Streudiagramm-Visualisierungen mit Charticulator

In diesem Tutorial erfahren Sie, wie Sie mit Charticulator eine Streudiagramm-Visualisierung für Ihren LuckyTemplates-Bericht erstellen und entwerfen.
Für diesen Blogbeitrag möchte ich mir heute etwas Zeit nehmen und Ihnen ein benutzerdefiniertes Visual in LuckyTemplates vorstellen, das ich verwende und das viel Flexibilität und Funktionen bietet, die in nativen LuckyTemplates-Visuals nicht möglich sind. Das vollständige Video dieses Tutorials können Sie unten in diesem Blog ansehen.
Ich weiß, wir haben in letzter Zeit viel und aus gutem Grund über Deneb gesprochen, aber dieser bietet auch viel Flexibilität. Wenn man die beiden zusammen verwendet, ergibt das ein ziemlich starkes Paar. Das benutzerdefinierte visuelle Element, von dem ich spreche, heißt HTML & CSS Viewer von K Team Solutions .
Kürzlich gab es dazu, wie man sowohl die Farbe als auch die Rich-Text-Formatierungsattribute eines Kartenvisuals basierend auf einer DAX-Kennzahl steuern kann. Farbe ist sicherlich kein Problem; Das können wir ganz einfach durch bedingte Formatierung in LuckyTemplates erreichen.

Die Steuerung von Textattributen wie Fett- und Kursivschrift durch DAX-Kennzahlen ist mit nativem LuckyTemplates nicht möglich, mit diesem HTML-CSS-Viewer jedoch ganz einfach. Sie können das Visual auch verwenden, um einige visuelle Effekte zu erzeugen und einen umfassenden KPI-Kartenansatz zu erstellen.
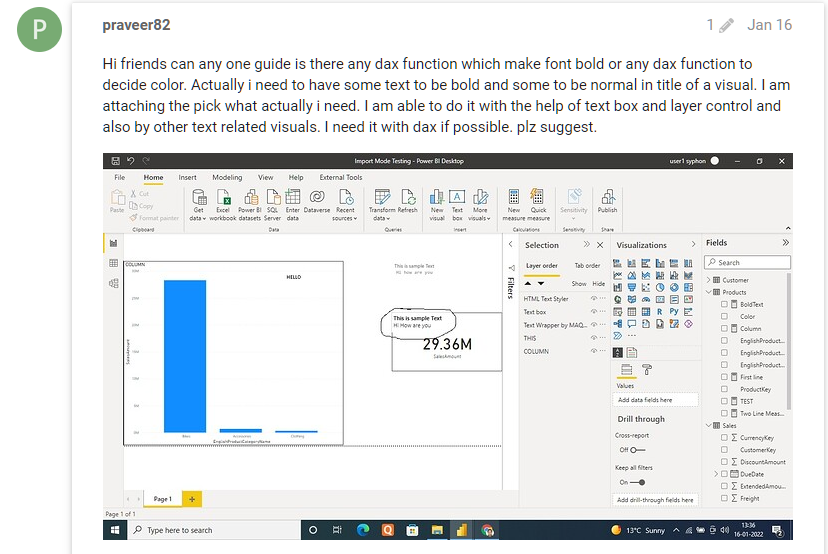
Werfen wir einen Blick auf den Forumsbeitrag. Im Grunde hatte das Mitglied eine einfache visuelle Karte, die auf einer Kennzahl basierte, und wollte die Attribute des Textes ändern.
Wir springen in LuckyTemplates, um dieses Szenario nachzubilden. Wir richten die Messung basierend auf dem Übungsdatensatz des externen Tools ein, das wir zum Erstellen von Modellen verwenden.

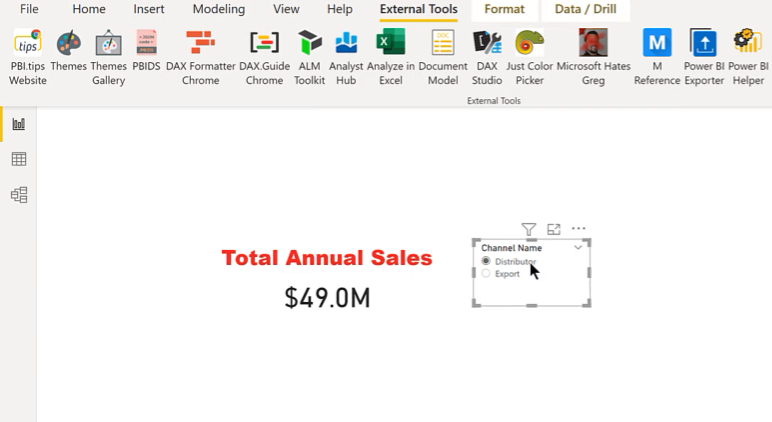
Wir werden es so einstellen, dass es fett und rot angezeigt wird, wenn der Gesamtjahresumsatz mehr als 40 Millionen beträgt.

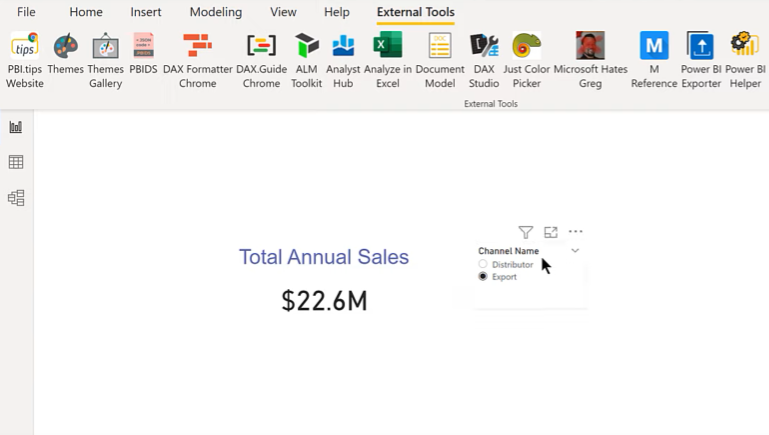
Und wenn es weniger wäre, wäre es blau und nicht fett.

