SharePoint의 계산된 열 | 개요

SharePoint에서 계산된 열의 중요성과 목록에서 자동 계산 및 데이터 수집을 수행하는 방법을 알아보세요.
Power BI 페이지 탐색 단추는 스토리텔링과 관련하여 중요한 역할을 합니다. 체계적이고 투명한 내비게이션 시스템은 방문자를 보고서 내의 다양한 페이지로 안내하는 로드맵 역할을 합니다.
이러한 버튼은 방문자가 사이트에 머물고 콘텐츠에 참여하고 더 많은 채택과 영향을 가져올 긍정적인 사용자 경험을 갖도록 장려하는 데 기본이 됩니다.

목차
보고서에 포함해야 할 4가지
사용자는 일반적으로 보고서를 방문하는 동안 다음 네 가지 사항을 알고 싶어합니다.
탐색 메뉴에서 이러한 답변을 눈에 띄게 표시하면 방문자가 보고서에 더 오래 머물고 더 자주 돌아올 가능성이 높아집니다.
이전 자습서 에서 우리는 분석가와 경영진이 문제를 해결하는 데 완전히 다른 방법을 가질 수 있으므로 연설을 청중에 맞게 조정해야 할 필요성에 대해 논의했습니다.
결론에 대해 청중을 준비시키는 귀납적 접근 방식 이나 권장 사항으로 직접 시작하는 연역적 접근 방식을 사용할 수 있습니다 .
내비게이션을 사용하면 원하는 대로 스토리를 구성할 수 있습니다. 다음과 같은 훌륭한 탐색을 구축하는 데 사용할 수 있는 많은 옵션이 있습니다.

그러나 내비게이션 디자인만큼 사용성에 영향을 미치는 요소는 없습니다. 방문자가 보고서에 도착했을 때 무엇을 해야 할지 알 수 없다면 기회를 놓친 것입니다.
따라서 LuckyTemplates 페이지 탐색 단추는 성공적인 보고서의 프레임워크와 백본을 설정하기 때문에 매우 중요합니다.

LuckyTemplates 페이지 탐색 단추는 LuckyTemplates 보고서에서 매우 일반적으로 사용됩니다. 빌드 방법에 대한 콘텐츠는 많지만 LuckyTemplates 페이지 탐색 단추와 관련하여 모범 사례에 대한 콘텐츠는 많지 않습니다 .
이를 염두에 두고 탐색 메뉴를 구축하는 데 가장 중요한 몇 가지 모범 사례 목록을 준비했습니다.
LuckyTemplates 페이지 탐색 단추 빌드
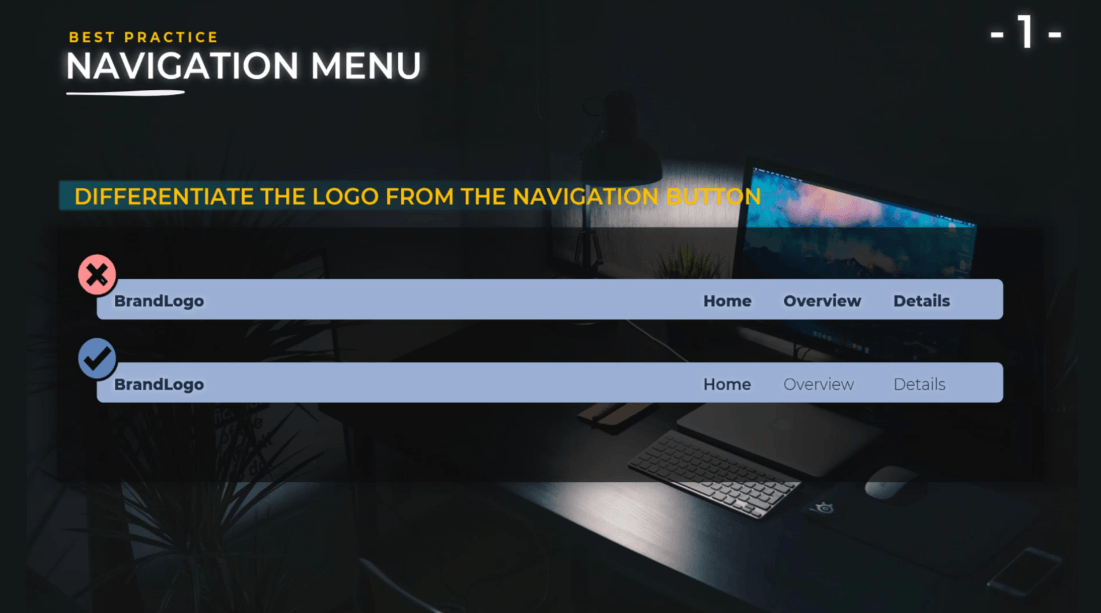
로고를 LuckyTemplates 페이지 탐색 단추와 차별화합니다 .
회사 로고는 보고서를 브랜딩하는 방식입니다. LuckyTemplates 페이지 탐색 단추 와는 다릅니다 . 따라서 보고서 디자인에서 이를 더욱 명확하게 해야 합니다.

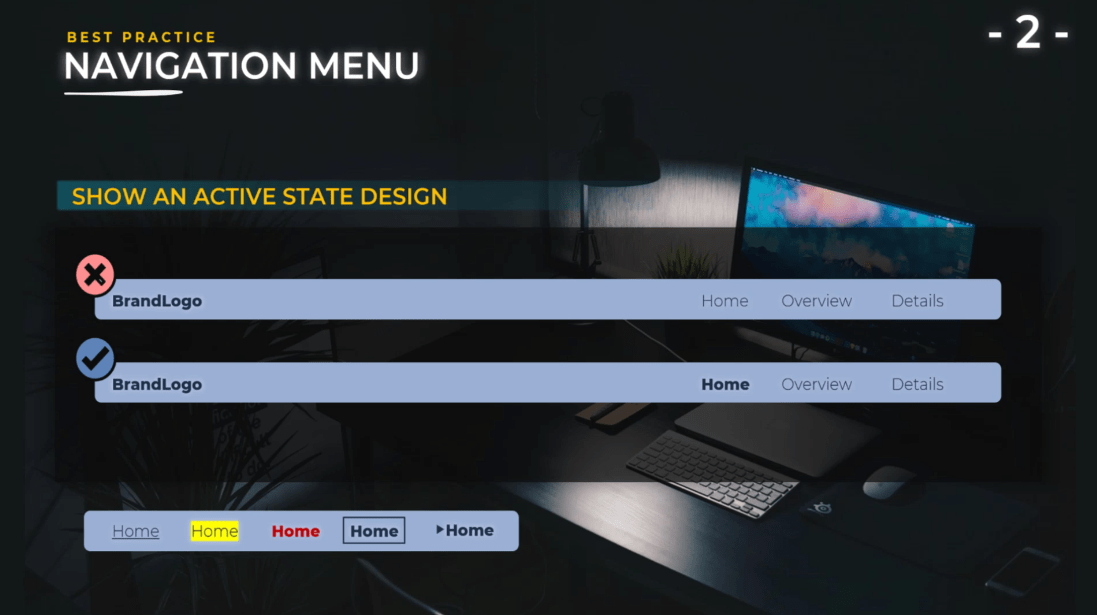
활성 상태 디자인을 표시합니다.
최종 사용자가 현재 어떤 페이지에 있는지 아는 것은 매우 간단해야 합니다. 색상, 굵은 텍스트, 배경색 또는 아이콘과 같이 선택할 수 있는 옵션이 많이 있습니다.

