Streudiagramm-Visualisierungen mit Charticulator

In diesem Tutorial erfahren Sie, wie Sie mit Charticulator eine Streudiagramm-Visualisierung für Ihren LuckyTemplates-Bericht erstellen und entwerfen.
In diesem Tutorial erfahren Sie, wie Sie mit dem Charticulator- Tool ein Hanteldiagramm erstellen . Es handelt sich um ein Diagramm, das aus Kreisen und Linien besteht und zur Überwachung und zum Vergleich zweier Datenpunkte verwendet wird. Sie erfahren und verstehen, wie es wertvolle Daten und Informationen in Ihrem LuckyTemplates-Bericht bereitstellt.
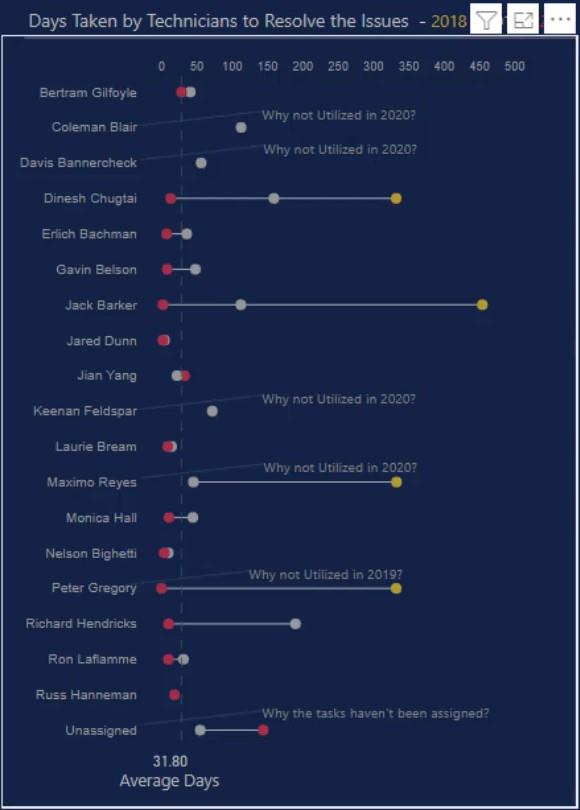
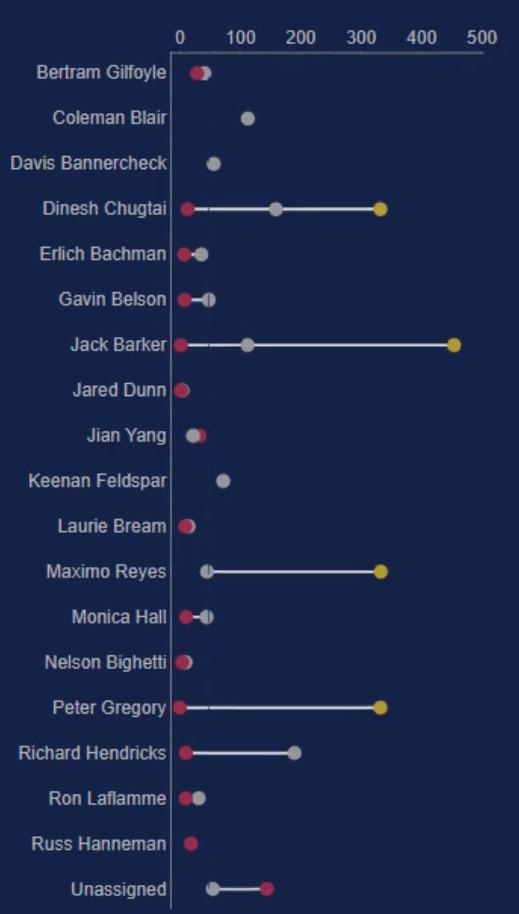
Dies ist ein Beispiel für ein Hanteldiagramm, das Sie neu erstellen werden. Es zeigt die durchschnittlichen Tage, die jeder Mitarbeiter oder Techniker für die Problemlösung in den Jahren 2018 bis 2020 benötigt.

