Streudiagramm-Visualisierungen mit Charticulator

In diesem Tutorial erfahren Sie, wie Sie mit Charticulator eine Streudiagramm-Visualisierung für Ihren LuckyTemplates-Bericht erstellen und entwerfen.
Heute werde ich nacheinander die verschiedenen Hauptgestaltprinzipien im Design diskutieren , wie z. B. Nähe, Schließung, Fortsetzung, Figur und Grund.
Inhaltsverzeichnis
Gestaltprinzipien im Design | Nähe
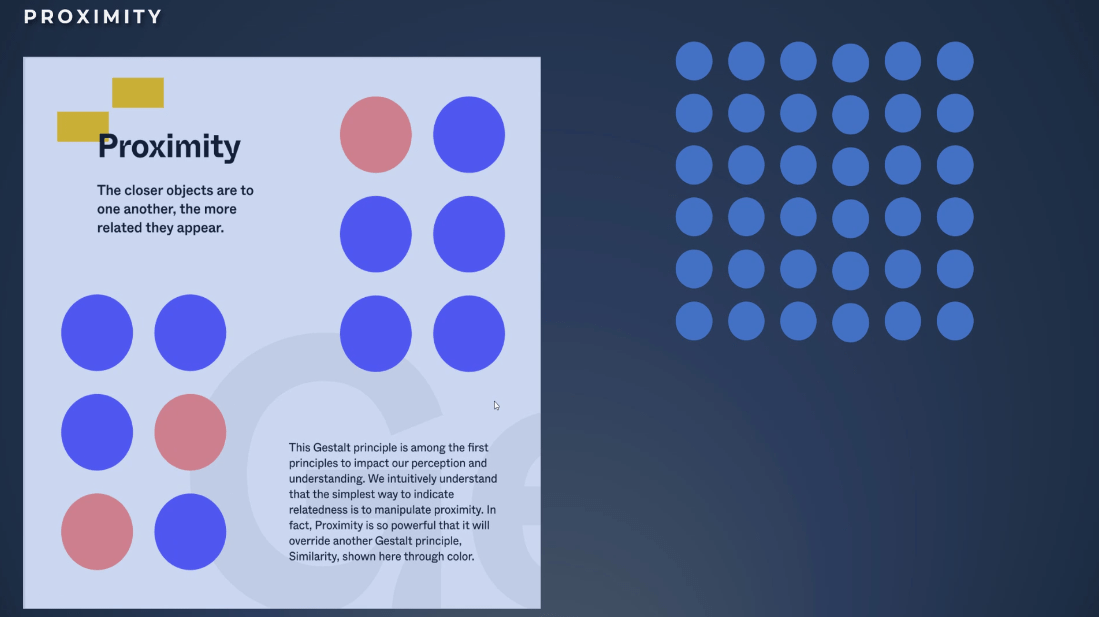
Nähe entsteht, wenn Elemente nahe beieinander platziert werden. Je näher sie beieinander liegen, desto verwandter erscheinen sie. Dieses Gestaltprinzip gehört zu den ersten Prinzipien, die unsere Wahrnehmung und unser Verständnis beeinflussen.
Der einfachste Weg, Verwandtschaft in Ihren Berichten anzuzeigen, besteht darin, die Nähe zu manipulieren. Dieses Prinzip ist so mächtig, dass es sogar eines der Gestaltprinzipien im Design, nämlich die Ähnlichkeit, außer Kraft setzt.

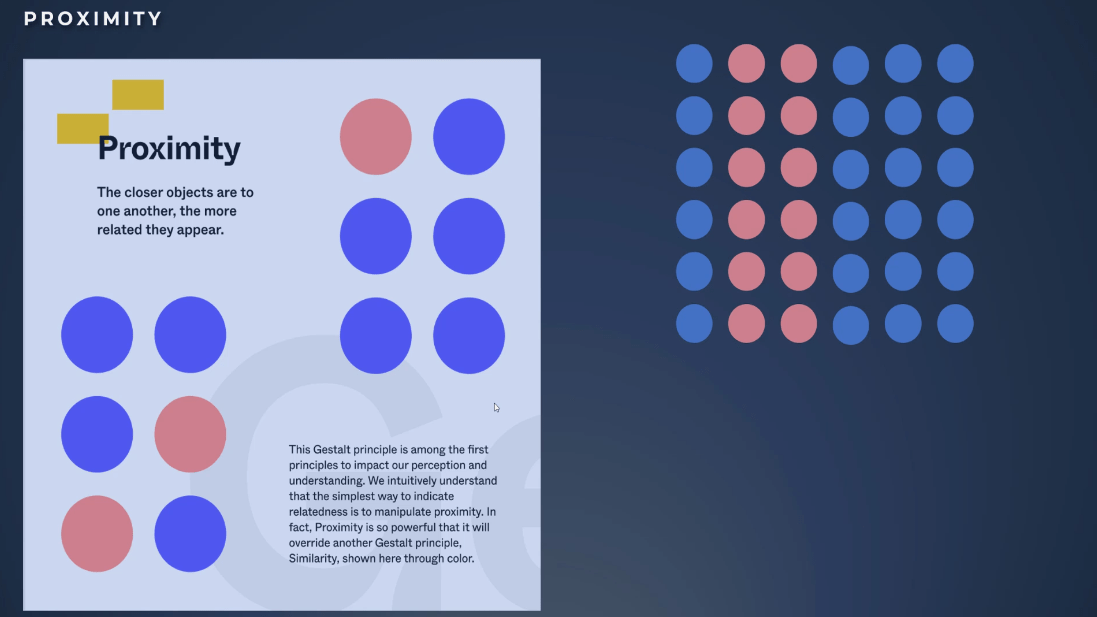
Nehmen wir als Beispiel die Farbe, die wir zuvor verwendet haben. Wir können sehen, dass wir auf der Grundlage des Ähnlichkeitsprinzips Elemente intuitiv anhand ihrer Farbe gruppieren.

