Streudiagramm-Visualisierungen mit Charticulator

In diesem Tutorial erfahren Sie, wie Sie mit Charticulator eine Streudiagramm-Visualisierung für Ihren LuckyTemplates-Bericht erstellen und entwerfen.
In diesem Tutorial besprechen wir ein benutzerdefiniertes Visual namens Bullet-Diagramme . Sie werden hauptsächlich zur Messung der Leistung im Vergleich zu Zielvorgaben oder Vorjahren verwendet.
Aufzählungsdiagramme sind nützliche visuelle Elemente zum Vergleich von Mitarbeiterleistungen, Versandzielen, Verkaufszielen, Produktionszielen und vielem mehr.
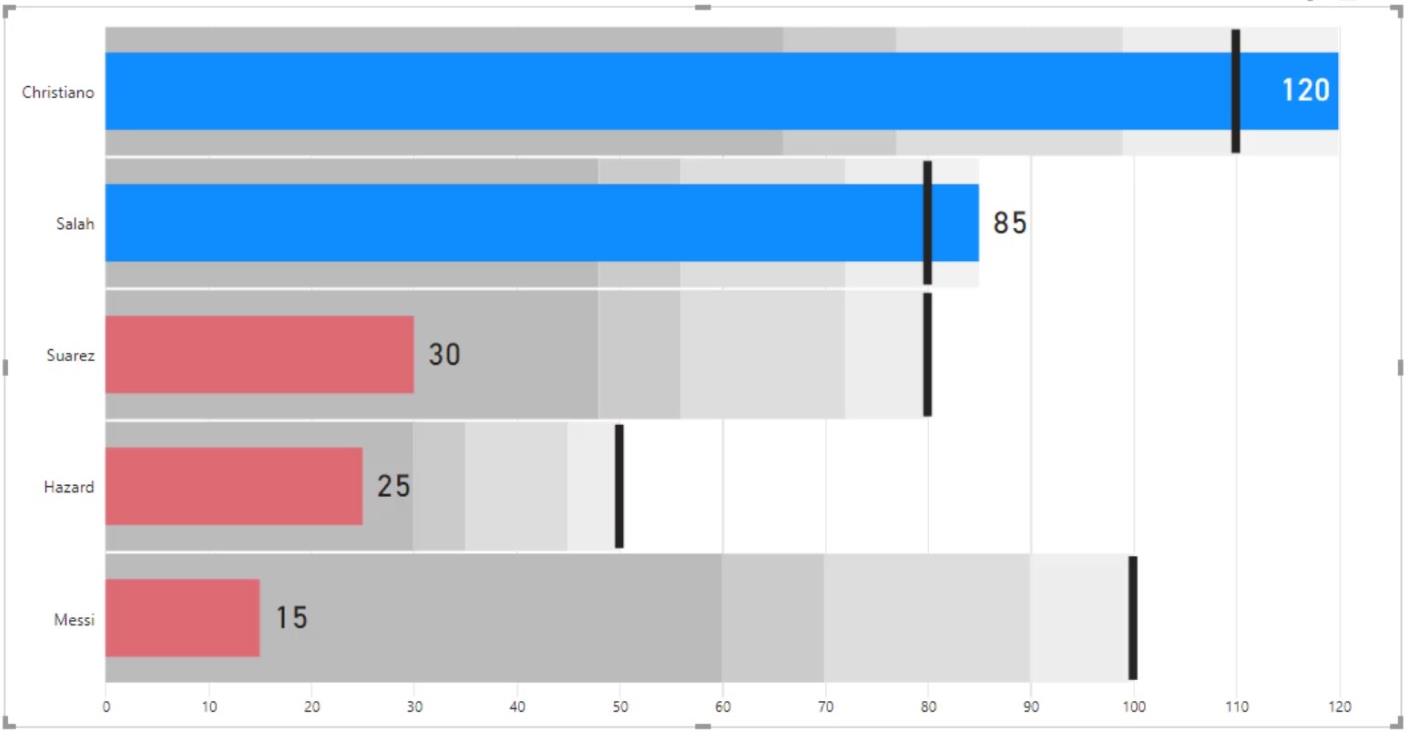
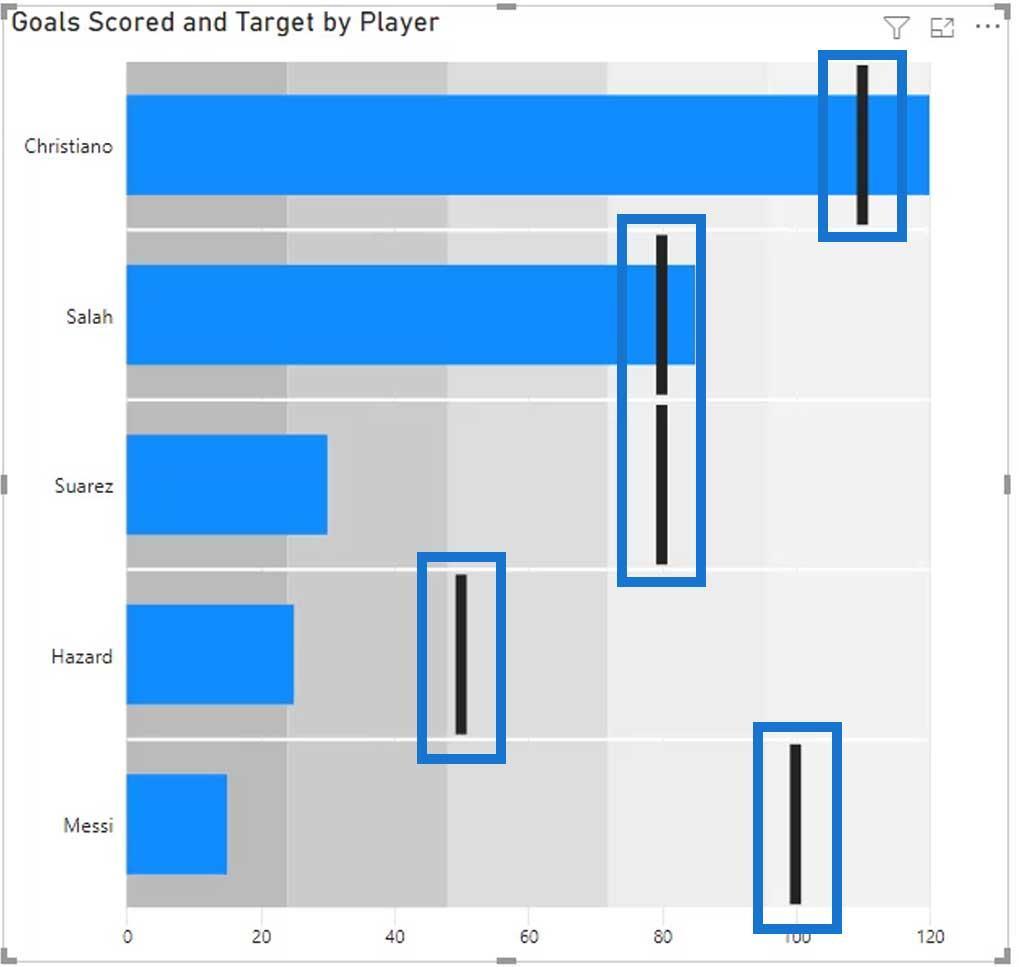
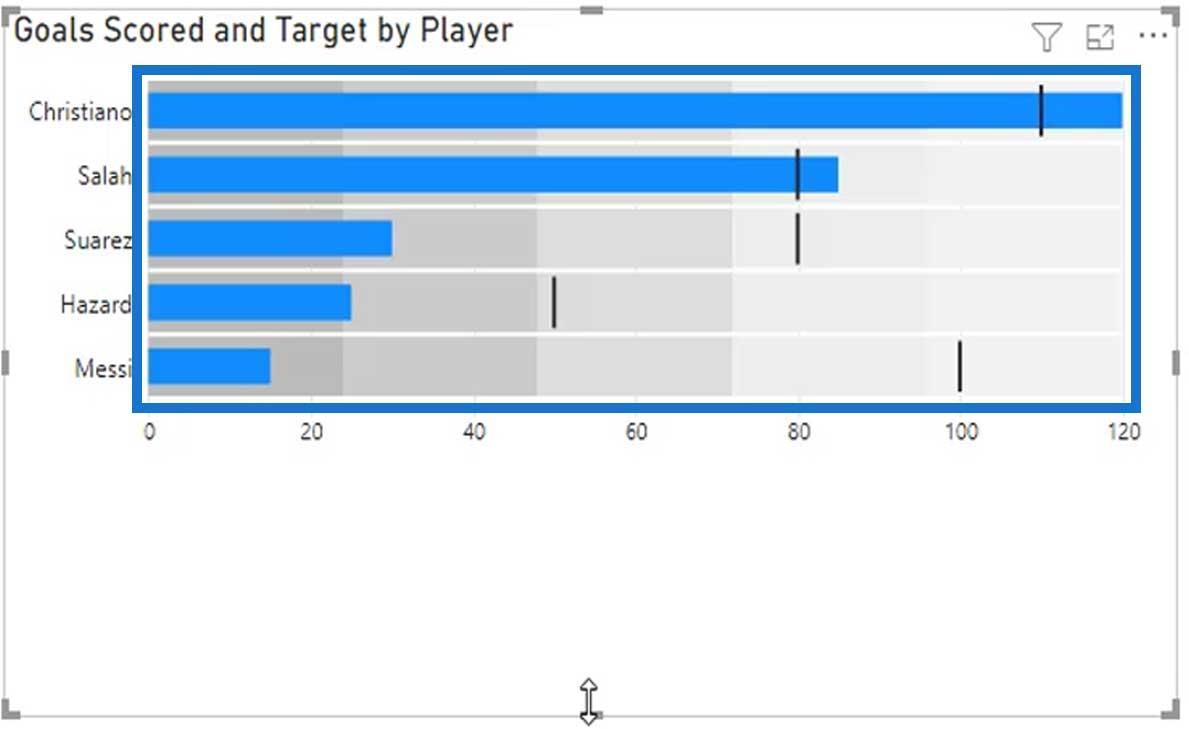
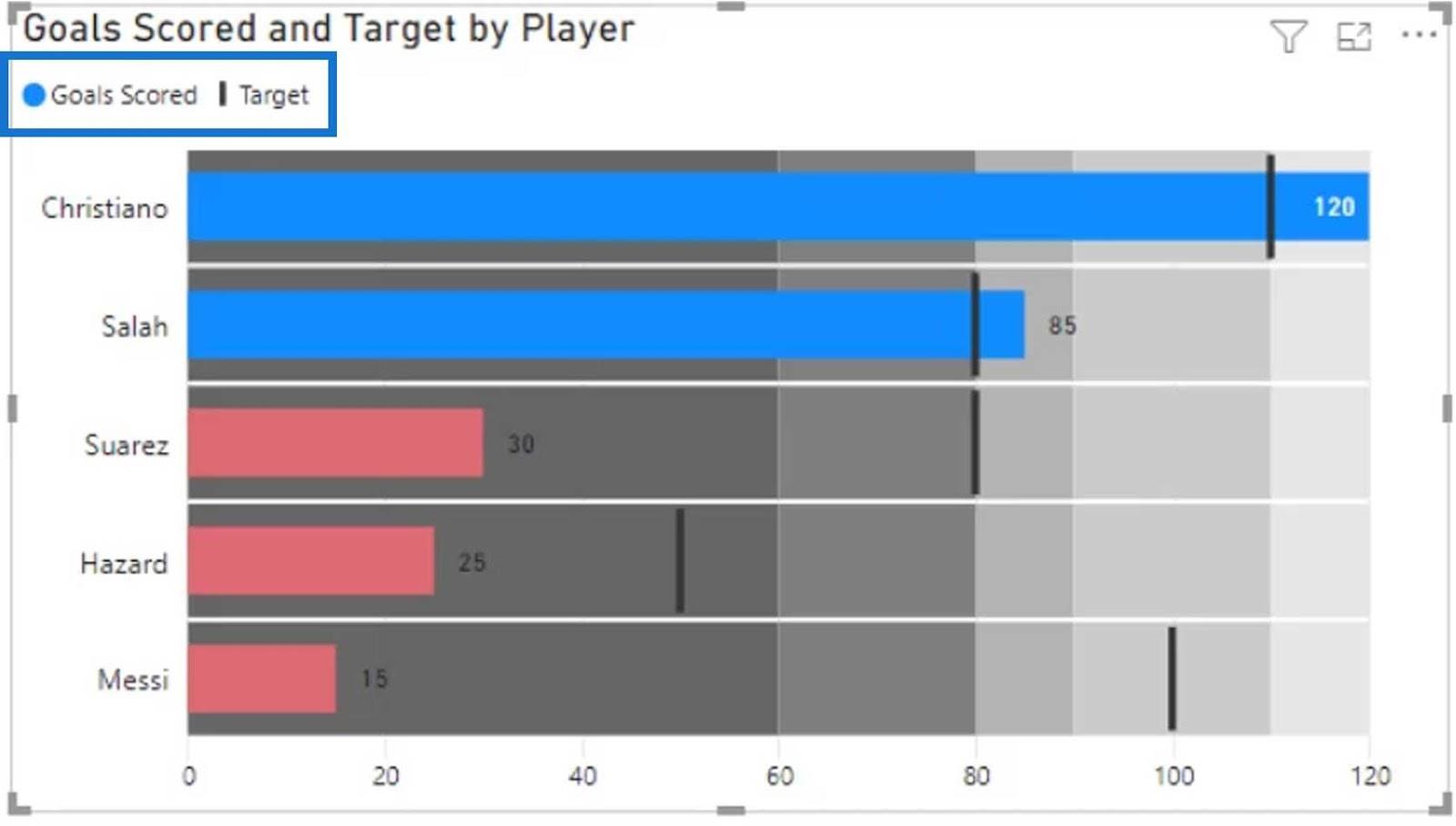
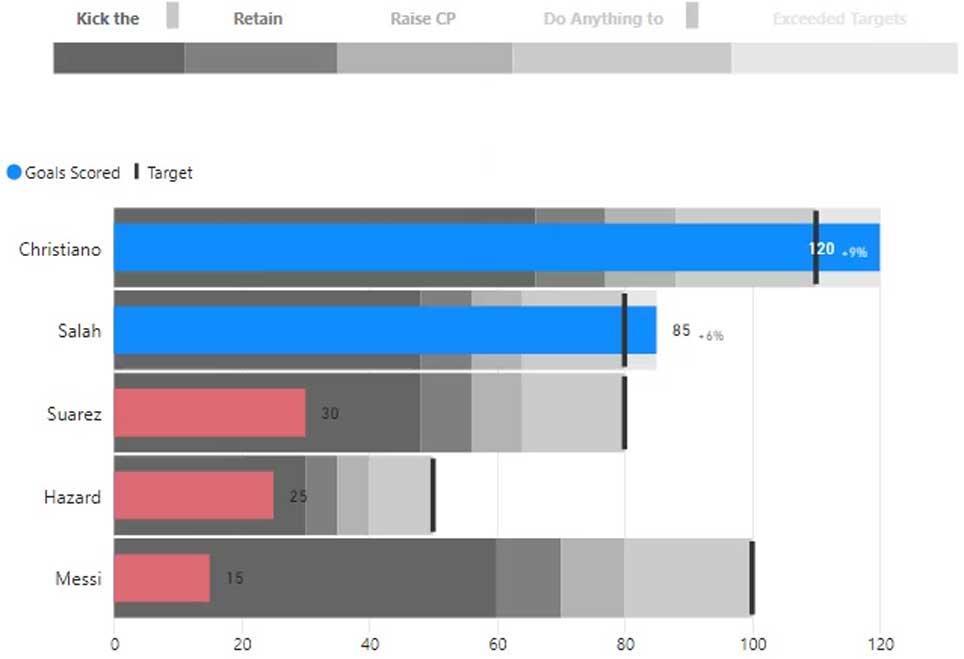
Dies ist ein Beispiel für ein Bullet-Diagramm, das ich erstellt habe. Wir besprechen, wie ich dieses Aufzählungsdiagramm erstellt habe und welche Dinge wir in dieser speziellen benutzerdefinierten Visualisierung tun können.

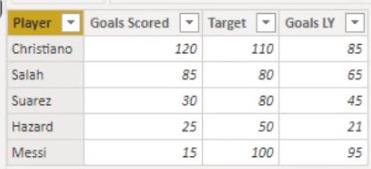
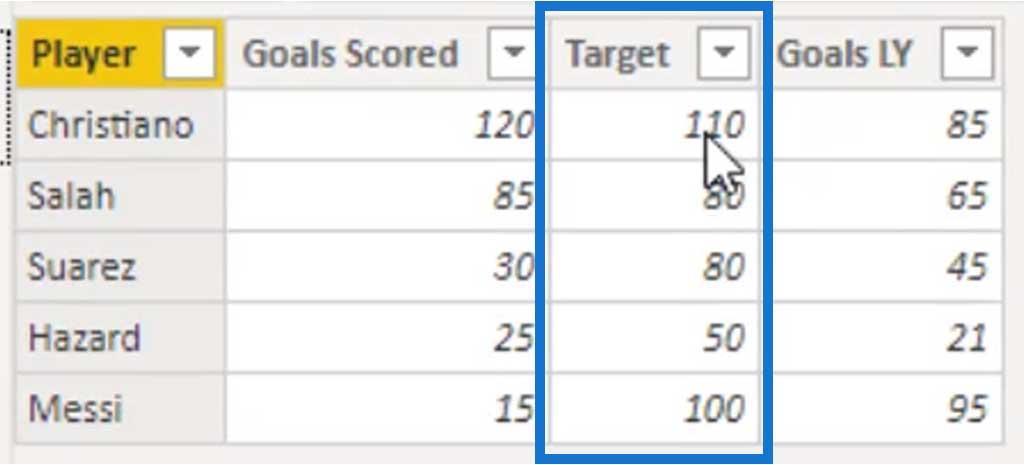
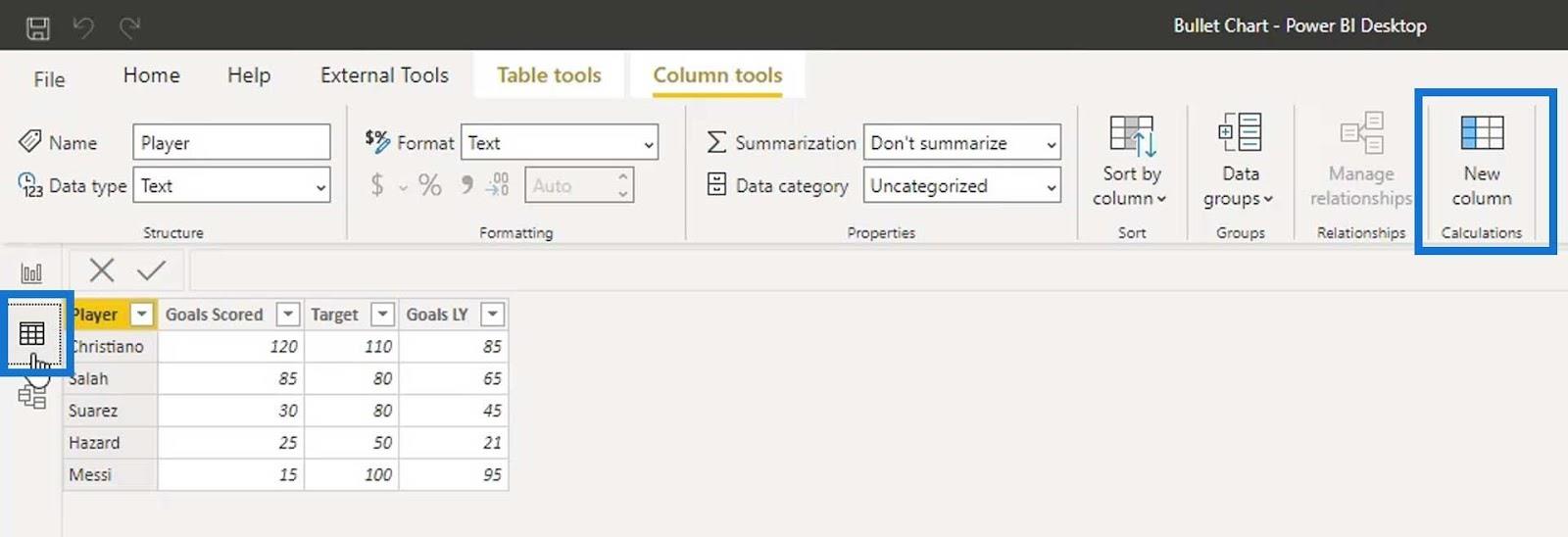
Dies sind die Daten, die wir in diesem Beispiel verwenden werden. Es enthält die Spielernamen, erzielte Tore, Ziele und Tore für das letzte Jahr. Später in diesem Tutorial erstellen wir Kennzahlen für die berechneten Spalten.

Inhaltsverzeichnis
Erstellen von Bullet-Diagrammen in LuckyTemplates
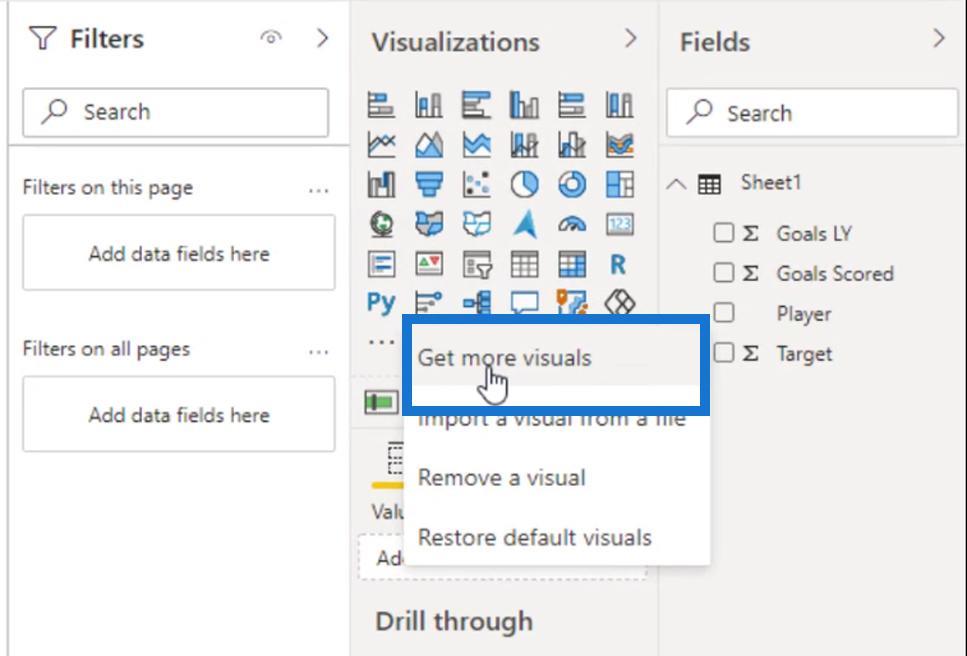
Das Bullet-Diagramm, das wir in diesem Tutorial verwenden, wird vom Marktplatz importiert. Klicken Sie hier auf die 3 Punkte und dann auf „ Weitere Bilder erhalten “.

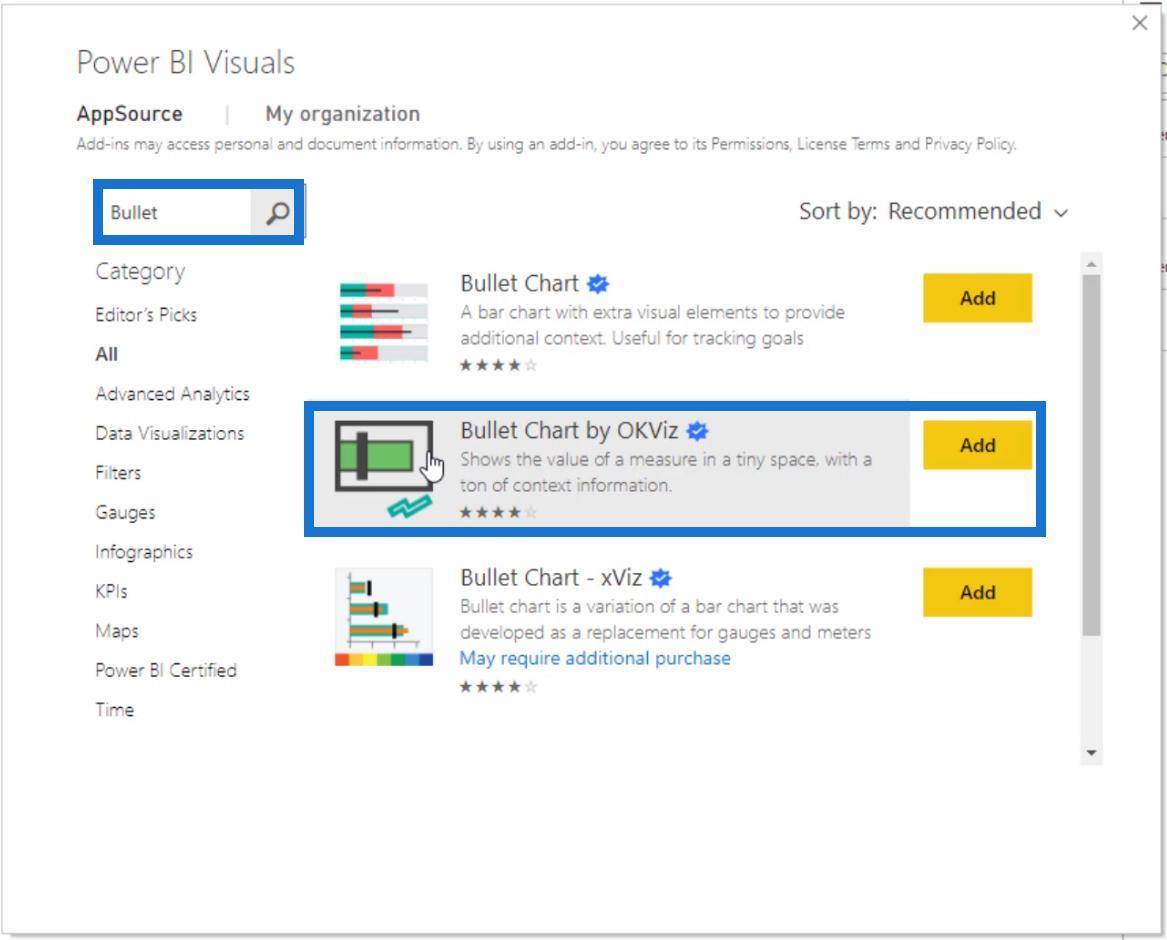
Suchen Sie nach „ Bullet “ und fügen Sie dann das Bullet Chart von OKViz hinzu .

