Streudiagramm-Visualisierungen mit Charticulator

In diesem Tutorial erfahren Sie, wie Sie mit Charticulator eine Streudiagramm-Visualisierung für Ihren LuckyTemplates-Bericht erstellen und entwerfen.
In diesem Tutorial lernen Sie einige grundlegende Entwurfspraktiken kennen, die Ihnen dabei helfen können, eine bessere datengesteuerte Geschichte für Ihr Dashboard in LuckyTemplates zu erzählen. LuckyTemplates-Dashboards werden zur Kommunikation von Erkenntnissen verwendet. Es erzählt eine Geschichte durch Visualisierungen . Daher ist es wichtig, über die richtige Datenvisualisierung zu verfügen, um die Erkenntnisse für Ihr Publikum effizient hervorzuheben.
Inhaltsverzeichnis
Definieren von Farben für Ihr Dashboard in LuckyTemplates
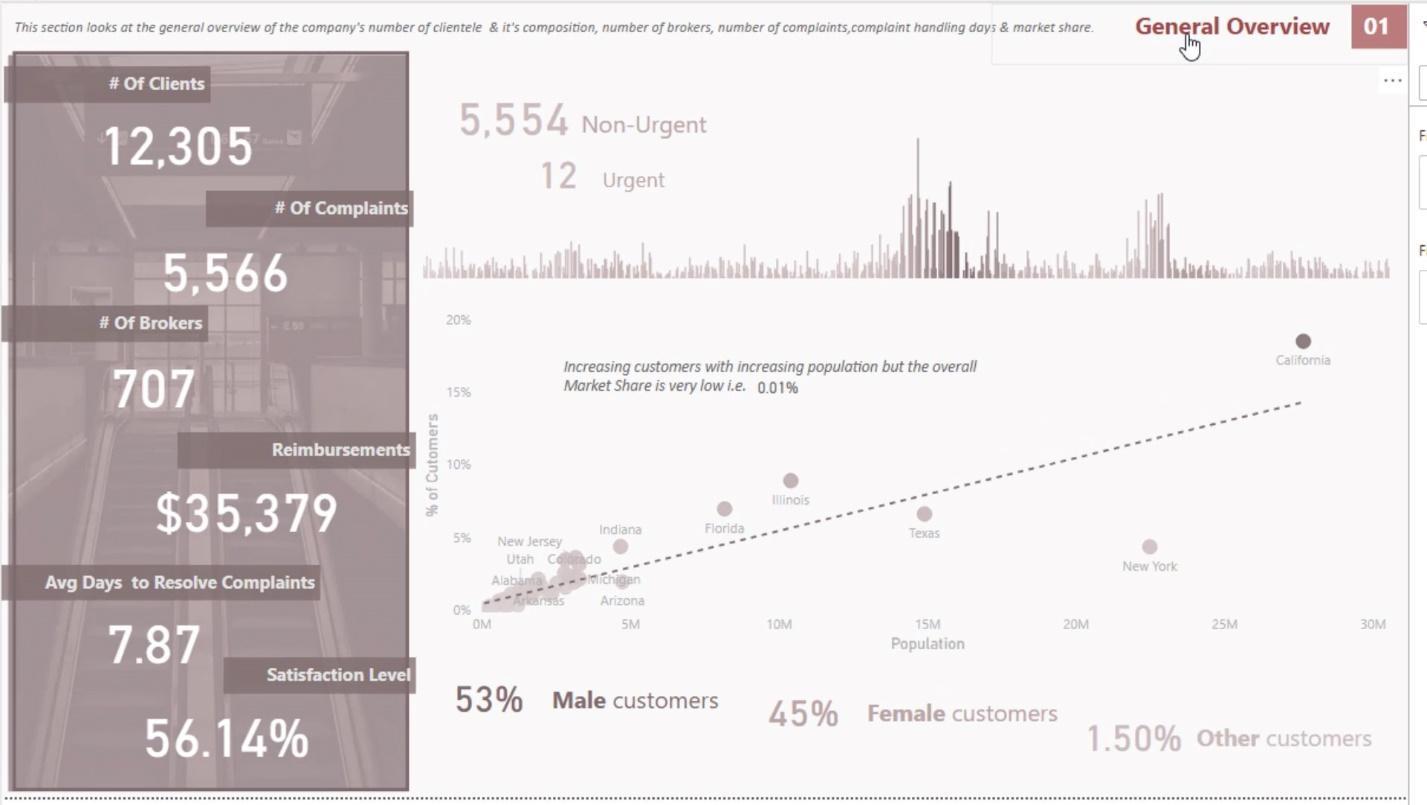
Das erste, was Sie beachten sollten, ist die Verwendung einheitlicher Farben, so wie ich es in meinem Bericht hier getan habe. Wie Sie sehen können, habe ich für meine Überschriften eine Farbe verwendet.

Die von mir verwendeten Farben sind auf den anderen Seiten meines Berichts dieselben.


Wenn Sie in Ihrem Bericht verschiedene Farbkombinationen verwenden, sieht er aus wie die Arbeit eines Kindes im Malbuch. Manchmal vermischt sich die Geschichte, die Sie erzählen möchten, mit all den Farben. Daher ist es sehr wichtig, in Ihrem Bericht maximal 2-4 Farben zu verwenden.
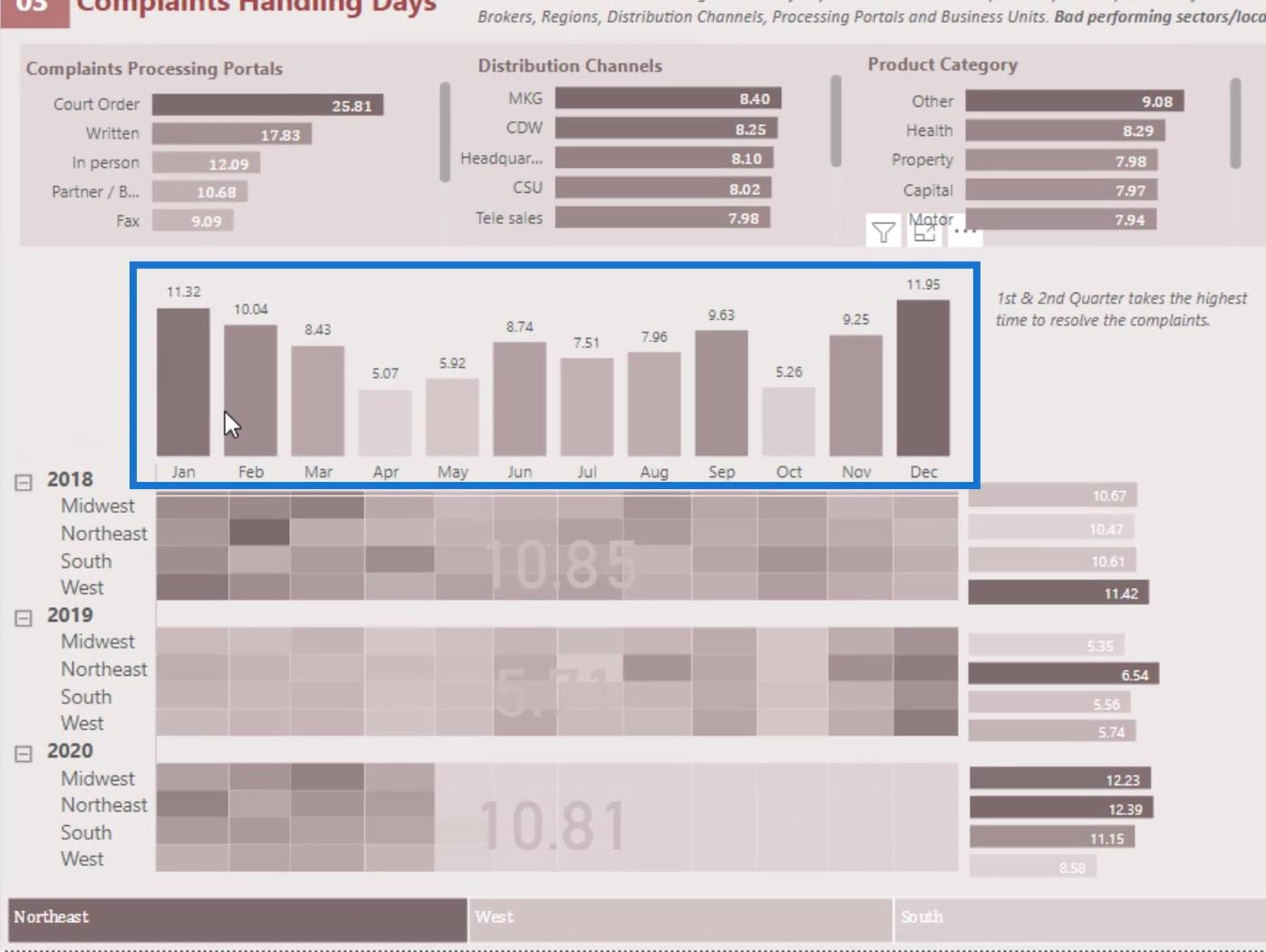
Wenn Sie nur eine Farbe verwenden möchten, können Sie eine mit unterschiedlichen Farbtönen verwenden. Hier können Sie beispielsweise sehen, dass die Farbe des Balkens ganz links dunkler ist. Dann hat der nächste Balken eine hellere Farbe. Allerdings gehören sie alle zur gleichen Farbfamilie.

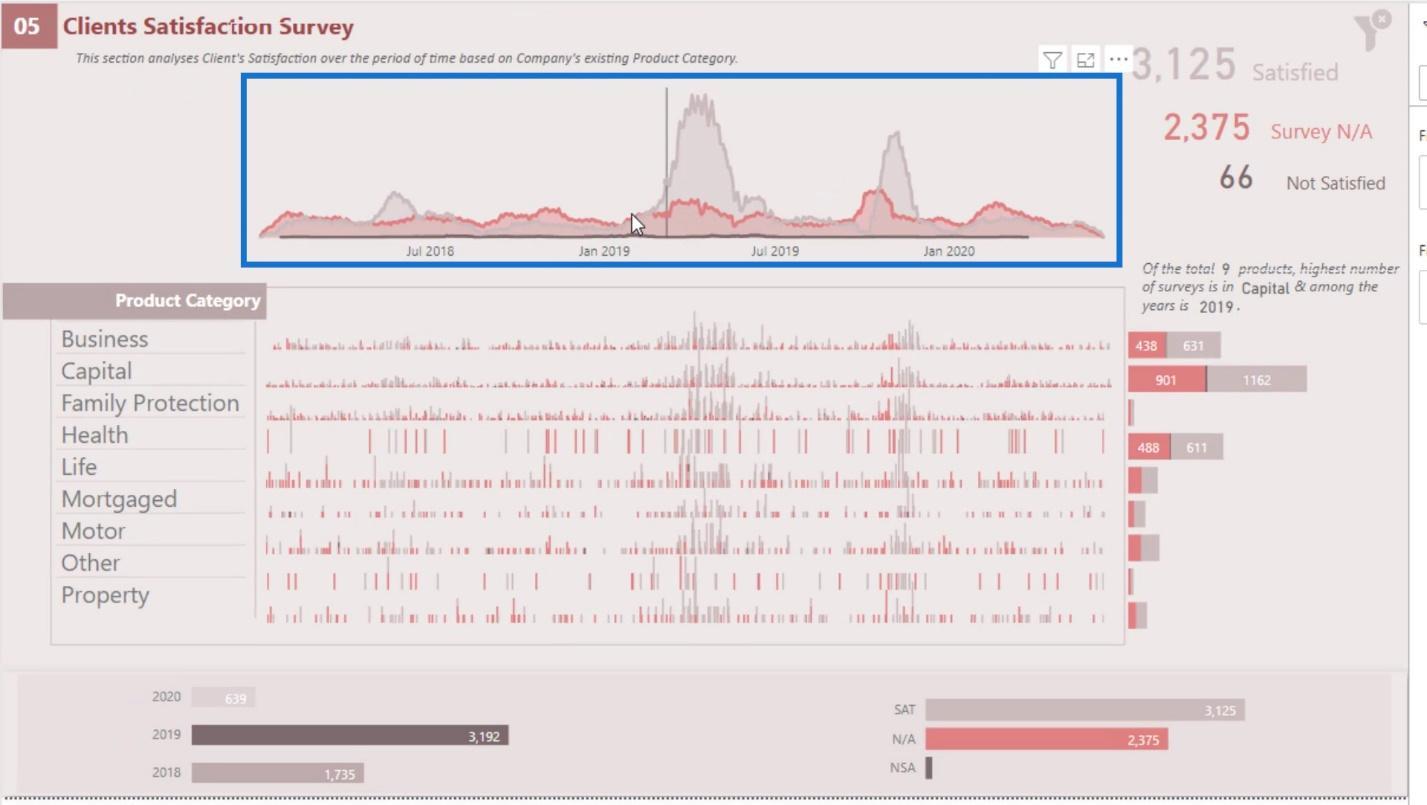
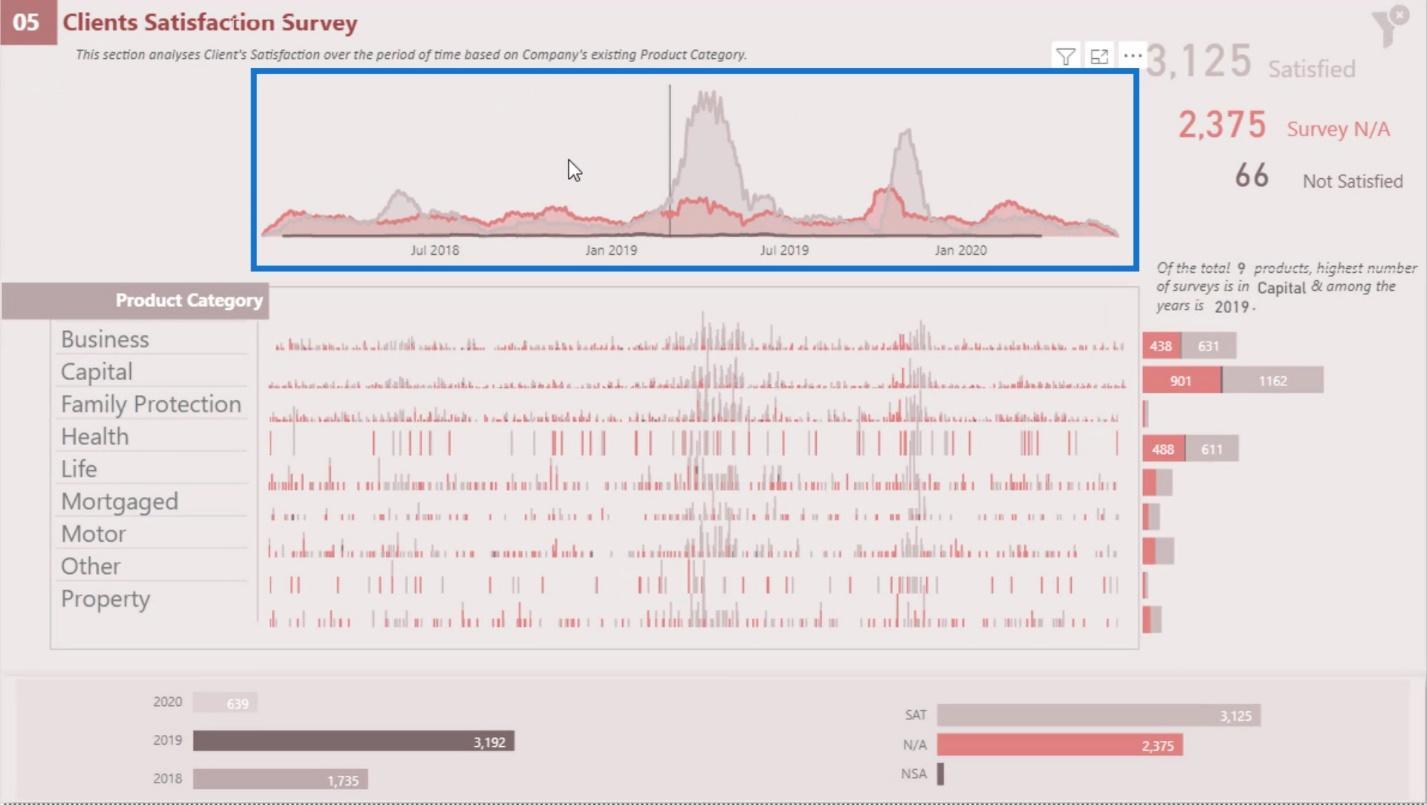
Wenn Sie verschiedene Farben verwenden möchten, stellen Sie sicher, dass Sie explizit definieren, was diese Farben bedeuten. In diesem Bericht habe ich beispielsweise verschiedene Farben für die Visualisierung verwendet. Der andere ist heller, der andere rot und die Linie unten ist etwas dunkler.

