Streudiagramm-Visualisierungen mit Charticulator

In diesem Tutorial erfahren Sie, wie Sie mit Charticulator eine Streudiagramm-Visualisierung für Ihren LuckyTemplates-Bericht erstellen und entwerfen.
In diesem Tutorial erfahren Sie, wie Sie mit Charticulator eine Donut-Diagramm-Visualisierung erstellen . Es ähnelt einem Kreisdiagramm. Der Unterschied besteht darin, dass ein Donut-Diagramm Kategorien als Bögen statt als Scheiben darstellt. Sie erfahren, wie Sie Ihr eigenes Donut-Diagramm für Ihren LuckyTemplates-Datenbericht entwerfen und erstellen.
Inhaltsverzeichnis
Charticulator wird gestartet
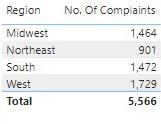
Erstellen Sie zunächst einen Datensatz und exportieren Sie ihn in Charticulator. In diesem Beispiel werden die Daten „ Region“ und „Anzahl der Beschwerden“ verwendet .

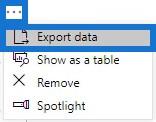
Klicken Sie anschließend auf die Auslassungspunkte der Tabelle und wählen Sie Daten exportieren.

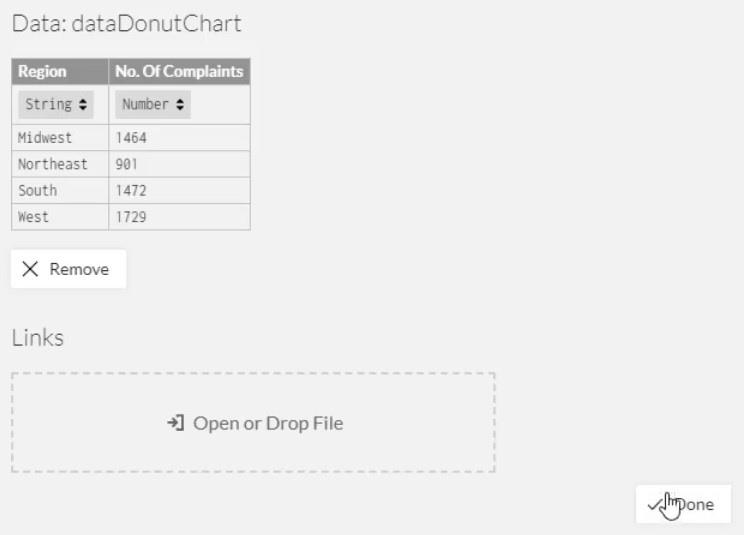
Gehen Sie anschließend zu charticulator.com und klicken Sie auf Charticulator starten . Suchen und öffnen Sie den exportierten Datensatz.


Sobald Sie fertig sind, werden Sie zur Charticulator-Leinwand weitergeleitet.
Erstellen des Donut-Diagramms
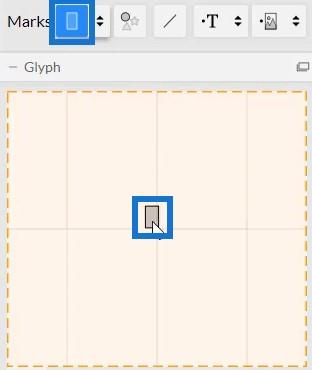
Platzieren Sie ein Rechteck von Markierungen auf der Glyphen-Leinwand.

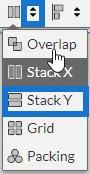
Ändern Sie dann die Stapelreihenfolge in Y.

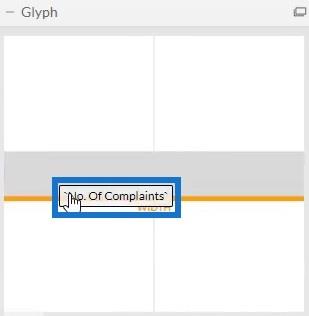
Platzieren Sie „Anzahl der Beschwerden“ in der Breite des Balkens innerhalb der Glyphe.

