Streudiagramm-Visualisierungen mit Charticulator

In diesem Tutorial erfahren Sie, wie Sie mit Charticulator eine Streudiagramm-Visualisierung für Ihren LuckyTemplates-Bericht erstellen und entwerfen.
Heute setzen wir die Diskussion über unsere erweiterten Visualisierungs-Frameworks für LuckyTemplates fort. Zuvor haben wir über die Bedeutung der Verwendung von Rasterformaten in unseren Berichten gesprochen. Dieses Mal besprechen wir die folgenden Punkte: Farben , Navigation und Beschriftung in Ihrem Datenvisualisierungsbericht.
Inhaltsverzeichnis
Implementieren von Farben in Ihrem Datenvisualisierungsbericht
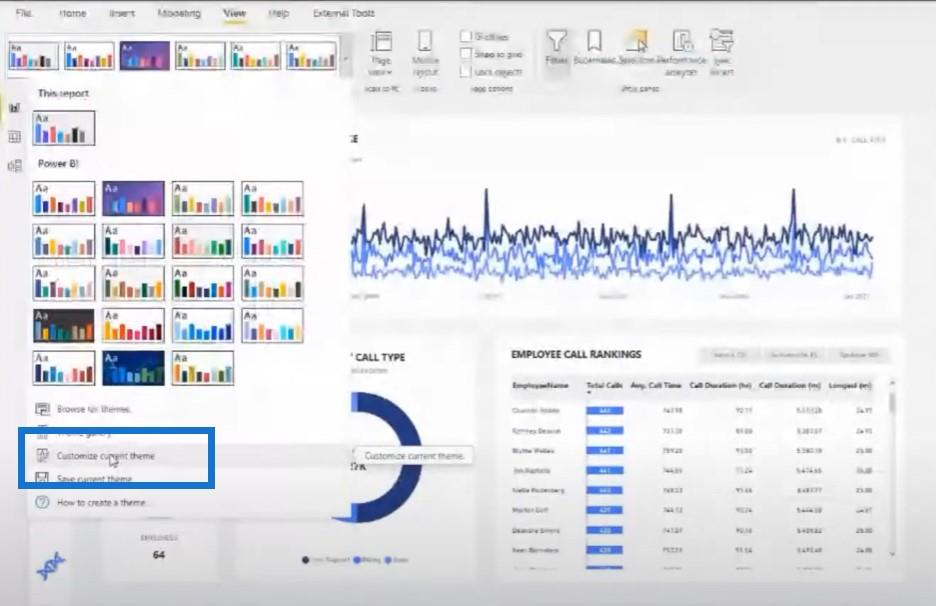
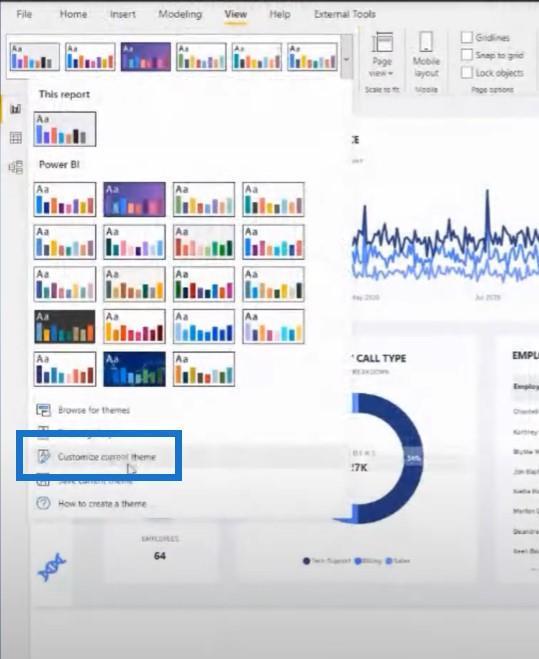
Farben sind der nächste Punkt in unserem Rahmen. Verwenden Sie einfache Farben mit möglichst wenig Variation. Schauen wir uns mal mein Thema an.