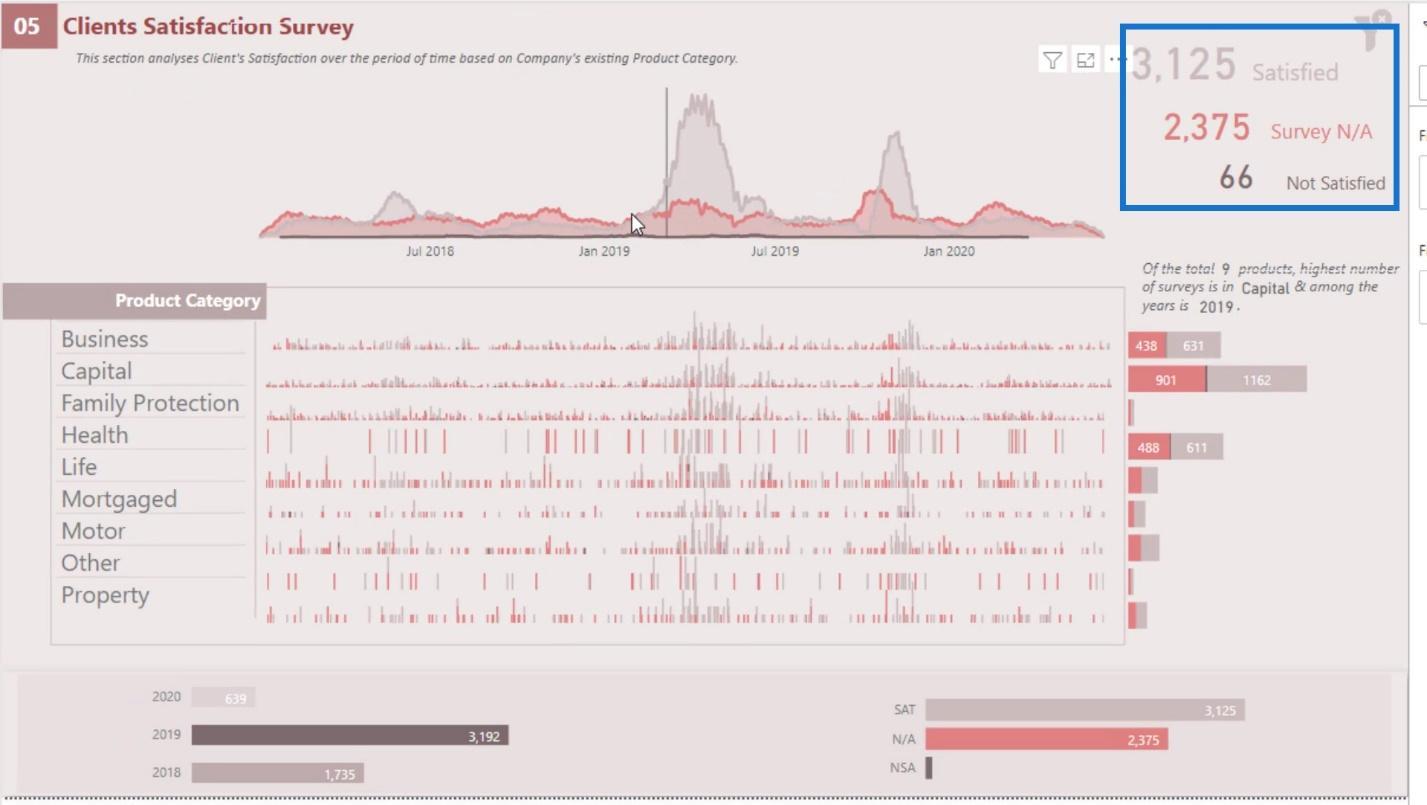
Obwohl sie unterschiedliche Farben haben, habe ich sie hier explizit definiert. Die hellere Farbe steht für die Anzahl zufriedener Kunden, die rote Farbe für Umfragedaten und die dunklere Farbe für die Anzahl unzufriedener Kunden.

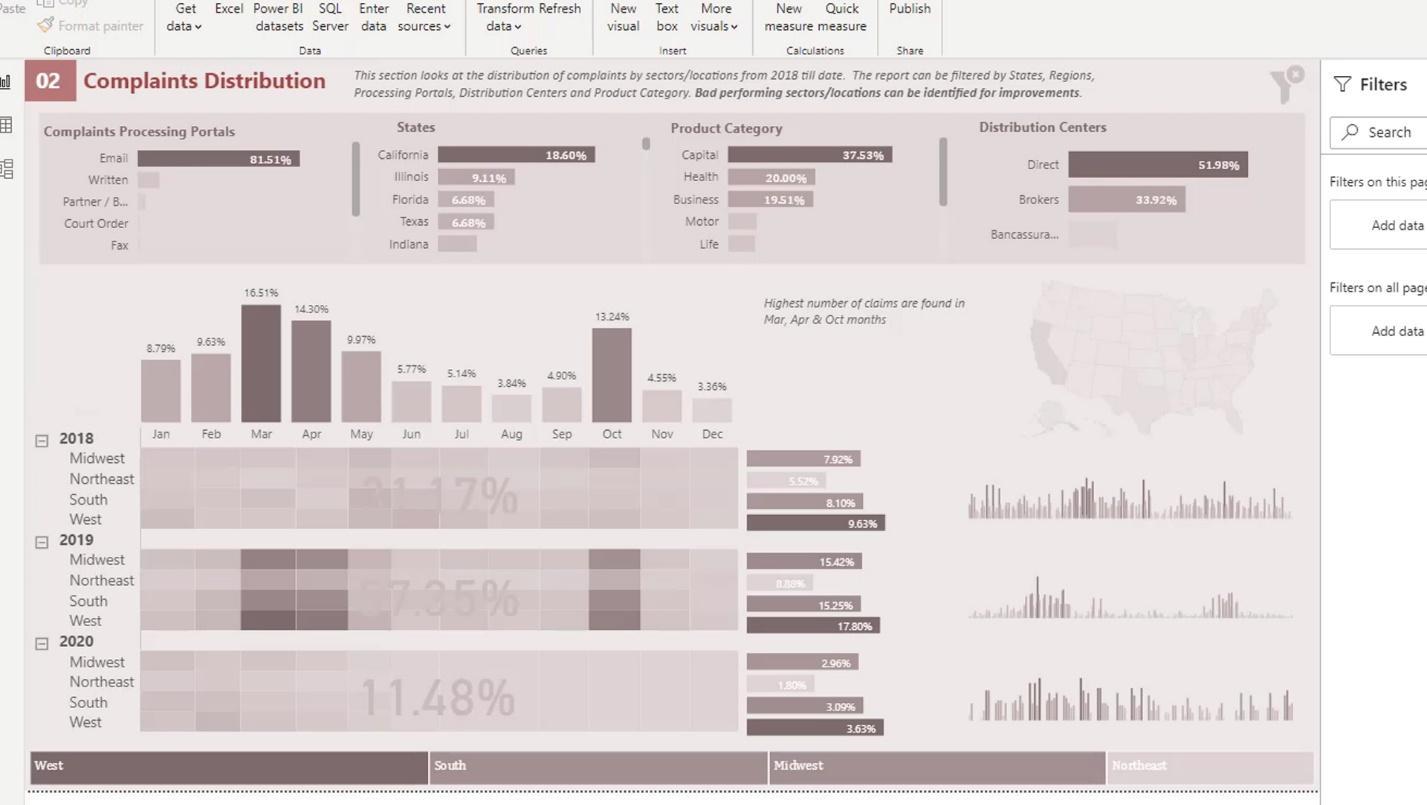
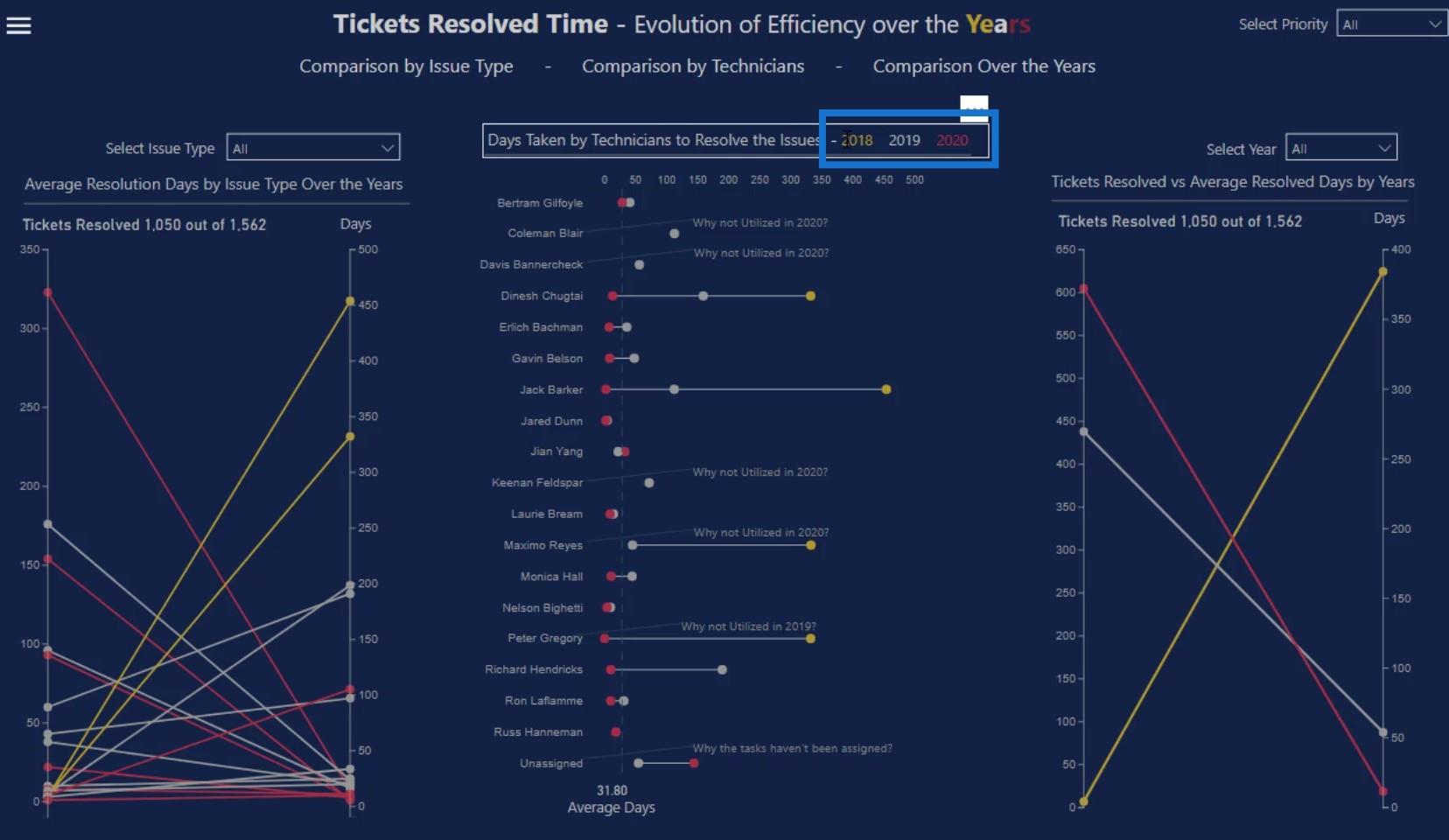
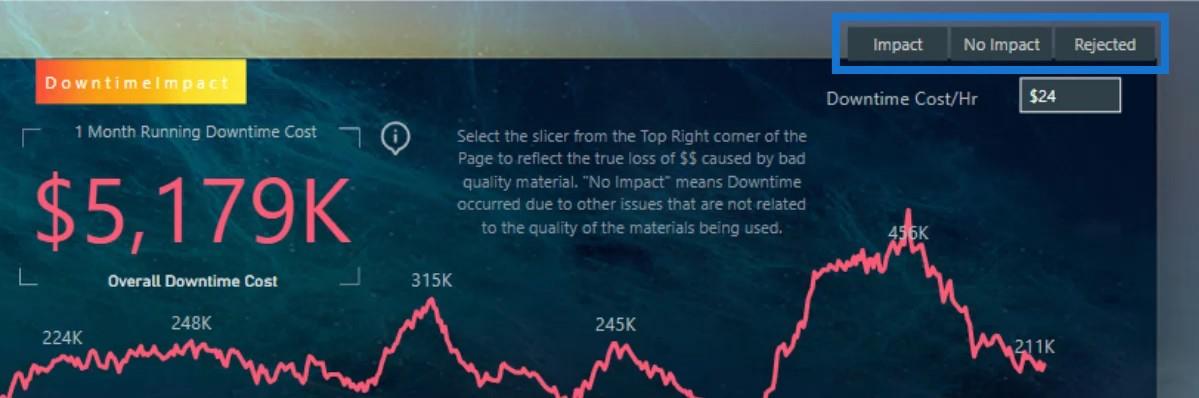
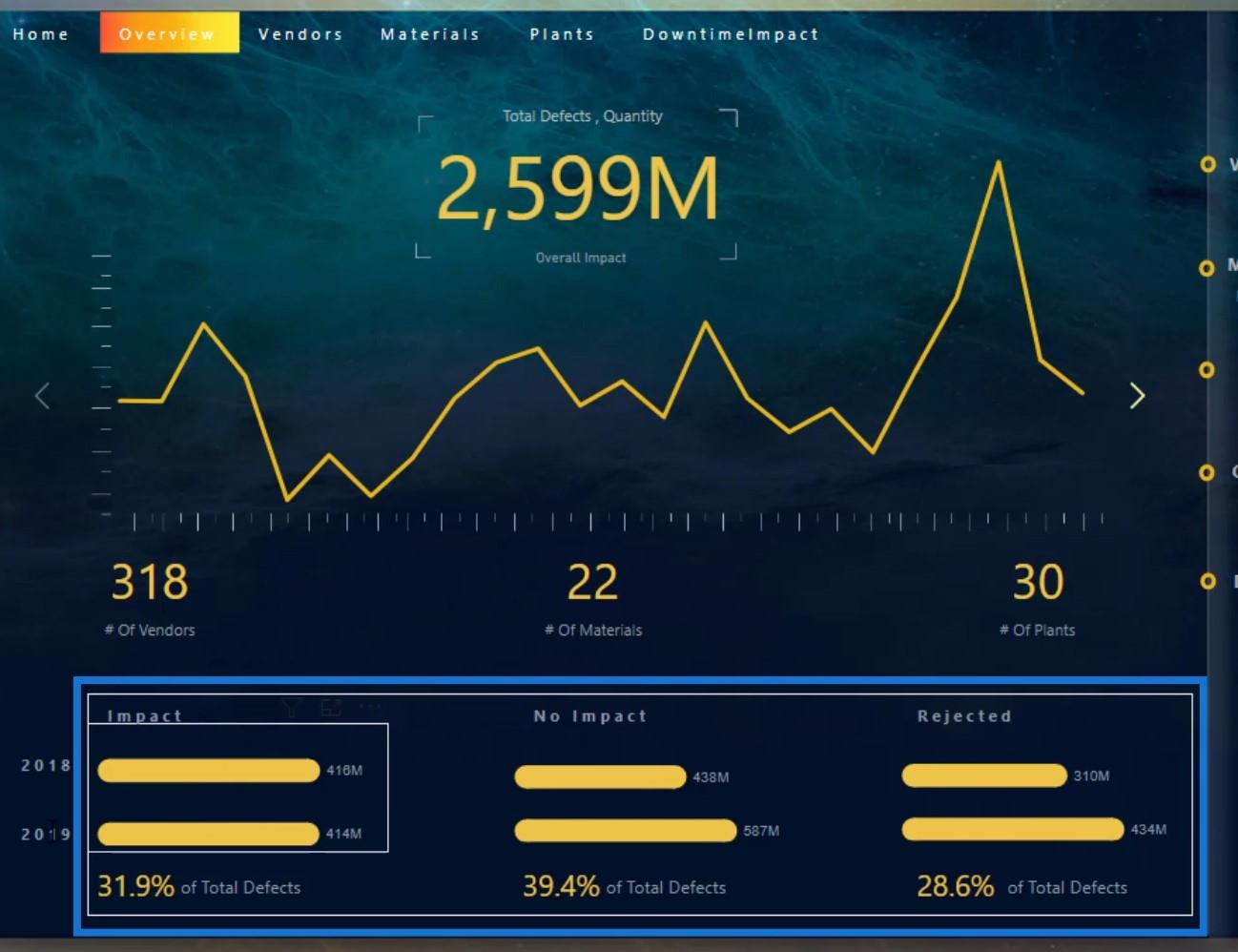
Hier ist ein weiteres Beispiel, bei dem ich auf der Berichtsseite explizit das Jahr 2018 mit der gelben Farbe, 2019 mit der grauen Farbe und 2020 mit der roten Farbe definiert habe.

