Streudiagramm-Visualisierungen mit Charticulator

In diesem Tutorial erfahren Sie, wie Sie mit Charticulator eine Streudiagramm-Visualisierung für Ihren LuckyTemplates-Bericht erstellen und entwerfen.
Ich zeige Ihnen die ultimative Technik für Datenvisualisierungen in LuckyTemplates. Ich weiß, dass es viele davon gibt, aber dieses hier ist meiner Meinung nach ziemlich episch. Früher war das nicht einmal möglich, aber mit diesen aktualisierten Tooltips können wir jetzt diese unglaublichen Berichte in LuckyTemplates erstellen. Ich werde Sie durch das Ganze führen und Ihnen zeigen, wie es gemacht wird! Sie können sich das vollständige Video dieses Tutorials unten in diesem Blog ansehen.
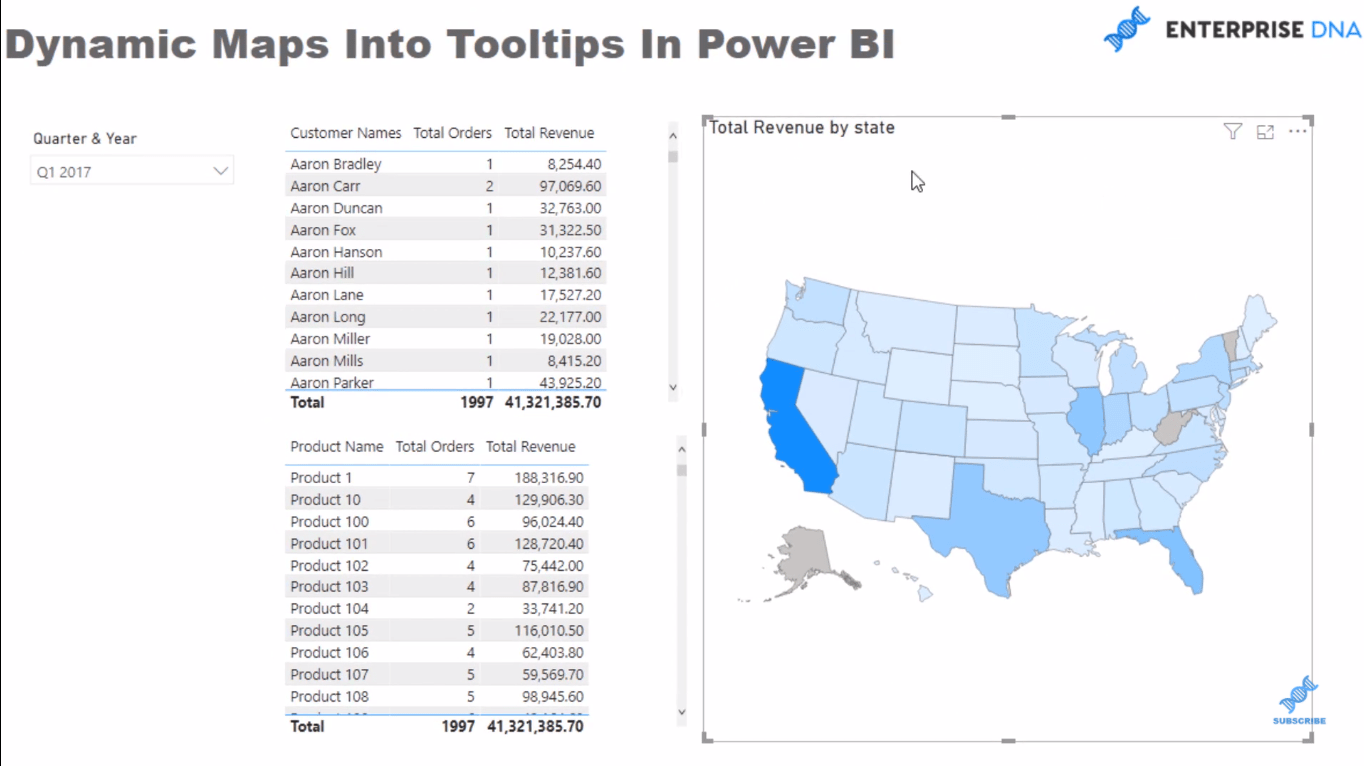
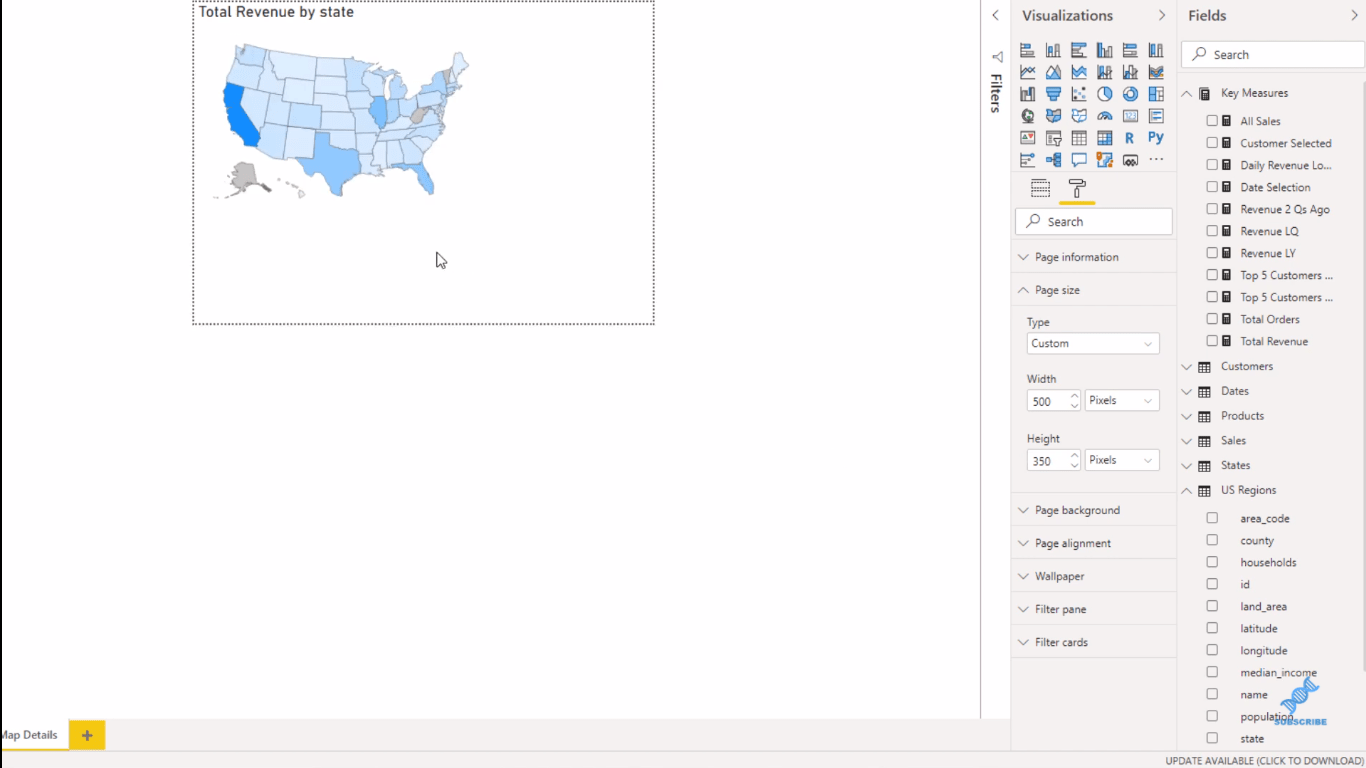
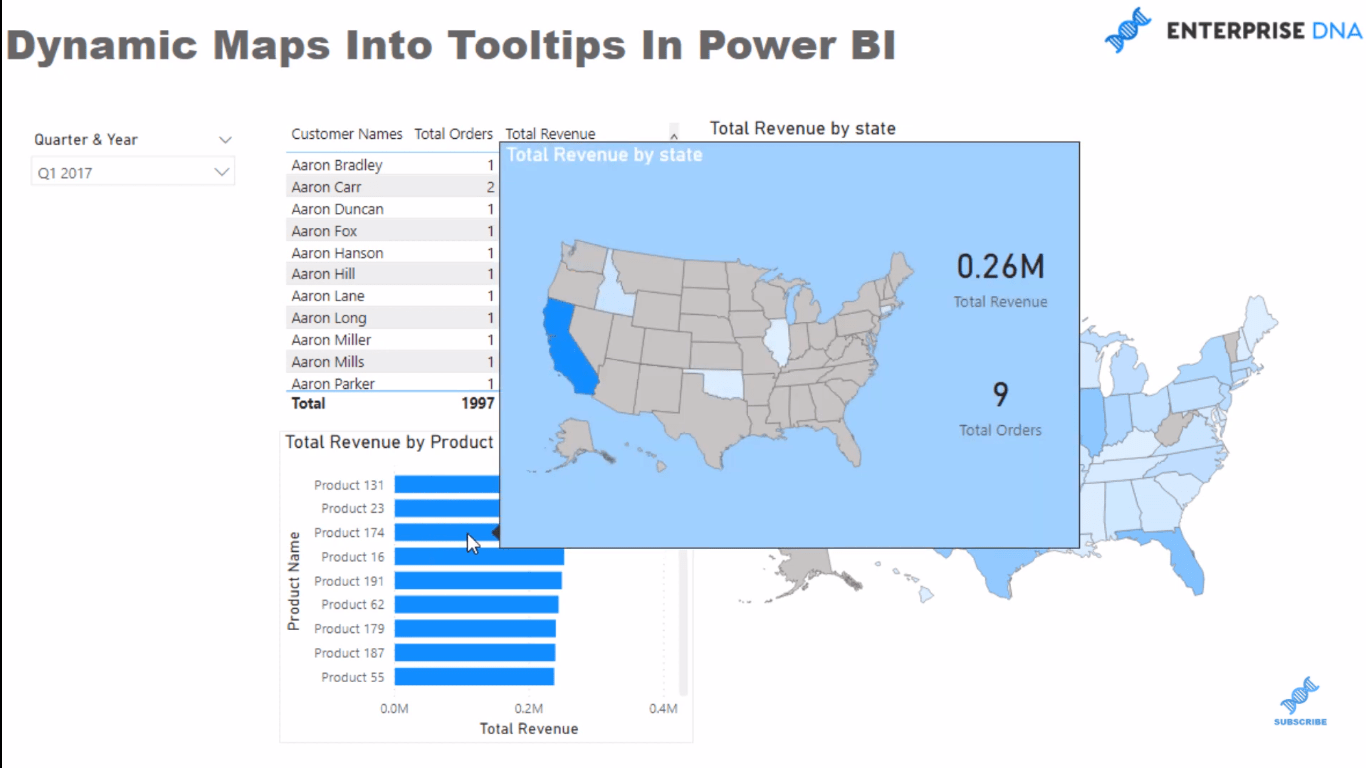
Wenn wir früher Dinge räumlich darstellen wollten, mussten wir die Visualisierung normalerweise einzeln auf der Berichtsseite platzieren, oder? Deshalb habe ich in diesem Beispiel (unten) die Formkarte verwendet.

