SharePoint의 계산된 열 | 개요

SharePoint에서 계산된 열의 중요성과 목록에서 자동 계산 및 데이터 수집을 수행하는 방법을 알아보세요.
오늘의 블로그 게시물에서는 LuckyTemplates 보고서 에서 동적 테마를 시뮬레이션하는 데 사용할 수 있는 기술에 대해 이야기하고 싶습니다 . 최근 LuckyTemplates 지원 포럼에 LuckyTemplates 보고서의 테마를 동적으로 변경하는 방법을 묻는 몇 개의 게시물이 있습니다. 어떤 경우에는 사용자가 여러 부서 또는 범주의 주제를 반영하는 단일 콘텐츠 페이지를 원했습니다. 이 블로그 하단에서 이 튜토리얼의 전체 비디오를 볼 수 있습니다.
2021년 5월부터 단일 테마 JSON 파일만 LuckyTemplates 보고서에서 사용할 수 있으며 페이지에는 하나의 배경만 있을 수 있습니다. 이것이 명시된 목표를 달성하기 위해 다른 기술이 필요한 이유입니다.
동적 테마를 시뮬레이트하기 위해 책갈피(페이지 탐색 대신)와 이미지(페이지 배경 대신)를 사용하는 것에 대해 생각하고 시도해 보기로 했습니다.
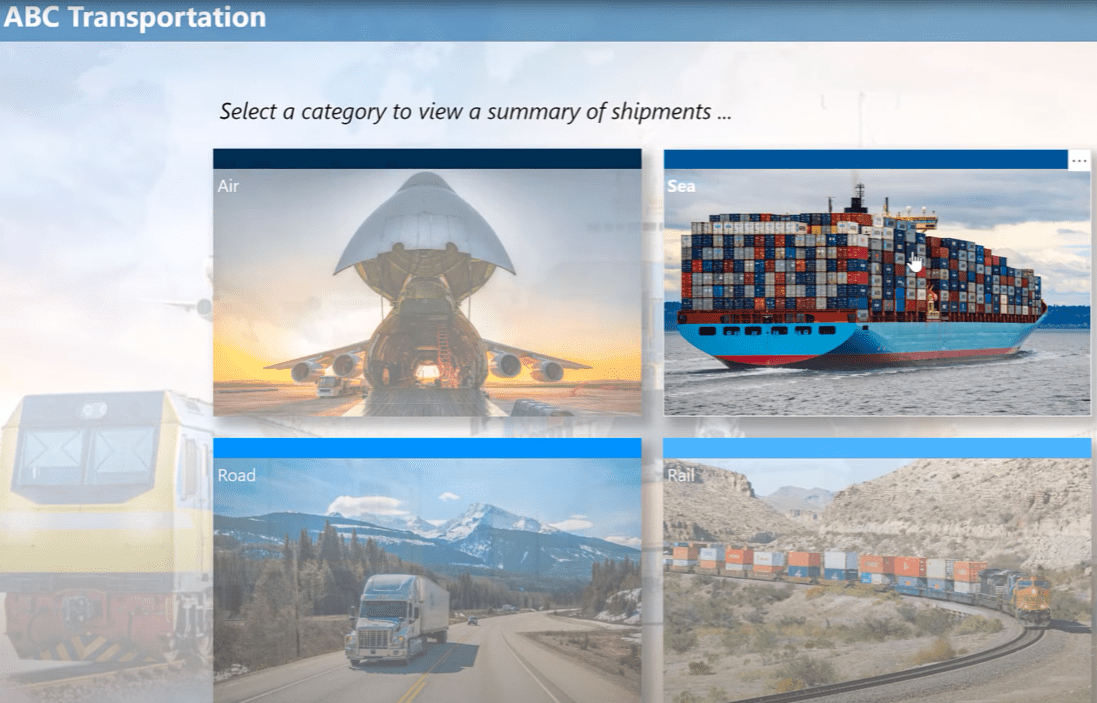
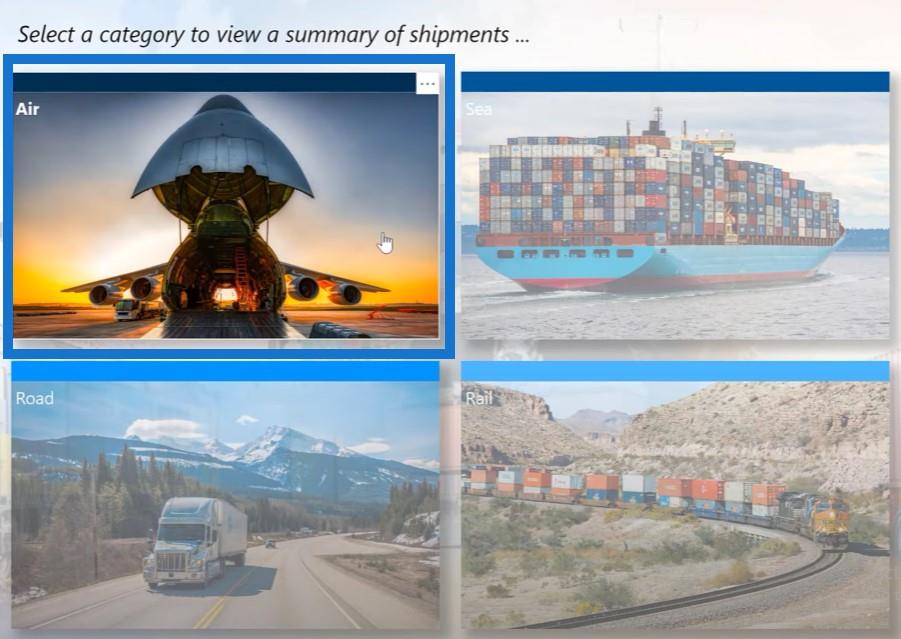
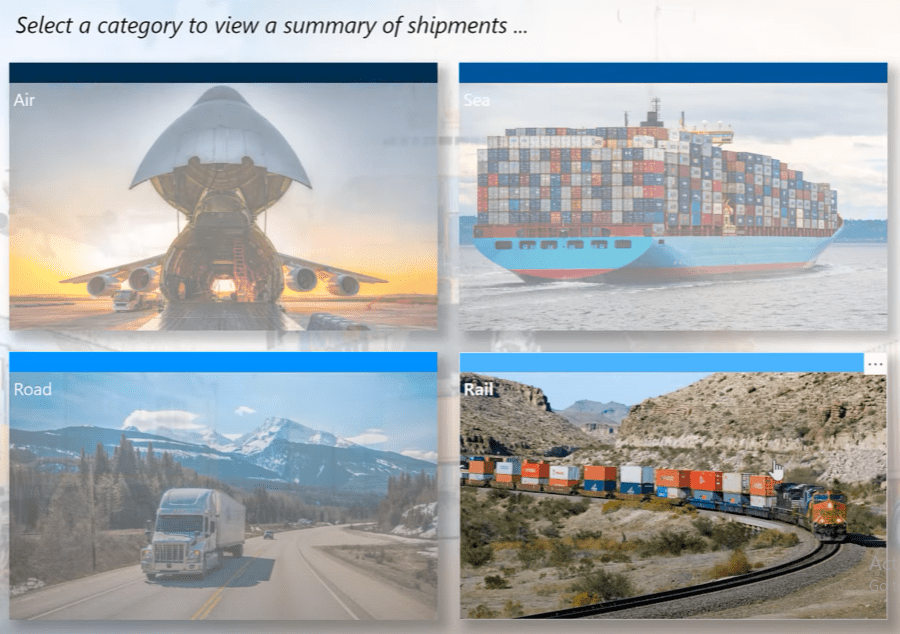
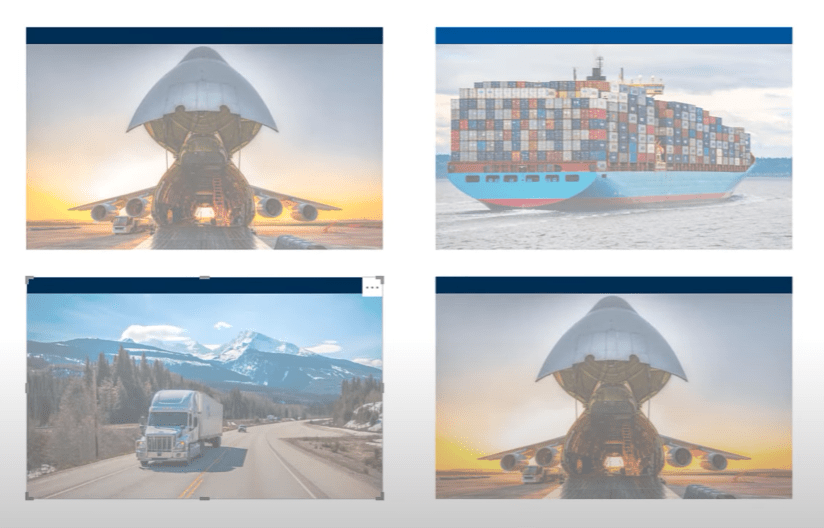
여기까지 제가 생각해낸 것이 있습니다. 4개의 버튼이 있는 홈페이지입니다.