Inhaltsverzeichnis
Herunterladen des benutzerdefinierten HTML-CSS-Viewer-Visuals in LuckyTemplates
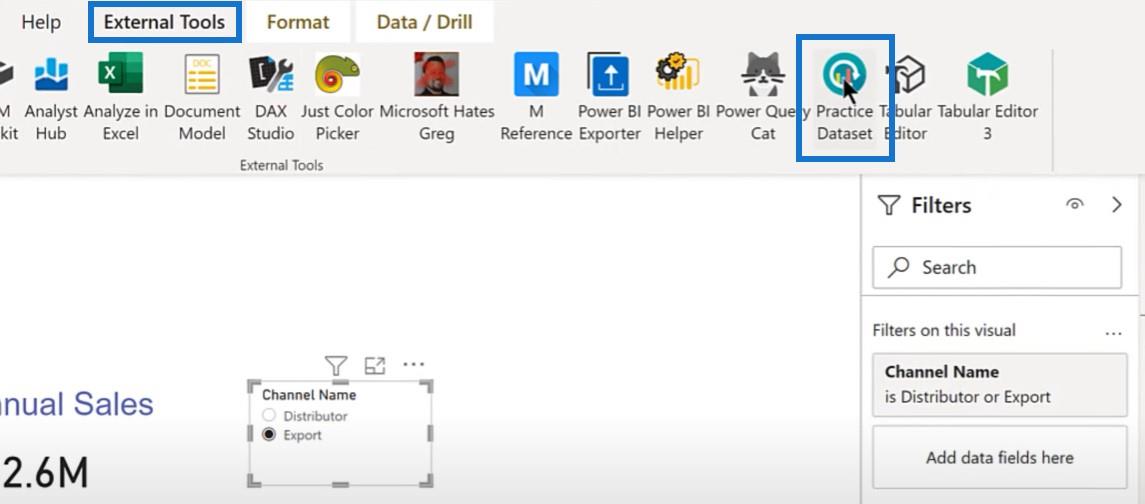
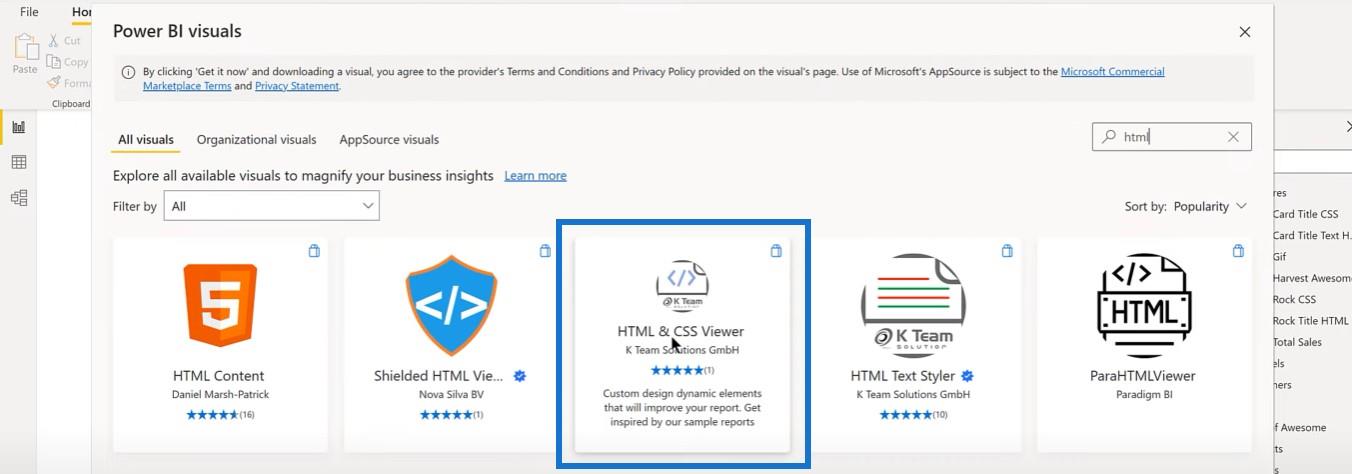
Ich zeige Ihnen, wie das gehen kann. Das erste, was Sie tun müssen, ist, das Bild tatsächlich zu erfassen. Gehen Sie zu AppSource und geben Sie HTML CSS Viewer ein.

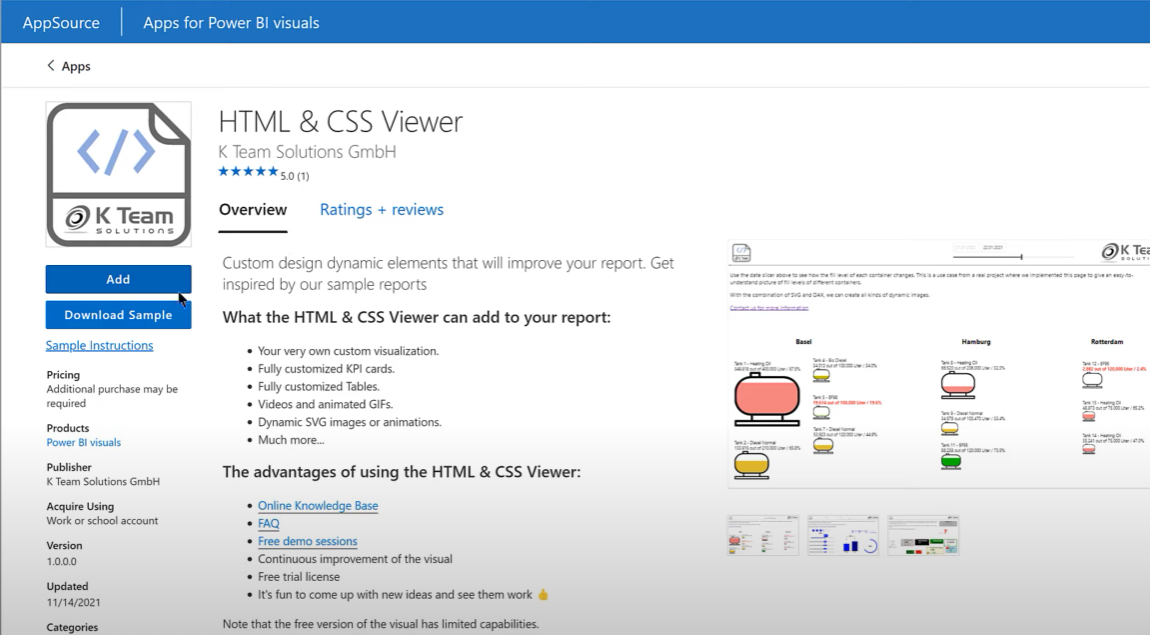
Dies wird ein kostenpflichtiges Visual sein, und Sie können vorerst bis Ende September 2022 eine kostenlose Testlizenz auf der Website erhalten. Sie haben ein paar Monate Zeit, es kostenlos zu testen.