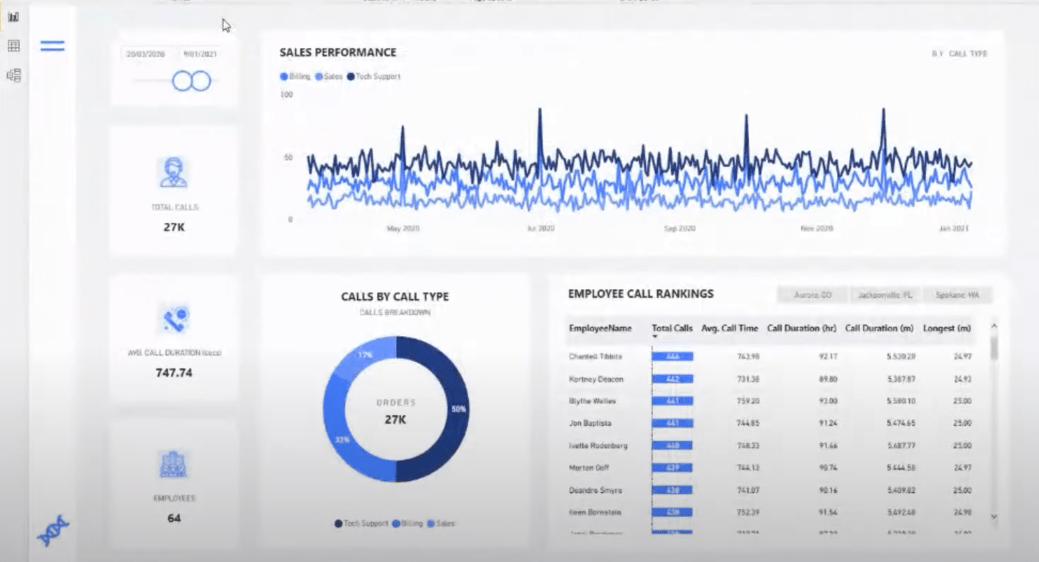
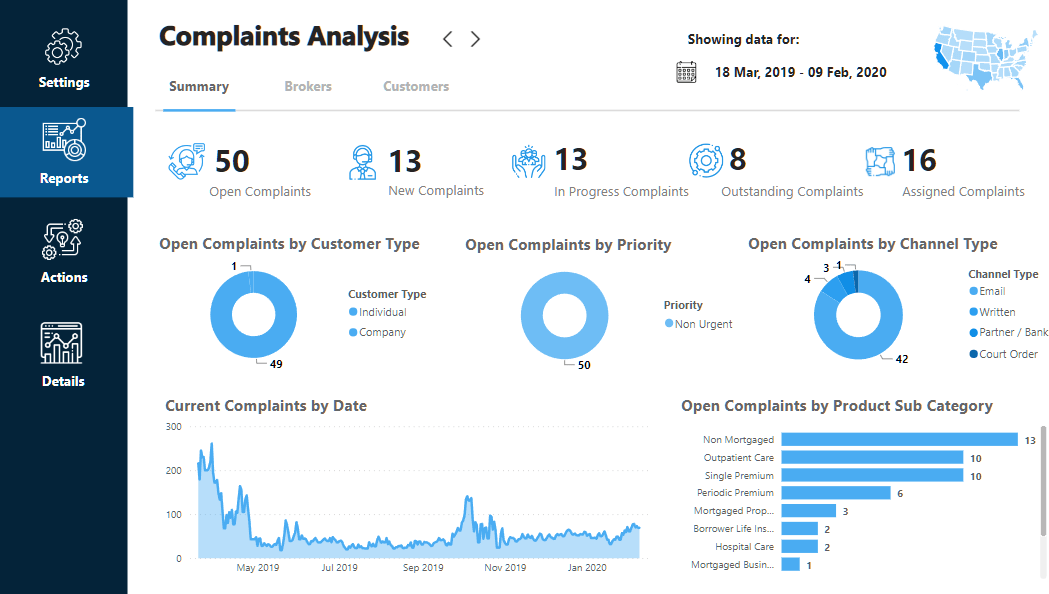
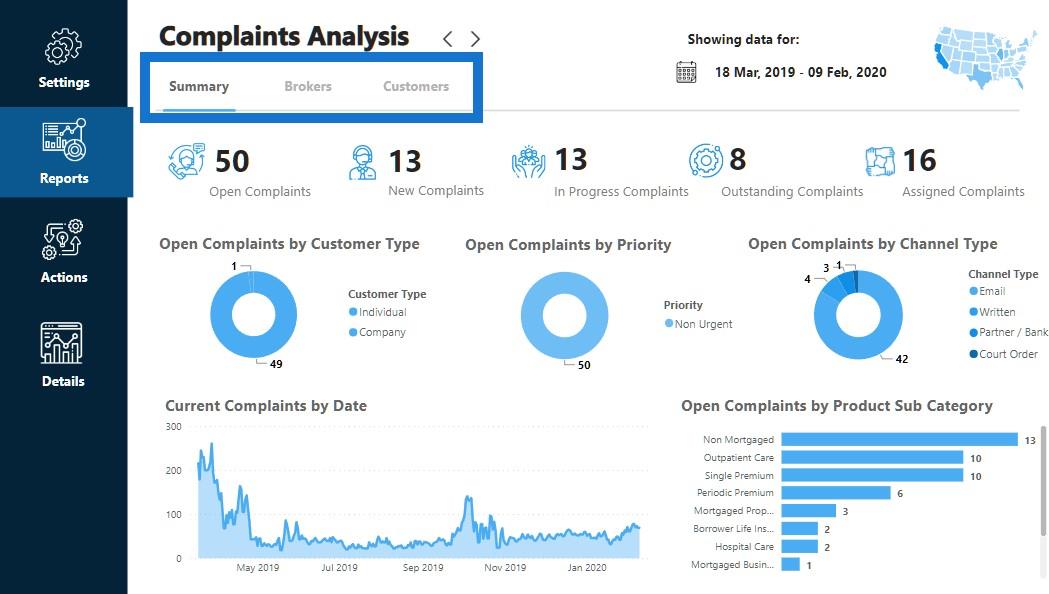
Werfen wir noch einmal einen Blick auf andere Berichte. Die folgenden Berichte zeigen eine sehr einfache Verwendung von Farben.

Die überwiegende Mehrheit der wirklich hochwertigen Einreichungen zeigt die konsequente Verwendung von Farben.

