Streudiagramm-Visualisierungen mit Charticulator

In diesem Tutorial erfahren Sie, wie Sie mit Charticulator eine Streudiagramm-Visualisierung für Ihren LuckyTemplates-Bericht erstellen und entwerfen.
In diesem Tutorial erfahren Sie, wie Sie mit Charticulator eine Balkendiagramm-Visualisierung erstellen . Balkendiagramme gehören zu den häufigsten visuellen Elementen in einem Datenbericht.
Der Vorteil der Erstellung von Balkendiagrammen mit Charticulator besteht darin, dass Sie Projektleiter hervorheben können, um sie hervorzuheben. Außerdem ändert sich die Position der Achsen nicht, wenn ein anderer Filterkontext ausgewählt wird.
Inhaltsverzeichnis
Erstellen einer Balkendiagramm-Visualisierung
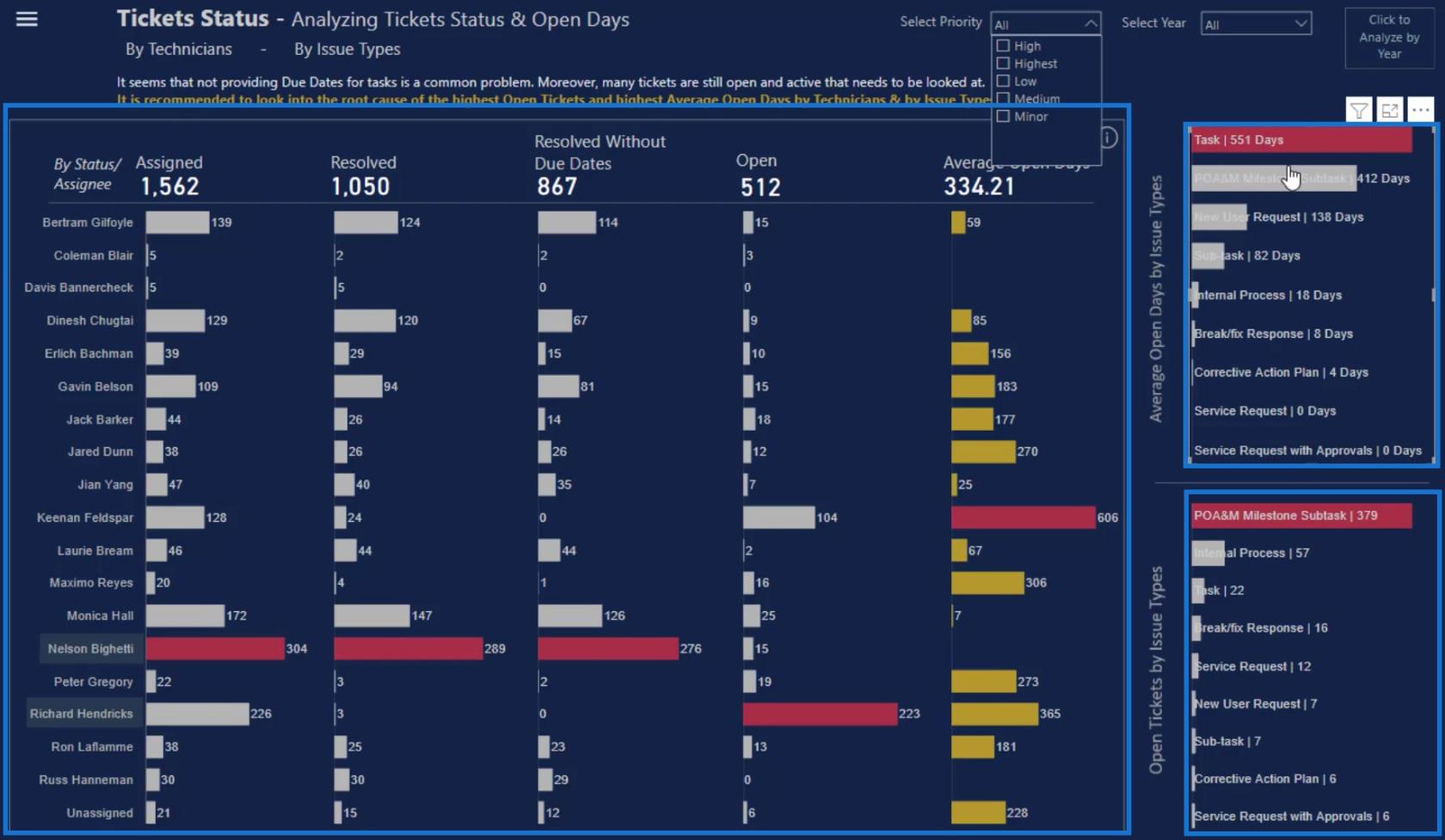
Dies ist ein Beispielbericht mit drei verschiedenen Balkendiagrammen.

