Streudiagramm-Visualisierungen mit Charticulator

In diesem Tutorial erfahren Sie, wie Sie mit Charticulator eine Streudiagramm-Visualisierung für Ihren LuckyTemplates-Bericht erstellen und entwerfen.
In diesem Tutorial sprechen wir über Eingabeelemente und wie man deren Verwendung in Power Apps maximiert.
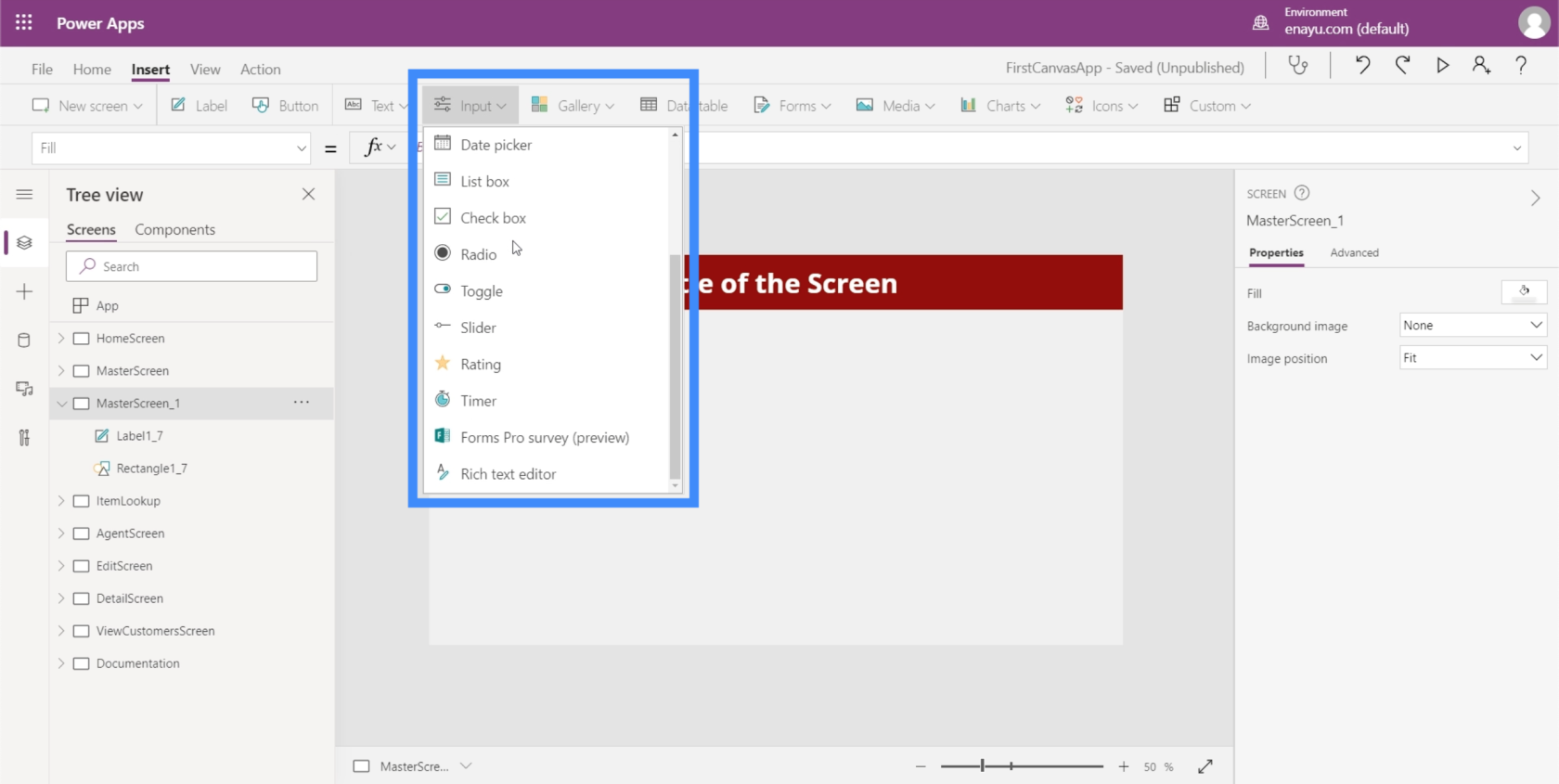
Es gibt eine große Anzahl von Eingabeelementen, mit denen Sie die Daten, mit denen Sie arbeiten, anzeigen und gleichzeitig das Gesamterlebnis des Endbenutzers der App verbessern können. Was Eingabeelemente von den übrigen Elementen unterscheidet, ist die Tatsache, dass sie es Benutzern ermöglichen, etwas in die App einzugeben.

Ein Beispiel ist das Kontrollkästchen, bei dem Benutzer das Kontrollkästchen aktivieren und deaktivieren können, um anzuzeigen, dass sie sich dafür entscheiden oder die Option auswählen, die das Kontrollkästchen darstellt. Ein weiteres Element ist das Optionsfeld, das das Gleiche bewirkt, normalerweise jedoch mindestens zwei Optionen erfordert.
Wir werden einige der häufigsten Eingaben durchgehen, die wir oft in Apps sehen. Da so viele Eingaben verfügbar sind, können Sie in den Microsoft Power Apps-Dokumenten nachsehen , um spezifischere Informationen zu den Eingaben zu erhalten, auf die wir hier nicht eingehen.
Inhaltsverzeichnis
Kombinationsfeld
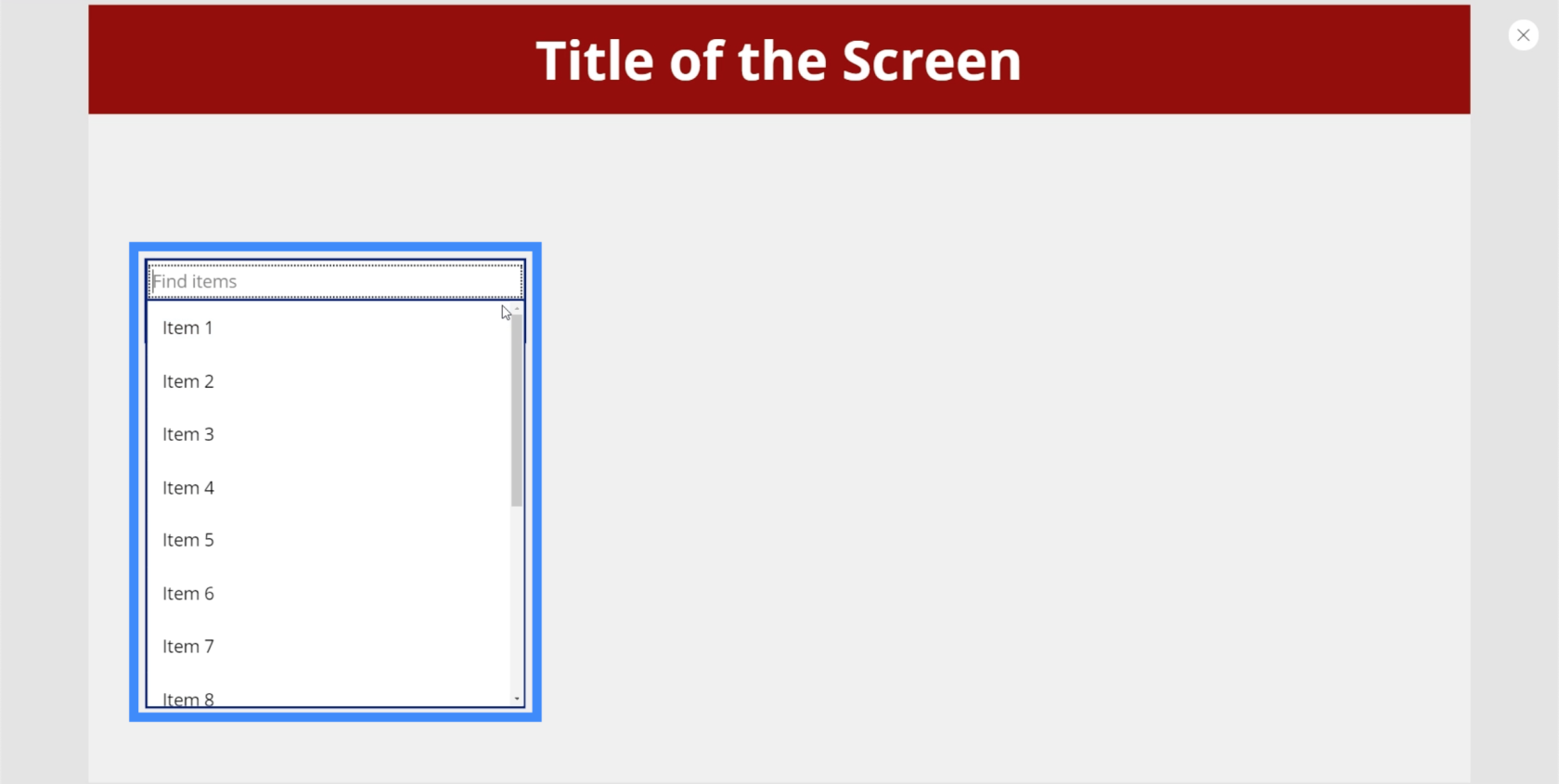
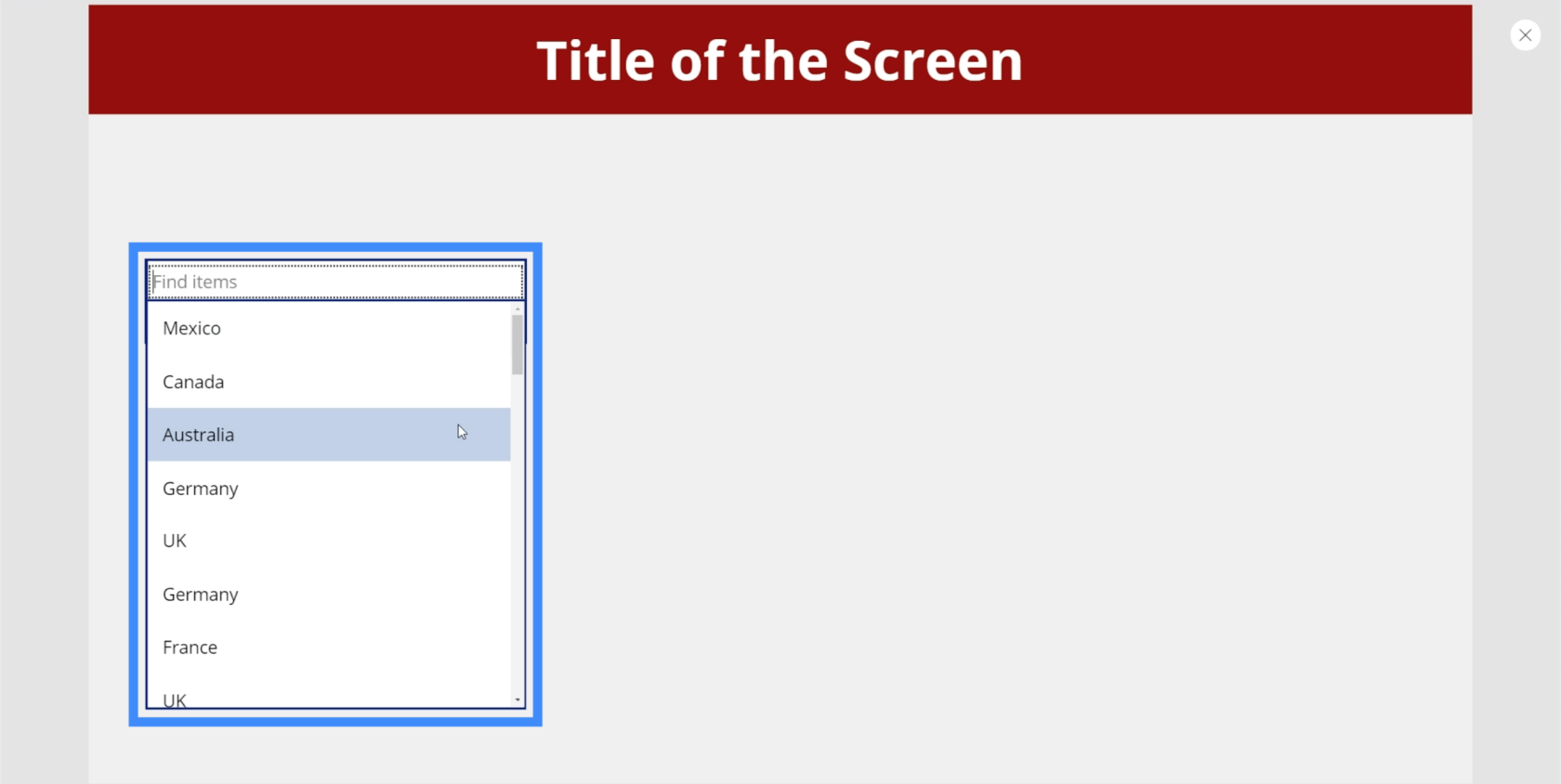
Kombinationsfelder sind Eingabeelemente, die eine Liste von Elementen darstellen. Dadurch sind sie Drop-Downs sehr ähnlich. Der große Unterschied besteht darin, dass Sie mit Kombinationsfeldern neben der Anzeige einer Liste auch eine Suche durchführen können. Oben befindet sich ein Suchfeld, in das Benutzer alles eingeben können.

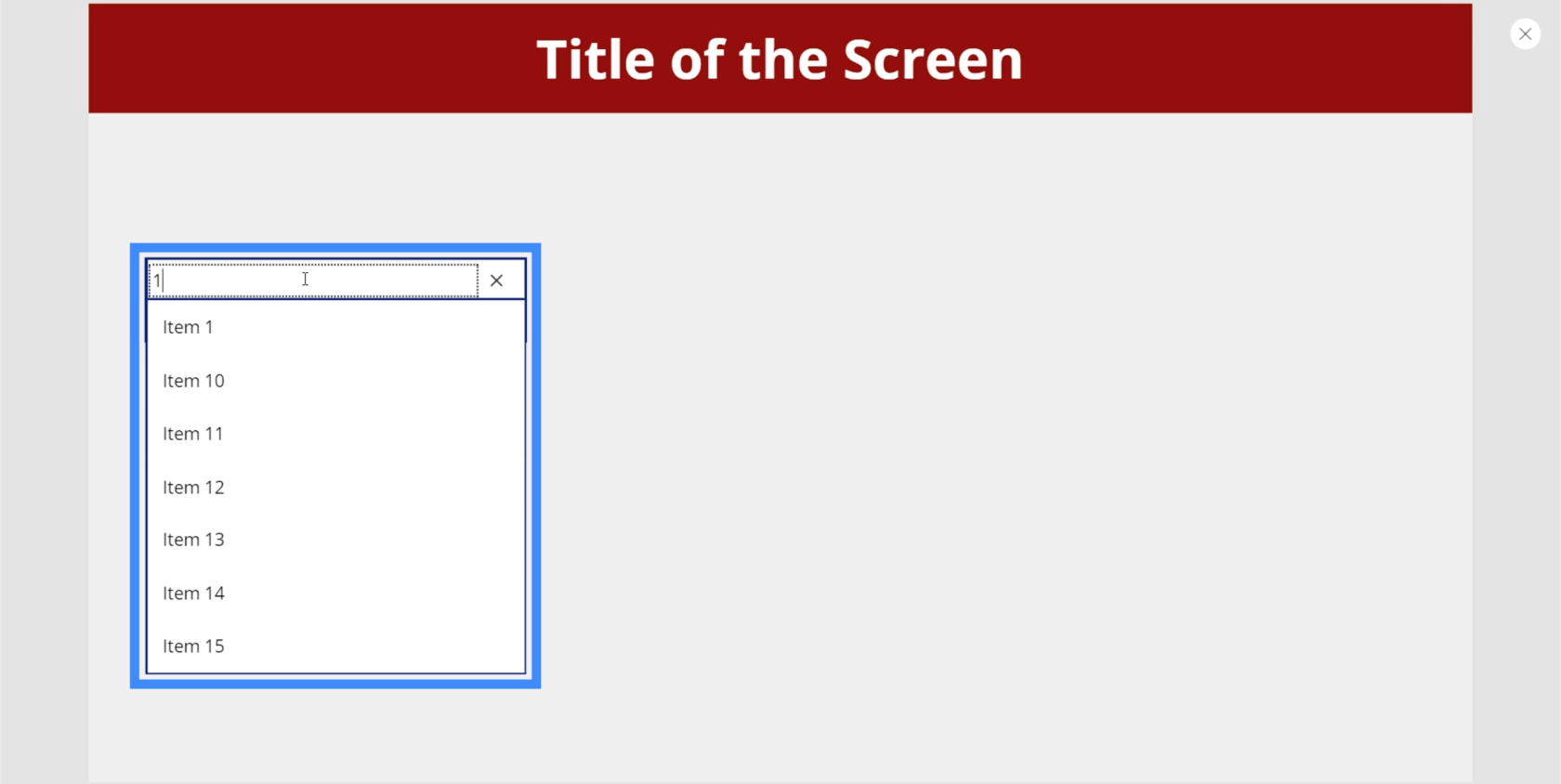
Wenn wir also beispielsweise 1 eingeben, wird die gesamte Liste gefiltert und die passenden Ergebnisse angezeigt.

Dies macht es für Benutzer einfacher, das Gesuchte zu finden, insbesondere wenn es eine lange Liste von Elementen gibt, die durchgegangen werden müssen.
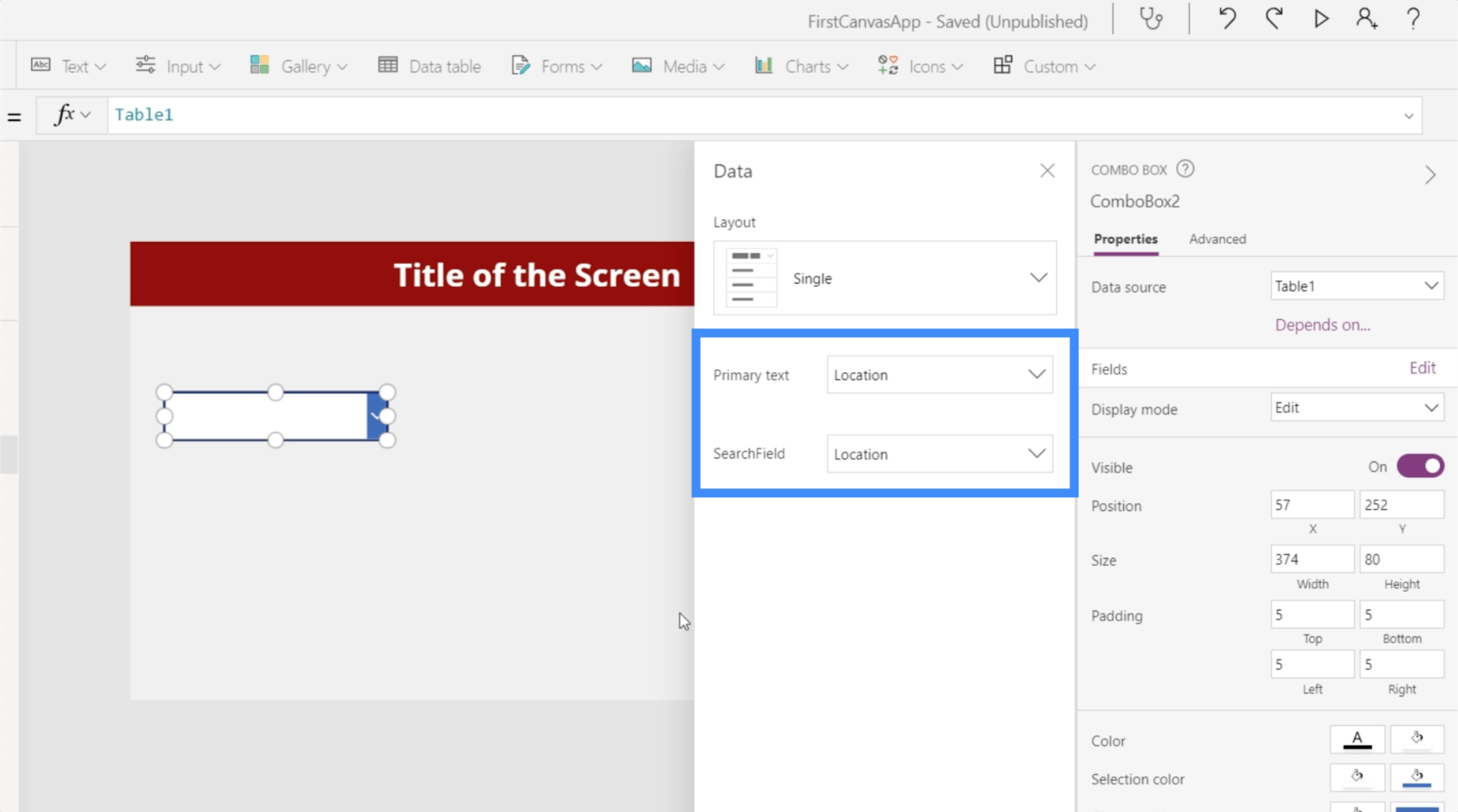
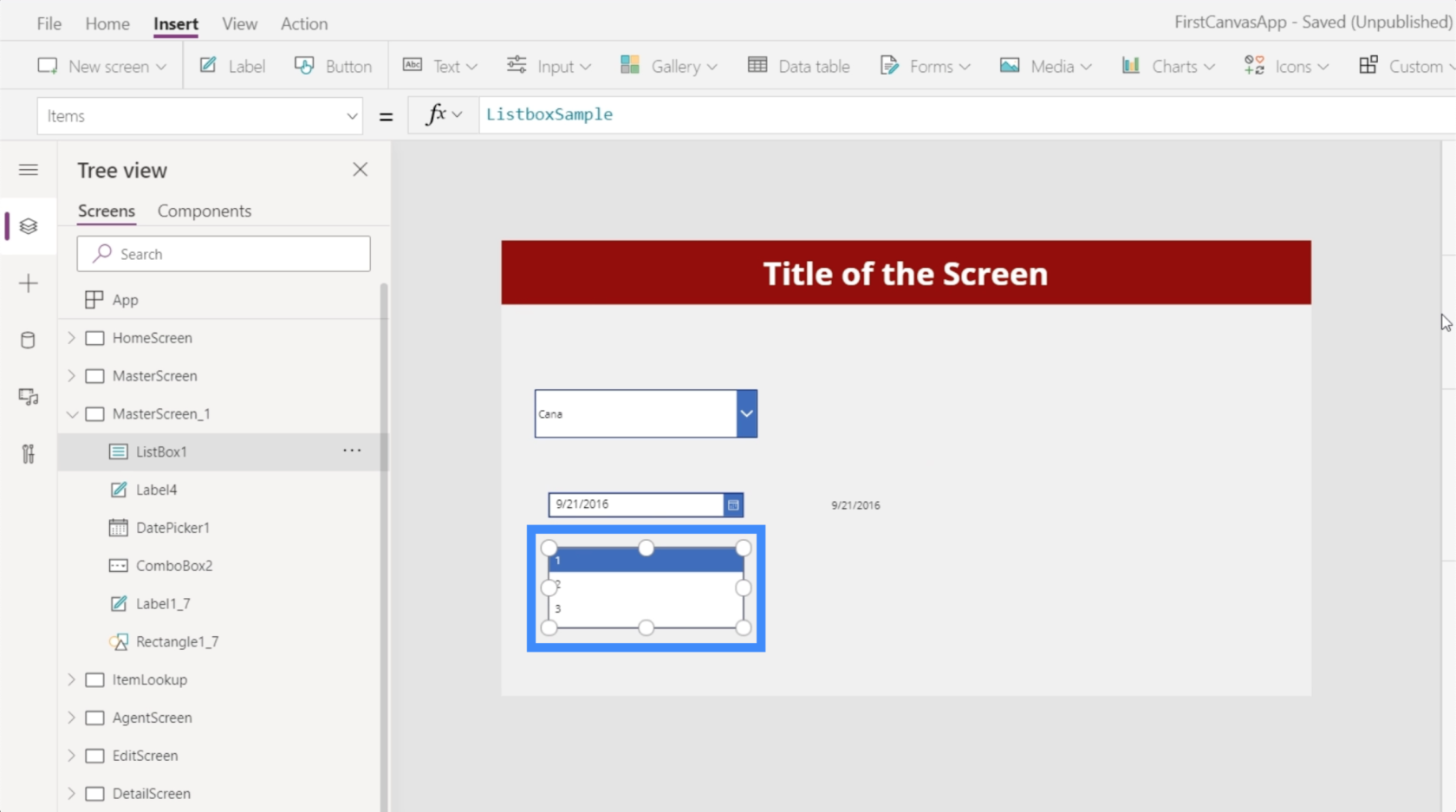
Im Kombinationsfeld werden derzeit die in Power Apps integrierten Standardoptionen angezeigt. Wir können jedoch über den rechten Bereich eine Datenquelle hinzufügen und eine bestimmte Spalte auswählen, aus der Power Apps die Liste extrahiert. Für dieses Beispiel verwenden wir „Standort“.

Die Liste zeigt nun die verschiedenen Standorte aus unserer Datenquelle.

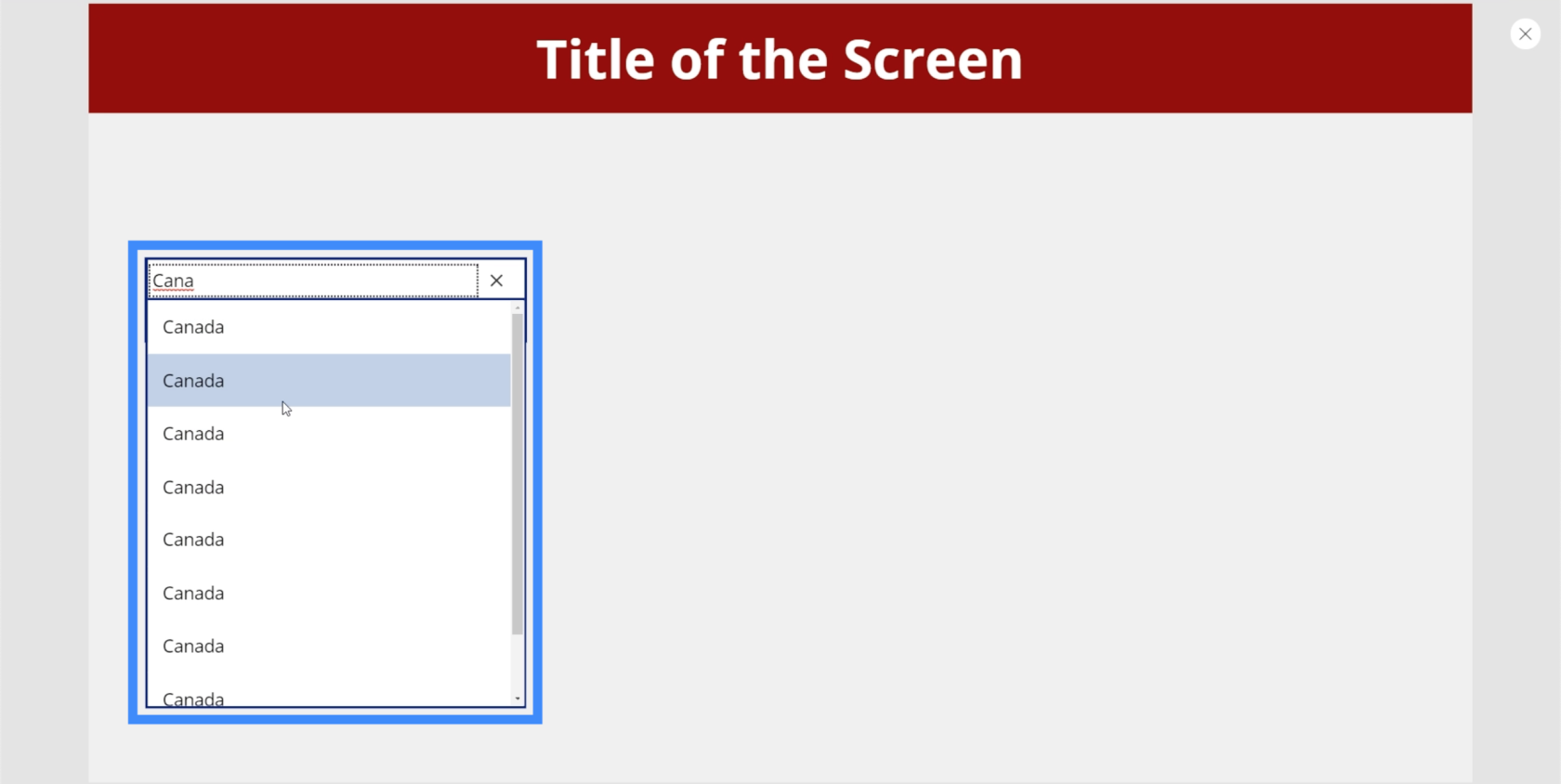
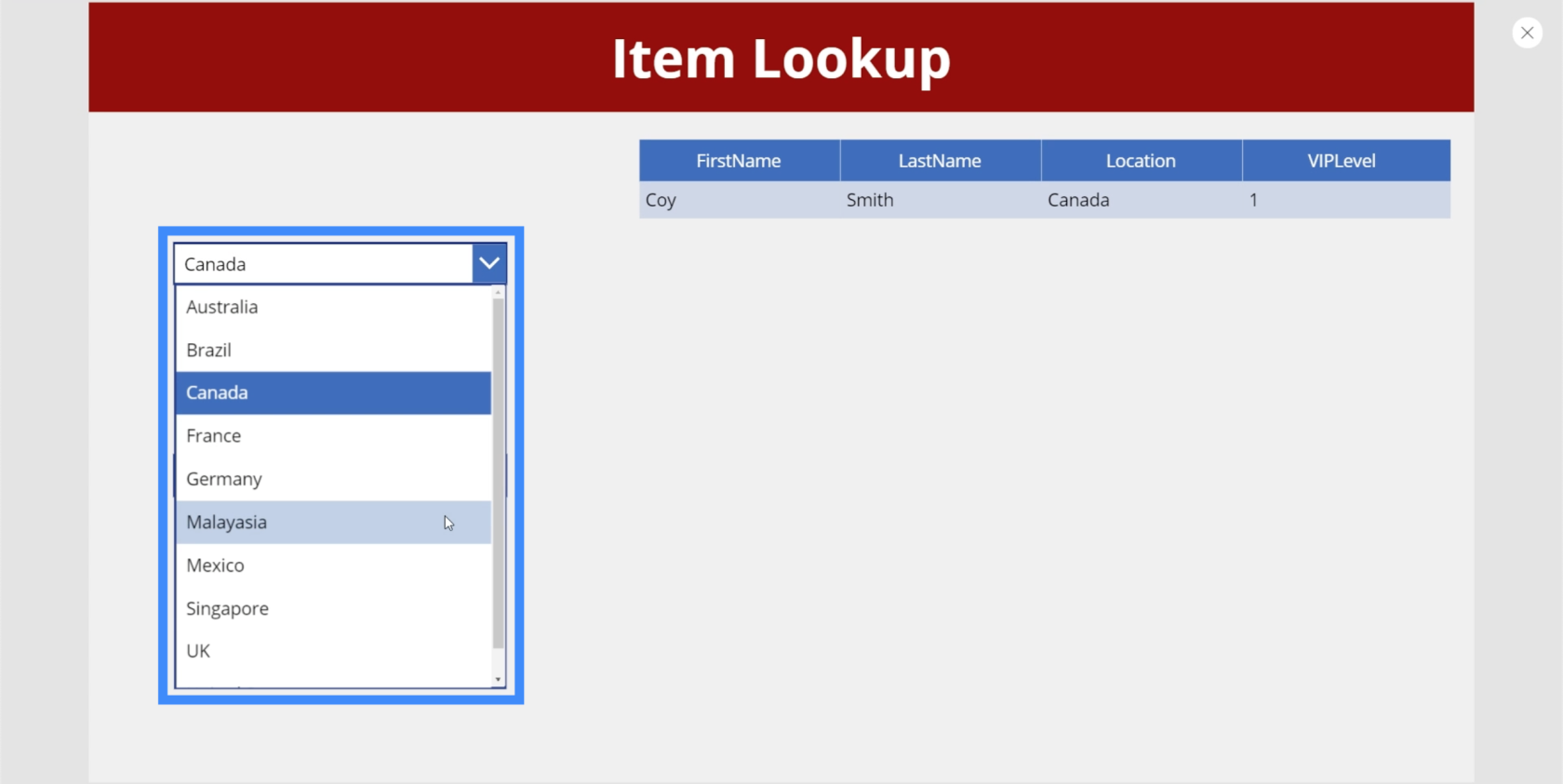
Wir können Kanada eingeben und das Feld filtert die Übereinstimmungen automatisch heraus.