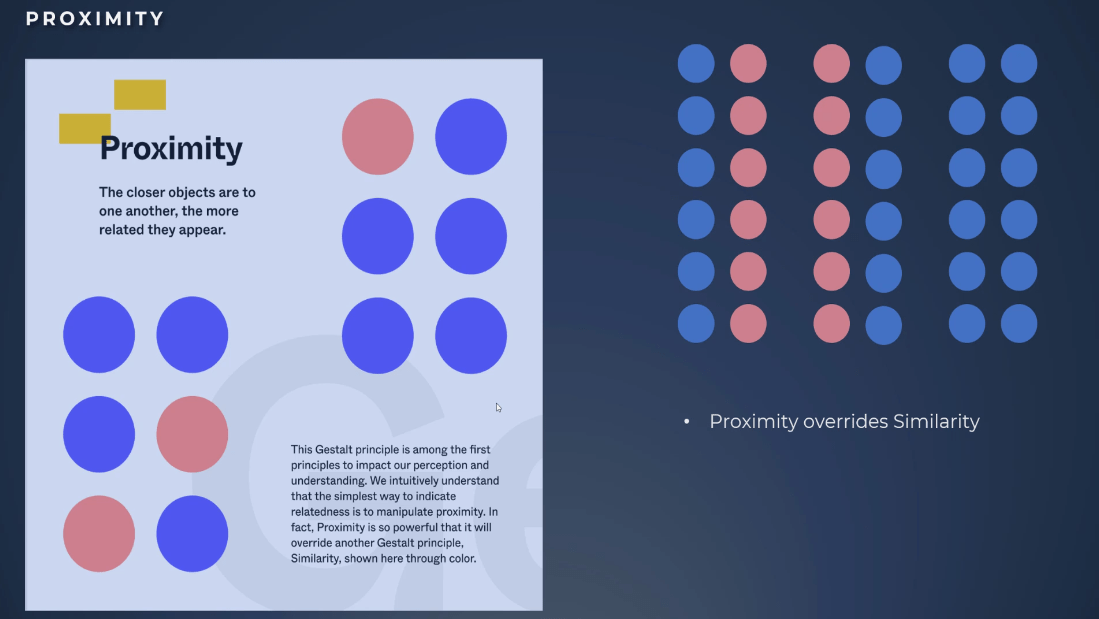
Schauen Sie, was passiert, wenn wir zwischen den Elementen einige Leerzeichen hinzufügen. Nähe hat Vorrang vor Ähnlichkeit.
Wo nutzen wir das Proximity-Prinzip in LuckyTemplates-Berichten ? Wir können sie entweder verwenden, um eine Beziehung zwischen zwei Diagrammen herzustellen oder um ein Diagramm zu erstellen.

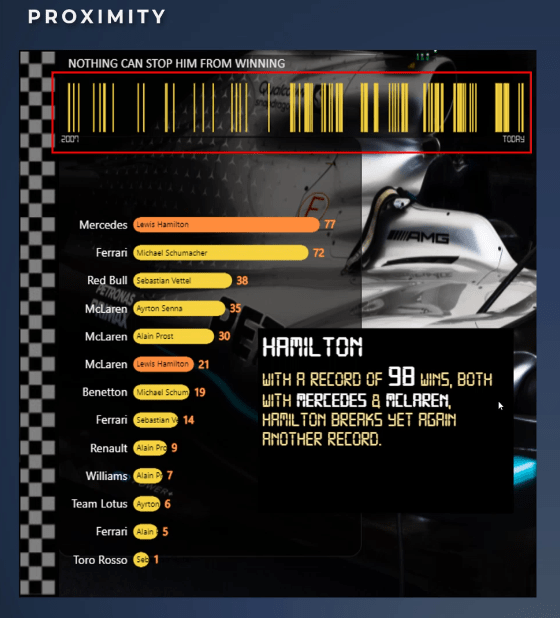
In dem von LuckyTemplates organisierten Bericht, den ich für erstellt habe , habe ich diesen Tooltip erstellt. Die Grafik auf der oberen Seite des Bildes nutzt die Prinzipien von Nähe und Ähnlichkeit.
Was ich in dieser Grafik zeige, ist jedes Rennen, das Hamilton seit 2007 bis heute gewonnen hat. Wir können leicht beobachten, dass die Dichte der Rennen, die Hamilton von 2015 bis 2016 gewonnen hat, zunimmt. Wir können dies erkennen, weil unsere Augen Entfernungen interpretieren und hochdichte Balken gruppieren.

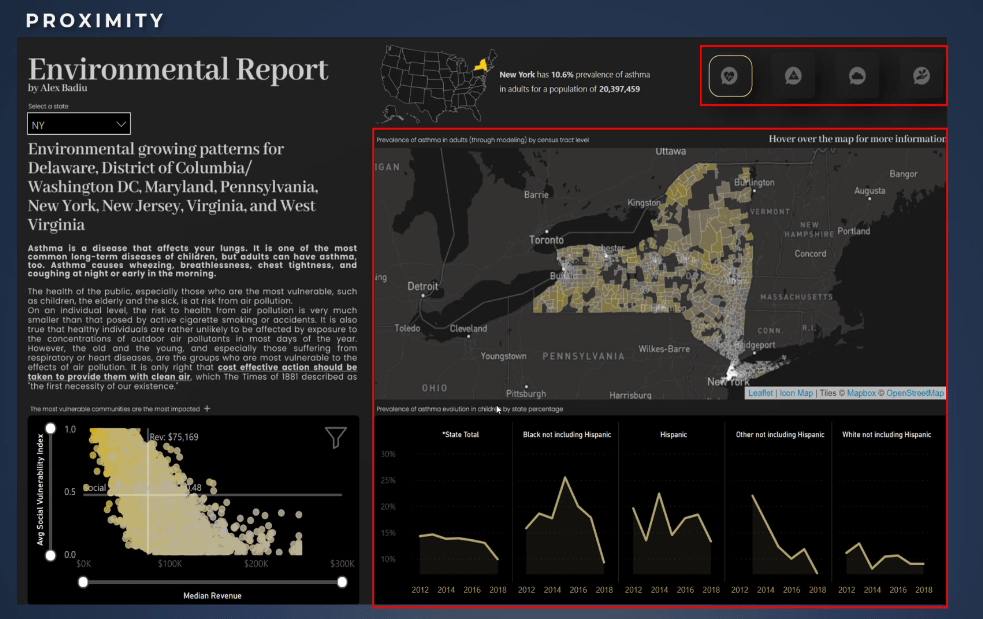
In diesem Beispiel verwenden wir dasselbe Prinzip auch, um eine Beziehung zwischen der Karte, die die Prävalenz von Asthma bei Erwachsenen zeigt, und den kleinen Mehrfachdiagrammen zu erstellen, die die Prävalenz der Asthmaentwicklung bei Kindern nach ethnischer Zugehörigkeit zeigen.
Ebenso nutzen die Navigationsschaltflächen zusätzlich zur Ähnlichkeit dieses Prinzip, da wir alle Elemente aus nächster Nähe haben. Wir verwenden immer den gleichen Abstand zwischen den Tasten und den wichtigeren Abstand für alles andere.

