Streudiagramm-Visualisierungen mit Charticulator

In diesem Tutorial erfahren Sie, wie Sie mit Charticulator eine Streudiagramm-Visualisierung für Ihren LuckyTemplates-Bericht erstellen und entwerfen.
Das Entwerfen von Berichtslayouts in LuckyTemplates stellt für die meisten Menschen eine Herausforderung dar . Manche Datenanalysten vergessen manchmal, ihre Berichte ansprechender und intuitiver zu gestalten, da sie sich mehr auf die Daten konzentrieren. In diesem Tutorial erfahren Sie einige einfache Tipps und Tricks zum Erstellen ansprechender Layouts für Ihre LuckyTemplates-Berichte.
Lassen Sie uns zunächst darüber sprechen, wo Sie Inspirationen für Ihren Bericht finden können. Wenn Sie versuchen, einen Bericht zu erstellen, gehen Ihnen meistens die Ideen aus.
Wenn Sie nicht wissen, wie man PowerPoint, Adobe Photoshop oder Illustrator verwendet, gibt es einige Online-Tools, die Ihnen helfen können. Tatsächlich habe ich dieses Format auf einer Website namens Canva erstellt .

Inhaltsverzeichnis
Entwerfen von Berichtslayouts mit Canva
Canva bietet Tausende von Vorlagen. Auf dieser Website können Sie nach Inspirationen für Ihre Farbpaletten und Hintergründe suchen. Sie können hier auch nach einem bestimmten Berichtstyp suchen.

Ich bin zum Beispiel ein Finanzexperte und suche daher nach Finanzberichten.

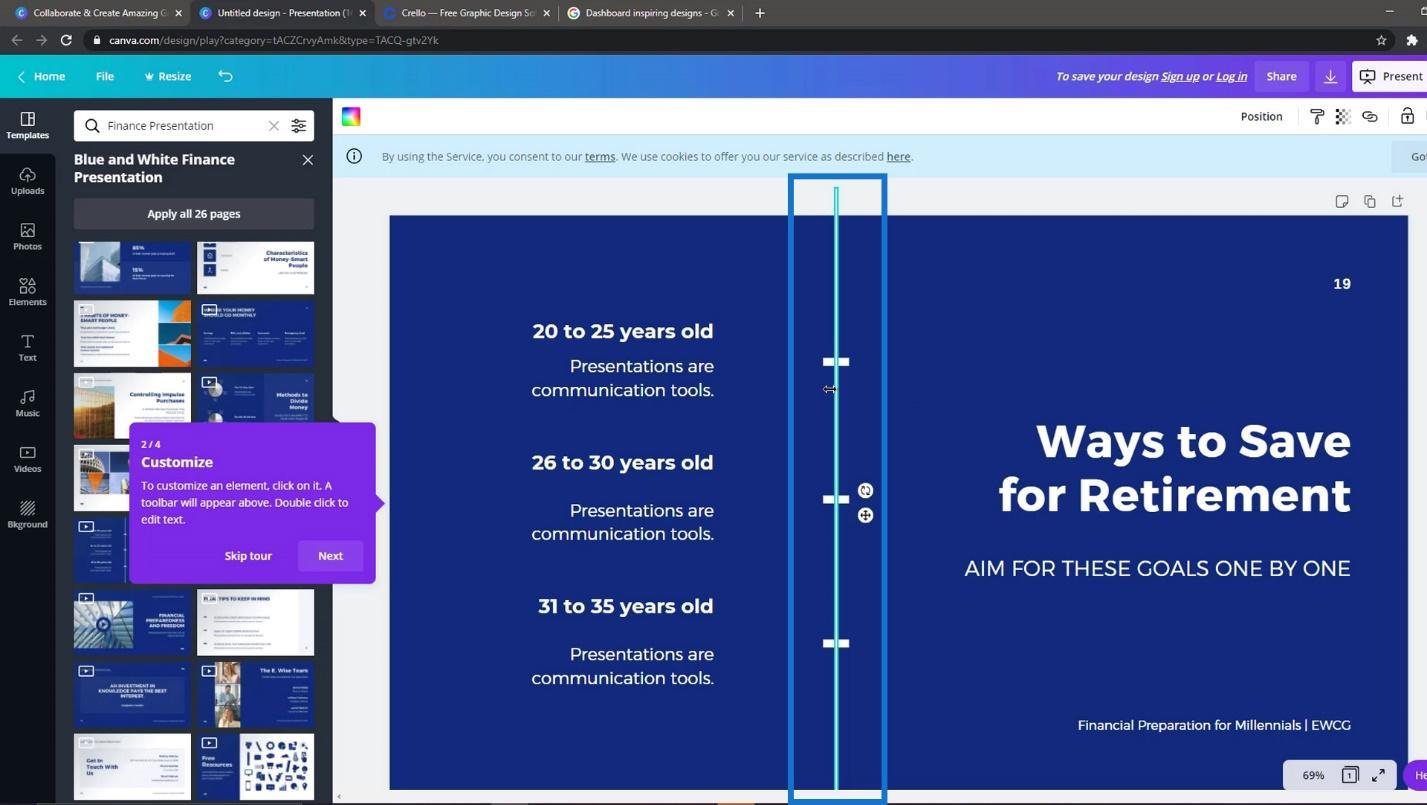
Anschließend werden zahlreiche Vorlagen für Finanzberichte angezeigt .

Das Gute an dieser Website ist, dass Sie Segmente aus anderen Berichten sehen und kombinieren können. Mir gefällt zum Beispiel die Idee dieser Zeile hier.

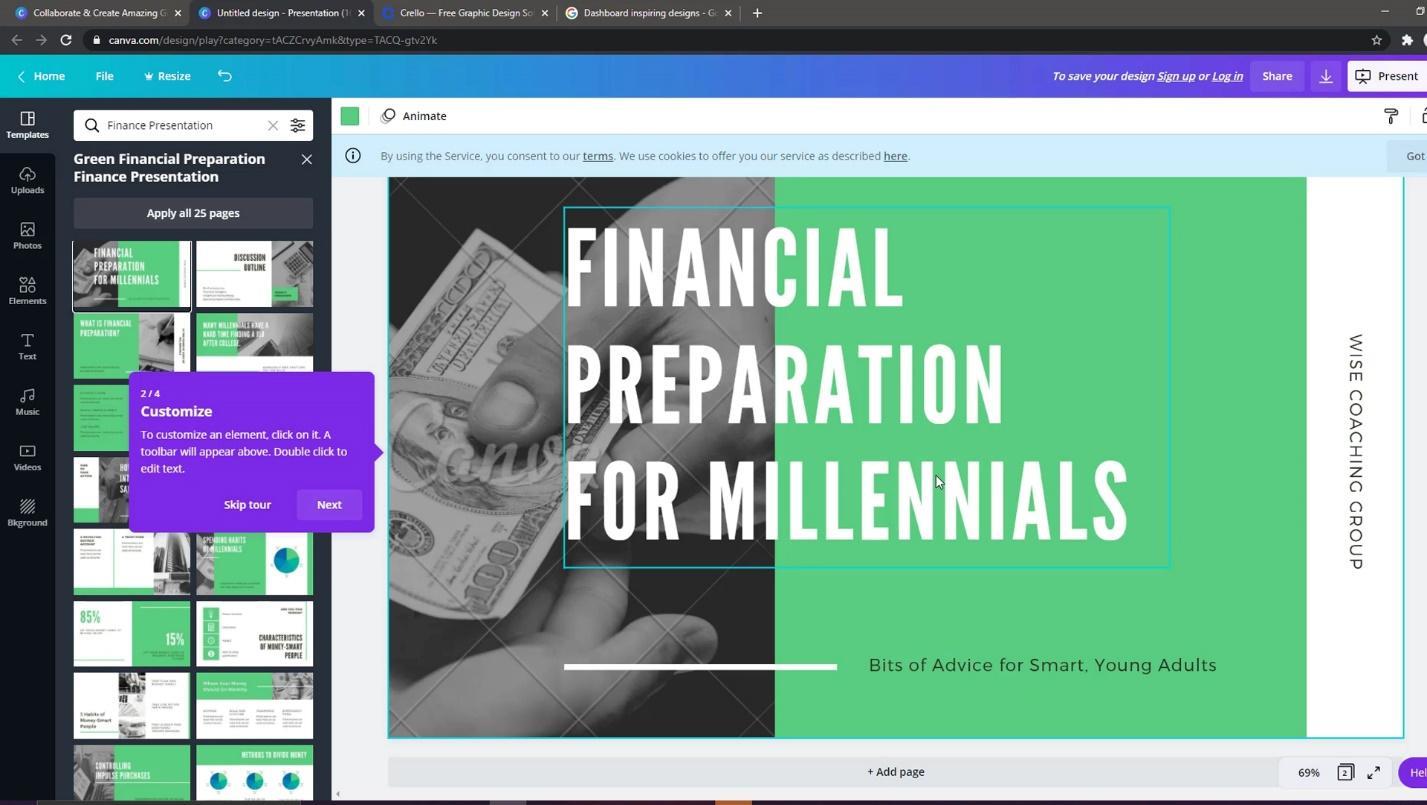
Dann möchte ich eine weitere Idee aus einem anderen Bericht. Nehmen wir an, ich möchte den Hintergrund dieser Vorlage verwenden.

Also kopiere ich einfach diesen Hintergrund und füge ihn hier ein.

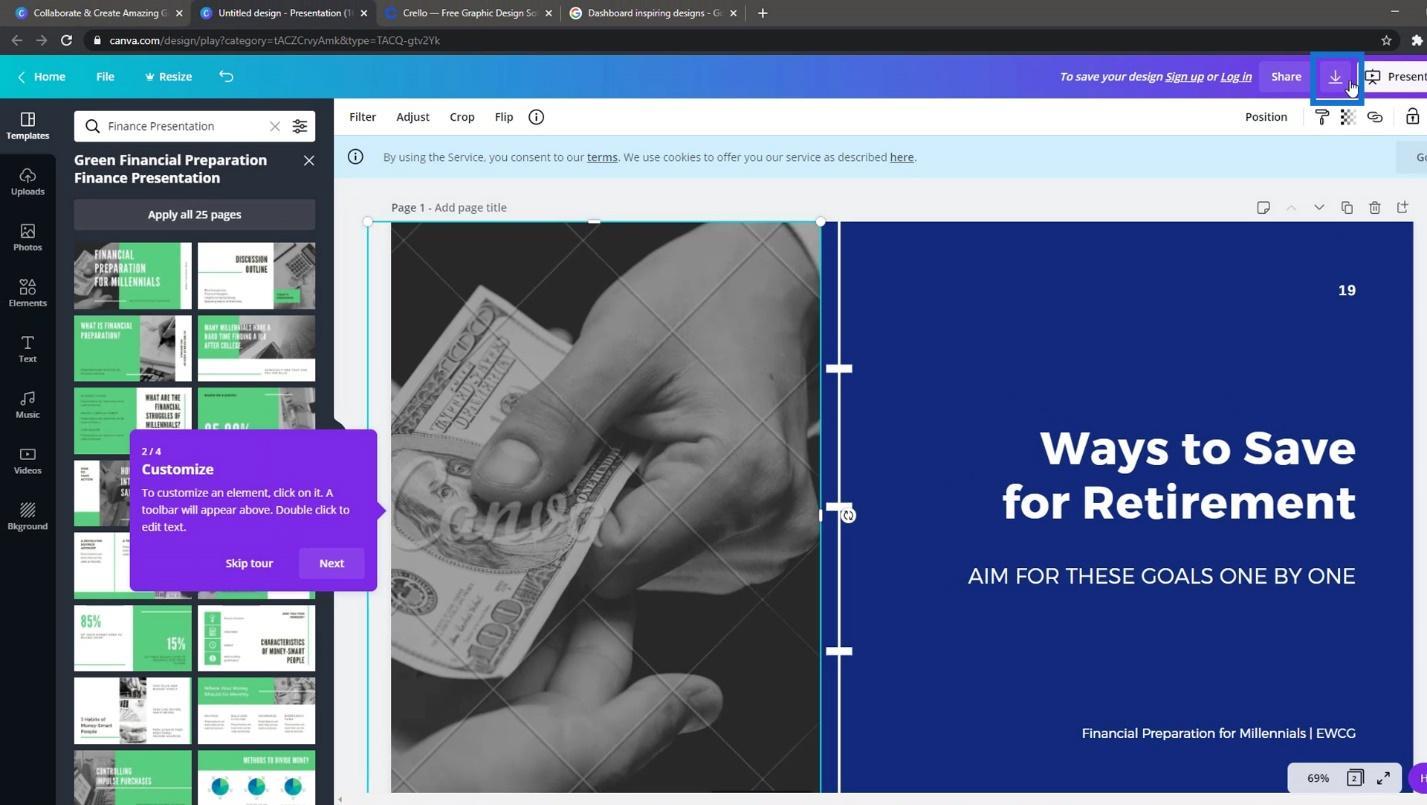
Danach kann ich es herunterladen, indem ich auf das Download- Symbol in der oberen rechten Ecke der Webseite klicke.

Wenn Sie die kostenpflichtige Version haben, erhalten Sie hochauflösende Bilder für Ihre Dashboards.
Entwerfen von Berichtslayouts mit Crello
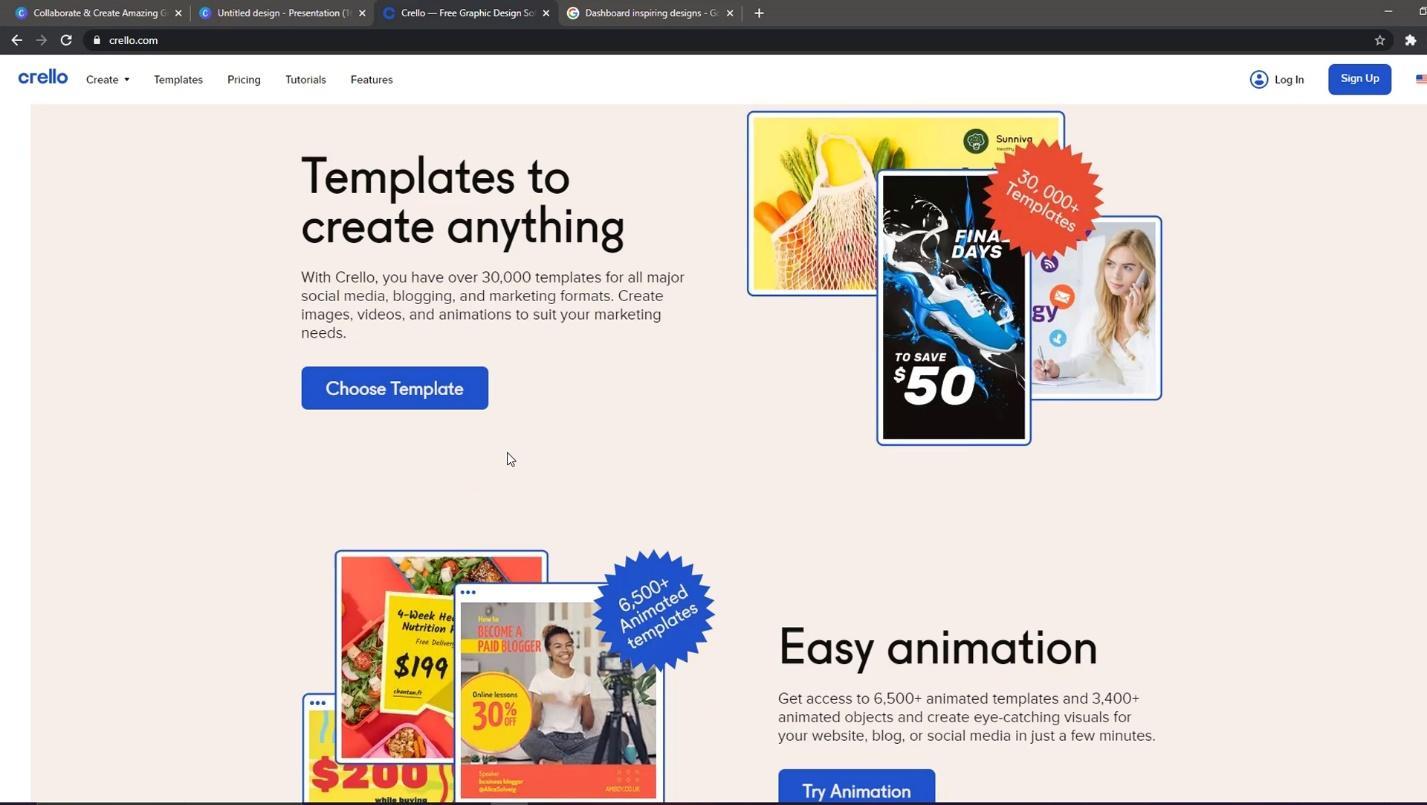
Eine weitere Website, die Sie besuchen können, ist Crello . Hier gibt es viele Vorlagen mit wirklich coolen Farben.

