SharePoint의 계산된 열 | 개요

SharePoint에서 계산된 열의 중요성과 목록에서 자동 계산 및 데이터 수집을 수행하는 방법을 알아보세요.
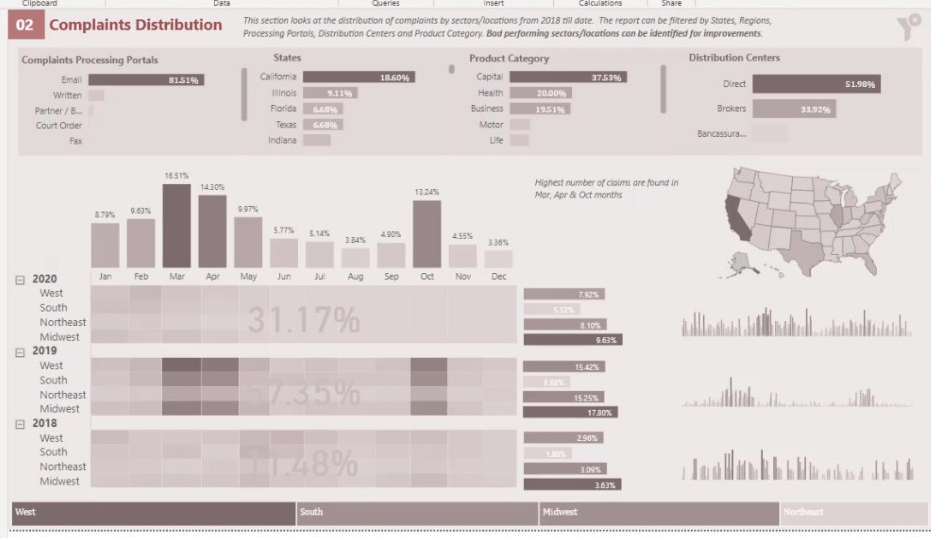
LuckyTemplates 열 지도는 지도에 데이터 밀도를 표시하는 데 사용되는 시각화 유형입니다. 매트릭스에 포함된 개별 값이 색상으로 표시되는 데이터의 그래픽 표현입니다. 이 자습서에서는 행렬 테이블을 사용하여 LuckyTemplates 열 지도를 만드는 방법에 대해 설명합니다.
의 보험 불만 데이터를 사용합니다 . 이 데이터를 사용하려면 섹션으로 이동하여 모든 챌린지를 확인할 수 있습니다.
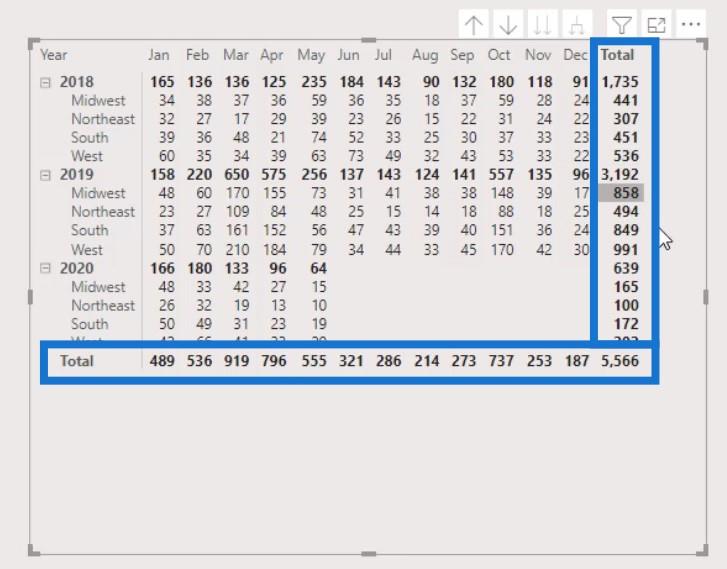
이 보고서는 지역별 및 연도별로 민원 건수를 분석한 것입니다. 행렬 테이블에 연도, 지역 및 불만 건수를 세는 간단한 측정값을 입력합니다.

이것은 표의 불만 건수를 세는 척도입니다.

목차
시각화를 위한 LuckyTemplates 열 지도 데이터 분석
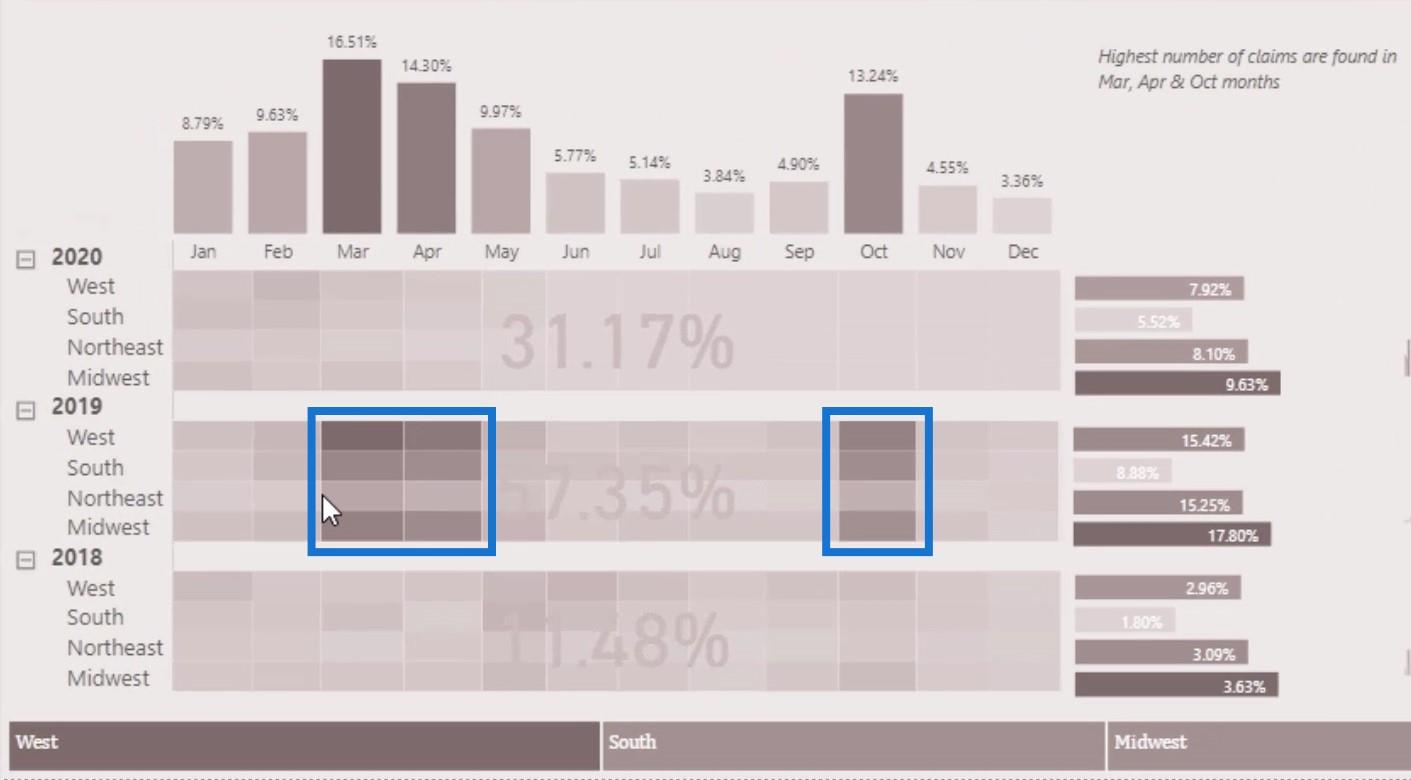
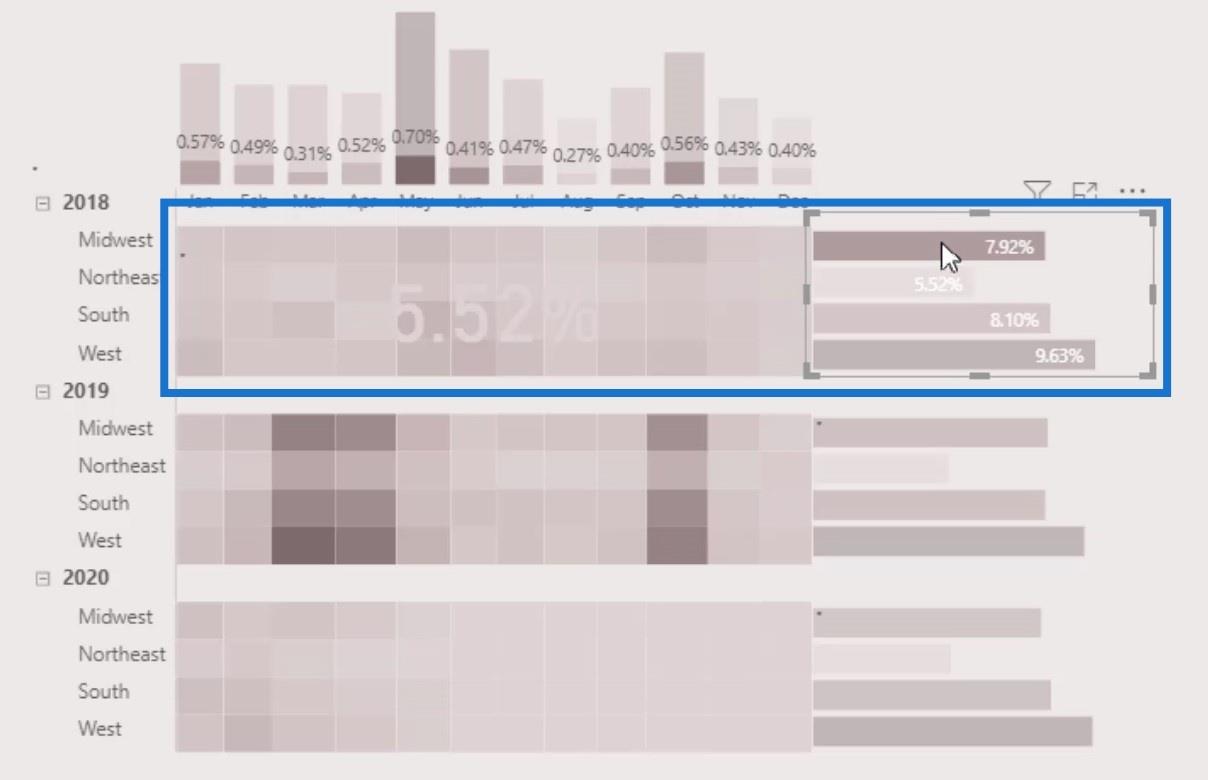
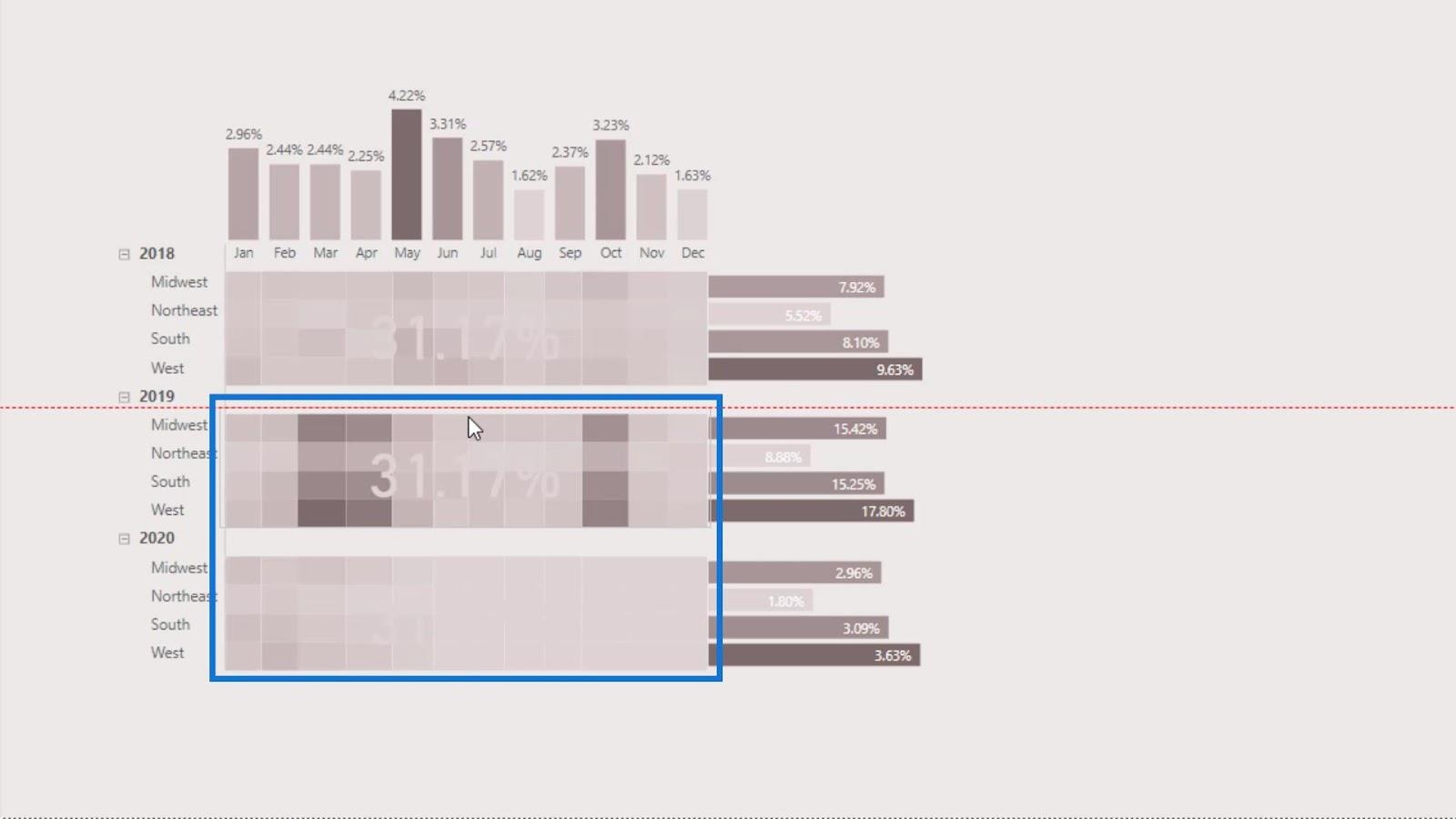
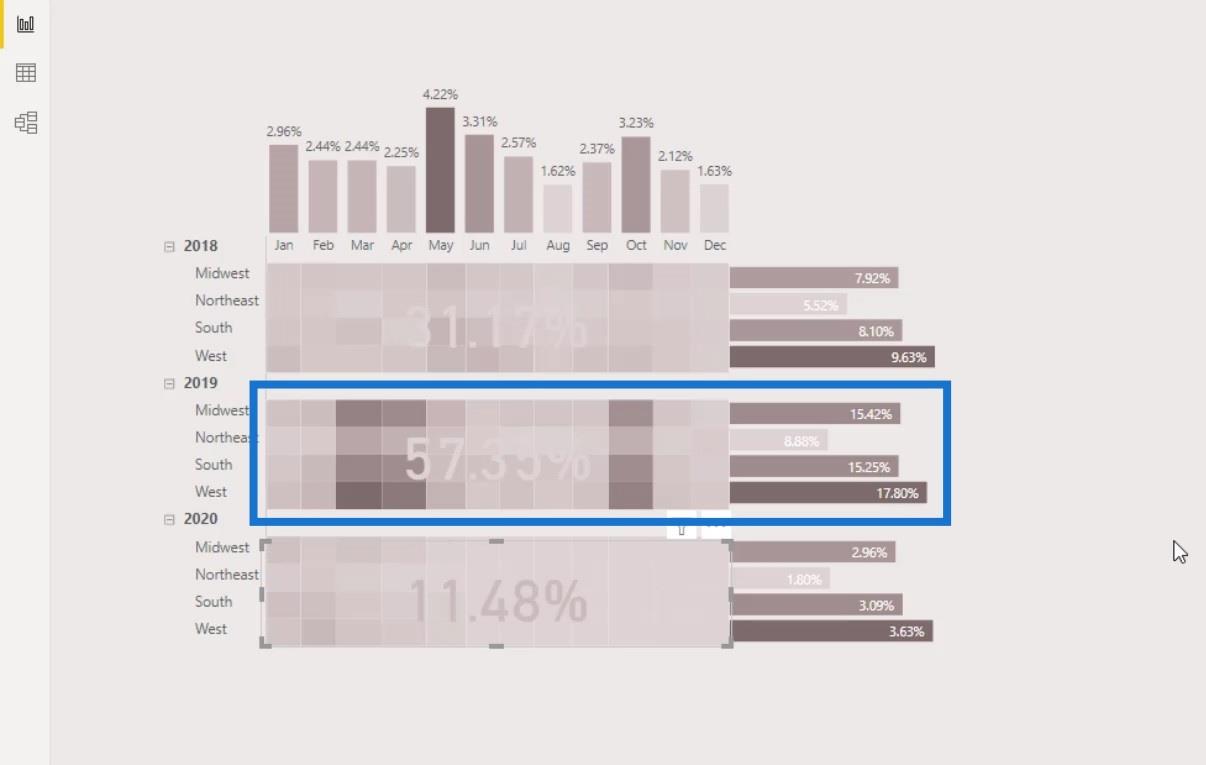
히트맵은 많은 정보를 알려줍니다. 예를 들어 이전 페이지로 돌아가면 3월 , 4월 , 10월 에 불만 건수가 가장 많은 것을 볼 수 있습니다 .

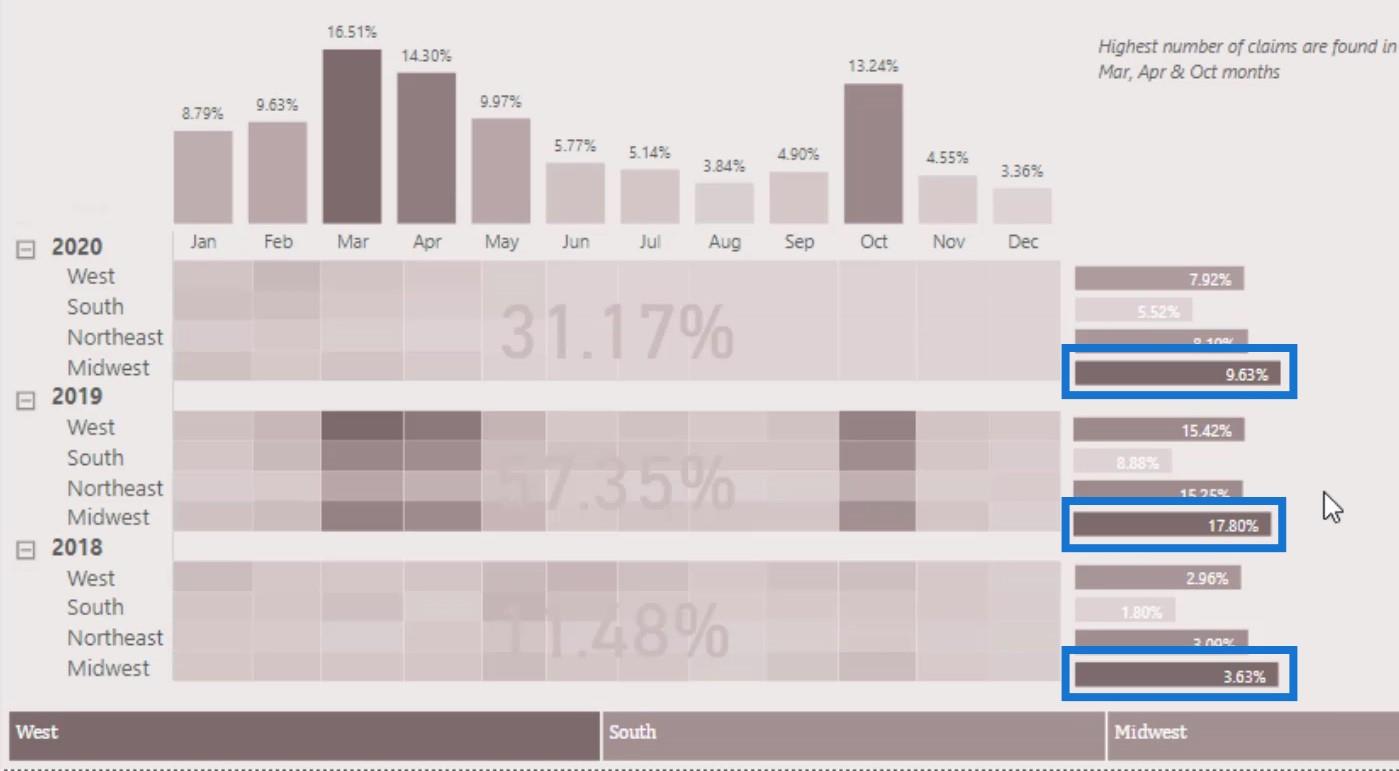
또한 2018-2020년 에 가장 많은 민원이 중서부 지역 에서 발생했음을 알 수 있습니다 .