Gestaltprinzipien im Design | Kontinuität
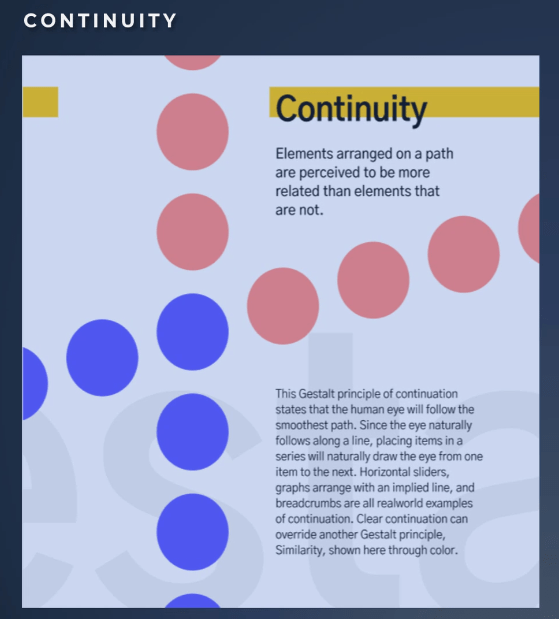
Das Prinzip der Kontinuität zeigt, wie Elemente, die sich in die gleiche Richtung bewegen oder den Eindruck einer Bewegung erwecken, als zusammenhängend wahrgenommen werden.
Die Verwendung dieses Prinzips im Design kann dazu beitragen, die Aufmerksamkeit des Betrachters zu erregen und ihn auf ein bestimmtes Design oder eine bestimmte Information zu lenken .

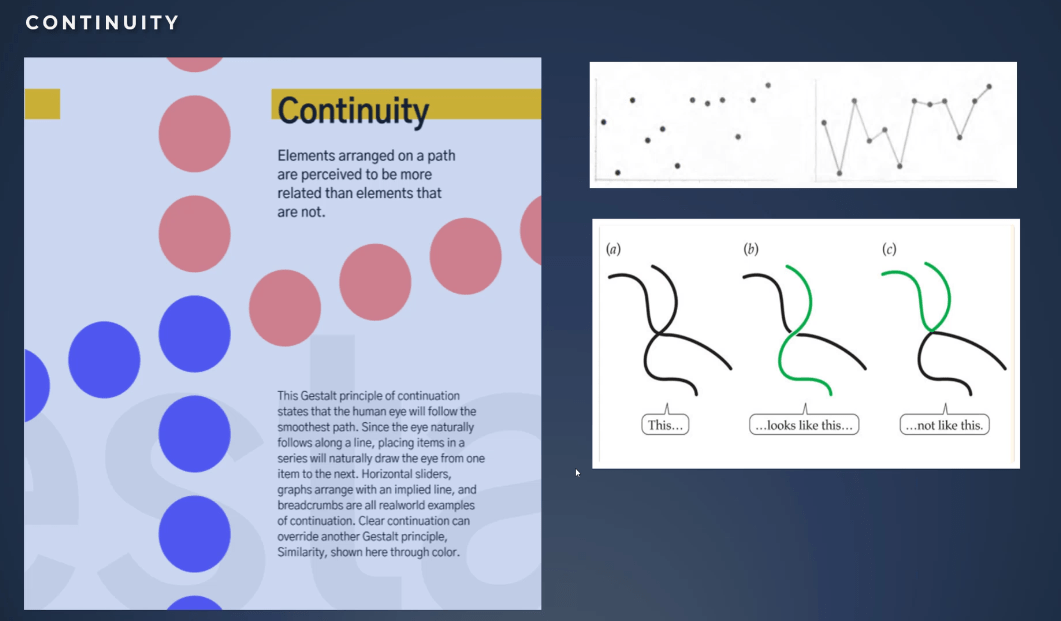
Wie im Beispiel zu sehen ist, werden Elemente, die auf einer Linie oder Kurve angeordnet sind, als stärker zusammenhängend wahrgenommen als Elemente, die nicht auf der Linie oder Kurve liegen.
Ein weiteres wichtiges Element ist, dass das Auge, wenn es beginnt, einem Aufwärtstrend einer Linie geschlossener Punkte oder einer durchgehenden Linie zu folgen, dies so lange tun wird, bis es auf ein anderes Objekt trifft, das diese Kontinuität unterbricht.
Elemente, die einer durchgehenden Linie folgen, erkennen wir als Gruppe. Je glatter die Liniensegmente sind, desto mehr sehen wir sie als eine einheitliche Form.
Unser Geist bevorzugt den Weg des geringsten Widerstands . Es zeigt, wie wir versuchen, den einfachsten Weg für verbundene fortlaufende Elemente zu verfolgen. Unser Gehirn geht den logischsten und einfachsten Weg. Wir werden diese Linien wie im zweiten Beispiel als zwei verschiedene Linien wahrnehmen.
Wie kann dieses Prinzip für uns nützlich sein? Kontinuität hilft uns, Richtung und Bewegung in der gesamten Komposition zu interpretieren. Dies geschieht beim Ausrichten von Elementen und kann dazu beitragen, dass sich unsere Augen reibungslos über die Seite bewegen.
Das Kontinuitätsprinzip stärkt die Wahrnehmung gruppierter Informationen, schafft Ordnung und leitet Benutzer durch verschiedene Inhaltssegmente.
Eine Unterbrechung der Kontinuität kann das Ende eines Abschnitts signalisieren und die Aufmerksamkeit auf einen neuen Inhalt lenken .

