Streudiagramm-Visualisierungen mit Charticulator

In diesem Tutorial erfahren Sie, wie Sie mit Charticulator eine Streudiagramm-Visualisierung für Ihren LuckyTemplates-Bericht erstellen und entwerfen.
In diesem Tutorial sprechen wir über die Datenvalidierung und warum wir sie in unseren Apps benötigen.
Wir haben in früheren Tutorials die Erstellung von Formularen von Grund auf besprochen und es ist erstaunlich, wie wir Endbenutzern ermöglichen können, über unsere App nahtlos neue Daten einzugeben oder vorhandene Informationen zu ändern. Es kann jedoch vorkommen, dass ein Endbenutzer Informationen eingibt, die nicht den Anforderungen des Formulars entsprechen. Hier kommt die Datenvalidierung ins Spiel.
Inhaltsverzeichnis
Was ist Datenvalidierung?
Die Datenvalidierung verhindert, dass Endbenutzer fehlerhafte Daten in Ihren Formularen übermitteln.
Es macht beispielsweise keinen Sinn, einem Namen Zahlen zuzuordnen.

Manche geben fälschlicherweise auch 1 statt I ein.

Ohne Datenvalidierung wird durch Klicken auf die Schaltfläche „Senden“ die Backend-Datenquelle automatisch aktualisiert. Dies könnte zu Problemen führen, wenn Sie wissen, dass die bereitgestellten Informationen fehlerhaft sind. Die Datenvalidierung hilft, dieses Problem zu vermeiden.
Bei der Datenvalidierung werden bestimmte Regeln und Parameter überprüft, anhand derer ermittelt werden kann, ob die Formulardaten übermittelt werden können oder nicht.
Es gibt verschiedene Möglichkeiten, die Datenvalidierung in Power Apps einzurichten. Sehen wir uns einige der besten Möglichkeiten an, dies zu tun.
Datenvalidierung mit IsMatch
Wir haben bereits erwähnt, dass die Datenvalidierung einer Reihe von Regeln folgt. Bei den von uns gezeigten Beispielen bestand das Hauptproblem darin, dass Zahlen in Felder eingegeben wurden, in denen Zahlen keinen Sinn ergeben. In solchen Fällen kann uns die IsMatch-Funktion dabei helfen, dies zu vermeiden.
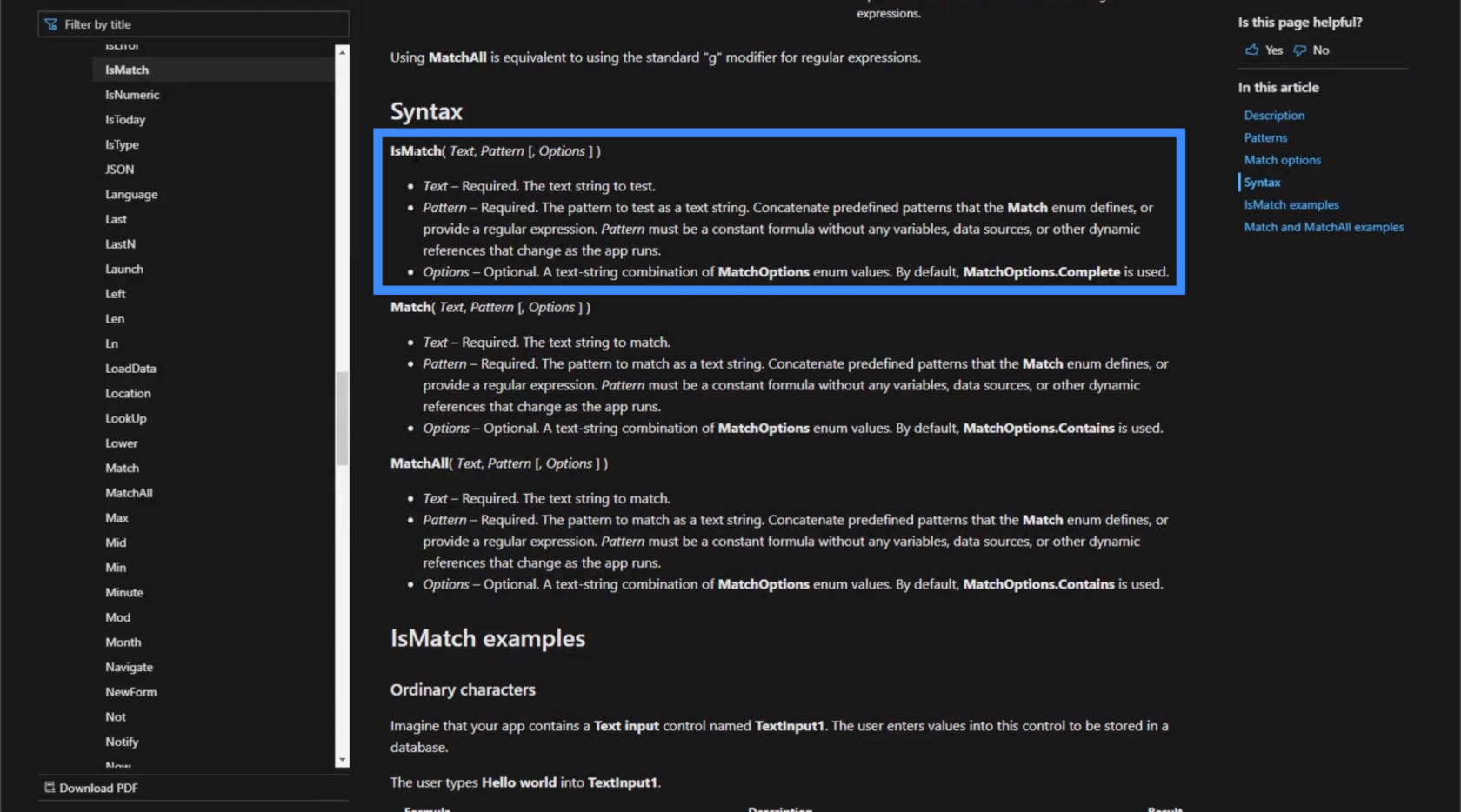
Um zu verstehen, wie IsMatch funktioniert, schauen wir uns das Microsoft Power Apps-Dokument an .

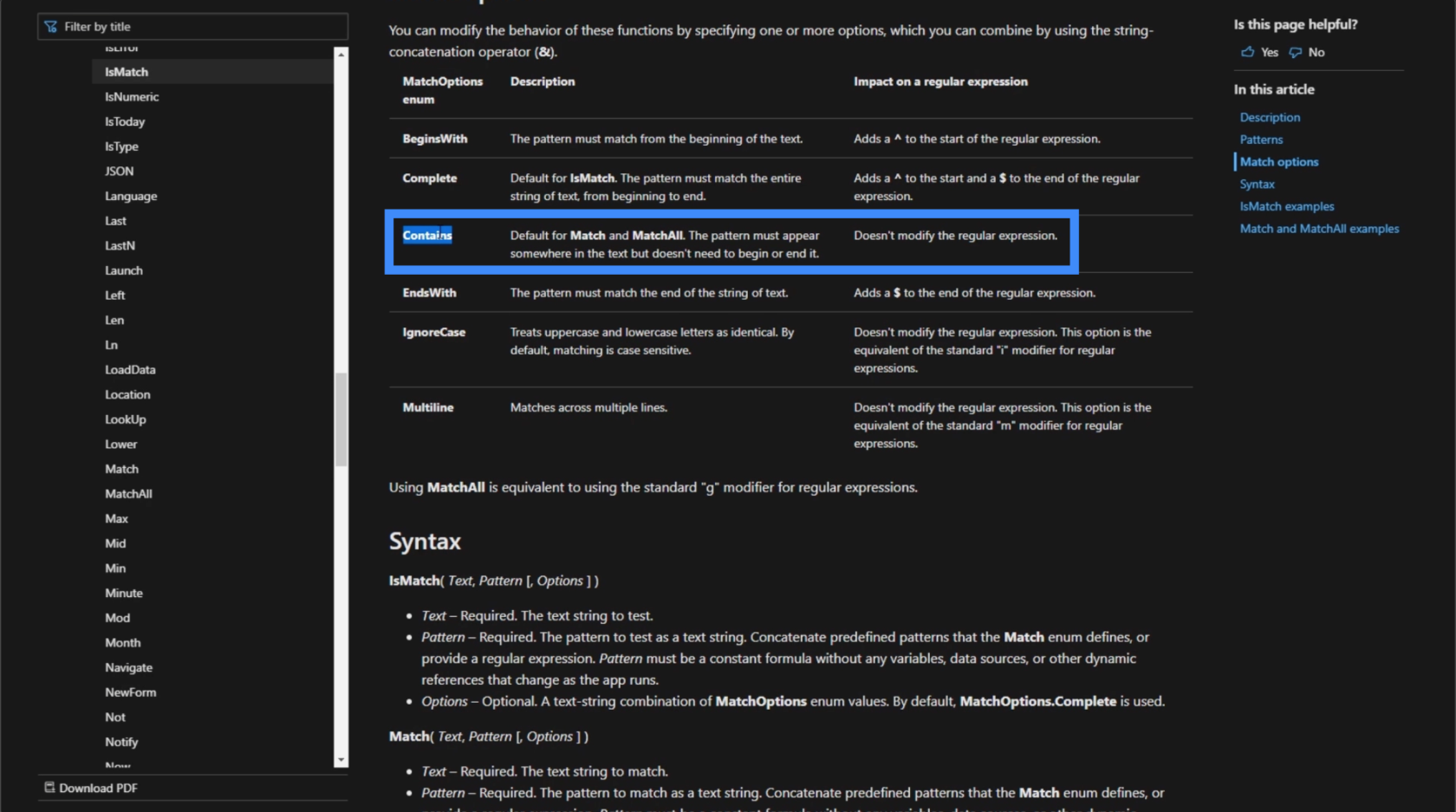
IsMatch benötigt einen Text, ein Muster und einige Optionen. Im Grunde zeigt dies, dass diese Funktion den Text anhand des Musters auswertet.
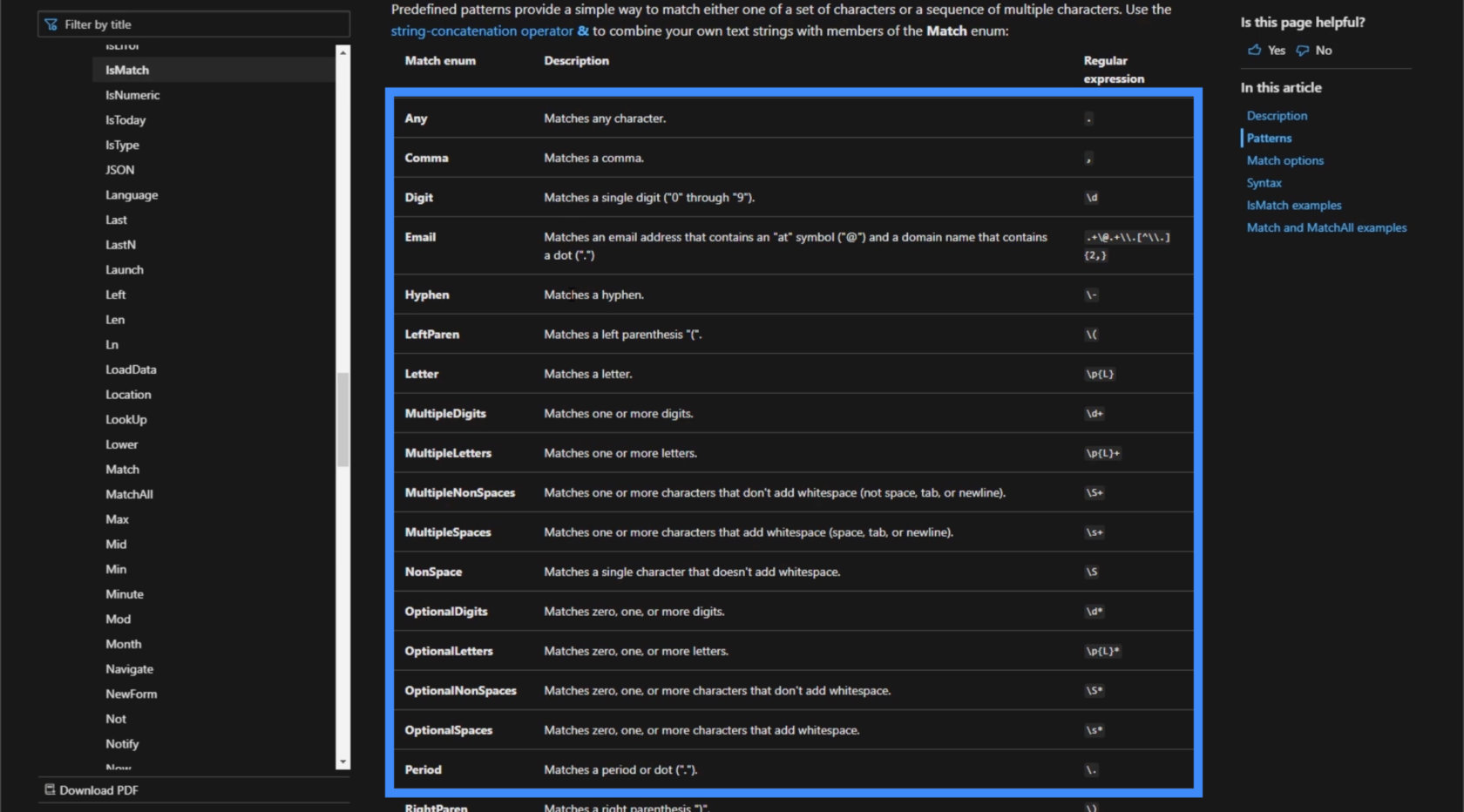
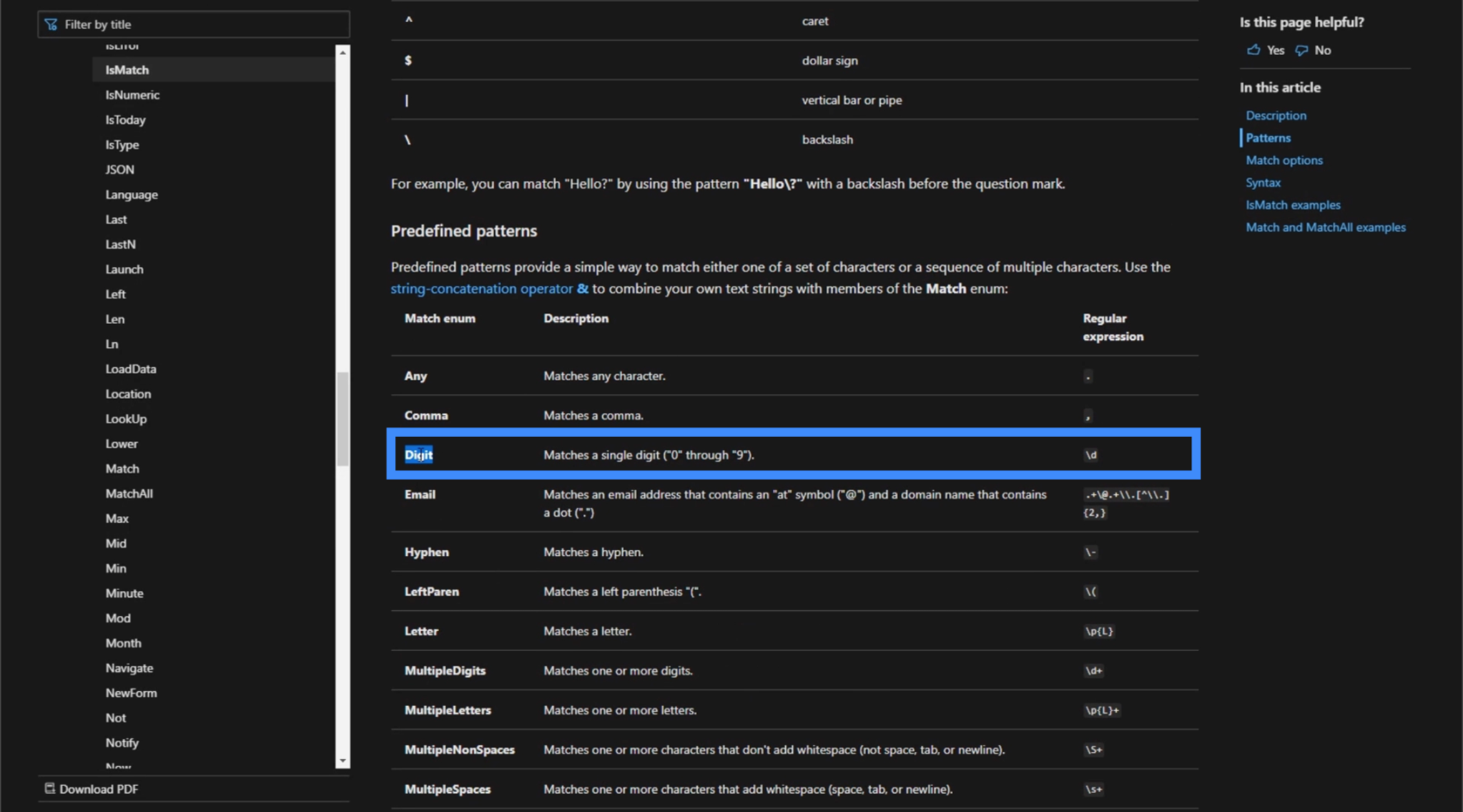
Der Text deckt alles ab, was der Endbenutzer in das Textfeld eingibt. Was das Muster angeht, gibt es eine Reihe verschiedener vorgegebener Muster wie Kommas, Ziffern oder E-Mail-Adressen.

Wenn Sie beispielsweise das E-Mail-Muster auswählen, stellt IsMatch sicher, dass der eingegebene Text mit diesem Muster übereinstimmt. Von dort würde es entweder „True“ oder „False“ zurückgeben.
In unserem Fall verwenden wir das Muster für Digit. Dies umfasst alle einzelnen Ziffern von 0 bis 9.

Sobald wir dieses Muster anwenden, sucht die IsMatch-Funktion nach einer beliebigen Ziffer im Text und gibt je nach dem, was sie findet, „wahr“ oder „falsch“ zurück.
Es gibt auch bestimmte Parameter, die dabei helfen, unsere Formel bei Verwendung der IsMatch-Funktion präziser zu machen. In diesem Fall verwenden wir den Parameter „Contains“. Dieser Parameter prüft, ob das Muster im Text vorkommt, aber nicht unbedingt damit beginnen oder enden muss.

