SharePoint의 계산된 열 | 개요

SharePoint에서 계산된 열의 중요성과 목록에서 자동 계산 및 데이터 수집을 수행하는 방법을 알아보세요.
이 자습서에서는 LuckyTemplates 아이콘 맵 시각적 개체에서 잘 알려진 텍스트 기능을 사용하는 방법에 대해 설명합니다 . 이 블로그 게시물에서는 지리 공간적 프로젝트에서 LuckyTemplates를 사용하는 방법을 자세히 설명합니다.
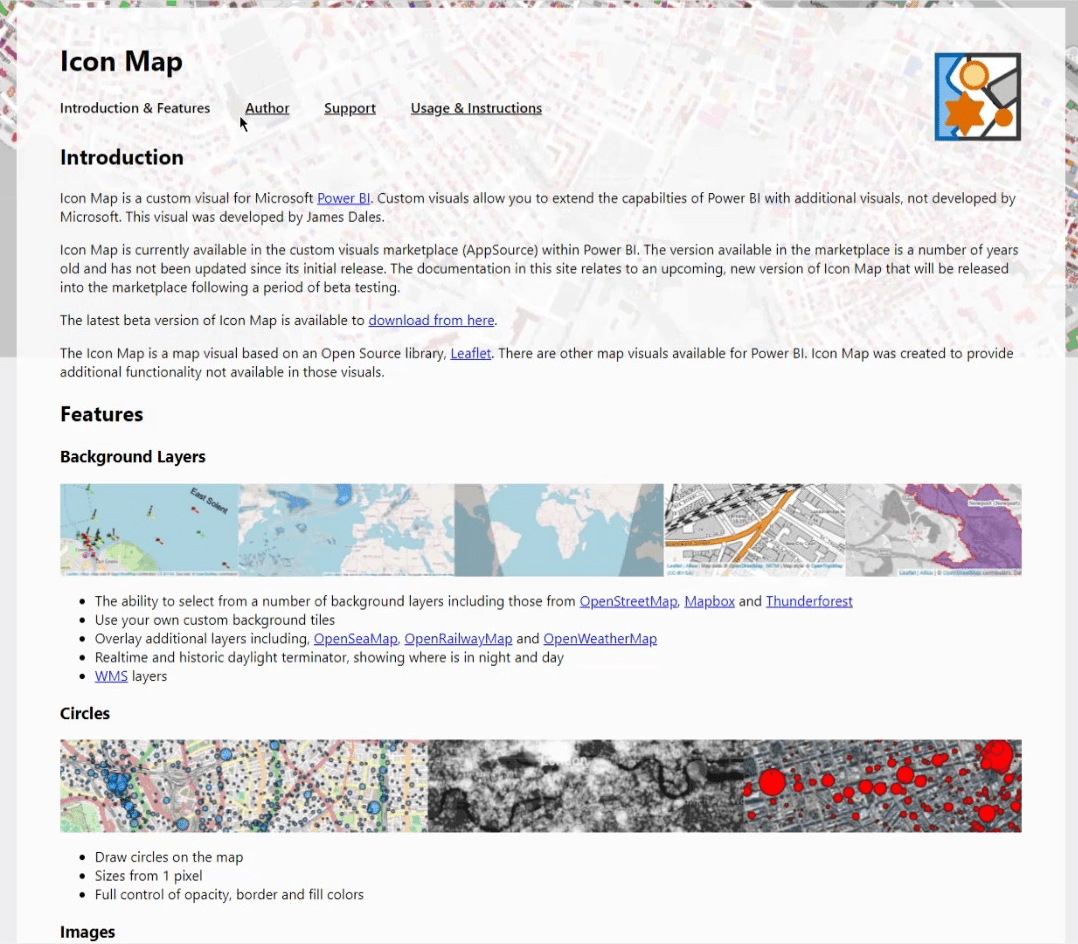
Power BI 아이콘 맵은 가장 다양하고 복잡한 매핑 시각적 개체 중 하나입니다. 다른 맵 비주얼에는 아직 부족한 기능을 제공합니다. 다양한 지도 형식, 툴팁을 지원하고 더 나은 데이터 보안을 요구합니다.
배달 경로 또는 가스 라인과 같은 흐름을 시각화하고 분석하기 위해 아이콘 맵 시각적 개체는 상당한 이점을 제공합니다.

이 튜토리얼은 아이콘 맵이 할 수 있는 모든 것을 보여주는 것이 아닙니다. 이는 WKT (Well Known Text) 문자열을 사용하는 컨텍스트에 초점을 맞출 뿐입니다 .

목차
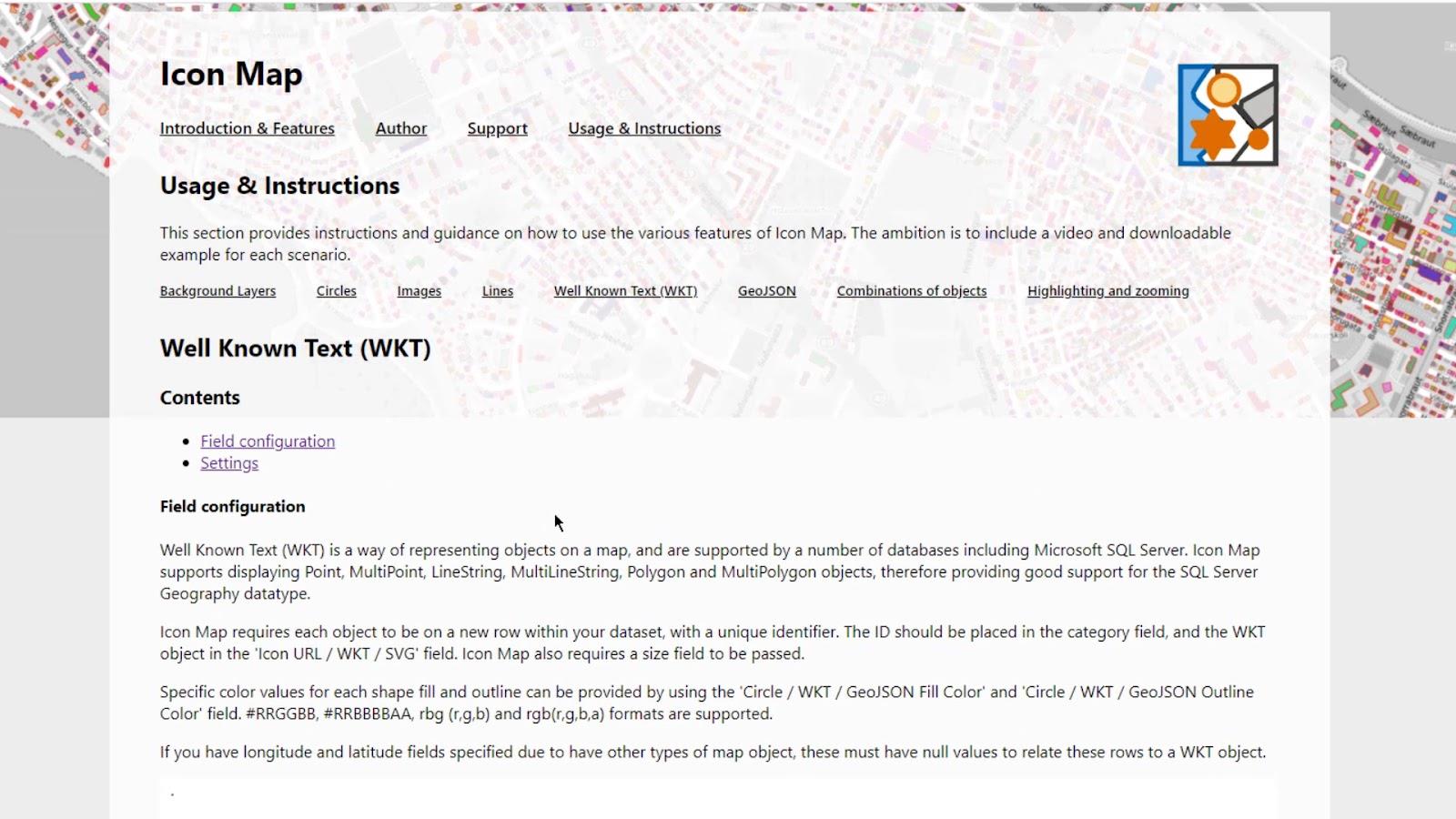
LuckyTemplates 아이콘 맵의 WKT(잘 알려진 텍스트)
잘 알려진 텍스트 문자열은 점 으로 구분된 경도 와 위도 의 조합입니다 . 이들을 하나의 레코드로 결합하면 선, 모양 또는 다각형이 생성됩니다.

잘 알려진 텍스트 문자열 이 없는 경우 파워 쿼리에서 위도 및 경도 데이터를 쉽게 변환할 수 있습니다 .

이 웹 사이트 에서 LuckyTemplates 아이콘 맵 시각적 개체를 가져올 수 있습니다 (이 글을 쓰는 시점에서는 아직 베타 버전임).

이 웹 페이지에는 많은 작업 예제가 있습니다. 그러나 시각적 개체와 앱 소스는 모든 최근 변경 사항을 지원하지 않습니다. James Dales(개발자)에 따르면 이 글을 쓰는 시점에서 베타 버전에 대한 Microsoft의 승인이 보류 중입니다.
LuckyTemplates 아이콘 맵에서 WKT 문자열을 사용하기 위한 샘플 시나리오
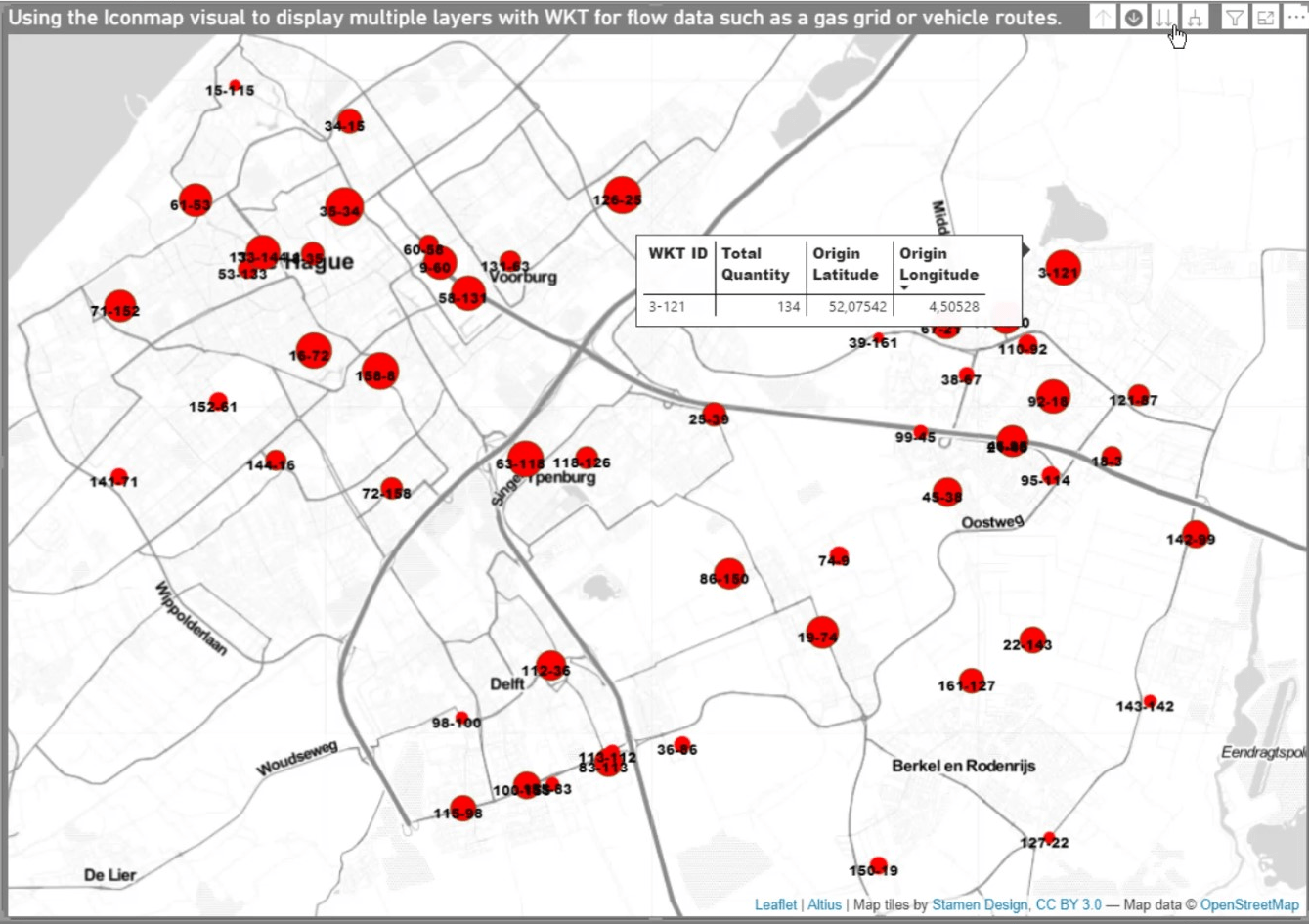
첫 번째 예에서는 가스 라인용 WKT 문자열을 사용하여 여러 레이어를 표시하는 방법을 보여 드리겠습니다 . 네덜란드의 한 가스 공급업체 웹사이트에서 일부 정보를 다운로드했습니다. 이 예를 만들기 위해 역과 파이프라인을 가져왔습니다.
1. 쿼리 병합
이 예제의 첫 번째 부분은 쿼리를 병합하는 것입니다.
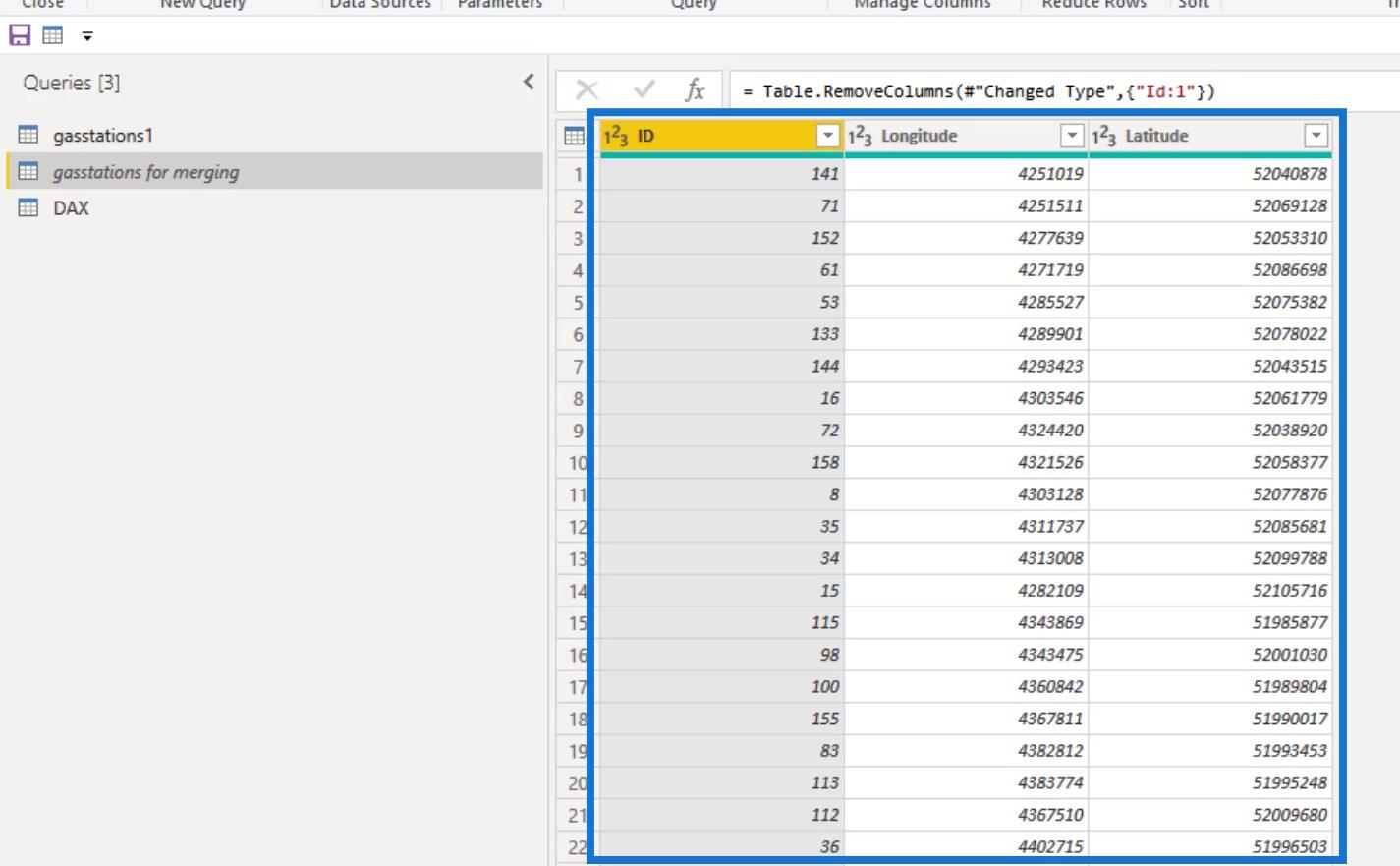
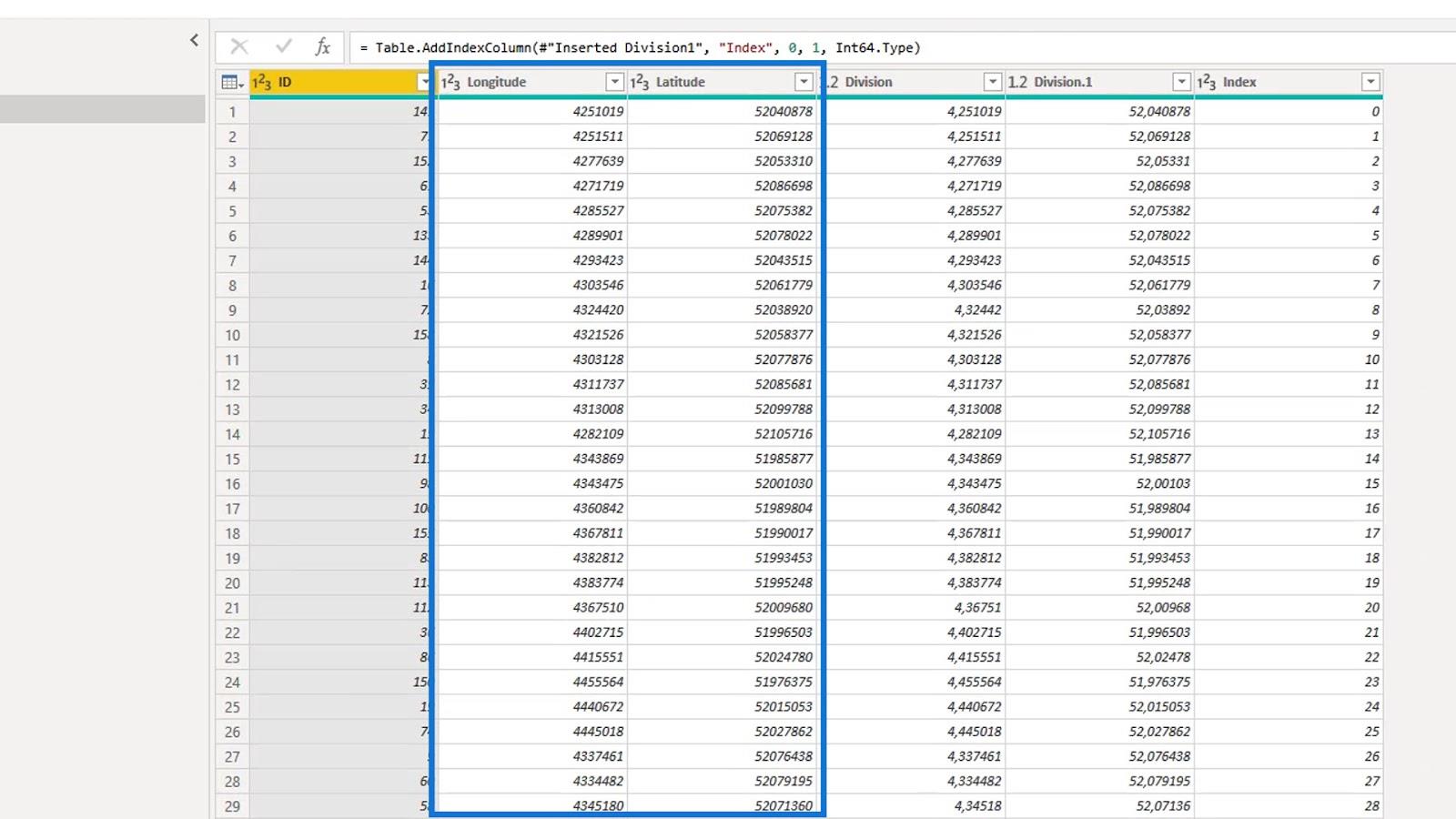
" 병합을 위한 가스스테이션 " 쿼리에는 ID , Longitude 및 Latitude 열이 포함되어 있습니다.

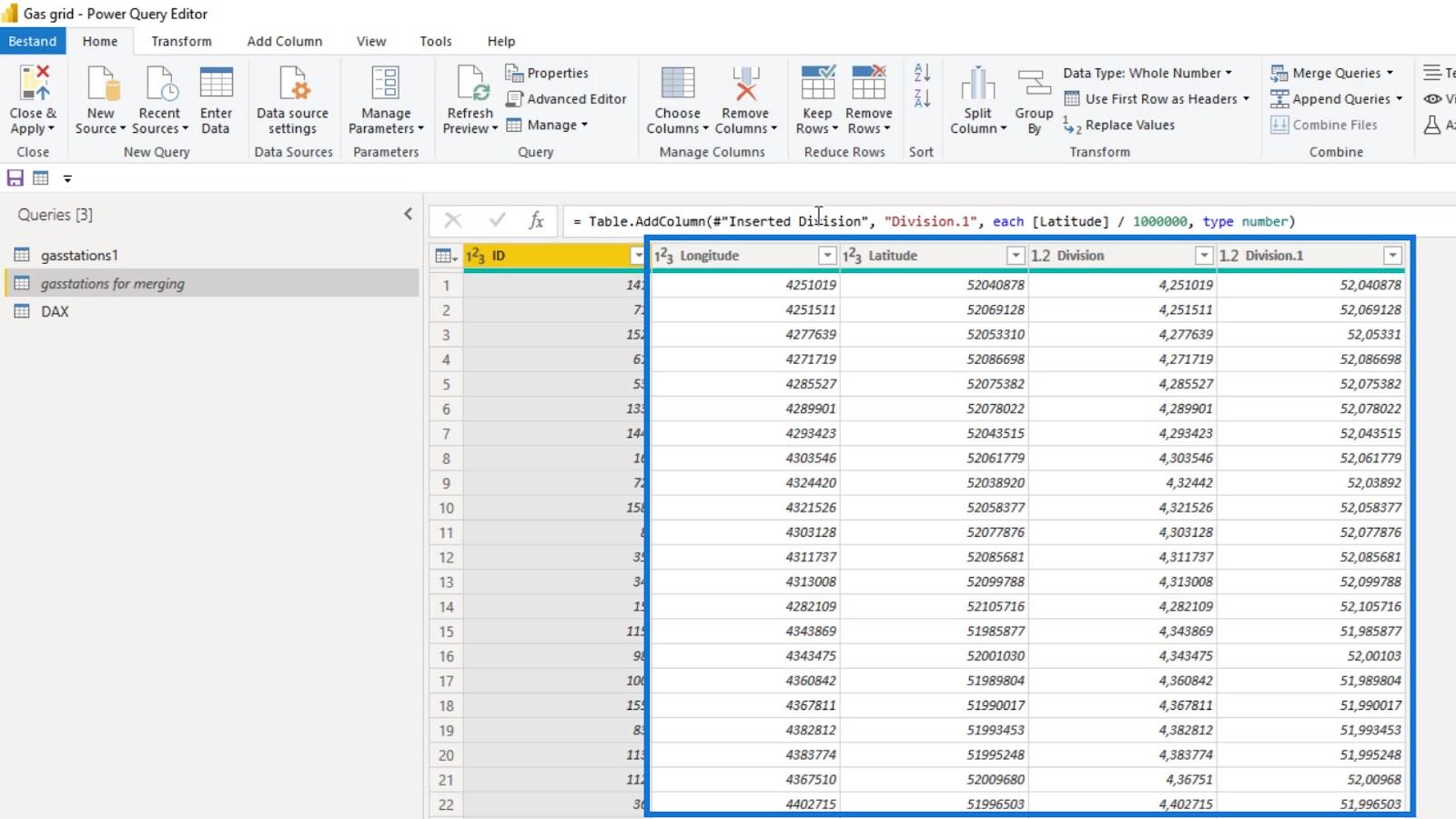
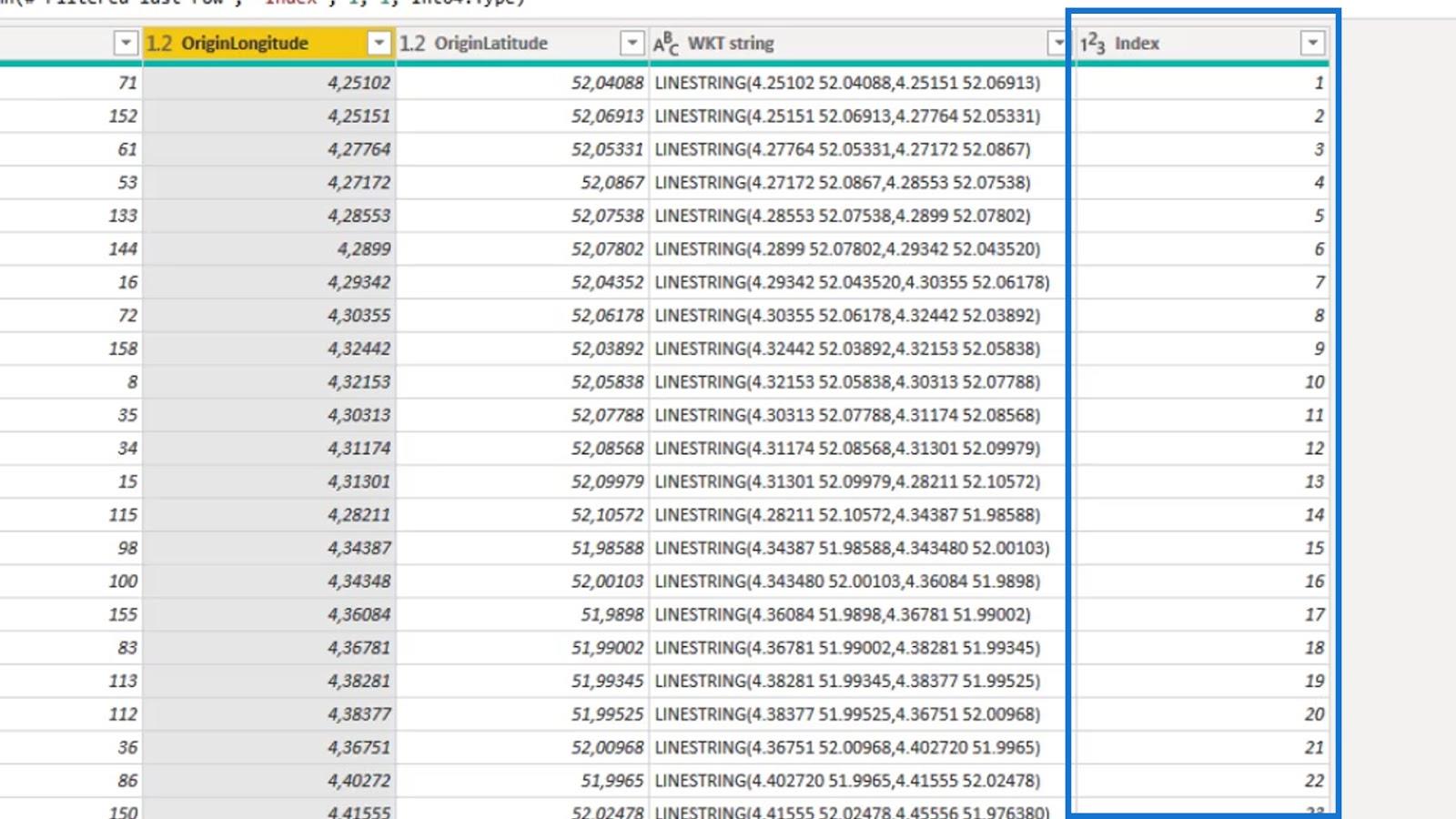
먼저 Longitude 및 Latitude 열의 숫자를 다시 작업하여 2구간 열에 경도와 위도를 생성했습니다 . 보시다시피 Longitude 는 Division 열과 유사 하고 Latitude 는 Division.1 열과 유사합니다 .