Die beiden kleinen Balkendiagramme auf der linken Seite der Leinwand unterscheiden sich vom großen Diagramm in der Mitte, da sich bei beiden die Kategorie und die Werte innerhalb des Balkens befinden.
Erstellen und exportieren Sie einen Datensatz
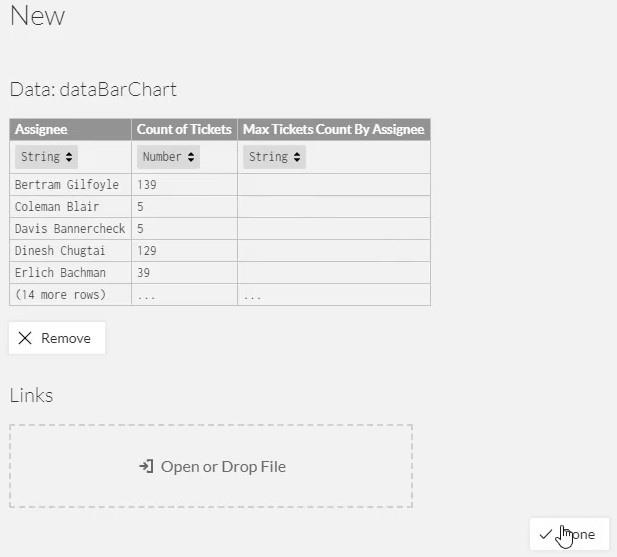
Um diese kleinen Balkendiagramme neu zu erstellen, benötigen Sie diese drei Dinge im Charticulator: Assignee , Count of Tickets und Max Tickets Count By Assignee .

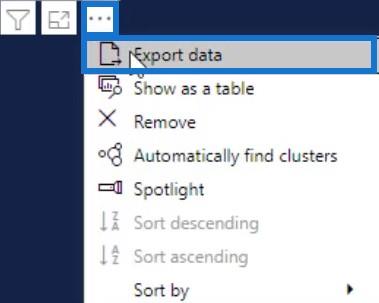
Sobald Sie diese Komponenten haben, klicken Sie auf die drei Punkte unter der Tabelle und wählen Sie Daten exportieren . Stellen Sie sicher, dass Sie die Daten als CSV-Dateityp speichern.

Gehen Sie als Nächstes zu charticulator.com und klicken Sie auf Charticulator starten.

Öffnen Sie den exportierten Datensatz und klicken Sie auf „Fertig“ . Anschließend gelangen Sie zur Charticulator-Leinwand.

Richten Sie die Balkendiagramm-Visualisierung ein
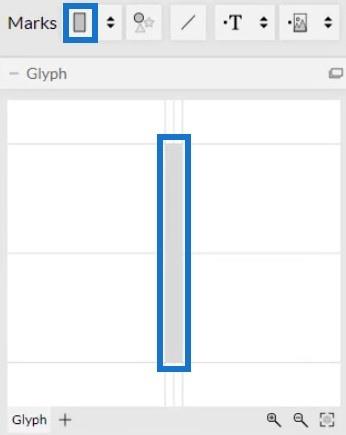
Ziehen Sie die Rechteckform aus der Einstellung „Markierungen“ auf die Glyphen-Leinwand. Die Form wird automatisch auf der tatsächlichen Leinwand erstellt.

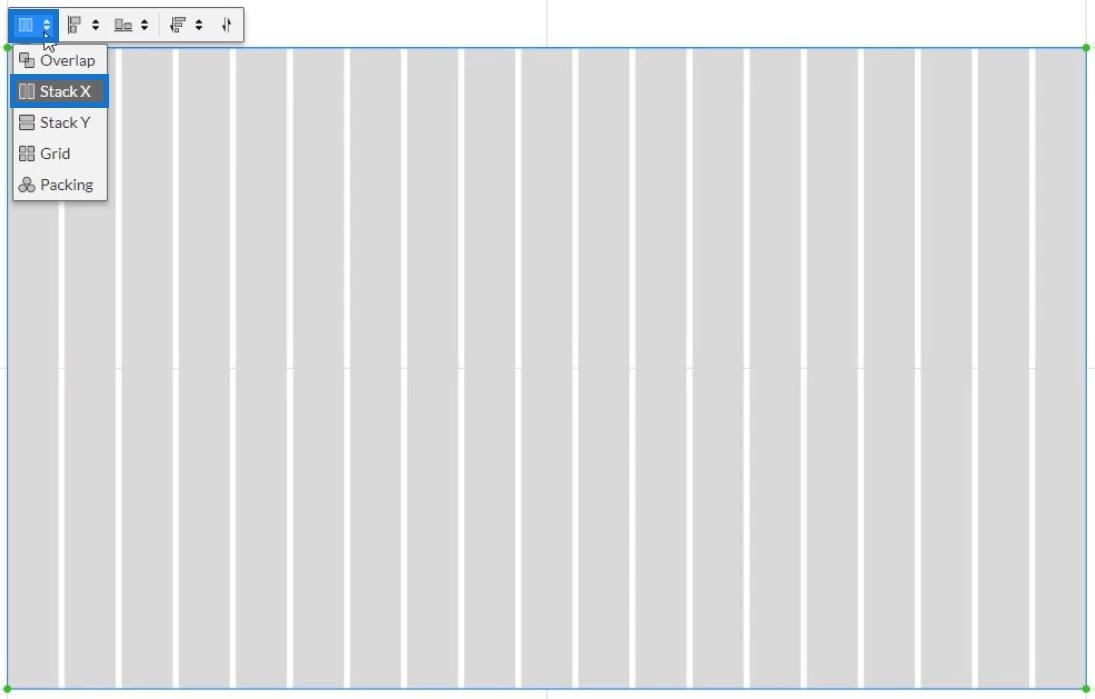
Klicken Sie anschließend in die Leinwand und wählen Sie „ Y-Stapel“ aus , um die Position der Leiste zu ändern.

