Streudiagramm-Visualisierungen mit Charticulator

In diesem Tutorial erfahren Sie, wie Sie mit Charticulator eine Streudiagramm-Visualisierung für Ihren LuckyTemplates-Bericht erstellen und entwerfen.
In diesem Tutorial zeige ich Ihnen, wie Sie mithilfe von Filtern in LuckyTemplates das ultimative dynamische Navigationsmenü erstellen können. Dadurch wird die Benutzererfahrung in Ihren LuckyTemplates-Berichten verbessert. Das vollständige Video dieses Tutorials können Sie unten in diesem Blog ansehen.
In LuckyTemplates stehen Ihnen viele Optionen zur Verfügung. Sie können auf der Seite angezeigte Filter und Navigationsmenüs einrichten, die Sie zu verschiedenen Seiten Ihres Berichts weiterleiten. Sie können ein dynamisches Filtermenü einrichten, das durch Klicken auf bestimmte Schaltflächen geöffnet und geschlossen werden kann. Sie können auch ein vollständig dynamisches Filtermenü erstellen, das beim Klicken auf eine Schaltfläche geöffnet, beim Herumklicken jedoch geschlossen werden kann.
Ich zeige Ihnen, wie Sie dieses Menü erstellen und wie Sie dieselbe Technik in Ihren Berichten implementieren können.
Inhaltsverzeichnis
So fügen Sie ein dynamisches Navigationsmenü hinzu
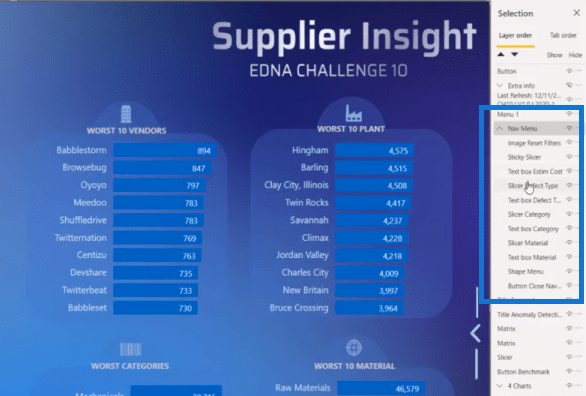
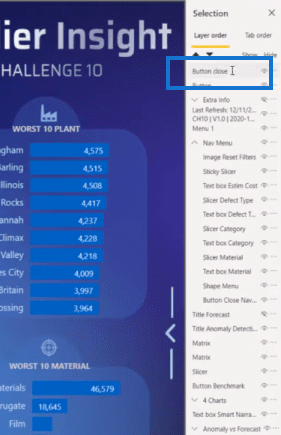
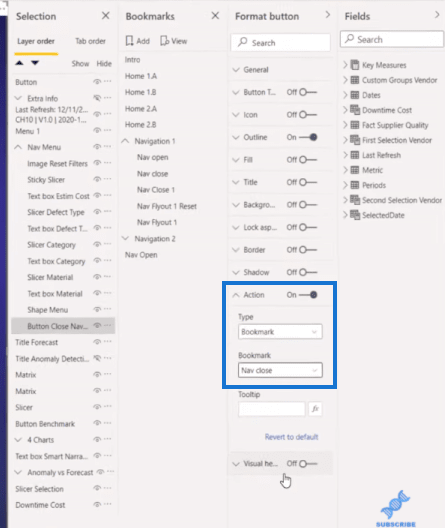
Öffnen wir zunächst den Auswahlbereich und auch den Lesezeichenbereich . Unten sehen Sie den Bericht, den ich erstellt habe. Im Auswahlbereich können Sie sehen, dass ich ein Navigationsmenü erstellt habe. Dieses Navigationsmenü besteht aus allen Elementen innerhalb des dynamischen Menüs.

Es ist sehr wichtig, dass Sie alle Elemente gruppieren und in absteigender Reihenfolge anordnen. Wie Sie sehen, habe ich die Titel, die Filter, die Form und dann eine Schaltfläche zum Schließen.
Erstellen der leeren Schaltfläche
Diese Schließen-Schaltfläche ist eigentlich eine leere Schaltfläche, also erstellen wir eine.

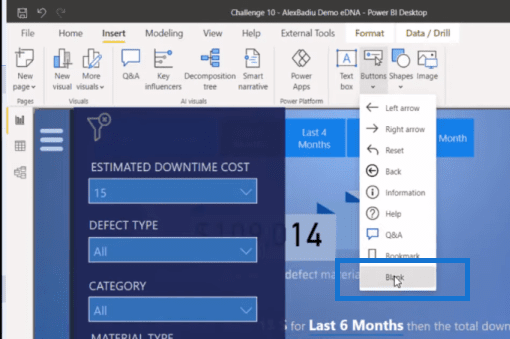
Wir gehen zur Registerkarte „Einfügen“ , dann zu „Schaltflächen“ und wählen dann „Leer“ aus .