Inhaltsverzeichnis
Importieren Sie einen Datensatz in Charticulator
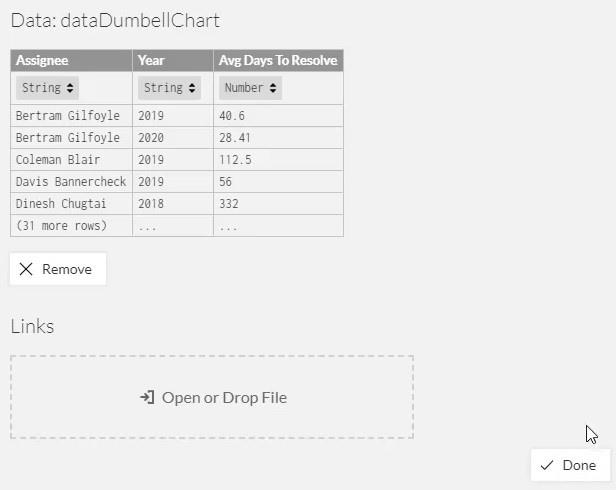
Erstellen Sie zunächst einen Datensatz, der nach Charticulator exportiert werden soll. In diesem Beispiel enthält der Datensatz drei Daten: Assignee , Year und Avg Days To Resolve .

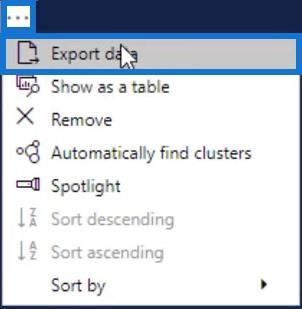
Klicken Sie anschließend auf die Auslassungspunkte unter der Tabelle und wählen Sie Daten exportieren.

Gehen Sie anschließend zu charticulator.com und klicken Sie auf Charticulator starten .

Suchen und öffnen Sie den exportierten Datensatz und klicken Sie auf „Fertig“ . Sie werden dann zum Charticulator-Tool weitergeleitet.

Erstellen und gestalten Sie das Hanteldiagramm
Platzieren Sie den Beauftragten auf der Y-Achse der Leinwand. Sie können die Farbe und Größe der Beschriftungen und Häkchen in den Attributen von PlotSegment1 ändern.

Als nächstes fügen Sie einen Kreis von Symbols in die Innenseite von Glyph ein.