Im Moment werden mehrere Ergebnisse für denselben Standort angezeigt. Das liegt daran, dass Listen mit mehreren Einträgen desselben Elements die Distinct-Funktion verwenden müssen, um alle Duplikate zu entfernen. Anschließend müssen wir die Funktion SortByColumn ausführen, um die Liste alphabetisch zu sortieren. Wir haben über diese Funktionen in einem Tutorial über kaskadierende Dropdowns gesprochen .

Datumsauswahl
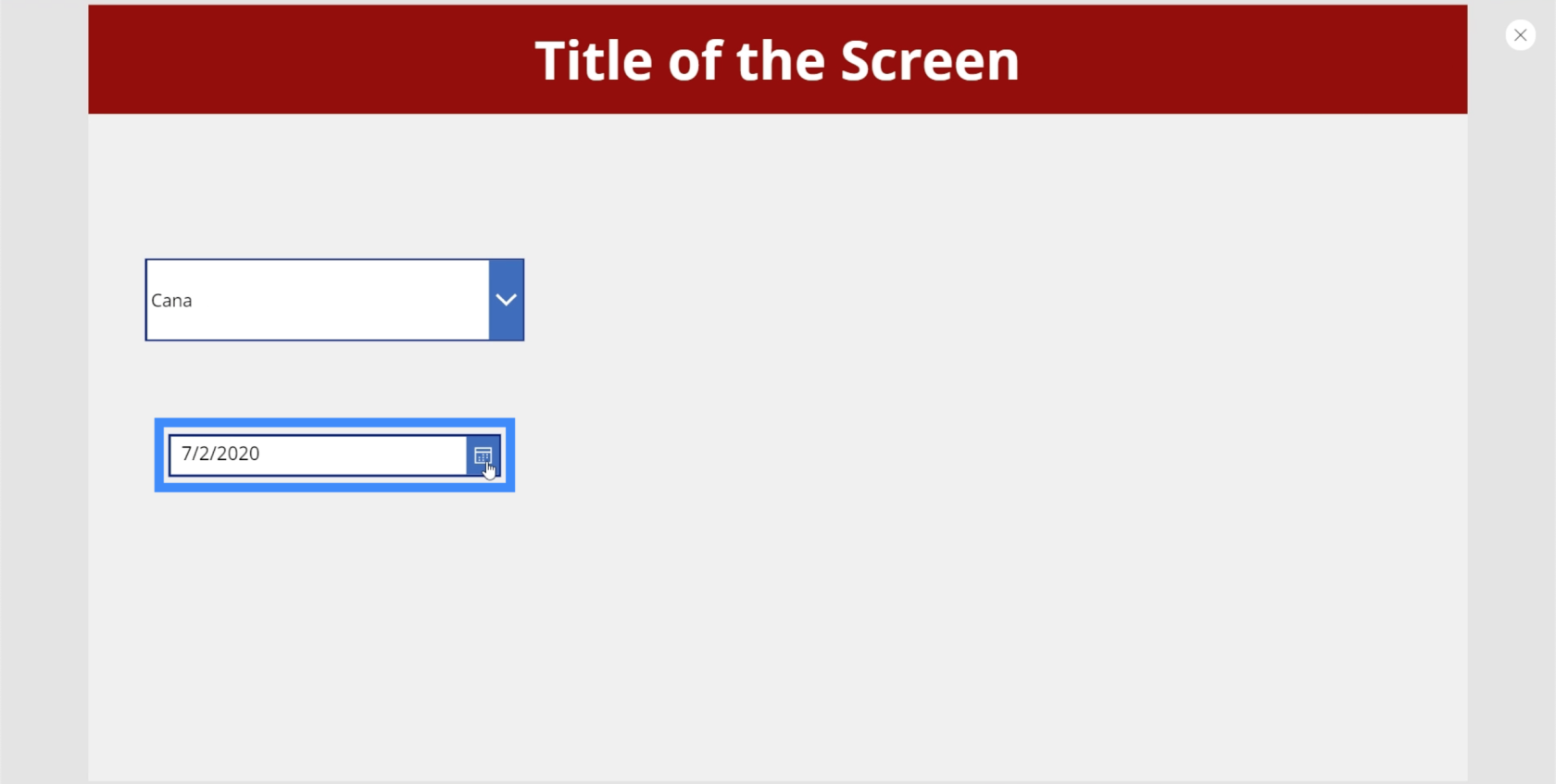
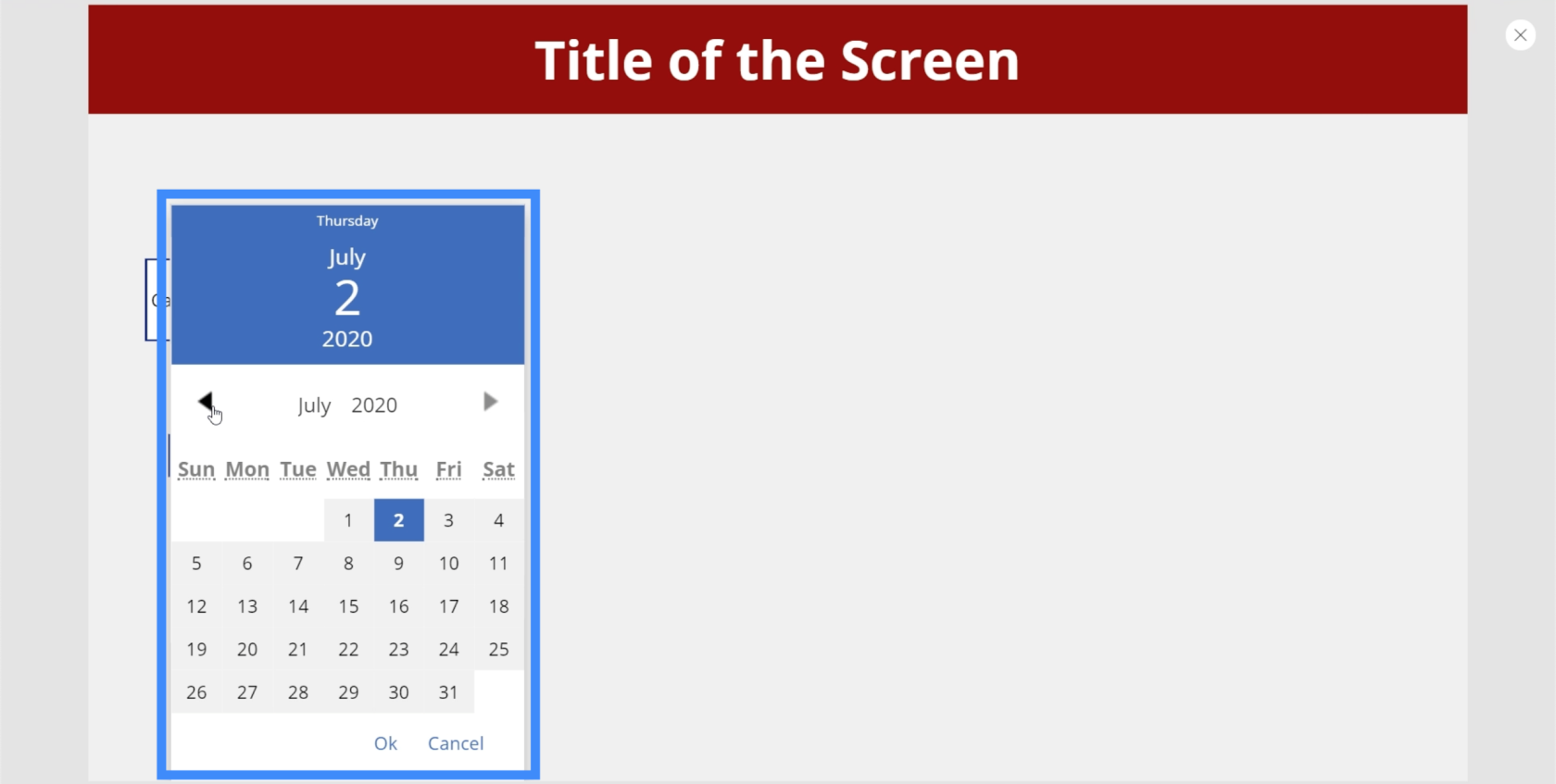
Datumsauswahlfunktionen werden häufig in Apps verwendet, bei denen Benutzer ein bestimmtes Datum auswählen müssen.

Das Tolle an der Datumsauswahl auf Microsoft-Plattformen wie dieser ist, dass Benutzer auf einen tatsächlichen Kalender klicken können, um das richtige Datum auszuwählen.

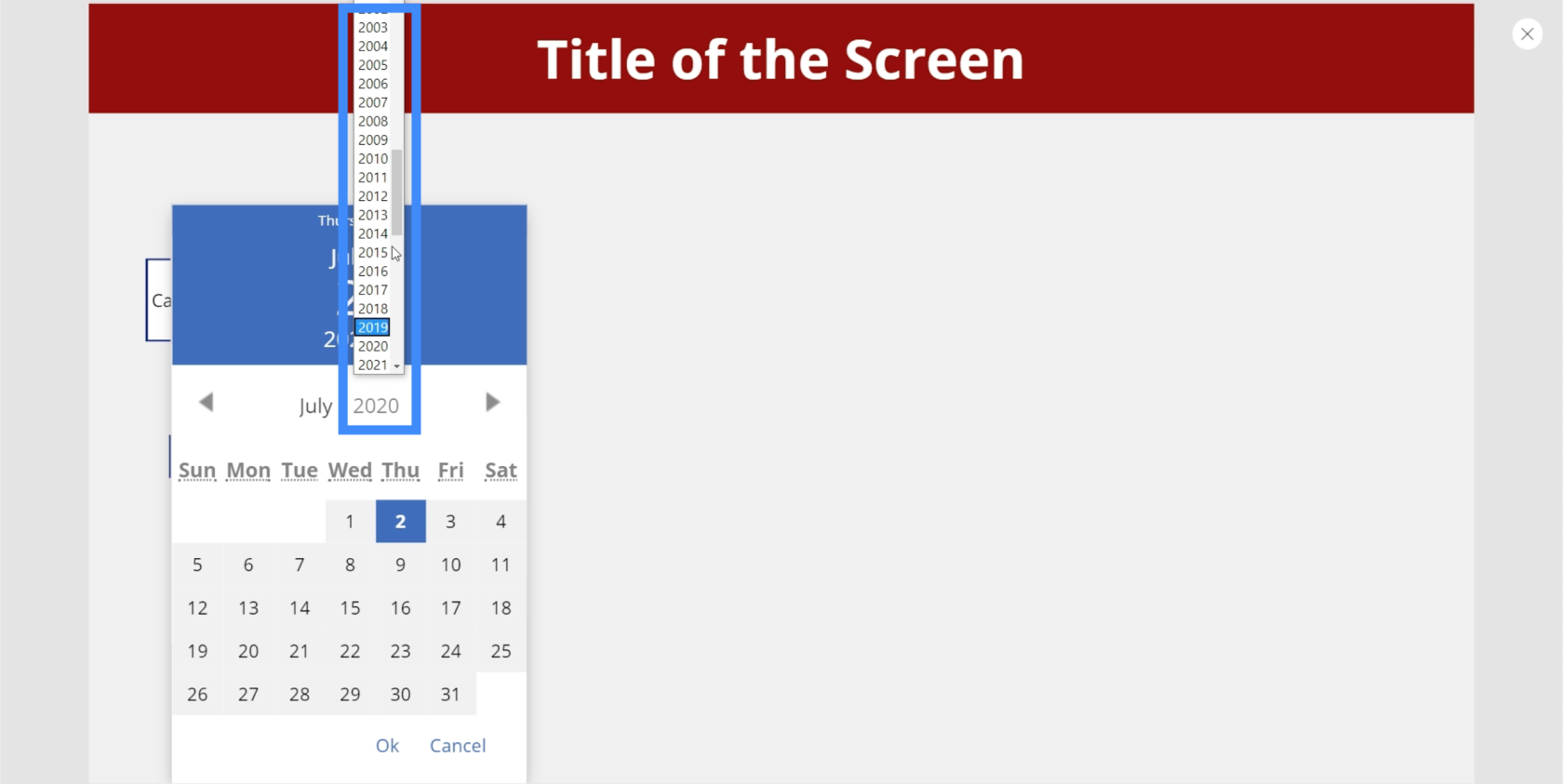
Um das Jahr auszuwählen, können Benutzer einfach auf das auf dem Bildschirm angezeigte Standardjahr klicken und aus der Liste auswählen.

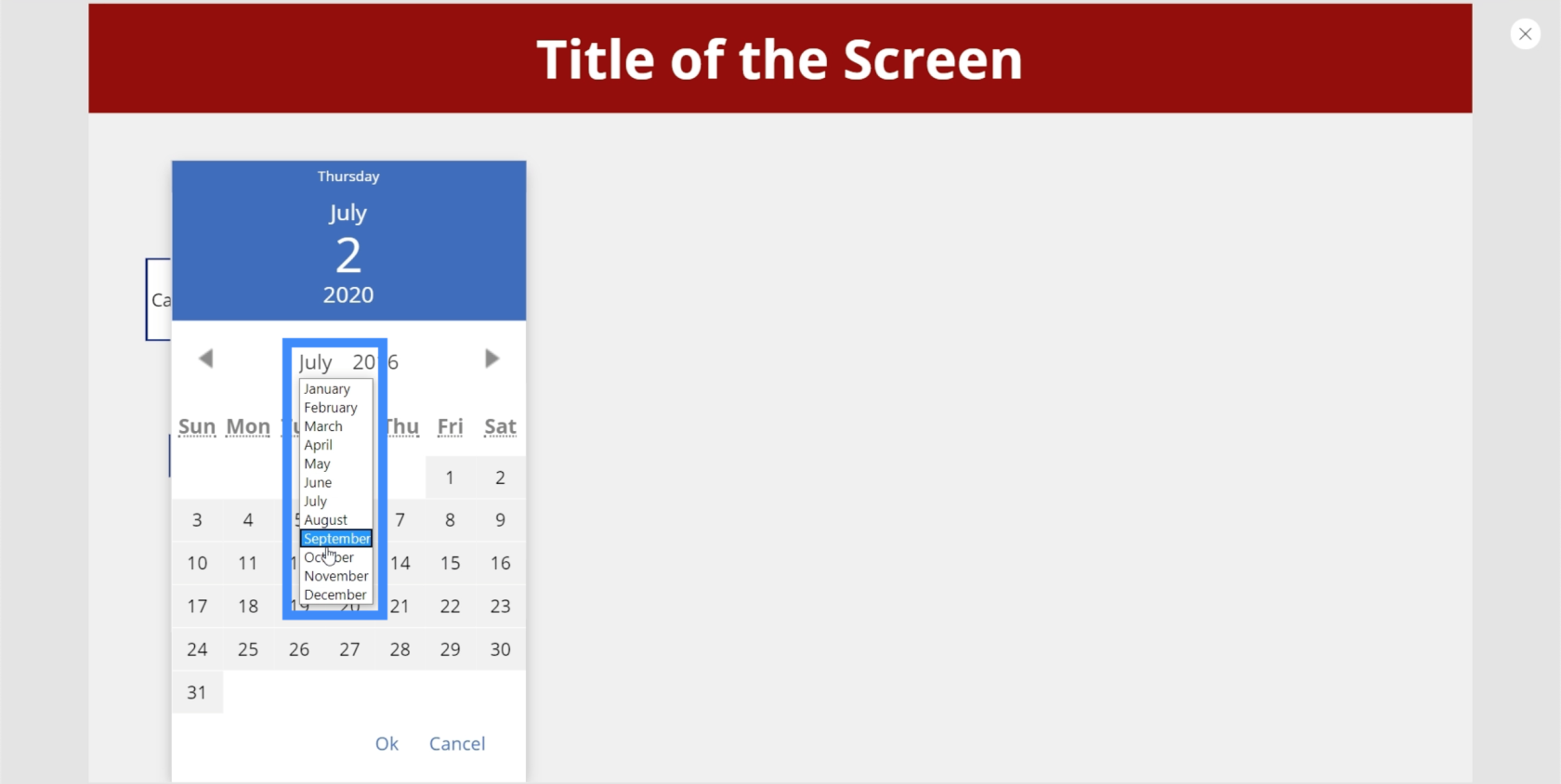
Dasselbe kann für die Auswahl des Monats gemacht werden.

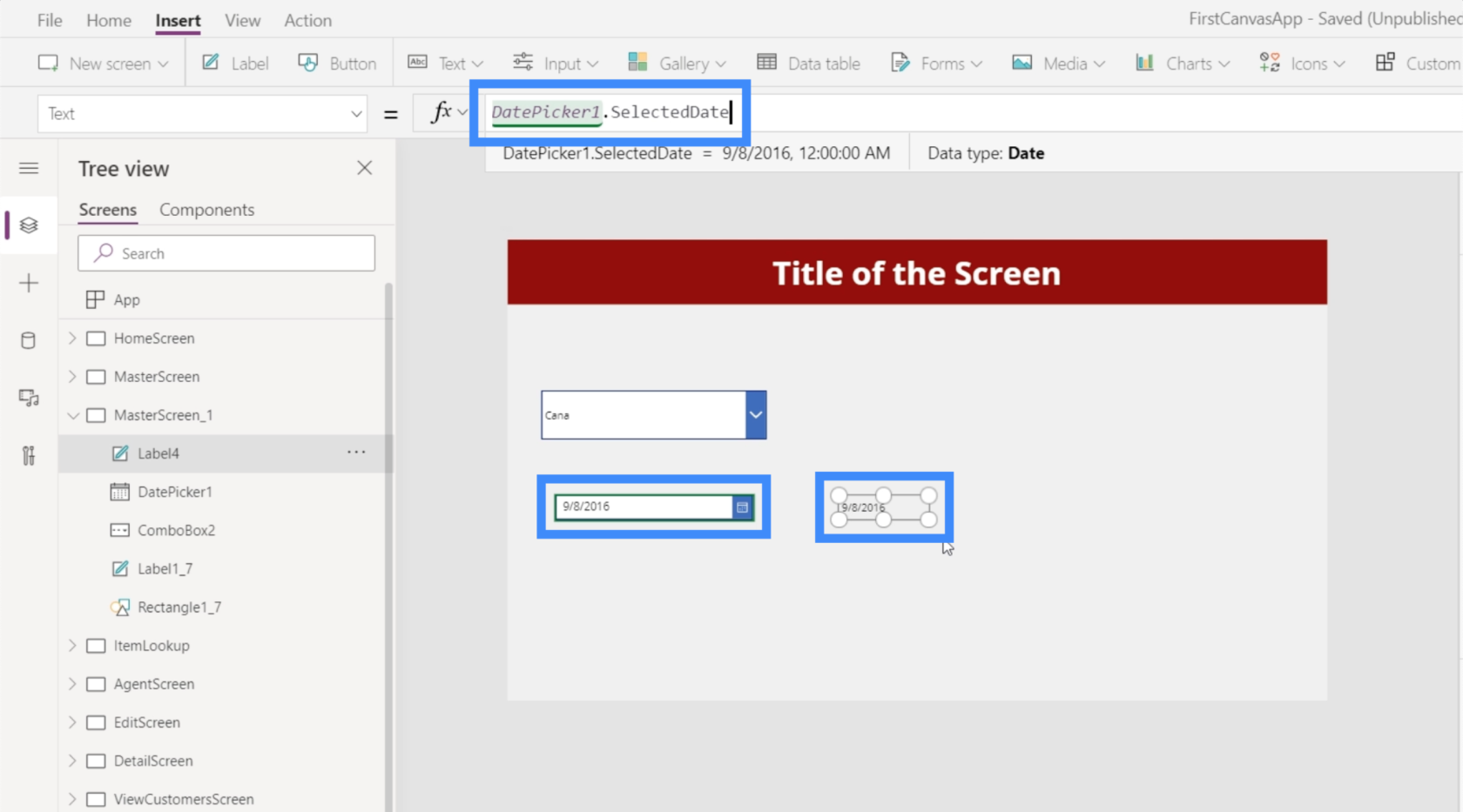
Wir können hier auch eine Beschriftung hinzufügen und dann den Text auf der Beschriftung in DatePicker1.SelectedDate ändern. Auf dem Etikett wird das Datum angezeigt, das der Benutzer in der Datumsauswahl auswählt.

Listenfeld
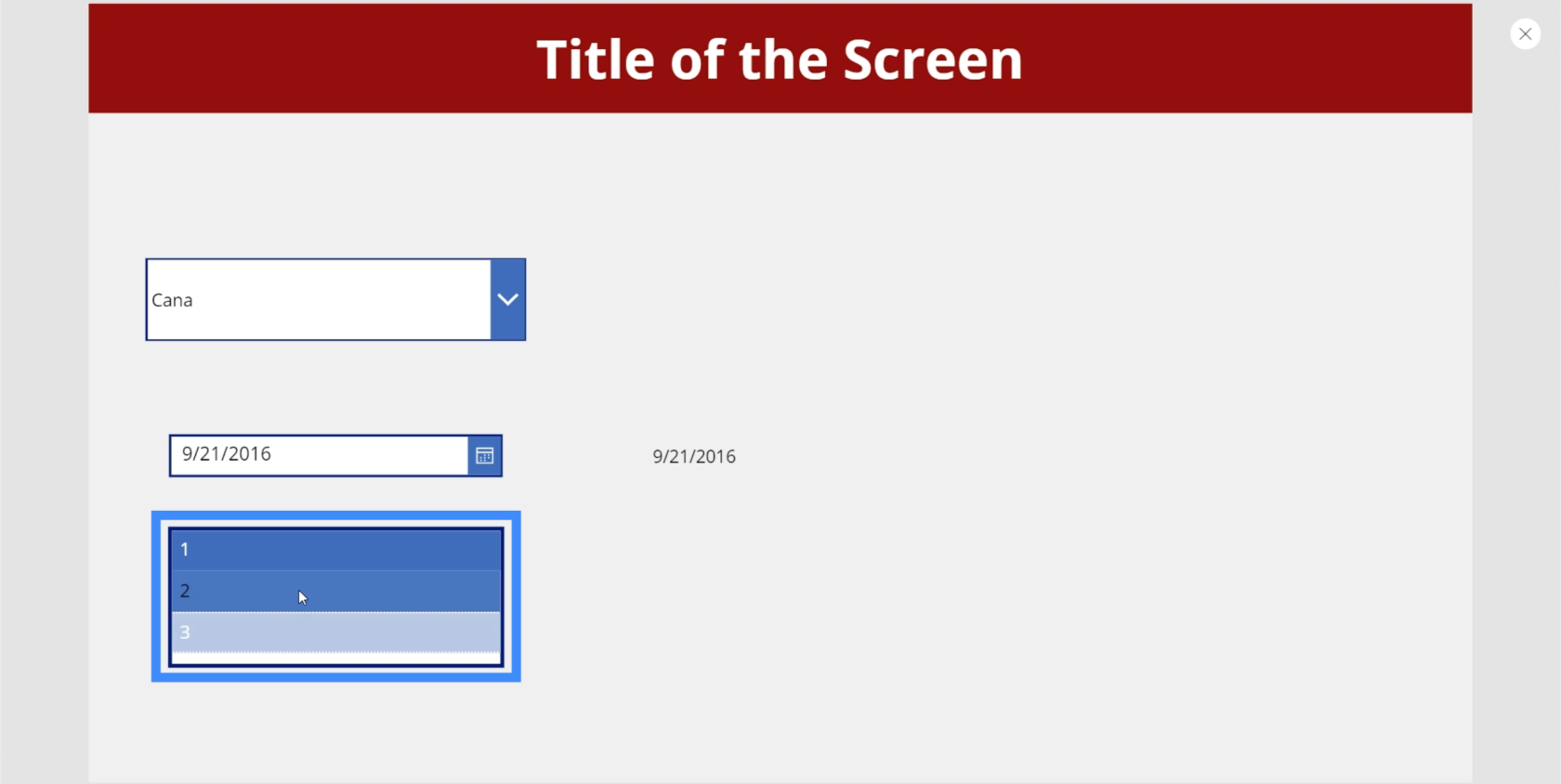
Das Listenfeld ähnelt ebenfalls stark einem Dropdown-Menü, in diesem Fall können Sie jedoch aus einer kurzen Liste der auf dem Bildschirm angezeigten Elemente auswählen. Das bedeutet, dass Sie nicht nach oben oder unten scrollen müssen, um die gesamte Liste anzuzeigen.

Über ein Listenfeld können Sie auch mehrere Elemente in der Liste auswählen.

Betrachten Sie es als eine Sammlung von Elementen, aus denen Sie auswählen können, was auf das zutrifft, was Sie auf der jeweiligen Folie tun möchten.
Umschalten
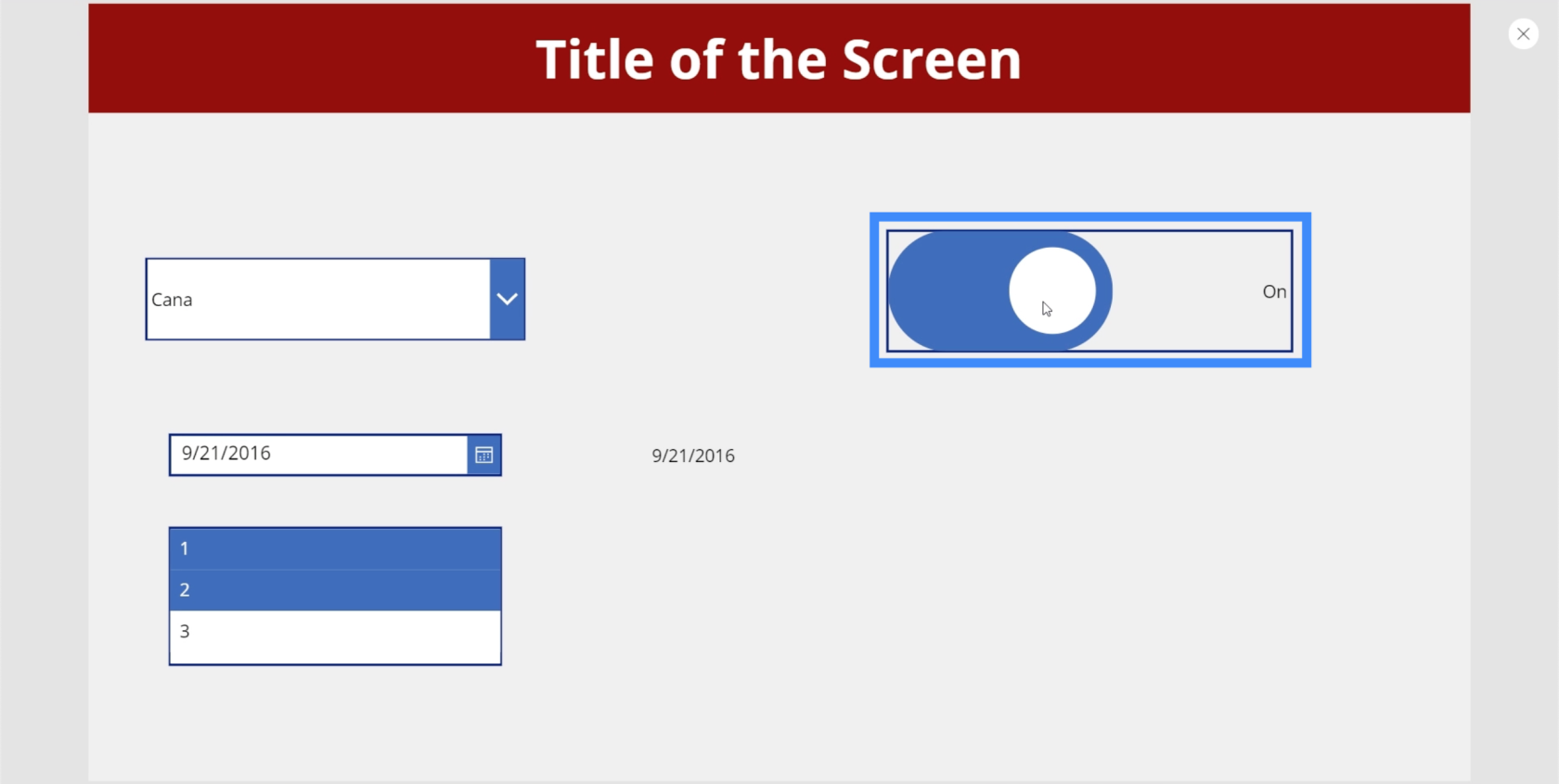
Die Umschalteingabe ist ein weiteres nützliches Element, das Sie in Ihrer App verwenden können. Sie sehen dies in vielen Anwendungen, die es Ihnen ermöglichen, eine Option ein- oder auszuschalten. Normalerweise wird der Schalter hervorgehoben oder gefärbt, wenn Sie ihn aktivieren.