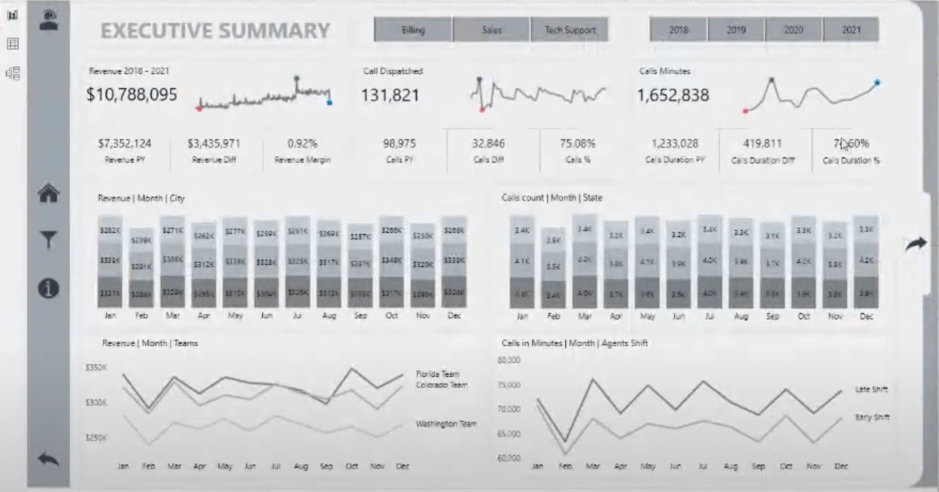
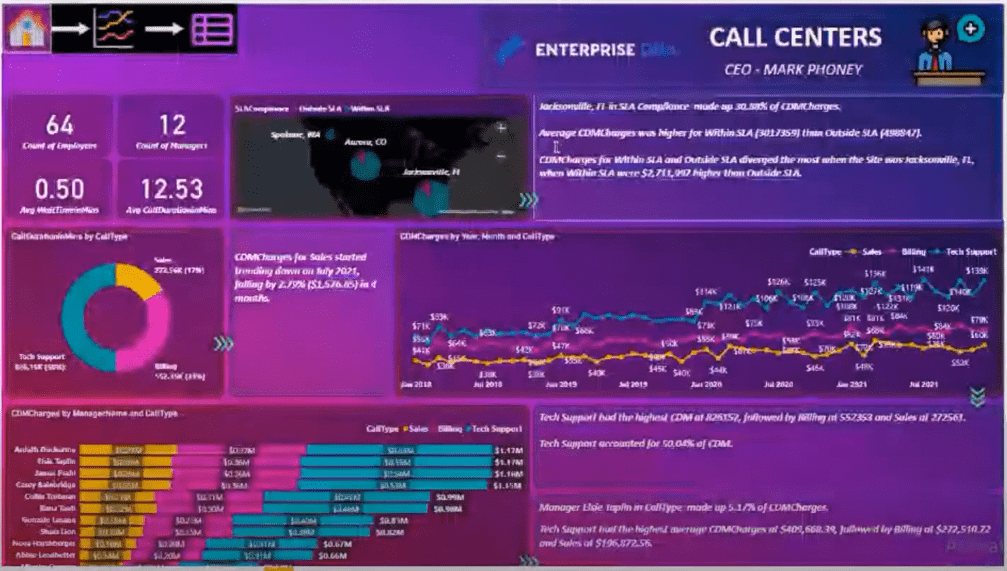
Wenn wir mehr Farbvariationen verwenden, ist das Ergebnis nicht mehr so leicht zu verbrauchen wie zuvor und es sieht nicht mehr so aufgeräumt aus wie beim Festhalten an einem Farbton. Dieser Bericht ist zum Beispiel wirklich fantastisch, was die Informationen angeht, aber es gibt einfach viel zu viele Farben.

Wir müssen bei der Verwendung von Farben zur Darstellung unserer hochwertigen Erkenntnisse vorsichtiger sein. Eine zu große Farbvariation führt nie zu einem Qualitätserlebnis.
Wenn Sie nun einen guten Bericht finden, können Sie das verwendete Thema tatsächlich herunterladen oder speichern. Sie können es als JSON-Datei speichern und es dann erneut in Ihren eigenen Bericht hochladen.
Sie können sich für hellere oder dunklere Themen entscheiden. Es kommt lediglich darauf an, diese Farben effektiv einzusetzen.

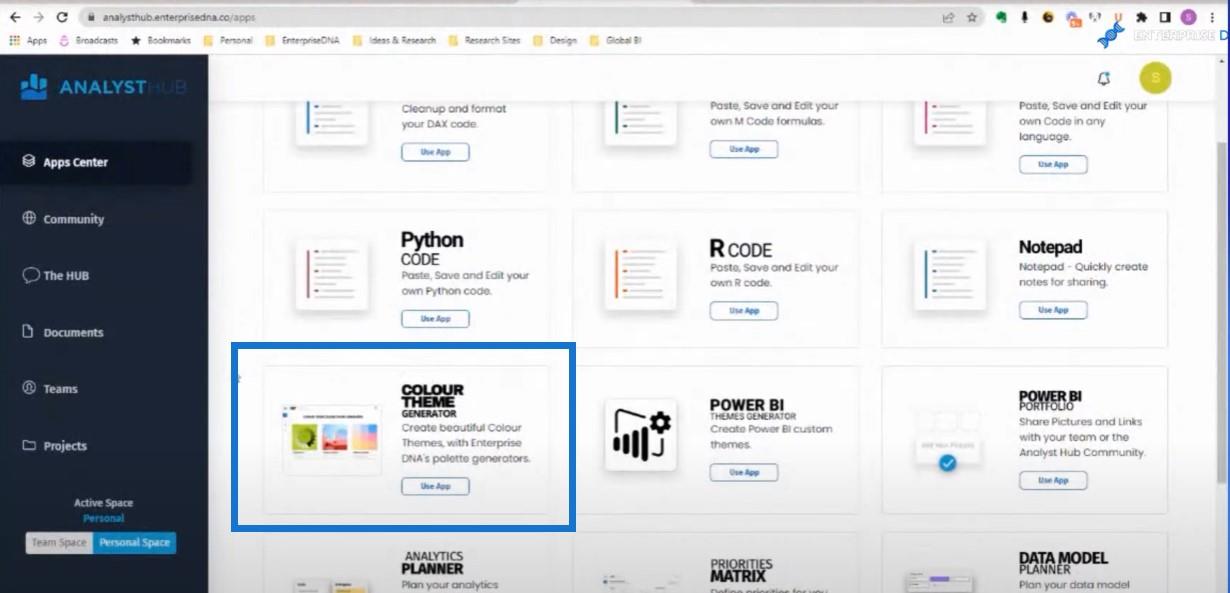
Sie können auch den nutzen , um bei Ihren Farbthemen zu helfen. Sie können die Farbthemen anderer Leute herunterladen und das ist sehr hilfreich, aber wir haben auch einige tolle Möglichkeiten, Themen und Farben im Analyst Hub zu generieren, der im Rahmen einer LuckyTemplates-Mitgliedschaft kostenlos ist.

