Streudiagramm-Visualisierungen mit Charticulator

In diesem Tutorial erfahren Sie, wie Sie mit Charticulator eine Streudiagramm-Visualisierung für Ihren LuckyTemplates-Bericht erstellen und entwerfen.
Ich möchte über das neue benutzerdefinierte Deneb-Visual sprechen, das kürzlich für LuckyTemplates veröffentlicht wurde. Dies stellt eine Schnittstelle für die Vega-Lite-Sprache bereit, die zum Erstellen eines interaktiven benutzerdefinierten Visuals für LuckyTemplates verwendet werden kann.
Die Vega-Lite-Sprache basiert auf der JSON-Syntax. Es ist einfacher zu implementieren und zu verstehen als Programmiersprachen niedrigerer Ebenen. Darüber hinaus hat der Autor Daniel Marsh-Patrick einige Vorlagen eingefügt, um den Designprozess zu beschleunigen.
Ich denke, dass dieses visuelle Element riesig sein wird, da es ein vollständiges Code-Erlebnis bietet und äußerst anpassbar ist. Ich möchte diese Gelegenheit nutzen, um ein paar einfache Beispiele von Deneb Vega-Lite-Visuals vorzustellen und sie mit den Standard-LuckyTemplates-Visuals zu vergleichen. Das vollständige Video dieses Tutorials können Sie unten in diesem Blog ansehen.
Inhaltsverzeichnis
So verwenden Sie Deneb als benutzerdefiniertes Visual für LuckyTemplates
Deneb ist eine Schnittstelle, die die vollständige Codierung eines Visuals mithilfe der JSON-Syntax gemäß der Vega-Lite-Sprache ermöglicht. Diese Präsentation ist nicht als Einführung in die Vega-Lite-Sprache gedacht, sondern vielmehr als kleine Demonstration, wie die Sprache Visuals ermöglicht, die einigen der standardmäßigen LuckyTemplates-Visuals ähneln und vollständig an Ihr Szenario angepasst werden können.
Die in dieser Präsentation entwickelten Basisvisualisierungen nutzen einige der in der Deneb-Benutzeroberfläche verfügbaren Beispielvorlagen. Die benutzerdefinierten Grafiken sind einführende Beispiele dafür, was mit geringem Aufwand in Vega-Lite durch Versuch-und-Irrtum-Modifikationen anderer Beispiele erreicht werden kann, die online leicht zu finden sind.
Hier ist die Deneb-Homepage. Einige Referenzmaterialien finden Sie hier .

Auf der GitHub-Website von Vega-Lite gibt es eine Galerie , die Beispiele für Dinge zeigt, die mit Vega-Lite erstellt werden können.


Hier ist ein weiteres Beispiel für einige benutzerdefinierte KPI-Karten , die mit dem benutzerdefinierten Deneb-Visual erstellt werden können.
Allgemeine Punkte, die Sie über Deneb erfahren sollten
Hier sind einige der allgemeinen Punkte, die ich bei meinen ersten Untersuchungen über Vega-Lite erfahren habe. Daten sind an eine Markierung gebunden. In Vega-Lite sind zahlreiche Markierungen verfügbar, darunter Balken, Linien, Bögen, Punkte, Text und viele andere. Eine Marke hat eine Kodierung. Für die Textmarke stehen beispielsweise viele Kodierungen zur Verfügung, darunter Ausrichtung, Schriftart, Größe, Stärke und Farbe.
Mehrere Markierungen können kombiniert werden, um ein zusammengesetztes visuelles Erlebnis zu schaffen, einschließlich Ebene (mehrere Markierungen, die sich überlappen und denselben Ankerpunkt oder dieselbe Achse teilen), Verkettung (mehrere Markierungen, die horizontal oder vertikal angeordnet sind) oder Facette (kleine Vielfache, die in vielen LuckyTemplates verfügbar sind). Visuals, bei denen eine Reihe ähnlicher Diagramme verwendet werden, um Teilmengen derselben Daten anzuzeigen und so den Vergleich zwischen Teilmengen zu erleichtern.
Erstellen eines Balkendiagramms mit Deneb
Schauen wir uns nun an, wie ein benutzerdefiniertes Visual für LuckyTemplates mithilfe von Deneb-Vorlagen erstellt wird und wie diese im Vergleich zu den standardmäßigen LuckyTemplates-Visuals abschneiden.
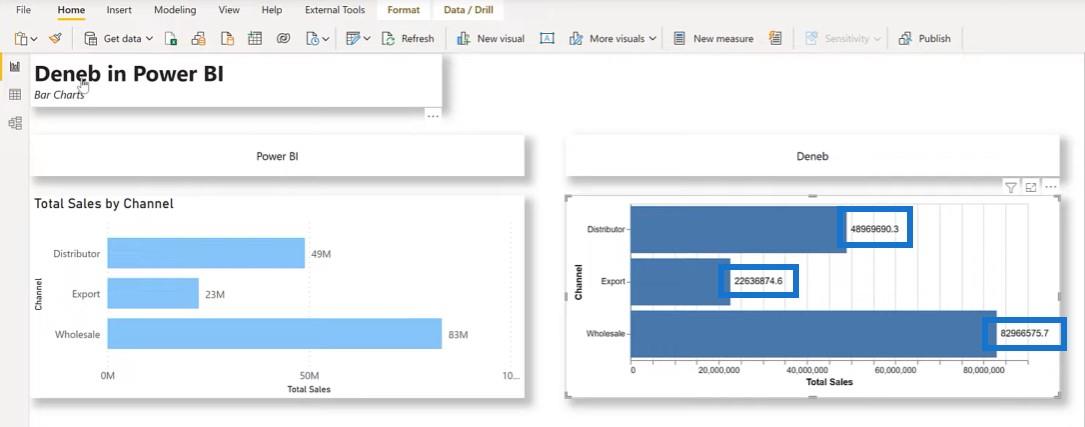
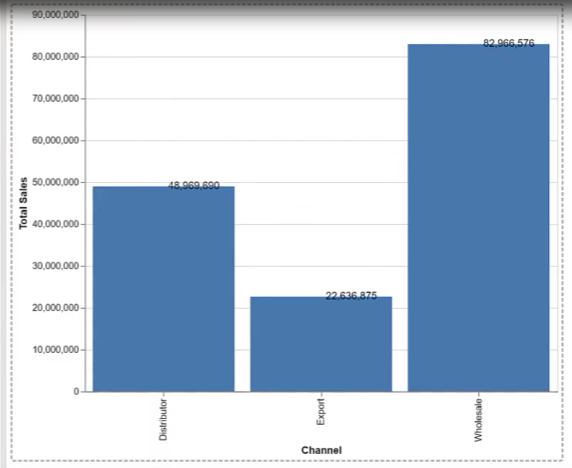
In diesem Beispiel habe ich ein standardmäßiges LuckyTemplates-Balkendiagramm hinzugefügt, um auf der linken Seite den Gesamtumsatz nach Kanal anzuzeigen . Lassen Sie uns etwas Ähnliches mit Deneb und Vega-Lite erstellen.

