SharePoint의 계산된 열 | 개요

SharePoint에서 계산된 열의 중요성과 목록에서 자동 계산 및 데이터 수집을 수행하는 방법을 알아보세요.
이 블로그에서는 몇 가지 간단한 단계를 사용하여 탐색 링크를 만드는 방법에 대해 설명합니다. SharePoint 사이트 탐색은 사이트를 보다 효율적으로 만드는 핵심 요소 중 하나입니다.
SharePoint 사이트에 대한 탐색을 올바르게 생성하면 페이지에 대한 보다 쉽고 직접적인 액세스가 가능합니다.
하위 사이트를 만드는 경우 쉽게 탐색할 수 있도록 몇 가지 수정 작업을 수행할 수 있습니다. 하위 사이트가 만들려는 다른 사이트와 유사하게 보이는 것을 알 수 있습니다. 자체 표준 홈페이지와 페이지가 있습니다. 자체 문서 라이브러리와 콘텐츠도 있습니다. 이 예에서는 이전에 만든 판매 페이지를 사용합니다 .

하위 사이트는 별도의 사이트로 작동합니다. 이것은 여기의 내용이 주요 테스트 사이트의 내용과 다르다는 것을 의미합니다. 그렇다면 탐색을 더 쉽게 만들려면 어떻게 해야 할까요?
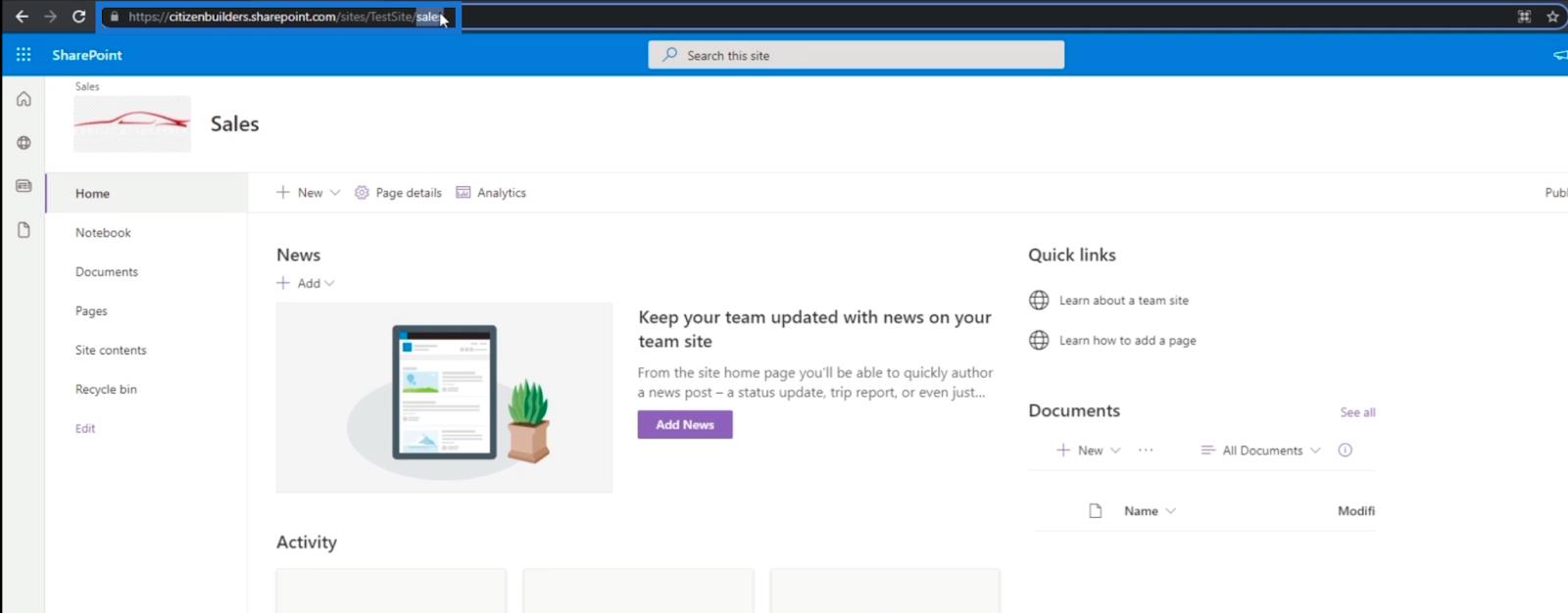
먼저 웹 주소를 변경하여 메인 사이트로 돌아갑니다. 이 예에서는 " https://citizenbuilders.sharepoint.com/sites/TestSite/sales " 가 있습니다 . 마지막 슬래시 뒤에 있는 " Sales " 라는 단어를 제거하므로 " https://citizenbuilders.sharepoint.com/sites/TestSite/ " 만 됩니다 . 그런 다음 키보드에서 Enter 키를 누릅니다 .

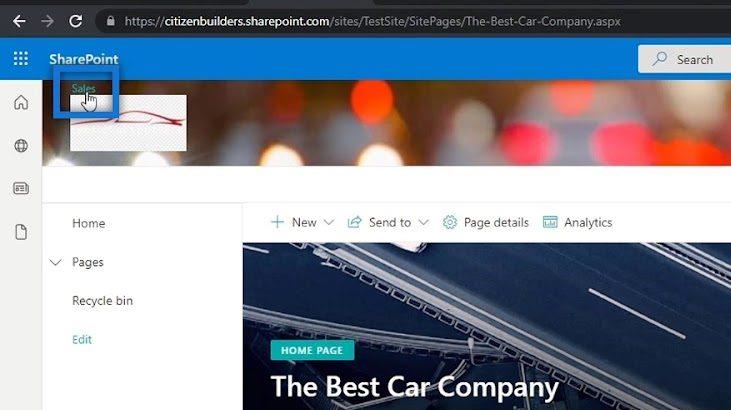
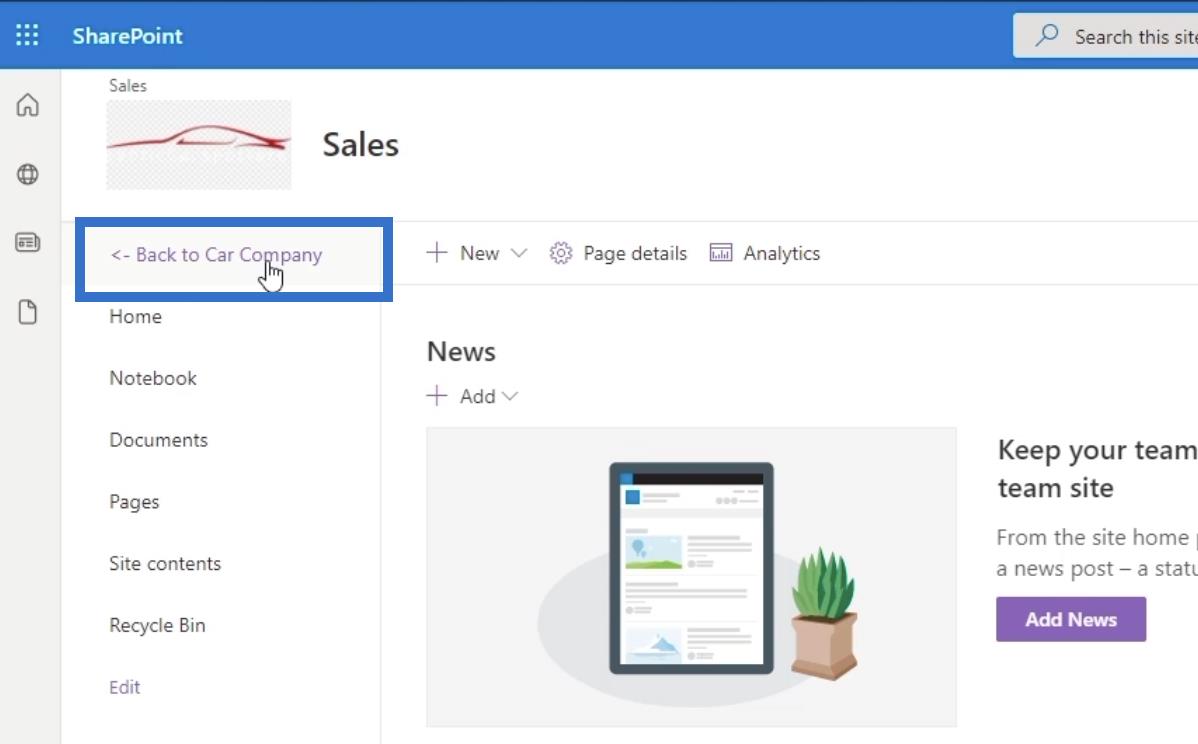
기본 페이지로 리디렉션되면 왼쪽 상단에 " Sales "라는 링크가 있음을 알 수 있습니다. 이는 모든 하위 사이트가 이 위치에 있기를 원한다고 SharePoint에 전달했기 때문입니다. 배경 이미지 때문에 잘 안보일 수 있습니다. 제거하는 방법에 대한 예를 들어 보겠습니다.

목차
SharePoint 사이트에서 배경 이미지 제거
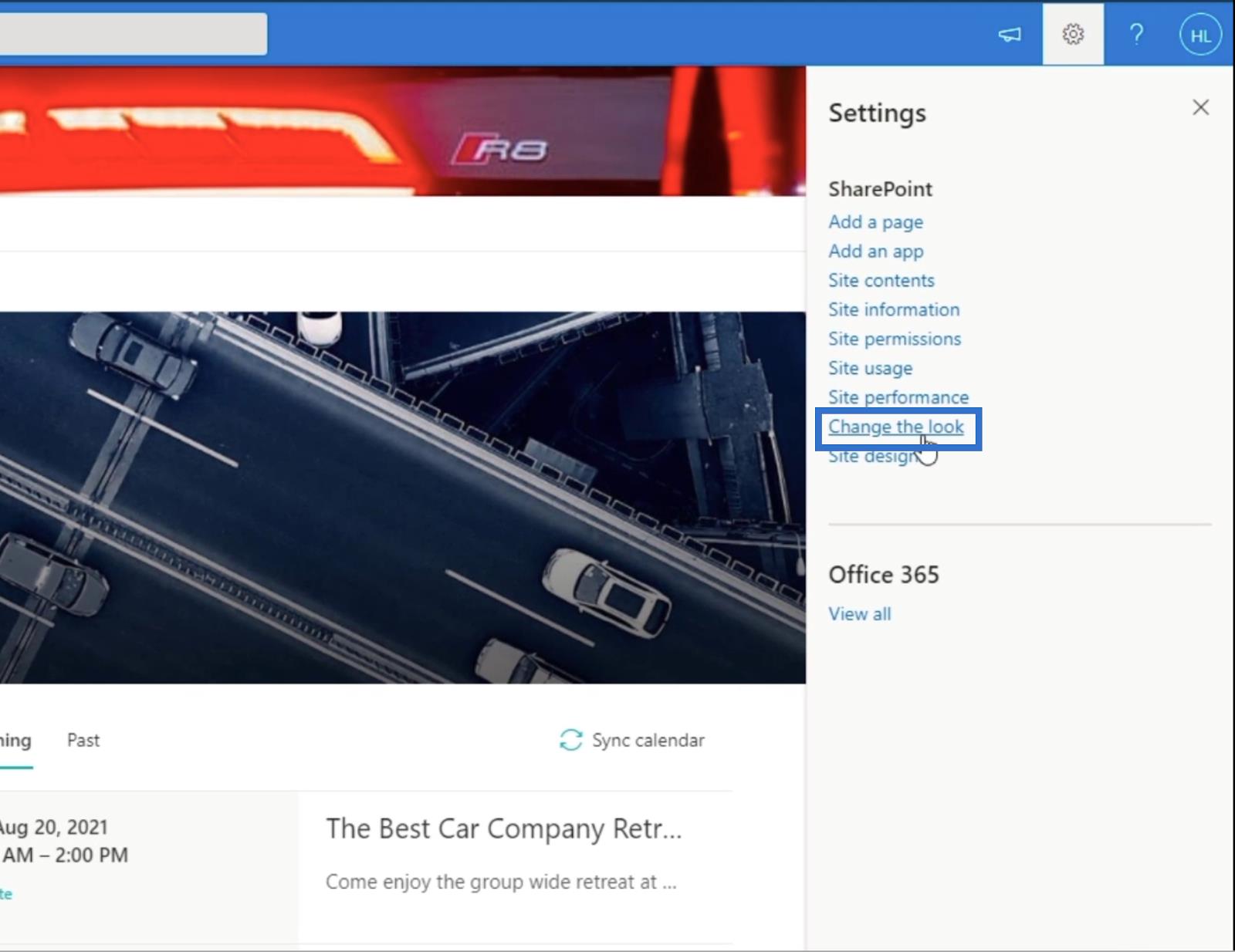
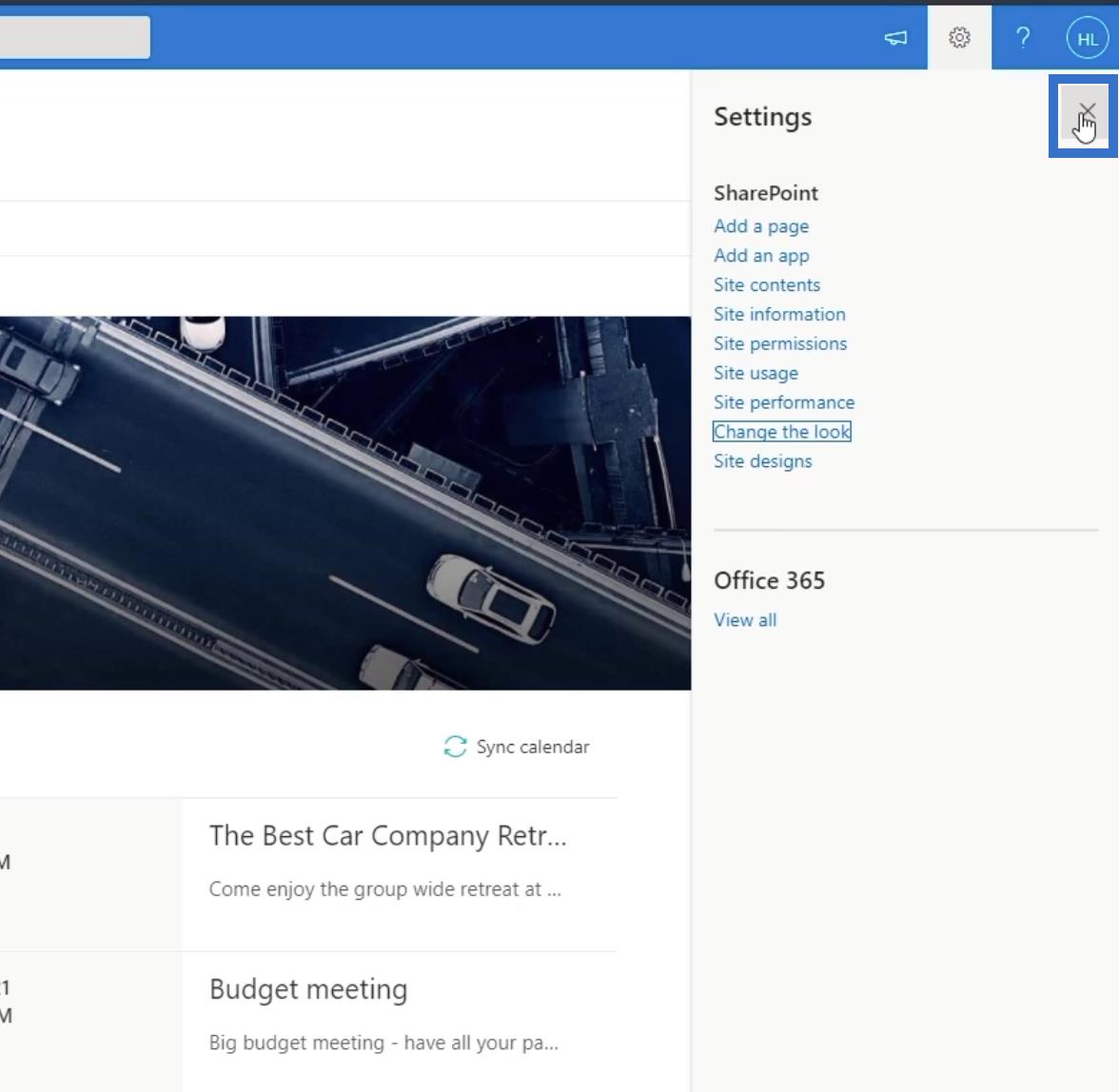
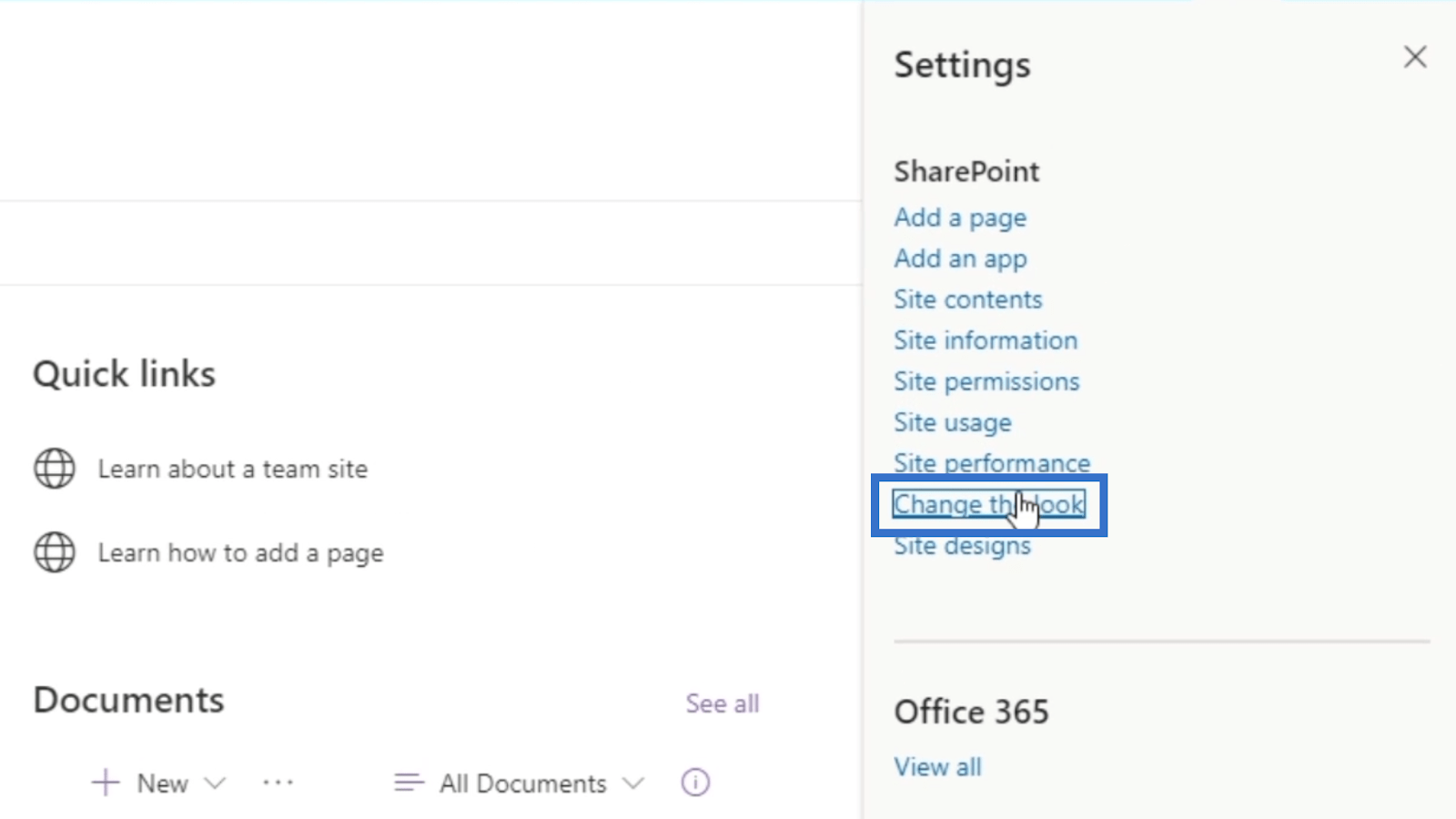
배경 이미지를 없애려면 페이지 오른쪽 상단의 톱니바퀴 아이콘을 클릭하여 설정 으로 이동하세요.

모양 변경 을 클릭합니다 .