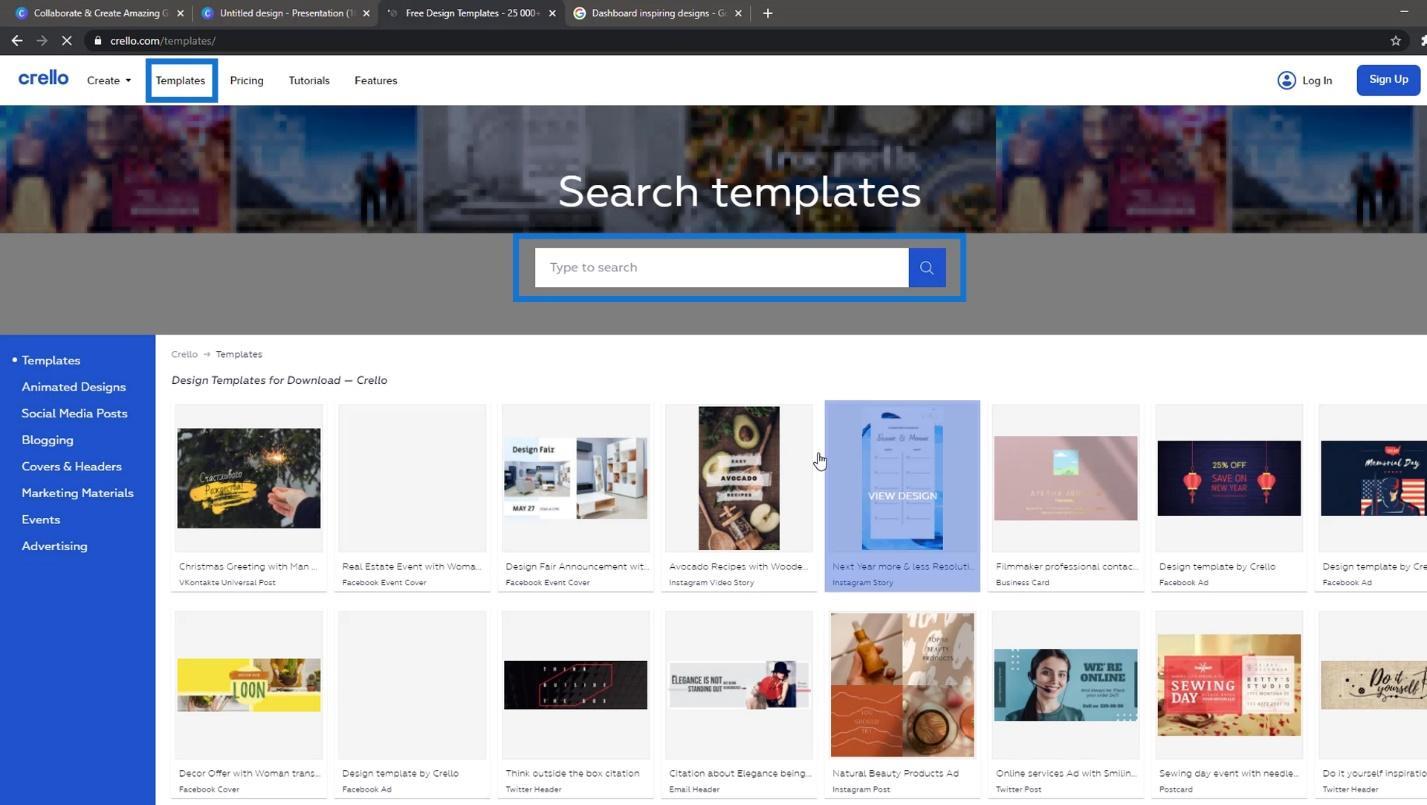
Klicken Sie einfach auf „Vorlagen“ und suchen Sie nach einem beliebigen Farbmuster für Ihren Bericht.

Wählen wir zum Beispiel dieses aus.

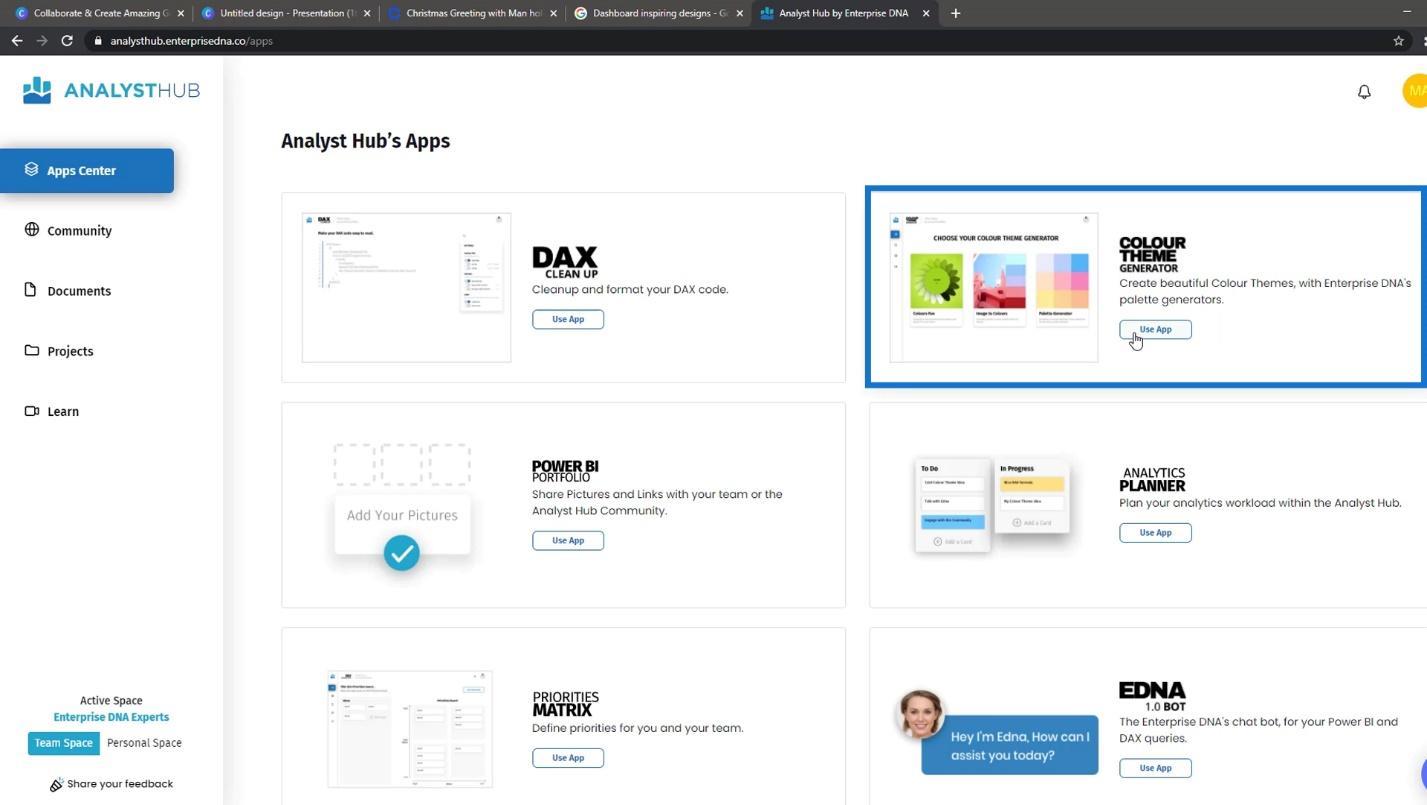
Wenn Ihnen diese Vorlage gefällt und Sie ihre Farben generieren möchten, können Sie zum Apps-Center gehen.
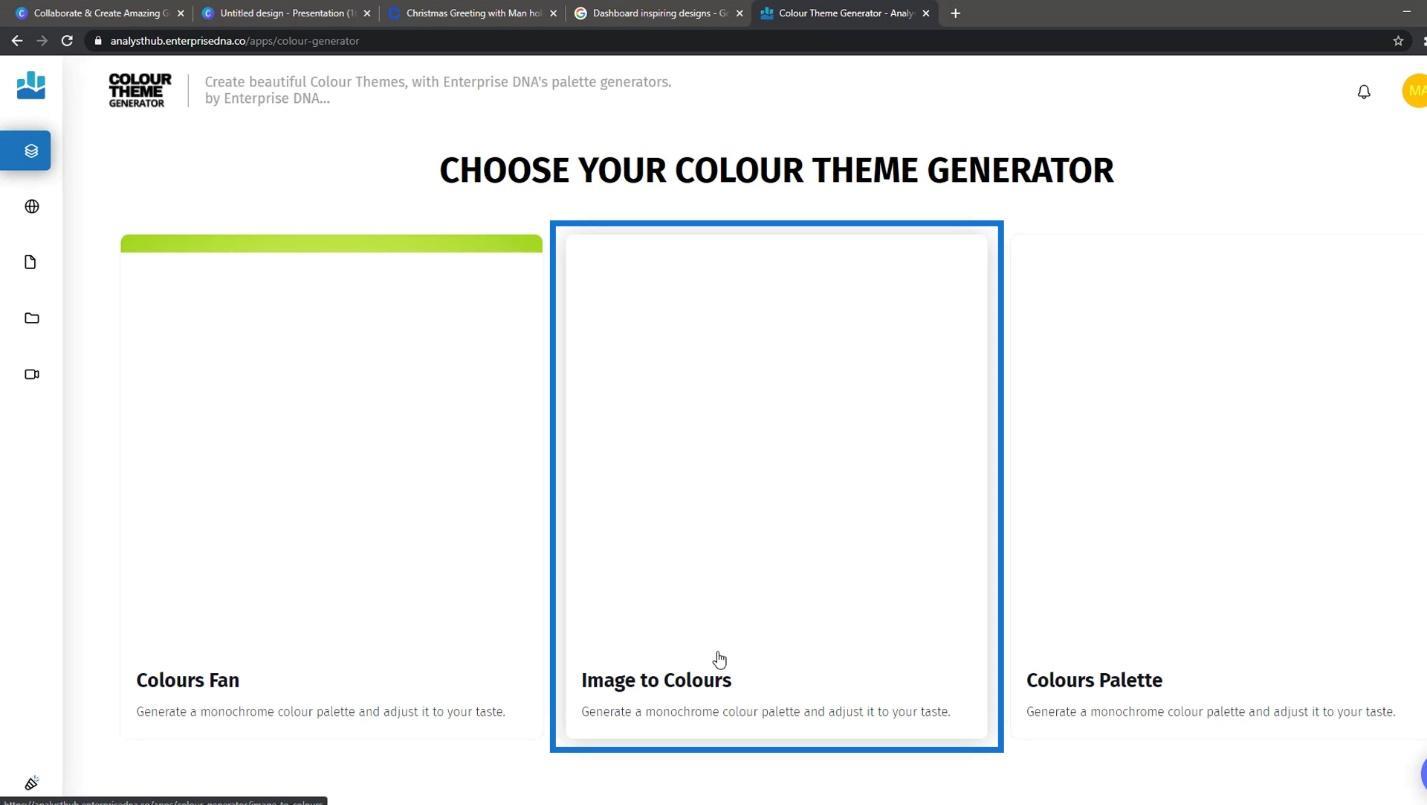
Klicken Sie auf den FARBTHEMA-GENERATOR .

Wählen Sie „Bild zu Farben“ aus .

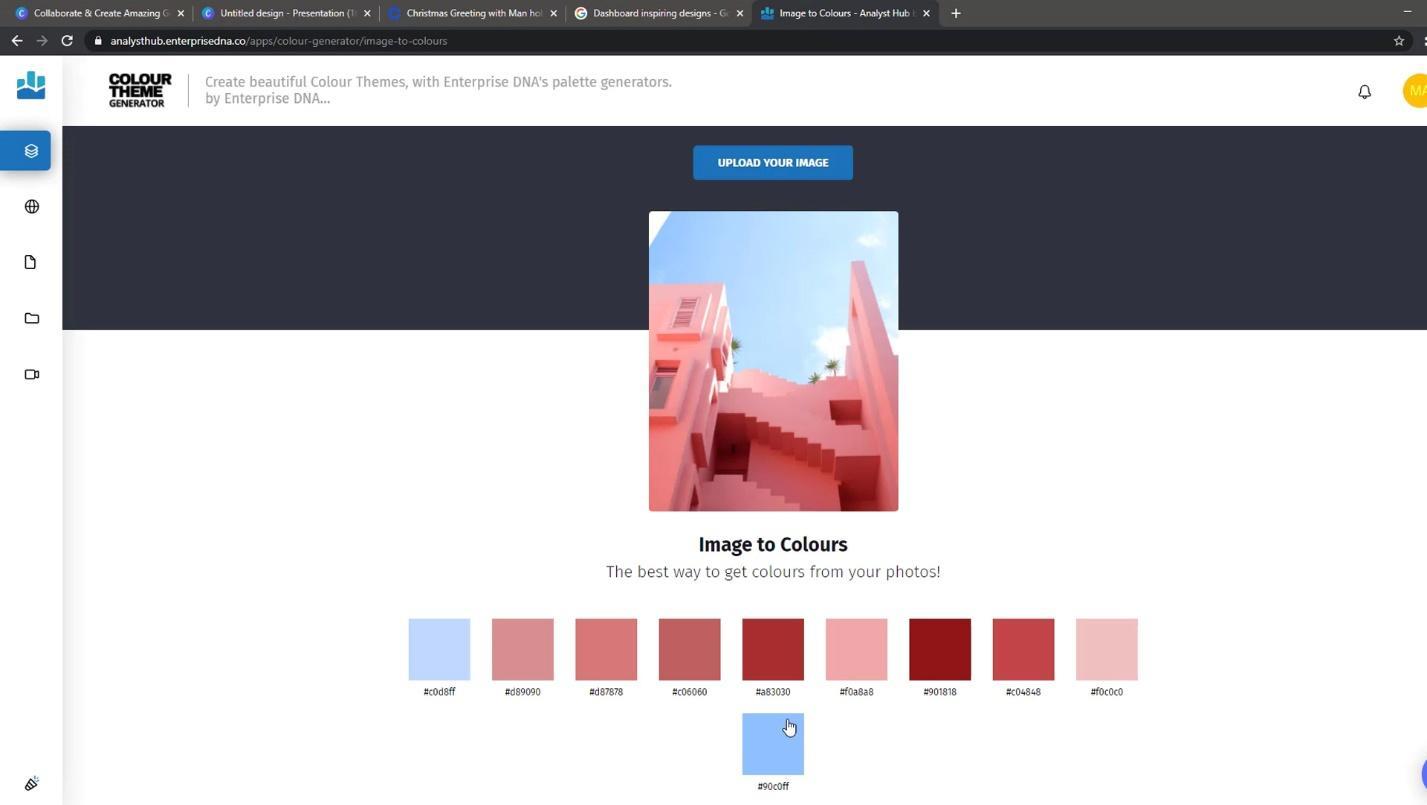
Du kannst das Bild, das du von Crello heruntergeladen hast, hier hochladen. Dadurch wird dann ein Farbmuster basierend auf dem Bild generiert und erstellt.