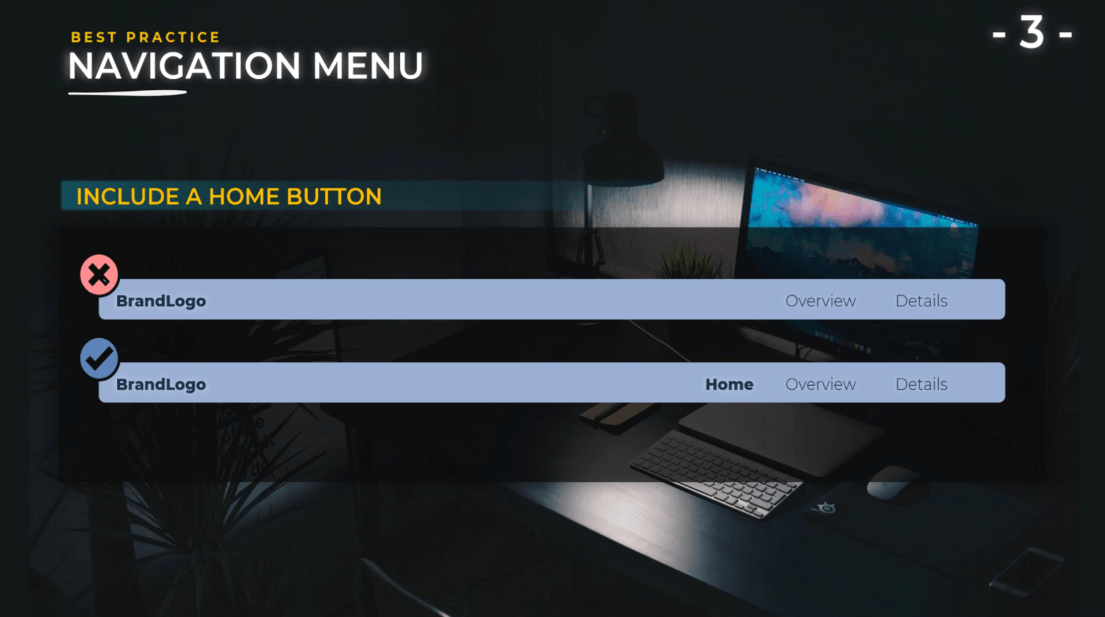
홈 버튼을 포함합니다.
홈 버튼 역할을 할 수 있는 회사 로고가 있더라도 모든 사용자가 로고가 홈페이지 버튼 역할을 할 수 있다는 것을 알지 못하기 때문에 특정 홈 버튼도 추가하는 것이 가장 좋습니다.

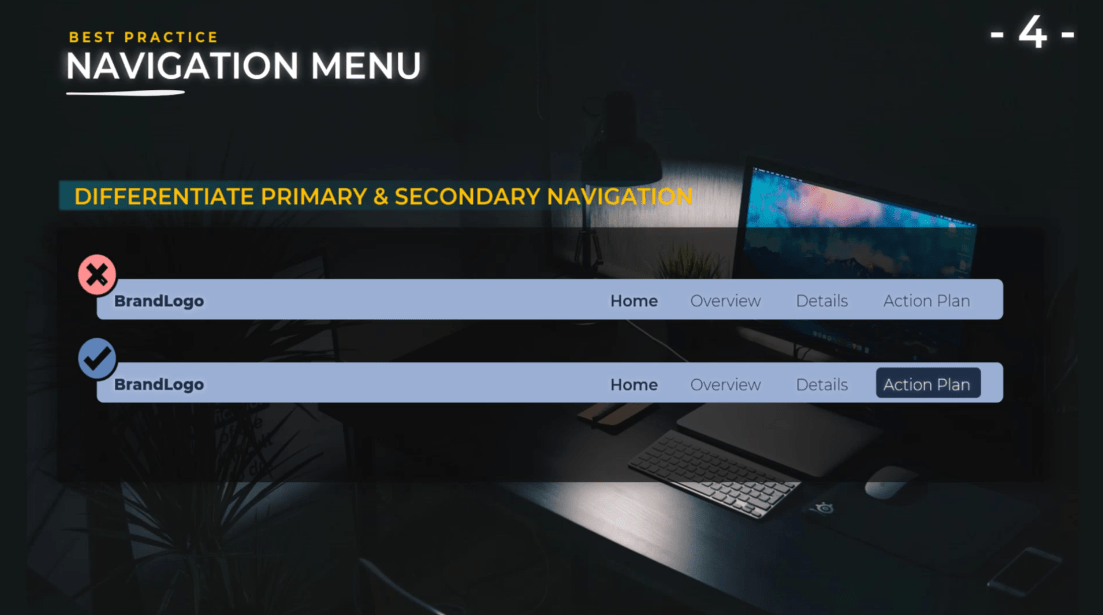
기본 내비게이션과 클릭 유도 문안을 차별화합니다 .
보고서에는 구체적인 실행 계획, 권장 사항 등이 나열되어야 합니다. 처음부터 최종 사용자에게 이를 명확히 해야 합니다.
그들은 멋진 멋진 그래프를 보기 위해 보고서를 보는 것이 아니라 이 그래프가 이야기를 하고 있으며 그 이야기의 끝에 결론과 실행 계획이 있다는 것을 이해할 것입니다.
결과적으로 이것은 사용자의 호기심과 참여를 촉발시킬 것입니다. 그들은 결국 행동을 취 하거나 결정을 내려야 하기 때문에 그들이 보는 것에 주의를 기울여야 합니다 .