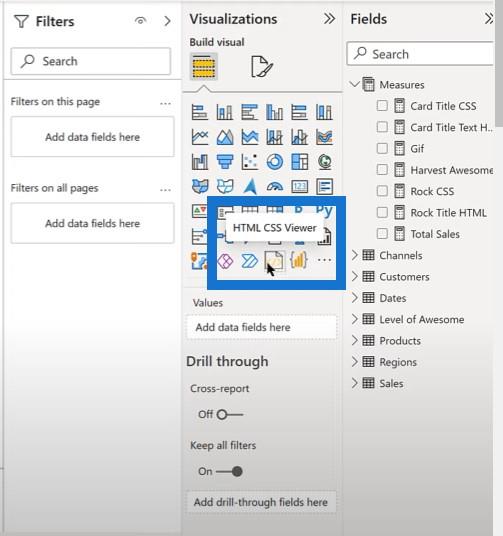
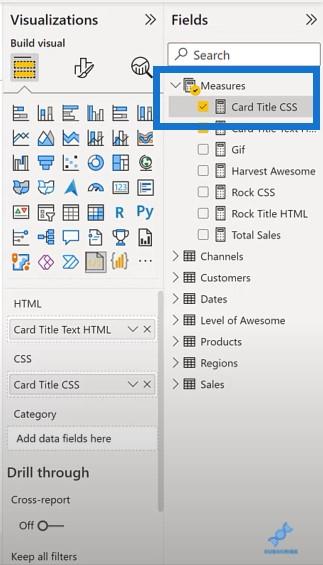
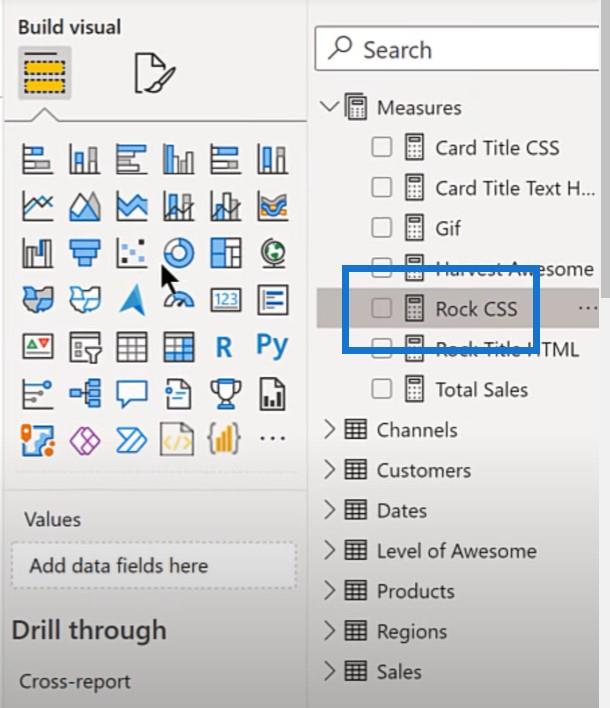
Sobald wir es in LuckyTemplates geladen haben, können wir es im visuellen Bereich sehen. Wir können es als permanentes Bildmaterial anpinnen, wenn wir es häufig verwenden.