Ich habe einige Demodaten, die mir Informationen nach Bundesstaat liefern, und ich habe meinen Gesamtumsatz. Hier habe ich einige Tabellen erstellt, in denen ich nach verkauften Produkten und nach Kunden filtern kann.
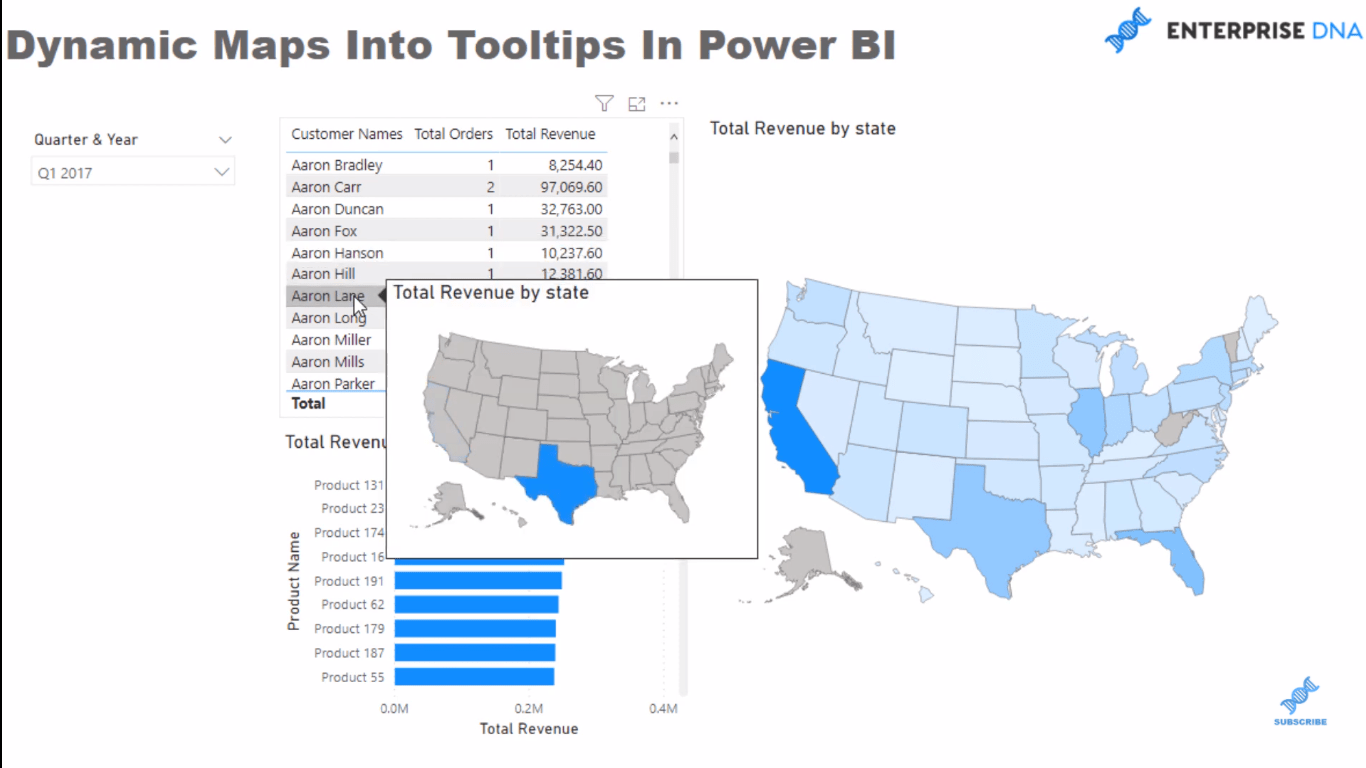
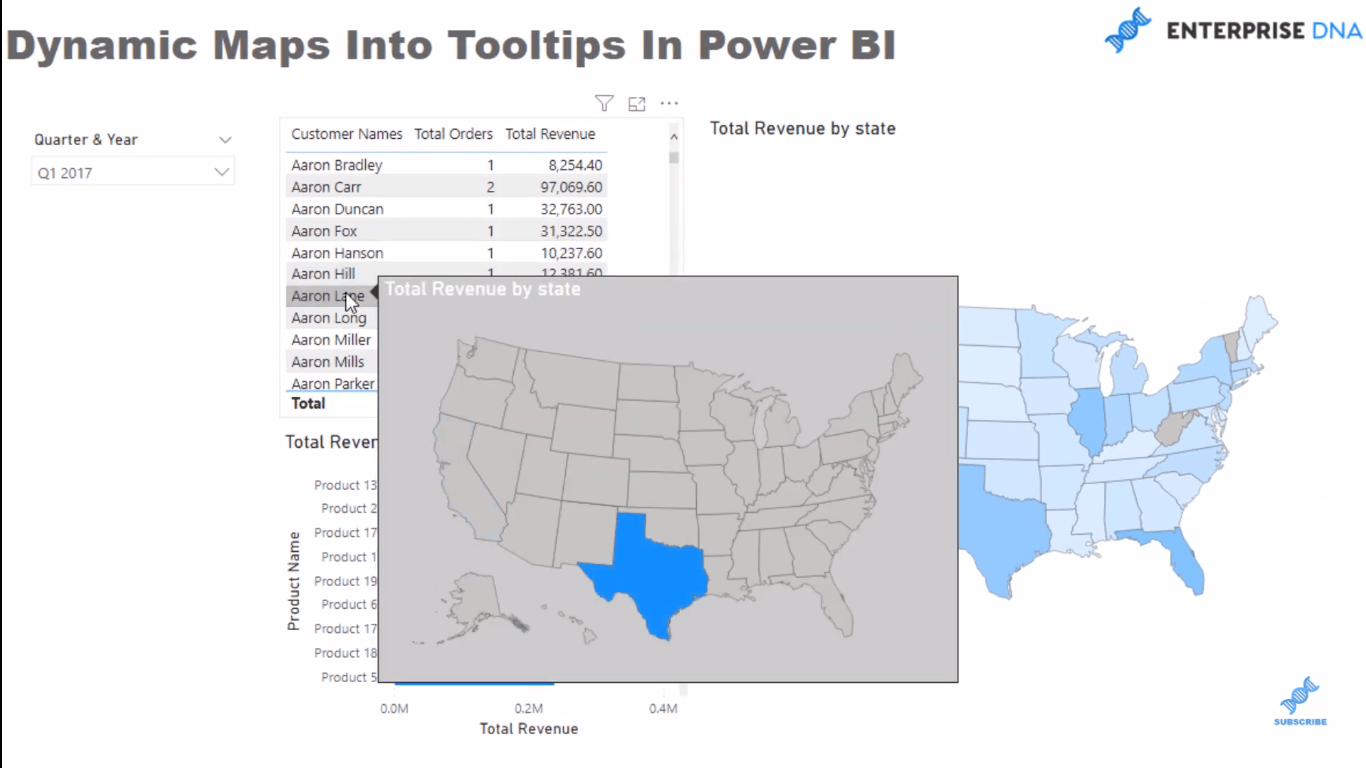
Mit können wir nun so etwas in einen Tooltip einbetten. Anstatt also den generischen Tooltip zu