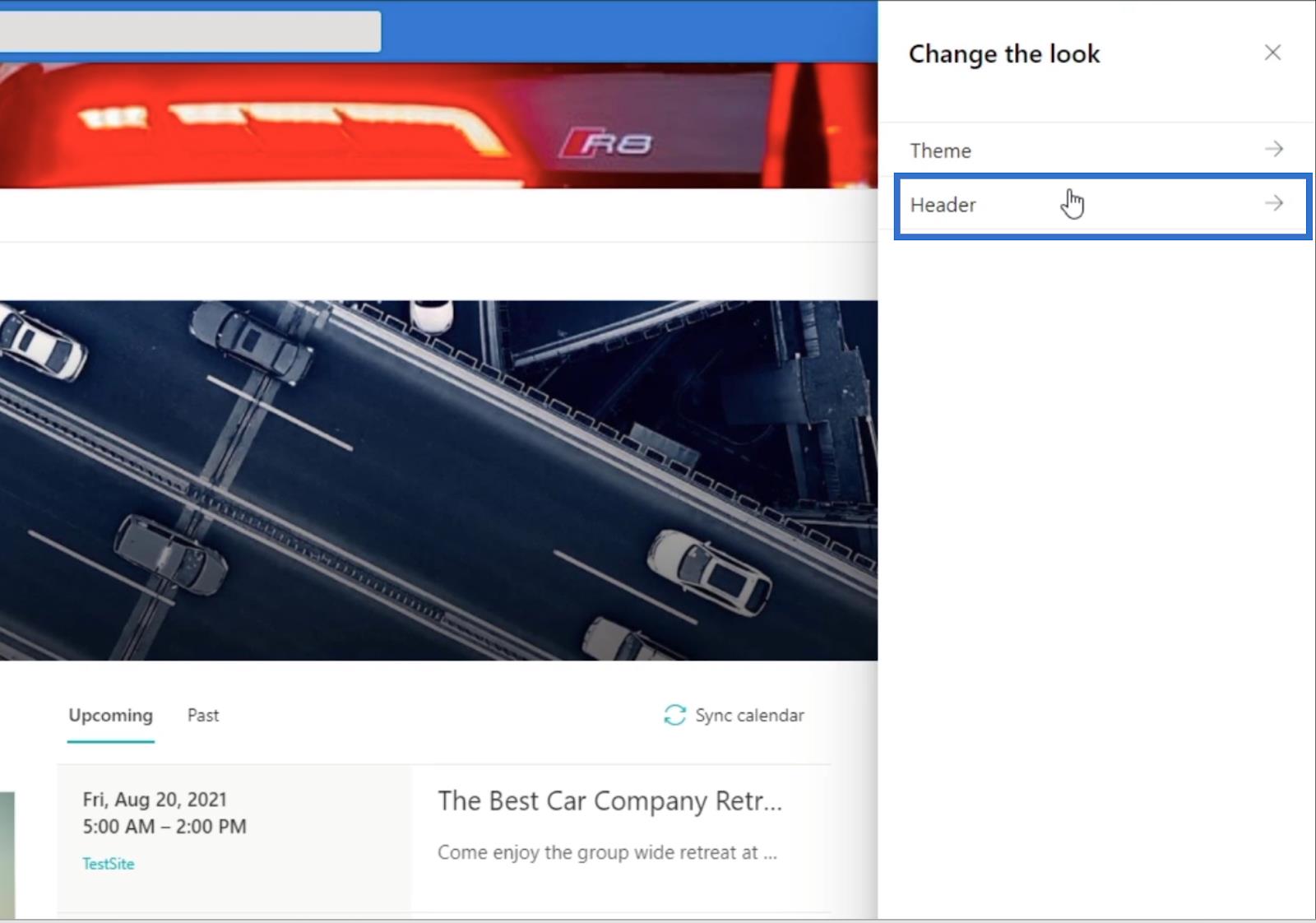
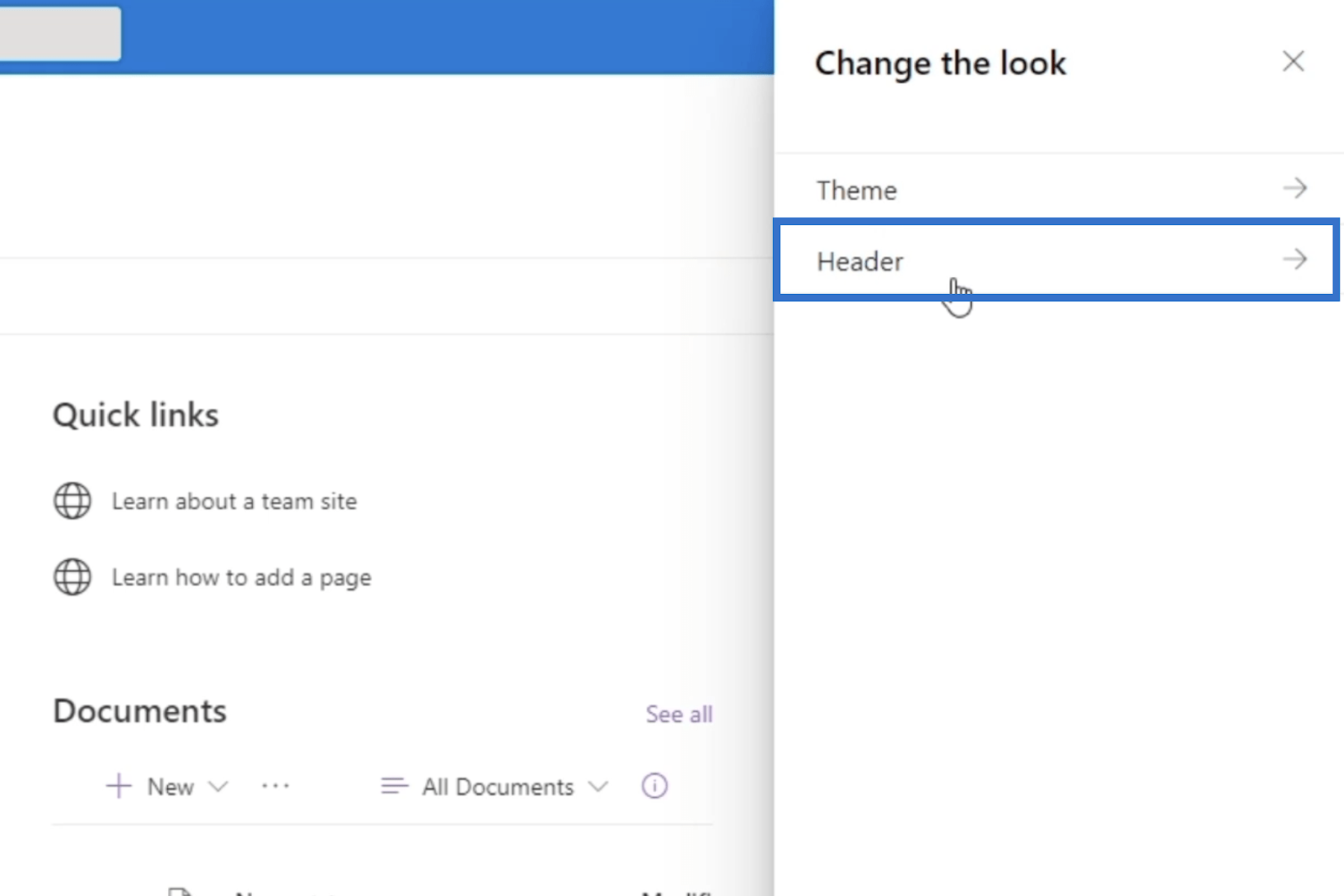
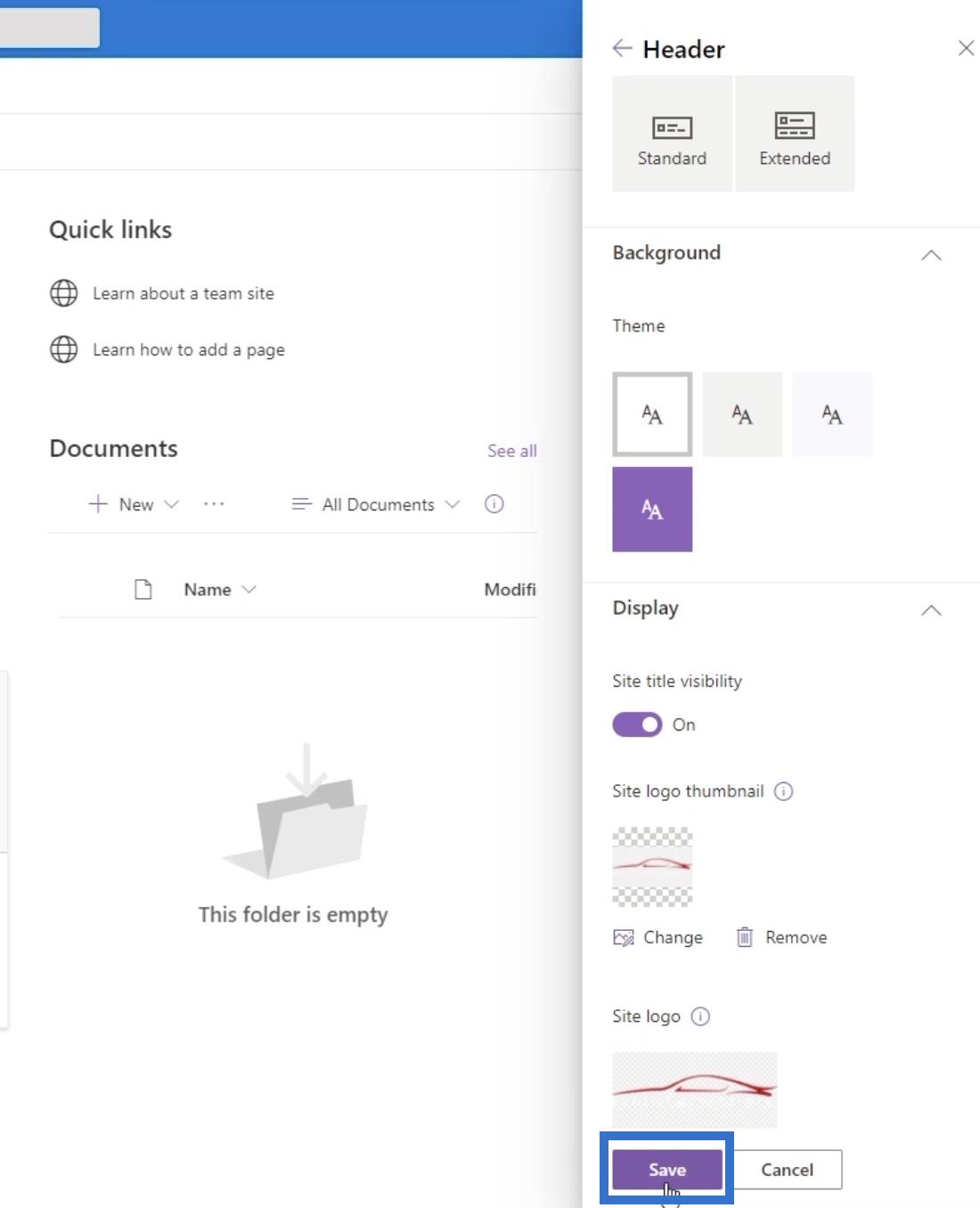
그런 다음 헤더를 선택합니다 .

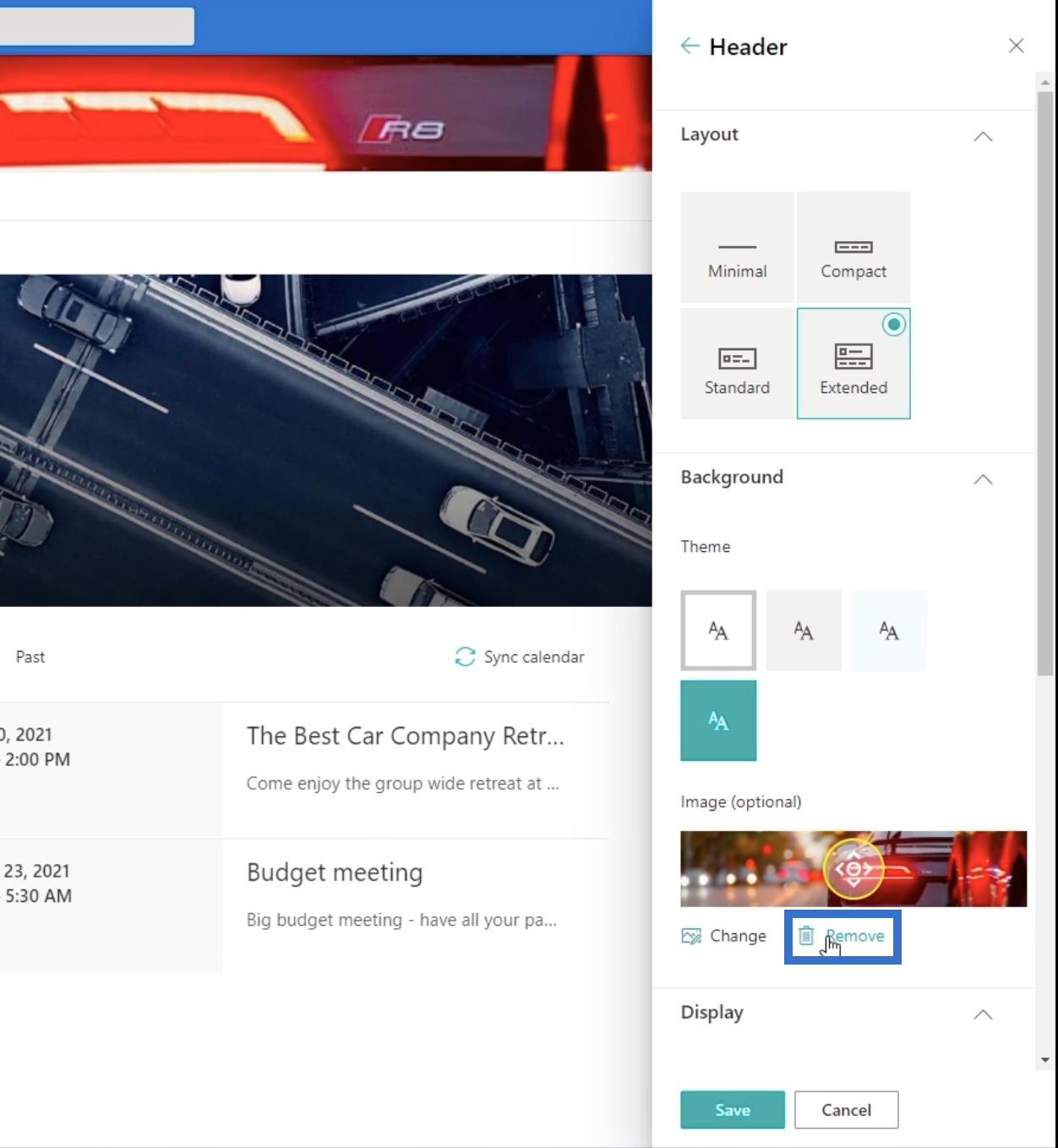
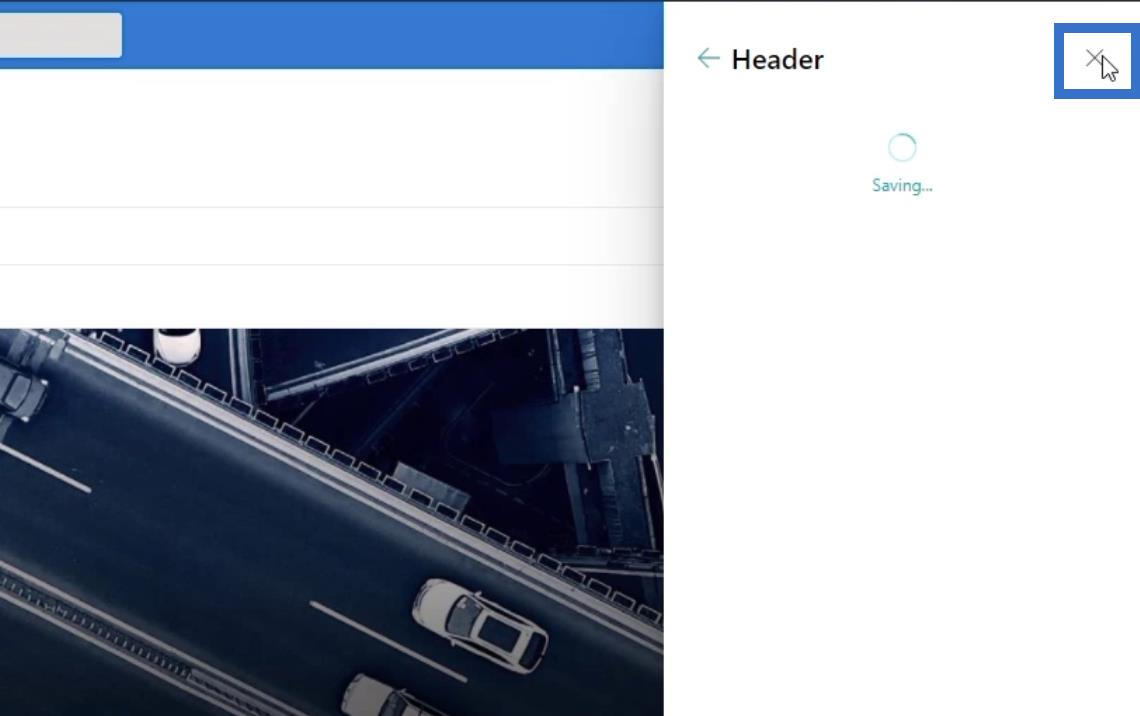
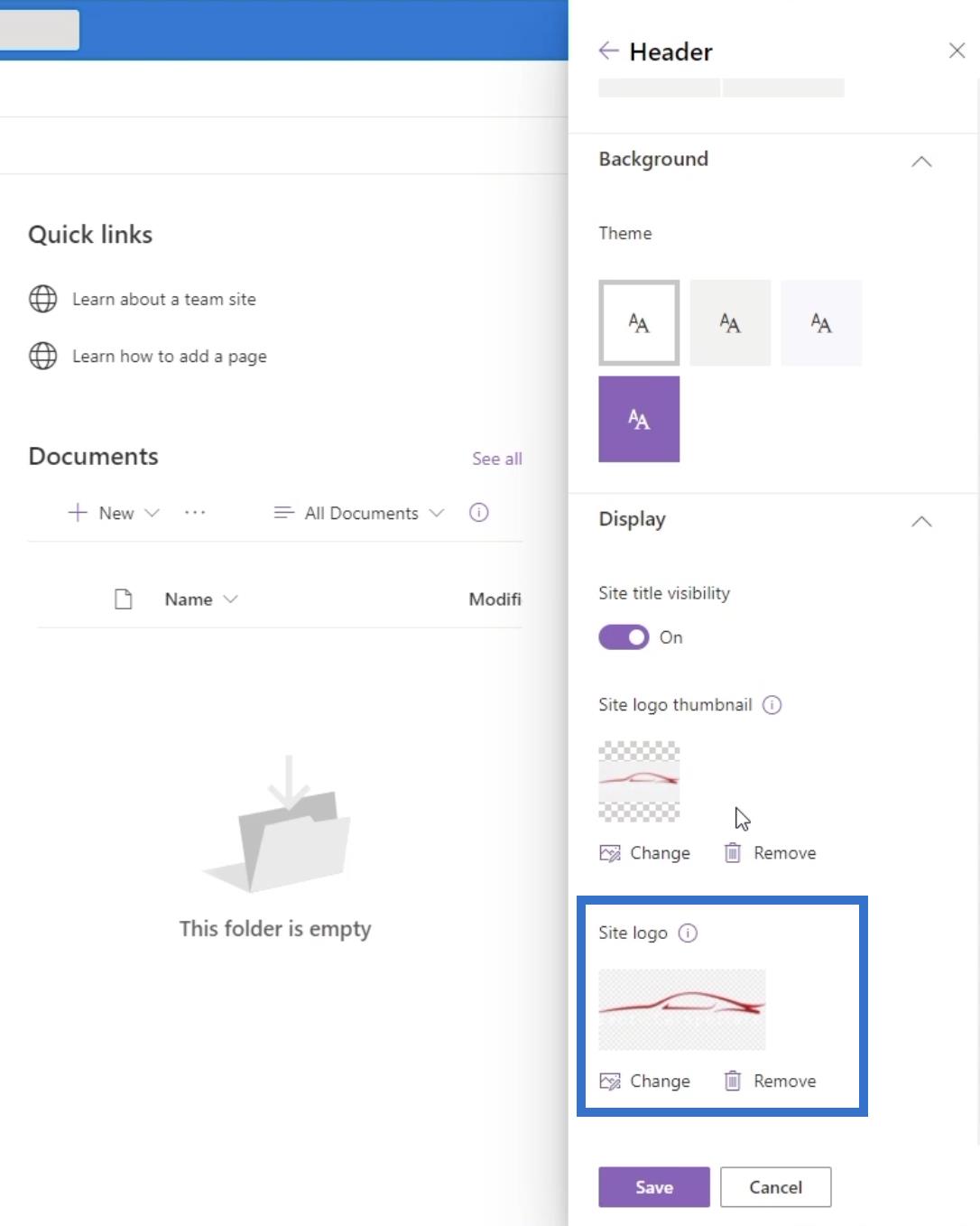
그런 다음 제거 를 클릭합니다 .

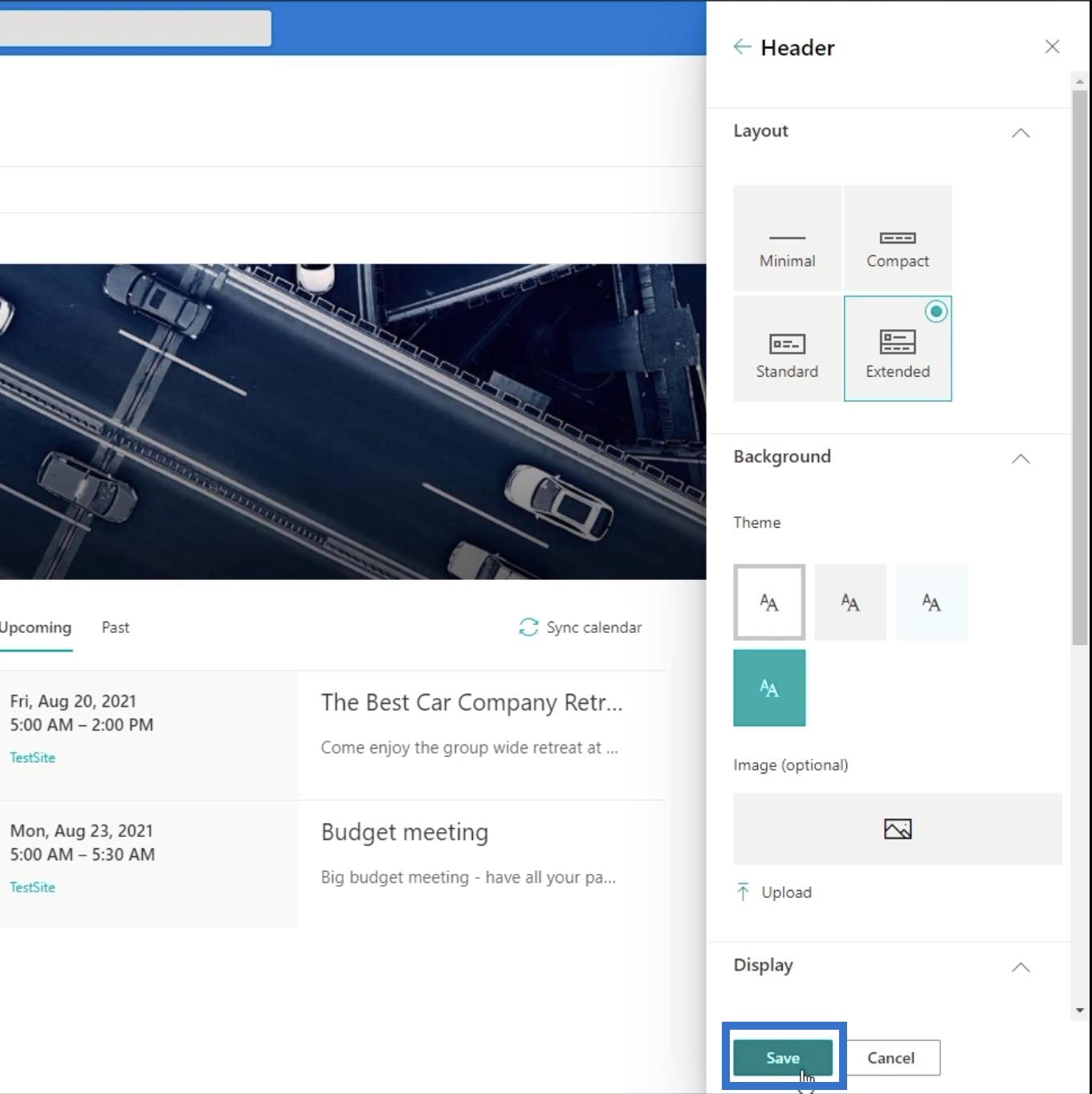
저장 을 클릭합니다 .

그런 다음 오른쪽 패널의 오른쪽 상단에 있는 X를 클릭합니다.

마지막으로 X 기호를 클릭하여 설정 패널을 닫습니다 .

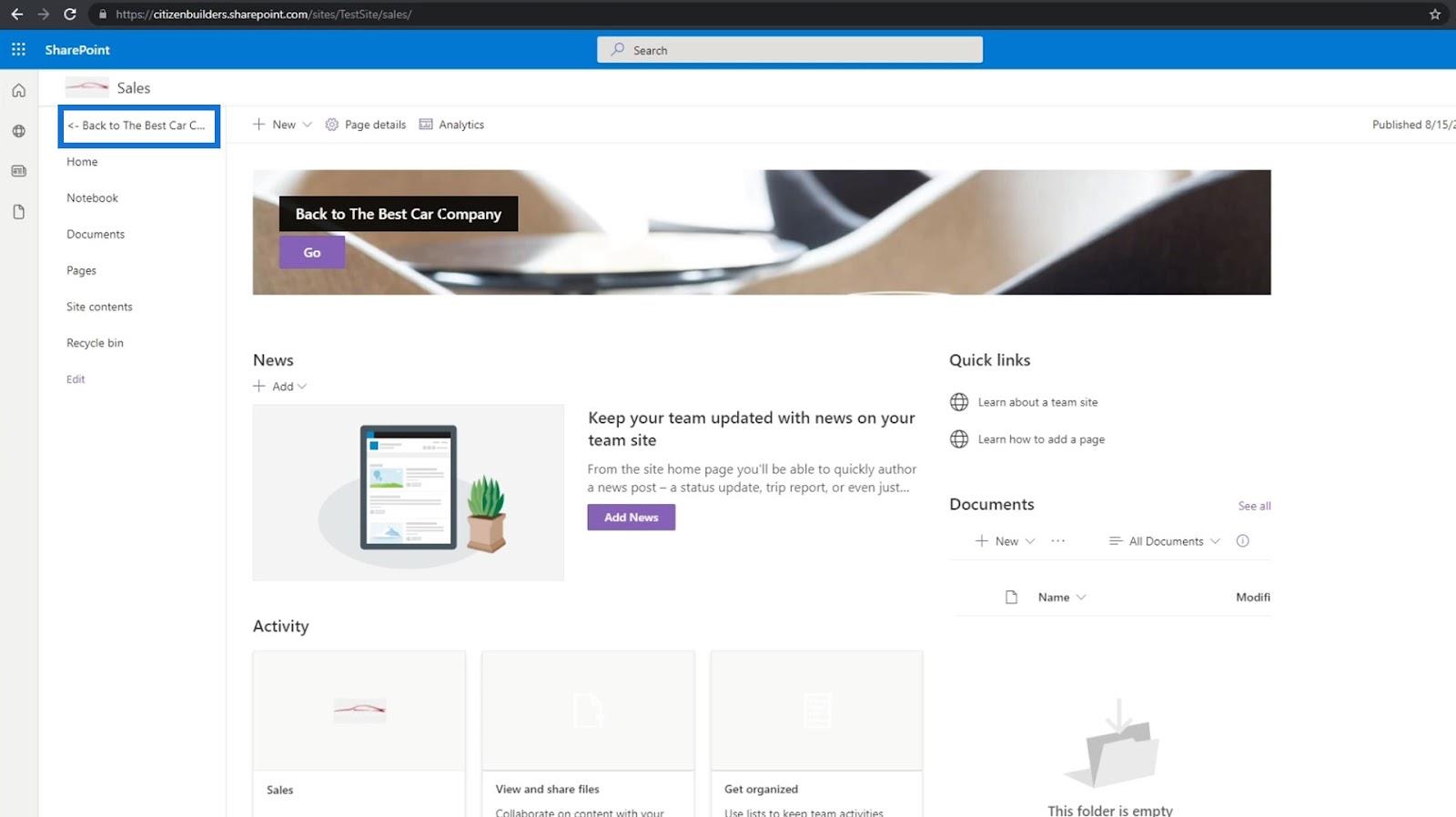
이렇게 하면 헤더의 배경 이미지가 제거되어 " Sales "라는 하위 사이트를 명확하게 볼 수 있습니다.