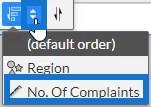
Ändern Sie die Sortierreihenfolge auf absteigend, indem Sie die Sortierreihenfolge auf „ Anzahl der Beschwerden“ auswählen . Anschließend wird ein Balkendiagramm mit absteigender Reihenfolge angezeigt.

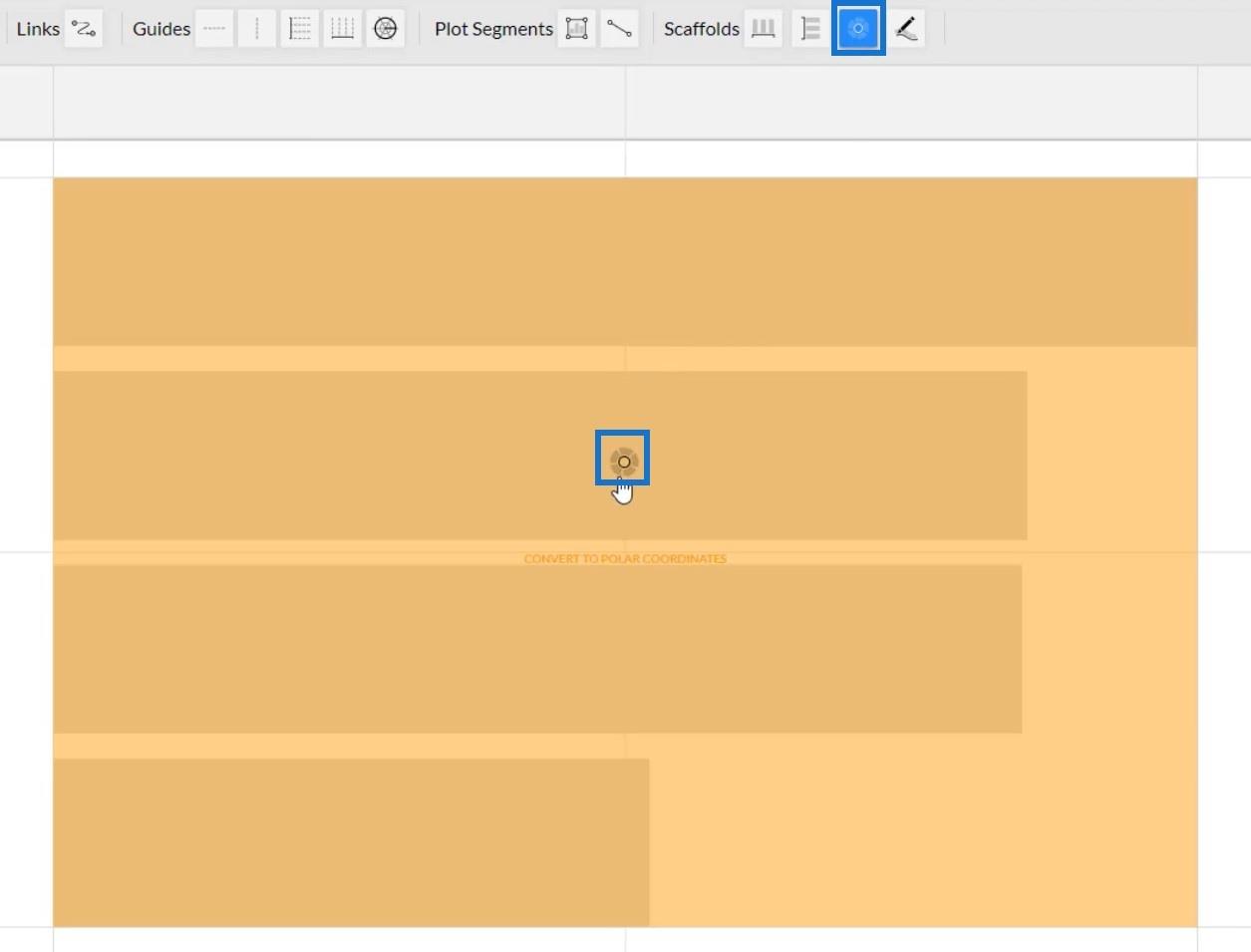
Um die Donutform zu erstellen, ziehen Sie Polar von Scaffolds auf die Leinwand. Dadurch wird das Balkendiagramm in Polarkoordinaten umgewandelt.