Ändern der Schriftarteigenschaften mit einem benutzerdefinierten Visual in LuckyTemplates
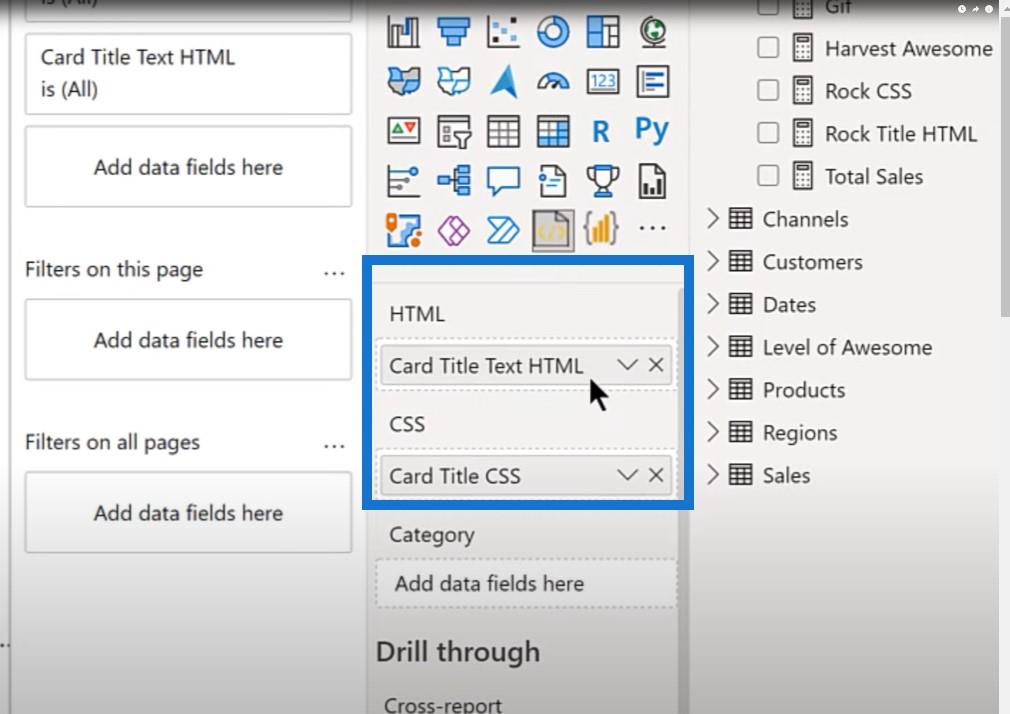
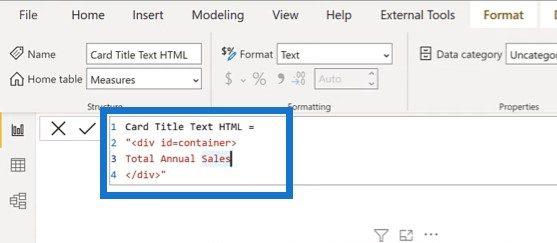
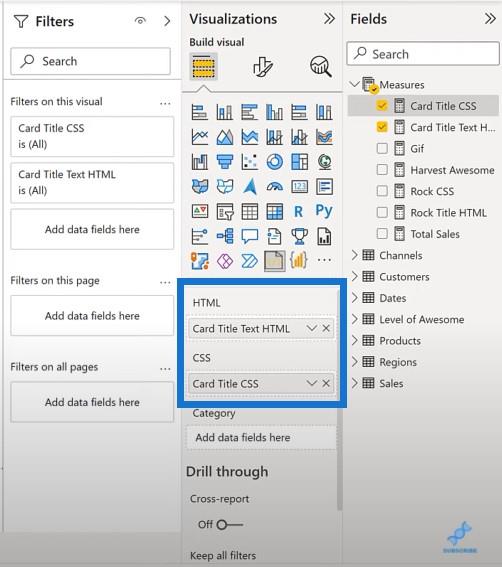
Wenn wir uns das Textfeld ansehen, verwenden wir hier hauptsächlich zwei Kennzahlen: eine HTML-Kennzahl und eine CSS-Kennzahl. HTML stellt die allgemeine Struktur der Webseite bereit, während CSS die Formatierung bereitstellt.

Was wir hier haben, ist ein HTML-Tag, und dann ist der ID=Container ein Rückruf an das CSS. Der Hauptinhalt hiervon ist lediglich der Titel im Textfeld.

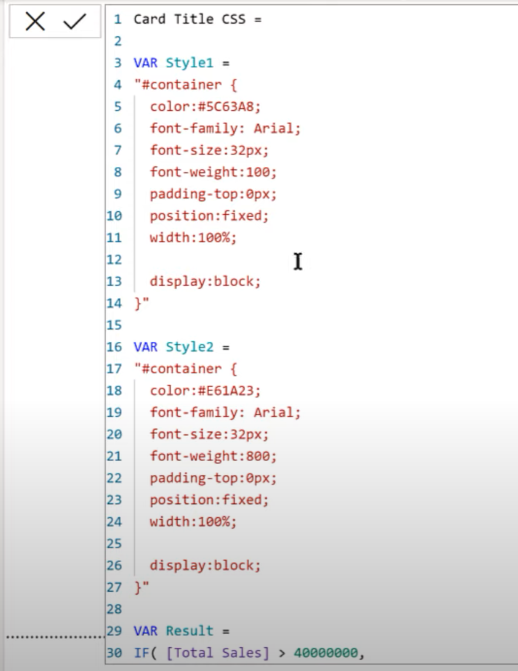
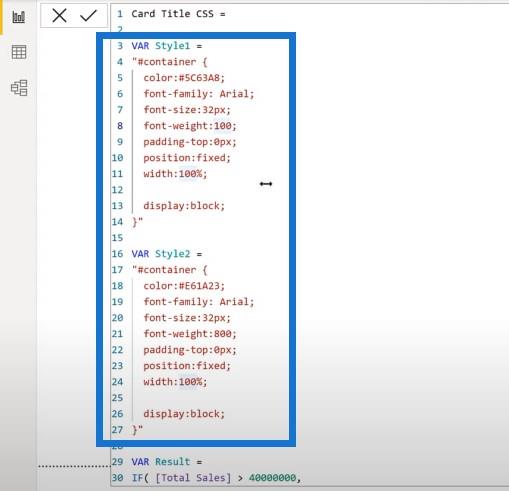
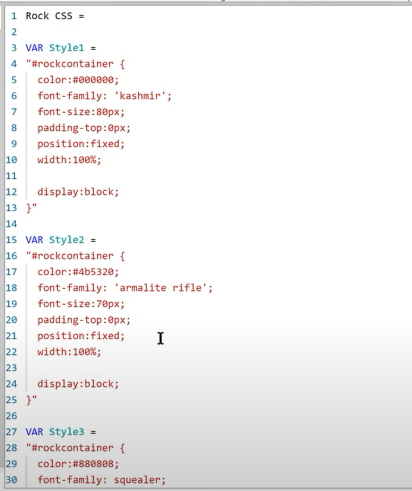
Und wenn wir dann zum CSS gehen, werden die Dinge etwas komplexer.

Die allgemeine Struktur, die ich verwende, ist Stil 1 als Variable und dann Stil 2 als Variable.