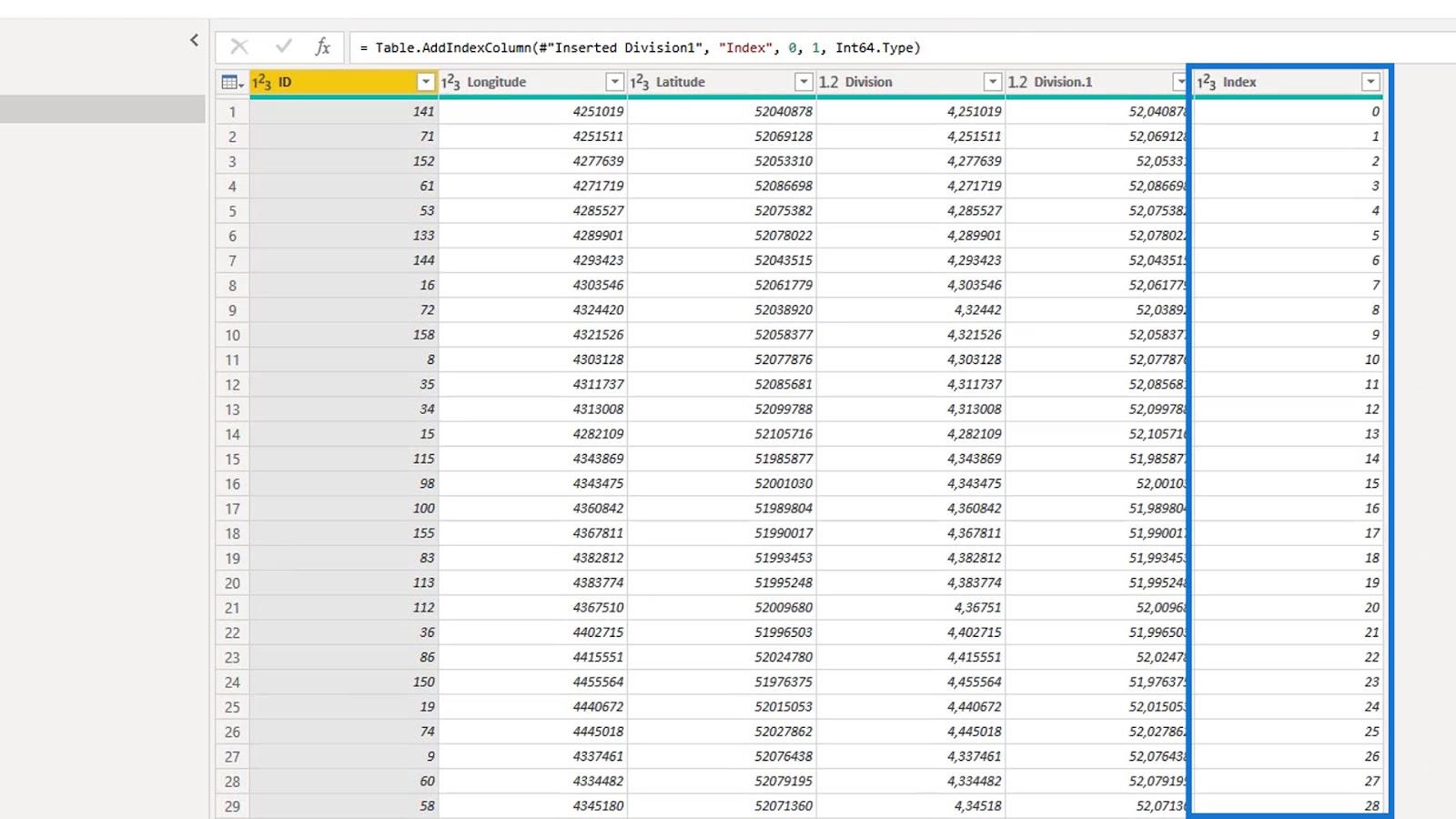
그런 다음 인덱스 열을 추가했습니다 .

경도 및 위도 열을 제거했습니다 .

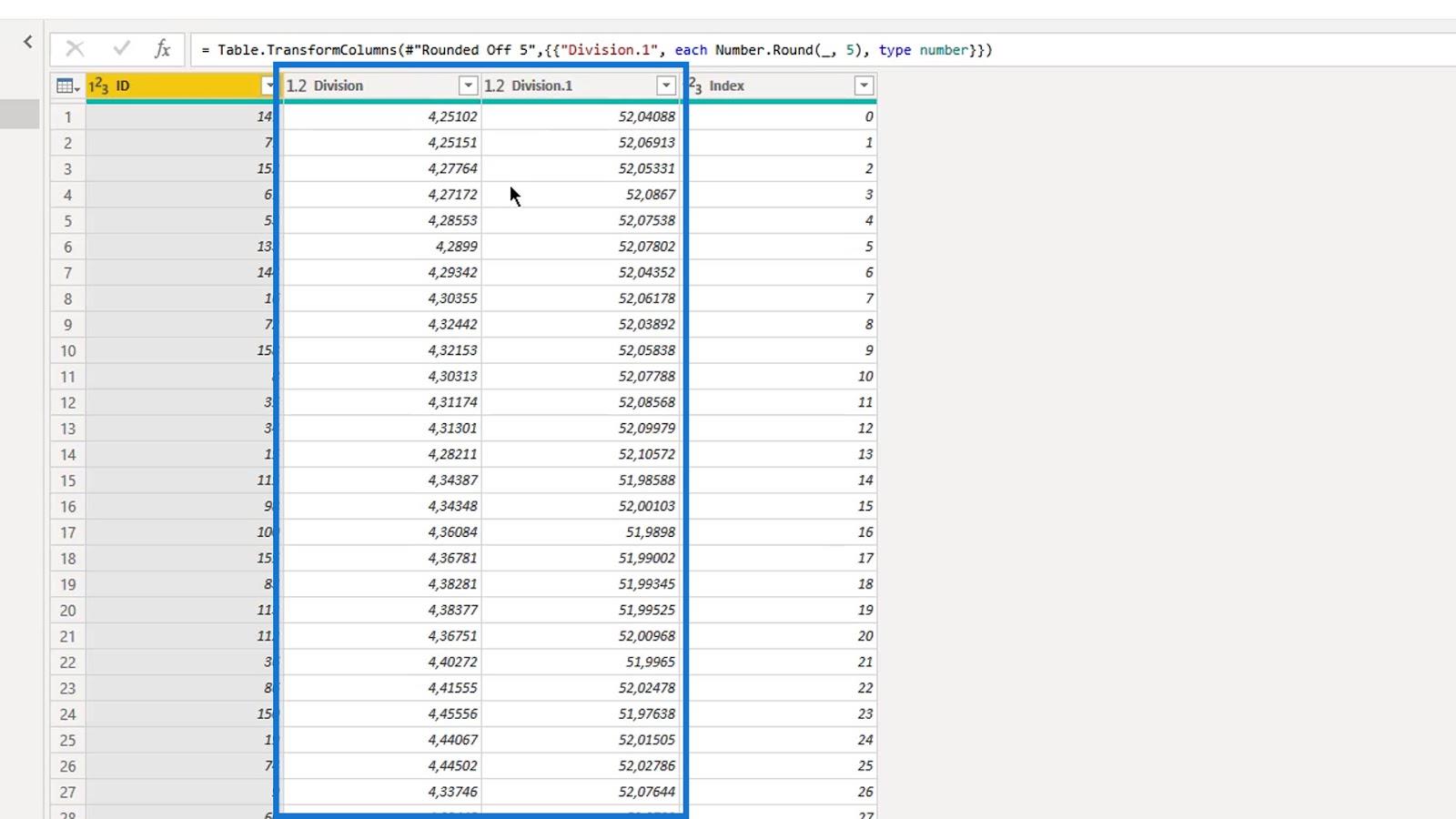
그런 다음 재작업한 위도와 경도를 다섯 자리로 반올림했습니다.
5자리로 반올림하면 약 1미터의 정확도가 나오므로 이 시나리오에서는 충분합니다. 일반적으로 더 많은 메모리를 절약하기 위해 4로 내림합니다.

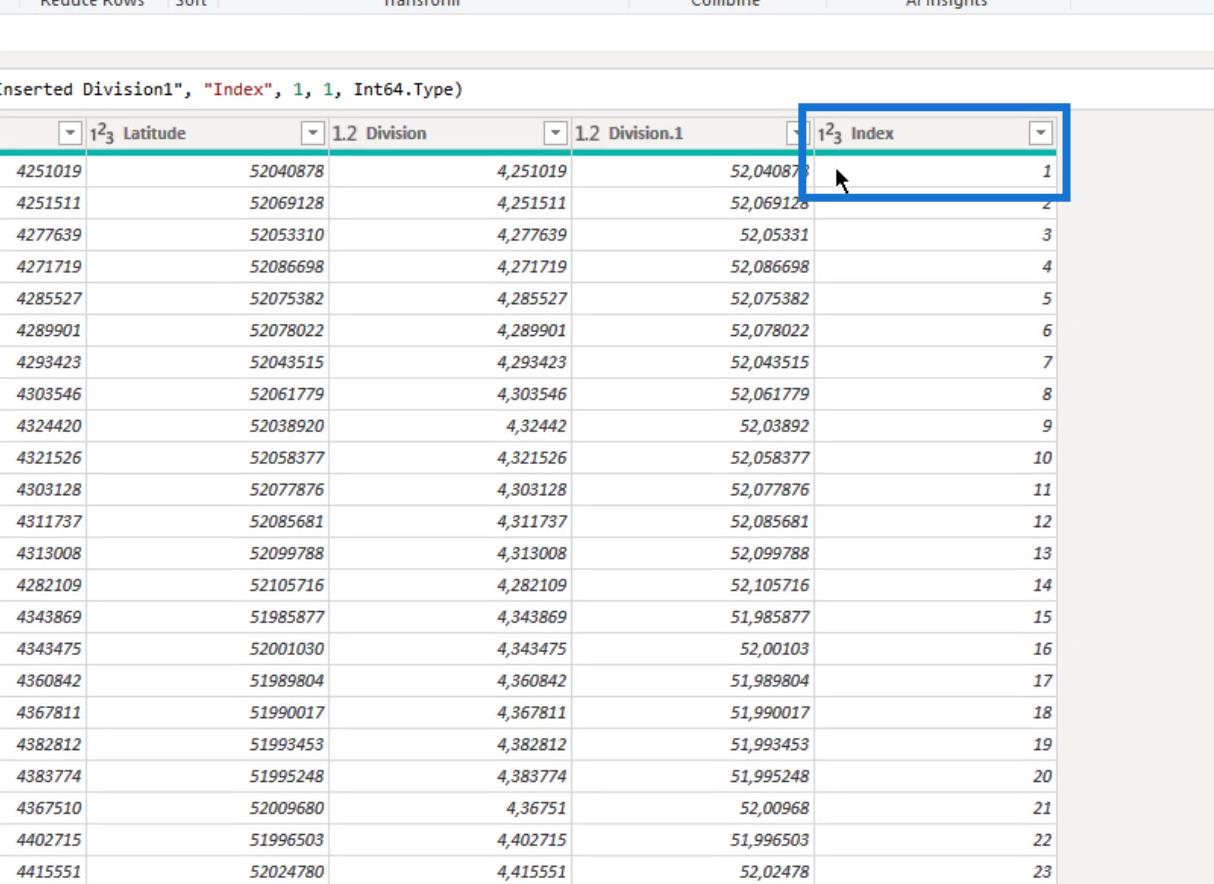
0부터 시작하는 인덱스 열이 있는 " gasstations for merging " 쿼리를 복제 하고 이름을 " gasstations1 " 쿼리로 지정했습니다.
이 쿼리에서는 1 로 시작하는 다른 Index 열을 만들었습니다 .

이 쿼리에서 내 목표는 각 주유소에 대해 경도와 위도 쌍을 만드는 것입니다 . 그런 다음 두 개의 순차 쌍을 하나의 레코드에서 하나의 텍스트 문자열로 결합합니다 . 이것은 스테이션 사이의 파이프라인 섹션을 나타냅니다.
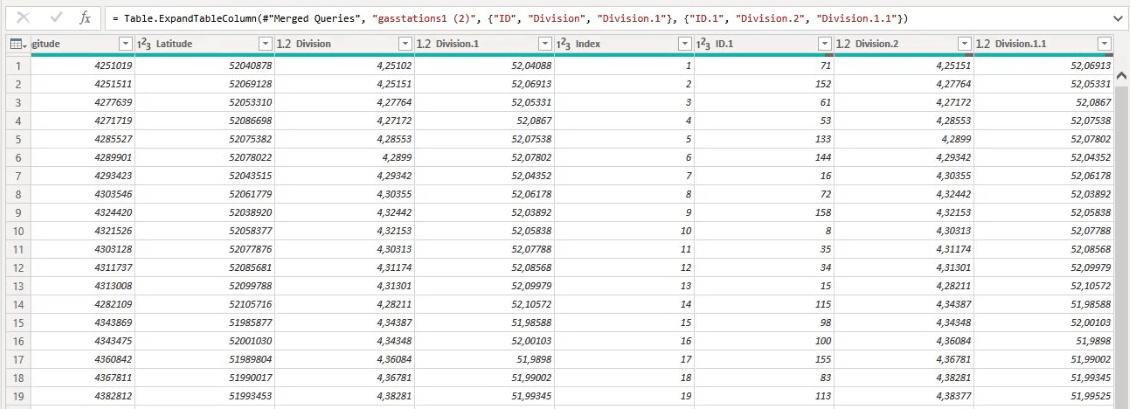
인덱스 열을 사용하여 두 쿼리를 병합했습니다. 결과적으로 " gasstations1 " 쿼리의 인덱스가 1인 레코드와 원래 쿼리( 병합을 위한 gasstations )의 인덱스가 1인 레코드가 병합됩니다.

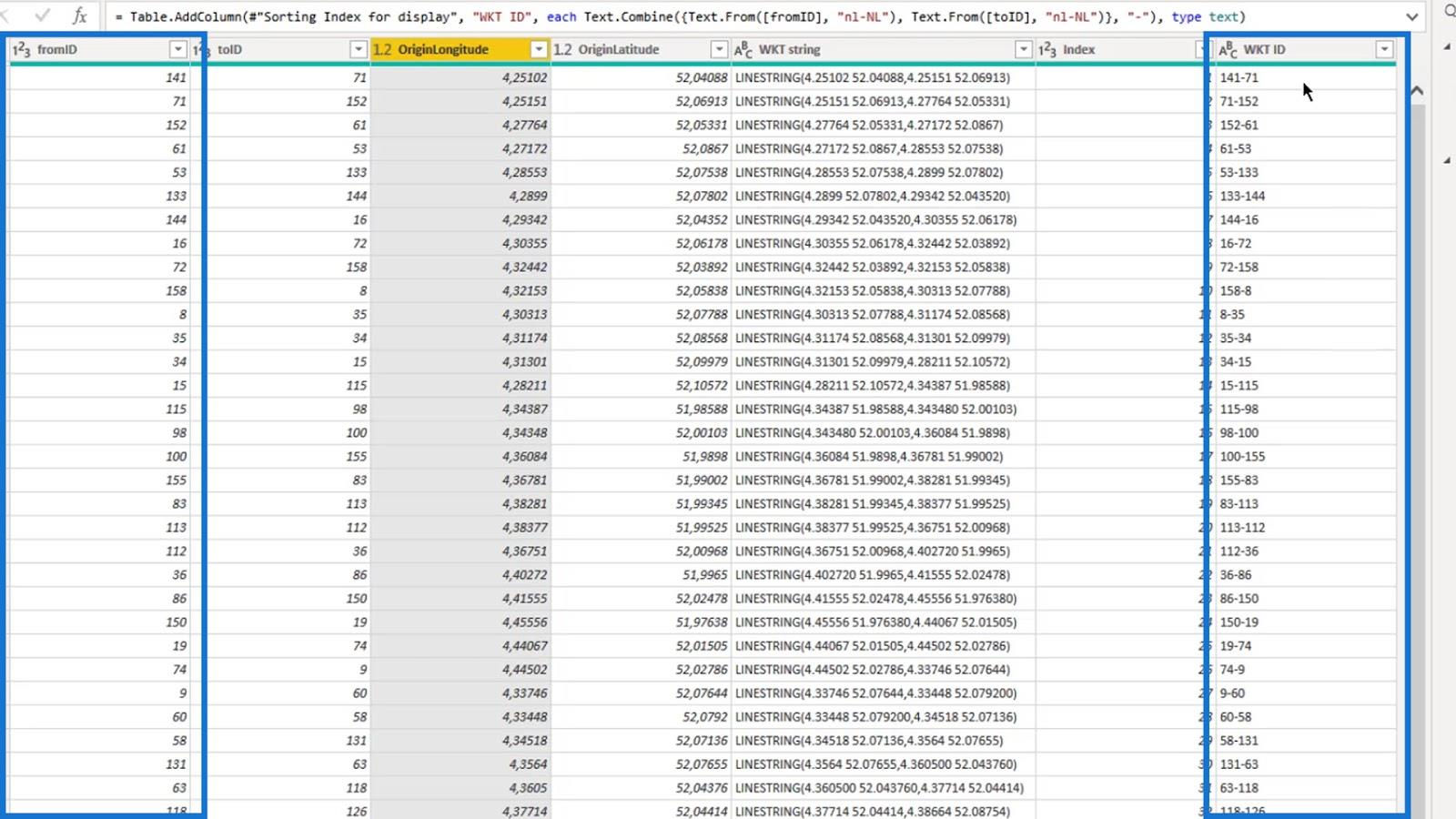
ID 열의 순서를 따라 스테이션을 두 쌍으로 연결했습니다.
따라서 141번 과 71번은 한 레코드에 표시된 것처럼 인접 스테이션입니다. 한 쌍으로 그들은 가스 라인의 특정 섹션을 나타냅니다. 71 및 152 와 ID 열의 후속 레코드 에도 적용됩니다 .

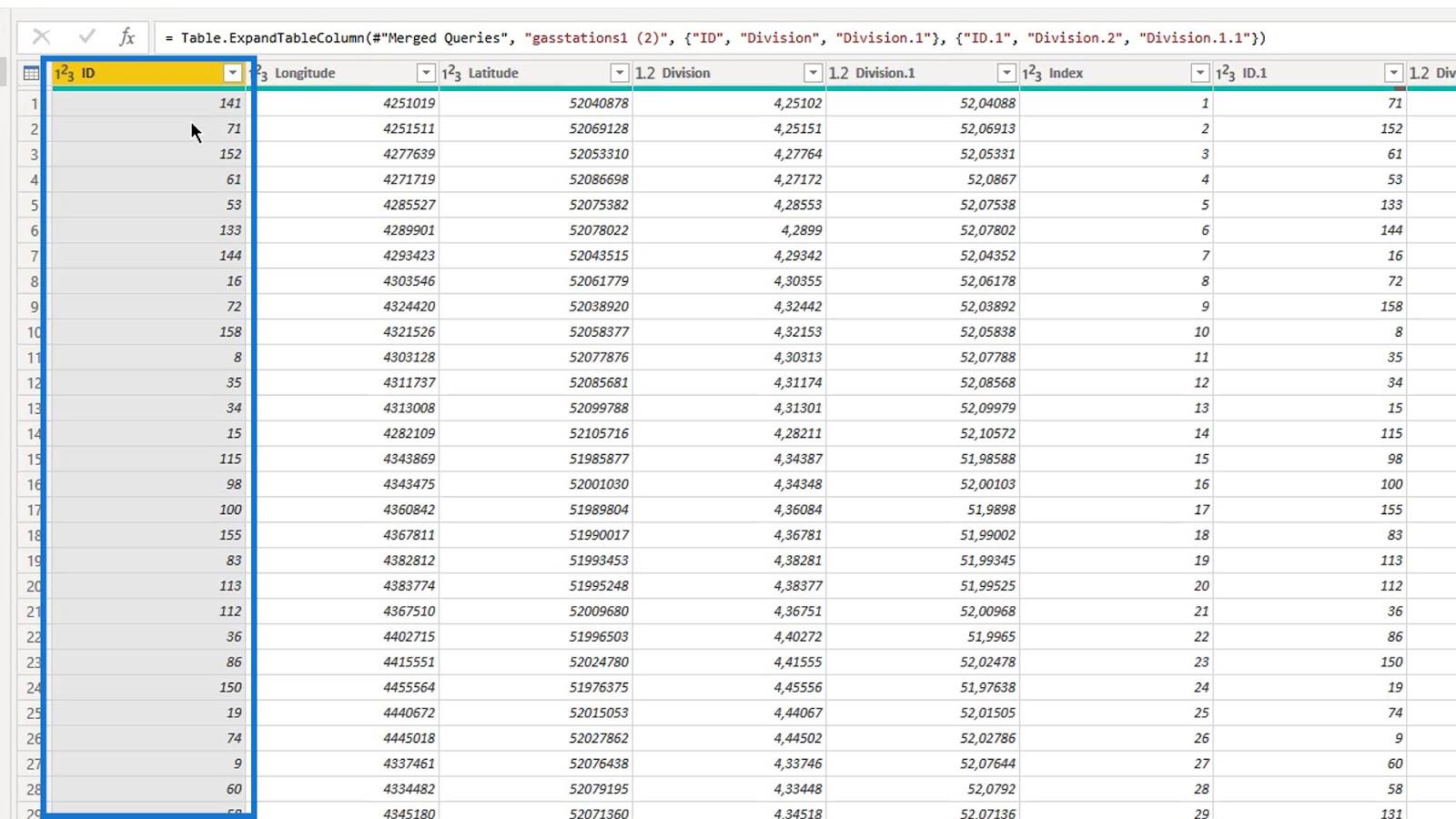
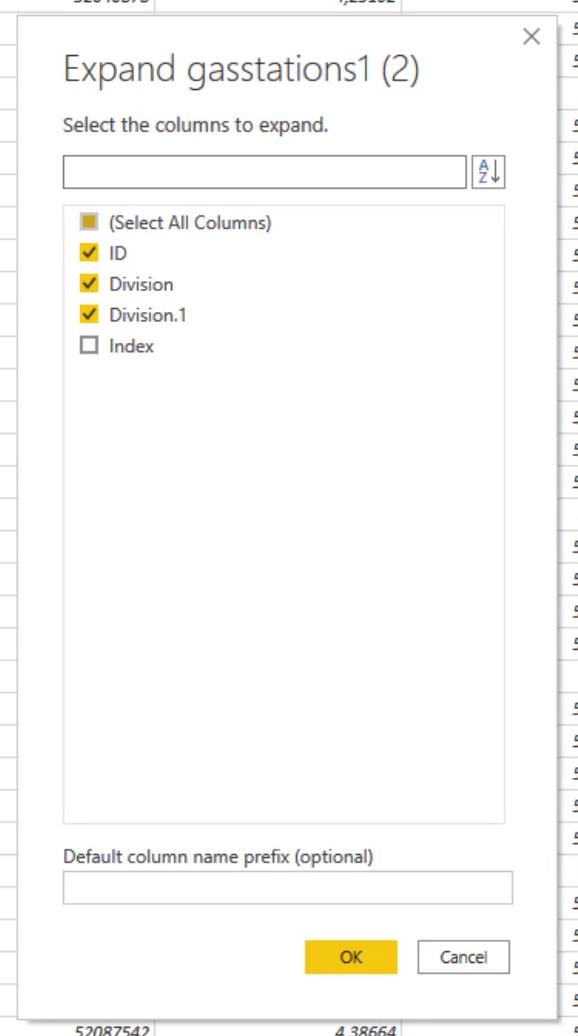
2. 테이블 확장
Index 열을 기반으로 쿼리를 병합한 후 테이블을 확장하고 ID , Latitude 및 Longitude 열을 유지해야 합니다 . ID 는 Well Known Text ID 의 두 스테이션 부분으로 사용됩니다 . 나중에 이 열이 필요하지 않기 때문에 이름을 변경하지 않았습니다.

