SharePoint의 계산된 열 | 개요

SharePoint에서 계산된 열의 중요성과 목록에서 자동 계산 및 데이터 수집을 수행하는 방법을 알아보세요.
이 자습서에서는 편집을 위해 PowerApps 화면에서 수행할 수 있는 다양한 작업에 대해 설명합니다 . 또한 Update 속성이 작동하는 방식과 텍스트 상자를 사용하는 방법 도 이해합니다 .
PowerApps는 사용자가 텍스트 상자 속성 수정 및 업데이트 속성 사용과 같이 PowerApps 화면 내에서 사용할 수 있는 많은 옵션을 제공합니다 .
목차
PowerApps 편집 화면을 통해 레코드 편집
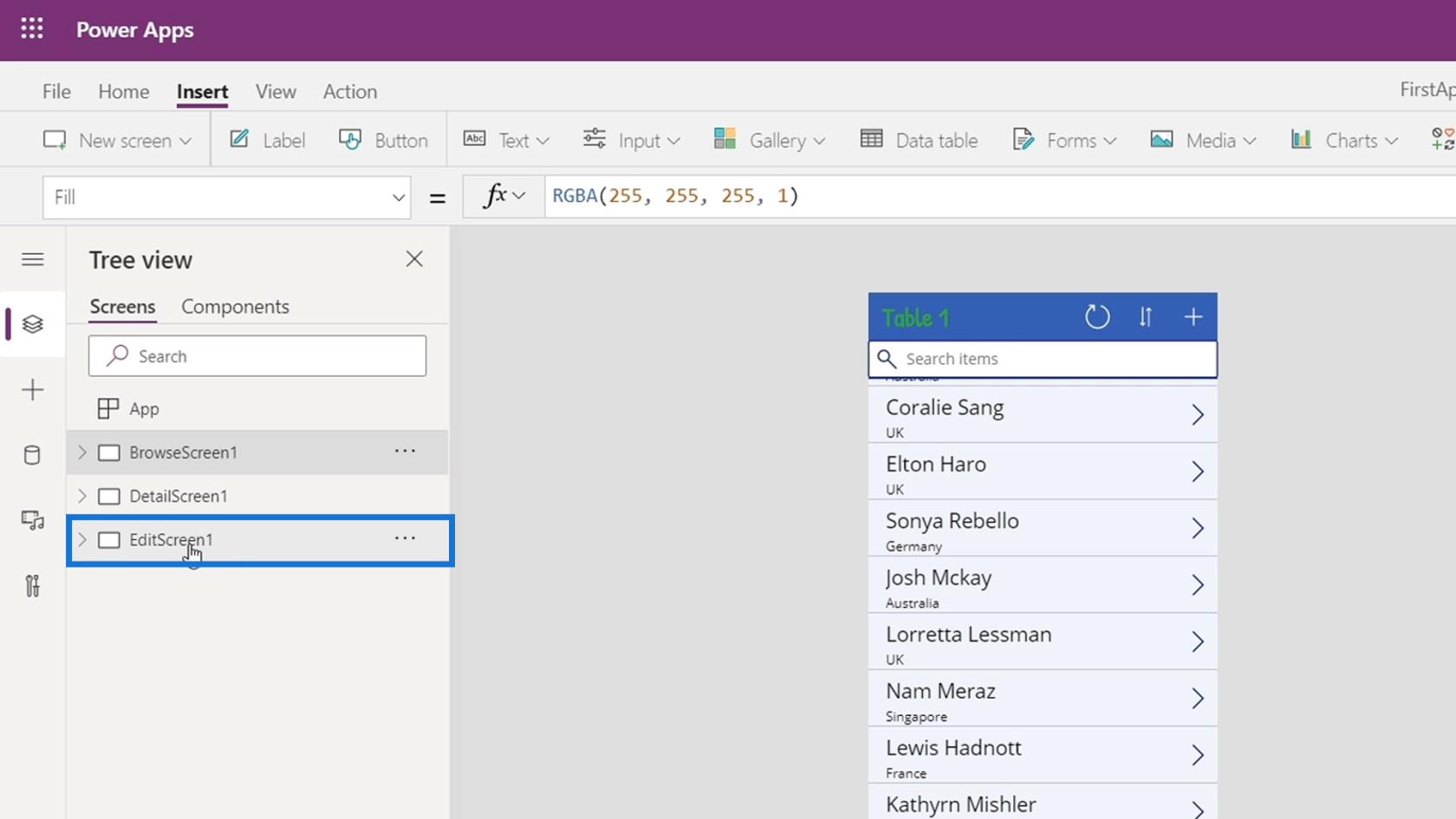
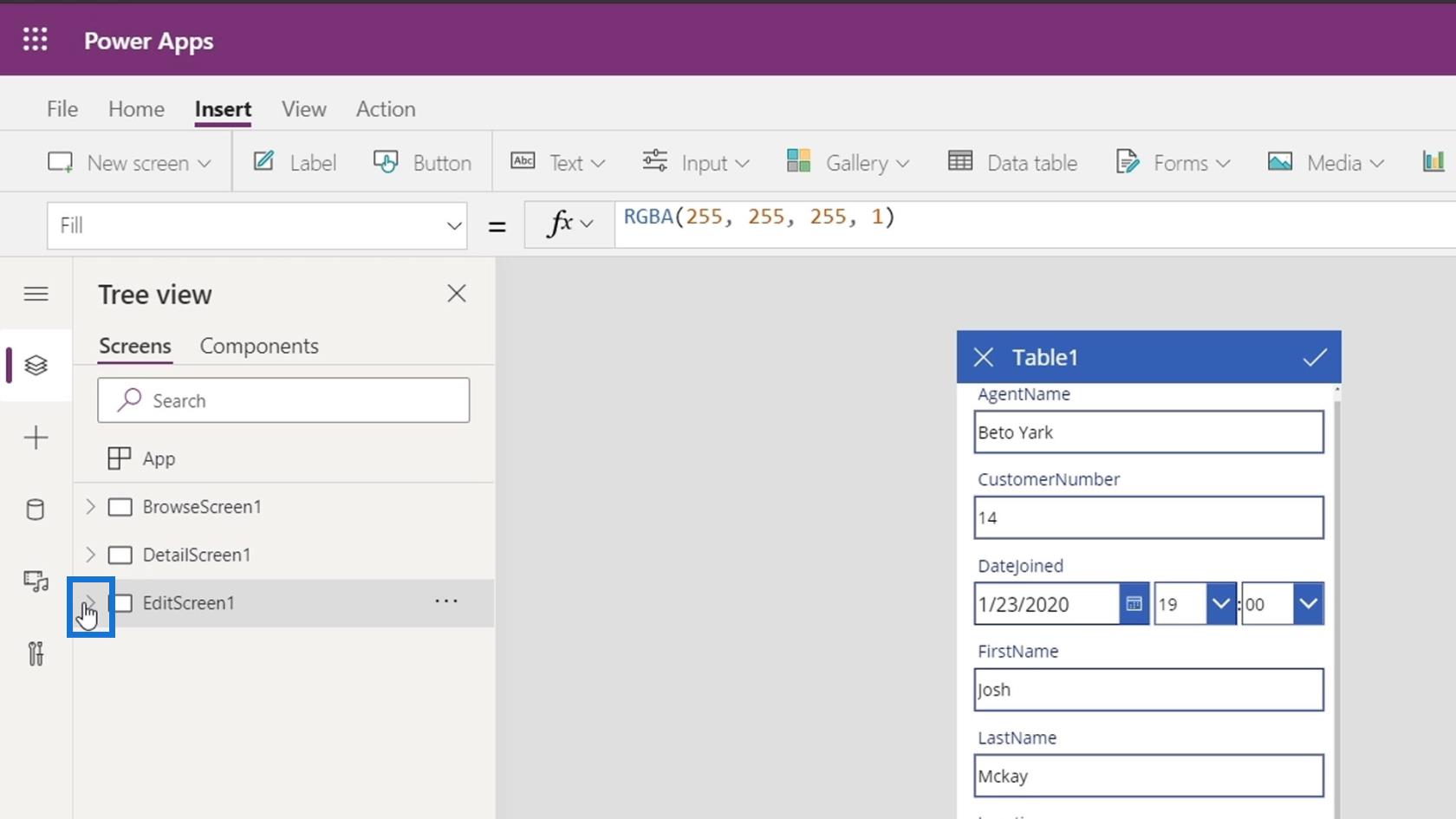
먼저 EditScreen1을 클릭하여 편집 화면을 살펴보겠습니다.

그런 다음 재생 버튼을 클릭합니다.

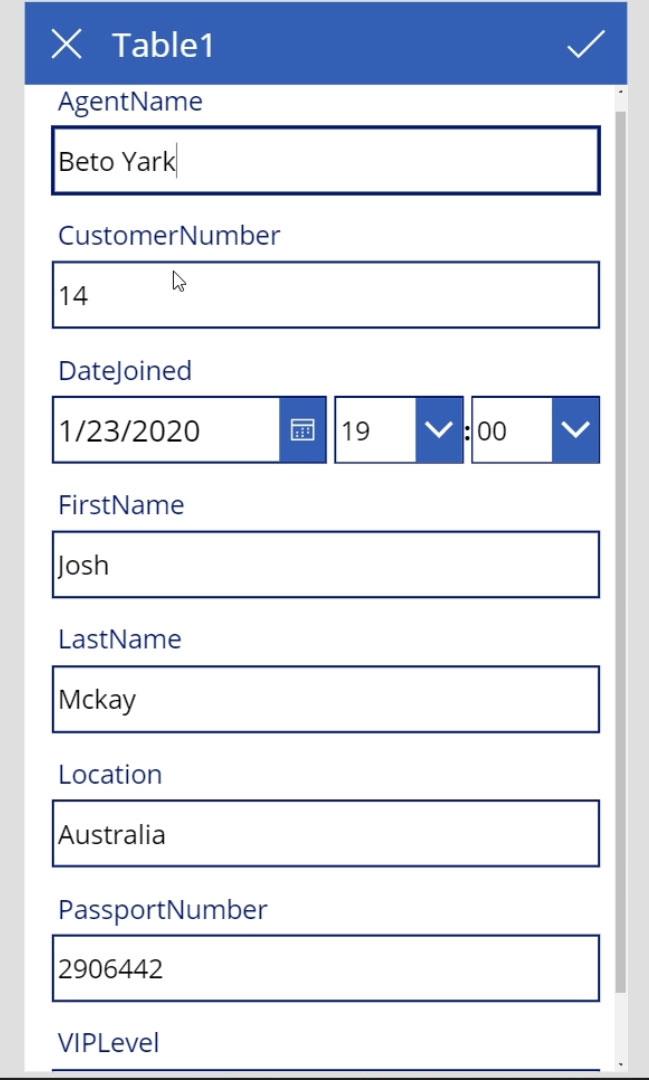
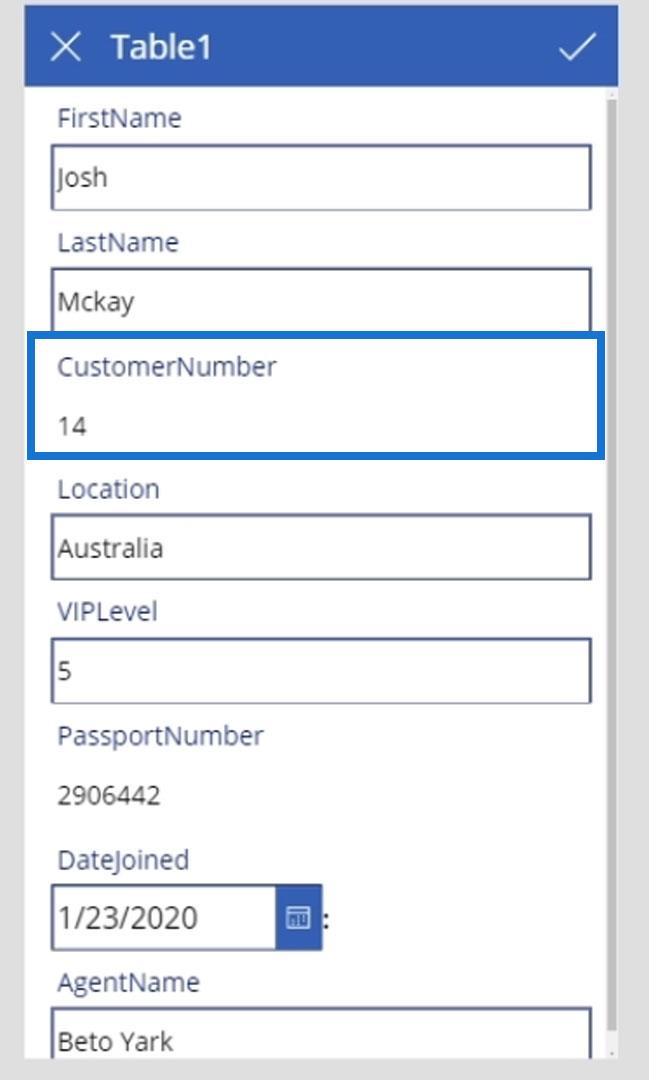
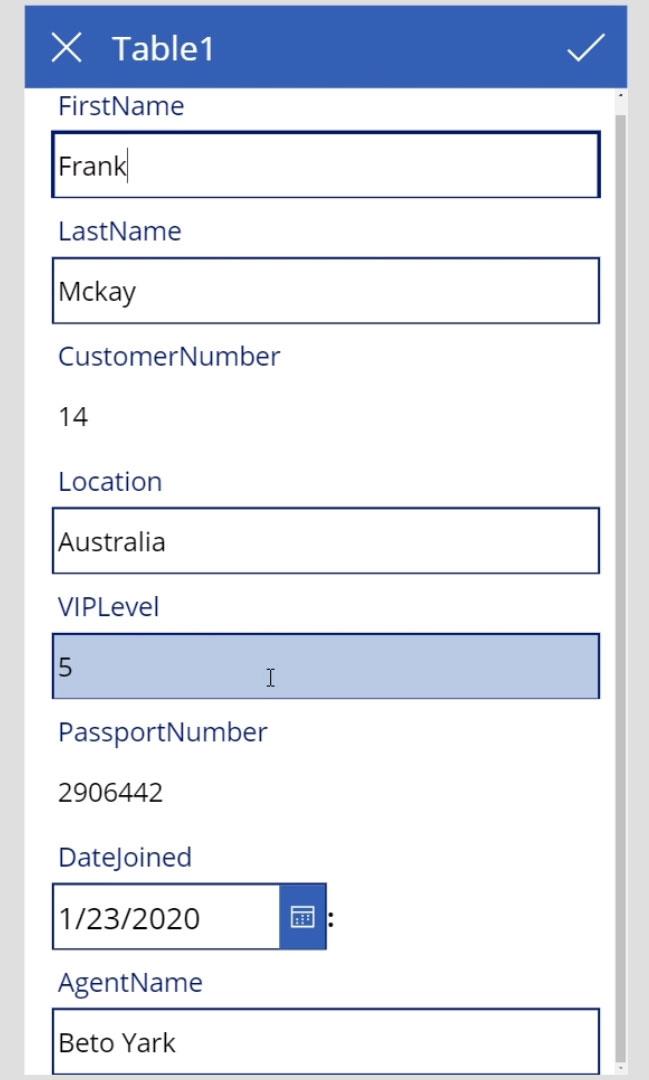
편집 화면을 통해 레코드를 편집할 수 있습니다.

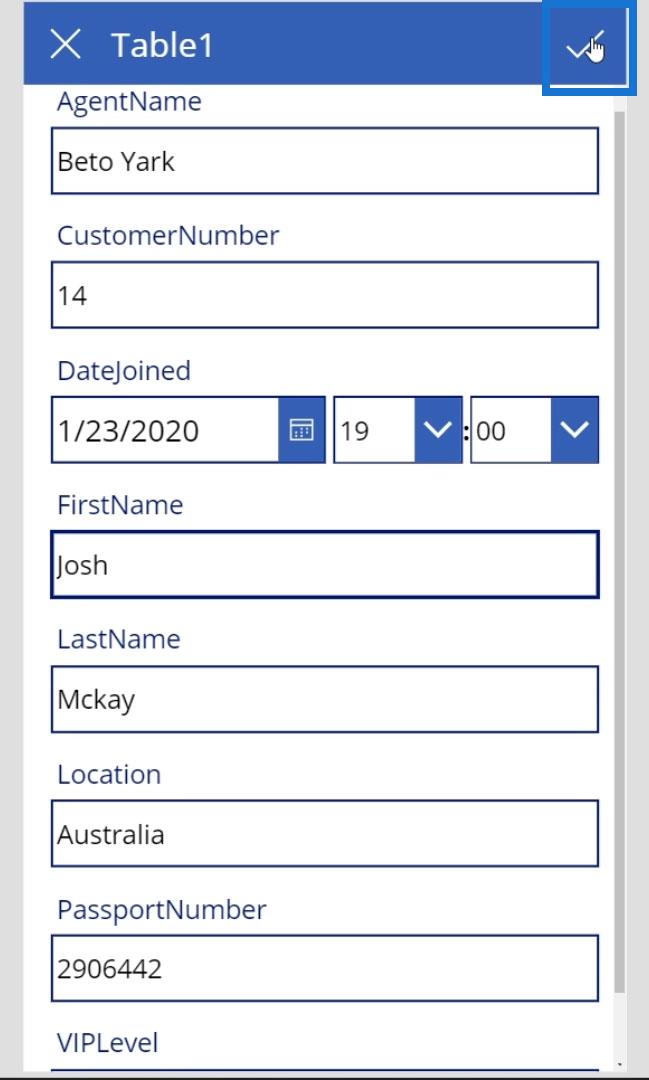
레코드를 편집한 후 여기에서 확인 표시 아이콘을 클릭하기만 하면 데이터 파일에 대한 변경 사항이 저장됩니다.

PowerApps 편집 화면 작동 방식 이해
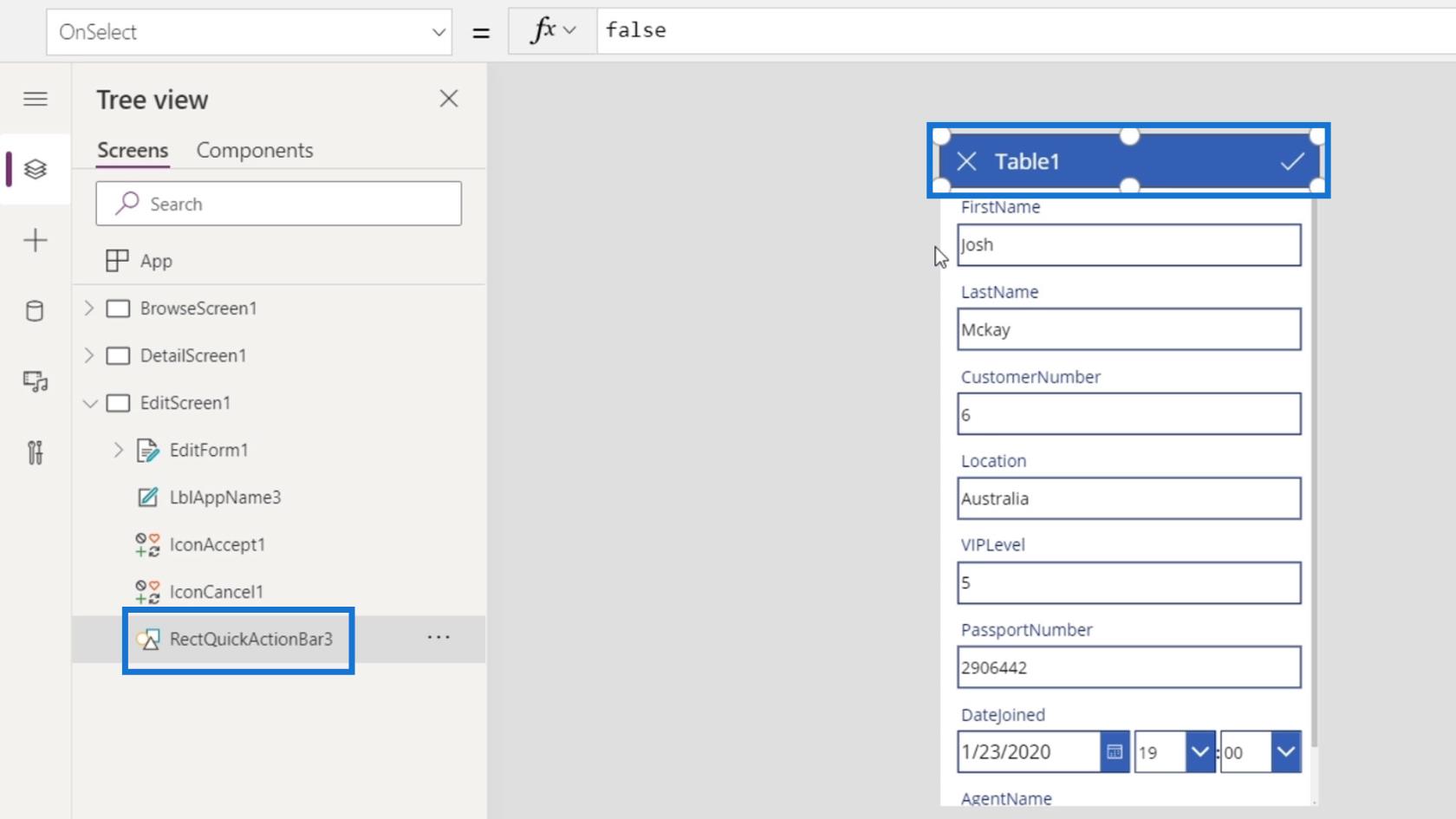
편집 화면이 어떻게 작동하는지 분석해 봅시다. 이 화살표를 클릭하여 EditScreen1 에 실제 요소를 표시합니다 .

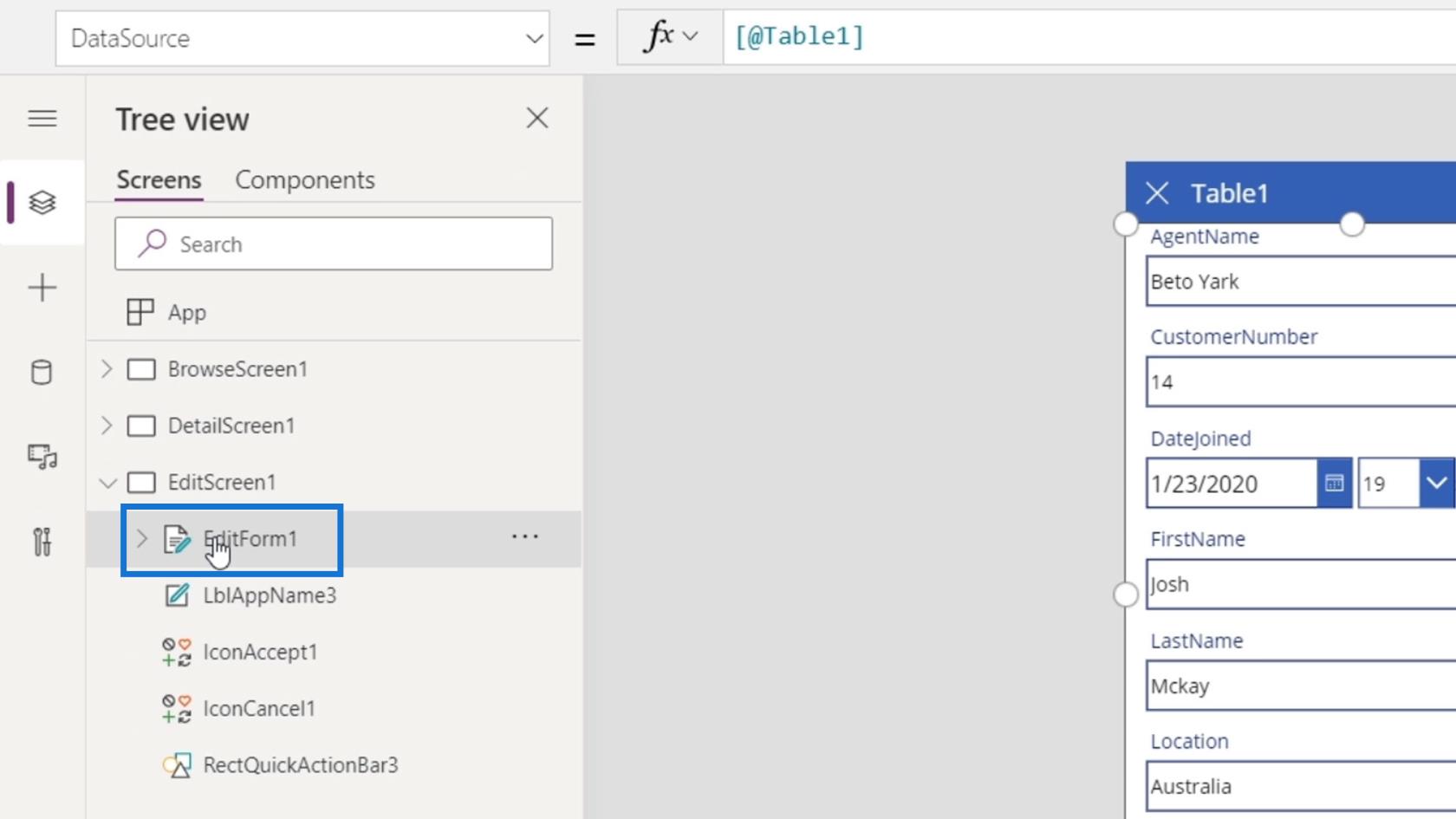
첫 번째 요소는 전체 양식 요소인 EditForm1 입니다.