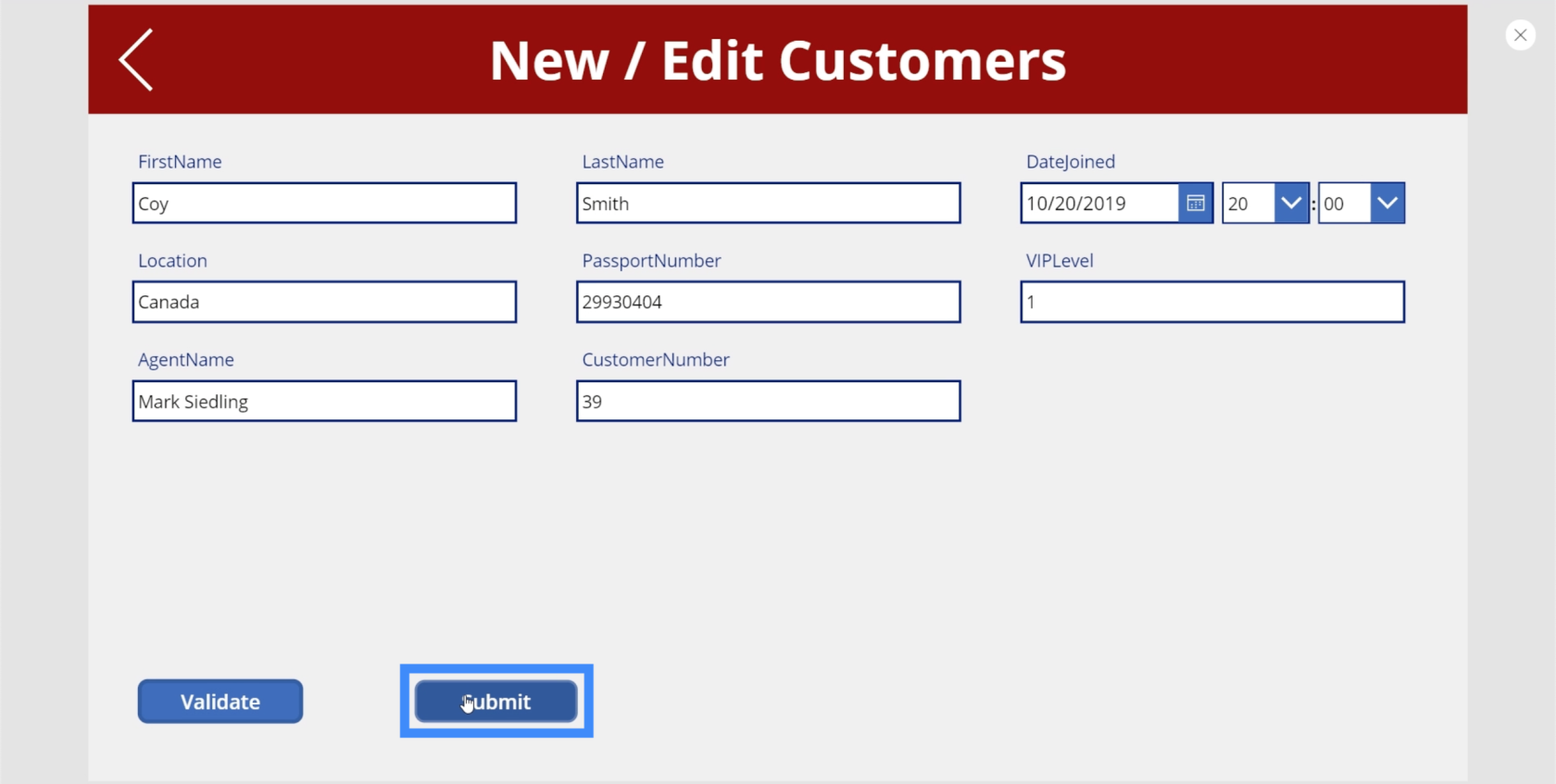
Kehren wir zu unserer App zurück und sehen wir, wie wir das auf unser Formular anwenden können.
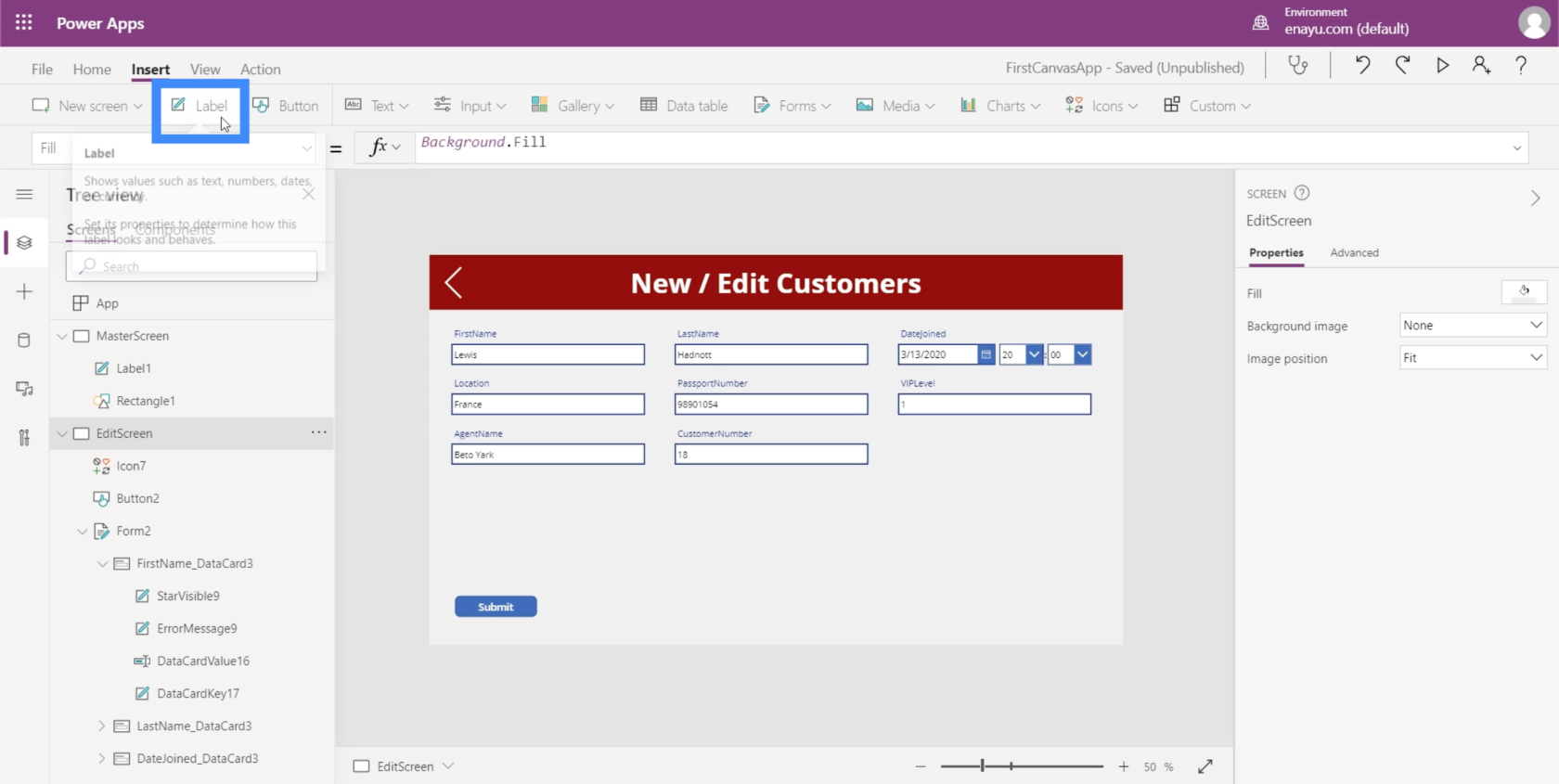
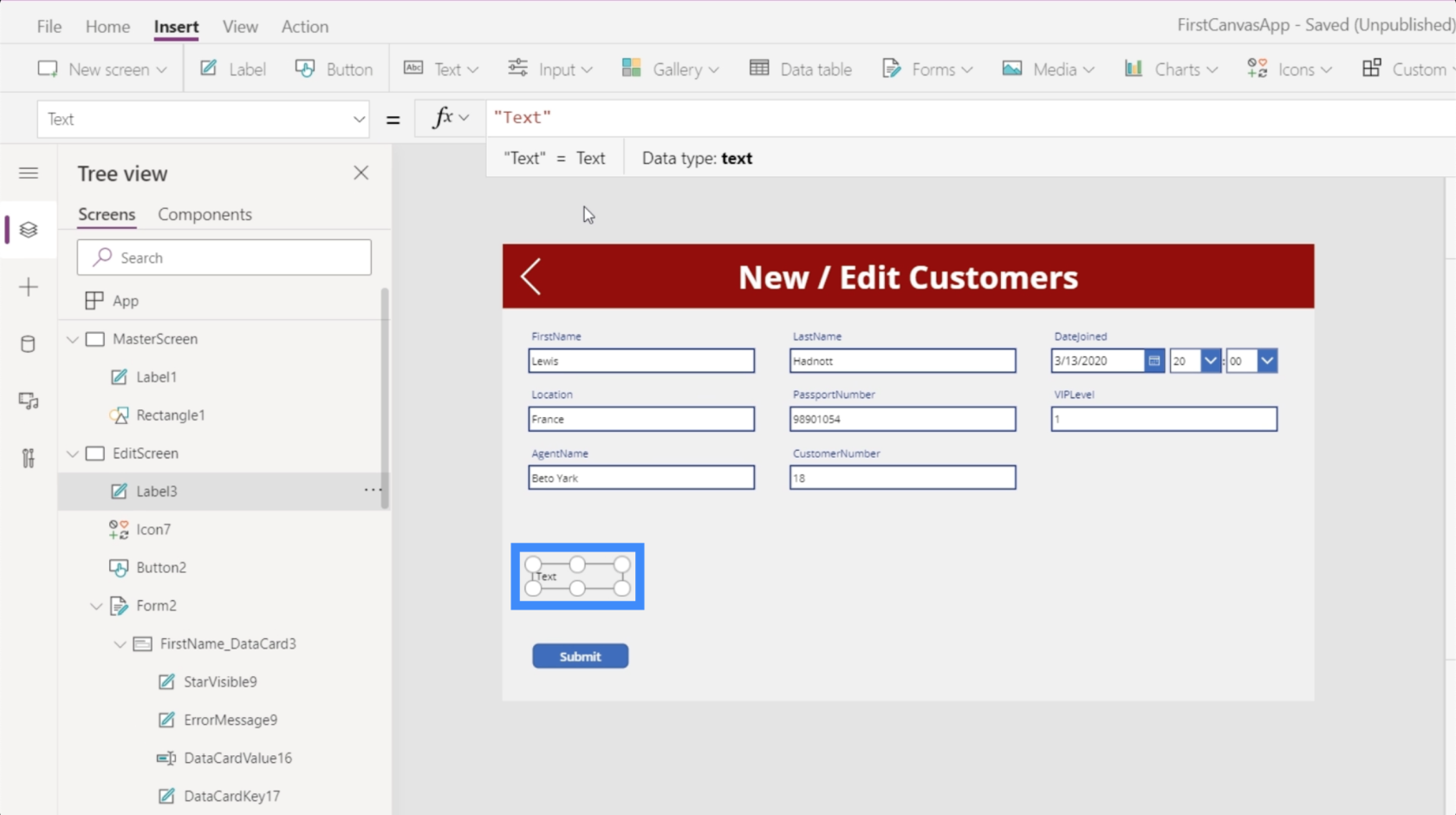
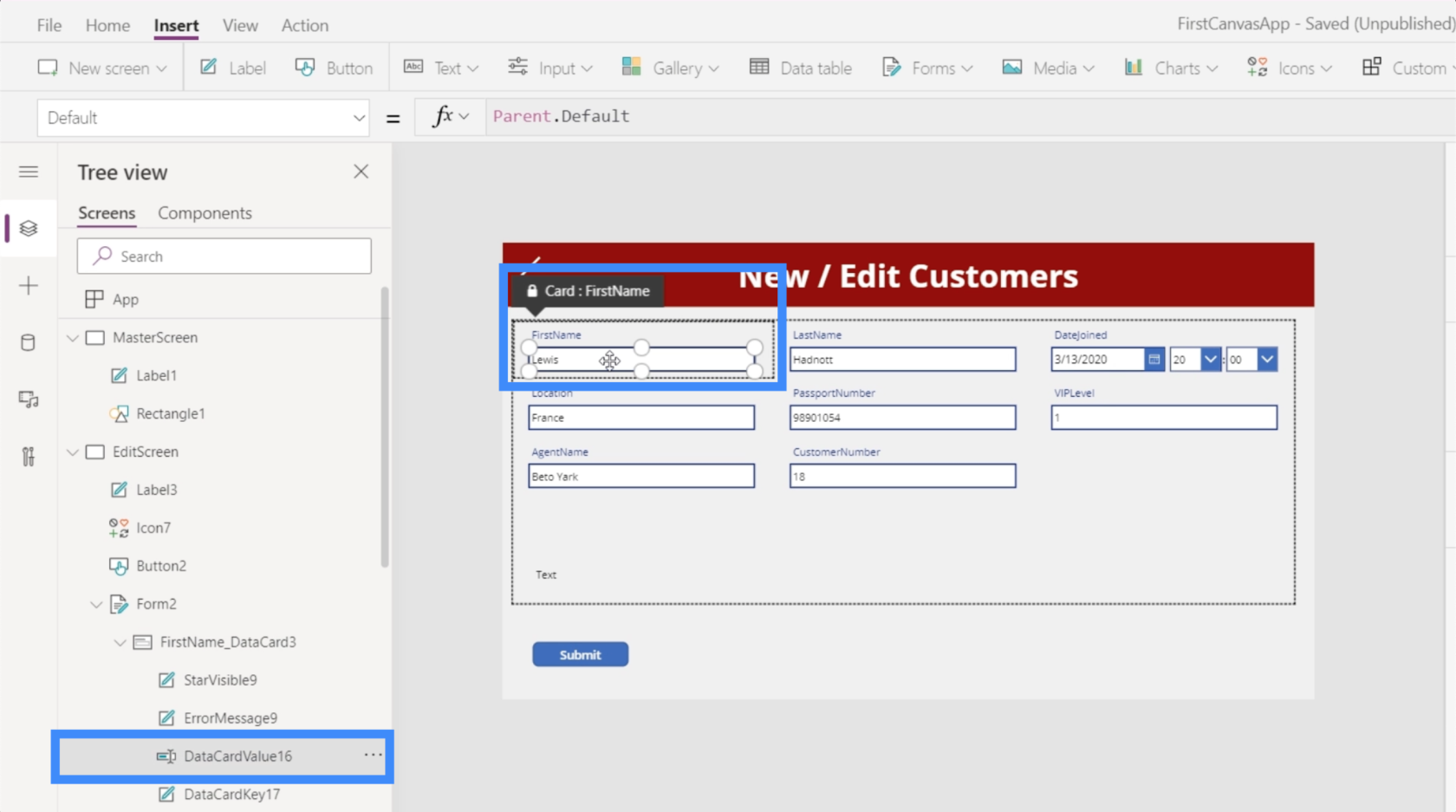
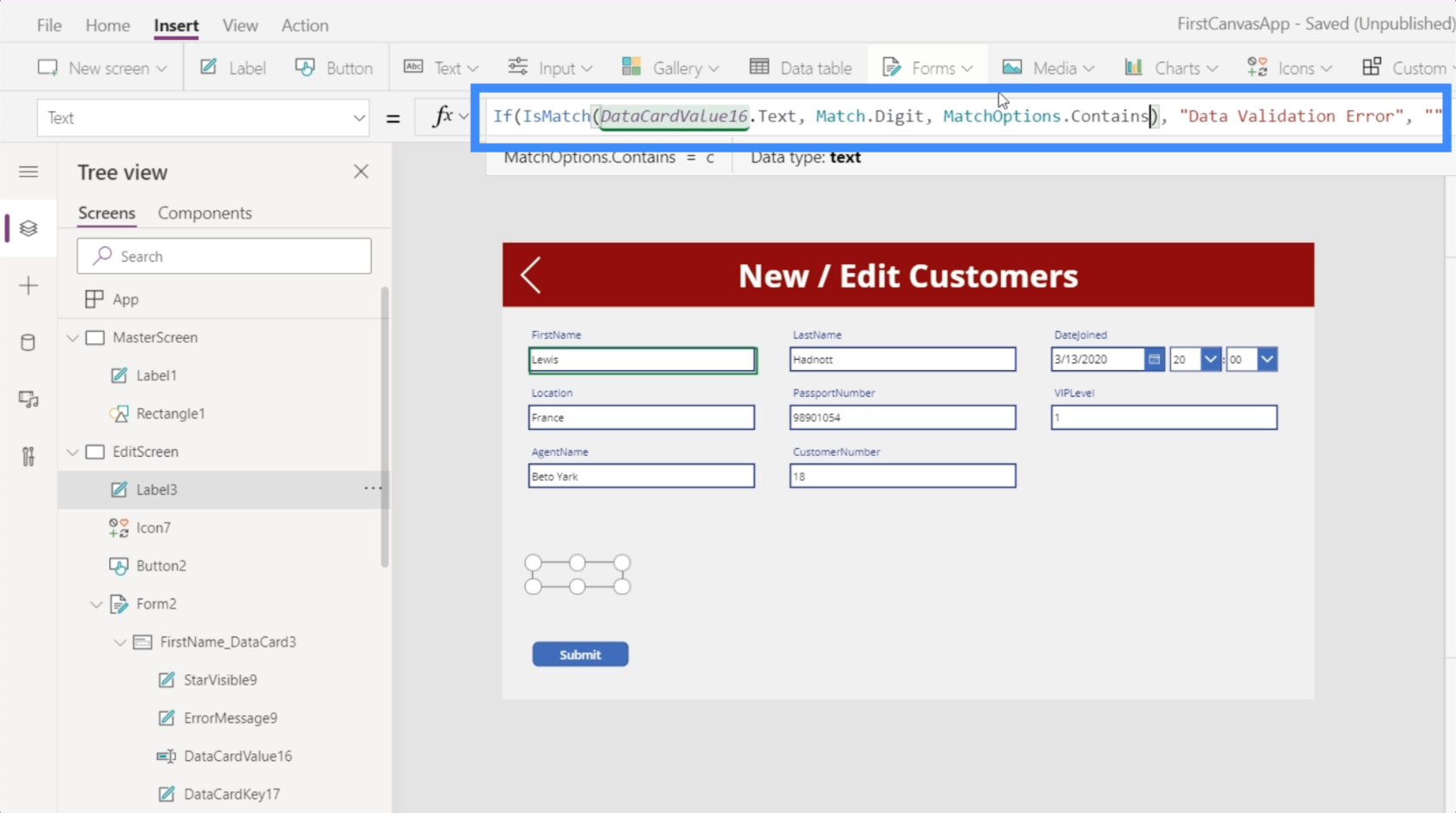
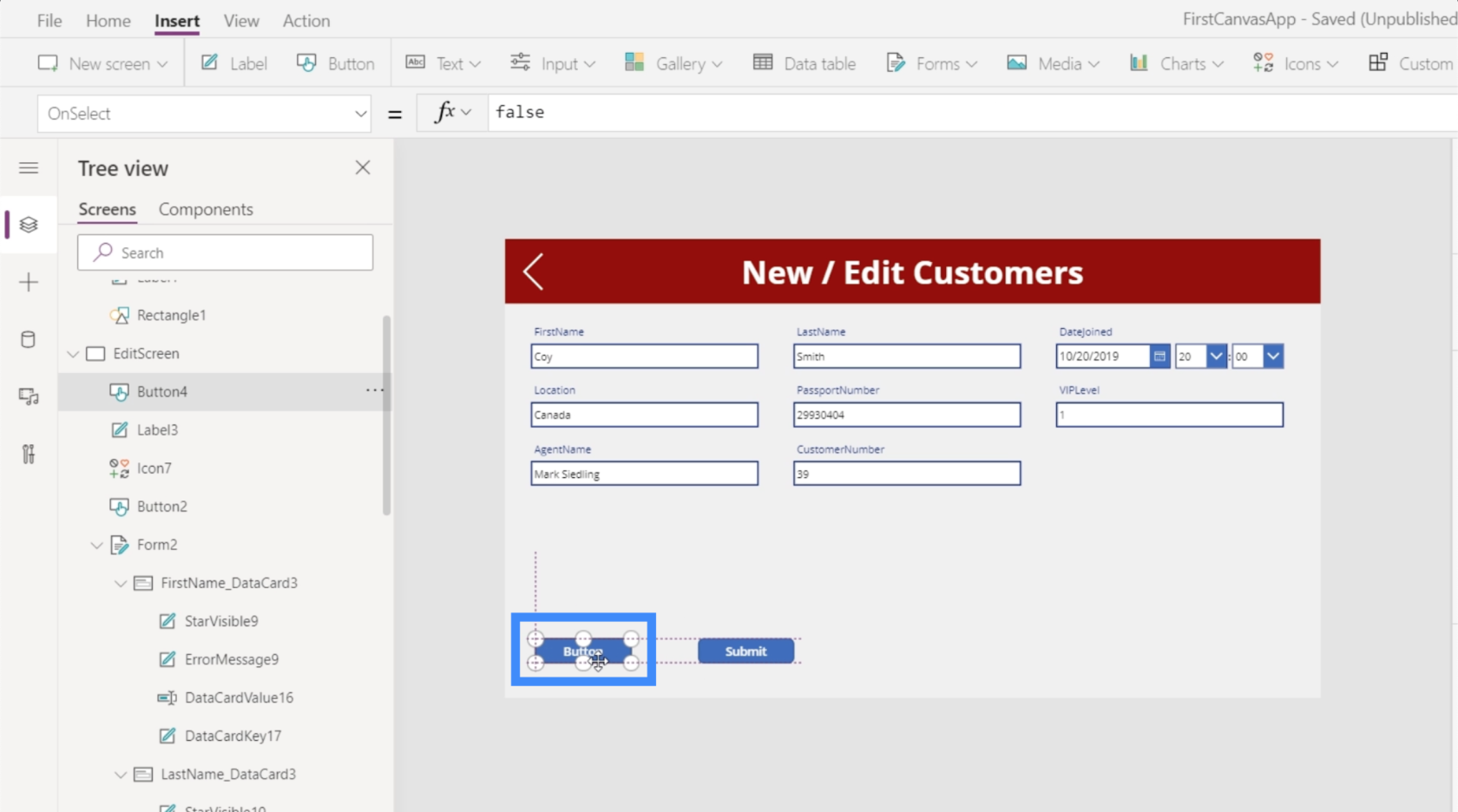
Wir beginnen mit dem Hinzufügen einer Beschriftung.

Platzieren wir es neben der Schaltfläche „Senden“.

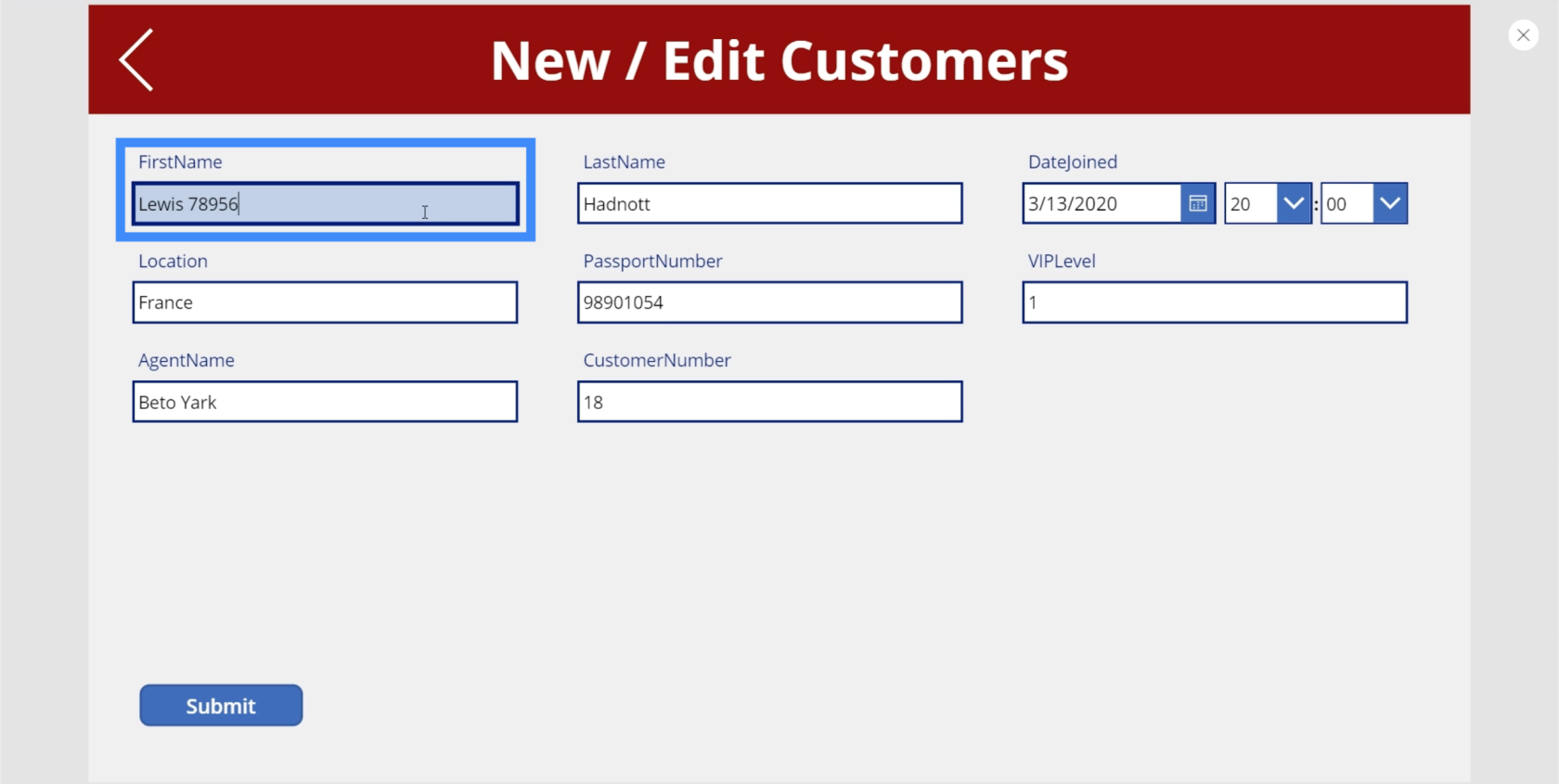
Wir möchten, dass der Text auf dem Etikett dynamisch erstellt wird. Konzentrieren wir uns zunächst jedoch auf die Verwendung des Felds „Vorname“, also DataCardValue16.