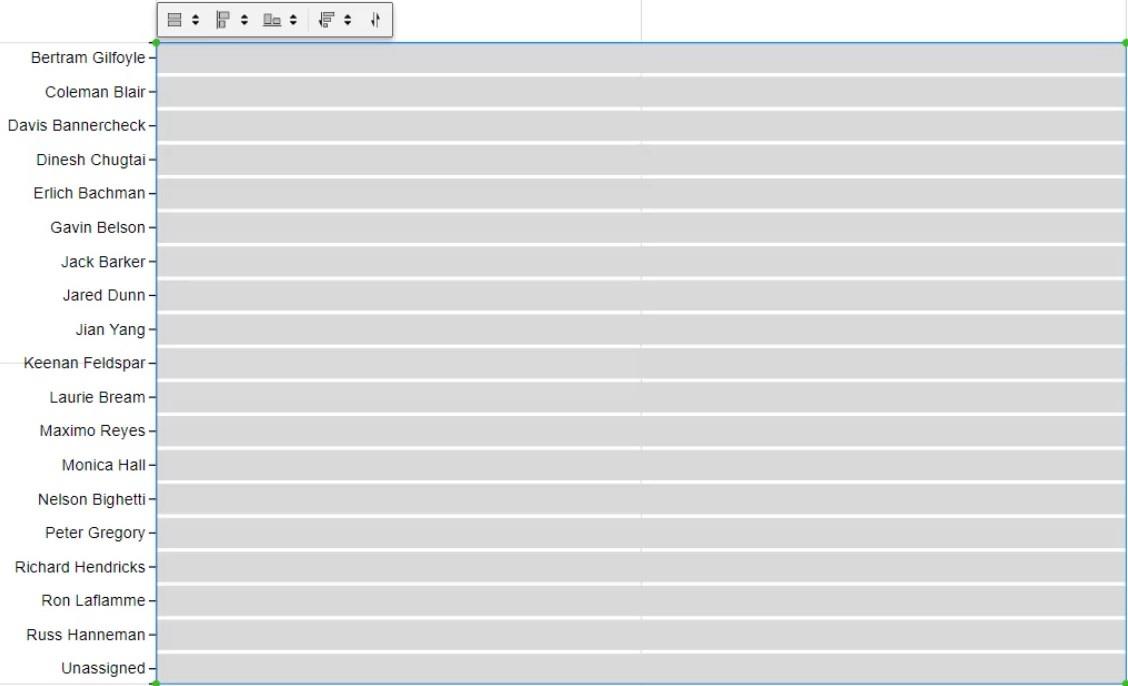
Ziehen Sie anschließend die Daten des Beauftragten auf die Y-Achse der Leinwand und passen Sie sie entsprechend an.

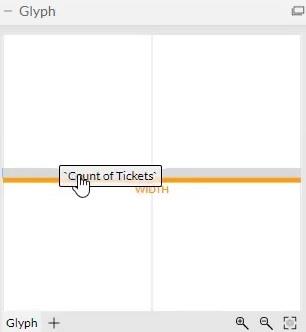
Platzieren Sie die Werte innerhalb der Leiste, indem Sie „Anzahl der Tickets“ auf die Breite der Glyphe ziehen.

Sie können dann sehen, dass das Diagramm die Werte erkennt und die Größe des Balkens ändert.

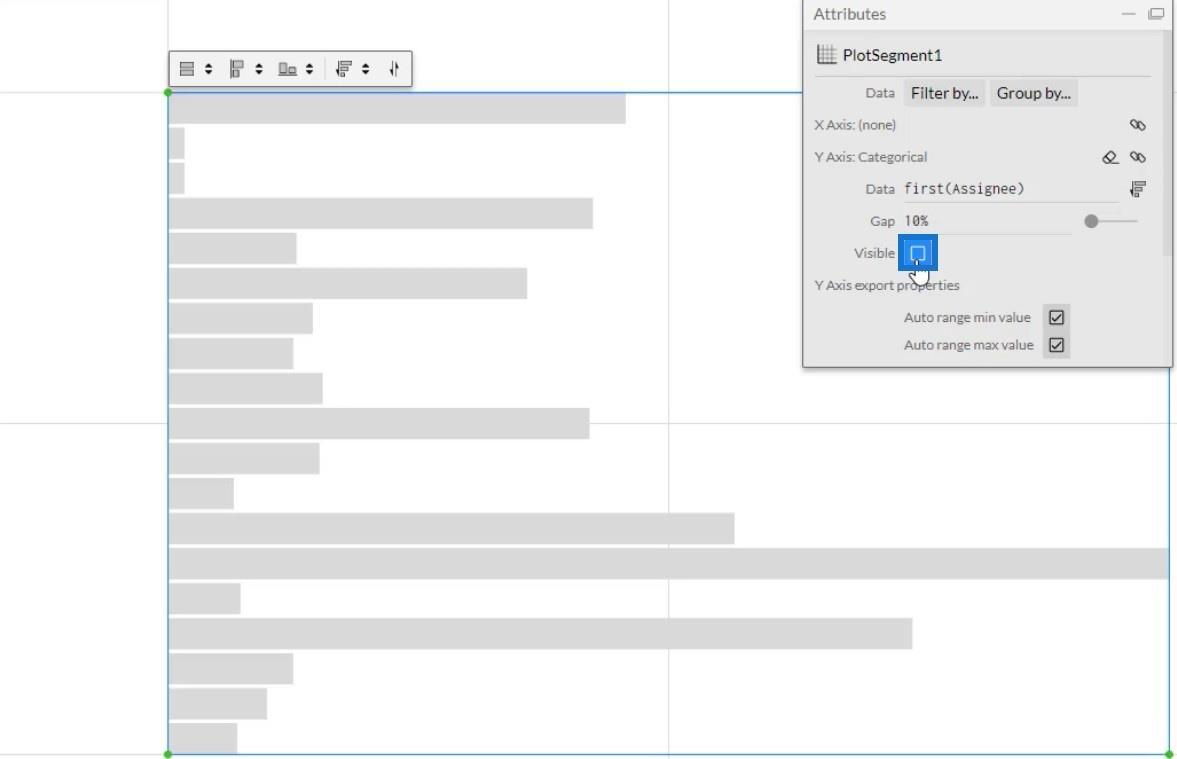
Als nächstes müssen Sie die Kategorien und Werte in den Balken platzieren. Klicken Sie auf PlotSegments1, um die Attribute des Diagramms zu ändern. Deaktivieren Sie als Nächstes das Kontrollkästchen „Sichtbar“, um die Kategorien auf der Y-Achse auszublenden.