히트맵이 제공하는 분석은 매우 이해하기 쉽습니다. 이제 이 자습서에서 이 예제를 다시 만들어 보겠습니다.
LuckyTemplates 열 지도에 대한 행렬 테이블 만들기
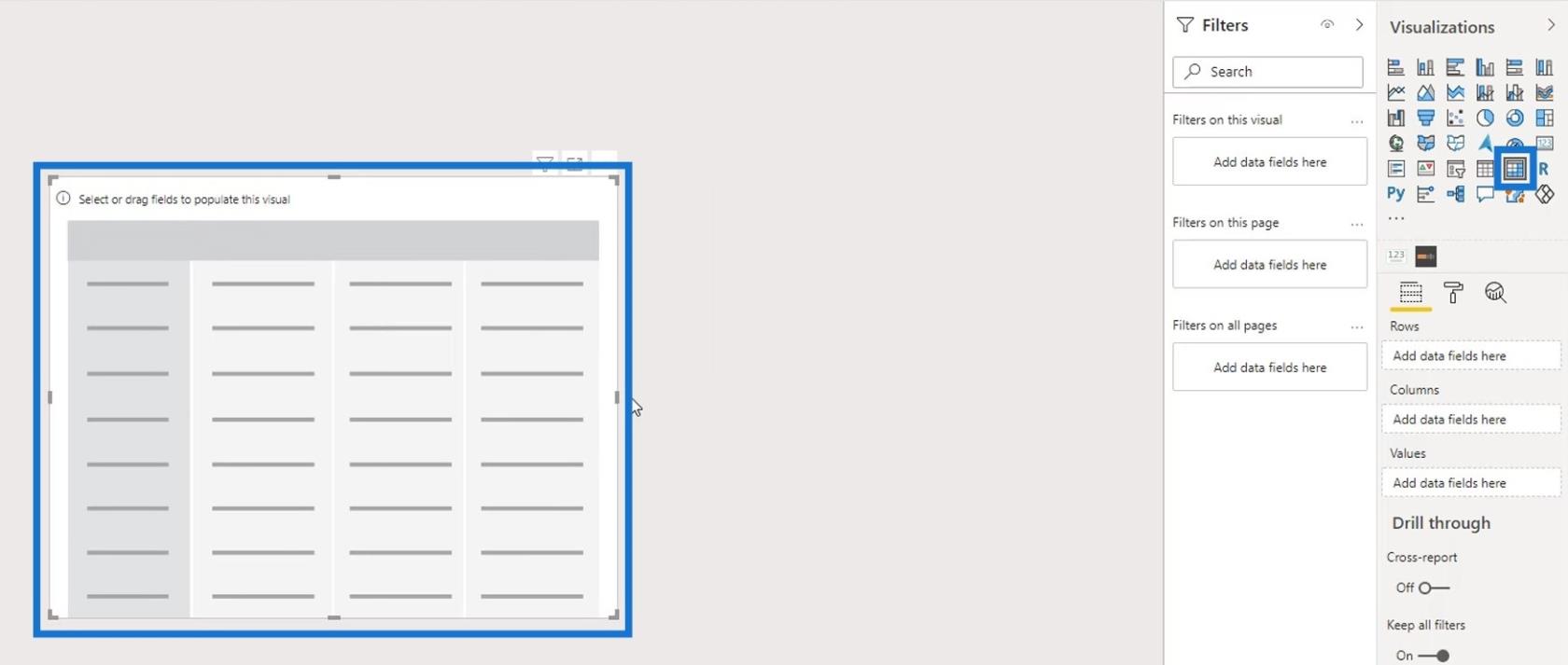
먼저 Matrix 테이블 시각화를 가져옵니다.

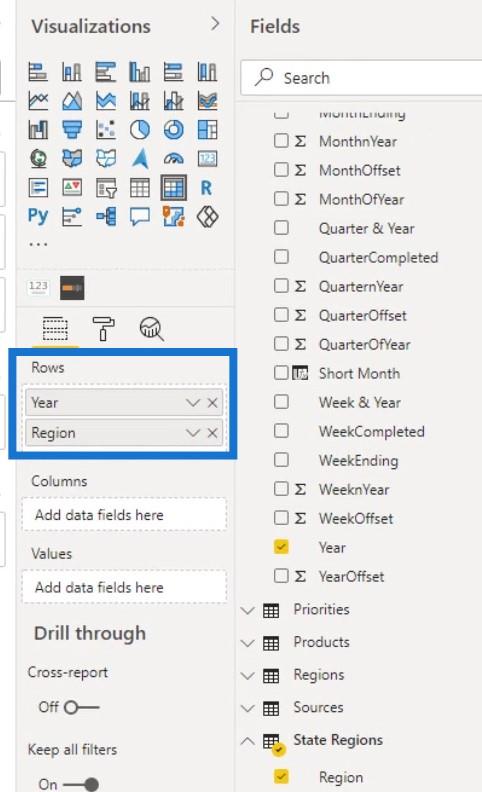
다음으로 행 필드 에 연도 및 지역을 입력합니다 .

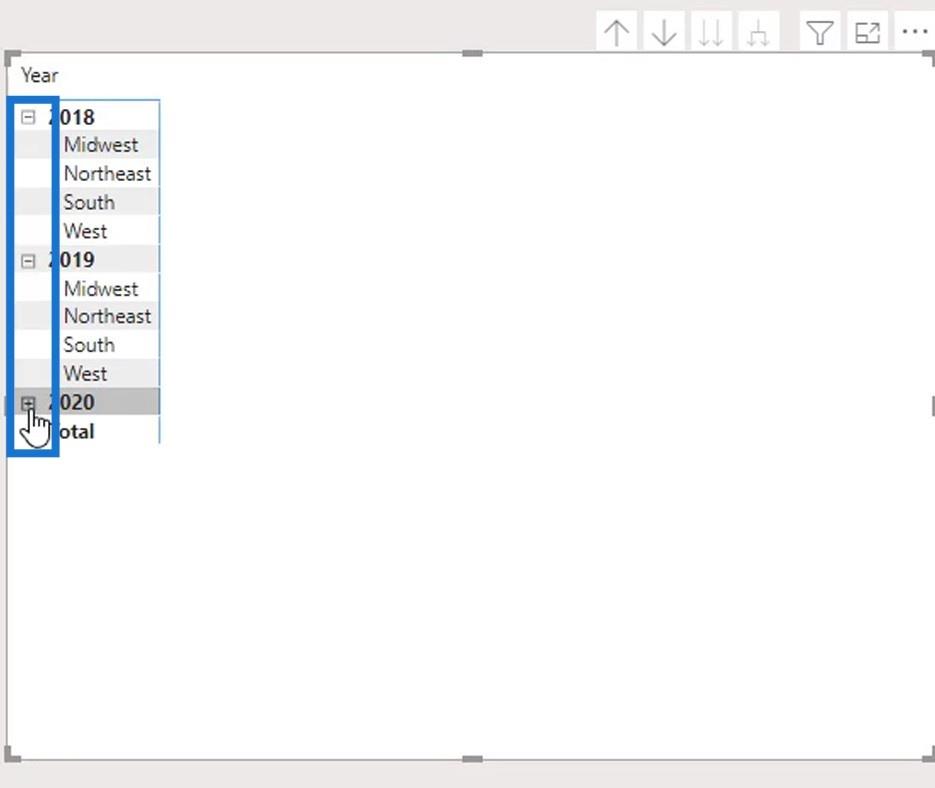
+ 아이콘을 클릭하여 행을 확장합니다 .

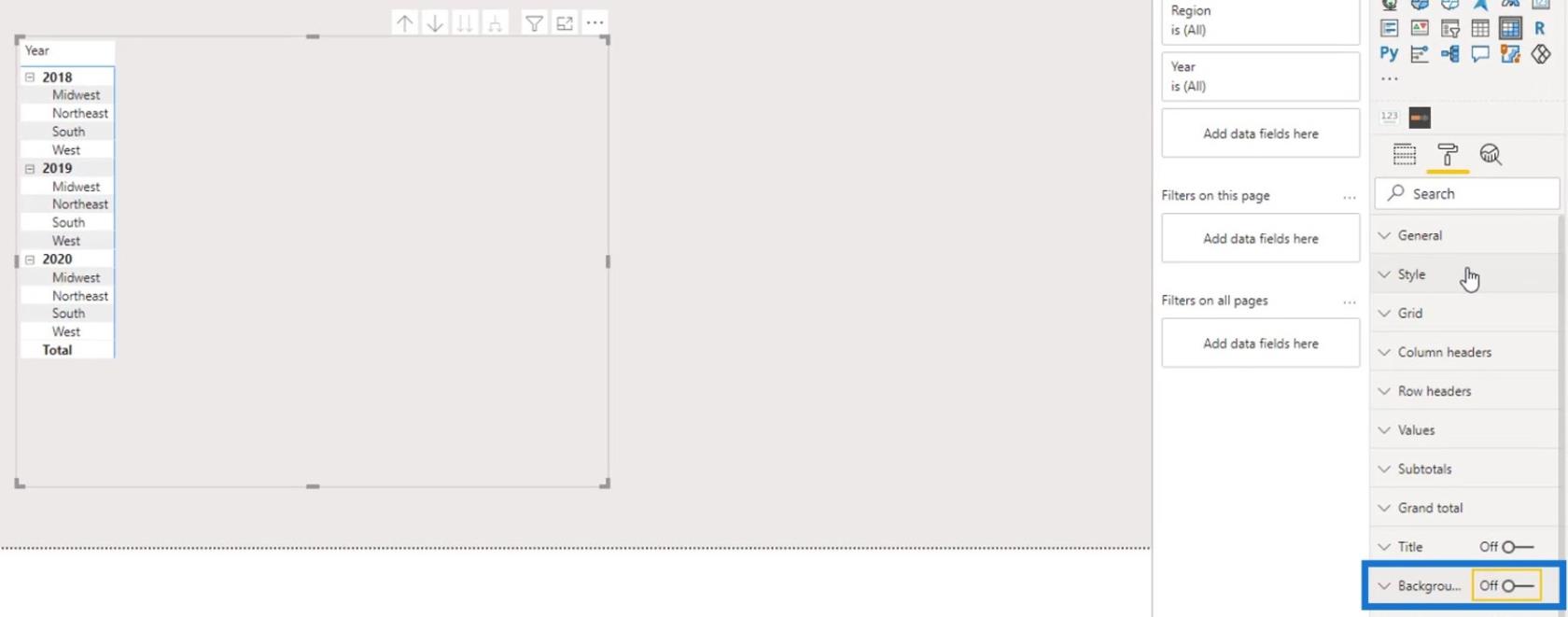
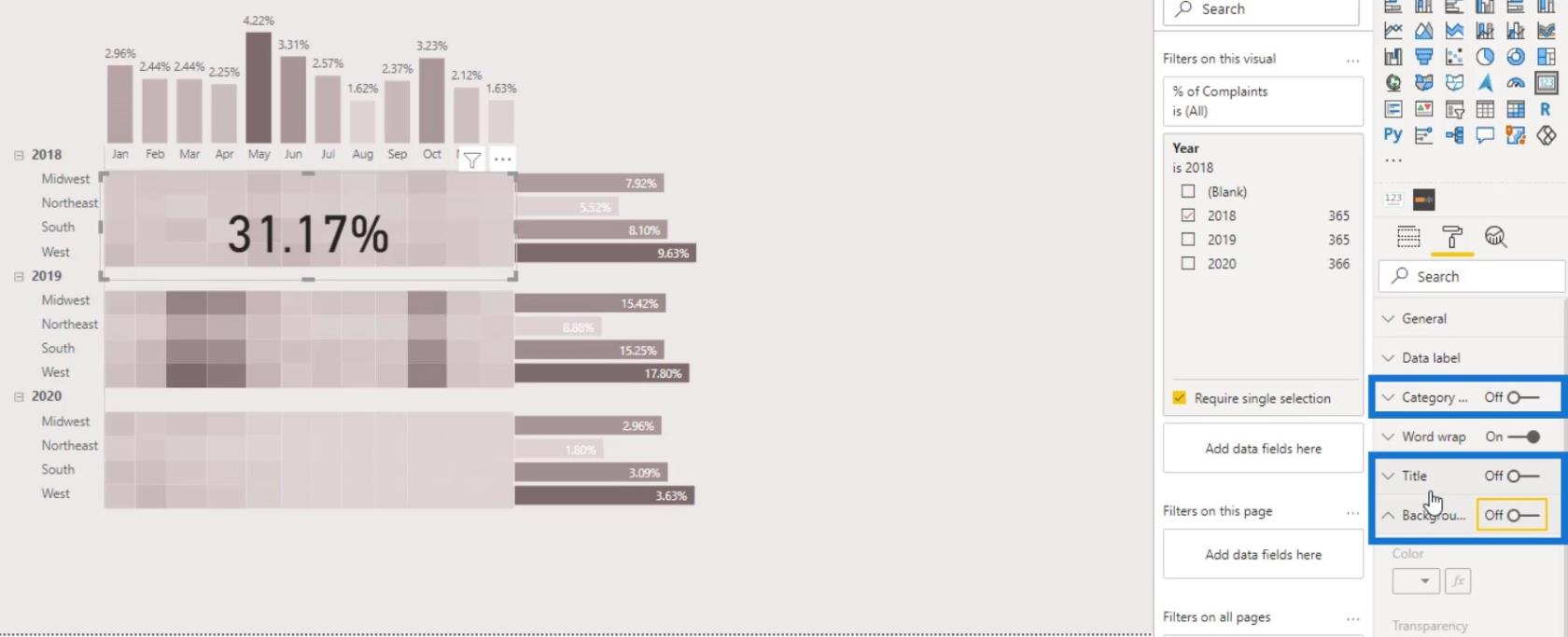
그런 다음 배경을 비활성화합니다 .

스타일 선택 에서 없음을 선택하십시오 .

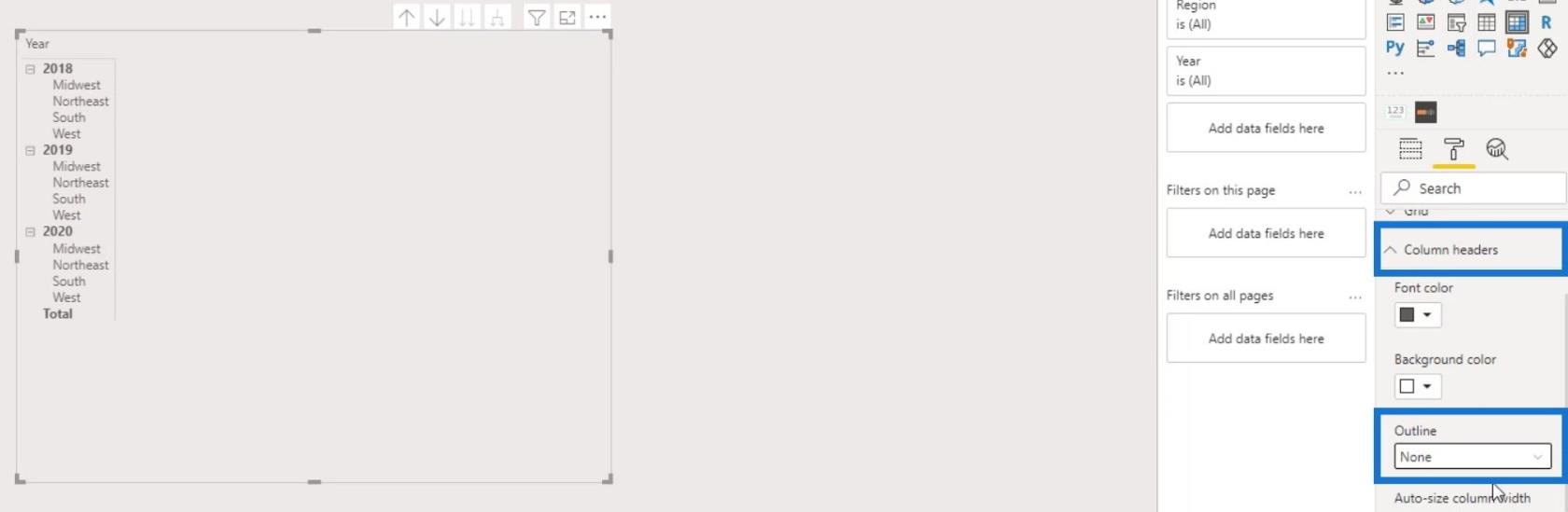
열 머리글 아래에서 개요 선택 항목에서 없음을 선택하여 개요를 제거합니다 .

그런 다음 열 필드에 월( Short Month ) 을 입력합니다 .

그런 다음 값 섹션 에 No. Of Complaints 측정값을 입력합니다 .

이제 테이블은 다음과 같아야 합니다. 그러나 행과 열에 대한 총계는 필요하지 않습니다 .

이를 제거하려면 소계 창 에서 행 소계 및 열 소계를 비활성화합니다 .

LuckyTemplates 열 지도에 대한 조건부 서식 지정
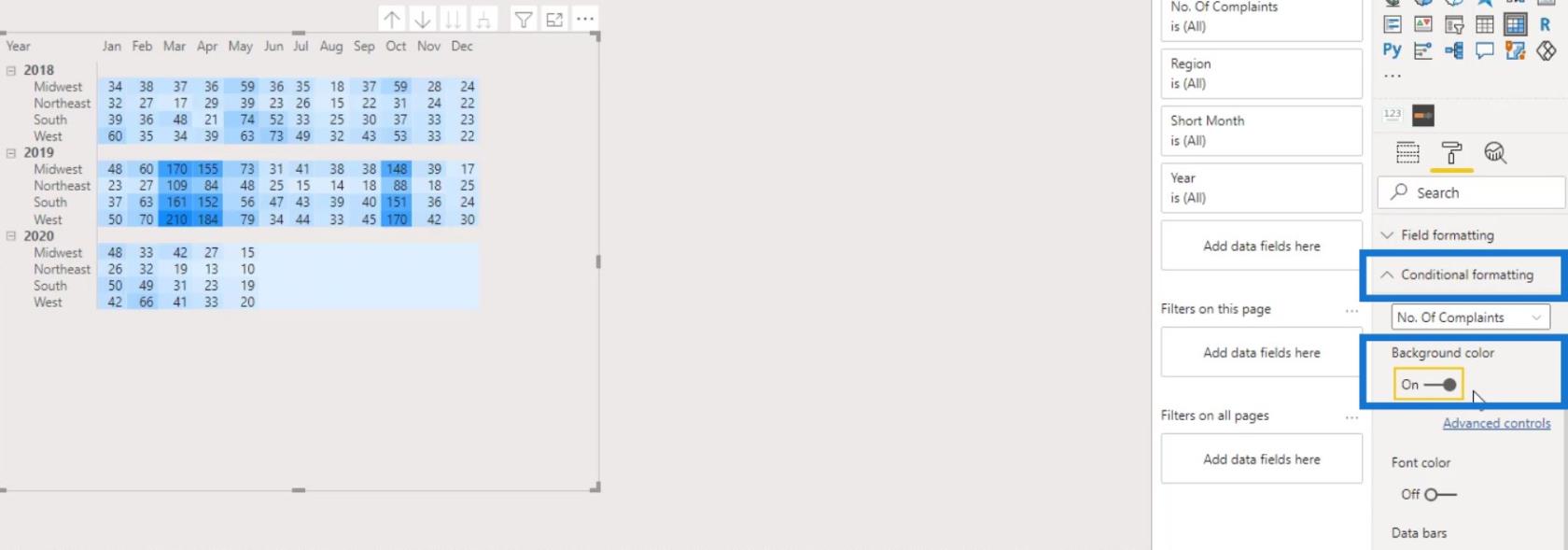
두 번째 부분에서는 히트 맵에 대한 조건부 서식을 적용해야 합니다. 조건부 서식 창 에서 배경색을 활성화해야 합니다 .

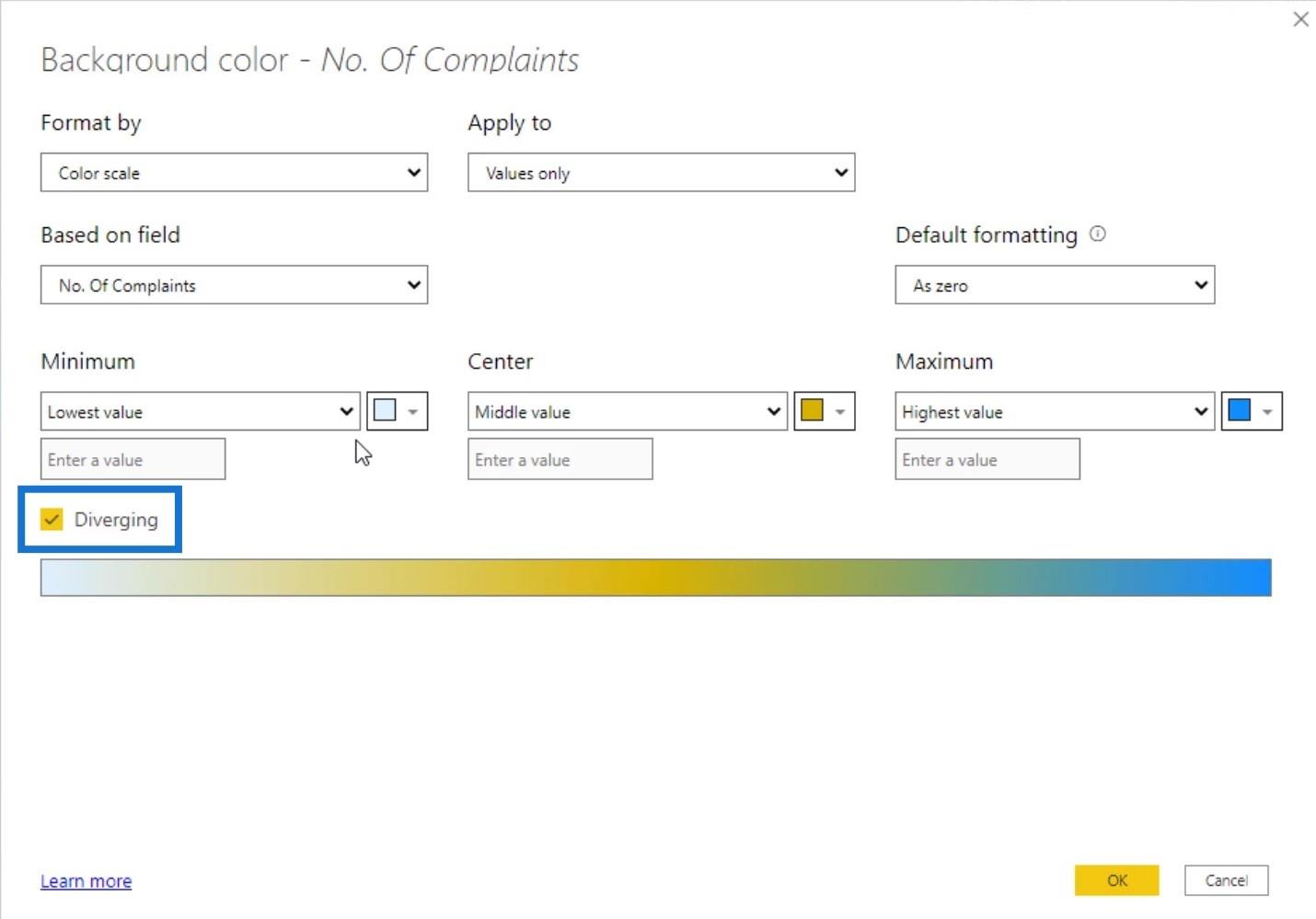
보시다시피 기본 색상으로 행렬 테이블에서 조건부 서식을 이미 받고 있습니다. 색상을 변경하려면 고급 컨트롤 을 클릭하십시오 .