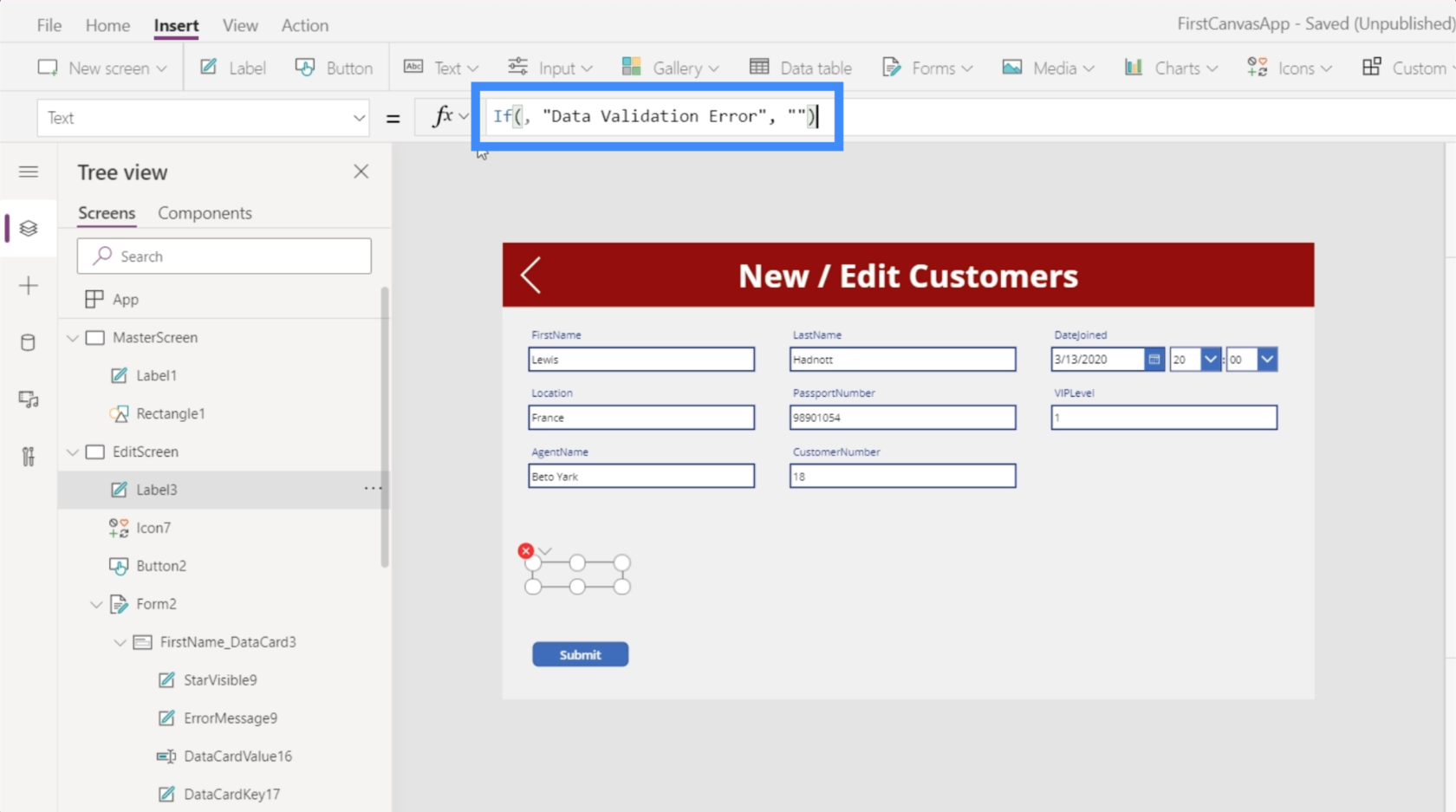
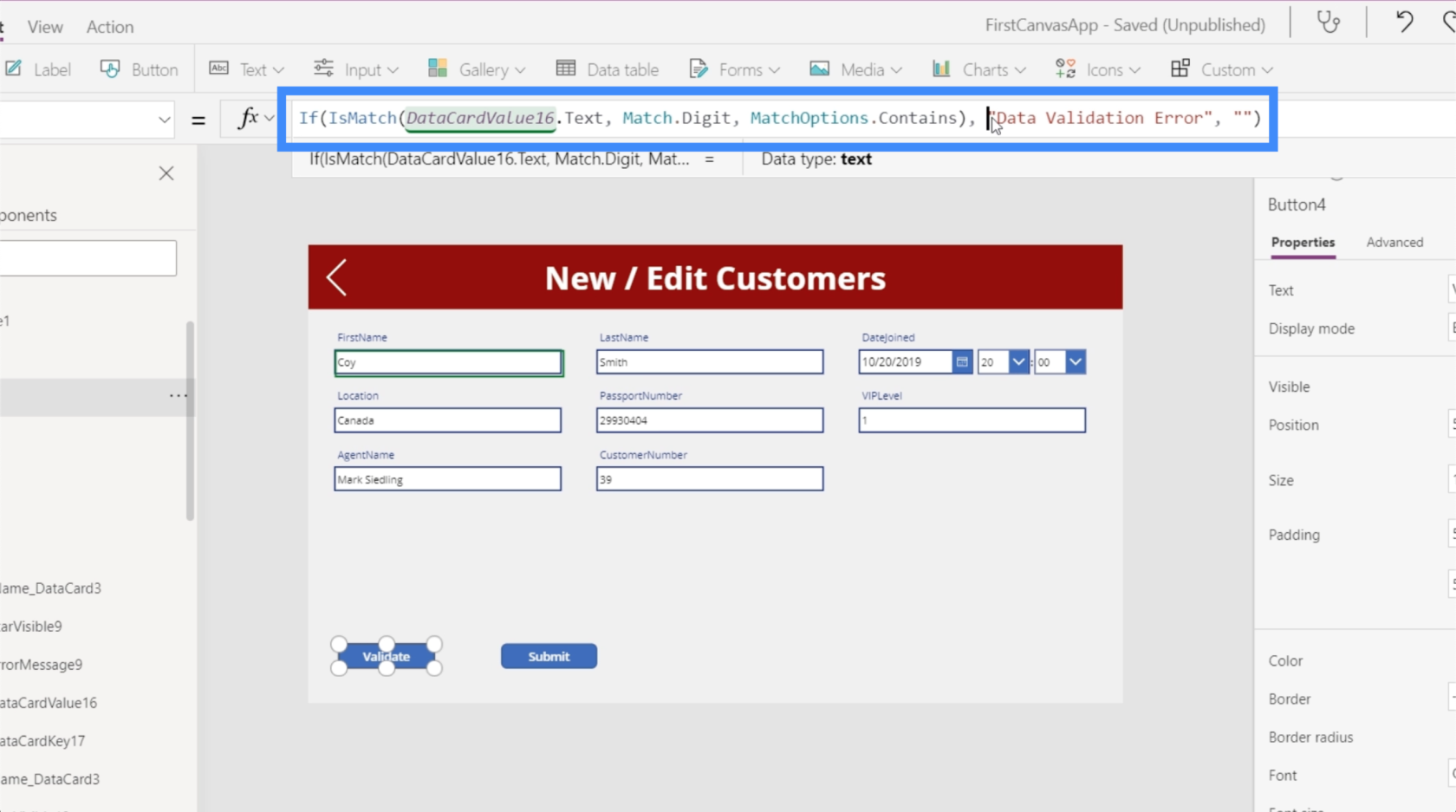
Wir machen daraus eine IF-Anweisung. Wenn diese Formel „true“ zurückgibt, soll in der Beschriftung grundsätzlich „Datenvalidierungsfehler“ angezeigt werden. Andernfalls bleibt es leer.

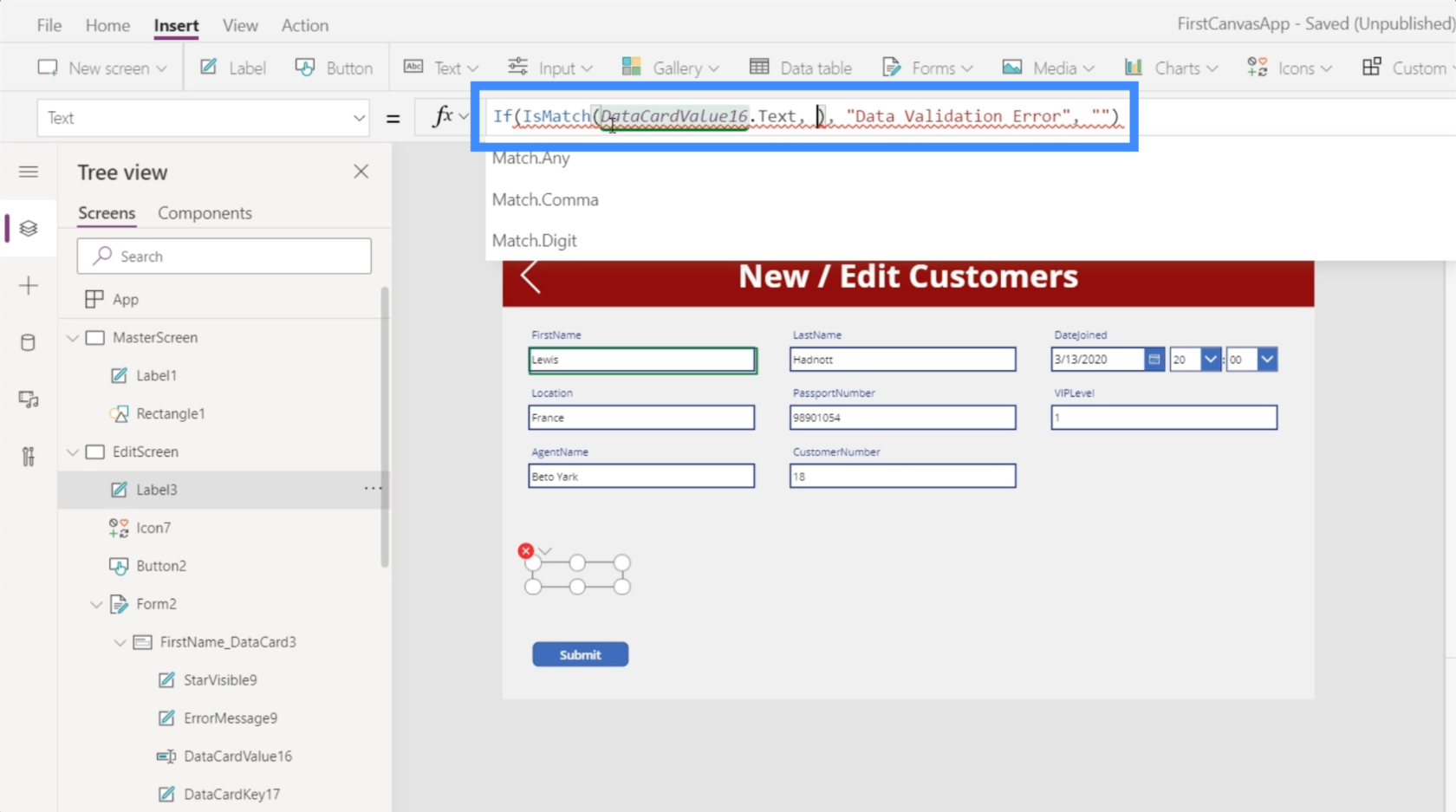
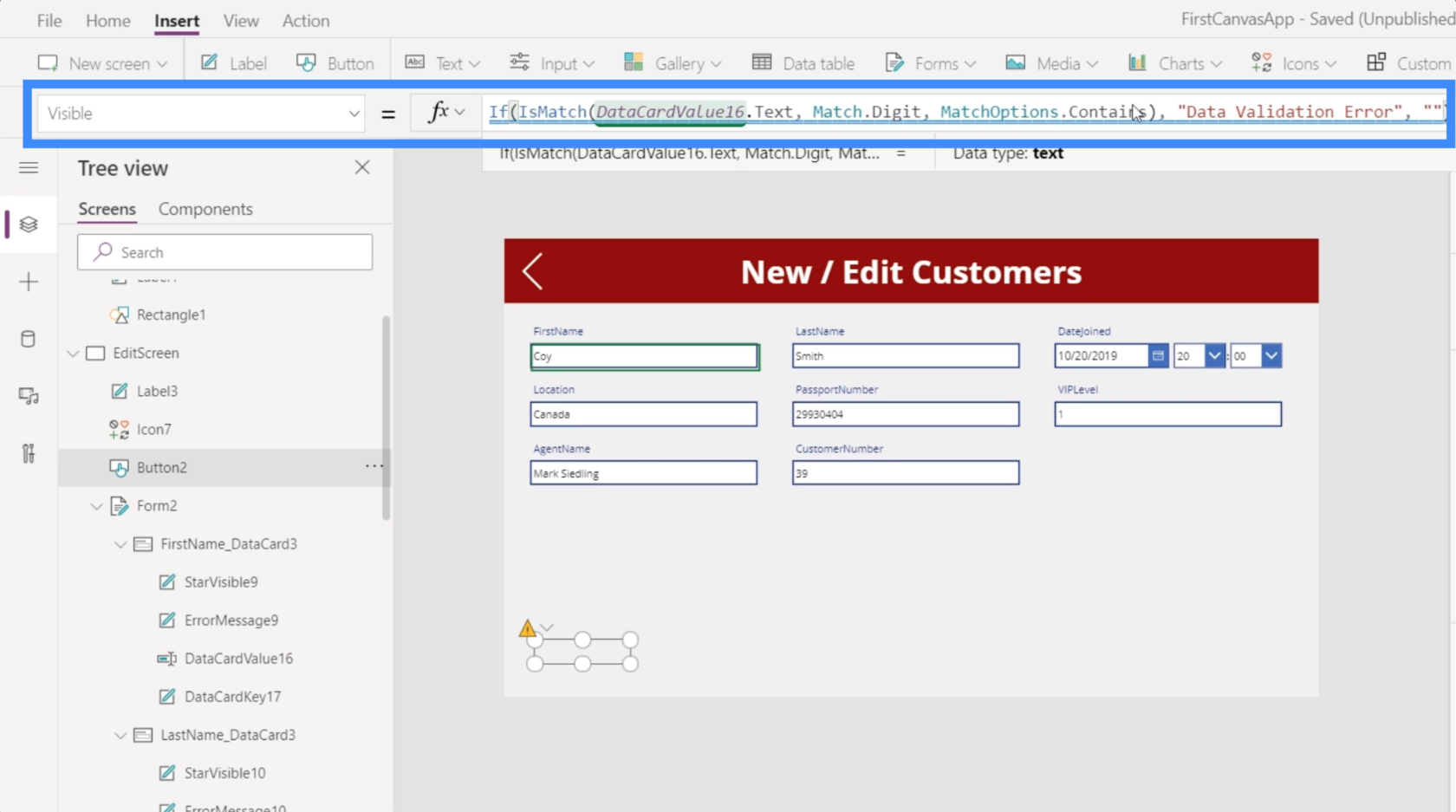
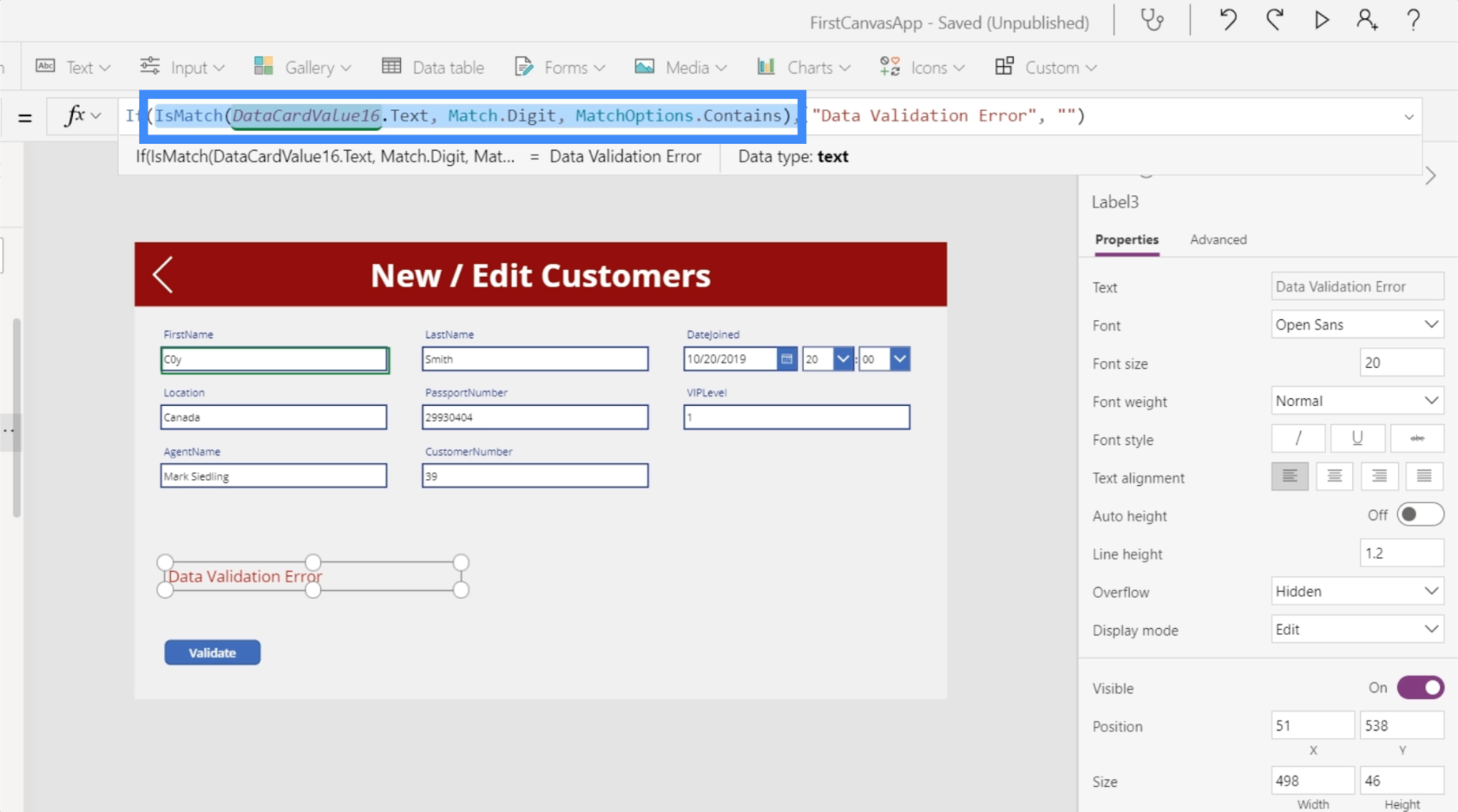
Da eine IF-Anweisung mit einem logischen Text beginnt, fügen wir hier unsere IsMatch-Funktion ein, die auf den Text im Feld „Vorname“ verweist. Dies wird durch DataCardValue16.Text dargestellt.