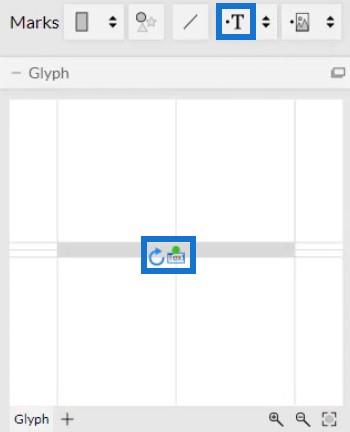
Ziehen Sie nun den Text per Drag & Drop in die Glyphe.

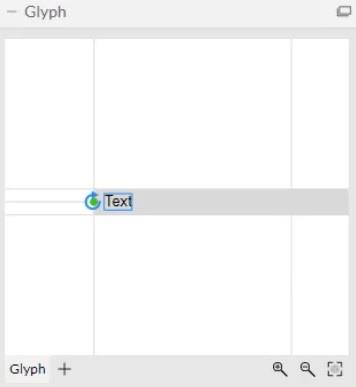
Um den Text auszurichten, klicken Sie auf den Kreis und bringen Sie ihn an den Rand der Form. Passen Sie es dann an, indem Sie es innerhalb der Stange platzieren.

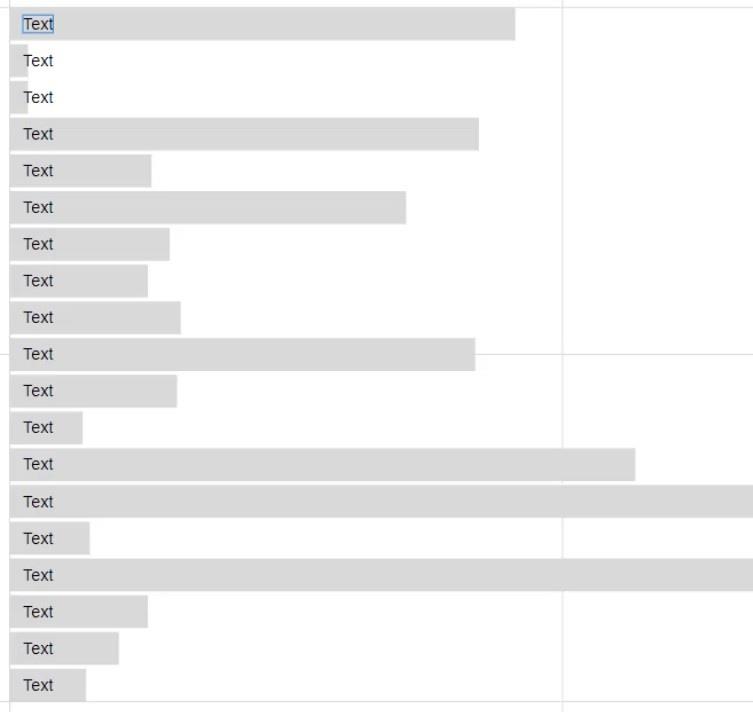
Ihr Balkendiagramm sieht dann so aus. Sie können die Attribute der Texte und Balken nach Ihren Wünschen ändern.

Legen Sie die Datenbeschriftungen und -werte fest
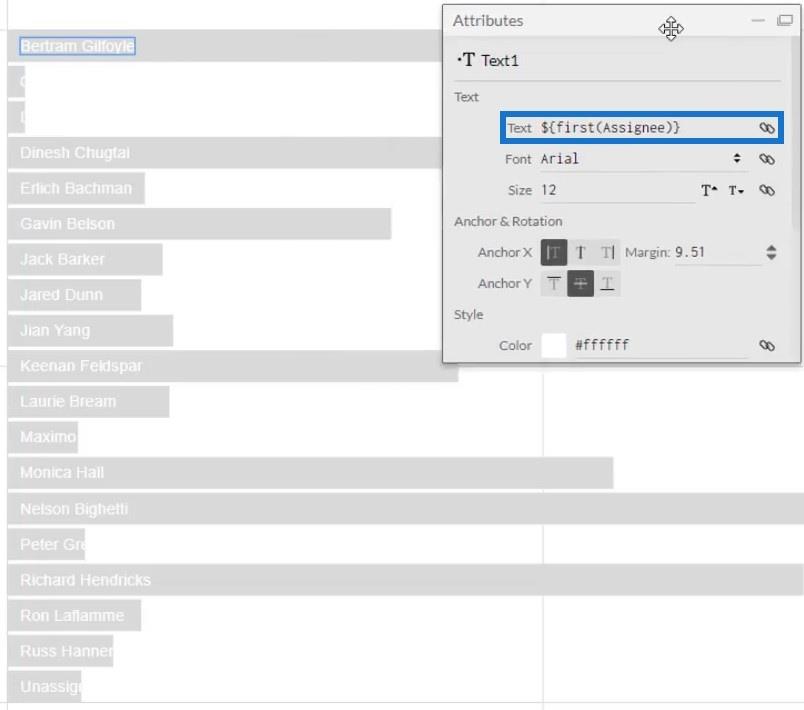
Platzieren Sie nun den Beauftragten in der Leiste, indem Sie ihn in den Abschnitt „Text“ der Attribute von Text1 ziehen. Sie können dann alle Kategorien innerhalb der Balken sehen.

