Streudiagramm-Visualisierungen mit Charticulator

In diesem Tutorial erfahren Sie, wie Sie mit Charticulator eine Streudiagramm-Visualisierung für Ihren LuckyTemplates-Bericht erstellen und entwerfen.
Heute beginnen wir mit einer Reihe praktischer Schritte, die wir unternehmen können, um das Berichtsdesign, die Berichtstransparenz und die Endbenutzererfahrung zu verbessern. Im ersten Teil dieser Serie zur Entwicklung der Berichtstransparenz werde ich mich auf grundlegende, aber effektive Techniken zum Dashboard- Layout-Design konzentrieren , die problemlos in Ihre LuckyTemplates-Berichte implementiert werden können.
Darüber hinaus werde ich einige meiner Gedanken zum Berichtsentwicklungsprozess mitteilen . Wir werden die eher technische Komponente der Entwicklung von BI-Berichten durchgehen, gleichzeitig aber auch auf den allgemeinen Ansatz und die Absichten eingehen, die hinter jedem Aspekt des Berichtsdesigns stehen.
Lassen Sie mich Ihnen zunächst einen allgemeinen Überblick darüber geben, was in dieser Reihe zum Thema Berichtstransparenz besprochen wird.

Wenn ich über allgemeines Berichtsdesign und Berichtstransparenz nachdenke, versuche ich, es in vier relevante Säulen zu unterteilen: Layoutdesign , Navigation , DAX-Formeln und andere Funktionalitäten .
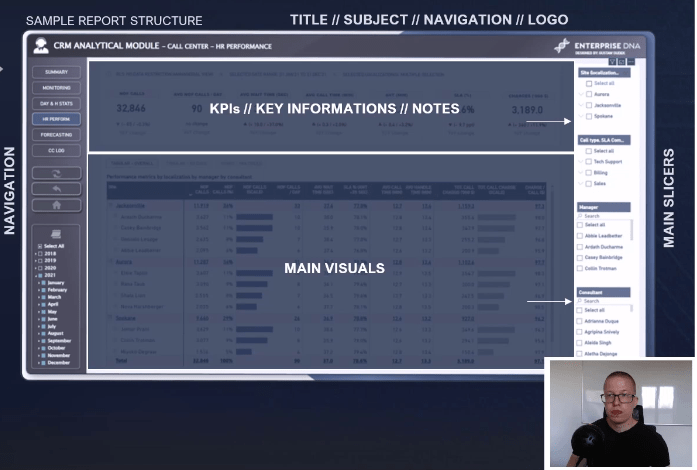
Das Layoutdesign umfasst Aspekte wie die Auswahl einer geeigneten Berichtsgröße oder -auflösung, die Anwendung zusätzlicher Hintergründe oder Vorlagen und die Gestaltung einer Berichtsstruktur durch die Trennung verschiedener Bereiche wie dem KPI-Abschnitt, den Hauptvisualisierungen und den Navigationsfilterbereichen.
Das Erstellen einer benutzerfreundlichen Navigation erfordert Schritte wie die Auswahl einer geeigneten Position für Schaltflächen, das Überdenken der Anwendung dieser Schaltflächen und die Anwendung verschiedener visueller Effekte, um die Navigation interaktiver und lebendiger zu gestalten.
Dann haben wir DAX-Formeln , die BI-Entwicklern dabei helfen, transparente und aufschlussreiche Berichte zu erstellen. Es gibt viele DAX-Techniken, die uns helfen können, viel Platz zu sparen, bestimmte Elemente bestimmter Bilder hervorzuheben und dynamische Informationen einzuführen.
Zu guter Letzt verfügen wir auch über weitere Funktionalitäten , die das Berichtsdesign auf die nächste Ebene heben können, wie zum Beispiel benutzerdefinierte Tooltips.
Wenn alle diese Faktoren zusammenkommen, kann dies die Lesbarkeit des Berichts erheblich beeinträchtigen. Jetzt gehen wir jede der folgenden Säulen durch, indem wir einige spezifische Beispiele hervorheben. Das erste Thema, das wir besprechen werden, ist das Layout-Design , während die anderen Themen in zukünftigen Blogbeiträgen besprochen werden.