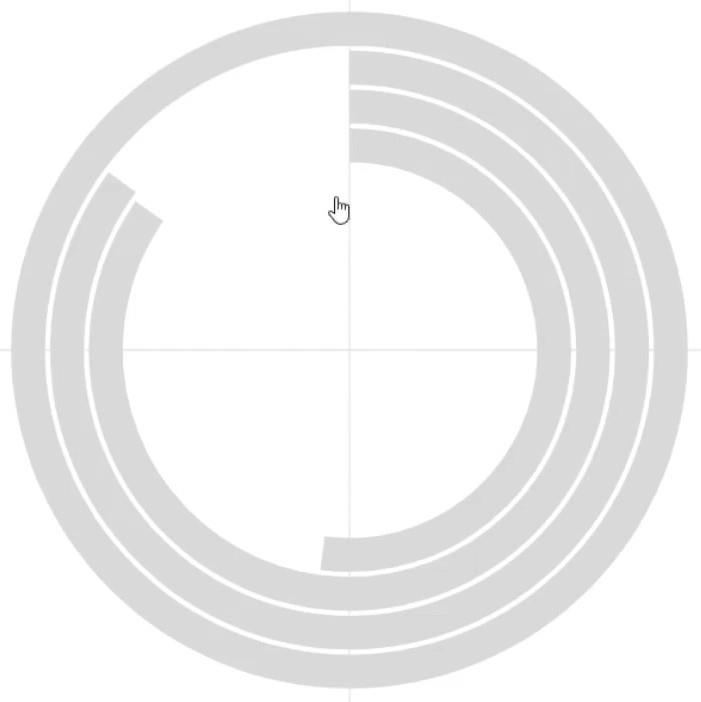
Sie sehen dann, dass die Bestellung mit dem höchsten Wert beginnt. Dieser hat auch den größten Durchmesser.

Sie können das Design des Diagramms anpassen, indem Sie den Umfang anpassen.

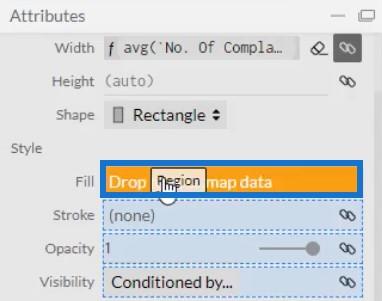
Wenn Sie den Donuts Farben hinzufügen möchten, öffnen Sie die Attribute von Shape1 und platzieren Sie „ Region“ im Abschnitt „Füllung“.

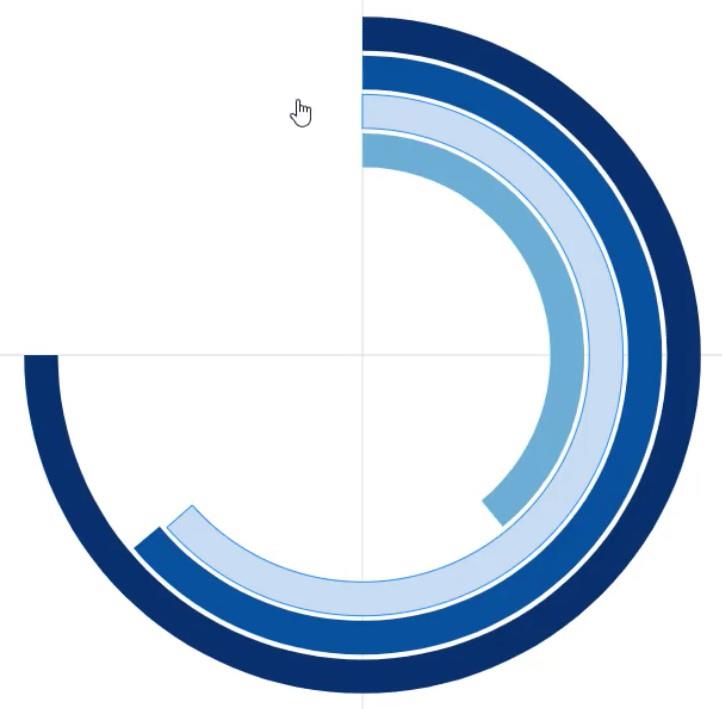
Sie können die Farbe jedes Donuts nach Ihren Wünschen ändern. Danach sieht das Donut-Diagramm so aus.