발송물 카테고리별로 하나씩 있습니다. 각 범주 위로 마우스를 가져가면 가리키기 동작이 투명도를 변경하는 것을 볼 수 있습니다.
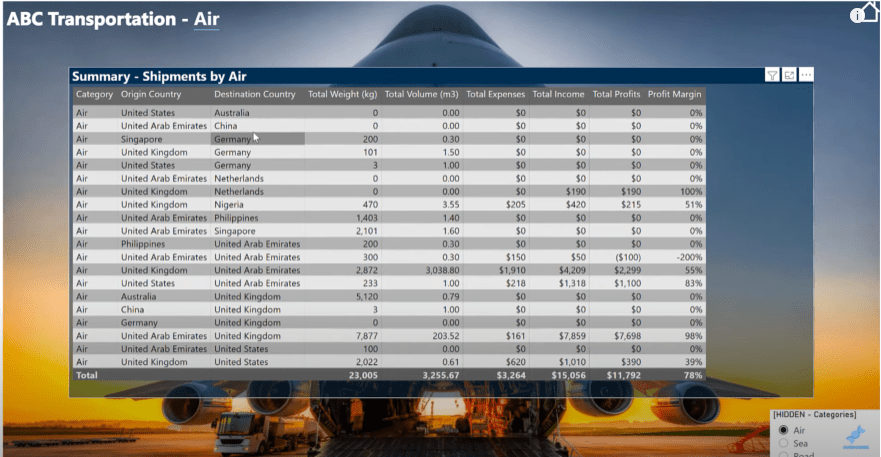
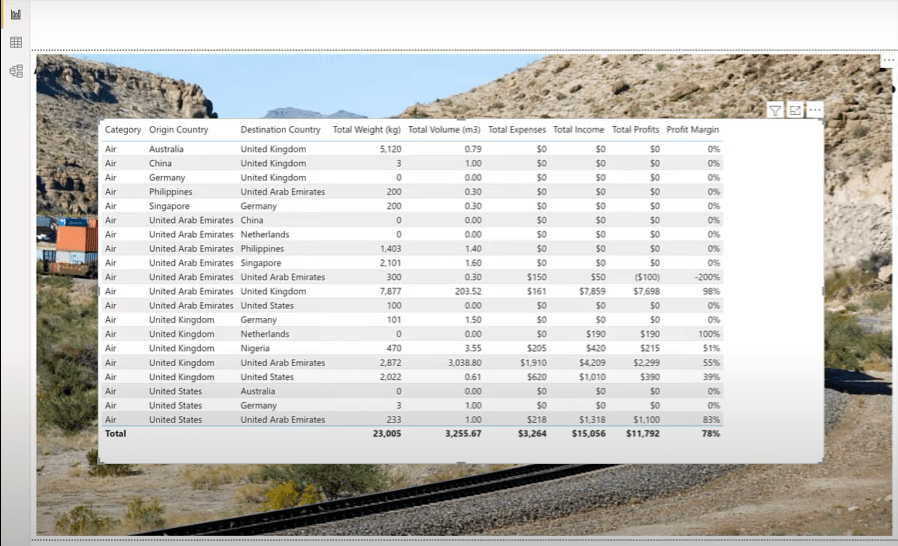
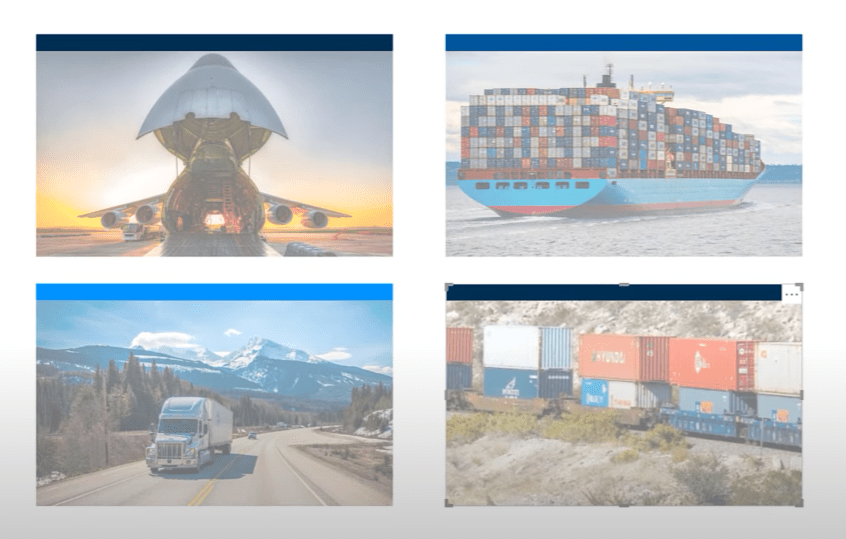
에어 버튼을 클릭하면 에어 버튼과 같은 테마(배경으로 비행기)가 있는 카테고리 페이지로 이동합니다.