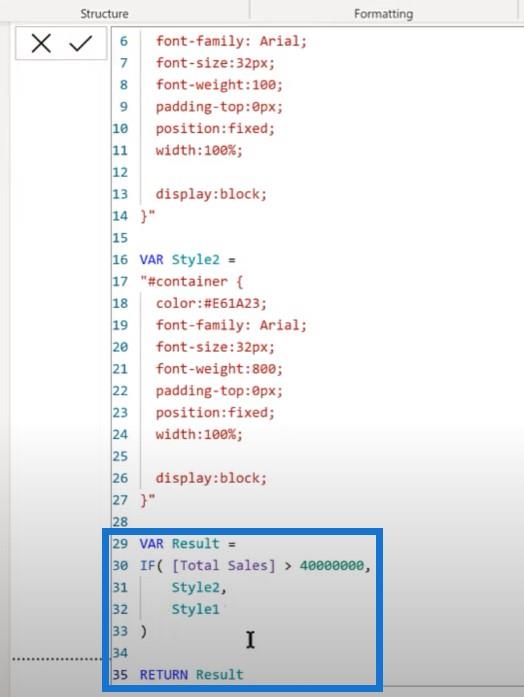
Darauf folgt eine einfache if-Anweisung , die besagt: „Wenn der Gesamtumsatz mehr als 40 Millionen beträgt, wird Stil zwei verwendet; Wenn nicht, wird Stil 1 verwendet.“ Die einzige schwere Arbeit, die geleistet werden muss, besteht darin, diese beiden Stile zu definieren.

Die benutzerdefinierte App auf unterschiedliche Weise nutzen
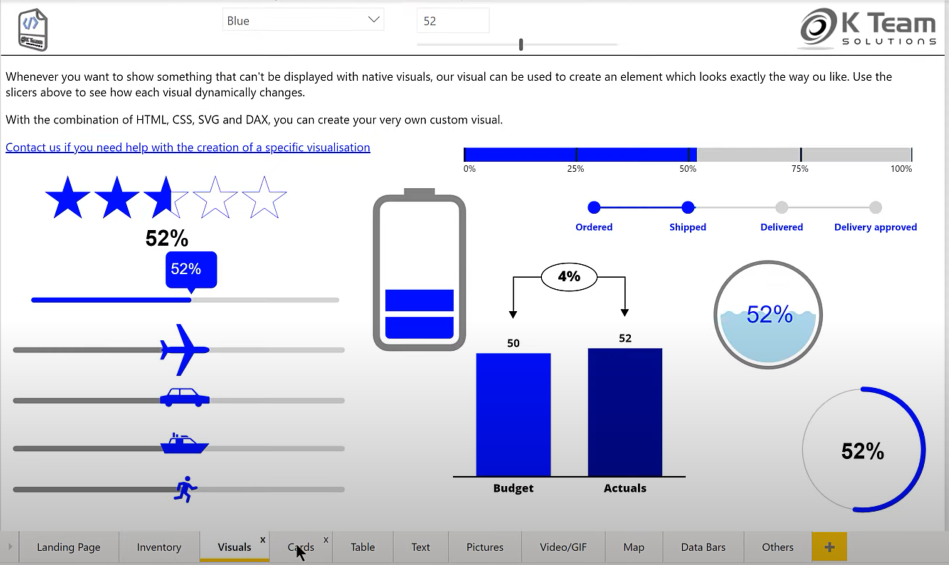
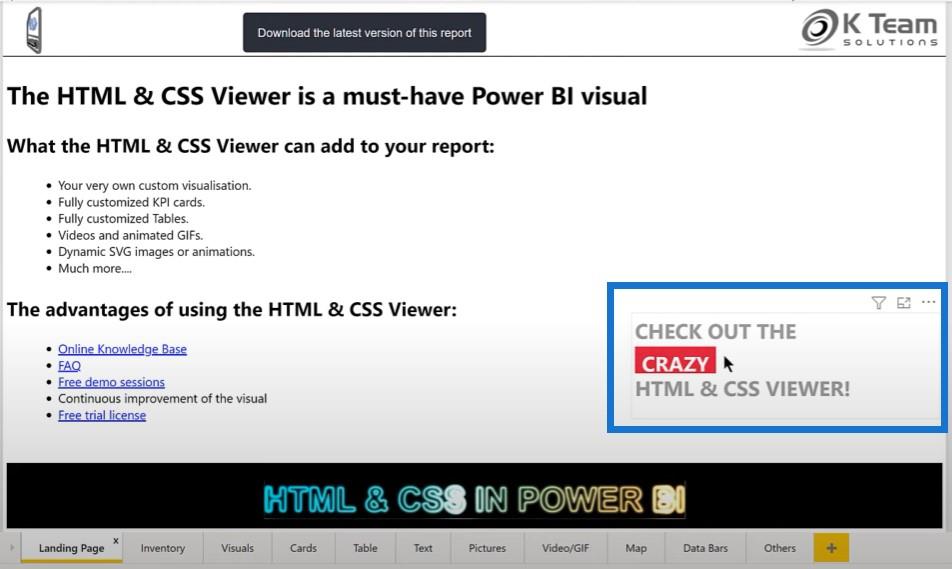
Die App enthält außerdem einen sehr detaillierten Bericht, der Ihnen die vielen verschiedenen Dinge zeigt, die Sie mit diesem Bildmaterial tun können.

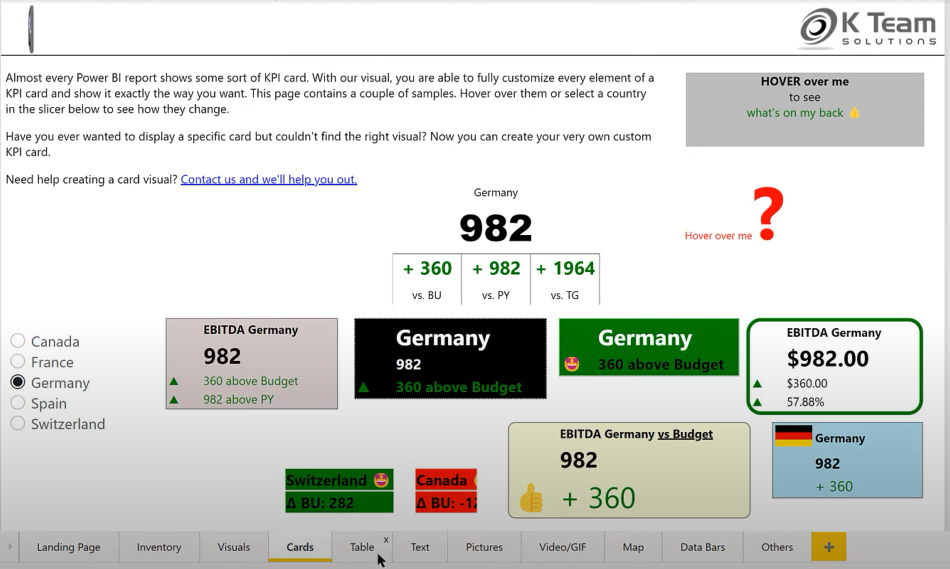
Wie ich bereits erwähnt habe, sind hier die KPI- Karten, die Sie erstellen können.