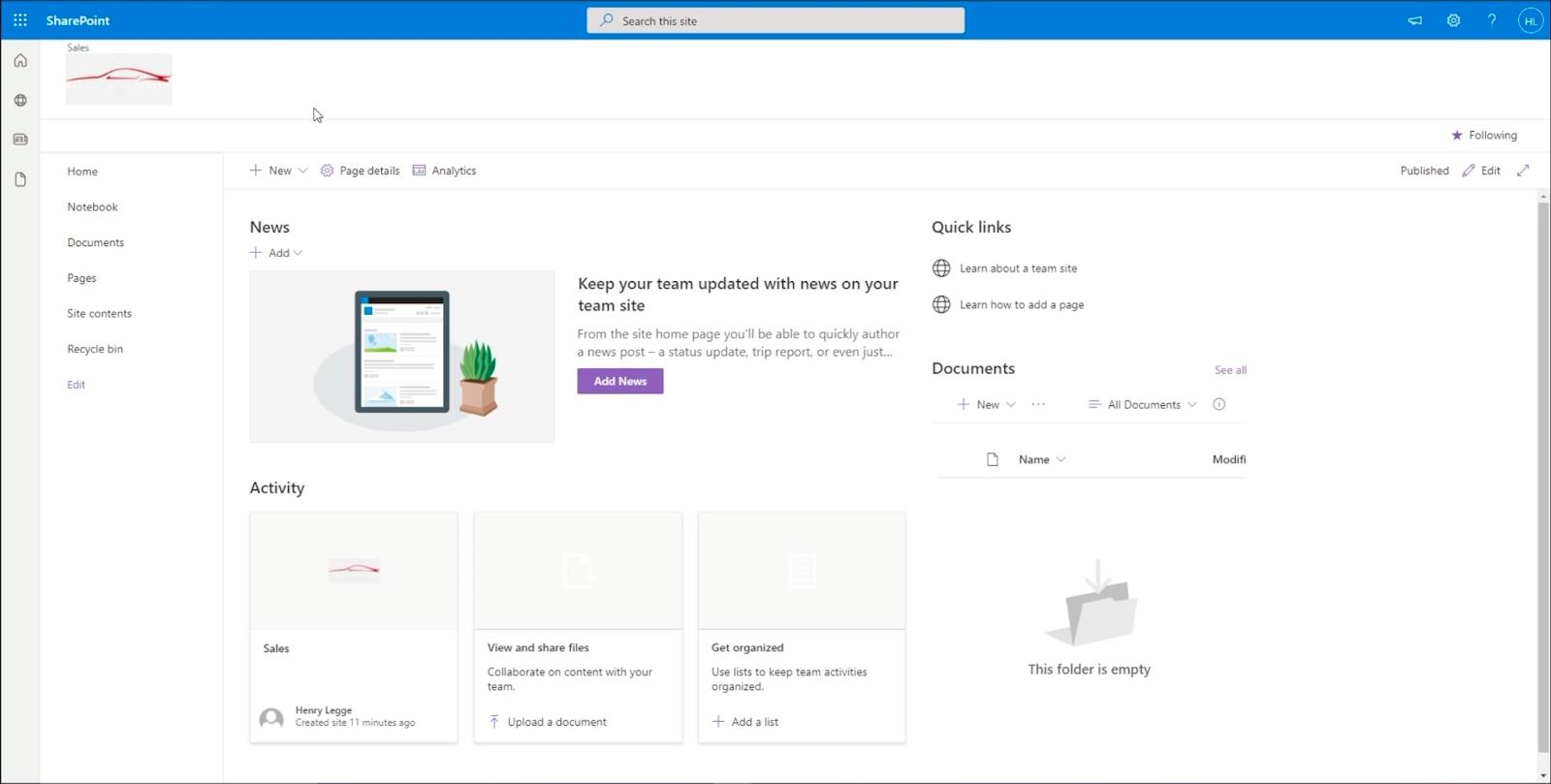
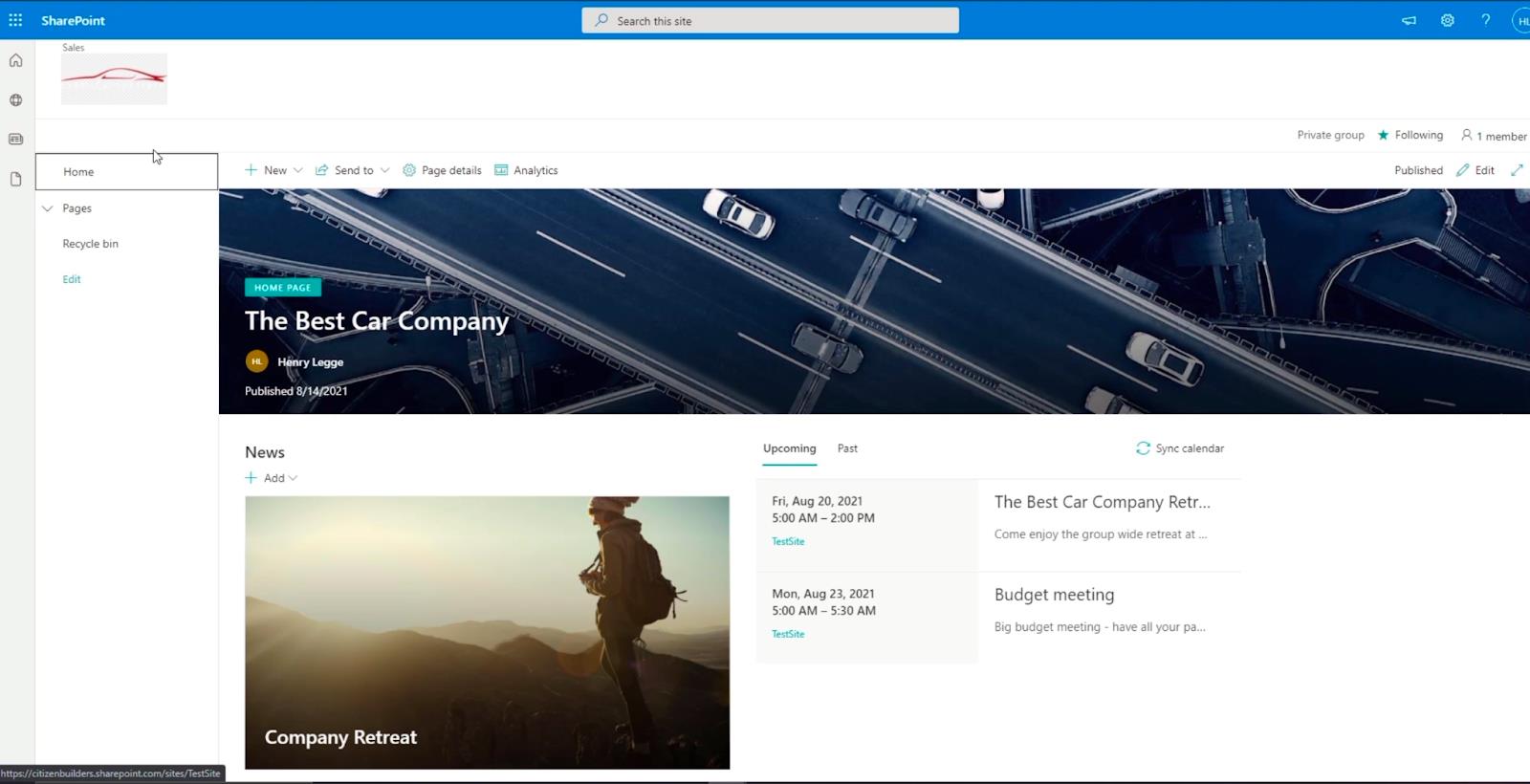
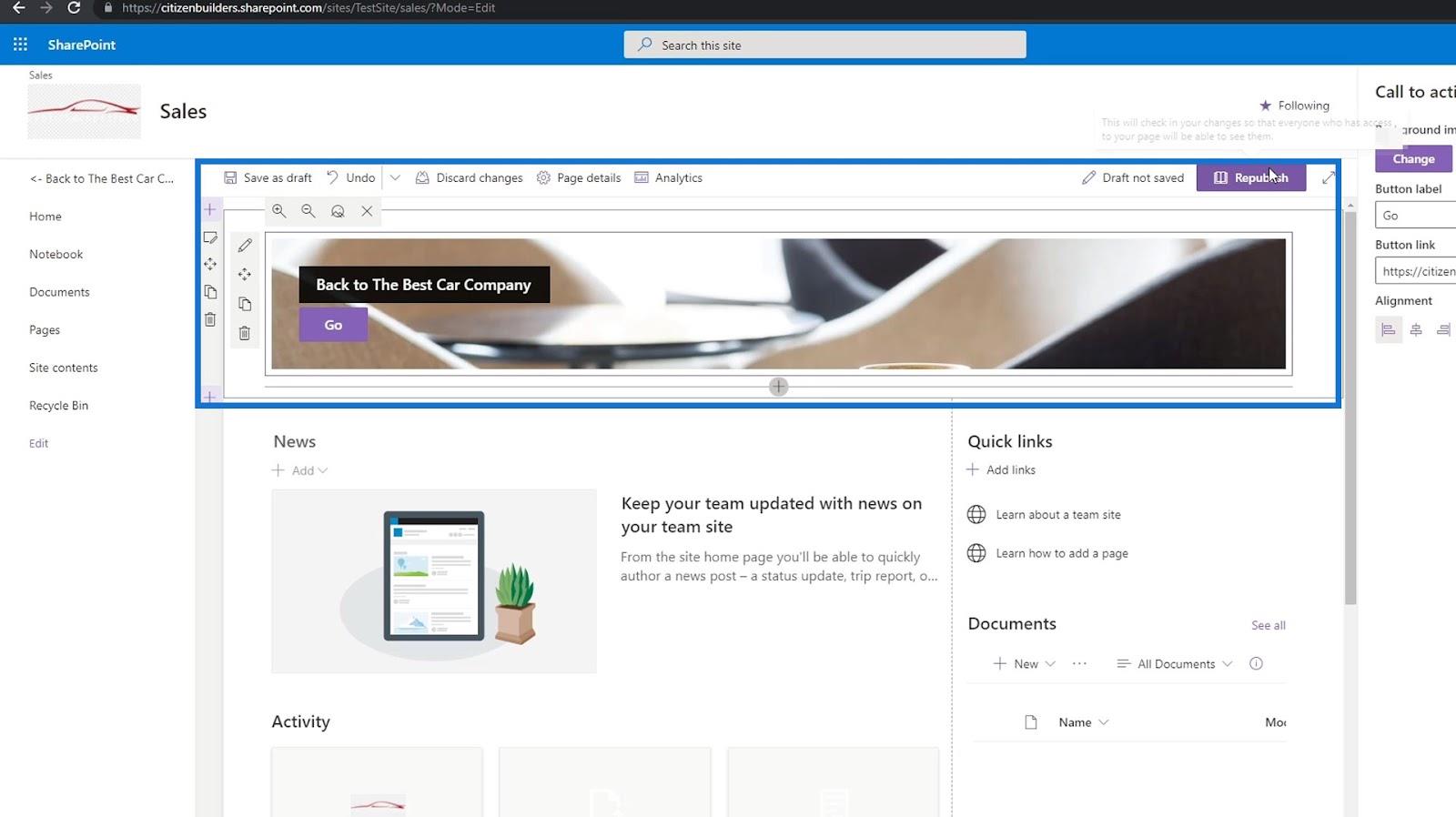
클릭하면 하위 사이트로 리디렉션됩니다. 이 예에서는 현재 판매 페이지 에 있습니다 .

하위 사이트 페이지에 SharePoint 사이트 탐색 추가
이때 가장 골칫거리 중 하나는 웹 주소나 링크를 변경하지 않으면 메인 페이지로 돌아갈 수 없다는 것입니다. 따라서 기본 페이지로 리디렉션되는 탐색 요소를 만들어야 합니다.
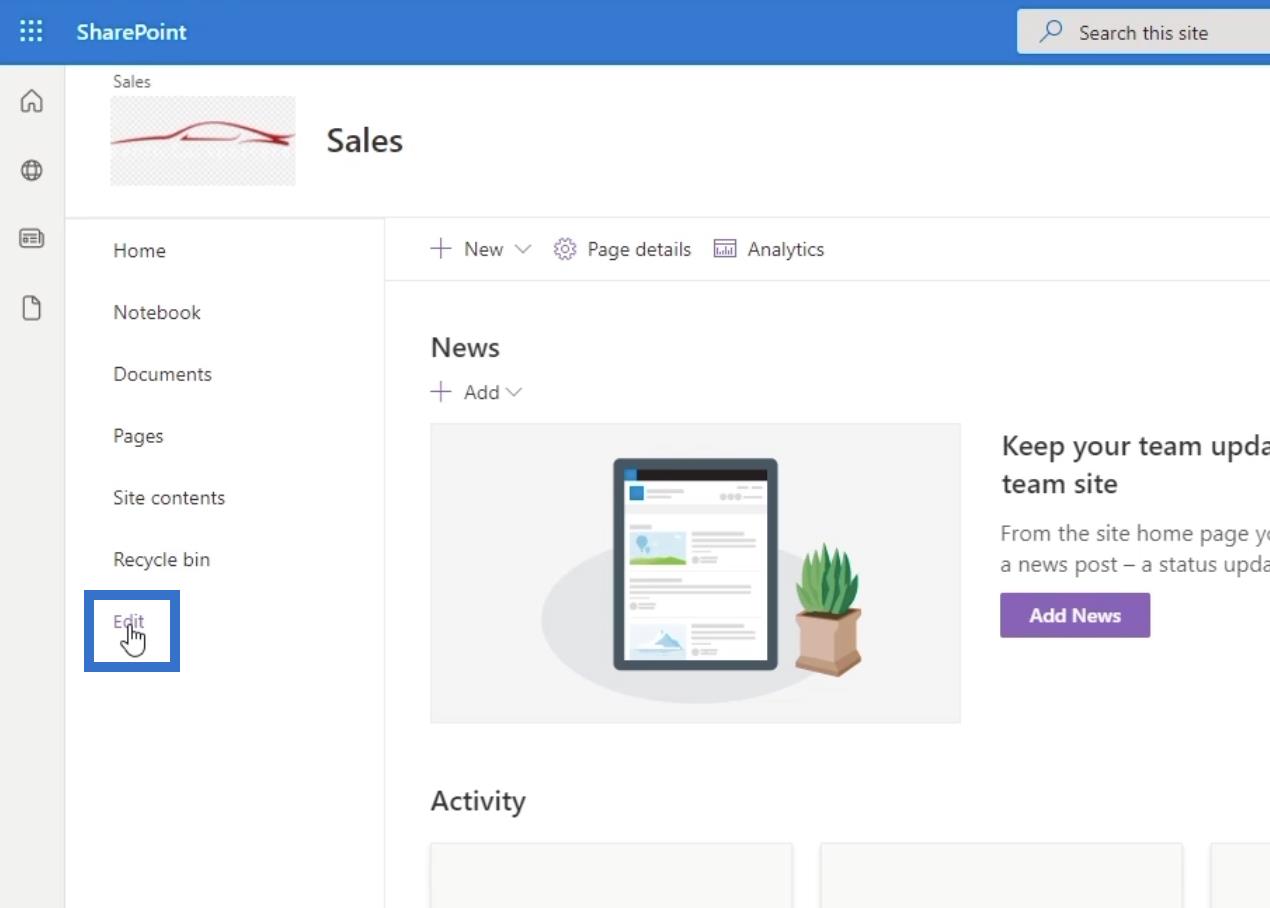
이렇게 하려면 왼쪽 패널에서 편집을 클릭합니다.

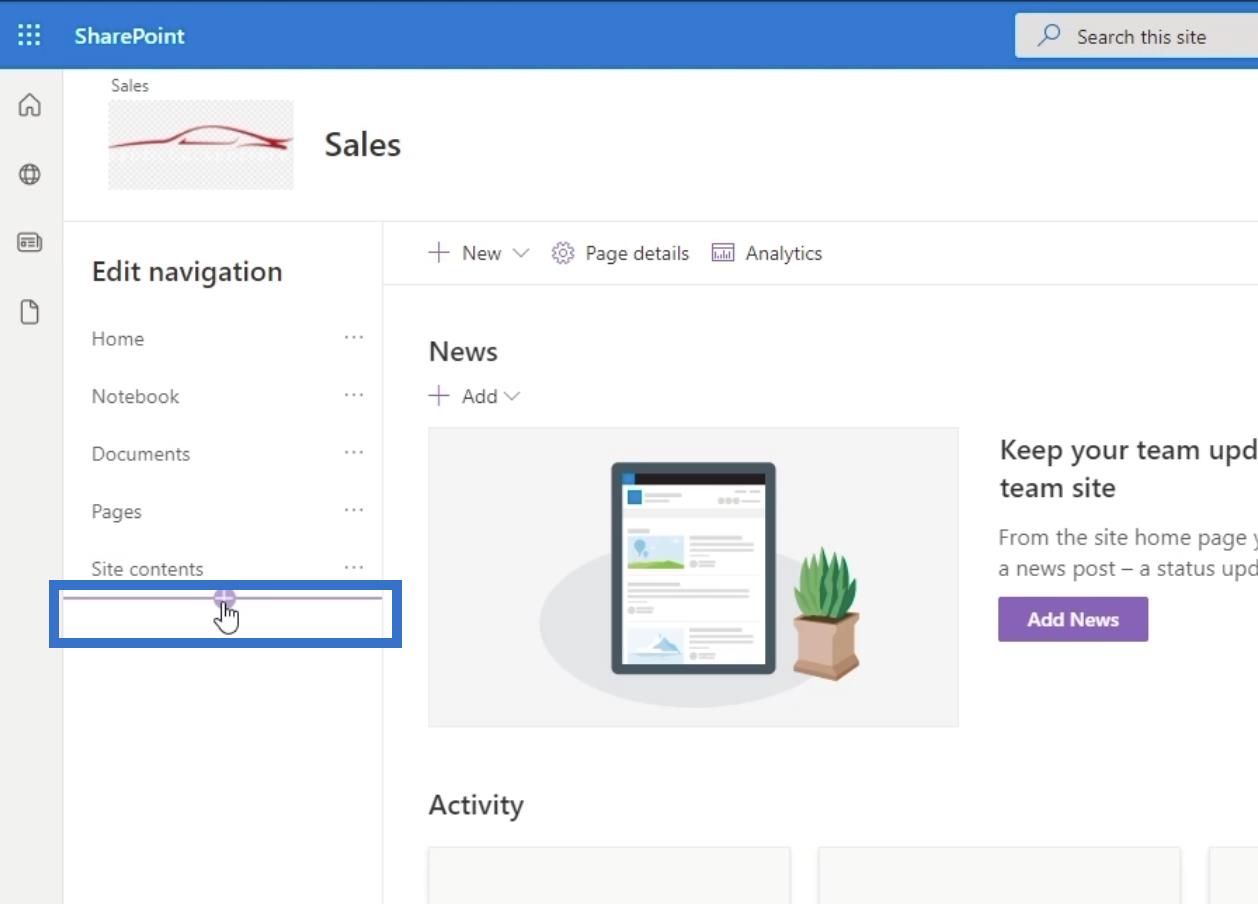
Edit navigation 아래에 항목을 추가하겠습니다 . 이렇게 하려면 왼쪽 패널의 마지막 요소 위로 커서를 가져가면 + 기호가 표시됩니다. + 기호를 클���합니다 .

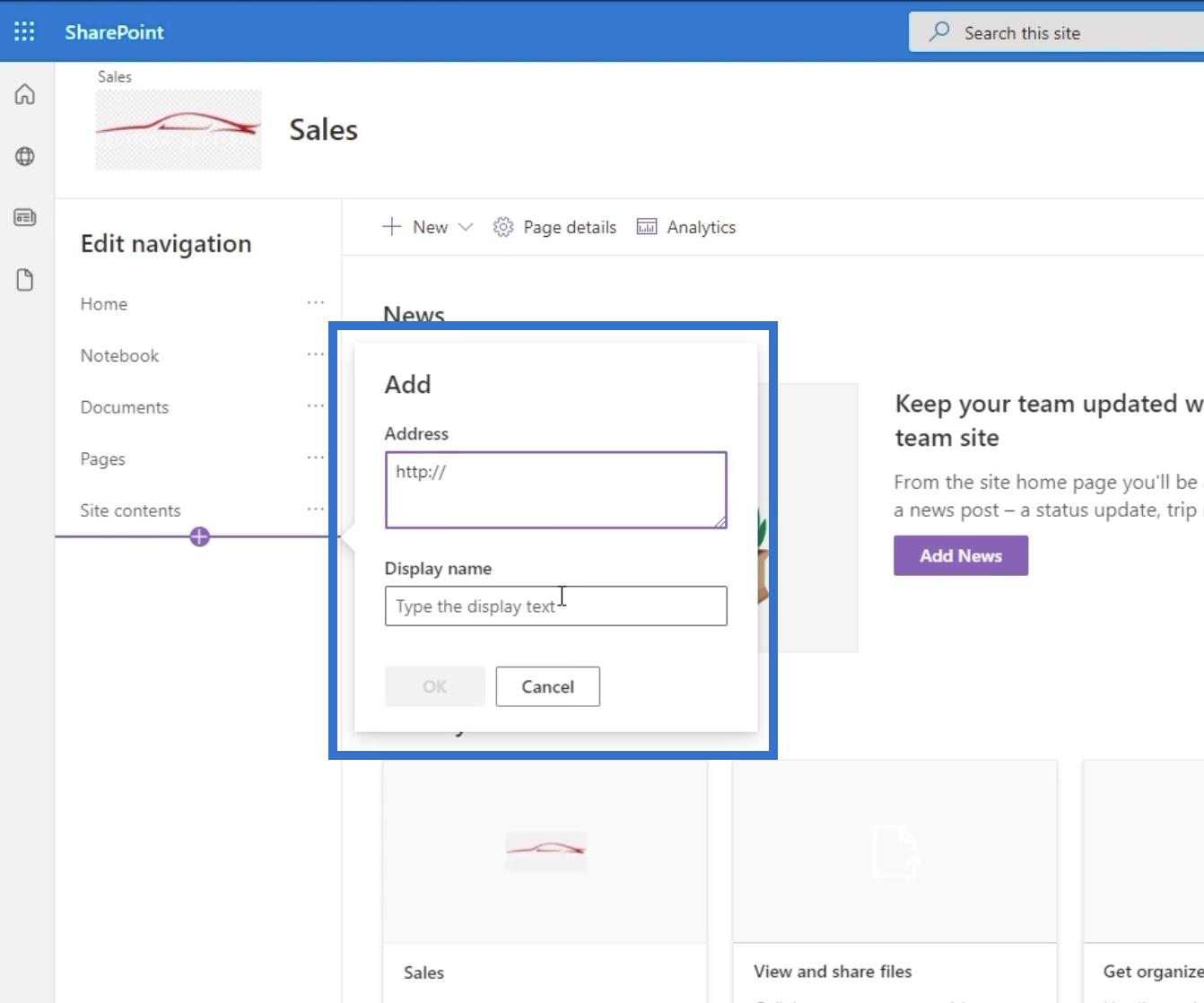
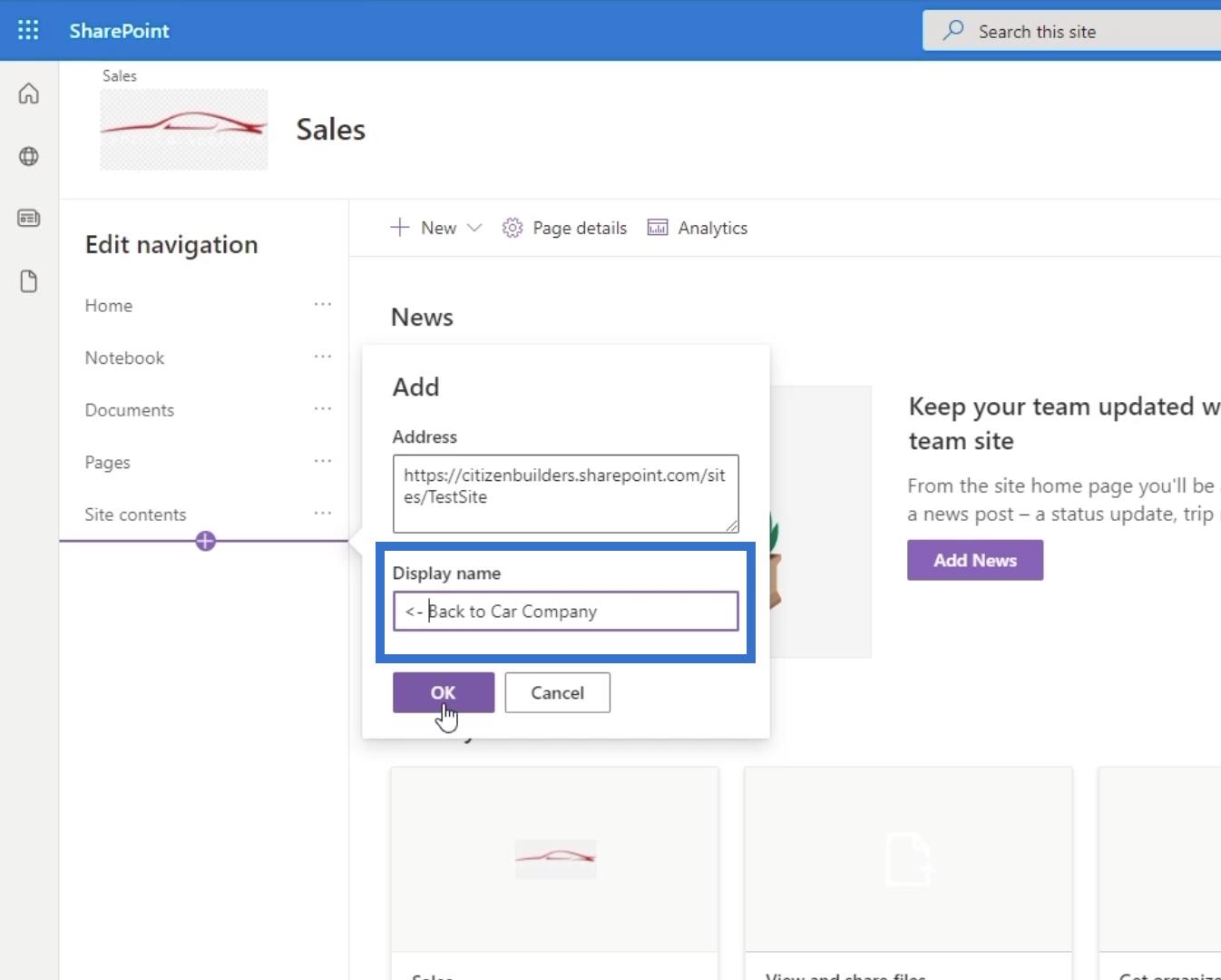
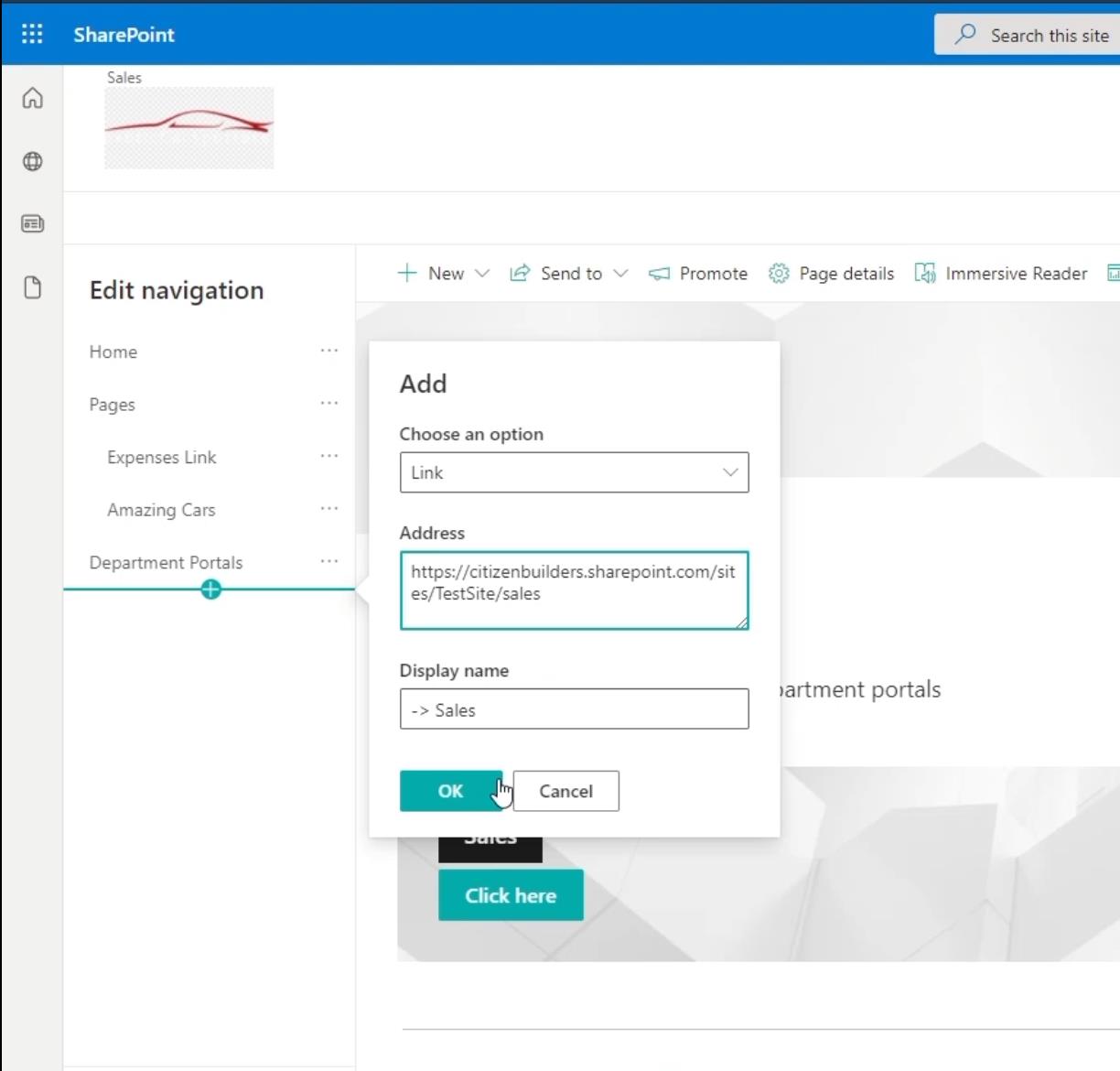
클릭하면 대화 상자가 나타납니다.