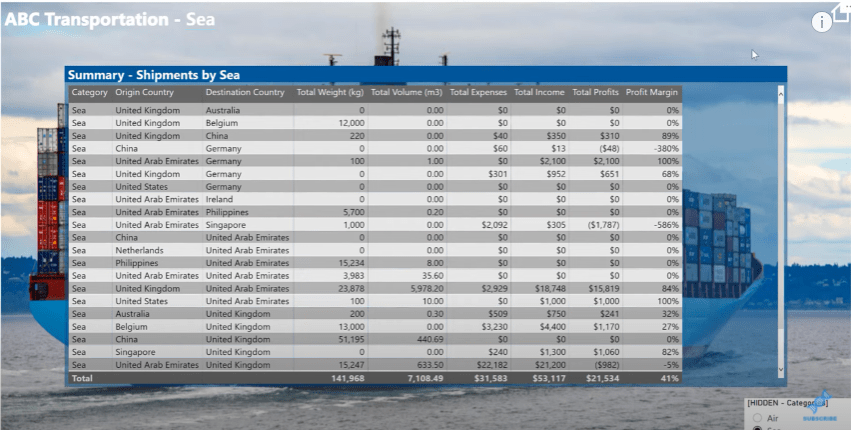
Sea 버튼을 클릭하면 동일한 테마(화물을 배경으로 한 선박)의 Sea 카테고리 페이지로 이동합니다.


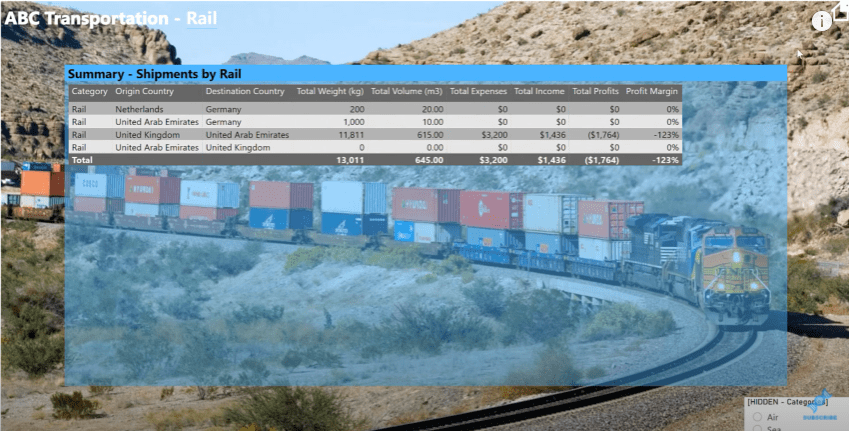
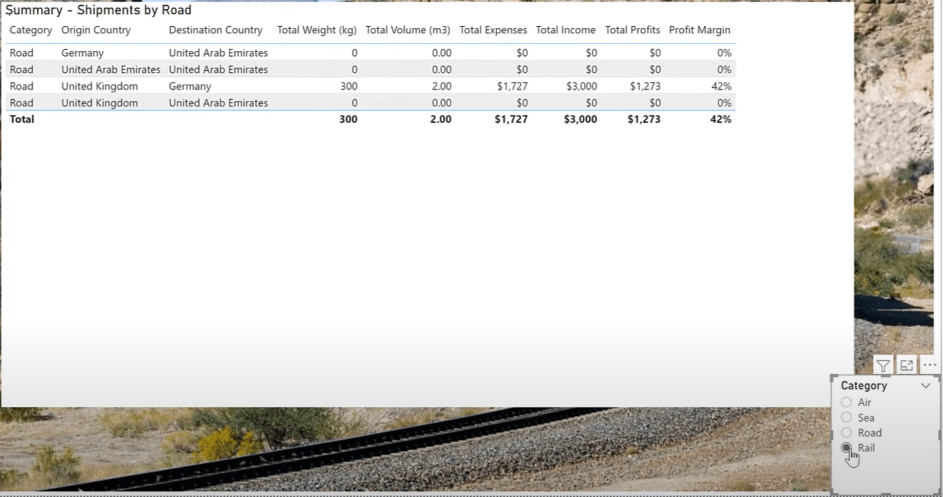
다시 한 번 레일에 대한 다른 버튼을 클릭하면 다른 테마(배경으로 레일)가 표시됩니다.