Inhaltsverzeichnis
Design des Dashboard-Layouts
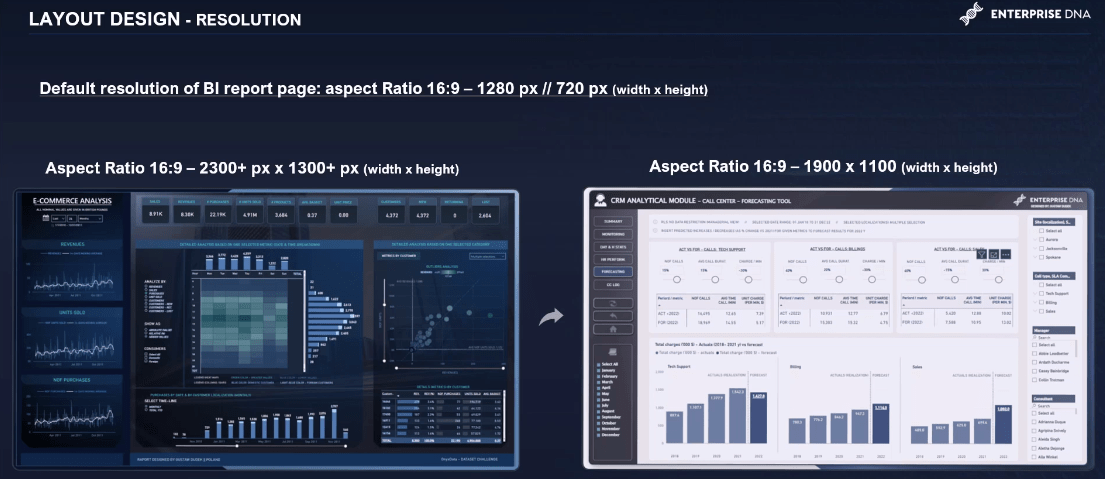
Das erste wichtige zu berücksichtigende Element ist die Seitengröße bzw. die Auflösung . Die standardmäßige Seitenauflösung ist auf 1280 x 720 eingestellt, was 16:9 in Bezug auf Breite und Höhe des Berichts entspricht.
Diese Auflösung funktioniert in vielen Szenarien völlig einwandfrei, aber ich persönlich finde es nützlich, die Auflösung auf einen beliebigen Punkt zu erhöhen, der von der Standardgröße der Auflösung bis etwa 1900 x 1100 reicht, während das Verhältnis auf dem gleichen Niveau von 16:9 bleibt.

Aus meiner Sicht ist dieser Endwert optimal, wenn man Berichte erstellt, die auf Laptops oder PC-Bildschirmen gelesen und analysiert werden sollen. Der Hauptvorteil einer höheren Auflösung besteht darin, dass mehr Platz für visuelle Elemente und zusätzliche Elemente vorhanden ist.
Eine Erhöhung der Auflösung auf ein zu hohes Niveau kann jedoch zu einer schlechteren Lesbarkeit des Berichts führen. Aus diesem Grund empfehle ich diese Auflösung, wobei zu beachten ist, dass die angezeigten Berichte zu Telefongrößen auf mindestens 11 bis 12 Pixel eingestellt werden sollten.
Eine weitere wichtige Überlegung besteht darin, die Seitenauflösung auf jeder Seite konsistent zu halten, wenn der Berichtskontext keine Abwechslung erfordert.
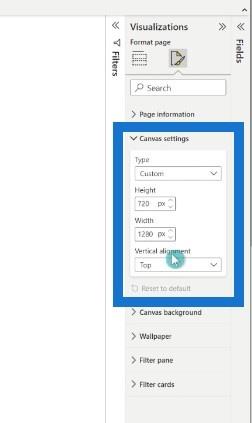
Passen Sie die Auflösung der Berichtsseite an
Lassen Sie uns nun in die PBX-Datei eintauchen. Ich zeige Ihnen, wie Sie die Auflösung der Berichtsseite ganz einfach anpassen können. Erstellen Sie zunächst eine neue Seite, gehen Sie zum Visualisierungsbereich, wählen Sie Seite formatieren und dann Canvas-Einstellungen aus . Aus der Dropdown-Liste können Sie Ihr bevorzugtes Format vom 16:9-Verhältnis bis zum benutzerdefinierten Format auswählen.