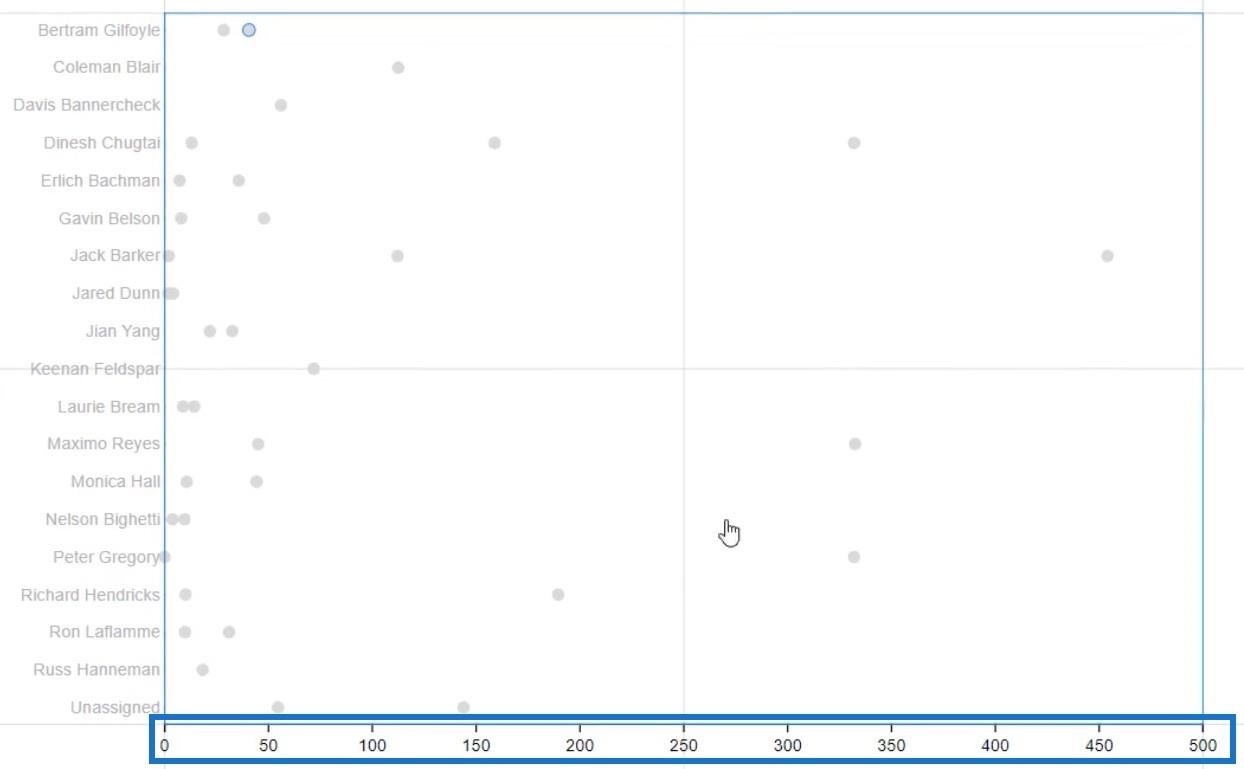
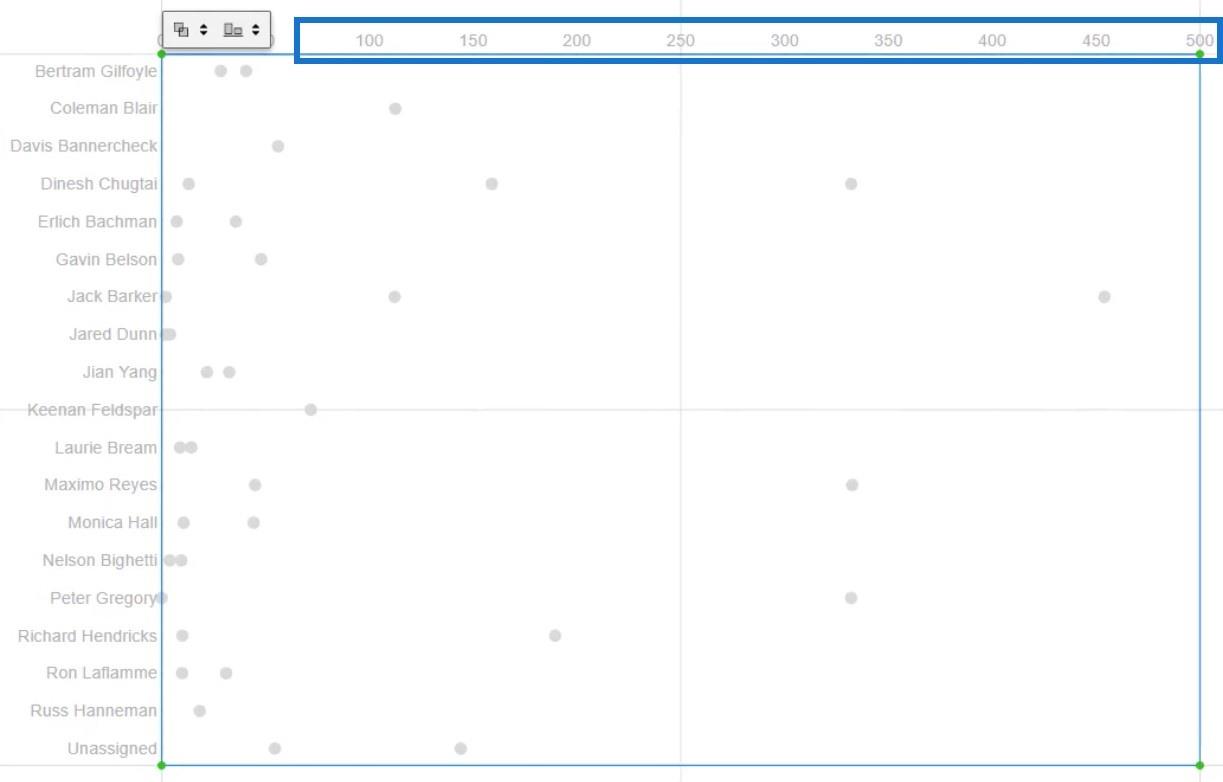
Platzieren Sie Avg Days To Resolve auf der X-Achse der Leinwand.

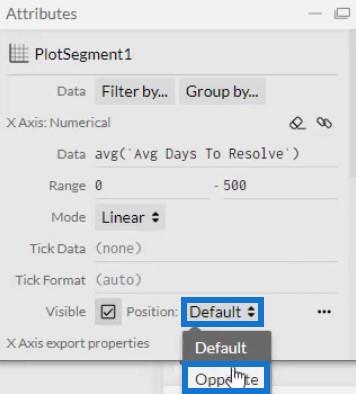
Übertragen Sie die Beschriftungen auf der X-Achse an den oberen Rand des Diagramms. Öffnen Sie die Attribute von PlotSegment1 und wählen Sie „Gegenüberliegend“ für die Position der Beschriftungen aus. Sie können auch den Farbstil der Beschriftungen ändern, um ihn an die Y-Achse anzupassen.