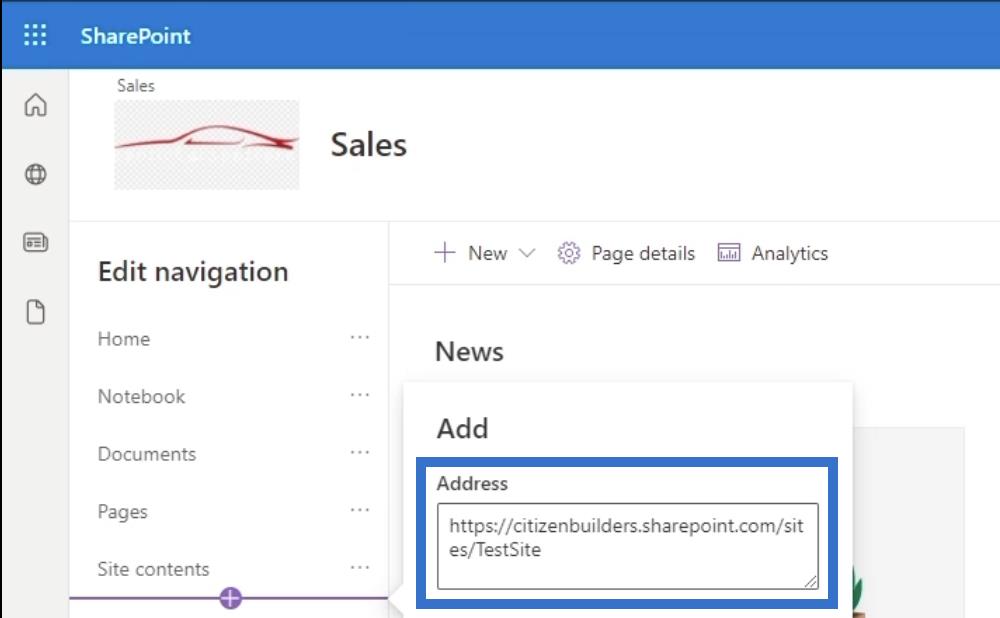
대화 상자에서 기본 페이지로 돌아가는 링크를 복사합니다. 웹 주소 표시줄로 이동하여 마지막 페이지를 제외한 링크를 복사할 수 있습니다. 이 예에서는 " https://citizenbuilders.sharepoint.com/sites/TestSite/sales/ " 대신 " https://citizenbuilders.sharepoint.com/sites/TestSite " 를 사용합니다 .

그런 다음 수행하는 작업에 따라 제목을 지정합니다. 기본 페이지로 돌아가는 데 사용할 것이므로 " <- back="" to="" car=""> "를 입력합니다. 샘플 기본 사이트는 Car Company입니다.

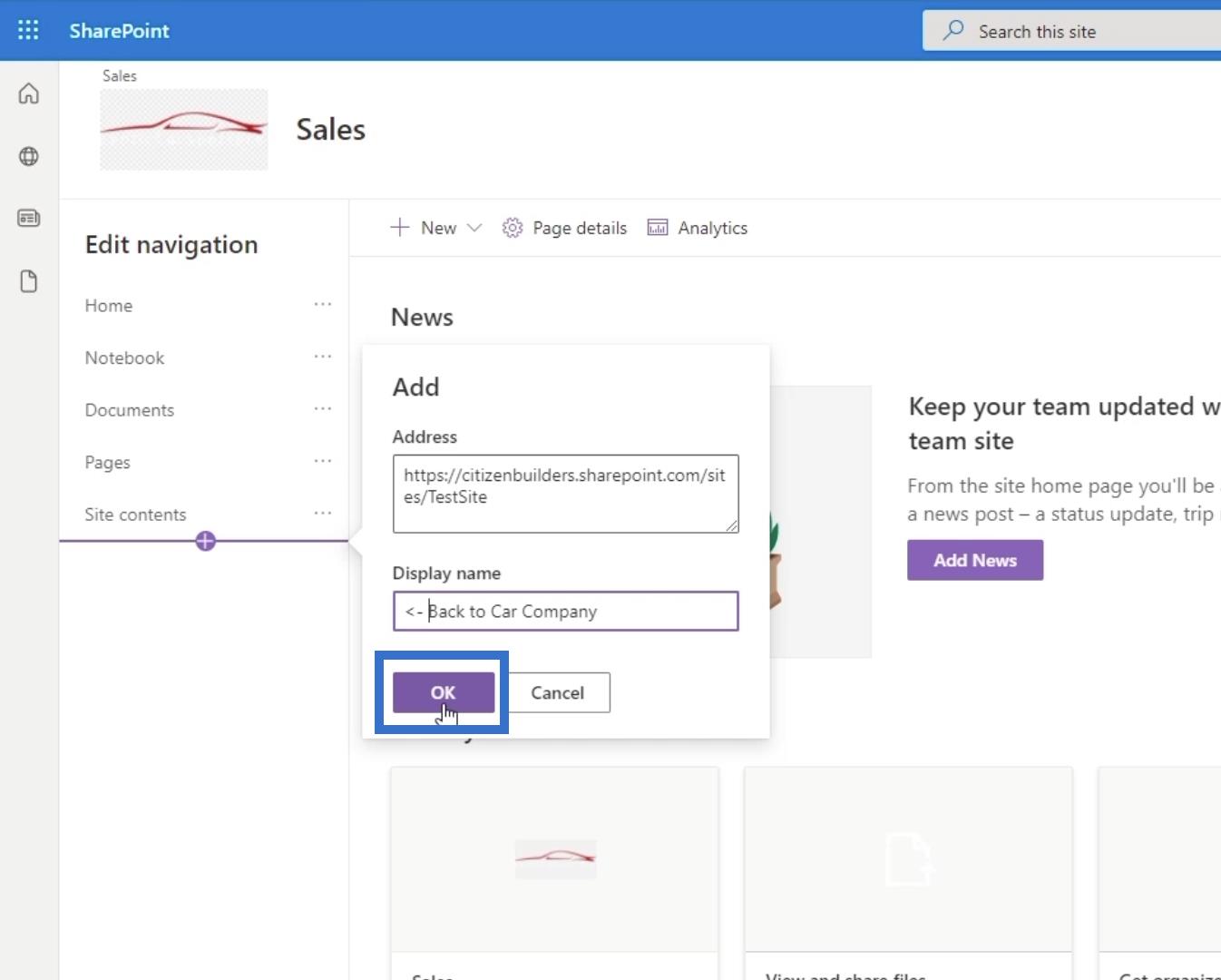
그런 다음 확인 을 클릭합니다 .

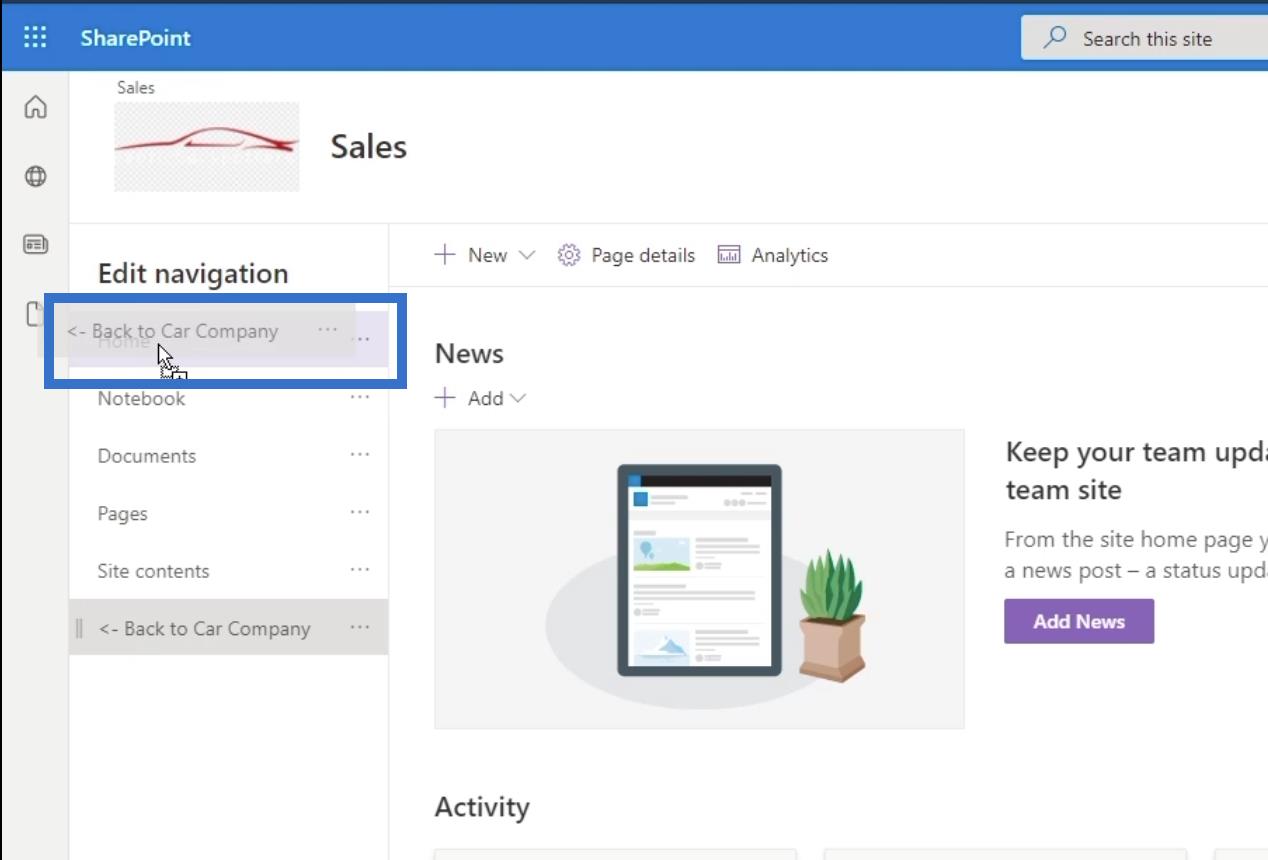
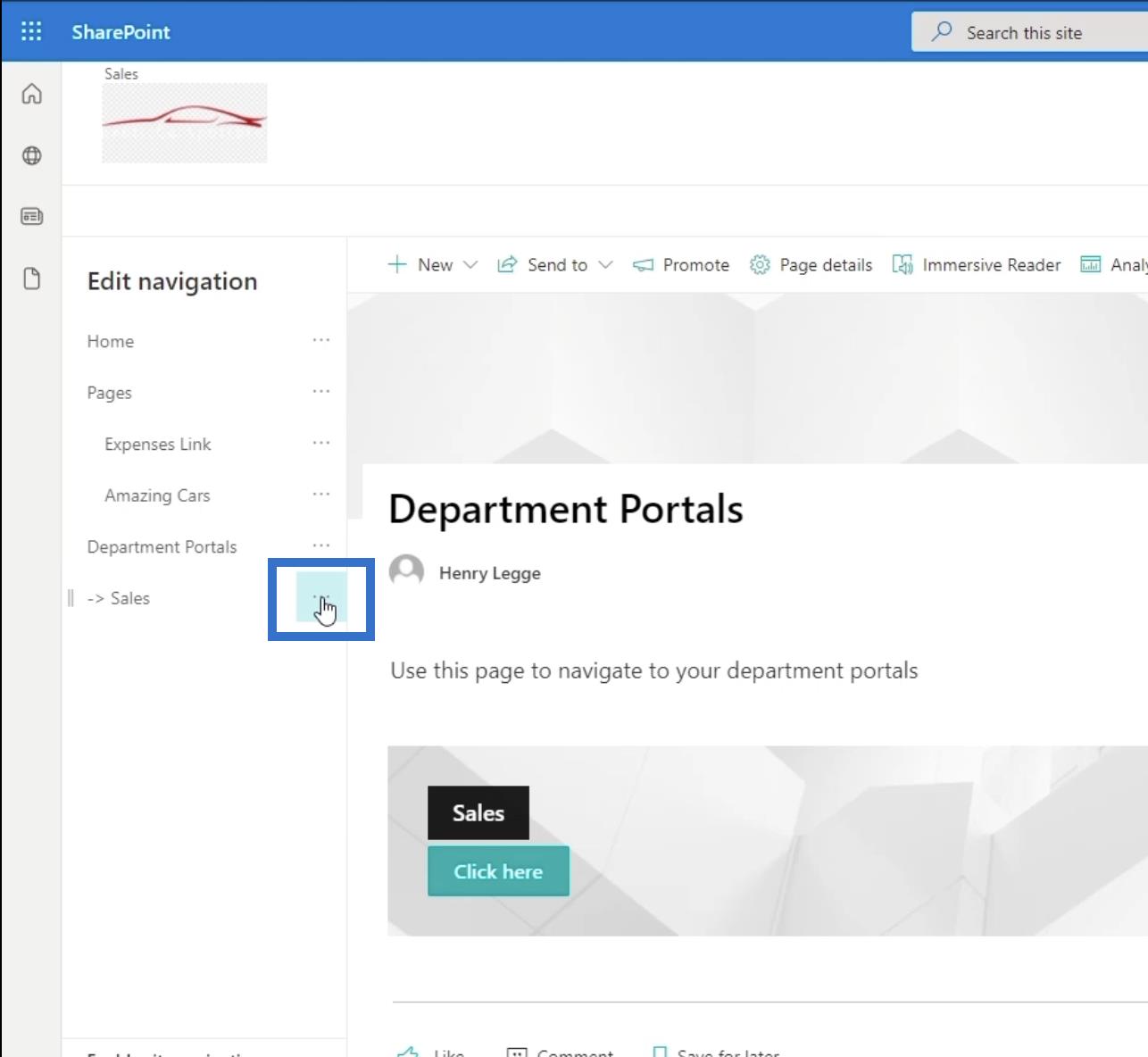
그런 다음 탐색 패널 맨 위로 드래그합니다.

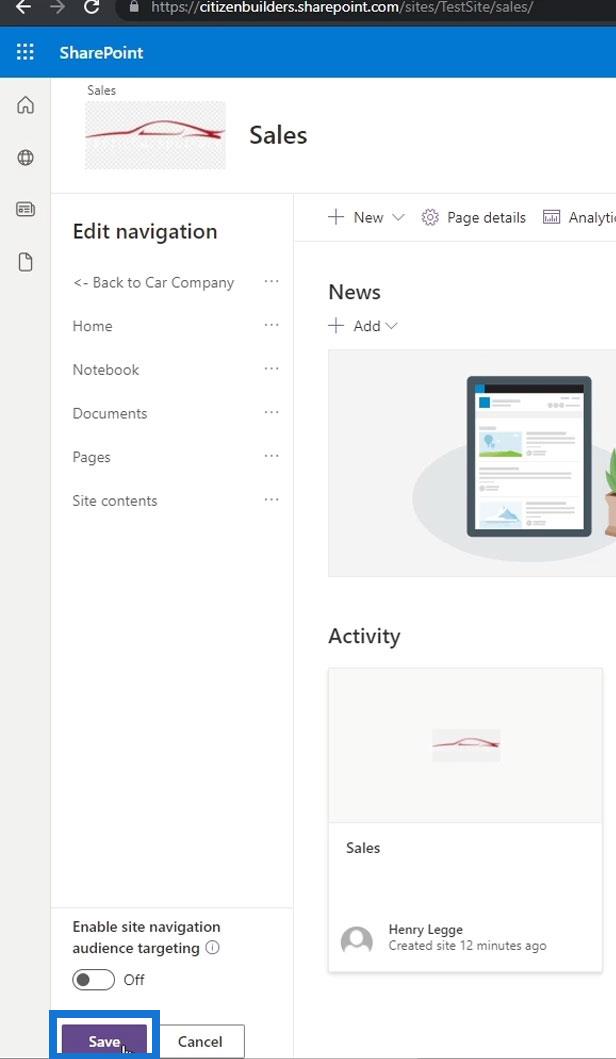
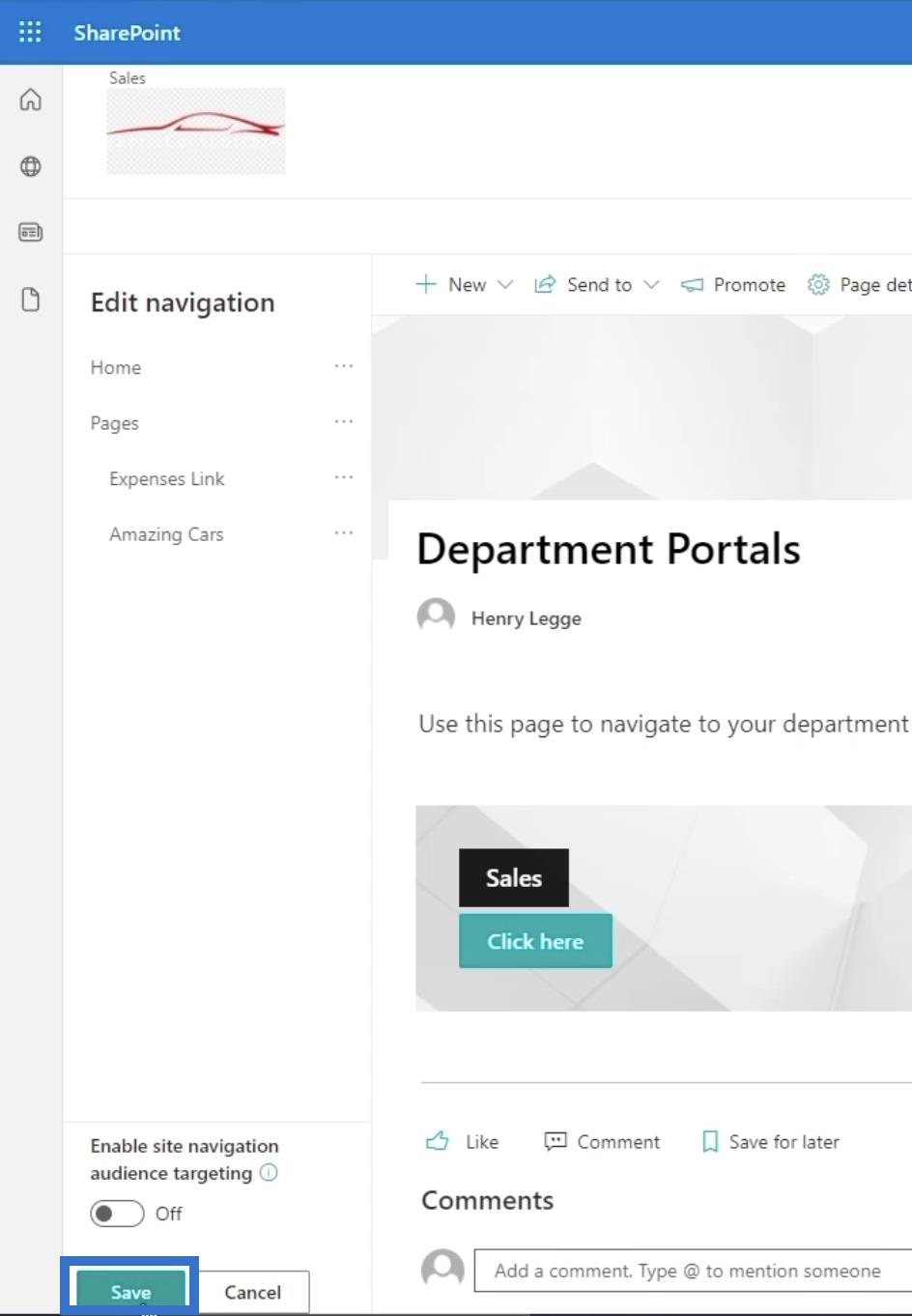
마지막으로 왼쪽 하단 패널에서 저장을 클릭합니다.

우리가 만든 탐색 링크를 클릭하면…

… 메인 페이지로 돌아갑니다.