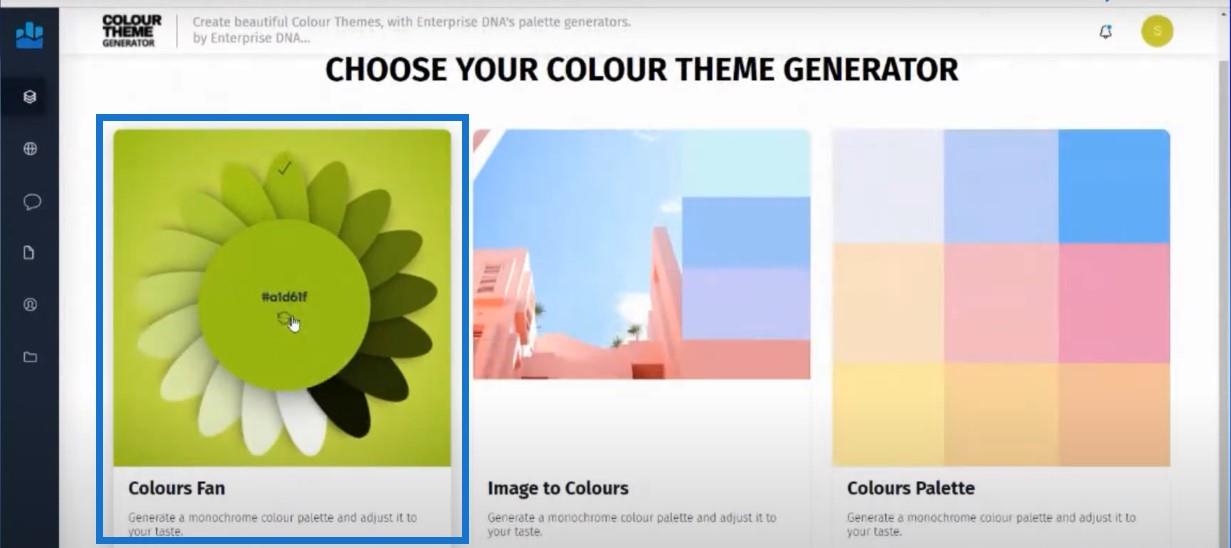
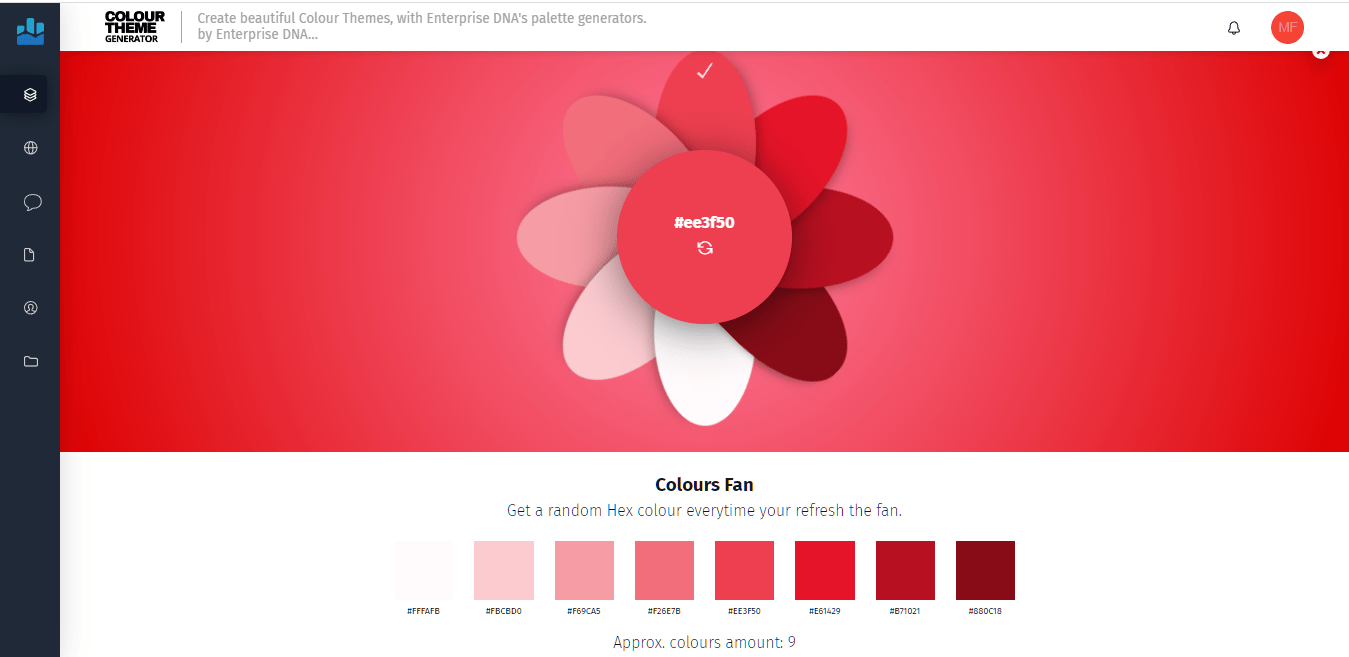
Die einzige Funktion, die ich sehr gerne verwende, ist der Farbfächer , weil er mir viele Variationen derselben Farbe bietet.

Sie können sich hier durchklicken und viele Variationen derselben Farbe erhalten. Sie können auch die Anzahl der erhaltenen Farben ändern.

Sobald ich ein Thema gefunden habe, das mir gefällt, gehe ich zurück zu meinem Bericht und kopiere diese dann in mein aktuelles Thema. Ich bekomme eine ganze Palette mit den gleichen Farben.