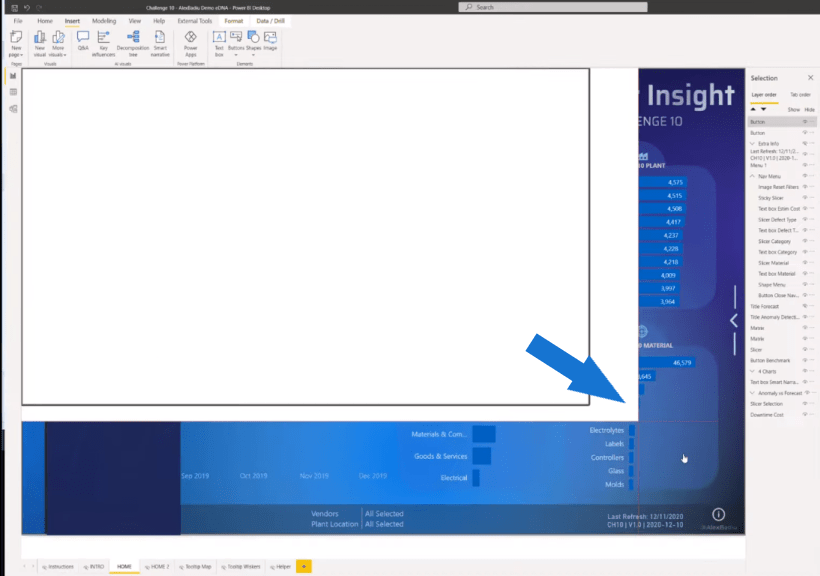
Es handelt sich um eine leere Schaltfläche, die so positioniert wurde, dass sie die gesamte Seite abdeckt, indem sie vollständig ausgestreckt wird. Dann schalten wir den Hintergrund aus.

Umbenennen der Elemente
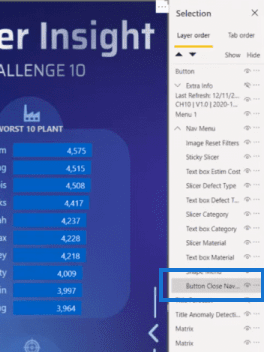
Wie Sie sehen können, wird jedes Element, das wir auf der Seite erstellt haben, oben in der Auswahl angezeigt. Wir müssen also darauf doppelklicken und das Element umbenennen . Es wird leicht zu verstehen sein, was wir sehen.

Und dann ziehen wir es nach unten an die Position, die Sie für notwendig halten.

Sie können sehen, dass ich auch ein kleines Bild erstellt habe, das ein Symbol zeigt, was bedeutet, dass die Filter gelöscht werden.

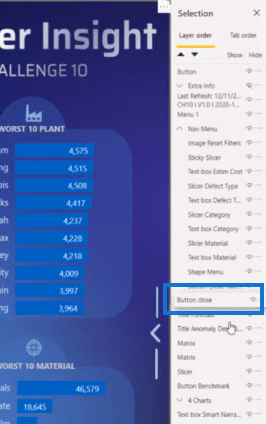
Beibehalten der Ebenenreihenfolge
Nachdem wir nun das Menü und die Schaltflächen erstellt, die Elemente benannt und sie in der richtigen Reihenfolge gruppiert haben, müssen wir sicherstellen, dass wir die Ebenenreihenfolge beibehalten . Das bedeutet, dass für jedes Element auf dieser Seite die Option „Ebenenreihenfolge beibehalten“ aktiviert sein muss . Dies ist sehr wichtig, damit das Menü immer unter den anderen Elementen des Menüs bleibt. Das Gleiche gilt für die Schaltfläche „Leer“, die sich in unserem Formmenü befinden muss.
Erstellen der Lesezeichen für ein dynamisches Navigationsmenü
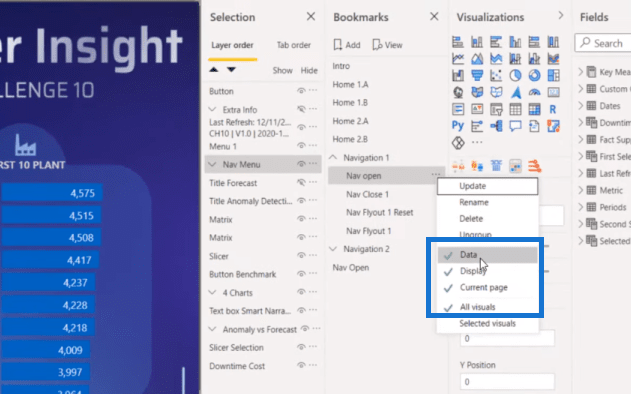
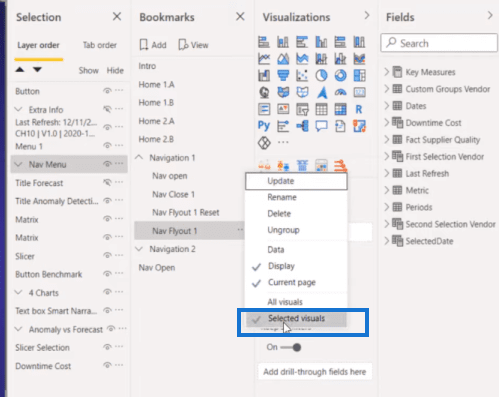
Als nächstes müssen wir zum Einrichten unseres dynamischen Menüs Lesezeichen erstellen. Also erstellen wir ein Lesezeichen und nennen es Navigation Open . Wenn wir darauf klicken, haben wir weitere Optionen und können sehen, dass standardmäßig „Daten“, „Anzeige“, „Aktuelle Seite“ und „Alle visuellen Elemente“ ausgewählt sind. Wir möchten nicht, dass alle diese Optionen ausgewählt werden.

