SharePoint의 계산된 열 | 개요

SharePoint에서 계산된 열의 중요성과 목록에서 자동 계산 및 데이터 수집을 수행하는 방법을 알아보세요.
이 자습서에서는 PowerApps 보기 및 양식을 만들고 사용자 지정하는 방법에 대해 설명합니다.
모든 모델 기반 앱에서 뷰와 양식은 모두 중요합니다. 뷰는 최종 사용자가 보는 것을 제어하며, 특히 앱에 로드된 데이터가 많은 경우 항목 목록을 좁히는 데 유용합니다. 반면에 양식을 사용하면 사용자가 정보를 추가할 수 있으므로 데이터베이스가 더욱 완전하고 업데이트됩니다.
목차
사용자 지정 PowerApps 보기 만들기
PowerApps 보기는 기본 데이터를 볼 수 있는 다양한 방법을 제공합니다.
아래에서 데이터 탭 아래의 테이블에 포함된 모든 항목을 볼 수 있습니다. 보시다시피 데이터 소스의 모든 단일 열과 레코드가 있습니다.

이는 특히 사용자가 몇 개의 열에만 액세스하면 되는 경우 압도적일 수 있습니다. 여기에서 보기가 필요합니다. 필요한 필드만 표시하도록 보기를 만들고 사용자 정의할 수 있습니다.
보기 탭으로 이동하여 "보기 추가"를 클릭합니다.

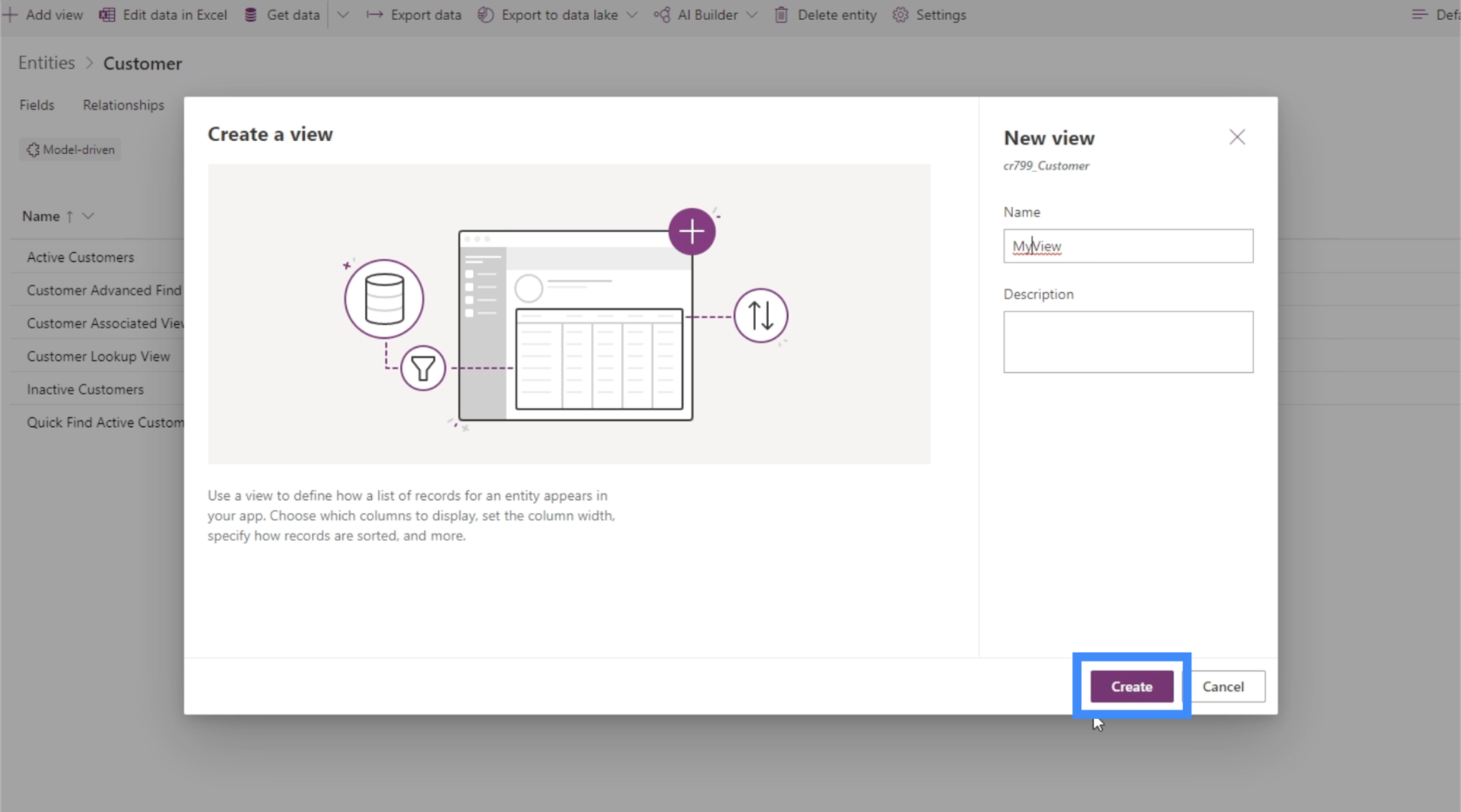
우리는 이것을 MyView라고 부를 것입니다. 또한 원하는 경우 설명을 추가할 수 있지만 비워두어도 됩니다.

이 보기의 이름을 지정하고 설명하고 나면 만들기 버튼을 클릭할 수 있습니다.

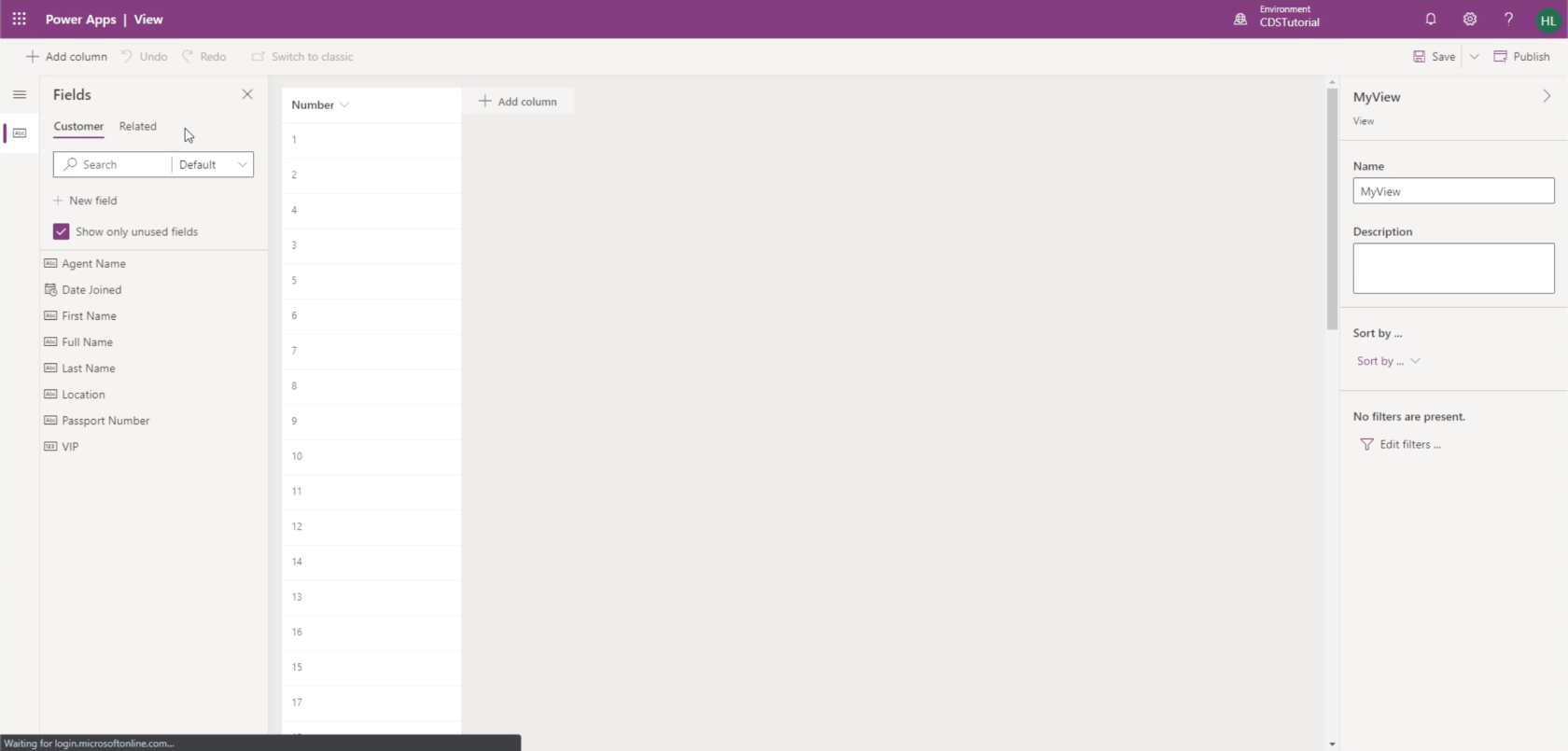
그러면 보기 빌더가 열리므로 보기를 사용자 정의할 수 있습니다.

