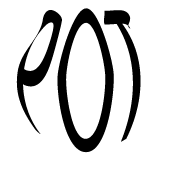
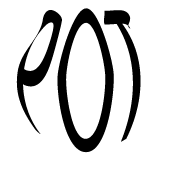
การตัดข้อความใน Adobe Illustrator CC นั้นไม่เหมือนกับการห่อของขวัญ ง่ายกว่า! การตัดข้อความบังคับให้ข้อความล้อมรอบกราฟิก ดังแสดงในรูปนี้ คุณลักษณะนี้สามารถเพิ่มความคิดสร้างสรรค์ให้กับชิ้นใดก็ได้

กราฟิกบังคับให้ข้อความล้อมรอบ
ขั้นแรก สร้างพื้นที่ข้อความแล้วป้อนข้อความหรือวางข้อความลงไป จากนั้นวางรูปภาพที่คุณสามารถตัดข้อความได้ ทำตามขั้นตอนเหล่านี้เพื่อตัดข้อความรอบวัตถุอื่นหรือกลุ่มของวัตถุ:
เลือกวัตถุห่อ
วัตถุนี้เป็นวัตถุที่คุณต้องการให้ข้อความล้อมรอบ
ตรวจสอบให้แน่ใจว่าอ็อบเจกต์การตัดคำอยู่ด้านบนของข้อความที่คุณต้องการล้อมรอบโดยเลือก Object→Arrange→Bring to Front
หากคุณกำลังทำงานในเลเยอร์ ตรวจสอบให้แน่ใจว่าออบเจ็กต์การห่ออยู่ที่ชั้นบนสุด
เลือกวัตถุ→ตัดข้อความ→สร้าง
สามารถมองเห็นโครงร่างของพื้นที่ห่อได้
ปรับพื้นที่ตัดโดยเลือก Object → Text Wrap → ตัวเลือกการตัดข้อความ
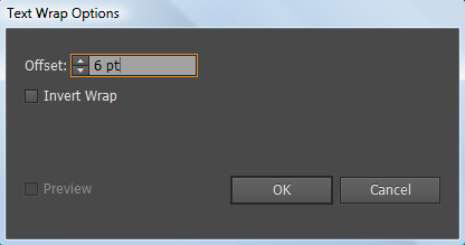
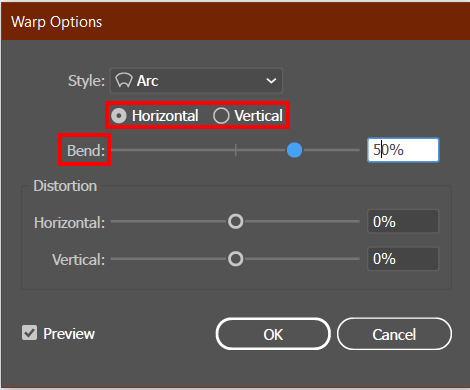
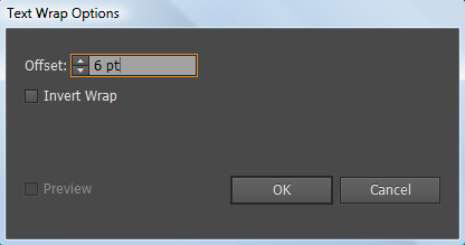
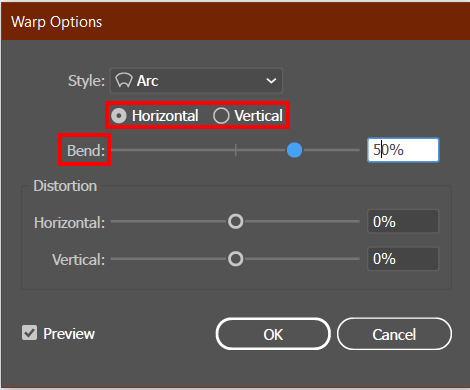
กล่องโต้ตอบตัวเลือกการตัดข้อความจะปรากฏขึ้น ดังแสดงในรูปนี้
คุณมีตัวเลือกเหล่านี้: Offsetระบุจำนวนช่องว่างระหว่างข้อความและอ็อบเจ็กต์การตัดคำ คุณสามารถป้อนค่าบวกหรือค่าลบ Invert Wrap จะตัดข้อความที่ด้านในของออบเจ็กต์การตัดคำ แทนที่จะล้อมรอบข้อความ