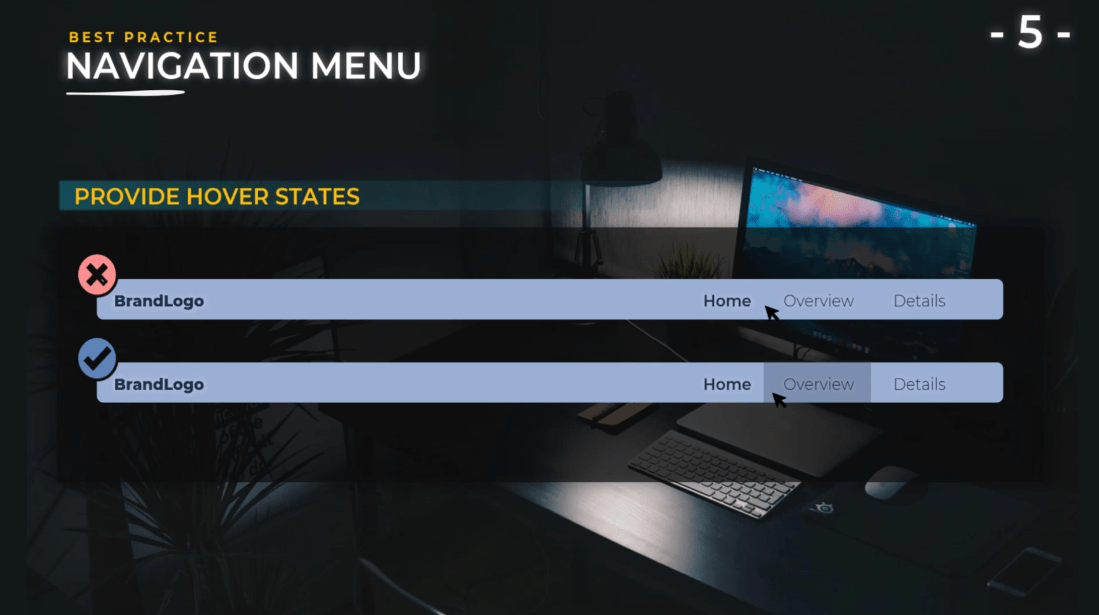
호버 상태를 제공합니다 .
이것이 활성 버튼이라는 사실을 최종 사용자에게 명확하게 전달하고 싶기 때문에 중요합니다. 그것들을 추가하는 데 2초가 걸리며 사용자 경험에 실제로 추가된다고 믿습니다. 굵은 텍스트, 밑줄, 아이콘, 테두리 또는 정렬과 같은 다양한 옵션이 있습니다.

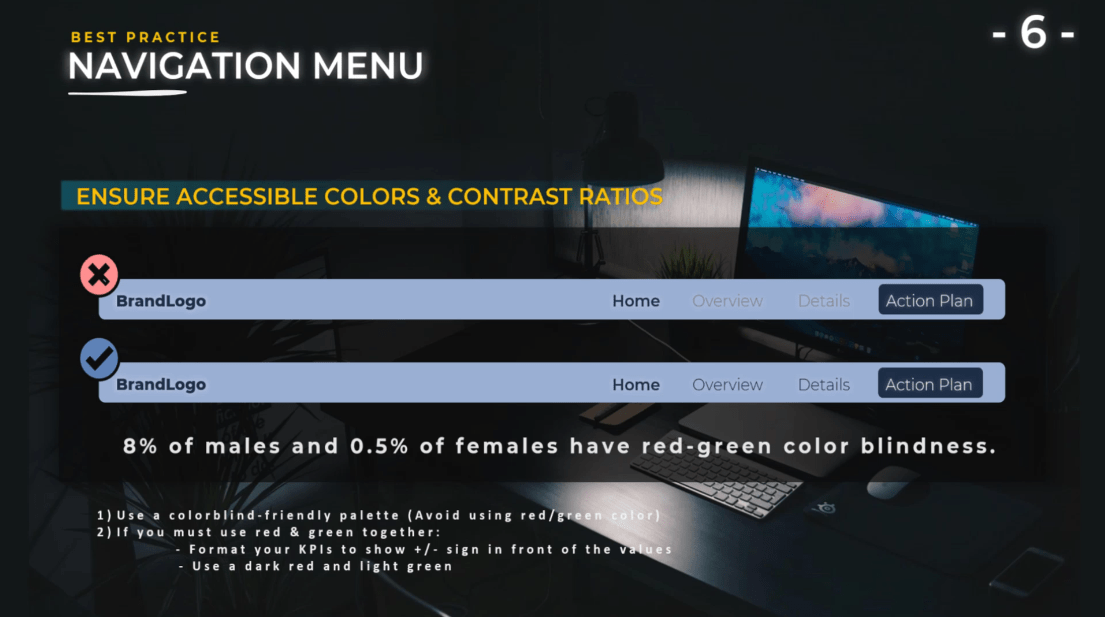
접근 가능한 색상과 명암비를 확인하십시오 .
접근성에 대해 이야기할 때 남성 인구의 8%와 여성 인구의 0.5%가 색맹이기 때문에 색맹을 포함합니다. 이것은 색상을 선택할 때 신중해야 함을 의미합니다.
예를 들어 많은 회사에서 빨간색과 녹색을 사용하고 있습니다. 부정적인 결과는 빨간색, 긍정적인 결과는 녹색입니다. 이러한 색상은 많은 사람들이 이러한 색상을 구별하는 데 어려움을 겪기 때문에 문제가 됩니다. 따라서 다른 웹 사이트에서 테마와 색상을 확인하는 것이 중요합니다.

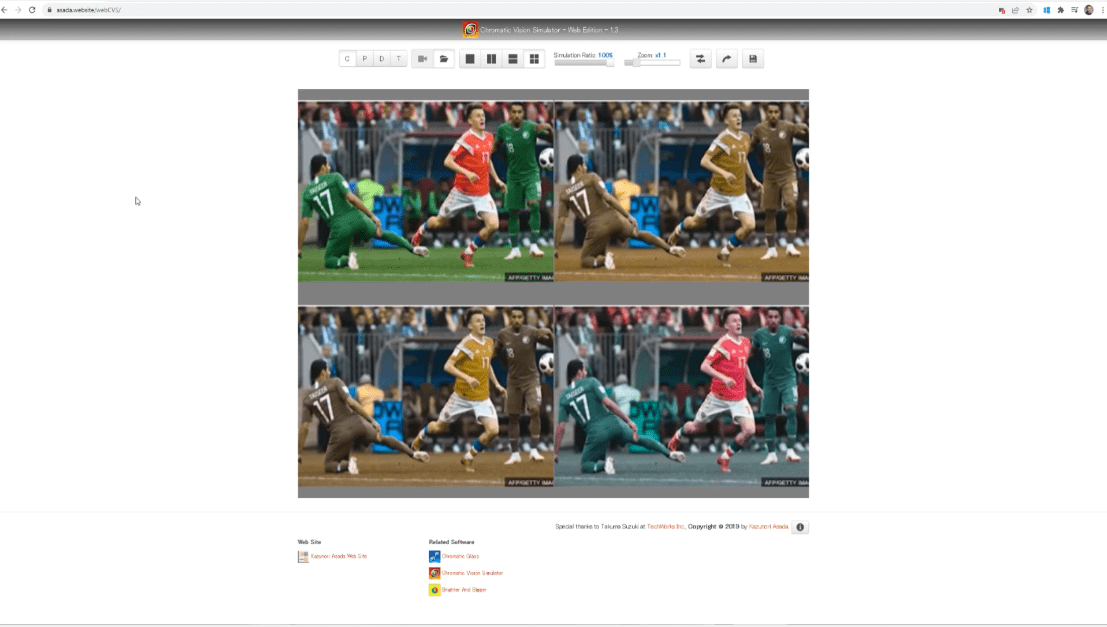
매우 유용한 웹사이트는 Asada 입니다 . 여기에서 이미지를 가져와서 색맹 사용자가 보고서를 어떻게 보는지 정확히 볼 수 있습니다. 보고서의 인쇄 화면을 작성하고 추가하기만 하면 됩니다.
제가 추가한 이 사진에서 접할 수 있는 다양한 색맹 가능성을 볼 수 있습니다. 보시다시피 때로는 빨간색과 녹색의 차이가 그렇게 명확하지 않습니다.

