SharePoint의 계산된 열 | 개요

SharePoint에서 계산된 열의 중요성과 목록에서 자동 계산 및 데이터 수집을 수행하는 방법을 알아보세요.
오늘 블로그 게시물에서는 LuckyTemplates용으로 새로 제공되는 Deneb Vega-Lite 사용자 지정 시각적 개체에 대해 이야기하겠습니다. 환경 데이터 보고에 대한 LuckyTemplates Challenge #17의 부분 제출에 독점적으로 사용했습니다 . 이 블로그 하단에서 이 튜토리얼의 전체 비디오를 볼 수 있습니다.
이것은 긍정적인 피드백을 받았고, 이것이 제가 Vega-Lite를 어떻게 사용했는지에 대한 튜토리얼을 만들기로 결정한 이유입니다. 이 챌린지의 목표는 Deneb 사용자 지정 시각적 개체를 사용하여 경험을 쌓는 것이었기 때문에 표준 LuckyTemplates 시각적 개체를 사용하지 않고 단독으로 사용하기로 했습니다.
나는 데이터에 많은 시간을 할애하지 않았기 때문에 내 보고서에 공기 독소 부분을 포함하는 것 외에는 데이터 세트 개발에 시간을 할애하지 않을 것입니다.
목차
Vega-Lite의 보고서 페이지 개요
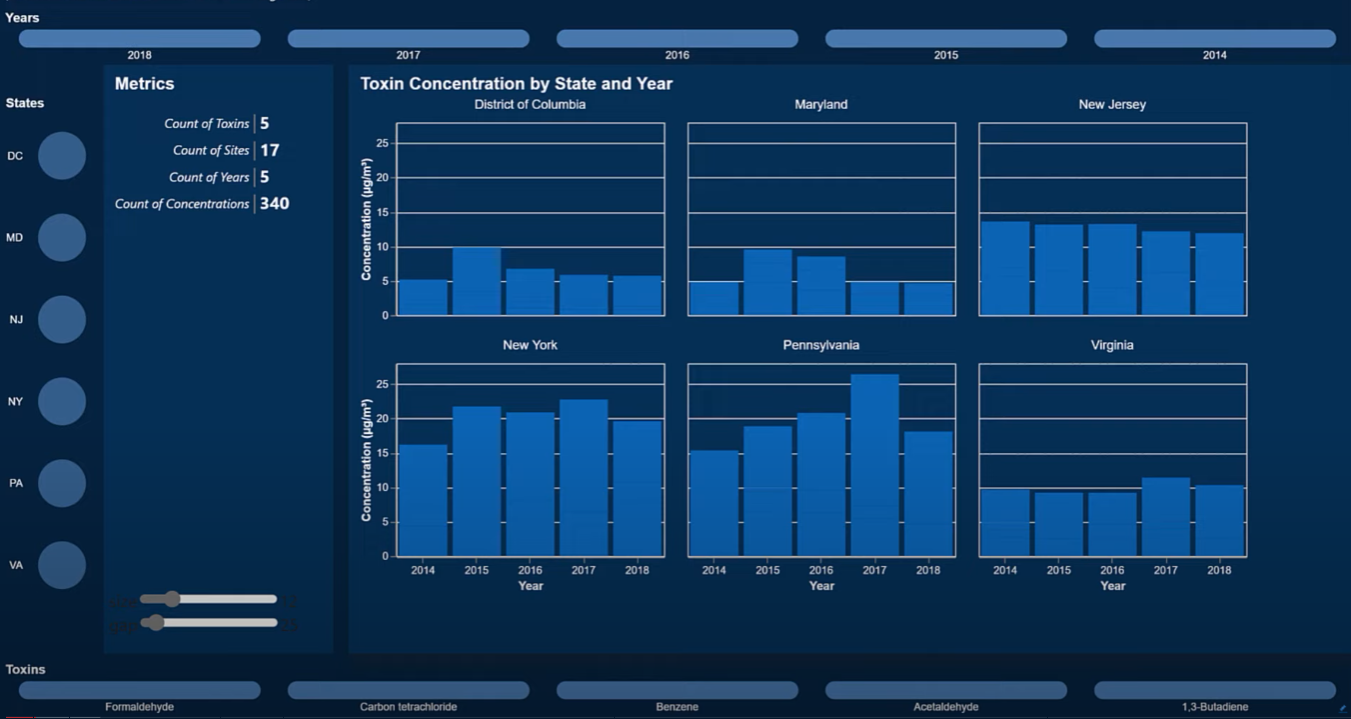
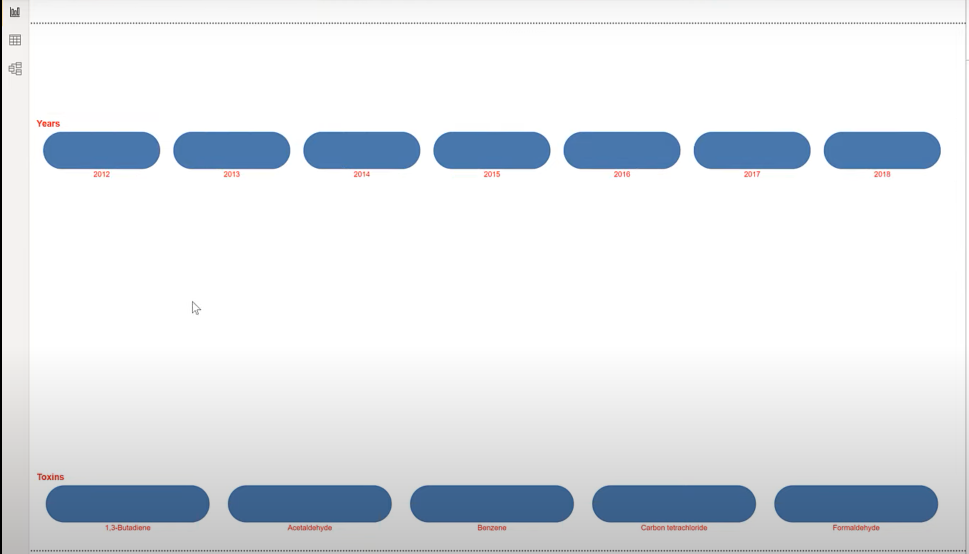
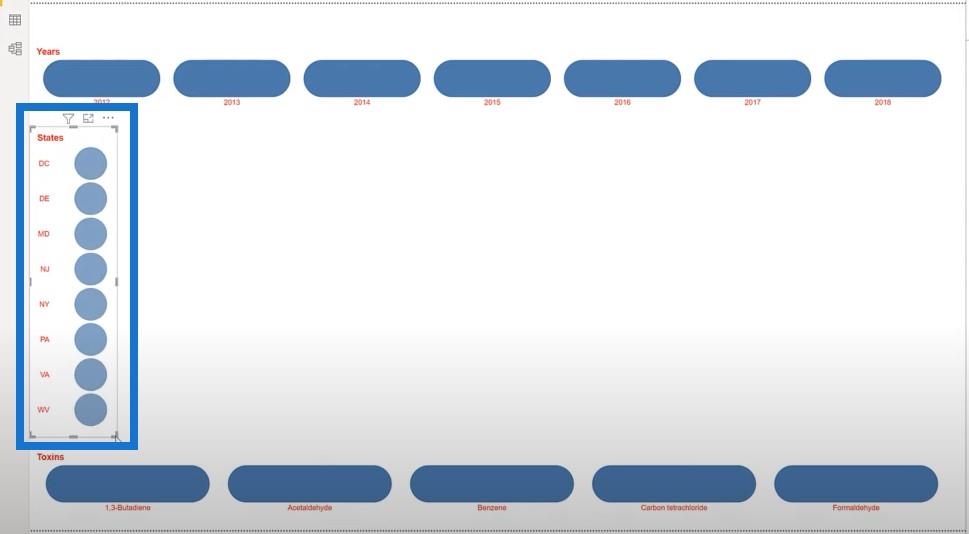
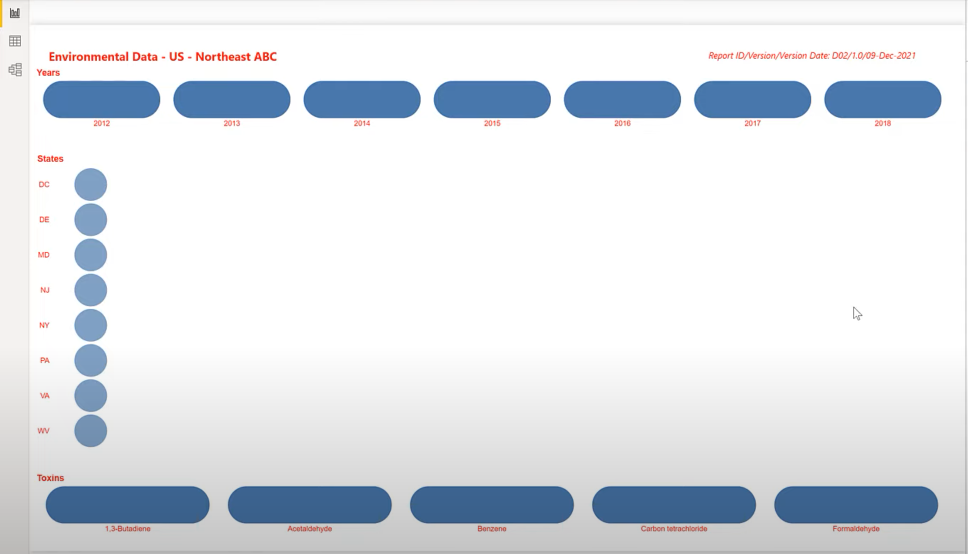
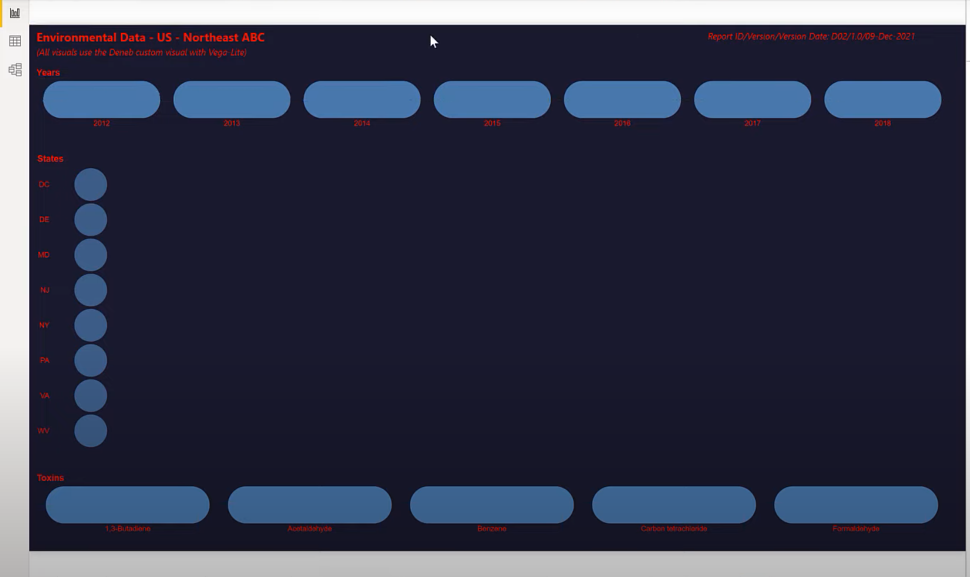
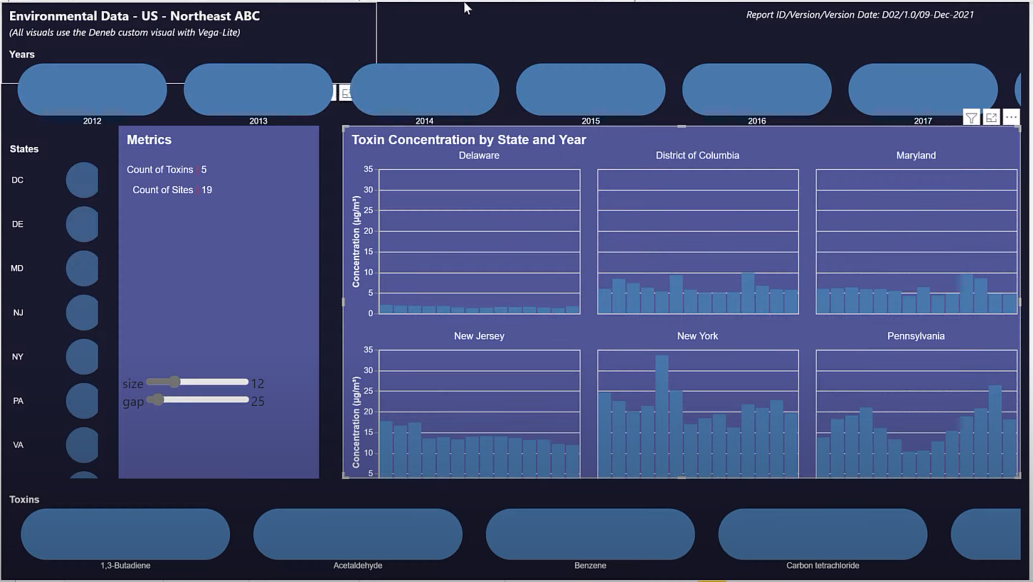
내 제출물을 살펴보겠습니다. 상단에는 7개의 시각적 개체와 2개의 텍스트 상자가 있습니다. 우리는 Years 슬라이서 , States 슬라이서 , Toxins 슬라이서 , 메트릭 카드 및 State 및 Year 별로 정렬할 수 있는 Toxin Concentration을 표시하는 기본 시각적 개체를 가지고 있습니다 .