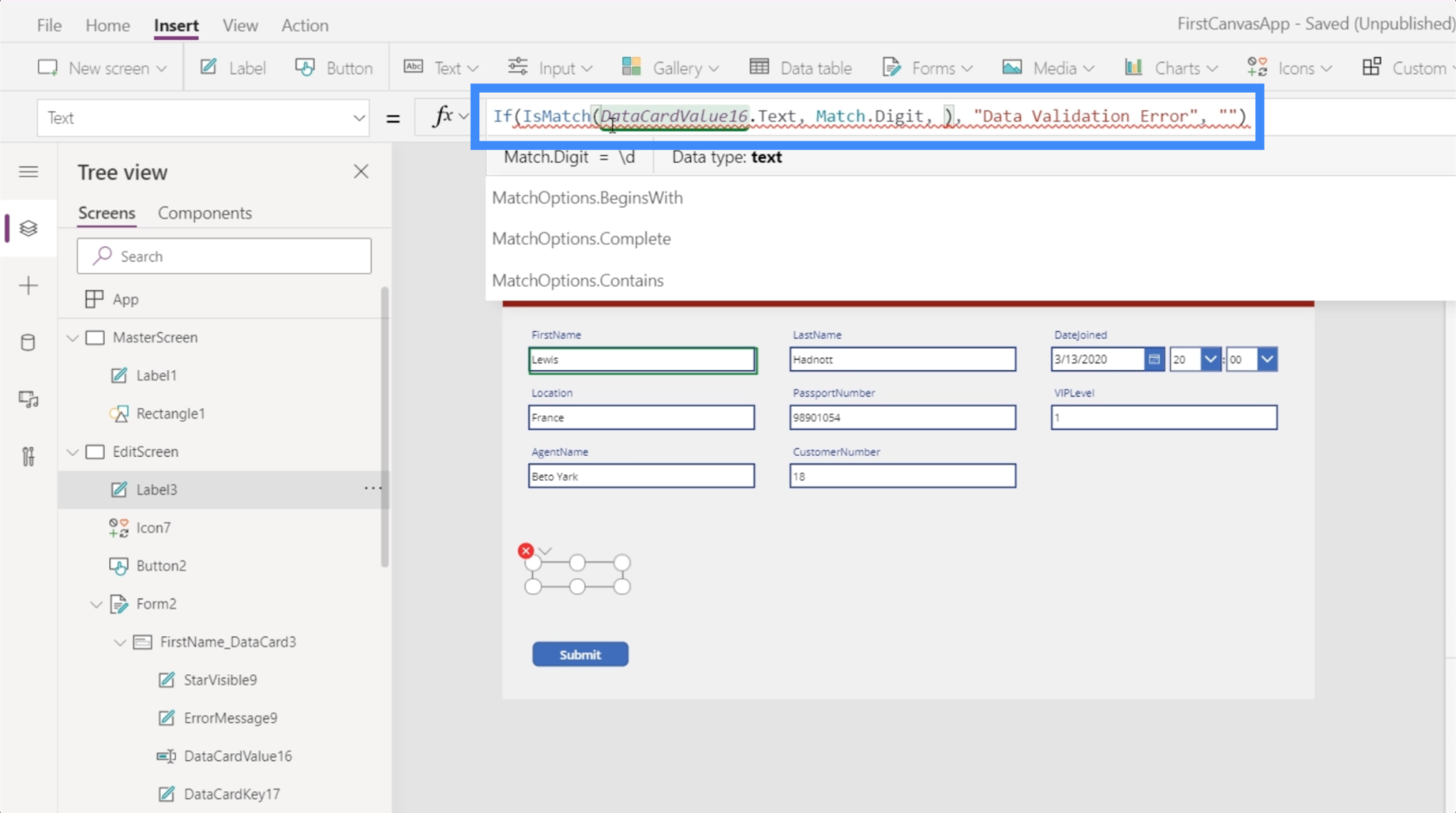
Anschließend werden wir auch das eigentliche Muster angeben, nach dem diese Logik suchen soll. Fügen wir Match.Digit hinzu.

Zuletzt möchten wir einige Match-Optionen hinzufügen. Wir suchen hier nicht wirklich nach dem genauen Text. Stattdessen möchten wir einfach jede beliebige Ziffer im Text abgleichen. Deshalb fügen wir unseren Parameter „Contains“ hinzu.

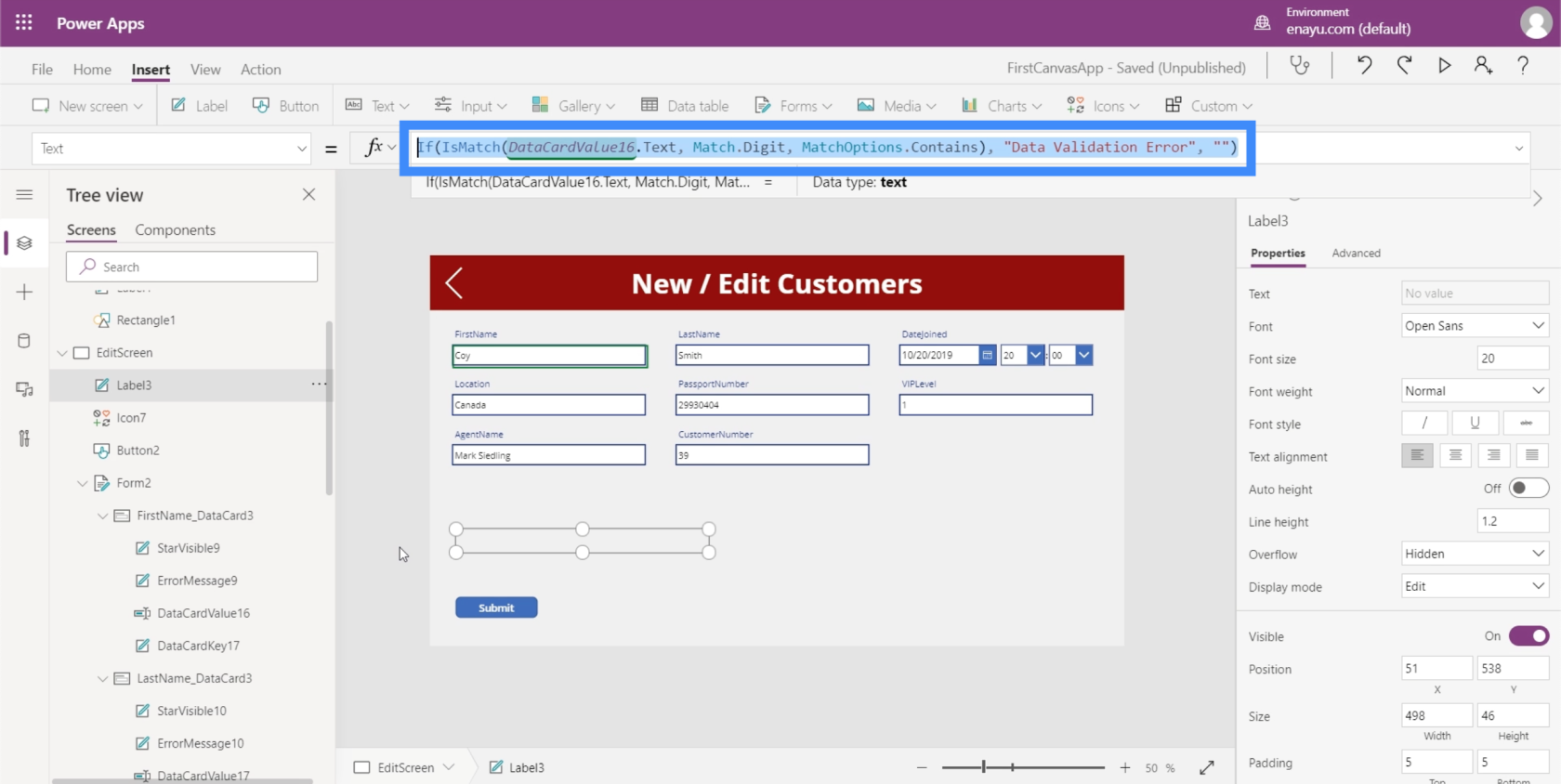
Einfach ausgedrückt fragt diese Formel: Kommt irgendwo im Text eine Ziffer vor? Wenn es „true“ zurückgibt, steht auf der Beschriftung „Data Validation Error“. Wenn nicht, bleibt es leer.
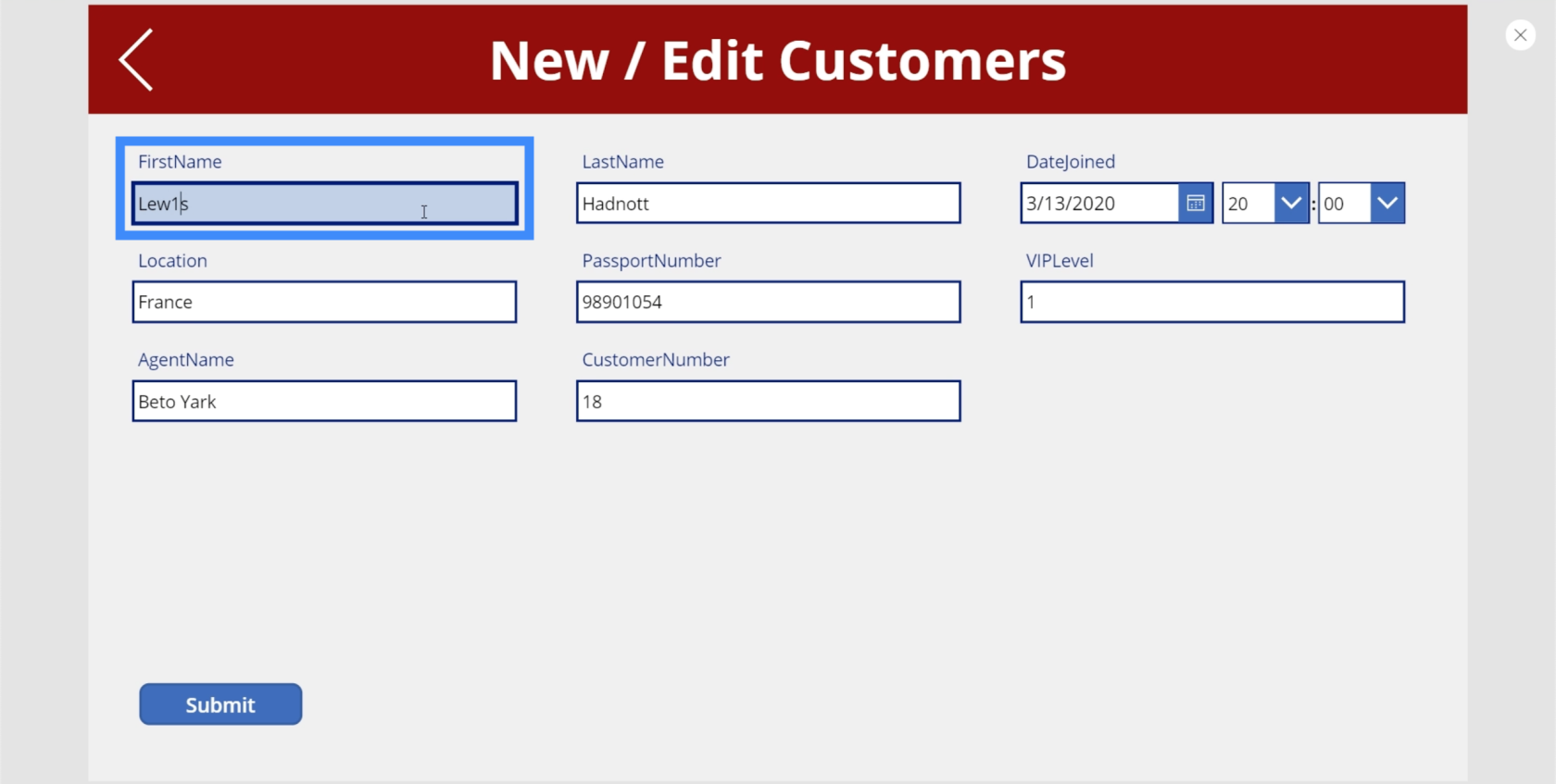
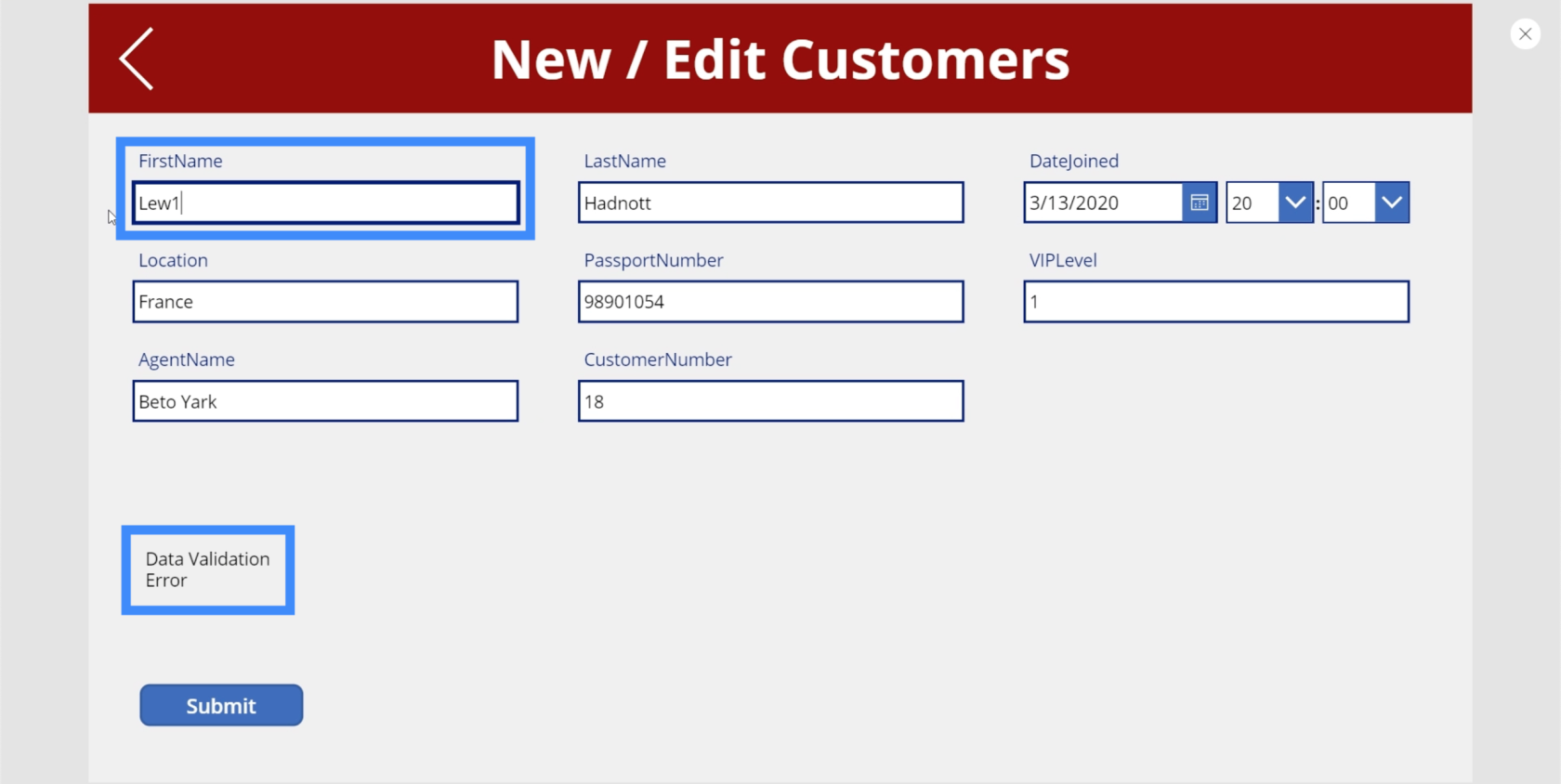
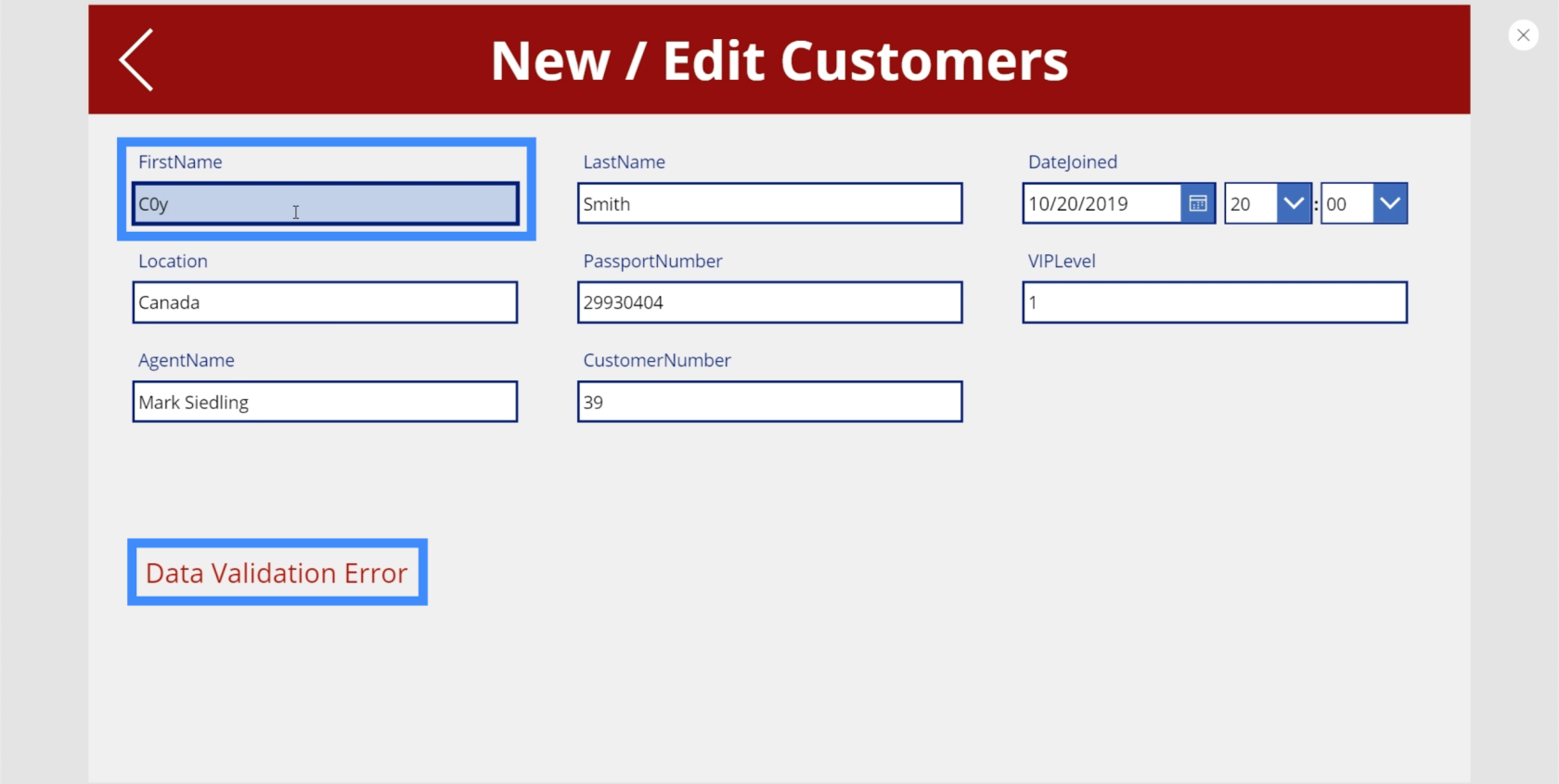
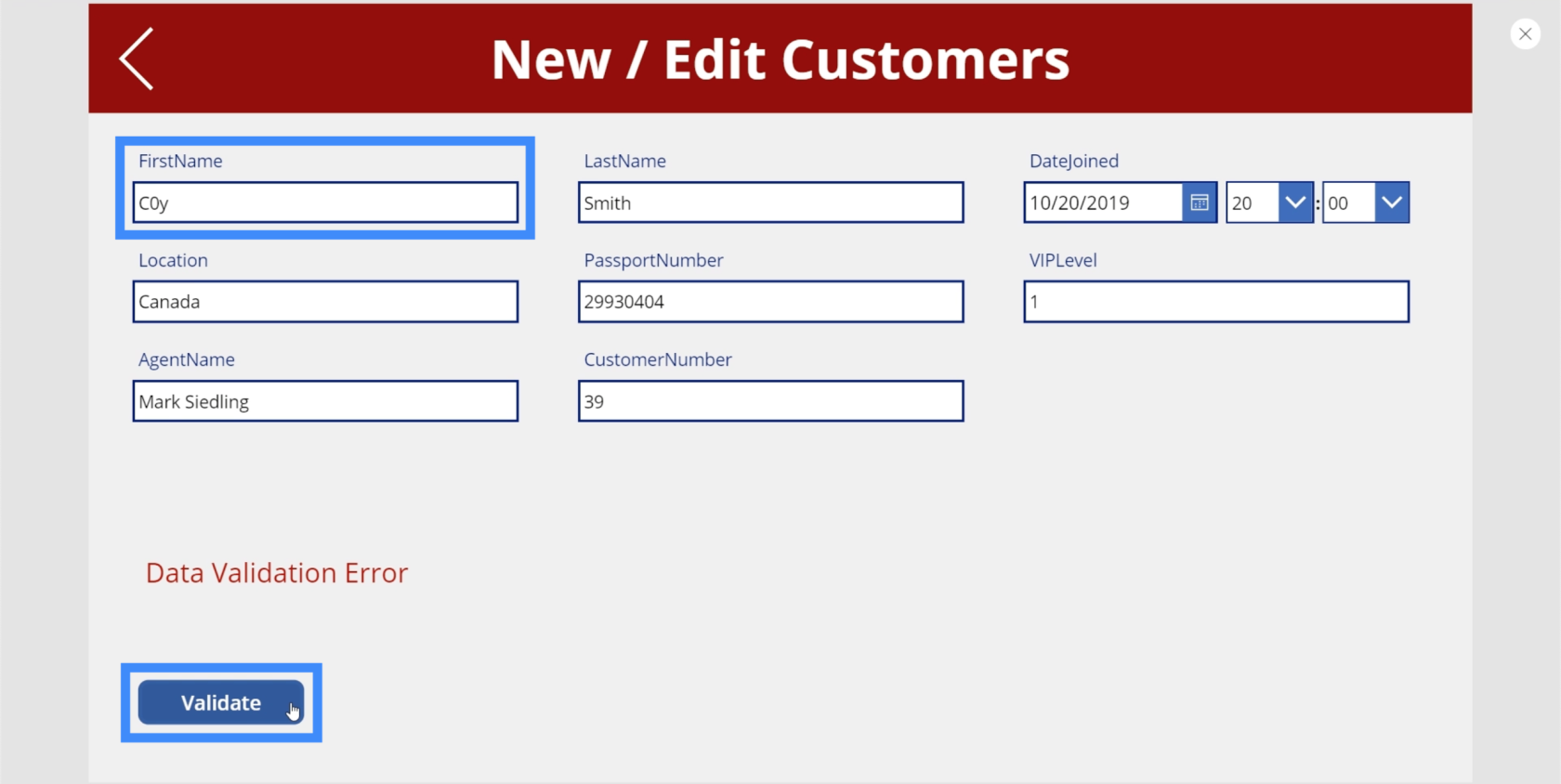
Lasst uns das ausprobieren. Wenn wir also „Lewis“ in das Textfeld eingeben, aber 1 anstelle von „I“ verwenden, wird in der Beschriftung „Data Validation Error“ angezeigt.