Fügen Sie als Nächstes Text zu den Donuts hinzu, um anzugeben, welche Region sie darstellen. Bringen Sie Text in die Glyph-Leinwand und platzieren Sie ihn am linken Rand der Leiste.

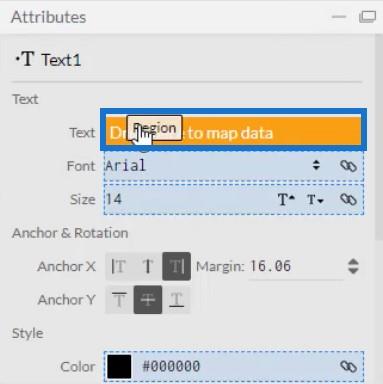
Öffnen Sie dann die Attribute von Text1 und platzieren Sie „ Region“ im Abschnitt „Text“. Anschließend werden die Beschriftungen im Diagramm angezeigt.

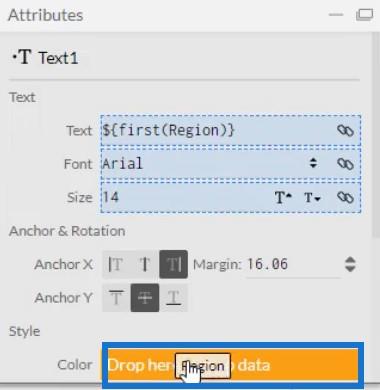
Passen Sie die Farben der Beschriftungen an die Farben des Diagramms an, indem Sie „ Region“ im Abschnitt „Farbe“ derselben Attribute platzieren.

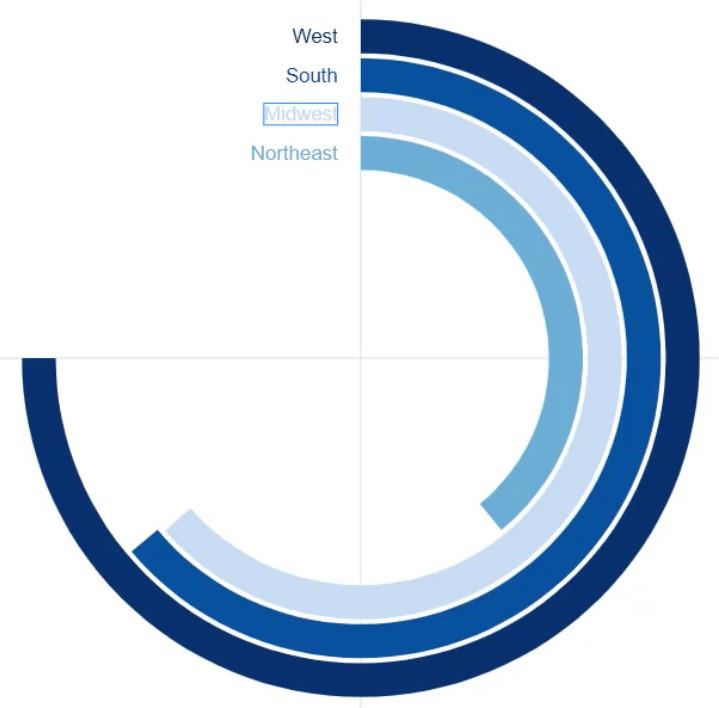
Ihr Donut-Diagramm sieht nun so aus.