이제 각 시각적 인턴을 처음부터 개발하면서 살펴보겠습니다. 시작하기 전에 개발 환경에 대한 간략한 설명입니다. 시작하려면 Challenge #17 제출물의 사본을 가져와 모든 페이지를 삭제했습니다. 따라서 남은 영상이 없었습니다. 데이터, 데이터 모델 및 DAX 계산만 남았습니다.
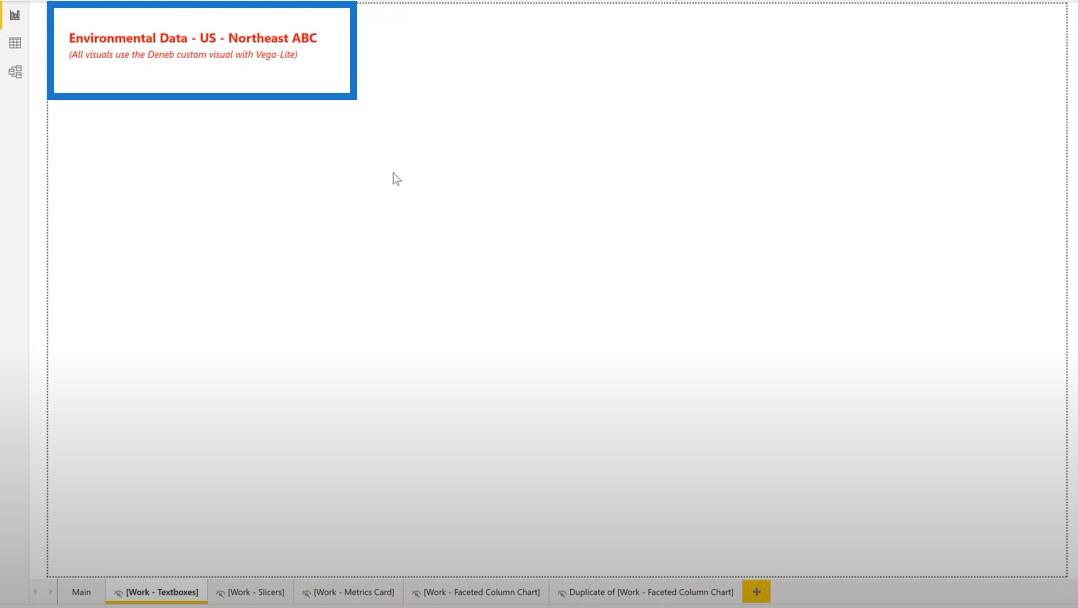
제목 텍스트 상자 만들기
제목 텍스트 상자에 여러 개의 빈 페이지를 만들었습니다. Vega-Lite는 시각적인 그래픽 언어이므로 텍스트 상자를 만드는 확실한 방법이 없습니다.
그러나 Vega-Lite 비주얼은 마크 모음일 뿐이므로 텍스트 상자를 시뮬레이션하기 위해 텍스트 마크만 사용할 수 있을 것이라고 생각했습니다.
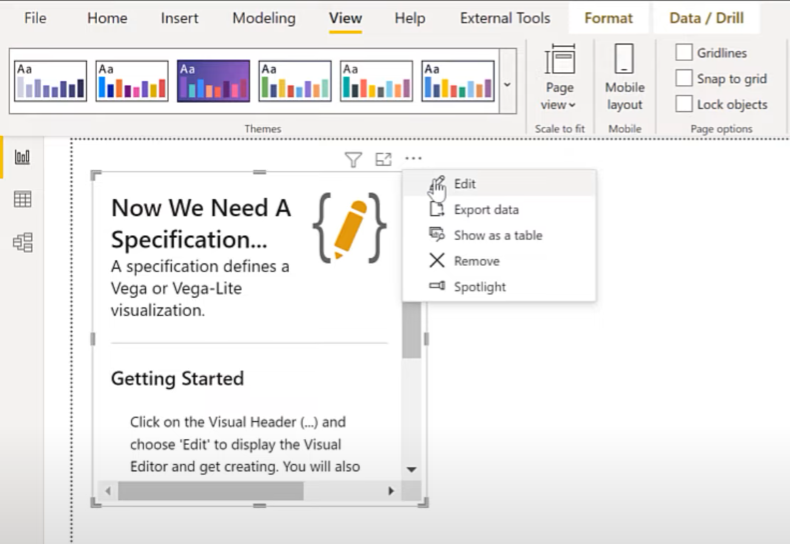
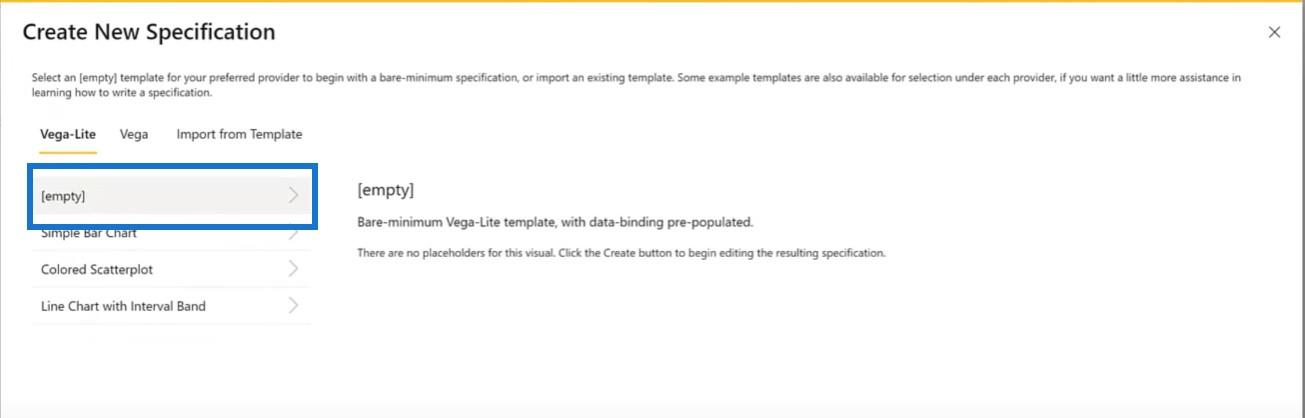
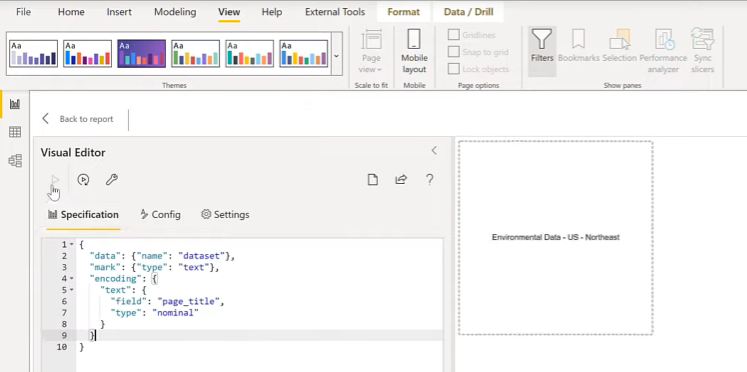
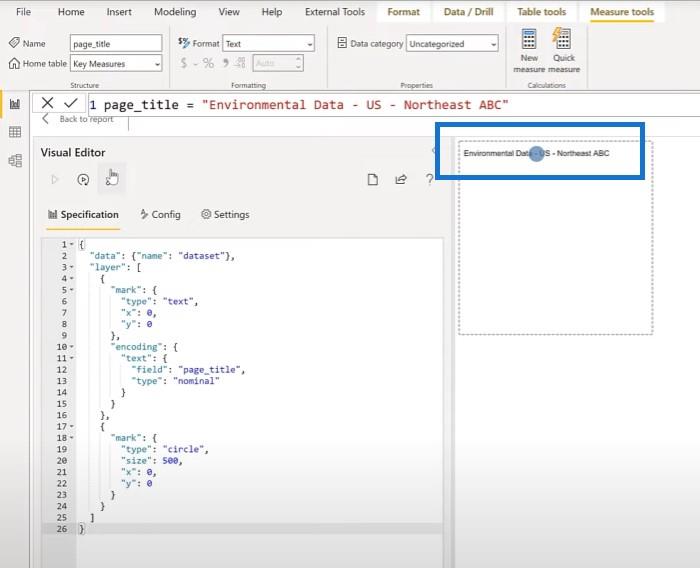
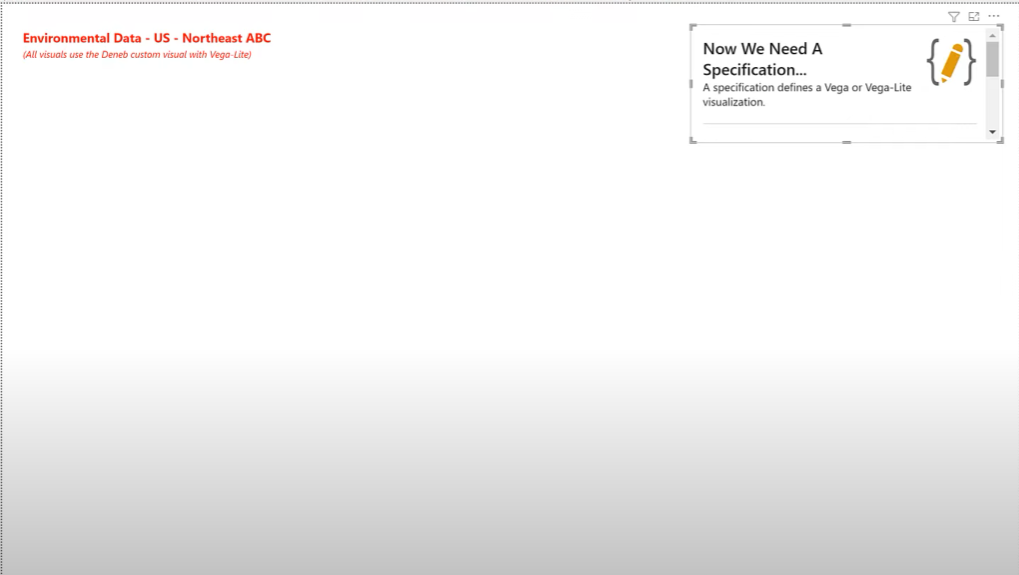
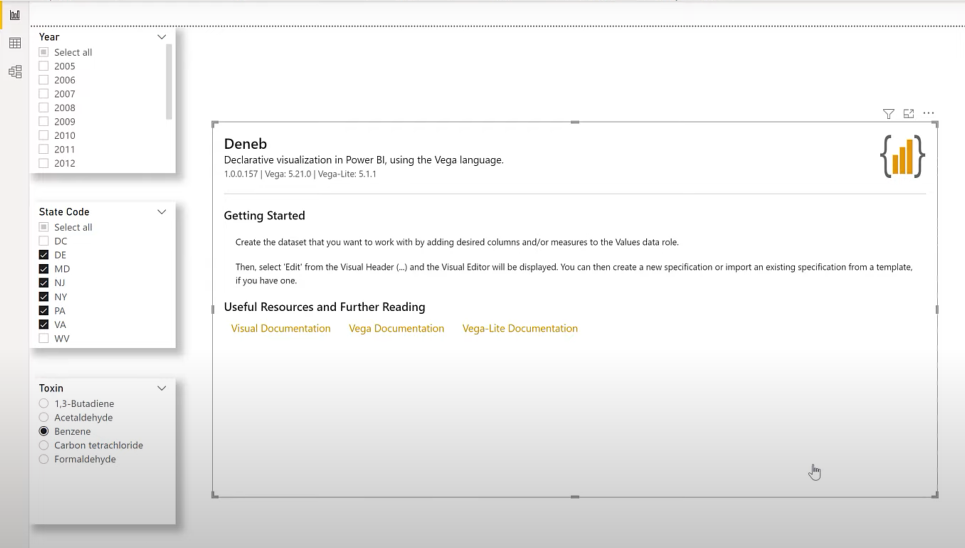
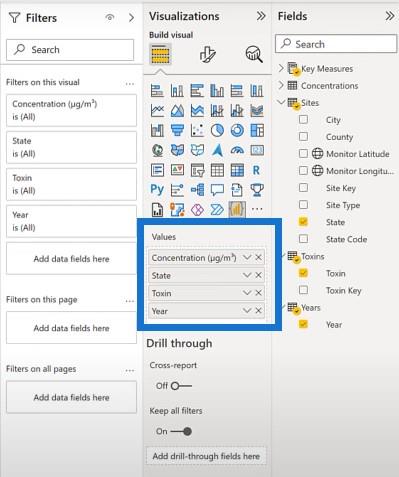
Deneb 시각적 개체를 추가해 보겠습니다. 가장 먼저 해야 할 일은 값(페이지 제목 및 페이지 부제)을 사용하여 측정값을 추가한 다음 빈 사양을 선택하는 것입니다.


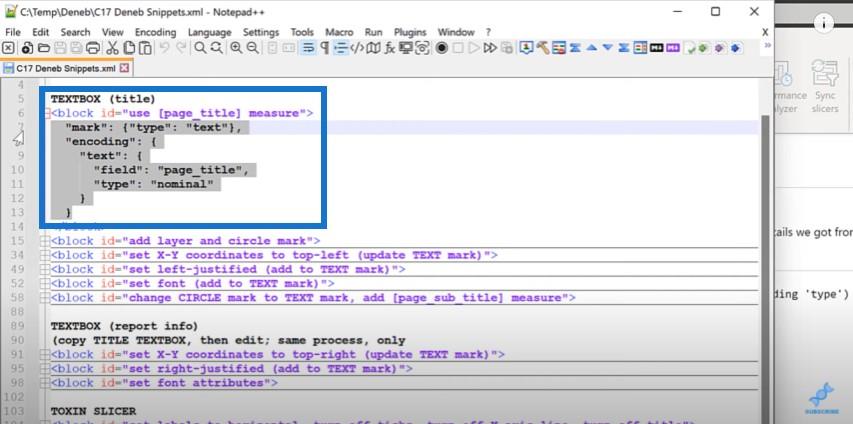
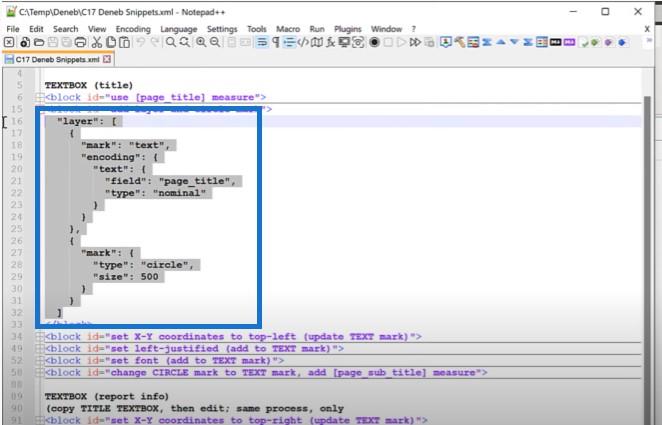
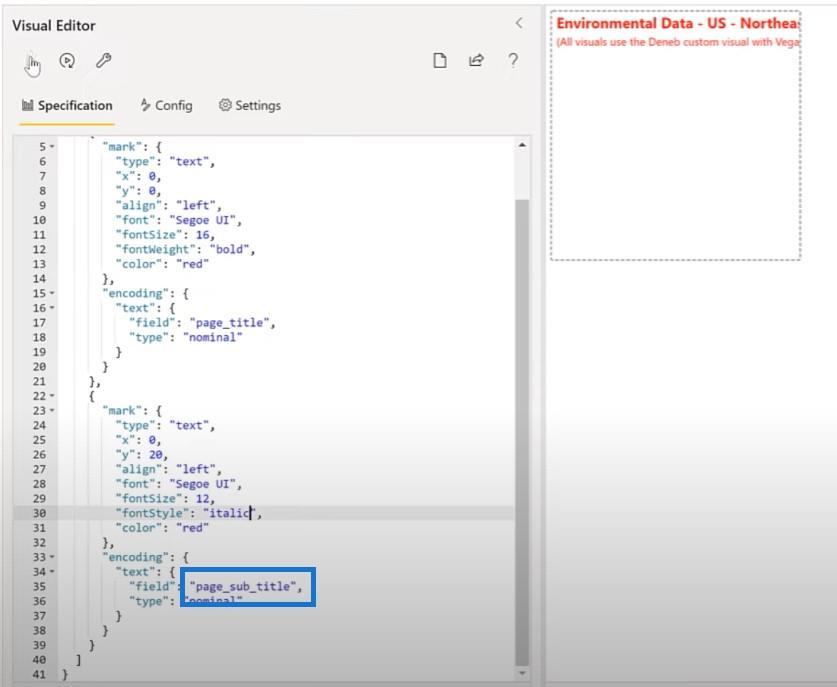
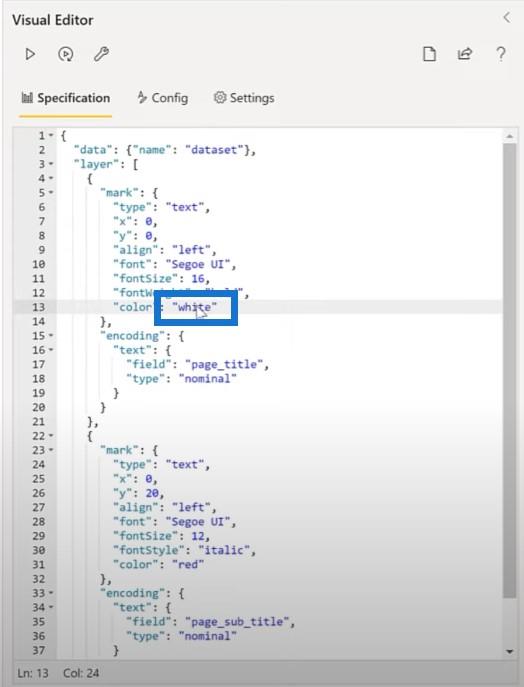
그런 다음 스니펫 파일로 이동하여 비주얼에 대한 페이지 제목 측정을 사용합니다. 여기에 텍스트 블록을 복사합니다...

