Streudiagramm-Visualisierungen mit Charticulator

In diesem Tutorial erfahren Sie, wie Sie mit Charticulator eine Streudiagramm-Visualisierung für Ihren LuckyTemplates-Bericht erstellen und entwerfen.
In diesem Tutorial erfahren Sie, wie Sie eine neue Art von Balkendiagramm-Visualisierung namens „Fill Bar Chart“ erstellen. Es handelt sich um ein Diagramm, das den aktuellen und den Gesamtwert einer Kategorie anzeigt und dann ein Bild eines gefüllten Balkendiagramms zeigt. Außerdem erfahren Sie, wie Sie es mithilfe von Polarkoordinaten in eine neue Variante eines Donut-Diagramms umwandeln.
Inhaltsverzeichnis
Exportieren eines Datensatzes nach Charticulator
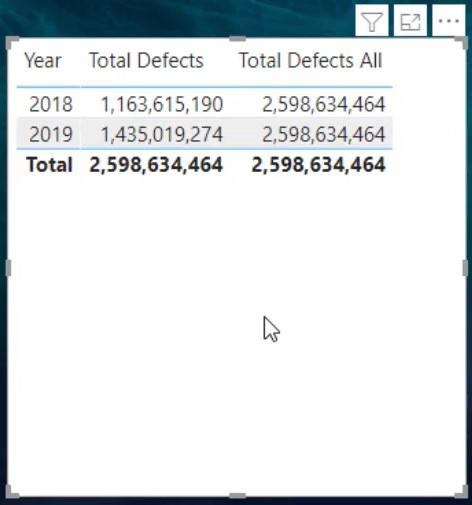
Erstellen Sie zunächst einen Datensatz und exportieren Sie ihn nach Charticulator . Der in diesem Beispiel verwendete Datensatz enthält Year , Total Defects und Total Defects All .

Klicken Sie auf die Auslassungspunkte in der Tabelle und wählen Sie Daten exportieren.

Gehen Sie als Nächstes zu charticulator.com und klicken Sie auf Charticulator starten.

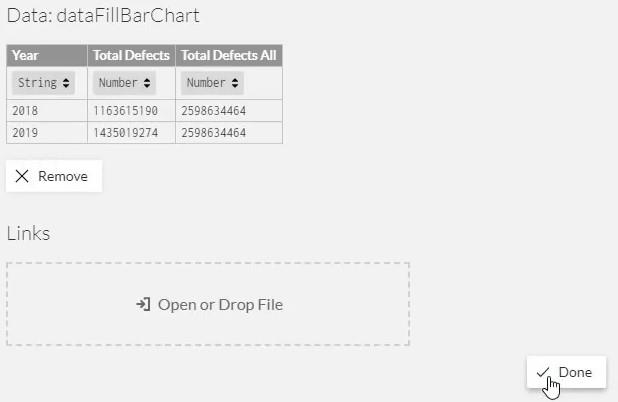
Suchen und öffnen Sie dann den exportierten Datensatz. Danach werden Sie zur Charticulator-Leinwand weitergeleitet.

Entwerfen des Füllbalkendiagramms
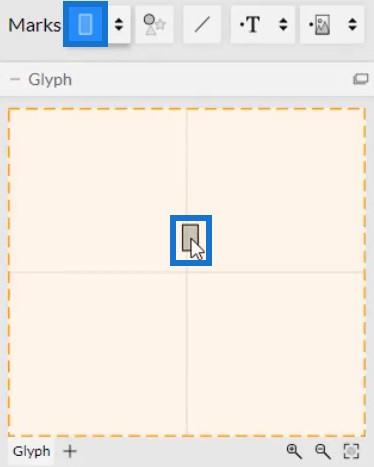
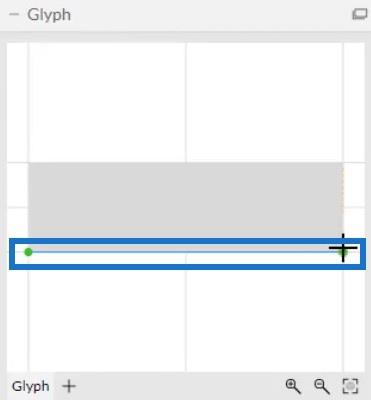
Erstellen Sie die Hauptform des Diagramms, indem Sie ein Rechteck auf der Glyphen-Leinwand platzieren.