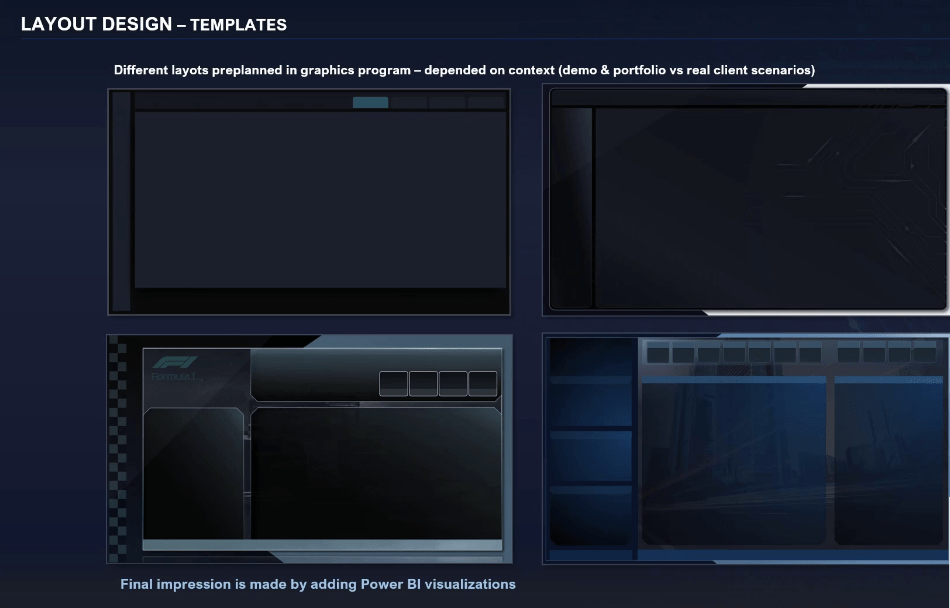
Sobald wir die Seitenauflösung definiert haben, können wir Hintergründe oder Vorlagen für unseren LuckyTemplates-Bericht erstellen und gestalten.
Hier finden Sie Beispiele für selbst erstellte Layouts. Die beiden oberen Grundrisse scheinen im Hauptteil über mehr festen Raum zu verfügen, während die beiden unteren eine festere Struktur mit einer größeren Anzahl an Formen und Abschnitten aufweisen.

Wie wir unsere Layouts entwerfen und erstellen, hängt von einigen Dingen ab, aber das Wichtigste ist die Berichtsanwendung. Zum Beispiel, wenn es entweder als Portfolio oder als Demo verwendet wird oder wenn es von Endbenutzern und Kunden verwendet wird.
Wir können ausgefallenere und komplexere Berichte für den persönlichen oder kommerziellen Gebrauch erstellen, z. B. Portfolios und Demos. Für professionelle, betriebliche oder finanzielle Berichte mit realen Szenarien können wir einen einfacheren Ansatz wählen.