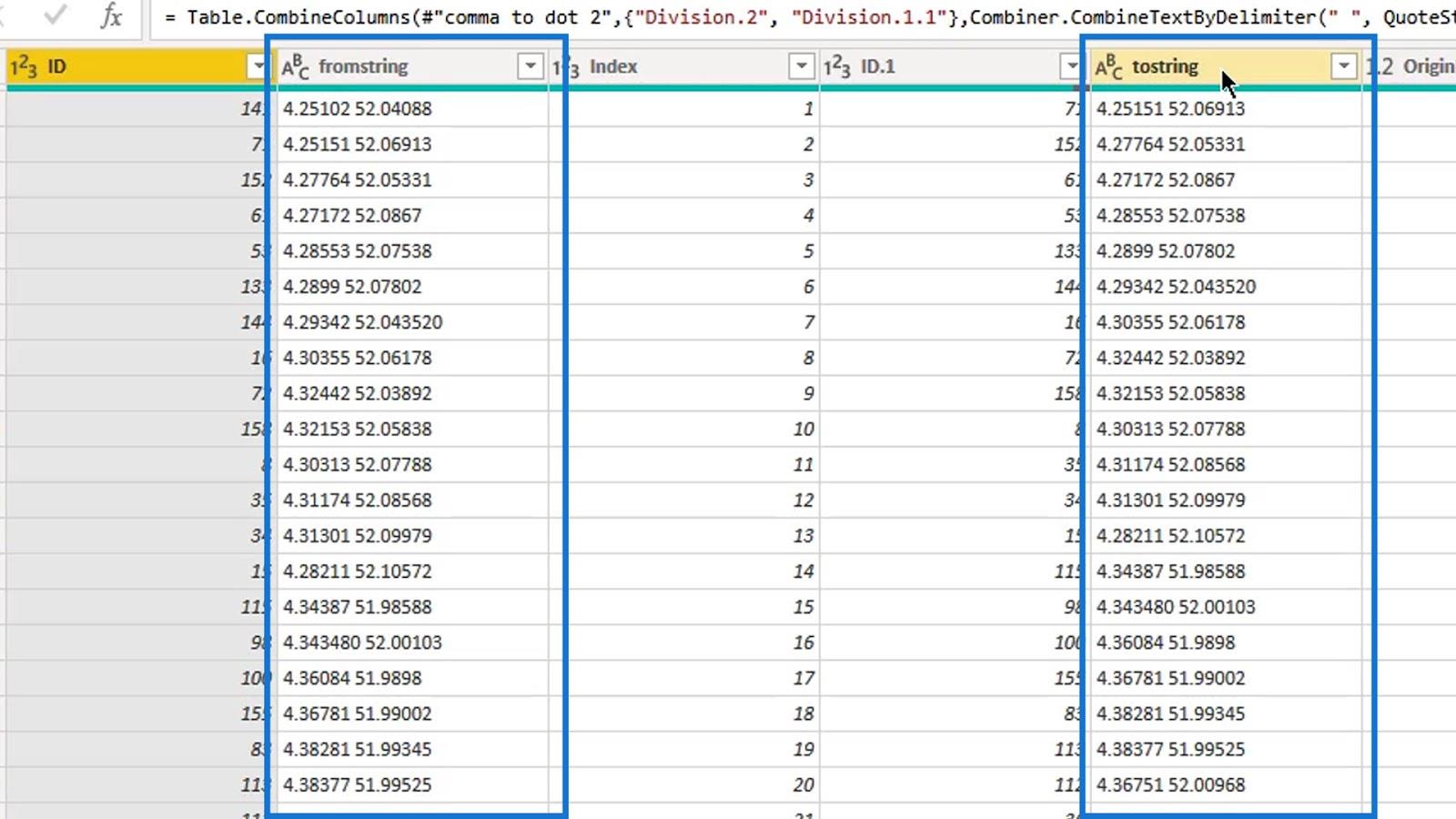
3. fromstring 및 tostring 경로 생성 및 병합
먼저 fromstring 및 tostring 열을 만들었습니다.

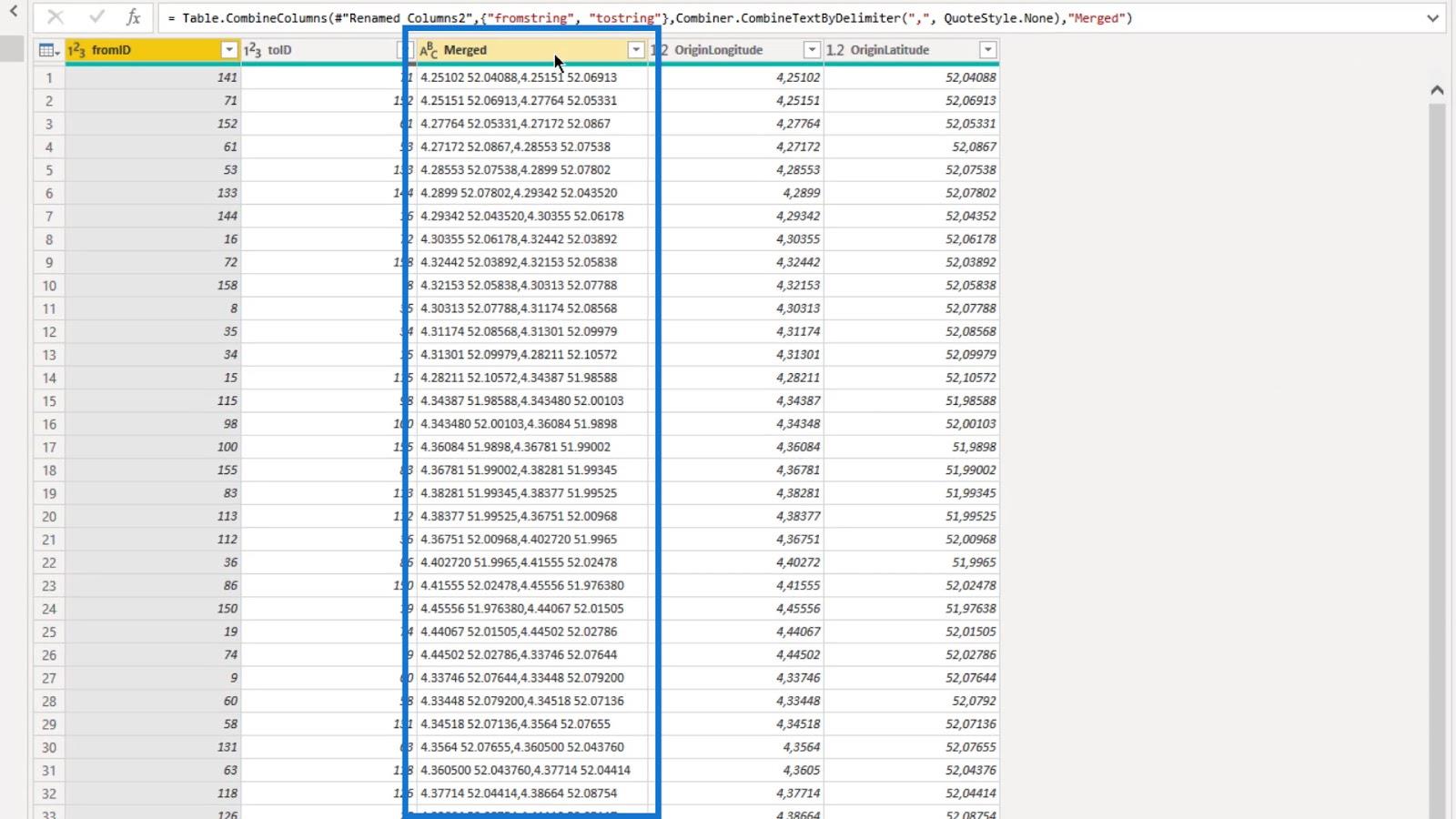
그런 다음 그것들을 하나의 열로 병합하고 이름을 " 병합됨 "으로 지정했습니다.

4. 잘 알려진 텍스트 만들기
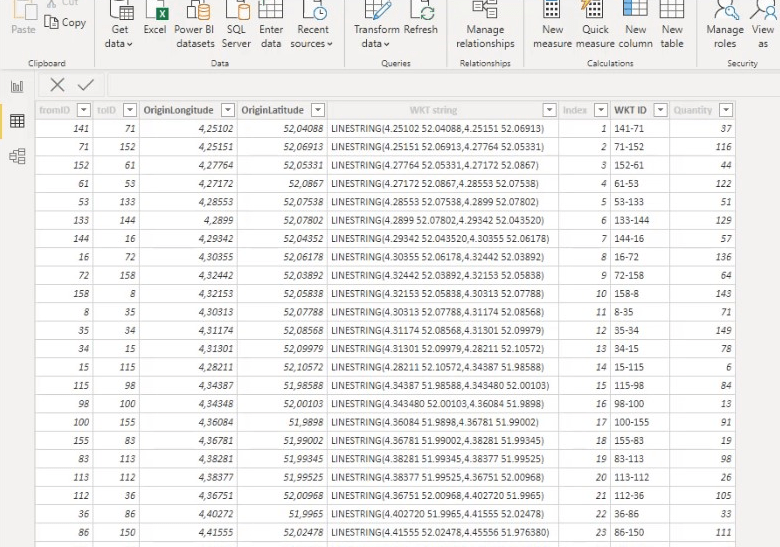
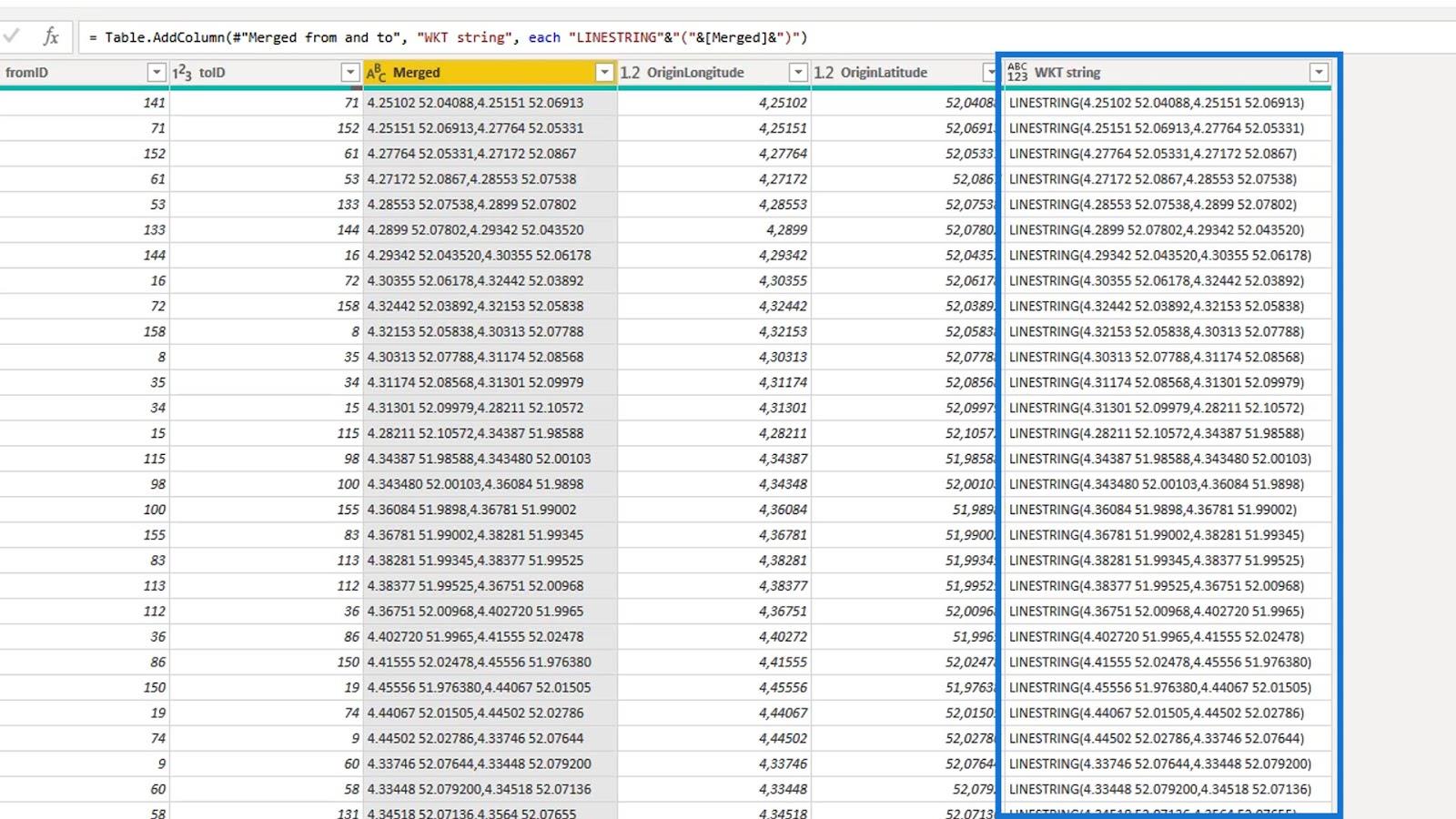
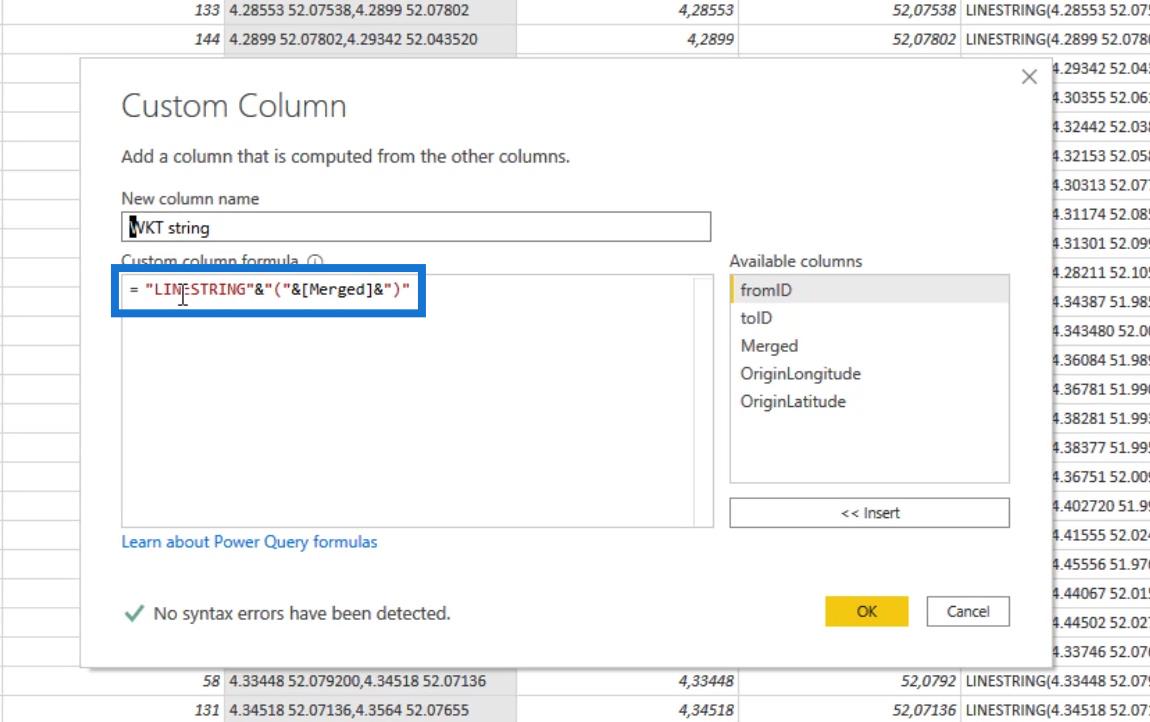
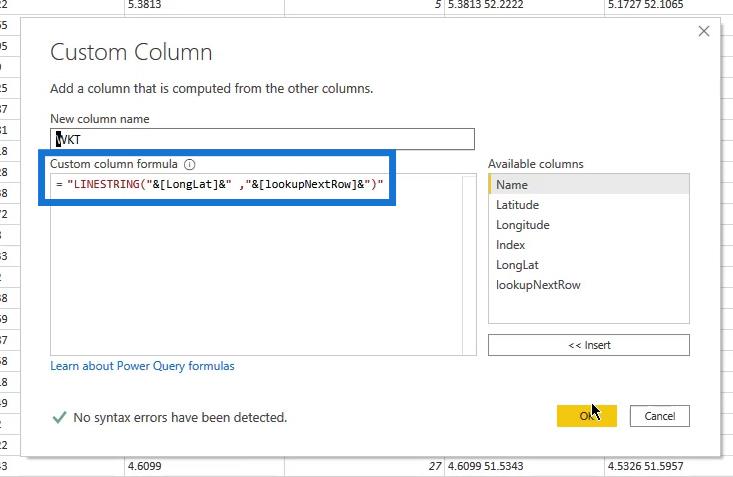
fromstring 및 tostring 열을 생성한 후 WKT 문자열 열을 생성했습니다 .

Well Known Text는 병합된 열에 키워드 LINESTRING을 추가하여 생성됩니다.

따라서 이제 LuckyTemplates 아이콘 맵 시각적 개체에서 허용되는 Well Known Text 문자열로 한정됩니다.
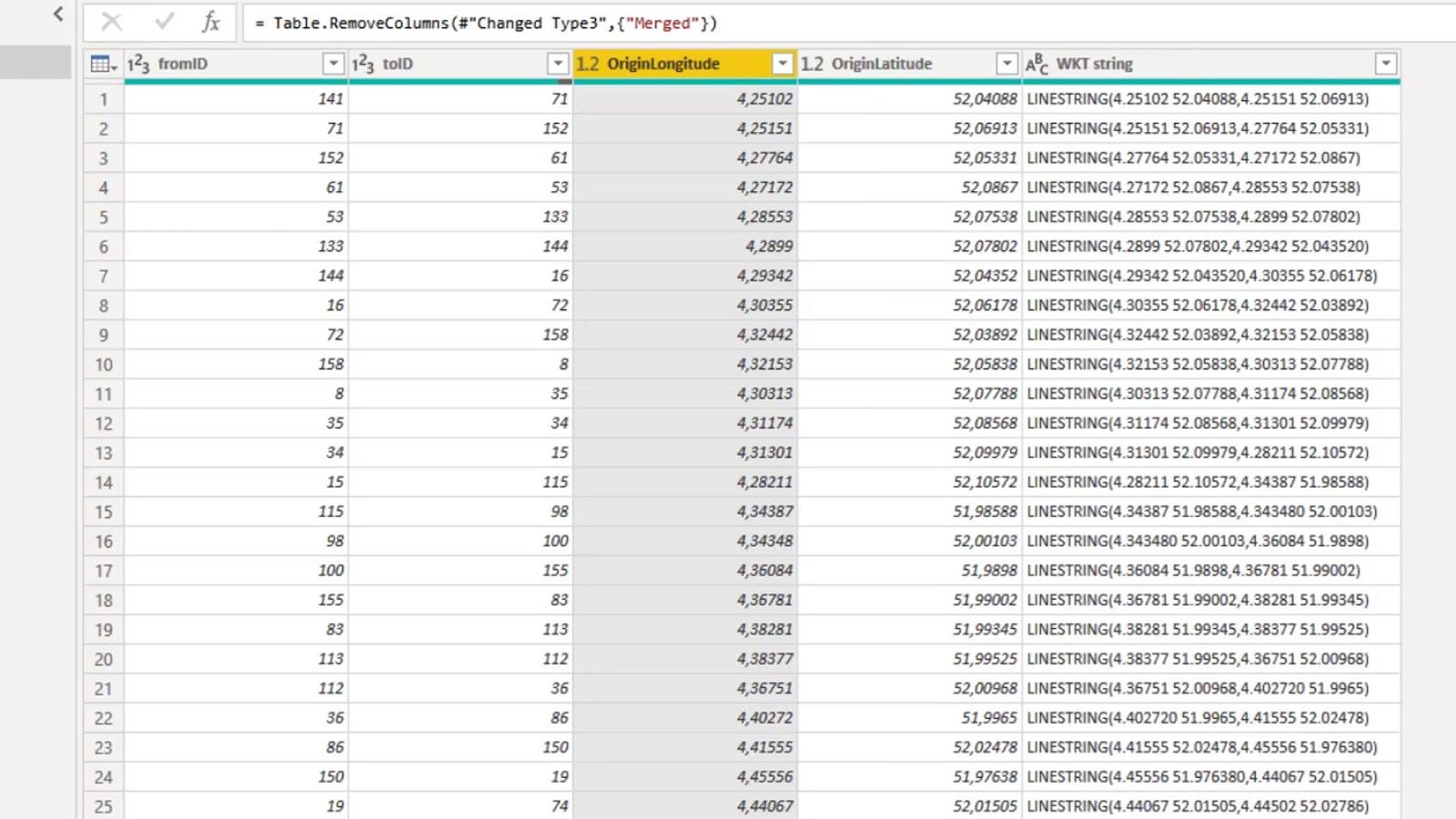
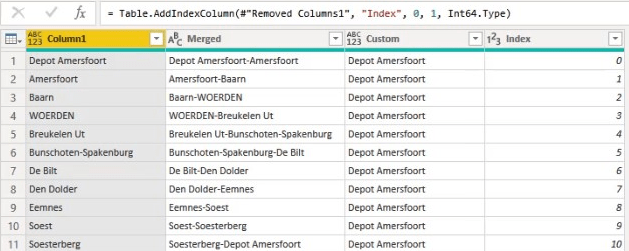
다음으로 한 일은 병합된 열을 제거하는 것이었습니다.

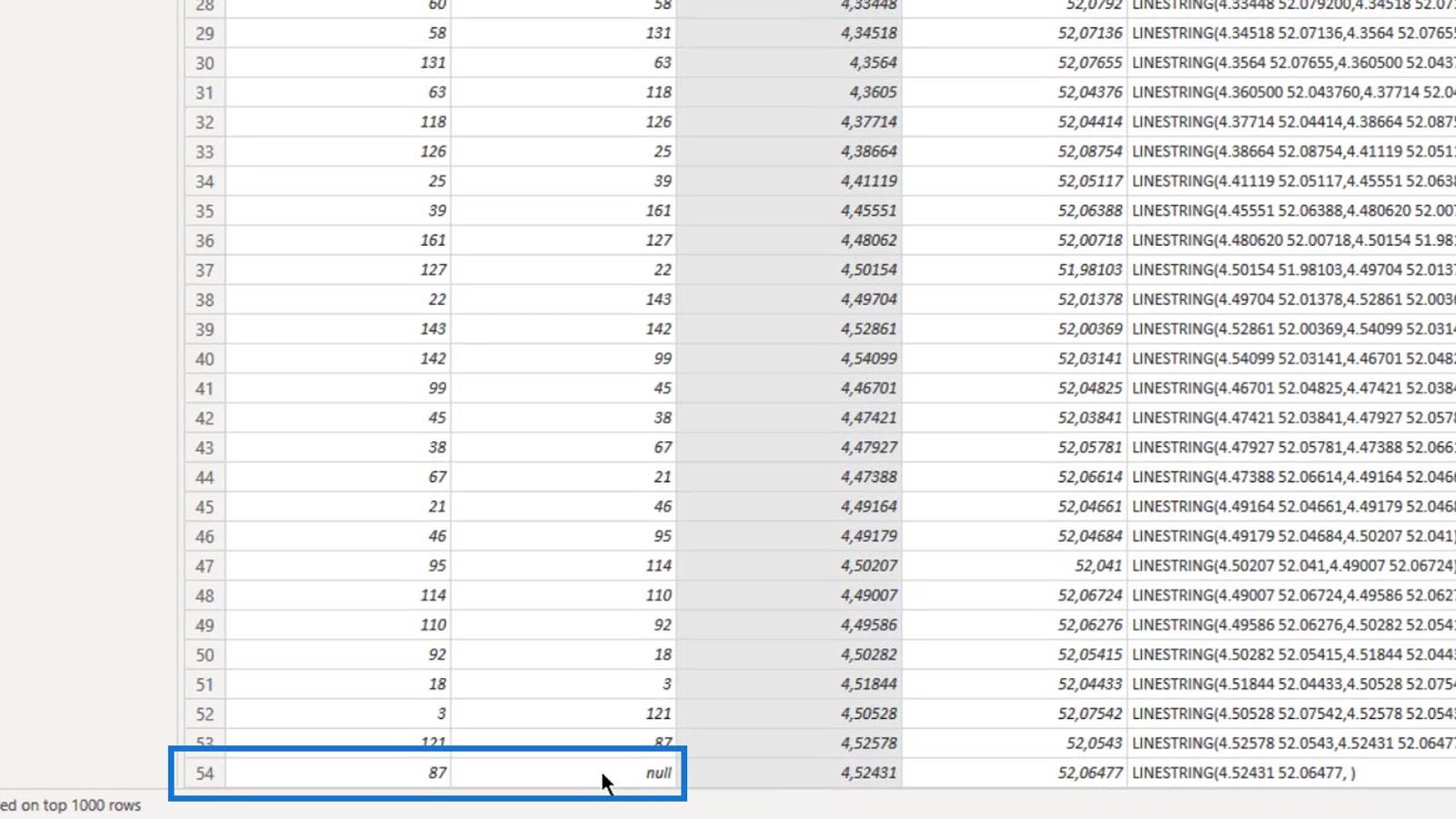
보시다시피 마지막 행에는 값이 없습니다. 인접한 역이 없기 때문입니다. 그래서 마지막 행을 제거했습니다.