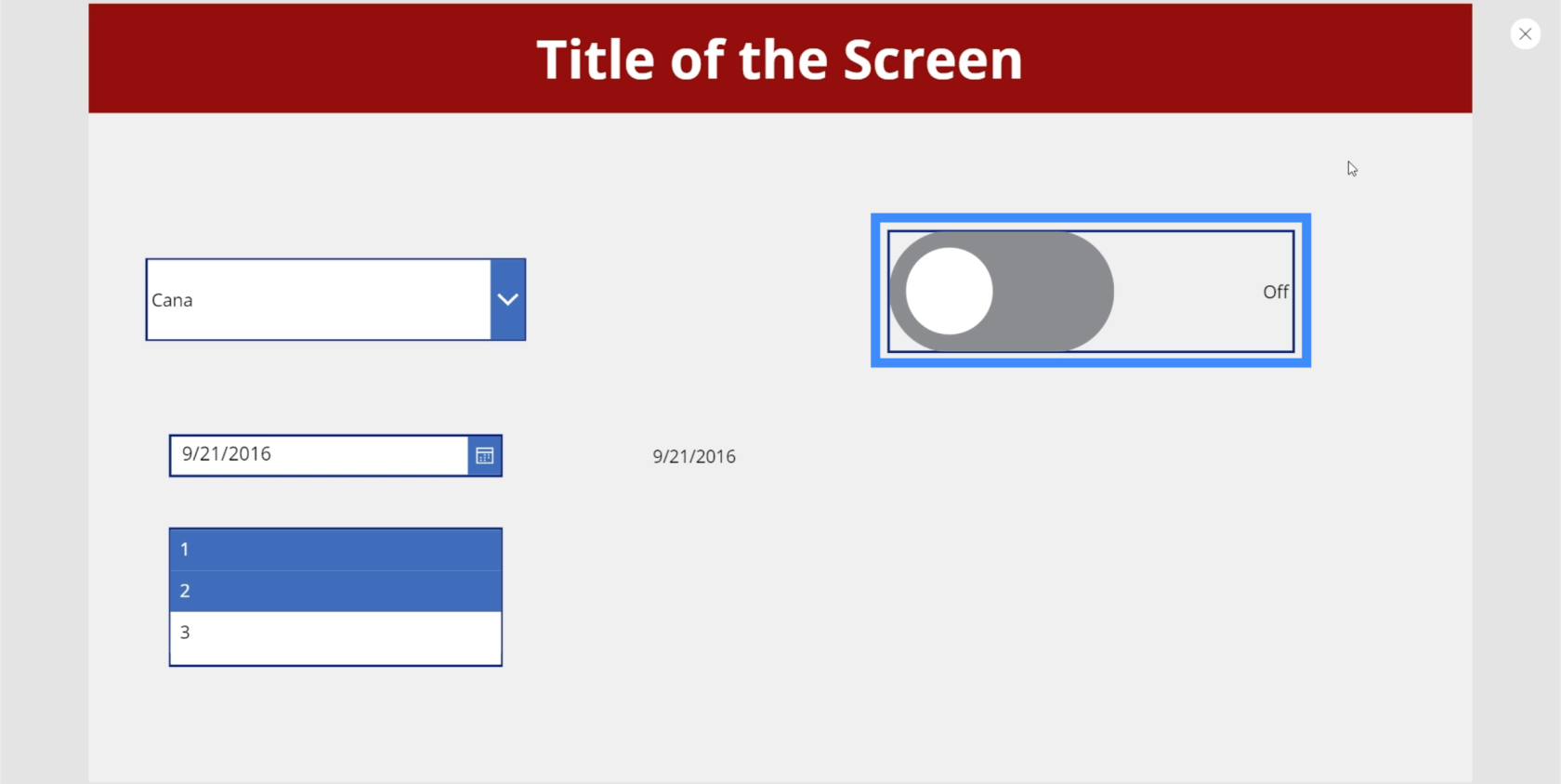
Dann wird es grau, wenn Sie es ausschalten.

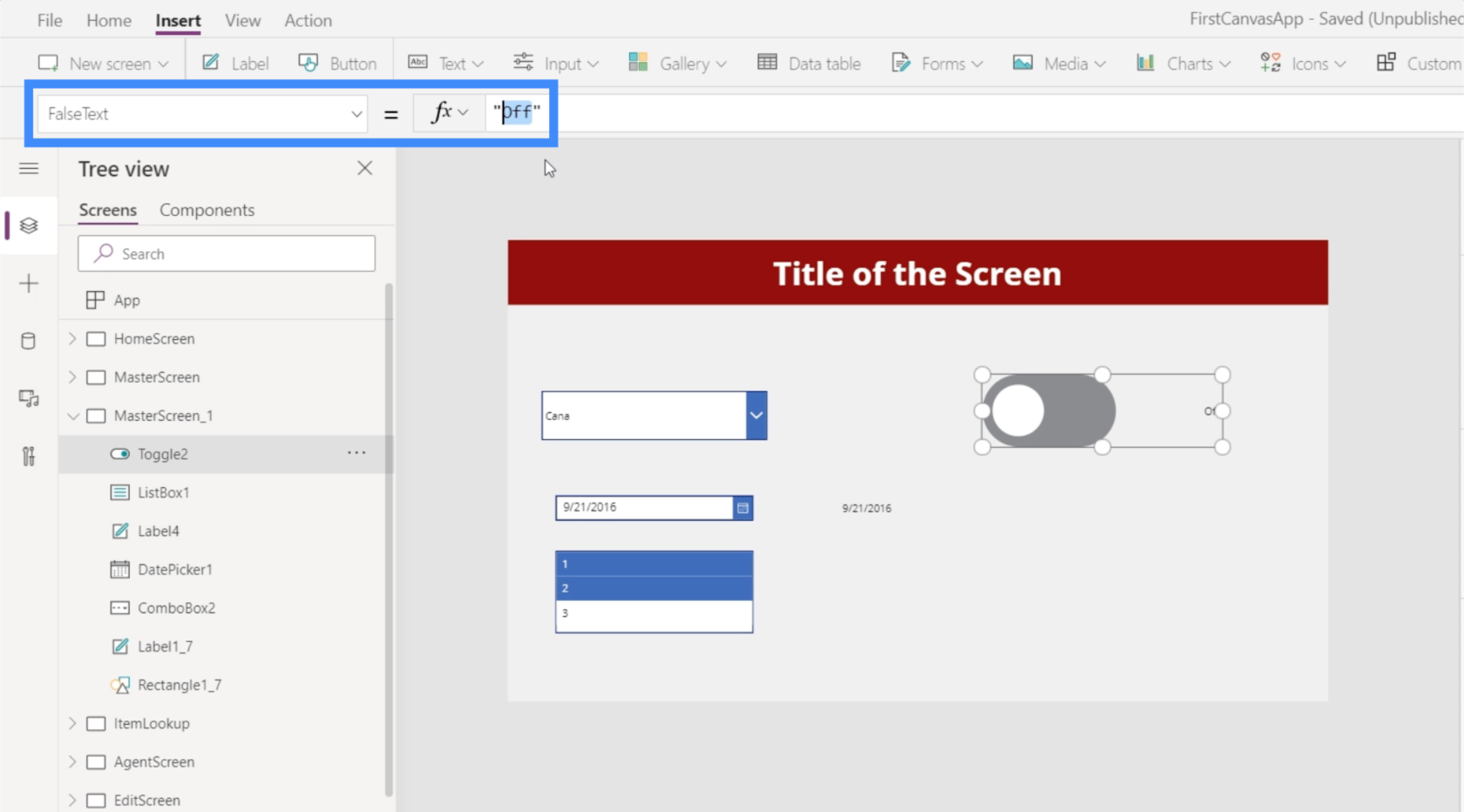
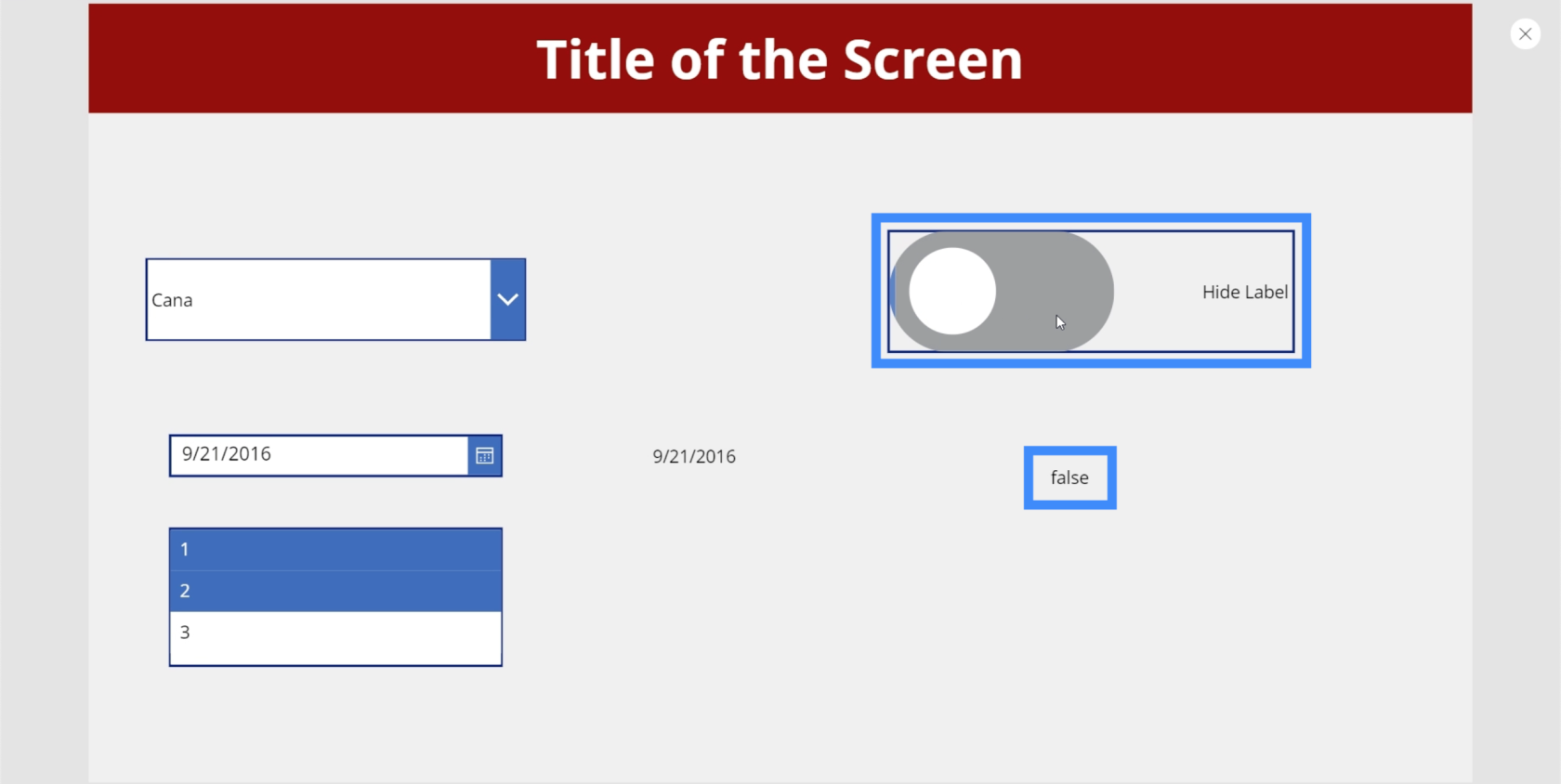
Das Tolle an Umschaltern ist, dass Sie den Text ändern können, um ihn besser auf das anzuwenden, was der Benutzer in diesem Teil der App tun soll. Wenn Sie beispielsweise die Beschriftung für die Option „Aus“ ändern möchten, können Sie einfach zur FalseText-Eigenschaft des Schalters wechseln.

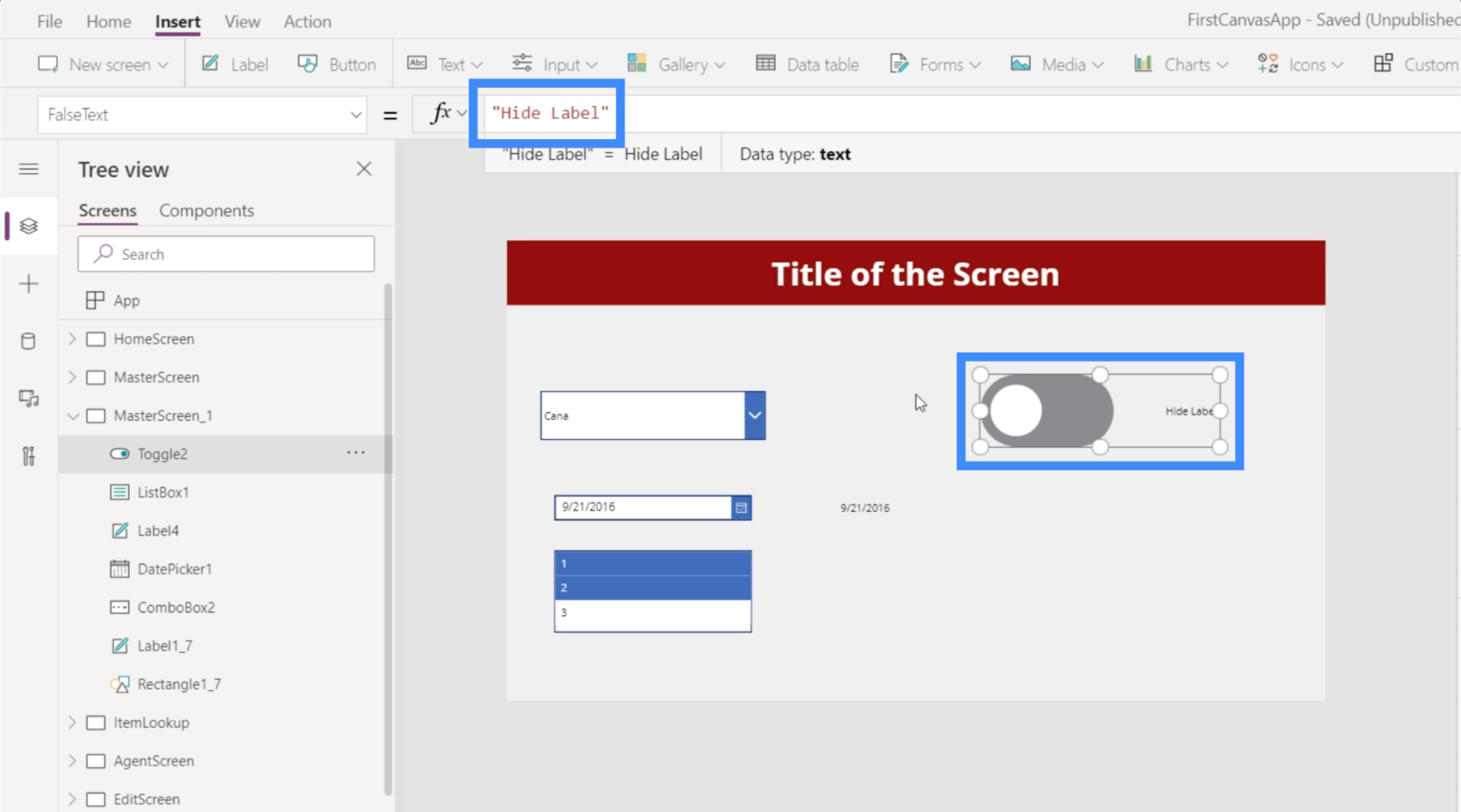
Anschließend können Sie es in den Text ändern, den Sie verwenden möchten, z. B. „Beschriftung ausblenden“.

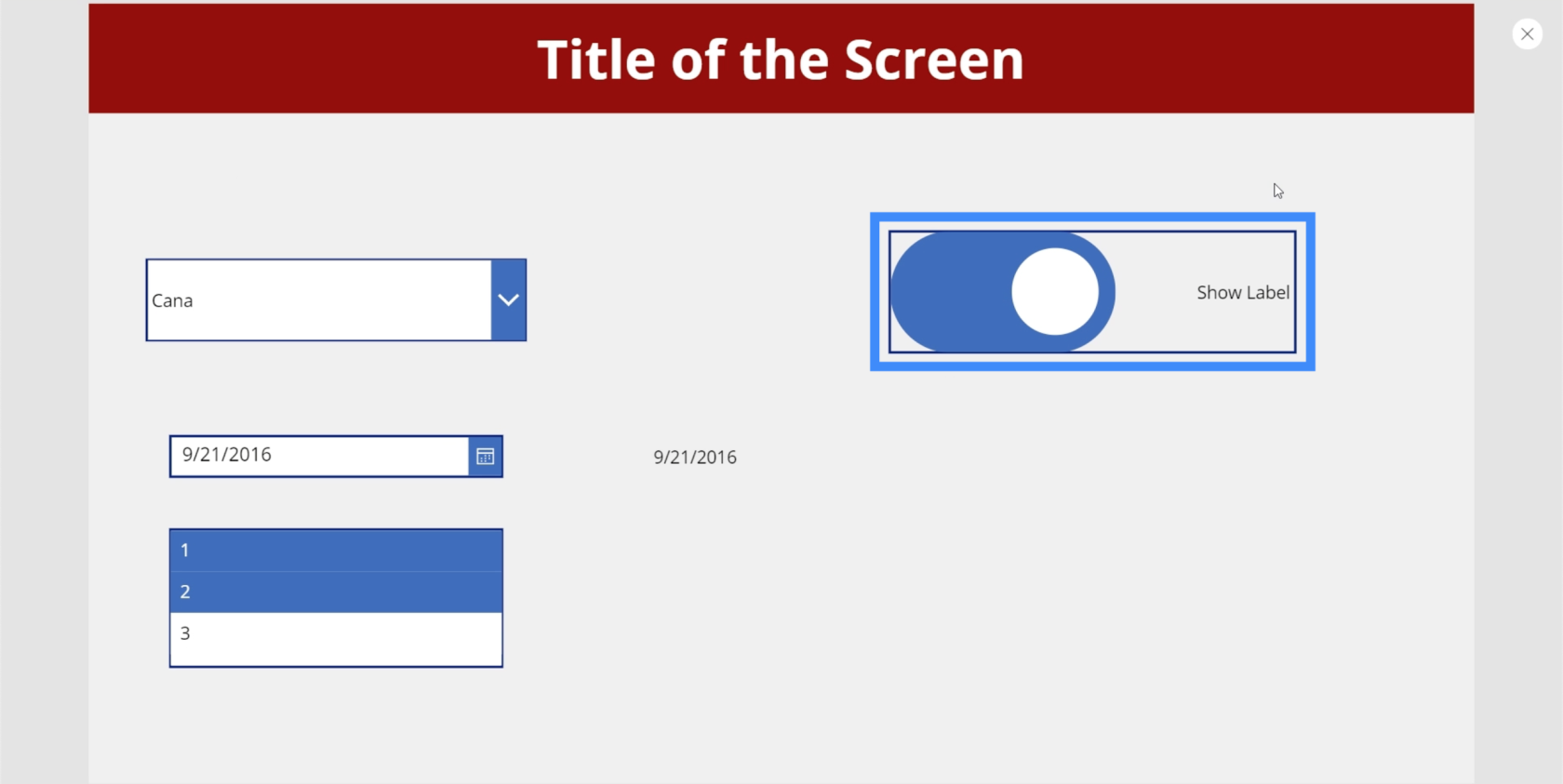
Dann können Sie zu TrueText gehen und es auf „Label anzeigen“ einstellen, damit es die entgegengesetzte Option zum Ausschalten des Schalters widerspiegelt.

Sie können auch andere Eigenschaften ändern. Beispielsweise kann die Farbe des Umschalters auch in eine andere Farbe geändert werden.
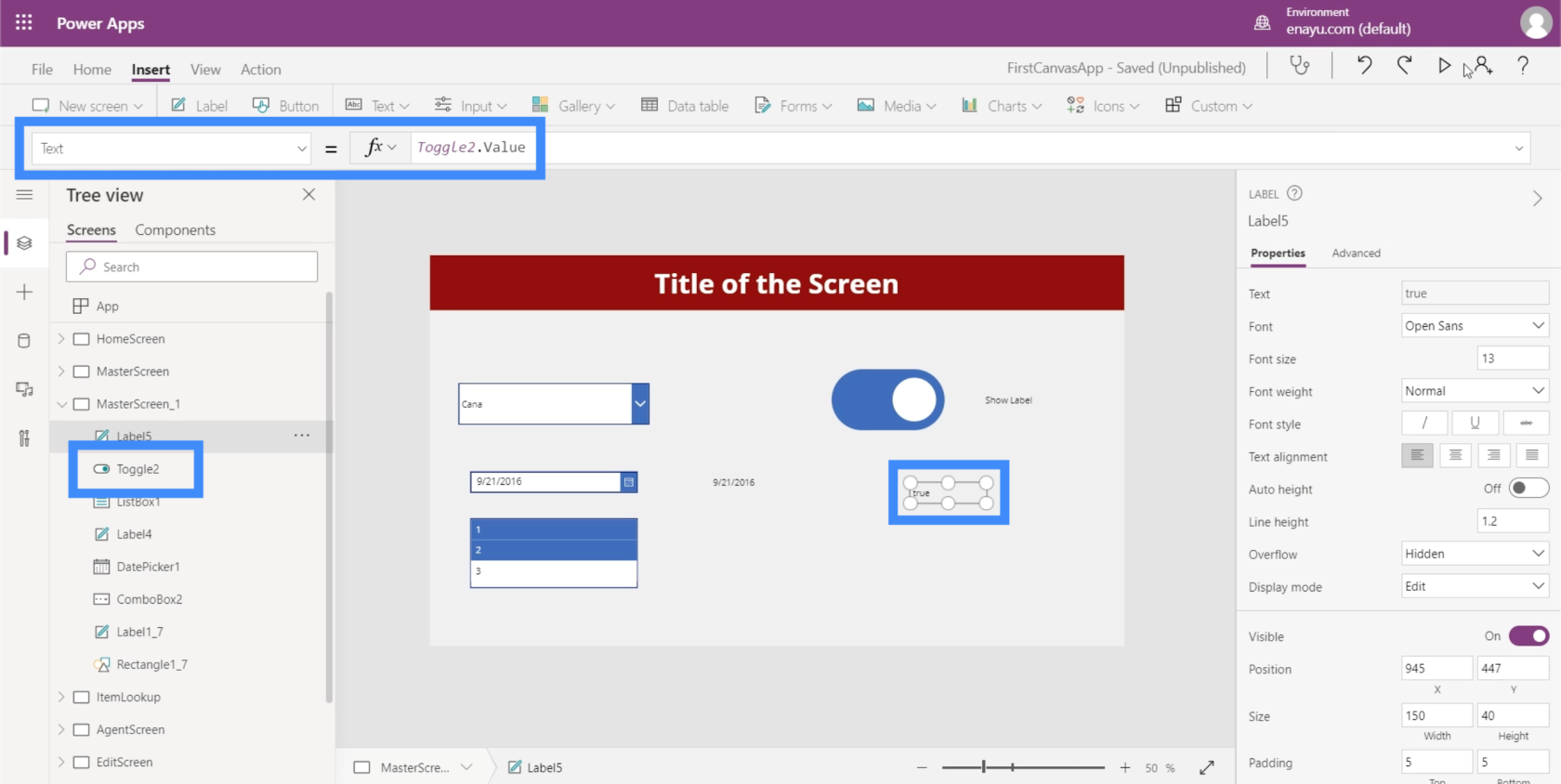
Wir können den aus der Tabelle stammenden Wert auch auf die gleiche Weise extrahieren, wie wir es zuvor mit der Datumsauswahl gemacht haben. Wir müssen nur eine Beschriftung hinzufügen und den Text in Toggle2.Value ändern. In diesem Fall verwenden wir Toggle2, da es dem spezifischen Element entspricht, das wir verwenden. Dies könnte sich ändern, wenn Sie andere Schalter in der App haben.
Da der Schalter den Wert „True“ oder „False“ hat, zeigt unsere Beschriftung „True“, wenn das Element aktiviert ist.

Dann zeigt die Beschriftung „False“ an, wenn wir den Schalter ausschalten.

Schieberegler
Lassen Sie uns als Nächstes über Schieberegler sprechen. Schieberegler sind ein häufiges Element in Apps, die numerische Werte verwenden.

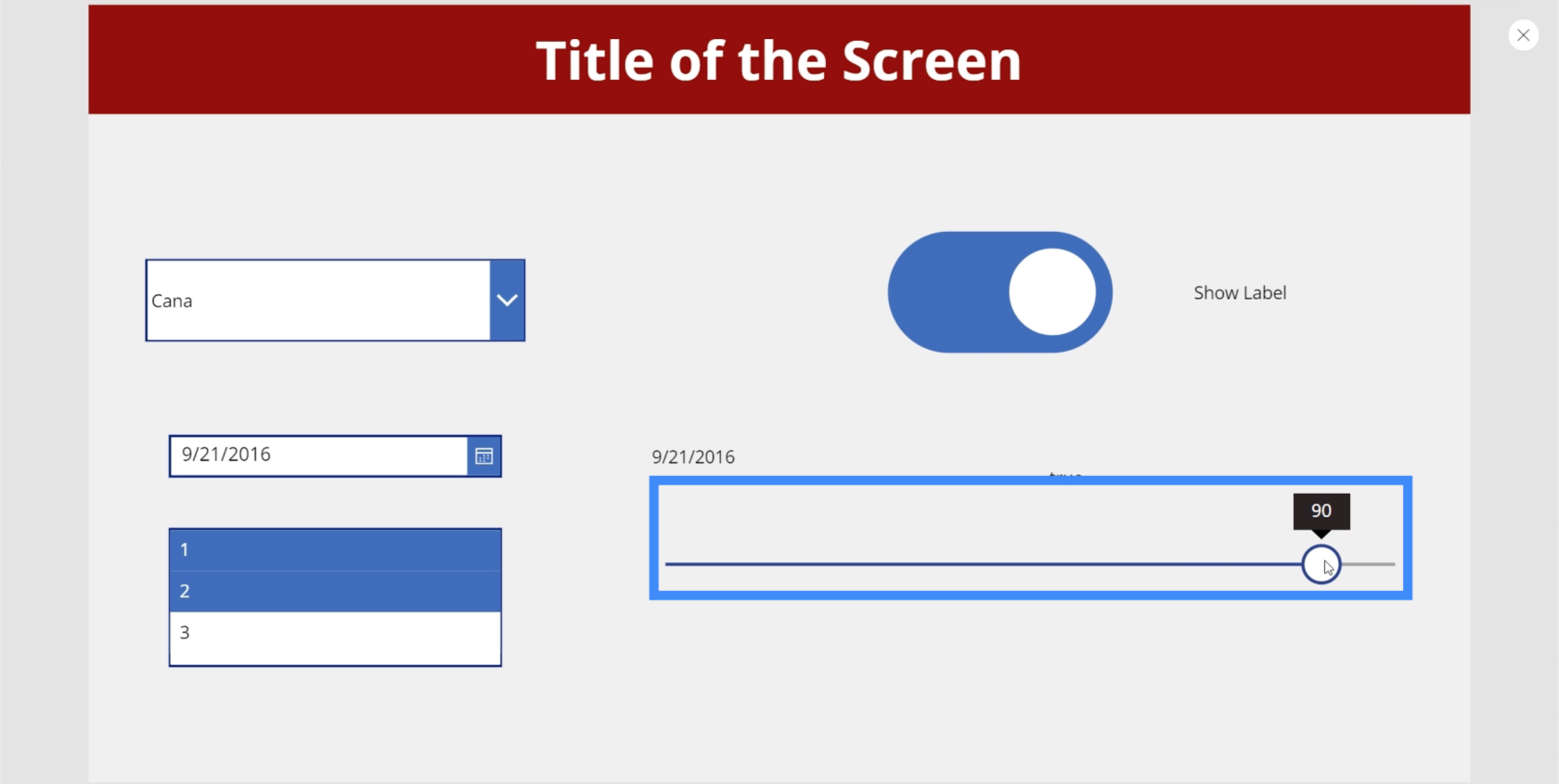
Benutzer können eine bestimmte Zahl aus einem vorgegebenen Wertebereich auswählen, indem sie den Schalter nach links oder rechts schieben.