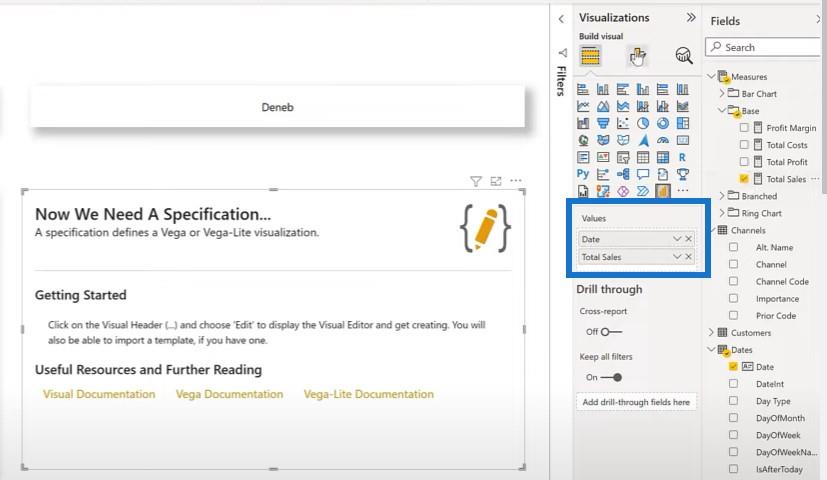
Wir fügen das Deneb-Visual auf der rechten Seite hinzu.

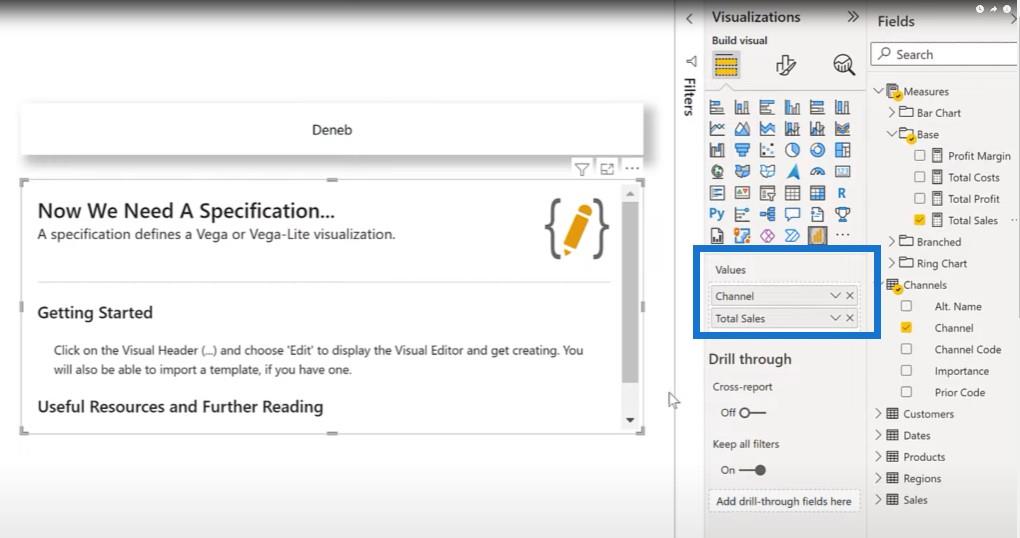
Als Erstes müssen wir unsere Daten hinzufügen. Fügen wir also unsere Kanäle und den Gesamtumsatz hinzu .

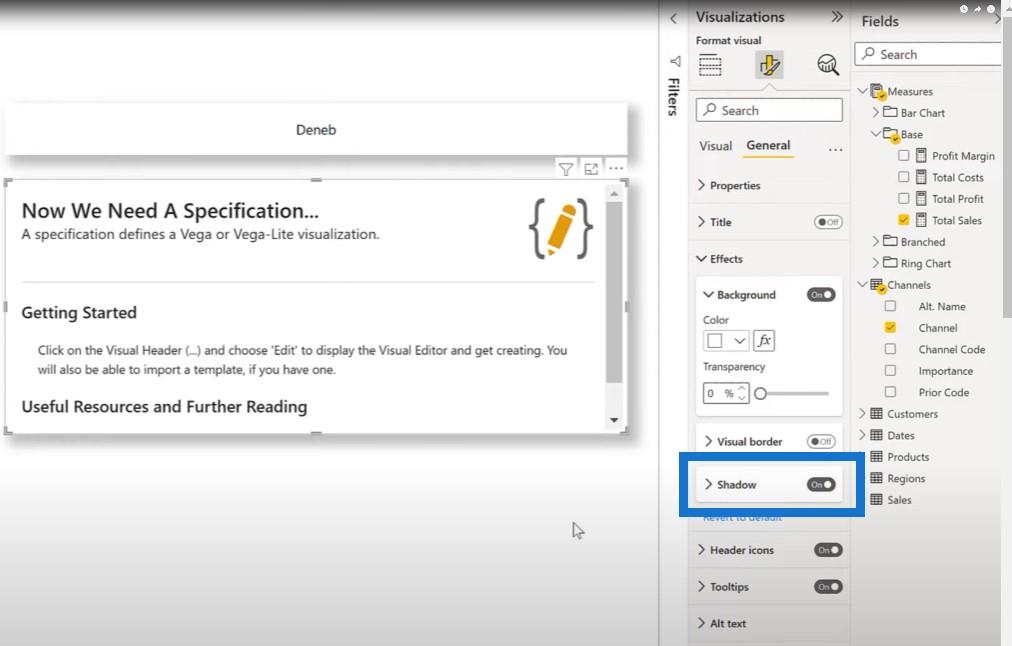
Zum Spaß schalten wir Shadow ein.

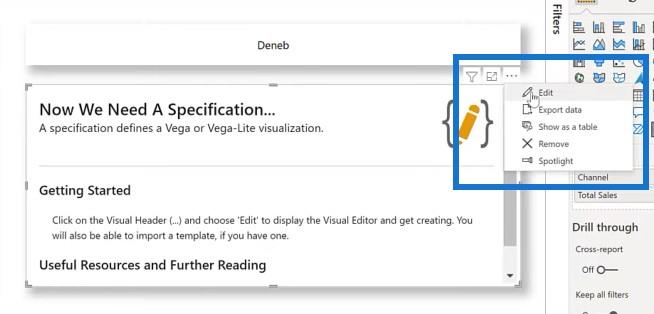
Dann wählen wir Bearbeiten .