기본 페이지에서 SharePoint 사이트 탐색 만들기
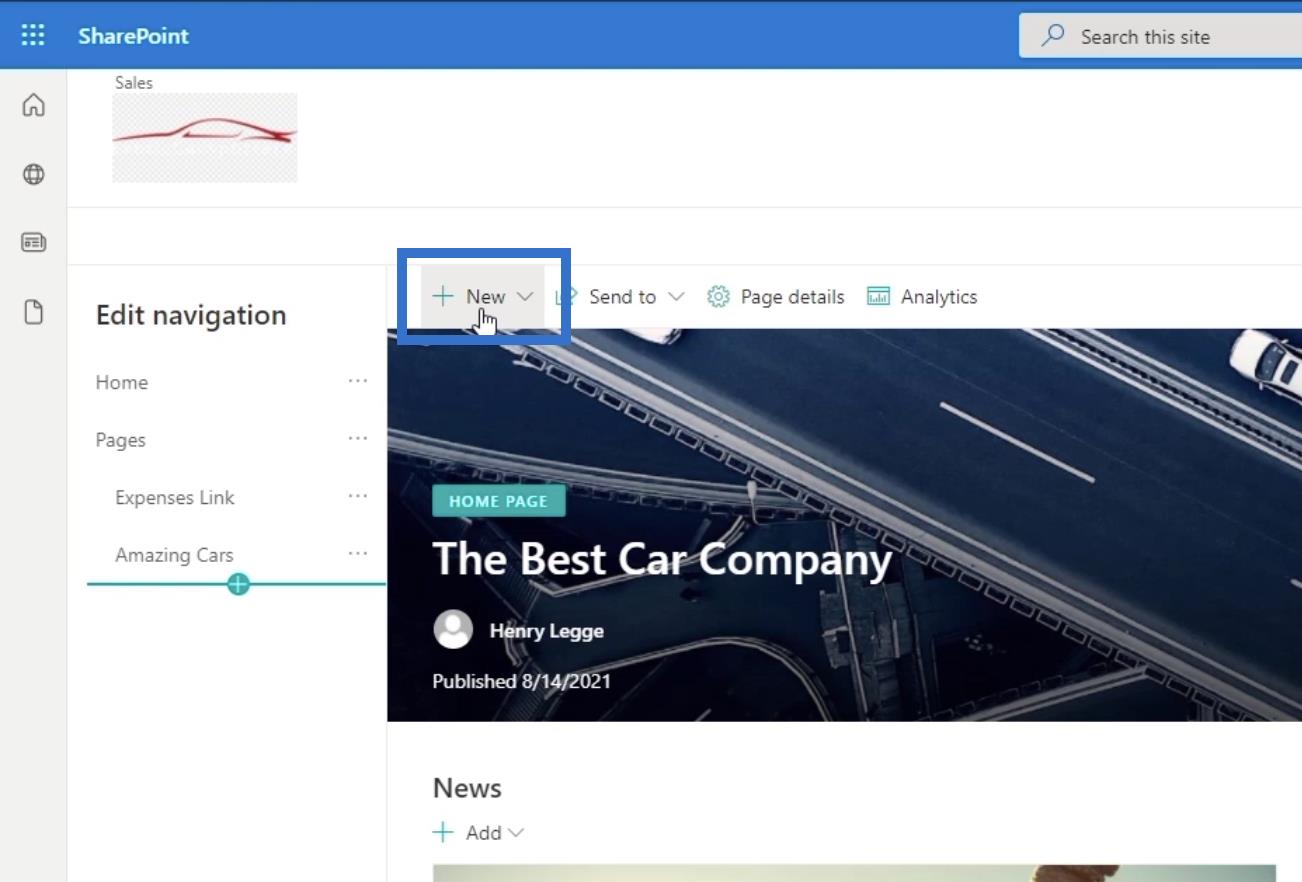
먼저 새 페이지를 만들어 보겠습니다. 이 페이지를 기본 페이지 탐색에 추가합니다.

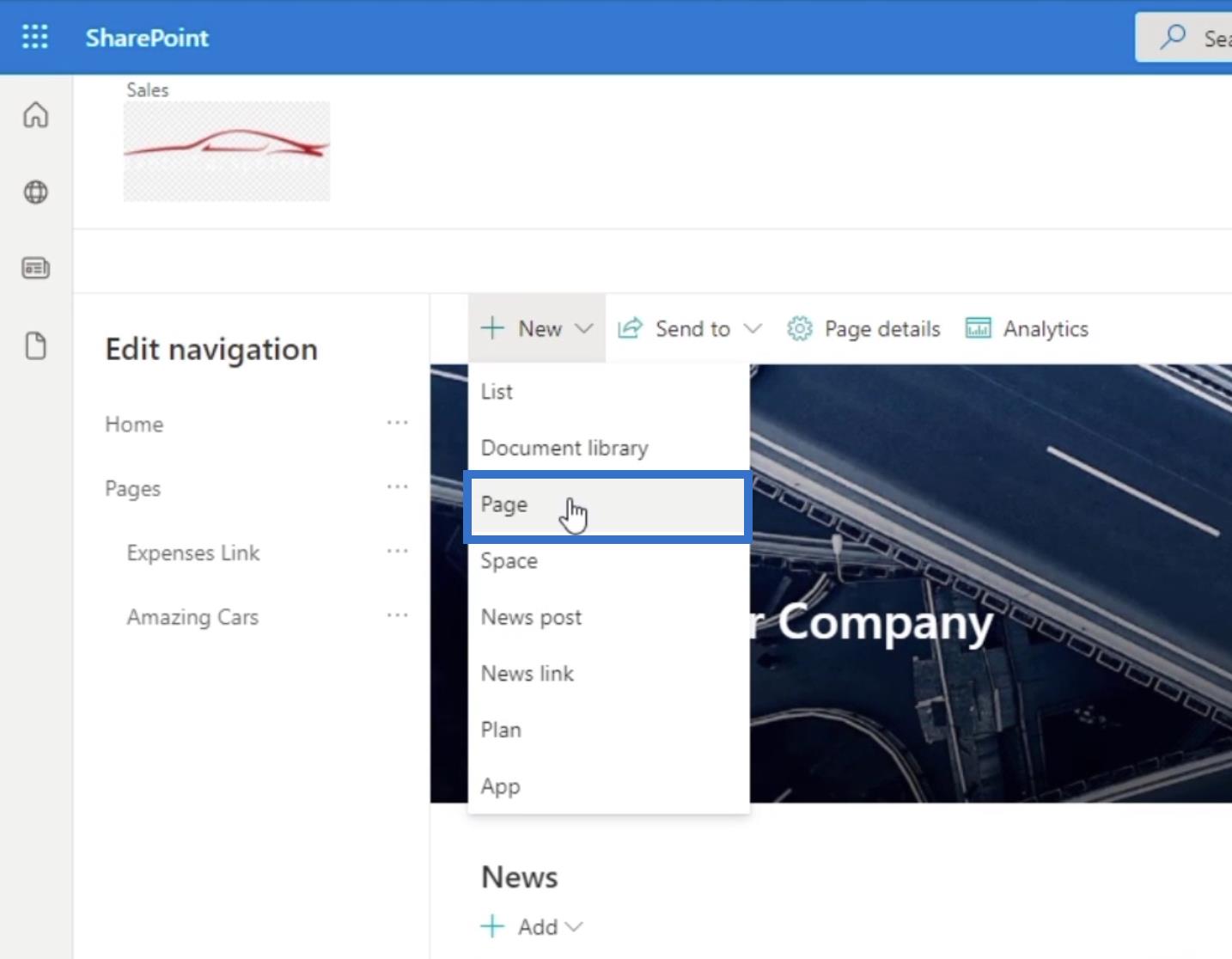
그런 다음 드롭다운 메뉴에서 페이지를 선택합니다.

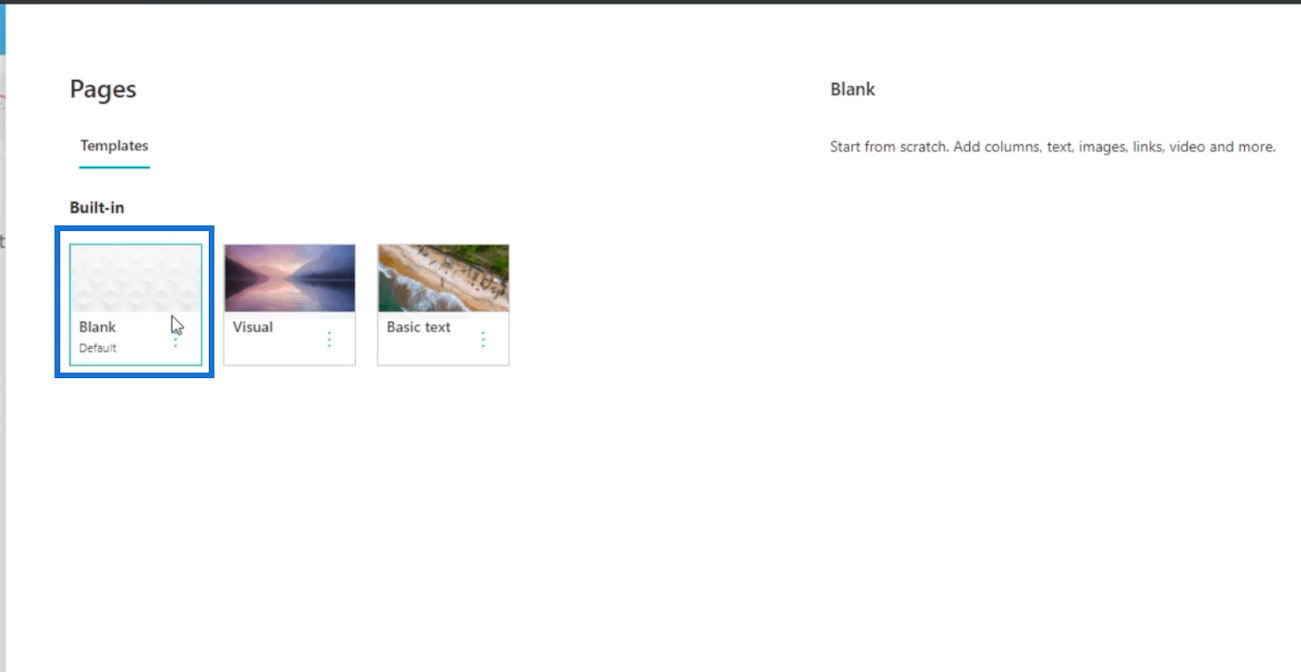
새 창이 나타납니다. 템플릿으로 공백을 선택하겠습니다 .

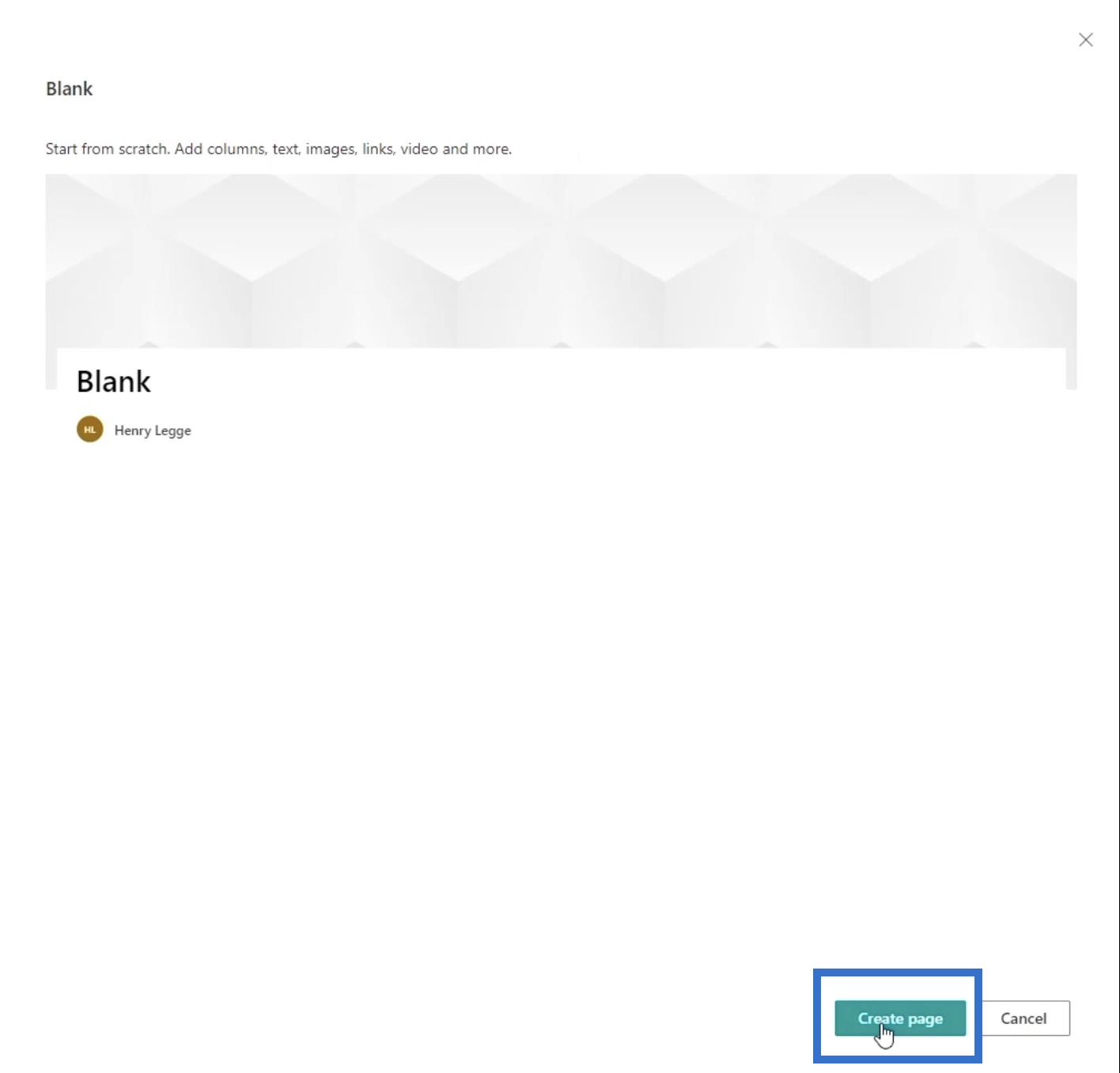
오른쪽 하단의 만들기 페이지를 클릭합니다 .

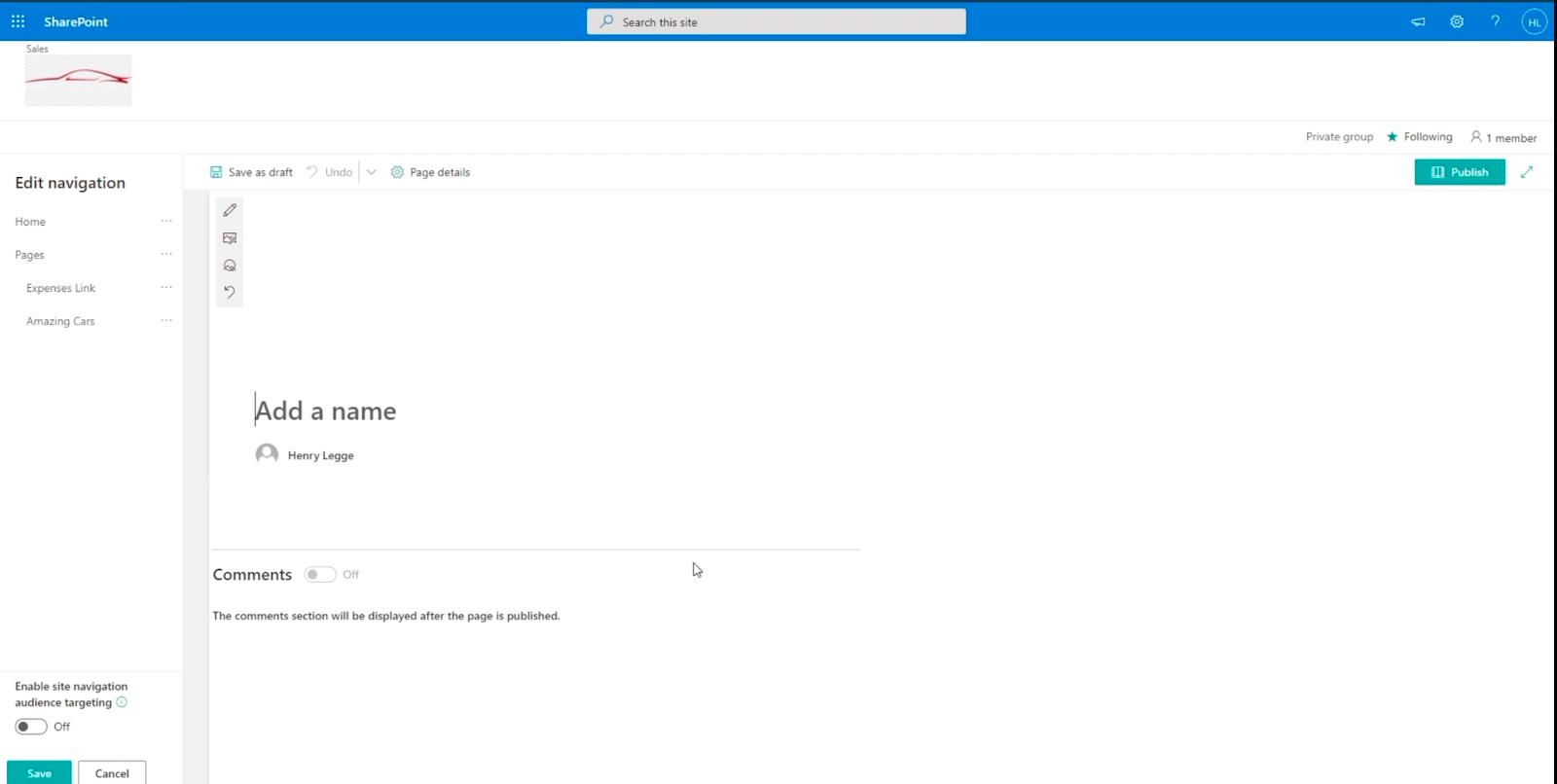
그러면 기본 설정에 따라 설정할 수 있는 새 페이지로 리디렉션됩니다.

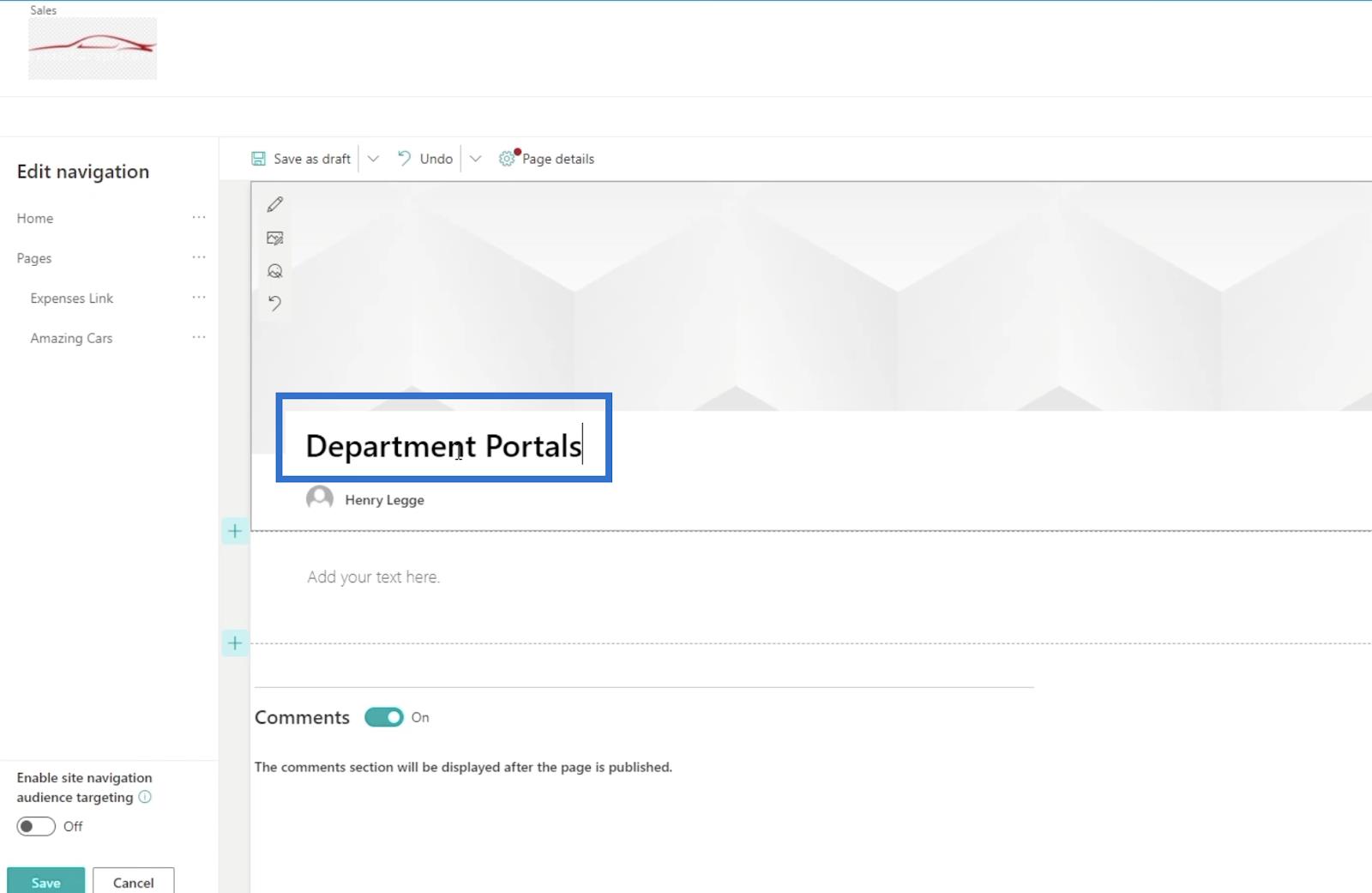
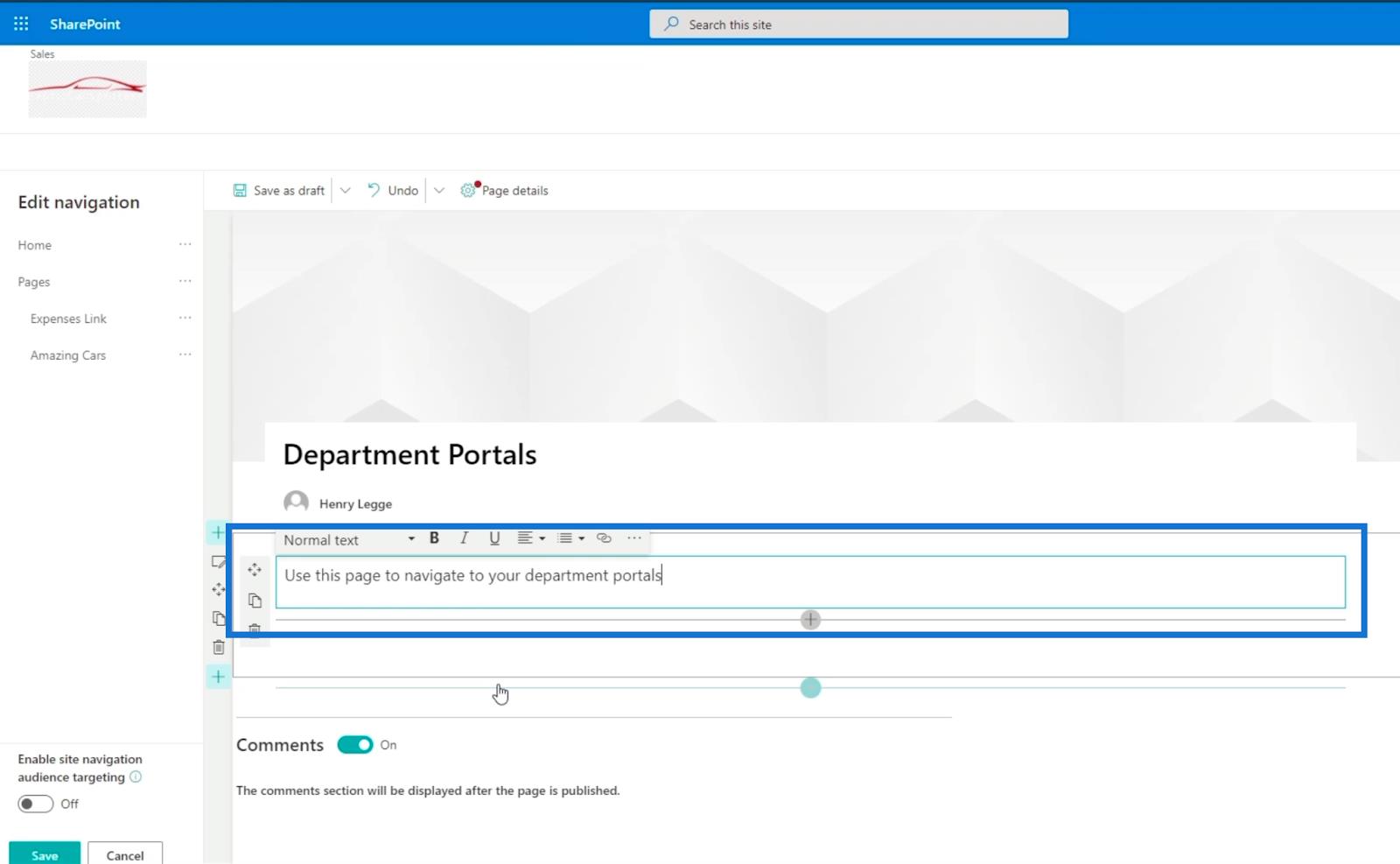
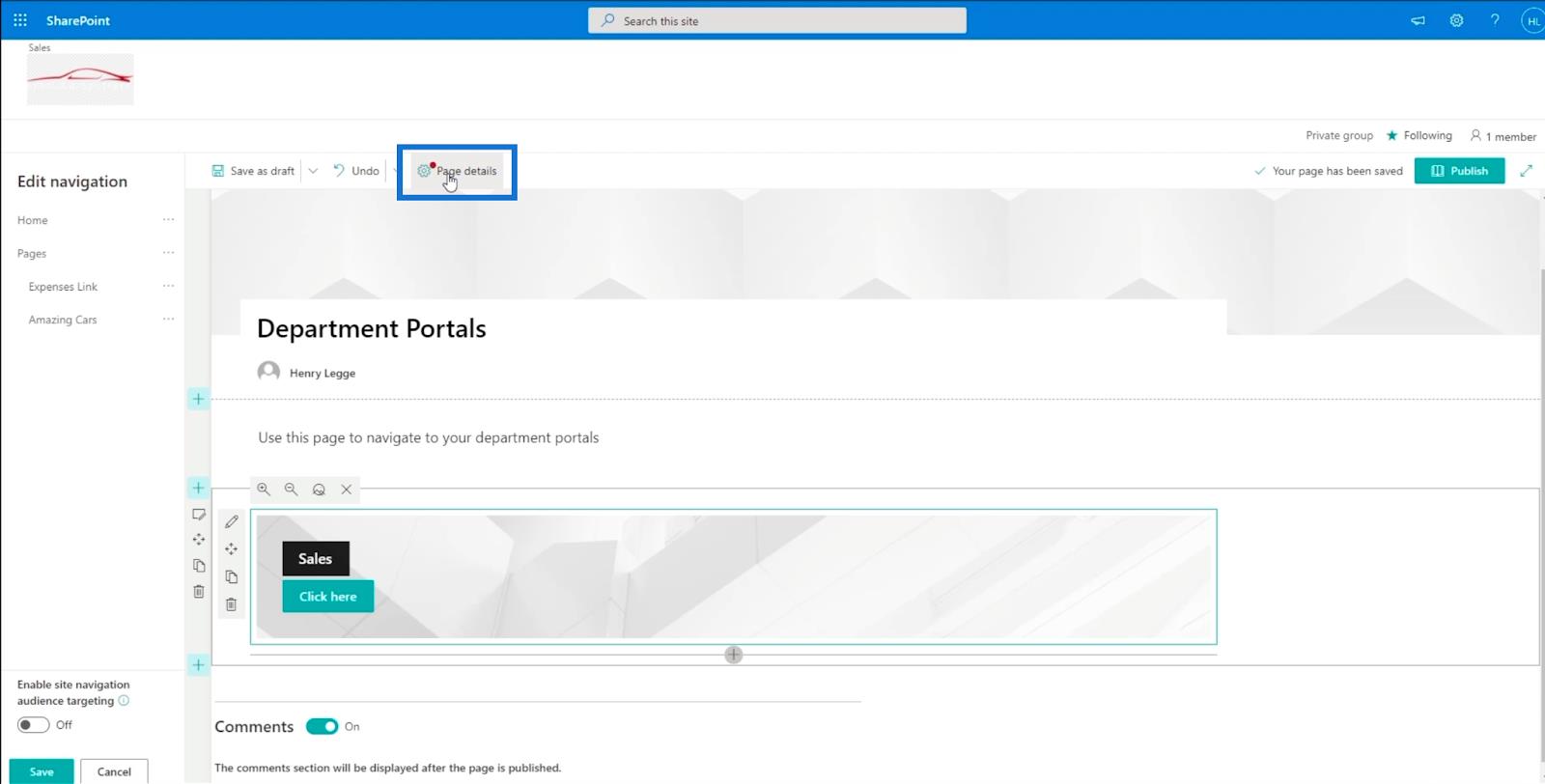
헤더에서 " 이름 추가 " 텍스트 상자를 클릭하여 페이지 이름을 추가합니다 . 이 예에서는 " 부서 포털 " 을 사용합니다 .