표시 양식과 마찬가지로 PowerApps에도 편집 양식이 있습니다. 이 양식의 장점은 모든 컨트롤이 해당 필드 유형에 따라 자동으로 추가된다는 것입니다.
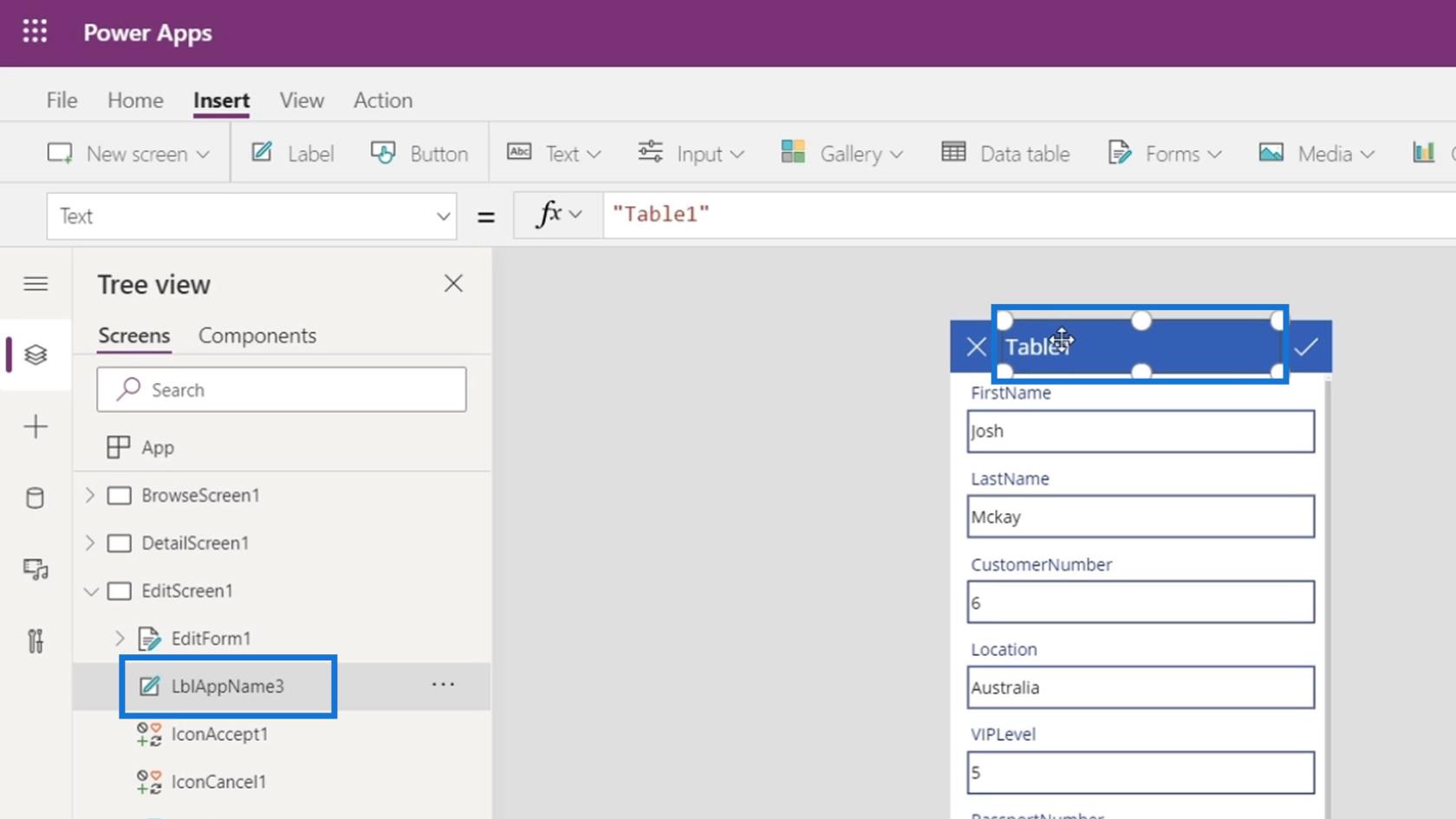
양식의 제목( Table1 )인 LblAppName3 도 있습니다 .

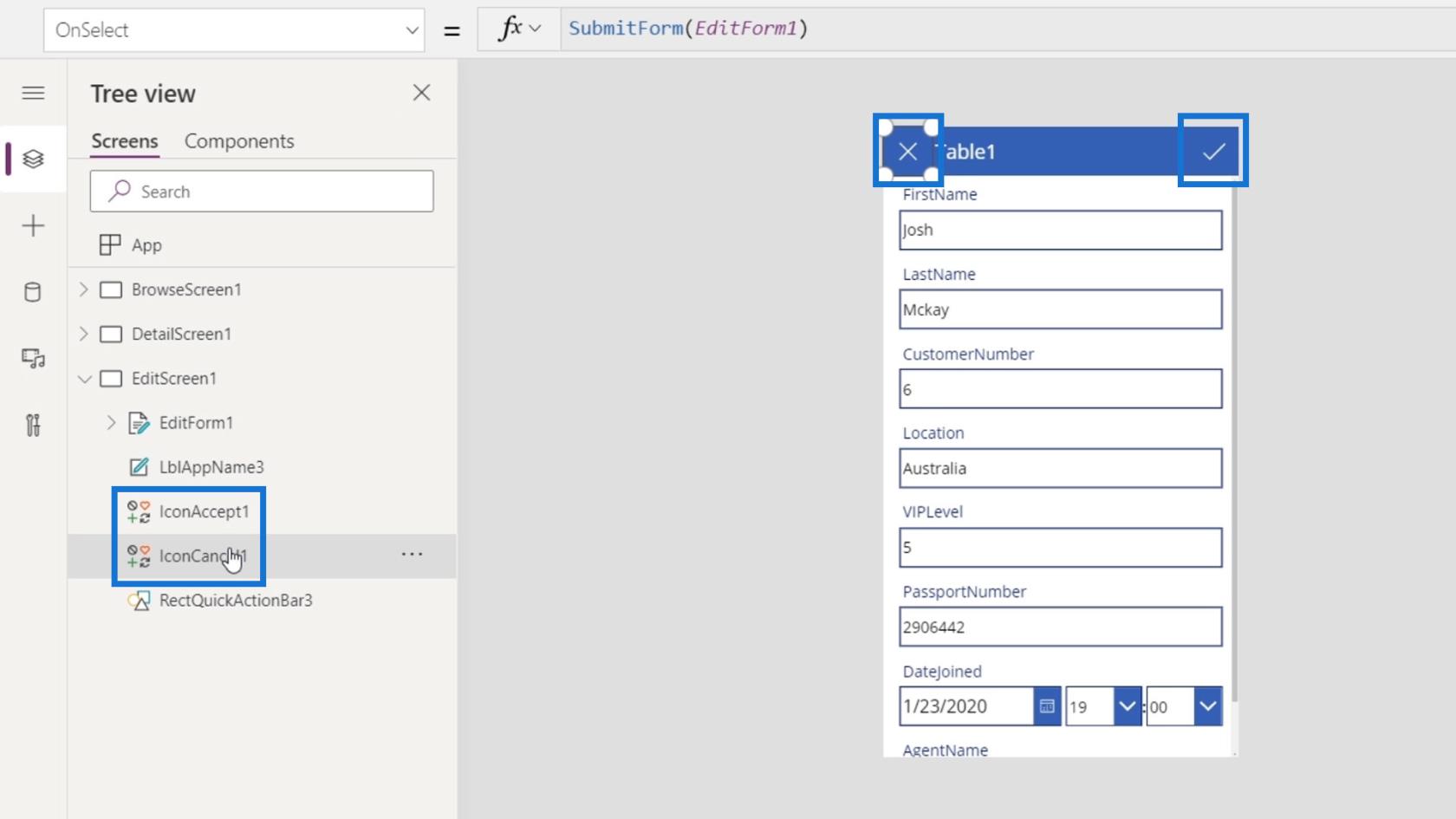
IconAccept1 및 IconCancel1은 X 및 확인 표시 아이콘 에 대한 두 개의 아이콘 요소입니다 .

마지막 요소는 사각형 파란색 작업 표시줄입니다.

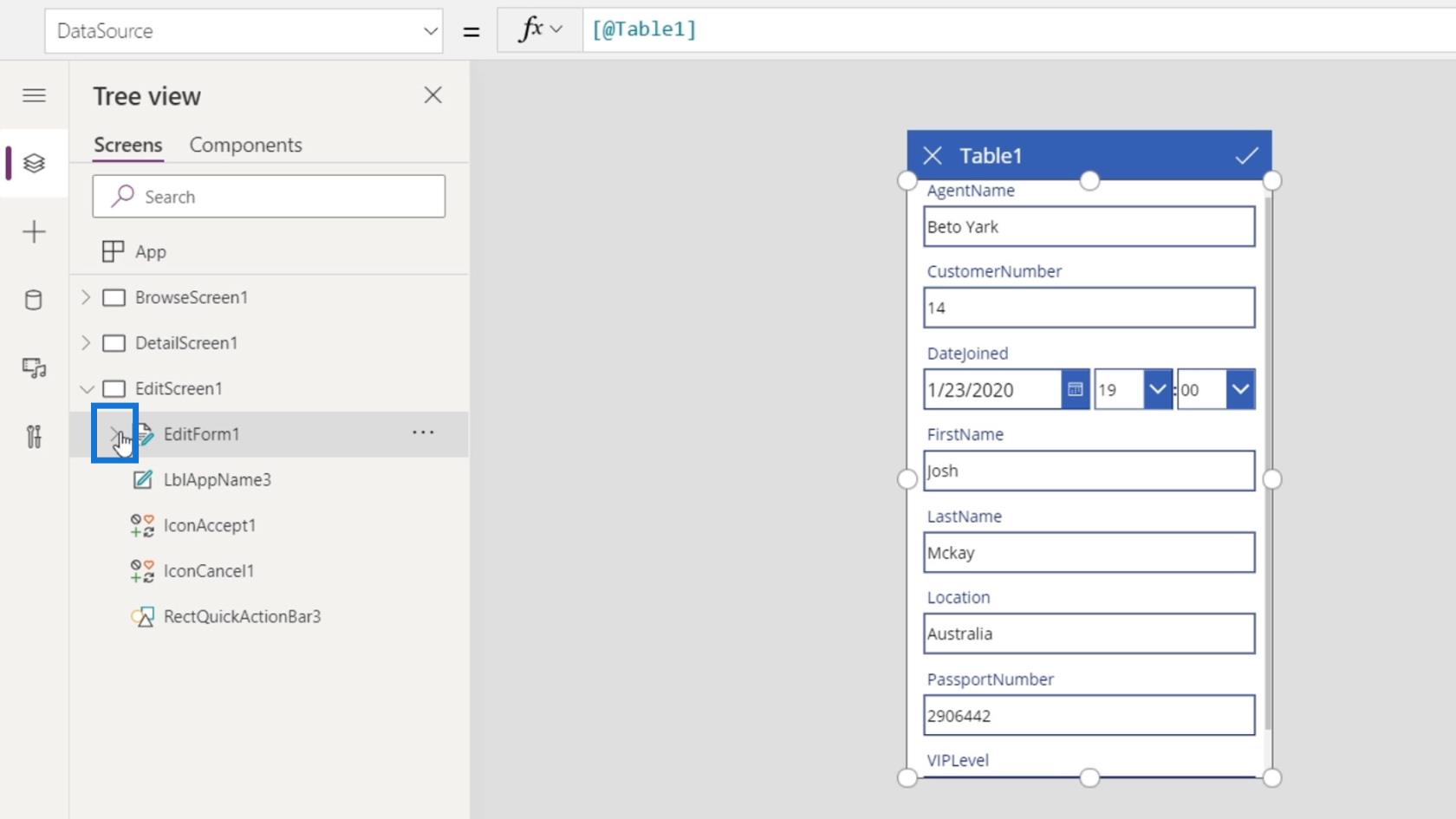
EditForm1 의 화살표를 클릭하여 하위 요소를 표시할 수도 있습니다.

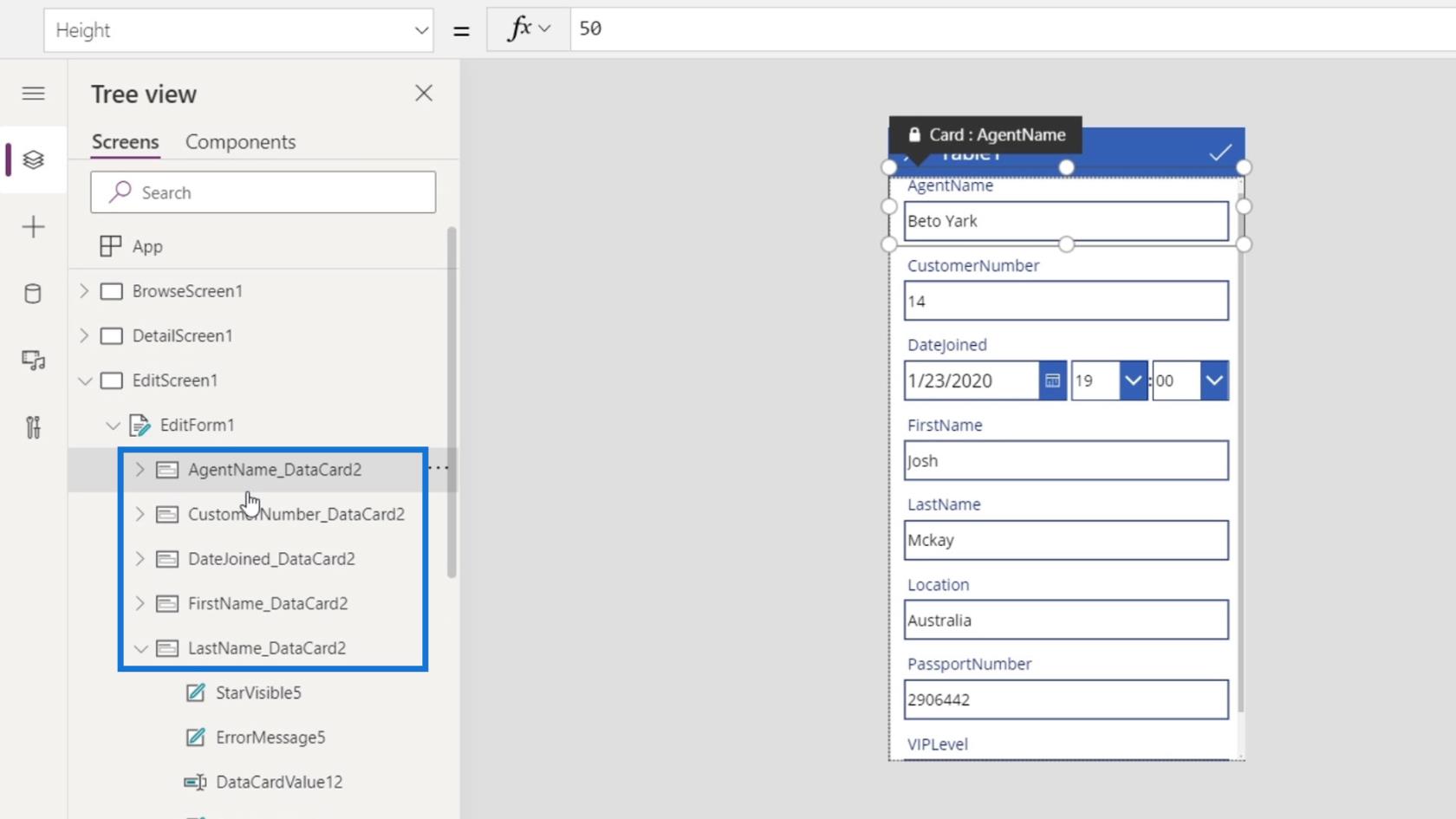
그런 다음 세부 정보 화면에서 본 것과 유사한 내부의 다른 데이터 카드를 볼 수 있습니다.

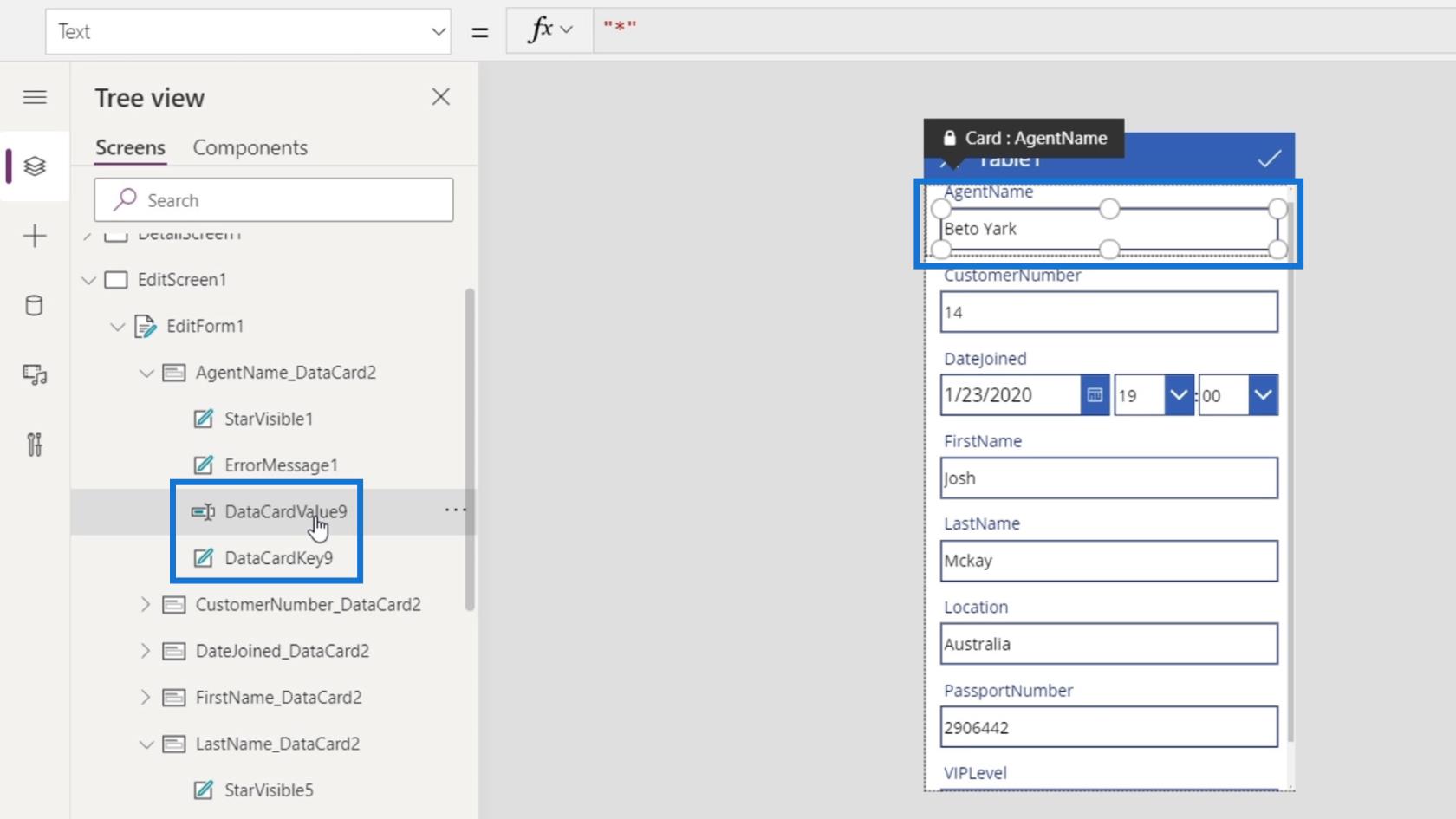
각 데이터 카드에는 텍스트 상자인 DataCardValue9 및 레이블인 DataCardKey9 와 같이 편집할 수 있는 다른 하위 요소도 포함되어 있습니다 .

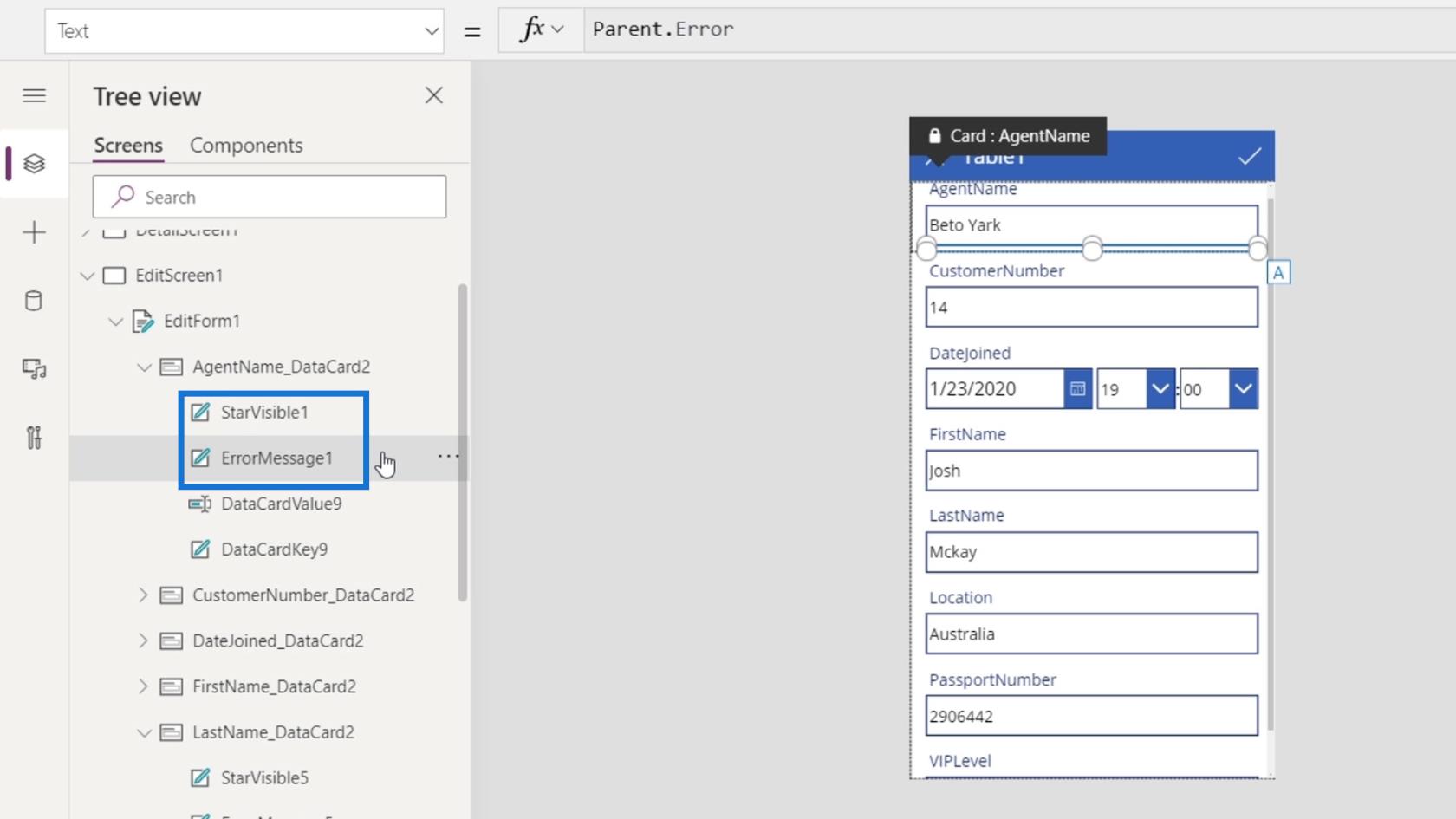
또한 사용자가 잘못된 값을 입력했을 때 오류 메시지와 같은 유효성 검사 목적으로 사용할 수 있는 이러한 StarVisible1 및 ErrorMessage1 요소가 있습니다 . 향후 모듈에서는 이러한 오류 유효성 검사를 수행하는 방법을 보여줍니다.