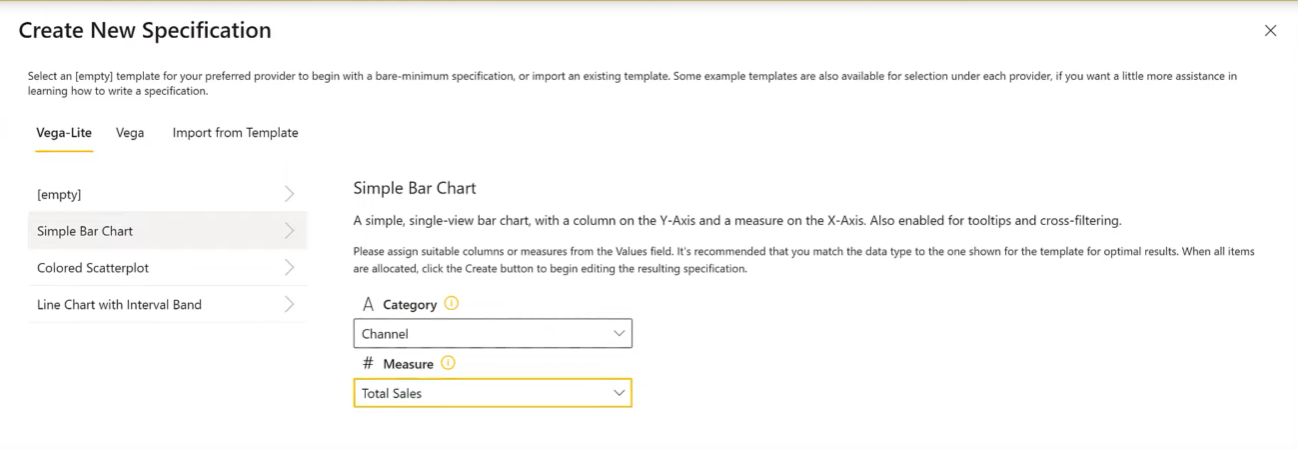
Wir wählen die einfachen Balkendiagrammvorlagen aus, die in der Benutzeroberfläche bereitgestellt werden. Als Kategorie wählen wir „Kanal“ und als Kennzahl „ Gesamtumsatz“ .

Sobald wir auf „Erstellen“ klicken , können wir unser Deneb-Visual sehen.

Wir können sehen, dass es viele Dinge gibt, die zwischen LuckyTemplates und Deneb ähnlich sind. Eine Sache, die von Anfang an nicht gleich ist, ist, dass die Datenbeschriftungen im LuckyTemplates-Visual angezeigt werden. Für das Deneb-Visual können diese Datenbeschriftungen einfach in das Visual eingefügt werden, was wir durch Hinzufügen einer anderen Ebene erreichen.
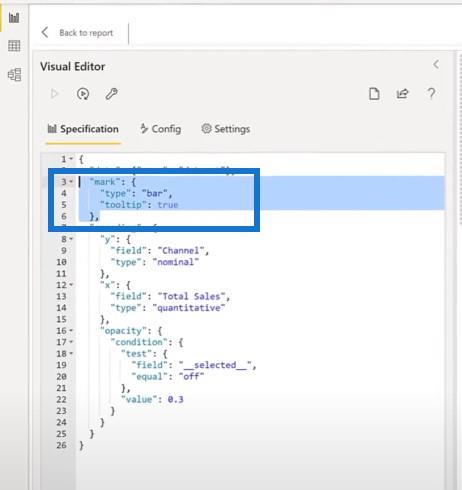
Sobald wir im Deneb-Visual auf Bearbeiten klicken , sehen wir hier eine einzelne Markierung.

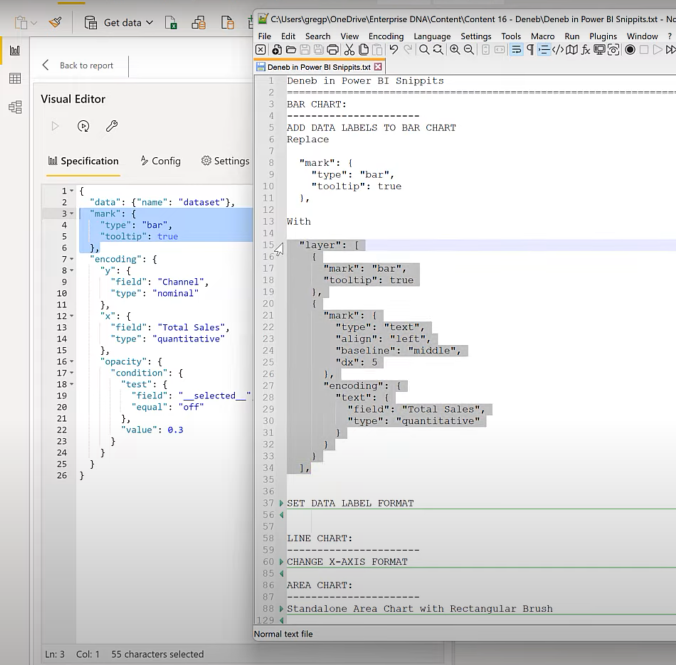
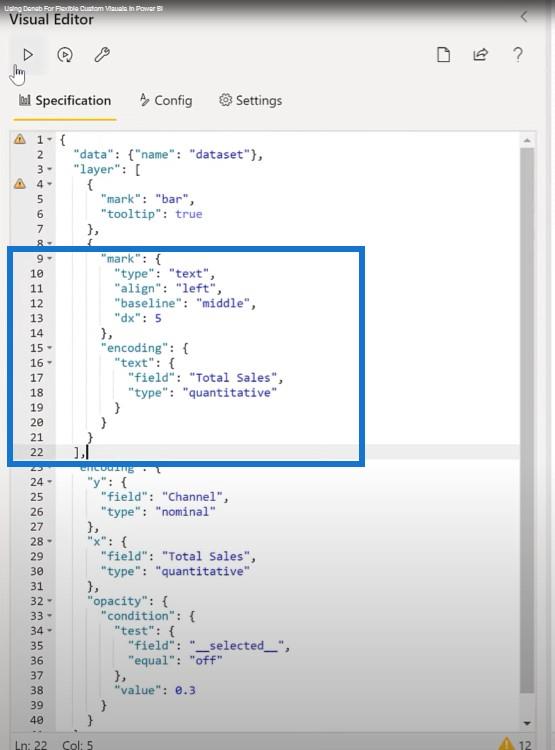
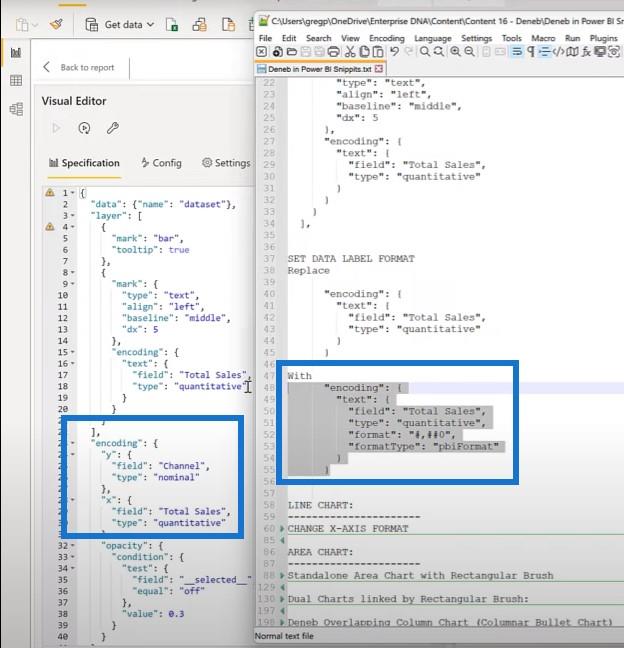
Ich nehme einen Codeausschnitt, um die Datenbeschriftungen hinzuzufügen und den Code für die einzelne Markierung durch zwei Markierungen zu ersetzen.