Wenn wir beispielsweise „Daten“ ausgewählt haben und der Endbenutzer ein anderes Feld auf der Seite auswählt, beispielsweise „Alle Daten“, ist die Auswahl beim Öffnen des Menüs nicht auf dem Bildschirm sichtbar. Das wollen wir also nicht.
Wir möchten auch nicht, dass „Alle visuellen Elemente“ ausgewählt sind. Wir möchten, dass nur das Navigationsmenü geöffnet ist. Wir klicken also auf „Navigation“, dann auf „Navigation öffnen“ und wählen dann „Ausgewähltes Visual“ aus.

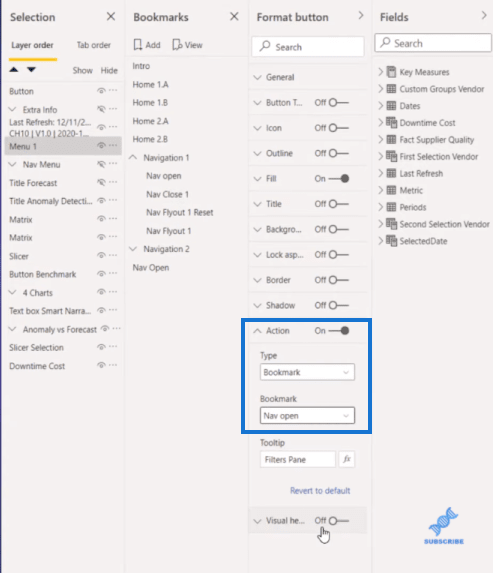
Nun möchten wir dieser Schaltfläche eine Aktion zuweisen . Diese Schaltfläche ist also auch eine leere Schaltfläche mit einer Aktion, mit der Sie beispielsweise zu „Navigation öffnen“ wechseln können, also zu dem Lesezeichen, das wir gerade erstellt haben.

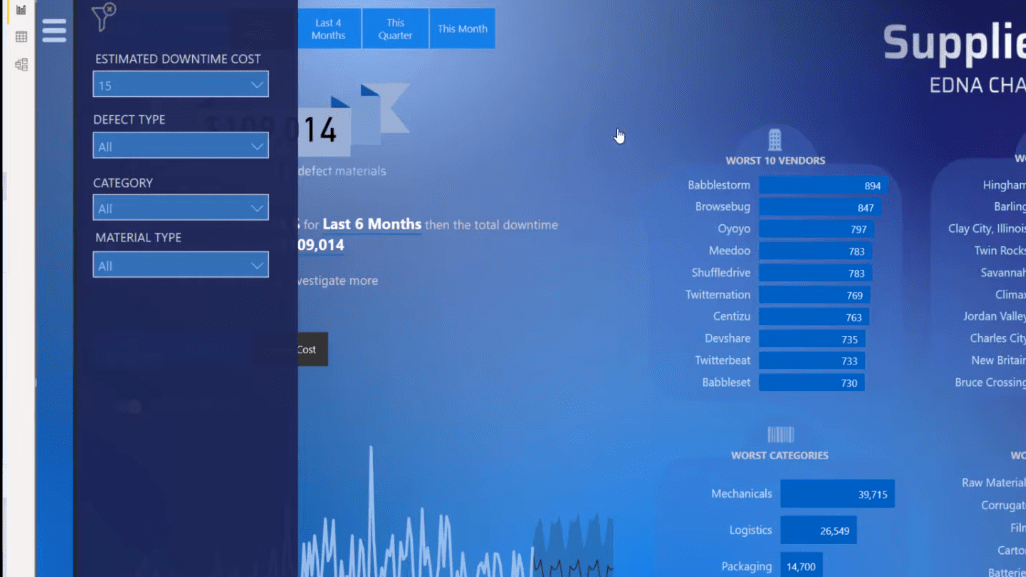
Bei diesem Lesezeichen ändert sich die Seite also nicht, wenn wir das Menü öffnen. Wenn ich beispielsweise eine Auswahl auf der Seite treffe, sagen wir die letzten 6 Monate, ändern sich die Seitenergebnisse. Und wenn ich dann auf das Menü klicke, sehen Sie, dass alle Auswahlmöglichkeiten, die ich zuvor getroffen habe, immer noch vorhanden sind.