다중 색상이 선택되어 있는지 확인합니다 . 이렇게 하면 Minimum , Center 및 Maximum 값 에 대한 색상을 설정할 수 있습니다 .

가장 낮은 값에는 더 밝은 색상을, 중간 값에는 더 어두운 색상을 , 가장 높은 값 에는 가장 어두운 색상을 선택하겠습니다 .

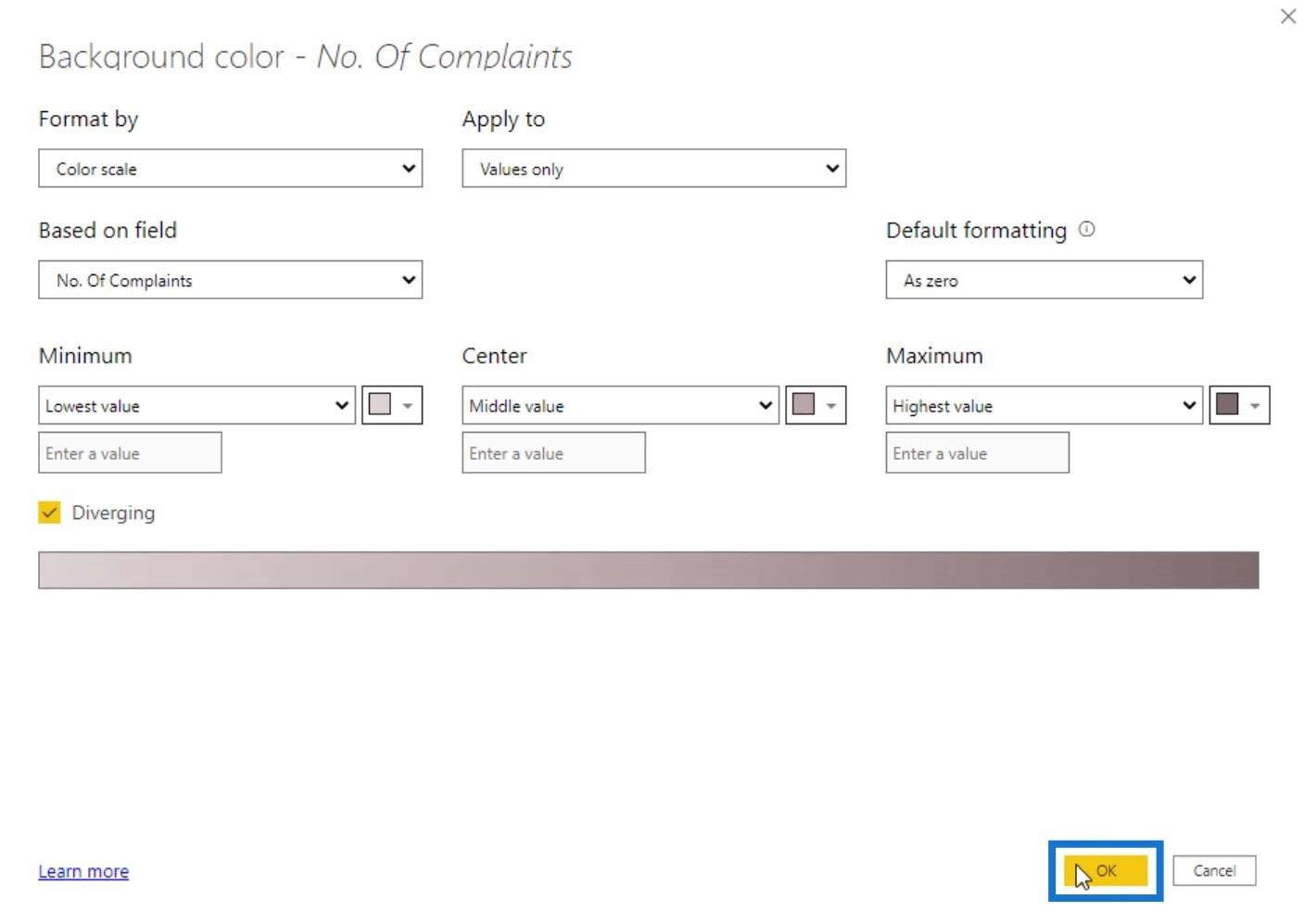
이 효과를 적용하려면 확인 버튼을 클릭하십시오 .

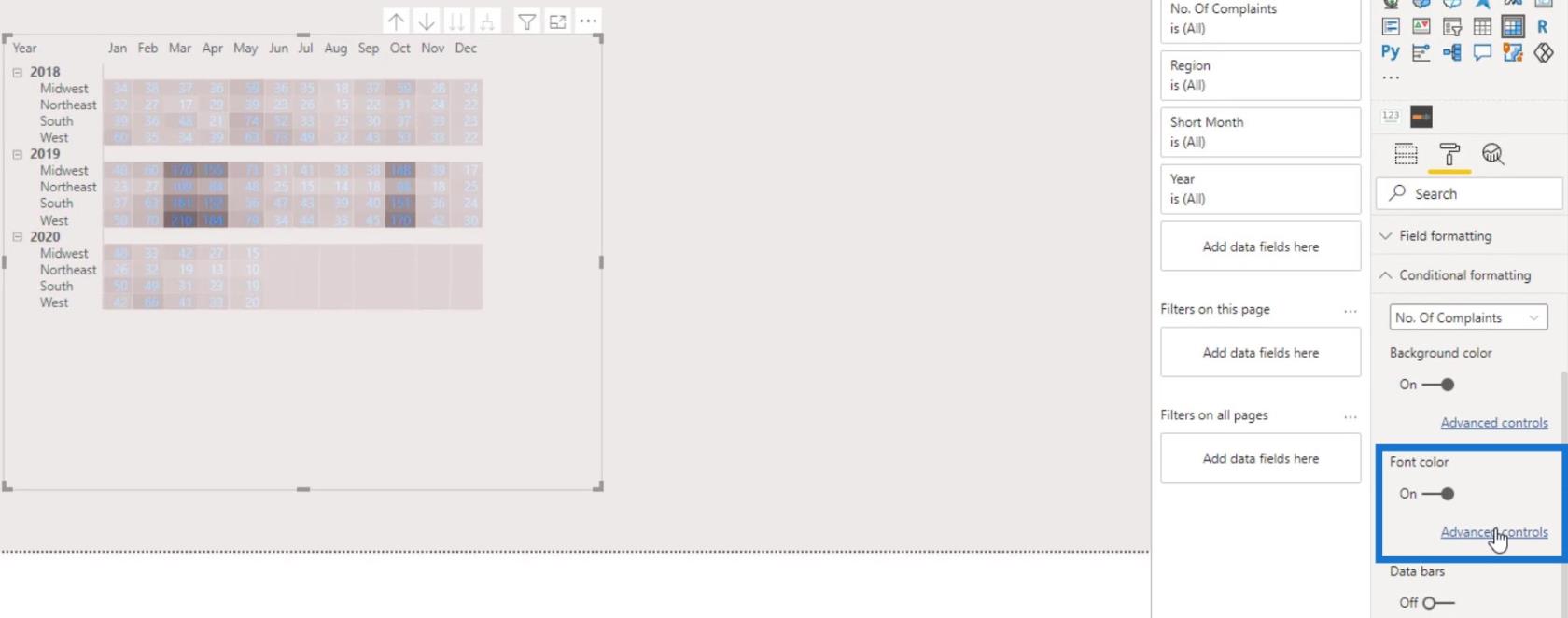
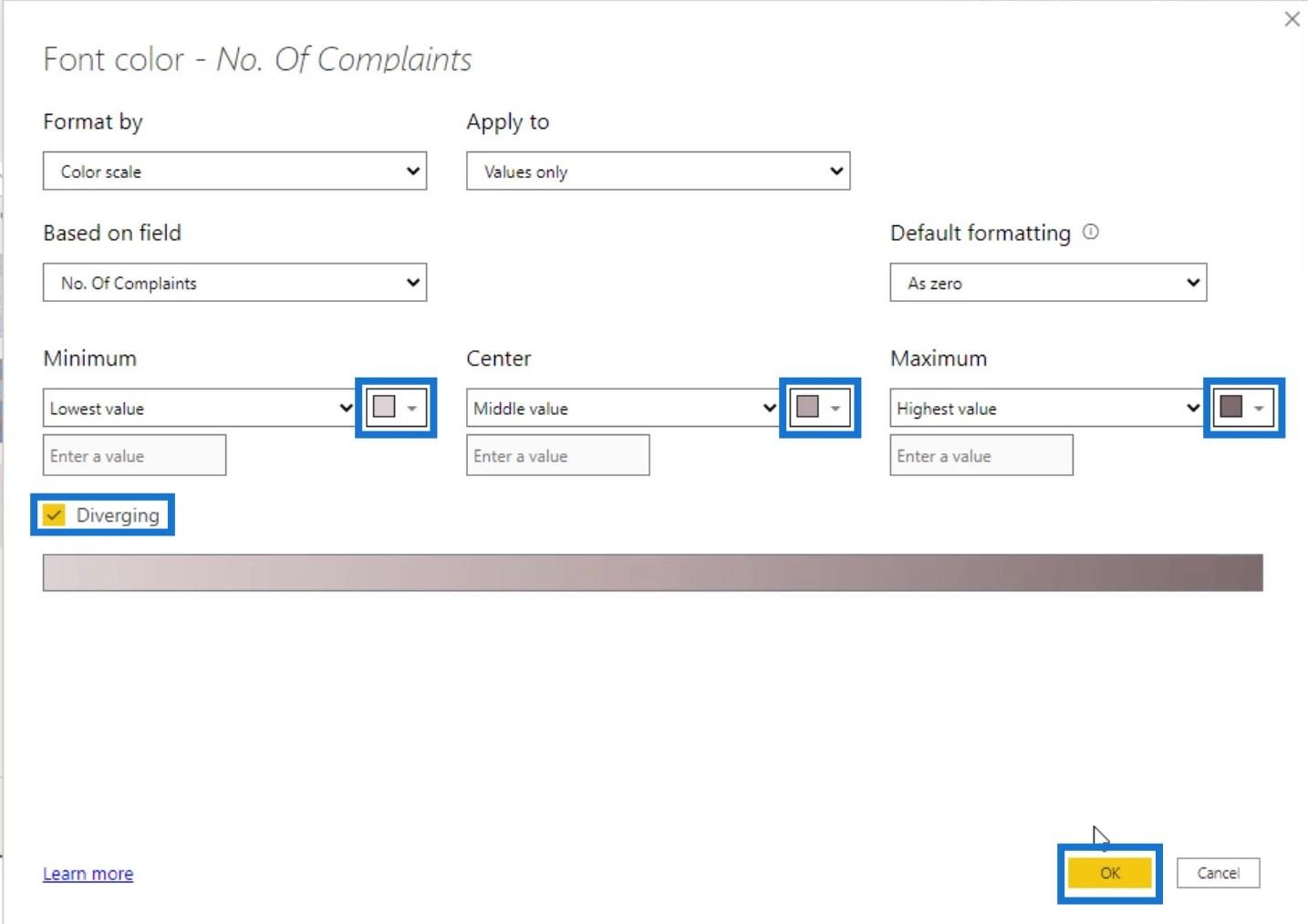
다음으로 이 테이블의 숫자를 숨기겠습니다. 글꼴 색상을 활성화한 다음 고급 컨트롤을 클릭합니다 .

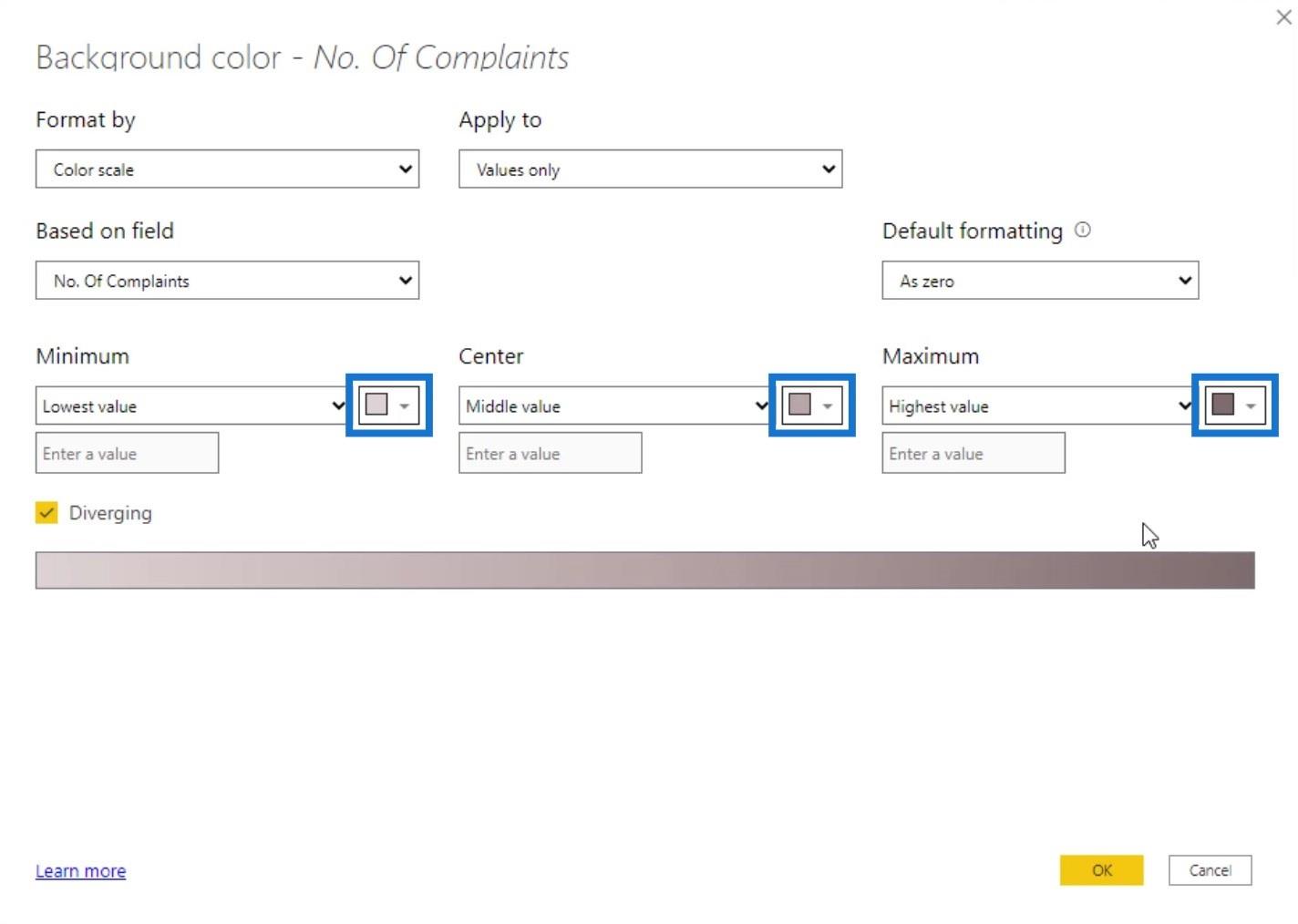
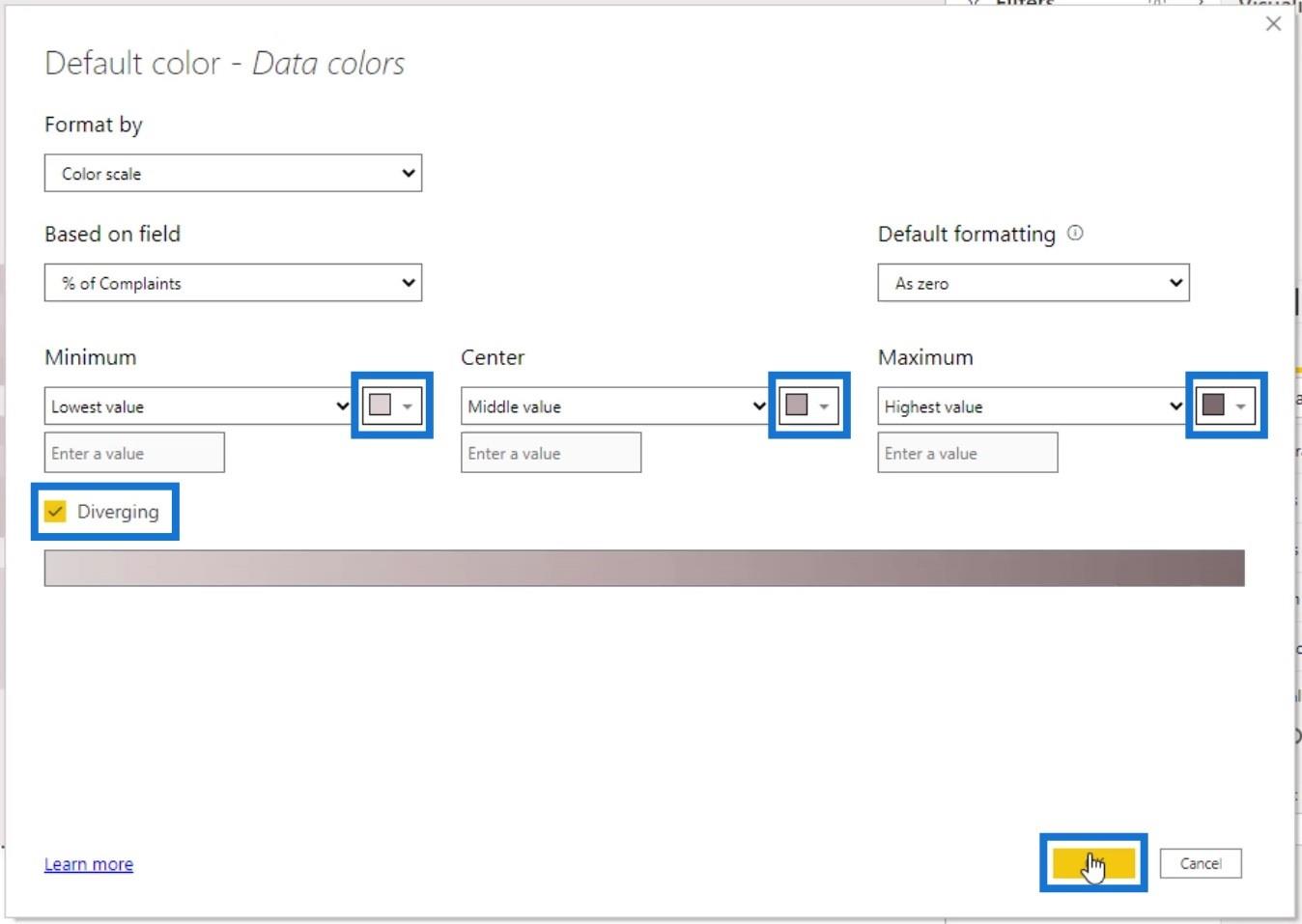
다시 Diverging 체크박스가 선택되어 있는지 확인하십시오. 그런 다음 Lowest , Middle 및 Highest 값 의 색상을 설정합니다 . 마지막으로 확인 버튼을 클릭합니다.