Auch in dieser Überschrift hier habe ich eine Mischung dieser Farben verwendet. Dies soll den Menschen auf die Idee bringen, dass diese Farben zur Definition einzelner Farben in diesem Bericht verwendet werden.

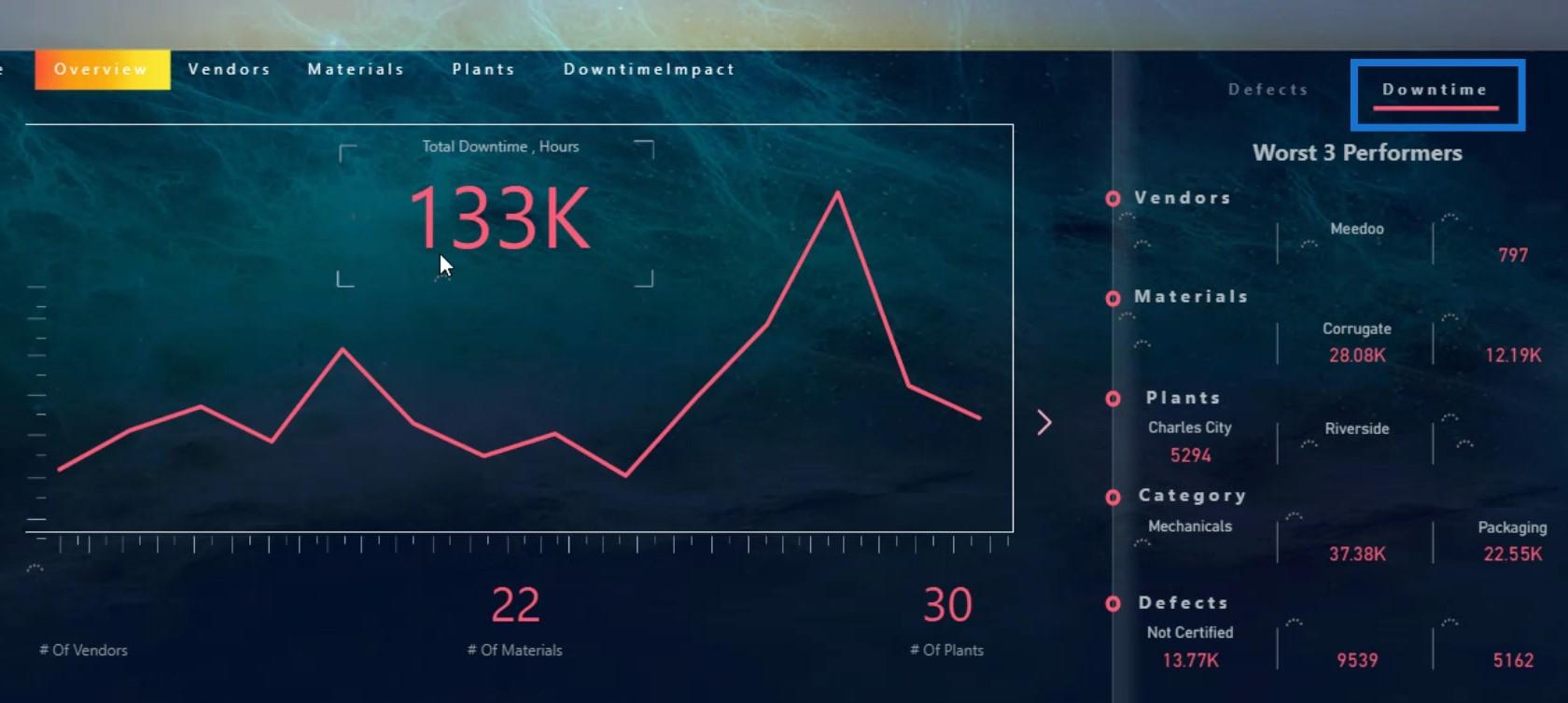
Hier ist ein weiteres Beispiel, das mit dem vorherigen verwandt ist. Wie Sie sehen können, habe ich für die Fehlerdaten eine gelbe Farbe verwendet .

Dann habe ich die rote oder rosa Farbe verwendet, um die Ausfallzeitdaten zu definieren .

In dieser bestimmten Navigationsschaltfläche habe ich einen Farbverlauf mit einer Kombination aus den Farben Gelb, Rot und Rosa verwendet. Dies entspricht den Farben, die ich in diesem Bericht verwendet habe.

Und so können Sie Farben in Ihrem Bericht definieren.
Organisation von Visuals in Ihren LuckyTemplates-Dashboards
Die nächste gute Vorgehensweise beim Dashboard-Design, die ich besprechen möchte, ist die Organisation Ihrer visuellen Elemente und wie diese immer mit den anderen visuellen Elementen in Ihrem Bericht interagieren sollten.
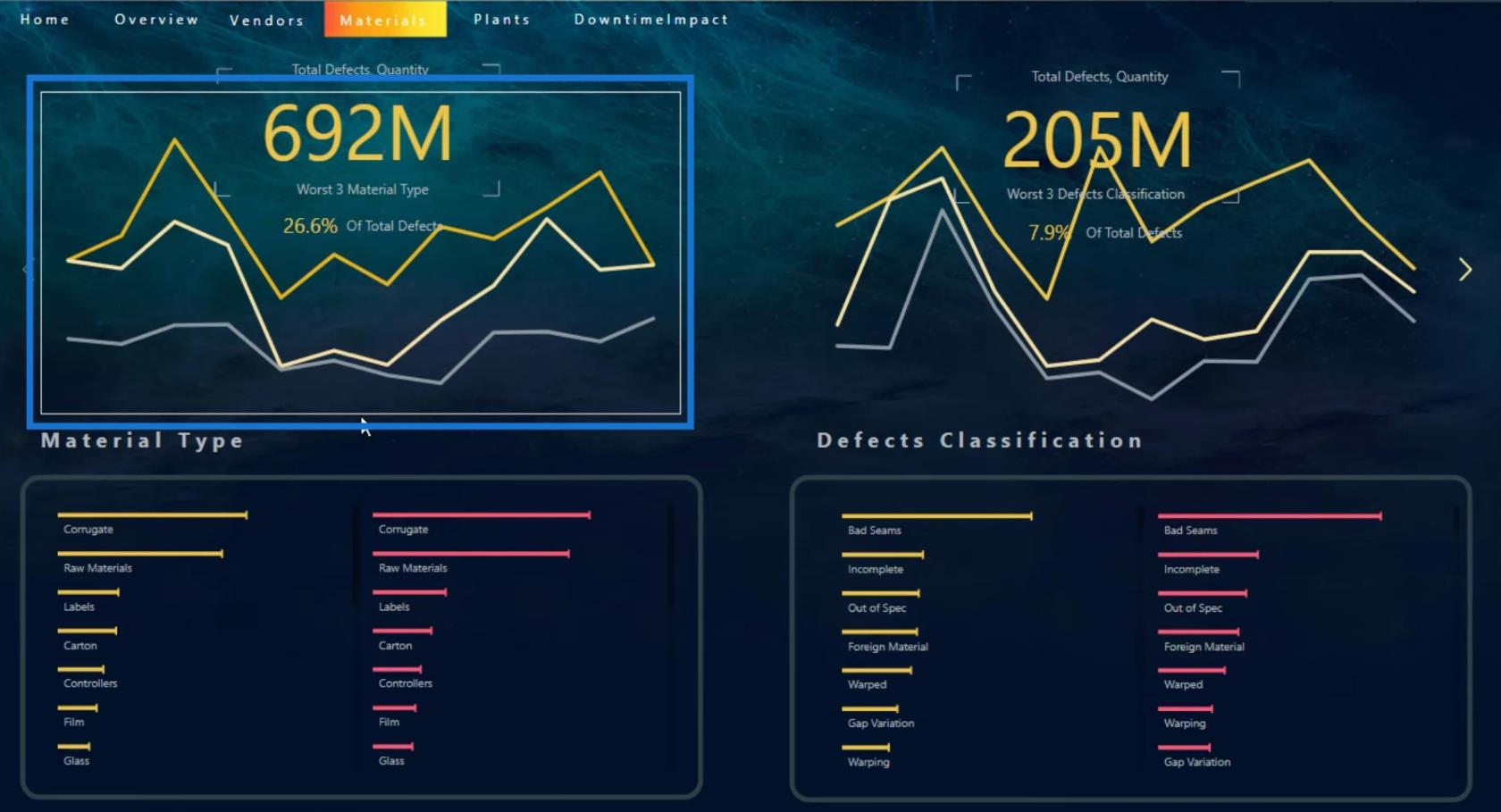
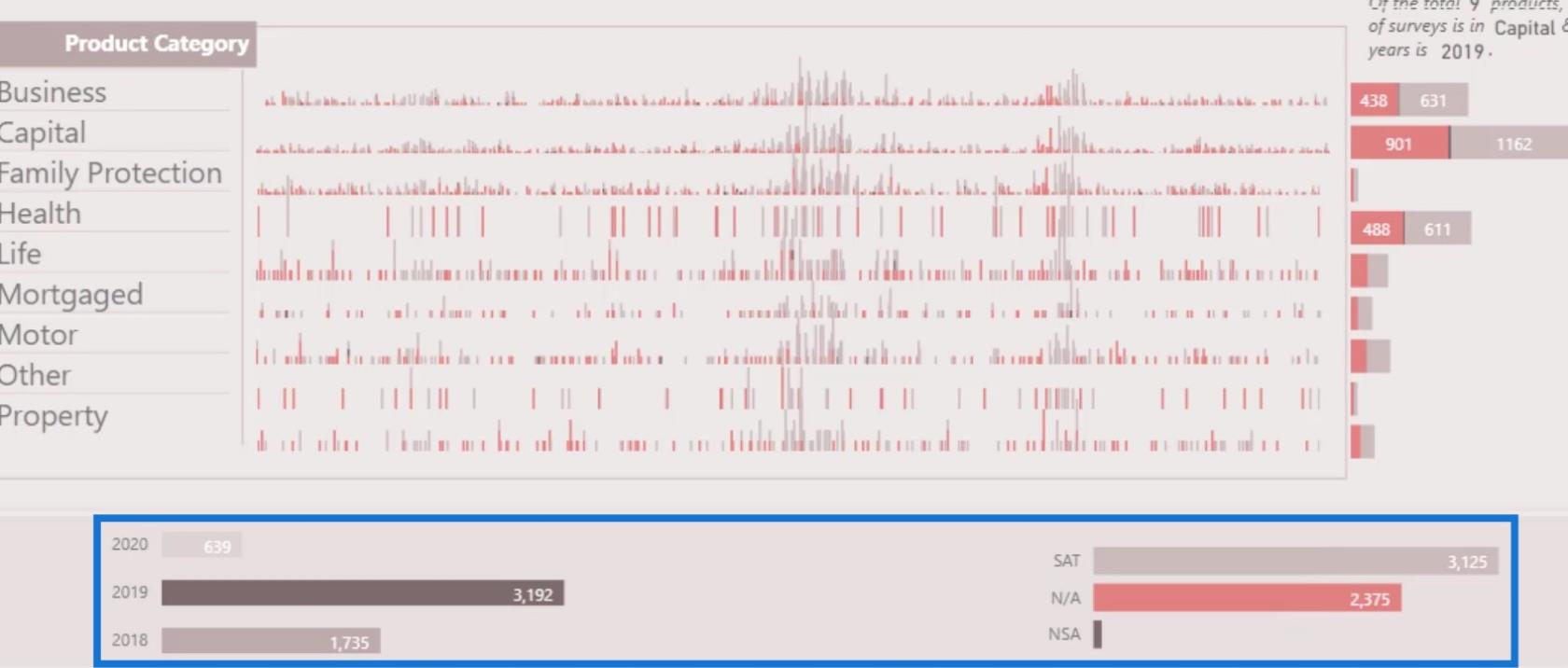
Dieser Teil meines Berichts stellt beispielsweise den Gesamttrend für die Anzahl der durchgeführten Umfragen dar.

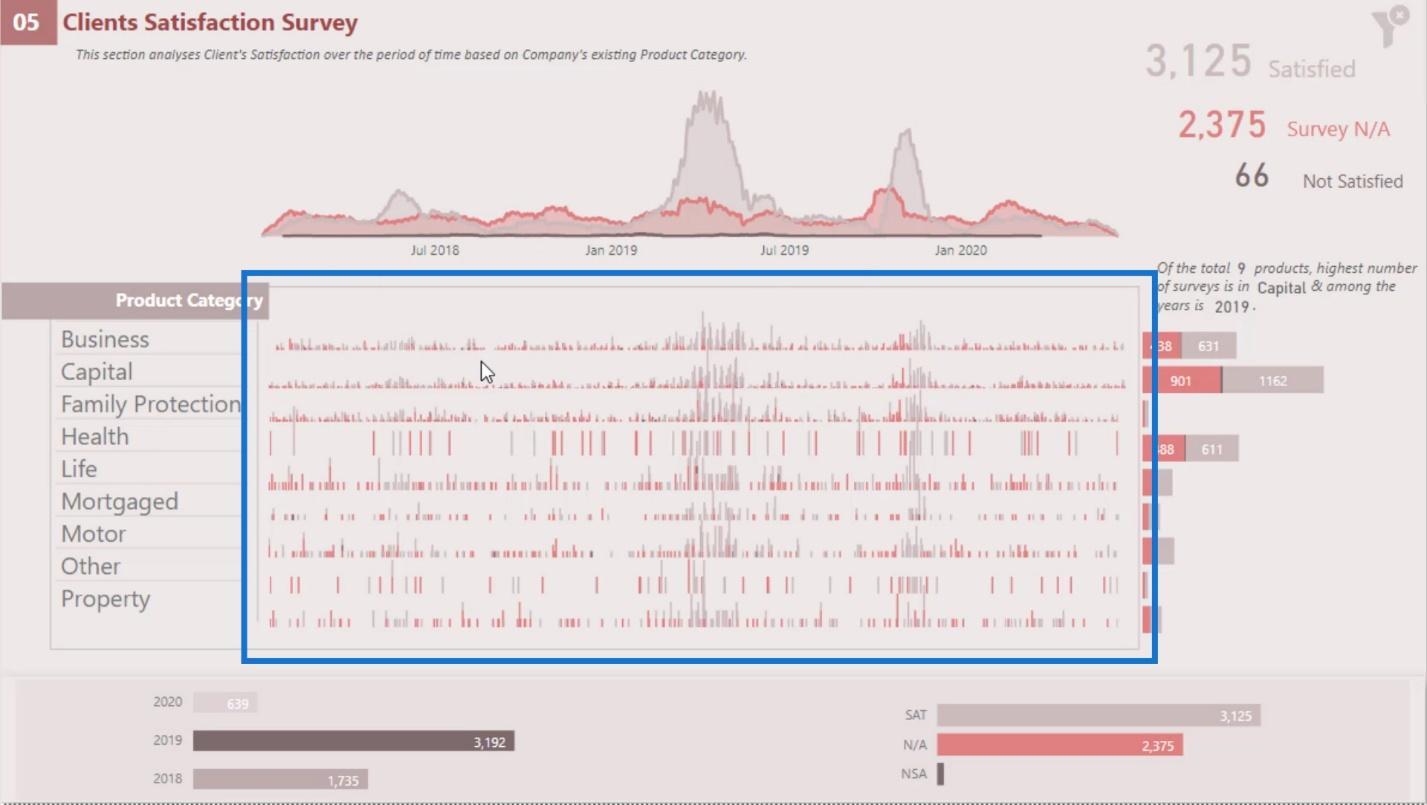
Andererseits ist dies der individuelle Trend in der gesamten Produktkategorie .