Dashboard-Designs in Google finden
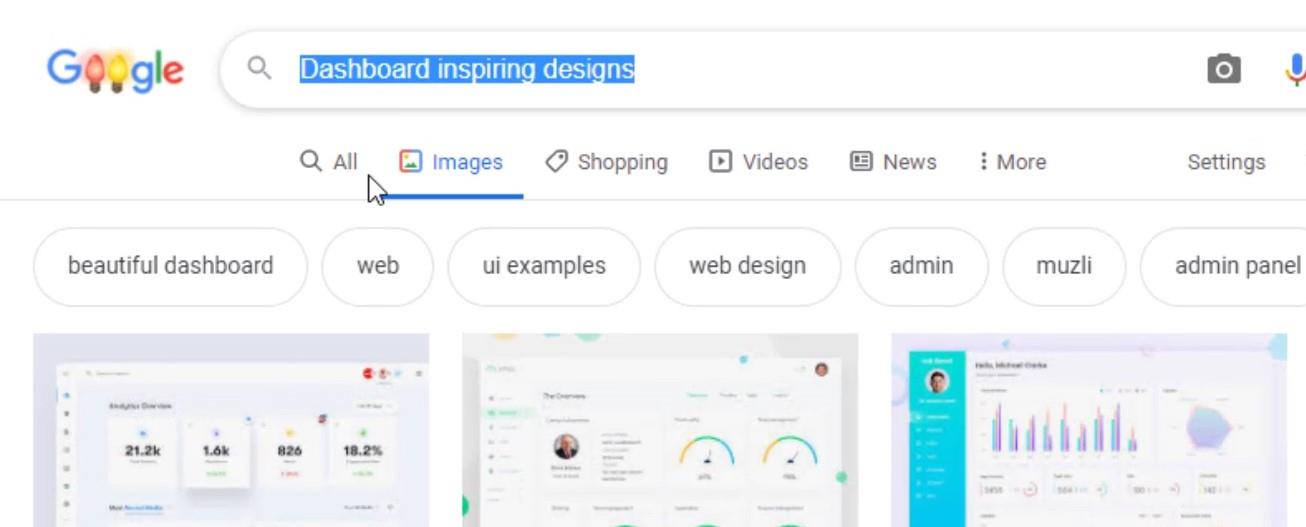
Als Drittes können Sie zu Google gehen und inspirierende Dashboard- Designs eingeben . Anschließend werden verschiedene Berichtsdesigns angezeigt.

Am besten fängt man damit an, etwas Herausforderndes zu finden und dann daran zu arbeiten.
In LuckyTemplates ist es auch möglich, Formen zu entwerfen, die Sie in Ihrem Bericht verwenden möchten. Sie können es in PowerPoint oder anderen Tools wie Adobe Illustrator oder Photoshop entwerfen .
Entwerfen von Berichtslayouts in PowerPoint und Adobe
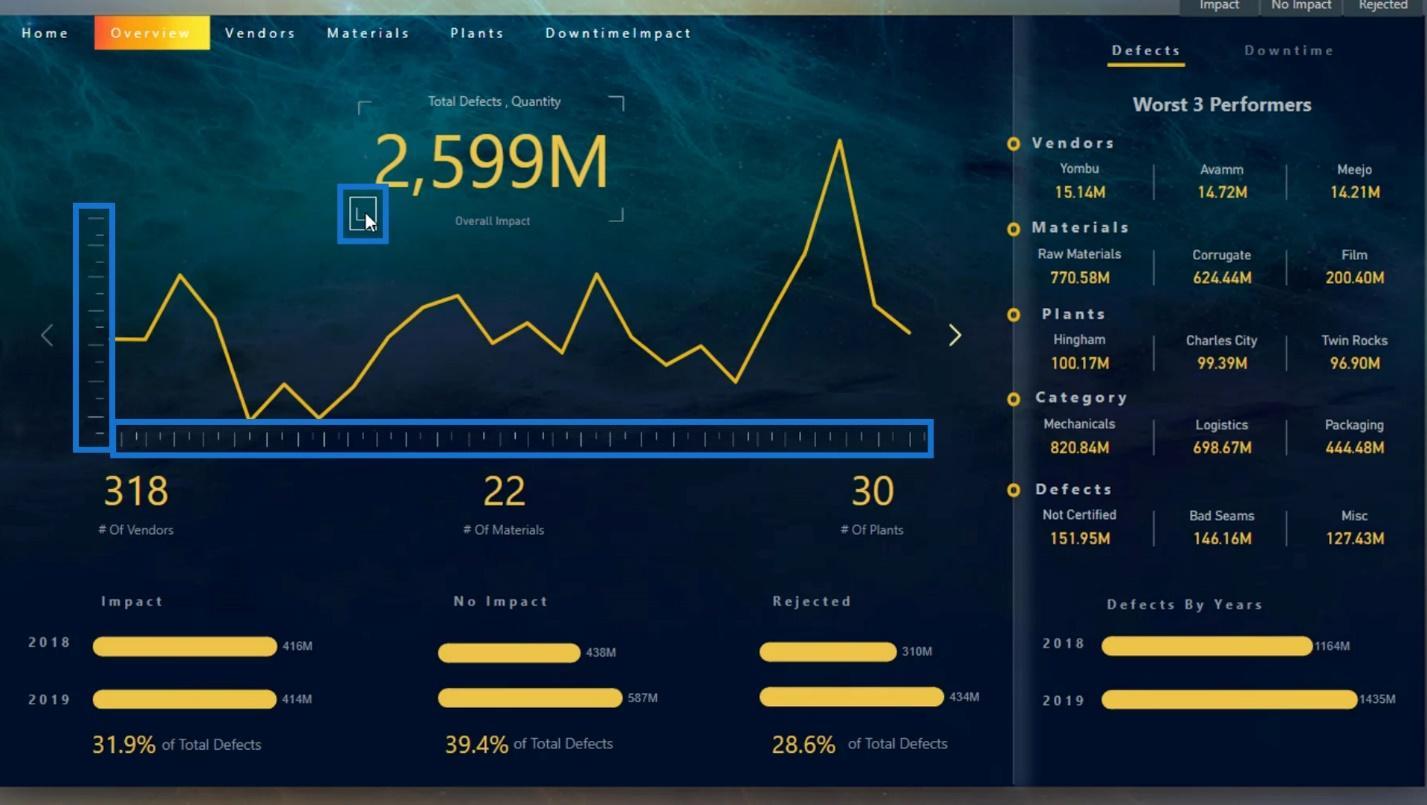
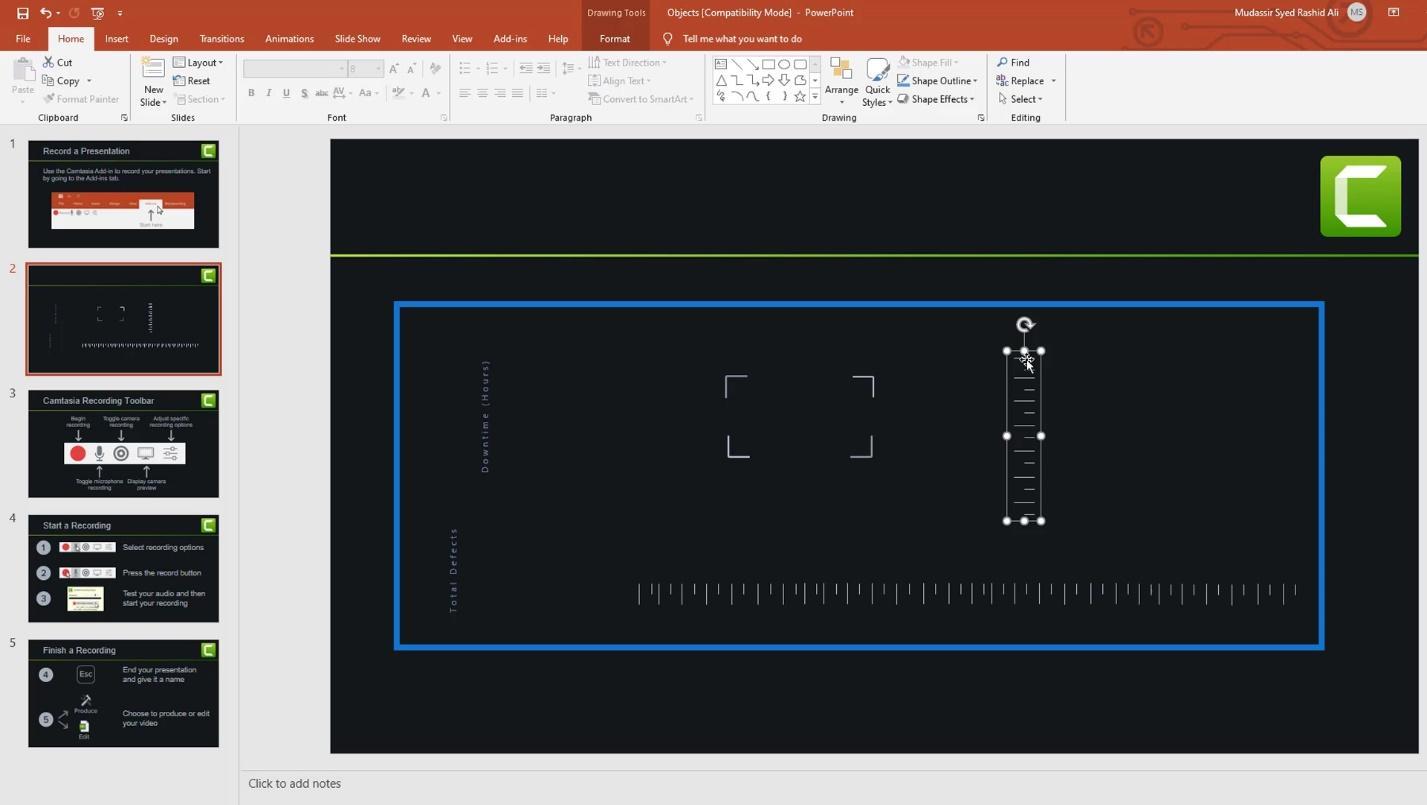
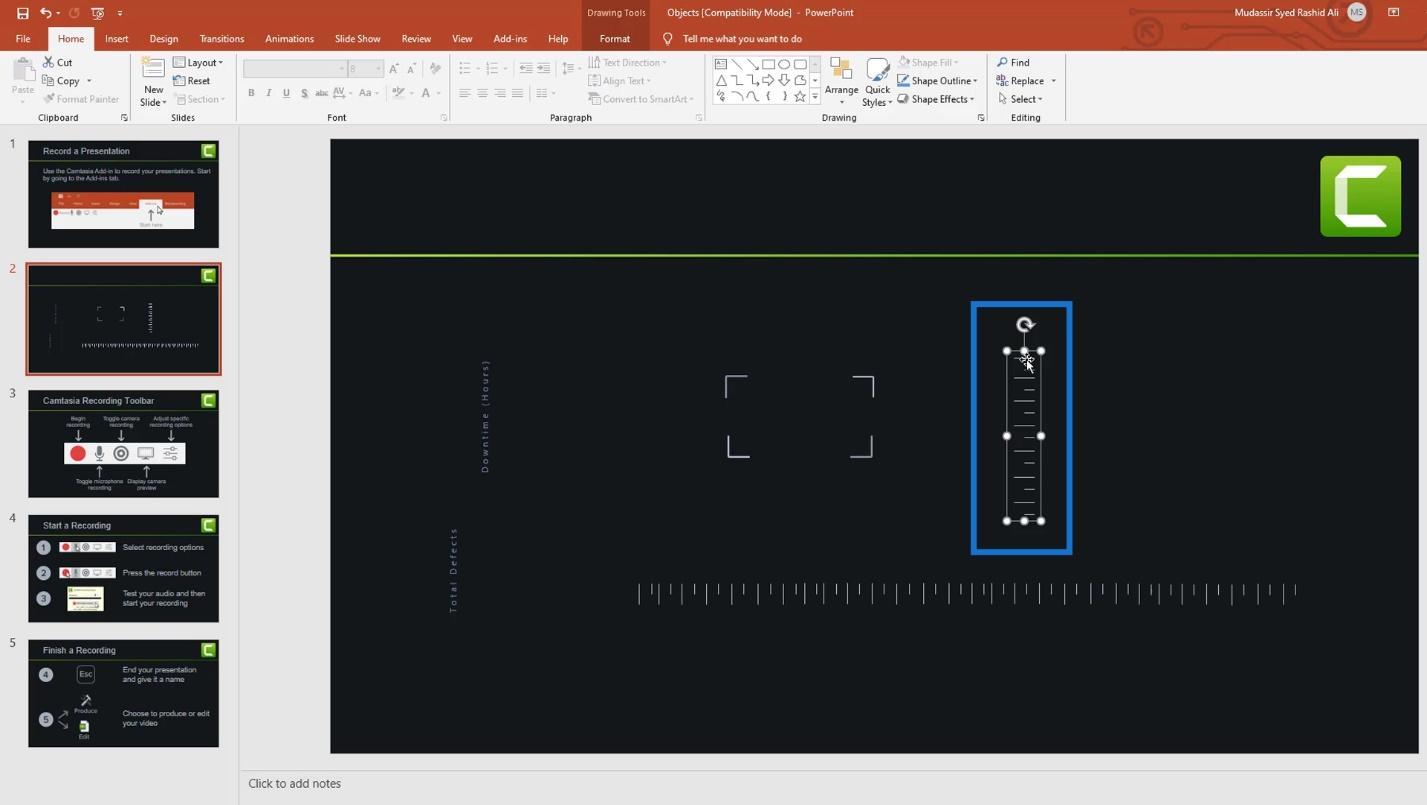
Es gibt einfache und kleine Objekte, die Sie in PowerPoint erstellen können. Ich habe diese hervorgehobenen Formen beispielsweise in PowerPoint erstellt.

In diesem Beispiel habe ich eine Form, die wie eine Maßskala aussieht, und einen Fokus auf einer Kameraaufnahme. Ich kann auch einige Texte erstellen und drehen.

Für die Maßskala habe ich einfach diese geraden Linien verwendet.