sehen, können wir eine dynamische Kartenvisualisierung in einem Tooltip sehen. Ich finde es einfach unglaublich!
Inhaltsverzeichnis
Erstellen einer Kartendatenvisualisierung
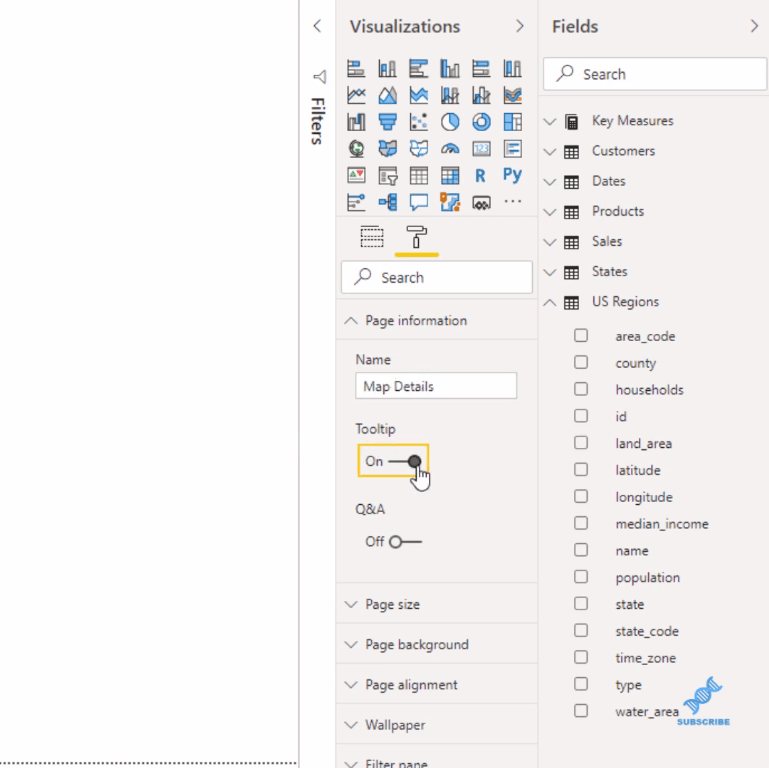
Dazu müssen Sie eine neue Seite erstellen . Gehen Sie zu Seiteninformationen , ändern Sie den Namen (in diesem Beispiel nennen wir ihn Kartendetails) und aktivieren Sie dann die QuickInfo .

