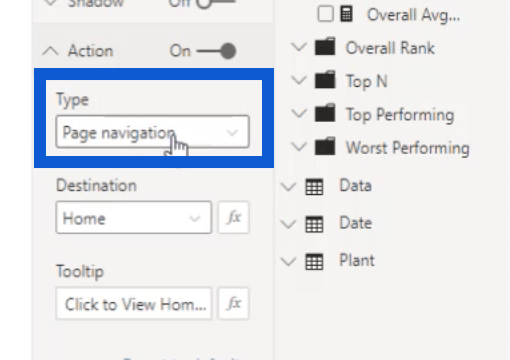
내가 한 것은 해당 아이콘에 대한 작업을 설정한 것뿐입니다. 이 경우 유형에서 페이지 탐색을 선택했습니다.

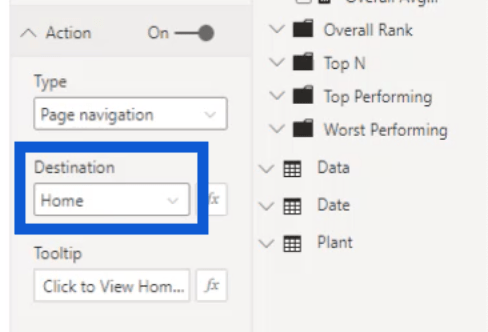
그런 다음 목적지로 집을 선택했습니다.

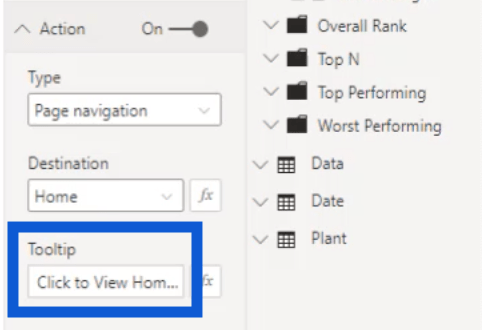
또한 페이지 탐색을 지원하는 툴팁을 추가합니다. 사용자가 홈 아이콘 위로 포인터를 가져갈 때마다 "홈페이지를 보려면 클릭하세요"라고 말하도록 설정했습니다.

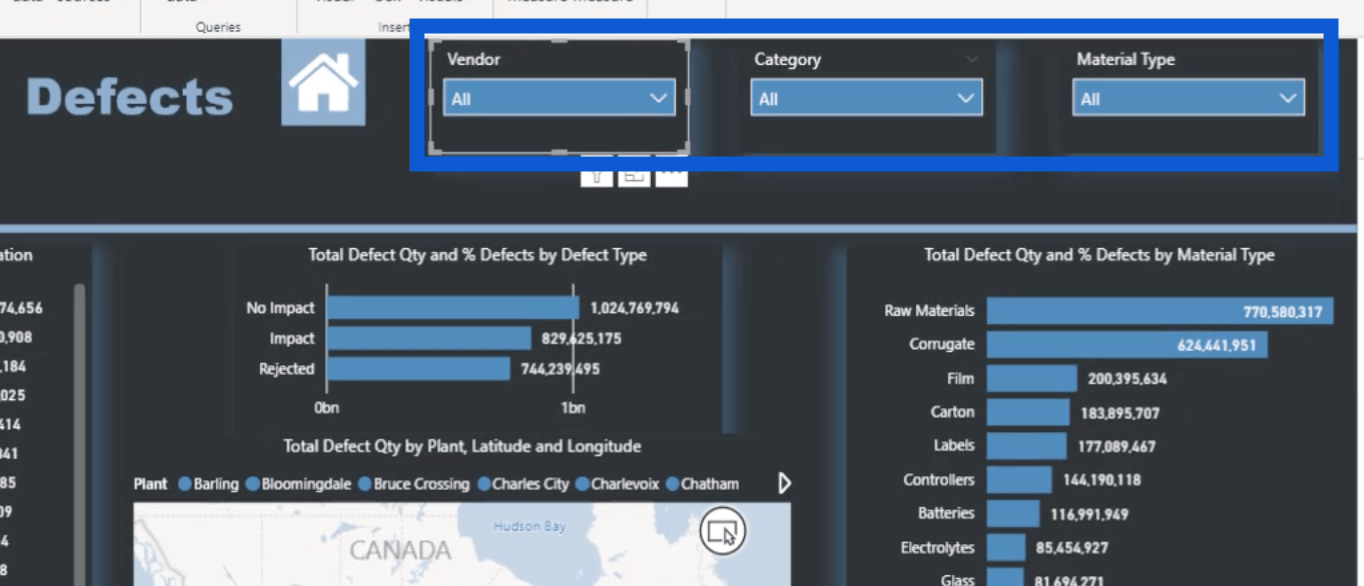
슬라이서 추가
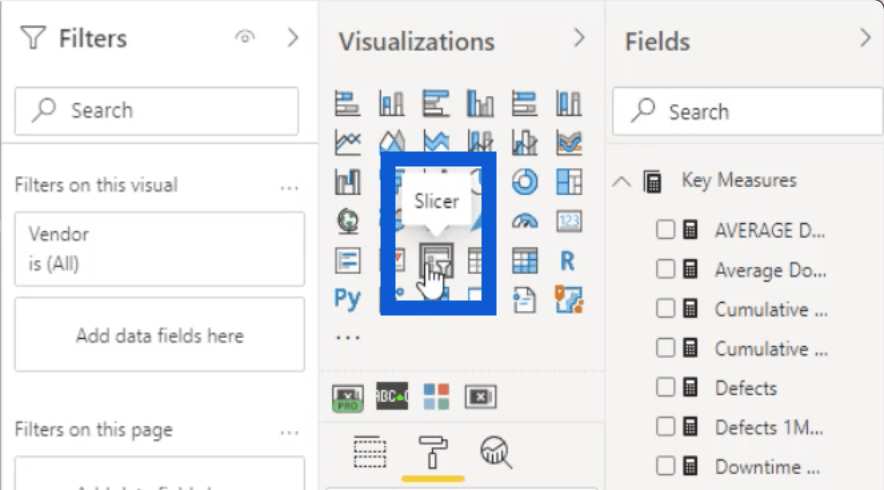
다음으로 페이지 상단의 슬라이서 작업을 했습니다. 이 보고서에서는 다운로드할 때 LuckyTemplates 데스크톱과 함께 제공되는 기본 슬라이서만 사용했습니다.

이 슬라이서의 장점은 내가 Powerbi.tips라는 웹 사이트에서 만든 전체 보고서에 대해 설정한 것과 동일한 색상 테마를 자동으로 적용한다는 것입니다.
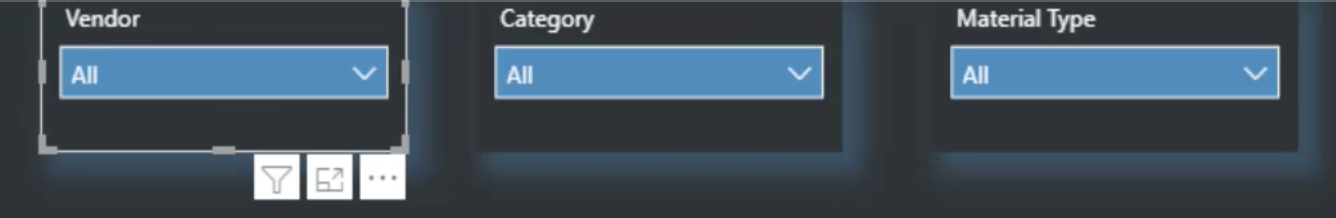
내가 LuckyTemplates 내에서 설정한 것은 슬라이서 주위에 나타나는 그림자입니다. 테마에 맞게 자동으로 파란색으로 설정됩니다.