.... Deneb 비주얼 편집기에 붙여넣습니다.

Control과 마우스 휠을 사용하여 더 크게 만들 수 있습니다. 그런 다음 위치를 살펴보고 시각적 개체의 중앙에 있는지 확인합니다.
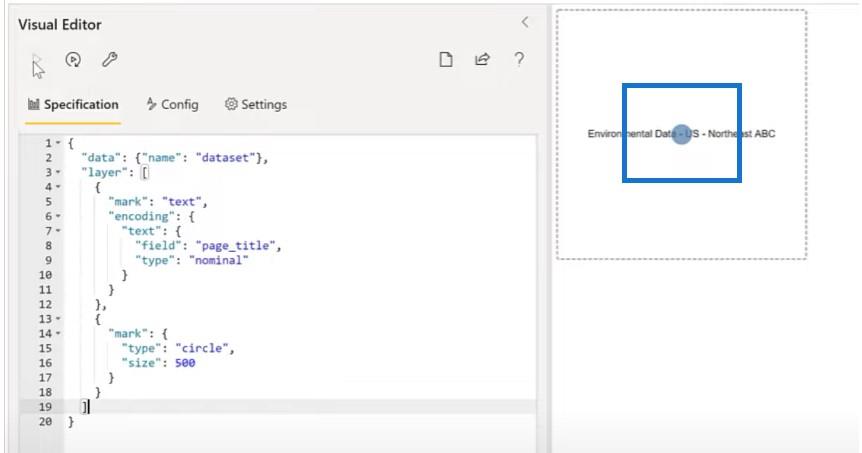
원점을 표시하기 위해 원 표시를 추가하여 시각화해 보겠습니다. 텍스트 상자와 원 표시로 계층화된 시각적 개체를 만들어 봅시다.

이제 전체 시각적 개체의 중심에 원이 있는 것을 볼 수 있습니다.

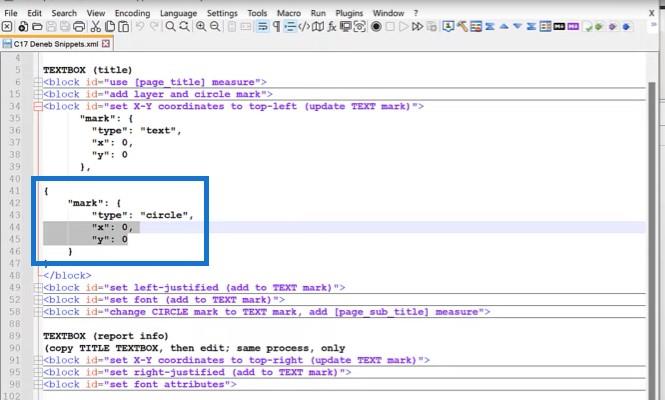
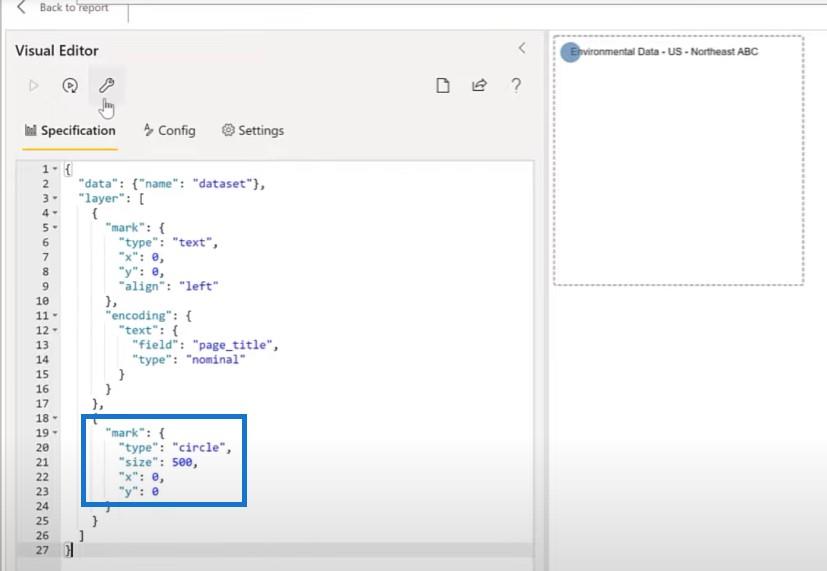
우리가 할 수 있는 또 다른 일은 X 및 Y 좌표를 설정하여 시각적 개체의 원점 위치를 변경하는 것입니다.

이제 텍스트가 왼쪽 상단에 표시되는 것을 볼 수 있습니다.

다음 단계는 텍스트 정렬을 변경하는 것입니다. 스니펫 파일에서 블록을 가져오고 편집기에서 정렬을 왼쪽으로 설정한 다음 중심 표시를 0에 정렬합니다.

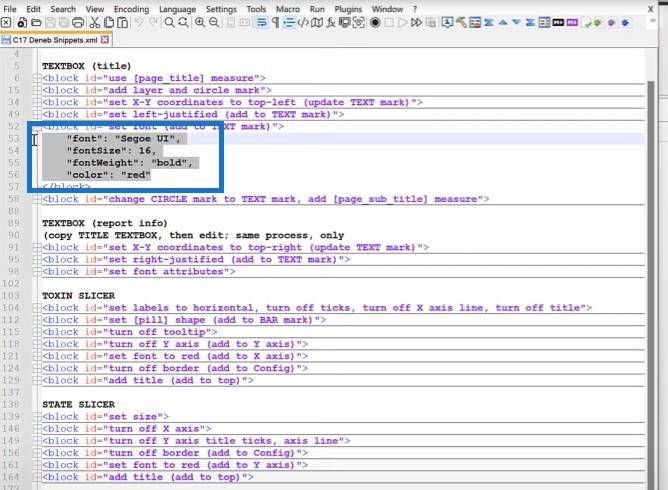
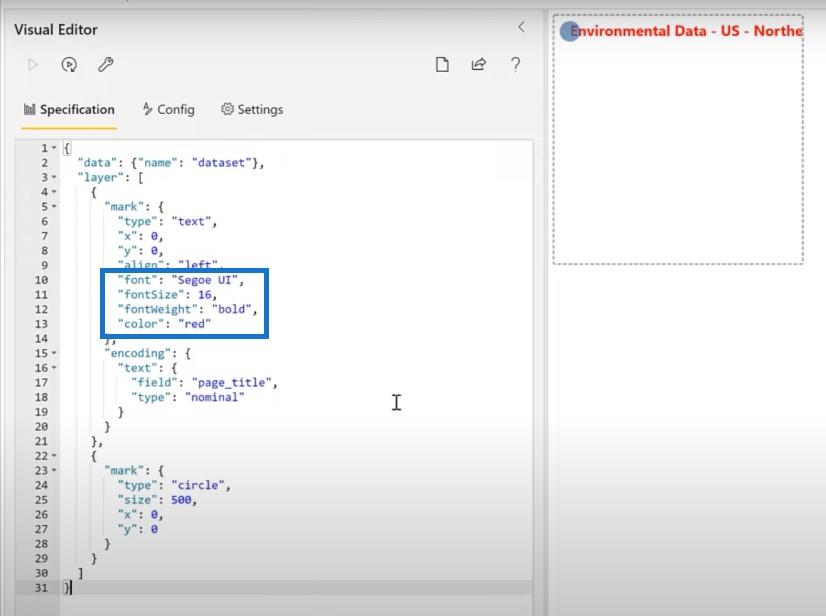
다음으로 우리가 할 일은 글꼴 속성 중 일부를 시각적 개체에 복사하는 것입니다. 표시할 시각적 개체에 대한 몇 가지 특성을 추가해 보겠습니다.


이제 페이지 자막을 사용하여 원 표시를 텍스트 표시로 변경한 다음 필요에 따라 변경해 보겠습니다.

그런 다음 돌아가서 시각적 개체의 크기를 약간 조정합니다.

보고서 정보 텍스트 상자 만들기
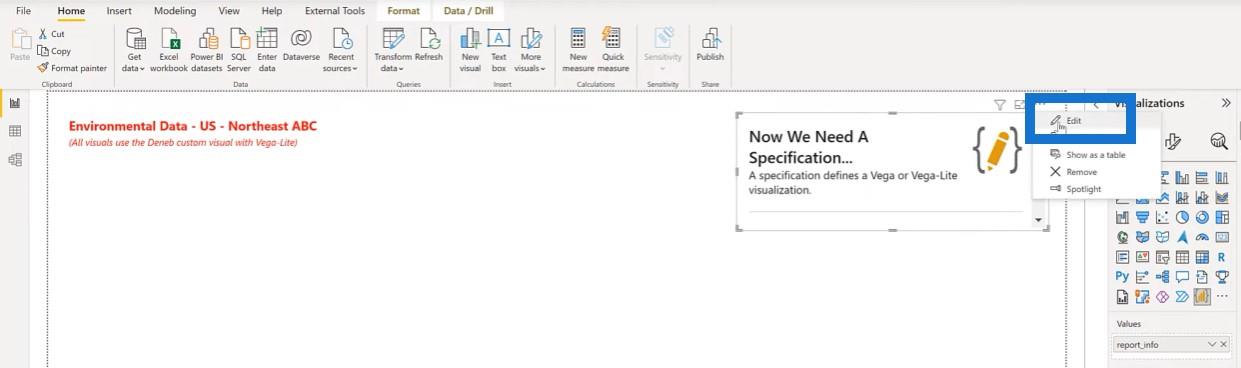
보고서 정보 텍스트 상자로 이동하겠습니다. 새로운 Deneb 시각적 개체를 추가하고 오른쪽 상단 모서리에 배치하고 보고서 정보 측정을 추가합니다.

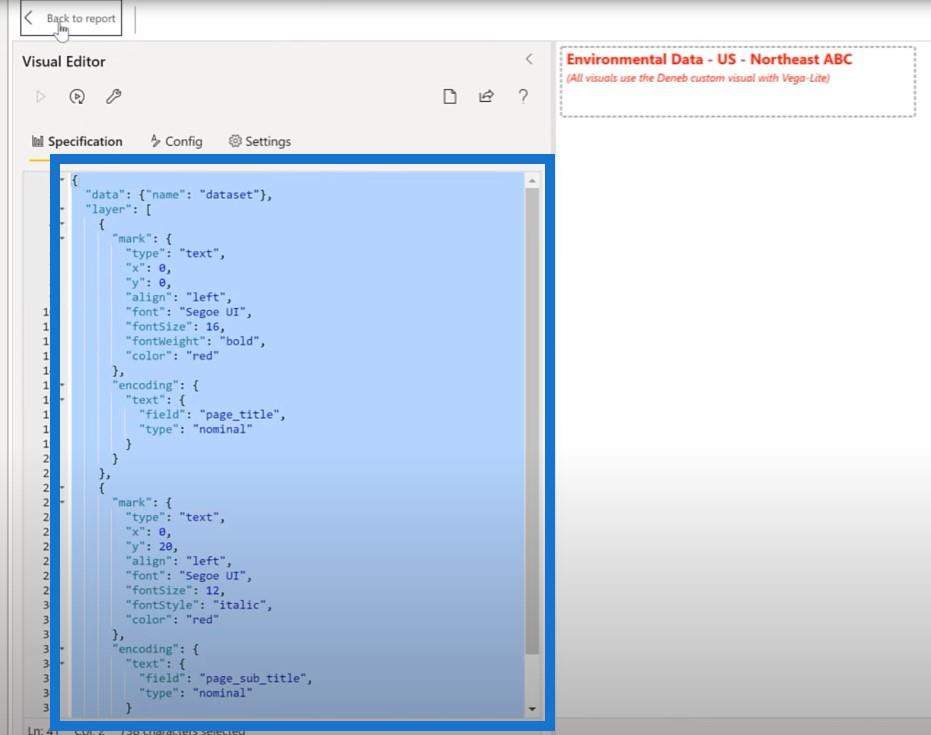
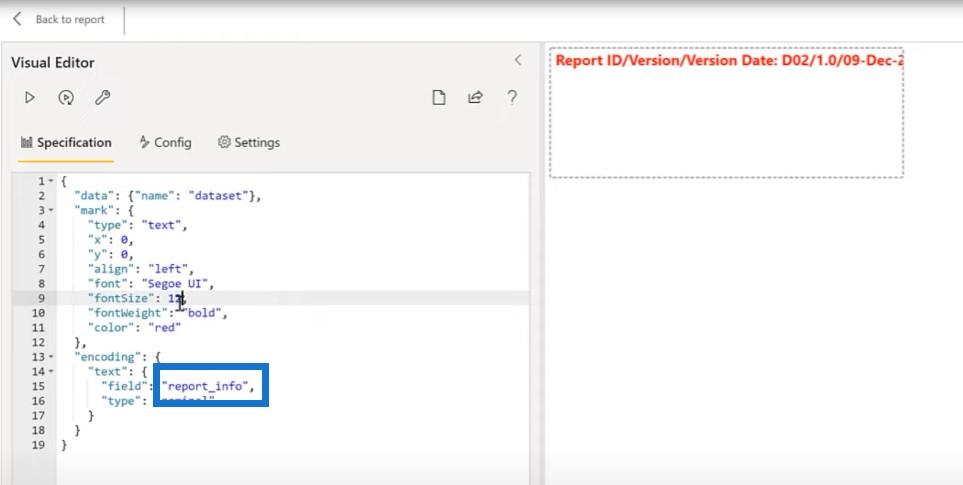
JSON 코드를 복사하기 위해 방금 개발한 시각적 개체로 돌아가 보겠습니다.

JSON 코드를 이 새로운 시각적 개체에 넣고 빈 사양을 다시 사용할 수 있습니다.

이 시각적 개체에는 사용할 마크가 하나만 있습니다. 레이어와 두 번째 표시가 필요하지 않으므로 제거한 다음 보고서 정보로 측정 이름을 변경하겠습니다.

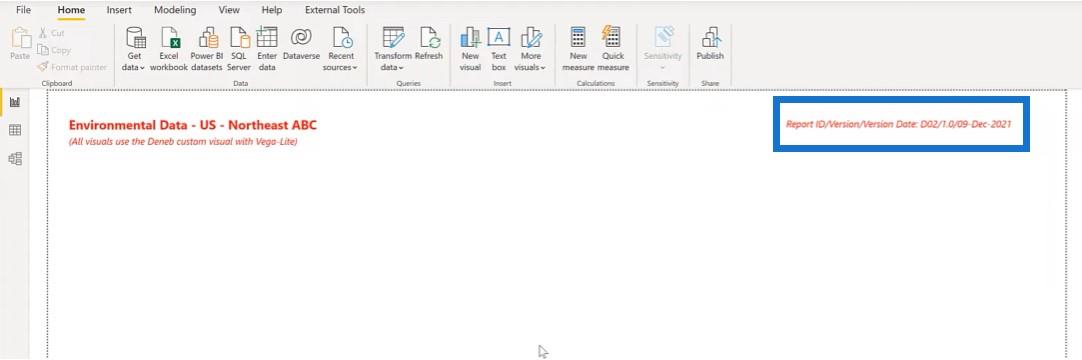
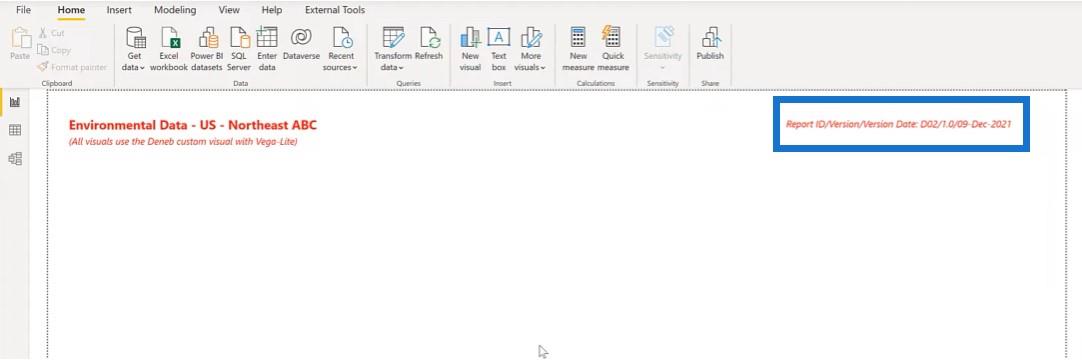
글꼴 크기를 12로 변경하고 글꼴 스타일을 이탤릭체로 변경해 보겠습니다. 또한 정렬을 왼쪽에서 오른쪽으로 변경하고 X 좌표를 380으로 변경합니다. 그런 다음 보고서로 돌아가서 크기를 약간 조정합니다.