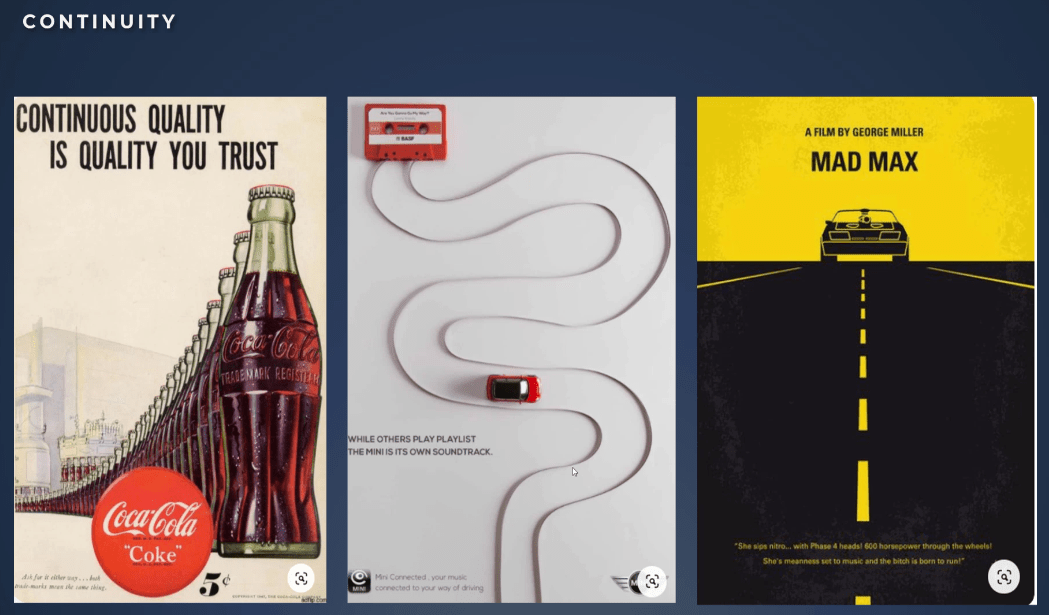
Marken als Beispiele für Kontinuität
Wie auf dieser Folie gezeigt, können wir sehen, dass bei der Designkomposition das Kontinuitätsprinzip gilt. Im ersten Beispiel sehen wir, wie ein toller Titel wunderbar mit dem Kontinuitätsprinzip funktionieren kann.

Es deutet darauf hin, dass Coca-Cola ein Beispiel für eine lange Qualitätstradition ist und wir darauf vertrauen sollten. Dies ist eine sehr wirkungsvolle Technik des Geschichtenerzählens , die wir alle anwenden können, wenn wir sie in Berichten kommunizieren.
Dadurch kann der Benutzer die Punkte zu der gewünschten Schlussfolgerung verbinden. Daher wird die Botschaft dadurch viel wirkungsvoller.
Das Prinzip lenkt den Blick des Nutzers direkt nach dem Titel auf die neueste Coca-Cola-Flasche. Dies ist ein perfektes Beispiel für eine großartige Geschichte und eine großartige Auswahl an Elementen und Design.
Das zweite und dritte Beispiel zeigen den Einfluss der Kontinuität auf die Art und Weise, wie wir die Bilder sehen. Wir scannen die Seite natürlich in einem F- oder Z-Muster. Dieses Mal haben wir die Seite auf eine ganz andere Art und Weise gescannt. Eine Unterbrechung der Kontinuität lenkt die Aufmerksamkeit auf einen neuen Inhalt.
Beim Amazon-Logo nutzten sie die Kontinuität wirkungsvoll. Unsere Augen konzentrieren sich, wenn die Zeile bei A beginnt und dann zu Z springt. Die zugrunde liegende Botschaft ist, dass wir bei Amazon alles von A bis Z finden können, jedes Produkt.
Im Beispiel des ProQuest-Logos können wir sehen, wie der Fokus auf der Botschaft am Ende liegt, wobei die Augen auf dem Kontinuitätsprinzip basieren.

Gemälde als Beispiele für Kontinuität
Gehen wir noch tiefer in unsere Erkundung der Kompositionsmöglichkeiten ein. Wir werden ein Beispiel untersuchen, das sowohl Kontinuität als auch die gängigen Gestaltprinzipien im Design nutzt.
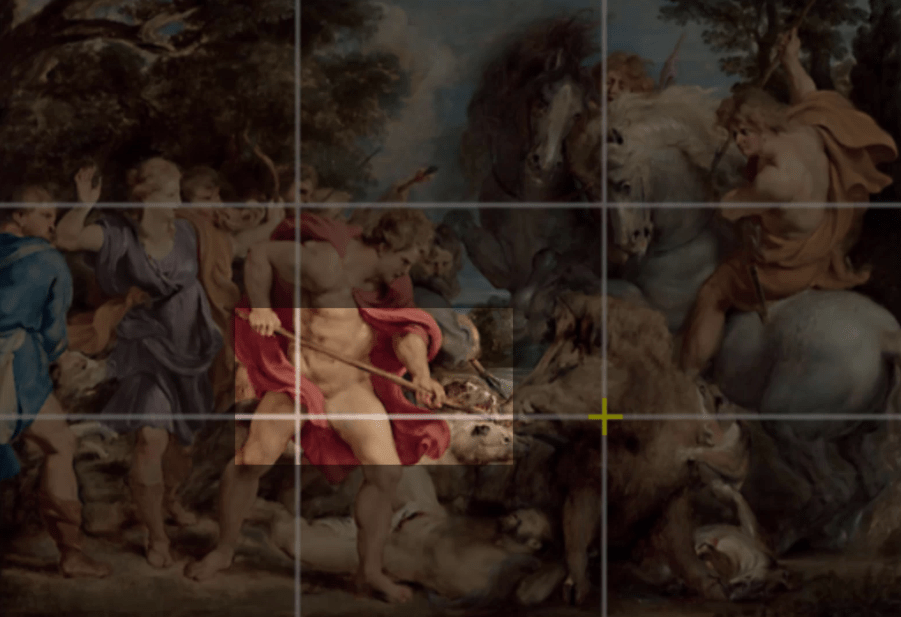
Die Kalydonische Wildschweinjagd ist ein wahres Kunstwerk und ein berühmtes Gemälde von Peter Paul Rubens aus dem Jahr 1612. Neben der Drittelregel nutzte Rubens auch Kontinuität , Schicksalsprinzipien , Gestaltprinzipien und präattentive Attribute gleichzeitig zur Perfektion.