이 문제를 해결하려면 녹색 대신 파란색, 빨간색 대신 주황색과 같은 다른 색상 팔레트를 사용하여 사용자에게 훨씬 더 명확하게 표시해야 합니다.
그러나 빨간색과 녹색을 사용해야 하기 때문에 이러한 색상을 변경할 수 없는 경우 보고서에 추가할 수 있는 다른 팁이 있습니다.
예를 들어 사용자가 값이 양수인지 음수인지 확인할 수 있도록 값 앞에 더하기 또는 빼기 기호가 있도록 숫자 형식을 지정합니다.
또한 진한 빨간색과 밝은 녹색을 사용할 수 있습니다. 사용자는 빨간색과 녹색의 차이를 구분하지 못하더라도 두 색상의 대비를 볼 수 있어 큰 효과를 볼 수 있습니다.
명암비를 통해 보고서에 액세스할 수 있습니다.
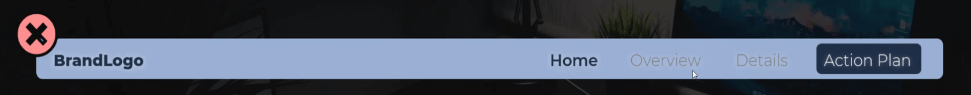
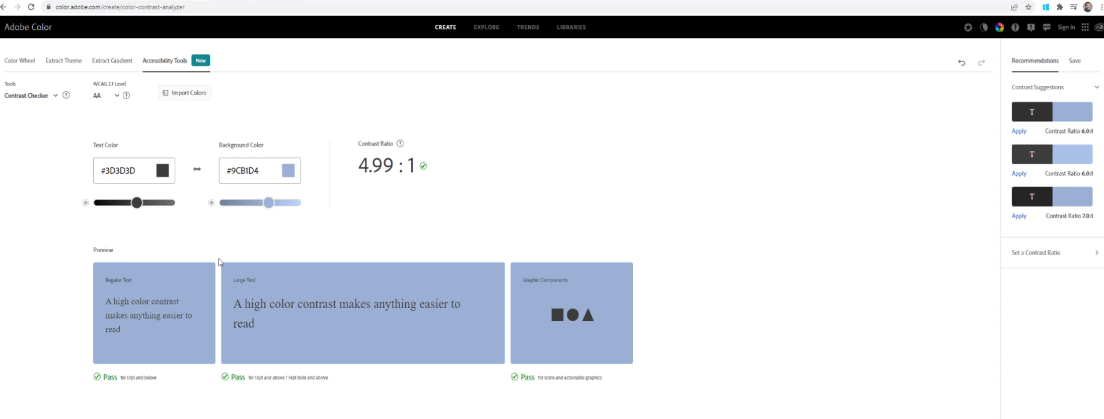
접근성의 또 다른 요소는 명암비입니다. 제 예시와 같이 Overview 와 Details를 회색으로 쓰고 파란색을 배경으로 사용했습니다. 이는 명확하지 않으며 사용자가 읽을 수 있는 충분한 대비를 제공하지 않습니다.

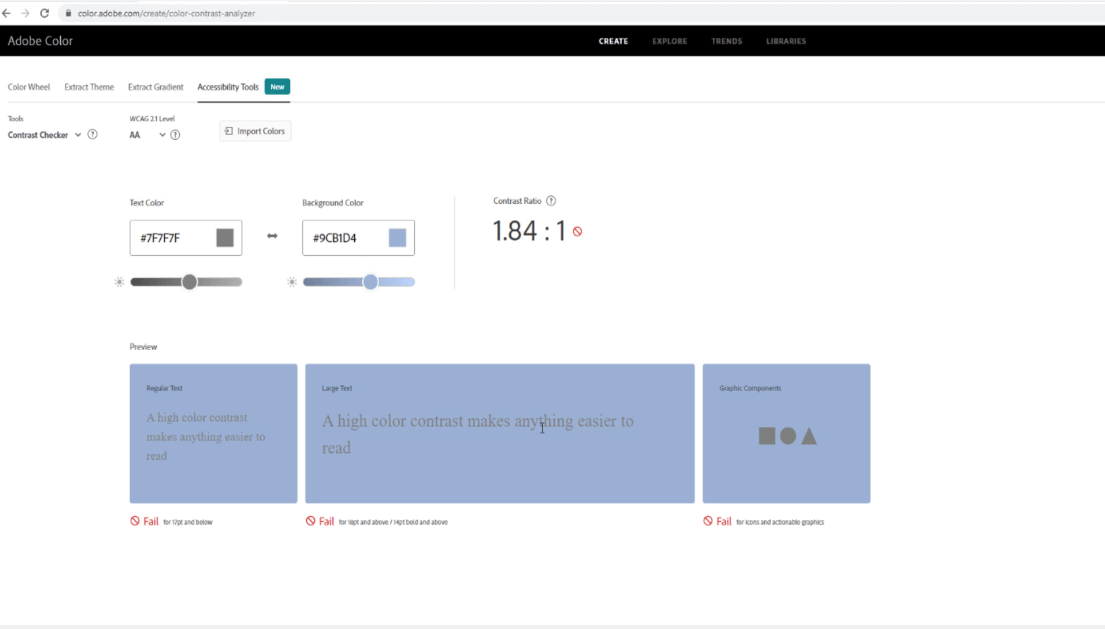
이와 같은 것을 방지하기 위해 Color.Adobe.com 이라는 대비 분석기 웹 사이트를 사용하여 확인할 수 있습니다 .
배경, 텍스트 및 그래픽 구성 요소의 색상을 복사하여 붙여넣기만 하면 됩니다. 이 예의 경우 대비율이 1.84:1로 좋은 대비를 갖기에 충분하지 않습니다.

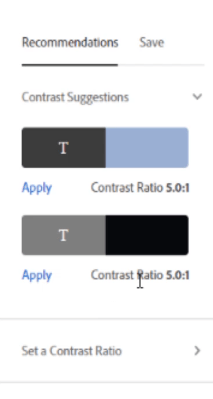
이 웹사이트의 장점은 대비에 대한 권장 사항을 제공한다는 것입니다. 최상의 콘트라스트는 5.0:1입니다. 다른 대비를 선택하고 적용할 수 있습니다.

보시는 바와 같이 회색을 짙은 회색으로 변경하고 명암비를 4.99:1로 변경했습니다.