Dies ist die Option, die ich bevorzuge, da sie auch die negativen Werte auf der anderen Seite anzeigt, wenn wir sie in unseren Daten haben.

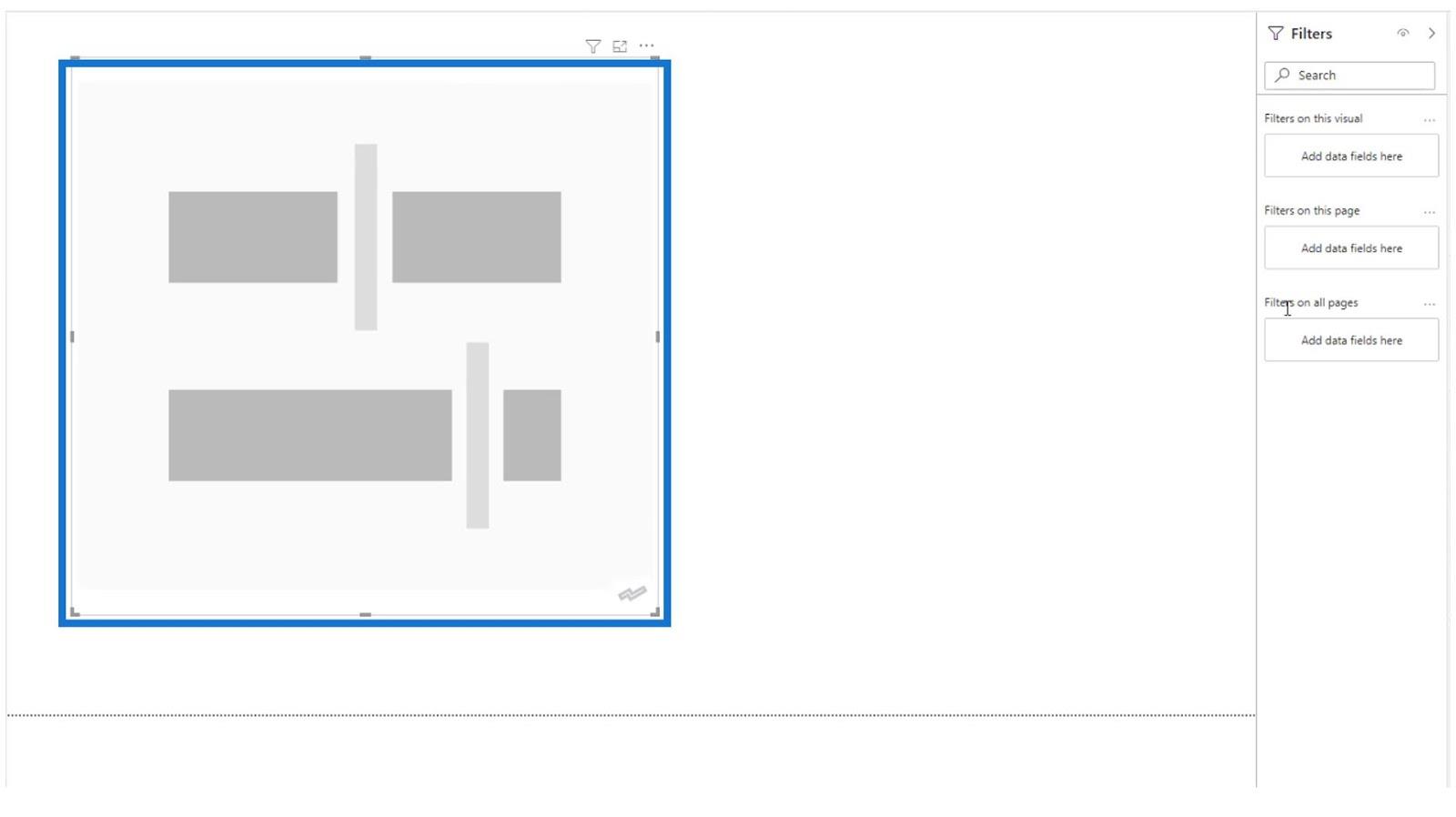
Fügen wir dieses Bild auf unserer Berichtsseite hinzu und ändern Sie die Größe.

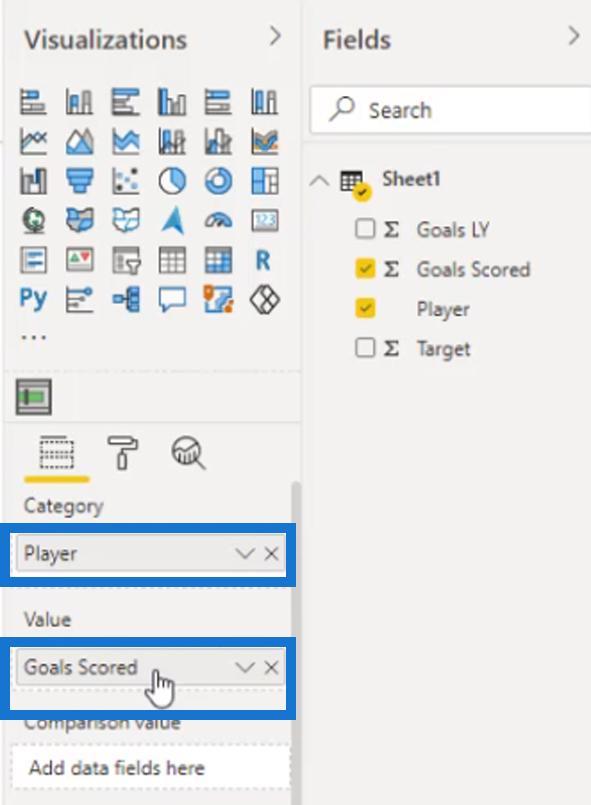
Fügen Sie dann den Spieler für das Feld „Kategorie “ und die Kennzahl „Erzielte Tore“ für das Feld „Wert“ hinzu .

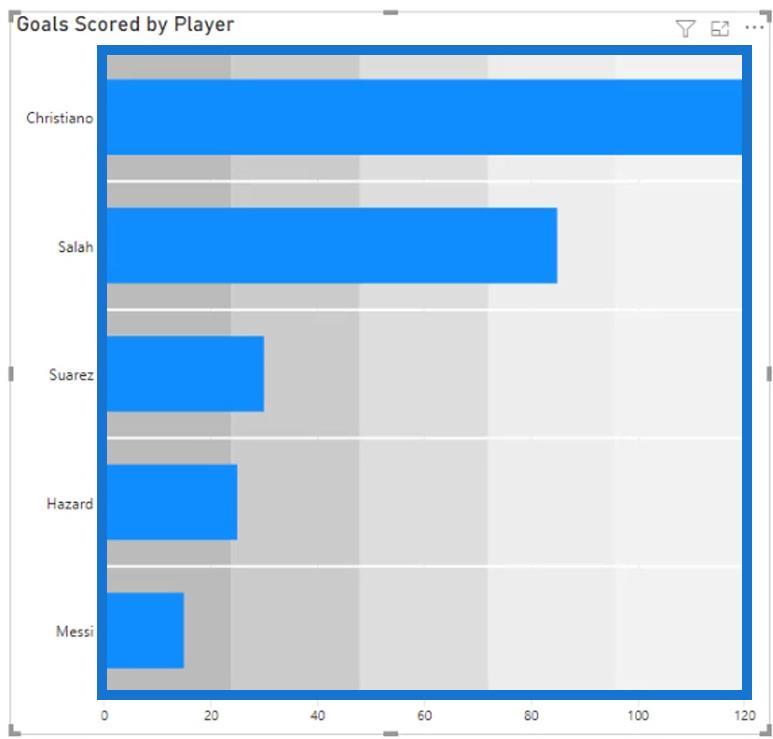
Wir sollten diese Ausgabe erhalten. Wie Sie sehen können, haben wir derzeit Streifen in unserem Bullet-Chart. Diese werden durch die verschiedenen Grautöne dargestellt.

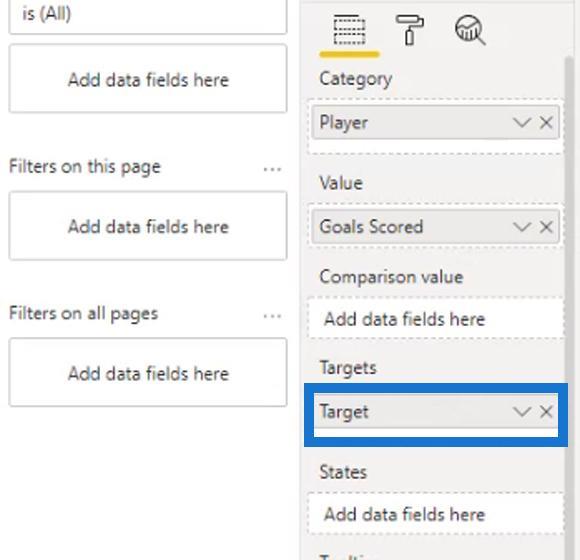
Ziehen wir nun die Zielkennzahl in das Feld „Ziele“ .

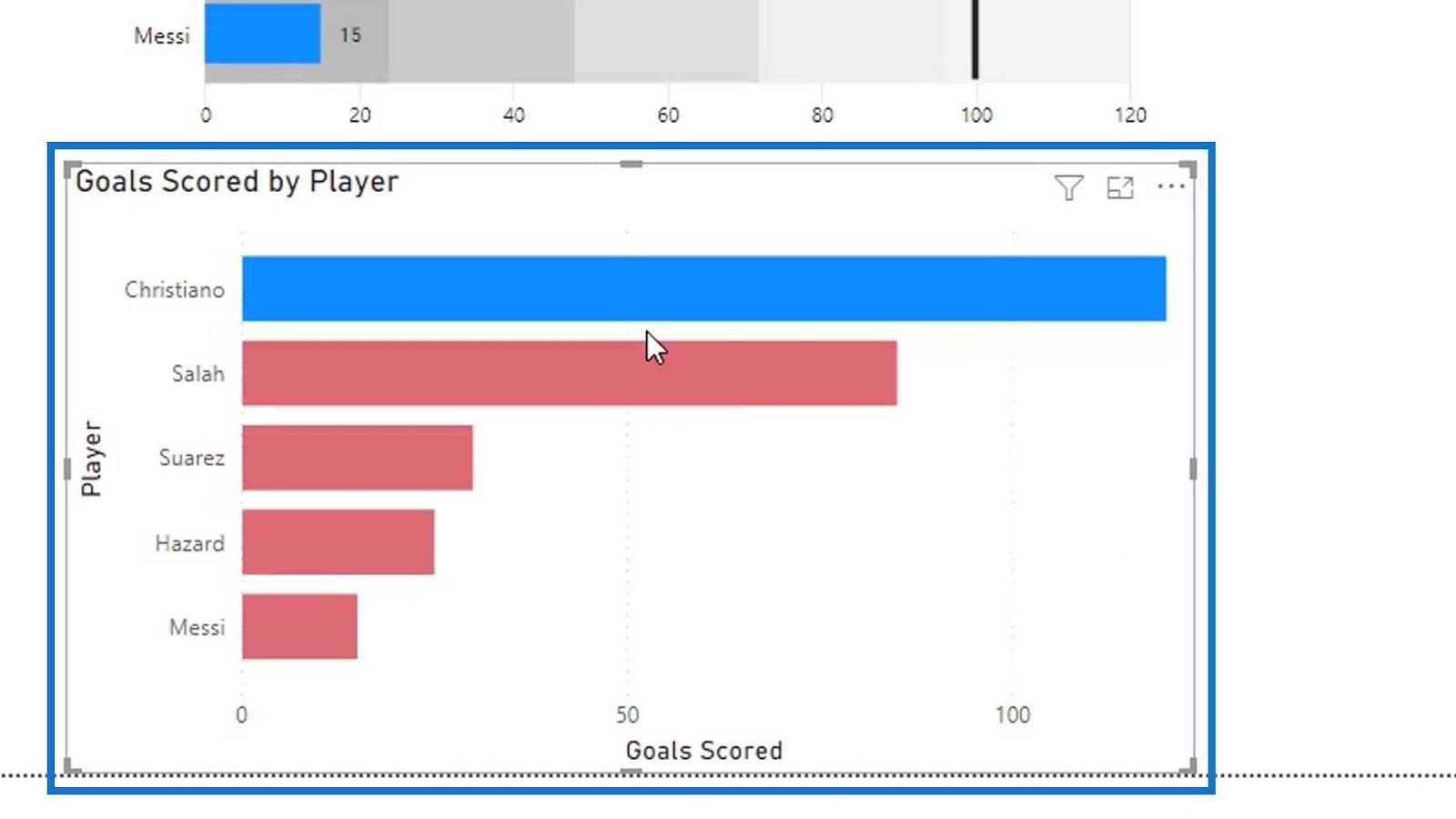
Anschließend werden unserer Ausgabe Zielmarkierungen hinzugefügt.

Ändern von Bullet-Diagrammen in LuckyTemplates
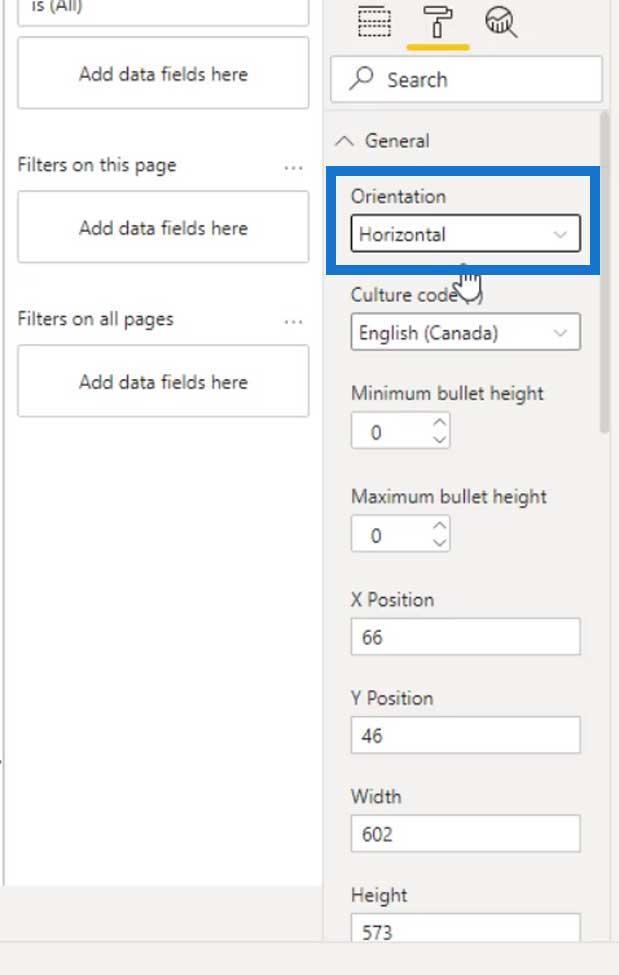
Im Abschnitt „ Allgemein “ der Registerkarte „Formatierung “ können wir bei Bedarf auch die Ausrichtung unseres Bildmaterials in „Vertikal“ ändern.

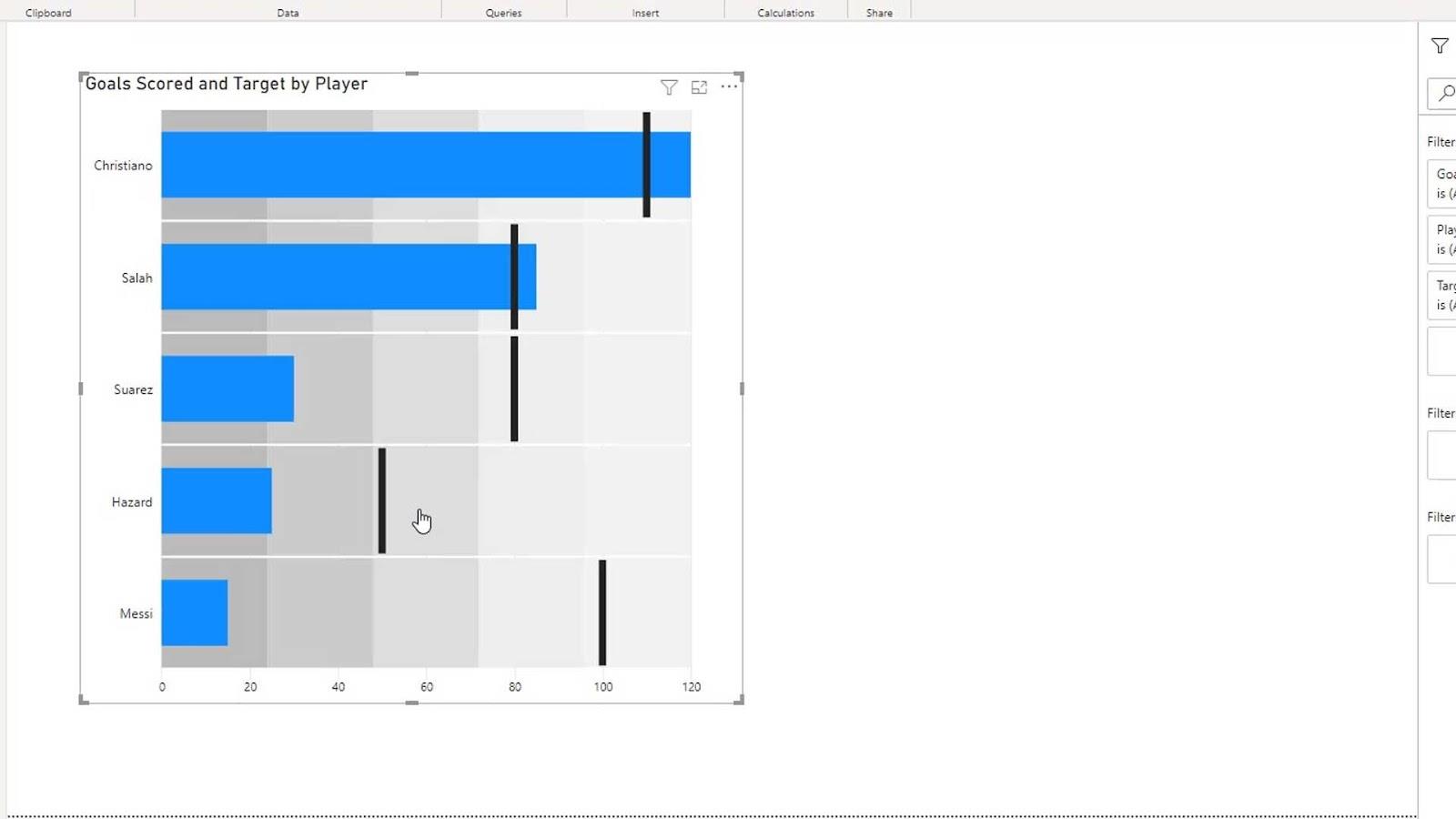
Wenn wir die Größe dieses Bilds auf unserer Berichtsseite ändern, wird standardmäßig auch die Größe der Balken automatisch angepasst.

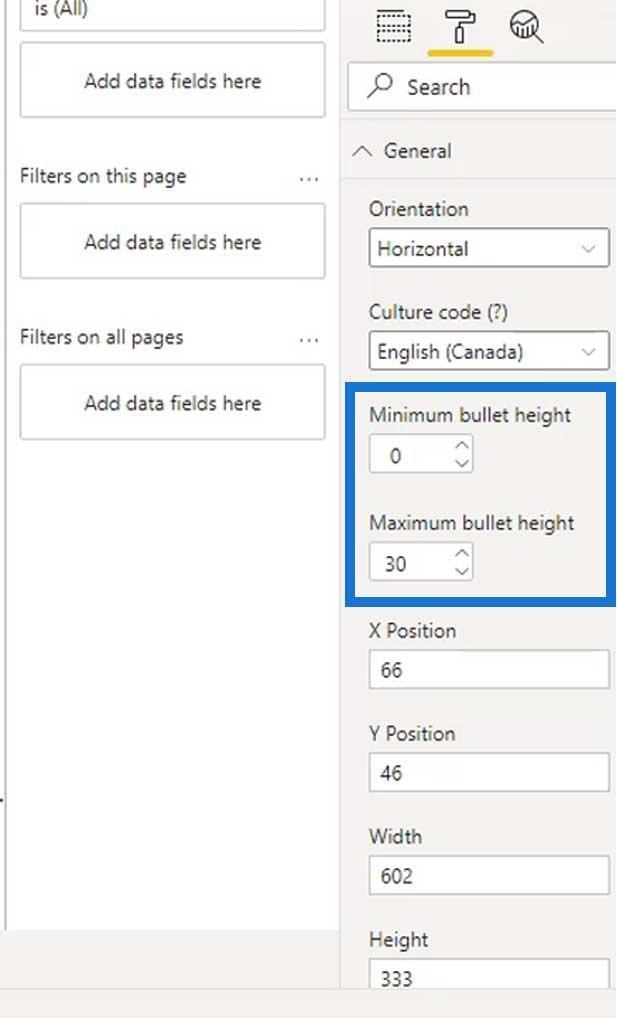
Wenn wir das nicht wollen, können wir einfach die minimale oder maximale Höhe der Balken festlegen.

Nachdem Sie die maximale Höhe der Balken eingestellt haben, sieht es dann so aus.

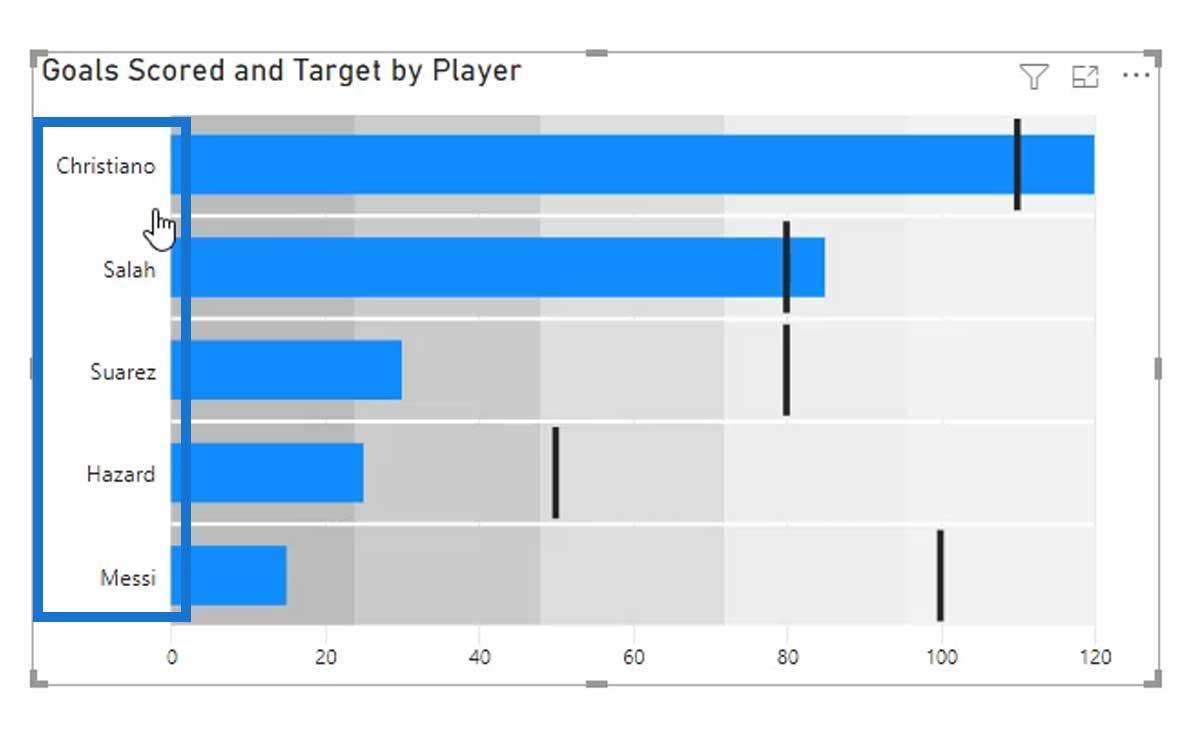
Dieser Teil des Bildmaterials sind die Kategorien. Wenn wir möchten, können wir sie ausschalten, indem wir die Kategorie deaktivieren .