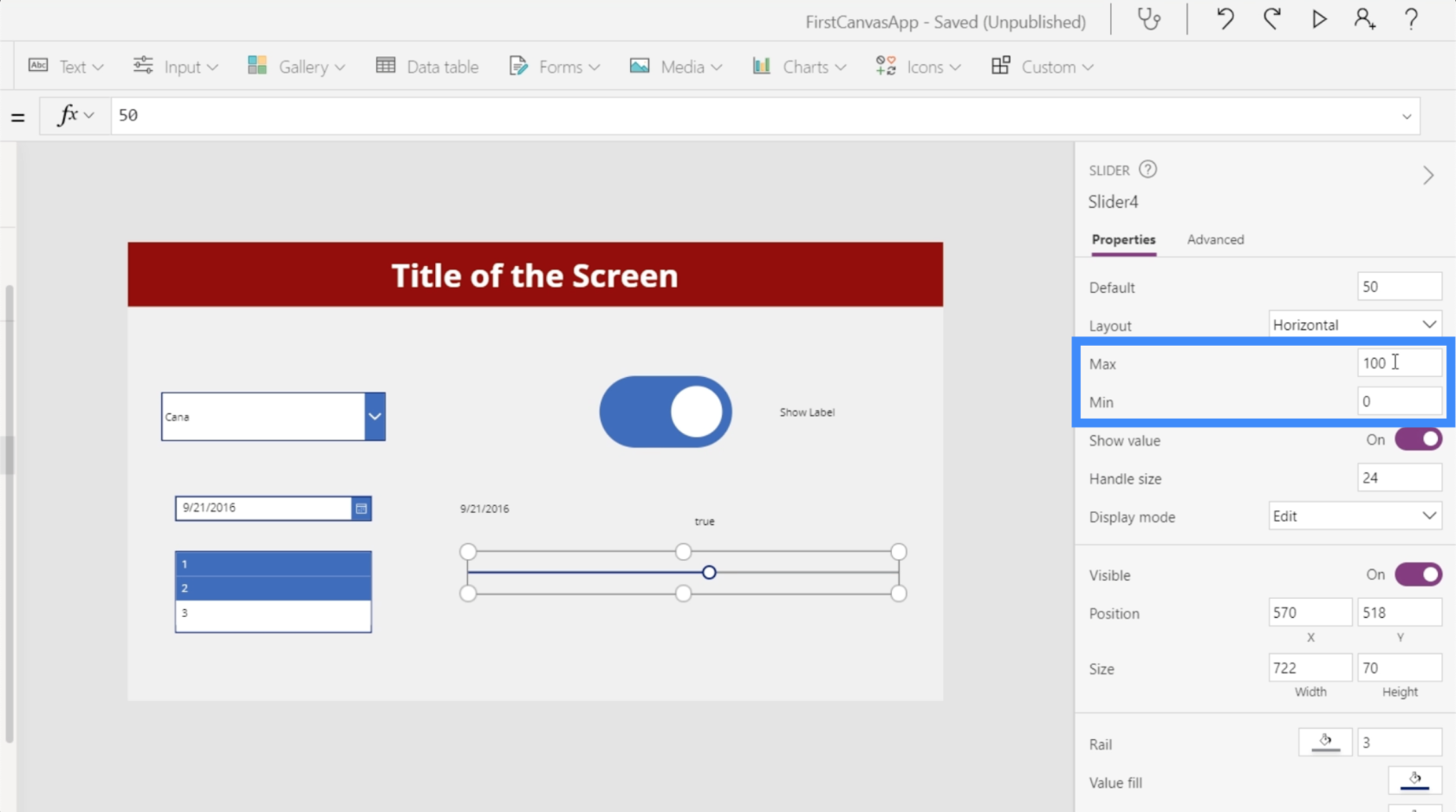
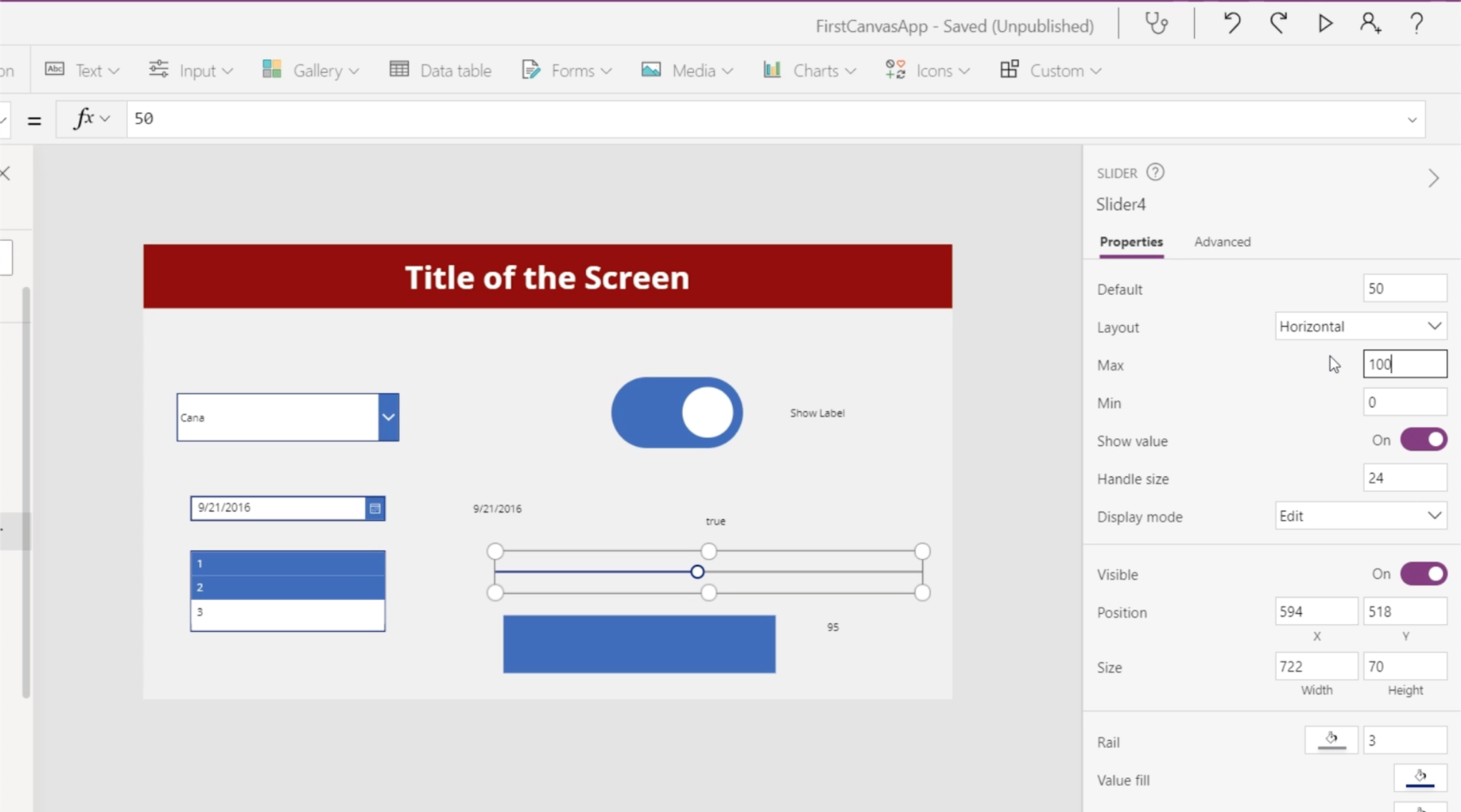
Im Eigenschaftenbereich auf der rechten Seite können Sie den Mindest- und Höchstwert festlegen. Derzeit können Benutzer mit dem Schieberegler zwischen 0 und 100 wählen. Sie können ihn beispielsweise auf 200 einstellen, wenn Sie möchten, dass Benutzer einen Wert über hundert, aber weniger als 200 auswählen können.

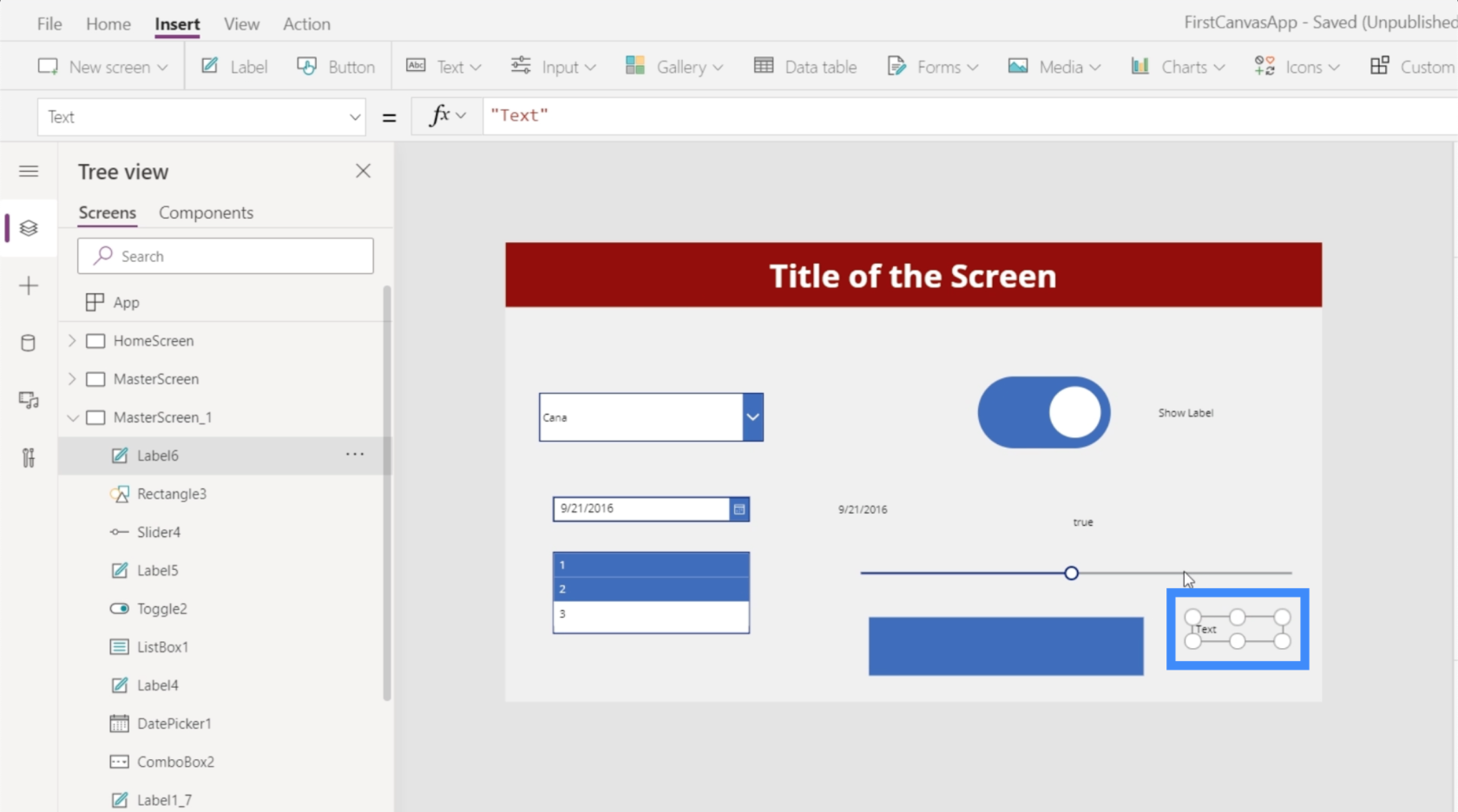
Sehen wir uns an, wie wir die Nutzung dieses Schiebereglers noch weiter optimieren können, indem wir ein Rechtecksymbol hinzufügen.

Fügen wir hier auch eine Beschriftung hinzu.

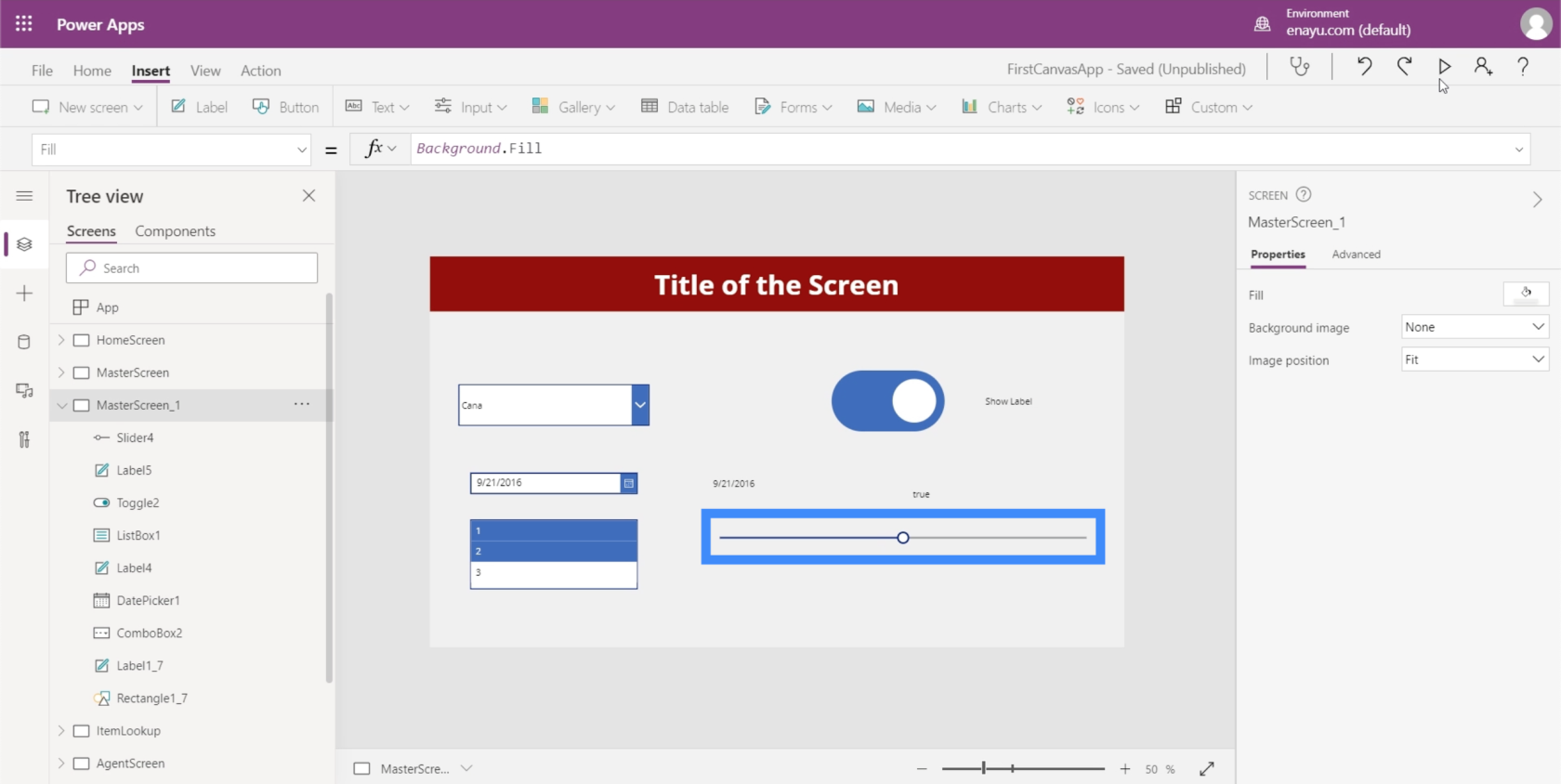
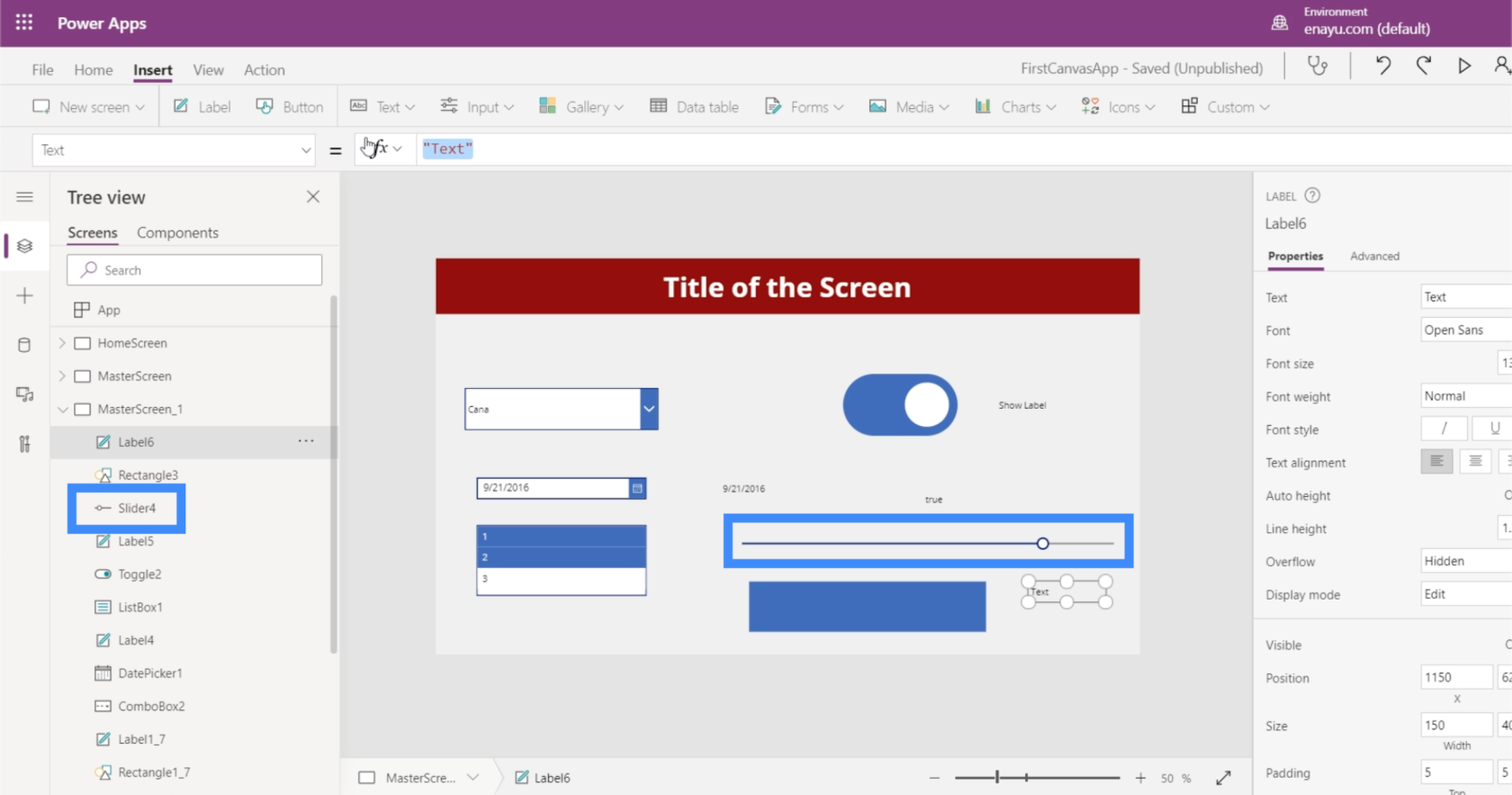
Bevor wir diese Elemente verbinden, stellen wir sicher, dass wir den richtigen Elementnamen haben. In diesem Fall arbeiten wir mit Slider4.

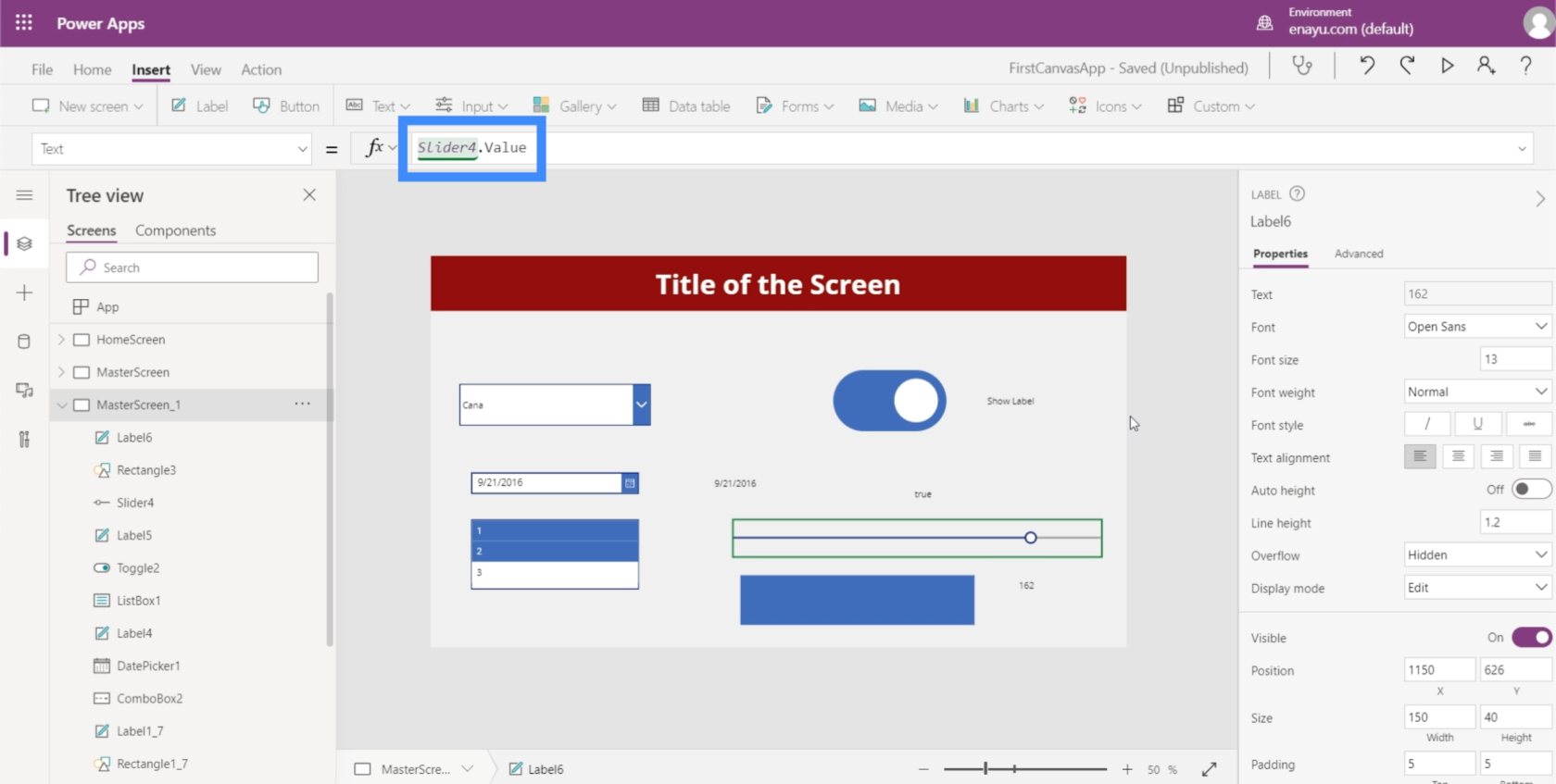
Ändern wir also den Text auf unserem Etikett und machen ihn zu Slider4.Value.

Dadurch zeigt die Beschriftung den Wert an, den wir auf dem Schieberegler auswählen.

Jetzt machen wir etwas Cooles mit dem Rechtecksymbol, das wir zuvor hinzugefügt haben. Sehen wir uns an, wie wir die Deckkraft des Rechtecks von dem auf dem Schieberegler gewählten Wert abhängig machen können.
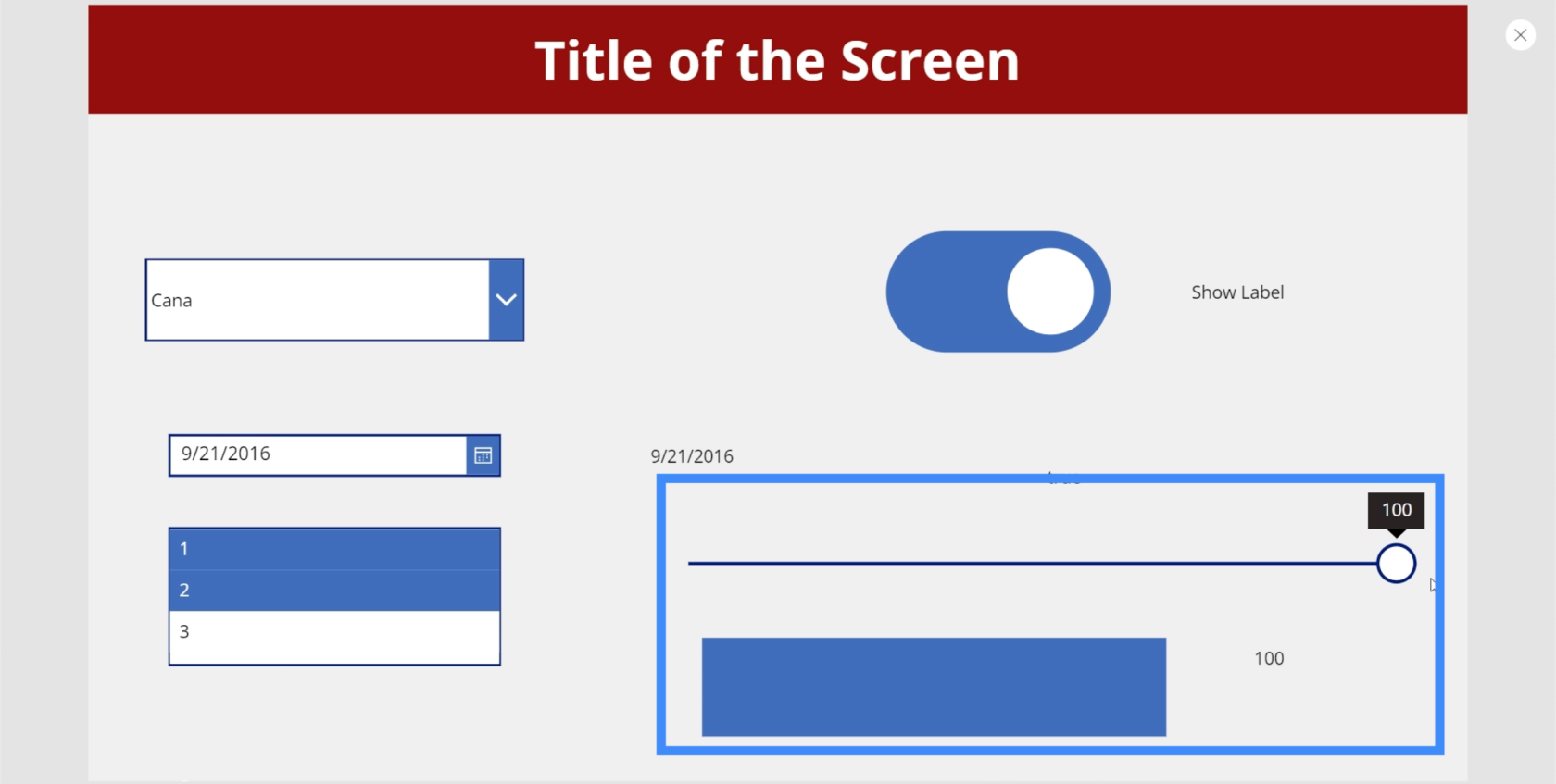
Zuerst setzen wir den Maximalwert wieder auf 100.

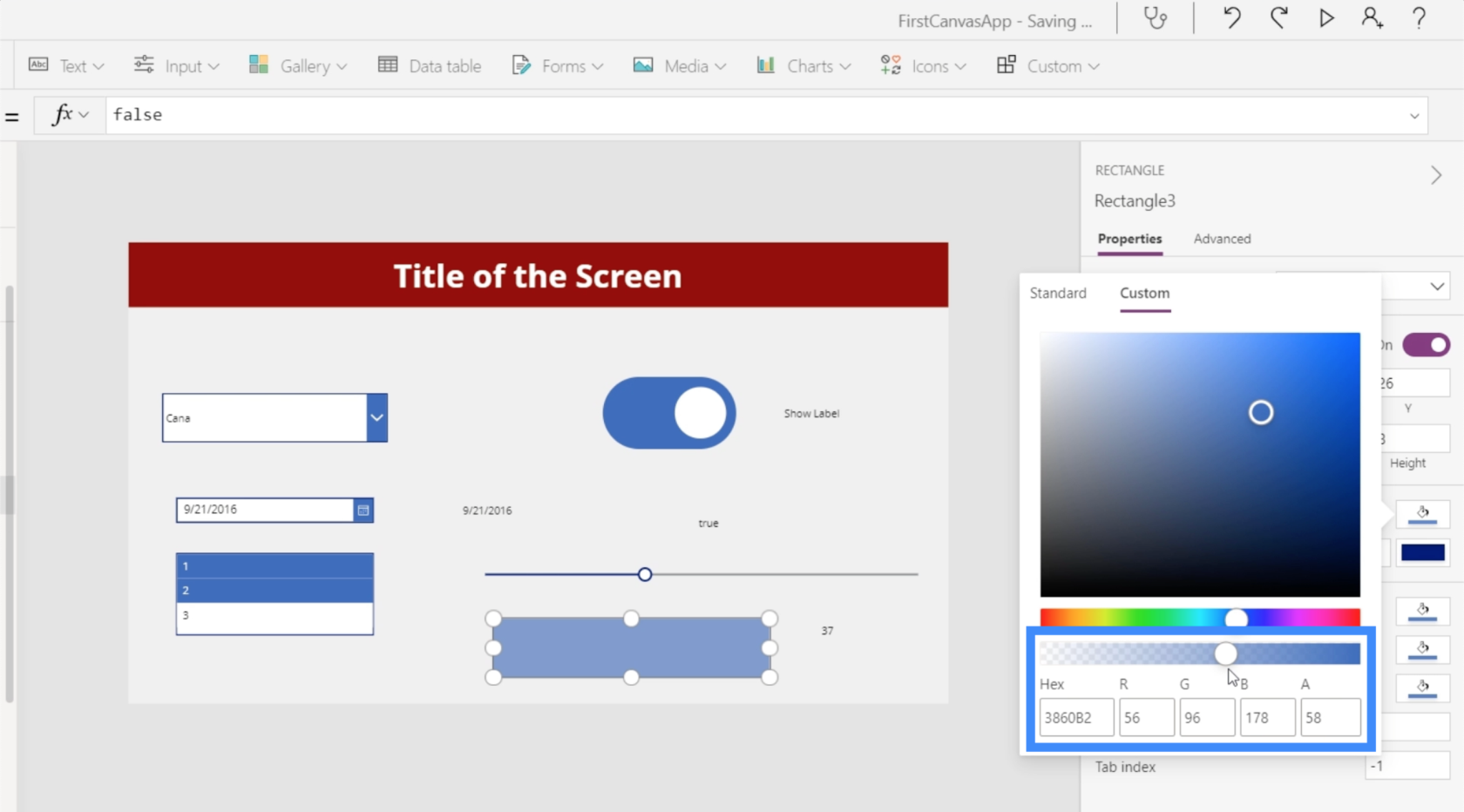
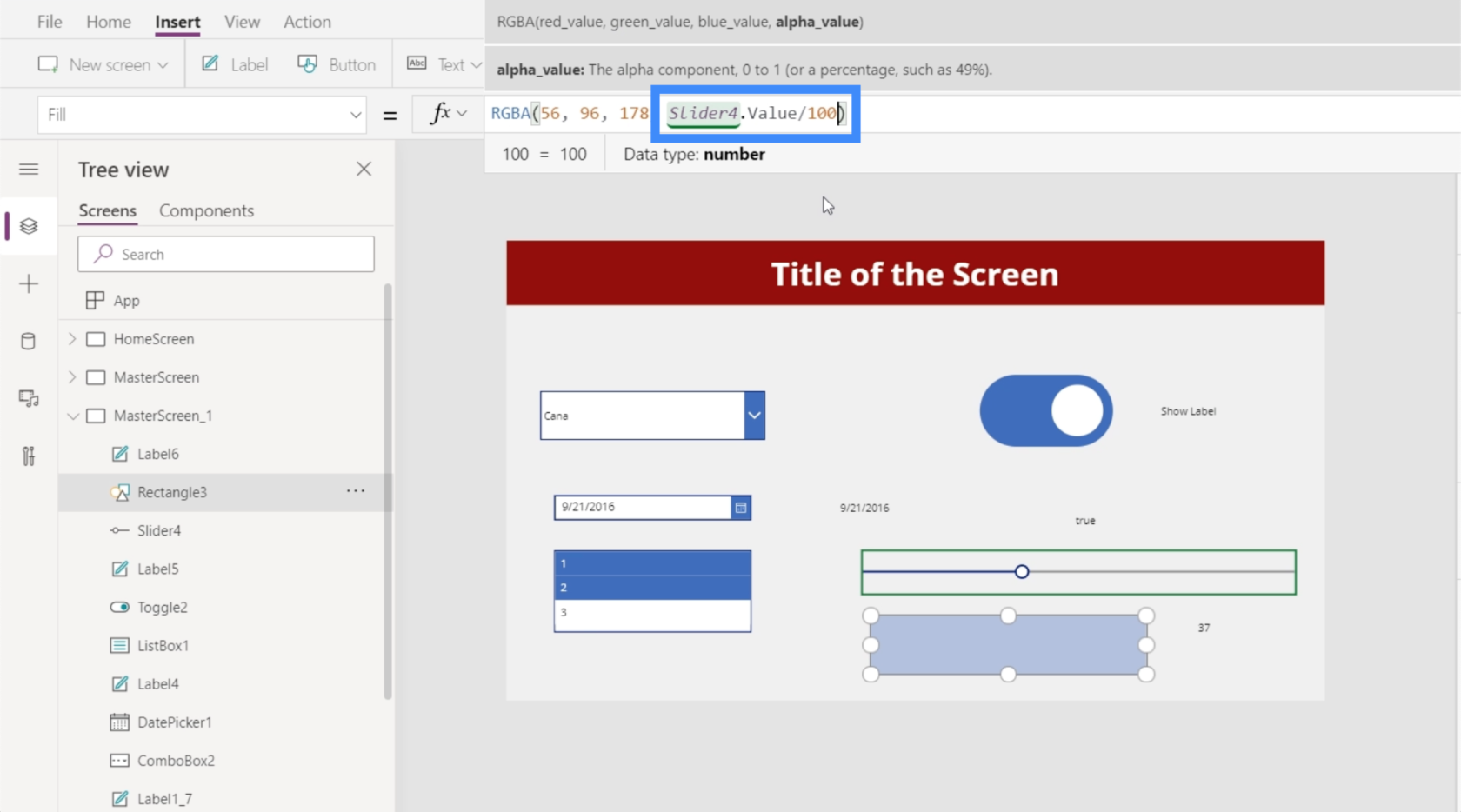
Die Helligkeits- oder Deckkraftstufe finden Sie hier auf der Registerkarte „Benutzerdefiniert“ in der Füllungseigenschaft im rechten Bereich. Das Ziel hier besteht darin, den Deckkraftwert der Füllung an die Deckkraft des Rechtecksymbols anzupassen. Die Deckkraft ist im letzten Feld rechts zu sehen, das jetzt 58 anzeigt. Wir ermöglichen dem Benutzer, diesen Wert mithilfe des Schiebereglers auszuwählen.