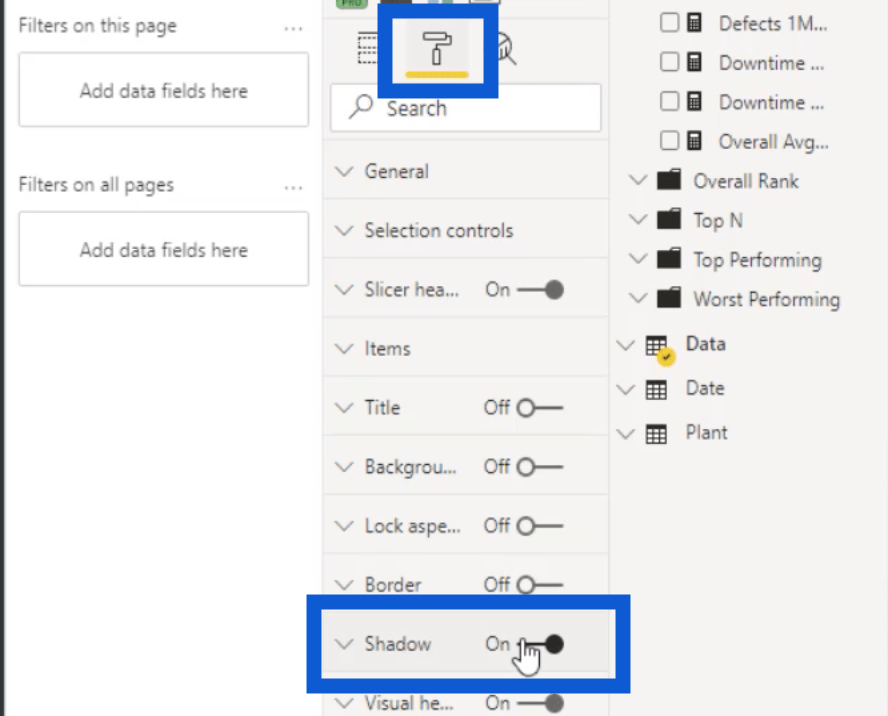
슬라이서 설정으로 이동하여 페인트 롤러 아이콘을 클릭하여 그림자를 켰습니다. 거기에서 나는 단순히 Shadow 옆의 스위치를 틱했습니다.

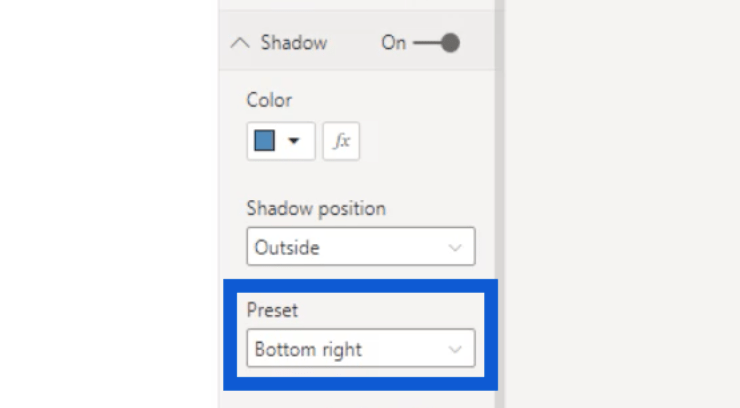
사전 설정 아래의 드롭다운을 클릭하여 그림자가 표시되는 위치를 선택할 수도 있습니다. 이 경우 오른쪽 하단에 그림자를 두도록 선택했습니다.

앞에서 언급했듯이 가능한 한 간단하게 유지하고 싶었기 때문에 LuckyTemplates의 시각화 창 아래에 있는 기본 제공 슬라이서만 사용했습니다.

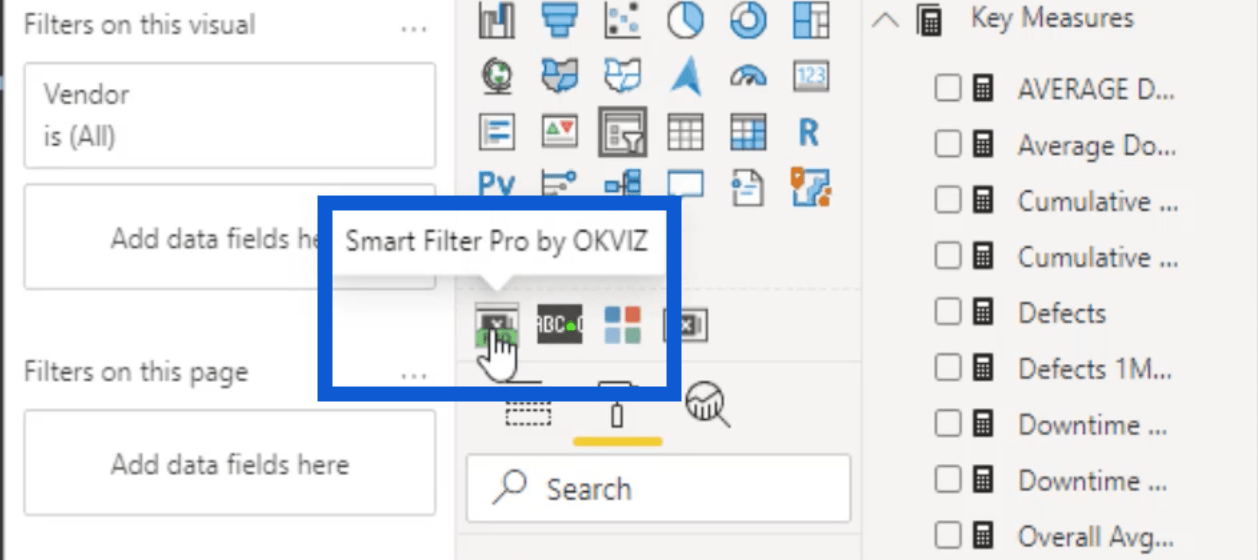
그러나 평소보다 더 많은 슬라이서를 만들어야 하는 경우도 있습니다. 이 경우 OKVIZ의 Smart Filter Pro를 사용하는 것이 좋습니다 .

이것은 사용자 지정 시각적 개체를 위한 유료 도구이지만 매우 저렴하고 사용하기 쉬우며 LuckyTemplates 보고서를 작성할 때 더 많은 가능성을 추가합니다 .
슬라이서로 돌아가서 공급업체, 범주 및 재료 유형별로 데이터를 필터링할 수 있기를 원했습니다. 이것이 페이지의 나머지 시각적 요소에 어떤 영향을 미치는지 보여드리겠습니다.
차트 및 기타 시각 자료
이 표는 공장 위치별 총 결함 수량 및 결함 비율을 보여줍니다.

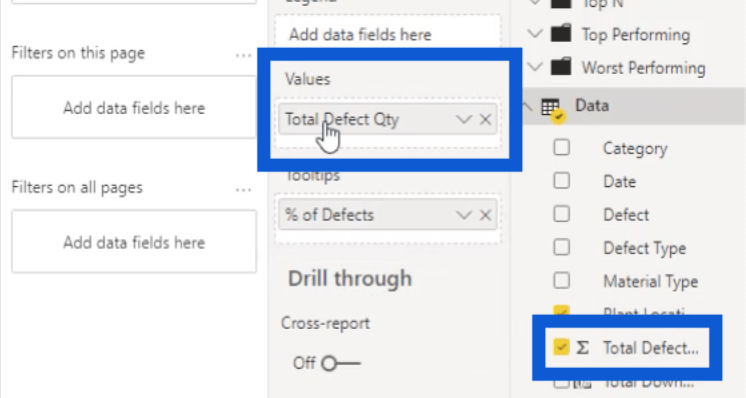
값 창에서 LuckyTemplates DAX 측정값을 전혀 사용하지 않았음을 확인할 수 있습니다.