독소 절단기 만들기
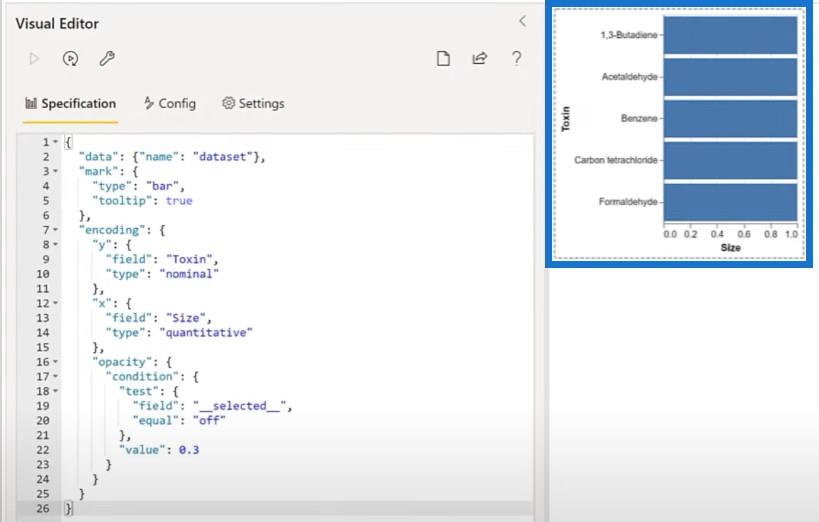
슬라이서로 넘어 갑시다. Vega-Lite에는 슬라이서에 대한 특정 그래픽이 없지만 슬라이서 대신 시각적 개체를 사용할 수 있습니다.
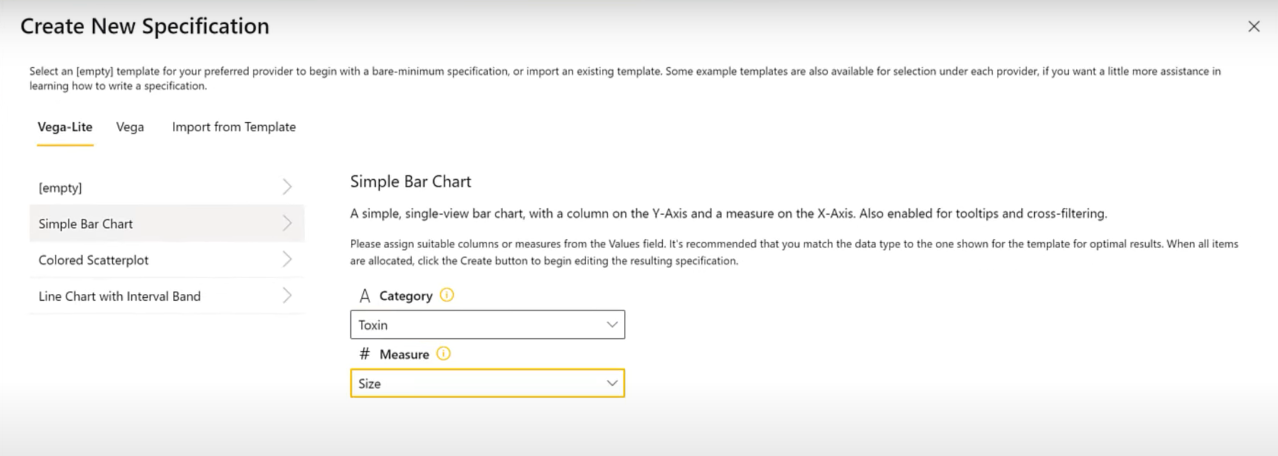
슬라이서의 경우 고정 크기의 막대 차트를 사용해 봅시다. Deneb 시각적 개체를 사용하여 슬라이서를 추가하고 값으로 독소를 추가합니다. 1과 같은 단순 크기 측정값을 추가합니다 .

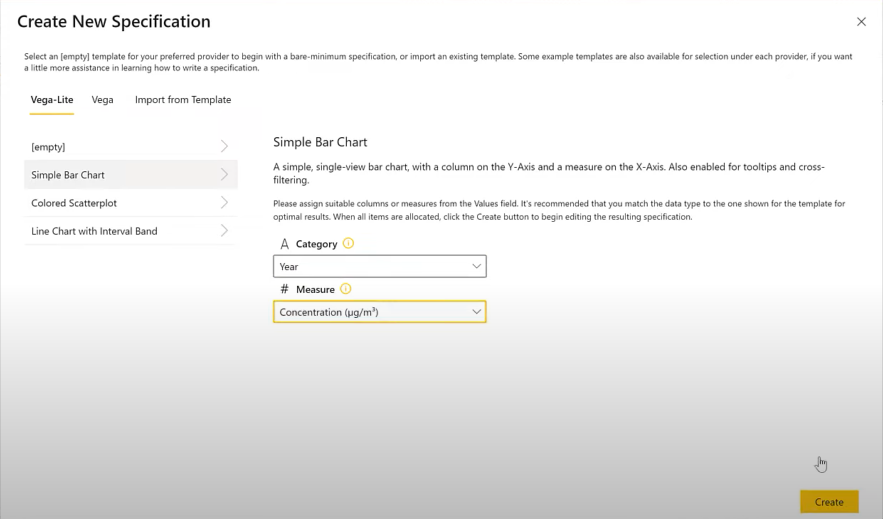
그것들을 잠그면 간단한 막대 차트 사양을 사용하고 범주에 대해 독소를 선택하고 측정에 대해 크기를 선택할 수 있습니다.

그리고 우리는 간다. 이제 수평 막대 차트가 생겼습니다.

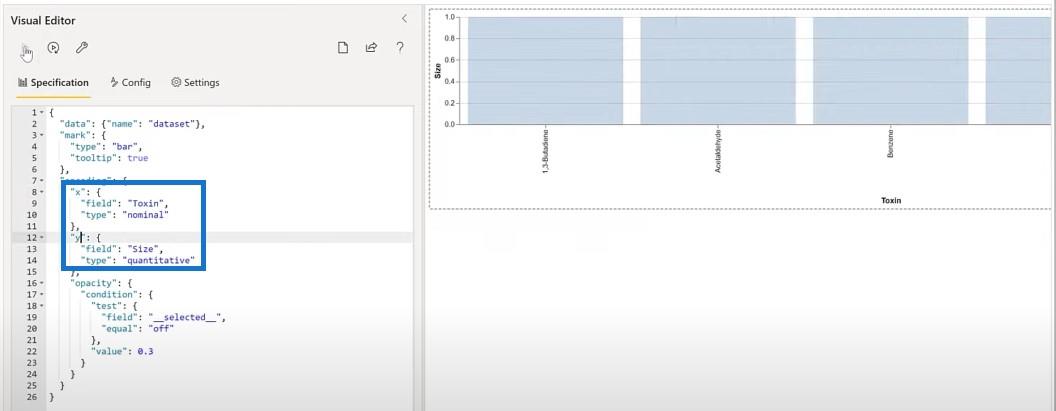
X와 Y를 뒤집어 막대 차트에서 세로 막대형 차트로 변경하겠습니다.

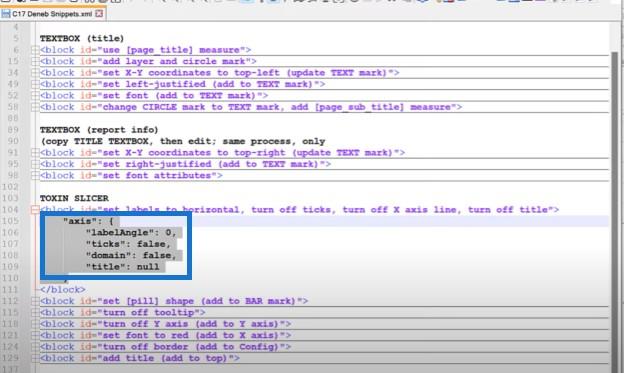
다음으로 할 일은 레이블을 가로로 설정하고 X축을 끄는 것입니다. 이 텍스트 블록을 여기에 복사하여 편집기에 붙여넣겠습니다.

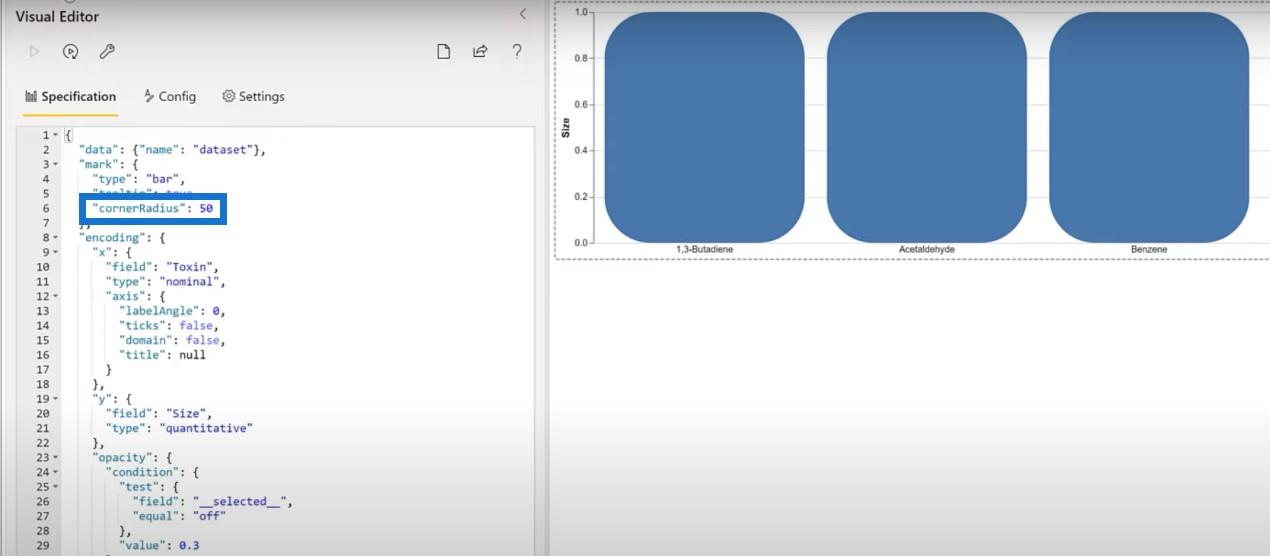
여기에서 모서리 반경을 설정하여 막대형 차트의 모양을 알약 모양으로 변경할 수 있습니다.

보고서로 돌아가서 차트가 알약처럼 보일 때까지 해당 크기를 줄입니다.

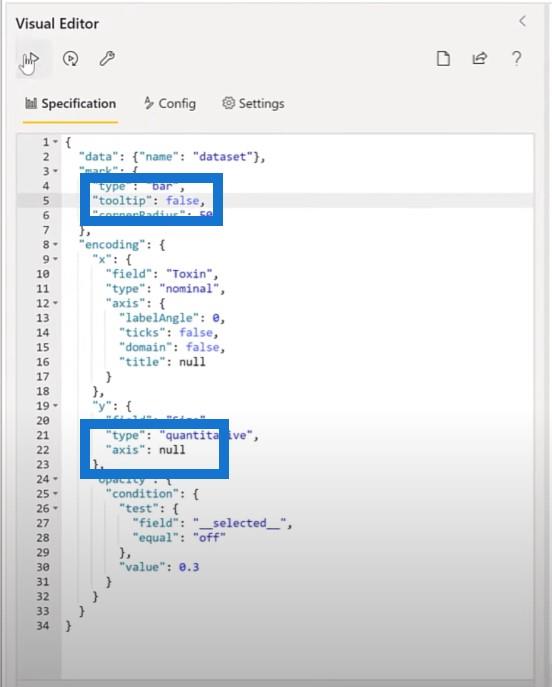
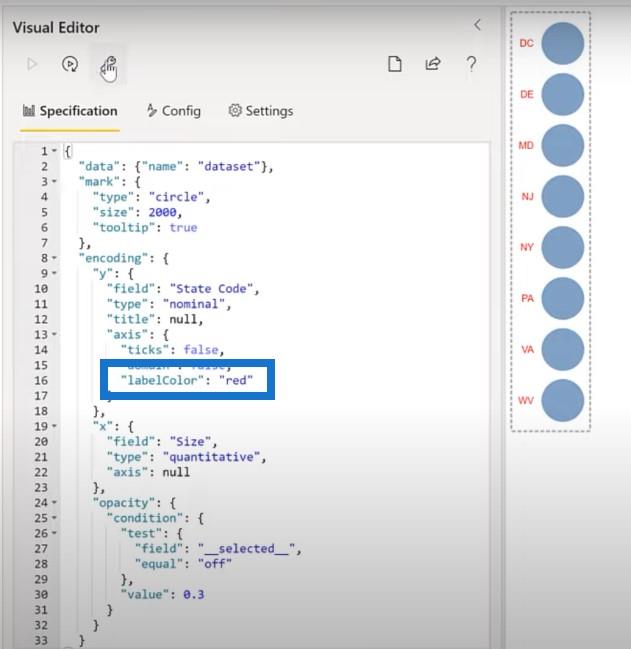
Y축을 끄고 축을 null로 설정해 보겠습니다. 그런 다음 도구 설명을 끄고 true에서 false로 변경합니다.

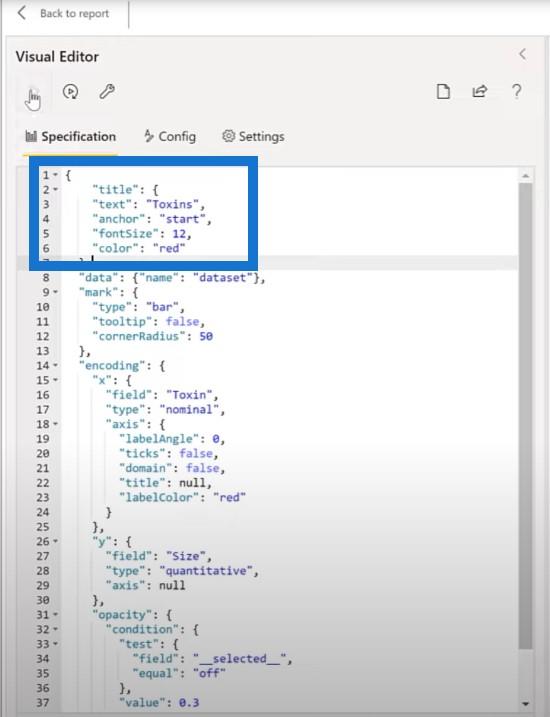
다음으로 할 일은 글꼴을 빨간색으로 설정하는 것이므로 이 부분을 X축 설명에 추가하겠습니다.