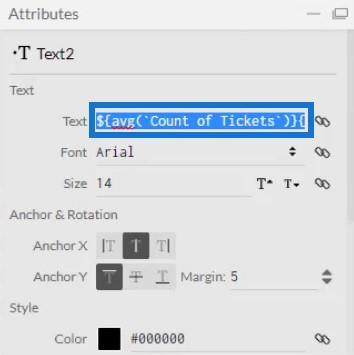
Als nächstes müssen Sie die Werte entlang der Kategorien in den Balken platzieren. Fügen Sie einen weiteren Text in Glyph ein und platzieren Sie „ Count of Tickets“ im Abschnitt „Text“ innerhalb des Abschnitts „Text“ in den Attributen von Text2. Kopieren Sie als Nächstes den Code im Abschnitt „Text“.

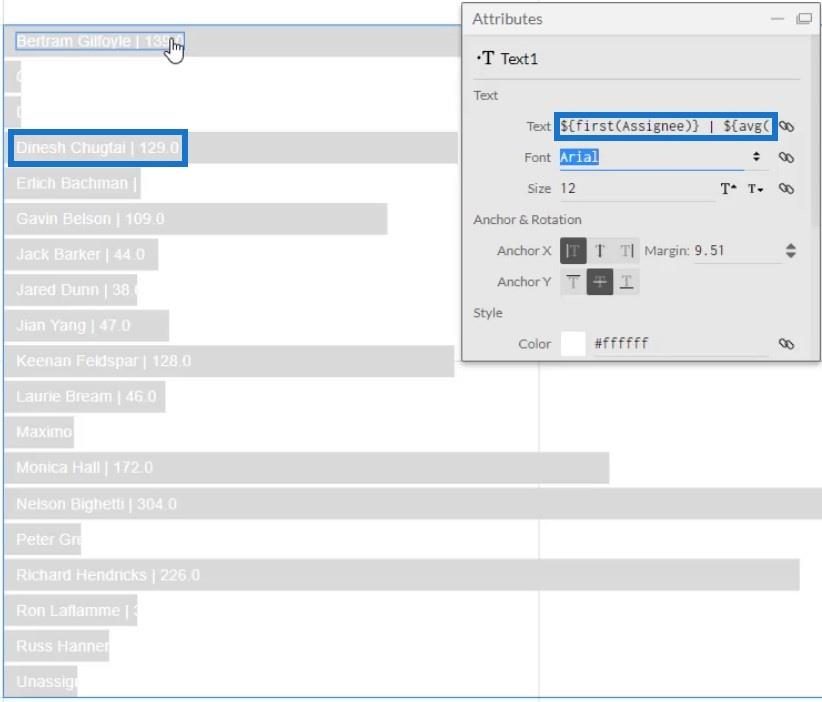
Löschen Sie nach dem Kopieren Text2 und fügen Sie den Code in den Textabschnitt der Attribute von Text1 ein. Achten Sie darauf, die Codes durch einen vertikalen Strich zu trennen. Danach sehen Sie nach jeder Kategorie einen vertikalen Balken und einen Wert.

Schließen Sie die Visualisierung des Balkendiagramms ab
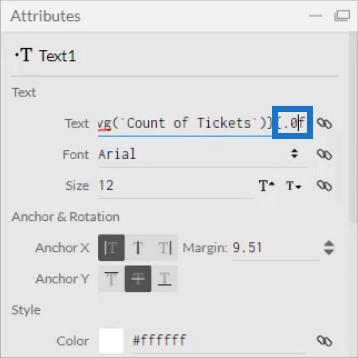
Wenn Sie sich die Werte ansehen, können Sie erkennen, dass es sich um Dezimalstellen handelt. Entfernen Sie es, indem Sie im Code im Textabschnitt .1 in .0 ändern. Danach werden die Werte nun als ganze Zahlen angezeigt.

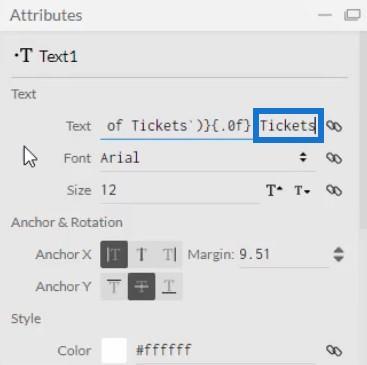
Sie können nach dem Code im Textabschnitt auch Wörter hinzufügen, um die Einheit der Werte anzugeben. In diesem Beispiel wird Tickets verwendet.