Wie Sie sehen können, interagiert der einzelne Trend mit allen visuellen Elementen auf dieser Berichtsseite.
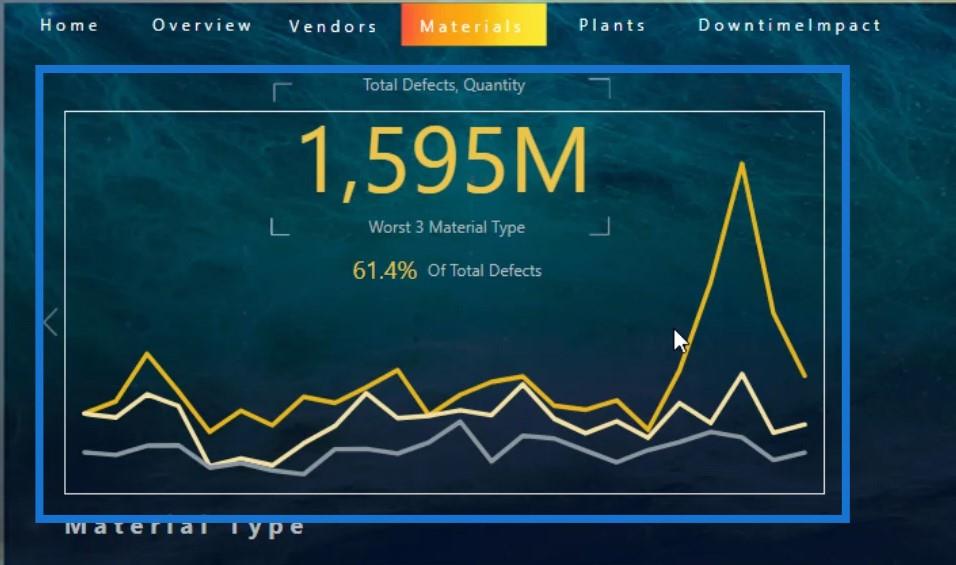
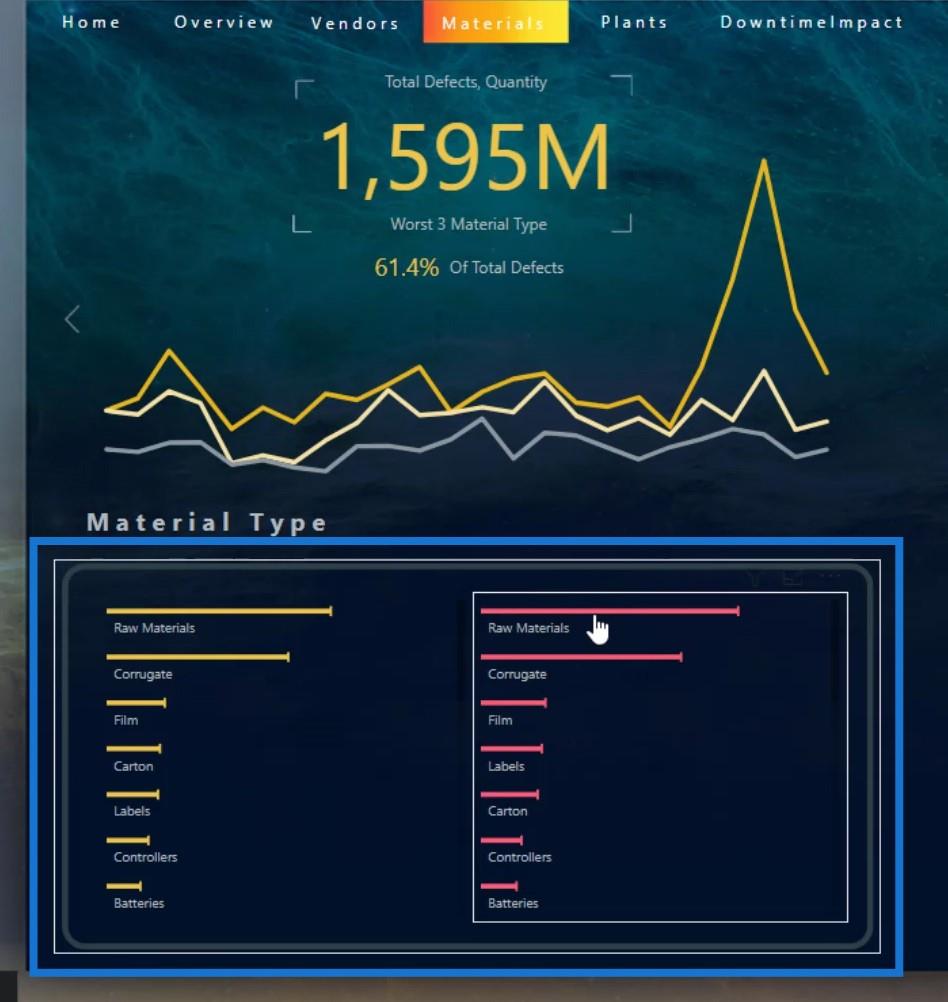
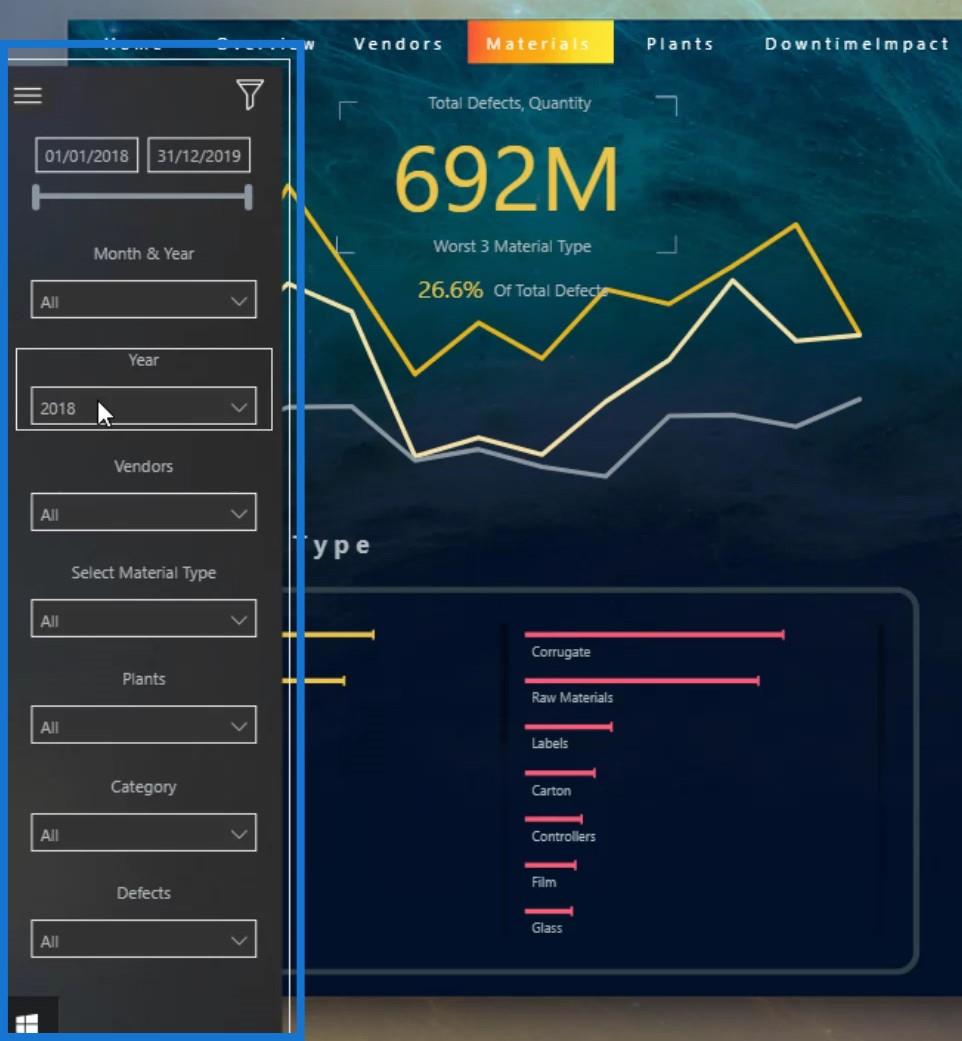
Hier ist ein weiteres Beispiel, in dem ich den Trend nach Materialtyp zeige . Dies zeigt die drei schlechtesten Materialien mit der höchsten Anzahl an Fehlern und deren Trend an.

In diesem Abschnitt finden Sie die drei wichtigsten Materialien: Rohstoffe , Wellpappe und Folie .

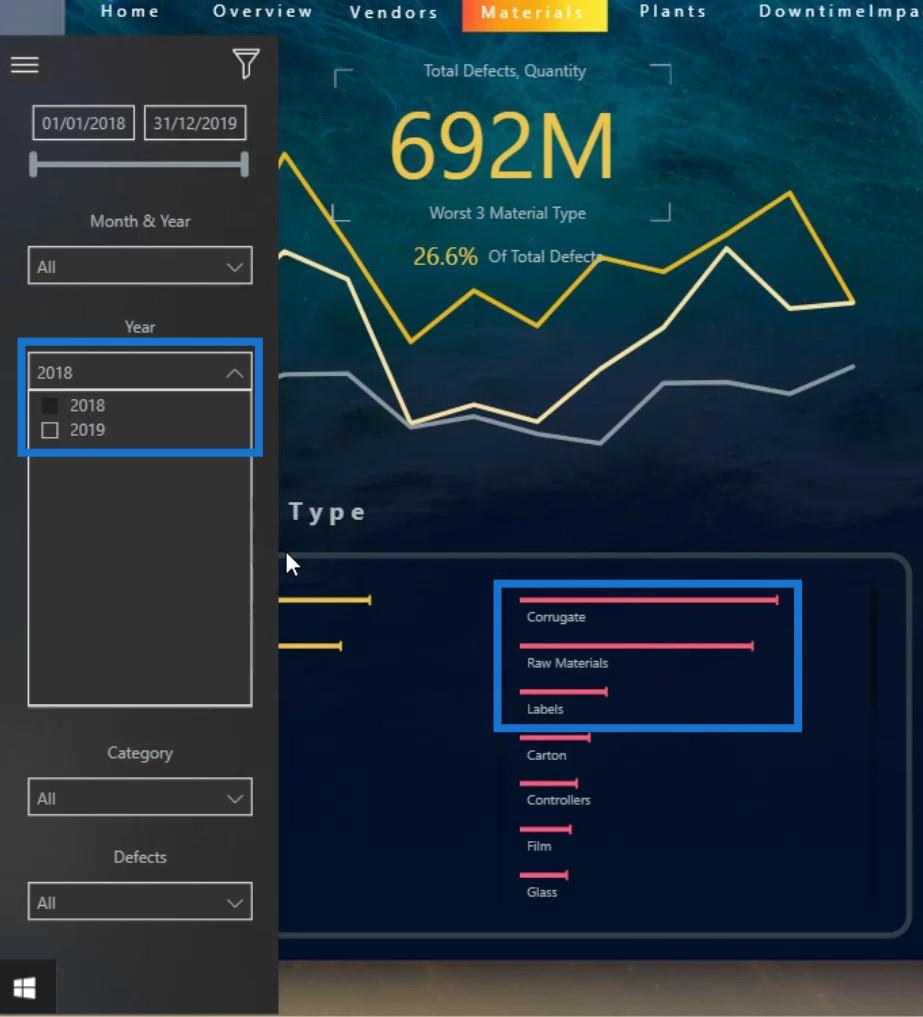
Sie können auch dynamisch geändert werden. Wenn ich zum Beispiel das Jahr auf 2018 ändere , sehen Sie, dass die Top-3-Materialien jetzt Wellpappe , Rohstoffe und Etiketten sind .

Sie werden auch sehen, dass sich der Trend basierend auf der Ausgabe des Materialtyps geändert hat . Daher interagieren diese visuellen Elemente miteinander.

Auswählen der richtigen Visualisierungen für Ihr Dashboard in LuckyTemplates
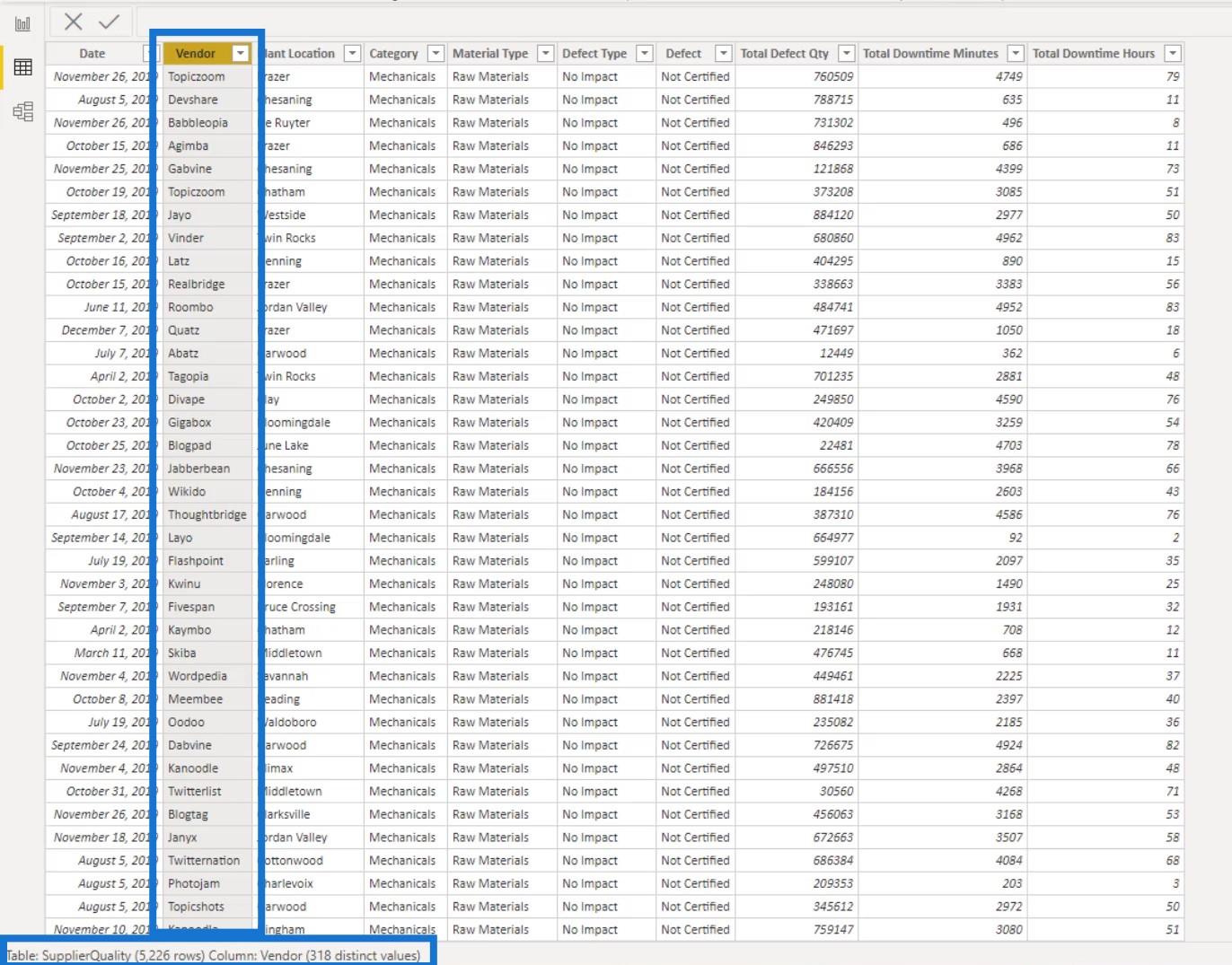
Ein weiterer wichtiger Aspekt, den Sie im Auge behalten müssen, ist das Erlernen der Arten von Visualisierungen, die Sie verwenden werden. Beispielsweise könnten Sie viele Kategorien haben, genau wie meine Tabelle hier, in der ich 318 Anbieter habe .