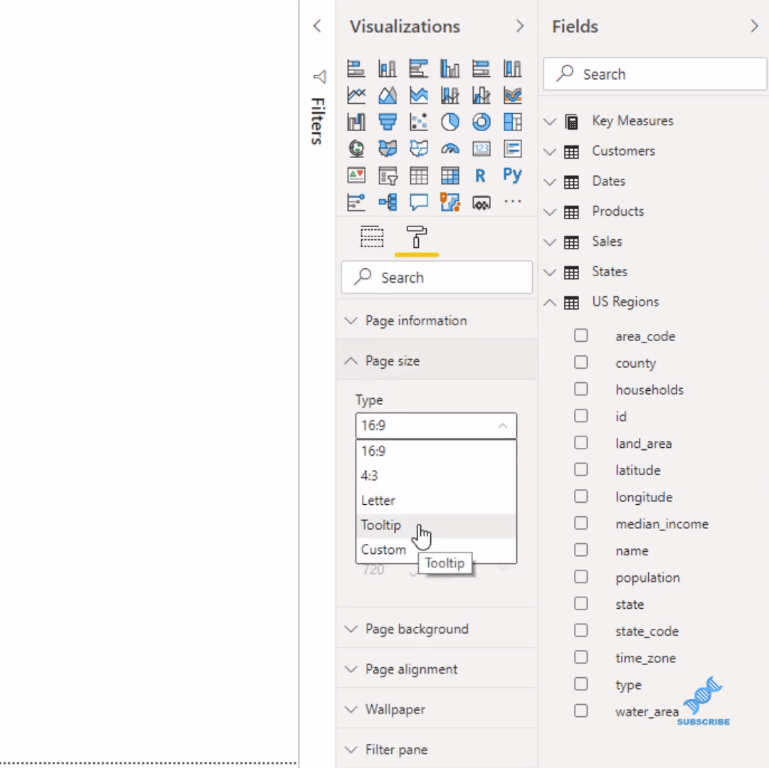
Als nächstes gehen Sie zu Seitengröße und verwandeln dies in Tooltip .

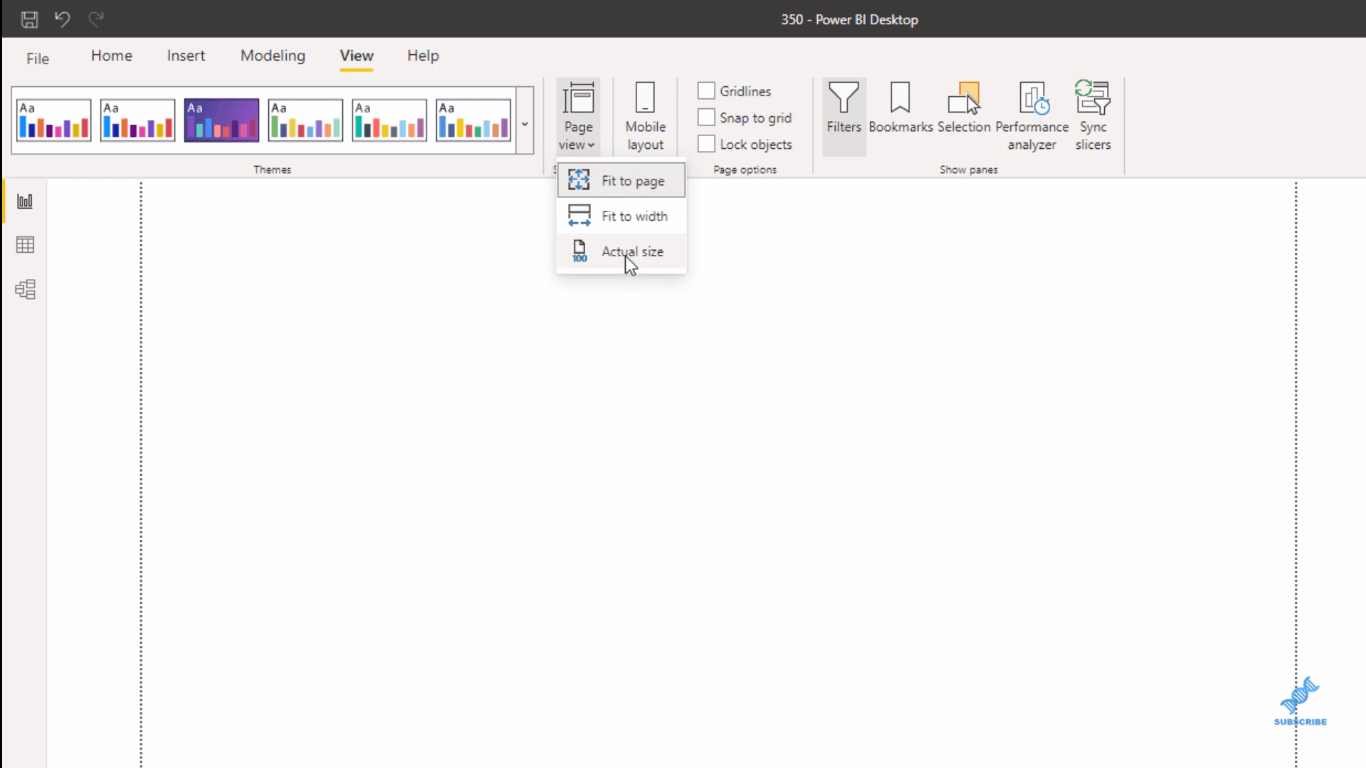
Hier ist ein Tipp für Sie: Gehen Sie im Menüband „Ansicht“ zur Seitenansicht und klicken Sie auf „Originalgröße“ . Dadurch wird es etwas größer.