Beachten Sie, dass wir nicht einmal den gesamten Namen eingeben mussten. Als wir 1 eintippten, zeigte das Etikett sofort den Fehler an.
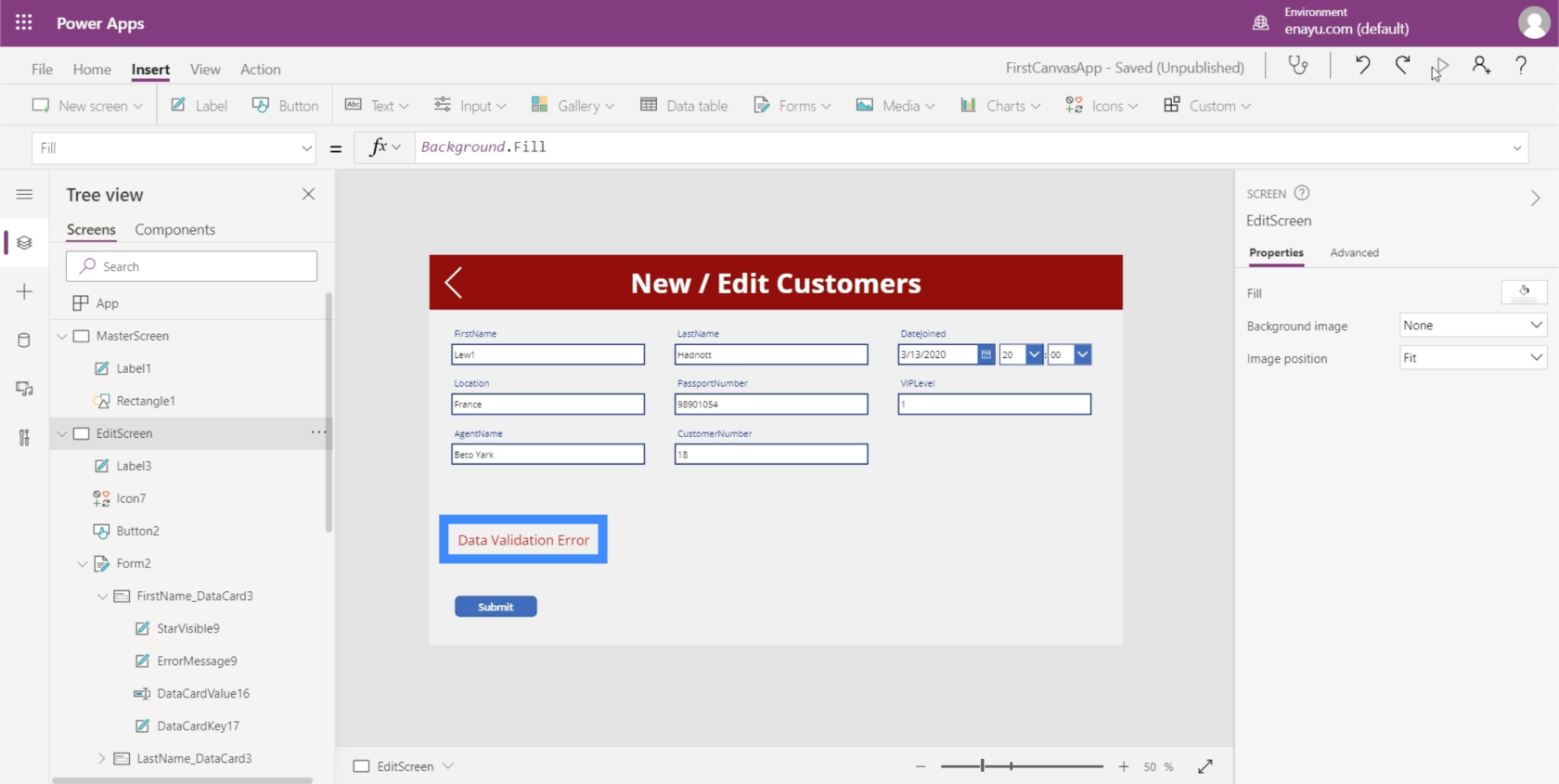
Wir können diese Beschriftung anpassen, um den Fehler besser erkennbar zu machen. Lassen Sie uns den Text nicht nur vergrößern, sondern auch rot machen, um anzuzeigen, dass ein Fehler vorliegt.

Wenn also der Endbenutzer diesen Fehler sieht, wird ihm mitgeteilt, dass er falsche Daten eingegeben hat und ihn beheben sollte.
Datenvalidierung mithilfe von Variablen
Obwohl wir eine Beschriftung eingerichtet haben, die den Endbenutzer über den Fehler in den Daten, die er einzugeben versucht, benachrichtigt, werden Sie feststellen, dass wir immer noch über eine Schaltfläche „Senden“ verfügen, auf die er auch dann klicken kann, wenn ein Fehler vorliegt. Wir möchten, dass die Schaltfläche nicht angezeigt wird, wenn ein Fehler erkannt wird.
Es gibt zwei Möglichkeiten, dies zu tun. Der erste Weg ist ein logischer und einfacherer Weg, während der zweite Ansatz komplizierter ist, ihn aber auch einfacher für Sie macht, sobald Sie beginnen, mehr Datenvalidierung auf dem Bildschirm hinzuzufügen.
Beginnen wir mit dem ersten Ansatz.
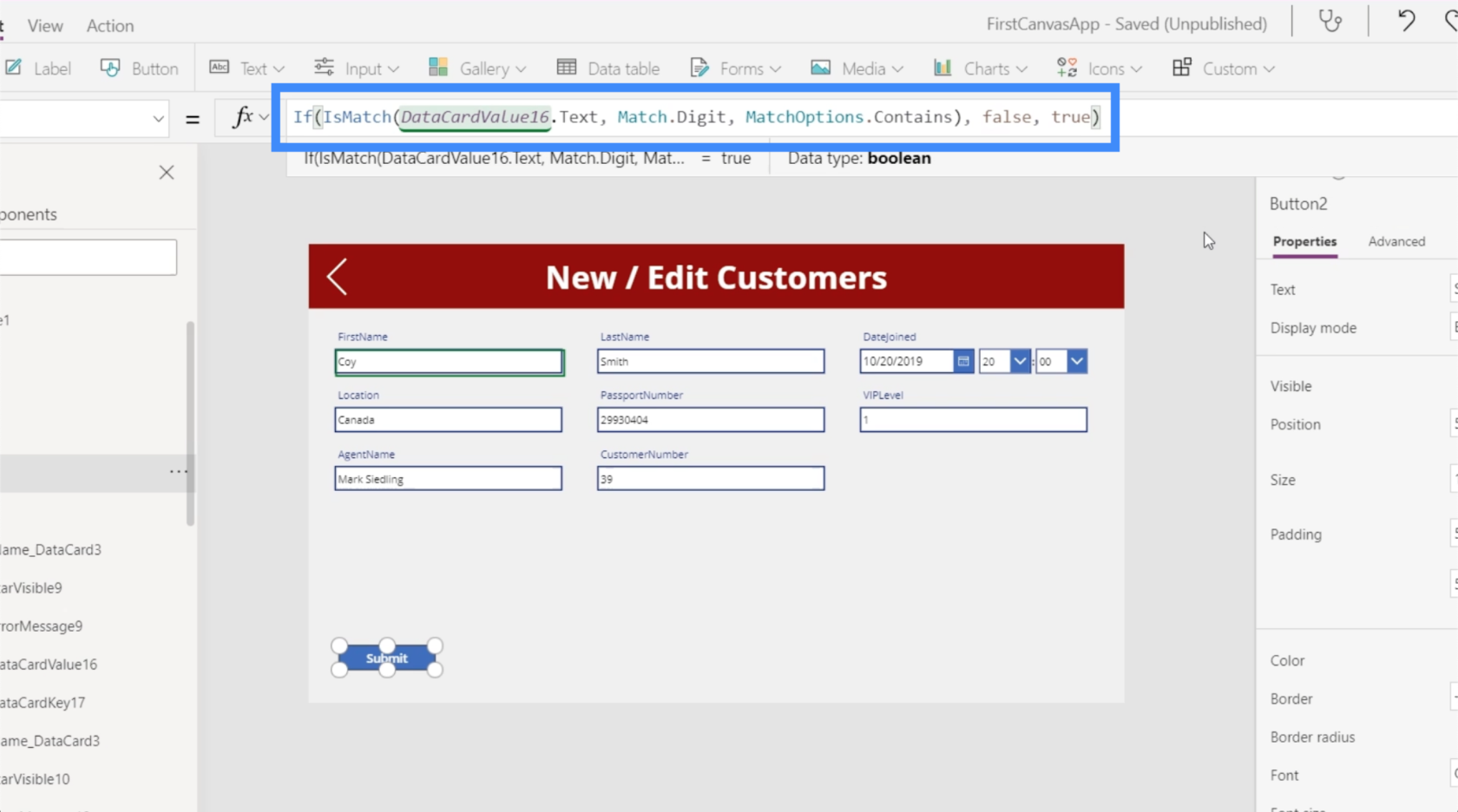
Kopieren Sie zunächst die gesamte auf unserem Etikett verwendete Formel.

Markieren Sie dann die Schaltfläche, wählen Sie im Dropdown-Menü die Sichtbarkeitseigenschaft aus und fügen Sie die Formel in die Bearbeitungsleiste ein. Dadurch wird die Sichtbarkeit der Schaltfläche dynamisch auf diese Logik eingestellt.

Wenn das Textfeld also eine Ziffer enthält, ist die Schaltfläche nicht sichtbar.

Mal sehen, ob das funktioniert. Wenn ich den Buchstaben O in Coy in eine Null ändere, wird der Fehler angezeigt und die Schaltfläche „Senden“ verschwindet.

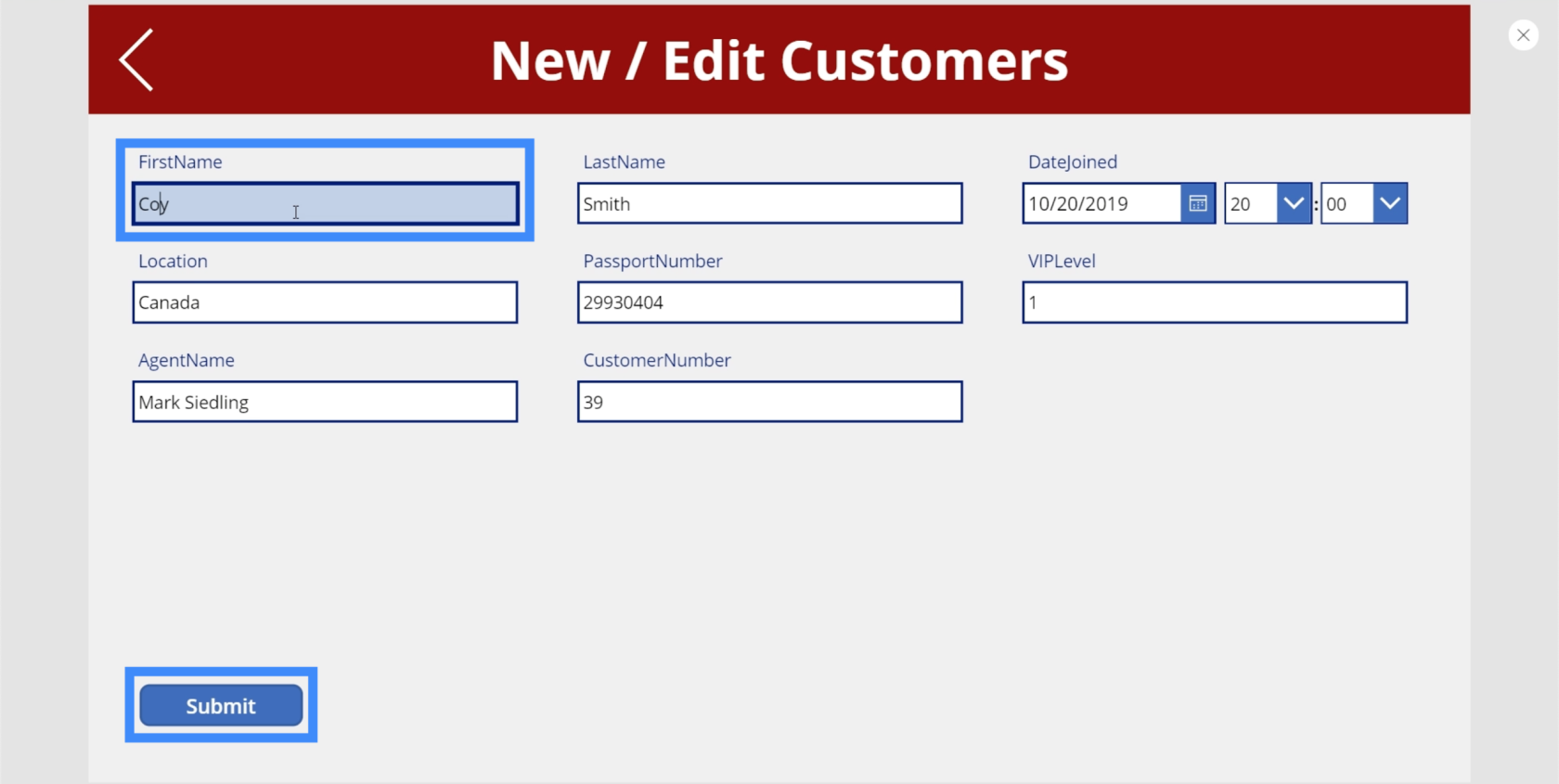
Wenn wir dies wieder in ein O ändern, kommt die Schaltfläche zurück.

Das Problem bei diesem Ansatz besteht darin, dass wir dieselbe Logik an zwei verschiedenen Stellen verwenden – der Beschriftung und der Schaltfläche. Das bedeutet, dass Sie, wenn Sie etwas ändern möchten, dies auch an zwei verschiedenen Stellen tun müssen. Dies kann ermüdend sein, insbesondere wenn Sie später weitere Validierungslogik hinzufügen.
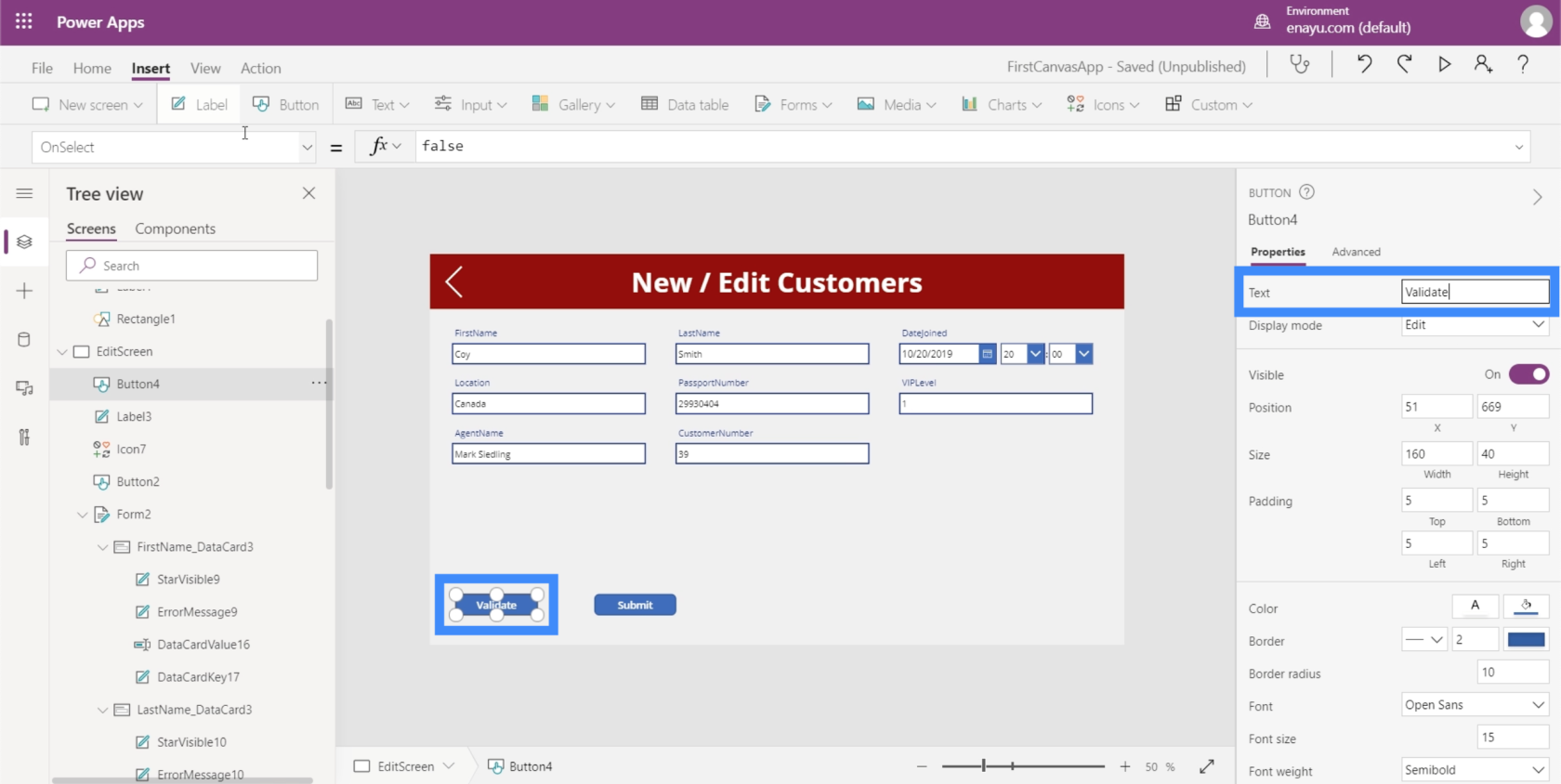
Um dieses Problem zu beheben, werden wir eine weitere Schaltfläche hinzufügen. Platzieren wir die neue Schaltfläche neben der Schaltfläche „Senden“.

Nennen wir dies die Schaltfläche „Validieren“.

Dann fügen wir die gleiche Logik in diese Schaltfläche ein.