Ändern Sie die Stapelung der Balken in Stapel Y.

Jetzt müssen Sie die Maße auf der x-Achse eintragen. Klicken Sie auf „Datenachse“ und platzieren Sie sie auf der x-Achse des Rechtecks innerhalb von „Glyph“.

Platzieren Sie es von links unten nach rechts unten auf der Achse. Mit der Datenachse kann eine Achse mehrere Kennzahlen enthalten.

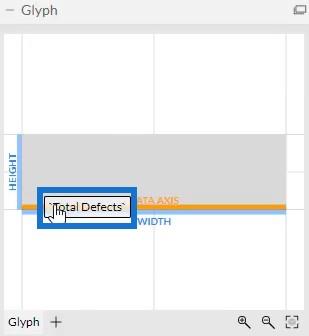
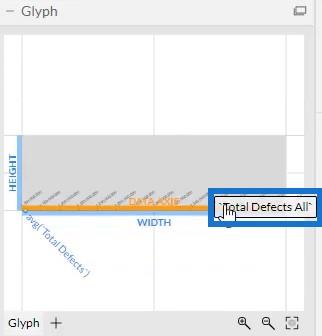
Wenn Sie fertig sind, tragen Sie „Total Defects“ und „Total Defects All“ in die Datenachse im Glyph-Canvas ein.