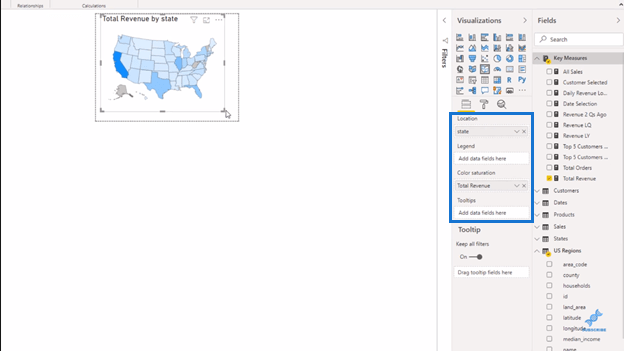
Klicken Sie dann auf die Formkartenvisualisierung , fügen Sie Bundesstaaten im Standort hinzu und rufen Sie auch „Gesamtumsatz“ auf.

Hier können Sie mehr tun. Sie können auch eine benutzerdefinierte Größe für Ihr Kartenvisual festlegen. Es muss nicht diese Größe sein.
Platzieren von Kartenvisualisierungen in Tooltips
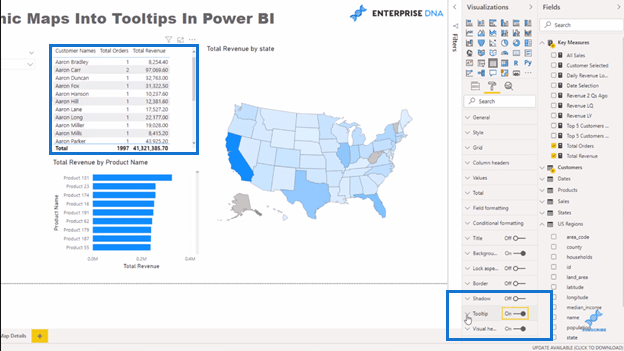
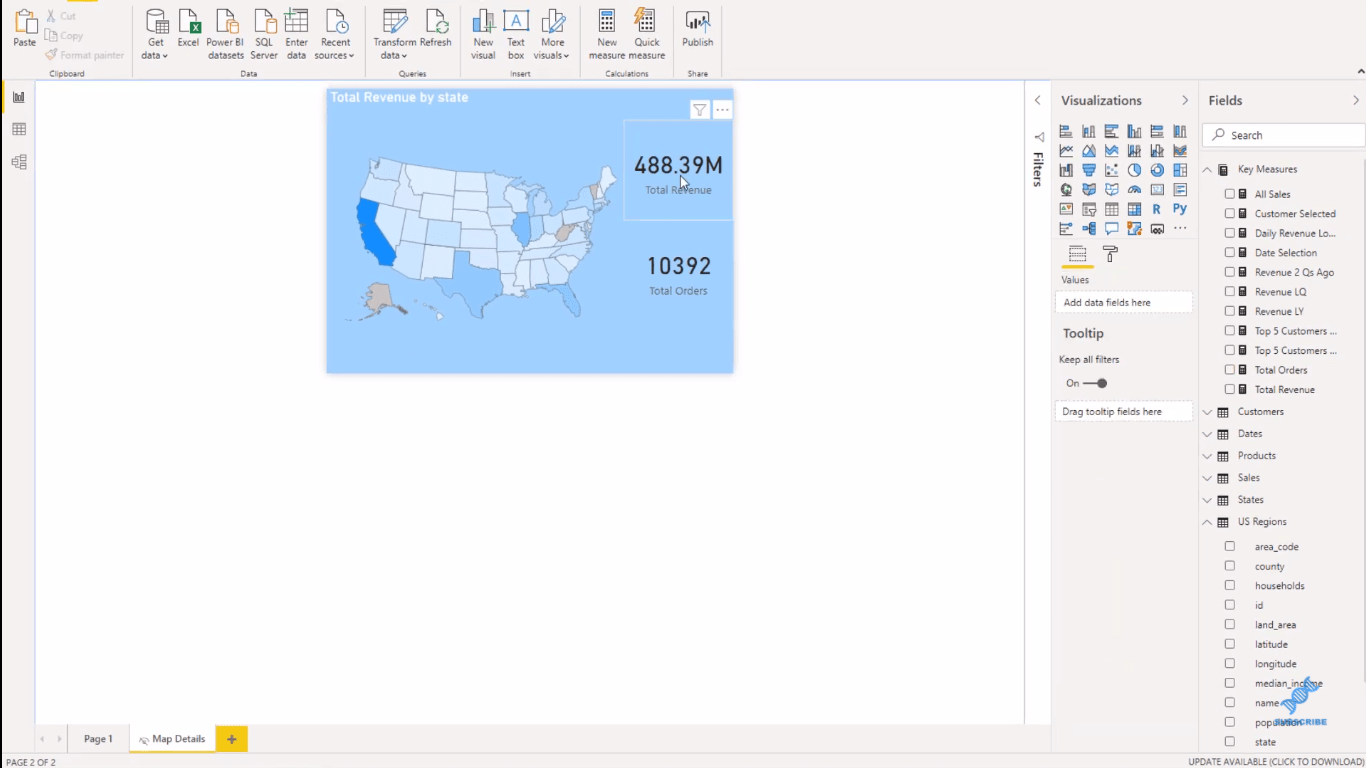
Nachdem das erledigt ist, können Sie diese Seite wahrscheinlich ausblenden. Gehen Sie dann zurück zu Ihrer Berichtsseite. Wählen Sie Ihre Datenvisualisierungen aus , gehen Sie dann zum Abschnitt „Format“ und aktivieren Sie „Tooltip“ .