이 보고서에는 두 페이지만 관련되어 있음을 알 수 있습니다. 에서 사용한 것을 기반으로 작은 배송 데이터 세트를 추가했습니다 .
목차
LuckyTemplates 보고서 설정
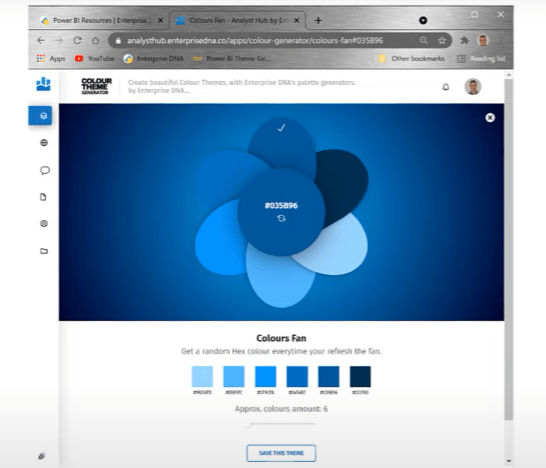
그런 다음 온라인으로 검색하여 다양한 배송 모드 또는 카테고리를 나타내는 일부 이미지를 찾았습니다. 그런 다음 LuckyTemplates Analyst Hub에서 색상 테마 생성기를 사용하여 기본 색상 테마를 생성했습니다.
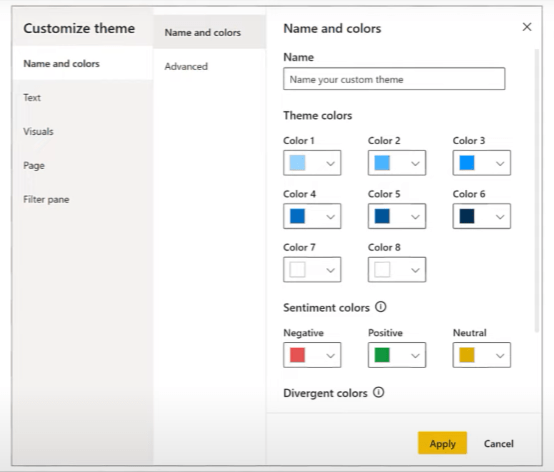
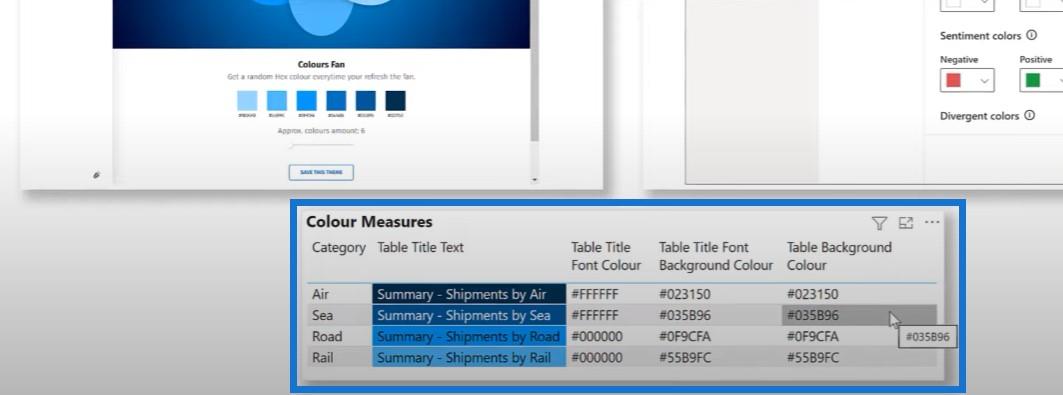
중간 진한 파란색을 시작점으로 선택한 다음 색상 팬 기능을 사용하여 6색 테마를 생성한 다음 이 LuckyTemplates 보고서의 테마를 사용자 지정하는 데 사용했습니다.


마지막으로 원하는 테마를 사용하여 텍스트와 배경 또는 글꼴 색상을 반환하는 몇 가지 DAX 측정값을 개발했습니다. 간단히 살펴보겠습니다.
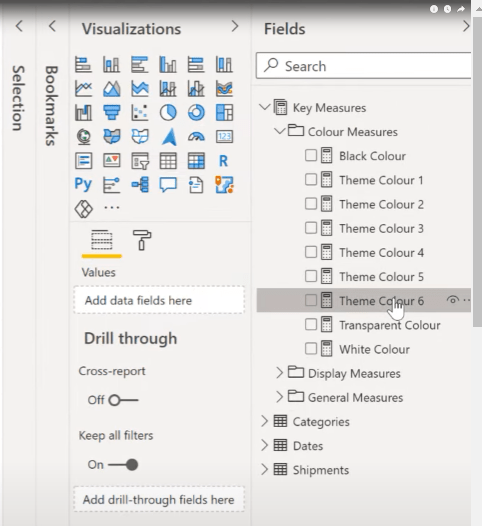
Key Measures 를 연 다음 Color Measures 폴더 로 이동합니다 . 테마 색상 6은 내 테마 중 하나에 대한 16진수 코드이고 테마 색상 5는 중간 파란색 시작 색상입니다.

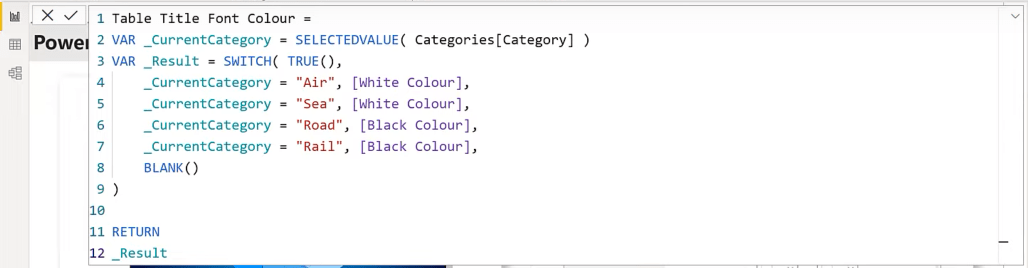
디스플레이 측정 생성
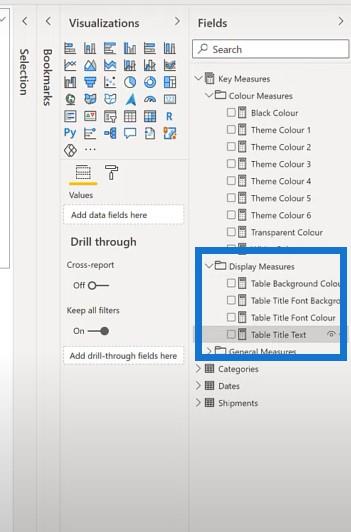
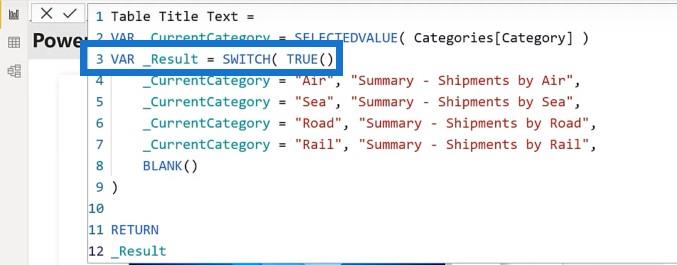
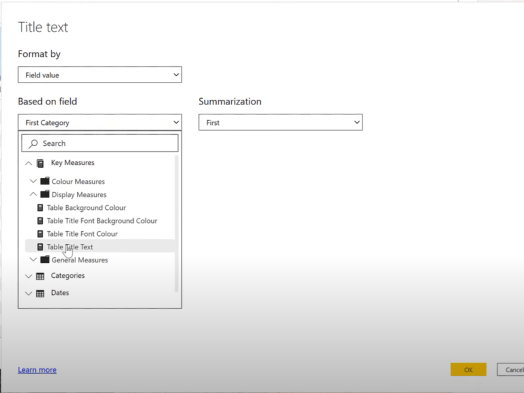
그런 다음 Display Measures 로 이동한 다음 Table Title Text 측정값을 클릭합니다.

이것은 현재 범주에 의해 결정되고 문을 사용하여 생성된 값을 가집니다.

