Streudiagramm-Visualisierungen mit Charticulator

In diesem Tutorial erfahren Sie, wie Sie mit Charticulator eine Streudiagramm-Visualisierung für Ihren LuckyTemplates-Bericht erstellen und entwerfen.
In diesem Tutorial erfahren Sie, wie Sie mit Charticulator ein Bullet-Diagramm erstellen . Dabei handelt es sich um verschiedene Balkendiagramme , die Daten in einem qualitativen Werte- oder Leistungsbereich anzeigen. Die Bereiche sind so konzipiert, dass sie Farben aufweisen, die je nach Intensität eines Werts variieren. Außerdem lernen und verstehen Sie, wie jede Entität im Bullet-Diagramm funktioniert und Informationen bereitstellt.
Inhaltsverzeichnis
Exportieren Sie einen Datensatz nach Charticulator
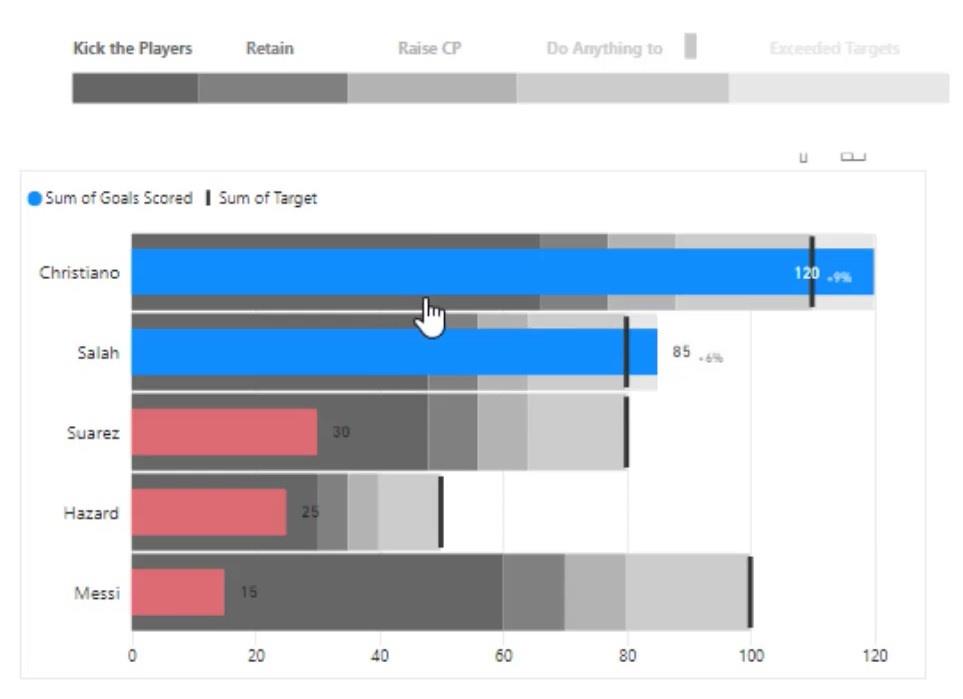
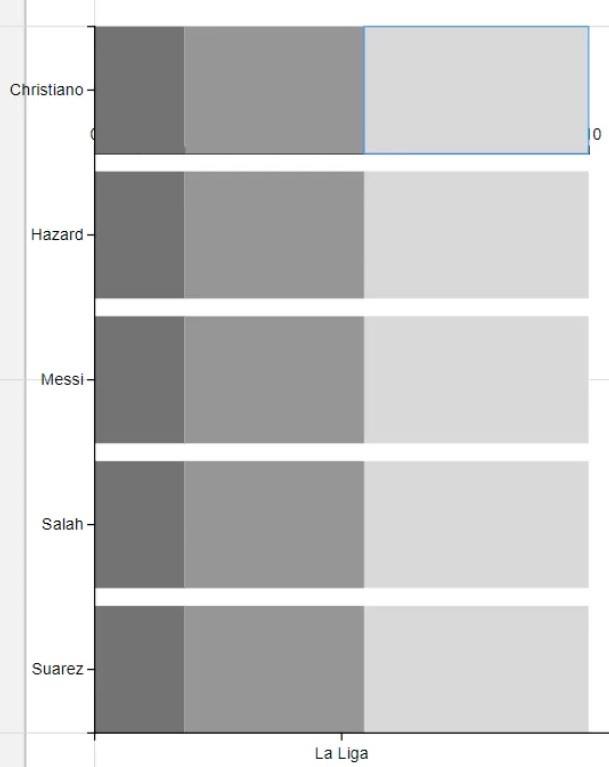
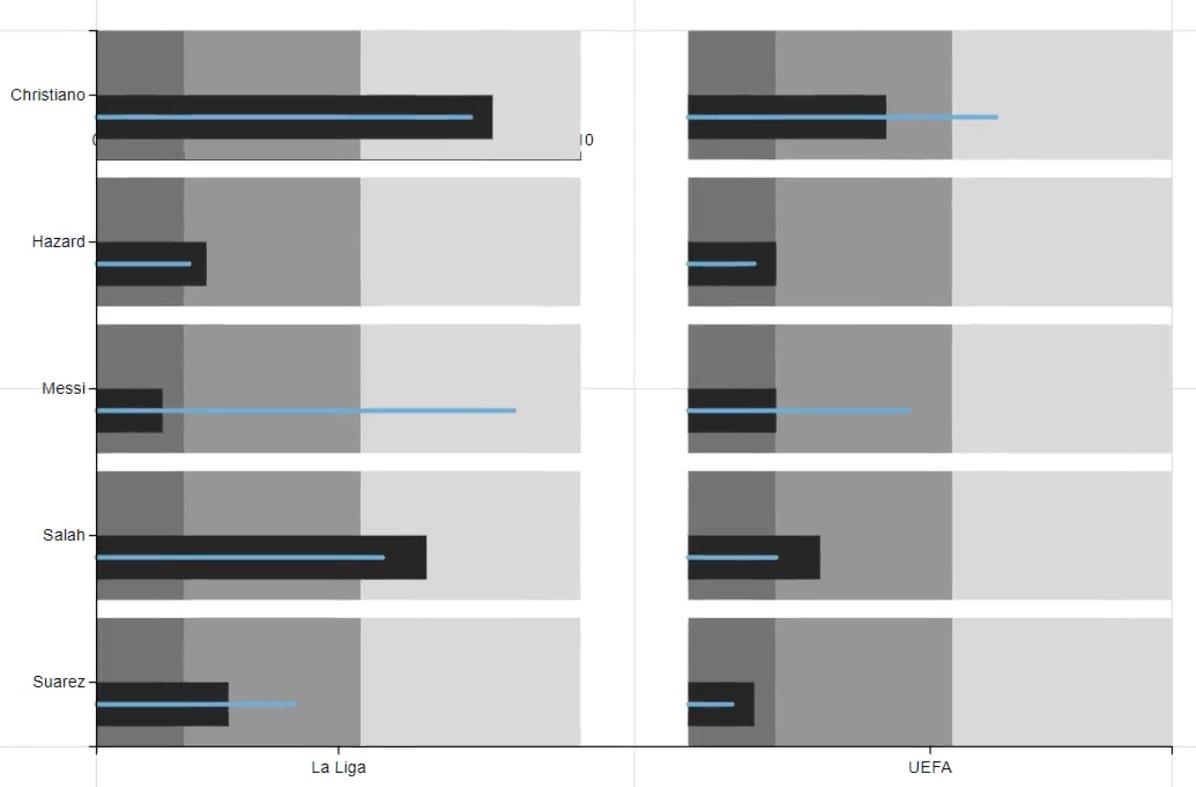
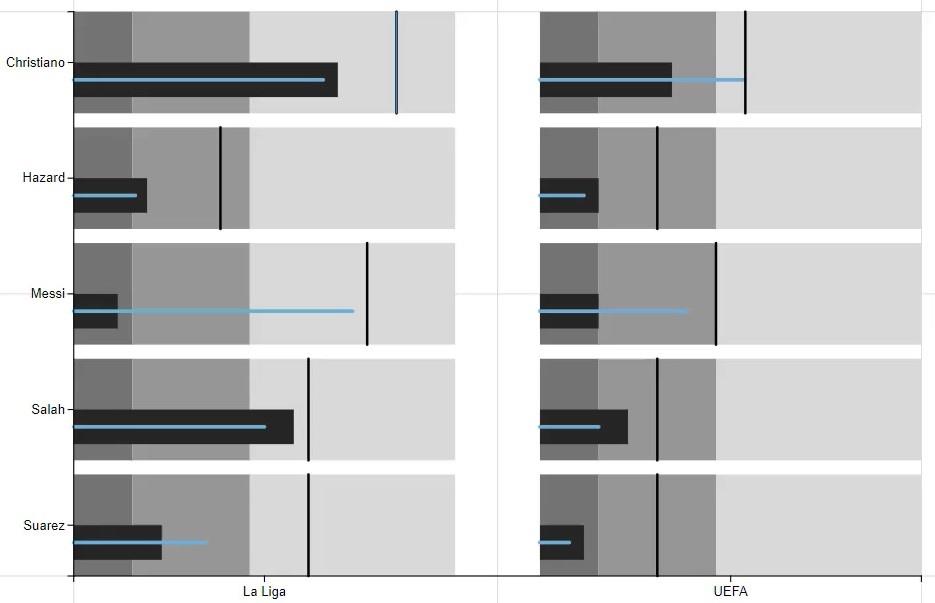
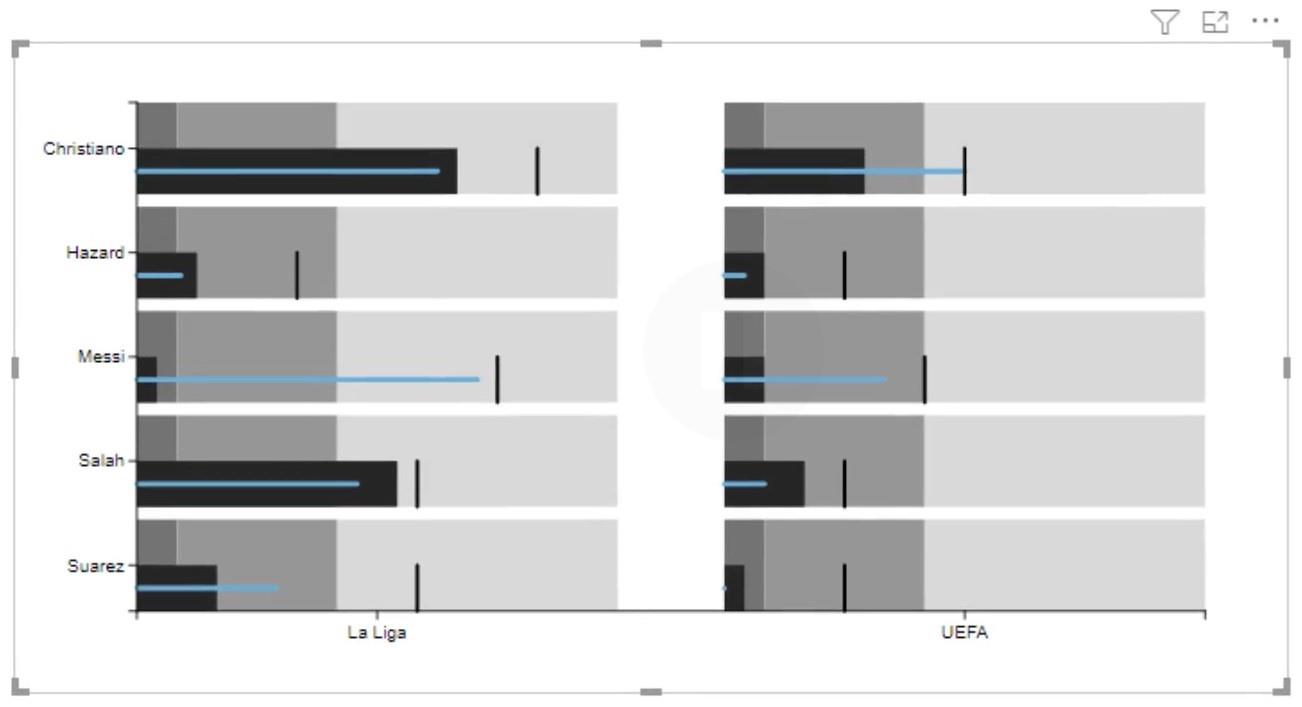
Dies ist das Bullet-Diagramm, das Sie neu erstellen werden.