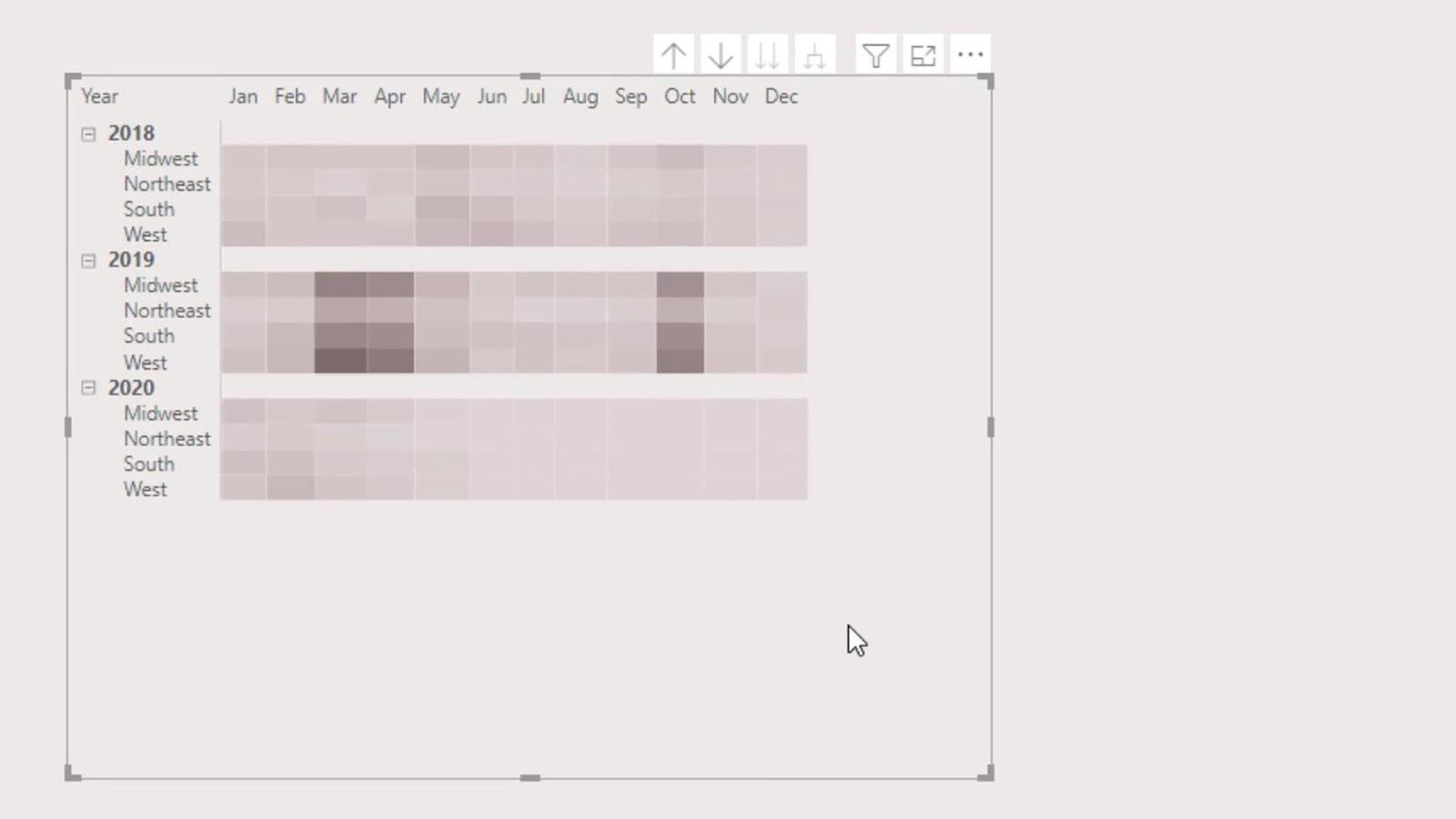
이제 행과 열 번호가 숨겨진 출력이 있습니다.

이제 셀의 크기를 늘려 보겠습니다. Visualizations 창 에서 텍스트 크기를 늘리면 됩니다 .

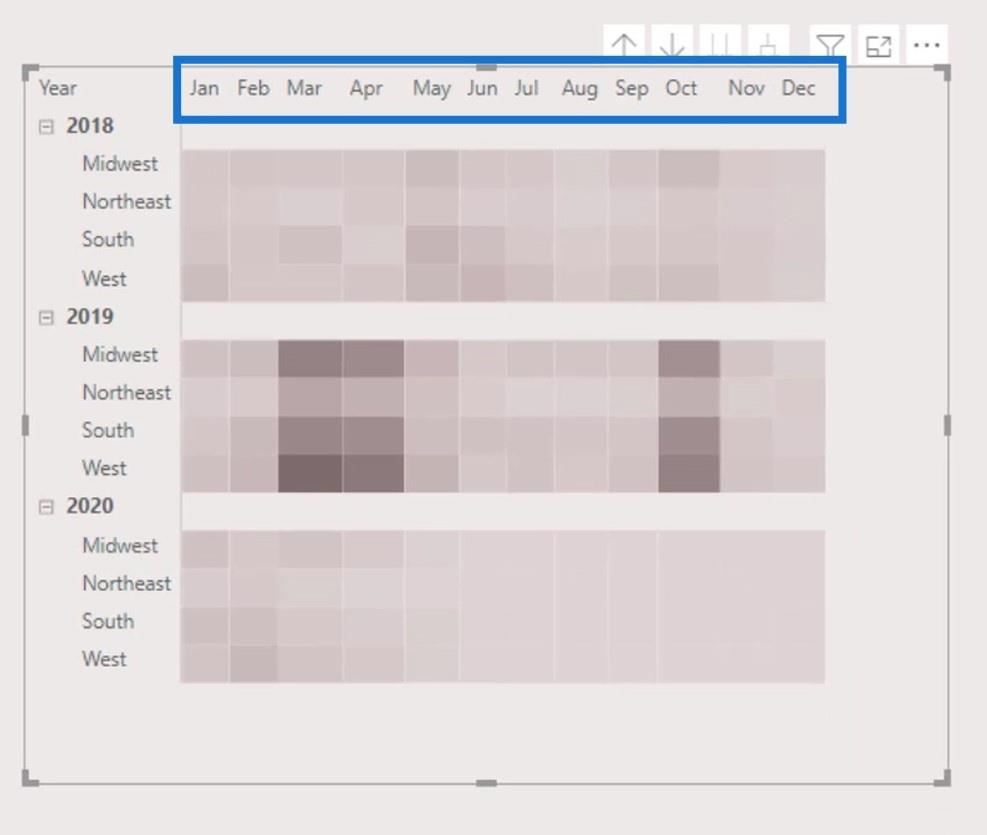
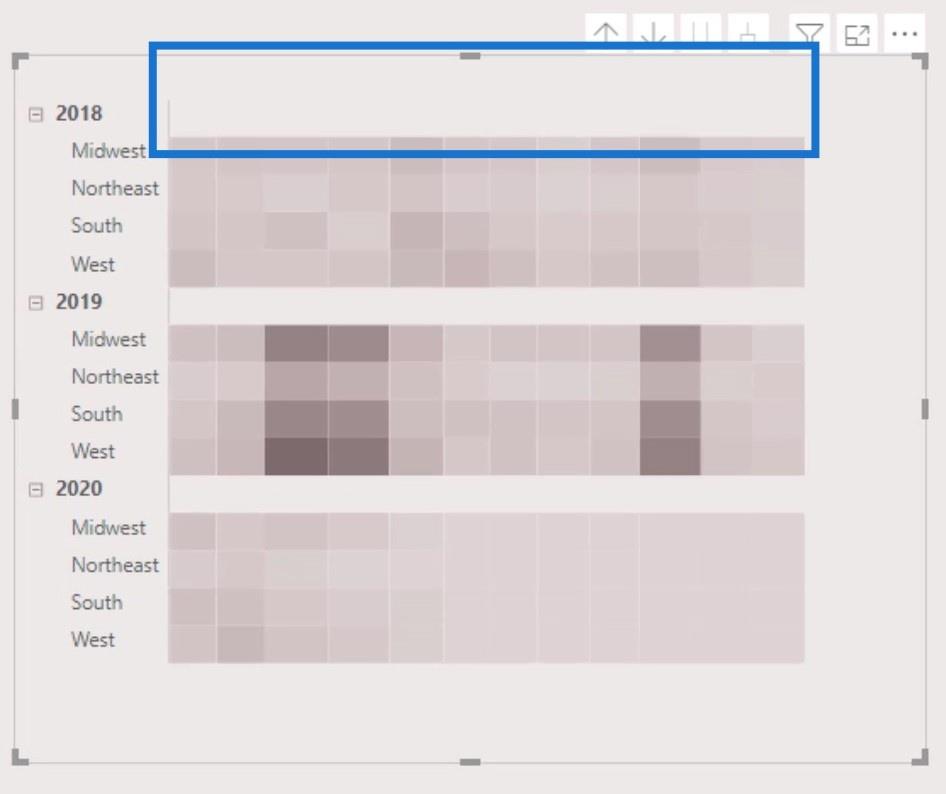
그런 다음 이 헤더를 제거하겠습니다.

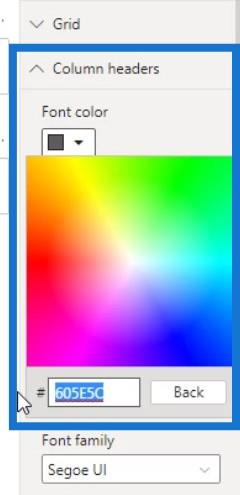
현재 열 머리글을 비활성화하는 옵션이 없습니다. 우리가 할 수 있는 것은 배경색으로 텍스트 색상을 변경하는 것입니다.
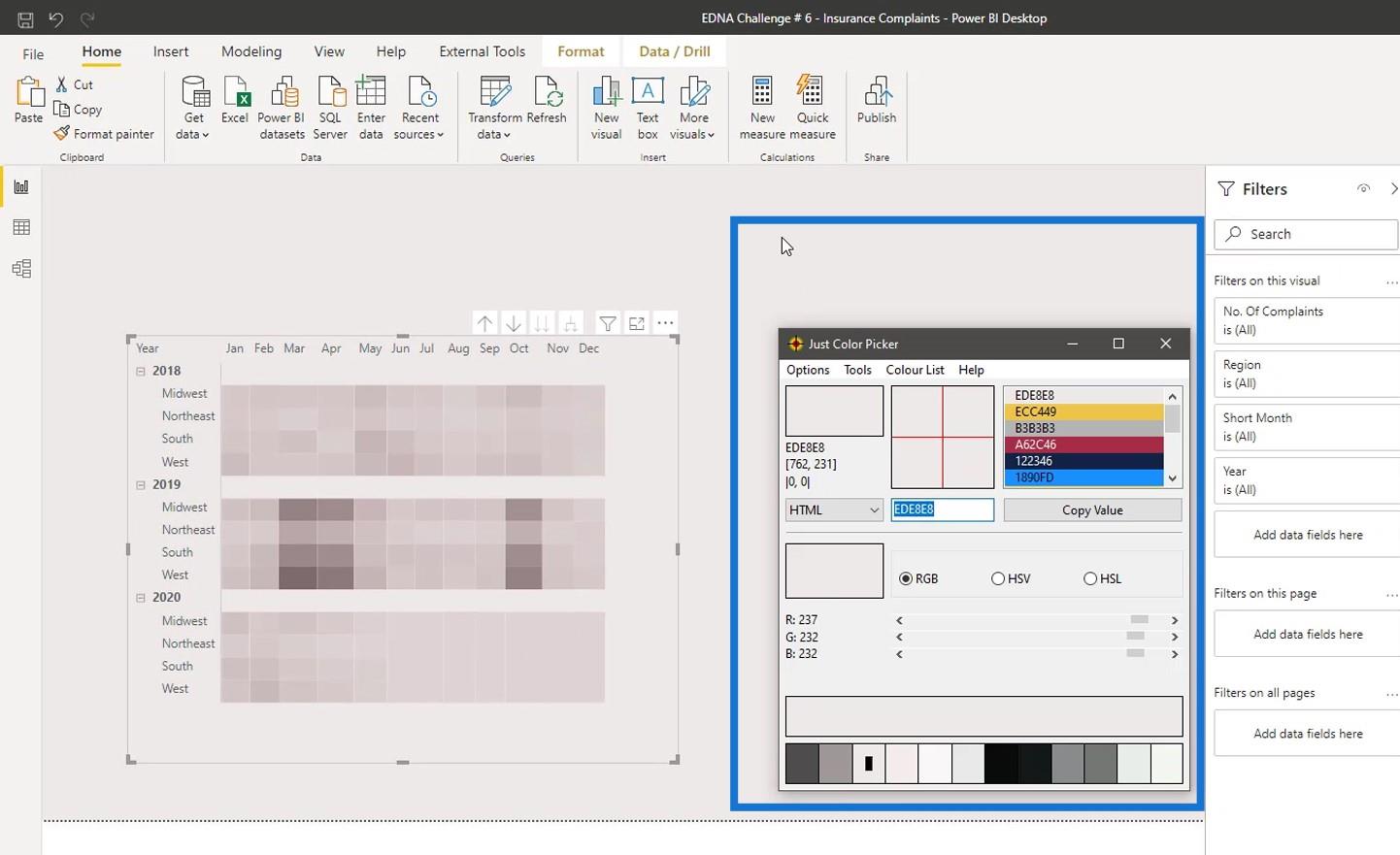
색상 선택기를 사용하여 배경색을 가져옵니다.

그런 다음 열 머리글의 텍스트 색상을 변경합니다.

그 결과 이제 열 머리글이 숨겨집니다.

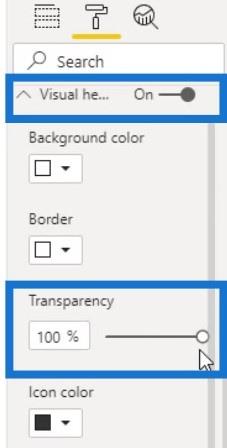
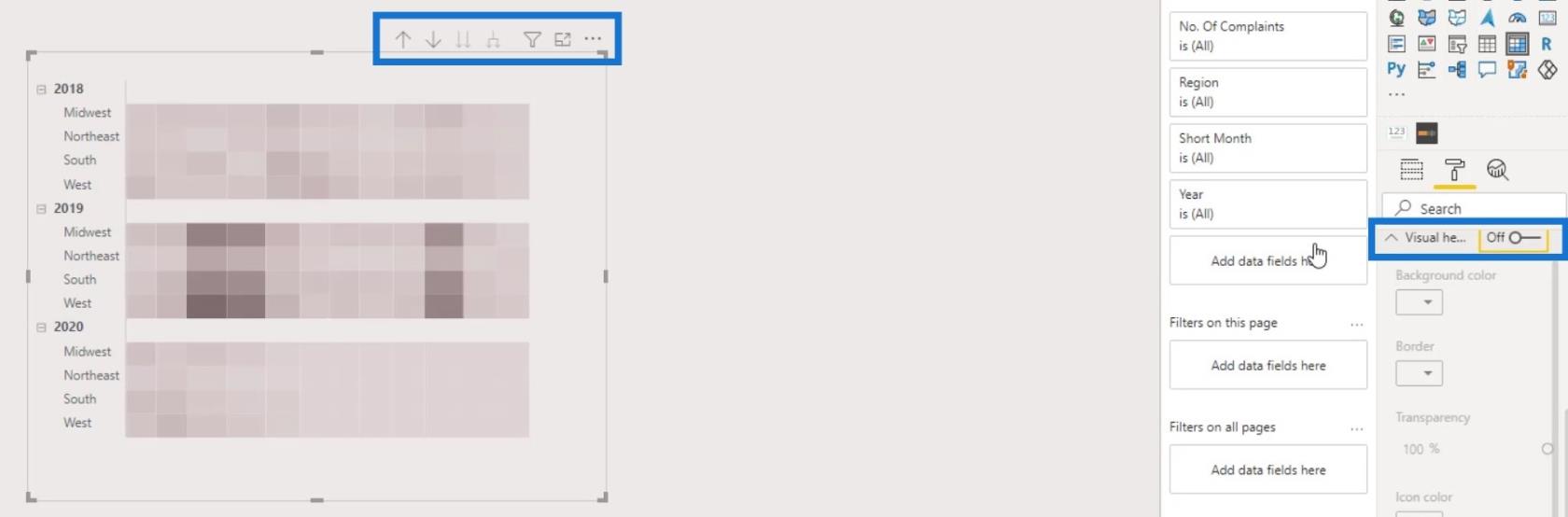
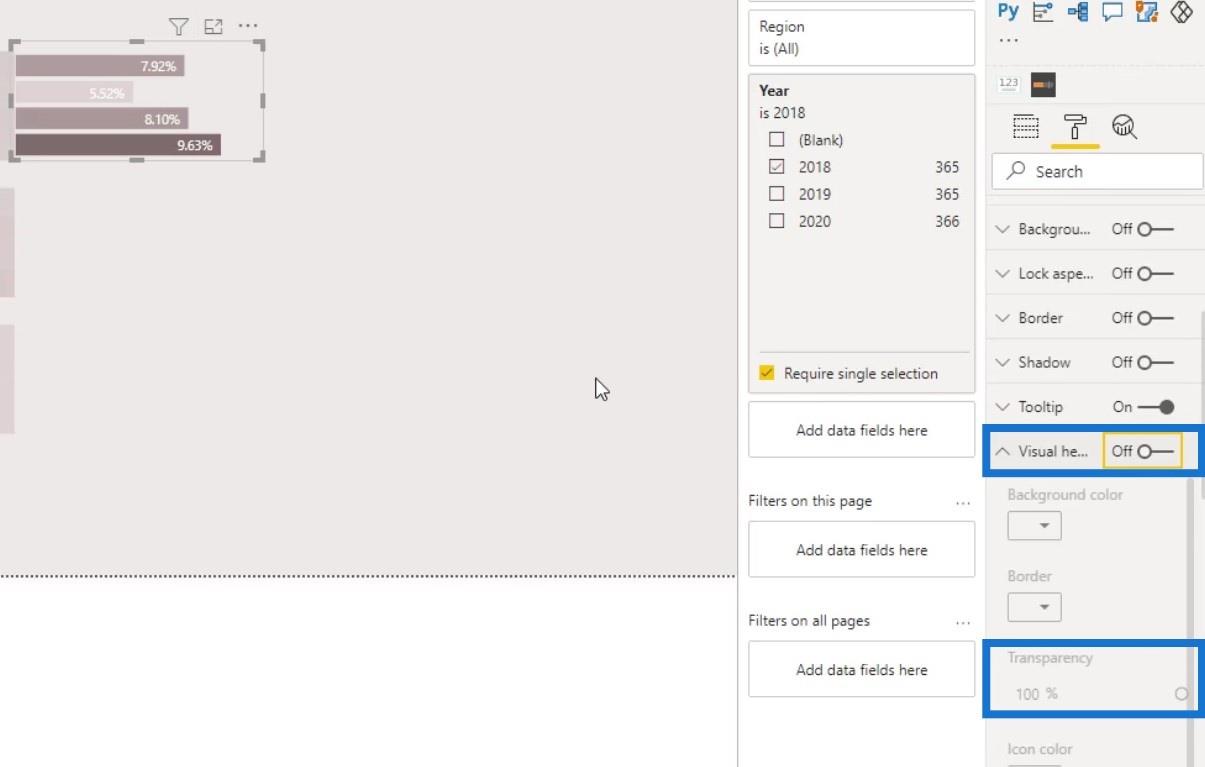
그런 다음 시각적 머리글 도구 설명을 숨깁니다. 시각적 머리글 도구 설명 에서 투명도를 100% 로 설정합니다 .

그런 다음 시각적 머리글 도구 설명을 끕니다 .

막대 차트 추가
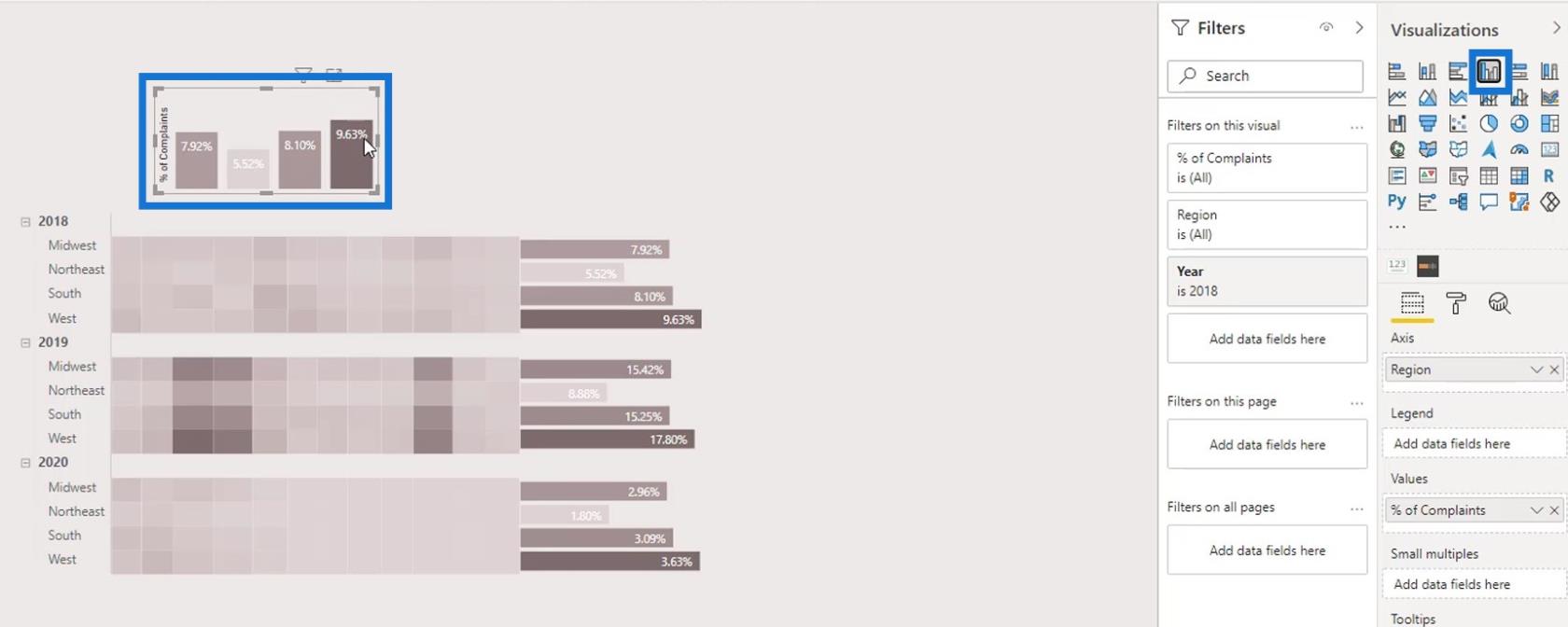
이 부분에서는 2018 , 2019 및 2020 에 대한 값을 표시하는 3개의 막대 차트를 추가합니다 . 먼저 막대 차트를 추가하고 행렬 테이블의 해당 행에 적절하게 정렬해 보겠습니다.