Schauen wir uns zunächst das Gemälde an. Was schauen wir uns zuerst an?
Durch die Farbe des Umhangs fällt unser Blick auf den Krieger. Rubens nutzte die rote Farbe als präaufmerksames Attribut . Auch unser Blick wird von dem Speer angezogen und wir folgen ganz natürlich dem Weg bis zum Ende in Richtung der Schulter des Ebers.


Gestaltprinzipien im Design | Gemeinsames Schicksal
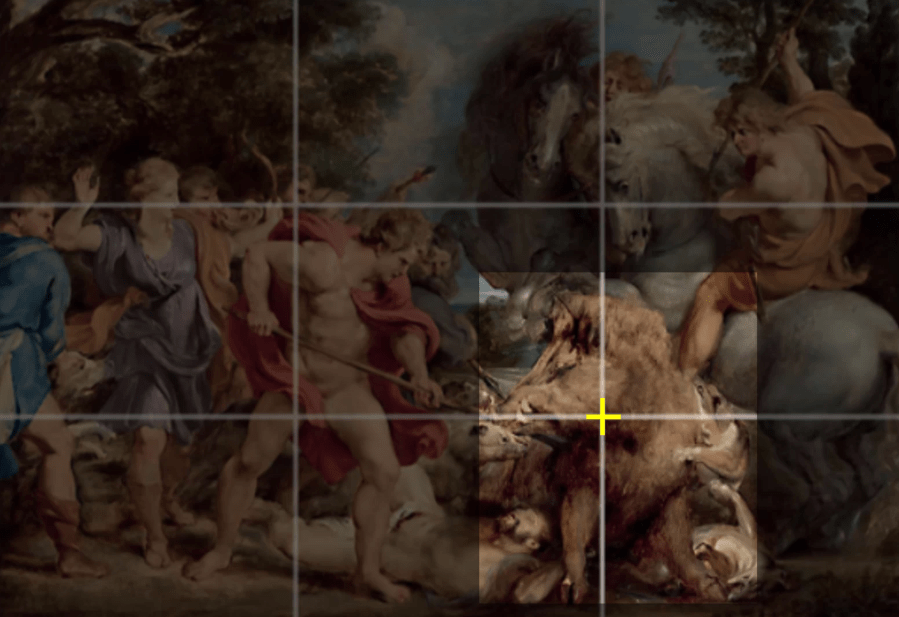
Das Hauptthema ist der Eber, der im Mittelpunkt steht. Rubens unterstreicht dies durch die Verwendung der Drittelregel und durch die Hinzufügung eines weiteren Gestaltprinzips in der Gestaltung – des gemeinsamen Schicksals .
Das Gestaltgesetz des gemeinsamen Schicksals besagt, dass Menschen visuelle Elemente, die sich mit der gleichen Geschwindigkeit oder Richtung bewegen, als Teile eines einzelnen Reizes wahrnehmen.
Ein häufiges Beispiel hierfür ist ein Vogelschwarm. Wenn mehrere Vögel in die gleiche Richtung fliegen, gehen wir normalerweise davon aus, dass sie zu einer einzigen Gruppe gehören. Vögel, die in eine andere Richtung fliegen, scheinen nicht zur gleichen Gruppe zu gehören.

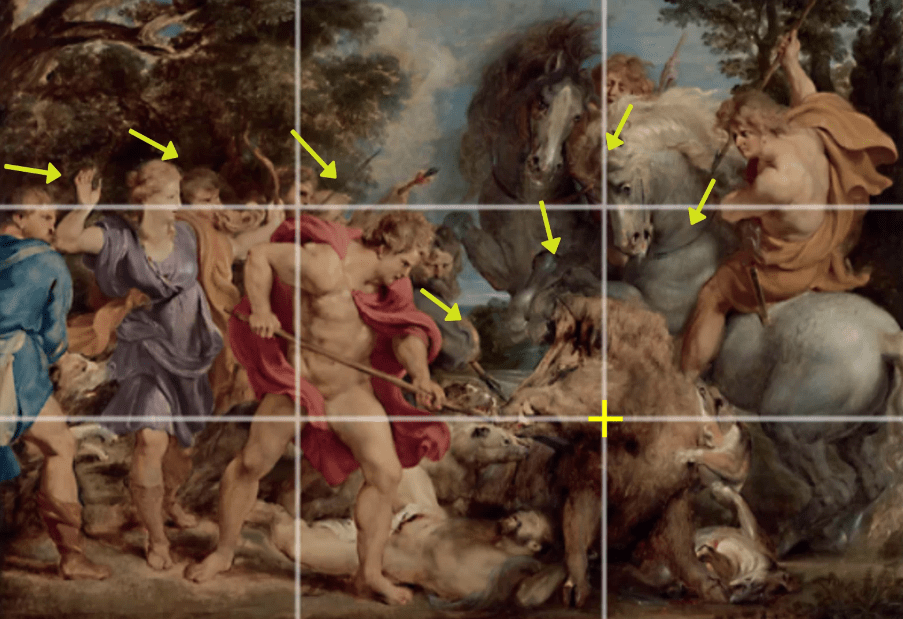
In diesem Fall können wir sehen, dass alle Personen in der Szene hinschauen und ihre Köpfe auf den Eber zeigen.
Die Bewegung der Szene, die Anwendung der Drittelregel und die Gestaltprinzipien im Design werden zur Perfektionierung dieses Meisterwerks genutzt. Es erweckt die Szene zum Leben und regt die Wahrnehmung und Emotionen des Benutzers an .