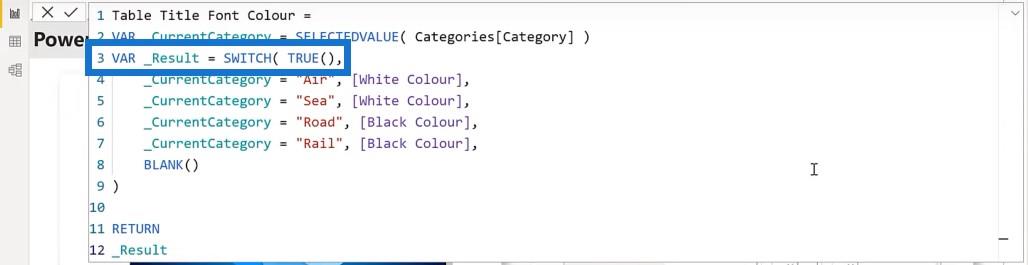
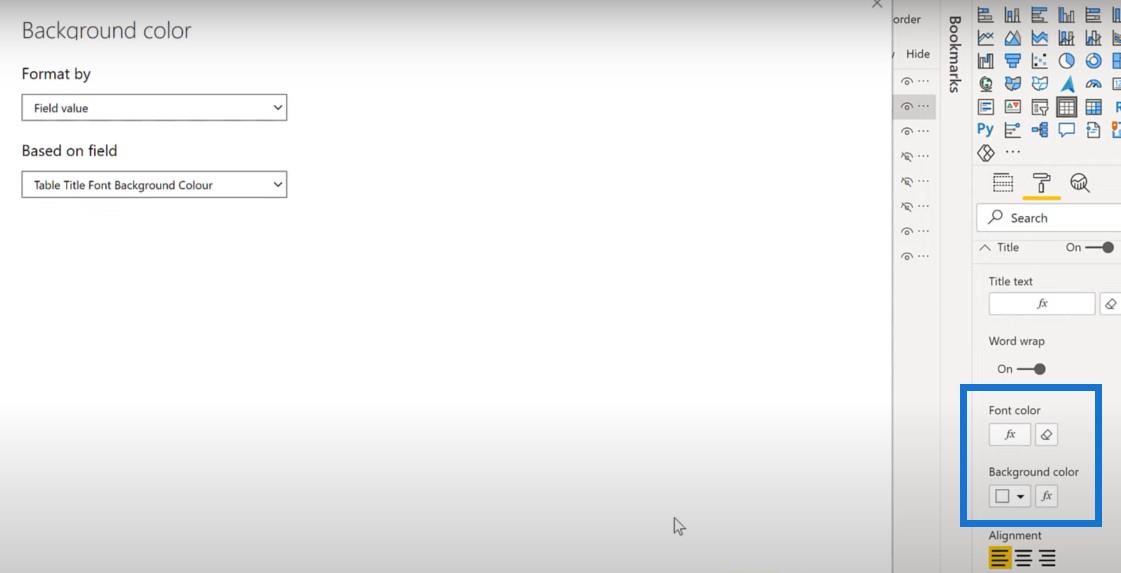
Table Title Font Background Color 측정값 을 보면 범주에 따라 정확히 동일한 SWITCH TRUE 문을 사용합니다. 그러나 이번에는 색상 테마 측정값을 반환합니다.

나는 테마 색상과 잘 대조되는 더 넓은 검은색을 반환하는 Table Title Font Color 라는 글꼴 색상에 대한 유사한 측정값을 가지고 있습니다.

마지막으로 테이블 배경색 측정값이 있습니다 . 이 측정값은 테이블 제목 글꼴 배경색 측정값 의 복제본 이지만 쉽게 설정할 수 있도록 이름이 다릅니다.
또한 하단에 작은 테이블이 있어 이러한 조치의 결과가 무엇인지 확인할 수 있습니다.

설정은 여기까지입니다. 이제 솔루션을 함께 빌드하고 탐색할 항목이 있도록 홈 페이지 부터 시작하겠습니다.

홈 버튼 만들기
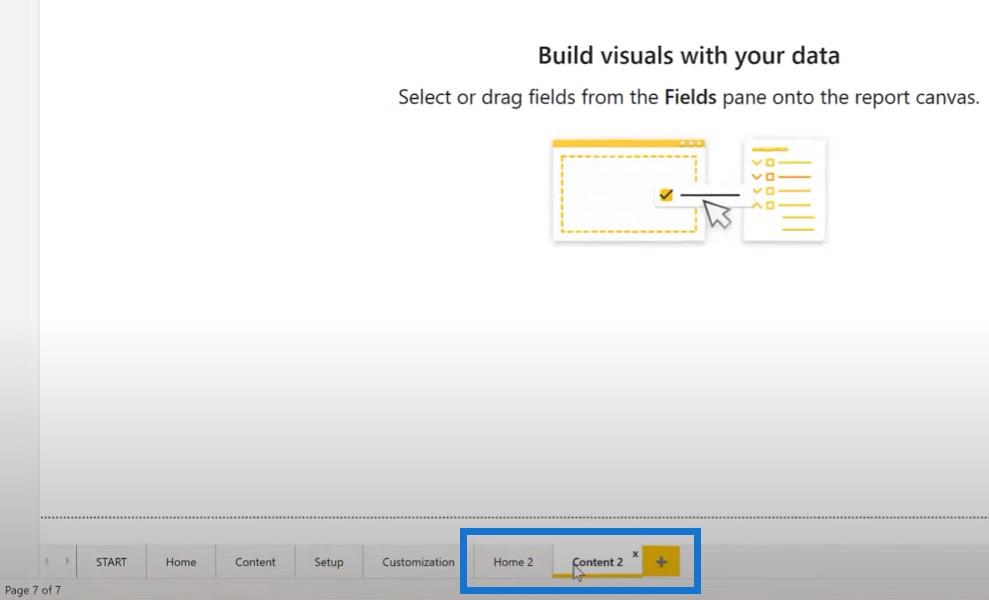
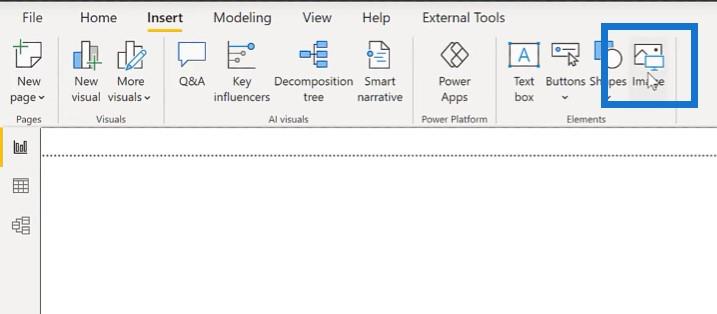
Content 2 페이지를 만들고 Home 이미지를 추가합니다 .