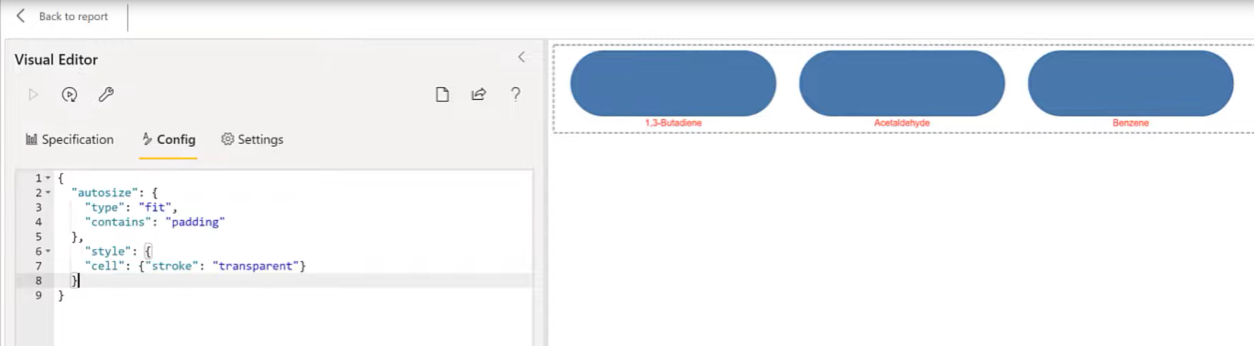
다음으로 할 일은 테두리를 끄는 것입니다. 이 시각적 개체의 구성에 투명 스트로크를 추가합니다. 구성 섹션 으로 이동하여 쉼표와 블록을 추가합니다. 보시다시피 국경이 사라졌습니다.

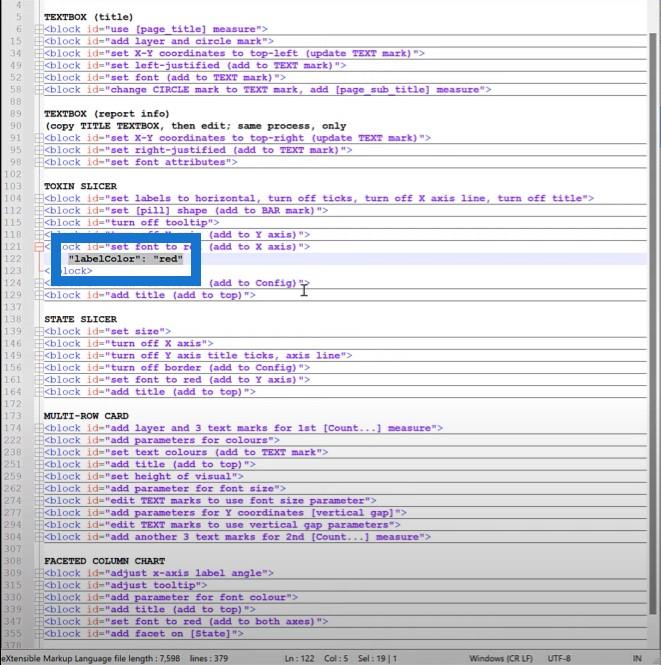
마지막으로 독소 슬라이서에 대해 마지막으로 수행하고 싶은 작업은 제목을 추가하는 것입니다. 스니펫 파일에서 코드를 복사하고 제목을 추가합니다.

올해 슬라이서 만들기
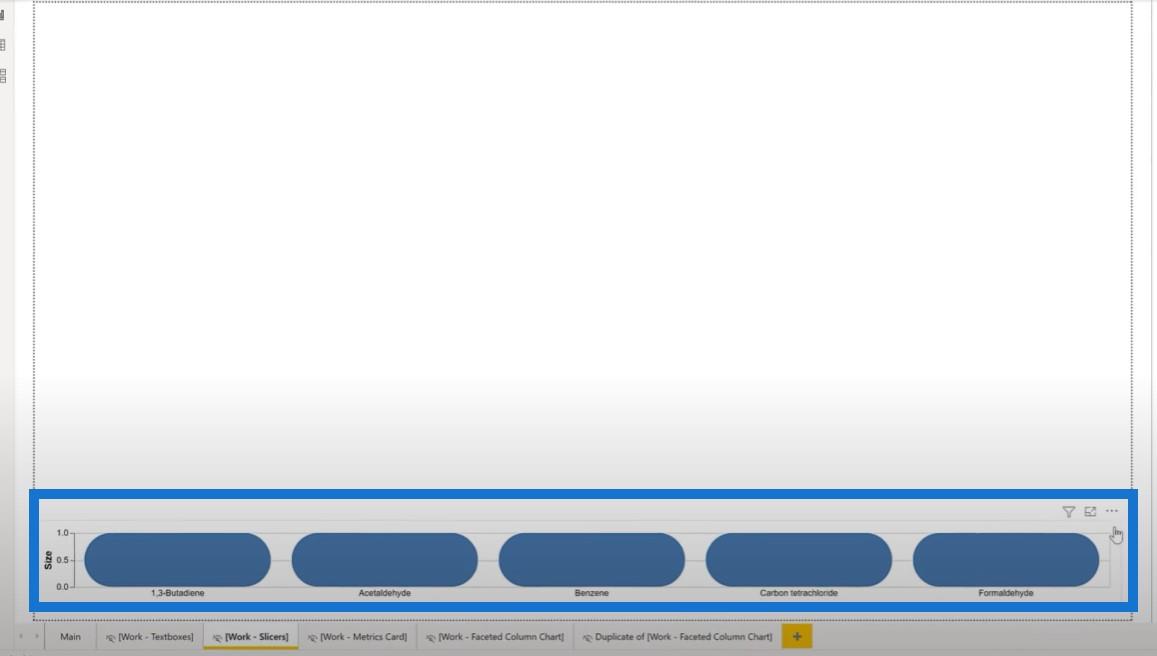
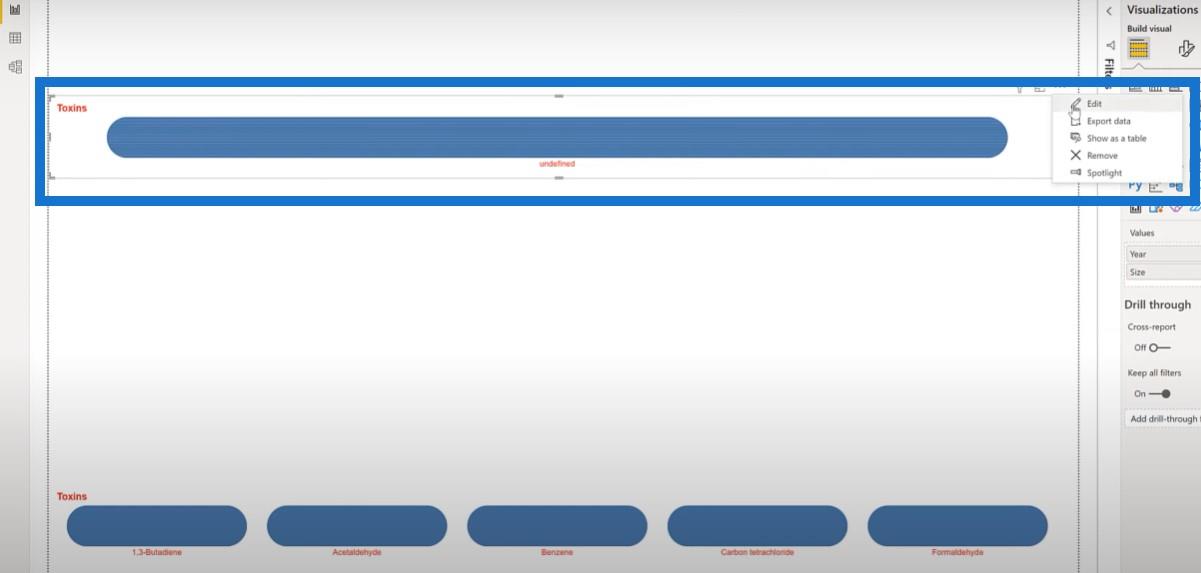
연도 슬라이서의 경우 이미 수행한 작업을 활용하고 독소 슬라이서를 복사 붙여넣은 다음 약간의 조정을 가해 보겠습니다. 복제본을 조금 더 위로 이동하고 필드 값에서 독소를 제거하고 연도를 추가합니다.

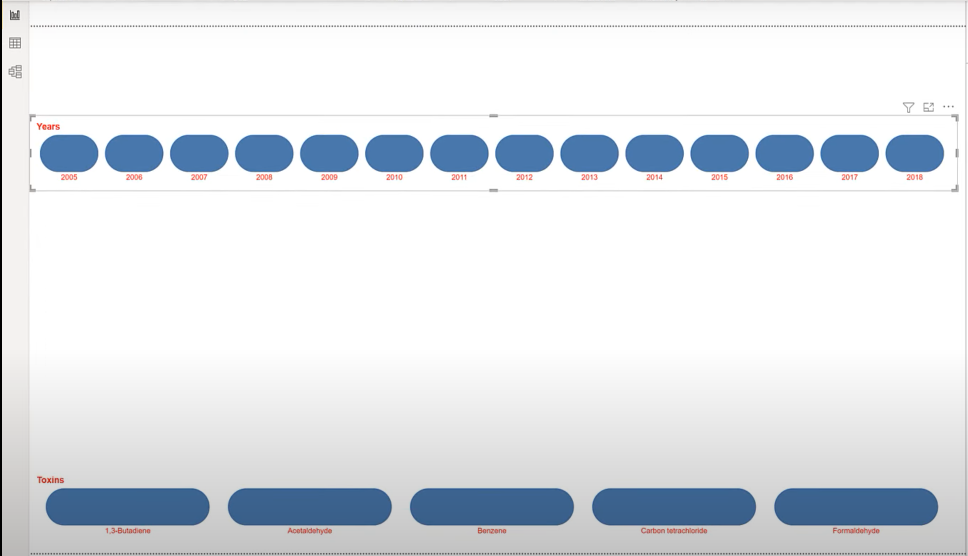
그런 다음 Vega-Lite 코드��� 편집하고 제목을 Toxins에서 Years로 변경합니다.

보시다시피 여기에 표시되는 필드가 너무 많으므로 몇 개만 필터링하고 원하는 항목만 맨 위에 두도록 하겠습니다.

상태 슬라이서 만들기
상태 슬라이서의 다른 모양을 시도하고 막대 차트로 시작하겠습니다. LuckyTemplates로 이동하여 새 Deneb 시각적 개체를 추가한 다음 시각적 개체의 크기와 배치를 약간만 변경해 보겠습니다.
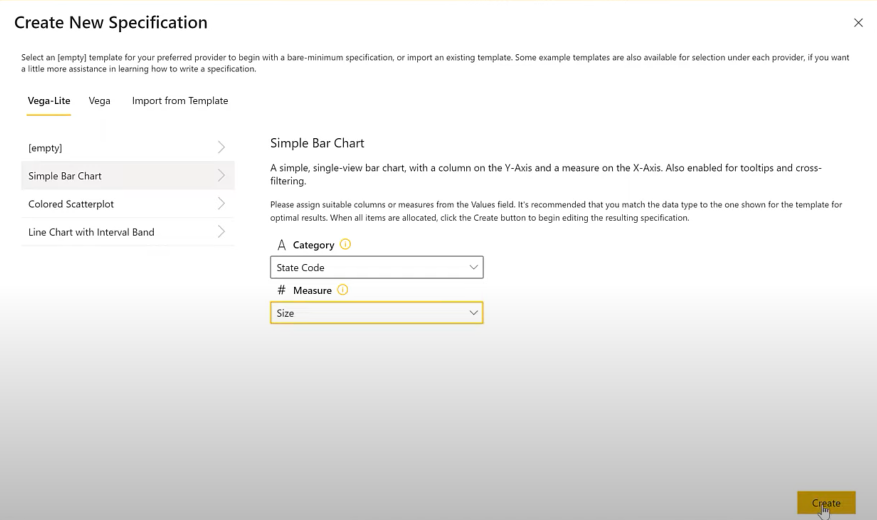
States 코드를 추가 하고 Size measure 를 추가한 다음 Simple Bar Chart 사양을 사용합니다 . 범주에 대한 주 코드와 측정할 크기를 선택합니다.

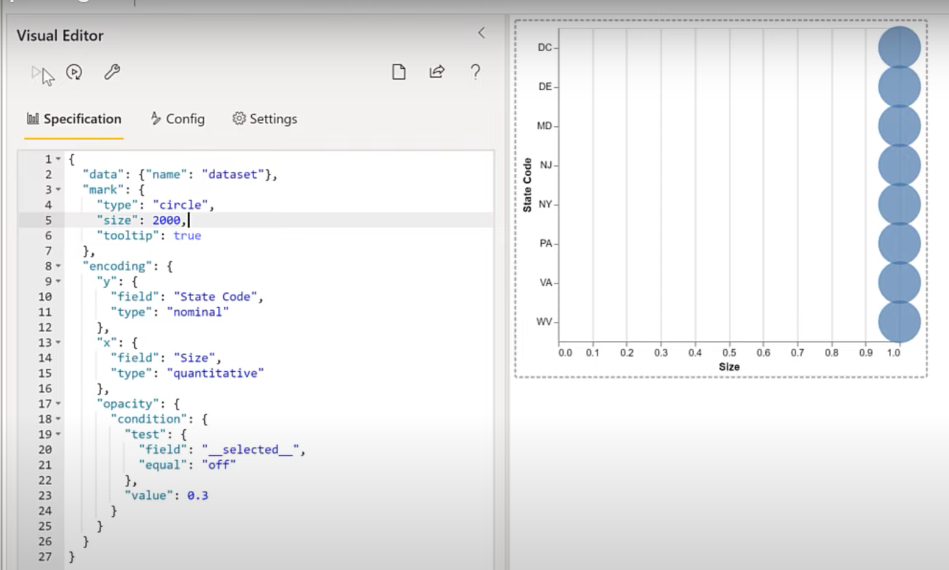
또 다른 막대 차트가 있는데 이것을 원으로 바꾸겠습니다. 그런 다음 원의 크기를 2000으로 변경하겠습니다.

다음으로 할 일은 X 축을 끈 다음 null 로 설정하는 것입니다 . 그런 다음 Y축 제목, 텍스트 및 도메인을 끕니다.
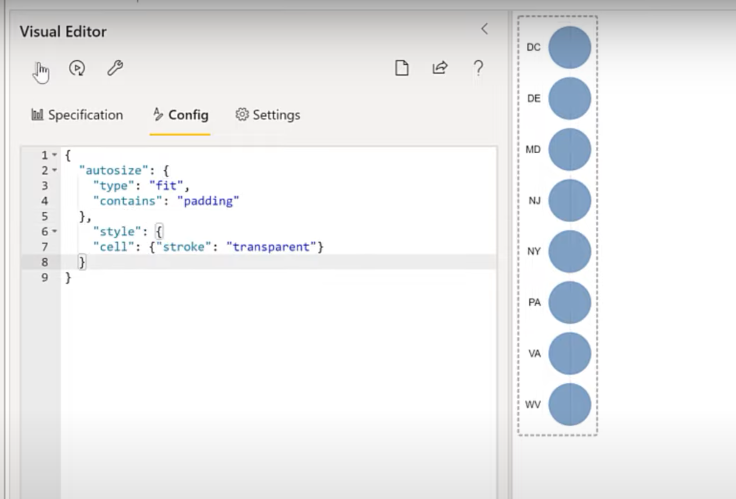
다른 슬라이서와 마찬가지로 구성 섹션 에서 도메인의 획을 투명하게 설정할 수 있도록 테두리를 끕니다 .

다음으로 할 일은 Y축에 추가할 글꼴을 빨간색으로 설정하는 것입니다.