Für dieses Beispiel ist es besser, wenn wir dies aktiviert lassen.

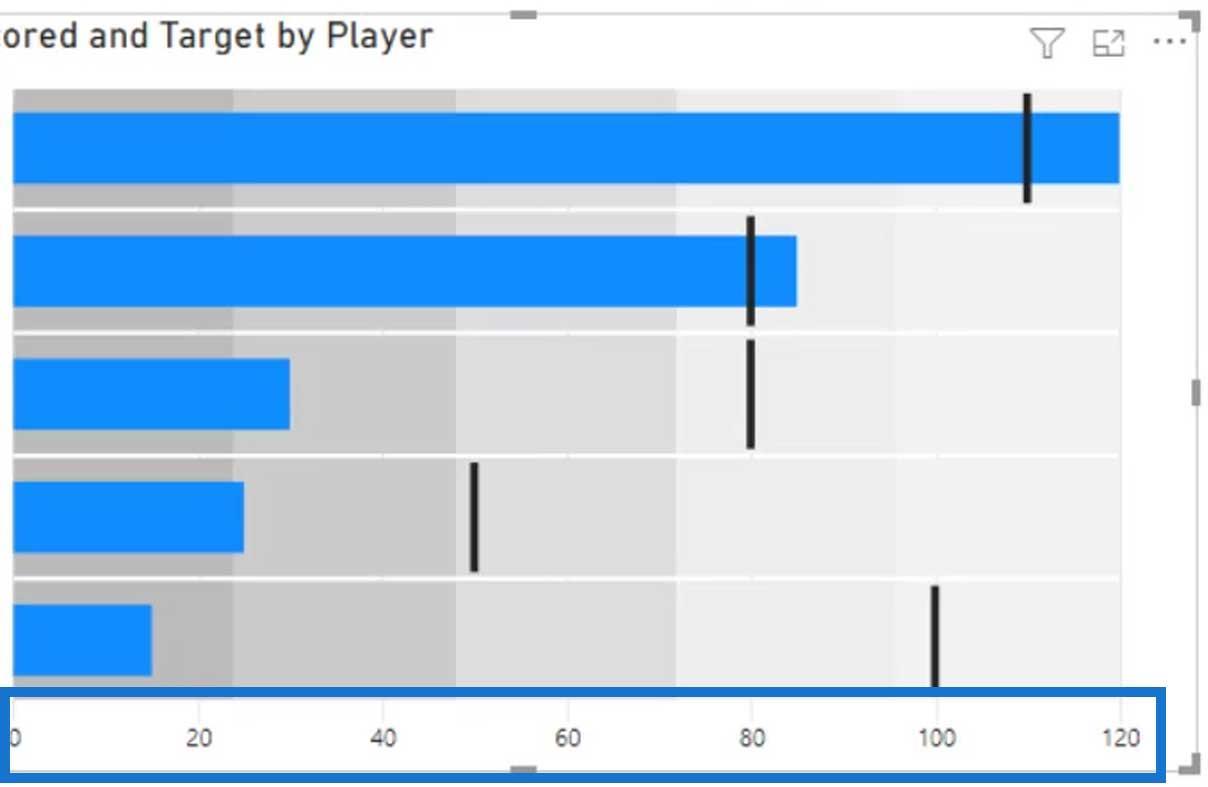
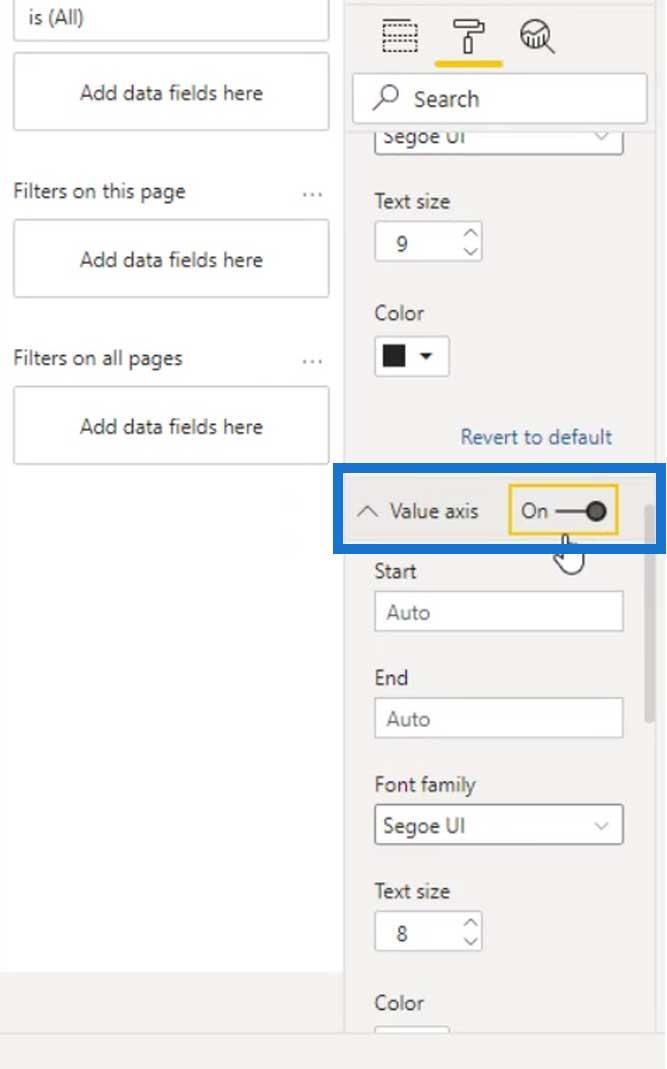
Die Wertachse ist die X-Achse des Bildmaterials. Wir können dieses auch ausschalten.

Aber für dieses Beispiel lassen wir es einfach eingeschaltet.

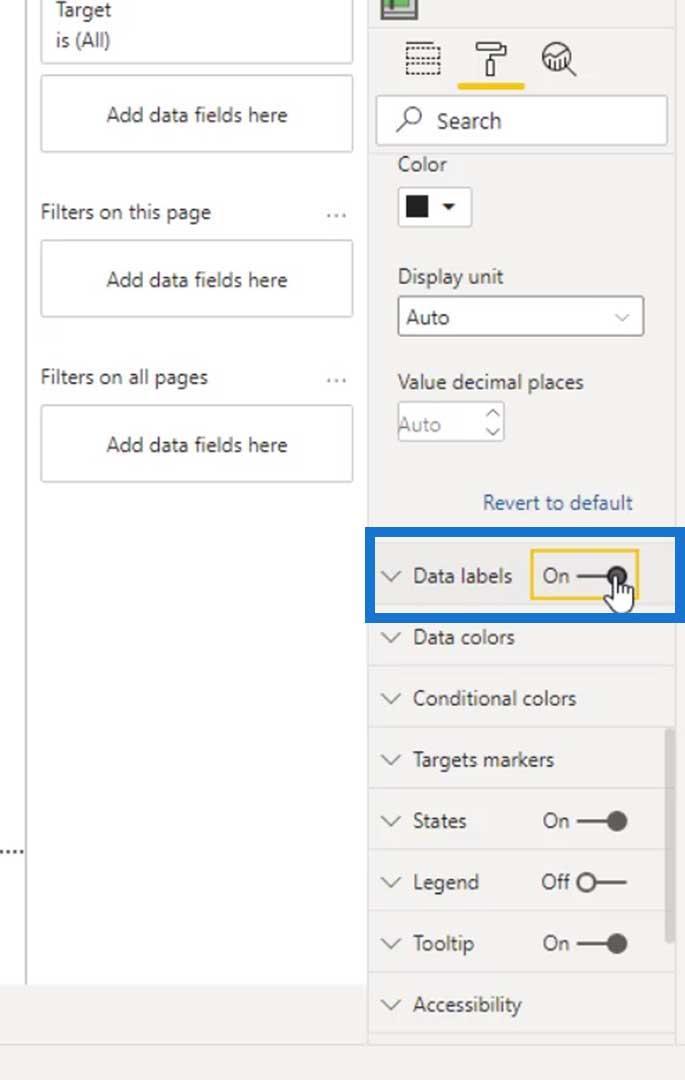
Eine weitere nützliche Funktion sind die Datenbeschriftungen .

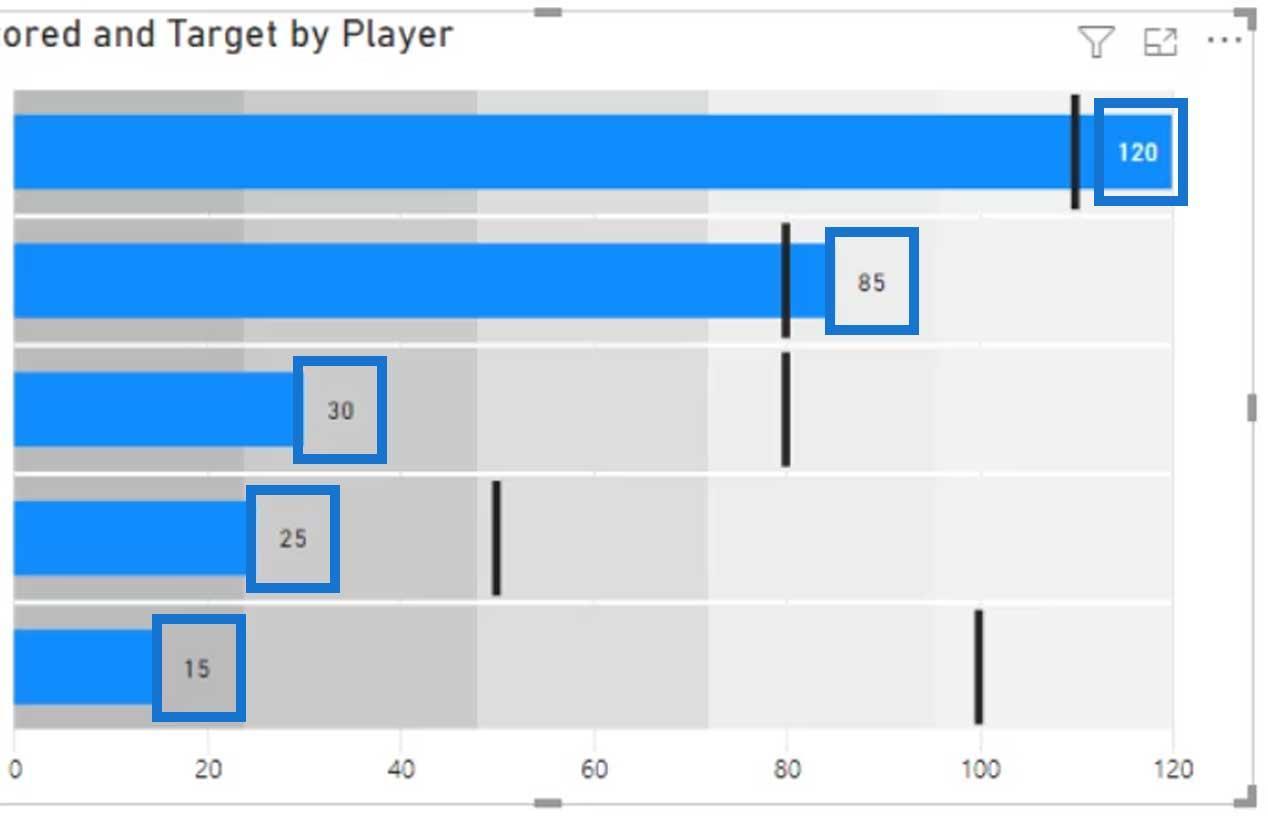
Anschließend werden diese Bezeichnungen angezeigt, bei denen es sich um die Ergebnisse unserer Kategorien (der Spieler) handelt.

Bedingte Formatierung für Bullet-Diagramme
Eine weitere coole Sache an diesem Bild ist die bedingte Formatierung. Wenn wir hier nur ein Balkendiagramm verwenden, können wir nicht jede einzelne Kategorie bedingt formatieren.

Wie Sie auf dem Bild sehen können, wurde für alle einzelnen Spieler nur ein Ziel festgelegt.

In unserem Datensatz gibt es jedoch unterschiedliche Ziele für jeden einzelnen Spieler.

Die Verwendung eines Balkendiagramms führt also nicht zu der gewünschten visuellen Darstellung. Aus diesem Grund verwenden wir in diesem speziellen Beispiel ein Bullet-Diagramm.
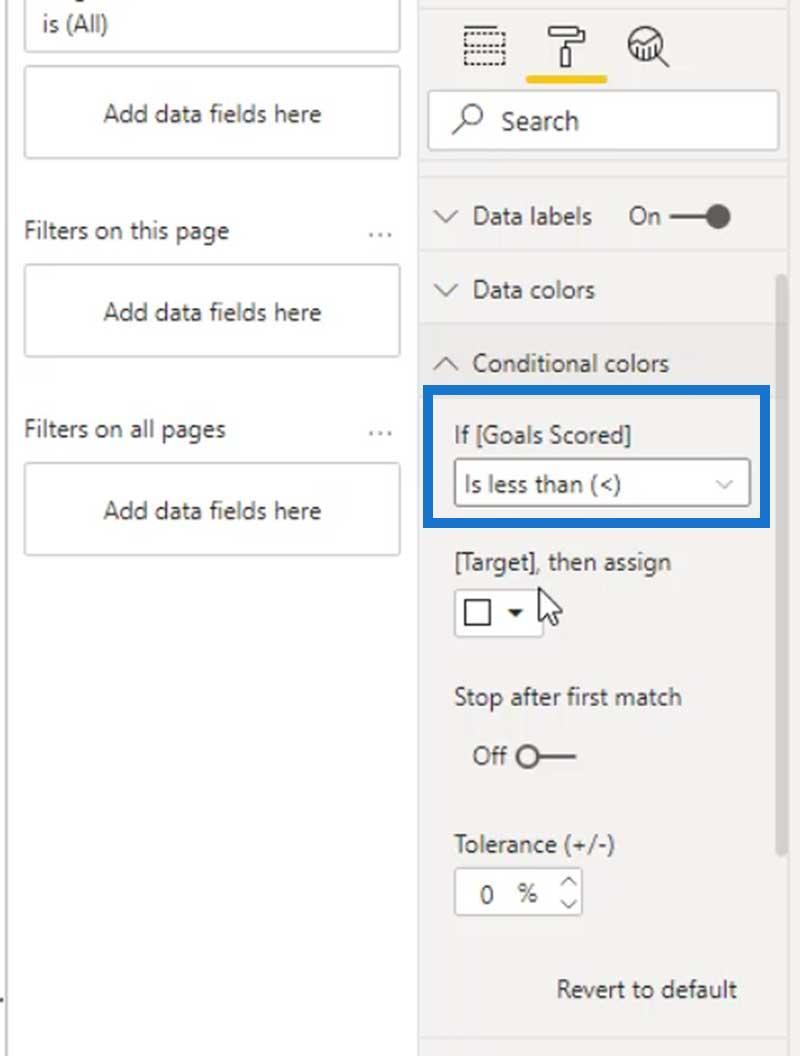
Wie Sie sehen, können wir jetzt die if-Bedingung festlegen.

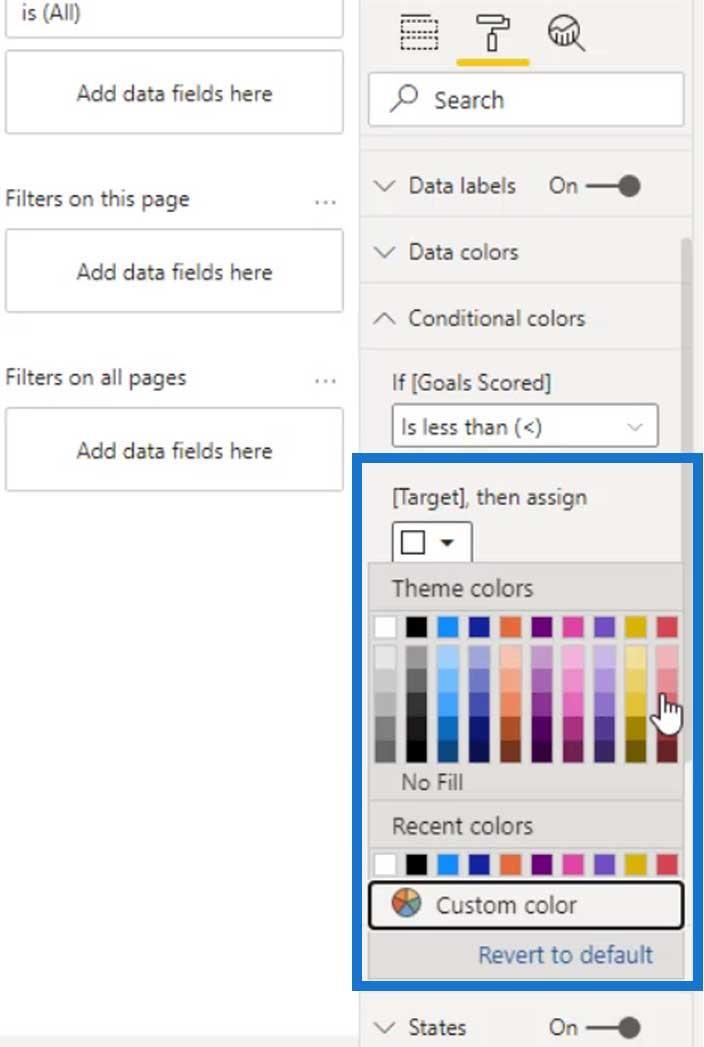
Weisen wir dieser Bedingung eine rote Farbe zu, damit wir sehen können, welche Spieler hinter ihren Zielwerten zurückbleiben.

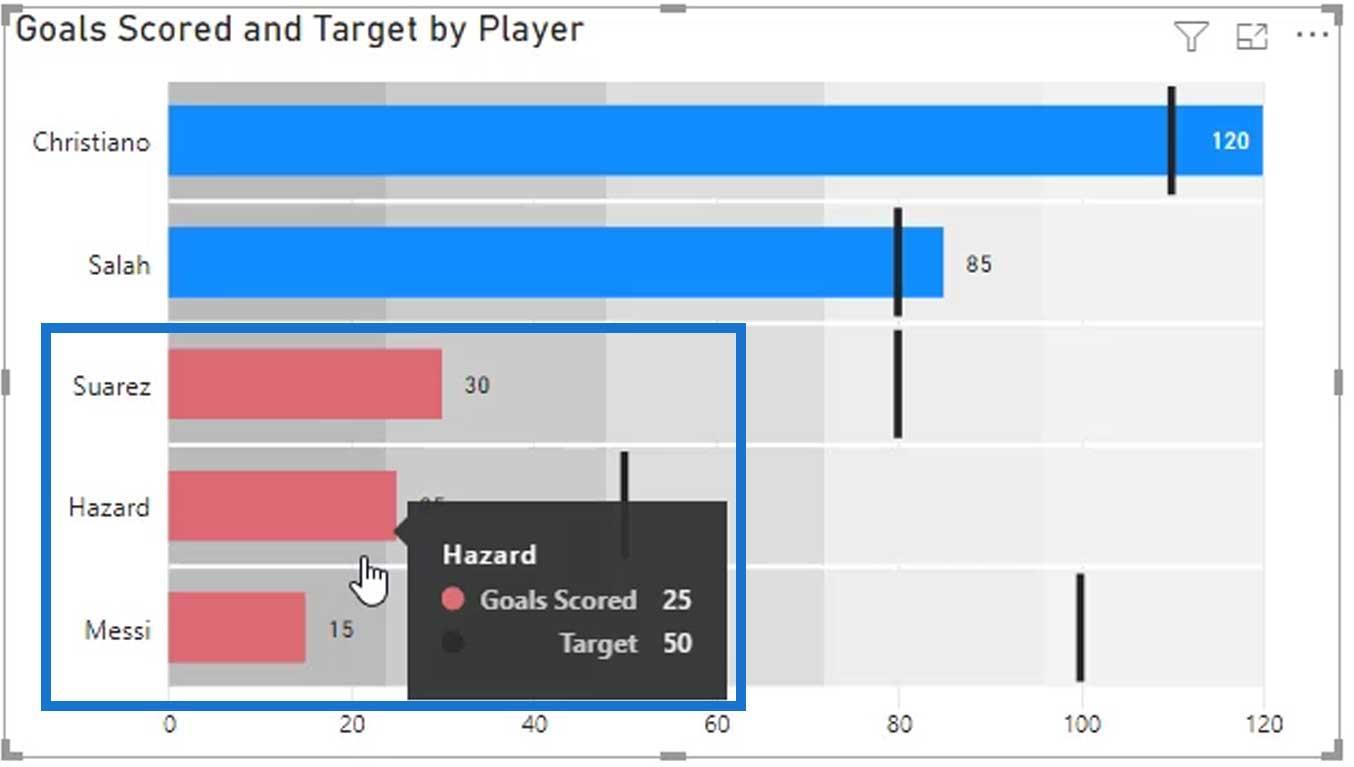
Offensichtlich liegen diese drei Spieler hinter ihren Zielwerten zurück.

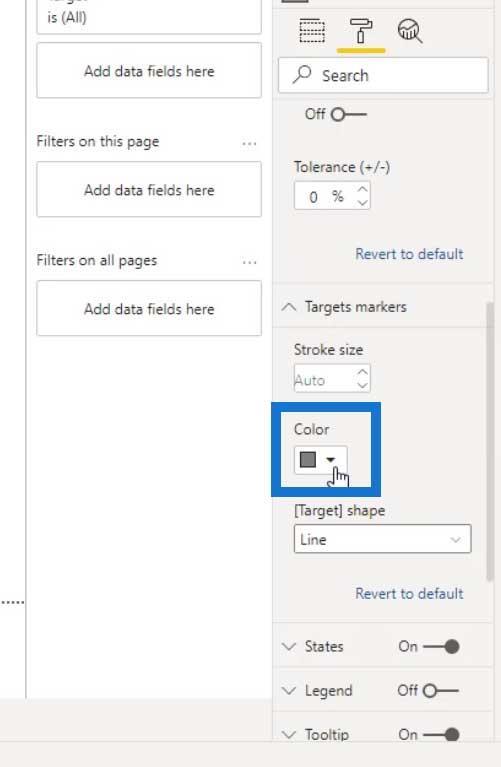
Wir können auch die Farbe der Zielmarkierungen ändern. In diesem Beispiel verwenden wir einfach Schwarz.

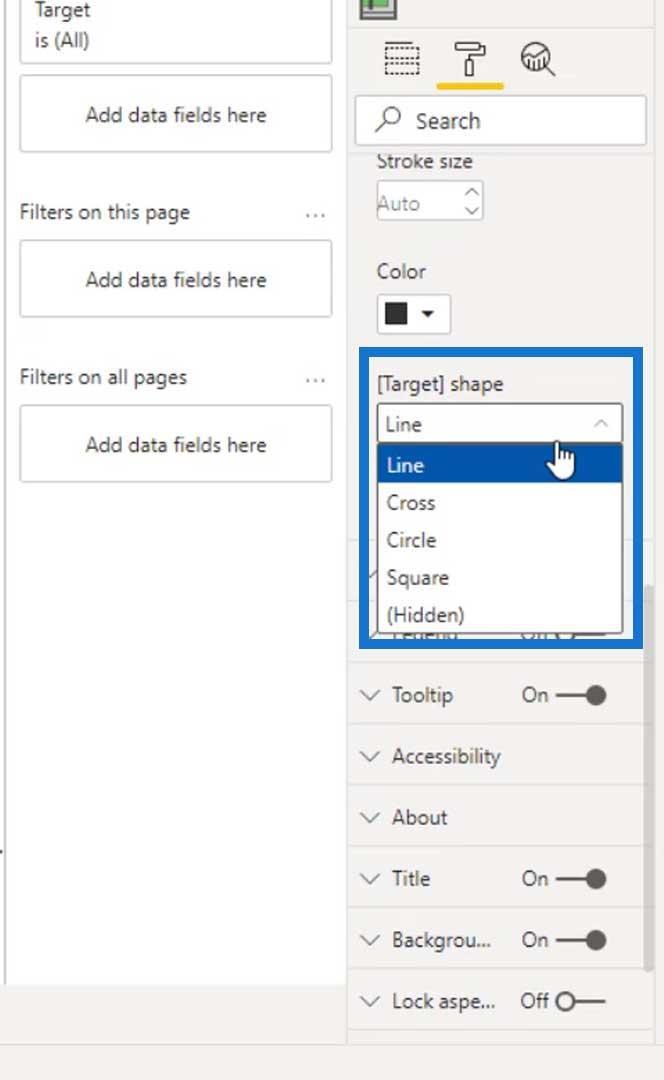
Wir können auch die Form der Zielmarkierung ändern. Bleiben wir in diesem Beispiel bei der Linienform , da sie besser aussieht als die anderen Formen.