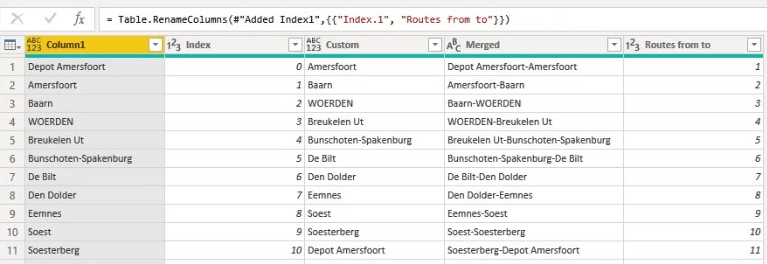
시각적 개체에서 생성한 잘 알려진 텍스트 ID를 정렬하기 위한 인덱스 열도 추가했습니다 .

또한 fromID 와 toID 열을 조합한 WKT ID(Well Known Text ID ) 열을 추가했습니다 .

5. 가치가 없는 시각적 데이터에 가치 추가
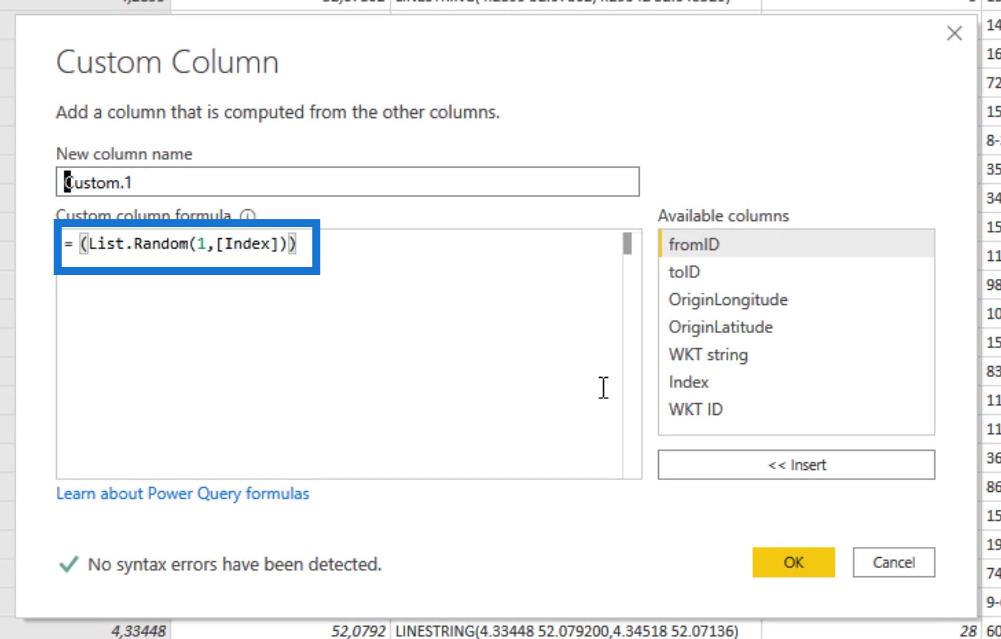
값이 포함되지 않은 시각적 데이터에 값을 추가하고 싶습니다.
이를 위해 List.Random 함수 와 Index 열을 사용하여 임의의 값 열을 생성했습니다. 그런 다음 값은 압력, 수량 또는 유지 관리가 없는 시간을 나타낼 수 있습니다 . 이것은 시각적으로 무언가를 표시하기 위한 것입니다.

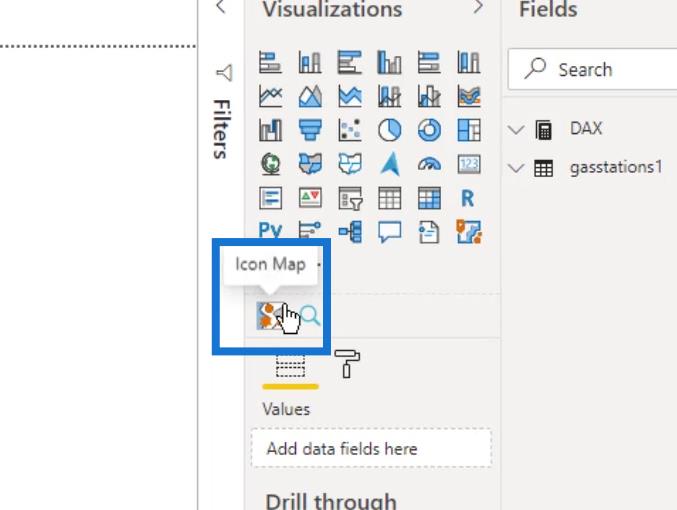
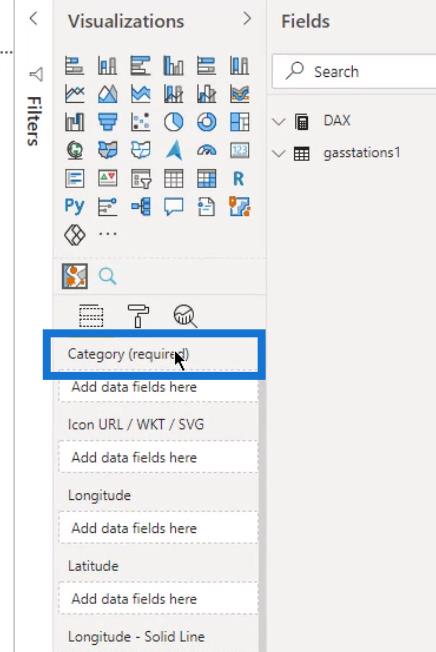
6. LuckyTemplates 아이콘 맵 시각적 개체의 필드 완료
이미 웹 사이트에서 아이콘 맵 시각적 개체를 다운로드했으므로 여기에서 클릭하기만 하면 됩니다.

사용 가능한 설정이 다양하기 때문에 시각적 개체를 사용하는 데 약간의 복잡성이 있습니다. 그 중 일부를 빠르게 안내해 드리겠습니다.
시각적 개체가 작동하기 위한 필수 필드 는 " (필수) "로 표시됩니다.

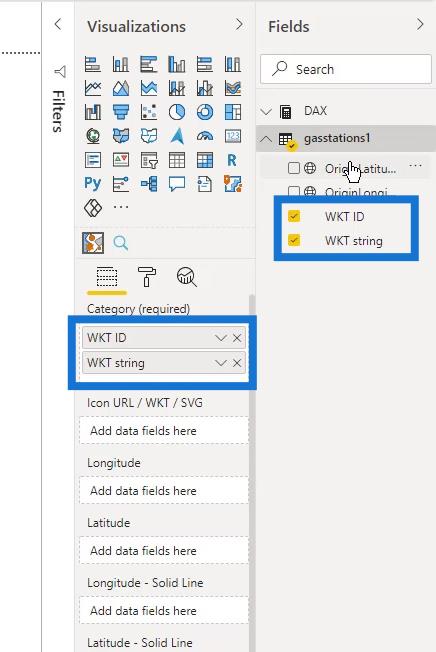
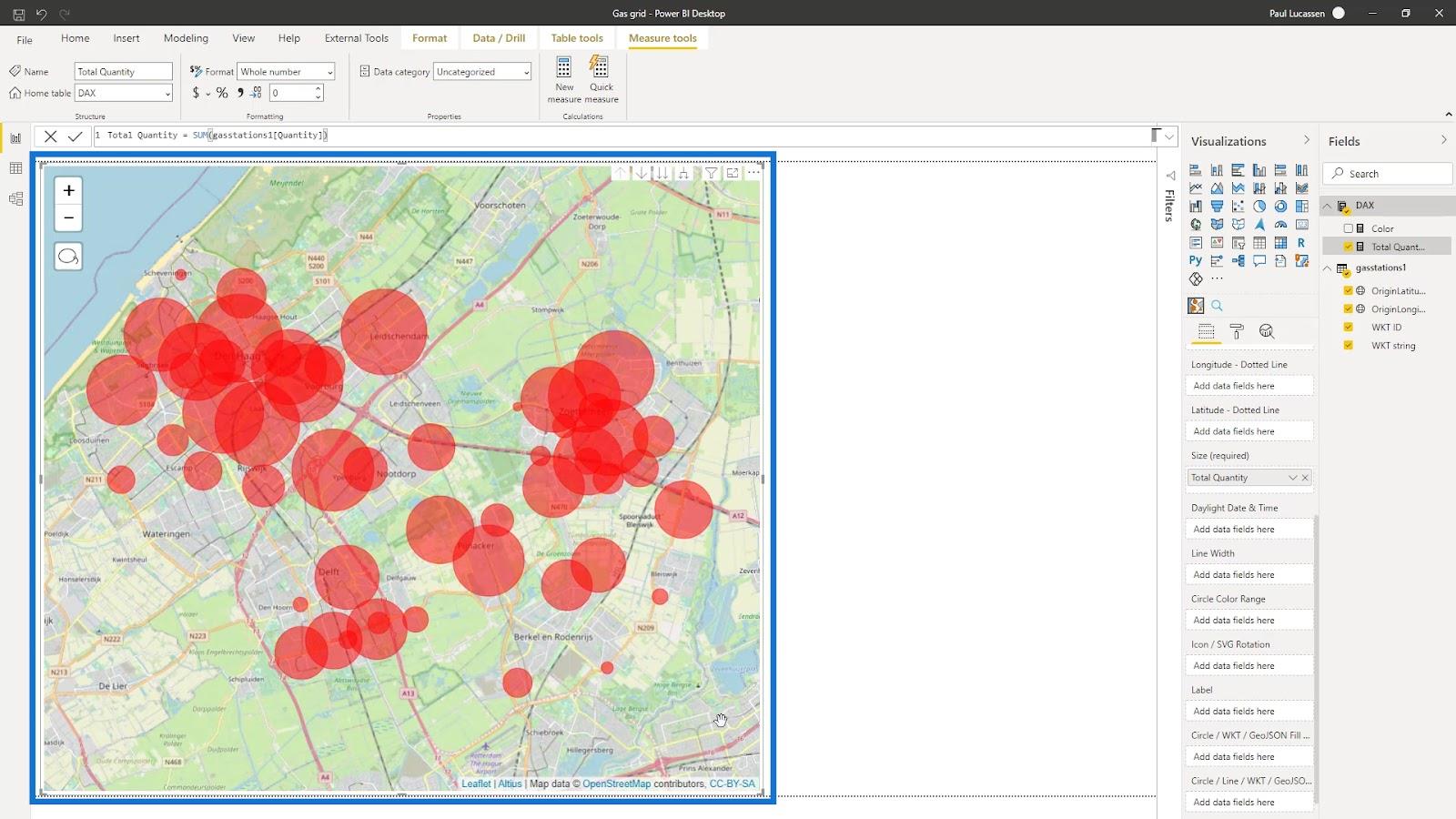
주유소나 주유소를 표시하기 위해 범주 필드 에 WKT ID 와 WKT 문자열을 모두 추가했습니다 .

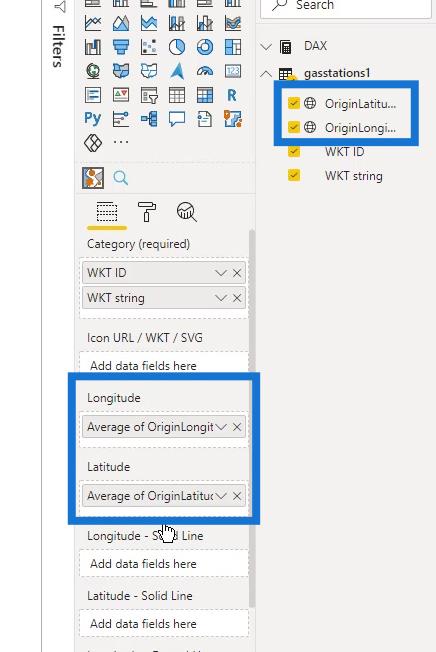
경도와 위도도 추가했습니다.

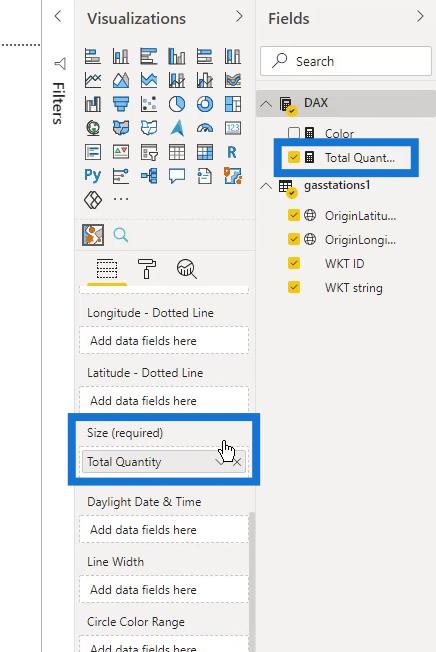
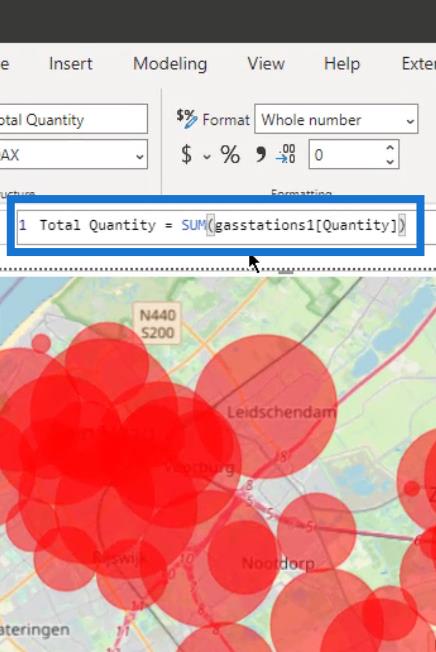
그런 다음 Size 필드 에 Total Quantities 측정값을 추가했습니다 .

Total Quantities 측정값은 gasstations1 테이블 내 Quantity 열의 합계입니다 .

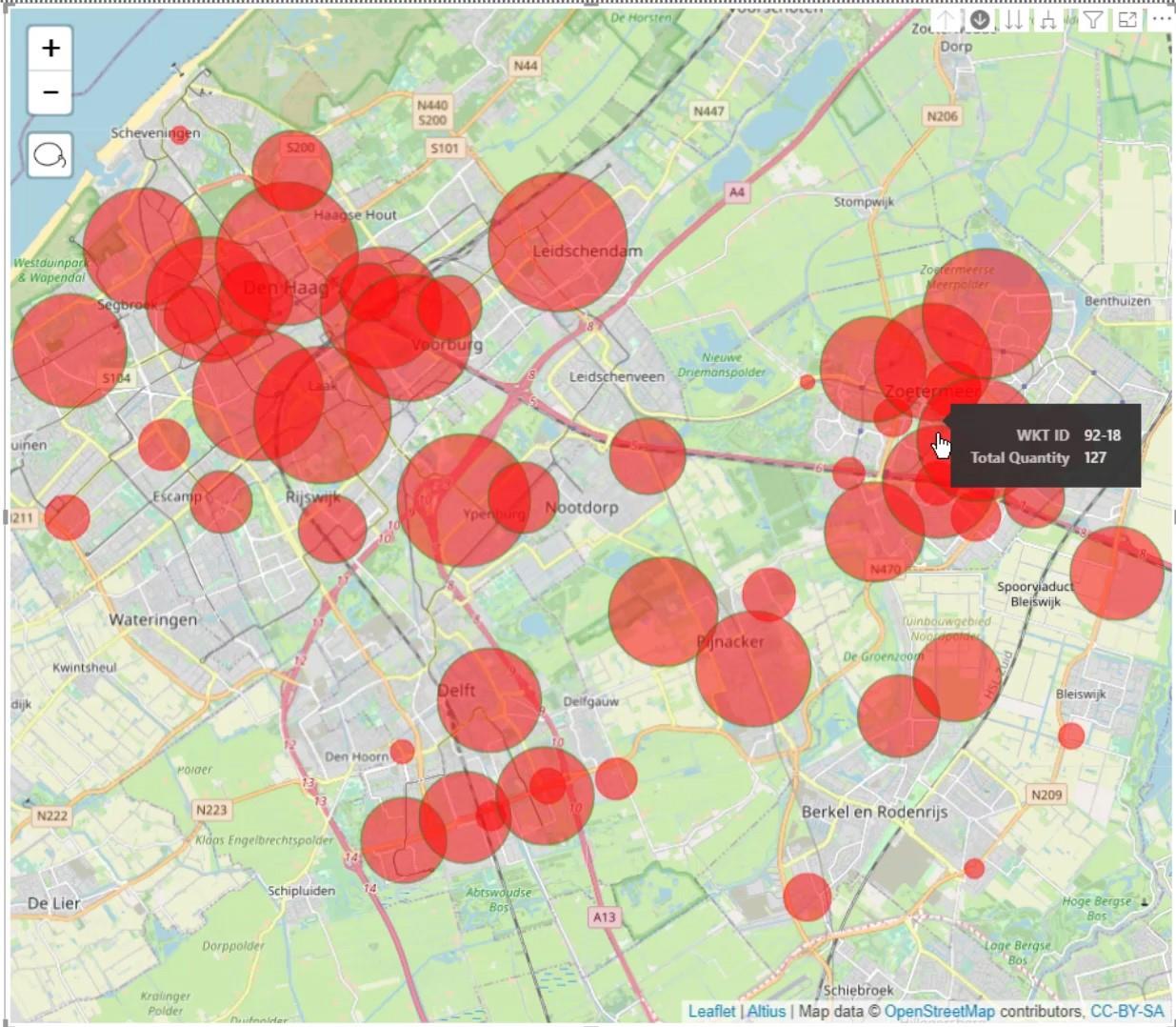
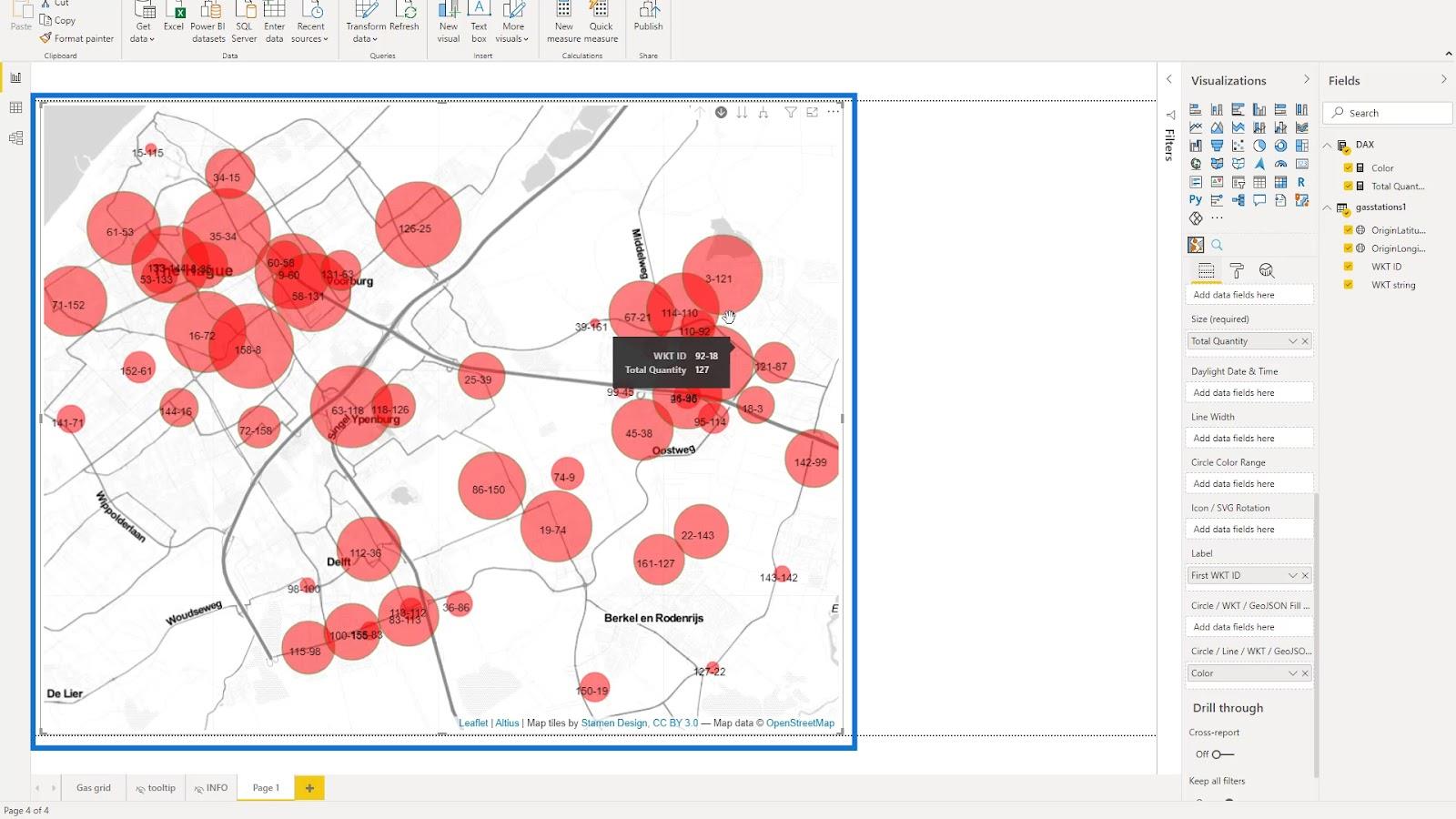
보시다시피 여기에 지도가 이미 있습니다. 그러나 아직 내가 원하는 것은 아닙니다.

7. LuckyTemplates에서 아이콘 맵 비주얼 수정
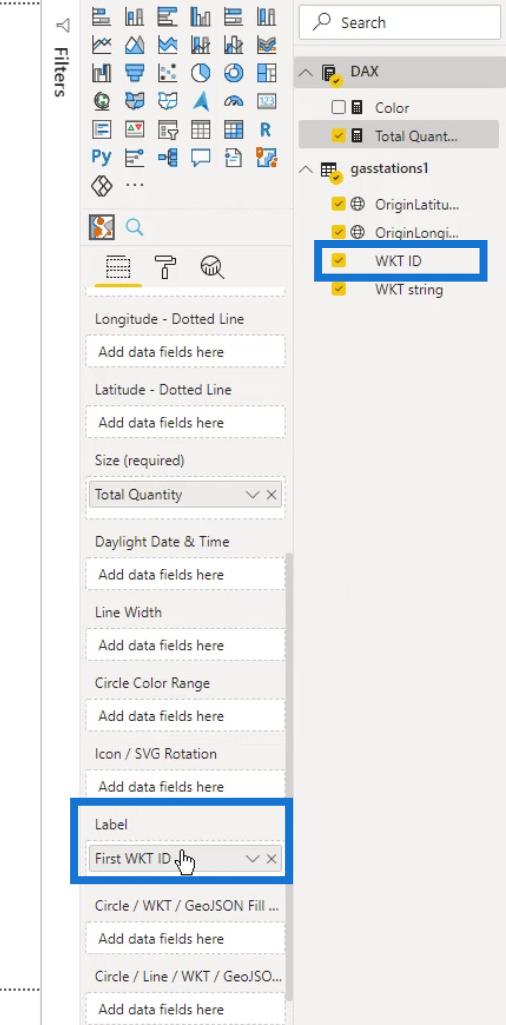
더 잘 보이도록 몇 가지 레이블을 만들어야 합니다. 그래서 레이블 필드 내에 WKT ID 열을 배치했습니다 .