여기에서 불만 수 또는 불만 비율에 대한 척도를 사용할 수 있습니다. 그러나 이 경우 불만 비율 측정이 더 유용할 것입니다.
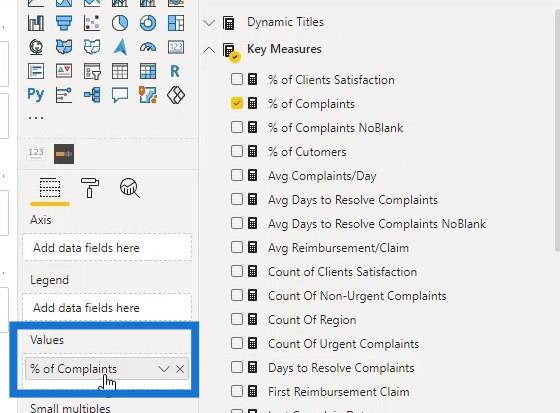
따라서 값 필드 에 불만 비율 (불만 비율) 에 대한 측정값을 배치해 보겠습니다 .

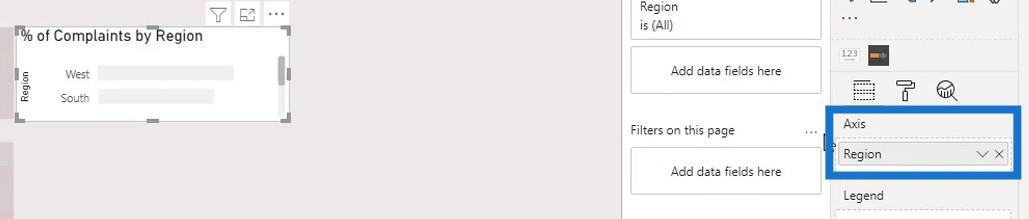
그런 다음 영역을 축 필드 에 배치합니다 .

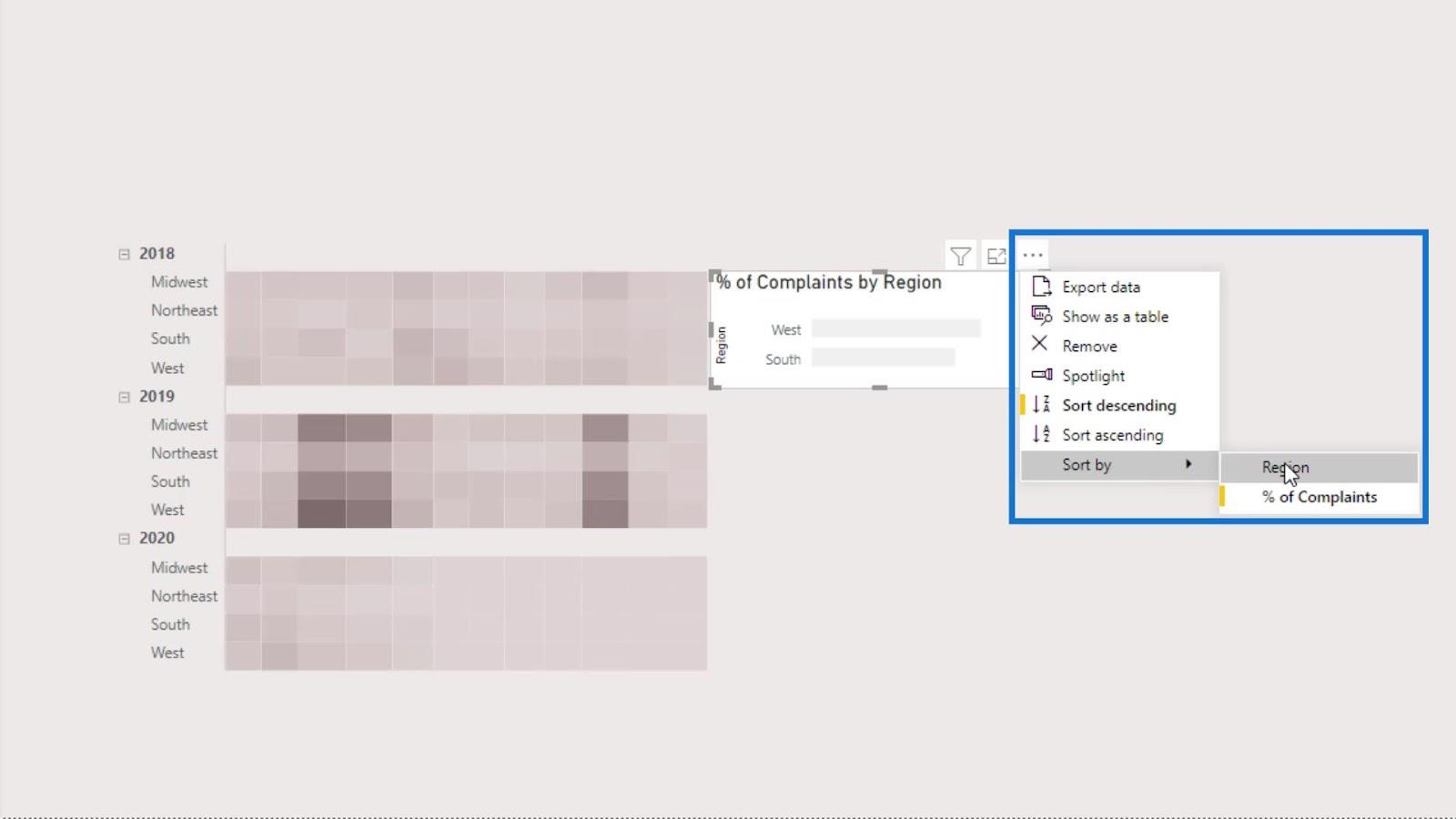
그러나 막대 차트의 데이터 순서는 행렬 테이블의 데이터 순서와 동일하지 않습니다. 따라서 Region 별로 정렬해야 합니다 .

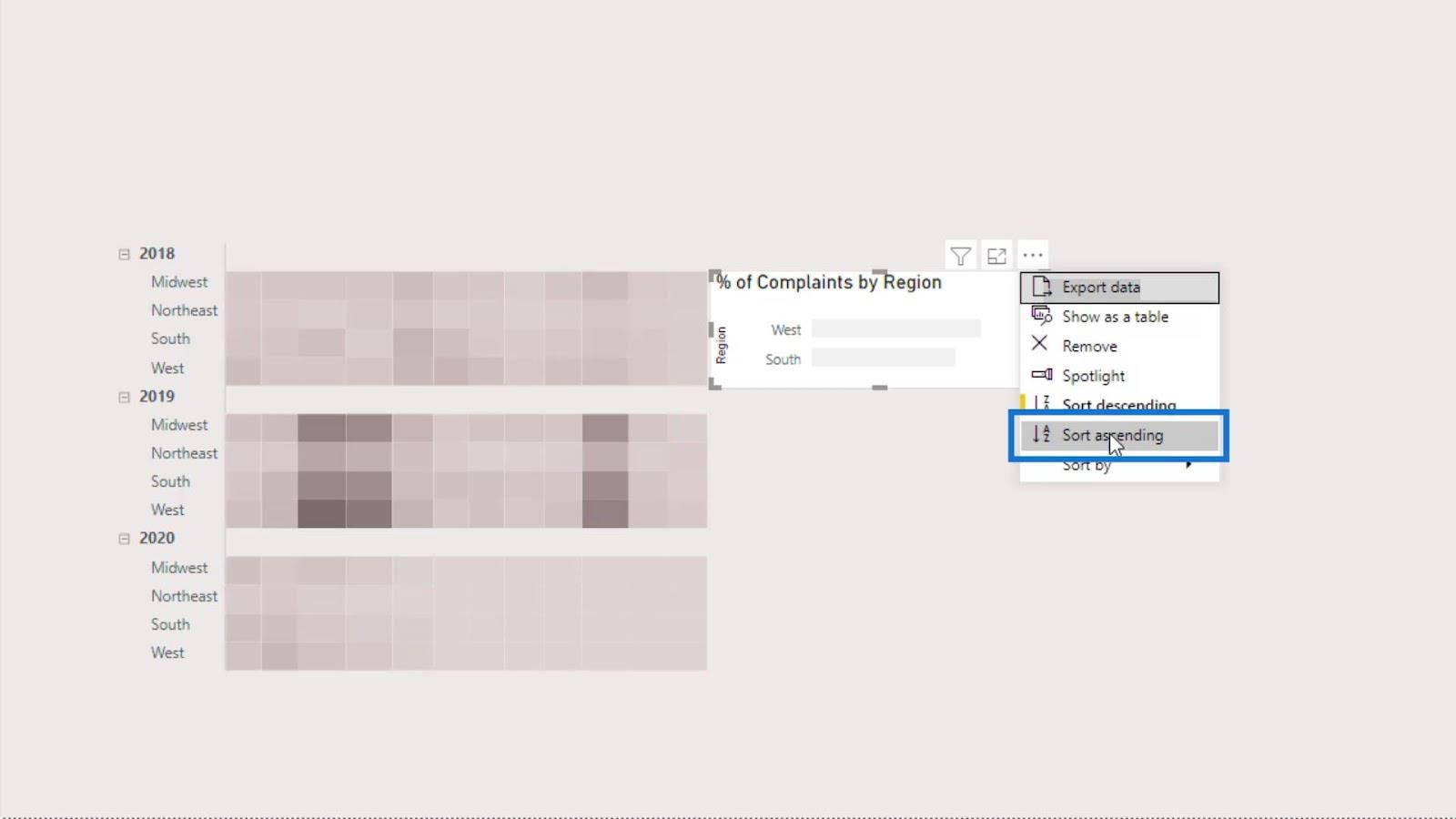
그런 다음 오름차순 으로 정렬합니다 .

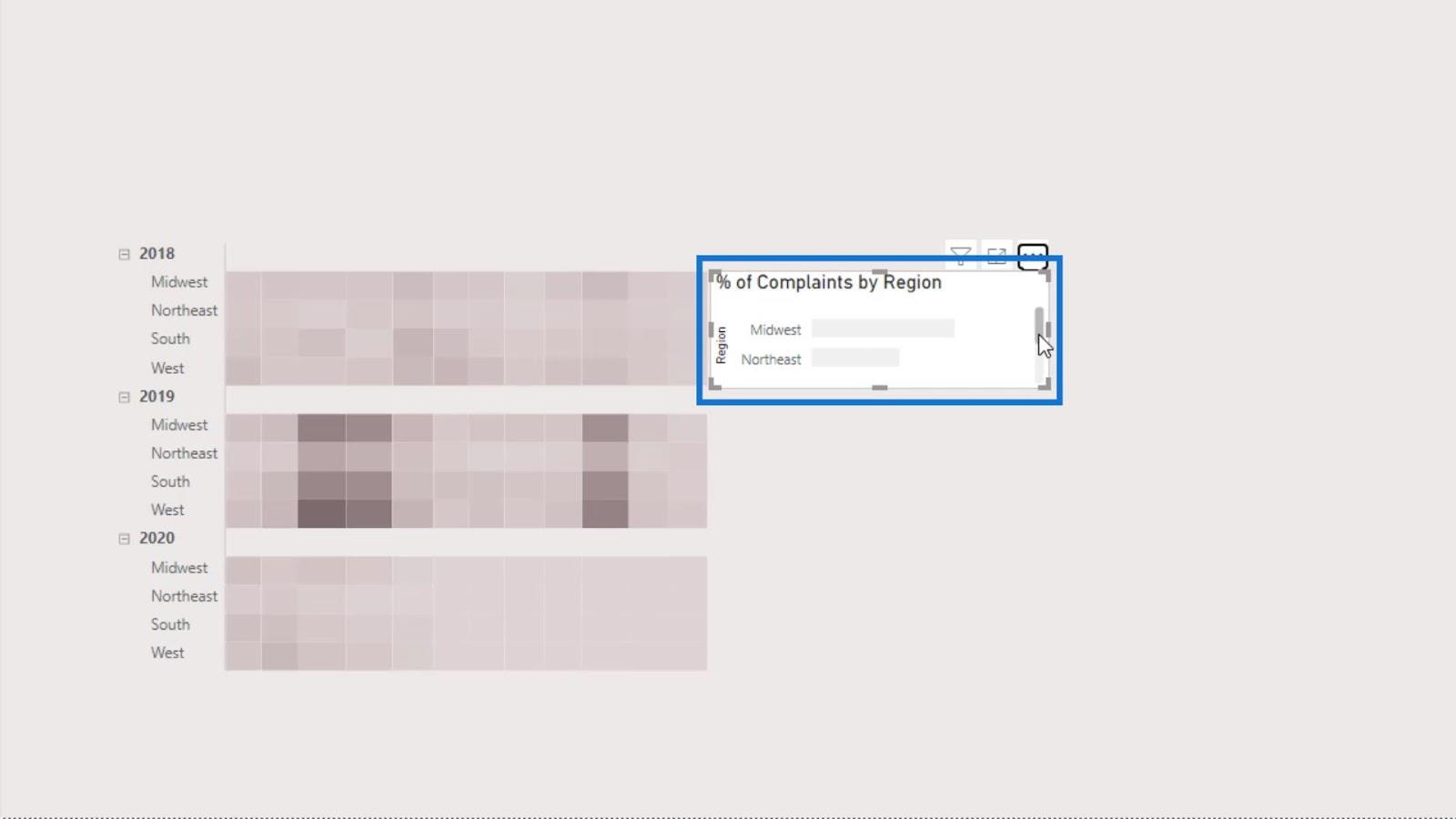
이제 막대 차트 값의 데이터는 다음과 같아야 합니다.

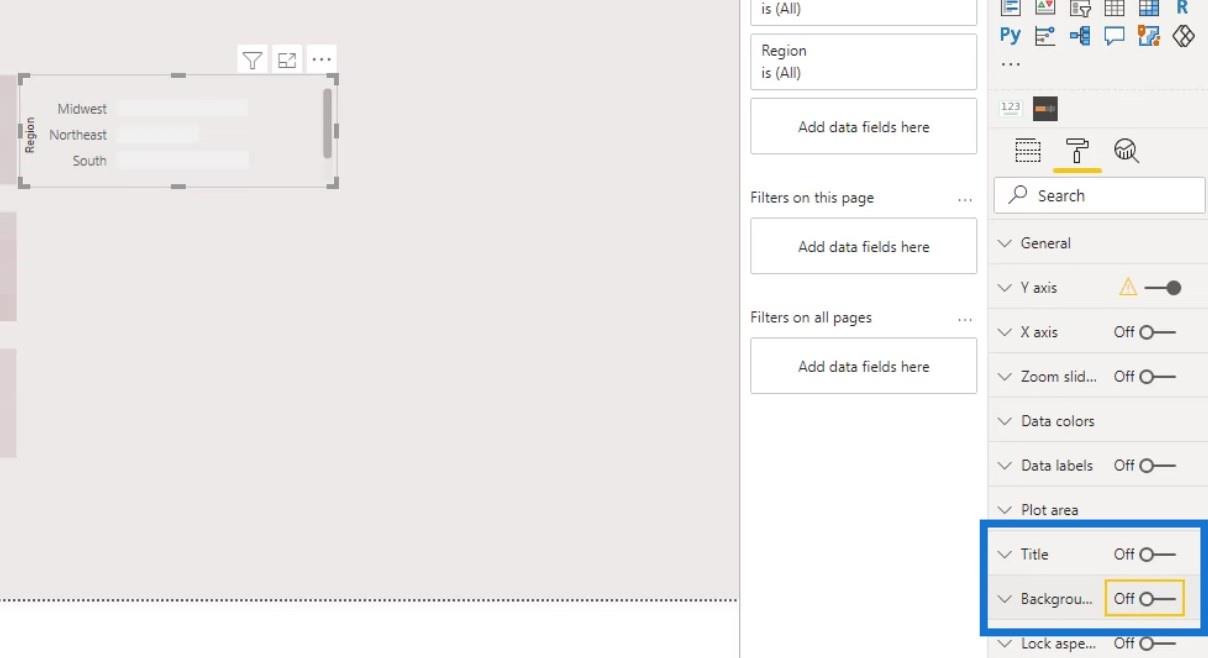
그런 다음 막대 차트의 제목 과 배경을 끕니다 .

제목이나 레이블도 제거합시다.

제거하려면 Y축 과 X축 아래에서 제목을 끄십시오 .

그런 다음 Y축 과 X축도 끕니다 .


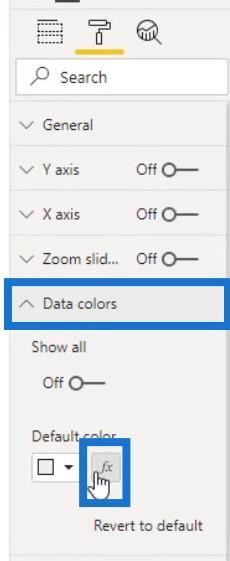
또한 막대 차트에 색상을 지정해야 합니다. Data colors 로 이동한 다음 효과( fx ) 버튼을 클릭하십시오.

이 부분에서는 행렬 시각적 개체를 수정할 때와 정확히 동일한 단계를 수행할 수 있습니다. Diverging 체크박스를 선택한 다음 Lowest , Middle 및 Highest 값에 색상을 할당합니다.

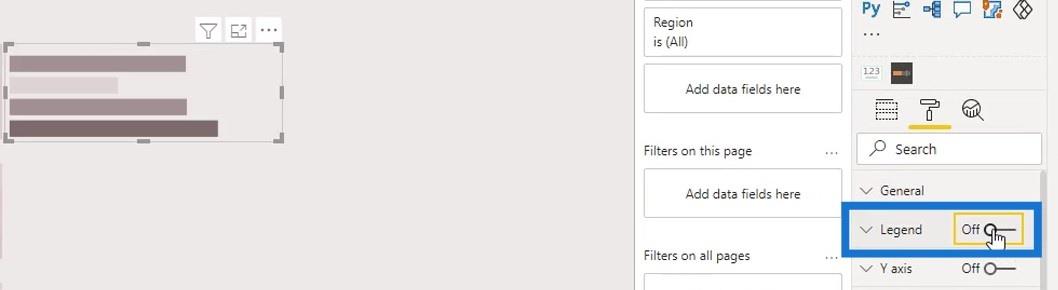
그런 다음 범례 토글을 끕니다 .

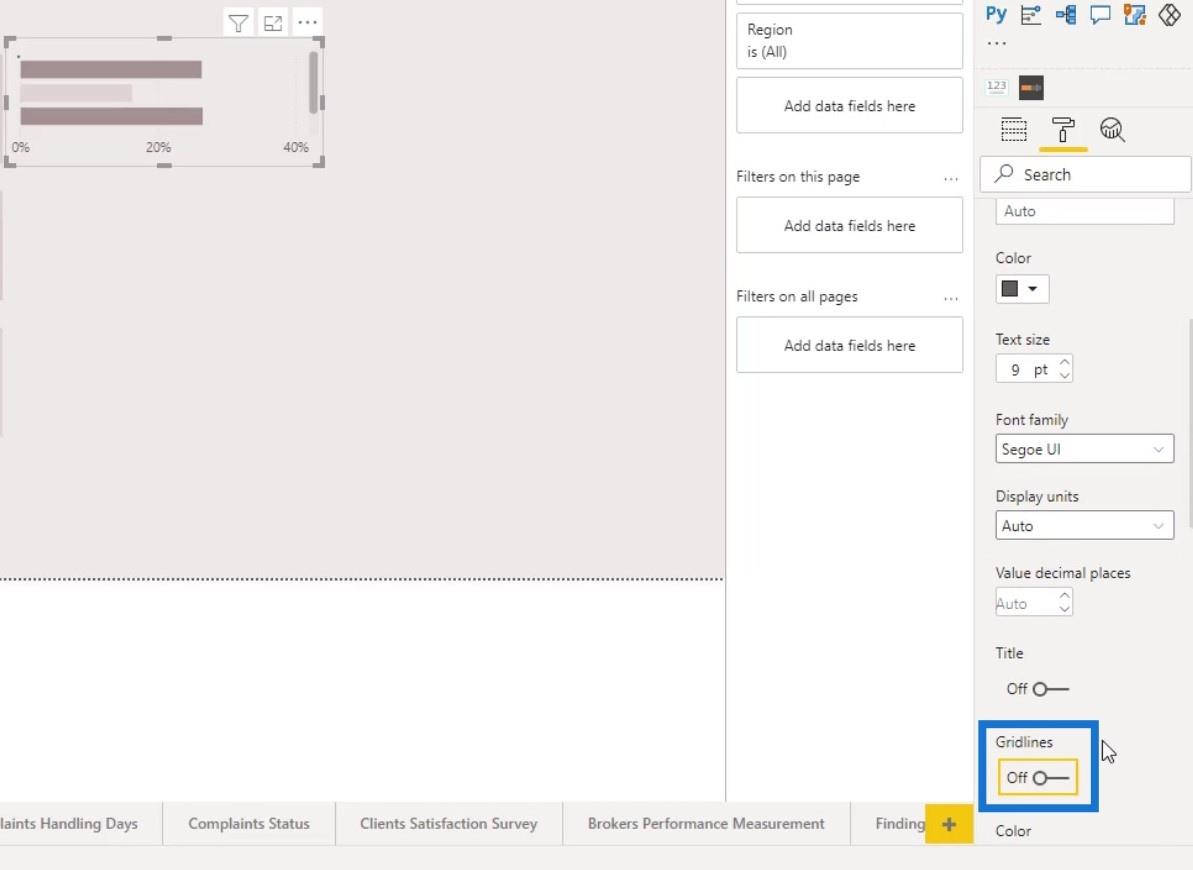
X 축 아래의 눈금선을 끌 수도 있습니다 .

