เมื่อคุณมีข้อความในโปรเจ็กต์ Adobe XD คุณสามารถเริ่มเปลี่ยนคุณสมบัติข้อความได้ คุณสมบัติเหล่านี้ได้แก่ Font Family, Font Size, Font Weight, Alignment, Character Spacing (kerning and tracking), Line Spacing (leading), Fill, Border (stroke), Shadow (drop shadow) และ Background Blur มาทบทวนว่าคุณสมบัติเหล่านั้นถูกนำไปใช้อย่างไร
เกี่ยวกับความสามารถในการอ่านและการเลือกแบบอักษร
การเลือกแบบอักษรมีความสำคัญอย่างยิ่ง คุณอาจมีตัวเลือกแบบอักษรมากมายในระบบของคุณ แต่มีเพียงไม่กี่ตัวเลือกเท่านั้นที่จะตัดตัวเลือกนี้ให้เป็นตัวเลือกที่ประสบความสำเร็จสำหรับการอ่านบนหน้าจอ ลักษณะบางอย่างที่ควรมองหาในการเลือกแบบอักษรของคุณมีดังต่อไปนี้:
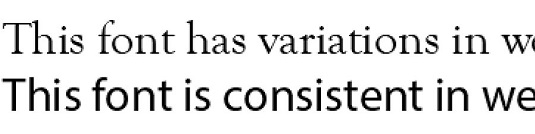
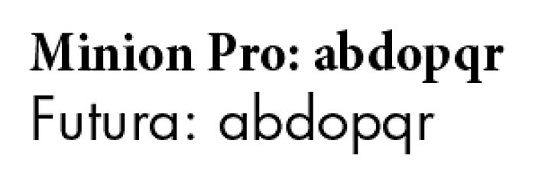
- Serif หรือไม่ Serif? ด้านล่าง คุณจะเห็นชุดแบบอักษรในรูปแบบ serif ที่ด้านบนและอีกชุดหนึ่งอยู่ใน sans serif ที่ด้านล่าง Serifs มีการฉายภาพเล็กน้อยที่ลงท้ายด้วยจังหวะของตัวอักษร ในทางกลับกัน Sans serif ไม่มีการฉายภาพเล็กน้อยนั้น แบบอักษร Sans serif มักจะดูทันสมัยกว่าและเป็นตัวเลือกยอดนิยมสำหรับแอปพลิเคชันและเว็บไซต์แบบโต้ตอบ ในอดีต เชื่อกันว่ากลุ่มแบบอักษรที่มีเซอริฟจะอ่านง่ายกว่าเมื่อมีข้อความจำนวนมาก การทดสอบด้วยอุปกรณ์ติดตามการมองได้พิสูจน์แล้วว่าไม่มีความแตกต่างที่สำคัญในด้านความสามารถในการอ่านระหว่าง serif หรือ sans-serif ดังนั้น คุณสามารถเลือกรูปแบบใดก็ได้ ตราบเท่าที่คุณใส่ใจกับลักษณะแบบอักษรอื่นๆ ที่ตามมา

แบบอักษร serif ด้านบน sans-serif ด้านล่าง
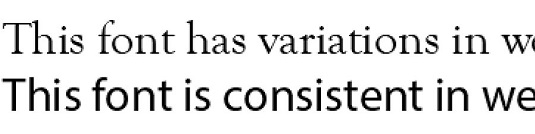
- ความกว้างของเส้นตรงและสม่ำเสมอ:เนื่องจากประเภทของคุณจะถูกสร้างขึ้นจากพิกเซล ดังนั้นจึงเป็นการดีที่สุดที่จะไม่มีรูปแบบที่หลากหลายในความกว้างของข้อความของคุณ คุณสามารถเห็นความแตกต่างในการแสดงตัวอย่างพิกเซล ระหว่างตัวเลือกแบบอักษรที่มีการเปลี่ยนแปลงความกว้าง (ด้านบน) และแบบอักษรที่สม่ำเสมอในความกว้าง

แบบอักษรด้านบนมีรูปแบบที่แตกต่างกันในเส้นหนาและบางที่สร้างแบบอักษร แบบอักษรด้านล่างมีความสอดคล้องและอ่านบนหน้าจอได้ง่ายขึ้น
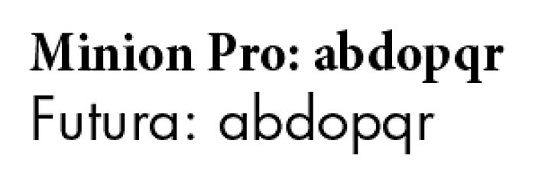
- ตัวนับที่แข็งแกร่ง: ตัว นับคือรูที่คุณเห็นในตัวอักษรเช่น "O" "B" และ "R" ให้ความสนใจกับขนาดของตัวนับเหล่านั้นเนื่องจากอาจทำให้เกิดปัญหาในการอ่านได้หากปิดเมื่อแสดงเป็นพิกเซลบนหน้าจอ มุมมองพิกเซลของตระกูลแบบอักษรที่แตกต่างกันสองแบบจะปรากฏขึ้น ดูว่าเคาน์เตอร์มีลักษณะอย่างไรเมื่อเปรียบเทียบกัน