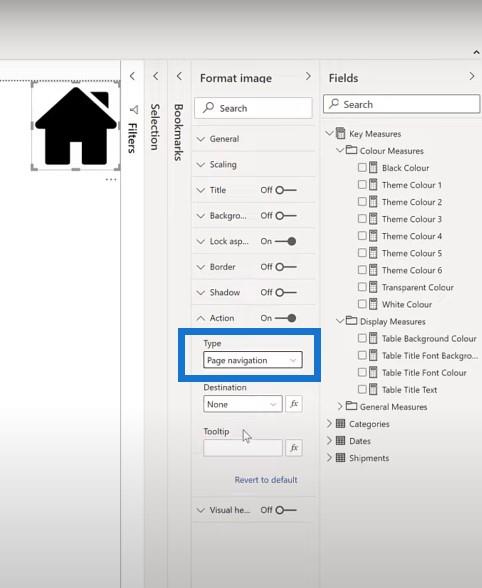
이미지를 모서리로 가져오고 조금 더 작게 만든 다음 홈 페이지로 이동하도록 동작을 설정합니다.

범주에 대한 슬라이서 만들기
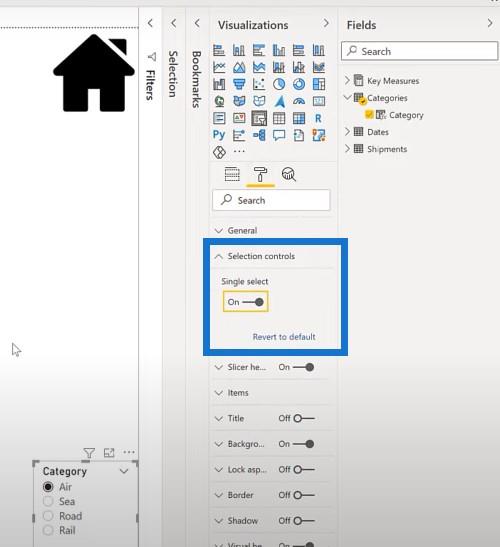
그런 다음 범주에 대한 슬라이서를 추가하고 슬라이서를 단일 선택으로 만듭니다 .

제목 추가
다음 단계는 제목의 왼쪽 상단 모서리에 텍스트 상자를 추가하는 것입니다. 이를 ABC Transportation이라고 부르고 범주에 측정값을 추가해 보겠습니다.

슬라이서에서 다른 항목을 선택하면 제목이 변경됩니다. 글꼴 색상과 크기를 변경할 수도 있습니다.

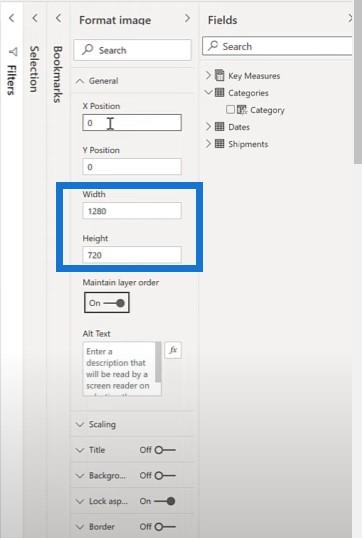
다음으로 할 일은 각 범주에 대한 이미지를 추가하는 것입니다. 항공 운송을 위한 첫 번째 이미지를 추가해 보겠습니다. 전체 크기의 경우 크기를 1280 및 720으로 설정합니다. 선택 창에서 이름을 지정하겠습니다.

테이블 생성 및 서식 지정
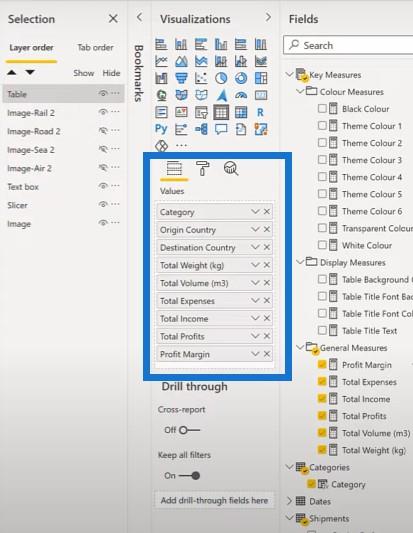
추가 이미지에 대해 동일한 단계를 수행한 다음 테이블을 추가합니다. 이 테이블에 새 테이블을 추가해 보겠습니다. 발송물 테이블과 출발 국가 및 목적지 국가를 볼 수 있도록 범주에 넣습니다. 주요 측정 범주에서 이미 계산한 측정도 추가할 것입니다.


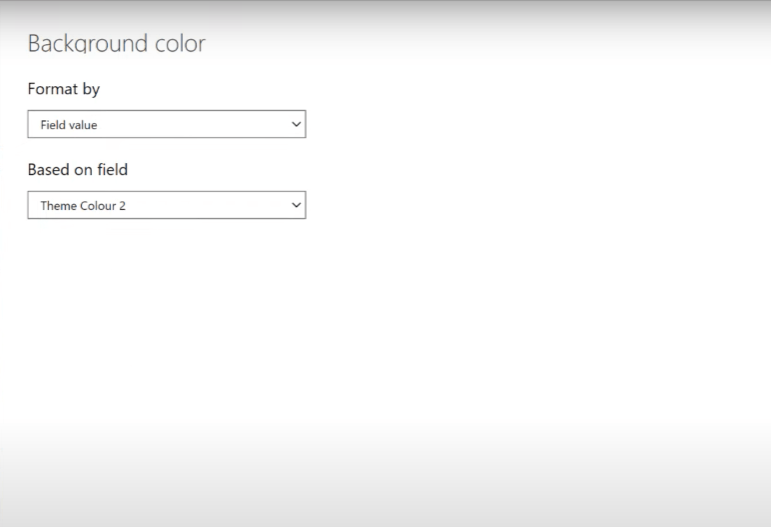
다음으로 할 일은 테이블을 포맷하는 것입니다. 먼저 제목 텍스트를 이미 계산한 측정값으로 설정합니다.

슬라이서를 클릭하면 슬라이서에서 선택한 항목에 따라 테이블 제목이 변경되는 것을 볼 수 있습니다.

테이블 글꼴 색상, 테이블 배경 및 투명도를 변경할 수도 있습니다.