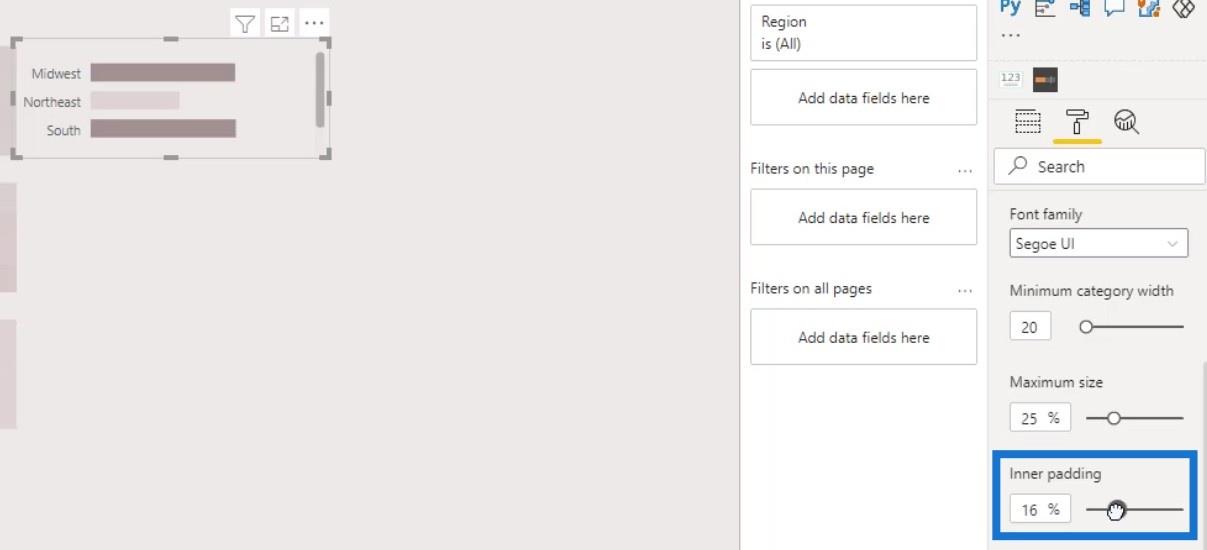
막대의 높이를 높이려면 Y축의 내부 패딩을 조정하기 만 하면 됩니다 .

이제 이것을 열 지도 시각적 개체 의 그리드와 정렬할 수 있습니다 . 일반 패널 로 이동하여 Y 위치 를 조정하십시오 . 약간의 조정을 수행할 때 시각적 개체의 위치를 수동으로 지정하는 것이 좋습니다.

그런 다음 막대 차트의 데이터 레이블을 켭니다.

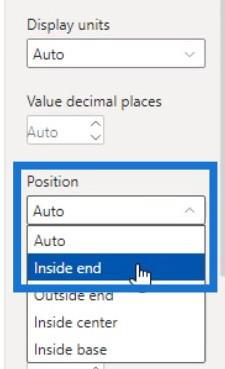
그런 다음 위치 선택 에서 내부 끝을 선택하여 내부에 데이터 레이블을 배치합니다 .

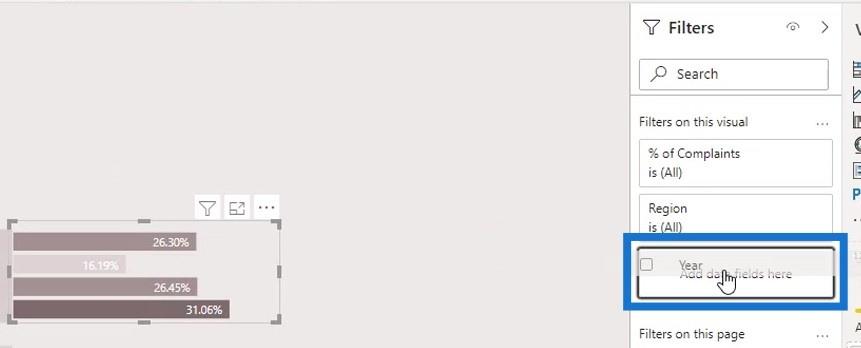
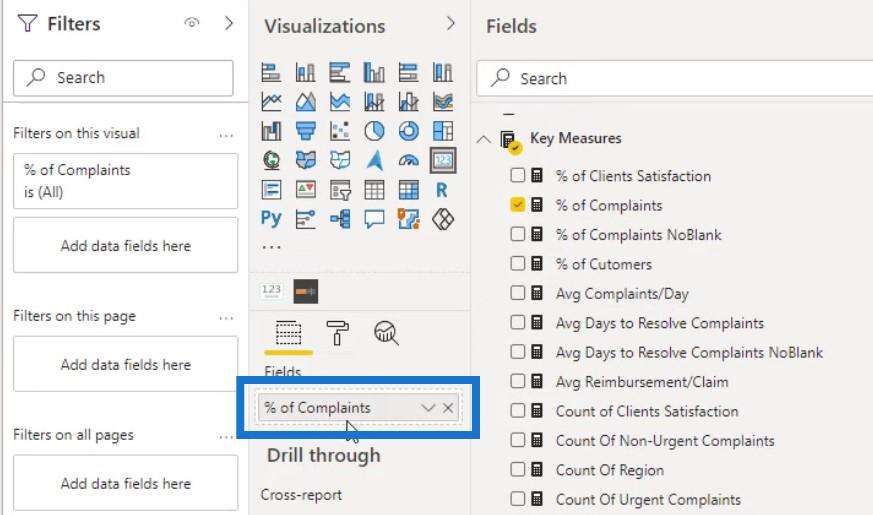
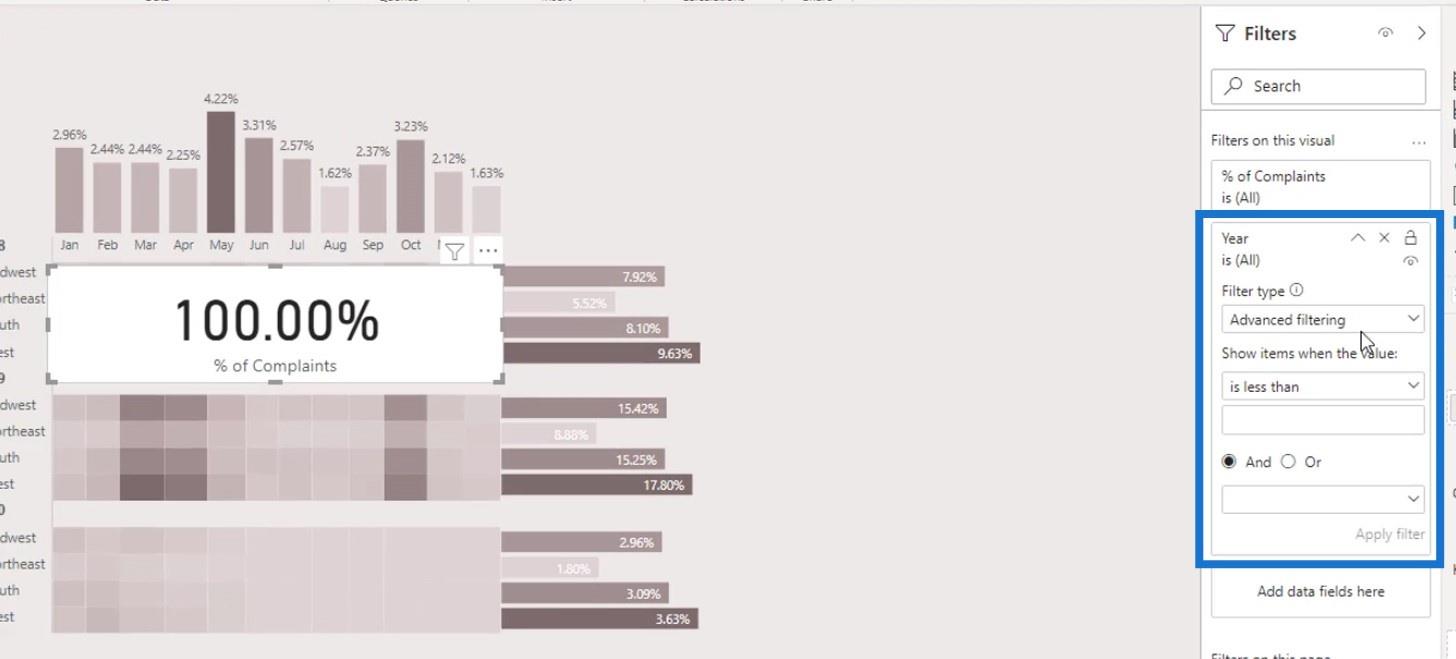
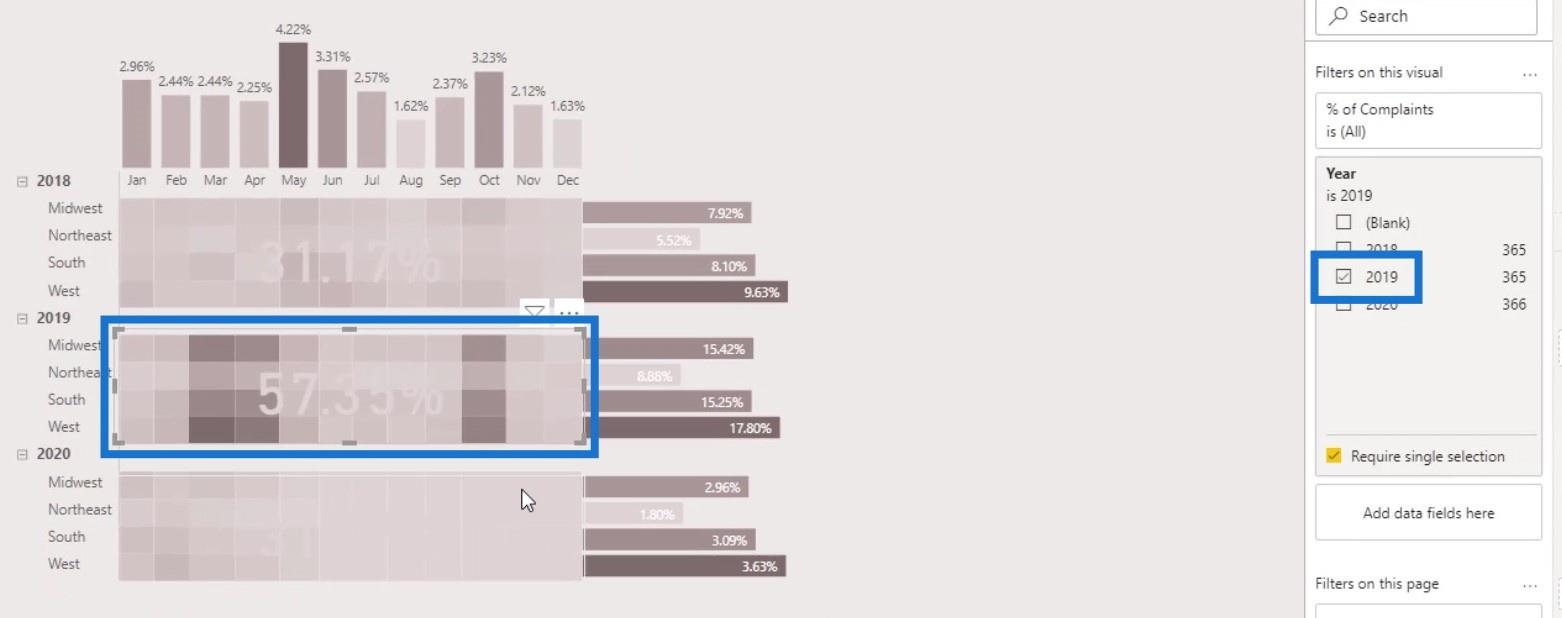
이 막대 차트를 2018 년으로 제한하십시오 . 이렇게 하려면 필터 창 에서 연도 측정값을 가져오면 됩니다 .

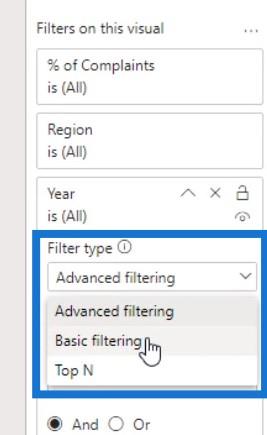
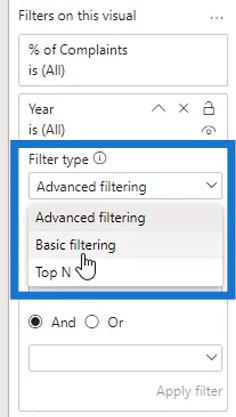
필터 유형 에 대해 기본 필터링을 선택합니다 .

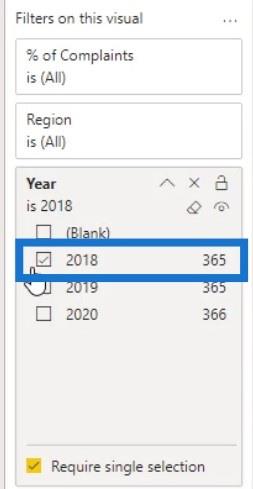
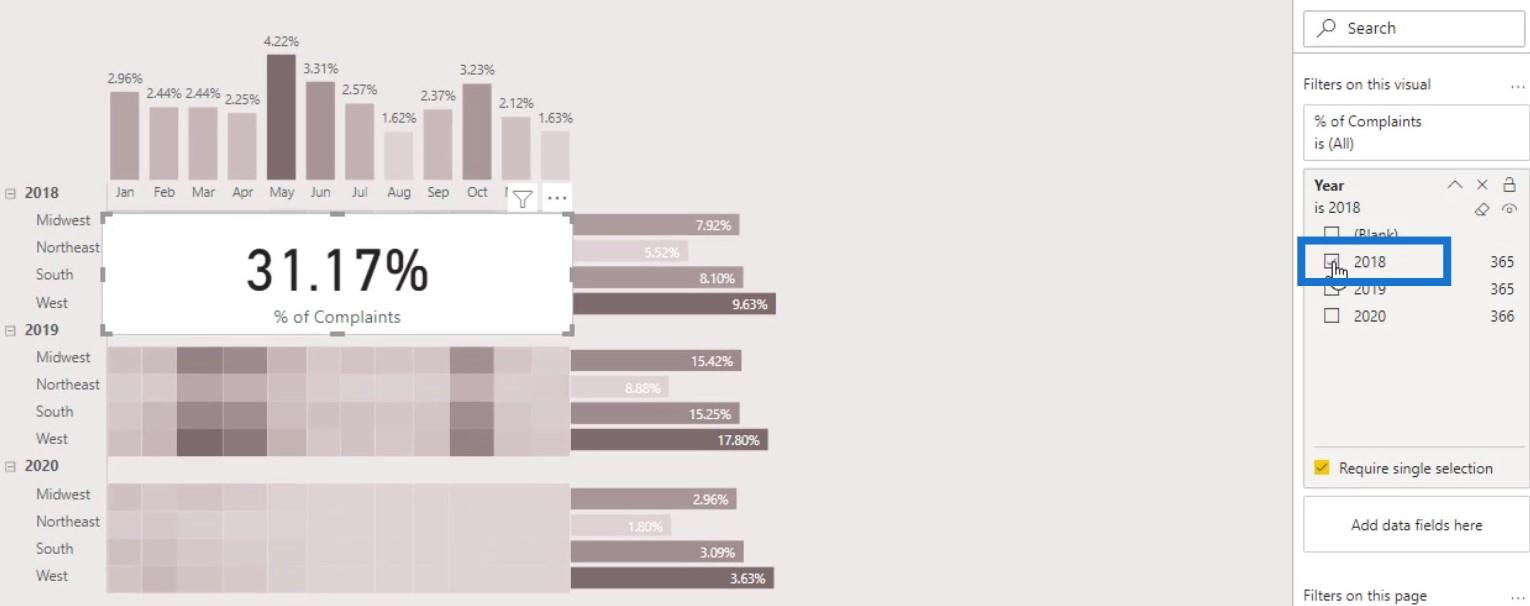
그런 다음 2018 년으로 설정합니다 .

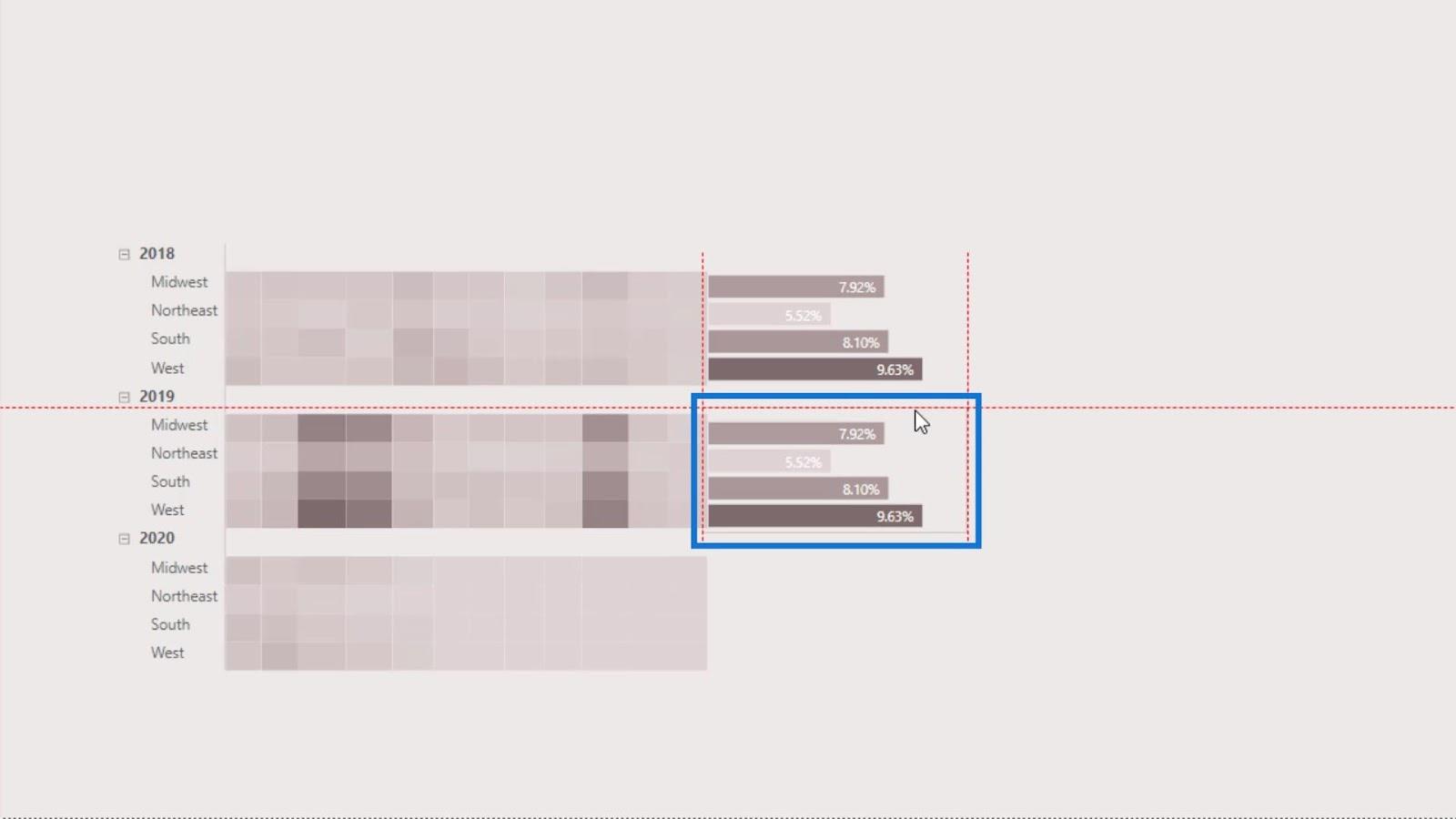
2019년 과 2020년 막대 차트를 만들기 전에 막대 차트의 시각적 머리글 도구 설명을 숨기겠습니다 .

투명도를 100% 로 설정한 다음 시각적 머리글 도구 설명을 비활성화합니다 .

첫 번째 막대 차트를 복제하여 2019 행을 만듭니다 .