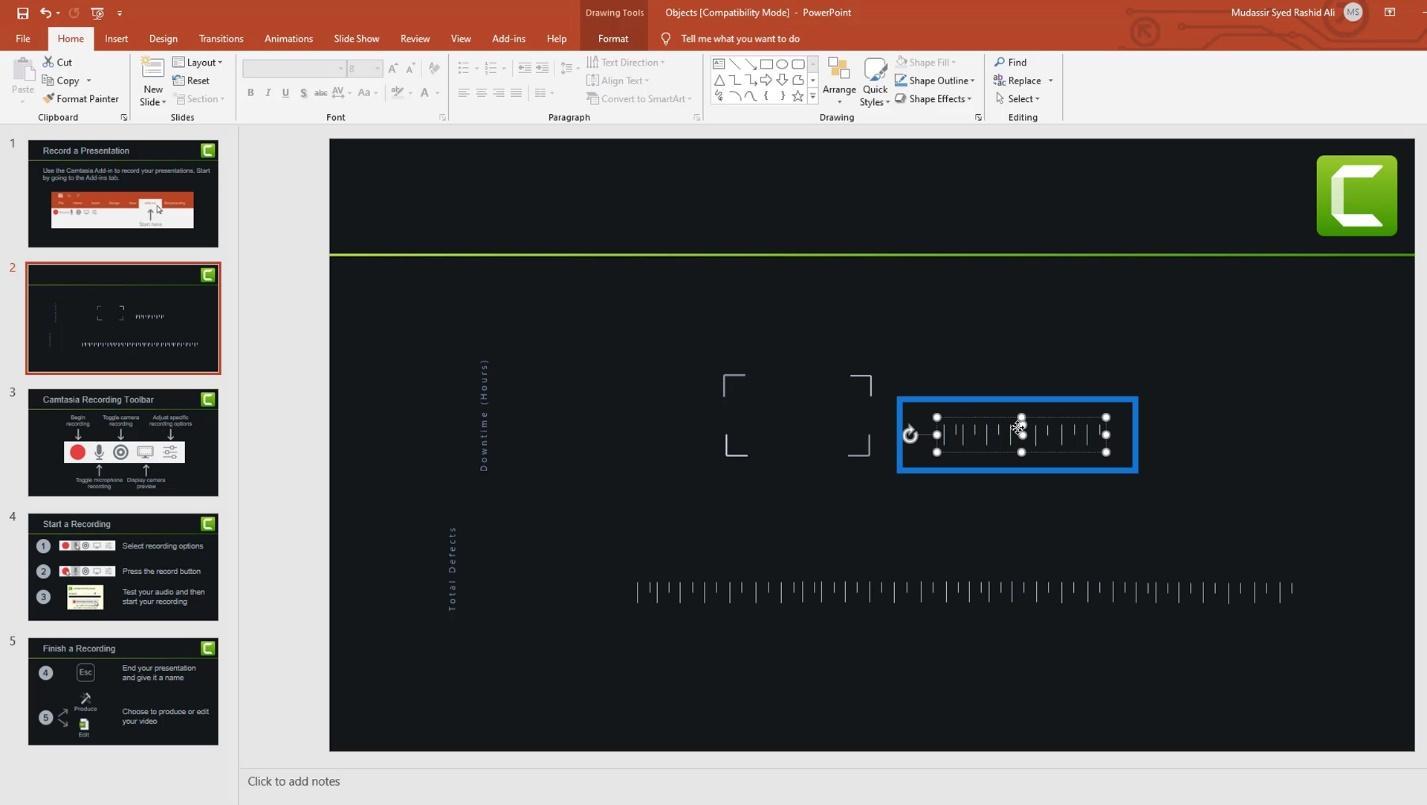
Dann habe ich es horizontal gedreht.

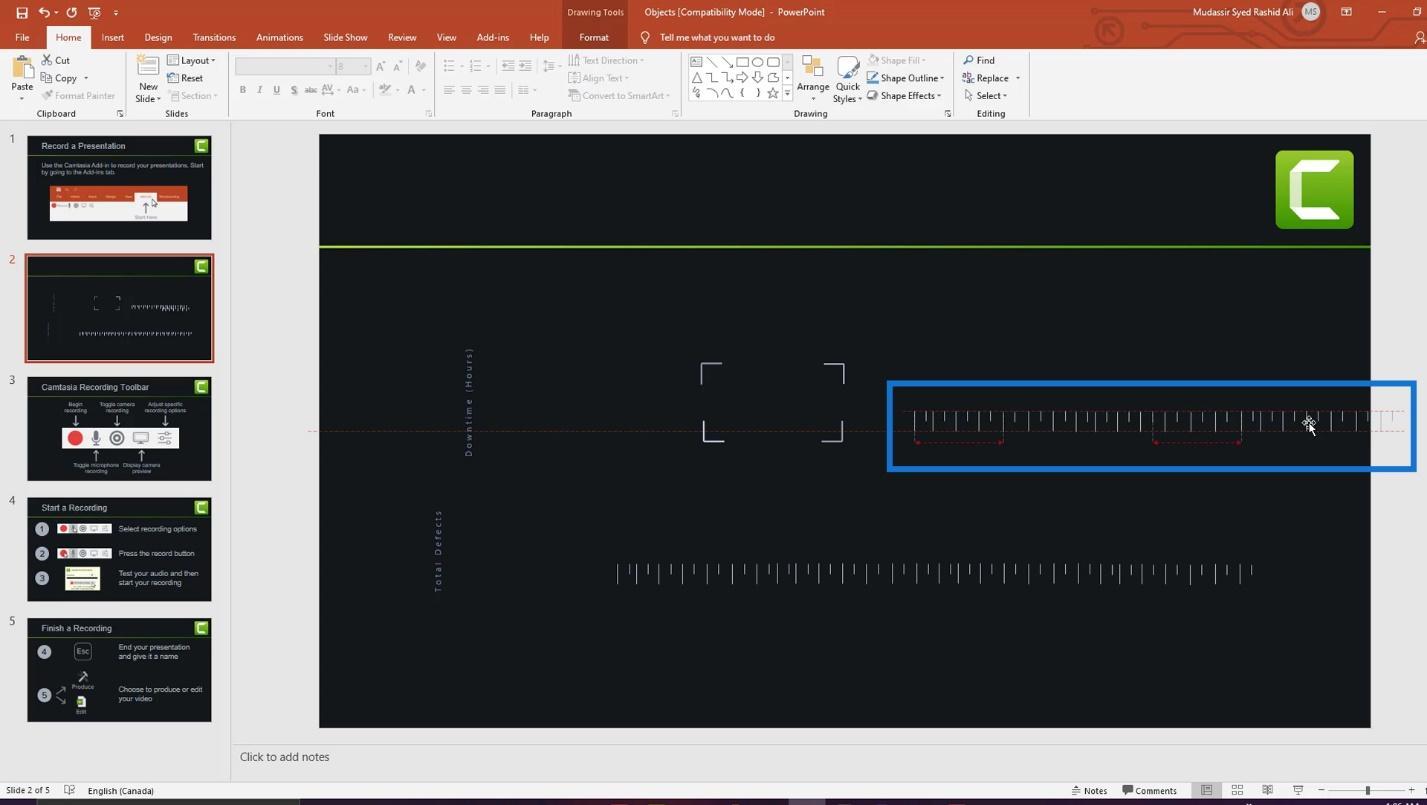
Ich habe es dupliziert, indem ich Strg + C und Strg + V auf der Tastatur gedrückt habe. Dann habe ich es so positioniert.

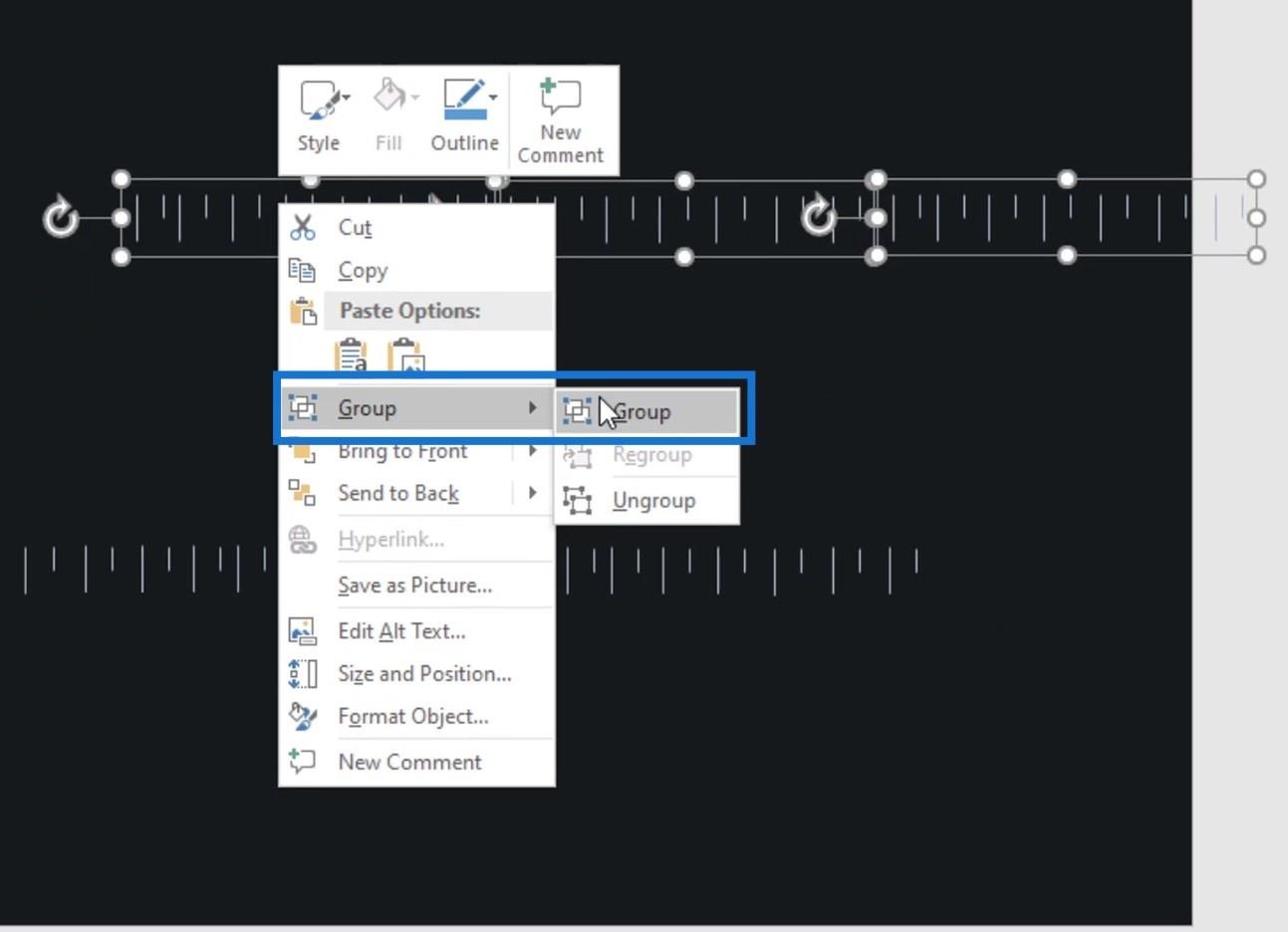
Danach habe ich sie gruppiert, indem ich mit der rechten Maustaste darauf geklickt und Group ausgewählt habe .

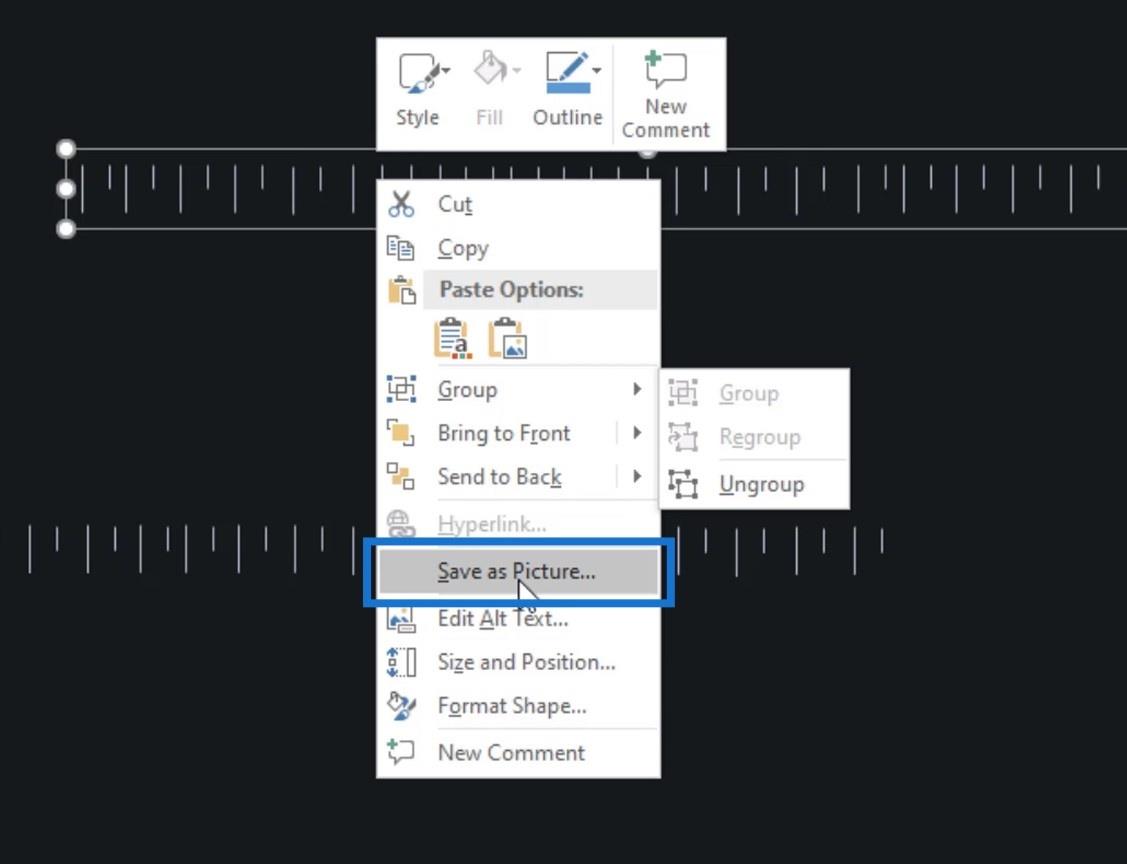
Schließlich habe ich erneut mit der rechten Maustaste darauf geklickt und Als Bild speichern ausgewählt . Dann habe ich es in meinem gewünschten Ordner gespeichert.

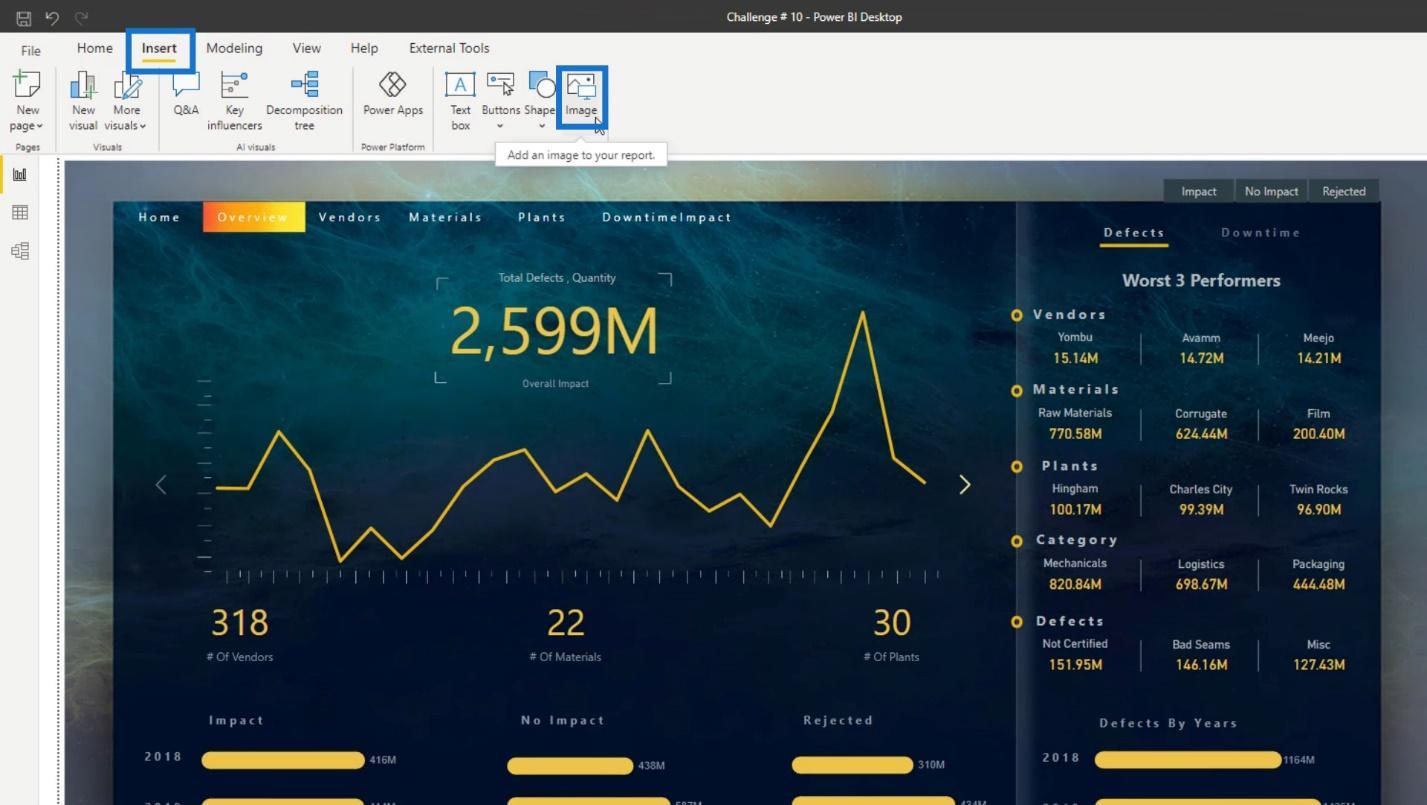
Ich kann es jetzt in meinem LuckyTemplates-Bericht verwenden, indem ich auf die Registerkarte „Einfügen “ und dann auf die Option „Bild“ klicke.