LuckyTemplates-Bandings
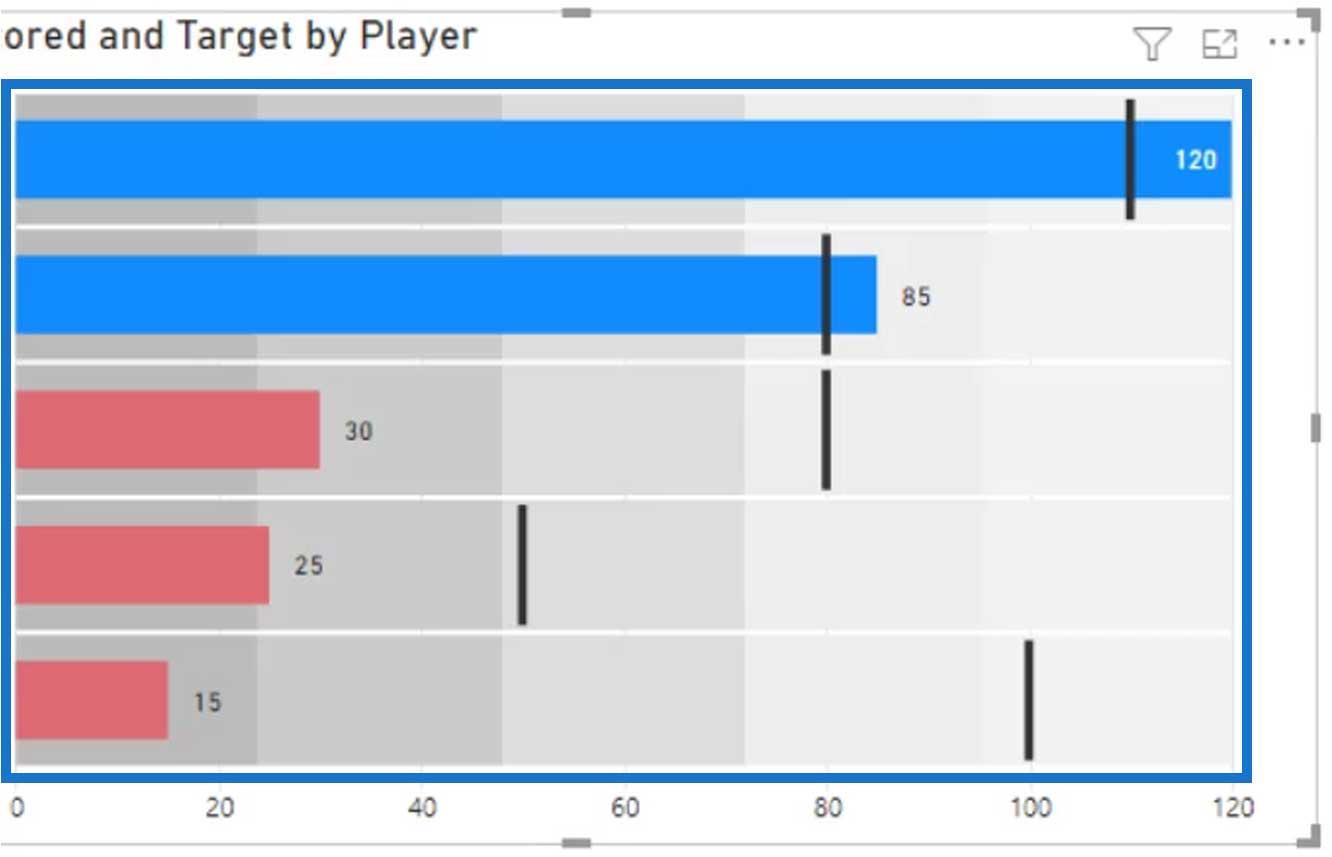
In diesem Bild können Sie die grauen Teile hinter den Gittern sehen. Diese werden Bandings genannt .

Wir können statische oder dynamische Streifen definieren . Bei dynamischen Streifen können wir dies erreichen, indem wir berechnete Maße erstellen. Wir werden das tun, nachdem wir gelernt haben, wie man statische Streifen definiert.
Statische Streifen definieren
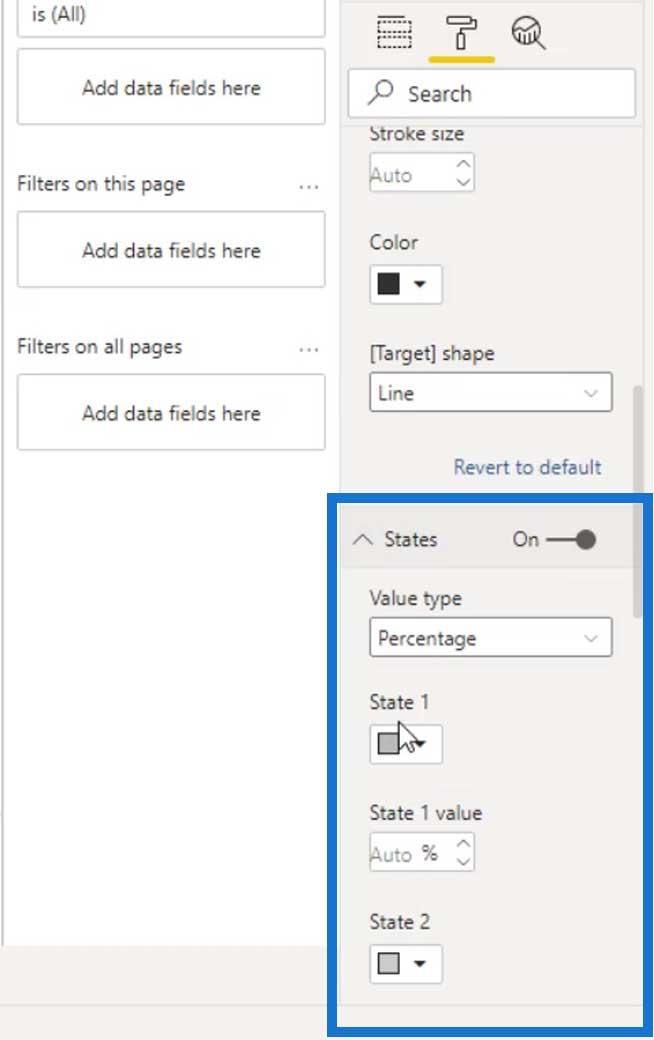
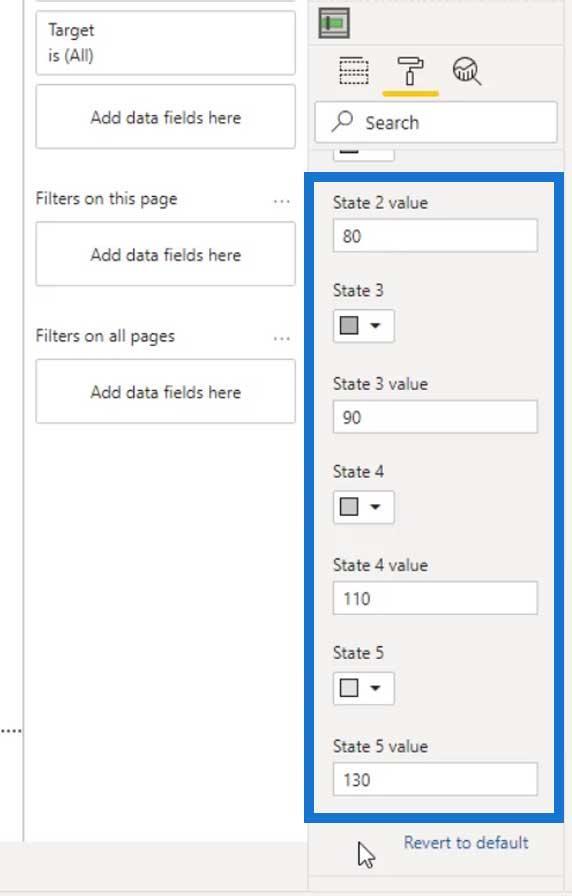
Für statische Streifen können wir sie hier festlegen.

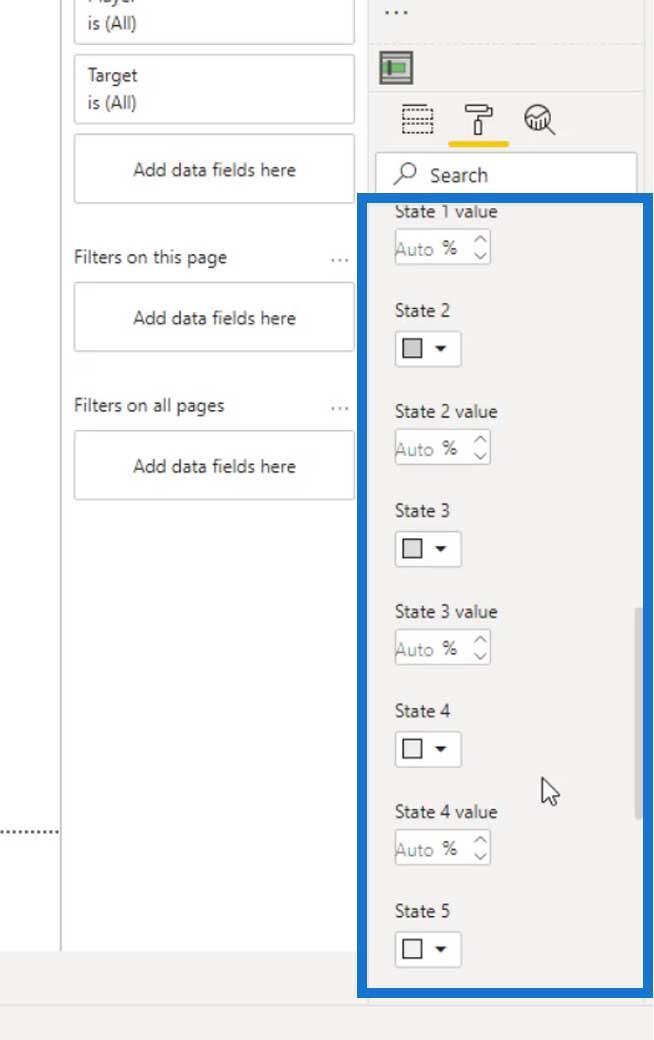
Derzeit gibt es 5 Staaten , für die wir jeweils einen Wert festlegen können.

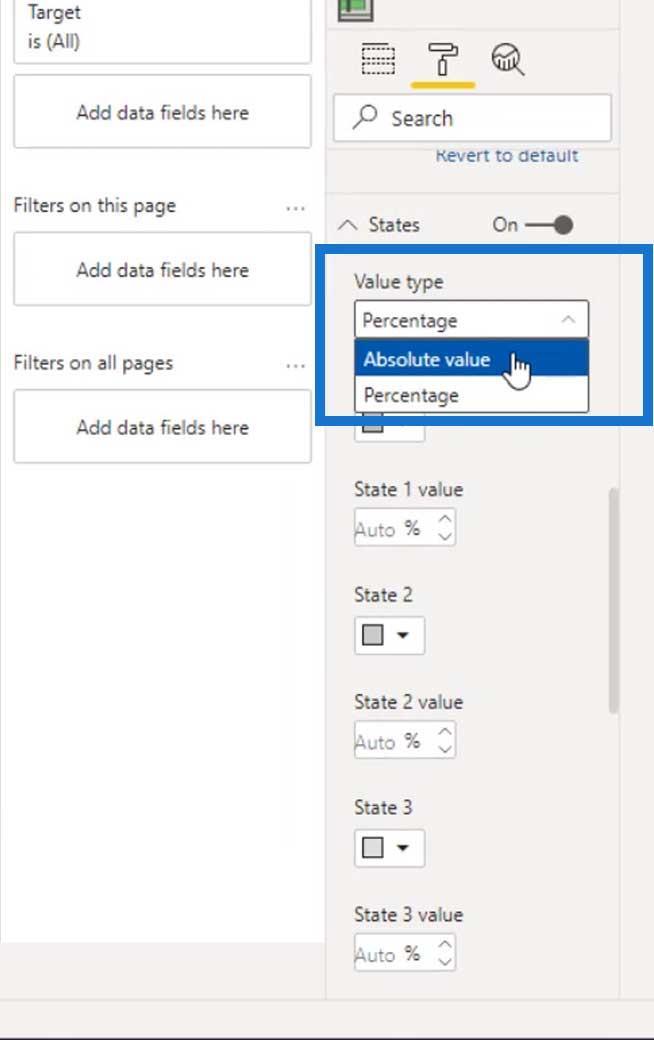
Wir können den Zustand durch einen absoluten Wert oder einen Prozentsatz definieren . In diesem Fall verwenden wir einen Absolutwert .

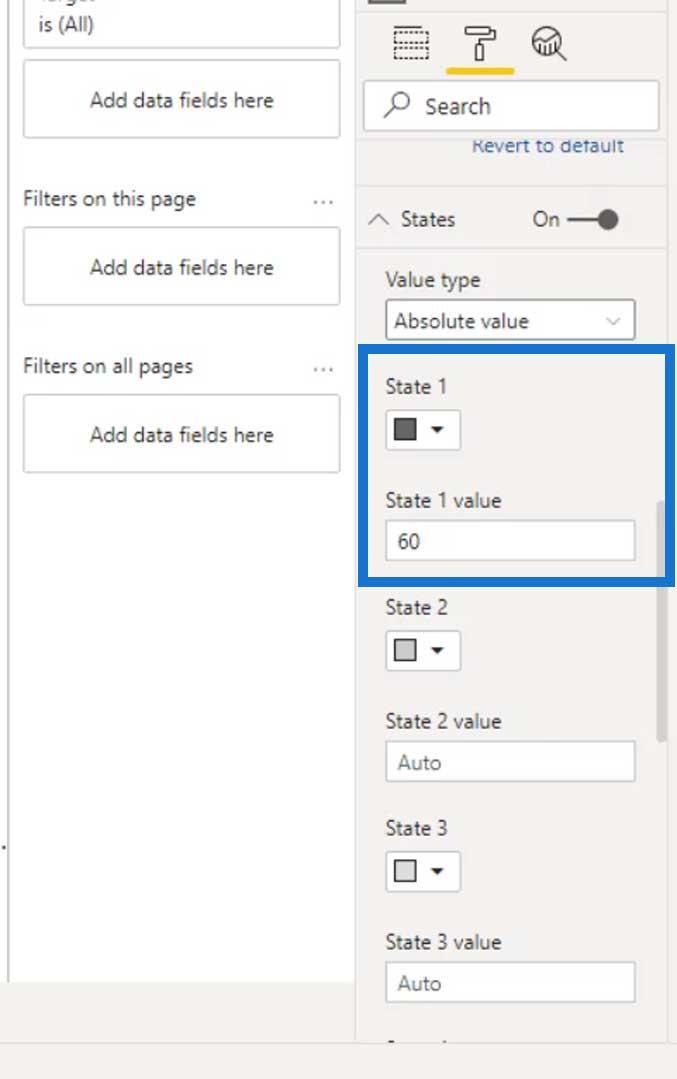
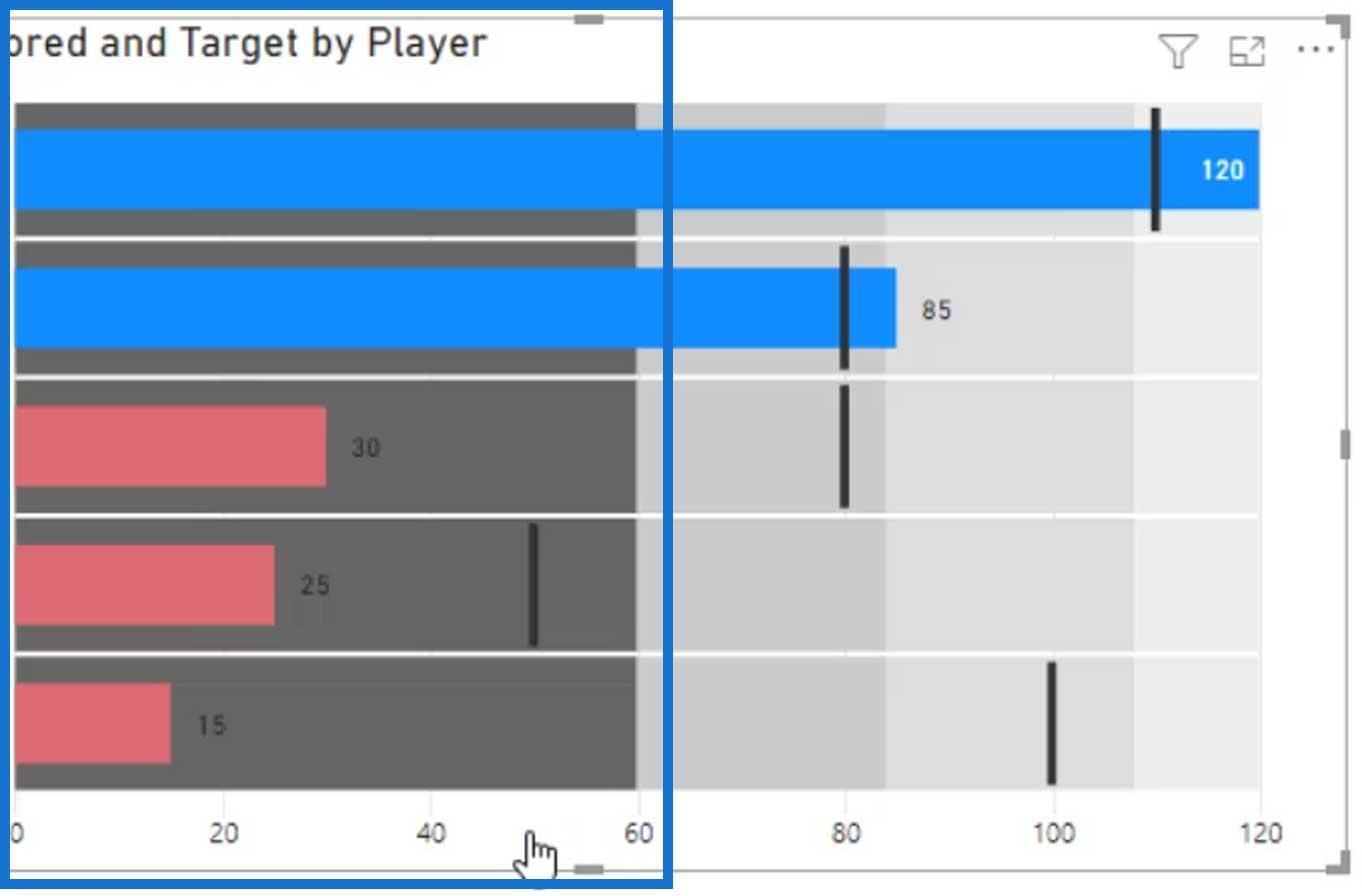
Für State 1 setzen wir den Wert auf 60 und ändern die Farbe in ein dunkleres Grau.

Wie Sie sehen können, hat sich die Streifenbildung in unserem Bild geändert.

Legen wir dann den Wert und die Farbe für die anderen Zustände fest. Stellen Sie sicher, dass der nachfolgende Wert, den Sie verwenden, immer höher ist als die vorherigen Statuswerte .
Wie Sie sehen können, haben wir für jeden nachfolgenden Zustand auch eine hellere graue Farbe verwendet.

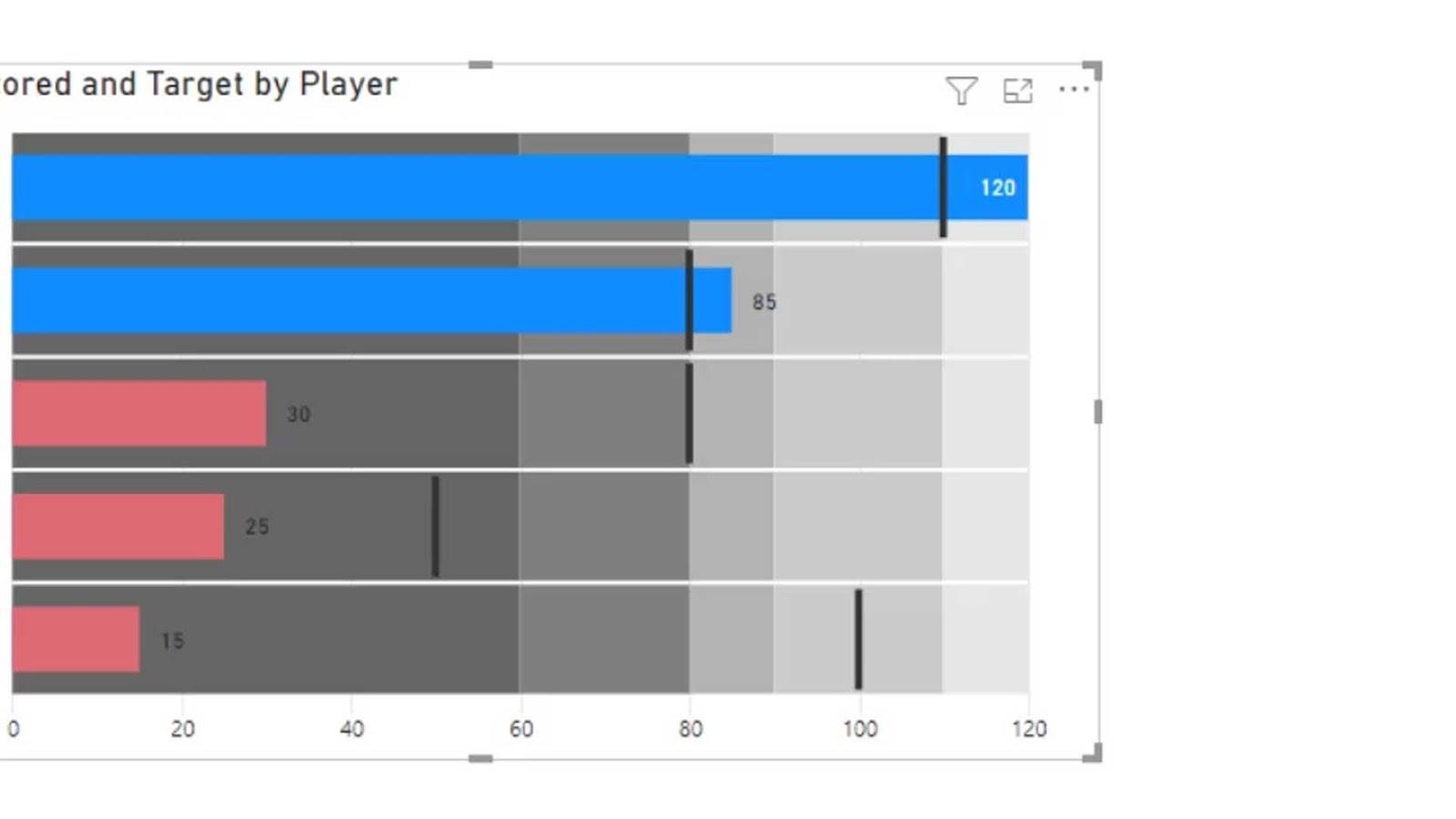
Nun sollte die Ausgabe so aussehen.