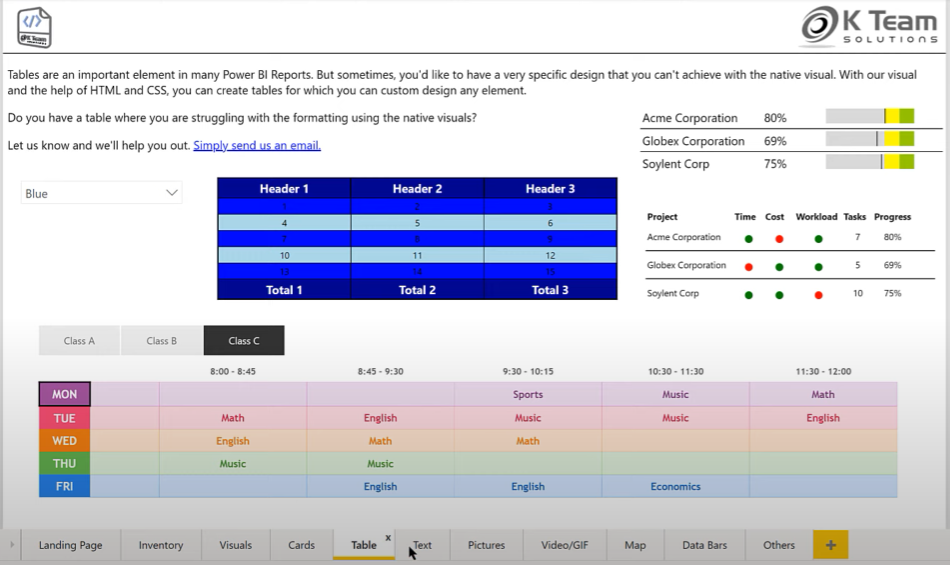
Sie haben auch die Möglichkeit, detaillierte Tabellen zu erstellen, wenn Sie dieses Visual verwenden.

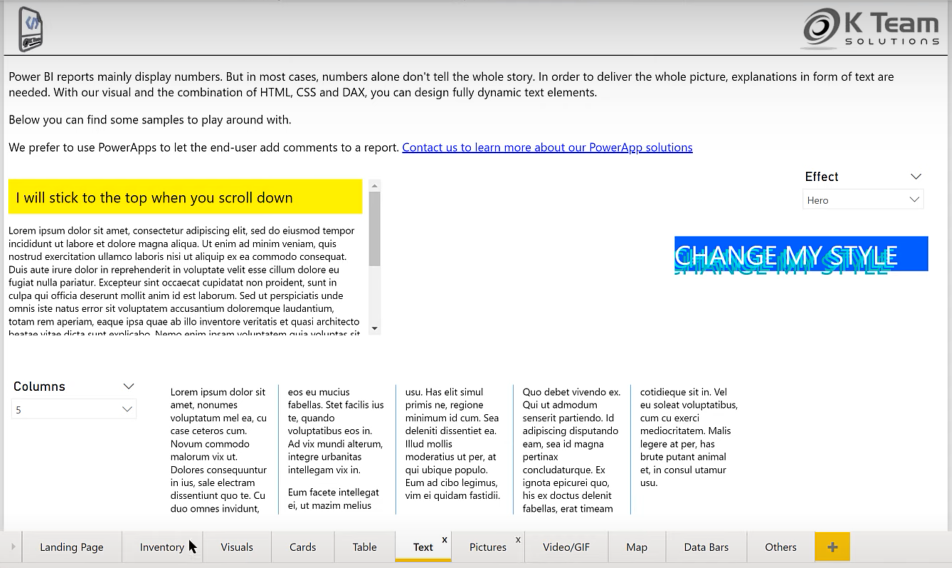
Sie können auch ein textdominiertes Bildmaterial erstellen.

Auf der Landingpage-Option können Sie auch einen Text-Scroller mit Schriftart- und Hintergrundoptionen verwenden.

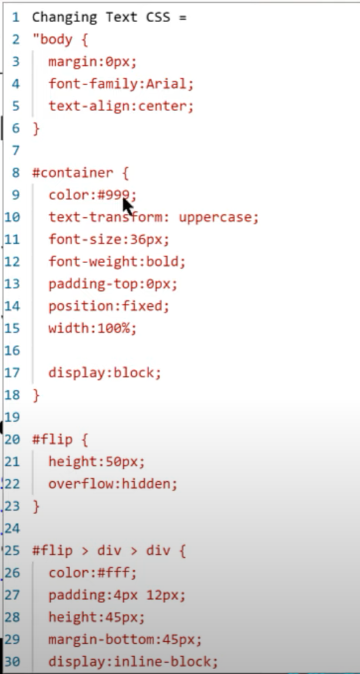
Wenn wir den Großteil des CSS-Codes „Changing Text“ durchgehen, ist er sehr intuitiv. Wir können Änderungen an der Schriftstärke, der Schriftgröße und der Schriftfarbe vornehmen.

Diese können wir in die Vorlage kopieren und dann als Grundlage für die zweite Maßnahme verwenden. Wenn wir zurück in unsere Datei gehen, haben wir das Kartentitel-CSS, das die Formatierung steuert.
Wir haben den kopierten Code eingefügt, sodass wir die blaue Farbe und die hellste Schriftstärke für Stil 1 haben. Dann die gleiche Schriftart in Stil 2 mit einer roten Farbe und der stärksten Schriftstärke, um den fetten Effekt zu erzeugen.