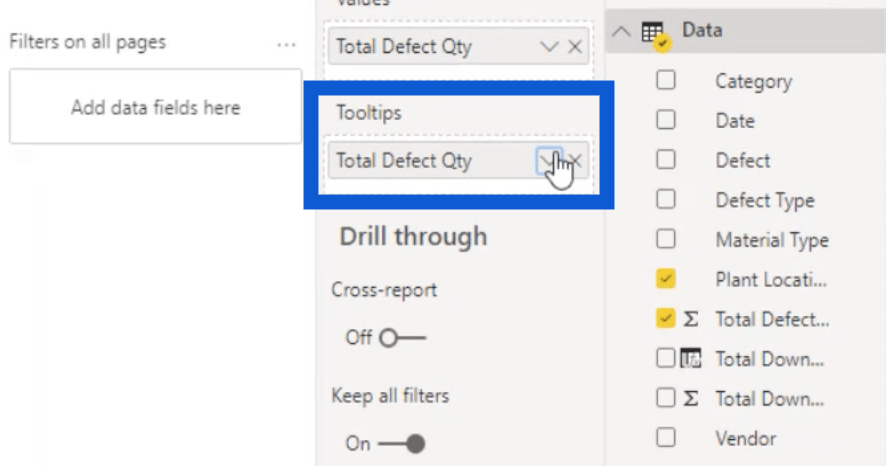
내가 한 일은 Total Defect Qty 열을 사용하여 Values 섹션에 넣는 것뿐이었습니다.

그런 다음 Tooltips에서 Total Defect Qty도 사용했습니다.

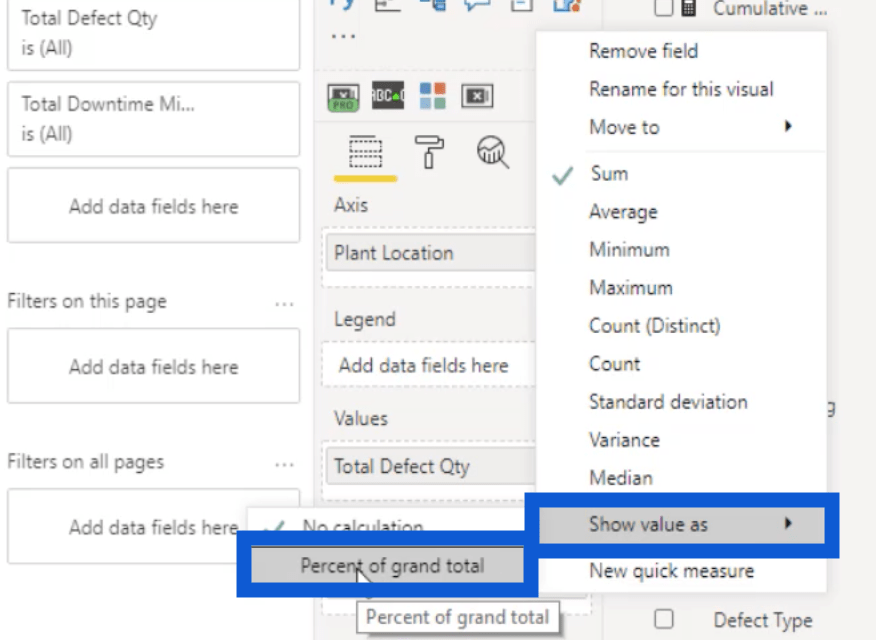
옆에 있는 드롭다운 버튼을 누르면 다양한 옵션이 표시됩니다. 이 경우 Show value as 에서 메뉴를 확장한 다음 Percent of total total 을 선택했습니다 .

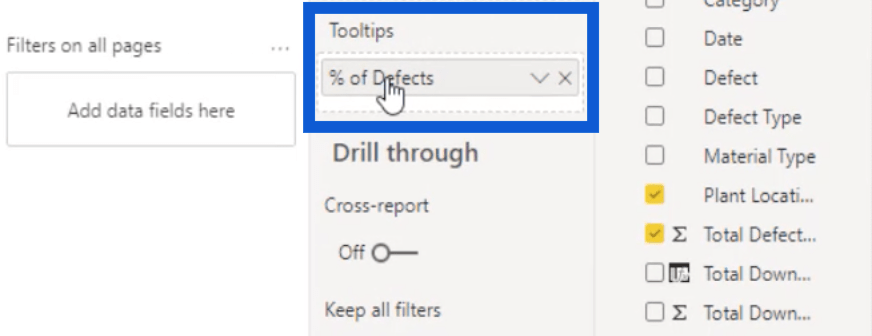
그런 다음 이름을 % of Defects 로 입력하여 변경했습니다.