Sobald wir dies ausführen, haben wir Datenbeschriftungen.

Als Zweites können wir diese Datenbeschriftungen formatieren. Auch hier habe ich einen Anführungszeichenblock, den ich einfügen kann, anstatt nur die bloße Codierung für Total Sales zu verwenden .

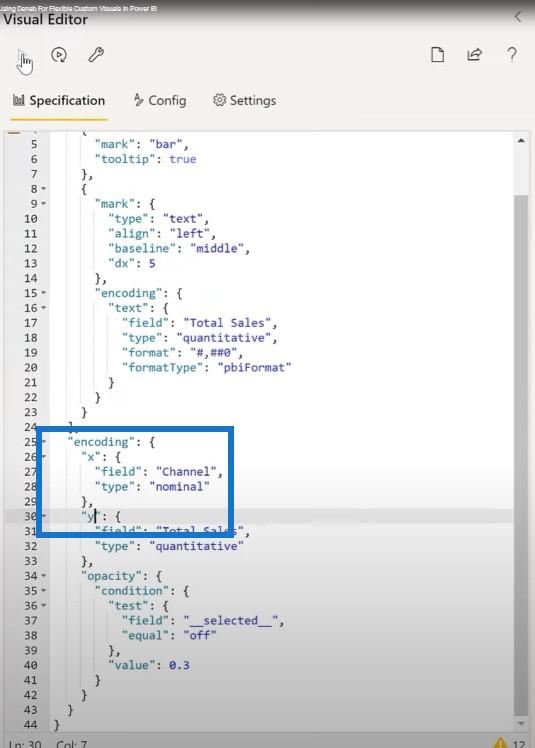
Das andere wirklich Coole an Deneb und Vega-lite ist, dass wir ein Balkendiagramm ganz einfach in ein Säulendiagramm umwandeln können. Klicken wir erneut auf Bearbeiten . Alles was wir tun müssen, ist das X und das Y umzudrehen.

Natürlich gibt es noch einiges an Arbeit und Anpassungen, aber ich wollte zeigen, wie einfach Dinge in Vega-Lite geändert werden können.

Erstellen eines Liniendiagramms mit Deneb
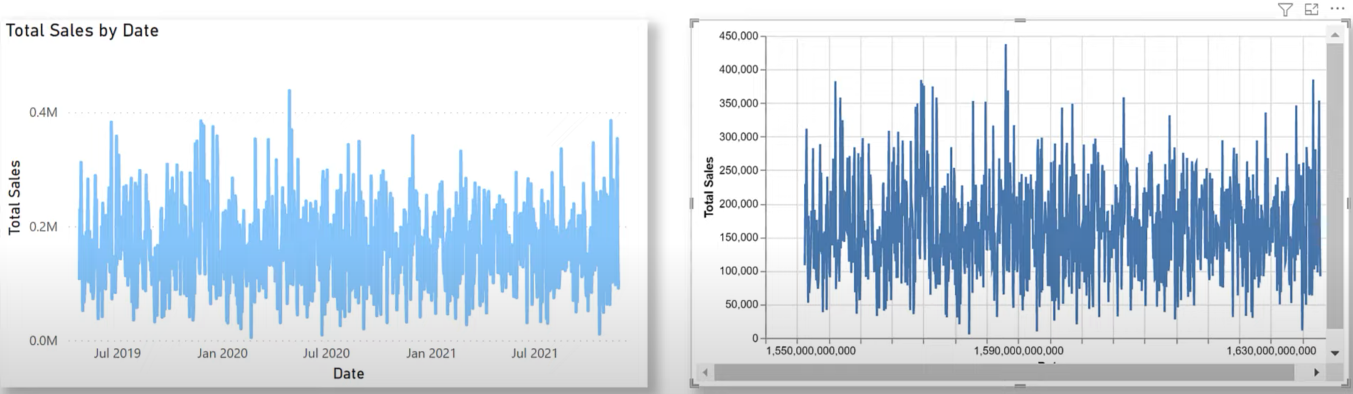
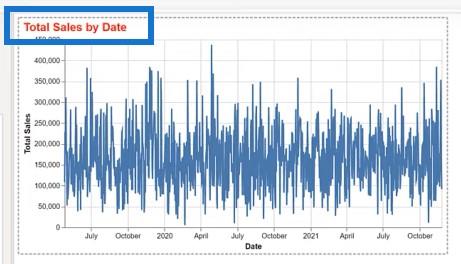
Als Nächstes habe ich ein standardmäßiges LuckyTemplates-Liniendiagramm hinzugefügt, das die Gesamtverkäufe nach Datum anzeigt . Lassen Sie uns etwas Ähnliches mit dem Deneb Vega-lite bauen. Fügen wir ein Deneb-Visual hinzu und fügen unser Datum und den Gesamtumsatz hinzu .

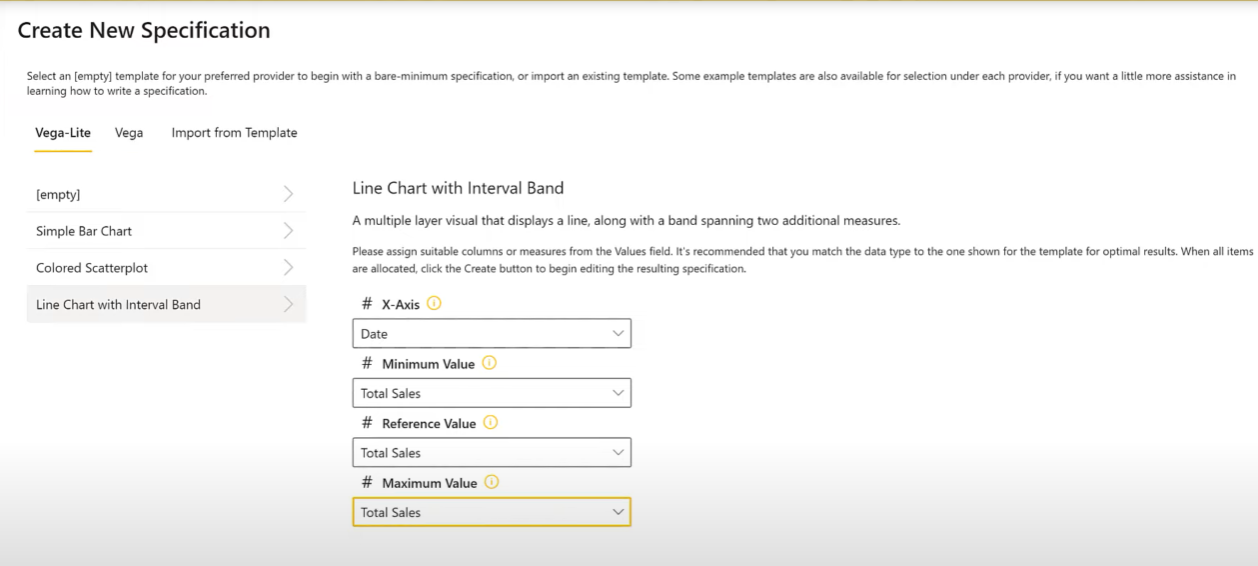
Wählen wir ein Liniendiagramm mit einem Intervallband, wählen Sie „ Datum“ für unsere X-Achse und wählen Sie „ Gesamtumsatz“ für die nächsten drei Werte.