Gestaltprinzipien im Design | Schließung
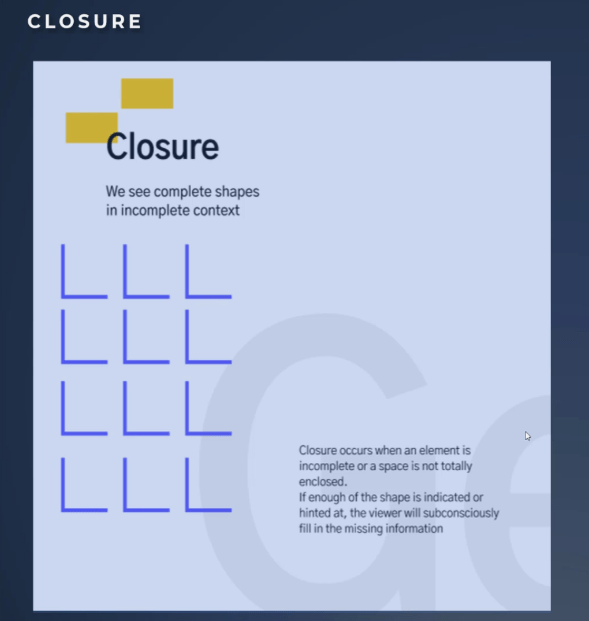
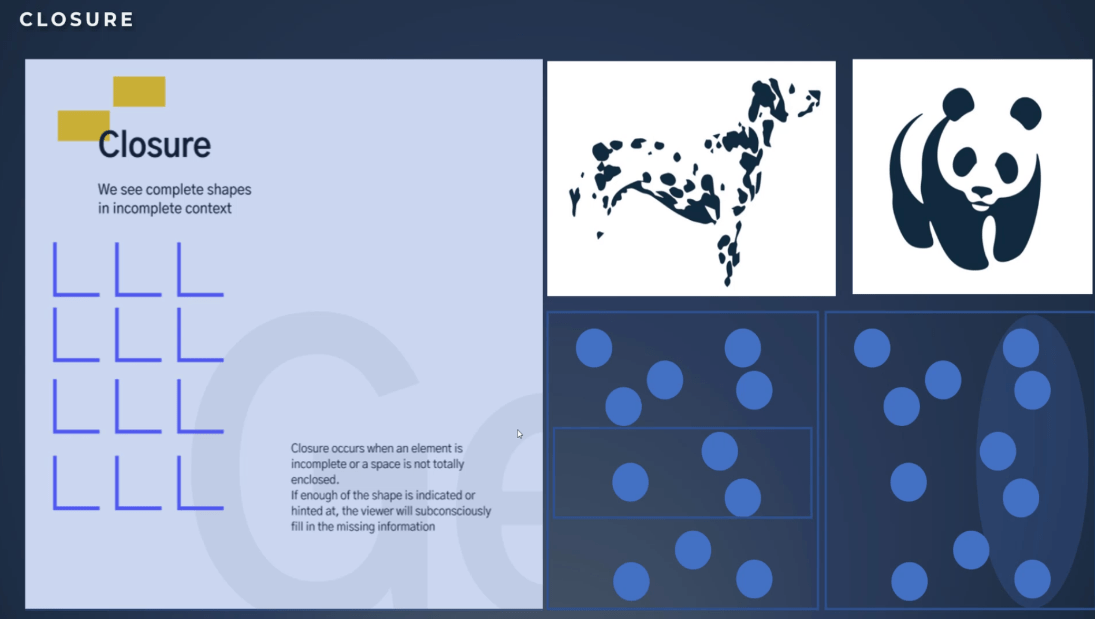
Das Verschlussprinzip ist ziemlich einfach. Ein Abschluss erfolgt, wenn ein Element unvollständig ist oder ein Leerzeichen nicht eingeschlossen ist. Wenn genügend Form angezeigt wird, ergänzt der Betrachter unbewusst die fehlenden Informationen.

Schauen Sie sich das Bild auf der Folie an. Sehen Sie viele Punkte oder sehen Sie einen Hund? Können Sie den Panda auch sehen?

Unser Verstand füllt die Punkte aus. Wir können vollständige Formen in einem unvollständigen Kontext sehen.
Die zweite Beobachtung dieses Prinzips besteht darin, dass Elemente, die eine Grenze haben, als stärker verwandt wahrgenommen werden. Wir nehmen eine Reihe von Objekten als eine Gruppe wahr, wenn sie in einem visuellen Bereich eingeschlossen sind, der eine Grenze oder einen Schatten um sie herum bildet.
Beispielsweise sind die Datenpunkte in beiden Bildern identisch angeordnet, werden aber als sehr unterschiedlich gruppiert wahrgenommen. Ihre Wahrnehmung dessen, was zusammenpasst, ist völlig anders. Mit einem Verschluss können Dinge getrennt oder zusammengebunden werden .
Anwenden des Abschlusses im Berichtsdesign
Wie können wir diesen Grundsatz auf der Grundlage dieser Beobachtungen in unserem Bericht anwenden? Zunächst einmal verstehen wir jetzt, wie wichtig das Hintergrundlayout ist. Wir wissen, dass wir eine Beziehung implizieren können, wenn wir zwei Diagramme in der Box zusammenstellen.
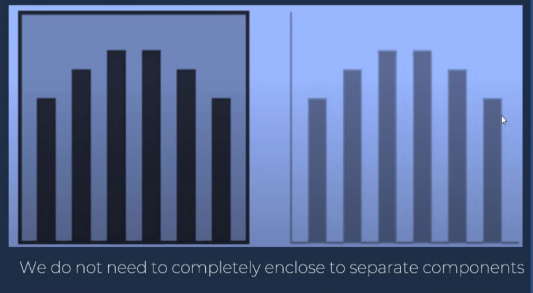
Zweitens wissen wir, dass wir dasselbe Prinzip in Diagrammen anwenden können, wie im Beispiel gezeigt. Drittens müssen wir einzelne Komponenten nicht vollständig einschließen. Wir ergänzen unbewusst die fehlenden Informationen, und das ist sehr nützlich, um unsere Entwürfe übersichtlicher zu gestalten.