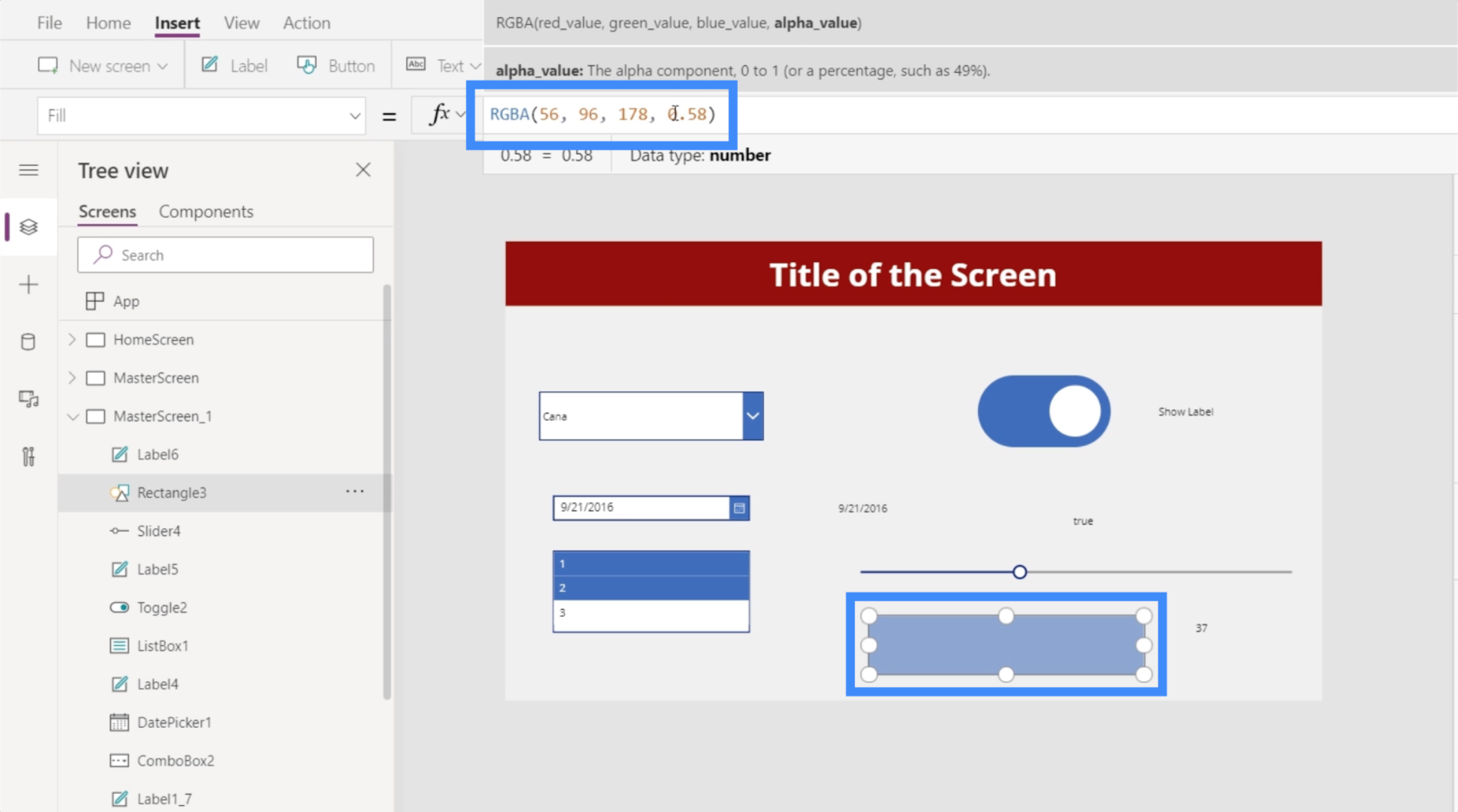
Markieren wir also das Rechtecksymbol und gehen wir zur Fill-Eigenschaft. Beachten Sie, dass der angezeigte Endwert 0,58 ist, was unserer Füllopazität entspricht.

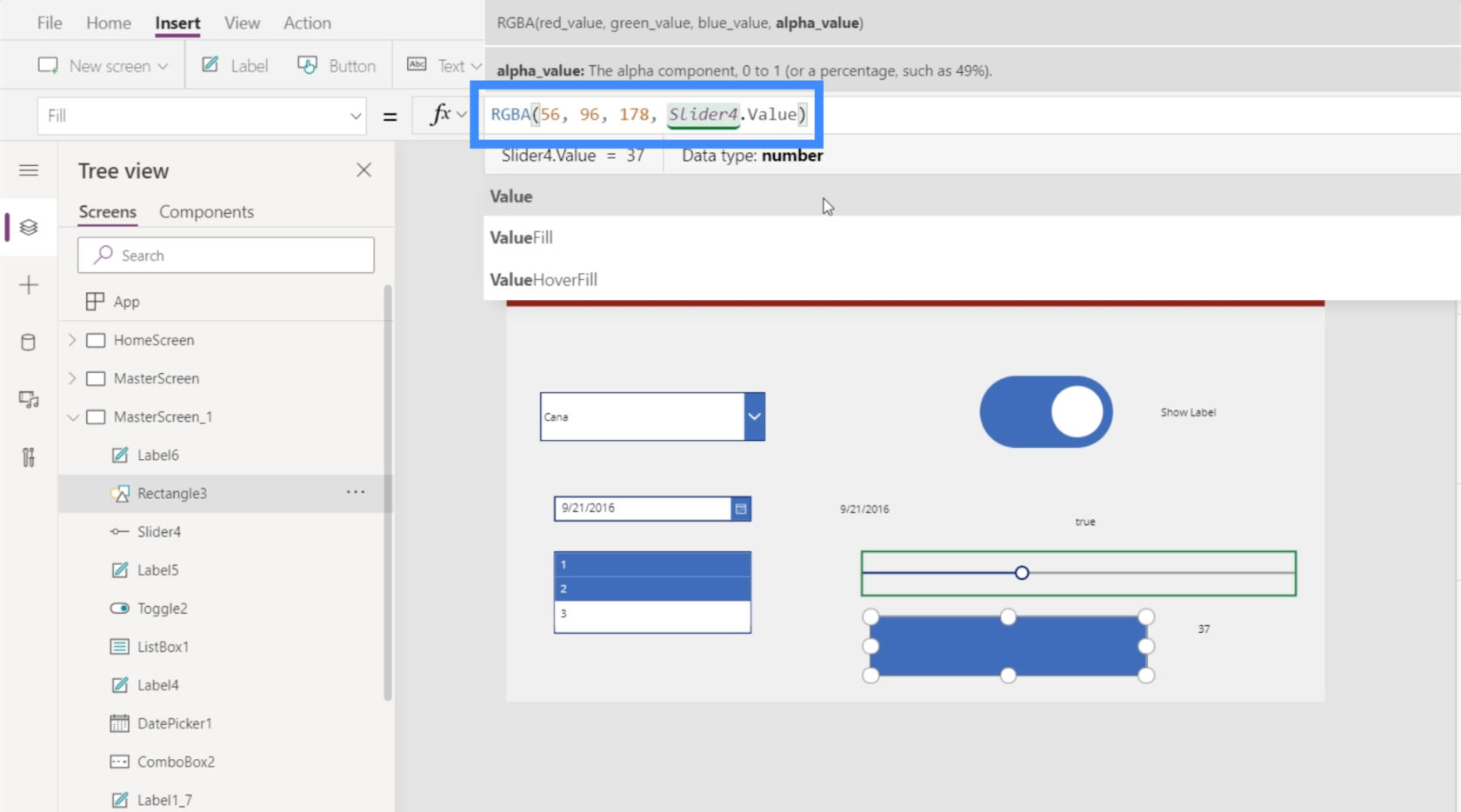
Anschließend ändern wir den Endwert in der Reihe in Slider4.Value.

Da der Deckkraftwert jetzt eine Dezimalzahl von 0,58 ist, müssen wir ihn durch Hundert teilen, um eine Zahl zwischen 0 und 100 zu erhalten.

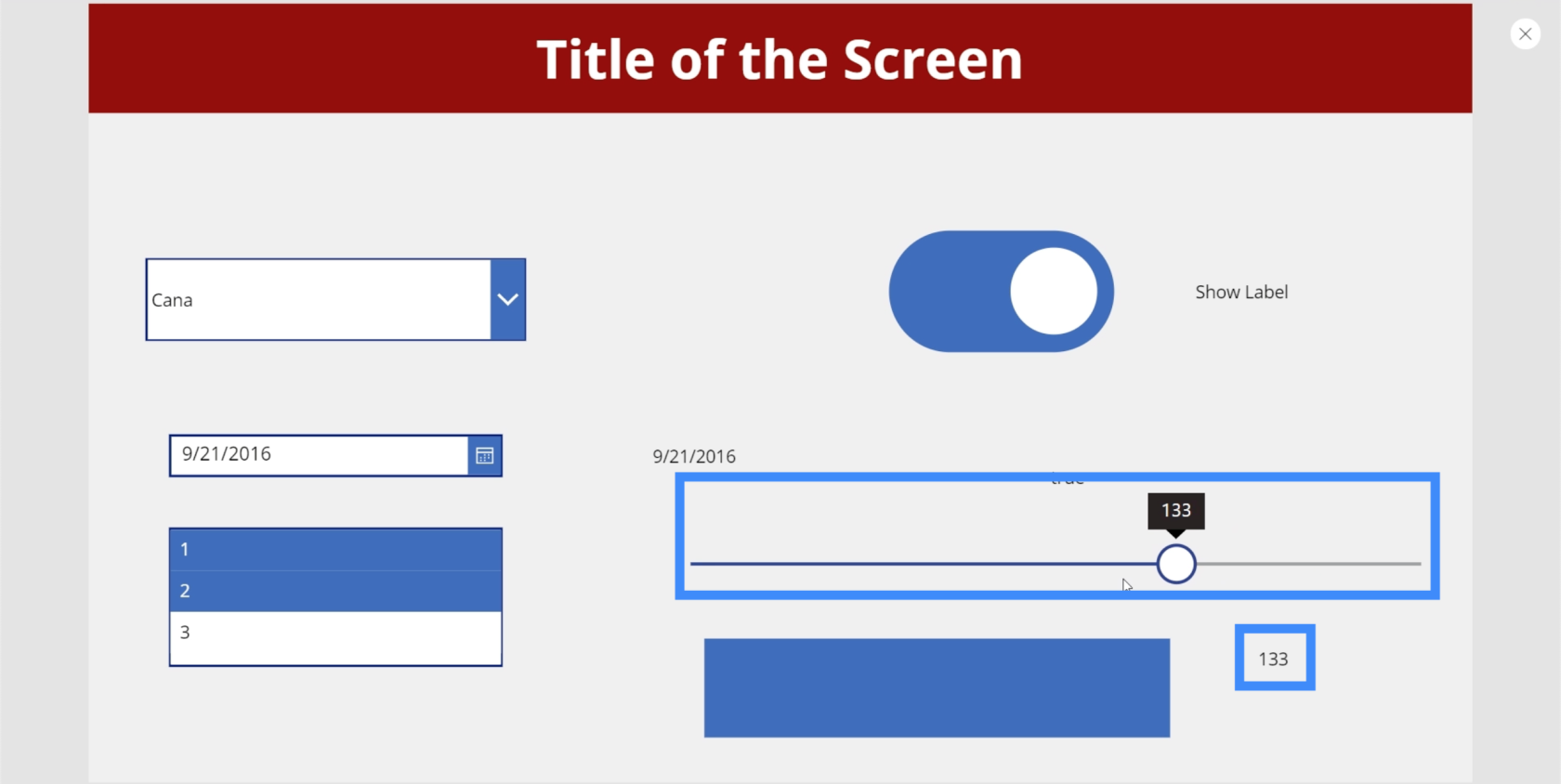
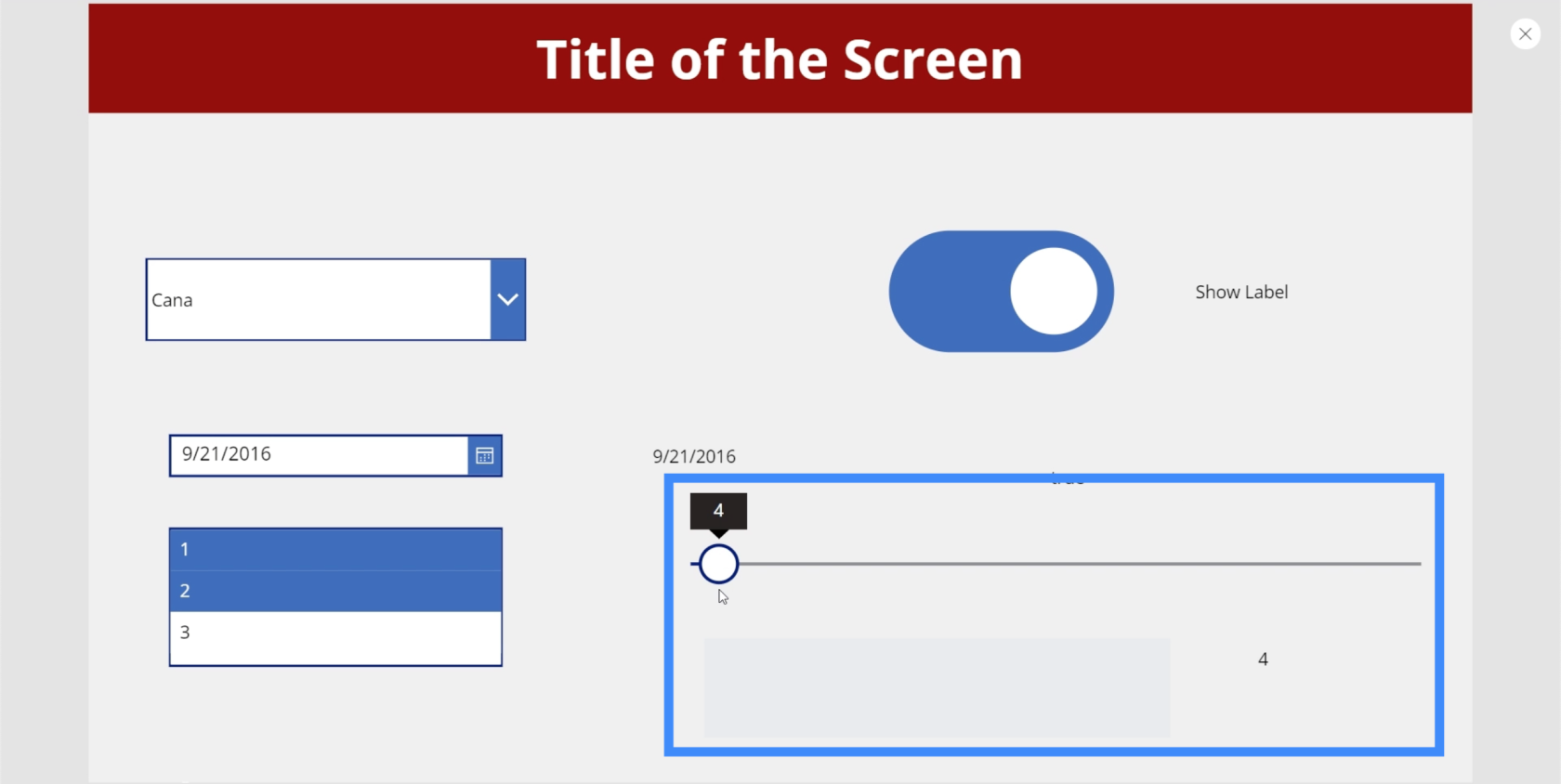
Sobald diese Formel vollständig ist, können wir nun mithilfe des Schiebereglers steuern, wie hell die Box aussehen soll. Wir können es zum Beispiel auf 4 herunterschieben und Sie werden sehen, dass das Rechteck fast verschwunden ist.

Wenn wir den Schieberegler jedoch auf 100 bewegen, sehen Sie die maximale Helligkeit des Rechtecks.

Bewertung
Lassen Sie uns nun über die Bewertung sprechen. Wir sehen dies häufig in Geschäftsanwendungen, Seiten oder Websites, die es Benutzern, Kunden und Kunden ermöglichen, die bereitgestellten Dienste und Produkte zu bewerten.

Bewertungen sind fast dasselbe wie Schieberegler, da beide es Benutzern ermöglichen, einen bestimmten Wert auszuwählen. Der Hauptunterschied ist das visuelle Format.
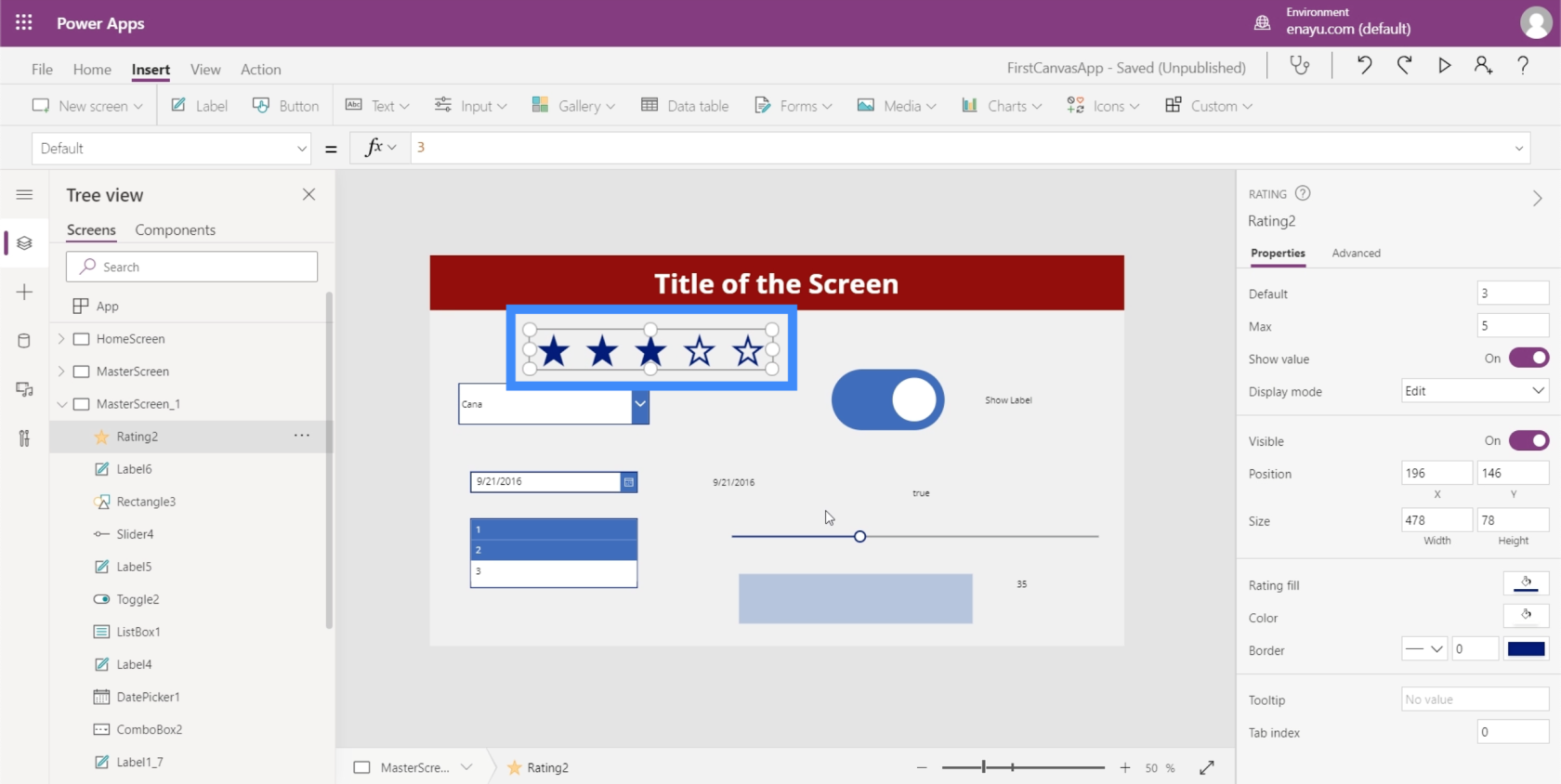
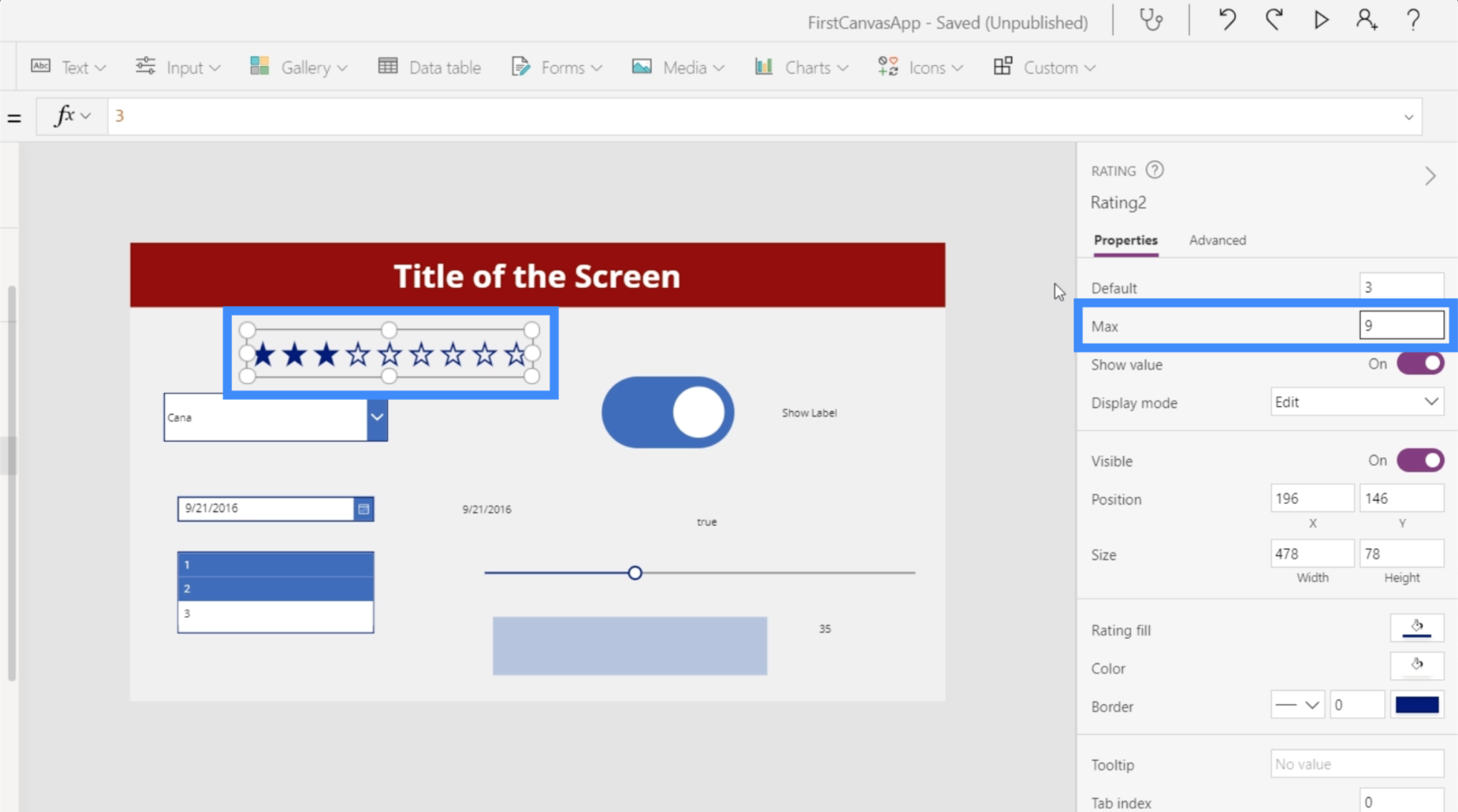
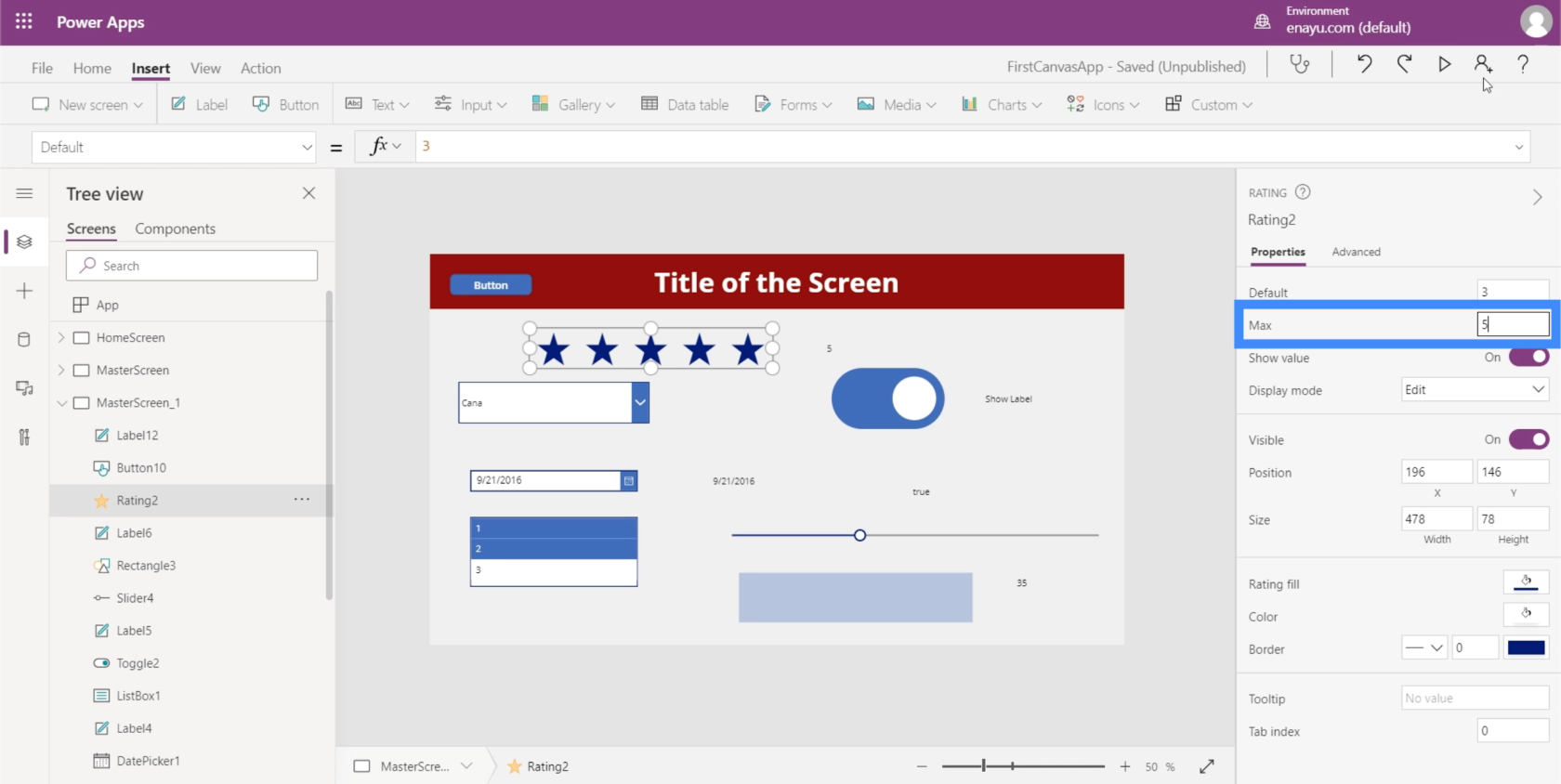
Es ist auch möglich, den Maximalwert zu ändern, den ein Benutzer über den Eigenschaftenbereich auf der rechten Seite auswählen kann. Wir können den Maximalwert beispielsweise auf 9 festlegen und sehen, dass sich auch die Anzahl der Sterne erhöht.