So können wir eine statische Streifenbildung festlegen.
Definieren dynamischer Streifen
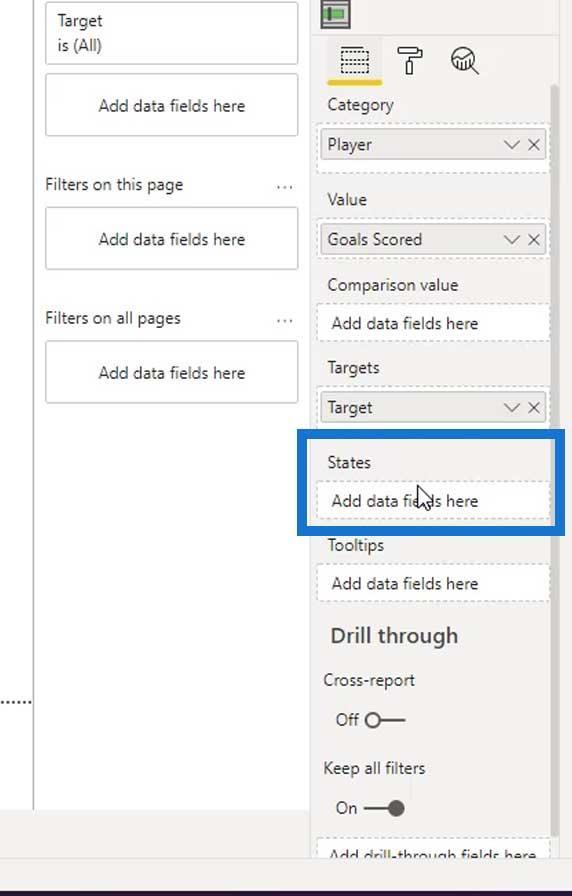
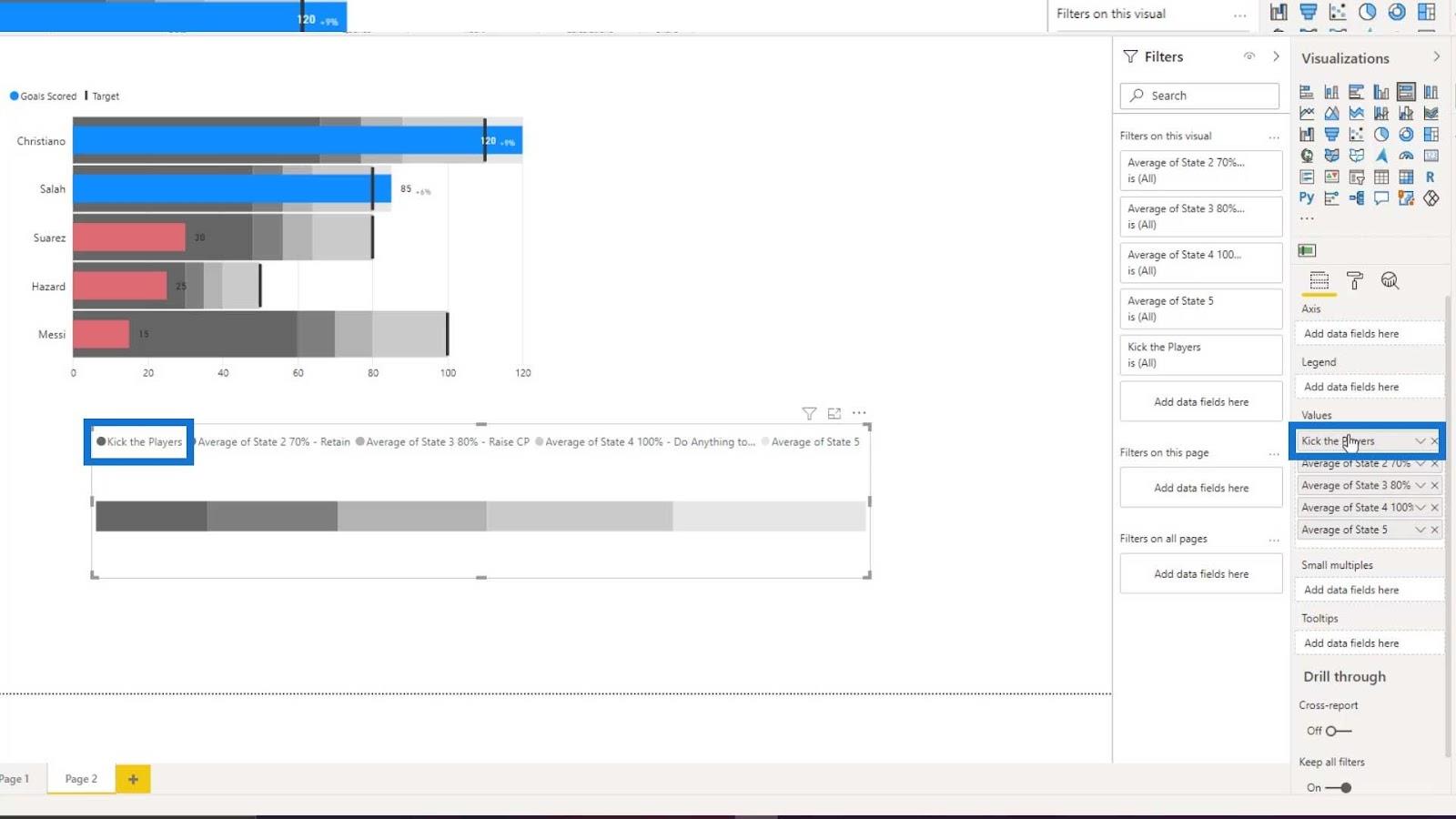
Für die dynamischen Streifen können wir die Kennzahlen im Feld „Staaten“ platzieren . Dadurch werden die zuvor definierten statischen Streifen automatisch überschrieben.

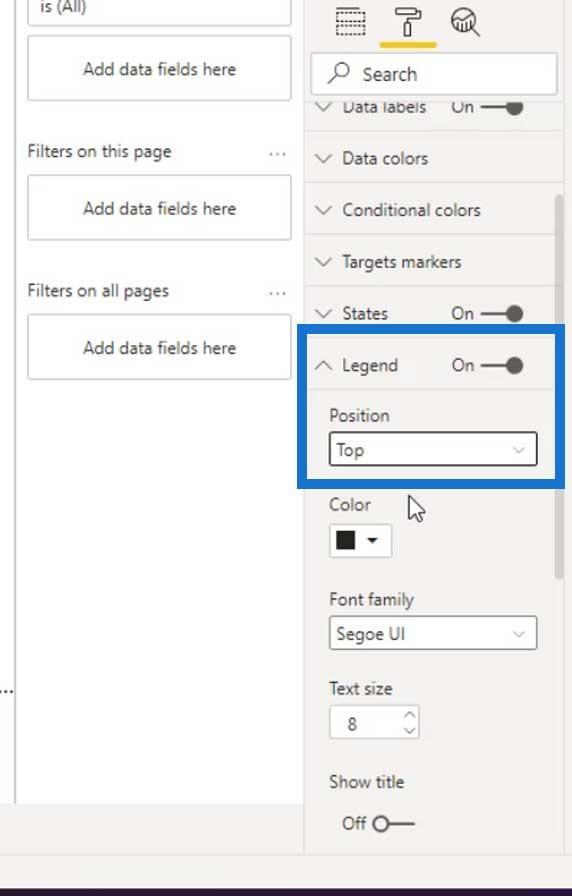
Lassen Sie uns nun die Legenden anzeigen und ihre Position festlegen.

Es sollte dann so aussehen.

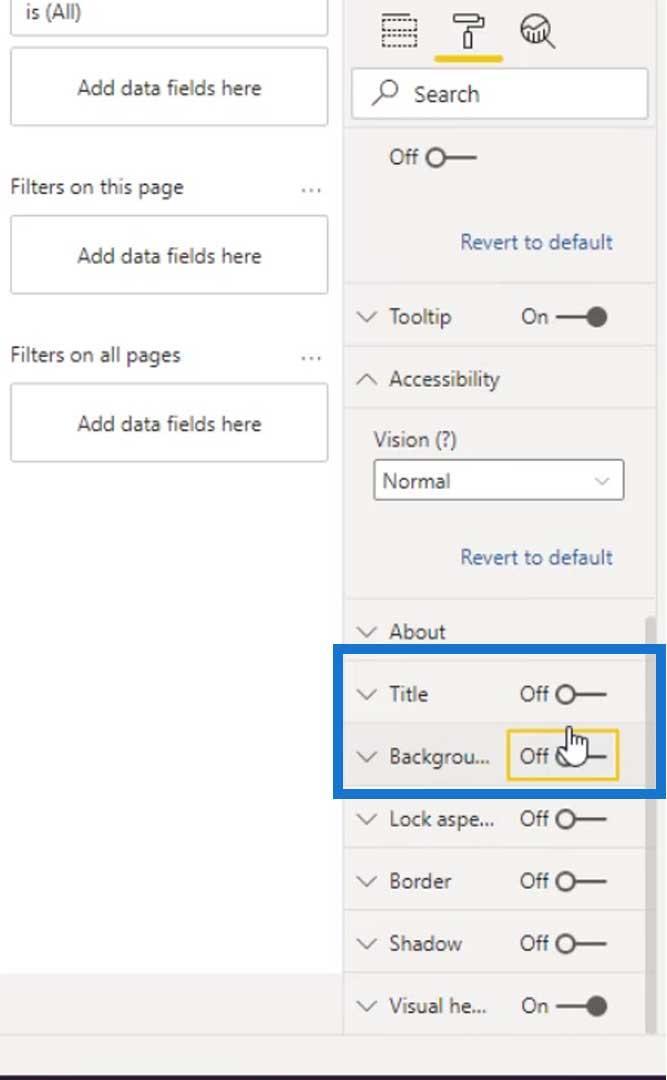
Lassen Sie uns auch den Titel und den Hintergrund deaktivieren .

Jetzt können wir mit der Erstellung dynamischer Streifen beginnen. Gehen wir zu unserem Tisch . Fügen Sie dann eine neue Spalte hinzu, indem Sie auf „Neue Spalte“ klicken .

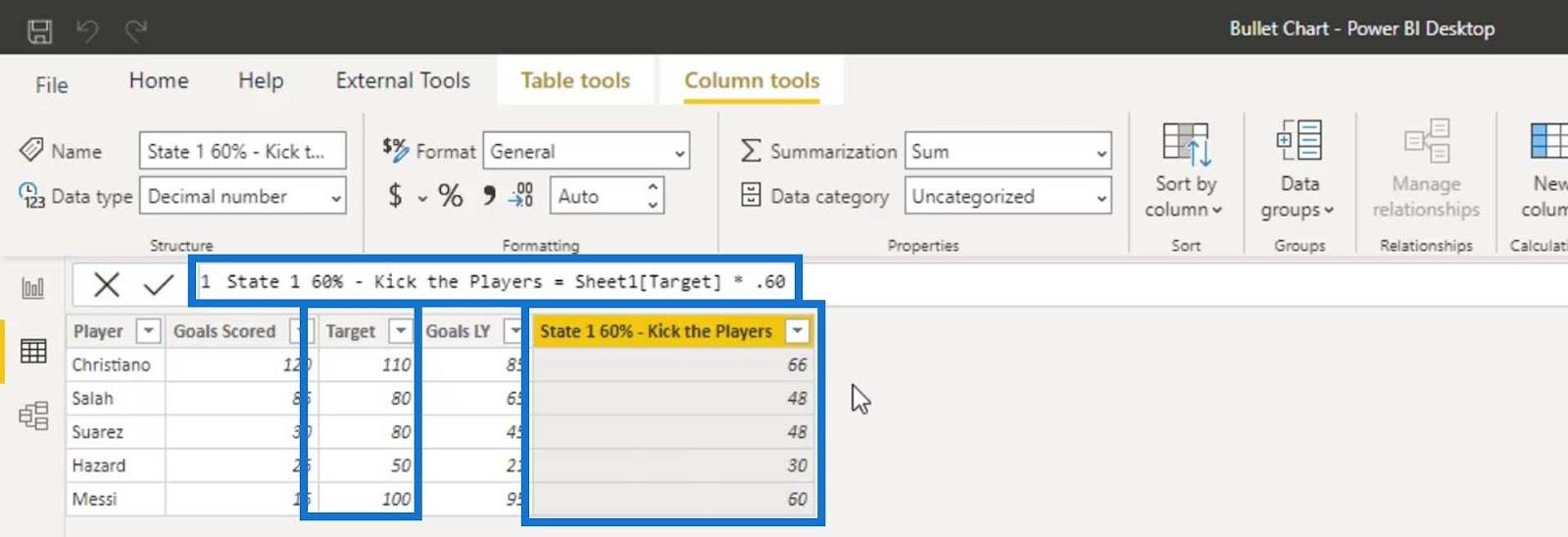
Definieren wir eine neue Spalte als Status 1 und legen Sie 60 % für das Ziel fest. Um den Prozentwert des ersten Zustands zu erhalten, multiplizieren Sie einfach den Zielwert mit .60 . Das bedeutet im Grunde, dass ein Spieler aus dem Team geworfen wird, wenn er nur 60 % des angestrebten Ziels erreicht.

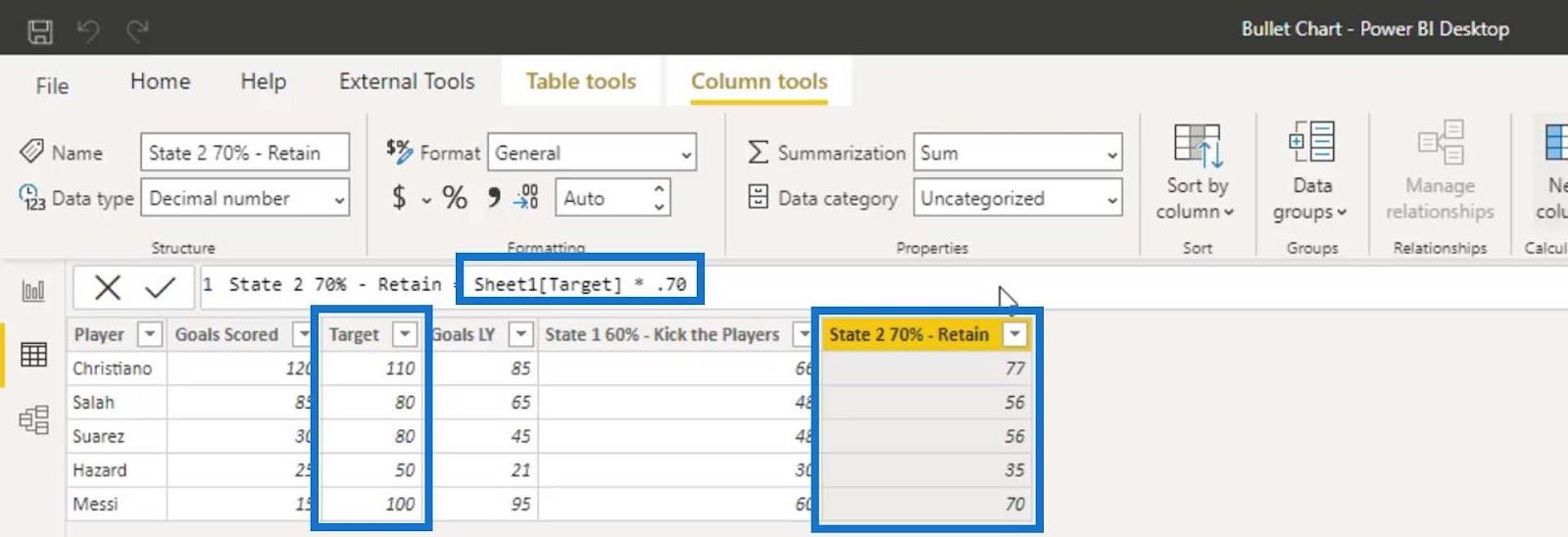
Für State 2 verwenden wir 70 % und multiplizieren den Zielwert mit .70 . Wenn der Spieler dieses Mal 70 % seines Ziels erreicht , muss er im Team behalten werden .

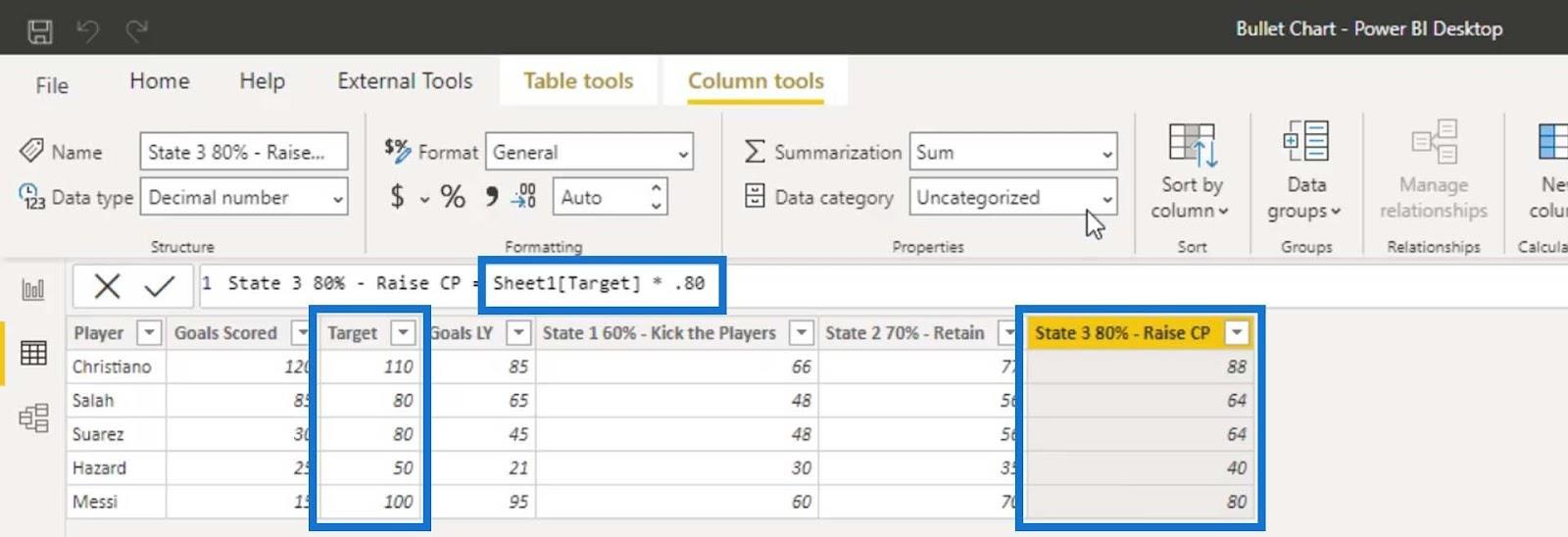
Fügen wir eine weitere Spalte für State 3 hinzu . In diesem Fall setzen wir das Ziel auf 80 % und multiplizieren es mit 0,80 . Wenn die Spieler 80 % des angestrebten Ziels erreicht haben , wird ihr Vertragspreis erhöht .

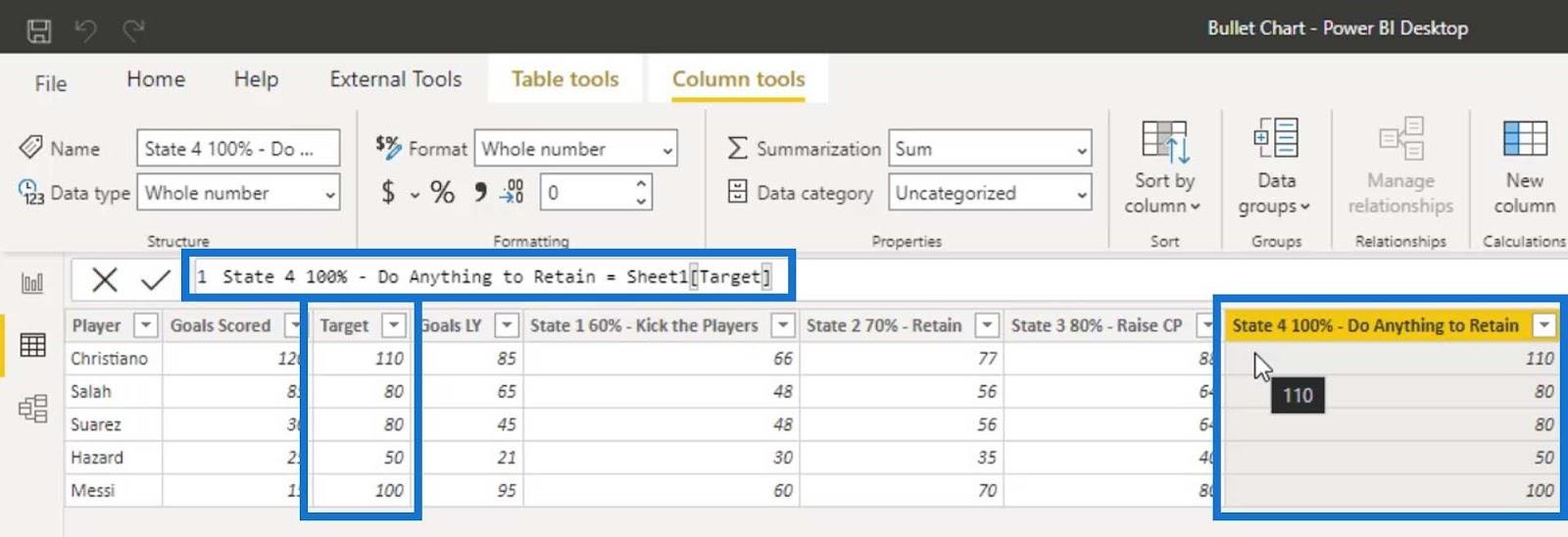
Dann setzen wir für Zustand 4 das Ziel auf 100 % . Wenn der Spieler 100 % seines Ziels erreicht , müssen wir alles tun, um diese Spieler zu halten .

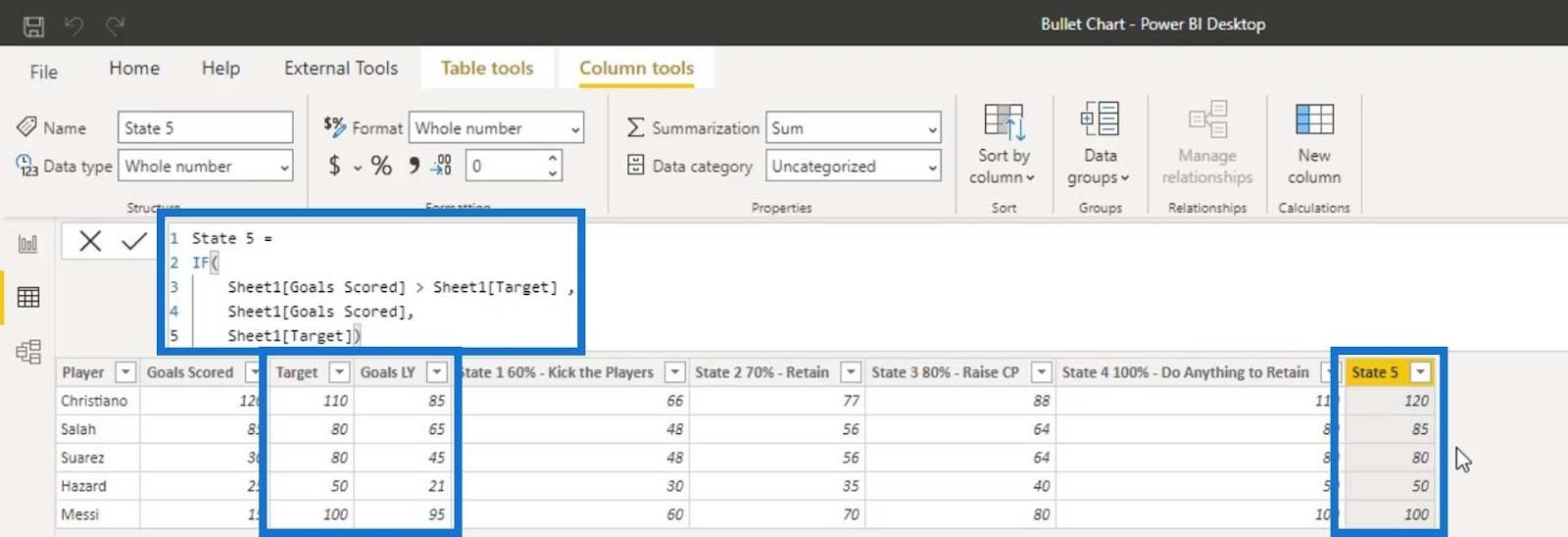
Für State 5 legen wir den Maximalwert entweder aus den erzielten Zielen oder dem Zielwert fest . Definieren wir dies also mit einer if-Bedingungsanweisung , bei der wir den Goals Scored erhalten, wenn der Goals Scored größer als der Target ist . Andernfalls erhalten wir den Zielwert .

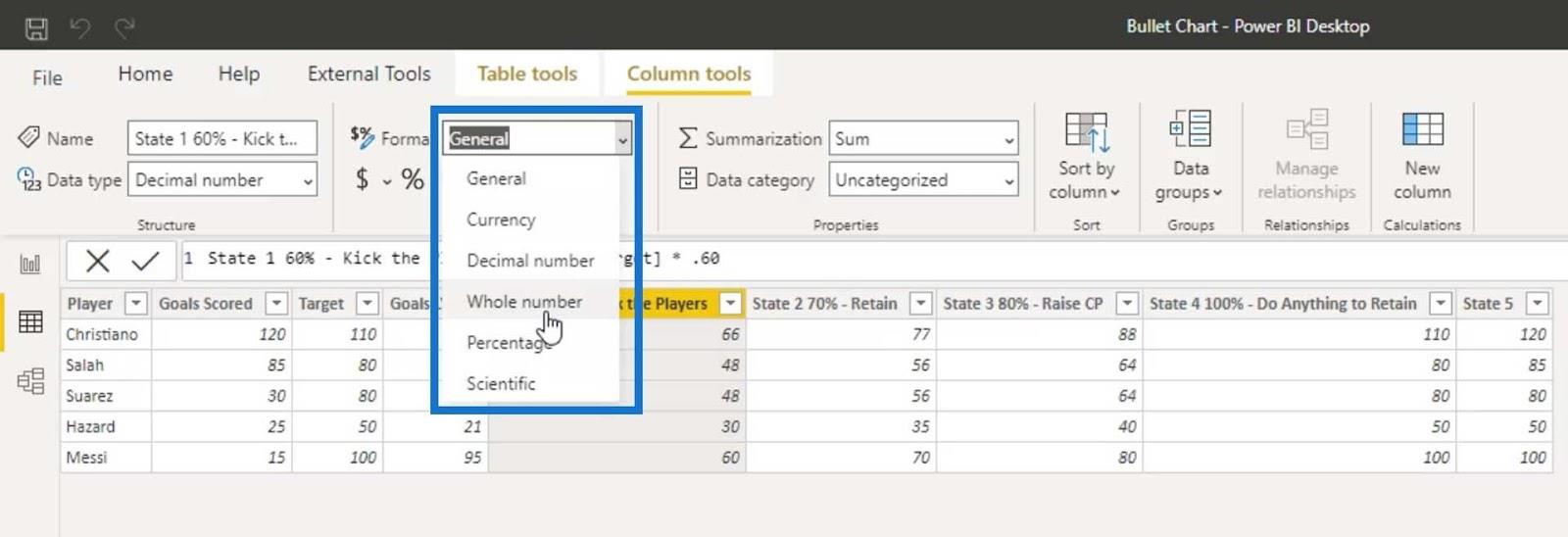
Bevor wir diese berechneten Spaltenmaße verwenden können, müssen wir ihr Format in Ganze Zahl ändern . Stellen Sie sicher, dass Sie jeden einzelnen davon ändern.