Wenn Sie Adobe Illustrator oder Photoshop verwenden, können Sie bessere Bilder oder Objekte erstellen. Dieser Teil hier wurde beispielsweise mit Adobe Photoshop erstellt.

Einige Objekte auf dieser Seite wurden ebenfalls mit Photoshop und Illustrator entworfen.

Wenn Sie über Adobe-Kenntnisse verfügen, haben Sie wirklich Glück. Einige von Ihnen verfügen jedoch möglicherweise nicht über Adobe-Kenntnisse und wissen auch nicht, wie man Objekte in PowerPoint gestaltet.
In diesem Fall empfehle ich Ihnen, sich diese Kanäle auf YouTube anzusehen: One Skill PowerPoint Tutorials und PowerPoint School .
Diese sind auf jeden Fall nützlich, wenn Sie lernen, wie Sie visuelle Elemente für Ihre Berichte entwerfen. Sie zeigen Ihnen Schritt für Schritt, wie Sie cool aussehende Objekte erstellen können. Wenn Sie ein bis zwei Tage damit verbringen können, sie zu erlernen, können Sie Objekte für Fortgeschrittene für Ihre LuckyTemplates-Berichtslayouts erstellen.
Verwenden von LuckyTemplates-Tricks für Design und Layout
Neben der kreativen Gestaltung von Objekten mithilfe von PowerPoint- und Adobe-Anwendungen können Sie auch mit LuckyTemplates Ihrer Kreativität freien Lauf lassen. Eigentlich können Sie beim Thema und Layout Ihres Berichts so kreativ sein, wie Sie möchten.
1. Unschärfeeffekt
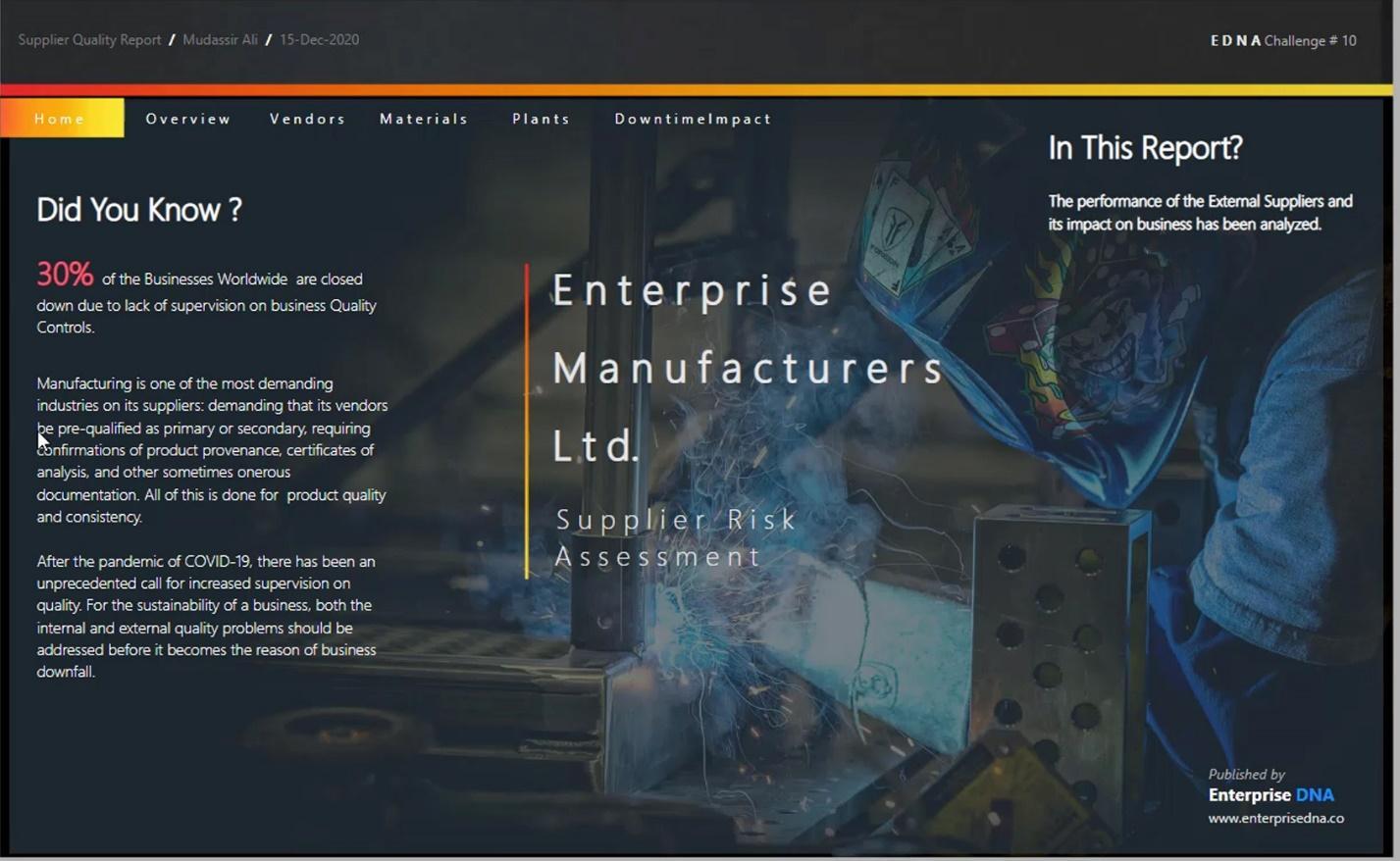
Als ich beispielsweise versuchte, diesen Bericht zu erstellen, wollte ich einen Unschärfeeffekt im Hintergrund erzielen. Es ist mir jedoch nicht gelungen, einen Hintergrund zu erhalten, der diesem Unschärfeeffekt nahe kommt.

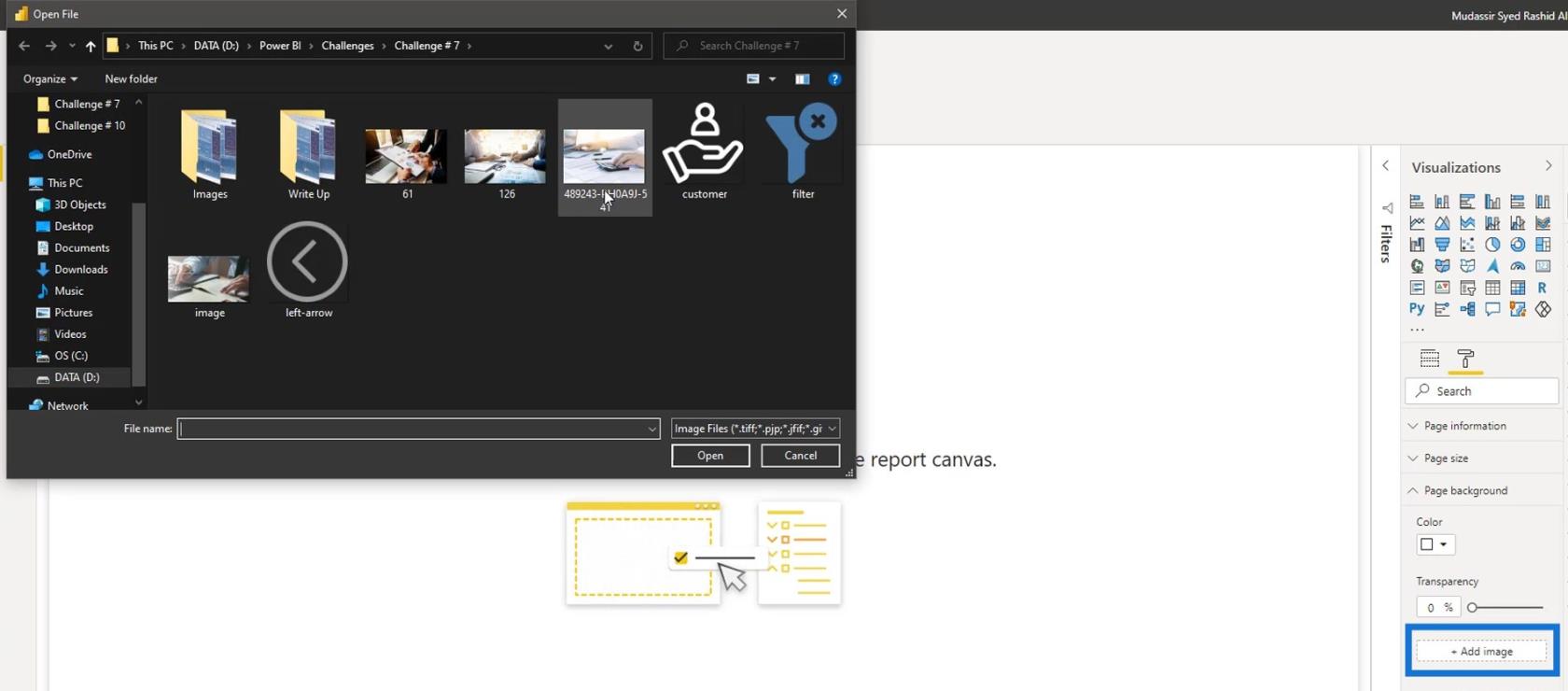
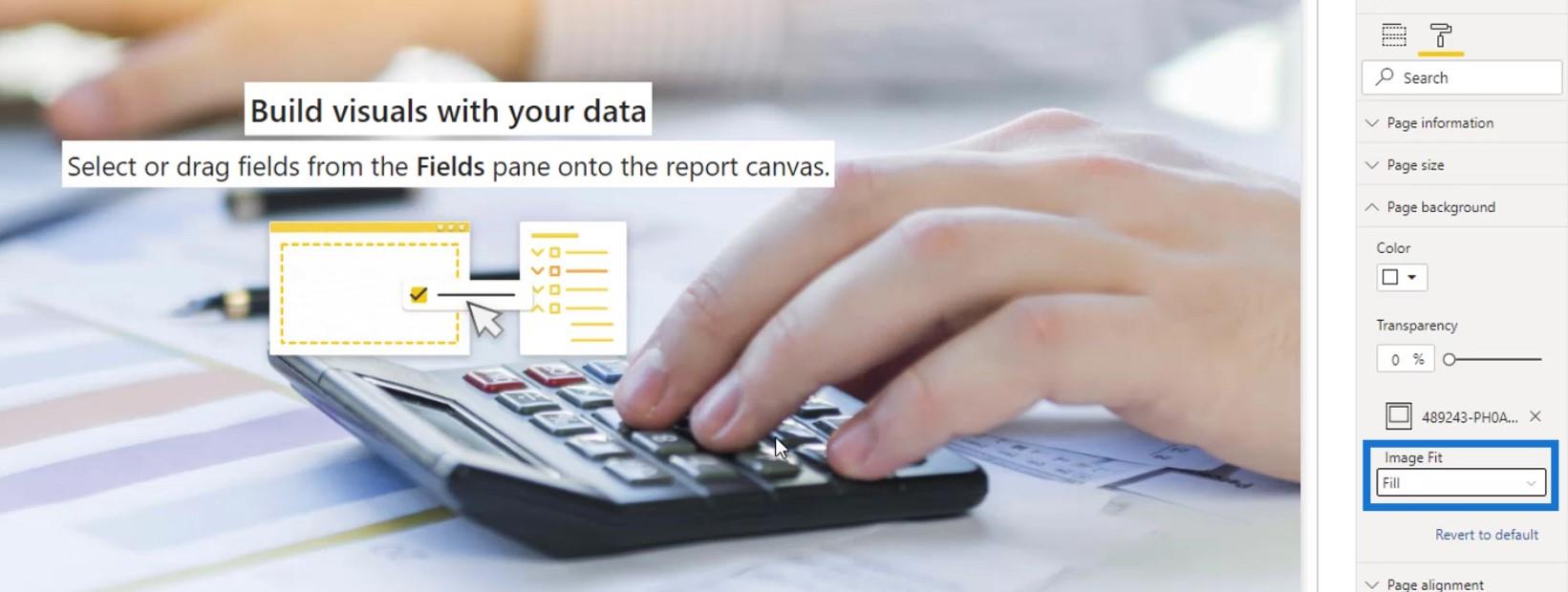
Deshalb habe ich hier einfach ein anständiges Bild eingefügt, indem ich im Abschnitt „Seitenhintergrund“ auf „Bild hinzufügen“ geklickt habe .

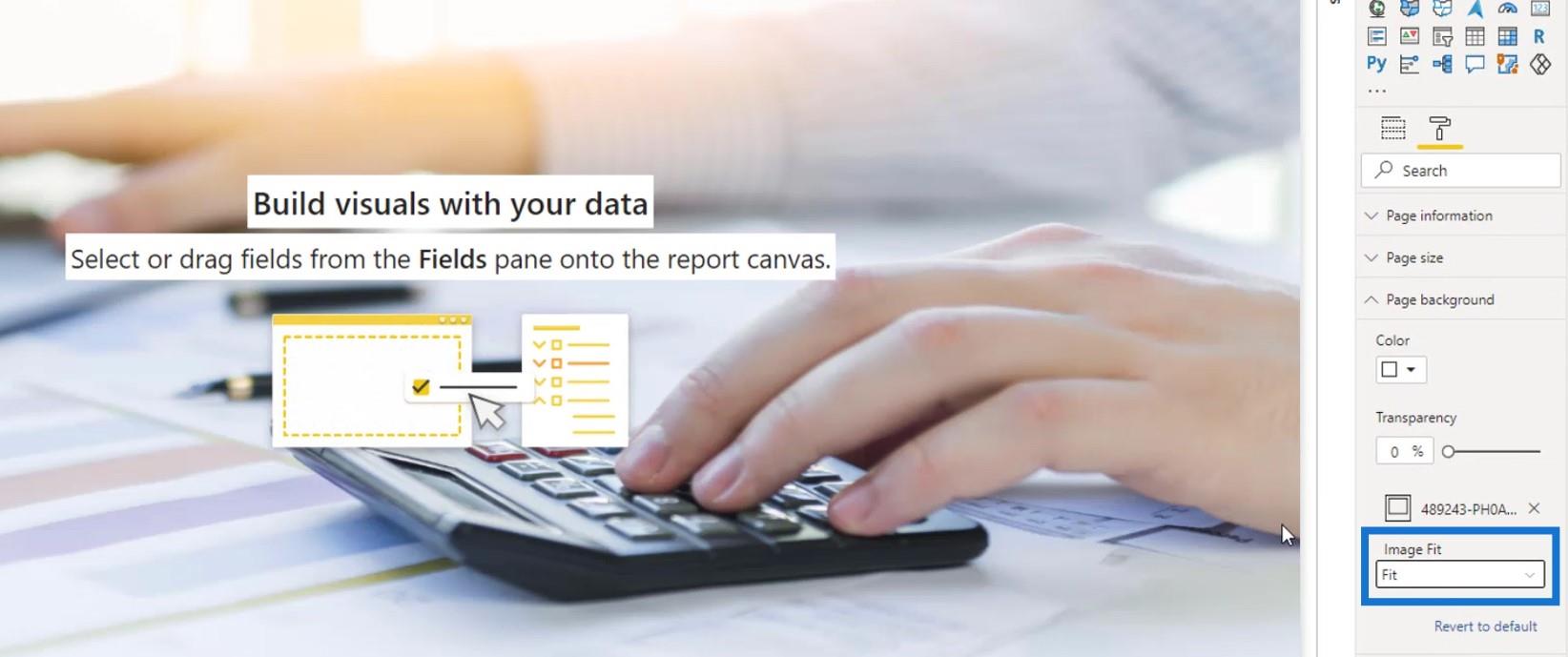
Standardmäßig war die Option „Bild anpassen“ auf „Anpassen“ eingestellt . Daher konnte ich keinen Unschärfeeffekt erzielen.