มองหาเคาน์เตอร์เปิดที่แข็งแกร่งในการเลือกตระกูลแบบอักษรของคุณ
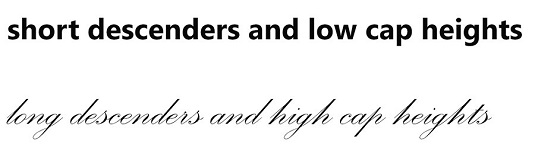
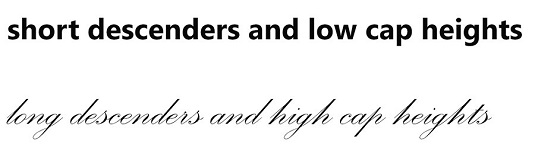
- บันไดเลื่อนและความสูงของฝาครอบ:บันไดเลื่อนแบบสั้นและความสูงฝาปิดต่ำมีความสำคัญต่อความสามารถในการอ่านบนหน้าจอ ที่ด้านบนสุด คุณจะเห็นกลุ่มแบบอักษรที่มีตัวลดต่ำลงและความสูงที่ขีดต่ำ ที่ด้านล่างสุด แบบอักษรที่มีส่วนยาวลงมาและความสูงแคปสูง

ตระกูลแบบอักษรที่มีตัวลดต่ำลงและความสูงที่ขีดต่ำมักจะอ่านบนหน้าจอได้ง่ายกว่า
การเลือกตระกูลแบบอักษรของคุณ
เมื่อคุณทราบแล้วว่าการเลือกแบบอักษรที่ดีขึ้นสำหรับการอ่านง่าย ให้ใช้แผงคุณสมบัติเพื่อเลือก สิ่งที่ควรมองหาเมื่อทำการเลือกของคุณมีดังต่อไปนี้:
- ตระกูลแบบอักษร:หลังจากที่คุณป้อนบางประเภทบนหน้าจอแล้ว คุณสามารถเลือกและเลือกเมนูแบบเลื่อนลงตระกูลแบบอักษรในส่วนข้อความของแผงคุณสมบัติ ถ้าคุณรู้แบบอักษรที่ต้องการ ก็แค่พิมพ์ชื่อแบบอักษรลงในกล่องข้อความ Font Family และหากอยู่ในระบบของคุณ รายชื่อนั้นก็จะอยู่ในรายการ
อย่าลืมว่าคุณมีแบบอักษรที่พร้อมใช้งานผ่าน Adobe TypeKit
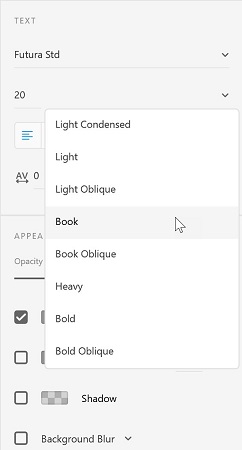
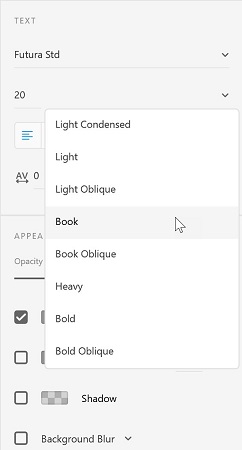
- น้ำหนักฟอนต์:หลังจากที่คุณเลือกตระกูลฟอนต์แล้ว คุณสามารถเลือกน้ำหนักจากเมนูดรอปดาวน์ น้ำหนักฟอนต์ ขึ้นอยู่กับแบบอักษรที่คุณมีในระบบของคุณ คุณจะมีตัวเลือกน้ำหนักแบบอักษรที่แตกต่างกัน