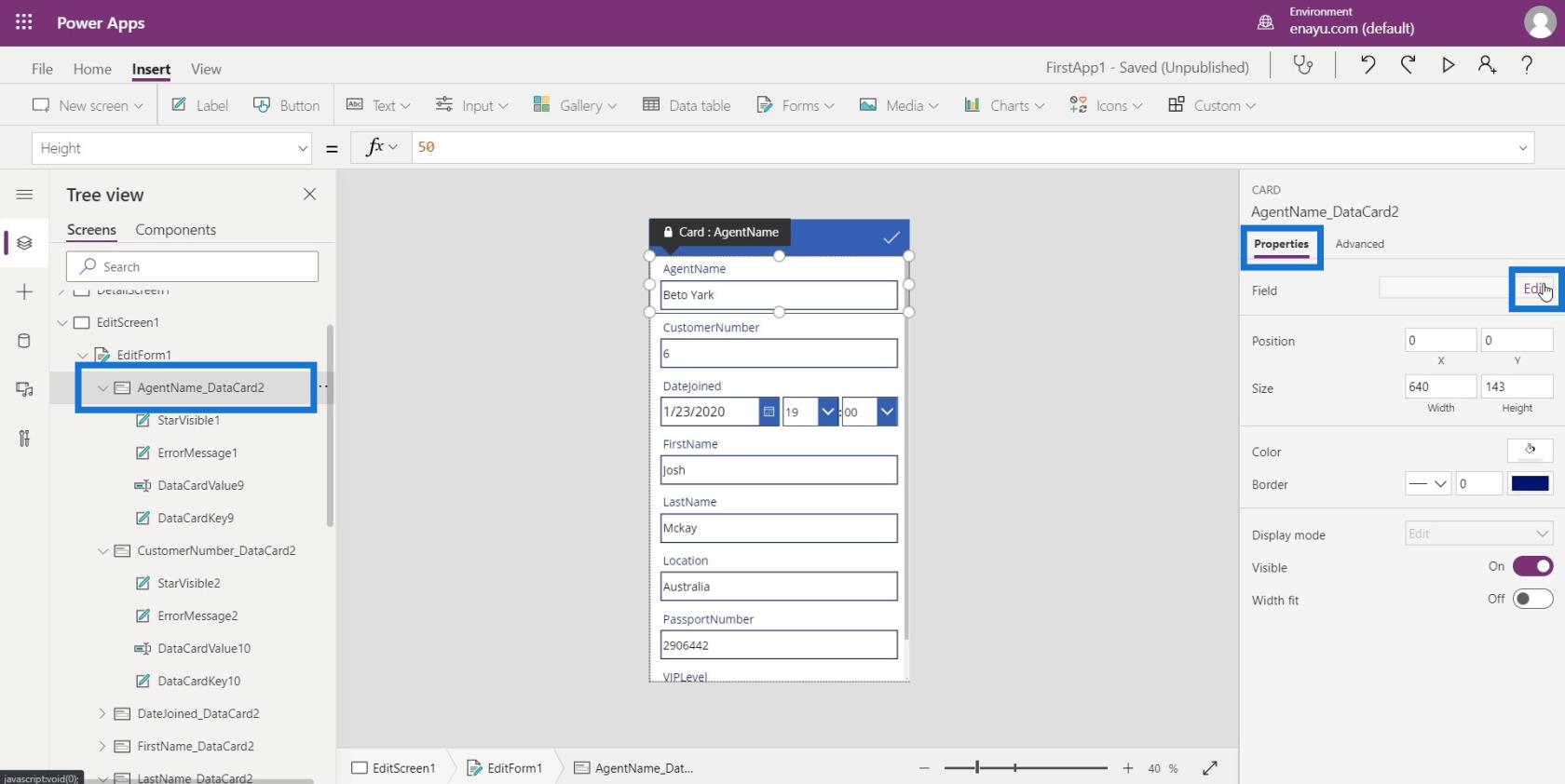
데이터 카드도 정렬할 수 있습니다. 데이터 카드에서 아무 항목이나 클릭하고 속성 탭으로 이동한 다음 편집 을 클릭하십시오 .

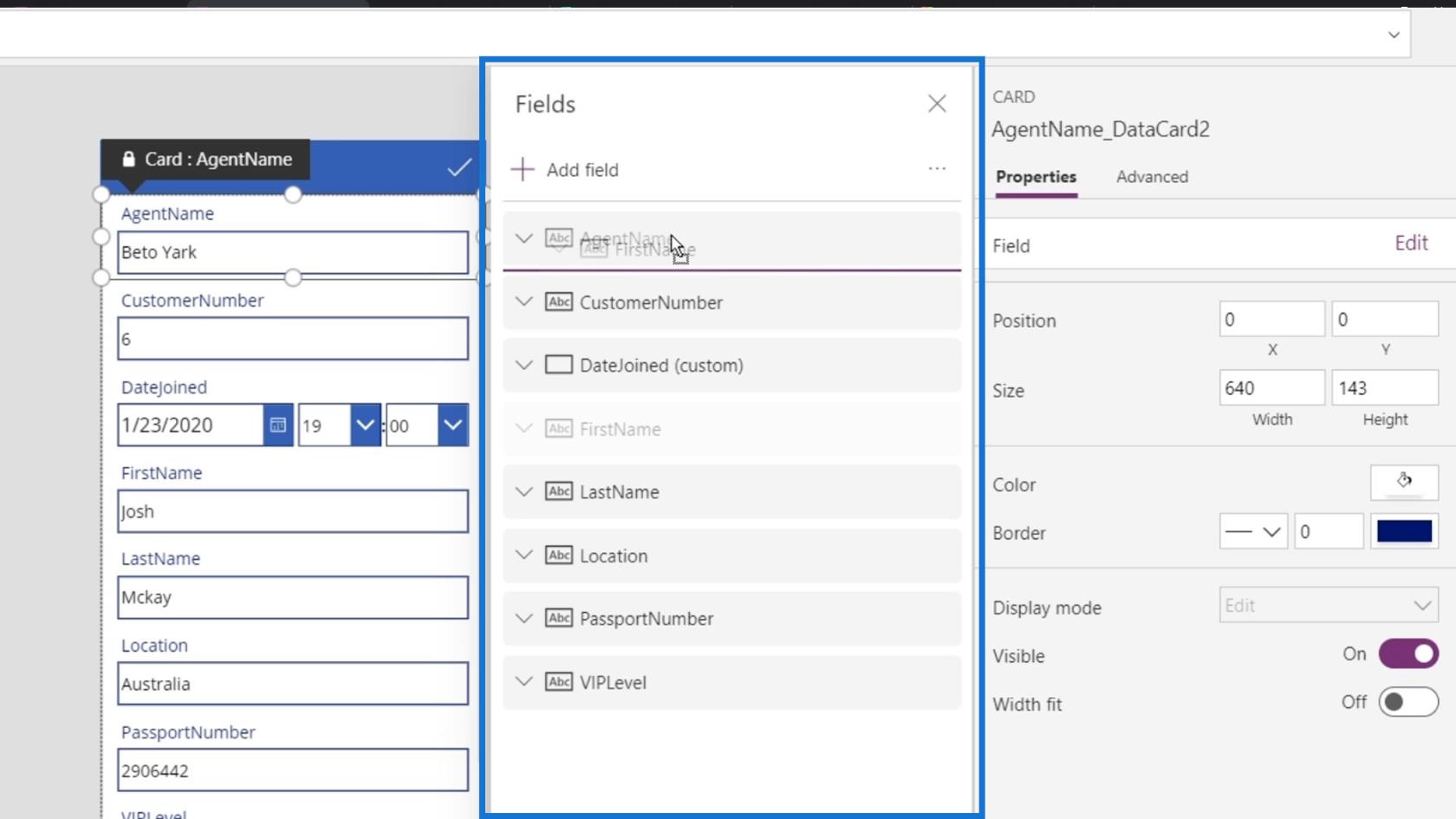
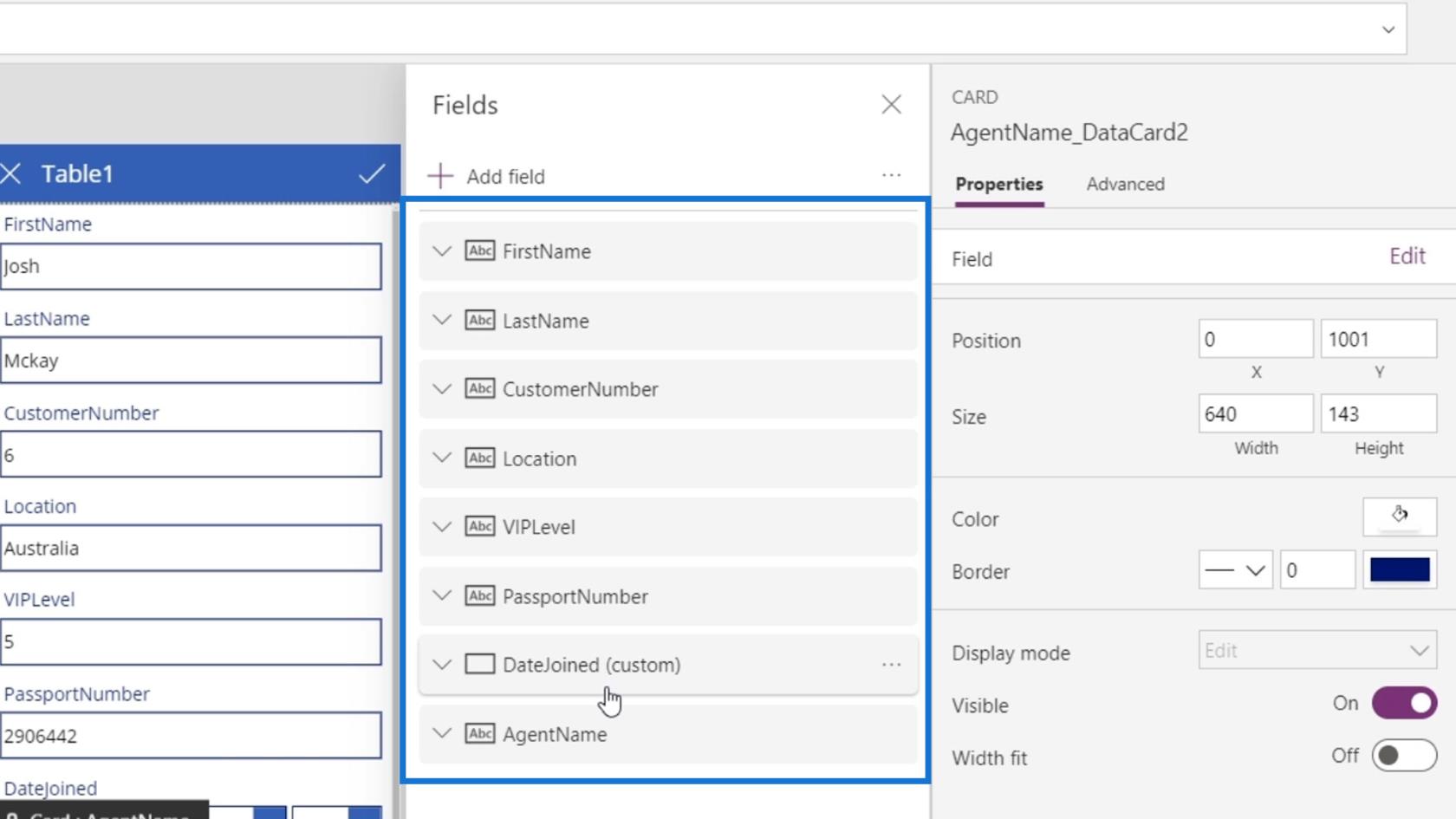
필드 창이 나타나고 이제 데이터 카드를 드래그하여 정렬할 수 있습니다 .

아래 이미지와 같이 데이터 카드를 정렬해 보겠습니다.

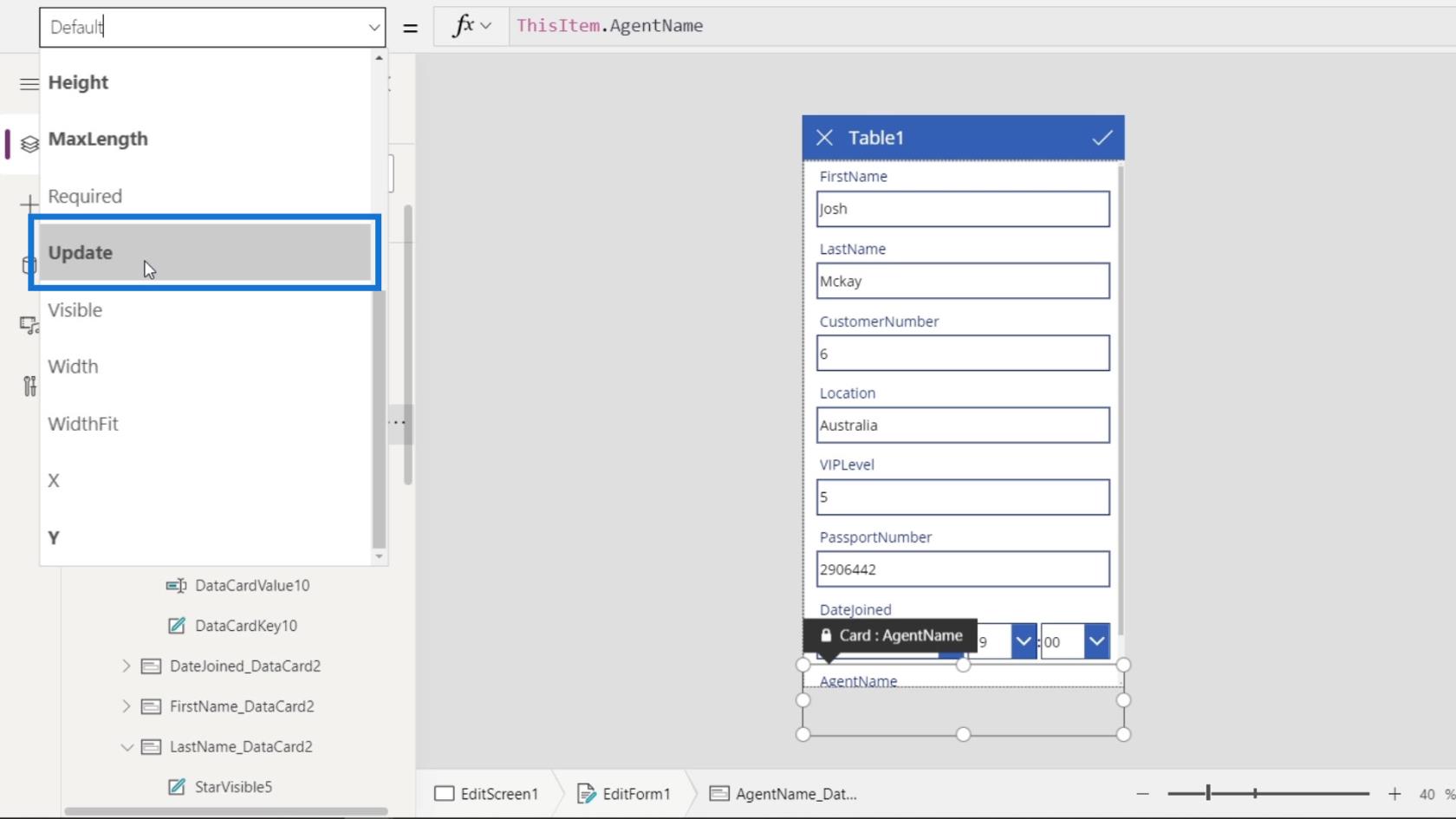
업데이트 속성 활용
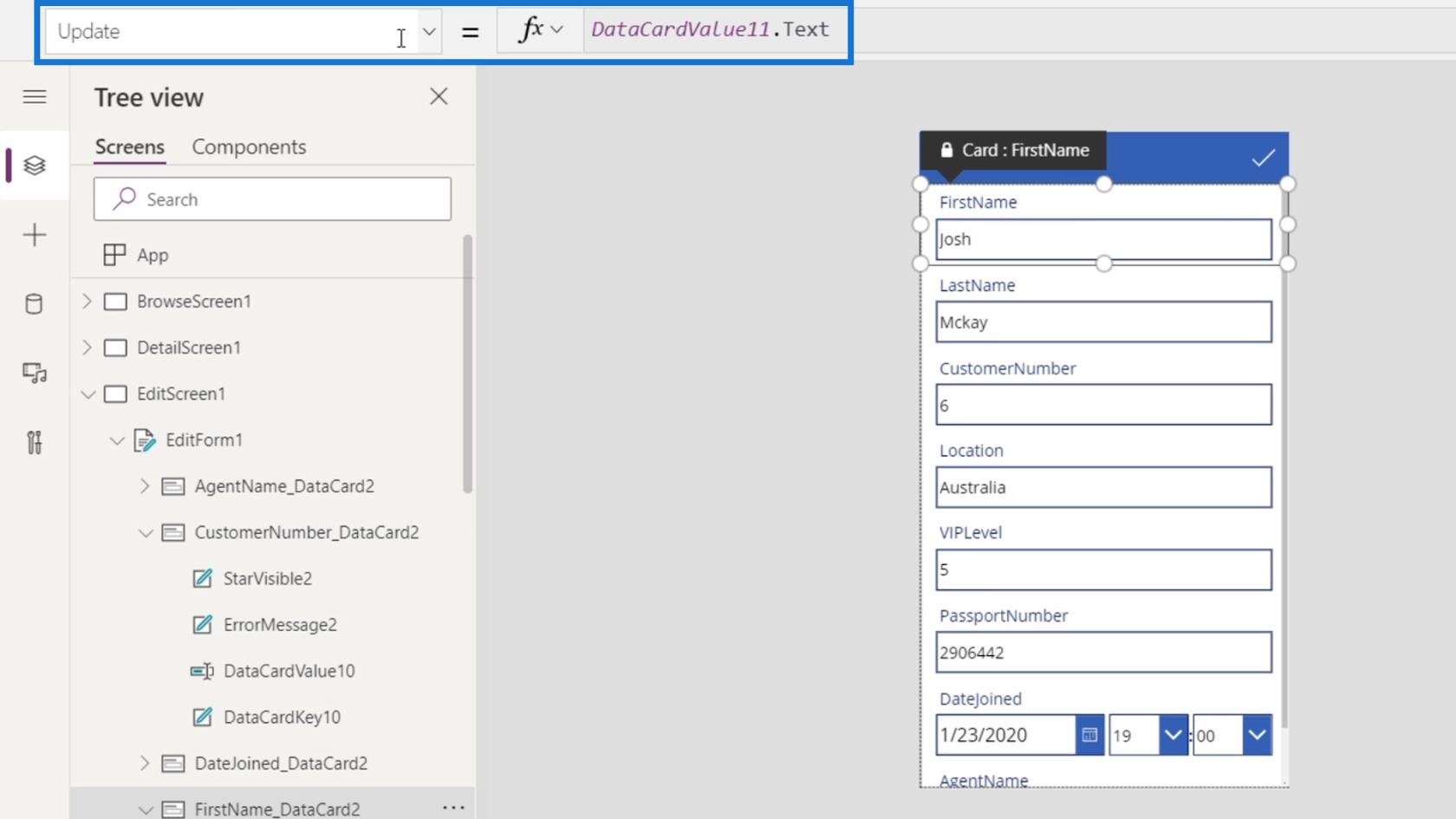
편집 화면에서 각 데이터 카드는 서로 다른 속성을 가집니다. 여기서 사용해야 하는 속성은 Update 속성입니다.

업데이트 속성을 사용하면 사용자가 변경 사항을 적용하고 저장하면 해당 변경 사항이 데이터 파일의 해당 데이터로 업데이트됩니다. 사용자가 확인 표시 아이콘을 클릭하면 데이터 카드의 값이 사용자가 입력한 값으로 업데이트됩니다.
그러나 실제로 제출되는 것은 데이터 카드의 Update 속성 값이며 사용자가 텍스트 상자에 입력한 텍스트 값이 아닙니다. 기본적으로 데이터 카드의 업데이트 속성은 텍스트 상자 값과 동일합니다. 어떤 이유로 원하신다면 변경할 수 있습니다.