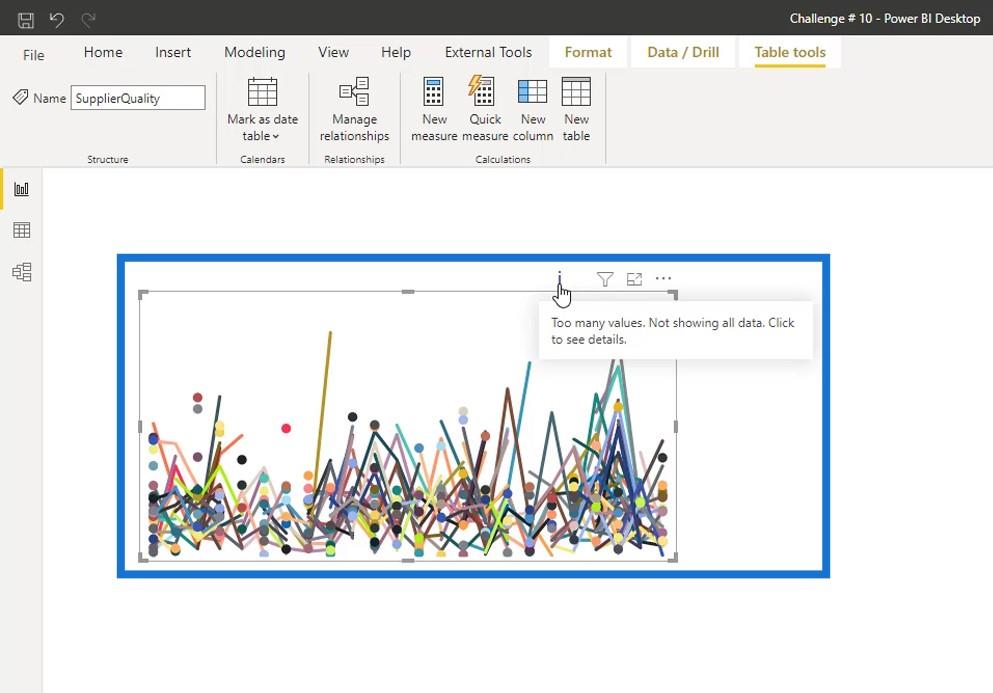
Wenn ich ein Liniendiagramm verwende und die Anzahl der Anbieter in einer Legende angebe, wird es zu voll. Das Liniendiagramm kann diese Anzahl an Kategorien nicht unterstützen.
Als Beispiel habe ich hier eine Seite erstellt, auf der ich ein Liniendiagramm zur Darstellung meiner Lieferanten verwendet habe. Folglich wurde angezeigt, dass zu viele Werte vorhanden sind und nicht alle meine Daten angezeigt werden. Diese Visualisierung ist nicht so gut und hilfreich, weil es überhaupt keine Geschichte oder Informationen gibt.

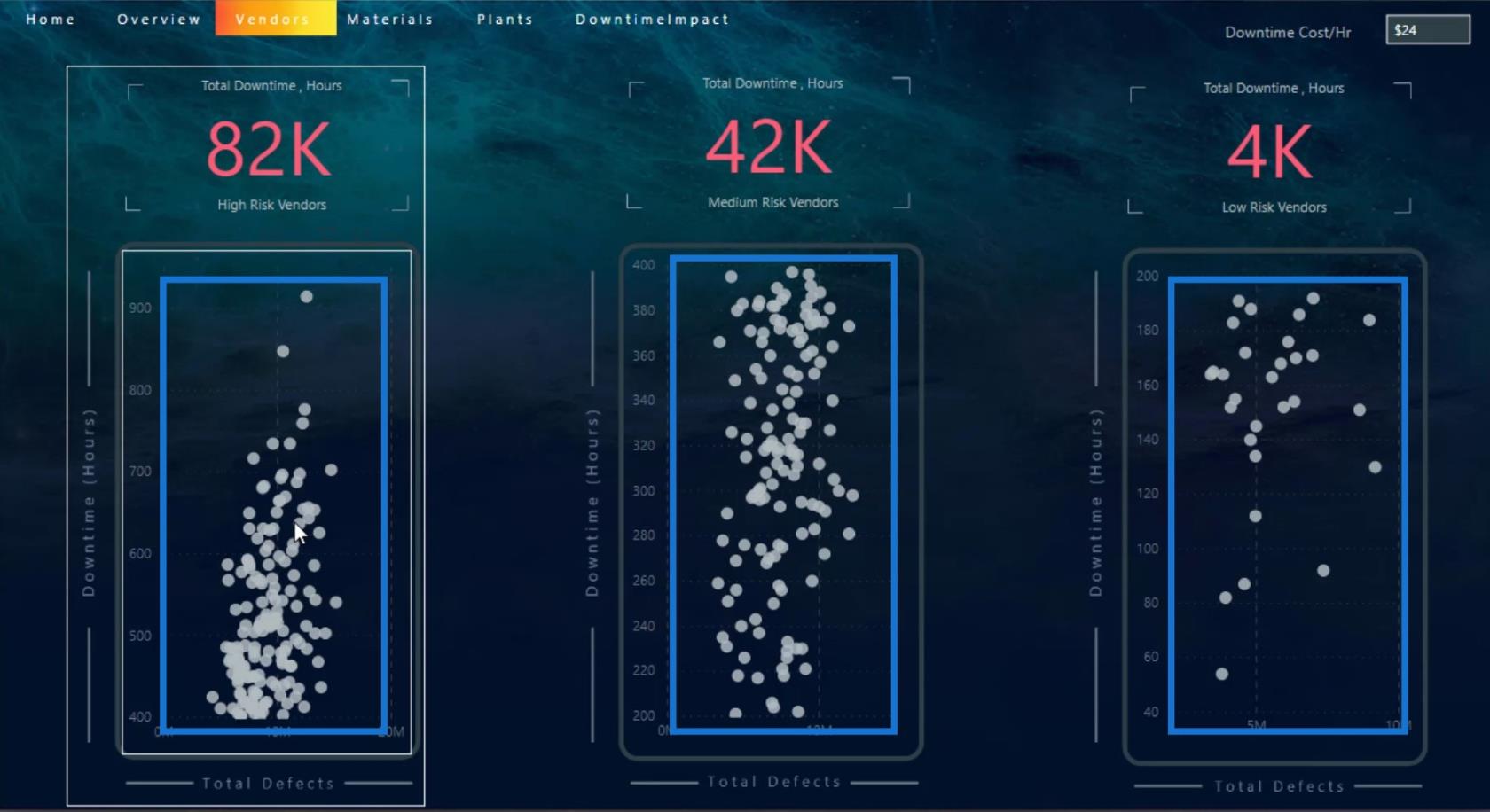
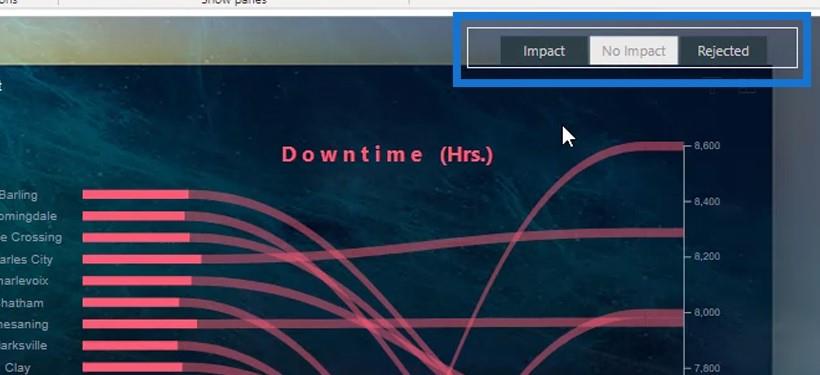
In solchen Fällen können Sie stattdessen Streudiagramme verwenden, da diese viele Kategorietypen haben können.

Hinzufügen von Tooltips für Ihr Dashboard in LuckyTemplates
Eine weitere Möglichkeit beim Entwerfen Ihres LuckyTemplates-Dashboards ist das Hinzufügen von Tooltips. Das Hinzufügen von Tooltips ist auch bei der Verwendung von Streudiagrammen hilfreich. Wie Sie in diesem Beispiel sehen können, können wir überhaupt keine Informationen sehen.
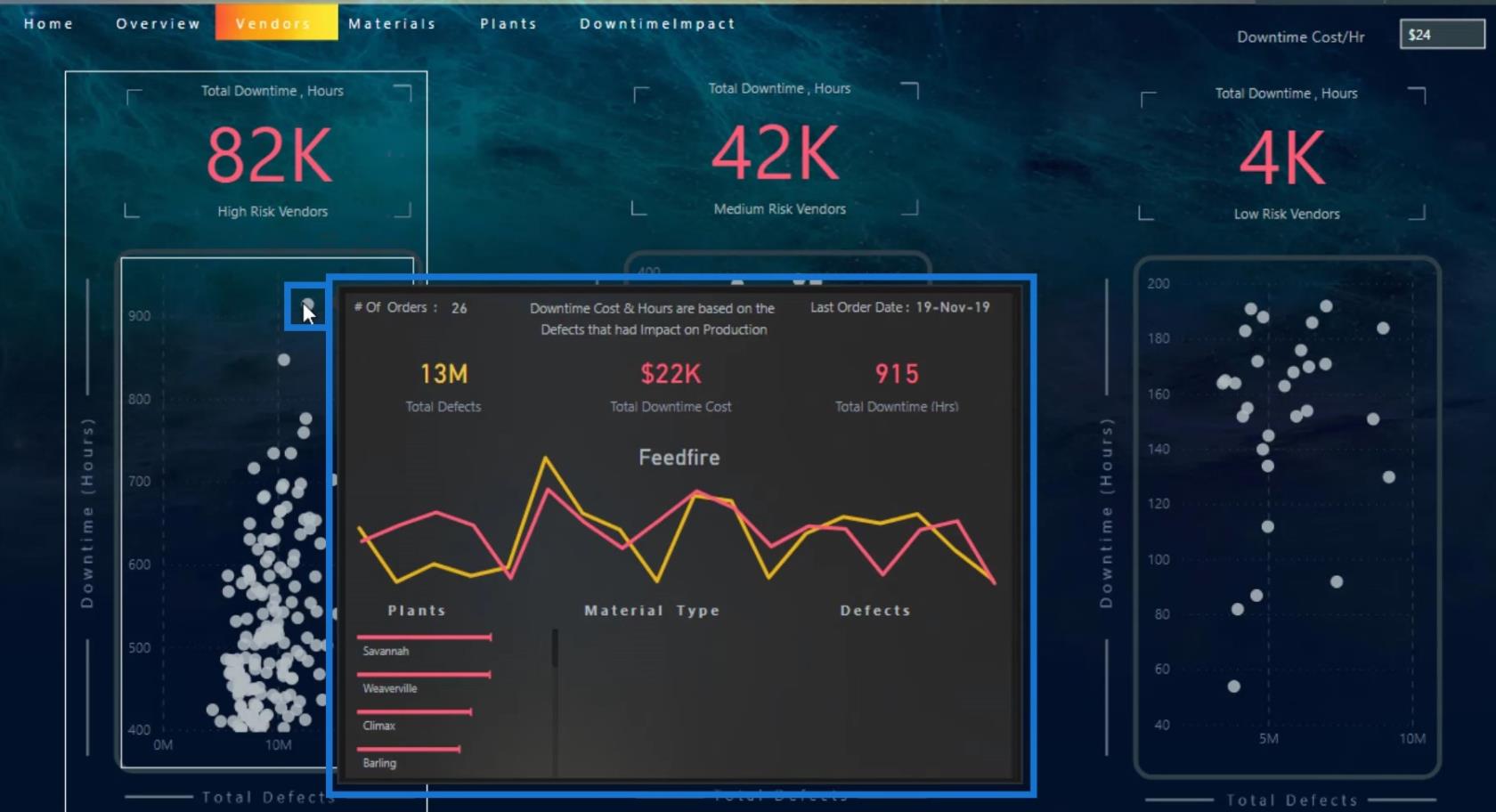
Wenn ich jedoch mit der Maus über eine bestimmte Handlung fahre, kann ich die wesentlichen Informationen dazu sehen, da ich einen Tooltip hinzugefügt habe.

Das Gute an Tooltips ist, dass wir benutzerdefinierte Tooltips vom Marktplatz verwenden können und die visuellen Elemente auch in Charticulator gestaltet werden können.
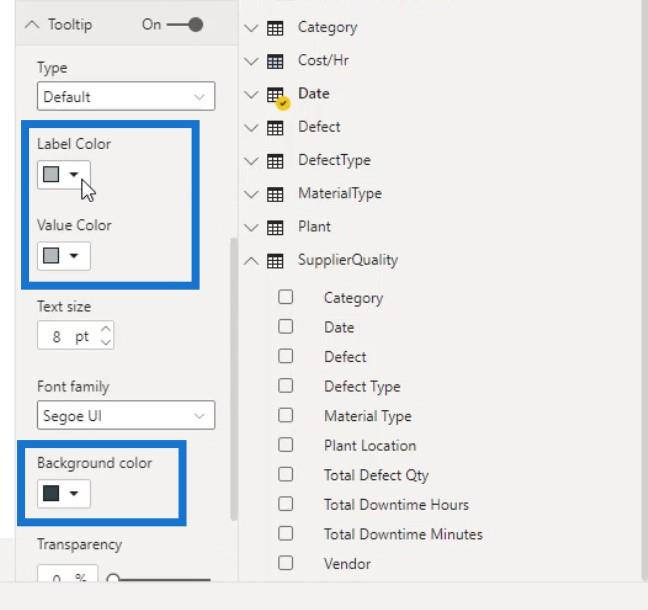
Sie können auch die Farbe Ihres Tooltips ändern. Gehen Sie dazu zum Abschnitt „QuickInfo“ im Bereich „Format“ . Hier können Sie den Hintergrund, die Beschriftung und die Wertefarbe Ihres Tooltips ändern.