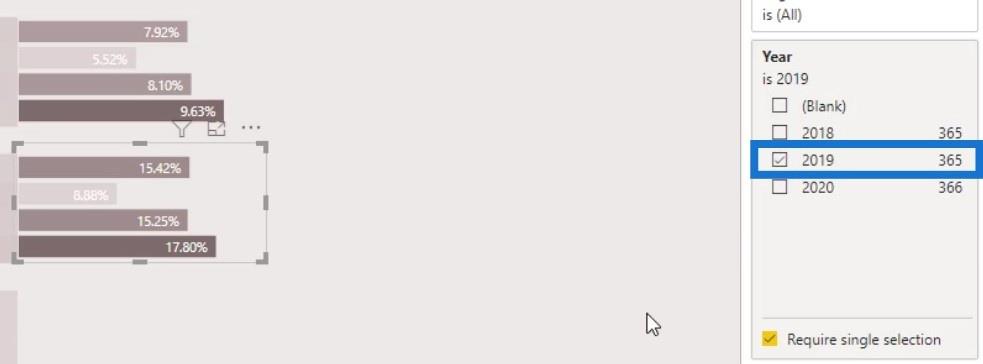
그런 다음 필터를 2019 년으로 변경합니다 .

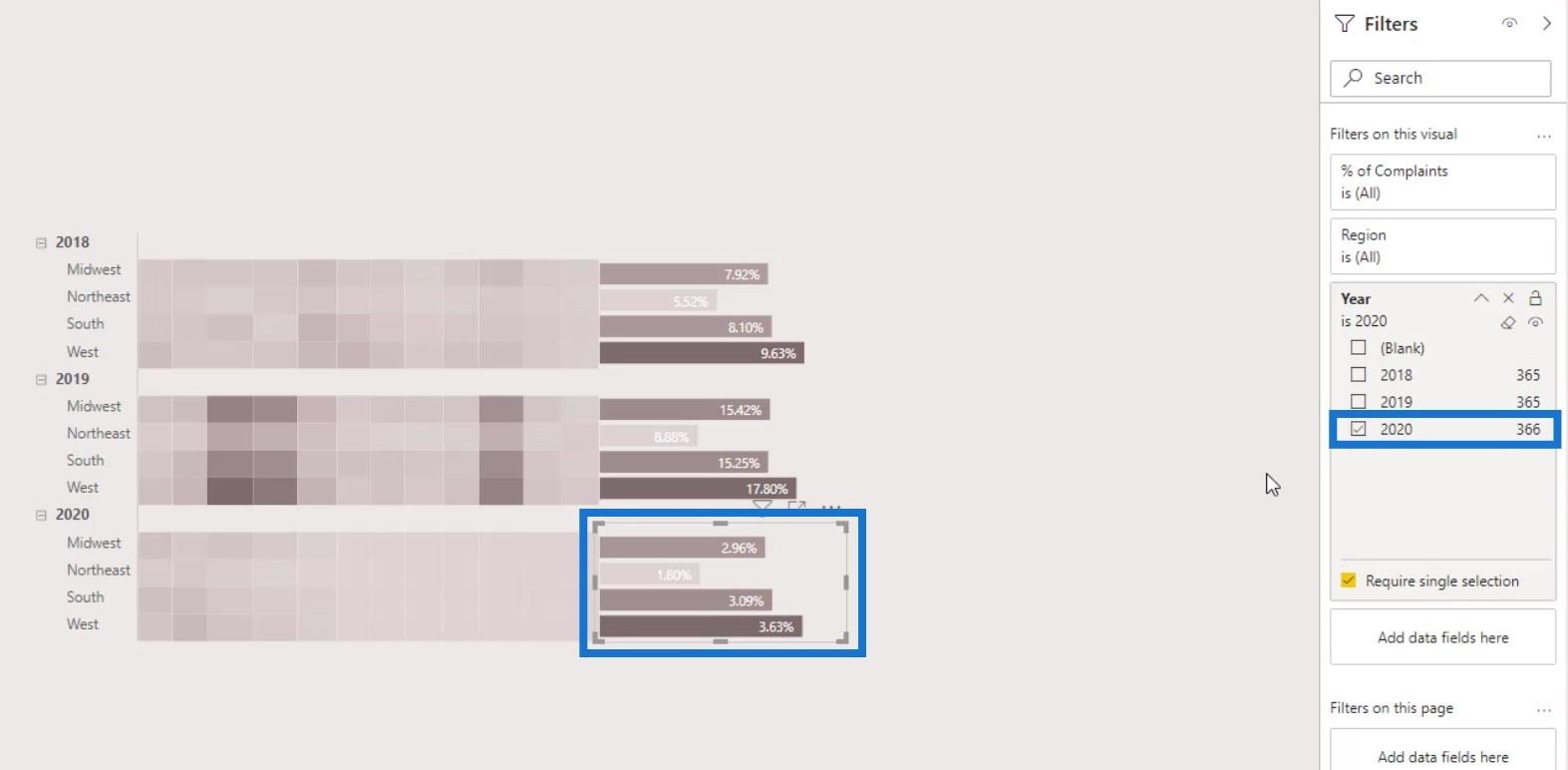
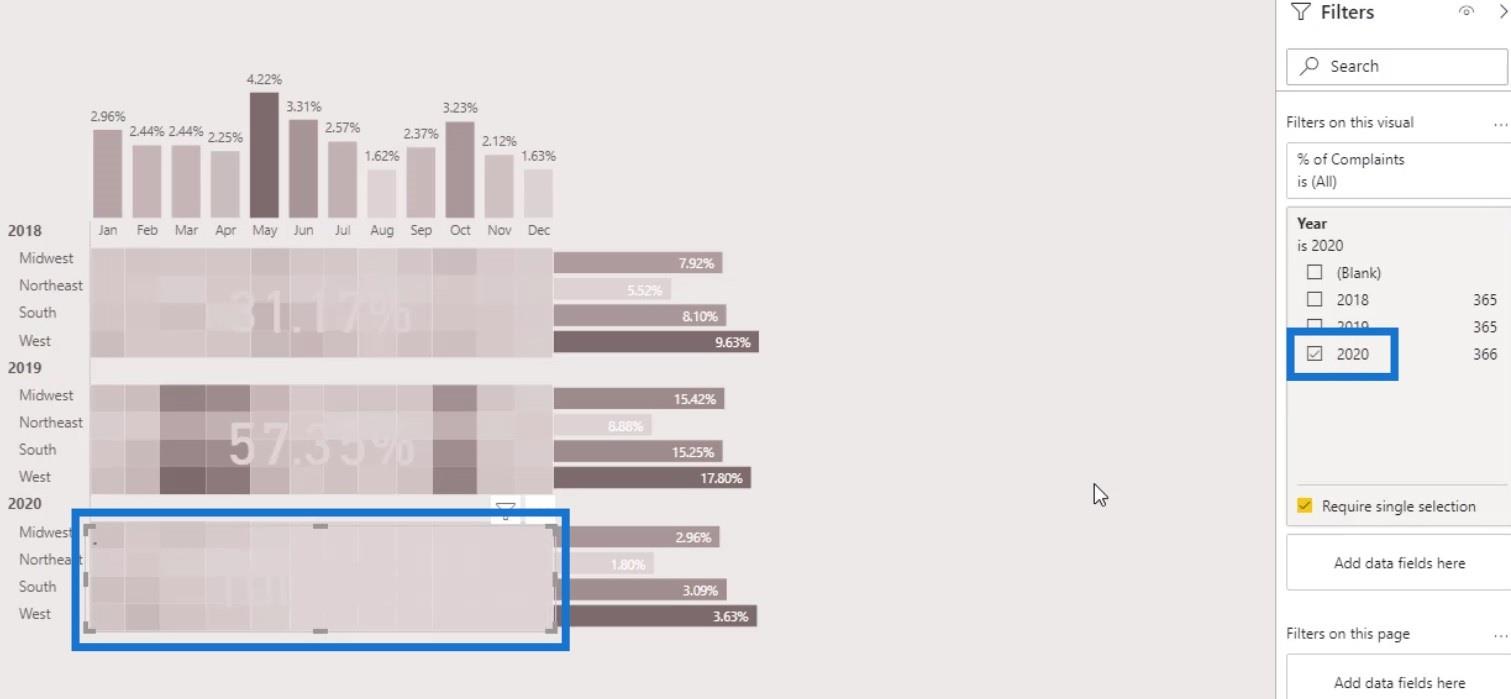
동일한 단계를 수행하여 2020 년 막대 차트를 만듭니다 . 필터를 2020 년으로 변경하십시오 .

세로 막대형 차트 만들기
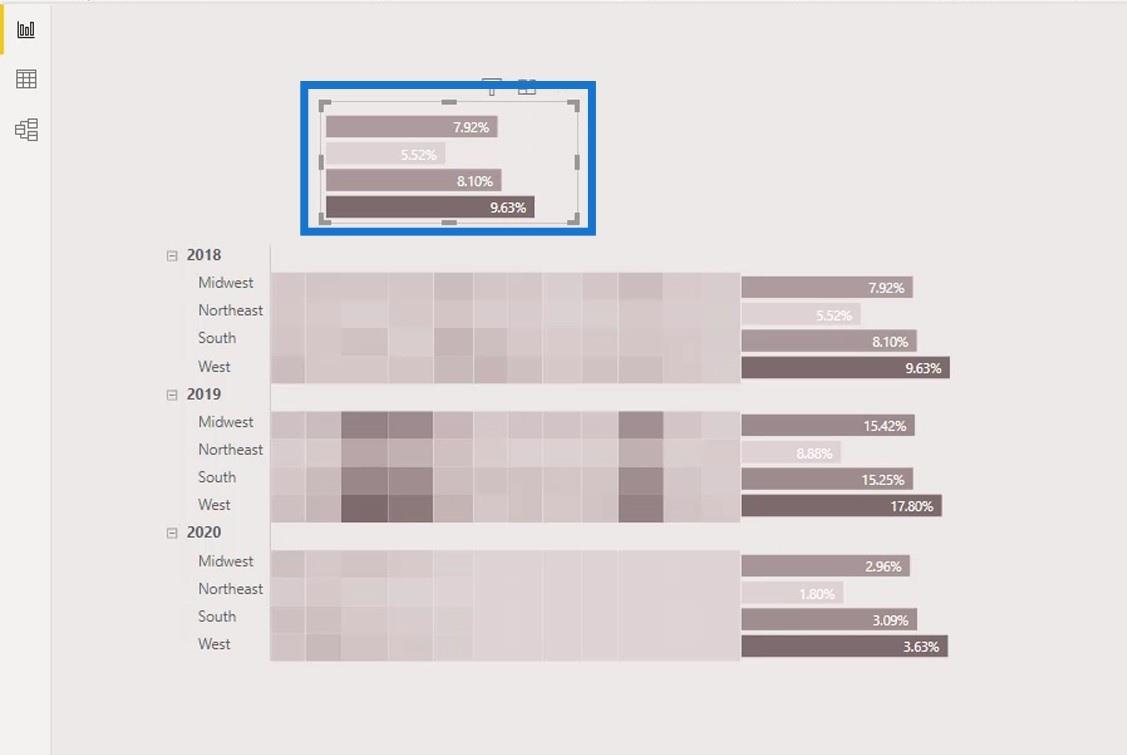
맨 위에 있는 기둥형 차트의 경우 방금 만든 막대형 차트를 복제하면 됩니다.

그런 다음 세로 막대형 차트로 변경합니다.

Y 축의 제목 을 끕니다 .

Axis 에서 Region 도 제거해 보겠습니다 .

그런 다음 Axis 에 월( Short Month )을 배치합니다 .

이 차트의 경우 X축을 표시합니다 .

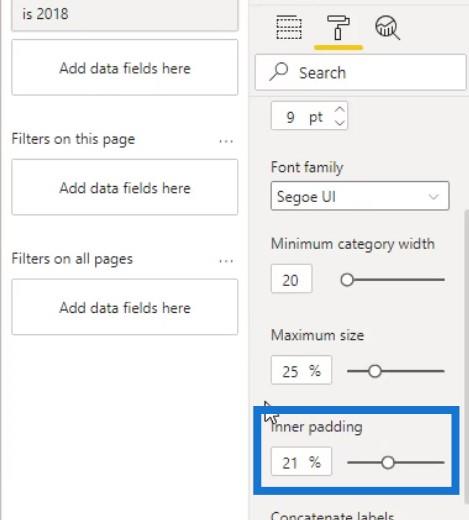
그런 다음 내부 패딩을 줄여 보기 좋게 만듭니다.

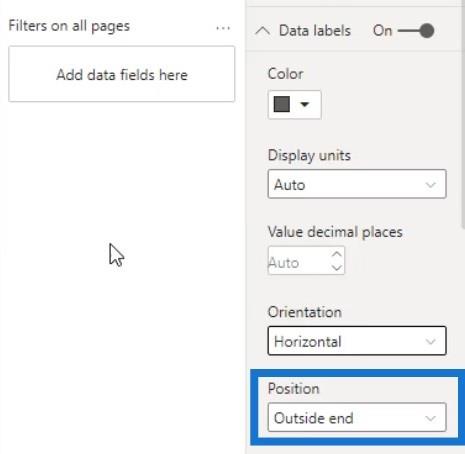
데이터 레이블 의 경우 위치를 바깥쪽 끝 으로 변경합니다 .

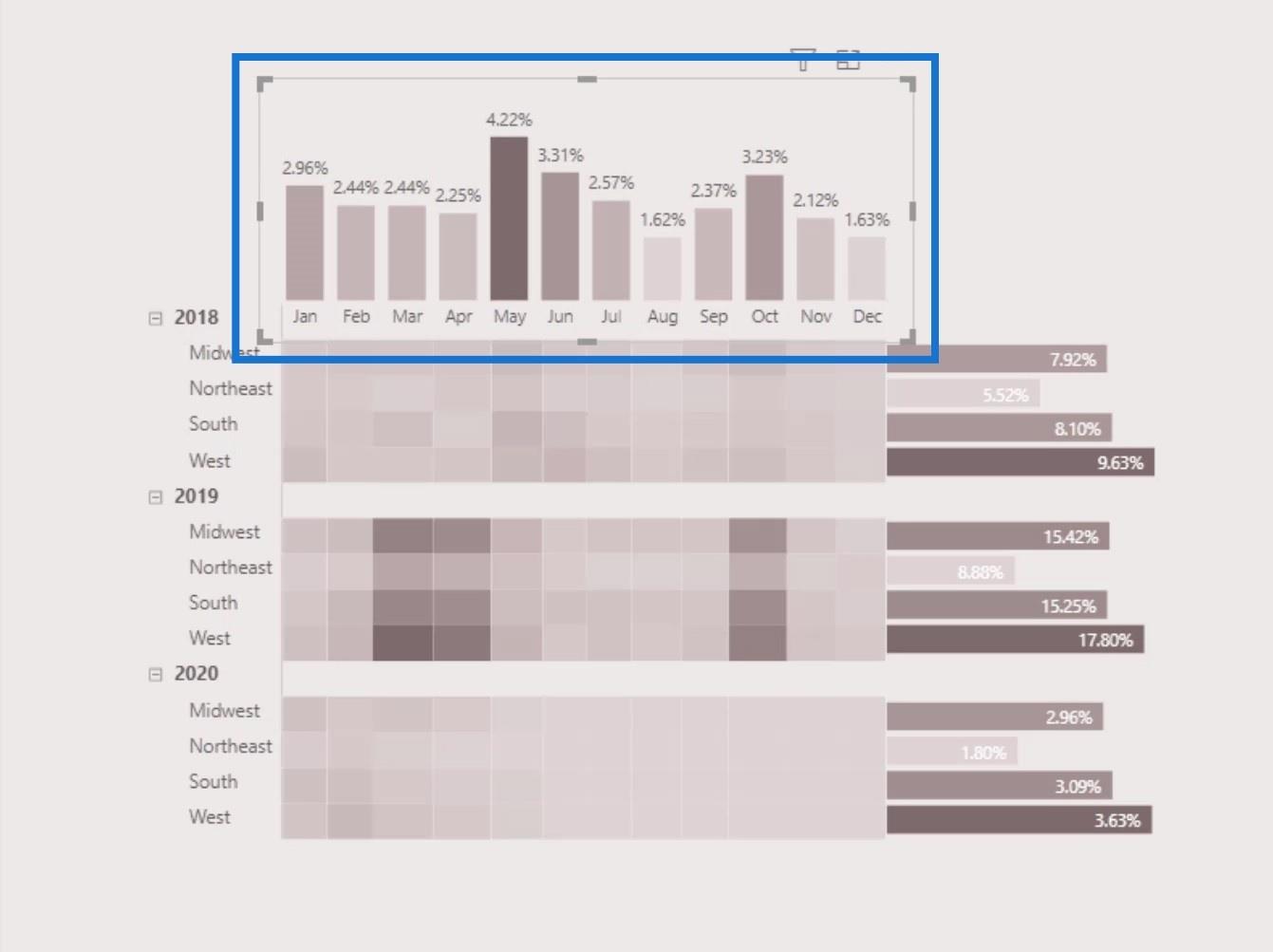
그런 다음 행렬 테이블에 적절하게 정렬합니다.

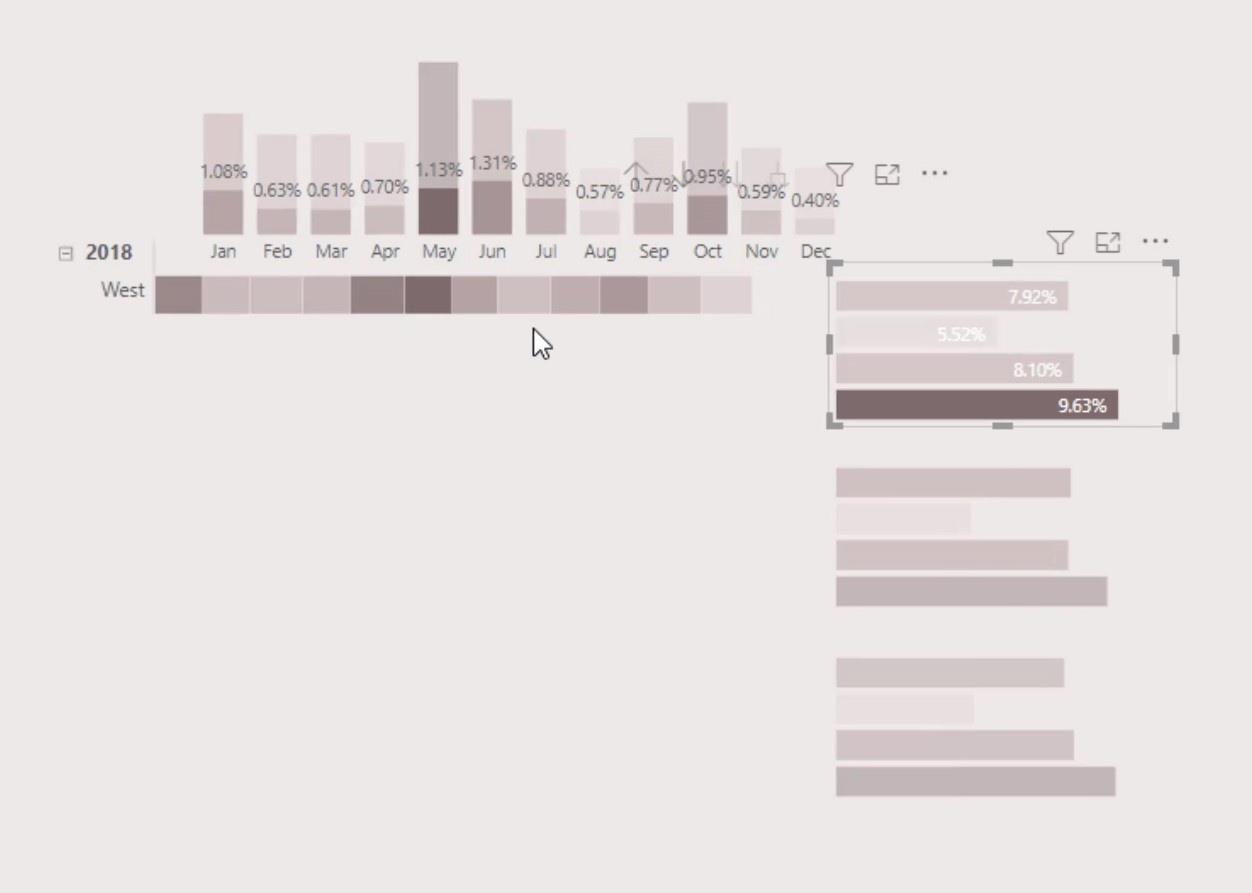
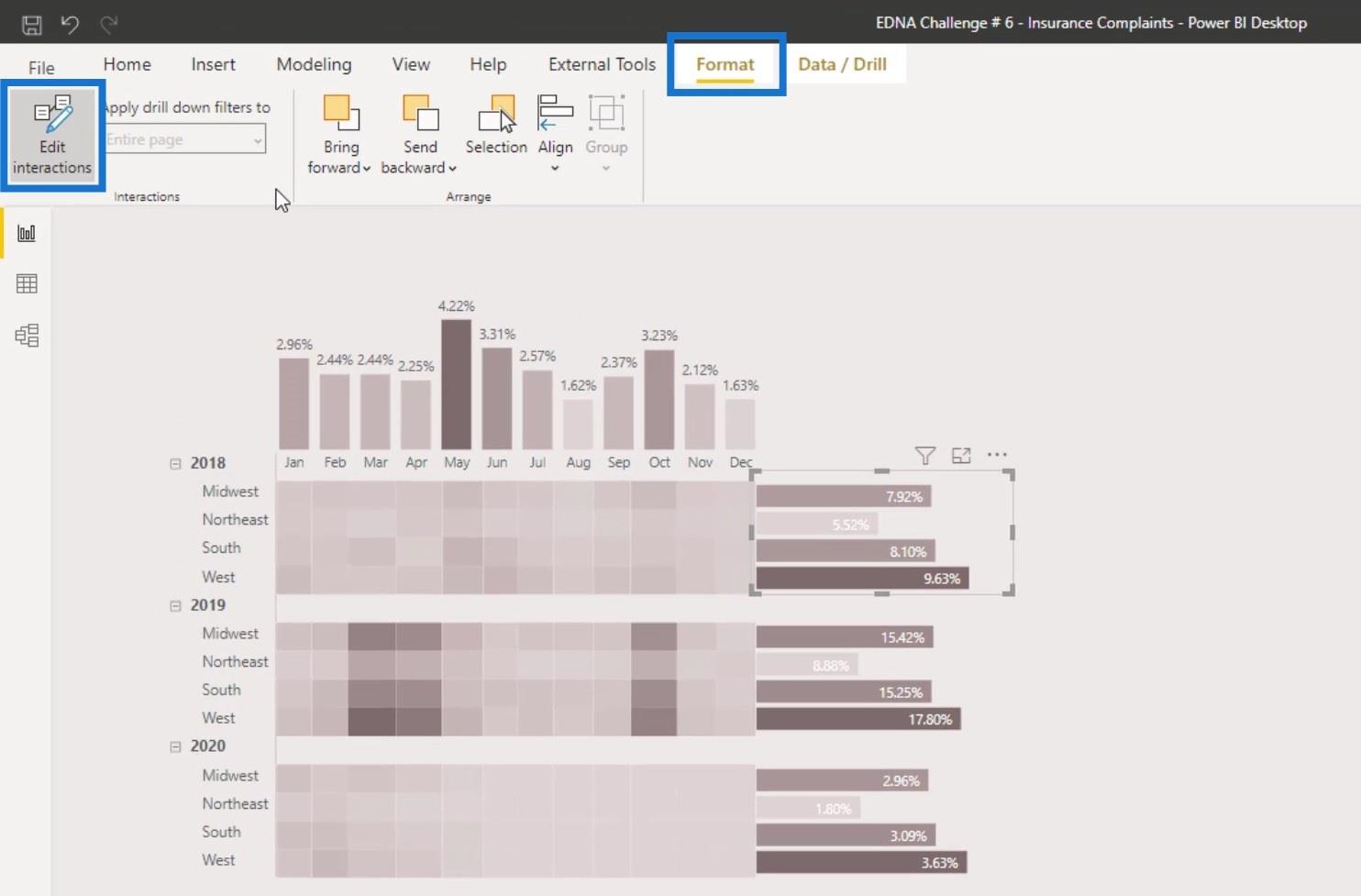
이 기본 히트 맵에서 특정 범주로 필터링하려고 하면 상대적으로 위치가 변경됩니다.