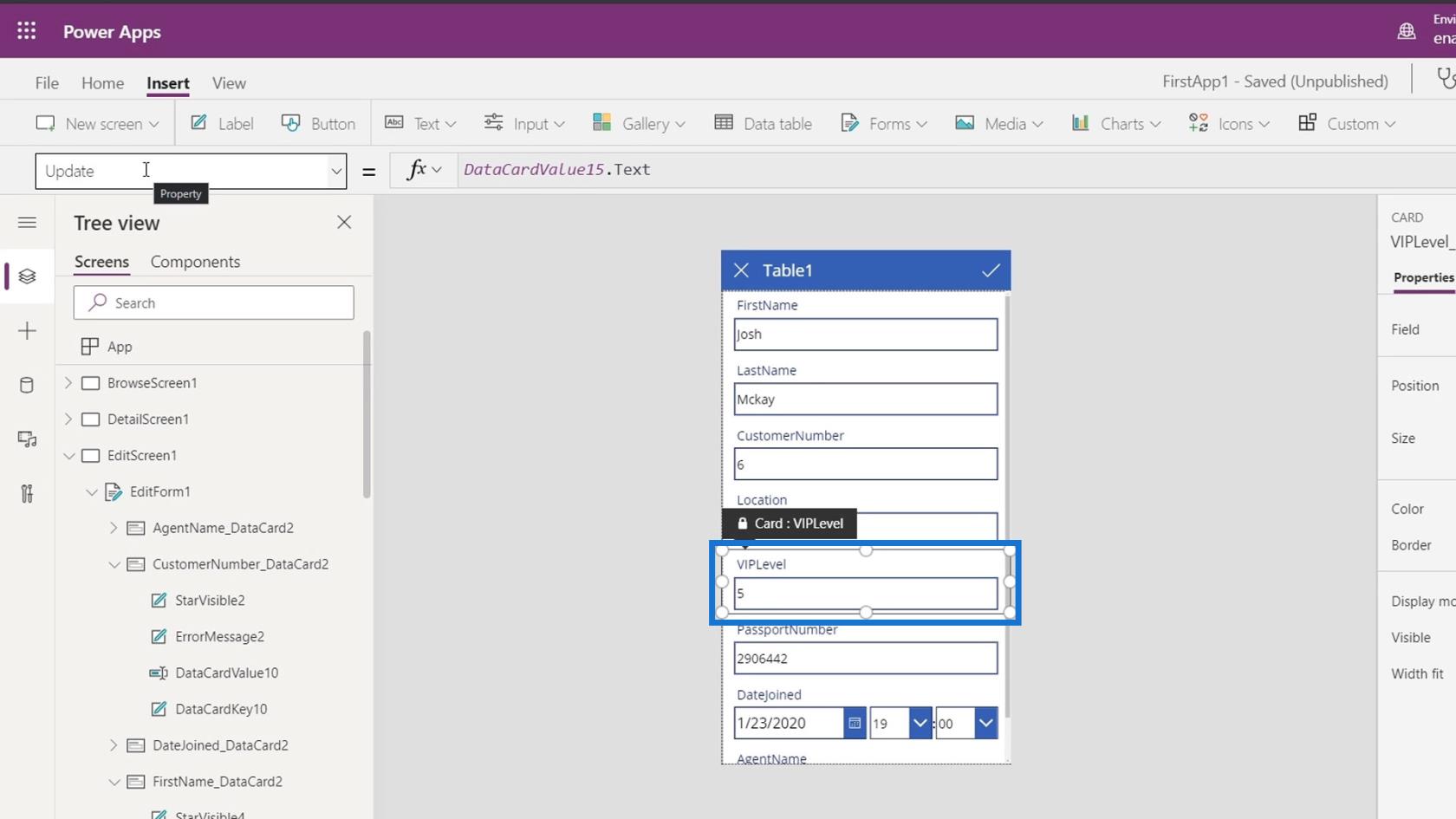
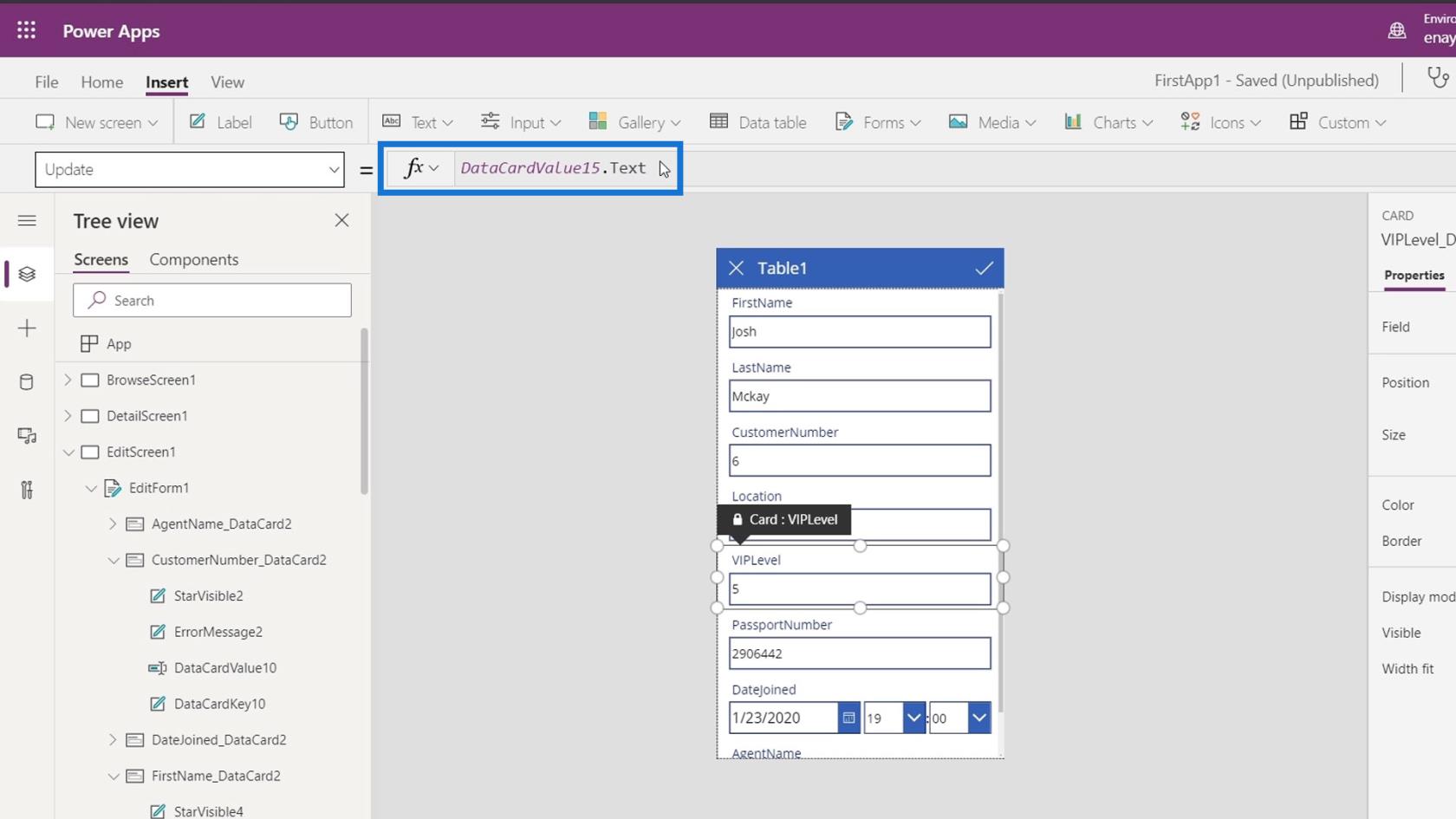
예를 들어 VIPLevel 텍스트 상자에서 사용자가 숫자를 입력하기를 원합니다. 그러나 사용자가 숫자를 입력하고 확인 표시 아이콘을 클릭하여 저장하면 데이터 파일에 저장하기 전에 해당 숫자에 자동으로 10을 곱하기를 원합니다.

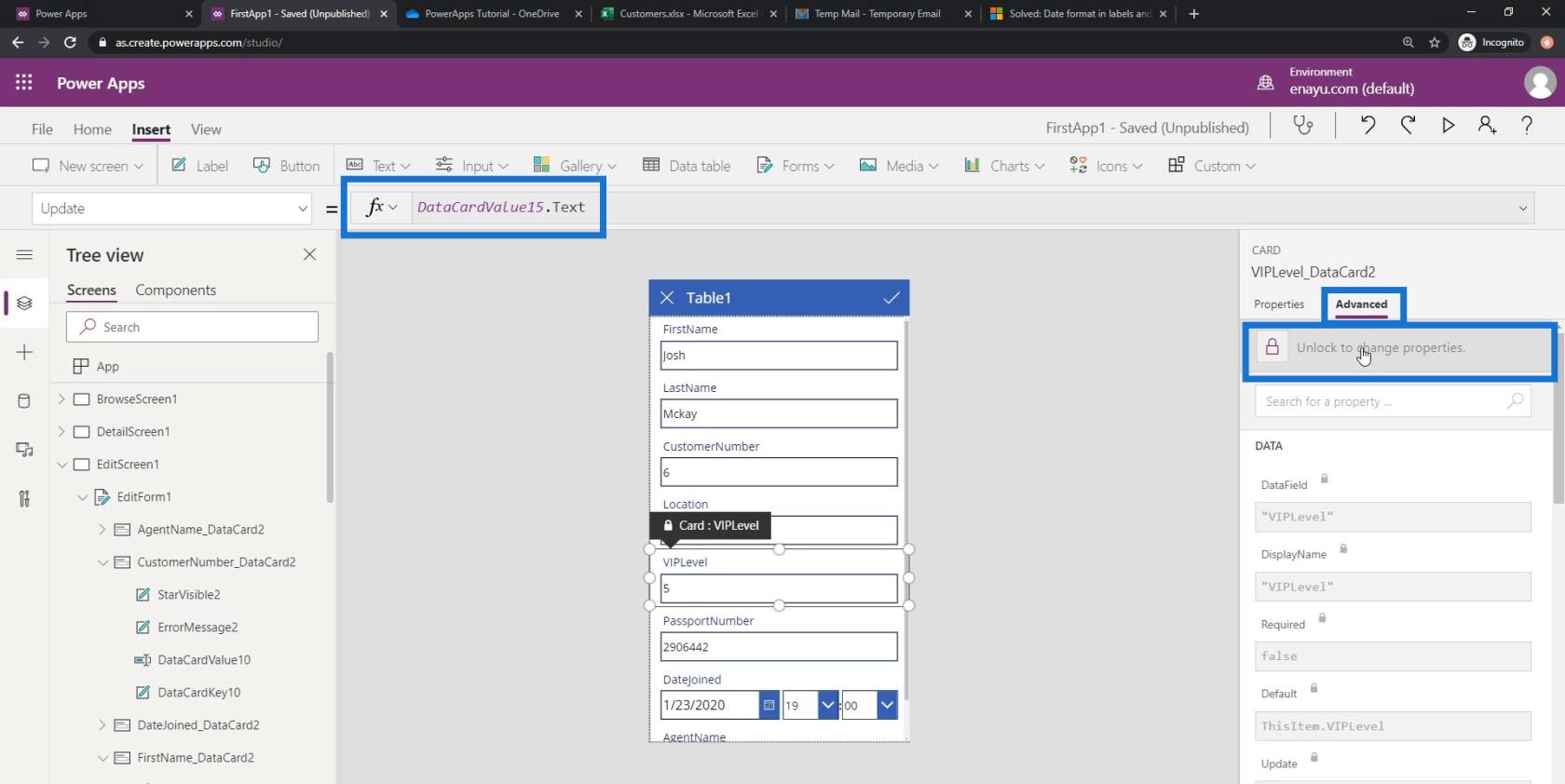
이 경우 업데이트 속성 값을 편집해야 합니다.

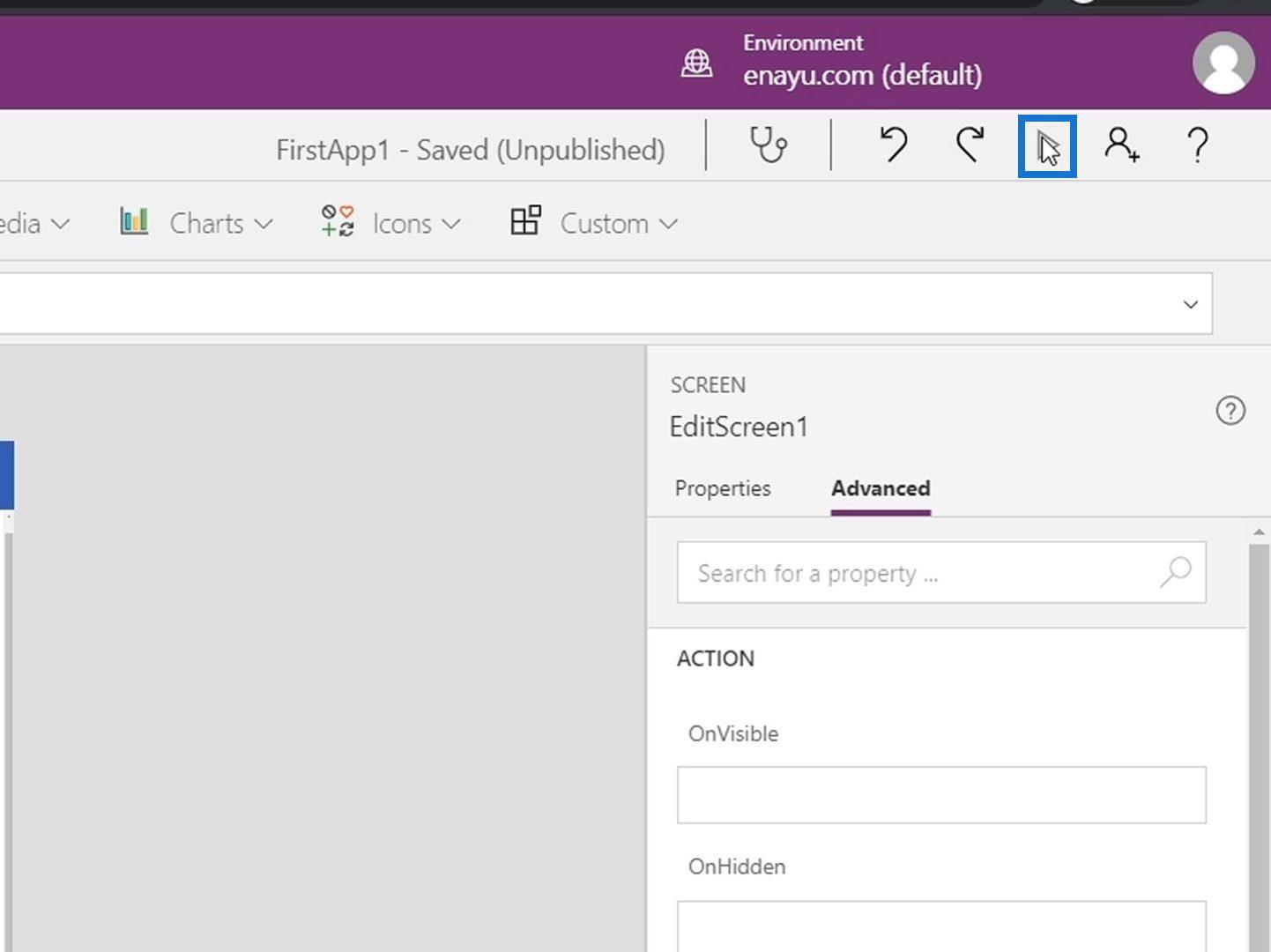
기본적으로 잠겨 있습니다. 고급 탭으로 이동하고 잠금 해제를 클릭하여 속성을 변경하여 잠금을 해제할 수 있습니다 .

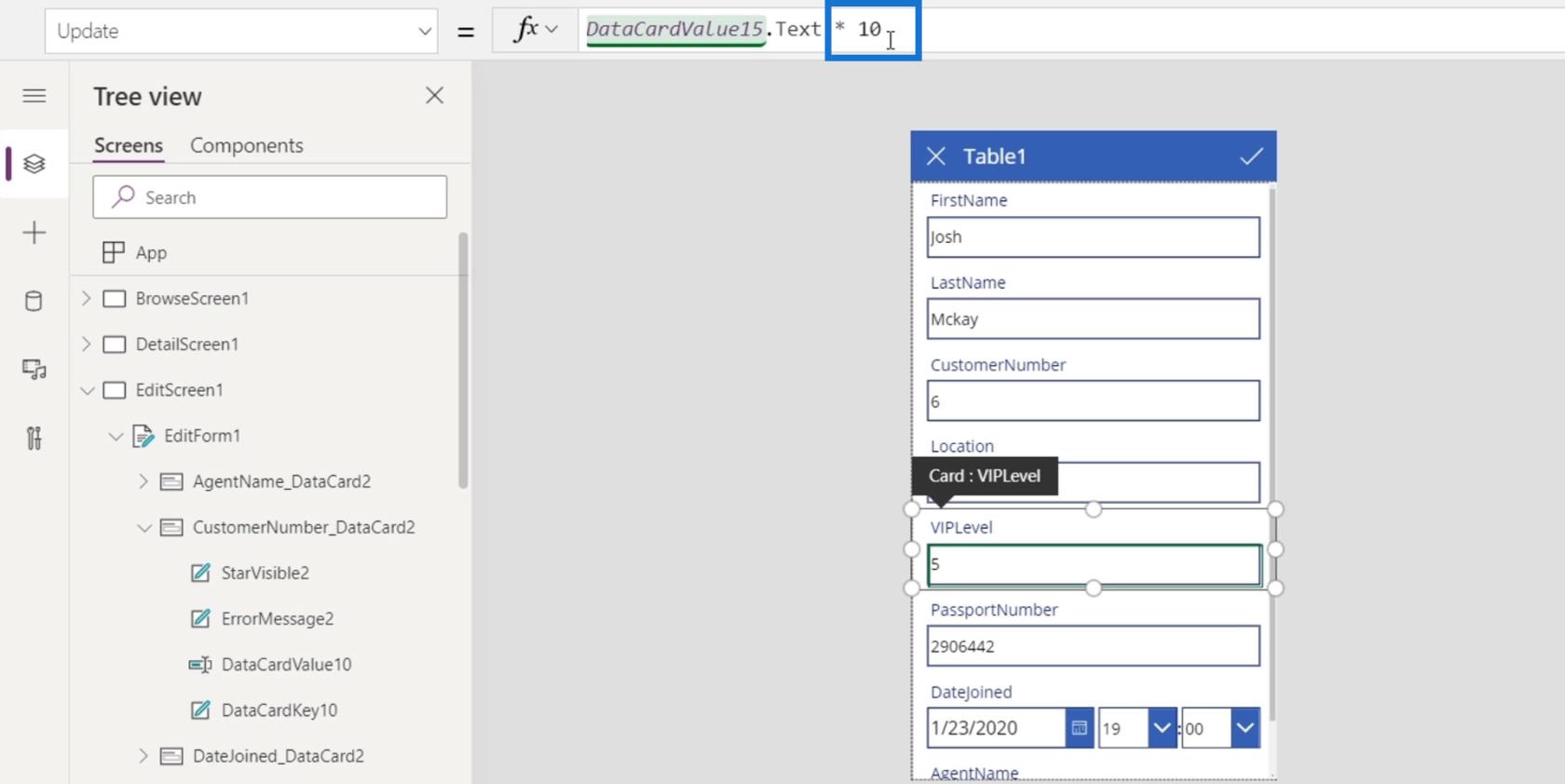
그럼 여기에 *10을 더해보자 . 이렇게 하면 사용자로부터 정확한 숫자를 저장하는 대신 먼저 해당 숫자를 10으로 곱하여 데이터 파일에 저장합니다.

편집 화면 양식 및 텍스트 상자 속성 수정
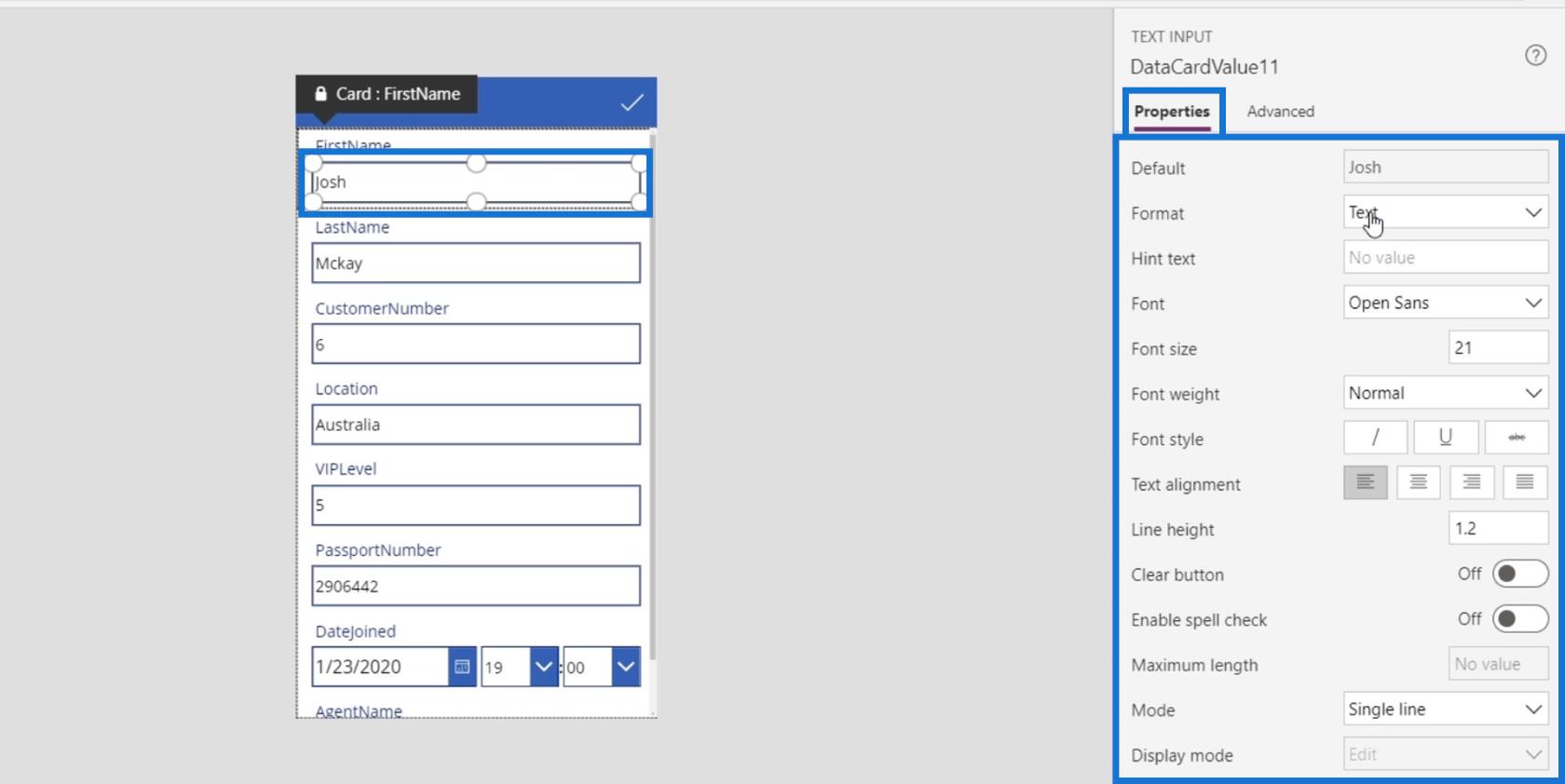
데이터 카드의 각 텍스트 상자에는 변경할 수 있는 자체 속성도 있습니다. 예를 들어 이름 텍스트 상자를 클릭하고 속성 탭을 클릭해 보겠습니다. 그런 다음 형식 , 글꼴 , 글꼴 크기 , 텍스트 정렬 등과 같이 변경할 수 있는 다양한 속성을 볼 수 있습니다 .