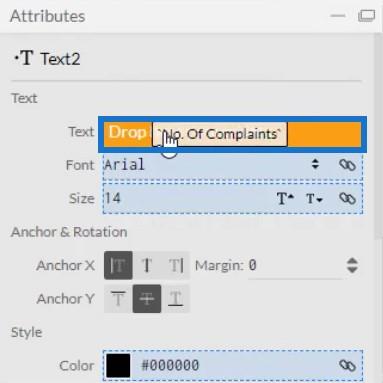
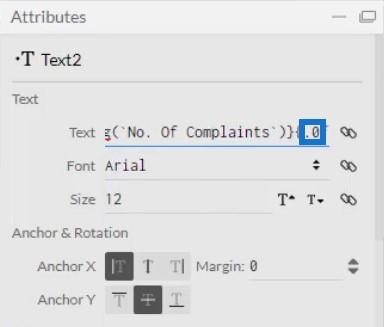
Erstellen Sie einen weiteren Text, um die Werte in den Donuts anzuzeigen. Bringen Sie Text in die Glyphen-Leinwand und platzieren Sie ihn neben der Bereichsbeschriftung. Öffnen Sie dann die Attribute und geben Sie „Anzahl der Beschwerden“ in den Abschnitt „Text“ ein.

Entfernen Sie die Dezimalstellen in den Werten, indem Sie im Textabschnitt .1 in .0 ändern.

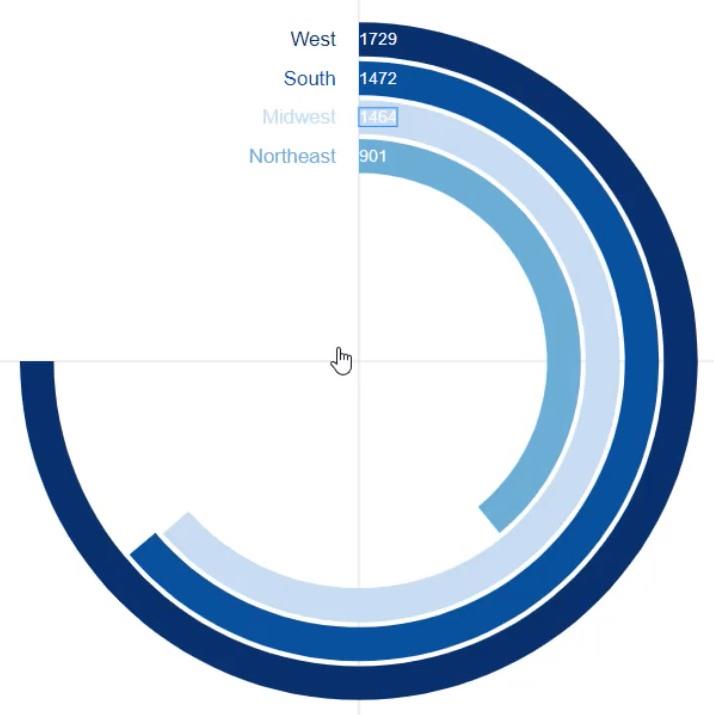
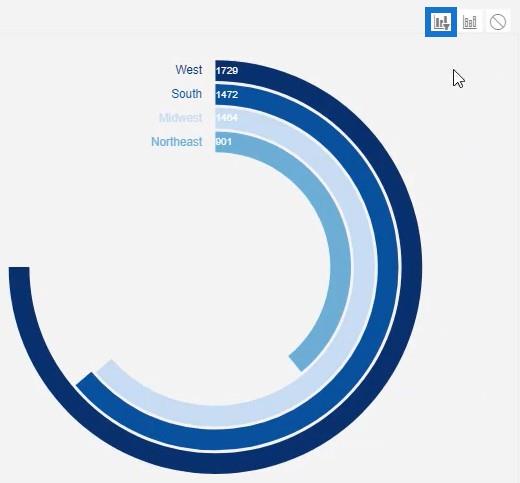
So sieht das visuelle Donut-Diagramm aus.