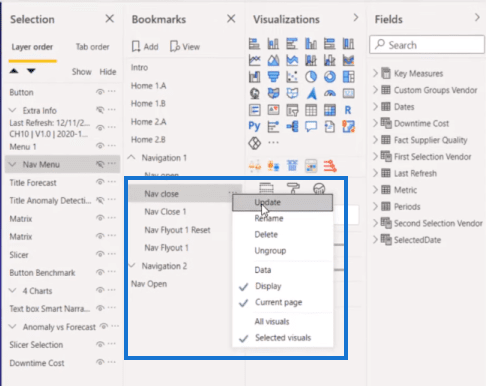
Das zweite Lesezeichen, das wir erstellen möchten, ist das Schließmenü. Nennen wir es also das Lesezeichen „Navigation schließen“ . Wir gehen noch einmal zu den Optionen, entfernen Daten, wählen dann Ausgewählte Visuals und aktualisieren dann.

Für die Aktion gehen wir auf die Schaltfläche „Navigation schließen“ und wählen dann „Navigation schließen“.

Damit können wir das Menü öffnen und schließen, wenn wir darum herumklicken. Wenn wir hineinklicken, bleibt es geöffnet.
Abschluss
Dies sind die Schritte, die Sie zum Erstellen eines dynamischen Navigationsmenüs benötigen. Sie müssen Ihr Menü mit den Schaltflächen erstellen, sie gruppieren, indem Sie ihnen eigene Namen geben, und sicherstellen, dass für alle Elemente die Option „Ebenenreihenfolge beibehalten“ aktiviert ist.
Als nächstes müssen Sie Aktionen zum Öffnen des Menüs, den leeren Filter auf der Seite und drei Lesezeichen erstellen.
Das war `s für heute. Ich hoffe, dass Sie dieses Tutorial nützlich finden. Ich bin zuversichtlich, dass Sie durch die Umsetzung dieser einfachen Schritte die gleichen Menütypen in Ihren LuckyTemplates-Berichten erstellen können .
Alles Gute!
Hochwertige LuckyTemplates-Berichtsnavigation.
LuckyTemplates-Anwendungen und brillante Navigationsideen.
LuckyTemplates-Drill-Through-Navigationstechniken
In diesem Tutorial erfahren Sie, wie Sie mit Charticulator eine Streudiagramm-Visualisierung für Ihren LuckyTemplates-Bericht erstellen und entwerfen.
Erfahren Sie, wie Sie ein PowerApps-Suchfeld von Grund auf erstellen und es an das Gesamtthema Ihrer App anpassen.
Erlernen Sie ganz einfach zwei komplizierte Power Automate String-Funktionen, die in Microsoft Flows verwendet werden können – die Funktionen substring und indexOf.
Dieses Tutorial konzentriert sich auf die Power Query M-Funktion „number.mod“, um ein abwechselndes 0-1-Muster in der Datumstabelle zu erstellen.
In diesem Tutorial führe ich eine Prognosetechnik durch, bei der ich meine tatsächlichen Ergebnisse mit meinen Prognosen vergleiche und sie kumulativ betrachte.
In diesem Blog erfahren Sie, wie Sie mit Power Automate E-Mail-Anhänge automatisch in SharePoint speichern und E-Mails anschließend löschen.
Erfahren Sie, wie die Do Until Schleifensteuerung in Power Automate funktioniert und welche Schritte zur Implementierung erforderlich sind.
In diesem Tutorial erfahren Sie, wie Sie mithilfe der ALLSELECTED-Funktion einen dynamischen gleitenden Durchschnitt in LuckyTemplates berechnen können.
Durch diesen Artikel erhalten wir ein klares und besseres Verständnis für die dynamische Berechnung einer laufenden oder kumulativen Gesamtsumme in LuckyTemplates.
Erfahren und verstehen Sie die Bedeutung und ordnungsgemäße Verwendung der Power Automate-Aktionssteuerung „Auf jede anwenden“ in unseren Microsoft-Workflows.