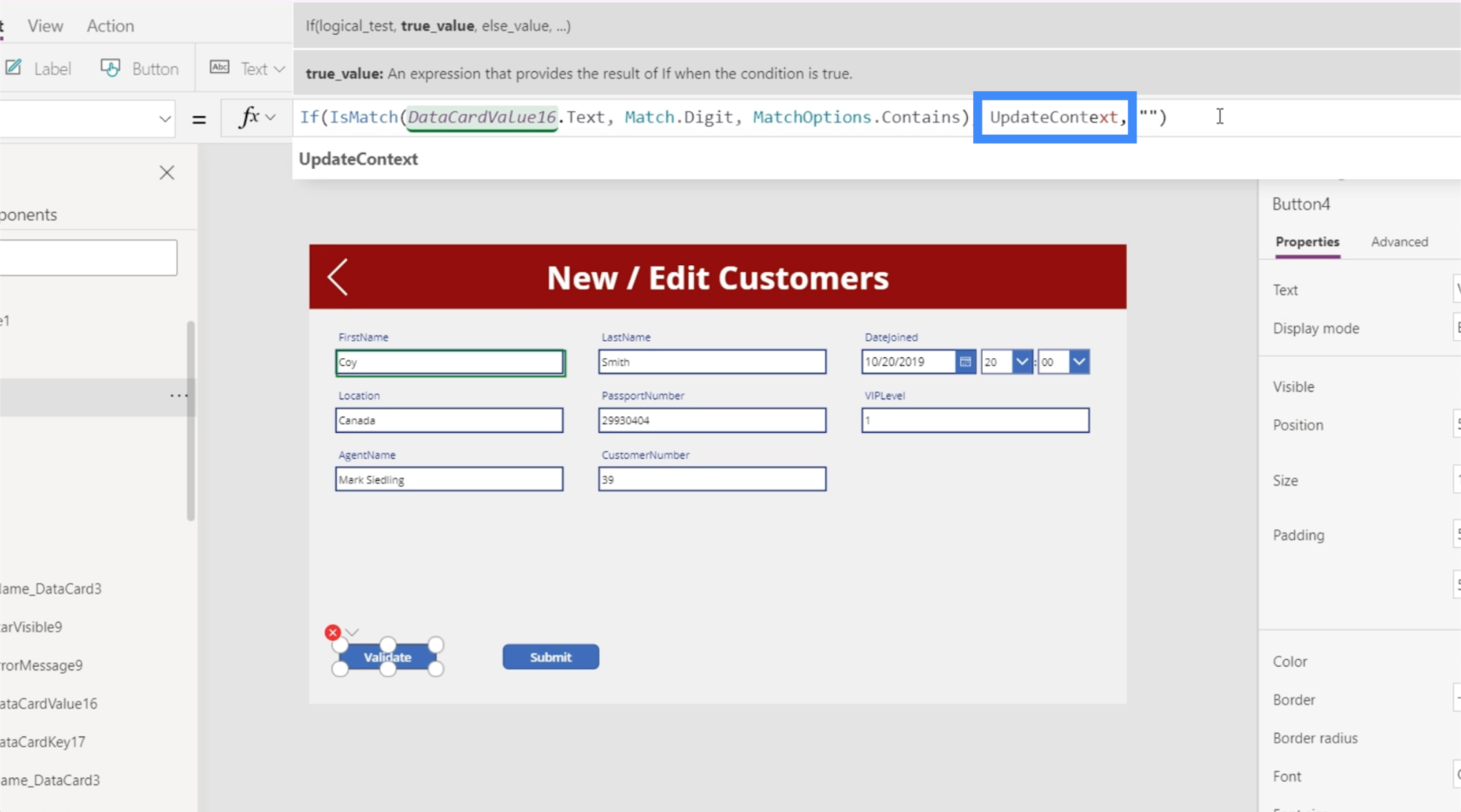
Mit dieser Schaltfläche möchten wir eine Variable für uns aktualisieren, die den Kontext aktualisiert.
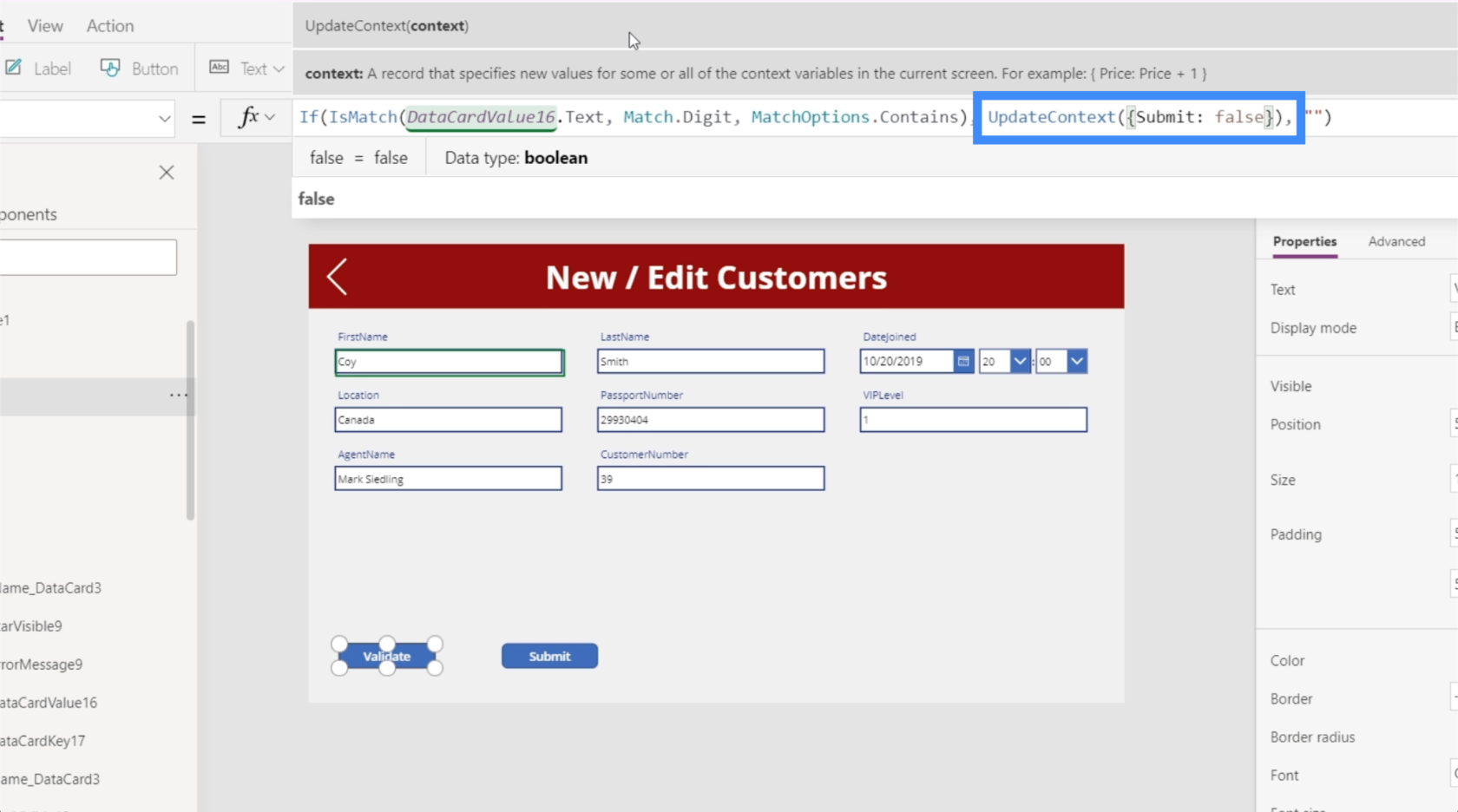
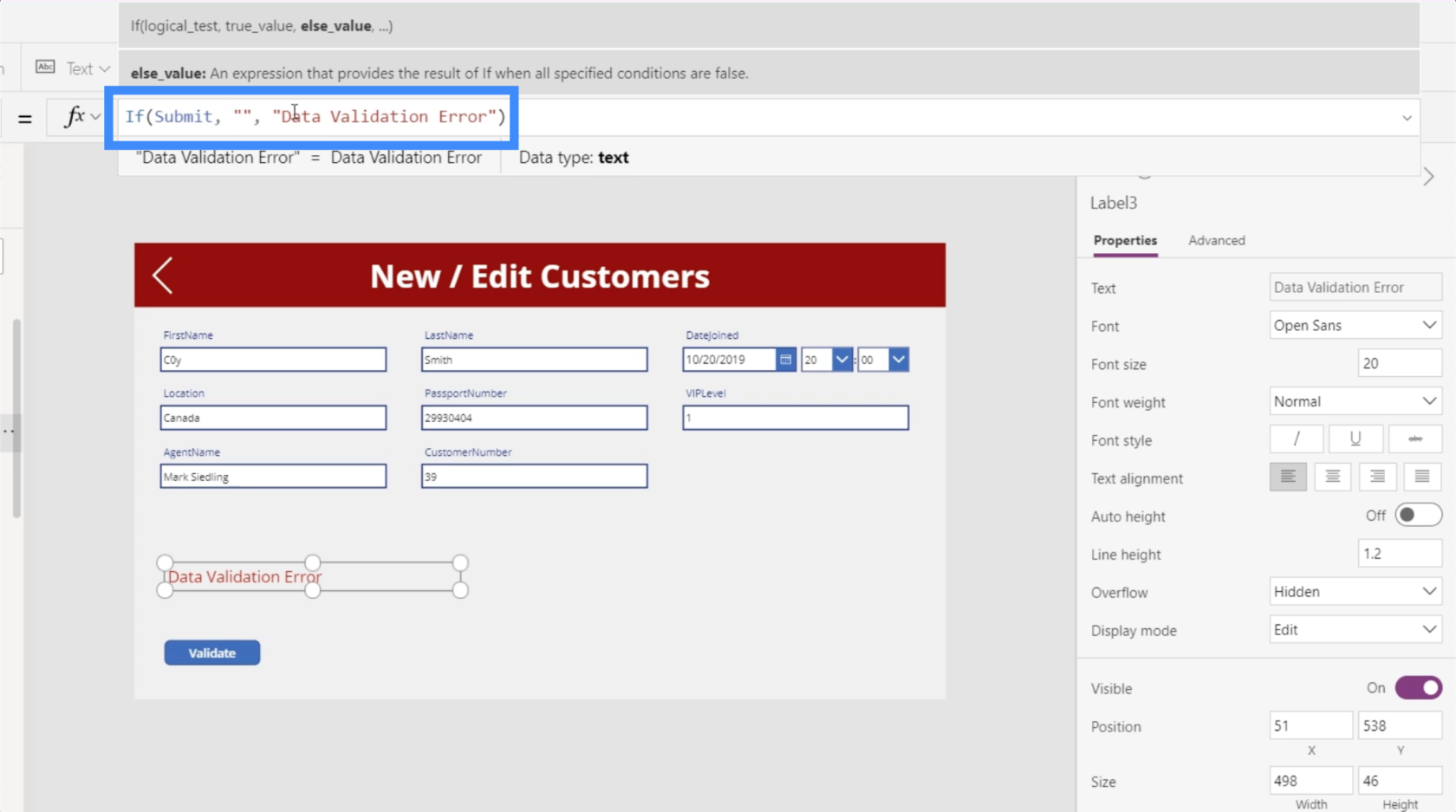
Entfernen wir also den Teil der Formel, der die Logik auffordert, einen Datenvalidierungsfehler anzuzeigen, und ändern wir ihn in „UpdateContext“.

Wir brauchen das, um auf eine Variable zu verweisen, also erstellen wir eine Variable namens Submit . Wir setzen dies auf „false“, falls der Validierungsfehler tatsächlich auftritt.

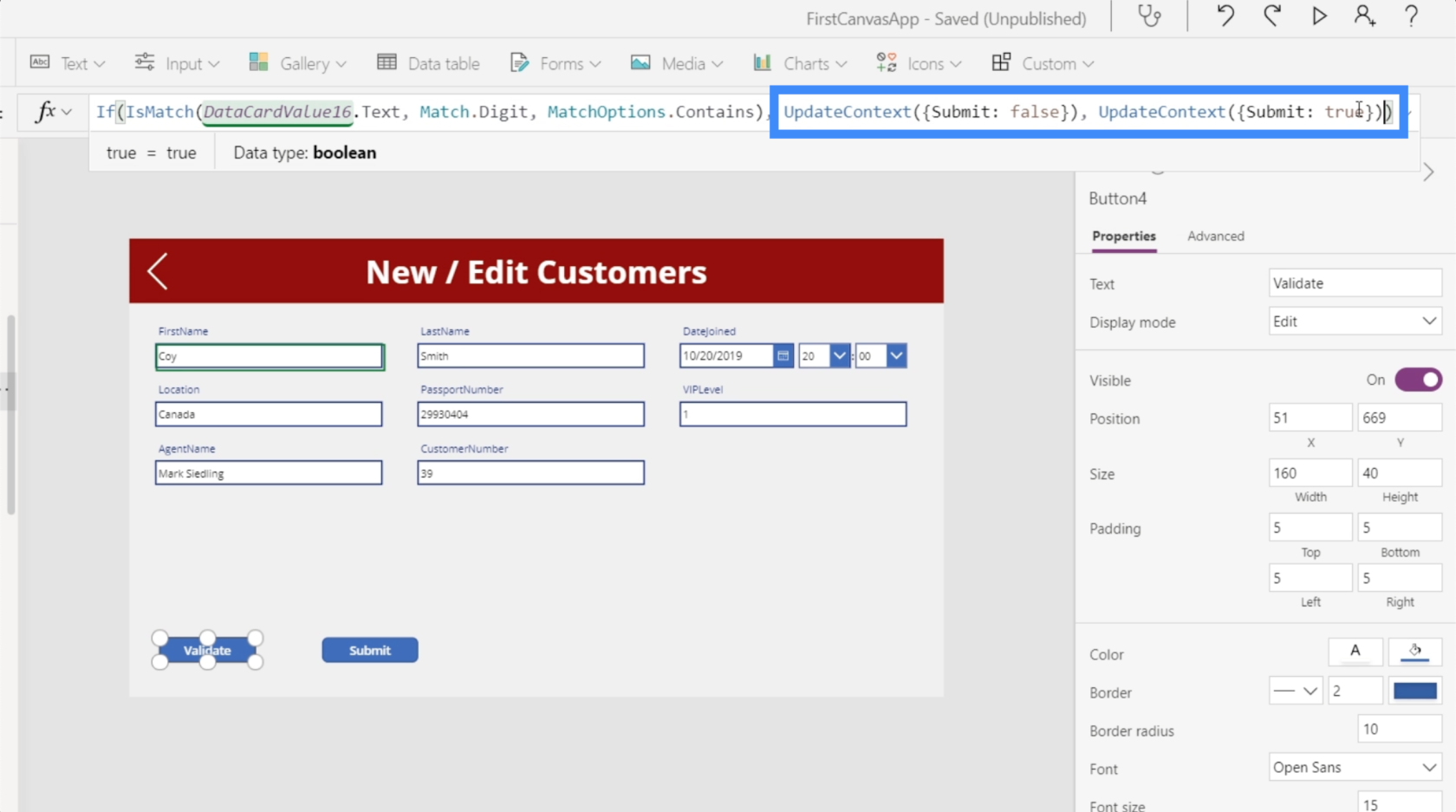
Dann folgen wir sofort dem gleichen Format, aber dieses Mal setzen wir es auf „true“, falls das Textfeld keine Ziffer enthält.

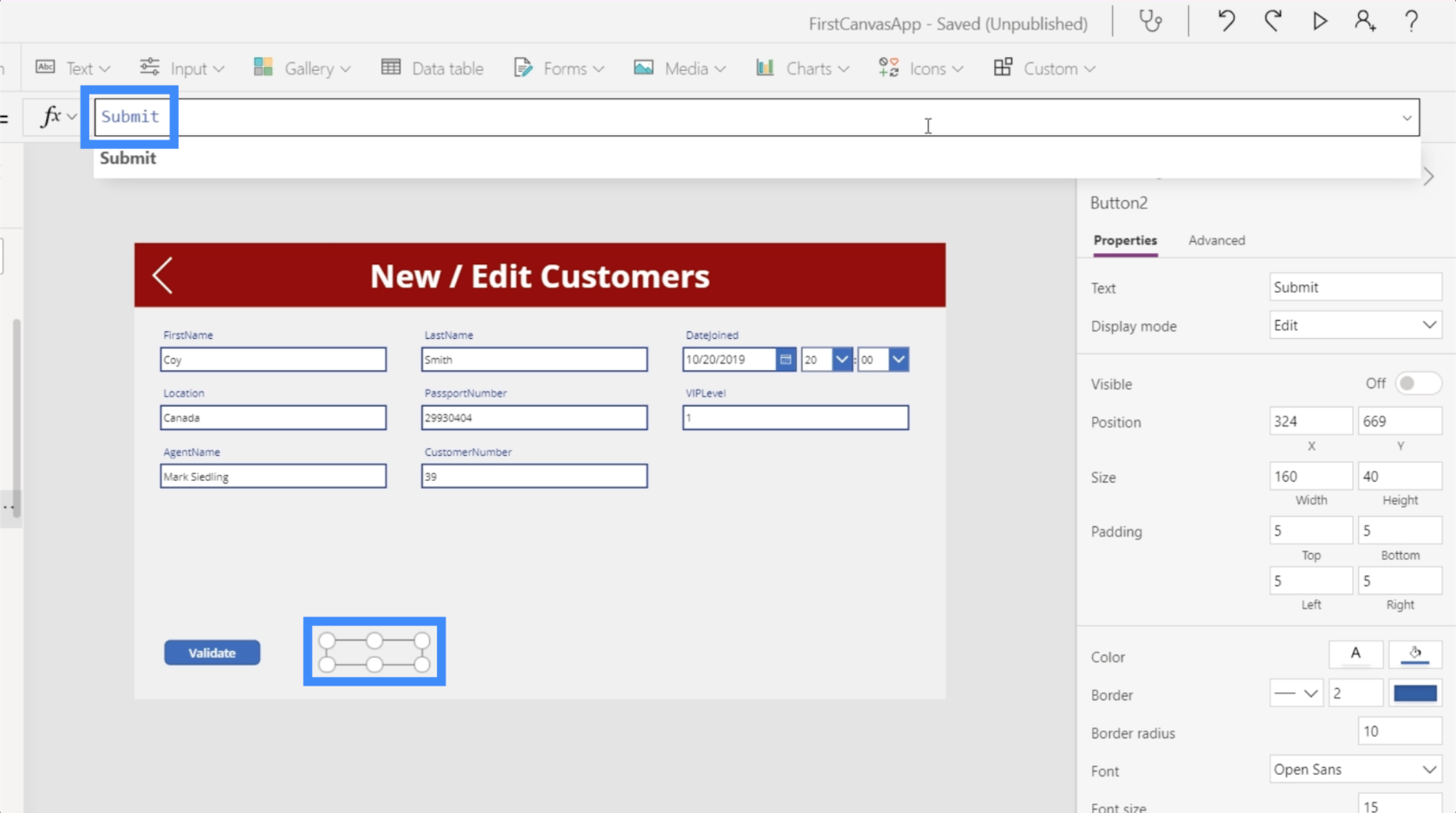
Wir haben die Sichtbarkeit der Schaltflächen von der von uns erstellten Variablen und nicht von der Logik abhängig gemacht. Daher müssen wir auch die Logik der Schaltfläche „Senden“ ändern und ihre Sichtbarkeit einfach auf „Senden“ setzen, die Variable, über die wir sprechen.

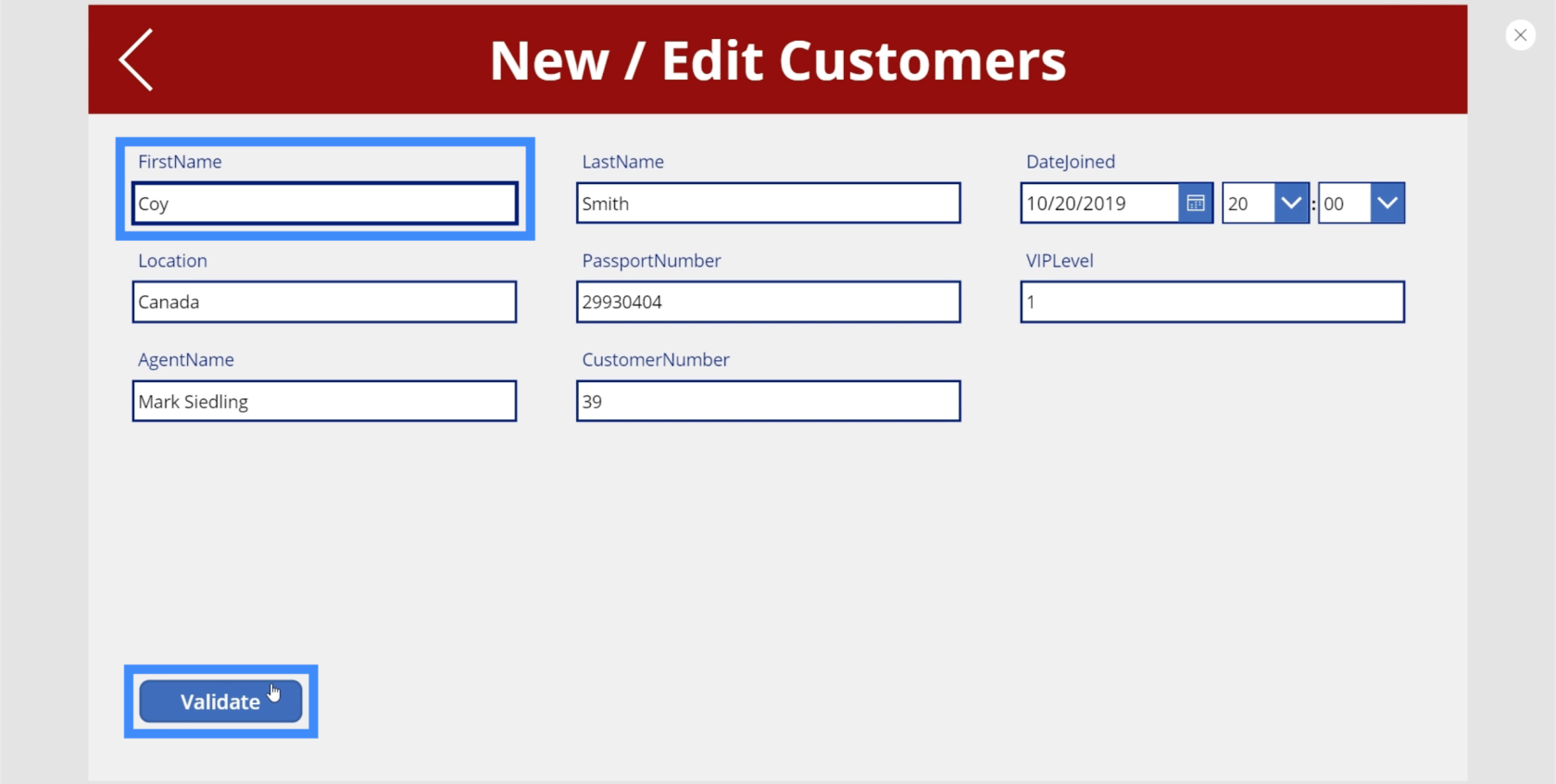
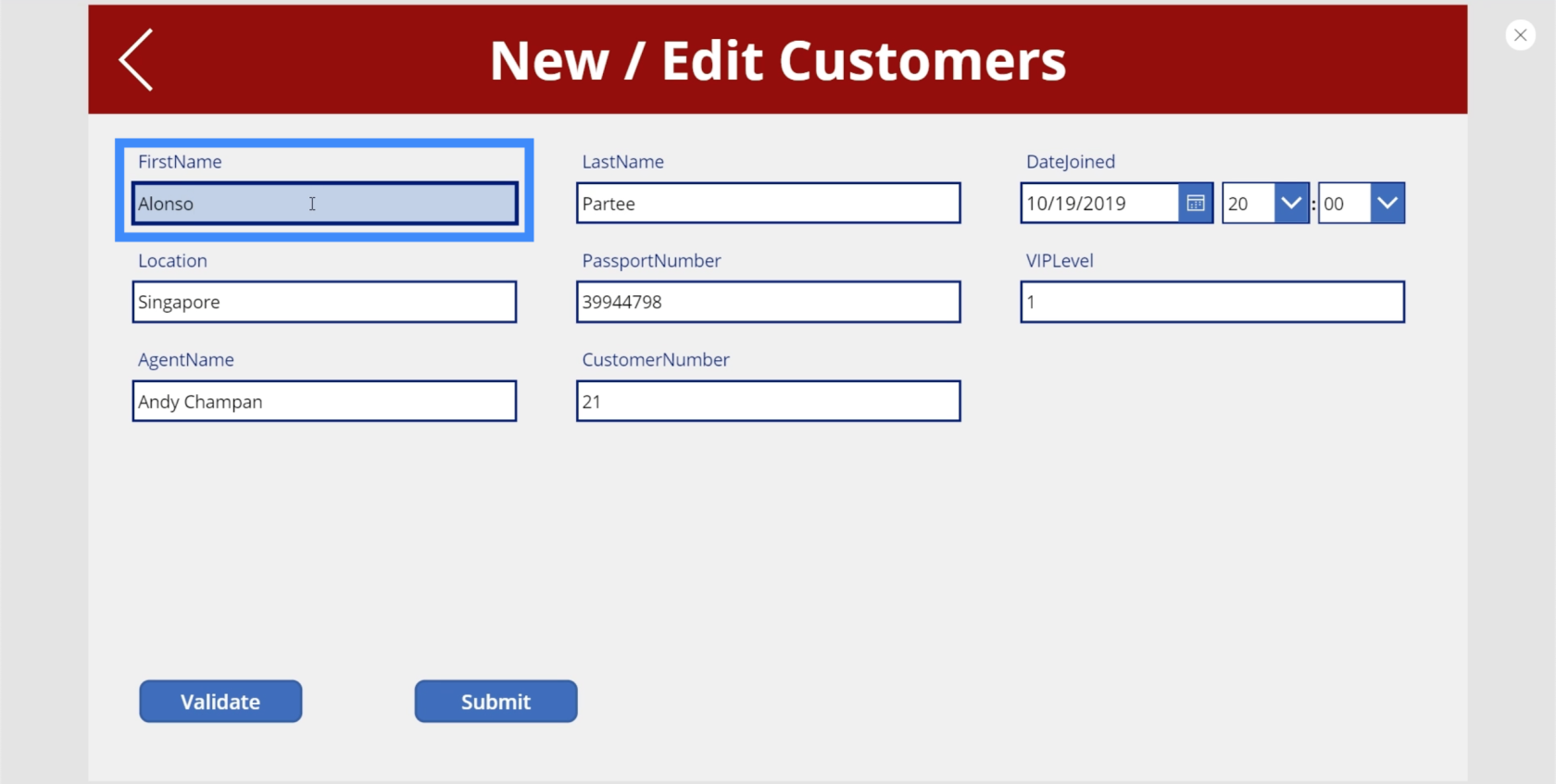
Geben Sie also „Coy“ in das Textfeld ein und klicken Sie dann auf „Bestätigen“.