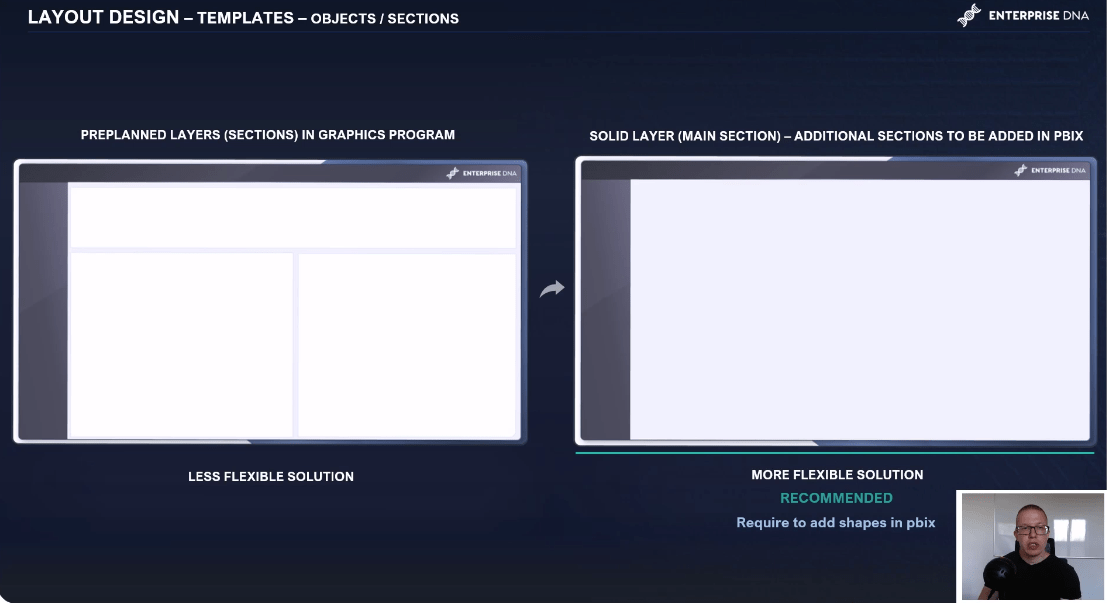
Zwei Ansätze zum Entwerfen vorgeplanter Layouts
Beim Entwerfen vorgeplanter Layouts verwende ich mithilfe von Microsoft PowerPoint zwei Ansätze. Der erste Ansatz besteht darin, ein Layout mit fester Struktur zu erstellen und alle Objekte und Formen sofort einzubeziehen.
Der zweite Ansatz, den ich bevorzuge, besteht darin, Strukturschichten aufzubauen und gleichzeitig die Wände des Raums stabil zu halten.
In diesem Szenario wird die Struktur direkt in LuckyTemplates erstellt , indem Formen wie Rechtecke hinzugefügt werden. Auf diese Weise können wir unsere Struktur leicht ändern und an die visuellen Elemente anpassen, die wir in unserem Bericht implementieren werden.

Die Größe von Visuals variiert stark und hängt von vielen Dingen ab, beispielsweise von der Anzahl der Kategorien, die wir auf einem bestimmten Visual anzeigen möchten.
Es ist besser, flexibel vorzugehen, anstatt viele ähnliche Layouts zu erstellen, zwischen der PBX-Datei und dem Grafikprogramm hin und her zu wechseln und jede Layoutseite anzupassen.
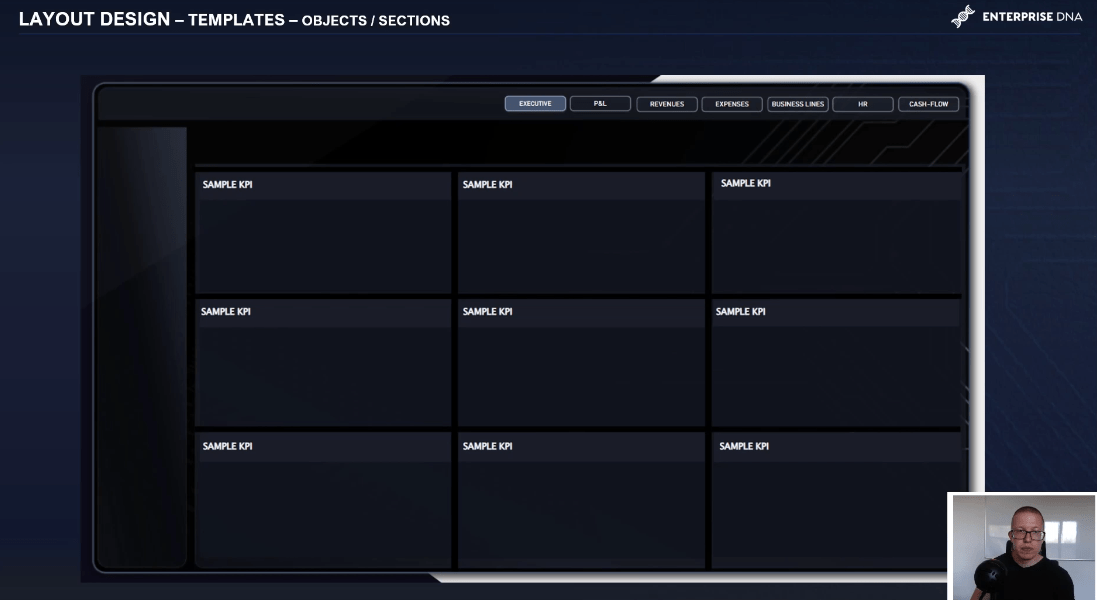