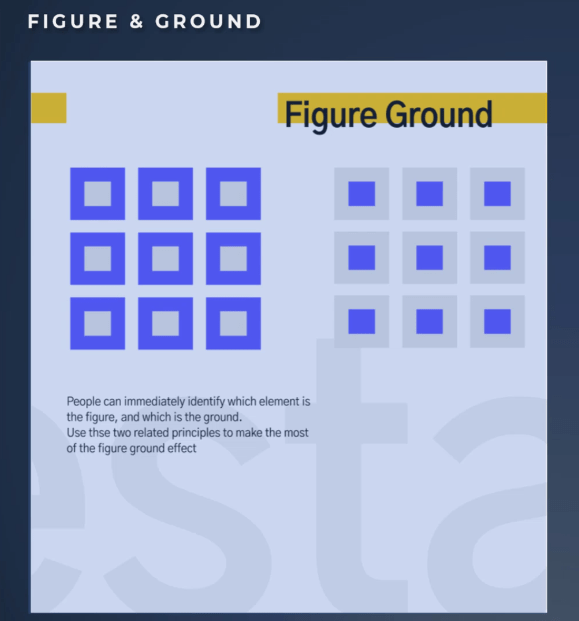
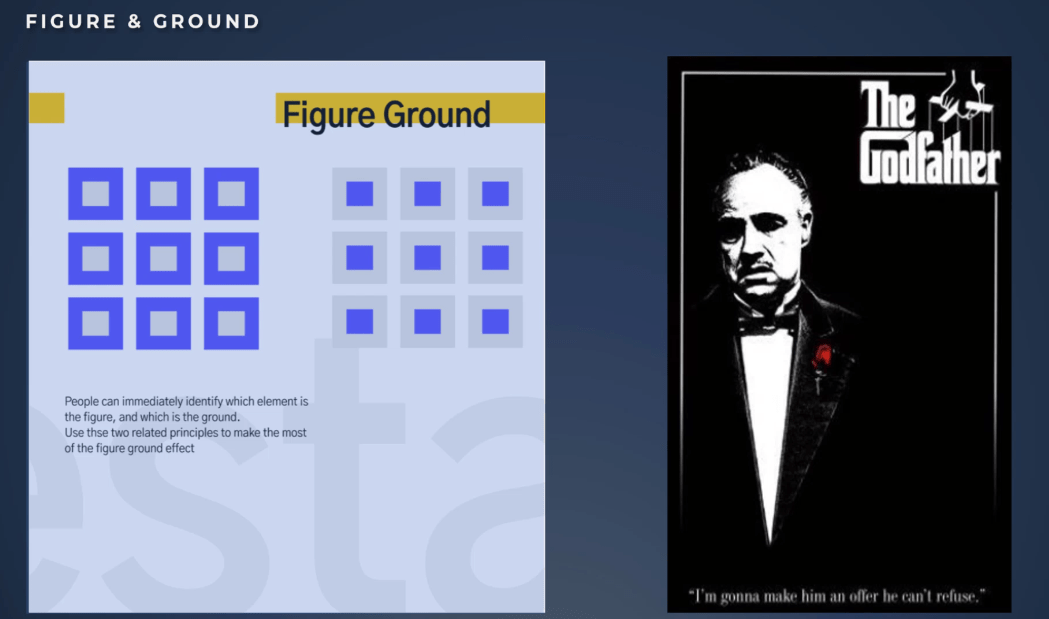
Figur- und Grundprinzipien
Figur und Grund sind eines der schwierigsten Gestaltprinzipien im Design, aber auch eines der mächtigsten. Es ist der Zustand, in dem wir Elemente entweder als Fokusobjekte oder als Hintergrund wahrnehmen.
Wie Abschluss arbeiten Figur und Grund durch die Nutzung von positivem und negativem Raum . Es existiert in praktisch allem, was wir visuell wahrnehmen, sei es eine Komposition, eine Website, ein Logo oder ein Symbol.
Unser Gehirn trennt den Vordergrund vom Hintergrund, um Objekte und Umgebung zu sehen. Man spricht auch von einer negativ-positiven Raumbeziehung.
Dieselben Formen können als Vordergrund oder Hintergrund gesehen werden. Die Farbe hat nichts damit zu tun, ob es sich um einen Hintergrund oder eine Figur handelt.

Sehen wir uns zur Verdeutlichung einige Beispiele an. Das Pate-Poster ist das beste Beispiel für Figur und Boden, da wir einen hervorragenden Farbkontrast sehen.
Für Ausgewogenheit sorgt die Platzierung der Fokusfigur in der Nähe des zentralen Bereichs innerhalb des Rahmens. Der Vordergrund ist detaillierter als der Hintergrund. Wir haben einen offensichtlichen Bedeutungsschwerpunkt, nämlich die rote Rose.