그 아래의 텍스트 상자에서 이 페이지의 기능을 설명합니다. 이것은 부서 포털 페이지이므로 " 이 페이지를 사용하여 부서 포털로 이동합니다. ”

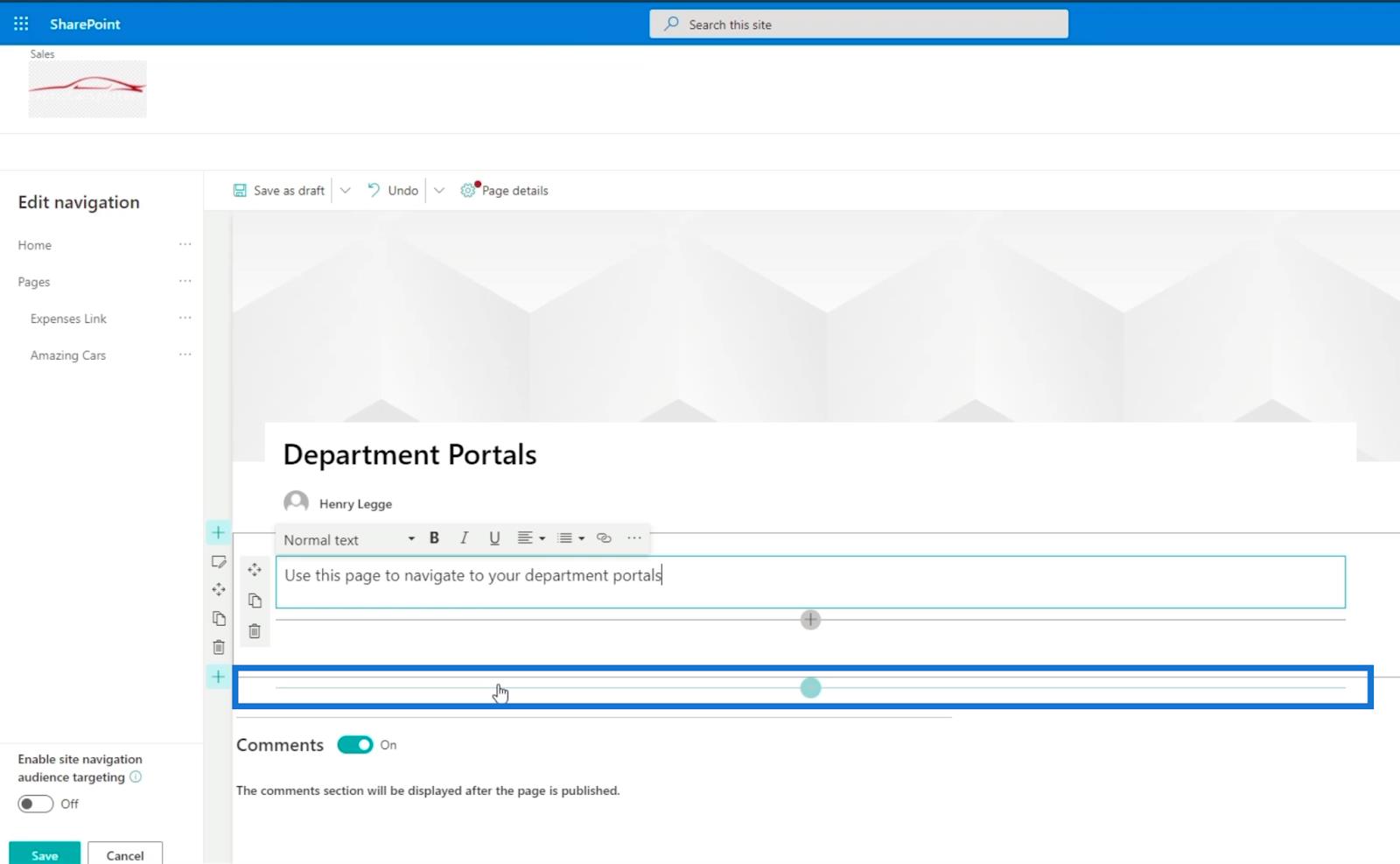
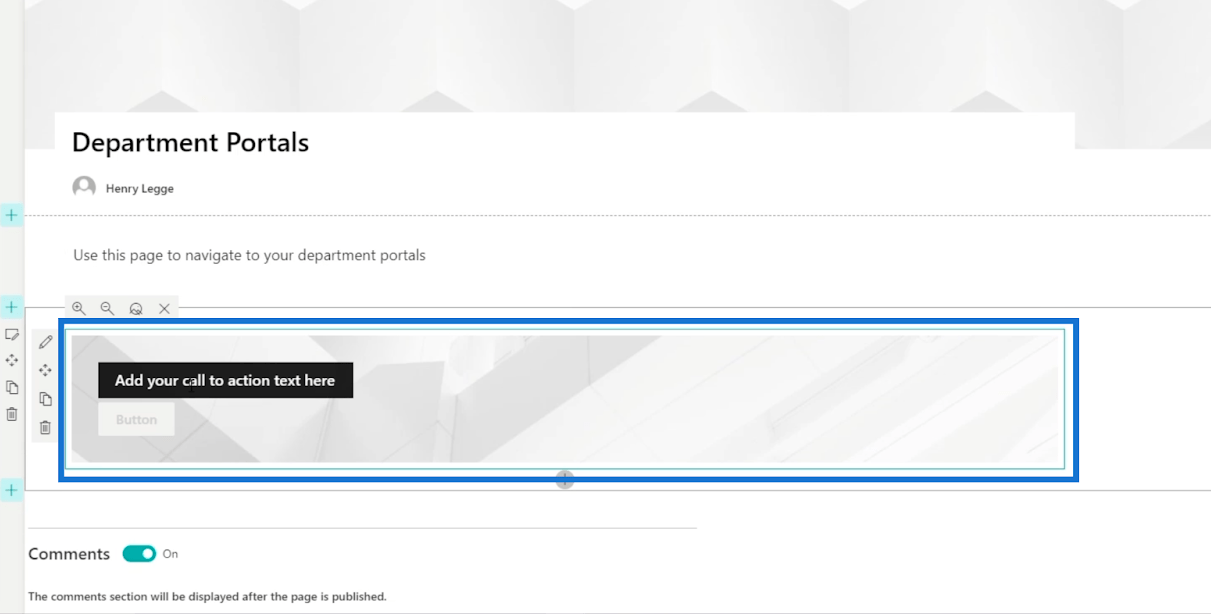
다음으로 클릭 유도 문안 배너를 만듭니다 . 항목을 추가하려면 + 기호를 클릭합니다 .

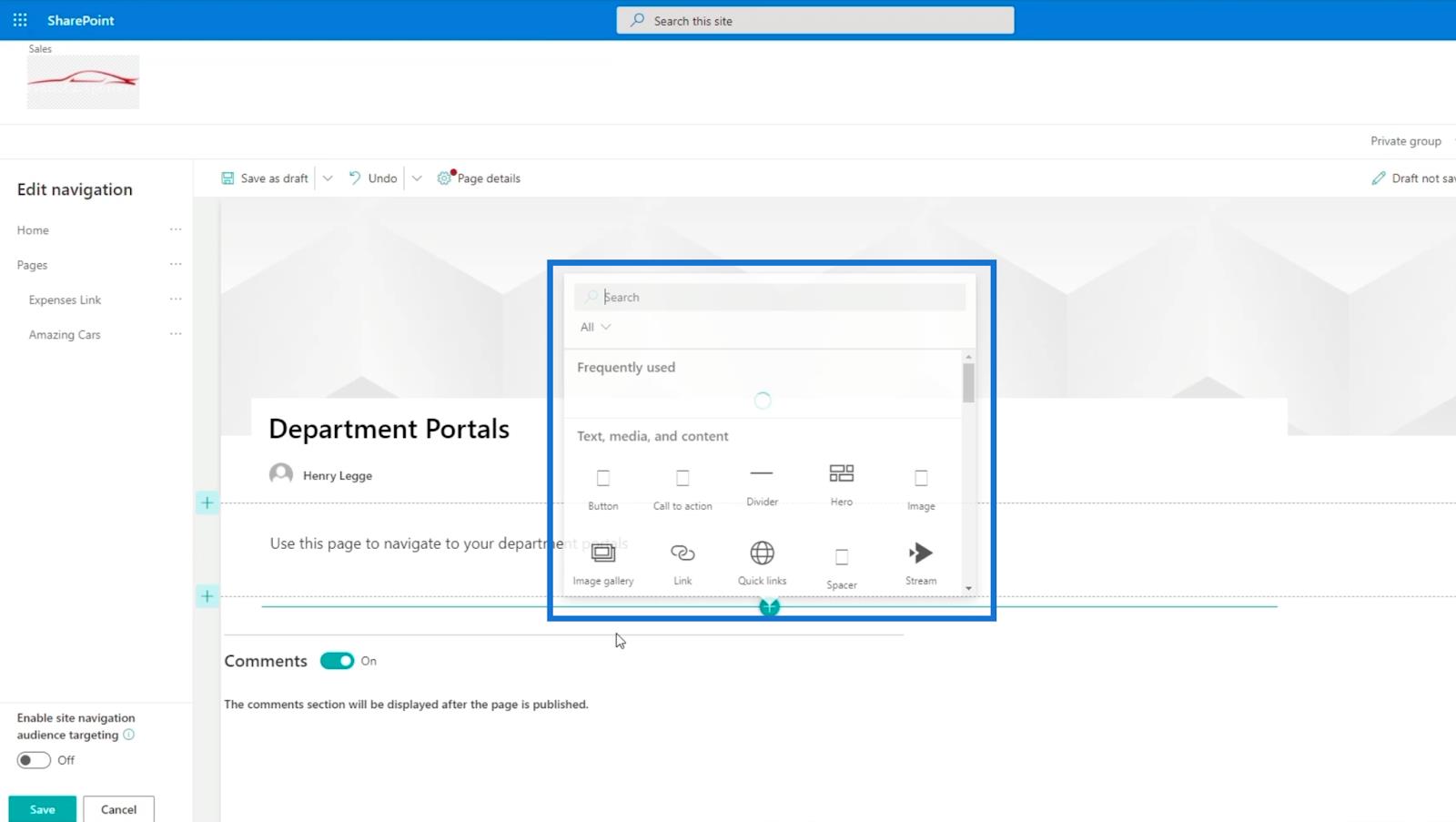
클릭하면 대화 상자가 나타납니다.

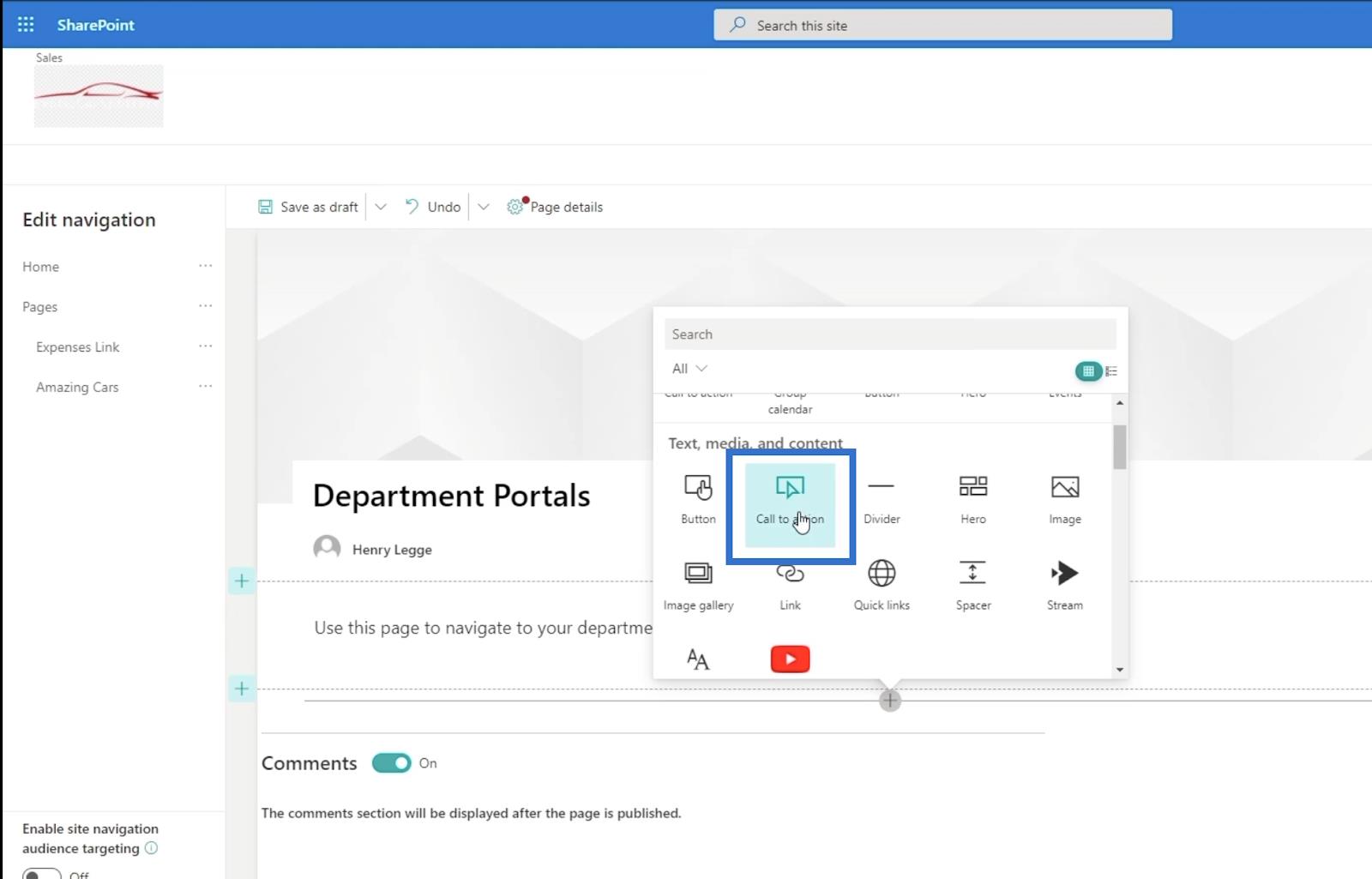
행동 유도를 선택합니다 .

클릭 유도 문안 텍스트 와 버튼 의 두 가지를 추가하라는 새 상자가 나타납니다 .

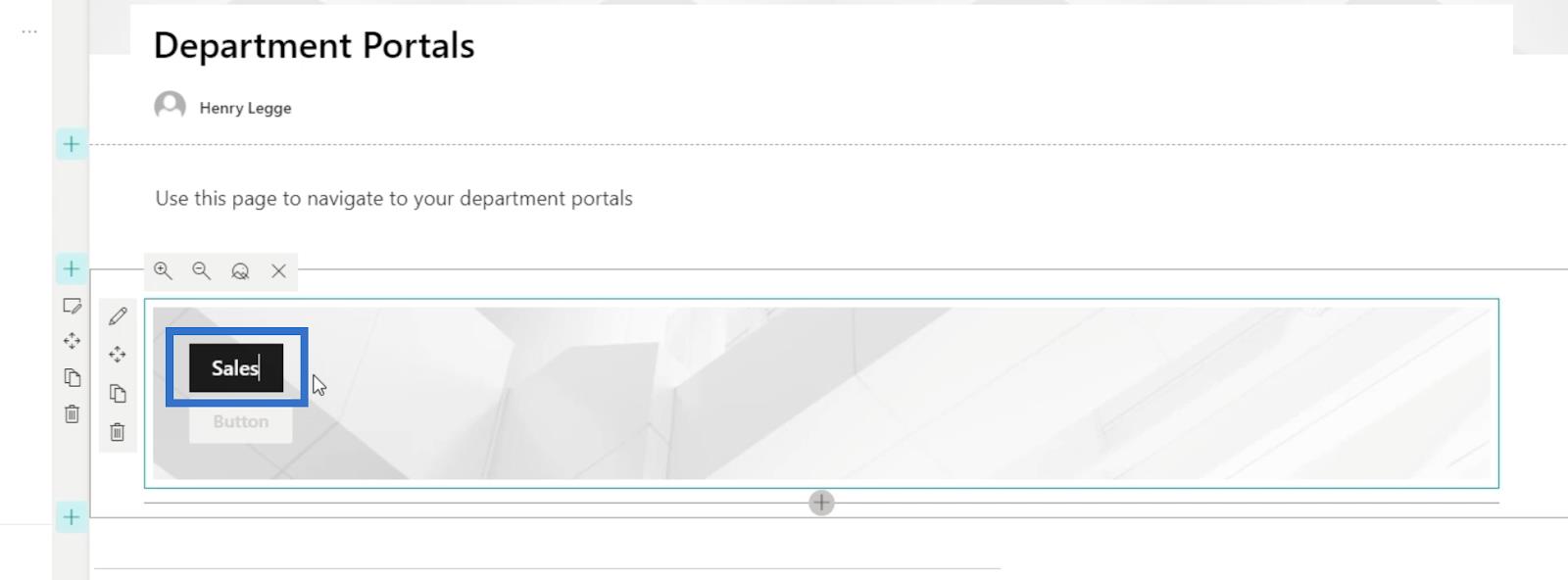
이 예에서는 클릭 유도문안 텍스트 로 ' Sales ' 를 입력합니다 .

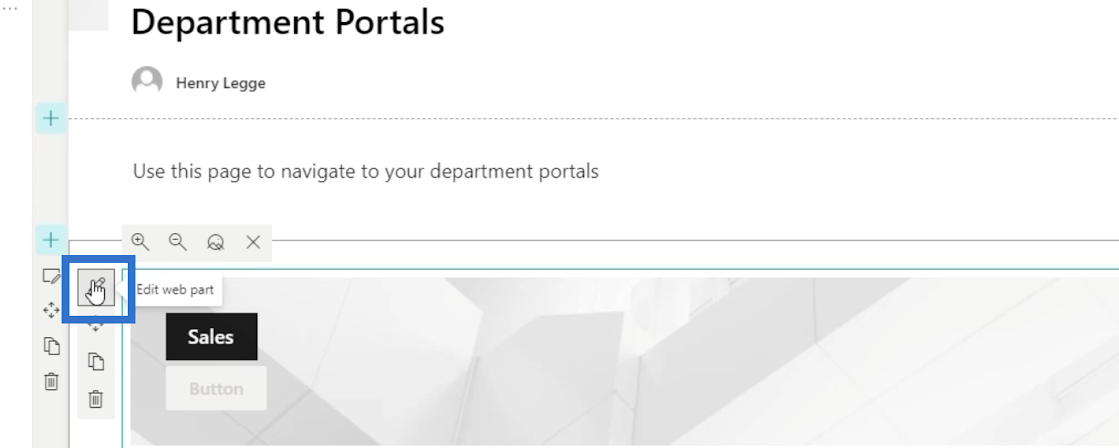
그런 다음 펜 아이콘을 클릭하여 클릭 유도문안 배너를 편집합니다.