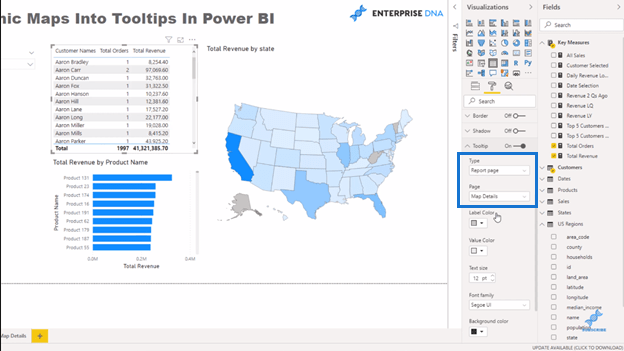
Wählen Sie dann auf der Berichtsseite die Kartendetails aus , also die Seite, die Sie gerade erstellt haben.

Wenn Sie nun durch die Tabelle scrollen, wird die Karte in den Tooltip eingebettet.

Aus Sicht des Konsumerlebnisses ist das ziemlich cool, oder?
Weitere Techniken zur Datenvisualisierung
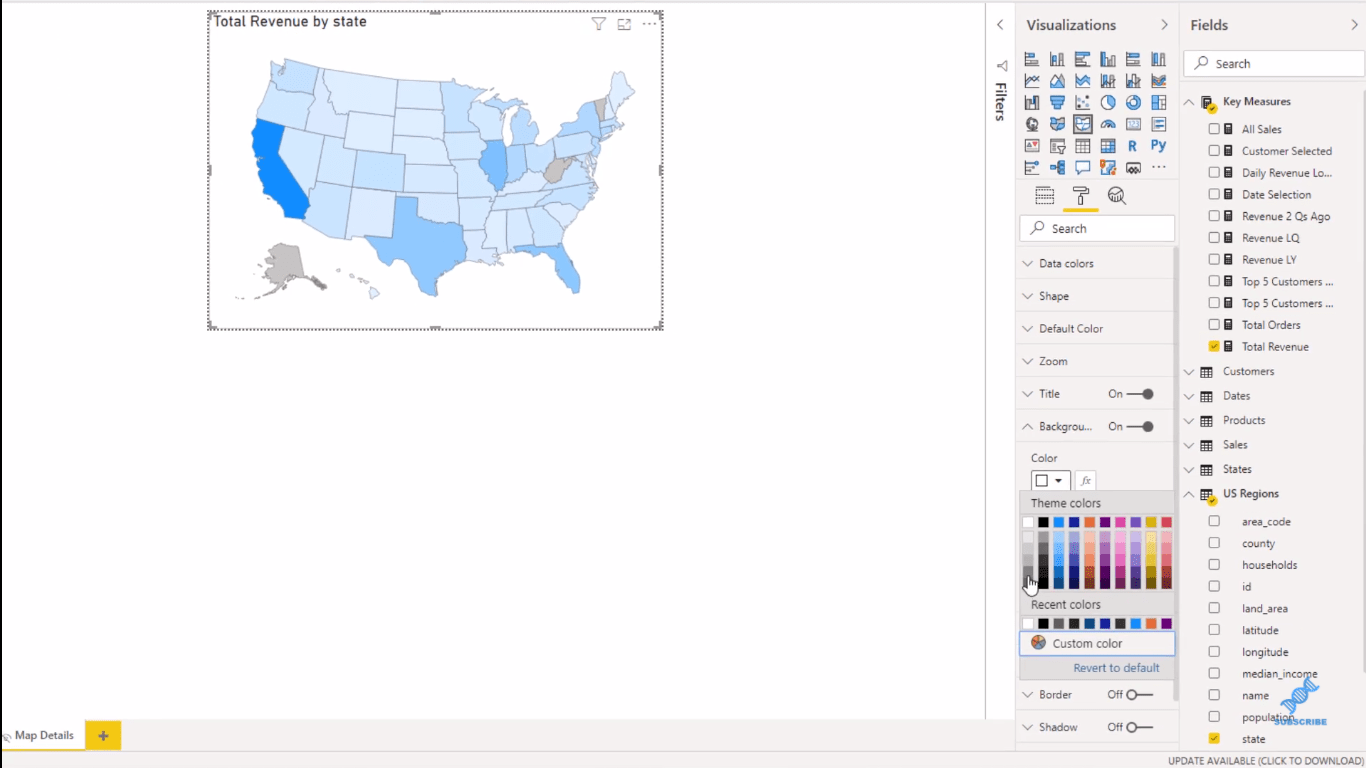
Sie können die von Ihnen erstellte Formkarte nach Ihren Wünschen anpassen. Wenn Sie beispielsweise die Größe ändern möchten, klicken Sie einfach auf Seitengröße . Wählen Sie „Benutzerdefiniert“ als Typ aus und geben Sie die gewünschte Breite und Höhe ein.