Der Hintergrund konkurriert nicht mit dem Vordergrund um Aufmerksamkeit. In diesem Fall ist es also leicht, den Schwerpunkt und die Einfachheit des Hintergrunds der gesamten Benutzeroberfläche sowie die Bedeutung von Details zu erkennen. Halten Sie es einfach und konzentrieren Sie sich auf das Wesentliche .
Wir können dieses Beispiel in unserem Berichtsdesign reproduzieren. Mit sehr wenigen Grafiken kann auf der Seite viel passieren. Tatsächlich kann das Hinzufügen weiterer Elemente, ohne die Wirkung zu verstehen, die Nachricht oft verwirren. Wie in diesem Beispiel gezeigt, ist das Poster einfach perfekt, weniger ist mehr.
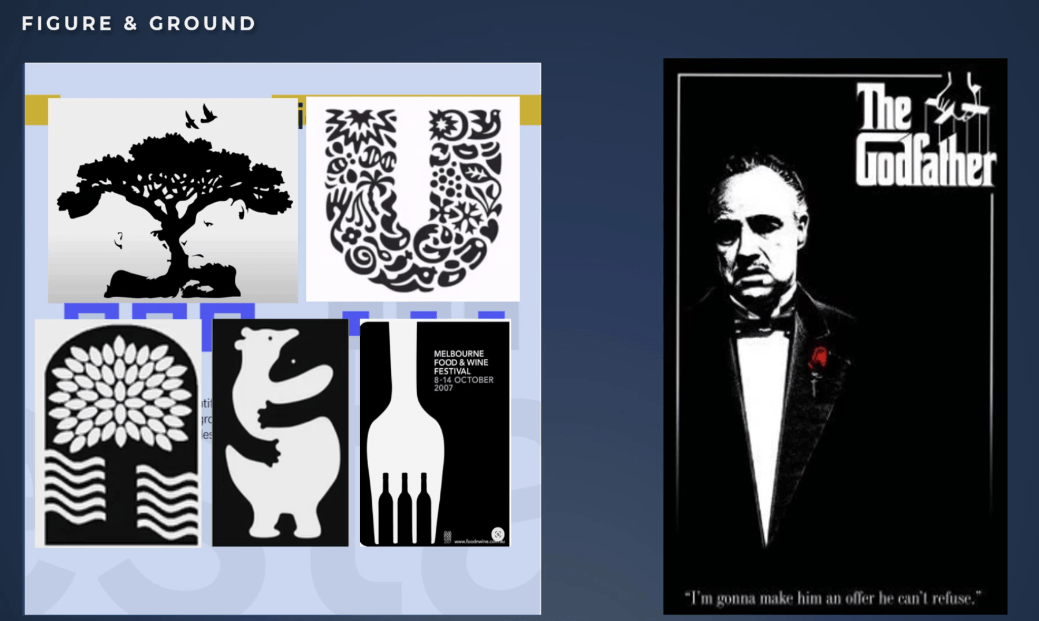
Okay, kommen wir zu anderen Beispielen. Können Sie leicht erkennen, welches die Figur und welches der Boden ist?

Es ist schwer zu wissen, da die Bilder mehrdeutig sind. Es gibt mehr als eine Lösung für die Frage, was die Figur ist und was der Hintergrund ist. Diese Art von Bildern fesselt den Betrachter und sorgt dafür, dass er länger auf Ihrem Bild verweilt, was das Engagement für die Geschichte, die Sie erzählen möchten, steigern kann.
Unilever: Ein großartiges Beispiel für Figure & Ground
Wenn wir uns das Logo von Unilever ansehen, werden wir verstehen, wie reichhaltig eine Geschichte sein kann, die auf Figur und Grund, aber auch auf dem Abschlussprinzip basiert.
Das Logo von Unilever sieht aus wie ein großer U-Buchstabe. Wir neigen dazu, dies zu sehen, weil es uns vertraut ist und wir den Buchstaben leicht erkennen. Auch die Größe und der Kontrast der Form veranlassen uns, uns auf sie zu konzentrieren und das U wird zur Figur und der Rest zum Hintergrund.
Wenn wir genauer hinschauen, erkennen wir, dass der Hintergrund nicht eindeutig ist, und wir können die Details erkennen. Wir können einen Vogel, ein Herz, Kleidung und einen Fisch unterscheiden.
Der Nutzer entdeckt das Logo eines engagierten Unternehmens, das sich für Umweltbelange einsetzt und vieles mehr. Dieses Logo ist großartig, weil es einfach ist, aber eine sehr reichhaltige Geschichte über das Unternehmen vermittelt.

Dieses Prinzip ist sehr wirkungsvoll und obwohl es häufiger im Grafikdesign und im Informationsdesign verwendet wird, muss es verstanden werden.
Den Unterschied zwischen Hintergrund und Vordergrund müssen wir in unseren Berichten berücksichtigen.
LuckyTemplates-Designs für überzeugende Berichte,
visuelle Elemente und Effekte : LuckyTemplates-Dashboard-Designs.
Dashboard in LuckyTemplates: Best Design Practices
Abschluss
Durch die Anwendung der richtigen Techniken des Gestaltprinzips in unseren LuckyTemplates-Berichten können überzeugende Geschichtenerzählungen entstehen, die den Benutzern helfen können, die Zusammenhänge zu verstehen und die Botschaft wirkungsvoller zu machen. Wir haben die Freiheit zu wählen, welches Prinzip wir anwenden möchten, das den Bedürfnissen unseres Publikums am besten entspricht.
Alles Gute,
In diesem Tutorial erfahren Sie, wie Sie mit Charticulator eine Streudiagramm-Visualisierung für Ihren LuckyTemplates-Bericht erstellen und entwerfen.
Erfahren Sie, wie Sie ein PowerApps-Suchfeld von Grund auf erstellen und es an das Gesamtthema Ihrer App anpassen.
Erlernen Sie ganz einfach zwei komplizierte Power Automate String-Funktionen, die in Microsoft Flows verwendet werden können – die Funktionen substring und indexOf.
Dieses Tutorial konzentriert sich auf die Power Query M-Funktion „number.mod“, um ein abwechselndes 0-1-Muster in der Datumstabelle zu erstellen.
In diesem Tutorial führe ich eine Prognosetechnik durch, bei der ich meine tatsächlichen Ergebnisse mit meinen Prognosen vergleiche und sie kumulativ betrachte.
In diesem Blog erfahren Sie, wie Sie mit Power Automate E-Mail-Anhänge automatisch in SharePoint speichern und E-Mails anschließend löschen.
Erfahren Sie, wie die Do Until Schleifensteuerung in Power Automate funktioniert und welche Schritte zur Implementierung erforderlich sind.
In diesem Tutorial erfahren Sie, wie Sie mithilfe der ALLSELECTED-Funktion einen dynamischen gleitenden Durchschnitt in LuckyTemplates berechnen können.
Durch diesen Artikel erhalten wir ein klares und besseres Verständnis für die dynamische Berechnung einer laufenden oder kumulativen Gesamtsumme in LuckyTemplates.
Erfahren und verstehen Sie die Bedeutung und ordnungsgemäße Verwendung der Power Automate-Aktionssteuerung „Auf jede anwenden“ in unseren Microsoft-Workflows.