Erstellen benutzerdefinierter Tooltips
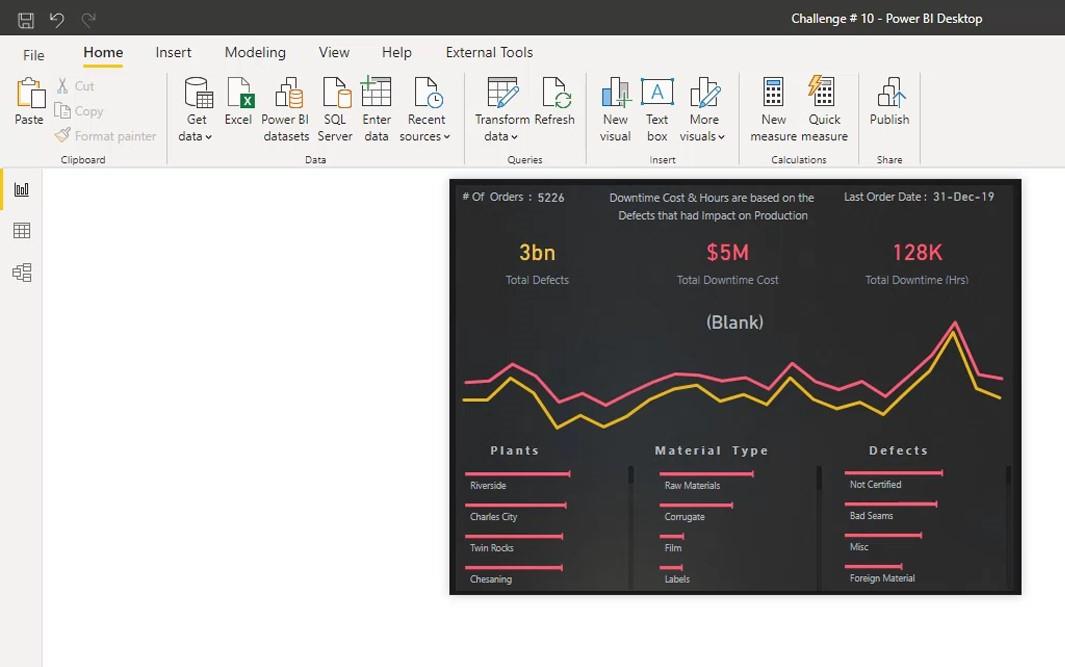
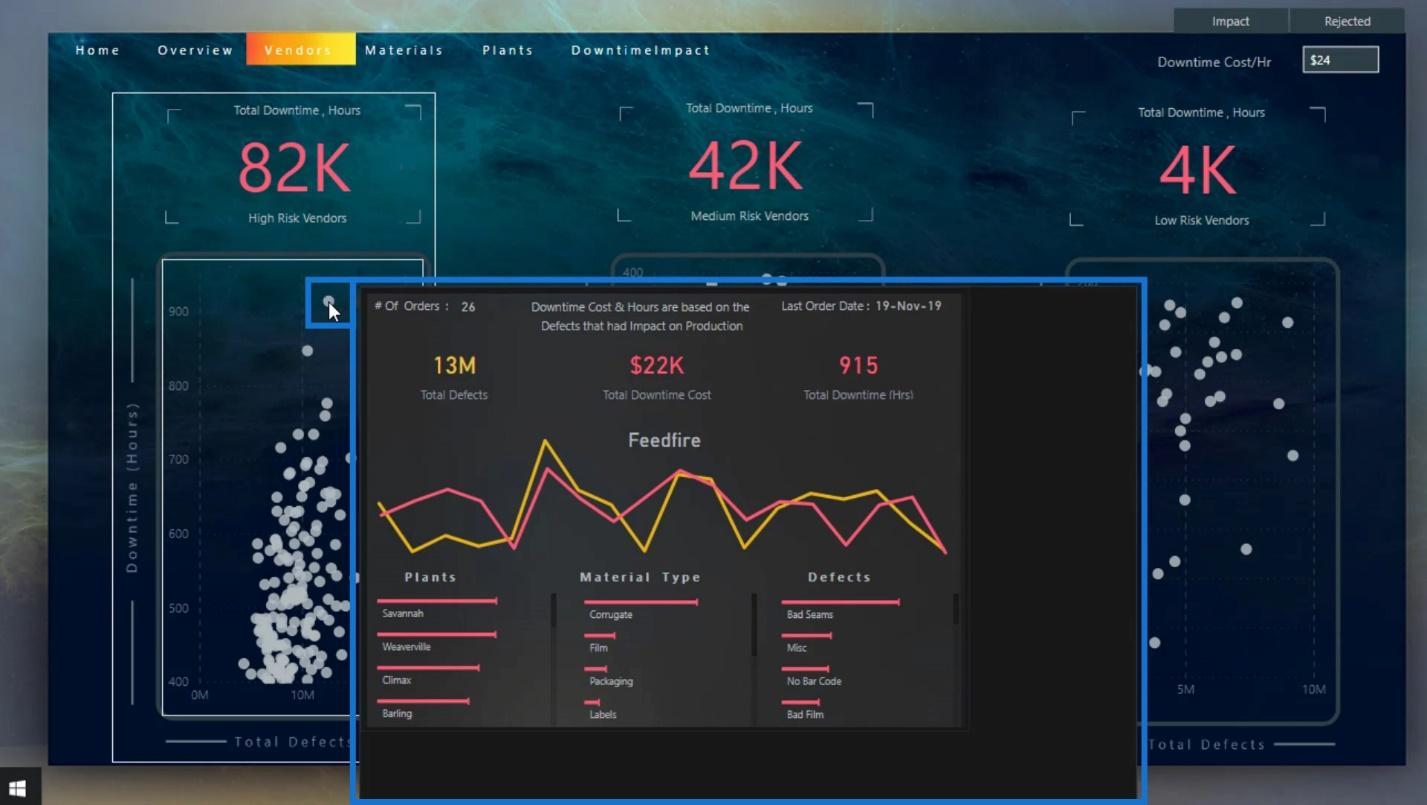
Eine der coolen Funktionen von Tooltips besteht darin, dass Sie eine Berichtsseite erstellen und diese in einen benutzerdefinierten Tooltip umwandeln können, wie im Bild gezeigt.

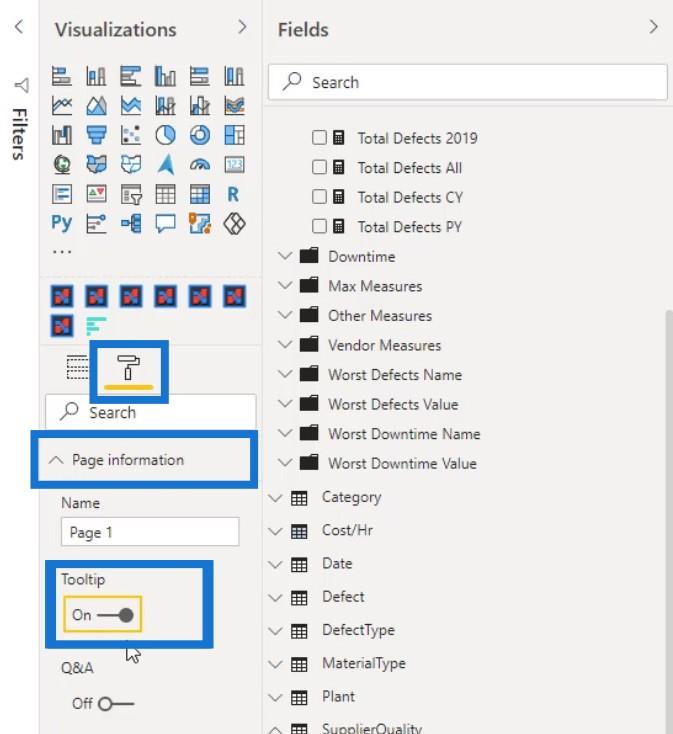
Sie können dies tun, indem Sie eine separate Seite erstellen. Gehen Sie auf der separaten Seite zum Bereich „Format“ und aktivieren Sie die Option „Tooltip“ unter den Seiteninformationen .

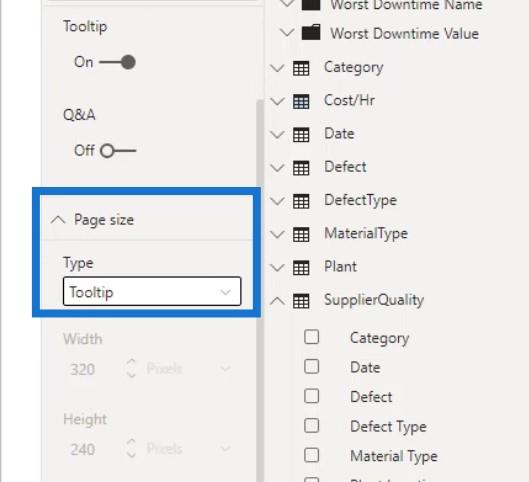
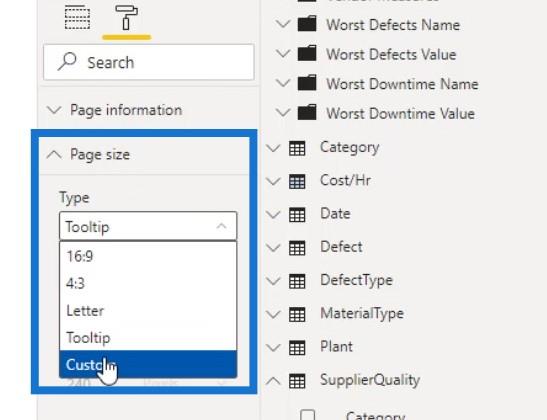
Um die Größe dann einer QuickInfo anzugleichen, wählen Sie unter „ Seitengröße“ die Option „QuickInfo“ für die Option „ Typ“ aus .

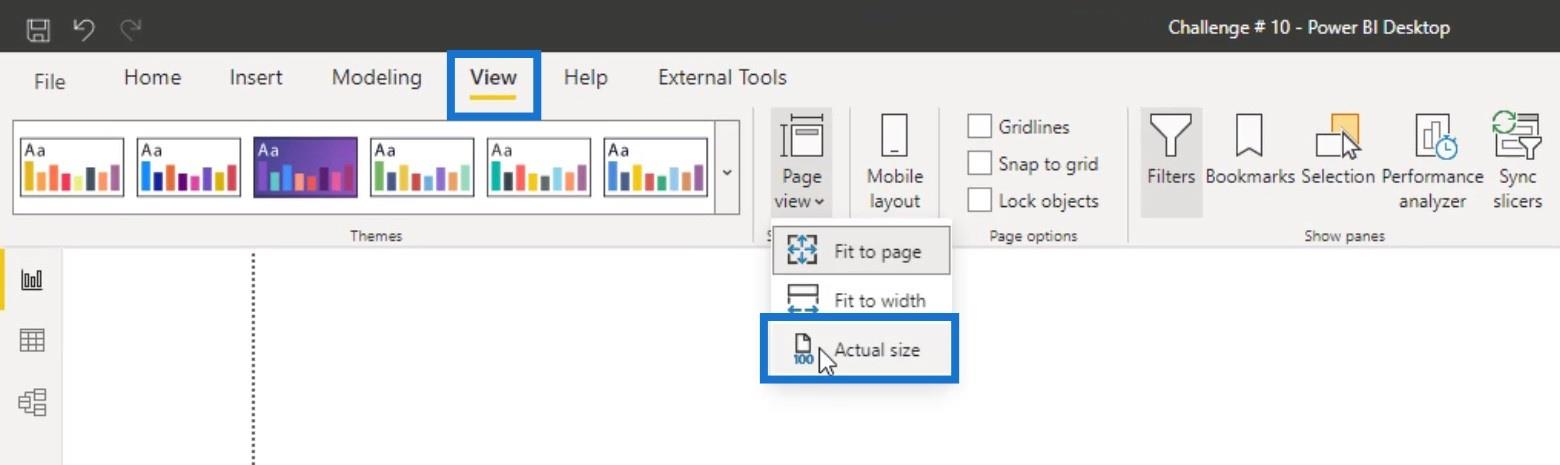
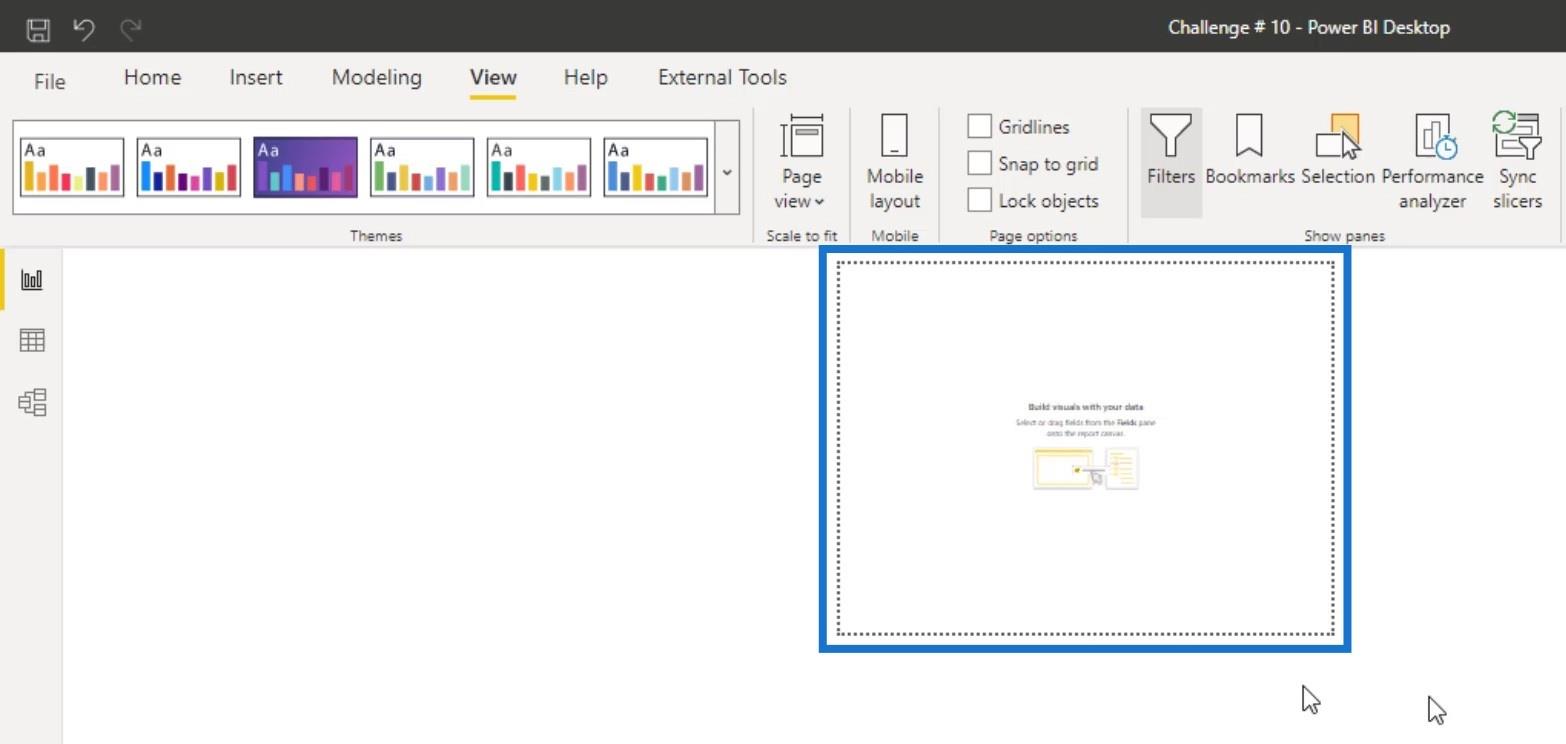
Gehen Sie anschließend zur Registerkarte „Ansicht“ und wählen Sie unter der Seitenansicht die Option „ Originalgröße“ aus , um eine Tooltip-Ansicht auszuwählen.

Standardmäßig ist die Größe eines Tooltips klein.

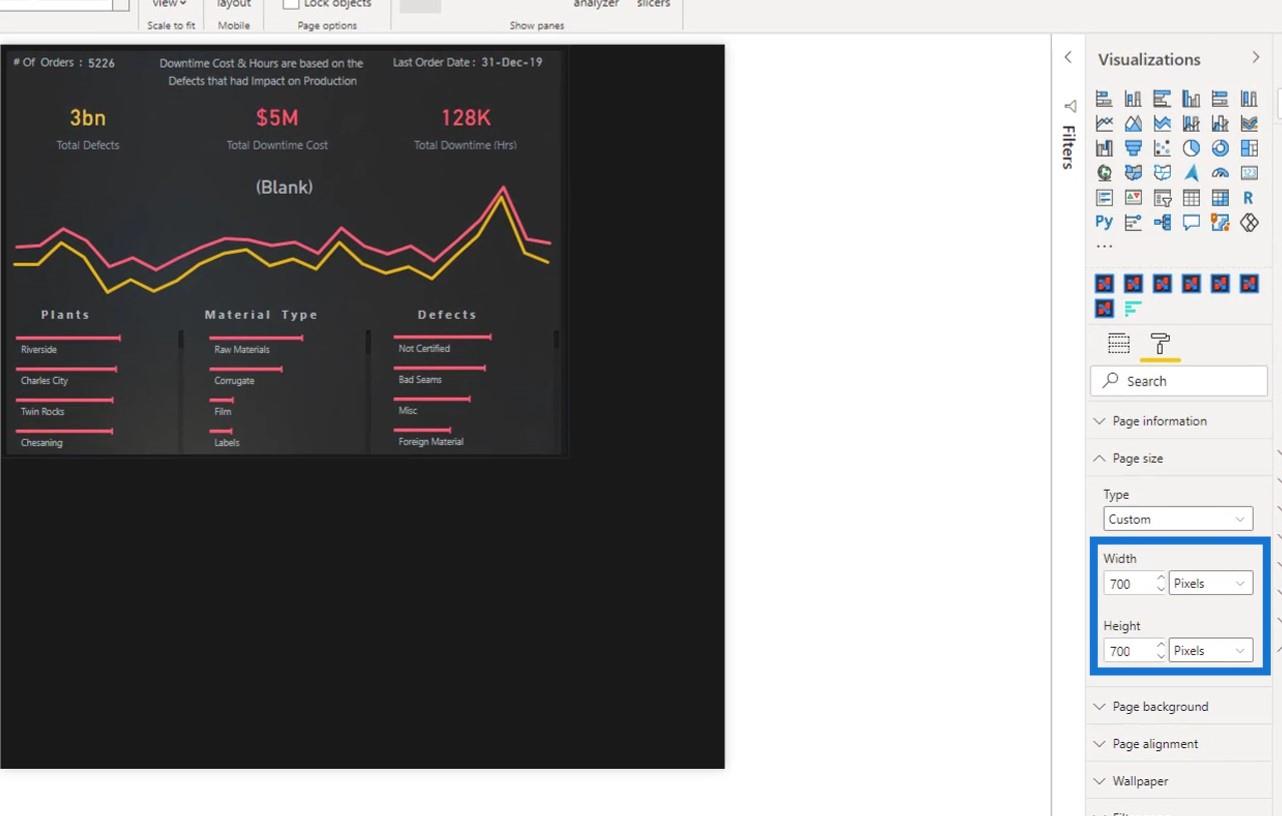
Um dies anzupassen, gehen Sie einfach erneut zur Seitengröße und wählen Sie den Typ „Benutzerdefiniert“ aus .