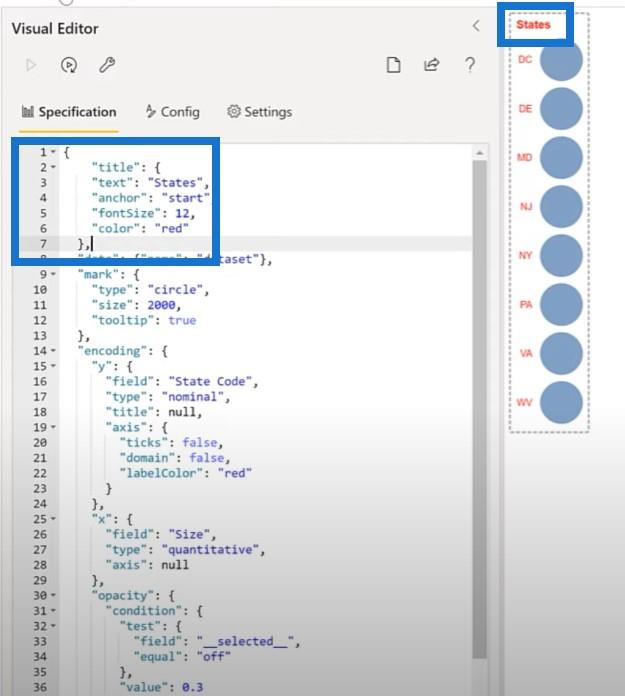
다음은 슬라이서에 제목을 추가하는 것입니다. 여기 상단에 블록으로 추가할 것입니다.


Vega-Lite에서 메트릭 카드 만들기
요즘에는 세로 파이프를 텍스트 항목 사이의 구분 기호로 사용하는 것이 대세인 것 같습니다. Deneb Vega-Lite에서 그렇게 할 수 있는지 확인하고 싶었습니다. 각 측정값에 대해 세 개의 텍스트 마크를 만들면 원하는 대로 이름 구분 기호와 값을 설정할 수 있다는 것을 알게 되었습니다.
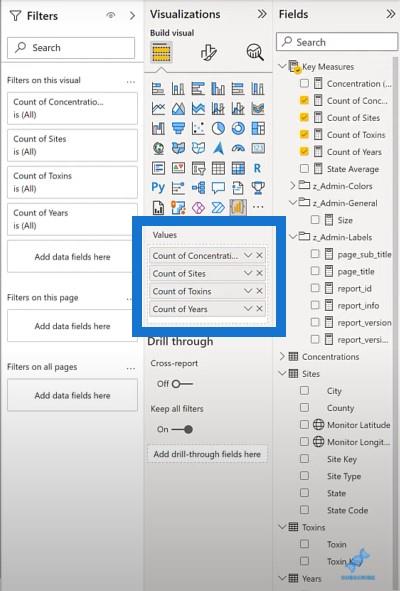
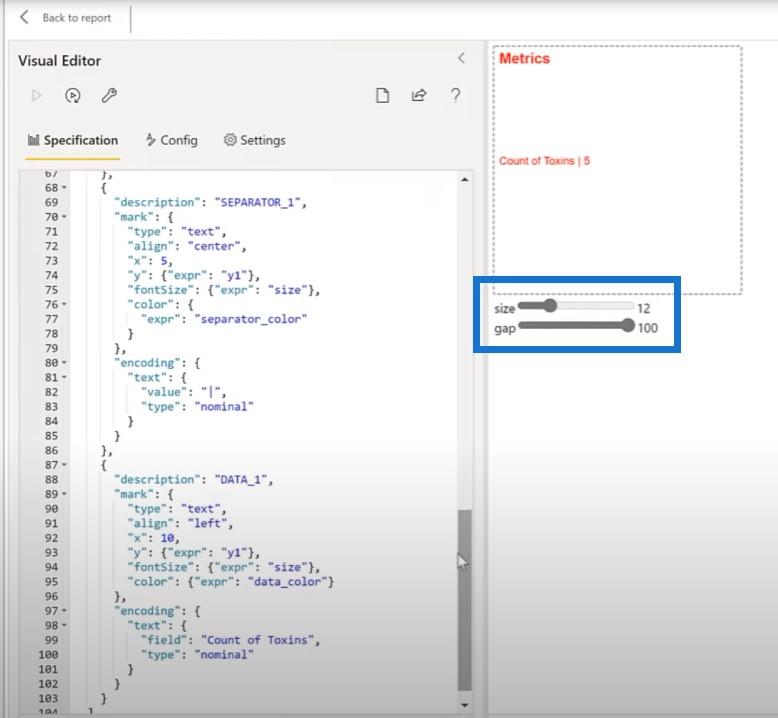
새로운 Deneb 시각적 개체를 추가하고 Concentration , Stocks , Sites 및 Years 의 네 가지 카운트 측정값을 추가하겠습니다 .

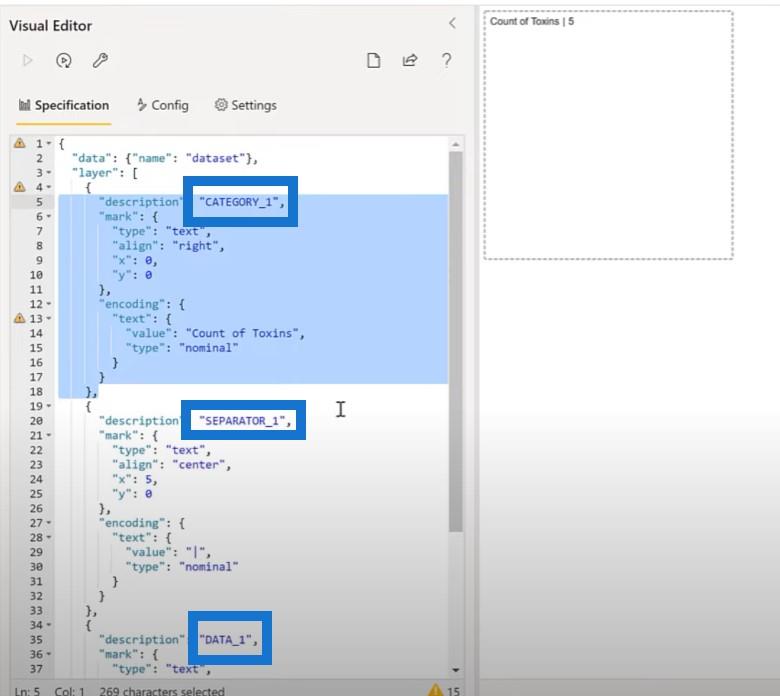
그런 다음 시각적 개체를 편집하고 빈 사양을 선택합니다. 텍스트 블록 스니펫을 검토하고 세 개의 시각적 레이어를 복사하여 시각적 편집기에 붙여넣습니다. 현재 카테고리 , 구분 기호 및 값 의 세 가지 텍스트 마크 레이어가 있습니다 .

구분자 정렬을 가운데로, 데이터 정렬을 왼쪽으로 설정했습니다. 복사하여 붙여넣기 전에 나머지 세 마디를 조정하고 일부 매개변수를 사용하여 색상 설정을 더 쉽게 만듭니다.
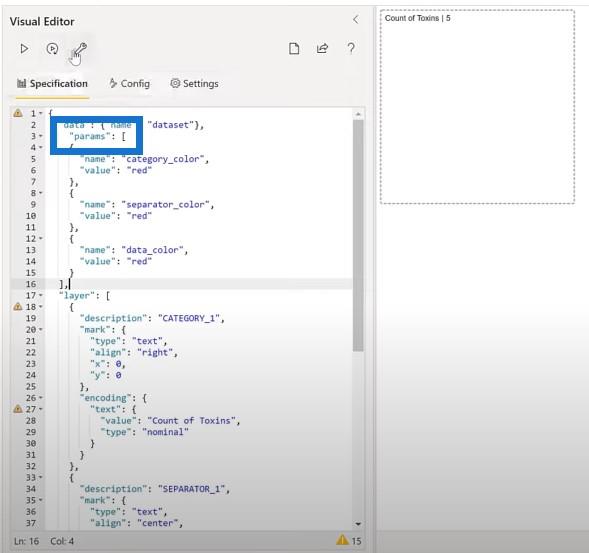
색상에 대한 매개변수 블록을 추가해 보겠습니다. 스니펫 파일에서 텍스트 블록을 복사하여 여기 코드에 붙여넣습니다. 이제 매개변수를 사용할 수 있습니다.

다음 단계는 해당 매개변수를 사용하도록 텍스트 마크를 업데이트하는 것입니다. 추가할 수 있는 세 개의 개별 블록이 있습니다. 범주 블록, 구분자 블록 및 데이터 블록입니다.
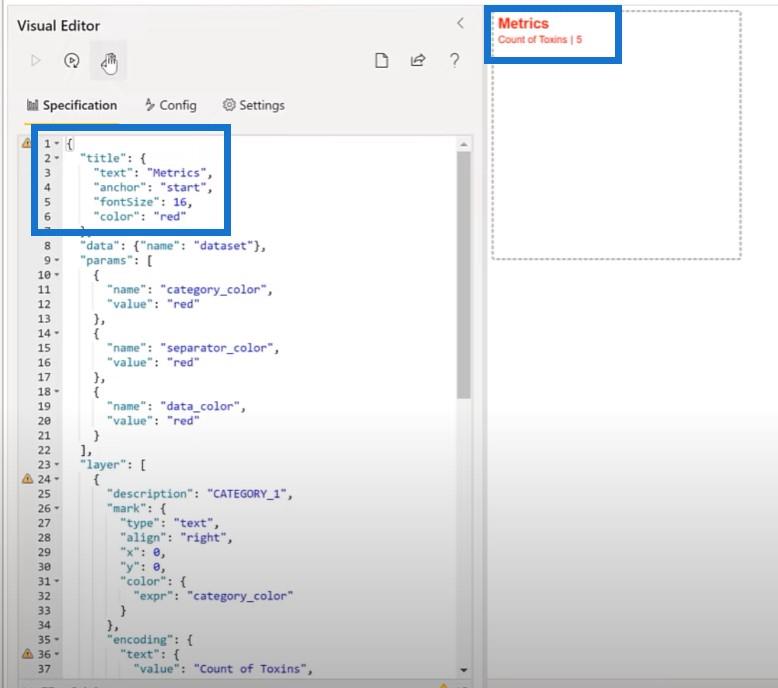
그런 다음 카드 제목을 설정합니다. 스니펫 파일에서 제목 블록을 복사하여 코드 상단에 배치합니다. 이제 측정항목 카드의 제목이 생겼습니다.

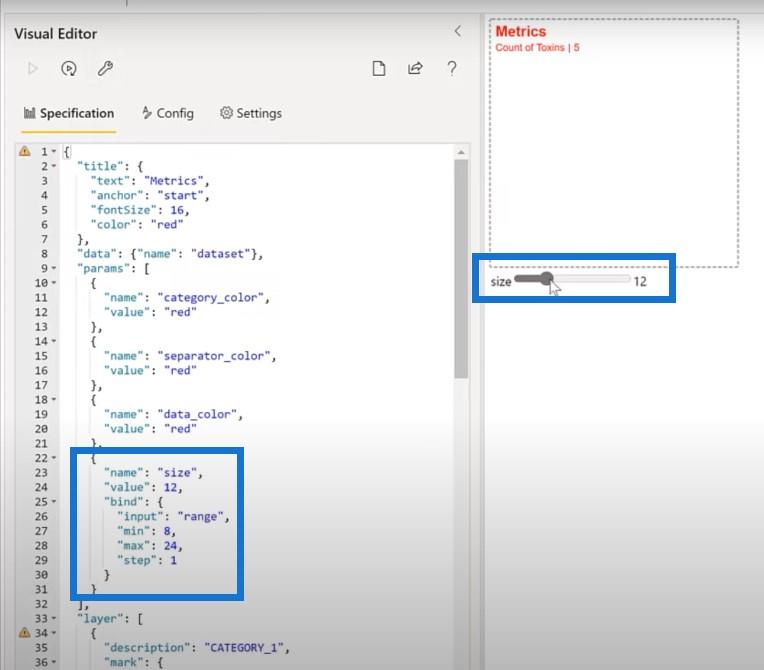
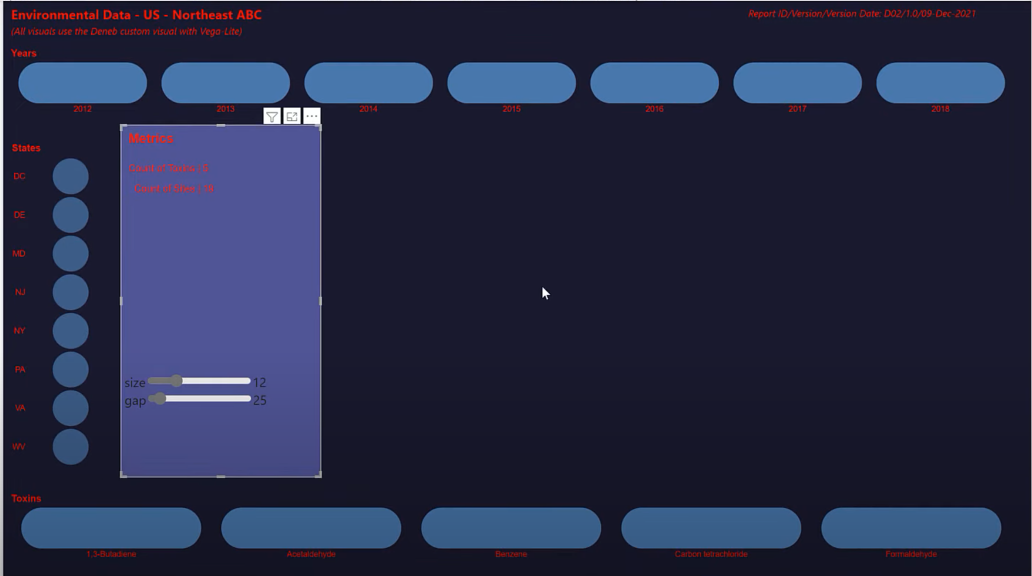
또한 Vega-Lite에 내장된 또 다른 기능인 바인딩된 위젯을 사용할 것입니다. 우리는 2개를 입력할 것입니다. 하나는 글꼴 크기 용 이고 다른 하나는 세로 간격 용입니다 . 먼저 시각적 개체에 글꼴 크기에 대한 매개 변수를 추가합니다.

그런 다음 수직 간격 및 수직 Y 위치에 대한 매개변수를 추가합니다. 또한 해당 매개변수를 사용하도록 텍스트 마크를 편집합니다. 고정 값의 Y 대신 Y1 매개변수에 특정 값을 설정하겠습니다. 보시다시피 이동하면서 간격을 변경할 수 있습니다.

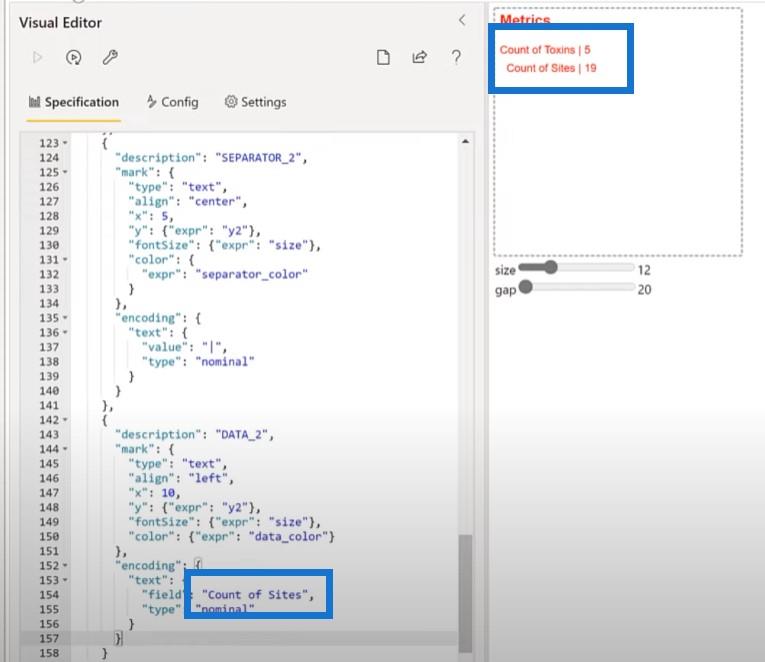
텍스트 마크의 다른 면을 추가해 보겠습니다. 범주, 구분 기호 및 데이터 코드를 복사하여 편집기에 붙여넣겠습니다. 그런 다음 이것을 Data 2, Separator 2 및 Category 2로 변경합니다. 또한 Y 값을 Y1에서 Y2로 변경합니다. 마지막으로 여기에 표시되는 측정값을 Count of Toxins 에서 Count of Sites 로 변경해 보겠습니다 .