Wenn ich die Option „Füllen“ wähle , erhalte ich auch ein klares Bild.

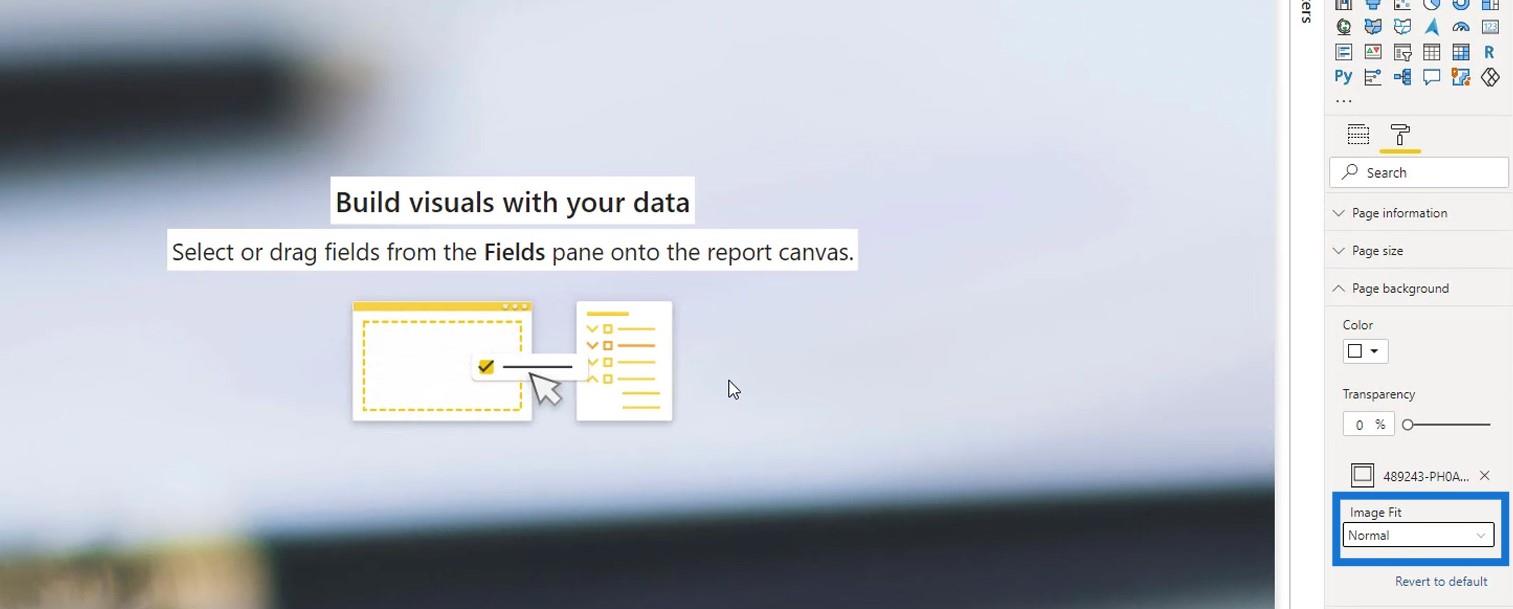
Dann habe ich versucht, das Normal zu verwenden . Wie Sie sehen, hat es mir den Unschärfeeffekt gegeben, den ich mir gewünscht habe.

2. Linieneffekt
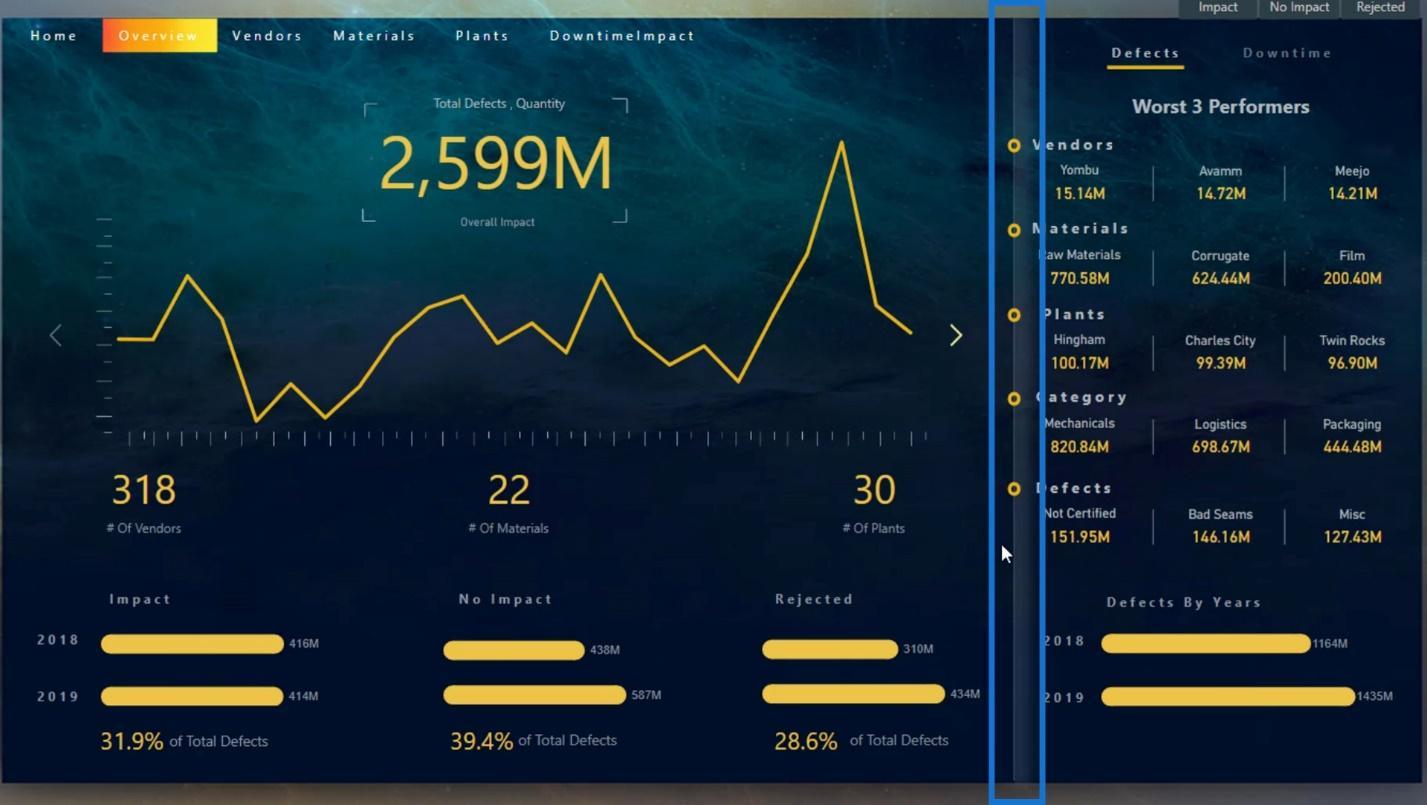
Eine weitere Sache, die Sie in LuckyTemplates tun können, ist dieser Linieneffekt hier.

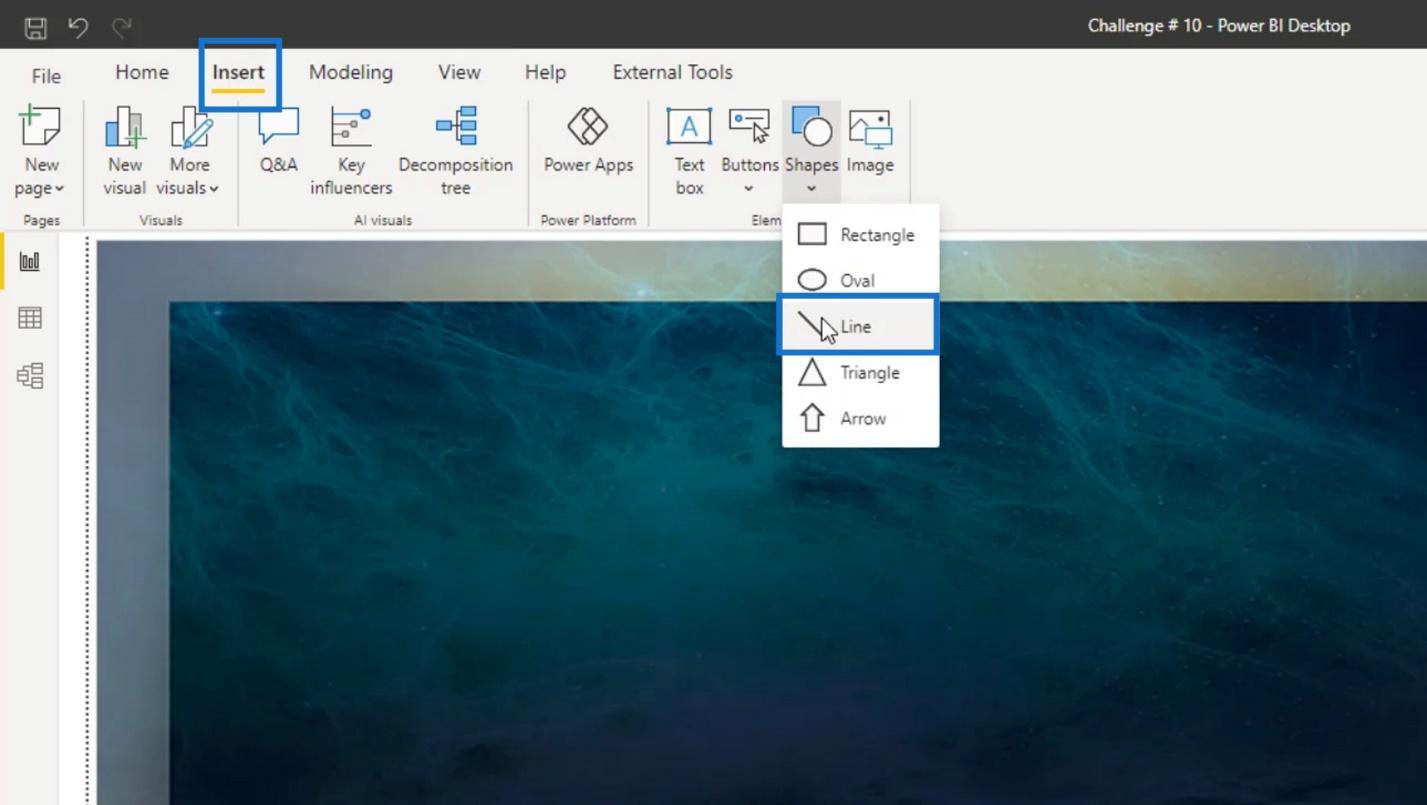
Um diesen Effekt zu erzielen, habe ich eine Linienform eingefügt.

Dann habe ich es auf der rechten Seite meiner Leinwand positioniert.

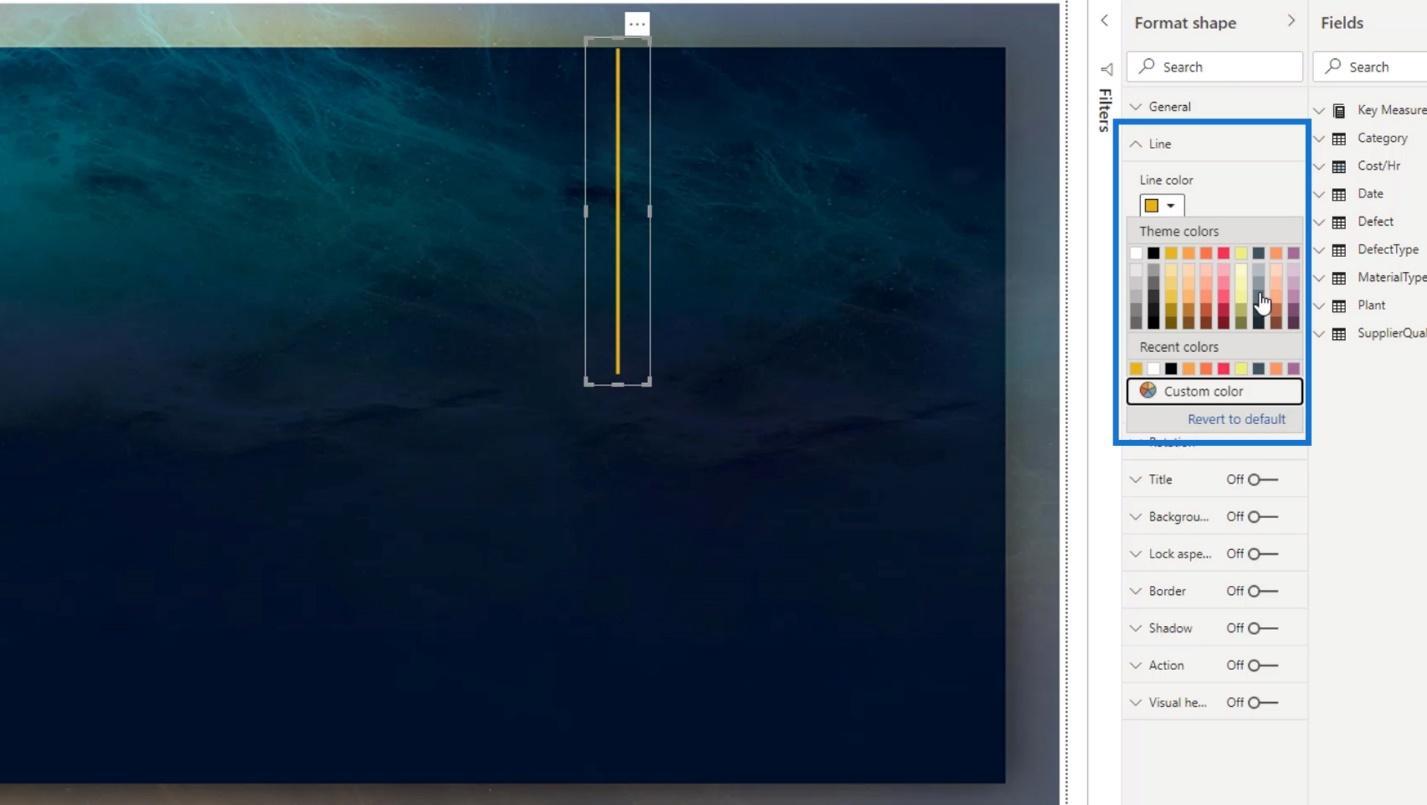
Danach habe ich die Farbe dieser Linie geändert, indem ich unter „Linienfarbe“ ausgewählt habe .