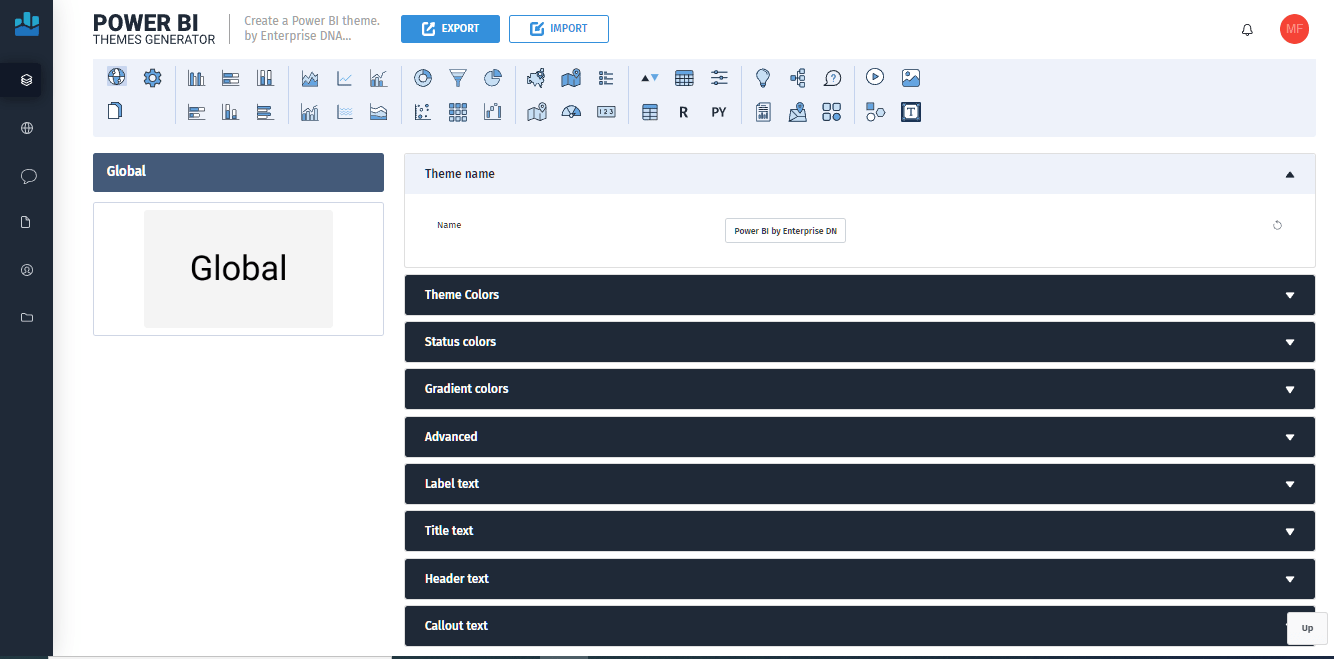
Ein weiteres großartiges Tool, das wir ständig weiterentwickeln, ist unser Theme-Generator . Dies ist wahrscheinlich eine der besten – wenn nicht sogar die beste – Möglichkeit, Ihr gesamtes Thema umfassend in Ihre LuckyTemplates-Berichte einzubauen.

Die Idee dahinter ist, dass wir nicht nur die Farben, sondern auch das Thema ändern wollen. Wir möchten in der Lage sein, alles in unserem LuckyTemplates-Bericht zu manipulieren, von der Anzeige einer Legende oder Achse bis hin zur Anpassung, wie eine Tabelle in diesem neuen Themengenerator aussieht.
Mit dieser App können Sie die Anzahl der Klicks begrenzen, die Sie innerhalb von LuckyTemplates ausführen müssen. Das Ziel besteht darin, ein umfassendes Theme zu erstellen, bei dem alles genau so eingerichtet ist, wie Sie es möchten. Die Produktivitätssteigerungen, die Sie durch die Verwendung des von dieser App generierten Themas erzielen können, sind außergewöhnlich.
Navigieren in Ihrem Datenvisualisierungsbericht
Wenn jemand den Bericht innerhalb des LuckyTemplates-Erlebnisses sieht, möchten wir, dass er innerhalb der Seite selbst navigiert.
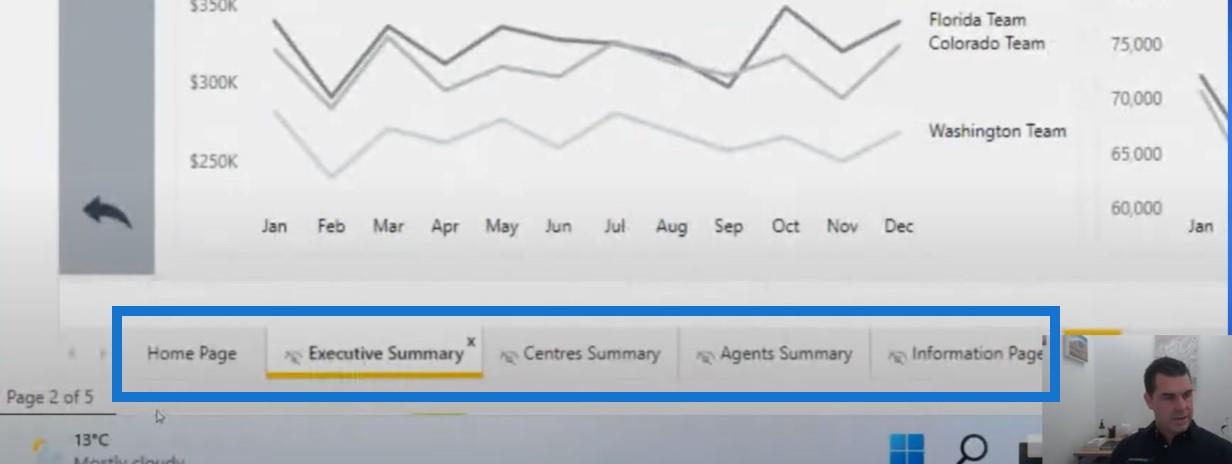
Wir befinden uns hier derzeit im LuckyTemplates-Desktop und Sie werden feststellen, dass unten jede einzelne Seite tatsächlich ausgeblendet ist und nur eine Seite angezeigt wird, nämlich die Startseite.