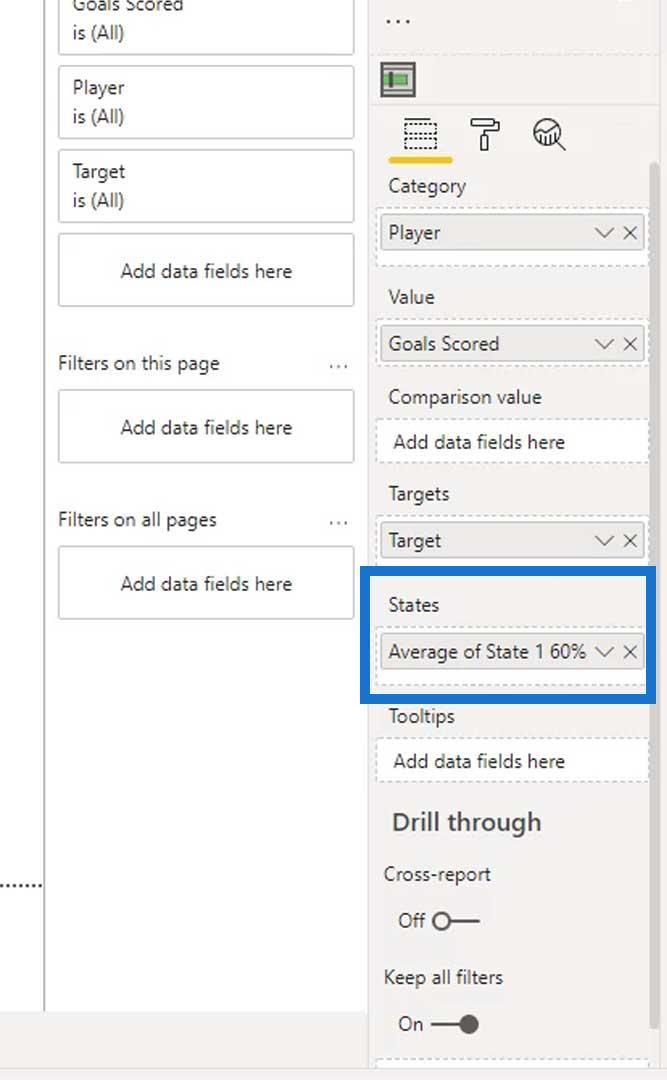
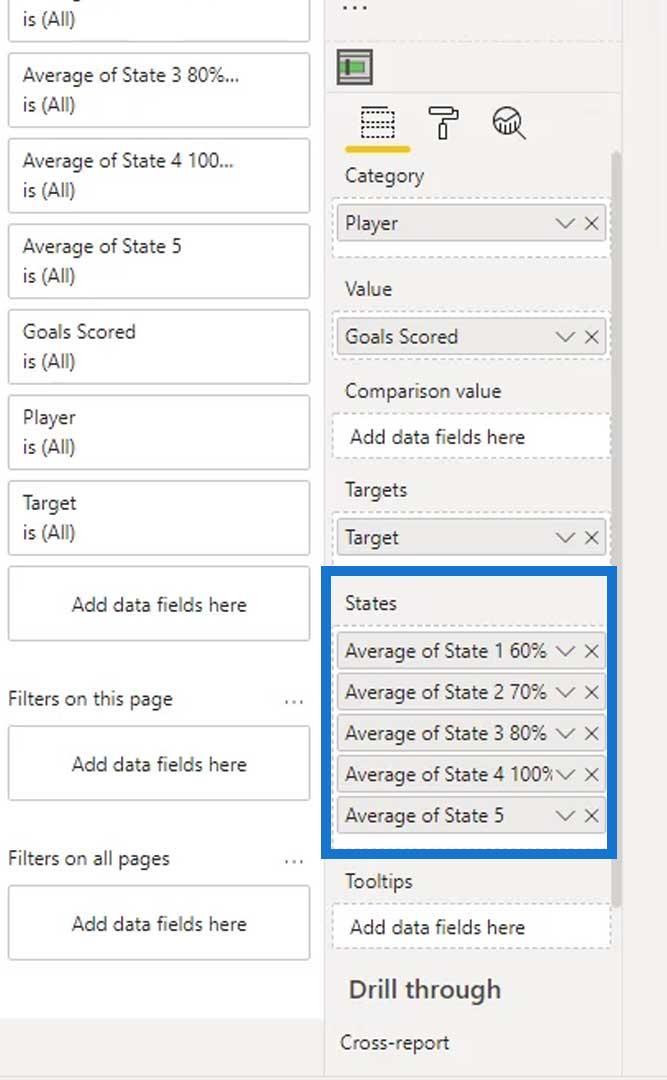
Fügen wir dann den ersten Staat zum Feld „Staaten“ hinzu .

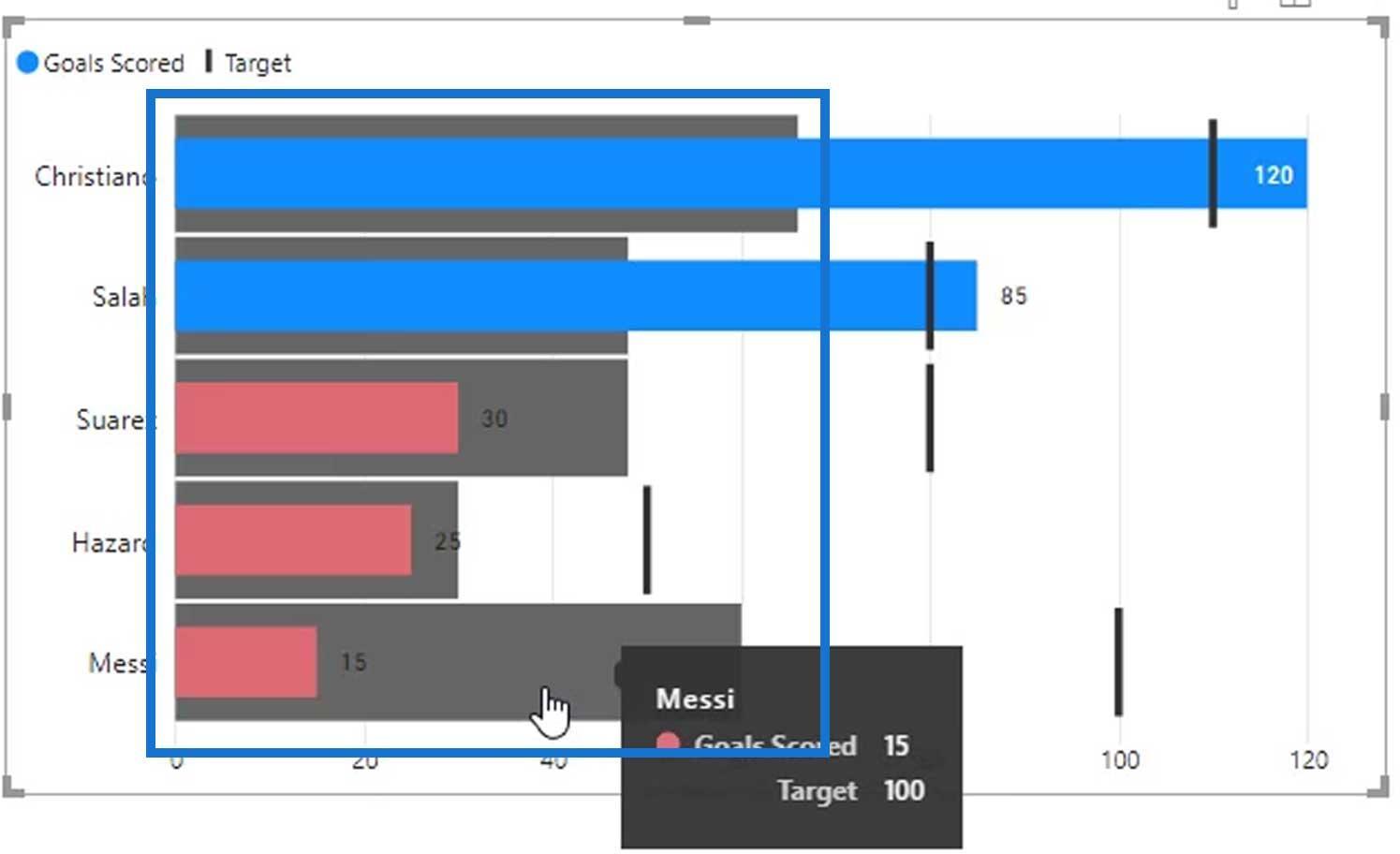
Wie Sie sehen können, hat sich die erste Band geändert.

Fügen wir nun die anderen Staaten zum Feld „Staaten“ hinzu .

Die Ausgabe sollte dann so aussehen.

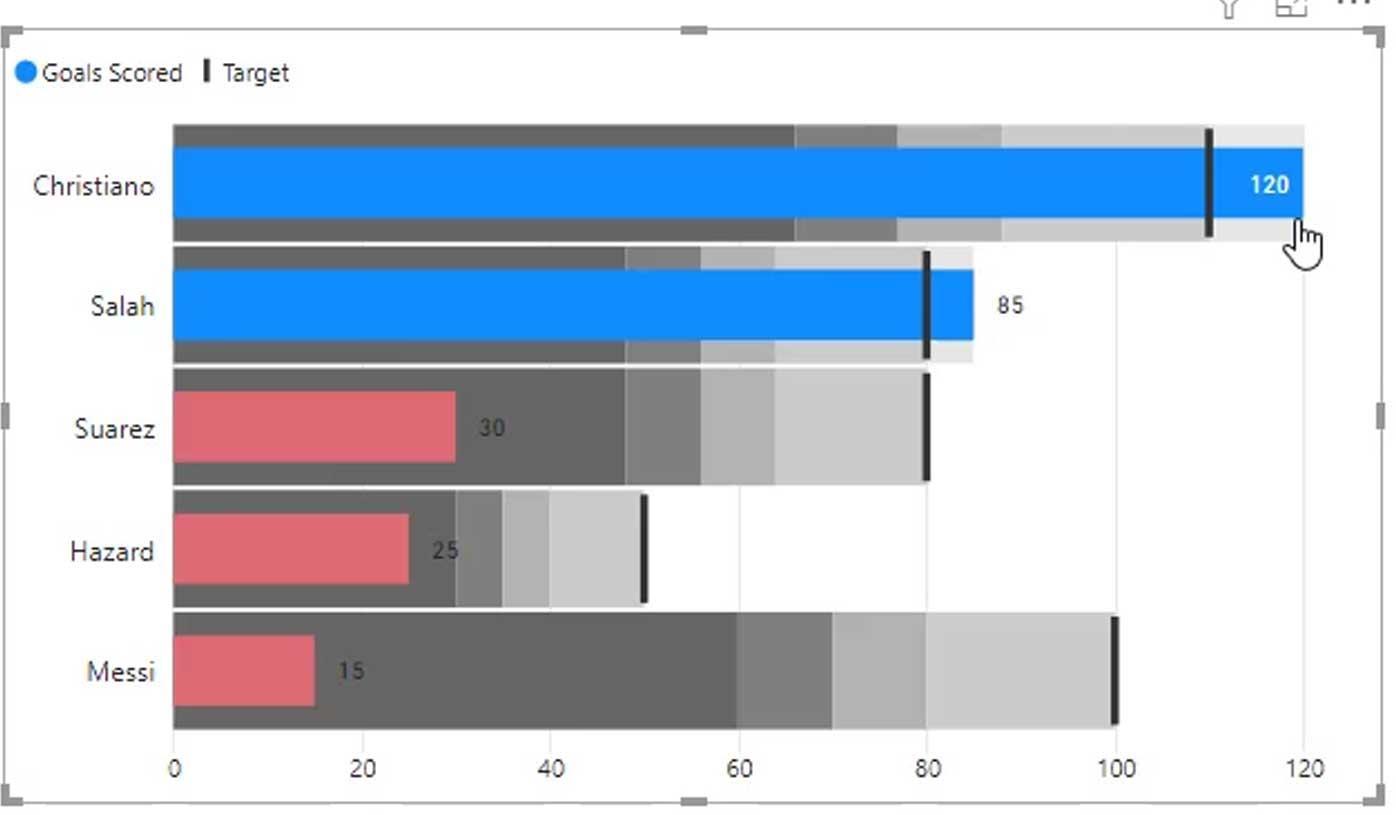
Wir haben jetzt die dynamischen Streifen in unserem benutzerdefinierten Bullet-Diagramm. Damit können wir leicht erkennen, wer die besten und wer die schlechtesten Spieler sind.
Vergleiche in Bullet-Diagrammen anzeigen
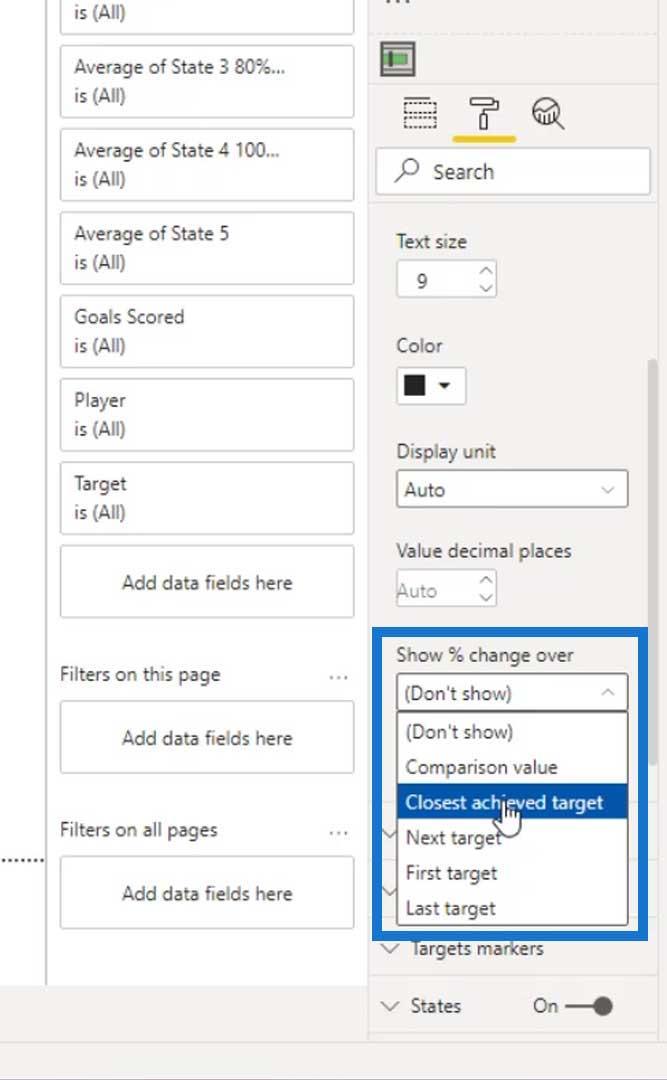
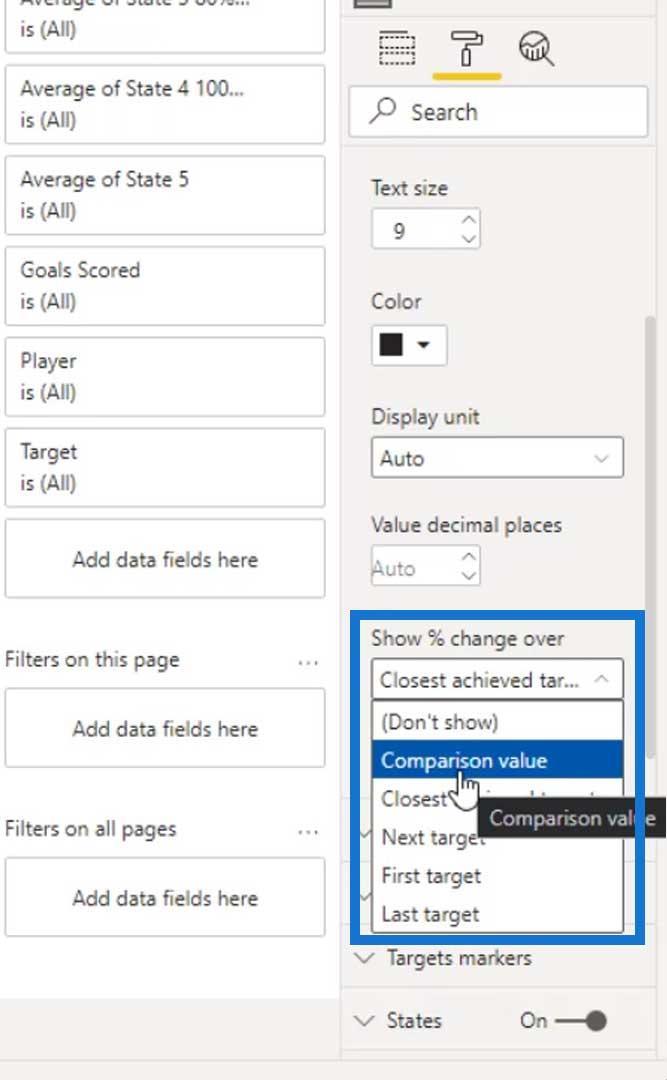
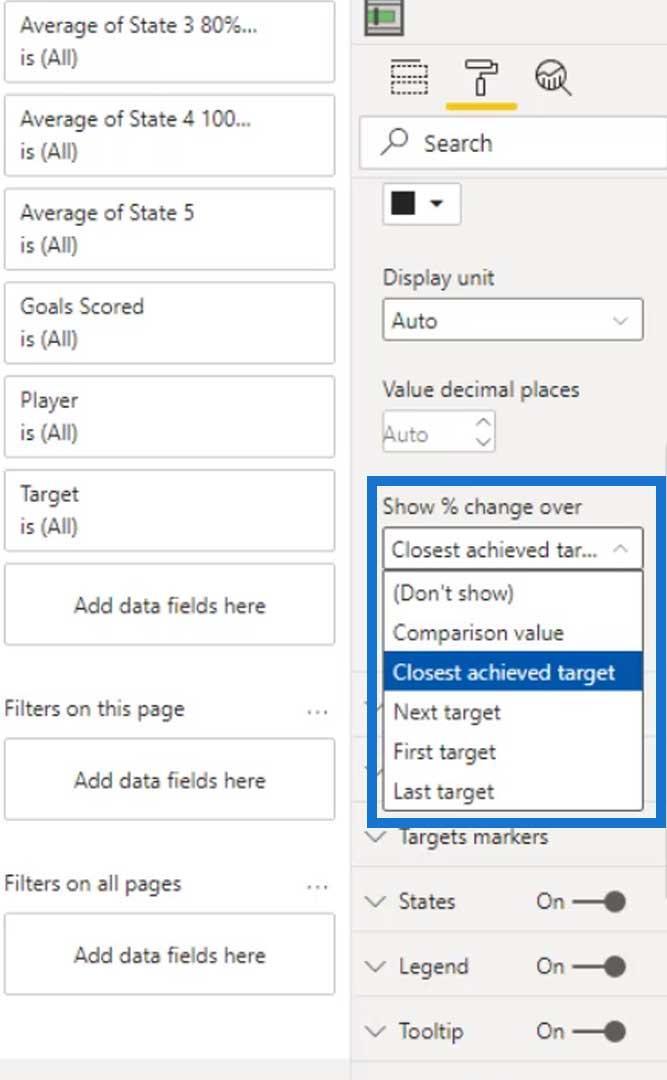
Die andere Sache, die wir mit dieser Visualisierung machen können, ist die Verwendung der Option „%-Änderung anzeigen“ . Damit können wir vergleichen, wie weit eine bestimmte Person oder ein bestimmter Spieler sein Ziel übertroffen hat. Für dieses Beispiel verwenden wir das am nächsten erreichte Ziel .

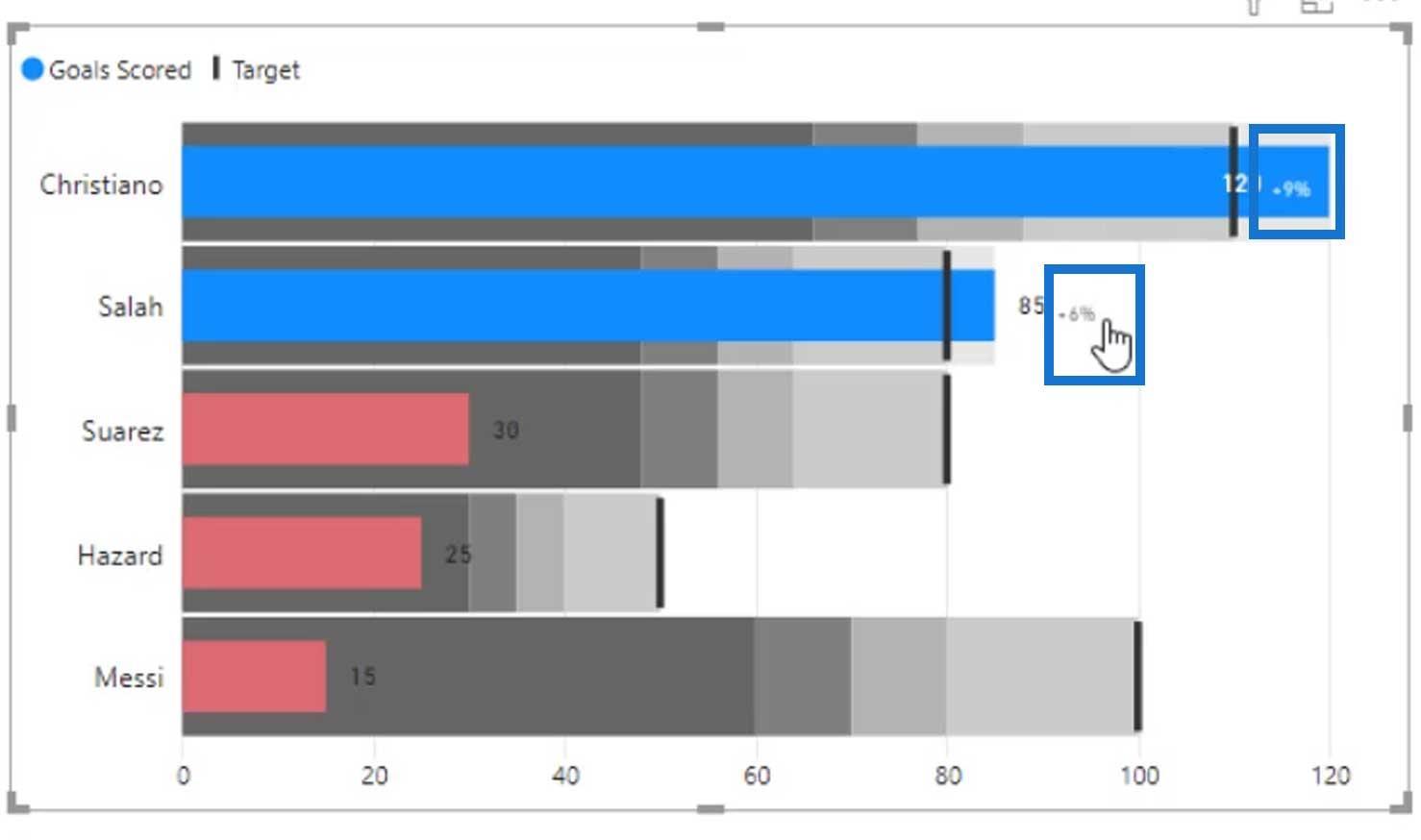
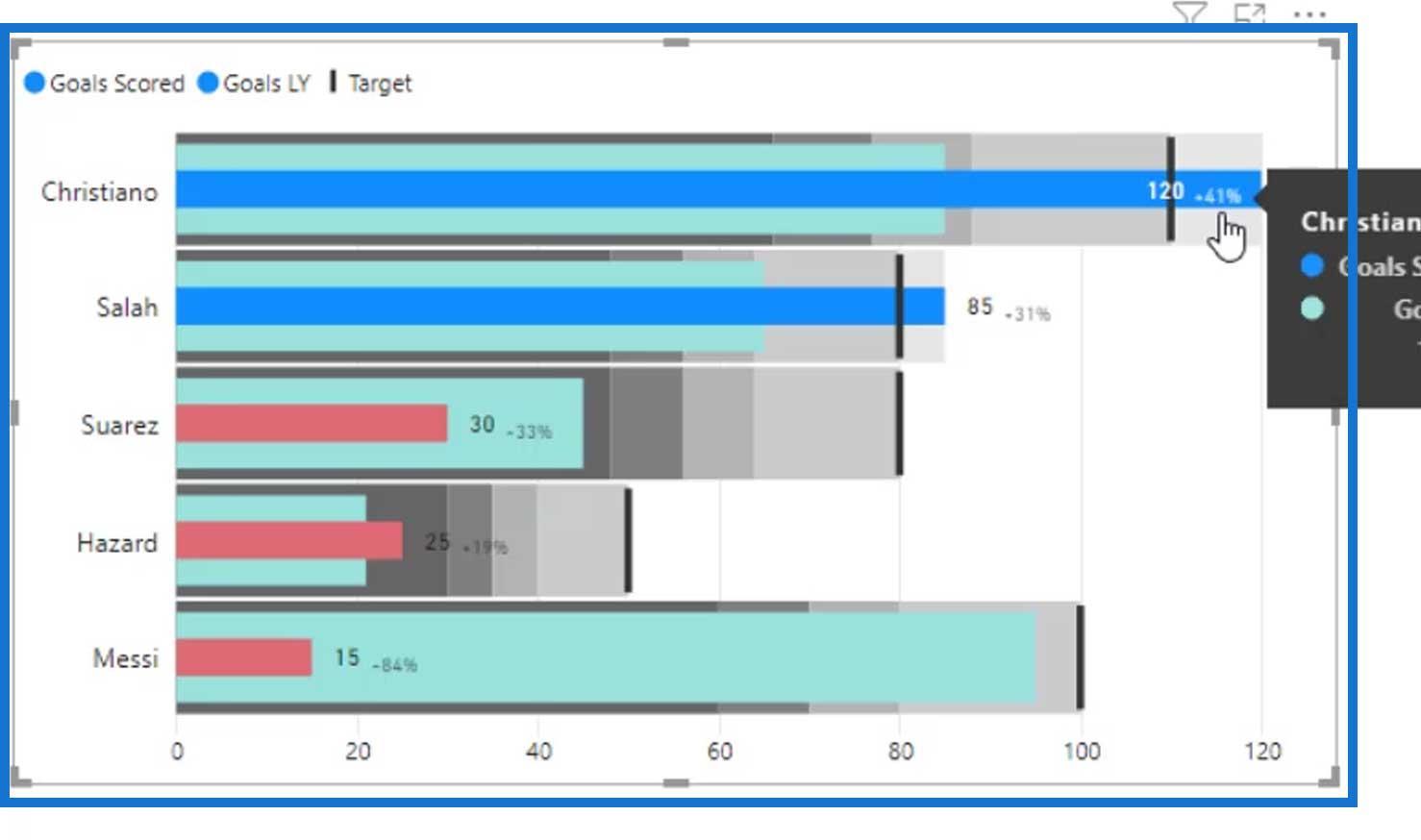
Auf unserem Bild sehen wir, dass Christiano 9 % seines Ziels und Salah 6 % seines Ziels übertroffen hat.