이제 PowerApps에 대해 우리가 좋아하는 한 가지는 앱을 만들기 위해 코딩하는 방법을 배울 필요가 없다는 것입니다. 대부분 드래그 앤 드롭입니다. 이것이 바로 여기 뷰 빌더 내부에서 볼 수 있는 것입니다.
보기 빌더를 사용하면 이 보기에서 보고자 하는 항목에 따라 선택할 수 있는 필드 목록과 함께 필요에 따라 열을 추가할 수 있습니다. 지금은 전체 이름, 위치 및 VIP 레벨을 추가하겠습니다.

전체 이름은 이름과 성을 결합한 계산된 필드입니다. 이것이 우리가 이 두 열을 포함할 필요가 없는 이유입니다.
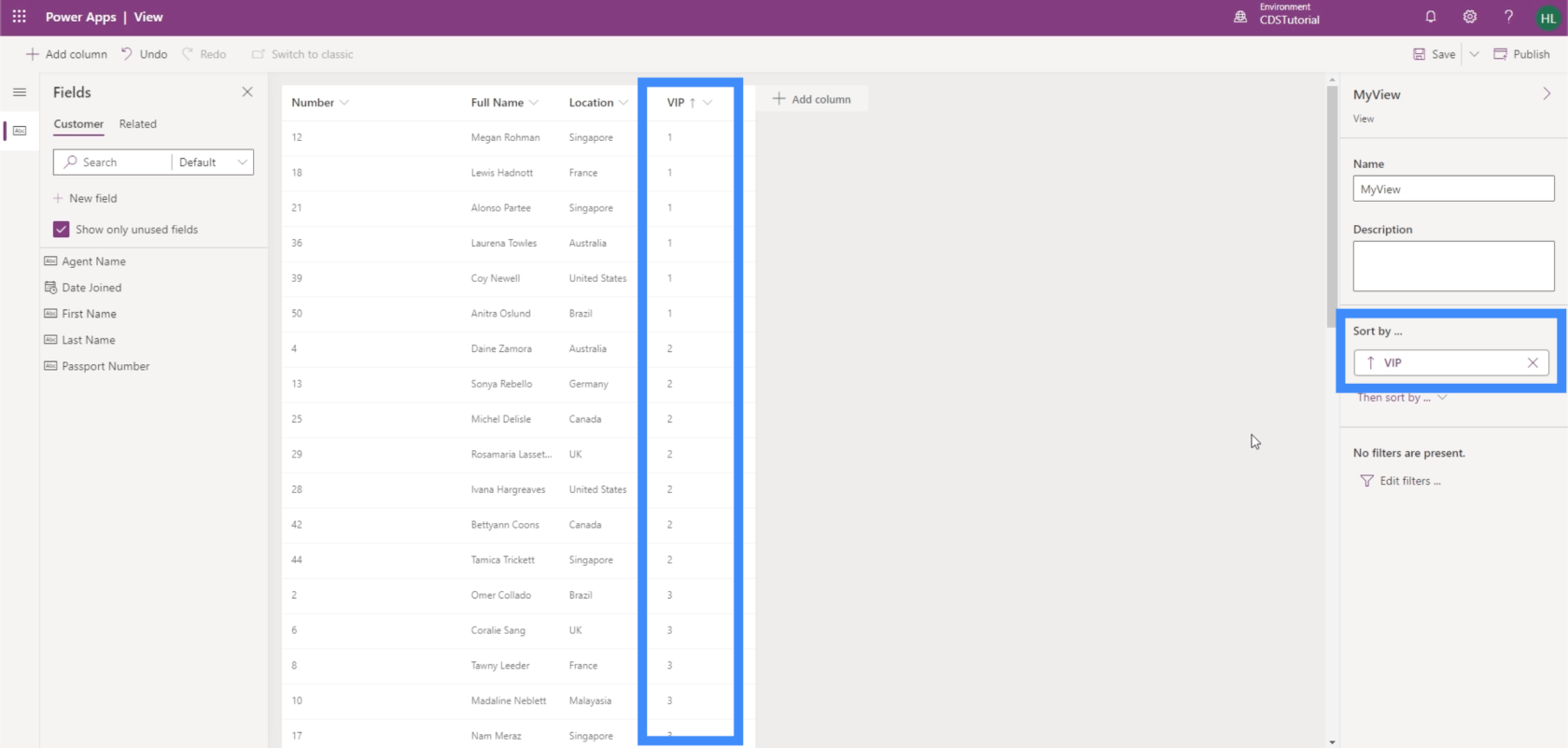
필요한 열을 추가한 후에는 오른쪽 창의 드롭다운을 사용하여 데이터를 쉽게 정렬할 수 있습니다.

예를 들어 VIP 레벨을 기준으로 이 보기를 정렬할 수 있습니다. 그럼 VIP 레벨 1부터 5까지 순서대로 아이템을 보도록 하겠습니다.

보기에 필터를 추가할 수도 있습니다.

예를 들어 우선 순위가 높은 고객만 표시하도록 정보를 필터링할 수 있습니다.
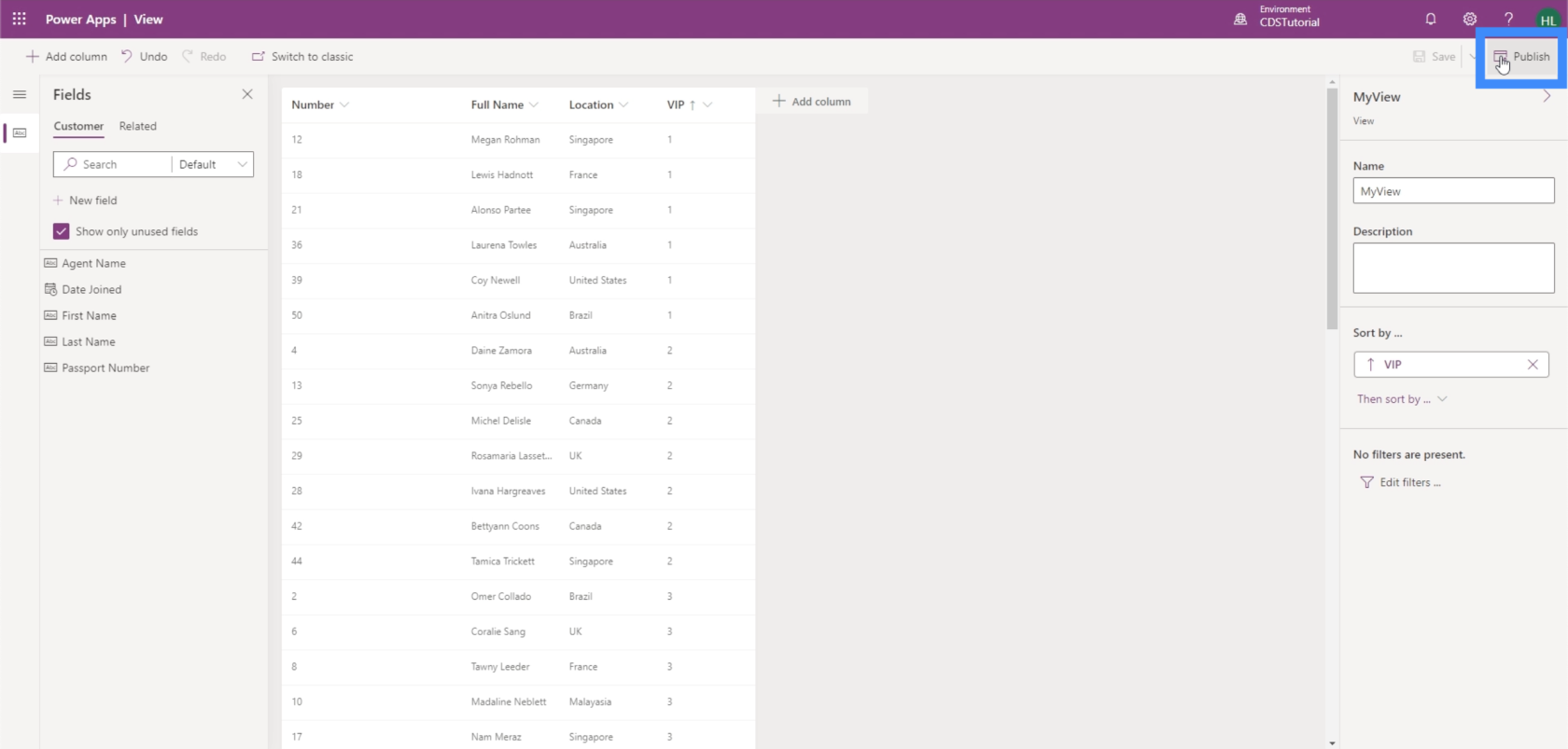
지금은 선택한 열의 모든 항목을 표시하려고 하므로 그대로 두겠습니다. 우측 상단에 저장을 눌러줍시다.

이제 게시를 클릭하여 게시된 앱에 적용한 변경 사항을 푸시할 수 있습니다.