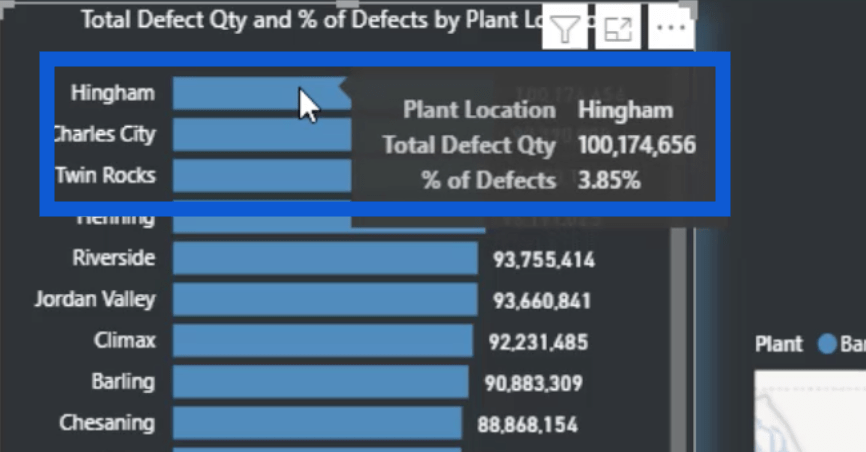
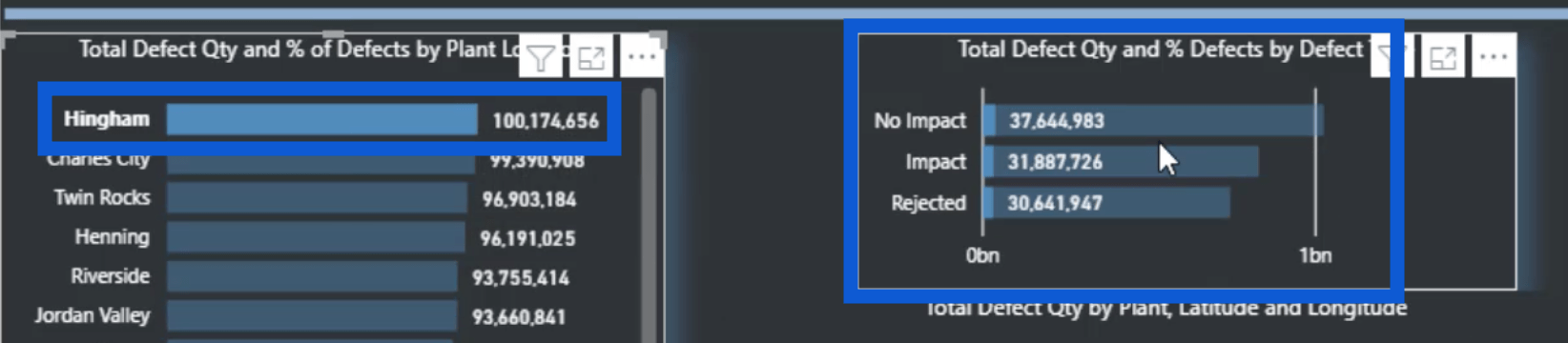
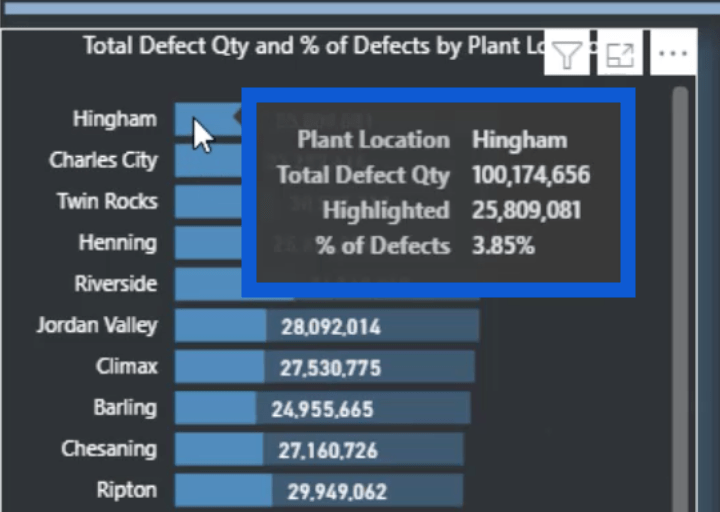
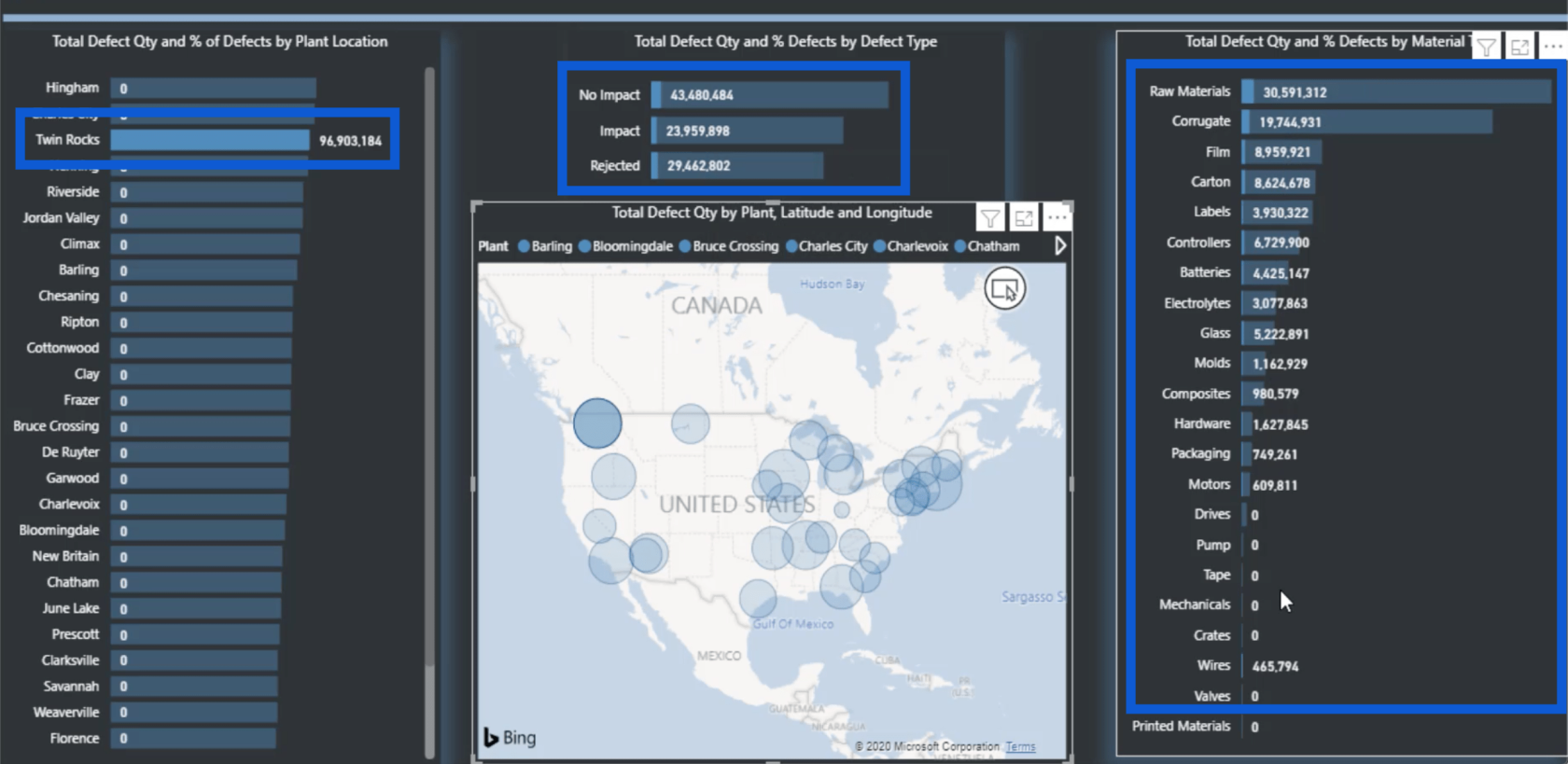
이 막대 차트를 보면 Hingham이 목록에서 가장 많은 결점을 가지고 있음을 알 수 있습니다.

해당 막대 위로 포인터를 가져가면 Plant Location, Total Defect Qty 및 % of Defects가 표시됩니다.
또한 Hingham을 클릭하면 다른 모든 테이블의 데이터가 자동으로 분할됩니다.

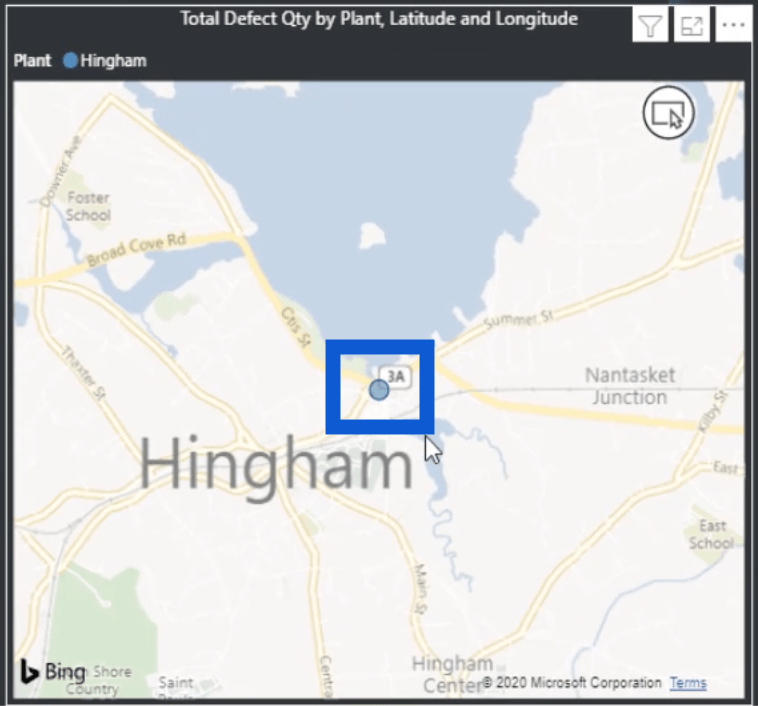
심지어 이 식물의 위치를 보여주기 위해 맵 비주얼을 조정합니다.