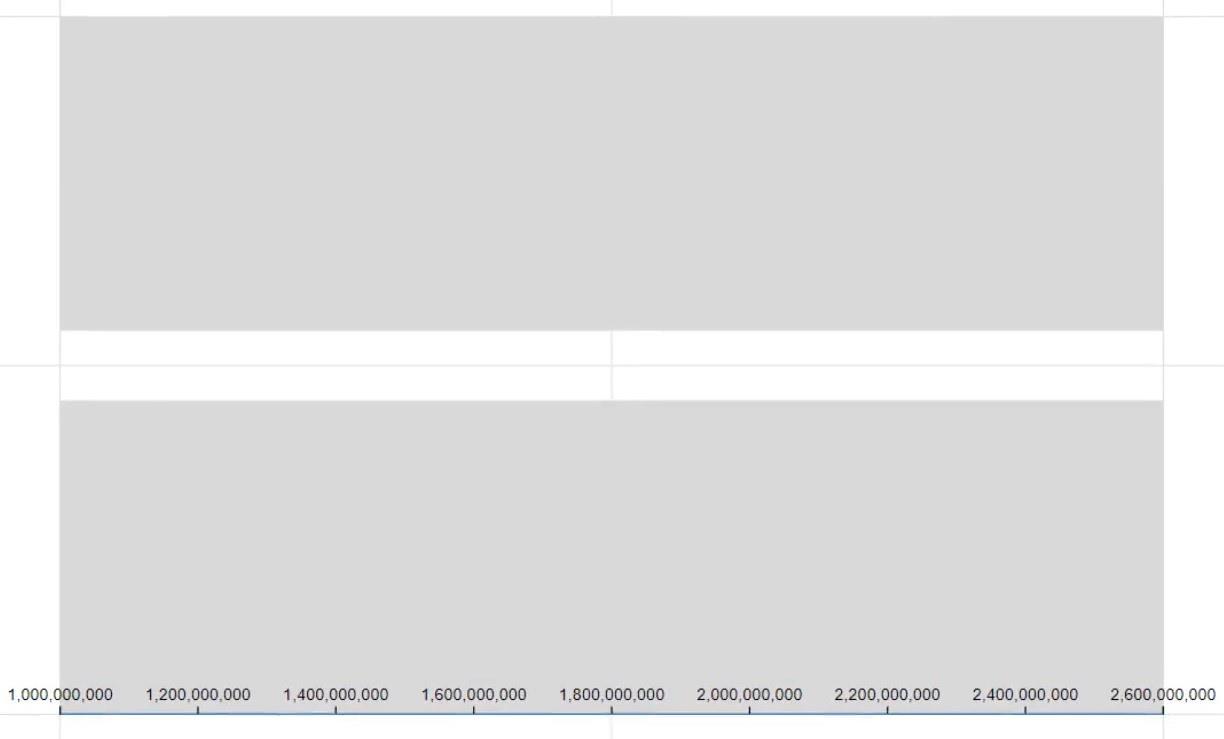
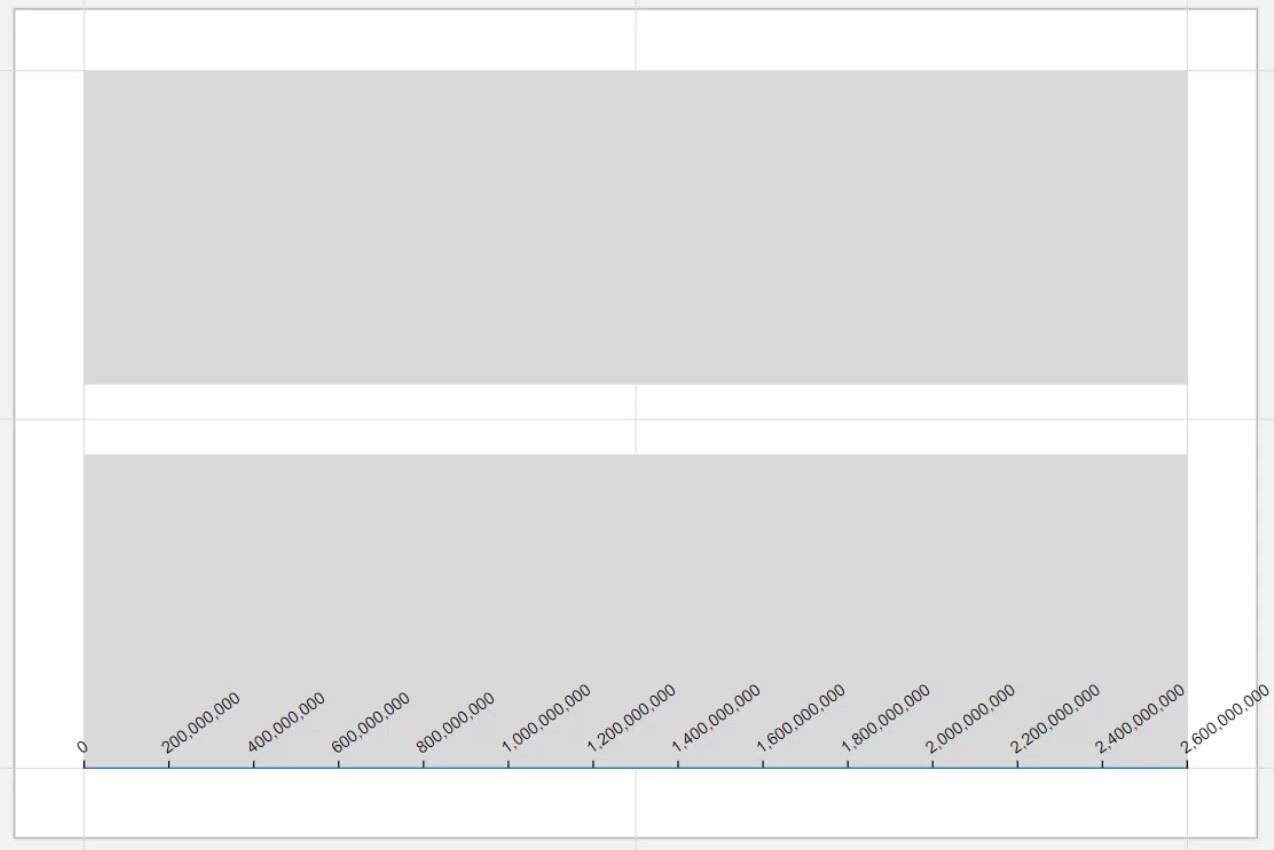
Ihr Diagramm sieht dann so aus.