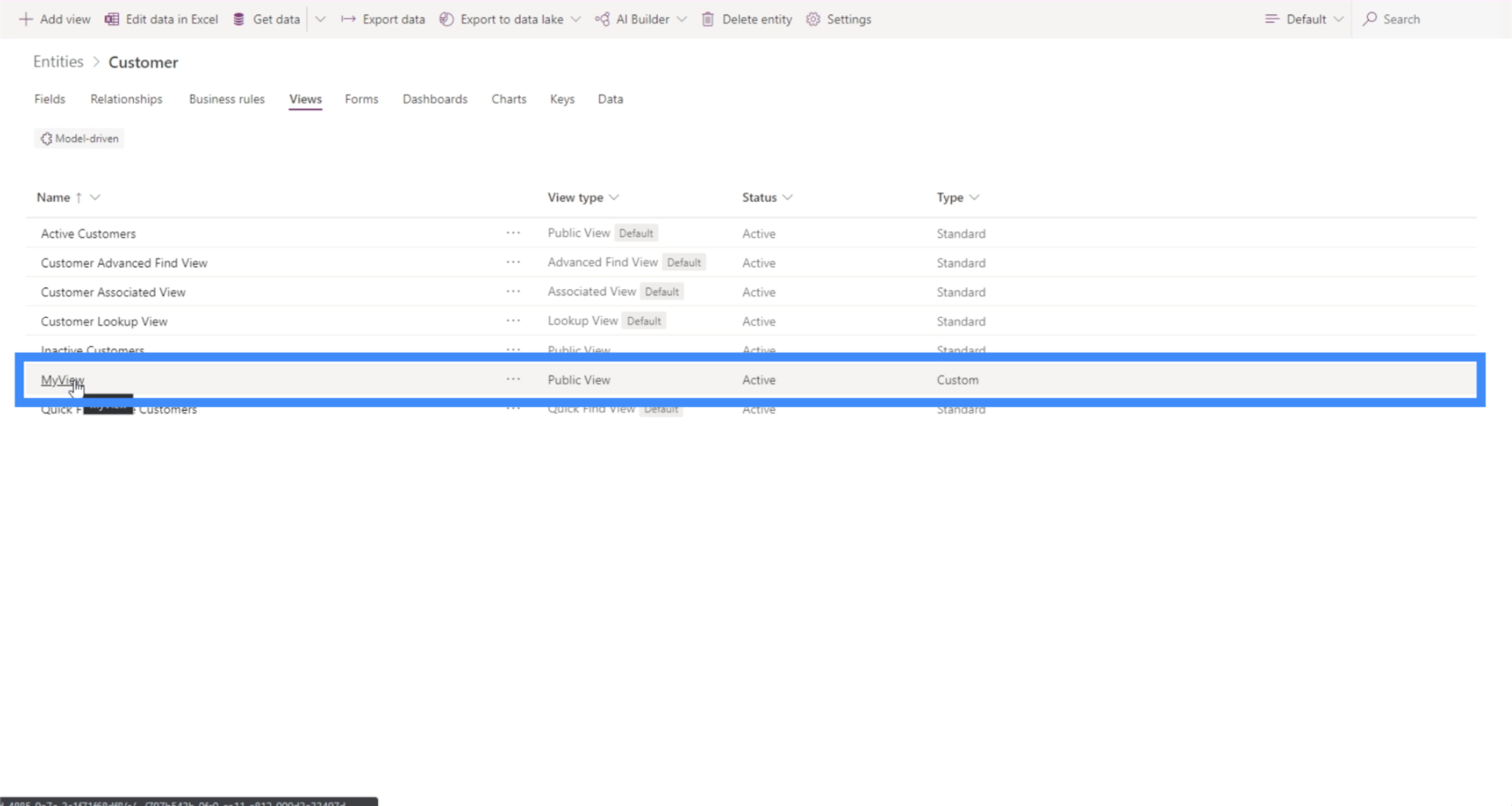
보기 탭으로 돌아가면 이제 MyView가 표시됩니다.

주어진 순간에 구체적으로 확인해야 하는 항목을 기반으로 자신만의 뷰를 생성하는 것은 매우 쉽습니다. 좋은 소식은 보기를 무제한으로 만들 수 있다는 것입니다. 한 번에 수백 개의 서로 다른 뷰를 가질 수도 있습니다. 특히 데이터 세트에 있는 정보의 다양한 조합을 보고 싶은 경우 더욱 그렇습니다.
사용자 지정 PowerApps 양식 만들기
양식을 사용하여 새 기록을 추가하거나 현재 가지고 있는 데이터를 업데이트합니다.

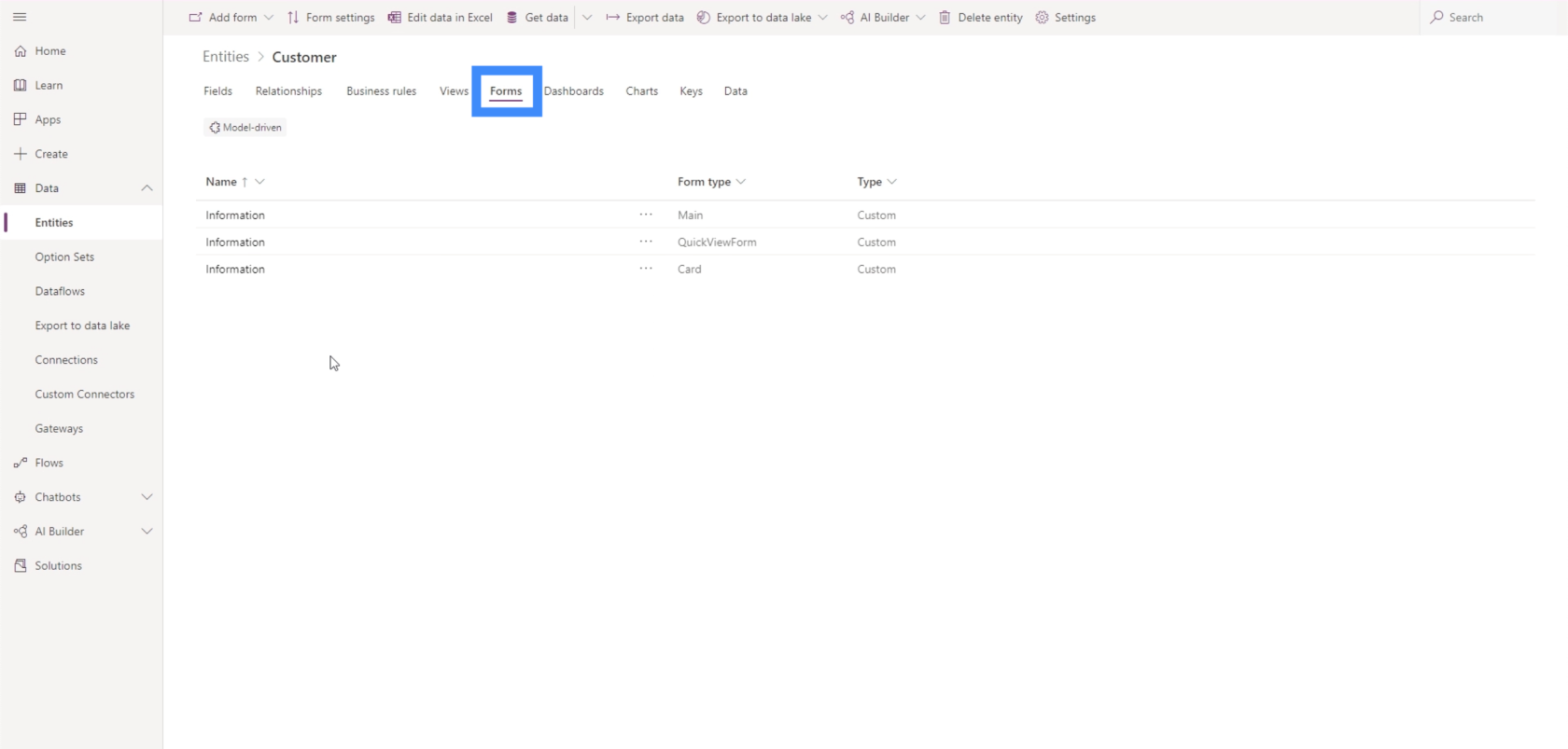
여기 왼쪽 상단에 있는 "양식 추가" 버튼을 클릭하여 새 양식을 추가해 보겠습니다.