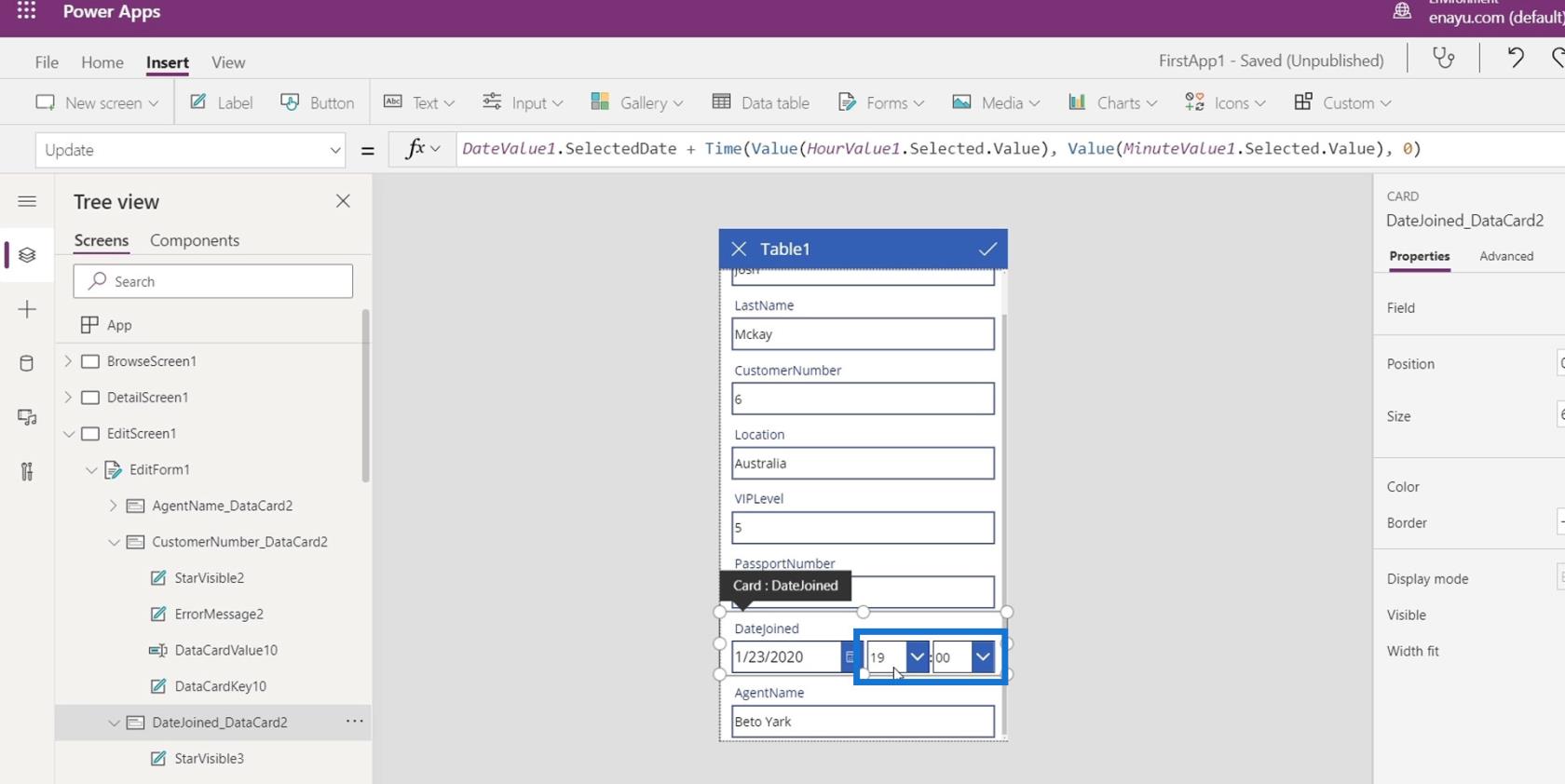
날짜를 편집하여 양식을 더 많이 변경해 보겠습니다. 현재 시간을 선택할 수 있는 옵션이 있습니다.

불필요하므로 백스페이스나 삭제 키를 눌러 제거하자.

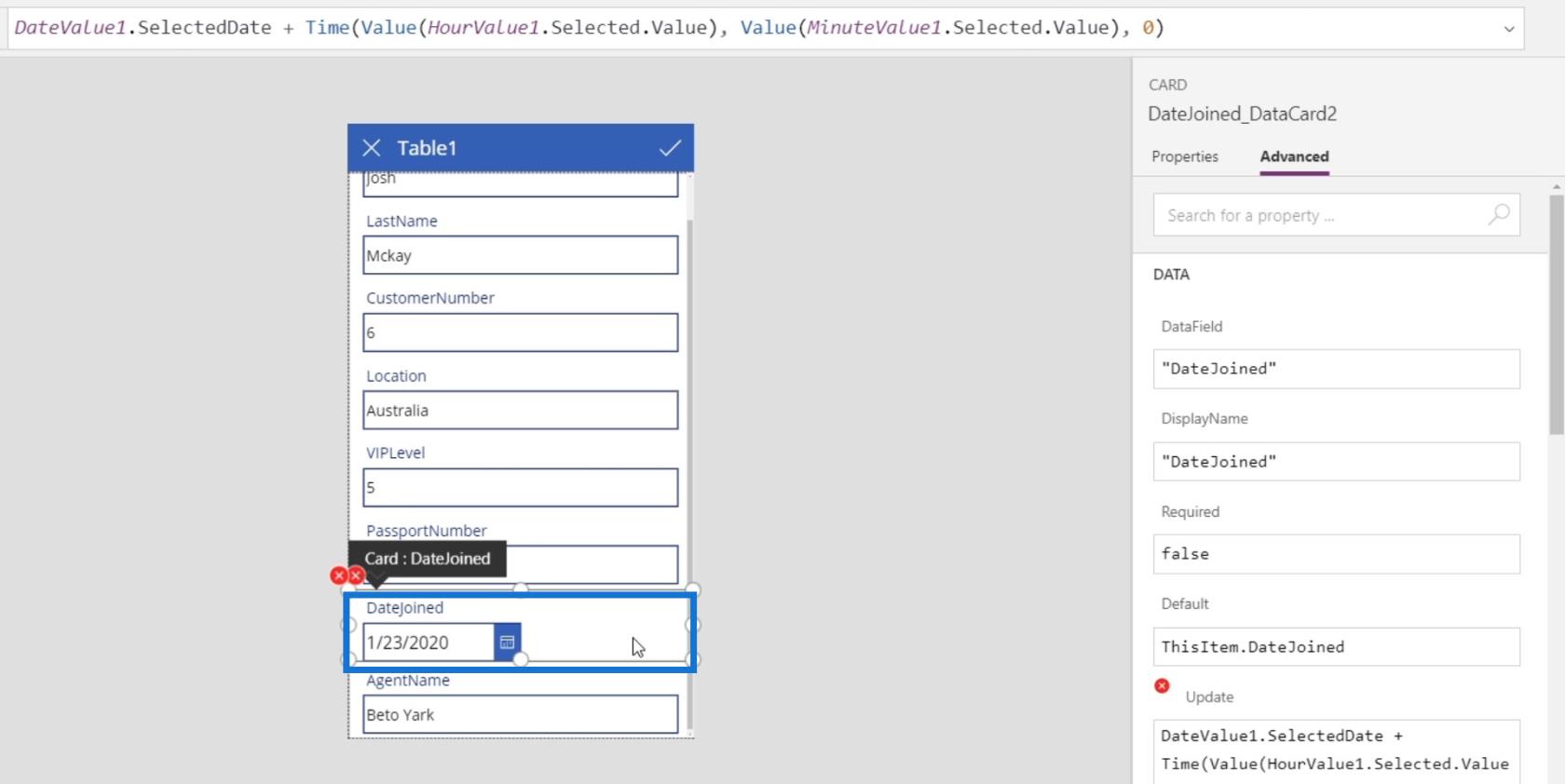
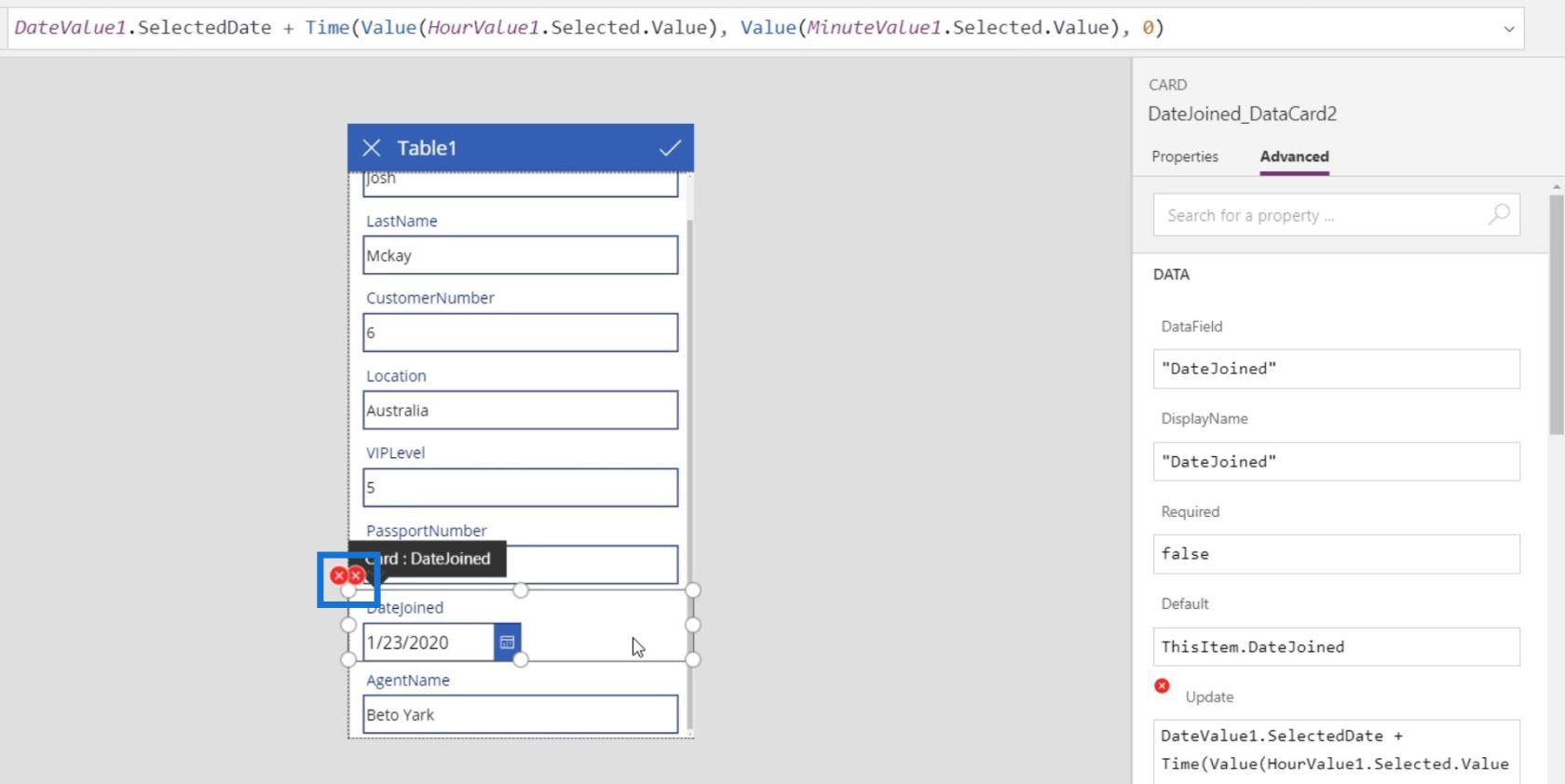
PowerApps 편집 화면에서 오류 수정
이 두 데이터 카드를 제거하면 오류가 나타납니다.

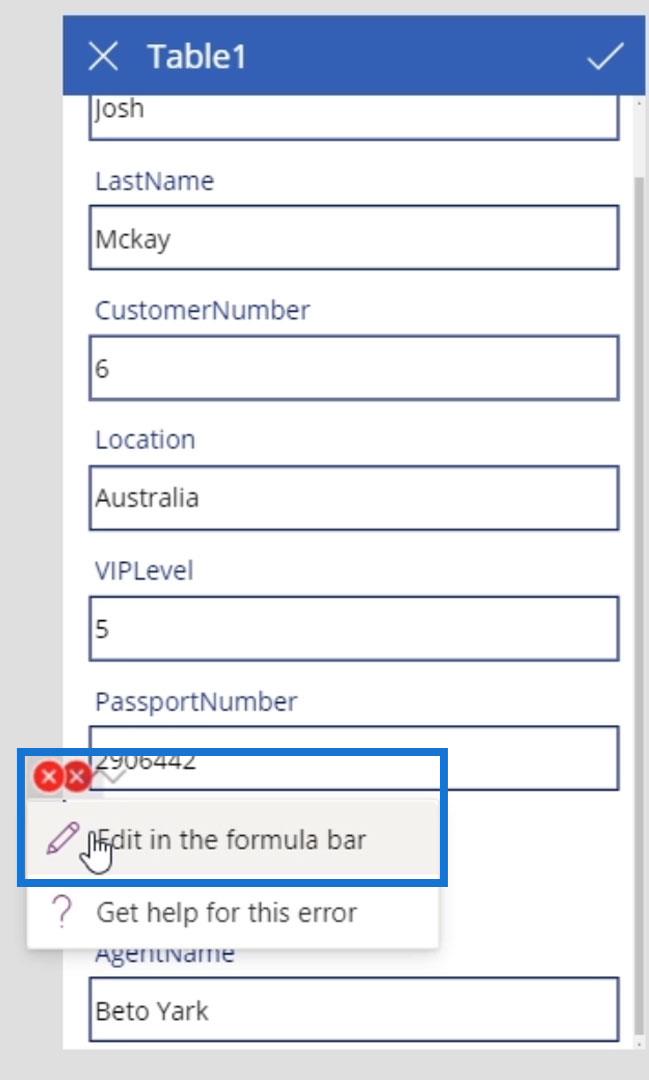
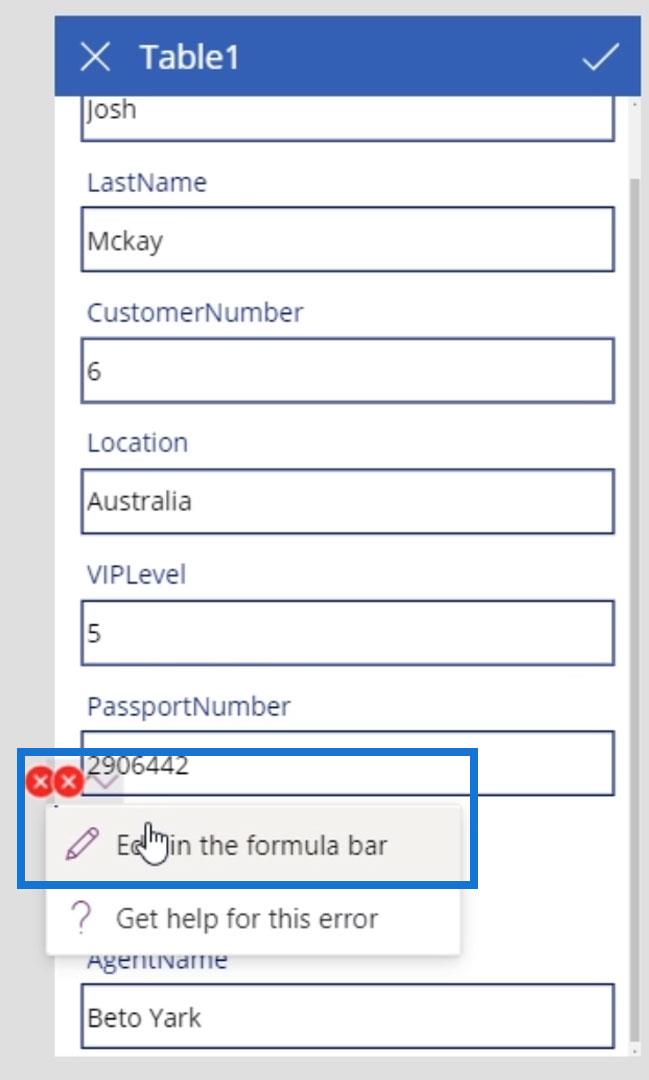
오류를 클릭하고 수식 입력줄에서 편집을 클릭하여 오류의 의미를 확인할 수 있습니다 .

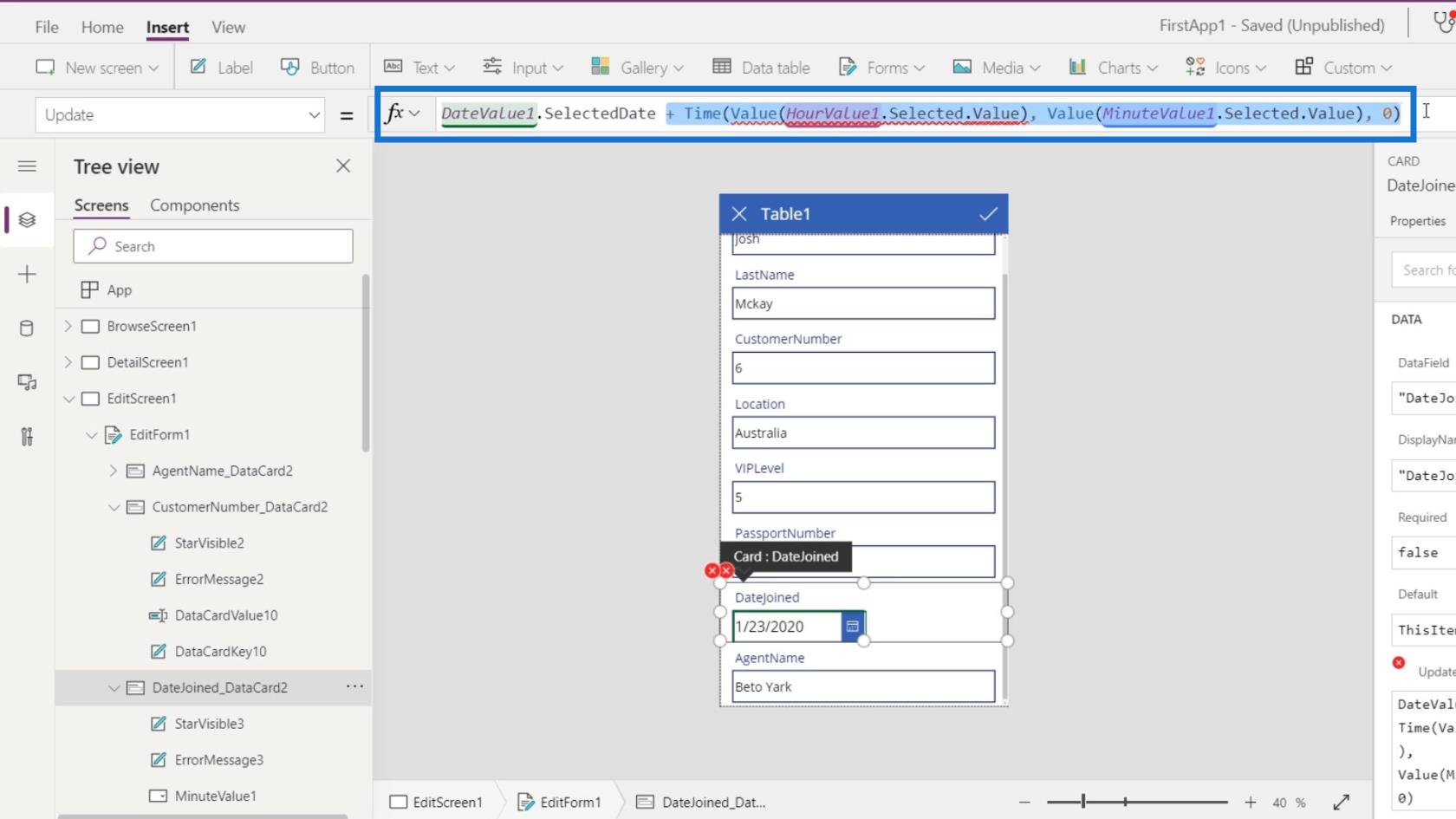
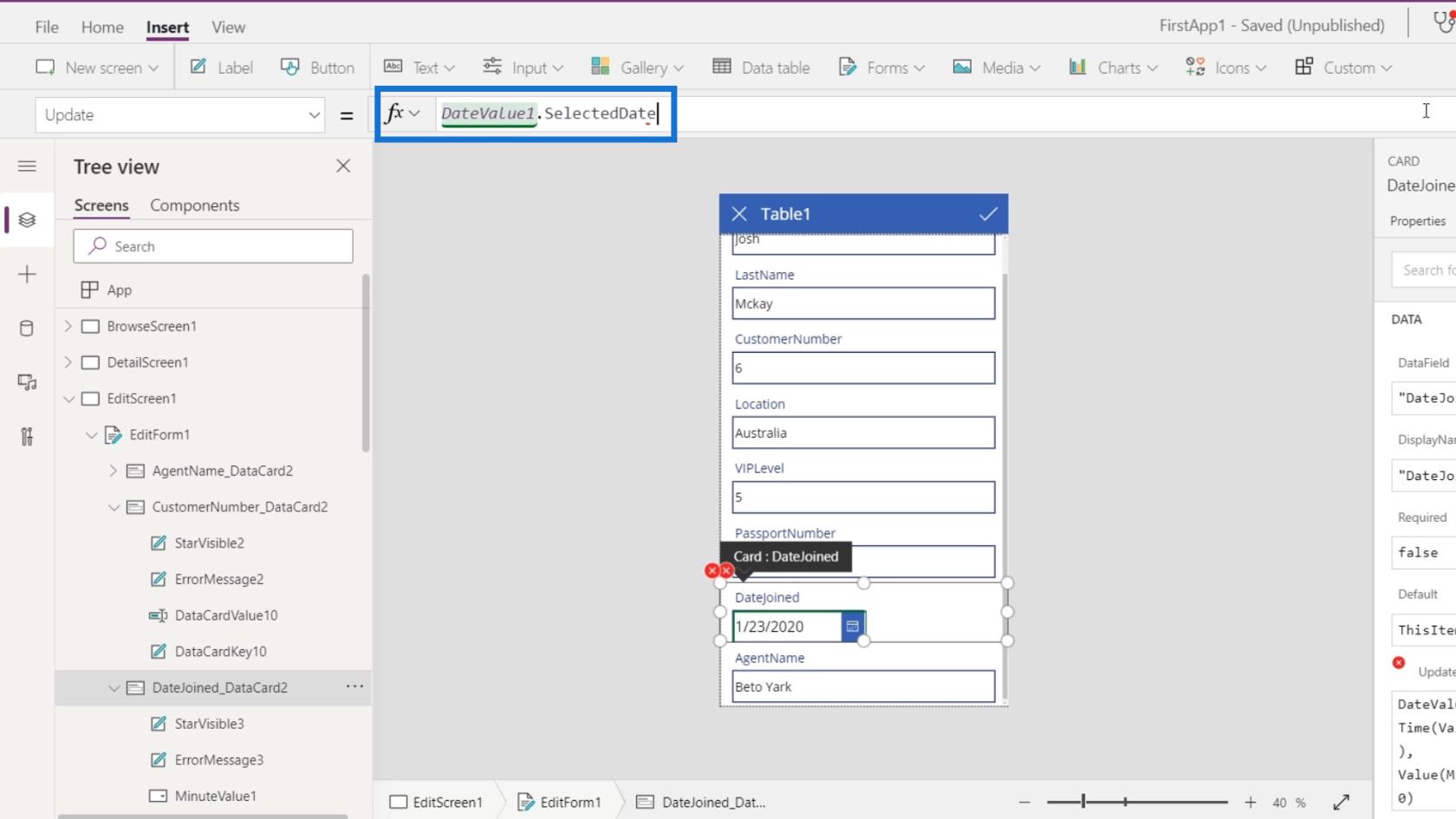
그러면 이 데이터 카드의 Update 속성에 DateJoined 데이터 카드 인 DateValue1.SelectDate 가 있고 HourValue1 및 MinuteValue1을 포함해야 하는 Time 및 Value 함수가 있기 때문에 오류가 있음을 알 수 있습니다 . 이전에 제거됨). 이 오류가 발생하는 이유는 이 두 요소를 삭제했지만 업데이트 수식이 여전히 이를 참조하고 있기 때문입니다.

발생한 오류를 수정하려면 해당 오류를 제거하고 DateValue1.SelectedDate 만 남겨두면 됩니다 .

다른 오류를 확인해 봅시다.