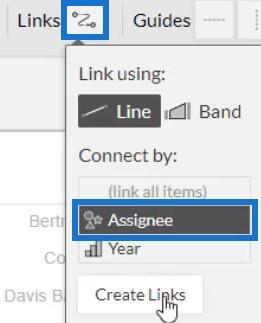
Erstellen Sie nun Links zu den Kreisen im Diagramm. Klicken Sie auf „Links“ und wählen Sie „Zuständiger“ aus , um sie mithilfe von Linien zu verbinden.

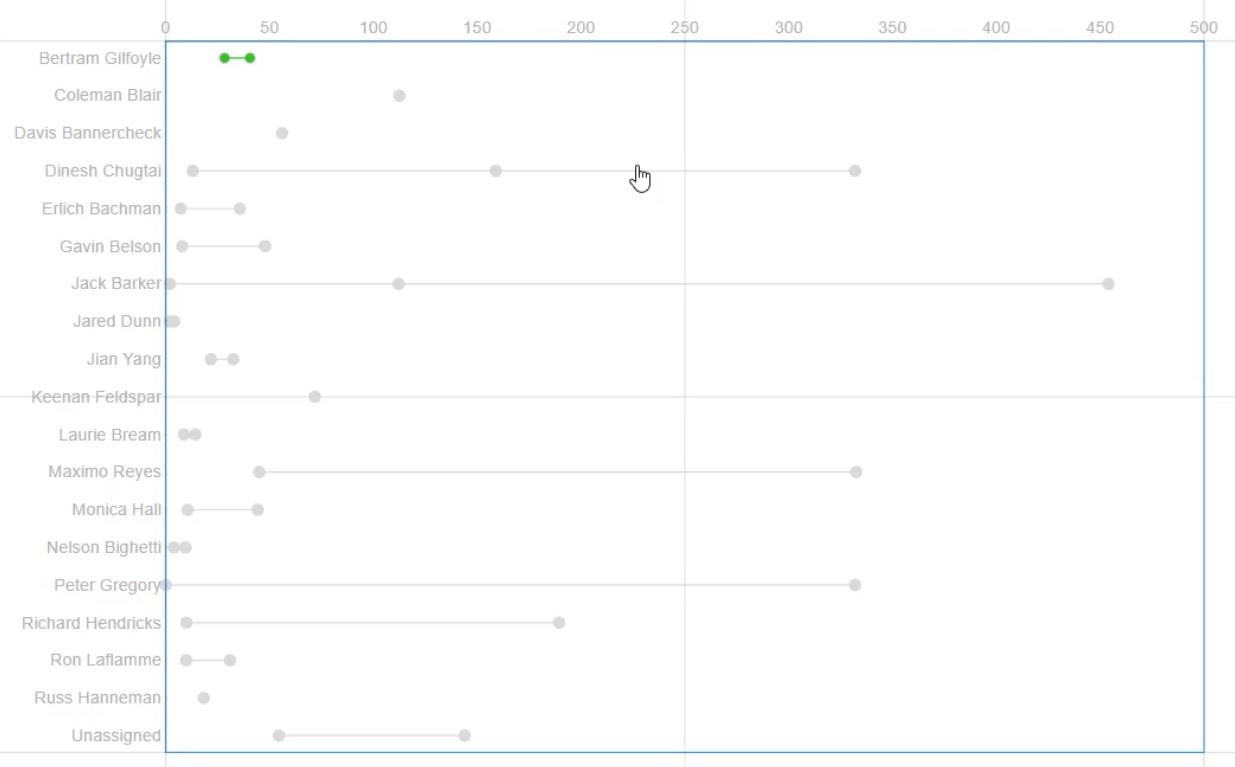
Die Visualisierung sieht nun so aus.