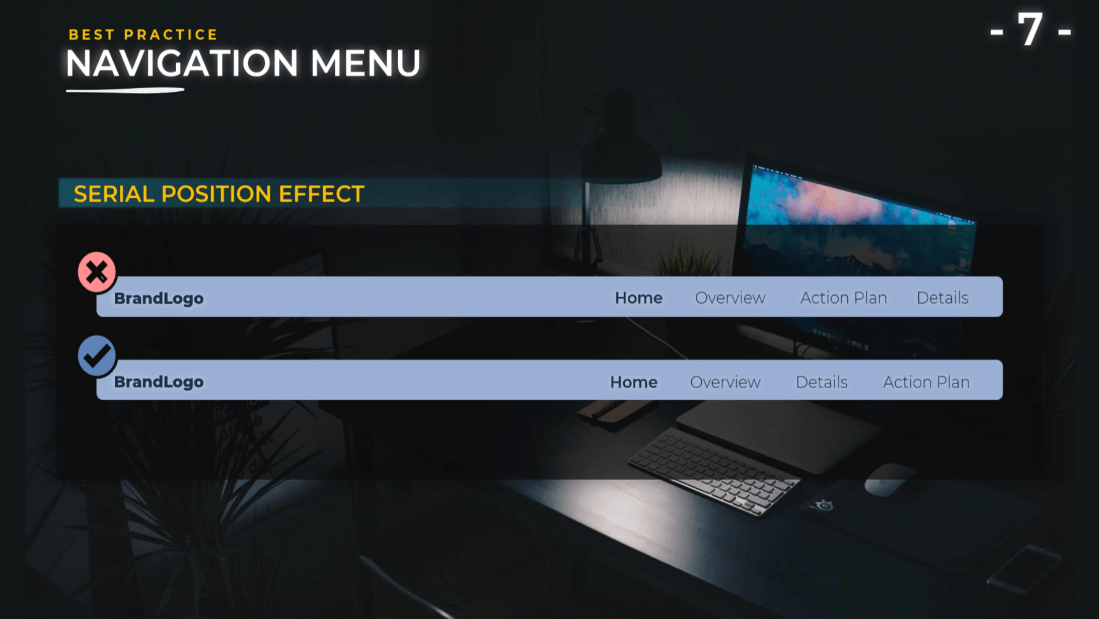
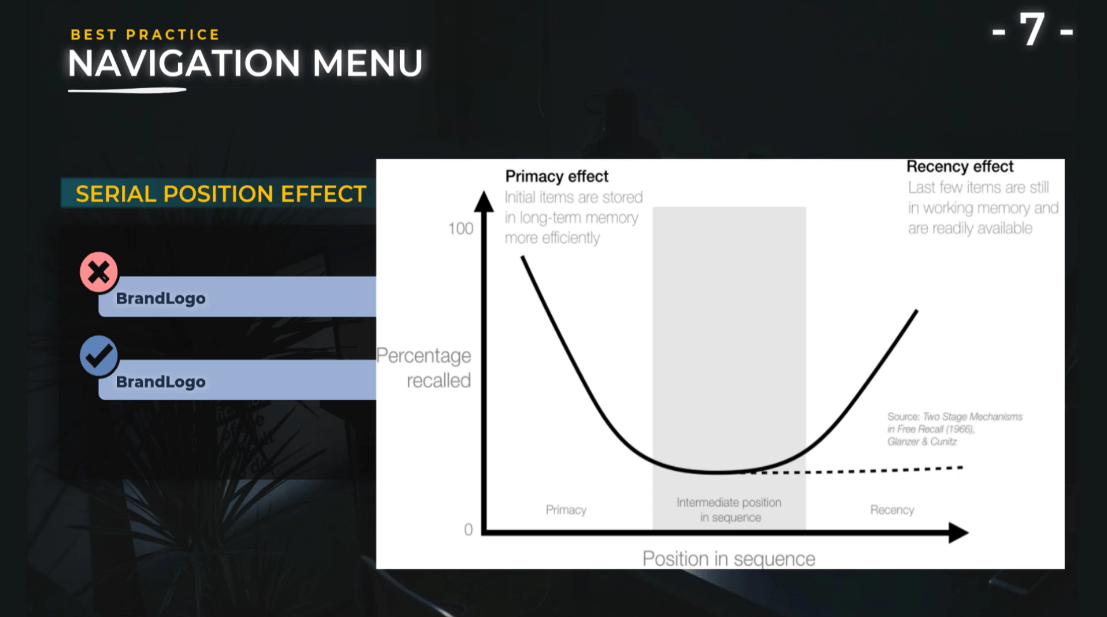
직렬 위치 효과를 구현합니다.
직렬 위치 효과는 우리의 기억이 시퀀스에서 정보의 위치에 의해 어떻게 영향을 받는지 설명합니다. 초기 항목은 목록의 나중 위치에 있는 항목보다 더 효율적으로 기억됩니다. 목록 끝에 있는 항목은 프레젠테이션 직후 더 쉽게 불러올 수 있습니다.

기본적으로 기억력을 극대화하기 위해 목록의 처음과 끝에 중요한 항목을 제시하고 싶을 것입니다. 사람들이 다른 항목보다 한 항목을 선택하게 하려면 프레젠테이션 직후에 결정을 내려야 한다면 목록 끝에 항목을 제시하십시오.
우리는 우리에게 제시된 마지막 후보를 선호하는 경향이 있기 때문입니다. 나중에 결정해야 하는 경우 목록의 시작 부분에 원하는 항목을 제시하십시오.

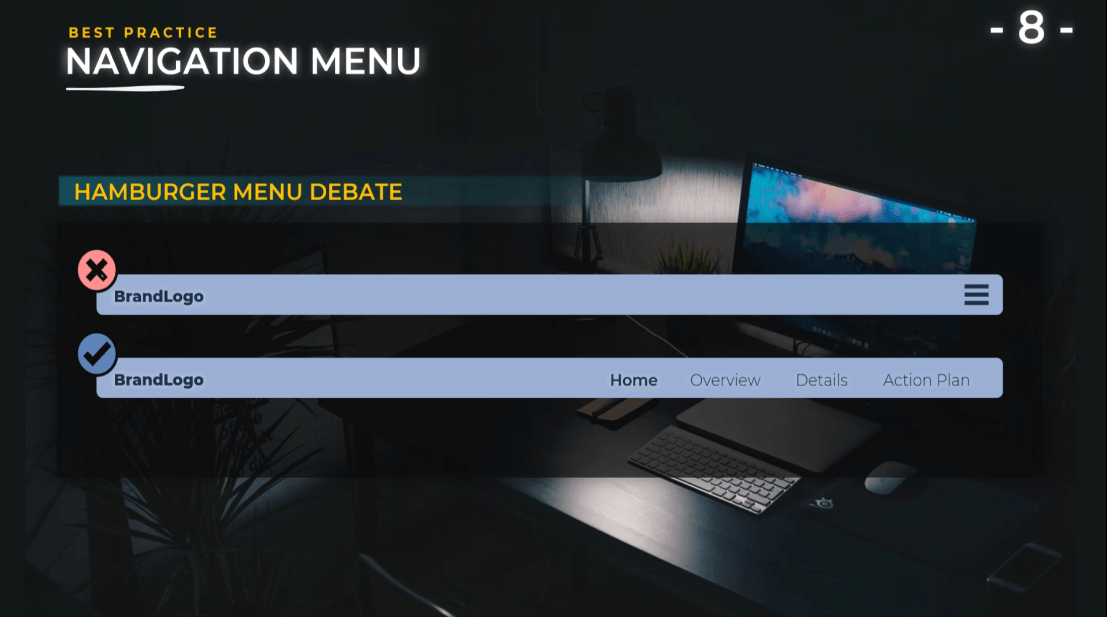
햄버거 메뉴 토론 .
나는 햄버거 메뉴의 사용에 관한 토론을 제시하고 싶었다. 일부 디자이너는 햄버거 메뉴가 데스크탑 애플리케이션에서 사용되어서는 안되며 버튼이 너무 많지 않은 경우라고 생각합니다.
이 예에서는 Home , Overview , Details 및 Action Plan 이 있습니다 . 햄버거 메뉴를 여는 것보다 이 메뉴를 보는 것이 사용자에게 더 사용자 친화적입니다.