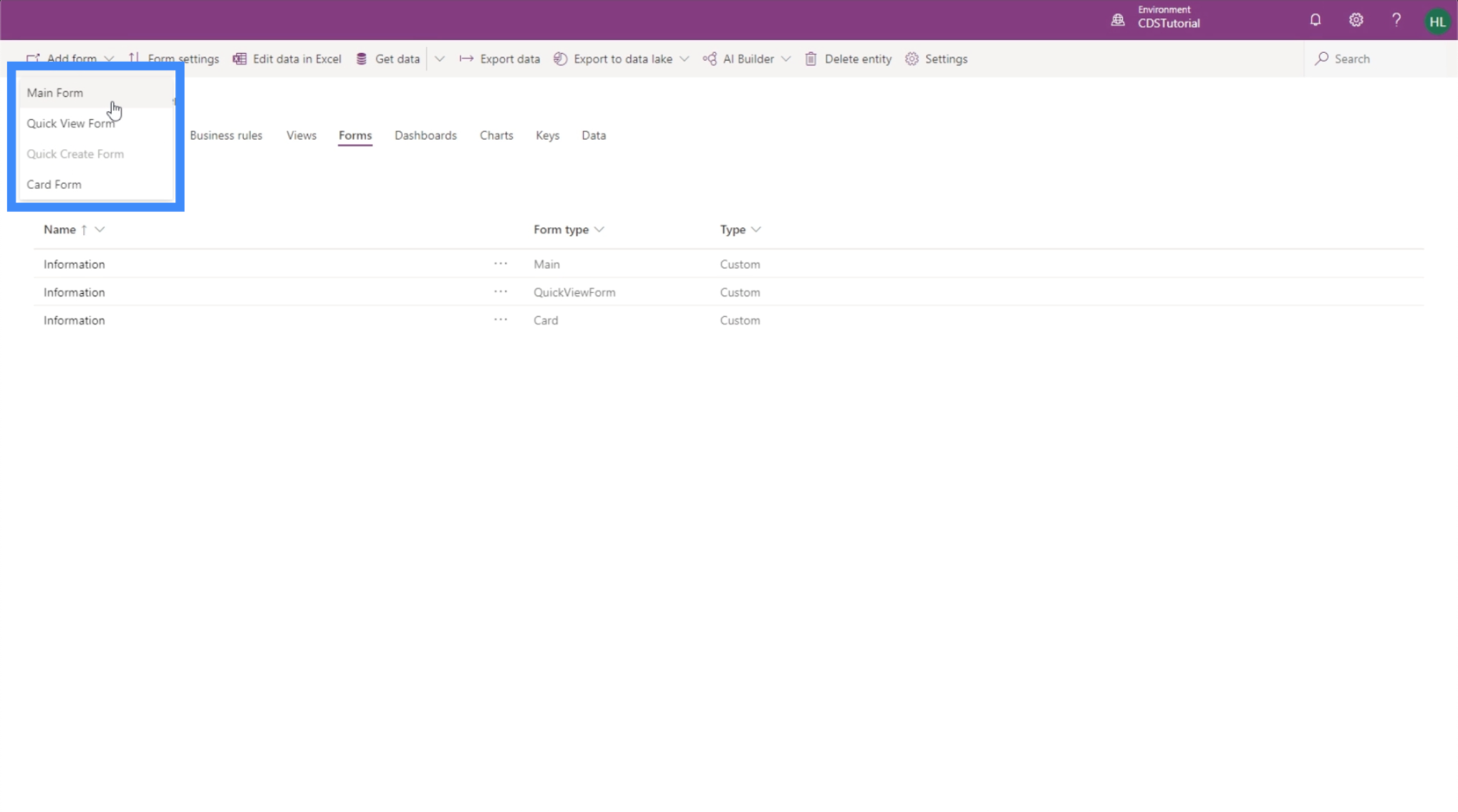
기본 양식, 빠른 보기 양식 또는 카드 양식과 같이 선택할 수 있는 다양한 유형의 양식이 있습니다. 그들 사이의 유일한 차이점은 크기입니다.

이 예에서는 기본 양식을 만들어 보겠습니다. 기본적으로 번호 필드와 소유자가 있습니다.

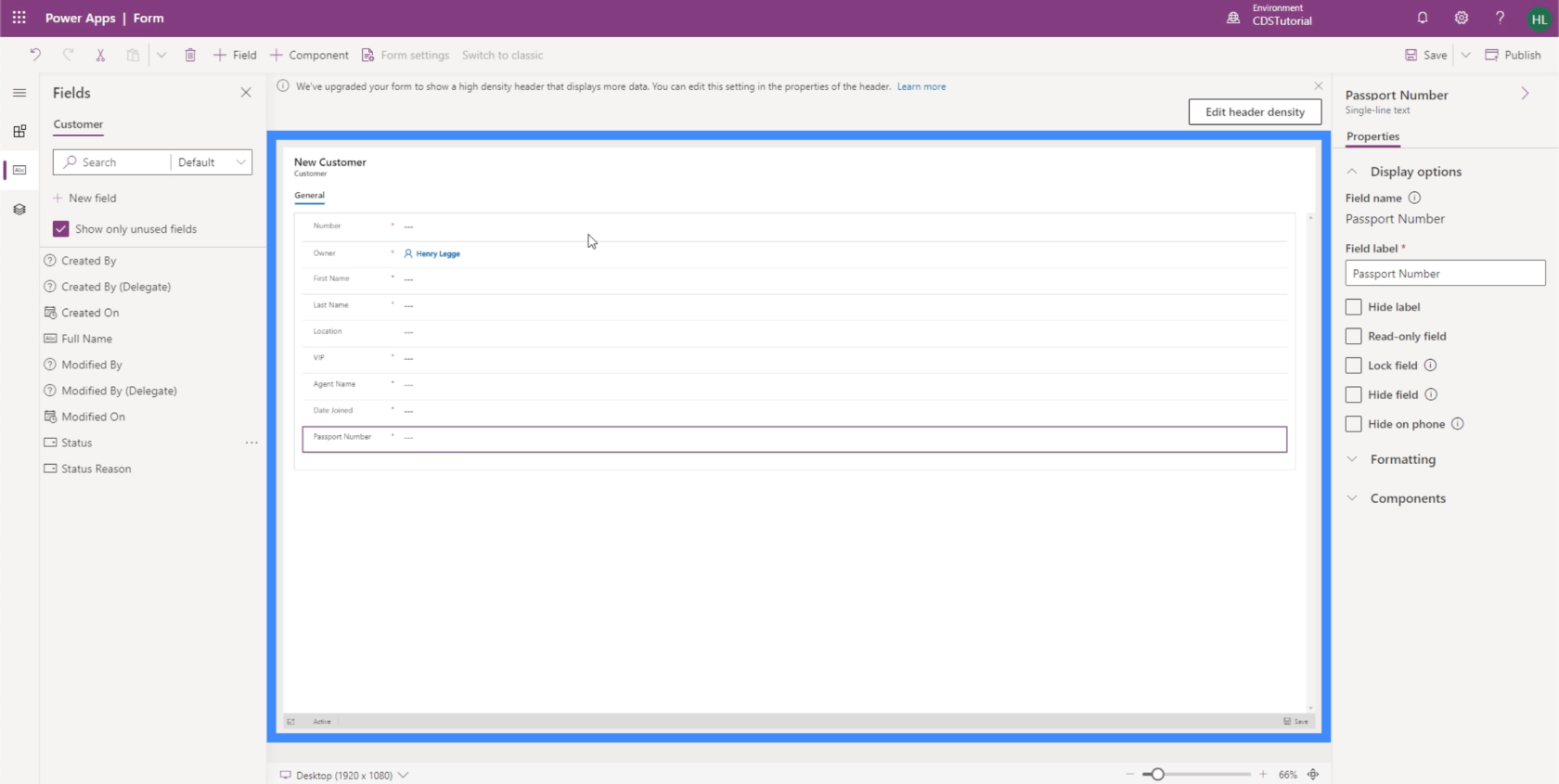
추가할 수 있는 다른 필드는 왼쪽 창에 나열됩니다. PowerApps의 가장 큰 장점은 사용하기 쉽고 무거운 코딩을 할 필요 없이 양식을 작성할 수 있다는 것입니다. 이 경우 목록에서 양식으로 간단한 끌어다 놓기를 수행할 수 있습니다.

이름, 성, 위치, VIP 레벨, 에이전트 이름, 가입 날짜 및 여권 번호를 추가하겠습니다.

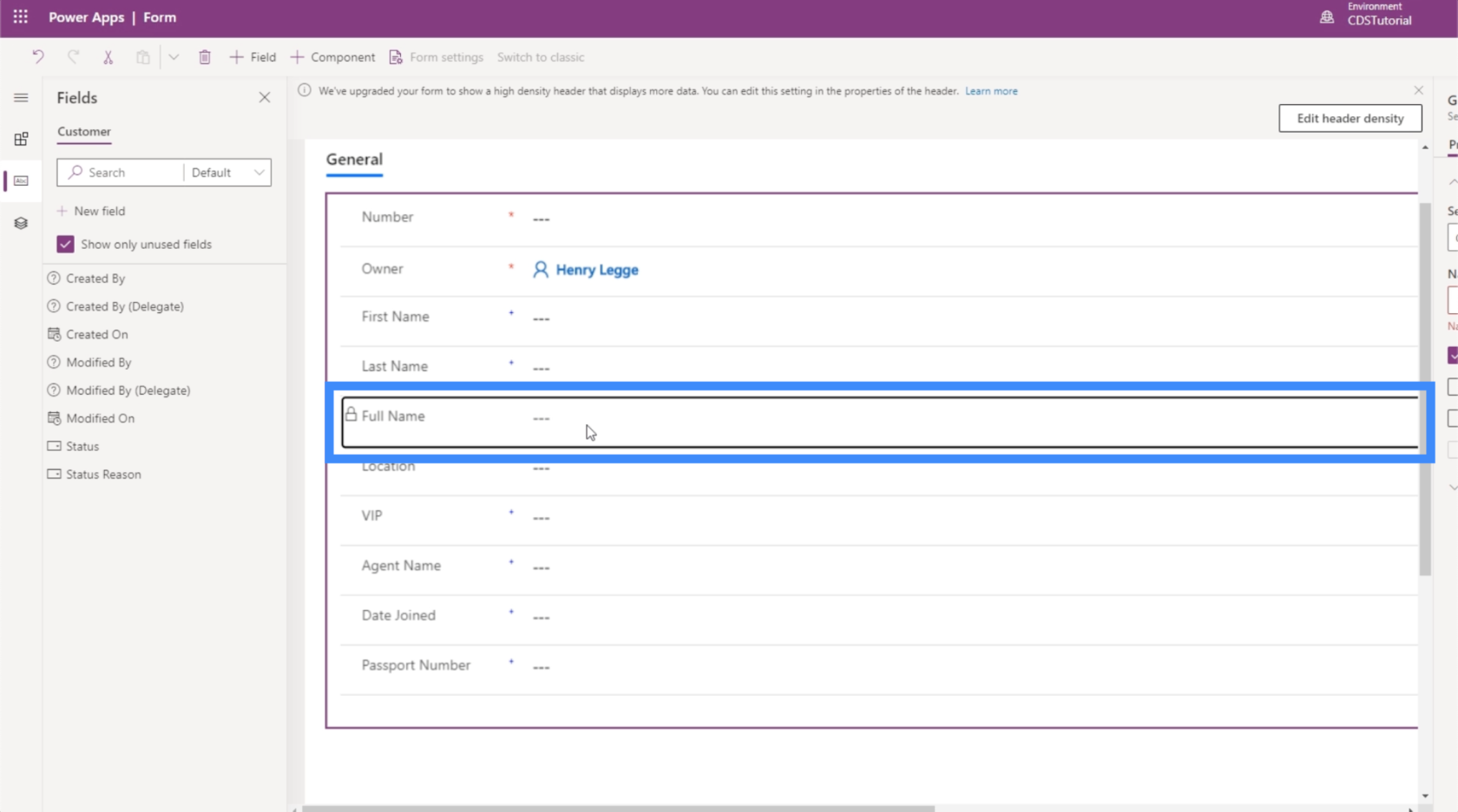
이전에는 보기 작업을 할 때 전체 이름을 사용했습니다. 그러나 전체 이름은 계산된 필드이며 이름과 성을 기반으로 한다는 점을 기억하십시오. 이것은 우리가 여기서 사용할 수 없다는 것을 의미합니다. 사용자는 이름과 성을 수동으로 입력해야 합니다. 그러면 PowerApps가 둘을 결합하여 보기 탭으로 이동할 때 전체 이름이 표시되도록 합니다.
이것이 전체 이름을 필드로 추가하려고 하면 잠겨 있는 것으로 표시되는 이유입니다. 수동으로 편집할 수 없기 때문입니다.