เลือกตระกูลแบบอักษรและน้ำหนักแบบอักษร
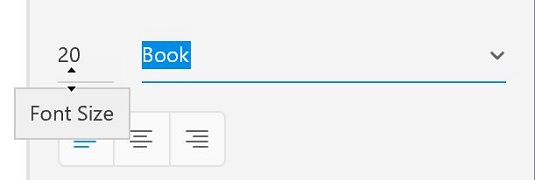
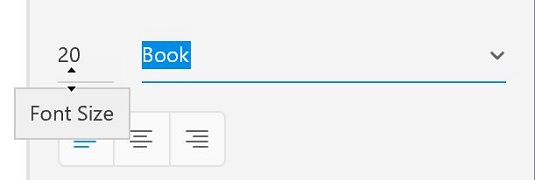
- ขนาดแบบอักษร:คุณสามารถพิมพ์ขนาดแบบอักษรลงในกล่องข้อความขนาดแบบอักษร แต่ถ้าคุณไม่แน่ใจว่าขนาดใดทำงานได้ดีที่สุด คุณสามารถวางเคอร์เซอร์ของคุณไว้ใต้กล่องข้อความขนาดแบบอักษร แล้วคลิกและลาก มองหาลูกศรสองหัวก่อนลาก การลากขึ้นจะลดขนาดลง ลงจะเพิ่มขนาด

คลิกและลากเพื่อเปลี่ยนขนาดฟอนต์ด้วยสายตา
- การจัดแนว:คุณสามารถเปลี่ยนข้อความที่เลือกเป็นจัดชิดซ้าย กึ่งกลาง หรือขวาได้โดยใช้ปุ่มการจัดตำแหน่งในส่วนข้อความของแผงคุณสมบัติ
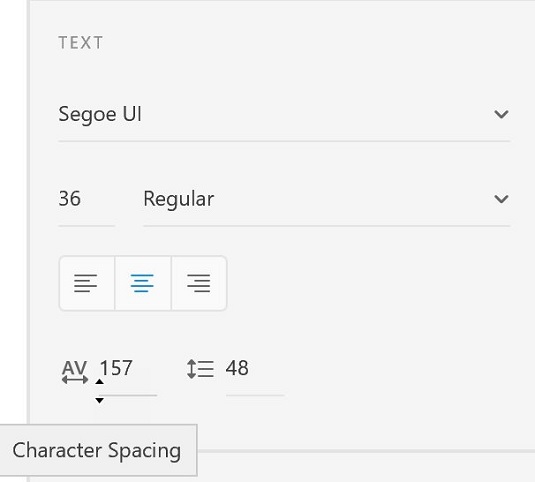
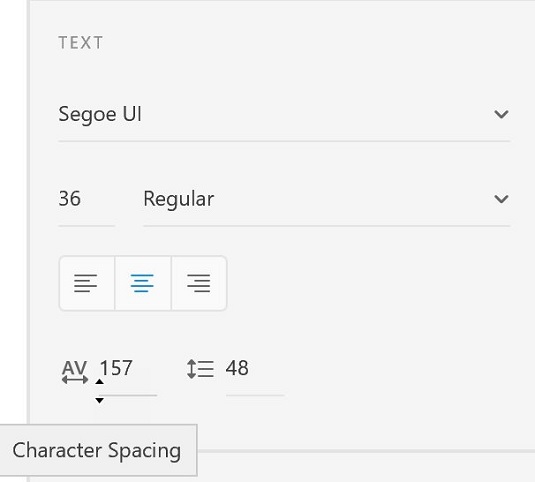
- การเว้นวรรคอักขระ: การเว้นวรรค อักขระหมายถึงช่องว่างระหว่างอักขระ นี้เรียกว่าการติดตาม ที่นี่คุณจะเห็นผลลัพธ์ของการเพิ่มระยะห่างระหว่างอักขระ

อักขระที่ระยะห่างปกติ ตั้งค่าเป็น 0 (ศูนย์) แล้วตั้งค่าที่ 150
โปรดทราบว่าคุณสามารถใช้เทคนิคการคลิกแล้วลากแบบเดียวกับที่มีให้ในกล่องข้อความขนาดฟอนต์ เพื่อที่จะเปลี่ยนระยะห่างระหว่างอักขระด้วยสายตา

คุณยังสามารถเปลี่ยนขนาดของระยะห่างระหว่างอักขระได้ด้วยการคลิกและลาก
คงสไตล์เดิมไว้เมื่อเขียนข้อความใหม่
เมื่อคุณพิมพ์สตริงข้อความใหม่ Adobe XD จะใช้แบบอักษร ขนาด และสีเริ่มต้น (แบบอักษร Helvetica, 20px, สีเทา)
สิ่งนี้ไม่เหมาะเสมอไป โดยเฉพาะอย่างยิ่งหากคุณกำลังทำงานในโครงการที่ใช้สไตล์การพิมพ์ที่แตกต่างไปจากเดิมอย่างสิ้นเชิง
มีวิธีแก้ไข: ก่อนที่จะสร้างสตริงข้อความใหม่ ให้เลือกเลเยอร์ข้อความที่มีสไตล์ที่คุณต้องการทำซ้ำ จากนั้นเลือกเครื่องมือข้อความอีกครั้งและเขียนข้อความของคุณ: รูปแบบของเครื่องมือจะตรงกับเลเยอร์ข้อความที่เลือกไว้ก่อนหน้านี้