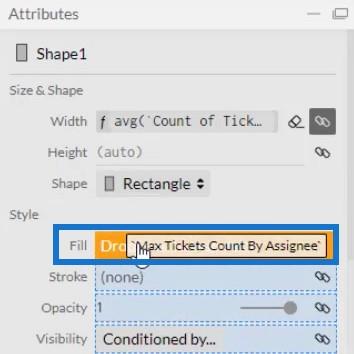
Jetzt müssen Sie den Balken mit dem Maximalwert markieren. Klicken Sie auf Shape1, um dessen Einstellungsattribute zu öffnen, und ziehen Sie Max Tickets Count By Assignee in den Füllstil.

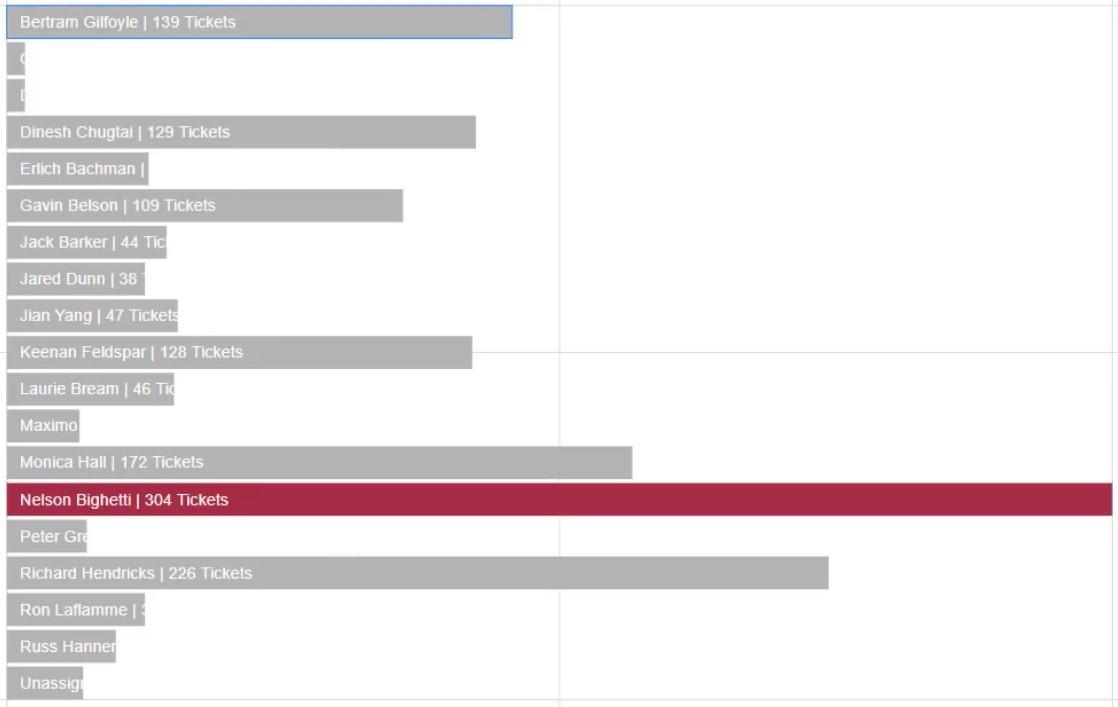
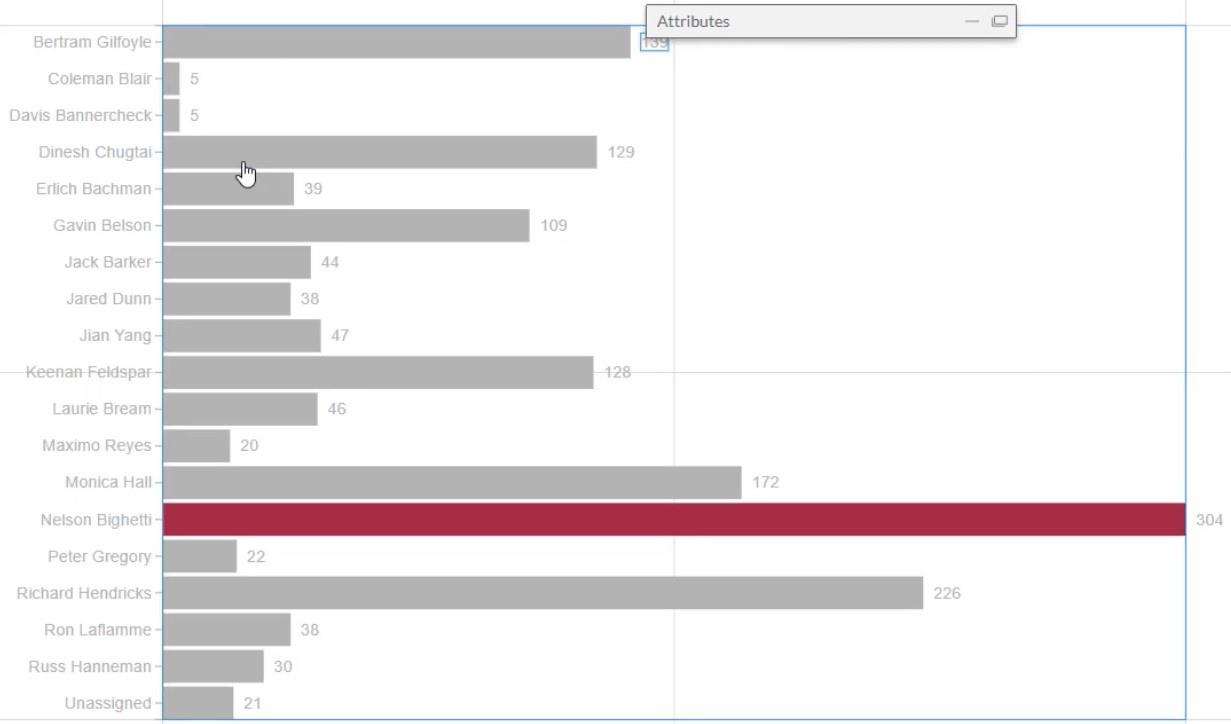
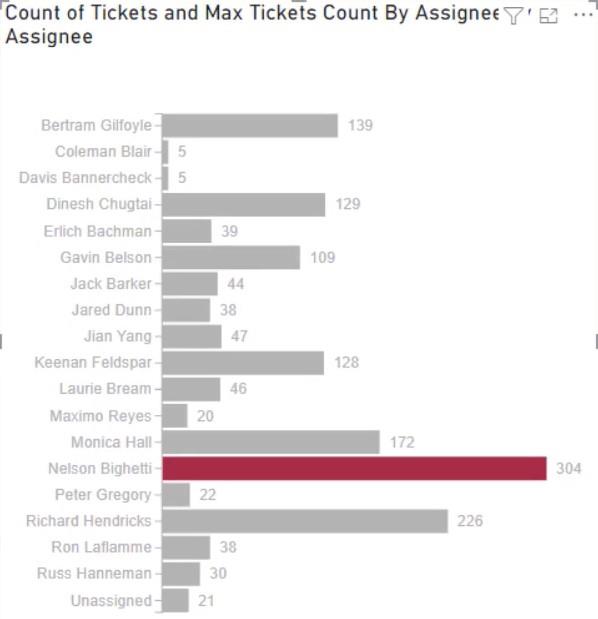
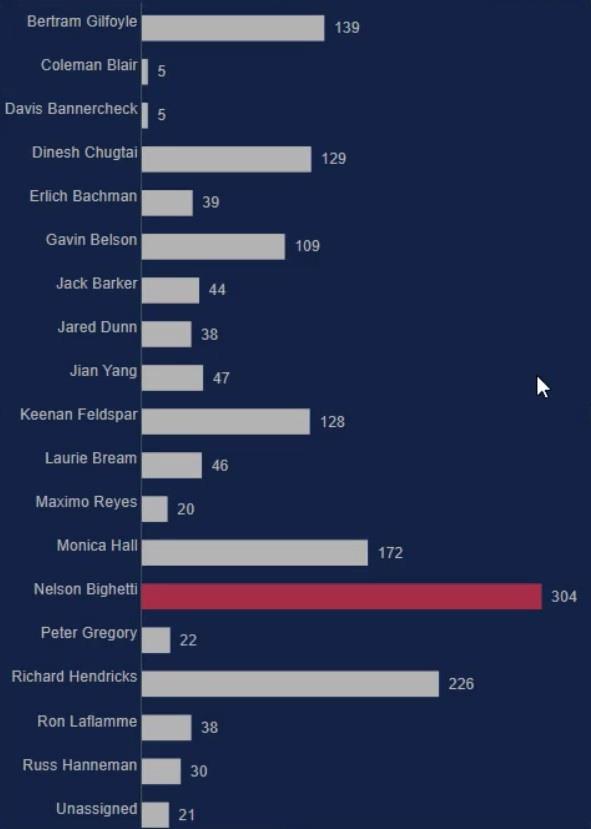
Sie können dann sehen, dass alle Balken die gleiche Farbe haben, mit Ausnahme der Kategorie, die die meisten Tickets hat. Sie können die Farben der Balken nach Ihren Wünschen ändern.