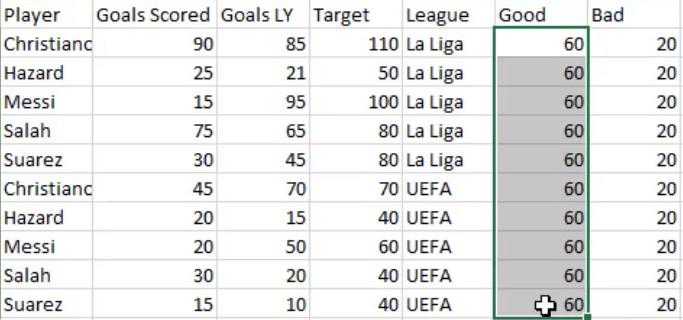
Zunächst müssen Sie im Charticulator einen Datensatz erstellen und exportieren. Dies ist der Datensatz, der in diesem Beispiel verwendet wird.

Gehen Sie als Nächstes zu charticulator.com und klicken Sie auf Charticulator starten.

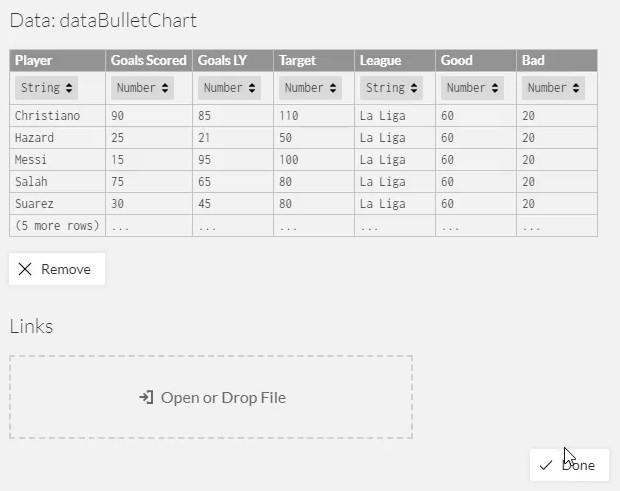
Suchen und öffnen Sie den Datensatz und klicken Sie auf „Fertig“. Danach können Sie mit der Erstellung des Diagramms im Charticulator-Canvas beginnen.

Richten Sie die Leinwand für das Bullet-Diagramm ein
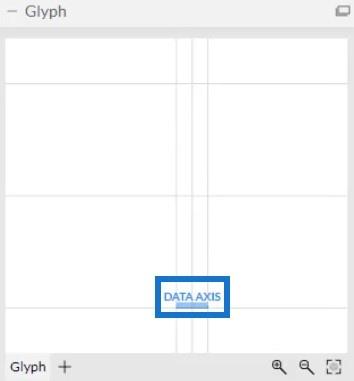
Platzieren Sie im Glyph-Canvas die Datenachse auf der X-Achse, damit sie mehrere Maße haben kann.


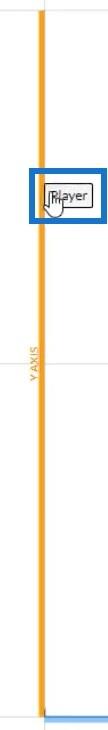
Platzieren Sie „Spieler“ auf der Y-Achse und „ Liga“ auf der X-Achse der tatsächlichen Leinwand.


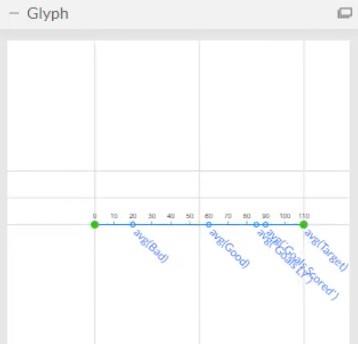
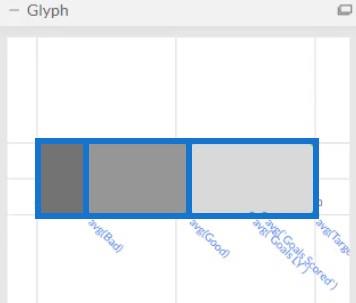
Bringen Sie dann alle Maße in die Glyph-Leinwand. Ziehen Sie „ Erzielte Tore “ , „Ziele LY“ , „Ziel “, „Gut “ und „ Schlecht “ und platzieren Sie sie in der Datenachse.