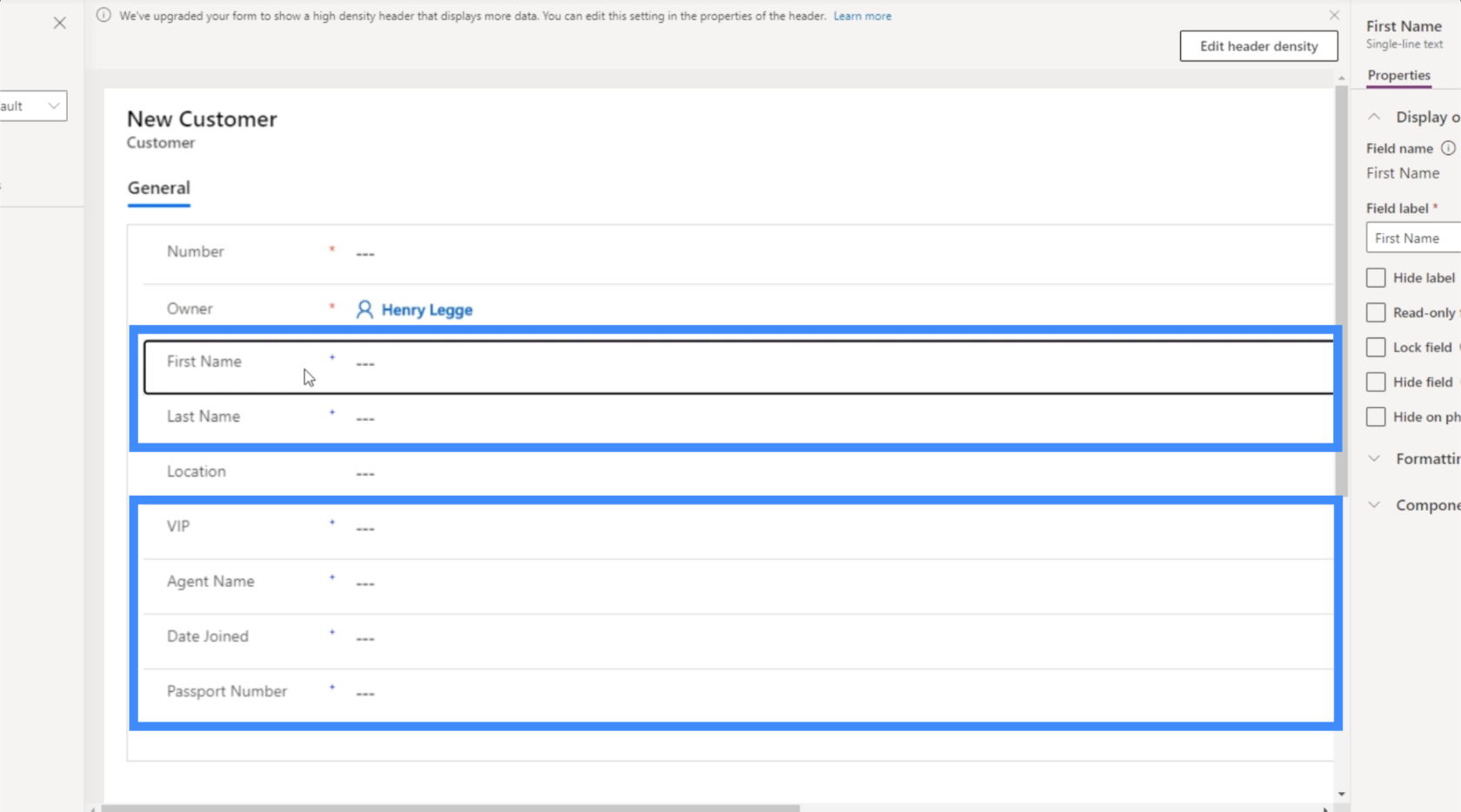
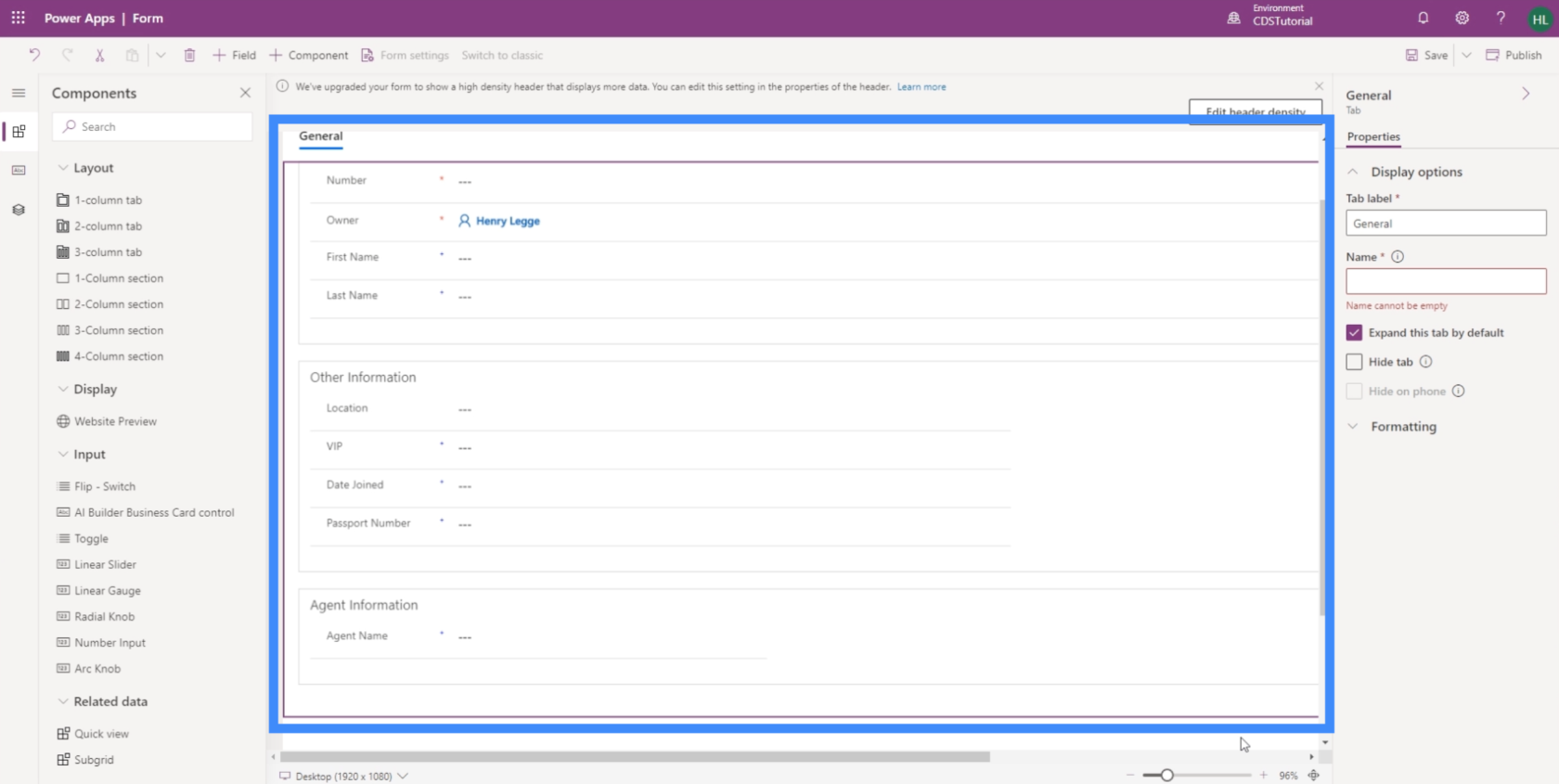
확대하면 일부 필드에 빨간색 별표가 있음을 알 수 있습니다. 이는 이러한 필드가 공통 데이터 서비스에 필요함을 의미합니다.