Wir können auch den Vergleichswert verwenden . Allerdings müssen wir zum Vergleich ein zusätzliches Maß hinzufügen, wenn wir dies verwenden wollen.

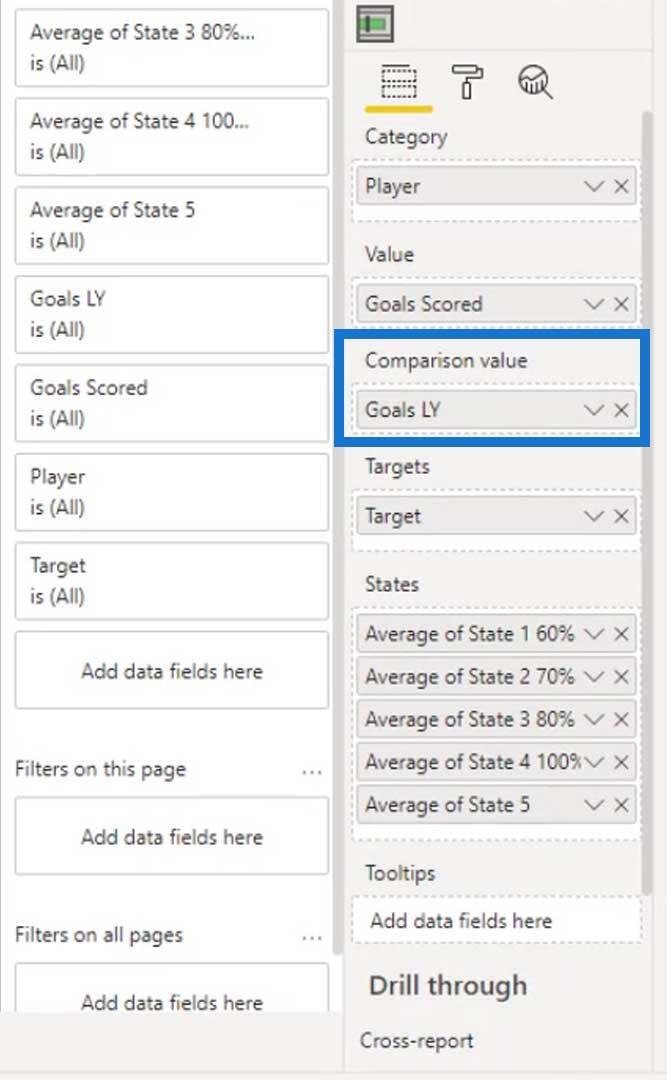
Fügen wir beispielsweise die Zielziele des Vorjahres ( Ziele LY ) zum Feld Vergleichswert hinzu . '

Wie Sie sehen, funktioniert der Vergleichswert jetzt. Wir können endlich sehen, dass Christiano letztes Jahr bereits 41 % seines Ziels erreicht hat, während Salah 31 % erreichte .

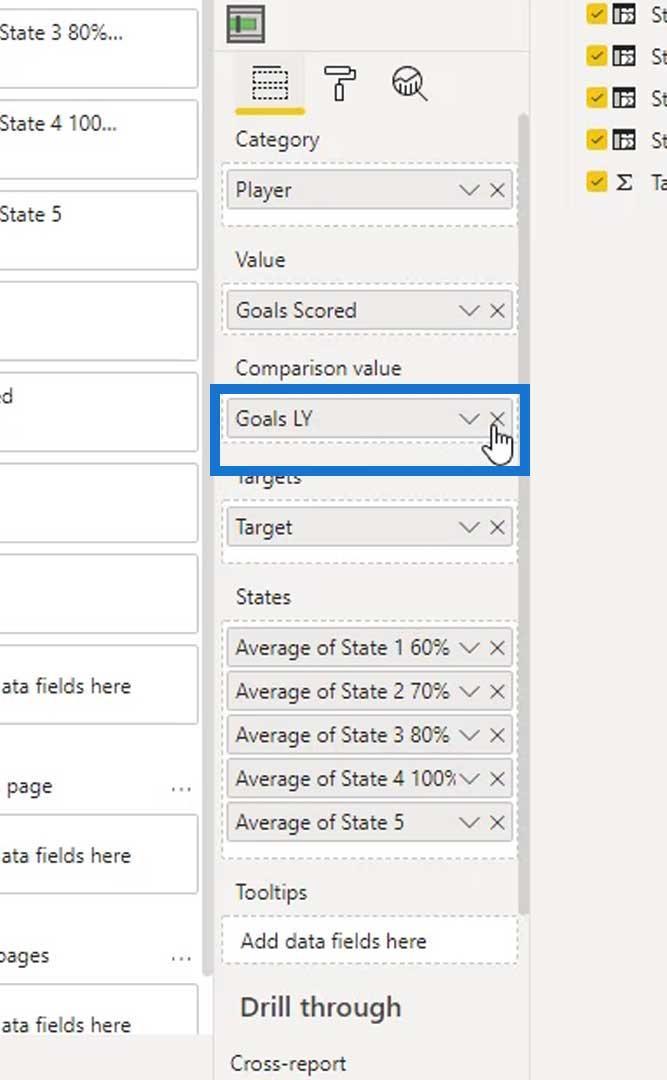
Entfernen wir den Vergleichswert für dieses Beispiel.

Verwenden wir stattdessen weiterhin das am nächsten erreichte Ziel .

Das Letzte, was wir tun sollten, sind die Legenden für die Bandings. Das liegt daran, dass wir nicht wirklich wissen, was diese Streifen in unserem Bild bedeuten.
Legenden für die Bandings schaffen
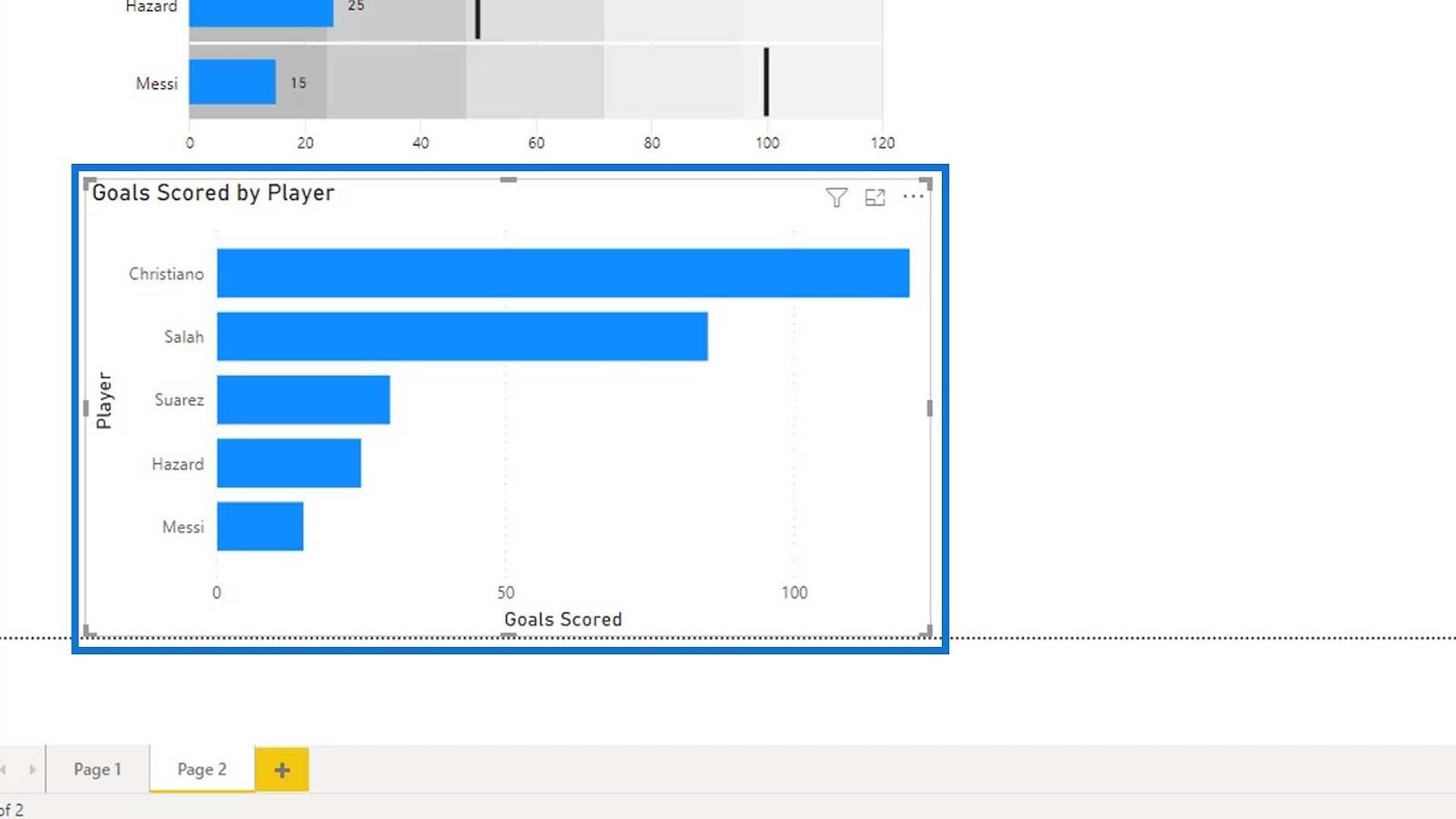
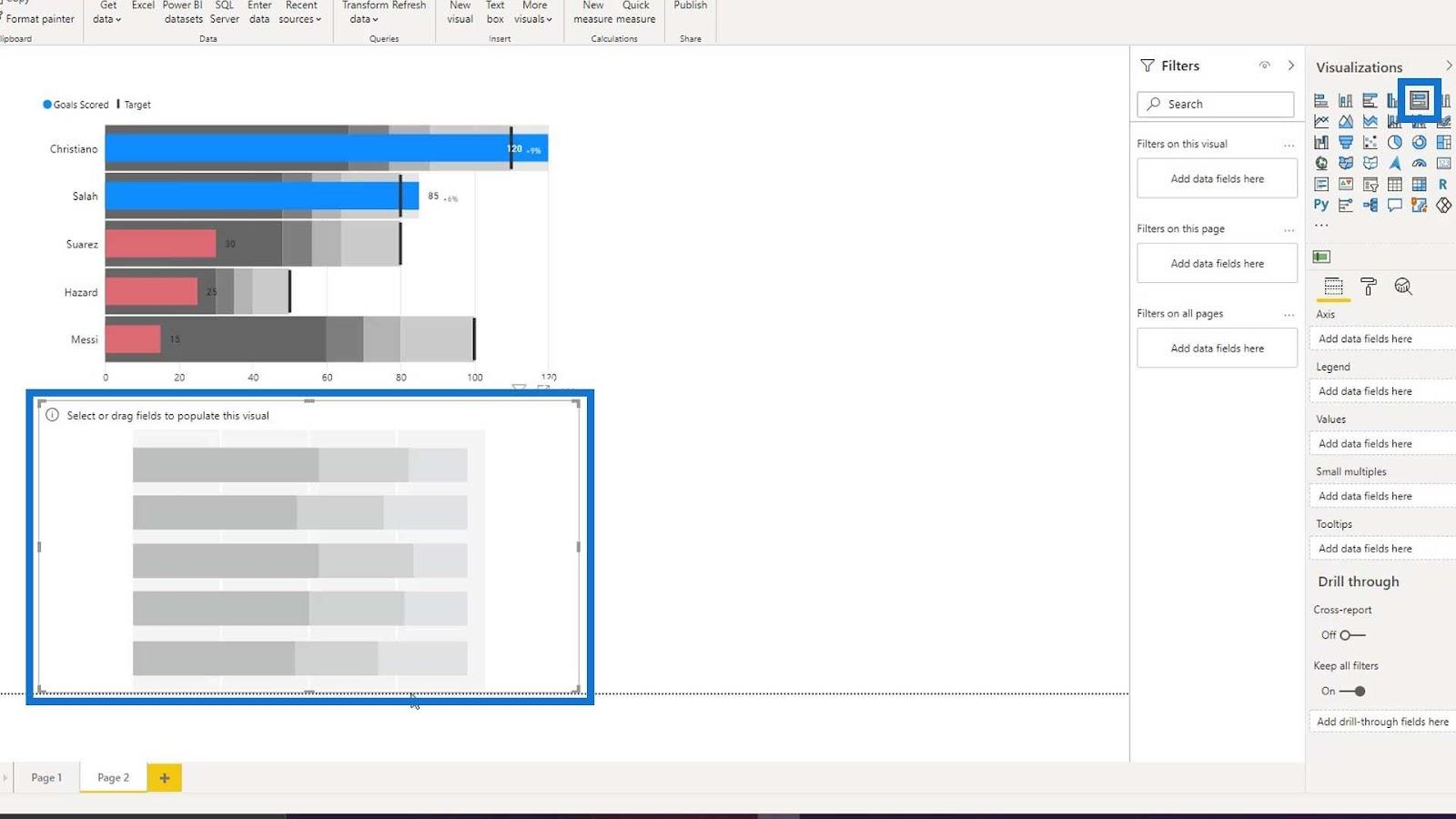
Um die Legende für unsere Streifen zu erstellen, fügen wir ein visuelles 100 % gestapeltes Balkendiagramm hinzu .

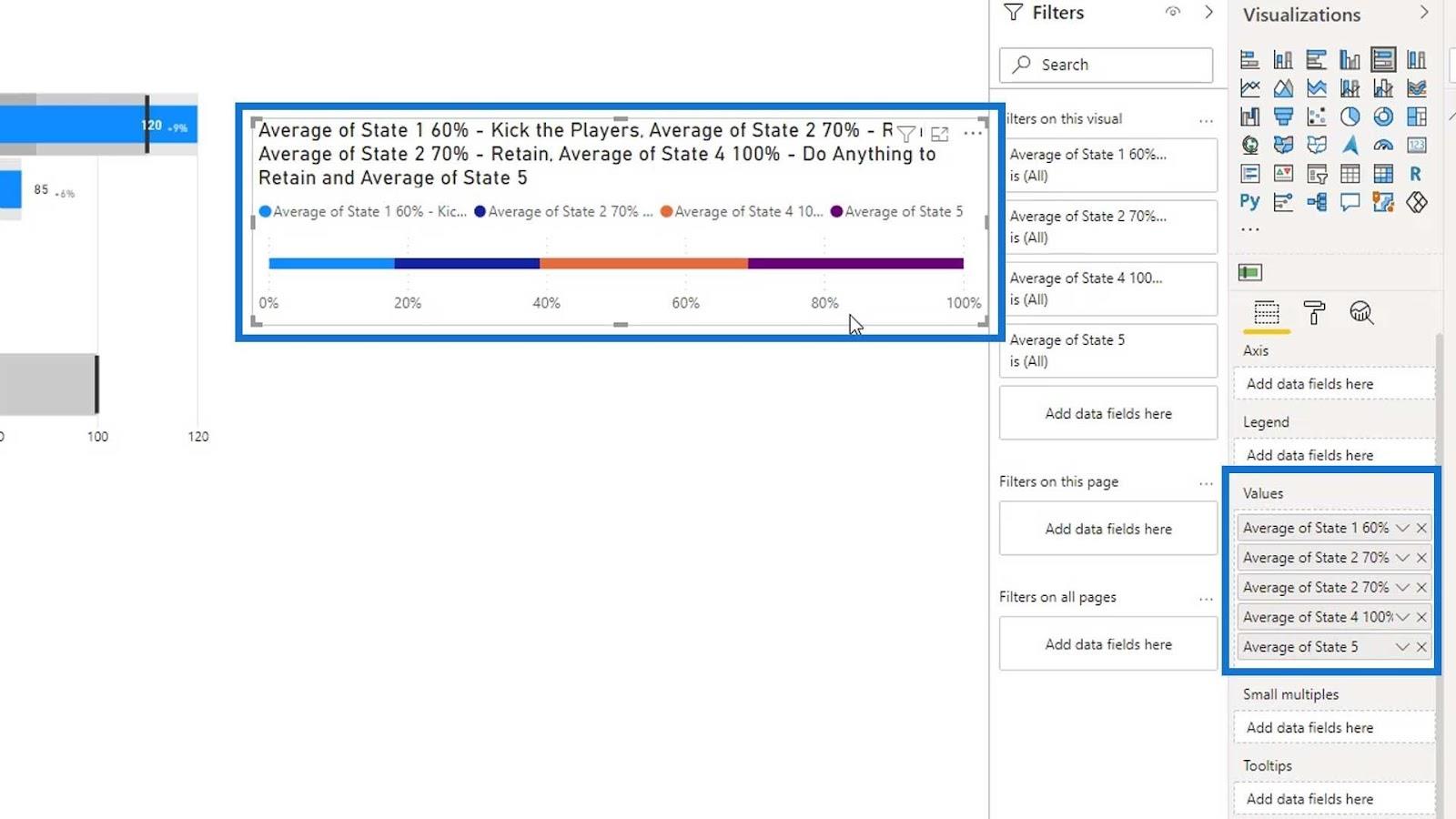
Platzieren wir dann unsere dynamischen Zustände im Feld „Werte“ .

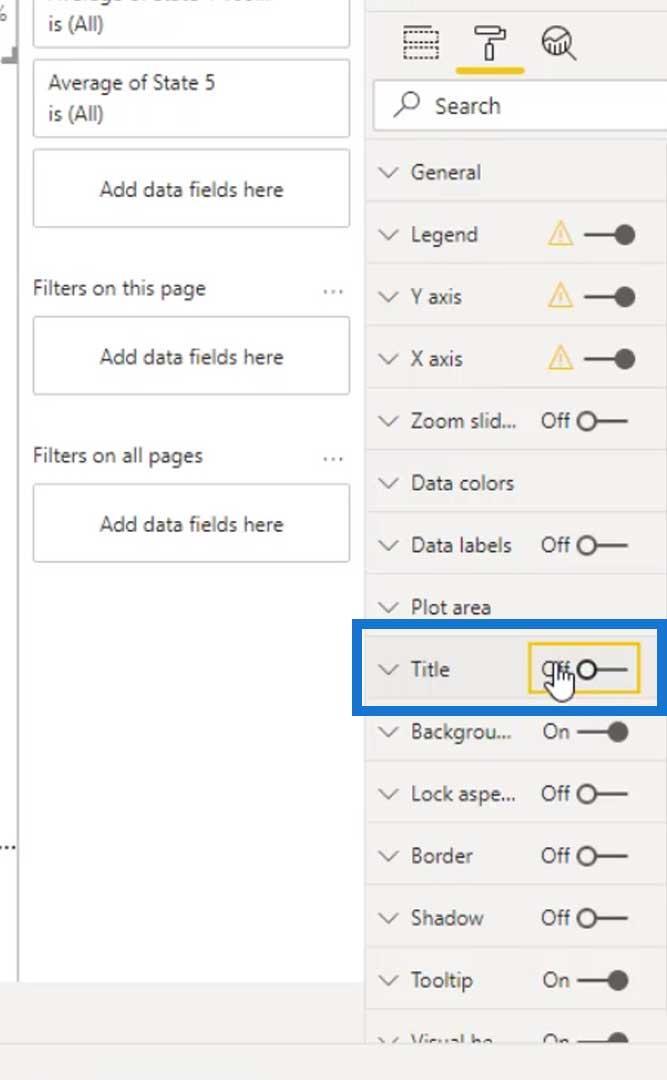
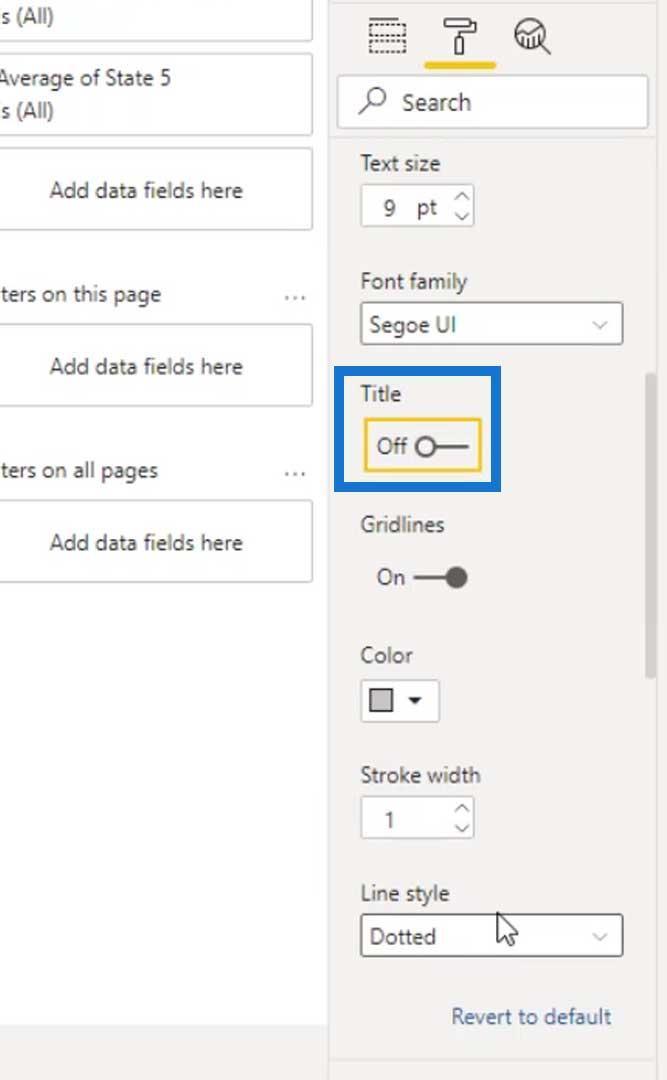
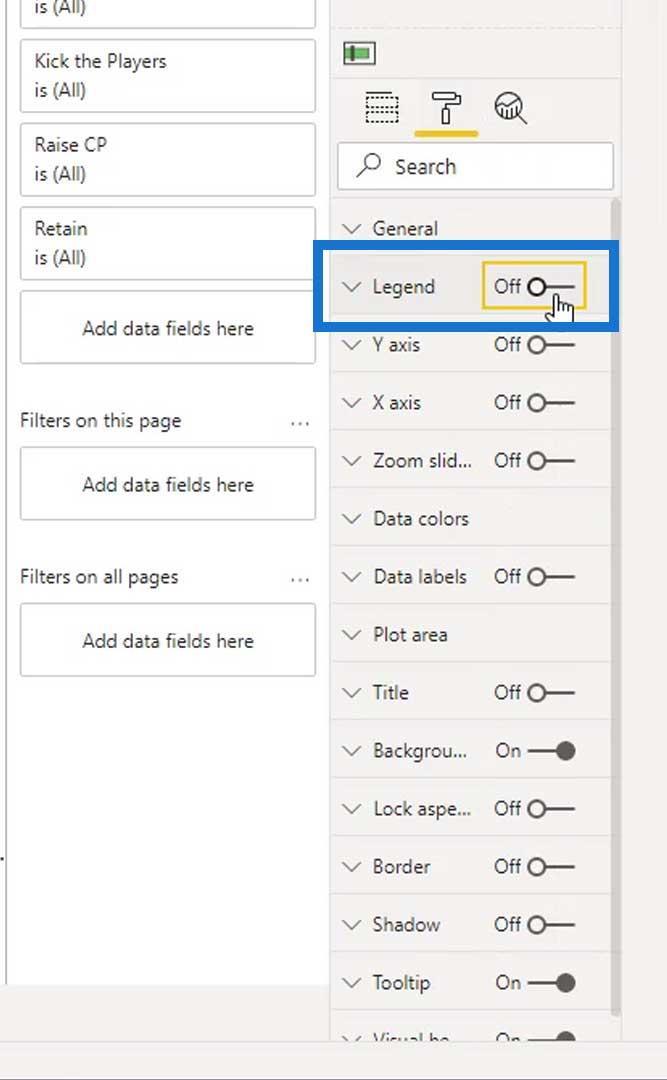
Schalten Sie danach den Titel aus .