Wie Sie sehen können, wird die Schaltfläche „Senden“ angezeigt, nachdem wir dies getan haben.

Jetzt ändern wir das O in eine Null und klicken auf „Bestätigen“. Diesmal verschwindet die Schaltfläche „Senden“.

Nachdem wir nun die Schaltflächen repariert haben, ändern wir auch die Logik in der Beschriftung. Im Moment enthält es noch die ursprüngliche Logik mithilfe der IsMatch-Funktion.

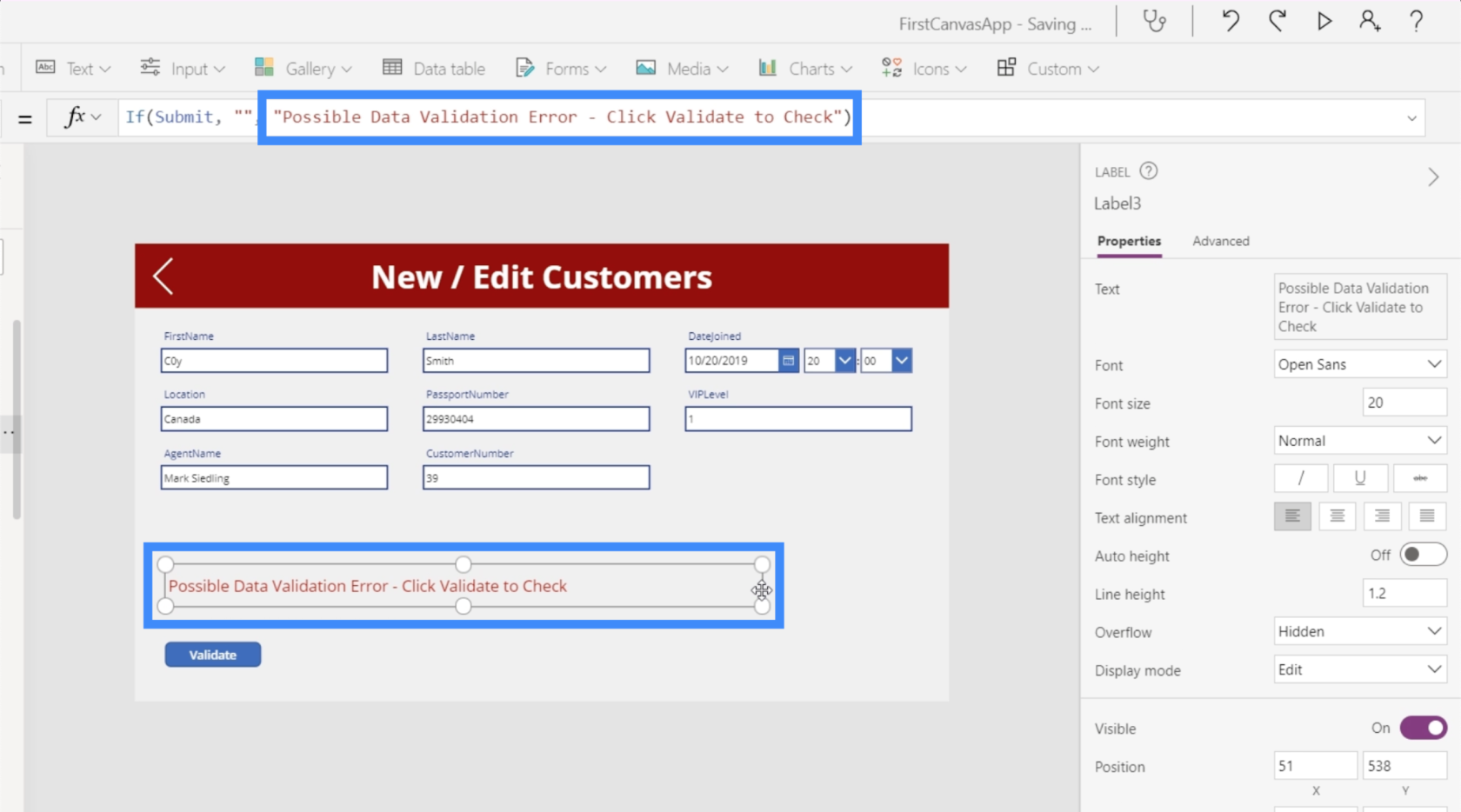
Da wir unsere Logik nun auf der Variablen Submit basieren, wollen wir das Leerzeichen und den Fehler austauschen. Wenn Submit also true ist, soll die Beschriftung leer sein. Wenn „Submit“ jedoch „false“ ist, soll unser Fehlertext angezeigt werden.

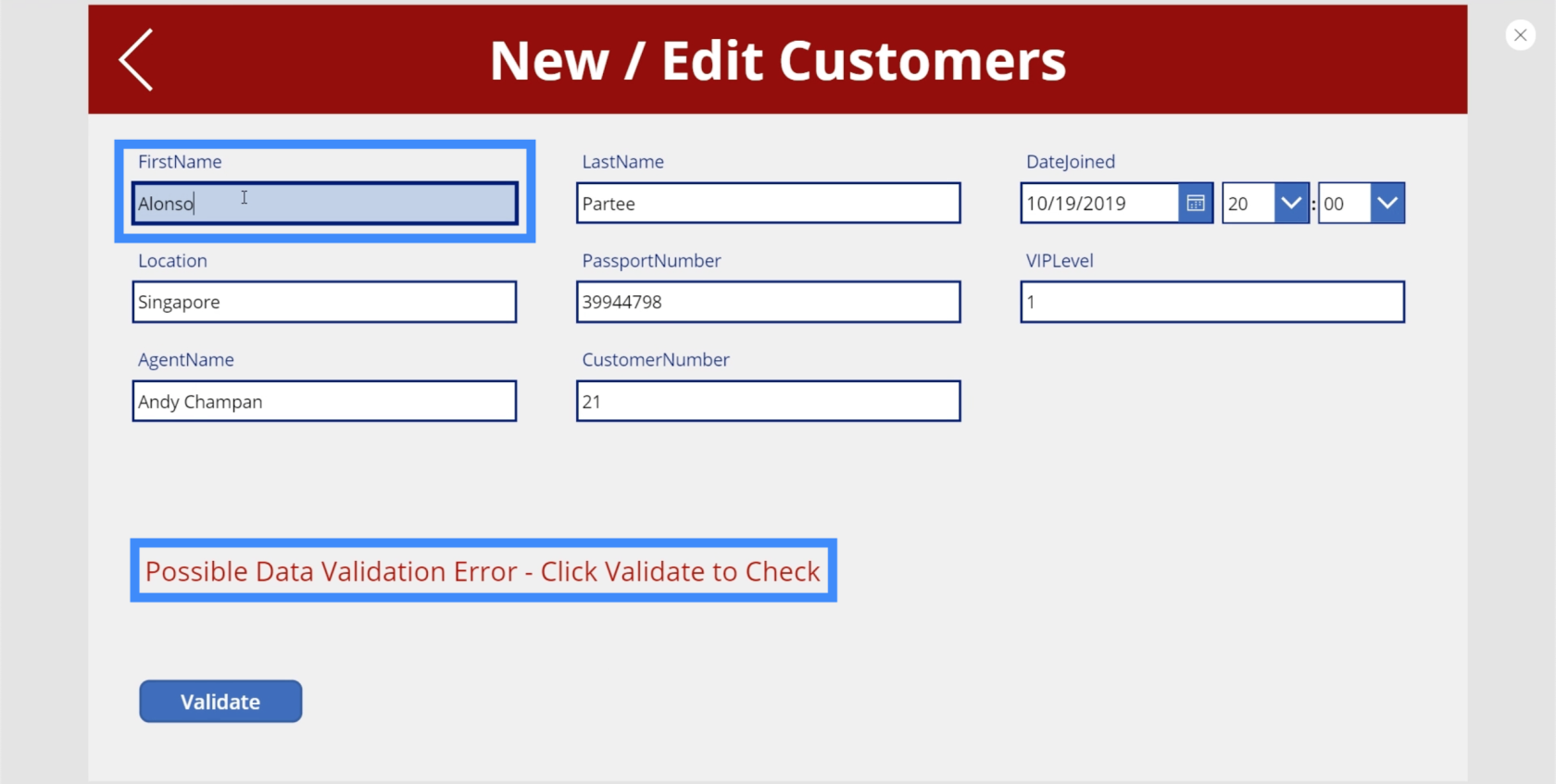
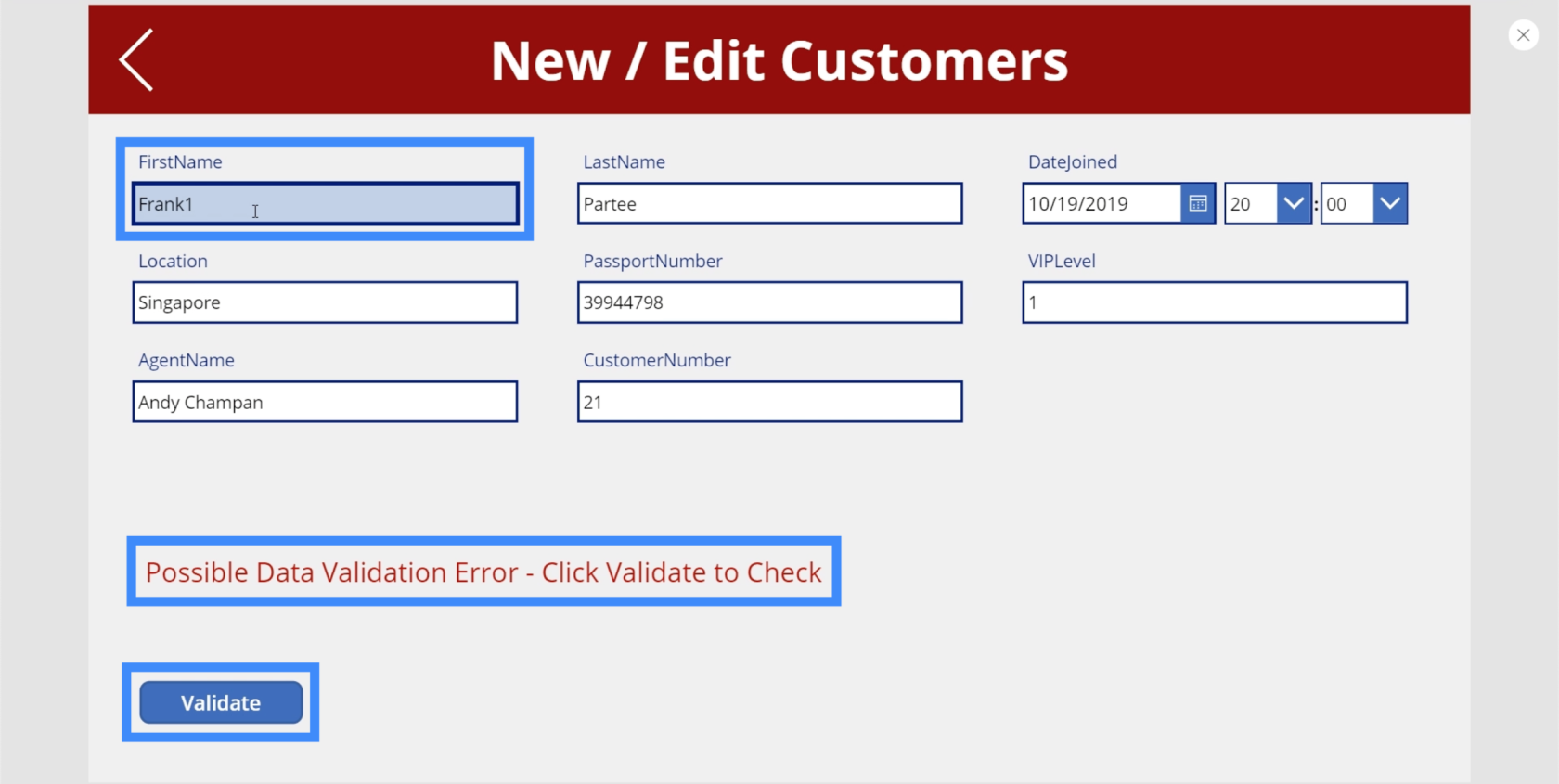
Damit die Fehlermeldung für Endbenutzer leichter verständlich ist, ändern wir sie in „Möglicher Datenvalidierungsfehler – Klicken Sie zum Überprüfen auf „Validieren“.“

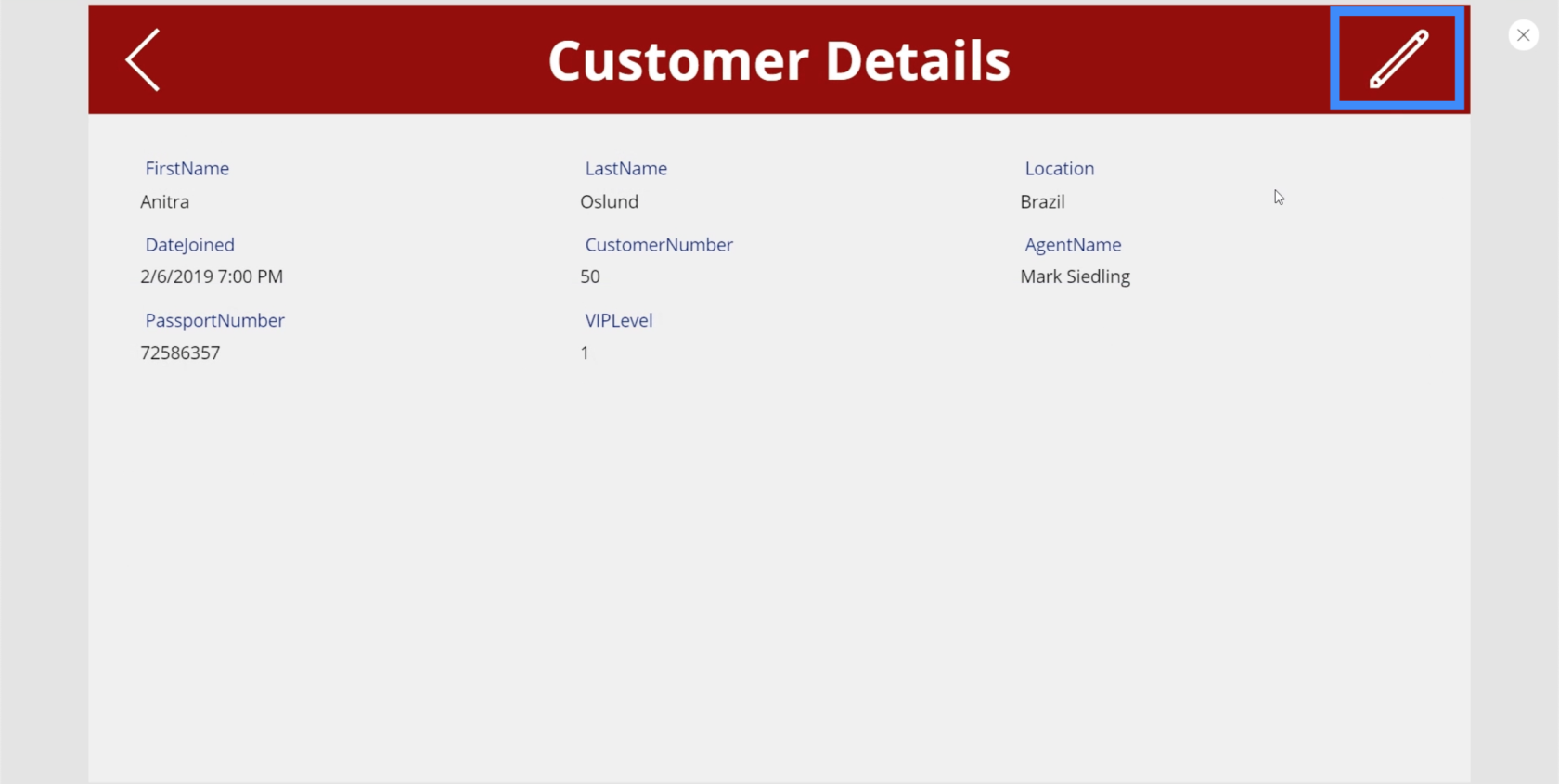
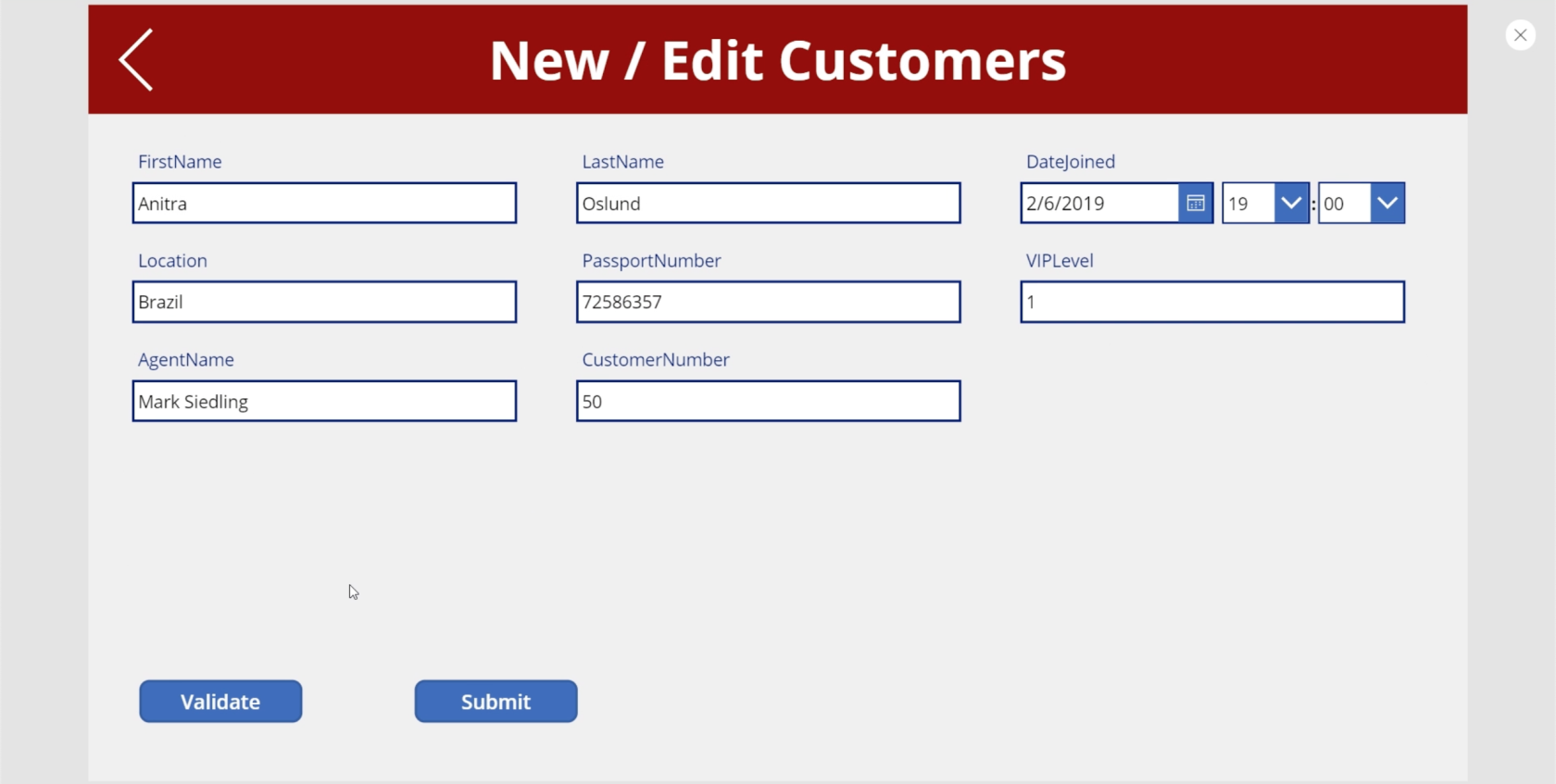
Um die von uns verwendete neue Logik zu testen, gehen wir zu einem anderen Datensatz für Anitra und klicken auf das Symbol „Bearbeiten“.