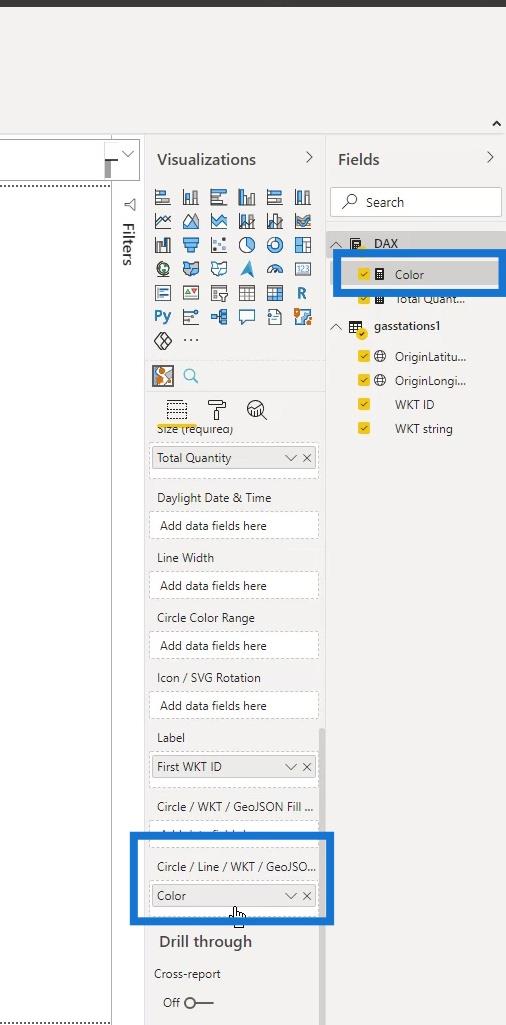
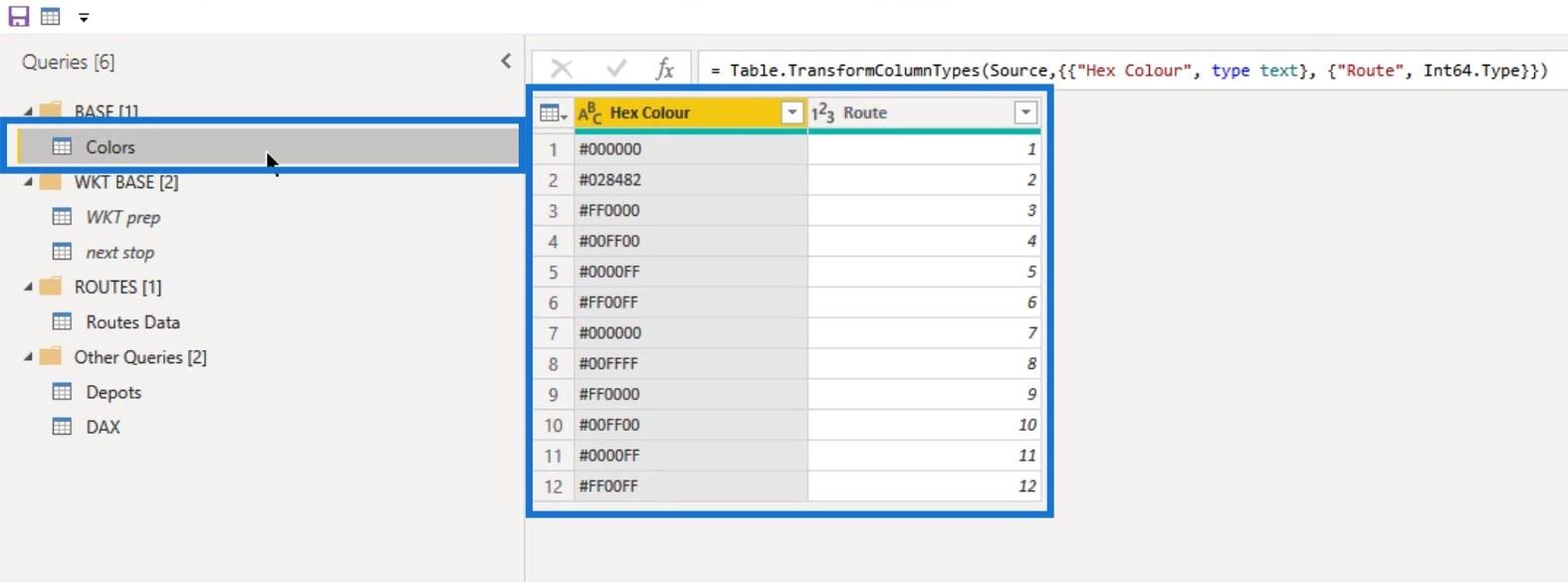
나는 또한 간단한 색상 측정을 가지고 있으며 여기 필드에 놓을 것입니다.

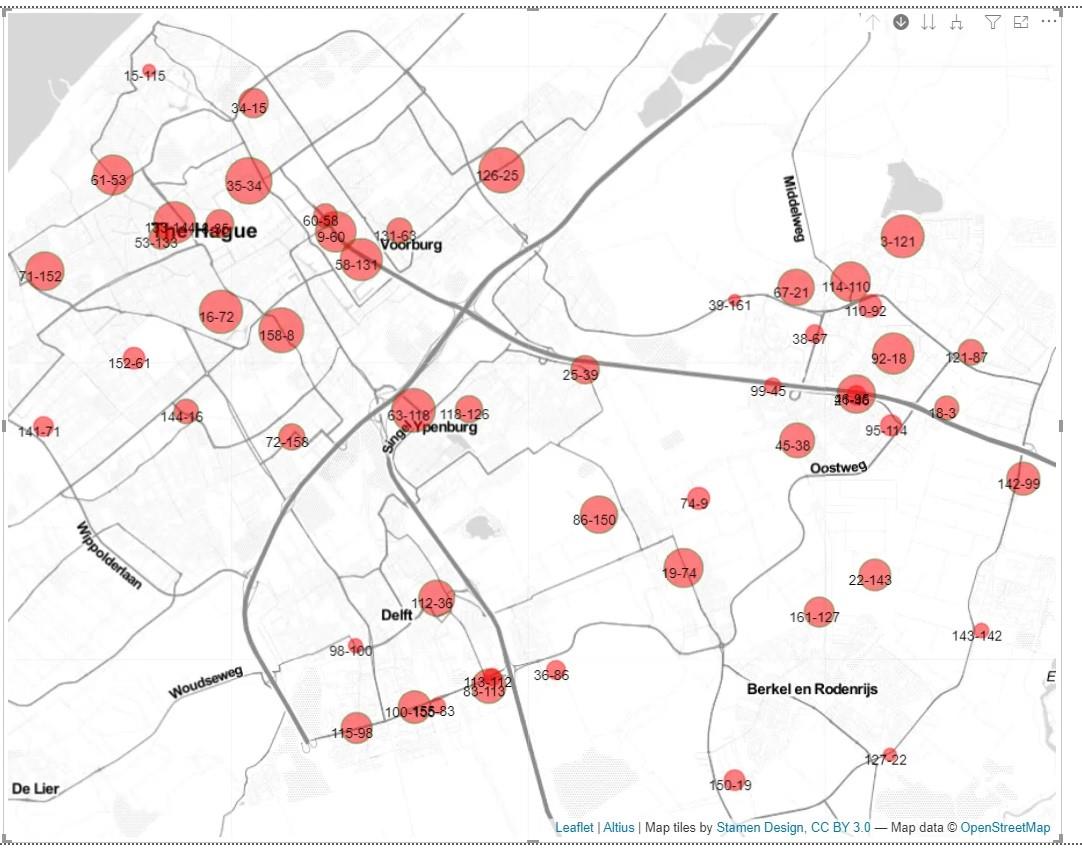
이제 이 지도를 사용하여 이와 같은 주유소를 표시할 수 있습니다.

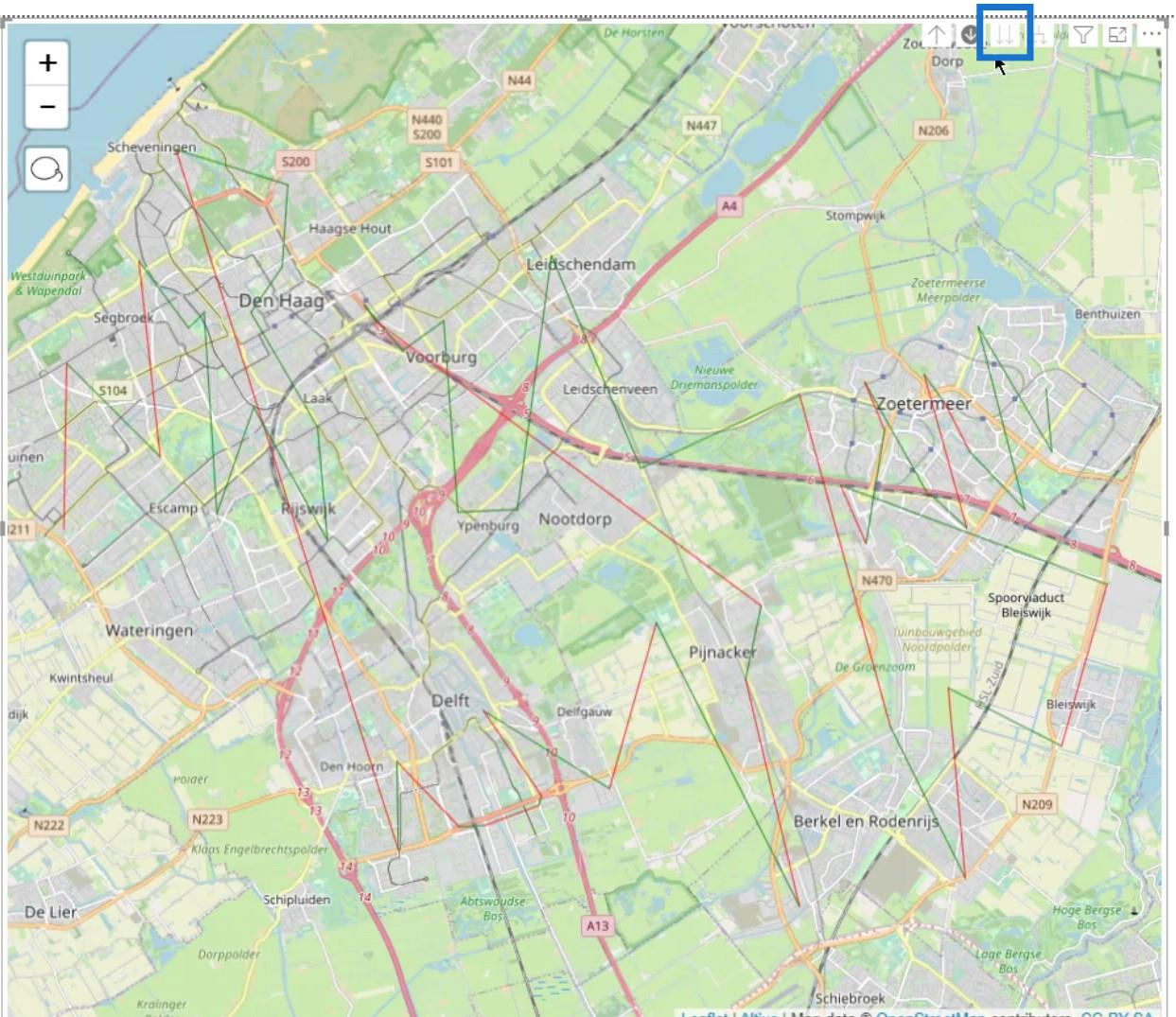
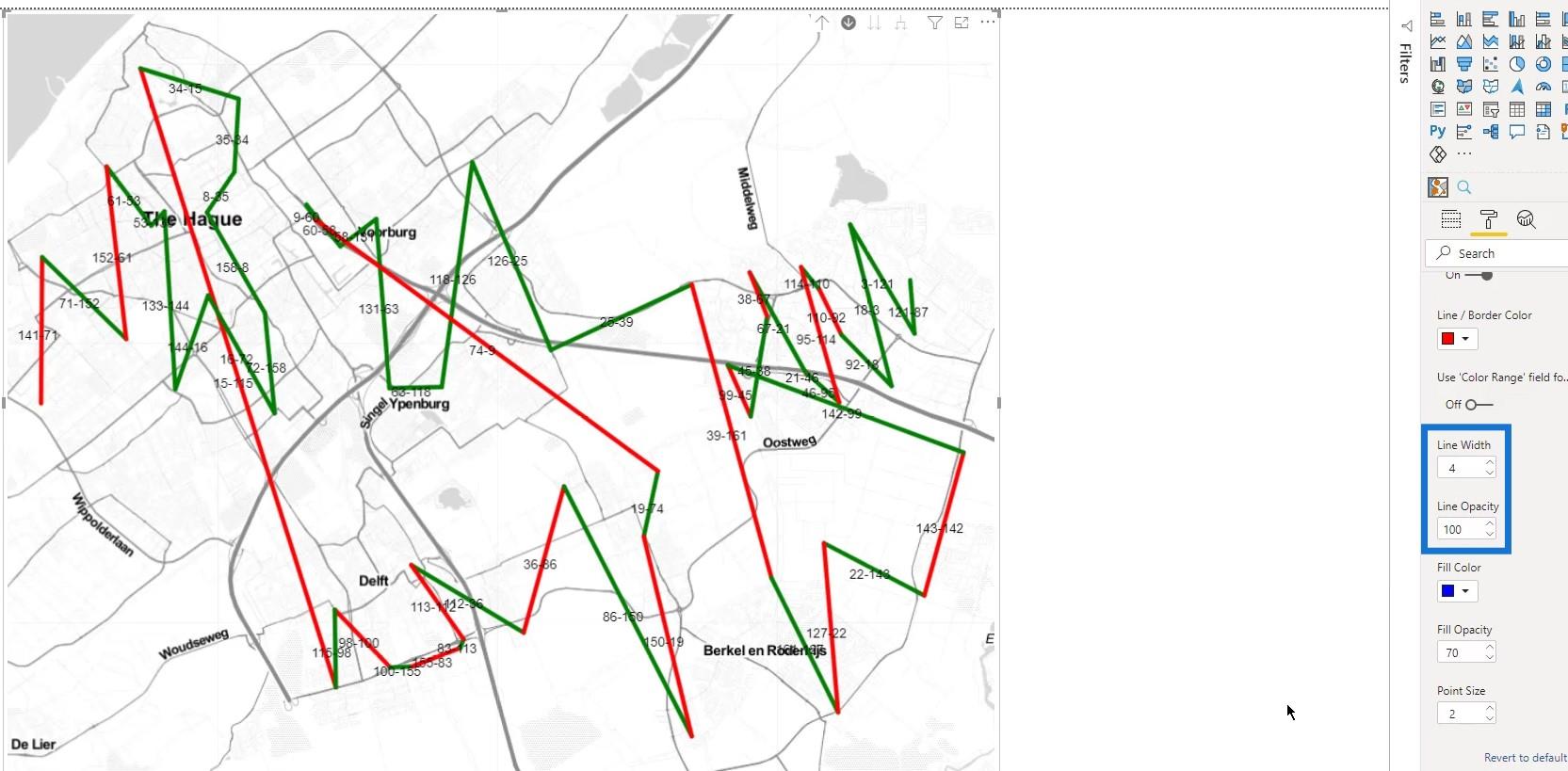
여기를 클릭하면 가스선 레이어도 표시할 수 있습니다.

하지만 이 모습을 더 좋게 보이게 하려면 아직 해야 할 일이 몇 가지 있습니다.
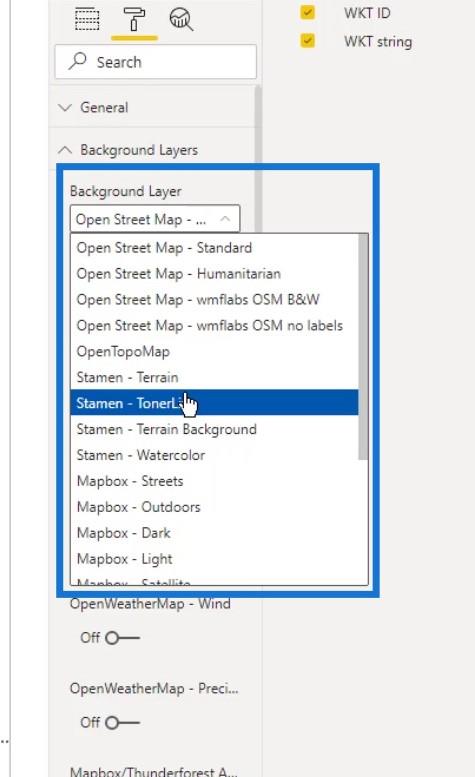
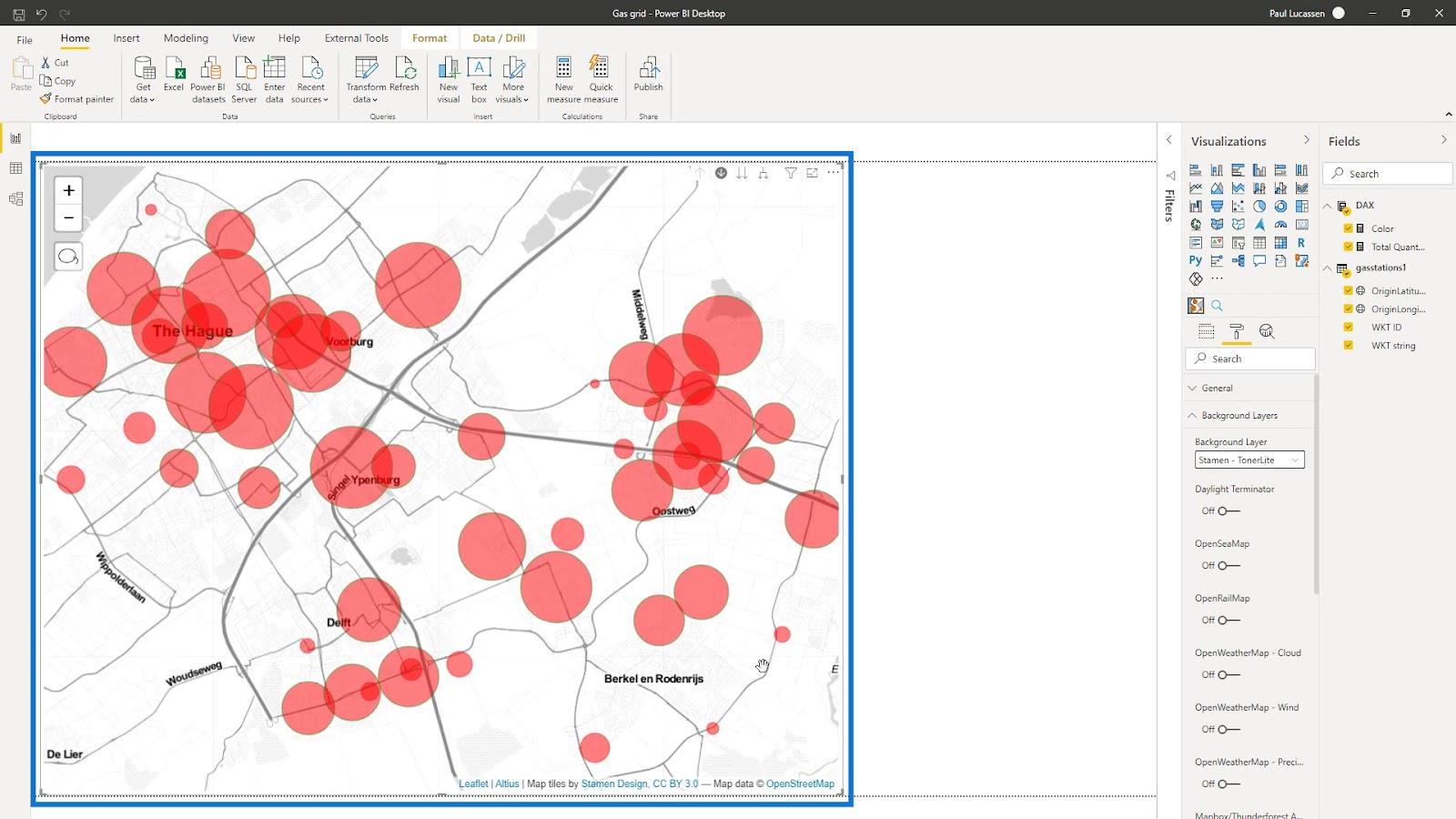
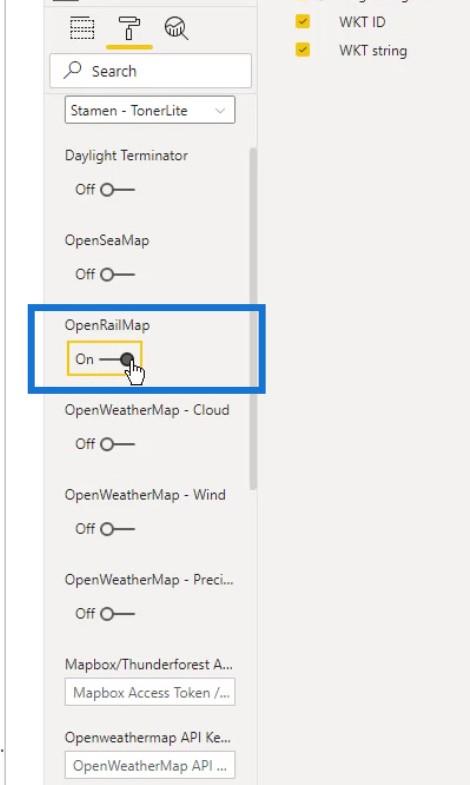
시작하려면 서식 창 으로 이동합니다 . 그런 다음 Background Layers 에서 Stamen – TonerLite 를 선택합니다 . 다양한 유형의 배경을 선택할 수 있습니다.

이 지도는 회색이 멋스럽기 때문에 선택했습니다. 또한 내가 사용하려는 색상을 잘 반영합니다.

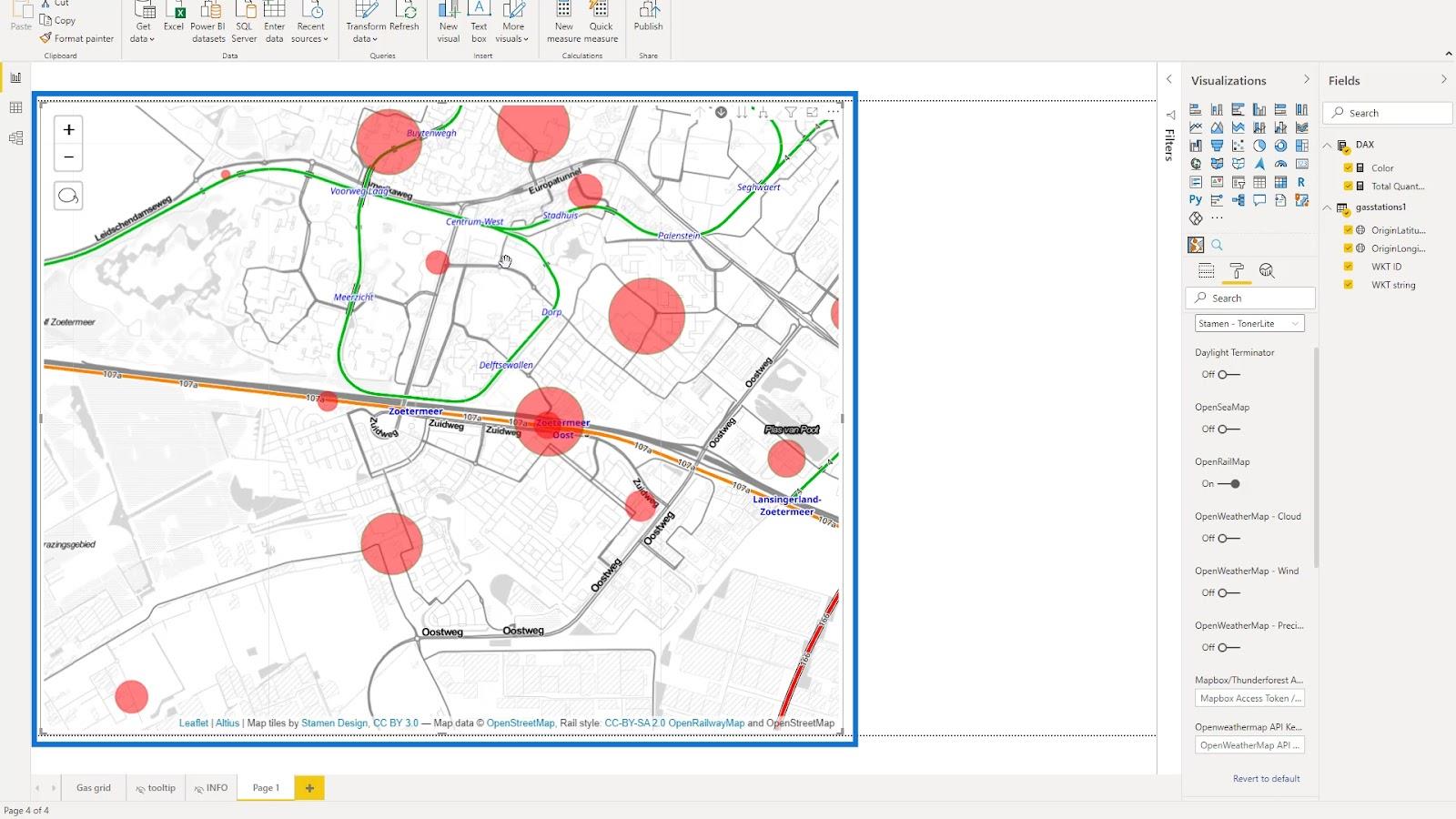
여기에는 레이어에 대한 다양한 옵션도 있습니다. 예를 들어 여기에서 OpenRailMap을 활성화하겠습니다 .

그러면 지도에 철도 노선( 주황색 으로 표시됨)이 추가됩니다.