Vega-Lite를 사용하여 메인 비주얼 만들기
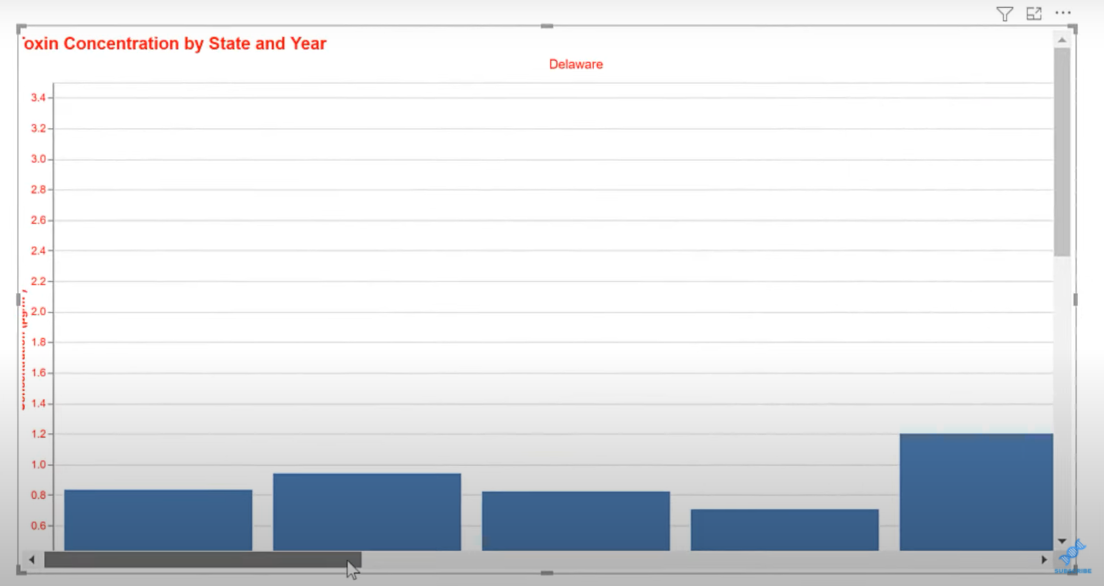
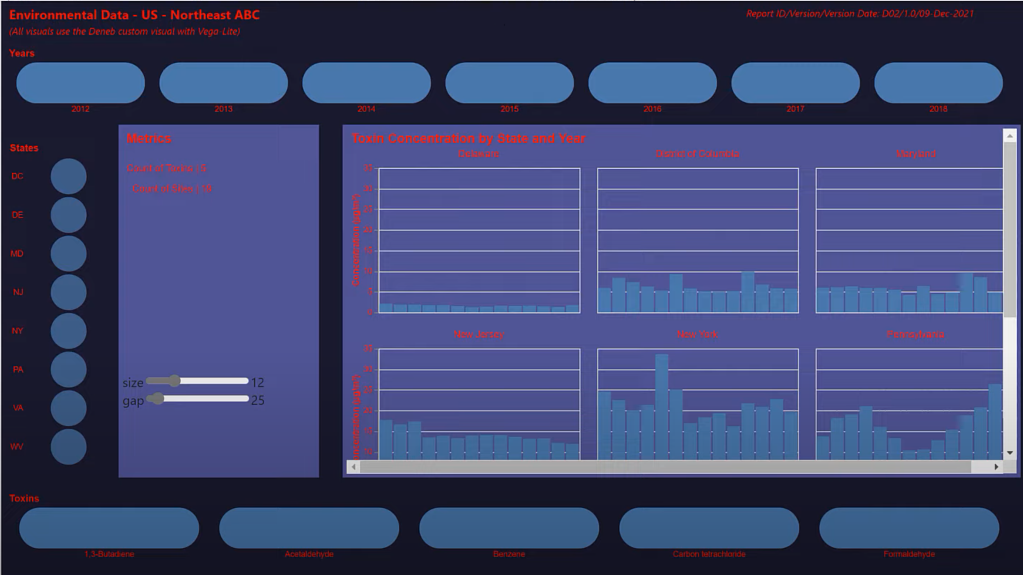
이제 모든 설정 시각적 개체가 준비되었으므로 보고서의 기본 시각적 개체, 즉 주 및 연도별 농도의 패싯 세로 막대형 차트 로 이동할 수 있습니다 .
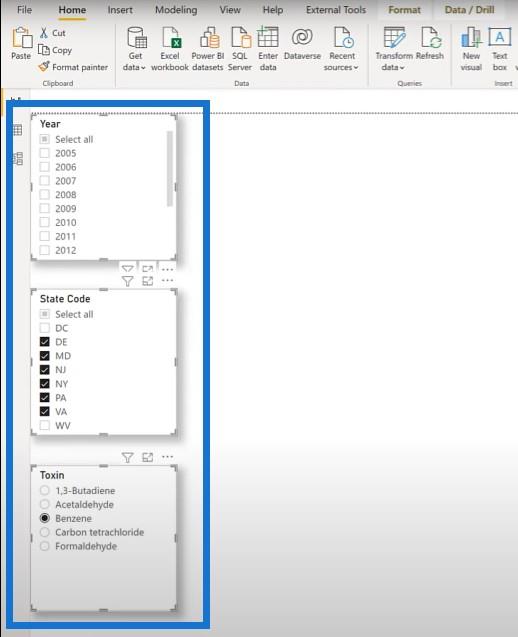
이 보고서의 기본 시각적 개체를 만들기 위해 간단한 막대 차트를 수정해 보겠습니다. 이를 위해 개발 노력에 도움이 될 몇 가지 빠른 슬라이서를 만들었습니다. 이 슬라이서를 복사한 다음 빈 페이지에 붙여넣습니다.

그런 다음 Deneb 시각적 개체를 추가하고 더 크게 만들어 페이지의 좋은 부분을 채웁니다.

또한 농도 측정, 상태, 독소 및 연도를 추가합니다.

간단한 막대 차트 사양을 사용하여 시작하겠습니다. 카테고리로 Year 를 선택 하고 측정값으로 Concentration 을 선택합니다 .

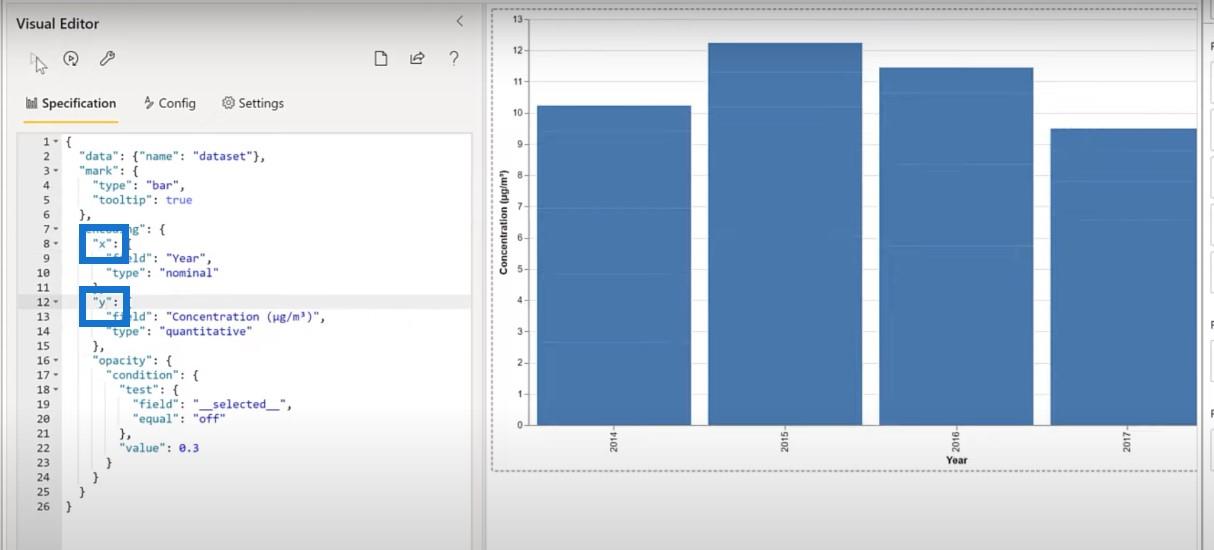
막대 차트가 표시된 것을 볼 수 있지만 이를 세로 막대형 차트로 바꾸고 싶습니다. X축과 Y축을 뒤집어 세로 막대형 차트로 만들어 보겠습니다.

다음은 레이블 축을 0으로 설정하고 텍스트를 끄는 것입니다. 늘 그렇듯이 스니펫 파일에서 블록을 복사하여 X축 레이블 각도를 조정합니다.
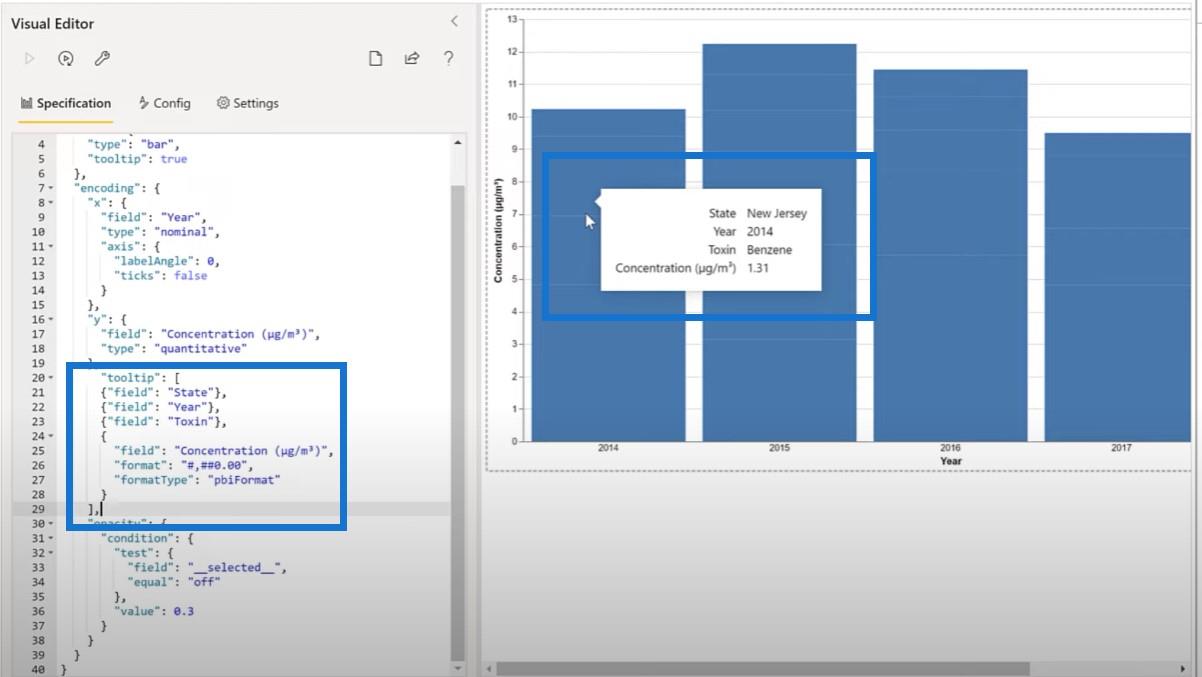
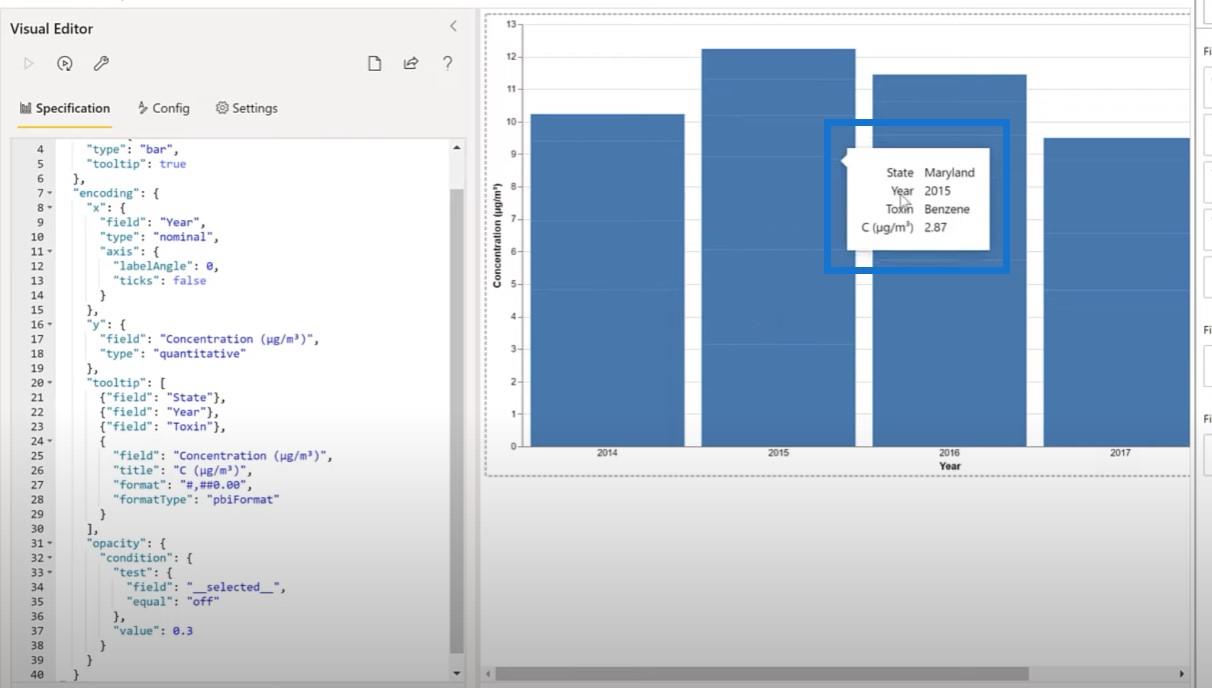
또한 스니펫 파일에서 해당 코드 블록을 가져와서 코드에 붙여넣어 도구 설명을 조정합니다.

우리가 볼 수 있듯이 우리의 툴팁에는 여분의 여백이 많이 있고 Concentration 에 대한 정말 긴 단어가 있습니다. Concentration 대신 C를 사용하여 특정 제목을 추가해 보겠습니다.