Um das große Balkendiagramm im Beispielbereich neu zu erstellen, löschen Sie Text1 und machen Sie die Kategorien auf der Y-Achse wieder sichtbar. Klicken Sie auf PlotSegments1 und aktivieren Sie das Kontrollkästchen Sichtbar.
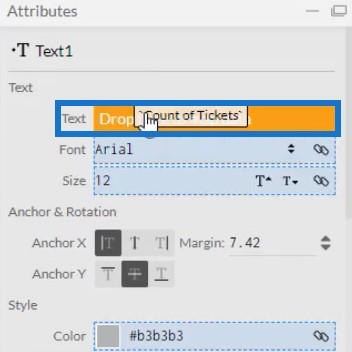
Geben Sie als Nächstes Werte in die Balken ein, indem Sie Text in die Glyphe ziehen und sie am Balken ausrichten. Platzieren Sie dann „Anzahl der Tickets“ im Abschnitt „Text“ der Attribute, um die Werte anzuzeigen. Ändern Sie .1 in .0, um die Dezimalstelle aus den Werten zu entfernen.


In LuckyTemplates-Bericht exportieren
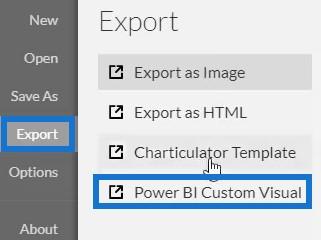
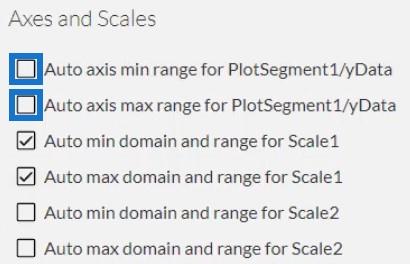
Nach all dem können Sie die Datei nun speichern und nach LuckyTemplates Custom Visual exportieren. Bevor Sie das Diagramm exportieren, deaktivieren Sie jedoch die ersten beiden Kontrollkästchen in den Achsen- und Skaleneinstellungen. Dadurch bleiben Ihre Achsen unveränderlich, wenn Sie den Filterkontext der Daten ändern.