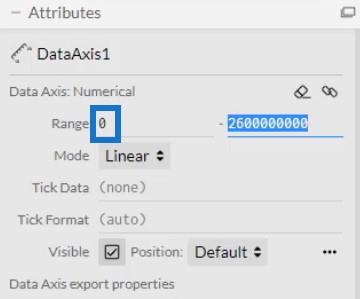
Legen Sie in den Attributen von DataAxis1 den Bereich auf 0 fest, sodass die Werte auf der x-Achse bei 0 beginnen.


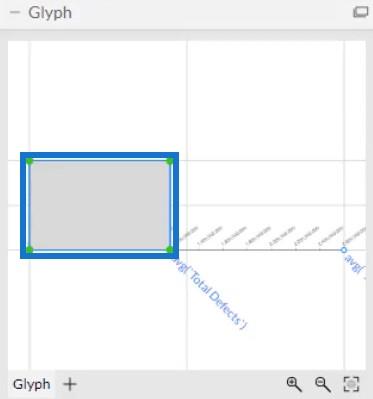
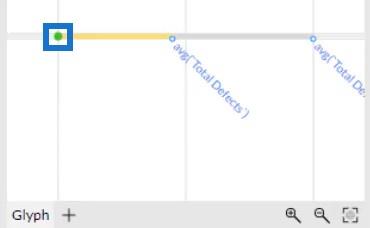
Als nächstes löschen Sie das Rechteck im Glyph-Canvas und definieren die Formen der Takte. Platzieren Sie in der Glyphe ein Rechteck von der linken Seite bis zum Punkt des ersten Takts.

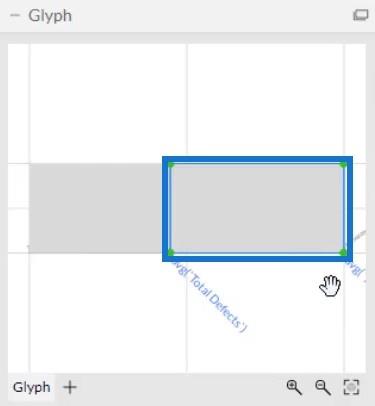
Platzieren Sie für den zweiten Takt ein Rechteck vom Punkt des ersten Takts bis zum Ende der Achse.

Hinzufügen von Farben zu Füllbalken
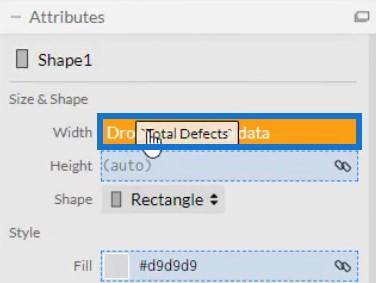
Fügen Sie jedem Balken im Diagramm Farben hinzu. Öffnen Sie die Attribute von Shape1 und platzieren Sie „ Gesamtfehler“ im Abschnitt „Breite“.