Hier ist ein weiteres Beispiel dafür, wie einfach Sie Design gestalten können, indem Sie einfach verschiedene Formen und Farben hinzufügen. In diesem speziellen Fall wurden am oberen Rand des vorgeplanten Layouts mehrere Rechtecke hinzugefügt, um eine einfache Rasterstruktur für die verschiedenen visuellen Elemente zu erstellen.

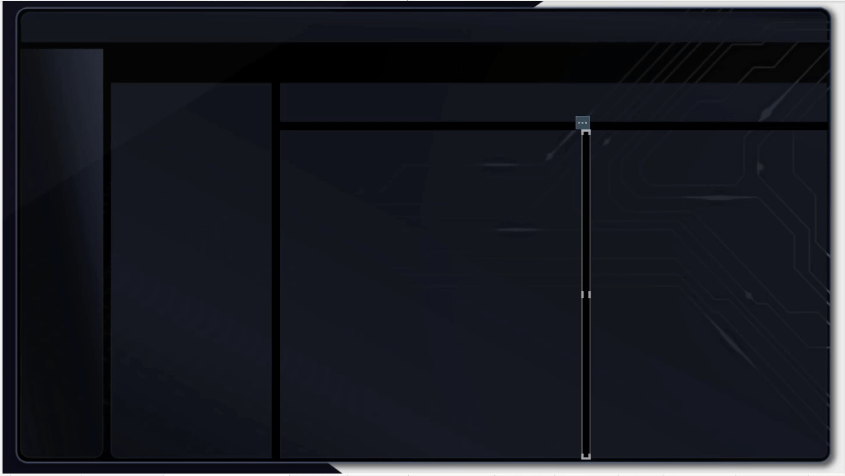
Erstellen Sie eine Berichtsstruktur durch Hinzufügen von Formen
Lassen Sie uns in die PBX-Datei eintauchen und unserem Berichtslayout zusätzliche Formen hinzufügen, die wir später mit Visualisierungen füllen werden. Wir können zu „Formen einfügen“ gehen , ein paar Rechtecke mit dunkleren Farben als das eigentliche Seitenlayout erstellen und die Ränder deaktivieren. Dann kopieren und fügen wir sie ein und platzieren sie an verschiedenen Stellen.

Jetzt sind wir bereit, einige Visualisierungen zu implementieren. Für dieses Beispiel haben wir ein helleres Layout auf einer anderen Seite. Wir fügen Rechtecke mit weißer Füllung und grauen Rändern hinzu. Auf diese Weise können wir die Struktur leicht ändern, indem wir zusätzliche breite Formen wie Rechtecke hinzufügen.