Obwohl wir die Seiten in der LuckyTemplates-Erfahrung sehen können, kann niemand diese Seiten sehen, wenn Sie sie online hochladen. Die einzige Möglichkeit, durch die verschiedenen Seiten zu klicken, besteht darin, auf die Navigationselemente im Bericht zu klicken.
Jeder Bericht sollte dies enthalten. Sie möchten den Benutzer durch Ihre Geschichte führen, anstatt dass er zufällig Seiten auswählt und die Geschichte nicht in der Reihenfolge erhält, in der er sie sehen soll. Es gibt verschiedene Möglichkeiten, dieses Navigationserlebnis zu erstellen.
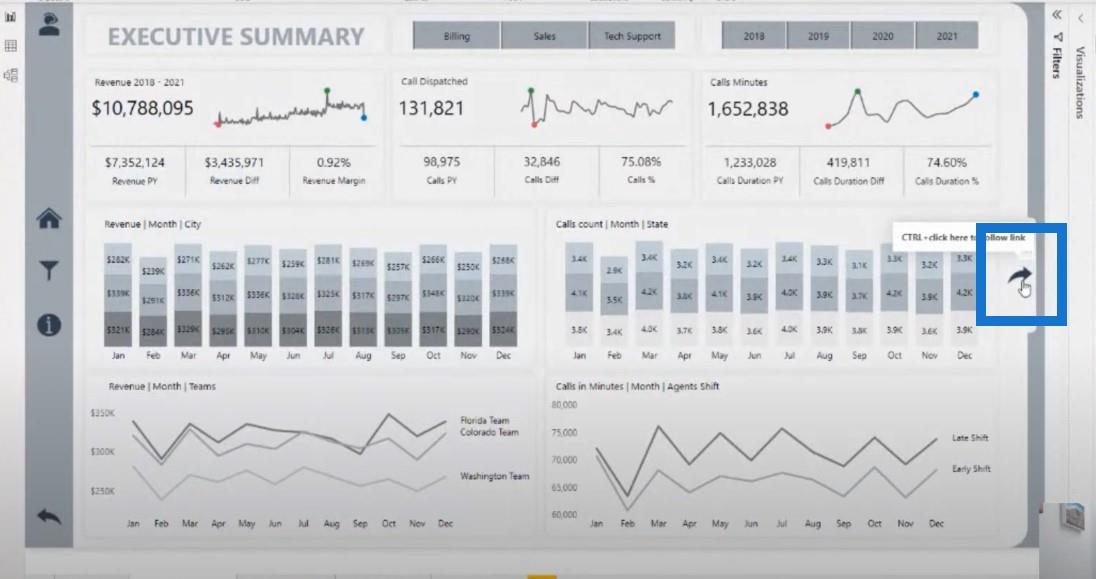
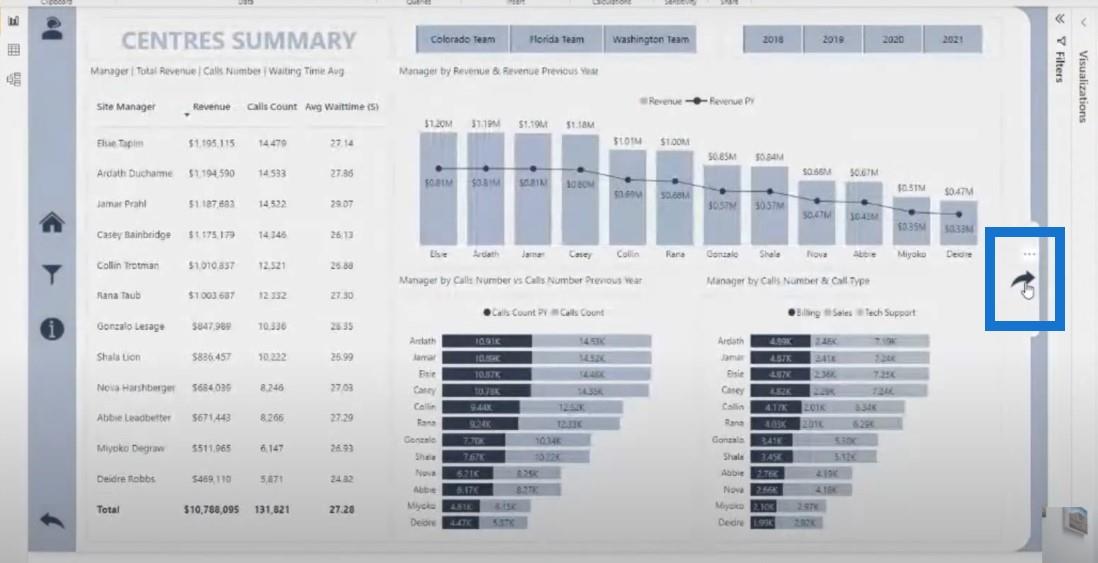
In diesem Beispiel können Sie durch Klicken auf diesen Pfeil zu den nächsten Seiten des Berichts wechseln.


Auch eine Startseiten-Navigationsseite wie dieses Beispiel ist eine schöne Idee.