Hier ist das resultierende Basisvisual für Deneb. Sie sehen, es gibt viele Ähnlichkeiten zwischen den beiden. Es gibt einige Unterschiede, wie zum Beispiel, dass die X-Achse im Deneb-Visual numerisch angezeigt wird.

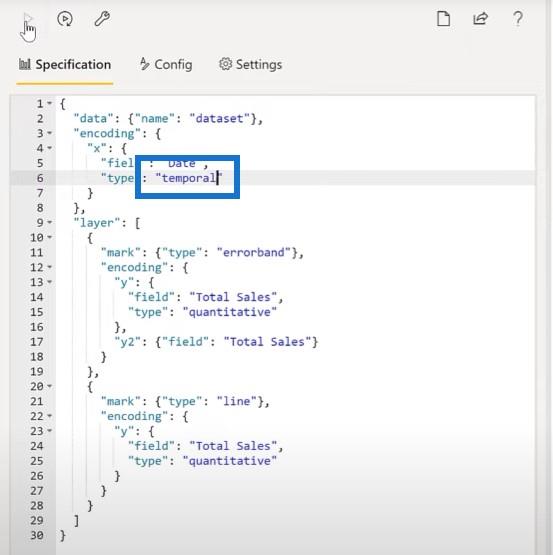
Wir können etwas tun, um das Problem leicht zu beheben. Wechseln wir einfach zu Deneb und ändern die Kodierung für das X-Datum in temporal .

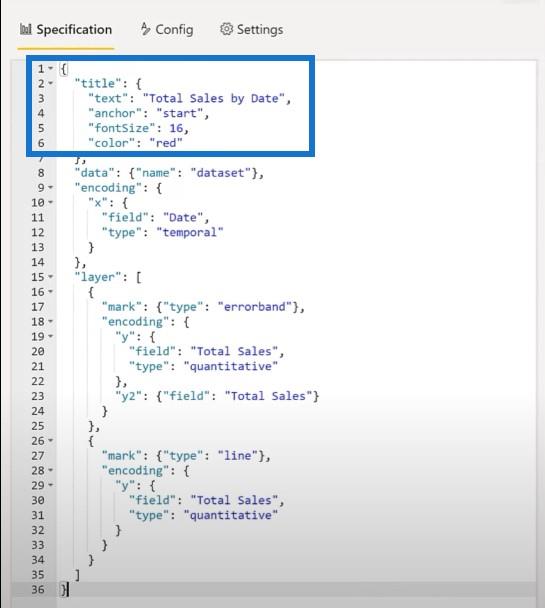
Der zweite Unterschied ist der Titel. Fügen wir dem Deneb-Visual einen Titel hinzu. Wir bearbeiten den Code noch einmal, fügen den Titelblock hinzu und formatieren den JSON.

Und hier ist unser Titel. Wir haben die volle Kontrolle über Schriftart, Größe, Farbe usw. des Titels.

Erstellen eines Flächendiagramms mit Deneb
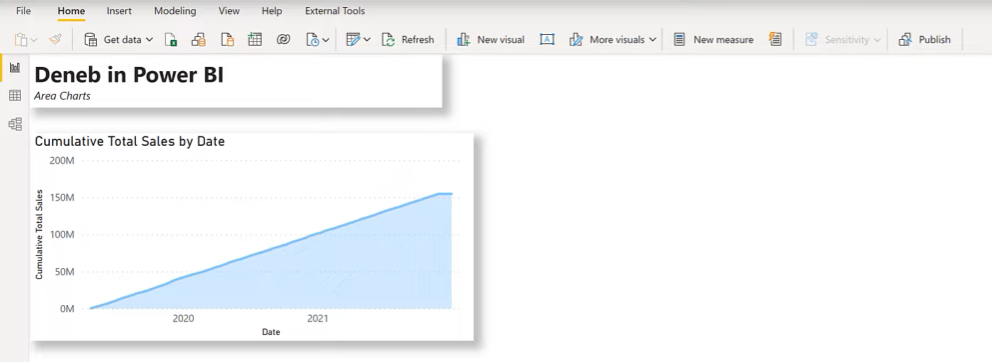
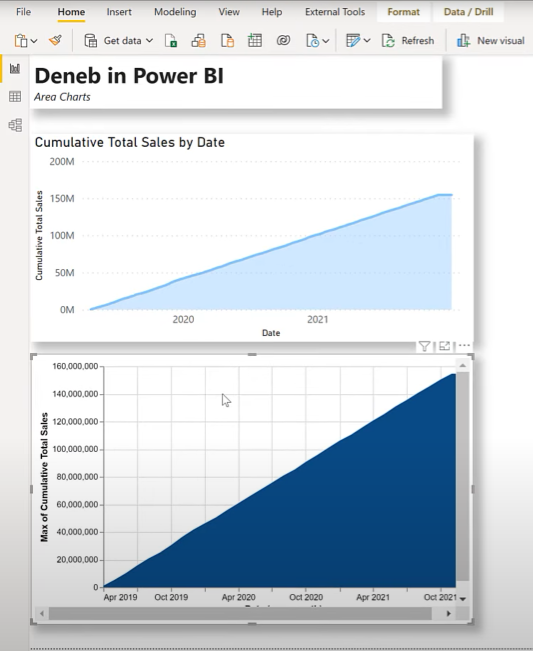
Versuchen wir es auch mit einem Flächendiagramm. Ich habe ein standardmäßiges LuckyTemplates-Flächendiagramm hinzugefügt, das die kumulierten Gesamtverkäufe nach Datum anzeigt .

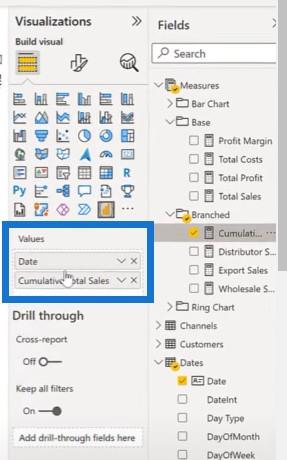
Lassen Sie uns nun etwas Ähnliches mit Deneb Vega-Lite erstellen. Fügen wir das Deneb-Visual ein und fügen dann die Kennzahlen „Datum“ und „Kumulativer Gesamtumsatz“ hinzu .

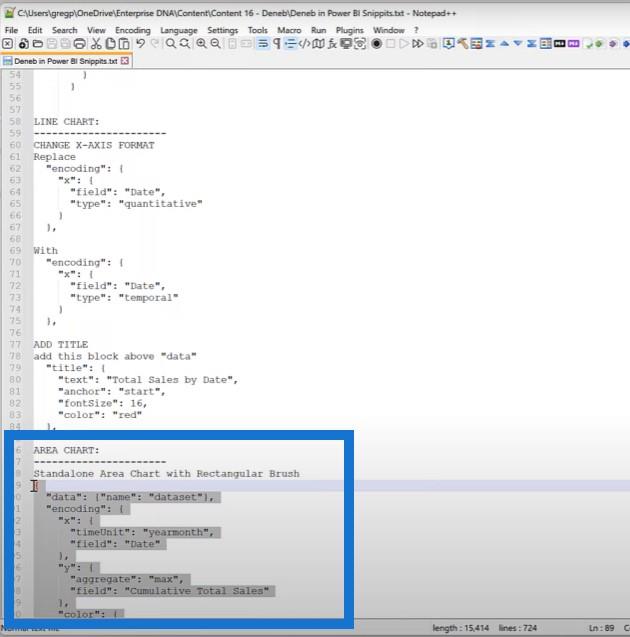
Lassen Sie uns den Codeblock für ein eigenständiges Flächendiagramm besorgen und ihn anwenden.