Anschließend können Sie die Breite und Höhe des Tooltips vergrößern.

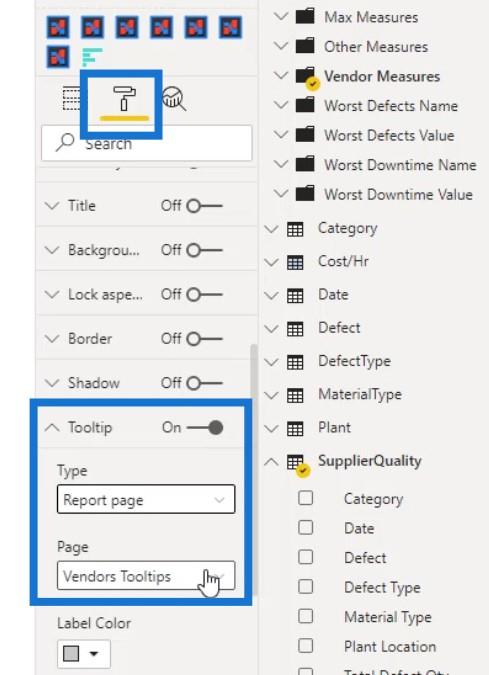
Jetzt kann diese benutzerdefinierte Seite als Tooltip für Ihren Bericht verwendet werden. Wählen Sie einfach das Bildmaterial dort aus, wo Sie es verwenden möchten. Gehen Sie dann zum Formatbereich . Suchen Sie nach dem Tooltip , stellen Sie den Typ auf Berichtsseite ein und wählen Sie im Feld Seite den Seitennamen aus, den Sie als Tooltip verwenden möchten .

Wenn Sie die Größe Ihres benutzerdefinierten Tooltips ändern, ändert sich diese automatisch auch im Tooltip Ihres Visuals. Beispielsweise ändere ich hier die Größe dieses benutzerdefinierten Seiten-Tooltips.

Wenn ich mit der Maus über den entsprechenden Plot fahre, sehen Sie, dass sich auch die Größe des Tooltips geändert hat.

Hinzufügen einer Drillthrough-Seite für Ihr Dashboard in LuckyTemplates
Ein Drillthrough wird verwendet, um in Ihrem Bericht eine Seite zu erstellen, die sich auf eine bestimmte Entität konzentriert, sodass Benutzer Details erhalten können, die für diesen Kontext gefiltert sind.
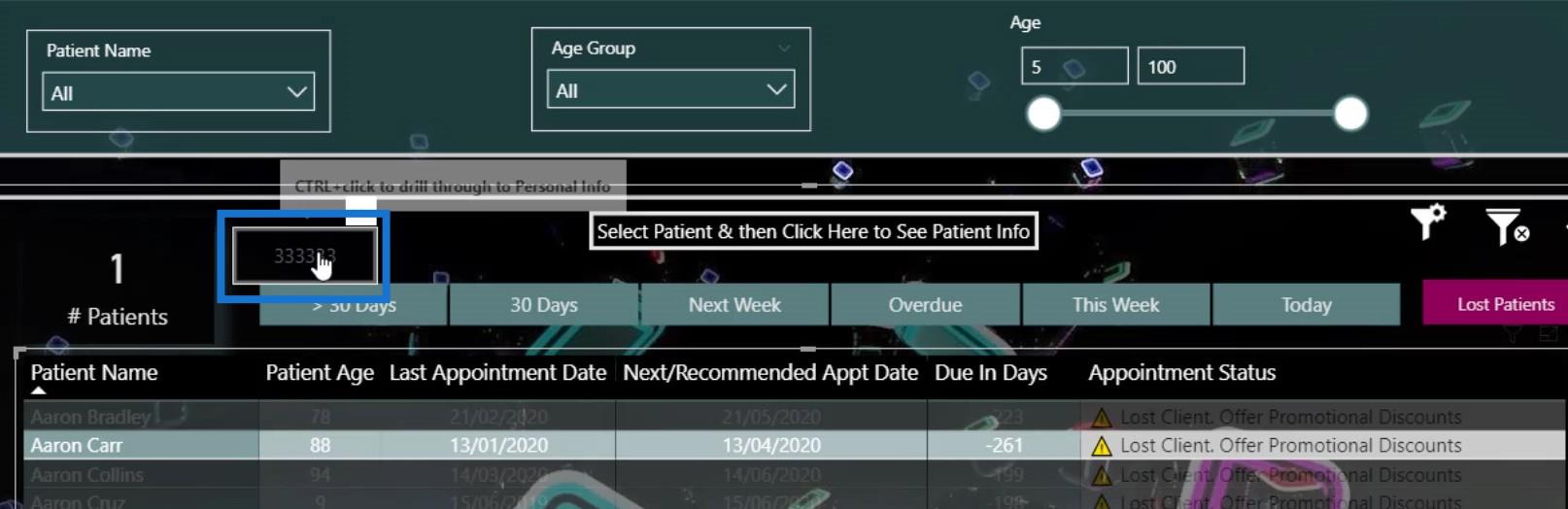
Um Ihrem Bericht einen Drillthrough hinzuzufügen, können Sie eine Schaltfläche verwenden, um dem Endbenutzer anzuzeigen, dass er auf diese Schaltfläche klicken muss, um auf der Drillthrough-Seite zu arbeiten.

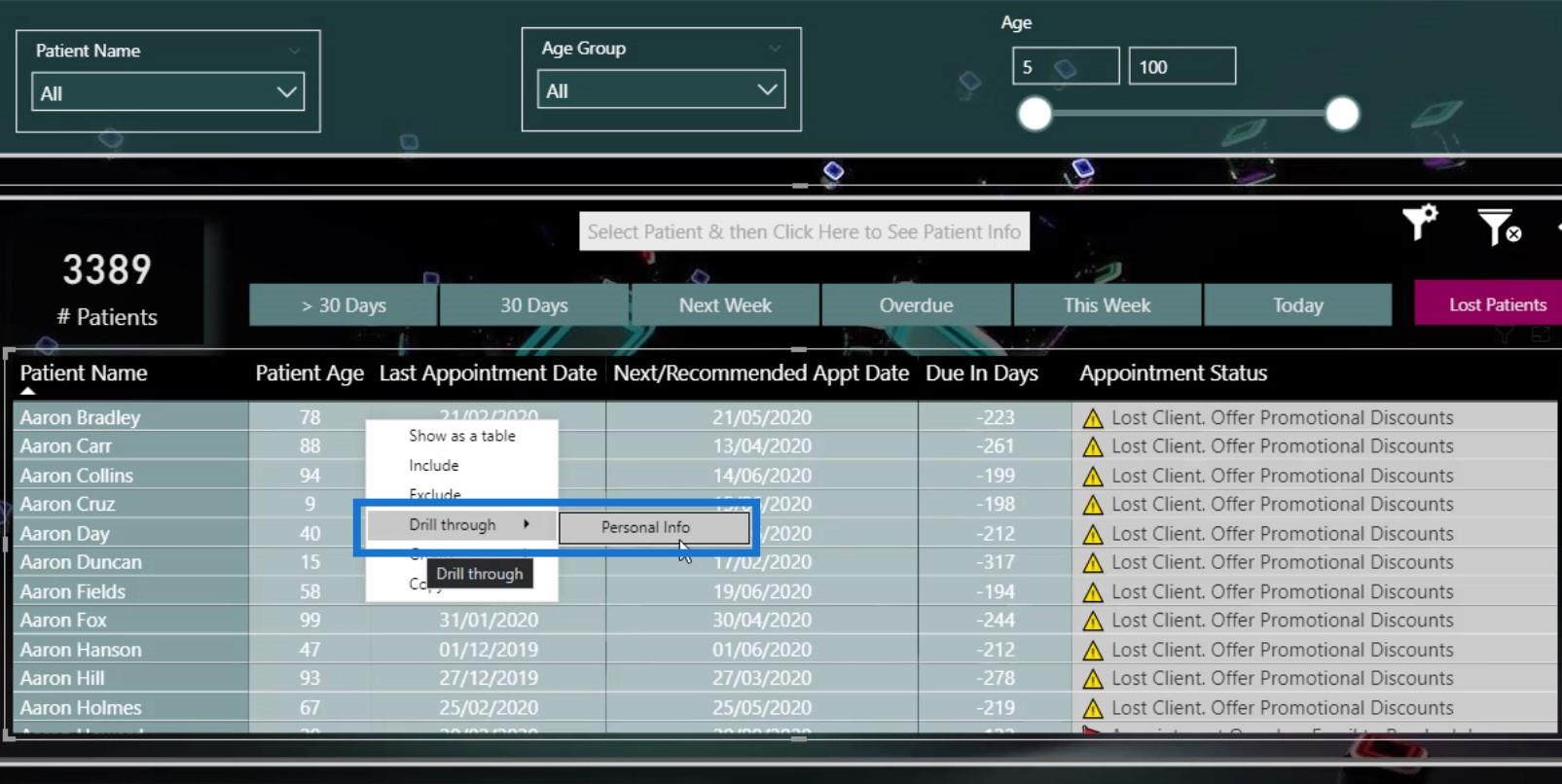
Sie können auch mit der rechten Maustaste auf Daten klicken und Drillthrough auswählen .

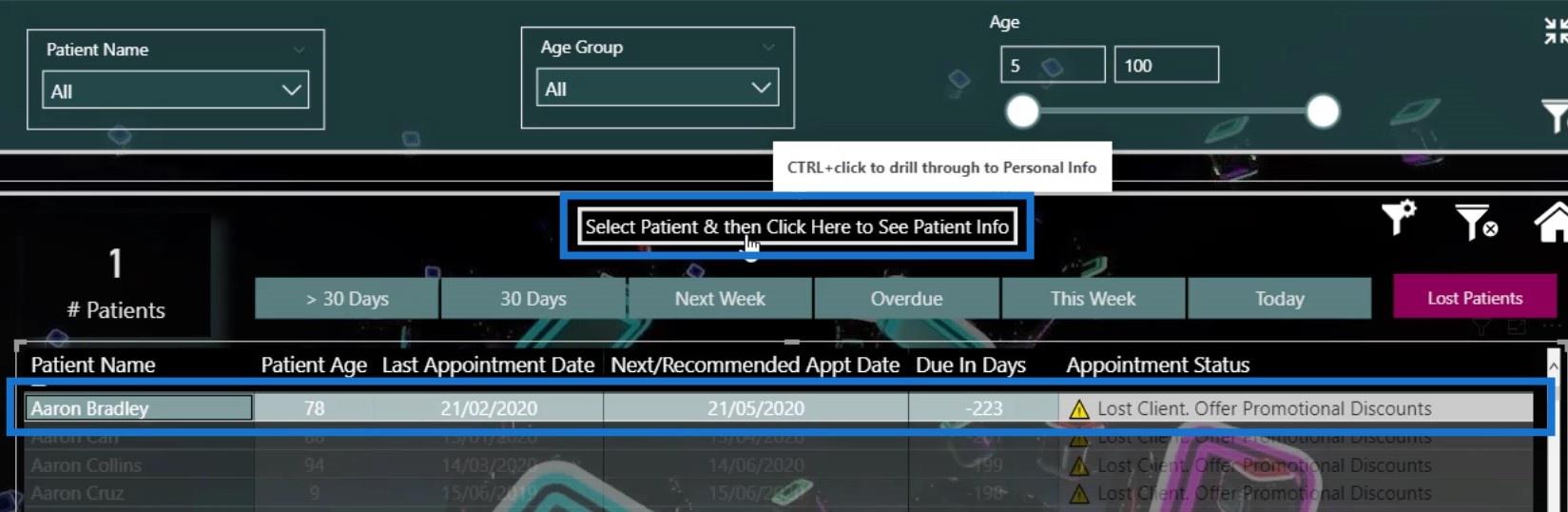
Oder Sie können diese bestimmten Daten auswählen und dann auf die Schaltfläche klicken, um zur Drillthrough-Seite zu gelangen.

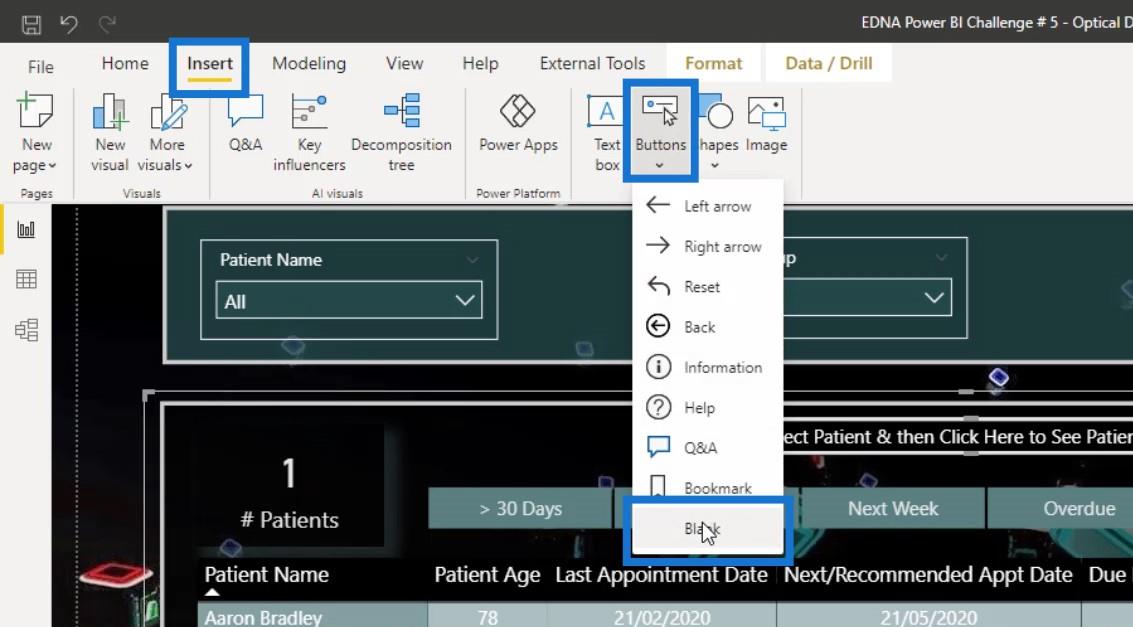
Es ist nicht schwierig, eine Drill-Through-Seite einzurichten. Gehen Sie einfach zur Registerkarte „Einfügen“ und klicken Sie auf die Schaltfläche „Leer“ .