Sie können die Elemente im Diagramm formatieren und anpassen, um es ansprechend aussehen zu lassen. Sie können die Größe des Kreises, die Breite des Links und andere Attribute nach Ihren Wünschen ändern.
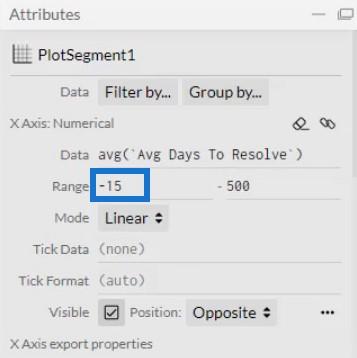
Im Diagramm werden Sie feststellen, dass einige Kreise auf der linken Seite auf der Y-Achse liegen. Passen Sie sie im Abschnitt „Bereich“ der Attribute von PlogSegment1 an, um einen Abstand zwischen ihnen und der Achse zu schaffen.

Fügen Sie den Symbolen im Hanteldiagramm Farben hinzu
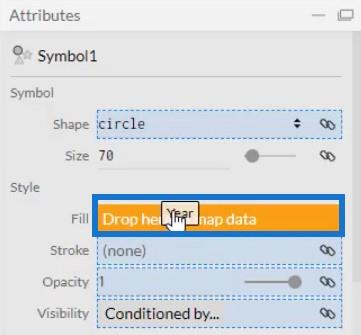
Fügen Sie dem Kreis Farben hinzu, indem Sie „ Year“ in den Abschnitt „Fill“ der Attribute von Symbol1 einfügen. Sie können in den Attributen auch die Farben jedes Jahres definieren.

Wenn Sie die Durchschnittslinie im Diagramm anzeigen möchten, können Sie eine Linie erstellen und diese dort platzieren, wo sich der Durchschnitt befindet. In diesem Beispiel liegt die Durchschnittslinie bei 30.
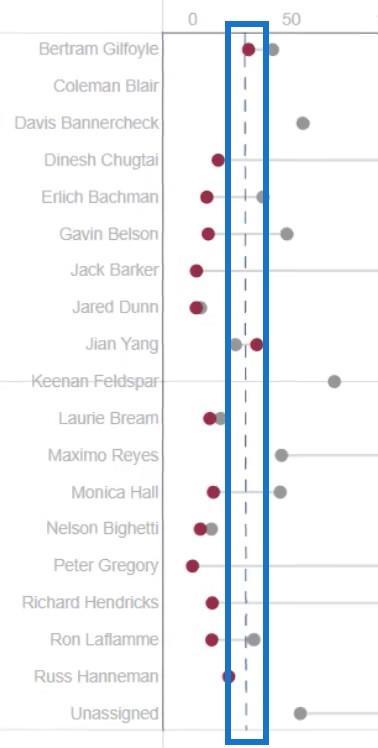
So wird nun das Hanteldiagramm aussehen.

Exportieren Sie die Hanteldiagrammdatei nach LuckyTemplates
Speichern Sie die Diagrammdatei und exportieren Sie sie nach LuckyTemplates Custom Visual .

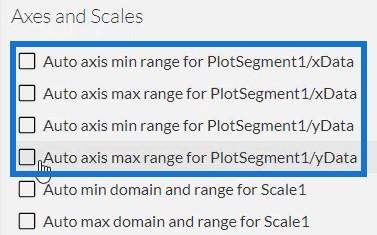
Deaktivieren Sie in den Achsen- und Skalierungseinstellungen die Optionen für die automatische Achse, um zu verhindern, dass die Achsen automatisch geändert werden, wenn ein Kontextübergang aufgerufen wird. Wenn Sie fertig sind, fügen Sie einen visuellen Namen hinzu und exportieren Sie die Diagrammdatei.

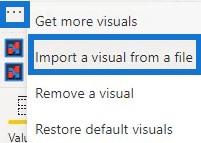
Öffnen Sie nun LuckyTemplates und importieren Sie die Hanteldiagrammdatei . Klicken Sie auf die Auslassungspunkte unter „Visualisierungen“ und wählen Sie „Visual aus einer Datei importieren“ aus .

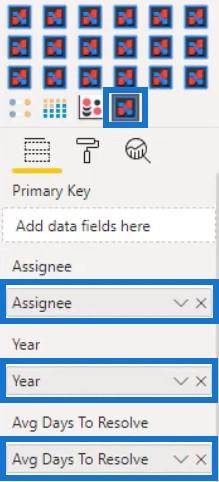
Klicken Sie anschließend auf den Link „Charticulator“ mit dem visuellen Namen des Diagramms und füllen Sie den Abschnitt „Felder“ mit den entsprechenden Daten.