Das Flächendiagramm unten ist das Ergebnis.

Eine der zusätzlichen Funktionen von Vega-Lite ist die Verwendung von Pinseln . Das ist das Wort, mit dem sie ein bestimmtes Intervall in Ihrem Diagramm auswählen.
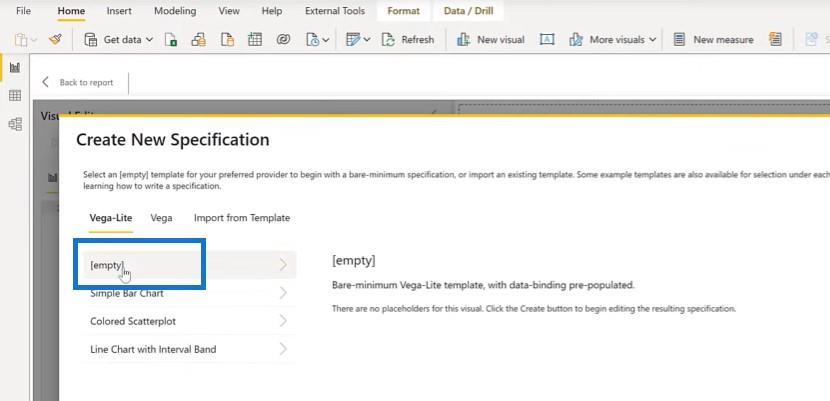
Eines der wirklich coolen Dinge ist, dass man Pinsel für verknüpfte Visuals verwenden kann. Lassen Sie uns ein neues Deneb-Visual erstellen und die gleichen Daten „ Datum“ und „Kumulative Verkäufe“ hinzufügen . Klicken Sie im Visual auf Bearbeiten und wählen Sie Leere Spezifikation aus .

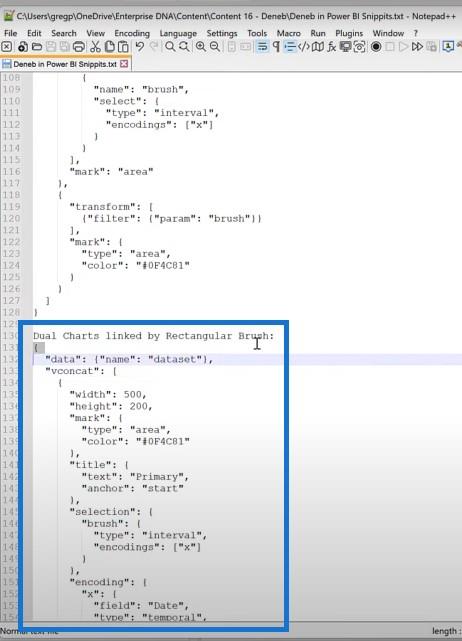
Kopieren Sie den Code für Doppeldiagramme, die durch einen rechteckigen Pinsel verbunden sind. Fügen Sie dann den Code ein und führen Sie ihn aus.

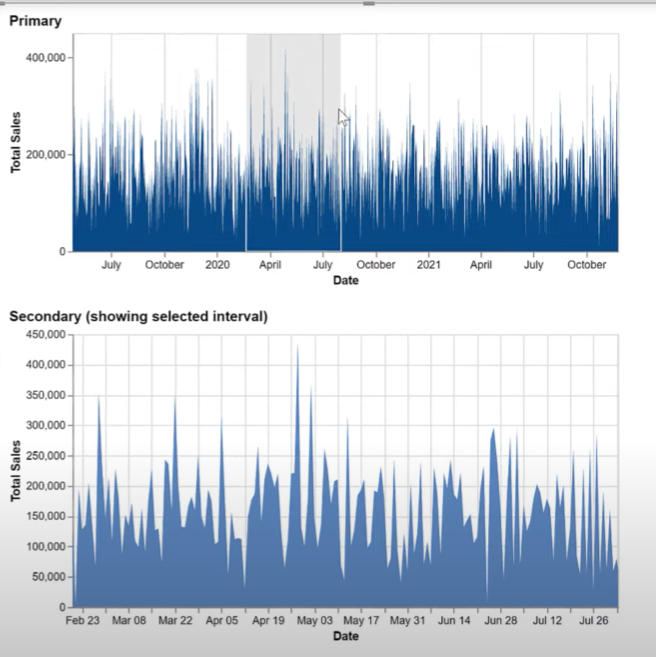
Wir haben jetzt unser primäres Visual, in dem wir mit einem Pinsel ein ausgewähltes Intervall vom ersten bis zum sekundären Visual anzeigen können.