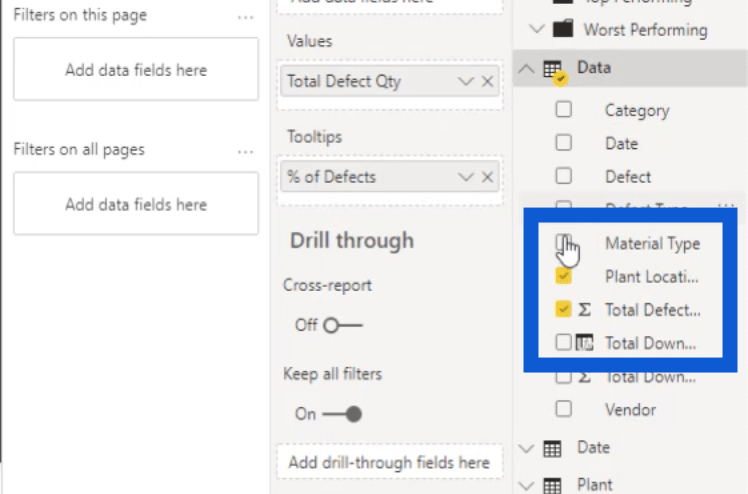
다음으로 한 일은 사용된 재료를 기반으로 결함을 시각화하는 것이었습니다. 방금 플랜트 위치에 대한 테이블을 복사하고 재료 유형으로 변경했습니다.

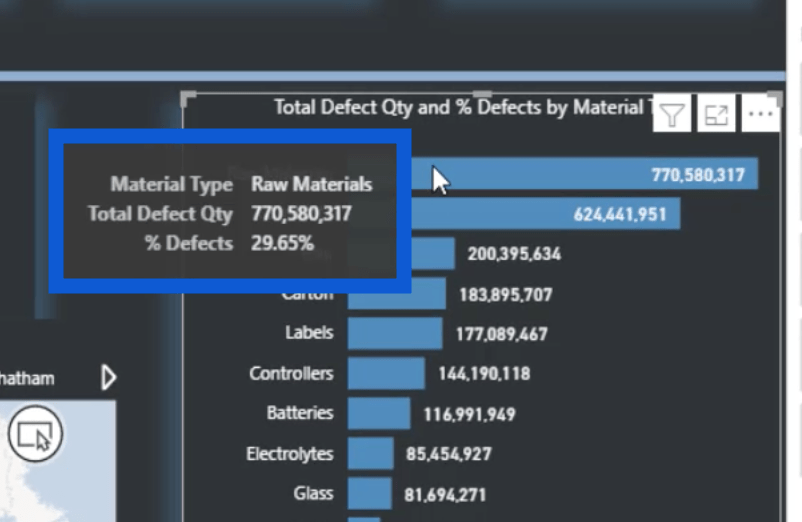
이전 표에서 사용한 것과 동일한 전략을 사용했습니다. 가장 높은 항목 위로 마우스를 가져가면 이것이 원자재를 나타내는 것으로 표시되고 총 결함 수량 과 결함 비율이 표시됩니다 .

이러한 원시 자료 중 하나를 클릭하면 이 페이지의 나머지 데이터도 슬라이스됩니다. 유일한 예외는 지도 시각적 개체입니다. 식물 위치만 묘사하고 재료 유형과 실제로 관련이 없기 때문입니다.
다른 막대 차트에서 Hingham을 클릭했을 때 이전에 발생한 것과 달리 원자재를 클릭해도 맵이 단일 지점에 제로인되지 않는 이유이기도 합니다.

그런데 공장 위치별 불량을 보여주는 차트를 보면 전체 중 어느 부분이 원료로 만들어졌는지 알 수 있습니다. 정확한 숫자는 강조 표시된 숫자로 요약에 표시됩니다.

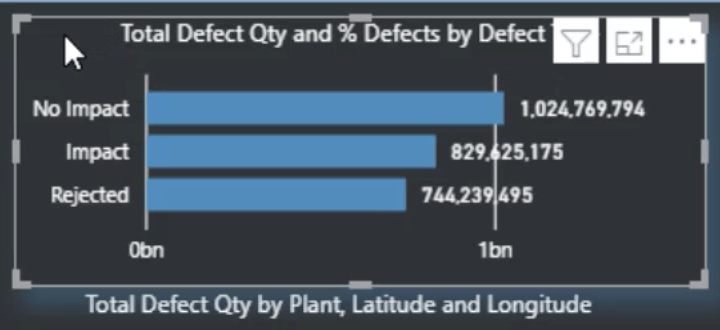
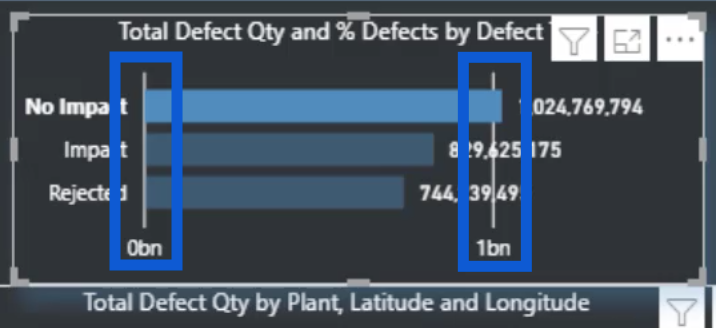
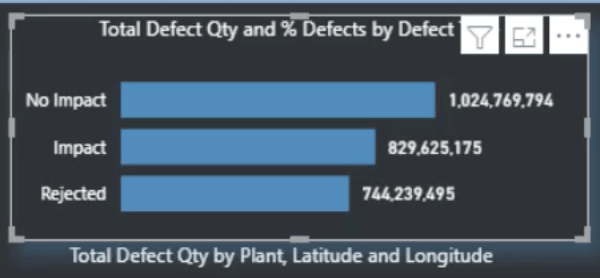
다음 시각적 개체는 결함 유형을 보여줍니다. No Impact , Impact 및 Rejected 항목이 더 적습니다 .

이 세 가지 중 하나를 클릭하면 지도를 제외한 모든 시각적 개체가 조각나는 것을 볼 수 있습니다. 다시 말하지만, 지도가 공장 위치에 따라 달라지기 때문입니다.

이 시각적 개체를 보면 하단의 수직선과 숫자가 실제로 기여하지 않습니다.

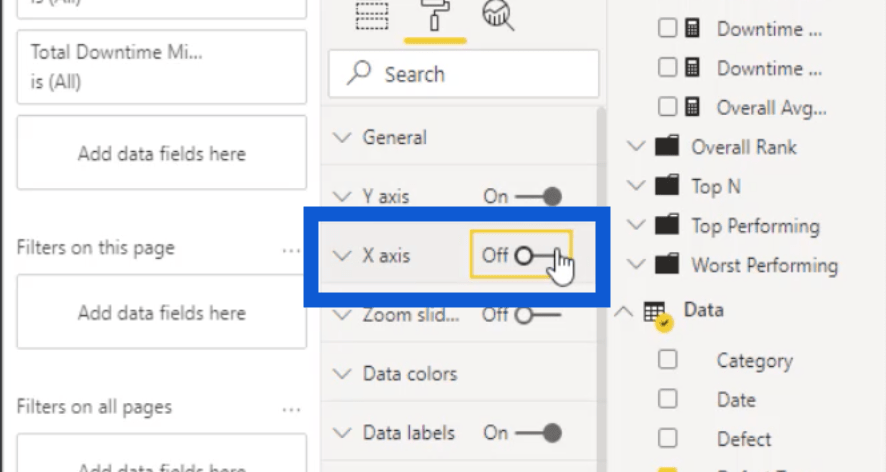
이제 X축을 꺼서 제거하겠습니다. 서식 창을 통해 그렇게 할 수 있습니다.