Platzieren des Donut-Diagramms in LuckyTemplates
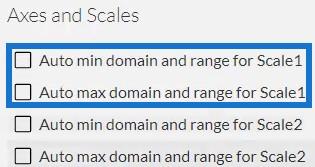
Speichern Sie die Datei und exportieren Sie sie nach LuckyTemplates Custom Visual . Deaktivieren Sie die Optionen für die automatische Achseneinstellung in den Achsen- und Skaleneinstellungen , um Änderungen an den Achsen zu vermeiden, wenn ein Filterkontextübergang aufgerufen wird. Geben Sie dann einen visuellen Namen ein und exportieren Sie die Datei.

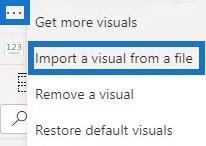
Öffnen Sie LuckyTemplates und importieren Sie die Diagrammdatei. Klicken Sie auf die Auslassungspunkte unter „Visualisierungen“ und wählen Sie „Visual aus einer Datei importieren“ aus .

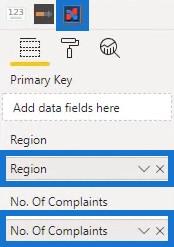
Klicken Sie auf das Charticulator-Symbol mit dem visuellen Namen des Ringdiagramms und füllen Sie den Abschnitt „Felder“ mit den entsprechenden Daten. Anschließend sehen Sie das Donut-Diagramm im Dashboard.

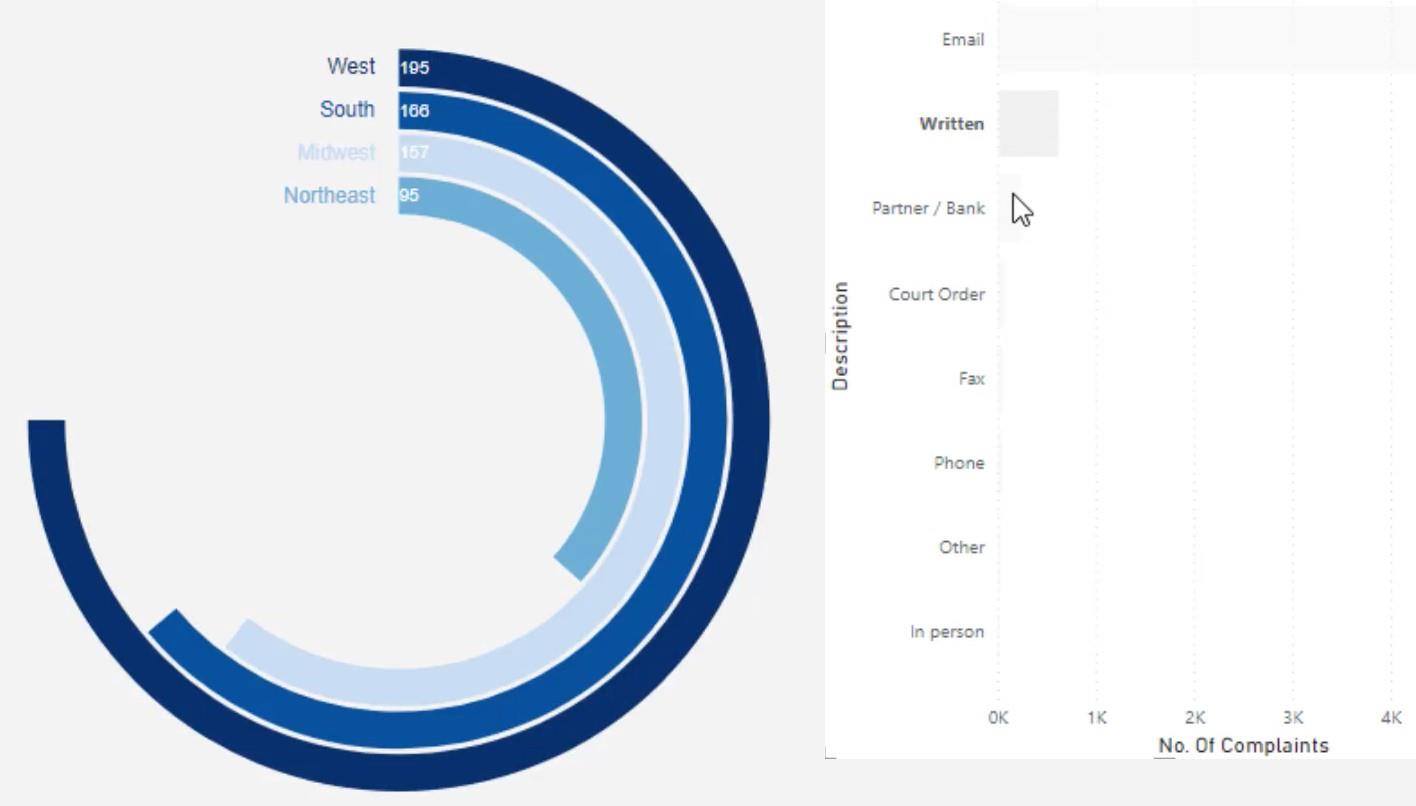
Sie können auch Interaktionen mit anderen Diagrammen erstellen. In diesem Beispiel wird ein Balkendiagramm verwendet, um Filterkontextübergänge aufzurufen. Um Interaktionen zu erstellen, gehen Sie zur Registerkarte „Format“ und klicken Sie auf „Interaktionen bearbeiten“ . Wählen Sie dann die Diagramme aus, mit denen Sie interagieren möchten, und klicken Sie auf das Interaktionssymbol.