Verwenden eines überlappenden Säulendiagramms mit Deneb
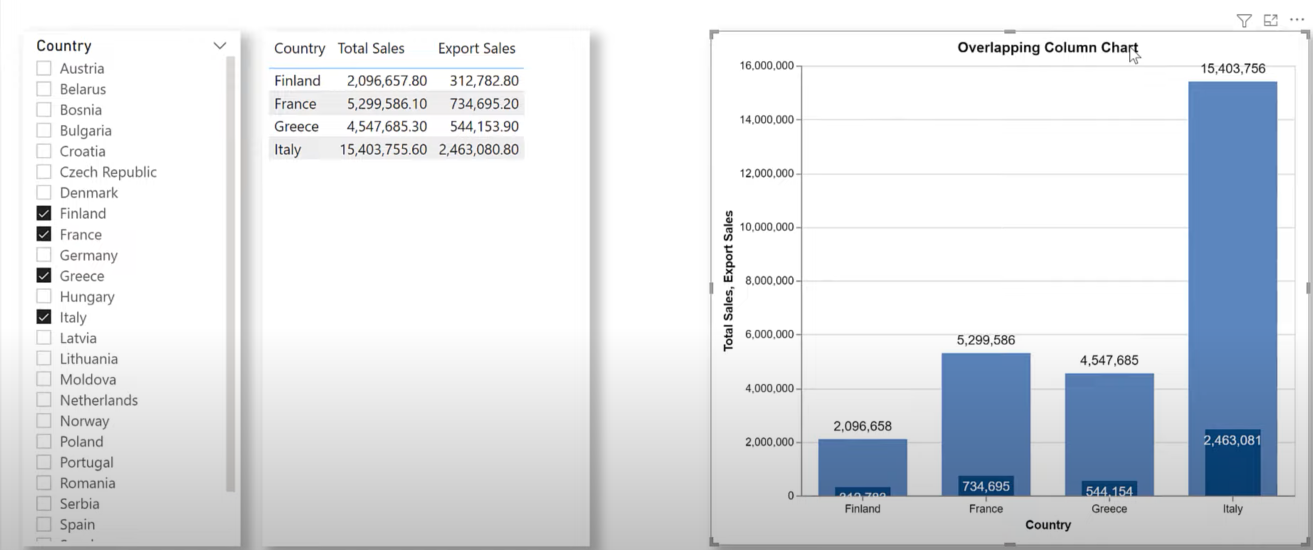
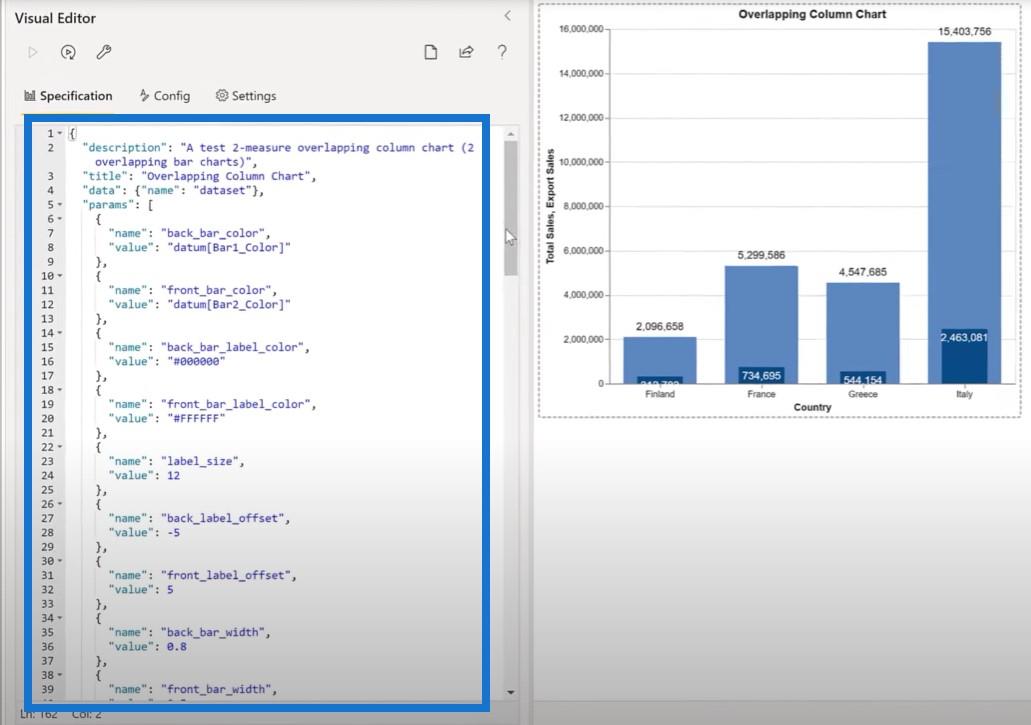
Hier ist ein Beispiel für etwas, nach dem ich schon seit einiger Zeit suche. Dabei handelt es sich um ein überlappendes Säulendiagramm oder Säulen-Bullet-Diagramm , das eine Beziehung zwischen zwei Werten für dieselbe Kategorie darstellt. Ich habe das auch in Deneb erstellt.

Ich habe Code aus Notepad++ hinzugefügt, um die überlappende Spalte sichtbar zu machen.

Was wir hier haben, ist ein vierschichtiges Bild, das aus vier übereinander geschichteten Schichten besteht: eine für die hintere Spalte, eine für die vordere Spalte, eine für das hintere Etikett und eine für das vordere Etikett. Wir können sehen, dass das Diagramm auf die in LuckyTemplates getroffenen Auswahlen reagiert und sich entsprechend anpasst.
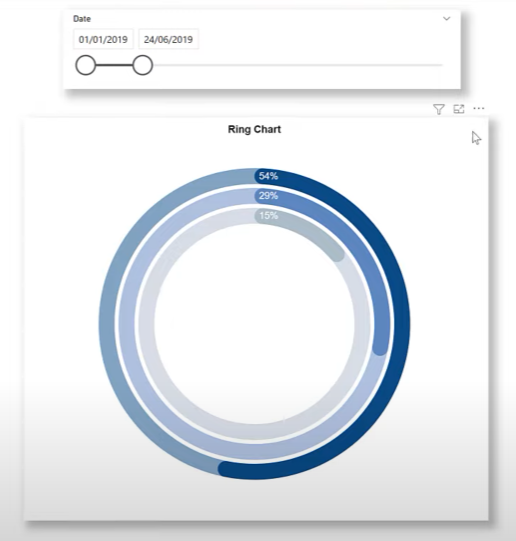
Erstellen einer Ringkarte mit Deneb
Eine andere Sache, nach der ich schon seit einiger Zeit suche, ist ein Ringdiagramm, das den Aktivitätsringen einer Apple Watch ähnelt. Ich habe so etwas für die mit Python erstellt, aber es war nicht so gut, wie ich es gerne hätte.
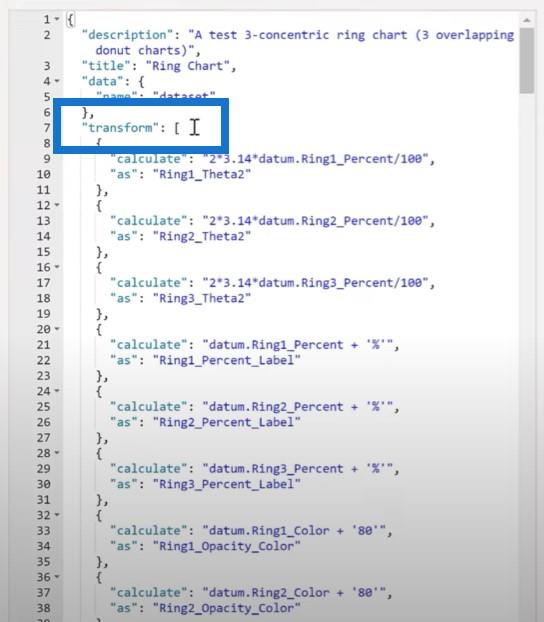
Ich habe das Gleiche auch in Deneb versucht und war damit sehr erfolgreich. In diesem Deneb-Visual haben wir ein neunschichtiges Visual, in dem wir separate Kennzahlen für die Ringe 1, 2 und 3, Werte für die Ringe 1, 2 und 3, Farben für die Ringe 1, 2 und 3 sowie Kategorien hinzugefügt haben für die Ringe 1, 2 und 3.