X축이 없으면 비주얼이 더 깨끗하고 매력적으로 보입니다.

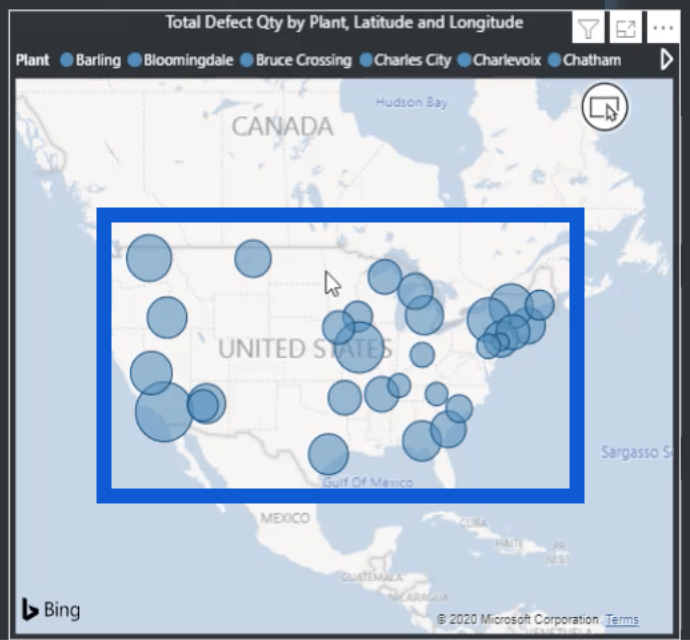
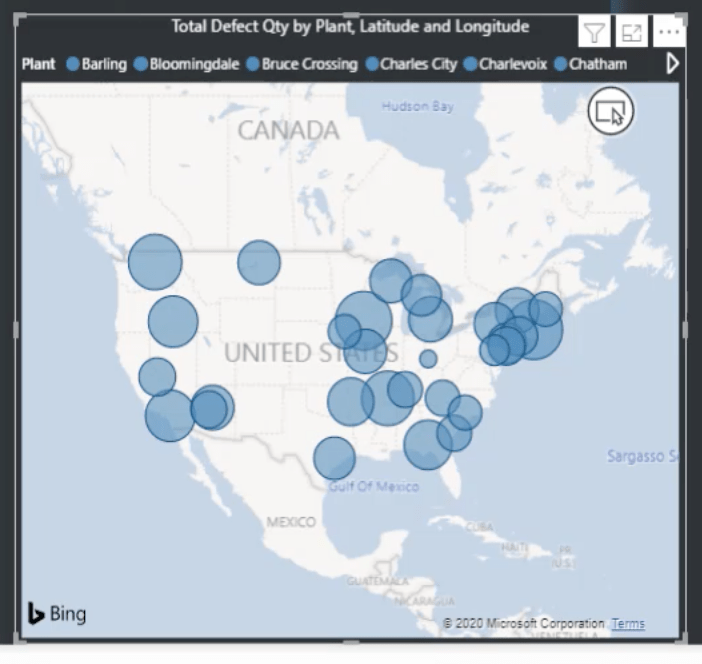
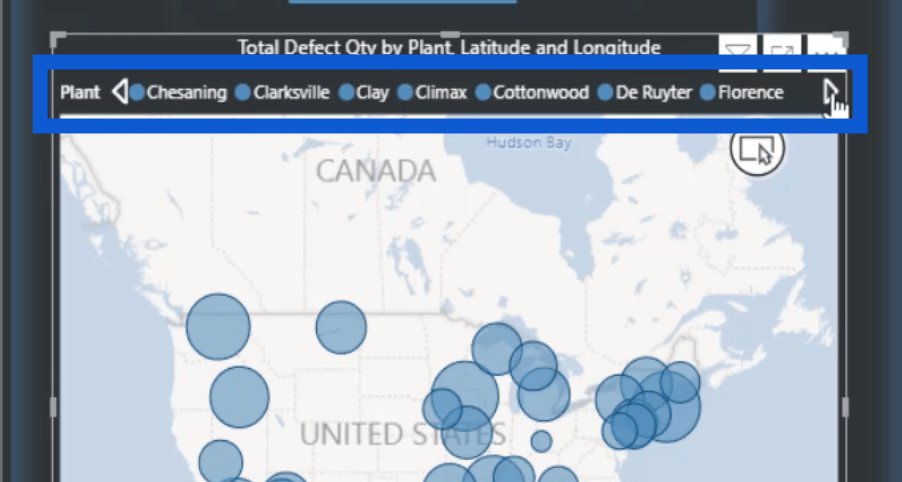
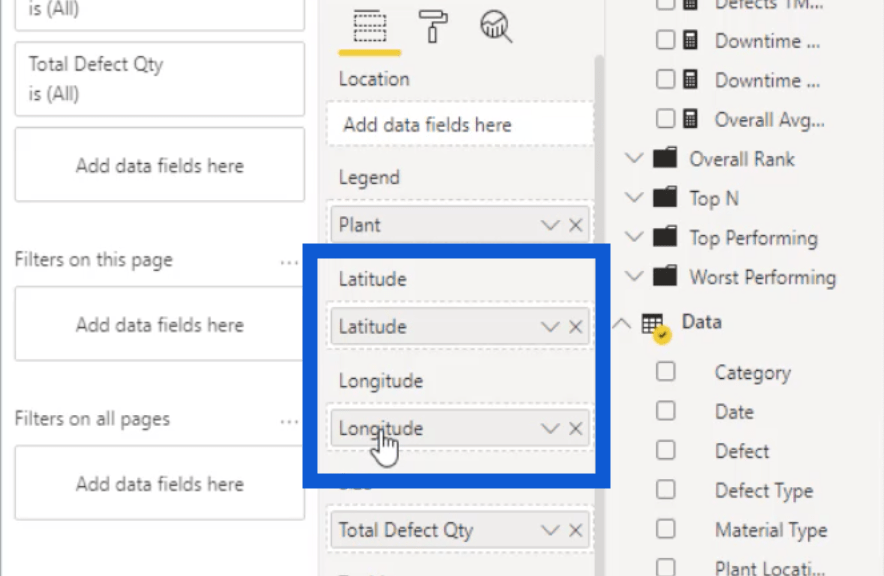
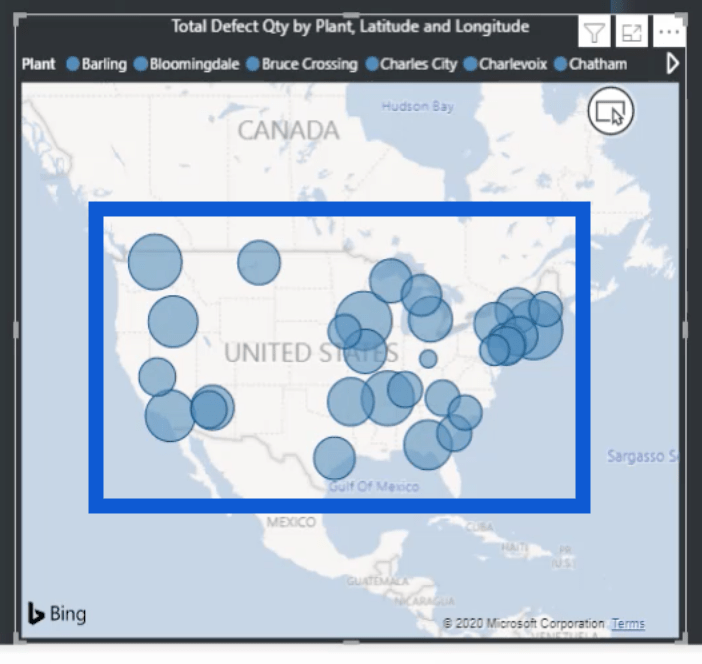
결함 페이지의 마지막 시각적 개체는 맵입니다.