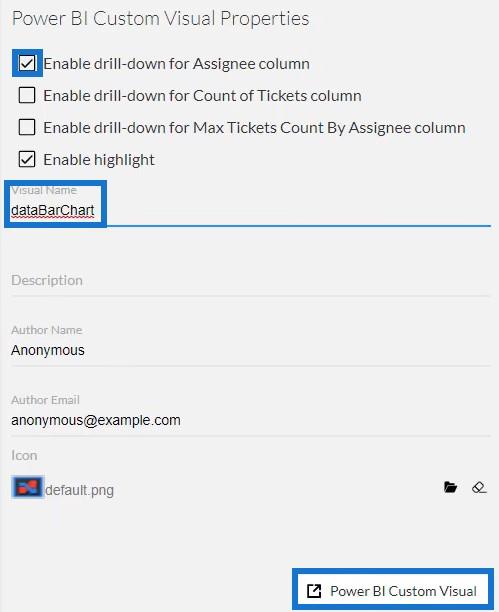
Aktivieren Sie für die Einstellungen für benutzerdefinierte visuelle Eigenschaften von LuckyTemplates das erste Kontrollkästchen, um den Drilldown für die Spalte „Beauftragter“ zu aktivieren. Aktivieren Sie niemals den Drilldown für die nächsten beiden Felder, da Ihre Maßnahmen sonst nicht funktionieren. Fügen Sie dann einen visuellen Namen ohne Leerzeichen hinzu und klicken Sie auf LuckyTemplates Custom Visual , um das Diagramm zu exportieren.

Öffnen Sie als Nächstes LuckyTemplates, um die Datei zu importieren. Klicken Sie auf die drei Punkte unter „Visualisierungen“ und wählen Sie „Visual aus einer Datei importieren“ aus . Importieren und öffnen Sie dann die Balkendiagrammdatei.

Klicken Sie auf die Schaltfläche „Diagramm“ mit dem visuellen Namen des Balkendiagramms.

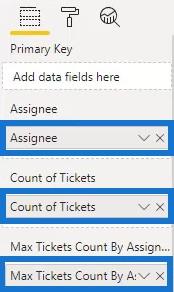
Füllen Sie den Abschnitt „Felder“ mit den Angaben „ Beauftragter “ , „Anzahl der Tickets “ und „Maximale Anzahl Tickets nach Beauftragtem“ . Das Balkendiagramm wird nun angezeigt.


Passen Sie abschließend die Einstellungen oder Attribute der Visualisierung an Ihre eigenen Vorlieben an. Sie können die Schriftgröße und den Schriftstil, die Hintergrundfarbe und andere Details ändern, um das gewünschte Bild zu erhalten. In diesem Beispiel sieht die Visualisierung endgültig wie folgt aus:

LuckyTemplates Desktop-Update: Das visuelle benutzerdefinierte Balkendiagramm von Charticulator
in LuckyTemplates: Sorten und Modifikationen.
LuckyTemplates-Steigungsdiagramm: Ein Überblick
Abschluss
Balkendiagramme sind wirksame Visualisierungen, da sie Ihnen dabei helfen, Ihre Daten einfacher zu visualisieren und zu verstehen. Mit Charticulator ist das Erstellen von Diagrammen schneller als mit der nativen benutzerdefinierten Visualisierung in LuckyTemplates. Sie können auf der Website auf Charticulator zugreifen und Ihre Daten mühelos in ein beliebiges Datenberichtstool exportieren.
auf der LuckyTemplates-Website durchgehen .
Mudassir
In diesem Tutorial erfahren Sie, wie Sie mit Charticulator eine Streudiagramm-Visualisierung für Ihren LuckyTemplates-Bericht erstellen und entwerfen.
Erfahren Sie, wie Sie ein PowerApps-Suchfeld von Grund auf erstellen und es an das Gesamtthema Ihrer App anpassen.
Erlernen Sie ganz einfach zwei komplizierte Power Automate String-Funktionen, die in Microsoft Flows verwendet werden können – die Funktionen substring und indexOf.
Dieses Tutorial konzentriert sich auf die Power Query M-Funktion „number.mod“, um ein abwechselndes 0-1-Muster in der Datumstabelle zu erstellen.
In diesem Tutorial führe ich eine Prognosetechnik durch, bei der ich meine tatsächlichen Ergebnisse mit meinen Prognosen vergleiche und sie kumulativ betrachte.
In diesem Blog erfahren Sie, wie Sie mit Power Automate E-Mail-Anhänge automatisch in SharePoint speichern und E-Mails anschließend löschen.
Erfahren Sie, wie die Do Until Schleifensteuerung in Power Automate funktioniert und welche Schritte zur Implementierung erforderlich sind.
In diesem Tutorial erfahren Sie, wie Sie mithilfe der ALLSELECTED-Funktion einen dynamischen gleitenden Durchschnitt in LuckyTemplates berechnen können.
Durch diesen Artikel erhalten wir ein klares und besseres Verständnis für die dynamische Berechnung einer laufenden oder kumulativen Gesamtsumme in LuckyTemplates.
Erfahren und verstehen Sie die Bedeutung und ordnungsgemäße Verwendung der Power Automate-Aktionssteuerung „Auf jede anwenden“ in unseren Microsoft-Workflows.