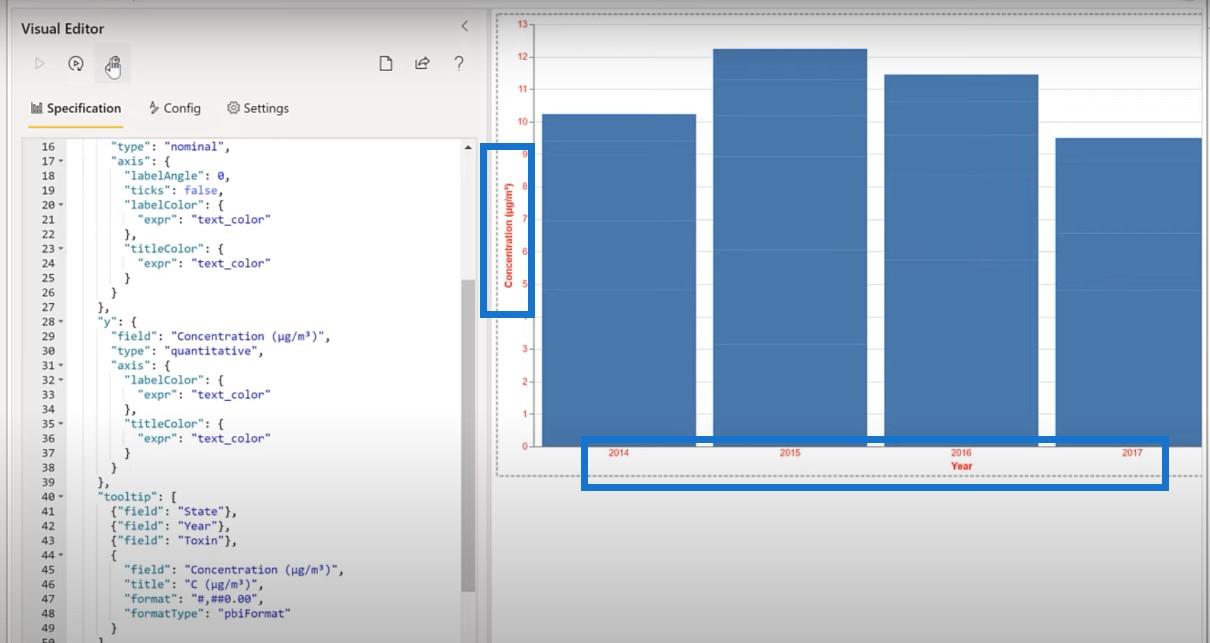
또한 글꼴 색상에 대한 매개변수를 추가하려고 합니다.

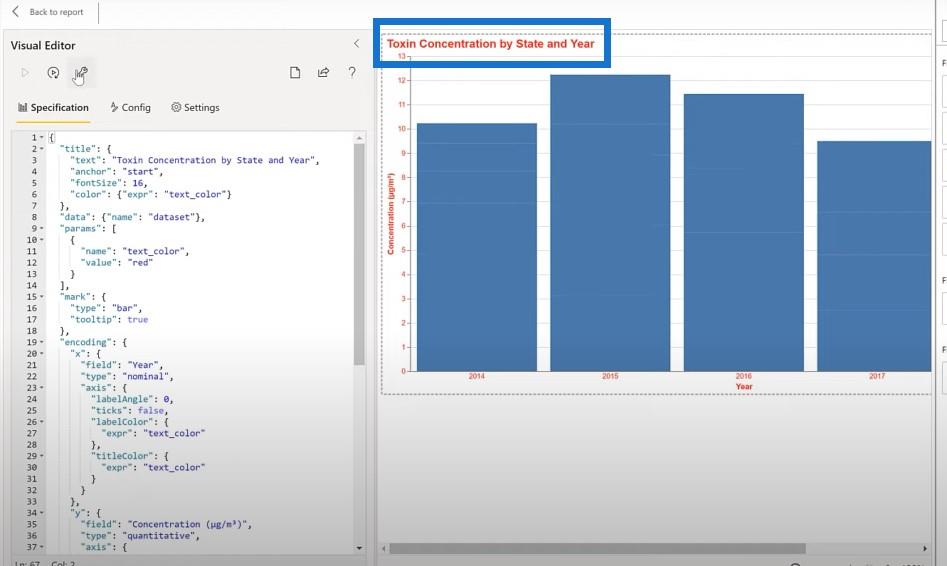
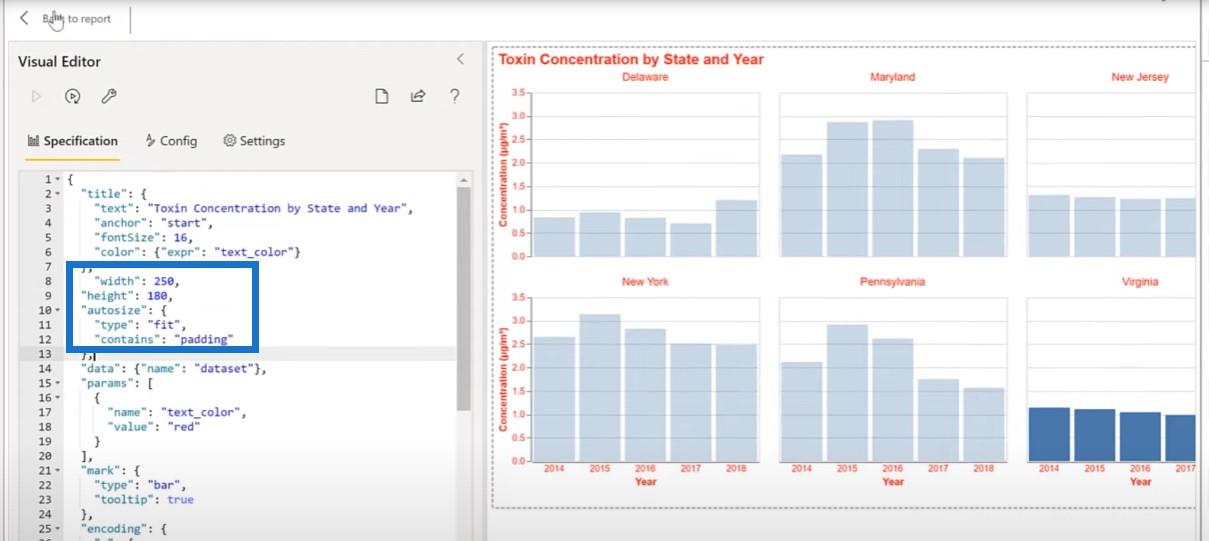
이 시각적 개체에 대해 수행할 마지막 작업은 제목을 추가하는 것입니다. 제목 블록을 복사하여 코드에 붙여넣습니다.

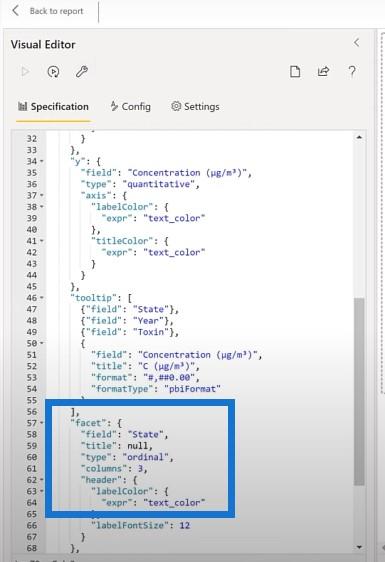
우리는 이 막대 차트를 각 주에 맞게 만들고 싶습니다. Vega-Lite에서 이 작업을 수행하는 것은 매우 쉽습니다. State에 패싯을 추가하기만 하면 됩니다. 텍스트 블록을 복사하여 여기에 붙여넣습니다.

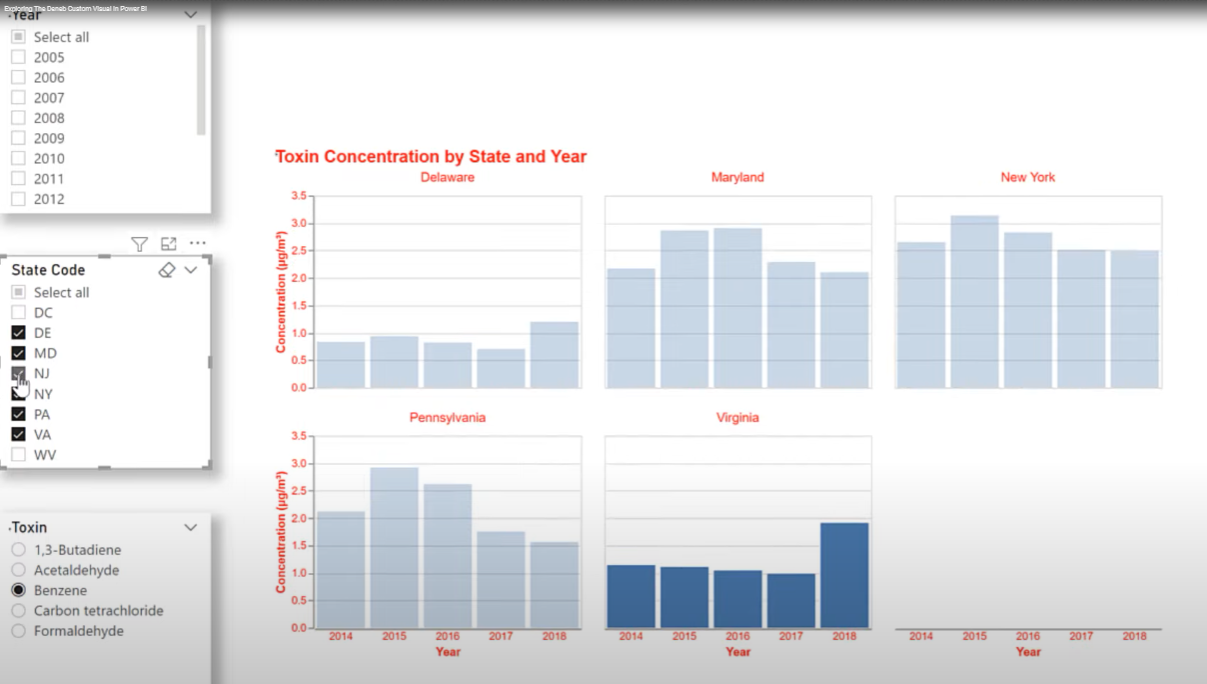
이제 여기에서 각 상태에 대한 다른 그래프를 볼 수 있습니다.

한 가지 더 하고 차트의 크기를 조정해 보겠습니다. 또 다른 작은 텍스트 블록을 가져와 코드에 붙여넣습니다.

보고서로 돌아가면 어떤 상태를 선택하든 반응하는 것을 볼 수 있습니다.

준비 단계는 여기까지입니다. 여기에서 개발 비주얼을 복사하여 일반 페이지에 붙여넣고 색상을 설정하는 것은 간단합니다.
LuckyTemplates로 이동하여 제목과 보고서 정보에 대한 텍스트 상자를 가져와 기본 페이지에 붙여넣습니다. 연도, 주 및 독소 슬라이서에 대해 동일한 작업을 수행합니다.
지금 할 수 있는 일 중 하나는 색상을 약간 조정하는 것입니다. 이 경우 팬톤의 2022년 올해의 색상으로 보라색을 선택했습니다.

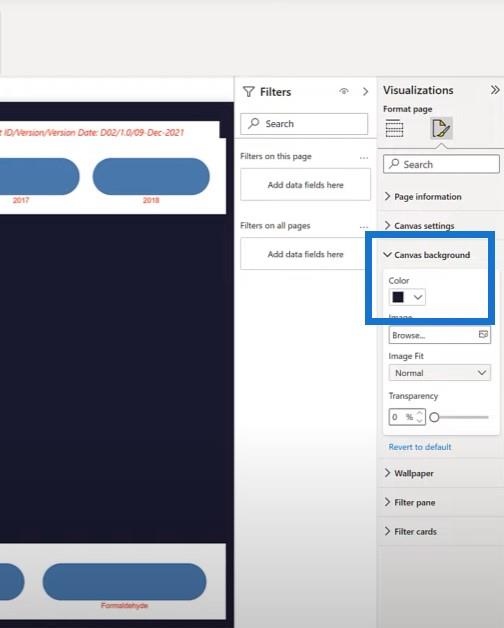
캔버스 배경을 가장 어두운 색상과 색상 팔레트로 선택하겠습니다.


다음으로 측정항목 카드를 가져와 기본 페이지에 붙여넣습니다. 배경색을 선택하고 크기를 조정합니다.

그런 다음 단식 세로 막대형 차트를 가져와 메인 페이지에 붙여넣고 크기를 조정합니다. 이제 모든 것이 한 페이지에 있습니다. 비주얼을 살펴보고 빨간색을 흰색으로 변경하여 작업을 완료하는 것입니다.

빨간색을 흰색으로 변경하기 위해 모든 시각적 개체를 살펴보겠습니다.


LuckyTemplates 에서 Deneb 사용자 지정 테마를 사용하여 LuckyTemplates용 사용자 지정 시각적 개체 만들기
LuckyTemplates 사용자 지정 시각적 개체 – 보고 응용 프로그램 빌드
결론
이 튜토리얼에서 얻은 교훈은 Vega-Lite에서 원하는 것은 무엇이든 할 수 있다는 것입니다. 그러나 다른 도구와 마찬가지로 강점과 약점이 있습니다. LuckyTemplates 데스크톱 관점에서 볼 때 몇 가지 인사이트가 나타납니다.
텍스트 상자는 Deneb Vega-Lite에서 노동 집약적이므로 Vega-Lite에서 수행해야 하는 타당한 이유가 없는 한 지금은 LuckyTemplates Desktop의 동적 텍스트 상자를 계속 사용하겠습니다.
슬라이서는 Deneb Vega-Lite에서 계단식으로 연결되는 것이 아니라 구체적이므로 당분간은 슬라이싱에 LuckyTemplates 시각적 개체를 계속 사용할 것입니다. 그러나 아직 찾지 못한 구성이 있거나 가까운 장래에 Deneb 사용자 정의 비주얼이 확장된 기능으로 향상될 것이라고 크게 생각합니다.
카드는 LuckyTemplates Desktop에서 사용할 수 있는 표준 카드와 비교하여 Vega-Lite에서 더 많은 개발 노력이 필요하지만 Deneb Vega-Lite는 LuckyTemplates Desktop의 표준 카드에서 사용할 수 없는 향상된 사용자 지정을 제공합니다.
비주얼은 Deneb Vega-Lite가 정말 빛나는 곳입니다. 유연성이 뛰어나고 사용자 정의가 실질적으로 무제한입니다. 또한 JSON 코드가 표준이고 LuckyTemplates 구현에 맞게 쉽게 사용자 지정할 수 있으므로 다른 환경에서 Vega-Lite를 구현하는 다른 작업의 예를 활용할 수 있습니다.
Vega-Lite의 단점 은 학습 곡선이 있지만 장점은 JSON 구문이 읽기 쉽고 이해하기 쉽다는 것입니다. 하나의 시각적 개체에 대해 개발된 기술은 종종 JSON 텍스트 블록으로 복사하여 다른 시각적 개체에 그대로 붙여넣을 수 있습니다. 이 도구를 사용하면 Deneb 사용자 지정 시각적 개체뿐만 아니라 LuckyTemplates 커뮤니티의 매우 밝은 미래를 볼 수 있습니다.
그렉
SharePoint에서 계산된 열의 중요성과 목록에서 자동 계산 및 데이터 수집을 수행하는 방법을 알아보세요.
컬렉션 변수를 사용하여 Power Apps에서 변수 만드는 방법 및 유용한 팁에 대해 알아보세요.
Microsoft Flow HTTP 트리거가 수행할 수 있는 작업과 Microsoft Power Automate의 예를 사용하여 이를 사용하는 방법을 알아보고 이해하십시오!
Power Automate 흐름 및 용도에 대해 자세히 알아보세요. 다양한 작업 및 시나리오에 사용할 수 있는 다양한 유형의 흐름에 대해 설명합니다.
조건이 충족되지 않는 경우 흐름에서 작업을 종료하는 Power Automate 종료 작업 컨트롤을 올바르게 사용하는 방법을 알아봅니다.
PowerApps 실행 기능에 대해 자세히 알아보고 자신의 앱에서 바로 웹사이트, 전화, 이메일 및 기타 앱과 같은 기타 서비스를 실행하십시오.
타사 애플리케이션 통합과 관련하여 Power Automate의 HTTP 요청이 작동하는 방식을 배우고 이해합니다.
Power Automate Desktop에서 Send Mouse Click을 사용하는 방법을 알아보고 이것이 어떤 이점을 제공하고 흐름 성능을 개선하는지 알아보십시오.
PowerApps 변수의 작동 방식, 다양한 종류, 각 변수가 앱에 기여할 수 있는 사항을 알아보세요.
이 자습서에서는 Power Automate를 사용하여 웹 또는 데스크톱에서 작업을 자동화하는 방법을 알려줍니다. 데스크톱 흐름 예약에 대한 포괄적인 가이드를 제공합니다.