반면에 햄버거 메뉴를 사용하면 더 많은 공간을 제공하고 디자인을 깔끔하게 정리할 수 있으며 사용자가 이 메뉴를 열 때만 추가 정보를 표시할 수 있다는 장점이 있습니다.
이 햄버거 메뉴를 사용하시는 분들은 내부에 필터를 사용하고 계시다면 주의가 필요합니다. 최종 사용자가 보고서에 적용된 필터를 보기 위해 메뉴를 열기 위해 추가 클릭을 수행하지 않도록 페이지에서 이를 회수해야 합니다.
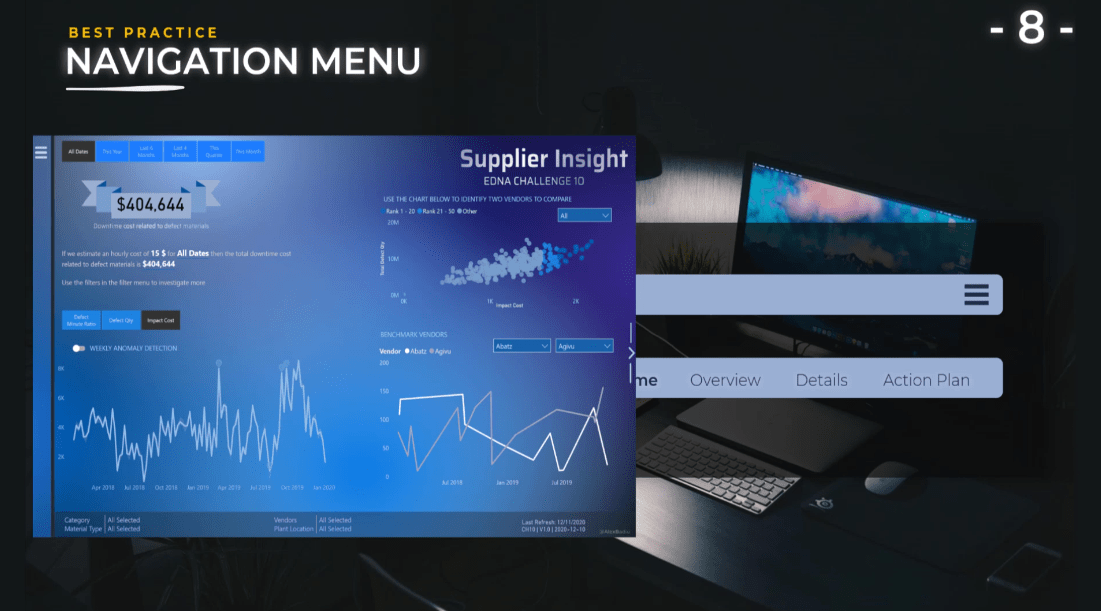
예를 들어, 이 햄버거 메뉴를 사용하는 LuckyTemplates에 대해 다른 챌린지를 만들었습니다. 이 메뉴에 적용된 필터를 불러오기 위해 화면 하단에 있는 이 메뉴를 사용했습니다.

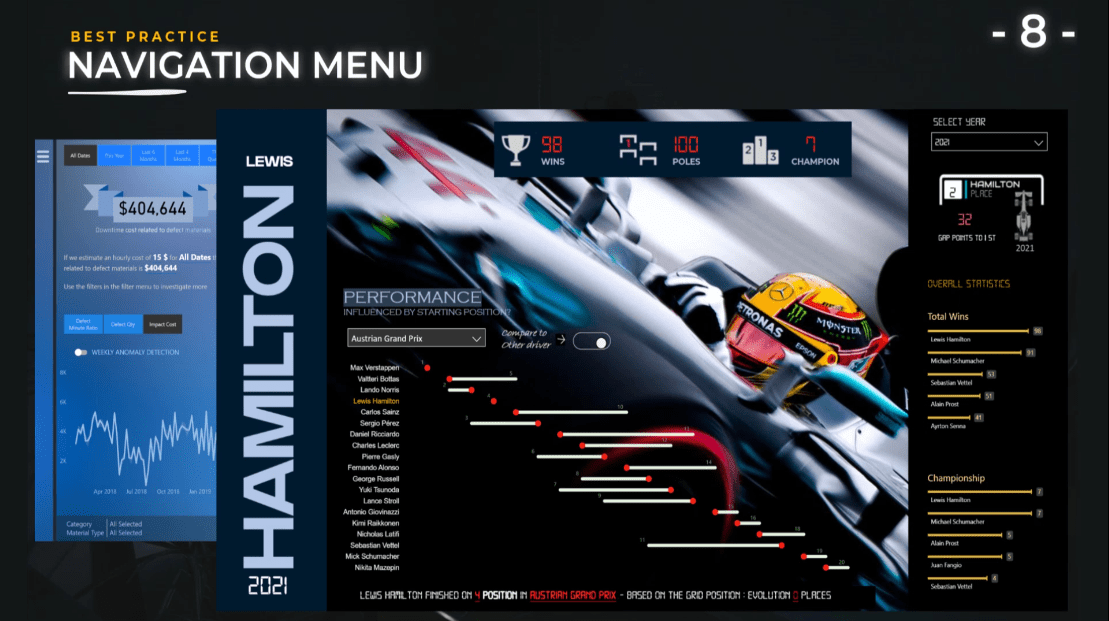
내가 만든 또 다른 보고서는 Lewis Hamilton 2021입니다. 햄버거 메뉴를 열면 필터 및 추가 그래프와 같은 추가 정보가 있습니다.
이 경우 내가 가진 유일한 필터는 연도입니다. 최종 사용자가 햄버거 메뉴를 클릭하지 않고도 화면 내부에 어떤 정보가 표시될지 알 수 있도록 연도는 루이스 해밀턴의 이름 바로 아래 메인 보고서 안에 표시됩니다.