그런 다음 파란색 더하기 기호가 있는 필드가 권장되지만 필수는 아닙니다.

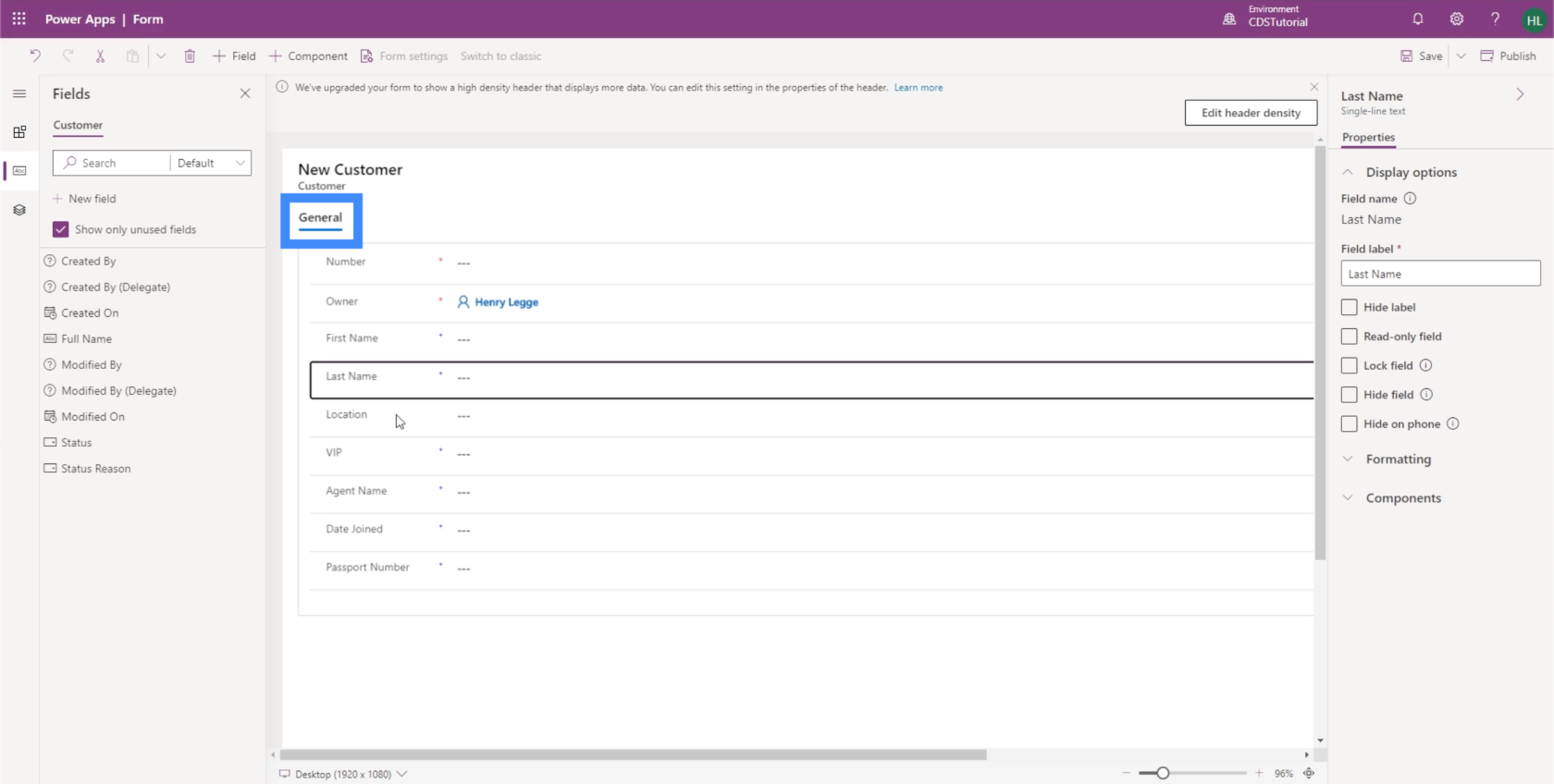
오른쪽 창에는 사용자 지정할 수 있는 몇 가지 속성이 있습니다.

바로 지금 First Name 필드가 강조 표시됩니다. 따라서 PowerApps는 오른쪽 창 상단에 표시된 대로 이것이 한 줄 텍스트라는 것을 즉시 인식합니다. 이는 이 유형의 필드와 관련된 속성만 나열됨을 의미합니다. 여기에서 우리가 할 수 있는 일 중 일부는 필드를 잠그고, 읽기 전용 필드로 만들고, 사용자가 통화 중인 경우 필드를 숨기는 것입니다.
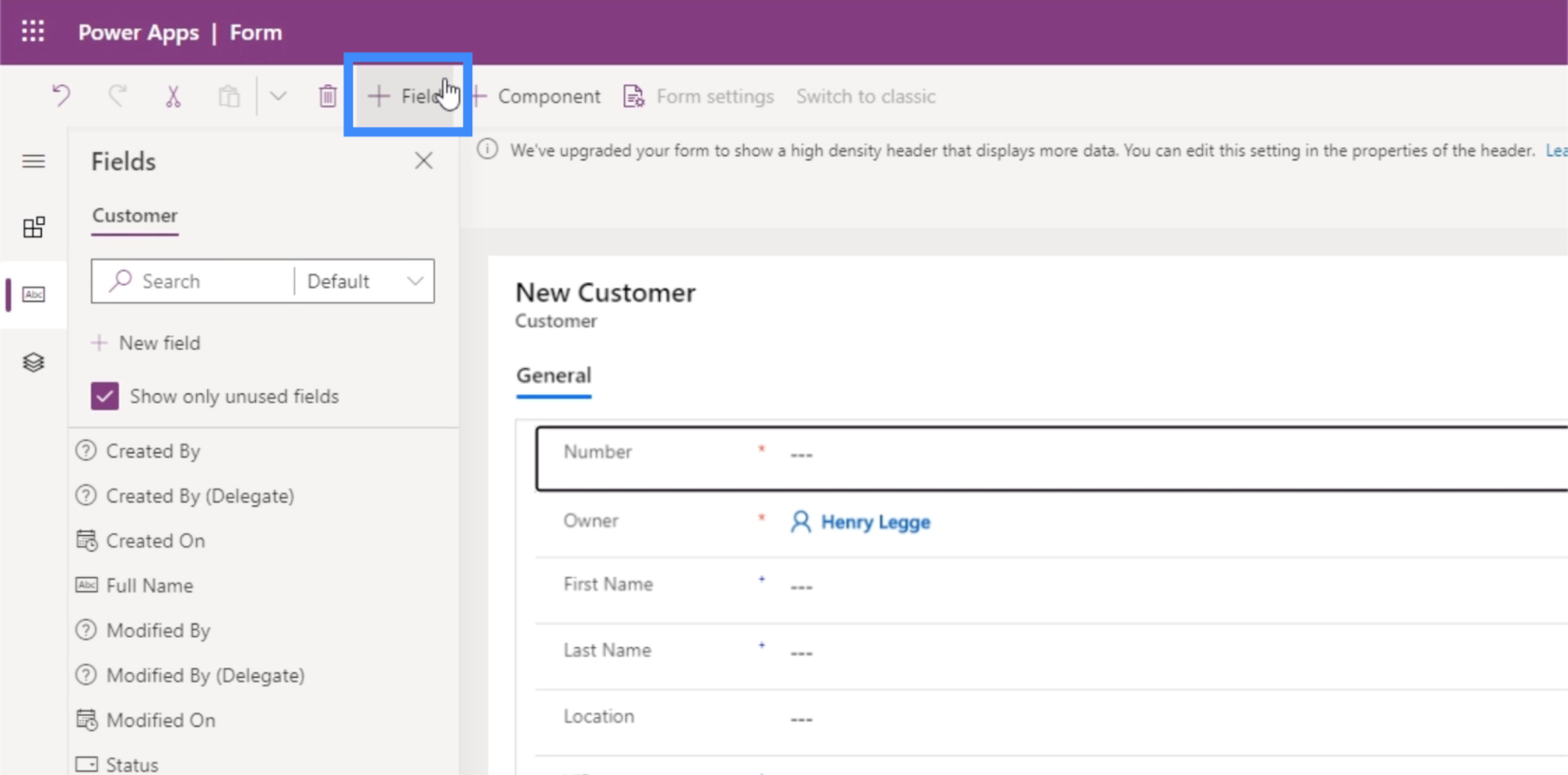
목록에 나타나지 않는 필드를 추가하려면 상단의 +Field 버튼을 클릭하면 됩니다.