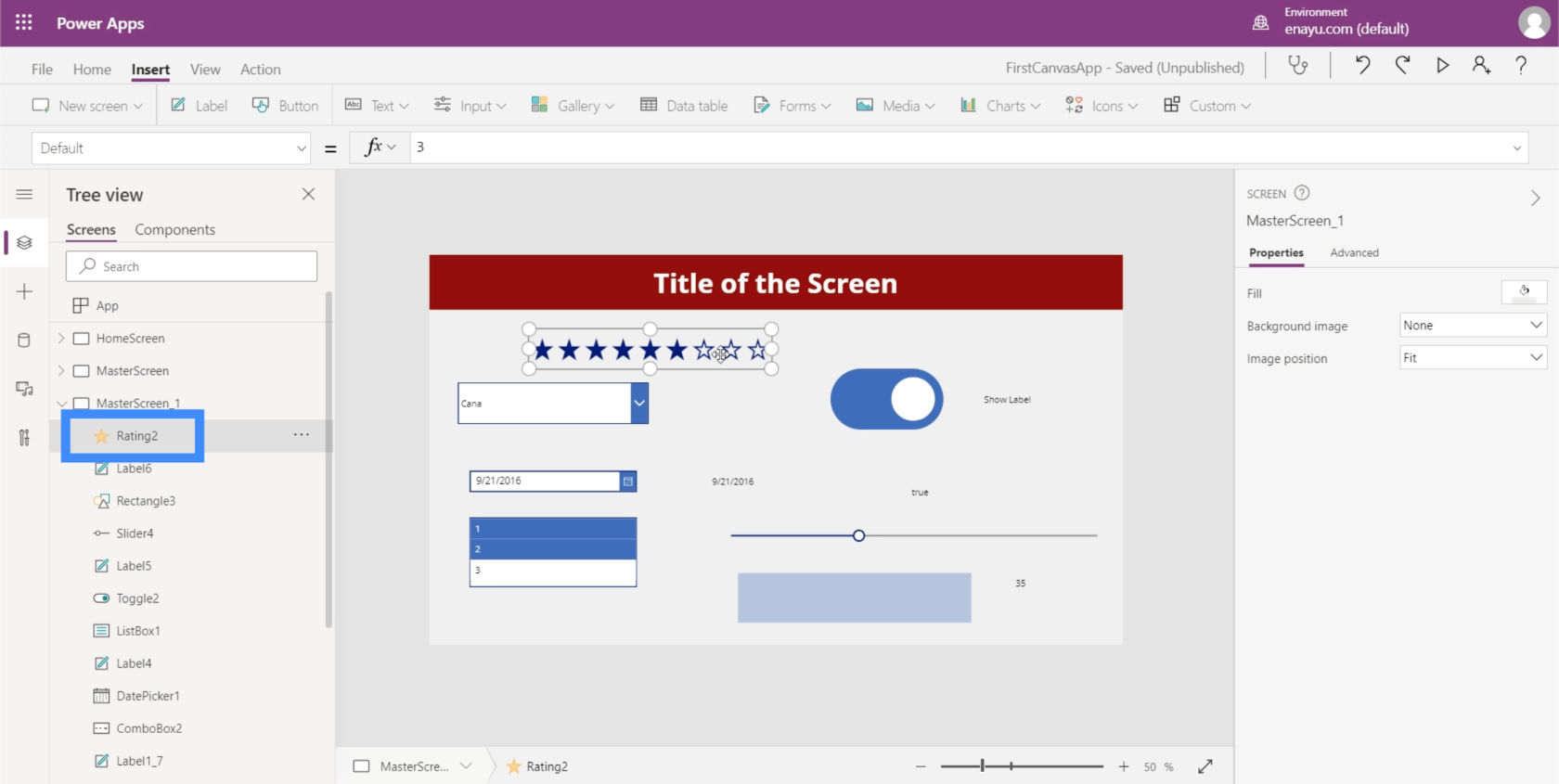
Wie bei den anderen Elementen, mit denen wir gearbeitet haben, können wir auch den Wert aus der Bewertung ermitteln und ihn in Form einer Beschriftung anzeigen. Bevor wir mit diesem Label beginnen, erinnern wir uns daran, dass das Bewertungselement, das wir verwenden werden, Rating2 ist.

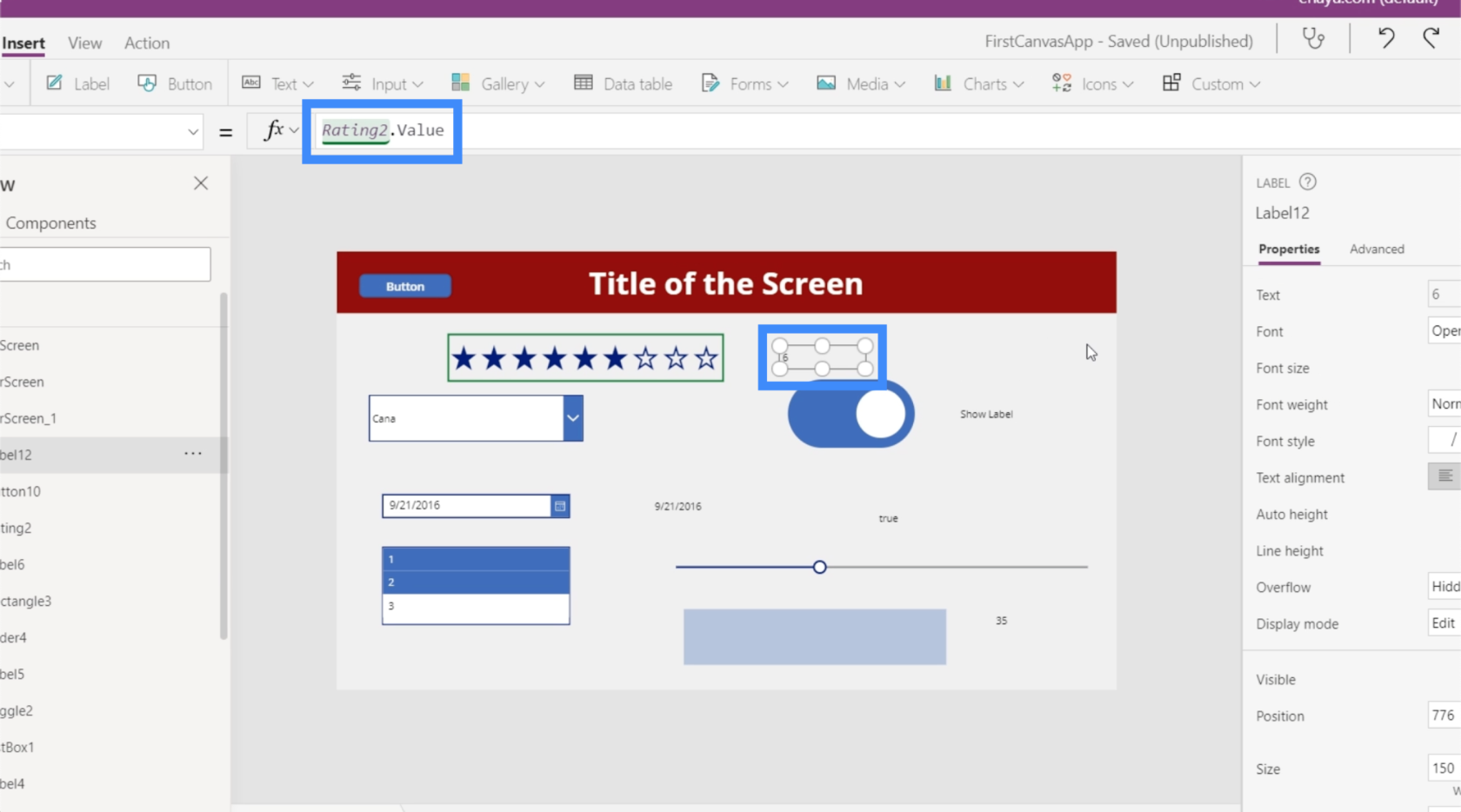
Fügen wir also genau wie zuvor eine Beschriftung hinzu und ändern Sie den Testwert in Rating2.Value.

Jetzt zeigt das Etikett den numerischen Wert dessen an, was der Benutzer in der Bewertung auswählt.

Dies kann für Apps wie die, die wir in diesen Tutorials entwickelt haben, sehr nützlich sein. Da unsere Datenquelle beispielsweise eine Spalte für die VIP-Stufe enthält, könnten wir das Bewertungselement verwenden, da unsere VIP-Stufe irgendwo zwischen 1 und 5 liegt. Dies könnte für Benutzer mehr Spaß machen als ein Dropdown-Menü oder ein Schieberegler.
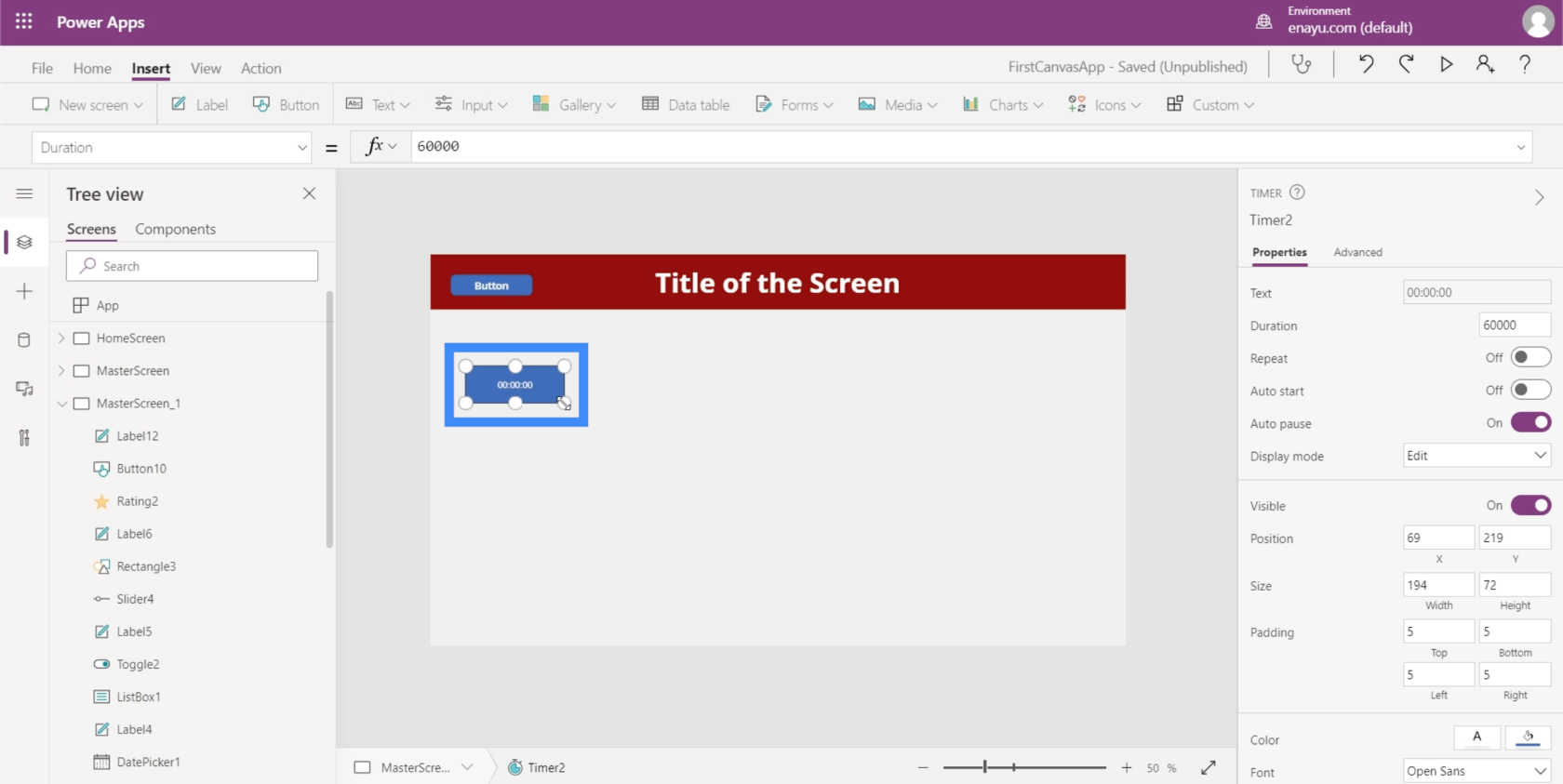
Timer
Das letzte der verschiedenen Eingabeelemente, über die wir in diesem Tutorial sprechen werden, ist der Timer-Eingang.

Abgesehen davon, dass Endbenutzer die Möglichkeit haben, etwas zu timen, ermöglicht Ihnen ein Timer auch, alle x Sekunden eine Aktion oder einen Code auszuführen. Laut Power Apps steuert der Timer „wie Ihre App reagiert, nachdem eine bestimmte Zeitspanne verstrichen ist.

Wir haben gesehen, dass dies auf viele verschiedene Arten angewendet wird. Beispielsweise könnte ein Benutzer, der 30 Sekunden oder länger auf einem neuen Formularbildschirm war, ein Popup mit hilfreichen Informationen sehen, die den Vorgang für ihn beschleunigen könnten. Zur Auslösung dieser Funktion wird ein Timer verwendet.
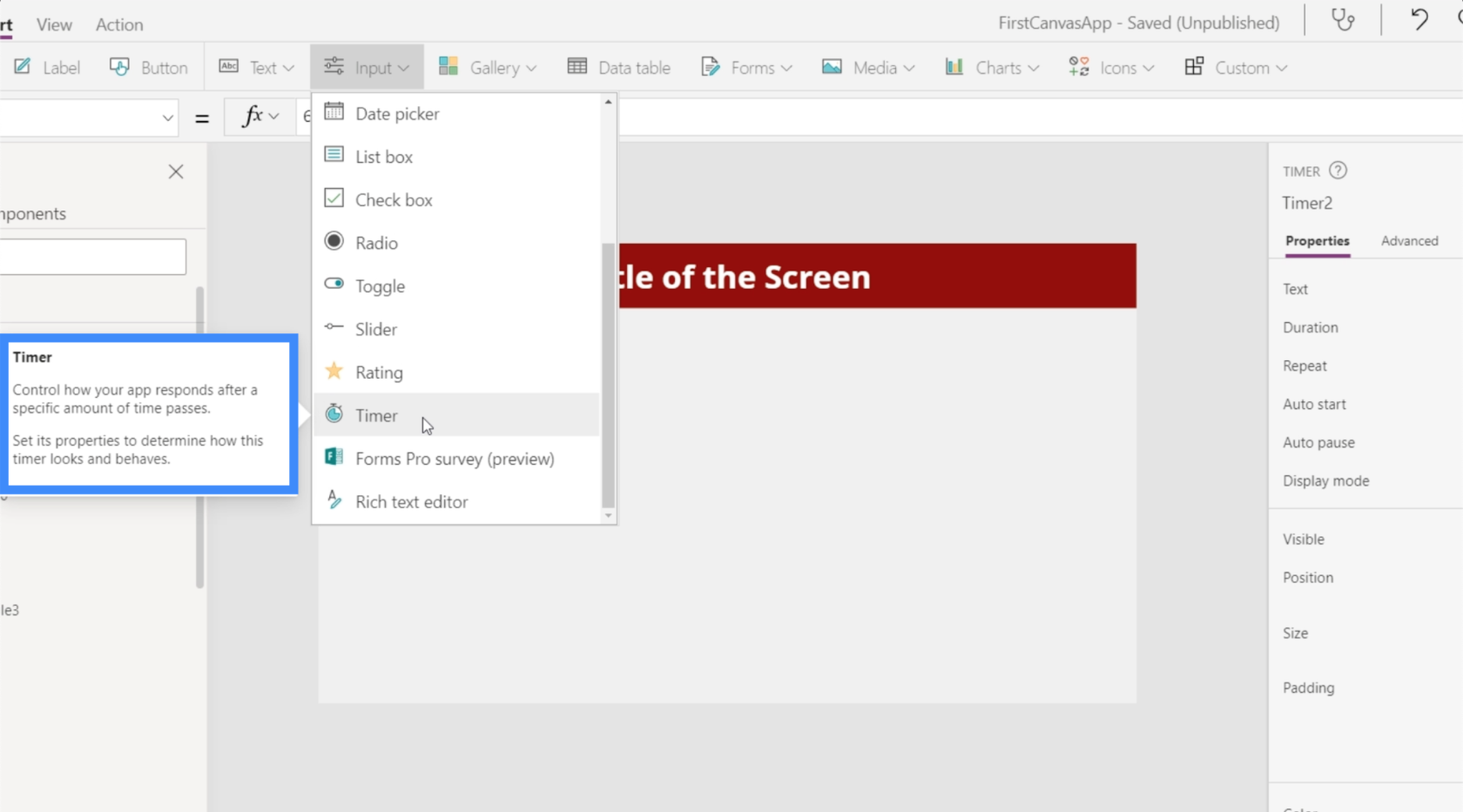
Werfen wir einen Blick auf die Funktionsweise von Timern und erkunden wir einige Anwendungen.
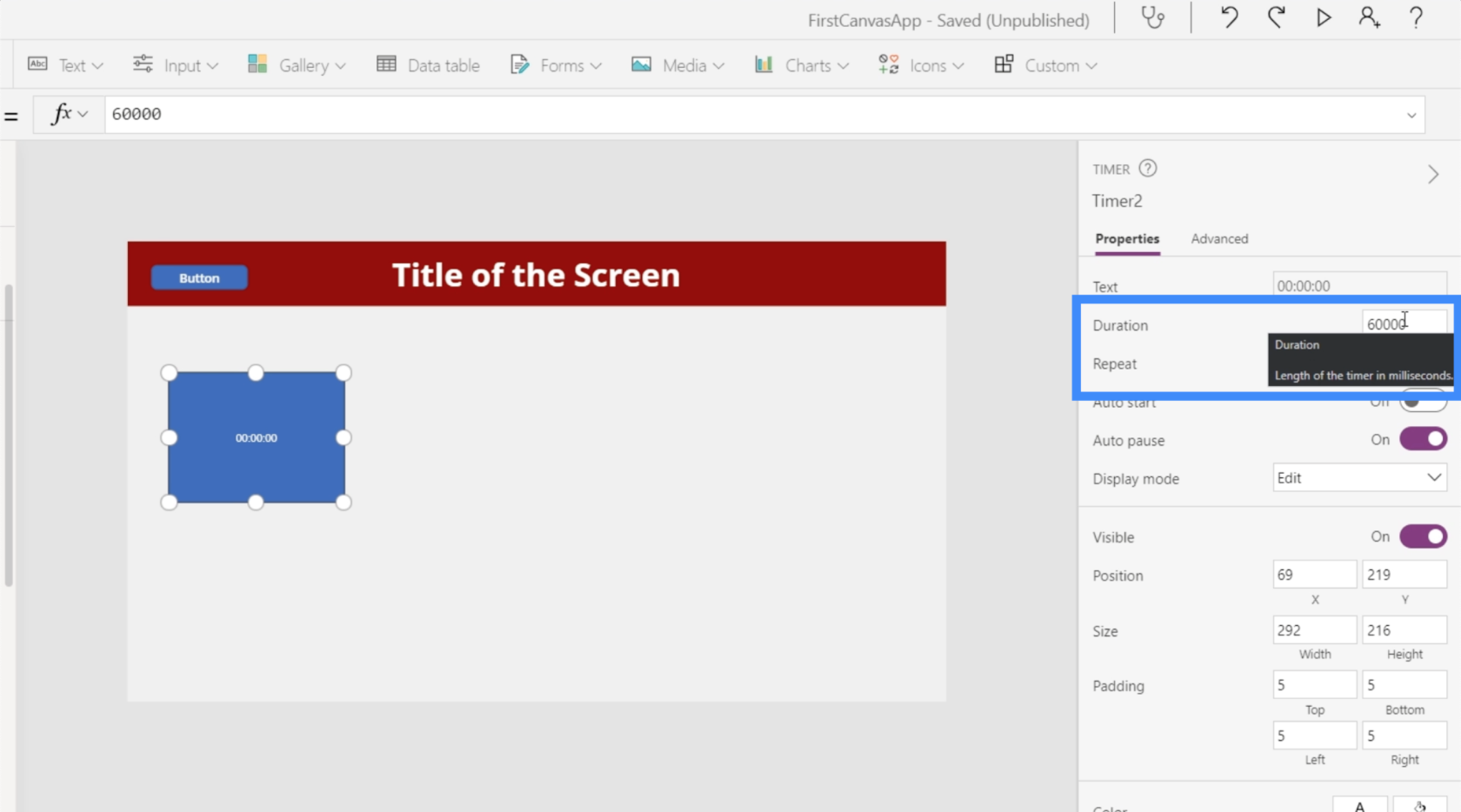
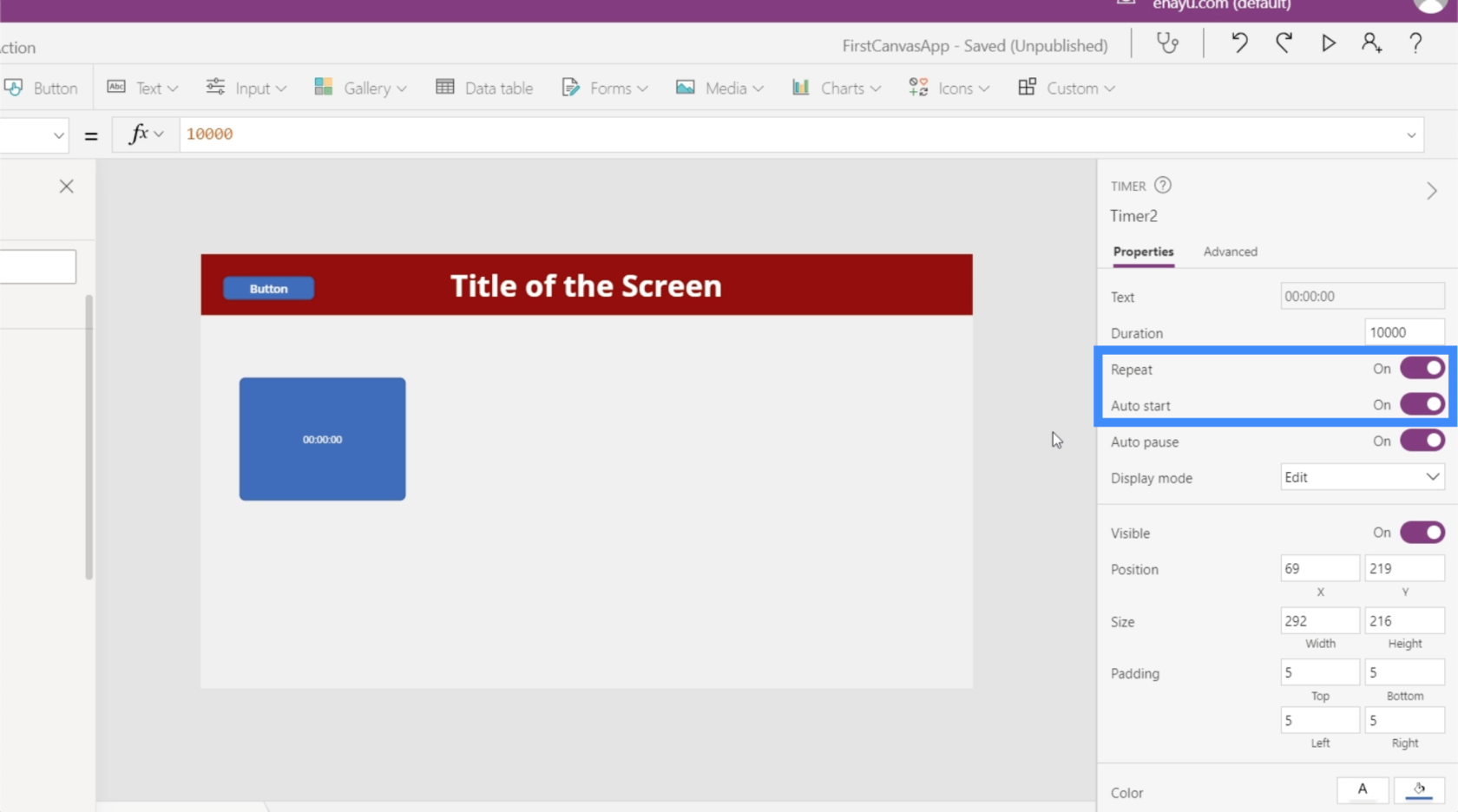
Im rechten Eigenschaftenbereich können Sie die Dauer des Timers steuern. Beachten Sie, dass dies in Millisekunden angezeigt wird, sodass die 60000 hier tatsächlich 60 Sekunden entspricht.

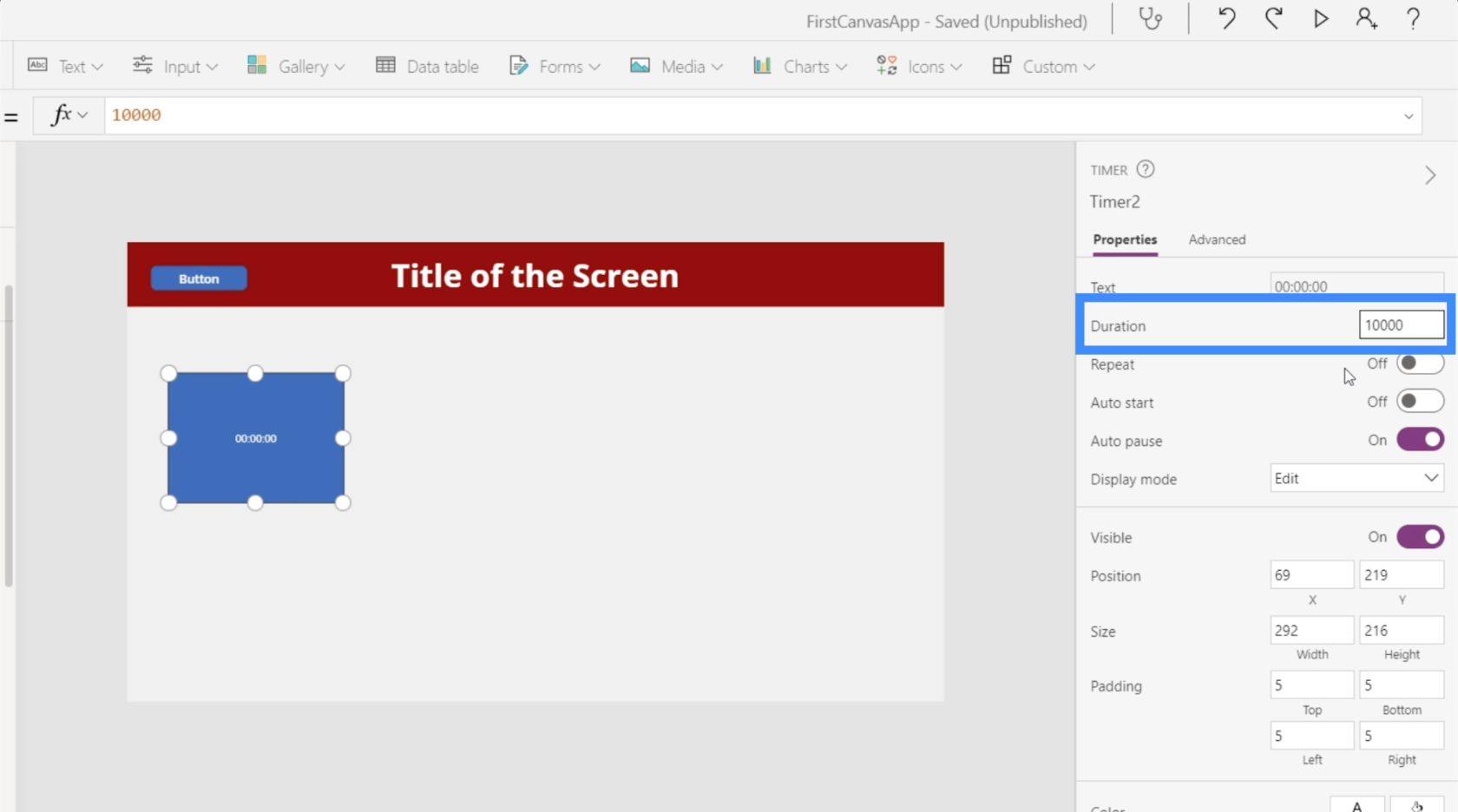
Ändern wir es auf 10 Sekunden, was bedeutet, dass wir 10000 eingeben.

Außerdem stellen wir den Timer auf „Wiederholen“ ein, was bedeutet, dass er automatisch neu gestartet wird, sobald 10 Sekunden erreicht sind. Aktivieren wir außerdem den Autostart, sodass der Timer in dem Moment startet, in dem der Bildschirm geladen wird.

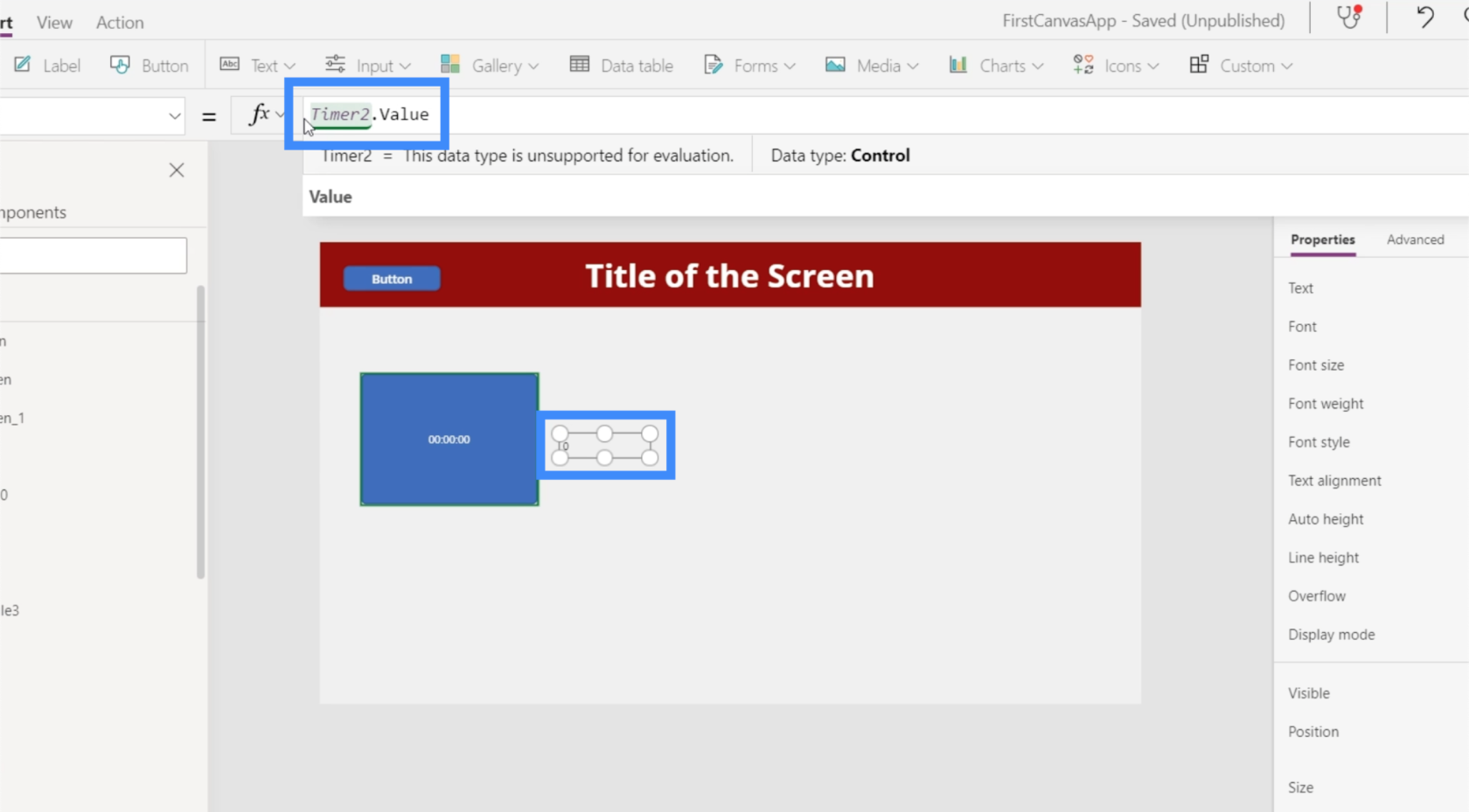
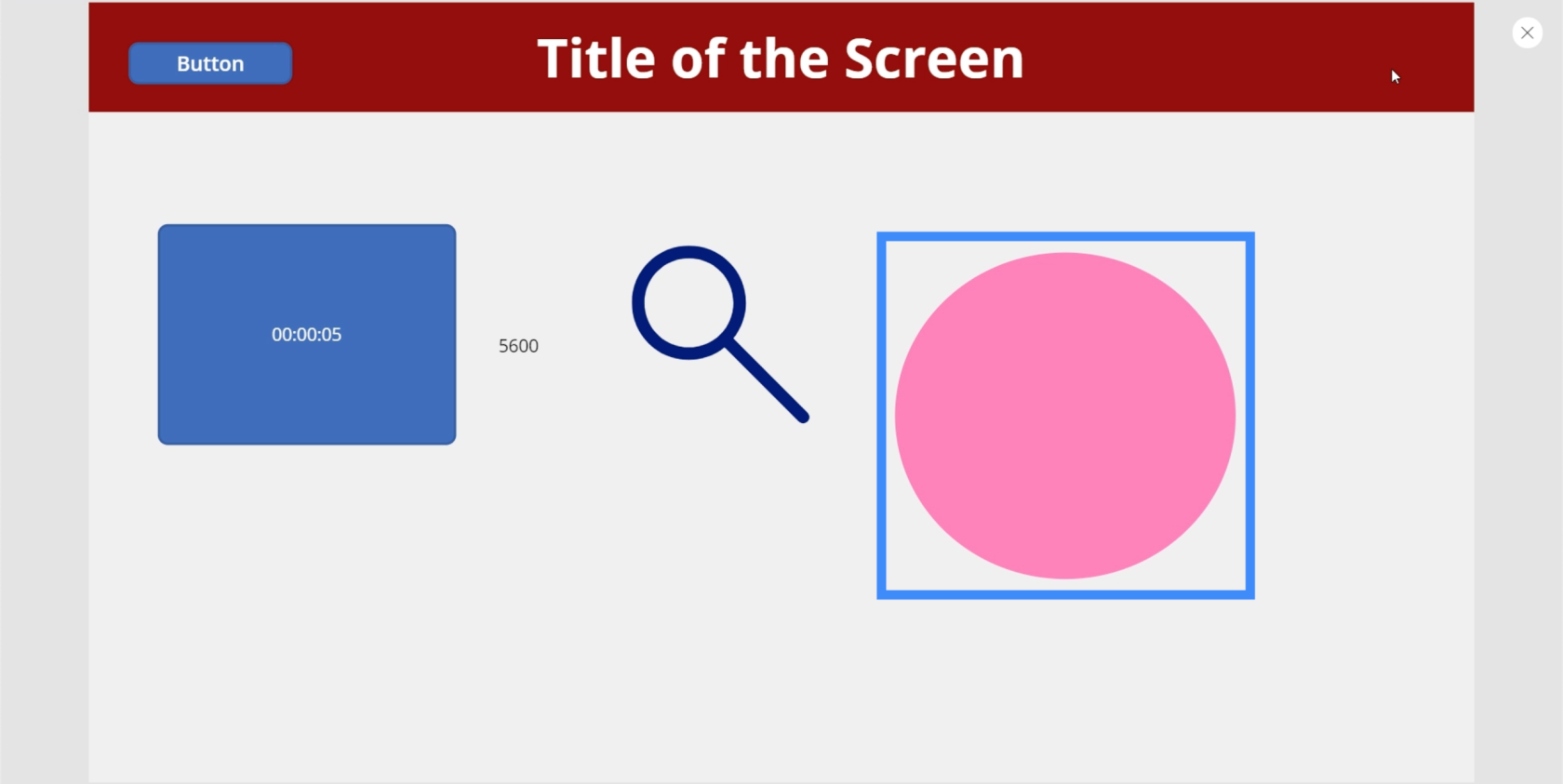
Jetzt machen wir ein paar coole Anwendungen. Nehmen wir zunächst den Wert des Timers und lassen ihn in einer Beschriftung anzeigen. Fügen wir also eine Beschriftung hinzu und ändern Sie den Text in Timer2.Value.