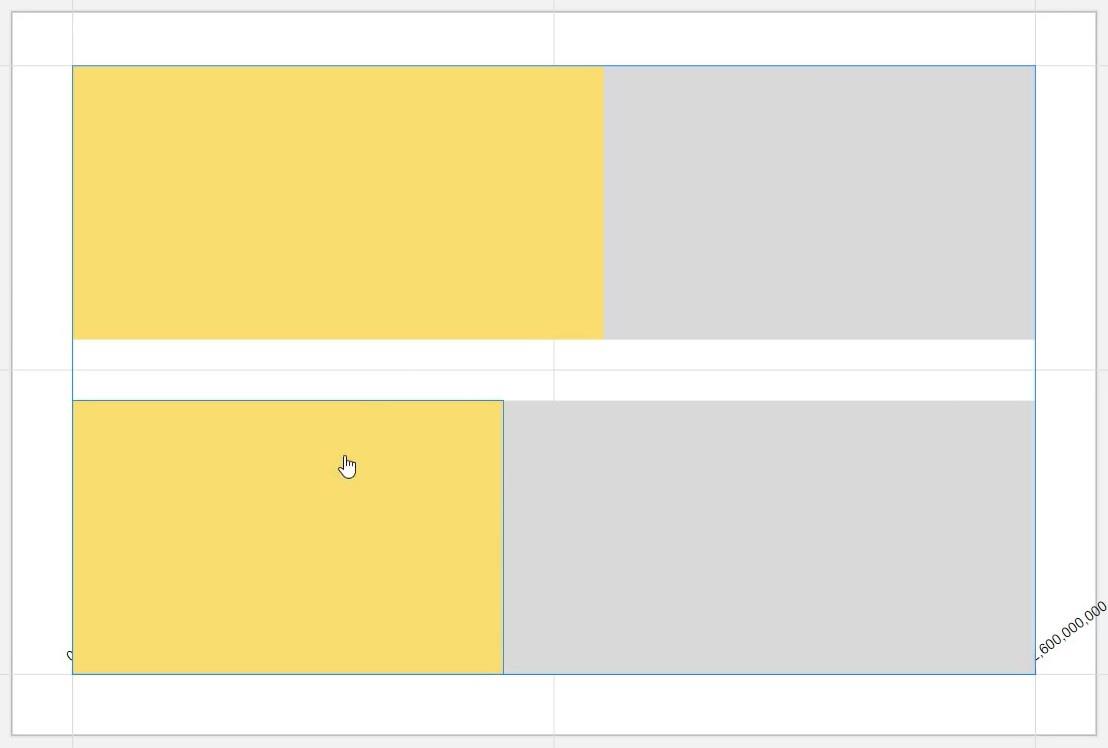
Wenn Sie im Abschnitt „Füllung“ der Attribute von „Shape1“ eine Farbe hinzufügen, sehen Sie, dass der Balken für den aktuellen Wert hervorgehoben wird.

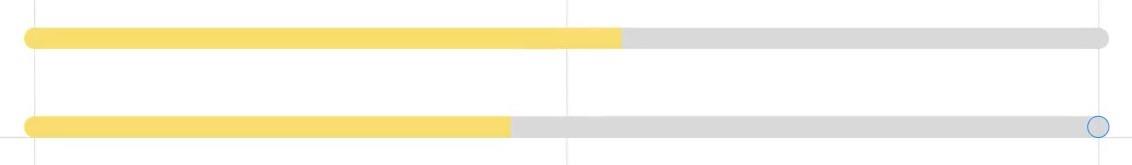
Der gelbe Balken ist der aktuelle Wert, während der graue Balken der Gesamtwert ist. Es wird nun das Bild des aktuellen Werts angezeigt, der den Gesamtwert füllt.
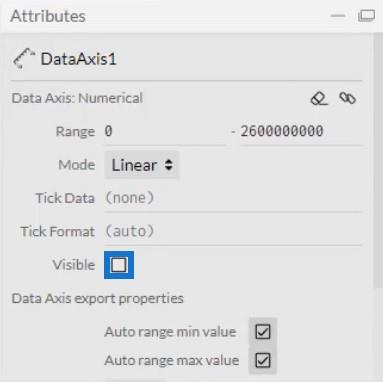
Blenden Sie die Datenachse aus, indem Sie die Attribute von DataAxis1 öffnen und das Kontrollkästchen „Sichtbar“ deaktivieren.