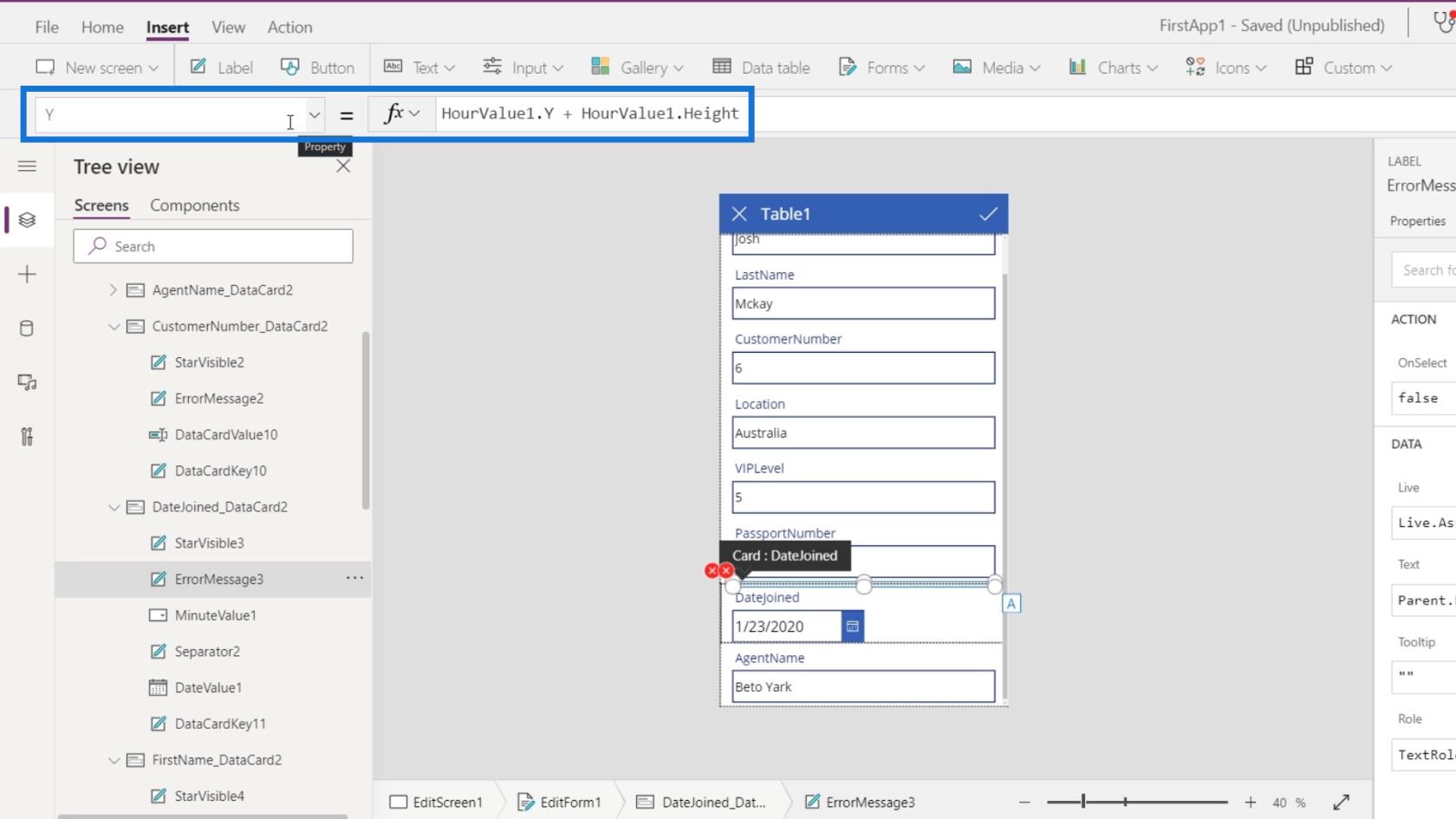
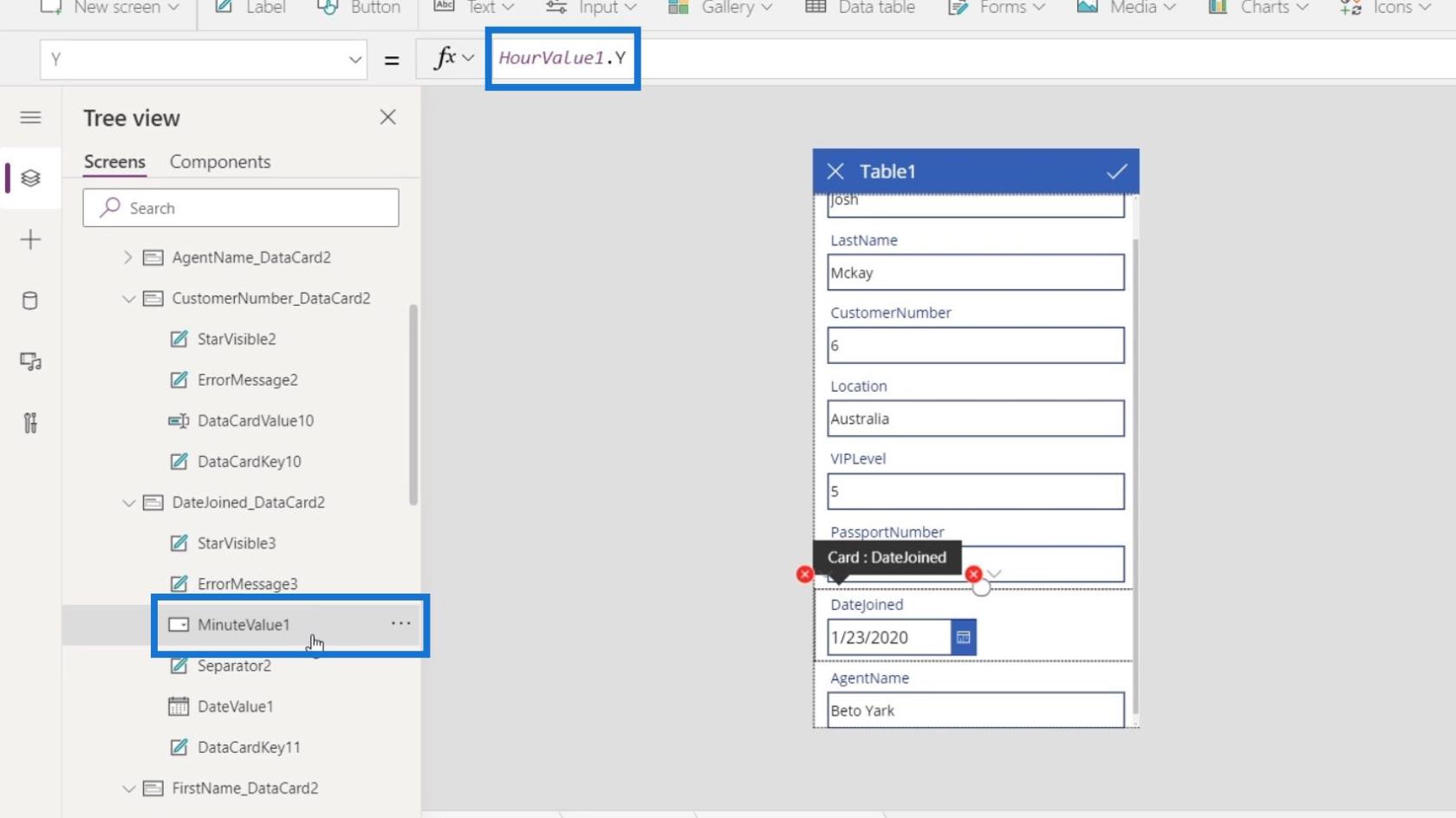
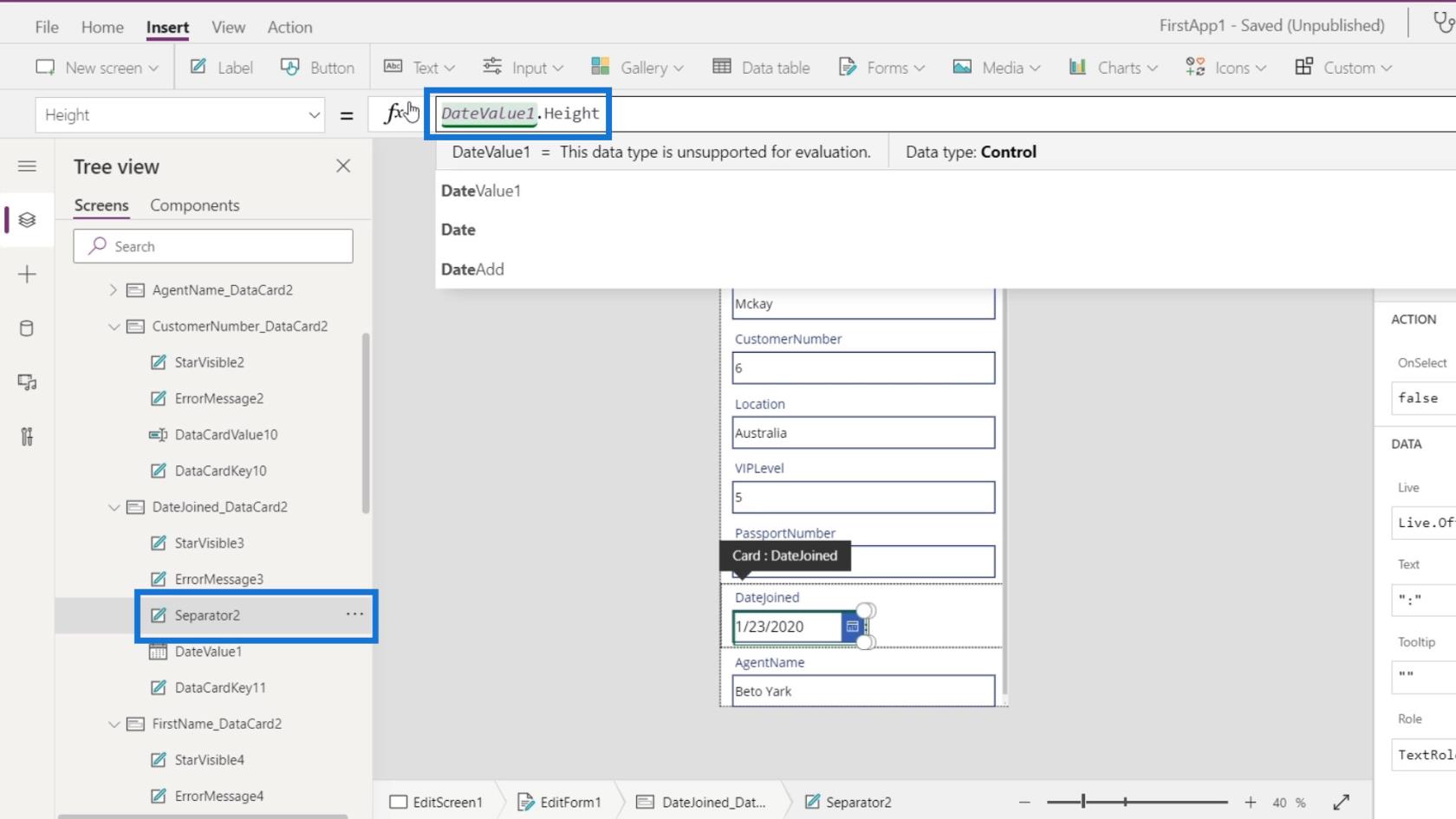
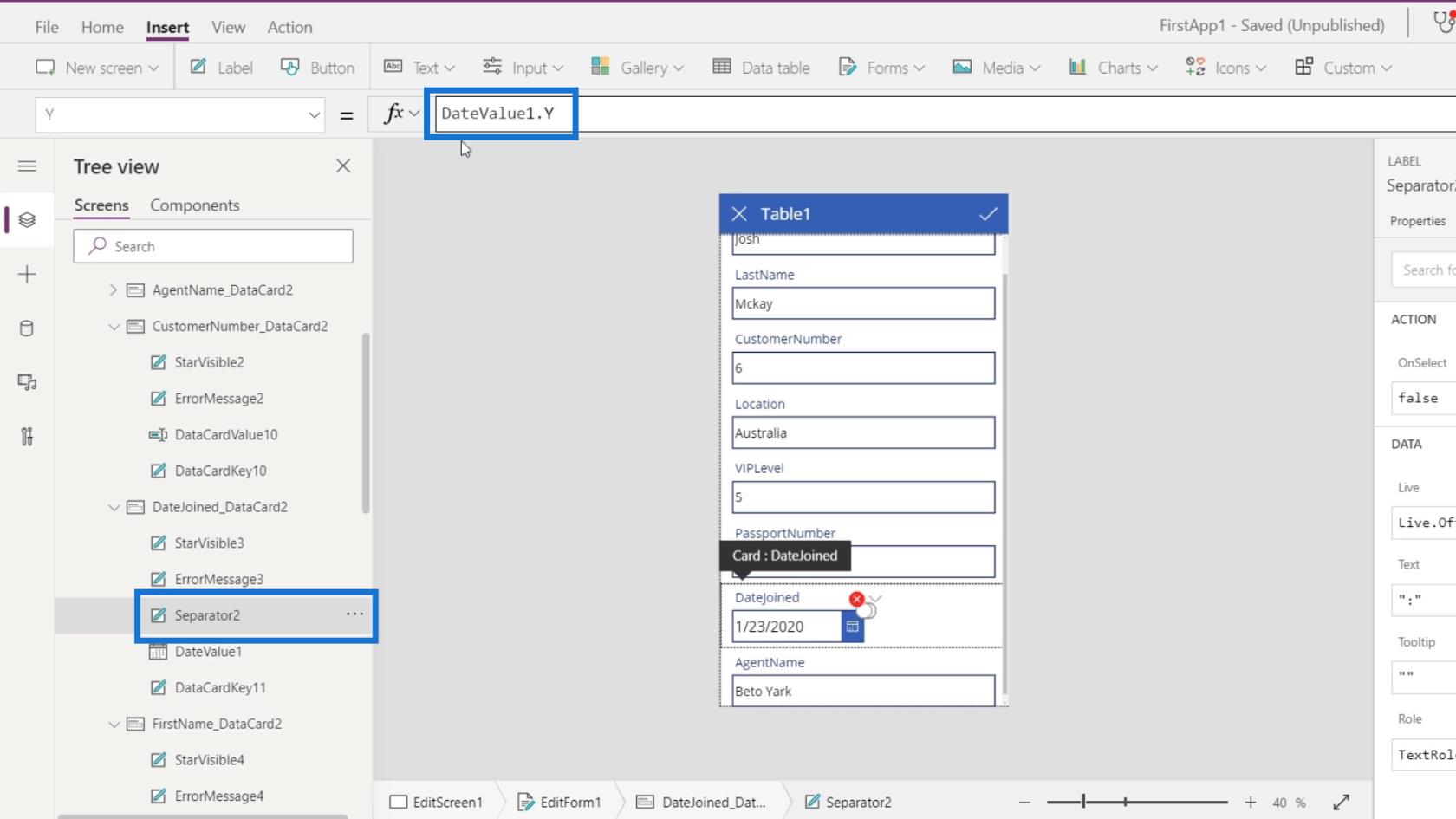
다음 오류는 ErrorMessage3 요소 안에 있습니다. 해당 요소의 수직 위치에 대한 속성 Y 가 있습니다 . 여기서는 삭제한 HourValue1 의 Y 위치와 높이를 참조합니다.

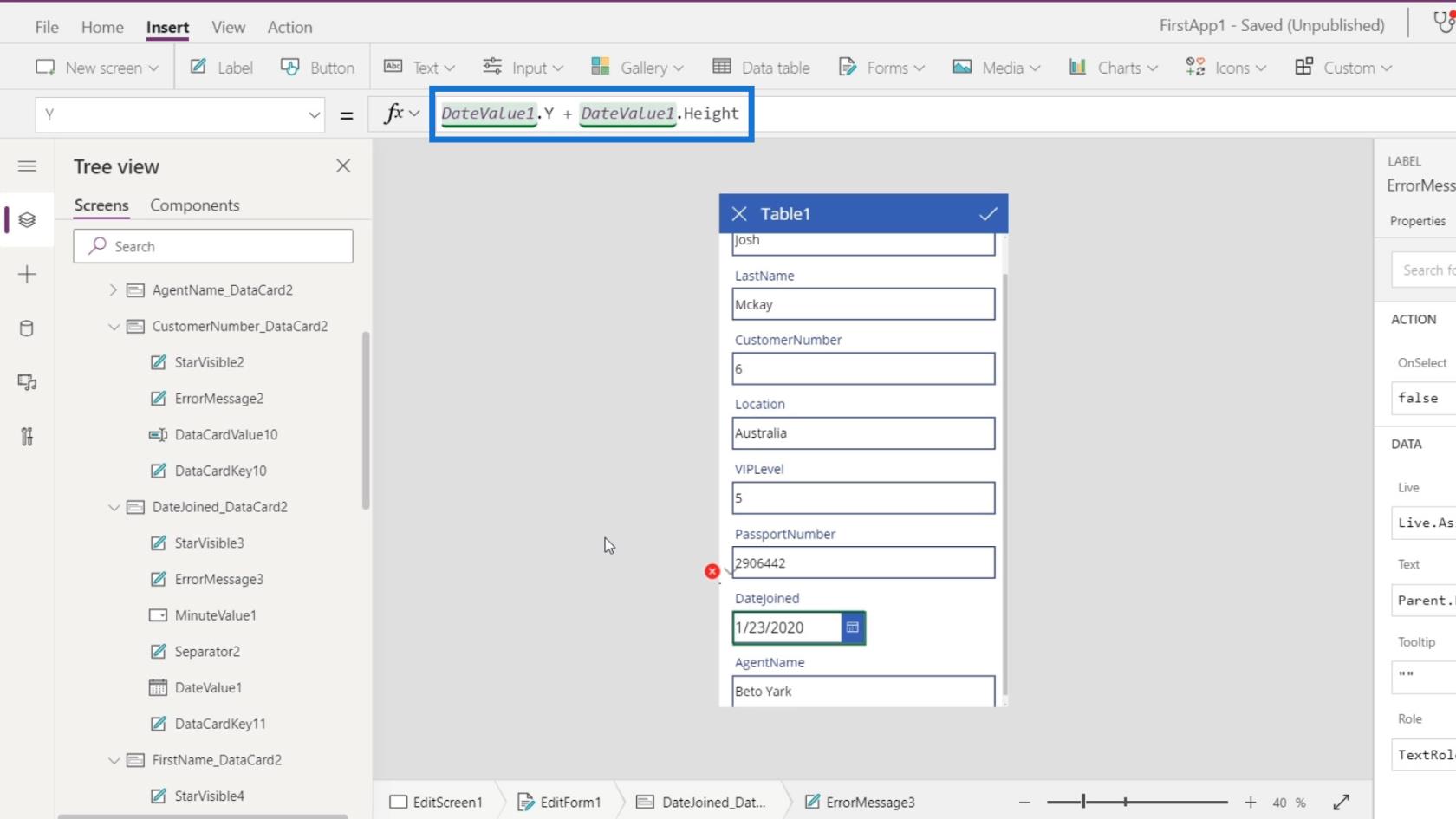
따라서 DateJoined 데이터 카드를 대신 참조하도록 HourValue1 을 DateValue1 로 변경해 보겠습니다 .

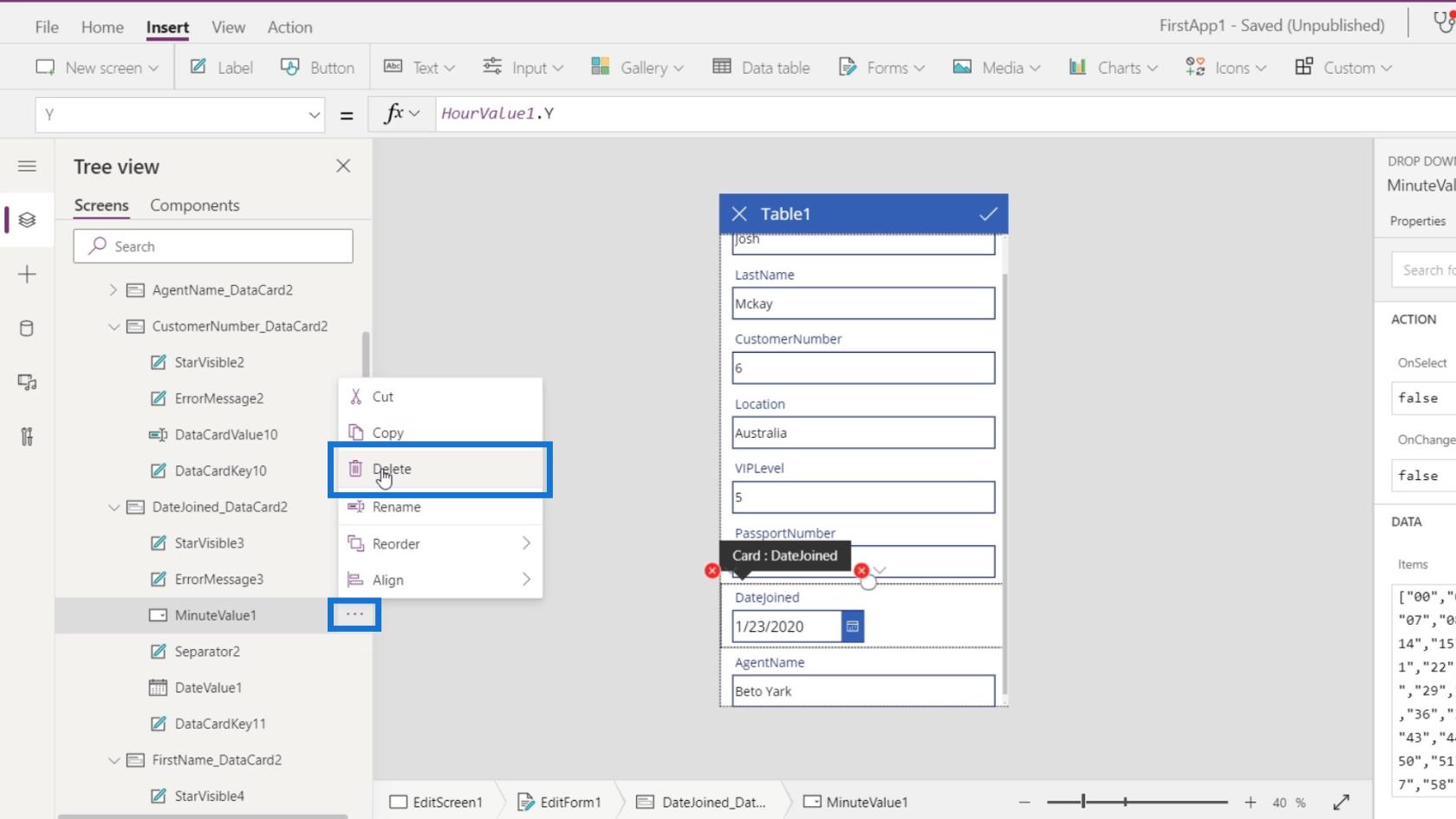
또 다른 오류 는 데이터 카드를 이미 제거했기 때문에 더 이상 필요하지 않은 MinuteValue1 요소 에 대한 것입니다 . 따라서 이 요소를 삭제하겠습니다.

줄임표를 클릭하고 삭제 를 클릭하십시오 .