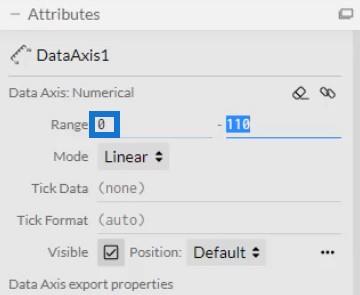
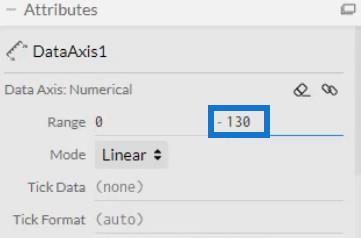
Legen Sie in den Attributen von DataAxis1 den Bereich auf 0 fest, sodass die Werte in der Datenachse bei 0 beginnen.

Erstellen Sie Balken für jeden Takt
Erstellen Sie nun für jeden Takt einen Balken, indem Sie Rechtecke aus Markierungen übernehmen. Die Balken sollten entlang des Maßbereichs platziert werden. Der Balken für die Messung „Schlecht“ muss bei 0 beginnen und bis zum Durchschnittspunkt (Schlecht) reichen . Für die Messung „Gut“ beginnen Sie den Balken vom Punkt „Durchschnitt“ (Schlecht) bis zum Punkt „Durchschnitt“ (Gut) . Erstellen Sie abschließend einen einzelnen Balken für „ Erzielte Tore“ , „Ziele LY “ und „ Ziel “ und platzieren Sie diesen Balken vom Durchschnittspunkt (Gut) bis zum Ende der Datenachse.

Ändern Sie dann die Farben der Balken, um sie hervorzuheben. Ihre Bullet-Chart-Visualisierung sieht nun so aus.

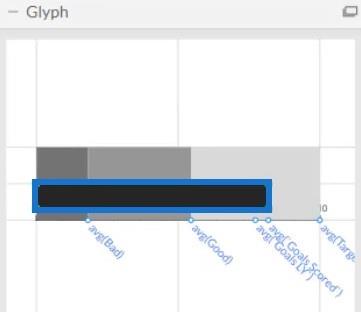
Platzieren Sie als Nächstes einen Balken von 0 bis zum Durchschnitt (Erzielte Tore) , um die durchschnittlich erzielten Tore hervorzuheben.

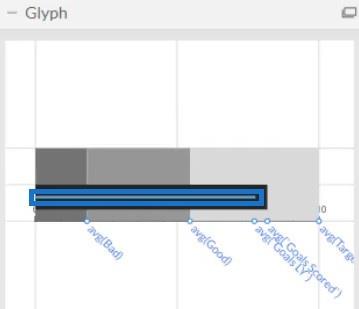
Erstellen Sie eine Linie von 0 bis zum Punkt avg(Goals LY ) und platzieren Sie sie in der Mitte der Zielleiste , um auch die durchschnittlichen Ziele des letzten Jahres hervorzuheben. Passen Sie die Breite und Farbe der Linie an Ihren bevorzugten Stil an.

So wird das Ergebnis aussehen.

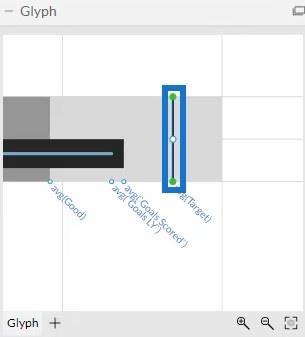
Als nächstes müssen die durchschnittlichen Ziele markiert werden. Passen Sie den Bereich auf der rechten Seite der Leiste in den DataAxis1-Attributen an, um Platz für die Ziele zu schaffen. Definieren Sie dann das Ziel, indem Sie eine Linie auf avg(Target) setzen . Sie können die Breite und Höhe der Linie nach Ihren Wünschen anpassen.


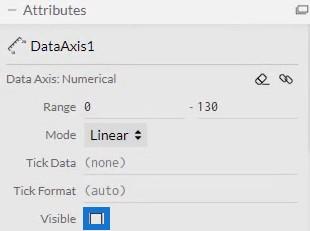
Öffnen Sie anschließend die Attribute von DataAxis1 und deaktivieren Sie das Kontrollkästchen Sichtbar, um die Datenachsenbeschriftungen im Canvas zu entfernen.

Sobald die Visualisierung fertig ist, sieht sie so aus.