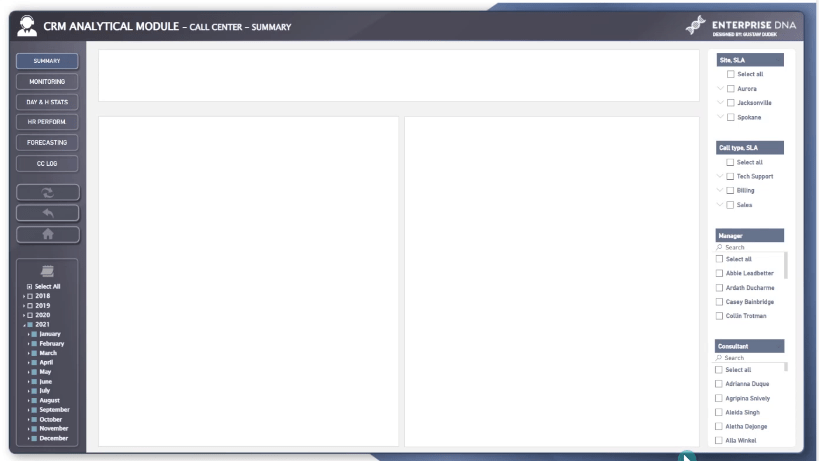
So strukturieren Sie Berichtsseiten in Ihrem Dashboard-Layout-Design
Die Strukturierung einer Berichtsseite hängt vom Berichtstyp und den Endbenutzern ab.
Meine allgemeine Faustregel besteht darin, die KPI-Abschnitte im oberen mittleren Abschnitt oder linken oberen Abschnitt zu platzieren. Die visuellen Elemente, die die wirkungsvollsten Erkenntnisse liefern, werden oben links platziert, während die rechte Seite für Firmenlogo, Titel, Navigation und Slicer verwendet wird.

Nachdem Sie einige auffällige Hintergründe hinzugefügt und die anfängliche Struktur des Berichts erstellt haben, können Sie mit der Gestaltung Ihres Navigationsbereichs fortfahren.
Abschluss
In diesem Beitrag haben wir besprochen, wie Sie das Dashboard- Layout-Design Ihres LuckyTemplates-Berichts optimieren können . Wenn es um den Designaspekt geht, ist ein klares, prägnantes Layout mit einem ausgewogenen visuellen Mix der richtige Weg.
Wenn Ihnen dieses Tutorial gefallen hat, sehen Sie sich hier die Fortsetzung dieser Serie zum Thema Berichtstransparenz an. Wir werden uns in zukünftigen Blogbeiträgen intensiv mit Navigation , DAX-Formeln und anderen Funktionen befassen.
Alles Gute,
Gustaw Dudek
In diesem Tutorial erfahren Sie, wie Sie mit Charticulator eine Streudiagramm-Visualisierung für Ihren LuckyTemplates-Bericht erstellen und entwerfen.
Erfahren Sie, wie Sie ein PowerApps-Suchfeld von Grund auf erstellen und es an das Gesamtthema Ihrer App anpassen.
Erlernen Sie ganz einfach zwei komplizierte Power Automate String-Funktionen, die in Microsoft Flows verwendet werden können – die Funktionen substring und indexOf.
Dieses Tutorial konzentriert sich auf die Power Query M-Funktion „number.mod“, um ein abwechselndes 0-1-Muster in der Datumstabelle zu erstellen.
In diesem Tutorial führe ich eine Prognosetechnik durch, bei der ich meine tatsächlichen Ergebnisse mit meinen Prognosen vergleiche und sie kumulativ betrachte.
In diesem Blog erfahren Sie, wie Sie mit Power Automate E-Mail-Anhänge automatisch in SharePoint speichern und E-Mails anschließend löschen.
Erfahren Sie, wie die Do Until Schleifensteuerung in Power Automate funktioniert und welche Schritte zur Implementierung erforderlich sind.
In diesem Tutorial erfahren Sie, wie Sie mithilfe der ALLSELECTED-Funktion einen dynamischen gleitenden Durchschnitt in LuckyTemplates berechnen können.
Durch diesen Artikel erhalten wir ein klares und besseres Verständnis für die dynamische Berechnung einer laufenden oder kumulativen Gesamtsumme in LuckyTemplates.
Erfahren und verstehen Sie die Bedeutung und ordnungsgemäße Verwendung der Power Automate-Aktionssteuerung „Auf jede anwenden“ in unseren Microsoft-Workflows.