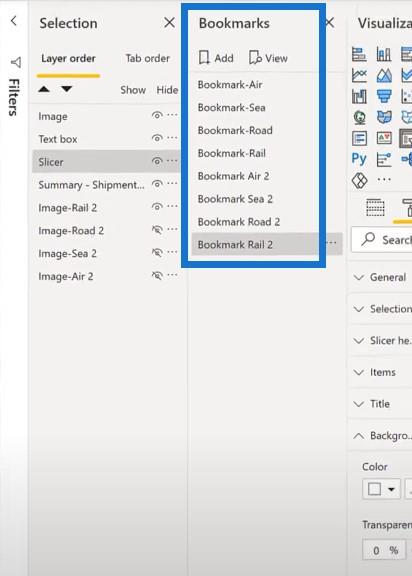
다음 단계는 각 이미지에 대한 책갈피를 추가하는 것입니다.

홈페이지 만들기
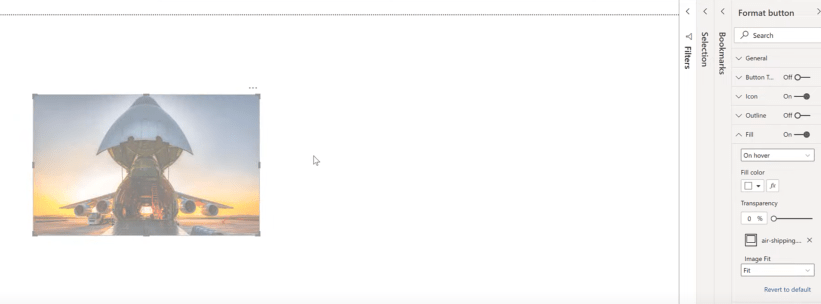
콘텐츠 페이지는 여기까지입니다. 홈페이지로 이동해 보겠습니다. 시작하려면 여기에 빈 버튼을 추가합니다.

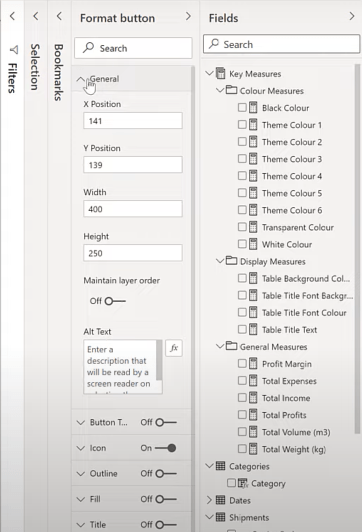
외곽선을 끄고 크기를 400과 250으로 조정하겠습니다.

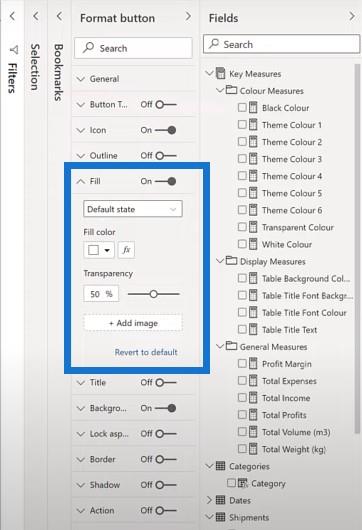
그런 다음 이 버튼의 이미지를 채울 것입니다.

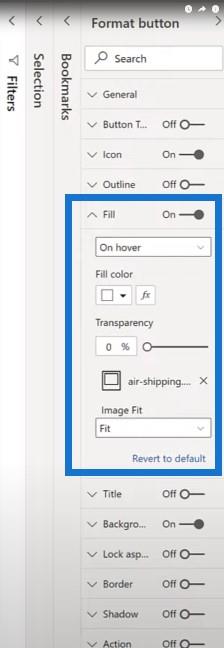
선택하지 않을 때 버튼이 투명해지는 것을 볼 수 있도록 On hover 에 대해 이미지를 맞추기 및 투명도를 0%로 설정합니다 .


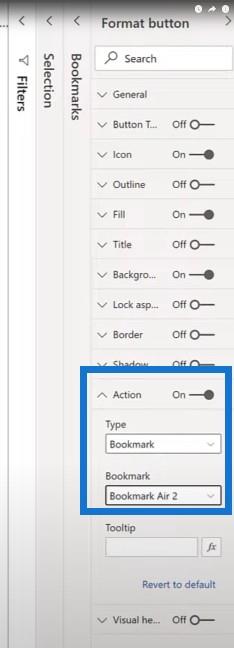
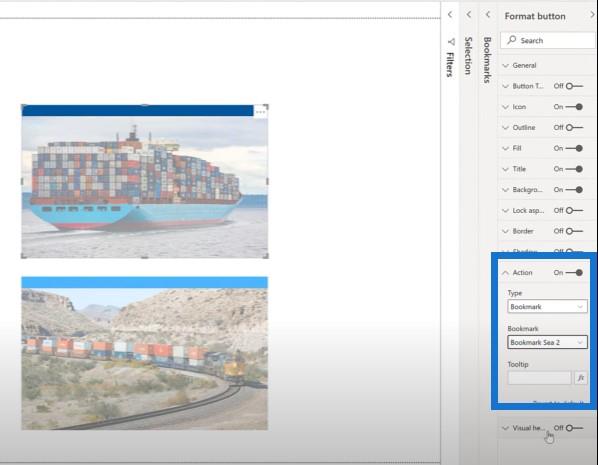
다음으로 할 일은 책갈피 작업을 추가하는 것입니다 . 동작 슬라이더 버튼을 켜고 북마크로 변경합니다. Air 2 페이지를 선택합니다.

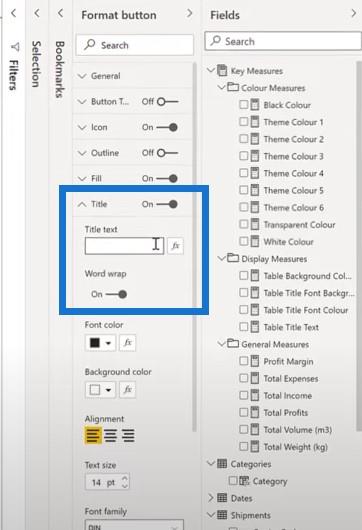
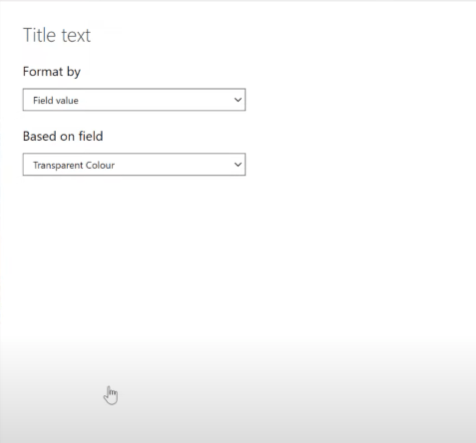
다음 단계는 제목을 설정하는 것입니다. 투명한 색상으로 만들어서 실제로 볼 수 없도록 할 수 있습니다.