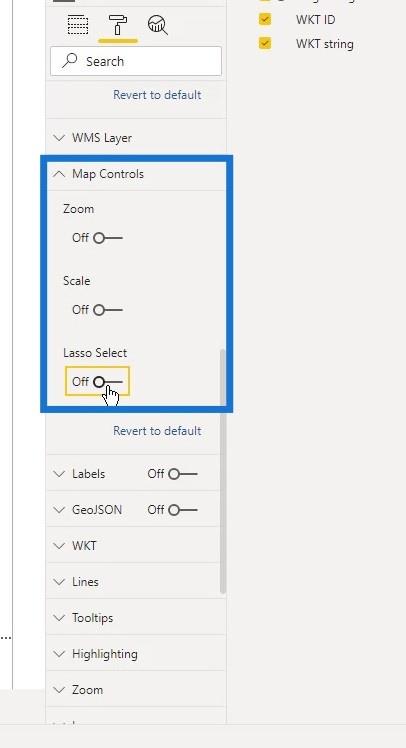
Map Controls 아래에서 확대 /축소 및 올가미 선택 옵션을 비활성화하여 지도를 더 깔끔하게 만듭니다.

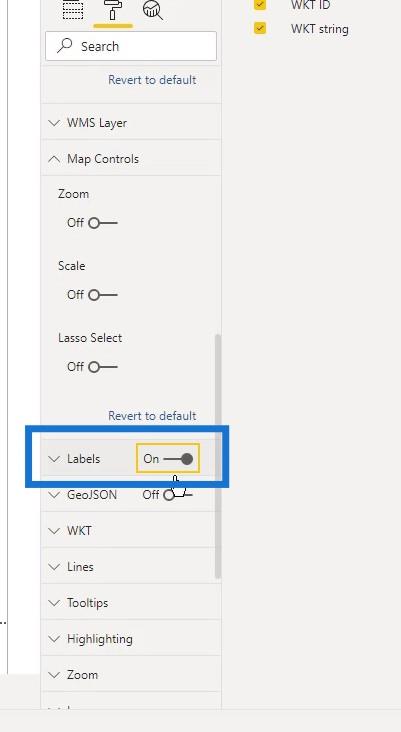
그런 다음 여기에서 레이블 옵션을 켭니다 .

여기에서 스테이션 또는 파이프라인 섹션을 나타내는 레이블을 볼 수 있습니다 .

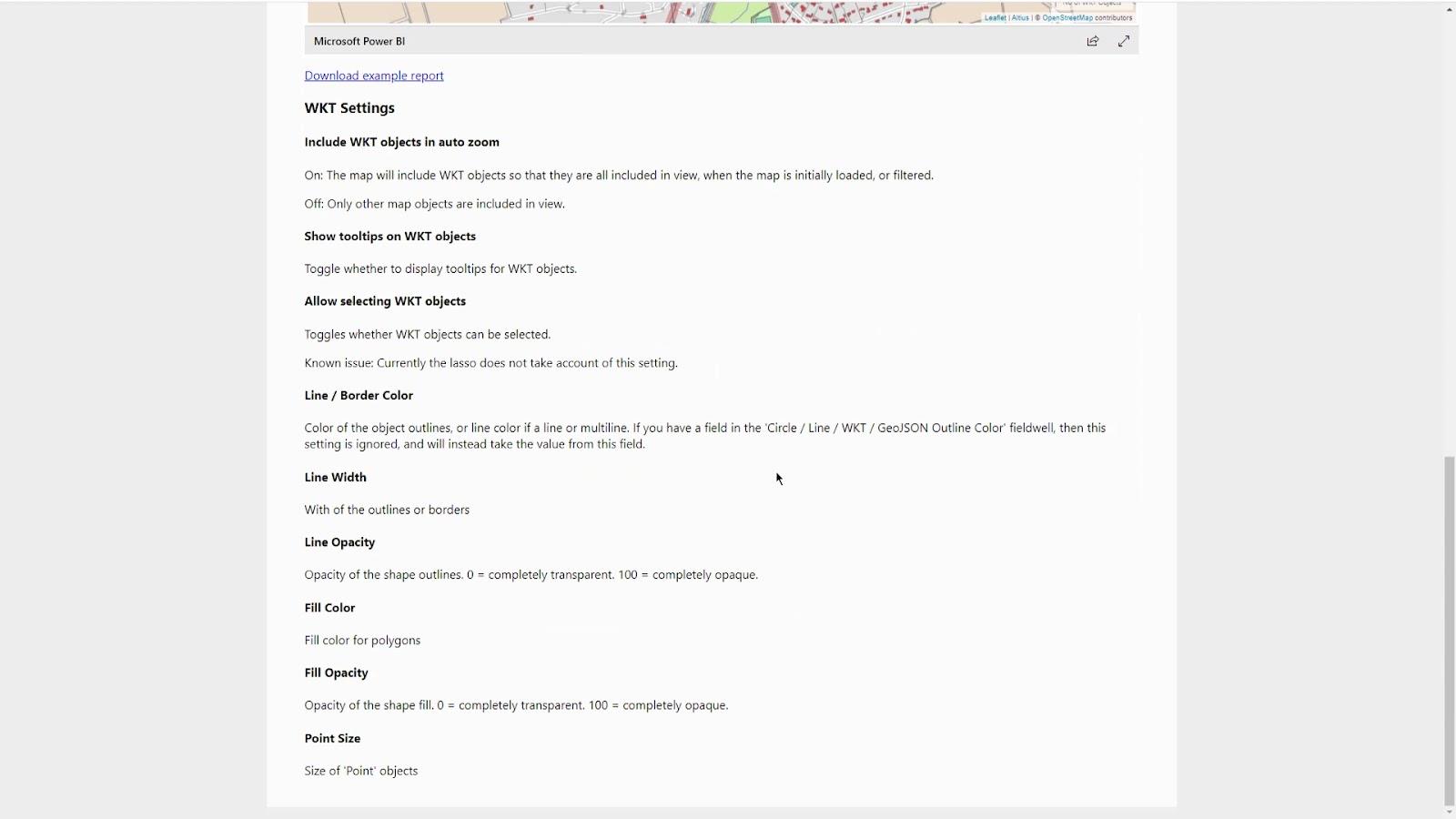
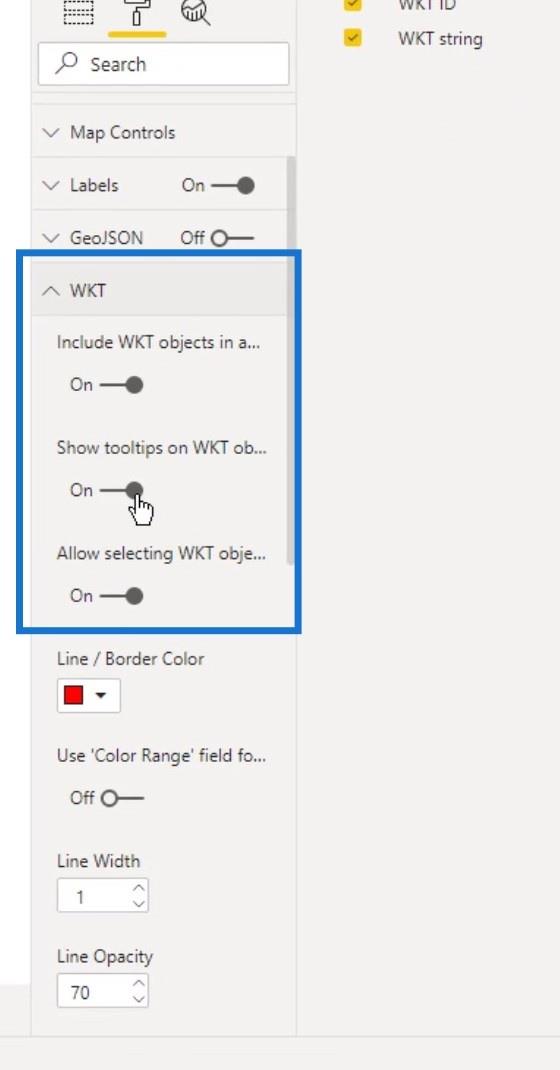
지도 표시에도 영향을 미치기 때문에 WKT 아래의 모든 옵션을 선택했습니다 .

또한 여기에서 선 너비 값을 높여 선 레이어의 선 두께를 늘렸습니다 . 또한 눈에 잘 띄도록 Opacity를 100% 로 변경했습니다.

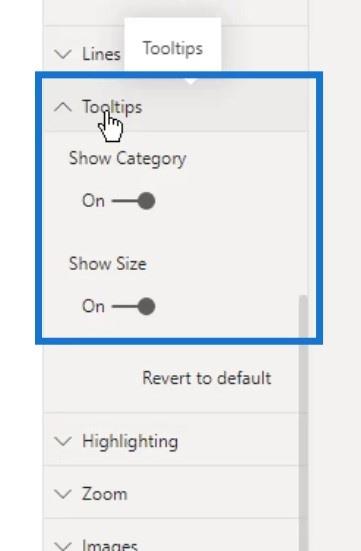
여기에서 툴팁을 제어할 수 있었습니다 . 이 예에서는 기본 설정으로 두겠습니다.

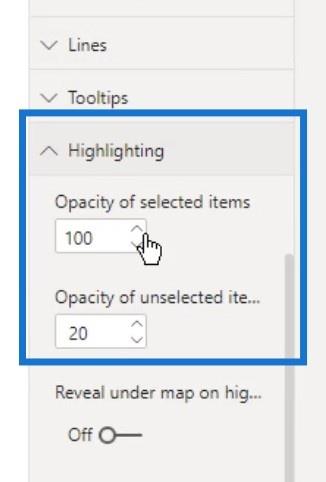
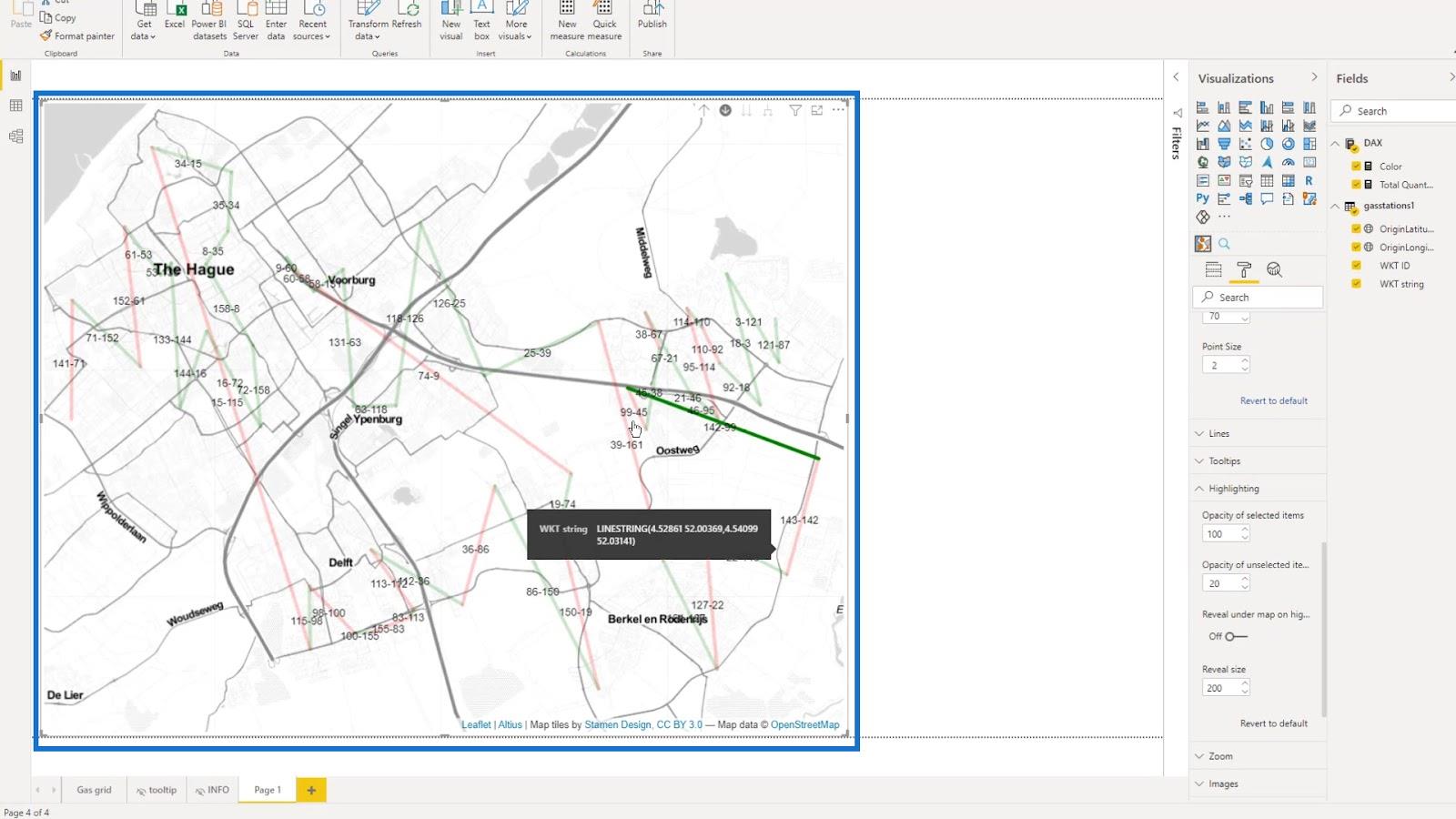
강조 표시 아래에서 선택한 항목의 불투명도 와 선택하지 않은 항목의 불투명도 에 대해 서로 다른 값을 설정했습니다 .

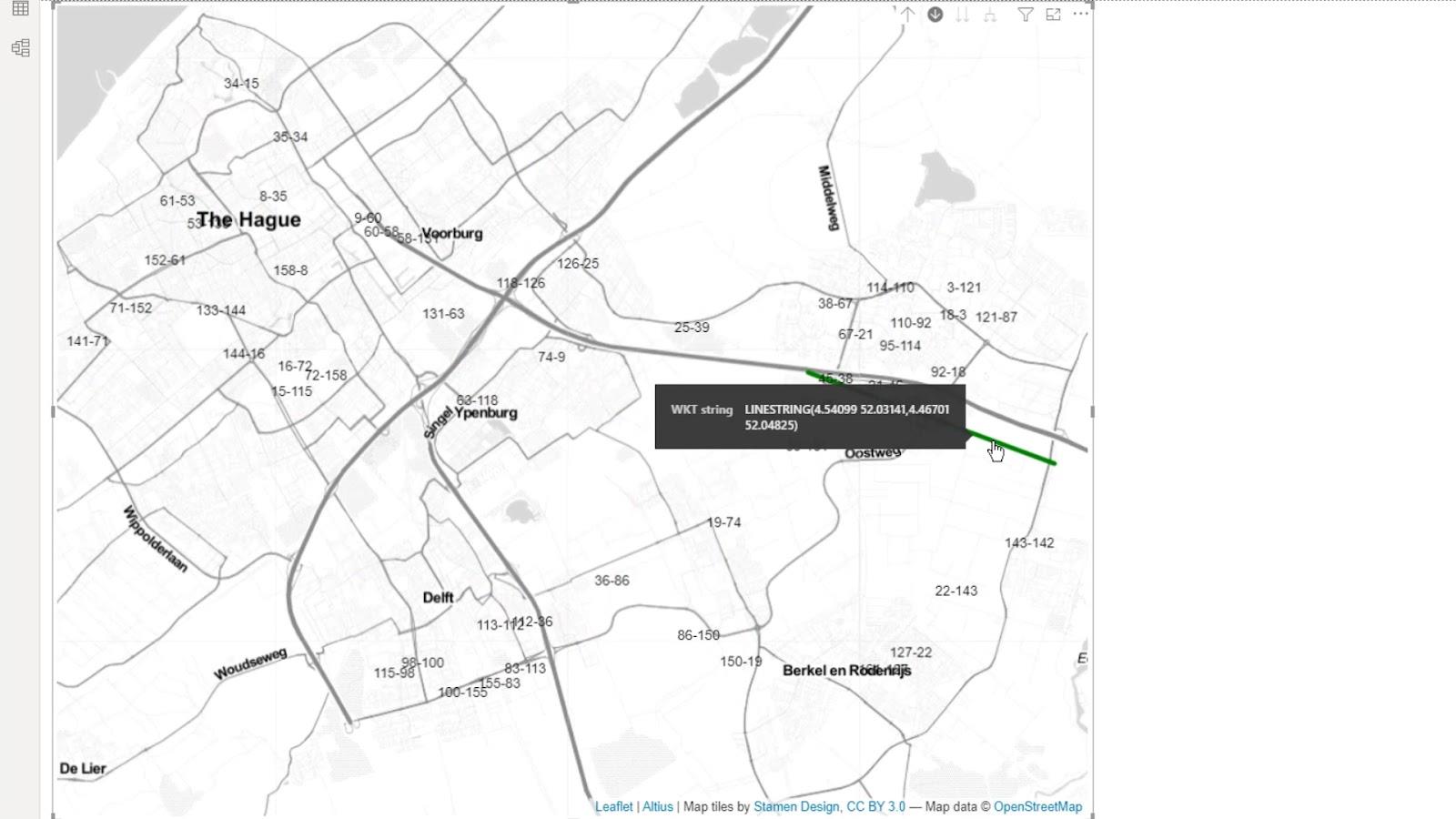
지도에서 한 줄을 선택했을 때의 모습입니다. 선택되지 않은 선의 불투명도가 20 으로 설정되어 있기 때문에 다른 선이 여전히 보이는 것을 볼 수 있습니다 .

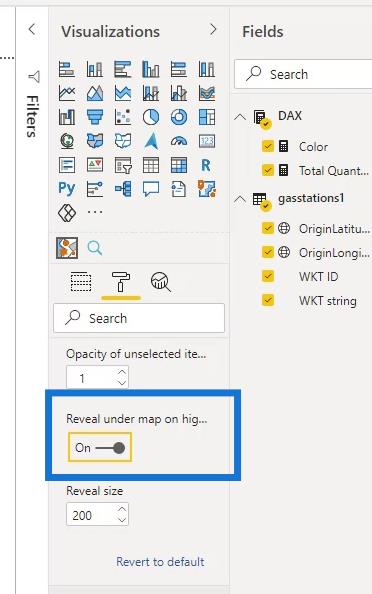
선택되지 않은 항목의 불투명도를 1 로 변경하면 완전히 보이지 않습니다.

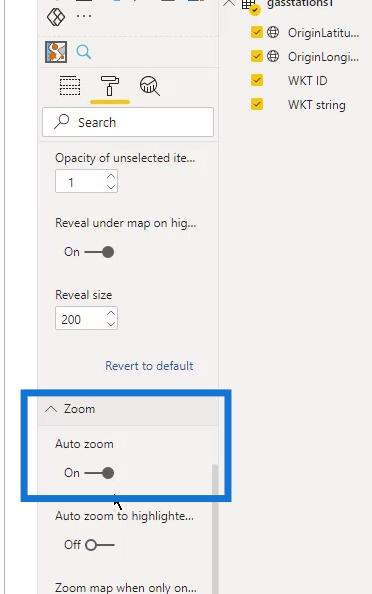
또한 특정 상황에서 사용할 수 있기 때문에 맵 아래에 표시 옵션을 활성화했습니다 .

그런 다음 자동 줌을 활성화했습니다 .

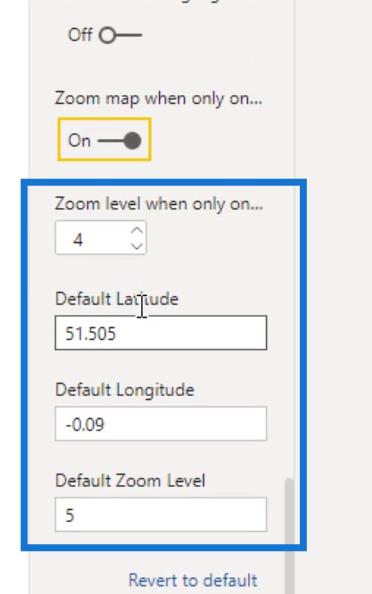
시도해 볼 수 있는 다른 사용 가능한 설정도 있습니다.

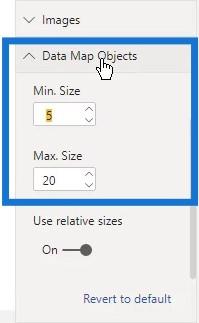
지도에서 이러한 원의 크기도 변경할 수 있습니다. Data Map Objects 아래에서 Min . 최소 크기 및 최대 크기에 대한 크기입니다 . 최대 크기의 크기입니다 .

이 예에서는 최대 크기에 20을 , 최소 크기에 3을 사용했습니다 .

8. 툴팁 추가
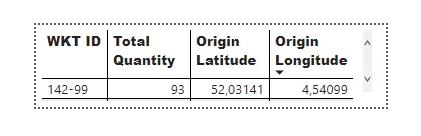
다음과 같은 간단한 툴팁을 만들었습니다.

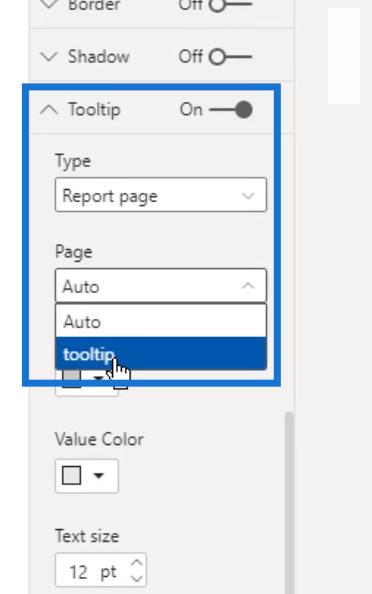
여기서 그 툴팁을 사용할 수 있었습니다. 유형 옵션 에서 내가 만든 툴팁의 이름인 툴팁 옵션을 선택했습니다 . 여기서 이 도구 설명 옵션은 이전에 언급한 도구 설명 과 다릅니다 .

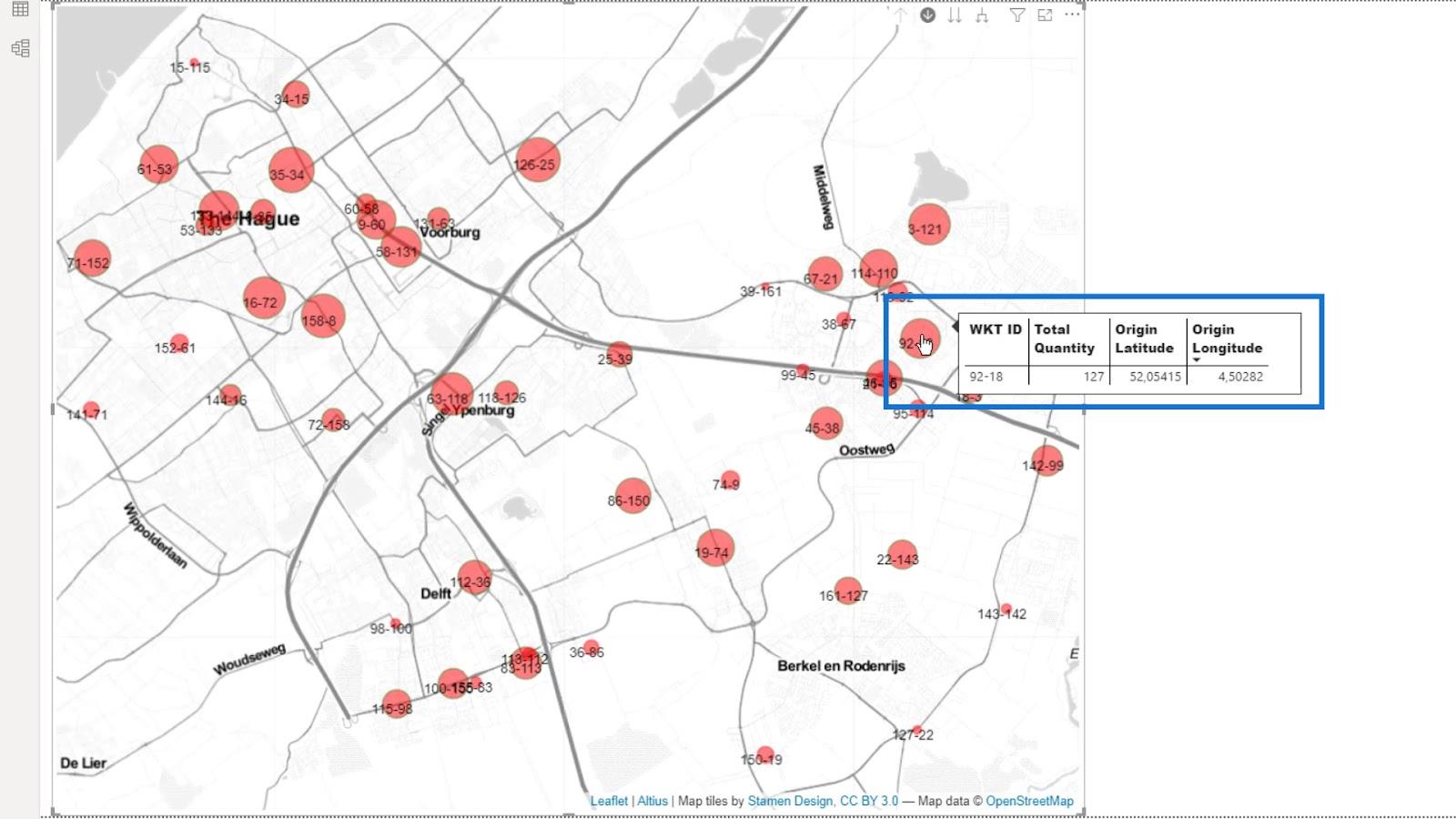
그런 다음 지도 위로 마우스를 가져가면 내가 만든 툴팁을 볼 수 있습니다.