Wir setzen dies durch die IF-Anweisung und abhängig vom Wert der Kennzahl wird der Stil ausgewählt. Wir werden einfach diese beiden Maßnahmen ergreifen und dann den HTML- und CSS-Code in diese Slots einfügen.
Mit dieser Technik haben Sie die Möglichkeit, Rich-Text-Attribute einfach mit HTML und CSS zu formatieren.

Hinzufügen von Animationen und GIFs zu Ihrem Bericht
Neben der Möglichkeit, benutzerdefinierte Schriftarten zu verwenden, haben wir auch die Möglichkeit, Animationen und GIFs zu verwenden. Ich habe mir eine einfache Maßnahme ausgedacht, bei der ich einen HTML-Code für den benutzerdefinierten Titel verwendet habe.
Und dann habe ich diese CSS-Datei verwendet, um drei Stile mit unterschiedlichen benutzerdefinierten Schriftarten zu erstellen.

Dabei handelt es sich lediglich um True-Type-Schriftarten oder Open-Type-Schriftarten, die ich kostenlos heruntergeladen habe. Der Stil ist der Standardstil, was bedeutet, dass im Slicer nichts ausgewählt wurde.

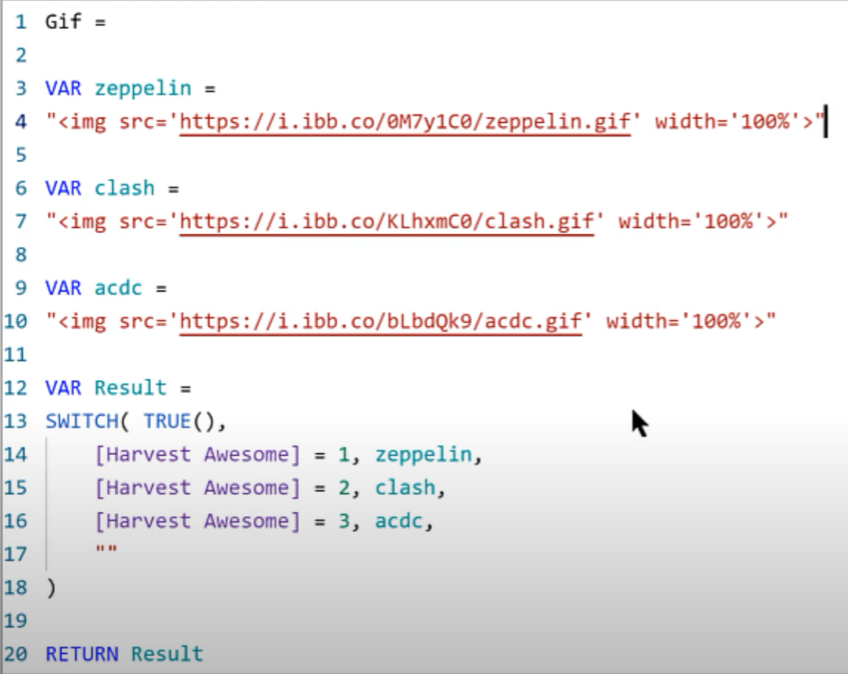
Darüber hinaus habe ich eine GIF-Maßnahme. Ich habe drei GIF-Dateien eingebunden, die ich auf die imgbb-Site hochgeladen habe, habe dann die direkten URLs verwendet und sie in das HTML-Tag eingefügt, wobei ich das Format im Beispielbericht für das HTML-CSS-Visual verwendet habe.
Dann habe ich ein einfaches SWITCH TRUE-Maß verwendet, um das richtige GIF auszuwählen. Wenn nichts ausgewählt ist, wird nur ein Leerzeichen ausgewählt.

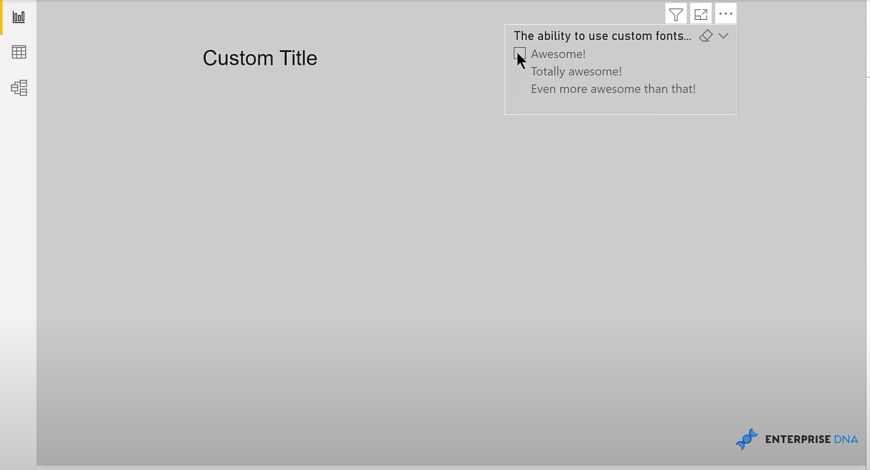
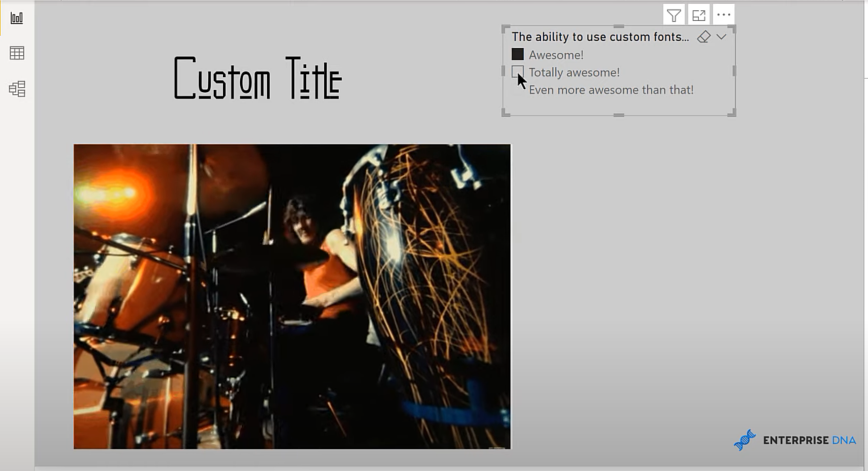
So sieht es mit dem Rohling und ohne Auswahl im Slicer aus.