Als nächstes verkleinern und passen Sie die Größe der Balken in den Attributen der Formen an. Fügen Sie der Glyphen-Leinwand Kreise hinzu, damit sie wie ein rundes Balkendiagramm aussieht. Ziehen Sie zwei Kreise von „Marks“ auf „Glyph“ und richten Sie sie an beiden Enden der Leiste aus.

Passen Sie die Größe der Kreise an die Größe der Balken an. Ihr Füllbalkendiagramm sieht nun so aus.

Erstellen Sie abschließend eine Lücke zwischen den Balken, indem Sie einen Balken vom anderen wegziehen.

Exportieren des Füllbalkendiagramms nach LuckyTemplates
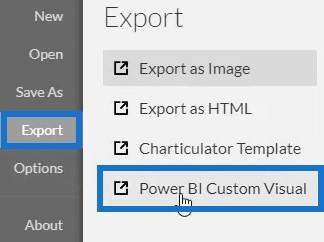
Speichern Sie die Datei und exportieren Sie sie nach LuckyTemplates Custom Visual.

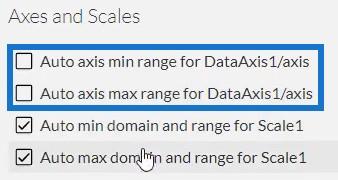
Deaktivieren Sie die Optionen für automatische Achsen in den Achsen- und Skaleneinstellungen, um Änderungen an den Achsen zu vermeiden, wenn ein Filterkontextübergang aufgerufen wird. Geben Sie dann einen visuellen Namen ein und exportieren Sie die Diagrammdatei.

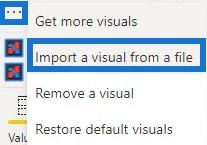
Öffnen Sie LuckyTemplates und importieren Sie die Diagrammdatei „Fill Bar“. Klicken Sie auf die Auslassungspunkte unter „Visualisierungen“ und wählen Sie „Visual aus einer Datei importieren“ aus.

Suchen und öffnen Sie die Datei. Klicken Sie dann auf das Charticulator-Symbol mit dem visuellen Namen der Datei. Anschließend sehen Sie das Bild im Dashboard.

Passen Sie die Ränder und den Hintergrund an Ihren Datenbericht und Ihre Vorlieben an. Sobald dies erledigt ist, sieht das Füllbalkendiagramm nun so aus.

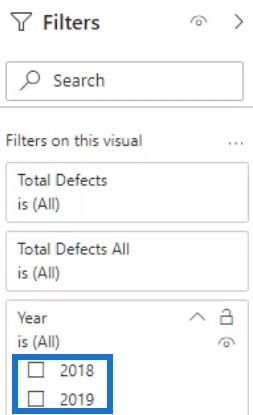
Wenn Sie in Ihrem Bericht nur eine Leiste anzeigen möchten, gehen Sie zum Abschnitt „Filter“ und stellen Sie den Filtertyp auf „Einfache Filterung“ ein. Sie sehen eine Filterauswahl für die Jahre 2018 und 2019. Aktivieren Sie dann das Kontrollkästchen des Jahres, das Sie in Ihrem Bericht anzeigen möchten.

Sie können auch ein anderes Diagramm verwenden, um Kontextübergänge aufzurufen. Für dieses Beispiel wird ein einfaches Balkendiagramm verwendet. Gehen Sie zur Registerkarte „Format“ und klicken Sie auf „Interaktionen bearbeiten“. Erstellen Sie als Nächstes eine Interaktion zwischen dem Füllbalkendiagramm und dem Balkendiagramm.