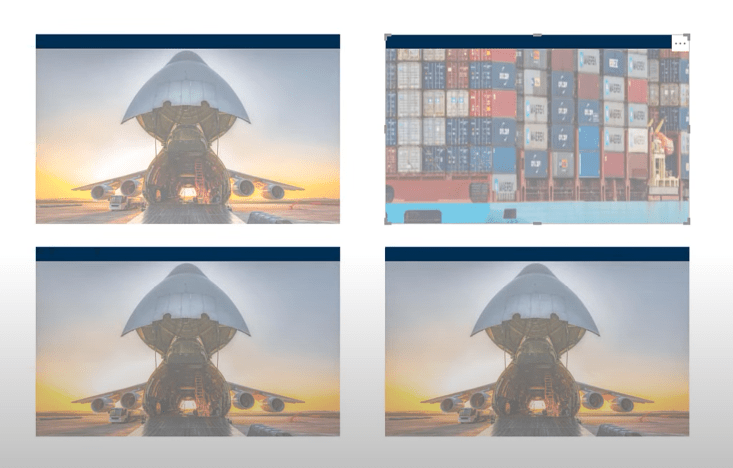
이미지를 복사하여 붙여넣어 이 작업을 세 번 더 수행합니다. 그런 다음 이를 조정하여 각 범주를 나타냅니다.

두 번째 버튼의 경우 채우기를 air shipping 에서 sea shipping 으로 변경하겠습니다 .

그런 다음 이미지에 맞게 변경 하고 이름을 변경합니다. 그런 다음 이 배경색을 다른 테마로 변경합니다.

세 번째 버튼의 경우 채우기를 항공 배송 에서 일반 배송 으로 변경합니다 .

다시 이미지 맞춤을 변경하고 제목 배경색을 변경합니다.

그리고 마지막 버튼으로 채우기를 항공 운송 에서 철도 운송 으로 변경합니다 .

그리고 다시 이미지를 크기에 맞게 설정하고 배경색을 다른 테마로 변경해야 합니다.

Air 버튼 페이지에서 Bookmark Air 2로 선택한 작업이 있습니다. 다른 세 개의 버튼에 대해서는 선택한 작업을 변경해야 합니다. 예를 들어 바다 버튼 페이지에서 Bookmark Sea 2로 북마크해야 합니다.

결론
이제 새로 구축된 솔루션이 있습니다. 컨트롤을 누르고 홈 페이지를 클릭하면 선택한 범주에 대해 배경의 적절한 전체 화면 이미지가 표시되는 콘텐츠 2 페이지로 이동합니다. 홈 버튼을 사용하여 홈 2 페이지로 다시 이동할 수 있습니다.
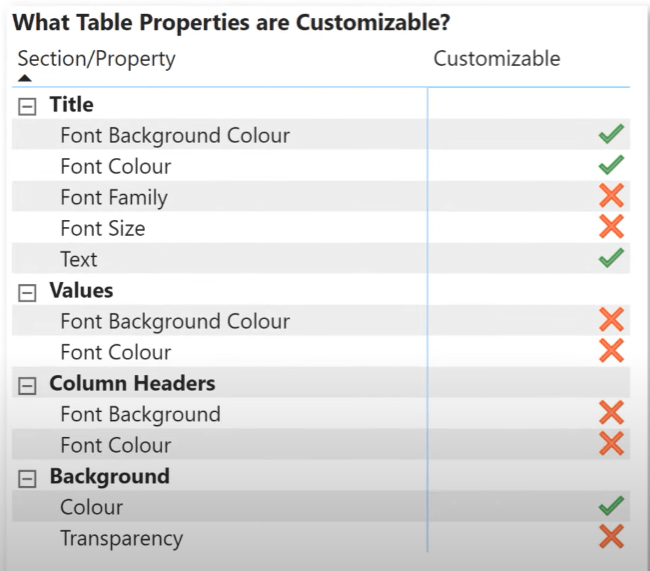
2021년 5월 현재 LuckyTemplates 데스크톱의 현재 릴리스에서는 테이블에 대해 다음 속성을 설정할 수 있습니다.

현재 나머지 속성은 프로그래밍 방식으로 설정할 수 없습니다. 그러나 필요한 경우 각 범주에 대해 하나씩 여러 테이블 시각적 개체를 사용하는 솔루션을 활용한 다음 원하는 대로 제품 속성과 가시성을 개별적으로 조정할 수 있습니다.
이는 조금 더 복잡할 수 있지만 추가 유연성이 가능합니다. 경험에 따르면 LuckyTemplates Desktop의 향후 릴리스에서 추가 속성을 사용자 지정할 수 있습니다.
LuckyTemplates 팀이 보고서에서 여러 테마를 사용하는 기능을 추가하기를 바랍니다. 그러나 지금은 다른 테마를 시뮬레이션할 수 있는 한 가지 기술이 있습니다.
시청해 주셔서 감사합니다. LuckyTemplates 여정에서 최선을 다하시길 바랍니다.
그렉
SharePoint에서 계산된 열의 중요성과 목록에서 자동 계산 및 데이터 수집을 수행하는 방법을 알아보세요.
컬렉션 변수를 사용하여 Power Apps에서 변수 만드는 방법 및 유용한 팁에 대해 알아보세요.
Microsoft Flow HTTP 트리거가 수행할 수 있는 작업과 Microsoft Power Automate의 예를 사용하여 이를 사용하는 방법을 알아보고 이해하십시오!
Power Automate 흐름 및 용도에 대해 자세히 알아보세요. 다양한 작업 및 시나리오에 사용할 수 있는 다양한 유형의 흐름에 대해 설명합니다.
조건이 충족되지 않는 경우 흐름에서 작업을 종료하는 Power Automate 종료 작업 컨트롤을 올바르게 사용하는 방법을 알아봅니다.
PowerApps 실행 기능에 대해 자세히 알아보고 자신의 앱에서 바로 웹사이트, 전화, 이메일 및 기타 앱과 같은 기타 서비스를 실행하십시오.
타사 애플리케이션 통합과 관련하여 Power Automate의 HTTP 요청이 작동하는 방식을 배우고 이해합니다.
Power Automate Desktop에서 Send Mouse Click을 사용하는 방법을 알아보고 이것이 어떤 이점을 제공하고 흐름 성능을 개선하는지 알아보십시오.
PowerApps 변수의 작동 방식, 다양한 종류, 각 변수가 앱에 기여할 수 있는 사항을 알아보세요.
이 자습서에서는 Power Automate를 사용하여 웹 또는 데스크톱에서 작업을 자동화하는 방법을 알려줍니다. 데스크톱 흐름 예약에 대한 포괄적인 가이드를 제공합니다.