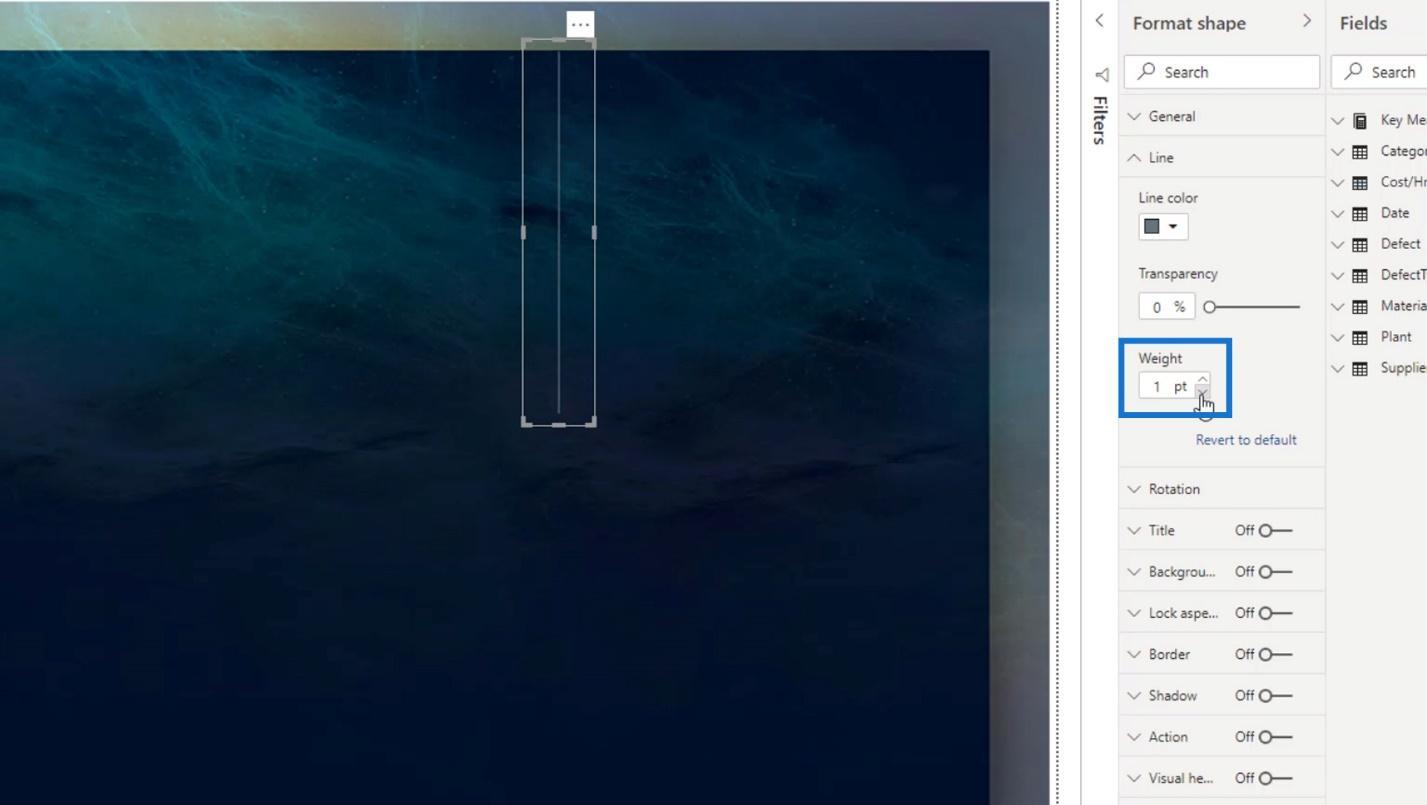
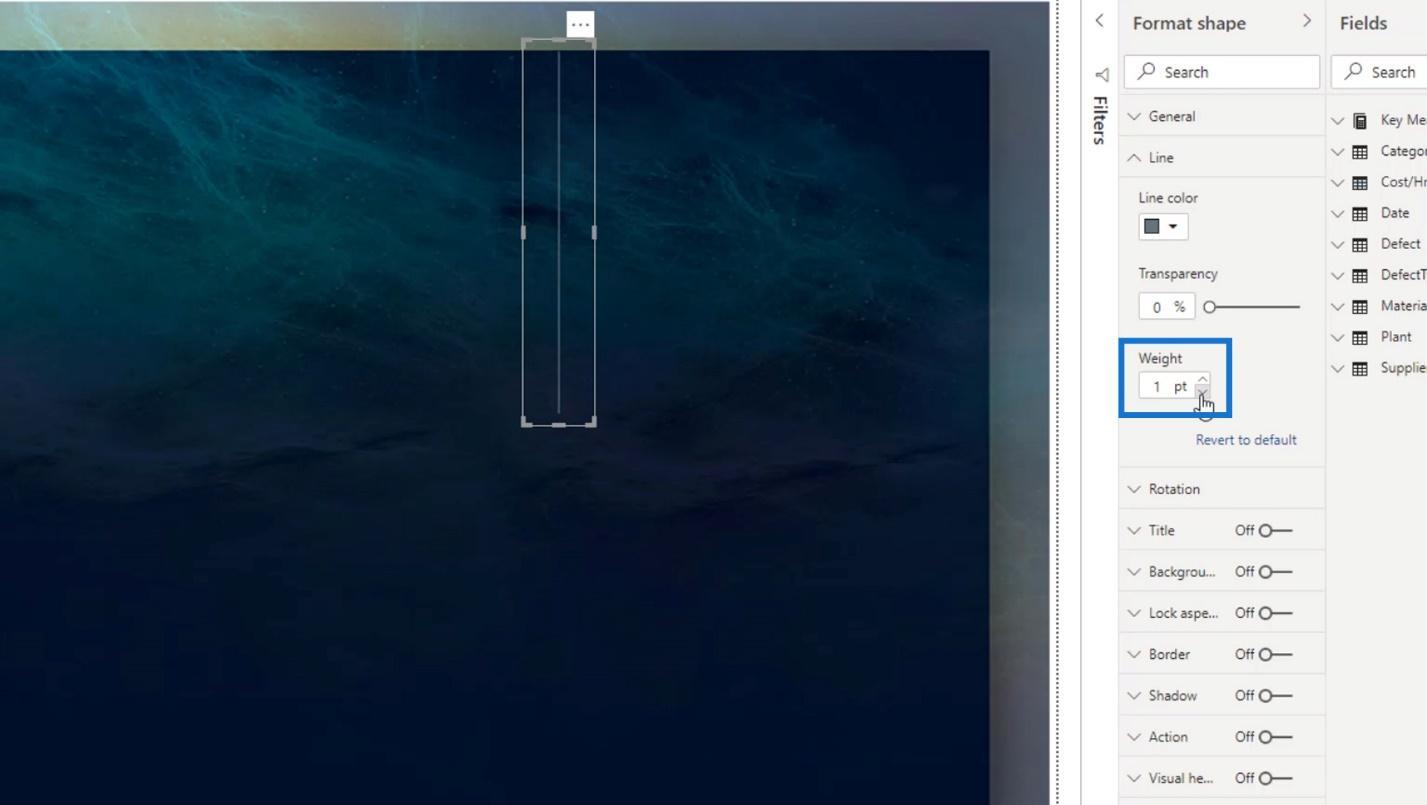
Ich habe auch die Stärke oder Dicke dieser Linie von 3 auf 1 geändert .

Zuletzt habe ich die Größe angepasst, um sie an die Höhe der Leinwand anzupassen.

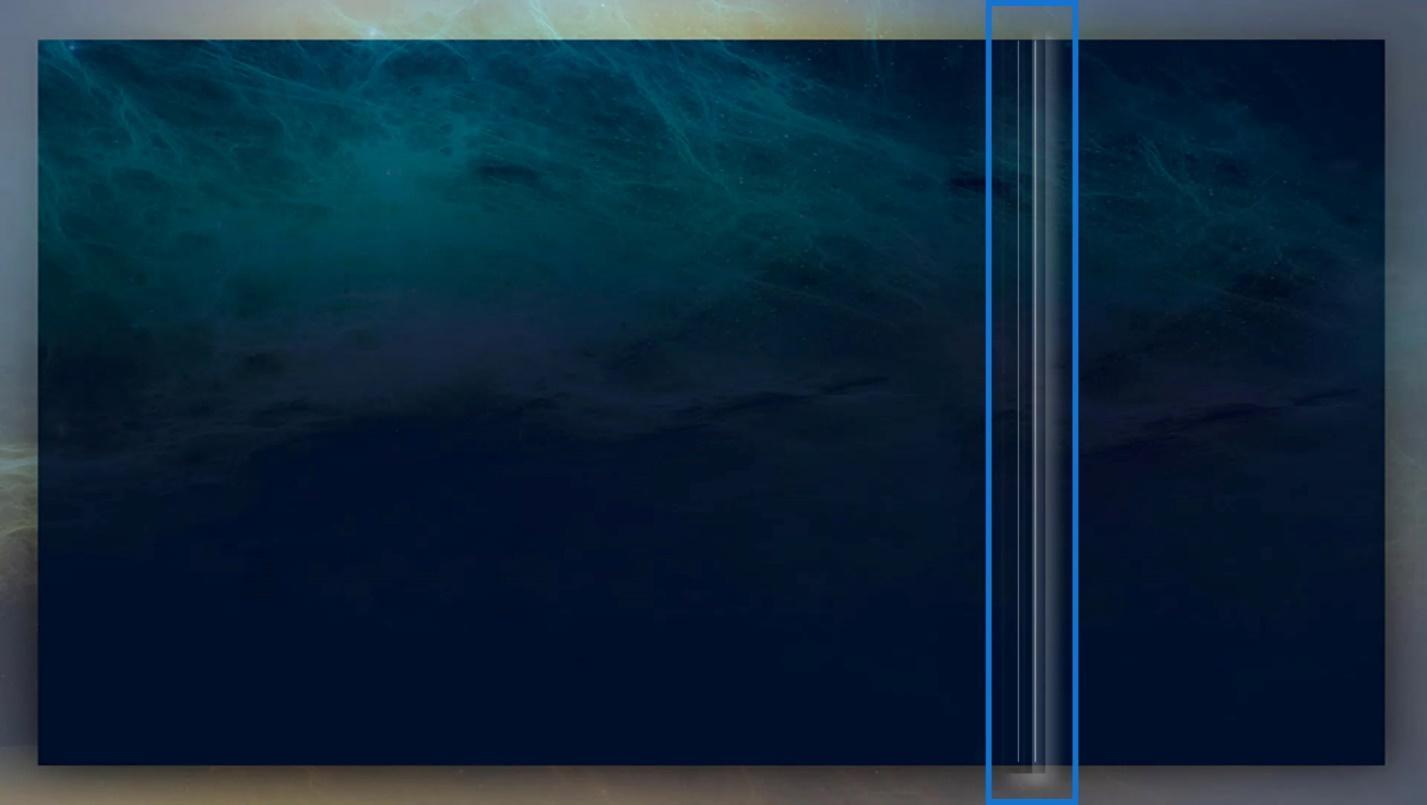
3. Schatteneffekt
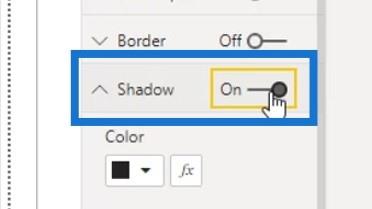
Für den Schatteneffekt habe ich hier die Option Schatten aktiviert .

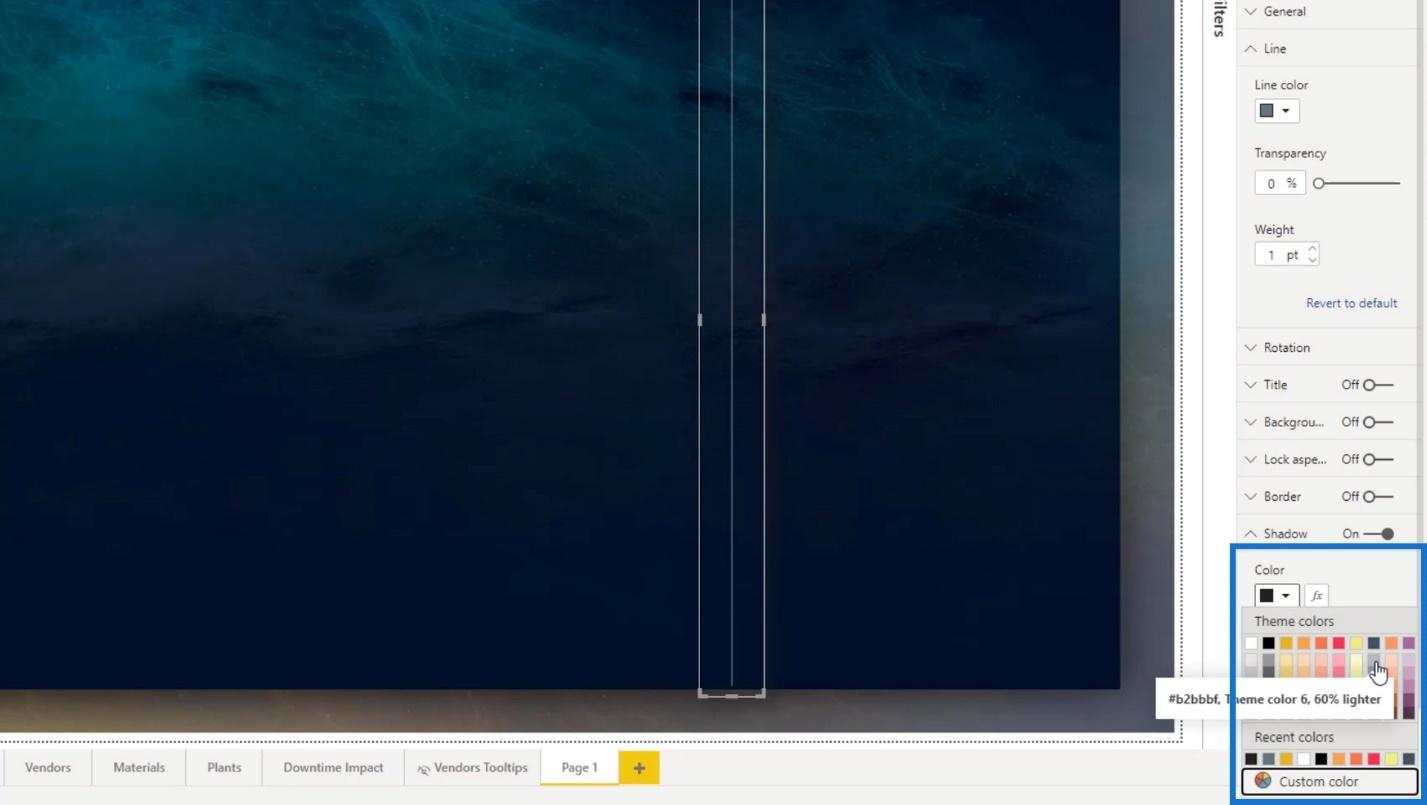
Dann habe ich die Farbe des Schattens geändert.