Wie Sie sehen, liegt auf dieser Seite noch kein Validierungsfehler vor.

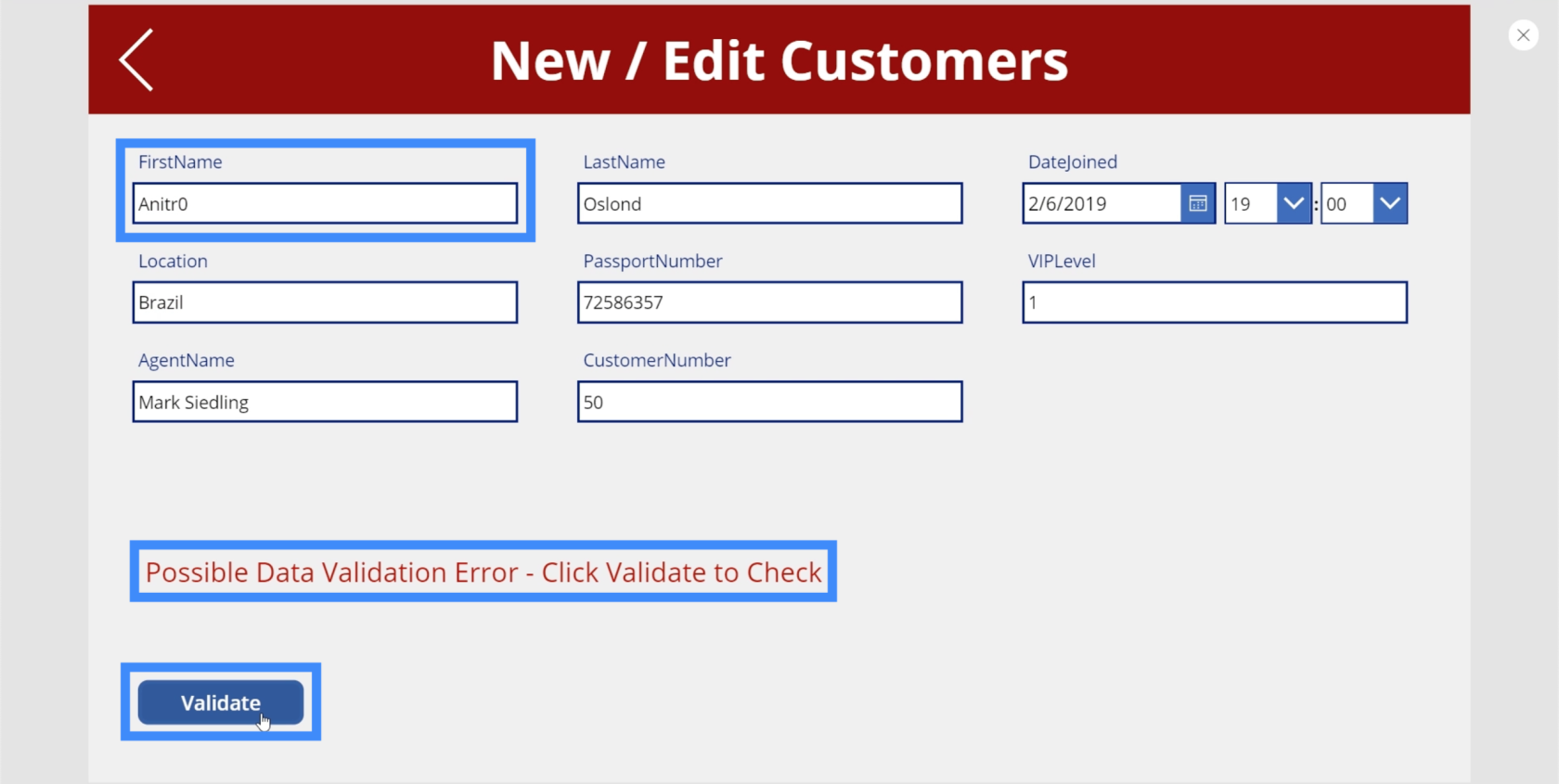
Wenn ich Anitra in Anitr0 ändere und auf Validieren klicke, erscheint die Fehlermeldung.

Gewährleistung eines vollständigen Validierungsprozesses
Aufgrund der Art und Weise, wie wir den Datenvalidierungsprozess in diesem Bildschirm eingerichtet haben, gibt es zwei mögliche Probleme, die dennoch dazu führen würden, dass falsche Daten übermittelt werden.
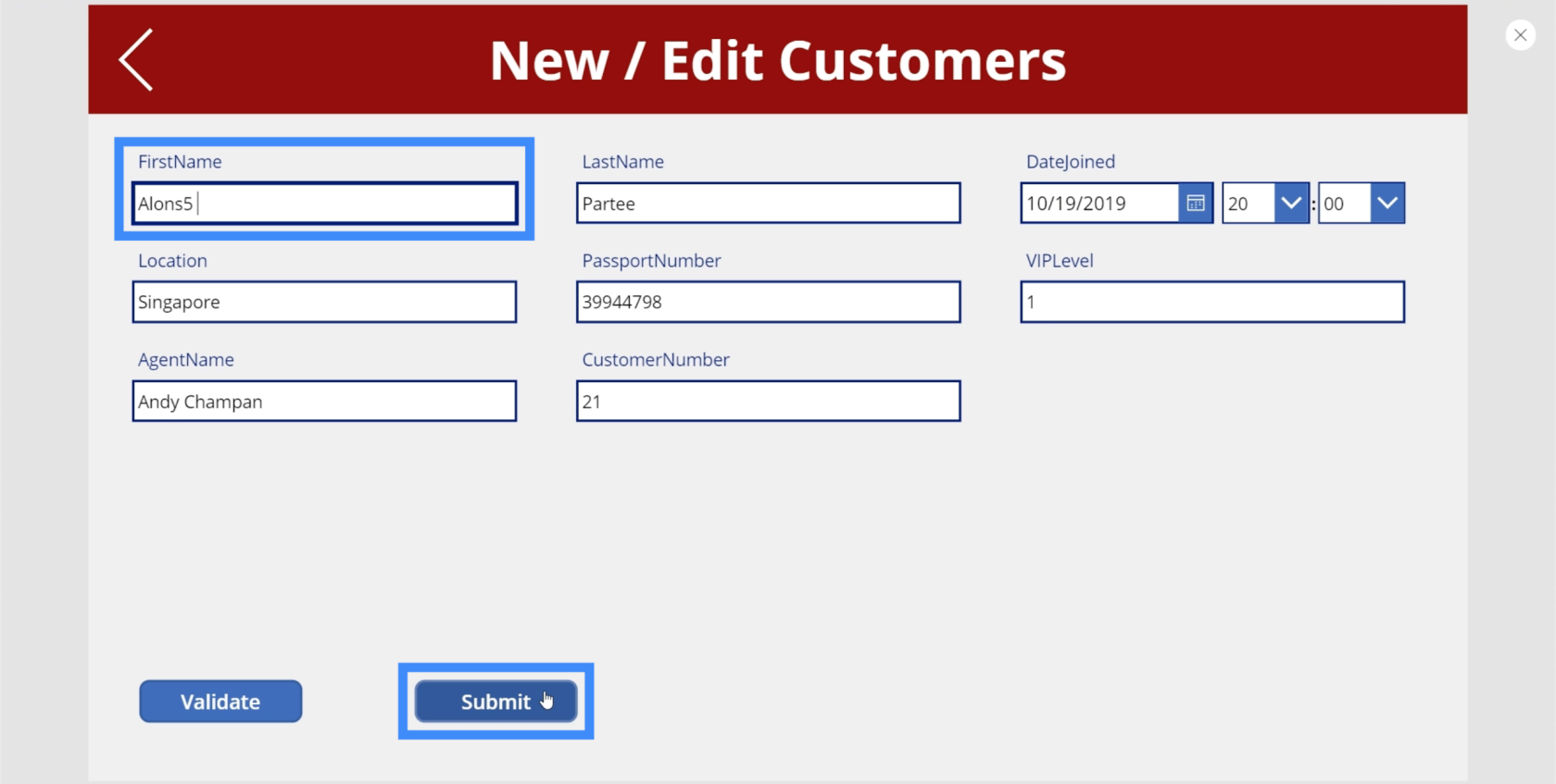
Das erste Problem besteht darin, dass das Klicken auf die Schaltfläche „Validieren“ übersprungen werden kann, da die Schaltfläche „Senden“ immer noch sichtbar ist, es sei denn, der Validierungsprozess führt zu einem Fehler. So können wir beispielsweise einfach Alons5 eingeben, die Schaltfläche „Validieren“ ignorieren und sofort auf die Schaltfläche „Senden“ klicken.

Das zweite Problem besteht darin, dass wir, wenn wir einen korrekten Eintrag validieren, immer noch zum Textfeld zurückkehren und alles eingeben können, was wir wollen. Wenn also die Schaltfläche „Senden“ angezeigt wird, kann jeder problemlos zum Textfeld zurückkehren, eine Ziffer eingeben und auf die Schaltfläche „Senden“ klicken.

Wir müssen die Submit-Variable standardmäßig auf „false“ setzen. Wir müssen außerdem sicherstellen, dass jedes Mal, wenn jemand auf das Textfeld klickt, alles in den Standardmodus zurückkehrt.
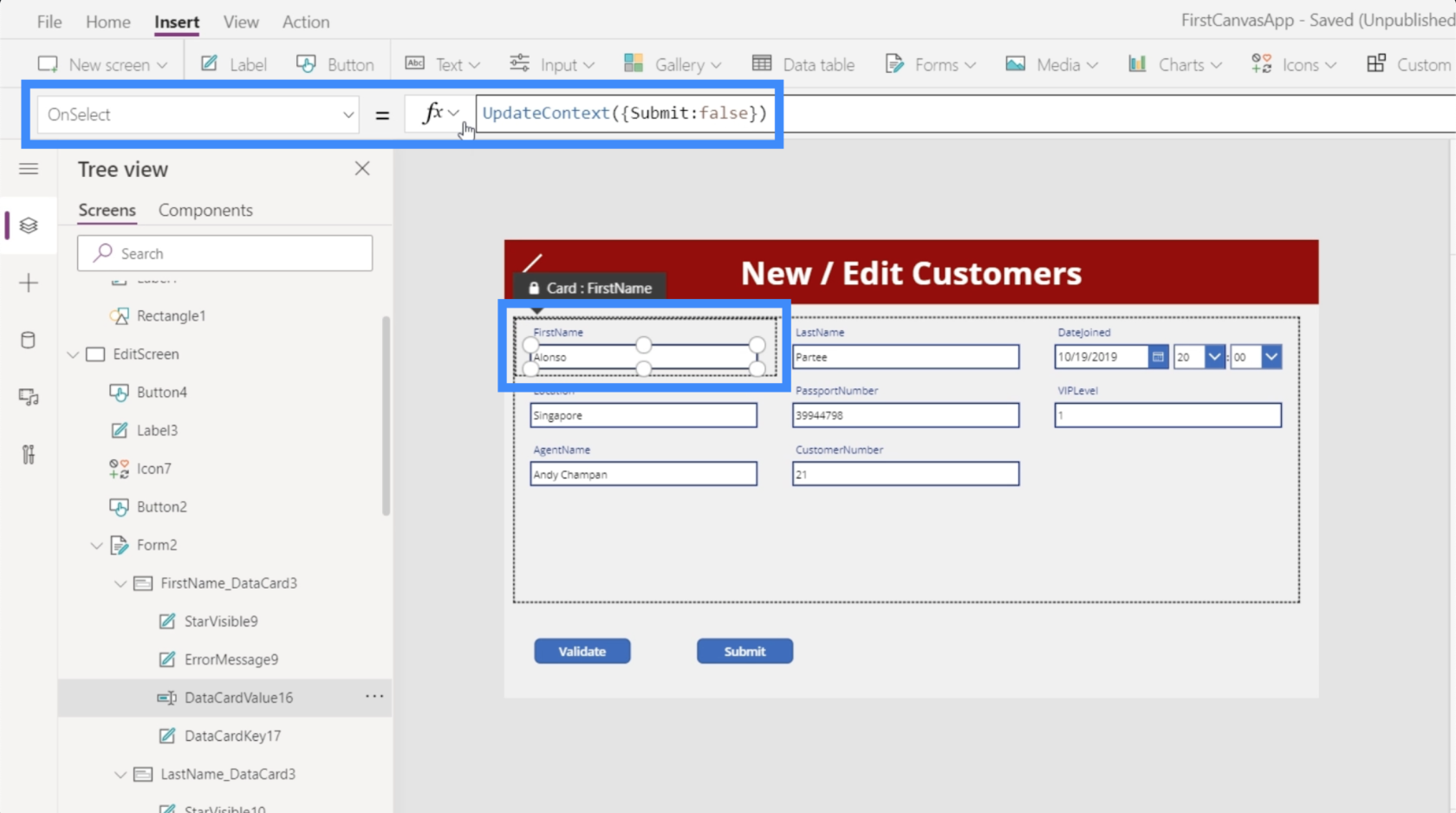
Gehen wir also zum Feld „Vorname“ und wählen Sie „OnSelect“ in der Dropdown-Liste „Eigenschaften“. Dann verwenden wir UpdateContext und verweisen auf die Submit-Variable. Dann setzen wir das auf false.

Wenn nun jemand auf das Textfeld klickt, wird der Benutzer automatisch aufgefordert, zuerst auf „Validieren“ zu klicken.

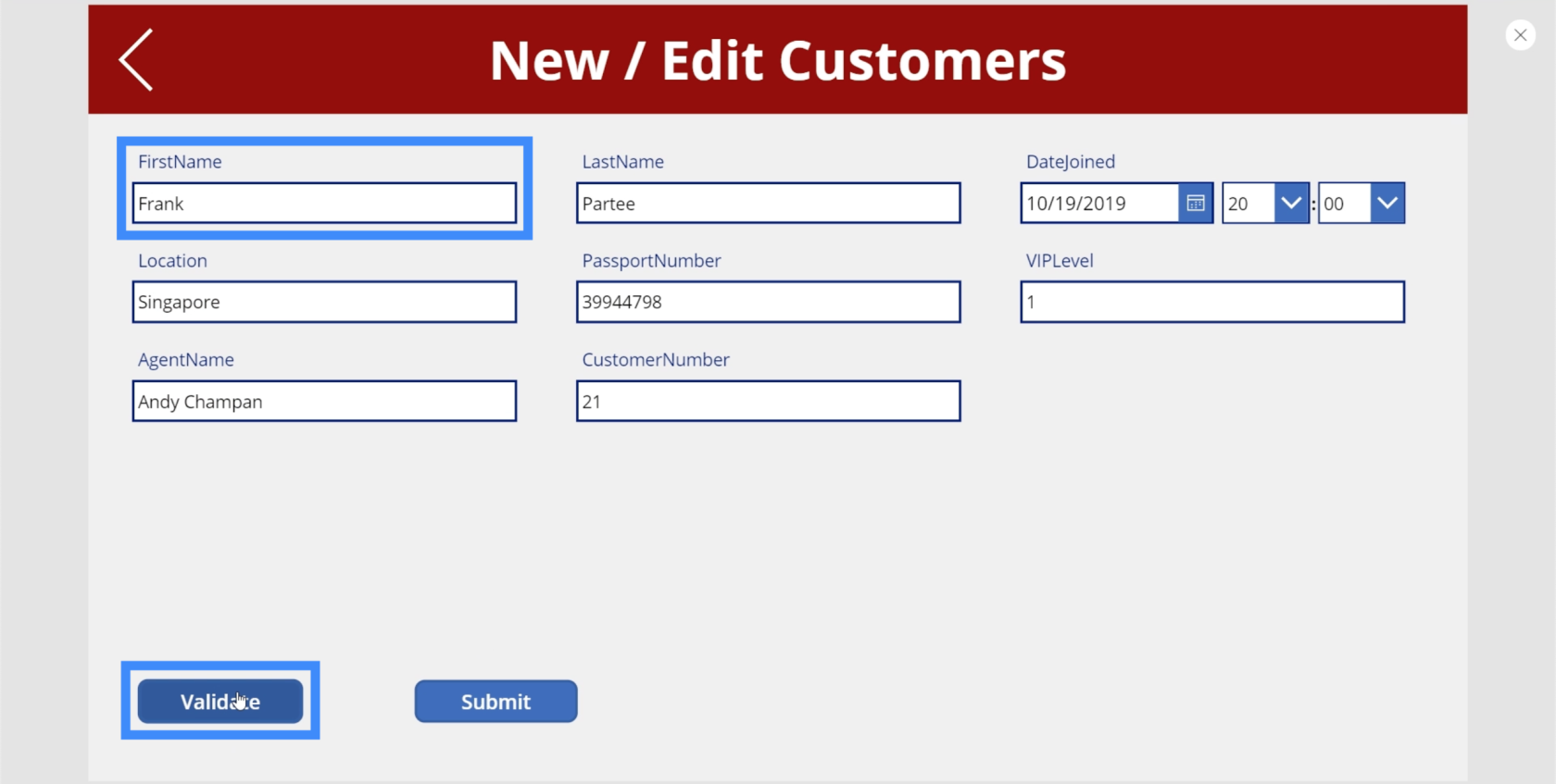
Wenn ich also versuche, den Vornamen in Frank zu ändern und auf „Bestätigen“ klicke, erscheint nur dann die Schaltfläche „Senden“.

Wenn ich jedoch zum selben Textfeld zurückgehe und versuche, am Ende von „Frank“ eine 1 hinzuzufügen, kehrt es direkt zum Standardzustand zurück, in dem der Fehler angezeigt wird und die Schaltfläche „Senden“ verschwindet.

Power Apps-Einführung: Definition, Merkmale, Funktionen und Bedeutung
PowerApps-Funktionen und -Formeln | Eine Einführung in
Power Apps-Formulare und Datenkarten im Detailbildschirm
Abschluss
Die Datenvalidierung trägt zum Schutz unserer Daten bei und stellt sicher, dass Endbenutzer nicht versehentlich falsche Datensätze übermitteln. Was wir in diesem Tutorial behandelt haben, sind eigentlich nur einige der Grundlagen. Sie können beliebig viele Validierungsarten hinzufügen.
Außerdem stellen wir die Datenvalidierung nur für den Vornamen ein. Sie können das Gleiche auch für den Nachnamen tun. Sie können sogar die VIP-Stufe oder die Passnummer so einstellen, dass nur Ziffern angezeigt werden. Es hängt alles davon ab, auf welche Felder Sie unterschiedliche Validierungsprozesse anwenden möchten.
Alles Gute,
Henry
In diesem Tutorial erfahren Sie, wie Sie mit Charticulator eine Streudiagramm-Visualisierung für Ihren LuckyTemplates-Bericht erstellen und entwerfen.
Erfahren Sie, wie Sie ein PowerApps-Suchfeld von Grund auf erstellen und es an das Gesamtthema Ihrer App anpassen.
Erlernen Sie ganz einfach zwei komplizierte Power Automate String-Funktionen, die in Microsoft Flows verwendet werden können – die Funktionen substring und indexOf.
Dieses Tutorial konzentriert sich auf die Power Query M-Funktion „number.mod“, um ein abwechselndes 0-1-Muster in der Datumstabelle zu erstellen.
In diesem Tutorial führe ich eine Prognosetechnik durch, bei der ich meine tatsächlichen Ergebnisse mit meinen Prognosen vergleiche und sie kumulativ betrachte.
In diesem Blog erfahren Sie, wie Sie mit Power Automate E-Mail-Anhänge automatisch in SharePoint speichern und E-Mails anschließend löschen.
Erfahren Sie, wie die Do Until Schleifensteuerung in Power Automate funktioniert und welche Schritte zur Implementierung erforderlich sind.
In diesem Tutorial erfahren Sie, wie Sie mithilfe der ALLSELECTED-Funktion einen dynamischen gleitenden Durchschnitt in LuckyTemplates berechnen können.
Durch diesen Artikel erhalten wir ein klares und besseres Verständnis für die dynamische Berechnung einer laufenden oder kumulativen Gesamtsumme in LuckyTemplates.
Erfahren und verstehen Sie die Bedeutung und ordnungsgemäße Verwendung der Power Automate-Aktionssteuerung „Auf jede anwenden“ in unseren Microsoft-Workflows.