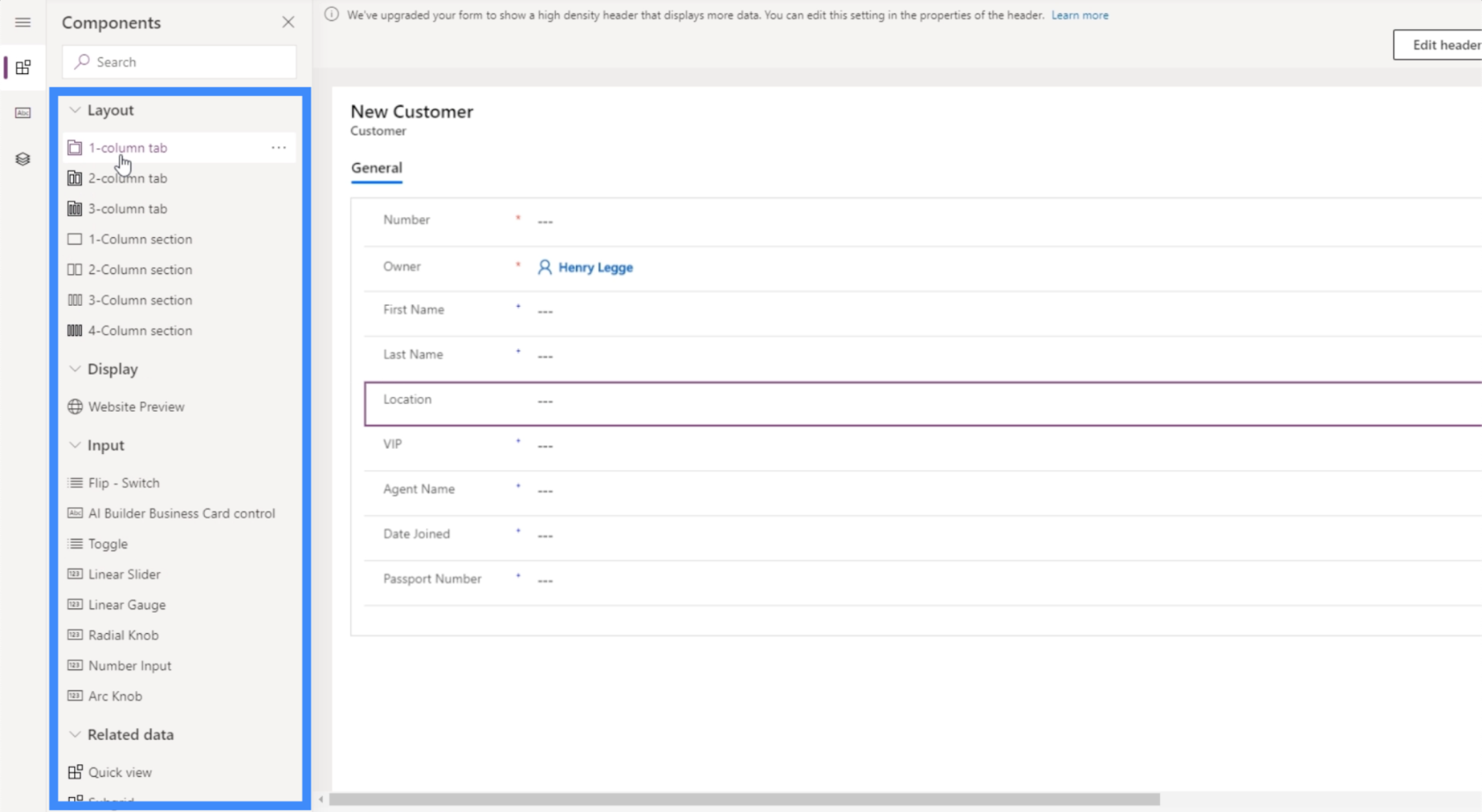
+구성 요소를 클릭하여 다른 구성 요소를 추가할 수도 있습니다.

구성 요소는 양식의 섹션입니다. 이 예에서는 General이라는 구성 요소가 하나만 있습니다.

구성 요소를 추가하려고 하면 양식을 배치하는 방법에 대한 다양한 옵션이 제공됩니다.

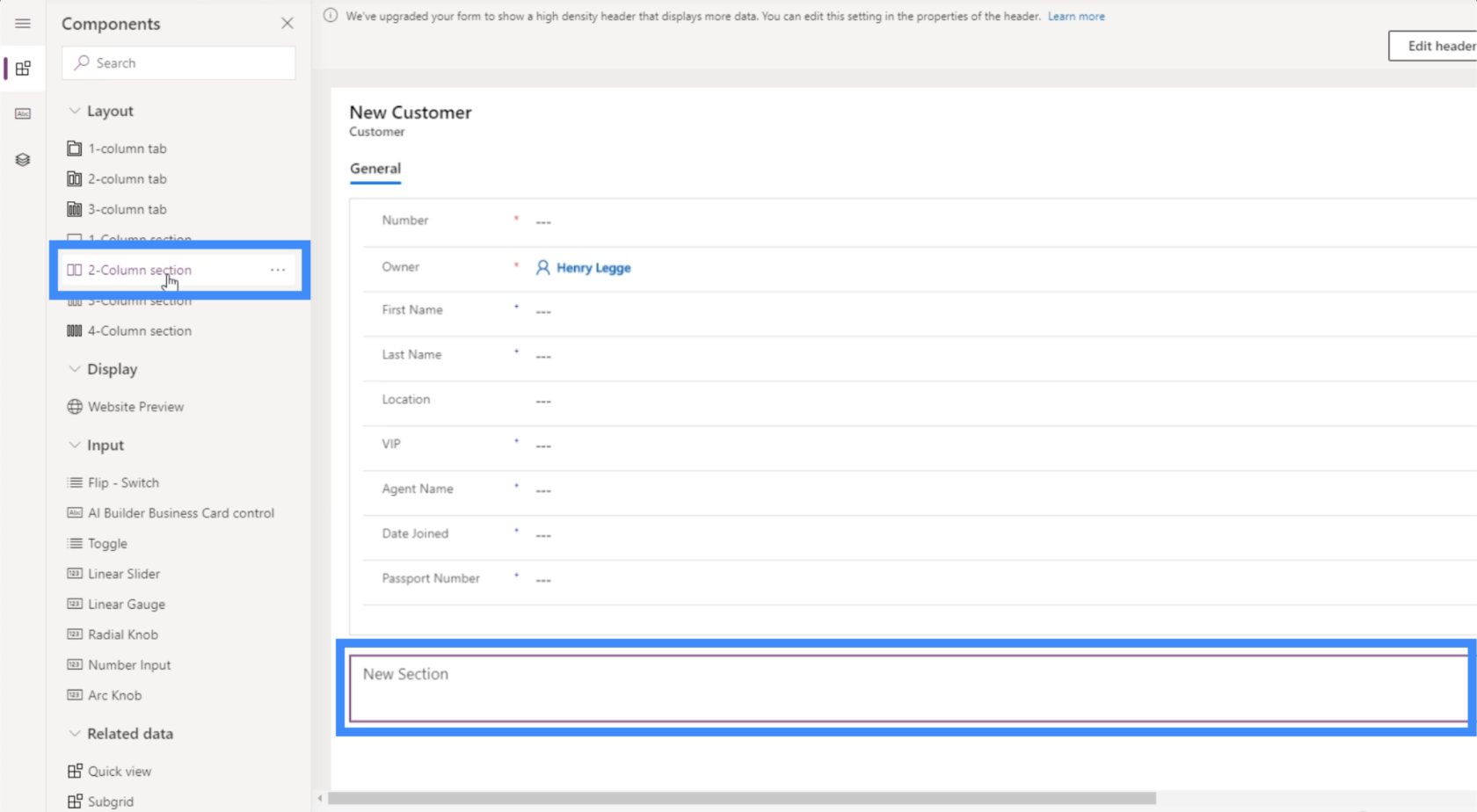
2열 섹션을 만들어 봅시다. 따라서 첫 번째 섹션은 일반이 되고 하단의 두 번째 섹션을 사용자 지정할 수 있습니다.