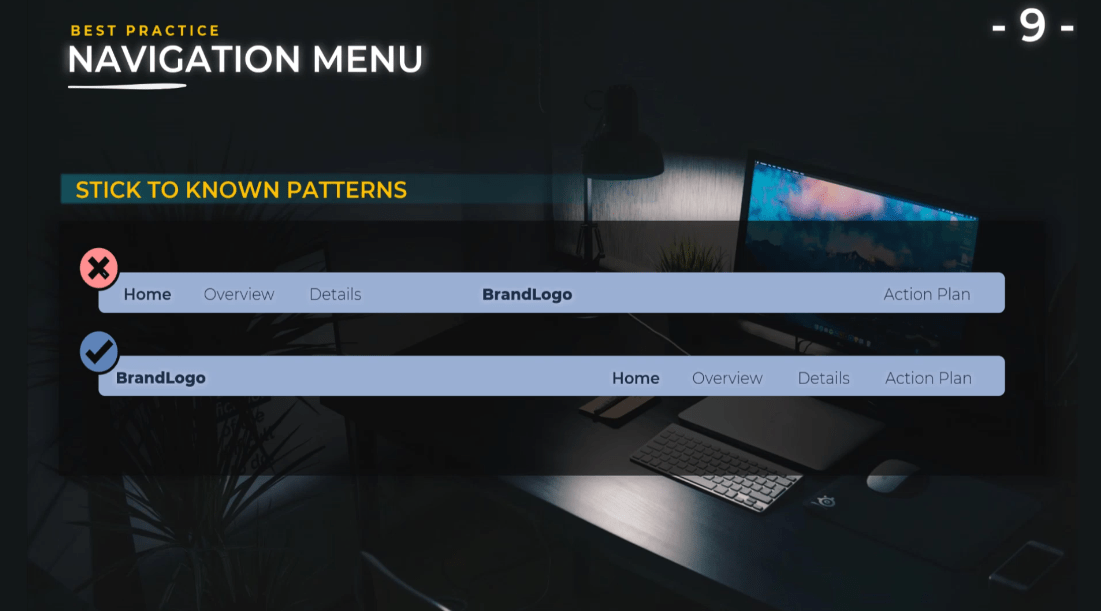
알려진 패턴을 고수하십시오 .
보고서를 만들 때는 상상력이 풍부하고 새로운 것을 시도해야 하지만 햄버거 메뉴를 사용할 때는 알려진 패턴을 고수해야 합니다.
이 예에서는 상단 표시줄 중앙에 브랜드 로고가 표시되고 왼쪽에는 탐색 버튼의 일부가 표시되며 오른쪽에는 좋은 사용자 경험이 아닌 작업 계획이 표시됩니다.

사용자는 마지막에 작업 계획이 있는 왼쪽의 로고와 오른쪽의 모든 버튼을 보는 데 익숙합니다.
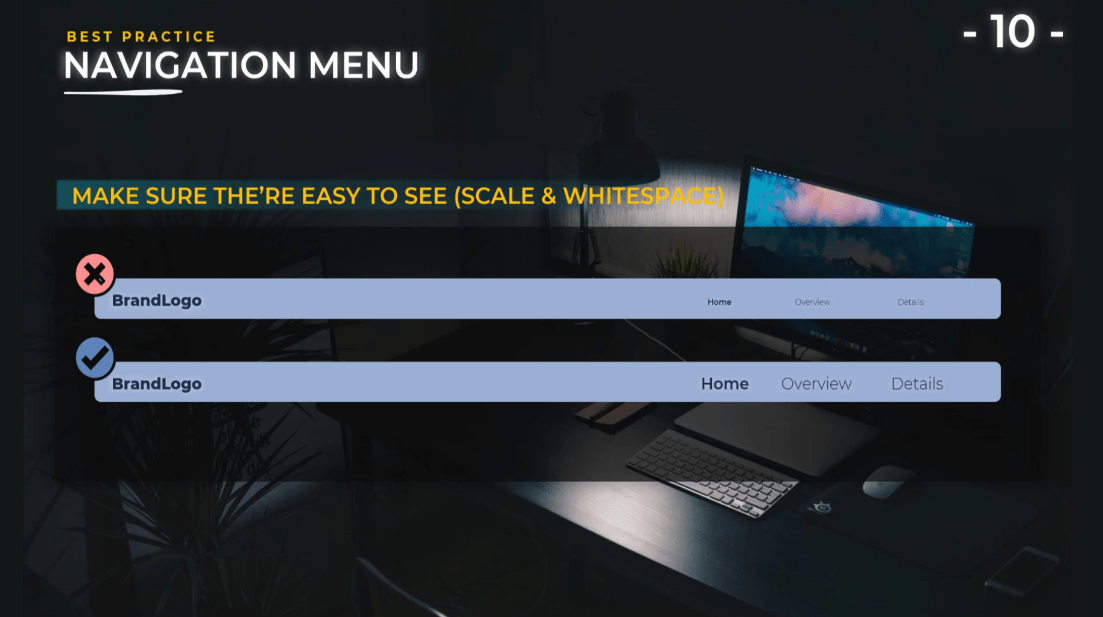
쉽게 볼 수 있도록 하십시오 .
물론 이것은 보고서에 많은 정보를 추가하는 경향이 있기 때문에 꽤 자주 발생하는 경우입니다. 아쉽게도 약간의 공간을 확보하기 위해 텍스트 크기와 메뉴 크기를 줄였습니다.
사용자가 보고서의 텍스트를 읽을 수 있고, 적절한 크기로 크기를 조정하고, 명암비가 우수하고, 여백에 주의를 기울일 수 있어야 합니다. 여백에 대해 이야기할 때 내비게이션 메뉴의 상단과 하단에 있는 공간에 대해 이야기하고 있습니다.
이는 최종 사용자가 메뉴를 위한 전용 위치를 갖도록 하고 최종 사용자가 길을 잃은 느낌이 들고 해당 버튼이 보고서 내의 다른 분석으로 안내한다는 것을 알지 못하는 어수선한 디자인이 없도록 하기 위한 것입니다.