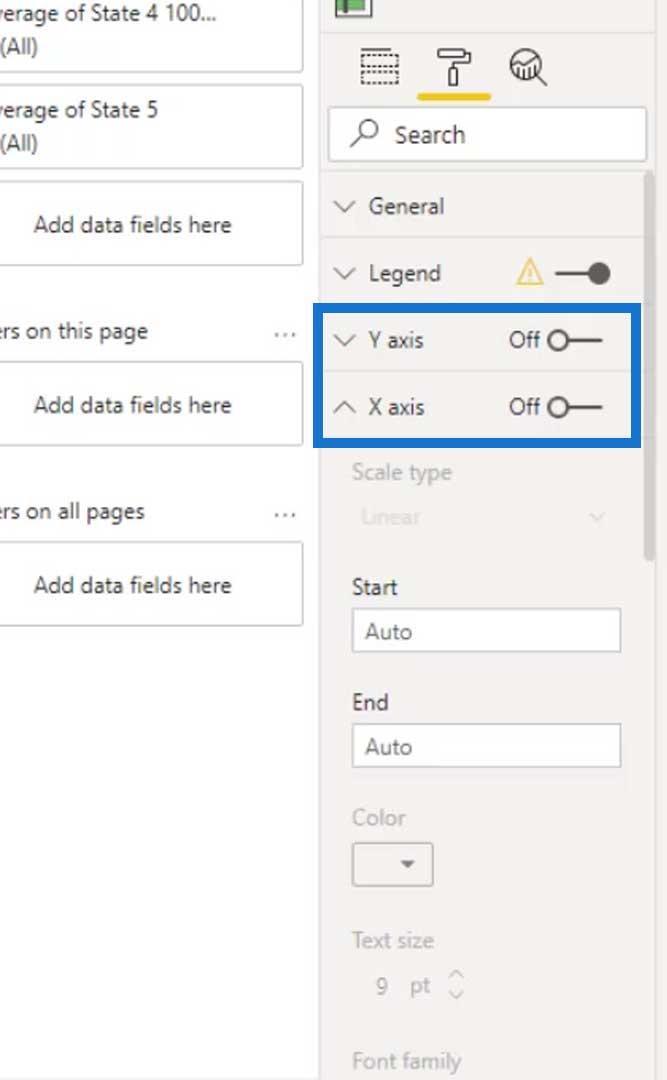
Deaktivieren Sie den Titel unter der X- und Y-Achse .

Schalten Sie dann auch die X- und Y-Achse aus.

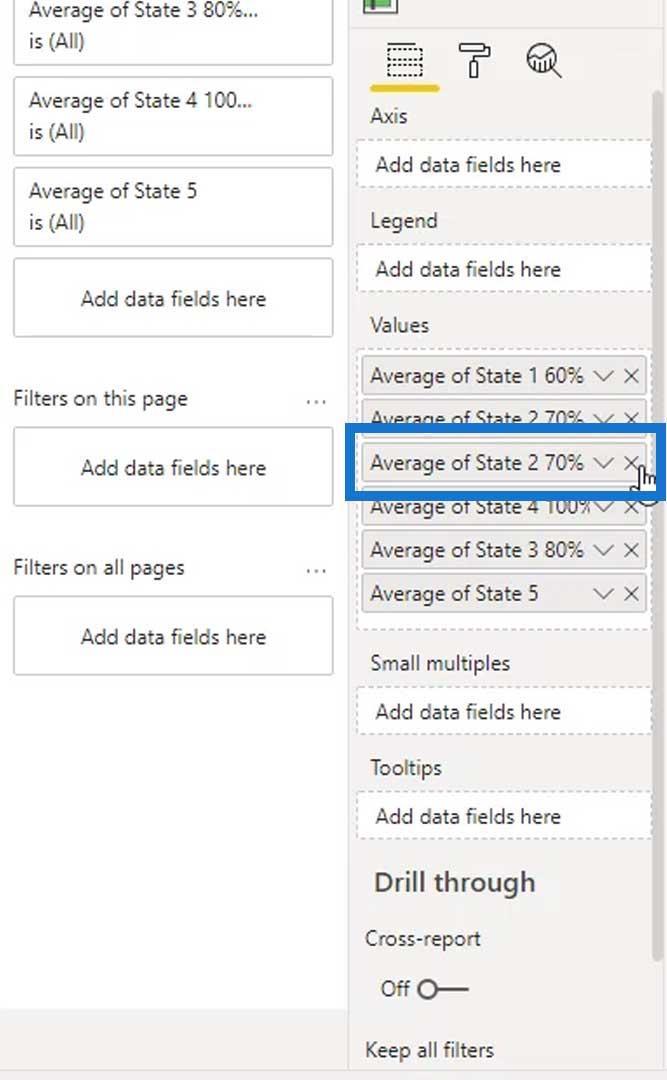
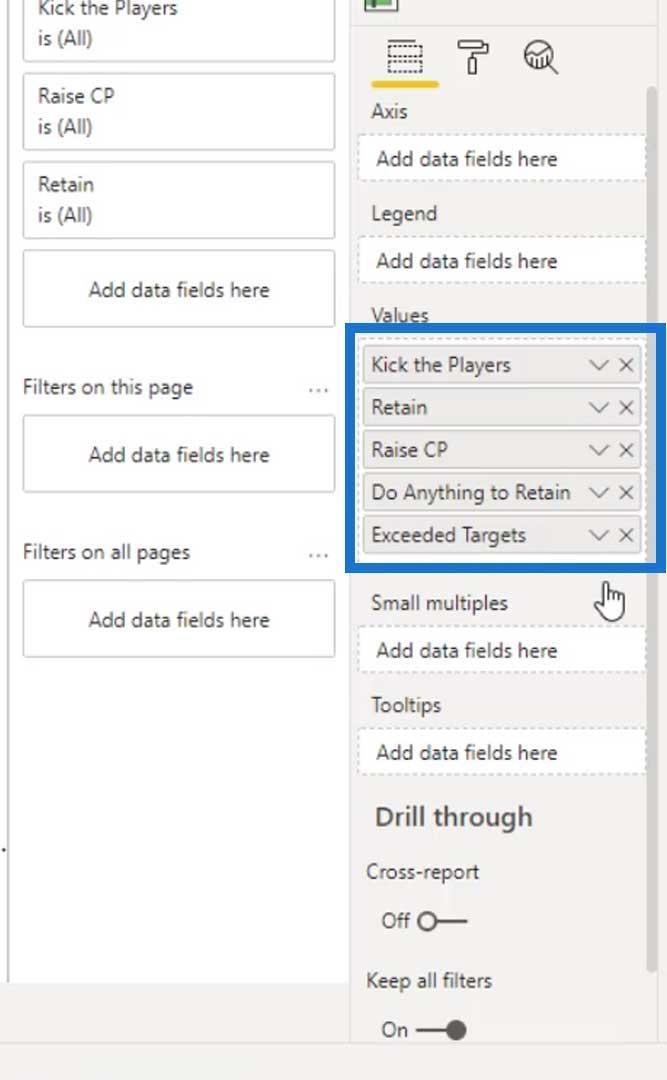
Status 3 wurde nicht hinzugefügt und Status 2 wurde zweimal hinzugefügt. Entfernen wir also den zweiten Status 2 und fügen stattdessen Status 3 hinzu.

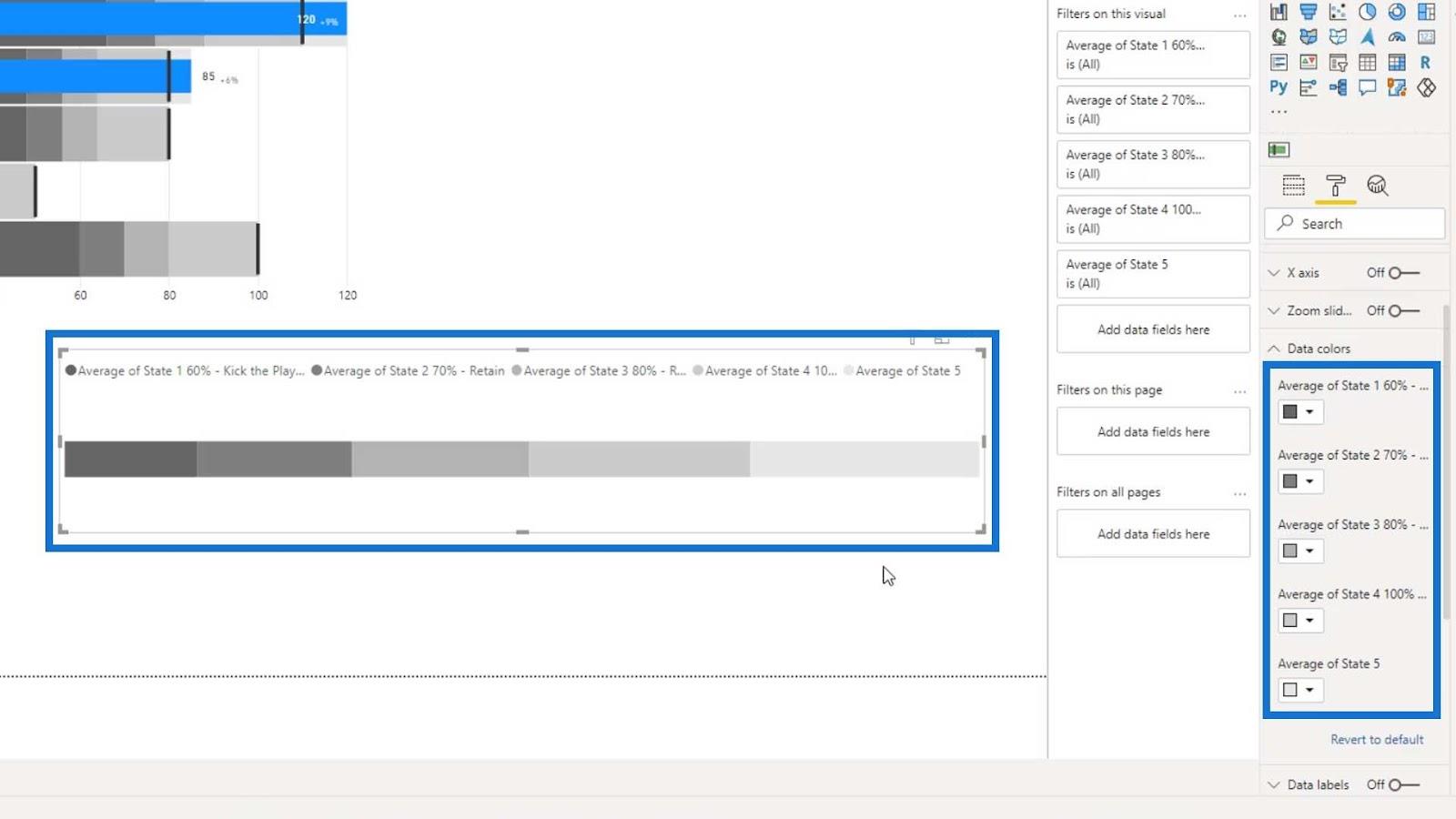
Ändern wir die Farben der Bundesstaaten und verwenden wir dieselben Farben wie die Streifen in unserem Bullet-Diagramm (dunkleres Grau zu hellerem Grau).

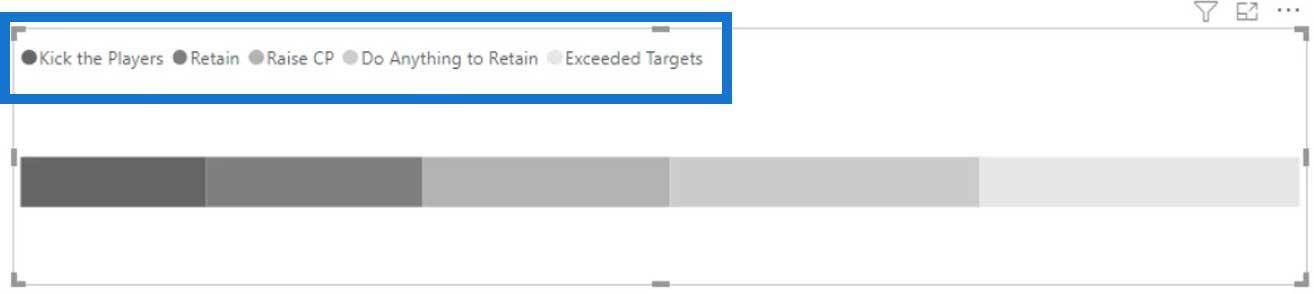
Wir können auch die Namen dieser Staaten für die Legende ändern. Ändern wir beispielsweise den ersten Status in Kick the Players .

Lassen Sie uns dann die Namen der anderen Staaten ändern.


Wir können dies auch mit PowerPoint erstellen, um die Legende ansprechender zu gestalten. Wenn wir PowerPoint nicht verwenden möchten, können wir die Legendenoption einfach deaktivieren .

Fügen wir nun einen Text hinzu, indem wir auf das Textfeld unter der Registerkarte „Startseite“ klicken .

Erstellen Sie dann unser Label als „ Kick the Players “ und gestalten Sie es mithilfe dieses Textfelds.

Verschieben Sie anschließend das Textfeld über das Balkendiagramm und richten Sie es am ersten Balken aus.

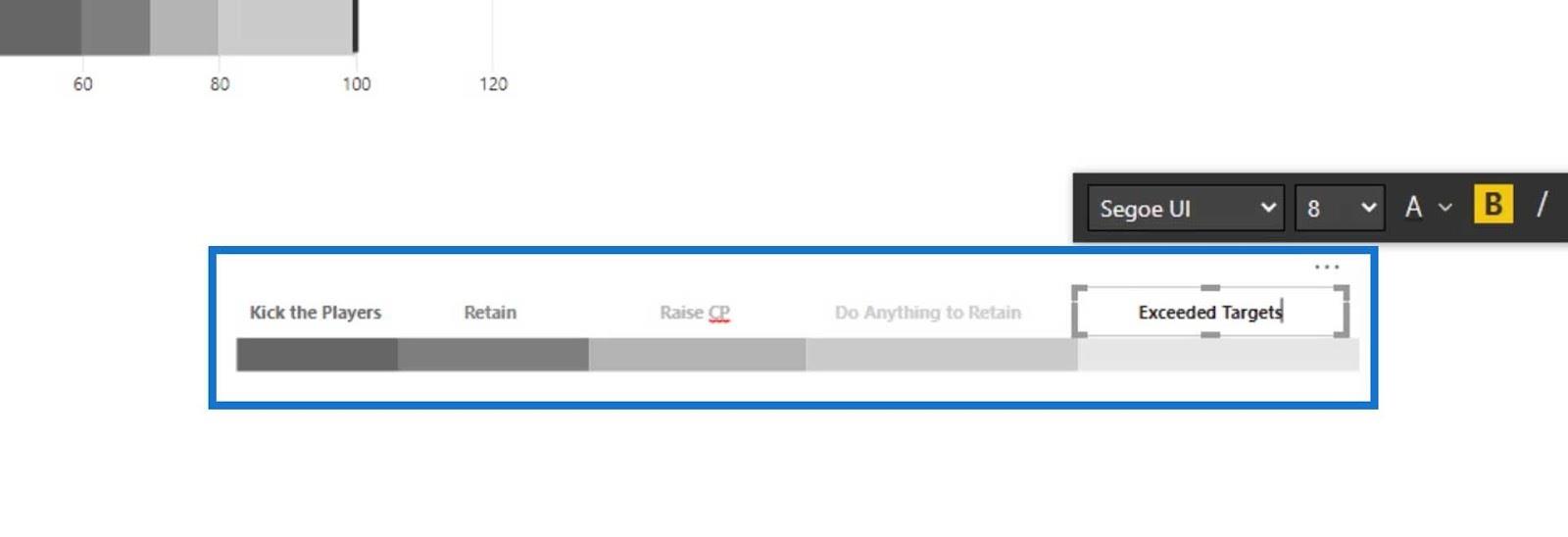
Dann duplizieren Sie das erste Textfeld, um den Text und die Farbe zu ändern, die unseren Legendenleisten entsprechen.

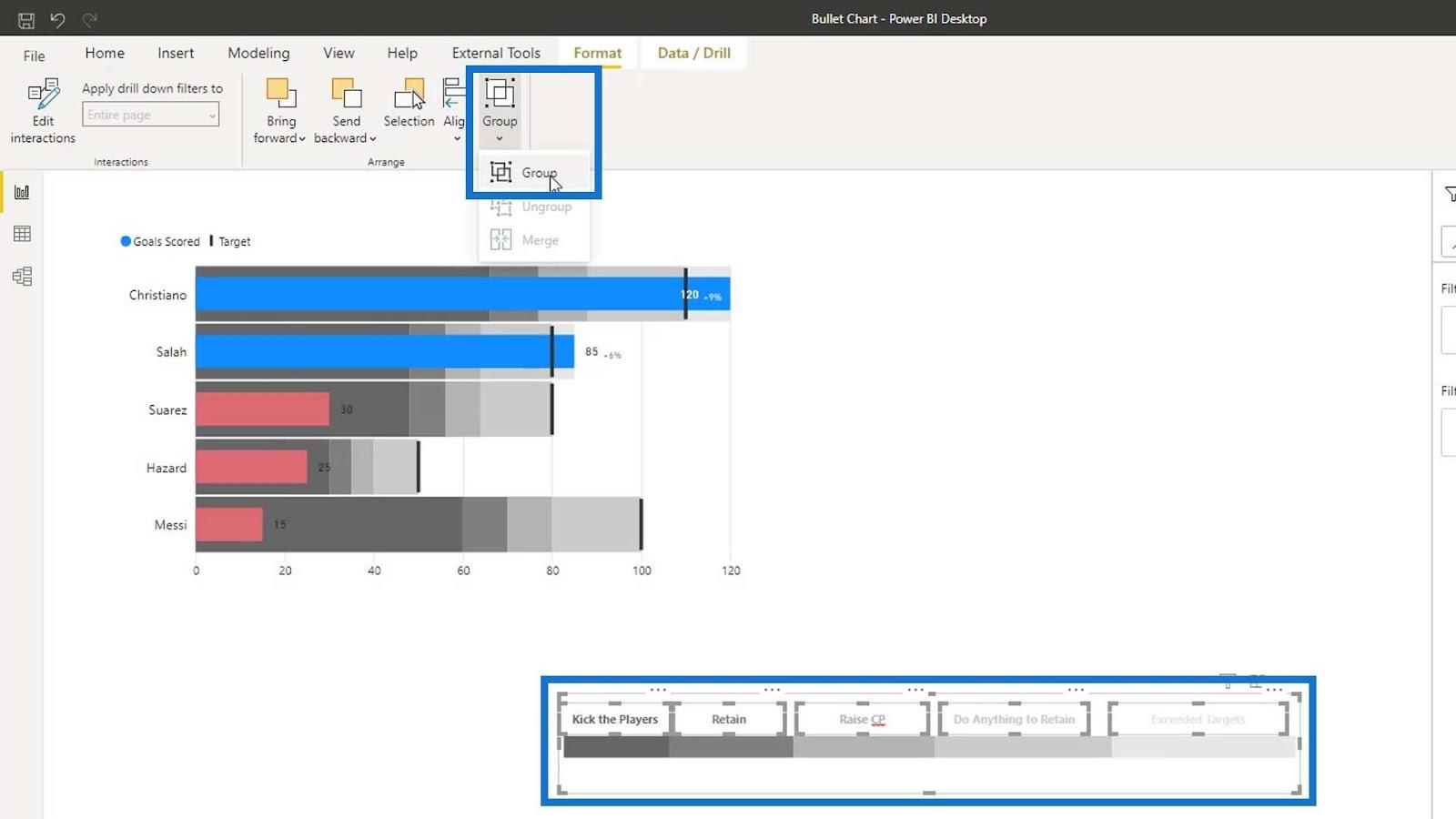
Wir können nun die Textfelder und das Balkendiagramm auswählen, um sie zu gruppieren.

Positionieren Sie dann das Bullet-Diagramm und das Balkendiagramm richtig.

Neuer LuckyTemplates-Kurs: Fortgeschrittene Visualisierungstechniken,
Beispiel für Banding und Segmentierung in LuckyTemplates unter Verwendung von DAX-
Gruppendaten in einem Einzelhandels-Dashboard in LuckyTemplates
Abschluss
Zusammenfassend lässt sich sagen, dass Sie gelernt haben, wie Sie Bullet-Diagramme erstellen und anpassen. Sie haben außerdem eine neue Technik namens Banding kennengelernt , mit der Sie Daten basierend auf den zugrunde liegenden Daten in Blöcke gruppieren können. Statisch und dynamisch sind die beiden Arten von Bandings in LuckyTemplates.
Sie haben außerdem ein Verständnis dafür gewonnen, wie Vergleiche in Bullet-Charts möglich sind und wie diese die Darstellung Ihrer Daten verbessern können.
Ich hoffe, Ihnen hat dieses Tutorial gefallen und Sie fanden es nützlich für Ihre Datenvisualisierungen.
Bis zum nächsten Mal,
Mudassir
In diesem Tutorial erfahren Sie, wie Sie mit Charticulator eine Streudiagramm-Visualisierung für Ihren LuckyTemplates-Bericht erstellen und entwerfen.
Erfahren Sie, wie Sie ein PowerApps-Suchfeld von Grund auf erstellen und es an das Gesamtthema Ihrer App anpassen.
Erlernen Sie ganz einfach zwei komplizierte Power Automate String-Funktionen, die in Microsoft Flows verwendet werden können – die Funktionen substring und indexOf.
Dieses Tutorial konzentriert sich auf die Power Query M-Funktion „number.mod“, um ein abwechselndes 0-1-Muster in der Datumstabelle zu erstellen.
In diesem Tutorial führe ich eine Prognosetechnik durch, bei der ich meine tatsächlichen Ergebnisse mit meinen Prognosen vergleiche und sie kumulativ betrachte.
In diesem Blog erfahren Sie, wie Sie mit Power Automate E-Mail-Anhänge automatisch in SharePoint speichern und E-Mails anschließend löschen.
Erfahren Sie, wie die Do Until Schleifensteuerung in Power Automate funktioniert und welche Schritte zur Implementierung erforderlich sind.
In diesem Tutorial erfahren Sie, wie Sie mithilfe der ALLSELECTED-Funktion einen dynamischen gleitenden Durchschnitt in LuckyTemplates berechnen können.
Durch diesen Artikel erhalten wir ein klares und besseres Verständnis für die dynamische Berechnung einer laufenden oder kumulativen Gesamtsumme in LuckyTemplates.
Erfahren und verstehen Sie die Bedeutung und ordnungsgemäße Verwendung der Power Automate-Aktionssteuerung „Auf jede anwenden“ in unseren Microsoft-Workflows.