Wenn Sie einen Balken im Balkendiagramm oder einem anderen von Ihnen verwendeten Diagramm auswählen, werden Sie feststellen, dass sich das Füllbalkendiagramm ändert.

Transformieren des Diagramms mithilfe von Polarkoordinaten
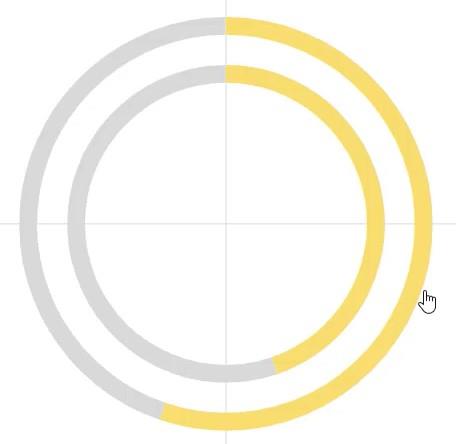
Sie können das Balkendiagramm auch in ein Donut-Diagramm umwandeln. Entfernen Sie die Kreise von beiden Enden der Leiste und ziehen Sie dann „Polar“ auf die Leinwand. Sie werden sehen, dass das Füllbalkendiagramm jetzt ein Füll-Donut-Diagramm ist.

Vergleichen Sie Balkendiagramme mit Charticulator in LuckyTemplates.
Erstellen Sie eine Balkendiagramm-Visualisierung mit Charticulator
Abschluss
Wenn Sie Ihren Balkendiagrammen ein neues Aussehen verleihen möchten, versuchen Sie, dieses Tutorial zu üben und anzuwenden. Füllbalkendiagramme tragen dazu bei, dass Ihre LuckyTemplates-Berichte interessanter aussehen. Außerdem erleichtern sie das Verständnis aller Daten und Informationen im Diagramm.
Erfahren Sie mehr über Fill Bar-Diagramme oder Charticulator, indem Sie verwandte Module zu Diagrammen und Visualisierungen lesen . Sie können die Module anhand Ihrer eigenen Daten üben, um Ihre Datenentwicklungsfähigkeiten zu verbessern.
Mudassir
In diesem Tutorial erfahren Sie, wie Sie mit Charticulator eine Streudiagramm-Visualisierung für Ihren LuckyTemplates-Bericht erstellen und entwerfen.
Erfahren Sie, wie Sie ein PowerApps-Suchfeld von Grund auf erstellen und es an das Gesamtthema Ihrer App anpassen.
Erlernen Sie ganz einfach zwei komplizierte Power Automate String-Funktionen, die in Microsoft Flows verwendet werden können – die Funktionen substring und indexOf.
Dieses Tutorial konzentriert sich auf die Power Query M-Funktion „number.mod“, um ein abwechselndes 0-1-Muster in der Datumstabelle zu erstellen.
In diesem Tutorial führe ich eine Prognosetechnik durch, bei der ich meine tatsächlichen Ergebnisse mit meinen Prognosen vergleiche und sie kumulativ betrachte.
In diesem Blog erfahren Sie, wie Sie mit Power Automate E-Mail-Anhänge automatisch in SharePoint speichern und E-Mails anschließend löschen.
Erfahren Sie, wie die Do Until Schleifensteuerung in Power Automate funktioniert und welche Schritte zur Implementierung erforderlich sind.
In diesem Tutorial erfahren Sie, wie Sie mithilfe der ALLSELECTED-Funktion einen dynamischen gleitenden Durchschnitt in LuckyTemplates berechnen können.
Durch diesen Artikel erhalten wir ein klares und besseres Verständnis für die dynamische Berechnung einer laufenden oder kumulativen Gesamtsumme in LuckyTemplates.
Erfahren und verstehen Sie die Bedeutung und ordnungsgemäße Verwendung der Power Automate-Aktionssteuerung „Auf jede anwenden“ in unseren Microsoft-Workflows.