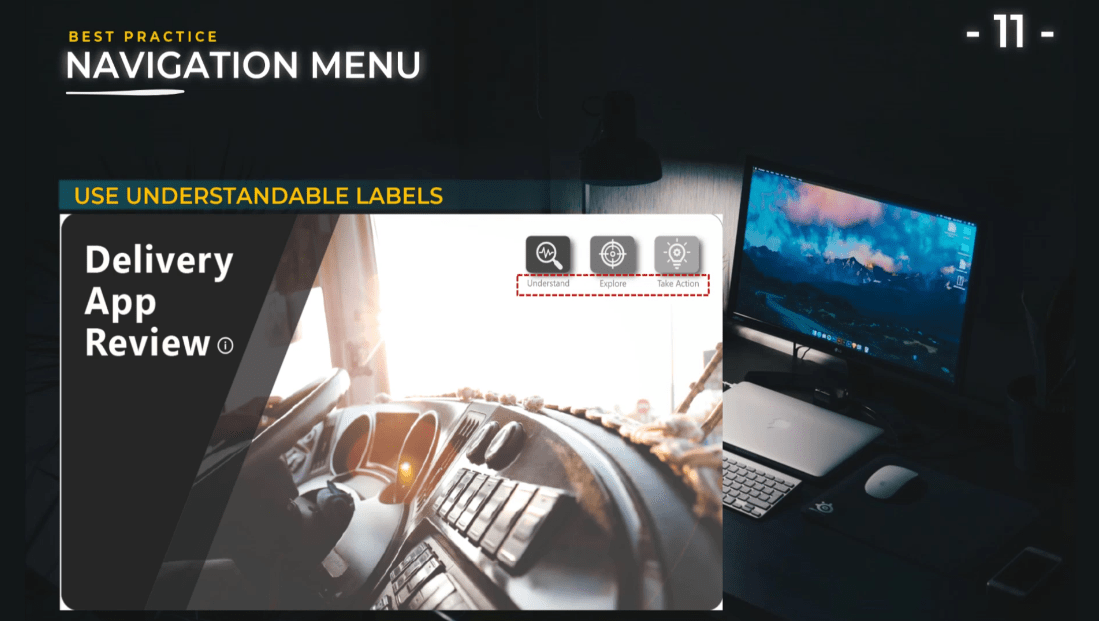
이해하기 쉬운 라벨을 사용하십시오 .
레이블의 경우 최종 사용자가 이해할 수 있는 짧은 이름을 사용하십시오. 내 배달 앱 검토 보고서와 마찬가지로 이해 , 탐색 및 조치 수행 과 같은 실행 가능한 이름을 사용할 수 있습니다 . 시각적 요소, 이미지 및 아이콘을 활용합니다.
보시다시피 텍스트 외에 아이콘이나 이미지를 추가하면 사용자가 제시한 내용을 이해하고 보고서 내에서 훨씬 쉽게 탐색할 수 있도록 조치를 취할 수 있습니다.

동기화된 필터를 사용합니다.
예를 들어, 필터를 선택하기 위해 메뉴를 열면 이미지를 변경하더라도 이 필터가 고정되어야 합니다.
화면에 표시된 것처럼 Estimated Downtime Cost를 $15로 변경한 것을 볼 수 있으며 화면 오른쪽에 있는 버튼을 클릭했을 때 변경된 메인 페이지 비주얼이 있습니다.
또 다른 예는 왼쪽 하단의 그래프인 Weekly Anomaly Detection을 변경하는 것입니다 . Anomaly Detection 에서 Forecast 로 변경할 수 있지만 메뉴를 다시 열었을 때 동일한 항목을 선택하고 Estimated Downtime Cost 인 필터를 유지하고 싶습니다 .
따라서 내비게이션을 통해 풍부한 사용자 경험을 생성하려면 북마크를 아는 것이 중요합니다.
모든 필터를 재설정하는 방법을 포함합니다.
이것은 구현하기 매우 쉽고 사용자 경험에 많은 것을 추가합니다. 내부에 여러 필터가 있는 메뉴가 있을 때마다 모든 필터를 재설정해야 합니다.
최종 사용자는 개별적으로 모든 필터로 이동하여 처음에 있던 화면으로 되돌릴 필요가 없습니다. 방법은 매우 간단합니다. 아이콘을 추가하고, 버튼을 만들고, 이 버튼을 초기 보기가 있는 책갈피로 이동하기만 하면 됩니다.
버튼으로 추가 정보를 제공합니다.
탐색 메뉴에만 버튼을 사용할 수 있는 것이 아닙니다. 보고서 내부의 버튼을 사용하여 보기를 전환할 수도 있습니다.
이 경우 작은 토글 버튼을 사용하여 Weekly Anomaly Detection을 Forecast 보기 로 전환할 수 있습니다. 동시에 모든 것을 표시하지 않고도 페이지에 추가 정보를 추가합니다. 또한 이는 점진적 공개 의 예 이며 보고서 내에서 사용자를 참여시키는 좋은 방법입니다.
물론 햄버거 , 도시락 , alt -burger , 미트볼 , 케밥 , 도너 와 같은 전화 애플리케이션에서 매우 인기 있는 토글 버튼 및 아이콘과 같은 다른 옵션도 선택할 수 있습니다 .
이 모든 아이콘은 훌륭하고 사용자에게 친숙합니다.
LuckyTemplates 사용자 지정 아이콘 | PBI 시각화 기술
LuckyTemplates 보고서 개발: 테마, 회사 로고, 아이콘 및 배경 만들기
사용자 지정 LuckyTemplates 아이콘을 보고서에 추가하는 방법
결론
의심할 여지 없이 보고서에 LuckyTemplates 페이지 탐색 단추를 배치하면 최종 사용자가 보고 있는 내용, 이동할 수 있는 보고서 부분, 제안하는 작업 계획을 이해하는 데 도움이 되는 스토리를 구성할 수 있습니다.
이 자습서에서 배운 최상의 방법을 적용할 수 있기를 바랍니다.
모두 제일 좋다,
SharePoint에서 계산된 열의 중요성과 목록에서 자동 계산 및 데이터 수집을 수행하는 방법을 알아보세요.
컬렉션 변수를 사용하여 Power Apps에서 변수 만드는 방법 및 유용한 팁에 대해 알아보세요.
Microsoft Flow HTTP 트리거가 수행할 수 있는 작업과 Microsoft Power Automate의 예를 사용하여 이를 사용하는 방법을 알아보고 이해하십시오!
Power Automate 흐름 및 용도에 대해 자세히 알아보세요. 다양한 작업 및 시나리오에 사용할 수 있는 다양한 유형의 흐름에 대해 설명합니다.
조건이 충족되지 않는 경우 흐름에서 작업을 종료하는 Power Automate 종료 작업 컨트롤을 올바르게 사용하는 방법을 알아봅니다.
PowerApps 실행 기능에 대해 자세히 알아보고 자신의 앱에서 바로 웹사이트, 전화, 이메일 및 기타 앱과 같은 기타 서비스를 실행하십시오.
타사 애플리케이션 통합과 관련하여 Power Automate의 HTTP 요청이 작동하는 방식을 배우고 이해합니다.
Power Automate Desktop에서 Send Mouse Click을 사용하는 방법을 알아보고 이것이 어떤 이점을 제공하고 흐름 성능을 개선하는지 알아보십시오.
PowerApps 변수의 작동 방식, 다양한 종류, 각 변수가 앱에 기여할 수 있는 사항을 알아보세요.
이 자습서에서는 Power Automate를 사용하여 웹 또는 데스크톱에서 작업을 자동화하는 방법을 알려줍니다. 데스크톱 흐름 예약에 대한 포괄적인 가이드를 제공합니다.