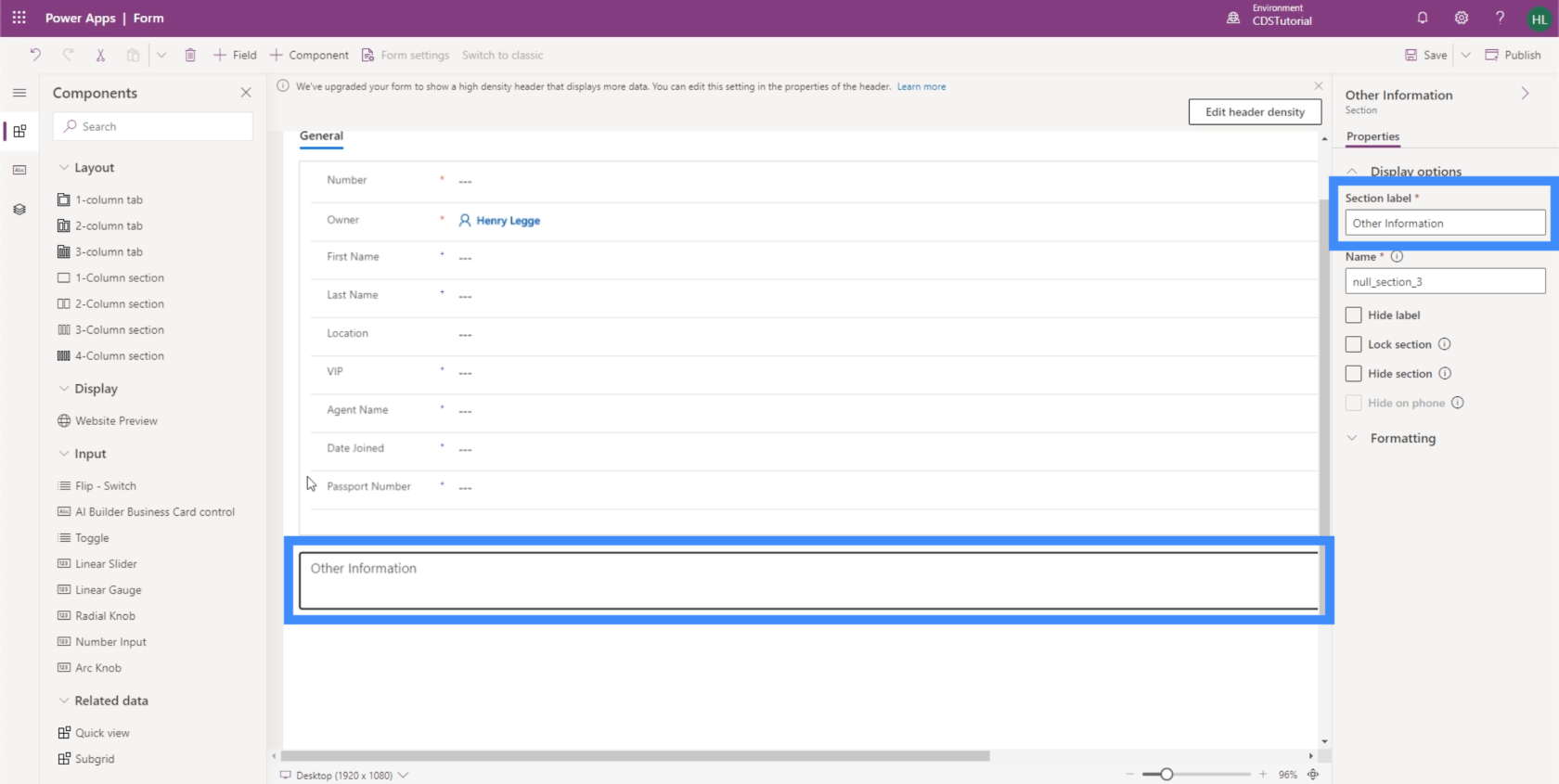
이 섹션을 "기타 정보"라고 부르겠습니다.

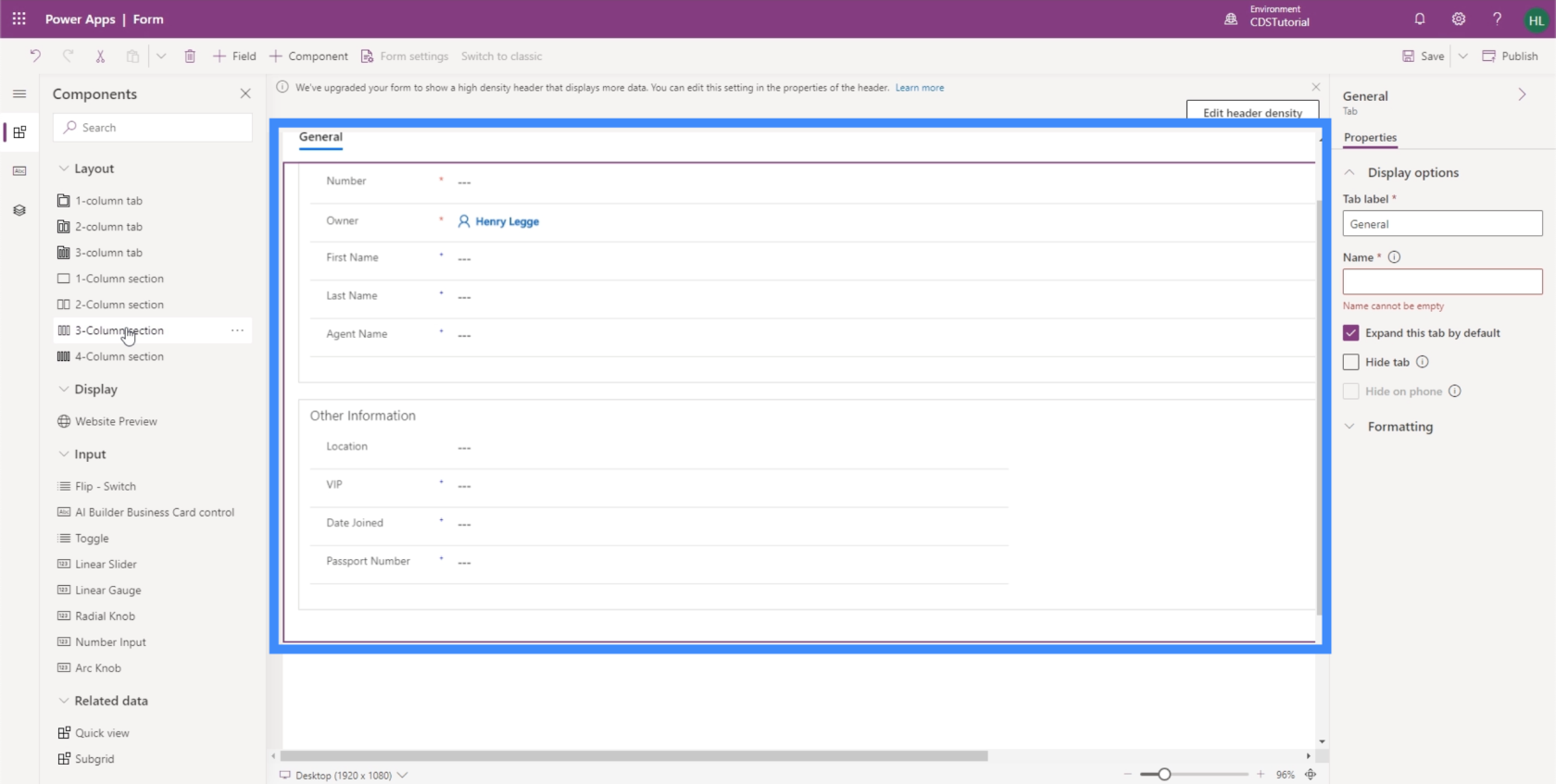
이제 일부 필드를 새 섹션으로 이동해 보겠습니다. 다시 말하지만 일반에서 필드를 끌어서 기타 정보로 놓는 것만큼 쉽습니다.

에이전트 정보에 대한 다른 섹션도 있을 수 있습니다. 여기에 에이전트 이름을 추가할 수 있습니다.

보기와 마찬가지로 이와 같은 모델 기반 앱용 양식을 만드는 것은 매우 쉽습니다. 손쉬운 사용자 정의를 통해 사람들이 사용하기 쉬운 방식으로 양식을 디자인할 수도 있습니다.
Power Apps 소개: 정의, 기능, 기능 및 중요성
Power Apps 환경: 앱 요소를 적절하게 설정
PowerApps 기능 및 수식 | 소개
결론
생각해 보면 모델 기반 앱은 다양한 PowerApps 보기 및 양식 모음으로 볼 수 있습니다. 결국 그것들은 대상 최종 사용자에게 앱을 유용하게 만드는 주요 요소입니다.
정보를 쉽게 액세스하고 이해하고 업데이트할 수 있도록 하는 핵심이기 때문에 뷰와 양식을 적절하게 계획하는 것이 중요합니다. 이 경우 PowerApps는 모든 요소를 쉽게 수정하여 필요에 맞는 설정으로 끝낼 수 있다는 점을 알고 있어 완벽한 도구입니다.
모두 제일 좋다,
헨리
SharePoint에서 계산된 열의 중요성과 목록에서 자동 계산 및 데이터 수집을 수행하는 방법을 알아보세요.
컬렉션 변수를 사용하여 Power Apps에서 변수 만드는 방법 및 유용한 팁에 대해 알아보세요.
Microsoft Flow HTTP 트리거가 수행할 수 있는 작업과 Microsoft Power Automate의 예를 사용하여 이를 사용하는 방법을 알아보고 이해하십시오!
Power Automate 흐름 및 용도에 대해 자세히 알아보세요. 다양한 작업 및 시나리오에 사용할 수 있는 다양한 유형의 흐름에 대해 설명합니다.
조건이 충족되지 않는 경우 흐름에서 작업을 종료하는 Power Automate 종료 작업 컨트롤을 올바르게 사용하는 방법을 알아봅니다.
PowerApps 실행 기능에 대해 자세히 알아보고 자신의 앱에서 바로 웹사이트, 전화, 이메일 및 기타 앱과 같은 기타 서비스를 실행하십시오.
타사 애플리케이션 통합과 관련하여 Power Automate의 HTTP 요청이 작동하는 방식을 배우고 이해합니다.
Power Automate Desktop에서 Send Mouse Click을 사용하는 방법을 알아보고 이것이 어떤 이점을 제공하고 흐름 성능을 개선하는지 알아보십시오.
PowerApps 변수의 작동 방식, 다양한 종류, 각 변수가 앱에 기여할 수 있는 사항을 알아보세요.
이 자습서에서는 Power Automate를 사용하여 웹 또는 데스크톱에서 작업을 자동화하는 방법을 알려줍니다. 데스크톱 흐름 예약에 대한 포괄적인 가이드를 제공합니다.