Importieren Sie die Bullet-Chart-Datei in LuckyTemplates
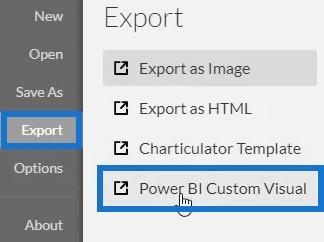
Speichern Sie die Datei und exportieren Sie sie nach LuckyTemplates Custom Visual.

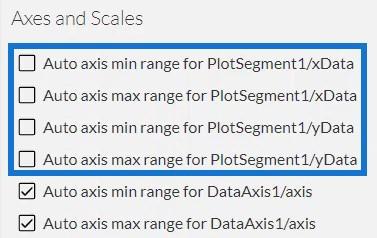
Deaktivieren Sie die Optionen für die automatische Achse, um Änderungen an den Achsen zu vermeiden, wenn ein Filterkontextübergang aufgerufen wird. Geben Sie dann einen visuellen Namen ein und exportieren Sie ihn nach LuckyTemplates.

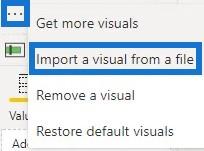
Öffnen Sie LuckyTemplates und importieren Sie die Bullet-Chart-Datei. Klicken Sie auf die Auslassungspunkte unter „Visualisierung“ und wählen Sie „Visual aus einer Datei importieren“ aus.

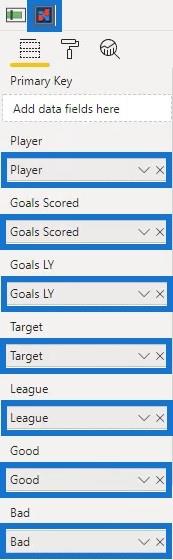
Klicken Sie auf den Link „Charticulator“ mit dem visuellen Namen des Diagramms und füllen Sie den Abschnitt „Felder“ mit den entsprechenden Daten.

Anschließend wird die Bullet-Chart-Visualisierung im LuckyTemplates-Dashboard angezeigt .

Einfache Visualisierungstechniken für Ihre LuckyTemplates-Berichte
unter Verwendung von Kennzahlen und Visualisierungen in LuckyTemplates
Abschluss
Mit Bullet Charts können Sie viele Daten erfassen und darstellen. Dabei handelt es sich um eine Kombination verschiedener Kennzahlen, dargestellt durch Balken und Linien, die Aufschluss über die verwendeten Kategorien geben. Sie werden hauptsächlich zur Überwachung von Fortschritten, Leistungen und Zielen eines Subjekts in Datenberichten verwendet.
Mudassir
In diesem Tutorial erfahren Sie, wie Sie mit Charticulator eine Streudiagramm-Visualisierung für Ihren LuckyTemplates-Bericht erstellen und entwerfen.
Erfahren Sie, wie Sie ein PowerApps-Suchfeld von Grund auf erstellen und es an das Gesamtthema Ihrer App anpassen.
Erlernen Sie ganz einfach zwei komplizierte Power Automate String-Funktionen, die in Microsoft Flows verwendet werden können – die Funktionen substring und indexOf.
Dieses Tutorial konzentriert sich auf die Power Query M-Funktion „number.mod“, um ein abwechselndes 0-1-Muster in der Datumstabelle zu erstellen.
In diesem Tutorial führe ich eine Prognosetechnik durch, bei der ich meine tatsächlichen Ergebnisse mit meinen Prognosen vergleiche und sie kumulativ betrachte.
In diesem Blog erfahren Sie, wie Sie mit Power Automate E-Mail-Anhänge automatisch in SharePoint speichern und E-Mails anschließend löschen.
Erfahren Sie, wie die Do Until Schleifensteuerung in Power Automate funktioniert und welche Schritte zur Implementierung erforderlich sind.
In diesem Tutorial erfahren Sie, wie Sie mithilfe der ALLSELECTED-Funktion einen dynamischen gleitenden Durchschnitt in LuckyTemplates berechnen können.
Durch diesen Artikel erhalten wir ein klares und besseres Verständnis für die dynamische Berechnung einer laufenden oder kumulativen Gesamtsumme in LuckyTemplates.
Erfahren und verstehen Sie die Bedeutung und ordnungsgemäße Verwendung der Power Automate-Aktionssteuerung „Auf jede anwenden“ in unseren Microsoft-Workflows.