이를 피하려면 형식 탭으로 이동한 다음 상호 작용 편집 을 클릭하십시오 .

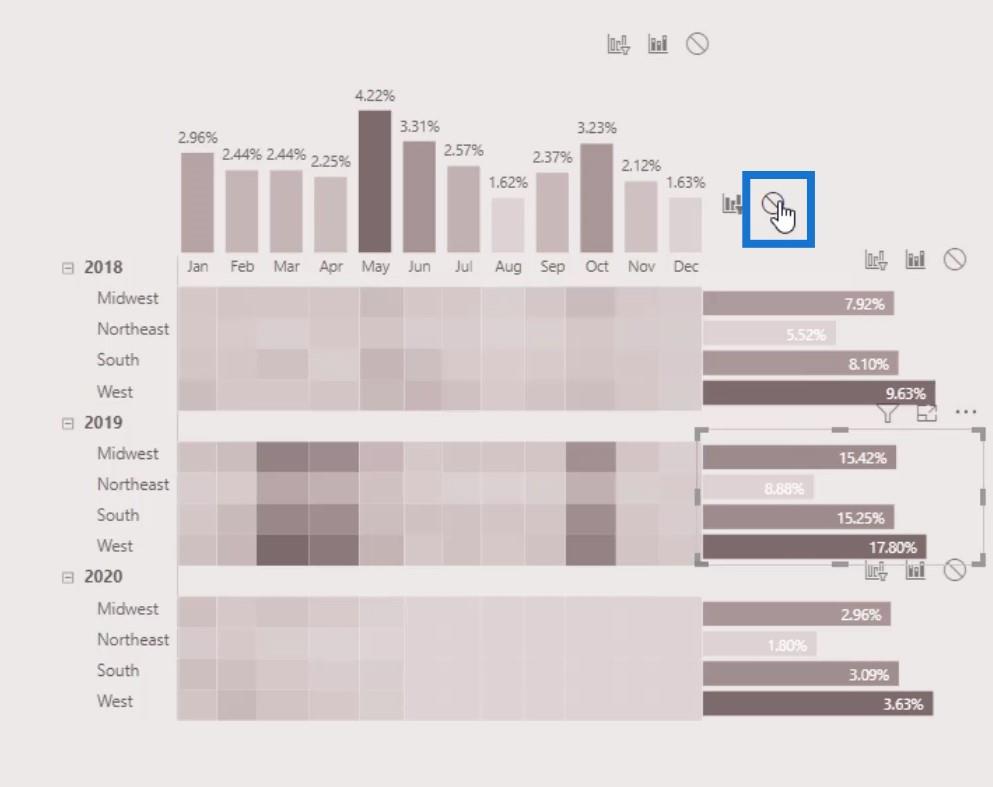
그런 다음 이 아이콘을 클릭하여 각 막대 차트에 대한 상호 작용을 비활성화합니다.

카드 비주얼 추가
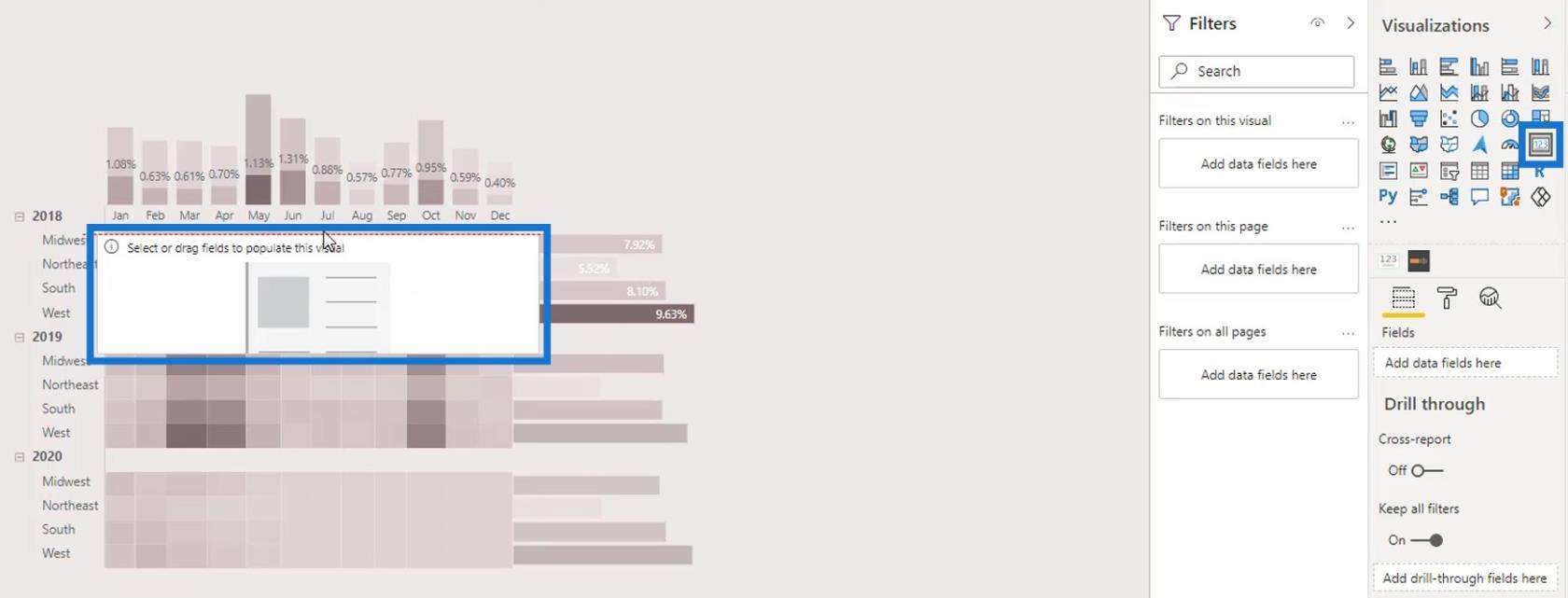
우리가 할 수 있는 또 다른 멋진 트릭은 카드 비주얼을 추가하는 것입니다.

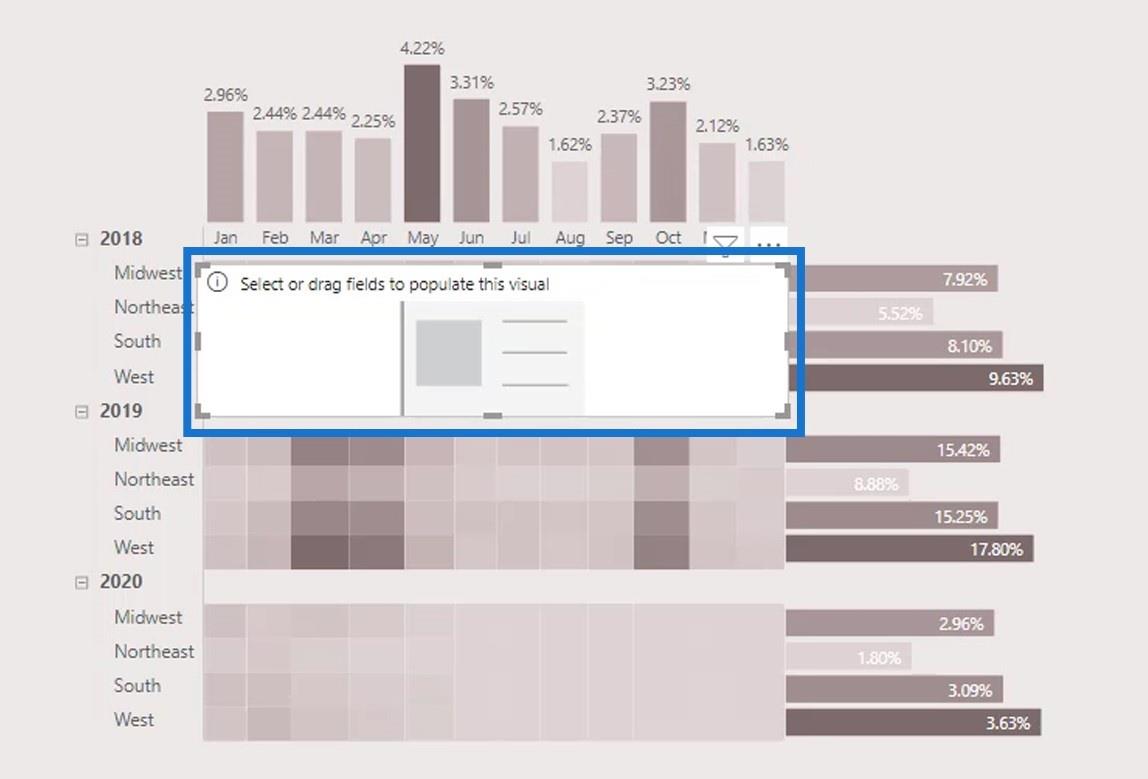
크기를 조정하고 2018 행 앞에 적절하게 배치합니다 .

이 카드 시각적 개체에서는 2018년 총 불만 비율을 표시할 것입니다. 그렇게 하려면 불만 비율 측정 값을 필드 에 넣기만 하면 됩니다 .

그런 다음 필터 창 에도 연도를 입력합니다 .

필터 유형을 기본 필터링 으로 변경하십시오 .

필터 유형을 변경한 후 2018 년을 선택합니다 .

제목 , 범주 및 배경을 끕니다 .

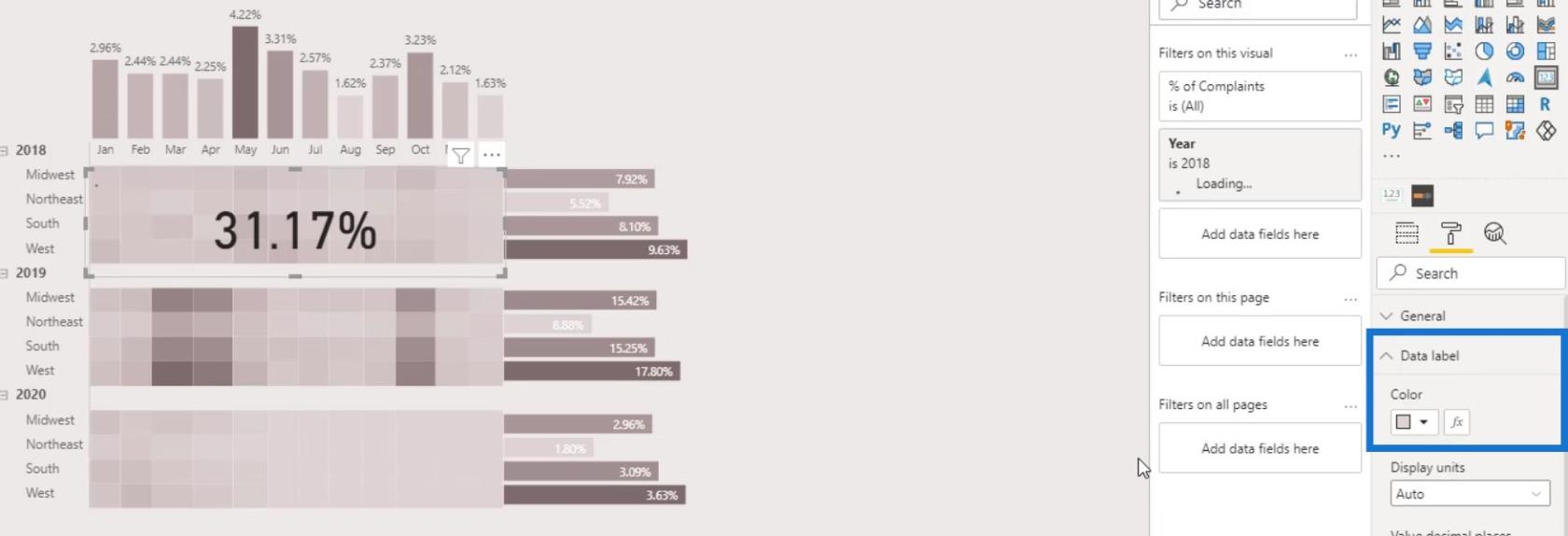
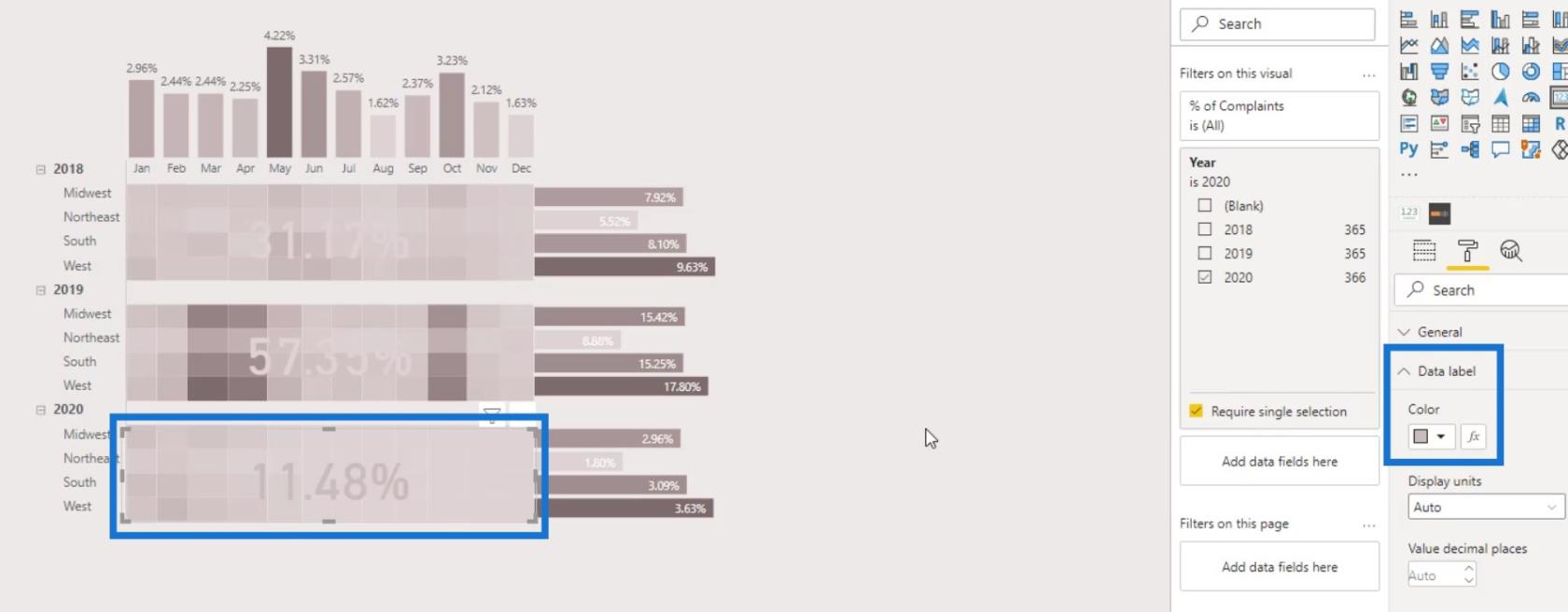
그런 다음 데이터 레이블 의 색상을 변경합니다 .

출력은 이제 다음과 같아야 합니다. 카드 시각적 개체에 대한 이전 단계를 수행하면 사용자는 매트릭스 테이블의 이 부분을 클릭할 수 없습니다. 그러나 그들은 여전히 2018년 에 대한 불만의 총 비율을 볼 수 있습니다 .

지역별 막대 차트를 클릭하면 백분율이 여전히 동적으로 변경됩니다.

2019 및 2020 행 에 대해서도 동일한 작업을 수행할 수 있습니다 . 첫 번째 카드 비주얼을 복제하고 적절하게 배치하십시오.

2019 및 2020 행 에 대한 필터 창 에서 연도를 변경하는 것을 잊지 마십시오 .


세 번째 카드 시각적 개체의 경우 더 잘 보이도록 색상을 조정합니다.

이제 2019년에 불만 건수가 가장 많은 해임을 알 수 있습니다.

테이블 시각화의 LuckyTemplates 데이터 막대
차트 시각적 개체에 대한 LuckyTemplates 조건부 서식 - 무엇이 가능합니까?
시각화 기술 – LuckyTemplates 세로 막대형 차트 및 필터
결론
이렇게 하면 시각화를 위해 LuckyTemplates 보고서에서 열 지도를 쉽게 만들 수 있습니다. 막대 차트 및 카드 시각적 개체와 같이 LuckyTemplates에서 사용할 수 있는 다른 시각적 개체를 통합하여 창의력을 발휘할 수도 있습니다. 그 과정은 그렇게 복잡하지 않습니다.
실제로 전체 작성 프로세스는 LuckyTemplates에서 사용 가능한 시각화 및 사용자 지정 기능과 함께 달성하려는 출력을 더 잘 이해하기만 하면 됩니다. 더 많은 예제와 관련 콘텐츠를 보려면 아래 링크를 확인하세요.
다음 시간까지,
무다시르
SharePoint에서 계산된 열의 중요성과 목록에서 자동 계산 및 데이터 수집을 수행하는 방법을 알아보세요.
컬렉션 변수를 사용하여 Power Apps에서 변수 만드는 방법 및 유용한 팁에 대해 알아보세요.
Microsoft Flow HTTP 트리거가 수행할 수 있는 작업과 Microsoft Power Automate의 예를 사용하여 이를 사용하는 방법을 알아보고 이해하십시오!
Power Automate 흐름 및 용도에 대해 자세히 알아보세요. 다양한 작업 및 시나리오에 사용할 수 있는 다양한 유형의 흐름에 대해 설명합니다.
조건이 충족되지 않는 경우 흐름에서 작업을 종료하는 Power Automate 종료 작업 컨트롤을 올바르게 사용하는 방법을 알아봅니다.
PowerApps 실행 기능에 대해 자세히 알아보고 자신의 앱에서 바로 웹사이트, 전화, 이메일 및 기타 앱과 같은 기타 서비스를 실행하십시오.
타사 애플리케이션 통합과 관련하여 Power Automate의 HTTP 요청이 작동하는 방식을 배우고 이해합니다.
Power Automate Desktop에서 Send Mouse Click을 사용하는 방법을 알아보고 이것이 어떤 이점을 제공하고 흐름 성능을 개선하는지 알아보십시오.
PowerApps 변수의 작동 방식, 다양한 종류, 각 변수가 앱에 기여할 수 있는 사항을 알아보세요.
이 자습서에서는 Power Automate를 사용하여 웹 또는 데스크톱에서 작업을 자동화하는 방법을 알려줍니다. 데스크톱 흐름 예약에 대한 포괄적인 가이드를 제공합니다.