생성 중인 맵에 따라 다른 설정은 관련이 없을 수 있습니다. 보시다시피 설정이 압도적일 수 있지만 모두 더 나은 지도 모양에 기여합니다.
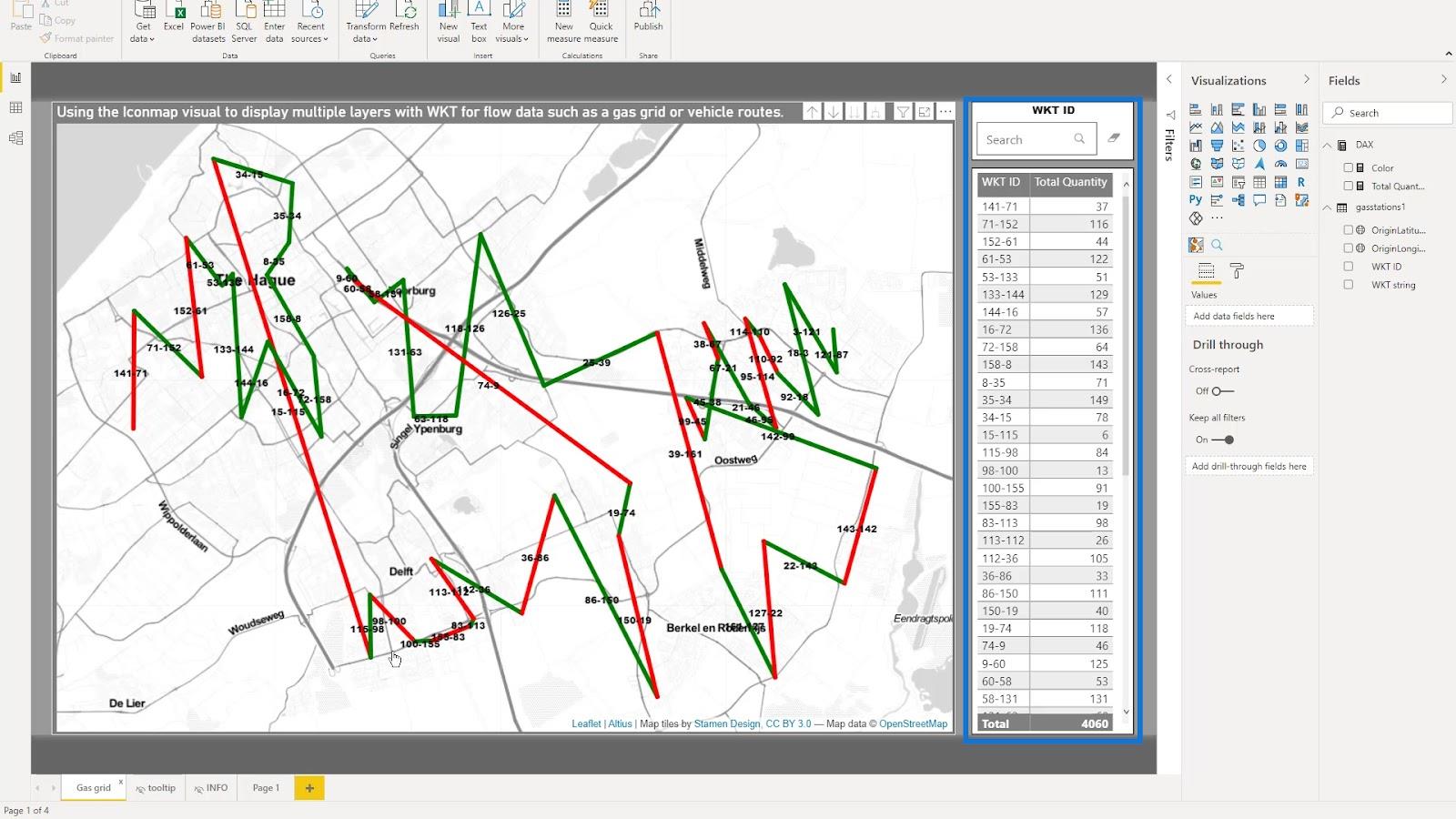
9. 출력
이제 여러 레이어를 표시할 수 있는 맵이 있습니다. 원이나 선으로 표시할 수 있는 스테이션 사이를 전환할 수 있습니다.

이전 단계를 완료한 후 이제 맵에서 선택한 항목을 반영하는 테이블을 추가할 수 있습니다.

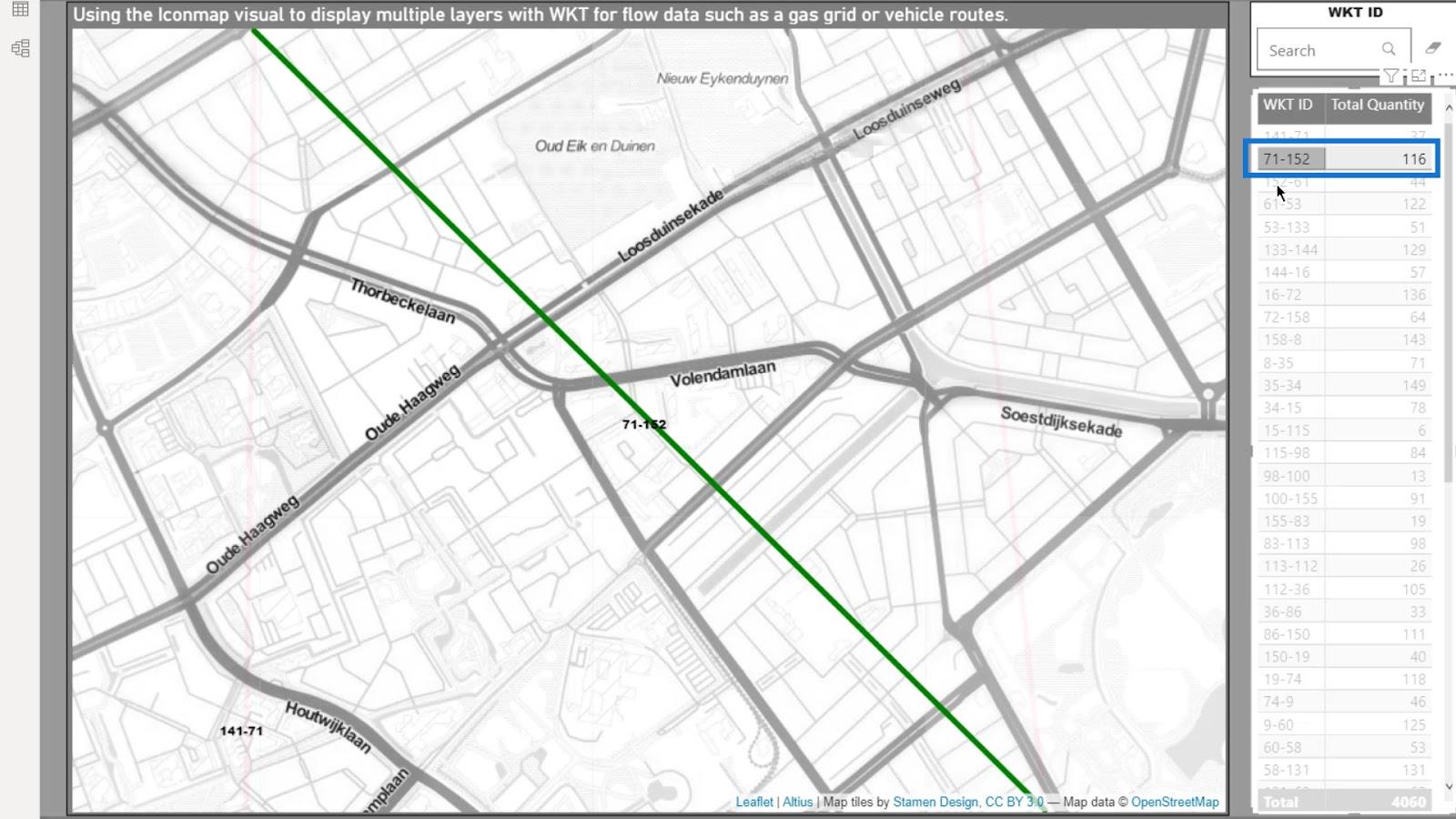
이 예에서는 여기에서 지점을 선택할 수 있으며 지도에 해당 지점이 표시됩니다.

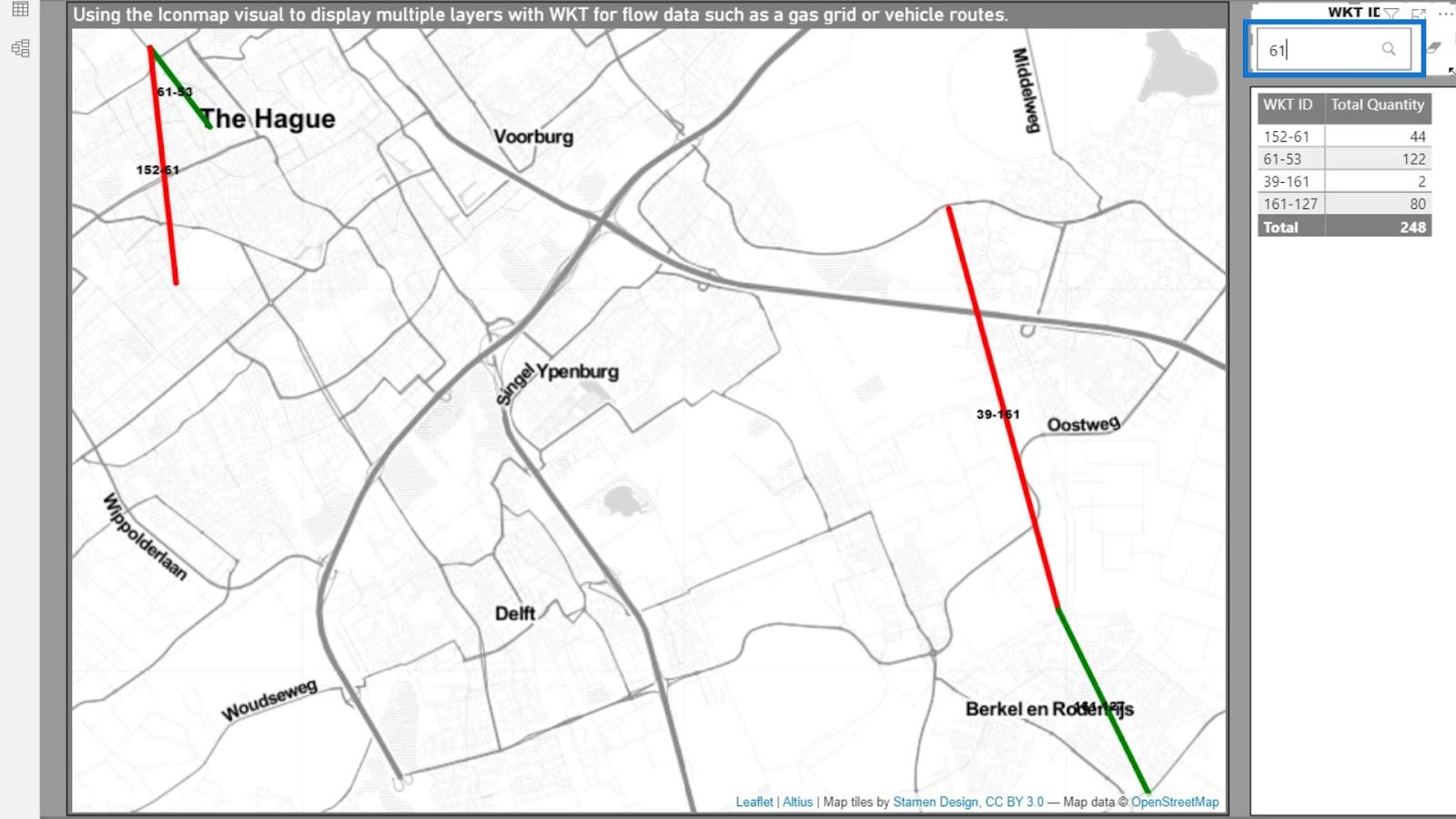
여기에서 검색 기능을 사용할 수도 있습니다. 예를 들어 61 을 입력하면 지도에 해당 지점도 표시됩니다.

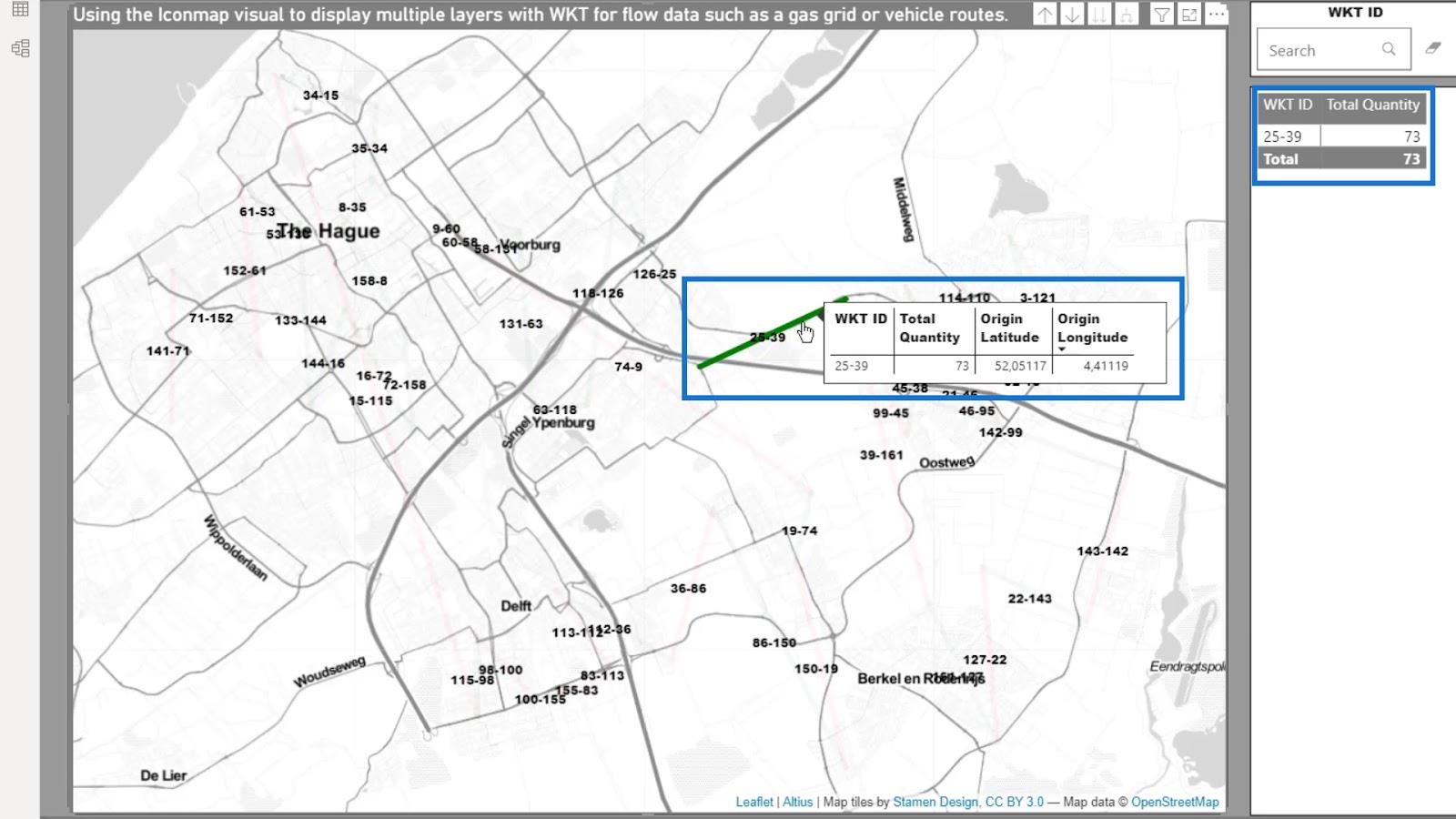
마지막으로 지도에서 항목을 클릭하기만 하면 선택할 수 있습니다. 그러면 테이블에 표시됩니다.

이것으로 Well Known Text 튜토리얼 의 첫 번째 부분을 마무리했습니다 .
배달 경로를 기반으로 하는 샘플 LuckyTemplates 아이콘 맵 시나리오
이 두 번째 예에서는 배달 경로를 살펴보고 있습니다 . 다시 말하지만 대부분의 작업은 파워 쿼리 에서 수행됩니다 . 첫 번째 예에서 데이터를 처리하는 방식은 이 예에서 사용한 것과 크게 다르지 않습니다. 하지만 이 예에는 여전히 완전히 다른 데이터가 있습니다.

이 두 번째 예에서는 다양한 창고에서 오는 여러 차량의 경로를 분석하려고 합니다. 그런 다음 각 배송 경로의 출발지 와 도착지 를 연결하는 직선으로 표시합니다 .
데이터에서 사용할 수 있는 항목에 따라 정지당 배출량 , 연료 소비량 , 정지 시간 등을 분석할 수 있습니다. 이 예에서는 가중치 와 수익 만 표시합니다 .
현재 진행 중인 프로젝트 중 하나는 다양한 유형의 차량 경로와 다양한 환경에서 배출량을 계산하는 것입니다. 이를 위해서는 운송 입찰 응답이 필요했습니다.

1. 데이터세트
내가 사용한 데이터는 운송 관리 시스템에서 비롯되었습니다. 데이터를 사용할 수 있는 방법에는 여러 가지가 있습니다. 다양한 유형의 운송 관리 시스템 , 경로 최적화 프로그램 또는 보드 컴퓨터 에서 가져올 수 있습니다 .

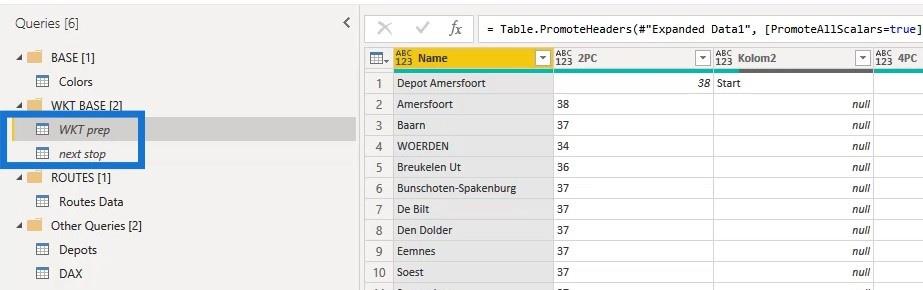
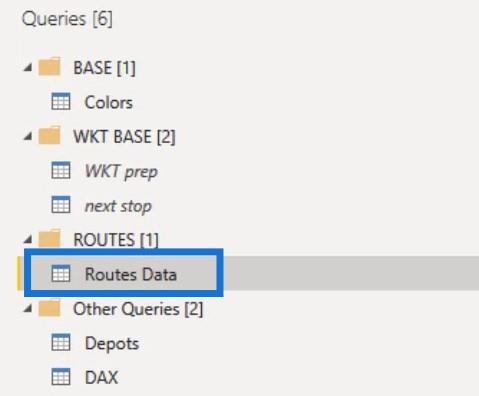
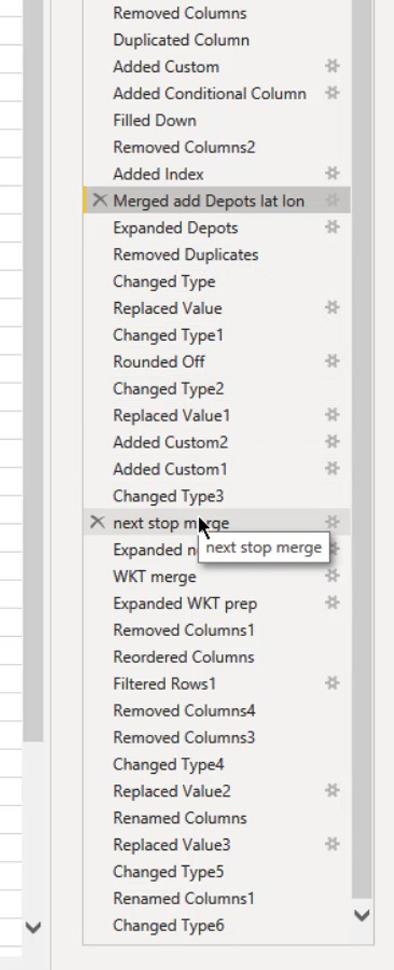
파워 쿼리에는 현재 5개의 쿼리가 있습니다. 첫 번째는 경로의 색상 표시를 제어하는 색상 테이블입니다.

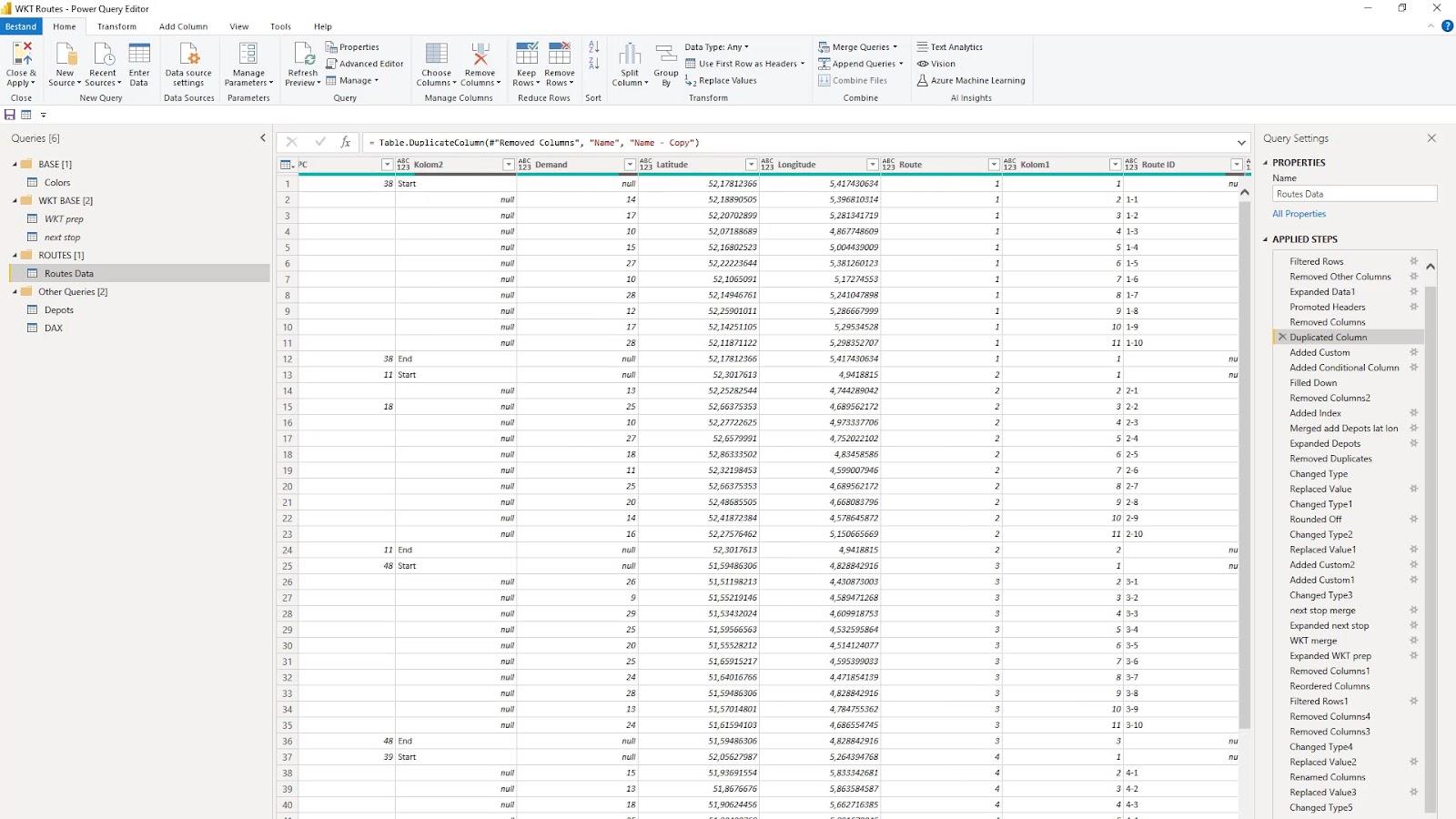
또한 파워 쿼리 데이터 변환의 일부가 포함된 경로 데이터 쿼리의 복제본인 두 개의 쿼리가 있습니다. WKT 준비( 잘 알려진 텍스트 준비 ) 및 다음 중지( 다음 중지 준비 )라고 이름을 지정했습니다. 이 두 가지는 필수 정보를 기본 경로 데이터 쿼리와 병합하는 데 사용됩니다.

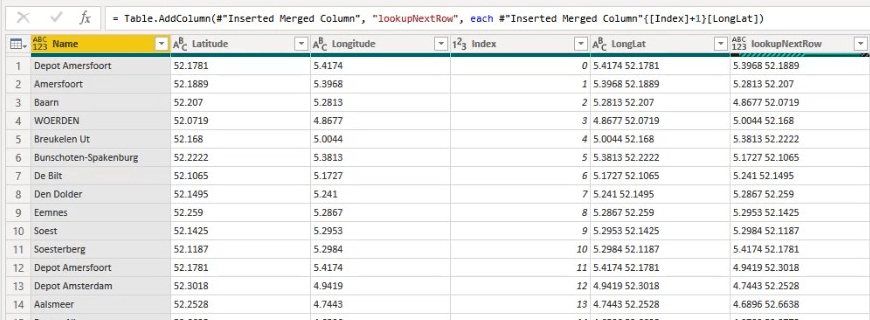
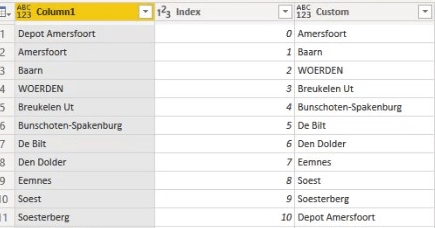
이 경우 핵심 요구 사항 중 하나를 완료하는 방법에는 몇 가지가 있습니다. 그리고 그것은 배달 순서를 표시하기 위해 이전 행에 다음 행의 이름 , 위도 및 경도를 가져오는 것입니다.