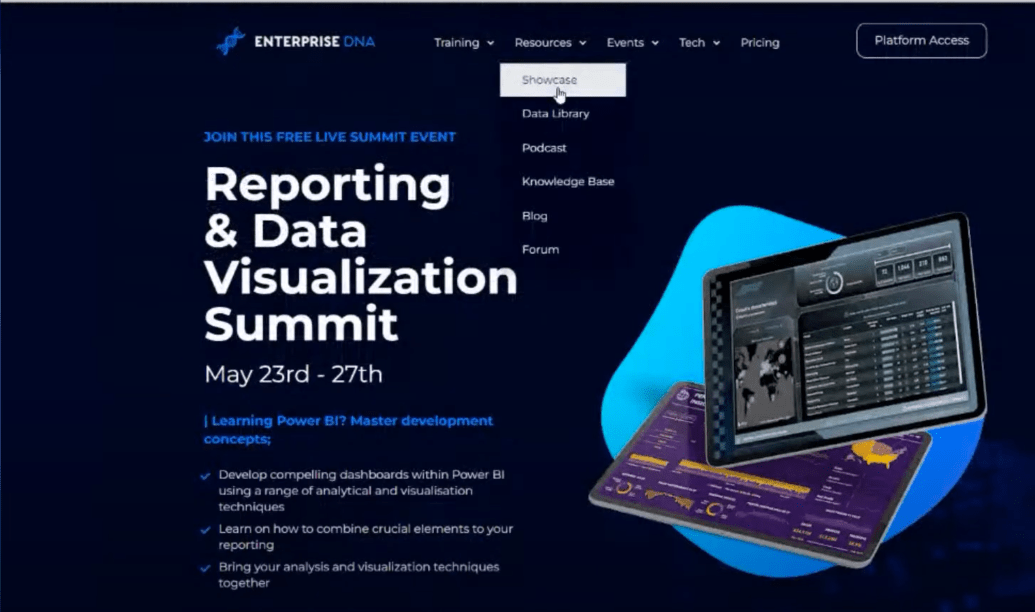
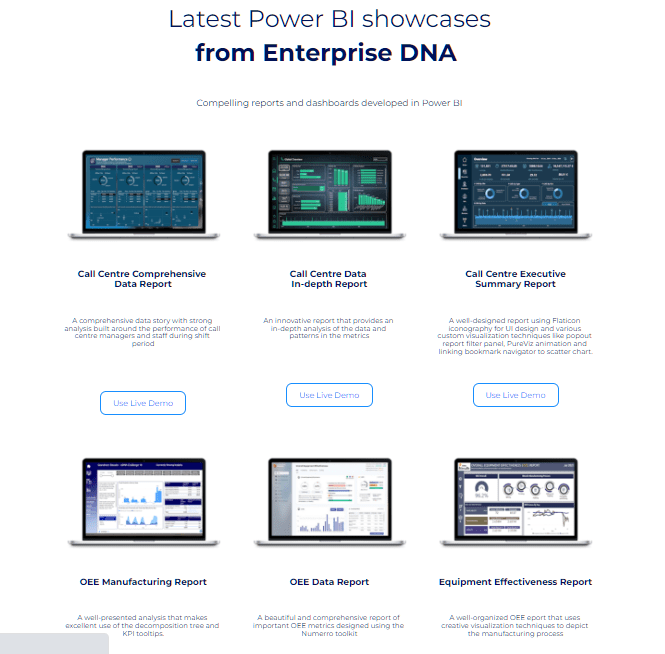
Alle diese Beispiele sind eigentlich sehr einfach einzurichten. Es gibt eine Menge solcher Beispiele im LuckyTemplates Showcase .


Wenn Sie durch viele Berichte in der Showcase-Galerie klicken, können Sie sehen, dass alle Qualitätsberichte ein ähnliches Navigationserlebnis bieten.
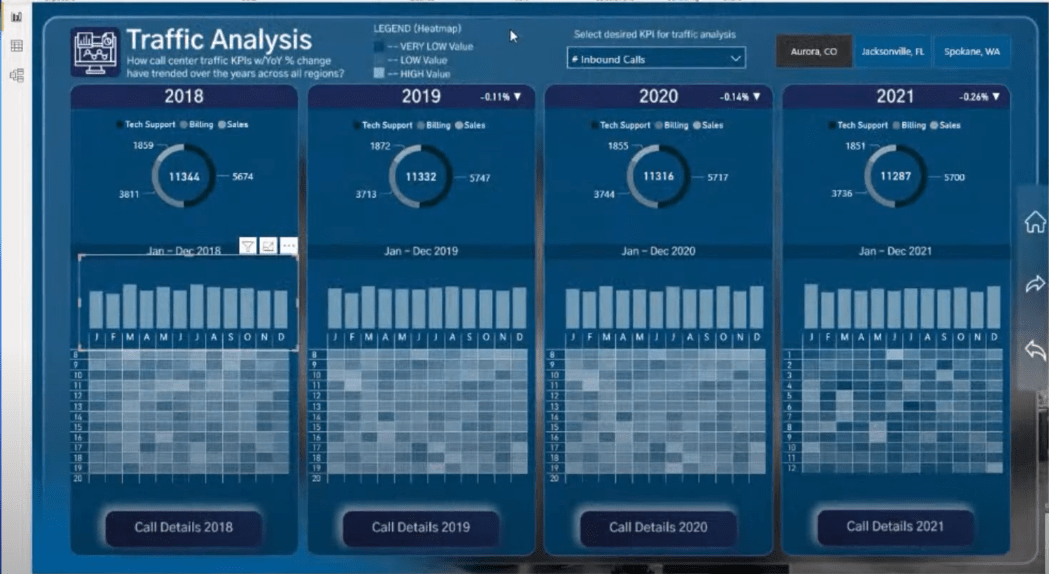
Schauen wir uns dieses Beispiel an, das die vielfältigen Möglichkeiten zeigt, wie Sie Navigationserlebnisse erstellen und Ihren Bericht wie eine webbasierte Anwendung aussehen lassen können.