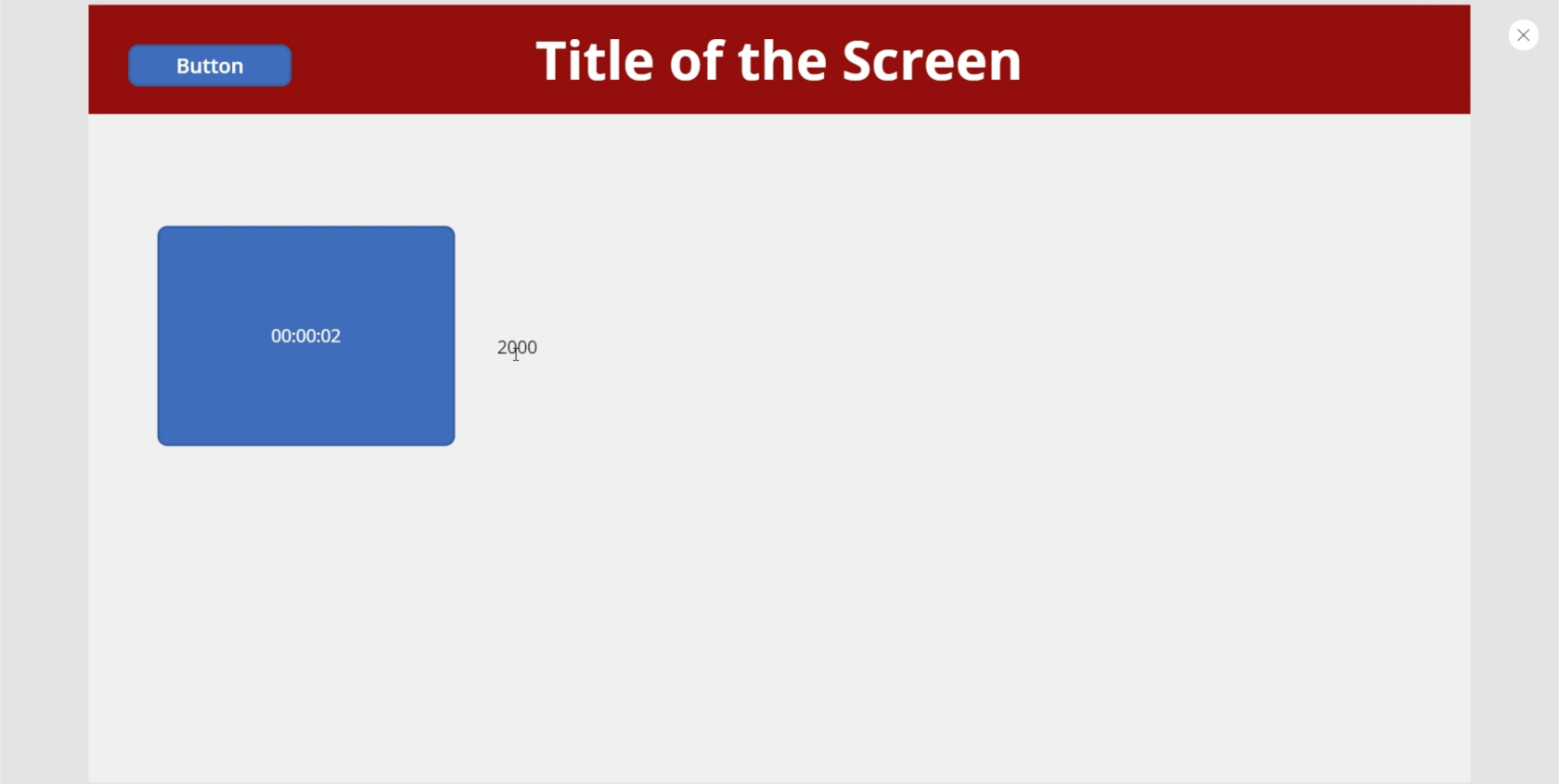
Denken Sie daran, dass der Wert in Millisekunden angegeben ist. Deshalb zeigt der Timer zwar 2 Sekunden an, aber auf der Beschriftung steht 2000.

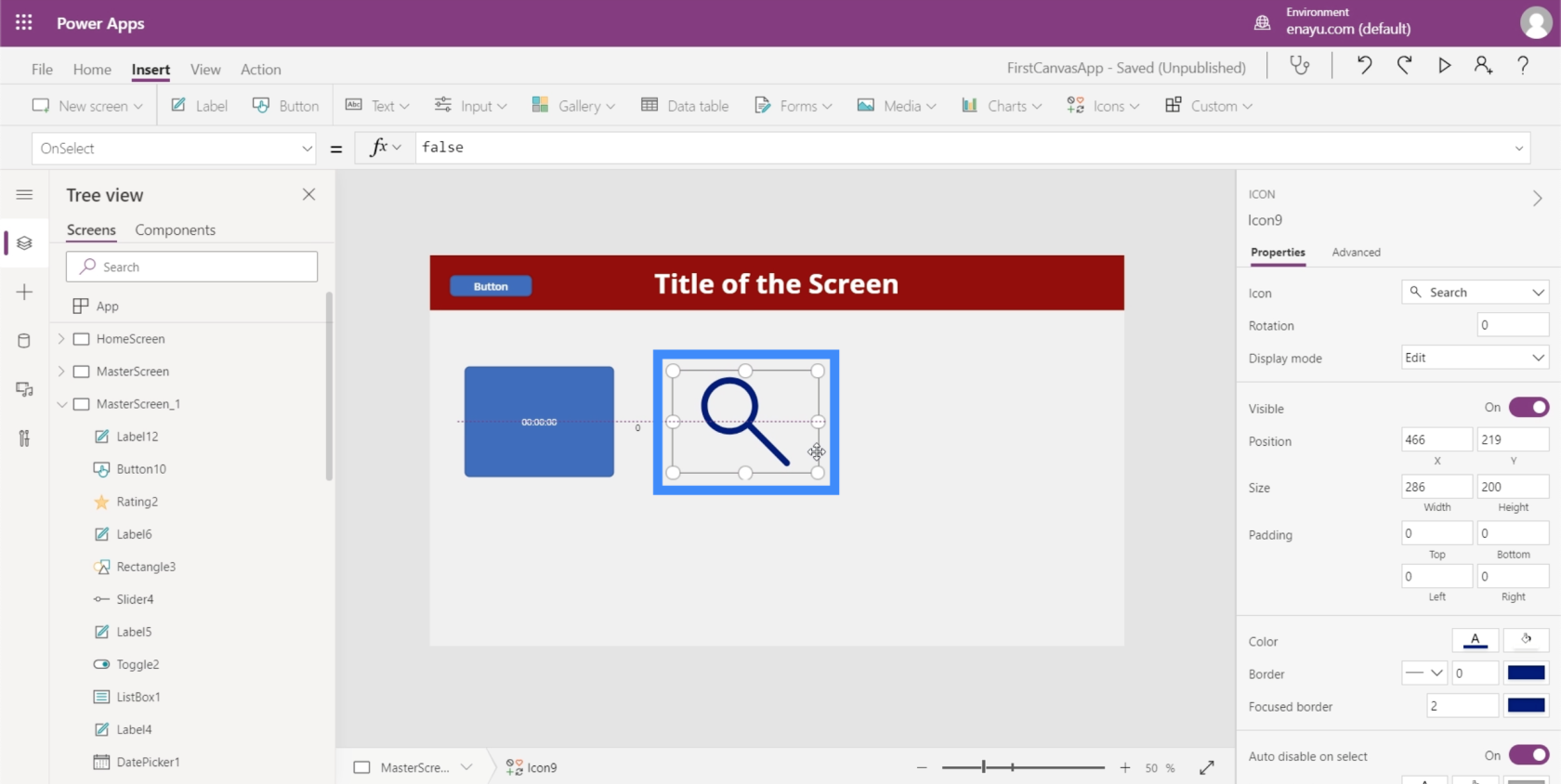
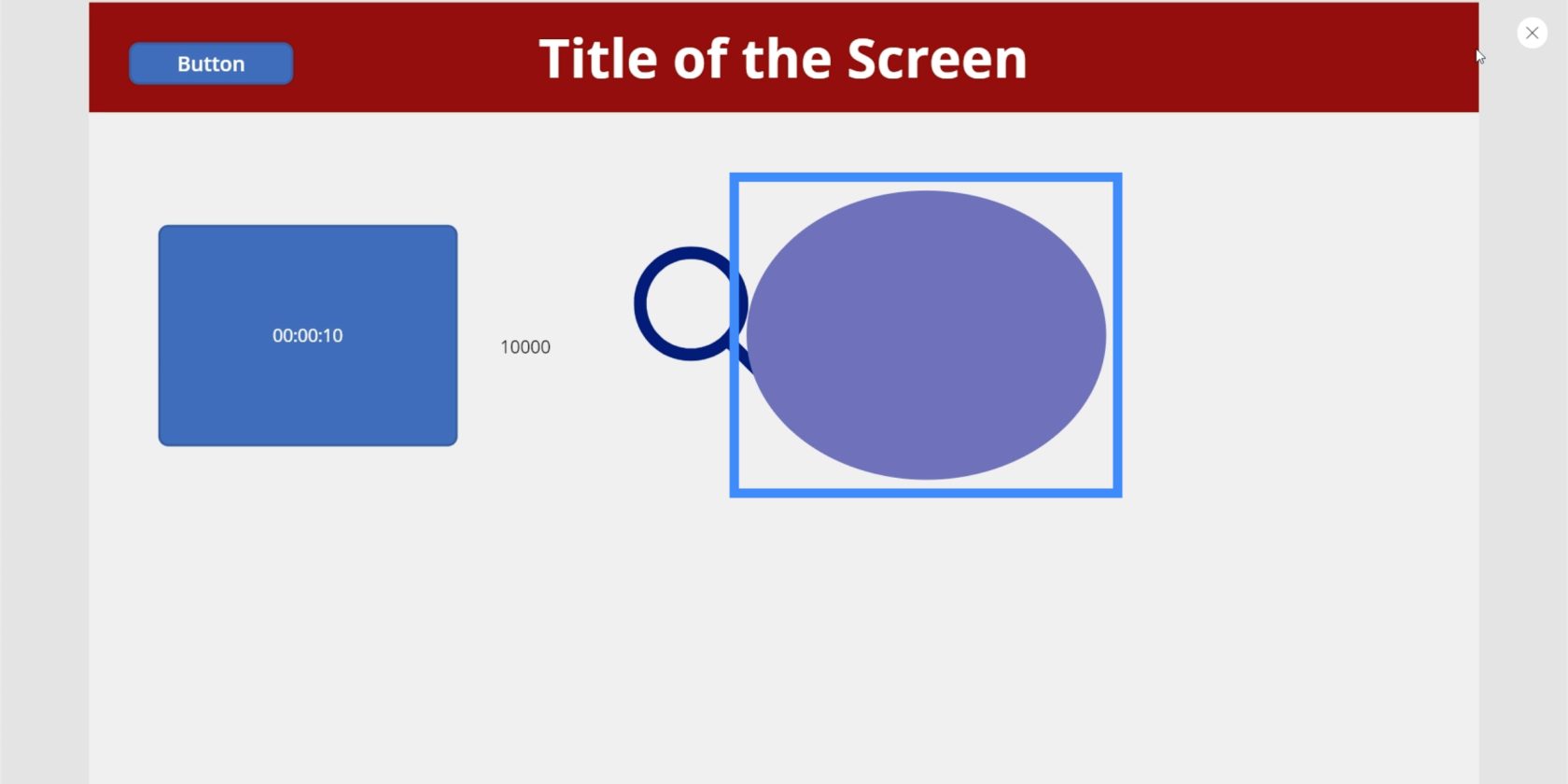
Versuchen wir, dass nach 5 Sekunden ein Symbol angezeigt wird. Wir beginnen mit dem Hinzufügen des Suchsymbols.

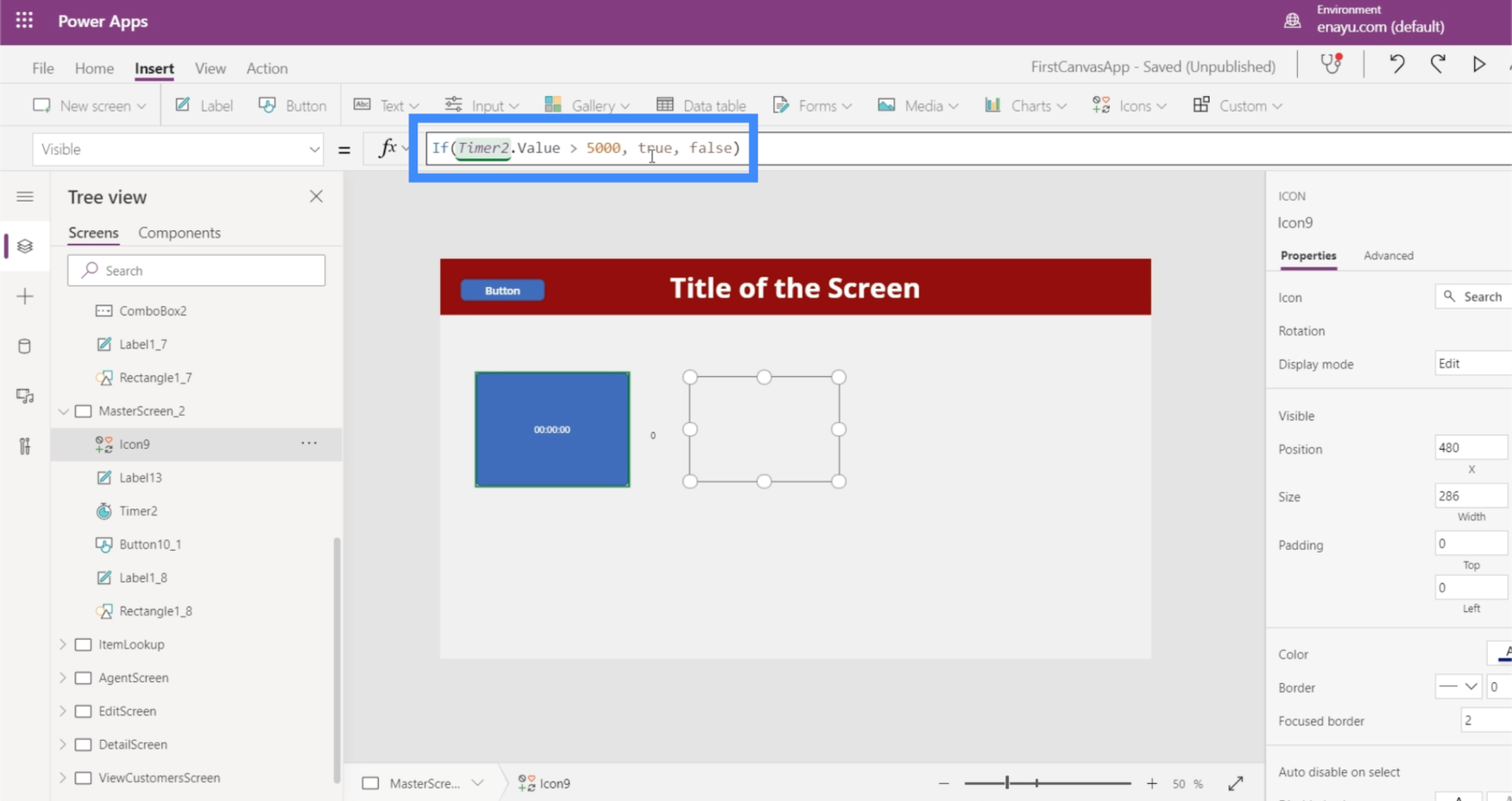
Dann setzen wir die Visible-Eigenschaft des Symbols auf eine , die besagt, dass das Symbol sichtbar sein sollte, wenn Timer2.Value größer als 5000 ist. Andernfalls sollte es nicht sichtbar sein.

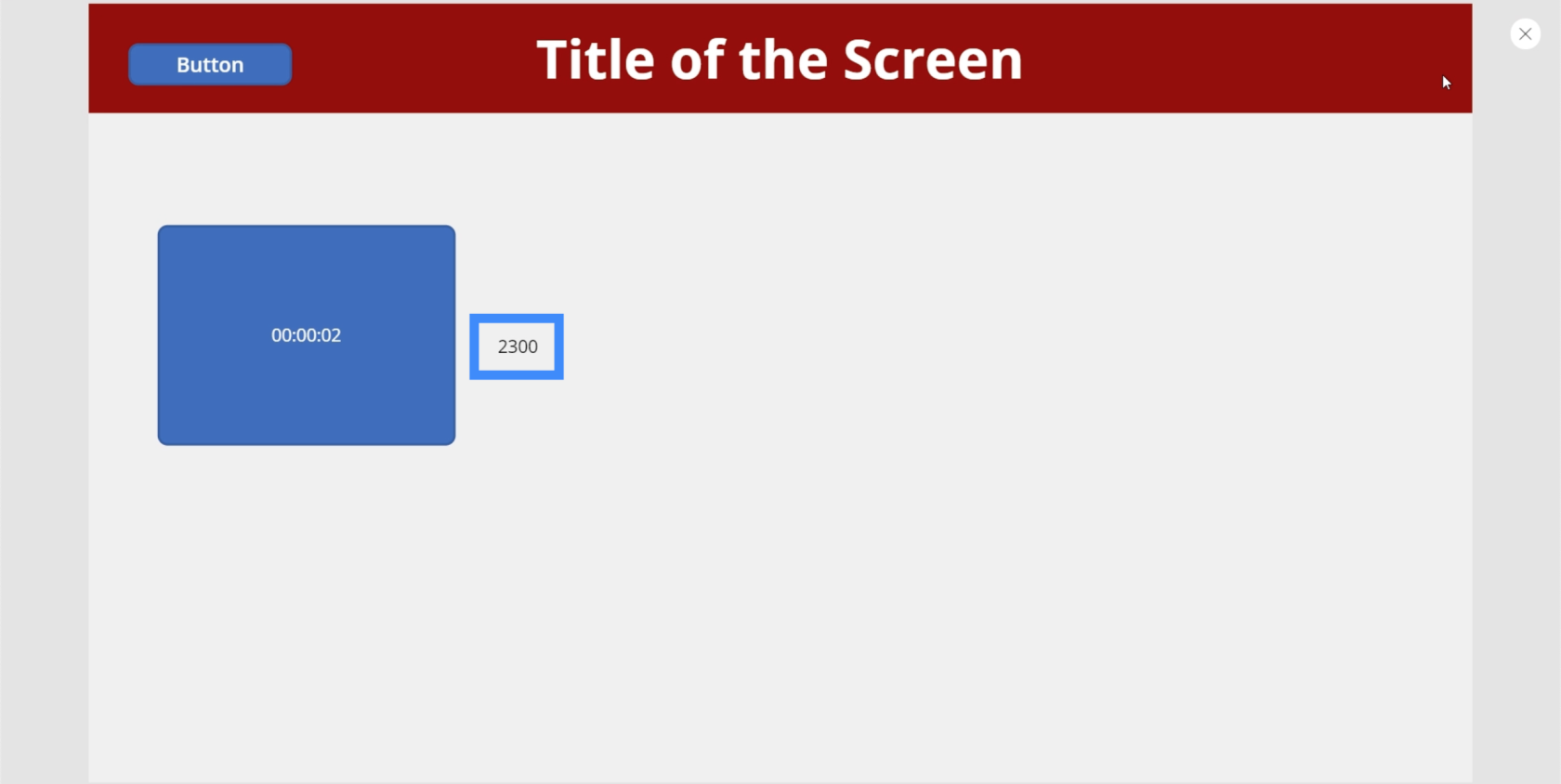
Mal sehen, ob das funktioniert. Im Moment steht der Timer bei 2300 Millisekunden. Das Symbol ist derzeit nicht sichtbar.

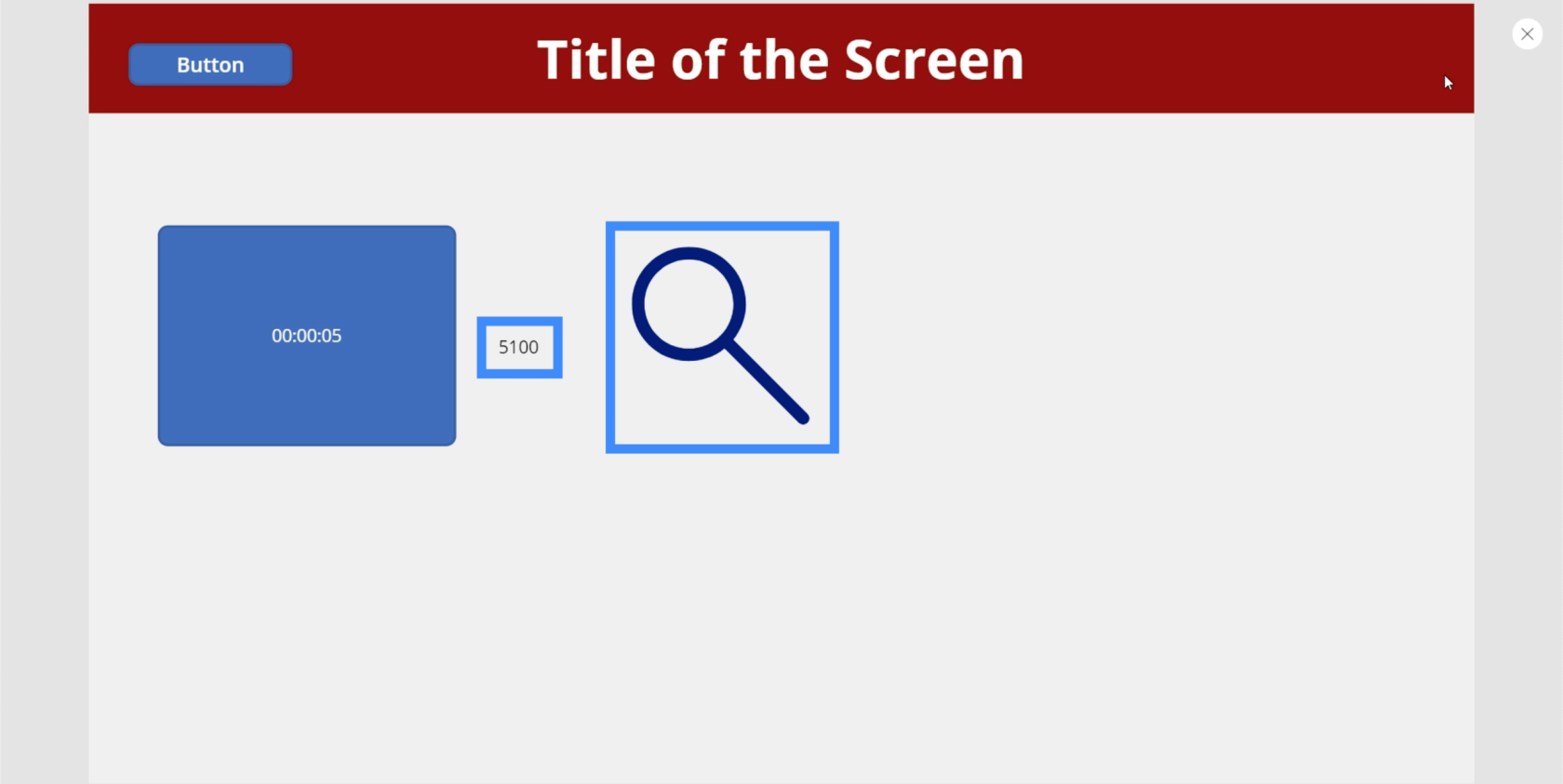
Aber nachdem der Timer die 5000er-Marke erreicht hatte, erschien das Suchsymbol.

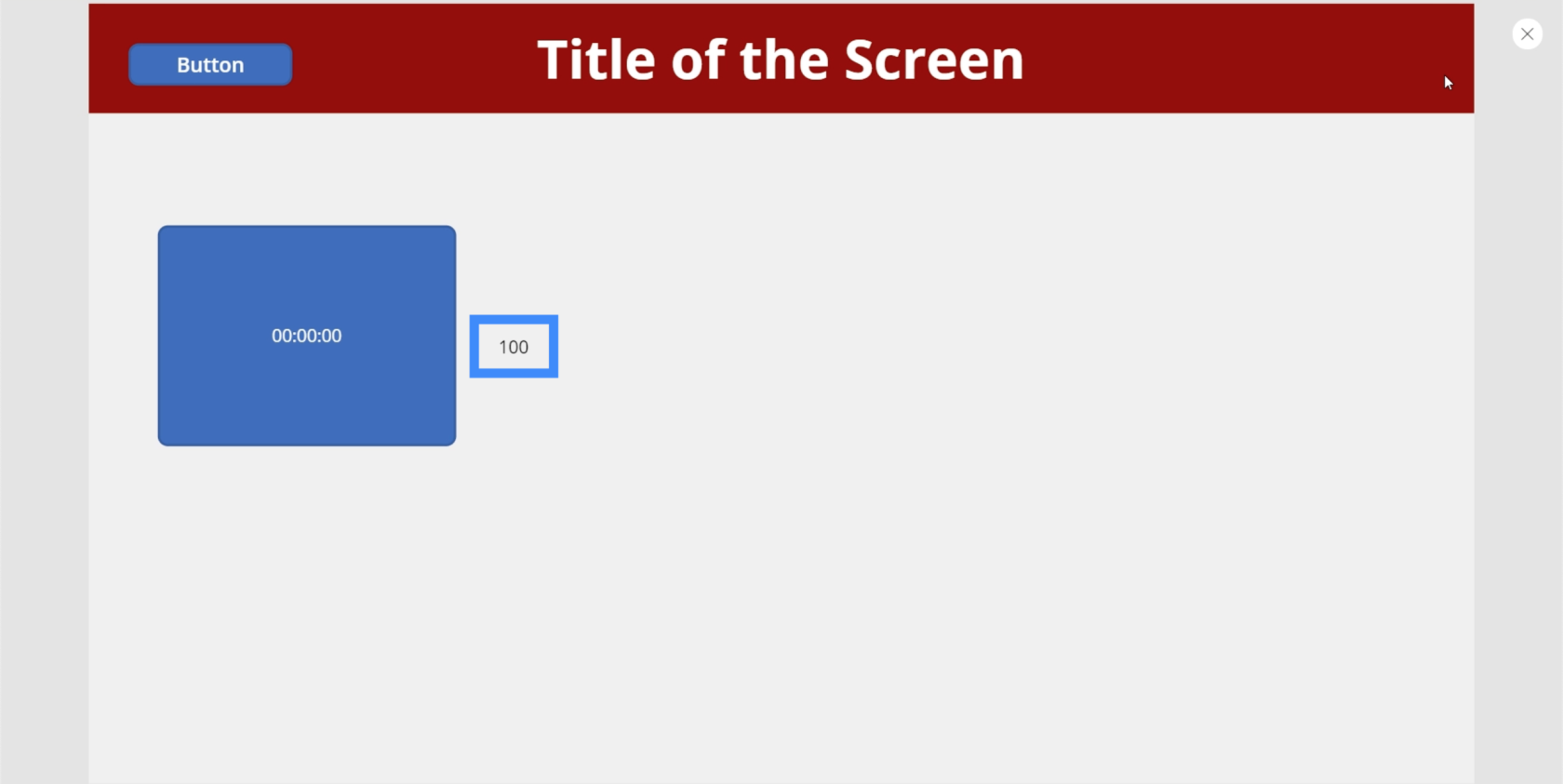
Und da wir den Timer auf Wiederholung eingestellt haben, verschwindet das Symbol wieder, sobald der Timer neu startet.