다음은 출발 및 도착 창고를 올바른 열에 표시하는 것입니다.

마지막으로 잘 알려진 텍스트 문자열을 만들었습니다 .

인덱스 방법을 모두 사용하고 레코드를 정렬하기 위해 0에서 1 또는 1에서 2로 이동된 인덱스를 병합했습니다. 또한 인덱스 번호에 1을 더하면 다음 행을 반환하는 사용자 지정 열 솔루션을 활용했습니다.

이로 인해 더 큰 데이터 세트에서 메모리 문제가 발생할 수 있습니다.
따라서 인덱스 열을 기준으로 병합하는 방법론을 사용하는 것이 훨씬 간단하므로 바람직합니다.

Routes Data 쿼리 도 있습니다 . 모델에 로드됩니다.

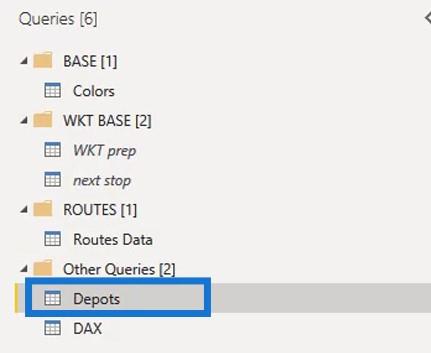
Depots 쿼리에는 각 경로의 시작 및 끝점에 대한 정보가 포함되어 있습니다 . 또한 이 쿼리를 Routes Data 쿼리 와 병합했습니다 .

모델 및 기본 데이터를 참조할 수 있습니다. Depots 쿼리를 병합하여 위도와 경도를 얻는 것부터 자신의 속도에 맞게 적용된 단계를 진행하는 것이 좋습니다 . 그런 다음 Well Known Text를 데이터에 추가하기 위해 다음 중지 병합 단계로 진행합니다. 그런 다음 최종 정리 단계를 진행할 수 있습니다.

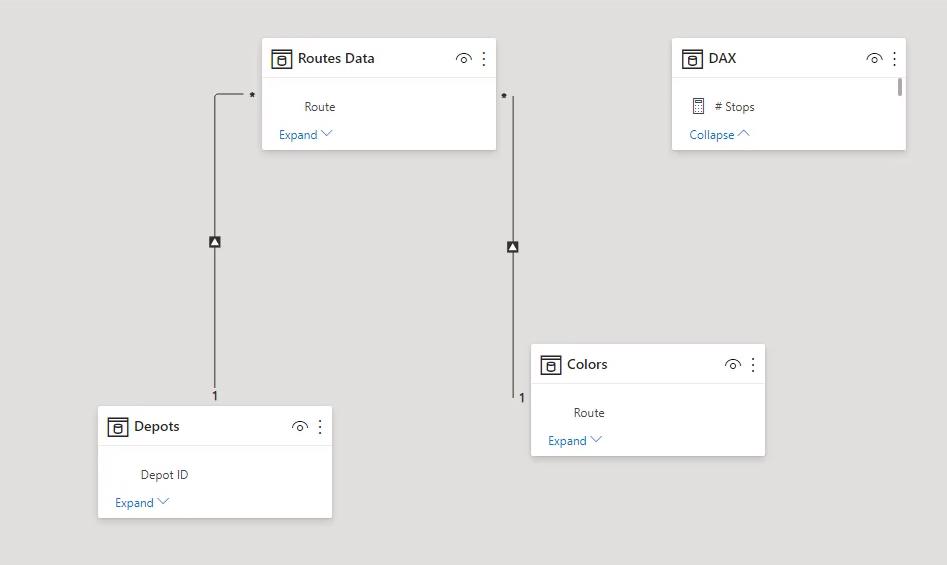
Depots , Colors 및 Routes Data 테이블을 로드했습니다 . 또한 데이터 모델에서 연결을 만들었습니다.

이제 시각화부터 시작할 수 있습니다.
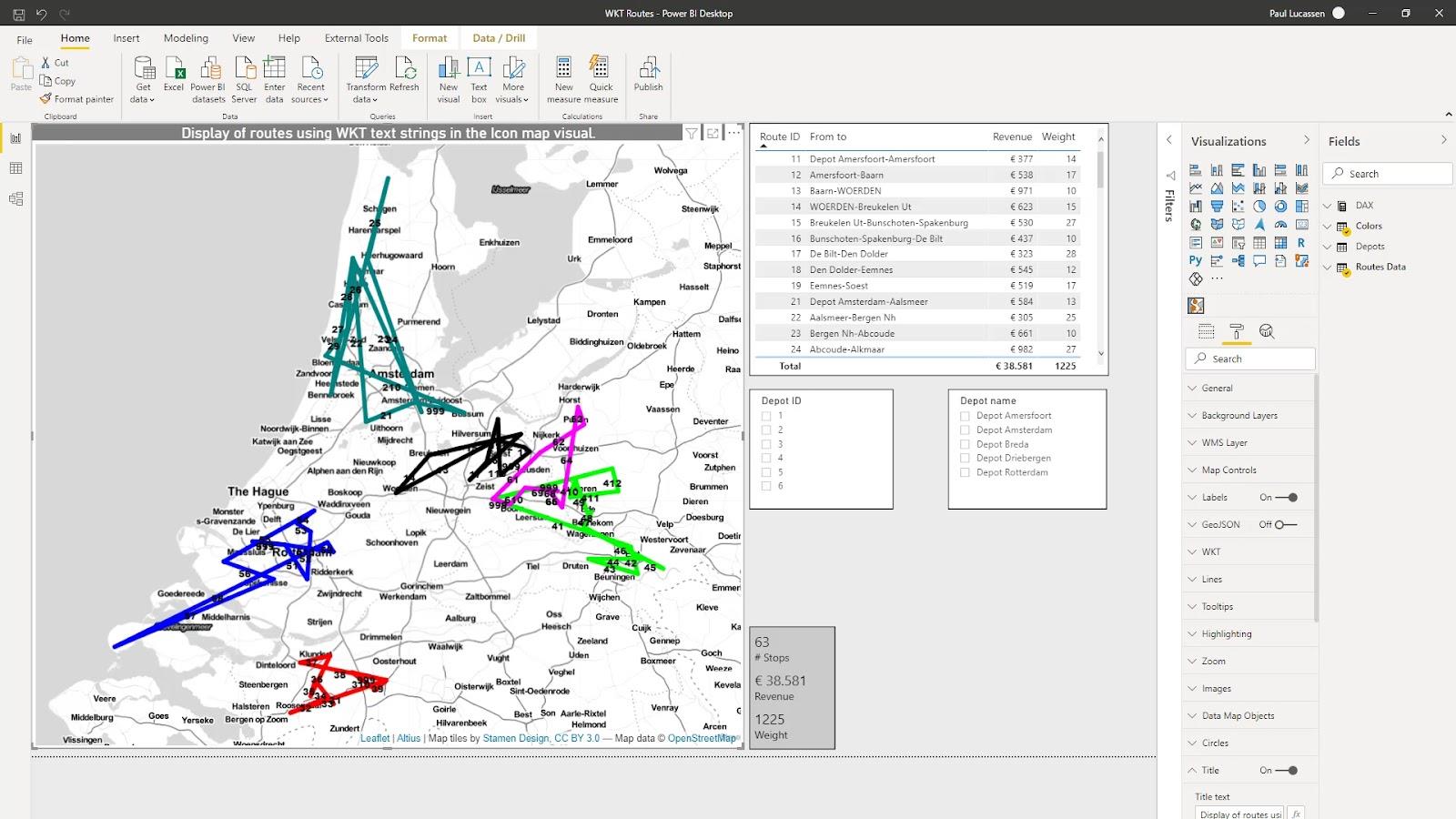
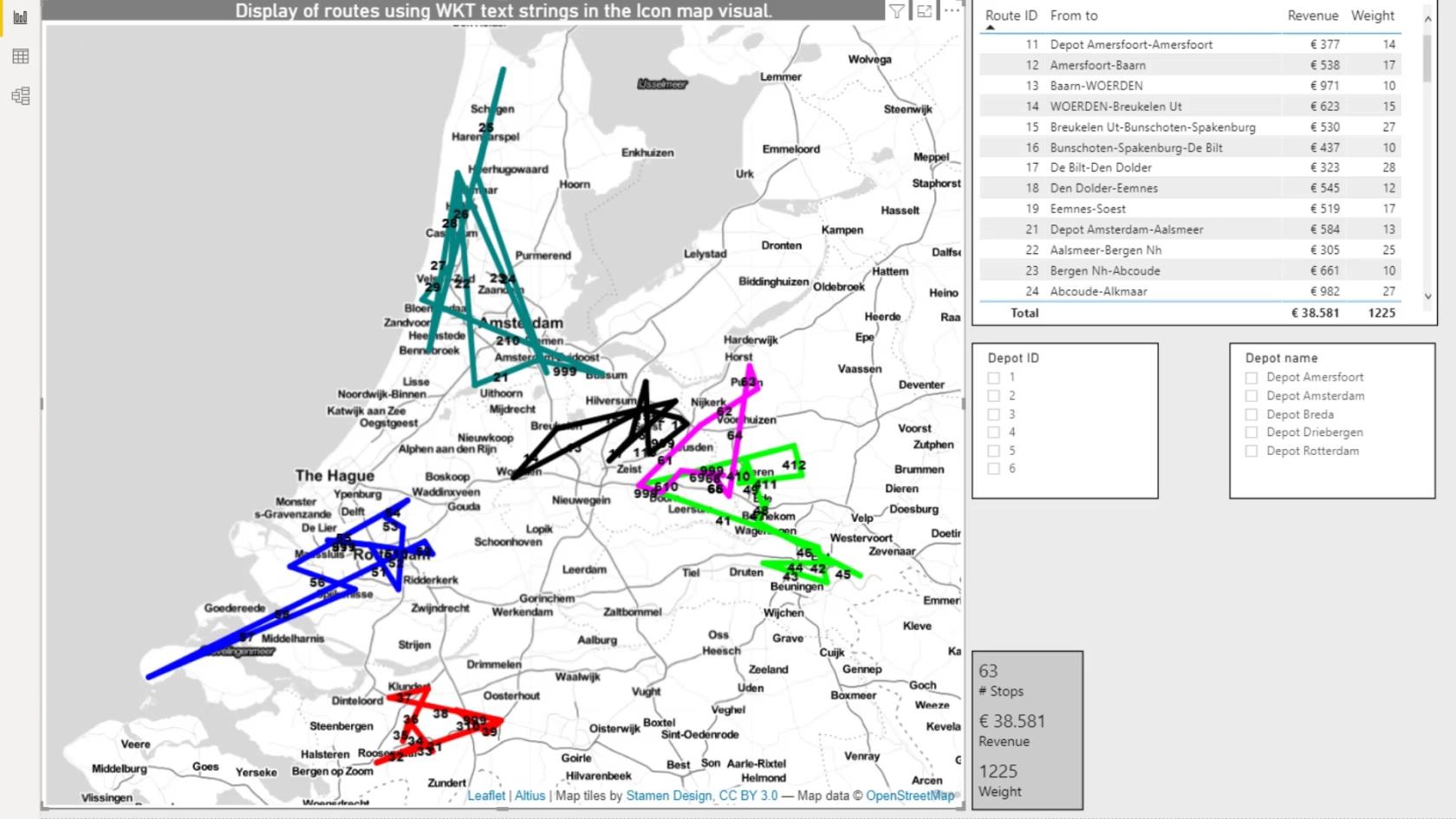
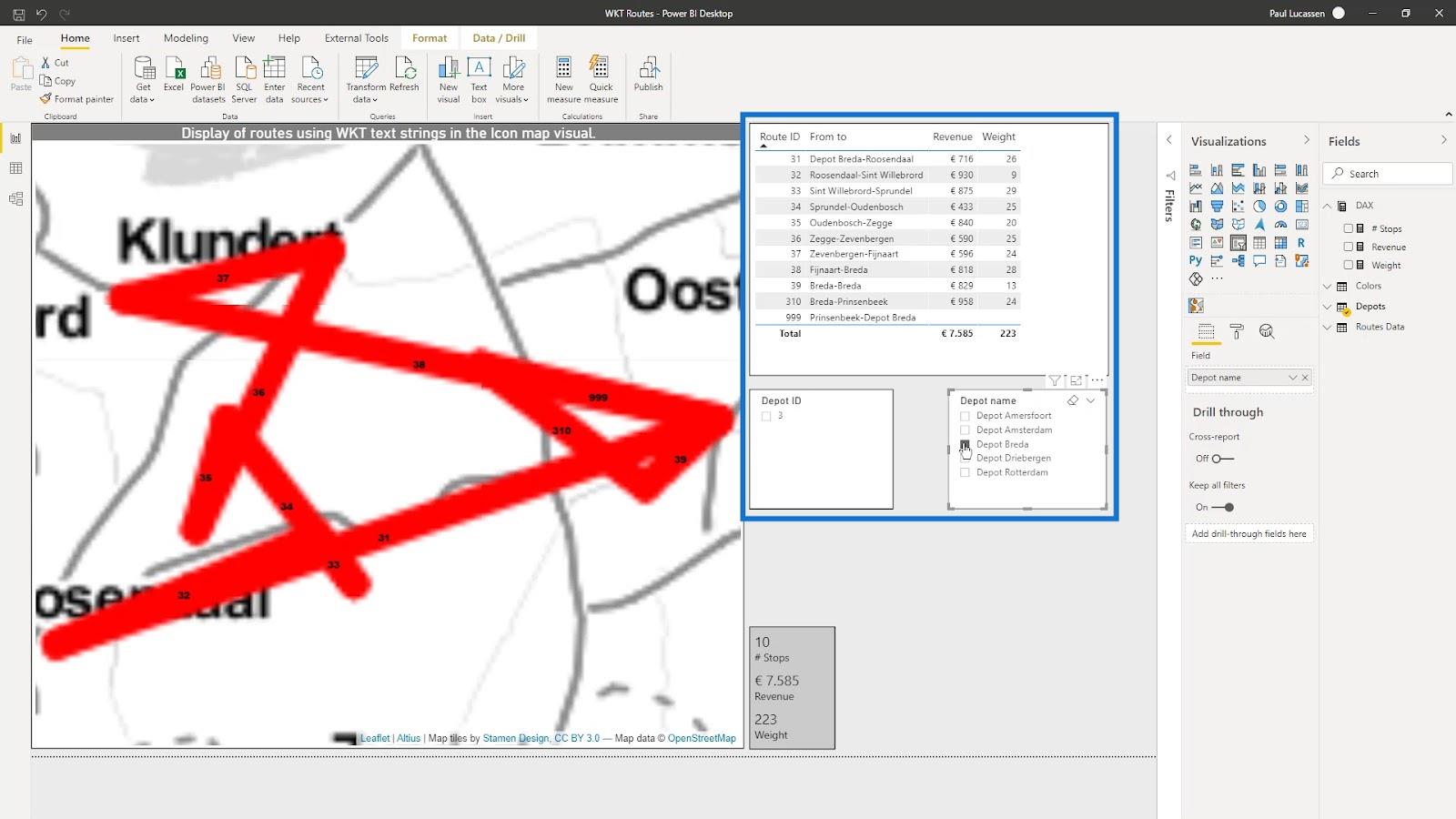
2. 아이콘 맵 시각화
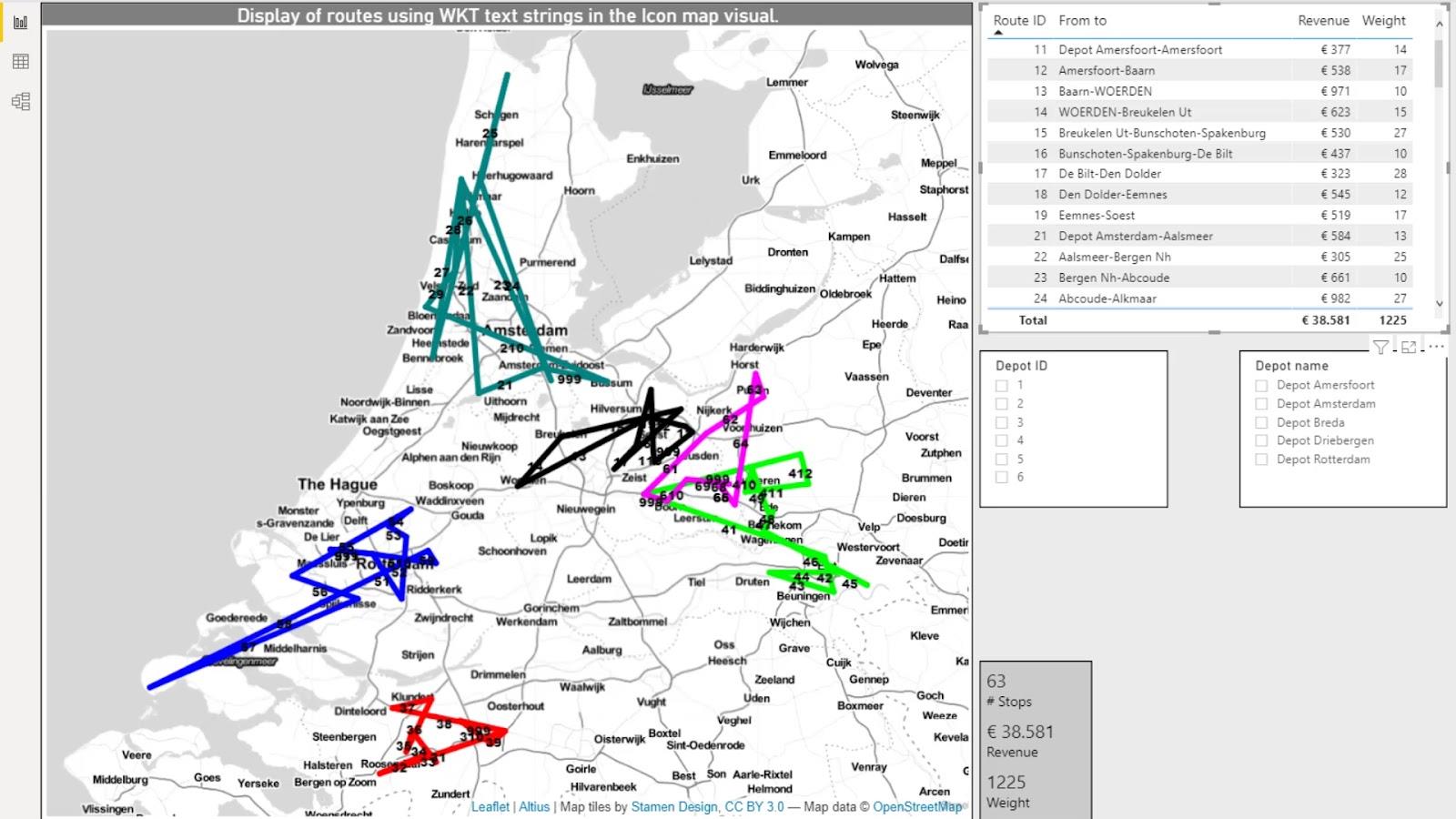
이제 아이콘 맵 시각적 개체에 경로가 표시됩니다. 또한 관련 데이터를 필드 행에 추가했습니다. 서식 패널 의 설정은 주유소를 보여주는 첫 번째 예의 설정과 유사합니다.

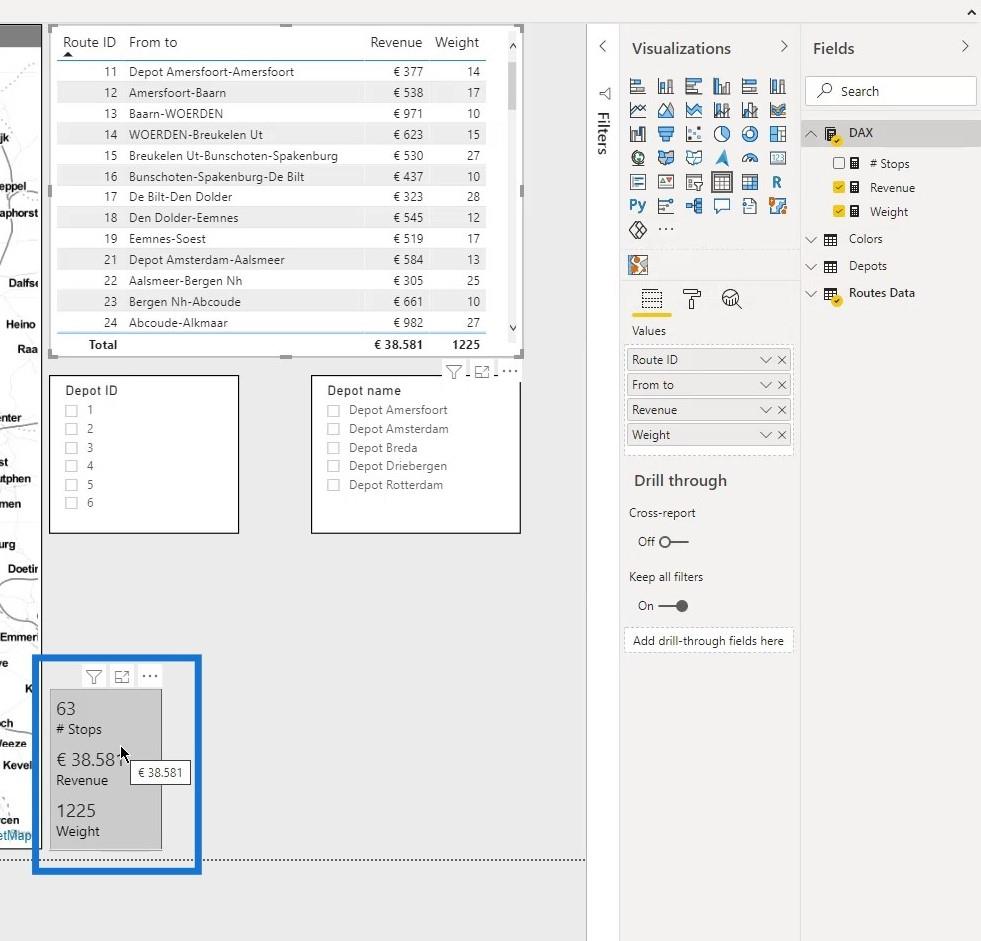
경로의 정류장 수, Revenue 및 Weight 를 계산하기 위해 몇 가지 측정값을 추가했습니다 . 이것들은 카드에 넣었습니다.

Depot ID 및 Depot name 에 대한 테이블과 슬라이서를 추가하면 기본 경로 분석 대시보드가 완성됩니다. 원하는 항목을 선택할 수 있고 그에 따라 결과가 표시되므로 이제 동적입니다.

데이터 시각화 LuckyTemplates – 도구 설명의 동적 맵
공간 분석을 위한 LuckyTemplates 셰이프 맵 시각화
지리 공간 분석 – LuckyTemplates의 새로운 과정
결론
기본적으로 LuckyTemplates 아이콘 맵 시각적 개체에서 잘 알려진 텍스트 문자열을 사용하는 방법입니다 . 이 자습서에서는 아이콘 맵 시각적 개체의 가스 그리드 또는 차량 경로와 같은 흐름 데이터에 대해 WKT를 사용하여 여러 레이어를 표시하는 방법을 배울 수 있었습니다.
분석 보고서가 제대로 작동하려면 관련 필수 데이터 필드를 추가하는 것도 중요합니다.
더 많은 예제와 관련 콘텐츠를 보려면 아래 링크를 확인하십시오.
건배!
폴
SharePoint에서 계산된 열의 중요성과 목록에서 자동 계산 및 데이터 수집을 수행하는 방법을 알아보세요.
컬렉션 변수를 사용하여 Power Apps에서 변수 만드는 방법 및 유용한 팁에 대해 알아보세요.
Microsoft Flow HTTP 트리거가 수행할 수 있는 작업과 Microsoft Power Automate의 예를 사용하여 이를 사용하는 방법을 알아보고 이해하십시오!
Power Automate 흐름 및 용도에 대해 자세히 알아보세요. 다양한 작업 및 시나리오에 사용할 수 있는 다양한 유형의 흐름에 대해 설명합니다.
조건이 충족되지 않는 경우 흐름에서 작업을 종료하는 Power Automate 종료 작업 컨트롤을 올바르게 사용하는 방법을 알아봅니다.
PowerApps 실행 기능에 대해 자세히 알아보고 자신의 앱에서 바로 웹사이트, 전화, 이메일 및 기타 앱과 같은 기타 서비스를 실행하십시오.
타사 애플리케이션 통합과 관련하여 Power Automate의 HTTP 요청이 작동하는 방식을 배우고 이해합니다.
Power Automate Desktop에서 Send Mouse Click을 사용하는 방법을 알아보고 이것이 어떤 이점을 제공하고 흐름 성능을 개선하는지 알아보십시오.
PowerApps 변수의 작동 방식, 다양한 종류, 각 변수가 앱에 기여할 수 있는 사항을 알아보세요.
이 자습서에서는 Power Automate를 사용하여 웹 또는 데스크톱에서 작업을 자동화하는 방법을 알려줍니다. 데스크톱 흐름 예약에 대한 포괄적인 가이드를 제공합니다.