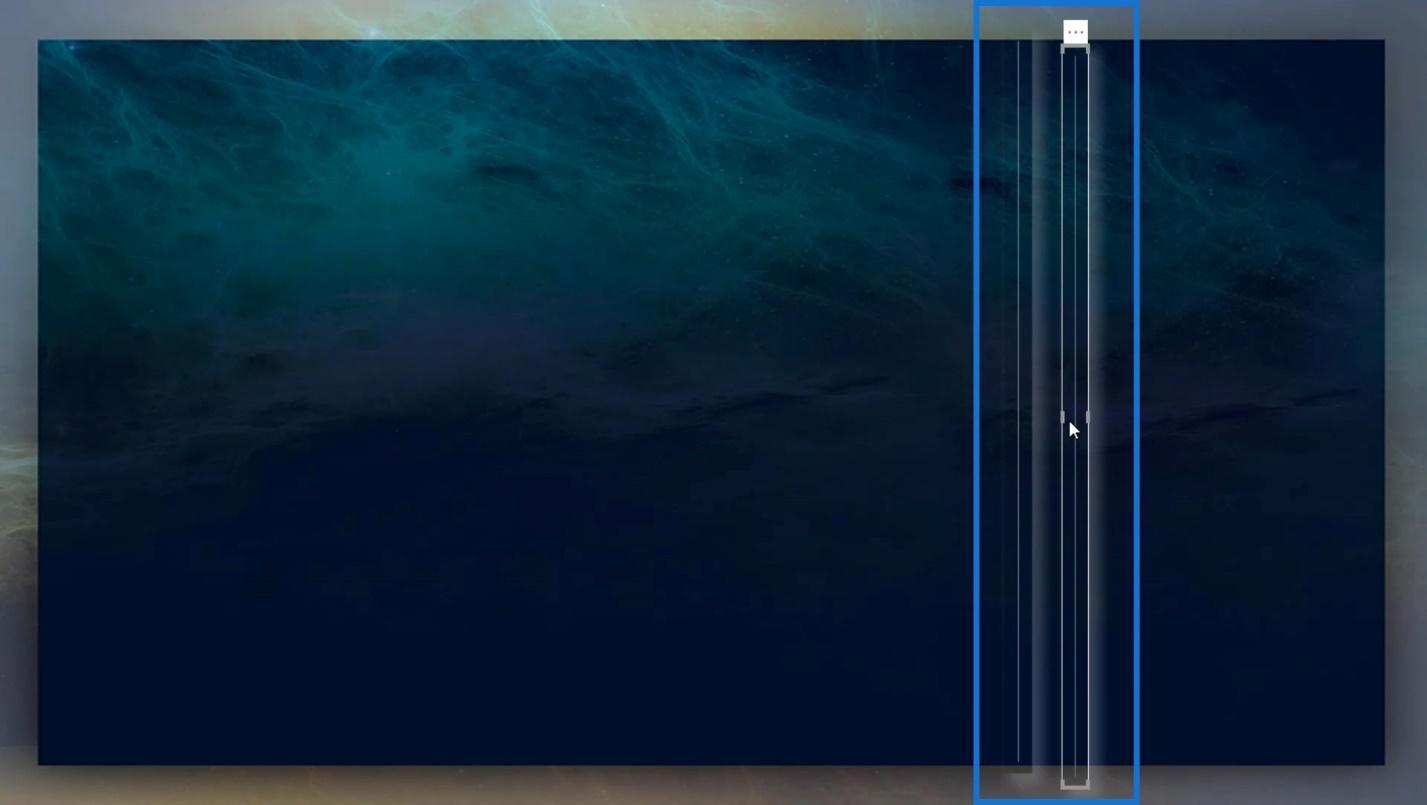
Es kam zu dieser Ausgabe. Ich möchte jedoch, dass die Linie am Anfangspunkt des Schattens liegt.

Also habe ich einfach die erste Zeile kopiert, die ich erstellt habe.

Dann habe ich es neben dem Schatten der ersten Zeile positioniert.

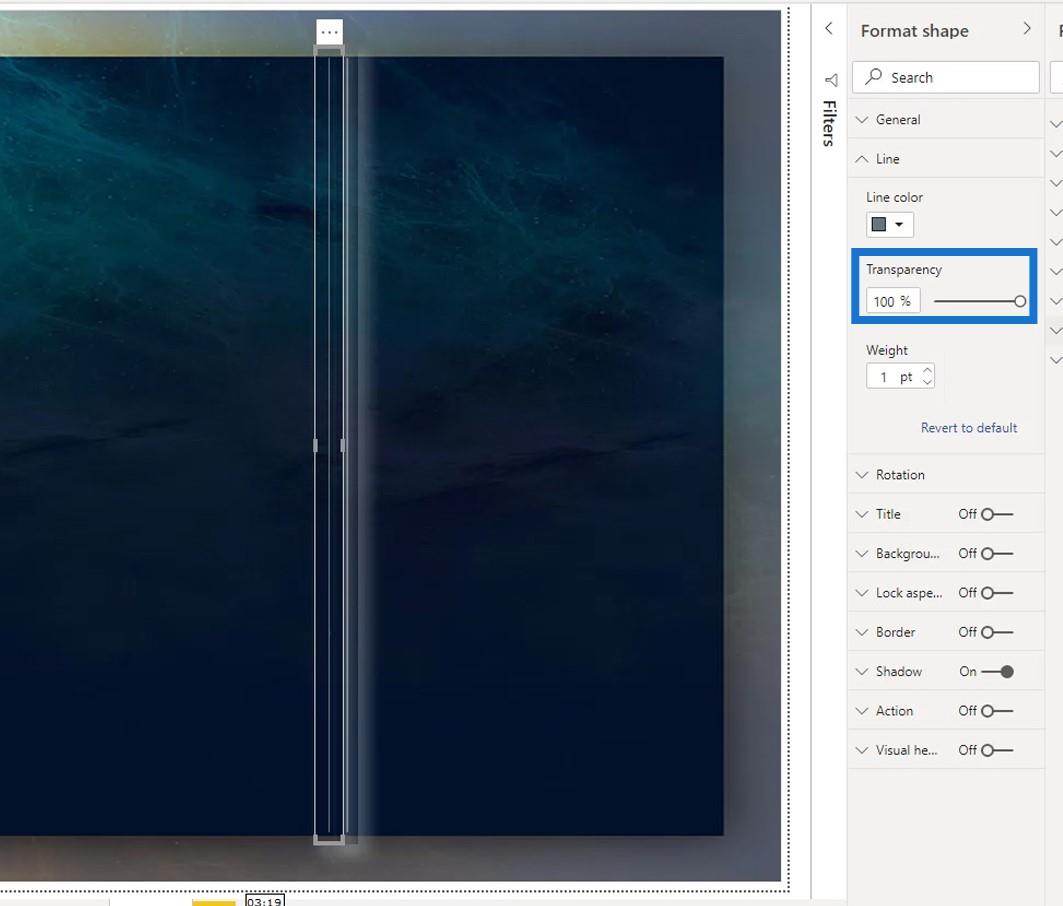
Für die erste Zeile habe ich sie transparent gemacht, indem ich die Transparenz auf 100 gesetzt habe .

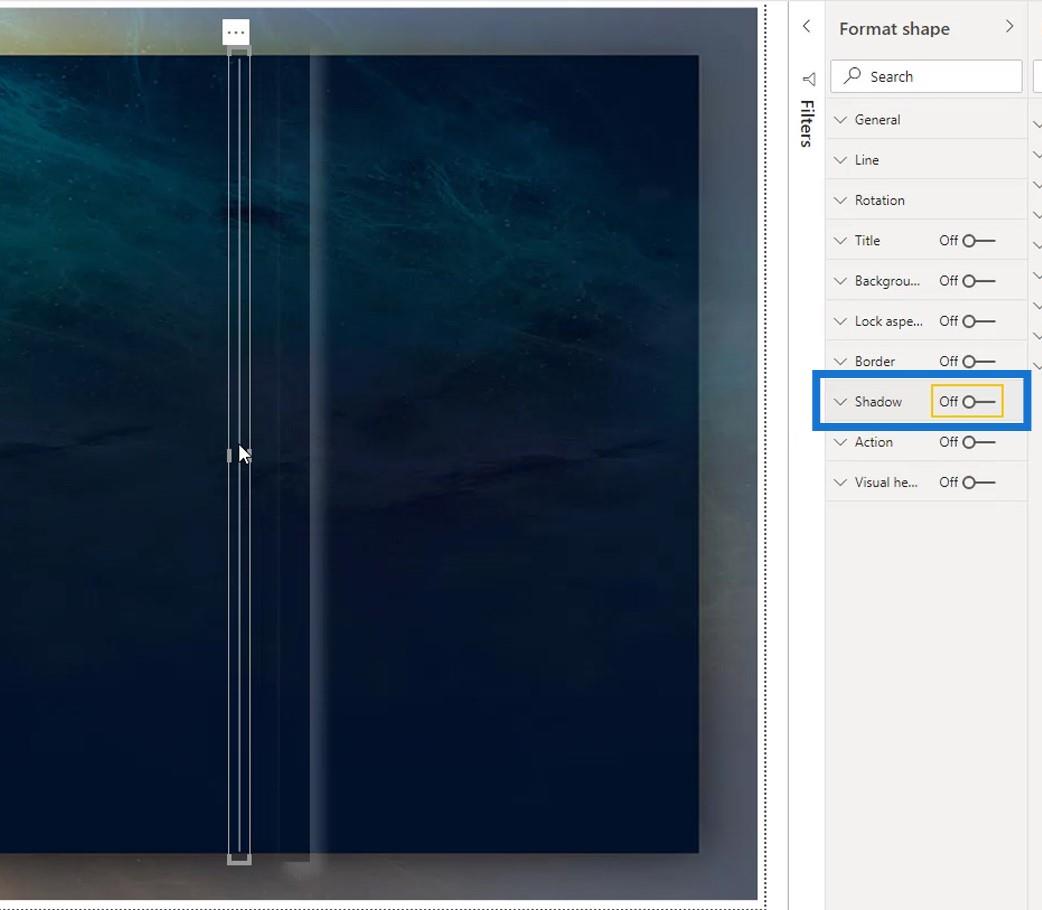
Für die zweite Zeile habe ich den Shadow entfernt .

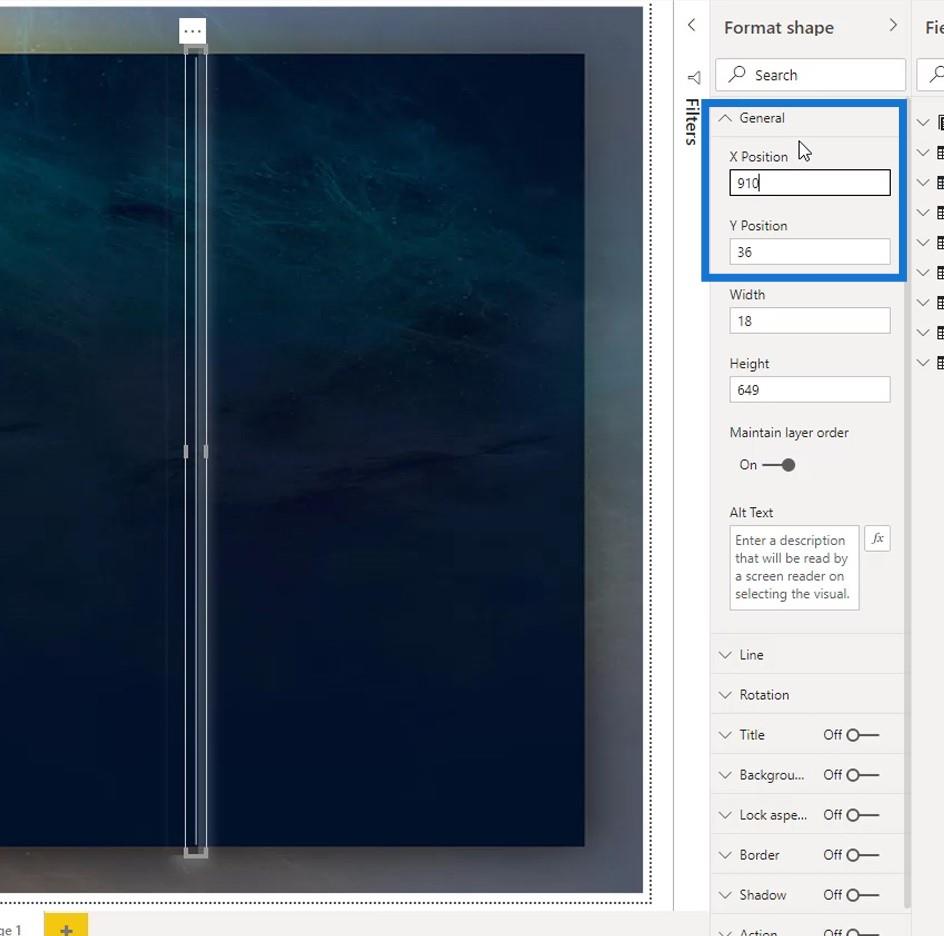
Um die zweite Form dann einfacher neben dem Schatten der ersten Form zu positionieren, habe ich hier ein paar Änderungen vorgenommen. Die X-Position dient zur Positionierung des Objekts von links nach rechts. Die Y-Position gilt für oben und unten.

Zum Schluss habe ich den Schatteneffekt gemacht.

Neuer LuckyTemplates-Kurs: Fortgeschrittene Visualisierungstechniken.
LuckyTemplates-Berichtsdesigns: So erhalten Sie Inspiration durch LuckyTemplates
Einfache Visualisierungstechniken für Ihre LuckyTemplates-Berichte
Abschluss
Zusammenfassend lässt sich sagen, dass Sie beim Entwerfen von Berichtslayouts in LuckyTemplates viele Dinge tun können. Sie können Online-Tools wie Canva, Crello und Google (zur Designinspiration) verwenden. Und wenn Sie beim Entwerfen von Elementen mehr Flexibilität wünschen, können Sie Designsoftware wie PowerPoint und Adobe Photoshop oder Illustrator verwenden.
Mein einziger Rat ist, etwas Zeit in die Erstellung eines Berichts zu investieren , insbesondere wenn Sie an den LuckyTemplates-Herausforderungen teilnehmen. Auf diese Weise wird es Ihnen nicht allzu schwer fallen, Ihrer Kreativität freien Lauf zu lassen, da Ihnen die Ideen nicht mehr ausgehen.
Weitere Beispiele und verwandte Inhalte finden Sie unter den folgenden Links.
Beifall!
Mudassir
In diesem Tutorial erfahren Sie, wie Sie mit Charticulator eine Streudiagramm-Visualisierung für Ihren LuckyTemplates-Bericht erstellen und entwerfen.
Erfahren Sie, wie Sie ein PowerApps-Suchfeld von Grund auf erstellen und es an das Gesamtthema Ihrer App anpassen.
Erlernen Sie ganz einfach zwei komplizierte Power Automate String-Funktionen, die in Microsoft Flows verwendet werden können – die Funktionen substring und indexOf.
Dieses Tutorial konzentriert sich auf die Power Query M-Funktion „number.mod“, um ein abwechselndes 0-1-Muster in der Datumstabelle zu erstellen.
In diesem Tutorial führe ich eine Prognosetechnik durch, bei der ich meine tatsächlichen Ergebnisse mit meinen Prognosen vergleiche und sie kumulativ betrachte.
In diesem Blog erfahren Sie, wie Sie mit Power Automate E-Mail-Anhänge automatisch in SharePoint speichern und E-Mails anschließend löschen.
Erfahren Sie, wie die Do Until Schleifensteuerung in Power Automate funktioniert und welche Schritte zur Implementierung erforderlich sind.
In diesem Tutorial erfahren Sie, wie Sie mithilfe der ALLSELECTED-Funktion einen dynamischen gleitenden Durchschnitt in LuckyTemplates berechnen können.
Durch diesen Artikel erhalten wir ein klares und besseres Verständnis für die dynamische Berechnung einer laufenden oder kumulativen Gesamtsumme in LuckyTemplates.
Erfahren und verstehen Sie die Bedeutung und ordnungsgemäße Verwendung der Power Automate-Aktionssteuerung „Auf jede anwenden“ in unseren Microsoft-Workflows.