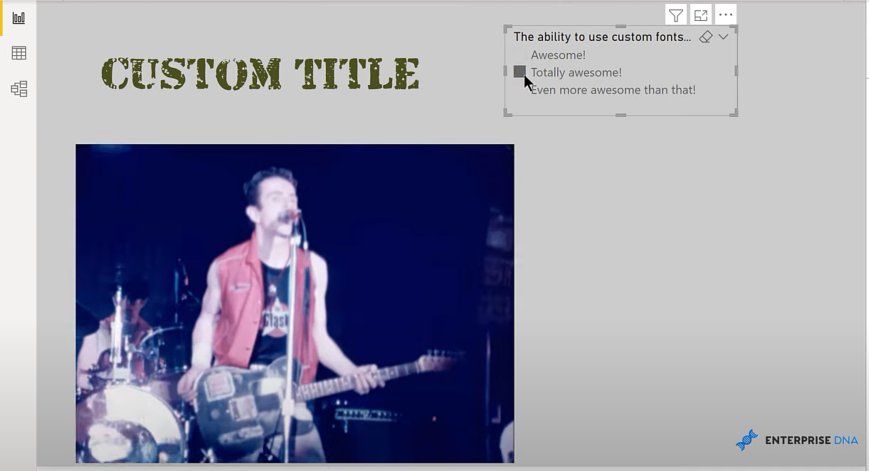
Und wenn wir dann im Slicer eine Auswahl treffen, sehen wir Folgendes.


Durch die Verwendung dieser benutzerdefinierten Visualisierung können wir jetzt benutzerdefinierte Schriftarten auswählen. Wir können auch GIFs hinzufügen und diese GIFs dann von Slicer-Auswahlen und DAX-Kennzahlen abhängig machen. Diese ändern sich dynamisch, abhängig von der Auswahl in Ihrem Slicer.
Es gibt jedoch eine wichtige Einschränkung. Wenn Sie dies im Dienst veröffentlichen, muss die Schriftart auf dem lokalen Computer installiert sein, damit der Benutzer sie sehen kann.
Wenn die Schriftart auf dem lokalen Computer installiert ist, wird sie beim Veröffentlichen im LuckyTemplates-Dienst ordnungsgemäß über den HTML-Viewer angezeigt. Wenn die Schriftart nicht auf dem lokalen Computer geladen ist, wird sie auf die Standardschriftfamilie zurückgesetzt.
KPI-Ticker in einem LuckyTemplates-Bericht
Erstellen Sie eine benutzerdefinierte Visualisierung für LuckyTemplates mithilfe der
benutzerdefinierten LuckyTemplates-Symbole von Deneb | PBI-Visualisierungstechnik
Abschluss
Der HTML- und CSS-Viewer von K Team Solutions ist eine großartige benutzerdefinierte Visualisierung in LuckyTemplates und bietet eine anpassbare und interessante Möglichkeit, die Visualisierung in Ihren Berichten zu ändern. Ich empfehle Ihnen auf jeden Fall, diese App herunterzuladen und damit herumzuspielen.
Vergessen Sie auch nicht, den LuckyTemplates-TV-Kanal zu abonnieren. Wir veröffentlichen ständig eine große Menge an Inhalten von mir selbst und einer Reihe von Inhaltserstellern, die sich alle dafür einsetzen, die Art und Weise zu verbessern, wie Sie LuckyTemplates und die Power Platform nutzen.
Schauen Sie sich schließlich die Website von LuckyTemplates an, um weitere Ressourcen und weitere Informationen zu erhalten, auf die Sie ganz einfach zugreifen können.
In diesem Tutorial erfahren Sie, wie Sie mit Charticulator eine Streudiagramm-Visualisierung für Ihren LuckyTemplates-Bericht erstellen und entwerfen.
Erfahren Sie, wie Sie ein PowerApps-Suchfeld von Grund auf erstellen und es an das Gesamtthema Ihrer App anpassen.
Erlernen Sie ganz einfach zwei komplizierte Power Automate String-Funktionen, die in Microsoft Flows verwendet werden können – die Funktionen substring und indexOf.
Dieses Tutorial konzentriert sich auf die Power Query M-Funktion „number.mod“, um ein abwechselndes 0-1-Muster in der Datumstabelle zu erstellen.
In diesem Tutorial führe ich eine Prognosetechnik durch, bei der ich meine tatsächlichen Ergebnisse mit meinen Prognosen vergleiche und sie kumulativ betrachte.
In diesem Blog erfahren Sie, wie Sie mit Power Automate E-Mail-Anhänge automatisch in SharePoint speichern und E-Mails anschließend löschen.
Erfahren Sie, wie die Do Until Schleifensteuerung in Power Automate funktioniert und welche Schritte zur Implementierung erforderlich sind.
In diesem Tutorial erfahren Sie, wie Sie mithilfe der ALLSELECTED-Funktion einen dynamischen gleitenden Durchschnitt in LuckyTemplates berechnen können.
Durch diesen Artikel erhalten wir ein klares und besseres Verständnis für die dynamische Berechnung einer laufenden oder kumulativen Gesamtsumme in LuckyTemplates.
Erfahren und verstehen Sie die Bedeutung und ordnungsgemäße Verwendung der Power Automate-Aktionssteuerung „Auf jede anwenden“ in unseren Microsoft-Workflows.