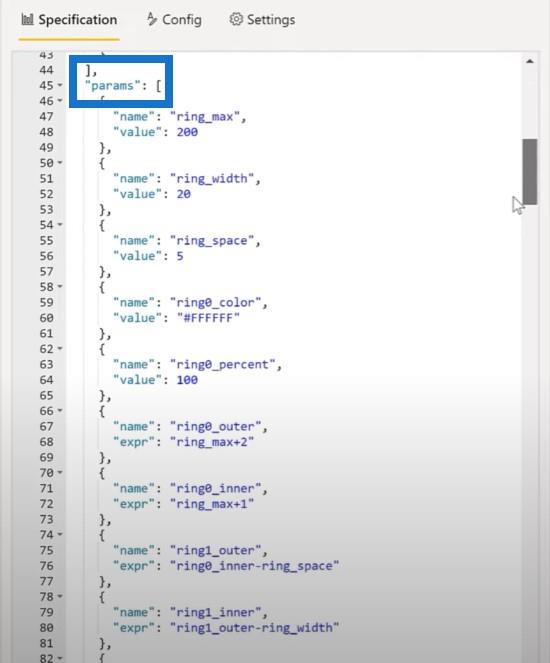
Werfen wir einfach einen Blick auf den Code, den ich hier verwendet habe. Es verwendet ein Konzept in Vega-Lite namens „ Transform and Params“ , um die Daten zu erweitern, die den verschiedenen Marken zur Verfügung gestellt werden. Dann habe ich neun Markierungen mit derselben Achse übereinander gelegt, um das Ringdiagramm zu erstellen. Dies ist vollständig interaktiv mit LuckyTemplates-Tooltips.


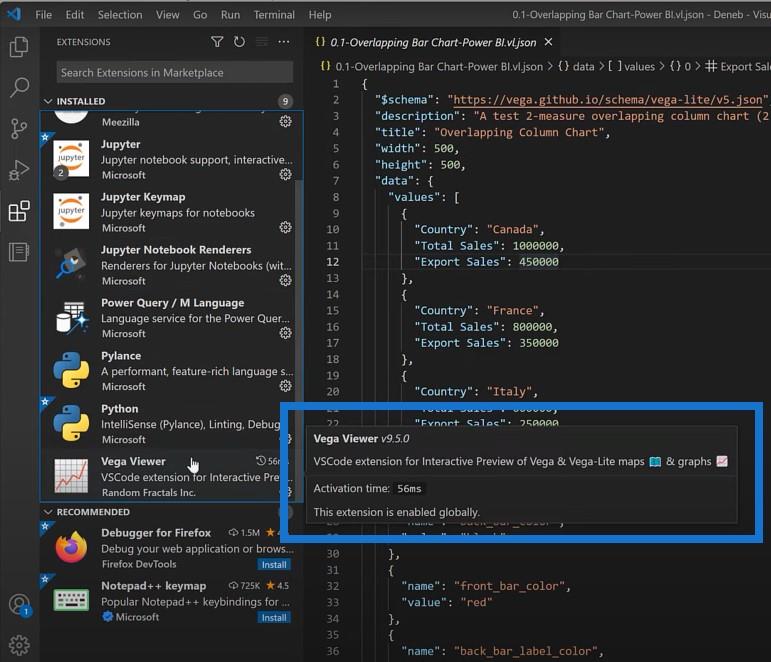
Interessant ist auch, dass Sie Visual Studio Code verwenden können , um Ihre Vega-Lite-Visuals zu entwickeln. Zunächst benötigen Sie eine Erweiterung, um den Vega-Lite-Code anzuzeigen. Ich verwende derzeit die Vega Viewer-Erweiterung .

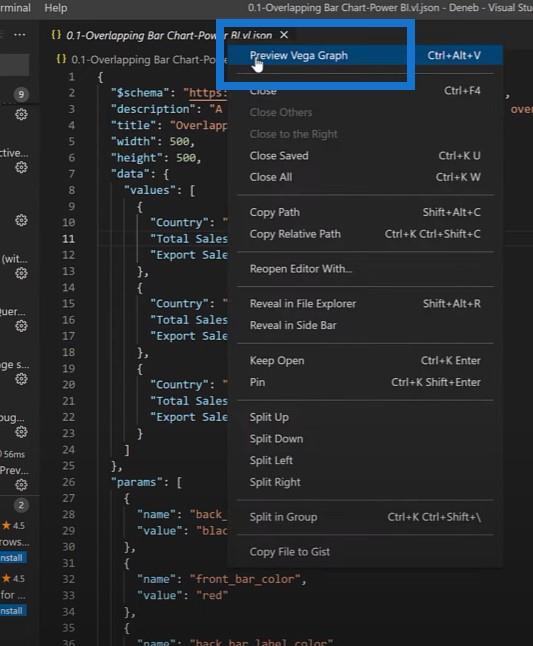
Dann müssen Sie eine Tech-Datei mit der Erweiterung vl.json einrichten. Klicken Sie einfach mit der rechten Maustaste auf den Code, um eine Vorschau von Vega Graph anzuzeigen .

Da das Vega-Lite-Visual eine vollständige Code-Erfahrung darstellt, finde ich die Visual Studio Code-Umgebung in meiner Entwicklung tatsächlich sehr nützlich.
Abschluss
Ich hoffe, dass Sie dieses Tutorial aufschlussreich finden und dass es Sie dazu bringt, die Möglichkeiten der Verwendung von Deneb und Vega-Lite zur Entwicklung von Visualisierungen zu erkunden, die über das hinausgehen, was derzeit in LuckyTemplates verfügbar ist.
Wenn Ihnen das in diesem speziellen Tutorial behandelte benutzerdefinierte Visual für LuckyTemplates-Inhalte gefallen hat, vergessen Sie bitte nicht, den LuckyTemplates-TV-Kanal zu abonnieren .
Wir veröffentlichen ständig eine große Menge an Inhalten von mir selbst und einer Reihe von Inhaltserstellern, die sich alle dafür einsetzen, die Art und Weise zu verbessern, wie Sie LuckyTemplates und die Power Platform nutzen.
Gregor
In diesem Tutorial erfahren Sie, wie Sie mit Charticulator eine Streudiagramm-Visualisierung für Ihren LuckyTemplates-Bericht erstellen und entwerfen.
Erfahren Sie, wie Sie ein PowerApps-Suchfeld von Grund auf erstellen und es an das Gesamtthema Ihrer App anpassen.
Erlernen Sie ganz einfach zwei komplizierte Power Automate String-Funktionen, die in Microsoft Flows verwendet werden können – die Funktionen substring und indexOf.
Dieses Tutorial konzentriert sich auf die Power Query M-Funktion „number.mod“, um ein abwechselndes 0-1-Muster in der Datumstabelle zu erstellen.
In diesem Tutorial führe ich eine Prognosetechnik durch, bei der ich meine tatsächlichen Ergebnisse mit meinen Prognosen vergleiche und sie kumulativ betrachte.
In diesem Blog erfahren Sie, wie Sie mit Power Automate E-Mail-Anhänge automatisch in SharePoint speichern und E-Mails anschließend löschen.
Erfahren Sie, wie die Do Until Schleifensteuerung in Power Automate funktioniert und welche Schritte zur Implementierung erforderlich sind.
In diesem Tutorial erfahren Sie, wie Sie mithilfe der ALLSELECTED-Funktion einen dynamischen gleitenden Durchschnitt in LuckyTemplates berechnen können.
Durch diesen Artikel erhalten wir ein klares und besseres Verständnis für die dynamische Berechnung einer laufenden oder kumulativen Gesamtsumme in LuckyTemplates.
Erfahren und verstehen Sie die Bedeutung und ordnungsgemäße Verwendung der Power Automate-Aktionssteuerung „Auf jede anwenden“ in unseren Microsoft-Workflows.