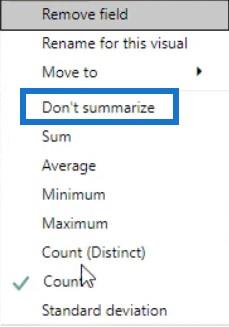
Klicken Sie auf die Dropdown-Schaltfläche „Jahr“ und wählen Sie „Nicht zusammenfassen“ aus .

Anschließend können Sie das Hanteldiagramm im Dashboard sehen. Passen Sie als Nächstes die Attribute und Ränder jedes Elements an Ihre gewünschten Vorlieben und Ihren gewünschten Stil an.
So sieht das angepasste Diagramm der Beispielvisualisierung aus.

Zeigen Sie die durchschnittlichen Tage bis zur Lösung an
Sie können auch die durchschnittlichen Tage zur Problemlösung für jeden Beauftragten anzeigen. Dazu müssen Sie Charticulator erneut öffnen und denselben Datensatz verwenden.
Zeichnen Sie als Nächstes eine Linie auf der Y-Achse der Leinwand und fügen Sie dann einen Kreis in die Glyphe ein. Achten Sie darauf, dass Sie die Linie von oben nach unten ziehen, um die Reihenfolge auf absteigend einzustellen.


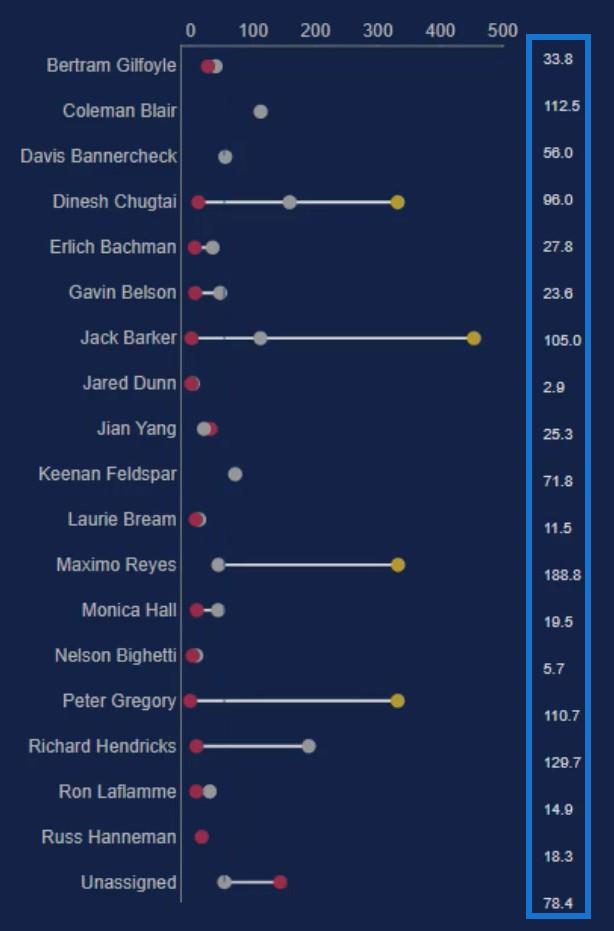
Platzieren Sie den Beauftragten auf der Y-Achse der Leinwand. So sieht das Ergebnis aus.

Fügen Sie Text in Glyph ein und richten Sie ihn an den Beauftragten aus. Platzieren Sie dann „Avg Days To Resolve“ im Text, um die Werte anzuzeigen.

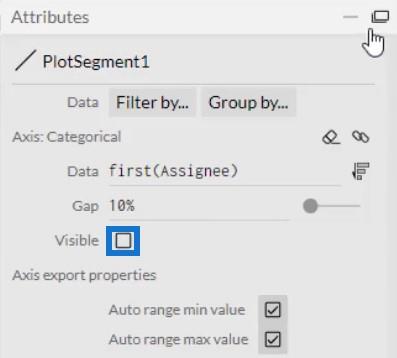
Blenden Sie die Beschriftungen auf der Y-Achse aus, indem Sie das Kontrollkästchen „Sichtbar“ unter „Attribute“ deaktivieren.

Blenden Sie dann den Kreis aus, indem Sie auf die Augenschaltfläche von Symbol1 klicken.