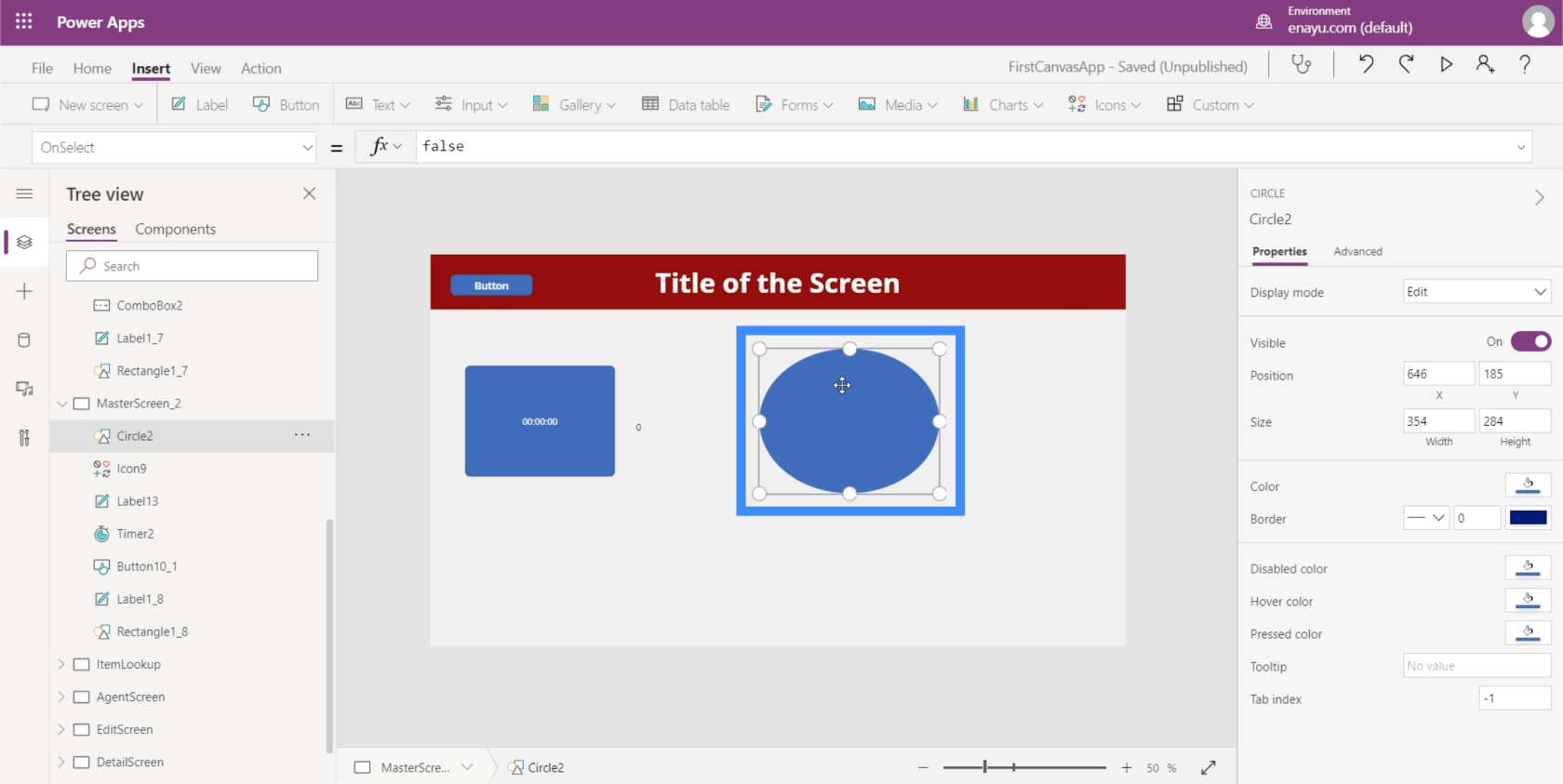
Hier ist eine weitere coole Anwendung. Fügen wir einen Kreis hinzu.

Dann lassen wir die Farbe des Kreises je nach Timer ändern. Dadurch entstehen einige wirklich coole Farbverläufe, während der Timer läuft.
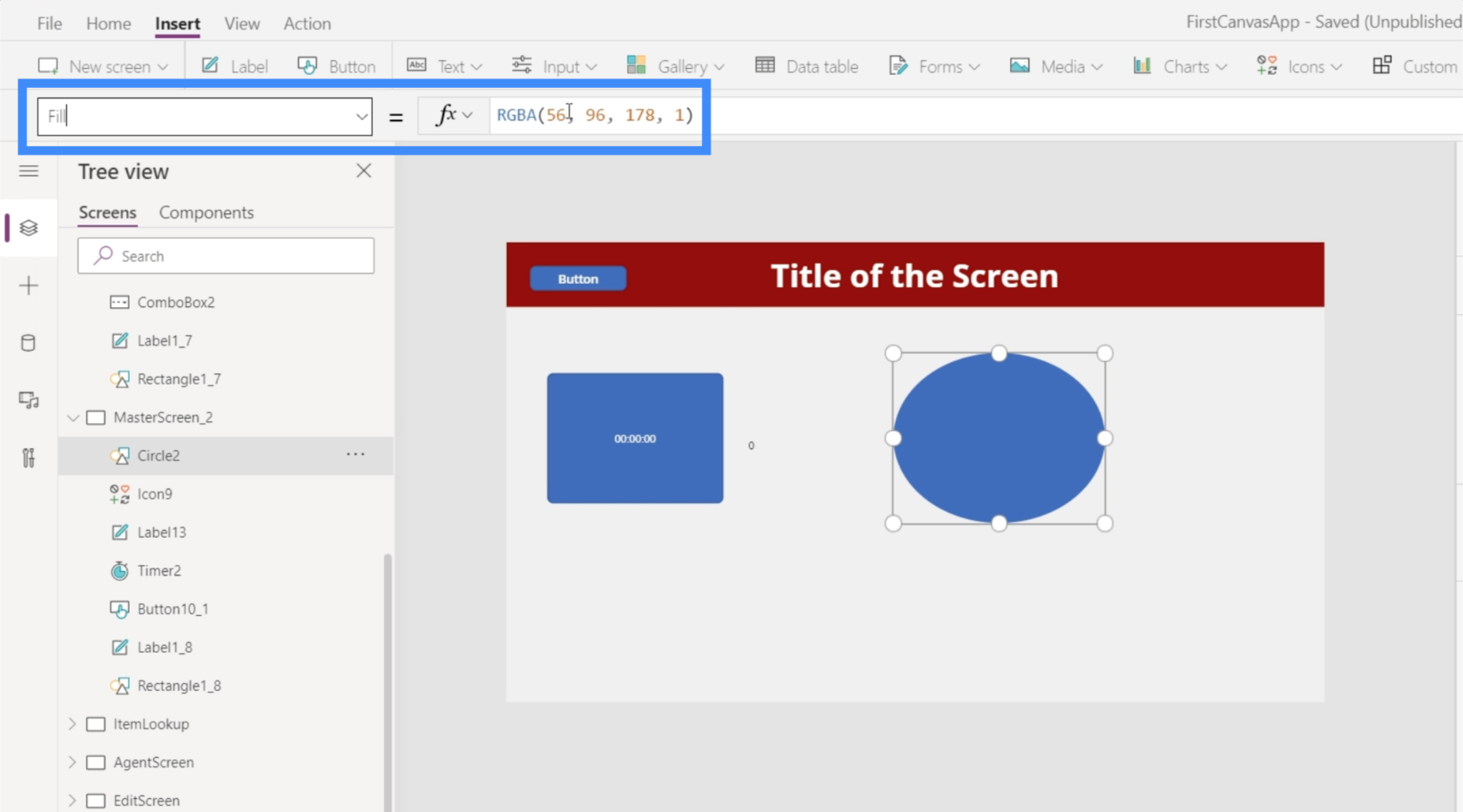
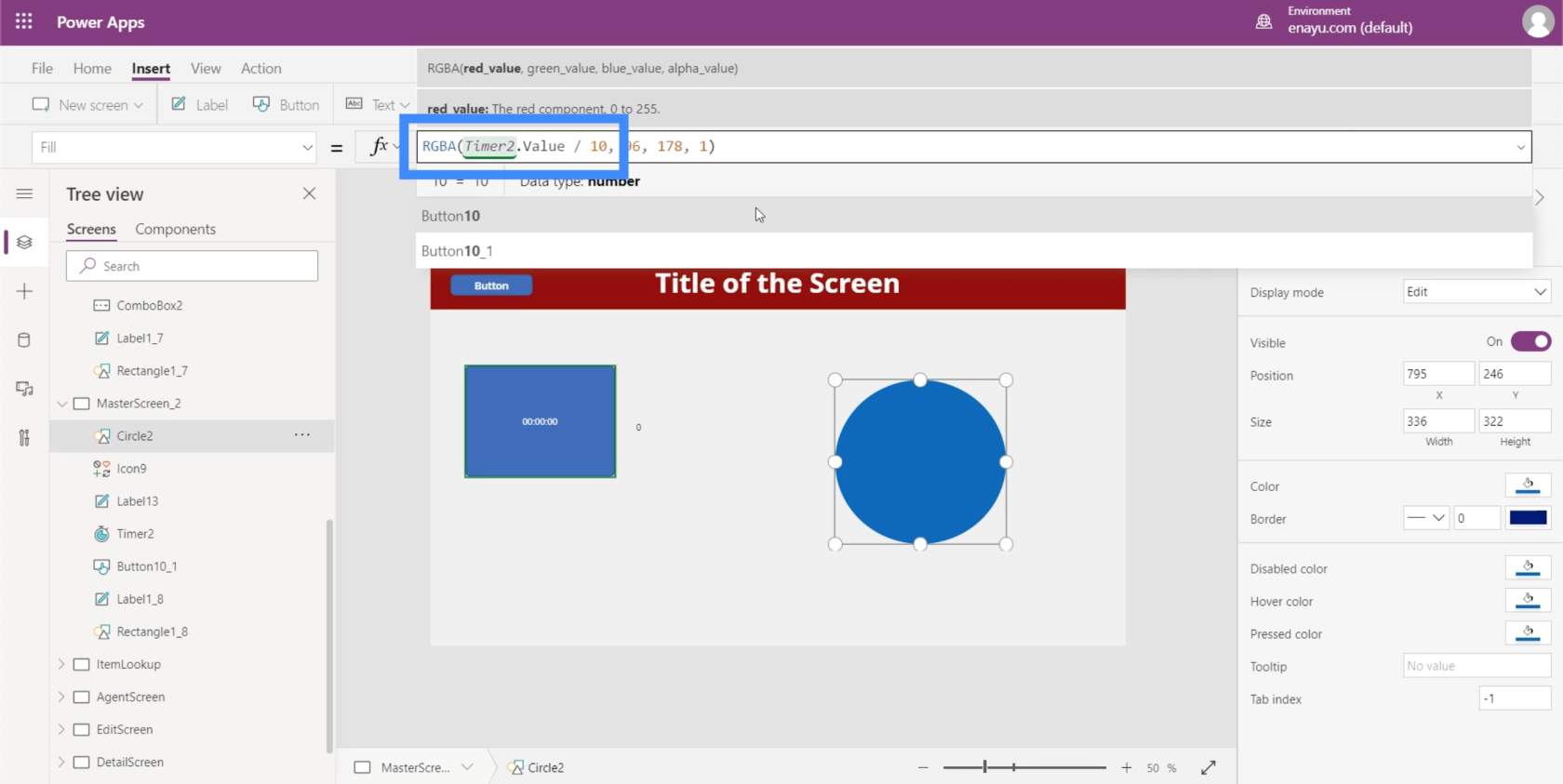
Gehen wir zur Fill-Eigenschaft des Kreises. Beachten Sie, dass die erste Zahl hier 56 ist. Wir bearbeiten die Farbe des Kreises basierend auf dem Timer.
Wenn wir das tun, können wir einige wirklich coole Farbverläufe erstellen. Kommen wir zum Beispiel zur Farbe oder zur Füllung.

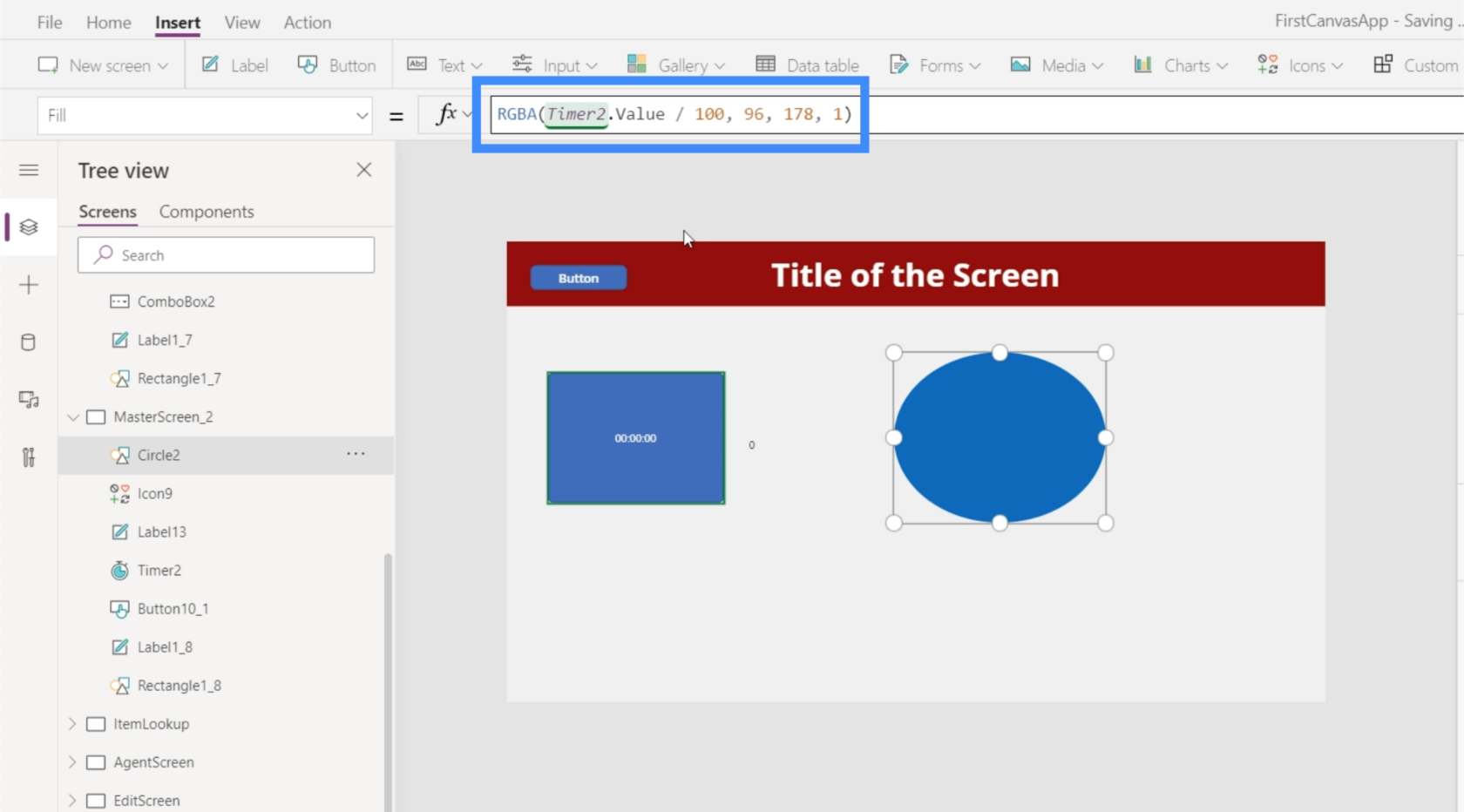
Wir werden diese Zahl in Timer2.Value ändern und sie dann durch 100 teilen.

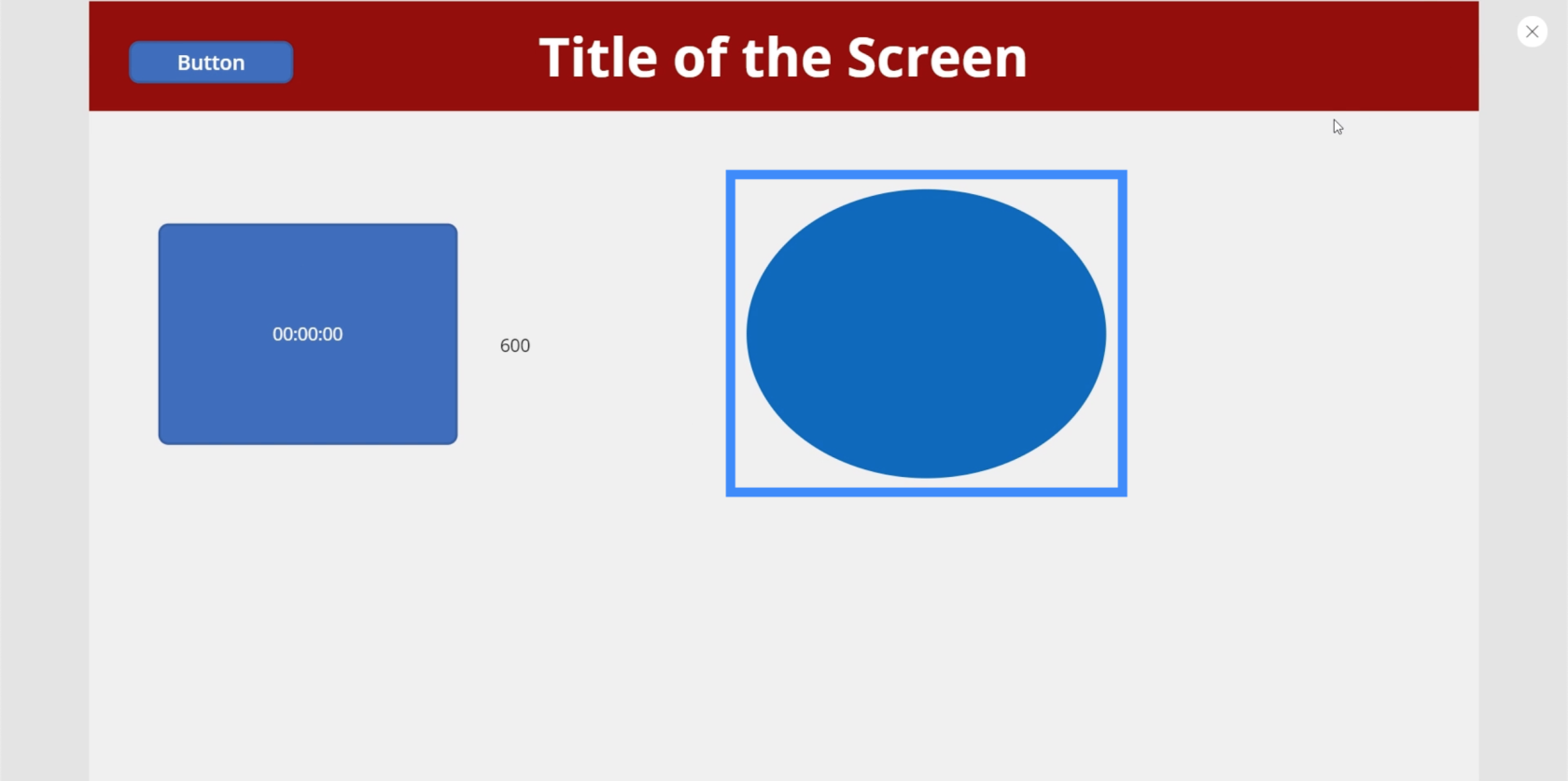
Mit dieser Formel beginnt der Kreis blau.

Während der Timer läuft, ändert sich langsam die Farbe und wird schließlich lila, wenn der Timer 10 Sekunden erreicht.

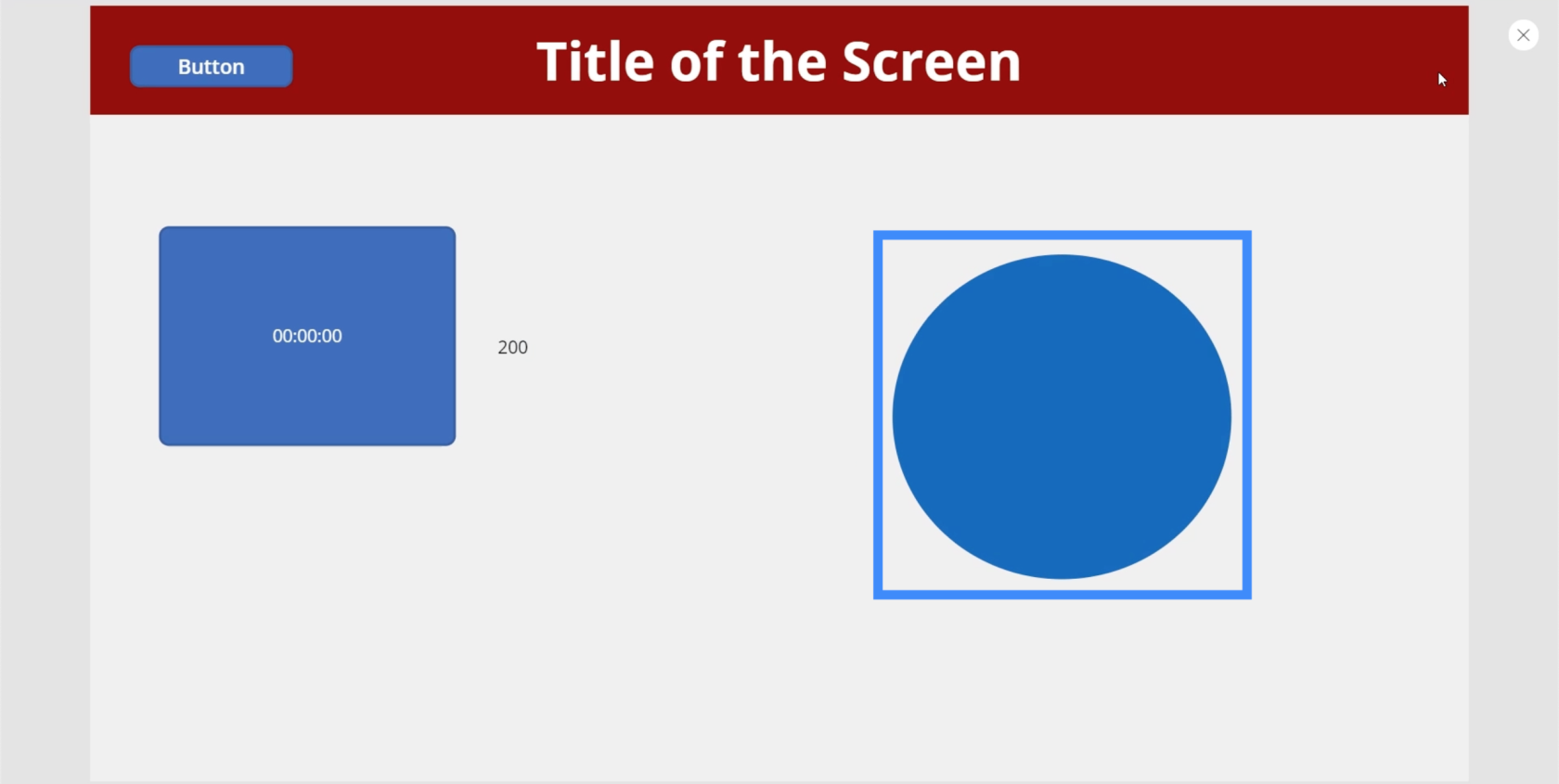
Wir können die Änderung schneller und deutlicher bewirken, wenn wir die Zahl ändern. Anstatt also den ersten Wert durch 100 zu dividieren, ändern wir ihn in 10.

Auch hier beginnt es blau.

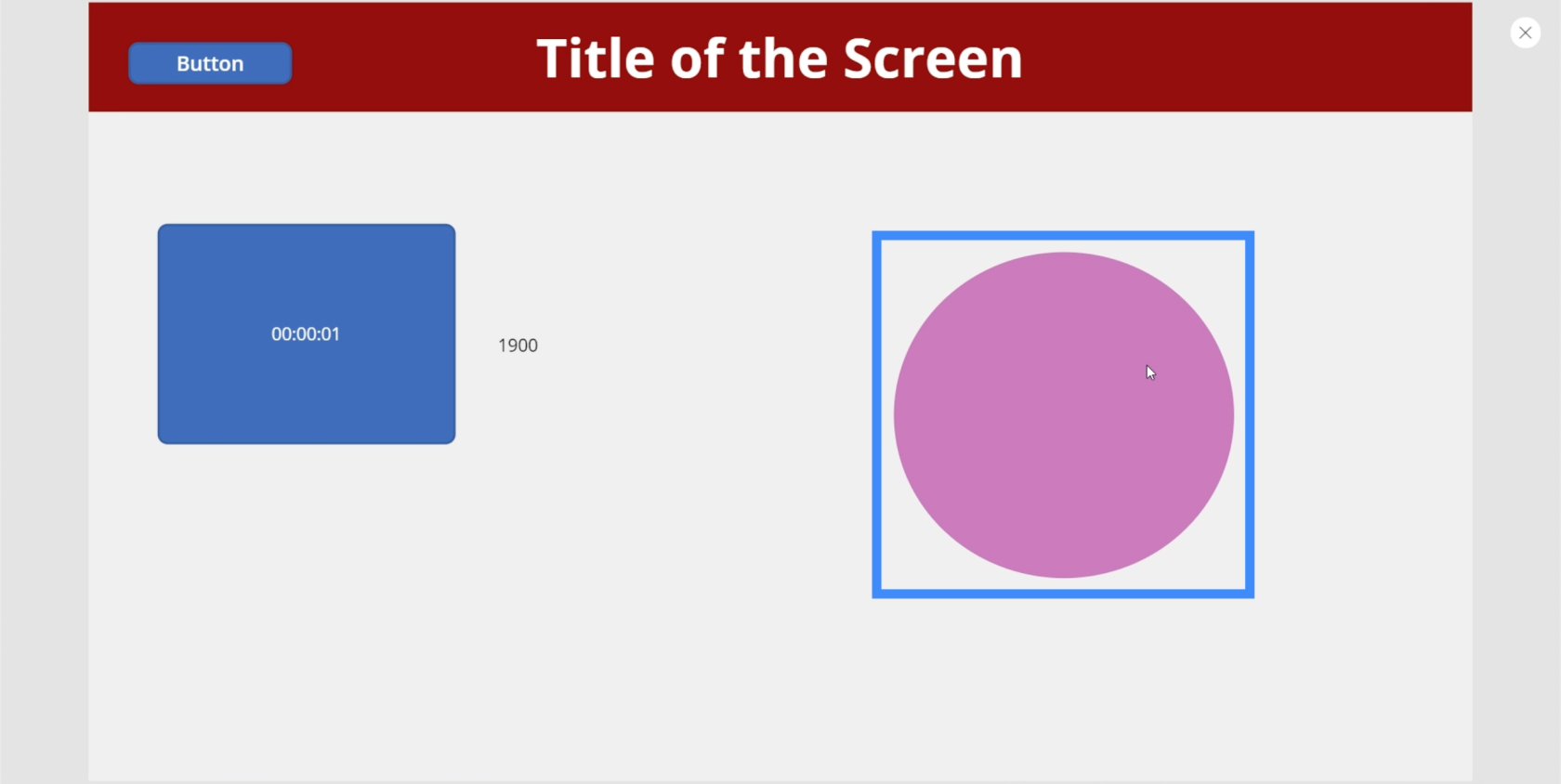
Dann, bei nur 1900 Millisekunden, hat es sich in einen violetten Farbton verändert.

Und bei 5600 Millisekunden ist es leuchtend rosa geworden.

Mit diesen Einstellungen können Sie Ihrer Kreativität freien Lauf lassen. Sie können beispielsweise die Farben des gesamten Bildschirms ändern. Oder Sie möchten, dass alle 5 Sekunden etwas anderes passiert.
Es mag nicht einmal nur der Ästhetik dienen. Sie können beispielsweise festlegen, dass die App den Benutzer fragt, ob er weitere Hilfe benötigt, wenn er den Eindruck hat, dass er auf einem einzelnen Bildschirm zu lange braucht, und ihn beispielsweise zu einer Zielseite weiterleitet.
Power Apps-Einführung: Definition, Features, Funktionen und Bedeutung
Power Apps-Umgebungen: Die App-Elemente richtig einrichten
PowerApps-Funktionen und -Formeln | Eine Einleitung
Abschluss
Eingabeelemente sind auf jeden Fall nützlich, egal welche Art von App Sie erstellen. Sie lassen Ihre App nicht nur professioneller aussehen, sondern machen auch das gesamte Erlebnis für Benutzer komfortabler.
Etwas so Einfaches wie ein Schieberegler oder ein Kombinationsfeld kann dabei helfen, große Datenmengen einzuschränken, und basierend auf dem, was wir gerade mit unserem Timer gemacht haben, können Sie auch für sie ein unterhaltsameres und ansprechenderes Erlebnis schaffen.
Neben diesen Eingabeelementen können Sie auch andere Arten von Elementen erkunden, z. B. Medienelemente, die es Benutzern ermöglichen, die Kamera oder das Mikrofon ihres Telefons zu verwenden. Durch das Zusammenwirken dieser Medien- und Eingabeelemente in Ihrer App schaffen Sie ein wirklich einzigartiges Erlebnis für Ihre Benutzer.
Alles Gute,
Henry
In diesem Tutorial erfahren Sie, wie Sie mit Charticulator eine Streudiagramm-Visualisierung für Ihren LuckyTemplates-Bericht erstellen und entwerfen.
Erfahren Sie, wie Sie ein PowerApps-Suchfeld von Grund auf erstellen und es an das Gesamtthema Ihrer App anpassen.
Erlernen Sie ganz einfach zwei komplizierte Power Automate String-Funktionen, die in Microsoft Flows verwendet werden können – die Funktionen substring und indexOf.
Dieses Tutorial konzentriert sich auf die Power Query M-Funktion „number.mod“, um ein abwechselndes 0-1-Muster in der Datumstabelle zu erstellen.
In diesem Tutorial führe ich eine Prognosetechnik durch, bei der ich meine tatsächlichen Ergebnisse mit meinen Prognosen vergleiche und sie kumulativ betrachte.
In diesem Blog erfahren Sie, wie Sie mit Power Automate E-Mail-Anhänge automatisch in SharePoint speichern und E-Mails anschließend löschen.
Erfahren Sie, wie die Do Until Schleifensteuerung in Power Automate funktioniert und welche Schritte zur Implementierung erforderlich sind.
In diesem Tutorial erfahren Sie, wie Sie mithilfe der ALLSELECTED-Funktion einen dynamischen gleitenden Durchschnitt in LuckyTemplates berechnen können.
Durch diesen Artikel erhalten wir ein klares und besseres Verständnis für die dynamische Berechnung einer laufenden oder kumulativen Gesamtsumme in LuckyTemplates.
Erfahren und verstehen Sie die Bedeutung und ordnungsgemäße Verwendung der Power Automate-Aktionssteuerung „Auf jede anwenden“ in unseren Microsoft-Workflows.