식물 위치가 포함된 범례를 포함했습니다.

또한 각 위치를 지도의 한 지점과 일치시키는 위도와 경도도 있습니다.

또한 이 보고서에서 사용한 모든 데이터를 어떻게 변환했는지 보여주는 별도의 자습서에서 Google 지도에서 이러한 각 도시의 위도와 경도를 얻는 방법을 보여주었습니다.
각 원은 실제 총 결함 수량을 기반으로 하기 때문에 원의 크기는 다양합니다.

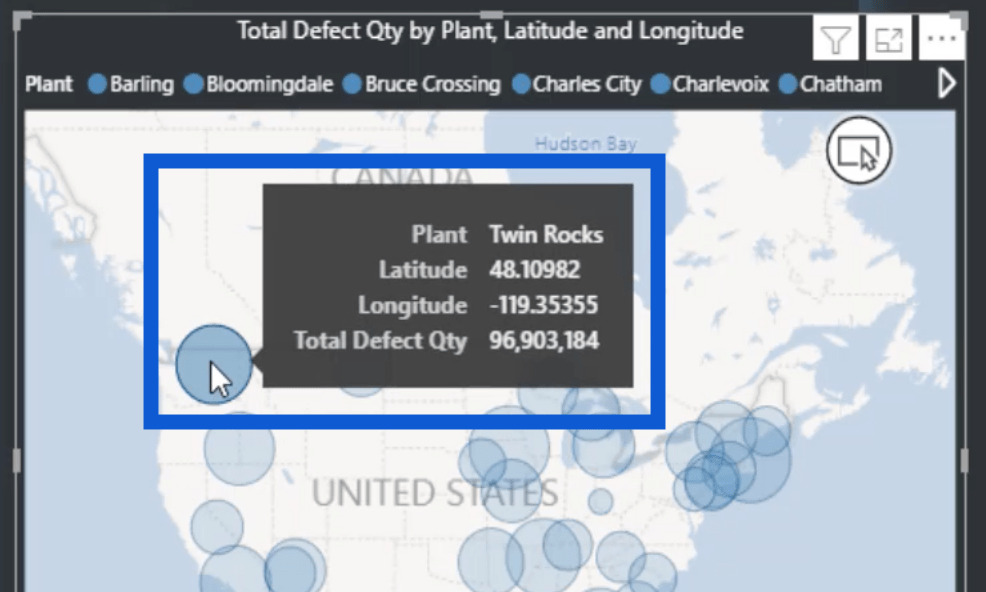
이것은 대화형 차트이기도 합니다. 특정 지점 위로 마우스를 가져가면 해당 위치에 대한 세부 정보가 표시됩니다. 예를 들어 플랜트 위치, 위도, 경도 및 전체 결함을 표시합니다.

Twin Rocks를 나타내는 원을 클릭하면 다른 시각화의 데이터도 필터링됩니다. 가장 왼쪽 차트에는 결함, 중간에는 결함 유형, 오른쪽에는 사용된 재료가 표시됩니다.

위치를 다시 클릭하면 모든 것이 일반 보기로 돌아갑니다.