Wenn Sie einen dunkleren Hintergrund wünschen, klicken Sie einfach durch die Farboptionen. Sie können auch die Farbe des Titeltextes ändern.

Und natürlich werden alle Änderungen, die Sie an der Kartenvisualisierung vorgenommen haben , im Tooltip der Datenvisualisierungen in Ihrem Bericht widergespiegelt.

Sie haben volle Flexibilität bei der Bearbeitung der in diesem Tooltip eingegebenen Daten. Sie können die Farben ändern und sogar ein weiteres Bildmaterial hinzufügen, beispielsweise ein paar Kartenbildmotive. Ändern Sie dann ein paar Details, um es überzeugend zu machen.

Und Sie können die Änderungen im Visualisierungs-Tooltip sehen.

Tipps zur Datenvisualisierung für Ihre LuckyTemplates-Berichte.
LuckyTemplates-Shape-Map-Visualisierung für räumliche Analysen
mithilfe von Filterfeldern und visuellen Interaktionen, um überzeugende Visualisierungen in LuckyTemplates zu erstellen
Abschluss
Dies ist eine erstaunliche Technik rund um die Datenvisualisierung. Hoffentlich werden Sie sehen, dass es überhaupt nicht schwierig ist.
Dies ist nur eine Demonstration, wie dynamische Karten in Tooltips platziert werden. Seien Sie kreativ und nutzen Sie dies, um Ihre Kunden anzusprechen.
Denken Sie an die Variabilität. Sie könnten eine Seite mit vielen verschiedenen Informationen erstellen und dann diese Tooltips verwenden, die es dem Benutzer ermöglichen, die verschiedenen Aspekte näher zu betrachten.
Ich empfehle Ihnen auf jeden Fall, dies in Ihren eigenen Berichten auszuprobieren.
Alles Gute!
In diesem Tutorial erfahren Sie, wie Sie mit Charticulator eine Streudiagramm-Visualisierung für Ihren LuckyTemplates-Bericht erstellen und entwerfen.
Erfahren Sie, wie Sie ein PowerApps-Suchfeld von Grund auf erstellen und es an das Gesamtthema Ihrer App anpassen.
Erlernen Sie ganz einfach zwei komplizierte Power Automate String-Funktionen, die in Microsoft Flows verwendet werden können – die Funktionen substring und indexOf.
Dieses Tutorial konzentriert sich auf die Power Query M-Funktion „number.mod“, um ein abwechselndes 0-1-Muster in der Datumstabelle zu erstellen.
In diesem Tutorial führe ich eine Prognosetechnik durch, bei der ich meine tatsächlichen Ergebnisse mit meinen Prognosen vergleiche und sie kumulativ betrachte.
In diesem Blog erfahren Sie, wie Sie mit Power Automate E-Mail-Anhänge automatisch in SharePoint speichern und E-Mails anschließend löschen.
Erfahren Sie, wie die Do Until Schleifensteuerung in Power Automate funktioniert und welche Schritte zur Implementierung erforderlich sind.
In diesem Tutorial erfahren Sie, wie Sie mithilfe der ALLSELECTED-Funktion einen dynamischen gleitenden Durchschnitt in LuckyTemplates berechnen können.
Durch diesen Artikel erhalten wir ein klares und besseres Verständnis für die dynamische Berechnung einer laufenden oder kumulativen Gesamtsumme in LuckyTemplates.
Erfahren und verstehen Sie die Bedeutung und ordnungsgemäße Verwendung der Power Automate-Aktionssteuerung „Auf jede anwenden“ in unseren Microsoft-Workflows.