ปรับระยะห่างของการตัดข้อความจากวัตถุ
เมื่อคุณทำการเลือกเสร็จแล้ว ให้คลิก ตกลง
หากคุณต้องการเปลี่ยนการตัดข้อความในภายหลัง ให้เลือกวัตถุแล้วเลือกวัตถุ→การตัดข้อความ→ตัวเลือกการตัดข้อความ ทำการเปลี่ยนแปลงแล้วคลิกตกลง
หากคุณต้องการแกะข้อความออกจากออบเจ็กต์ ให้เลือกออบเจ็กต์ที่ตัดแล้วเลือก Object→Text Wrap→Release
ห่อหุ้มบิดเบือน
เครื่องมือ Envelope Distort เป็นวิธีที่รวดเร็วในการสร้างเอฟเฟกต์ที่น่าตื่นเต้นให้กับข้อความของคุณ มาดูวิธีการตัดข้อความด้วยเครื่องมือนี้ 2 วิธี
ทำด้วยแรป
นี่เป็นวิธีตัดข้อความที่เร็วที่สุดวิธีหนึ่งใน Illustrator ตัวเลือกนี้มีสถานีที่ตั้งไว้ล่วงหน้าถึง 15 สถานีที่คุณสามารถเลือกได้อย่างง่ายดาย
มาดูกันว่าวิธีนี้ทำงานอย่างไร
ขั้นตอนที่ 1: เพิ่มข้อความลงในเอกสาร Adobe Illustrator ของคุณ (กด T บนแป้นพิมพ์ของคุณ หรือเลือก เครื่องมือข้อความจากแถบเครื่องมือ)
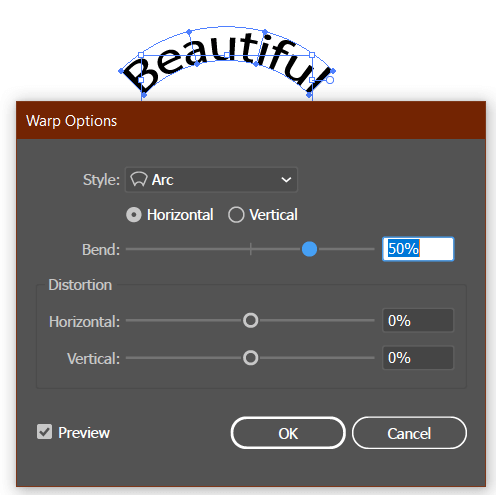
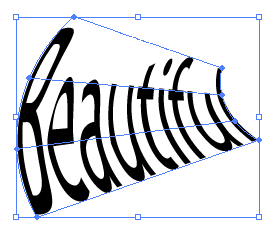
ขั้นตอนที่ 2: เลือกข้อความ ไปที่เมนูด้านบน และเลือก วัตถุ > Envelop Distort > สร้างด้วยการบิดงอ

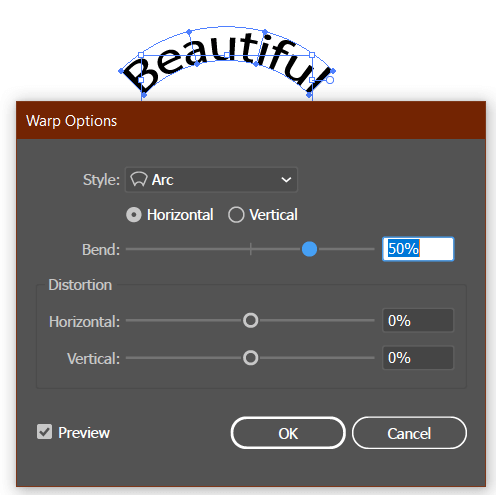
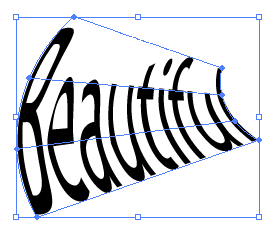
รูปแบบเริ่มต้นคือส่วนโค้งแนวนอนที่มีความโค้ง 50%