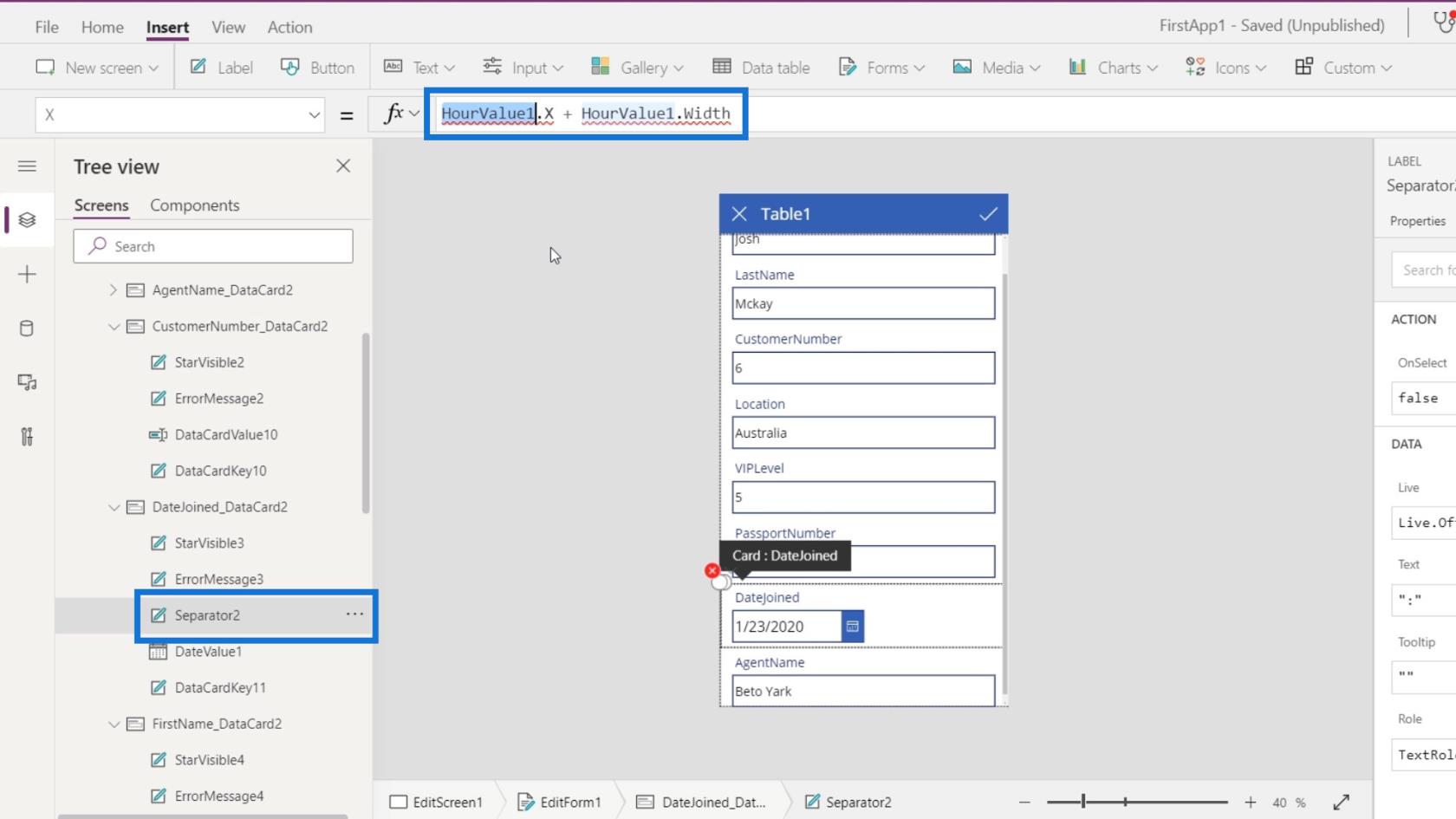
또 다른 오류는 Separator2 요소에 대한 것입니다. 다시 말하지만 이미 삭제한 HourValue1을 참조하고 있습니다.

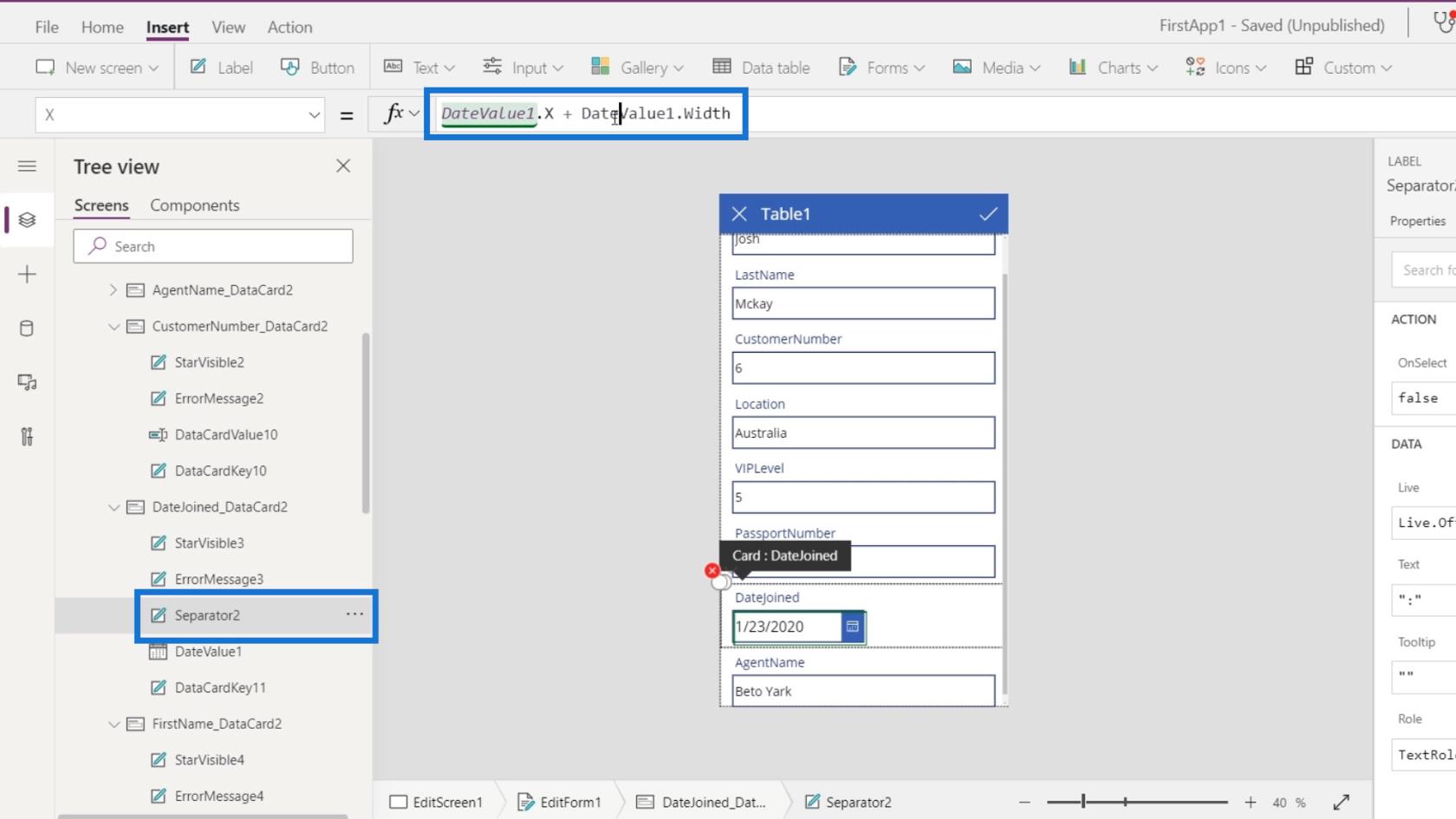
따라서 대신 DateValue1 로 변경하겠습니다 .

HourValue1 을 DateValue1 로 변경하여 동일한 문제가 있는 다른 오류를 수정해 보겠습니다 .


다시 말하지만, 이러한 오류가 발생하는 이유는 몇 가지 요소를 삭제했지만 삭제한 요소의 속성을 사용하는 다른 요소의 속성이 있기 때문입니다.
PowerApps 편집 화면의 텍스트 상자 표시 모드
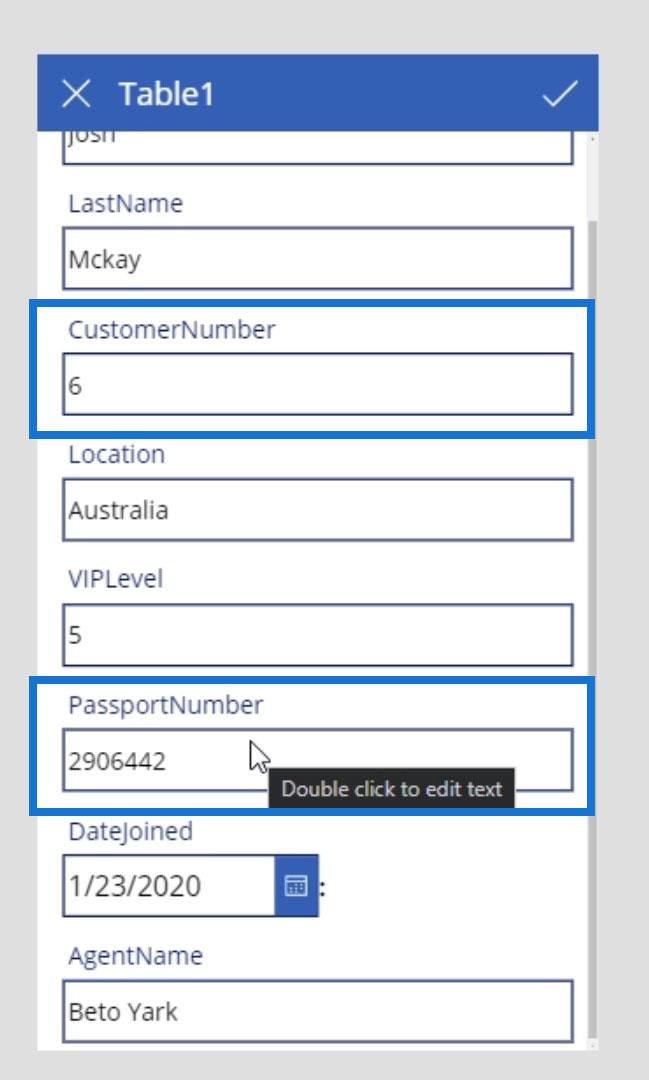
마지막으로 해야 할 일은 여권과 고객 번호입니다. 사용자가 보기를 원하지만 변경하거나 업데이트하지 않기를 원합니다.

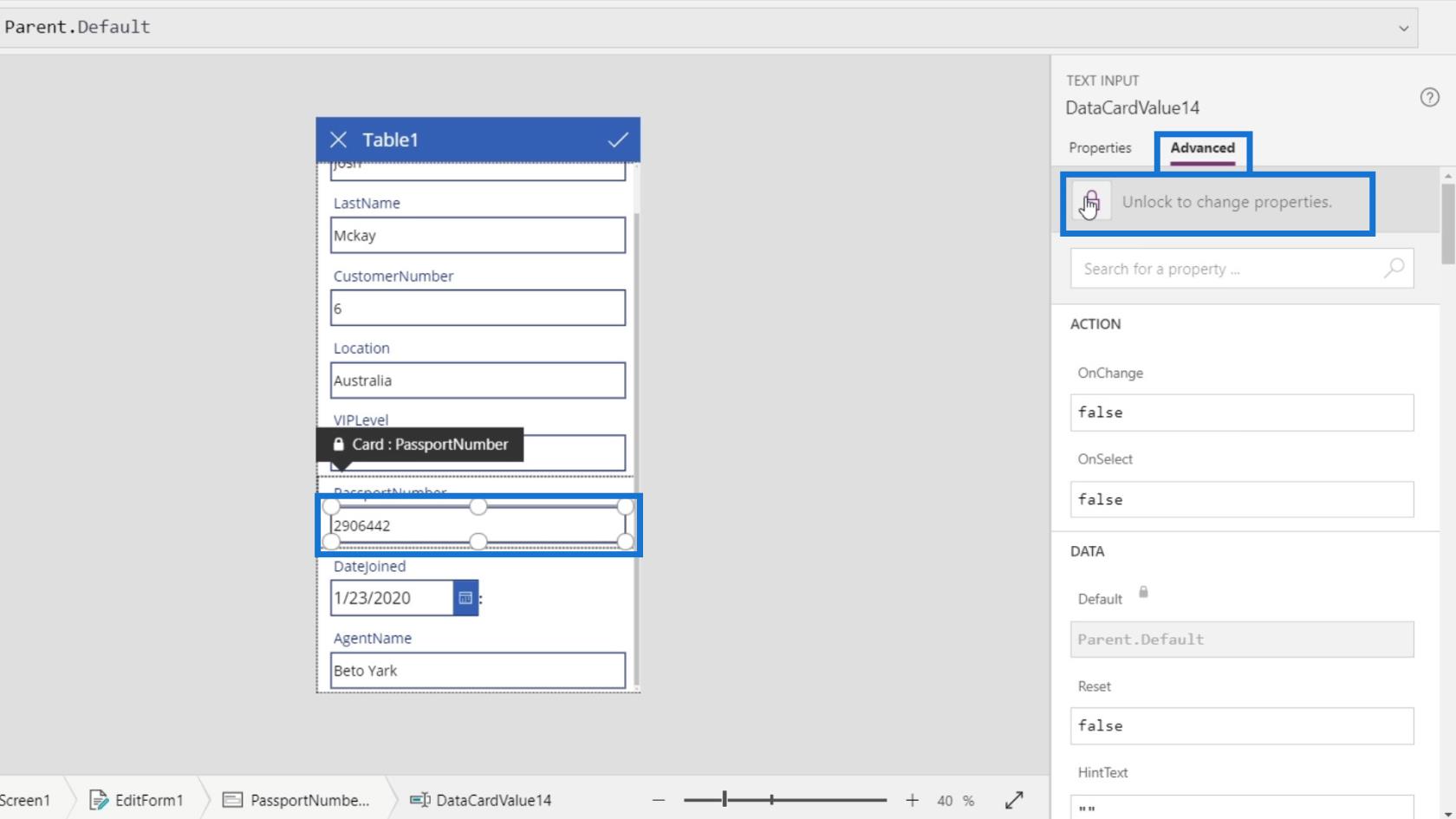
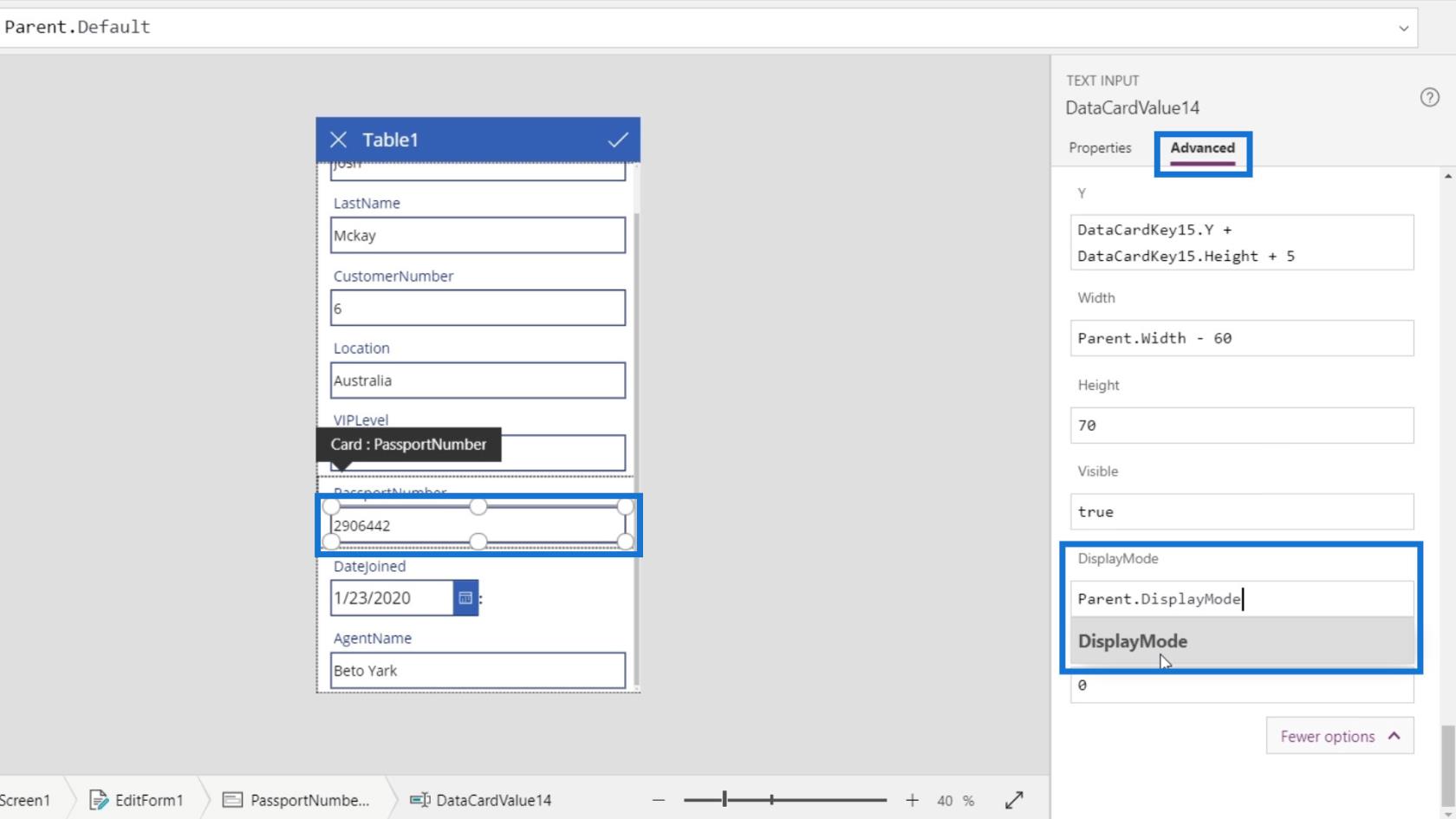
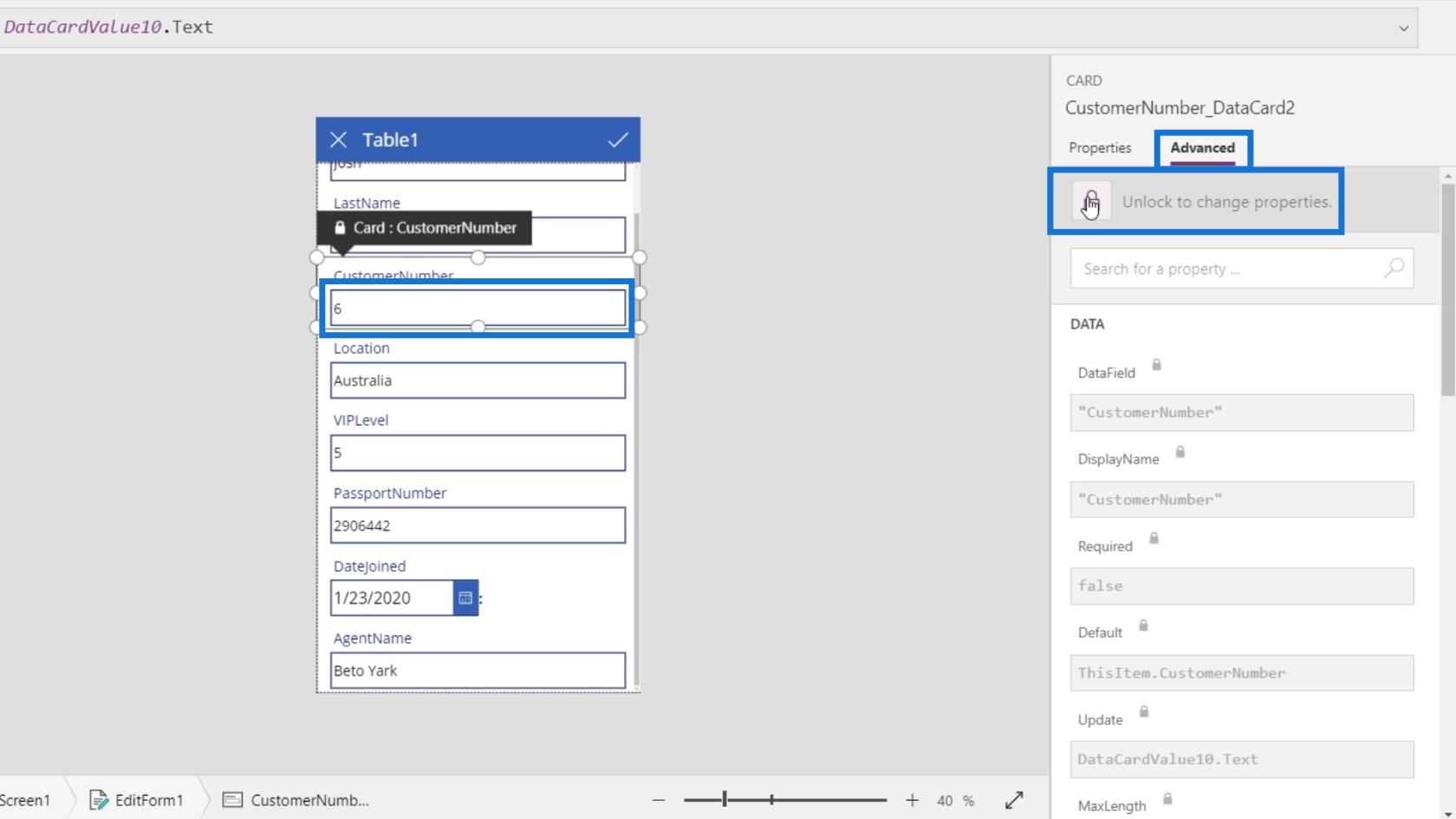
이를 위해 여권의 텍스트 상자를 선택해 보겠습니다. 고급 탭을 클릭 하고 속성을 변경하려면 잠금 해제를 클릭하여 잠금을 해제합니다 .

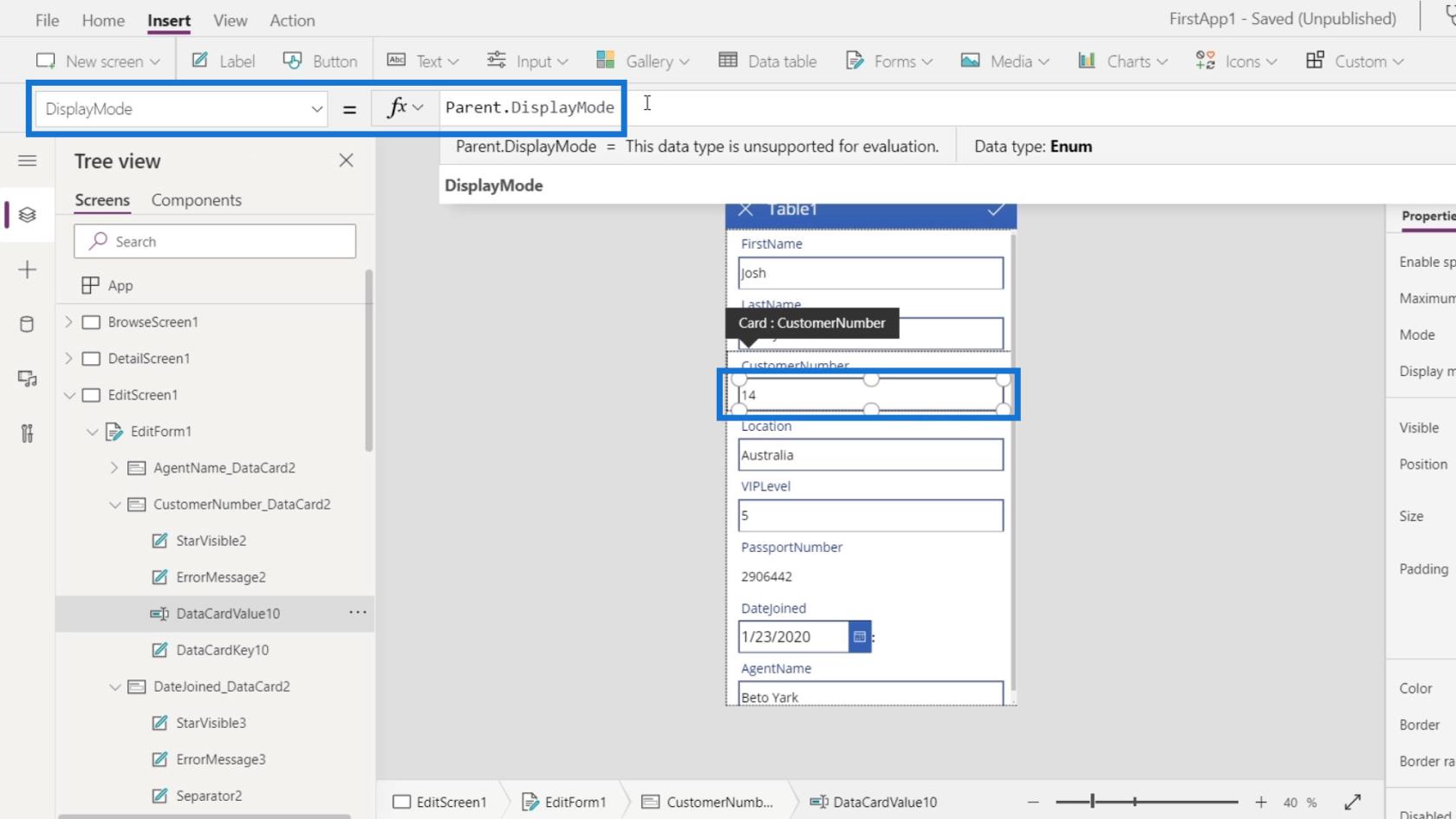
아래로 스크롤하여 DisplayMode 옵션을 찾습니다 . 디스플레이 모드는 현재 Parent.DisplayMode 로 설정되어 있습니다 .