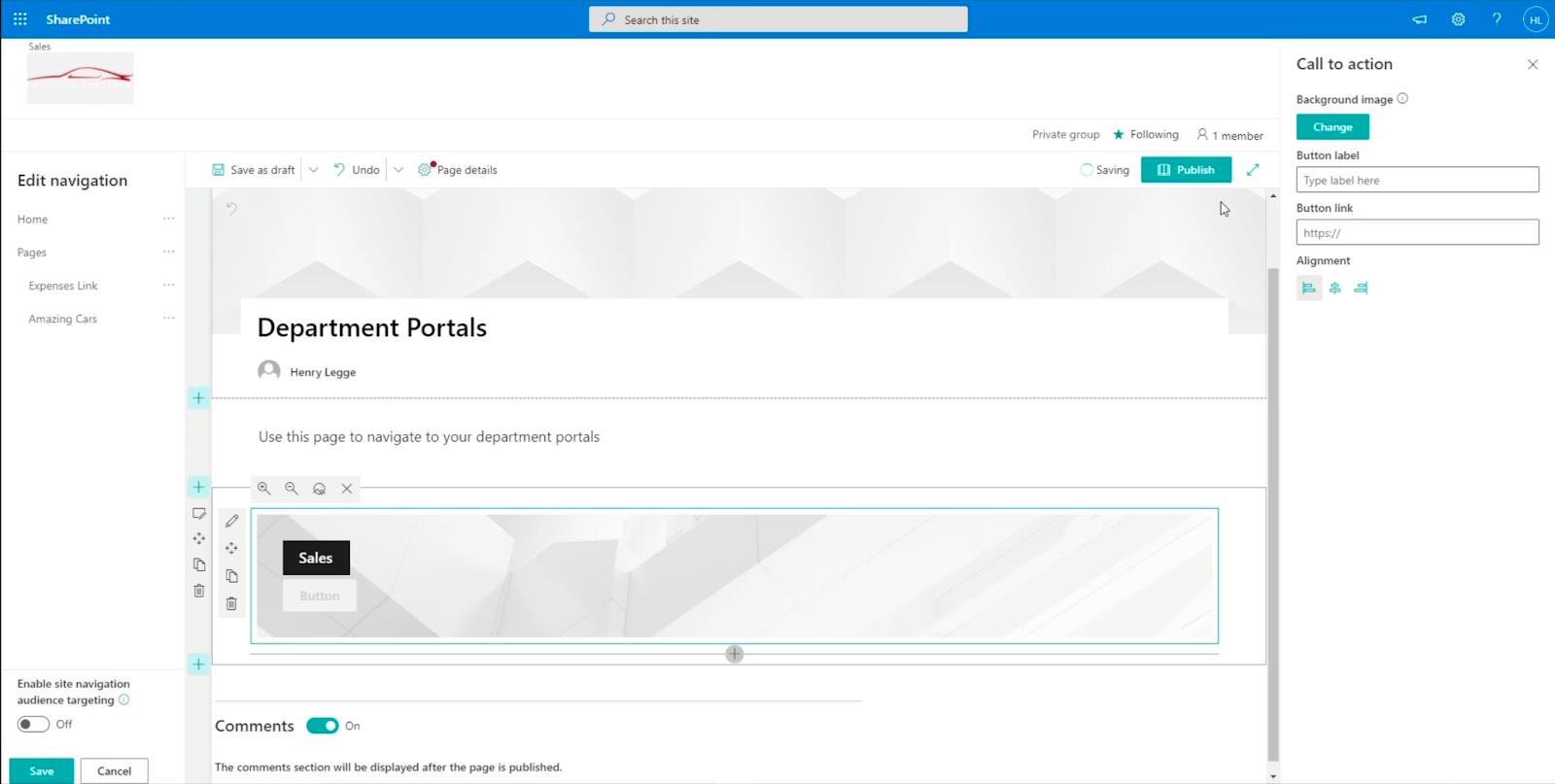
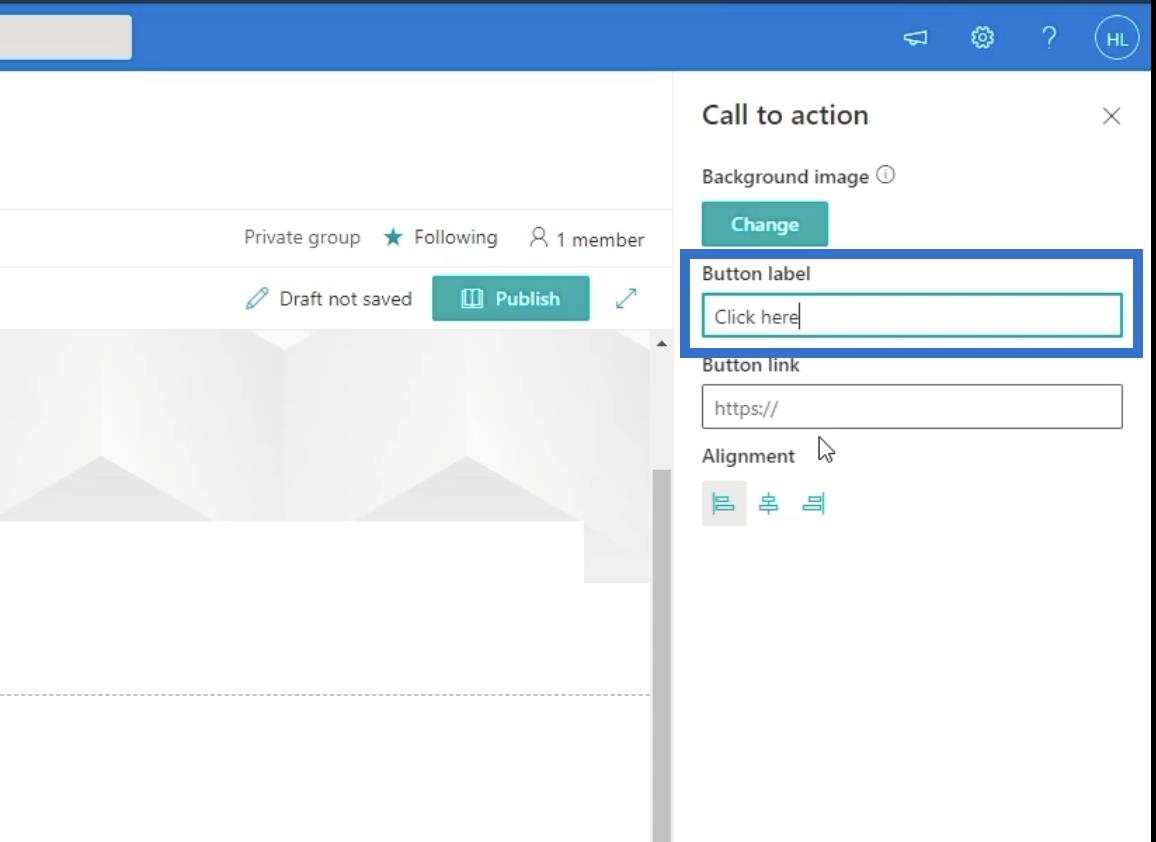
오른쪽에 새 패널이 열립니다.

필요한 정보를 입력하여 설정합시다. 먼저 버튼 레이블 텍스트 상자에 " 여기를 클릭하세요 " 라고 입력합니다 .

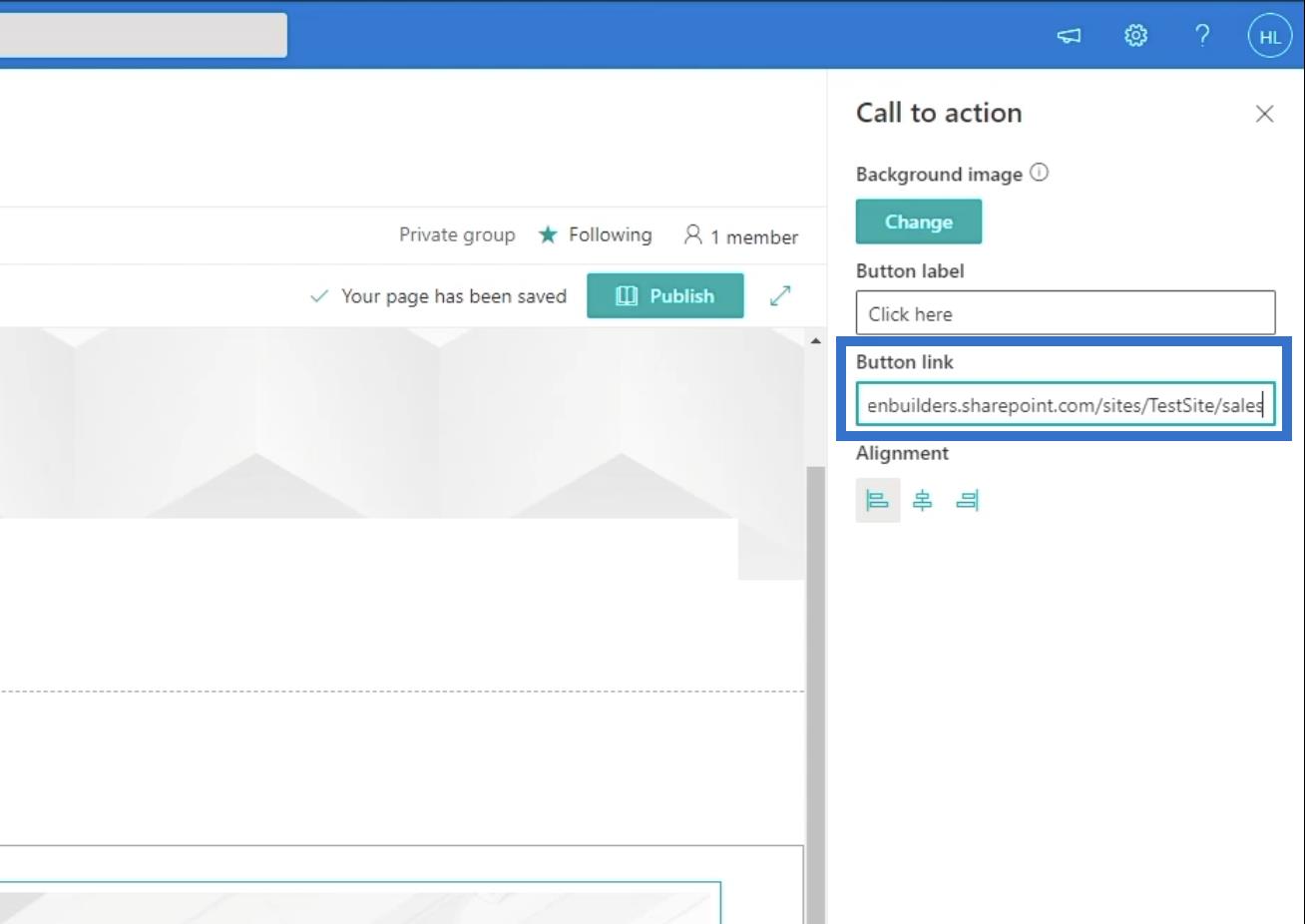
다음으로 판매 페이지 의 실제 하위 사이트에 대한 링크를 사용합니다 . 따라서 버튼 링크 텍스트 상자에 " https://citizenbuilders.sharepoint.com/sites/TestSite/sales "를 입력해 보겠습니다 .

페이지 게시
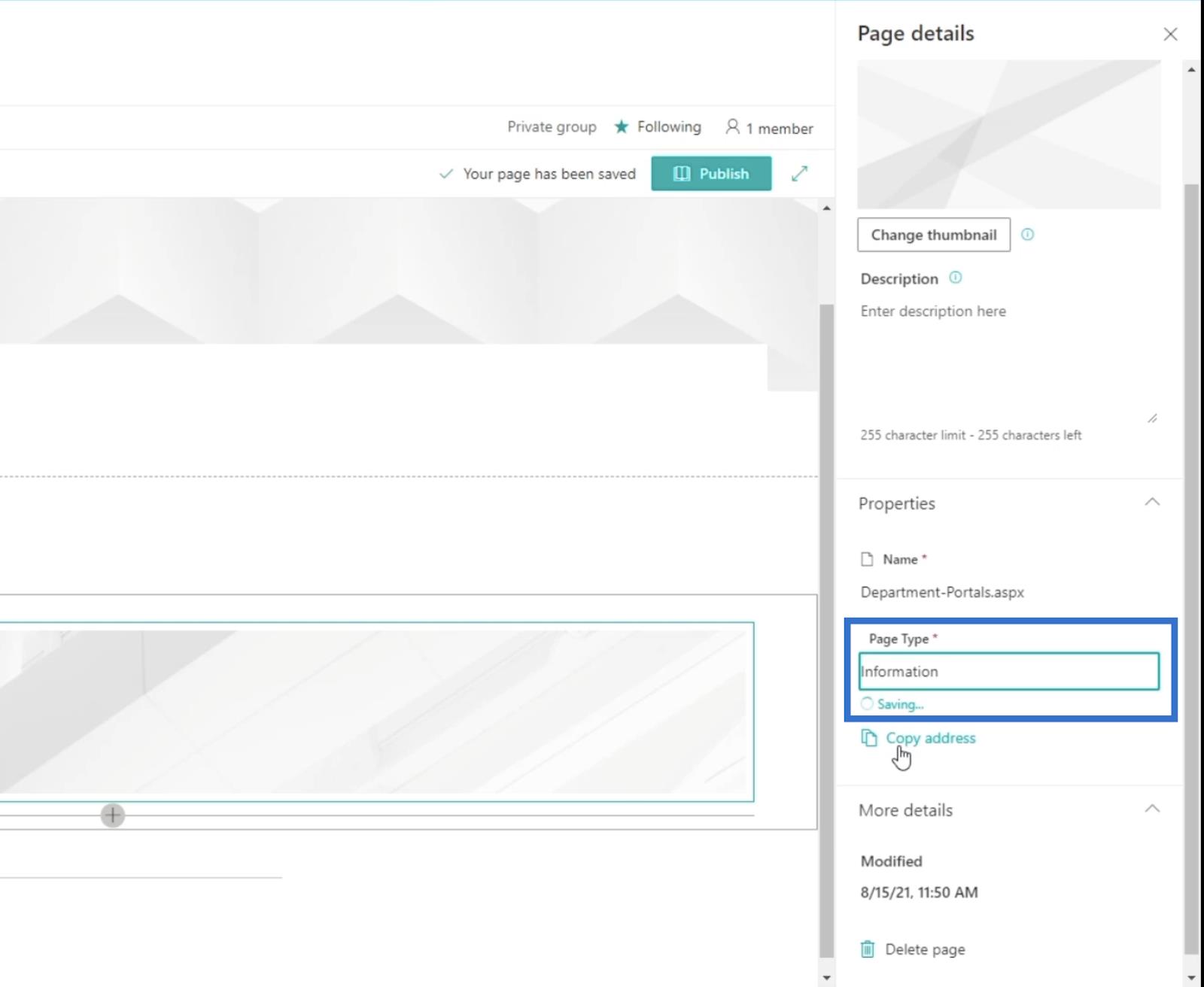
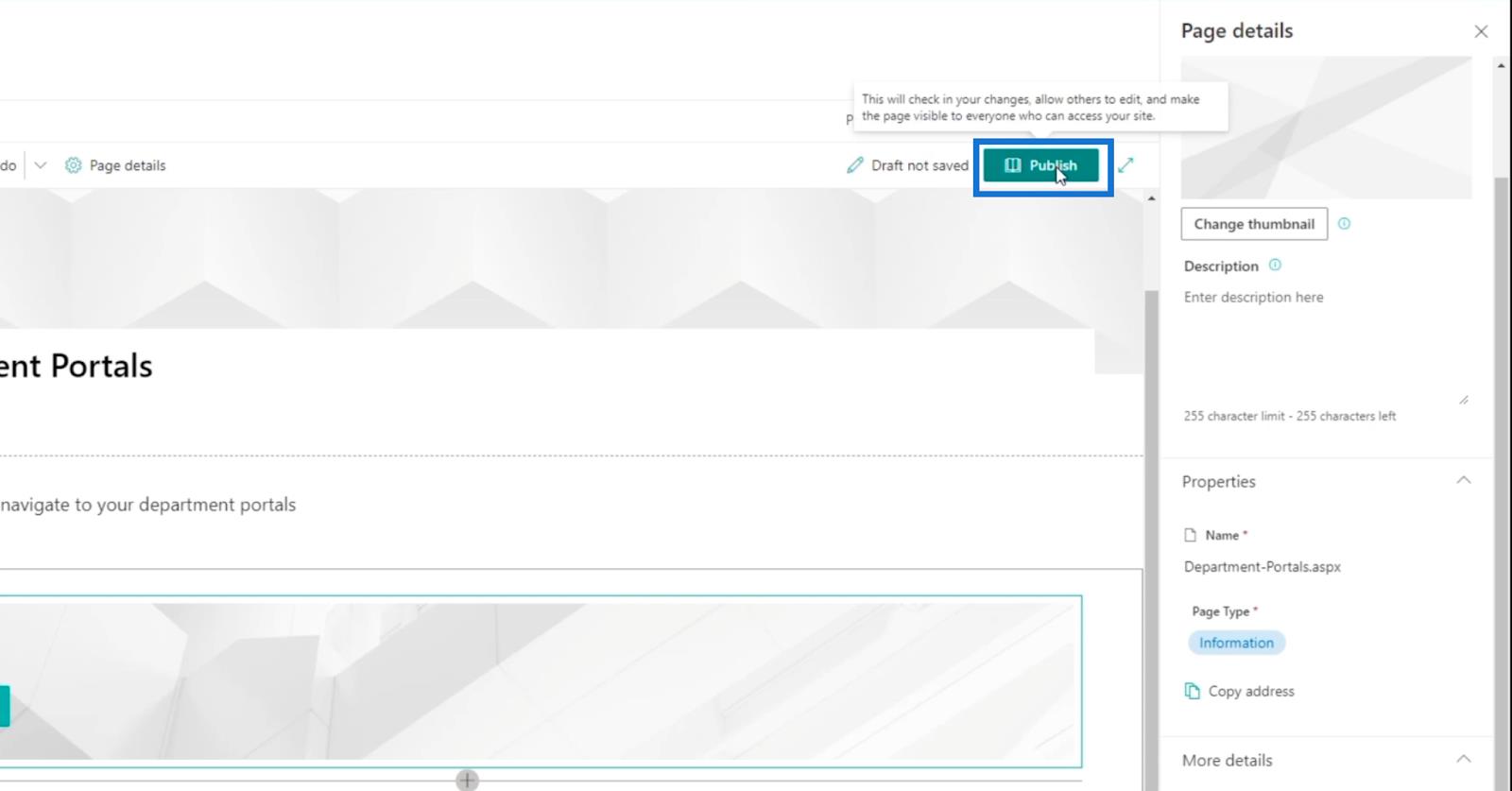
페이지를 게시하려면 페이지 세부 정보 탭으로 이동합니다.

그러면 페이지 세부 정보 패널이 나타납니다. 페이지 유형 텍스트 상자 에서 " 정보 "를 사용합니다 .

그런 다음 게시를 클릭하여 페이지를 게시하겠습니다 .

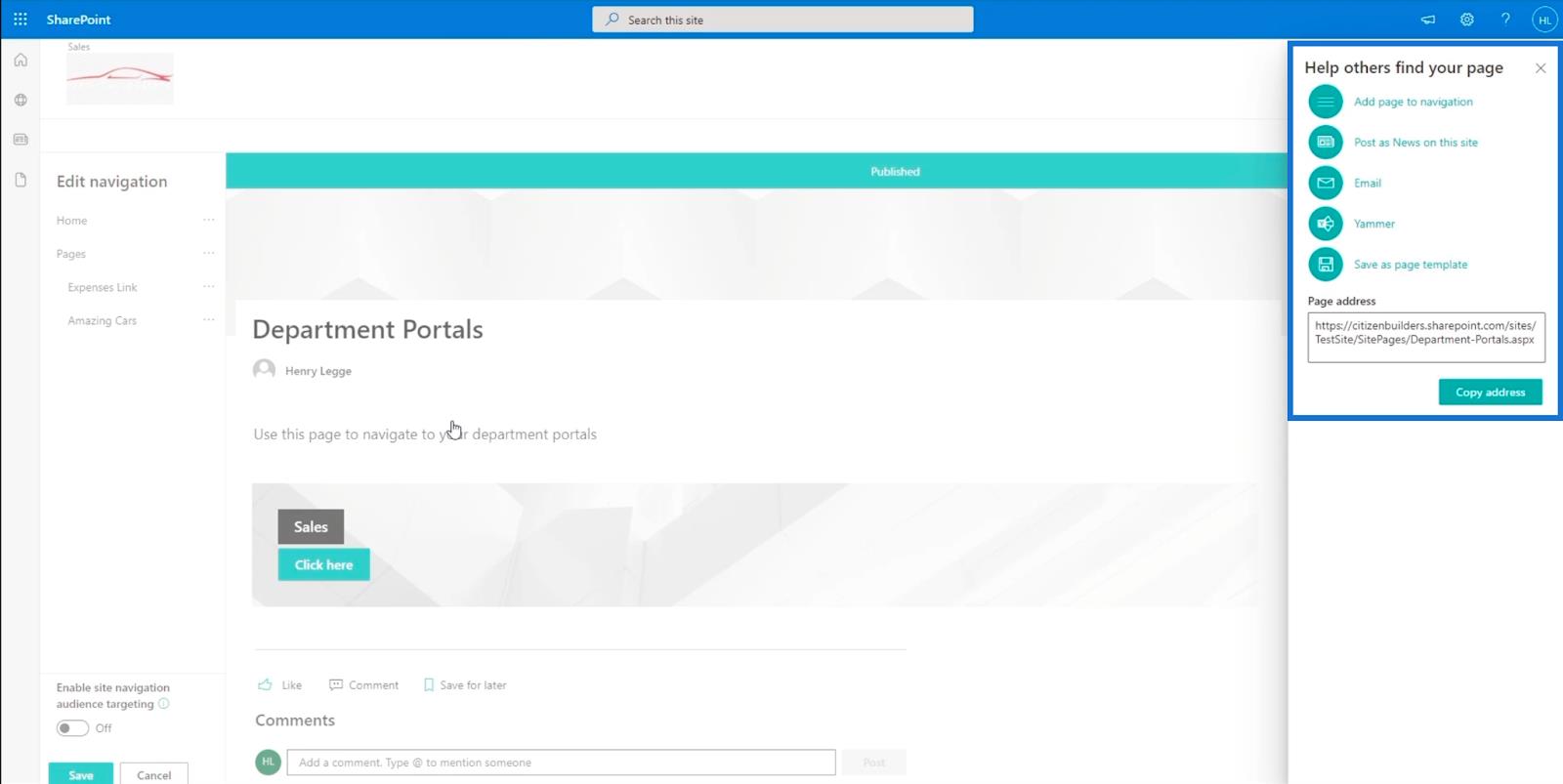
방금 만든 페이지로 리디렉션되고 오른쪽 패널에 몇 가지 항목이 제안됩니다.

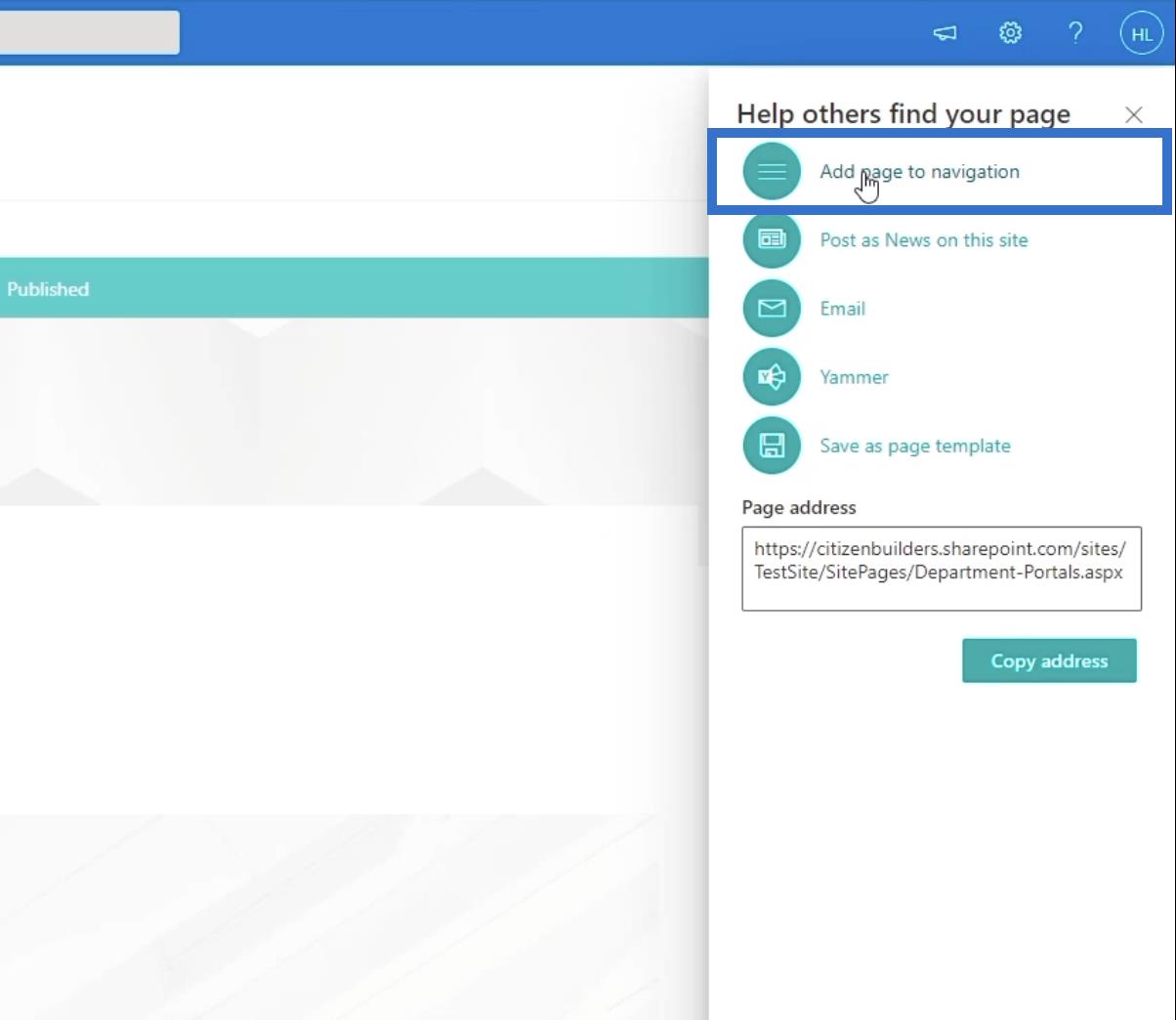
오른쪽 패널에서 ' 탐색에 페이지 추가 ' 라는 첫 번째 옵션을 클릭합니다 .