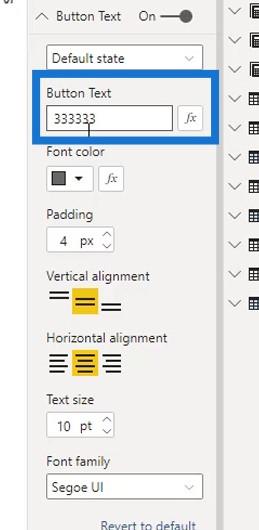
Definieren Sie es dann im Feld „Schaltflächentext“ im Bereich „Visualisierungen“ .

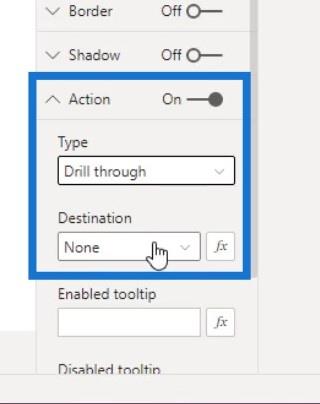
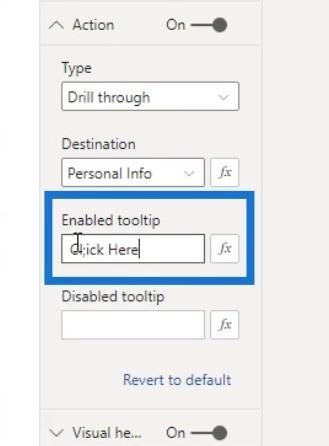
Aktivieren Sie anschließend die Option „Aktion“ , stellen Sie die Option „ Typ“ auf „Drillthrough“ ein und legen Sie „ Ziel“ fest .

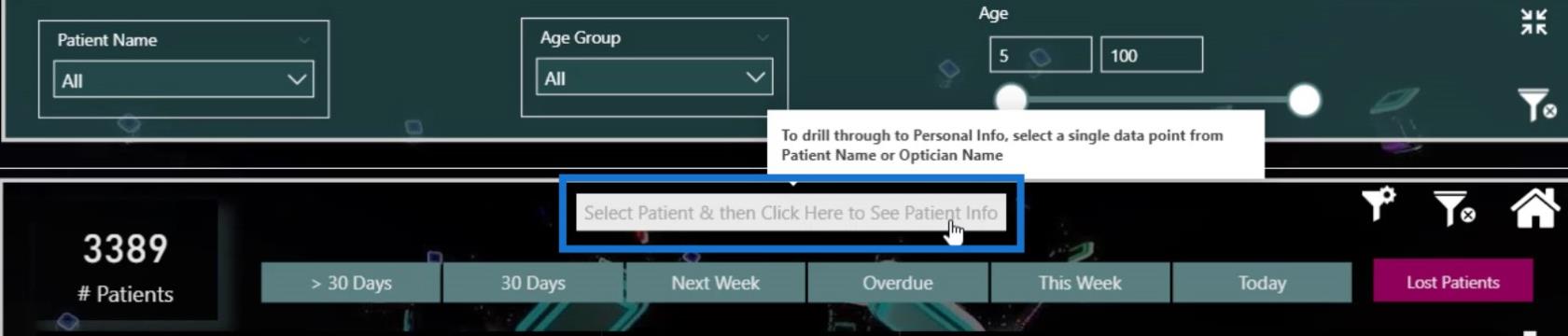
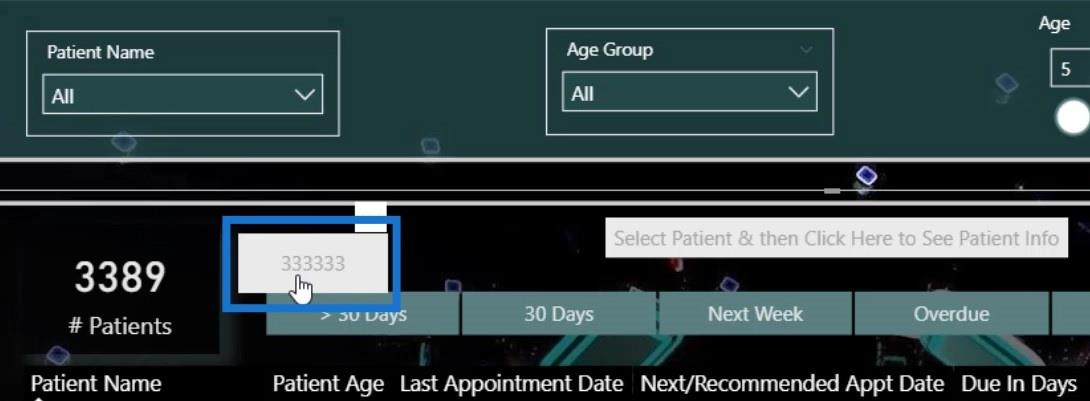
Wenn Sie noch nichts ausgewählt haben, sieht die Schaltfläche so aus.

Wenn Sie ein Element oder Daten auswählen, sieht es so aus. Dies bedeutet, dass Sie darauf klicken müssen, um zur Drillthrough-Seite zu gelangen.

Sie können auch einen Tooltip hinzufügen, indem Sie unter „Aktion“ auf „Tooltip aktivieren“ klicken . Geben wir zum Beispiel „ Hier klicken “ ein.

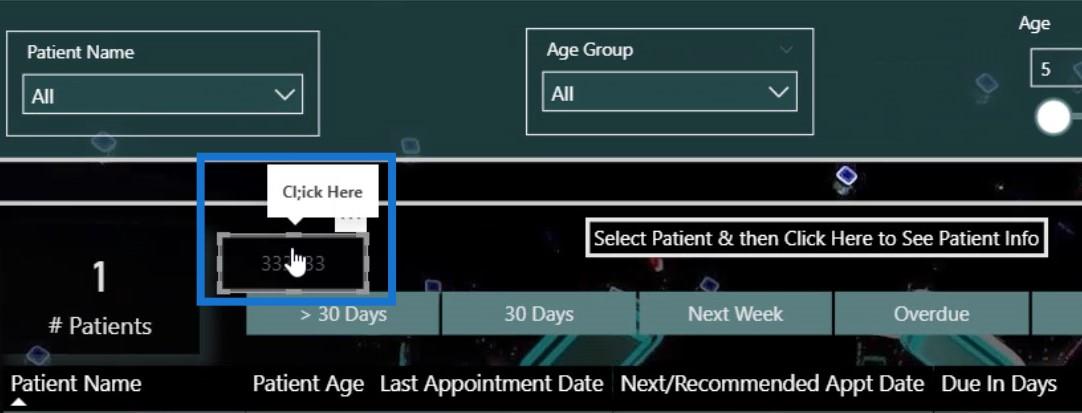
Wenn ich mit der Maus hierher fahre, sehen Sie, dass „ Hier klicken “ angezeigt wird. Dadurch weiß der Endbenutzer, dass er darauf klicken muss, um zur Drillthrough-Seite zu gelangen.

Hinzufügen zusätzlicher Informationen für Ihre Visualisierung
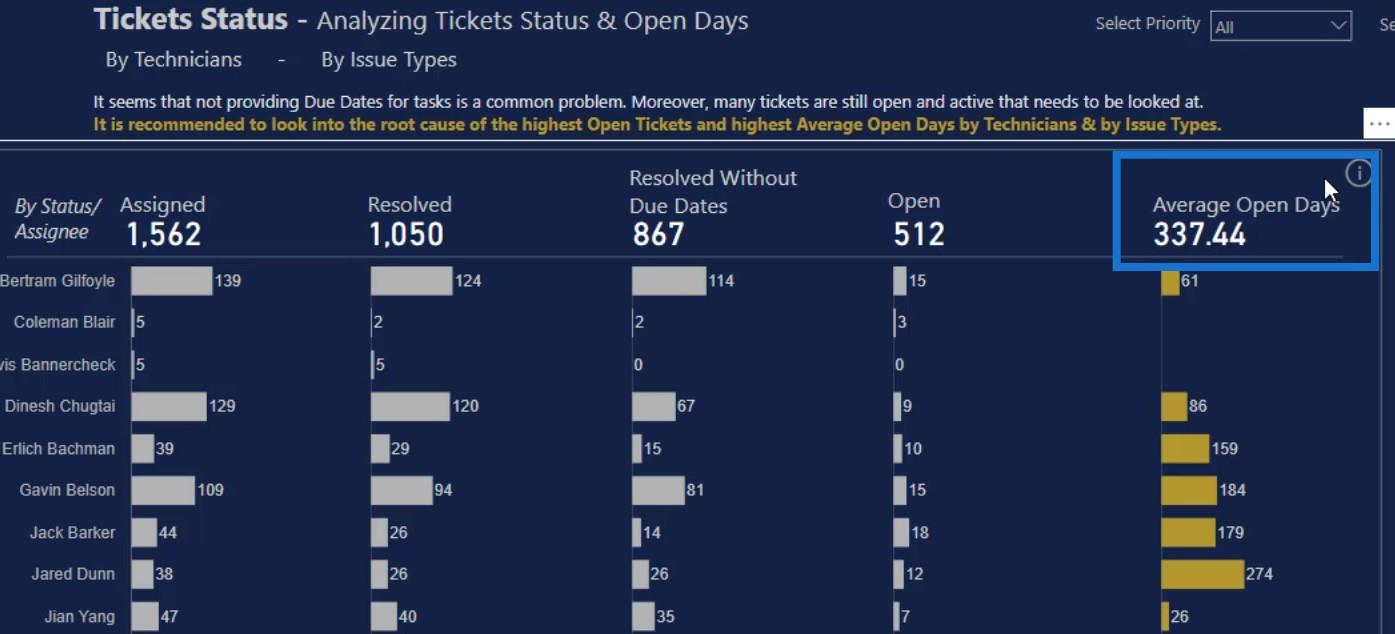
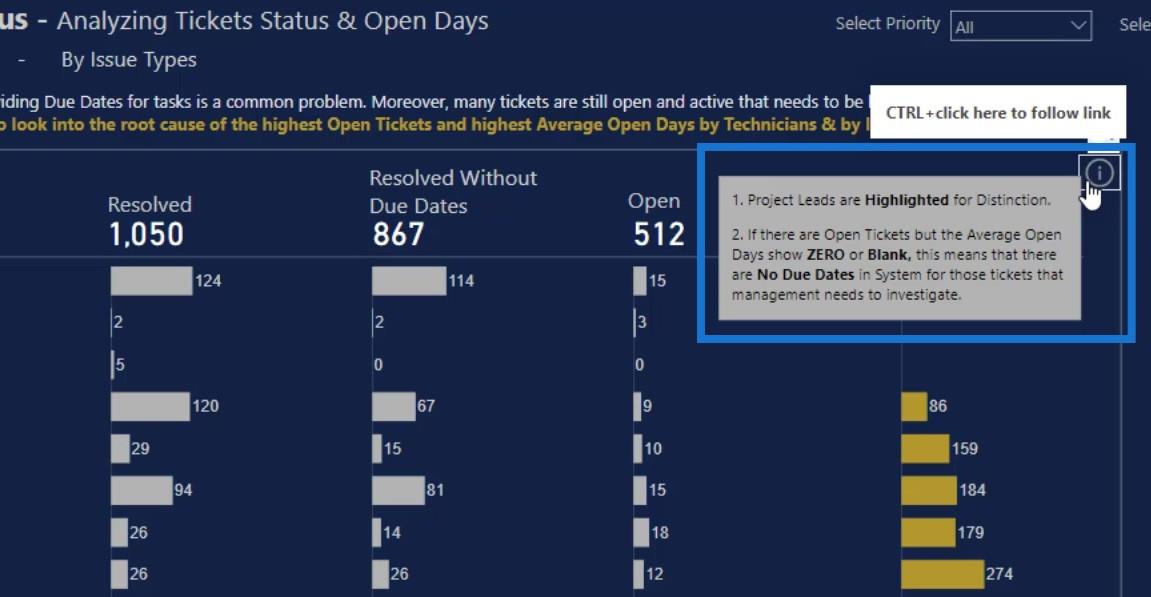
Sie können auch zusätzliche Details angeben, wenn Ihre Visualisierung komplex ist. Auf dieser Berichtsseite hier ist es beispielsweise schwierig zu verstehen, was die durchschnittlichen Tage der offenen Tür bedeuten.

Deshalb habe ich ein Symbol hinzugefügt, das beim Anklicken zusätzliche Informationen anzeigt.

Ich habe dieses Informationssymbol auch hier in meinen Bericht eingefügt.

Verwendung einer minimalen Anzahl von Slicern
Beschränken Sie die Anzahl der Slicer auf der Berichtsseite auf ein Minimum. Normalerweise versuche ich, nur den wichtigsten Slicer in den Bericht aufzunehmen.
Beispielsweise habe ich in diesem Bericht nur einen Slicer platziert.

Wenn ich auf die anderen Seiten gehe, sehen Sie, dass dort auch nur ein Slicer angezeigt wird.

Für Berichte mit detaillierter Analyse habe ich meine Slicer jedoch hier in die Navigationsleiste eingefügt , falls der Endbenutzer sie auch verwenden möchte.

Darüber hinaus können Sie die Visuals anstelle von Slicern verwenden, um die Daten zusammenzufassen. Auch die Verwendung von Bildern liefert weitere Informationen.
Wenn ich auf diese Seite zurückkomme, verhält sich der hervorgehobene Teil wie ein Slicer. Es werden jedoch auch Informationen an den Endbenutzer weitergegeben. Ich kann einfach darauf klicken und die Daten werden für mich gefiltert.

Das habe ich auch bei meinen anderen Berichten gemacht, wie in diesem Beispiel gezeigt. Die visuellen Elemente fungieren hier auch als Slicer. Sie sehen besser aus als Slicer und liefern viel mehr Informationen.

Erstellen Sie eine Visualisierung in einem LuckyTemplates-Dashboard neu.
LuckyTemplates-Dashboard-Design – eine beeindruckende Visualisierungsidee zum Umblättern von Seiten.
LuckyTemplates-Dashboard-Tutorial – So verbessern Sie das Dashboard-Design
Abschluss
Abschließend möchte ich sagen, dass Sie diese Tipps, die ich erwähnt habe, bei der Erstellung oder Vorbereitung eines Berichts beachten sollten.
Das Potenzial von Dashboards in LuckyTemplates wird aufgrund des minimalen Aufwands für das endgültige Design oft nicht vollständig ausgeschöpft. Denken Sie daran, dass Sie durch die richtige Gestaltung Ihrer Dashboards die wichtigsten Informationen für Ihr Publikum hervorheben können.
Weitere Beispiele und verwandte Inhalte finden Sie unter den folgenden Links.
Beifall!
Mudassir
In diesem Tutorial erfahren Sie, wie Sie mit Charticulator eine Streudiagramm-Visualisierung für Ihren LuckyTemplates-Bericht erstellen und entwerfen.
Erfahren Sie, wie Sie ein PowerApps-Suchfeld von Grund auf erstellen und es an das Gesamtthema Ihrer App anpassen.
Erlernen Sie ganz einfach zwei komplizierte Power Automate String-Funktionen, die in Microsoft Flows verwendet werden können – die Funktionen substring und indexOf.
Dieses Tutorial konzentriert sich auf die Power Query M-Funktion „number.mod“, um ein abwechselndes 0-1-Muster in der Datumstabelle zu erstellen.
In diesem Tutorial führe ich eine Prognosetechnik durch, bei der ich meine tatsächlichen Ergebnisse mit meinen Prognosen vergleiche und sie kumulativ betrachte.
In diesem Blog erfahren Sie, wie Sie mit Power Automate E-Mail-Anhänge automatisch in SharePoint speichern und E-Mails anschließend löschen.
Erfahren Sie, wie die Do Until Schleifensteuerung in Power Automate funktioniert und welche Schritte zur Implementierung erforderlich sind.
In diesem Tutorial erfahren Sie, wie Sie mithilfe der ALLSELECTED-Funktion einen dynamischen gleitenden Durchschnitt in LuckyTemplates berechnen können.
Durch diesen Artikel erhalten wir ein klares und besseres Verständnis für die dynamische Berechnung einer laufenden oder kumulativen Gesamtsumme in LuckyTemplates.
Erfahren und verstehen Sie die Bedeutung und ordnungsgemäße Verwendung der Power Automate-Aktionssteuerung „Auf jede anwenden“ in unseren Microsoft-Workflows.