이것이 전체 결함 페이지를 만든 방법입니다. 많은 일이 진행되고 있는 것처럼 보일 수 있지만 다른 모든 페이지를 더 쉽게 만들기 위해 동일한 패턴을 다른 페이지에 사용할 수 있습니다.
LuckyTemplates 보고서 작성: 다운타임 페이지
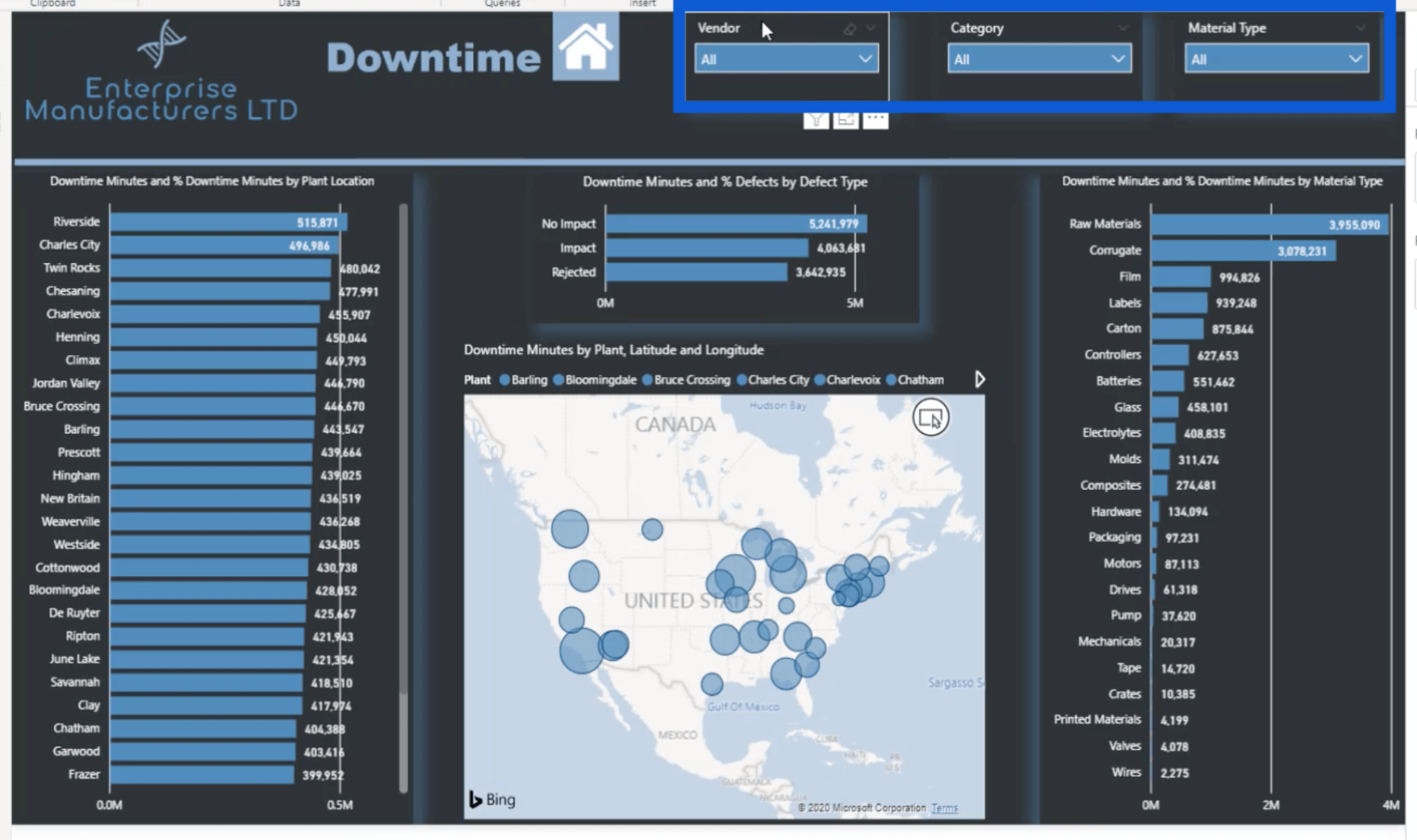
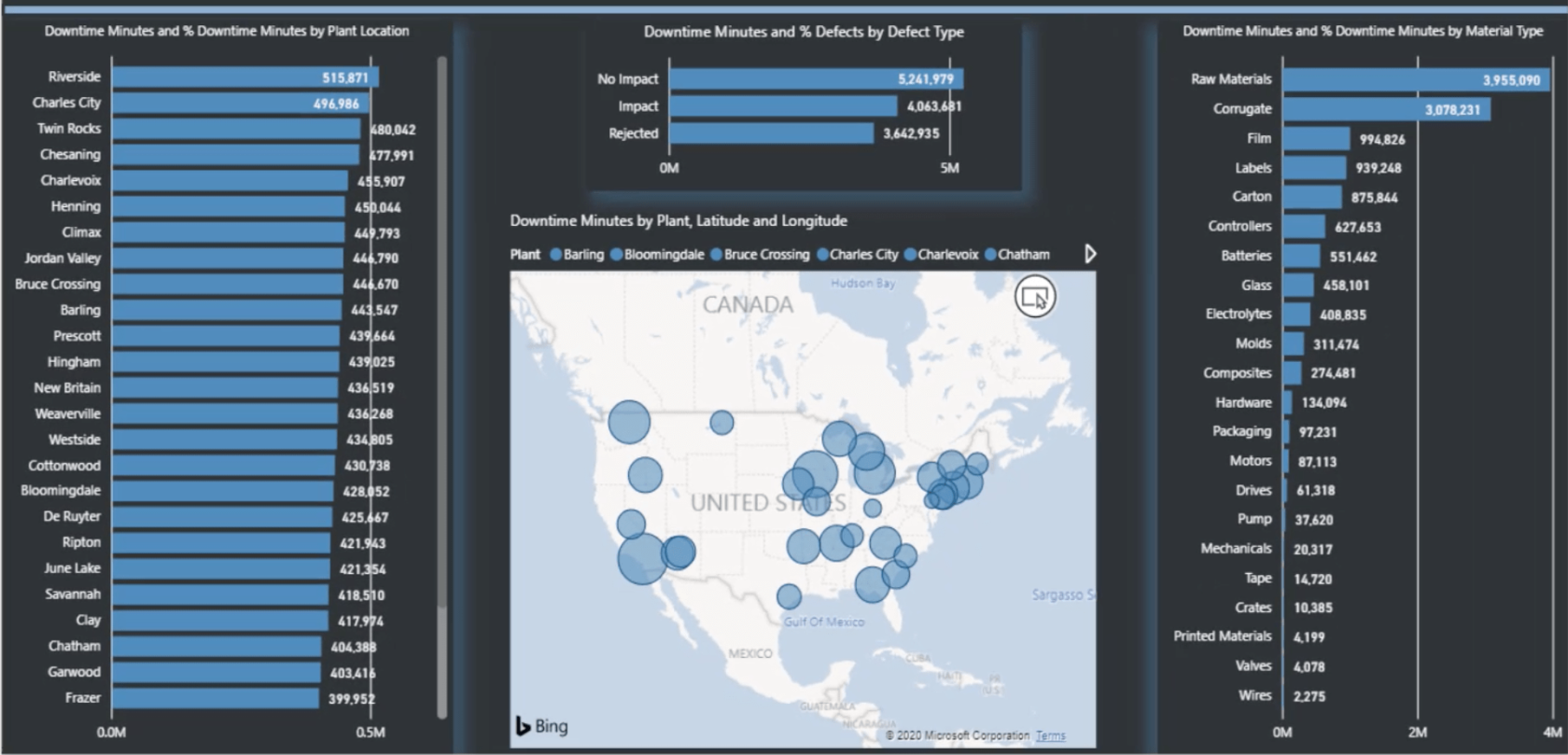
다운타임 페이지에서 작업하려면 결함 페이지를 복제하기만 하면 됩니다. 다시 한 번 Vendor, Category 및 Material Type에 대한 슬라이서가 맨 위에 있습니다.

각 시각화는 유사하게 설정되었습니다. 하지만 이번에는 결함이 아닌 가동 중지 시간(분)을 기준으로 했습니다.

이 페이지의 배경에 대한 고유한 PowerPoint 슬라이드도 업로드했습니다. 이 페이지를 복사하고 데이터의 기반을 다운타임 분으로 변경한 것처럼 Defects 이미지에서 배경 슬라이드도 복사하고 제목만 변경했습니다.
측정값 그룹 만들기 - LuckyTemplates 모범 사례
보고서에 DAX 측정 그룹 구현 - LuckyTemplates 모델링 검토
LuckyTemplates 모델을 구성하기 위한 상위 3가지 모범 사례
결론
이는 LuckyTemplates 보고서를 작성할 때 명확한 프로세스를 갖는 이점 중 하나입니다. 페이지마다 다른 DAX 측정 및 시각화를 계속 다시 실행할 필요가 없습니다. 이것은 당신이 하려는 작업의 속도를 높여줍니다. 이것은 제가 결함 및 다운타임 페이지를 만들었을 때 일어났던 것과 정확히 같습니다.
이전에 DAX 측정값을 구성한 방식이 이러한 수준의 효율성에 기여했습니다. 기본적으로 여기서 목표는 너무 많은 시간을 들이지 않고도 놀라운 통찰력을 제공하는 상세한 보고서를 만드는 것입니다.
모두 제일 좋다,
자렛
SharePoint에서 계산된 열의 중요성과 목록에서 자동 계산 및 데이터 수집을 수행하는 방법을 알아보세요.
컬렉션 변수를 사용하여 Power Apps에서 변수 만드는 방법 및 유용한 팁에 대해 알아보세요.
Microsoft Flow HTTP 트리거가 수행할 수 있는 작업과 Microsoft Power Automate의 예를 사용하여 이를 사용하는 방법을 알아보고 이해하십시오!
Power Automate 흐름 및 용도에 대해 자세히 알아보세요. 다양한 작업 및 시나리오에 사용할 수 있는 다양한 유형의 흐름에 대해 설명합니다.
조건이 충족되지 않는 경우 흐름에서 작업을 종료하는 Power Automate 종료 작업 컨트롤을 올바르게 사용하는 방법을 알아봅니다.
PowerApps 실행 기능에 대해 자세히 알아보고 자신의 앱에서 바로 웹사이트, 전화, 이메일 및 기타 앱과 같은 기타 서비스를 실행하십시오.
타사 애플리케이션 통합과 관련하여 Power Automate의 HTTP 요청이 작동하는 방식을 배우고 이해합니다.
Power Automate Desktop에서 Send Mouse Click을 사용하는 방법을 알아보고 이것이 어떤 이점을 제공하고 흐름 성능을 개선하는지 알아보십시오.
PowerApps 변수의 작동 방식, 다양한 종류, 각 변수가 앱에 기여할 수 있는 사항을 알아보세요.
이 자습서에서는 Power Automate를 사용하여 웹 또는 데스크톱에서 작업을 자동화하는 방법을 알려줍니다. 데스크톱 흐름 예약에 대한 포괄적인 가이드를 제공합니다.