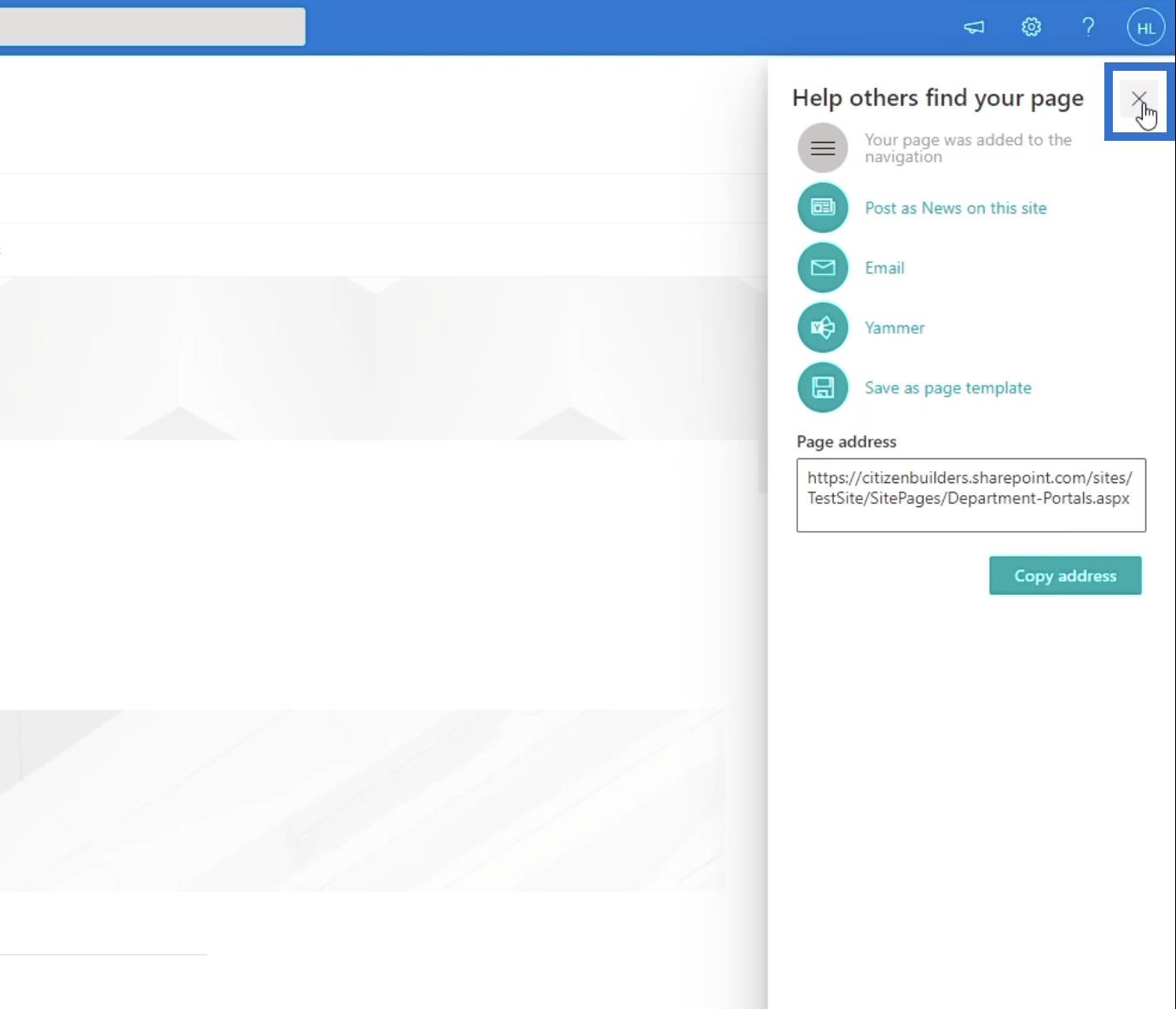
패널의 오른쪽 상단에 있는 X를 클릭하여 닫습니다.

그런 다음 왼쪽 하단 패널에서 저장을 클릭합니다.

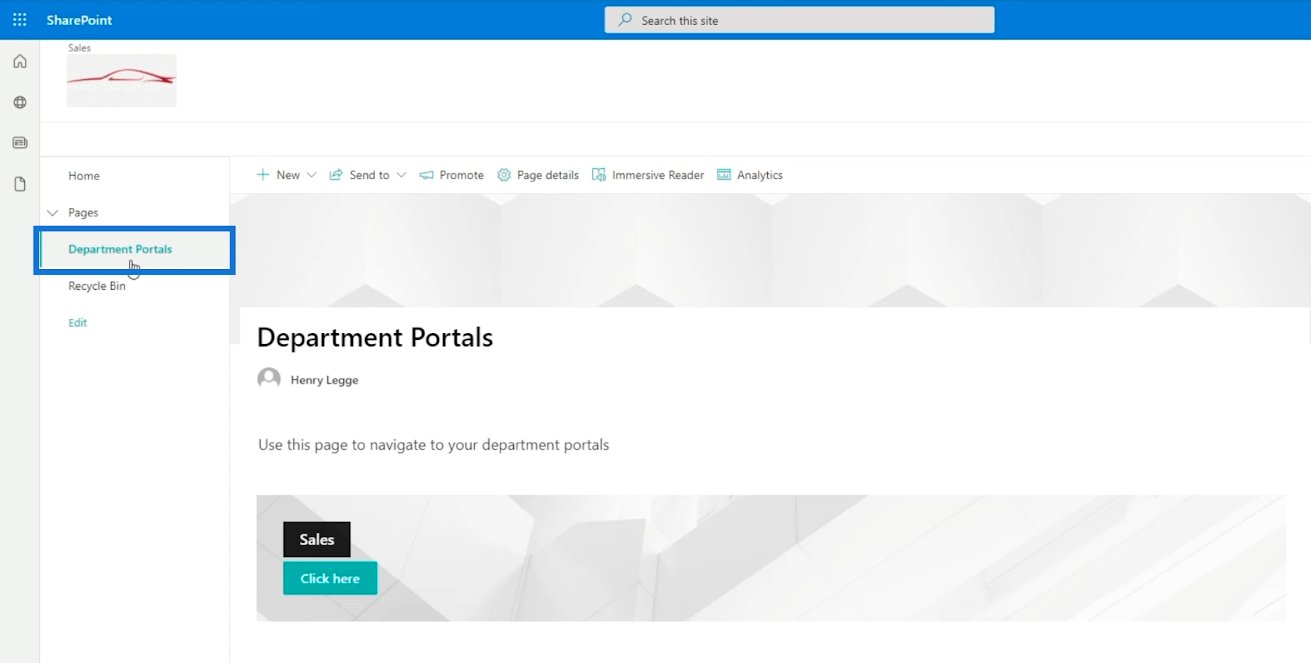
그런 다음 방금 만든 페이지가 기본 페이지의 탐색 링크에 있습니다.

메인 페이지에 탐색 링크를 추가할 수도 있습니다. 이렇게 하면 하위 사이트에 더 쉽게 액세스할 수 있습니다.

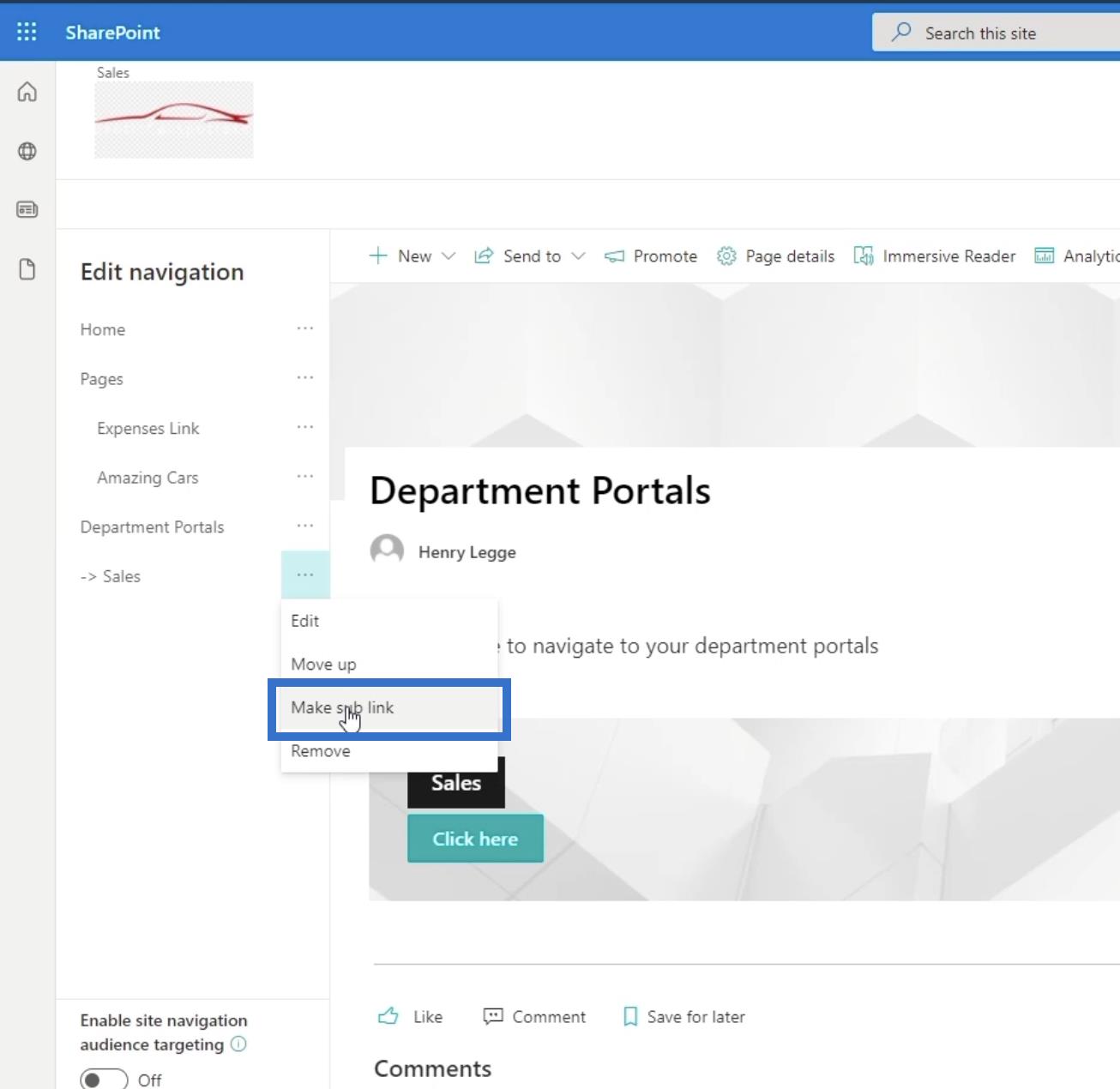
하위 사이트이므로 하위 링크로 만드십시오. 옆에 있는 타원을 클릭하면 됩니다 .

그런 다음 하위 링크 만들기를 클릭합니다 .

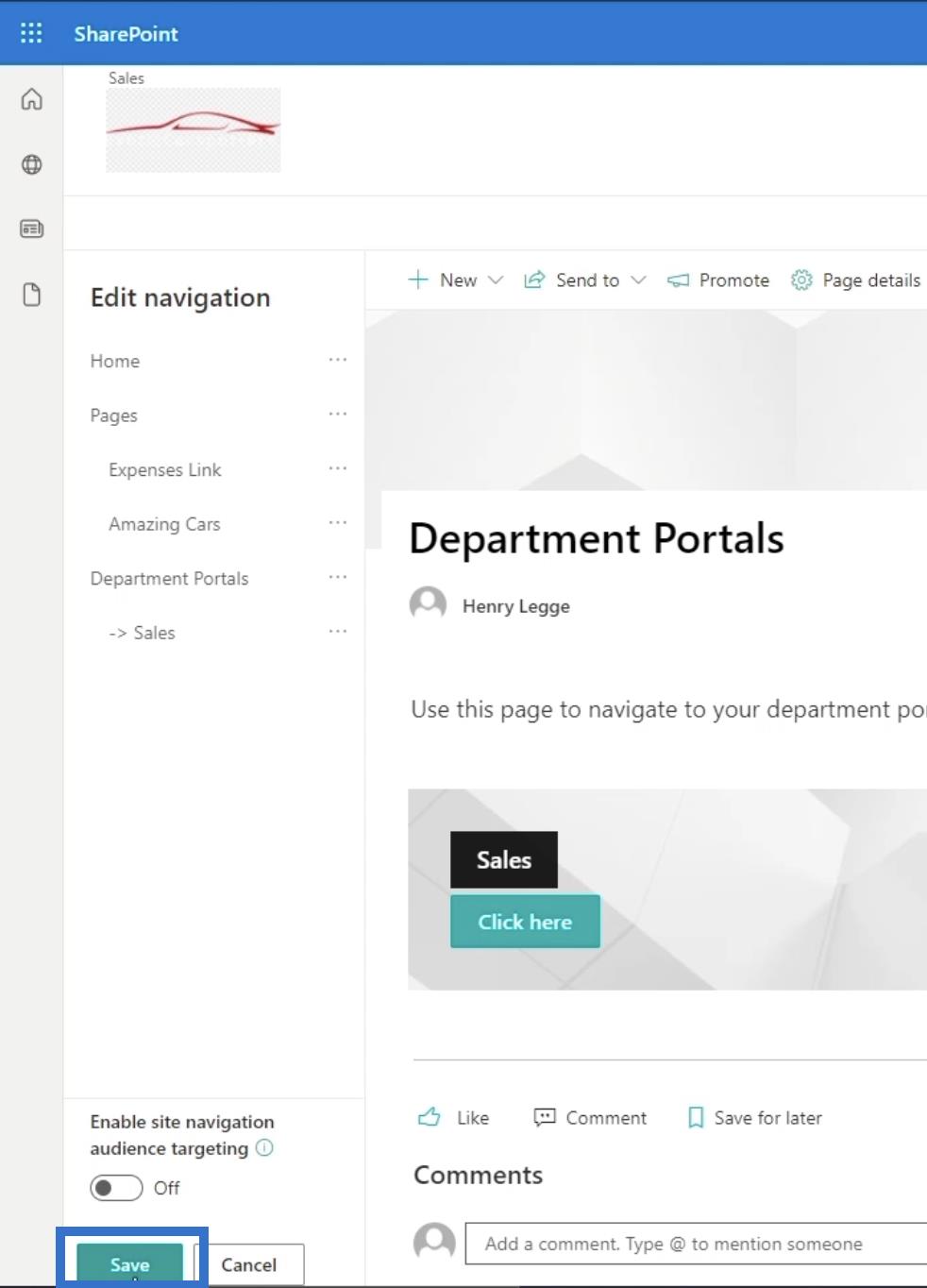
마지막으로 저장 을 클릭합니다 .

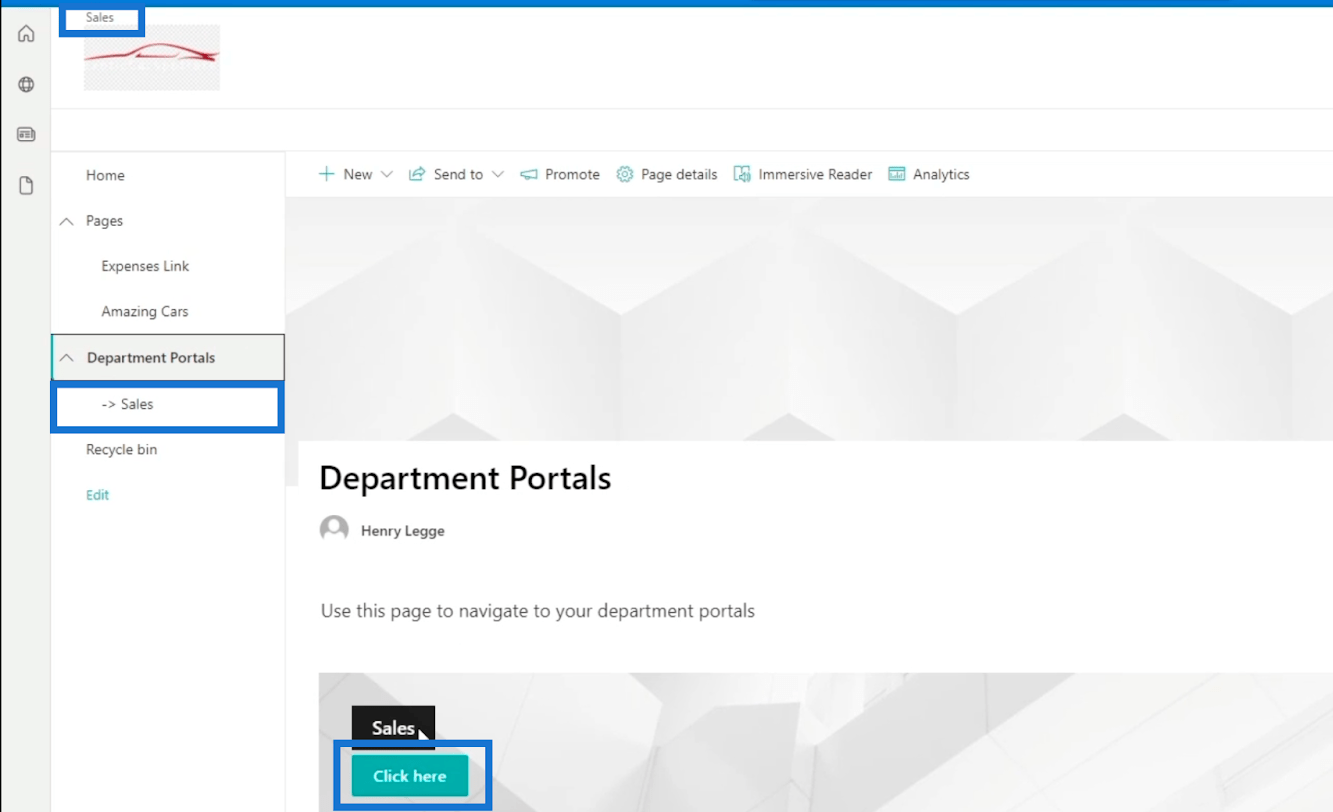
이렇게 하면 상단의 탐색 링크, 왼쪽 패널 및 CTA 배너를 통해 영업 으로 이동하는 3가지 방법이 제공됩니다 .

SharePoint 하위 사이트의 모양 수정
하위 사이트인지 기본 페이지인지 식별하기가 매우 어렵습니다. 우리가 할 일은 하위 사이트에 있음을 알리기 위해 모양을 조정하는 것입니다.
먼저 하위 사이트 페이지에 있는지 확인한 다음 오른쪽 상단의 톱니바퀴 아이콘을 클릭합니다.

그런 다음 모양 변경 을 클릭합니다 .

그런 다음 헤더를 선택합니다 .

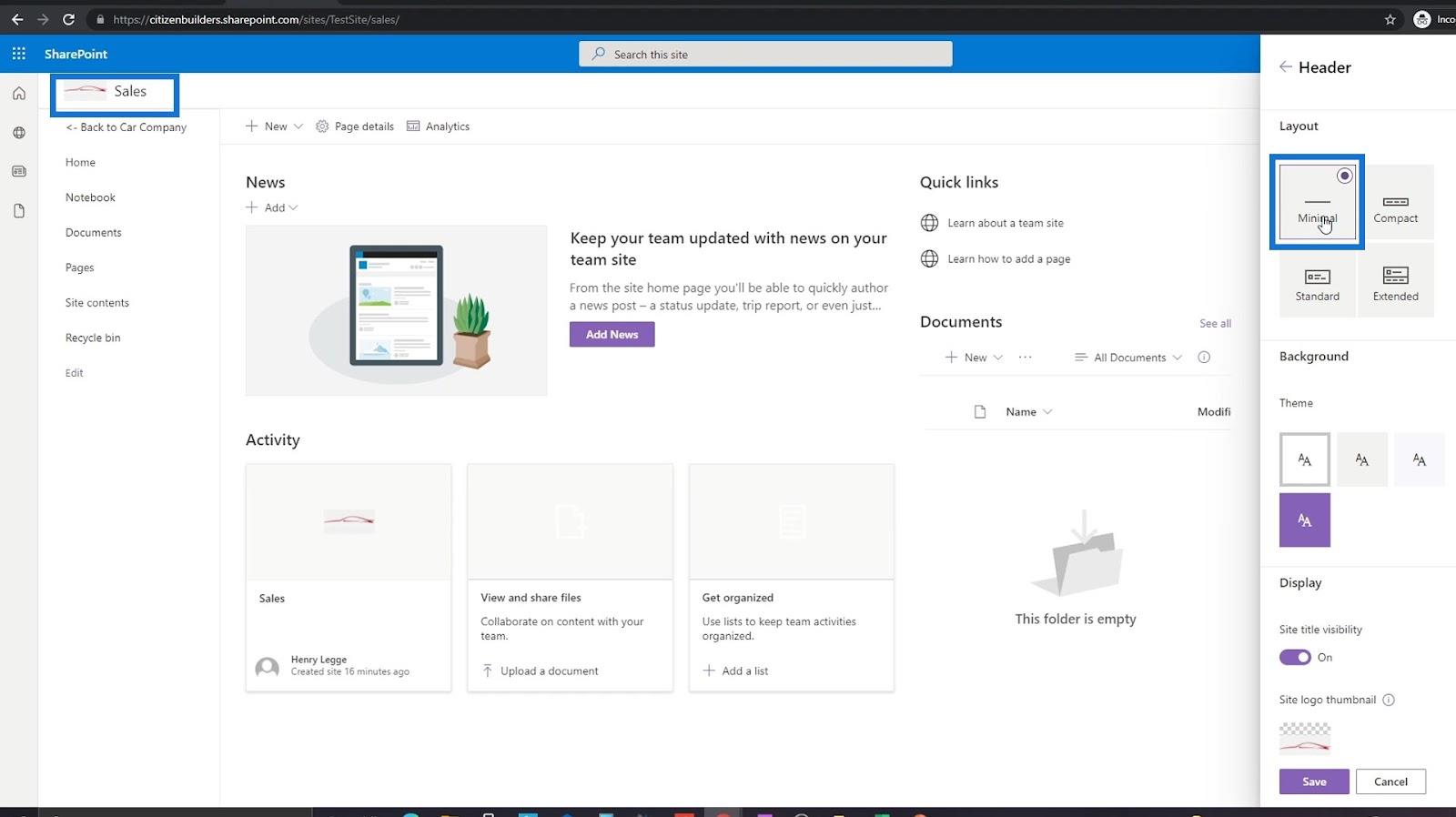
레이아웃 에서 최소 를 선택합니다 . 이렇게 하면 페이지가 기본 페이지와 다르게 보입니다. 헤더가 작아진 것을 알 수 있습니다.

오른쪽 패널 하단의 사이트 로고를 클릭하여 로고를 변경할 수도 있습니다 . 하지만 이 예에서는 동일한 로고를 사용합니다. 따라서 변경할 필요가 없습니다.

마지막으로 저장 을 클릭합니다 .

이 하위 사이트에 헤더 배너를 추가할 수도 있습니다. 이렇게 하면 액세스하려는 페이지로 이동할 수 있는 추가 방법이 제공됩니다.

탐색 링크의 이름을 " The Best Car Company " 로 변경했습니다 .

SharePoint 홈 페이지 개요 및 생성
SharePoint 하위 사이트: 생성 및 구성
SharePoint 사이트 모음 | 소개
결론
요약하면 링크를 추가하고 페이지에 연결하는 방법을 배웠습니다. 또한 클릭 유도 문안 과 같은 간단한 기능을 만들어 SharePoint 사이트 탐색을 원활하게 만드는 방법도 배웠습니다 .
이제 SharePoint 사이트에서 페이지에 대한 링크를 성공적으로 만들었으므로 각 사이트를 보다 쉽게 이동할 수 있습니다. 다음의 간단한 단계를 따르는 한 더 이상 방문하려는 페이지로 이동하기 위해 웹 주소를 변경할 필요가 없습니다.
모두 제일 좋다,
헨리
SharePoint에서 계산된 열의 중요성과 목록에서 자동 계산 및 데이터 수집을 수행하는 방법을 알아보세요.
컬렉션 변수를 사용하여 Power Apps에서 변수 만드는 방법 및 유용한 팁에 대해 알아보세요.
Microsoft Flow HTTP 트리거가 수행할 수 있는 작업과 Microsoft Power Automate의 예를 사용하여 이를 사용하는 방법을 알아보고 이해하십시오!
Power Automate 흐름 및 용도에 대해 자세히 알아보세요. 다양한 작업 및 시나리오에 사용할 수 있는 다양한 유형의 흐름에 대해 설명합니다.
조건이 충족되지 않는 경우 흐름에서 작업을 종료하는 Power Automate 종료 작업 컨트롤을 올바르게 사용하는 방법을 알아봅니다.
PowerApps 실행 기능에 대해 자세히 알아보고 자신의 앱에서 바로 웹사이트, 전화, 이메일 및 기타 앱과 같은 기타 서비스를 실행하십시오.
타사 애플리케이션 통합과 관련하여 Power Automate의 HTTP 요청이 작동하는 방식을 배우고 이해합니다.
Power Automate Desktop에서 Send Mouse Click을 사용하는 방법을 알아보고 이것이 어떤 이점을 제공하고 흐름 성능을 개선하는지 알아보십시오.
PowerApps 변수의 작동 방식, 다양한 종류, 각 변수가 앱에 기여할 수 있는 사항을 알아보세요.
이 자습서에서는 Power Automate를 사용하여 웹 또는 데스크톱에서 작업을 자동화하는 방법을 알려줍니다. 데스크톱 흐름 예약에 대한 포괄적인 가이드를 제공합니다.