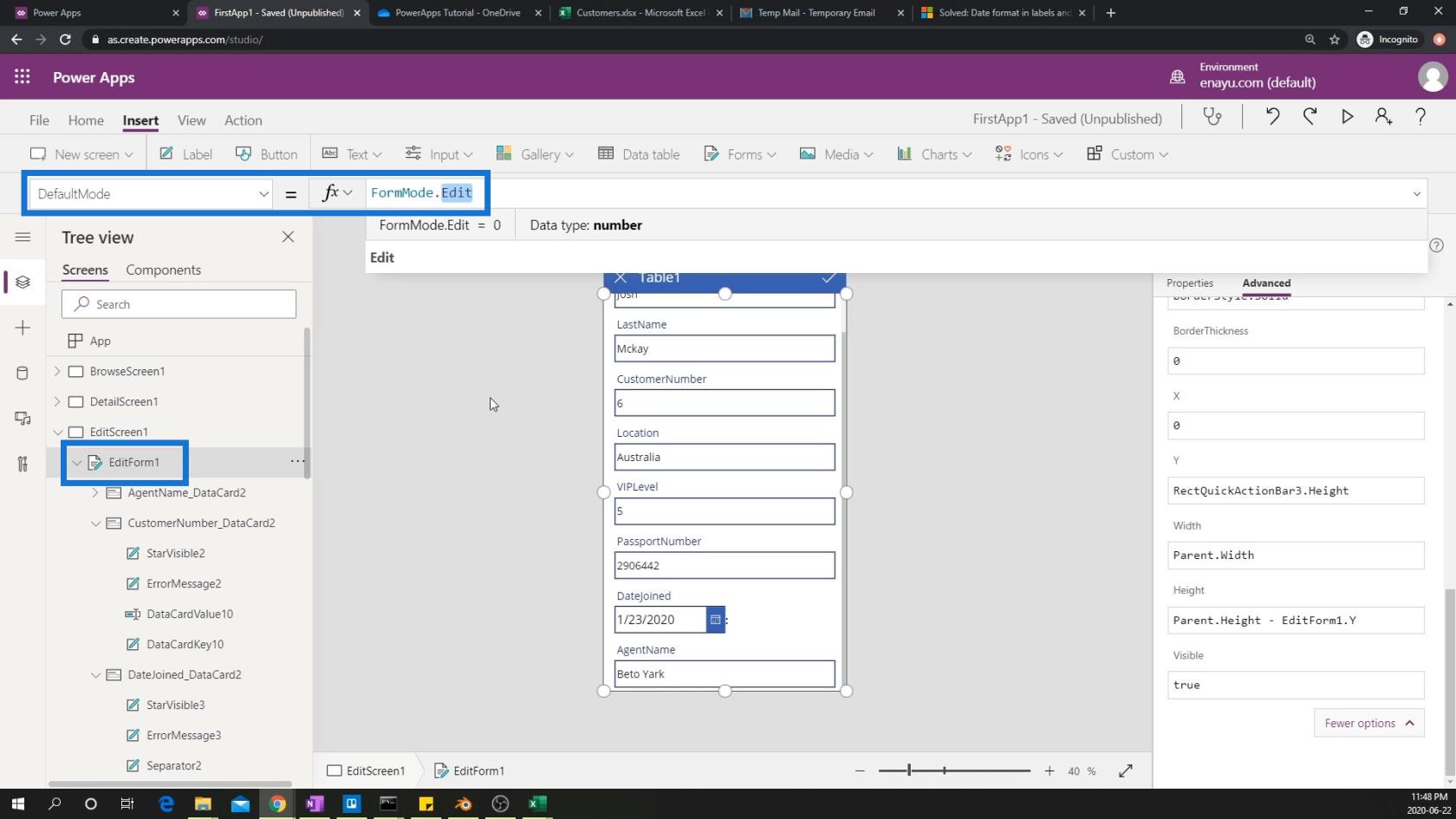
상위 요소의 표시 모드는 Edit 로 설정됩니다 . 여기에서 표시 모드를 변경할 수도 있지만 모든 텍스트 상자에 영향을 미칩니다.

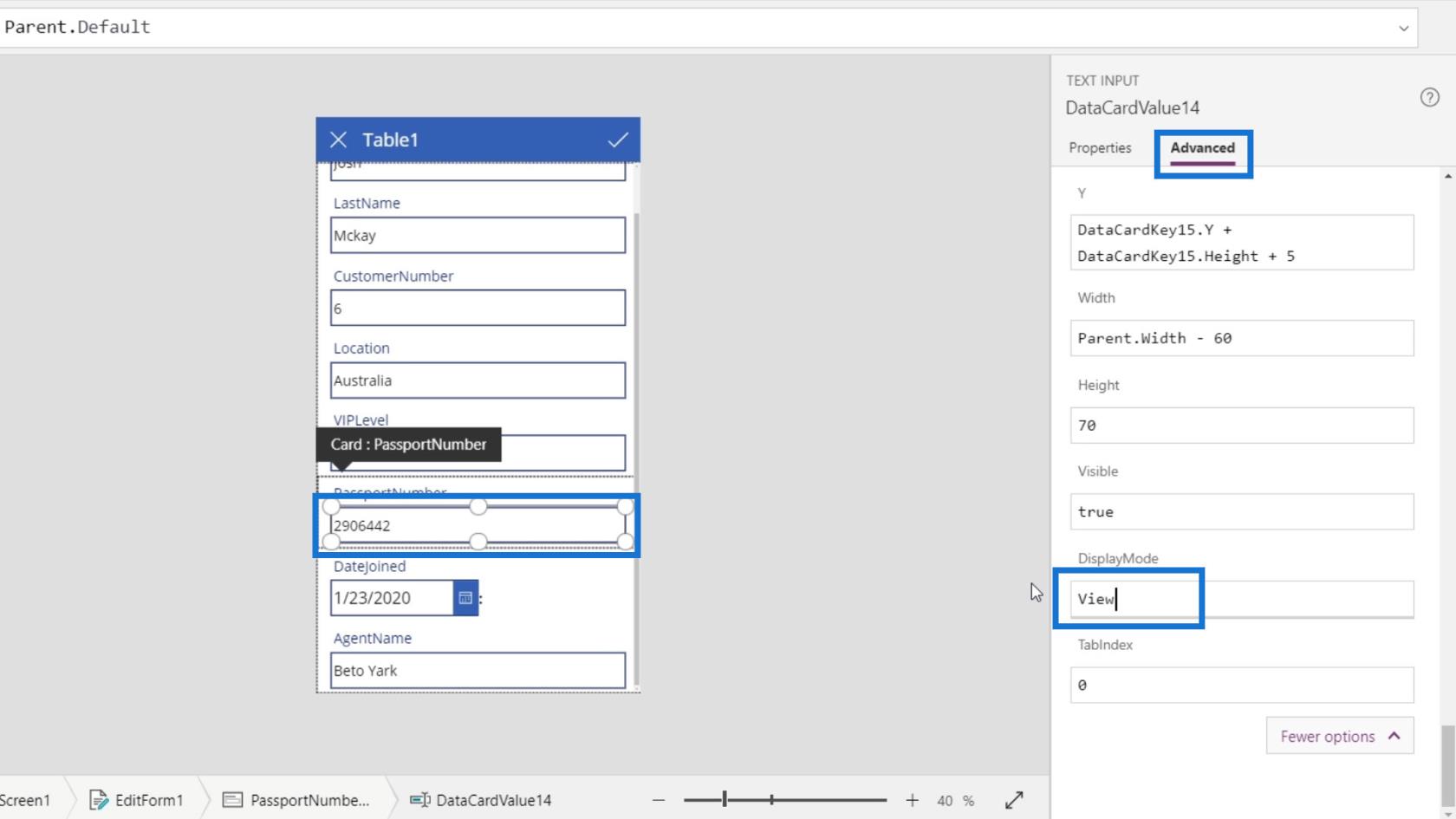
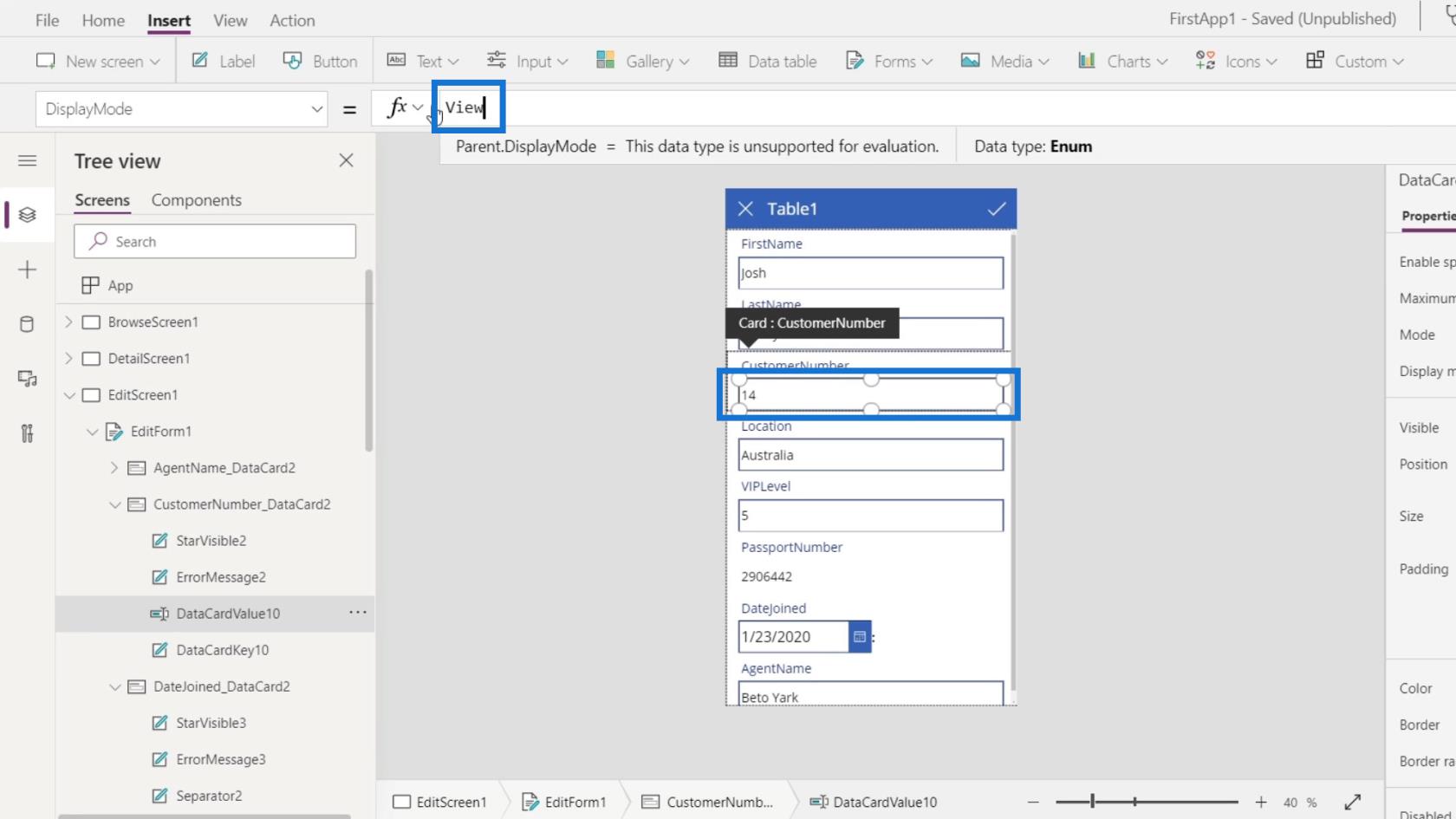
따라서 View 를 입력하여 변경하면 됩니다 .

그러면 더 이상 여권 번호 텍스트 상자를 편집할 수 없음을 알 수 있습니다.

다음은 고객 번호의 표시 모드를 변경하는 것입니다. 고객 번호의 텍스트 상자를 선택합니다. 고급 탭 으로 이동 하고 속성을 변경하려면 잠금 해제를 클릭합니다 .

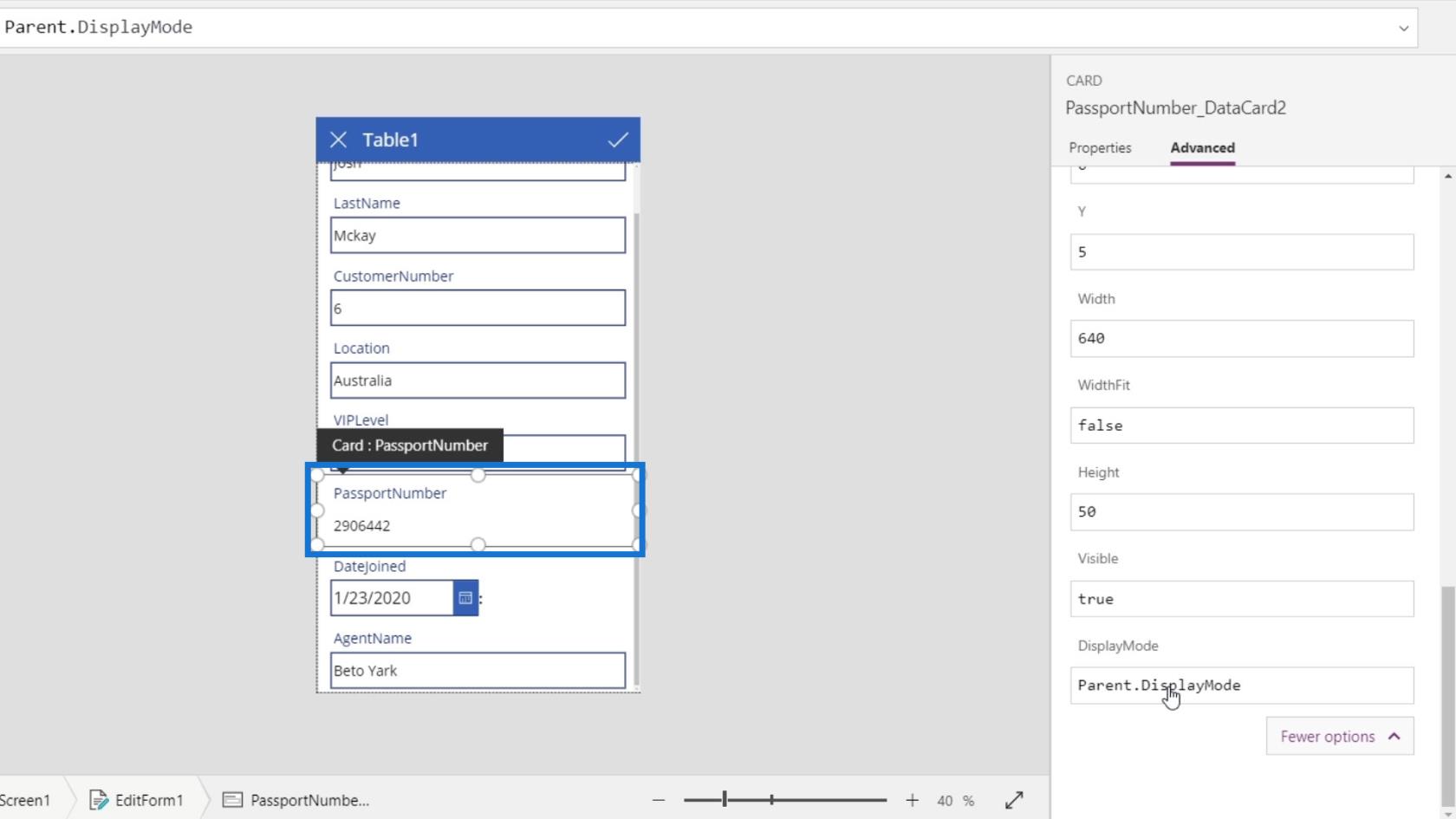
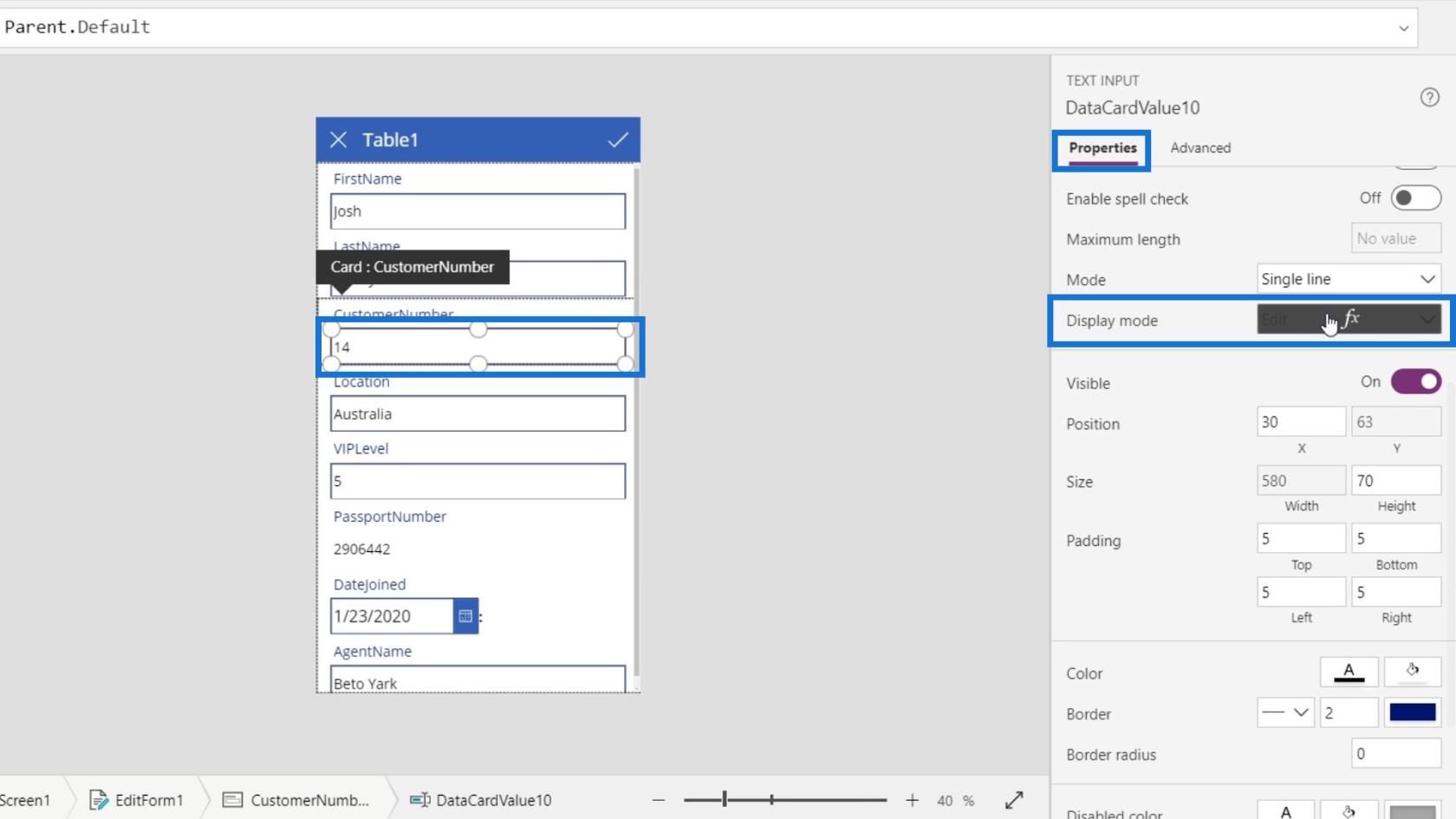
이번에는 속성 탭으로 이동하여 디스플레이 모드를 클릭해야 합니다 .

속성에서 표시 모드를 변경해야 합니다. 기본적으로 Parent.DisplayMode 도 사용합니다 .

보기 로 변경하면 됩니다 .

그런 다음 고객 번호 텍스트 상자도 편집할 수 없습니다.

플레이 버튼을 눌러봅시다.

마지막으로 여권과 고객 번호 외에 다른 텍스트 상자 내용을 편집할 수 있음을 확인합니다.

Power Apps 소개: 정의, 기능, 기능 및 중요성
Microsoft Power Apps 자습서 | Power Apps 환경 확인 오류
: 앱 요소를 올바르게 설정
결론
요약하면 이것은 PowerApps 편집 화면 및 편집 양식 내에서 수행할 수 있는 작업에 대한 기본 개요일 뿐입니다. 이 화면에서 우리가 할 수 있는 일은 다양합니다. 형식을 변경하거나 몇 가지 요소를 삭제하거나 편집할 수 있도록 요소를 잠그거나 잠금 해제할 수도 있습니다.
기억해야 할 핵심 사항은 Update 속성을 사용하여 제출되는 내용이 텍스트 상자의 실제 값이 아니라 각 데이터 카드의 Update 속성 값이라는 것입니다. 기본적으로 Update 속성의 값은 텍스트 상자의 값과 동일합니다.
모두 제일 좋다,
헨리
SharePoint에서 계산된 열의 중요성과 목록에서 자동 계산 및 데이터 수집을 수행하는 방법을 알아보세요.
컬렉션 변수를 사용하여 Power Apps에서 변수 만드는 방법 및 유용한 팁에 대해 알아보세요.
Microsoft Flow HTTP 트리거가 수행할 수 있는 작업과 Microsoft Power Automate의 예를 사용하여 이를 사용하는 방법을 알아보고 이해하십시오!
Power Automate 흐름 및 용도에 대해 자세히 알아보세요. 다양한 작업 및 시나리오에 사용할 수 있는 다양한 유형의 흐름에 대해 설명합니다.
조건이 충족되지 않는 경우 흐름에서 작업을 종료하는 Power Automate 종료 작업 컨트롤을 올바르게 사용하는 방법을 알아봅니다.
PowerApps 실행 기능에 대해 자세히 알아보고 자신의 앱에서 바로 웹사이트, 전화, 이메일 및 기타 앱과 같은 기타 서비스를 실행하십시오.
타사 애플리케이션 통합과 관련하여 Power Automate의 HTTP 요청이 작동하는 방식을 배우고 이해합니다.
Power Automate Desktop에서 Send Mouse Click을 사용하는 방법을 알아보고 이것이 어떤 이점을 제공하고 흐름 성능을 개선하는지 알아보십시오.
PowerApps 변수의 작동 방식, 다양한 종류, 각 변수가 앱에 기여할 수 있는 사항을 알아보세요.
이 자습서에서는 Power Automate를 사용하여 웹 또는 데스크톱에서 작업을 자동화하는 방법을 알려줍니다. 데스크톱 흐름 예약에 대한 포괄적인 가이드를 제공합니다.