Speichern Sie die Datei und exportieren Sie sie nach LuckyTemplates Custom Visual . Vergessen Sie nicht, die Optionen für die automatische Achse in den Achsen- und Skaleneinstellungen zu deaktivieren . Importieren Sie das Bild auf die gleiche Weise, wie das Hanteldiagramm importiert wurde, und geben Sie die entsprechenden Daten in den Abschnitt „Felder“ ein.
Platzieren Sie das Bild neben dem Hanteldiagramm und richten Sie es an den Verantwortlichen aus.

Erstellen Sie einen Slicer für Kontextübergänge
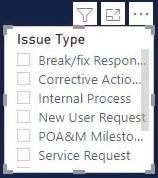
Erstellen Sie einen Slicer, um Kontextübergänge zu filtern. In diesem Beispiel wird der Problemtyp im Slicer verwendet.

Erstellen Sie als Nächstes Interaktionen innerhalb der Diagramme. Gehen Sie zur Registerkarte „Format“ und wählen Sie „Interaktionen bearbeiten“ aus . Klicken Sie dann auf jede Visualisierung und das Interaktionssymbol der Diagramme.

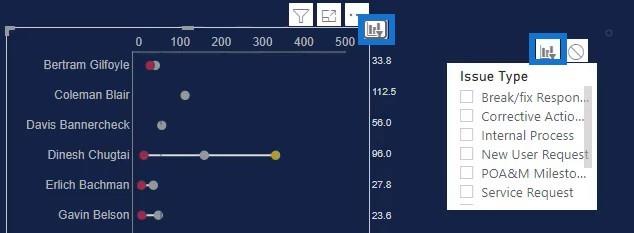
Sobald Sie fertig sind, können Sie sehen, wie sich die Hanteltabelle ändert, wenn Sie einen Slicer auswählen.

Wenn Sie „Beauftragter “, „Jahr “ und „ Durchschn. Tage bis zur Lösung“ im Abschnitt „QuickInfos“ eingeben , können Sie Daten sehen, wenn Sie mit der Maus über die Kreise der Hantel fahren.


LuckyTemplates-Dashboard-Designs: Visuelles und Effekte-
Dashboard in LuckyTemplates: Best Design Practices
Abschluss
Die Überwachung von Arbeitsaktivitäten wird mit Hanteldiagrammen erleichtert. Sie stellen mithilfe von Datenpunkten und Linien Informationen bereit, die Ihnen dabei helfen, die Leistung einer Kategorie zu überprüfen und zu überwachen. Es handelt sich um großartige visuelle Elemente, die Ihrem LuckyTemplates-Bericht aufschlussreiche Informationen liefern.
Erfahren Sie mehr über Hanteldiagramme und den Charticulator, indem Sie dieses Tutorial üben und optimal nutzen.
Mudassir
In diesem Tutorial erfahren Sie, wie Sie mit Charticulator eine Streudiagramm-Visualisierung für Ihren LuckyTemplates-Bericht erstellen und entwerfen.
Erfahren Sie, wie Sie ein PowerApps-Suchfeld von Grund auf erstellen und es an das Gesamtthema Ihrer App anpassen.
Erlernen Sie ganz einfach zwei komplizierte Power Automate String-Funktionen, die in Microsoft Flows verwendet werden können – die Funktionen substring und indexOf.
Dieses Tutorial konzentriert sich auf die Power Query M-Funktion „number.mod“, um ein abwechselndes 0-1-Muster in der Datumstabelle zu erstellen.
In diesem Tutorial führe ich eine Prognosetechnik durch, bei der ich meine tatsächlichen Ergebnisse mit meinen Prognosen vergleiche und sie kumulativ betrachte.
In diesem Blog erfahren Sie, wie Sie mit Power Automate E-Mail-Anhänge automatisch in SharePoint speichern und E-Mails anschließend löschen.
Erfahren Sie, wie die Do Until Schleifensteuerung in Power Automate funktioniert und welche Schritte zur Implementierung erforderlich sind.
In diesem Tutorial erfahren Sie, wie Sie mithilfe der ALLSELECTED-Funktion einen dynamischen gleitenden Durchschnitt in LuckyTemplates berechnen können.
Durch diesen Artikel erhalten wir ein klares und besseres Verständnis für die dynamische Berechnung einer laufenden oder kumulativen Gesamtsumme in LuckyTemplates.
Erfahren und verstehen Sie die Bedeutung und ordnungsgemäße Verwendung der Power Automate-Aktionssteuerung „Auf jede anwenden“ in unseren Microsoft-Workflows.