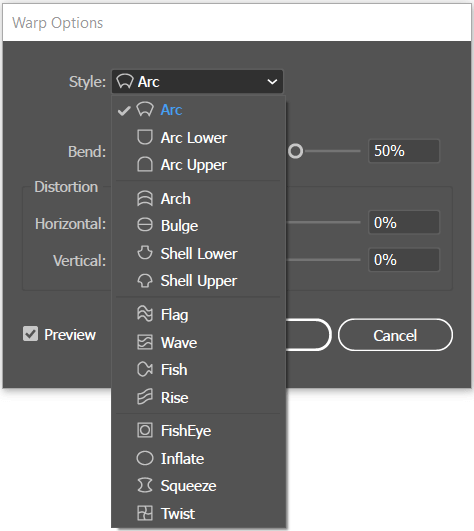
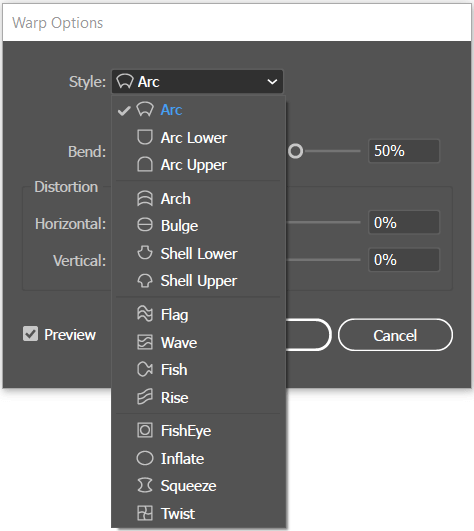
คลิกตัวเลือกสไตล์แบบเลื่อนลงเพื่อดูตัวเลือกสไตล์เพิ่มเติม

ดูว่าพรีเซ็ตสไตล์ต่างๆ มีลักษณะอย่างไร

คุณสามารถเปลี่ยนการวางแนวและปรับความโค้งด้วยแถบเลื่อน คุณสามารถบิดเบือนข้อความได้โดยเลื่อนสไลด์แนวนอนและแนวตั้งในส่วนการบิดเบือน


คลิก ตกลง เมื่อคุณพอใจกับผลลัพธ์แล้ว
สร้างด้วย Top Object
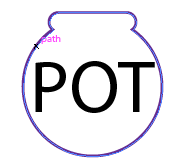
วิธีนี้ใช้ได้ผลดีกับการตัดข้อความภายในรูปร่างแบบกำหนดเอง
เรามาดูวิธีการทำงานกัน
ขั้นตอนที่ 1: พิมพ์ข้อความที่คุณต้องการตัดเป็นรูปร่าง

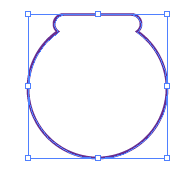
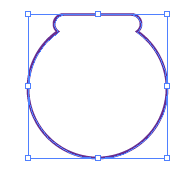
ขั้นตอนที่ 2: สร้างรูปร่าง (ตรวจสอบให้แน่ใจว่ารูปร่างของคุณเป็นเส้นทางปิด) อย่าลืมปิดเส้นทางเมื่อวาดรูปร่างด้วยเครื่องมือปากกา
คุณสามารถใช้ เครื่องมือ Pathfinder เพื่อทำให้เป็นรูปร่างที่มีเอกลักษณ์เฉพาะตัวจากรูปร่างอื่นๆ

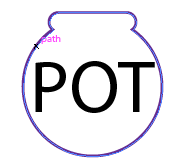
ขั้นตอนที่ 3: เลือกรูปร่างและวางไว้ด้านบนของข้อความ (คลิกขวาและเลือก จัดเรียง > นำมาไว้ด้านหน้า)

ขั้นตอนที่ 4: เลือกรูปร่างและข้อความ ไปที่เมนูด้านบน และเลือก วัตถุ > Envelop Distort > สร้างด้วย Top Object