Wenn Sie nun versuchen, auf einen Balken zu klicken, können Sie sehen, dass sich das Donut-Diagramm zusammen mit den entsprechenden Daten im Balkendiagramm ändert .

Abschluss
Kreisdiagramme wie Donut-Diagramme liefern auf unglaubliche Weise wertvolle Daten. Sie zeigen Informationen an und tragen dazu bei, dass Ihr LuckyTemplates-Dashboard besser aussieht. Sie ähneln Balkendiagrammen, sind jedoch abgerundet und nehmen nicht zu viel Platz ein.
Sie werden feststellen, wie einfach es ist, in Charticulator ein Donut-Diagramm zu erstellen. Wenn Sie also Ihre Fähigkeiten in der Datenberichterstattung verbessern und mehr über die Erstellung beeindruckender Visualisierungen erfahren möchten, lesen Sie dieses Tutorial durch und schauen Sie sich die restlichen Datenvisualisierungsmodule an.
Mudassir
In diesem Tutorial erfahren Sie, wie Sie mit Charticulator eine Streudiagramm-Visualisierung für Ihren LuckyTemplates-Bericht erstellen und entwerfen.
Erfahren Sie, wie Sie ein PowerApps-Suchfeld von Grund auf erstellen und es an das Gesamtthema Ihrer App anpassen.
Erlernen Sie ganz einfach zwei komplizierte Power Automate String-Funktionen, die in Microsoft Flows verwendet werden können – die Funktionen substring und indexOf.
Dieses Tutorial konzentriert sich auf die Power Query M-Funktion „number.mod“, um ein abwechselndes 0-1-Muster in der Datumstabelle zu erstellen.
In diesem Tutorial führe ich eine Prognosetechnik durch, bei der ich meine tatsächlichen Ergebnisse mit meinen Prognosen vergleiche und sie kumulativ betrachte.
In diesem Blog erfahren Sie, wie Sie mit Power Automate E-Mail-Anhänge automatisch in SharePoint speichern und E-Mails anschließend löschen.
Erfahren Sie, wie die Do Until Schleifensteuerung in Power Automate funktioniert und welche Schritte zur Implementierung erforderlich sind.
In diesem Tutorial erfahren Sie, wie Sie mithilfe der ALLSELECTED-Funktion einen dynamischen gleitenden Durchschnitt in LuckyTemplates berechnen können.
Durch diesen Artikel erhalten wir ein klares und besseres Verständnis für die dynamische Berechnung einer laufenden oder kumulativen Gesamtsumme in LuckyTemplates.
Erfahren und verstehen Sie die Bedeutung und ordnungsgemäße Verwendung der Power Automate-Aktionssteuerung „Auf jede anwenden“ in unseren Microsoft-Workflows.