Auf der linken Seite befinden sich einige Bilder, die uns verraten, wo wir uns im Bericht befinden. Es gibt auch Abschnitte oben, die wie eine Menüleiste einer Website aussehen.

Dies sind verschiedene Seiten im LuckyTemplates-Desktop, aber es fühlt sich wie eine webbasierte Erfahrung an, was unser Ziel ist. So können wir unsere Arbeit in LuckyTemplates wirklich verbessern.
Wenn Sie eine schöne Navigation finden, laden Sie einfach die PBIX-Datei herunter und kopieren Sie sie von einem Bericht in einen anderen. Markieren Sie einfach die gewünschte Navigation, kopieren Sie sie und fügen Sie sie in einen anderen LuckyTemplates-Bericht ein, um das gleiche Aussehen und die gleiche Navigationserfahrung zu erhalten.
Natürlich müssen Sie Dinge verknüpfen und Aktionen in Ihre Symbole und Textfelder einbauen, was in LuckyTemplates einfach zu bewerkstelligen ist.
Beschriften Sie Ihren Datenvisualisierungsbericht
Dieser Punkt ist ziemlich selbsterklärend, wird aber oft vergessen. Stellen Sie sicher, dass Sie deutlich kennzeichnen, was sich jemand ansieht. Dies ist ein perfektes Beispiel für großartige Etikettierung. Es gibt einen guten Titel auf der Seite sowie einige Details darunter.

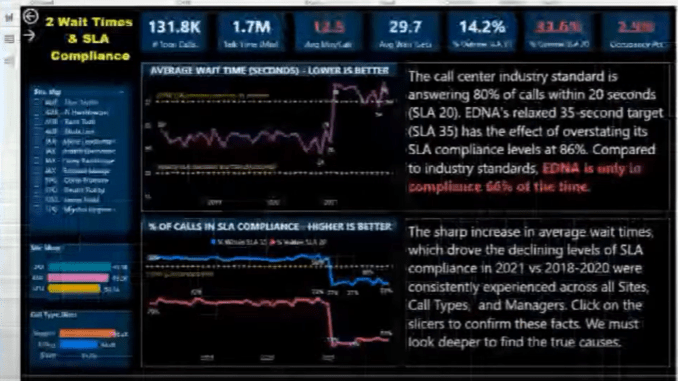
In diesem Beispiel gibt es viel Text. Um diesen Bericht zu verbessern, müssen die eigentlichen Visualisierungen jedoch besser beschriftet und mit einer größeren Schriftart versehen werden.

Sie werden feststellen, dass der Titelname nicht das richtige Textformat hat. Der Titel besteht aus einem einzigen Wort, das in den richtigen Abständen stehen muss. Wir möchten, dass diese Titel und Etiketten für den Verbraucher leicht lesbar sind.

Dabei kommt es vor allem darauf an, das richtige Format für Ihre Spaltennamen, Tabellennamen, Schlüsselkennzahlen und Kennzahlennamen zu finden. All diese Dinge sind recht einfach durchzuführen, aber wenn sie nicht in den frühen Phasen der Entwicklung erledigt werden, kann dies die Qualität des Berichts erheblich beeinträchtigen.
Ein weiteres Beispiel ist das im Textfeld erwähnte CDM. Wenn ich damit nicht vertraut wäre, wüsste ich nicht, was CDM eigentlich bedeutet.
Deshalb sollte Ihre Beschriftung so einfach und effektiv wie möglich sein und gleichzeitig wirklich alles beschreiben, was auf der Seite beschrieben wird.
Abschluss
Die Implementierung eines einheitlichen Farbthemas , die Verwendung eines Navigationssystems im Bericht und eine einfache Beschriftung erwecken Ihre Daten zum Leben und ermöglichen es Ihnen, aussagekräftigere Geschichten zu erzählen.
Schauen Sie sich hier Teil 3 unserer Serie über erweiterte Visualisierungs-Frameworks für LuckyTemplates an .
In diesem Tutorial erfahren Sie, wie Sie mit Charticulator eine Streudiagramm-Visualisierung für Ihren LuckyTemplates-Bericht erstellen und entwerfen.
Erfahren Sie, wie Sie ein PowerApps-Suchfeld von Grund auf erstellen und es an das Gesamtthema Ihrer App anpassen.
Erlernen Sie ganz einfach zwei komplizierte Power Automate String-Funktionen, die in Microsoft Flows verwendet werden können – die Funktionen substring und indexOf.
Dieses Tutorial konzentriert sich auf die Power Query M-Funktion „number.mod“, um ein abwechselndes 0-1-Muster in der Datumstabelle zu erstellen.
In diesem Tutorial führe ich eine Prognosetechnik durch, bei der ich meine tatsächlichen Ergebnisse mit meinen Prognosen vergleiche und sie kumulativ betrachte.
In diesem Blog erfahren Sie, wie Sie mit Power Automate E-Mail-Anhänge automatisch in SharePoint speichern und E-Mails anschließend löschen.
Erfahren Sie, wie die Do Until Schleifensteuerung in Power Automate funktioniert und welche Schritte zur Implementierung erforderlich sind.
In diesem Tutorial erfahren Sie, wie Sie mithilfe der ALLSELECTED-Funktion einen dynamischen gleitenden Durchschnitt in LuckyTemplates berechnen können.
Durch diesen Artikel erhalten wir ein klares und besseres Verständnis für die dynamische Berechnung einer laufenden oder kumulativen Gesamtsumme in LuckyTemplates.
Erfahren und verstehen Sie die Bedeutung und ordnungsgemäße Verwendung der Power Automate-Aktionssteuerung „Auf jede anwenden“ in unseren Microsoft-Workflows.








